Эффект тилт шифт в фотошопе: Что такое Tilt-Shift и как сымитироватьTilt-Shift в фотошопе – ФотоКто
Миниатюрный эффект с Tilt-Shift в Photoshop CS6
В этом уроке по фотоэффектам мы узнаем, как создать миниатюрный эффект в Photoshop CS6, используя новый фильтр размытия Tilt-Shift . Объективы с наклоном и сдвигом камеры часто используются в архитектурной фотографии для предотвращения искажения перспективы или для фотографий в плоскости или на фотографиях продукта для контроля плоскости фокуса, но их также можно использовать для того, чтобы реальные сцены выглядели как крошечные миниатюрные наборы, преобразуя их в полный размер люди, машины, здания и так далее в маленькие мини-версии самих себя. Он работает, создавая небольшую глубину резкости, такую, какую вы ожидаете увидеть при макросъемке, поэтому ваша реальная фотография в конечном итоге будет выглядеть как миниатюрная сцена, снятая рядом с макрообъективом.
Этот эффект лучше всего работает с фотографией, снятой с большой высоты и смотрящей на ваш объект под углом. Вам также понадобится фото, на котором все изначально находится в фокусе, так как мы собираемся сами регулировать глубину резкости.
Исходное изображение.
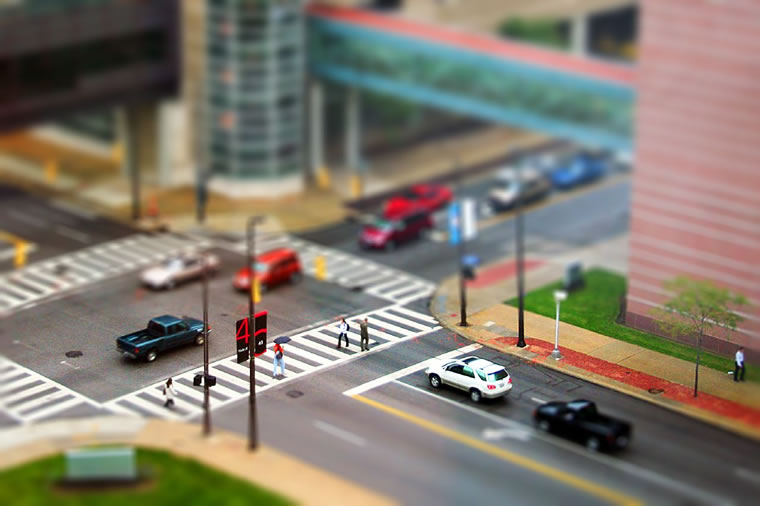
И вот как будет выглядеть окончательный миниатюрный эффект:
Конечный результат.
Как создать миниатюрный эффект Tilt-Shift
Шаг 1: дублируем фоновый слой
Начнем, как обычно, с создания копии нашей оригинальной фотографии, которая будет служить нашей рабочей копией изображения, поэтому мы не будем вносить изменения в оригинал. На панели « Слои» мы видим, что мое исходное изображение находится на фоновом слое:
Панель «Слои».
Сделайте быструю копию фонового слоя, нажав клавиши Ctrl + J (Win) / Command + J (Mac) на клавиатуре. Если мы снова посмотрим на панель «Слои», то увидим копию слоя, который Photoshop назвал « Слой 1», над оригиналом:
Слой 1 появляется над фоновым слоем.
Шаг 2: Выберите фильтр Tilt-Shift
Когда слой 1 активен на панели «Слои» (выделено синим цветом), выберите фильтр Tilt-Shift, перейдя в меню « Фильтр» в строке меню в верхней части экрана, выбрав « Размытие», а затем выбрав « Tilt-Shift» :
Перейдите в Filter> Blur> Tilt-Shift.
При этом откроется галерея размытия, фотография появится в большой области предварительного просмотра, занимающей большую часть экрана. Большинство элементов управления, необходимых для настройки эффекта размытия, можно найти в этой области предварительного просмотра, но вы найдете еще несколько параметров и элементов управления для фильтра Tilt-Shift на панели « Инструменты размытия» в верхнем правом углу галереи:
Галерея размытия.
Шаг 3: Настройте количество размытия
Если вы уже прочитали наши учебные пособия по двум другим новым фильтрам размытия в Photoshop CS6 — Field Blur и Iris Blur — тогда многое из того, что мы видим в области предварительного просмотра, будет вам знакомо. Точки, линии и круги, наложенные на изображение, являются частью одного и того же штифта, который используется для управления различными аспектами эффекта размытия (он называется штифтом, потому что мы можем «прикрепить» несколько его копий к изображению, если это необходимо для еще большего увеличения). контроль над эффектом).
контроль над эффектом).
Если вы посмотрите на центральную точку булавки, вы увидите внешнее кольцо вокруг нее. Это внешнее кольцо действует как циферблат, который позволяет нам регулировать степень размытия, просто поворачивая циферблат в одну или другую сторону. Наведите курсор мыши на кольцо, нажмите и удерживайте кнопку мыши, затем проведите пальцем по часовой стрелке или против часовой стрелки, чтобы увеличить (по часовой стрелке) или уменьшить (против часовой стрелки) величину размытия. HUD (Heads-Up Display) покажет вам текущую величину размытия в пикселях, а Photoshop даст вам предварительный просмотр эффекта при повороте диска. Я собираюсь установить размер размытия около 12 пикселей. Количество, которое вы используете, будет зависеть в значительной степени от размера вашей фотографии:
Регулировка размытия, вращая диск.
При желании вы также можете настроить степень размытия с помощью ползунка «Размытие» на панели «Инструменты размытия» в правом верхнем углу галереи. Перетащите ползунок вправо, чтобы увеличить размытие, или влево, чтобы уменьшить его. Как и в случае с циферблатом, Photoshop предоставляет предварительный просмотр эффекта при перетаскивании ползунка. Ползунок и циферблат привязаны друг к другу, поэтому перемещение одного автоматически перемещает другое:
Перетащите ползунок вправо, чтобы увеличить размытие, или влево, чтобы уменьшить его. Как и в случае с циферблатом, Photoshop предоставляет предварительный просмотр эффекта при перетаскивании ползунка. Ползунок и циферблат привязаны друг к другу, поэтому перемещение одного автоматически перемещает другое:
Слайдер Blur также можно использовать для установки степени размытия.
Вот как выглядит мое изображение в области предварительного просмотра с размером размытия 12px. Если бы мы использовали один из более традиционных фильтров размытия в Photoshop, таких как Gaussian Blur, вся фотография была бы размытой, но с Tilt-Shift это не так. Фактически, горизонтальная область в центре моего изображения вообще не была размыта. Обратите внимание на две горизонтальные сплошные линии непосредственно над и под центральной точкой штифта. Область между этими двумя линиями остается четкой и сфокусированной, полностью защищенной от эффекта размытия, и это становится нашей плоскостью фокуса. Все выше и ниже плоскости фокуса размыто. Мы узнаем, как отрегулировать местоположение и размер этой охраняемой территории в данный момент:
Все выше и ниже плоскости фокуса размыто. Мы узнаем, как отрегулировать местоположение и размер этой охраняемой территории в данный момент:
Предварительный просмотр изображения пока.
Шаг 4: переместите булавку, если необходимо
По умолчанию Photoshop помещает булавку в центр изображения, но мы можем перемещать булавку куда угодно. Чтобы переместить его, нажмите на центральную точку булавки, удерживая нажатой кнопку мыши, затем перетащите ее туда, где вам нужно. Весь эффект размытия, включая защищенную плоскость фокуса, будет двигаться вместе с ним. Например, я подниму свою булавку вверх по изображению, и здесь мы можем видеть, что защищенная область также поднялась выше:
Нажмите и перетащите булавку туда, где вам это нужно.
Однако в моем случае я действительно хочу, чтобы моя булавка вернулась туда, где она была в центре изображения. Фотошоп дает нам один уровень отмены с помощью фильтра Tilt-Shift, что означает, что мы можем отменить самое последнее, что мы сделали, поэтому я отменю свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac) на моем клавиатура. Это вернет мой пин и весь эффект размытия обратно в исходное положение:
Это вернет мой пин и весь эффект размытия обратно в исходное положение:
Булавка вернулась в центр изображения.
Шаг 5: изменить размер охраняемой территории
Как мы узнали, защищенная область — это область между двумя сплошными линиями. Мы можем изменить размер этой области, просто перемещая линии. Если вы внимательно посмотрите, вы увидите маленькую точку в центре каждой линии. Нажмите на точку, удерживая кнопку мыши нажатой, затем перетащите точку вверх или вниз, чтобы изменить положение линии. Фильтр Tilt-Shift позволяет нам также вращать линии, но это обычно не то, что мы хотим сделать для этого эффекта, поэтому, чтобы избежать вращения защищенной области, нажмите и удерживайте клавишу Shift при перетаскивании точек. Это облегчит перетаскивание прямо вверх или вниз:
Удерживайте Shift, затем нажмите и перетащите точки, чтобы изменить размер защищенной области.
Шаг 6: измени размер области перехода
В дополнение к двум сплошным линиям есть также две пунктирные линии ближе к верхней и нижней части изображения. Эти пунктирные линии отмечают точки, в которых эффект размытия достигает полной силы. Область между сплошной линией и пунктирной линией является областью перехода . Эффект размытия начинается с минимальной силы на сплошных линиях, а затем постепенно увеличивается по мере того, как мы приближаемся, вверх или вниз, к пунктирной линии, где он достигает полной силы. Области за пределами пунктирных линий тогда имеют 100% эффекта размытия, примененного к ним.
Эти пунктирные линии отмечают точки, в которых эффект размытия достигает полной силы. Область между сплошной линией и пунктирной линией является областью перехода . Эффект размытия начинается с минимальной силы на сплошных линиях, а затем постепенно увеличивается по мере того, как мы приближаемся, вверх или вниз, к пунктирной линии, где он достигает полной силы. Области за пределами пунктирных линий тогда имеют 100% эффекта размытия, примененного к ним.
Чтобы настроить размер областей перехода, просто нажмите и перетащите пунктирные линии вверх или вниз. Перемещение их ближе к сплошным линиям создаст более заметные, резкие переходы между размытыми и не размытыми областями, в то время как перемещение их от сплошных линий дает более мягкие и плавные переходы:
Нажмите и перетащите пунктирные линии, чтобы изменить размер области перехода для эффекта размытия.
Шаг 7: Добавить искажение (необязательно)
Один из доступных нам вариантов, который можно найти только на панели «Инструменты размытия», — это « Искажение», которое позволяет добавить небольшой эффект движения к размытию. По умолчанию ползунок искажения расположен в центре на 0%, что означает, что искажение не применяется. Перетаскивание ползунка справа от центра добавит немного эффекта «увеличения» к размытию, в то время как перетаскивание ползунка влево от центра добавит «вращение» или радиальный эффект. Также по умолчанию Photoshop применяет искажение только к эффекту размытия в нижней части изображения. Если вы также хотите включить верхнюю часть, вам нужно выбрать опцию Симметричное искажение под ползунком:
По умолчанию ползунок искажения расположен в центре на 0%, что означает, что искажение не применяется. Перетаскивание ползунка справа от центра добавит немного эффекта «увеличения» к размытию, в то время как перетаскивание ползунка влево от центра добавит «вращение» или радиальный эффект. Также по умолчанию Photoshop применяет искажение только к эффекту размытия в нижней части изображения. Если вы также хотите включить верхнюю часть, вам нужно выбрать опцию Симметричное искажение под ползунком:
Параметры искажения на панели «Инструменты размытия».
Вот пример того, как мое изображение выглядит с некоторым искажением «увеличения» (с опцией «Симметричное искажение»). Вы можете или не хотите использовать искажение с вашим изображением, но в моем случае я не думаю, что это действительно что-то добавляет к моему эффекту, поэтому я собираюсь перетащить свой ползунок обратно в центр (0%), чтобы повернуть искажение от:
Используйте параметр «Искажение», чтобы добавить некоторое размытие или «вращение» к размытию.
Скрытие наложения булавки и просмотр исходного изображения
Все эти линии, точки и круги, закрывающие наше изображение в области предварительного просмотра, могут затруднить оценку того, как на самом деле выглядит эффект размытия. Чтобы скрыть наложение булавки и просмотреть только само изображение, нажмите и удерживайте букву H на клавиатуре. При удерживаемой клавише булавка временно скрыта от глаз. Отпустите ключ, и булавка появится снова.
Вы также можете в любое время вернуться к исходному изображению и сравнить его с текущим эффектом размытия. Просто снимите флажок « Просмотр» в верхней части Blur Gallery или нажмите букву P на клавиатуре, чтобы отключить предварительный просмотр и просмотреть исходное изображение. Снова выберите параметр «Просмотр» или снова нажмите букву P, чтобы снова включить предварительный просмотр и просмотреть размытую версию в области предварительного просмотра:
Установите и снимите флажок «Просмотр», чтобы переключаться между исходной и размытой версиями изображения.
Шаг 8: примени Blur
Когда вы довольны видом эффекта размытия, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы применить размытие к изображению и выйти из галереи размытия:
Изображение после применения фильтра Tilt-Shift.
Шаг 9: добавь корректирующий слой Hue / Saturation
Давайте покончим с нашим миниатюрным эффектом, повысив насыщенность цвета на изображении, что поможет придать образу больше ручной росписи. Добавьте корректирующий слой Hue / Saturation, перейдя на панель Adjustments и щелкнув по значку Hue / Saturation (крайний левый, вторая строка):
Выберите «Оттенок / Насыщенность» на панели «Коррекция».
