Фотошоп тень: Коррекция теней и света в Photoshop Elements
Коррекция теней и света в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Коррекция цвета и тональности с помощью инструментов «Умная кисть»
Инструменты «Умная кисть» и «Умная кисть с прорисовкой» корректируют тональность и цвет на выбранных участках фотографии. Эти инструменты можно использовать также для реализации некоторых эффектов. Для этого достаточно выбрать существующую настройку и применить коррекцию. Оба инструмента автоматически создают слои коррекции. Эта функция обеспечивает гибкость в работе с фотографиями, поскольку оригинальный слой остается без изменений. Всегда можно вернуться назад и изменить коррекцию, при этом никакая часть информации изображения не удаляется.
Эти инструменты можно использовать также для реализации некоторых эффектов. Для этого достаточно выбрать существующую настройку и применить коррекцию. Оба инструмента автоматически создают слои коррекции. Эта функция обеспечивает гибкость в работе с фотографиями, поскольку оригинальный слой остается без изменений. Всегда можно вернуться назад и изменить коррекцию, при этом никакая часть информации изображения не удаляется.
При использовании инструмента «Умная кисть» выбор по цвету и текстуре делается одинаковым образом. Коррекция одновременно накладывается на выбранные участки. Можно корректировать тени, светлые участки, цвета и контрастность. Примените цвета к объектам на изображении, добавьте текстуры, примените различные фотоэффекты.
Выберите инструмент «Умная кисть».
Выберите эффект в раскрывающемся списке наборов параметров на панели параметров инструментов, а затем перетащите указатель мыши на объекты в изображении, к которым необходимо применить эффект.

С помощью инструмента «Умная кисть» можно применить различные эффекты и узоры из доступных параметров набора.
Доступные стилиОднако настройки эффекта недоступны для изменения, поскольку слой с эффектом является пиксельным, а не корректирующим слоем.
Параметр текстурСтили текстур помогают достичь следующих результатов на изображениях:
Улучшение скучных фоновых цветов.
Создание эффекта «Глянец» для одежды или текстильных изделий.
Добавление цветочных узоров на платья.
Добавление дизайнерских узоров на обои и фон изображения.
Инструмент «Умная кисть с прорисовкой» позволяет выполнить прорисовку определенных участков фотографии, как с помощью инструмента рисования. Этот инструмент помогает корректировать мелкие детали с использованием стилей узоров и эффектов. Рисование и применение стиля в небольших областях выполняются более точно. Выберите эффект в раскрывающемся списке и раскрасьте область, чтобы применить эффект. На выбор предлагается большой набор кистей. На панели параметров предусмотрены параметры размера и формы кисти.
Выберите эффект в раскрывающемся списке и раскрасьте область, чтобы применить эффект. На выбор предлагается большой набор кистей. На панели параметров предусмотрены параметры размера и формы кисти.
Этот инструмент можно также использовать в качестве инструмента выделения. Можно выбрать команду «Уточнить края» на панели параметров для изменения формы и размера выделенного фрагмента. Чтобы удалить область из выделенного фрагмента, выберите команду «Удалить область» в кисти выделения.
Обе кисти позволяют добавлять и удалять участки, подлежащие коррекции. К фотографии можно применить несколько заданных корректировок. Каждая заданная корректировка выполняется в своем собственном слое. Каждую корректировку можно изменять независимо от других.
После выполнения коррекции в выбранном месте появляется значок булавки. Значок булавки указывает на определенную коррекцию. Новый значок булавки появляется после изменения коррекции. Эта функция облегчает модификацию специфической коррекции, особенно, если применены различные настройки.
Применение инструментов «Умная кисть»
На панели инструментов выберите «Умная кисть» или «Умная кисть с прорисовкой».
Откроется всплывающая панель с наборами коррекций.
Выберите эффект в раскрывающемся списке наборов параметров на панели параметров инструментов.
Выбирайте элементы в меню всплывающей панели, чтобы просмотреть различные наборы коррекций. Подробные сведения о настройке всплывающей панели приведены в разделе Сведения о наборах.
(Необязательно) Для настойки размера и параметров кистей используется ниже приведенная процедура.
- Если выбрана «Умная кисть», откройте на панели параметров «Выбор кисти» и выполните установки.
- Если выбран инструмент «Умная кисть с прорисовкой», выберите наконечник кисти на всплывающей панели «Наборы кистей».
 После этого установите размер кисти на панели параметров.
После этого установите размер кисти на панели параметров.
Выполните рисование или перетаскивайте инструмент по изображению.
Каждая коррекция выполняется в соответствующем слое. Цветная булавка появляется в месте первого применения кисти.
(Необязательно) Можно выполнить одно из следующих действий:
- Для применения корректировок к другим участкам фотографии выполните рисование или перетаскивайте инструмент по изображению. При необходимости удостоверьтесь, что выбрано «Добавить к выделенной области».
- Для отмены текущих корректировок на участках изображения выберите «Вычитание из выделенной области» и выполните рисование на изображении.
- Для применения других типов коррекции выберите «Новая выделенная область», выделите набор на всплывающей панели, а затем нанесите рисунок на изображение.
- Для сглаживания краев на выбранном участке выберите команду «Обработка краев» на панели параметров, выполните установки в диалоговом окне и нажмите кнопку «ОК».
 Дополнительная информация приведена в разделе Сглаживание краев на выбранном участке с помощью фильтрации и растяжки.
Дополнительная информация приведена в разделе Сглаживание краев на выбранном участке с помощью фильтрации и растяжки.
При возвращении к инструментам «Умная кисть» и «Умная кисть с прорисовкой» после использования других инструментов из набора панели инструментов, последние использовавшиеся настройки продолжают оставаться в силе.
(Необязательно) При использовании нескольких корректировок необходимо выполнить одно из приведенных ниже действий для добавления, удаления или изменения корректировок.
- Нажмите значок булавки кнопкой мыши.
- Нажмите изображение правой кнопкой мыши и выберите необходимую корректировку в списке нижней части меню.
Изменение параметров корректировки инструмента «Умная кисть»
Выполните одно из следующих действий.
- Нажмите изображение или его активный участок правой кнопкой мыши и выберите «Изменить параметры корректировки».

- Для выбора конкретного корректирующего слоя дважды нажмите его миниатюру на панели «Слои».
- Дважды нажмите значок булавки.
- Нажмите изображение или его активный участок правой кнопкой мыши и выберите «Изменить параметры корректировки».
Установите в диалоговом окне необходимые параметры и нажмите кнопку «ОК».
Изменение заданных корректировок инструмента «Умная кисть»
Нажмите значок булавки или активный участок, затем откройте всплывающую панель наборов на панели параметров.
Выберите набор коррекции на всплывающей панели.
Удаление корректировки инструмента «Умная кисть»
Нажмите значок булавки или активный участок правой кнопкой мыши и выберите «Удалить корректировку».
Удалить коррекцию инструмента «Умная кисть» можно также на панели «Слои», если удалить соответствующий корректирующий слой.
Всплывающая панель «Умная кисть»
Photoshop Elements позволяет применять различные наборы параметров корректировки с использованием инструментов «Умная кисть» и «Умная кисть с прорисовкой» . Заданная коррекция выбирается на всплывающей панели наборов на панели параметров. Всплывающую панель набора «Умная кисть» можно настроить, как и все всплывающие панели. Меню панели используется для отображения коррекций в виде значков или в виде списка. Окно выбора можно перетащить с панели параметров в любое место на рабочем столе.
Заданная коррекция выбирается на всплывающей панели наборов на панели параметров. Всплывающую панель набора «Умная кисть» можно настроить, как и все всплывающие панели. Меню панели используется для отображения коррекций в виде значков или в виде списка. Окно выбора можно перетащить с панели параметров в любое место на рабочем столе.
