Эффект распада в фотошопе: Как сделать эффект распада в Photoshop
Как сделать эффект распада в фотошопе как в Мстителях
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 1.7к. Опубликовано Обновлено
Всем привет. После просмотра фильма «Мстители: Война бесконечности» многим зрителям стало интересно, как сделать эффект распада в фотошопе, который нам был показан в данной картине. И если вам этот момент также интересен, то я вам расскажу все по шагам. Ничего сложного в этом нет, так что без лишних прелюдий начнем урок.
Содержание
- Подготовка
- Создаем заготовку для распада
- Пластика
- Маски
- Рисуем распад
Подготовка
Для того, чтобы проделать данный эффект нам потребуется всего лишь фотография, которую мы обработаем, а также специальный набор кистей. Кисти, которые нам понадобятся сегодня, можете скачать прямо отсюда. А для их установки в программу достаточно будет запустить файл в архиве, после чего все кисточки встанут куда нужно автоматически.
А для их установки в программу достаточно будет запустить файл в архиве, после чего все кисточки встанут куда нужно автоматически.
Конечно, в идеале лучше использовать две фотографии. На первой будет отображаться человек на определенном фоне, а на второй только сам фон, снятый с того же ракурса и в том же свете. Но не переживайте, если у вас такого нет. Я расскажу вам как выкрутиться из данной ситуации.
- Открываем нашу фотографию в фотошопе и первым делом дублируем наш единственный слой. Для этого тыкните на него в миниатюре слоев нажмите комбинацию клавиш CTRL+J. Только не нажимайте замок.
- Далее, на оригинальном слое с замком выделяем девушку с помощью инструмента «Прямоугольное лассо». Можете воспользоваться и любым другим инструментом выделения, но я предпочитаю именно его. Причем не нужно выделять ее чисто по контуру. Достаточно сделать так, чтобы вся девушка целиком попала под контур. Важно, чтобы за пределы не вылезала ни одна волосинка.
 Вот, что плучилось у меня.
Вот, что плучилось у меня. - Теперь, находясь на основном слое с замочком, жмем клавишу DELETE и в появившемся окне выбираем «С учетом содержимоего». После этого нажмите ОК и CTRL+D, чтобы отменить выделение.
- Скорее всего вы не увидите никакой разницы, так как мы проделали всё на нижнем слое. Но если вы временно отключите верхний слой с девушкой, то увидите, что ее нет, зато пространство заполнено той самой природой, на фоне которой она была сфотографирована.
Отлично. Теперь у нас все готово к плодотворной работе. Поэтому приступим.
Создаем заготовку для распада
Следующим шагом нам нужно будет сделать некую заготовку к нашему будущему распаду. Поэтому, без лишних слов.
- Для начала создаем копию самой девушки, но не всего слоя, а только ее саму. Для этого встаем на верхний слой (надеюсь, что вы не забыли вновь его сделать видимым?) с девушкой и берем инструмент «Быстрое выделение».
 Далее, зажав левую кнопку мыши, проводим аккуратно по нашей модели, следя за тем, правильные ли участки выделяются.
Далее, зажав левую кнопку мыши, проводим аккуратно по нашей модели, следя за тем, правильные ли участки выделяются. - Если выделение заехало за пределы, то отпустите его (оно никуда не денется), зажмите клавишу ALT и тыкните в ту область, где вы дали лишка. Причем, нестолько интересует выделение справа, сколько слева. Поэтому слева все должно быть аккуратнее, ведь именно с этой стороны мы и будем запускать эффект распада.
- Далее, находясь на слое с девушкой и не снимая выделение, жмем комбинацию клавиш CTRL+J. Тогда выделенная модель дублируется на новый слой на прозрачном фоне. Именно это нам и было нужно. В итоге у нас будет три разных слоя, с которыми мы и будем работать.
Пластика
- В панеле слоев встаньте на миниатюру слоя с «девушкой без фона».
- Далее, идем в меню «Фильтр» — «Пластика» или жмем на комбинацию SHIFT+CTRL+X.
- Когда мы попадем в само окно фильтра, выберите инструмент «Деформация» слева (значок с пальцем).
 А в параметрах инструмента поставьте ползунки «Нажим» и «Плотность» на максимум. Так будет удобнее.
А в параметрах инструмента поставьте ползунки «Нажим» и «Плотность» на максимум. Так будет удобнее. - Теперь, начинаем размазывать девушку с левой стороны. Для этого поставьте курсор где-нибудь с края, слегка заходя на область волос и тела, после чего зажмите левую кнопку мыши и ведите ее максимально вправо (можно слегка в верх). Должно получиться примерно так.
- Далее, аналогичным образом размазывайте нашу модель в левую сторону, только по всему телу сверху до низу. Причем, неважно как красиво это будет смотреться (впрочем это некрасиво). Главное, чтобы всё слева было размазано примерно также как показано у меня. После того как закончите с мазнёй, нажмите ОК.