Новый корректирующий слой Hue / Saturation появляется над Layer 1 на панели Layers:
Панель «Слои» показывает новый корректирующий слой.
Шаг 10: увеличьте насыщенность цвета
Элементы управления для корректирующего слоя Hue / Saturation отображаются на панели « Свойства» . Нажмите и перетащите ползунок « Насыщенность» вправо, чтобы увеличить общую насыщенность цвета. При перетаскивании слайдера следите за своим изображением, чтобы не зацикливаться на чем-либо. Я собираюсь установить значение насыщенности на +20:
Нажмите и перетащите ползунок « Насыщенность» вправо, чтобы увеличить общую насыщенность цвета. При перетаскивании слайдера следите за своим изображением, чтобы не зацикливаться на чем-либо. Я собираюсь установить значение насыщенности на +20:
Перетаскивание ползунка Насыщенность.
И с этим мы закончили! Вот мое оригинальное изображение еще раз для сравнения:
Исходное изображение.
И вот, после повышения насыщенности цвета, мой последний миниатюрный эффект с использованием нового фильтра размытия Tilt-Shift в Photoshop CS6:
Конечный эффект.
Tilt-Shift эффект: Photoshop и GIMP
Как и обещал тут, написал пост про обработку фото и готов им поделиться!)
Adobe Photoshop — для меня это такой большой черный ящик с массой возможностей для обработки фото, из которых я, за всю свою жизнь, использовал, наверное, процентов 5! Я понимаю, что есть фотографы-профессионалы, которым, пожалуй, без него не обойтись. Но мне также кажется, что на более приземленном, «бытовом» уровне, многие пользователи могли бы заменить Фотошоп несколькими небольшими программами, которые вполне справились бы с их задачами. Да, в данном случае я имею в виду свободно распространяемые, или просто бесплатные программы. Дело тут даже не в том, «хорошо» воровать Фотошоп, или «плохо» — этот вопрос пусть каждый решит сам для себя! Дело в том, что каждый раз «ломая» ту или иную программу, мы распахиваем дверь нашего компьютера для вирусов… Но это тема для отдельного поста… Итак, сегодня я буду писать про создание эффекта Tilt-Shift в двух программах: Photoshop и GIMP.
Да, в данном случае я имею в виду свободно распространяемые, или просто бесплатные программы. Дело тут даже не в том, «хорошо» воровать Фотошоп, или «плохо» — этот вопрос пусть каждый решит сам для себя! Дело в том, что каждый раз «ломая» ту или иную программу, мы распахиваем дверь нашего компьютера для вирусов… Но это тема для отдельного поста… Итак, сегодня я буду писать про создание эффекта Tilt-Shift в двух программах: Photoshop и GIMP.
Что же такое эффект «Tilt-Shift»? Это эффект миниатюры, который изначально достигался при помощи специальных объективов с элементами, которые двигались не вдоль оси фокусировки, как в любом объективе, а «поперек» или даже под углом к ней. Конечно, мое объяснение работы данных объективов далеко от энциклопедического, но, думаю, основную идею я передал. Объективы такие довольно редкие и довольно дорогие. А красивых картинок хочется всем! Поэтому неудивительно, что со временем цифровые фото стали обрабатывать «под Tilt-Shift».)
Несколько лет назад мне захотелось обработать Танцующий дом в Праге подобным образом. Тогда я сделал это в Фотошопе. Вот, что из этого вышло (картинка кликается-увеличивается):
Тогда я сделал это в Фотошопе. Вот, что из этого вышло (картинка кликается-увеличивается):
P.S. Если кто-то захочет повторить, то при обработке я использовал вот этот урок.
P.P.S. Буду рад, если в комментариях вы поделитесь своим опытом использования СПО для обработки фото!)
Как добавить эффект Tilt-Shift, чтобы ваши фотографии выглядели крошечными моделями в Photoshop
Эффект сдвига наклона — странная оптическая иллюзия, когда обычная фотография выглядит как фотография игрушечной модели. Творчески размывая разные части изображения, вы обманываете глаза людей, пытаясь интерпретировать все в нем как крошечное.
Творчески размывая разные части изображения, вы обманываете глаза людей, пытаясь интерпретировать все в нем как крошечное.
Объектив со сдвигом наклона — самый простой способ сделать это, но они стоят несколько тысяч долларов. Вместо этого мы собираемся имитировать эффект с помощью Photoshop.
Шаг первый: выберите фотографию
Этот эффект будет работать только с определенными видами фотографий. Вы хотите что-то, что может быть миниатюрной моделью. Широкоугольные снимки зданий или толпы сверху, как правило, работают лучше всего. Я использую эту фотографию Тернера Филда Джошуа Пикок .
Получив изображение, которым вы довольны, откройте его в Photoshop.
Шаг второй: применить эффект
Дублируйте фоновый слой, перейдя в меню Layer> Duplicate Layer или нажав Control + J на клавиатуре (Command + J, если вы на Mac).
Далее перейдите в Filter> Blur Gallery> Tilt-Shift. Ваш курсор изменится на чертежный значок.
Нажмите на то место, где вы хотите расположить центр области фокусировки, и вы получите наложение, которое выглядит примерно так.
Это выглядит немного сложнее, поэтому давайте разберемся, что же из себя представляет:
- Нажмите и перетащите на внутренний круг, чтобы переместить центр размытия вокруг.
- Нажмите и перетащите на внешнее кольцо, чтобы изменить количество применяемого размытия.
- Нажмите и перетащите на ручки управления на сплошных линиях, чтобы изменить угол области фокусировки.
- Нажмите и перетащите в другое место на сплошных линиях, чтобы изменить размер области фокусировки.
- Нажмите и перетащите пунктирные линии, чтобы изменить размер перехода между сфокусированными и размытыми областями.
Поиграйте с настройками, пока не получите то, что выглядит правильно. Я увеличил Blur до 25, уменьшил размер области фокусировки на переднем плане, уменьшил размер перехода на переднем плане и увеличил размер перехода на заднем плане.
Когда вы довольны своими настройками, нажмите Enter. Вот как выглядит моя сейчас:
Шаг третий: добавьте последние штрихи
СВЯЗАННЫЕ: Что такое корректирующие слои в Photoshop?
С примененным эффектом сдвига наклона, ваше изображение должно выглядеть как миниатюрная модель. Теперь пришло время применить любые штрихи, которые вы хотите. Я собираюсь украсить свое изображение и добавить немного насыщенности, чтобы оно выглядело как игрушечный.
Перейдите в «Слой»> «Новый корректирующий слой»> «Вибрация» и перетащите ползунок «Насыщенность» вправо. Около 17 выглядит хорошо для изображения, которое я использую, но используйте то, что работает для вас.
СВЯЗАННЫЕ: Что такое кривые в фотошопе?
Затем перейдите в «Слой»> «Новый корректирующий слой»> «Кривые» и щелкните точку где-нибудь в середине линии. Перетащите его, чтобы сделать изображение ярче. Чтобы узнать больше об использовании кривых, ознакомьтесь с нашим подробным руководством .
Чтобы узнать больше об использовании кривых, ознакомьтесь с нашим подробным руководством .
И с этим все готово. Мы сделали обычное фото и превратили его в этот крутой, модельный эффект.
Как добавить эффект наклона-сдвига, чтобы ваши фотографии выглядели как крошечные модели в Photoshop
НЕКЕШЕРОВАННЫЙ КОНТЕНТЭффект наклона-сдвига — это странная оптическая иллюзия, когда обычная фотография выглядит как фотография модели игрушки. Творчески размывая различные части изображения, вы обманываете глаза людей, заставляя их воспринимать все как очень маленькое.
Объективы с наклоном и сдвигом — самый простой способ сделать это, но они стоят несколько тысяч долларов. Вместо этого мы собираемся имитировать эффект с помощью Photoshop.
Шаг первый: выберите фото
Этот эффект будет работать только с определенными типами фотографий. Вы хотите что-то, что могло бы быть миниатюрной моделью. Лучше всего получаются широкоугольные снимки зданий или толпы сверху. Я использую это фото
Тернер Филд, Джошуа Пикок
.
Лучше всего получаются широкоугольные снимки зданий или толпы сверху. Я использую это фото
Тернер Филд, Джошуа Пикок
.
Получив изображение, которым вы довольны, откройте его в Photoshop.
Шаг второй: примените эффект
Дублируйте фоновый слой, выбрав «Слой»> «Дублировать слой» или нажав Control + J на клавиатуре (Command + J, если вы работаете на Mac).
Затем перейдите в Filter> Blur Gallery> Tilt-Shift. Ваш курсор изменится на булавку для рисования.
Щелкните в том месте, где вы хотите разместить центр фокусной области, и вы получите наложение, которое выглядит примерно так.
Это выглядит немного сложным, поэтому давайте разберемся, что это такое:
- Щелкните и перетащите внутренний круг, чтобы переместить центр размытия.
- Щелкните и перетащите внешнее кольцо, чтобы изменить применяемое размытие.

- Щелкните и перетащите ручки управления на сплошных линиях, чтобы изменить угол области в фокусе.
- Щелкните и перетащите в любое другое место на сплошных линиях, чтобы изменить размер области в фокусе.
- Щелкните и перетащите пунктирные линии, чтобы изменить размер перехода между сфокусированными и размытыми областями.
Поиграйте с настройками, пока не получите что-то, что выглядит правильно. Я увеличил размытие до 25, уменьшил размер области в фокусе на переднем плане, уменьшил размер перехода на переднем плане и увеличил размер перехода на заднем плане.
Когда вы будете довольны настройками, нажмите Enter. Вот как сейчас выглядит мой:
Шаг третий: добавьте завершающие штрихи
СВЯЗАННЫЕ С: Что такое корректирующие слои в Photoshop?
С примененным эффектом сдвига и наклона ваше изображение должно стать похожим на миниатюрную модель.
Перейдите в Layer> New Adjustment Layer> Vibrance и перетащите ползунок Saturation вправо. Примерно 17 выглядит хорошо для изображения, которое я использую, но выбирайте то, что подходит вам.
СВЯЗАННЫЕ С: Что такое кривые в фотошопе?
Затем перейдите в Слой> Новый корректирующий слой> Кривые и щелкните точку где-нибудь посередине линии. Перетащите его вверх, чтобы сделать изображение ярче. Подробнее об использовании кривых см. ознакомьтесь с нашим подробным руководством
.Вот и все. Мы сделали обычную фотографию и превратили ее в этот крутой модельный эффект.
Эффект миниатюрного фото.
 Tilt Shift. Урок Photoshop
Tilt Shift. Урок PhotoshopФотографии с эффектом Tilt-Shift были в записи другого блога. Такого эффекта можно добиться с помощью специальной съемки или с помощью средств Photoshop. Для себя и для людей переношу сюда также урок, написанный для простого создания «миниатюрных фотографий».
Кстати, о Photoshop: многие из нас любят копировать различные уроки, а потом задавать вопросы о назначении простых инструментов или спрашивать, где находится палитра слоев. Специально для начинающих (и не только) Андрей Дубровский создал видеокнигу “Говорит и показывает Фотошоп v.1.0”. Скачать ее можно на этой странице моего сайтика (61,54 Мб)
Итак, об эффекте “игрушечного фото”. Для создания эффекта лучше всего подойдет пейзажная фотография, снятая немного сверху-сбоку. Открываем выбранное фото (узнали фото вверху?).
Если прохо видно на иллюстрациях, они кликабельны до большого размера.
Нажимаем кнопку быстрой маски Quick Mask Mode (или кнопку Q на клавиатуре). Затем выбираем инструмент Градиент. В настройках инструмента — reflected gradient (четвертая кнопка слева).
Затем выбираем инструмент Градиент. В настройках инструмента — reflected gradient (четвертая кнопка слева).
Проводим инструментом от центра будущего миниатюрного фото к краю, где эффект будет “гаснуть”.
Отключаем быструю маску (снова нажимаем соответствующую кнопку или клавишу) – участки маски, залитые градиентом, выделяться пунктиром. Далее применяем фильтр Lens Blur.
Снимаем выделение (Deselect или клавиши Ctrl+D). Видим, что участки сверху и снизу фото “заблуриваются”.
Теперь меняем тон и насыщенность изображения: выбираем Image – Adjustments – Hue/Saturation или Ctrl+U.
В настройках насыщенности (Saturation) сдвигаем полгунок вправо до +35+40 (или подберите сами при включенном предосмотре — Preview).
На этом можно и закончить, но некоторые авторы советуют “поиграть” с уровнями изображения: Image – Adjustments – Curves или Ctrl+M.
На канале RGB можно поменять точку входа уровня (Input) на 7-8, а выхода (Output) – на 7-9 (здесь тоже всё зависит от вашей фантазии).
Например, у меня без особых стараний из фото Собора Киево-Печерской Лавры (вверху) за одну минуту получилась такая картинка (внизу).
Спасибо за внимание! Успехов в творчестве!
P.S. Использовано фото сайта fotoart.org.ua.
br> br>Игрушечный мир — DigiPortfoolio OÜ печать на масках в Нарве
Тилт-шифт фотография — игрушечный мир.
Существуют специальные объективы для фотокамер, со сдвигом, другими словами — объектив с коррекцией перспективы. С помощью этих объективов, можно достигать эффекта игрушечного мира. Минус этих объективов – это их стоимость.
Рассмотрим, как это можно сделать с помощью программы Adobe Photoshop.
Откроем фотографию города Нарва.
Включим режим Edit in Quick Mask Mode (1) и выберем инструмент Gradient Tool (2). Для градиентной заливки выберем черно- белый переход (3) и вариант заливки с центра (4). После чего нам надо сделать заливку, как показано на рисунке (5). Тем самым мы выделим область, которая будет у нас четкой. Заливка будет красного цвета, не смотря на то, что мы выбрали черно- белый градиент. Так как уже говорилось в уроке о выделение маской, что это цвет маски.