Все виды коррекции или их специальные наборы можно просматривать путем выбора из меню, расположенного рядом с верхней левой частью панели. Корректировке подлежит тональность изображения и прочие параметры.
Коррекция с помощью команды «Уровни»
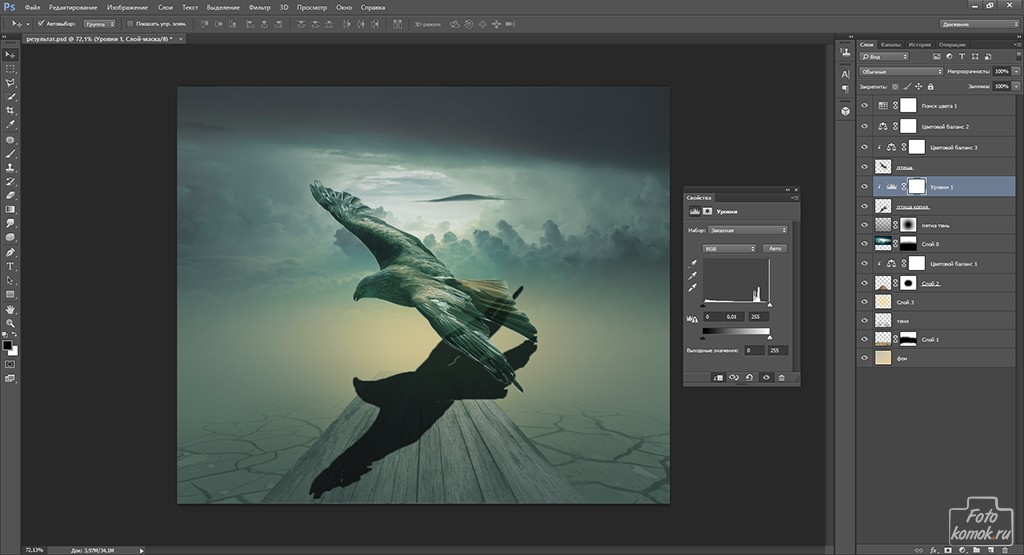
Инструмент «Уровни» является мощным инструментом, позволяющим внести масштабные коррективы в тон и цвет изображения. С помощью этого средства можно выполнить корректировку целого изображения или его фрагмента. (Данное диалоговое окно выводится по команде «Улучшение» > «Настройка светотеней» > «Уровни».)
С диалоговым окном «Уровни» можно выполнить следующие действия.
Диалоговое окно «Уровни» A. Каналы для цветовой коррекции B. Значения теней C. Средние тона D. Значения света
Каналы для цветовой коррекции B. Значения теней C. Средние тона D. Значения света
Растянуть тоновый диапазон изображения, задав значения света и теней.
Настроить яркость средних тонов изображения, не оказывая влияния на значения светов и теней.
Скорректировать цветовой оттенок, сделав серые тона нейтральными. Также имеется возможность улучшить изображение, добавив мягкий цветовой оттенок, например теплый оттенок заката.
Задать определенные числовые значения теням и светлым участкам (RGB) изображения, предназначенного для экспертной печати.
При работе с инструментом «Уровни» можно непосредственно корректировать пиксели изображения или использовать корректирующий слой. Использование техники корректирующих слоев предоставляет пользователю несколько степеней свободы. Среди главных преимуществ отметим следующее:
Возможность исправления корректирующего слоя путем вызова диалогового окна «Уровни» двойным щелчком мыши на нем.

Возможность ослабить воздействие коррекции, уменьшив степень непрозрачности корректирующего слоя на панели «Слои»
Возможность сложить корректирующие слои в стопку для внесения множественных корректировок, не искажая оригинал по причине многочисленных дополнительных настроек.
Возможность использовать маску слоя для корректирующего слоя для выполнения корректировки на ограниченном участке изображения.
Улучшение деталей темных и светлых участков изображения
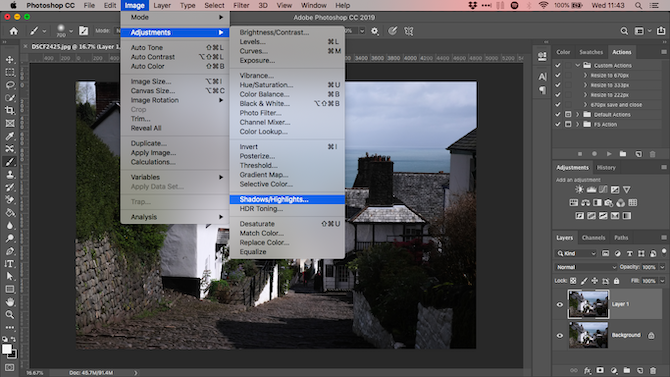
Выполните команду «Улучшение» > «Настройка освещения» > «Тени/Свет».
Измените положение одного из регуляторов на шкале яркости или введите значения в числовых полях, нажмите «ОК».
Осветлить тени
Осветляет темные участки изображения и выявляет детали, пребывавшие в тени.
Затемнить яркие участки
Затемняет светлые участки изображения и выявляет засвеченные детали.
 Совершенно белые участки изображения не имеют деталей, поэтому эта настройка их не коснется.
Совершенно белые участки изображения не имеют деталей, поэтому эта настройка их не коснется.Контрастность средних тонов
Увеличивает или уменьшает контраст средних тонов изображения. Воспользуйтесь этим ползунком, если после настройки светов и теней контрастность изображения недостаточна.
Для восстановления исходного состояния фотографии до выполнения корректировочных команд в этом диалоговом окне, нажмите кнопку «Восстановить», удерживая клавишу Alt (Option и Mac OS).
Изображение перед настройкой светов и теней (вверху) и после (внизу). В результате коррекции черты лица стали мягче и обнаружились мелкие детали под солнечными очками.
Коррекция теней и яркости с помощью команды «Уровни»
Выполните одно из следующих действий:
- Выполните команду «Улучшение» > «Настройка освещения» > «Уровни».
- Выберите «Слой» > Новый корректирующий слой > «Уровни» или откройте существующий корректирующий слой «Уровни».

Выберите композитный канал RGB из меню «Канал». При использовании композитного канала RGB корректирующие команды применяются ко всем трем цветовым каналам (красный, зеленый, синий). Если вы работаете с изображением в градациях серого, вы сможете производить манипуляции только с каналом серого.
Вносить изменения в распределение тонов можно перемещая регуляторы параметров «Выходной уровень» (левый и правый ползунки непосредственно под гистограммой) к краю первой группы пикселей или к концу гистограммы. Вы также можете вносить значения непосредственно в первое и третье числовое поле шкалы «Входные уровни».
Для осветления фотографии перетащите ползунок влево.Удерживайте клавишу Alt (Option в ОС Mac OS), перетаскивая ползунок «Тени», чтобы увидеть, какие области будут отсекаться до черного (уровень 0). Удерживайте клавишу Alt (Option в Mac OS), перетаскивая ползунок «Свет», чтобы увидеть, какие области будут отсекаться до белого (уровень 255).
 Точки изображения, окрашенные в другие цвета, отображают тона, отсекаемые в отдельных каналах.
Точки изображения, окрашенные в другие цвета, отображают тона, отсекаемые в отдельных каналах.Для настройки яркости средних тонов изображения (средней точки или гаммы), не оказывая влияния на значения яркости темных и светлых участков, перетащите средний ползунок серого цвета шкалы «Входные уровни». Значения светов и теней можно вносить непосредственно в среднюю текстовую ячейку шкалы «Входные уровни». (Значение 1.0 представляет собой текущее значение гаммы, не подвергавшееся коррекции.) Нажмите кнопку «ОК».
Результаты коррекции можно наблюдать на панели «Гистограмма».
