Формат фотографий jpeg или jpg: JPEG или JPG. Чем различаются форматы изображений
Какой формат выбрать — WebP, PNG или JPG — Блог HTML Academy
Существует множество форматов изображений, с некоторыми из них разработчики сталкиваются постоянно, с другими крайне редко.
В статье рассмотрим три распространённых формата: JPEG, PNG и WebP. Каждый из них имеет свои сильные и слабые стороны. Выбор правильного формата зависит от специфики вашего сайта и изображений, с которыми вы работаете. Узнаем особенности форматов и в каких случаях их лучше использовать.
JPEG
Формат JPEG (Joint Photographic Experts Group) был разработан в 1992 году для сжатия фотографий или других изображений с большим количеством цветов и плавными переходами между оттенками. Изображения в формате JPEG широко используются в вебе. Большинство красочных картинок, которые мы видим в интернете, имеют именно этот формат.
В процессе сжатия изображения некоторые данные удаляются, чтобы уменьшить размер файла. При этом происходит незначительная потеря качества, но для глаз это не сильно заметно.
Недостаток JPEG-файлов в том, что, если изменить их размер, они могут стать размытыми. Также они не обладают прозрачностью, поэтому JPEG не подходит для создания логотипов. Файлы .jpg используют для контентных, декоративных фоновых изображений на сайте, также для иллюстрации товаров и многого другого.
PNG
Формат изображений PNG (Portable Network Graphics) часто используется для графики и логотипов. В отличие от JPEG, в PNG сжатие происходит без потерь — изображение сохраняет первоначальное качество даже после многократного редактирования или изменения размера. Это делает PNG отличным выбором для логотипов, иконок и других графических изображений, которые должны всегда оставаться чёткими.
Важная особенность этого формата — возможность поддержки альфа-канала, то есть прозрачности. Причём она может быть разной степени: от непрозрачного изображения до полностью прозрачного. Этот формат удобно использовать, если нужен прозрачный фон, например, у логотипа или графика.
В PNG есть многослойность. За счёт наложения слоёв и варьирования их прозрачности можно создавать интересные эффекты с тенями и градиентами.
Формат также поддерживает различные цветовые пространства, включая RGB и индексированный цвет, который позволяет хранить палитру цветов. Это полезно при использовании PNG для хранения изображений с меньшим количеством цветов, таких как иконки и логотипы.
Недостаток PNG — размер файла в нём обычно больше, чем в JPEG, что может привести к замедлению загрузки сайтов.
Пример изображения png. ИсточникWebP
Формат WebP был разработан компанией Google в 2010 году. Он был создан для улучшения скорости загрузки страниц и экономии места на сервере.
WebP имеет ряд преимуществ по сравнению с другими форматами изображений. Он позволяет уменьшить размер файлов изображений на
25-35% по сравнению с JPEG, сохраняя при этом качество изображения. WebP обеспечивает поддержку прозрачности, анимации и многоканальности. Это делает формат идеальным для использования на сайтах, где важно быстрое время загрузки, например, в интернет-магазинах или на сайтах с множеством изображений.
Недавно Google выпустил новую версию формата — WebP Lossless. Эта версия использует алгоритм, который позволяет сжимать изображения без потерь качества, предыдущие же версии использовали только сжатие с потерями.
✅ Если вам понадобится использовать лёгкие изображения для вёрстки сайта, то для преобразования в формат WebP рекомендуется использовать онлайн-конвертеры. Например:
- Convertio — конвертер изображений, позволяющий преобразовывать JPEG, PNG и другие форматы в WebP.
- Online-Convert — сервис, который позволяет конвертировать изображения, видео, аудио и другие файлы в различные форматы, включая WebP.
- Squoosh — онлайн-приложение для оптимизации изображений, которое также позволяет сохранять их в формате WebP.
Как выбрать формат изображения
Для каждой задачи выбирайте свой формат изображения. Если важна быстрая загрузка, вы работаете с фотографиями или другими многоцветными изображениями, то лучше всего подойдёт WebP.
Если вам необходимо сохранить качество графики и логотипов, то лучше использовать PNG. Для изображений со множеством цветов и плавными переходами цвета выбирайте формат JPEG.
✅ Выбор формата изображения:
- определите задачи сайта и каждого изображения;
- для логотипов и графических изображений с мелкими деталями рекомендуется использовать формат PNG. Также для этих целей подойдёт WebP;
- для декоративных и красочных изображений подойдёт JPEG;
- если важны быстрая загрузка и большое количество многоцветных изображений, то лучше отдать предпочтение WebP.