В итоге у нас получилось такое чудо. Конечно, это мало похоже на то, что мы хотели, но это еще и не конец. Так что пойдем дальше.
Маски
Ну а теперь к нам на помощь придут маски слоев, благодаря которым мы и сможем сделать эффект распада в фотошопе красиво и стильно и с сохранением фона. Получится не хуже чем в том же фильме «Мстители: Война бесконечности».
Получится не хуже чем в том же фильме «Мстители: Война бесконечности».
- Выбираем слой с нашей мазней, а затем, зажав ALT, нажимаем на значок маски внизу самой панели. После этого, в миниатюре слоя с нашей мазней появится черный квадрат. Ну и как вы могли заметить, наша мазня исчезла. А всё из-за того, что черной маской мы перекрыли все ниженаходящиеся слои.
- Теперь спускаемся на слой ниже и таким же образом, только без клавиши ALT, создаем маску. Она будет белого цвета, что означает полное отображение. Нам это будет необходимо. После этого на холсте ничего не поменяется, но так и должно быть.
На этом наша подготовка закончена. Теперь, собственно, мы и будем рисовать эффект распада. Для этого нам понадобятся кисти, которые вы должны были скачать еще в начале и установить их в фотошоп.
Рисуем распад
Ну а теперь переходим к самому интересному. Поэтому хрустните пальчиками, и поехали!
- Выбираем инструмент «Кисть», после чего нажимаем правую кнопку мыши и ищем набор «Explosions_brushes».

- Раскройте набор и выберите какую-нибудь кисточку. Не забудьте выбрать подходящий размер, чтобы сама кисть была не слишком маленькой и не очень большой. Я ориентируюсь примерно на размер головы, поэтому в моем случае он получился 385 пикселей.
- И самое главное, вам нужно будет выбрать черный цвет в палитре на панели инструментов, так как мы будем работать на слое с белой маской. Проще всего это сделать, нажав клавишу D. Тогда основной цвет станет черным, а дополнительный белым.
- Находясь на слое с белой маской, тыкните выбранной кистью в нескольких местах, как на фоне модели (с краю), так и левее от нее. Благодаря белой маске и выбранным кистям мы можем точечно проявлять наш слой с мазней. А так как цветовая гамма (несмотря на всё уродство) осталась такой же, то эти точки будут смотреться гармонично. Вот, что у меня получилось на начальном этапе.
- Дальше идем по той же схеме, периодически меняя кисти и их размер, чтобы не было какой-то однообразности.
 Не забудьте подтереть края у нашей модели. Если вдруг вы поняли, что перестарались, то вы можете выбрать белый цвет в палитре и подкрасить все лишнее, вернув ему былой облик. Например, здесь у меня очень сильно задело лицо. Поэтому я поменяю цвет на белый и мазюкну там, чтобы убрать ненужные дырки.
Не забудьте подтереть края у нашей модели. Если вдруг вы поняли, что перестарались, то вы можете выбрать белый цвет в палитре и подкрасить все лишнее, вернув ему былой облик. Например, здесь у меня очень сильно задело лицо. Поэтому я поменяю цвет на белый и мазюкну там, чтобы убрать ненужные дырки. - А теперь, встаем на самый верхний слой (мазню), а точнее на черную маску и обязательно выбираем белый цвет в палитре.
- Ну и теперь нам осталось совершить последний рывок. Берем одну из наших скачанных кистей с брызгами, выбираем размер (чуть больше чем голова нашей девушки) и точечно начинаем тыкать по области слева от модели. Не забываем менять кисти для разнообразия.
По сути всё. Теперь всё только в ваших руках. Если вы где-то накосячили, то можете просто поменять цвет в палитре и вернуть все как было. Ну и вот, что в итоге у меня получилось. По сути, на это ушло минут, но поначалу это может занять у вас чуть больше времени. Тем не менее, вы сами можете убедиться, что ничего сложного по сути здесь нет.
Ну а если вы плохо разбираетесь в фотошопе и хотите полностью его изучить, то настоятельно рекомендую вам изучить [urlspan]этот отличный видеокурс[/urlspan]. Все уроки разобраны до мелочей, и при этом нет никакой «воды». Более того, информация подается хорошим человеческим языком, что позволит вам схватывать информацию налету.
