Эффект солнечных лучей в фотошопе: Создаём Эффект Солнечных Лучей в Adobe Photoshop
Добавляем солнечные лучи на фотографии в Photoshop
В этом уроке вы узнаете простой, но очень интересный способ создания лучей в Adobe Photoshop. Это очень полезная техника для тех, кто увлекается коллажированием и фотоманипуляцией. Способ легко повторить и запомнить, а эффект вам наверняка очень понравится.
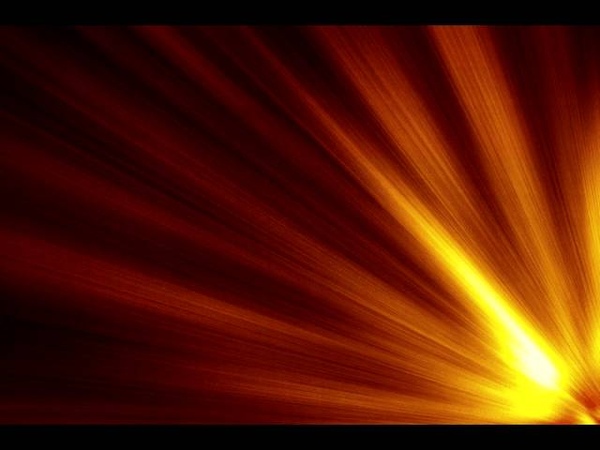
Результат
Шаг 1
Скачайте изображение леса и откройте его в Photoshop. На базе этой фотографии мы будем создавать эффект пробивающихся лучей.
Шаг 2
В качестве основы для лучей нам понадобится черно-белое изображение. Для этого создайте новый слой (Ctrl + Shift + Alt +N), и залейте его черным цветом (нажмите D, чтобы сбросить цвета и Alt + Backspace, чтобы выполнить заливку).
Шаг 3
Теперь добавим шум. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум, и укажите параметры как показано ниже.
Шаг 4
Теперь нам нужно размыть этот слой. В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу и укажите параметры как показано на картинке ниже.
Шаг 5
Теперь увеличим контраст размытого слоя. Для этого выберите в меню Image > Adjustments > Curves/Изображение>Коррекция>Кривые и настройте кривые как показано на изображении ниже.
Шаг 6
Теперь давайте создадим сами лучи. Для этого в меню выберите Filter > Blur > Radial Blur/Фильтр>Размытие>Радиальное размытие. Выберите метод Zoom/Увеличение, 100 Amount/Эффект и Best Quality/Высшее качество.
Переместите крестик в правую верхнюю часть экрана, как показано ниже.
Шаг 7
Теперь у нас есть черно-белое изображение лучей и мы можем наложить его на нашу фотографию леса. Чтобы черного цвета не было видно, укажите слою с лучами blending mode/режим наложения Soft Light/Мягкий свет. Черный цвет исчезнет, а лучи останутся.
Шаг 8
Лучи по краям изображения слишком интенсивны. Давайте это исправим. Укажите маску слою с лучами (Layer > Layer Mask > Reveall All/Слой>Слой-маска>Показать все) и кистью черного цвета в маске скройте избыток лучей по краям изображения.
Шаг 9
Теперь наши лучи стали еще лучше. Но давайте изменим их цвет на более солнечный. Создайте новый корректирующий слой: Layer > New Adjustment Layer > Hue/Saturation/Слой>Новый корректирующий слой >Цветовой тон/Насыщенность и переместите слайдер Hue/Цветовой тон на отметку 59, Saturation/Насыщенность на 12. После этого преобразуйте корректирующий слой в обтравочную маску для слоя с лучами. Для этого удерживая Alt, кликните между слоями. Теперь действие корректирующего слоя затрагивает только лучи.
Шаг 10
Возьмите стандартную круглую растушеванную кисть и нарисуйте белое солнце в месте источника лучей. Оставьте солнце маленьким, не перестарайтесь. Ориентируйтесь на картинку ниже.
Шаг 11
Кликните дважды по слою с солнцем, чтобы открыть окно стилей слоя. Укажите слою стиль Color Overlay/Наложение цвета с настройками указанными ниже. Это сделает солнце чуть желтее, но при желании вы можете использовать более насыщенный цвет.
Шаг 12
Наше изображение выглядит пресновато. Давайте добавим ему интенсивности. Создайте новый слой, укажите ему blending mode/режим наложения Overlay/Перекрытие. Возьмите стандартную круглую растушеванную кисть и снизьте ее Opacity/Непрозрачность до 20%. Рисуйте белым цветом поверх солнца и некоторых лучей, чтобы добавить им свечения.
Шаг 13
Изображение выглядит уже неплохо, но можно его еще немного улучшить. Создайте новый слой со всех видимых слоев (Ctrl + Shift + Alt + E) и примените к нему эффект контурной резкости: Filter > Sharpen > Unsharp Mask/Фильтр>Резкость>Контурная резкость. Укажите параметры как показано ниже.
Результат
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Рисуем кисти солнечных лучей в Adobe Photoshop
В этом уроке вы научитесь создавать с нуля и применять к фотографиям, фотоманипуляциям и цифровым рисункам солнечные лучи. Вы увидите подробный процесс создания кистей для Photoshop, которые сможете сохранить и использовать. Но что важнее, поняв принцип, вы сможете создавать лучи под ваши личные нужды, учитывая источник света и прочие факторы.
Вы увидите подробный процесс создания кистей для Photoshop, которые сможете сохранить и использовать. Но что важнее, поняв принцип, вы сможете создавать лучи под ваши личные нужды, учитывая источник света и прочие факторы.
1. Готовим базу для создания лучей
Шаг 1
Создайте новый документ в Photoshop. Укажите Width/Ширину и
Шаг 2
Возьмите инструмент Paint Bucket/Заливка (G). Выберите черный цвет и залейте им фон документа.
Создайте новый слой и назовите его SUN RAYS (солнечные лучи).
Шаг 3
Инструментом Elliptical Marquee/Овальная область (M) и выделите центральную область в документе.
В меню выберите Select > Modify > Feather/Выделение>Модификация>Модификация и укажите радиус растушевки в 200 pixels. Нажмите OK.
Нажмите OK.
Шаг 4
Выберите в качестве фонового цвета черный и в качестве первого цвета белый.
Убедитесь что активен слой SUN RAYS. В меню выберите Filter > Render > Clouds/Фильтр>Рендеринг>Облака
.Следом выберите в меню Edit > Deselect/Редактировать>Снять выделение.
2. Создание разных лучей
Чтобы создать солнечные лучи, нам нужно размыть облака, которые мы создали в предыдущем шаге. Вариантов лучей довольно много. В этом уроке вы увидит два вида, но по аналогии сможете сделать любые другие формы и виды.
Шаг 1
Кликните правой кнопкой по слою SUN RAYS и выберите Duplicate layer/Дублировать слой. Назовите новый слой SUN RAYS 1.
На время скройте слой SUN RAYS, кликнув по иконке с глазом.
Сделайте активным слой SUN RAYS 1. В меню выберите Filter > Blur > Radial Blur/Фильтр>Размытие>Радиальное размытие и настройте параметры фильтра как показано ниже. Введите указанные параметры и переместите центр размытия в левый верхний угол.
Введите указанные параметры и переместите центр размытия в левый верхний угол.
После этого нажмите OK. Вот что должно получиться:
Шаг 2
Чтобы сделать лучи лучше видимыми, в меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и настройте их как на картинке ниже. Нажмите OK.
Шаг 3
Чтобы добавить деталей, увеличим резкость. В меню выберите Filter > Sharpen > Unsharp Mask/Фильтр>Резкость>Нерезкая маска и настройте параметры как показано ниже. Нажмите OK.
Это база нашей первой кисти. Пока сделайте этот слой невидимым, и займемся второй кистью.
Шаг 4
Кликните правой кнопкой по слою SUN RAYS и выберите Duplicate layer/Дублировать слой. Назовите новый слой SUN RAYS 2.
Шаг 5
В меню выберите Filter > Blur > Radial Blur/Фильтр>Размытие>Радиальное размытие и настройте параметры как показано ниже.
Нажмите OK. Чтобы добавить видимости эффекту, нажмите Control-F, чтобы повторить действие фильтра.
Шаг 6
Сделаем лучи уже. В меню выберите Edit > Free Transform/Редактировать>Свободное трансформирование и трансформируйте лучи как показано ниже. Нажмите OK, чтобы сохранить изменения.
3. Создаем кисти
У нас уже есть заготовки для кистей. Осталось сделать из них кисти. Вы увидите как сделать это на примере первой кисти, со второй сделайте то же самостоятельно.
Шаг 1
Сделайте видимым слой SUN RAYS 1.
Нам нужно инвертировать цвета, чтобы создать форму кисти. Добавьте корректирующий слой Invert/Инвертировать поверх всех остальных слоев.
В меню выберите 
Шаг 2
В меню выберите Edit > Define Brush Preset/Редактировать>Определить кисть и назовите ее Sun Rays 1.
Шаг 3
Сделайте ровно то же со второй кистью.
4. Пробуем кисти
Чтобы создать различные вариации представленных выше кистей, вы можете увеличивать и уменьшать контрастность, резкость, делать лучи уже и шире, менять направление размытия и т. д. Включайте фантазию.
Прежде чем мы приступим к пробе кистей, позвольте дать вам несколько подсказок как сделать кисти наиболее реалистичными:
- Обращайте внимание как ложится свет в жизни и передавайте это в своих работах. Посмотрите на фото из превью, чтобы увидеть настоящие лучи.
- Не используйте чистый белый цвет во время рисования светом. Он не выглядит реалистично. Выбирайте светлые оттенки желтого и оранжевого.
- Для большей реалистичности снижайте Opacity/Непрозрачность кисти при работе.
- Помните о направлении лучей.
 Они не должны иметь одну направленность.
Они не должны иметь одну направленность. - Используя кисти в фотографии, старайтесь лишь усилить уже существующий на фото свет.
А теперь давайте посмотрим как работают такие кисти:
На фотографии ниже вы можете видеть как работает вторая кисть.
Автор урока Jarka Hrncarkova
Перевод — Дежурка
Смотрите также:
Добавить лучи солнца на фото с фотошопом
Чтобы создать эффект, мы начнем с классических фильтров Photoshop Clouds и Radial Blur и воспользуемся преимуществами Smart Objects и Smart Filters, чтобы сохранить наши настройки фильтров полностью редактируемыми. Затем мы будем использовать один из режимов наложения слоев в Photoshop и маску слоя, чтобы смешать световые лучи с исходным изображением, и мы закончим согреванием, используя простой корректирующий слой Photo Filter.
Эта версия учебника была полностью переписана и обновлена как для Photoshop CS6, так и для
Шаг 2: Установите для цветов переднего плана и фона их значения по умолчанию
Через некоторое время мы собираемся применить фильтр Clouds к нашему новому слою, но сначала нам нужно убедиться, что цвета переднего плана и фона установлены по умолчанию, с цветом переднего плана черным и цветом фона белым . Чтобы быстро их сбросить, нажмите букву D на клавиатуре (для обозначения «По умолчанию» выберите «D»). Если вы посмотрите на образцы цветов переднего плана и фона в нижней части панели «Инструменты», вы должны увидеть образец переднего плана (вверху слева) заполненный черным, а фоновый (в нижнем правом углу) образец заполнен белым:
Чтобы быстро их сбросить, нажмите букву D на клавиатуре (для обозначения «По умолчанию» выберите «D»). Если вы посмотрите на образцы цветов переднего плана и фона в нижней части панели «Инструменты», вы должны увидеть образец переднего плана (вверху слева) заполненный черным, а фоновый (в нижнем правом углу) образец заполнен белым:
Образцы цветов переднего плана и фона.
Шаг 3: Применим Фильтр Облаков
После сброса цветов переднего плана и фона перейдите в меню « Фильтр» в строке меню в верхней части экрана, выберите « Визуализация» , затем выберите « Облака» :
Собираюсь Filter> Render> Clouds.
Для фильтра «Облака» нет параметров. Photoshop просто заполняет весь слой тем, что Adobe называет «облаками». Они отображаются в черно-белом цвете, потому что это то, что мы устанавливаем для цветов переднего плана и фона перед применением фильтра:
Документ после применения фильтра Облака к слою «солнечных лучей».
Шаг 4: измени режим смешивания слоя, чтобы наложить
На данный момент «облака» полностью блокируют наше изображение из поля зрения. Нам нужен способ смешать их с фотографией, и мы можем сделать это, изменив
Шаг 5: преобразуй слой солнечных лучей в смарт-объект
Чтобы облака выглядели как солнечные лучи, мы будем использовать фильтр Radial Blur в Photoshop. Но прежде чем мы это сделаем, давайте преобразуем слой «солнечных лучей» в смарт-объект . Таким образом, мы можем применить Radial Blur в качестве интеллектуального фильтра, который значительно облегчит нам эксперимент с его настройками. С выделенным слоем «солнечных лучей» нажмите на маленький значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню панели «Слои».
Выберите « Преобразовать в смарт-объект» в появившемся меню:
Выбрав «Преобразовать в смарт-объект».
Похоже, что с изображением ничего не произошло, но в правом нижнем углу миниатюры предварительного просмотра слоя отображается небольшой значок смарт-объекта , который сообщает нам, что слой был преобразован в смарт-объект:
Предварительный эскиз, показывающий значок смарт-объекта.
Шаг 6: примени радиальный фильтр пятна
Теперь, когда мы преобразовали слой в смарт-объект, перейдите в меню « Фильтр» в верхней части экрана, выберите « Размытие» , затем « Радиальное размытие» :
Собираюсь Filter> Blur> Radial Blur.
Откроется диалоговое окно Radial Blur. Сначала установите для параметра « Размытие» слева значение « Масштаб» , а затем установите для параметра « Качество» значение « Хорошо» . Причина, по которой мы не сразу выбираем «Лучшее качество», заключается в том, что, скорее всего, потребуется несколько попыток, чтобы эффект выглядел правильно, а использование фильтра Radial Blur может быть интенсивной и трудоемкой задачей. Оставив для параметра «Качество» значение «Хорошо», мы сможем быстрее протестировать наши настройки (на самом деле, вы можете даже выбрать « Черновик», если используете более медленный компьютер). Как только мы довольны тем, как все выглядит, мы можем вернуться и изменить качество на Лучшее. Мы увидим, как это сделать через минуту.
Как только мы довольны тем, как все выглядит, мы можем вернуться и изменить качество на Лучшее. Мы увидим, как это сделать через минуту.
Параметр « Сумма» в верхней части определяет, сколько размытия применяется. Я работаю с большим изображением (4200 x 2883 пикселей), поэтому я буду перетаскивать ползунок вправо до максимального значения 100 . Возможно, вы захотите выбрать меньшее значение для меньшего изображения, но пока не стоит беспокоиться о том, чтобы все было правильно. Мы можем легко внести изменения в настройки и повторить попытку:
Установка метода размытия Zoom, Quality to Good и Amount to 100.
Наконец, в окне « Центр размытия» мы устанавливаем местоположение на изображении, с которого эффект размытия будет уменьшаться. Для этого эффекта мы хотим, чтобы он уменьшал изображение от того места, где солнце сидит в небе. Просто щелкните внутри поля и, удерживая нажатой кнопку мыши, перетащите центр размытия туда, где вам это нужно. К сожалению, Photoshop не делает это очень легко. Там нет опции предварительного просмотра, и это не помогает, что поле является квадратным, когда ваша фотография, скорее всего, прямоугольная. Знание того, где именно установить центральную точку, действительно является методом проб и ошибок, типа «сделай свой выбор». Это расстраивает, но опять же, мы сможем легко вернуться, переместить центр размытия и попробовать еще раз, так что не беспокойтесь о том, чтобы сделать его идеальным.
К сожалению, Photoshop не делает это очень легко. Там нет опции предварительного просмотра, и это не помогает, что поле является квадратным, когда ваша фотография, скорее всего, прямоугольная. Знание того, где именно установить центральную точку, действительно является методом проб и ошибок, типа «сделай свой выбор». Это расстраивает, но опять же, мы сможем легко вернуться, переместить центр размытия и попробовать еще раз, так что не беспокойтесь о том, чтобы сделать его идеальным.
Поскольку солнце находится примерно в центре справа на моей фотографии, я перетащу свой центр размытия в центр справа от поля:
Нажмите и перетащите, чтобы переместить центр размытия.
Когда вы будете готовы, нажмите OK, чтобы закрыть диалоговое окно и применить эффект Radial Blur, превращая облака в лучи света. В моем случае мне нравится сила эффекта, поэтому установка значения Amount на 100 была хорошим выбором, но масштабирование было отцентрировано неправильно. Лучи света должны исходить от солнца, но вместо этого они слишком далеко налево:
Центр эффекта масштабирования необходимо переместить вправо.![]()
Шаг 7: повторно открыть фильтр Radial Blur Smart Filter и изменить настройки по мере необходимости
К счастью, поскольку мы применили фильтр Radial Blur к смарт-объекту, а не к обычному слою, он был применен не как обычный фильтр, а как смарт-фильтр , что позволяет легко вернуться назад и внести любые необходимые изменения. Если мы посмотрим на панель «Слои», то увидим, что фильтр «Радиальное размытие» указан как «Умный фильтр» непосредственно под слоем «солнечных лучей». Чтобы снова открыть его диалоговое окно, просто дважды щелкните по нему:
Двойной щелчок по умному фильтру Radial Blur.
Когда диалоговое окно снова откроется, сделайте все необходимые изменения. Вы можете делать это столько раз, сколько захотите, потому что Smart Filters в Photoshop не разрушают, поэтому вам не нужно беспокоиться о потере качества изображения. В моем случае я оставлю значение Amount равным 100, но вы можете попробовать другое значение с вашим изображением. Единственное изменение, которое я сделаю, это то, что я нажму и перетащу центр размытия немного вправо, чтобы, надеюсь, выровнять его на этот раз с солнцем. Нажмите кнопку ОК, когда будете готовы закрыть диалоговое окно и применить фильтр с новыми настройками:
Единственное изменение, которое я сделаю, это то, что я нажму и перетащу центр размытия немного вправо, чтобы, надеюсь, выровнять его на этот раз с солнцем. Нажмите кнопку ОК, когда будете готовы закрыть диалоговое окно и применить фильтр с новыми настройками:
Перемещаем синий центр и пытаемся снова.
Шаг 8: измени качество на лучшее
Если эффект не выглядит сразу после второй попытки, не расстраивайтесь. Обвините Adobe в том, что она не упростила (это то, что я делаю), затем просто дважды щелкните на смарт-фильтре Radial Blur на панели «Слои», чтобы снова открыть его диалоговое окно, внесите изменения, а затем нажмите «ОК», чтобы повторить попытку. Повторите столько раз, сколько необходимо. Как только ваш центр размытия будет правильно выровнен на изображении, снова откройте диалоговое окно Radial Blur и измените качество с хорошего на лучшее , затем нажмите OK, чтобы запустить фильтр в последний раз:
Изменение качества на лучшее.
Это займет немного больше времени, чем раньше (индикатор выполнения позволит вам узнать, как идут дела), но когда это будет сделано, вы получите лучи света с максимально возможным качеством:
Эффект после запуска фильтра Radial Blur с настройкой «Лучшее качество».
Шаг 9: добавь маску слоя
У нас есть наши лучи света, но они покрывают все изображение. Это может быть тем, что вы хотите, в зависимости от вашей фотографии, но в моем случае это проблема. Для начала, лучи сияют прямо через пару на пляже. Я также хочу, чтобы лучи появлялись только над горизонтом, а не под ним. Чтобы скрыть лучи света в областях, которые нам не нужны, мы будем использовать
Шаг 11: установите цвет переднего плана на черный
Мы будем использовать инструмент Brush Tool, чтобы закрасить области, где мы хотим скрыть лучи света. Для этого нам нужно покрасить в черный цвет . В Photoshop в качестве цвета кисти используется цвет переднего плана , поэтому, чтобы быстро установить черный цвет, сначала нажмите букву D на клавиатуре.![]() Это установит цвет переднего плана на белый , который является цветом по умолчанию всякий раз, когда выбирается маска слоя. Затем нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона, делая цвет переднего плана черным .
