Как использовать маски в фотошопе: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика
Как применить маску в фотошопе к фотографии
Главная » Разное » Как применить маску в фотошопе к фотографии
Использование масок-вырезов в Photoshop. — prisskazka — ЖЖ
Наверняка в сети Вам попадались такие штучки: (маски на превью не мои, взяты из сети для примера)
Такие заготовки используются для создания фигурных вырезов под фото в дизайне цифровых рамочек для фото, различных виньеток, а также скраповых страничек. В этом уроке я опишу три простых способа работы с масками-вырезами в Photoshop.
Способ 1 – сохраняем «как кисть».
Открываем маску в фотошопе. Они бывают в PNG или JPG формате, для сохранения в виде кисти это не имеет значения. Зато нужно, что бы наша маска была чёрного цвета (в противном случае она может сохраниться полупрозрачной, что не есть правильно), фон же, если он есть, обязательно белый.
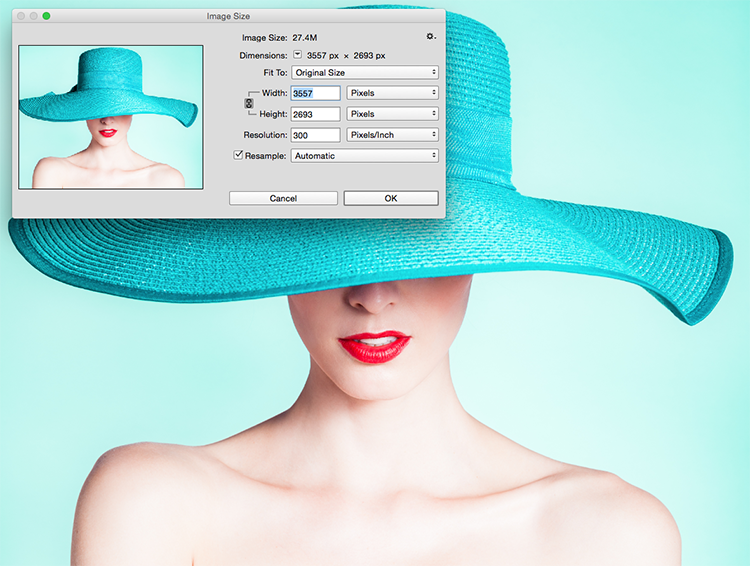
Идём в «изображение-размер изображения» (максимальный размер кисти в программе – 2500px), при необходимости уменьшаем размер.
Жмём «редактировать-определить кисть». Наша новая кисть сохранится в палитре кистей (в самом низу).
Теперь, чтобы сделать вырез, Вам нужно выбрать инструмент «ластик» со 100-процентной непрозрачностью, затем подцепить эту кисть, отрегулировать размер и кликнуть на фоновом слое. Вырез готов.
Также кисть маску можно использовать при работе инструментом «штамп», (используя кисть, взять образец со слоя с фото и создать отпечаток на новом прозрачном слое, а исходной картинке отключить видимость) – в этом случае Вы получите уже вырезанный фрагмент фотографии.
Способ 2 – «обтравочная маска».
Для этого способа маска обязательно должна быть в формате PNG, а вот её цвет не имеет никакого значения.
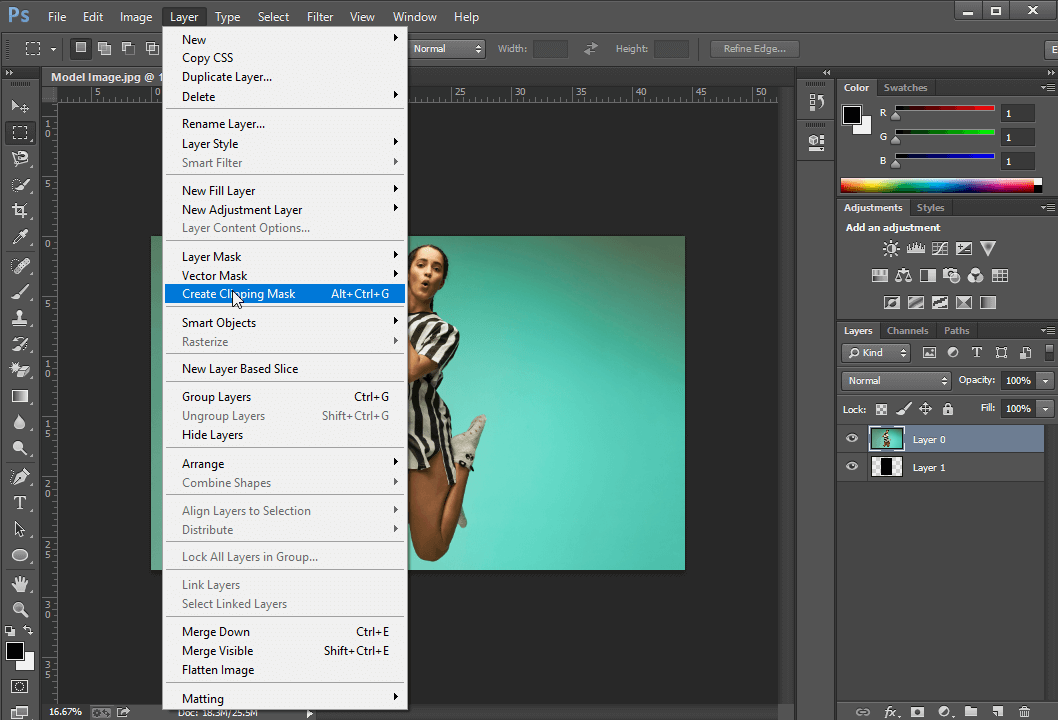
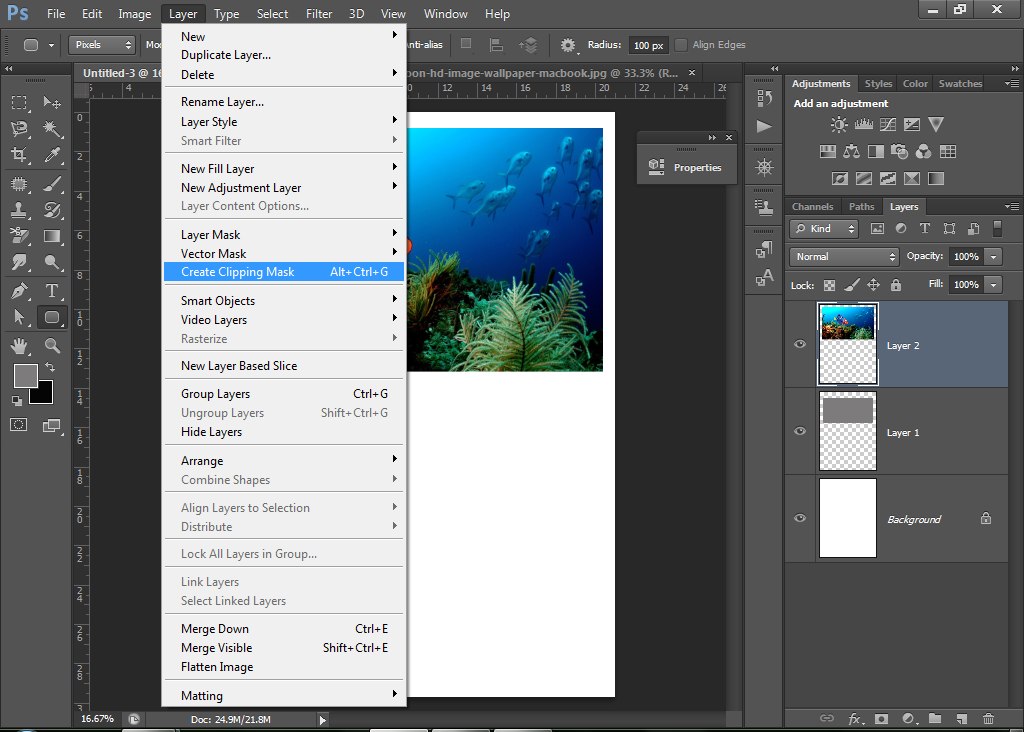
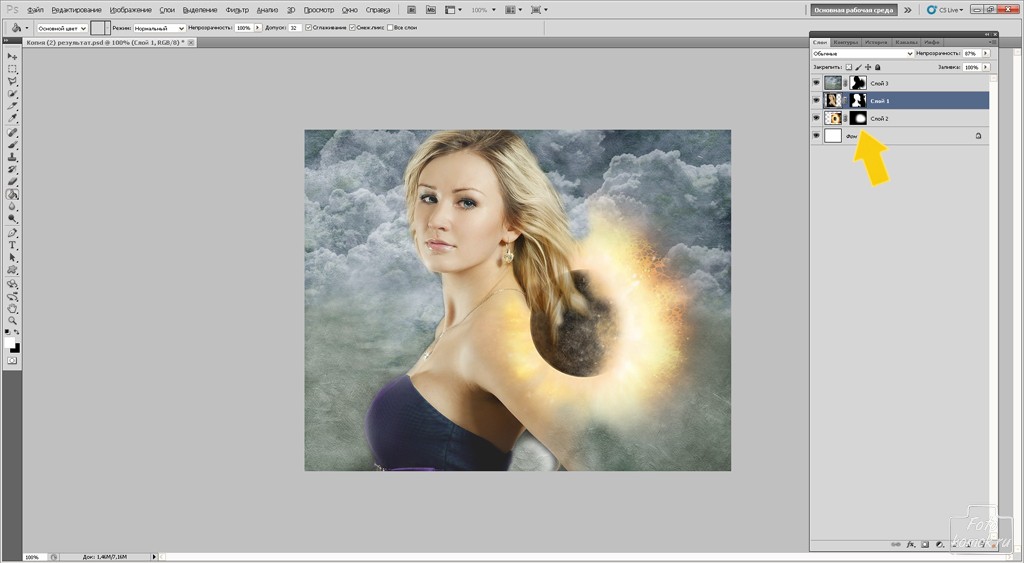
Открываем фон и маску в Photoshop. Перетаскиваем маску, как слой, помещаем над фоном и располагаем так, как нравится. Открываем фотографию, которую хотим наложить с фигурной обрезкой и перетаскиваем в документ с фоном и маской (над слоем с маской). Идем в палитру слоёв, выделяем слой с фото, жмём правую кнопку мыши и выбираем из выпадающего списка «создать обтравочную маску». Фотография обрежется и будет видна только внутри контуров маски.
