Как добавить текстуру в фотошоп: Как установить текстуру в фотошоп | Уроки Фотошопа (Photoshop)
Создание текстурированные кистей в Photoshop
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Текстурированная кисть позволяет использовать узор для того, чтобы штрихи выглядели так, как будто они нанесены на текстурированный холст.
Щелкните образец узора и выберите узор во всплывающей панели. Установите один или несколько перечисленных далее параметров.
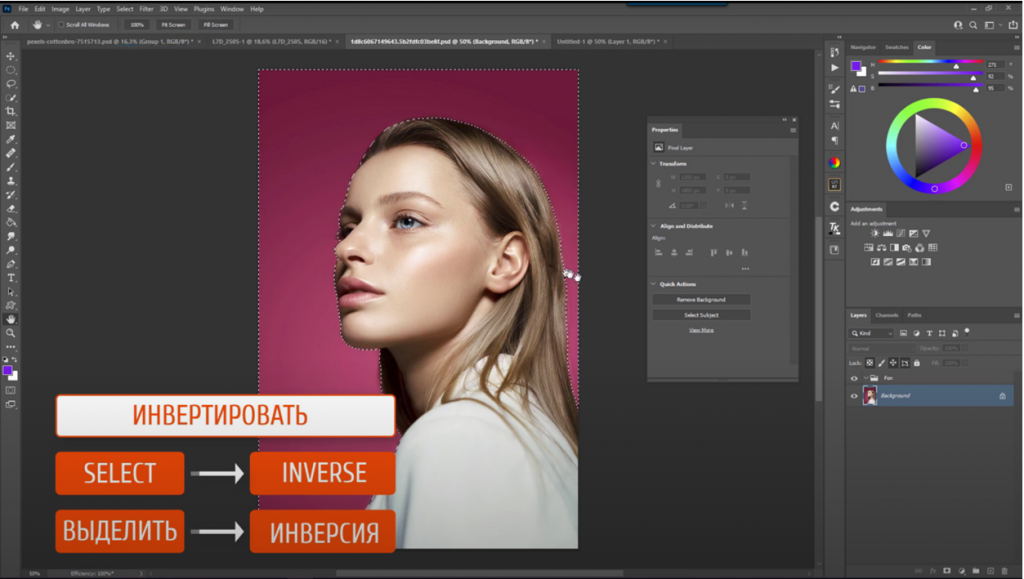
Инверсия
Инвертирует верхние и нижние точки в текстуре с учетом значений тонов в узоре. Если выбрано «Инверсия», то самые светлые области в узоре становятся нижними точками в текстуре и поэтому получают наименьшее количество краски, а самые темные области в узоре становятся верхними точками в текстуре и поэтому получают наибольшее количество краски. Если параметр «Инверсия» не выбран, то самые светлые области в узоре получают наибольшее количество краски, а самые темные области в узоре — наименьшее количество краски.
Масштаб
Определяет масштаб узора. Введите число или воспользуйтесь ползунком, чтобы задать значение, которое представляет собой процентную долю от размера узора.
Текстурировать каждый отпечаток
Применяет выбранную текстуру отдельно к каждому следу кисти в мазке кистью, а не ко всему мазку кистью (мазок кистью состоит из многих следов кисти, производимых непрерывно по мере перетаскивания кисти). Необходимо выбрать этот параметр, чтобы сделать доступным изменение параметра «Глубина».
Необходимо выбрать этот параметр, чтобы сделать доступным изменение параметра «Глубина».
Режим
Указывает режим наложения, используемый для комбинирования кисти и узора. (См. раздел Режимы наложения.)
Глубина
Указывает, насколько глубоко краска проникает в текстуру. Введите число или воспользуйтесь ползунком, чтобы задать значение. При 100 % нижние точки в текстуре не получают никакой краски. При 0 % все точки в текстуре получают одно и то же количество краски, поэтому узор скрывается.
Минимальная глубина
Указывает минимальную глубину, на которую может проникнуть краска, если в качестве параметра «Управление» задано значение «Переход», «Нажим пера», «Наклон пера» или «Копировальное колесико», а также выбран параметр «Текстурировать каждый отпечаток».
«Колебание глубины» и «Управление»
Указывает, как изменяется глубина, если выбран параметр «Текстурировать каждый отпечаток». Чтобы указать максимальную процентную долю колебания, введите значение. Чтобы указать, как должно осуществляться управление изменчивостью глубины следов кисти, выберите параметр во всплывающем меню «Управление».
Чтобы указать максимальную процентную долю колебания, введите значение. Чтобы указать, как должно осуществляться управление изменчивостью глубины следов кисти, выберите параметр во всплывающем меню «Управление».
Отключить
Указывает, что управление изменчивостью глубины следов кисти отсутствует.
Переход
Уменьшает от процентного значения «Колебание глубины» до процентного значения «Минимальная глубина» за указанное число шагов.
«Нажим пера», «Наклон пера», «Копировальное колесико», «Поворот»
Изменяет глубину с учетом нажима пера, наклона пера, позиции координатного манипулятора пера или поворота пера.
После того как определенная текстура будет задана для текущего инструмента, появляется возможность скопировать узор и масштаб этой текстуры во все инструменты, поддерживающие текстуру. Например, можно скопировать текущий узор и масштаб текстуры для инструмента «Кисть» в следующие инструменты: «Карандаш», «Штамп», «Узорный штамп», «Архивная кисть», «Архивная художественная кисть», «Ластик», «Осветлитель», «Затемнитель» и «Губка».
Выберите пункт «Скопировать текстуру в другие инструменты» в меню панели «Кисти».
В двойной кисти для создания следов кисти комбинируются два кончика кисти. Текстура второй кисти применяется в штрихе основной кисти; происходит рисование только тех областей, в которых оба штриха кисти пересекаются. Задайте параметры для основного кончика в разделе «Форма отпечатка кисти» панели «Кисти». Выберите второй кончик кисти в разделе «Двойная кисть» на панели «Кисти» и установите один из следующих параметров.
A. Мазок основного кончика кисти (твердый, круглый 55). B. Мазок второстепенного кончика кисти (трава). C. Двойной мазок кисти (использует оба вида мазка).
Режим
Задает режим наложения, используемый при комбинировании следов основного и дублирующего кончика кисти. (См. раздел Режимы наложения.)
Диаметр
Управляет размером двойного кончика. Задайте значение в пикселах, перетащите ползунок или установите флажок «Использовать размер образца», чтобы использовать оригинальный диаметр кончика кисти. (Параметр «Восстановить исходный размер образца» доступен, только если форма отпечатка кисти была создана с помощью выборки пикселов в изображении.)
Задайте значение в пикселах, перетащите ползунок или установите флажок «Использовать размер образца», чтобы использовать оригинальный диаметр кончика кисти. (Параметр «Восстановить исходный размер образца» доступен, только если форма отпечатка кисти была создана с помощью выборки пикселов в изображении.)
Интервалы
Управляет расстоянием между следами кисти с двойным кончиком в одном штрихе. Чтобы изменить расстояние, введите номер или используйте ползунок, чтобы ввести процентную долю диаметра кончика.
Рассеивание
Указывает, как распределяются следы кисти с двойным кончиком в штрихе. Если выбран параметр «Обе оси», следы кисти с двойным кончиком распределяются в радиальном направлении. Если отметка с параметра «Обе оси» снята, то следы кисти с двойным кончиком распределяются перпендикулярно движению штриха. Чтобы указать максимальную процентную долю рассеивания, введите число или воспользуйтесь ползунком для определения значения.
Подсчет
Указывает количество следов кисти с двойным кончиком, применяемых в каждом интервале пространственного разделения. Введите число или воспользуйтесь ползунком, чтобы задать значение.
Справки по другим продуктам
- Создание и изменение кистей
- Инструменты раскраски
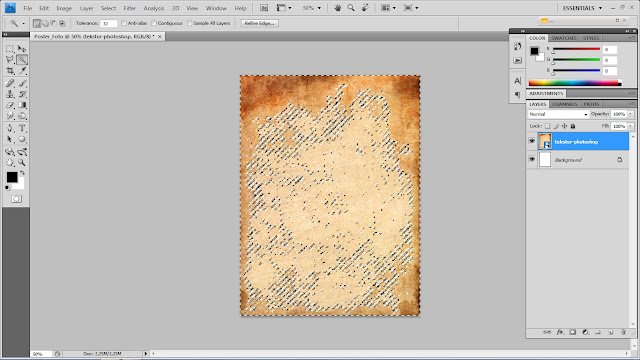
Как добавить текстуру на текст в фотошопе
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
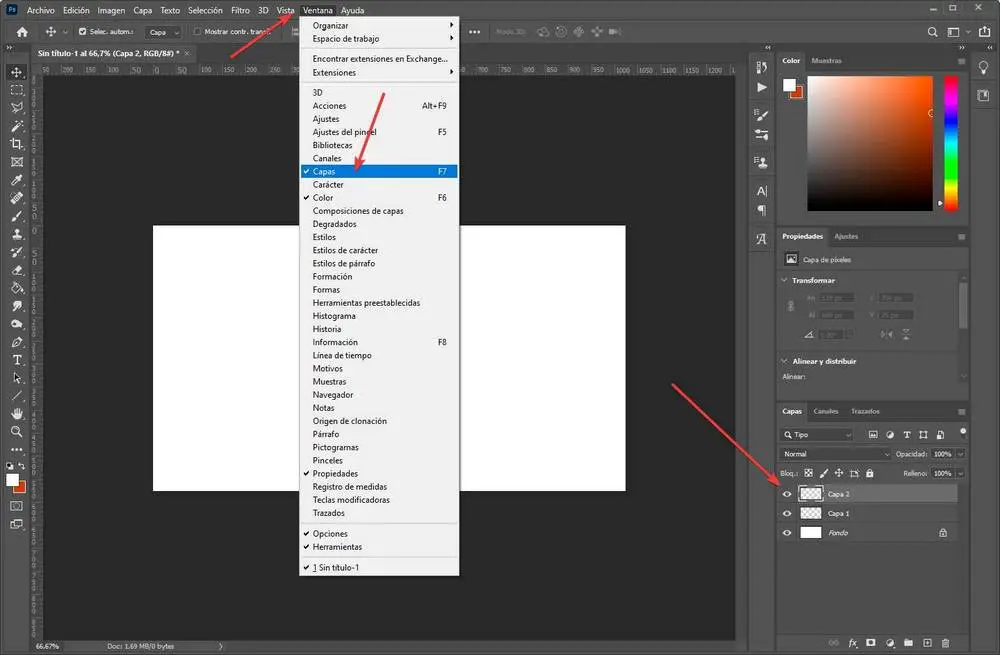
- Создаем новый документ (CTRL+N) нужного нам размера.
Перетягиваем первую текстуру на окно Фотошопа в наш документ.
Как видим, на текстуре появилась рамка с маркерами, потянув за которые можно (нужно) растянуть ее на весь холст. Старайтесь минимально масштабировать текстуру во избежание потери качества последней.
То же проделываем и со второй текстурой. Палитра слоев у нас теперь выглядит следующим образом:
Написание текста
- Выбираем инструмент «Горизонтальный текст».
Пишем.
Размер шрифта подбираем в зависимости от размера холста, цвет не важен. Для изменения характеристик необходимо перейти в меню «Окно» и нажать на пункт «Символ». Откроется соответствующее окно, в котором можно изменить характеристики шрифта, но это уже материал для другого урока. Пока пользуйтесь настройками со скриншота.
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
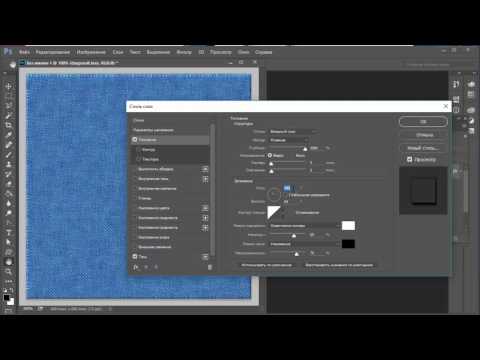
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.

- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото.
 Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
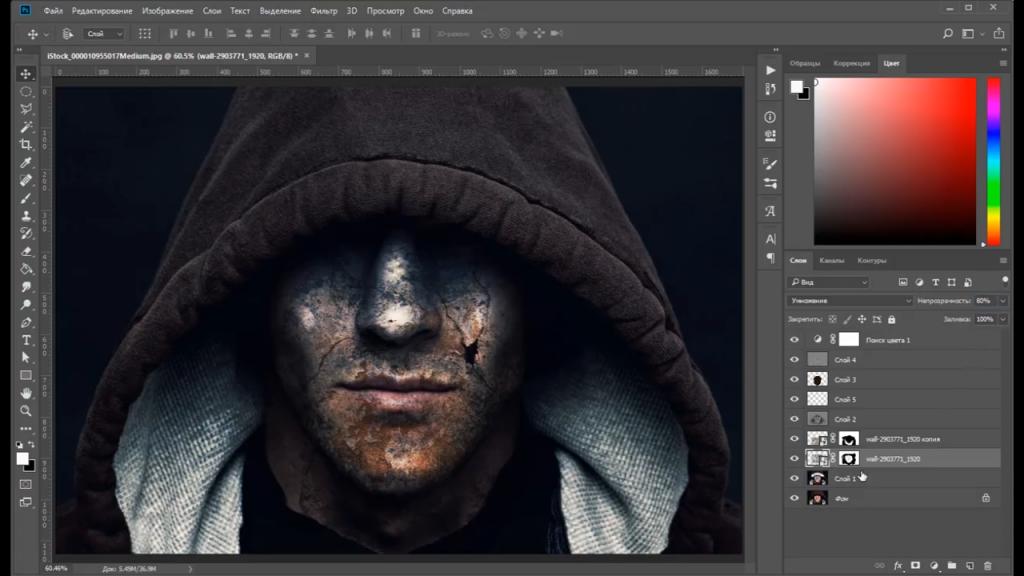
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.

- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D).
 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь.
 Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее. - Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
Автор: Галина Соколова. Дата публикации: 03 июня 2017 . Категория: Уроки фотошопа текст.
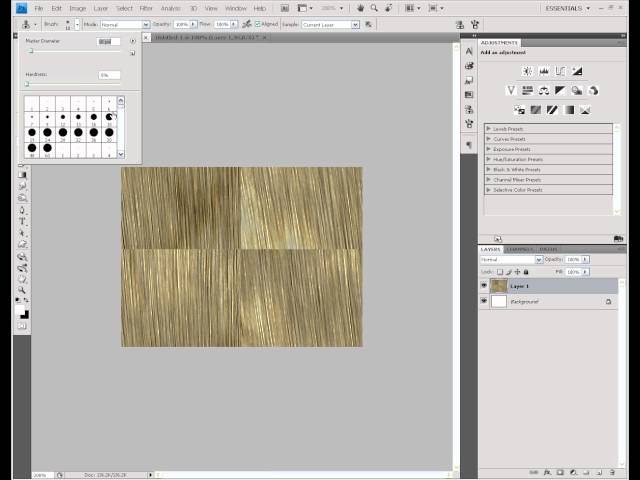
В этом уроке мы будем делать объёмный тест и наложим на него текстуру травы.
В результате работы у меня получился текст из травы, который вы видите ниже.
Так как травинки очень мелкие, то результат на полном рисунке будет плохо заметен, всвязи с тем, что публиковать можно картинку только маленького размера, поэтому я показываю результат на части картинки:
Итак, приступим к работе и создадим Новый документ CTRL + N с параметрами Ширина 1920 пикселей и Высота 1080 пикселей.
В палитре Слои у нас образовался слой с замочком, который нужно убрать и для этого дважды щёлкнем по замочку левой кнопкой мышки, после чего появится окно, в котом нужно нажать ОК и в результате мы получим разблокированный слой.
Теперь создадим Новый прозрачный слой , нажав на иконку, помеченную красным квадратиком:
Теперь активируем инструмент Текст , нажав клавишу T и любым жирным шрифтом, удерживая клавишу SHIFT напишем текст: ТРАВА — заглавными буквами, чтобы текст был более жирным:
Теперь перейдём на слой ниже и выполним команду Файл-Поместить , после чего откроется проводник компьютера, где нужно найти папку Исходники, в которой будет находиться текстура травы. Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Теперь нужно взять инструмент Перемещение и передвинуть текстуру влево так, чтобы она охватывала три буквы и слева был запас текстуры:
Теперь удерживая клавишу ALT переместим текстуру вправо, при этом у нас создастся дубликат слоя и этот дубликат совместим с левой текстурой так, чтобы весь текст был охвачен текстурой:
Объединим два слоя с текстурой в один и для этого выделим оба слоя, используя для выделения второго слоя клавишу SHIFT , а затем нажмём CTRL + E :
Теперь создадим выделение для слова ТРАВА и для этого, удерживая клавишу CTRL , щёлкнем по миниатюре слоя ТРАВА, в результате, мы получим выделение текста. Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
На скриншоте опечатка — удерживать нужно клавишу CTRL
Теперь создадим слой-маску для слоя с текстурой, нажав на иконку, помеченную красным квадратиком:
Мы получили текст с текстурой травы, но, чтобы буквы выглядели реально и объёмно, нам нужно создать кисть для травы и прорисовать ею края букв.
Для создания кисти будем использовать стандартную кисть травы:
Создадим поверх всех слоёв Новый прозрачный слой и поставим на нём отпечаток кисти:
Теперь, удерживая клавишу ALT , c помощью инструмента Перемещение передвинем отпечаток вправо и получим дубликат слоя, то есть второе изображение отпечатка кисти:
Теперь вызовем рамку Трансформации CTRL + T и отобразим второй отпечаток по вертикали, затем присоединим его к первому отпечатку, чтобы получилась картинка в виде буквы Х:
Теперь выделим и объединим оба слоя с отпечатками в один слой CTRL + E , затем вызовем опять рамку Трансформации и немного уменьшим размер отпечатка по вертикали:
Теперь опять перетащим отпечаток, удерживая клавишу ALT , чтобы получить дубль и затем полученный дубль с помощью рамки Трансформации расположим поперёк первого отпечатка:
Объединим два слоя с отпечатками в один CTRL + E :
Отпечаток для нашей кисти готов и теперь мы создадим саму кисть. Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Затем нужно выполнить команду Редактирование-Определить кисть и в открывшемся окне написать имя кисти, например, ТРАВА4. Нажать ОК и кисть появится последней в списке кистей:
Теперь закроем глазик у верхнего слоя и уберём выделение CTRL + D , а затем перейдём на слой-маску и сделаем настройки кисти как показано на скриншотах:
Затем, находясь на слой-маске, прорисуем края букв белой кистью.
На этом урок Как наложить текстуру на текст окончен.
Автор: Галина Соколова
Скачать урок в формате PDF:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
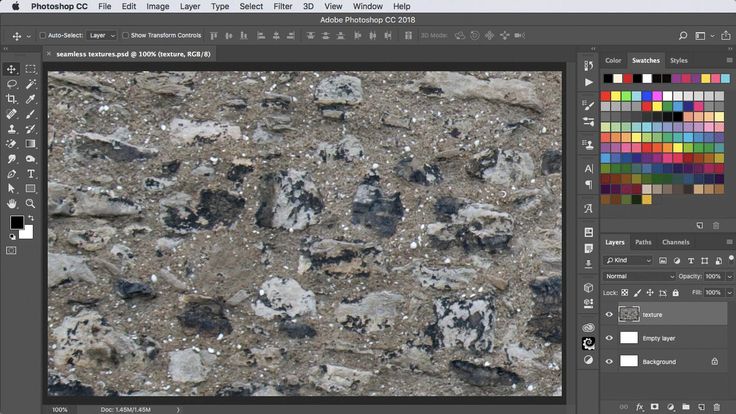
Как добавить текстуру в фотошоп
Содержание
- Создание новой текстуры в фотошопе
- Добавление текстур в Photoshop
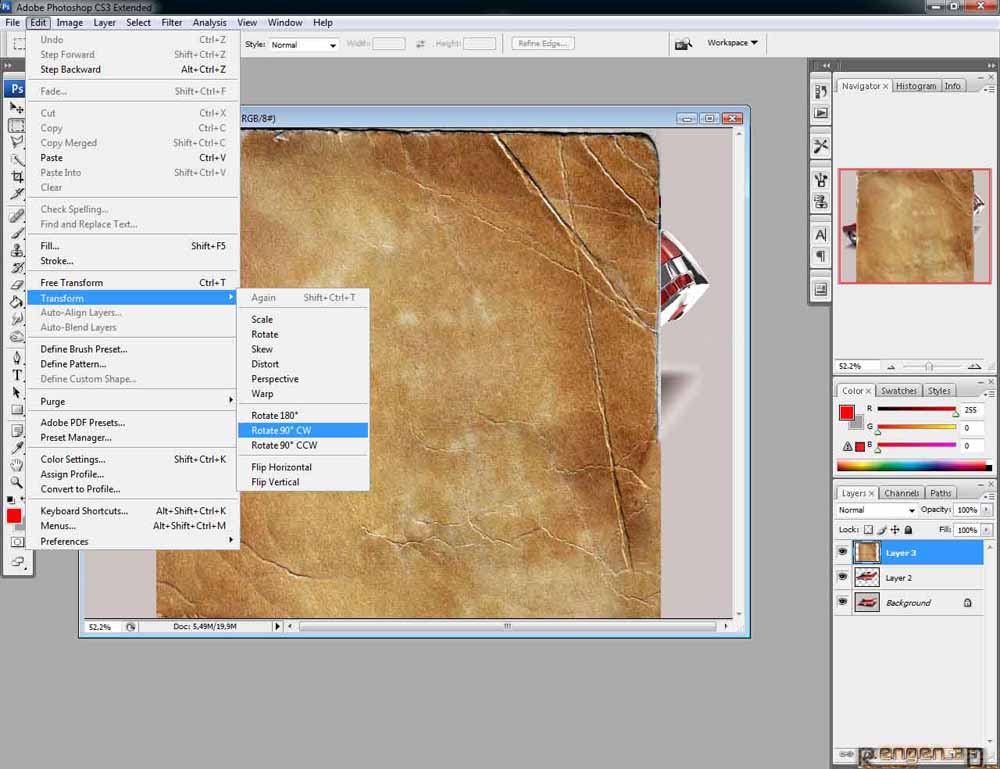
- Шаг 1: Выбираем и копируем текстуру
- Шаг 2: Вставляем текстуру в документ, содержащий фотографию
- Шаг 3: При необходимости меняем размер текстуры при помощи инструмента Free Transform
- Шаг 4: Выбираем инструмент Move Tool
- Шаг 5: Переключаемся между режимами смешивания слоев
- Шаг 6: Снижение насыщенности цвета текстуры
- Шаг 7: Инвертирование текстуры
- Шаг 8: Снижаем непрозрачность текстуры
В этом мини-уроке я расскажу, как установить текстуру в фотошоп. Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program FilesAdobeAdobe Photoshop CS5PresetsPatterns.
Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program FilesAdobeAdobe Photoshop CS5PresetsPatterns.
После этого в фотошопе зайдите в Edit -> Preset Manager и выберите вкладку Patterns. В ней вы увидите текущий набор текстур. Допустим, я скопировал текстуру с именем Lesson_textures. Чтобы найти этот набор нажмите на стрелку и выберите его из списка:
Всё, теперь вы можете использовать эти текстуры где угодно. Вот пример с использованием текстур в стиле слоя:
Также вы можете выбрать текстуру, не загружая её в папку с фотошопом. Для этого кликните по стрелке и найдите пункт Load Patterns (Загрузить узоры):
Вам будет предложено выбрать текстуру из любой папки на жёстком диске.