Материалы по теме:
- Обзор цветовых форматов в CSS
- Полупрозрачный градиент над картинкой на чистом CSS
- Как добавить изображение на страницу
- Как сделать картинку ссылкой
PNG, JPEG, TIFF (Часть 2)
Расширение не только сообщает вам систему камеры, которой сделан снимок, но и сохраняет всю информацию с датчика камеры. Расширение файла позволяет ему взаимодействовать с программами для предпросмотра и редактирования. Во второй части нашего исследования речь пойдет о форматах PNG, JPEG, TIFF. (Часть 1).
Во второй части нашего исследования речь пойдет о форматах PNG, JPEG, TIFF. (Часть 1).
Формат файла PNG
По сравнению с другими форматами файлов, такими как файлы CRF или NEF, файл PNG встречается чаще. PNG расшифровывается как Portable Network Graphics file и придерживается сжатия без потерь. Файл PNG был создан для замены формата изображения в формате GIF, но используется на всей платформе.
В отличие от JPEG, сохранение цифрового файла в формате PNG не снижает его качество. Формат PNG полезен, когда изображения должны иметь прозрачный фон (например, логотип компании).
Они могут использоваться в качестве наложений видео или при объединении двух или более изображений в качестве слоев. Не должно быть никаких проблем с открытием или использованием формата файла PNG в любой операционной системе — это стандартный тип файла.
Для чего нужен файл PNG?
PNG-файлы используются в качестве цифровых изображений во всем Интернете. Одна из основных причин, по которой пользователи обращаются к файлам PNG, — сохранение изображения с прозрачными сегментами. В отличие от JPEG, которые нуждаются в цветовом заполнении от угла к углу, файл PNG можно использовать для наложения графики. Вы также можете использовать файлы PNG, чтобы сохранить высококачественное изображение без сжатия и потери деталей.
Одна из основных причин, по которой пользователи обращаются к файлам PNG, — сохранение изображения с прозрачными сегментами. В отличие от JPEG, которые нуждаются в цветовом заполнении от угла к углу, файл PNG можно использовать для наложения графики. Вы также можете использовать файлы PNG, чтобы сохранить высококачественное изображение без сжатия и потери деталей.
Формат файла JPEG
Формат файла JPEG или JPG является стандартным расширением для цифровых изображений. Файлы JPEG поступают со всех цифровых камер, которые вы можете использовать на разных платформах. JPEG — акроним Joint Photographic Expert Group – по названию организации-разработчика.
