Эффект в фотошопе: Эффекты и стили слоев в Adobe Photoshop
Эффекты и стили слоев в Adobe Photoshop
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Photoshop поддерживает создание множества эффектов, изменяющих внешний вид содержимого слоев и не разрушающих его, таких как затенение, подсветка и скосы. Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Стиль слоя представляет собой совокупность эффектов, применяемых к слою или группе слоев. Можно применить один из стандартных стилей, включенных в комплект Photoshop, либо создать заказной стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя помещается на панели «Слои» справа от имени слоя. Представленные на панели «Слои» стили можно разворачивать с целью просмотра и редактирования составляющих их эффектов.
Можно применить несколько эффектов в одном стиле слоя. Кроме того, несколько экземпляров некоторых эффектов могут составить стиль слоя.
Панель «Слои», показывающая слой с несколькими примененными эффектами A. Значок «Эффекты слоя» B. Щелкните для просмотра списка эффектов слоя C. Эффекты слоя
Эффекты слоя
При сохранении заказной стиль превращается в ранее заданный. Заранее заданные стили отображаются на панели «Стили» и могут быть применены к слою или группе слоев одним щелчком мыши.
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Julieanne Kost
Ранее заданные стили могут быть применены с помощью панели «Стили». Стандартные стили слоев Photoshop группируются в библиотеки по функциональному признаку. Например, одна библиотека содержит стили, используемые для создания веб-кнопок, другая — стили, добавляющие эффекты к тексту. Для получения доступа к стилям необходимо загрузить соответствующую библиотеку. Дополнительные сведения о загрузке и сохранении стилей приведены в разделе Создание ранее заданных стилей и управление ими.
Для получения доступа к стилям необходимо загрузить соответствующую библиотеку. Дополнительные сведения о загрузке и сохранении стилей приведены в разделе Создание ранее заданных стилей и управление ими.
Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам.
Отображение панели «Стили»
Выберите меню «Окно» > «Стили».
Применение ранее заданного стиля к слою
Обычно при применении ранее заданного стиля к слою он замещает текущий стиль. Однако атрибуты второго стиля могут и добавляться к текущим настройкам.
Выполните одно из следующих действий.
Чтобы применить стиль к выделенным слоям, щелкните его название на панели «Слои».
Перетащите стиль из панели «Стили» на требуемый слой на панели «Слои».
Перетащите стиль из панели «Стили» в окно документа. После того как указатель окажется над слоем, к которому требуется применить стиль, отпустите кнопку мыши.

Примечание. Чтобы добавить стиль к существующим эффектам слоя, а не замещать их, при щелчке или перетаскивании необходимо удерживать клавишу «Shift».
Выберите меню «Слои» > «Стиль слоя» > «Параметры наложения» и щелкните в диалоговом окне «Стиль слоя» слово Стили (верхний элемент в списке в левой части диалогового окна). Щелкните стиль, который необходимо применить, затем нажмите кнопку «ОК».
При использовании инструментов группы «Фигура» или «Перо» в режиме «Слой-фигура» стиль можно заранее выбрать из раскрывающейся вкладки на панели параметров.
Рядом с некоторыми эффектами есть значок «+», указывающий на то, что их можно применить к слою несколько раз.
Применение стиля с другого слоя
- На панели «Слои», удерживая клавишу «Alt» (ОС Windows) или «Option» (ОС Mac), перетащите стиль из списка эффектов слоя на другой слой, чтобы скопировать его.
- На панели «Слои», удерживая нажатой кнопку мыши, перетащите стиль из списка эффектов слоя на другой слой, чтобы скопировать его.

Изменение параметров отображения заранее заданных стилей
Щелкните треугольник на панели «Слои», в диалоговом окне «Стиль слоя» или в раскрывающейся вкладке «Стиль слоя» на панели параметров.
В меню панели задайте значение режима отображения.
Для просмотра списка стилей слоя выберите значение «Только имена».
Для просмотра стилей слоя в виде коллекции миниатюр выберите значение «Маленькие миниатюры» или «Большие миниатюры».
Для просмотра стилей слоя в виде списка с отображением миниатюры выделенного стиля выберите значение «Маленькие миниатюры и имена» или «Большие миниатюры и имена».
Диалоговое окно «Стиль слоя» предназначено для редактирования уже примененных стилей или создания новых стилей.
Диалоговое окно «Стиль слоя». Установите флажок, чтобы применить текущие настройки без отображения параметров эффекта. Для отображения параметров эффекта щелкните его имя.
Заказные стили могут использовать один или несколько перечисленных далее эффектов.
- Тень: добавляет тень, отбрасываемую содержимым слоя.
- Внутренняя тень: придает слою эффект «притопленного кадра», добавляя к объектам тени, отбрасываемые только внутри границ слоя.
- Внешнее свечение и внутреннее свечение: Добавляет источники света, располагающиеся снаружи или внутри границ слоя.
- Скос и тиснение: добавляет к слою различные комбинации света и тени.
- Глянец: добавляет внутреннее затенение, создающее глянцевый эффект.
- Цвет, градиент и узор: заполняет содержимое слоя цветом, градиентным цветовым переходом или узором.
- Обводка: добавляется обводка объекта текущего слоя цветом, градиентным цветовым переходом или узором. Данный эффект особенно полезен при работе с фигурами с резкими границами, такими как текст.

Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам. Чтобы применить стиль к фоновому слою, необходимо предварительно преобразовать его в обычный слой.
Выберите слой на панели «Слои».
Выполните одно из следующих действий.
Дважды щелкните слой вне его имени и миниатюры.
Щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите нужный эффект из списка.
В меню «Слои» > «Стиль слоя» выберите нужный эффект.
Чтобы отредактировать существующий стиль, дважды щелкните эффект, отображенный под именем слоя на панели «Слои». (Для отображения эффектов стиля щелкните треугольник рядом со значком «Добавить стиль слоя» .)
Задайте параметры эффекта в диалоговом окне «Стиль слоя». См. раздел Параметры стиля слоя.
При необходимости добавьте к стилю дополнительные эффекты. Чтобы добавить эффект, не применяя его, установите флажок слева от имени эффекта в диалоговом окне «Стиль слоя».

Пользователь может осуществлять редактирование нескольких эффектов, не закрывая диалоговое окно «Стиль слоя». Для отображения параметров эффекта необходимо щелкнуть его имя в списке в левой части диалогового окна.
Изменение стиля по умолчанию для заказных значений
В диалоговом окне «Стиль слоя» задайте необходимые настройки.
Нажмите кнопку «Использовать по умолчанию».
При следующем вызове диалогового окна будут автоматически применены заказные значения по умолчанию. Если после изменения настроек потребуется вернуть заказные значения по умолчанию, нажмите кнопку «Восстановить значения по умолчанию».
Начиная с Photoshop 21.2 также можно задать угол, чтобы повернуть наложение узора и легко изменить его ориентацию.
Высота
Задает высоту источника света для эффекта «Тиснение». Значение 0 представляет собой уровень поверхности, значение 90 — расположение прямо над слоем.
Угол
Задает угол, под которым освещение применяется к слою. Угол освещения для эффектов «Наложение узора», «Тень», «Внутренняя тень» и «Глянец» можно регулировать с помощью мыши в окне документа.
Сглаживание
Накладываются краевые пикселы контура или контура глянца. Этот параметр наиболее полезен при слабых тенях и сложных контурах.
Режим наложения
Определяет способ наложения стиля слоя на нижележащие слои (включая или не включая активный слой). Например, внутренняя тень накладывается только на объекты активного слоя, так как указанный эффект отрисовывается в нем, в то время как обычная тень накладывается только на слои, расположенные ниже активного. В большинстве случаев настройки по умолчанию обеспечивают наилучший результат применения эффектов. См. раздел Режимы наложения.
Стянуть
Стягивает границы подложки эффекта «Внутренняя тень» или «Внутреннее свечение» перед размытием.
Цвет
Задает цвет тени, свечения и подсветки. Для выбора цвета щелкните образец цвета.
Контур
Параметр «Контур» позволяет создавать кольцеобразные прозрачные области в одноцветном свечении. При работе с градиентным свечением параметр «Контур» позволяет создавать различные варианты чередования одноцветных и градиентных закрашенных областей. При работе с эффектом «Тиснение» параметр «Контур» позволяет создавать складки, впадины и изгибы, затеняемые в процессе тиснения. При работе с тенями параметр «Контур» используется для задания степени ослабления цвета. Дополнительные сведения см. в разделе Изменение эффектов слоя с помощью контуров.
Смещение
Задает дальность смещения для эффекта «Тень» или «Глянец». Значение смещения может задаваться в окне документа с помощью мыши.
Глубина
Задает глубину скоса. Также используется для задания глубины узора.
Глобальное освещение
Данный параметр позволяет задавать «главный» угол освещения, который затем может использоваться во всех слоях, в которых применяется эффект затенения: «Тень», «Внутренняя тень» или «Тиснение». При задании для указанных эффектов параметра «Глобальное освещение» пользователь вводит единое значение угла освещения, которое является общим для всех эффектов. Любой другой эффект, для которого задается параметр «Использовать общее освещение», автоматически использует введенное значение угла. Если параметр «Глобальное освещение» не указан, задаваемое значение угла является «локальным» и распространяется только на указанный эффект. Общий угол освещения можно также установить путем выбора «Стиль слоя» > «Глобальное освещение».
Контур глянца
Придает слою вид глянцевого, металлического изображения. Параметр «Контур глянца» применяется после затенения скоса или тиснения.
Градиент
Задает градиент эффекта слоя. Для отображения окна «Редактор градиентов» щелкните градиент или инвертированную стрелку и выберите градиент на всплывающей панели. «Редактор градиентов» используется для создания или редактирования градиентов. Кроме «Редактора градиентов» для задания цвета и степени непрозрачности также можно использовать панель «Наложение градиента». Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Для отображения окна «Редактор градиентов» щелкните градиент или инвертированную стрелку и выберите градиент на всплывающей панели. «Редактор градиентов» используется для создания или редактирования градиентов. Кроме «Редактора градиентов» для задания цвета и степени непрозрачности также можно использовать панель «Наложение градиента». Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Режим подсветки и затенения
Задает режим наложения подсветки или тени на эффекты тиснения.
Колебание
Задает параметры применения цвета и степени непрозрачности градиента.
Слой выбивает падающую тень
Управляет видимостью тени на полупрозрачном слое.
Шум
Задает количество случайных элементов в области подсветки или затенения. Введите значение в текстовое поле или с помощью ползунка.
Непрозрачность
Задает степень непрозрачности эффекта слоя. Введите значение в текстовое поле или с помощью ползунка.
Узор
Задает узор эффекта слоя. Выберите узор в раскрывающейся панели. В средстве выбора «Угол» можно указать определенный угол или вручную ввести нужную величину.Чтобы создать новый узор на основе текущих настроек, нажмите кнопку «Новый стиль» . Чтобы совместить начало координат узора с началом координат документа (в случае, когда задан параметр «Связать со слоем») или поместить начало координат в левый верхний угол слоя (если параметр «Связать со слоем» неактивен), нажмите кнопку «Привязать к началу координат». Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
Положение
Задает положение эффекта «Обводка». Возможные значения: «Снаружи», «Внутри», «По центру».
Диапазон
Задает фрагмент или диапазон свечения для контура.
Размер
Задает радиус и уровень размытия либо размер тени.
Смягчение
Размывает изображение, получаемое после наложения тени, с целью устранения нежелательных искажений.
Источник
Определяет источник внутреннего свечения. Для расположения источника свечения в центре содержимого слоя выберите значение «Из центра», для помещения источника возле границы слоя выберите значение «На краях».
Размах
Расширяет границы подложки эффекта перед размытием.
Стиль
Задает стиль скоса: параметр «Внутренний скос» определяет создание скоса на внутренних границах содержимого слоя; параметр «Внешний скос» определяет создание скоса на внешних границах содержимого слоя; параметр «Тиснение» имитирует тиснение содержимого слоя относительно нижних слоев; параметр «Контурное тиснение» имитирует эффект вдавливания краев слоя в нижние слои; параметр «Обводящее тиснение» ограничивает применение эффекта тиснения слоя границами распространения эффекта «Обводка». (Эффект «Обводящее тиснение» становится доступен только после применения эффекта «Обводка».)
Метод
Эффект «Тиснение» имеет параметры «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный».
Плавный: слегка размывает края подложки. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. При работе с крупными объектами детализация мелких линий снижается. Жесткая огранка: использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с четкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию мелких объектов. Мягкая огранка: использует модифицированный метод измерения расстояний и, несмотря на более низкую по сравнению с методом «Жесткая огранка» точность, применяется при работе с широким спектром подложек. Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию объектов среднего размера. Мягче: применяет размытие. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. Применение параметра «Мягче» при работе с крупными объектами снижает детализацию мелких линий.
Применяется для всех типов подложки вне зависимости от степени размытия ее границ. При работе с крупными объектами детализация мелких линий снижается. Жесткая огранка: использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с четкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию мелких объектов. Мягкая огранка: использует модифицированный метод измерения расстояний и, несмотря на более низкую по сравнению с методом «Жесткая огранка» точность, применяется при работе с широким спектром подложек. Использование данного параметра в сравнении с методом «Плавный» обеспечивает лучшую детализацию объектов среднего размера. Мягче: применяет размытие. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. Применение параметра «Мягче» при работе с крупными объектами снижает детализацию мелких линий. Точный: при создании свечения использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с резкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Мягче» обеспечивает лучшую детализацию объектов среднего размера.
Точный: при создании свечения использует метод измерения расстояний и применяется при работе со сглаженными фигурами на подложках с резкими краями (например, при работе с текстом). Использование данного параметра в сравнении с методом «Мягче» обеспечивает лучшую детализацию объектов среднего размера.
Текстура
Применяет текстуру. Для изменения размера текстуры используется параметр «Масштаб». В случае если необходимо перемещать текстуру вместе со слоем, активируйте параметр «Связать со слоем». Для инвертирования текстуры используется параметр «Инверсия». Параметр «Глубина» используется для настройки угла и направления (вверх или вниз) применения текстуры. Команда «Привязать к началу координат» используется для совмещения начала координат образца с началом координат документа (если параметр «Связать со слоем» неактивен) или для размещения начала координат в левом верхнем углу слоя (в случае, когда выбран параметр «Связать со слоем»). Перетащите текстуру для ее размещения на слое.
Перетащите текстуру для ее размещения на слое.
При создании заказных стилей слоев для задания пределов изменения формы таких эффектов, как «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Тиснение» и «Глянец», используются контуры. Например, «Линейный контур» эффекта «Тень» задает область теневого линейного перехода. Для создания уникального теневого перехода используется «Заказной контур».
Для выбора, восстановления, удаления и изменения параметров просмотра контуров используется раскрывающаяся панель «Контуры» и средство «Управление образцами».
Обзор диалогового окна «Стиль слоя» для эффекта «Тень»A. Щелкните для отображения диалогового окна «Редактор контуров». B. Щелкните для отображения всплывающей панели.
Создание заказного контура
В диалоговом окне «Стиль слоя» выберите один из следующих эффектов: «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Тиснение», «Контур», «Глянец».

