Фотошоп слои наложение: Как наложить слой на слой в Фотошопе
Пять основных режимов наложения в Photoshop
Один из ключевых моментов, который просто необходимо знать при работе в программе Photoshop — это принцип работы режимов наложения (Blend Modes).
Режимы наложения предоставляют нам различные способы взаимодействия слоя со слоем (слоями), находящимися ниже его в Панели слоёв. Без использования режимов наложения, единственным реальным способом взаимодействия слоёв является изменение непрозрачности.
Режимы наложения дают нам не только дополнительные творческие возможности, особенно, при объединении их с масками, но также могут быть очень полезны, когда дело доходит до редактирования, ретуширования и восстановления фотографий.
Конечно, для повседневной работы не нужно знать всё о режимах наложения, которых на данный момент в Photoshop CS6 имеется 27 штук. Но иметь понятие об основных принципах работы наиболее часто используемых режимов наложения, таких, как «Умножение», «Экран», «Перекрытие», «Цветность» и «Яркость» (Multiply, Screen, Overlay, Color и Luminosity) просто необходимо.
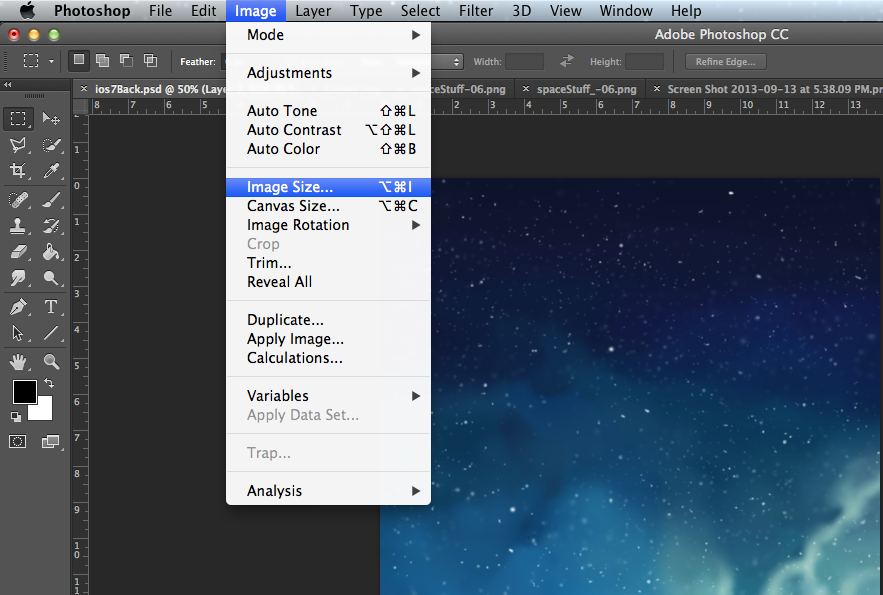
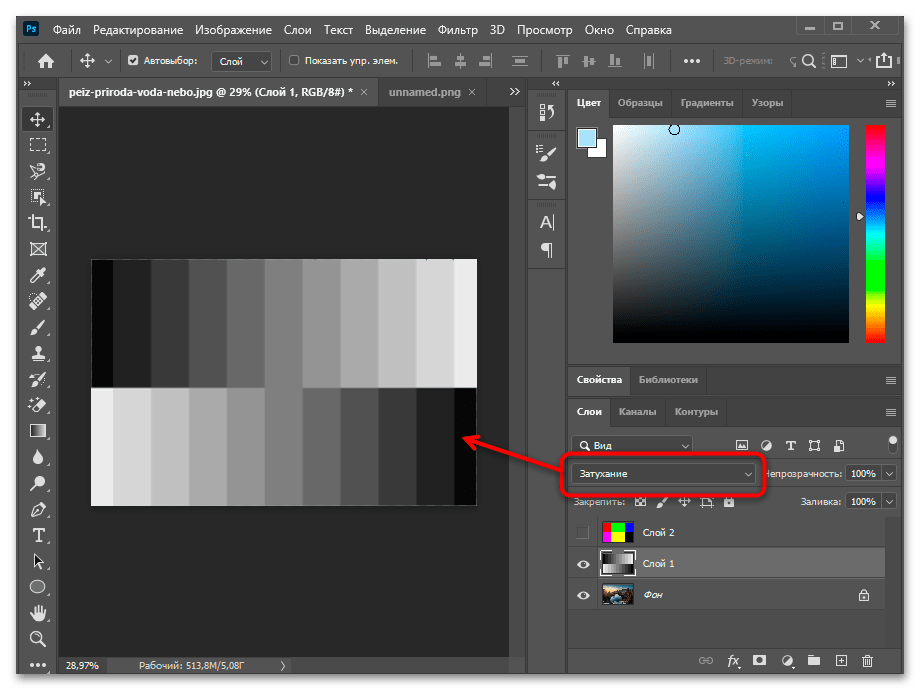
Прежде чем мы перейдем к изучению функций режимов наложения, следует узнать, где они находятся и как их активировать. Активировать их можно через главное меню в верхней части рабочего окна Photoshop, но, гораздо легче сделать это через Панель слоёв, через раскрывающийся список в верхнем левом углу панели. По умолчанию активен режим «Обычные» (Normal):
Обратите внимание на скриншот выше, в нём активен не фоновый слой, а обычный слой, расположенный выше. Это сделано потому, что режимы наложения нельзя применять к фоновому слою.