Это установит цвет переднего плана на белый , который является цветом по умолчанию всякий раз, когда выбирается маска слоя. Затем нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона, делая цвет переднего плана черным .
Опять же, вы можете видеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты». Образец переднего плана (вверху слева) теперь должен быть заполнен черным:
Цвет переднего плана установлен на черный.
Шаг 12: выбери мягкую круглую кисть
С выбран инструмент Brush Tool, щелкните правой кнопкой мыши (Win) / Control-щелчок (Mac) в любом месте внутри изображения , чтобы быстро открыть в Photoshop Brush Preset Picker , затем дважды щелкните на мягкую круглую кисть (первый эскиз, верхний ряд) , чтобы выбрать его , Двойной щелчок выбирает кисть, а затем закрывает панель выбора кисти:
Выбираем мягкую круглую кисть.
Затем начните рисовать в любых областях, где вы хотите скрыть лучи света из поля зрения. Я начну с рисования области ниже горизонта, а также этой горы на заднем плане чуть выше горизонта слева. Поскольку мы рисуем маску слоя, а не сам слой, мы не увидим черных мазков кисти. Вместо этого лучи света просто исчезнут в областях, которые мы закрашиваем:
Живопись по областям, чтобы скрыть лучи света.
Если вам нужна кисть большего или меньшего размера, вы можете изменить ее размер с клавиатуры. Нажмите левую клавишу скобки ( [ ) несколько раз, чтобы уменьшить размер кисти, или правую клавишу скобки ( ] ), чтобы увеличить ее. Если вы удерживаете клавишу Shift при нажатии клавиш скобки, вы сделаете край кисти мягче ( клавиша левой скобки ) или жестче ( клавиша правой скобки ).
Мне также нужно спрятать лучи света перед парой, поэтому я закрашу их меньшей кистью:
Используя мягкую кисточку меньшего размера, закрасьте лучи света перед двумя людьми.
Просмотр маски слоя
Как я уже упоминал, поскольку мы рисуем на маске слоя, а не на самом слое, мы не видим черных мазков при рисовании, но мы можем видеть, где мы рисовали, посмотрев на миниатюру предварительного просмотра маски в панель слоев. Черные области — это то место, где мы прячем лучи света от глаз. Белые области, где лучи света все еще видны:
Миниатюра предварительного просмотра маски показывает нам, где мы нарисовали.
Или для полноразмерного предварительного просмотра маски слоя, чтобы точно увидеть, где вы нарисовали, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмите на ту же миниатюру предварительного просмотра маски . Ваше изображение в основной области документа будет заменено маской слоя:
Alt (Win) / Option (Mac) — нажмите на миниатюру предварительного просмотра маски, чтобы переключиться между просмотром изображения и просмотром маски.
Чтобы вернуться к изображению, нажмите и удерживайте Alt (Win) / Option (Mac) и снова нажмите на эскиз предварительного просмотра маски на панели «Слои». Вот как выглядит мой эффект с лучами света, которые теперь появляются только над горизонтом, позади пары:
Эффект после выборочного сокрытия световых лучей с помощью маски слоя.
Шаг 13: добавь корректирующий слой фотофильтра
Единственная проблема остается в том, что мои световые лучи белые. Я хотел бы согреть их, чтобы они лучше соответствовали теплу остальной части изображения. Для этого я буду использовать корректирующий слой Photo Filter. Чтобы добавить его, нажмите и удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac), одновременно нажимая значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Alt (Win) / Option (Mac) — щелчок по значку «Новый заливочный слой или корректирующий слой».
Затем я выберу Photo Filter из появившегося списка:
Выбор корректирующего слоя Photo Filter.
Откроется диалоговое окно «Новый слой», которое мы видели ранее. Выберите параметр « Использовать предыдущий слой для создания обтравочной маски», установив флажок внутри его. Это говорит Photoshop «обрезать» корректирующий слой к слою «солнечных лучей» непосредственно под ним, что означает, что фотофильтр будет влиять только на этот один слой, а не на все изображение. Вы можете узнать больше об обтравочных масках в Photoshop с помощью нашего полного учебного пособия об обтравочных масках :
Выберите «Использовать предыдущий слой для создания обтравочной маски».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Photoshop добавляет корректирующий слой Photo Filter прямо над слоем «солнечных лучей». Обратите внимание, что корректирующий слой имеет отступ вправо, с маленькой стрелкой, указывающей вниз на слой под ним. Это говорит нам о том, что Фотофильтр обрезан до слоя «солнечные лучи»:
Это говорит нам о том, что Фотофильтр обрезан до слоя «солнечные лучи»:
Новый корректирующий слой Photo Filter.
Шаг 14: выбери согревающий фильтр (85) и увеличь плотность
Параметры и элементы управления для корректирующего слоя «Фотофильтр» отображаются на панели « Свойства» в Photoshop . Установите опцию Filter вверху на Warming Filter (85), если она еще не установлена. Затем перетащите ползунок Плотность вправо, чтобы согреть солнечные лучи. Чем дальше вправо вы тянете, тем теплее появятся лучи. Я собираюсь установить мой на значение около 85% . Обязательно оставьте выбранным параметр « Сохранить светимость» (отмечен):
Выбирая Утепляющий Фильтр (85), затем увеличивая Плотность.
При увеличении значения плотности солнечные лучи хорошо согреваются, чтобы соответствовать остальной части изображения:
Эффект после прогрева световых лучей с помощью фотофильтра.
Шаг 15: понизь непрозрачность солнечных лучей
Наконец, если вы обнаружите, что ваши солнечные лучи слишком яркие, сначала нажмите на слой «солнечные лучи» на панели «Слои», чтобы выбрать его:
Выбор слоя «солнечные лучи».
Затем просто уменьшите непрозрачность слоя, чтобы уменьшить интенсивность лучей. Параметр « Непрозрачность» находится в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения». Я опущу мой до 80% :
Понижение непрозрачности слоя «солнечные лучи».
И с этим мы закончили! Вот, после снижения непрозрачности, мой последний эффект «лучи солнца»:
Конечный результат.
Добавляем лучи солнца на фотографию в Photoshop
Часто бывает так, что снимку не хватает мельчайшего элемента для того, чтобы он преобразился и заиграл новыми красками и эмоциями. Снимок получает объем благодаря сочетанию света и тени. Свет может добавить блеск, яркость, позитивное настроение, а тень объем и фундаментальность. Сегодня рассмотрим как луч света может изменить фотографию. Начинаем с открытия снимка в Фотошопе.
Сегодня рассмотрим как луч света может изменить фотографию. Начинаем с открытия снимка в Фотошопе.
Делаем копию слоя Ctrl+J.
Далее: Изображение — Настройки — Изогелия (Image — Adjustments — Threshold). Ползунок нужно настроить таким образом, чтобы участки, в которых будут проходить лучи стали белыми.
Режим наложения изменяем на Screen (Осветление)
Теперь создаем лучи. Открываем: Фильтр-Размытие-Радиальное размытие (Filter — Blur — Radial Blur). Настраиваем фильтр так, как будет лучше для вашего изображения.
На рисунке 6а можно увидеть то, что должно получиться. Теперь нужно разместить лучи в правильном месте. Нажав на клавишу V, мы можем перемещать слой с лучами по плоскости изображения. При помощи трансформации (Ctrl+T) растягиваем лучи до нужных размеров.
Далее ластиком или маской скрываем части лучей в тех местах, где их не должно быть. Лучше использовать маску, так как это позволит легко вернуть случайно стертые лучи в любой момент.
Лучше использовать маску, так как это позволит легко вернуть случайно стертые лучи в любой момент.
Если лучи получатся слишком яркими, то их интенсивность можно уменьшить, изменив непрозрачность. Если яркость лучей наоборот слишком мала, то нужно просто создать дубликат слоя.
Теперь можно сравнить снимки.
На этом обработку можно закончить, а можно и проделать еще несколько манипуляций по накладыванию текстуры или тонированию.
На основе материалов с сайта: http://30-day-photo.livejournal.com
Добавление солнечного света сквозь ветки деревьев
Кликните по красному каналу и вы увидите, что изображение стало черно-белым. Запомните, как оно выглядит, а затем нажмите на зеленый канал. Вы увидите отличную от первой черно-белую версию изображения. Опять запомните, как оно выглядит, а затем нажмите на синий канал для просмотра третьего черно-белого варианта изображения.
В моём случае наиболее контрастным является синий (Blue) канал. Небо на заднем плане отображается чётко и ярко, а деревья и земля очень темные, это именно то, что я искал:
Создаём копию канала
Теперь, когда я определил, что синий канал наиболее контрастен, мне необходимо сделать его дубликат. Для копирования канала просто нажмите на него левой клавишей мыши и перетащите его вниз на значок «Создать новый канал» (New Channel), это вторая иконка справа):
Отпустите кнопку мыши, и вы увидите копию канала, расположенную ниже всех других каналов в палитре Каналов. Так как я скопировал синий канал, Photoshop автоматически назвал дубликат «Синий копия» (Blue copy):
Затемнение темных областей с помощью команды Уровни
Нам нужно ещё сильнее увеличить контраст в нашем скопировал канале, сделав темные участки полностью черными, и мы сделаем это с помощью инструмента «Уровни».
Для активации этого инструмента нажмите комбинацию клавиш Ctrl+L, при этом откроется диалоговое окно Уровней. Непосредственно под гистограммой (черный график, выглядящий как горный хребет), вы увидите три маленьких ползунка — черный слева, белый справа и серый в середине. Нажмите на черный ползунок слева и начните перетаскивать его в правую сторону. По мере перемещения вы увидите как темные области изображения становятся еще темнее. Продолжайте перемещать ползунок вправо до тех пор, пока все темные (серые) участки на изображении не станут полностью чёрными:
Непосредственно под гистограммой (черный график, выглядящий как горный хребет), вы увидите три маленьких ползунка — черный слева, белый справа и серый в середине. Нажмите на черный ползунок слева и начните перетаскивать его в правую сторону. По мере перемещения вы увидите как темные области изображения становятся еще темнее. Продолжайте перемещать ползунок вправо до тех пор, пока все темные (серые) участки на изображении не станут полностью чёрными:
Когда вы закончите, нажмите кнопку ОК, чтобы выйти из диалогового окна. Вот что получилось у меня после перетаскивания ползунка. Серые области изображения теперь заполнены черными, а небо на заднем плане по прежнему осталось ярким:
Загрузите канал как выделение
Зажав клавишу Ctrl, кликните непосредственно на по новому каналу в палитре каналов (при зажатой Ctrl при наведении на канал курсор мыши изменится):
Это действие загрузит на картинку канал как выделение:
Добавляем новый пустой слой
Переключитесь на Панель слоёв и нажмите на кнопку «Создать новый слой» (New Layer) для добавления нового пустого слоя. После добавления вы увидите, что рабочий документ превратился обратно в полноцветное изображение, а в Панели слоёв появился новый пустой слой:
После добавления вы увидите, что рабочий документ превратился обратно в полноцветное изображение, а в Панели слоёв появился новый пустой слой:
Заполнение выделения белым и дублирование слоя
Нажмите букву D на клавиатуре, чтобы сбросить цвета текста и фона до дефолтных, это действие устанавливает черный цветом переднего плана и белый — фоновым. Затем нажмите комбинацию клавиш Ctrl+Backspace (клавиша удаления символа) либо Ctrl+Delete для заполнения выделенной области на новом слое белым цветом. Заливку можно произвести и другим способом. На основном документе видимых изменений не произойдёт, т.к. на
фоновом слое эти области были белыми с самого начала, но Вы можете убедится в наличии заливки, отключив видимость фонового слоя, только затем не забудьте его снова включить.
При выбранном новом слое «Слой 1» (выбранный слой выделен синим цветом), используйте сочетание клавиш Ctrl+J для дублирования слоя. Копию слоя, который появится в верхней части палитры, Photoshop назовёт «Слой 2» (Layer 2):
Применяем фильтр «Радиальное размытие» (Radial Blur) на «Слой 2» (Layer 2)
Сейчас мы приступим непосредственно к созданию солнечных лучей. Убедитесь, что у нас на донный момент активен последний созданный «Слой 2», затем пройдите по вкладке главного меню в верхней части экрана, Фильтр —> Размытие —> Радиальное размытие (Filter —> Blur —> Radial Blur). Это открывает диалоговое окно данного фильтра. Увеличить опцию «Количество» (Amount) примерно до 80, хотя это значение будет зависеть от размера вашего изображения и нужной вам длины солнечных лучей. Чем выше это значение, тем длиннее они будут, так что вам, вероятно, в данном случае придётся немного поэкспериментировать.
Убедитесь, что у нас на донный момент активен последний созданный «Слой 2», затем пройдите по вкладке главного меню в верхней части экрана, Фильтр —> Размытие —> Радиальное размытие (Filter —> Blur —> Radial Blur). Это открывает диалоговое окно данного фильтра. Увеличить опцию «Количество» (Amount) примерно до 80, хотя это значение будет зависеть от размера вашего изображения и нужной вам длины солнечных лучей. Чем выше это значение, тем длиннее они будут, так что вам, вероятно, в данном случае придётся немного поэкспериментировать.
Метод размытия (The Methiod) выберите «Линейный» (Zoom), это придаст нужную форму лучам, а качество (Quality) установите «наилучшее» (Best).
В нижнем правом углу диалогового окна имеется настройка «Центр» (Blur Center ). С помощью неё мы можем задать положение источника лучей. Я хочу, чтобы мои солнечные лучи исходили примерно от низа верхней четверти изображения так что я перетащу перекрестье вверх:
Когда вы закончите, нажмите кнопку ОК для выхода из диалогового окна, а Photoshop создаст нам заготовку солнечных лучей:
Созданные солнечные лучи пока особо не видны, но во второй части данного материала мы это исправим.
Скачать материалы к уроку:
Как создать атмосферные лучи света в Фотошопе
В этом уроке вы узнаете, как в программе Photoshop создавать красивые солнечные лучи, проходящие сквозь ветви деревьев. Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
В конце для придания картинке большей реалистичности мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
И вот этот же снимок, но после наложения эффекта:
Результат
Давайте начнем.
Тестируем созданные Кисти
Чтобы создать дополнительные кисти на основе этих двух базовых кистей, вы можете увеличить или уменьшить контрастность, резкость, сделать их шире или более узкими с помощью инструмента Свободная трансформация
(Free Transform Tool), или установить размытие в разных направлениях. Всё будет зависеть от вас, какой эффект вы предпочтёте создать.
Всё будет зависеть от вас, какой эффект вы предпочтёте создать.
Перед тестированием, позвольте мне дать вам пару советов, как добиться наиболее реалистичных результатов, используя созданные кисти:
- Изучите, как в действительности действует свет, воспроизведите этот свет в своих работах. Вы можете предварительно посмотреть на фотографию, чтобы увидеть настоящие солнечные лучи.
- Избегайте применения чисто белого цвета при добавлении лучей света. Таким образом, картина не будет выглядеть реалистично. Вместо этого, постарайтесь использовать светло-жёлтые или светло-оранжевые оттенки.
- Используйте кисти с низкой непрозрачностью, чтобы получить наиболее реалистичный результат.
- Не забывайте про направление света. Лучи света должны иметь то же самое направление.
- Если вы хотите применить кисти на своих фотографиях, просто попробуйте усилить свет, который уже присутствует на фотографии.
Давайте посмотрим, как работает кисть Солнечные лучи 1
(Sun Rays 1).
На фотографии ниже, вы можете увидеть, как работает кисть Солнечные лучи 2
(Sun Rays 2).
Отличная работа, мы завершили урок!
В этом уроке вы узнали, как создать кисти Лучи света. Вы можете использовать их для усиления света на фотографиях или, используя данные кисти, создать новый источник света. Чтобы получить наиболее реалистичный свет, я рекомендую вам исследовать, как действует естественный свет, а также использовать кисть с низкой непрозрачностью.
Надеюсь, вы получили удовольствие от работы с этими кистями!
В этом уроке вы узнаете, как в программе Photoshop создавать красивые солнечные лучи, проходящие сквозь ветви деревьев. Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
В конце для придания картинке большей реалистичности мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
И вот этот же снимок, но после наложения эффекта:
Результат
Давайте начнем.
Обработка теневых участков
Остался буквально последний штрих для получения реалистичной картины вечернего освещения. Заключается он в добавлении синего цвета в теневые участки изображения, думаю это отлично будет смотреться. Используя кнопку внизу палитры «Слои» создам сплошной слой заливки «Solid Color» в палитре палитру выбора цвета, «Color Picker» установлю темно-синий цвет
Режим наложения (смешивания) этого слоя изменю на «Lighten» (Замена Светлым) так чтобы эффект правился в теневых участках на фото. При необходимости можно легко изменить выбранный цвет вновь вызвав «Color Picker» или уменьшить силу воздействия слоя отрегулировав параметр «Непрозрачности» (Opacity). В результате проведения этой операции у меня получилась токая картинка:
На этом на сегодня всё надеюсь этот способ обработки изображений найдёт применение в вашей практике.
Используйте узкую диафрагму
Первый шаг для получения эффекта сияния – использовать узкую диафрагму, то есть установить большее диафрагменное число. Конкретное значение зависит от используемого объектива, яркости источника света и экспозиции. По моему опыту, лучше всего эффект получается при f/16-f/25, хотя удавалось получать его как при f/11, так и при f/32. Опять же, все упирается в используемый объектив и яркость света. Некоторые фотографы рекомендуют никогда не снимать с минимальным радиусом относительного отверстия (максимальным диафрагменным числом), поскольку, повышая дифракцию, вы рискуете получить размытый снимок. Я не считаю это серьезной проблемой, но о подобных вещах стоит помнить во время экспериментов с различными настройками.
Конкретное значение зависит от используемого объектива, яркости источника света и экспозиции. По моему опыту, лучше всего эффект получается при f/16-f/25, хотя удавалось получать его как при f/11, так и при f/32. Опять же, все упирается в используемый объектив и яркость света. Некоторые фотографы рекомендуют никогда не снимать с минимальным радиусом относительного отверстия (максимальным диафрагменным числом), поскольку, повышая дифракцию, вы рискуете получить размытый снимок. Я не считаю это серьезной проблемой, но о подобных вещах стоит помнить во время экспериментов с различными настройками.
Создание фона из лучей
Теперь мне надо создать луч — фигуру треугольник с углом 20°. И тут мы сталкиваемся с проблемой — в Photoshop нет инструмента, позволяющего создать угол заданного размера. Повернуть объект на заданный угол можно, а вот создать фигуру с определённым углом, те же 20°, нельзя. Поэтому будем искать обходные пути.
Берём инструмент
(Rectangle Tool), на панели параметров переключаемся на режим «Фигура» (Shape). Цвет заливки не важен. Создаём фигуру прямоугольник таким образом, чтобы один его угол располагался точно на перекрестье направляющих, а сам прямоугольник выходил за габариты холста:
На панели параметров переключаем режим пересечения контуров в «Область пересечения фигур:
Создаём ещё один такой же прямоугольник, не копируем старый, а именно создаём. Нажимаем Ctrl+T для активации инструмента «Свободное трансформирование». Ставим якорь на левый нижний угол и поворачиваем прямоугольник на минус 70°:
Нажимаем два раза Enter, появляется предупреждающее окно, соглашаемся, нажимаем ОК. Далее кликаем правой клавишей мыши по слою с прямоугольниками и выбираем «Растрировать слой». В итоге мы получили луч с углом 20°:
Рекомендую сохранить это состояние документа.