Ну а на этом у меня все. Надеюсь, что статья вам понравилась и была вам интересна. Обязательно подписывайтесь на наш канал и паблик в ВК, чтобы не пропустить выхода новых статей. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»+»ipt>»; cachedBlocksArray[108307] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»; cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager. render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»;
cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»;
cachedBlocksArray[132495] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»+»ipt>»;
cachedBlocksArray[108304] = «window.
render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»;
cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»;
cachedBlocksArray[132495] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»+»ipt>»;
cachedBlocksArray[108302] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»+»ipt>»;
cachedBlocksArray[108304] = «window. yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»+»ipt>»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»+»ipt>»;
cachedBlocksArray[108306] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»+»ipt>»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-143’, blockId: ‘R-A-188774-143’ })})»+»ipt>»;
cachedBlocksArray[108303] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-138’, blockId: ‘R-A-188774-138’ })})»+»ipt>»;
cachedBlocksArray[108301] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-92’, blockId: ‘R-A-188774-92’ })})»+»ipt>»;
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»+»ipt>»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»+»ipt>»;
cachedBlocksArray[108306] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»+»ipt>»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-143’, blockId: ‘R-A-188774-143’ })})»+»ipt>»;
cachedBlocksArray[108303] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-138’, blockId: ‘R-A-188774-138’ })})»+»ipt>»;
cachedBlocksArray[108301] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-92’, blockId: ‘R-A-188774-92’ })})»+»ipt>»;Как сделать эффект распада в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект распада для текста.
Эффект распада текста можно использовать, например, для обоев рабочего стола.
Хорошо он будет смотреться и на плакатах, логотипах, визитках, открытках и т.п.
Сначала мы создадим новый документ и зальем фоновый слой голубым цветом.
Затем установим шрифт из папки с исходниками, и напишем текст.
Далее при помощи инструмента Произвольная фигура и стандартных фигур нарисуем бабочку и определим изображение с бабочкой, как кисть.
После этого при помощи созданной кисти нарисуем бабочки, «вылетающие» из текста.
В завершение урока «
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Заливка. В панели цвета в качестве основного цвета устанавливаем оттенок # 279de8. Кликаем мышью по холсту, чтобы залить холст цветом основного плана.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лети». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст в нижней части холста.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Активируем инструмент Произвольная фигура. В верхней панели настроек инструмента кликаем по треугольнику, отмеченному стрелочкой, чтобы открыть меню выбора фигур. Затем кликаем по «шестеренке» справа и выбираем «Все». Этим шагом мы загрузим в программу все фигуры, существующие в фотошоп по умолчанию. Выбираем из списка фигуру с бабочкой. В верхней панели настроек инструмента Произвольная фигура убираем обводку и в качестве оттенка заливки устанавливаем # 000000 (черный). Зажимаем клавишу Shift (для сохранения пропорций) и создаем фигуру, потянув клавишу мышки. При помощи инструмента Перемещение располагаем фигуру по центру холста.
Переходим в меню Редактирование-Определить кисть. В появившемся окне даем название новой кисти или соглашаемся с предложенным программой.
Новая кисть появится в конце списка загруженных кистей. Чтобы это проверить, переходим в меню Редактирование-Наборы-Управление наборами. В появившемся окне в верхней строке выбираем «Кисти». Вот она – наша кисточка! Документ с кистью можно закрыть.
Вот она – наша кисточка! Документ с кистью можно закрыть.
В панели слоев понижаем прозрачность текстового слоя.
Выше текстового слоя в панели слоев создаем новый пустой слой и называем его «Бабочки».
Активируем инструмент Кисть. Кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей и выбираем кисть, что создавали в предыдущих шагах. В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей и вводим настройки, как на рисунках ниже. В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Делая отпечатки на холсте, рисуем кистью бабочки сначала в тех областях, где находятся буквы, затем постепенно поднимаемся выше.
Рисуем бабочки над всеми буквами.
В панели слоев устанавливаем 100% непрозрачность текстовому слою.
В панели слоев добавляем маску слоя к текстовому слою.
Если на данный момент он не активен, активируем инструмент Кисть, выбираем кисть с бабочками и настраиваем ее так же, как и в прошлых шагах. В панели цвета в качестве основного выставляем черный оттенок. Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому. По маске слоя (именно по маске слоя, не по самому слою) стираем видимость слоя с верхней части букв. Как и в прошлых шагах, делаем клики мышью, только на этот раз по маске слоя. Чтобы вернуть видимость слоя, переключитесь на белый оттенок (клавиша X в английской раскладке) и пройдитесь кистью по маске слоя в той области, которой нужно вернуть видимость. Вот что получилось у меня в результате.