Тем самым мы выделим область, которая будет у нас четкой. Заливка будет красного цвета, не смотря на то, что мы выбрали черно- белый градиент. Так как уже говорилось в уроке о выделение маской, что это цвет маски.
После того как мы сделали заливку, отключим режим Edit in Quick Mask Mode (1) и у нас появиться выделение в том месте где была заливка красным цветом (2). Выберем в меню Filter режим Blur и там Lens Blur (3).
В появившемся диалоговом окне Lens Blur мы можем поиграть с настройками (1) . Изменение настроек мы будем наблюдать в областях на рисунке (2) и (3). После чего нажмем ОК (4).
В меню Image выберем Adjustments и там Hue/Saturation. В появившемся диалоговом окне выберем Saturation (1) и уберем немного насыщенность. На рисунке это будет видно в областях (2) и (3). Нажмем ок.
И так у нас получился эффект фотографии тилт-шифт — игрушечный мир.
Немного об объективе:
Шифт — это сдвиг оптического блока в сторону (до сантиметра). Позволяет устранить «завал» — перспективное схождение линий, например, при съемке архитектуры. Или, наоборот, усилить — если сдвигаешь в противоположную сторону.
Позволяет устранить «завал» — перспективное схождение линий, например, при съемке архитектуры. Или, наоборот, усилить — если сдвигаешь в противоположную сторону.
Тилт — это наклон блока. Позволяет получить зону резко изображаемого пространства не перпендикулярную к оптической оси, а наклонную. Например, снимая местность, можно иметь резкой землю от ног до горизонта при довольно открытой диафрагме.
Интересный эффект миниатюрной модели в фотошоп
Tilt-shift— это такой прием фотографии, используя который фотографы добиваются очень интересного эффекта: реальные объекты на снимке выглядят как игрушечные миниатюрные модели. Как правило, такие фотографии представляют собой панорамные снимки. В большинстве случаев для получения такого эффекта используют камеры, оборудованные специальным tilt-shift объективом, но подобного эффекта можно добиться и с помощью обработки панорамных снимков в Photoshop.Шаг 1.
Выбирая фотографию для этого эффекта, примите во внимание, что Вы хотите произвести впечатление миниатюрной модели. Миниатюрные модели обычно рассматриваются сверху, так что попытайтесь выбрать фотографию с возвышенной точкой обзора. Здания, дороги, движение на улице и железные дороги — отличный выбор, но обратите внимание, что широкий угол обзора должен быть в разумных пределах.
Миниатюрные модели обычно рассматриваются сверху, так что попытайтесь выбрать фотографию с возвышенной точкой обзора. Здания, дороги, движение на улице и железные дороги — отличный выбор, но обратите внимание, что широкий угол обзора должен быть в разумных пределах.Для этого урока Фотошопа автор использовал фотографию Таймс-Сквер в течение рабочего дня:
Шаг 2.
Открываем изображение в Фотошопе и переходим в режим Быстрой Маски (клавиша Q или значок на панели инструмента):Шаг 3.
Выбираем Инструмент Градиент ( Q на клавиатуре или значок Градиента на панели инструментов). Настройки смотрите на скрине :Шаг 4.
Установите курсор примерно в центре изображения и потяните вертикальную линию в низ, у вас должна получиться такая картинка :Шаг 5.
Нажимаем Q на клавиатуре или значок на панели инструментов чтобы выйти из режима Быстрой Маски и получаем выделение как на скрине :Шаг 6.
Не снимая выделения выбираем в меню Filter-Blur-Lens Blur (Фильтр-Размытие-Размытие по малой глубине резкости):Шаг 7.
 Устанавливаем для фильтра такие значения:
Устанавливаем для фильтра такие значения:Должно получиться вот так:
Примечание: если вам не понравился эффект можете вернуться к Шагу 4 и поэкспериментировать с градиентом, проводя линию в разных местах меняя начальную точку
Шаг 8.
Снимаем выделение -CTRL-DШаг 9.
Для улучшения эффекта, немного повысим цветовую насыщенность. Нажмите CTRL-U на клавиатуре или выберите Image-Adjustments-Hue/Saturation (Изображение-Регуляторы- Оттенок/Насыщенность) и установим такие значения:Шаг 11.
Увеличим контраст изображения. Нажимаем CTRL-M на клавиатуре или выберите Image-Adjustments-Curves (Изображение-Регуляторы- Кривые):Шаг 12.
В этом примере мы используем очень маленькую кривую S-shaped, чтобы увеличить контраст. Смотрите за тем чтобы не переусердствовать в этом шаге (возможно что на вашем фото этого и не нужно будет делать):Шаг 13.
Вот и всё ! Наша миниатюрная модель готова :Удачи Вам!Вот ещё работы на эту тему:
Желаю успехов !
Всегда для Вас : photoshoplesson. ru
ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Редактирование эффекта наклона и сдвига игрушечного городка с высоты птичьего полета в Photoshop CC
Узнайте, как создать собственный реалистичный эффект игрушечного города с наклоном и сдвигом в Photoshop CC с помощью этого простого редактирования вида города с высоты птичьего полета.
Эффект игрушечного городка — это мощное редактирование, которое превращает стандартные фотографии в то, что кажется миниатюрными мирами. Самый простой способ добиться этого — использовать объектив с наклоном и сдвигом, когда фотограф может изменить плоскость фокусировки, используя способность объектива смещать стекло и тем самым либо увеличивать глубину резкости, либо резко уменьшать ее. Для эффекта игрушечного городка мы уменьшим глубину резкости до небольшого фокуса, чтобы большая сцена казалась очень маленькой.
Для эффекта игрушечного городка мы уменьшим глубину резкости до небольшого фокуса, чтобы большая сцена казалась очень маленькой.
Но что, если у вас нет объектива с наклоном и сдвигом? Хотя это универсальные и обычно фантастические объективы, они довольно дороги, и не многие фотографы постоянно носят их в своей сумке. Ну, вы можете удивительно легко сделать тот же эффект в Photoshop CC. Используя программное обеспечение для редактирования изображений для создания эффекта, вы даже можете вернуться к старым фотографиям, которые не были сняты с помощью объектива с наклоном и сдвигом, и применить к ним эффект.Но вы должны выбрать правильное фото.
Огромный вид затрудняет управление видом игрушечного городка. Часто этот небольшой фрагмент фокуса в конечном итоге исчезает в зверинце более широкого обзора, поэтому относительно близкое кадрирование позволит этому эффекту выделиться больше. Вы также не хотите подходить слишком близко к своей сцене. Предпочтительно, чтобы вид сверху вниз или вид с воздуха на улицу или две создавали лучший эффект наклона и сдвига, потому что это будет выглядеть как игрушки на столе, демонстрируя хорошее размытие и сильное сечение частей в фокусе.![]() Здесь я хотел создать эту ночную сцену Японии, поэтому я взял относительно близкое кадрирование, чтобы начать работу над ней. Чтобы получить реалистичный эффект, вы не должны просто применить фильтр размытия и покончить с этим, есть еще несколько шагов, которые вы можете выполнить относительно быстро, чтобы ваша фотография выделялась из толпы. Итак, приступим.
Здесь я хотел создать эту ночную сцену Японии, поэтому я взял относительно близкое кадрирование, чтобы начать работу над ней. Чтобы получить реалистичный эффект, вы не должны просто применить фильтр размытия и покончить с этим, есть еще несколько шагов, которые вы можете выполнить относительно быстро, чтобы ваша фотография выделялась из толпы. Итак, приступим.
Дублировать слой
Начните с открытия изображения в Photoshop и дублирования слоя. Имея два слоя изображения, мы собираемся сделать размытие с наклоном и сдвигом на верхнем слое, а затем замаскировать любое нежелательное размытие на изображении, чтобы показать неотредактированную, неразмытую фотографию под ним.Это сделает его более реалистичным, поскольку настоящий объектив с наклоном и сдвигом не добавит размытия всему изображению, а скорее повлияет на сцену в зависимости от расстояния до камеры. Вы увидите, что я имею в виду через минуту.
Добавьте размытие с наклоном и сдвигом
С выделенным верхним слоем перейдите в Фильтр > Галерея размытия > Наклон-шифт. Отсюда появляется новое окно с элементами управления инструментом размытия справа. В Tilt-Shift у нас есть несколько опций. Сначала вы заметите опорную точку и четыре пунктирные линии.Самые внутренние линии указывают точку, в которой начинает действовать размытие, за которыми следуют две внешние линии, обозначающие конец перехода к полному размытию. Совместите фильтр с областью фотографии, которую вы хотите сохранить резкой, здесь я немного повернул ее, чтобы она соответствовала центральной улице.
Отсюда появляется новое окно с элементами управления инструментом размытия справа. В Tilt-Shift у нас есть несколько опций. Сначала вы заметите опорную точку и четыре пунктирные линии.Самые внутренние линии указывают точку, в которой начинает действовать размытие, за которыми следуют две внешние линии, обозначающие конец перехода к полному размытию. Совместите фильтр с областью фотографии, которую вы хотите сохранить резкой, здесь я немного повернул ее, чтобы она соответствовала центральной улице.
Затем отрегулируйте желаемую степень размытия. Ползунок размытия позволяет нам управлять размытием, перемещая его вправо для более интенсивного эффекта. Не переусердствуйте, но и не скупитесь на размытие, так как это важный шаг в создании эффекта нашего игрушечного городка.Вы можете оставить это как есть, если хотите немного ускорить процесс, но если вы готовы провести здесь еще несколько минут, вы можете создать еще более реалистичный эффект наклона и сдвига.
Используйте ползунок искажения, чтобы ввести растянутое искажение в размытые области, чтобы имитировать эффект, которого вы достигли бы с настоящим объективом с наклоном и сдвигом. Затем, если он есть на вашей фотографии, перейдите на вкладку эффектов и увеличьте ползунок светлого боке (я поднял до 31%). Это позволит зеркальным бликам на фотографии расцвести в великолепное боке, сияя в размытых областях, снова имитируя эффект, который дал бы настоящий объектив.Изначально ползунок светлого боке просто добавляет яркости световым пятнам, поэтому увеличьте ползунок цвета боке, чтобы добавить некоторую насыщенность свету — я обнаружил, что это придает чудесное свечение уличным фонарям и автомобильным фарам.
Затем, если он есть на вашей фотографии, перейдите на вкладку эффектов и увеличьте ползунок светлого боке (я поднял до 31%). Это позволит зеркальным бликам на фотографии расцвести в великолепное боке, сияя в размытых областях, снова имитируя эффект, который дал бы настоящий объектив.Изначально ползунок светлого боке просто добавляет яркости световым пятнам, поэтому увеличьте ползунок цвета боке, чтобы добавить некоторую насыщенность свету — я обнаружил, что это придает чудесное свечение уличным фонарям и автомобильным фарам.
Маска высотных зданий
Помните, ранее я упоминал, что простое применение фильтра размытия не сделает эффект сдвига и наклона реалистичным? Ну, это потому, что объектив с наклоном и сдвигом не просто размывает все выше и ниже определенной линии, он фактически влияет на фотографию в зависимости от расстояния объекта до объектива.Итак, чтобы приблизить этот процесс, мы собираемся замаскировать некоторые из более высоких зданий, которые расположены вдоль среза в фокусе нашего снимка.
Здесь вы можете видеть два здания, которые находятся в фокусе внизу, но не в фокусе вверху, поэтому я добавил маску слоя и использовал кисть (B), чтобы закрасить здания черным цветом. Это показывает слой под ним, где здания не размыты, и поэтому он имитирует эффект реального объектива с наклоном и сдвигом.
На этом снимке вы можете увидеть два здания, которые я не замаскировал, и это сразу же выглядит так, как будто я только что применил фильтр размытия поверх изображения (что у меня есть).Итак, чтобы эта сцена выглядела лучше, я потрачу немного времени и замаскирую высокие здания, расположенные вдоль сфокусированной, незатронутой части фотографии.
Уменьшить масштаб и посмотреть
Потратив некоторое время на увеличение фотографии, маскируя конкретные здания, полезно сделать шаг назад и посмотреть, чего вы достигли. Уменьшите масштаб, чтобы просмотреть всю фотографию, и даже увеличьте ее размер до миниатюры, чтобы проверить общую эстетику. Я заметил, что вдоль нижнего края кадра есть несколько отвлекающих источников света, которые отвлекают мой взгляд от центра изображения, поэтому пришло время их убрать.
Я заметил, что вдоль нижнего края кадра есть несколько отвлекающих источников света, которые отвлекают мой взгляд от центра изображения, поэтому пришло время их убрать.
Удаление отвлекающих факторов
Я решил создать новый слой с помощью Ctrl, Shift и N (Cmd, Shift и N на Mac), а затем объединить все видимые слои с помощью Ctrl, Shift и E (Cmd, Shift и E на Mac), чтобы создать новый готовый слой, на котором нужно внести коррективы. Мне нравится делать это, чтобы переключаться между различными версиями редактирования, которые у меня есть. Я использовал инструмент «Заплатка» (J), чтобы обвести раздражающее отвлечение, затем щелкнул и перетащил его в другую точку на фотографии, где текстура примерно соответствует окружающей среде, а затем отпустил, чтобы Photoshop автоматически заполнил ее.Я продолжал это по всему краю кадра, пока не осталось отвлекающих огней. Этот метод также работает для любого места на изображении, поэтому, если есть столб или провод, который вы хотите убрать, попробуйте инструмент «Заплатка».