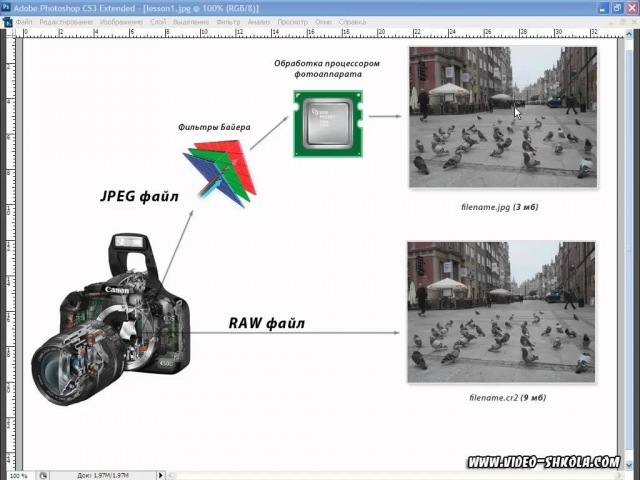
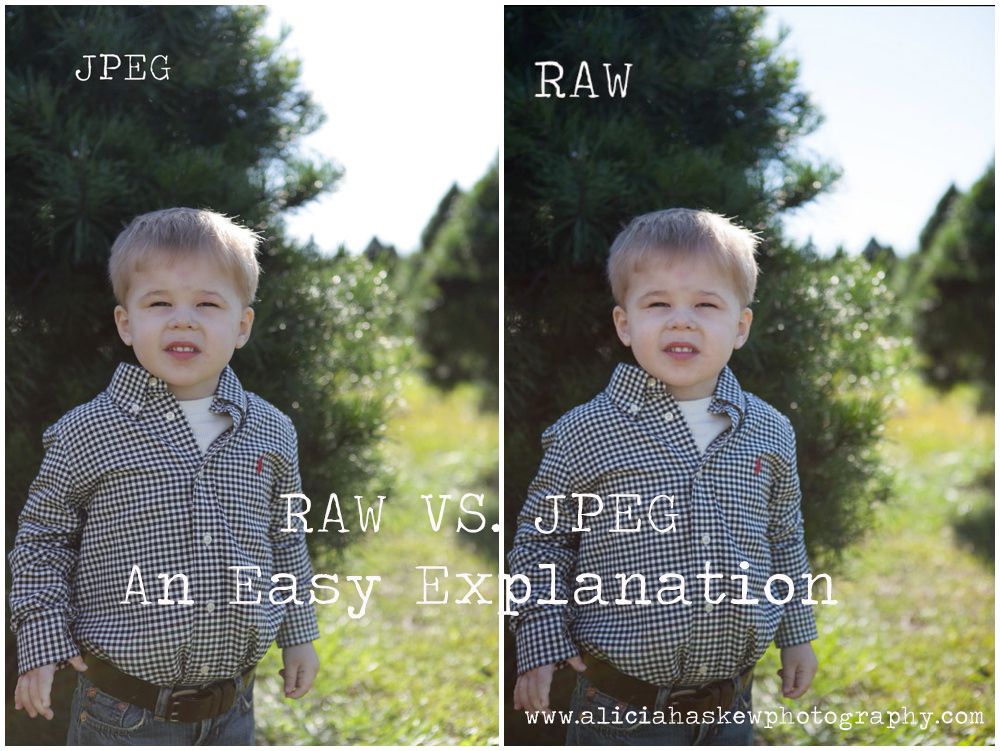
Когда вы снимаете изображение с помощью камеры, как минимум, вы получите изображение в формате JPEG. Изменяя настройки, вы можете превратить ваши JPEG в файлы RAW. Однако необработанные RAW-файлы имеют больший размер. Некоторые камеры позволяют захватывать форматы файлов RAW + JPEG, сохраняя две версии одного и того же изображения.
Преимущество заключается в том, что вы можете редактировать необработанные изображения снова и снова без потери качества. Файлы изображений JPEG служат для немедленного обмена изображениями, что идеально подходит для быстрой съемки.
Однако файл изображения JPEG — это файл с потерями. Из-за сжатия файл будет терять качество при использовании. Открытие и сохранение уменьшают разрешение файла изображения JPEG. Платформы социальных сетей будут принимать изображения в формате JPEG, но не необработанные изображения, такие как TIFF, поэтому такие большие форматы файлов нужно конвертировать перед использованием.
Где же были потеряны данные?
Данные в основном теряются из областей кадра, где человек этого не замечает. Например, в таких областях фотографии, как голубое небо, пиксели могут быть удалены без ущерба для общего качества изображения. В областях кадра, которые имеют однородный цвет и тон, могут быть удалены некоторые пиксели. И они по-прежнему будут хорошо отображаться на экране компьютера.
И они по-прежнему будут хорошо отображаться на экране компьютера.
Каковы последствия использования JPEG?
- Благодаря использованию JPEG вы сэкономите место на карте памяти и жестком диске. Если вы фотограф, который любит постообработку, съемка в формате JPEG имеет свои последствия.
- Потеря данных. Во-первых, каждый раз, когда вы редактируете этот тип файла, вы теряете еще больше данных. Если вы решили отредактировать файл JPEG, сначала скопируйте его, прежде чем приступить.
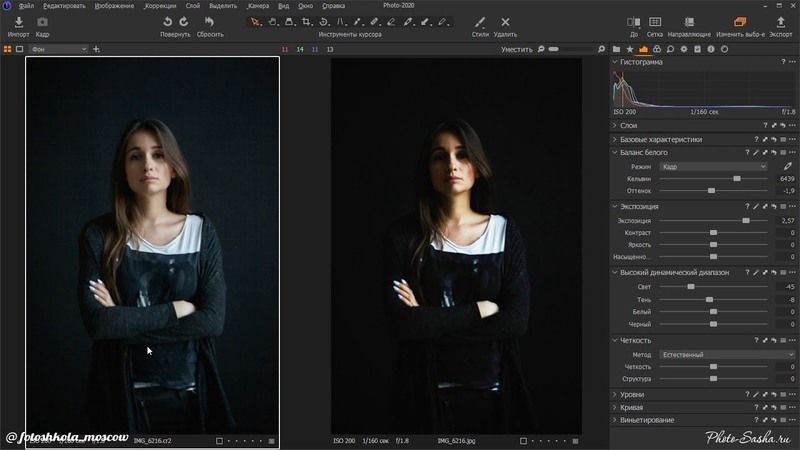
- Температура. Потерянные пиксельные данные означают, что при изменении цветовой температуры изображения вы меняете фактическое изображение. Вы не меняете только метаданные. Эти изменения выглядят более резко, а с RAW вы можете сделать более тонкие настройки.