Примечание. Т.к мы делали прямоугольники, выходящие за границы холста, пиксели этого луча тоже выходят за границы холста.
Выбираем цвета лучей, эти цвета выставляем на цветовой палитре, я взял голубой #05f9b7 и фиолетовый #7d6dad.:
Теперь пишем экшен. Рекомендую быть внимательными, не пропустите ни одного пункта. (Подробнее о записи экшена здесь). 1. Нажимаем клавишу X (икс) для замены основного и фонового цвета 2. Копируем слой, нажав Ctrl+J 3. Нажимаем Ctrl+T для активации «свободного трансформирования» 4. Мышкой немного перемещаем центр трансформирования (неважно куда, главное его немного «пошевелить» (важно! белая точка на указателе центра преобразования должна исчезнуть). На панели параметров задаём координаты центра трансформирования 250 и 250 (координаты центра холста) и угол 20°:
5. Нажимаем Enter 6. Перемещаемся на слой вниз, нажав Alt+[ 7. Зажимаем клавишу Ctrl и кликаем по иконке нового слоя в панели слоёв 8. Нажимаем Alt+Delete для заливки выделения основным цветом 9. Нажимаем Ctrl+D для снятия выделения 10. Перемещаемся на слой вверх, нажав Alt+] 11. Перемещаем слой вниз в стеке слоёв, нажав на Ctrl+[
Останавливаем запись экшена.
Удаляем слой-копию (он сейчас над под слоем с исходным лучом), становимся на слой с исходным лучом. Запускаем экшен восемнадцать раз. Собственно, это всё.
Тонирование картинки
Следующим шагом обработки станет тонирование картинки в соответствии с цветами «нового вечернего солнца». Сделать это можно несколькими способами, один из них описан в этом посте. В этом же случае поступлю следующим образом: Выше фона создам корр. слой кривых и в каждом канале проведу манипуляции по коррекции цвета. Усилив красный и зелёный и слегка ослабив синий с средней части тонового диапазона.
Инвертирую маску этого слоя (Ctrl+I). При помощи мягкой кисти, о настройках читайте здесь, пониженной непрозрачности проявить полученную тонировку с разной степенью интенсивности, мой вариант перед вами.
Теперь сбалансирую всю картинку по цвету использую как не странно «Color Balance» (Цветовой Баланс) создам который при помощи панели «Коррекция» (Adjustments) верхним слоем. В списке Ton выберу «Средние» Midtones. Используя ползунки цветов несколько увеличу красный и зелёный, а также уменьшу синий уровни цветов.
В списке Ton выберу «Средние» Midtones. Используя ползунки цветов несколько увеличу красный и зелёный, а также уменьшу синий уровни цветов.
После проведения этой коррекции возможно понадобится сбалансировать ранее проведённые настройки удобно пользоваться для этого изменением параметра непрозрачности для слоёв. Слой с эффектом закатного солнца может потребовать трансформации как маски так и градиента вместе отдельно или поочерёдно, используйте «волшебные клавиши» Ctrl+T
Частично закройте источник света
Еще один способ повысить степень дифракции – частично закрыть источник света. Это особенно хорошо работает, когда источник света очень яркий, как, например, солнце. Когда дело доходит до таких слабых источников, как уличные лампы, вряд ли будет заметная разница. Если подобрать ракурс, при котором часть солнца прячется за верхушкой горы, веткой или рукой с жестом «ок», эффект сияния станет намного заметнее. Это происходит из-за того, что вы создаете препятствия на пути световых волн еще до их прохождения сквозь апертурное отверстие.
Частичное блокирование солнца делает дифракцию сильнее и подчеркивает эффект сияния. © Brenda Petrella Photography.
Глупый трюк, который я использую – прищурить глаза и посмотреть на тот пейзаж, который я хочу сфотографировать, чтобы примерно понять, подойдет он или нет. Если я вижу отчетливые лучи, когда жмурю глаза, значит они скорее всего будут и при съемке. Иногда нужно походить вокруг, чтобы найти идеальное положение солнца, при котором получается нужный эффект. Несколько сантиметров могут многое изменить, поэтому всегда экспериментируйте. И, само собой разумеется, нужно защищать глаза и не смотреть прямо на солнце.
Поймите принципы дифракции
Причина, по которой мы можем придать единичному источнику света звездообразную форму – дифракция. Волны света перемещаются прямо до тех пор, пока не проходят сквозь маленькое отверстие. Тогда они начинают преломляться и разделяться, огибая препятствие. Степень преломления зависит от длины волны и размера отверстия, через которое проходит свет. Именно это и называют дифракцией. Регулируя апертурное отверстие объектива, можно влиять на степень дифракции света до того, как он попадает на сенсор камеры.
Именно это и называют дифракцией. Регулируя апертурное отверстие объектива, можно влиять на степень дифракции света до того, как он попадает на сенсор камеры.
Во время съемки мы обычно стараемся избегать ситуаций, в которых проявляется дифракция, поскольку это может привести к размытым фотографиям. Однако, чтобы запечатлеть лучи солнца или получить эффект звездного сияния, нужно увеличить дифракцию (или преломление) света. Этого можно достичь при помощи двух простых шагов: отрегулировать диафрагму и частично закрыть источник света другим объектом. Поговорим детальнее о каждом из методов.
Солнечные лучи появляются благодаря дифракции. © Brenda Petrella Photography.
Создаём Кисти
Итак, мы создали формы для наших кистей. Теперь нам нужно создать из них кисти. Я покажу вам, как создать первую кисть. Для создания второй кисти — процесс абсолютно тот же самый.
Шаг 1
Включите видимость слоя Солнечные лучи 1 (SUN RAYS 1), а для слоёв Солнечные лучи (SUN RAYS) и Солнечные лучи 2 (SUN RAYS 2) отключите видимость.
Теперь нам необходимо инвертировать цвета, чтобы получить соответствующую форму кисти. Добавьте корректирующий слой Инверсия (Invert) поверх всех остальных слоёв.
Далее, идём Выделение – Все (Select > All), чтобы выделить всё изображение. Затем идём Редактирование – Скопировать совмещённые данные (Edit > Copy Merged), чтобы скопировать выделенное изображение, и Редактирование – Вклеить (Edit > Paste), чтобы вклеить скопированное изображение.
Шаг 2
Далее, идём Редактирование – Определить кисть (Edit > Define Brush Preset). Дайте название кисти Солнечные лучи 1 (Sun Rays 1).
Шаг 3
Проделайте то же самое со слоем Солнечные лучи 2 (SUN RAYS 2), чтобы создать вторую кисть.
Новинки Premium-раздела
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой. Серия «Лето»
8
видеоуроков
26
исходников
99
Веб и приложения
Создаём форму оформления заказа
18 824292
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
99
Работа с фото
Делаем художественную ретушь портрета
26 652369
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748212
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Добавление отблеска
Чтобы создать отблеск, сделайте сначала один штрих кистью (просто нажмите один раз). Убедитесь, что кисть достаточно большая. Ваше изображение должно выглядеть подобно этому:
Далее перейдите в Режим наложения для текущего слоя (содержащего штрихи кисти). По умолчанию установлен режим наложения Обычные, вы должны изменить его на Экран. Этот режим наложения по определению инвертирует оба слоя, умножит их и инвертирует результат. Когда вы сделаете это, ваше солнечное свечение станет ярче и смешается с небом.
Выберите инструмент и цвет
Далее нужно выбрать инструмент Кисть с непрозрачностью и нажатием 100%. Убедитесь, что выбрали мягкую кисть с жесткостью 0%. Я обычно выбираю собственный цвет солнечного свечения, код используемого цвета #fd9424, но есть и другие способы выбрать цвет.
Вы можете выбрать инструмент Пипетка и задать цвет из изображения, нажав «I» на клавиатуре или выбрав на панели инструментов слева (выбранный цвет автоматически установится в вашей палитре). Или же после создания солнечного отблеска, вы можете создать корректирующий слой Цветовой тон/Насыщенность, который воздействует только на этот слой, и отрегулировать его, пока не найдете подходящий цвет.
Или же после создания солнечного отблеска, вы можете создать корректирующий слой Цветовой тон/Насыщенность, который воздействует только на этот слой, и отрегулировать его, пока не найдете подходящий цвет.
Используйте один источник света
Первый и самый важный пункт – эффект сияния можно получить только при наличии отдаленного, четкого источника света, например, солнца, уличного фонаря, рождественских огней, городских ламп и некоторых видов отраженного света. Невозможно запечатлеть лучи, если источник света каким-либо образом рассеивается. Например, можно получить эффект сияния от заходящего солнца в безоблачный день, но, если в воздухе много влаги или низко над горизонтом висят облака, задача станет труднее.
Чистое небо создало идеальные условия для запечатления солнечного света в месте где-то вдоль трассы Клондайк. © Brenda Petrella Photography.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать эффект солнечных лучей в Photoshop с нуля, используя фильтры и корректирующие слои.![]() Надеюсь, что вам понравился этот урок.
Надеюсь, что вам понравился этот урок.
Вы также можете оценить генератор анимации эффектов солнечных лучей Animated Sunlight Photoshop Creator. Цветовые тона солнечных лучей и световых бликов — легко редактируются и настраиваются.
Данный фото эффект солнечных лучей – является частью экшена Rays Of Light Photoshop , который доступен в моём профиле на Envato Market .
В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также корректирующие слои, с помощью которых мы сделаем лучи более реалистичными.
Создание солнечных лучей в программе Adobe
Photoshop
— довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Для выполнения данного урока, советую вам использовать версию
AdobePhotoshopCC
.
Сначала проанализируйте свое изображение
Процесс добавления солнечного свечения в целом очень простой, это всего лишь два шага и несколько минут. Самое сложное, однако, это получение реалистичного результата. Вам необходимо проанализировать свое изображение прежде, чем что-то делать. Начните с того, чтобы определить положение солнца, как свет и тень окутывают ваш объект.
Самое сложное, однако, это получение реалистичного результата. Вам необходимо проанализировать свое изображение прежде, чем что-то делать. Начните с того, чтобы определить положение солнца, как свет и тень окутывают ваш объект.
На изображении ниже я добавил солнечный отблеск слева, но прежде, чем сделать это, я обратил внимание, что свет падает на Тадж-Махал слева, а тени были с правой стороны памятника. Если бы я разместил солнечный блик справа, то результат был бы неестественным, потому что света и тени не соответствовали направлению света моего солнечного свечения. Старайтесь учитывать местоположение, направление и интенсивность света.
Это другой пример изображения, которое я сделал на GoPro. Я добавил отблеск солнца справа, так как в реальности солнце было расположено именно там. Мы не стараемся воссоздать еще одно солнце, мы только усиливаем его с помощью цвета и большей интенсивности.
Экспериментируйте
Теперь, когда вы знаете, как создавать эффект сияния, пора поэкспериментировать. Эта техника может помочь добавить особое настроение или создать интригующий элемент. Она подойдет не для каждой ситуации, но мне очень нравится с ней работать. Найдите способы проявить свою креативность, например, используя отраженный свет, как на примере ниже, или экспериментируя со способами получить больше лучшей от одного источника света.
Эта техника может помочь добавить особое настроение или создать интригующий элемент. Она подойдет не для каждой ситуации, но мне очень нравится с ней работать. Найдите способы проявить свою креативность, например, используя отраженный свет, как на примере ниже, или экспериментируя со способами получить больше лучшей от одного источника света.
Используйте этот эффект, чтобы подчеркнуть свет, отражаемый от озера. © Brenda Petrella Photography.
Автор: Brenda Petrella
Трансформирование
Следующий шаг – выберите слой с отблеском и нажмите CTRL/CMD+T, чтобы трансформировать его (изменить размер). Появиться небольшое окно, и вам нужно тянуть за углы, чтобы сделать его больше. Размер зависит от вашего изображения и желаемого эффекта. Если вы сделаете свечение очень большим, то эффект распространится на все изображение и осветлит тени.
Использование кисти на новом слое действительно очень удобно, так как у вас есть полный контроль. Вы можете изменить положение, цвет, яркость и насыщенность вашего свечения в любой момент, создав корректирующий слой, который влияет только на этот слой.
Если вам кажется, что эффект слишком сильный, вы можете уменьшить непрозрачность слоя, а если недостаточно сильный, то продублировать слой. Всегда помните, что эффект должен быть слабым, иначе он будет выглядеть нереалистично. Мы просто стараемся создать сцену, принимая во внимание то, как работает свет.
Ваша очередь
А теперь ваша очередь попробовать добавить солнечный отблеск в одну из своих фотографий с помощью Photoshop.
Цветовые тона солнечных лучей и световых бликов — легко редактируются и настраиваются.
Экшен Sunlight Rays Photoshop
Создаём Реалистичный Эффект Теней
Шаг 1
Результат выглядит отлично, но не совсем реалистично.
Для реалистичного результата мы должны учитывать тени, которые уже находятся на изображении. Это даст вам некоторую подсказку относительно положения Солнца.
Шаг 2
Итак, чтобы получить более реалистичный результат, Солнце необходимо расположить немного выше и в правой части сцены.
Вы может легко сместить лучи света, солнечный блик и солнечный лучи в то положение, где эффекты будут выглядеть реалистично.
Создаём Солнечный Блик в Photoshop
Шаг 1
Создайте новый слой, а затем залейте его чёрным цветом #000000 .
Шаг 2
Идём Фильтр – Рендеринг – Блик
(Filter > Render > Lens Flare).
Шаг 3
Поменяйте режим наложения для данного слоя с бликом на Осветление
(Screen), расположив блик поверх Солнца.
Шаг 4
Идём Изображение – Коррекция – Уровни
(Image > Adjustments > Levels). Откорректируйте контраст блика, чтобы сделать его ярче.
Используйте штатив и внешнюю кнопку спуска затвора
Штатив не так важен, если фотографировать днем, но, если вы хотите заниматься городской или ночной съемкой, без него не обойтись. Длинная выдержка, требуемая в условиях плохой освещенности, делает невозможной съемку с рук, особенно, когда вы пытаетесь достичь эффекта звездного сияния и сужаете диафрагму. Если планируете вложить деньги в штатив, не забудьте посмотреть список рекомендуемых моделей на Improve Photography. Также полезно обзавестись кнопкой удаленного спуска, хотя это не обязательно. Главная цель ее использования – избежать любой малейшей тряски камеры, которая появляется, когда вы отпускаете кнопку затвора. Однако, можно просто использовать автоспуск и немного набраться терпения.
Также полезно обзавестись кнопкой удаленного спуска, хотя это не обязательно. Главная цель ее использования – избежать любой малейшей тряски камеры, которая появляется, когда вы отпускаете кнопку затвора. Однако, можно просто использовать автоспуск и немного набраться терпения.
Съемка сквозь деревья – отличный способ запечатлеть лучи солнца. © Brenda Petrella Photography.
Готовим основу для Солнечных лучей
Шаг 1
Создайте новый документ в программе Photoshop. Установите Ширину (Width) и Высоту (Height) на 5000 px, Разрешение (Resolution) на 72. Нажмите ‘OK’.
Шаг 2
Выберите инструмент Заливка (Paint Bucket Tool (G)). Установите цвет заливки чёрный. Залейте слой с Задним фоном (Background) чёрным цветом.
Создайте новый слой, назовите новый слой Солнечные лучи (SUN RAYS).
Шаг 3
Выберите инструмент Овальная область (Elliptical Marquee Tool (M)). Создайте выделение в центре изображения.
Создайте выделение в центре изображения.
Далее, идём Выделение – Модификация — Растушёвка(Select > Modify > Feather Selection). Установите Радиус растушёвки(Feather Radius) на 200 px. Нажмите ‘OK’.
Шаг 4
Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет.
Убедитесь, чтобы слой Солнечные лучи (SUN RAYS) был активным, для этого просто щёлкните по нему. Далее, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
Отмените активное выделение, для этого идём Выделение – Отменить выделение (Edit > Deselect).
Энергетические лазерные лучи в космосе с метеоритами — уроки фотошоп
Создаем эффект солнечных лучей в Photoshop
В этом уроке вы узнаете, как в программе Photoshop создавать красивые солнечные лучи, проходящие сквозь ветви деревьев. Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
В конце для придания картинке большей реалистичности мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
И вот этот же снимок, но после наложения эффекта:
Результат
Давайте начнем.
Шаг 1: Цветовой канал с самой высокой контрастностью
После того, как вы откроете исходную фотографию в программе, первым делом необходимо определить, какой из трех цветовых каналов (Красный, Зеленый или Синий) является самым контрастным.
Для этого в панели слоев Layers перейдите во вкладку с каналами Channels. Вы увидите три канала, Красный, Зеленый и Синий, которые при совмещении создают все цвета вашей фотографии.
Также вы увидите четвертый канал под названием RGB в верхней части панели, который на самом деле представляет собой соединение трех основных каналов:
Панель Channels
Нас интересует, какой же из этих трех каналов дает наибольшую контрастность.
Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.
Начнем с Красного канала (Red Channel), включив который мы увидим нашу фотографию в черно-белом цвете. Затем мы перейдем в Зеленый канал, отключив при этом видимость Красного и Синего каналов.
Запоминайте, как изменяется изображение; перед вами предстанут три варианта вашей фотографии в черно-белом цвете, ваша задача – выбрать самый контрастный. Для моего снимка самым контрастным вариантом является Синий канал (который я продемонстрировал чуть ниже).
Небо на заднем фоне отображено достаточно ярко и отчетливо, в то время как само дерево и земля, наоборот, очень темные. Именно то, что мне было нужно.
Черно-белая версия Синего канала дает наибольший контраст между небом и деревом.
Шаг 2: Создайте копию канала
Теперь, когда я знаю, что Синий канал (Blue Channel) содержит самую высокую контрастность, мне необходимо сделать его копию. Для этого просто выделите нужный канал и перетащите его на иконку New Сhannel в нижней части панели Channels:
Для этого просто выделите нужный канал и перетащите его на иконку New Сhannel в нижней части панели Channels:
Отпустив кнопку мыши, вы увидите только что созданную копию канала, расположенную под всеми остальными каналами, она будет называться Blue copy.
Шаг 3: Затемните теневые области с помощью команды Levels
Нам необходимо еще больше повысить контраст в скопированном канале, сделав темные области полностью черными. Сделать это можно при помощи команды Levels (Уровни). Для этого перейдите в меню Image в верхней части экрана, выберете Adjustments и затем Levels.
Чтобы сделать это быстрее используйте горячие клавиши Ctrl+L (Win)/Command+L (Mac). В появившемся диалоговом окне вы увидите график и три слайдера, расположенных под этим графиком: черный слайдер слева, серый посередине и белый справа.
Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.
Перемещайте слайдер вправо до тех пор, пока темные области не станут полностью черными.
По завершению нажмите на кнопку Ok, чтобы закрыть диалоговое окно. На фотографии ниже изображение после манипуляций в Levels. Темные области теперь заполнены черным цветом, в то время как небо на фоне остается неизменным.
Копия Синего канала после затенения теневых областей
Шаг 4: Загрузите канал, как выделение
Удерживая клавишу Ctrl (Win)/Command (Mac), кликните мышкой по каналу в панели Channels:
Таким образом вы загрузите канал в виде выделения.
Шаг 5: Создайте новый пустой слой
Перейдите в панель Layers (Слои) и кликните по иконке New Layer, чтобы создать новый пустой слой.
Вы увидите, что после создания нового пустого слоя изображение из черно-белого снова превратится в цветное.
Новый пустой слой Layer 1 добавлен над слоем Background.
