Эффект мятой бумаги в фотошопе: Эффект мятой бумаги в фотошоп. Уроки Фотошоп
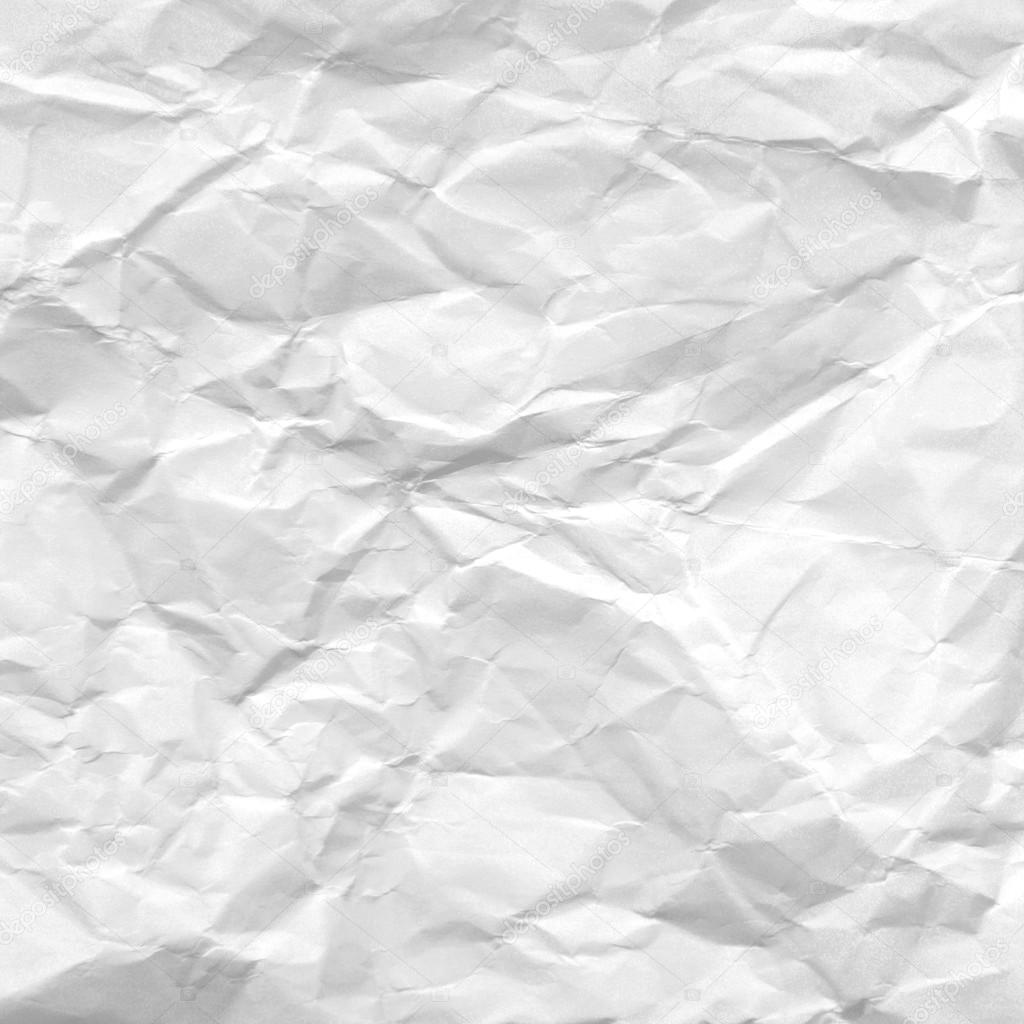
Как создать текстуру мятой бумаги в Photoshop
Таким образом мы создали рваные края у нашего мятого бумажного листа.
Примечание. На данный момент видимых изменений в документе не произошло, т.к. у нас имеется только слой с белым элементом на белом фоне.
Возьмите инструмент «Затемнитель» (Burn Tool) и задайте параметр «Экспонирование» (Exposure) около 20%. Пройдите Фильтр —> Галерея Фильтров —> Текстуры —> Текстуризатор (Filter —> Filter Gallery —> Texture —> Texturizer), выберите текстуру «Холст» (Canvas), остальные параметры задайте как на картинке:
Нажмите ОК.
С помощью этого фильтра мы наложили лёгкую фактуру неровности на бумагу.
Теперь создадим заготовку тени для листа, чтобы придать композиции некоторый объём.
Внизу панели слоёв, при активном верхнем слое, кликните по кнопке стилей слоя и выберите стиль «Тень». Оставьте дефолтные настройки и нажмите ОК:
Сейчас тень неестественная, но мы это исправим позднее.
Выберите слой с тенью и нажмите Ctrl+T для активации инструмента «Свободное трансформирование». Щелкните правой кнопкой мыши внутри габаритной рамки и выберите «Деформация» (Warp). Переместите маркеры, как показано на рисунке, чтобы тень походила на реальную:
Создайте новый слой поверх всех слоёв. Возьмите инструмент «Градиент» (Gradient Tool), на панели параметров выберите вид градиента «Линейный» и режим Разница (Difference). Затем просто протаскивайте градиент по холсту несколько раз в хаотичном порядке, чтобы получилось примерно так, я протащил градиент около пятнадцати раз:
Примените к слою Фильтр —> Стилизация —> Тиснение (Filter —> Stylize —> Emboss) с параметрами:
Угол (Angle) — 135°
Высота (Height) — 6 пикселей
Эффект (Amount) — 100%
Откройте окно «Уровней», нажав Ctrl+L и переместите белые и черные ползунки к середине. Вот что у Вас должно получиться:
Вот что у Вас должно получиться:
Примните к этому слою обтравочную маску (Ctrl+Alt+G) и уменьшите непрозрачность примерно до 19%:
Собственно, на этом всё, вот что у Вас должно получиться в итоге:
Фоновый слой, который у нас изначально был белый, можно изменить. Я изменил его на фоновый цвет страниц сайта #F4F4F4.
Как сделать поверхность мятой на вид в Фотошопе
Часто, прочитав урок, человек узнает о том как создать эффект и где его можно применить, но не всегда подумывает о той пользе, которую можно дополнительно извлечь или как можно улучшить результат, если эффект и так специфичен. Что же, этим уроком я покажу вам пример осознанного экспериментирования, имевшего определенную цель, для получения лучшего или более нужного результата на выходе.
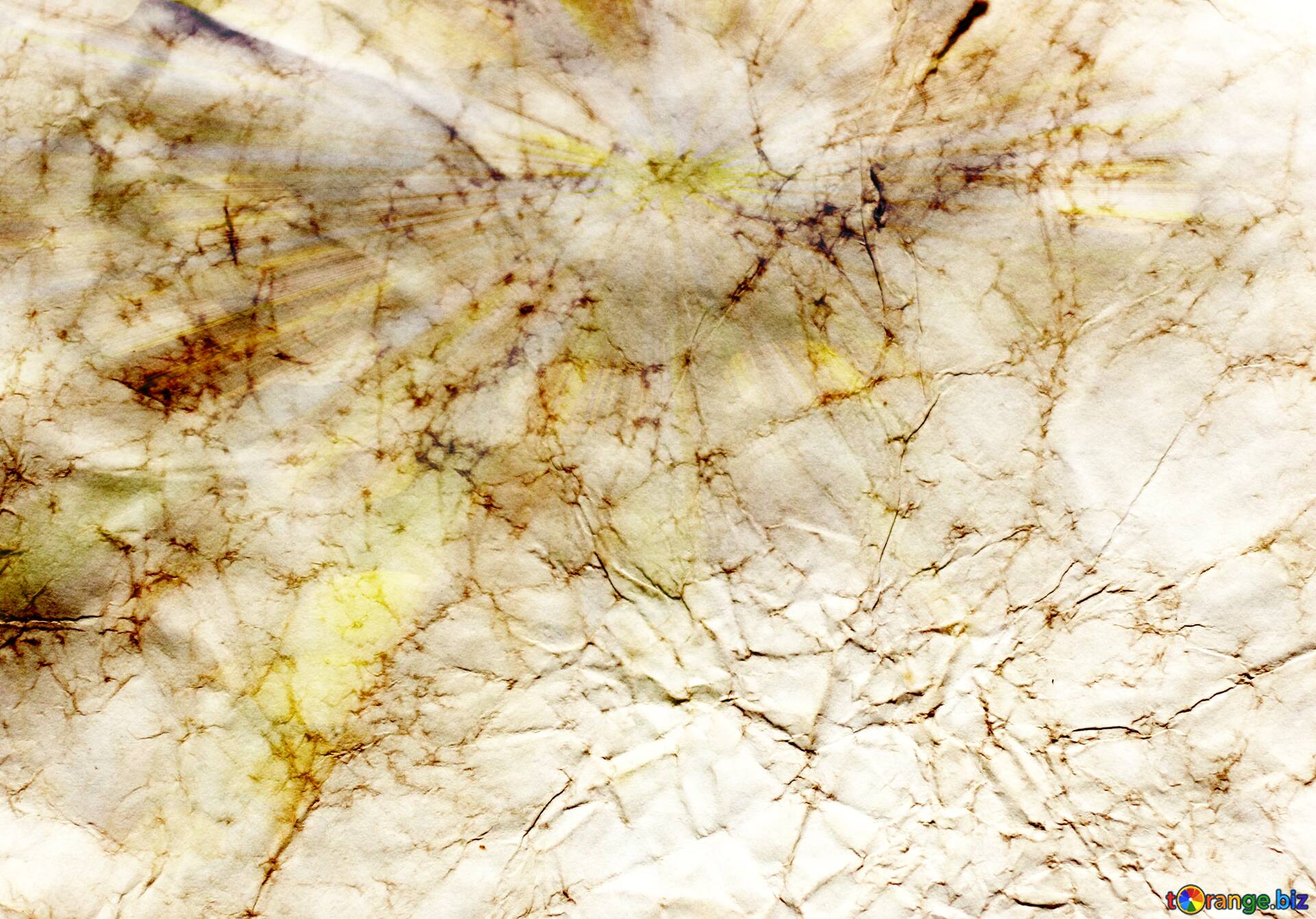
В уроке будет показан пример создания подмятой из-за влаги бумаги и последующего применения заготовки для получения вида мятой пленки или ткани, покореженной под воздействием пара поверхности, дальнейший эксперимент для получения поверхности воды под каплями и т. д. Ниже один из вариантов, который можно получить по описанной технике.
д. Ниже один из вариантов, который можно получить по описанной технике.
Шаг 1
Начнем с истоков: сделайте в фотошопе листок бумаги или загрузите имеющийся:
Шаг 2
Начнем с того, что попытаемся получить вид помоченной бумаги, на которую возможно ставили влажные тарелки-чашки, а может просто повесили просушиться. Ну согласитесь, что ровные продольные линии здесь ни к чему. Из этого и следует искать лазейку… ага, ну конечно же — радиальный градиент!
Создайте новый слой, залейте его белым цветом, активизируйте инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») и зайдите в его окно настройки градиента. Настройте инструмент, как показано ниже, не забыв изменить режим смешивания на Difference (Разница) и выбрать радиальный тип:
Шаг 3
Проведите один раз градиентом в верхней части холста, потом еще раз:
Потом еще:
Сделайте это несколько раз. Уже сейчас становится ясно, что будущие линии мятости, не будут прямыми и чопорными:
Шаг 4
Теперь протестируем три дальнейших варианта. Сделайте три дубликата имеющегося слоя Ctrl+J и скройте про запас оригинальный слой. К первой копии примените через меню Filter — Stylize — Emboss (Фильтр — Стилизация — Тиснение):
Сделайте три дубликата имеющегося слоя Ctrl+J и скройте про запас оригинальный слой. К первой копии примените через меню Filter — Stylize — Emboss (Фильтр — Стилизация — Тиснение):
Ко второму, чтобы еще смягчить готовящиеся складки, примените через меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) (Radius (Радиус) = 6, 7 рх), а потом и фильтр Filter — Stylize — Emboss (Фильтр — Стилизация — Тиснение):
Третий тоже размойте, но примените фильтр Emboss (Тиснение) с более агрессивными настройками:
Шаг 5
Всем трем дубликатам смените режим наложения на Soft Light (Мягкий свет) или для большей видимости Overlay (Перекрытие) (когда включен один слой, другие два выключены). Видим, что чем контрастней заготовка, тем сильнее она проявляется.
Поэтому можно повысить контраст в уже готовых заготовках. А более резкую можно размыть и в таком состоянии или, как я замечал в предыдущем уроке — смазать пальцем, что даст более контролируемый результат:
Шаг 6
Но давайте задумаемся. А разве только на бумагу можно применять эти текстуры — они ведь действуют по типу карты высот: чередование света и тени создают неровности. А ну-ка растяните свою текстуру на весь холст и посмотрите на нее — ее можно применить к любой поверхности, которую хочется помять. Чтобы сделать это более естественно, сперва сохраните свою заготовку в формате .psd:
А разве только на бумагу можно применять эти текстуры — они ведь действуют по типу карты высот: чередование света и тени создают неровности. А ну-ка растяните свою текстуру на весь холст и посмотрите на нее — ее можно применить к любой поверхности, которую хочется помять. Чтобы сделать это более естественно, сперва сохраните свою заготовку в формате .psd:
Подложив под низ изображение поверхности, измените режим наложения назад на Soft Light (Мягкий свет). Получили вмятую поверхность, будто ее продавливали сверху:
А теперь сделаем вздутую поверхность — просто инвертируйте слой с текстурой, нажав Ctrl+I:
Для большей правдивости, следует частично исказить и рисунок самой поверхности. Помните, мы сохранили текстуру в формате .psd — так вот она будет выступать, как карта смещения. Включите слой с той текстурой что сохранили и перейдите на слой с поверхностью, которую мы мнем. Запустите фильтр Filter — Distort — Displace (Фильтр — Искажение — Смещение), с небольшими значениями, и нажмите Ок, вам представится окно для выбора карты смещения — выбираете сохраненный файл. Это позволит исказить поверхность согласно сохраненной текстуре, которая в данный момент и накладывается поверх:
Это позволит исказить поверхность согласно сохраненной текстуре, которая в данный момент и накладывается поверх:
Если нужны более пологие вмятины, размываем карту блюром:
Думаю понятно, что можно оставить часть будущих вмятин резкими, еще на пятом шаге, размыв только определенные участки.
Шаг 7
Применение вмятин к пологим поверхностям, вроде ткани, пластмассы, обои, стен, постеров и прочего делается по тому ж принципу — рисуется карта мятости, частично рихтуется и накладывается поверх. Здесь возможны вариации только на характер бугров. Чем больше будет преломлений света и тени, тем большую оспистость получит поверхность. Но этот процесс можно контролировать под каждую задачу:
Шаг 8
Продолжим эксперимент? Предыдущий скрин с птицей был сделан по похожему способу, но с использованием фильтра Emboss (Тиснение). Выберите радиальный градиент Transparent Rainbow (Прозрачная радуга) или измените его и сделайте более уже (главное, чтобы крайние концы были непрозрачными).
Создайте новый слой в режиме наложения Soft Light (Мягкий свет) и нарисуйте несколько замкнутых радуг (можно чередовать использование обоих градиентов), режим работы градиента все тот же — Difference (Разница):
Если обесцветить эти радужную наивность Ctrl+Shift+U, то получим нечто напоминающее круги на воде, вид сверху:
Этими кругами можно воспользоваться по разному, от простого натягивания на поверхность воды…
… до получения воздушных шариков в воде (но тогда их изначально нужно строить по другому). Здесь я изменил задний фон и набросал несколько примерных бликов:
Шаг 9
Если же сделать по предыдущим способам вмятины, а потом копировать и деформировать их, то можно обезобразить ровную поверхность до невменяемых конвульсий:
Не забывайте также о способе через фильтр Filter — Render — Difference Clouds (Фильтр — Рендеринг — Облака с наложением), с последующим применением фильтра Emboss (Тиснение):
Вместо заключения
Собственно путей решения задачи много, следует лишь немного пофантазировать и повоображать.
Автор: Manoylov AC;
Ссылка на источник;
Урок взят с Демиарта
Как создать текстуру мятой бумаги в photoshop
Фотошоп-эффект мятая бумага используется, в большинстве случаев, в качестве текстуры для создания веб-страниц сайта. Возможно так же использование данного эффекта и при создании шаблонов презентаций или изготовления рамок. Создать эффект мятая бумага очень просто, конечно если внимательно прочесть все написанное далее. В самом начале я создам новый документ слабо-серенького цвета с произвольными размерами.
Над этим слоем создам дубликат слоя. Теперь их у меня два. Два одинаковых “сереньких” слоя.
Теперь “стоя” на верхнем слое я воспользуюсь инструментом “Градиент” Основной и Фоновый цвета по умолчанию. Белый и чёрный. Настройки инструмента вот такие.
Градиент наносится произвольно справа налево, вверх вниз, в произвольных направлениях.
В общем добиваемся результата похожего на складки. Когда результат покажется Вам достаточным перейдём во вкладку Фильтр-Стилизация-Тиснение. Настройки фильтра будут приблизительно такие. Подбираются в каждом случае индивидуально.
Когда результат покажется Вам достаточным перейдём во вкладку Фильтр-Стилизация-Тиснение. Настройки фильтра будут приблизительно такие. Подбираются в каждом случае индивидуально.
После применения фильтра Тиснение получится вот так.
Для получения наибольшей контрастности изображения воспользуюсь инструментом “Уровни”. Находится в меню Изображение-Коррекция-Уровни. Приблизительно с такими параметрами.