- Шум — в некоторых ситуациях вам нужно будет использовать более высокое значение ISO в условиях низкой освещенности. Есть программы снижения шума. Но только с файлом JPEG для работы они не особенно эффективны.
 Данные теряются в файле каждый раз, когда вы пытаетесь уменьшить шум.
Данные теряются в файле каждый раз, когда вы пытаетесь уменьшить шум.
Когда использовать JPEG?
Некоторые устройства с камерой не поддерживают файлы фотографий RAW. Если вы используете один из них, вам придется использовать JPEG. Это обычно смартфоны. Те, кто использует дроны, также столкнутся с той же проблемой.
Итак, когда лучше всего использовать JPEG?
- Ограниченное редактирование. Фотография, которую вы делаете, требует ограниченного редактирования. Вам может понадобиться немного больше контраста и насыщенности, но это все.
- Необходимость экономии места — вы снимаете много фотографий в день и имеете ограниченный объем места. В идеале — использовать самый большой и качественный файл JPEG, который может сделать камера.
- Простое изображение — это изображение, которое камера может легко обрабатывать, с низким ISO. Такие изображения обычно сняты на улице при хорошем освещении. Это будет означать, что изображение не нуждается в дополнительном редактировании шума в файле.
 Файл предназначен для использования на веб-сайте или в социальных сетях.
Файл предназначен для использования на веб-сайте или в социальных сетях.
В чем разница между PNG и JPEG?
Разница между форматом PNG и JPEG заключается в потере качества. Файлы JPEG теряют качество при открытии и сохранении из-за сжатия. JPEG меньше по размеру, но файл изображения PNG сохраняет больше деталей и разрешения.
Графические дизайнеры и фотографы могут использовать файлы PNG для архивирования и резервного копирования изображений. JPEG отлично подходят для обмена на цифровых платформах. Ниже — небольшой файлы для понимания.
Изображение JPEG полезно для низкоконтрастной сцены. Для резкого контраста используйте файл PNG
Что лучше: PNG или JPEG?
Файл PNG лучше, чем JPEG по нескольким причинам. Как мы уже отметили, JPEG — это формат с потерями, то есть он снижает качество при каждом действии с файлом. Использование файла PNG означает, что вы сохраняете разрешение и высокое качество изображения. Фотографы и те, кто работает с цифровой графикой, используют в работе файлы PNG. Для файлов, которые вы хотите в дальнейшем редактировать, используйте PNG!
Для файлов, которые вы хотите в дальнейшем редактировать, используйте PNG!
JPEG-файлы — отличный способ обмениваться изображениями на социальных платформах. Существует разница в размере файла изображения, поэтому использование PNG, когда в этом нет необходимости, будет пустой тратой пространства.
Что такое TIFF?
Формат файла TIFF не распространен в цифровой фотографии, потому что большинство камер не имеют возможности делать фотографии в этом формате. TIFF является аббревиатурой от Tagged Image File Format. Это означает, что он не потеряет данные изображения при постобработке.
Вы можете сохранять файлы, над которыми работаете в Photoshop, в формате TIFF. Он чаще всего используется для медицинских или научных изображений, а также в графической публикации.
Когда использовать TIFF?
Некоторые камеры будут его поддерживать, и, как и в случае с форматом RAW, чем больше данных сохраняется на изображении, тем лучше (но, конечно, понадобится много места на жестком диске).
TIFF используется чаще всего во время постобработки. Вы можете сделать фотографию в формате RAW или даже в формате JPEG, но когда вы приступите к работе, можно использовать TIFF.
TIFF поддерживается многими программами постобработки, включая Photoshop, Lightroom. Поскольку это формат без потерь, можно безопасно редактировать файл, зная, что вы не потеряете информацию при внесении изменений в файл.
Таким образом, выбор формата изображения зависит от того, сколько вы выполняете постобработки и как собираетесь потом использовать изображение, то есть в какой степени вы работаете коммерчески как фотограф.
Какой формат изображений лучше всего подходит для веб-сайта? (JPG, PNG, GIF, WebP)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Изображения в Интернете представлены во многих форматах, таких как JPEG, GIF, PNG и WebP. Становится сложно отслеживать все аббревиатуры — не говоря уже о том, чтобы выяснить, какой формат изображения лучше всего использовать на вашем веб-сайте. Это руководство, однако, упрощает его, поскольку мы исследуем преимущества JPEG, PNG, GIF и WebP, а также обсуждаем, когда использовать каждый формат.
Это руководство, однако, упрощает его, поскольку мы исследуем преимущества JPEG, PNG, GIF и WebP, а также обсуждаем, когда использовать каждый формат.