Идем в палитру слоёв, выделяем слой с фото, жмём правую кнопку мыши и выбираем из выпадающего списка «создать обтравочную маску». Фотография обрежется и будет видна только внутри контуров маски.
Бывает так, что какой-то край заготовки оказался не заполнен фотографией или же наоборот – обрезалась важная часть снимка. Что бы всё поправить, нужно воспользоваться инструментами трансформации («редактирование-трансформация-свобо
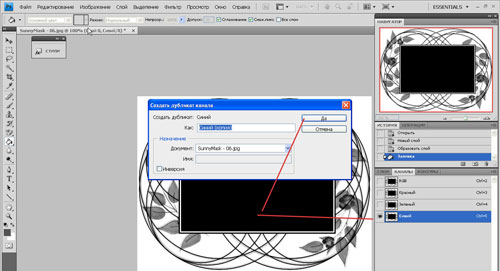
Способ 3 – выделение через каналы.
Здесь тоже не важно, какой формат маски Вы используете (подходит и PNG, и JPG).
Именно этот способ я применяю чаще всего для изготовления виньеток и рамок.
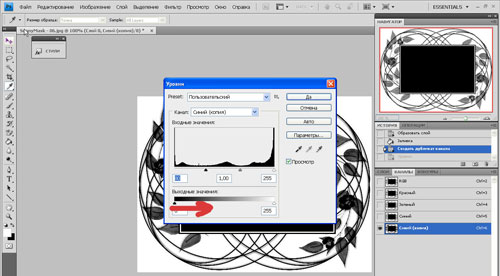
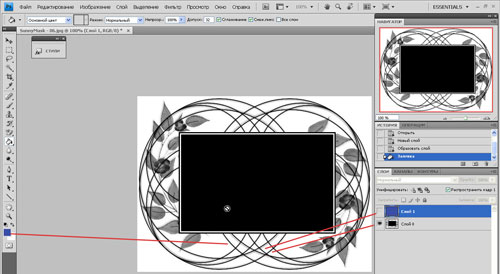
Как и во втором случае, открываем фон в Photoshop, кадрируем (если нужно) и перетаскиваем туда же нашу маску. Подгоняем её по размеру. Разблокируем фоновый слой двойным кликом (в открывшемся окне нужно подтвердить это желание – жмём «ОК»), затем отключаем этому слою видимость.
Подгоняем её по размеру. Разблокируем фоновый слой двойным кликом (в открывшемся окне нужно подтвердить это желание – жмём «ОК»), затем отключаем этому слою видимость.
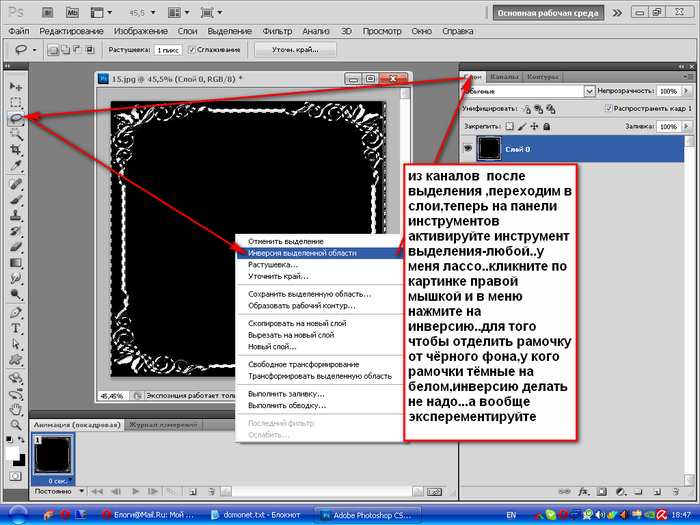
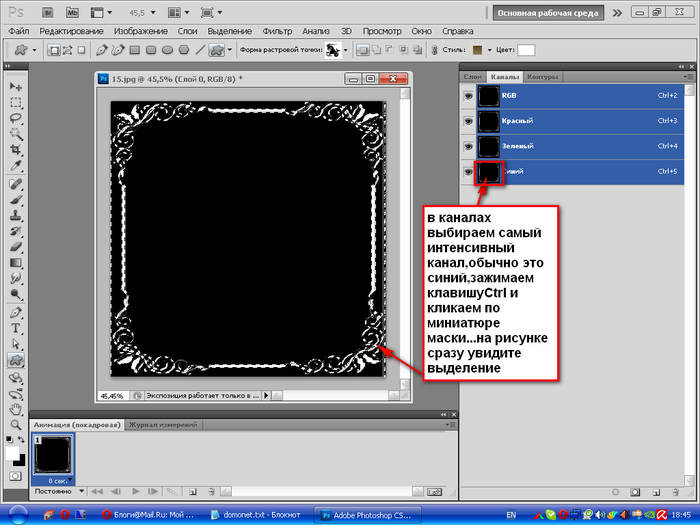
Переходим на вкладку «каналы», жмём (значок этого действия выглядит как кружок из точек) и получаем выделение. Удаляем или отключаем слой с маской. Возвращаемся в панель слоёв, перемещаемся на слой с фоном и жмём «Delete». Вырез готов.
Вот и всё. Удачи!
Применение обтравочной маски в Photoshop / Creativo.one
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.
Скачать архив с материалами к уроку
Шаг 1
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор — Заказная.
Для этого в диалоговом окне создания нового файла выберите Набор — Заказная.
Установите высоту и ширину 1080х1080 пикс. Это стандартный размер сообщений для Instagram. Убедитесь, что цвет фона белый.
Шаг 2
Сначала мы создадим простую рамку для фотографии. Выберите инструмент Прямоугольник (Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура. Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой — Выровнять — Центры по вертикали) и Layer > Align > Horizontal Centers (Слой — Выровнять — Центры по горизонтали).
Поместите слой с квадратом в Группу
Шаг 3
Убедитесь, что активен слой с квадратом. Выберите инструмент Прямоугольник (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).
Шаг 4
Скачайте файл с маской mask-15.png. Поместите файл с маской в наш документ, используя Файл — Поместить (File — Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.
Шаг 5
Выберите фотографию для обработки и поместите её в наш документ, используя Файл — Поместить (File — Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).
Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).
Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.
Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.
Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
Удачи в творчестве!
Автор: Tony Thomas
Работа с масками в Фотошоп
Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
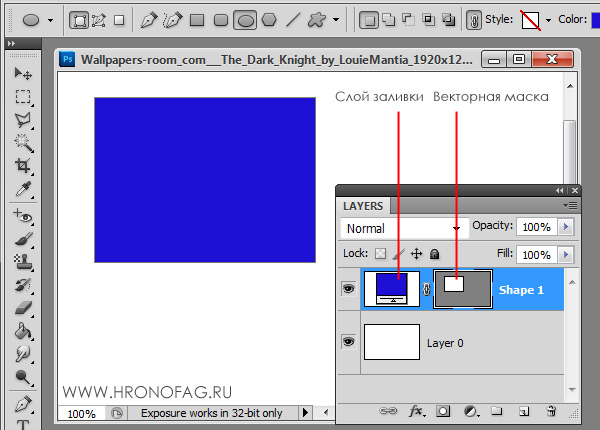
Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT.
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
Копирование маски
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.
- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.
Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:
Инвертированные цвета:
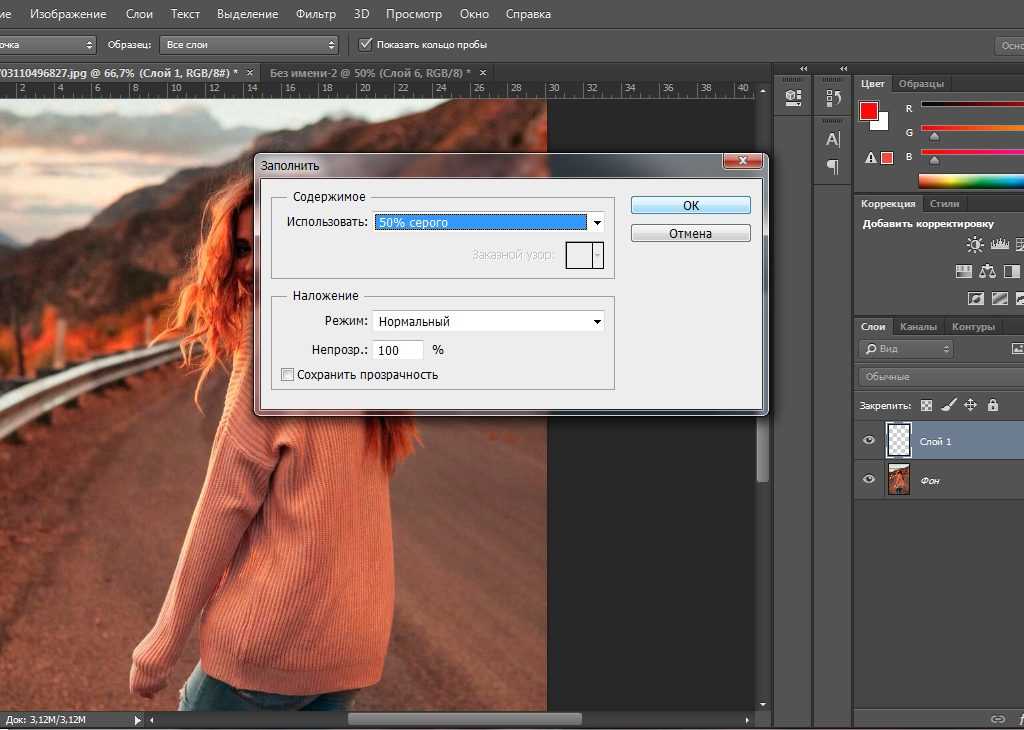
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».
- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».
- Протягиваем градиент по маске, и наслаждаемся результатом.
Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.
Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».
Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Маски фотошоп и как с ними работать?
Чтобы понять суть работы масок, представьте, что вы положили друг на друга две фотографии. Тогда вы увидите только верхнюю фотографию, а под ней будет спрятана нижняя.
Но, если вы вырежете ножницами круг ( или любую другую фигуру ) посередине верхней фотографии, то, сложив их снова, внутри круга вы увидите часть второй фотографии.
Вот такая простая суть работы масок, но как много вариантов применений!
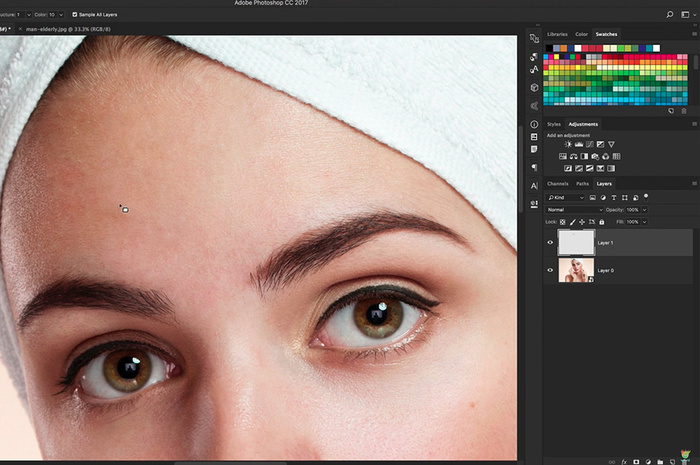
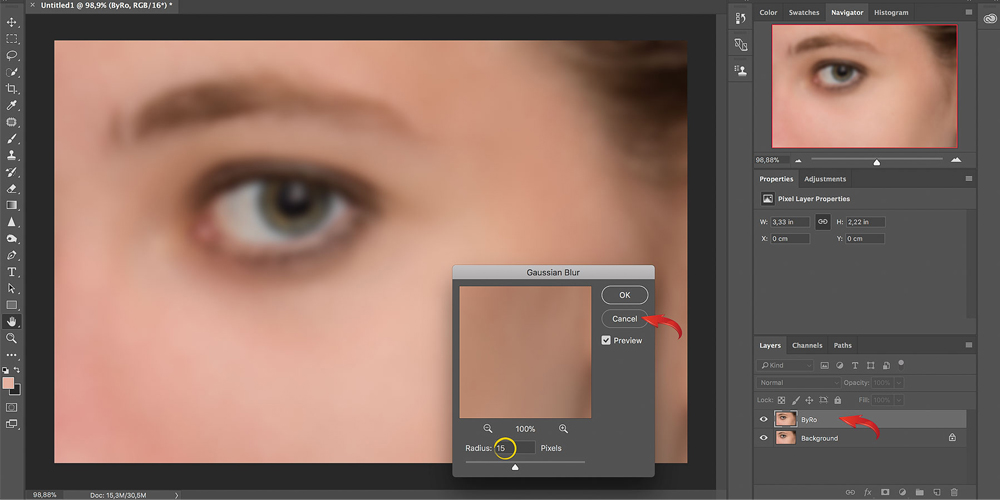
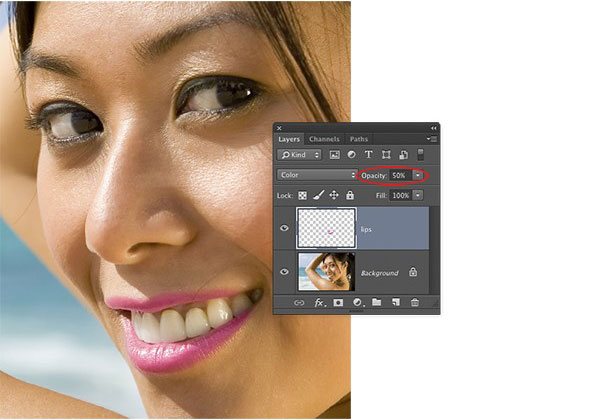
Например, вы решили увеличить резкость и контрастность фотографии, но не на всей фотографии, а только на глазах. Пару движений на слое с маской, и все готово.
Пару движений на слое с маской, и все готово.
Или вам нужно изменить цвет определенного предмета, а не всей фотографии.
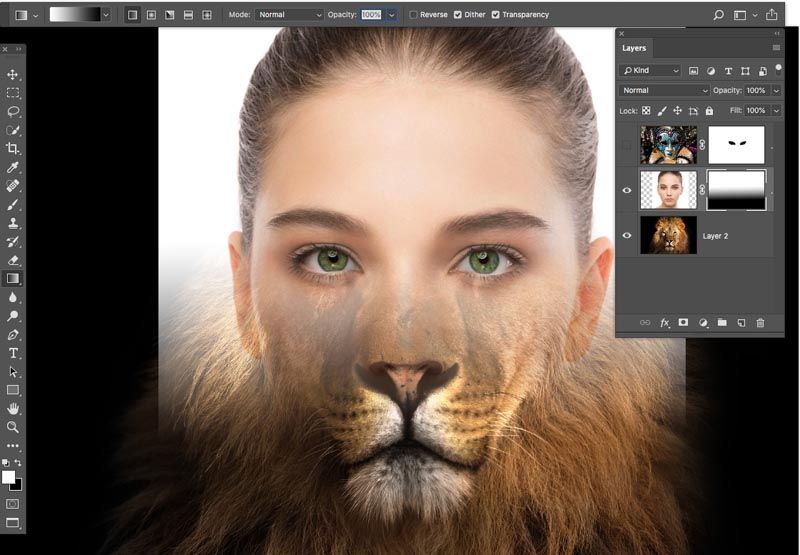
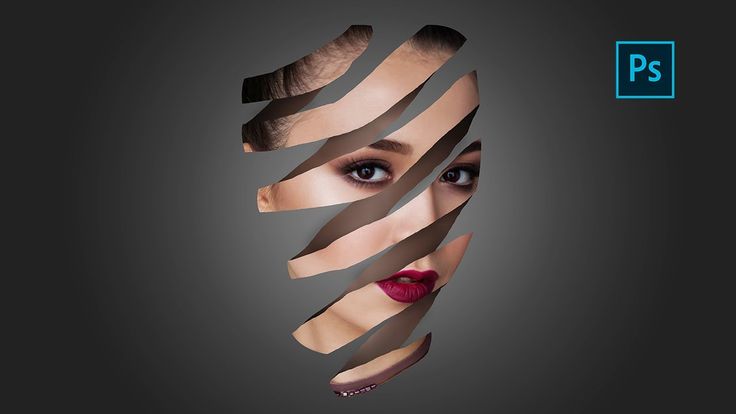
Или создать красивый эффект портрета с двойной экспозицией, когда фоновую картинку нужно проявить не на всей фотографии, а только на лице.
Все это делается с помощью масок.