В диалоговом окне «Стиль слоя» щелкните миниатюру контура.
Щелкните контур, к которому необходимо добавить точки, и отрегулируйте его параметры с помощью движка. Либо задайте значения параметров «Вход» и «Выход».
Чтобы заменить плавную кривую на острый угол, выделите точку и выберите «Угол».
Чтобы сохранить контур в файл, нажмите кнопку «Сохранить» и введите его имя.
Чтобы сохранить контур в качестве стиля, выберите «Новый».
Нажмите кнопку ОК. Вновь созданные контуры добавляются в конец раскрывающегося списка панели.
Загрузка контура
Щелкните контур в диалоговом окне «Стиль слоя», затем в диалоговом окне «Редактор контура» нажмите кнопку «Загрузить». Перейдите в папку, содержащую требуемую библиотеку контуров, и нажмите кнопку «Открыть».
Удаление контура
Чтобы просмотреть раскрывающуюся панель, щелкните стрелку вниз рядом с выделенным текущим контуром.
 Щелкните контур, который необходимо удалить, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Щелкните контур, который необходимо удалить, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Использование параметра «Глобальное освещение» создает впечатление единого источника света, освещающего изображение.
Выполните одно из следующих действий.
Выберите меню «Слой» > «Стиль слоя» > «Глобальное освещение». В диалоговом окне «Глобальное освещение» введите значения угла и высоты источника света или задайте их с помощью мыши и нажмите кнопку «ОК».
В диалоговом окне «Стиль слоя» для эффекта «Тень», «Внутренняя тень» или «Тиснение» выберите параметр «Глобальное освещение». Введите значение для параметра «Угол» или задайте его с помощью мыши и нажмите кнопку »ОК».
Параметры общего освещения применяются ко всем эффектам слоя, использующим значение угла освещения.
Если слою присвоен стиль, на панели «Слои» справа от имени слоя отображается значок «fx» .
Скрытие и отображение всех стилей слоев изображения
В меню «Слой» выберите команду «Стиль слоя» > «Скрыть все эффекты» или «Показать все эффекты».

Разворачивание и сворачивание списка стилей слоев на панели «Слои»
Выполните одно из следующих действий.
Для отображения списка примененных к слою эффектов щелкните треугольник рядом со значком «Добавить стиль слоя» .
Щелкните этот треугольник, чтобы свернуть список эффектов слоя.
Чтобы развернуть или скрыть список стилей, примененных к группе слоев, щелкните треугольник (или перевернутый треугольник) рядом с именем группы, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). При этом происходит раскрытие или свертывание списка стилей слоя, примененных ко всем слоям группы.
Копирование и вставка стилей является простым способом применения эффектов к нескольким слоям.
Копирование стилей между слоями
На панели «Слои» выделите слои, содержащие копируемые стили.
Выберите меню «Слой» > «Стиль слоя» > «Скопировать стиль слоя».

Выделите на панели целевой слой, затем выберите меню «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Вставляемый стиль слоя заменяет существующий стиль целевого слоя.
Копирование стилей между слоями путем перетаскивания
Выполните одно из следующих действий.
Чтобы продублировать эффект одного слоя в другом, на панели «Слои» перетащите нужный эффект между слоями, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Для дублирования всего стиля необходимо перетащить панель «Эффекты» целиком.
Чтобы применить результирующий стиль к самому верхнему слою на панели «Слои», содержащему пикселы в указанной точке изображения, необходимо перетащить на изображение один или более эффектов слоев из панели «Слои».
Стиль слоя может быть оптимизирован для работы с изображениями определенного разрешения и с фигурами определенного размера. Использование команды «Масштабировать эффекты» позволяет применить эффекты стиля слоя к объекту без его предварительного масштабирования.
На панели «Слои» выделите слой.
Выберите меню «Слой» > «Стиль слоя» > «Масштабировать эффекты».
Введите процентное значение масштаба вручную или при помощи ползунка.
Для предварительного просмотра изменений изображения установите флажок «Просмотр».
Нажмите кнопку ОК.
Можно удалить отдельные эффекты из стиля или удалить весь стиль слоя.
Удаление эффекта из стиля
Для просмотра эффектов разверните стиль слоя на панели «Слои».
Перетащите эффект на значок «Удалить» .
Удаление стиля из слоя
На панели «Слои» выделите слой, содержащий удаляемые стили.
Выполните одно из следующих действий.
На панели «Слои» перетащите панель «Эффекты» на значок «Удалить» .
Выберите меню «Слой» > «Стиль слоя» > «Очистить стиль слоя».

Выделите слой, затем нажмите кнопку «Очистить стиль» в нижней части панели «Слои».
Для осуществления точной настройки стилей слоев их можно преобразовать в обычные слои изображения. После преобразования стиля в слои изображения можно улучшить полученный результат путем рисования, а также применения команд и фильтров. Однако после такого преобразования все дальнейшие изменения будут относиться только к полученному слою и не будут затрагивать параметры исходного стиля.
Слои, созданные указанным способом, могут неточно соответствовать версии, получаемой при использовании стилей. При создании новых слоев системой могут выдаваться предупреждения.
На панели «Слои» выделите слой, содержащий стиль, который необходимо преобразовать.
Выберите меню «Слой» > «Стиль слоя» > «Образовать слой».
Теперь можно модифицировать новые слои и менять их порядок так же, как в случае с обычными слоями. Некоторые эффекты, например «Внутреннее свечение», преобразуются в слои, содержащиеся внутри обтравочной маски.

Можно создавать пользовательские стили, сохранять их в виде образцов, а затем активировать, выбирая их на панели «Стили». Образцы стилей также могут быть сохранены в библиотеки, которые при необходимости можно загружать в панель «Стили» или удалять с нее.
Создание нового образца стиля
Чтобы сохранить образец, на панели «Слои» выберите слой, содержащий необходимый стиль.
Выполните одно из следующих действий.
Щелкните пустое пространство панели «Стили».
Нажмите кнопку «Создать стиль» в нижней части панели «Стиль».
В меню панели «Стили» выберите пункт «Новый стиль».
Выберите меню «Слой» > «Стиль слоя» > «Параметры наложения», затем в диалоговом окне «Стиль слоя» нажмите кнопку «Новый стиль».
Введите имя текущего образца стиля, задайте его параметры, затем нажмите кнопку «ОК».
Переименование образца стиля
Выполните одно из следующих действий.

Дважды щелкните нужный стиль на панели «Стили». В случае, если панель «Стили» настроена на показ стилей и миниатюр, введите имя в соответствующем диалоговом окне и нажмите кнопку ОК. В противном случае впечатайте новое имя прямо на панели «Стили» и нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
Выберите нужный стиль в области «Стили» диалогового окна «Стиль слоя». Затем из раскрывающегося меню выберите пункт «Переименовать стиль», введите новое имя и нажмите кнопку «ОК».
При использовании инструментов «Фигура» или «Перо» выберите стиль из меню «Стиль» на панели параметров. После этого выберите в раскрывающемся меню панели пункт «Переименовать стиль».
Удаление образца стиля
Выполните одно из следующих действий.
Перетащите стиль к значку «Удалить» в нижней части панели «Стили».
Щелкните стиль слоя на панели «Стили», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).

Выберите нужный стиль в области «Стили» диалогового окна «Стиль слоя». (См. раздел Применение ранее заданных стилей.) После этого в раскрывающемся меню выберите пункт «Удалить стиль».
При использовании инструментов «Фигура» или «Перо» выберите стиль из раскрывающегося меню «Стиль слоя» на панели параметров. После этого выберите в раскрывающемся меню панели пункт «Удалить стиль».
Сохранение набора образцов стилей в виде библиотеки
Выполните одно из следующих действий.
В меню панели «Стили» выберите пункт «Сохранить стили».
В левой части диалогового окна «Стиль слоя» выберите пункт «Стили». После этого в раскрывающемся меню выберите пункт «Сохранить стили».
При использовании инструментов групп «Фигура» или «Перо» щелкните миниатюру стиля слоя на панели выбора параметров. После этого в раскрывающемся меню панели выберите пункт «Сохранить стили».