Потяните фокус
Теперь эффект наклона и сдвига завершен, поэтому мы можем отшлифовать фотографию, готовую к публикации. Я решил, что свет уличных фонарей вверху и внизу этого снимка отвлекает мой взгляд от улицы в фокусе, на которую я так старался привлечь внимание, поэтому я добавил новый слой и закрасил его черным цветом. с помощью инструмента «Кисть» сверху и снизу фотографии.Затем я уменьшил непрозрачность слоя до 30%, чтобы все еще видеть здания позади.
Завершить роскошью
Последний шаг — добавить немного контраста к снимку. Мне нравится делать это с помощью корректирующего слоя «Уровни», перемещая стрелку тени вверх по гистограмме и стрелку света вниз. Это углубляет черный и обостряет белый. Вы также можете сделать это с помощью корректирующего слоя кривых, если хотите.
Идеальный эффект наклона и сдвига в Adobe Photoshop CC для фотографов | Адам Храиби
Стенограммы 1.Введение к курсу: Привет всем и добро пожаловать, чтобы рассказать об эффектах сдвига в классе Photoshop. Меня зовут Адам, и я очень рад поделиться с вами, ребята, из класса Ангуса различными методами создания этой прекрасной иллюзии маленького мира и Photoshop. Таким образом, цель этого класса — показать вам три различных метода создания красивых эффектов сдвига в Photoshop. Мы собираемся сделать ручной способ. Мы перешли на автоматический путь, а последние исправления будем делать как-то более творчески. Я буду использовать Photoshop 2021.И я понимаю, что у многих из вас, ребята, нет доступа к Photoshop CC 20 или 21, что означает, что любая версия Photoshop CC подходит для этого класса. Теперь, если вы взволнованы созданием этого прекрасного миниатюрного мира, похожего на LIGO, увидимся внутри стекла. 2. Что такое эффект Tilt Shift? Эффект смещения хвоста — это процесс, при котором изображение местоположения или объектов в натуральную величину выглядит меньше, чем они есть на самом деле. Он использует предлагаемую пятую часть поля, чаще всего связанную с макросъемкой или фотографией крупным планом.
Меня зовут Адам, и я очень рад поделиться с вами, ребята, из класса Ангуса различными методами создания этой прекрасной иллюзии маленького мира и Photoshop. Таким образом, цель этого класса — показать вам три различных метода создания красивых эффектов сдвига в Photoshop. Мы собираемся сделать ручной способ. Мы перешли на автоматический путь, а последние исправления будем делать как-то более творчески. Я буду использовать Photoshop 2021.И я понимаю, что у многих из вас, ребята, нет доступа к Photoshop CC 20 или 21, что означает, что любая версия Photoshop CC подходит для этого класса. Теперь, если вы взволнованы созданием этого прекрасного миниатюрного мира, похожего на LIGO, увидимся внутри стекла. 2. Что такое эффект Tilt Shift? Эффект смещения хвоста — это процесс, при котором изображение местоположения или объектов в натуральную величину выглядит меньше, чем они есть на самом деле. Он использует предлагаемую пятую часть поля, чаще всего связанную с макросъемкой или фотографией крупным планом. Эта малая глубина резкости создает иллюзию и дает ощущение того, что вы смотрите на миниатюрный мир. Лучшие изображения, чтобы извлечь выгоду из этого эффекта, часто получаются с широкоугольными объективами, а также должны быть с возвышенного положения и включать объекты, которые я придаю изображению ощущение масштаба. Спасибо, такие люди, автомобили, деревья, здания и т. д. Это усилит ощущение взгляда свысока на маленький миниатюрный мир лего. Теперь, что не работает, не обязательно есть какое-то общее или жесткое правило относительно того, что будет работать, а что нет.Я бы сказал, что единственное, что нужно делать, это избегать изображений, сделанных с высокого уровня. И, конечно же, с помощью широкоугольных объективов. Я, ребята, те все. И давайте начнем с нашего урока. 3. Ручной метод Tilt Shift: Photoshop открыт. Вы хотите нажать здесь, чтобы открыть. Затем вы переходите к файлу, который вы загружаете, хорошо, и выбираете это изображение прямо здесь. Открытым. Хорошо? И, как вы можете видеть здесь, я работаю над их рабочим пространством для фотографов.
Эта малая глубина резкости создает иллюзию и дает ощущение того, что вы смотрите на миниатюрный мир. Лучшие изображения, чтобы извлечь выгоду из этого эффекта, часто получаются с широкоугольными объективами, а также должны быть с возвышенного положения и включать объекты, которые я придаю изображению ощущение масштаба. Спасибо, такие люди, автомобили, деревья, здания и т. д. Это усилит ощущение взгляда свысока на маленький миниатюрный мир лего. Теперь, что не работает, не обязательно есть какое-то общее или жесткое правило относительно того, что будет работать, а что нет.Я бы сказал, что единственное, что нужно делать, это избегать изображений, сделанных с высокого уровня. И, конечно же, с помощью широкоугольных объективов. Я, ребята, те все. И давайте начнем с нашего урока. 3. Ручной метод Tilt Shift: Photoshop открыт. Вы хотите нажать здесь, чтобы открыть. Затем вы переходите к файлу, который вы загружаете, хорошо, и выбираете это изображение прямо здесь. Открытым. Хорошо? И, как вы можете видеть здесь, я работаю над их рабочим пространством для фотографов. И что мне нужно сделать сейчас, так это сделать мой Photoshop полноэкранным, хорошо, все это, просто нажав f на моей клавиатуре.Или вы можете перейти в режим просмотра экрана, а затем выбрать полноэкранный режим с помощью строки меню. Если я быстро перейду к разрешению изображения, вы увидите, что при разрешении 300 пикселей на дюйм очень важно, чтобы у вас было изображение с высоким разрешением. Таким образом, следующим шагом будет дублирование фона два раза. Итак, Control или Command J. Затем я переименовываю первый слой в резкий. Под слоем сверху название его размытие, фон. Я просто оставлю его там как запасной вариант, и все пойдет наперекосяк. Теперь, когда выбран слой размытия, вы можете выбрать градиенты или клавиатуру Clegg Gianni.Хорошо, а теперь убедитесь, что у вас черный передний план. А затем щелкните вас, чтобы войти в режим быстрой маски. Или вы можете нажать на этот значок прямо здесь. Там написано «Режим быстрой маски», понятно? Итак, нажмите на Q. И теперь, когда градиент выделяет его, вы хотите пойти дальше и нарисовать вертикальную линию, как будто все это сдвигается.
И что мне нужно сделать сейчас, так это сделать мой Photoshop полноэкранным, хорошо, все это, просто нажав f на моей клавиатуре.Или вы можете перейти в режим просмотра экрана, а затем выбрать полноэкранный режим с помощью строки меню. Если я быстро перейду к разрешению изображения, вы увидите, что при разрешении 300 пикселей на дюйм очень важно, чтобы у вас было изображение с высоким разрешением. Таким образом, следующим шагом будет дублирование фона два раза. Итак, Control или Command J. Затем я переименовываю первый слой в резкий. Под слоем сверху название его размытие, фон. Я просто оставлю его там как запасной вариант, и все пойдет наперекосяк. Теперь, когда выбран слой размытия, вы можете выбрать градиенты или клавиатуру Clegg Gianni.Хорошо, а теперь убедитесь, что у вас черный передний план. А затем щелкните вас, чтобы войти в режим быстрой маски. Или вы можете нажать на этот значок прямо здесь. Там написано «Режим быстрой маски», понятно? Итак, нажмите на Q. И теперь, когда градиент выделяет его, вы хотите пойти дальше и нарисовать вертикальную линию, как будто все это сдвигается. А затем отпустите, чтобы выбрать кремнезем, это нормально. Если вам не нравится выбор, вы можете использовать команду Z, чтобы отменить, а затем повторить его. Теперь область красного цвета — это глубина резкости. В порядке. Это область, которая остается резкой и в фокусе.Другие области, которые не выбраны, будут размыты. После того, как вы сделали свой выбор, вы можете снова нажать Q. И, как вы можете видеть прямо здесь, у нас есть выделение вверху и у нас есть выделение внизу. Середина картинки не выделена. Если у вас есть выделение, середина изрыгателя, вы можете подойти сюда, чтобы выбрать, а затем просто инвертировать выделение. Теперь со слоем размытия выберите его. Боже мой, мне так трудно выговорить Бьюллер. Бьюллер. Во всяком случае, с выбранным слоем размытия.Вы должны фильтровать, а затем искать размытие, а затем размытие объектива. И тогда просто так вы можете видеть, что у нас уже есть миниатюрная иллюзия в нашем изображении. Хорошо? Итак, вы можете видеть, что радиус здесь равен шести.
А затем отпустите, чтобы выбрать кремнезем, это нормально. Если вам не нравится выбор, вы можете использовать команду Z, чтобы отменить, а затем повторить его. Теперь область красного цвета — это глубина резкости. В порядке. Это область, которая остается резкой и в фокусе.Другие области, которые не выбраны, будут размыты. После того, как вы сделали свой выбор, вы можете снова нажать Q. И, как вы можете видеть прямо здесь, у нас есть выделение вверху и у нас есть выделение внизу. Середина картинки не выделена. Если у вас есть выделение, середина изрыгателя, вы можете подойти сюда, чтобы выбрать, а затем просто инвертировать выделение. Теперь со слоем размытия выберите его. Боже мой, мне так трудно выговорить Бьюллер. Бьюллер. Во всяком случае, с выбранным слоем размытия.Вы должны фильтровать, а затем искать размытие, а затем размытие объектива. И тогда просто так вы можете видеть, что у нас уже есть миниатюрная иллюзия в нашем изображении. Хорошо? Итак, вы можете видеть, что радиус здесь равен шести. Можете, вы можете сделать его 50, если хотите, или 60. Ладно, это полностью зависит от вас. Как только вы будете счастливы, нажмите OK. Теперь Control или Command от D до D выбирает все. Хорошо, парни. Итак, теперь нам нужно сделать быструю настройку, просто чтобы подчеркнуть глубину резкости, мы можем добавить два слоя. Первый – насыщение человека.Хорошо? И что я собираюсь сделать, так это просто увеличить насыщенность. Нравится. Выглядит неплохо. А затем снова выбирает слой размытия. А потом идем в Фильтр, повышаем резкость, а потом смарты точим, лишь бы все обострить. И я считаю, что эти два эффекта действительно помогли подчеркнуть проклятые миниатюрные эффекты и глубину резкости, о которых мы заботимся. Так что что-то около 250 это 260. Это хорошо. Хорошо. И вот у нас есть ребята. Теперь вы, вероятно, задаетесь вопросом, почему у нас есть слой резкости именно здесь? Теперь ответ прост.В порядке. В некоторых областях изображения, например, в церкви, вы можете видеть, что половина изображения размыта, а другая половина резкость.
Можете, вы можете сделать его 50, если хотите, или 60. Ладно, это полностью зависит от вас. Как только вы будете счастливы, нажмите OK. Теперь Control или Command от D до D выбирает все. Хорошо, парни. Итак, теперь нам нужно сделать быструю настройку, просто чтобы подчеркнуть глубину резкости, мы можем добавить два слоя. Первый – насыщение человека.Хорошо? И что я собираюсь сделать, так это просто увеличить насыщенность. Нравится. Выглядит неплохо. А затем снова выбирает слой размытия. А потом идем в Фильтр, повышаем резкость, а потом смарты точим, лишь бы все обострить. И я считаю, что эти два эффекта действительно помогли подчеркнуть проклятые миниатюрные эффекты и глубину резкости, о которых мы заботимся. Так что что-то около 250 это 260. Это хорошо. Хорошо. И вот у нас есть ребята. Теперь вы, вероятно, задаетесь вопросом, почему у нас есть слой резкости именно здесь? Теперь ответ прост.В порядке. В некоторых областях изображения, например, в церкви, вы можете видеть, что половина изображения размыта, а другая половина резкость. Теперь мы можем добавить маску, ОК, выбрать кисть, например, лизать B на клавиатуре. А затем убедиться, что у вас есть мягкая кисть, хорошо? Непрозрачность, я в отпуске, это 100. А потом я хочу раскрыться. Ой, извините, убедитесь, что у нас есть черный цвет прямо здесь и на переднем плане. Просто нажмите клавиатуру X10, чтобы переключиться между черным и светлым. А потом какой слой маски выбрал.Я могу нажать на церковь, чтобы она появилась. В порядке. Вот почему у нас есть слой с резкостью ниже, чтобы мы могли вносить небольшие корректировки, подобные этому. Так что я просто использую свою мышь, теперь я использую карандаш. Так что выбор не будет идеальным, но вы поняли идею. И здесь мы идем. Я просто исправлю в DHS. Хорошо? И тогда, конечно, он может найти что-нибудь еще. Например, люди, знаете ли, делают их острее. Может быть, это здание для того, чтобы, знаете, просто пойти дальше и внести те небольшие коррективы, которые вам нужно сделать.Ладно, ребята, это был ручной способ. И, как видите, у вас есть большой контроль над всем, что вы делаете.