Шаг 6: Заполните выделение белым
Нажмите на клавишу D на клавиатуре, чтобы установить исходные цвета для переднего и заднего фона: черный для переднего, а белый для заднего.
Затем воспользуйтесь комбинацией клавиш Ctrl+Backspace (Win)/Command+Delete(Mac), чтобы на новом слое заполнить выделение белым цветом.
Вы не заметите никаких изменений, если небо на фоне вашей фотографии и без того было белым, но это заполнение мы в дальнейшем будем использовать для создания солнечных лучей.
Шаг 7: Сделайте копию нового слоя
Чтобы сделать копию слоя Layer 1 используйте комбинацию клавиш Ctrl+J (Win)/Command+J(Mac), при этом слой должен быть выделен в панели слоев. Копия слоя появится под названием Layer 2.
Шаг 8: Примените фильтр Radial Blur к слою Layer 2
Теперь пришло время самих солнечных лучей. Выделите только что созданный слой Layer 2 в панели слоев. Перейдите в меню Filter, выберете Blur – Radial Blur. На экране появится диалоговое окно фильтра Radial Blur.
Повысьте значение Amount примерно до 80, впрочем, это значение зависит от размера вашего изображения и от того, какими вы хотите получить лучи.
Чем больше вы выставите значение, тем длиннее будут лучи, поэтому на этом этапе вы можете поэкспериментировать.
В графе Blur Mode выбираем Zoom, а Quality выставляем на Best. Если вы работаете на маломощном компьютере или просто экспериментируете, то качество размытия можно сделать ниже, выбрав в пункте Quality “Good” или “Draft”.
В правом нижнем углу диалогового окна есть функция Blur Center, где можно выбрать точку, от которой начинается размытие, а в нашем случае, солнечные лучи. Квадратная рамка представляет наше изображение. Кликните по точке, от который вы хотели бы пустить лучи. Я хотел, чтобы на моей фотографии лучи начинались примерно от верхней четверти и из центра, поэтому расположил точку таким образом:
Нажмите на кнопку Ok, как только закончите с этими манипуляциями. Вот, что у меня получилось:
Лучи пока что не кажутся реалистичными, но мы это исправим.
Шаг 9: Измените стиль слоя на Outer Glow
Чтобы лучи немного больше выделялись необходимо добавить свечение. Для этого кликаем по иконке Layer Style, расположенной в нижней части панели слоев:
Затем из списка стилей выберете Outer Glow (внешнее свечение):
Перед нами появилось диалоговое окно стиля Outer Glow (внешнее свечение). Нет совершенно никакой необходимости менять здесь какие-либо настройки. Выставленные по умолчанию параметры прекрасно подходят для создания солнечных лучей. Просто нажмите на кнопку Ok, чтобы покинуть диалоговое окно и применить эффект:
Теперь лучи смотрятся куда лучше:
Шаг 10: Поменяйте режим наложения слоя на Soft Light
Сейчас солнечные лучи выглядят лучше, но все равно недостаточно реалистично, нам нужно немного смягчить их интенсивность.
Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем.
Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Итак, вот изображение, которое я получил после применения режима наложения слоя Soft Light (Мягкий свет):
Шаг 11: Делаем копию слоя Layer 2
Копируем слой Layer 2, для этого используем горячие клавиши Ctrl+J (Win)/Command+J (Mac). Программа скопировала слой и дала ему название “Layer 2 copy”.
Программа скопировала слой и дала ему название “Layer 2 copy”.
Шаг 12: Удлиняем солнечные лучи
Теперь у нас имеется две копии с лучами, одна на слое Layer 2, а вторая на Layer 2 copy. Давайте сделаем лучи на слое Layer 2 copy длиннее, чтобы придать им более естественный вид, воспользовавшись командой Free Transform (Свободная трансформация).
Если вы работаете с изображением, открытым внутри окна документа, то нажмите клавишу F, чтобы перейти в полноэкранный формат (Full Screen Mode). Вы будете лучше видеть все происходящее манипуляции, что в свою очередь облегчит вам работу.
Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Если вы приглядитесь к центру фотографии, то заметите небольшой значок. Наведите на него курсор и перетащите на точку, откуда исходят лучи:
Теперь зажмите клавиши Shift+Alt (Win)/Shift+Option (Mac) и переместите любой из угловых маркеров в сторону, чтобы продлить лучи. Удерживая клавишу Shift во время перемещения маркера, вы даете программе команду сохранять пропорции изображения, а удерживая клавишу Alt, вы сохраняете неподвижной центральную точку, которую вы сами задали.
Удерживая клавишу Shift во время перемещения маркера, вы даете программе команду сохранять пропорции изображения, а удерживая клавишу Alt, вы сохраняете неподвижной центральную точку, которую вы сами задали.
Чтобы применить трансформацию нажмите клавишу Enter.
Шаг 13: Измените размер и положение слоя Layer 1, чтобы создать отражение получившихся лучей на земле
На этом этапе мы завершили создание самих лучей, но чтобы изображение выглядело естественнее, давайте создадим светящиеся участки и на земле.
Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и заполнили его белым цветом.
Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Для этого сначала кликните по слою Layer 1 в панели слоев, чтобы выделить нужный для работы слой. Затем снова воспользуйтесь горячими клавишами Ctrl+T (Win )/Command+T (Mac), чтобы вывести окно трансформации.
Кликните по любой области в окне трансформации, а затем переместите его верхнюю границу рамки вниз, тем самым создав зеркальное отражение эффекта солнечных лучей.
Поэкспериментируйте с положением и размером отражения, чтобы достичь максимально реалистичного результата.
Нажмите клавишу Enter, когда завершите манипуляции.
Шаг 14: Измените режим наложения слоя Layer 1
Итак, чтобы сделать области, заполненные белым цветом, похожими на отблески солнечных лучей, а не на белые пятна, измените режим наложения слоя на Overlay (Перекрытие). Снова перейдите в нисходящее меню, расположенное в левом верхнем углу панели слоев и выберете режим Overlay (Перекрытие).
На этом все. Давайте посмотрим на исходное изображение и сравним его с тем, что у нас получилось:
И вот результат, который мы получили после того, как изменили режим наложения слоя Layer 1 на Overly:
Таким незамысловатым способом можно создавать эффект солнечного света.
Автор: Steve Patterson
Сортировать: Новые Комментируемые Просматриваемые
В предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши. Сегодня мы поговорим о первых шагах после покупки планшета…
Источник: https://photo-monster.ru/postobrabotka/read/123
Передача энергии лазером: как это работает
К «лучам смерти» мы привыкли с детства, задолго до появления лазеров, еще с «Войны миров» и «Гиперболоида инженера Гарина». Военные мечтают поставить боевые лазеры на вооружение, чтобы уничтожать ракеты, дроны и спутники противника. Но они могут нести не смерть, а еще немного жизни — энергию.
«Беспилотники стали очень популярной темой.
Для чего их только не пытаются использовать — они и пиццу развозят, и поле боя разведывают… При этом все вынуждены преодолевать главное препятствие — слишком краткое время полета.
Мультикоптеры остаются в воздухе по 10−20 минут, на самых современных аккумуляторах — 25−30. Этого часто не хватает», — говорит инженер из РКК «Энергия» Виталий Капранов.
Этого часто не хватает», — говорит инженер из РКК «Энергия» Виталий Капранов.
В самом деле, многим аппаратам требуется оставаться в воздухе часами, ведя мониторинг газопроводов или состояния железных дорог, аэрофотосъемку районов бедствий, охрану территорий, ретрансляцию радиосигнала.
Для таких задач можно использовать беспилотники «самолетного типа» с двигателями внутреннего сгорания, но они не слишком маневренны и неспособны зависать в одной точке.
Во многих случаях электрические квадрокоптеры удобнее, и их пользователи идут на разные ухищрения, чтобы продлить срок работы: возят дополнительные аккумуляторы или даже запасные дроны, чтобы быстро проводить замену, пока отработавший свое время аппарат остается на подзарядке.
Иван Мацак Инжененер РКК «Энергия» // Образование: МИФИ // Цели: провести эксперимент с передачей энергии на беспилотник, защитить диссертацию.
Отдельные модели беспилотников работают «на привязи», получая электроэнергию с земли. Однако провода тяжелые, их сдувает ветром вместе с самим беспилотником, и предел высоты для таких аппаратов редко превышает 200 м, высота 1 км уже недостижима.
Предпринимаются попытки питать беспилотники по оптоволокну, отправляя наверх импульсы инфракрасного лазера.
Оно вдесятеро легче металлического провода — но, увы, не предназначено для передачи больших мощностей и легко перегревается, что сильно усложняет дело.
Энергетическая «привязь» беспилотников неизбежна — но она может стать совсем невесомой и почти бесконечной, питая аппараты напрямую, чистым лазерным лучом.
Такой проект разрабатывают Виталий Капранов, Иван Мацак и группа молодых инженеров из Комитета инновационных проектов (КИПМ) РКК «Энергия».
«Наша технология может обеспечить круглосуточную работу беспилотников без необходимости подзарядки», — говорит Иван.
Вплоть до недавнего времени передача энергии с помощью лазеров не имела большого смысла: их КПД составлял всего 10−20%.
С учетом потерь на передачу и преобразование световой энергии в электричество получателя достигало в лучшем случае нескольких процентов исходной мощности.
Только в 2000-х годах ситуация начала меняться: появились инфракрасные лазеры с КПД до 40−50% и высокоэффективные фотоэлектрические модули на основе арсенида галлия, способные преобразовывать в электричество до 40%, а иногда — и до 70% энергии излучения.
Виталий Капранов: «Всерьез мешал только кузнечный цех: когда он начинал работать, луч переставал проходить из-за сильного задымления».
Это породило большую моду на создание автономных беспилотников, способных полностью обеспечивать собственные энергетические нужды от бортовых панелей солнечных батарей.
Однако Солнце излучает в широком диапазоне волн, и панели приходится делать «универсальными», способными улавливать фотоны разной энергии.
Лазерный луч позволяет работать намного ювелирнее: он имеет строго определенную частоту и позволяет заранее подобрать материал фотоэлемента так, чтобы фотоны именно этой длины волны выбивали из него максимальное количество электронов. Это повышает эффективность энергосистемы, снижает ее размеры и вес.
Проект, над которым работают Капранов, Мацак и их коллеги, использует для передачи энергии инфракрасные лазеры с двумя длинами волн — 808 и 1064 нм.
808-нанометровый луч ориентируется на фотоэлементы на базе арсенида галлия с эффективностью преобразования энергии до 40%. Но эта длина волны хороша лишь на малых дистанциях: уже при километровом удалении пучок вырастет в метровое размытое пятно.
«С 1064 нм мы теряем 10% эффективности, но зато на километре луч дает пятно лишь в 3 см», — поясняет Капранов.
Зарядная станция с системой наведения может непрерывно снабжать беспилотник энергией, если он не улетает за пределы видимости либо если аппарат летает по определенному маршруту и подзаряжается в какой-то определенной точке своей траектории. При необходимости таким образом можно держать БПЛА в воздухе сутками, во многих случаях получая дешевую альтернативу космическому аппарату.
При необходимости таким образом можно держать БПЛА в воздухе сутками, во многих случаях получая дешевую альтернативу космическому аппарату.
Источник: https://www.PopMech.ru/technologies/303382-luch-zhizni-peredacha-energii-lazerom/
Удастся ли использовать лазерное оружие в Космосе?
Сегодня лазер используется в различных областях нашей с вами жизни. Это, к примеру, военное дело или медицина. Отдельным вопросом является развитие космического лазерного оружия – настоящего оружия будущего. На картинках и в фильмах это выглядит довольно потрясающе. Другое дело – как обстоят дела с лазером в действительности.
В качестве источника питания боевого лазера должен выступать энергоблок, по мощности сравнимый с чернобыльским.
Но вывести его в космос не представляется возможным, как и реакторы тех типов, которыми оснащены подводные лодки, при том что масса последних несравнимо меньше, максимум, что можно поднять в космос за один раз, — это 100 тонн (ракетные комплексы «Сатурн-5», «Энергия»), да и то — на невысокую орбиту.
Однако что остановит стремление воплотить мечту в жизнь? Кто-то предлагает использовать для накачки боевого лазера ядерный взрыв небольшой мощности.
Идея странная — а как же тогда свой корабль? Компактный стреляющий лазер все равно испарится, испустив луч, опасный для вражеского корабля. А потому он и должен быть одноразовым.
Естественно, использовать его на бopтy станции нельзя — значит, стреляющие устройства должны быть выведены на безопасное расстояние.
Технология применения представляется таким: боевой лазер выбрасывается со станции в космос, делает выстрел, тут же превращается в облачко плазмы, но вылетевший из огненного шара световой луч, как шпага, поражает подлетающего противника. И он уже не защитится зеркалами — любое отражающее покрытие пусть и частично, но поглощает энергию.
Препятствием на пути к созданию и использованию лазера является Договор о запрещении испытаний ядерного оружия в космосе. Но бесконечен ли он? Особый интерес в этом отношении представляют коротковолновые, рентгеновские лазеры. Теоретически было показано, что их можно создать и рентгеновский луч вполне возможно сгенерировать.
Но бесконечен ли он? Особый интерес в этом отношении представляют коротковолновые, рентгеновские лазеры. Теоретически было показано, что их можно создать и рентгеновский луч вполне возможно сгенерировать.
В США, кстати, проводили испытания такого рода устройств у себя на полигоне в Неваде, однако научное сообщество скептически отнеслось не только к полученным экспериментальным результатам, но и к перспективе скорого появления такого рода ядерного вооружения. По Земле из космоса, да и с Земли по космосу в данном диапазоне особенно не постреляешь.
Воздух в 10 тысяч раз менее плотен, чем свинец, но 10 км атмосферы все равно эквивалентны 1 метру свинца, а это, сами понимаете, немало. Разработчики лучевых видов оружия говорят, что луч легко пробьет атмосферу, нагрев воздух и организовав себе вакуумный канал для беспрепятственного распространения.
Потери энергии от пробивания будут вполне соизмеримы с проплавлением того самого метра свинца. Атмосферное поглощение — главный бич не только лазерных, но и пучковых систем вооружения.
Понятно, что облака, туман, пыль создают непреодолимое препятствие для направленно распространяющегося света, но, оказывается, и обычное молекулярное поглощение заставляет использовать экзотические газовые смеси и даже применять дейтерий вместо водорода, чтобы попасть в атмосферные окна прозрачности.
Так что пока использование электромагнитных лучей в качестве оружия так и не вышло за пределы фантастических проектов. Но вероятность его создания сохраняется — может быть, не в космическом, а наземном варианте базирования, как против космических кораблей, так и против ядерных ракет.
К примеру, на участке входа в атмосферу небольшое повреждение защитной обшивки смертельно для боеголовки — набегающий поток воздуха сделает свое дело. Еще 10 лет назад считалось, что реальное лазерное оружие может наносить только слабые повреждения, выводя из строя электронику и не повреждая жесткий корпус.
Но ведь порча наблюдательных приборов и попытки расплавить небольшие участки обшивки могут привести к разгерметизации.
Союзник нападающего — вакуум, именно этот фактор приводит к почти мгновенной смерти экипажа. Так что уничтожить корабль не обязательно, вполне достаточно слегка его повредить.
А это вполне облегчает нам с вами задачу.
Что касается потоков заряженных частиц — электронов, ионов или нейтральных атомов, здесь возникает аналогичная проблема, что и с лазерами: как их создавать и как концентрировать? Для их разгона на Земле используются циклопические сооружения.
А как их вывести в космос? И тем не менее космические ускорители разрабатывают, поскольку КПД таких систем может быть существенно больше, чем у лазеров, а поражающая способность — выше, поскольку отразить поток протонов нельзя уже никаким покрытием.
Единственная серьезная проблема — это расходимость. Причем на больших расстояниях магнитное поле Земли так отклоняет заряженные частицы, что ни о каком прицельном огне не может быть и речи.
Поэтому заряженные пучки надо сначала сделать нейтральными, вернув ядрам отобранные у них электроны или создав устойчивый и компактный протонно — электронный клубок, способный лететь, не разлетаясь.
Не так все просто и на близких дистанциях. Мощный поток ускоренных электронов легко прожигает не только алюминиевую, но и стальную обшивку. А вот на расстоянии в несколько десятков километров — уже нет, и работает такое оружие только в вакууме. Земная атмосфера очень эффективно тормозит и рассеивает потоки любых быстродвижущихся частиц.
Однако в случае развертывания космических вооружений работа ускорителям, по всей видимости, найдется — они помогут отличать истинные боеголовки от ложных, а значит, упростят работу любых систем ПРО — будь то лазеры или обычные ракеты.
А пока что, как не обидно это слышать любителям кинофантастики, единственное реальное оружие для стрельбы в космосе — обычные ружья и пушки. В принципе, тоже неплохо.
Источник: https://allmomente.livejournal.com/1225732.html
Создание взрывающейся планеты в Photoshop
Ровно 56 лет назад первый человек полетел в космос. Сегодня, чтобы сделать космическую фотографию, лететь никуда не нужно — можно даже не вставать из-за компьютера. В этом уроке мы создадим сцену в космосе с разрывающейся планетой и ярким светом энергетического взрыва, вырывающимся наружу.
В этом уроке мы создадим сцену в космосе с разрывающейся планетой и ярким светом энергетического взрыва, вырывающимся наружу.
Конечный результат:
Ресурсы урока: файлы урока.
В архиве с файлами урока вы найдете текстуру бетона с трещиной, файл MainImage.jpg, нужный для создания космической среды, и файл PlanetRender.psd, который содержит основу планеты.
Основа планеты
Объединенные текстуры были наложены на сферу при помощи 3D-инструментов Photoshop.
После настройки света и угла камеры был запущен процесс рендеринга.
1. Шар с трещинами
Шаг 1
Откройте файл с одной из фотографий сферической статуи.
Шаг 2
Инструментом Овальная область (Elliptical Marquee Tool) (M) выделите один из шаров и скопируйте его на отдельный слой (Ctrl + J).
Шаг 3
Нужно сделать так, чтобы трещины стали темными, а всё остальное — почти белым. Для этого примените к слою с шаром коррекцию Уровни (Ctrl + L). Переместите белый ползунок к центру, чтобы шар стал белым. Черный ползунок передвиньте вправо, чтобы трещины стали темными.
Шаг 4
Установите режим наложения текущего слоя на Умножение (Multiply). Создайте несколько копий (Ctrl + J), чтобы трещины стали более явными.
Шаг 5
Продолжайте создавать копии и вращать их в режиме Свободное трансформирование (Ctrl + T). Чтобы трещины не были одинаковыми, используйте другие фотографии сферических статуй. Для них нужно тоже применить коррекцию Уровни (Ctrl + L).
Шаг 6
Соберите уникальную схему трещин на свой вкус. Все трещины должны исходить из одного эпицентра взрыва.
Шаг 7
Выберите все слои трещин и объедините их в одну группу (Ctrl + G). Выделите шар и добавьте маску к группе. Она будет автоматически залита на основе существующего выделения.
Шаг 8
Создайте над группой с трещинами корректирующие слои Уровни (Levels) и Инверсия (Inverse). Благодаря им трещины станут белыми, а сфера темной.
Шаг 9
Возможно, вы заметите странные круглые артефакты, образовавшиеся в результате некоторых слоев с трещинами. Вам нужно найти эти слои и стереть артефакты инструментом Ластик (Eraser Tool) (E). Когда закончите, выберите самый верхний слой и нажмите Ctrl + Shift + Alt + E. Все имеющиеся слои будут сведены на один отдельный.
2. Наложение текстуры на планету
Шаг 1
Откройте файл PlanetRender.psd в Photoshop. Перенесите в него текстуру с трещинами и расположите поверх планеты. Установите режим наложения Осветление (Screen) и измените размер текстуры.