Выберите местоположение библиотеки стилей, введите имя файла и нажмите кнопку «Сохранить».
Библиотеку можно сохранить в любом месте. Однако, если файл библиотеки был сохранен в папку Presets/Styles (расположение образцов по умолчанию), имя библиотеки появится в нижней части меню панели «Стили» после перезагрузки приложения.
Переименование, удаление и сохранение образцов стилей также может осуществляться с помощью средства «Управление наборами».
Загрузка библиотеки образцов стилей
Щелкните треугольник на панели «Слои», в диалоговом окне «Стиль слоя» или в раскрывающейся вкладке «Стиль слоя» на панели параметров.
Выполните одно из следующих действий.
Чтобы добавить библиотеку к текущему списку стилей, выполните команду «Загрузить стили». После этого выберите файл, который необходимо использовать, и нажмите кнопку «Загрузить».
Чтобы заменить текущий список перечнем стилей загружаемой библиотеки, выполните команду «Заменить стили».
 После этого выберите файл, который необходимо загрузить, и нажмите кнопку «Загрузить».
После этого выберите файл, который необходимо загрузить, и нажмите кнопку «Загрузить».Выберите файл библиотеки (он отображается в нижней части меню панели). Для замены текущего списка нажмите кнопку «ОК». Для его пополнения нажмите кнопку «Добавить».
Чтобы вернуться к библиотеке стилей, используемой по умолчанию, выполните команду «Восстановить стили». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
Загрузка и восстановление библиотек стилей также может проводиться с помощью средства «Управление наборами». См. раздел Работа со средством «Управление наборами».
Как создать глитч-эффект шаг за шагом
Хотя глитч-арт включает в себя естественные технологические сбои, есть простые способы добавить эффектный глитч и в Photoshop, о чем в этой статье рассказывает фотограф Меган Кеннеди (Megan Kennedy).
Что такое глитч-эффект?
Глитч — это временная аналоговая или цифровая ошибка, сбой, глюк. Обычно он появляется на телевидении или в видеоиграх, но его можно в принципе найти во всех областях техники. Сбой вызван неисправностью системы. Первоначально глитч-эффект появлялся на изображениях с битыми данными — неровные линии, разноцветные пиксели, искаженные цвета и застывшее изображение. Вы, вероятно, знакомы с тем, как выглядит этот эффект, но, возможно, не представляли, что его можно превратить в искусство.
Обычно он появляется на телевидении или в видеоиграх, но его можно в принципе найти во всех областях техники. Сбой вызван неисправностью системы. Первоначально глитч-эффект появлялся на изображениях с битыми данными — неровные линии, разноцветные пиксели, искаженные цвета и застывшее изображение. Вы, вероятно, знакомы с тем, как выглядит этот эффект, но, возможно, не представляли, что его можно превратить в искусство.
Как создать эффект глитча в Photoshop: шаг за шагом
Для начала выберите изображение и откройте его в Photoshop. Для этого проекта подойдет практически любое изображение. Меган рекомендует использовать изображение с некоторыми вариациями цвета, но вы можете попробовать портрет, пейзаж, исследование объекта. Мы будем изучать глитч-эффект на изображении ниже.
Вариант 1
Canon 5D Mark II | Canon 24-105 мм f/4L IS USM | f/4 | 1/4000 с | ISO 100
- Шаг 1. Начните с панели «Каналы»
Чтобы ничего не разрушить, сначала щелкните правой кнопкой мыши выбранное изображение на панели Layers и выберите Duplicate Layer.
Во всплывающем окне переименуйте слой Glitch.
Чтобы применить глитч, нужно работать в панели каналов. Итак, выбрав слой Glitch, щелкните вкладку Channels или выберите Window > Channels.
Вы увидите четыре канала: RBG, красный, зеленый и синий. Выделив красный канал, выберите раскрывающееся меню Filter на самой верхней панели инструментов Photoshop и выберите Distort > Wave.
В окне Waves вам нужно будет внести некоторые изменения. На приведенном ниже снимке экрана показаны настройки, которых обычно придерживается Меган, но вы немного поэкспериментируйте.
Выбрав настройки, нажимайте кнопку Randomize, пока не получите интересное превью. Затем выберите синий или зеленый канал.
Снова выберите Filter > Distort > Wave. Ваши предыдущие настройки должны быть сохранены в текущем окне Wave, поэтому просто нажмите Randomize несколько раз.
- Шаг 2. Добавьте фильтр
Сначала вернитесь на панель Layers. Щелкните правой кнопкой мыши слой Glitch и выберите Duplicate Layer. Во всплывающем окне назовите этот слой Filter, затем нажмите ОК. Убедитесь, что для образцов цвета установлены значения по умолчанию (черный передний план и белый фон), или нажмите клавишу «D». Выбрав слой Filter, перейдите в Filter на верхней панели инструментов, а затем в Filter Gallery.
Щелкните правой кнопкой мыши слой Glitch и выберите Duplicate Layer. Во всплывающем окне назовите этот слой Filter, затем нажмите ОК. Убедитесь, что для образцов цвета установлены значения по умолчанию (черный передний план и белый фон), или нажмите клавишу «D». Выбрав слой Filter, перейдите в Filter на верхней панели инструментов, а затем в Filter Gallery.
В галерее фильтров у вас есть несколько вариантов на выбор. Фильтр Grain (в Texture) добавляет изображению эффект зернистости. Для нестандартных проектов я обычно устанавливаю ползунок Intensity на значение около 90, для ползунка Contrast — на 50, а в раскрывающемся меню Grain Type — на Regular. Сетка (в Sketch) может добавить яркости всему изображению. Для этого фильтра Меган часто устанавливает ползунок Density примерно на 10–12, ползунок Foreground Level — на 40, а Background Level — не более чем на 10.
Фильтр Halftone Pattern (также Sketch) добавит вертикальные линии к изображению, чтобы оно было похоже на старую телетрансляцию.
Настройте параметры полутонового узора так, чтобы в раскрывающемся меню Pattern Type было установлено значение Line. Установите ползунок Size на 3 или 4, а также установите ползунок Contrast на 1 или 2.
Результаты после применения фильтра полутонов
Film Grain (в Artistic), Texturizer (в Texture) и даже Graphic Pen (Sketch) также являются полезными фильтрами для экспериментов; они добавят текстуры и создадут впечатление цифрового износа. После того как вы выбрали и настроили фильтр, нажмите OK.
- Шаг 3: Выберите правильный режим наложения
Следующим шагом в создании «эффекта сбоя» в Photoshop является работа с режимами наложения. После применения фильтра снова выберите слой Filter и подходящий режим наложения в раскрывающемся меню Blending Mode, расположенном на панели Layers. Различные режимы наложения работают по-разному в зависимости от изображения, поэтому не бойтесь экспериментировать.
Для изображения ниже фотограф использовала фильтр Halftone в сочетании с режимом наложения Luminosity.
Шаг 4. Добавьте завершающие штрихи
После применения фильтра и режима наложения изображение может выглядеть немного блеклым. Создайте корректирующий слой Vibrance на панели Adjustments и увеличьте ползунок Vibrance. Если изображение все еще немного тусклое, увеличьте насыщенность цвета с помощью ползунка Saturation. Вы также можете внести коррективы, используя слой Curves.
Ниже последнее изображение.
Готовый результат после увеличения насыщенности и яркости.
Вариант 2:
- Сделайте выбор по своей теме
Выберите инструмент Quick Selection на левой боковой панели, выделите объект.
- Создайте новый слой объекта
Щелкнув выделение правой кнопкой мыши, выберите Layer Via Copy — вам придется внести некоторые коррективы только в объект.
- Используйте инструмент кадрирования, чтобы выделить белый фон
Выберите инструмент Crop Tool слева и немного вытяните обе стороны, чтобы обнажить две полосы на белом фоне. Позже этот белый цвет поможет вам создать глитч в Photoshop.
Позже этот белый цвет поможет вам создать глитч в Photoshop.
- Отредактируйте насыщенность и контраст
Вам нужно монохромное изображение. Перейдите в правый угол под панелью слоев и нажмите Create new fill or adjustment layer. Выберите Hue/Saturation.
Это создаст новый корректирующий слой, который появится над другими слоями. Перетащите ползунок Saturation влево, пока на фотографии не останется почти никаких цветов.
Вам также придется добавить объекту некоторый контраст. Для этого выберите слой, содержащий только выделенный объект. Перейдите в Filter > Camera Raw Filter и используйте ползунки справа, чтобы добиться большей контрастности.
Корректирующий слой позволяет редактировать эту конкретную настройку в любое время позже.
- Объедините слои
Теперь, когда вы отредактировали слой объекта отдельно, можете объединить его с фоном. Выделите оба слоя, щелкнув по ним, удерживая Ctrl на клавиатуре. Щелкните слои правой кнопкой мыши и выберите Merge layers. Мы закончили с подготовительной частью. Давайте приступим к созданию «эффекта глюка».
Мы закончили с подготовительной частью. Давайте приступим к созданию «эффекта глюка».
Как создать искажение
- Используйте инструмент Rectangular Marquee Tool
Выберите инструмент Rectangular Marquee Tool на левой боковой панели и используйте его, чтобы создать два тонких выделения сверху и снизу фотографии. Сделайте первое выделение, затем нажмите Shift на клавиатуре, чтобы одновременно сделать второй.
Щелкните выделение правой кнопкой мыши и выберите Layer Via Cut.
Нажмите Ctrl+T, чтобы иметь возможность свободно трансформировать выделенную область. Используйте стрелки на клавиатуре, чтобы переместить полосы влево или вправо.
Вы увидите часть белого фона. Повторите этот процесс несколько раз с выделениями разного размера. После того как вы закончите, объедините вновь созданные слои с фоном.
- Продублируйте фон
Чтобы не было слишком много белого открытого пространства, продублируйте фоновый слой. Вы можете продолжать перемещать полосы выделения на этом слое, но это не повлияет на фон, поэтому не создавайте пустое пространство.
Вы можете продолжать перемещать полосы выделения на этом слое, но это не повлияет на фон, поэтому не создавайте пустое пространство.
Результат должен выглядеть примерно так.
- Создание волнистого искажения глитча
Снова объедините слои. Как только вы закончите, продублируйте фоновый слой. Используйте инструмент Rectangular Marquee Tool, как и раньше. Но на этот раз сосредоточьесь на создании волнистого эффекта на нескольких более крупных частях фотографии.
Перейдите в Filter> Distort> Wave. Немного отрегулируйте настройки, и проверьте результат.
- примените волновой фильтр к верхней и нижней части фотографии
Чтобы закончить эффект, сконцентрируйтесь на верхней и нижней части изображения. Создайте там выделение и примените более сильный фильтр Wave.
Как в фотошопе эффекты сделать
Главная » Разное » Как в фотошопе эффекты сделать
Уроки в Фотошопе с эффектами
7 921 278Сложность: Легкая
4 777 121Сложность: Средняя
9 961 7Сложность: Легкая
10 982 25Сложность: Легкая
16 594 58Сложность: Легкая
14 759 5Сложность: Легкая
11 209 7Сложность: Легкая
16 123 77Сложность: Средняя
23 763 30Сложность: Средняя
9 508 9Сложность: Легкая
12 035 20Сложность: Легкая
12 299 10Сложность: Средняя
19 381 10Сложность: Средняя
15 285 9Сложность: Средняя
24 368 10Сложность: Средняя
20 893 12Сложность: Легкая
15 911 4Сложность: Средняя
11 369 10Сложность: Легкая
18 777 9Сложность: Средняя
18 323 7Сложность: Легкая
6 201 21Сложность: Легкая
16 228 30Сложность: Легкая
22 525 11Сложность: Легкая
20 434 36Сложность: Сложная
8 810 6Сложность: Легкая
31 611 11Сложность: Легкая
36 163 6Сложность: Средняя
21 891 4Сложность: Легкая
11 431 9Сложность: Легкая
18 877 2Сложность: Легкая
55 уроков по Adobe Photoshop для новичков
Урок
Серия из разного рода видео-уроков, которые помогут овладеть простыми, но эффектными приемами, инструментами и раскроют многие секреты программы Adobe Photoshop.
Фотоманипуляция Под городом. Простой эффект Photoshop
Каналы и альфа-каналы в фотошоп. RGB каналы Photoshop
5 лайфхаков в Photoshop. Каждый фотошопер должен знать это
Как сделать свечение в фотошопе
Слой маска в фотошопе. Обтравочная маска в Photoshop
Простой эффект в Фотошопе. Geometric reflection
Инструмент перо в фотошопе. Как пользоваться пером в Фотошопе
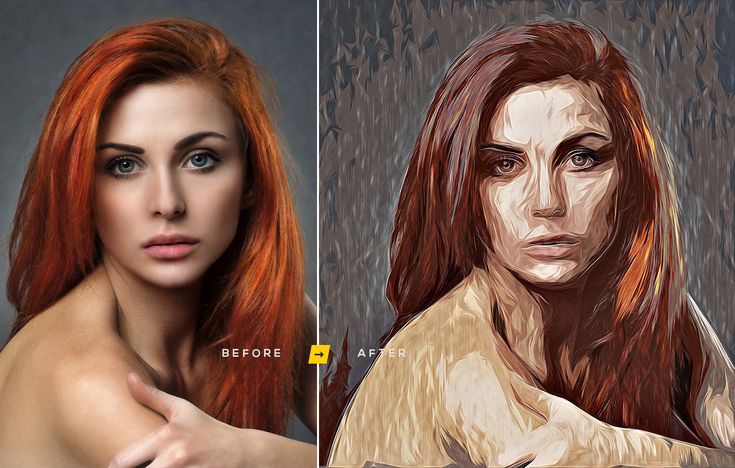
Adobe Photoshop slice-эффект. Арт эффект в Фотошоп
Как вырезать объект в фотошопе
5 фишек, которые должен знать каждый Фотошопер
Как сделать аватарку в фотошопе. Эффект Dual tone
Эффект распада в фотошопе
Портрет с цветами. Flowerful Portrait Effect. Эффект Marcelo Monreal
Топ 9 смертельных ошибок фотошопера. Топ 9 фейлов в фотошопе
5 лайфхаков Photoshop
Как сделать эффект огня в фотошопе
Эффект льда в фотошопе
Как сделать двойную экспозицию в фотошопе. Double Exposure. Цветная двойная экспозиция
Как сделать 3D текст в фотошопе
5 Способов вырезать ВСЕ в фотошопе!
3D эффект города в Photoshop
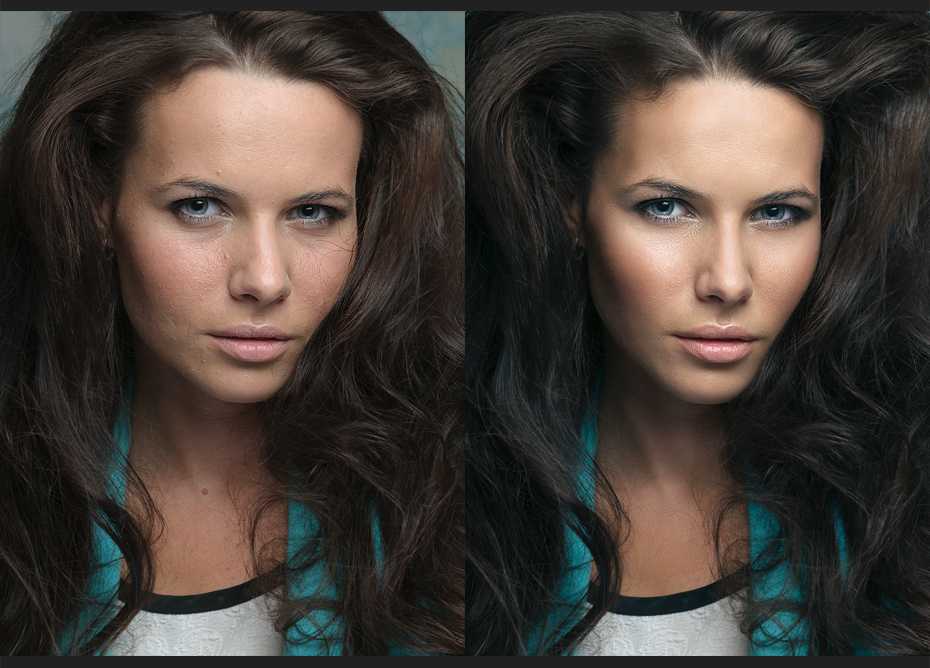
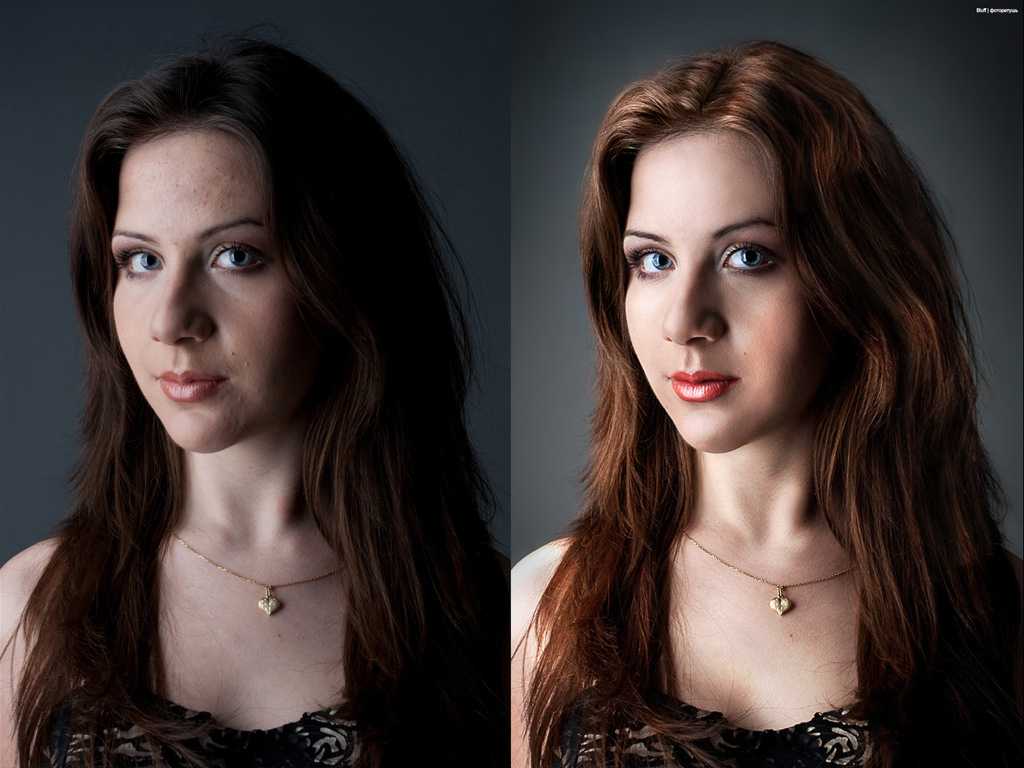
Обработка лица в фотошопе
Фотоманипуляция.
 Эффект под водой
Эффект под водойКак сделать эффект прозрачности в фотошопе. Двойная экспозиция аналог
Текстовый эффект в фотошопе. Как в фотошопе сделать красивый текст
5 крутых лайфхака фотошопа
Как в фотошопе сделать гифку
Как в фотошопе сделать анимацию
Как сделать экшен в фотошопе
Как нарисовать персонажа в иллюстраторе
Фотошоп и Иллюстратор разница. Отличие между векторной и растровой графикой
Как добавить блики в фотошопе
Как сделать глитч эффект в фотошопе
Как сделать ретушь в фотошопе
7 Лайфхаков фотошопа
Как сделать двойную экспозицию в фотошопе
Объемный эффект в фотошопе
Шарж в фотошопе. Как сделать мультяшное лицо в фотошопе
Pixel Art в фотошопе
Поп арт в фотошопе
Как сделать эффект дыма в фотошопе?
Двойная экспозиция
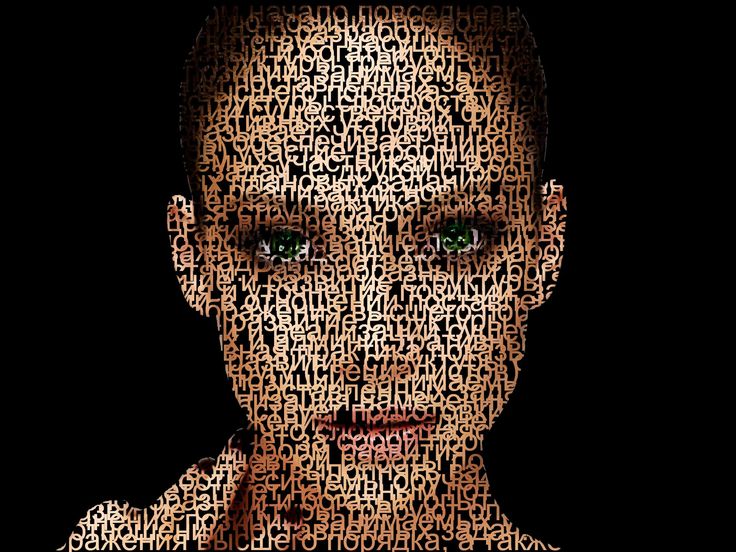
Портрет из текста в фотошопе
Как сделать шапку для канала в фотошопе
Как сделать поп арт в фотошопе
Крутой эффект в фотошопе
Как сделать логотип в фотошопе
Как сделать эффект разрушения в фотошопе
Как в фотошопе сделать зеркальное отражение
Как сделать двойную экспозицию в фотошопе
Маска слоя в Фотошопе, как соединить картинки
Как в фотошопе изменить цвет
Как в фотошопе вырезать объект и вставить на другой фон.
 Как сделать фон прозрачным
Как сделать фон прозрачнымКак в фотошопе убрать прыщи
Эффекты
Уроки данного раздела научат Вас создавать интересные эффекты для фотографий. Как правило, они накладываются поверх изображения либо изменяют его до неузнаваемости. Например, можно закруглить края снимка или создать рамку и поместить туда часть изображения. Такие уроки сделают ваши фотографии оригинальными, а если вы занимаетесь вебдизайном, то почерпнете очень интересные идеи для украшения сайтов.
Уроки про эффекты в Фотошопе
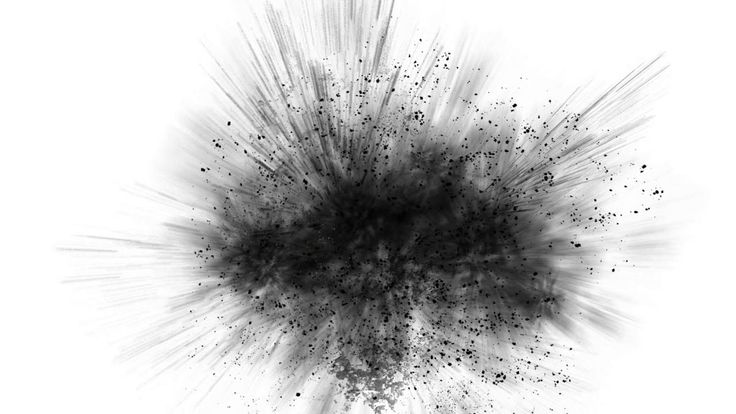
Из этого урока вы узнаете, как создать удивительный эффект отражения в стекле, а так же запишем экшен, который будет автоматически воссоздавать весь процесс одним щелчком мыши. ПЕРЕЙТИ К УРОКУ… В этом уроке фотошоп, с помощью простой техники создадим эффект боке на мокром от дождя стекле ПЕРЕЙТИ К УРОКУ… Из этого урока вы узнаете, как создать в фотошоп абстрактные световые спирали и круги для использования на фотографии как световые эффекты . ПЕРЕЙТИ К УРОКУ… В этом уроке создадим эффект надписи на живописном фоне при помощи режима наложения и векторной маски ПЕРЕЙТИ К УРОКУ… В данном уроке показан простой способ как перенести изображение на деревянную поверхность (текстуру) ПЕРЕЙТИ К УРОКУ… Урок Фотошоп в котором создадим абстрактный силуэт скрипки из светящихся линий ПЕРЕЙТИ К УРОКУ… В этом простом уроке фотошоп описан один из методов создания фото c эффектом акварельного рисунка ПЕРЕЙТИ К УРОКУ… В этом уроке фотошоп будем создавать яркий радужный фон. Вы можете использовать его для заголовков сайтов, обложки дисков, в общем для чего захотите ПЕРЕЙТИ К УРОКУ… В этом очень простом уроке , при помощи фильтров , будем создавать фон , который можно будет использовать для оформления работ , как обои и т.д и т.д . ПЕРЕЙТИ К УРОКУ… С помощью инструмента фильтр с различными настройками создадим водяной фон в фотошоп ПЕРЕЙТИ К УРОКУ… В этом уроке фотошоп я покажу Вам , как создать эффект взрывающейся абстракции.
ПЕРЕЙТИ К УРОКУ… В этом уроке создадим эффект надписи на живописном фоне при помощи режима наложения и векторной маски ПЕРЕЙТИ К УРОКУ… В данном уроке показан простой способ как перенести изображение на деревянную поверхность (текстуру) ПЕРЕЙТИ К УРОКУ… Урок Фотошоп в котором создадим абстрактный силуэт скрипки из светящихся линий ПЕРЕЙТИ К УРОКУ… В этом простом уроке фотошоп описан один из методов создания фото c эффектом акварельного рисунка ПЕРЕЙТИ К УРОКУ… В этом уроке фотошоп будем создавать яркий радужный фон. Вы можете использовать его для заголовков сайтов, обложки дисков, в общем для чего захотите ПЕРЕЙТИ К УРОКУ… В этом очень простом уроке , при помощи фильтров , будем создавать фон , который можно будет использовать для оформления работ , как обои и т.д и т.д . ПЕРЕЙТИ К УРОКУ… С помощью инструмента фильтр с различными настройками создадим водяной фон в фотошоп ПЕРЕЙТИ К УРОКУ… В этом уроке фотошоп я покажу Вам , как создать эффект взрывающейся абстракции. Выглядит довольно прохладно и безумно и совсем не сложно в исполнении. ПЕРЕЙТИ К УРОКУ… Создадим в уроке фотошоп эффект перехода из зимы в лето при помощи инструмента трансформации ПЕРЕЙТИ К УРОКУ… Этот урок продемонстрирует быстрый и легкий метод создания действительно дикого психоделического фона. Подобные фоны чрезвычайно трудно нарисовать вручную, но есть уловка к выполнению их в Photoshop. ПЕРЕЙТИ К УРОКУ… В этом уроке с помощью инструментов Фотошоп создадим абстрактную космическую иллюстрацию. В процессе урока мы создадим облака и воспользуемся фильтром Twirl (Скручивание) для создания кольца. Также мы нарисуем простую планету со световыми эффектами ПЕРЕЙТИ К УРОКУ… В этом уроке мы научимся накладывать друг на друга фотографии и создавать плавный переход от одного изображения к другому ПЕРЕЙТИ К УРОКУ…
Выглядит довольно прохладно и безумно и совсем не сложно в исполнении. ПЕРЕЙТИ К УРОКУ… Создадим в уроке фотошоп эффект перехода из зимы в лето при помощи инструмента трансформации ПЕРЕЙТИ К УРОКУ… Этот урок продемонстрирует быстрый и легкий метод создания действительно дикого психоделического фона. Подобные фоны чрезвычайно трудно нарисовать вручную, но есть уловка к выполнению их в Photoshop. ПЕРЕЙТИ К УРОКУ… В этом уроке с помощью инструментов Фотошоп создадим абстрактную космическую иллюстрацию. В процессе урока мы создадим облака и воспользуемся фильтром Twirl (Скручивание) для создания кольца. Также мы нарисуем простую планету со световыми эффектами ПЕРЕЙТИ К УРОКУ… В этом уроке мы научимся накладывать друг на друга фотографии и создавать плавный переход от одного изображения к другому ПЕРЕЙТИ К УРОКУ…
Создаем точечный матричный текстовый эффект в Adobe Photoshop | Pixelbox.
 ru — Дополнения и уроки по Фотошопу
ru — Дополнения и уроки по ФотошопуСодержание
- Давайте начнем!
- Ресурсы
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Окончательные результаты
В этом уроке вы узнаете, как создать точечный матричный эффект для текста. Вы начнете с создания шаблона для жидкости, а затем будете использовать шрифт, созданный из кругов в качестве сосуда для жидкости.
Вы узнаете, как заполнить текст с жидкостью и как придать ему эффект фосфорного свечения.
Давайте начнем!
Ресурсы
http://www. fonts2u.com/fortuna-dot.font
fonts2u.com/fortuna-dot.font
http://axertion.deviantart.com/art/Metal-Mesh-Patterns-Pack-1-107942844
Шаг 1
Во-первых, мы создадим шаблон для синей жидкости. Создайте документ размером 10×10 пикселей, перейдите в Вид-Показать-Сетка (View-Show-Grid), чтобы включить сетку, а затем перейдите к Вид-Привязка к-Сетка (View-Snap To -Grid), чтобы включить привязку к сетке. Нажмите Ctrl + K, чтобы открыть окно с настройками, перейдите к направляющие, сетка и фрагменты (Guides, Grid&Slices), введите параметры, указанные ниже. Сетка поможет вам видеть все элементы и лучше в них ориентироваться, чтобы выключить сетку нажмите Ctrl + ‘.
Шаг 2
Перейдите на панель инструментов, установите цвет переднего плана на #FFFFFF и выберите инструмент Эллипс (Ellipse Tool). Создайте несколько векторных фигур, как на рисунке ниже.
Создайте несколько векторных фигур, как на рисунке ниже.
После того, как вы закончите, сохраните шаблон перейдя в Редактирование-Определить узор (Edit-Define Pattern). Введите название узора и нажмите кнопку OK.
Шаг 3
Нажмите Control+N и создайте документ с размерами 2000×1000 пикселей.
Шаг 4
Перейдите на Панель слоев, выберите фоновый слой и нажмите на иконку в виде замочка, чтобы разблокировать слой.
На Панели инструментов установите цвет переднего плана на # 32313C, выберите инструмент Заливка (Paint Bucket Tool) и кликните по холсту чтобы заполнить его новым цветом.
Щелкните правой кнопкой мыши на разблокированном слое, перейдите к Преобразовать в смарт-объект, затем в Фильтр-Шум-Добавить (Filter-Noise-Add Noise) и введите параметры, которые указаны на скриншоте.
Шаг 5
Выберите Инструмент Горизонтальный Текст (Horizontal Type Tool) и используйте шрифт Fortuna Dot.
Напишите в документе текст «AQUA», размер – до 450 пикселей и цвет # 2E2D36.
Шаг 6
Двойным щелчком по слою с текстом откройте Стили слоя (Layer Style) и введите параметры, указанные в следующих изображениях.
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение узора (Pattern Overlay)
Тень (Drop Shadow)
Шаг 7
Измените цвет переднего плана на # 226167, выберите инструмент Перо (Pen Tool) и убедитесь, что режим инструмента установлен на Фигура (Shape).
Создайте примерно такую векторную фигуру. Пытайтесь рисовать фигуру примерно посередине текста, но не ровной, а изогнутой линией.
Шаг 8
Перейдите на Панель слоев и с зажатой клавишей Control щелкните по миниатюре слоя – таким образом мы загрузим выделение слоя с текстом.
Перейдите на слой с фигурой и нажмите на кнопку добавления Маски слоя (Mask Add Layer).
После того, как вы закончите, просто нажмите Ctrl + D, чтобы снять выделение.
Шаг 9
На слое с фигурой откройте Стили слоя (Layer Style) и введите следующие параметры.
В параметре Наложение узора (Pattern Overlay) используйте узор, созданный в начале урока.
Внутренняя тень (Inner Shadow)
Внутренняя тень (Inner Shadow)
Внутренняя тень (Inner Shadow)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение узора (Pattern Overlay)
Тень (Drop Shadow)
Тень (Drop Shadow)
Шаг 10
Измените цвет переднего плана на # 21656C и выберите Инструмент Эллипс Ellipse Tool.
К половинкам кружочков дорисуйте формы, как показано на рисунке.
После того, как вы закончите, перейдите на Панель слоев, выберите все векторные фигуры, сделанные в этом шаге, нажмите на одну из них и объедините их в одну.
Шаг 11
На слое с фигурой, созданной в предыдущем шаге откройте Стили слоя (Layer Style) и введите параметры, указанные ниже.
Внутренняя тень (Inner Shadow)
Наложение узора (Pattern Overlay)
Тень (Drop Shadow)
Шаг 12
Установите цвет переднего плана # 276A71 и выберите Инструмент Эллипс (Ellipse Tool).
Создадим маленькие кружочки размером 1×1 пиксель, 2×2 пикселя и 3×3 пикселя и расположим их, как показано ниже:
Шаг 13
Измените цвет переднего плана на красный (# FF0000) и выберите Инструмент Перо (Pen Tool).
Создайте фигуру, которая покрывает только верхние кружочки.
Шаг 14
Создайте выделение слоя с текстом, перейдите на слой с красной фигурой и добавьте к нему Маску слоя (Mask Add Layer).
Нажмите Ctrl + чтобы снять выделение, перейдите на Панель слоев и понизьте заливку слоя (Fill) до 0%.
Шаг 15
На слое с красной фигурой активируйте Стили слоя (Layer Style) и введите параметры, указанные ниже.
Внешнее свечение (Outer Glow)
Шаг 16
Измените цвет переднего плана на # 2E2D36, выберите Инструмент Прямоугольник с закруглёнными краями (Rounded Rectangle Tool) и установите радиус на 80 пикселей. Создайте векторную форму размером 1760×660 пикселей и разместите её, как показано на первом изображении.
С помощью того же инструмента, только уменьшив радиус до 75 пикселей, создайте фигуру с размером 1700×600 пикселей и поместите её в центре прямоугольника с закругленными углами, который вы создали ранее.
Шаг 17
Перейдите в Панель слоев, выберите векторные фигуры, сделанные в предыдущем шаге, щелкните правой кнопкой мыши на одном из слоев и выберите объединить фигуры.![]()
Сделайте активным Инструмент Выделение контура (Path Selection Tool), выберите фигуру 1700×600 пикселей и в верхней панели перейдите к пункту Вычитание передней фигуры.
Шаг 18
На слое с фигурой, созданной в предыдущем шаге откройте Стили слоя (Layer Style) и введите такие параметры:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение узора (Pattern Overlay)
Тень (Drop Shadow)
Шаг 19
Измените цвет переднего плана на # 226167, и выберите Инструмент Перо (Pen Tool). Создайте такую векторную фигуру.
Создайте такую векторную фигуру.
Стоя на слое с «рамкой», созданной в шаге 17, загрузите ее выделение (перейдите на Панель слоев и с зажатой клавишей Control щелкните по миниатюре слоя).
Перейдите на слой с синей фигурой и добавьте к нему Маску слоя (Mask Add Layer).
Шаг 20
На слое, созданном в предыдущем шаге, откройте Стили слоя (Layer Style) и введите параметры, указанные в следующих изображениях.
Внутренняя тень (Inner Shadow)
Внутренняя тень (Inner Shadow)
Внутренняя тень (Inner Shadow)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение узора (Pattern Overlay)
Тень (Drop Shadow)
Тень (Drop Shadow)
Шаг 21
Установите цвет переднего плана # 21656C, выберите Инструмент Эллипс (Ellipse Tool), создайте две векторные фигуры размером 30×8 пикселей и поместите их в подсвеченные местах.
Перейдите в панель слоев, выберите векторные фигуры, сделанные в этом шаге, щелкните правой кнопкой мыши на одной из них и выберите Объединить фигуры.
Шаг 22
На слое с фигурой, созданной в предыдущем шаге, откройте Стили слоя (Layer Style) и введите параметры, как на рисунках ниже.
Внутренняя тень (Inner Shadow)
Наложение узора (Pattern Overlay)
Шаг 23
И в завершение, измените цвет переднего плана на # 226167, выберите Инструмент Эллипс (Ellipse Tool) и создайте несколько маленьких кругов примерно таких, как на рисунке.
Окончательные результаты
Автор перевода: Ольга Максимчук (Princypessa)
Очень красивый эффект динамики изображения в Photoshop
В этом уроке я покажу Вам как создать очень красивый эффект динамики изображения при помощи кистей в Photoshop. Этот эффект может быть очень разнообразным, все зависит от того, какие кисти Вы решите применить и от Вашей фантазии.
Этот эффект может быть очень разнообразным, все зависит от того, какие кисти Вы решите применить и от Вашей фантазии.
При помощи техники, которую я Вам сейчас покажу, Вы можете делать очень интересные эффекты для различных изображений, например, «изображение разбрызганное по краям», «дымящееся изображение»… Это придаст картинке динамику и очень привлекательный вид.
А использовать в дальнейшем Вы можете его где Вашей душе угодно: в своих композициях при дизайне веб страниц, как логотип, как графику для сайта… в общем, как использовать решать Вам.
Давайте начнем!
1. Для начала, нужно выбрать изображение, над которым мы будем «колдовать». Можете взять изображение из дополнительных материалов, которое используя я в этом примере или выбрать свое изображение.
Если будете выбирать свое изображение, постарайтесь подобрать такое, которое подразумевает какое-то движение. Тогда эффект будет смотреться очень здорово.
Я выбрала изображение танцовщицы.
2. Теперь нужно открыть картинку в программе Adobe Photoshop и разблокировать слой, щелкнув по нему два раза и в появившемся окошке нажать «Ок».
После этого, при помощи инструмента перо (P) нужно аккуратно выделить фигуру. После того, как прошлись по всему контуру фигуры нажмите Ctrl + Enter и Вы увидите выделение.
Нажмите Ctrl + C (так мы копируем выделение).
Создайте новый документ (Ctrl + N) Photoshop. Я сделала его размером 800 на 800 px. Залейте фон каким-то фоновым цветом (я выбрала серый цвет).
Теперь нажмите Ctrl + V для того, чтобы вставить выделенное ранее изображение.
3. Теперь нужно, так сказать, «подчистить» изображение. В моем случае мне нужно вырезать также оставшуюся часть фона, которая осталась между ногой и спиной танцовщицы.
Я выделяю ее при помощи Пера (P), а потом просто нажимаю Delete на клавиатуре.
4. Теперь изображение готово к основной работе над ним.
Для начала нужно создать изображению Слой Маску. Для этого сделайте слой с картинкой активным и нажмите на вот такую иконку (она находится внизу под слоями).
Теперь щелкните мышкой по Слою Маске, который появился справа в слое с нашей картинкой. Так мы сделаем его активным.
После этого берете инструмент «Кисть» (B), подбираете Кисть по Вашему вкусу. В моем примере я использую Кисти с эффектом дыма. Ссылку на их скачивание Вы можете найти в моей статье Стили и Кисти в Photoshop для Оригинальности, Красоты и Быстроты создания Ваших дизайнов, а можете использовать любые кисти, которые Вам нравятся. Это может быть эффект брызг, капель или чего-то еще. Не бойтесь экспериментировать!
Кстати, если Вы пойдете во вкладку «Window» и выберите там «Brush», то перед Вами откроется окошко, в котором очень удобно выбирать различные кисти и экспериментировать с их настройками. Вы можете менять угол наклона, размер кисти и другие вещи. Очень рекомендую им воспользоваться.
Теперь когда мы выбрали кисть начинаем аккуратно проходиться ей по краю нашей фигуры. Кстати говоря, используйте разные кисти для того, чтобы получить естественность. Пробуйте разные размеры, экспериментируйте с наклоном кисти и с другими настройками. У Вас должен получаться эффект, как будто у краев Вашей фигуры недостает каких-то фрагментов, что-то вроде того, что показано на скриншоте ниже:
Кстати говоря, используйте разные кисти для того, чтобы получить естественность. Пробуйте разные размеры, экспериментируйте с наклоном кисти и с другими настройками. У Вас должен получаться эффект, как будто у краев Вашей фигуры недостает каких-то фрагментов, что-то вроде того, что показано на скриншоте ниже:
Особенно уделите внимание тем частям фигуры, которые предполагают динамику. Например, в моей фигуре – это колено, кисти рук, стопы и волосы. Также не забывайте чередовать разные кисти.
У меня получилось вот так:
5. Теперь создадим новый слой и продолжим работать с кистями.
Выберем инструмен «Пипетка» (I). При помощи него мы будет узнавать цвета разных фрагментов фигуры, чтобы потом применять их к кистям.
Например, узнаю цвет фрагмента майки танцовщицы. После того как получила цвет выбираю кисть, которая бы мне подошла, регулирую угол наклона и размер.
И теперь, стоя на новом слое, применяю кисть с выбранным цветом к фрагменту изображения в районе майки.
Тоже самое делаю с рукой. Узнаю цвет, выбираю кисть, задаю настройки, применяю кисть.
Здесь самое главное постараться «почувствовать» где и какая кисть нужна.
6. Проработайте таким образов все фрагменты фигуры, которые были затронуты в шаге 4. Старайтесь чередовать кисти и выбирать наиболее соответствующие цвета.
После перенесите новый слой под слой с фигурой.
У меня получилось вот так:
Вот и все! Очень интересных и разнообразных эффектов можно добиться с помощью этой техники. Экспериментируйте и делитесь своими впечатлениями и успехами.
Я жду Ваших отзывов. Также делитесь статьей с друзьями с помощью кнопок социальных сетей и подписывайтесь на обновление блога.
Дальше будет много интересных уроков и статей!
Удачи Вам, друзья, и до новых встреч!
Как сделать глитч эффект в фотошопе
Как сделать глитч эффект в фотошопе
Вам нравится гранж-эффект, который выглядит как изображение на старых VHS кассетах? Тогда в этом уроке мы сделаем нечто подобное. Существуют много способов добавления этих эффектов к изображениям и можно даже создать анимацию из статичных фотографий.