Примечание. Если вы видите, что в панели слоёв раскрывающийся список режимов наложения подсвечен серым цветом, это, скорее всего, происходит потому, что у вас активен фоновый слой. Для доступа к списку режим наложения Вам необходимо либо сделать копию фонового слоя, либо преобразовать его в обычный слой.
При клике по меню раскрывающего списка, этот самый список раскрывается, и мы видим меню из 27-ми режимов наложения, разделённых на шесть групп по общим признакам, кроме самой первой группы — режимы «Обычные» (Normal) и «Затухание» (Dissolve) не имеют абсолютно ничего общего друг с другом
Классификацию по группам и англо-русский перевод режимов наложения Вы можете посмотреть этом материале.
На скриншоте я привёл режимы наложения из официальных русскоязычной и англоязычной версий Photoshop CS6:
Как мы видим, режимы поделены на пять групп, не считая базовой, это группа Затемнение (Darken Modes), Осветление (Lighten Modes), Контраст (Contrast Modes), Сравнение (Comparative Modes) и Компонентные (Composite Modes). Кратенько рассмотрим каждую:
Затемнение (Darken Modes) Каждый из режимов, входящих в эту группу, делает изображение темнее.
Осветление (Lighten Modes) Это группа режимов осветления изображения.
Контраст (Contrast Modes) Входящие сюда режимы как затемняют, так и осветляют изображение, повышая его контрастность.
Сравнение (Comparative Modes) сюда входят «Разница» (Difference), «Исключение» Exclusion), и два новых режима, появившихся в версии CS5 — это «Вычитание» (Subtract) и «Разделить» (Divide). Все они сравнивают пиксели между слоями и вычитают их или усиливают контрастность в зависимости от вида изображений. В редактировании фотографий они используются достаточно редко.
В редактировании фотографий они используются достаточно редко.
И последняя группа Компонентные (Composite Modes), также известная, как HSL-группа (HSL расшифровывается как «оттенок, насыщенность и яркость»). Режимы наложения в этой группе работают с цветом или яркостью (освещенностью) пикселей в слое.
Режимы наложения и цветовые каналы
В этом уроке вы узнаете, как повысить контрастность и произвести тонировку, применяя различные режимы наложения (Blend Modes) с определенными цветовыми каналами (Color Channels). Если вы пользовались программой Photoshop ранее, то вам, скорее всего, известно, что режимы наложения влияют на то, как взятый слой взаимодействует с предыдущим слоем, поэтому опция Режимы Наложения и находится в панели Слои (Layers).
Мы расскажем, как применять различные режимы наложения не для всего слоя, а для отдельно взятых цветовых каналов RGB (Red, Green, Blue), которые необходимы программе для создания полноцветного изображения. Всё это очень легко осуществимо благодаря команде Apply Image (Внешний Канал).
Всё это очень легко осуществимо благодаря команде Apply Image (Внешний Канал).
Работа с цветовыми каналами – это раздел не совсем для новичков, поэтому если вы слышите этот термин впервые, то советую для начала почитать статьи о RGB каналах. Вам будет проще понять, что происходит при работе с окном Внешний Канал (Apply Image).
Я буду работать в Photoshop CS6, но для этого урока подойдет любая более ранняя версия программы.
Это фотография, которая в данный момент открыта у меня на компьютере:
Исходная фотография
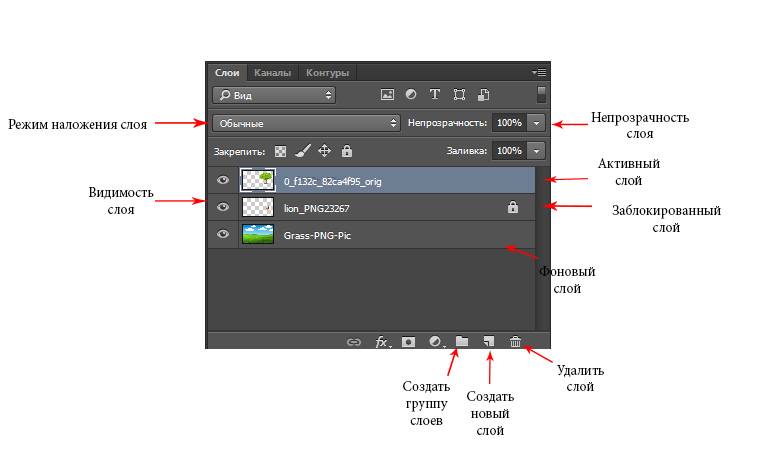
Прежде чем приступать к каким-либо манипуляциям я всегда делаю копию слоя с исходной фотографией. Если вы посмотрите на мою панель слоев, то увидите, что оригинальное фото у меня всегда находится на слое Background (Фон):
Давайте быстро создадим копию слоя, воспользовавшись комбинацией клавиш Ctrl+Alt+J (Win) / Command+Option+J (Mac). Эта комбинация клавиш не только создает копию слоя, но и открывает диалоговое окно, где вы можете дать название Новому слою, мы назовем его “Apply Image” и нажмем Ok.