Теперь мы можем добавить маску, ОК, выбрать кисть, например, лизать B на клавиатуре. А затем убедиться, что у вас есть мягкая кисть, хорошо? Непрозрачность, я в отпуске, это 100. А потом я хочу раскрыться. Ой, извините, убедитесь, что у нас есть черный цвет прямо здесь и на переднем плане. Просто нажмите клавиатуру X10, чтобы переключиться между черным и светлым. А потом какой слой маски выбрал.Я могу нажать на церковь, чтобы она появилась. В порядке. Вот почему у нас есть слой с резкостью ниже, чтобы мы могли вносить небольшие корректировки, подобные этому. Так что я просто использую свою мышь, теперь я использую карандаш. Так что выбор не будет идеальным, но вы поняли идею. И здесь мы идем. Я просто исправлю в DHS. Хорошо? И тогда, конечно, он может найти что-нибудь еще. Например, люди, знаете ли, делают их острее. Может быть, это здание для того, чтобы, знаете, просто пойти дальше и внести те небольшие коррективы, которые вам нужно сделать.Ладно, ребята, это был ручной способ. И, как видите, у вас есть большой контроль над всем, что вы делаете. И на следующей лекции мы будем делать это автоматически. 4. Автоматический Tilt Shift: Хорошо, ребята, теперь с автоматическим способом очень просто. Так что просто нажмите «Открыть». Выберите это изображение в папке, которую вы скачали. Дублирует фон. В порядке. И только изменить имя на этот раз. И тогда будет выбран легированный слой. Я пойду в Фильтр. Ой, фильтруйте. Вот и мы, Blur Gallery, а затем говорит ему сдвиги.Хорошо. Теперь я могу просто щелкнуть здесь посередине. Хорошо. А затем просто перетащите его в область, которую я хочу сделать в фокусе. Хорошо. Все остальное будет размыто. А так мы можем настроить размытие картинки, перетаскивая эти пунктирные линии. Я не уверен, что вы можете видеть их так же часто, как здесь. Я рисую точки, пунктирные линии. Поэтому я хочу размытие, как у рыбы, и фазу задержки размытия. Хорошо? И, конечно же, я могу увеличить размытие с помощью этого круга. Иди как-нибудь так. Как только вы счастливы, вы можете просто нажать.Хорошо? Теперь я могу нажать на кисть.
И на следующей лекции мы будем делать это автоматически. 4. Автоматический Tilt Shift: Хорошо, ребята, теперь с автоматическим способом очень просто. Так что просто нажмите «Открыть». Выберите это изображение в папке, которую вы скачали. Дублирует фон. В порядке. И только изменить имя на этот раз. И тогда будет выбран легированный слой. Я пойду в Фильтр. Ой, фильтруйте. Вот и мы, Blur Gallery, а затем говорит ему сдвиги.Хорошо. Теперь я могу просто щелкнуть здесь посередине. Хорошо. А затем просто перетащите его в область, которую я хочу сделать в фокусе. Хорошо. Все остальное будет размыто. А так мы можем настроить размытие картинки, перетаскивая эти пунктирные линии. Я не уверен, что вы можете видеть их так же часто, как здесь. Я рисую точки, пунктирные линии. Поэтому я хочу размытие, как у рыбы, и фазу задержки размытия. Хорошо? И, конечно же, я могу увеличить размытие с помощью этого круга. Иди как-нибудь так. Как только вы счастливы, вы можете просто нажать.Хорошо? Теперь я могу нажать на кисть. У меня есть моя мягкая кисть прямо здесь, выбирает ее. Викри непрозрачность немного. В порядке. Сделайте фон снова видимым. Щелкните Маска. А затем с выбранным слоем маски и кистью. Я просто буду рисовать вот так, хорошо? Потому что я ненавижу эти острые, размытые края. Просто фиксирую их так. Если я удерживаю все опции, нажмите на маску, вы можете увидеть мой выбор. Но теперь, конечно, вы можете добавить немного насыщенности. Я просто добавлю немного насыщенности, потому что это изображение довольно насыщенное или нормальное.Затем я выберу первый слой, щелкну правой кнопкой мыши и преобразую смарт-объекты. Щелкните правой кнопкой мыши еще раз, Растрировать слой. И я пойду к фильтру, повышению резкости, умной резкости и использованию рычага, как в первом случае. А вот у вас, ребята, ладно, плавный переход между зоной размытия и зоной фокусировки. В порядке. Теперь вы понимаете, почему ранее в предыдущей лекции мы использовали ингредиенты для приготовления массы, хорошо. Потому что градиенты позволяют нам иметь этот плавный переход между размытием и областью фокусировки без необходимости делать это вручную с помощью маски и кисти.
У меня есть моя мягкая кисть прямо здесь, выбирает ее. Викри непрозрачность немного. В порядке. Сделайте фон снова видимым. Щелкните Маска. А затем с выбранным слоем маски и кистью. Я просто буду рисовать вот так, хорошо? Потому что я ненавижу эти острые, размытые края. Просто фиксирую их так. Если я удерживаю все опции, нажмите на маску, вы можете увидеть мой выбор. Но теперь, конечно, вы можете добавить немного насыщенности. Я просто добавлю немного насыщенности, потому что это изображение довольно насыщенное или нормальное.Затем я выберу первый слой, щелкну правой кнопкой мыши и преобразую смарт-объекты. Щелкните правой кнопкой мыши еще раз, Растрировать слой. И я пойду к фильтру, повышению резкости, умной резкости и использованию рычага, как в первом случае. А вот у вас, ребята, ладно, плавный переход между зоной размытия и зоной фокусировки. В порядке. Теперь вы понимаете, почему ранее в предыдущей лекции мы использовали ингредиенты для приготовления массы, хорошо. Потому что градиенты позволяют нам иметь этот плавный переход между размытием и областью фокусировки без необходимости делать это вручную с помощью маски и кисти. Хорошо, так что это было в значительной степени это. На следующей лекции я покажу вам, как можно сделать это более творчески, используя коррекцию линз. 5. Метод коррекции объектива: Итак, откройте последнее изображение в вашей папке, ребята. И в это время я собираюсь использовать коррекцию объектива в Photoshop. Итак, первое, что я собираюсь сделать, это снова продублировать фоновый элемент управления или команду J. А затем я просто дам ему имя. Коррекция объектива. Теперь я пойду на фильтр, а затем на коррекцию линз.Так что я хочу сделать здесь только акценты. Это закругленная кривизна или эллипс. Смотри, что у нас тут. Хорошо, вы можете видеть, что здания имеют как бы внутреннее закругленное положение. И я хочу выбрать объектив, который поможет вам с диалогом. Итак, по критериям поиска я выберу марку камеры, а затем выберу камеру. Я собираюсь выбрать модель камеры Sony. Это не имеет значения. Хорошо? И, как вы можете видеть прямо здесь, вы можете выбрать любые кубики земель, которые хотите, в зависимости от ощущения, которое вы хотите передать, которое хотите передать.
Хорошо, так что это было в значительной степени это. На следующей лекции я покажу вам, как можно сделать это более творчески, используя коррекцию линз. 5. Метод коррекции объектива: Итак, откройте последнее изображение в вашей папке, ребята. И в это время я собираюсь использовать коррекцию объектива в Photoshop. Итак, первое, что я собираюсь сделать, это снова продублировать фоновый элемент управления или команду J. А затем я просто дам ему имя. Коррекция объектива. Теперь я пойду на фильтр, а затем на коррекцию линз.Так что я хочу сделать здесь только акценты. Это закругленная кривизна или эллипс. Смотри, что у нас тут. Хорошо, вы можете видеть, что здания имеют как бы внутреннее закругленное положение. И я хочу выбрать объектив, который поможет вам с диалогом. Итак, по критериям поиска я выберу марку камеры, а затем выберу камеру. Я собираюсь выбрать модель камеры Sony. Это не имеет значения. Хорошо? И, как вы можете видеть прямо здесь, вы можете выбрать любые кубики земель, которые хотите, в зависимости от ощущения, которое вы хотите передать, которое хотите передать. Теперь вы можете видеть, как выглядит этот 100-миллиметровый объектив, он придает изображению приятные эффекты. Вы видите, что мы стали другими. Похоже, я пойду с этим. Ага. Так выглядит лучше. Я пойду с этим. Щелкните ОК. А теперь я снова пойду и продублирую слой с коррекцией линз и слой сверху. Я выберу инструмент выделения эллипса, а затем просто нарисую эллипс, чтобы выбрать область фокусировки. Хорошо, не нужно удерживать Alt или Shift или что-то в этом роде. Просто сделайте бесплатный выбор, как это. Хорошо, у нас есть это.Это выглядит хорошо, как это. Теперь, если я перейду в режим выбора, вы увидите, что прямо здесь у нас есть красивая выборка ALIP, хорошо? Таким образом, красная область не будет затронута областью прозрачности. Мы собираемся подвергнуться воздействию. Хорошо, это противоположно тому, что мы делали раньше. Поэтому мне нужно подойти сюда, чтобы выбрать, а затем инвертировать выделение. Но прежде чем мы сможем инвертировать, мы должны выйти из режима быстрой маски.
Теперь вы можете видеть, как выглядит этот 100-миллиметровый объектив, он придает изображению приятные эффекты. Вы видите, что мы стали другими. Похоже, я пойду с этим. Ага. Так выглядит лучше. Я пойду с этим. Щелкните ОК. А теперь я снова пойду и продублирую слой с коррекцией линз и слой сверху. Я выберу инструмент выделения эллипса, а затем просто нарисую эллипс, чтобы выбрать область фокусировки. Хорошо, не нужно удерживать Alt или Shift или что-то в этом роде. Просто сделайте бесплатный выбор, как это. Хорошо, у нас есть это.Это выглядит хорошо, как это. Теперь, если я перейду в режим выбора, вы увидите, что прямо здесь у нас есть красивая выборка ALIP, хорошо? Таким образом, красная область не будет затронута областью прозрачности. Мы собираемся подвергнуться воздействию. Хорошо, это противоположно тому, что мы делали раньше. Поэтому мне нужно подойти сюда, чтобы выбрать, а затем инвертировать выделение. Но прежде чем мы сможем инвертировать, мы должны выйти из режима быстрой маски. И вентилятор. Я могу инвертировать выделение. Итак, вы видите, что теперь мы можем перейти к фильтру.Размытие, а затем просто примените размытие объектива. Хорошо, здесь у нас есть промахи, хорошо, хорошо. Теперь я могу снять выделение. И, как вы можете видеть здесь, у нас есть эти острые края между размытием и областью фокусировки, или резкой областью. Итак, я хочу иметь плавный переход между размытием и глубиной резкости. Вот почему я собираюсь применить маску к слою сверху перед инструментом «Кисть». Хорошо, убедитесь, что непрозрачность мягкой кисти около 50% или 45. И затем просто убедитесь, что здесь у нас есть черный цвет, хорошо, на переднем плане.А затем просто пройдитесь по краю выделения эллипса, которое мы сделали ранее, хорошо? Просто чтобы сгладить переход между размытием и зоной фокусировки. Так выглядит более естественно. Хорошо, теперь у нас более естественный вид. И если я захочу, я также могу контролировать эти здания прямо здесь. Это прямо здесь, чтобы я на самом деле потратил больше времени на это, вы знаете, но только ради этого курса, вы поняли идею.
И вентилятор. Я могу инвертировать выделение. Итак, вы видите, что теперь мы можем перейти к фильтру.Размытие, а затем просто примените размытие объектива. Хорошо, здесь у нас есть промахи, хорошо, хорошо. Теперь я могу снять выделение. И, как вы можете видеть здесь, у нас есть эти острые края между размытием и областью фокусировки, или резкой областью. Итак, я хочу иметь плавный переход между размытием и глубиной резкости. Вот почему я собираюсь применить маску к слою сверху перед инструментом «Кисть». Хорошо, убедитесь, что непрозрачность мягкой кисти около 50% или 45. И затем просто убедитесь, что здесь у нас есть черный цвет, хорошо, на переднем плане.А затем просто пройдитесь по краю выделения эллипса, которое мы сделали ранее, хорошо? Просто чтобы сгладить переход между размытием и зоной фокусировки. Так выглядит более естественно. Хорошо, теперь у нас более естественный вид. И если я захочу, я также могу контролировать эти здания прямо здесь. Это прямо здесь, чтобы я на самом деле потратил больше времени на это, вы знаете, но только ради этого курса, вы поняли идею. Так что я спрячу это здесь. Потому что и здесь у нас есть это. Теперь я могу конвертировать смарт-объекты.Опять возникают остатки слоя. И тогда мы можем применить нашу насыщенность. Хорошо? И наш ум обостряется. И мы идем. И, как вы видите, ребята, у нас здесь красивый вид. Хорошо, может быть, еще некоторые корректировки прямо здесь. Но здесь у вас все в порядке, это моя двухнедельная работа над эффектами сдвига Тилтона. Поэтому, если вы хотите сделать эту анимацию Xun, вам просто нужно выбрать инструмент масштабирования, а затем дважды щелкнуть и удерживать второй щелчок, и он сделает анимацию, если вы хотите уменьшить масштаб. Итак, вы удерживаете Alt или option и делаете то же самое, дважды щелкаете по удержанию.И вот вы идете.
Так что я спрячу это здесь. Потому что и здесь у нас есть это. Теперь я могу конвертировать смарт-объекты.Опять возникают остатки слоя. И тогда мы можем применить нашу насыщенность. Хорошо? И наш ум обостряется. И мы идем. И, как вы видите, ребята, у нас здесь красивый вид. Хорошо, может быть, еще некоторые корректировки прямо здесь. Но здесь у вас все в порядке, это моя двухнедельная работа над эффектами сдвига Тилтона. Поэтому, если вы хотите сделать эту анимацию Xun, вам просто нужно выбрать инструмент масштабирования, а затем дважды щелкнуть и удерживать второй щелчок, и он сделает анимацию, если вы хотите уменьшить масштаб. Итак, вы удерживаете Alt или option и делаете то же самое, дважды щелкаете по удержанию.И вот вы идете.