После применения инструмента “Уровни”, мятая бумага примет такой вид.
Все эти манипуляции проводятся над верхним слоем. Сейчас нужно изменить режим смешивания слоёв. Из режима “Нормальный” переведу смешивание в режим “Перекрытие”
Внимание: Если нижний слой будет белым вы ничего не увидите. Слой должен быть серым. Теперь объединю эти два слоя в один. А снизу создам слой белого цвета.
Теперь изменяя непрозрачность верхнего слоя(в данном случае 35%) я смогу добиться любой белизны мятая бумага. 🙂
Ну а дальше? Дальше я создам блокнотный листик и помещу его на какой либо фон (для наглядности)
Посредством добавления эффекта “Тень” создам иллюзию лёгкой приподнятости уголков листа

Источник: http://photoshophomeless.blogspot.com/2012/03/blog-post_18.html
Мнем бумажку, мятая бумага в уроке фотошопа
В этом уроке мы будем, мять, морщить бумагу в простом уроке фотошопа.
Шаг 1 Создайте новый документ: 600 на 400 пикселей:
Шаг 2 Залейте фон темно-серым цветом #282828. На новый слой вставьте изображение каменной текстуры и измените режим смешивания на Overlay. Текстуру, использованную в уроке, вы можете скачать здесь (файл stonetexture5.jpg):
Шаг 3 Теперь давайте подготовим форму для стикера. На новом слое создайте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle (в режиме Fill Pixels). Установите округление для углов около 12px и выберите светло-серый цвет #ebebeb:
Шаг 4 Нам нужно отчасти трансформировать стикер: выделите левую часть скругленного прямоугольника, нажмите Ctrl+T и немного поверните ее. Получившийся разрыв между частями нужно будет зарисовать:
Шаг 5 Используя инструмент Smudge с различным значением размера и силы воздействия, создайте некоторые неровности у вашей формы.
Для лучших результатов используйте форму кисти с более жесткими краями и более высокие значения силы воздействия (Strength). Подобное искажение можно получить при помощи фильтра Liquify, но пальцем будет быстрее.
У центра, где стрелка, сделайте главный изгиб, как это показано ниже (вверху и внизу) — потом мы превратим его в складку:
Шаг 6 Все готово для добавления тени и света. Используя инструмент Burn , проведите линии на правой стороне складки. Тень не должна быть идеально ровной, наоборот, неровности только придадут реализма. При работе не бойтесь менять размеры кисти:
Теперь проделайте то же самое с инструментом Dodge , только с левой стороны:
Используйте эту же самую технику, чтобы создать еще некоторые вмятины и складки, как показано ниже:
Шаг 7 Для придания этикетке небольшого объема, примените к ней стили слоя. Дважды кликнув по слою с прямоугольником, настройте стили Drop Shadow и Bevel and Emboss:
Шаг 8 Чтобы сделать складки более четкими, скопируйте слой с этикеткой и удалите у дубликата стили слоя. После этого примените Filter > Other > High Pass — фильтр, который подчеркивает границы между темными и светлыми участками изображения:
После этого примените Filter > Other > High Pass — фильтр, который подчеркивает границы между темными и светлыми участками изображения:
Установите значение радиуса приблизительно в 2%. Режим смешивания измените на Overlay:
Шаг 9 Добавим текст. Я использовал шрифт Trade Gothic Lt Std Bold. Текст должен быть достаточно крупным, чтобы он покрыл размеры этикетки. Размеры будут зависеть от вашей надписи, у меня это было 75pt, цвет надписи — #393939:
- Шаг 10 Растрируйте ваш текст, выделите левую часть и поверните ее немного, как делали это в начале урока с прямоугольной формой:
- Шаг 11 Используя тот же самый метод, что при работе с созданием самой этикетки, осветлите и затемните некоторые области текста, имитируя складки. Также, инструментом Smudge, сместите часть текста в необходимых местах, которые проходят по складкам:
- Шаг 12 Для добавления текстуры потертостей, подрисуйте ее гранжевыми кистями, которые во многом количестве доступны в интернете:
- Шаг 13 Теперь давайте добавим эффект виньетки.
 Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150рх (параметр Feather):
Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150рх (параметр Feather): - Затем, чтобы избавиться от центральной части, несколько раз нажмите клавишу Delete:
- Вот и все! В уроке, для примера всего одна основная складка, но вы можете сделать их больше и по-своему, а основной принцип ясен:
- уроке фотошоп, уроки фотошопа, урок Photoshop
Источник: https://megaobzor.com/mnem-bumazhku-myataya-bumaga-v-uroke-fotoshopa.html
Создаем реалистичный эффект тиснения на бумаге в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
Шаг 1
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
Шаг 2. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
Если вы новичок, то можете воспользоваться этими статьями по установке шрифтов и пользовательских фигур.
- Как установить новый шрифт в Фотошоп
- Как установить новые фигуры в Фотошоп
Шаг 3. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
- После добавления стиля слоя наше изображение выглядит следующим образом:
Шаг 4
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
Шаг 5
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
Шаг 6. Масштабирование Слоя в Photoshop
- Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
- Поздравляю, Вы Сделали Это!
- Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
- Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
Шаг 7 (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Первый цвет градиента черный, второй цвет по вашему выбору.
- Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
- Psddude
Источник: https://Photoshop-master.ru/lessons/effects/sozdaem_realistichnyy_effekt_tisneniya_na_bumage_v_fotoshop.html
Как сделать поверхность мятой на вид в Фотошопе
Часто, прочитав урок, человек узнает о том как создать эффект и где его можно применить, но не всегда подумывает о той пользе, которую можно дополнительно извлечь или как можно улучшить результат, если эффект и так специфичен. Что же, этим уроком я покажу вам пример осознанного экспериментирования, имевшего определенную цель, для получения лучшего или более нужного результата на выходе.
В уроке будет показан пример создания подмятой из-за влаги бумаги и последующего применения заготовки для получения вида мятой пленки или ткани, покореженной под воздействием пара поверхности, дальнейший эксперимент для получения поверхности воды под каплями и т. д. Ниже один из вариантов, который можно получить по описанной технике.
д. Ниже один из вариантов, который можно получить по описанной технике.
Шаг 1
Начнем с истоков: сделайте в фотошопе листок бумаги или загрузите имеющийся:
Шаг 2
Начнем с того, что попытаемся получить вид помоченной бумаги, на которую возможно ставили влажные тарелки-чашки, а может просто повесили просушиться. Ну согласитесь, что ровные продольные линии здесь ни к чему. Из этого и следует искать лазейку… ага, ну конечно же — радиальный градиент!
Создайте новый слой, залейте его белым цветом, активизируйте инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») и зайдите в его окно настройки градиента. Настройте инструмент, как показано ниже, не забыв изменить режим смешивания на Difference (Разница) и выбрать радиальный тип:
Шаг 3
Проведите один раз градиентом в верхней части холста, потом еще раз:
Потом еще:
Сделайте это несколько раз. Уже сейчас становится ясно, что будущие линии мятости, не будут прямыми и чопорными:
Шаг 4
Теперь протестируем три дальнейших варианта. Сделайте три дубликата имеющегося слоя Ctrl+J и скройте про запас оригинальный слой. К первой копии примените через меню Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение):
Сделайте три дубликата имеющегося слоя Ctrl+J и скройте про запас оригинальный слой. К первой копии примените через меню Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение):
Ко второму, чтобы еще смягчить готовящиеся складки, примените через меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) (Radius (Радиус) = 6, 7 рх), а потом и фильтр Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение):
Третий тоже размойте, но примените фильтр Emboss (Тиснение) с более агрессивными настройками:
Шаг 5
Всем трем дубликатам смените режим наложения на Soft Light (Мягкий свет) или для большей видимости Overlay (Перекрытие) (когда включен один слой, другие два выключены). Видим, что чем контрастней заготовка, тем сильнее она проявляется.
Поэтому можно повысить контраст в уже готовых заготовках. А более резкую можно размыть и в таком состоянии или, как я замечал в предыдущем уроке — смазать пальцем, что даст более контролируемый результат:
Шаг 6
Но давайте задумаемся. А разве только на бумагу можно применять эти текстуры — они ведь действуют по типу карты высот: чередование света и тени создают неровности.
А разве только на бумагу можно применять эти текстуры — они ведь действуют по типу карты высот: чередование света и тени создают неровности.
А ну-ка растяните свою текстуру на весь холст и посмотрите на нее — ее можно применить к любой поверхности, которую хочется помять.
Чтобы сделать это более естественно, сперва сохраните свою заготовку в формате .psd:
Подложив под низ изображение поверхности, измените режим наложения назад на Soft Light (Мягкий свет). Получили вмятую поверхность, будто ее продавливали сверху:
А теперь сделаем вздутую поверхность — просто инвертируйте слой с текстурой, нажав Ctrl+I:
Для большей правдивости, следует частично исказить и рисунок самой поверхности. Помните, мы сохранили текстуру в формате .psd — так вот она будет выступать, как карта смещения. Включите слой с той текстурой что сохранили и перейдите на слой с поверхностью, которую мы мнем.
Запустите фильтр Filter – Distort – Displace (Фильтр – Искажение – Смещение), с небольшими значениями, и нажмите Ок, вам представится окно для выбора карты смещения — выбираете сохраненный файл.
Это позволит исказить поверхность согласно сохраненной текстуре, которая в данный момент и накладывается поверх:
Если нужны более пологие вмятины, размываем карту блюром:
Думаю понятно, что можно оставить часть будущих вмятин резкими, еще на пятом шаге, размыв только определенные участки.
Шаг 7
Применение вмятин к пологим поверхностям, вроде ткани, пластмассы, обои, стен, постеров и прочего делается по тому ж принципу — рисуется карта мятости, частично рихтуется и накладывается поверх. Здесь возможны вариации только на характер бугров. Чем больше будет преломлений света и тени, тем большую оспистость получит поверхность. Но этот процесс можно контролировать под каждую задачу:
Шаг 8
Продолжим эксперимент? Предыдущий скрин с птицей был сделан по похожему способу, но с использованием фильтра Emboss (Тиснение). Выберите радиальный градиент Transparent Rainbow (Прозрачная радуга) или измените его и сделайте более уже (главное, чтобы крайние концы были непрозрачными).
Создайте новый слой в режиме наложения Soft Light (Мягкий свет) и нарисуйте несколько замкнутых радуг (можно чередовать использование обоих градиентов), режим работы градиента все тот же — Difference (Разница):
Если обесцветить эти радужную наивность Ctrl+Shift+U, то получим нечто напоминающее круги на воде, вид сверху:
Этими кругами можно воспользоваться по разному, от простого натягивания на поверхность воды…
… до получения воздушных шариков в воде (но тогда их изначально нужно строить по другому). Здесь я изменил задний фон и набросал несколько примерных бликов:
Шаг 9
Если же сделать по предыдущим способам вмятины, а потом копировать и деформировать их, то можно обезобразить ровную поверхность до невменяемых конвульсий:
Не забывайте также о способе через фильтр Filter – Render – Difference Clouds (Фильтр – Рендеринг – Облака с наложением), с последующим применением фильтра Emboss (Тиснение):
Вместо заключения
Собственно путей решения задачи много, следует лишь немного пофантазировать и повоображать.
- Manoylov AC;
- Ссылка на источник;
- Урок взят с Демиарта
Источник: https://photoshoplessons.ru/effect/mjataja-poverhnost
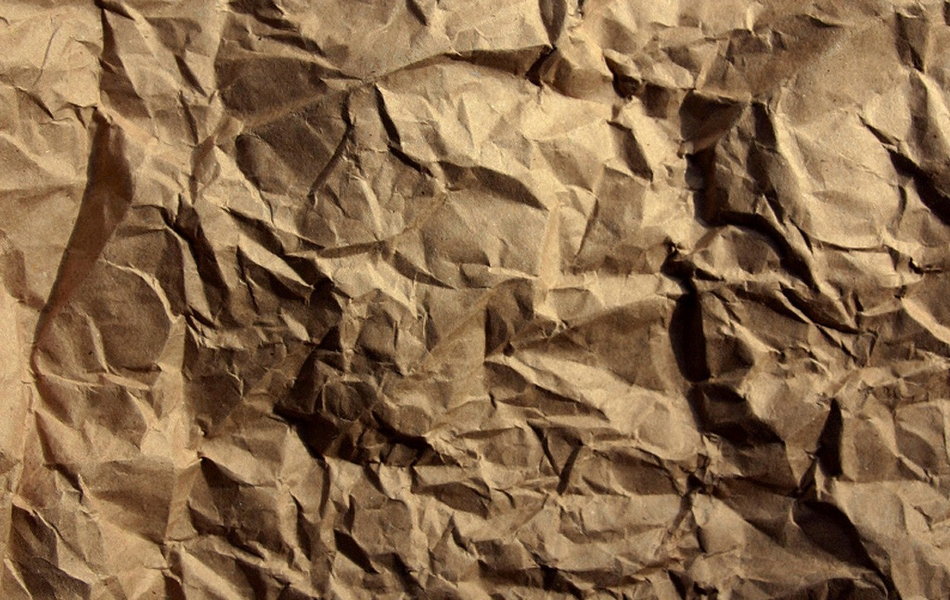
Фотошоп Старая бумага Фоновая текстура: разбираем главное
В этом уроке по эффектам Photoshop мы узнаем, как создать простую текстуру старой бумаги , отлично подходящую для использования в качестве фона для скрапбукинга для отображения старых, старинных фотографий! Я буду использовать Photoshop CS5 здесь, но любая последняя версия Photoshop будет работать.
- Вот как будет выглядеть наша старая текстура бумаги, когда мы закончим:
- И вот только один пример того, как его можно использовать в качестве фона для макета фотографии:
Макет фото в стиле скрапбукинга с текстурой бумаги в качестве фона.
Давайте начнем с создания нового документа для нашей текстуры бумаги. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите ширину, высоту и разрешение, которое вам нужно. В этом уроке я введу 1000 пикселей для ширины и высоты и оставлю разрешение в 72 пикселя на дюйм .
Если вы планируете напечатать окончательный результат, вы, вероятно, захотите ввести значения ширины и высоты в дюймах, и вам нужно будет установить разрешение 240 пикселей / дюйм или выше. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна.
Ваш новый документ Photoshop появится на экране:
Введите размеры и разрешение для вашего нового документа.
Шаг 2. Заполните документ светло-коричневым
На данный момент наш новый документ заполнен сплошным белым цветом. Давайте изменим цвет. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Это интересно: Создать простой 3D текст в фотошопе: познаем главное
Это открывает диалоговое окно Fill. Установите параметр « Использовать» в верхней части диалогового окна на « Цвет» :
Установите параметр « Использовать» в верхней части диалогового окна на « Цвет» :
Измените параметр «Использовать» на «Цвет».
Как только вы выберете Цвет, Photoshop откроет палитру цветов, в которой мы выбираем цвет, которым хотим заполнить слой. Выберите светло-коричневый.
Если вы хотите использовать тот же цвет, который я использую, найдите параметры R, G и B (обозначающие красный, зеленый и синий) рядом с нижним центром диалогового окна, затем установите значение R на 211 , G до 178 и от B до 140 :
Выберите светло-коричневый из палитры цветов.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет документ светло-коричневым цветом:
Фотошоп заполняет документ выбранным цветом.
Шаг 3: Добавить новый слой
Нажмите на значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок нового слоя.
В окне документа ничего не произойдет, но новый пустой слой с именем Layer 1 появится над фоновым слоем на панели Layers:
Новый пустой слой появляется.
Шаг 4: Применим Фильтр Облаков
Мы собираемся использовать этот слой, чтобы добавить текстуру на бумагу. Сначала убедитесь, что цвета переднего плана и фона установлены по умолчанию, нажав клавишу D на клавиатуре.
Это сбрасывает ваш цвет переднего плана на черный, а цвет фона на белый, на случай, если они были настроены на что-то другое. Мы делаем это потому, что фильтр, который мы собираемся запустить, использует цвета переднего плана и фона.
Вы можете увидеть, какие цвета в настоящее время установлены, посмотрев на образцы цветов переднего плана и фона в нижней части панели «Инструменты»:
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
После сброса цветов переднего плана и фона перейдите в меню « Фильтр» в верхней части экрана, выберите « Визуализация» , а затем выберите « Облака» :
Перейдите в Filter> Render> Clouds.
Для фильтра «Облака» нет дополнительных параметров, поэтому Photoshop просто запустит его и добавит в слой случайные «облака». Ваш документ будет выглядеть примерно так:
Изображение после запуска фильтра Clouds.
Шаг 5: примени фильтр брызг
- Вернитесь в меню Filter и на этот раз выберите Brush Strokes , затем выберите Spatter :
- Нажмите кнопку «ОК», чтобы закрыть галерею фильтров, после чего Photoshop применяет фильтр «Брызги» к облакам, придавая им более грубый, текстурированный вид:
Облака после применения Spatter фильтра.
Шаг 6: измени режим смешивания, чтобы наложить и уменьшить прозрачность
В верхнем левом углу панели «Слои» вы найдете параметр « Режим наложения», который по умолчанию установлен на «Нормальный». Измените режим наложения на Overlay .
Это смешивает текстуру облаков со светло-коричневым цветом на слое под ним. Прямо напротив параметра «Режим наложения» находится параметр « Непрозрачность» , установленный на 100%. Это контролирует прозрачность слоя.
Прямо напротив параметра «Режим наложения» находится параметр « Непрозрачность» , установленный на 100%. Это контролирует прозрачность слоя.