Существуют много способов добавления этих эффектов к изображениям и можно даже создать анимацию из статичных фотографий.
Этот урок научит вас, используя только стандартные инструменты Photoshop, применять Глитч (Glitch) эффект к любому изображению.
Подготовка изображения
Для этого урока нам понадобятся следующие ресурсы:
Используя Ctrl+N создайте новый документ со следующими настройками: ширина 1500 пикселей; высота 1000 пикселей; разрешение 300 точек на дюйм.
Перейдите к File> Place и поместите изображение внутрь документа.
Подгоните размера изображения к размеру документа и нажмите Enter.
Нажмите “T” и создайте новый текстовый слой с надписью “PLAY” в правом верхнем углу.
Нажмите “U” и выберите инструмент Polygon Tool, затем создайте треугольник, поместив его перед надписью, как показано на рисунке ниже:
Выберите все слои, удерживая клавишу Shift щелкните правой кнопкой мыши и выберите “Merge Layers“.
Теперь щелкните правой кнопкой мыши на получившемся слое и выберите “Convert to Smart Object“.
Создайте четыре дубликата смарт-объекта с помощью Ctrl+J или через правый клик мыши.
Создание эффектов
Сделайте все слои, кроме первых двух, невидимыми, а затем сделайте двойной щелчок на втором слое и снимите флажки с зеленого и синего каналов.
Нажмите “V” и переместите второй слой, удерживая клавишу Shift, на 30 пикселей вправо.
Сделайте третий слой видимым и снимите флажки с красного и зеленого каналов, как вы делали это выше. Затем переместите этот слой, удерживая клавишу Shift, на 20 пикселей влево.
Сделайте четвертый слой видимым, и перейдите к Layer> New Adjustments Layer> Hue/Saturation.
Сделайте двойной щелчок на слое корректировки и измените настройку насыщенности на +100.
Как вы можете видеть, эффект насыщения применяется ко всему изображению, а нам он нужен только в нескольких областях.
Щелкните правой кнопкой мыши на корректирующем слое “Hue/Saturation” и выберите Clipping Mask, так этот эффект будет применяться только на нужный нам слой.
Теперь добавьте маску (Add Mask) к четвертому слою.
Удерживая клавишу Alt и нажав левую кнопку мыши, открываем для редактирования маску слоя. Заполните ее черным цветом.
Нажмите “M” и выберите области на маске, к которым вы хотите применить эффект, и залейте их белым цветом.
Теперь эффект насыщения применяется только в нескольких областях:
Добавьте маску к пятому слою и заполнить ее черным цветом. Затем, создайте большую белую область чуть выше центра маски.
Переместите этот слой на 600 пикселей вниз, удерживая клавишу Shift.
Перейдите к Filter> Blur> Motion Blur и используйте следующие параметры: Angle 15°; Distance 15.
Давайте добавим еще немного искажений к изображению. Перейдите к Filter> Distortion> Twirl и используйте следующие настройки: Angle 50°.
Щелкните правой кнопкой мыши на корректирующем слое Hue/Saturation и выберите “Duplicate“. Затем, поставьте его над пятым слоем и создайте обтравочную маску (Create A Clipping Mask).
Вот как наше изображение будет выглядеть после всех манипуляций, перечисленных выше:
Создание VHS текстуры
Создайте новый слой с помощью Shift+Ctrl+N и заполнить его белым цветом.
Перейдите к Filter> Filter Gallery> Sketch и выберите Halftone Pattern. Используйте следующие настройки: Size 2; Contrast 2.
Дважды щелкните мышью на слое и установите следующие параметры: Blending Mode – Overlay; Opacity 25%. Снимите флажок с красного и синего каналов и нажмите ОК.
Продублируйте слой с текстурой, а затем, нажав Ctrl+T и удерживая клавишу Shift, поверните его на 90° и подгоните его размеры под границы документа.
Сделайте двойной щелчок мыши на этом слое и установите следующие параметры: Blending Mode – Normal; Opacity 15%. Снимите флажок с зеленого и голубого каналов.
Нажмите кнопку “U” и выберите Rectangle Tool. Потом, создайте форму со следующими параметрами: ширина 1800 пикселей; высота: 120.
Щелкните правой кнопкой мыши на слое прямоугольника и выберите Rasterize Layer.
Перейдите к Filter> Noise> Add Noise и используйте следующие настройки: Amount 400%; Distribution – Uniform; Monochromatic.
Перейдите к Filter> Blur> Motion Blur и используйте следующие параметры: Angle 0°; Distance 20 px.
Перейдите к Image> Adjustments> Brightness/Contrast и используйте следующие настройки: Brightness 150; Contrast 100.
Используя сочетание клавиш Ctrl+I на слое с прямоугольником, инвертируем цвета текстуры шума, а затем изменим режим смешивания на Color Dodge.
Продублируем слой с полосой-шумом несколько раз удерживая клавишу Shift, перенося копии на разные места изображения.
Создайте новый слой с помощью Shift+Ctrl+N и заполните его черным цветом.
Перейдите к Filter> Noise> Add Noise и используйте следующие настройки: Amount 400%; Distribution Uniform; Monochromatic.
Теперь добавим лоскутного эффекта с помощью Filter> Filter Gallery> Patchwork с использованием следующих настроек: Square Size 0; Relief 0.
Перейдите к Image> Adjustments> Threshold и установите для его значение на 240.
Двойной щелчок на этом слое и примените следующие настройки: Blending Mode – Screen; Opacity – 100%. Снимите флажок с красного и синего каналов.
Теперь, нужно продублировать слой и поставить флажки на красный и синий каналы, а у зеленого канала снять.
Переместить этот новый слой на 60 точек вправо удерживая клавишу Shift.
Создайте новый слой (все тем же способом – Shift+Ctrl+N) и заполнить его черным цветом. Изменение значение Fill на 0%.
Двойным щелчком откройте параметры слоя и выберите параметр Stroke. Используйте следующие настройки: Size 25 px; Position – Inside; Color – Black.
Используйте следующие настройки: Size 25 px; Position – Inside; Color – Black.
Теперь вам нужно растеризовать стиль слоя: Щелкните правой кнопкой мыши и выберите Rasterize Layer Style.
Перейдите к Filter> Blur> Gaussian Blur и используйте следующие настройки: Radius 4px.
Измените размер, нажав Ctrl+T и удерживая клавишу Shift немного увеличьте слой с рамкой.
Цветовая коррекция
Теперь вам нужно будет создать корректирующие цвета слои, чтобы сделать наше изображение более похожим на “VHS”. Перейдите к Layer> New Adjustment Layer> Curves.
Продублируйте слой “Curves 1” и поместите их над самым первым слоем.
Сделайте двойной щелчок на иконке первого корректирующего слоя и используйте следующие настройки:
Теперь сделайте двойной щелчок на слое и установите Opacity 35%.
Двойной щелчок на втором слое кривых и выберите стандартные предустановки Photoshop – Strong Contrast.
Вот и все! Таким простым способом мы можем создать VHS-стиль “Глитч” из любой фотографии, пользуясь только стандартными инструментами Photoshop.
Если при выполнении урока у вас возникли трудности, обращайтесь через комментарии к этому уроку. Удачи.
Как сделать глитч эффекты (glitch effect) на фото в фотошопе
Не секрет, фотографии снятые по постановочному сюжету, передающие определенный смысл и сделанные профессионалами вызывают у многих людей повышенный интерес. Но не каждый ведь может быть профессионалом фотографом, и сможет сделать очень крутое фото, которое будет привлекать к себе много внимания.
По этой причине люди используют различные эффекты на фото, а создают их в основном посредством фотошопа. Вот и мы сегодня будем создавать очень интересный эффект на фото который называется glitch photo effect и делать его мы будем как и впрочем всегда в фотошопе.
Glitch effect (эффект глюка) – это эффект имитирующий экран сломанного старого телевизора или монитора на котором есть искажения картинки. Фотографии сделанные в таком стиле, смотрятся довольно интересно и привлекательно.
На самом деле глитч эффект создается не так сложно как может показаться на первый взгляд. Нам потребуется несколько инструментов из арсенала фотошопа. Такие как выделение, стили слоя, эффекты наложения и фильтры. В видеоуроке я покажу как сделать глитч эффекты для фото двух видов. Первый будет для черно-белого фото, а второй с тонировкой фото. Давайте не будем тянуть и приступим к нашему уроку.
Надеюсь, в этом видеоуроке вы найдете полный ответ на вопрос: «Как сделать глитч эффект в фотошопе?».
Добавляйте glitch photo effect и привлекайте больше внимания к фото, а у меня на сегодня все. Если после просмотра останутся какие-то недопонимания или вопросы, задавайте их в комментариях.
Как в «Фотошопе» сделать эффект глитча? Советы и рекомендации
При ретушировании фотографии вы наверняка задумывались о том, как разнообразить процесс редактирования, чтобы он был увлекательным и интересным. Редактору необходимо аккуратно обрабатывать фотографии, соблюдать пропорции и гармонично ретушировать объект. Но иногда хочется чего-то яркого и экстраординарного, такого, что побудит человека дальше с энтузиазмом форматировать изображения. В последние годы набрало популярность арт-движение в стиле глитч. Изображения имеют неповторимую структуру в виде аналоговых ошибок, искажении на экране и неправильной передачи цвета. Пользователь, наверное, подумает о том, как сделать эффект глитча в «Фотошопе». Несмотря на свою необычность, изображения получаются действительно уникальными в своем роде.
Редактору необходимо аккуратно обрабатывать фотографии, соблюдать пропорции и гармонично ретушировать объект. Но иногда хочется чего-то яркого и экстраординарного, такого, что побудит человека дальше с энтузиазмом форматировать изображения. В последние годы набрало популярность арт-движение в стиле глитч. Изображения имеют неповторимую структуру в виде аналоговых ошибок, искажении на экране и неправильной передачи цвета. Пользователь, наверное, подумает о том, как сделать эффект глитча в «Фотошопе». Несмотря на свою необычность, изображения получаются действительно уникальными в своем роде.
Как в «Фотошопе» сделать эффект глитча
Некоторые пользователи часто перегибают палку с эффектами помех, размытия и багов, что сильно меняет визуальную привлекательность изображения — его порой просто невозможно разобрать. Поэтому многие дают совет, что глитч-эффект в «Фотошопе CS6» нужно использовать в меру. Помимо Adobe Photoshop, существуют другие разнообразные графические среды. Можно сделать глитч-эффект как в «Фотошоп», так и в программе Illustrator.
Можно сделать глитч-эффект как в «Фотошоп», так и в программе Illustrator.
Сначала проведем подготовительные операции для работы:
- Необходимо открыть программу и создать документ с изображением, который будет подвергаться редактированию.
- Лучше всего совместить все слои в единый, чтобы искажения и помехи задели все части документа. Необходимо переформатировать слой в смарт-объект в панели слоев.
- Создаем четыре дубликата единственного слоя через панель слоев (пункт «Объединить все» или «Объединить видимые»).
- Переключаемся на наш новый дублированный слой, чтобы воспроизвести работу над смещением цветовой окраски.
Смена каналов RGB
- Перед тем, как сделать эффект глитча в «Фотошопе», необходимо провести ключевую операцию по разложению каналов, так как за ней пойдут все вспомогательные искажения и помехи. Правильное разделение цветов RGB способствует равномерному наложению «условной маски цветов».
- Нажимаем на активный дублированный слой, чтобы вызвать меню настройки слоя.
 Здесь выбираем раздел «Параметры наложения», в котором находятся цветовые каналы. Оставляем только один цветовой канал. Перемещаем получившееся изображение немного в сторону, чтобы создать визуальный эффект клонирования.
Здесь выбираем раздел «Параметры наложения», в котором находятся цветовые каналы. Оставляем только один цветовой канал. Перемещаем получившееся изображение немного в сторону, чтобы создать визуальный эффект клонирования. - Точно такую же операцию проводим с двумя остальными дублированными слоями, только выбрать необходимо для каждого слоя свой цветовой канал.
- На последнем дублированном слое стоит создать маску, в которой можно увеличить насыщенность всех цветов и создать масочный слой в виде горизонтальных полосок.
VHS текстуры
Можно поэкспериментировать с фильтрами и текстурами, которые расположены в соответствующем разделе. Чаще всего используют текстуру «Зерно» и «Цветная плитка». После определения с текстурой и другими визуальными фильтрами следует определить настройки элементов, куда входят плотность и размер текстуры. Во вкладке «Фильтры» можно найти множество полезных поднастроек, например, шум, который незаменим в создании glitch effect. Основой этого метода является наложение различных эффектов и фильтров на разные слои.
Глитч эффект на фото в фотошопе
В сегодняшнем уроке мы будет создавать популярный сейчас глитч эффект.
Из урока вы узнаете, как пользоваться инструментами Прямоугольная область и Перемещение, фильтром Полутоновой узор, режимами наложения слоев, стилями слоя, узнаете, как загружать градиенты, масштабировать и перемещать объекты и многое другое.
Открываем в фотошоп (Ctrl+O) фотографию из папки с исходниками.
Создаем дубликат фонового слоя (Ctrl+J). Переименовываем слой в «Чб». Чтобы переименовать слой, в панели слоев дважды щелкните по имени слоя, введите новое имя и нажмите клавишу Enter.
Переходим в меню Изображение-Коррекция-Обесцветить или нажимаем сочетание клавиш Shift+Ctrl+U.
Создаем дубликат слоя (Ctrl+J) «Чб». Переименовываем дубликат в «Помехи».
Активируем инструмент Прямоугольная область. Создаем прямоугольное выделение на девушке. Пока будем работать с левой частью изображения. Зажимаем клавишу Shift, чтобы добавить к выделенной области и создаем остальные прямоугольники. Размер, количество и т.п. зависит только от ваших предпочтений.
Когда все прямоугольники будут созданы, переходим к инструменту Перемещение. Зажимаем клавишу Ctrl и при помощи клавиш стрелок на клавиатуре сдвигаем выделенную область влево. Один клик клавишей стрелкой=1 сдвиг на 1 пиксель.
Если при перемещении дополнительно зажать клавишу Shift, то 1 клик клавишей стрелка будет соответствовать сдвигу на 10 пикселей. Снимаем выделение (Ctrl+D).
Повторяем действия для правой части холста. Создаем прямоугольники и передвигаем их вправо. Снимаем выделение (Ctrl+D).
Дважды кликаем по слою «Помехи» в панели слоев, чтобы открыть стили слоя. В окне стилей слоя снимаем галочки у зеленого и голубого каналов. Можете поэкспериментировать и оставить, например, зеленый канал.
В окне стилей слоя снимаем галочки у зеленого и голубого каналов. Можете поэкспериментировать и оставить, например, зеленый канал.
При помощи инструмента Перемещение и клавиш стрелок сдвигаем слой «Помехи» на 50 пикселей влево.
Выше всех слоев создаем новый пустой слой и переименовываем его в «Текстура».
Заливаем слой «Текстура» 50% серым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне выбираем «50% серого».
Переходим в меню Фильтр-Галерея фильтров. В папке «Эскиз» выбираем фильтр «Полутоновой узор» и настраиваем, как на рисунке ниже.
В панели слоев меняем режим наложения слоя «Текстура» на Мягкий свет. Вы можете поэкспериментировать с режимами наложения слоев. В зависимости от выбранного изображения может лучше подойти режим Перекрытие или Жесткий свет.
В зависимости от выбранного изображения может лучше подойти режим Перекрытие или Жесткий свет.
Выше всех слоев помещаем в документ (Файл-Поместить) текстуру царапин из папки с исходниками. Переходим в меню Редактирование-Трансформирование-Повернуть на 90 градусов против часовой стрелки. Далее зажимаем клавиши Shift (для сохранения пропорций) и Alt (чтобы масштабирование происходило из центра) и, потянув за уголки рамки, растягиваем текстуру на весь холст.
Чтобы скрыть черный оттенок, в панели слоев меняем режим наложения слоя «Текстура царапин» на Экран, и понижаем прозрачность слоя.
Глитч эффект готов, осталось только добавить тонировку.
Выше всех слоев создаем корректирующий слой Карта градиента. Кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Фотографическое тонирование».
В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Фотографическое тонирование».
В появившемся окне соглашаемся с заменой или добавлением набора градиентов. Выбираем из списка загруженных градиент, отмеченный стрелочкой.
В панели слоев меняем режим наложения слоя Карта градиента на Мягкий свет.
Выше всех слоев создаем корректирующий слой Цвет, выбираем оттенок #494d85. Меняем режим наложения корректирующего слоя Цвет на Исключение и понижаем его прозрачность.
Для сравнения результат в виде до и после.
Финальный результат
Отличного настроения и пусть Муза никогда не покидает вас!
Автор урока — Ольга Максимчук
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Эффект портрета в Photoshop | Удивительные шаги для создания портретного эффекта
Adobe Photoshop — это огромная программа, загруженная потрясающим набором инструментов и функций, которые используются для создания потрясающих эффектов. Одним из таких эффектов, который обычно создается с помощью Adobe Photoshop, является эффект «Портрет». Эффект портрета можно создать в программе с помощью потрясающих инструментов и кистей, присутствующих в программе. Эффект полезен при съемке изображений с другим фоном, изменении типа фона и добавлении эффектов. Любое изображение можно преобразовать в изображение в портретном стиле, которое имеет реалистичный вид и результаты.
Использование этого типа эффекта используется, когда пользователю необходимо изменить снятое изображение в портретный формат или создать эффект, основанный на эффекте.
Что такое портретный эффект?
Портретный эффект, как и другие эффекты, также создается с использованием ряда инструментов и функций. Это выбор пользователя о том, как он хочет создать эффект и какой инструмент и метод использовать. Тем не менее, существует бесконечное количество методов и техник для создания эффекта в Photoshop.
Это выбор пользователя о том, как он хочет создать эффект и какой инструмент и метод использовать. Тем не менее, существует бесконечное количество методов и техник для создания эффекта в Photoshop.
Эффект портрета не является прямым и прямым эффектом, как эффект огня. Портрет — это любое изображение, созданное в вертикальном направлении с некоторыми случайными эффектами, приданными портрету. Точно так же портретный эффект можно создать с помощью нескольких инструментов. Правильного определения, которое можно было бы дать этому эффекту, нет. Таким образом, мы можем создать любой эффект в портретном режиме, и это можно назвать портретным эффектом.
Добавление портретного эффекта к изображению
Ниже приведены примеры очень простого создания портретного эффекта в Photoshop:
Шаг 1: Откройте Photoshop. Откройте портретное изображение, которое необходимо создать и отредактировать.
Шаг 2: Создайте новый документ в Photoshop. Документ должен иметь разрешение 72 пикселя. Это разрешение дается документу, чтобы мы могли создавать большие облака в качестве фона в документе. Если мы предоставим документу 100-процентное количество пикселей, мы не сможем создать большие облака, как это необходимо в примере. Поскольку фильтр, который мы будем применять, — это фильтр облаков, и этот фильтр зависит от разрешения документа.
Документ должен иметь разрешение 72 пикселя. Это разрешение дается документу, чтобы мы могли создавать большие облака в качестве фона в документе. Если мы предоставим документу 100-процентное количество пикселей, мы не сможем создать большие облака, как это необходимо в примере. Поскольку фильтр, который мы будем применять, — это фильтр облаков, и этот фильтр зависит от разрешения документа.
Шаг 3: Затем цвет фона должен быть черным. Итак, измените фон, как показано на изображении ниже, и нажмите Alt+Backspace , чтобы залить документ черным цветом.
Шаг 4: Теперь перейдите к параметрам слоев и создайте новый пустой слой, как показано на рисунке ниже.
Шаг 5: Теперь выберите новый слой и перейдите в галерею фильтров.
Шаг 6: В галерее фильтров выберите параметр «Визуализация», а затем «Облака» в меню. Каждый раз, когда этот фильтр применяется, он придает изображению новый и другой вид. Мы можем попробовать использовать фильтр по мере необходимости.
Мы можем попробовать использовать фильтр по мере необходимости.
Шаг 7: Теперь уменьшите прозрачность слоя с облаками. Как показано на изображении ниже.
Шаг 8: Затем объедините фоновый слой со слоем облаков, как показано на рисунке ниже.
Шаг 9: Далее мы применим к фону еще один эффект. Перейдите к опции фильтра и выберите «Мазки кисти» и используйте «Брызги» для того же.
Шаг 10: Появится диалоговое окно; используйте 10 в качестве радиуса распыления и 5 в качестве гладкости диалогового окна. Этот фильтр добавит фоновому изображению больше туманности и текстуры.
Шаг 11: Как только фильтр будет применен, другой параметр Fade Spatter может уменьшить непрозрачность брызг. Пользователь не должен щелкать где-либо еще; в противном случае эта опция не будет видна пользователю. Итак, перейдите к опции редактирования и используйте Fade Spatter.
Шаг 12: Затем мы применяем еще один фильтр из галереи фильтров. Итак, нажмите «Фильтр» и выберите «Мазки кисти» в меню.
Шаг 13: Используйте Распыленные штрихи из меню. Появится диалоговое окно. Используйте 15 в качестве длины хода, 9 в качестве радиуса распыления и в направлении хода используйте параметр «Правая диагональ».
Шаг 14: Еще раз перейдите в меню редактирования и используйте параметр Fade Sprayed Strokes, чтобы уменьшить их прозрачность.
Шаг 15: Теперь, когда эффект облаков завершен. Мы можем увеличить качество пикселей изображения. Итак, используйте меню изображения и выберите Размер изображения, как показано на изображении ниже.
Шаг 16: Появится диалоговое окно; используйте 300 в качестве разрешения изображения. И проверьте опцию для передискретизации изображения. Разрешение изображения напрямую зависит от качества печати, а также от плавности изображения. Таким образом, если пользователь не создает ничего для целей печати, он также может использовать более низкое разрешение.
Таким образом, если пользователь не создает ничего для целей печати, он также может использовать более низкое разрешение.
Шаг 17: Теперь перейдите к параметру слоев и используйте параметр «Новый корректирующий слой», чтобы создать слой для цветового тона и насыщенности. Этот эффект поможет управлять яркостью и затемнением изображения.
- Теперь откройте портретное изображение, которое нужно поместить на только что созданный фон.
- Используйте инструменты выделения, чтобы извлечь портрет и удалить фон с изображения, как показано на изображении ниже.
Шаг 19: Перенесите портрет в этот документ и настройте так же, как показано на изображении ниже.
Шаг 20: Вы можете добавить к портрету еще несколько эффектов, как показано на изображении ниже. Недавно созданный портрет выглядит так, как показано на изображении ниже.
Заключение
Эффект портрета можно создать с помощью некоторых удивительных фильтров и эффектов. Нет прямого определения, связанного с портретным эффектом. Итак, мы можем играть и добавлять любые нет. эффектов на созданный портрет.
Нет прямого определения, связанного с портретным эффектом. Итак, мы можем играть и добавлять любые нет. эффектов на созданный портрет.
Рекомендуемые статьи
Это руководство по портретному эффекту в Photoshop. Здесь мы обсудим введение, портретный эффект и пошаговое создание портретного эффекта в Photoshop. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Изменение цвета волос в Photoshop
- Как смешивать изображения в Photoshop?
- Акварельные кисти в Photoshop
- Инструмент «Линейка» в Photoshop
Как создать 3D-эффект в Photoshop
Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности.Вы ищете способ, чтобы ваши изображения выделялись на экране? Если да, давайте создадим эффект 3D-фильма в Adobe Photoshop. Это так быстро и просто, даже для новичка в Photoshop.
В этом пошаговом уроке Photoshop я открою вам секрет. Это настолько просто, что вы можете сделать это всего за несколько кликов. Это займет у вас меньше минуты!
Этот процесс работает и с видео. Поэтому я предоставлю дополнительные инструкции для этого. Наденьте 3D-очки, и ваш фильм появится в 3D!
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Что такое эффект 3D-фильма?
Мы делаем фото и видео в двух измерениях — длине и ширине. Мы проецируем реальный мир на плоскую поверхность. Неважно, плоская поверхность это экран или лист фотобумаги. Но мы видим мир в трех измерениях. Недостающее измерение — глубина.
Неважно, плоская поверхность это экран или лист фотобумаги. Но мы видим мир в трех измерениях. Недостающее измерение — глубина.
Фотографы используют множество композиционных приемов, чтобы добавить глубины. Но есть и другой способ. Мы можем обмануть мозг, заставив его увидеть трехмерную иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов — обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении.
Анаглифические или 3D-очки фильтруют цвета, попадающие в каждый глаз. Они обманывают мозг, заставляя его видеть 2D-изображение в 3D. Это простой, но эффективный способ создания 3D-изображений. Без 3D-очков вы видите классические ретро-очертания (красный и синий) эффекта 3D-фото. Наденьте очки, и вы добавите глубины образу.
3D-анаглифные очкиКак создать 3D-эффект в Photoshop
Создать 3D-изображение в Photoshop очень просто. Эффект 3D мощный. Но всю работу делает ваш мозг.
Но всю работу делает ваш мозг.
В этом пошаговом руководстве мы будем работать с изображением. Мы используем другой подход при создании 3D-текста в Photoshop. Мы рассмотрим это в другом уроке.
Шаг 1. Откройте изображение в Adobe Photoshop
Начните с открытия фотографии в Photoshop. Вы можете найти бесплатное изображение в Adobe Stock или на другом стоковом сайте. Я выбрал это изображение в стиле ретро с Unsplash.
Вы можете отправить изображение из Lightroom или перейти в раскрывающееся меню «Файл» и выбрать «Файл» > «Открыть» (Ctrl/Commnd+O). Затем перейдите к изображению.
Нажмите Открыть.
Если вы работаете с видео, откроется окно Timeline.
Шаг 2: Дублируйте слой
Чтобы дублировать исходное изображение, перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Создать» > «Слой через копирование» (Ctrl/Command+J). Или вы можете перетащить фоновый слой на значок нового слоя (знак плюса) в нижней части панели «Слои».
Переименуйте этот слой в «3D-эффект». У вас должно быть два слоя на панели «Слои» — слой «3D-эффект» и исходное изображение на фоновом слое.
Прямо сейчас мы разместили дубликат поверх исходного изображения. Эффект 3D создается путем смещения этих слоев. Но сначала мы должны сделать еще одну вещь.
С видео перетащите слой группы видео на значок нового слоя.
Шаг 3: Откройте диалоговое окно «Стиль слоя»
Откройте диалоговое окно «Стиль слоя», дважды щелкнув слой «3D-эффект». Вы также можете щелкнуть значок Fx в нижней части панели «Слои» и выбрать «Параметры наложения».
Шаг 4. Отключите зеленый и синий каналы
В диалоговом окне «Стиль слоя» можно сделать много забавных вещей. Но мы собираемся внести только два небольших изменения.
В центре окна в разделе Advanced Blending найдите флажки Channels. «R» — красный, «G» — зеленый, «B» — синий. Это то, что означает RGB в цветовом пространстве RGB.
Снимите галочки с зеленого (G) и синего (B).
Нажмите OK.
Красный, зеленый и синий цвета в различных сочетаниях составляют цветное изображение. Слой 3D-эффекта теперь содержит только красные пиксели. При выключенных зеленом и синем каналах мы видим только красный.
Это можно увидеть, если отключить фоновый слой, щелкнув значок видимости. Изображение становится красным. Снова включите фоновый слой, чтобы увидеть все цвета.
Шаг 5. Перемещение 3D-слоя
Выделите слой 3D-эффекта на панели «Слои». Выберите инструмент «Перемещение» (сочетание клавиш «V»). Удерживая нажатой клавишу Shift, пять-десять раз нажмите клавишу со стрелкой влево или перетащите слой влево.
На исходном изображении появляется цветной контур, когда красный слой отделяется от фонового слоя. Цвета становятся гуще, чем больше вы перетаскиваете.
Слева вы увидите красный ореол. Справа появится голубой контур. (Противоположностью красного является голубой или синий.) Образец моего изображения сложный и имеет много перекрывающихся линий.
Смещенные слои должны быть заметны. Но не смещайте их слишком сильно, иначе это будет выглядеть как двойная экспозиция.
Переместите слой слишком далеко влево, и вы получите двойную экспозициюПеремещение 3D-слоя создает классический эффект 3D-изображения, который работает с сине-красными очками.
Вы можете проявить немного творчества, если вам просто нужен ретро-эффект. В разделе Advanced Blending попробуйте включить зеленый и синий каналы и отключить красный канал. Вы также можете перетащить слой вверх, а не влево.
Сравнение смещенных каналов RGBШаг 6. Обрезка изображения
Проверьте края кадра. Там может быть жесткая линия, показывающая, где мы смещаем слои. На некоторых изображениях перекрытие более заметно, чем на других. Используйте инструмент обрезки (сочетание клавиш «C»), чтобы удалить перекрывающийся край.
Заключение
В этом уроке по Photoshop мы создали изображение, выделяющееся на странице с классным эффектом 3D-фильма в стиле ретро. Мы выделили канал красного цвета и сместили копию картинки. Результат кричит ретро 3D.
Мы выделили канал красного цвета и сместили копию картинки. Результат кричит ретро 3D.
3D-эффект в Photoshop легко получить, но вы выглядите мастером Adobe Photoshop. Чтобы увидеть свой 3D-эффект в действии, возьмите красно-голубые 3D-очки.
Попробуйте электронную книгу «Волшебная фотография» , чтобы создавать более яркие и живые снимки!
Как добавить эффект свечения к изображению в Photoshop
Автор Крейг Боман
Делиться Твитнуть Делиться Электронная почта
Хотите создать крутую фоторедактуру с эффектом свечения? Просто следуйте этому руководству.
Иногда с подсветкой вещи выглядят лучше. Имея немного навыков и времени, вы можете создать этот спецэффект самостоятельно.
В этом уроке мы покажем вам, как добавить эффект свечения к изображению в Photoshop. Давайте начнем.
Начало работы
Если вы хотите следовать нашему руководству, вы можете загрузить изображение женщины с мечом с Pexels, а также изображение леса с Pexels.
Прежде чем вы начнете, обратите внимание, что мы удалили женщину с исходного фона, а также полностью удалили объект на изображении леса, чтобы объединить их вместе. Мы начнем с совершенно нового композита, чтобы представить этот урок.
Шаг 1. Замаскируйте объект и объект от фона
Важной частью добавления эффекта свечения в Photoshop является разделение каждого компонента на отдельный слой посредством маскирования. В нашем примере мы будем использовать только три компонента. У нас есть фон (лес), наш объект (женщина) и объект, который будет иметь эффект свечения (меч).
Мы расскажем, как замаскировать объект в Photoshop, если вам нужно освежить в памяти основы маскирования. По сути, нам нужны три слоя, к которым мы можем применять различные эффекты, не затрагивая другие части изображения. Для большинства изображений, где требуется эффект свечения, три слоя будут минимальными, необходимыми для успешного применения свечения. Освоив эту технику, вы сможете применять несколько эффектов свечения в более сложных сценариях.
Шаг 2. Примените корректирующие слои кривых к фону и объекту
Эффект свечения в Photoshop будет более мощным, если фон и объект будут затемнены. На этом шаге мы создадим корректирующий слой Curves для фонового и предметного слоев. Затем мы применим каждый слой Curves к соответствующему партнерскому слою. У нас также есть полное руководство по использованию Кривых в Photoshop.
- Сделайте слой Background активным. Затем нажмите на меню корректирующего слоя и выберите Кривые .
- Нажмите на маркер Highlights и перетащите его вниз, пока фоновый слой не станет достаточно затемненным.
- Сделайте слой Subject активным. Еще раз создайте корректирующий слой Curves .
- Щелкните значок обрезки , чтобы прикрепить слой Кривых к слою Тема.
- Опустите ручку Highlights , чтобы достаточно затемнить объект.