Tilt Shift — Hook & Pixel
Самое главное, чтобы этот эффект работал и выглядел правдоподобно, — это выбрать правильную фотографию. Если бы вы могли представить, что смотрите вниз на столешницу, это именно тот угол, который вам нужен. Но я видел впечатляющие результаты с более мелких углов. Если вы хотите уточнить, я бы сказал, что угол камеры должен быть от 15 до 70 градусов, где 90 будет смотреть прямо вниз, а 0 будет горизонтом.
Но я видел впечатляющие результаты с более мелких углов. Если вы хотите уточнить, я бы сказал, что угол камеры должен быть от 15 до 70 градусов, где 90 будет смотреть прямо вниз, а 0 будет горизонтом.
Если у вас есть фотоаппарат, вы можете сделать этот процесс намного проще, просто сфотографировав его самостоятельно.
Итак, теперь, когда мы выбрали изображение, первое, что мы хотим сделать, это насытить цвета на изображении, чтобы придать объектам искусственное и почти игрушечное качество. Так что яркие цвета — это то, что нам нужно. Давайте добавим корректирующий слой вибрации.
Vibrance использует сложные алгоритмы, чтобы сделать тусклые цвета ярче, при этом беря уже насыщенные цвета и оставляя их такими.Давайте сдвинем это вверх, пока фотография не станет яркой.
Теперь нам нужно немного перенасытить изображение, чтобы создать впечатление искусственной игрушки. Давайте увеличим насыщенность, чтобы сделать это.
Давайте увеличим насыщенность, чтобы сделать это.
добавим тильт-шифт. Выбрав наш фон, давайте перейдем к фильтру> Галерея размытия> Tilt Shift
Это откроет панель управления эффектом Tilt Shift и наложит визуальные элементы управления на вашу фотографию.
Накладка управления наклоном и смещением состоит из 4 частей.Булавка, где находится ваш фокус размытия, регулятор степени размытия вокруг булавки, начальная линия размытия и линия размытия 100%; и те с обеих сторон булавки.
Поместите булавку фокусировки, щелкнув и перетащив ее. Я склонен помещать свой почти на полпути между нижней частью изображения и горизонтом.
Затем увеличьте размытие, я поставил около 40 пикселей, но вам может понадобиться настроить это, если разрешение вашего изображения ниже или выше.
Затем отрегулируйте начальную линию размытия и линию размытия 100%, я считаю, что большое затухание и узкая область фокусировки выглядят лучше всего.
Наконец, давайте добавим немного шума к размытию, Gaussian, 3%,
Нажмите Ok в верхней части экрана.
Наконец, добавьте немного шума 7%, чтобы собрать все воедино.
При правильном применении тилт-шифт может сделать фотографию очаровательной, если, конечно, у вас есть правильное изображение.Спасибо за просмотр этого урока, не забудьте поставить лайк, поделиться и добавить в избранное, и увидимся в следующий раз.
Как создать миниатюрный эффект наклона и сдвига в Photoshop
В этом видеоуроке Аарон Нейс из Phlearn talks демонстрирует, как создать эффект миниатюры в Photoshop.
Эффект миниатюры можно реализовать в камере с помощью объектива с наклоном и сдвигом (некоторые камеры также имеют этот эффект как «программный»). Однако вы можете использовать подобный тип эффекта в программном обеспечении в Photoshop и создать эффект миниатюры (настоящие объективы с наклоном и сдвигом используются для съемки архитектуры или продуктов, и вы можете до некоторой степени имитировать их эффект, хотя они обладают некоторыми оптическими свойствами, которые сложнее или сложнее). даже невозможно имитировать, например, изменить плоскость фокусировки объектива и удерживать больше объекта в фокусе при более высоких значениях диафрагмы).
даже невозможно имитировать, например, изменить плоскость фокусировки объектива и удерживать больше объекта в фокусе при более высоких значениях диафрагмы).
Возвращаясь к Photoshop, создать эффект миниатюры несложно, но для того, чтобы сделать хороший эффект миниатюры, вы должны использовать фотографию, которая имеет много деталей в центре, а также детали в центре вверху и внизу. Использование фотографии сверху также может быть хорошей идеей для создания убедительных изображений с эффектом миниатюры.
Начните с преобразования фонового слоя в обычный слой и преобразования изображения в смарт-объект (таким образом вы всегда сможете вернуться и изменить эффект смещения наклона).Теперь перейдите в галерею размытия и эффект сдвига наклона. Теперь вы можете поиграть с двумя центральными линиями, которые отмечают область в фокусе, и двумя дальними линиями, которые отмечают область, которая не в фокусе (здесь вы можете сделать резкий или более постепенный переход).
Как правило, чем тоньше эффект, тем лучше и реалистичнее он выглядит. Вы можете добавить немного шума к своему изображению, и Нэйс считает, что добавление небольшого количества шума может на самом деле лучше «продать» этот эффект.
Вы можете добавить немного шума к своему изображению, и Нэйс считает, что добавление небольшого количества шума может на самом деле лучше «продать» этот эффект.
Чтобы применить эффект сдвига наклона, установите флажок высокого качества вверху и примените его, и у вас получится великолепное изображение с эффектом миниатюры.
В прошлом мы несколько раз рассматривали объективы Tilt Shift и смещение наклона в целом, в том числе в видеоруководстве эксперта по Photoshop Николь Далезио, которая рассматривает «Использование эффектов наклона и сдвига в Photoshop для создания удивительных миниатюрных миров», прокат объективов о том, как использовать объективы Tilt Shift, Как добавить размытие объектива Tilt Shift к аэрофотоснимкам с помощью Photoshop и даже в захватывающей интервальной съемке – Город Льва: Мечта о таймлапсе с наклоном и сдвигом и совсем недавно видео фотографа Джея П. Моргана – Использование наклона. Shift Lens for Focus Control и Крис ОрвигКрис Орвиг.
Вы можете найти много других видеоруководств по Photoshop в разделе Photoshop на LensVid (вы также можете найти гораздо больше видео о Phlearn в нашем специальном подразделе Phlearn).
Иддо Генут
Иддо Генут — основатель и главный редактор LensVid.com. Он был техническим репортером, работающим в международных изданиях с конца 1990-х годов и освещающим фотографии с 2009 года. Иддо также является соучредителем производственной компании, специализирующейся на коммерческом продукте и визуальном контенте.
Эффект Tilt-Shift в Photoshop
Эффект диорамы , также известный как диорама-иллюзия, Tilt-shift или миниатюра Tilt-Shift — это эффект или оптическая иллюзия , обычно достигаемая посредством процесса цифрового редактирования, путем в котором сцена в натуральную величину изменена, чтобы выглядеть как миниатюра. размытые части изображения имитируют малую глубину резкости , которая обычно наблюдается на фотографиях приближения или макросъемках, из-за чего сцена выглядит намного меньше, чем она есть на самом деле.Этот тип эффектов обычно может быть достигнут оптическим путем, путем захвата изображения с помощью специального типа объектива или последующей цифровой обработки, как мы собираемся сделать это сейчас . .. Мы должны иметь в виду, что большинство фотографий, которые используются для создания этого эффекта, сделаны с большой высоты, чтобы имитировать эффект взгляда на модель сверху. Я могу попрактиковаться в этом эффекте, в этом случае у меня открыт фотошоп с обычным изображением улицы с машинами и прохожими, я буду работать над этим, чтобы добиться эффекта.
.. Мы должны иметь в виду, что большинство фотографий, которые используются для создания этого эффекта, сделаны с большой высоты, чтобы имитировать эффект взгляда на модель сверху. Я могу попрактиковаться в этом эффекте, в этом случае у меня открыт фотошоп с обычным изображением улицы с машинами и прохожими, я буду работать над этим, чтобы добиться эффекта.
Сначала продублируем оригинальный слой, чтобы работать с вашей копией, а не с ней напрямую, для этого нажимаем:
+J CTRL+J
Рекламные объявления С этого момента мы будем выполнять все процедуры на дубликате, я всегда так рекомендую что, в конце концов, мы можем увидеть до и после, если захотим …
Теперь давайте выберем инструмент «Быстрая маска» , мы можем быстро выбрать его с помощью сочетаний клавиш, нажав букву «К» ..
Затем мы также выбираем деградированный инструмент и в градиентной форме выбираем «отраженный градиент» .
Теперь мы приступим к выделению области, на которой мы собираемся сделать эффект, для этого мы наводим курсор на область нашего изображения, которую мы хотим сохранить сфокусированы, а затем мы щелкаем и перетаскиваем, мы можем удерживать клавишу Shift, пока мы перетаскиваем, чтобы нарисовать прямую линию, когда мы отпустим, мы увидим красную полосу, которая образовалась из нашего штриха..
Затем мы снимаем отметку с инструмента быстрой маски, мы можем сделать это, снова щелкнув по его значку или снова нажав «Q» , как только мы снимем отметку, мы увидим, что область, которую мы видели ранее, заштрихована красным цветом. теперь выделение, но для следующего шага нам нужно, чтобы это выделение было верхней и нижней частью изображения, для чего нам нужно будет инвертировать выделение, нажав:
+ Mayus + I CTRL + Mayus + I
Вполне вероятно, что выбор, который получается, не совсем такой, как вы хотели, если это произойдет с вами, просто попробуйте сделать это снова, пока вы не будете довольны результатами, это вопрос практики, варьируйте расстояние перетаскивания и так далее. у вас может быть более широкий выбор или более уменьшенный в зависимости от того, что вам нужно.
у вас может быть более широкий выбор или более уменьшенный в зависимости от того, что вам нужно.
В моем случае выбор остался таким.
После всего этого переходим в меню Фильтры > Размытие > Размытие объектива и настраиваем значения размытия в соответствии с нашими предпочтениями.
Как только это будет сделано, нам не понадобятся линии выделения, поэтому мы можем удалить их с помощью сочетания клавиш: изображение для этого идем в меню Image > Adjustments > Saturation Tone и увеличим насыщенность до того места, где это кажется удобным.Мы не должны сильно преувеличивать, потому что мы придали бы изображению много тепла.
Этим мы завершаем этот эффект, нам осталось только сохранить изображение в том формате, который мы хотим.
Photoshop Elements 10 Tutorial — Эффект Tilt Shift
Купить. Скачать. Создавать. Получите Photoshop Elements прямо сейчас в магазине Adobe Store.
Загрузите бесплатную 30-дневную пробную версию Photoshop Elements 10 на сайте Adobe.
Учебное пособие по Adobe Photoshop Elements 10. Эффект Tilt Shift. Создание эффекта Tilt Shift с помощью Photoshop Elements 10.Фотографы-архитекторы используют эти специализированные линзы для коррекции сходящихся вертикалей зданий, которые они фотографируют, но их также можно творчески использовать для смещения плоскости фокуса, так что области изображения резко выходят из фокуса. Эффект Tilt Shift применен к Бродвею в Нью-Йорке от эксперта по Photoshop Марка Галера.
Одним из самых популярных эффектов является создание «игрушечного городка», в котором фигурки и машины выглядят так, будто они помещены в макет деревни.Этот эффект можно легко создать в постобработке, а преимуществом является экономия средств (объективы с наклоном и сдвигом чрезвычайно дороги) и тот факт, что точку фокусировки можно изменить в любое время, когда и если вы передумаете.
1. Этот метод лучше всего работает, когда он применяется к изображению, снятому с высокой точки обзора, когда вы смотрите на объект съемки сверху вниз. В этом проекте я использую изображение, которое я сделал в центре Манхэттена.
2.Первый шаг — продублировать слой (Layer > Duplicate Layer). Я назвал новый слой «Слой 1». Затем я применил фильтр «Размытие по Гауссу» с радиусом 20 пикселей («Фильтр» > «Размытие» > «Размытие по Гауссу») и нажал «ОК», чтобы применить фильтр.
3. В этом шаге я создам маску слоя, чтобы скрыть некоторые размытые пиксели. В нижней части панели «Слои» я щелкнул значок «Добавить маску слоя», чтобы добавить маску слоя к этому размытому слою.
4.Я выбрал инструмент «Градиент» на панели «Инструменты» и выбрал градиент «Черный, белый» из предустановок градиента (доступ к ним осуществляется с панели параметров). Затем я выбрал параметр «Отраженный градиент» и установил непрозрачность на 100% (также на панели параметров).
Чтобы создать эффект Tilt Shift, я перетащил короткий градиент от области, которую я хочу сфокусировать, к точке, где я хочу получить максимальное размытие. Я удерживал клавишу Shift, перетаскивая этот градиент, чтобы убедиться, что градиент ограничен идеальной вертикалью.Параметр «Отраженный» обеспечивает зеркальное отражение эффекта с обеих сторон для создания соответствующего эффекта.
5. Добавление размытия снизило контрастность в областях изображения, находящихся вне фокуса, поэтому я исправил это с помощью настройки яркости/контрастности, которая влияет только на размытый слой. Я выбрал корректирующий слой «Яркость/Контрастность» в меню «Создать новый заливочный или корректирующий слой» в нижней части панели «Слои».
Я щелкнул значок обрезки в левом нижнем углу диалогового окна «Настройка», а затем увеличил контрастность и яркость размытия.Эта настройка не изменит резких тонов фонового слоя.
Совет по производительности
Если вы хотите переместить область резкого фокуса внутри изображения, вы должны сначала разорвать связь между изображением и его маской. Сначала выберите инструмент «Перемещение» на панели «Инструменты», затем выберите маску слоя, щелкнув ее, а затем щелкните и перетащите в окне предварительного просмотра изображения, чтобы переместить область резкого фокуса.
Сначала выберите инструмент «Перемещение» на панели «Инструменты», затем выберите маску слоя, щелкнув ее, а затем щелкните и перетащите в окне предварительного просмотра изображения, чтобы переместить область резкого фокуса.