Несмотря на то, что все они кажутся такими похожими, формат изображения имеет значение при загрузке мультимедиа на ваш веб-сайт. Например, некоторые типы графики выглядят более четкими и занимают меньше места на диске, что приводит к повышению производительности без потери качества.
В этой статье мы поговорим о том, почему так важен выбор форматов файлов изображений. Затем мы рассмотрим ваши варианты и поможем выбрать лучший формат изображения для вашего веб-сайта. Давайте взглянем!
Почему важны форматы изображений
Как мы уже упоминали, на выбор предлагаются десятки форматов изображений. Но когда дело доходит до Интернета, большинство людей придерживаются нескольких резервных форматов: JPEG, PNG, GIF и WebP.
Чуть позже мы поговорим о том, что делает каждый из этих типов изображений уникальным. А пока давайте разберемся, почему форматы, которые вы используете на своем веб-сайте, имеют значение в более общем смысле.
А пока давайте разберемся, почему форматы, которые вы используете на своем веб-сайте, имеют значение в более общем смысле.
Типы изображений, которые вы используете, влияют на ваш сайт:
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки вашего сайта.
- Внешний вид. Как вы понимаете, некоторые форматы изображений содержат больше деталей для более качественного визуального восприятия.
- Масштабируемость. Когда вы слишком сильно растягиваете или сжимаете изображение, его качество ухудшается. Насколько у вас есть свобода действий, зависит от формата изображения, который вы используете. Это влияет на способность вашего сайта выглядеть презентабельно как на больших, так и на маленьких экранах.
- Совместимость: Иногда необходимо использовать определенный формат изображения в зависимости от используемой платформы, приложения или программного обеспечения.
 WordPress.com поддерживает шесть форматов изображений (JPEG, PNG, GIF, WebP, SVG и HEIC), но такая платформа, как Squarespace, позволяет загружать только три типа файлов изображений (JPG, GIF и PNG). Кроме того, некоторые устройства и браузеры предпочитают определенные форматы изображений или даже имеют собственные проприетарные форматы, например HEIC на устройствах Apple.
WordPress.com поддерживает шесть форматов изображений (JPEG, PNG, GIF, WebP, SVG и HEIC), но такая платформа, как Squarespace, позволяет загружать только три типа файлов изображений (JPG, GIF и PNG). Кроме того, некоторые устройства и браузеры предпочитают определенные форматы изображений или даже имеют собственные проприетарные форматы, например HEIC на устройствах Apple.
В большинстве случаев вы захотите использовать один или два формата изображений на своем веб-сайте. Это помогает поддерживать постоянный стандарт. Выбранные вами форматы должны в идеале обеспечивать хороший баланс между качеством и производительностью.
Четыре основных формата изображений, используемых в Интернете: JPEG, PNG, GIF и WebP.
Как мы упоминали ранее, некоторые форматы изображений используются в Интернете гораздо чаще, чем другие. Четыре варианта, представленные ниже, являются одними из самых популярных и полезных форматов, что делает их идеальным выбором практически для любого веб-сайта.
1. JPEG
Термин JPEG расшифровывается как Joint Photographic Experts Group и был придуман в 1986 году.
Основные преимущества файлов JPEG
- Может отображать миллионы цветов
- Особенно хорошо подходит для высоких степеней сжатия
- Часто меньше для запуска, чем другие форматы, занимает меньше места и загружается быстрее
- Стандартизирован и поддерживается подавляющим большинством интернет-браузеров, конструкторов сайтов и устройств (т. е. люди почти всегда смогут увидеть эти изображения)
- Высокая конвертируемость: конвертируйте JPEG в другие форматы, такие как PNG и .
В общем, JPEG — отличный вариант для отображения сложных фотографий, включающих много цветов. Вот быстрый пример:
Хотя файлы JPEG хорошо сохраняются при сжатии, обычно вы можете заметить небольшое снижение качества после оптимизации изображений. Все зависит от уровня сжатия, выбранного для изображения. Падение качества часто не заметно, если вы не сильно увеличиваете масштаб.
Падение качества часто не заметно, если вы не сильно увеличиваете масштаб.
Является ли JPEG лучшим форматом изображения для любой ситуации? Не всегда. JPEG борется с изображениями, использующими меньше цветовых данных, такими как скриншоты интерфейса и другая простая компьютерная графика. Мы расскажем об этом подробнее, когда будем говорить о PNG в следующем разделе (подсказка: формат файла PNG — лучший формат изображения для этих типов фотографий).