Эффект распада для текста готов! Урок «Как сделать эффект распада в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Эффект распада в Фотошоп
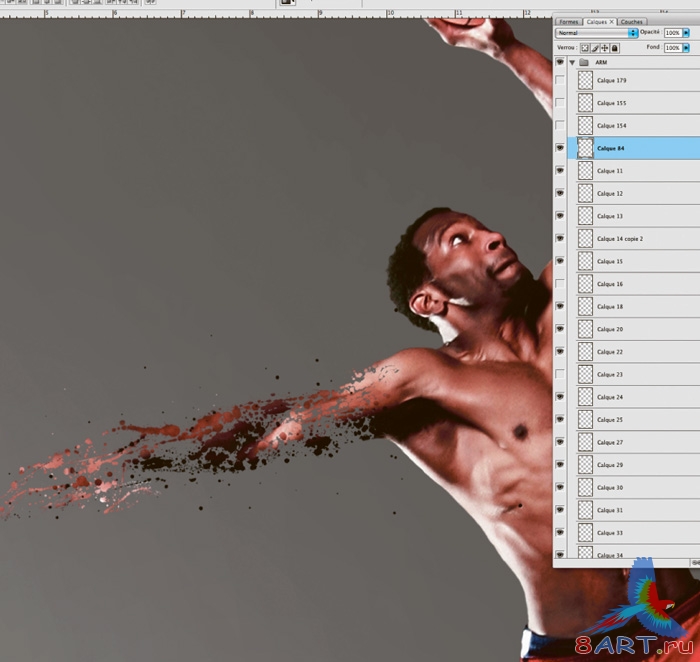
Сделать что-то непохожее на реальность поможет только программа Photoshop. И эффект распада именно то, что далеко от реального мира. Открываем изображение с человеком (пример). Необходимо отделить фигуру человека от фона. Для этого можно использовать инструменты:
- Лассо
- Перо
- Волшебная палочка
В нашем примере я использую третий вариант. Итак, с помощью инструмента «Волшебная палочка» выделяем фигуру девушки.
Когда вся фигура девушки будет выделена, то во вкладке «Редактирование» выбираем «Вырезать» и после в той же вкладке «Вставить».
Снимаем видимость со слоя фона, как показано стрелочкой № 1, из которого мы вырезали девушку. Вместо него создаем новый слой, как показано на рисунке стрелочкой № 2.
Заливаем новый слой цветом, для этого на панели инструментов задаем в верхнем квадрате цвет, какой нам нужен, нажав левой кнопкой мыши по квадратику и в открывшейся панели цветов, выбираем нужный цвет, как показано стрелочкой № 1.
С помощью инструмента «Заливка» заливаем слой цветом, нажав левой кнопкой мыши по полю слоя, как показано стрелочкой № 2. Убедитесь, что новый слой находится под слоем с девушкой. Если нет, то удерживая левую кнопку мышки в окне «Слои» справа от рабочего поля передвиньте слой с фоном вниз или слой с девушкой вверх.
Далее делаем корректирующий слой «Градиент» нажав в окне «Слоев» внизу на кнопку «Создает новый корректирующий слой или слой-заливку», как показано на рисунке стрелочкой № 1 и в открывшемся списке выбираем Градиент, и продолжаем работать с окошком «Градиентная заливка», изменяем тип градиента нажатием на строку «Стиль» и выбираем «Радиальный», как показано стрелочкой № 2.
Затем в строке «Градиент» нажимаем левой кнопкой мыши по цветовому полю, стрелочка №с 1 и в открывшемся окошке «Редактор градиента» сперва изменяем набор градиента.
Для этого нужно выбрать набор «Матовая сфера», стрелочка № 2.
Меняем цвета трех контрольных точек, нажимая на каждую из них, стрелочка № 1 внизу увидим квадратик с цветом, нажимаем по нему, стрелочка № 2
В окне «Выберите цвет» задаем какой-нибудь яркий цвет.
В окошке «Выберите цвет» нажимаем «ОК» и переходим ко второй контрольной точке, расположенной справа, задав ей контрастный цвет. Нажимаем «ОК» в окошке «Выберите цвет» и проделываем тоже самое с третьей контрольной точкой, задав темный цвет. Нажимаем «ОК» в окошке «Выберите цвет» и «Режим градиента», оставив окошко «Градиентная заливка» открытым.
Примечание: если две контрольне точки, то значит будет два цвета.
Удерживая нажатой левую кнопку мыши, сдвинем слой с градиентом влево.
В окошке «Градиентная заливка» ставим галочку в строке «Дизеринг». Нажимаем «ОК».
Нажимаем «ОК».
Удерживая нажатой левую кнопку мыши, в окне «Слои» перетягиваем слой с девушкой наверх. У нас есть фрагменты прежнего слоя между рук девушки, потому их выделяем инструментом «Лассо» и нажимаем на клавиатуре клавишу Delete.
Для того, чтобы убрать с контуров фигуры неудалившиеся части фона, то можно пройтись аккуратно возле них инструментом «Ластик» .
На рабочем поле сдвинем немного слой с девушкой влево, использовав для этого инструмент «Перемещение», самый верхний на панели инструментов.
Теперь дублируем слой с девушкой, нажав правой кнопкой мыши по слою с девушкой и в появившемся списке выбрать «Создать дубликат слоя».
В открывшемся окошке нажать «ОК».
Снимаем с верхнего слоя с девушкой видимость (глазик) у слоя на окне слоев.
Становимся мышкой на нижний и активный слой с девушкой и заходим во вкладку «Фильтр» и далее в «Пластика». В открывшемся окошке с помощью левой кнопки мыши деформируем правую часть фигуры, ту которая будет подвергаться распаду. Нажимаем «ОК».