Теперь мы видим новый, только что созданный нами слой в панели слоев. Всегда называйте слои, так как названия, даваемые программой по умолчанию (Layer1, Layer2..) не несут в себе никакой информации, из-за этого часто возникает путаница.
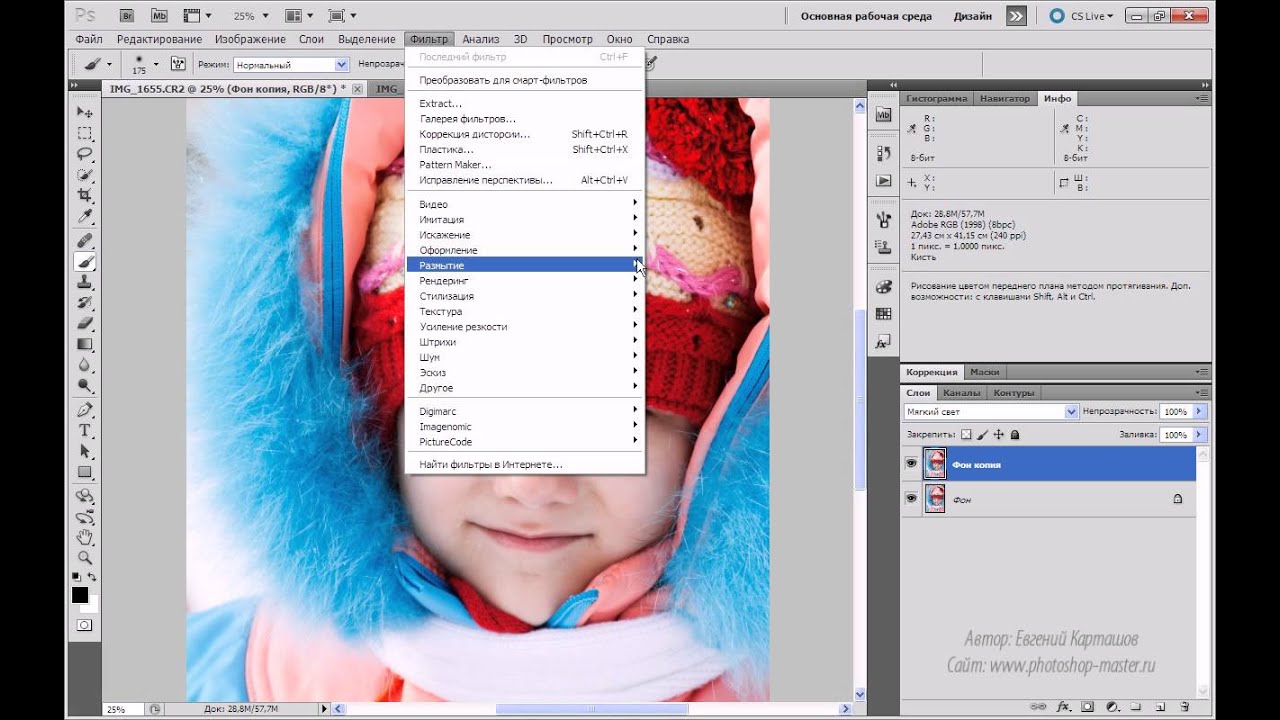
Как я сказал в начале урока, мы выбираем режимы наложения в панели со слоями потому, что применяем их ко всему слою. Функция Blend Mode (Режим Наложения) находится в левом верхнем углу панели Layers (Слои). Просто для примера я изменю режим наложения слоя с Normal на Soft Light (Мягкий свет):
Мы видим, что верхний слой Apply Image теперь по-новому взаимодействует с нижним слоем Background. Режим Soft Light относится к группе контрастных режимов наложения, так как повышает общую контрастность изображения. Также немного увеличилась и цветовая насыщенность.
Фото после изменения режима наложения на Soft Light.
Теперь вернусь к оригинальному изображению и снова включу режим наложения Normal.
Если режимы наложения влияют на взаимодействие слоев между собой, то какую же функцию несут цветовые каналы, и как их использовать? Взгляните на панель Слоев (Layers) и обратите внимание на ее верхнюю часть, вы увидите, что панель объединяет в себе три вкладки, в том числе Layers и Channels.
Мы перешли в панель Channels, где по отдельности представлены Красный, Зеленый и Синий каналы, которые составляют наше изображение. Канал RGB, расположенный сверху, на самом деле не является каналом, это конечный результат смешения Красного, Зеленого и Синего каналов, т.е. наша фотография.
В панели Channels мы можем выбрать для дальнейшей работы отдельные каналы.