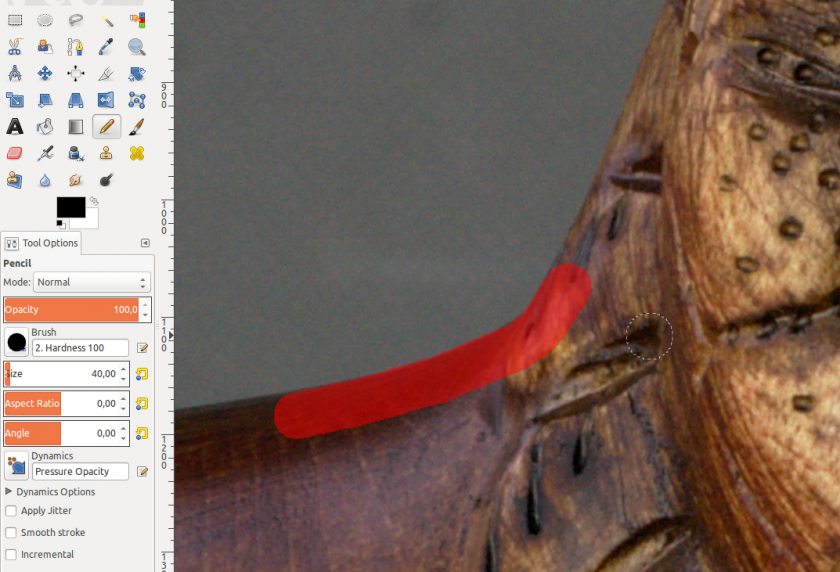
Работа на маске осуществляется с помощью кисти:
— белого цвета, если нужно проявить часть слоя
— черного цвета там, где часть слоя нужно скрыть
— полупрозрачной кистью, если нужно что-то скрыть/проявить, но не на 100%.
Маски в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна. Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
Использование масок в Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска:
1 — Включение-отключение режима «Быстрая маска»;
2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»:
1 — Альфа-канал; 2 — Сохранить маску;
3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:
Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:
Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
Рис.3. Панель «Маски»:
1 — Вызов панели; 2 — Переключатели масок;
3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Просто о масках в Photoshop
Автор: Евгений Карташов
Очень просто о масках в Photoshop. Причём, вы узнаете в деталях о всех типах масок, а, главное, о их назначениях. Не многие подозревают, что маски — это скоростной инструмент обработки фотографий и любой графики. Но кроме скорости, маски позволяют добиться наилучшего качества для финальных фотографий. По ссылке вы увидите примеры и сможете сами оценить разницу.
Новинка!
«Просто о масках в Photoshop»
Mask Panel. Секрет укрощения масок в Photoshop
Автор: Е. Карташов
Использование масок в Photoshop — это обязательный атрибут работы с компьютерной графикой. Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Страница видеокурса
Уроки Photoshop:
Поделиться с друзьями:
Создайте маску первого слоя
Что такое маскирование слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
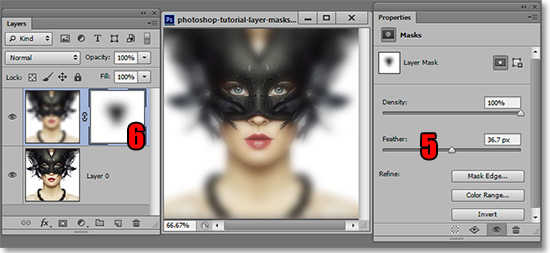
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.

- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
.
Использование масок слоя для корректировки частей фотографии
Корректирующий слой — это гибкий способ добавить корректировку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой имеет встроенную маску слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы настроить коррекцию на определенную часть фотографии.
Добавьте корректирующий слой
- Выберите слой изображения на панели «Слои».
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню.
 На панели «Слои» над выбранным слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя.
На панели «Слои» над выбранным слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя. - На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта настройка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому к маске корректирующего слоя
Черный на маске корректирующего слоя скрывает коррекцию; серый частично показывает настройку; а белым — корректировка.Один из способов добавить черный, серый и белый к любой маске слоя, включая маску корректирующего слоя, — использовать градиент от черного к белому.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Нажмите кнопку D на клавиатуре, чтобы установить цвета по умолчанию белый и черный на панели инструментов.
 Нажмите X, чтобы переключить цветовые поля, чтобы черный был цветом переднего плана, а белый — цветом фона.
Нажмите X, чтобы переключить цветовые поля, чтобы черный был цветом переднего плана, а белый — цветом фона. - На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому. Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Вы можете использовать формы градиента, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например радиальный градиент, на панели параметров для инструмента «Градиент». - В окне документа щелкните область, в которой вы не хотите применять корректировку, и перетащите ее в сторону области, где вы хотите применить корректировку, создавая градиент от черного к белому на маске слоя.

Белая часть градиента на маске слоя показывает полную настройку нижележащего слоя фотографии; оттенки серого на маске слоя постепенно скрывают корректировку; а черный цвет на маске слоя полностью скрывает корректировку.Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
- Если результат вас не устраивает, повторите предыдущий шаг, меняя длину или направление линии до тех пор, пока вы не будете удовлетворены. Вы также можете нарисовать маску корректирующего слоя с помощью кисти и черной, белой или серой краски, чтобы настроить маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или.Формат TIFF для сохранения слоев и масок слоев для будущего редактирования.
.
Используйте маски слоя для объединения изображений
Добавить маску слоя
- Начните с документа, который содержит как минимум два изображения, каждое на отдельном слое.
 Выберите верхний слой изображения на панели «Слои».
Выберите верхний слой изображения на панели «Слои». - Нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску белого слоя к выбранному слою. Вы все еще можете видеть все на слое с маской, потому что маска белая.
Закрасьте маску слоя черным, белым и серым
- На панели «Слои» убедитесь, что вокруг эскиза маски слоя есть белая рамка.Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте средство выбора кистей, чтобы установить размер и жесткость кисти. Перетащите ползунок «Жесткость» влево, чтобы создать мягкий кончик кисти.
- Нажмите D, а затем X на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона.
- Закрасьте изображение в окне документа, чтобы добавить черный цвет к части маски слоя. Черный цвет скрывает соответствующую часть слоя, содержащего маску, поэтому изображение на слое ниже видно сквозь нее.
 Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений. - Если вы скрываете большую часть слоя, чем планировали, нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый. Затем закрасьте скрытые области слоя, содержащего маску. Это добавляет белый цвет к маске, возвращая эти области в поле зрения.
Совет: Быстрый способ изменить размер кисти во время рисования — это нажать клавишу правой скобки на клавиатуре, чтобы увеличить размер кисти, или клавишу левой скобки, чтобы уменьшить размер кисти.
Совет: Уменьшение значения потока кисти на панели параметров позволяет создавать оттенки серого при рисовании черным цветом на маске слоя. Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.

.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты». Начните с Допуск 20% в меню Опции .
Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.

Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона. Вот что я имею в виду:
Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон.
 Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы. - Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Основы Photoshop — работа с масками
Обработка фотографий
Работа с маской в Photoshop
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т. е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
Как сделать маску в Photoshop, чтобы скрыть слои
Маскирование(Masking) — важная техника, которую необходимо изучить, когда вы начинаете работать с Photoshop . Вы можете использовать его для многих целей, таких как удаление части фотографии или скрытие нежелательных объектов. К счастью, понимание того, как маскировать в Photoshop , легко начать делать в течение нескольких минут!
В этой статье вы узнаете, как маскировать и использовать маскирование, чтобы скрыть части слоев, которые вы не хотите отображать на окончательной фотографии.
Что такое маски?(What Are Masks?)Когда вы добавляете маску к слою, это, по сути, дает вам возможность добавлять или удалять части этого слоя. Рядом со слоем, после добавления маски, вы увидите квадрат в оттенках серого, показывающий, какие части слоя были изменены маской.
Рядом со слоем, после добавления маски, вы увидите квадрат в оттенках серого, показывающий, какие части слоя были изменены маской.
Когда вы используете инструмент «Кисть(Brush tool ) » и проводите по слою черным цветом, он удалит эту его часть. Если вы покрасите его в белый цвет, он добавит его обратно. Вы можете быть более точным, используя инструмент выделения и заполнив выделение любым цветом.
Вы можете задаться вопросом, почему вы должны использовать маску вместо того, чтобы просто стирать части слоя. Маски неразрушающие, то есть когда вы удаляете части слоя, вы ничего не удаляете. Поэтому, если вы решите вернуть определенную часть, изображение не потеряет качества. Вы также можете использовать маски для достижения гораздо большего количества эффектов, чем можно было бы сделать только с помощью ластика.
Как добавить маску в Photoshop(How to Add a Mask in Photoshop)Чтобы добавить новую маску к слою Photoshop(Photoshop layer) , выполните следующие действия.
- Если вы хотите добавить маску к фоновому слою(Background) , превратите его в обычный слой, щелкнув по нему правой кнопкой мыши и выбрав « Слой из фона(Layer From Background) » . Затем назовите слой и выберите ОК(OK) .
- Выберите слой, к которому вы хотите добавить маску, на панели « Слои ».(Layers)
- В нижней части панели « Слои » щелкните значок « (Layers)Добавить маску слоя(Add layer mask) » . Затем Photoshop(Photoshop) добавит маску к выбранному слою.
- Чтобы удалить маску, щелкните по ней правой кнопкой мыши и выберите Удалить маску слоя(Delete Layer Mask) .
Теперь, когда вы добавили маску, пришло время ее использовать. В этом примере я собираюсь изменить фон(change the background) за кофе на изображении.
В этом примере я собираюсь изменить фон(change the background) за кофе на изображении.