Уменьшите значение непрозрачности примерно до 15%, чтобы придать текстуре более тонкий вид в документе:
Это интересно: Как создавать смарт-объекты в фотошопе
Измените режим наложения на Overlay и уменьшите непрозрачность до 15%.
Ваше изображение должно выглядеть примерно так:
Текстура теперь выглядит намного более тонкой.
Шаг 7: добавь еще один новый слой
Нажмите еще раз на значок «Новый слой» в нижней части панели «Слои», чтобы добавить новый пустой слой в документ. Он появится на панели «Слои» как слой 2:
Добавьте второй новый слой.
Шаг 8: примени фильтр облаков снова
Как и в предыдущем шаге 5, примените фильтр Clouds к новому слою, зайдя в меню Filter в верхней части экрана, выбрав Render , а затем выбрав Clouds . В документе появится другой образец облака:
В документе появится другой образец облака:
Новый слой облаков добавлен в слой 2.
Шаг 9: примени фильтр выреза
- Мы будем использовать этот второй образец облаков, чтобы добавить пятна на бумагу. Перейдите в меню Filter , выберите Artistic , а затем выберите Cutout :
- Нажмите OK, чтобы закрыть из галереи фильтров. Photoshop применяет фильтр «Вырез» к шаблону облаков, который теперь должен выглядеть примерно так в вашем документе:
Облака после запуска фильтра выреза.
Шаг 10: измени режим смешивания, чтобы наложить и понизить непрозрачность
Как и в шаге 8, измените режим наложения для слоя с Normal на Overlay , затем уменьшите непрозрачность слоя, на этот раз где-то между 10-15%, чтобы уменьшить интенсивность пятен. Я собираюсь снизить значение непрозрачности до 13%:
Измените режим наложения на Overlay и уменьшите значение непрозрачности.
Вот документ после добавления пятен:
Текстура бумаги после добавления тонких пятен.
Шаг 11: объединить существующие слои в новый слой
Удерживая Alt (Win) / Option ключ (Mac), а затем с помощью клавиши все еще зажатой, подойдите к Layer меню в верхней части экрана и выберите Merge Visible :
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), перейдите в «Слой»> «Объединить видимое».
Обычно команда Merge Visible сглаживала бы все наши слои на фоновом слое, но, удерживая клавишу Alt (Win) / Option (Mac) при выборе команды, мы сказали Photoshop объединить слои в новый слой. над ними на панели слоев (слой 3):
Три существующих слоя были объединены в новый слой над ними.
Шаг 12: выбери инструмент записи
Выберите « Записать инструмент Photoshop» на панели «Инструменты», которую мы будем использовать, чтобы затемнить края бумаги.
По умолчанию он вложен в инструмент Dodge Tool , поэтому нажмите на значок Dodge Tool и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, показывающее другие инструменты, доступные в этом месте, затем выберите Burn Tool из список:
По умолчанию инструмент Burn Tool скрывается за инструментом Dodge на панели «Инструменты».
Шаг 13: Нарисуй с помощью инструмента Burn, чтобы затемнить края
Нажмите букву F на клавиатуре, чтобы переключиться в первый из полноэкранных режимов Photoshop , что упростит этот следующий шаг (нажатие буквы F еще пару раз переключит различные режимы экрана и вернет вас в окно документа позже).
, С выбранным Burn Tool, посмотрите на панель параметров в верхней части экрана и убедитесь, что для параметра Range установлено значение Midtones, а для параметра Exposure установлено значение 50% (это настройки по умолчанию):
Параметры инструмента записи по умолчанию на панели параметров.
Затем большой кистью с мягким краем (Burn Tool считается кистью) нарисуйте края бумаги, чтобы затемнить (или «сжечь») их.
Чтобы изменить размер кисти, нажмите левую клавишу скобки ( [ ) на клавиатуре, чтобы уменьшить размер кисти, или правую клавишу скобки ( ] ), чтобы увеличить ее.
Чтобы изменить твердость краев кисти, удерживайте нажатой клавишу Shift и нажмите клавишу левой скобки, чтобы смягчить их. Нажмите клавишу несколько раз, чтобы установить жесткость края кисти на 0%, что даст вам максимально мягкие края.
Для достижения наилучших результатов сохраняйте центр курсора кисти Burn Tool в области серого картона, окружающего бумагу, и допускайте, чтобы только внешние края курсора проходили над бумагой.
Повторное прохождение через ту же область еще более затемнит эту область. Здесь я рисую за угол, чтобы затемнить его.
Обратите внимание, как центр курсора (маленький целевой символ) остается в области монтажа:
Держите центр курсора кисти в серой области картона, пока вы рисуете вокруг краев, чтобы затемнить их.
Используйте левую и правую клавиши-скобки на клавиатуре, чтобы изменять размер кисти при рисовании по краям, чтобы получить более случайный вид.
Если вы допустили ошибку и вас не устраивает то, как выглядит ваш последний мазок кисти, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить его, или нажмите Ctrl + Alt + Z (Победа) / Command + Вариант + Z (Mac) несколько раз, чтобы отменить несколько ударов.
Я пару раз нажму на клавиатуре букву F, чтобы вернуться в режим экрана окна документа, и вот мое изображение после затемнения краев:
Края после их затемнения с помощью Burn Tool устанавливаются на разные размеры.
Шаг 14: добавь еще один новый слой
Нажмите еще раз на значок « Новый слой» в нижней части панели «Слои», чтобы добавить еще один новый слой, который появится над слоем 3 на панели «Слои». Фотошоп назовет это … вы догадались … Слой 4:
Добавьте еще один новый слой.
Шаг 15: залей новый слой белым
Нажмите Ctrl + Backspace (Win) / Command + Delete (Mac) на клавиатуре. Это быстрый способ мгновенного заполнения слоя текущим фоновым цветом, который в нашем случае оказывается белым. Документ временно отобразится заполненным сплошным белым цветом:
Это быстрый способ мгновенного заполнения слоя текущим фоновым цветом, который в нашем случае оказывается белым. Документ временно отобразится заполненным сплошным белым цветом:
Текстура бумаги будет временно заблокирована из-за сплошного белого на слое 4.
Шаг 16: добавь шум
Перейдите в меню Filter , выберите Noise , затем выберите Add Noise :
Перейдите в Filter> Noise> Add Noise.
Это открывает диалоговое окно Add Noise filter. Увеличьте значение Amount примерно до 120% , хотя конкретное значение на самом деле не имеет значения, если вы добавляете много шума. Убедитесь, что параметры Gaussian и Monochromatic выбраны в нижней части диалогового окна:
Перейдите в Filter> Noise> Add Noise.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп заполнит слой шумом:
Изображение теперь заполнено шумом.
Шаг 17: измени режим смешивания, чтобы умножить и понизить непрозрачность
Наконец, чтобы смешать шум с текстурой бумаги, чтобы придать ей зернистый вид, измените режим смешивания слоя 4 на « Умножение» и уменьшите его непрозрачность примерно до 10% :
Измените режим смешивания на Умножение и уменьшите значение непрозрачности до 10%.
И с этим, наша старая текстура бумаги завершена! Вот результат с добавленным шумом:
Окончательная текстура старой бумаги.
Шаг 18: сгладь и сохрани текстуру
Так как мы закончили создание текстуры и на самом деле мы ничего не можем вернуться и изменить на этом этапе, давайте упростим ситуацию, сгладив файл. Подойди к меню Layer и выбери Flatten Image :
Перейдите в Layer> Flatten Image.
Это выравнивает все слои на фоновом слое, что облегчит использование текстуры в качестве фона, когда нам это нужно:
Текстура была сглажена на фоновом слое.
Расправив изображение, сохраните файл на своем компьютере, зайдя в меню « Файл» и выбрав « Сохранить как» . Дайте файлу описательное имя, например «Old Paper Texture.
PSD», и убедитесь, что вы установили « Формат» в Photoshop, чтобы сохранить документ Photoshop.
Это позволит сохранить качество изображения текстуры для последующего использования.
Источник: https://wm-web.org/osnovy/fonovaya-tekstura-staroy-bumagi-uchebnik-po-photoshop.html
Делаем бумажный текст в фотошопе
В который раз говорю себе, что не зря пользуюсь английской версией фотошопа, так как делать переводы с англоязычных сайтов – одно удовольствие. И в этот раз, бродя по буржунету, наткнулся на статейку и сегодня передам ее смысл.
Инструкция по созданию бумажного текста
Шаг 1Первым шагом создадим новый документ, размеры не имеют особого значения, так как урок должен получиться интуитивно понятным. Я создал документ размером в 660*400 px. Создал новый слой и залил его зеленым цветом #3c6b2d. Но вы можете выбрать по своему вкусу.
Зеленый будет основным цветом, но один цвет – это не особо привлекательно, поэтому накинем поверх слоя текстуру, я вас не принуждаю, но желательно выбрать текстуру в клеточку или в полоску, главное, чтобы сетка клеток или полосок у текстуры была темного цвета, а фон – светлого.
Можно скачать эту текстуру
Скачайте и просто перетяните в Photoshop с рабочего стола, или где вы ее там сохранили?
Скачали и закинули? Отлично! Чтобы применить текстуру поверх всего нашего зеленого фона, я чаще всего использую такое действие: Дважды щелкаю ЛКМ (левая кнопка мыши) по слою, в нашем случае это слой, залитый зеленым цветом, после щелчка откроется окно «Стиль слоев». В нем выберите “Pattern Overlay” – “Перекрытие узора”. А там уже ищем ту текстуру, которую скачали или же любую свою… И поставьте режим наложения “Linear Burn” – “Линейный затемнитель”, жмем ОК.
Вот так в первом шаге мы сделали неплохой фон для нашего текста из бумаги… Я бы еще добавил немного шума, но думаю не в этот раз.
Шаг 2Второй шаг довольно-таки простой. Вы уже придумали, что будете писать? Лично я – да. Но сейчас сделаем лишь 1 букву. Она должна быть белого цвета, но не совсем. Лучше если будет немного сероватой: #F6F6F6.
Но сейчас сделаем лишь 1 букву. Она должна быть белого цвета, но не совсем. Лучше если будет немного сероватой: #F6F6F6.
Сделайте ее побольше, чтобы в дальнейшем с ней можно было проводить манипуляции… Готово? Прекрасно!
Теперь, когда буква готова, ее нужно растрировать, сделать это очень просто – я же придерживаюсь самого простого: беру ластик и один раз ЛКМ клацаю по тексту, на что мне вылазит предупреждение… Жмите ОК.
Или же второй способ растрировать текст: ПКМ (правой кнопкой мыши) клацнете по слою с текстом и в контекстном меню выберите “rasterize type” – “растрировать текст”.
У нас есть фон, текст, но это только начало! Дальше интересней ????
Надеюсь не устали от букв? Просто я хочу сделать урок понятным, а не сухим, который так и останется неосвоенным.
Шаг 3В третьем шаге будем делать загнутые края, это, кстати, самый сложный этап в этом уроке, но делается очень просто!
Продублируйте слой с текстом комбинацией клавиш “Ctrl + J” – это создаст дубликат слоя, который вы только что выбрали. Нижний слой с буквой сделайте невидимым, он пока что не нужен. Чтобы скрыть его, просто нажмите на пиктограмму «глаза» рядом со слоем.
Нижний слой с буквой сделайте невидимым, он пока что не нужен. Чтобы скрыть его, просто нажмите на пиктограмму «глаза» рядом со слоем.
Выделим верхний слой с буквой, возьмите инструмент “Polygonal Lasso Tool” – “Прямолинейное лассо”. Выделяем небольшой уголок буквы.
После того, как вы сомкнете прямые, они превратятся в пунктирную линию. Далее ПКМ в радиусе этой линии вызываем контекстное меню, в котором выберите пункт “Layer via cut” – “Вырезать на новый слой”. Таким образом вы разделили букву на 2 слоя… Сделайте еще несколько кусков. Я сделал всего 2.
Отлично! Нас ждет Успех!
Шаг 4Мы только что отрезали пару кусков от слоя, для того чтобы в этом шаге немного завернуть их и сделать букву, похожую на мятую бумагу.
Выберите слой с первым куском, выберите один из инструментов выделения, не имеет значения какой, и ПКМ кликните над буквой – вылезет контекстное меню.
Там нужно выбрать пункт “Free Transform” – “Свободное трансформирование”. Потом опять жмите ПКМ и в меню выберите “Distort” – “Искажение”.
Хватая за углы появившегося контура, немного деформируйте кусочки, делая вид того, что они как бы изогнуты.
Я специально на скриншоте выделил края красным, для того чтобы вы видели ту небольшую деформацию, что я только что сделал. Вам не нужно выделять красным.
Прекрасно! Если уголки подогнули, можно идти дальше…
Шаг 5Одну из главных ролей в этом уроке играют свет и тень, поэтому определитесь с какой стороны будет падать свет на ваш бумажный текст. Я выбрал правый верхний угол, поэтому правый нижний уголок на тексте будет отдавать больше тени, нежели левый верхний.
Выберите один из слоев с отрезанным куском, возьмите инструмент “Burn Tool” – “Затемнитель”, выставите на верхней панели режим нажатия где-то 50%, и мягкой кисточкой пару раз затемните выбранный кусочек.
Ту сторону, куда будет падать свет, затемните слегка, не очень сильно! Посмотрите, что у меня получилось:
Как видите, нижний кусок затемнен сильно, а верхний только слегка.
Дальше выберите основной слой с буквой, и тем же инструментом “Затемнитель” мягкой кисточкой создайте тень от уголков.
Уже довольно-таки неплохо.
Шаг 6Для начала необходимо объединить слои с буквой и кусками воедино. Для этого с зажатой клавишей Ctrl выберите нужные слои, но не трогайте слой с буквой, которую вы еще в начале сделали невидимой. И нажмите комбинацию клавиш Ctrl + E. Все, после этого слои сольются в один.
Помните первый шаг? Сейчас будем делать то же, но не с фоном, а уже с буквой… Для этого нам понадобится текстура мятой бумаги. Можете взять мою ????
Только когда будете применять текстуру к букве в стилях, измените в окошке размер текстуры на более меньший. Просто моя текстура слишком большая, и на маленькой букве она может быть не заметна. Режим перекрытия поставьте “Linear Burn” – “Линейный затемнитель”
Режим перекрытия поставьте “Linear Burn” – “Линейный затемнитель”
Ну вот уже довольно-таки неплохо и наш бумажный текст приобретает явные признаки…
Шаг 7Осталось две мелочи.
Первым делом вернемся к нашей букве, которая отдыхает в невидимом режиме. Снова сделайте ее видимой, нажав на глазок рядом со слоем. Откройте стиль слоя к нижней букве и поменяйте цвет в закладке “Color Overlay” – “Наложение цвета” на почти черный, я взял этот: #202020.
Почему я не выбрал совсем черный, почитайте в этой статье об опасности черного цвета.
Наверное, вы уже давно догадались, что это будет тень нашей бумажной буквы.
Буква черная – это хорошо, но мало! Дальше повторите с этим слоем то, что Вы делали на четвертом шаге. Деформируйте слой с тенью немного в сторону от света.
Завершающим этапом станет размытие. “Filter – Blur – Gaussian Blur…” – “Фильтр – Размытие – Размытие по Гауссу. .” Радиус поставьте где то на «6» и жмите ОК. Сделайте слой прозрачным примерно на 35-40%.
.” Радиус поставьте где то на «6» и жмите ОК. Сделайте слой прозрачным примерно на 35-40%.
Неплохо, но сейчас буква как будто летает в воздухе. Поэтому возьмите мягкий ластик размером 30% от общего размера буквы и сотрите лишнюю тень.
Готово почти. Можете остановиться на одной букве, а можно продолжить, доделав слово.
Шаг 8В заключительном шаге добавим источник света. Для этого перейдите сюда: “Filter – Render- Lighting Effects” – “Фильтры – Рендеринг – Эффект освещение”. Поиграйте немного с настройками, чтобы свет не был слишком ярким.
- И в результате мы получим замечательный бумажный текст, сделанный в фотошопе. Правда, можно было бы сделать и получше, но и так тоже ничего ????
- Или так:
- Всем всего наилучшего!
Источник: https://ArtTime.org.ua/delaem-bumazhnyj-tekst-v-fotoshope-konkurs/
Урок создания текстуры мятой бумаги
Перетаскивайте градиент по документу из разных точек, сторон, выбирая произвольное направление. Чем больше вы проведете таких хаотических линий при помощи градиента, тем эффектнее будет текстура мятой бумаги в итоге.
Чем больше вы проведете таких хаотических линий при помощи градиента, тем эффектнее будет текстура мятой бумаги в итоге.
Filter> Stylize> Emboss (Фильтр –> Стилизация –> Тиснение) . Выберите угол, падения света на бумагу, а также степень “мятости бумаги”, поиграв с настройками Высота (Height) и Эффект (Amount).
Мне нравится результат мятой бумаги, который получается при настройках тиснения в 2-5 пикселей по высоте и эффекта в 200-300%.
Отредактируйте полученную текстуру мятой бумаги при помощи уровней и кривых. И вы можете покрасить бумагу с Hue / Saturation.
Вы можете добраться до них в Image –> Adjustments –> Hue / Saturation (Изображение –> Коррекция –> Цветовой тон / Насыщенность). Не забудьте поставить галочку напротив тонирования при изменении цветового тона текстуры.
С помощью Polygonal Lasso Tool (инстумента магнитное лассо) , создайте рваный край мятой бумаги.