Теперь мы готовы добавить к мечу эффект свечения.
Шаг 3: добавьте эффект свечения к объекту
На этом шаге мы получим доступ к меню Layer Style слоя объекта (меча). Там мы настроим свойства нескольких стилей слоя. Обратите внимание, что настройки, которые мы применяем к мечу, зависят от изображения, а это означает, что если вы следуете вместе с нами на своем собственном изображении, вам нужно будет поэкспериментировать с настройками, чтобы найти наилучшие результаты.
- Дважды щелкните справа от слоя с мечом, чтобы открыть меню «Стиль слоя». Как вариант, перейти к Слой > Стиль слоя > Параметры наложения .
- Установите флажок для параметра Color Overlay . Не забудьте также еще раз один раз щелкнуть имя, чтобы вызвать окно меню. Измените режим наложения с на Hard Light.
- Измените Непрозрачность на 44 .
 Затем щелкните параметр цвета и измените цвет на красный ( #f88b98 ), как показано на рисунке. Нажмите ОК .
Затем щелкните параметр цвета и измените цвет на красный ( #f88b98 ), как показано на рисунке. Нажмите ОК . - Отметьте Inner Glow и откройте меню. Вы можете ввести настройки, как показано ниже.
- Отметьте опцию Outer Glow и откройте меню. Измените режим наложения на Экран . Установите Непрозрачность на 67 .
- Продолжить в Внешнее свечение . Щелкните один раз по цвету и измените его на красный ( #f92f2f ). Нажмите ОК .
- Продолжить в Внешнее свечение . Изменить Техника – Мягче , Распространение – 0 , Размер – 202 , Диапазон – 78 , и 2 0 0 90 0 Дрожание
- Установите флажок Drop Shadow и откройте меню.
 Затем откройте меню Color . Измените цвет на красный ( #fd3030 ). Нажмите ОК .
Затем откройте меню Color . Измените цвет на красный ( #fd3030 ). Нажмите ОК . - Продолжить в Тень . Вы можете ввести настройки, как показано ниже. Нажмите OK , чтобы закрыть меню «Стиль слоя».
Теперь мы добавили классный эффект свечения для меча. Но мы еще не закончили.
Шаг 4. Добавьте эффект остаточного свечения к фону и объекту
Добавление эффекта свечения в Photoshop не завершено, если свечение не реалистично взаимодействует с окружающей средой. В этом случае свечение от меча реалистично падало бы на наш объект, а также на фон.
- Добавьте корректирующий слой Hue/Saturation над слоем Curves 2 .
- Прикрепите корректирующий слой Hue/Saturation к слою ниже.
- В меню Hue/Saturation измените Saturation на 50 , Lightness на +20 и установите флажок Colorize .