2. PNG
Portable Network Graphics (PNG) так же популярны, как и JPEG для отображения на веб-сайтах. Они также поддерживают миллионы цветов, хотя гораздо лучше использовать PNG для изображений, которые содержат меньше цветовых данных. В противном случае ваше изображение будет «тяжелее», чем то же изображение, сохраненное в формате JPEG.
Основные преимущества PNG
- Обычно меньший размер файла, чем в формате JPEG, для низкоцветных изображений, таких как скриншоты интерфейса
- Поддержка большинства основных браузеров, конструкторов сайтов и устройств для универсального просмотра Сжатие без потерь
- сохраняет более высокое качество изображения, чем стандарт сжатия JPEG с потерями .
- Поддержка прозрачности для удаления фона и использования в логотипах
- Возможно преобразование в формат PNG-24 для изображений с более чем 16 миллионами цветов (в отличие от 256 цветов в обычных PNG)
- Без потери качества при повторном сохранении изображения

Вот пример изображения PNG:
Это снимок экрана панели управления WordPress. Форматы PNG отлично справляются с задачей, когда у вас есть изображение с быстрыми переходами между цветами, которые должны оставаться четкими.
Например, при создании снимка экрана пользовательского интерфейса, где различные элементы интерфейса мгновенно переходят между темным и светлым фоном, гораздо лучше использовать PNG. Кнопки и пункты меню, как вы можете видеть ниже, являются прекрасным примером. Цвета меняются от синего к черному и белому (текст), а затем к серому для основной области панели инструментов:
Сохранение этого изображения в формате JPEG может привести к размытию краев и общему искажению изображения.
Мы также считаем PNG лучшим форматом изображения, поскольку он поддерживает прозрачность. Это делает PNG фантастическим вариантом для логотипов и значков, в частности. Вот краткий пример логотипа Themeisle в формате PNG с прозрачным фоном:
. Сжатые PNG также более эффективны, когда речь идет о сохранении качества — из-за алгоритма сжатия без потерь, используемого с PNG, по сравнению с алгоритмом с потерями, который популярен для JPEG.
3. ГИФ
В отличие от двух форматов, о которых мы говорили до сих пор, формат обмена графикой (GIF) имеет гораздо более конкретные варианты использования. Хотя ты может иметь статическое изображение в формате GIF, большинство людей используют этот формат для демонстрации анимации, такой как эта: JPEG и PNG обычно не поддерживают анимацию ( , хотя существует формат Animated Portable Network Graphics — APNGs ). Это делает GIF очень полезными. Однако, как вы понимаете, эти типы изображений довольно велики, поскольку содержат несколько кадров.
Основные преимущества GIF-файлов
- Чтобы объяснить сложную идею или действие, требующее движения
- Они легче видео (и не требуют от пользователя нажатия «Воспроизвести»)
- Для привлечения внимания
- Они повторяются снова и снова
Вы можете оптимизировать файлы GIF, но в большинстве случаев результаты будут не такими хорошими, как с другими форматами изображений. Это означает, что вы должны стремиться экономно использовать GIF-файлы на своем веб-сайте, только когда вам нужно продемонстрировать анимацию, которую вы не можете создать никаким другим способом (например, с помощью CSS).
Кроме того, GIF-файлы поддерживают только до 256 цветов, а также прозрачность. Это делает их плохим выбором для отображения сложных изображений. Чтобы сделать это еще более ясным, вот тот же рисунок, который мы показывали вам в предыдущих двух разделах, только теперь в виде неанимированного GIF:
Мало того, что это выглядит ужасно, так это еще и файл размером 825 КБ. Вот почему использование GIF для статических изображений, как правило, не рекомендуется.
Вот почему использование GIF для статических изображений, как правило, не рекомендуется.
4. WebP
Что такое файл WebP? Он менее известен, чем другие типы файлов изображений, такие как JPEG, PNG и GIF, но его популярность растет благодаря рекомендациям Google и , в которых основные браузеры принимают его поддержку.
Появившемуся в 2010 году формату WebP (часто произносимому как «weppy») потребовалось некоторое время, чтобы завоевать популярность, но он завоевал популярность как фаворит среди форматов файлов изображений для публикации в Интернете, в основном благодаря значительным улучшениям сжатия без потери качества. Формат WebP может сжимать меньше, чем PNG и JPEG, но сохраняет стабильное разрешение.
WebP также сочетает в себе элементы таких форматов, как GIF (движение) и PNG (прозрачность), что делает его невероятно универсальным (и все более популярным) медиаформатом для веб-публикаций, разработчиков или тех, кто пытается получить преимущества нескольких форматов файлов изображений в одном.