Шаг 2
Трещины должны светиться синим цветом, чтобы показать, что это результат энергетического взрыва. Лучший способ создать такой эффект — корректирующий слой Карта градиента (Gradient Map). Создайте его над слоем с текстурой и создайте обтравочную маску (Ctrl + Alt + G).
Выберите для этого слоя режим наложения Линейный осветлитель (Linear Dodge).
Шаг 3
Все слои планеты сведите на один отдельный слой (Ctrl + Shift + Alt + E) и назовите его CrackedPlanet. Другие слои планеты выключите.
3. Разрушаем планету
Шаг 1
Создайте копию слоя CrackedPlanet и скройте оригинал. Выберите инструмент Магнитное лассо (Magnetic Lasso Tool) (L) и настройте его, как показано на скриншоте.
Шаг 2
Выделите небольшой участок планеты, краем проходящий по линии трещины. Используйте клик мыши, чтобы направлять автоматическое выделение.
Шаг 3
Вырежьте выделенный участок планеты на отдельный слой (Ctrl + Shift + J). Инструментом Перемещение (Move Tool) (V) сдвиньте кусок планеты в сторону и в режиме Свободное трансформирование (Ctrl + T) немного поверните его против часовой стрелки.
Шаг 4
Таким способом создайте множество небольших фрагментов. Когда закончите, объедините их все в группу (Ctrl + G).
Шаг 5
Сведите все фрагменты планеты на отдельный слой и примените к нему стиль Внутреннее свечение (Inner Glow) через иконку fx в нижней части панели слоев.
Режим — Осветление (Screen), цвет свечения — #afb6f6.
Установите режим наложения Умножение (Multiply) и уменьшите непрозрачность до 87 %.
Шаг 6
Создайте новый слой под планетой и назовите его LightRing. Создайте выделение вокруг планеты и залейте его белым цветом. Уберите выделение (Ctrl + D) и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением радиуса 30 пикселей. Вы увидите мягкое свечение вокруг планеты.
Шаг 7
К группе PlanetFragments примените стиль Наложение градиента (Gradient Overlay): режим — Перекрытие (Overlay), стиль — Радиальный (Radial). Не закрывая окна стилей, переместите градиент в правую нижнюю четверть планеты, чтобы затемнить ее.
4. Энергетический взрыв
Шаг 1
На данном этапе очень важно, чтобы картинка имела квадратную форму. Если вы работаете с документом, представленным в начале урока, то у вас всё получится. Но если это не так, перейдите в меню Изображение > Размер холста (Image > Canvas Size) (Ctrl + Alt + C) и измените ширину или высоту.
Если вы работаете с документом, представленным в начале урока, то у вас всё получится. Но если это не так, перейдите в меню Изображение > Размер холста (Image > Canvas Size) (Ctrl + Alt + C) и измените ширину или высоту.
Шаг 1
Создайте копию слоя LightRing и поднимите ее на самый верх. Выделите слой с фрагментами планеты и на верхнем слое нажмите Delete. Уберите выделение (Ctrl + D).
Шаг 2
Создайте новый слой под копией слоя LightRing и залейте ее черным цветом. Объедините его с верхним слоем. Установите режим наложения Мягкий свет (Soft Light). Вы не увидите никаких визуальных изменений. Мы сделали это, чтобы слой не имел пустых участков, иначе в дальнейшем фильтры не будут работать правильно.
Шаг 3
Создайте копию слоя предыдущего шага и назовите ее EnergyExplosion. Примените к ней фильтр Полярные координаты (Фильтр > Искажение > Полярные координаты) (Filter > Distort > Polar Coordinates).
На первый взгляд это выглядит странно, но позже получится красивый световой эффект.
Шаг 4
Поверните слой на 90° в режиме Свободное трансформирование (Ctrl + T).
Шаг 5
Примените фильтр Ветер (Фильтр > Стилизация > Ветер) (Filter > Stylize > Wind).
Повторите фильтр еще 8 или 9 раз (Ctrl + F).
Шаг 6
Создайте копию слоя EnergyExplosion и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Motion Blur).
Шаг 7
Выберите инструмент Перемещение (Move Tool) (V), зажмите клавишу Shift и нажмите на клавишу стрелки влево 3 раза, чтобы сдвинуть слой на 30 пикселей. Объедините копию с оригиналом (Ctrl + E) и поверните полученный слой на 90° против часовой стрелки.
Шаг 8
Примените фильтр Полярные координаты (Polar Coordinates).
Уменьшите светящиеся линии, расположите их на планете, и увидите красивый взрывной эффект.
Шаг 9
Примените фильтр Радиальное размытие (Фильтр > Размытие > Радиальное размытие) (Filter > Blur > Radial Blur).
Шаг 10
Добавьте маску к слою EnergyExplosion и мягкой кистью с 50%-ной непрозрачностью ослабьте световой эффект в некоторых местах. Вырывающийся наружу свет не должен быть везде одинаков. Пусть самый яркий будет там, где крупные трещины.
Шаг 11
Сейчас мы добавим синий электрический цвет. Создайте для слоя EnergyExplosion корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) с параметрами, указанными на скриншоте. Установите режим наложения Цветность (Color).
5. Перенос планеты в космическое пространство
Сейчас мы перенесем созданную планету в космос. Если вы хотите что-то на нее добавить, то лучше это сделать сейчас, так как после переноса будет трудно что-то изменить.
Шаг 1
Откройте файл MainImage.jpg в Photoshop. Так как этот урок является частью большого курса, мы не будем вдаваться в подробности создания космической сцены, а просто воспользуемся готовым материалом. Под планету отведено место на правой стороне.
Под планету отведено место на правой стороне.
Шаг 2
Все слои планеты в первом документе объедините в группу (Ctrl + G). Затем перенесите группу в новый документ с горящей планетой.
Шаг 3
Световой эффект слишком сильный: из-за большой яркости мы теряем детали. Раскройте группу с планетой и уменьшите заливку слоя EnergyExplosion до 70 %.
Шаг 4
Над группой планеты создайте новый слой. Выберите инструмент Градиент (Gradient Tool) (G): радиальный, от черного к прозрачному. Создайте заливку в правой нижней части планеты, чтобы еще больше погрузить ее в тень.
Заключение
Мы закончили работу над сценой со взрывающейся планетой. Надеемся, вам понравился урок и вы получили большой опыт и идею для своих будущих работ.
Вот пример того, как можно завершить сцену.
Источник урока
Источник: https://rosphoto.com/photoshop/sozdanie_vzryvayushcheysya_planety-3282
Добавляем солнечные лучи на фотографии в Photoshop
В этом уроке вы узнаете простой, но очень интересный способ создания лучей в Adobe Photoshop. Это очень полезная техника для тех, кто увлекается коллажированием и фотоманипуляцией. Способ легко повторить и запомнить, а эффект вам наверняка очень понравится.
Это очень полезная техника для тех, кто увлекается коллажированием и фотоманипуляцией. Способ легко повторить и запомнить, а эффект вам наверняка очень понравится.
Результат
Шаг 1
Скачайте изображение леса и откройте его в Photoshop. На базе этой фотографии мы будем создавать эффект пробивающихся лучей.
Шаг 2
В качестве основы для лучей нам понадобится черно-белое изображение. Для этого создайте новый слой (Ctrl + Shift + Alt +N), и залейте его черным цветом (нажмите D, чтобы сбросить цвета и Alt + Backspace, чтобы выполнить заливку).
Шаг 3
Теперь добавим шум. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум, и укажите параметры как показано ниже.
Шаг 4
Теперь нам нужно размыть этот слой. В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу и укажите параметры как показано на картинке ниже.
Шаг 5
Теперь увеличим контраст размытого слоя. Для этого выберите в меню Image > Adjustments > Curves/Изображение>Коррекция>Кривые и настройте кривые как показано на изображении ниже.
Для этого выберите в меню Image > Adjustments > Curves/Изображение>Коррекция>Кривые и настройте кривые как показано на изображении ниже.
Шаг 6
Теперь давайте создадим сами лучи. Для этого в меню выберите Filter > Blur > Radial Blur/Фильтр>Размытие>Радиальное размытие. Выберите метод Zoom/Увеличение, 100 Amount/Эффект и Best Quality/Высшее качество.
Переместите крестик в правую верхнюю часть экрана, как показано ниже.
Шаг 7
Теперь у нас есть черно-белое изображение лучей и мы можем наложить его на нашу фотографию леса. Чтобы черного цвета не было видно, укажите слою с лучами blending mode/режим наложения Soft Light/Мягкий свет. Черный цвет исчезнет, а лучи останутся.
Шаг 8
Лучи по краям изображения слишком интенсивны. Давайте это исправим. Укажите маску слою с лучами (Layer > Layer Mask > Reveall All/Слой>Слой-маска>Показать все) и кистью черного цвета в маске скройте избыток лучей по краям изображения.
Шаг 9
Теперь наши лучи стали еще лучше. Но давайте изменим их цвет на более солнечный.
Создайте новый корректирующий слой: Layer > New Adjustment Layer > Hue/Saturation/Слой>Новый корректирующий слой >Цветовой тон/Насыщенность и переместите слайдер Hue/Цветовой тон на отметку 59, Saturation/Насыщенность на 12.
После этого преобразуйте корректирующий слой в обтравочную маску для слоя с лучами. Для этого удерживая Alt, кликните между слоями. Теперь действие корректирующего слоя затрагивает только лучи.
Шаг 10
Возьмите стандартную круглую растушеванную кисть и нарисуйте белое солнце в месте источника лучей. Оставьте солнце маленьким, не перестарайтесь. Ориентируйтесь на картинку ниже.
Шаг 11
Кликните дважды по слою с солнцем, чтобы открыть окно стилей слоя. Укажите слою стиль Color Overlay/Наложение цвета с настройками указанными ниже. Это сделает солнце чуть желтее, но при желании вы можете использовать более насыщенный цвет.
Шаг 12
Наше изображение выглядит пресновато. Давайте добавим ему интенсивности. Создайте новый слой, укажите ему blending mode/режим наложения Overlay/Перекрытие. Возьмите стандартную круглую растушеванную кисть и снизьте ее Opacity/Непрозрачность до 20%. Рисуйте белым цветом поверх солнца и некоторых лучей, чтобы добавить им свечения.
Шаг 13
Изображение выглядит уже неплохо, но можно его еще немного улучшить. Создайте новый слой со всех видимых слоев (Ctrl + Shift + Alt + E) и примените к нему эффект контурной резкости: Filter > Sharpen > Unsharp Mask/Фильтр>Резкость>Контурная резкость. Укажите параметры как показано ниже.
Результат
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/add-light-rays-to-a-photo/
Как создать лазерные лучи на теле
В этому уроке я научу Вас, как создать удивительный лазерный луч, базируясь на эффекте свечения, и как переместить этот луч на тело человека.
Начнём с поиска подходящего фото, с которым будет работать.
Для этого можете использовать Google Images или свободно использовать мою картинку с молодой девушкой. Открываем картинку и начинаем урок. Я хочу добавить немного холодного синего оттенка картинке.
Для этого можно использовать Image > Adjustments > Levels с настройками, как Вы видите ниже:
Результат должен быть таким же, как мой:
Отлично, переходим к следующему шагу. Пришло время добавить первый световой луч. Это действительно очень просто. Но перед тем, как мы начнем создавать луч, я хотел бы напомнить, что Вам нужно взять инструмент Brush Tool и установить следующие настройки:
Также устанавливаем цвет переднего плана #00ccff.
После этого выбираем инструмент Pen Tool (Вам нужно удостовериться, что Вы работаете в режиме Paths, а не Shape Layers). Рисуем кривую линий, используя направляющие.
Рисуем кривую линий, используя направляющие.
Не забывайте, что тело девушки имеет рельеф, поэтому в нашем случае линия будет тоже иметь рельеф, потому что луч преломляется о тело и одежду.
После этого щелчок правой кнопкой мыши и выбираем Stroke Path.
Появится небольшое диалоговое окно, как на моем скриншоте. Выберите источник Brush и нажмите Ok.
Затем снова щелчок правой кнопкой мыши и выбираем Delete Path. Итак, Ваша картинка должна выглядеть как моя:
Отлично, хорошее начало! После этого применяем настройки стиля Outer Glow для текущего слоя:
Результат должен быть следующим:
Затем выбираем инструмент Eraser Tool и круглую кисть с мягкими краями, чтобы стереть линию, там, где они сильно преломляется.
После этого берем инструмент Smudge Tool (Strength: 100%), как источник кистей выбираем одну из стандартных кистей Photoshop и уменьшаем её размер до 15рх.
Затем создаем линии, как на моей картинке ниже:
Отлично, выглядит неплохо, не так ли? Создаем ещё две такие же линии.
Хорошо, этих трех лазерных лучей будет достаточно на данный момент. Теперь переходим ко второй части урока. Я думаю, мы должны добавить свечение от лучей на лице и одежде девушки. Берем инструмент Polygonal Lasso Tool и выделяем область лица.
После этого создаем новый слой и меняем для него режим отображения на Overlay.
Затем выбираем инструмент Brush Tool (Soft brush: 80 pixels, Opacity: 20%) и добавляем несколько голубых бликов, используя цвет #00ccff, как показано на моей картинке ниже:
Теперь уменьшаем размер кисти до 8рх и подчеркиваем линию губ.
Отлично, мы закончили с областью лица. После этого инвертируем выделение с помощью Select > Inverse и производим то же самое с руками и шеей.
И последняя область, на которую нам нужно добавить свечение голубого цвета, – это одежда.
Отлично, снимаем выделение с помощью Ctrl+D. И на этом шаге мы заканчиваем наш урок!
Лазерные лучи выглядят удивительно и фантастически. Экспериментируйте свободно и Вы получите лучшие результаты!
http://www.photoshopstar.com/
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Отбрасывание тени
• Шаблоны баннеров №1 (468×60)
Источник: http://www.4webmaster.ru/lessons/1412/
Природные и космические эффекты в Photoshop
Этот простой урок, который без проблем сможет выполнить даже начинающий пользователь Photoshop. Всё, что Вам потребуется — внимательно прочитать этот материал. Открываем изображение, на котором мы хотим создать снегопад, у меня это изображение со…
Перейти на страницу
Сеть полна руководствами по созданию изображений космического пространства в Photoshop, в том числе, и на данном сайте, например, этот урок./ST-PSsunrays01-56a457c05f9b58b7d0d67c38-4fe05f65019a4ac1bbf3cbf0bea60e20.jpg) Но в каждом из таких уроков, для того, чтобы добиться результатов, надо рисовать звёзды вручную либо…
Но в каждом из таких уроков, для того, чтобы добиться результатов, надо рисовать звёзды вручную либо…
Перейти на страницу
В этом материале я расскажу, как на изображение добавить лёд. Это не такая простая задача, как может показаться на первый взгляд — ведь лёд имеет поверхность и фактуру этой поверхности, а также отражающей способностью. Соответственно, к поверхности…
Перейти на страницу
Иней — это вид атмосферных осадков, представляющий собой тонкий налёт кристаллического льда на земле и наземных предметах, образующийся благодаря испарениям с поверхности земли в холодные ночи. Для рисования инея важно знать, что кристаллы инея…
Перейти на страницу
Очень красивый и несложный урок о том, как в Photoshop нарисовать фантастическую планету на фоне звёзд или восходящего солнца. Для создания планеты мы возьмём текстуру, скачать которую Вы можете по этой ссылке, для урока я использовал файл…
Для создания планеты мы возьмём текстуру, скачать которую Вы можете по этой ссылке, для урока я использовал файл…
Перейти на страницу
Тринадцать текстур поверхности для создания 3D планет. Эти текстуры являются развёрнутой 3D поверхностью для наложения на сферу. Пример — текстура поверхности Юпитера и результат: Кроме текстуры Юпитера, имеются поверхности Меркурия, Венеры,…
Перейти на страницу
В этом уроке я расскажу, как нарисовать красивую картинку взрыва, используя только лишь одни собственные средства Photoshop, без применения каких-либо внешних исходных материалов. Сам урок достаточно простой и доступен для начинающих пользователей….
Перейти на страницу
В этом материале мы узнаем, как в Photoshop версии CS6 и выше создать 3D модель Земли, а затем придать ей вращение с помощью новых инструментов анимации CS6. Многие дизайнеры используют подобную 3D-картинку при создании баннеров и других элементов…
Перейти на страницу
В этом уроке по созданию фотоэффектов мы узнаем, как заполнить пустое ночное небо звездами с помощью Photoshop версии CS6 или CC (Creative Cloud). К более ранним версиям Photoshop урок также подойдёт, надо лишь делать небольшую поправку на изменения…
К более ранним версиям Photoshop урок также подойдёт, надо лишь делать небольшую поправку на изменения…
Перейти на страницу
Наложить реалистичный падающий снег на фотографию — весьма трудная задача в Photoshop, а анимация снежинок ещё более усложняет задачу. Но в этом уроке я расскажу о довольно простом способе анимации снега, выполнить который можно в версиях Photoshop…
Перейти на страницу
В этом уроке я расскажу о ещё одном способе добавления тумана на фотографию. Кроме того, на основную фотографию лесного ландшафта я добавлю мистический персонаж для придания композиции атмосферы фэнтези. Архив с исходными фотографиями Вы можете…
Перейти на страницу
Источник: https://rugraphics.ru/prirodnye-i-kosmicheskie-effekty-v-photoshop
Физика для «чайников»: основы работы лазеров
Лазеры давно вошли в нашу жизнь повседневную жизнь. С одной стороны, почти у каждого дома или на работе есть лазерный принтер, к которому все привыкли.
С другой – лезерные мечи все так же будоражат воображение тех, кто первый раз (да и не первый тоже) смотрит Звездные Войны.
В данной статье мы на элементарном уровне разберем, что такое лазер, а также рассмотрим физические основы работы этого хитрого понятия.
Что такое лазер?
Интересный факт: знаете ли Вы, что до появления лазеров были мазеры?
Мазер – это аббревиатура, от английского microwave amplification by stimulated emission of radiation, что в переводе означает «усиление микроволн с помощью вынужденного излучения». Мазер был изобретен в 1950-х годах, на несколько лет раньше лазера.
Мазеры и лазеры работают по одному и тому же принципу. Отличие состоит в том, что мазеры усиливают волны разного диапазона. Мазер – это усиление микроволн, а лазер – усиление света, то есть волн видимого диапазона.
Лазерные мечи
Среди всех этих умных слов для понимания принципа работы лазера нужно выделить два – «вынужденного излучения». Это именно то, что лежит в основе работы лазера.
Это именно то, что лежит в основе работы лазера.
Именно явление вынужденного излучения лежит в основе работы лазера. В чем суть?
Вынужденное излучение
Мы знаем, что атом может находиться в разных энергетических состояниях. В самом простом случае состояний всего два – основное и возбужденное. Электроны вращаются вокруг ядра атома по орбитам, которые соответствуют определенным энергиям.
При определенных условиях электрон может как бы перескакивать с одной орбиты на другую и обратно. Т.е. электроны, вращающиеся вокруг ядра, могут переходить с одного энергетического уровня на другой. Причем если электрон переходит с более высокого энергетического уровня на нижний, выделяется энергия.
Для перехода с нижнего уровня на верхний или наоборот, энергию электрону нужно сообщить.
Излучение атома
А теперь представим, что у нас есть атом в возбужденном состоянии, и на него налетает фотон с энергией, равной разности энергий уровней атома.
В таком случае наш атом испустит точно такой же фотон, а электрон с высшего уровня энергии перейдет на более низкий.
Это и есть вынужденное излучение.
Различают также спонтанное излучение, когда возбужденный атом самопроизвольно испускает фотон.
Как это явление работает в лазерах?