См. другие учебные пособия по Elements 10 в нашем Центре учебных пособий по Photoshop Elements 10.
Этот учебник взят из готовящейся книги «Adobe Photoshop Elements 10 Максимальная производительность», опубликованной Focal Press. Перейдите на сайт www.markgaler.com, чтобы найти множество ресурсов и руководств по Photoshop.
Предложение по обновлению Photoshop Elements 10 — обновление с любой предыдущей версии за 79,99 долларов США
Adobe Photoshop Elements 10 для Windows и Mac уже доступен на сайте www.Adobe.com. Photoshop Elements 10 для Windows и Mac доступен по рекомендованной розничной цене 99,99 долларов США. Новая цена обновления позволяет бывшим пользователям Photoshop Elements любой версии приобрести Photoshop Elements 10 за 79,99 долларов США._TiltShiftGenerator.jpg)
В Photoshop Elements 10 используется тот же движок, что и в Adobe Photoshop, отраслевом стандарте для обработки цифровых изображений. В нем используются интеллектуальные технологии, которые упрощают работу с повседневными фотографиями. Технология Photoshop воплощается в жизнь с помощью простых шагов для достижения потрясающих фотоэффектов доступным способом с помощью новых управляемых правок, которые очень популярны и успешны.
К ним относятся такие инновации, как создание малой глубины резкости или разработка забавной компоновки снимков с помощью Picture Stack, или даже добавление сказочного рассеянного свечения с эффектом Ортона.
Новая текстовая функциональность, которая особенно понравится скрапбукерам, позволяет пользователям добавлять изогнутый плавный текст к фотографии, который автоматически повторяет контур объекта, произвольный путь или форму. Кроме того, специальные направляющие для обрезки теперь помогают пользователям любого уровня легко создавать интересные, визуально привлекательные композиции. Кроме того, «Умная кисть» позволяет пользователям рисовать уникальные эффекты на определенных областях фотографий и теперь включает 30 новых эффектов, таких как «Карандашный набросок» и «Масляная пастель».
Кроме того, «Умная кисть» позволяет пользователям рисовать уникальные эффекты на определенных областях фотографий и теперь включает 30 новых эффектов, таких как «Карандашный набросок» и «Масляная пастель».
В Photoshop Elements 10 пользователи получают доступ не только к интересным функциям редактирования и создания, но и к возможности упорядочивать фотографии. Поиск объектов автоматически находит объекты на фотографиях, такие как достопримечательности, цветы или домашние животные. Elements Organizer может даже автоматически обнаруживать дубликаты или почти дубликаты фотографий, чтобы пользователи могли очищать и удалять фотографии, которые им не нужны, и быстро группировать похожие коллекции фотографий.Кроме того, фотолюбители, которые снимают видео, теперь могут загружать свои клипы прямо на Facebook или YouTube®.
Пользователи Photoshop Elements 10 могут приобрести интегрированную онлайн-службу Adobe, Photoshop Elements Plus, которая включает 20 ГБ хранилища для автоматического онлайн-резервного копирования и совместного использования (до 15 000 фотографий или четырех часов видео с качеством DVD), а также доступ к обширной библиотеке инструкций, иллюстраций и шаблонов онлайн-альбомов для совместного использования в Интернете.
Независимо от того, являются ли пользователи социальными сетями или используют сайты обмена, такие как Facebook, Flickr®, YouTube или Photoshop.com, Photoshop Elements 10 позволяет клиентам обмениваться фотографиями непосредственно из Elements Organizer и просматривать их практически из любого места, где бы они ни находились, предлагая полный набор возможностей обмена для современного мира, который становится все более социальным и мобильным. Для любителей Facebook Photoshop Elements интегрирует списки друзей пользователей Facebook для простой пометки фотографий, которые затем могут быть опубликованы непосредственно на Facebook.
Помимо всех этих новых функций и возможностей, Photoshop Elements 10 позволяет разработчикам создавать приложения для планшетов и мобильных устройств, которые взаимодействуют с программным обеспечением через прилагаемый API.Это открывает Photoshop Elements 10 в новый мир, где пересекаются веселье и интерактивность сенсорных устройств и Photoshop Elements.
Посетите наш Центр ресурсов Photoshop Elements 10. Вы также можете зарегистрироваться, чтобы загрузить бесплатную 30-дневную пробную версию Elements 10. Также посетите нашу страницу учебных пособий по Photoshop Elements 10, на которой представлено специальное учебное пособие по Tilt Shift от эксперта по Photoshop Марка Галера.
Adobe Photoshop Elements 10 — основные функции, часто задаваемые вопросы и системные требования
Вот основные функции недавно выпущенного Adobe Photoshop Elements 10:
выберите надежное решение — оживите свои фотографии с помощью мощное решение от создателей программного обеспечения Adobe Photoshop, профессионального стандарта для редактирования изображений.
Сделайте все это с помощью одного мощного, но простого продукта — Используйте программное обеспечение Photoshop Elements 10 для всех ваших потребностей в фотографии. Редактировать, улучшать и находить фотографии; создавать собственные творения; делиться через печать, Интернет и мобильные устройства; помочь защитить фотографии; и просматривайте фотографии практически в любом месте. *†
*†
наслаждайтесь фотографиями на ходу — Легко делитесь своими фотографиями в социальных сетях и просматривайте их практически в любом месте. Фотографии синхронизируются между вашим рабочим столом и устройствами, поэтому вы видите одни и те же фотографии дома и в дороге.*†
Легко находите все свои фотографии и видеоклипы — Легко находите все свои медиафайлы в удобном органайзере. Используйте автоматические параметры, чтобы найти свои лучшие фотографии и клипы или фотографии определенных вещей и людей. Затем погрузитесь в ряд творческих занятий и начните наслаждаться воспоминаниями.
перейти от несовершенного к феноменальному за секунды —Используйте одношаговые ярлыки для отбеливания зубов; сделать небо голубее; и исправьте цвет, контраст и освещение, а затем выберите лучший результат из группы предварительных настроек.Мгновенно наводите порядок на фотографиях и используйте направляющие кадрирования для улучшения композиции.
Значительно преобразите свои фотографии с помощью простых в использовании опций — Улучшите определенные области ваших фотографий с помощью эффектов кисти, включая 30 совершенно новых опций. Преобразуйте цветные оригиналы в элегантные черно-белые изображения с нюансами или используйте настройки цветовых кривых, чтобы получить идеальную экспозицию.
рассчитывать на пошаговую помощь —Хотите легко исправить царапину, смоделировать глубину резкости или создать страницу для вырезок? Используйте управляемое редактирование, чтобы получить помощь по ключевым шагам, чтобы вы могли быстро получить нужные результаты.
легко создать идеальную фотографию — Воспользуйтесь удивительной технологией Photomerge, чтобы легко подобрать стиль одной фотографии к другой; создавать более полные панорамы, идеально освещенные снимки и отличные групповые снимки; и комбинируйте элементы разных лиц для развлекательных результатов.
Получите творческое вдохновение — Воплотите свои идеи в жизнь с помощью соответствующих инструкций, которые появляются именно тогда, когда они вам нужны. Новые инструкции помогут вам раскрыть творческие возможности.*†
Новые инструкции помогут вам раскрыть творческие возможности.*†
делитесь впечатлениями свежими и увлекательными способами в Интернете — Покажите свои фото и видео в уникальных интерактивных онлайн-альбомах с ваш выбор анимированных шаблонов.Делитесь ими в общедоступных или частных галереях — для просмотра друзьям и родственникам не нужно регистрироваться.*†‡
продемонстрируйте свое творчество с помощью гибких макетов — Создавайте страницы для вырезок, открытки и многое другое за считанные минуты, используя профессионально разработанные шаблоны, или настроить каждый аспект ваших творений. Получите забавный, свежий вид с новыми иллюстрациями и шаблонами.
* Онлайн-службы Adobe и другие сторонние онлайн-службы доступны только пользователям старше 13 лет и требуют принятия дополнительных условий и политики конфиденциальности Adobe в Интернете (доступно на сайте www.adobe.com/go/terms). Онлайн-сервисы доступны не во всех странах и не на всех языках, могут потребовать регистрации пользователя и могут быть изменены или прекращены без предварительного уведомления./PSE11-10tiltshift-58b9b7b85f9b58af5c9c8db4.png) Могут взиматься дополнительные сборы или плата за подписку. Интернет или беспроводное подключение к Интернету, необходимое для интернет-услуг.
Могут взиматься дополнительные сборы или плата за подписку. Интернет или беспроводное подключение к Интернету, необходимое для интернет-услуг.
† Доступно только в США. Требуется доступ в Интернет.
‡ Также доступен на сайте Photoshop.com. Покупка не требуется.
Часто задаваемые вопросы (FAQ)
в: в чем разница между элементами Adobe Photoshop и элементами Adobe Premier®?
С помощью Adobe Photoshop Elements 10 вы можете упорядочивать, редактировать, создавать, публиковать и защищать свои цифровые фотографии.С помощью программного обеспечения Adobe Premiere Elements вы можете упорядочивать свои видеоклипы, а также создавать, публиковать и защищать свои домашние фильмы. Оба продукта предлагают мощный и простой в использовании органайзер — центр ваших фото и видео — который позволяет автоматически находить и упорядочивать все ваши медиафайлы в одном месте.*†
q: что такое adobe photoshop elements 10 plus ?
Получите все необходимое для ваших фотографий и многое другое. Наслаждайтесь полным решением для редактирования фотографий, которое включает удобный доступ к инструкциям, службам резервного копирования и дополнительным функциям для фотографий с помощью программного обеспечения Adobe Photoshop Elements 10 Plus.‡ Он включает в себя все, что есть в отмеченном наградами программном продукте; 20 ГБ онлайн-хранилища; эксклюзивный доступ к библиотекам инструкций, иллюстраций и шаблонов; и постоянные поставки новых инструкций. А одно обновление Plus дает вам преимущества как для программного обеспечения Adobe Photoshop Elements 10, так и для Adobe Premiere Elements 10.
Наслаждайтесь полным решением для редактирования фотографий, которое включает удобный доступ к инструкциям, службам резервного копирования и дополнительным функциям для фотографий с помощью программного обеспечения Adobe Photoshop Elements 10 Plus.‡ Он включает в себя все, что есть в отмеченном наградами программном продукте; 20 ГБ онлайн-хранилища; эксклюзивный доступ к библиотекам инструкций, иллюстраций и шаблонов; и постоянные поставки новых инструкций. А одно обновление Plus дает вам преимущества как для программного обеспечения Adobe Photoshop Elements 10, так и для Adobe Premiere Elements 10.
q: Чем элементы Photoshop отличаются от программ Adobe Photoshop, Photoshop Extended и Photoshop Lightroom®?
A: Photoshop Elements 10, созданный для людей, которые только начинают заниматься редактированием цифровых фотографий, предлагает мощные, но простые в использовании функции, которые помогают упорядочивать, редактировать, создавать, публиковать и защищать ваши личные фотографии. Программное обеспечение Photoshop — это профессиональный стандарт для создания мощных изображений, а Photoshop Extended предоставляет все возможности Photoshop, а также инструменты для создания и редактирования 3D-изображений и изображений с движением. Программное обеспечение Adobe Photoshop Lightroom отвечает требованиям рабочих процессов профессиональных и серьезных фотографов-любителей, позволяя им импортировать, обрабатывать, упорядочивать и демонстрировать большие объемы цифровых фотографий.*†
Программное обеспечение Photoshop — это профессиональный стандарт для создания мощных изображений, а Photoshop Extended предоставляет все возможности Photoshop, а также инструменты для создания и редактирования 3D-изображений и изображений с движением. Программное обеспечение Adobe Photoshop Lightroom отвечает требованиям рабочих процессов профессиональных и серьезных фотографов-любителей, позволяя им импортировать, обрабатывать, упорядочивать и демонстрировать большие объемы цифровых фотографий.*†
для пользователей 13 лет и старше и требуют согласия с дополнительными условиями и политикой конфиденциальности Adobe в Интернете.Онлайн-сервисы доступны не во всех странах и не на всех языках, могут потребовать регистрации пользователя и могут быть изменены или прекращены без предварительного уведомления. Могут взиматься дополнительные сборы или плата за подписку. Интернет или беспроводное подключение к Интернету, необходимое для интернет-услуг.
† Доступно только в США. Требуется доступ в Интернет.
‡ Ежегодные членские взносы и условия относятся только к членству Plus и не подлежат возврату. Доступно только в США. Требуется доступ в Интернет.
Системные требования Windows
Процессор 1,6 ГГц или выше (включая поддержку одноядерных процессоров)
Microsoft® Windows XP с пакетом обновлений 3, Windows Vista® или Windows 7
1 ГБ оперативной памяти (2 ГБ для функций HD-видео)
4 ГБ свободного места на жестком диске (во время установки требуется дополнительное свободное пространство)
Цветной монитор с 16-битной цветной видеокартой
Разрешение экрана 1024×576
Драйвер дисплея, совместимый с Microsoft DirectX 9 сервисы
Системные требования Mac OS
Многоядерный процессор Intel®
Mac OS X v10.от 5.8 до v10.7
1 ГБ оперативной памяти (2 ГБ для видеофункций HD)
4 ГБ свободного места на жестком диске (во время установки требуется дополнительное свободное место)
Разрешение экрана 1024×768
Дисковод DVD-ROM
Программное обеспечение QuickTime 7, необходимое для мультимедийных функций
Для интернет-услуг требуется подключение к Интернету
Распродажа плагинов onOne для Photoshop — Плюс эксклюзивная скидка 10%
Компания onOne запустила большую распродажу, в результате которой были снижены цены на каждый из их плагинов. Посетите onOne для полного описания продукта. И если вы решите приобрести один из их плагинов, используйте наш эксклюзивный код скидки — PSSPPT06 — для дополнительной скидки 10%. Вот список распродажных цен (до применения нашей 10% скидки):
Посетите onOne для полного описания продукта. И если вы решите приобрести один из их плагинов, используйте наш эксклюзивный код скидки — PSSPPT06 — для дополнительной скидки 10%. Вот список распродажных цен (до применения нашей 10% скидки):
Perfect Photo Suite 299,95 долл. США / 149,95 долл. США (обновление)
Perfect Photo Suite 5.5 включает в себя все продукты onOne Software и работает с Adobe Photoshop, Lightroom и Aperture. Пять продуктов из пакета теперь работают даже как отдельные приложения.