Выбираем Красный канал
При выборе Красного канала временно отключаются Зеленый и Синий цветовые каналы, что позволяет нам увидеть фотографию только в Красном канале. Программа Photoshop отображает цветовые каналы в виде изображений в градациях серого, и каждый из каналов придает черно-белому изображению различный вид. Вот так выглядит Красный канал. Если вы сравните эту черно-белую версию с оригинальной полной версией нашей фотографии, то заметите, что области, содержащие большое количество красного цвета в оригинальном изображении в Красном канале выглядят более светлыми, в то время, как области, содержащие меньше красного, напротив, более темные:
Черно-белое изображение в Красном канале
Теперь давайте отключим Красный и Синий каналы, выбрав Зеленый канал.
Теперь в рабочем окне отображается Зеленый канал в виде черно-белого изображения. Заметьте, что выглядит он совсем иначе, нежели Красный. И снова, если вы сравните фотографию в Зеленом канале с оригинальным изображением, то увидите, что участки, где преобладает зеленый цвет, отображаются светлее и наоборот, участки, где зеленого цвета нет, темнее:
Изображение в Зеленом канале
И наконец, посмотрим, как выглядит фотография только в Синем канале.
Выбираем Синий канал
Перед нами открылось изображение в Синем канале, и снова мы видим черно-белую картинку, отличающуюся от предыдущих двух. Чем больше на участке исходного изображения содержится синего цвета, тем светлее этого участок будет отображаться в Синем канале и наоборот. Не забывайте, что каждый отдельно взятый цветовой канал представляет собой версию изображения в градациях серого со своими значениями яркости:
Изображение в Синем канале
Чтобы перейти к полноцветному изображению, поставьте галочку напротив RGB в верхней части панели Channels.
Перед нами снова предстало наше полноцветное изображение:
Теперь, когда мы знаем, где искать цветовые каналы, и как они выглядят в виде изображений с градацией серого, давайте ответим на вторую часть нашего вопроса: Как применить каналы к режимам наложения? Как вы наверно заметили, в верхней части панели Channels отсутствует функция Режимы наложения. На самом деле нам вовсе и не нужно оставлять открытой панель Channels, поэтому мы переходим обратно в панель Layers:
Чтобы применить режим наложения к отдельно взятому цветовому каналу, мы будем использовать команду Apply Image. Найти ее можно в верхней панели Меню, Image – Apply Image:
После откроется диалоговое окно команды Apply Image, которое на первый взгляд может показаться немного замысловатым. Однако, мы будем пользоваться лишь двумя его опциями: Channel и Blending.
В графе Channel мы выбираем цветовой канал, который хотим использовать. По умолчанию в меню выставлен канал RGB, который, как вы помните, является составным каналом (включает в себя Красный, Зеленый и Синий).
Убедились в том, что нет совершенно никакой разницы между эффектом, который мы получили, используя команду Apply Image и эффектом, который получился в результате использования режима наложения в панели Layers.
Но, как вы уже поняли, мы можем выбрать не RGB, а один из трех цветовых каналов, так я и сделаю. Я оставлю режим наложения Soft Light (Мягкий свет), но поменяю канал на Красный (Red).
Теперь мы получили совсем другой эффект. По-прежнему мы видим высокую контрастность, но что изменилось? Кожа и волосы модели стали значительно светлее, чем прежде. Также светлее теперь и ее топ и желтые, оранжевые и красные детали куртки. Заметьте, что зеленые и синие участки куртки стали напротив темнее.
Давайте посмотрим, что произойдет, если мы изменим канал на Зеленый (Green):
Произошел обратный эффект: детали, содержащие зеленый, стали значительно светлее, а области с преобладающим красным или синим теперь более темные. Значительная перемена произошла с кожей модели, которая также стала темнее, за счет чего прорисовались многие детали, чего не было в Красном канале.
Значительная перемена произошла с кожей модели, которая также стала темнее, за счет чего прорисовались многие детали, чего не было в Красном канале.
Далее меняем канал на Синий:
Получаем третий вариант нашей фотографии. Синие зоны теперь стали светлее, а красные и зеленые участки темнее. Эти вариации данного эффекта были бы невозможны без доступа к отдельным цветовым каналам, которым нас обеспечивает команда Apply Image.
Естественно мы можем использовать не только режим наложения Soft Light, но и все остальные представленные в списке. Я оставлю Синий канал, но поменяю режим наложения на Overly.
Как и Soft Light, режим Overly повышает контрастность, но делает это более интенсивно:
А это результат, который мы получим, если изменим канал с Синего на Зеленый:
А такой эффект вы получите, если используете режим Overlаy в красном канале:
Эффект получается слишком явным, но мы можем исправить ситуацию, если есть на то необходимость, уменьшив значение Opacity (Непрозрачность). Вы найдете графу Opacity прямо под строкой Blending. По умолчанию Непрозрачность выставлена на 100%, я уменьшил ее до 60%.
Вы найдете графу Opacity прямо под строкой Blending. По умолчанию Непрозрачность выставлена на 100%, я уменьшил ее до 60%.
Таким образом, мы вытянули некоторые детали, которые были слишком засвечены.
Если вы хотите сравнить оригинал фотографии с тем, что у вас получается по ходу работы, просто уберите галочку из поля Preview в диалоговом окне. Вы увидите нетронутое исходное изображение в рабочем окне.