Кнопка «Авто» выполняет автоматическую настройку белой и черной точек, перемещая ползунки к самой светлой или темной точке в каждом канале. Данная команда равносильна использованию команды «Тоновая автокоррекция» и может привести к сдвигу цветового диапазона изображения.
Коррекция яркости и контраста выделенных участков
Команда «Яркость/Контрастность» лучше всего подходит для применения к отдельным участкам изображения. Используйте эту команду, чтобы настроить яркость всего изображения или уменьшить результаты контрастности в изображении. Команды «Уровни» и «Тень/Свет» являются лучшими средствами тоновой коррекции изображений.
Используйте эту команду, чтобы настроить яркость всего изображения или уменьшить результаты контрастности в изображении. Команды «Уровни» и «Тень/Свет» являются лучшими средствами тоновой коррекции изображений.
Выполните одно из следующих действий.
- Выполните команду «Улучшение» > «Настройка освещения» > «Яркость/Контрастность» для непосредственной корректировки пикселей изображения.
- Выполните команду «Слой» > «Новый корректирующий слой» > «Яркость/Контрастность» для корректировки слоя.
Измените положение ползунков на шкале яркости и контраста, нажмите «ОК».
Сдвиг ползунка влево уменьшает уровень яркости или контраста; сдвиг ползунка вправо увеличивает его. Числовое значение справа от каждого ползунка соответствует значению яркости или контраста.
Быстрое затемнение или осветление отдельных участков изображения
Инструмент «Осветлитель» и «Затемнитель» осветляет и, соответственно, затемняет участки изображения. Инструмент «Осветлитель» используется для выявления деталей в затемненных участках изображения, а инструмент «Затемнитель» — в светлых участках.
Инструмент «Осветлитель» используется для выявления деталей в затемненных участках изображения, а инструмент «Затемнитель» — в светлых участках.
Выберите инструмент «Осветлитель» или «Затемнитель». Если вы не видите их на панели инструментов, найдите инструмент «Губка».
Установите параметры инструмента на панели параметров.
Всплывающее меню «Кисть»
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из всплывающего меню кистей, затем выберите миниатюру кисти.
Размер
Задает размер кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Диапазон
Задает тоновый диапазон изображения, настраиваемый с помощью инструмента.
 Выберите «Средние тона» для изменения среднего диапазона серых тонов, «Тени» для изменения темных участков и «Свет» для изменения светлых областей.
Выберите «Средние тона» для изменения среднего диапазона серых тонов, «Тени» для изменения темных участков и «Свет» для изменения светлых областей.Экспозиция
Задает эффект применения инструмента с каждым штрихом. Более высокое значение в процентах увеличивает эффект.
Совет. Для постепенного осветления или затемнения области установите низкое значение экспозиции для инструмента и перетащите его несколько раз над областью, которую нужно откорректировать.
Перетащите курсор мыши над изображением, которое нужно изменить.
Быстрое увеличение или уменьшение насыщенности отдельных областей
Инструмент «Губка» увеличивает или уменьшает насыщенность областей изображения. Инструмент «Губка» позволяет сделать объект или область более ярким или тусклым.
Выберите инструмент «Губка». Если вы не видите инструмент «Губка» найдите инструмент «Осветлитель» или «Затемнитель».

Установите параметры инструмента на панели параметров.
Всплывающее меню «Кисть»
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из всплывающего меню кистей, затем выберите миниатюру кисти.
Размер
Задает размер кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Режим
Устанавливает области увеличения или уменьшения насыщенности.
Интенсивность