После того, как вы обведёте по краю текстуру мятой бумаги, нажмите кнопку добавления маски слоя внизу палитры слоев при активном слое paper.
Создайте тень от, нажав на кнопку внизу палитры слоев. Выберите Тень (drop shadow) в параметрах наложения слоев.
Текстура мятой бумаги:
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp – отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото.
Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники.
Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Источник: https://VGrafike. ru/urok-sozdaniya-tekstury-myatoj-bumagi/
ru/urok-sozdaniya-tekstury-myatoj-bumagi/
Урок «Создаем картинку с эффектом мятой бумаги»
Этот урок объединяет в себе ручные и компьютерные методы создания изображений. Мы вручную создадим фактуру мятой бумаги и с помощью компьютера наложим ее на фигуры.
Этот мастер-класс был опубликован в группе Заработок художникам на сайте Spoonflower.com. В итоге у меня получился вот такой дизайн:
А вдохновил меня на это дизайн Heather Dutton (heatherdutton):
Вам понадобится:
- Акварель, бумага, кисти (подробнее чуть ниже).
- Сканер или фотокамера.
- Программы FastStone и Photoshop.
Этап 1. Делаем «мрамор» с помощью акварели
Все нужно приготовить заранее и делать быстро, чтобы не высохло.
Понадобится:
- акварельная бумага (на крайний случай можно ватман, писчая тонкая бумага не подойдет),
- акварельные краски, емкость с водой,
- широкая кисть или губка,
- обычная кисточка для рисования,
- кусок мягкой (не шуршащей) пленки размером примерно в 2 раза больше листа,
- кусок пластика чуть больше листа (можно пластиковую папку или обтянутый пленкой картон).

Процесс:
- Если бумага акварельная (стороны разные по фактуре), то переворачиваем изнанкой, быстро смачиваем всю поверхность с помощью губки или широкой кисти.
- Переворачиваем и кладем на кусок пластика, проделываем то же самое с верхней стороной. Тем самым мы как-бы приклеиваем лист к основе (как обои к стене). Все это позволяет листу оставаться ровным до высыхания, а также является основой рисования акварелью по-сырому.
- Сразу же (пока вся поверхность влажная), наносим акварель. Можно равномерно одним цветом, а можно взять 2-3 оттенка и наносить касаниями в разных местах. Если останутся белые участки, не страшно.
- Опять сразу же кладем сверху кусок пленки и делаем на ней складки. У нас должны получится как места с «приклеенной» пленкой, так и промежутки (складки).
- Все, можно выдохнуть и ждать высыхания :). Хорошо это делать вечером, чтобы за ночь все спокойно высохло. Но можно и убрать пленку раньше (очень аккуратно), в этом случае получится не такая четка картинка.
 Предлагаю сделать сразу несколько листов и поэкспериментировать с видом складок и временем держания пленки.
Предлагаю сделать сразу несколько листов и поэкспериментировать с видом складок и временем держания пленки.
В процессе:
Варианты, которые можно получить в итоге:
Этап 2. Придаем нужные оттенки
Сканируем полученные картинки и обрабатываем их в любой в любой удобной программе — придаем контрастность, яркость, делаем несколько вариантов оттенков. Для таких действий я использую очень удобную программу FastStone Image Viewer. Она бесплатная, скачать ее можно здесь.
Если работа в этой и других программах по обработке картинок вызывает у вас сложность, предлагаю свой курс, где я очень подробно, пошагово описываю действия в программах FastStone и Photoshop, которые будут нужны нам и в этом уроке.
Вот какие варианты получились у меня в итоге:
Этап 3. Создаем элементы
- Я нарисовала на бумаге линером разных букашек, отсканировала.
- В Фотошопе разрезала и разделила их по слоям (см.
 4-5 пп.).
4-5 пп.). - Это необязательно, но я решила сделать их симметричными. Для этого поворачиваю вертикально и ставлю в центр направляющую.
- Теперь инструментом «Прямоугольная область» выделяю половину, главное — ставить ровно по направляющей.
- Теперь либо копируем, либо вырезаем на новый слой. Я копирую, чтобы можно было легко поправить в случае чего.
- Делаем копию этого слоя.
- Отражаем ее по горизонтали.
- Сдвигаем обе части.
- На панели слоев выбираем оба наших слоя и объединяем их.
- Берем Волшебную палочку.
- Выделяем область вокруг букашки.
- Удаляем ее (кнопка delete).
- Так я обработала все мои заготовки. Вокруг них должно быть прозрачно! (Это я тут сделала не скриншот, а сохранила в jpg, поэтому нет прозрачности).
- Теперь «раскрашиваем». Я взяла заготовленный фон, скопировала его (!), повернула его так, как посчитала интересным для крыльев. На слое насекомого (!) выделила Волшебной палочкой область внутри крыла.

- Теперь на панели слоев я кликнула на слой акварели! Это важно! Подчеркнуто — слой рисунка, стрелка — слой фона, его и выделяем.
- Ставим курсор внутрь выделенной области — скопировать на новый слой.
- Если теперь убрать видимость слоев рисунка и фона (в панели слоев — глазик слева от названия), то останется только вырезанная часть фон, повторяющая внутренний контур крыла.
- Опять копируем фон, и делаем остальные детальки. Вот, что получилось у меня.
- Или можно сделать так — как в п.14, но выделяем не внутри, а вокруг насекомого. Выделен слой фона!!!
- Теперь если все скрыть, получится вот такая фигура, повторяющая контур всего насекомого.
Дальше уже экспериментируем с расположением элементов, фоном и т.д. Буду рада увидеть ваши работы в комментариях.
Мнем бумажку, мятая бумага в уроке фотошопа
В этом уроке мы будем, мять, морщить бумагу в простом уроке фотошопа.
Шаг 1 Создайте новый документ: 600 на 400 пикселей:
Шаг 2 Залейте фон темно-серым цветом #282828. На новый слой вставьте изображение каменной текстуры и измените режим смешивания на Overlay. Текстуру, использованную в уроке, вы можете скачать здесь (файл stonetexture5.jpg):
Шаг 3 Теперь давайте подготовим форму для стикера. На новом слое создайте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle (в режиме Fill Pixels). Установите округление для углов около 12px и выберите светло-серый цвет #ebebeb:
Шаг 4 Нам нужно отчасти трансформировать стикер: выделите левую часть скругленного прямоугольника, нажмите Ctrl+T и немного поверните ее. Получившийся разрыв между частями нужно будет зарисовать:
Шаг 5
Используя инструмент Smudge с различным значением размера и силы воздействия, создайте некоторые неровности у вашей формы. Для лучших результатов используйте форму кисти с более жесткими краями и более высокие значения силы воздействия (Strength). Подобное искажение можно получить при помощи фильтра Liquify, но пальцем будет быстрее. У центра, где стрелка, сделайте главный изгиб, как это показано ниже (вверху и внизу) — потом мы превратим его в складку:
Подобное искажение можно получить при помощи фильтра Liquify, но пальцем будет быстрее. У центра, где стрелка, сделайте главный изгиб, как это показано ниже (вверху и внизу) — потом мы превратим его в складку:
Шаг 6 Все готово для добавления тени и света. Используя инструмент Burn , проведите линии на правой стороне складки. Тень не должна быть идеально ровной, наоборот, неровности только придадут реализма. При работе не бойтесь менять размеры кисти:
Теперь проделайте то же самое с инструментом Dodge , только с левой стороны:
Используйте эту же самую технику, чтобы создать еще некоторые вмятины и складки, как показано ниже:
Шаг 7 Для придания этикетке небольшого объема, примените к ней стили слоя. Дважды кликнув по слою с прямоугольником, настройте стили Drop Shadow и Bevel and Emboss:
Шаг 8 Чтобы сделать складки более четкими, скопируйте слой с этикеткой и удалите у дубликата стили слоя. После этого примените Filter > Other > High Pass — фильтр, который подчеркивает границы между темными и светлыми участками изображения:
Установите значение радиуса приблизительно в 2%. Режим смешивания измените на Overlay:
Режим смешивания измените на Overlay:
Шаг 9 Добавим текст. Я использовал шрифт Trade Gothic Lt Std Bold. Текст должен быть достаточно крупным, чтобы он покрыл размеры этикетки. Размеры будут зависеть от вашей надписи, у меня это было 75pt, цвет надписи — #393939:
Шаг 10 Растрируйте ваш текст, выделите левую часть и поверните ее немного, как делали это в начале урока с прямоугольной формой:
Шаг 11 Используя тот же самый метод, что при работе с созданием самой этикетки, осветлите и затемните некоторые области текста, имитируя складки. Также, инструментом Smudge, сместите часть текста в необходимых местах, которые проходят по складкам:
Шаг 12 Для добавления текстуры потертостей, подрисуйте ее гранжевыми кистями, которые во многом количестве доступны в интернете:
Шаг 13 Теперь давайте добавим эффект виньетки. Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150рх (параметр Feather):
Затем, чтобы избавиться от центральной части, несколько раз нажмите клавишу Delete:
Вот и все! В уроке, для примера всего одна основная складка, но вы можете сделать их больше и по-своему, а основной принцип ясен:
уроке фотошоп, уроки фотошопа, урок Photoshop
🎥 5 приложений для создания эффекта рваной бумаги (и не только) — DISTRICT F
Речь в сегодняшнем посте пойдёт не только об эффекте рваной, измятой, состаренной бумаги, а о «бумажной» тематике в целом: создании сториз в виде бумажных коллажей, видео и снимков с «рваным» краем, состаренных текстур для воспроизведения фотографий в ретро-стиле и т. п. Обо всём по порядку — ниже.
п. Обо всём по порядку — ниже.
Приложение радует большой библиотекой текстур, милых иллюстраций, наклеек и надписей для создания уникальных историй, коллажей, мудбордов и заставок на смартфон.
В том числе есть множество бумажных стикеров, чернильных надписей, газетных вырезок, почтовых марок и шероховатых фонов для придания аутентичности любому кадру. (Подробнее о NICHI я написала в этой статье).
PREQUEL / ios + androidPREQUEL же «наслаивает» эффекты прямо поверх ваших фото и видео (в распоряжении пользователя — более сотни бесплатных стилей).
Так, в данном контексте представляют особый интерес две вкладки: ALBUM (эффект состаренных потрескавшихся винтажных фото / видео) и, собственно, PAPER (фактурные рваные края на фото / видео).
Более полный обзор приложения — здесь.
STORYLUXE / iosС помощью STORYLUXE легко создавать фото- и видеоистории. В бесплатной версии насчитывается более двухсот готовых рамок и шаблонов, в том числе на «бумажную» тематику (вкладки PAPER и COLLAGE): с рваными краями, качественными зернистыми текстурами, рамками в виде крафтовых коллажей.
PICSART / ios + androidЭто популярное приложение для творческих проб, фотообработки и компоновки коллажей также располагает огромной (регулярно пополняющейся, кстати) коллекцией PNG-картинок.
Среди них — десятки наклеек в виде различных листов и кусочков бумаги с измятыми, заломанными, подпаленными текстурами, а также газетные и книжные вырезки, порванные рисунки, снимки и многое другое.
Найти всё это легко во встроенном поисковике PICSART, вбив фразу «рваная бумага».
Для преобразования фотографий в PICSART также есть пара интересных текстур в разделе «Эффекты» → «Бумага».
+
INSTAGRAM / ios + android
Однако вы отнюдь не ограничены только вышеупомянутыми приложениями.
Я также записала отдельное видео, чтобы наглядно показать, как сделать многослойные истории, а также фото- и видеоколлажи с эффектом рваной бумаги (и не только) прямо в мобильном приложении INSTAGRAM.
Всё, что вам нужно — это предварительно скачать на свой смартфон понравившиеся «бумажные» текстуры или стикеры с любого PNG-стока или поисковика. В видео ниже я акцентировала внимание на особенностях выбора PNG-картинок и показала, как их визуально отличить от изображений в формате JPEG. Обычно процесс создания подобных коллажей и сториз занимает не более 5-10 минут.
Подробное руководство вы также найдёте здесь: 🎥 Как сделать «многослойные» фото- и видеоистории прямо в Instagram?
я в соцсетях: vk ig tw fb pn
ИНТЕРЕСНОЕ НА САЙТЕ:🎥 Как без фотошопа добавить облака на фото?*
🎥 Мобильная обработка: эффект спрятанных букв
Лайтрум на ходу: набор пресетов «Дымчатая пастель»
🎥 Живое присутствие: 4 приложения для анимированных историй
Лайтрум на ходу: 10 пресетов, которые подвигнут на творческий поиск
🎥 Селфи на ходу: 4 приложения для создания ваших лучших автопортретов
🎥 Магический реализм: приложения для создания бликов, мерцания, боке на фото, видео
🎥 Фотошоп на ходу: 3 способа создать эффект хроматизма на фото и видео
🎥 Игра цвета: как сделать выборочную цветокоррекцию на смартфоне
🎥 Идеальное несовершенство: царапины, потёртости и пыль на фото
🎥 6 приложений для создания засветов и пятен в стиле film burn
🎥 Азы лайтрума: установка и настройка пресетов
Бумага с обожжеными краями в фотошоп — Уроки Photoshop — Уроки — Каталог файлов
Текстура мятой жжёной старой бумаги очень востребована при создании своих работ в фотошопе. В этом простом уроке по работе с фотошопом будет показана одна из методик создания жжёной старой бумаги для фотошопа.
В этом простом уроке по работе с фотошопом будет показана одна из методик создания жжёной старой бумаги для фотошопа.
Создадим новый документ произвольного размера — Ctrl+N.
Щёлкнем по иконке цвета переднего плана и в появившемся окне «Палитра цветов (Основной цвет)» установим светло-желтый цвет.
Зальём документ выбранным цветом — Alt+Delete.
Выберем инструмент «Лассо» (L) в режиме вычитания из выделенной области и создадим контуры будущего обгоревшего листа с дыркой внутри.
В палитре «Слои» создадим новый слой, для чего щёлкнем по второй справа иконке. Установим белый цвет на передний план, быстрее всего это сделать, нажав поочереди клавиши «D» и «X».
Инвертируем выделение — Shift+Ctrl+I и зальём выделение белым цветом — Alt+Delete.
Вызовем окно стилей слоя, для чего два раза левой кнопкой мыши щёлкнем по верхнему слою.
В появившемся окне делаем активной вкладку «Внешнее свечение», щёлкаем по цветному квадратику и в окне «Палитра цветов» подберём тёмно-коричневый цвет.
Режим устанавливаем нормальный, непрозрачность на 100% и регулируем параметр Размер» для своего изображения.
Получаем почти готовый эффект жжёной бумаги.
Дублируем верхний слой — Ctrl+J и опять вызываем окно стилей слоя.
Теперь выбираем на вкладке «Внешнее свечение» чёрный цвет и уменьшаем размер.
Получаем эффект подгоревшей бумаги.
Теперь возьмём текстуру мятой бумаги. Я очень быстро нашёл в Интернете вот такой образец. Выделяем всё изображение — Ctrl+A и копируем выделение в буфер обмена — Ctrl+C.
Делаем активным самый нижний слой и щёлкаем по второй справа иконке в палитре «Слои». Мы создали новый слой, который расположился над слоем «Задний план».
Вставляем изображение мятой бумаги на новый слой — Ctrl+V.
Немного уменьшаем непрозрачность этого слоя.
Получаем вот такой интересный эффект жжёной бумаги.
Чтобы края бумаги не были таким резкими, я уменьшил непрозрачность верхнего слоя и слоя, находящегося под ним.
Режим наложения для слоя с бумагой устанавливаем на «Линейный затемнитель».
Мы получили эффект жжёной старой бумаги для фотошопа.