Представим себе самый простой лазер, состоящий из системы накачки, рабочей среды и оптического резонатора. Система накачки необходима, чтобы сообщить рабочей среде энергию, которая будет преобразована в энергию излучения, и создать инверсию населенностей энергетических уровней.
Например, если рабочим телом нашего лазера являются атомы с всего двумя энергетическими состояниями, то для работы лазера необходимо, чтобы возбужденные атомы превышали по количеству невозбужденные. Инверсия населенностей — основа того, чтобы генерация излучения в лазере могла начаться.
Как сделать презентацию в ворде вы можете в обзорной статье наших авторов.
Твердотельный лазер
Рабочим телом лазера могут быть как твердые тела, так и жидкости с газами. Физическая суть работы всех этих приборов остается одной и той же. Кстати, первый в мире лазер был рубиновым, т.е. имел в качестве рабочего тела кристалл рубина.
Кстати, первый в мире лазер был рубиновым, т.е. имел в качестве рабочего тела кристалл рубина.
Когда инверсия населенностей достигнута, возбужденные атомы рабочей среды начинают излучать фотоны (спонтанное излучение). Чтобы процесс не «угас», необходимо обеспечить обратную связь.
В простейшем случае роль оптического резонатора играют два зеркала, одно из которых пропускает часть фотонов (полупрозрачно), а второе – отражает.
Таким образом, определенная часть испущенных фотонов остается в рабочем пространстве, индуцируя излучение все новых и новых атомов, от чего процесс начинает развиваться лавинообразно и лазер светит.
Работа лазера
Надеемся, Вы стали чуточку эрудированнее после прочтения этой статьи. Если у Вас есть более глубинные и фундаментальные вопросы по теме «лазеры», помните – среди наших авторов есть люди, готовые в любой момент ответить на них.
Удачи, и да прибудет с Вами сила!
Источник: https://Zaochnik. ru/blog/fizika-dlya-chajnikov-osnovy-raboty-lazerov/
ru/blog/fizika-dlya-chajnikov-osnovy-raboty-lazerov/
Как создать фон в виде солнечных лучей в Photoshop
Фоны в виде солнечных лучей (как показано на изображении ниже) часто используются при разработке различных элементов приложений и игр, таких как их значки, заставки или элементы пользовательского интерфейса, такие как кнопки и диалоговые окна.
Бесконечный раннер Angry Gran Run использует фон солнечных лучей в значке игры, а также в диалоговых окнах внутри игры. Я также использовал фон с солнечными лучами для создания иконок для своей кроссплатформенной игры Spooky Planet.
Фон солнечных лучей в логотипе Angry Gran RunВ этом уроке я покажу, как вы можете создать фон солнечных лучей самостоятельно с помощью фильтров искажения в Adobe Photoshop.
Начнем с выбора цвета фона в виде солнечных лучей. Далее мы будем использовать эти цвета и применять линейный градиент. Затем мы узнаем, как использовать фильтр Photoshop Wave для создания вертикальных полос из примененного нами градиента. И, наконец, мы увидим, как использовать другой фильтр Photoshop, Полярные координаты , чтобы создать эффект солнечных лучей из полос. Я также включил видеоурок , чтобы вы могли увидеть все эти шаги в действии.Тогда приступим!
И, наконец, мы увидим, как использовать другой фильтр Photoshop, Полярные координаты , чтобы создать эффект солнечных лучей из полос. Я также включил видеоурок , чтобы вы могли увидеть все эти шаги в действии.Тогда приступим!
1. Создайте новый проект.
Создайте новый пустой документ в Photoshop. Я создал документ 1200 × 1200 пикселей , как показано ниже, вы можете начать с желаемого размера.
Свойства нового документа для фона солнечных лучей2. Выберите цвета и примените градиент
Шаг 1
Затем выберите Gradient Tool (G) на панели инструментов.
Затем установите цвета переднего плана и фона для градиента с помощью инструмента выбора цвета .Выберите цвета, которые вы хотите для фона солнечных лучей. Если вам нужно вдохновение, вы можете проверить эти генераторы цветовой палитры.
В моем случае я использовал следующие цвета ( значения RGB ):
Цвет переднего плана — 428C9C
Цвет фона — 1C4B61
Шаг 2
Убедитесь, что линейный градиент выделенный, нарисуйте в документе вертикальный градиент вниз.
Совет: Нажмите Shift при рисовании градиента, чтобы добиться точности на этом этапе.
Ниже вы можете увидеть настройки инструмента градиента и наш документ после применения градиента:
Заливка вертикальным градиентом3. Создание полос
Для создания полос перейдите в меню Filter -> Distort -> Wave . Этот фильтр создает синусоидальный, треугольный или квадратный волнистый узор в зависимости от используемых вами настроек.
Ниже приведены настройки, которые я использовал. Вы можете поиграть с этими значениями, чтобы увидеть искажения, которые возможны при использовании волнового фильтра.
Настройки волнового фильтра4.Создание эффекта солнечных лучей
На последнем этапе мы создадим эффект солнечных лучей из полос, которые мы сделали на предыдущем шаге. Для этого перейдите в пункт меню Filter -> Distort -> Polar Coordinates . Фильтр «Полярные координаты» преобразует выделение из прямоугольных координат в полярные и наоборот в соответствии с выбранным параметром.
В нашем случае выберите Rectangular to Polar , как показано ниже, и все готово!
Прямоугольные и полярные координаты для окончательного эффекта солнечных лучейFinal Image
Ниже показано, как выглядит наш фон солнечных лучей:
Final Sunburst background ImageВидеоурок: Создание фона солнечных лучей в Photoshop
Чтобы увидеть все вышеперечисленные шаги в действии, вы можете см. следующий видеоурок.
Надеюсь, вам понравилось это руководство, и вы будете обращаться к нему, когда вам понадобится создать свой собственный фон с солнечными лучами. Вы можете играть с цветами, чтобы создать красивый фон с солнечными лучами. Вы также можете использовать текстуры, такие как шероховатая бумага или металлические текстуры, и добавить их в качестве наложения на фон в виде солнечных лучей в Photoshop, чтобы создать свой собственный винтажный фон в стиле гранжевых солнечных лучей.
Создание Photoshop Sunburst Учебное пособие по Photoshop
www.psd-dude.comНедавно мне понадобился sunburst для одного из моих туториалов.Мне пришлось выбрать одну из бесплатных кистей с солнечными лучами или создать ее самостоятельно. Желая постоянно узнавать что-то новое, я, конечно же, решил создать солнечные лучи с нуля.
Нетрудно сделать солнечными лучами в Photoshop , но вам действительно нужно знать несколько небольших приемов, чтобы сделать это правильно. Помните, что это не вектор солнечных лучей , я объясню, как создать форму солнечных лучей в одном из моих будущих уроков.
Помните, что это не вектор солнечных лучей , я объясню, как создать форму солнечных лучей в одном из моих будущих уроков.
Сначала вам нужно открыть новый файл PSD и установить размеры холста.Ширина должна быть равна высоте чтобы получить идеальный солнечный свет. Я выберу 600×600 пикселей.
Выберите инструмент Gradient Tool и выберите черно-белый градиент с линейным градиентом по умолчанию .
Конечно, вы можете выбрать еще два цвета для градиента. Но вы должны убедиться, что получаете вертикальный
градиент . И для этого вам нужно использовать Gradient Tool, перетаскивая линию сверху вниз холста.Или использовать тот же инструмент, перетащив линию снизу вверх на холсте. Идея ясна, получить вертикальный градиент.
Следующим шагом будет использование волнового фильтра . Вы можете найти его в меню Фильтр , Искажение . Нужно много настроек сделано в таком виде, поэтому мне придется это объяснить. Сначала выберите Type Square для волн. Таким образом мы получим идеальные вертикальные линии одинаковой ширины. сверху вниз.Для генераторов чисел оставьте значение по умолчанию 5.
Самая важная настройка — Длина волны . Если длина волны min и max равны , вы получите вертикальный линии одинаковой ширины. В противном случае вы получите случайные строки с размерами от минимального до максимального.
А как насчет длины волны с размером ? Какой размер выбрать? Что ж, если вы помните, мы выбрали ширину 600 пикселей для размера холста.
Чтобы получить целое число вертикальных линий, мы должны выбрать число, которое делит число 600.Эти числа
2, 3, 5, 6, 10, 20, 30, 60 и так далее. Чтобы получить красивый солнечный свет, я выберу число 30 (получаем 600/30 = 20 линий) .
Амплитуда определяет, как два цвета будут смешиваться друг с другом. Если вы выберете амплитуду меньшего размера, вы не получить четко очерченные вертикальные линии черного и белого, а также серых тонов. В зависимости от этого вы получите разные солнечные лучи. Настройка амплитуды. Я покажу вам, как они будут выглядеть в обоих случаях. Установите максимальный размер амплитуды 999% , чтобы создать первый тип Photoshop Sunburst .
Создайте еще один слой градиента, аналогичный приведенному выше, и установите амплитуду волнового фильтра на мин 10 и max 76 , чтобы создать второй тип Photoshop Sunburst .
Вы можете найти фильтр Полярные координаты в той же категории меню: Фильтр, меню Искажение . Используйте слой Wave Sample 1 и примените фильтр Полярные координаты , и в результате получатся хорошо определенные солнечные лучи.
Используйте слой Wave Sample 2 и примените фильтр Polar Coordinates , и в результате получится солнечный свет. похож на Sunburst № 1, но с наложением радиального градиента.
похож на Sunburst № 1, но с наложением радиального градиента.
Они оба выглядят красиво, и вы можете поиграть с разными цветовыми градиентами, длиной волны и амплитудой волн для создания различные типы солнечных лучей, сделанные в Photoshop с нуля. Вот несколько примеров.
Конечно, вы можете играть с солнечными лучами разных размеров и накладывать друг на друга, чтобы создать еще один интересный эффект.Вы можете создавать крутые эффекты, добавляя к своим солнечным лучам фильтр Twirl.
Черно-белые солнечные лучи отлично смотрятся в качестве кисти Photoshop, поэтому вы можете легко создавать свои собственные кисти солнечные лучи .
Как добавить солнечные лучи в Photoshop менее чем за две минуты
Вы когда-нибудь чувствовали, что в ваших фотографиях чего-то не хватает? Всего за две минуты научитесь оживлять свои портреты, добавляя реалистичную вспышку света в Photoshop.
Photoshop предназначен для нас, фотографов, чтобы воплотить наши представления в жизнь, и его следует использовать как инструмент для улучшения наших фотографий. В этом коротком уроке вы узнаете, как легко добавить вспышку света на любую фотографию и воплотить ее в жизнь. Эту технику можно применить к фотографиям в помещении или на улице, от портретов до пейзажей.
В этом коротком уроке вы узнаете, как легко добавить вспышку света на любую фотографию и воплотить ее в жизнь. Эту технику можно применить к фотографиям в помещении или на улице, от портретов до пейзажей.
Шаг 1. Проанализируйте направление света
Прежде чем открывать Photoshop, первым делом нужно проанализировать, откуда исходит свет в сцене. Это идет из окна? Проанализируйте, где находятся блики и где отбрасываются тени. Сделайте это сначала, чтобы добавленный свет падал в том же направлении, что и уже существующий.Всегда начинайте с плана действий и нарисуйте его. Это даст вам фокус и направление для того, чего вы хотите достичь с помощью редактирования.
Шаг 2. Создайте новый слой
Первое, что вам нужно сделать, это открыть изображение, которое вы будете редактировать. После открытия изображения создайте новый пустой слой. Для этого нажмите (shift + option + command + N). Назовите этот слой «солнечные лучи».
Шаг 3: Создание солнечной вспышки
Как только вы окажетесь на слое, перейдите к своим кистям или нажмите «B. «Выберите мягкую кисть (с низкой жесткостью) и убедитесь, что для вашей непрозрачности и потока установлено значение 100 процентов. Вы хотите рисовать со 100-процентной непрозрачностью и потоком, чтобы сохранить последовательность на протяжении всего мазка. Не беспокойтесь, что он выглядит слишком ярким теперь вы всегда можете изменить прозрачность слоя позже.
«Выберите мягкую кисть (с низкой жесткостью) и убедитесь, что для вашей непрозрачности и потока установлено значение 100 процентов. Вы хотите рисовать со 100-процентной непрозрачностью и потоком, чтобы сохранить последовательность на протяжении всего мазка. Не беспокойтесь, что он выглядит слишком ярким теперь вы всегда можете изменить прозрачность слоя позже.
Чтобы создать солнечные лучи, выберите мягкую кисть и нанесите массивный мазок белого цвета в любом месте изображения. Вы должны убедиться, что свет начинает ярко и постепенно гаснет. Очевидно, сначала это выглядит как большой белый круг, но на следующем шаге мы это исправим.Ниже вы можете видеть, что я нажал Command + T , чтобы открыть окно преобразования. Я отмасштабировал его так, чтобы свет слегка проникал в кадр, и чтобы он шел с правильного направления и высоты, чтобы создать тени, которые появляются на лице модели. Этот шаг очень важен для того, чтобы сделать его правдоподобным.
Шаг 3: Добавление атмосферы
Даже несмотря на то, что солнце добавлено, оно все равно выглядит фальшивым. Чтобы сделать его более реалистичным, нам нужно увеличить окружающую экспозицию кадра и соответствовать настроению, создаваемому светом.Добавленный свет должен соответствовать свету, который присутствует в кадре. Чтобы создать нужную атмосферу, сделаем градиент. Чтобы создать градиент, создайте новый слой, нажав shift + option + command + N, а затем нажмите «G», чтобы вызвать инструмент градиента. Убедитесь, что ваш градиент переходит от переднего плана к прозрачному. Это означает, что вы создаете тонкую градацию от света к окружающему. Установите цвет переднего плана на белый, а цвет фона на черный. Для переключения вперед и назад нажмите «X».
Чтобы сделать атмосферу более реалистичной и точной по отношению к солнцу, она должна постепенно переходить от светлого к темному.Для этого нарисуйте градиент сверху вниз и покройте все изображение. Когда вы покрываете всю фотографию белым градиентом, вы неизбежно потеряете контраст на лице объекта и потеряете прекрасный спад. Чтобы вернуть контраст, добавьте маску слоя, перейдя в Layer> Layer Mask> Reveal All. На маске слоя после нажатия G для градиента нарисуйте еще один градиент. Убедитесь, что ваш слой переднего плана черный. Обратите внимание: когда вы работаете с масками слоя, когда маска слоя заполняется белым цветом, это означает, что все видно.Когда слой заливается или закрашивается черным, эффект снимается. Итак, на этот раз, начиная снизу, нарисуйте градиент наполовину, удалив эффект снизу вверх, создав красивый и мягкий, правдоподобный градиент света.
Когда вы покрываете всю фотографию белым градиентом, вы неизбежно потеряете контраст на лице объекта и потеряете прекрасный спад. Чтобы вернуть контраст, добавьте маску слоя, перейдя в Layer> Layer Mask> Reveal All. На маске слоя после нажатия G для градиента нарисуйте еще один градиент. Убедитесь, что ваш слой переднего плана черный. Обратите внимание: когда вы работаете с масками слоя, когда маска слоя заполняется белым цветом, это означает, что все видно.Когда слой заливается или закрашивается черным, эффект снимается. Итак, на этот раз, начиная снизу, нарисуйте градиент наполовину, удалив эффект снизу вверх, создав красивый и мягкий, правдоподобный градиент света.
Шаг 4. Улучшение фотографии путем добавления виньеток
Приведенные выше шаги отлично подходят для начала, но мы можем пойти еще дальше и улучшить окончательное изображение, добавив виньетку. Виньетка используется, чтобы привлечь внимание к объекту и еще больше усилить эффект.Некоторые проблемы, которые я обнаружил в виньетках, заключаются в том, что они неровные, некоторые углы слишком темные, другие светлые. Чтобы сделать виньетку последовательной и естественной, я разработал технику, которая дает вам полный контроль над интенсивностью виньетки и гарантирует, что она находится в нужном месте.
Чтобы сделать виньетку последовательной и естественной, я разработал технику, которая дает вам полный контроль над интенсивностью виньетки и гарантирует, что она находится в нужном месте.
Сначала на пустом слое (Shift + Option + Command + N) сделайте градиент. Нарисуйте градиент от угла изображения к центру. Сначала это может показаться слишком темным и насыщенным, поэтому нажмите Command + T, чтобы открыть панель преобразования.Используя сдвиг и масштабирование, растяните градиент и переместите его за пределы кадра, пока он не создаст плавный переход от темного к светлому. После того, как нарисован первый угол, продублируйте этот слой, нажав Command + J, перейдите на панель преобразования и переверните по горизонтали. Это даст точную копию первого с той же тональностью и масштабом. Снова переместите второй градиент за пределы кадра, пока не получите плавный переход. Чтобы добиться того же эффекта на двух верхних углах, нажмите кнопку поворота на 180 градусов и повторите.В конце вы можете щелкнуть все слои, удерживая клавишу Shift, и сгруппировать их, нажав Command + G, и теперь у вас будет полный контроль над эффектом, уменьшая или увеличивая его непрозрачность.
Результаты
Немного попрактиковавшись, если вы новичок или опытный профессионал в Photoshop, вы можете улучшить свои портреты или пейзажи, добавив реалистичную вспышку солнечного света или виньетку, чтобы привлечь внимание зрителя к объекту.Если вы нашли этот урок полезным или попробовали применить эффект на своих фотографиях, дайте мне знать в комментариях ниже!
Классический фоновый эффект звездообразования в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как создать классический фон «звездообразование», тот же эффект, который вы, несомненно, видели сотни раз в продуктовых магазинах, универмагах и в тех еженедельных листовках, которые наводняют ваш почтовый ящик.Создать эффект несложно. Мы будем использовать инструмент Photoshop Polygon Tool, слой заливки Solid Color, команду Free Transform и одну из малоизвестных, но очень полезных функций Photoshop, Transform Again. Попутно мы узнаем, как найти точный центр документа Photoshop с помощью линейок и направляющих, а также как привязать объекты к направляющим!
Попутно мы узнаем, как найти точный центр документа Photoshop с помощью линейок и направляющих, а также как привязать объекты к направляющим!
Вот пример фона «звездообразования», который мы будем создавать:
Фон из звездообразования, созданный в Photoshop.
После того, как мы создали фон, мы узнаем, как легко изменить цвета, используемые в эффекте, и мы даже посмотрим, как сохранить его как Custom Shape, чтобы вы могли использовать его снова в любое время. вы хотите!
Этот урок из нашей серии фотоэффектов.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ Photoshop
Первое, что нам нужно сделать, это создать новый документ Photoshop. Подойдите к меню «Файл» вверху экрана и выберите «Создать …» или воспользуйтесь сочетанием клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно «Новый» в Photoshop. Для этого урока я создам документ размером 10 на 10 дюймов с разрешением 300 пикселей на дюйм, хотя нет особой причины, по которой я выбираю эти размеры. Вы можете создать документ того же размера, если хотите, или можете создать документ любого размера, который вам нужен:
Вы можете создать документ того же размера, если хотите, или можете создать документ любого размера, который вам нужен:
Создайте новый документ Photoshop.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна. Ваш новый документ появится в окне документа:
Появится новый документ Photoshop.
Шаг 2: Показать линейки
Чтобы эффект казался «вырывающимся» из центра изображения, нам нужно знать, где находится центр нашего изображения. Самый простой способ найти точный центр изображения — использовать линейки Photoshop и направляющие .Сначала включим линейки. Для этого перейдите в меню View в верхней части экрана и выберите Rulers:
.Выберите «Просмотр»> «Линейки».