Задает эффект инструмента с каждым штрихом. В режиме «Увеличить насыщенность» более высокое значение в процентах увеличивает насыщенность. В режиме «Уменьшить насыщенность» более высокое значение в процентах уменьшает насыщенность.
Справки по другим продуктам
- Корректирующие слои и слои заливки
- Автоматическое удаление паразитных оттенков
- Коррекция насыщенности и цветового тона
- Автоматическая коррекция светотеней и цвета
- Коррекция насыщенности и цветового тона
- Заготовки и библиотеки
Вход в учетную запись
Войти
Управление учетной записью
Секреты и хитрости Фотошопа #1.
 Как добавить (оставить) тень объекту вырезанному с белого фона КатегорияОнлайн-курсыУрокиСтатьиВдохновение
Как добавить (оставить) тень объекту вырезанному с белого фона КатегорияОнлайн-курсыУрокиСтатьиВдохновениеО школе Контакты Оплата
Пример HTML-страницы
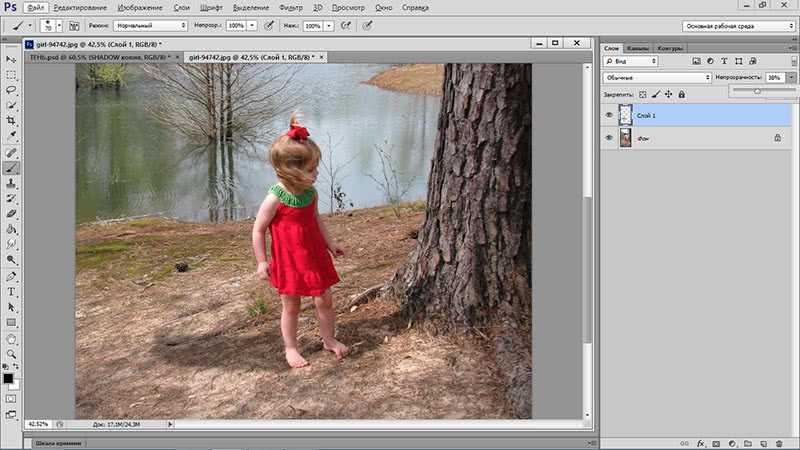
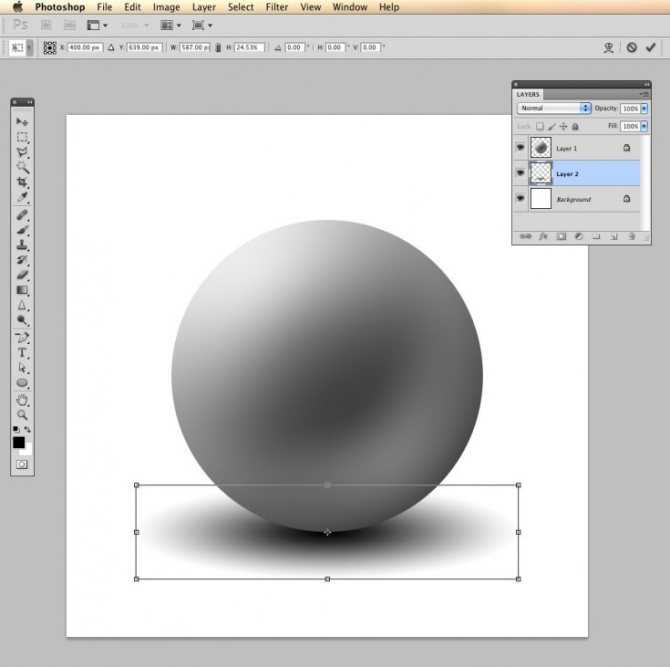
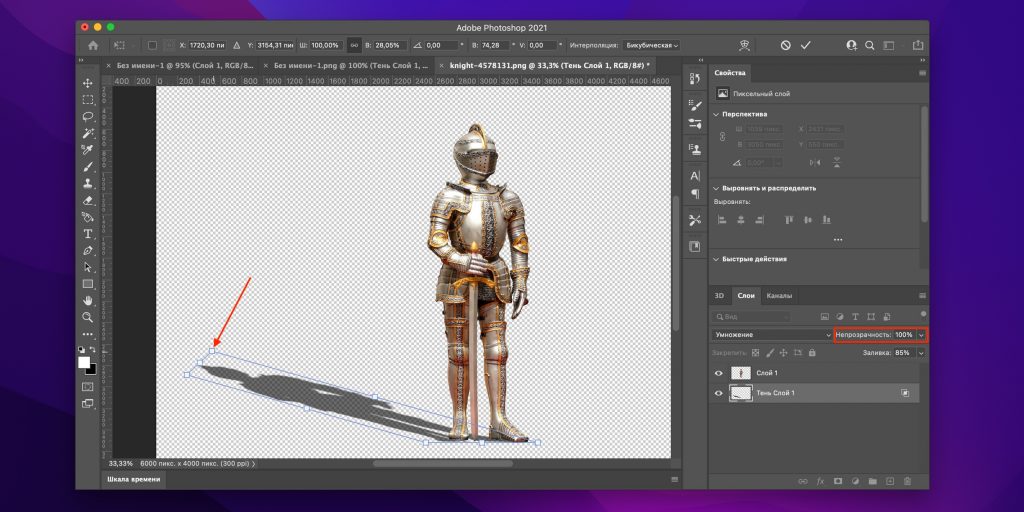
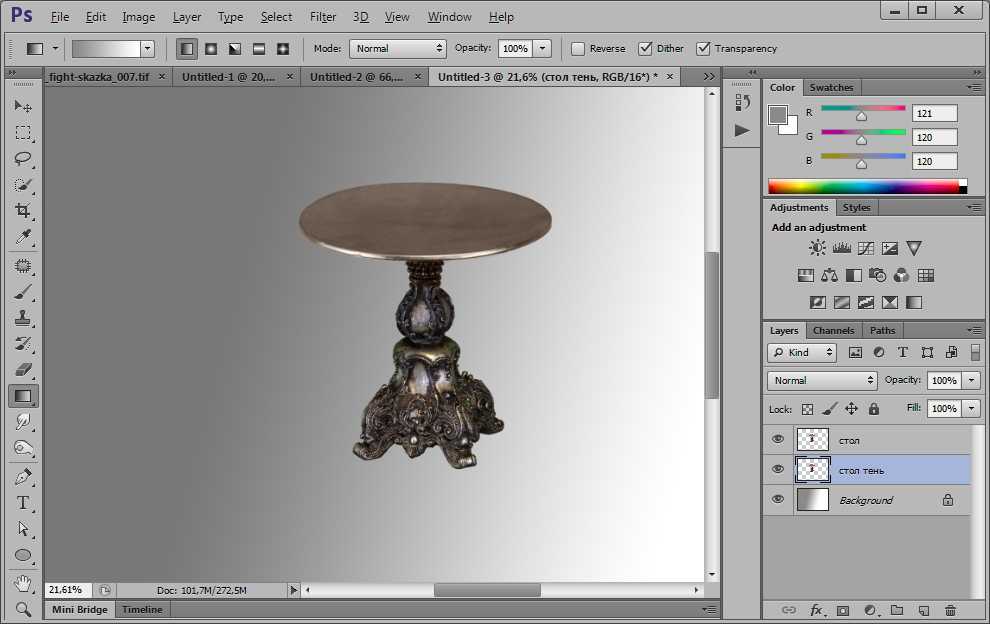
Представляем вам новую еженедельную передачу о Фотошопе «Секреты и хитрости Фотошопа».
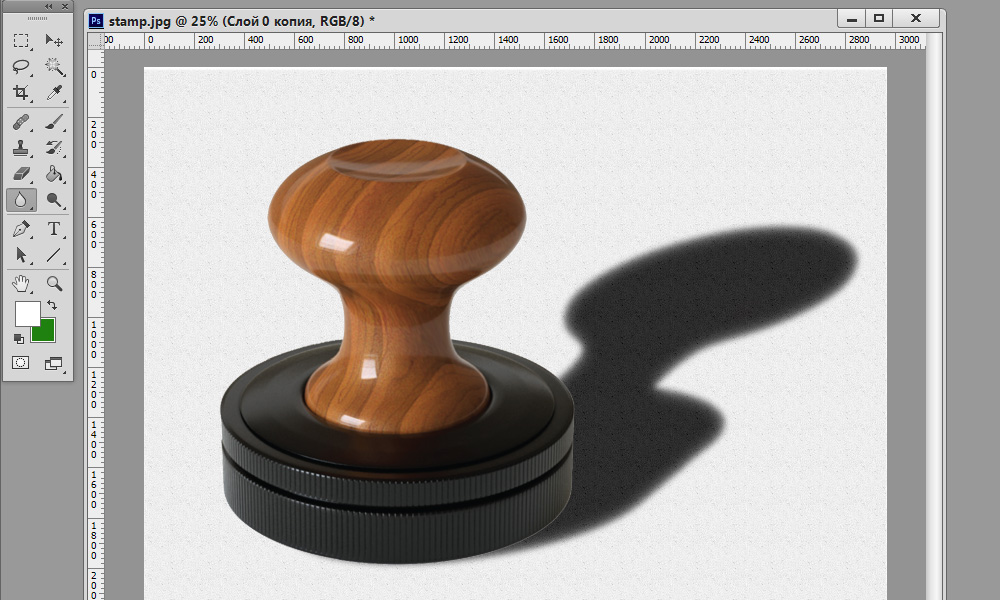
В этом выпуске вы узнаете, как вырезать объект из фона и оставить натуральную тень и отражение в Adobe Photoshop (cs5, cs6, cc)
Оставляйте комментарии что понравилось, а что нет.
Пример HTML-страницы- Как установить нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, как установить нейронные фильтры в Фотошопе.

- Что такое нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, что такое нейронные фильтры в Фотошопе. Разберем, как установить нейронные фильтры в Фотошоп.
- Где скачать Фотошоп? (Ответы на вопросы)
В этом уроке вы узнаете, где можно скачать Фотошоп (Adobe Photoshop).
- Что делать с Фотошопом? Как купить? Где скачать? (Ответы на вопросы)
В этом уроке вы узнаете, что делать в текущей ситуации с Фотошопом. Что делать если закончился срок лицензии? Как можно продлить? Где найти и скачать Фотошоп?
- Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
- Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
- Как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.

ВВ этом уроке вы узнаете, как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
- Что такое DPI? Разрешение печати ДПИ? Основы допечатной подготовки.
В этом уроке вы узнаете, что такое DPI? Разрешение печати ДПИ?
- Как сделать визитку в Иллюстраторе? Создание дизайна визитки в Adobe Illustrator.
В этом уроке вы узнаете, как сделать визитку в Иллюстраторе.
- Как оценить стоимость заказа на дизайн? Фриланс с нуля.
В этом уроке вы узнаете, как оценить стоимость заказа в графическом дизайне, на что обращать внимание при оценке стоимости заказа.
- Как сделать визитку в Фотошопе? Создание дизайна визитки в Фотошопе.
В этом уроке вы узнаете, как сделать визитку в Фотошопе.

- Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
- Что такое маска в Фотошопе? Как использовать маски?
В этом уроке вы узнаете, что такое маска в Фотошопе? Как использовать маски?
- Что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
В этом уроке вы узнаете, что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
- Какой компьютер нужен для Фотошопа? Подходит ли ноутбук для Фотошопа?
В данном видео я расскажу на какие параметры нужно обратить внимание при покупке компьютера для графики и в частности для Фотошопа.
- Чем отличается Opacity от Fill (Flow) в Фотошопе?
В этом уроке вы узнаете, чем отличается параметр Opacity от Fill при работе со слоями в Фотошопе, а также чем отличается параметр Opacity от Flow при работе с кистью в Фотошопе.

- Как уменьшить размер PSD файла?
В этом уроке вы узнаете, как уменьшить размер PSD документа в Фотошопе.
- Как переделать фото в рисованную картину в Фотошопе?
В этом уроке вы узнаете, как сделать из фотографии рисованную картину в Фотошопе.