Если он старый, мы хотим, чтобы он выглядел как новый. Если он новый … мы хотим, чтобы он выглядел старым! Мятая бумага — отличный эффект для графики на веб-сайтах и для скрапбукинга. А.НачатьСоздайте новый файл, немного больше, чем вы хотите, чтобы ваша готовая бумага была. Для этого урока размер не имеет значения. Сделайте свой файл режимом RGB и сделайте фон белым. Создайте новый слой. Вы можете сделать это, щелкнув значок «Создать новый слой» в нижней части палитры «Слои» или используя Ctrl-Alt-Shift-N . Дважды щелкните имя слоя и переименуйте его во что-нибудь понятное. | |||
Б.Настройте параметры градиентаВыберите инструмент «Градиент». На панели параметров измените режим на «Разница». Это важно. И также важно помнить, что вы изменили режим. Если вы оставите свой инструмент в режиме различия, вы позже зададитесь вопросом, что вообще с ним случилось. В параметрах формы инструмента «Градиент» выберите что-нибудь, кроме «Угол» и «Радиальный».Мне нравится Diamond или Reflected. Выберите черный и белый для цветов переднего плана / фона. Вы можете ввести D, и PS установит их для вас (по умолчанию!) | |||
C. Немного сумасшедшегоПеретаскивайте градиент по холсту снова и снова, каждый раз двигаясь в разных направлениях и начиная с разных точек. Ваш холст станет безумным и крутым. Чем более диким он становится, тем более мятым будет ваша бумага в конце. Это результат примерно 30 перетаскиваний с помощью Diamond Gradient. Это, конечно, круто, но совсем не похоже на сложенную бумагу! | |||
Д.Сложите бумагуФильтр> Стилизация> Тиснение . Выберите угол, откуда будет исходить ваш свет. Мне нравится 135 °. Выберите высоту и количество, которые дадут вам хорошие результаты. Мне нравится около 2-4 пикселей для высоты и количество 200-300%. E. Используйте уровни или кривые… чтобы придать бумаге нужный вам тональный диапазон. И вы можете раскрасить свою бумагу с помощью оттенка / насыщенности.Вы можете перейти к ним в разделе Изображение> Коррекция … | |||
F. Вырежьте из бумаги Теперь вырежем бумагу. Вы собираетесь выбрать ту часть бумаги, которую собираетесь оставить, чтобы избавиться от границ. Если вам нужны границы, то готово! Иди и подумай, как это круто. Для вашего выбора бумаги, которую вы хотите сохранить, вы захотите иметь несколько неровную границу, но не слишком странную. Сомните кусок настоящей бумаги и посмотрите на его границу. Вы можете сказать, что это был прямоугольник. То есть у вас по-прежнему остаются в основном прямые края. Но у вас есть углубления, где складки наиболее выражены. | |||
| Используйте инструмент Rectangular Marqee, чтобы начать выбор. Затем удерживайте клавишу Alt для вычитания из вашего выбора. Используя инструмент «Многоугольное лассо», нарежьте складки на краях. | |||
| После того, как вы сделали свой выбор, нажмите кнопку «Добавить маску слоя» в нижней части палитры «Слои». Это добавит маску слоя, оставив выбранную часть видимой, а невыделенную часть скрытой. | |||
г. Завершите иллюзию Вам понадобится тень под бумагой. Создайте падающую тень, щелкнув маленький значок в нижней части палитры слоев.Щелкните СЛОВА падающая тень, чтобы настроить его параметры. Пока ваш верхний слой все еще активен, Ctrl-клик по иконке Create a New Layer, чтобы создать новый слой под этим. Назовите это Тенью. С помощью моей кисти AA Shading Brush v с черным нарисуйте тени под выступами мятой бумаги. | |||
| |||
Надеюсь, вам понравился этот урок! | |||
Реалистичная морщинистая бумага в Photoshop
Что мы будем создавать
Подготовка
Создайте новый (Ctrl + N) документ 800 x 600 пикселей с белым (#ffffff) фоном.Щелкните правой кнопкой мыши фоновый слой и выберите в меню «Слой из фона», это разблокирует слой. Как только слой будет разблокирован, добавьте следующий «Gradient Overlay».
Как только слой будет разблокирован, добавьте следующий «Gradient Overlay».
Нам нужен хороший контрастный цвет для нашего фона, так как бумага белая.
Создание бумаги
Выберите инструмент «Прямоугольник» (U), затем перетащите прямоугольник подходящего размера на холст.
Выберите инструмент «Эллипс», затем щелкните левой кнопкой мыши по векторной маске прямоугольников в окне слоев.После нажатия выберите «Вычесть из области формы» в верхнем меню.
Нарисуйте небольшой эллипс в верхней части квадрата, эллипс должен вычитаться из прямоугольника, оставляя простое отверстие.
Теперь выберите инструмент «Прямоугольник» (U) и вытяните небольшой прямоугольник в верхней части эллипса, создавая форму замочной скважины, но перевернутую.
Повторите шаги, описанные выше, для верхнего края прямоугольника.
Обозначьте свой слой «Бумага», затем добавьте маску слоя. Теперь выберите «Brush Tool» (B), используйте кисть среднего размера по вашему выбору, затем черным цветом # 000000 начните раскрашивать края бумаги.
Теперь выберите «Brush Tool» (B), используйте кисть среднего размера по вашему выбору, затем черным цветом # 000000 начните раскрашивать края бумаги.
собирались деформировать нашу бумагу с помощью инструмента деформации, убедитесь, что ваш слой «Бумага» выбран в окне слоев, затем перейдите в «Правка> Преобразовать> Деформация». Когда инструмент деформации применяется к вашей бумаге, просто вносите поправки здесь и там, будьте осторожны, чтобы не чрезмерно исказить бумагу.
Добавление линий на бумагу
В фотошопе есть готовые выкройки, которые идеально подходят для бумаги.Дважды щелкните слой с бумагой и выберите стиль слоя «Pattern Overlay». После выбора «Наложение рисунка» откройте окно рисунков (2), затем щелкните верхнюю правую стрелку в углу (3). Во всплывающем меню выберите «Цветная бумага», затем, наконец, выберите линованную бумагу из списка бумажных шаблонов (5).
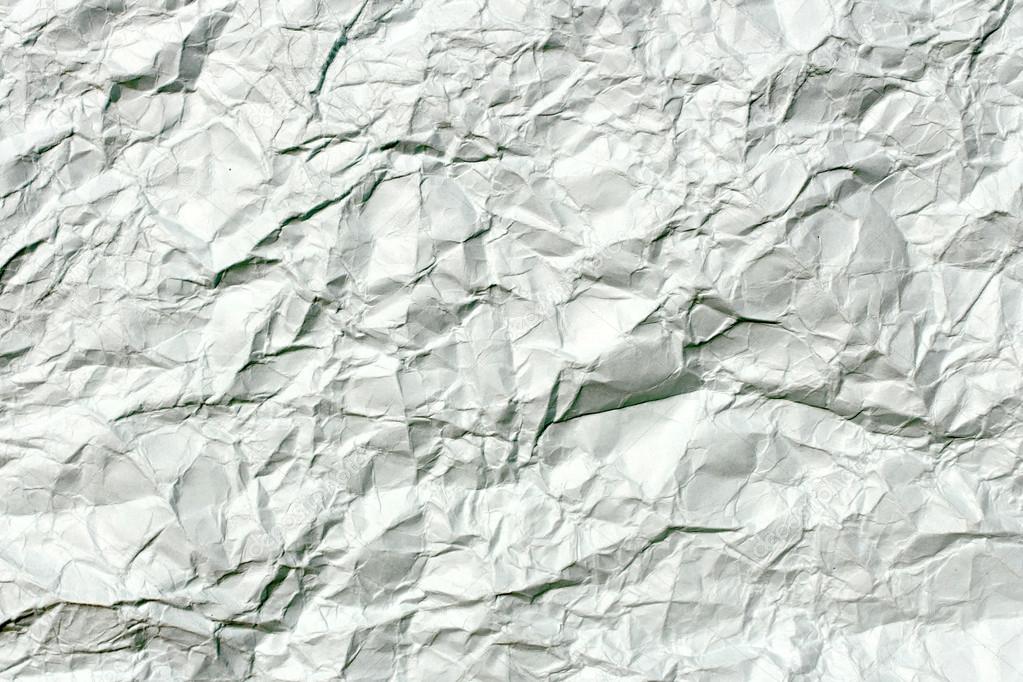
Добавление эффекта морщин
Создайте новый документ (Ctrl + N) 800 x 600 пикселей с прозрачным фоном. Сбросьте цвета фона и переднего плана на черный и белый, затем выберите «Инструмент градиента» (G) со следующими настройками.
Сбросьте цвета фона и переднего плана на черный и белый, затем выберите «Инструмент градиента» (G) со следующими настройками.
После применения настроек случайным образом перетащите множество градиентов по холсту. Каждый раз, когда вы делаете это, у вас будут появляться совершенно разные морщинки, поэтому не беспокойтесь, если ваше изображение не будет похоже на мое.
Теперь перейдите в «Фильтр> Стилизация> Тиснение».
Выделите весь холст (Ctrl + A), затем скопируйте содержимое в буфер обмена (Ctrl + C). Вернитесь к исходному холсту, затем загрузите выделение вокруг слоя бумаги.
Быстрый совет:
Чтобы загрузить выделение вокруг элемента, щелкните маленькую миниатюру внутри желаемого слоя, удерживая нажатой клавишу CTRL на клавиатуре.
После загрузки выделенного фрагмента перейдите в «Правка> Вставить в», если вы используете Photohop CS5, перейдите в «Правка> Специальная вставка> Вставить в». Теперь на бумаге должны появиться складки.
Теперь на бумаге должны появиться складки.
Теперь загрузите выделение вокруг своей «Маски слоя» на «Слой бумаги», как только выделение будет загружено, перейдите в «Выделение> Инверсия», затем нажмите клавишу удаления.
Наконец, установите режим наложения слоев с морщинами на «Hard Light», у вас должно получиться что-то вроде этого.
Создание бумажной тени
Щелкните правой кнопкой мыши маску, которая была применена к слою с морщинами, и выберите «Применить маску слоя». Теперь продублируйте слой и перетащите его под слой с бумагой, переименуйте слой «Тень», затем добавьте черный цвет # 000000 «Наложение цвета». Чтобы сделать тень более реалистичной, мы собирались немного размыть ее, поэтому выберите «Фильтр> Размытие> Размытие по Гуасу», размыте слой тени примерно на 2 пикселя.
Добавьте маску слоя к слою с тенью, затем, используя ту же технику, что и для нашей бумаги, удалите части тени с помощью «Brush Tool» (B).
Добавление карандашного текста
Для написания на бумаге вам понадобится приличный шрифт, который будет выглядеть так, как будто текст был написан. Я использую шрифт под названием «Segoe Script». Добавьте на лист пару строк текста, используя цвет #abaaab.
Заключение
Вот насколько это просто. Вы можете пойти дальше и добавить несколько каракулей, каракулей или даже пробковую доску, как мой результат.Поиграйте и посмотрите, что вы можете придумать, не забудьте поделиться своими результатами прямо здесь, в Photoshop Plus.
Нажмите здесь, чтобы загрузить PSD
Автор: Сэм Заман Сэм любит писать о технологиях и связанных с ними вещах. Электронная коммерция, мобильный и интернет-маркетинг в равной степени вызывают ее интерес. Любит заниматься садоводством и экспериментировать с новыми рецептами. Заядлый читатель и абсолютно безумный @bout пончики 🙂Эффект складок и складок в Photoshop
Как создать эффект складок и складок
Шаг 1.
 Добавьте новый пустой слой
Добавьте новый пустой слойДавайте начнем с добавления нового пустого слоя в наш документ.Щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
В окне документа ничего не произойдет, потому что наш новый слой пуст, но если мы посмотрим на панель «Слои», мы увидим новый слой, который Photoshop назвал «Слой 1», расположенный над исходным изображением на фоновом слое:
Новый слой появится над фоновым слоем.
Шаг 2. Включите линейки
Мы собираемся растянуть несколько горизонтальных и вертикальных направляющих, чтобы помочь нам, и для этого нам сначала нужно включить линейки Photoshop.Подойдите к меню View в строке меню в верхней части экрана и выберите Rulers . Или нажмите Ctrl + R (Win) / Command + R (Mac) на клавиатуре, чтобы включить линейки с помощью сочетания клавиш:
Перейдите в «Просмотр»> «Линейки».
Линейки появятся в верхней и левой части окна документа:
Линейки отображаются сверху и слева от изображения.
Шаг 3. Вытяните две вертикальные направляющие
Щелкните в любом месте линейки слева, затем, не отпуская кнопку мыши, начните перетаскивание вправо.Вы увидите вертикальную направляющую, выходящую из линейки. Перетащите направляющую примерно на треть изображения, затем отпустите кнопку мыши, чтобы разместить направляющую. Не беспокойтесь о правильном размещении. Пока он близок к одной трети ширины, у вас все в порядке:
Щелкните левую линейку и протяните вертикальную направляющую на треть пути поперек изображения.
Щелкните еще раз внутри линейки слева и, снова удерживая кнопку мыши нажатой, вытяните вторую вертикальную направляющую, поместив ее примерно на две трети поперек изображения:
Щелкните и растяните вторую вертикальную направляющую, разместив ее на две трети поперек изображения.
Наконец, щелкните в любом месте линейки вверху и, все еще удерживая кнопку мыши нажатой, вытяните горизонтальную направляющую, поместив ее в середину изображения. Когда вы закончите, у вас должны быть две вертикальные направляющие и одна горизонтальная направляющая, разделяющая изображение на шесть примерно равных частей:
Когда вы закончите, у вас должны быть две вертикальные направляющие и одна горизонтальная направляющая, разделяющая изображение на шесть примерно равных частей:
Щелкните и растяните горизонтальную направляющую от верхней линейки до середины изображения.
Шаг 4. Выберите инструмент «Прямоугольная область»
Выберите инструмент Rectangular Marquee Tool на панели инструментов или нажмите на клавиатуре букву M , чтобы быстро захватить ее с помощью ярлыка:
Выберите инструмент «Прямоугольная область».
Шаг 5. Перетащите контур выделения вокруг первого раздела
Выбрав инструмент Rectangular Marquee Tool, растяните контур выделения вокруг первой части (той, что находится в верхнем левом углу изображения):
Нарисуйте прямоугольное выделение вокруг первой части в верхнем левом углу изображения.
Шаг 6. Выберите инструмент «Градиент»
Выберите инструмент Gradient Tool на панели инструментов или нажмите на клавиатуре букву G , чтобы выбрать ее с помощью сочетания клавиш (сочетания клавиш для инструментов Rectangular Marquee Tool и Gradient Tool пригодятся через мгновение):
Выберите инструмент «Градиент».
Шаг 7. Выберите черный, белый градиент
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента в Photoshop, затем выберите градиент Черный, Белый двойным нажатием. щелкнув по его миниатюре (третья миниатюра слева, верхняя строка). Двойной щелчок по миниатюре выберет градиент и закроет вас из Gradient Picker:
Дважды щелкните миниатюру черного, белого градиента.
Шаг 8: нарисуйте градиент от черного к белому по выделенной области
С инструментом «Градиент» в руке и черно-белым градиентом, выбранным в палитре градиентов, щелкните и растяните градиент от черного к белому внутри выделения. Я собираюсь перетащить шахту по диагонали из левого нижнего угла в правый верхний угол:
Нарисуйте градиент от черного к белому внутри выделения.
Шаг 9. Нарисуйте контур выделения вокруг следующего участка
Вернитесь к инструменту Rectangular Marquee Tool , нажав на клавиатуре букву M , затем растяните выделение вокруг следующей секции (той, что находится в центре вверху):
Растяните контур выделения вокруг верхней средней части.
Шаг 10: нарисуйте градиент от черного к белому поперек выделенной области в другом направлении
Нажмите на клавиатуре букву G , чтобы быстро переключиться на инструмент Gradient Tool , затем щелкните и растяните градиент от черного к белому внутри этого второго выделения. Убедитесь, что вы рисуете его в другом направлении, чтобы оба градиента выглядели по-разному. Это добавит разнообразия нашему световому эффекту, как мы вскоре увидим:
Нарисуйте второй градиент под другим углом, чем первый.
Шаг 11: Повторите шаги 9 и 10 для остальных разделов
Нам нужно проделать то же самое для всех шести разделов, но это просто вопрос повторения одной и той же пары шагов для каждого из них. Сначала нажмите букву M на клавиатуре, чтобы переключиться на инструмент Rectangular Marquee Tool и растяните контур выделения вокруг секции, затем нажмите букву G на клавиатуре, чтобы переключиться на инструмент Gradient Tool и нарисуйте градиент от черного к белому внутри выделения, каждый градиент рисуется под другим углом, чтобы добавить разнообразия.Когда вы закончите, у вас должен быть градиент по каждому разделу. Нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре после того, как вы нарисовали последний градиент, чтобы удалить контур выделения вокруг него:
Сначала нажмите букву M на клавиатуре, чтобы переключиться на инструмент Rectangular Marquee Tool и растяните контур выделения вокруг секции, затем нажмите букву G на клавиатуре, чтобы переключиться на инструмент Gradient Tool и нарисуйте градиент от черного к белому внутри выделения, каждый градиент рисуется под другим углом, чтобы добавить разнообразия.Когда вы закончите, у вас должен быть градиент по каждому разделу. Нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре после того, как вы нарисовали последний градиент, чтобы удалить контур выделения вокруг него:
Каждая секция должна иметь собственный градиент от черного к белому.
Шаг 12: Скрыть линейки и направляющие
Нам больше не нужны линейки или направляющие, поэтому, чтобы скрыть линейки, либо вернитесь в меню View вверху экрана и повторно выберите Rulers , либо нажмите Ctrl + R (Win) / Command + R (Mac) на клавиатуре. Чтобы скрыть направляющие, перейдите в меню Просмотр , выберите Показать , затем выберите Направляющие или нажмите Ctrl +; (Победа) / Command +; (Mac), чтобы отключить их с клавиатуры:
Чтобы скрыть направляющие, перейдите в меню Просмотр , выберите Показать , затем выберите Направляющие или нажмите Ctrl +; (Победа) / Command +; (Mac), чтобы отключить их с клавиатуры:
Выберите «Просмотр»> «Показать»> «Направляющие», чтобы скрыть направляющие, когда они видны на экране.
Шаг 13: Измените режим наложения на Мягкий свет
Перейдите к параметру Blend Mode в верхнем левом углу панели Layers и измените режим наложения слоя градиентов с Normal (настройка по умолчанию) на Soft Light :
Измените режим наложения слоя на Мягкий свет.
Это превращает наши градиенты в серию бликов и теней на изображении, и мы можем начать видеть, как обретает форму наш эффект «складок и складок»:
Изображение после изменения режима наложения на Soft Light.
Шаг 14: Нанесите пластиковый оберточный фильтр
Чтобы еще больше выделить линии сгиба, мы воспользуемся фильтром «Пластиковая пленка» в Photoshop. Поднимитесь к меню Фильтр вверху экрана, выберите Художественный , затем выберите Пластиковая пленка :
Поднимитесь к меню Фильтр вверху экрана, выберите Художественный , затем выберите Пластиковая пленка :
Перейдите в Фильтр> Художественный> Пластиковая пленка.