- Во-первых, я добавил фоновое изображение на новый слой и поместил его за слоем с изображением кофе.
- Теперь, чтобы использовать маску, сначала выберите ее.
- Выберите инструмент выделения и выберите часть слоя, которую вы хотите сохранить.
- Перейдите к « Выделение и маска(Select and Mask) » на панели параметров и щелкните по нему.
- В раскрывающемся списке « Вывод(Output) » в правом нижнем углу выберите « Вывод в маску слоя(Output to Layer Mask) » .
- Теперь маска должна скрывать невыделенную часть, а все слои ниже будут видны.
Вы можете очистить выделение, если хотите, используя инструмент «Кисть», удалив его черным цветом и добавив белый.
Как использовать маску, чтобы скрыть или показать весь слой(How to Use a Mask to Hide or Show an Entire Layer)Другой способ использования маски в Photoshop — скрыть или показать весь слой. Сделать это:
Сделать это:
- На панели « Слои(Layers) » выберите слой, который вы хотите скрыть или показать.
- Перейдите в Layer > Layer Mask> Hide all или Reveal all , в зависимости от того, что вы хотите.
Маска автоматически привязывается к выбранному слою, то есть при перемещении слоя маска перемещается вместе с ним. Если вы разъедините их, вы сможете перемещать их независимо друг от друга.
- На панели « Слои(Layers) » найдите небольшой значок звена цепи между изображением слоя и маской.
- Нажмите(Click) на этот значок, чтобы разъединить их друг с другом.
- Чтобы связать маску со слоем, снова щелкните между изображением и маской.
Изменение непрозрачности маски, а также растушевка краев маски могут помочь вам добиться желаемого вида вашей фотографии.
Вот как изменить прозрачность маски:
- Найдите слой с маской, которую хотите изменить, и выберите саму маску.
- На панели «Свойства» над панелью « Слои(Layers) » найдите ползунок « Плотность ».(Density)
- Перемещение ползунка ближе к 0% сделает выбранную маску более прозрачной, а 100% полностью покроет нижний слой (слои).
Чтобы изменить растушевку(feathering) маски :
- Сделайте то же самое, что и в шаге один выше.
- На панели « Свойства » найдите ползунок « (Properties)Растушевка(Feather) » . Перемещение этого ползунка изменит значение эффекта растушевки на краях маски. Более высокое значение будет означать большее растушевывание.
Растушевка может быть хорошим способом сделать слои более естественными, вместо того, чтобы создавать грубые края.
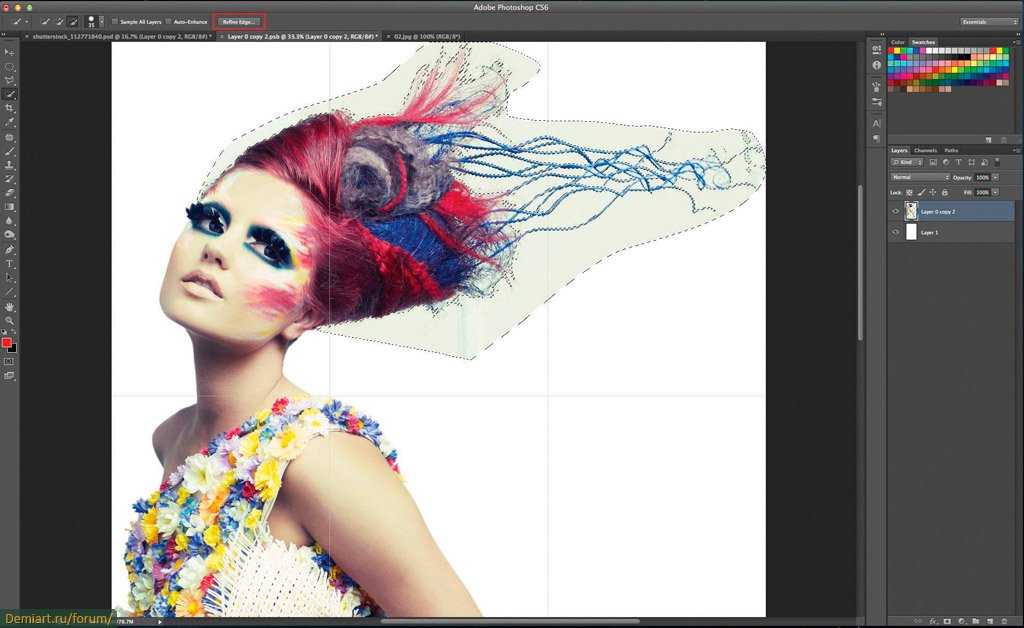
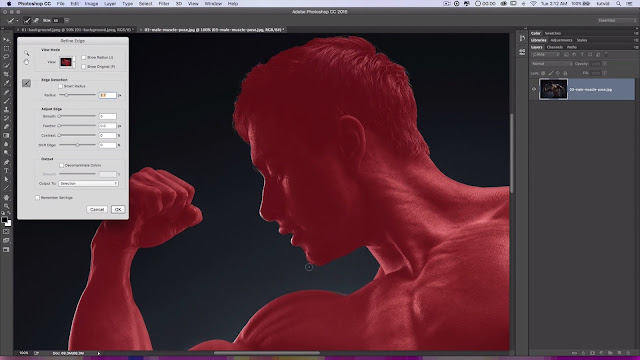
Уточнение краев маски(Refining Mask Edges)Идеально выделить края объекта может быть сложно, поэтому есть способы уточнить выделение. Простой способ сделать это с помощью масок — использовать рабочее пространство « Выделение и маска(Select and Mask) » в Photoshop.
Простой способ сделать это с помощью масок — использовать рабочее пространство « Выделение и маска(Select and Mask) » в Photoshop.
- Выберите слой с маской, которую вы хотите отредактировать, затем щелкните миниатюру маски, чтобы выделить ее.
- На панели параметров выберите « Выделение и маска(Select and Mask) » .
Вы войдете в рабочее пространство « Выделение(Select) и маска(Mask) ». Здесь вы можете выбрать один из нескольких вариантов, чтобы улучшить свое преимущество. Проще всего попробовать различные режимы уточнения.
13- уточнить
Учет объектов(Object aware) полезно выбирать, когда вы выбираете сложные формы, такие как волосы или размытый фон. Распознавание цвета(Color aware) хорошо, если изображение имеет легко определяемые сплошные цвета.
Маскировка — важный базовый навык(Masking Is an Essential Basic Skill)Возможность скрывать, показывать или изолировать части изображения делает маски мощным инструментом редактирования Photoshop . Например, маски слоев могут помочь вам заменить цвет на любой фотографии(replace a color in any photo) .
Например, маски слоев могут помочь вам заменить цвет на любой фотографии(replace a color in any photo) .
Вы уже пробовали маскировать слой в Photoshop для быстрого редактирования?
Related posts
Как добавить фон к изображению с зеленым экраном в Photoshop
Как скрыть лайки и просмотры в Instagram и почему вы должны это делать
Скрыть одного друга от другого на Facebook
7 простых модификаций изображений, которые вы можете сделать в Photoshop
Как создать GIF из видео с помощью Photoshop CC
Как открыть File с No Extension
Как использовать VLOOKUP в листах Google
4 Ways Чтобы найти лучший Интернет Options (ISPs) в вашем районе
Как исправить ошибку Steam «Очередная транзакция»
Как взять Screenshot на Steam
Flat Panel Display Technology Demystified: TN, IPS, VA, OLED и многое другое
Как изменить язык на Netflix
Можете ли вы изменить свой Twitch Name? Да, но Be Careful
Как Insert Emoji в Word, Google Docs and Outlook
Как использовать Discord Spoiler Tags
Что такое Uber Passenger Rating and How, чтобы проверить это
Как отбрасывать до Roku TV от PC or Mobile
Как создать Transparent Background в GIMP
OLED vs Microled: Если вы ждать?
Как проверить Your Hard Drive для ошибок
Маски в Adobe Photoshop — Графический редактор Adobe Photoshop
Одним из наиболее востребованных эффектов в фотомонтаже и веб-дизайне является объединение изображений с плавными переходами между ними.
В графическом редакторе Adobe Photoshop для этого имеются интересные возможности. Мы научимся достигать этого с применением масок.Маска, строго говоря, это эквивалент выделенной области. Она
сохраняется в документе в виде дополнительного канала, который можно
увидеть в одноименной палитре. Ее прямое предназначение, как
и у инструментов выделения, это определение области изображения для
редактирования. В программе Adobe Photoshop, как известно, при наличии
выделенной области, операции редактирования выполняются только над ней,
остальные остаются, так сказать, «замаскированными». Маска позволяет
закрыть те участки, которые не требуют изменений и должны оставаться
нечувствительными к тому или иному инструменту. Однако умелое
использование масок в Adobe Photoshop это нечто большее.
Для чего используют маски?
Если бы мы решили найти аналог вне мира компьютерной графики, это
было бы что-то вроде трафарета с той разницей, что он был бы выполнен
из какого-нибудь современного материала, который способен пропускать
сквозь себя краску не только через вырезанные области, но и через
перекрывающие, позволяя под ними закрашивать поверхность не полностью,
и даже в виде градиентов.