Нажимаем «ОК».
К слою с искажением добавляем слой-маску, для этого нужно нажать кнопку, как показано стрелочкой на рисунке.
Заливаем слой-маску черным цветом при помощи инструмента «Заливка» или комбинации клавиш Altи Delete.
Возвращаем видимость верхнему слою с девушкой. Этому слою также добавляем слой-маску нажатием кнопки, как в предыдущем случае.
Выбираем инструмент «Кисть», которая имеет вот такой вид, как на рисунке.
Также нужно использовать кисти, которые похожи как бы на фрагменты, мазки.
Убеждаемся, что цвет в палитре черный, и активна в слое с девушкой часть с маской, то есть левая часть слоя находится, как бы в рамочке белого цвета.
Изменяя диаметр инструмента «Кисть», ставим мазки на правой стороне девушки.
Должен получиться вид неровных краев, как бы рванных.
Переходим на нижний слой с девушкой и также работаем на слое-маске и теми же кистями, но только белого цвета.
Примечание: для того, чтобы была активна левая часть слоя, то есть та, где маска, то надо левой кнопкой мыши нажать на маску.
На нижнем слое с девушкой ставим мазки кистью на свое усмотрение, и в данном примере получаем вот такой результат.
Данный пример выполнен с целью продемонстрировать основную методику данного эффекта, а результата можно добиться весьма высокого и даже правдоподобного, если немного потренироваться.
Еще в рубрике
Chilling, Decay Effect: Photoshop Tutorial
16.11.2017 от Mad Artist Publishing Ltd. в > Photoshop 16.11.2017 от Mad Artist Publishing Ltd. от Mad Artist Publishing Ltd.
Блог > Категория > Фотошоп
Охлаждение, эффект разложения: учебник по Photoshop
О СТАТЬЕ
Подпишитесь на нашу рассылку и никогда не пропустите скидку на услуги и продукты!
Пожалуйста, проверьте сообщение с подтверждением и убедитесь, что вы добавили нас в безопасный список адресов электронной почты.
Если вы не увидите сообщение в течение следующих пяти минут, проверьте папки со спамом и нежелательной почтой и пометьте наши электронные письма как безопасные для следующего раза.
До скорой встречи!
Вот это смущает… Похоже, уже зарегистрирован.
Мы только что отправили электронное письмо на этот адрес со ссылкой для управления подпиской вместе с нами. Если вы не видите сообщения в течение следующих пяти минут, проверьте папки со спамом или нежелательной почтой, оно точно там.
До скорой встречи!
В этом уроке Photoshop показано, как создать эффект ледяного распада. Мы будем работать с масками, фильтрами, бесплатными кистями PS. Все стоковые изображения для этого урока Photoshop бесплатны и их можно найти ниже.
РЕСУРСЫ ЗДЕСЬ
Загрузите кисти и изображения здесь:
http://www.photoshoptutorials.tv/chilling-decay-effect-in-photoshop
?? Загрузите более 55 экшенов премиум-класса для Photoshop
https://bit.ly/2Jet2uo
Загрузите более 40 экшенов премиум-класса для Photoshop за 1
долларов США http://www.photoshoptutorials.tv/40-premium-photoshop-actions/
Всем привет! Если вам понравился этот урок, не забудьте поставить лайк, а если вы здесь впервые, подпишитесь на будущие уроки Photoshop. 🙂
Аккаунты в социальных сетях?
Facebook — https://goo.gl/hKT8ad
Twitter — https://goo.gl/TEKmxD
Instagram — https://goo.gl/uR07f5
Аудио предоставлено?
https://www. youtube.com/audiolibrary
youtube.com/audiolibrary
ТАКЖЕ РЕКОМЕНДУЕТСЯ
ТАКЖЕ РЕКОМЕНДУЕТСЯ
ГОВОРЯТ О СООБЩЕНИЯХ
- — ПРИЦЕП | Sci-FI VFX Short Film ** INVASION DAY ** Alien Action Short By ISART Digital Team
— Cute Adventure Fantasy CGI 3d Animated Short Film ** SPRING ** by Blender Foundation
— ТРЕЙЛЕР | Отмеченный наградами короткометражный фильм Dark CGI ** RABBIT BLOOD ** 3D-анимационный короткометражный фильм Ягмура Алтана
ГОВОРЯТ О СООБЩЕНИЯХ
- ТРЕЙЛЕР | Sci-FI VFX Short Film ** INVASION DAY ** Alien Action Short By ISART Digital Team
Cute Adventure Fantasy CGI 3d Animated Short Film ** SPRING ** by Blender Foundation
ТРЕЙЛЕР | Отмеченный наградами короткометражный фильм Dark CGI ** RABBIT BLOOD ** 3D-анимационный короткометражный фильм Ягмура Алтана
- Научно-фантастический короткометражный фильм с дополненной реальностью ** SIGHT + SIGHT 2 Trailer **, Дэниел Лазо и Эран, май
- ZBrush Tutorial — Использование плоскостей изображения в ZBrush для персонажей
- CGI 3D Анимационный короткометражный фильм ** THE MAKEOVER ** FairyTate Love Story by E.