Perfect Resize 7 199,95 долл. США / 69,95 долл. США (обновление)
Следующее поколение Genuine Fractals по-прежнему является отраслевым стандартом для увеличения изображений. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Perfect Layers 69,95 $
Perfect Layers — это быстрый и простой способ реализовать многоуровневый рабочий процесс в Lightroom и Aperture. Perfect Layers работает с Lightroom и Aperture или как отдельное приложение.
Координатор $99.95 / $69,95 (обновление)
Добавьте реалистичную глубину резкости к своим изображениям. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
PhotoTune 99,95 долл. США / 69,95 долл. США (обновление)
Получить великолепные цвета на изображениях не так сложно, как вы думаете. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Mask Pro 4 99,95 долл. США / 69,95 долл. США (обновление)
Для удаления нежелательного фона Mask Pro — это подключаемый модуль Photoshop, рекомендованный журналом Advanced Photoshop.Работает как плагин для Photoshop.
PhotoTools 99,95 долл. США / 69,95 долл. США (обновление)
Мгновенно придайте своим фотографиям профессиональный вид. Работает как плагин для Photoshop.
Фоторамка 99,95 долл. США / 69,95 долл. США (обновление)
Добавьте идеальный штрих к своим фотографиям или создайте макет альбома. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Эксклюзивные 15% скидка на плагины TOPAZ, пакеты и обновления
Введите наш эксклюзивный код купона скидки Photoshopport во время проведения заказа в TOPAZ Labs для Скидка % на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет подключаемых модулей Topaz Photoshop Plugins Bundle — это сверхмощный пакет подключаемых модулей Photoshop, включающий следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного подключаемого модуля, обладающего возможностями HDR и улучшающего экспозицию, цвет и деталь.
Topaz InFocus
Topaz InFocus использует последние достижения в технологии деконволюции изображений для восстановления, уточнения и повышения резкости деталей изображения.
Topaz Detail
Плагин трехуровневой настройки детализации, который специализируется на улучшении микроконтрастности и повышении резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски одним щелчком мыши.
Topaz DeNoise
Подключаемый модуль шумоподавления высочайшего качества, удаляющий большинство шумов и цветовых шумов, сохраняя при этом большую часть деталей изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и выделение линий для легкого создания уникальных произведений искусства.
Topaz Clean
Управляйте глубиной детализации изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Плагин для маскирования Photoshop Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask на 4 1/2 из 5 звезд на MacWorld начинается с того, что этот «плагин для Photoshop избавляет от боли при извлечении фона, » и продолжает рекомендовать последнюю версию, заявляя, что «Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и сеансы обучения в реальном времени помогают облегчить процесс обучения».
Наши друзья из Vertus, создатели плагина Fluid Mask для Photoshop, создали специальную эксклюзивную скидку для PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную скидку. , эксклюзивная ссылка со скидкой
Fluid Mask предназначена для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений. Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Специальные предложения на плагины Nik Software для Photoshop — Viveza, полная коллекция — 15% СКИДКА КУПОНОВ
Перейдите по ссылкам ниже, и скидка 15% будет АВТОМАТИЧЕСКИ ПРИМЕНЕНА к любой покупке, которую вы сделаете, или воспользуйтесь нашим эксклюзивным Код купона на скидку — NIKPSS — во время оформления заказа в Nik Software для мгновенной скидки 15%.Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Nik Software The Complete Collection (набор плагинов)
Полная коллекция включает в себя все последние отмеченные наградами плагины программного обеспечения Nik Software для Photoshop, Lightroom и Aperture, включая: Dfine, Viveza, HDR Efex Pro, Color Efex Pro, Silver Efex Pro и Sharpener Pro.
Полная коллекция включает продукты с запатентованной Nik Software технологией U Point®, предоставляющей фотографам самые мощные инструменты для точных и естественных улучшений и исправлений фотографий без необходимости сложных выделений или масок слоев.
The Complete Collection предлагается в двух версиях: (1) Complete Collection Ultimate Edition включает поддержку всех подключаемых модулей для работы в Photoshop, Lightroom и Aperture, а также предлагает Color Efex Pro 3.0 для работы в Capture NX 2. (2) Полная коллекция для Lightroom и Aperture включает поддержку каждого подключаемого модуля для работы только в Lightroom и Aperture. Нажмите здесь, чтобы сравнить обе версии
Нажмите здесь, чтобы сравнить обе версии
Color Efex Pro 3.0
52 фотофильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Фильтры Nik Software Color Efex Pro 3.0 — это ведущие фотографические фильтры для цифровой фотографии.Отмеченные наградами фильтры Color Efex Pro 3.0 широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам в Color Efex Pro 3.0 вы можете выполнять высококачественную ретушь, коррекцию цвета и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам в Color Efex Pro 3.0 вы можете выполнять высококачественную ретушь, коррекцию цвета и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом на фотоизображениях без необходимости сложных выделений или масок слоя.
Два наиболее важных фактора в создании великолепных фотографий — это цвет и свет. Освоение искусства выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества в одном удобном инструменте.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию имитированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, предоставляя больше свободы для экспериментов. Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
HDR Efex Pro
Испытайте мощь, контроль и творческое самовыражение HDR. Этот набор инструментов «все в одном» позволяет создавать лучшие HDR-изображения, начиная от реалистичных и заканчивая художественными.
HDR Efex Pro — это важный новый стандарт для создания HDR-изображений удивительно высокого качества, от реалистичного до художественного, с революционно новым универсальным рабочим процессом. HDR Efex Pro включает в себя широкий выбор визуальных предустановок одним щелчком мыши для невероятно быстрого получения результатов, усовершенствованные алгоритмы отображения тонов, мощные и подробные элементы управления HDR и запатентованную технологию U Point®
Перейдите по ссылкам на наши купоны на скидку или введите наш эксклюзивный код купона на скидку. — НИКПСС — при оформлении заказа в Nik Software для мгновенной скидки 15%. Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Этот эксклюзивный код купона на скидку можно применить ко всем новейшим плагинам Nik Software для Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Инструмент веб-дизайна Site Grinder
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, что любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь свободу полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Плагин WordPress Photoshop для создания блогов и сайтов WordPress
Дизайнеры теперь могут создавать темы PSD в WordPress в Photoshop с помощью НОВОГО плагина Media Lab SG3xpress для WordPress Photoshop. Кроме того, Media Lab выпустила надстройку SG3xpress для своего SiteGrinder 3 для пользователей, которые хотят добавить расширенные возможности создания блогов и тем WordPress к уже мощному программному обеспечению для создания веб-сайтов SiteGrinder 3.
Кроме того, Media Lab выпустила надстройку SG3xpress для своего SiteGrinder 3 для пользователей, которые хотят добавить расширенные возможности создания блогов и тем WordPress к уже мощному программному обеспечению для создания веб-сайтов SiteGrinder 3.
Если вы знаете Photoshop, значит, вы уже знаете достаточно, чтобы начать создавать темы и блоги WordPress для себя и своих клиентов. С SG3xpress легко создать блог или сайт WordPress в Photoshop. Теперь вы можете перейти непосредственно к WordPress со своим дизайном, сэкономив еще больше времени и денег для себя и своих клиентов.
Бесплатные плагины и дополнения для фотографов и дизайнеров — Бесплатные продукты onOne — полностью функциональные, без срока годности
onOne предлагает отличные бесплатные продукты для фотографов и дизайнеров.Это программное обеспечение отличается от демонстрационных продуктов, которые они также предлагают. Эти бесплатные загрузки полностью функциональны и не имеют срока действия. Клиенты, которые загрузят эти продукты, также получат специальные рекламные цены от onOne. В число бесплатных продуктов входят следующие:
Клиенты, которые загрузят эти продукты, также получат специальные рекламные цены от onOne. В число бесплатных продуктов входят следующие:
PhotoTools 2.5 Free Edition. Придайте своим фотографиям профессиональный вид с помощью подключаемого модуля PhotoTools 2.5 Free Edition для Photoshop. Включает в себя 26 профессиональных экшенов и фотоэффектов, чтобы ваши изображения выделялись из толпы.
PhotoFrame 4.5 Free Edition. Добавьте идеальный штрих к своим фотографиям с помощью бесплатного подключаемого модуля PhotoFrame 4.5 для Photoshop. Включает 30 профессиональных краев, фонов, текстур, украшений и даже полностраничных макетов альбомов. Откройте для себя совершенно новый способ получения выдающихся результатов в Photoshop.
Идеальные пресеты для LightRoom. Эти пресеты для Adobe Photoshop Lightroom призваны упростить рабочий процесс и сделать вас более творческими, чтобы помочь вам максимально эффективно использовать Lightroom.
Идеальные пресеты для Aperture. Эти пресеты для Aperture 3 призваны упростить рабочий процесс и сделать вас более творческими, чтобы помочь вам получить максимальную отдачу от Aperture.
Эти пресеты для Aperture 3 призваны упростить рабочий процесс и сделать вас более творческими, чтобы помочь вам получить максимальную отдачу от Aperture.
Идеальные пресеты для Camera Raw. Эти пресеты для Adobe Camera Raw (ACR) призваны упростить рабочий процесс и сделать вас более креативными. Они помогут вам максимально эффективно использовать изображения Raw в Adobe Photoshop.
Бесплатные шаблоны для Photoshop — шаблоны альбомов, макеты, фоны и края для экономии вашего времени в Photoshop.
Онлайновая учебная библиотека lynda.com — Просмотр бесплатных видеоклипов Dreamweaver, веб-дизайн, цифровые изображения, 3D, цифровое видео, анимация и многие другие темы. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — все в своем собственном темпе.Премиум-подписка включает файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты сколь угодно часто. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты сколь угодно часто. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Photoshop Quick Tip: как использовать наклон / сдвиг эффект на портреты
Tutorialsby Nathan Brown Nathan Brown Январь 19, 2012
Подробнее от
Учебники 9079Как легко сделать бесконечный круг контур в Illustrator
Tutorialsby Diego Sanchez
Есть много разных компаний, использующих произведения искусства, вдохновленные М.К. Эшер. Такие фигуры, как невозможный треугольник или лента Мебиуса, являются одними из наиболее распространенных идей, используемых сегодня для создания логотипов и брендов. Бесконечная круговая петля, которую вы создадите сегодня в Illustrator, не только вдохновлена Эшером, но и очень проста в изготовлении. Мы будем использовать только 4 эллипса и инструмент Shape Builder Tool, чтобы создать основу для желаемого логотипа. Вы даже можете сделать еще один шаг вперед и создать более сложные формы, используя методы, которым мы обучаем сегодня.
Бесконечная круговая петля, которую вы создадите сегодня в Illustrator, не только вдохновлена Эшером, но и очень проста в изготовлении. Мы будем использовать только 4 эллипса и инструмент Shape Builder Tool, чтобы создать основу для желаемого логотипа. Вы даже можете сделать еще один шаг вперед и создать более сложные формы, используя методы, которым мы обучаем сегодня.
Как быстро создать стиль слоя для текста в стиле ретро в Photoshop
Учебные пособияот Diego Sanchez
Стили слоя часто являются лучшим методом, который мы можем использовать для создания текстовых эффектов.Конечно, иногда для определенных эффектов используется более одного текстового слоя, но в последних версиях Photoshop мы можем использовать более 1 эффекта одного и того же типа для одного слоя. Основное преимущество заключается в том, что теперь мы можем использовать 1 отдельный текстовый слой для эмуляции 3D-эффектов и использовать его для быстрого и простого создания некоторых фантастических ретро-стилей слоев. Итак, сегодня я покажу вам, как вы можете создать стиль ретро-слоя, который вы можете использовать неограниченное количество раз, используя всего несколько копий эффекта Drop Shadow на панели Layer Style.
Итак, сегодня я покажу вам, как вы можете создать стиль ретро-слоя, который вы можете использовать неограниченное количество раз, используя всего несколько копий эффекта Drop Shadow на панели Layer Style.
Как сделать треугольный вихрь в Illustrator
Учебникиот Diego Sanchez
Бывают случаи, когда вам нужно создать сложную форму для определенного дизайна, но вы не знаете, как даже начать формировать Это. К счастью, в большинстве случаев эти сложные формы можно создать быстро, если вы знаете, какие инструменты использовать. Сегодня я покажу вам, как легко вы можете создать треугольный вихрь в Illustrator с помощью мощной панели преобразования. И самое приятное то, что вы можете изменить эффект вихря, как только мы закончим, без необходимости повторять весь процесс снова!
Читать дальшеКак легко сделать эффект капель на фото в Photoshop
Учебникиот Диего Санчес
В последнее время мы видели много фотографий с эффектом капель во многих рекламных объявлениях, на веб-сайтах и даже в постах в Instagram, и делаем это Эффект в Photoshop очень прост, если вы знаете, какие инструменты использовать.

/IP_GIMP_tilt-shift_final-58b9b1503df78c353c2b75d5.png)