Секрет слой-маски в том, что ее можно воспринимать как скрытое черно-белое изображение, черные области которого прячут пиксели слоя, к которому эта маска прикреплена, а белые оставляют видимыми. Поэтому эффект следующий: когда вы рисуете кистью по маске слоя черным, изображение слоя исчезает, когда рисуете белым, оно возвращается. Как можно догадаться, это выгодно отличает использование маски слоя от применения Ластика (Eraser Tool), поскольку маска лишь скрывает участки, а не удаляет их безвозвратно. Промежуточные серые тона Кисти также воздействуют на изображение, скрывая пиксели частично (пропорционально величине черной краски), однако частичное маскирование удобнее выполнять все же абсолютно черным цветом, изменяя параметр Opacity (Непрозрачность) самой Кисти, который находится на ее панели управления.
Попрактиковавшись, мы легко поймем как работает слой-маска.
Создайте документ с фоном какого-нибудь цвета (предположим, это будет
шапка веб-страницы) и добавьте в него несколько изображений так, чтобы
они разместились каждое на собственном слое. Измените их размеры
и разместите их на фоновом изображении наилучшим образом, но так, чтобы
их края перекрывали друг друга.
Измените их размеры
и разместите их на фоновом изображении наилучшим образом, но так, чтобы
их края перекрывали друг друга.
Теперь остается лишь поработать над краями верхних изображений. В палитре Слои (Layers) выберите слой с нужным вам изображением и там же нажмите кнопку Добавить слой-маску (Add layer mask) —
рядом с иконкой слоя появится иконка слой-маски в тонком ободке,
который указывает на ее активность. Далее выберите инструмент Кисть, на панели управления которой выберите мягкую круглую подходящего размера, параметр Непрозрачность (Opacity) установите примерно равным 50%, на панели инструментов задайте для нее
черный цвет (Set foreground color), и пробуйте ею рисовать. Изображение
будет частично пропадать, поскольку мы рисуем по слой-маске черным
цветом. Выберите для кисти белый и пробуйте рисовать теперь. Исчезнувшие
пиксели вновь проявляются. Т. о. мы можем доводить плавные переходы
между изображениями до желаемого результата, не боясь их испортить.
Для удобства лучше установить цвета переднего и заднего плана как черный и белый (по умолчанию), просто нажав клавишу D, а в процессе работы над слой-маской просто менять их местами, нажимая на двунаправленную стрелку на панели инструментов или на клавишу X. Стоит заметить также, что рисовать на маске слоя можно лишь когда она активна, что достигается щелчком по ее иконке. Но после щелчка по иконке слоя кисть будет рисовать на самом изображении.
Что ж, приобретя некоторый опыт, поэкспериментировав с различными кистями и их прозрачностью, мы без сомнения можем добиться впечатляющих эффектов благодаря применению масок.
Быстрая маска (Quick Mask). » Adobe Photoshop
Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Градиентные маски. Мы уже в достаточной степени освоились с выделениями и научились работать с выделенными
областями. Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Зачем вообще нужны маски? Неужели изученные нами инструменты выделения чего-то не умеют? Дело в том, что все ранее рассмотренные способы позволяют выделять области произвольной формы, но ни один из них не может учесть различия в уровнях фокусировки. Несомненно, вы видели коллажи, в которых один объет плавно перетекает в другой. Именно с помощью масок создаются подобные эффекты перехода. К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Зачем вообще нужны маски? Неужели изученные нами инструменты выделения чего-то не умеют? Дело в том, что все ранее рассмотренные способы позволяют выделять области произвольной формы, но ни один из них не может учесть различия в уровнях фокусировки. Несомненно, вы видели коллажи, в которых один объет плавно перетекает в другой. Именно с помощью масок создаются подобные эффекты перехода. К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
Суть масок состоит в следующем: если одна часть изображения выделена и мы можем работать только с ней, то оставшаяся часть изображения называется маскированной, т.е. закрытой маской. Маску можно сравнить с чёрной бумагой, которой фотографы закрывают часть фотобумаги при печати фотографий. Это делается для того, что бы свет из фотоувеличителя попадал только на определённые участки бумаги и не затрагивал тех участков, которые фотограф закрыл чёрной бумагой. Схематично маску можно представить следующим образом.
Схематично маску можно представить следующим образом.
Маска — это контур выделения, представленный в виде градаций серого цвета. При этом:
- Выделенные области представляются белым цветом.
- Невыделенные области представляются черным цветом.
- Частично выделенные области представляются оттенками серого цвета. Чем сильнее выделена область, тем светлее ее маска. Соответственно темно-серым цветом представлены почти не выделенные области.
Быстрая Маска (Quick Mask) — представление выделения, в котором выделенные области сохраняют исходный цвет, а невыделенные области закрываются полупрозрачной однотонной маской.
Логично было бы предположить, что если мы можем указать выделенную область, то можем указать и маскированную область. В Photoshop маску можно буквально нарисовать, причём любым инструментом рисования. Очень часто маска является незаменимым инструментом выделения. Посмотрите на фотографию. Даже инструменты Магнитное Лассо и Волшебная Палочка сойдут с ума, если заставить их выделить белую фигуру на белом фоне. Предлагаю при помощи маски выделить фигуру девушки в документе photo.jpg . Для этого нужно сделать следующее:
- Открыть документ photo.jpg
- Включить режим так называемой быстрой маски

- После переключения можно начать рисовать маску. Выберите инструмент кисть и вернитесь к стандартным цветам по умолчанию (черному и белому), нажав клавишу D . Маска наносится черным цветом, а убирается соответственно белым.
- Выберите кисть с мягкими краями и аккуратно закрасьте фигуру девушки. Несмотря на то, что основным цветом выбран чёрный, кисть рисует красным полупрозрачным цветом. Именно это и показывает, что Вы не просто что-то рисуете, а создаете маску. Представьте себе, что Вы рисуете на новом пустом слое. Это временный слой, увидеть который можно в палитре Channels (каналы). В режиме быстрой маски образуется временный канал , который именно так и называется — Quick Mask .
 Поэтому при создании маски, Вы не влияете на изображение. Маска — это всего лишь непривычное для нас представление выделения. В процессе правки рамки выделения само изображение измениться не может.
Поэтому при создании маски, Вы не влияете на изображение. Маска — это всего лишь непривычное для нас представление выделения. В процессе правки рамки выделения само изображение измениться не может. - После заливки картинка должна иметь следующий вид: Теперь девушка закрыта маской с головы до ног. Если провести аналогию с процессом печати фотографий, то теперь область изображения, содержащая пиксели фигуры, закрыта чёрной бумагой, т.е. маскирована. Перейдём в стандарный режим выделения, нажав клавишу Q или соответствующую кнопку на палитре инструментов. Маска сразу преобразуется в выделение, причём выделено будет всё, кроме девушки (потому что она закрыта маской).
Возникает вопрос: зачем мы всё это делали, если в итоге выделено всё, кроме того, что нужно? Затем, что теперь достаточно инвертировать выделение командой Inverse меню Select , чтобы была выделена фигурка девушки. Хочу отметить, что маски являются самым коротким способом решения сложных задач выделения областей, подобных данной.
Хочу отметить, что маски являются самым коротким способом решения сложных задач выделения областей, подобных данной.
Цвет и прозрачность создаваемой маски можно настроить по собственному усмотрению. Для настройки этих параметров достаточно дважды щёлкнуть на кнопке перехода в режим быстрой маски.
Настройки маски предназначены исключительно для вашего удобства. Цвет, которым вы обозначаете маскированную область, не влияет на изображение, а прозрачность изменяется только для того, что бы вы могли видеть то, что закрываете маской. Рассмотрим действие переключателей в разделе Color Indicates (индикация цветом). По умолчанию красным цветом обозначается маскированная область. Это соответствует переключателю Masked Areas (маскированная область). Если вы хотите, чтобы цветом обозначалась выделенная область, переключите флажок на Selected Areas (выделенная область). Опять-таки это дело личных привычек и удобства. Рассмотрим эту настройку на примере. Выделите прямоугольную область на любом изображении. Перейдите в режим быстрой маски клавишей или щелчком по соответствующей пиктограмме на палитре инструментов. В окне документа появится приблизительно следующая картина:
Опять-таки это дело личных привычек и удобства. Рассмотрим эту настройку на примере. Выделите прямоугольную область на любом изображении. Перейдите в режим быстрой маски клавишей или щелчком по соответствующей пиктограмме на палитре инструментов. В окне документа появится приблизительно следующая картина:
Щёлкните дважды на пиктограмме перехода в режим быстрой маски. В появившемся диалоговом окне настроек быстрой маски переключите в разделе Color Indicates переключатель на Selected Areas . Картинка моментально изменится и Вы увидите следующее:
Обратите внимание на пиктограмму переключения в режим быстрой маски. В зависимости от настройки она изменяет свой вид, показывая, какая настройка задействована в текущий момент. Ещё раз настойчиво обращаю Ваше внимание на то, что маска и выделение (маскированная область и выделенная область)- две стороны одной медали. Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Обращаю ваше внимание на то, что маска рисуется чёрным цветом, а стирается белым цветом или резинкой. Все остальные цвета в режиме быстрой маски выводятся как градация серого цвета (в зависимости от их яркости). Интересным аспектом является то, что чем светлее цвет (по шкале серого), тем прозрачнее будет выделенная область. Прозрачность при этом будет тоже особенная, а именно, такая же, как и при выполнении команды Feather (растушевка). Убедитесь в этом следующим образом.