 Brehin, M.Vermelen, M.Hasan
Brehin, M.Vermelen, M.Hasan - Отмеченный наградами ЛГБТ-анимационный фильм ** STAR FALLEN ** Love Story от Alex Tagali [PG13]
- Короткометражный фильм ужасов ** O NEGATIVE ** Отмеченная наградами история любви Стивена Маккарти и команды
Подпишитесь на нашу рассылку и никогда не пропустите скидку на услуги и продукты!
Вот это смущает… Похоже, уже зарегистрирован.
Мы только что отправили электронное письмо на этот адрес со ссылкой для управления подпиской вместе с нами. Если вы не видите сообщения в течение следующих пяти минут, проверьте папки со спамом или нежелательной почтой, оно точно там.
До скорой встречи!
Предыдущий пост
Как смешивать изображения и создавать композицию в Photoshop
Следующая запись
Как использовать инструмент «Пластика» в Photoshop
Подпишитесь на нашу рассылку новостей
Пожалуйста, проверьте сообщение с подтверждением и убедитесь, что вы добавили нас в безопасный список адресов электронной почты.
Если вы не увидите сообщение в течение следующих пяти минут, проверьте папки со спамом и нежелательной почтой и пометьте наши электронные письма как безопасные для следующего раза.
До скорой встречи!
Вот это смущает… Похоже, уже зарегистрирован.
Мы только что отправили электронное письмо на этот адрес со ссылкой для управления подпиской вместе с нами. Если вы не видите сообщения в течение следующих пяти минут, проверьте папки со спамом или нежелательной почтой, оно точно там.
Если вы не видите сообщения в течение следующих пяти минут, проверьте папки со спамом или нежелательной почтой, оно точно там.
До скорой встречи!
Фантастический эффект затухания • Уроки Adobe Photoshop
На создание этого эффекта автора вдохновил фильм «Хранители», потрясающий фильм с красивыми спецэффектами. Один эффект особенно привлек внимание автора. Это была трансформация доктора Манхэттена. И он решил создать что-то, вдохновленное этой сценой, с помощью Photoshop.
В этом уроке вы научитесь создавать эффект затухания с помощью кистей и фильтра размытия. Это очень просто, и вы сможете создавать хорошие проекты, используя этот модный стиль эффектов.
Шаг 1. Создайте новый документ. Для размера автор использовал 1920х1200 пикселей.
Залейте слой градиентом, сделать это можно через Слой > Слой Стиль > Наложение градиента (Layer > Layer Style > Gradient Overlay). Используйте #five ba one c 6 и #four a 565 b для цветов ºline и 9014 style.
Используйте #five ba one c 6 и #four a 565 b для цветов ºline и 9014 style.
Шаг 2. Создайте новый слой, нажмите на клавиатуре клавишу D , чтобы установить цвета по умолчанию. Далее Фильтр > Рендеринг > Облака (Фильтр > Рендеринг > Облака). Измените режим наложения слоя на Screen (Lightening) и с помощью Eraser Tool ( E ) с помощью очень мягкой кисти удалите некоторые области на слое с облаками.
Шаг 3. Добавьте новый слой и выберите инструмент Градиент. (Г). Нажмите на настройки цвета и выберите черно-белый запрограммированный.
Gradient Type Noise (шум) Roughness (Stiffness) – 100%,
Галочка возле Restricted Colors и Add Transparency (Ограничить прозрачность 9041). Залейте слой градиентом и выполните команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу).
Залейте слой градиентом и выполните команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу).
Установить Радиус (Радиус) 30 пикселей. После этого измените режим наложения слоя на Color dodge (Основы освещения) и Opacity (Прозрачность) на 50%, а затем с помощью Eraser Tool (E) удалите ненужные области.
Шаг 4. Выберите изображение, к которому вы хотите применить эффект. Автор использовал это фото. Любым удобным для вас способом отделите парня от фона.
Шаг 5. Теперь нужно сделать так, чтобы изображение парня совпадало с фоном и остальным изображением. Сначала заходим в Image>Adjustments>Brightness and Contrast (Image>Corction>Brightness/Contrast), меняем Contrast на 100.
Затем Image>Adjustments>Hue and Saturation (Image>Corction>Hue/Saturation) и уменьшаем Насыщенность до -55.
Далее, Image>Adjustments>Photo Filter (Изображение>Коррекция>Фотофильтр). Автор использовал # 2489 fb Цвет. Измените интенсивность (интенсивность ) на 70%. Это придаст изображению красивый голубоватый оттенок.