Работая с режимами наложения, вы заметите, что наилучшие результаты дают именно рассмотренные нами режимы Soft Light и Overly, особенно это касается работы с портретными фотографиями. Также есть еще два весьма полезных режима: Screen и Multiply. В режиме Screen все будет осветляться, а в режиме Multiply затемняться. Самостоятельно опробуйте эти режимы во всех трех цветовых каналах, не забывая регулировать Непрозрачность. Например, здесь я установил Зеленый канал и выбрал режим наложения Multiply, а значение Opacity снизил до 40%:
Результат:
Если вы довольны результатом и готовы завершить этот этап обработки, нажмите на клавишу Ok в диалоговом окне. Теперь вы снова можете посмотреть на До и После, сделав слой Apply Image невидимым, для этого нажмите на иконку с глазом в левой части ячейки со слоем:
Теперь вы снова можете посмотреть на До и После, сделав слой Apply Image невидимым, для этого нажмите на иконку с глазом в левой части ячейки со слоем:
Вот и все! Теперь вы знаете, как с помощью команды Apply Image применять различные режимы наложения, используя разные цветовые каналы.
Автор: Steve Patterson
18/09/2014 Просмотров : 64302 Источник: photoshopessentials.com Перевод: Анастасия Родригес
Оверлей для фотошопа Whole Shop Рождественские оверлеи
Этот MEGA Photoshop Overlay Bundle включает в себя более 970 уникальных наложений Photoshop, которые помогут преобразить ваши фотографии! Это стоит 175 долларов всего за 40 долларов!!! Это более 78% экономии!
Но подождите… становится лучше!! По мере создания и добавления в магазин новых оверлеев они также добавляются в этот комплект! Все, что вам нужно сделать, это вернуться по ссылке, чтобы увидеть, что еще было добавлено. .. и вы больше никогда не платите!
.. и вы больше никогда не платите!
>>>>><<<<<
//ЧТО ВХОДИТ В НАБОР:
❤ Более 970 уникальных наложений Photoshop в формате файлов JPG или PNG. Некоторые файлы появляются на черном фоне, а другие на прозрачном фоне. Используйте функцию слоя экрана для достижения наилучших результатов (см. инструкции ниже). Пожалуйста, убедитесь, что эти типы файлов работают с вашим программным обеспечением и типом проекта.
❤ 17 наложений осенних текстур
❤ 10 реалистичных наложений пузырьков
❤ 13 наложений метель
❤ 50 накладок с падающим снегом
❤ 33 накладки с блестками
❤ 20 рождественских огней боке
❤ 31 волшебное рождественское освещение
❤ 12 ярких накладок конфетти
❤ 30 накладок с зелеными ветками
❤ 45 накладок Fairy Dust
❤ 25 накладок тумана
❤ 32 Накладки «Пар»
❤ 108 Накладки «Дым»
❤ 55 Накладки «Солнечный свет»
❤ 20 Накладки «Плавающая пыль»
❤ 20 Накладки «Размытые цветы»
❤ 30 Накладки «Сердце Валентина»
❤ 10 Накладки «Падающий дождь»
❤ 8 наложений бабочек
❤ 25 золотых наложений боке
❤ 7 наложений падающих перьев
❤ 60 наложений пламени свечей
❤ 20 зимних фонов боке
❤ 35 наложений звезд боке
❤ 10 наложений цветов вишни
❤ 50 наложений в виде сердца боке
❤ 25 наложений фонарей
❤ 25 наложений Bokeh Snow
❤ 20 наложений Bare Branches
❤ 25 наложений Sparkler
❤ 5 наложений Heart Cutout
❤ 20 наложений Firefly
❤ 25 наложений Dusty and Smokey Light
❤ 1 2 накладки с осенними листьями
❤ 16 наложений фейерверков
❤ Мгновенная загрузка
❤ Поддержка! Пожалуйста, свяжитесь со мной по любым вопросам или для получения помощи по редактированию на jbphotostudio. pa [at] gmail.com
pa [at] gmail.com
Пожалуйста, помните, что все наложения работают по-разному с каждой отдельной фотографией в зависимости от множества факторов, включая экспозицию, освещение, тон, контрастность, баланс белого и т. д. Вам, вероятно, потребуется немного настроить или настроить каждое наложение в зависимости от этих настроек ваших фотографий.
Обращайтесь ко мне с любыми вопросами или за помощью по редактированию на jbphotostudio.pa [at] gmail.com
Большое спасибо за вашу поддержку и приятного редактирования!
//СОВМЕСТИМОСТЬ:
❤ Photoshop CS
❤ Photoshop CC
❤ Gimp (бесплатная настольная программа)
❤ Photoshop Elements (используется для создания фотоинструкций)
❤ Photoshop Mix App/PS Express (бесплатно в магазине приложений)
❤ Любая другая программа, позволяющая управлять слоями
ПРЕДУПРЕЖДЕНИЕ: Несовместима с Lightroom
>>>>><<<<<
// ИНСТРУКЦИЯ
(Elements)
1. Сначала убедитесь, что оверлей сохранен в известном месте на вашем компьютере.