Основные преимущества WebP
- Сжатие с потерями обычно уменьшает размер файла больше, чем PNG и JPEG
- Предлагает поддержку изображений на основе движения, чего нельзя сделать с помощью PNG/JPEG, а изображения на основе движения в формате WebP обычно имеют более высокое разрешение и легче сжимаются, чем GIF
- Имеет возможности прозрачности, такие как PNG
- Поддерживается большинством основных браузеров (коэффициент внедрения составляет около 97%, при этом только очень старые браузеры не поддерживаются)
При всем при этом ясно, что формат файлов WebP многообещающий для тех, кто добавляет изображения на веб-сайты. Он обеспечивает потенциал прозрачности PNG, возможности движения GIF и улучшенные результаты сжатия по сравнению с типами файлов изображений, такими как JPEG и PNG. В настоящее время WebP — это самое близкое из того, что у нас есть, к универсальному формату изображения. Единственная проблема заключается в том, что некоторые конструкторы сайтов и приложения могут ограничивать загрузку файлов WebP.
Таким образом, WebP используются для:
- Любая графика, которую вы хотите отображать в Интернете (они гораздо менее полезны для печати и просмотра в автономном режиме)
- Повышение SEO, поскольку Google фактически предлагает использовать «современные форматы изображений», такие как WebP
- Создание логотипов или прозрачной графики с более сильным потенциалом сжатия, чем PNG
- Создание анимированных изображений без большого объема GIF
- Сохранение максимального качества изображения при значительном сжатии
Формат файла WebP хорошо подходит для скриншотов интерфейса, большинства изображений с высоким разрешением и анимированных фотографий. Изображение ниже имеет немного более высокое разрешение в формате WebP по сравнению с его аналогом в формате JPEG. Изображение WebP также сжимается до 80,76 КБ, тогда как JPEG сжимается только до 120,78 КБ, после чего теряется значительное качество.
Наш совет по использованию формата файла WebP прост:
Если ваш конструктор сайтов разрешает загрузку, рассмотрите возможность использования WebP для большей гибкости и мощности сжатия (и поддержки прозрачных изображений и анимации). Вам не стоит сильно беспокоиться о совместимости браузеров, так как основные игроки уже приняли его, а Google признает WebP форматом изображений будущего.
Вам не стоит сильно беспокоиться о совместимости браузеров, так как основные игроки уже приняли его, а Google признает WebP форматом изображений будущего.
Как выбрать лучший формат изображения для использования на вашем веб-сайте
Мы сравнили JPEG, PNG, GIF и WebP; так какой формат изображения лучше всего подходит для вашей ситуации?
Зависит от того, для чего вы используете образ:
- На большинстве сайтов лучше всего использовать формат WebP, если вам нужны наилучшие результаты сжатия и универсальный тип изображения, поддерживающий движение и прозрачность. WebP — лучший формат изображения, если вы хотите, чтобы ваш сайт загружался как можно быстрее. Мы предлагаем посмотреть, позволяет ли ваша CMS или конструктор сайтов загружать файлы WebP, а затем принять решение оттуда.
- Файлы JPEG имеют высокий коэффициент сжатия, но только если вы используете их для цветных изображений — как и все фотографии, в принципе.
 Вы немного теряете качество изображения, поэтому вы должны решить, согласны ли вы с этим. Нам нравятся файлы JPEG для фотогалерей и отдельных фотографий, представленных в Интернете. Избегайте использования файлов JPEG для малоцветных скриншотов интерфейса или при распечатке фотографий.
Вы немного теряете качество изображения, поэтому вы должны решить, согласны ли вы с этим. Нам нравятся файлы JPEG для фотогалерей и отдельных фотографий, представленных в Интернете. Избегайте использования файлов JPEG для малоцветных скриншотов интерфейса или при распечатке фотографий. - Если вы больше заботитесь о высоком качестве независимо от цветовых данных, мы рекомендуем вместо этого использовать PNG . Этот формат изображения сохраняет свое высокое качество даже при сжатии и подходит как для сложных, так и для простых изображений. Особенно важно выбирать PNG при создании снимков экрана на основе интерфейса. Иногда они используются вместо JPEG для фотографии, поскольку PNG более предсказуемы в сохранении качества изображения.
- Что касается GIF-файлов, вы можете зарезервировать их для ситуаций, когда вам нужно отобразить задачу или краткое руководство — все, что не является застывшим изображением. Кроме того, используйте GIF в качестве альтернативы видео, чтобы свести к минимуму громоздкость или отвлекающие факторы от видео — и не забывайте вставлять их с осторожностью, чтобы не вызывать проблем с производительностью сайта.

Наверх
Заключение по JPEG, PNG, GIF, WebP
У вас есть много вариантов того, какие типы форматов файлов изображений вы можете использовать на своем веб-сайте. В идеале вы должны выбрать любой формат, позволяющий отображать высококачественные изображения, не слишком замедляя работу вашего сайта.
Если вы являетесь пользователем WordPress, вам будет приятно узнать, что WordPress поддерживает все самые популярные форматы изображений (WordPress.org действительно поддерживает WebP, хотя по какой-то причине он не указан на их странице Кодекса).
При принятии решения о том, какой формат изображения лучше всего подходит для ваших нужд, вот ключевые моменты, которые следует помнить о JPEG, PNG, GIF и WebP:
- JPEG: Это идеальный формат изображения для всех типов цветных фотографий, публикуемых в Интернете.
- PNG: Этот формат идеально подходит для скриншотов и других типов изображений, где не так много цветовых данных.

- GIF: Если вы хотите показать анимированную графику на своем сайте, это лучший формат изображения для вас. Просто используйте их экономно.
- WebP: Пока ваш конструктор сайтов позволяет вам загружать WebP, этот формат является самым мощным из всех, обеспечивая превосходное сжатие, разрешение и элементы из других форматов, такие как движение GIF и прозрачность PNG.
У вас остались вопросы о том, какой формат изображений лучше всего подходит для вашего собственного веб-сайта? Давайте поговорим о них в разделе комментариев ниже!
Была ли эта статья полезной?
НетСпасибо за отзыв!
JPEG в JPG — online-convert.com
Лучшее качество
Нет визуальной разницы
Самый маленький файл
Маленький размер файла
Лучшее сжатие
Качество:
Определите качество получаемого изображения. Чем лучше качество, тем больше размер файла. Таким образом, более низкое качество также уменьшит размер файла.
Чем лучше качество, тем больше размер файла. Таким образом, более низкое качество также уменьшит размер файла.
Наилучшее сжатиеНаилучшее качество
0%
20%
40%
60%
80%
100%
Изменить размер:
Ширина:
пикс.
Высота:
пикс.
Применить цветовой фильтр: без измененийОттенки серогоМонохромныйОтменить цветаРетроСепия
Улучшить «/> Резкость Сглаживание Удаление пятен Уравнять Нормализовать Устранение перекоса Нет многослойного
Точек на дюйм:
точек на дюйм
Обрезать пиксели от:
Верх:
пикс.
Низ:
пикс.
Слева:
пикс.
Справа:
пикс.
Установить черно-белый порог:
Укажите единицу разрешения для DPI: . нетдюймовCM
Установите используемый метод подвыборки цветности: без изменений4:4:44:4:04:2:24:2:04:1:14:1:0
Информация: Пожалуйста, включите JavaScript для корректной работы сайта.

 Данные теряются в файле каждый раз, когда вы пытаетесь уменьшить шум.
Данные теряются в файле каждый раз, когда вы пытаетесь уменьшить шум. Файл предназначен для использования на веб-сайте или в социальных сетях.
Файл предназначен для использования на веб-сайте или в социальных сетях. WordPress.com поддерживает шесть форматов изображений (JPEG, PNG, GIF, WebP, SVG и HEIC), но такая платформа, как Squarespace, позволяет загружать только три типа файлов изображений (JPG, GIF и PNG). Кроме того, некоторые устройства и браузеры предпочитают определенные форматы изображений или даже имеют собственные проприетарные форматы, например HEIC на устройствах Apple.
WordPress.com поддерживает шесть форматов изображений (JPEG, PNG, GIF, WebP, SVG и HEIC), но такая платформа, как Squarespace, позволяет загружать только три типа файлов изображений (JPG, GIF и PNG). Кроме того, некоторые устройства и браузеры предпочитают определенные форматы изображений или даже имеют собственные проприетарные форматы, например HEIC на устройствах Apple. Вы немного теряете качество изображения, поэтому вы должны решить, согласны ли вы с этим. Нам нравятся файлы JPEG для фотогалерей и отдельных фотографий, представленных в Интернете. Избегайте использования файлов JPEG для малоцветных скриншотов интерфейса или при распечатке фотографий.
Вы немного теряете качество изображения, поэтому вы должны решить, согласны ли вы с этим. Нам нравятся файлы JPEG для фотогалерей и отдельных фотографий, представленных в Интернете. Избегайте использования файлов JPEG для малоцветных скриншотов интерфейса или при распечатке фотографий.