Шаг 6. Дублируем слой с парнем и применяем Filter > Blur > Radial Blur (Фильтр > Размытие > Радиальное размытие) с такими настройками:
) — 30 Степень Размытие Метод — Масштаб (Метод размытия — Линейный)
Качество — Лучшее (Качество – лучшее).
Шаг 7. Для создания эффекта распада необходимо использовать обычную кисть. Нажмите клавишу F5 и используйте кисть со следующими настройками:
Шаг 8. Создайте новый слой и Инструментом Кисть (B) рисуйте только что созданный затухание и начните рисовать. Для цвета кисти используйте цвет кожи парня, но для эффекта глубины установите цвет на несколько тонов темнее его кожи.
Создайте новый слой и Инструментом Кисть (B) рисуйте только что созданный затухание и начните рисовать. Для цвета кисти используйте цвет кожи парня, но для эффекта глубины установите цвет на несколько тонов темнее его кожи.
После этого Фильтр>Размытие>Размытие в движении (Фильтр>Размытие>Размытие в движении). Угол будет зависеть от направления частиц.
Угол (Угол) 0º, Расстояние (Смещение) 20 пикселей.
Шаг 9. При рисовании не забудьте изменить размер и поворот кисти, а также угол движения пятна размытия в движении. Красные стрелки на скриншоте показывают направление.
Шаг 10. Соедините два слоя с парнем. Слой > Объединить Слои (Слой > Объединить слой). И Слой > Слой Маска > Показать Все (Слой>, Маска слоя> Открыть все). Выберите Brush Tool (B) и черный цвет. Кистью, которую вы создали, начните зарисовывать те частицы, которые должны распадаться, на рисунке ниже показаны цифры (1-4).
Выберите Brush Tool (B) и черный цвет. Кистью, которую вы создали, начните зарисовывать те частицы, которые должны распадаться, на рисунке ниже показаны цифры (1-4).
После этого размываем фильтром, Filter>Blur>Radial Blur (Фильтр>Размытие>Радиальное размытие). С этими настройками:
Количество (Градус) до 10,
Размытие Метод – Масштаб (Метод размытия – Линейный)
Наилучшее (наилучшее качество).
Шаг 11. Создайте новый слой, поместите его ниже слоя с парнем и нарисуйте частицы той же техникой, что и в шаге № 8.
Шаг 12. Теперь нужно добавить изображения с молнией. Автор использовал изображение, которое вы можете найти здесь.
Теперь изображение должно быть обесцвечено Изображение > Коррекция > Обесцвечивание (Изображение > Коррекция > Обесцвечивание).
Изображение станет черно-белым.
Измените слой наложения на Color Dodge (Основы осветления).
Если молнии кажутся вам легкими, отрегулируйте с помощью Изображение > Коррекция > Уровни (Изображение > Коррекция > Уровни).
Вы можете добавить небольшое размытие по Гауссу. Размытие по Гауссу .
Шаг 13. Выберите все слои и дублируйте их. Дальше Layer > Merge Layers (Слой > Свести). У вас будет один слой со всем изображением, примените Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) со значением радиуса 30 пикселей. Измените режим наложения слоя на Экран (Осветление) и настройки прозрачности на 70%.
Создайте слой поверх остальных и залейте его черным цветом. Измените режим наложения на Color dodge (Осветление основы). Мягкой белой кистью рисуем, как указано цифрами, между телом парня и частичками тления.
Заключение
Итак, вы научились делать эффект распада. Можно даже поработать над картинкой, добавить градиенты, мелкие детали и т.д., но это уже зависит от вашей фантазии.
Автор : abduzeedo
Создание эффекта ржавчины в Photoshop
Стив Кэплин |
Проблема с чистыми знаками в том, что иногда они могут быть немного слишком чистыми, и поэтому нереалистичными. Вот способ сделать так, чтобы вывески выглядели так, как будто они состарились за многие годы из-за ржавчины и гниения.
Шаг 1. Выберите знак
Я начал с этого старого знака Castrol Motor Oil, который я вырезал и поместил на другой фон. Но вы можете использовать что угодно — даже знак, который вы создали сами с нуля.
Шаг 2.
 Добавьте тень
Добавьте теньИспользуйте диалоговое окно «Эффекты слоя» с помощью кнопки в нижней части панели «Слои», чтобы добавить мягкую тень. Это дает знаку некоторое расстояние от фона.
Шаг 3: Начните рисовать ржавчину
Создайте новый слой, выберите кисть с мягкими краями и установите цвет переднего плана на коричневый. Установите режим кисти с «Обычный» на «Растворение», нажав клавишу Control (macOS) или щелкнув правой кнопкой мыши (Windows). Установите непрозрачность всего на 10 процентов (ярлык: нажмите клавишу 1 на клавиатуре). Теперь, когда вы рисуете на новом слое, вы получите россыпь отдельных пикселей. Используйте Command+Option+G / Ctrl+Alt+G, чтобы создать обтравочную маску со слоем знака, чтобы он отображался только там, где он перекрывает этот слой.