- Нажмите на маску Цветовой тон/Насыщенность . Нажмите Ctrl + I , чтобы инвертировать маску. Маска должна стать черной, а объект больше не будет красным.
- Установите Передний план Цвет на Белый . Нажмите D , а затем при необходимости переключите клавишу X .
- Нажмите B для инструмента Brush . Убедитесь, что у вас выбрана кисть Soft Round .
- Изменить Flow на 2% .
- Аккуратно нанесите светящийся эффект на женщину там, где свет от меча естественно падает. Не торопись! См. наше руководство для начинающих по использованию инструмента «Кисть» в Photoshop, если вам нужна помощь.
- Доступ к меню Layers Style . Перейдите к Слой > Стиль слоя > Параметры наложения .

- В секции Blend If нажмите на маркер теней и нажмите Alt . Переместите правый ползунок вправо, как показано ниже. Это удалит красное свечение из темных областей, где его быть не должно.
- Когда корректирующий слой Hue/Saturation все еще активен, нажмите Ctrl + J , чтобы дублировать слой.
- Щелкните и перетащите копию слоя Hue/Saturation чуть выше слоя Curves .
- Нажмите на Hue/Saturation копию слоя-маски. Нажмите Ctrl + Backspace , чтобы сделать маску полностью черной.
- Нажмите B для инструмента Brush . С теми же настройками кисти, что и раньше, рисуйте на земле, где может отражаться свечение.
- Если эффект свечения слишком сильный, просто уменьшите Непрозрачность . Мы изменили наш на 61% .