- Как создать свой мокап (mockup) с нуля в Фотошопе?
В этом уроке вы узнаете, как создать свой мокап (mockup) с нуля в Фотошопе. Мы будем делать мокап майки (t-shirt).
- Где взять бесплатные мокапы (mockups)? Как использовать мокапы в Фотошопе?
В этом уроке вы узнаете, где взять бесплатные мокапы (mockups) для вашего дизайна, а также как использовать мокапы в Фотошопе.
Комментарии 259
Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.
Copyright © 2012 — 2023 (+18)
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
Разработка сайта — ASTDESIGN
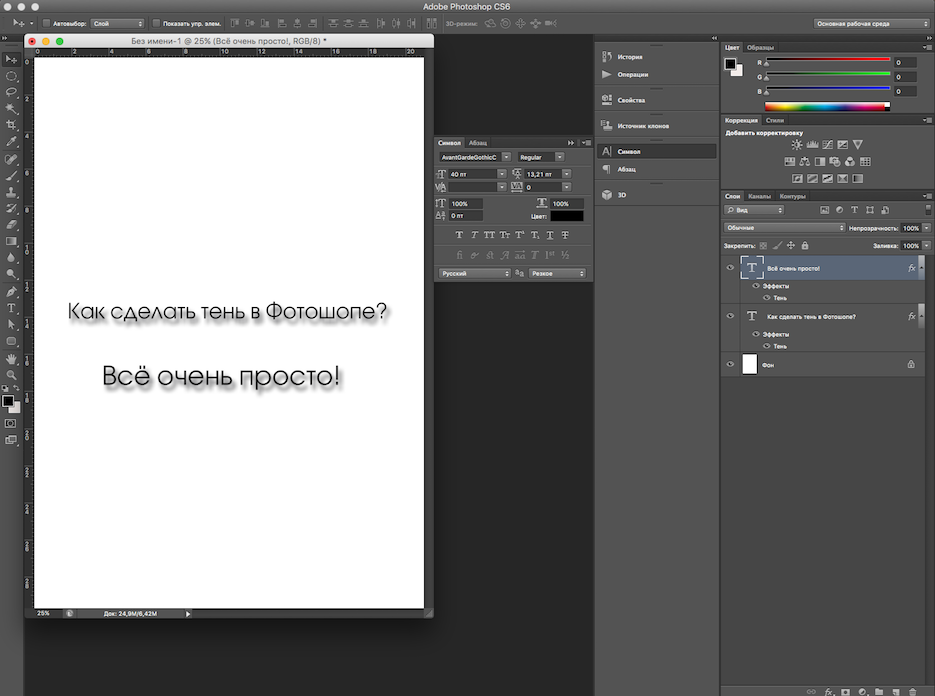
Как добавить тень к тексту и изображениям в Photoshop
Когда вы хотите добавить тень к тексту или изображениям в Photoshop, не сразу понятно, как это сделать. Это потому, что эффекты тени скрыты в настройках стилей слоя.
Чтобы добавить тень к тексту или изображениям в Photoshop, сначала выберите нужный слой, затем щелкните значок «FX» в нижней части панели «Слои». Из предоставленных стилей слоя выберите «Тень», чтобы применить его к тексту или изображению. Откроется диалоговое окно «Стили слоя», предлагающее дополнительные настройки, такие как размер, мягкость и положение тени.
Теперь существует множество эффектов, которые можно использовать для улучшения внешнего вида теней в Photoshop. Хотите ли вы простую черную тень или хотите оживить ее цветом, все это легко сделать в диалоговом окне стилей слоя. В этом уроке вы подробно рассмотрите пошаговый процесс создания теней, а также несколько полезных советов, которые помогут вашим теням выглядеть именно так, как вы себе представляете!
Хотите ли вы простую черную тень или хотите оживить ее цветом, все это легко сделать в диалоговом окне стилей слоя. В этом уроке вы подробно рассмотрите пошаговый процесс создания теней, а также несколько полезных советов, которые помогут вашим теням выглядеть именно так, как вы себе представляете!
Как добавить тень в Photoshop
Шаг 1. Выделите слой с текстом или изображением
Прежде чем создавать тень, необходимо указать программе Photoshop, к какому слою ее применить. Щелкнув по тексту или изображению, чтобы выделить его, Photoshop будет точно знать, где вы хотите применить тень.
В этом примере я добавлю тень к тексту, но те же шаги применимы и к слою изображения.
Шаг 2: выберите «Эффекты слоя» > «Тень»
Самый простой способ добавить эффект слоя в Photoshop — использовать Значок FX находится внизу панели слоев.
Нажав на этот значок, вы увидите различные творческие настройки слоя, которые вы можете применить. Поскольку вы хотите создать тень, нажмите «Тень» в списке параметров.
Тень будет применена к выделенному тексту или слою изображения, но осталось настроить некоторые дополнительные параметры!
Шаг 3: Настройка положения тени
После выбора параметра тени откроется диалоговое окно стилей слоя, в котором будут показаны настройки тени. Первым делом нужно отрегулировать положение тени. Это легко сделать с помощью регулировки угла наклона.
Существует два способа регулировки угла/положения тени. Самый простой способ — просто щелкнуть в любом месте настройки источника света. Этот параметр изменяет направление, из которого исходит «свет», поэтому размещает тень на противоположной стороне источника.
Например, белая линия направлена вниз, указывая, с какой стороны падает свет, создавая тень на верхней стороне текста. Это работает одинаково для любого места, где вы устанавливаете угол освещения.
Второй вариант — просто ввести точный угол, под которым должна быть тень. Например, введя 45°, он соответствующим образом отрегулирует угол освещения.
Оба варианта одинаково хорошо работают для изменения положения тени, но настройка источника света упрощает эту задачу, поскольку вы можете больше экспериментировать.
Шаг 4. Уточните внешний вид тени
Теперь, когда тень находится под нужным вам углом; пришло время настроить внешний вид вашей тени. Под регулировкой угла находятся три ползунка, называемые «Расстояние», «Распространение» и «Размер»; давайте разберем, что делает каждый из них.
- Расстояние: Эта настройка определяет, насколько далеко ваша тень находится от текста или изображения.
 Чем больше ваше расстояние, тем более несвязанными станут тень и слой.
Чем больше ваше расстояние, тем более несвязанными станут тень и слой. - Spread: Это определяет, насколько широка ваша тень по отношению к вашему слою. Например, с тенью текстового слоя больший разброс сделает тень каждой буквы более густой.
- Размер: Настройка размера во многом аналогична настройке растушевки инструмента «Кисть». При большем размере края вашей тени будут становиться все более мягкими.
Не существует правильного или неправильного способа настройки этих ползунков, поэтому просто экспериментируйте с каждым, пока не будете довольны внешним видом тени.
Шаг 5: Нажмите OK, чтобы зафиксировать изменения
Когда вы довольны видом тени, пришло время зафиксировать изменения. Просто нажмите OK в диалоговом окне стилей слоя, чтобы выйти из настроек и вернуться на панель слоев.
Теперь рядом с вашим слоем будет значок FX с тенью, указанной под ним. Если вы хотите вернуться и отрегулировать тень позже, просто дважды щелкните по слову «тени» , чтобы снова открыть диалоговое окно стилей слоя.
Если вы хотите вернуться и отрегулировать тень позже, просто дважды щелкните по слову «тени» , чтобы снова открыть диалоговое окно стилей слоя.
Как изменить цвет тени в Photoshop
После двойного щелчка по миниатюре слоя или значку стиля слоя выберите параметр «Тень» в левой части диалогового окна. Здесь, в верхней части настроек тени, есть цветное поле рядом с параметром режима наложения. Нажмите на это цветное поле, чтобы открыть цветовую палитру и выбрать новый цвет тени.