Градиентные маски.
Попробуем ознакомится с принципом создания градиентных масок. Как уже обсуждалось выше, маска может придавать прозрачность выделенной области. Воспользуемся этим для создания красивейшего эффекта, называемого градиентной маской. Смысл этого действа заключается в возможности создания маски любым рисующим инструментом и в особенностях интерпретации серого цвета, заполняющего маску, как полупрозрачного. Иначе говоря, одно изображение будет накладываться на другое с градиентной прозрачностью . Проведём подготовительную работу с рисунком. По моему замыслу нужно создать мираж в виде головы орла, растворяющейся в облаках. Теперь перейдём ко второму документу и попробуем выделить голову орла не просто так, а через градиентную маску. Для этого:
Смысл этого действа заключается в возможности создания маски любым рисующим инструментом и в особенностях интерпретации серого цвета, заполняющего маску, как полупрозрачного. Иначе говоря, одно изображение будет накладываться на другое с градиентной прозрачностью . Проведём подготовительную работу с рисунком. По моему замыслу нужно создать мираж в виде головы орла, растворяющейся в облаках. Теперь перейдём ко второму документу и попробуем выделить голову орла не просто так, а через градиентную маску. Для этого:
- Переключитесь в режим быстрой маски.
- Выберите инструмент — градиент и на палитре Options нажмите на кнопку, соответствующую режиму Radial Gradient — радиальный градиент. Основной и фоновый цвета должны быть белым и чёрным. Название градиента должно быть Foreground to Background (от основного цвета к фоновому).

- Теперь изобразим градиент. Установите курсор в области глаза и проведите градиент до ближайшего края изображения. Полученная маска наиболее прозрачна в центре и уплотняется к краям.
- Преобразуйте маску в выделение, т.е. вернитесь в стандартный режим ( Q ). Хочу отметить, что рамка выделения имеет все ту же круглую форму, будто бы мы ничего и не делали в режиме быстрой маски. Тут не стоит верить своим глазам! Дело в том, что рамка не может адекватно отобразить частично выделенные области (если бы могла, то мы бы не вводили полутоновое представление выделения — маску). Поэтому рамка огибает пикселы, выделенные более, чем на 50%. Так как симметрия градиента радиальная, то и наполовину выделенные пикселы расположены по правильной окружности.
- Переместите выделенную область в документ.
 Почти готово!
Почти готово!
В правый нижний угол я вставила часть изображения Flower.psd из папки Samples. Эта часть также градиентно растворяется в фоне. Для создания этого эффекта я заливала быструю маску линейным градиентом.
Журнал Софт Культуры | Думаете, что умеете работать в Photoshop?
Рассказываем о 6 важных инструментах программы, о которых многие узнают далеко не сразу
Алёна Шляховая
21.01.2022
Время чтения 10 мин
Одни и те же задачи в Photoshop можно решать очень разными способами — и некоторые из них способны сэкономить кучу нервов и человеко-часов. Рассказываем о важных инструментах, которые значительно облегчают работу над подачей и о которых часто не знают даже опытные архитекторы.
Прочитайте и подумайте, сколько часов сна и тик-тока вы потеряли на подаче последнего проекта.
Итак, что классного прячется в скрытых панелях и дальних вкладах Photoshop?
Рассказываем по порядку:
1. Маски (Mask)
Маски (Mask)
2. Корректирующие слои (Adjustment Layers)
3. Фильтр (Filter)
4. Операции (Actions)
5. Режимы наложения (Blending Modes)
6. Cтили слоя (Layer Styles / Blending Options)
Mask (маски)
На что похоже:
Cut (Вырезать) или Erase (Ластик).
Почему лучше:
→ Обратимость редактирования. Отменить действие или временно отключить эффект скрытия можно в любой момент.
→ Применение к нескольким слоям. Эффект видимости / прозрачности можно задавать не только для отдельного слоя, но и сразу для группы слоёв.
Основная работа в Photoshop сводится к комбинированию и настройке слоёв. Mask (Маска) — это один из способов настройки слоя, когда часть изображения на слое становится прозрачной, а другая остаётся видимой. При этом исходное содержимое слоя остаётся неизменным: пиксели, которые скрыты под маской, не удаляются из файла.
Иными словами, маска — это виртуальный трафарет, который накладывается на слой и который в любой момент можно отключить или изменить отдельно от первоначального содержимого слоя.
Маски отображаются в виде дополнительной миниатюры на панели Layers (Слои) справа от миниатюры выбранного слоя или группы слоёв. Она представляет собой чёрно-белое изображение: белые области оставляют слой видимым, чёрные делают его прозрачным, а разные оттенки серого отвечают за разные степени прозрачности — чем темнее, тем прозрачнее.
Совет:
Каждый раз, когда вам нужно что-то удалить со слоя, пользуйтесь маской — так вы получите обратимый результат, который всегда можно отменить или скорректировать.
Adjustment Layers (Корректирующие слои)
На что похоже:
Adjustments (Коррекция цвета).
Почему лучше:
→ Обратимость редактирования. Отменить действие, изменить эффект цветокоррекции или временно отключить его можно в любой момент.
→ Применение к нескольким слоям. Эффект цветокоррекции можно применять не только к одному слою, но и к нескольким слоям сразу.
→ Выборочное редактирование. Эффект цветокоррекции можно применять только к части слоя — для этого нужно наложить маску на корректирующий слой.
Adjustment Layers (Корректирующие слои) — это инструмент, который помогает изменить цвет, насыщенность или яркость картинки, не изменяя значения пикселей оригинального изображения. То есть изображение всегда можно вернуть к первоначальному состоянию, просто отключив слой коррекции.
Виды корректирующих слоев — названы так же, как и привычные инструменты коррекции цвета в Photoshop:
→ Levels (Уровни) и Brightness / Contrast (Яркость / Контрастность) — позволяют настраивать яркость и контрастность изображения, перетаскивая соответствующие ползунки.
→ Hue / Saturation (Цветовой тон / Насыщенность) — позволяет настраивать оттенок, насыщенность и яркость цветов на слое, также с помощью ползунков.
→ Curves (Кривые) — комплексный инструмент для настройки яркости, цвета и контрастности изображения. Наклонная линия над гистограммой представляет текущие тона на изображении, а изменение наклона линии влияет на соответствующую группу тонов.
→ Selective Color (Выборочная коррекция цвета) — инструмент для точечной настройки цвета в зависимости от цветового пространства изображения. Подходит, когда настроек Hue / Saturation недостаточно и необходима более детальная коррекция или когда нужно настроить очень тёмные или очень светлые цвета.
Совет:
Попробуйте все виды корректирующих слоёв и выберите для себя несколько, которые вы будете часто использовать. Например, комбинация Уровни + Кривые или Цветовой тон / Насыщенность + Яркость / Контрастность.
Filter (Фильтр)
Filter (Фильтры) чаще всего применяются для ретуши фотографий, а в архитектурной практике — для создания специальных художественных эффектов (шум, эффект акварельной живописи, штриховка, мозаичность и т.д.), эффектов искажения и освещения.
Фильтры применяются к активному слою или выделенной области и бывают обратимыми и необратимыми. Чтобы сохранить возможность отключить эффект фильтра, необходимо конвертировать слой в Smart Object (Смарт-объект).
Чтобы сохранить возможность отключить эффект фильтра, необходимо конвертировать слой в Smart Object (Смарт-объект).
Наиболее популярные фильтры Photoshop:
→ Blur (Размытие).
→ Noise (Шум).
→ Lighting Effects (Эффекты освещения).
→ Neural Filters (Нейронные фильтры).
→ Camera Raw.
Кроме того, в сети можно найти и скачать множество других фильтров от сторонних разработчиков — они доступны в виде внешних модулей и, как правило, их довольно просто установить.
Blur (Размытие)
Фильтры размытия смягчают края области выделения или сглаживают переходы между цветами.
Популярные виды фильтров размытия:
→ Gaussian Blur (Размытие по Гауссу) — задаётся численно и приводит к снижению детализации слоя, позволяет создать своего рода эффект погружения в туман.
→ Motion Blur (Размытие в движении) — размытие изображения в определённом направлении (направление и интенсивность задаются вручную). Создаёт эффект смазанного изображения и подходит, когда нужно добиться эффекта быстрого движущегося объекта.
→ Surface Blur (Размытие по поверхности) — размывает изображение с сохранением его абриса. Применяется для снижения шума на однородных поверхностях изображения — например, чтобы снизить зернистость текстур и не очень качественных фотографий.
Noise (Шум)
Фильтры шума добавляют или удаляют шум на слое, то есть пиксели со случайно распределёнными цветовыми уровнями. Это позволяет создавать необычные текстуры или нивелировать проблемные области изображения.
Популярные виды фильтров шума:
→ Add Noise (Добавить шум) — имитирует зерно плёночной фотографии и иногда помогает скрыть артефакты визуализации, нечёткости изображения, а также сделать итоговую картинку более целостной и обобщённой. Шум может быть цветным или монохромным, лучше использовать монохромный — он менее заметный.