Применив базовые эффекты свечения, мы теперь можем изучить наше изображение и посмотреть, что нужно еще отрегулировать. К счастью, мы использовали несколько корректирующих слоёв, и свечение можно изменить, сделав его более ярким или тонким.
Шаг 5: Последние штрихи
После того, как мы позаботились об основах, мы можем пересмотреть столько настроек, сколько захотим, и внести изменения.
Для этого изображения мы пересмотрели все корректирующие слои, включая панель «Стиль слоев», и внесли некоторые коррективы. Мы также добавили три дополнительных слоя Curves вверху, чтобы создать пользовательскую виньетку, а последний слой наверху служит глобальной корректировкой для добавления общей яркости и контрастности.
Большинство созданных нами слоев можно изменить в любое время. Как далеко вы продвинете эффекты свечения, зависит от вас.
Создайте крутой эффект свечения с помощью Photoshop
Мы надеемся, что вы последовали нашему примеру и узнали, как легко создавать эффекты свечения в Photoshop. Может показаться, что шагов много, но как только вы освоите общий метод, вы сможете создать изображение, подобное этому, всего за несколько минут. Практика делает совершенным!
Может показаться, что шагов много, но как только вы освоите общий метод, вы сможете создать изображение, подобное этому, всего за несколько минут. Практика делает совершенным!
Как легко экспортировать файлы JPEG из файлов Photoshop с помощью Adobe Bridge
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
Похожие темы
- Креатив
- Учебник по Photoshop
- Редактор изображений
- Советы по редактированию изображений
Об авторе
Крейг Боман (опубликовано 109 статей)
Крейг Боман — американский фотограф из Мумбаи. Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Еще от Крейга Бомана
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Создание текстового эффекта в Photoshop Elements
Что вы узнаете в этом уроке Photoshop Elements:
|
В этом учебном пособии вы познакомитесь с основами работы с текстовыми эффектами в Adobe Photoshop Elements. Это двенадцатый урок в Adobe Photoshop Elements 10 Digital Classroom книга. |
Текст должен быть не только функциональным; это также может быть очень весело. До сих пор вы в основном использовали фильтры в Photoshop Elements для изменения и исправления изображений, но вы также можете использовать их для применения некоторых очень интересных специальных эффектов как к тексту, так и к изображениям.
До сих пор вы в основном использовали фильтры в Photoshop Elements для изменения и исправления изображений, но вы также можете использовать их для применения некоторых очень интересных специальных эффектов как к тексту, так и к изображениям.
После завершения текст должен приближаться к вам. |
В этом упражнении вы создадите забавный текстовый эффект, который вы иногда видите, когда текст кажется приближающимся к зрителю.
1 Выберите «Файл» > «Создать» > «Пустой файл». Введите «Дети» в текстовом поле «Имя». Выберите «Бумага США» в раскрывающемся меню «Предустановка» и убедитесь, что для параметра «Размер» установлено значение «Письмо». Выберите «Цвет RGB» в раскрывающемся меню «Цветовой режим», если он еще не выбран, и нажмите «ОК», чтобы создать новый документ.
Диалоговое окно «Создать» содержит наборы настроек для различных проектов. |
2 Выберите «Правка» > «Заливка слоя». В разделе «Содержание» выберите «Черный» в раскрывающемся меню «Использовать». Оставьте все остальные настройки по умолчанию и нажмите OK. Это заполнит фон документа черным цветом.
Диалоговое окно «Заливка слоя» позволяет заполнить слой сплошным цветом или узором по вашему выбору. |
3 Выберите инструмент «Текст» () на панели инструментов. На панели параметров в верхней части рабочей области выберите Arial Black или Arial Bold в раскрывающемся меню «Семейство шрифтов» и введите 100 в текстовое поле «Размер шрифта». Измените цвет текста на белый (R: 255, G: 255, B: 255), щелкнув параметр «Установить цвет текста» на панели параметров.
Измените настройки типа на панели параметров. |
Щелкните в середине документа с помощью инструмента «Текст» и введите KIDS заглавными буквами. Щелкните зеленую галочку в верхней части рабочей области, чтобы зафиксировать изменение и отменить выбор активного текста. Поскольку фильтры действительно нельзя использовать для живого текста, после нескольких корректировок положения текста следующим шагом будет преобразование текста в графику путем объединения его с фоновым слоем.
Щелкните зеленую галочку в верхней части рабочей области, чтобы зафиксировать изменение и отменить выбор активного текста. Поскольку фильтры действительно нельзя использовать для живого текста, после нескольких корректировок положения текста следующим шагом будет преобразование текста в графику путем объединения его с фоновым слоем.
4 Выберите инструмент «Перемещение» () на панели инструментов и выберите текстовый слой KIDS на панели «Слои», чтобы активировать его. Удерживая нажатой клавишу Shift на клавиатуре, щелкните фоновый слой, чтобы они оба стали выделенными.
5 На панели параметров нажмите кнопку «Выровнять» () и выберите «Вертикальные центры» в раскрывающемся меню. Нажмите кнопку «Выровнять» еще раз и выберите «Горизонтальные центры».
Для использования команд выравнивания необходимо выбрать два или более слоев. |
6 Выберите текстовый слой KIDS на панели «Слои» и нажмите Ctrl+E (Windows) или Command+E (Mac OS) на клавиатуре, чтобы объединить текстовый слой KIDS с фоновым слоем.
В качестве альтернативы можно использовать команду меню «Слой» > «Объединить слои». Это работает до тех пор, пока выделен текстовый слой и над слоем, с которым вы хотите его объединить. |
7 Выберите новый объединенный фоновый слой и выберите «Фильтры» > «Размытие» > «Размытие по Гауссу». Введите 1,5 в текстовое поле «Радиус». Это размывает форму текста, создавая мягкий край. Нажмите ОК.
Вы можете поэкспериментировать с более низкими или более высокими значениями в зависимости от ваших предпочтений и вкуса. |
Фильтр «Размытие по Гауссу» создает эффект тумана по краям текста. |
8 Выберите «Фильтр» > «Стилизация» > «Соляризация». Фильтр Solarize не имеет никаких параметров для установки, но вместо этого автоматически преобразует черные буквы в контур текста и смешивает положительные и отрицательные области изображения. Вот почему необходимо было размытие. Размытие вытолкнуло часть белого за пределы краев текста, что привело к большему контуру вокруг текста после использования фильтра Solarize. Без размытия не хватило бы контура текста при использовании фильтра Solarize.
Фильтр Solarize не имеет никаких параметров для установки, но вместо этого автоматически преобразует черные буквы в контур текста и смешивает положительные и отрицательные области изображения. Вот почему необходимо было размытие. Размытие вытолкнуло часть белого за пределы краев текста, что привело к большему контуру вокруг текста после использования фильтра Solarize. Без размытия не хватило бы контура текста при использовании фильтра Solarize.
Фильтр Solarize меняет местами положительные и отрицательные области изображения. |
9 Выберите «Улучшение» > «Настройка цвета» > «Настройка оттенка/насыщенности». В диалоговом окне Цветовой тон/Насыщенность установите флажок Раскрасить. Введите 75 в текстовом поле «Насыщенность» или переместите ползунок на 75, убедитесь, что в текстовых полях «Оттенок» и «Яркость» установлено значение 0, а затем нажмите «ОК». Это приводит к изменению белого контура вокруг текста на красный. Если вам трудно это увидеть, вероятно, это связано с вашим уровнем масштабирования. Чтобы изменить уровень масштабирования, выберите «Вид» > «Увеличить».
Если вам трудно это увидеть, вероятно, это связано с вашим уровнем масштабирования. Чтобы изменить уровень масштабирования, выберите «Вид» > «Увеличить».
Эффект Hue/Saturation позволяет управлять цветом изображения. |
10 Выберите «Фильтр» > «Искажение» > «Полярные координаты» и установите переключатель «От полярного к прямоугольному». Нажмите ОК.
Фильтр «Полярные координаты» создает искажение, при котором содержимое выбранного слоя преобразуется из прямоугольной системы координат в полярную или наоборот. Хотя есть несколько интересных применений этого фильтра, чаще всего он рассматривается как промежуточный шаг в учебных пособиях. |
Искажение, вызванное фильтром «Полярные координаты», используется в качестве промежуточного шага в этом уроке. |
11 Выберите «Изображение» > «Повернуть» > «На 90° вправо».
Команда «Повернуть» поворачивает изображение на 90 градусов влево или вправо, на 180 градусов и на произвольные значения. |
12 Выберите «Фильтр» > «Стилизация» > «Ветер». В диалоговом окне «Ветер» выберите «Ветер» в разделе «Метод» и выберите «Слева» в разделе «Направление». Нажмите ОК. Дважды нажмите Ctrl+F (Windows) или Command+F (Mac OS), чтобы запустить фильтр еще два раза. Следующие несколько шагов вернут изображение в доступное для просмотра состояние.
Фильтр «Ветер» имитирует эффект дуновения ветра на поверхность и сдувания кусков. |
13 Выберите «Изображение» > «Повернуть» > «90° влево».
14 Выберите «Фильтр» > «Искажение» > «Полярные координаты» и установите переключатель «От прямоугольного к полярному».
15 Выберите инструмент «Обрезка» () на панели инструментов. Нажмите и перетащите, чтобы нарисовать рамку вокруг текста. Щелкните зеленую галочку чуть ниже предлагаемой обрезанной области, чтобы зафиксировать изменение.
После завершения текст должен приближаться к вам. |
16 Выберите «Файл» > «Сохранить как». Перейдите в папку Lessons, которую вы скопировали на жесткий диск. Убедитесь, что выбран формат Photoshop и файл называется Kids.psd, затем нажмите «Сохранить».
За текстом следует след движения. Это создает впечатление, что он приближается к зрителю. С помощью нескольких простых изменений результаты этого эффекта могут быть полностью изменены вместе с направлением следа движения.
Этот вариант руководства следует точно таким же шагам вплоть до шага 11.
- Выберите «Изображение» > «Повернуть» > «90° влево».
- Выберите «Фильтр» > «Стилизация» > «Ветер».
 В диалоговом окне «Ветер» выберите «Ветер» в разделе «Метод», затем выберите «Слева» в разделе «Направление». Нажмите ОК. Дважды нажмите Ctrl+F (Windows) или Command+F (Mac OS), чтобы запустить фильтр еще два раза.
В диалоговом окне «Ветер» выберите «Ветер» в разделе «Метод», затем выберите «Слева» в разделе «Направление». Нажмите ОК. Дважды нажмите Ctrl+F (Windows) или Command+F (Mac OS), чтобы запустить фильтр еще два раза. - Выберите «Изображение» > «Повернуть» > «90° вправо».
- Выберите «Фильтры» > «Искажение» > «Полярные координаты» и выберите «От прямоугольного к полярному» из вариантов в нижней части диалогового окна.
Обратный эффект. |
Как создать эффект Ортона с помощью Photoshop
Даже если вы никогда раньше не слышали об эффекте Ортона, я могу практически гарантировать, что вы когда-то видели фотографии такого типа. Эффект Ортона — это метод, перенесенный из фотолаборатории в дивный новый мир цифровой обработки изображений. Название происходит от его изобретателя, фотографа Майкла Ортона, который придумал эту идею в 1980-е годы.
По сути, это метод создания мягких изображений в живописном стиле, но он идет гораздо дальше простого мягкого фокуса. Первоначальный метод предполагал захват как минимум двух кадров (часто использовалось больше) на прозрачную пленку; один в фокусе и слегка передержан, а другой не в фокусе и слегка передержан. Затем кадры были склеены вместе, чтобы получилась мечтательная и, по словам самого Ортона, «живописная» фотография.
Первоначальный метод предполагал захват как минимум двух кадров (часто использовалось больше) на прозрачную пленку; один в фокусе и слегка передержан, а другой не в фокусе и слегка передержан. Затем кадры были склеены вместе, чтобы получилась мечтательная и, по словам самого Ортона, «живописная» фотография.
Пример изображения с эффектом Ортона.
Сегодня мы можем легко воспроизвести аналогичный эффект Ортона с помощью Photoshop. Есть множество способов сделать это, но этот метод не только очень быстро создаст изображения в стиле эффекта Ортона из файла RAW, но также даст вам невероятную гибкость в управлении эффектом.
Начните с файла RAW
Как всегда, начните с файла RAW и примените некоторые основные изменения в Lightroom CC. Теперь это фотография, которую вы отправите в Photoshop, чтобы создать эффект Ортона.
Следующая часть очень важна — не пропускайте ее. Щелкните правой кнопкой мыши фотографию и выберите: «Редактировать в» > «Редактировать как смарт-объект в Photoshop» (как показано ниже)
.
Преобразование изображения в смарт-объект — важный шаг в этом процессе. Правда, это увеличит размер файла фотографии, но даст массу преимуществ при дальнейшей работе с изображением. Я покажу вам, почему через секунду.
Переход Ортона в Photoshop
Как только изображение загрузится как смарт-объект в Photoshop, вы можете приступить к работе над воспроизведением техники эффекта Ортона. Первое, что вам нужно сделать, это скопировать базовый слой. Не просто дублируйте слой. Вместо этого щелкните правой кнопкой мыши базовый слой и выберите «Новый смарт-объект через копирование», как показано ниже.
Думайте об этом как о втором кадре несфокусированной прозрачной пленки. Этот слой добавит не только размытие, но и небольшую передержку, указанную Ортоном. Сделав это, у вас теперь есть две отдельные копии вашего изображения.
Более того, и это восходит к тому, почему вы в первую очередь преобразовали фотографию в смарт-объект из Lightroom, так это то, что теперь вы можете управлять всеми изменениями, примененными в Lightroom, во время работы в Photoshop. Все это делается в Adobe Camera RAW. Просто дважды щелкните изображение, чтобы открыть панель ACR.
Все это делается в Adobe Camera RAW. Просто дважды щелкните изображение, чтобы открыть панель ACR.
Это позволяет вам оставаться полностью гибким, пока вы применяете следующие шаги эффекта Ортона.
Применение передержки и размытия
Выбрав новую копию слоя смарт-объекта, вы теперь примените как размытие, так и осветление, характерные для многих изображений в стиле Ортона. Для этого выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Выбранный вами радиус зависит как от размера вашего изображения (в пикселях), так и от степени размытия, которую вы хотите достичь. Изображения большего размера с камер с высоким разрешением обычно требуют большего радиуса.
Когда изображение станет размытым, установите режим наложения для слоя на Экран. Это не только придаст изображению «живописный» эффект с размытием, но в то же время сделает изображение ярче. Разговор о двух зайцах одним выстрелом. Изменяйте непрозрачность слоя, пока не будет достигнут желаемый эффект.
Настройка эффекта Ортона
Поздравьте себя, потому что вы только что сделали свое собственное изображение с эффектом Ортона! Но вам не нужно (и, вероятно, не следует) останавливаться на достигнутом. Вы можете отрегулировать непрозрачность слоя, чтобы смягчить эффект. Вы даже можете использовать кисть для выборочного удаления эффекта с областей изображения (используя маску слоя). Кроме того, не забывайте, что, поскольку изображение является смарт-объектом, все настройки в редакторе Camera Raw остаются в вашем распоряжении, просто дважды щелкнув миниатюру изображения.
Последние мысли
Всего за несколько шагов мы ушли от этого….
…к этому.
Вот видео-прохождение всего процесса, если вы хотите посмотреть, как я делаю это шаг за шагом.
Заключение
Эффект Ортона — это очень крутая техника редактирования, которая уходит своими корнями в золотые дни кинопленки и фотолаборатории. Сегодня в нашем распоряжении цифровое волшебство, которое все еще пытается имитировать коммерческие секреты мастеров. Используйте технику, описанную в этой статье, чтобы начать создавать свои собственные сказочные образы и узнать, насколько креативно вы можете работать со своими фотографиями. Это легко, весело и, в отличие от фотолаборатории, ошибки ничего не стоят. Не забудьте поделиться своими собственными изображениями эффекта Ортона в разделе комментариев!
Сегодня в нашем распоряжении цифровое волшебство, которое все еще пытается имитировать коммерческие секреты мастеров. Используйте технику, описанную в этой статье, чтобы начать создавать свои собственные сказочные образы и узнать, насколько креативно вы можете работать со своими фотографиями. Это легко, весело и, в отличие от фотолаборатории, ошибки ничего не стоят. Не забудьте поделиться своими собственными изображениями эффекта Ортона в разделе комментариев!
Как создать реалистичный эффект денег в Photoshop
Классический стиль иллюстрации денег — это то, что я всегда хотел понять, как воспроизвести в Photoshop. Существует множество руководств по Photoshop, в которых показано, как создать базовый эффект полутоновой линии, но они никогда не передают тот аутентичный вид гравировки с большим количеством теней и тонов. После множества проб и ошибок мне, наконец, удалось это понять, поэтому вот подробное руководство о том, как создать реалистичный эффект денежной иллюстрации в Photoshop (с некоторой помощью Illustrator!).
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Подпишитесь на канал Spoon Graphics на YouTube
В сегодняшнем уроке мы создадим эффект винтажной гравировки или гравировки, создающий тональные области изображения множеством крошечных линий. В отличие от основного эффекта полутоновых линий, используемого в других уроках, этот метод на самом деле использует изогнутые и волнистые линии, которые различаются по весу, чтобы создать точную копию этой классической техники иллюстрации.
Прежде чем мы сможем добавить эффект к фотографии, нам сначала нужно создать ряд «экранов», которые затем будут накладываться на выбранное нами изображение для создания эффекта резной иллюстрации. Конечно, здесь можно использовать Photoshop, но Illustrator значительно упрощает эту работу. Создайте новый документ Illustrator и нарисуйте прямую линию на монтажной области. Настройте его без заливки и черной обводки 1pt, затем перейдите в Эффект > Исказить и трансформировать > Зигзаг.
Конечно, здесь можно использовать Photoshop, но Illustrator значительно упрощает эту работу. Создайте новый документ Illustrator и нарисуйте прямую линию на монтажной области. Настройте его без заливки и черной обводки 1pt, затем перейдите в Эффект > Исказить и трансформировать > Зигзаг.
Введите 4 мм в параметре Размер и примените 11 ребер в настройках. Выберите параметр Smooth, чтобы создать волнистую линию.
Удерживая клавиши ALT и Shift, перетащите дубликат волнистой линии вертикально вниз по монтажной области, затем, выделив обе линии, перейдите в Object > Blend > Make.
Вернитесь к Object > Blend > Blend Options, чтобы настроить параметры. Выберите Specified Steps (Заданные шаги) и отрегулируйте число, чтобы создать ряд плотно упакованных параллельных линий. 220 было хорошей цифрой для масштаба моего документа.
Сделайте копию совмещенных линий, затем откройте новый документ в Photoshop и вставьте их. Выберите «Пиксели» в качестве метода «Вставить».
Вернитесь в Illustrator и измените толщину обводки на 2pt. Сделайте копию этого обновленного элемента и вставьте ее на новый слой в документе Photoshop.
Повторите процесс увеличения толщины линии на 1 пункт, затем вставьте более толстую версию на новый слой. Сделайте это для линий 3pt, 4pt, 5pt и, наконец, 6pt.
Все слои в документе Photoshop должны быть идеально выровнены, поэтому при переключении видимости каждого слоя линии должны становиться все толще и толще.
А теперь уловка, которая действительно позволяет этой технике работать. Переименуйте самый темный экранный слой в Shadows и следующие два слоя в Dark Shading. На этих двух слоях Dark Shading нажмите CMD+T и поверните их на 90°, чтобы волнистые линии шли вертикально.
Переименуйте следующие два слоя в Light Shading и последний самый светлый слой в Highlights. Трансформируйте этот слой с бликами и поверните его на 45°, чтобы волнистые линии шли по диагонали.
Потратив часы на то, чтобы воспроизвести этот эффект, настоящий прорыв произошел, когда я обнаружил, что мне нужно больше слоев. Когда я анализировал работы в этом стиле, я мог видеть только три веса линий в разных направлениях, но мои первоначальные попытки с тремя слоями не совсем сработали. Было потеряно слишком много деталей, и мы получили резкие линии между каждым тональным слоем. Суть в том, чтобы использовать пару слоев в одном направлении, которые имеют разницу в толщине линий всего в 1 pt (линии Dark Shading и Light Shading в нашем документе). Эти слои вряд ли имеют какое-то значение, когда вы видите их по отдельности, но если рассматривать их в целом как часть полной иллюстрации, они действительно добавляют дополнительный уровень детализации и тона к эффекту.
Откройте выбранное изображение в Photoshop и продублируйте его 6 раз (по одному для каждого слоя экрана), нажав сочетание клавиш CMD+J. Я выбрал это изображение надменной королевы в королевском платье от Shutterstock.
Отключите видимость всех слоев, кроме первого, затем перейдите в Image > Adjustments > Threshold. Введите 80 для порогового уровня. Повторите процесс со всеми остальными слоями, постепенно увеличивая пороговый уровень до 100, 120, 140, 160 и 180;
Перетащите 6 слоев и линий в документ фотографии и выровняйте их по центру изображения. Отключите видимость для всех этих слоев.
Включите видимость первого слоя с наименьшим пороговым значением и перейдите в Select > Color Range.
Измените параметр «Выделение» на «Тени», затем нажмите «ОК». В качестве альтернативы убедитесь, что ваш цвет переднего плана установлен на черный, тогда будет достаточно параметра Sampled Colors по умолчанию.
При активном выборе цветового диапазона выберите слой «Тени» и щелкните значок «Новая слой-маска» в нижней части палитры «Слои». Это применит маску, используя выбор, чтобы автоматически стереть части изображения, которые соответствуют более ярким областям изображения.
Отключить видимость всех слоев, кроме следующего слоя Threshold. Загрузите выделение Color Range этого слоя и примените его как маску слоя к слою Dark Shading.
Повторяйте процесс загрузки выделения и применения его в качестве маски слоя к каждому слою с линиями, пока самый темный пороговый слой не будет применен к слою с линиями бликов.
Отключите все слои Threshold и сделайте все слои штриховки линий видимыми, чтобы увидеть полный эффект. Каждый слой линий ограничен различными областями изображения благодаря различиям в пороговых уровнях. Слои затенения, которые идут в одном направлении, но имеют разницу в весе в 1 пункт, помогают добавить дополнительные уровни тона и детализации, а затенение еще больше усиливается за счет перекрестной штриховки.
Добавьте корректирующий слой «Сплошной цвет» с зеленой заливкой в верхнюю часть стопки и измените режим наложения на «Цвет», чтобы придать иллюстрации зеленый оттенок и завершить эффект денег.