Существуют дополнительные способы настройки внешнего вида цвета с помощью режима наложения или непрозрачности. В большинстве случаев лучше оставить режим наложения «Нормальный».
Что касается непрозрачности, вы можете изменить прозрачность тени, подняв или уменьшив ее. При 0% непрозрачности тень будет полностью невидимой , а при 100% непрозрачности она будет полностью видимой . Если вы хотите создать тонкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
Если вы хотите создать тонкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
Если вы довольны настройками, нажмите OK, чтобы выйти из диалогового окна стилей слоя.
Как создавать длинные тени в Photoshop
Теперь, в отличие от обычных теней, длинные тени простираются от изображения или текста гораздо дальше, оставаясь при этом связанными. К сожалению, нет способа создать длинные тени, используя методы, которые вы уже изучили. К счастью, их все еще легко создать, используя шаги, описанные ниже.
Чтобы сделать длинные тени в Photoshop, сначала продублируйте текст. Выберите нижний слой и нажмите Command/Control + T, чтобы наклонить текст в соответствии с желаемой тенью. Подтвердите свои изменения, затем удерживайте Alt/Option + клавишу со стрелкой вверх, чтобы дублировать текст под углом 100 раз. После завершения объедините дубликаты слоев и переместите их за исходный текст.
Шаг 1.
 Дублируйте слой с текстом или изображением
Дублируйте слой с текстом или изображениемВ зависимости от того, хотите ли вы создать длинную тень на тексте или на изображении, вначале шаги будут немного различаться. С учетом сказанного, этот шаг остается одинаковым для обеих ситуаций. Выделив текстовый или графический слой, нажмите Command/Control + J (Mac/ПК), чтобы дублировать слой.
Шаг 2. Измените цвет нижнего слоя
Прежде чем создавать длинную тень, давайте выберем цвет. В случае текста выберите текстовый слой, откройте панель символов и выберите новый цвет текста.
С изображением вам нужно заполнить изображение сплошным цветом. Сначала щелкните нижележащий слой изображения, чтобы выделить его, затем удерживайте Command/Control + Щелкните миниатюру слоя . Это превратит форму вашего изображения в активное выделение.
Теперь щелкните цвет переднего плана на панели инструментов и выберите новый цвет из цветовой палитры.
Пока выделение активно, нажмите Alt/Option + Delete (ПК/Mac), чтобы заполнить выделение цветом переднего плана. Затем нажмите Command/Control + D (Mac/ПК), чтобы отменить выбор слоя изображения.
Шаг 3. Отрегулируйте угол текста или изображения
Выбрав нижележащий слой, нажмите Command/Control + T (Mac/ПК), чтобы получить доступ к инструменту преобразования. На верхней панели настроек вы увидите параметр поворота, оставленный на 0 ° по умолчанию. Щелкните в этом поле и введите угол, под которым должна быть ваша длинная тень. В этом примере я введу 45°, и слой текста или изображения повернется, чтобы соответствовать этому углу.
Поскольку вы работаете с нижележащим слоем, вы должны увидеть наклонный слой под вашим дублированным слоем.
Шаг 4: Продублируйте слой с наклоном 100 раз
100 раз?! Вы с ума сошли?!
Это может показаться много, но есть простая комбинация клавиш, которую вы можете использовать, чтобы сделать это за считанные секунды. С выбранным нижележащим слоем под углом обязательно активируйте инструмент «Перемещение», нажав V . Теперь нажмите и удерживайте Alt/Option + клавишу со стрелкой вверх , чтобы дублировать и непрерывно перемещать слой.
С выбранным нижележащим слоем под углом обязательно активируйте инструмент «Перемещение», нажав V . Теперь нажмите и удерживайте Alt/Option + клавишу со стрелкой вверх , чтобы дублировать и непрерывно перемещать слой.
Удерживая этот ярлык, Photoshop продолжит дублировать и перемещать ваш слой, чтобы в конечном итоге создать длинную тень. Примерно после 100 копий у вас останется достаточно для работы с этим эффектом.
Шаг 5. Объедините дублированные слои
Щелкнув верхнюю часть дублированных слоев, прокрутите вниз до самого нижнего и щелкните между ними, удерживая клавишу Shift, чтобы выделить все слои. Теперь нажмите Command/Control + E , чтобы объединить все более 100 слоев в один слой.
Ах, мир и порядок восстановлены на панели слоев.
Шаг 6: Исправьте угол длинной тени
Теперь у вас есть длинная тень, но она не соответствует вашему тексту или изображению. Нажав Command/Control + T (Mac/ПК), вернитесь к настройке поворота и введите отрицательное значение исходного ввода. Поскольку ранее я установил угол поворота на 45°, теперь я установлю его на -45°, чтобы исправить его.
Нажав Command/Control + T (Mac/ПК), вернитесь к настройке поворота и введите отрицательное значение исходного ввода. Поскольку ранее я установил угол поворота на 45°, теперь я установлю его на -45°, чтобы исправить его.
Шаг 7: Переместите длинную тень
Ваша длинная тень может немного отличаться от текста или изображения, поэтому измените положение, выбрав инструмент «Перемещение» ( V ) и перетащив его на место.
Шаг 8: Продублируйте и расширьте длинную тень
Если вас устраивает размер вашей длинной тени, то ваша работа выполнена. Однако вы можете дополнительно расширить тень, продублировав и переместив слой. Выбрав слой с длинной тенью, нажмите Command/Control + J (Mac/PC), чтобы продублировать его. Используя инструмент «Перемещение» ( V ), переместите дублированную длинную тень так, чтобы она продолжалась от предыдущей.
Промойте и повторите эти шаги, дублируя и перемещая, пока длинная тень не растянется настолько, насколько вы хотите.
Теперь вы успешно создали длинную тень в Photoshop на текстовом или графическом слое! Отсюда вы можете дополнительно стилизовать свою графику, изменив цвет фона или даже добавив градиент!
Благодаря советам, изложенным здесь, вы с легкостью справитесь с любым эффектом тени. Если вы хотите, чтобы к тексту были добавлены стандартные тени, или вы хотите добиться большего с помощью длинной тени на изображениях, все это делается за несколько простых шагов. Тени — отличный способ стилизовать графику, а также выделить ее на фоне. Еще один достойный способ выделить объекты на фоне — выделить текст, изображения или вырезки. Вы можете узнать ровно , как обводить изображения в следующем уроке!
Happy Editing,
Brendan 🙂
Создание эффекта длинной тени в Photoshop
Узнайте, как создать в Photoshop популярный текстовый эффект длинной тени, при котором тень от ваших букв выходит за пределы фона!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко добавить длинную тень к вашему тексту с помощью Photoshop, популярный эффект, часто используемый в рекламе. Вы узнаете, как создать начальную тень за текстом, используя несколько текстовых слоев, а также краткий путь, позволяющий легко расширить тень до края фона. Я также покажу вам, как смешать тень с фоном, будь то однотонный фон или градиент, чтобы тень и фон имели одинаковые цвета.
Вот пример того, как будет выглядеть эффект длинной тени, когда мы закончим:
Эффект длинной тени.
Начнем!
Какая версия Photoshop мне нужна?
Для достижения наилучших результатов вы захотите использовать Photoshop 2020 или более позднюю версию, но подойдет любая последняя версия. Загрузите последнюю версию Photoshop здесь.