Полагаю, с этим разобрались. Но что делать, если текстура находится в формате .jpg или .png, то есть является обычной картинкой? Тут всё тоже очень просто, давайте разберемся.
Создание новой текстуры в фотошопе
Откройте вашу картинку, я взял такую:
Пройдите в Edit (Редактировать) -> Define Pattern (Определить текстуру) и дайте текстуре имя.
Нажмите OK и всё! Ваша текстура теперь появится в Preset Manager’e (Менеджер наборов):
Чтобы сохранить её в отдельный .pat файл нажмите кнопку Save Set (Сохранить набор). Вы можете также сохранить несколько текстур, тем самым создавая свои собственные наборы, для этого просто выделите несколько текстур и нажмите всё ту же кнопку Save Set.
Вот и всё, теперь вы знаете, как установить текстуру в фотошоп.
Применение текстур в Фотошопе позволяет быстро и качественно стилизовать различные изображения, например, фоны, текст и т.д. Программа позволяет нам загружать собственные текстуры для использования с различными инструментами. В этом уроке мы расскажем, как это сделать.
Добавление текстур в Photoshop
Для того чтобы использовать текстуру, ее нужно сначала добавить в специальный набор. Именно там она будет хранится и мы будем иметь к ней доступ в настройках инструментов заливки и стилей.
- Переходим в меню «Редактирование – Наборы – Управление наборами».
В открывшемся окне в выпадающем списке выбираем «Узоры».
Далее нажимаем «Загрузить». Необходимо будет найти скачанные текстуры в формате .PAT на своем компьютере. Таким образом можно быстро добавить текстуру в программу.
Для надежного сохранения Ваших наборов рекомендуется помещать их в соответствующую папку. Находится она по адресу «Папка с установленным Фотошопом – Presets – Patterns». Часто используемые или понравившиеся текстуры возможно объединять в пользовательские наборы и сохранять в папку Patterns.
Зажимаем клавишу CTRL и выбираем нужные текстуры, кликая по их миниатюрам. Затем нажимаем «Сохранить» и даем имя новому набору.
Как видим, добавление текстуры в Фотошоп – дело несложное. Наборов можно создавать любое количество и использовать в своих работах.
Отблагодарите автора, поделитесь статьей в социальных сетях.
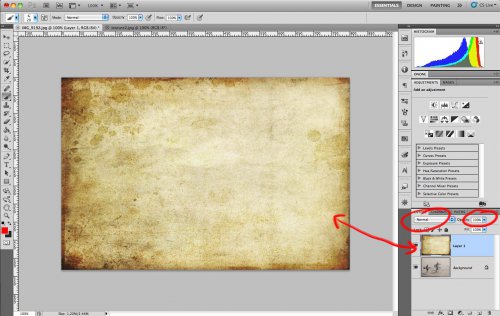
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
All» src=»http://www.rosphoto.com/images/u/articles/1310/4.gif» />
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Copy» src=»http://www. rosphoto.com/images/u/articles/1310/6.gif» />
rosphoto.com/images/u/articles/1310/6.gif» />
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Paste» src=»http://www.rosphoto.com/images/u/articles/1310/7.gif» />
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Free Transform» src=»http://www.rosphoto.com/images/u/articles/1310/9.gif» />
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Adjustments > Desaturate» src=»http://www.rosphoto.com/images/u/articles/1310/20.gif» />
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Adjustments > Invert» src=»http://www. rosphoto.com/images/u/articles/1310/24.gif» />
rosphoto.com/images/u/articles/1310/24.gif» />
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Blur > Gaussian Blur» src=»http://www.rosphoto.com/images/u/articles/1310/29.gif» />
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Как использовать текстуры для фотошопа : Радиосхема.
 ру
руВ этом мини-уроке я расскажу, как установить текстуру в фотошоп. Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program Files\Adobe\Adobe Photoshop CS5\Presets\Patterns.
После этого в фотошопе зайдите в Edit -> Preset Manager и выберите вкладку Patterns. В ней вы увидите текущий набор текстур. Допустим, я скопировал текстуру с именем Lesson_textures. Чтобы найти этот набор нажмите на стрелку и выберите его из списка:
Всё, теперь вы можете использовать эти текстуры где угодно. Вот пример с использованием текстур в стиле слоя:
Также вы можете выбрать текстуру, не загружая её в папку с фотошопом. Для этого кликните по стрелке и найдите пункт Load Patterns (Загрузить узоры):
Вам будет предложено выбрать текстуру из любой папки на жёстком диске.
Полагаю, с этим разобрались. Но что делать, если текстура находится в формате .jpg или .png, то есть является обычной картинкой? Тут всё тоже очень просто, давайте разберемся.
Откройте вашу картинку, я взял такую:
Пройдите в Edit (Редактировать) -> Define Pattern (Определить текстуру) и дайте текстуре имя.
Нажмите OK и всё! Ваша текстура теперь появится в Preset Manager’e (Менеджер наборов):
Чтобы сохранить её в отдельный .pat файл нажмите кнопку Save Set (Сохранить набор). Вы можете также сохранить несколько текстур, тем самым создавая свои собственные наборы, для этого просто выделите несколько текстур и нажмите всё ту же кнопку Save Set.
Вот и всё, теперь вы знаете, как установить текстуру в фотошоп.
Я приветствую Вас друзья! Сегодня мы с Вами ответим на популярный вопрос у начинающих дизайнеров — как использовать текстуры в Фотошопе. Использование текстур в Фотошопе поможет Вам легко украсить ваши фотошоп-работы интересными эффектами, что придаст им законченный вид.
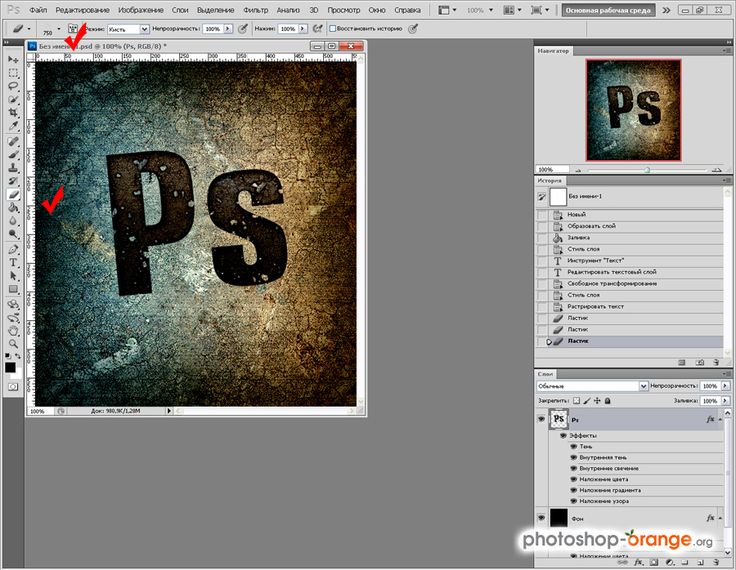
На нашем сайте Вы можете найти и бесплатно скачать очень интересные и разнообразные текстуры для Фотошопа. О том, как добавить текстуру в Фотошоп Вы можете прочитать в одной из наших статей. Ну а в этом уроке мы поговорим о более профессиональном использовании текстур в редакторе Фотошоп. И для начала работы нам понадобятся гранжевая текстура и набор кистей с пылью. Скачать всё это Вы можете здесь. В конце урока мы с Вами получим картинку с подобным эффектом.
О том, как добавить текстуру в Фотошоп Вы можете прочитать в одной из наших статей. Ну а в этом уроке мы поговорим о более профессиональном использовании текстур в редакторе Фотошоп. И для начала работы нам понадобятся гранжевая текстура и набор кистей с пылью. Скачать всё это Вы можете здесь. В конце урока мы с Вами получим картинку с подобным эффектом.
ШАГ 1: Создайте новый документ (в моём случае это размер 558х600 пикс и 72 dpi). В палитре слои двойным кликом создайте фоновый слой и следующим двойным кликом откройте окно «Стиль слоя». Задайте параметры для «Внутренняя тень» как на картинке.
ШАГ 2: Задайте параметры для «Наложение цвета» как на картинке. В данном случае использовался цвет #9eb1d8.
ШАГ 3: Задайте параметры для «Наложение градиента» как на картинке. Цвета градиента использовались #4dc8e4 и #f4bb2d.
- Внимание, если Вы не знаете как сделать градиент в Фотошопе, прочитайте про это в статье.
ШАГ 4: Задайте параметры для «Наложение узора» как на картинке. Текстуру узора Вы можете добавить через контекстное меню, кликнув по треугольничку в кружочке.
Текстуру узора Вы можете добавить через контекстное меню, кликнув по треугольничку в кружочке.
- Внимание, если Вы не знаете как добавить текстуру в Фотошоп, прочитайте про это в статье.
Если Вы всё сделали правильно, у Вас должна получиться подобная картинка. Если это так, пойдёмте дальше.
ШАГ 5: С помощью инструмента «Текст» напишите всё, что Вам хочется. Вы можете немного повернуть текст с помощью команды «Свободное трансформирование» (Ctrl+T).
ШАГ 6: В палитре слои двойным кликом откройте окно «Стиль слоя» и задайте параметры для «Тень» как на картинке.
ШАГ 7: Задайте параметры для «Внутренняя тень» как на картинке.
ШАГ 8: Задайте параметры для «Внутреннее свечение» как на картинке.
ШАГ 9: Задайте параметры для «Наложение цвета» как на картинке.
ШАГ 10: Задайте параметры для «Наложение градиента» как на картинке.
ШАГ 11: Задайте параметры для «Наложение узора» как на картинке.
Получили подобную красоту? Отлично. Идём дальше.
ШАГ 12: В палитре слои кликаем по слою с текстом и в контекстном меню выбираем «Растрировать текст».
ШАГ 13: В начале урока Вы скачали кисти и теперь установите их. Далее, выбрав инструмент «Ластик», выберите одну кисть из набора и определите для неё подходящий размер (у меня размер кисти 750 пикс). Кликните 2-3 раза по слою с текстом. У Вас должен получиться подобный эффект на надписи.
- Внимание, если Вы не знаете как установить кисти в Фотошоп, прочитайте про это в нашей статье.
ШАГ 14: Создайте новый слой и скопируйте на него стиль слоя со слоя с текстом. Напомню, кликаем правой кнопкой мыши по слою с текстом, выбираем «Скопировать стиль слоя», а далее «Вклеить стиль слоя», но уже на новом слое.
ШАГ 15: Повторите ШАГ 13, но теперь выберите инструмент «Кисть». Получили темные пятна на картинке? Тогда всё. Кликните по любому слою правой кнопкой мыши, выполните сведение всех слоёв и сохраняйте ваш шедевр.
Этот урок принесёт определённую пользу тем, кто только начал изучать Photoshop. Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото. Тем не менее, бывают случаи, когда снимок приобретает незавершённый вид, как будто ему чего-то не хватает… Именно в таком случае стоит поколдовать с его текстурами.
Тем, кто не знаком с особенностями функции текстуры и прежде всего способом добавления её в фотографию, описание этой процедуры по меньшей мере покажется забавным. Итак, вам нужно взять одну фотографию с изображением какой-нибудь текстуры (допустим — потресканная краска, царапины на поверхности, узор ткани и т.д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
Это необработанная фотография снятая на пляже в Калифорнии на соревнованиях по серфингу и текстура, что будет применяться.
Тем кто первый раз установил на ПК Photoshop рекомендую ознакомиться со слоями и масками, так как они являются фундаментальными функциями этой программы. Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
На фото мы видим просто текстуру, которую только что разместили верхним слоем над изображением с серферами. Но где же сами серферы? Их не видно по простой причине: текстура сейчас находится в состоянии 100% непрозрачности, а режим смешивания обозначен как «нормальный».
Режим смешивания будет сильно меняться в зависимости от выбранного вами варианта. Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет).
Еще одним способом влияния на исходный вид текстуры является коррекция положения слайдера непрозрачности. При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
Настройка прозрачности текстуры в Photoshop
Итак, для данной картинки наиболее оптимальным уровнем непрозрачности оказались 68%. Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop — маски.
Существует только два вида масок: чёрная и белая. Главное правило их использования можно сформулировать так: «чёрный скрывает, белый показывает». Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную – текстура исчезнет, потому что чёрный слой все скрывает.
Добавление маски в Photoshop
Чтоб добавить нужную маску, выделяем желаемый слой изображения и кликаем по маленькой иконке маски в правом нижнем углу экрана. Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
— удерживая Alt на клавиатуре, кликнуть на добавление маски,
— добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом),
— добавить белую маску и нажать “Ctrl I” для инвертации в черную маску.
Все способы приведут к желаемому результату.
Как уже было сказано, — мы задействуем белую маску для подопытного образца фото, однако нам надо скрыть некоторые части верхнего слоя (текстуры), чтобы её не было видно на телах серферов.
Итак, с этим фото мы завершили и теперь подытожим проделанный объем работ:
Во-первых: мной была использована белая маска на слое с текстурой. Если бы использовалась чёрная маска, мы бы не видели все, что находится под ней. Вы видите что на слое маски я обрисовал каждого серфера.
Вы видите что на слое маски я обрисовал каждого серфера.
Во вторых: С выбранным слоем маски (проверьте, не выбрали ли вы вместо маски текстуру!), выберете из левого меню кисть, которой и нужно обрабатывать спортсменов на маске (В).
В третьих: при использовании белой маски рисуйте чёрным, при использовании чёрной – белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура (если выбрана маска то палитра по умолчанию будет переключаться на чёрный и белый). Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
В четвертых: рисовать лучше мягкой кистью, она позволяет делать более мягкие и незаметные штрихи (для выбора этого инструмента кликните по круглой иконке и примените кисть с мягким наконечником).
В пятых: не мешало бы отрегулировать непрозрачность при использовании этого инструмента. Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
И вот такой результат моих рудов в Photoshop с использованием маски!
Как использовать текстуры для фотошопа
Как добавить текстуру к любому тексту с помощью Photoshop
11 сентября, 2020 Мэтт Миллс Как записаться, Программные обеспечения для георадаров 0
Photoshop это самая полная и профессиональная программа для редактирования фотографий, которую мы можем найти в сети. С ним мы сможем все делать как от руки, соответствующими инструментами, так и на уровне ретуши и фотомонтажа. Эта программа является незаменимой как для дизайнеров, так и для любого пользователя, который хочет сделать любой фотомонтаж. Однако, если мы хотим получить максимальную отдачу от этой программы, например, путем применения текстуры к тексту , необходимо знать все его секреты и то, как работают его инструменты.
Однако, если мы хотим получить максимальную отдачу от этой программы, например, путем применения текстуры к тексту , необходимо знать все его секреты и то, как работают его инструменты.
Конечно, в Photoshop есть инструмент, позволяющий добавить любой текст внутри любого изображения. Помимо того, что мы можем писать на новом слое, этот инструмент позволяет нам выбирать размер текста, который мы хотим ввести, шрифт, который мы хотим использовать, и его цвет. Однако, если мы хотим пойти дальше и придать ему текстуру, необходимо прибегнуть к более продвинутым методам редактирования изображений.
Contents [show]
- Шаги по добавлению текстуры к любому тексту с помощью Photoshop
- Добавить текст
- Выбираем и загружаем текстуру в фотошоп
- Создать маску для придания тексту текстуры
- Сохраните текст с бесшовным фоном и текстурой
- Добавление дополнительных эффектов к текстуре Photoshop
Шаги по добавлению текстуры к любому тексту с помощью Photoshop
Этот процесс совсем несложный. Скорее, это следует рассматривать как одну из основ при изучении Photoshop. Но чтобы иметь возможность придать текстуру тексту с помощью Photoshop , необходимо знать шаги, которые ведут нас к этому.
Скорее, это следует рассматривать как одну из основ при изучении Photoshop. Но чтобы иметь возможность придать текстуру тексту с помощью Photoshop , необходимо знать шаги, которые ведут нас к этому.
Добавить текст
Очевидно, первое, что нам нужно сделать, это введите текст к которому мы хотим добавить текстуру. Для этого мы должны выбрать текстовый инструмент на панели инструментов слева или использовать клавишу «T», чтобы выбрать его с помощью сочетания клавиш.
После того, как мы выбрали этот инструмент, следующим шагом будет выберите шрифт который мы хотим использовать вверху, а также размер. Цвет не является обязательным, поэтому мы можем оставить его как белым, так и черным, в зависимости от цвета фона, который у нас есть в нашем изображении.
Текст у нас уже готов. Теперь перейдем к текстуре.
Выбираем и загружаем текстуру в фотошоп
Следующим шагом будет выбор текстуры, которую мы хотим придать тексту. Мы можем сами создать текстуру с помощью Photoshop, на случай, если мы захотим сделать это так, или поищем в Интернете понравившуюся текстуру, всегда помня об авторских правах.
Мы можем сами создать текстуру с помощью Photoshop, на случай, если мы захотим сделать это так, или поищем в Интернете понравившуюся текстуру, всегда помня об авторских правах.
В этом примере мы будем использовать текстуру дерева. С его помощью мы добьемся того, чтобы написанный нами текст выглядел так, как будто он вырезан из дерева. Когда у нас есть текстура, мы должны использовать меню » Файл> Поместить внедренный элемент », Чтобы добавить его в программу.
Прежде чем продолжить процесс, мы должны убедиться, что текстура полностью покрывает текст, который мы написали. Если нет, мы можем использовать сочетание клавиш Ctrl + T чтобы изменить его размер и сделать так, чтобы он занимал все пространство, занимаемое текстом.
Текстура у нас уже готова. Теперь мы собираемся подогнать его под текст.
Создать маску для придания тексту текстуры
На данный момент наш проект должен состоять из 3-х слоев: фона, текста и текстуры. Затем мы выбираем слой текстуры и щелкаем по нему правой кнопкой мыши. Появится меню с множеством опций. Нас интересует » Создать обтравочную маску ».
Затем мы выбираем слой текстуры и щелкаем по нему правой кнопкой мыши. Появится меню с множеством опций. Нас интересует » Создать обтравочную маску ».
Готовы, больше ничего делать не нужно. Как мы увидим, теперь у нашего текста вместо черных букв текстура дерева.
Если текстура не была отцентрирована, мы сможем переместить ее с помощью инструмента «Перемещение», к которому мы можем получить доступ, нажав клавишу «V». Мы также сможем изменить размер или шрифт текста, а также его содержимое. И текстуру, и слой можно редактировать.
Сохраните текст с бесшовным фоном и текстурой
Мы закончили форматирование текста. Теперь нам нужно сохранить его с прозрачным фоном, чтобы мы могли использовать его, если захотим, в других проектах. Для этого первым делом нужно скрыть фоновый слой. Мы видим типичный шахматный фон, который указывает на то, что перед нами прозрачный альфа-слой.
Мы также можем воспользоваться возможностью обрезать прозрачный размер, чтобы при сохранении проекта сохранялся только текст. Мы можем сделать это из меню изображение> размер холста или с помощью сочетания клавиш Ctrl + Alt + C.
Мы можем сделать это из меню изображение> размер холста или с помощью сочетания клавиш Ctrl + Alt + C.
Теперь нам осталось только экспортировать изображение как PNG чтобы сохранить его вместе с прозрачностью на нашем компьютере. Мы также можем сохранить его как проект PSD на случай, если мы захотим его отредактировать.
Добавление дополнительных эффектов к текстуре Photoshop
Как только мы дойдем до этой точки, у нас будет готовый текст с текстурой. Но есть еще кое-что, что мы можем сделать для его улучшения. Например, мы можем использовать различные инструменты, предлагаемые Photoshop, для стирания частей маски, добавления других или размытия некоторых ее областей.
Таким образом мы сможем улучшить качество изображения, например, закругляя края или стирая части некоторых букв. И мы также можем добавить другие элементы, которые заставляют текст выглядеть, например, что он капает (если мы используем текстуру воды) или что он тает (если мы используем, например, огонь).
И с этого момента мы можем только дать волю нашему воображению, пока не добьемся того результата, который хотим придать нашему тексту. Мы даже можем создать нашу собственную текстуру в Photoshop, чтобы сделать текст уникальным. Возможности, которые предлагает нам Photoshop, практически безграничны, но все зависит от наших знаний о редактировании.
- Photoshop
Как создавать текстуры в Photoshop CC
В Adobe Photoshop CC есть много инструментов, которые помогут вам создать лучшее изображение. Одним из них является Галерея фильтров, где вы можете создавать текстуры для вашего сердца.
Мы все уже видели текстуры — от цифровых змеиных чешуек до коры деревьев — но как вы создаете текстуры с помощью Photoshop?
В этой статье мы покажем вам, как создать текстуру в Photoshop CC. А затем объясните, как применить эту текстуру к другому изображению.
Шаг 1. Настройте документ
Как всегда, первое, что вам нужно сделать, это настроить файл. Для этого урока не требуются конкретные размеры, но простой шаблон — Размер по умолчанию для Photoshop , 300 пикселей / дюйм .
Для этого урока не требуются конкретные размеры, но простой шаблон — Размер по умолчанию для Photoshop , 300 пикселей / дюйм .
Убедитесь, что в Color Mode вы выбрали RGB Color . Это потому, что некоторые фильтры не работают, когда вы находитесь в CMYK (голубой, пурпурный, желтый, ключ).
Шаг 2: Добавьте базовый цвет
Затем вы захотите добавить базовый цвет к вашему изображению, чтобы в галерее фильтров было что работать. Если вы оставите это поле пустым и примените текстуру, ничего не произойдет.
Когда я создаю текстуру, мне нравится добавлять черно-белый градиент. Работа с черным и белым означает, что вам не нужно беспокоиться о том, как будут реагировать цвета, когда вы применяете эту текстуру к другому изображению.
Например: если я создаю текстуру желтого цвета, но я применяю эту желтую текстуру к изображению с голубым оттенком, изображение будет зеленым. Я не хочу этого
Я не хочу этого
Чтобы применить градиент, перейдите на левую панель инструментов и выберите инструмент «Градиент» . Нажмите и перетащите курсор по странице, затем отпустите.
Для тех из вас, кто ищет более подробное объяснение этого шага, вы можете прочитать наш учебник, в котором подробно описано, как создать собственный градиент в Photoshop.
Шаг 3: Откройте галерею фильтров
После применения градиента перейдите в « Фильтр»> «Галерея фильтров» . Там вы будете создавать текстуру.
Как только вы окажетесь в галерее фильтров, вы столкнетесь с рабочей областью, подобной той, которую вы видите выше.
В центре вы увидите изображение, над которым вы работаете. Справа вы увидите кучу папок.
Если вы развернете эти папки, вы увидите набор прямоугольных значков с именем под каждой из них. Это ваши «фильтры».
Фотошоп группирует фильтры по типу эффекта, который они производят. Вы можете изучить каждую группу, нажав на маленькую белую стрелку рядом с папками.
Вы можете изучить каждую группу, нажав на маленькую белую стрелку рядом с папками.
Шаг 4: примени фильтр
Для этого урока мы собираемся создать одну из наиболее широко известных текстур: шаблон полутонов .
Вы видите полутон, который чаще всего используется в комиксах, а название происходит от техники печати, в которой используется непрерывный ряд точек.
Чтобы найти полутоновый узор, перейдите в « Эскиз> Полутоновый узор» в галерее фильтров . Это автоматически применит полутоновое изображение к вашему изображению, но, как вы можете видеть, оно мало что добавляет без настройки.
Давайте это исправим.
Шаг 5: Настройте фильтр
Допустим, вы хотите сделать эту текстуру полутонов «большей». Для этого перейдите на панель « Размер» с правой стороны галереи фильтров , которая показана здесь красным.
Перемещая стрелку вдоль строки размера , вы можете увеличить размер полутоновых точек.
Это лучше, чем у нас было раньше, но точки все еще выглядят размытыми. Это потому, что контраст между черным и белым слишком низкий.
Чтобы увеличить контраст, перейдите в правую часть галереи фильтров и нажмите на кнопку Контраст . Перетащите стрелку вправо. Это увеличивает контраст между черным и белым на вашем изображении.
Как только это будет сделано, вы закончили создавать текстуру в ее самом простом виде. Но что, если вы хотите добавить поворот?
Шаги по созданию «уникальной» текстуры будут варьироваться от предустановки к предустановке, но если вы хотите создать уникальный полутоновый узор, то вам нужно взглянуть на Pattern Type .
Шаг 6: измени тип шаблона
Чтобы изменить тип шаблона на полутоне, перейдите в раскрывающееся меню « Тип шаблона» . Вместо использования Dot pattern, выберите Line .
Это дает вам полосатую текстуру. Мне нравится этот эффект в моем собственном образе, и я хочу оставить его как есть.
Мне нравится этот эффект в моем собственном образе, и я хочу оставить его как есть.
Если вы решили, что закончили создание текстуры, нажмите кнопку ОК . Это выведет вас из галереи фильтров и вернет в главное рабочее пространство. Теперь у вас есть текстура, которую вы можете применить к другим изображениям.
Чтобы сохранить текстуру, выберите «Файл»> «Сохранить как» .
Шаг 7: примени свою текстуру к новому изображению
Допустим, вы хотите применить эту текстуру к другому файлу.
Для этого убедитесь, что оба файла открыты в Photoshop; текстура и изображение, к которому вы будете применять текстуру. На изображении вы увидите, что оба файла открыты в моей рабочей области через красное поле выше.
Жирный белый текст говорит мне, какой файл у меня в данный момент активен. Серый текст на другой вкладке говорит мне, что файл открыт, но не активен.
Затем убедитесь, что ваш файл текстуры активен.
Выберите инструмент «Перемещение» , расположенный в верхнем левом углу панели инструментов.
Наведите курсор на изображение, затем нажмите и удерживайте. Перетащите инструмент перемещения на вкладку «Файл» для своего изображения, которое показано здесь красным цветом:
Когда вы сделаете это, Photoshop автоматически перетянет текстуру в ваше изображение. Это также помещает текстуру поверх изображения в новом слое.
Теперь, когда ваша текстура добавлена, перейдите на панели « Слои» в правом нижнем углу рабочего пространства. Перейдите в выпадающее меню режима смешивания и выберите «стиль», чтобы применить к этой текстуре.
Каждый стиль создаст свой эффект в зависимости от того, как два слоя взаимодействуют друг с другом.
В этом уроке я использовал Soft Light , который позволяет демонстрировать широкий спектр темных и светлых тонов.
Это всего лишь один из способов нанесения текстуры на изображение. Но что, если вы не хотите применять свою текстуру к отдельному изображению? Что делать, если вы хотите создать текстуру и добавить цвет поверх нее?
Но что, если вы не хотите применять свою текстуру к отдельному изображению? Что делать, если вы хотите создать текстуру и добавить цвет поверх нее?
Вы также можете добавить цвет непосредственно к вашей текстуре
Во-первых, убедитесь, что ваш файл текстуры активен. На панели «Слои» добавьте новый слой поверх вашей текстуры.
После того, как вы создадите новый слой, добавьте к нему немного цвета. Вы можете добавить градиент или сплошной цвет, используя инструменты Gradient или Paint Bucket , в зависимости от того, что вы предпочитаете.
Затем перейдите в выпадающее меню режима смешивания . Еще раз выберите стиль, который вы хотите применить к своему слою.
Для этой части урока я пошел с Subtract , потому что он позволяет черным просвечивать.
И вот, у вас есть, ваш файл готов! Перейдите в Файл> Сохранить как, чтобы сохранить текстуру.
Создайте свои собственные текстуры в Photoshop CC
Photoshop — удивительный инструмент, который позволяет вам попробовать все виды визуальных трюков. И как только вы изучите галерею фильтров, вы сможете создавать свои собственные текстуры и многое другое.
Если вам интересны другие вещи, которые можно создавать с помощью Photoshop, у нас есть учебное пособие по созданию настраиваемых кистей в Photoshop
Три способа добавления текстур к логотипам и шрифтам в винтажном стиле
Текстуры часто используются в логотипах и шрифтах в винтажном стиле. Дизайнеры используют их, чтобы имитировать эстетику старых гравюр и произведений искусства ручной работы, чтобы придать своим цифровым произведениям более тактильный вид. Существует ряд методов, которые можно использовать для применения текстур к вашим проектам в Adobe Photoshop, используя встроенные фильтры и эффекты или такие инструменты, как текстуры и кисти Photoshop. В сегодняшнем уроке я покажу три способа, которыми вы можете исказить свои логотипы и текст, каждый из которых приводит к немного другому внешнему виду.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Прежде чем мы перейдем к текстурированию, есть пара очень крутых фильтров, которые можно применить к вашей работе, чтобы воспроизвести растекание чернил. Настоящие отпечатки высокой печати не сохраняют этих острых и четких краев. Скорее всего, чернила слегка впитываются в бумагу, в результате чего края становятся нечеткими и искажаются. Имитация этого внешнего вида в Photoshop — отличный первый шаг к созданию реалистичных винтажных эффектов.
Начните с преобразования изображения в смарт-объект. Это позволит вам вносить неразрушающие изменения, поэтому вы можете удалить их, если вам нужно. Это также дает вам возможность редактировать настройки каждого фильтра, чтобы точно настроить окончательный результат.
Первый фильтр, который необходимо добавить, находится в меню «Фильтр» > «Шум» > «Медиана». Этот эффект удалит острые углы изображения и будет особенно хорошо смотреться при применении к тексту, чтобы воспроизвести внешний вид рукописного письма.
Введите небольшое значение радиуса и посмотрите результат в окне предварительного просмотра. Цифры в 3-4 пикселя будет достаточно, чтобы слегка скруглить углы, сохранив читаемость.
Следующий фильтр для применения находится в меню Filter > Distort > Ripple. Этот эффект придаст произведению неправильный контур.
Измените раскрывающееся меню на Большое, затем переместите ползунок примерно на 14-15%. Следите за окном предварительного просмотра, чтобы увидеть окончательный результат. Обязательно перемещайтесь по рисунку, чтобы убедиться, что количество искажений не слишком сильно влияет на мелкие элементы.
Первая техника текстурирования, которую мы рассмотрим, использует кисти Photoshop. Основное преимущество использования кистей по сравнению с текстурами и фильтрами заключается в том, что вы полностью контролируете количество и дисперсию распространения текстуры. Чтобы текстурировать свои работы с помощью кистей Photoshop, вам сначала нужно добавить несколько кистей в свою библиотеку кистей. Мои бесплатные тонкие гранжевые текстурные кисти помогут вам начать работу.
Мои бесплатные тонкие гранжевые текстурные кисти помогут вам начать работу.
Добавьте маску слоя к своей работе в Adobe Photoshop, затем активируйте инструмент «Кисть». Выберите текстурную кисть из вашей библиотеки и отрегулируйте размер по мере необходимости.
Текстуру можно добавить одним щелчком мыши, используя большую кисть, покрывающую весь дизайн, или нарисовать серию мазков меньшей кисти в определенных областях.
Отличным завершающим штрихом, который действительно улучшает внешний вид штампа, является добавление более темного контура вокруг рисунка. Дублируйте слой, затем щелкните правой кнопкой мыши и удалите маску слоя.
Уменьшите уровень заливки до нуля на панели «Слои», чтобы сделать этот дубликат изображения полностью невидимым.
Дважды щелкните дубликат слоя и добавьте стиль слоя Inner Glow. Настройте параметры на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем измените ползунки «Дроссель» и «Размер», чтобы применить тонкий черный контур.
Имеет смысл использовать текстуры из реального мира, чтобы добавить эффекты текстурирования к вашему цифровому искусству. Они часто могут достигать наиболее реалистичных результатов, особенно если изображение текстуры соответствует визуальному стилю, который вы пытаетесь создать. Например, что может быть лучше для воспроизведения внешнего вида чернил, чем реальная текстура чернил?!
Вставьте изображение текстуры на новый слой над изображением. Перейдите в Слой > Создать обтравочную маску (или ALT+щелчок между двумя слоями). Эта обтравочная маска ограничит текстуру контуром вашего дизайна.
Измените режим наложения текстуры на Screen для темных текстур или Multiply для светлых текстур, чтобы сделать фон прозрачным.
Вы можете увеличить контрастность текстуры, отрегулировав Уровни (CMD+L). Переместите ползунок теней и бликов внутрь, чтобы выделить детали.
Кроме того, текстура может быть применена в маске слоя, а не в обтравочной маске.
Удерживая нажатой клавишу ALT, щелкните миниатюру маски слоя, чтобы отредактировать ее содержимое, затем вставьте текстуру непосредственно в маску.
Маски работают, стирая черные области, показывая белые части, поэтому темная текстура в моем примере должна быть инвертирована.
Хотя кисти и текстуры могут создавать отличные эффекты, они требуют использования сторонних ресурсов. Иногда полезно создавать эффекты полностью с помощью множества фильтров Photoshop. Каждый параметр можно точно настроить, чтобы полностью настроить окончательный вид, и его можно воспроизвести на нескольких слоях.
Начните с преобразования изображения в смарт-объект, чтобы неразрушающим образом применить изменения и воспользоваться возможностью настройки параметров фильтра.
Перейдите в меню «Фильтр» > «Галерея фильтров» и примените эффект ретикуляции из категории «Эскиз». Измените Плотность примерно на 40, затем измените оба значения Уровня на 0.
Щелкните значок Новый слой эффекта, затем добавьте эффект Рваные края. Измените значения на 24 Баланс изображения, 1 Гладкость и 17 Контрастность, затем точно настройте результаты, перемещая ползунки, чтобы найти идеальное количество зернистости.
Эффект внутреннего свечения можно применить, дважды щелкнув слой иллюстрации. Измените настройки на «Нормальный», «Непрозрачность 100%», «Черный», «Край», затем измените ползунки «Дроссель» и «Размер», чтобы воспроизвести тонкие очертания, которые можно увидеть на штампованных и типографских отпечатках.
Как добавить текстуру к фотографии в Photoshop
Бесплатный набор фотографий (стоимостью 180 долларов): экшенов PS, пресеты LR, наложения фотографий и шаблоны для печати!
Получите это здесь.
Добавление текстуры к фотографии может придать ей дополнительный характер, зернистость или помочь придать ей ощущение старины или винтажа. Photoshop позволяет легко комбинировать текстуры и фотографии, и в этом уроке мы будем работать с двумя образцами фотографий, чтобы показать некоторые возможности. В первом примере мы просто добавим текстуру ко всей фотографии и поэкспериментируем с различными режимами наложения и непрозрачностью. Во втором примере мы применим текстуру, а затем замаскируем область, где текстура не должна отображаться. Можно использовать оба подхода, это просто зависит от фотографии, которую вы используете. Вы также сможете скачать бесплатную текстуру, которую сможете использовать со своими фотографиями.
Photoshop позволяет легко комбинировать текстуры и фотографии, и в этом уроке мы будем работать с двумя образцами фотографий, чтобы показать некоторые возможности. В первом примере мы просто добавим текстуру ко всей фотографии и поэкспериментируем с различными режимами наложения и непрозрачностью. Во втором примере мы применим текстуру, а затем замаскируем область, где текстура не должна отображаться. Можно использовать оба подхода, это просто зависит от фотографии, которую вы используете. Вы также сможете скачать бесплатную текстуру, которую сможете использовать со своими фотографиями.
Применение текстуры к фотографии
Вот первый пример фотографии, с которой мы будем работать.
А вот образец текстуры, который мы будем использовать.
Это образец текстуры из нашего большого набора наложений текстур шума, и вы можете скачать версию с высоким разрешением (3600 x 3600 пикселей) здесь.
Перед добавлением текстуры нам сначала нужно изменить размер фотографии или текстуры. Текстура 3600 пикселей на 3600 пикселей, а фото шире, поэтому я изменю размер фото до 3600 пикселей по ширине. Вы можете увеличить размер текстуры, но это немного смягчит детали по мере снижения качества.
Текстура 3600 пикселей на 3600 пикселей, а фото шире, поэтому я изменю размер фото до 3600 пикселей по ширине. Вы можете увеличить размер текстуры, но это немного смягчит детали по мере снижения качества.
Теперь, когда размер фотографии изменен, мы просто копируем и вставляем текстуру поверх нее. Итак, откройте файл текстуры и перейдите в Edit > Copy. Затем в файле фотографии выберите «Правка»> «Вставить», и текстура будет вставлена как новый слой поверх вашей фотографии.
Следующий шаг — поэкспериментировать с различными режимами наложения для слоя текстуры. Photoshop предлагает здесь всевозможные возможности, но при работе с текстурами я обычно использую один из следующих вариантов: наложение, мягкий свет, умножение или экран. Вы, конечно, можете поэкспериментировать и с другими. Ниже представлены предварительные просмотры того, как выглядит фотография с различными параметрами режима наложения текстуры (обратите внимание, что во всех этих предварительных просмотрах непрозрачность установлена на 100%, мы вернемся к этому через минуту).
Экран
Мягкий свет
Наложение
Теперь небольшой эффект текстуры. Вместо того, чтобы оставить непрозрачность 100%, я верну ее к 70%.
После изменения непрозрачности вот как это выглядит с различными режимами наложения.
Экран
Мягкий свет
Наложение
Для этой фотографии и этой текстуры мне нравится комбинация использования режима наложения «экран» с непрозрачностью 70%. Это не слишком сильно, но текстура хорошо видна. В этом случае текстура придает фотографии немного винтажный вид, и вы можете даже улучшить это, если хотите, внеся другие корректировки и правки, если хотите. Вы также можете запустить действие Photoshop, чтобы применить какой-либо эффект. Ниже вы увидите несколько предварительных изображений того, как фотография выглядит с комбинацией текстуры и действия. Используемые здесь экшены взяты из нашего набора Essentials for Photoshop, который вы можете получить здесь бесплатно.
Используемые здесь экшены взяты из нашего набора Essentials for Photoshop, который вы можете получить здесь бесплатно.
Текстура плюс «Faded» Действие
Текстура плюс «Крестная обработанная» действие
Текстура плюс «Vintage Action
».Вы можете видеть, что существует множество различных образов, которых можно добиться с помощью некоторой текстуры.
Выборочное применение текстуры
Когда на ваших фотографиях есть люди, особенно лица, вы, скорее всего, не захотите, чтобы текстура применялась к определенным областям фотографии, например к их коже. Это довольно простая задача, и во втором примере мы будем использовать фотографию ниже.
Когда мы применяем ту же текстуру и устанавливаем для нее наложение на 100% экрана, это выглядит так.
Первое, что я сделаю, это изменю непрозрачность до 70%, чтобы фотография выглядела так.
Мне нужна текстура для фона, но она явно не очень хорошо смотрится на лице мужчины. Чтобы изменить это, мы можем применить маску и закрасить области, где мы хотим скрыть текстуру. Для этого убедитесь, что в палитре слоев выбран слой текстуры, и выберите «Слой» > «Слой-маска» > «Показать все». Это добавит белую маску в палитру слоя.
Установите цвет переднего плана на черный (#000000) и щелкните инструмент «Кисть».
Выберите кончик кисти с мягким краем и проведите кистью по областям, где вы хотите удалить текстуру. Для небольших, детализированных областей вам понадобится маленький кончик кисти. Проведя кистью по мужчине, вы увидите, что области кисти отображаются черным цветом на маске в палитре слоев.
А со снятой текстурой с лица и тела фото выглядит так:
С текстурами несложно работать, и они могут добавить что-то дополнительное к фотографиям в нужной ситуации. Если вы хотите начать работу с текстурами, вы можете бесплатно загрузить образец текстуры, использованный в этой статье, а также ознакомиться с полным набором наложений Noise Texture Overlays Vol. 1 и Том. 2.
1 и Том. 2.
Как добавить текстуру к изображению в Photoshop — DW Photoshop
Добавление текстуры к изображению в Photoshop — довольно простой процесс, который может добавить вашим фотографиям большую глубину и интерес. Есть несколько разных способов сделать это, но основные шаги состоят в том, чтобы сначала добавить новый слой, затем выбрать область, к которой вы хотите добавить текстуру, и, наконец, применить текстуру.
Следующие шаги научат вас, как добавить текстуру к вашим фотографиям. Тактильные элементы — это то, на что обращают внимание при создании текстуры. Они доступны в различных цветах, включая шероховатые, гладкие, нечеткие и блестящие. Текстуры хорошо работают на изображениях, которые не очень загружены. Вы также можете добавлять фоны к существующим изображениям с помощью множества доступных фильтров Photoshop. Перейдя в раскрывающееся меню Windows, вы можете увидеть панель «Слои» в правом нижнем столбце вашего рабочего пространства. Первым шагом в открытии файлов непосредственно в Photoshop является открытие основного изображения.
В качестве альтернативы сначала откройте Photoshop , а затем выберите «Файл» > «Открыть». В большинстве случаев мы хотим, чтобы текстура была видна, но не перекрывала основное изображение. Первым шагом в этом процессе является снижение непрозрачности слоя. Лучше добавлять больше или меньше прозрачности по мере улучшения баланса интересов. Кроме того, вы можете осветлить или удалить текстуру вашего изображения. Чтобы осветлить текстуру, не удаляя ее полностью, используйте кисть с низкой непрозрачностью. Если вы допустили ошибку и хотите повторно усилить область, используйте белую кисть вместо черной. Сложите более одной текстуры, чтобы улучшить эффект текстуры.
Где я могу разместить текстуры в Photoshop?
Кредит: tech-recipes.com
В Photoshop вы можете получить доступ к текстурам через меню «Фильтр». Выберите «Текстура» в раскрывающемся меню, а затем выберите нужную текстуру.
Комбинируя текстуры Photoshop с вашим фото или графическим проектом, вы можете накладывать эффекты. Режимы наложения позволяют создавать различные эффекты и настройки, позволяющие настраивать наложение изображений друг на друга. Если вы используете текстуры в векторной графике и веб-дизайне, вы можете добавить визуального интереса. После того, как вы добавили текстуру, нажмите кнопку File Place Embedded, чтобы сохранить ее. Наложите его поверх фонового изображения, а затем измените режим наложения на панели «Слои». Попробуйте переключить ползунок «Непрозрачность», чтобы изменить внешний вид текстуры изображения в различных режимах наложения. Превратите свой проект в файл PSD или изображение PNG или JPEG.
Режимы наложения позволяют создавать различные эффекты и настройки, позволяющие настраивать наложение изображений друг на друга. Если вы используете текстуры в векторной графике и веб-дизайне, вы можете добавить визуального интереса. После того, как вы добавили текстуру, нажмите кнопку File Place Embedded, чтобы сохранить ее. Наложите его поверх фонового изображения, а затем измените режим наложения на панели «Слои». Попробуйте переключить ползунок «Непрозрачность», чтобы изменить внешний вид текстуры изображения в различных режимах наложения. Превратите свой проект в файл PSD или изображение PNG или JPEG.
Как добавить текстуру к сплошному цвету в Photoshop
Кредит: FixThePhoto
Выберите текстуру в меню «Слой» — «Слой» — «Новый слой-заливка» — «Сплошной цвет» и нажмите кнопку заливки. После этого выберите любой желаемый цвет. Затем, выделив его (если он уже выбран), можно изменить стиль наложения слоя
Texture .
Используя Adobe Photoshop, я покажу вам, как добавить текстуру к вашим фотографиям. Изображение теперь можно повысить резкость по краям, плавность и контрастность. Кроме того, вам нужно будет научиться накладывать тени в Photoshop. Вам нужно только один раз настроить тень. В этом уроке вы научитесь добавлять текстуры в Photoshop. Текстуры также можно использовать в качестве наложения в дополнение к использованию в качестве фильтров для фотошопа портретов. В Интернете есть много бесплатных текстур для Photoshop, но качество часто оставляет желать лучшего. Из-за этого рекомендую скачать хай- качественных текстур в этом сборнике.
Как добавить текстуру к выделению в Photoshop
Кредит: wikiHow
Есть несколько способов добавить текстуру к выделению в Photoshop. Один из способов — использовать инструмент «Кисть». Выбрав инструмент «Кисть», выберите кисть с текстурой . Затем проведите кистью по выделению, чтобы добавить текстуру. Другой способ добавить текстуру к выделению — использовать инструмент «Штамп». Сначала выделите область, на которую хотите добавить текстуру. Затем выберите инструмент «Штамп» и установите в качестве источника область с текстурой, которую вы хотите клонировать. Наконец, прокрасьте выделение, чтобы добавить текстуру.
Другой способ добавить текстуру к выделению — использовать инструмент «Штамп». Сначала выделите область, на которую хотите добавить текстуру. Затем выберите инструмент «Штамп» и установите в качестве источника область с текстурой, которую вы хотите клонировать. Наконец, прокрасьте выделение, чтобы добавить текстуру.
В этом уроке я покажу вам, как применить текстуру к изображению в Photoshop. Текстуры часто имеют оттенки серого; однако мы должны быть осторожны, чтобы не испортить цвета исходного изображения и не обнажить тени, которые текстуры призваны скрыть. Ваше изображение может быть снабжено фоном, тенями или другими штрихами, которые соответствуют вашей эстетике.
Как добавить текстуру бумаги в Photoshop
Перейдя к фильтру, вы можете изменить настройки текстуры и текстуризатора. Вы можете выбрать текстуру, перетащив «Холст» по шкале, а затем добавив 200%, 3 и свет в «Нижний правый». Нажав OK, вы можете продолжить.
С помощью этого пошагового процесса в Photoshop можно создать текстуру старой бумаги. Эта текстура идеально подходит для использования в качестве фона или наложения в фотографии. Как видите, во второй части мы покажем вам, как применить эту текстуру в Luminar. Плагин Luminar Photoshop с отличными эффектами позволяет создавать текстуры в различных стилях. Текстуру старой бумаги можно добавить к изображению Luminar с помощью редактора текстур. Залейте первый слой новым, затем примените фильтр «Шум». Затем вы должны применить эффект «Вырез», а затем изменить режим слоя на наложение.
Эта текстура идеально подходит для использования в качестве фона или наложения в фотографии. Как видите, во второй части мы покажем вам, как применить эту текстуру в Luminar. Плагин Luminar Photoshop с отличными эффектами позволяет создавать текстуры в различных стилях. Текстуру старой бумаги можно добавить к изображению Luminar с помощью редактора текстур. Залейте первый слой новым, затем примените фильтр «Шум». Затем вы должны применить эффект «Вырез», а затем изменить режим слоя на наложение.
В зависимости от того, как вы на это смотрите, ваше изображение теперь должно выглядеть как текстура мятой бумаги или текстура бумаги. Как и в Photoshop, в Luminar к изображению можно применить текстуру старой бумаги. В магазине Luminar есть предустановленные текстуры, которые вы можете скачать, если не хотите сразу создавать свои собственные текстуры. Found Textures — это фантастический пакет текстур , который поставляется с множеством естественных текстур. Мы покажем вам, как применить эти высококачественные текстуры к фотографиям, используя описанные выше методы.
Добавить текстуру к изображению онлайн
Есть несколько способов добавить текстуру к изображению онлайн. Один из способов — использовать программу, например Photoshop, для добавления текстурированного слоя к изображению. Другой способ — использовать веб-сайт, например PicMonkey, для добавления текстурированного наложения к изображению.
Как добавить текстуру к вашим фотографиям в Canva
В этом уроке я покажу вам, как добавить текстуру к фотографии Canva. Если вы добавите в свой проект маленькую текстуру , он будет выглядеть лучше. В этом уроке мы покажем вам, как применить тонкую текстуру к фотографии с помощью Canva. Начните с просмотра нашей библиотеки изображений и выбора текстуры, которую вы хотите использовать. Затем, после выбора текстуры, щелкните стрелку «вниз», чтобы открыть ползунок прозрачности. Используйте ползунок влево, чтобы сделать текстуру нежной и деликатной, или вправо, чтобы ваш дизайн выглядел так, как если бы он был шепотом текстуры. Когда ваш дизайн будет готов, выберите фотографии в меню Canva в левом боковом меню и найдите зернистую, бумажную или любую другую текстуру, которая вам нужна. Зернистый — это цвет, который я буду использовать в нашем уроке. Когда вы выбираете зернистую фотографию, которую хотите использовать, вы можете добавить ее в свой дизайн. В результате уменьшите порог прозрачности до 5% или менее. Пора начинать делать.
Когда ваш дизайн будет готов, выберите фотографии в меню Canva в левом боковом меню и найдите зернистую, бумажную или любую другую текстуру, которая вам нужна. Зернистый — это цвет, который я буду использовать в нашем уроке. Когда вы выбираете зернистую фотографию, которую хотите использовать, вы можете добавить ее в свой дизайн. В результате уменьшите порог прозрачности до 5% или менее. Пора начинать делать.
Текстуры Photoshop
Если вы используете режимы наложения Photoshop, вы можете накладывать различные эффекты и регулировать прозрачность фотографий и изображений для достижения наилучших результатов. Это можно использовать, чтобы придать семейной фотографии эстетику винтажной бумаги или создать шероховатый бетонный логотип.
Текстурные маски Adobe Photoshop — это изображения, которые используются на основном изображении для придания ему различных текстур и режимов наложения. Это ваш шанс получить лучшие текстуры Photoshop бесплатно. Бесплатные текстуры включают 11 различных текстур в высоком разрешении и представлены в виде высококачественных полигональных фонов. Чтобы добиться потертого ретро-вида, вы можете создать 10 бесплатных полутоновых текстур, используя неравномерные точки. Этот пакет содержит десять низкополигональных фонов, каждый из которых можно использовать для различных целей, включая обои, фоны, узоры, текстуры и многое другое. Набор размытых фонов высокого разрешения поставляется в корпусе премиум-класса с профессиональной цветовой палитрой и графикой высокого разрешения. 12 бесплатных векторных текстур в стиле гранж для эрозии ваших работ — это набор из 12 гранжевых текстур в векторном формате.
Чтобы добиться потертого ретро-вида, вы можете создать 10 бесплатных полутоновых текстур, используя неравномерные точки. Этот пакет содержит десять низкополигональных фонов, каждый из которых можно использовать для различных целей, включая обои, фоны, узоры, текстуры и многое другое. Набор размытых фонов высокого разрешения поставляется в корпусе премиум-класса с профессиональной цветовой палитрой и графикой высокого разрешения. 12 бесплатных векторных текстур в стиле гранж для эрозии ваших работ — это набор из 12 гранжевых текстур в векторном формате.
Как применить гранжевую текстуру в Photoshop
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Текстуры в стиле гранж — популярный тренд, характеризующийся органичным, реалистичным и суровым видом. Дизайнерам не нужно быть экстремальными, пытаясь придать дизайну строгий вид — тонкие визуальные элементы столь же эффективны.
В этом уроке я покажу вам, как добиться грубого эффекта с помощью нерегулярных текстур на простой черно-белой фотографии. Какая программа лучше всего подходит для создания сильно текстурированных и потертых дизайнов в стиле гранж? фотошоп конечно!
Какая программа лучше всего подходит для создания сильно текстурированных и потертых дизайнов в стиле гранж? фотошоп конечно!
Это окончательный образ, который мы будем создавать:
Начните с создания нового образа:
- Файл: Новый
- Размер изображения: ширина 1280 пикселей ; высота 867 пикселей
- Цвет фона: черный
Откройте, скопируйте и вставьте основную фотографию
Откройте фотографию, которую хотите использовать в качестве основы для своего дизайна. Я использую фотографию оркестра с конкурса, который я выиграл.
Открыть изображение по:
- выбор всего: ctrl + A
- копирование: ctrl+ C
- , затем вставьте его в новый документ, созданный на предыдущем шаге: crtl + V
- вы можете поместить его в центр, масштабировать или переместить с помощью инструмента свободной трансформации: command + T
Добавление текстур: режимы наложения и маски
Я люблю текстуры ! А кто нет? Они действительно создают приятный контраст и придают дизайну ощущение реальной жизни. В Интернете можно найти множество текстур, но не бойтесь создавать свои собственные.
В Интернете можно найти множество текстур, но не бойтесь создавать свои собственные.
При работе с текстурами мы будем использовать только несколько инструментов — простые формы, режимы наложения и маски слоя.
3D-текстуры
3D-текстуры не только придают дизайну уникальный вид, но и создают приятное ощущение глубины. В этом примере я использовал текстуру, которую создал некоторое время назад в Illustrator. Не стесняйтесь искать в Интернете другие варианты 3D-текстур.
Поместите 3D-текстуру на отдельный слой (над слоем с фотографией):
- установите режим наложения (раскрывающийся список в верхней части палитры слоев): Экран
- установить непрозрачность: 67%
Нарисуйте фигуру, закрывающую изображение (вы можете использовать инструмент Прямоугольник):
- залейте ее цветом #000834
- установить режим наложения: Наложение
- непрозрачность: 100%
Снова используйте эту же текстуру и поместите ее над фигурой:
- установите режим наложения: Нормальный
- непрозрачность: 29%
Металлическая текстура
Далее мы будем использовать металлическую текстуру — я нашел хорошую на webtreats. mysitemyway.com.
mysitemyway.com.
Откройте текстуру, затем скопируйте и вставьте фрагменты текстуры в свой дизайн:
- установите режим наложения: Наложение
- непрозрачность: 25%
Поэкспериментируйте с расположением текстуры, особенно в светлых областях.
Гранжевая текстура
Теперь мы добавим настоящую гранжевую текстуру.
Открыв текстуру, я разрезал ее на 5 частей и поместил на 5 отдельных слоев. Затем я создал фрагменты, выбрав:
- инструмент выделения: M — перетаскивание и выделение области
- резка выбранной области: команда X
- наклеивание на дизайн: команда V
Для каждого слоя установите:
- режим наложения: Наложение
- непрозрачность: 41%
Затем добавьте маски к каждому слою:
- Слой > Маска слоя > Показать все
- ИЛИ щелкните маску слоя, прямоугольный значок в нижней части палитры слоев
Выберите инструмент «Кисть» (B) и закрасьте каждую маску, чтобы получить более неравномерный результат.
Примечание: цветовая палитра должна быть черно-белой. Поставьте его черным, если хотите стереть, и если хотите добавить что-то обратно, переключите его на белый и нарисуйте обратно.
Рисунок на маске:
Рисунок на маске:
Вот так выглядят гранжевые и 3D-текстуры:
Вот как они все 3 выглядят вместе после включения металлической текстуры:
Добавляем текст
Давайте добавим немного структуры и подготовим области, поэтому мы можем разместить текст. Прямо над слоем с фотографией нарисуйте горизонтальную полосу Инструментом «Прямоугольная форма» (U). Установите форму так, чтобы она плавно переходила в изображение:
- режим наложения: Нормальный
- непрозрачность: 100%
Теперь нарисуйте вторую фигуру (в моем примере она красная) над слоем с 3D-текстурой:
- режим наложения: Умножение
- непрозрачность: 100%
Мы собираемся добавить эффект тени:
- щелкните правой кнопкой мыши слой > Параметры наложения > Тень
- Изменить расстояние до 9px > распространение 0% > размер 0px
Создание текстуры с помощью кистей
Чтобы сохранить единообразие дизайна, я также часто придаю иконкам стиль гранж. Опять же, вы можете найти текстуры в Интернете или создать свои собственные.
Опять же, вы можете найти текстуры в Интернете или создать свои собственные.
Давайте создадим свои собственные, используя текстурные кисти, которые уже существуют в ваших настройках кистей по умолчанию. Создайте новый документ:
- Размер: 150 на 150 пикселей
Нарисуйте несколько штрихов текстурной кистью, затем продублируйте его, выбрав:
- Фильтр > Другое > Смещение: 50 пикселей по горизонтали, 50 пикселей по вертикали
Вы можете исправить любые края с помощью инструментов «Точечная восстанавливающая кисть» или «Штамп». Когда все выглядит шероховатым, выберите:
- All: ctrl+A
- Правка > Определить шаблон
Дайте узору имя — оно будет сохранено на панели узоров для последующего использования.
Социальные значки
После создания шаблона я загружаю значки Twitter и Facebook из своего набора фигур и применяю шаблон. Сделайте это, щелкнув правой кнопкой мыши слой > Параметры наложения > Наложение узора. Я установил каждый слой:
Сделайте это, щелкнув правой кнопкой мыши слой > Параметры наложения > Наложение узора. Я установил каждый слой:
- режим наложения: Обычный
- непрозрачность: 100%
Готово, установить… нажать ОК! Иконки теперь в стиле гранж:
Шрифты
Для последних штрихов я добавляю заголовки и меню, используя шрифты гранж. В этом примере я использовал интенсивные цвета, чтобы они выделялись на текстурированном фоне.
Окончательный результат
Этот урок является полезным началом для тех, кто хочет поэкспериментировать с этим стилем гранж в своих цифровых проектах.
Как только вы почувствуете себя уверенно в этих техниках и инструментах, я предлагаю вам забыть все, чему вы научились, и просто весело провести время, смешивая текстуры творчески и непринужденно!
Есть вопросы по созданию текстуры в стиле гранж? Пожалуйста, спросите в комментариях!
Как добавить зернистую текстуру в дизайны в Photoshop и Illustrator
Вы знаете, что нужно тщательно отшлифованному, идеальному дизайну логотипа, чтобы добиться успеха? Немного зернистости. На прошлой неделе Худы выступали в Колледже искусств и дизайна Лагуна, и студенты хотели узнать, как создать эффект зернистости в своих проектах, поэтому давайте рассмотрим несколько способов, которыми вы можете добавить текстуру к своему безупречному дизайну и превратить его из «ох» в «AHH», стиль фейерверка.
На прошлой неделе Худы выступали в Колледже искусств и дизайна Лагуна, и студенты хотели узнать, как создать эффект зернистости в своих проектах, поэтому давайте рассмотрим несколько способов, которыми вы можете добавить текстуру к своему безупречному дизайну и превратить его из «ох» в «AHH», стиль фейерверка.
Шаг 1
Выберите векторное изображение, к которому вы хотите добавить текстуру. Начните с чего-то одного цвета. Убедитесь, что все элементы в векторной графике разгруппированы, а затем объедините их в составной контур (используйте сочетание клавиш, выбрав графические элементы, а затем нажав клавиши [command] и [8]).
Шаг 2
Затем откройте файл векторной текстуры. Вы можете найти множество бесплатных загрузок для них, если вы ищете «бесплатная векторная текстура». Вы также можете сделать свой собственный! См. конец этого поста для этого How-To. Для этого урока давайте просто возьмем отсюда текстуру, чтобы вы могли следовать ей. Вы захотите поиграть с несколькими различными текстурами, чтобы выбрать, какая из них лучше всего подходит для вашего дизайна. Убедитесь, что размер текстуры соответствует рисунку, чтобы покрыть весь дизайн. После того, как вы разместили текстуру поверх изображения так, как вы считаете, выглядит лучше всего (учитывайте наилучший размер и плотность зернистости), превратите векторную графику зернистости в составной контур, нажав клавиши [command] и [8]. .
Для этого урока давайте просто возьмем отсюда текстуру, чтобы вы могли следовать ей. Вы захотите поиграть с несколькими различными текстурами, чтобы выбрать, какая из них лучше всего подходит для вашего дизайна. Убедитесь, что размер текстуры соответствует рисунку, чтобы покрыть весь дизайн. После того, как вы разместили текстуру поверх изображения так, как вы считаете, выглядит лучше всего (учитывайте наилучший размер и плотность зернистости), превратите векторную графику зернистости в составной контур, нажав клавиши [command] и [8]. .
Шаг 3
У вас должен быть рисунок с вектором составного пути (самый задний элемент) и текстура вектора составного пути (самый верхний элемент). Выберите вашу графику и прекрасные текстуры, которые вы подготовили, и щелкните инструмент пересечения (без значка верхнего объекта) на панели поиска пути. Вуаля! Теперь у вас есть приятные неприятности. Этот метод полностью удаляет проблемную область из дизайна, что является хорошим методом для использования при сохранении окончательных файлов логотипа в виде одной векторной формы с одним цветом.
Шаг 1
Откройте любое красивое (или жуткое, в нашем случае) изображение, к которому вы хотите добавить шероховатую текстуру в Photoshop. Также откройте песчаную текстуру (у Lost and Taken есть большая галерея бесплатных текстур высокого разрешения для вашего использования). Скопируйте и вставьте или перетащите изображение текстуры в тот же файл PSD, что и ваша графика. Убедитесь, что они остаются отдельными слоями и что слой с текстурой песка находится поверх слоя с изображением дизайна.
Шаг 2
Используя уровни, настройте тона слоя с текстурой песка. Вы хотите настроить уровни для высококонтрастного черного и белого, поэтому перетащите вкладки уровня черного и белого к внешним краям того места, где графическая диаграмма начинает достигать пика. Имейте в виду, что области черного цвета будут вычтены из вашей графики (это будут проблемные, шероховатые области). Выбрав новый слой с текстурой песка на панели «Слой», выберите все (Command + A) и скопируйте (Command + C) этого плохого мальчика.
Выбрав новый слой с текстурой песка на панели «Слой», выберите все (Command + A) и скопируйте (Command + C) этого плохого мальчика.
Шаг 3
Вернитесь к слою изображения с вашим дизайном и добавьте к нему маску слоя (в нижней части панели «Слой» есть значок квадрата с кружком внутри. Это кнопка для добавьте маску слоя). Рядом с миниатюрой слоя на панели слоев появится небольшая ссылка и белое поле. Удерживая клавишу Option, щелкните миниатюру маски слоя. Это приведет вас к пустой маске слоя. Теперь вставьте (Command + V) скопированную гранж-текстуру в маску слоя. Отключите видимость оригинального верхнего слоя с текстурой песка на нем, и вы сможете увидеть свой дизайн во всей его зернистой текстурной красоте.
Создание собственной текстурной крошки
Шаг 1
Во-первых, расходные материалы: вам понадобится чистая белая бумага, салфетка, кисть с жесткой щетиной, кисть для подводки, тушь и черная акриловая краска. Для начала окуните кисть для подводки в тушь, затем, удерживая кисть над белой страницей, коснитесь ручки, чтобы создать брызги. Обычно он выглядит лучше, если он разнообразен, поэтому нанесите больше брызг в разных областях, чтобы он выглядел органично. Загрузка кисти большим и меньшим количеством чернил также даст вам немного вариаций в разбрызгивании.
Обычно он выглядит лучше, если он разнообразен, поэтому нанесите больше брызг в разных областях, чтобы он выглядел органично. Загрузка кисти большим и меньшим количеством чернил также даст вам немного вариаций в разбрызгивании.
Шаг 2
Чтобы сделать текстуру действительно зернистой и уникальной, мы нарисуем несколько линий сухой кистью. Мы сделали это с помощью веерной кисти с жесткой щетиной и черной акриловой краски. Наберите на кисть небольшое количество краски. Проведите веерной кистью по салфетке, чтобы избавиться от излишков краски. Это создаст эффект сухой кисти. Проведите веерной кистью по бокам страницы или там, где вы хотите провести линии сухой кистью.
Шаг 3
Дайте странице высохнуть. Отсканируйте его и перенесите в фотошоп, чтобы поднять уровни так, чтобы черные были действительно черными и жирными, а белые — чистыми белыми.
Шаг 4 Перенесите его в Adobe Illustrator и проследите его в реальном времени. Возможно, вам придется попробовать несколько различных вариантов живой трассировки, но чтобы сделать зернистость немного смелее, мы обычно используем настройки «один цветной логотип».
Возможно, вам придется попробовать несколько различных вариантов живой трассировки, но чтобы сделать зернистость немного смелее, мы обычно используем настройки «один цветной логотип».
И вуаля! У вас есть векторная зернистость, которую вы можете либо поместить поверх, либо вывести из векторной графики, чтобы получить хороший эффект зернистости. И поскольку мы любим вас, ребята, вы можете скачать текстуру песка, которую мы сделали бесплатно! Просто добавьте указанный ниже товар в корзину, заполните краткую информацию, а затем дождитесь электронного письма о загрузке. Блесните, друзья, и дайте нам знать, как удаются ваши собственные приключения в песчаных текстурах.
Photoshop: как создать потрясающую текстуру шероховатой бумаги с нуля
Многие из вас, возможно, помнят мои бесплатные текстуры шероховатой бумаги в высоком разрешении, которые я недавно раздал. У меня было много запросов на урок о том, как я на самом деле делал эти текстуры, так что я здесь.
Запускайте старый добрый Photoshop, держите под рукой сканер и приступайте к делу. В наши дни легко доступны готовые текстуры шероховатой бумаги, но нужно научиться создавать их с нуля как часть процесса. Мы не будем создавать его с нуля, а модифицируем существующий, снятый с шероховатого листа бумаги.
В наши дни легко доступны готовые текстуры шероховатой бумаги, но нужно научиться создавать их с нуля как часть процесса. Мы не будем создавать его с нуля, а модифицируем существующий, снятый с шероховатого листа бумаги.
В процессе вы научитесь дополнительным приемам, таким как добавление новых слоев, изменение исходных слоев, добавление отсканированных изображений в Photoshop, правильное добавление текстуры и другие подобные приемы. Гранж относится к темным и пыльным, как и текстуры бумаги ниже. Текстуры бумаги в стиле гранж теперь более распространены, поскольку они добавляют к изображению совершенно удивительный темный эффект. В этом уроке вы научитесь внедрять массовые эффекты высокой четкости, используя некоторые простые настройки и оптимизации. Вы научитесь наилучшим образом использовать текстуризатор и вращать холст.
Создание гранжевой текстуры бумаги в Photoshop
Этот урок состоит из 7 простых и легких шагов:
- Добавить сканирование
- Добавить текстуру
- Добавить новый слой
- Стереть Повторить некоторые детали 9 03333
Шаг 1.
 Сканирование
СканированиеВозьмите лист бумаги естественно-коричневого цвета (или пакет из коричневой бумаги), хорошенько сморщите его, расправьте и отсканируйте. После сканирования перенесите изображение в Photoshop, где мы будем проводить остальную часть урока. После того, как вы перенесете изображение в Photoshop, у вас должно получиться что-то похожее на то, что показано ниже.
Если у вас нет сканера, щелкните здесь, чтобы загрузить изображение, которое я использую, с Flickr, если вы все еще хотите продолжить.
Шаг 2: Добавьте текстуру
Сначала мы добавим текстуру самой бумаге. С выбранным слоем изображения перейдите к Filter > Texture > Texturizer.
Выберите «Холст» из выпадающего меню, установите масштаб примерно на 100 и глубину между 2 и 4 , затем нажмите OK.
Теперь вы должны увидеть примерно следующее: (полный размер крупным планом)
Теперь у нас есть текстура, похожая на холст, но она движется только в одном направлении. Мне нравится, чтобы зернистость шла как по горизонтали, так и по вертикали, поэтому перейдите в Image > Rotate Canvas > 90° CW , чтобы повернуть изображение.
Мне нравится, чтобы зернистость шла как по горизонтали, так и по вертикали, поэтому перейдите в Image > Rotate Canvas > 90° CW , чтобы повернуть изображение.
Теперь, когда ваше изображение находится на боку, мы собираемся снова применить текстуру, это даст нам зернистость, идущую в обоих направлениях. Итак, вернитесь к Filter > Texture > Texturizer 9.0106 и снова примените тот же фильтр или просто нажмите Command + F (Control + F, PC), чтобы повторить фильтр.
Теперь, когда у нас есть текстура в обоих направлениях, давайте повернем наш холст обратно, чтобы он снова стал вертикальным Image > Rotate Canvas > 90° CCW . (Или вы можете оставить его горизонтальным, если вам нужно, это не имеет значения.)
Шаг 3: Новый слой
Теперь пришло время начать его гранить. Создайте новый слой поверх текстуры бумаги и залейте ( Edit > Fill ) цветом: (hex) #451300. Вот изображение, которое вы можете скачать, если хотите просто использовать инструмент «Пипетка»:
После того, как вы заполните слой, уменьшите его непрозрачность примерно до 70%.
Вы должны увидеть текстуру бумаги.
Теперь измените режим слоя на «Мягкий свет».
Когда вы измените режим слоя, он немного осветлится, но будет заметно темнее, чем исходная текстура ниже:
Шаг 4: Стирание
Мы собираемся использовать кисть с высоким разрешением, чтобы «стереть» части нашего нового слоя и оставьте углы немного шероховатыми. Для этого я люблю использовать кисти Hi Res Splatter Brush.
После установки этих кистей выберите инструмент «Ластик» , затем выберите одну из кистей в наборе «Брызги высокого разрешения» в качестве формы кончика.
На панели инструментов Photoshop (вверху слева) установите Непрозрачность ластика на 70% и Поток на 60% стирание) на верхнем слое, оставляя углы «запятнанными» или грязными. Сконцентрируйтесь на средней части во время стирания. (более продвинутые пользователи должны стереть маску слоя неразрушающим способом, чтобы получить те же результаты)
И у вас должно получиться что-то вроде этого:
Шаг 5: Повторите
Это начало, но нам нужно, чтобы он стал немного более грубым, прежде чем мы назовем это выходом. Создайте новый слой (сверху) и залейте его цветом ниже. (шестнадцатеричный) #371C11. Установите непрозрачность слоя на 90% и режим слоя на Умножение .
Создайте новый слой (сверху) и залейте его цветом ниже. (шестнадцатеричный) #371C11. Установите непрозрачность слоя на 90% и режим слоя на Умножение .
После того, как вы сделаете все это, повторите последнюю часть шага 4. Используйте ластик и кончик кисти High Res Splatter для стирания, пока не получите что-то вроде этого:
Шаг 6: повторите еще раз
Это еще один шаг вперед, но мы еще не закончили. Создайте еще один новый слой (сверху) и залейте его синим цветом ниже. (шестнадцатеричный) #0078A4. Установите непрозрачность слоя на 65% и режим слоя на Мягкий свет .
Единственное, что мы собираемся сделать на этот раз, это изменить Opacity и Flow инструмента Eraser на 30%
После всего этого повторите последнюю часть шага 4. Используйте ластик и кончик кисти High Res Splatter, чтобы стирать, пока не получится что-то вроде этого: (Вы можете заметить, что синий слой делает два других слоя немного темнее.


 Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.

 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.