2. Откройте вашу фотографию (ту, на которую вы хотите добавить наложение) в фотошопе.
3. Нажмите «Файл» —> «Поместить» —> выберите наложение из того места, где оно было сохранено на вашем компьютере.
4. Затем наложение должно появиться с черным фоном поверх вашей фотографии. правая сторона фотошопа) щелкните раскрывающийся список (обычно он говорит «нормальный») и измените его на «экран» — это удалит черный фон.
6. Оттуда вы можете перемещать наложение (теперь это отдельный слой), дублировать его, поворачивать, изменять размер и т. д. для работы с вашей конкретной фотографией
(приложение Photoshop Mix)
1. Откройте свою фотографию
2. Щелкните значок плюса в правом верхнем углу фотографии.
3. Внизу появится всплывающее окно. Выберите изображение и найдите наложение, которое хотите использовать.
4. Когда наложение появится на вашей фотографии, нажмите «смешивать» в нижней части экрана
5. Выберите «экран»
6. Теперь черный фон удален, и вы можете перемещать/вращать наложение снега, где хотите
>>>>><<<<<
//ВНИМАНИЕ:
Вы покупаете цифровой файл. Никакой физический продукт не будет отправлен вам. После покупки вам будет предоставлена ссылка на Dropbox, где вы сможете скачать свои файлы.
Никакой физический продукт не будет отправлен вам. После покупки вам будет предоставлена ссылка на Dropbox, где вы сможете скачать свои файлы.
>>>>><<<<<
//ВОЗВРАТ:
Все покупки не подлежат возврату. Поскольку вы покупаете цифровые файлы, возврат продукта невозможен. Поэтому мы не можем предложить возмещение. Перед покупкой убедитесь, что вы знаете, какой тип файла вам нужен для вашего конкретного проекта.
Мы хотели бы, чтобы наши клиенты были довольны на 100%, поэтому, если мы можем чем-то помочь, напишите нам, и мы сделаем все возможное.
Как наложить изображение в Photoshop
В этом руководстве вы узнаете, как наложить изображение в Photoshop с помощью встроенных инструментов и готовых наложений от профессиональных ретушеров.
Первый способ — добавить готовое наложение к выбранному вами изображению.
Второй способ состоит в том, чтобы объединить пару изображений, используя режимы наложения и маску слоя. Это позволяет вам точно указать, какие области ваших двух изображений вы хотите объединить. Однако этот способ займет чуть больше времени, чем работа с готовыми накладками.
Это позволяет вам точно указать, какие области ваших двух изображений вы хотите объединить. Однако этот способ займет чуть больше времени, чем работа с готовыми накладками.
1. Как наложить изображение с помощью плагинов Photoshop
После загрузки Adobe Photoshop бесплатно вы можете начать редактировать фотографии с помощью готовых наложений. С их помощью вы сможете быстро редактировать изображения, добавляя боке, волшебные блестки или звездное небо.
Более того, этот инструмент подходит для всех типов фотографий, от уличной фотографии до романтических историй.
Представленные бесплатные оверлеи Photoshop доступны в форматах JPEG и PNG. Первый вариант потребует некоторого смешивания, а второй можно просто добавить как еще один слой.
Вы также можете использовать наложенные изображения в Photoshop 4-6, и они также подходят для всех операционных систем. Если вы не знаете, как их установить и использовать, вы узнаете об этом из пошаговых инструкций ниже.
Шаг 1. Загрузите и сохраните наложения
Загрузите и сохраните наложения в любом месте по вашему выбору. Обычно коллекции файлов упакованы в zip-архивы. Поэтому вашим первым шагом будет распаковка загруженной коллекции. Для этого щелкните левой кнопкой мыши по архиву и выберите действие « Извлечь все ».
Шаг 2. Откройте фотографию
Выберите изображение, которое хотите улучшить, и откройте его в Photoshop.
Шаг 3. Добавьте наложение
Добавить наложение очень просто: перетащите его из папки, в которой оно находится, на основное изображение. Это создаст новый слой с вашим эффектом. В качестве альтернативы вы можете использовать команду «Поместить» , которая находится в разделе меню «Файл» . Ваш оверлей будет виден поверх основного файла.
Измените размер или положение вашего эффекта для получения наилучшего результата и нажмите Введите , чтобы зафиксировать его там, где вы указали. Вы также можете дублировать эффект, чтобы сделать его более интенсивным.
Вы также можете дублировать эффект, чтобы сделать его более интенсивным.