По умолчанию линейки в Photoshop отключены. Вы можете определить, включены они или нет, помимо просмотра окна документа, по отметке слева от слова «Линейки» в меню «Просмотр». Если вы видите галочку рядом со словом, это означает, что линейки уже включены, и в этом случае нет необходимости выбирать их здесь. Если вы не видите галочку, это означает, что линейки в настоящее время выключены, поэтому вам нужно будет нажать на опцию «Линейки», чтобы включить их.
Если вы не видите галочку, это означает, что линейки в настоящее время выключены, поэтому вам нужно будет нажать на опцию «Линейки», чтобы включить их.
Вы также можете включать и выключать линейки, нажимая Ctrl + R (Win) / Command + R (Mac). Теперь, когда линейки включены, вы увидите, что они появляются в верхней и левой части окна документа:
Линейки теперь видны в верхней и левой части окна документа.
В зависимости от того, как вы настроили линейки в настройках Photoshop, ваши линейки могут показывать дюймы, пиксели, сантиметры или другую форму измерения.Не имеет значения, какой тип измерения вы используете для этого эффекта.
Шаг 3. Убедитесь, что опция «Snap» включена
Причина, по которой мы включили линейки, заключалась в том, чтобы мы могли вытащить из них направляющие, и через мгновение мы вытащим пару направляющих, одну горизонтальную и одну вертикальную. Однако, прежде чем мы это сделаем, мы должны убедиться, что опция Snap включена. При включенной «Привязке» наши направляющие автоматически привязываются к горизонтальному и вертикальному центрам документа для нас.Место пересечения двух направляющих является точным центром изображения!
При включенной «Привязке» наши направляющие автоматически привязываются к горизонтальному и вертикальному центрам документа для нас.Место пересечения двух направляющих является точным центром изображения!
Чтобы включить опцию Snap, вернитесь в меню View в верхней части экрана. Вы увидите опцию Snap прямо под опцией Rulers. По умолчанию опция Snap включена, поэтому вы должны увидеть галочку слева от опции. Если вы видите галочку, это означает, что Snap уже включен и щелкать по нему не нужно. Если вы не видите галочку, это означает, что опция Snap в настоящее время отключена, поэтому щелкните ее, чтобы включить.В моем случае (и, скорее всего, в вашем тоже) Snap уже включен:
Галочка рядом со словом «Snap» говорит нам, что опция уже включена.
Шаг 4. Убедитесь, что «Привязка к направляющим» включена
Пока мы здесь, мы должны убедиться, что еще одна опция включена, «Привязать к направляющим». Это приведет к тому, что все, что мы перетаскиваем рядом с направляющей, будет привязано непосредственно к ней, что упростит нам размещение чего-либо непосредственно в центре нашего документа, как мы увидим немного позже. Чтобы включить опцию «Привязать к направляющим», вернитесь в меню «Просмотр». Вы увидите параметр «Привязать к» непосредственно под параметром «Привязать», который мы только что рассмотрели на предыдущем шаге. Наведите указатель мыши на параметр «Привязать к» на секунду или две, и появится подменю. Вверху подменю вы увидите параметр «Руководства». Если вы видите галочку слева от слова «Руководства», это означает, что опция уже включена и нажимать на нее не нужно. Если галочки нет, нажмите «Руководства», чтобы включить параметр:
Чтобы включить опцию «Привязать к направляющим», вернитесь в меню «Просмотр». Вы увидите параметр «Привязать к» непосредственно под параметром «Привязать», который мы только что рассмотрели на предыдущем шаге. Наведите указатель мыши на параметр «Привязать к» на секунду или две, и появится подменю. Вверху подменю вы увидите параметр «Руководства». Если вы видите галочку слева от слова «Руководства», это означает, что опция уже включена и нажимать на нее не нужно. Если галочки нет, нажмите «Руководства», чтобы включить параметр:
Убедитесь, что опция «Привязать к направляющим» включена в меню «Вид».
Шаг 5. Перетащите горизонтальную направляющую в середину документа
Мы готовы найти точный центр нашего документа. Как я упоминал ранее, нам нужно растянуть две направляющие, одну вертикальную и одну горизонтальную. Опция «Привязка», которую мы включили на шаге 3, заставит направляющие автоматически встать на место, как только мы приблизимся к середине документа, а точка пересечения двух направляющих будет точным центром. Вытащим наше первое руководство. Начнем с горизонтальной направляющей.
Вытащим наше первое руководство. Начнем с горизонтальной направляющей.
Щелкните в любом месте линейки, проходящей вдоль верхней части документа, затем перетащите вниз к середине документа. По мере перетаскивания вы увидите, что перетаскиваете горизонтальную направляющую, которая будет отображаться в виде черной пунктирной линии, пока вы удерживаете кнопку мыши нажатой. Продолжайте перетаскивать вниз, пока не приблизитесь к середине документа, и как только вы приблизитесь к середине, Photoshop автоматически закрепит направляющую на месте. Отпустите кнопку мыши в этот момент, и вы увидите, что ваше первое руководство проходит слева направо точно по середине документа.По умолчанию направляющие отображаются голубым, если вы не изменили цвет в настройках Photoshop:
Перетащите горизонтальную направляющую в середину документа. Photoshop установит направляющую на место, как только вы приблизитесь к середине.
Шаг 6. Перетащите вертикальную направляющую в середину документа
У нас есть горизонтальная направляющая. Теперь добавим нашу вертикальную направляющую. Щелкните в любом месте линейки, которая проходит вдоль левой стороны документа, затем перетащите вправо в середину документа.Вы увидите, что перетаскиваете вертикальную направляющую, которая сначала будет отображаться как черная пунктирная линия. Продолжайте перетаскивать направляющую к середине документа, и как только вы приблизитесь к середине, Photoshop защелкнет направляющую на место. Отпустите кнопку мыши, и теперь у вас будет вертикальная направляющая, идущая вверх и вниз по середине документа. Точка пересечения двух направляющих является точным центром (обведено красным):
Теперь добавим нашу вертикальную направляющую. Щелкните в любом месте линейки, которая проходит вдоль левой стороны документа, затем перетащите вправо в середину документа.Вы увидите, что перетаскиваете вертикальную направляющую, которая сначала будет отображаться как черная пунктирная линия. Продолжайте перетаскивать направляющую к середине документа, и как только вы приблизитесь к середине, Photoshop защелкнет направляющую на место. Отпустите кнопку мыши, и теперь у вас будет вертикальная направляющая, идущая вверх и вниз по середине документа. Точка пересечения двух направляющих является точным центром (обведено красным):
Теперь вертикальная и горизонтальная направляющие отмечают точный центр документа.
Теперь, когда мы вытащили наши две направляющие, нам больше не нужно включать линейки. Вы можете оставить их включенными, если хотите, но я собираюсь выключить мой, нажав сочетание клавиш Ctrl + R (Win) / Command + R (Mac).
Шаг 7. Добавьте сплошной слой заливки
Добавьте сплошной слой заливки
Теперь, когда наши направляющие на месте, давайте приступим к созданию фонового эффекта «звездообразование». Мы собираемся создать эффект таким образом, чтобы нам было легко менять цвета в любое время, поэтому давайте добавим слой Solid Color Fill , который будет служить в качестве цвета фона для эффекта.Щелкните значок New Fill or Adjustment Layer в нижней части палитры слоев:
Щелкните значок «Новый слой заливки или коррекции».
Затем выберите Solid Color в верхней части появившегося списка:
Выберите «Сплошной цвет» вверху списка.
Шаг 8: Выберите цвет фона
Это вызовет палитру цветов Photoshop . Выберите цвет для фона эффекта.Думаю, выберу светло-желтый. На самом деле не имеет значения, какой цвет вы выберете здесь, так как вы можете легко изменить его позже, поэтому выберите тот цвет, который вы хотите сейчас:
Используйте палитру цветов, чтобы выбрать цвет фона.
Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Вы увидите, что выбранный вами цвет заполняет весь документ:
Теперь документ залит выбранным цветом.
Если мы посмотрим на нашу палитру слоев , то увидим, что теперь у нас есть два слоя — фоновый слой внизу и наш недавно добавленный слой заливки сплошным цветом с именем «Цветовая заливка 1», расположенный над ним:
Палитра слоев, показывающая слой заливки сплошным цветом над фоновым слоем.
Шаг 9. Выберите инструмент «Многоугольник»
Далее нам нужно нарисовать простой треугольник, и самый простой способ нарисовать треугольник в Photoshop — использовать инструмент «Многоугольник». По умолчанию инструмент «Многоугольник» скрывается за инструментом «Прямоугольник» в палитре «Инструменты», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши нажатой в течение секунды или двух. Появится всплывающее меню, показывающее другие доступные инструменты. Щелкните инструмент Polygon Tool, чтобы выбрать его:
Щелкните инструмент Polygon Tool, чтобы выбрать его:
Щелкните инструмент «Прямоугольник» в палитре «Инструменты», затем выберите инструмент «Многоугольник» во всплывающем меню.
Шаг 10: Установите количество сторон для инструмента «Многоугольник» равным 3
Треугольник, как всем известно, имеет 3 стороны, поэтому нам нужно указать Photoshop, что мы хотим нарисовать 3-сторонний многоугольник. Выбрав инструмент «Многоугольник», найдите на панели параметров вверху экрана. Вы увидите параметр «Стороны», для которого по умолчанию установлено значение 5. Измените количество сторон на 3:
Измените значение параметра Стороны на панели параметров на 3.
Шаг 11. Убедитесь, что инструмент «Многоугольник» настроен на рисование фигур
Как и все инструменты Photoshop для создания фигур, инструмент «Многоугольник» дает нам три различных варианта его использования.Мы можем нарисовать векторную фигуру, мы можем нарисовать путь и мы можем нарисовать фигуру на основе пикселей. Мы хотим нарисовать векторную фигуру, которая позволит нам сделать наш треугольник любого размера без потери качества изображения. Чтобы нарисовать векторную фигуру, убедитесь, что на панели параметров выбран параметр «Форма»:
Мы хотим нарисовать векторную фигуру, которая позволит нам сделать наш треугольник любого размера без потери качества изображения. Чтобы нарисовать векторную фигуру, убедитесь, что на панели параметров выбран параметр «Форма»:
Выберите параметр «Форма» на панели параметров.
Шаг 12. Нарисуйте треугольник
Мы готовы нарисовать наш треугольник. С выбранным инструментом «Многоугольник», числом сторон, равным 3, и параметром «Фигуры», выбранным на панели параметров, щелкните где-нибудь в верхнем левом углу документа и вытяните треугольник.Пока подойдет любой размер. На самом деле не имеет значения, где вы рисуете свой треугольник, я просто пытаюсь удержать нас обоих на одной странице, поскольку я рисую свой в верхнем левом углу. Вы должны убедиться, что ваш треугольник смотрит вниз. Под этим я подразумеваю, что верхняя сторона выглядит идеально горизонтальной. Самый простой способ сделать это — удерживать клавишу Shift при вытягивании треугольника. Это заставит треугольник привязываться к определенным углам. Перемещайте указатель мыши влево или вправо при перетаскивании (с зажатой клавишей Shift), пока треугольник не встанет в положение «указывающий вниз».
Перемещайте указатель мыши влево или вправо при перетаскивании (с зажатой клавишей Shift), пока треугольник не встанет в положение «указывающий вниз».
Когда вы вытягиваете фигуру, ваш треугольник будет выглядеть просто как контур (также известный как «путь»). Когда вы отпустите кнопку мыши, треугольник станет залитым цветом. В моем случае он залит черным:
Вытяните треугольник с помощью инструмента «Многоугольник». Удерживайте «Shift», чтобы ограничить угол треугольника при перетаскивании.
Пока не беспокойтесь о цвете вашего треугольника. Мы можем легко изменить это позже.
Шаг 13: Выберите инструмент «Перемещение»
Теперь, когда у нас есть треугольник, нам нужно переместить его в такое положение, чтобы нижняя точка находилась точно в центре документа.Чтобы переместить его, выберите инструмент Перемещение на палитре инструментов или нажмите букву V на клавиатуре, чтобы получить к нему доступ с помощью ярлыка:
Выберите инструмент «Перемещение».
Шаг 14: переместите треугольник в центр документа
Выбрав инструмент «Перемещение», щелкните треугольник в окне документа и перетащите его в центр документа так, чтобы нижняя точка касалась точного центра (места, где пересекаются две направляющие). Как только вы приблизитесь к центру, треугольник встанет на место, и это потому, что мы включили параметр «Привязать к направляющим» на шаге 4:
Перетащите треугольник на место так, чтобы нижняя точка находилась точно в центре документа.
Шаг 15. Переключитесь в «Полноэкранный режим с панелью меню»
Через мгновение мы собираемся растянуть треугольник вверх за пределы нашего холста, а это значит, что нам понадобится немного больше места для работы, если мы хотим видеть, что мы делаем. Если вы работаете с документом в окне документа, что является способом работы по умолчанию в Photoshop, нажмите на клавиатуре букву F , чтобы переключить режим просмотра на полноэкранный режим с панелью меню . Как следует из названия, это переключает вас в полноэкранный режим в Photoshop, оставляя панель меню на месте в верхней части экрана. Затем, чтобы дать себе еще больше возможностей для работы, нажмите несколько раз Ctrl + — (Win) / Command + — (Mac), чтобы уменьшить масштаб. Теперь у вас должно быть немного пустого серого пространства вокруг вашего документа:
Как следует из названия, это переключает вас в полноэкранный режим в Photoshop, оставляя панель меню на месте в верхней части экрана. Затем, чтобы дать себе еще больше возможностей для работы, нажмите несколько раз Ctrl + — (Win) / Command + — (Mac), чтобы уменьшить масштаб. Теперь у вас должно быть немного пустого серого пространства вокруг вашего документа:
Переключитесь в полноэкранный режим с панелью меню, затем несколько раз уменьшите масштаб, чтобы освободить место для работы с документом.
Шаг 16. Очистите направляющие
Поскольку мы уже разместили наш треугольник в нужном месте, точно в центре документа, наши направляющие выполнили свою задачу, и мы можем безопасно удалить их.Поднимитесь в меню «Просмотр» вверху экрана и выберите «Очистить направляющие». Это очистит направляющие из документа:
Выберите «Очистить направляющие» в меню «Вид», чтобы удалить направляющие.
Шаг 17: вытяните треугольник за верхнюю часть холста с помощью функции «Свободное преобразование»
Нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы открыть окно «Свободное преобразование» Photoshop и ручки вокруг треугольника. Нажмите на ручку (маленький квадрат) в центре верхней части окна «Свободное преобразование» и потяните вверх, чтобы растянуть треугольник, делая его длиннее и уже.Продолжайте перетаскивать, пока треугольник не выйдет далеко за верхнюю часть холста, например:
Нажмите на ручку (маленький квадрат) в центре верхней части окна «Свободное преобразование» и потяните вверх, чтобы растянуть треугольник, делая его длиннее и уже.Продолжайте перетаскивать, пока треугольник не выйдет далеко за верхнюю часть холста, например:
Перетащите верхнюю часть поля «Свободное преобразование» вверх за верхнюю часть холста, чтобы растянуть треугольник.
Причина, по которой мы вытягиваем треугольник за верхнюю часть холста, станет ясна через мгновение. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform. Вы заметите, что даже несмотря на то, что мы растянули треугольник за верхнюю часть холста, в документе остается видимой только та часть, которая попадает в границы области холста.Остальная часть треугольника над холстом в настоящее время видна только как контур.
Шаг 18: снова разверните прямоугольник свободного преобразования вокруг треугольника
Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы снова вызвать окно Free Transform и ручки вокруг треугольника. Я знаю, мы только что открыли Free Transform мгновение назад, и я сказал вам закрыть его, а теперь я говорю вам открыть его снова. Что дает? Причина в том, что на этот раз мы собираемся использовать Free Transform для поворота треугольника, а когда мы закончим, мы собираемся использовать малоизвестную команду под названием Transform Again , чтобы Photoshop повторил поворот. снова и снова вокруг документа для нас, что создаст наш эффект звездообразования!
Я знаю, мы только что открыли Free Transform мгновение назад, и я сказал вам закрыть его, а теперь я говорю вам открыть его снова. Что дает? Причина в том, что на этот раз мы собираемся использовать Free Transform для поворота треугольника, а когда мы закончим, мы собираемся использовать малоизвестную команду под названием Transform Again , чтобы Photoshop повторил поворот. снова и снова вокруг документа для нас, что создаст наш эффект звездообразования!
Шаг 19. Перетащите центральную точку прямоугольника произвольного преобразования вниз к нижнему центральному маркеру
Если вы внимательно посмотрите в центре поля Free Transform, вы увидите маленький значок, который выглядит как маленький символ цели.Этот значок представляет собой центральную точку вращения для команды «Свободное преобразование». Все вращается вокруг этого значка, где бы он ни находился. Если бы мы повернули треугольник с этим значком в центре поля Free Transform, треугольник повернулся бы вокруг своего центра. Обычно это то, что мы хотим, но это не то, что мы хотим здесь. Мы хотим, чтобы наш треугольник вращался вокруг центра документа, а это значит, что нам нужно переместить целевой значок в центр документа.
Обычно это то, что мы хотим, но это не то, что мы хотим здесь. Мы хотим, чтобы наш треугольник вращался вокруг центра документа, а это значит, что нам нужно переместить целевой значок в центр документа.
Для этого щелкните значок цели, затем перетащите его на ручку (маленький квадрат) в нижнем центре поля Свободное преобразование, которое поместит его точно в центр документа прямо над нижней точкой. треугольника.Как только вы подойдете достаточно близко к ручке, значок встанет на место:
Перетащите значок цели из центра поля «Свободное преобразование» вниз на нижний центральный маркер.
Шаг 20. Поверните треугольник
Теперь, когда целевой значок находится в центре документа, мы готовы вращать треугольник. Переместите указатель мыши за пределы правого верхнего угла поля «Свободное преобразование». Вы увидите, как курсор мыши изменится на маленький значок поворота (изогнутая линия со стрелкой на обоих концах).Удерживая нажатой клавишу Shift, треугольник будет вращаться с шагом 15 градусов, что значительно упростит нам задачу..png) Затем, удерживая нажатой клавишу Shift, щелкните и перетащите мышь вниз и вправо, чтобы повернуть треугольник по часовой стрелке. При перетаскивании вы заметите две вещи. Во-первых, треугольник вращается вокруг центра изображения, а во-вторых, он переключается на 15 градусов, а не вращается плавно.
Затем, удерживая нажатой клавишу Shift, щелкните и перетащите мышь вниз и вправо, чтобы повернуть треугольник по часовой стрелке. При перетаскивании вы заметите две вещи. Во-первых, треугольник вращается вокруг центра изображения, а во-вторых, он переключается на 15 градусов, а не вращается плавно.
Поверните треугольник на 45 градусов по часовой стрелке (три шага по 15 градусов), после чего он выйдет за правый верхний угол холста:
Удерживая нажатой клавишу Shift, поверните треугольник на 45 градусов по часовой стрелке.
Причина, по которой мы растянули треугольник так далеко за верхнюю часть холста на шаге 17, заключалась в том, что он был достаточно большим, чтобы выходить за границы холста даже в этих угловых участках. Нажмите Enter (Win) / Return (Mac), когда ваш треугольник повернут, чтобы принять преобразование и выйти из команды Free Transform.
Теперь, когда мы использовали Free Transform, чтобы повернуть треугольник один раз, мы позволим Photoshop сделать остальную работу за нас, повторяя вращение по всему документу, чтобы создать эффект звездообразования!
Шаг 21: Используйте «Снова преобразовать», чтобы повторить поворот вокруг всего документа
Малоизвестная и поэтому редко используемая функция Photoshop — это Transform Again , которая позволяет Photoshop повторить последнее преобразование, которое мы сделали. Мы собираемся использовать его для создания остальной части нашего фонового эффекта звездообразования.
Мы собираемся использовать его для создания остальной части нашего фонового эффекта звездообразования.
Каждый раз, когда вы используете команду «Свободное преобразование», у вас есть возможность повторить преобразование с помощью «Преобразовать снова». Если вы подойдете к меню «Правка» вверху экрана и выберите «Преобразовать», вы увидите опцию в верхней части следующего подменю с надписью «Снова». Обратите внимание, что сочетание клавиш для команды «Преобразовать снова» — Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Мы собираемся использовать сочетание клавиш, потому что нам нужно получить доступ к команде несколько раз подряд, чтобы создать наш звездообразный взрыв.Однако нам также нужно создавать копию нашего треугольника каждый раз, когда мы его вращаем. Чтобы создать копию, нам нужно добавить клавишу Alt (Win) / Option (Mac) в сочетание клавиш. Итак, чтобы создать копию треугольника и одновременно повернуть ее с помощью Transform Again, нажмите Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac). Копия треугольника появится в документе, и она будет повернута еще на 45 градусов:
Копия треугольника появится в документе, и она будет повернута еще на 45 градусов:
Копия треугольника, повернутая еще на 45 градусов, появляется в документе.
Продолжайте нажимать Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac), добавляя каждый раз по одной повернутой копии треугольника, пока вы не создадите эффект звездообразования по всему документу:
Продолжайте добавлять повернутую копию треугольника, чтобы завершить эффект.
Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть слой формы с именем «Форма 1» над слоем «Цветовая заливка 1», и мы можем увидеть нашу форму звездообразования внутри эскиза предварительного просмотра слоя:
Форма звездообразования появляется на отдельном слое Shape в палитре слоев.Фигура отображается на миниатюре предварительного просмотра слоя.
Шаг 22. Скройте контуры формы
Обратите внимание, как каждый из треугольников, составляющих форму звездообразования, имеет очертания вокруг него? Это потому, что фигура в настоящее время активна. Чтобы деактивировать форму и скрыть контуры, просто щелкните непосредственно на миниатюре предварительного просмотра слоя «Форма» (обведено красным на предыдущем шаге). Когда фигура активна, вы увидите белую границу выделения вокруг миниатюры предварительного просмотра слоя фигуры, как вы можете видеть на скриншоте выше.Когда вы нажимаете на миниатюру предварительного просмотра, верхняя граница исчезает, и контуры также исчезают, оставляя нам намного более чистый эффект звездообразования.
Чтобы деактивировать форму и скрыть контуры, просто щелкните непосредственно на миниатюре предварительного просмотра слоя «Форма» (обведено красным на предыдущем шаге). Когда фигура активна, вы увидите белую границу выделения вокруг миниатюры предварительного просмотра слоя фигуры, как вы можете видеть на скриншоте выше.Когда вы нажимаете на миниатюру предварительного просмотра, верхняя граница исчезает, и контуры также исчезают, оставляя нам намного более чистый эффект звездообразования.
Я собираюсь переключить Photoshop обратно в стандартный режим просмотра, при котором мое изображение вернется в плавающее окно документа, дважды нажав букву F на клавиатуре. Если вы используете Photoshop CS3, вам нужно будет трижды нажать F, чтобы вернуться в стандартный режим просмотра, поскольку CS3 включает дополнительный режим просмотра, который вам нужно будет переключать.Я также собираюсь нажать Ctrl ++ (Win) / Command ++ (Mac) пару раз, чтобы увеличить изображение и заполнить окно документа, удалив всю эту дополнительную серую область вокруг холста:
Форма звездообразования появляется на отдельном слое Shape в палитре слоев. Фигура отображается на миниатюре предварительного просмотра слоя.
Шаг 23. Измените цвет слоя «Форма»
На этом сам эффект звездообразования завершен, но я не очень доволен цветом. Я бы хотел изменить черный цвет на что-то более захватывающее, например, на ярко-оранжевый.К счастью, изменить цвета в эффекте очень просто. Чтобы изменить цвет формы звездообразования, просто дважды щелкните непосредственно на образце цвета слоя Shape:
Дважды щелкните образец цвета слоя Shape, чтобы изменить его цвет.
Это вызовет палитру цветов Photoshop. Выберите другой цвет для вашей формы звездообразования. Если вы следите за своим изображением в окне документа, вы увидите предварительный просмотр того, как будут выглядеть цвета, когда вы их выбираете. Выбираю ярко-оранжевый:
Используйте палитру цветов, чтобы выбрать новый цвет для эффекта звездообразования.
Нажмите «ОК» после того, как вы выбрали новый цвет, чтобы выйти из палитры цветов. Вот мой эффект звездообразования после замены черного на оранжевый:
Тот же эффект с новым цветом для формы звездообразования.
Вы можете так же легко изменить цвет фона для эффекта. Просто дважды щелкните образец цвета «Заливка цветом 1» в палитре слоев:
Дважды щелкните образец цвета для «Color Fill 1», чтобы изменить цвет фона эффекта.
Это снова вызовет палитру цветов, позволяющую выбрать новый цвет для фона. Мой фон в настоящее время желтый, но я думаю, что собираюсь изменить его на зеленый. Фактически, я также собираюсь вернуться и изменить цвет формы звездообразования, дважды щелкнув его образец цвета и выбрав новый цвет из палитры цветов. На этот раз я выберу синий. Вот тот же самый фоновый эффект звездообразования, на этот раз с использованием зеленого для цвета фона и синего для формы звездообразования:
Измените цвета для эффекта в любое время, дважды щелкнув два образца цвета в палитре слоев и выбрав разные цвета.
Вы также можете попробовать использовать два оттенка одного цвета, а не два отдельных цвета:
Попробуйте использовать два оттенка одного и того же цвета, а не два разных цвета, чтобы получить другой вид.
Как видите, вы можете легко изменить вид фона в любой момент, когда захотите, выбрав те цвета, которые лучше всего подходят для проекта, над которым вы работаете.
Поскольку мы создали наш фоновый эффект звездообразования как фигуру в Photoshop, почему бы не упростить себе задачу и не сохранить его как Custom Shape ! Таким образом, мы сможем повторно использовать форму в любое время, когда она нам понадобится, без необходимости повторять все шаги! Мы посмотрим, как это сделать дальше.
Шаг 24: Убедитесь, что форма звездообразования активна
Чтобы сохранить фигуру как пользовательскую фигуру в Photoshop, нам сначала нужно убедиться, что фигура в данный момент активна. Как я уже упоминал, когда фигура активна, вокруг нее в окне документа появляются контуры, а вокруг миниатюры предварительного просмотра слоя формы в палитре слоев появляется белая рамка выделения. На данный момент наша форма звездообразования неактивна. Мы намеренно отключили его на шаге 22, чтобы скрыть контуры формы.Нам нужно снова активировать его. Для этого просто нажмите на миниатюру предварительного просмотра фигуры в палитре слоев:
Щелкните миниатюру предварительного просмотра слоя Shape, чтобы активировать форму.
Вы увидите выделенную рамку вокруг миниатюры предварительного просмотра, а контуры снова появятся вокруг формы в окне документа:
Теперь вокруг формы видны контуры.
Шаг 25: определение произвольной формы
Теперь, когда форма активна, перейдите в меню «Правка» в верхней части экрана и выберите «Определить произвольную форму»:
.Перейдите в меню «Правка»> «Определить произвольную форму».
Примечание: Если вы забыли сначала сделать форму активной, вы обнаружите, что параметр «Определить настраиваемую форму» неактивен и недоступен. Вам нужно будет сделать фигуру активной, а затем повторить попытку.
После того, как вы выбрали опцию «Определить произвольную форму», Photoshop отобразит небольшое диалоговое окно с просьбой ввести имя для вашей новой произвольной формы. Назову свой «Starburst»:
Введите имя для вашей новой нестандартной формы.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна и сохранить пользовательскую форму.Теперь мы можем использовать нашу форму «Звездообразование» в любое время, когда нам это нужно! Просто выберите инструмент Custom Shape Tool на палитре инструментов. Он сгруппирован со всеми другими инструментами формы в том же месте, где мы нашли инструмент многоугольник:
Выберите инструмент Custom Shape Tool.
Затем, с выбранным инструментом Custom Shape Tool, перейдите на панель параметров в верхней части экрана, щелкните область предварительного просмотра формы, чтобы открыть окно выбора Custom Shape и выберите свою форму «Starburst» из списка. Если в настройках Photoshop включен параметр «Показывать подсказки», при наведении курсора вы увидите, что имя формы отображается:
Выберите желаемую форму на панели параметров.
Выбрав фигуру «Звездообразование», просто щелкните в любом месте рядом с центром документа и начните перетаскивать фигуру! После того, как вы начали перетаскивание, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции формы, чтобы не искажать ее внешний вид, и удерживайте клавишу Alt (Win) / Option (Mac), чтобы перетащить фигуру из его центр, а не из угла. Здесь я создал новый документ того же размера, что и в прошлый раз, и я уже добавил слой заливки сплошным цветом (см. Шаги 7 и 8), чтобы использовать его в качестве цвета фона для моего эффекта.Я перетаскиваю фигуру «Звездообразование» откуда-то из центра документа:
Щелкните в центре документа и растяните фигуру, удерживая нажатой клавишу Shift и клавишу Alt (Win) / Option (Mac) при перетаскивании.
Продолжайте перетаскивать фигуру, пока она не заполнит весь документ, затем отпустите кнопку мыши, и в этот момент фигура станет заполненной сплошным цветом. Чтобы изменить цвет, дважды щелкните образец цвета слоя Shape в палитре слоев, как мы это делали на шаге 23, и выберите новый цвет в палитре цветов.Вот мой эффект после вытягивания фигуры и изменения ее цвета:
Эффект после перетаскивания произвольной формы «Звездный взрыв» и изменения ее цвета.
Если вы хотите убедиться, что звездообразование идеально совмещено с точным центром документа, перейдите в меню «Выбор» вверху экрана и выберите «Все» или используйте сочетание клавиш Ctrl + A (Win) / Command + А (Mac). Это поместит рамку выделения вокруг всего документа:
Выберите «Выделение»> «Все», чтобы разместить рамку выделения вокруг всего документа.
Выделив весь документ, возьмите инструмент «Перемещение» из палитры «Инструменты» или нажмите V на клавиатуре, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Перемещение».
Затем, выбрав инструмент «Перемещение», перейдите на панель параметров в верхней части экрана и щелкните значки «Выровнять вертикальные центры» и «Выровнять горизонтальные центры». Photoshop автоматически выровняет центр формы звездообразования с центром документа:
Щелкните значки «Выровнять вертикальные центры» (слева) и «Выровнять горизонтальные центры» (справа) на панели параметров, чтобы центрировать форму.
Вернитесь в меню «Выделение» и выберите «Снять выделение», чтобы удалить выделение вокруг документа, или используйте сочетание клавиш Ctrl + D (Win) / Command + D (Mac). Контур выделения исчезнет, и ваша форма звездообразования будет идеально совмещена с центром документа:
Форма звездообразования выровнена по центру документа.
И вот оно! Вот как создать классический фон из звездообразования в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Photoshop: эффект звездообразования • Советы и приемы Photoshop от IceflowStudios
В сегодняшнем уроке я подумал, что было бы неплохо создать такой же фон со звездообразными вспышками, как в новой рекламе «Голос».
Видео
[сырые] [/ raw]
письменный
Я собираюсь начать с документа 1280 пикселей x 720 пикселей , но вы, конечно, можете начать с документа любого размера, который вам нужен. Первое, что нам нужно сделать, это настроить цвета.
Цвет переднего плана: # aa1a1f . Это будет использоваться для красных полос.
Цвет фона: # 240003 .
После того, как цвета настроены, мы собираемся создать градиент сверху вниз.Возьмите инструмент Gradient Tool на панели инструментов, а затем на панели параметров убедитесь, что для вашего градиента установлено значение Foreground to Background и что выбран параметр Linear .
После того, как эти параметры установлены, перетащите градиент от верхней части документа до нижней части . Обязательно удерживайте нажатой клавишу Shift , чтобы ограничить ее вертикальной осью.
На этом этапе нам нужно создать полосы.Для этого мы собираемся начать с Wave Filter Filter> Distort> Wave . Это позволит нам разбить градиент на ровные линии. Вот настройки, которые я собираюсь использовать.
В окне предварительного просмотра вы должны увидеть красивые четкие линии. Если нет, поиграйте с настройками, пока не получите что-то похожее. Нажатие OK применит фильтр к нашему слою.
Прежде, чем мы закрутим эти линии, чтобы создать эффект звездообразования, нам нужно разобраться еще с одной вещью.Чтобы отойти от скучных сплошных линий, давайте добавим к ним «складки». Будет намного проще создать их, прежде чем мы будем искажать линии. Начните с , дублируя текущий слой с помощью команды или сочетания клавиш CTRL + J . Как только это будет сделано, давайте добавим немного шума, выбрав Filter> Noise> Add Noise . Мы хотим добавить немного шума.
Теперь мы хотим растянуть этот шум, чтобы создать более мелкие линии. Для этого мы добавим размытие в движении. Фильтр> Размытие> Размытие в движении .
Когда вы применяете фильтр, установите Blend Mode этого слоя на Overlay , затем, удерживая нажатой клавишу Command / Ctrl , нажмите E , чтобы объединить ваши два слоя вместе. Вот что у вас должно получиться:
Чтобы создать эффект звездообразования, перейдите к Filter> Distort> Polar Coordinates .
Это даст нам аккуратный эффект звездообразования, но, на мой вкус, он слишком резкий.Давайте добавим Surface Blur. Фильтр> Размытие> Размытие по поверхности .
После размытия ваши линии должны выглядеть немного лучше:
Далее мы собираемся добавить блик в центр этого изображения. Начните с создания нового слоя с Linear Dodge , установленным для режима наложения .
Теперь нам нужно снова настроить цвета.
Цвет переднего плана: # f78953 .
Цвет фона: # aa1a1f .
После того, как цвета настроены, снова возьмите Gradient Too l и установите градиент на Radial .
Теперь перетащите градиент от центра документа к верхнему .
Как только это будет сделано, мы хотим немного его затемнить. На панели слоев добавьте к этому слою маску слоя.
Ваши цвета должны были измениться на белый (передний план) и черный (задний план).Пока они это делали, растяните еще один радиальный градиент от середины до чуть ниже верхней части документа .
Теперь у вас должен быть красивый блик посередине.
Следующее, что мы собираемся сделать, это добавить немного облаков . На еще одном новом слое установите цвет переднего плана на средний красный и цвет фона на черный . Когда они установлены, перейдите к Filter> Render> Clouds .
Установите режим наложения на Экран и уменьшите непрозрачность до 60% .
Последним элементом, который я добавлю, будут разбросанные точки. Вы можете добавить их вручную или создать собственную кисть, которую я использовал в нескольких прошлых уроках, например в моей космической сцене. Рассеяние нескольких точек по сцене добавит дизайну дополнительных бликов. Вот настройки кисти для кисти типа «звезды».
Чтобы закончить дизайн, возьмите изображение по вашему выбору и поместите его на передний план!
Создание вспышек света в виде звездообразования в Photoshop Учебное пособие по Photoshop
Шаг 1
Первое, что нам нужно сделать, это создать новый документ.Я установил свой фон на черный цвет, чтобы я мог видеть белый отблеск, который мы подготовим.
Создайте новый слой и выберите инструмент линии (Скрытый под инструментом формы прямоугольника на панели инструментов)
Выберите 2 пикселя и опцию рисования пикселя на панели параметров
Шаг 2
Установите белый цвет в качестве цвета переднего плана и нарисуйте короткую черту. (A) Удерживайте клавишу Shift, чтобы ограничить вращение горизонтальной линией
Выберите Filter> Blur> Motion Blur, как показано на (B) .Добавьте достаточное расстояние, чтобы получить красивый конический вид. Убедитесь, что угол соответствует углу линии.
Шаг 3
Дублируйте слой с чертой на нем
Нажмите Ctrl (Windows) / Cmd (Mac) + T для свободного преобразования
Поверните черту, удерживая Shift, чтобы ограничить вращение
Step 4
Выберите оба черточных слоя и нажмите Ctrl / Cmd + E, чтобы объединить их. Осторожно, чтобы не слиться с фоном
Дублируйте объединенный слой черточки (Ctrl / Cmd + J)
Нажмите Ctrl / Cmd + T для свободного преобразования Поверните на 45 градусов, возьмите угловую точку и масштабируйте к центру, чтобы создать новый звезда меньше (удерживайте Alt / Option + сдвиг для масштабирования от центра и ограничения)
Шаг 5
Теперь у вас есть звездочка, и вы можете быть счастливы прямо здесь.Для тех из вас, кто хочет добавить блики линз к звездообразованию, продолжение…
Создайте новый слой
Возьмите инструмент эллиптической области (инструмент кругового выделения)
Создайте выделение поверх звездообразования
Шаг 6
Выберите «Редактировать» > Обводка
Выберите белую обводку в 1 пиксель
Снимите выделение
Выберите «Фильтр»> «Синий»> «Размытие по Гауссу», чтобы смягчить эффект
Нажмите «ОК», и все готово!
Step 7
Объедините слои вместе, чтобы использовать их в иллюстрациях и фотографиях.
Примечание. Их можно сохранить как смарт-объект или добавить в библиотеку Creative Cloud, если у вас есть cc. Что такое библиотека и как вы ее используете?
Другой вариант — создать собственную кисть: сгладьте все, выберите Ctrl / Cmd + I, чтобы инвертировать, а затем выделите звездообразование. Выберите «Правка»> «Определить пользовательскую кисть».
Если вы хотите получать советы и руководства в своем почтовом ящике не чаще одного раза в неделю, зарегистрируйтесь здесь (также получите бесплатное супер-руководство)
Вот несколько примеров использования
Enjoy.
СДЕЛАНО!
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Создайте крутой эффект солнечных лучей в Photoshop
Создание эффекта солнечных лучей в Photoshop
Эффектсолнечных лучей существует уже давно. Они используются для привлечения внимания к объекту и создания ключевой области фокуса. Вы также можете использовать их для создания ощущения действия. Есть много разных методов создания эффекта солнечных лучей в Photoshop. Следующий метод несколько неортодоксален, но он эффективен и прост в применении.
Сначала выберите цвет переднего плана и фона, которые вы хотите, чтобы ваши 2 цвета были для солнечных лучей. Затем выберите инструмент градиента и убедитесь, что у вас установлен линейный градиент и что выбран градиент от переднего плана к фону. Затем просто щелкните и перетащите вертикально, чтобы создать вертикальный линейный градиент.
Отсюда происходит волшебство. Вместо того, чтобы рисовать все линии, перейдите в Filter> Distort> Wave. Настройки здесь дадут вам действительно классные результаты, если вы поиграете с ними, но для наших целей мы собираемся создать волну прямоугольного типа, и в зависимости от того, сколько всплесков вы хотите, и их толщины, вам нужно увеличьте значение настройки длины волны, чтобы получить более толстые вертикальные полосы, или понизьте для более тонких.Амплитуда должна быть установлена высокой, чтобы у нас были только простые полосы, если она установлена слишком низкой, градиент все равно будет отображаться, но если вы ищете это, оставьте его низким.

 Они не должны иметь одну направленность.
Они не должны иметь одну направленность.
 Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.
Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.


 Союзник нападающего — вакуум, именно этот фактор приводит к почти мгновенной смерти экипажа. Так что уничтожить корабль не обязательно, вполне достаточно слегка его повредить.
Союзник нападающего — вакуум, именно этот фактор приводит к почти мгновенной смерти экипажа. Так что уничтожить корабль не обязательно, вполне достаточно слегка его повредить.
 Это и есть вынужденное излучение.
Это и есть вынужденное излучение. Добавьте сплошной слой заливки
Добавьте сплошной слой заливки