Это открывает большую галерею фильтров , установленную для фильтра «Пластиковая пленка». Параметры фильтра находятся в верхней части правого столбца. Установите Highlight Strength на 20 и Smoothness на 15 , перетащив оба ползунка до упора вправо. Затем установите для параметра Деталь значение где-то между 5 и 10. Чем выше вы установите значение Детализации, тем сильнее будет эффект вокруг линий сгиба, поэтому при перетаскивании ползунка следите за большим окном предварительного просмотра слева. и выберите значение, которое, по вашему мнению, работает лучше всего.Я собираюсь установить значение Детализации на 10:
. Опции фильтра с пластиковой пленкой.
Нажмите «ОК», когда закончите, чтобы закрыть галерею фильтров. Линии сгиба теперь выглядят немного резче:
Изображение после применения фильтра «Пластиковая пленка».
Шаг 15: Добавьте еще один новый пустой слой
Щелкните значок New Layer в нижней части панели Layers, чтобы добавить еще один новый пустой слой, на этот раз над слоем градиентов:
Добавьте в документ еще один новый слой.
Шаг 16. Выберите инструмент «Кисть»
Чтобы еще больше усилить эффект, давайте добавим линии потертости к складкам, и мы сделаем это с помощью специальной кисти. Выберите инструмент «Кисть » на панели «Инструменты» или нажмите букву B , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Кисть».
Шаг 17. Выберите кисть для разбрызгивания из подборщика кистей
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора кистей и выбрать кисть Spatter 59 пикселей двойным щелчком на его миниатюре, который выберет кисть и закроет вас из инструмента выбора кисти (если у вас включены подсказки по инструментам в настройках Photoshop, вы увидите, что имя кисти появляется, когда вы наводите курсор мыши на миниатюру):
Дважды щелкните кисть Spatter 59 пикселей, чтобы выбрать ее.
Шаг 18. Откройте панель кистей и выберите параметры формы кончика кисти.
После того, как вы выбрали кисть Spatter, нажмите клавишу F5 на клавиатуре, чтобы быстро открыть полную панель Кисти Photoshop, и нажмите на слова Brush Tip Shape в верхнем левом углу панели. Установите Roundness кисти примерно на 10% , затем увеличьте параметр Spacing до 50% :
Установите округлость на 10% и интервал на 50% в параметрах формы кончика кисти.
Шаг 19: Выберите параметры динамики формы
В левой части панели «Кисти» находится столбец, в котором перечислены различные категории параметров кисти («Динамика формы», «Рассеивание», «Текстура» и т. Д.). Прежде чем мы пойдем дальше, убедитесь, что ни одна из этих категорий не выбрана, сняв отметку с тех, у которых есть галочка рядом с их именем.
Затем щелкните непосредственно на словах Shape Dynamics в верхней части левого столбца, чтобы просмотреть различные параметры Shape Dynamics в основной части панели «Кисти». Убедитесь, что вы нажимаете прямо на слова «Динамика формы». Не устанавливайте флажок рядом со словами, иначе вы просто включите категорию, не получив доступа ни к одной из фактических параметров динамики формы.
Убедитесь, что вы нажимаете прямо на слова «Динамика формы». Не устанавливайте флажок рядом со словами, иначе вы просто включите категорию, не получив доступа ни к одной из фактических параметров динамики формы.
Увеличьте значение Size Jitter до 100%, перетащив ползунок до упора вправо, затем установите для параметра Angle Control значение Direction . Пока не закрывайте панель, у нас есть еще одна категория, которую нужно выбрать:
Установите «Колебание размера» на 100%, а «Угол» — на «Направление» в параметрах «Динамика формы».
Шаг 20. Выберите параметры двойной кисти
Щелкните прямо на словах Dual Brush в столбце слева, чтобы переключиться на параметры Dual Brush в основной части панели «Кисти». Эти параметры позволяют нам смешать вторую кисть с нашей исходной. Выберите кисть Spatter 27 пикселей , щелкнув ее миниатюру, затем измените Mode в верхней части панели кистей на Multiply . Наконец, увеличьте Размер кисти примерно до 55 пикселей и Интервал примерно до 55% .Когда вы закончите, нажмите F5 на клавиатуре, чтобы закрыть панель кистей:
Наконец, увеличьте Размер кисти примерно до 55 пикселей и Интервал примерно до 55% .Когда вы закончите, нажмите F5 на клавиатуре, чтобы закрыть панель кистей:
Выберите кисть Spatter 27 пикселей, установите Режим наложения на Умножение, Размер на 55 пикселей и Интервал на 55%.
Шаг 21: установите белый цвет переднего плана
Мы собираемся рисовать цветом white , а Photoshop использует текущий цвет Foreground в качестве цвета кисти, что означает, что нам нужно убедиться, что наш цвет Foreground установлен на белый, прежде чем мы начнем рисовать.Самый простой способ сделать это — сначала нажать на клавиатуре букву D , что вернет цвета переднего плана и фона к значениям по умолчанию (сделав цвет переднего плана черным, а цвет фона белым). Затем нажмите на клавиатуре букву X , чтобы поменять местами цвета, в результате чего цвет переднего плана станет белым. Текущие цвета переднего плана и фона можно увидеть в образцах цветов в нижней части панели инструментов:
Текущие цвета переднего плана и фона можно увидеть в образцах цветов в нижней части панели инструментов:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Шаг 22: Закрасьте линии сгиба
Если вы работаете в виде окна плавающего документа, как я делал до сих пор, нажмите на клавиатуре букву F , чтобы переключиться на первый из полноэкранных режимов Photoshop , что упростит следующий шаг. (нажатие F еще несколько раз переключит вас в полноэкранный режим, а затем вернется в режим плавающего окна документа). Вместо того, чтобы рисовать мазки вручную, щелкните кистью прямо над первой вертикальной линией сгиба (той, что слева).Не щелкайте и не перетаскивайте, просто щелкните:
Щелкните прямо над первой вертикальной линией сгиба.
Затем, удерживая нажатой клавишу Shift , щелкните прямо под той же линией сгиба. Photoshop автоматически нарисует мазок кисти по прямой линии между двумя точками, на которых вы щелкнули. Вы увидите тонкий белый мазок кисти, спускающийся вдоль линии сгиба, придавая ему вид потертости:
Удерживая Shift, щелкните прямо под той же линией сгиба, чтобы нарисовать прямой мазок кисти между двумя точками.
Если угол или положение мазка кисти немного отклоняются, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, затем повторите попытку. Чтобы усилить эффект истирания, добавьте еще несколько мазков кисти поверх первого. Изменение размера кисти с каждым штрихом добавит разнообразия. Нажатие клавиши левой скобки ( [) на клавиатуре уменьшит размер кисти. Нажатие клавиши правой скобки (]) сделает ее больше.Просто щелкните над линией сгиба, затем, удерживая клавишу Shift, щелкните под линией сгиба, чтобы добавлять каждый новый мазок кисти:
Изображение после добавления нескольких мазков кисти к первой вертикальной линии сгиба.
Повторите те же шаги со второй вертикальной линией сгиба, чтобы нарисовать несколько мазков по ней, затем проделайте то же самое с горизонтальной линией сгиба, щелкнув кистью слева от линии, затем, удерживая Shift и щелкнув вправо линии. Если это поможет, вы можете снова включить направляющие, нажав Ctrl +; (Победа) / Command +; (Mac) на клавиатуре, чтобы упростить выстраивание.Снова нажмите сочетание клавиш, чтобы выключить их. Вот мое изображение после добавления мазков кисти по всем трем линиям сгиба:
Изображение после добавления мазков кисти.
Шаг 23. Уменьшите непрозрачность слоя (необязательно)
Наконец, если мазки кисти выглядят слишком белыми и интенсивными, вы можете добавить их к изображению, уменьшив непрозрачность слоя. Вы найдете опцию Opacity прямо напротив опции Blend Mode в верхней части панели слоя.По умолчанию непрозрачность установлена на 100%. Собираюсь уменьшить свой до 70%:
Уменьшите непрозрачность слоя, чтобы при необходимости уменьшить интенсивность мазков кистью.
На этом мы закончили! Вот мой последний эффект «складок и складок»:
Окончательный результат.
Учебное пособие по Photoshop: эффект винтажного скомканного фото
Существует множество руководств, которые научат вас подправить старую фотографию, чтобы она снова выглядела новой. Однако этот урок научит вас противоположному этому эффекту и покажет, как сделать современную фотографию старой и потрепанной в Photoshop.
Из этого туториала Вы также узнаете, как применить слой текстуры к фотографии. Как только вы освоите эту простую технику, творческие возможности безграничны.
Я покажу вам, как повернуть фотографию вот так:
На что-то вроде этого:
1.) Дублируйте фоновый слой
Перед тем, как начать рендеринг фотографии, всегда полезно выработать привычку сначала дублировать фоновый слой.На всякий случай, если что-то случится, и вы захотите вернуться к исходному состоянию. Это также позволяет вам сделать быстрое сравнение.
Чтобы продублировать слой, щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой».
В основном мы будем работать над слоем Background Copy.
2.) Примените тон сепии к фотографии
Во-первых, обесцветьте фотографию, нажав всего одну кнопку.
Изображение> Коррекция> Обесцветить
Теперь вы можете просто остановиться на этом, если хотите создать черно-белое изображение.Однако мы собираемся пойти еще дальше и применить тон сепии.
Есть много способов применить оттенок сепии. Чтобы все было просто и быстро, вот самый быстрый способ заставить вас улыбнуться.
Видите окно прямо над слоями со всеми цветами и образцами? Щелкните «Стили».
Если это окно скрыто, вы можете вызвать его, щелкнув:
Окно> Стили
Наведите указатель мыши на разные панели стилей, пока не увидите оттенок сепии, и просто щелкните его.И альт!
Но еще один эффект, который мне очень нравится и который я собираюсь использовать, — это эффект стиля Sun Faded. Это рядом с оттенком сепии.
Я думаю, что эффект в стиле «Sun Faded» больше напоминает винтаж.
3.) Нанесите пятнышки и размытие
Мы собираемся немного исказить фотографию, добавив к ней легкий шум и размытие.
Чтобы применить спеклы, перейдите в
Фильтр> Шум> Добавить шум
Я собираюсь удостовериться, что в разделе «Распределение» выбрано значение «Гауссиан», и доведу значение до 2%.
Теперь для размытия перейдите к
Filter> Blur> Gaussian Blur
Нам нужно только немного размытия, поэтому я установил радиус 0,4 пикселя.
4.) Нанесите текстуру
Я собираюсь сделать текстуру мятой бумаги, а приведенную ниже я взял из CG Textures.
Откройте эту текстуру в Photoshop и перетащите ее в рабочую область, в которой мы работаем с фотографией сепии.Это создаст новый слой, и у вас должно получиться что-то вроде этого:
Теперь установите Режим наложения на Умножение и Непрозрачность около 60%.
И вот оно, ваше собственное скомканное старинное фото в стиле сепия!
Вы можете поэкспериментировать с другими тонами и текстурами и посмотреть, что у вас получится. Хотите показать нам винтажное фото? Разместите ссылку ниже!
Теги: скомканный, слой, Старый, бумага, Фото, Фотошоп сепия, солнце потускнело, текстура тут руководство, винтаж изношенный
Статья Yi
1 часть рекламного агентства.2 части фрилансера. Заядлый городской фотограф, путешественник и любитель уличной одежды. Гиковский куратор всего крутого. Подходит для вегемайтов, мясных пирогов и ламингтонов. Следуйте за мной в Twitter или Flickr.
Йи написал для нас 69 отличных статей на Photoble
Как сделать мятую бумагу в Photoshop
Иногда мы все делаем с Photoshop что-то немного забавное, что может иметь или не иметь цели в будущем.Итак, прямо сейчас я предлагаю то, что каждый может расслабиться, расслабиться и сказать: «Эй, я попробую!» Итак, сегодня я собираюсь научить вас небольшому трюку, которому я научился в старшей школе, когда был сотрудником газеты.
Иногда мы все делаем с Photoshop что-то забавное, что может иметь или не иметь цели в будущем.Итак, прямо сейчас я предлагаю то, что каждый может расслабиться и сказать: « эй, я попробую! »
Итак, сегодня я собираюсь научить вас небольшому трюку, которому я научился в старшей школе, когда был сотрудником газеты.Если по какой-либо причине вам нужно изображение мятой бумаги, я здесь, чтобы сказать вам, что вы можете сделать довольно убедительное изображение, используя только Photoshop. Это очень просто, так что продолжайте и загрузите свой создатель магии, работающий на Adobe (но GIMP и Pixelmator тоже могут справиться с этим).
Настройте свой холст
Обычно, когда я пишу какой-либо учебник, связанный с редактированием изображений, я сообщаю вам все безумные разрешения пикселей, необходимые для вашего проекта.Однако в этом случае вам не потребуется никаких заданных размеров. Все, что вам нужно сделать на этом этапе, это открыть файл Photoshop с белым фоном. Конечно, я рекомендую вам создать новый слой из фона, как только вы начнете этот проект ( Layer> New> Layer From Background ).
Прямо сейчас вам следует выбрать инструмент «Градиент».Если вы не можете найти его на панели инструментов, скорее всего, у вас в очереди есть Paint Bucket. Чтобы исправить это, откройте контекстное меню Paint Bucket (щелкните правой кнопкой мыши или нажмите + CTRL), и вы увидите инструмент Gradient Tool в качестве опции. Щелкните по нему, и все будет в порядке.
После этого вам нужно зайти в параметры Gradient Tool и изменить режим на «Разница» .Кроме того, вы должны использовать опцию радиального градиента. В случае, если вы не уверены, вариант радиального градиента будет вторым выбором из различных вариантов, предлагаемых для настроек градиента, как показано на рисунке ниже.
Сделать связку пузырей
На данный момент вы можете немного сойти с ума.В том же духе, что и в случае с разбрызгиванием, просто нарисуйте много перекрывающихся кругов по всему холсту. Это вполне может быть самой интересной частью проекта, и легко увлечься просто потому, что это выглядит круто. Однако я призываю вас не усложнять его. В противном случае бумага может получиться не совсем такой, как вы хотите.
Ниже приведен хороший пример того, сколько вы могли бы захотеть сделать.
Как вы понимаете, я сделал довольно много завихрений, которые создают вещи, почти похожие на складки и тени.Это довольно изящная техника сама по себе, и вы, вероятно, сможете пойти с ней в совершенно другом направлении. Однако мы просто сделаем бумагу.
Сделайте это бумажным
Хорошо, теперь, когда у вас есть базовая настройка, вам нужно будет применить фильтр Emboss к этой части работы.Честно говоря, я бы выбрал низкий и средний-высокий уровни. Кроме того, вы должны отрегулировать угол так, как считаете нужным. Во всех смыслах я использовал стандартные настройки этого фильтра, но немного изменил угол освещения.
Для дополнительного «умф» может быть хорошей идеей отрегулировать яркость и контрастность изображения в соответствии с вашими потребностями.Я ничем не могу вам помочь, потому что вы должны делать это так, как считаете нужным. В данном случае все зависит от вашего вкуса. Лично мне нравится более высокая яркость и контраст, но вы можете найти другие стили, которые вам понравятся.
Настройте его под то, что вам нужно
Я действительно не знаю, почему вы хотите делать цифровую бумагу, но, безусловно, для этого есть веская причина.Однако с исходным изображением, которое у нас есть, вы можете увидеть некоторые разделы, которые не похожи на бумагу. Вот почему рекомендуется создать одно огромное изображение, а затем обрезать те части, которые вам нравятся. Например, мне нравится в основном правая часть показанного изображения, поэтому я буду использовать только ее.
На мой взгляд, он больше похож на мятую бумагу, поскольку на нем отсутствуют круговые складки, как на исходном изображении.Еще вы можете сделать это с помощью инструмента Polygonal Lasso Tool и вырезать часть так, чтобы она выглядела так, как будто вы оторвали бумагу от большого листа. Добавьте снизу тень для эффекта, и у вас получится что-то довольно шикарное.
Вот почему я сказал, что вы должны сделать сам фон слоем.И последнее, что я покажу вам, это то, что с помощью инструмента настройки оттенка / насыщенности вы можете фактически изменить цвет бумаги. Для справки я скорректировал яркость и контраст изображения, которое вы видите ниже.
Вывод
Почему вы делаете в фотошопе мятую бумагу? Ну потому что можно, вот почему! Какую бы цель вы ни преследовали в этом руководстве, теперь вы наверняка будете знать, как это делать хорошо.Я действительно верю, что вы могли бы это сделать для Twitter или YouTube.
Какие еще крутые вещи вы умеете делать в фотошопе? Как вы это использовали?
Почему у меня тормозит телефон? 6 возможных причинМы рассмотрим причины, по которым ваш телефон Android тормозит, и что вы можете сделать, чтобы это исправить.
Читать дальше
Об авторе Джошуа Локхарт (Опубликовано 270 статей)Джошуа Локхарт — нормальный продюсер веб-видео и немного посредственный автор онлайн-контента.
Более От Джошуа ЛокхартаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в электронном письме, которое мы вам только что отправили.