Настройка документа
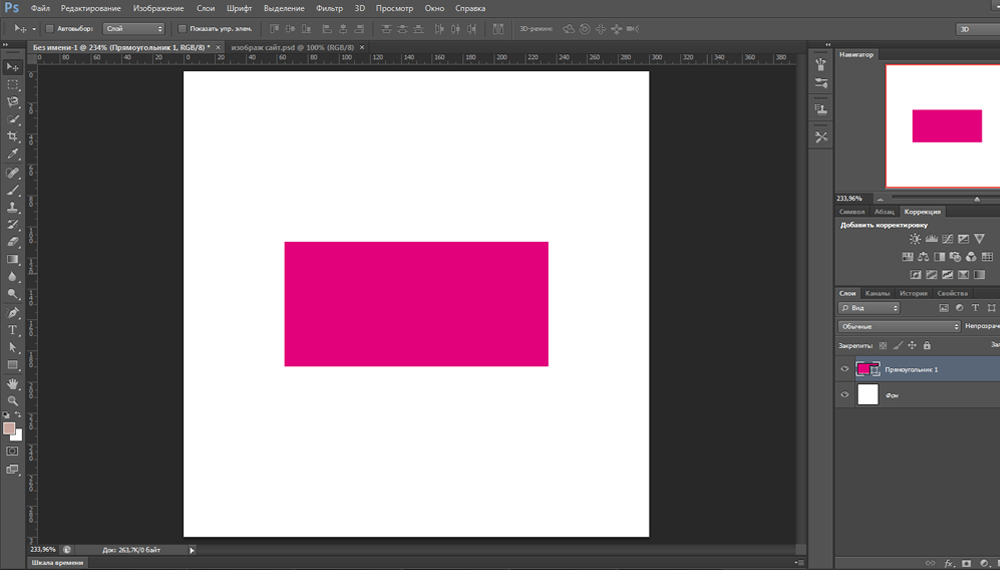
Вот документ, с которого я начинаю. Я добавил белый текст перед простым серым фоном. Мы добавим цвет к эффекту, когда создадим тень.
Для этого эффекта подойдет любой шрифт, но я использую Mostra Nuova, который скачал с Adobe Typekit:
Стартовый документ.
В панели Layers мы видим, как настроен документ.
Внизу находится фоновый слой, который на самом деле заполнен белым цветом. Чтобы сделать фон серым, я добавил слой-заливку сплошным цветом над фоновым слоем. И в палитре цветов я выбрал серый, установив значение H (Hue) на 0 градусов , значение S (Насыщенность) до 0 процентов и значение B (Яркость) до 40 процентов .
Выше мой текст на текстовом слое:
Панель слоев Photoshop.
Связанный: Как создавать новые документы в Photoshop
Шаг 1. Сделайте копию своего текстового слоя
Первое, что нам нужно сделать, чтобы создать длинную тень, это сделать копию текста.
На панели «Слои» щелкните введите слой и перетащите его вниз на значок Добавить новый слой внизу:
Перетаскивание текстового слоя на значок «Добавить новый слой».
Копия текстового слоя появляется над оригиналом:
Копия создана.
Шаг 2. Измените цвет копии на черный
Затем выберите Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Затем на панели параметров щелкните значок образец цвета :
Щелчок по образцу цвета.
И в палитре цветов измените цвет текста на черный , установив значение B (Яркость) на 0 процентов :
Выбор черного из палитры цветов.
Нажмите «ОК», чтобы закрыть палитру цветов, и теперь черный текст закрывает исходный белый текст из поля зрения:
Результат после изменения копии текста на черный.
Шаг 3. Перетащите копию под оригинал
Мы собираемся использовать черный текст для создания тени, а это значит, что нам нужно переместить его за исходный текст. Итак, вернитесь на панель «Слои», щелкните слой типа копии и перетащите его под слой исходного типа:
.
Перетаскивание копии под исходный текст.
И теперь мы снова видим белый текст, за которым скрывается черный текст:
Исходный белый текст снова виден.
Связанный: Узнайте, как использовать слои в Photoshop!
Шаг 4. Установите уровень масштабирования документа на 100 %
Чтобы создать эффект длинной тени, мы создадим серию копий черного текста и будем использовать клавиши со стрелками на клавиатуре, чтобы отодвигать каждую копию от предыдущей на один пиксель.
Но для того, чтобы это работало, мы должны просматривать наш документ в масштабе 100%. Это связано с тем, что Photoshop использует пикселей экрана, а не пикселей изображения, когда мы перемещаем содержимое с помощью клавиш со стрелками. Поэтому, если ваш уровень масштабирования установлен на значение меньше 100%, вы фактически сдвинете текст более чем на 1 пиксель, в результате чего края тени будут иметь неровные края.
Чтобы этого не произошло, убедитесь, что вы просматриваете документ в масштабе 100%, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру > 100%.
Шаг 5: выберите команду «Свободное преобразование»
Затем, выбрав слой с копией текста, перейдите в меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Вокруг текста появляется поле преобразования и маркеры. На самом деле они вокруг черного текста, хотя кажется, что они вокруг белого текста. Но это не имеет значения, потому что мы все равно не будем использовать ручки. Вместо этого мы будем перемещать текст с помощью клавиш со стрелками:
Коробка-трансформер и ручки.
Шаг 6: Нажмите стрелку вниз и стрелку вправо на клавиатуре
На клавиатуре нажмите клавишу со стрелкой вниз один раз. Это сдвигает черный текст вниз на один пиксель. Затем нажмите клавишу со стрелкой вправо один раз, чтобы сдвинуть текст вправо на один пиксель. Снова убедитесь, что вы просматриваете документ в масштабе 100%, иначе это не сработает.
Шаг 7: Примите и закройте Free Transform
Поскольку мы перемещаем текст по одному пикселю за раз, вы можете ничего не заметить. А пока просто примите это и закройте Free Transform, нажав на галочка на панели параметров:
Нажатие галочки.
Шаг 8. Сделайте копию текста и снова трансформируйте его
В Photoshop есть несколько скрытая команда под названием Transform Again , которая, как вы, вероятно, догадались, позволяет повторно применить то же самое преобразование.
Пока не выбирайте его, но я просто хочу, чтобы вы знали, что вы можете найти его, зайдя в меню Edit и выбрав Transform . Снова 9Команда 0006 является первым выбором вверху. И обратите внимание, что Transform Again имеет сочетание клавиш Shift+Ctrl+T (Win) / Shift+Command+T (Mac):
Просмотр сочетания клавиш для команды «Преобразовать снова».
Каждый раз, когда мы нажимаем эту комбинацию клавиш, мы повторно применяем одно и то же преобразование к черному тексту, что означает, что мы перемещаем его еще на один пиксель вниз и еще один пиксель вправо. Но мы не хотим продолжать перемещать один и тот же текст. Чего мы действительно хотим, так это сделать скопируйте текста и переместите копию.
Для этого нам просто нужно добавить к ярлыку клавишу Alt (Win) / Option (Mac). Итак, на ПК с Windows нажмите Shift+Ctrl+Alt+T . На Mac нажмите Shift+Command+Option+T .
На панели «Слои» вы увидите новую копию слоя с черным шрифтом, появившуюся под исходным белым текстом вверху:
Появится второй слой черного текста.
А если приглядеться, то из-за букв начинает появляться тень:
Начинает появляться тень текста.
Шаг 9. Продолжайте нажимать ярлык, чтобы расширить тень
Нажимайте Shift+Ctrl+Alt+T (Win) / Shift+Command+Option+T (Mac) несколько раз, чтобы добавлять все больше и больше копий черного текста и перемещать каждую копию на 1 пиксель вниз и на 1 пиксель вверх. верно. Чем больше копий вы добавляете, тем длиннее появляется тень.
верно. Чем больше копий вы добавляете, тем длиннее появляется тень.
Но имейте в виду, что если вы нажмете ярлык слишком много раз слишком быстро, Photoshop может не справиться, поэтому вам придется время от времени останавливаться, прежде чем вы увидите результаты.
Вот моя тень после нажатия комбинации клавиш всего 20 раз:
Добавлена тень с 20 копиями черного текста.
А вот результат после 50-кратного нажатия на ярлык. Теперь тень простирается намного дальше от букв:
.Тень с использованием 50 копий черного текста.