Шаг 4: Размытие ржавчины
Используйте Фильтр > Размытие > Размытие по Гауссу, чтобы добавить 1-пиксельное размытие к слою ржавчины, что смягчит его и сделает его менее пиксельным.
Шаг 5: Добавьте скос
Откройте диалоговое окно «Стиль слоя» и установите стиль «Внутренний скос» (вероятно, он уже установлен). Установите максимальное значение глубины 1000% и уменьшите размер — около 3 пикселей будет хорошо работать.
Шаг 6: Результат скоса
Вот как это выглядит после добавления скоса. Ржавчина приобрела трехмерный вид и выглядит так, как будто она поднялась с поверхности знака.
Шаг 7: Сделайте разрез
Создайте еще один новый слой и еще раз установите его, чтобы использовать нижний слой в качестве обтравочной маски. Выберите средне-серый цвет в качестве цвета переднего плана и, пока кисть все еще находится в режиме Dissolve, измените непрозрачность примерно до 70%. Теперь, когда вы рисуете, вы покрываете гораздо большую площадь, но по-прежнему производите точечный эффект.
Шаг 8: Добавьте скос
Нет необходимости размывать этот слой. Вместо этого добавьте Inner Bevel, но на этот раз измените Technique на Chisel Soft для более сильного результата. Вы также можете уменьшить значение глубины, если оно выглядит слишком сильным. Установите направление вниз, чтобы оно было утопленным.
Вы также можете уменьшить значение глубины, если оно выглядит слишком сильным. Установите направление вниз, чтобы оно было утопленным.
Шаг 9. Добавьте контур
Нажмите кнопку «Контур» в разделе «Скос и тиснение» и выберите U-образный контур во всплывающем меню «Элементы». Не стесняйтесь попробовать и другие контуры, чтобы посмотреть, как они выглядят. Кроме того, добавьте внутреннюю тень из диалогового окна «Стиль слоя», чтобы подчеркнуть ее.
Шаг 10: Результат вырезания
Вот изображение после добавления Bevel с Contour и Inner Shadow. Если для направления установлено значение «Вниз», это гораздо более сильная версия эффекта, созданного ранее.
Шаг 11: Замаскируйте вырез
Нечеткие края выреза выглядят неубедительно. Выберите «Слой» > «Слой-маска» > «Показать все», чтобы создать пустую маску, и закрасьте края черным цветом, предварительно установив режим кисти обратно на «Нормальный», чтобы ограничить видимость области выреза.
Шаг 12: Замаскируйте знак
Вернитесь к исходному слою со знаком и добавьте маску слоя. С помощью кисти с жесткими краями закрасьте черным цветом знак в вырезах. Обратите внимание, как тень будет автоматически следовать за новой видимой частью слоя, когда вы это сделаете. Важное примечание: если вы когда-либо рисовали в режиме растворения, всегда не забывайте после этого возвращать кисть в обычный режим, иначе это сведет вас с ума в следующий раз, когда вы захотите рисовать.
Шаг 13: Обесцветьте знак
Пока что знак выглядит слишком ярким для чего-то, что должно быть старым и обветренным. Одним из решений является добавление корректирующего слоя «Карта градиента», который можно выбрать во всплывающем меню «Коррекция» в нижней части панели «Слои». Нажмите на предустановку, чтобы установить черно-белый градиент, и создайте обтравочную маску со слоями со знаком ниже.
Шаг 14: Результат карты градиента
Вот как выглядит карта градиента — она сбивает все цвета со знака.

 Вот, что плучилось у меня.
Вот, что плучилось у меня.  Далее, зажав левую кнопку мыши, проводим аккуратно по нашей модели, следя за тем, правильные ли участки выделяются.
Далее, зажав левую кнопку мыши, проводим аккуратно по нашей модели, следя за тем, правильные ли участки выделяются.  А в параметрах инструмента поставьте ползунки «Нажим» и «Плотность» на максимум. Так будет удобнее.
А в параметрах инструмента поставьте ползунки «Нажим» и «Плотность» на максимум. Так будет удобнее. 
 Не забудьте подтереть края у нашей модели. Если вдруг вы поняли, что перестарались, то вы можете выбрать белый цвет в палитре и подкрасить все лишнее, вернув ему былой облик. Например, здесь у меня очень сильно задело лицо. Поэтому я поменяю цвет на белый и мазюкну там, чтобы убрать ненужные дырки.
Не забудьте подтереть края у нашей модели. Если вдруг вы поняли, что перестарались, то вы можете выбрать белый цвет в палитре и подкрасить все лишнее, вернув ему былой облик. Например, здесь у меня очень сильно задело лицо. Поэтому я поменяю цвет на белый и мазюкну там, чтобы убрать ненужные дырки. Brehin, M.Vermelen, M.Hasan
Brehin, M.Vermelen, M.Hasan