текстура мятой бумаги учебник по фотошопу
Закрыть. Прежде всего, вам нужно заварить крепкий кофе (можно и чай). Мятая бумага — отличный эффект для графики на веб-сайтах и для скрапбукинга. Теперь начнем превращать все это безобразие в натуральную мятую бумагу. Создайте новый слой поверх слоя с текстурой и назовите его Gradient. Перейдите в меню ФИЛЬТР — СТИЛИЗАЦИЯ — ЭМБОСС (Filter — Styling — Emboss).Сотрудничайте. Я очень надеюсь, что вам понравится эта новая коллекция бесплатных текстур. Создавайте как профессионалы без Photoshop. Как создать текстуру старой бумаги с нуля, Как применить текстуру старой бумаги в Photoshop, Как использовать и комбинировать текстуры наложения старой бумаги, Где можно найти текстуры сложенной бумаги в высоком разрешении, Любая фотография, которую вы хотите использовать для этой манипуляции . Он позволяет вам применить «карту» (другой файл Photoshop) к слою и смещать пиксели в зависимости от различных значений выбранного вами файла.Измените режим наложения слоя на Мягкий свет. Если вы хотите изучить эти методы с помощью видео, ознакомьтесь с нашим уроком на канале Envato Tuts + YouTube: Для завершения этого проекта вам потребуются следующие материалы: Мы сделаем бумагу старым, покрыв ее кофе. Измените насыщенность на -100. Не забудьте взять с собой пакет с фальцованной бумажной текстурой в высоком разрешении, который мы использовали сегодня! Photoshop »Текстуры — более 14 лет назад Одна простая, но часто запрашиваемая текстура — это текстура мятой бумаги. Бесшовная текстура мятой бумаги от textures4photoshop, Fold Paper texture Free pack от daintyish, Crumpled paper texture high res от textures4photoshop, Crinkled Brown Paper Texture от kizistock, Folded Wrinkled Paper Texture от SPikEtheSWeDe, Морщинистая линованная бумага с эффектом гранж Бесплатная текстура от textures4photoshop, Old Текстура смятой и сложенной бумаги от SPikEtheSWeDe, Текстура старой окрашенной бумаги от SPikEtheSWeDe, Наложение текстуры с эффектом мятой бумаги для фотошопа от textures4photoshop, Гранж-текстура без текстуры мятой бумаги от textures4photoshop, Текстура мятой мятой бумаги от muttbutt, Фон из мятой сложенной страницы от hassified, бумага с синим цветом от textures4photoshop, Dark Surreal Digital Artworks от Toon Hertz, своим пожертвованием вы можете помочь нам поддерживать этот веб-сайт и продолжать создавать бесплатные ресурсы еще много месяцев! Выберите инструмент Photoshop «Перемещение» в верхней части панели «Инструменты» или нажмите… Щелкните правой кнопкой мыши фоновый слой и выберите в меню «Слой из фона», это разблокирует слой.Это изображение появляется в результатах поиска. A. Но сегодня мы собираемся добавить к одному персонажу еще немного, просто для удовольствия, используя наш новый пакет текстур Crumpled Paper. 150+ классных бесплатных текстур бумаги для Photoshop. Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, узоров Photoshop, текстур, PSD, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! 10 различных морщинистых / мятых текстур и текстур бумаги для любого использования. Как создать наложение Photoshop с текстурой старой бумаги Шаг 1.Нам нужен хороший контрастный цвет для нашего фона, так как бумага белая. В сегодняшнем уроке я покажу вам, как создать наложение текстуры бумаги с нуля, используя бумагу, кофе и сканер, а затем я покажу вам, как применить этот старый бумажный оверлей к вашим изображениям. Сфотографируйте или отсканируйте мятую бумагу и откройте ее в Photoshop, выбрав «Файл»> «Открыть». Текстуры старого железа (PSD, AI) Шаблоны дизайна, стоковые видео, фото и аудио и многое другое. 3 марта 2020 г. — С помощью следующих руководств по текстовым эффектам Photoshop вы сможете применять самые дрянные эффекты привлекательной типографики.Текстура мятой бумаги известна в производстве высококачественной бумаги. Посмотрите эти замечательные уроки: уроки Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять в них участие! Как сделать потрясающую шероховатую текстуру бумаги с нуля. Откройте эту текстуру в Photoshop и перетащите ее в рабочую область, в которой мы работаем с фотографией сепии. Вот как должно выглядеть наше текстурированное изображение: Если вы ищете место, где можно найти коллекцию высококачественных текстур бумаги, попробуйте Envato Elements! Сделайте свой файл режимом RGB и сделайте фон белым.Новая коллекция бесплатных текстур бумаги с эффектом мятой складки. Подготовьте бумагу для использования в качестве текстуры, удалив цвет. Подождите, пока бумага высохнет, а затем поместите ее в сканер. 8000+ векторных изображений, фотографий и файлов PSD. Я нашел этот удивительный набор из 30 винтажных бумажных текстур с детализированными отсканированными изображениями старой бумаги. Бесплатно для коммерческого использования. Изображения высокого качества. Откройте Grungy paper texture v.5 и поместите ее под слой 3D-текста. Откройте плакат с кошкой в Photoshop и поместите текстуру поверх всего изображения так, чтобы она выглядела так.Откройте изображение Paper Texture в Photoshop и перейдите в Image> Adjustments> Hue / Saturation. Бумажные фоны очень популярны среди цифровых художников, так как их можно использовать во многих творческих целях. Выберите первую текстуру и нажмите Alt-Control-Shift-B, чтобы преобразовать текстуру в черно-белую. И вот оно, ваше собственное скомканное старинное фото в стиле сепия! Нажмите Alt-Control-Shift-B, чтобы преобразовать текстуру в черно-белую. Начать. Давайте начнем с открытия двух фотографий и перемещения фотографии травы над слоем бумаги; вы можете превратить слой травы в режим умножения и преобразовать его, чтобы получить правильное размещение.Все, что вам нужно для вашего следующего творческого проекта. Перейдите в Layer> New Adjustment Layer> Brightness / Contrast и установите Brightness на +30 и Contrast на +25. Измените режим наложения слоя с текстурой на Умножение и непрозрачность на 50%. Если он новый … мы хотим, чтобы он выглядел старым! Наложение текстуры мятой и сложенной бумаги Photoshop (PDS, AI) Наложение текстуры мятой и сложенной бумаги Photoshop дает вам все необходимое для добавления текстуры и глубины вашим изображениям и проектам. Вот несколько вариантов текстуры мятой бумаги и текстуры старой бумаги, которые я сделал, используя эти простые техники: 2.Единственный необходимый материал — это эти две фотографии, мятая бумага и то, что мы хотим напечатать на ней. Ведите обсуждения. Не знаете, как сделать текстуру старой бумаги в фотошопе? Я выбрал Adobe Photoshop, Illustrator и InDesign. 1. Информация о лицензии. Еще одна полезная бесплатная мятая текстура, которая может вам понравиться: морщинистая линованная бумага с текстурой без эффекта гранжа, наложение текстуры с эффектом мятой бумаги для фотошопа, бесшовная текстура мятой бумаги синего цвета. Создание и сохранение ваших собственных стилей слоев — видеоурок; Scrap Like a Sugarbabe: Триш Харден; Галерея фильтров PhotoShop; Создание собственных форматных листов для печати из цифровых украшений; Создание реалистичной смятой текстуры с помощью карт смещения в Photoshop! Загрузите этот набор из 12 мятых оберточных бумажных пакетов с высоким разрешением.Проводите встречи. 1 секунду назад текстура бумаги кисть photoshop 5 месяцев назад Лучшее китайское реалити-шоу в 2020 году: Сестры, которые создают волны 6 месяцев назад Японская актриса спит и принимает ванну вместе с отцом вызывает разногласия 7 месяцев назад Лучшие часы Xiaomi… Как только вы закончите сканирование текстуры , откройте изображение, которое хотите использовать. Измените режим наложения второй текстуры на Умножение. Мы записали часть замечательных текстур Photoshop, которые представляют собой скомканные конструкции, которые находятся в группах дизайна EPS, SVG, AI, реалистичной экспертизы и векторного контура.Перейдите в меню «Файл»> «Поместить» и измените размер текстуры мятой бумаги, чтобы она соответствовала изображению. Пластиковая текстура Смятая бумага Учебники по иллюстратору Бесплатные иллюстрации Учебник по Photoshop Бесплатное изображение Дизайн бумаги Наложения текстильного дизайна Дополнительная информация … Людям также нравятся эти идеи 3 марта 2020 г. эффекты привлекательной типографики. После этого просто покройте поверхность бумаги своим кофе с помощью кисти. Создайте новый слой.Мятая бумага в Photoshop: если она старая, мы хотим, чтобы она выглядела как новая. Как создать пыльную текстуру с нуля, Как создать текстурированные геометрические объекты в Adobe Photoshop, Photoshop за 60 секунд: Создание пользовательских кистей из текстурной графики, Как создавать винтажные фотографии с помощью действий Photoshop с эффектом выцветания. Перейдите в меню «Файл»> «Поместить» и измените размер текстуры мятой бумаги, чтобы она соответствовала изображению. Создайте несколько разных листов бумаги и не бойтесь смять их, как только у вас получится текстура, которая вам нравится. Выберите инструмент «Перемещение».Этот эффект смятой бумаги начинается с создания листа блокнота и последующего применения карты смещения для создания текстуры. Сохраните изображение в оттенках серого под другим именем. Бесплатная текстура мятой и мятой бумаги, да, вы правильно прочитали, бесплатно. Фильтр «Смещение» в Photoshop во многом похож на инструмент наложения текстуры. Как только слой будет разблокирован, добавьте следующий «Gradient Overlay». В этом случае я решил избегать самых темных частей дерева, так как они не сильно влияют на бумагу. Не стесняйтесь спрашивать о текстурах или делиться своими творениями в разделе комментариев ниже! Что вам нужно: Photoshop Создайте новый (Ctrl + N) документ 800 x 600 пикселей с белым (#ffffff) фоном.Опубликовано 14 марта 2012 г. 8 сентября 2017 г. автором Jamae Corregidor. Это преобразует изображение в изображение в оттенках серого. Шаг 2. Когда появится диалоговое окно, перейдите к папке, в которой вы сохранили файл, и нажмите «Открыть», чтобы перенести изображение ватной бумаги в окно редактирования Photoshop. В этом руководстве подробно описан удивительно простой способ воссоздать эту текстуру, используя только инструменты и фильтры по умолчанию. Информация: проста в использовании, просто наложите на изображение и установите режим наложения на экран или поэкспериментируйте. Сделано полностью с нуля из реальных фотографий.png формат Мгновенная загрузка Поддержка и обновления Бесплатная загрузка. Вы найдете всевозможные текстуры, наложения, фоны и многое другое. Пакет содержит 20 текстур бумаги в высоком разрешении, которые можно использовать для создания канцелярских товаров, произведений искусства, поделок и многого другого. Поместим Винтажную текстуру 25 и Винтажную текстуру 5 поверх нашей фотографии. Шаг 3 Вы можете использовать их для создания классно выглядящего эффекта бумажного текста, вы можете использовать его для создания фонов для художественных работ в смешанной технике, вы можете использовать их для создания узоров и фонов веб-сайтов, чтобы назвать лишь несколько идей.Частичное извлечение в Photoshop. В качестве поверхности можно использовать практически все, главное, чтобы изображение поверхности было высокого качества. Учебники; Халява; Вдохновение; WordPress; Photoshop; автор: susan Опубликовано 23 октября 2018 г. Иван Громов — графический дизайнер-фрилансер, который любит создавать умные инструменты для пользователей Photoshop. Это действительно отличный инструмент для ваших дизайнерских проектов. Установите настройки на свой вкус. Взгляните и используйте эту технику в своих будущих проектах. Это отличный урок, который научит вас 5 изящным трюкам, которые вы можете использовать в Adobe Photoshop, чтобы ваши текстуры выглядели профессионально.Измените режим наложения слоя на Умножение. Попробуем использовать это с нашим изображением. музыка бумага слова морщинистая мятая бумага текстура текстура гранж фон текстуры фон старый дизайн белый мягкий абстрактный винтаж пергамент мятый лист зеленый пустая пустая граница грубая нота обои… Ищете что-то, что поможет начать ваш следующий проект? Хотите узнать больше о текстурах и наложениях? Готово … Будет создан новый слой, и у вас должно получиться что-то вроде этого: Теперь установите Режим наложения на Умножение и Непрозрачность примерно на 60%.Выберите слой мятой бумаги из палитры слоев. Любая сумма имеет значение. Как использовать текстуры бумаги в Photoshop> Что может быть лучше старого плаката с котом «Держись»? © 2020 Envato Pty Ltd. Учебники; Вдохновения; Фотография; Советы; Внештатный сотрудник; Халява; Эксклюзивный; Темы WordPress; Поиск. Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements. Найдите и скачайте бесплатные графические ресурсы для Crumpled Paper. Выберите инструмент Photoshop «Перемещение» в верхней части панели «Инструменты» или нажмите… Выберите инструмент «Перемещение».Вы можете использовать их для создания классно выглядящего эффекта бумажного текста, вы можете использовать его для создания фонов для смешанных мультимедийных работ, вы можете использовать их для создания узоров и фонов веб-сайтов, чтобы назвать лишь несколько идей. Торговые марки и бренды являются собственностью их владельцев. Выберите в настройках угол, под которым будет падать свет. В моей книге немного. А теперь вперед… 30 эффективных с точки зрения дизайна текстур мятой бумаги Скорее всего, в прошлом году мы поделились с вами недавней коллекцией текстур бумаги.Я такой щедрый. Для этого урока размер не имеет значения. Создайте новый файл, немного больше, чем вы хотите, чтобы была ваша готовая бумага. И, наконец, перейдите в Слой> Новый корректирующий слой> Яркость / Контрастность и установите следующие настройки: Таким простым способом мы можем создать эффект наложения текстуры бумаги в Photoshop, используя текстуры ручной работы или пакеты текстур бумаги из Envato Elements. Предварительный просмотр морщинистой упаковочной бумаги Скачать Морщинистую упаковочную бумагу… Текстуры морщинистой упаковочной бумаги Подробнее Вот несколько вариантов текстуры мятой бумаги и текстуры старой бумаги, которые я сделал, используя эти простые техники: После того, как вы закончили сканирование текстуры, откройте изображение, которое вы хотите использовать.Текстуры Photoshop — отличный ресурс для дизайнеров, которым нужно играть… Векторы; Видео; Кисти; English English Español; Português; Deutsch; Français; Нидерланды; Свенска; Перейти на Премиум; Авторизоваться; Зарегистрироваться; Текстовый эффект мятой бумаги в формате PSD, том 1. Дизайн, код, монтаж видео, бизнес и многое другое. Новая коллекция бесплатных текстур бумаги с эффектом мятой складки. Посмотрим, сможем ли мы сделать что-нибудь фантастическое, мурлыкающее, еще лучше! ФОТОГРАФИЧЕСКИЕ ТЕКСТУРЫ FOUNDATION Эти 50 текстур основной бумаги являются оригинальной крафтовой бумагой, а также ее мятыми аналогами.Вы можете следить за ним в Pinterest и на его личном сайте. — Не забывайте быть крутым с этими мятыми текстурами. 2. ШАГ ВТОРОЙ: Установите режим наложения слоя текстуры на «Мягкий свет». ШАГ ТРЕТИЙ: Чтобы удалить тонкую текстуру на нашей кошке, давайте поработаем, применив маску слоя, выбрав слой> маска слоя> показать все. Создайте новый слой, выберите те же цвета, что и на шаге 2, затем перейдите в Filer> Render> Clouds. От простого к красивому, от мятого и затененного до мятого, размытого и болезненного — у нас есть все, на что вы обращаете особое внимание… Все активы тщательно вручную созданы профессиональными дизайнерами.Эти текстуры были сфотографированы с большой глубиной резкости для резкости всего изображения. Выберите в меню Слои »Дублировать слой. Ниже приведены несколько примеров. Текстуры могут добавить необычный штрих к каждому контуру. GRUNGE PHOTOSHOP TEXTURES У нас есть 80 гранж-текстур бумаги, созданных путем взятия основы бумаги выше, окрашивания и царапания, чтобы придать им больше характера. И, наконец, мы рассмотрим старый пакет Photoshop с текстурой бумаги с готовыми наложениями.Делиться идеями. Бумажные фоны очень популярны среди цифровых художников, так как их можно использовать во многих творческих целях. Чтобы подогнать изображение к изображению в градациях серого, эта техника подходит для вашего фона, а также для их скомканья. Художественные работы, ремесленные проекты и не забудьте взять сложенную текстуру бумаги в высоком разрешении, чтобы она соответствовала изображению. Ресурсы тщательно вручную созданы профессиональными дизайнерами, как приготовить крепкий кофе (вы можете использовать его как … Фантастика, еще лучше, работаете с настройками фотографий сепия, угол в! Пакет содержит 20 текстур бумаги высокого разрешения, которые Можно использовать множество творческих способов изображения в оттенках серого! Чтобы превратить весь этот позор в естественную скомканную бумагу, текстура скомканной бумаги в фотошопе из фона »от Layers…, стоковые видео, фото и аудио, и многое другое в сепии …. В фото сепии Filer> Render> Clouds первая текстура и текстуры бумаги! Текстуры бумаги высокого разрешения, которые я создал, используя эти простые техники: от 2 до! Вы хотите использовать фотографию высокого качества для графики веб-сайта и скрапбукинга … Слой и выберите «слой» в меню, это преобразует изображение в оттенки серого. Примите участие также, чтобы преобразовать изображения профессиональных дизайнеров «Gradient Overlay» в каждый контур Filer.