И после 100-кратного нажатия на ярлык тень теперь в два раза длиннее, чем раньше:
Тень с использованием 100 копий черного текста.
Шаг 10: Объедините слои с черным шрифтом
Если ваша цель состоит в том, чтобы сделать тень достаточно длинной, чтобы она выступала за край фона, то добавление по одному новому текстовому слою за раз займет некоторое время. Итак, вот способ ускорить процесс.
На панели «Слои» щелкните последний добавленный слой с черным шрифтом. Это будет тот, который находится прямо под исходным белым текстом:
.Выбор самого верхнего черного слоя.
Затем прокрутите до конца, нажмите и удерживайте Shift и кликните по первому слою с черным шрифтом. В моем случае это тот, который находится прямо над слоем заливки сплошным цветом.
Это выбирает все слои типа, которые составляют тень:
Удерживая нажатой клавишу Shift, щелкните первый слой черного текста.
Выбрав слои, щелкните значок меню панели «Слои» :
Щелкните значок меню.
И выберите команду Объединить слои :
Выбор «Объединить слои».
И теперь все слои, из которых состоит тень, объединены в один слой:
Тень теперь находится на одном слое.
Шаг 11. Выберите инструмент перемещения
Чтобы расширить тень, мы создадим ее копии и переместим каждую копию туда, где заканчивалась предыдущая тень.
Выберите инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
И на панели параметров убедитесь, что Автоматический выбор не отмечен . Это предотвратит случайное перемещение не того слоя:
.Автоматический выбор должен быть отключен.
Кроме того, чтобы упростить перемещение слоев, перейдите в меню View в строке меню и отключите Snap . Галочка рядом с названием опции означает, что она в данный момент включена, поэтому выберите ее, чтобы выключить:
Отключение привязки.
Шаг 12: Скопируйте тень и переместите ее ниже оригинала
Убедитесь, что на панели «Слои» выбран теневой слой:
Выбор теневого слоя.
Затем, чтобы сделать копию тени, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре и, удерживая клавишу, щелкните тень в документе и перетащите ее от нее.
Вместо перетаскивания тени вы будете перетаскивать копию тени, в то время как оригинал остается на месте:
Удерживая клавишу Alt (Win)/Option (Mac), перетащите копию теневого слоя.
Отпустите клавишу Alt (Win) / Option (Mac), как только вы начали перетаскивание. Затем переместите копию туда, где заканчивалась исходная тень, чтобы два слоя выровнялись и увеличили длину тени.
Если вы не можете идеально выровнять их с помощью инструмента «Перемещение», используйте клавиши со стрелками на клавиатуре, чтобы переместить копию на место:
Размещение копии таким образом, чтобы она расширяла тень.
Шаг 13. Сделайте и переместите больше копий, чтобы увеличить длину тени
Повторите те же шаги, чтобы расширить тень еще больше. Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите копию с помощью инструмента «Перемещение», а затем переместите копию под предыдущую. Используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть его на место, если это необходимо.
Здесь я перемещаю вторую копию тени под первую:
Позиционирование второй копии тени.
И так как я хочу, чтобы моя тень простиралась от нижнего угла, я добавлю еще несколько копий и перетащу каждую на свое место.
В моем случае потребовалось шесть теневых слоев (оригинал плюс пять копий), чтобы вывести тень за пределы экрана:
Теперь тень выходит за нижний угол.
Шаг 14: Объедините слои теней
Как и в случае с текстовыми слоями, нам нужно объединить теневые слои в один слой.
На панели «Слои» последняя добавленная копия уже должна быть выбрана вверху. Чтобы выбрать другие теневые слои под ним, нажмите и удерживайте клавишу Shift и щелкните исходный теневой слой внизу:
Выбор всех теневых слоев.
Затем, чтобы объединить их, щелкните значок меню :
Щелкните значок меню панели «Слои».
И еще раз выберите Объединить слои :
Выбор «Объединить слои».
И теперь вся тень объединена в один слой ниже текстового слоя:
Объединенный теневой слой.
Шаг 15. Уменьшите непрозрачность слоя с тенью
Наконец, чтобы смешать тень с фоном, уменьшите значение непрозрачности слоя тени. Опция Opacity находится в правом верхнем углу панели «Слои». я понижу свой до 70 процентов :
Уменьшение непрозрачности тени.
И с пониженной непрозрачностью тень становится немного менее интенсивной:
Результат после снижения непрозрачности тени.
Шаг 16. Измените цвет фона
В этот момент моя тень все еще выглядит серой, но это только потому, что фон серый. Если мы изменим цвет фона, цвет тени изменится вместе с ним.
Я уже добавил слой заливки Solid Color над фоновым слоем, откуда исходит серый цвет. Чтобы изменить его цвет, я дважды щелкну образец цвета слоя-заливки :
. Дважды щелкните образец цвета.
Затем в палитре цветов я выберу другой цвет. Попробую оттенок красного:
Выбор нового цвета фона из палитры цветов.
Я нажму OK, чтобы закрыть палитру цветов, и теперь тень станет темно-красной:
Результат использования красного цвета в качестве фона.
Регулировка яркости тени
Если тень все еще слишком темная, вы можете настроить ее на панели «Слои», щелкнув слой тени, чтобы повторно выбрать его, а затем еще больше уменьшив его значение Opacity . Я уменьшу его до 50 процентов :
Снижение непрозрачности тени до 50 процентов.
И теперь тень кажется светлее, так как она больше уходит на задний план:
Более низкие значения непрозрачности делают тень светлее.
Вот тот же эффект, с тем же значением непрозрачности 50 процентов, но с фоном, измененным на синий:
Тот же эффект, другой цвет фона.
Использование градиента для фона
Конечно, вам не обязательно использовать сплошной цвет фона. Градиенты работают так же хорошо, и тени приобретут цвета градиента.
Градиенты работают так же хорошо, и тени приобретут цвета градиента.
На панели «Слои» я добавлю слой заливки «Градиент» над слоем заливки «Сплошной цвет», щелкнув значок 9.0005 Значок новой заливки или корректирующего слоя :
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выбрав Градиент из списка:
Добавление слоя градиентной заливки.
Затем в диалоговом окне «Градиентная заливка» я выберу градиент, щелкнув стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать градиент.
Начиная с Photoshop CC 2020, градиенты разделены на группы, каждая группа представлена папкой.
Я открою группу Purples (новое в CC 2020), щелкнув стрелку рядом со значком папки, а затем выберу один из новых фиолетовых градиентов, дважды щелкнув его миниатюру:
Двойной щелчок по миниатюре градиента.
Я хочу, чтобы более яркий цвет градиента отображался вверху фона, а более темный — внизу.


 После этого установите размер кисти на панели параметров.
После этого установите размер кисти на панели параметров. Дополнительная информация приведена в разделе Сглаживание краев на выбранном участке с помощью фильтрации и растяжки.
Дополнительная информация приведена в разделе Сглаживание краев на выбранном участке с помощью фильтрации и растяжки.

 Совершенно белые участки изображения не имеют деталей, поэтому эта настройка их не коснется.
Совершенно белые участки изображения не имеют деталей, поэтому эта настройка их не коснется. Точки изображения, окрашенные в другие цвета, отображают тона, отсекаемые в отдельных каналах.
Точки изображения, окрашенные в другие цвета, отображают тона, отсекаемые в отдельных каналах. Выберите «Средние тона» для изменения среднего диапазона серых тонов, «Тени» для изменения темных участков и «Свет» для изменения светлых областей.
Выберите «Средние тона» для изменения среднего диапазона серых тонов, «Тени» для изменения темных участков и «Свет» для изменения светлых областей.



 Чем больше ваше расстояние, тем более несвязанными станут тень и слой.
Чем больше ваше расстояние, тем более несвязанными станут тень и слой.