 Щелкните контур, который необходимо удалить, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Щелкните контур, который необходимо удалить, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).






 После этого выберите файл, который необходимо загрузить, и нажмите кнопку «Загрузить».
После этого выберите файл, который необходимо загрузить, и нажмите кнопку «Загрузить». Здесь выбираем раздел «Параметры наложения», в котором находятся цветовые каналы. Оставляем только один цветовой канал. Перемещаем получившееся изображение немного в сторону, чтобы создать визуальный эффект клонирования.
Здесь выбираем раздел «Параметры наложения», в котором находятся цветовые каналы. Оставляем только один цветовой канал. Перемещаем получившееся изображение немного в сторону, чтобы создать визуальный эффект клонирования.
 Затем щелкните параметр цвета и измените цвет на красный ( #f88b98 ), как показано на рисунке. Нажмите ОК .
Затем щелкните параметр цвета и измените цвет на красный ( #f88b98 ), как показано на рисунке. Нажмите ОК . Затем откройте меню Color . Измените цвет на красный ( #fd3030 ). Нажмите ОК .
Затем откройте меню Color . Измените цвет на красный ( #fd3030 ). Нажмите ОК .




 В диалоговом окне «Ветер» выберите «Ветер» в разделе «Метод», затем выберите «Слева» в разделе «Направление». Нажмите ОК. Дважды нажмите Ctrl+F (Windows) или Command+F (Mac OS), чтобы запустить фильтр еще два раза.
В диалоговом окне «Ветер» выберите «Ветер» в разделе «Метод», затем выберите «Слева» в разделе «Направление». Нажмите ОК. Дважды нажмите Ctrl+F (Windows) или Command+F (Mac OS), чтобы запустить фильтр еще два раза.