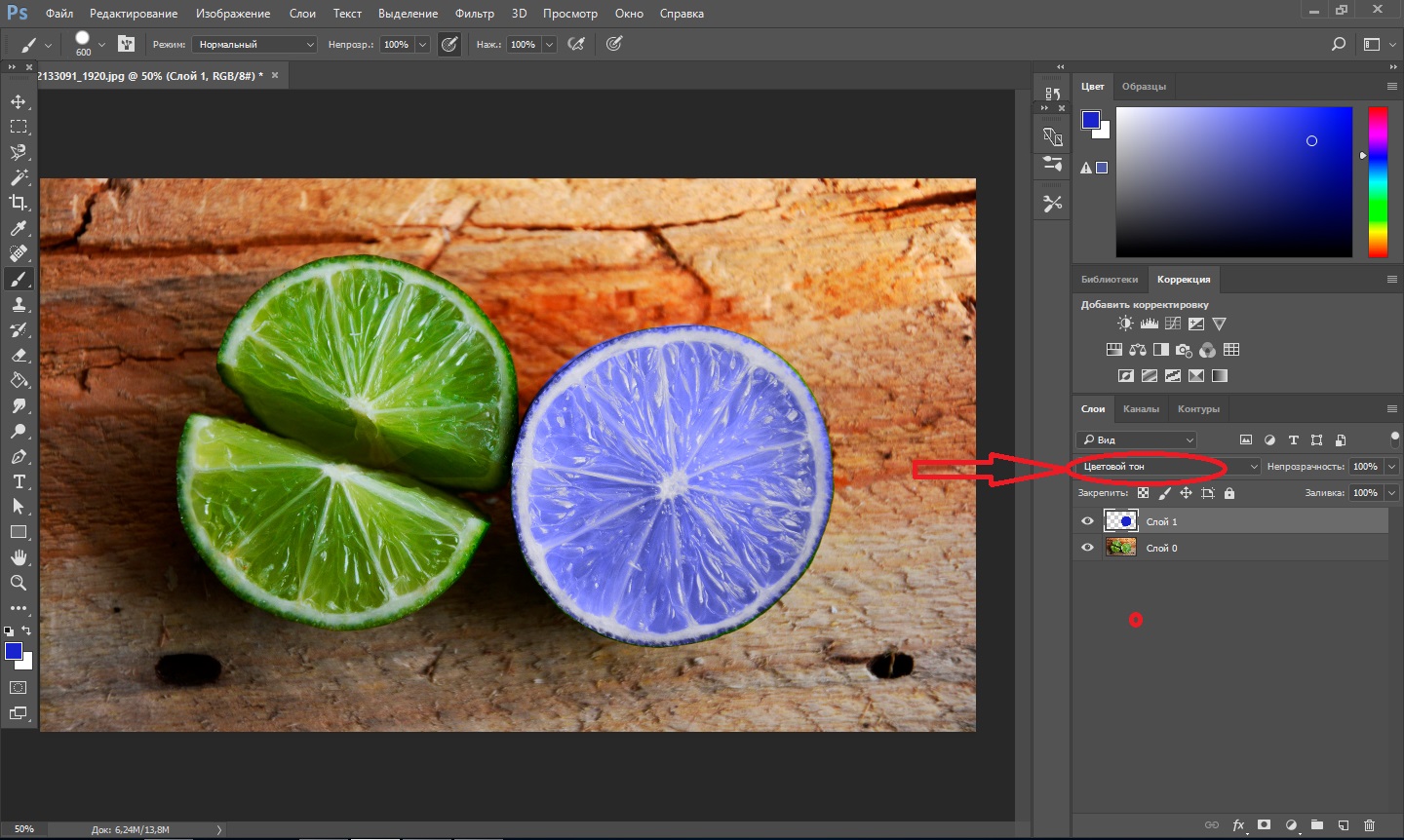
Шаг 4. Изменение режима наложения
Наиболее важным секретом успешного наложения изображений в Photoshop является выбор подходящего режима наложения. Для каждого свежего слоя « Нормальный » является режимом наложения по умолчанию, и если вы нажмете на него, отобразится множество других вариантов. Попробуйте выбрать « Screen » на этот раз.
Шаг 5. Изменение цвета и непрозрачности
Вы можете дополнительно настроить результат, чтобы получить наиболее яркий результат. Одним из вариантов было бы настроить прозрачность слоя. Обычно он был бы абсолютно непрозрачным, но вы можете указать любое значение в правом верхнем углу, где изображены ваши слои.
Еще один инструмент позволяет сопоставить цветовые схемы обоих элементов. Выберите любой слой, который вы предпочитаете настроить. Перейдите на вкладку меню «Изображение» и найдите « Оттенок/Насыщенность » среди параметров Настройки . Перемещайте ползунок во всплывающем окне, пока не увидите, что в вашем проекте все сошлось воедино.
Перемещайте ползунок во всплывающем окне, пока не увидите, что в вашем проекте все сошлось воедино.