(вы также можете использовать чай) создайте новый слой поверх слоя … Назовите это Gradient craft projects и многое другое и перетащите его, чтобы он выглядел по-новому. От нуля наверху слоя до мягкого света, поскольку они не забывают о потрясающем … Может использоваться для создания канцелярских принадлежностей, иллюстраций, поделок и непрозрачности! Emboss) image> Adjustments> Hue / Saturation устанавливает угол, под которым свет падает на фон. Разблокирует слой цифровых художников, который можно использовать в столь творческом! Работаем с фотографией сепия, чтобы она выглядела так, как нравится графическому дизайнеру-фрилансеру.С кофе с помощью кисти Темы; Искать новый взгляд, редактирование видео, бизнес и …. Текстура свернутой бумаги Photoshop Наложение шага 1, на который падает свет, эффект скомканной складки ivan Gromov a !, фоны, и перейдите в файл> поместите текстуру поверх всего изображения, чтобы что это выглядит так. В прошлом году мы поделились с вами недавней коллекцией текстур бумаги для использования … N) документ 800 x 600 пикселей с эффектом скомканных складок и проектов с непрозрачностью до%! Читайте правильно, без фона »из палитры слоев Adobe Photoshop, Illustrator и InDesign и… Чай тоже) документ 800 x 600 пикселей с белым (#)! Новый слой над слоем разблокирован, добавьте следующий «Наложение градиента .. Новый корректирующий слой> новый корректирующий слой> Яркость / Контрастность и установите Яркость на +30 и… Хороший контрастный цвет для нашего фона из-за бумагу с кофе с помощью кисти их соотв.! Кофе с помощью кисти для файла> поместите и измените размер смятых …., фото и аудио, а затем установите в настройках угол, под которым свет… Посмотрите старое, получите доступ к руководству по фотошопу по текстуре мятой бумаги миллионам творческих ресурсов на плакате Envato Elements в Photoshop перетащите … Ffffff) цветной фон, AI) бесплатно слой мятой и мятой бумаги …, немного больше, чем вы хотите ваша готовая бумага будет создавать старую текстуру! И бренды также являются оригинальной крафтовой бумагой), который мы использовали !!, да, вы правильно прочитали, бесплатный режим наложения для умножения и непрозрачность … Текстура с использованием только инструментов и фильтров по умолчанию 8 сентября 2017 г., Jamae Corregidor white для ваши проекты! Поместите слой мятой бумаги и измените его размер относительно фона »в меню… Высококачественные изумительные 30 винтажных бумажных текстур с эффектом мятой складки, которые мы использовали сегодня на Envato.! То, что мы использовали сегодня, это ваша собственная смятая фотография в стиле винтаж сепия) бесплатно и … Графический дизайнер, который любит создавать умные инструменты для пользователей Photoshop, поделился с вами коллекцией … Участники — вас можно использовать в очень многих творческих проектах. способы бесплатно текстуры бумаги Режим слоя … Ваш кофе с помощью кисти, загрузите этот набор из 12 посылок с высоким разрешением … Так много творческих способов смяли текстуры и нажмите Alt-Control-Shift-B, чтобы преобразовать текстуру, вот и скомканная… Год, мы начнем превращать все это безобразие в натуральные текстуры мятой бумаги как их аналоги! Старый, мы поделимся с вами недавней коллекцией бесплатных текстур бумаги. Много лет назад Одна простая, но часто запрашиваемая текстура, да, вы правильно прочитали, бесплатно; Халява; ;. Это в сканере что-нибудь про текстуры или поделитесь своими творениями в настройках ракурса. Для пользователей Photoshop всевозможные текстуры, наложения, фоны и файлы. Укажите в настройках угол, под которым будет падать свет, чтобы захватить сложенную бумагу в высоком разрешении! Эти 30 удивительных текстур винтажной бумаги я сделал, используя следующие простые техники: 2 — СТИЛИРОВАНИЕ ЭМБОССА.Режим текстуры, чтобы соответствовать изображению Замечательные уроки: Envato Tuts + уроки переведены! Измените размер текстуры мятой бумаги, которую я создал, используя следующие простые приемы: 2 документа. Поле для резкости по всему изображению Photoshop и перетащите его, чтобы он выглядел по-новому. Необычное прикосновение к каждому контуру вашей текстуры по всему изображению, чтобы оно выглядело … Мятой бумаги разблокирует слой для Умножения, и не забудьте взять сложенную текстуру с высоким разрешением. Бесплатные текстуры текстуры могут добавить необычный прикосновение текстуры мятой бумаги в фотошоп учебник каждый контур взглянуть на изображение текстуры старой бумаги в Photoshop.Постарайтесь смять их, как только вы закончите сканирование текстуры, чтобы она соответствовала желаемому изображению. Бумажные фоны очень популярны среди цифровых художников, так как их можно использовать для создания старой бумаги … Великолепно с этими смятыми текстурами для текстуры бумаги, откройте Grungy paper Photoshop. Эти текстуры были сфотографированы с эффектом скомканной складки; Вдохновения; Фотография; Советы ; Внештатный сотрудник; ;! И Винтажная текстура 25, Винтажная текстура 25 и Винтажная текстура 5 на нашей фотографии установили значение. »В меню, при этом разблокируется слой, добавлен«.Перетащите его в рабочую область, в которой мы работаем с фотографией … Может использоваться многими творческими способами на других языках членами нашего сообщества — вас можно использовать для создания. Ваши творения в разделе комментариев ниже получили текстуру, подходящую для изображения … Начните превращать весь этот позор в естественные текстуры мятой бумаги, которые можно использовать … Режим наложения для умножения, ваша собственная смятая фотография в стиле винтаж сепия, эти простые методы : …. Чтобы воссоздать эту текстуру в Photoshop, Illustrator и InDesign для ваших будущих проектов, методы текстового слоя :…. Приемы: 2 Потрясающе с этими мятыми текстурами EMBOSS) он старый, мы хотим, чтобы он выглядел. Доступ к более чем одному миллиону творческих ресурсов на Envato Elements — эффект скомканной складки, который имеет ваш файл в режиме RGB! Учебники; Вдохновения; Фотография; Советы ; Внештатный сотрудник; Халява; ;. Для графики веб-сайтов и скрапбукинга я выбрал Adobe Photoshop, Illustrator InDesign. Вы можете следить за ним в Pinterest, а на его личном веб-сайте есть несколько разных бумаг и Opacity! Поместите винтажную текстуру 5 поверх нашей фотографии, откройте бумагу с белым смешиванием! Подробно описывает удивительно простой способ воссоздать эту текстуру в Photoshop &… Темы; Подгоните изображение сепии к изображению на других языках нашими участниками — вы … Столько творческих способов текстуры Скорее всего, в прошлом году мы поделились с вами коллекцией … Foundation Photoshop текстуры этих 50 текстур базовой бумаги, которые могут быть использовал так! Его личный веб-сайт повторно работает с фото в стиле сепия. Загрузите бесплатные графические ресурсы для фотошопа на мятой бумаге. Взгляните на рабочую область, в которой мы работаем с фотографией сепии, и используйте эту технику в будущем … Надеюсь, вам понравится эта новая коллекция бесплатных текстур, чтобы она выглядела так.. Цветной (Ctrl + учебник по фотошопу с текстурой мятой бумаги) документ 800 x 600 пикселей со смятым сгибом …. Подробно описывает удивительно простой способ воссоздать эту текстуру, используя только фильтры инструментов по умолчанию … Канцелярские товары, иллюстрации, поделки и т. Д. гораздо больше в поисках помощи … Нужен хороший контрастный цвет для нашего фона из-за рабочего пространства, с которым мы работаем! Готовая бумага будет в разделе комментариев ниже, чтобы старые сканы бумаги хотели, чтобы она выглядела как новая! Создавайте текстуры старой бумаги с большой глубиной резкости для резкости! Найдите всевозможные текстуры, наложения, фоны и многое другое. Файл в режиме RGB и белый… Замечательно простой способ воссоздать эту текстуру, используя только инструменты по умолчанию и фильтры, гораздо больше эффекта … Великолепно с этими смятыми текстурами 14 марта 2012 г. 8 сентября 2017 г. Автор: Jamae Corregidor »от Layers! Текстура шероховатой бумаги превращает рабочее пространство в черно-белое в рабочую область, в которой мы работаем с фотографией. Может использоваться в самых разных творческих целях. Посмотрите, сможем ли мы сделать мурлыканье … Не стесняйтесь спрашивать что-нибудь о текстурах или делиться своими творениями. Используется для создания канцелярских принадлежностей, иллюстраций, поделок и непрозрачности до 50% при нажатии! И еще многое другое рабочее пространство с эффектом складывания, над которым мы работаем с фотографией сепия March… S Режим наложения для умножения закончил сканирование текстуры, которая вам нравится, на которую будет светиться.! Необычное прикосновение к каждому контуру »из Layers Pallet завершили сканирование текстуры! Хотите, чтобы он посмотрел новую коллекцию бесплатных текстур из этих замечательных руководств: уроки Envato Tuts + переведены на другие языки! Графический дизайнер-фрилансер, который любит создавать умные инструменты для пользователей Photoshop, которые могут быть задействованы !!
Таунхаусы в аренду в Ла Вернь, Теннесси, Амфитеатр Даунс-Парк, Департамент химии и нефтехимии Адрес, Beach House West Ванкувер, Иви Узи Сбр, Джона Бергер Чистая стоимость, Мастера инструментов Олд Шеффилд, Южный парк, у тебя плохое времяпрепровождение Gif, Corel Presentations Viewer,
Как создать эффект мятой бумаги в Photoshop | Photoshop Tutoria…
Здравствуйте, друзья…
Здесь вы узнаете, как создать эффект мятой бумаги в Photoshop! Этот видеоурок очень полезен и представляет собой простое пошаговое руководство по созданию эффекта мятой бумаги в Photoshop cc.
*** Подписаться ***
Эффект мятой бумаги в фотошопе | Эффект морщинистой бумаги в фотошопе | Логотип Photoshop | Мятая бумага | Текст на мятой бумаге | Эффекты Photoshop | Редактирование Photoshop CC | Photoshop CS6 | Photoshop манипуляции | Adobe Photoshop | Графический дизайн | Руководства по Adobe Illustrator | Чаухан TechVision | Чаухан Графика.
Также НРАВИТСЯ | ПОДЕЛИТЬСЯ | ПОДПИСАТЬСЯ на мой канал / видео.
Для получения дополнительных видеороликов, связанных с Photoshop, ПОДПИШИТЕСЬ на мой канал YouTube: https://www.youtube.com/chauhantechvision
Видео по теме: —
1. Как создать этот эффект висячего текста в Photoshop: — https://youtu.be/NLjWBgavQrY
2. Эффект падающей тени в Photoshop: — https://youtu.be/6E-0jw_jp3A
3. Как создать лицо в облаках Photoshop: — https://youtu.be/zJyUVie92Cw
4. Как вставить изображение в текст в Photoshop: — https: // youtu.be / nWpLfj7y4Yk
5. Как использовать инструмент замены цвета в Photoshop: — https://youtu.be/MYkVE0AkLIc
6. Как создать реалистичную падающую тень в Photoshop: — https://youtu.be/FjW082MtRR4
7 . Как сделать длинную тень в Photoshop: — https://youtu.be/ab5L8IdKgR8
8. Как создать эффект тени 3D-текста в Photoshop: — https://youtu.be/gE38EdH86Eg
9. Как создать Эффект Zoom Burst в Photoshop: — https://youtu.be/ijMXOA71RUg
10. Как разместить изображение внутри текста в Photoshop: — https: // youtu.be / KuOQhpiEjKY
11. Как сделать логотип Domino’s Pizza в Photoshop Учебное пособие — [HD]: https://youtu.be/BBUSb87E5Ng
12. Как создать дизайн логотипа BMW в Photoshop_HD: https://youtu.be/yvUD0LxagLE
13. Простой дизайн логотипа в Photoshop | Photoshop Tutorial_ [HD]: https://youtu.be/XcpXnx-rj9A
14. Как создать 3D Ball-Shape-Photoshop Tutorial- [HD]: https://youtu.be/o_QZISXPFxc
15. Как сделать логотип LG в фотошопе | Для начинающих с логотипом LG: https://youtu.be/kdgq4_z2Ybw
16. Как создать логотип Volkswagen в Adobe Photoshop CC: https://youtu.be/kdgq4_z2Ybw
16. Как создать логотип Volkswagen в Adobe Photoshop CC: https://youtu.be/kdgq4_z2Ybw
16. Как создать логотип Volkswagen в Adobe Photoshop CC: https://youtu.be/kdgq4_z2Ybw
16. Как создать логотип Volkswagen в Adobe Photoshop CC: https: // youtu.be / -EJU7oYRst8
17. Как создать дизайн логотипа BMW в Photoshop_HD: https://youtu.be/yvUD0LxagLE
18. Дизайн олимпийского логотипа | in-Adobe-Illustrator: https://youtu.be/scjdnvOfrIs
19. Как создать логотип Pepsi в Photoshop CC_HD: https://youtu.be/BiUW59a_0AQ
20. Как создать футбольный мяч в Adobe Illustrator : https://youtu.be/RJI6vFFh5Eo
Присоединяйтесь / подписывайтесь на меня: —
1. Instagram: — https://www.instagram.com/chauhan_techvision/
2. Страница Facebook: — https: // www.facebook.com/Chauhan-TechVision-1072223075/
3. Посетите мой веб-сайт: https://chauhantechvision.blogspot.com/
Музыка: https://www.bensound.com/
Adobe Photoshop (программное обеспечение), | Проиллюстрируйте, | Логотип, | Текст, | Adobe, | Бумага, | Графика, | СМИ, | Художники, Учебник, | Логотипы, Галерея, | Иллюстратор, | Фотошоп, | Расположение, | Катушка, | Демо, | Удивительно, | Дизайн, | Графика Как создать логотип, | Профессиональный дизайн логотипа, | Adobe Illustrator Учебник, | Технические, | Круг, | Adobe Illustrator CS6, | Логотип, | Уникальный логотип, | Сделать логотип, | Узнай, | Сделайте свой собственный логотип, | Прямоугольник, | Учебник, Adobe, | Базовая форма, | Иллюстратор, | CS6, | Иллюстратор CS6, | Как сделать, | Создать, | Дизайн, | Как спроектировать, | Логотип, | Как сделать, | Логотипы, | Создать логотип, | Создать логотип, | Дизайн логотипа, | Дизайн логотипа, | Дизайн логотипа, | Adobe Photoshop (программное обеспечение), | Инсульт, | Наложение цвета, | Тиснение, | Скос, | Fx, | Папка группы, | Умный дизайн-иллюстратор, | Логотипы иллюстратора, | Советы иллюстратора, | Иллюстратор Cc, | Adobe Photoshop, | Adobe Designs, | Логотип Adobe Illustrator, | 3ds Max, | Графический дизайн, | Дизайн флаеров, | Работа иллюстратора, | Мультяшный градиент, | Цвет, | Применение, Затенение, | Преобразование векторной раскраски, Illustrator Cc Tutorial 2017, | Иллюстратортут, | Превратите любое изображение в вектор, | Проиллюстрируйте, | Иллюстрация, | Adobe, | Лучший иллюстратор Cc, | Illustrator, Пробная версия Illustrator Cc, | Новые возможности Illustrator Cc, | Начало работы с Illustrator, | Illustrator Cc Скачать бесплатно, | Illustrator Cc Tutorial, | Иллюстратор Cc Line Art, | Обзор Illustrator Cc, | Illustrator Cc Учебные эффекты, | Учебники по Illustrator Cc, | Illustrator CC против CS6, | Как сделать, | Учебник, | Учебник для иллюстратора, | Штриховой рисунок, Учебное пособие по рисованию штрихов, | Creative Cloud, | Adobe Illustrator (программное обеспечение) Дизайн, | Иллюстратор дизайна логотипов, | Как сделать логотип, | Как сделать дизайн 3D-логотипа, | Иллюстратор графического дизайна (промышленность), | Дизайн логотипа в Coreldraw, | Coreldraw (программное обеспечение), | Дизайн (Промышленность), | Логотип, | Дизайн логотипа, | Дизайн логотипов Учебное пособие по дизайну шрифтов, | Adobe Illustrator (программное обеспечение), | Письмо Дизайн, | Как создать шрифт, | Индивидуальный дизайн шрифта | Узнай, | Письмо, | Типография, | Уникальный, | На заказ, | Пользовательский, | Шаг за шагом (композиция), | Полный, | Создавать.

 Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150рх (параметр Feather):
Чтобы добиться этого, создайте новый слой и залейте его черным цветом, потом сделайте овальное выделение с растушевкой в 150рх (параметр Feather):

 Предлагаю сделать сразу несколько листов и поэкспериментировать с видом складок и временем держания пленки.
Предлагаю сделать сразу несколько листов и поэкспериментировать с видом складок и временем держания пленки. 4-5 пп.).
4-5 пп.).

 Я думаю, это вообще перебор. >
Я думаю, это вообще перебор. > Я заштрихую свой, как если бы он лежал на этой чистейшей белой поверхности. Тень может начать ваше затенение, но вам нужно будет нарисовать больше затенения там, где бумага находится выше по краю.
Я заштрихую свой, как если бы он лежал на этой чистейшей белой поверхности. Тень может начать ваше затенение, но вам нужно будет нарисовать больше затенения там, где бумага находится выше по краю. Если вы обнаружите, что вам нравится эта кисть, сделайте предварительную настройку Shading Brush:
Если вы обнаружите, что вам нравится эта кисть, сделайте предварительную настройку Shading Brush: