Отражение в очках фото: Как убрать отражение в очках с помощью Photoshop
Как убрать отражение в очках с помощью Photoshop
В этом руководстве рассматривается эффективный способ удаления бликов и отражений в очках на фотографии человека в Photoshop.
Совет: при съемке попросите модель слегка наклонить очки, и отражения исчезнут. Эффективность данного подхода продемонстрирована на следующих фото.
Это руководство не подходит для Photoshop CS6, но подойдет для последней версии Lightroom.
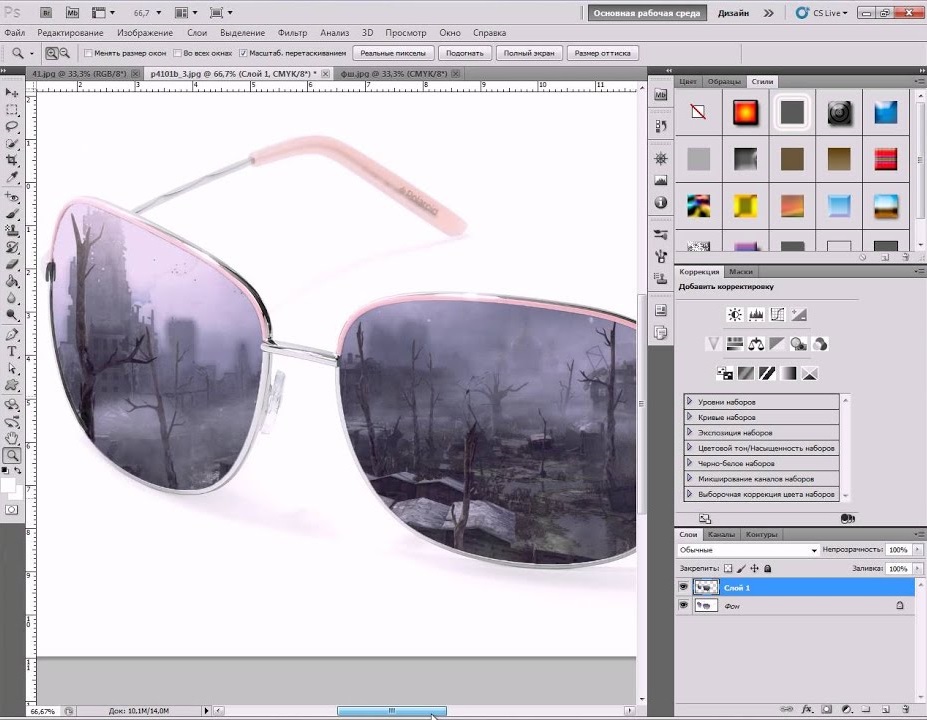
Начнем с редактирования продемонстрированного ниже изображения, которое я нашел на Adobe Stock.
Откройте изображение в Photoshop и перейдите в меню Фильтр> Camera Raw. Увеличьте изображение до 100%.
Выберите «Корректирующую кисть» (1). Активируйте «Маску» и «Наложение» (2).
Установите для «Растушевки», «Нажима» и «Плотности» значение 100 (3). Убедитесь, что включено автомаскирование.
Установите размер кисти с помощью клавиш «[» и«]». Закрасьте области отражения, чтобы выделить их.
Выключите «Наложение» и «Маску». Мы создали выделение. Теперь пришло время внести необходимые коррективы.
Кликните правой кнопкой мыши по меню настроек корректирующей кисти и выберите пункт «Сбросить настройки локальной коррекции». Это действие обнулит все настройки.
Вносите необходимые коррективы до тех пор, пока выделенная область не станет идентичной остальной части кожи. Переместите ползунок «Удалить дымку» в начало.
Не беспокойтесь об отражении слева. Сначала уберем блики с одной линзы очков.
Нажмите кнопку «ОК», чтобы применить фильтр Camera Raw. Затем активируйте «Точечную восстанавливающую кисть».
Используйте кисть маленького размера. Закрасьте с ее помощью крайнюю границу блика.
Точечное восстановление смешает края.
Выглядит хорошо. Но на брови все еще присутствует небольшое количество бликов. Давайте исправим это.
Создайте новый слой.
Активируйте инструмент «Штамп» и для параметра «Образец» установите значение «Все слои».
С помощью небольшой кисти исправьте отражение бровей. Теперь у нас есть верхний контур.
Давайте создадим композитный слой, который будет содержать объединенную копию всех видимых слоев. Нажмите Alt + Ctrl + Shift + E. Видите новый слой сверху?
Используя инструмент «Быстрое выделение», создайте грубое выделение вокруг линзы очков.
Нажатие Ctrl + J, чтобы скопировать выделенную область на новый слой.
Теперь увеличим выделенную область, чтобы скрыть шов. Нажмите Ctrl + T для свободного преобразования выделения
Перетащите верхние углы, чтобы линза перекрывала шов. Нажмите клавишу Enter.
Удерживая нажатой клавишу Alt, кликните по иконке «Маска слоя» в палитре «Слои» (третья иконка слева). Теперь верхний слой будет скрыт. Будут видны только области, которые мы закрашиваем белым.
Выберите инструмент «Кисть». Установите белый цвет. Убедитесь, что в палитре слоев активна область маски и непрозрачность кисти равна 100%.
Увеличьте изображение и закрасьте край белой кистью. Посмотрите, как линия исчезает.
Один глаз выглядит великолепно. Теперь займемся другим. Нажмите Alt + Ctrl + Shift + E и создайте композитный слой. Используйте инструмент «Быстрое выделение», чтобы выделить область вокруг линзы.
Нажмите Ctrl + J, чтобы скопировать выделение на новый слой. Затем активируйте свободное трансформирование выделения (Ctrl + T).
Кликните правой кнопкой мыши внутри рамки и выберите пункт «Отразить по горизонтали».
После этого вы увидите перевернутую линзу.
Перетащите ее на левый глаз. Но мы еще не закончили, поскольку нет двух одинаковых глаз.
Профессиональный совет (необязательно): Для изменения формы глаз кликните правой кнопкой мыши и выберите пункт «Деформация». Перетащите угловые маркеры так, чтобы они соответствовали углу наклона.
Применим прием с перевернутой маской снова. Удерживая нажатой клавишу Alt, создайте новую маску слоя.
Используя белую кисть с мягкими краями, закрасьте область отражения и блики.
Теперь все готово.
Я надеюсь, что это руководство помогло вам избавиться от бликов в очках на фото.
Данная публикация представляет собой перевод статьи «HOW TO REMOVE REFLECTIONS FROM GLASSES IN PHOTOSHOP» , подготовленной дружной командой проекта Интернет-технологии.ру
Крутой эффект с очками в Photoshop
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
В этом уроке мы научимся заменять отражение на очках.


Двигайте ползунок, чтобы увидеть разницу
1. Подготовка
Для начала выберем подходящую картинку. Например, такую:

2. Выделение линз
Шаг 1
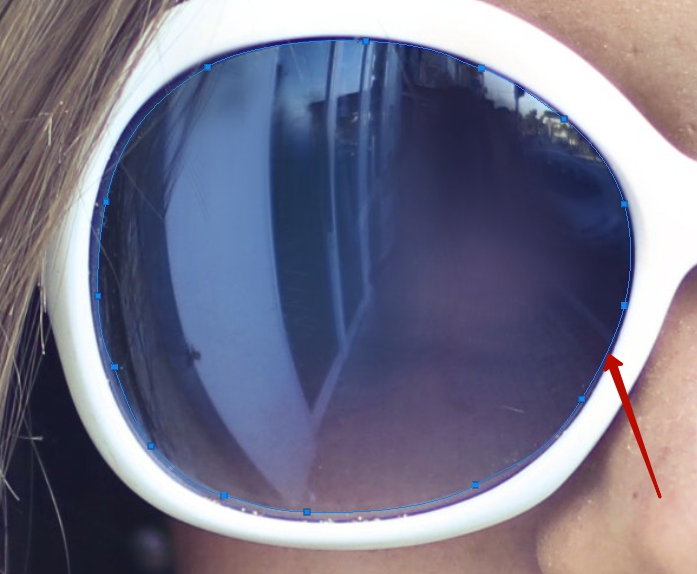
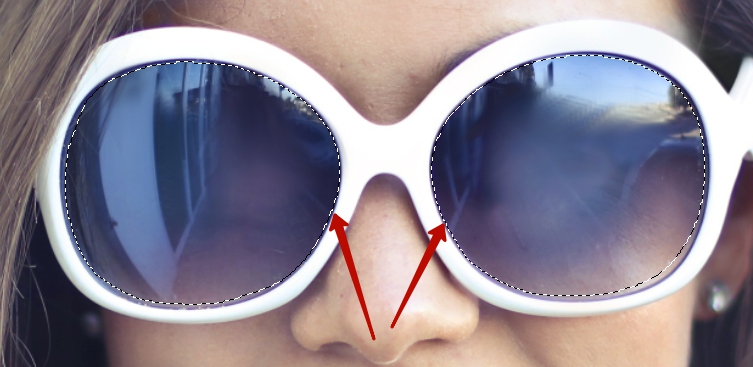
Теперь нам необходимо отделить линзы. Увеличим размер фотографии. Возьмем инструмент Перо  (Pen) и аккуратно обведем линзы, отступая от края по несколько миллиметров.
(Pen) и аккуратно обведем линзы, отступая от края по несколько миллиметров.

Проделаем то же самое со второй частью очков. В результате должно получиться примерно так:

Шаг 2
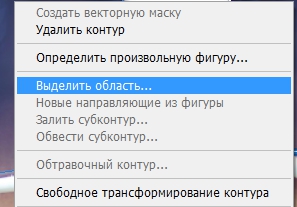
Теперь щелкаем правой кнопкой мыши на картинке и выбираем команду Выделить область (Make Selection)

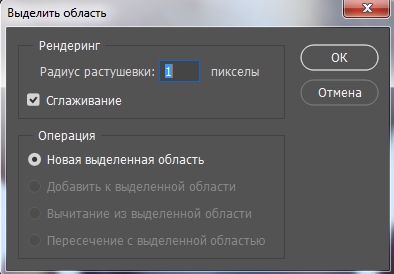
В появившемся окошке устанавливаем свои настройки и нажимаем ОК.

Теперь у нас есть пунктирное выделение.

Шаг 3
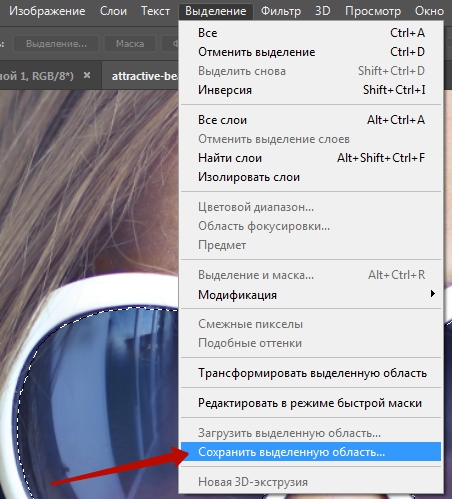
Сохраняем это выделение – оно пригодится позже Выделение – Сохранить выделенную область (Select – Save Selection)

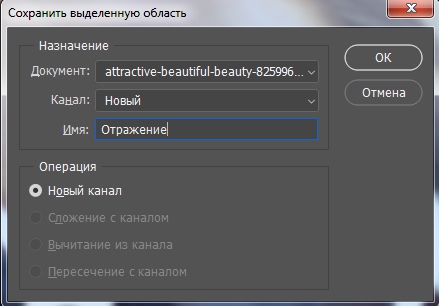
В появившемся окошке даем название выделению «Отражение» и нажимаем ОК

3. Создание отражения
Шаг 1
Теперь выбираем изображение, которое будет отражаться в очках. Например, такое:

Перетаскиваем картинку в документ с очками и с помощью инструмента Свободное трансформирование (Ctrl+T) меняем размер на подходящий. После трансформации нажимаем Enter и убираем выделение, в противном случае вы не сможете подогнать размер картинки.

Шаг 2
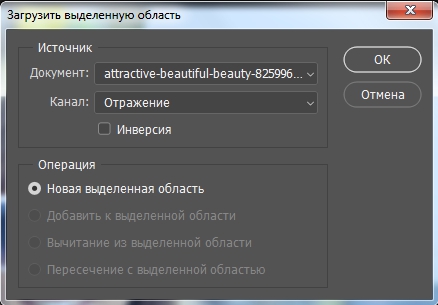
Теперь перемещаем картинку на ее будущее место размещения и загружаем сохраненное выделение. Идем в меню Выделение – Загрузить выделенную область (Select – Load Selection)

Выделение должно появиться поверх картинки будущего отражения.

Шаг 3
Активируем слой будущим отражением. Теперь нужно удалить изображение, которое находится вне линз. Для этого идем в меню Выделение – Инверcия (Select – Inverse) (Shift+Ctrl+I). После чего нажимаем Delete. И у нас остаются только линзы.

Шаг 4
Выделение осталось? Если нет, то его можно возобновить, щелкнув по слою с линзами и удерживая клавишу Ctrl. Теперь создайте копию выделения (Ctrl+J), разместите эту копию под цветными линзами и залейте черным цветом (Shift+F5).

Шаг 5
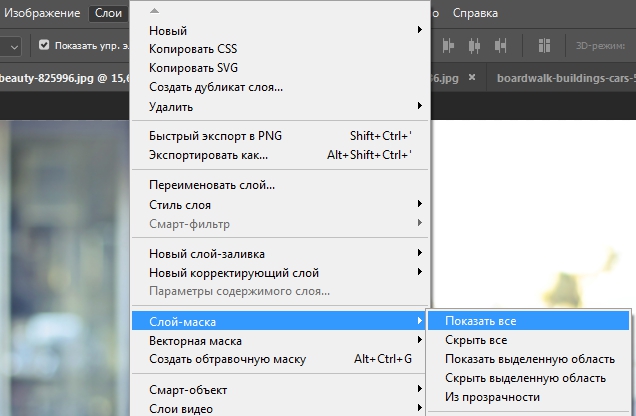
Теперь активируем слой с черными линзами. Идем в меню Слои – Слой-маска – Показать все (Layer – Add Layer Mask – Reveal All).

Загружаем выделение снова, как делали это раньше.
Шаг 6
Выбираем инструмент Градиент  (Gradient). Устанавливаем: Линейный градиент (Linear Gradient) от белого к черному и задайте ему прозрачность около 50%. Затем нарисуйте градиент снизу вверх внутри каждой линзы.
(Gradient). Устанавливаем: Линейный градиент (Linear Gradient) от белого к черному и задайте ему прозрачность около 50%. Затем нарисуйте градиент снизу вверх внутри каждой линзы.

Линзы, прежде залитые черным цветом, теперь окрасилась в градиент.

Шаг 7 (опционально)
Для более реалистичного результата можно уменьшить немного непрозрачность (Opacity) слоя с цветными линзами.

А вот и результат нашей работы:

Чем дальше объекты глубокого космоса от нас, тем хуже они видны. Используя даже очень хороший любительский телескоп видимое изображение представляется весьма тусклым, т.к. подобные телескопы работают только в видимом диапазоне света. Даже самая большая из ближайших к нашему Млечному Пути галактика Андромеда, с который через несколько миллиардов лет нам все-равно придется в прямом смысле слова столкнуться, а так же туманность Ориона, которая в ночном небе сравнима по размерами с Луной, значительно отличаются от привычных нам изображений NASA.
Туманность Ориона — конечное изображение телескопом «Хаббл» и глазами любителя.
Изображения, которые дают высокоточные телескопы, расположенные вне атмосферы Земли, ожидаемо отличаются от изображений оптических телескопов, которые используют любители. Это связано с тем, что при съемке астрономы используют различные типы излучений, что бы зафиксировать наиболее скрытые и холодные объекты глубокого космоса, неуловимые для обычного глаза.
Туманность «Столпы Творения» — снимок в видимом и инфракрасном свете, телескоп «Хаббл».
Всем известный телескоп Хаббл, бороздящий космическое пространство уже почти 30 лет регистрирует не только видимый спектр света, но так же не видимые человеческому глазу инфракрасное и ультрафиолетовое излучения. Более современные телескопы, такие как «Спитцер», работает исключительно в инфракрасном свете. Чтобы сделать полученное изображение видимого спектра из черно-белого цветным, или привести изображение в инфракрасном спектре к наиболее реальному виду, изображения подвергают обработке.
В космическом агентстве NASA работает целая группа астрофизиков, которая действительно занимается преобразованием полученных с помощью космических телескопов изображений в photoshop. Порой для создание только одной иллюстрации приходится совмещать воедино несколько сотен и даже тысяч космических снимков в различном излучении с разных телескопов. После со снимка удаляются ненужные объекты, тем самым расставляя акцент
на важных деталях изображения, усиливается контрастность, проводится цветокоррекция. Только после этого изображение предоставляется широкой публике.www.youtube.com/embed/p5c1XoL1KFs?wmode=opaque
Обработка снимков галактики NGC 3982 в photoshop командной NASA, полученных Хабблом.
Некоторые изображения глубокого космоса, которые можно встретить на просторах сети интернет, действительно являются не обработанн
Чтобы фотография выглядела оригинально и креативно, при помощи Фотошопа можно внести несколько интересных корректив, которые помогут привлечь к фото внимание. Именно для этого в программе предусмотрено несколько функций, позволяющих менять отражение в очках.
Как грамотно изменить отражение в очках при помощи Фотошопа
Заменить отражение в очках человека на собственной фотографии на самом деле не представляется слишком трудным, однако чтобы добиться такого эффекта, потребуется потратить довольно много времени.

В идеале вы должны получить изображение, в котором отражение в линзах очков будет максимально совпадать с теми элементами, которые уже имеются на фотографии. Однако если лицо человека взято крупным планом, то здесь вы можете дать своей фантазии разгуляться «по полной программе».
Кроме того, что вы вставите изображение в линзы очков, вы можете полностью изменить восприятие фотографии, поэтому в данном ключе можно экспериментировать бесконечно.

Интересно!
Изменение отражения в очках может не только придать больше эстетики фотографии, но и стать основой для создания разнообразных приколов и фотожаб.
Читайте еще: Видеоурок создания ажурного бронзового текста
Чтобы изменить фотографию, откройте нужное изображение в Фотошопе и следуйте инструкции:
- Для начала воспользуйтесь таким инструментом, как «Свободное лассо», чтобы выделить какую-то конкретную линзу на очках. Поскольку форма линз круглая или овальная, то выделить вручную такую область на фотографии не составит особого труда.
- Создать еще один слой изображения, который впоследствии будет накладываться на первый. Необходимо, чтобы этот новый слой был пустым, так как с ним в данном случае нам предстоит работать. Чтобы различать слои, просто переименуйте новый, так как в противном случае вы можете запутаться.
- Далее потребуется выделить обозначенную линзу черным цветом, поскольку таким образом будет легче работать. Нажмите кнопку D, чтобы сбросить цветовую палитру на всех созданных слоях в области выделения. В конечном итоге получится так, что черный станет цветом переднего плана, а белый уйдет в качестве фона. После этого черным цветом заливается полностью вся область выделения.

Читайте еще: Урок по работе с кистью фотошоп
- То изображение, которое выбрано, чтобы вставить в линзу, необходимо перетащить в документ и сделать из него отдельный слой. При помощи панели слоев потребуется создать еще один, который будет идти поверх, а на него как раз необходимо перетащить изображение.
- Далее играем с тенью. Для этого открываем функцию внутренней тени, выставляем угол и уровень смещения. Кроме того, можно выбрать размер тени. Это создается для того, чтобы изображение не было как будто «прилепленным» сверху. Легкий глянец придаст линзам эффект отражения, так что фотография будет выглядеть более правдоподобно.
- После этого откройте функцию сферизации, которая позволит загрузить изображение по контуру, выделенному ранее. Затем можно сохранить изменения в выбранном изображении.





Аналогичные действия нужно проделать и с другой линзой. Лучше всего уделять внимание каждой линзе отдельно, поскольку при работе с двумя областями выделения могут возникнуть некоторые трудности в создании правдоподобности фотографии.






Изображение может лечь неоднородно и будет выглядеть несколько искусственно, кроме того работать последовательно гораздо комфортнее, чем сразу с несколькими объектами. В случае допущения какой-то ошибки придется возвращаться на несколько шагов назад, а при этом в другой области выделения может все устроить.






На заметку!
Для создания еще большего эффекта глянца на линзах очков используйте градиент с переходом от белого к прозрачному. Это поможет оттенить отдельные детали фото, которое накладывается на изображение.
Читайте еще: Как превратить летнее фото в зимнее
Таким образом, изменение отражения в очках при помощи Фотошопа может занять некоторое время, так как процесс трудоемкий. Однако эти функции легко освоить, а потом можно импровизировать при создании новой фотографии.
Шаг 1: Выделение одной из линз
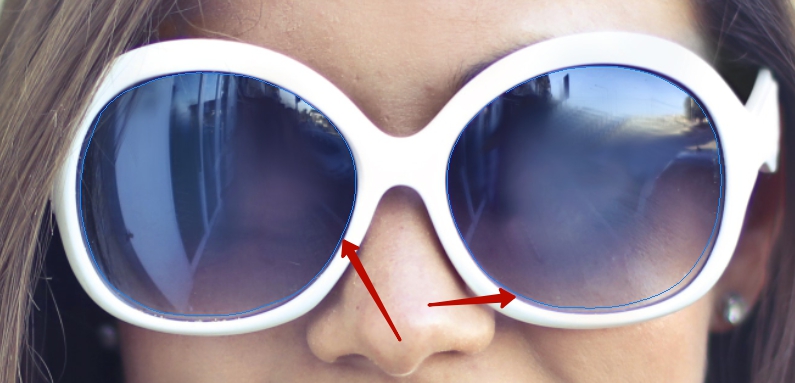
Одновременно мы можем работать только с одной из линз, поэтому давайте начнем с линзы слева (слева от нас, от девушки справа). На другой линзе мы повторим то же самое, по завершении работы с первой.
Во-первых, мы должны полностью выделить линзу, используя любой инструмент выделения по вашему выбору («Лассо» (Lasso Tool), «Перо» (Pen Tool) и т.д.):

Выделение левой линзы тёмных очков
Шаг 2: Создайте новый слой
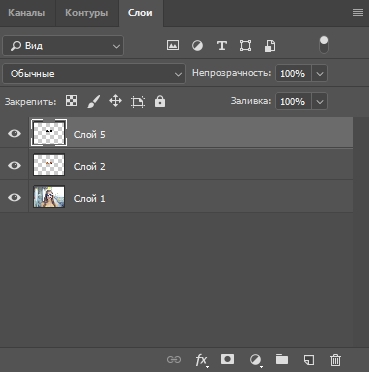
На данный момент левая линза выделена. Теперь нам нужен новый пустой слой выше фонового, для создания нового слоя нажмите соответствующий значок (New Layer) в нижней части панели слоев.
Photoshop добавит новый слой выше фонового и автоматически назовёт его «Слой 1» (в англ. — Layer 1). Дважды щелкните прямо на имени слоя в панели слоев и переименуйте его в «left lens» (давать осмысленные названия слоям — всегда хорошая идея, особенно, если этих слоёв много):

Новый слой будет добавлен выше фонового, и сразу переименуйте его в «left lens».
Шаг 3: На новом слое заполните выделение черным
При выбранном слое «left lens» (выбранный слой подсвечивается синим цветом в панели слоев), нажмите клавишу D на вашей клавиатуре, чтобы сбросить цвета переднего и заднего плана на цветовой палитре, в результате черный у вас станет цветом переднего плана (белый станет фоновым цветом), а затем используйте сочетание клавиш Alt+Backspace или Alt+Delete , чтобы залить выделение черным цветом:

Левая линза теперь полностью заполнена сплошным черным цветом.
Когда вы закончите, нажмите Ctrl+D, чтобы снять выделение.
Итак, мы заполнили левую линзу черным, но так как мы используем слои, и заполнили выделение на слое, расположенным выше фонового слоя, это заполнение не повлияло на оригинальное изображение. Залитая черным область и оригинальное фото полностью отделены друг от друга.
Шаг 4: Перетащите второе изображение в документ
На данный момент, нам необходимо перенести в документ то изображение, которое мы хотим использовать в качестве отражения в солнцезащитных очках, так что откройте вторую картинку в Photoshop, если оно еще не открыто, оба изображения должны быть открыты в Photoshop в отдельных окнах документов.
Нажмите клавишу V для быстрого выбора инструмента «Перемещение» (Move Tool), затем просто нажмите в любом месте внутри второго изображения и перетащите его в основной документ:

Используйте инструмент «Перемещение» (Move Tool) для перетаскивания второго изображения в основной документа.
В панели слоёв новый слой добавился выше слоя «left lens». Дважды щелкните на имени добавленного слоя и переименуйте его в «left reflection»:

Второе изображение было добавлено на новый слой в самом верху панели слоёв. Затем новый слой был переименован в «left reflection».
Шаг 5: Создание обтравочной маски
В настоящее время, изображение на слое «left reflection» закрывает большую часть всего документа. Нам же нужно, чтобы изображение с этого слоя было только на левой линзе очков. Этого легко добиться с помощью обтравочной маски, применённой к слою «left reflection». Что означает, что единственная видимая область фото с тропическим пляжем будет зона над черной областью на слое под ним, остальные участки должны быть скрыты.
Чтобы добавить обтравочную маску, к слою «left reflection», выбранного на данный момент в панели слоев, нажмите сочетание клавиш Alt+Ctrl+G. Теперь изображение тропического пляжа осталось только внутри левого стёкла очков:

После применения обтравочной маски изображение тропического пляжа отображается только внутри левой линзы очков.
Если мы посмотрим на панель слоев, то увидим, что на слое «left reflection» в настоящее время миниатюра смещена несколько вправо и появилась маленькая стрелка, указывающая вниз на слой «left lens», что означет, что слой «left reflection» в настоящее время обрезается видимыми пикселями слоя «left lens»:

Вид обозначения обтравочной маски в панели слоёв.
Шаг 6: Изменение размера и положения отражения с помощью Свободного трансформирования (Free Transform)
Вполне может случиться, что вам захочется изменить размер или вид отражения в линзе, например, переместить его, чтобы добавить или убрать какие-либо «отражаемые» объекты. Выполнить эту задачу можно при помощи команды Свободное трансформирование (Free Transform), применив его к слою «left reflection».
Если вам нужно уменьшить/увеличить изображение, сохраняя пропорции, перед транс формированием зажимте клавишу Shift.
Но данная команда позволяет изменить и форму отражения с помощью опций Искажение и Деформация, подробности по ссылкам.
Если изображением основа для отражения слишком большое рамка трансформации вместе с маркерами вышла за габариты документа (т.е. скрыта), нажмите клавишу F, чтобы переключиться в полноэкранный режим.
Шаг 7: Добавление стиля слоя «Внутренняя тень» (Inner Shadow)
Давайте несколько затеним изображение на стекле, чтобы рисунок стал похож на отражение, а не просто на наложенную картинку. Вернитесь на слой «left lens» в панели слоев, для его активации, затем нажмите на иконку стилей слоя в нижней части панели слоев.
Выберите Inner Shadow из списка стилей слоя, который появляется:
Adobe Photoshop уроке эффекты изображения.
Выберите стиль «Внутренняя тень» (Inner Shadow) из списка и нам откроется диалоговое окно стиля.
Я хочу, чтобы моя тень исходила, в основном, из верхнего правого угла линзы, так что я задам параметр «Угол» (Angle) в 65°. Параметр «Смещение» (Distance) задам в 1 пиксель, а «Размер» (Size) пускай будет примерно 3 пикселя:

Изменения параметров в диалогом окне стиля «Внутренняя тень») Inner Shadow) обведены красным.
Вот как выглядит линза очков после применения стиля:

Левая линза теперь имеет тонкую тень, видимую в правом верхнем углу.
Шаг 8: Применение фильтра «Сфермзация» (Spherize)
На данный момент изображение, которое мы используем в качестве отражения, является абсолютно плоским, что неправильно, т.к. подавляющее большинство линз очков имеют выпуклую поверхность, так что давайте добавим на отражение небольшой изгиб. Нажмите на слой «left reflection» в панели слоев, для его выбора. Затем, удерживая Ctrl, нажмите непосредственно на иконку слоя «left lens» в панели слоев:

Выберите слой «left lens», затем, зажав Ctrl, нажмите на миниатюру слоя.
Это позволит загрузить в документ выделение по форме линзы:

Выделение по форме левой линзы.
Мы собираемся применить фильтр «Сферизация» к слою «left reflection», и, т.к. на данный момент у нас имеется выделение, то фильтр будет применён только к области внутри выделения, а не ко всему слою.
После загрузки выделения идём Фильтр —> Искажение —> Сферизация (Filter —> Distort —> Spherize). Когда откроется диалоговое окно фильтра, в нижнем левом углу выберите режим «По горизонтали» (Horizontal Only ), затем настройте параметр «Количество» (Amount), он зависит от линей. Я поднял этот параметр до 90%:

Диалоговое окно фильтра «Сферизация» (Spherize)
Когда закончите изменять параметры, нажмите OK, чтобы применить фильтр и выйти из диалогового окна. Нажмите Ctrl+D, чтобы снять выделение. Вот как выглядит левое стекло очков после применения фильтра «Сферизация»:

Изображение после применения фильтра «Сферизация» к заготовке отражения в левом стекле очков.
Разница с исходным изображением пока небольшая, но, дело в том, что реалистичность картинке придают именно мелкие детали.
Шаг 9: Дублирование слоя «left reflection»
На данный момент слой «left reflection» по-прежнему выбран, нажмите сочетание клавиш Ctrl+J, чтобы дублировать слой. Копию слоя переименуйте его в «multiply» (далее будет понятно, почему).
Шаг 10: Добавление нового слоя «multiply» как обтравочной маски
В настоящее время слой дублирован, но изображение не обрезано по форме линзы, т.к. при дублирования слоя Photoshop не передаёт информацию об обтравочной маске.
Поэтому, при активном слое «multiply» нам надо нажать сочетание клавиш Alt+Ctrl+G, чтобы добавить обтравочную маску и «обрезать» слой по форме линзы.

К слою «multiply» добавлена обтравочная маска.
Шаг 11: Изменяем режим наложения на «Умножение» (Multiply)
Мы переименовали новый слой в «multiply» в связи с тем, что мы собираемся изменить режим наложения этого слоя на «Умножение» (Multiply), что позволит нам затемнить изображение внутри линзы, чтобы оно выглядело не особо ярко и потому более естественно:

Изменение режима наложения верхнего слоя на «Умножение» (Multiply).
Как только вы измените режим наложения, изображение внутри линзы станет значительно темнее:

После изменения режима наложения изображение внутри линзы стало темнее.
Если изображение внутри линзы теперь стало слишком тёмным, просто уменьшительное непрозрачность слоя «multiply».
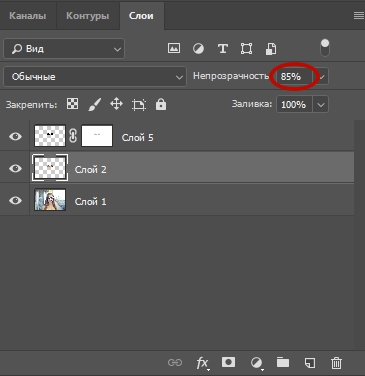
Или, если вы хотите сделать изображение еще темнее, нажмите на слой «left reflection» для его выбора и уменьшите значение его непрозрачности. При понижении непрозрачности слоя «left reflection», чёрный слой «left lens», расположенный под ним, тоже начинает частично участвовать в смешивании, и суммарное изображение становится темнее. Я опущу непрозрачность слоя «left lens» до 80%. Мой отраженное изображение теперь стало ещё темнее, придавая стеклу эффект тонирования:

Уменьшите непрозрачность слоя «multiply», чтобы осветлить отраженное изображение, либо уменьшите непрозрачность слоя «left reflection», чтобы сделать отражение более тёмным. У меня отраженное на стекле изображение стало темнее, создав эффект отражения на тёмном стекле.
Конечно, величину степени осветления или затемнения отражённого в стекле очков изображения выбирайте на ваш собственный вкус.
Шаг 12: Выбор инструмента «Градиент» с градиентом от белого к прозрачному
Чтобы закончить работу с левым стеклом очков и придать отражению трехмерный, изогнутый вид, давайте добавим на стекло солнечного блика. Я собираюсь добавить его в правом верхнем углу стёкла очков. Чтобы это сделать, нам потребуется инструмент «Градиент» (Gradient Tool), так выберите его на панели инструментов.
Мы хотим, чтобы добавить градиент вида «от белого к прозрачному», поэтому нажмите клавиатурные клавиши D, а затем X, чтобы цветом переднего плана стал белый. Затем, с выбранным инструментом «Градиент», нажмите правой клавишей мыши в любом месте внутри документа, чтобы открыть палитру градиентов и выберите второй слева градиент в верхнем ряду:

Выберите градиент от белого к прозрачному в палитре градиентов. Если точнее, это градиент называется «от основного к прозрачному», а основной цвет у нас на данный момент — белый.
Шаг 13: Еще раз загрузите выделение вокруг стёкла очков
Удерживая клавишу Ctrl, кликните в панели слоёв непосредственно по миниатюре слоя «left lens», чтобы снова загрузить выделение вокруг левого стёкла очков.
Шаг 14: Создайте новый слой в верхней части панели слоев
Убедитесь, что в настоящий момент в панели слоёв выбран верхний слой («multiply»), затем нажмите на иконку создания нового слоя в нижней части панели слоев, чтобы добавить новый пустой слой выше всех остальных. Переименуйте новый слой в «highlight».
Шаг 15: Построение градиента от белого к прозрачному на слое «highlight»
Чтобы добавить блик на стекло, нужно просто пойти протащить градиент от белого к прозрачному на слое «highlight», начав с верхнего правого угла стекла и продолжить вниз по диагонали к центру:

Протаскиваем градиент от верхнего правого углу линзы вниз в сторону центра.
Отпустите кнопку мыши, и Photoshop создаст градиент. Так как мы добавили выделение вокруг линзы, градиент ограничивается только областью выделения. Теперь нажмите Ctrl+D, чтобы снять выделение. Вот как выглядит моё изображение после добавления градиента в верхнем правом углу стекла:

Солнечный блик добавлен к стеклу очков.
Шаг 16: Повторите те же действия для другого стекла очков
Мы завершили работу над левой линзой. Теперь нам необходимо добавить отражение в правую линзу, для этого нужно просто повторить все шаги, которые мы только что проделали для левой линзы:
- Создайте выделение по форме линзы
- Добавьте новый слой и назовите его «right lens»
- Залейте выделение черным цветом
- Перетащите изображение, которое является исходником для отражения, в основной документе переименуйте слой с ним в «right reflection»
- Добавьте к слою «right reflection» обтравочную маску, чтобы обрезать слой по форме стекла очков
- Используйте команду «Свободное трансформирование» (Free Transform), чтобы изменить размер и положение изображения внутри стекла
- Добавьте стиль слоя «Внутренняя тень» к слою «right lens»
- Примените фильтр «Сферизация» (Spherize) к слою «»right reflection»
- Дублируйте слой «right reflection» и переименуйте его в «multiply»
- Измените режим наложения слоя «multiply» на «Умножение»
- Уменьшите непрозрачность слоя «multiply», чтобы увеличить яркость изображения отражения или уменьшите непрозрачность слоя «right reflection», чтобы сделать отражение темнее.
- Добавьте блик в правый верхний угол правого стекла с помощью добавления градиента от белого к прозрачному
Имейте в виду, что при позиционировании изображения в правой линзе командой Свободное трансформирование, отражение должно быть расположено под несколько иным углом, чем отражение в левой линзе.
Ниже я показал, как выглядит мой окончательный результат после повторения всех шагов для правого стекла. Единственное, при повторении шагов для правой линзы, я уменьшил непрозрачность слоя «right reflection» до 90%, а не до 80%. Я так поступил по той причине, что лицо девушки немного наклонено в сторону от солнца и правая сторона лица чуть-чуть затенена.
Посмотрите на окончательный результат:

Привет, всем! Рад вас видеть на моих уроках. Сегодня тема супер интересная: мы разберем как в фотошопе сделать отражение. Столько всего классного можно придумать и сделать с фотографией! Экспериментируя и добавляя зеркальные отражения в свои работы, можно добиться очень крутых результатов.
Многие digital художники используют функции фотошопа, которые мы сегодня рассмотрим, для создания своих прекрасных артов. С помощью зеркального отражения создают будоражащие сознание сюрреалистические картины. А теперь давайте перейдем к нашему уроку и посмотрим, какими же способами можно сделать отражение.
На поверхности
Отражать мы с вами будем веселого Губку Боба. Для того, чтобы было легко работать, наша картинка скачана в формате PNG с прозрачным фоном. Так нам не придется удалять и вырезать лишние части.

Для начала выбираем слой с Губкой Бобом и сочетанием клавиш Ctrl+J делаем копию. Теперь создаем его отражение с помощью функции «Отразить по вертикали».
Мы будем зеркалить нашего весельчака от пола, то есть отражение будет находиться снизу, если вам нужно будет отразить объекты, находящиеся сбоку от поверхности (стены, зеркала или др.), то можно использовать функцию «Отразить по горизонтали».
Для этого переходим в верхнем меню по пункту «Редактирование», далее «Трансформирование» и «Отразить по вертикали».

Теперь отраженный слой перетаскиваем под оригинальный и совмещаем картинки. Уже похоже на отражение, правда?

Для большей правдоподобности можно уменьшить непрозрачность слоя.

Как мы знаем, зеркальные поверхности бывают разные, и объекты могут находиться под разными углами к ним. Для того, чтобы это показать можно использовать инструмент «Искажение» (он находится там же, где и «Отразить по вертикали»). После его активации просто тянем за нужный нам угол объекта, и изображение изменится.

 Примерно также работают все инструменты из этого списка. Поэкспериментируйте с разными, попробуйте новые углы наклона, перспективу и кучу других вариаций изменения отражения. Вы увидите, как сильно может измениться конечный результат.
Примерно также работают все инструменты из этого списка. Поэкспериментируйте с разными, попробуйте новые углы наклона, перспективу и кучу других вариаций изменения отражения. Вы увидите, как сильно может измениться конечный результат.

Работаем со слой-маской
Если мы хотим, чтобы на поверхности отражалась только часть объекта, можно использовать слой-маску. Маска работает таким образом, что рисуя на ней черным цветом, мы скрываем часть изображения.
То есть там, где закрашено черным, не будет видно картинки. Чтобы активировать маску, переходим на наш слой-отражение и нажимаем снизу на кнопочку, которая показана на скриншоте.

Напротив нашего слоя появилась маска, нажимаем на нее. В левом меню инструментов выбираем «Градиент» и выбираем «Линейный градиент» сверху в настройках. Основной цвет выставляем черный, дополнительный – белый, как показано на скрине.

Настройки выставлены, теперь переходим к самому интересному. Давайте сделаем так, чтобы отражение как бы рассеивалось, уходя вдаль.
Для этого протянем линию градиента от отражения головы до ног. После того, как мы отпустим кнопку мыши, часть отражения Губки Боба уже не будет видна. Мы получили плавное рассеивание отражения вдаль.

Вот что у нас вышло! Таким же способом можно создавать отражения от любых поверхностей. Нужно лишь воображение!

Делаем отражение в воде
Сделать отражение от воды также просто, как от любой другой поверхности, нужно лишь чуть больше отредактировать полученный результат. Вот наш Губка Боб над водой, и нужно сделать для него отражение.

Для этого мы так же, как в предыдущем примере, отражаем нашу картинку по вертикали и уменьшаем её непрозрачность до 50%.

Чтобы сделать наше отражение больше похожим на поверхность воды можно использовать несколько способов.
Создаем эффект волны
Первый способ – это воспользоваться уже существующим фильтром в фотошопе. Для этого перейдем на вкладку «Фильтр», дальше в «Искажение» и выбираем фильтр «Волна».
Откроется окно с настройками фильтра. Здесь я не буду говорить выставлять какие-то определенные значения. Этот фильтр лучше настраивать на глаз, смотреть как картинка выглядит и изменять параметры.


Вот что получилось. Теперь Губка Боб действительно отражается от воды.

Еще один фильтр фотошопа, который также можно использовать для создания эффекта волны – «Зигзаг». Он находится там же, где и фильтр «Волна».

В окне настроек стиль выбираем «Круги на воде». Значения параметров здесь тоже лучше определять на глаз.

Вот что получилось с применением эффекта. Для того, чтобы конечный результат смотрелся еще лучше, можно добавить рассеивание с помощью слоя-маски. План действий тот же, что мы рассматривали выше.

А теперь посмотрим на конечный результат. По-моему, вышло очень здорово!
Делаем отражение в очках
А вот и наши очки, в которых мы будем менять отражение. В качестве картинки для замены я выбрал неоновый город – думаю, он будет очень красиво смотреться. Давайте приступим.

Первым делом открываем обе наши картинки в фотошопе. Чтобы переместить город, зажимаем левой кнопкой мыши изображение и тащим его к даме в очках.


Сразу уменьшаем нашу картинку, поворачиваем и перемещаем на место очков. Инструментом «Лассо» (гор. клавиша англ. «L») выделяем часть города для одной из линз.
Кликаем по выделению правой кнопкой мыши и выбираем «Вырезать на новый слой». Часть города обрежется и станет отдельным слоем.



Давайте скроем левую часть города, чтобы было удобнее работать. Для этого нажмем на глаз слева от иконки слоя.

Теперь инструментом «Прямоугольная область» (горячая клавиша англ. «M») полностью выделяем наш правый кусочек. В верхнем меню выбираем «Фильтр» – «Искажение» – «Сферизация».
Этот фильтр создаст эффект выпуклости изображения, который мы видим, когда смотрим в отражение очков. В открывшемся окне настроек выставляем количество на 100.



Вот такая штука получилась. Теперь уменьшаем её, подгоняя формой и размером под линзу.


Теперь скрываем этот слой и делаем видимым слой с левой частью города. Проводим те же манипуляции, что и с предыдущей частью.

Вот что у нас вышло. Объединим слои с частями города в один. Для этого кликнем по первому слою правой кнопкой мыши и выберем «Объединить с предыдущим».


Теперь нам нужно создать маску для наших линз. Чтобы это сделать выбираем инструмент «Кисть» (или используем англ. клавишу «B»).
Выставляем основной черный цвет и нажимаем на кнопку «Редактирование в режиме быстрой маски», которая показана стрелочкой на скриншоте. Теперь аккуратно закрашиваем обе наши линзы.


После того как мы завершили, нажмем еще раз ту же самую кнопку. У нас выделится вся область вокруг наших линз.


Чтобы выделить только очки, выберите любой инструмент выделения и нажмите правую кнопку мыши. В открывшемся меню выберите «Инверсия выделенной области»

Теперь выделена только необходимая нам часть!

Для того, чтобы поместить в нее наше отражение, нужно выделить слой с городом и нажать на кнопку слой-маски.


Вуаля! И наш город отразился в линзах. А чтобы сделать его более реалистичным, давайте подберем эффект наложения слоя. Я выбрал мягкий свет, а вы можете поэкспериментировать в своих работах и посмотреть, что смотрится лучше.


Давайте сравним оригинал с получившимся изображением. Получилось очень здорово и правдоподобно, как считаете?


В заключении
Ну что друзья? Как вам урок? Пишите в комментариях свои мысли по этому поводу. Может быть, вы знаете еще крутые способы обработки фото? Делитесь своими впечатлениями и задавайте вопросы – я с радостью на всё отвечу!
Сегодня мы с вами очень постарались и научились очень классным штукам. Если вы хотите узнавать о выходе уроков первыми – подписывайтесь на обновления блога.
А еще всегда здорово изучать новое вместе, поэтому делитесь этим уроком в социальных сетях со своими друзьями! На этом у меня все, до новых встреч, друзья!
С вами был Иван.
Прежде чем выкладывать свои фотографии в интернет на суд обществеености, советуем проверять их дважды, а лучше трижды, иначе действительно будет суд) А всё почему? Потому что человек перестал критически оценивать то, что сделал. Так, очень много фотоляпов происходит из-за отражений в зеркалах, очках и подобном типа экраны телевизоров.
На этом и основывается данная подборка фотоляпов, которая, как минимум, улыбнёт и отвлечет вас. Ну а от себя добавим: не теряйте бдительности!)
Ох уж эти очки! Сколько людей они подставили!

На первый взгляд, вроде ничего такого…

Ни достоинства, ни манер…

Спутала «М» с «Ж»

Коварное зеркало)

Дети — наше будущее!

Глазам своим не верю!

Коварное отражение сделало своё чёрное дело.

Пляжные фантазии)

Девушки, будьте бдительны!

Семейное фото. Все в сборе

Аккуратнее с зеркалами)


Селфи в туалете опасно подставой)

Обратите внимание на то, что делается внизу около стены)

— Только не оборачивайся!

Платье и нежданчик)))

Все девчонки будут без ума от меня.

Замерли… Снимаю!

Он не мог поверить, что спалился