Как накладывать изображения с помощью режимов наложения и маски слоя
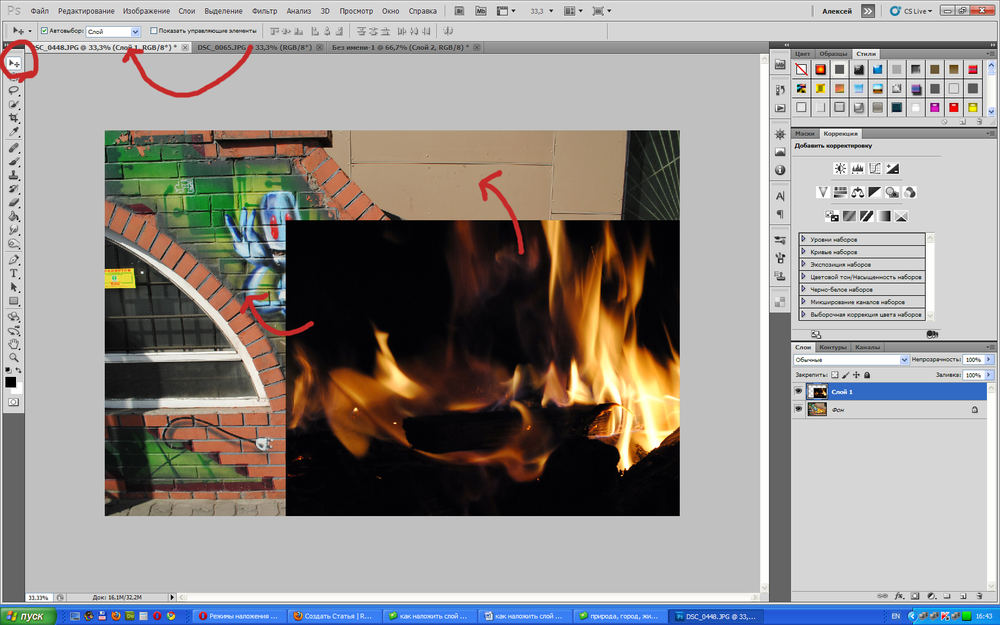
Следующий метод объясняет, как объединить два отдельных кадра с помощью алгоритмов наложения слоев. Этот метод особенно хорошо работает для добавления текстур на плоские фоны и т. д. А с добавлением маски вы можете объединить только определенные области изображений. Если этот способ покажется вам сложным, вы всегда можете обратиться к специалисту услуги по обработке фотографий .
Представленный метод можно даже ускорить. Вы можете переключаться между режимами наложения, нажимая три клавиши. Начните с буквы V , которая быстро выбирает инструмент Move . Удерживая клавишу Shift , нажмите + или — в зависимости от того, находится ли нужный вам пункт ниже или выше выделенного.
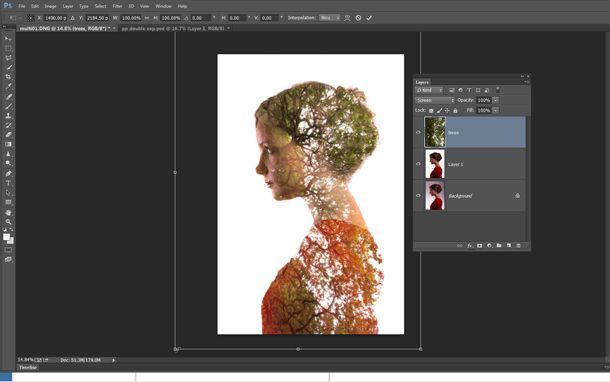
Шаг 1. Откройте изображения
Начните с запуска Photoshop, чтобы открыть основное изображение. Затем добавьте то, чем вы будете дополнять этот, и измените размер или расположите его по мере необходимости.
Затем добавьте то, чем вы будете дополнять этот, и измените размер или расположите его по мере необходимости.
Шаг 2. Используйте маски слоя
Они незаменимы, когда вы хотите, чтобы изменения коснулись только части изображения. Маски создаются из слоев, поэтому перейдите в этот раздел и активируйте слой, над которым вы будете работать, а затем Добавьте маску слоя , используя значок внизу.
Новая миниатюра появится рядом с активным слоем, поэтому вы должны нажать на нее. Используйте простую черную кисть, чтобы показать программе, какие области вы не хотите видеть, и переключитесь на белую, чтобы указать обратное.
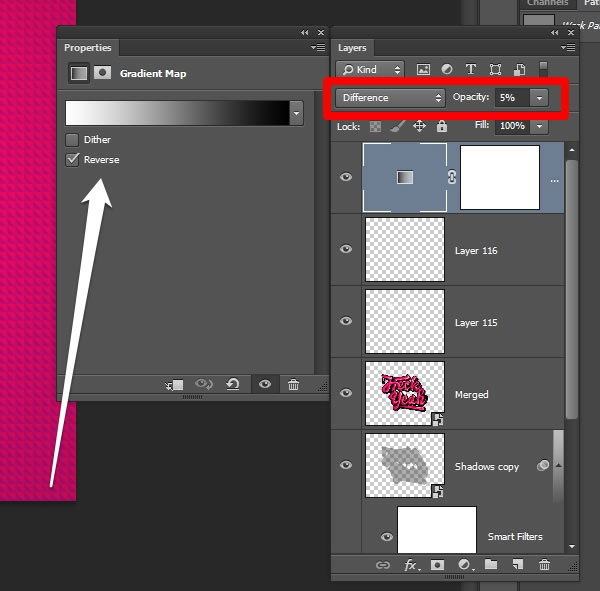
Шаг 3. Поэкспериментируйте с различными режимами наложения
Работая с той же панелью, найдите «Нормальный» режим наложения в верхнем левом углу. Этот режим не позволяет просвечивать какие-либо элементы нижнего изображения сквозь верхнее. Кроме того, под ним скрывается целый список других режимов.