→ Reduce Noise (Уменьшить шум) — позволяет частично убрать шум с изображения, сохранив чёткость его краёв.
Lighting Effects (Эффекты освещения)
Эффекты освещения нужны для выравнивания освещённости отдельных слоёв или частей композиции — или для того, чтобы изменить освещение всего изображения. Фильтр позволяет настроить интенсивность, цвет и рассеивание освещения. А ещё — выбрать один из типов источников освещения:
Фильтр позволяет настроить интенсивность, цвет и рассеивание освещения. А ещё — выбрать один из типов источников освещения:
→ Point (Точка) — имитирует лампочку и светит во всех направлениях прямо над изображением.
→ Infinity (Бесконечный) — освещает всю плоскость изображения, как солнце.
→ Spot (Точечный) — имитирует направленный пучок света.
Neural Filters (Нейронные фильтры)
Работа нейронных фильтров основана на нейросетях. Большинство нейрофильтров нуждаются в доработке и пока что находятся в beta-режиме, поэтому рассказываем только о некоторых:
→ Style Transfer (Перенос стиля) — позволяет обработать изображение в одном из заготовленных стилей (например, как тут). Пригодится, если хочется сделать экспрессивную подачу — например, имитировать какой-то художественный стиль. Для чистовой подачи этот фильтр не подойдёт, так как его эффект будет слишком грубым, но никто не отменял эксперименты.
→ Landscape Mixer (Ландшафтный микс) — имитирует разные времена года и природные условия. Лучше всего работает с панорамными изображениями природы.
Лучше всего работает с панорамными изображениями природы.
→ Harmonization (Гармонизация) — фильтр для сопоставления цвета и тона одного слоя с цветом и тоном другого слоя. Пригодится для безупречной компоновки нескольких изображений в одно или для того, чтобы вписать крупный фрагмент изображения в общее окружение и скорректировать его по цвету.
→ Depth Blur (Размытие глубины) — создаёт эффект художественной фотографии с размытием дальнего или переднего плана. Также фильтр можно применять для добавления дымки вокруг предмета и настройки температуры изображения (то есть чтобы сделать изображение теплее или холоднее по тону).
Camera Raw
Фильтр, который изначально был рассчитан на обработку сырых (Raw) фотографий с матрицы камеры. Cейчас его можно использовать как инструмент цветокоррекции. Если Adjustment Layers (Корректирующие слои) больше подходят для редактирования отдельных слоёв, то Camera Raw — для общей цветокоррекции всего изображения, например, в финале работы над подачей: он содержит функции и настройки всех Корректирующих слоёв.
Совет:
Эффекты освещения и нейронные фильтры очень требовательны к мощности компьютера, особенно если на обработку отправляется изображение большого размера. Поэтому если вашему компьютеру недостаёт мощности, от использования этих фильтров лучше отказаться — на просчёт результата уйдёт очень много времени, а Photoshop из-за нехватки ресурсов может вылететь.
Попробуйте предварительно поработать с изображениями разного размера, чтобы определить, где граница возможностей вашего компьютера.
Actions (Операции)
Инструмент Actions (Операции, или Экшены) позволяет задавать последовательности задач и автоматически выполнять их. Например, последовательное выполнение команд меню или действий инструментов, настройка параметров палитры и т. д. Чаще всего Actions применяются в двух ситуациях:
→ Для выполнения многоступенчатых задач — например, для создания эффекта дождя, снега или двойной экспозиции.
→ Для автоматизации простых рутинных задач, если одни и те же действия не хочется выполнять вручную. Например, можно создать операцию, которая изменяет размер изображения, применяет к нему определённый эффект и сохраняет получившийся файл в нужном формате.
Можно использовать уже готовые операции, встроенные в Photoshop по умолчанию, а можно найти и скачать новые или сделать собственные.
Совет:
Actions могут включать очень много действий — перед применением таких операций стоит сделать копию слоя или изображения, с которым вы работаете, так как после завершения операции вернуться к первоначальному состоянию файла будет уже невозможно.
Blending Mode (Режимы наложения)
Параметры Blending Mode (Режимы наложения) отвечают за смешивание нескольких слоёв — то есть за то, как содержимое верхнего слоя будет накладываться на нижний. По умолчанию в Photoshop каждый слой абсолютно непрозрачен и полностью перекрывает все слои ниже. При изменении прозрачности нижние слои начинают проступать и становятся заметными, а сила воздействия режима наложения снижается.
В работе с архитектурной подачей экспериментировать с режимами наложения слоёв чаще всего приходится в процессе текстурирования, создания правдоподобных теней и освещения, работе со стаффажем.
Всего в Photoshop предусмотрено 27 режимов наложения и все их можно разделить на шесть групп — в меню Blending Mode они визуально разделены горизонтальными линиями. Разберёмся с самыми удобными и распространёнными для архитектурных подач.
Базовые режимы
Базовые режимы позволяют управлять только непрозрачностью слоя, и по умолчанию верхний слой всегда перекрывает нижние.
→ Normal (Обычный) — это обычное состояние слоя, без взаимодействия с другими слоями.
→ Dissolve (Затухание) — удаляет или заменяет часть пикселей активного слоя, придаёт эффект пористости и делает изображение грязным и шумным. Может применяться для создания снега.
Режимы затемнения
Работа режимов затемнения сводится к тому, что изображение на верхнем слое затемняет (или хотя бы не осветляет) изображение, лежащее ниже.
→ Darken (Затемнение) — активирует только тёмные оттенки верхнего слоя на нижнем. Белый цвет на верхнем слое при таком наложении игнорируется, то есть становится полностью прозрачным.
→ Multiply (Умножение) — похож на предыдущий режим. Основное отличие в том, что этот эффект делает изображение темнее, так как значения пикселей перемножаются. Применяется для создания многослойных текстур и правдоподобных прозрачных теней.
Режимы осветления
Полностью противоположны затемняющим: изображение на верхнем слое осветляет изображение, расположенное на нижнем.
→ Lighten (Замена светлым) — полностью противоположен режиму Darken (Затемнение): активирует только светлые оттенки верхнего слоя на нижнем. Чёрный цвет на верхнем слое при таком наложении игнорируется, то есть становится полностью прозрачным.
→ Screen (Экран) — перемножает цвет нижнего слоя с верхним слоем, в результате чего изображение становится светлее. Режим полезен для корректировки слишком тёмных изображений, высвечивания отдельных участков подачи и создания эффекта солнечных пятен и бликов.
Режимы контраста
Изображение на верхнем слое затемняет или осветляет изображение, лежащее ниже, в зависимости от собственной яркости.
→ Overlay (Перекрытие) — объединяет свойства режимов Multiply (Умножение) и Screen (Экран): значения тёмных цветов становятся темнее, а светлых — светлее. Часто оттенки существенно меняются, что даёт повышенную контрастность исходного изображения.
→ Soft Light (Мягкий свет) — похож на предыдущий эффект, но мягче. В результате такого наложения нижний слой как бы подсвечивается верхним.
Компонентные режимы
Компонентные режимы построены на комбинации цветов из разных слоёв. Как правило, такие режимы применяются, когда цвет с одного слоя нужно перенести на другой или, например, склеить два слоя без заметных переходов цвета и яркости.
→ Color (Цветность) — при таком режиме нижнему слою присваивается цвет и насыщенность пикселей верхнего слоя. Этим инструментом удобно перекрашивать текстуры. Для лучшего эффекта нижний слой нужно сделать чёрно-белым, тогда эффект ляжет без смешивания цветов.
→ Luminosity (Яркость) — сохраняет оттенок и насыщенность базового слоя, принимая при этом яркость верхнего слоя. Этот режим пригодится для прозрачных, полупрозрачных или светящихся текстур и объектов. С помощью Luminosity и белого верхнего слоя можно корректировать степень прозрачности и свечения.
Совет:
Выбор режима наложения слоёв зависит от множества факторов, а главное, от стилистики и образа финального изображения, к которым вы стремитесь. Blending Mode (Режимы наложения) — это как раз тот раздел Photoshop, где лучшее решение стоит искать методом тыка. Для быстрого перебора Режимов наложения используйте сочетание клавиш Shift + «+» / «–».
Layer Styles или Effects (Стили слоя или эффекты)
Layer Styles (Стили слоя) или Effects (Эффекты) и Blending Options (Параметры наложения) — это набор эффектов, которые можно применять к одному или нескольким слоям. В работе с архитектурной подачей эффекты — это простой и быстрый способ перекрасить содержимое слоя или группы слоёв, наложить на них градиент или паттерн, придать изображению объём или свечение. Все применённые эффекты можно включать, выключать и редактировать в любой момент работы над файлом.
В работе с архитектурной подачей эффекты — это простой и быстрый способ перекрасить содержимое слоя или группы слоёв, наложить на них градиент или паттерн, придать изображению объём или свечение. Все применённые эффекты можно включать, выключать и редактировать в любой момент работы над файлом.
Разберёмся с самыми популярными эффектами и стилями.
Внутренние эффекты
→ Bevel & Emboss (Скос и тиснение) — добавляет плоскому объекту объём за счёт имитации скоса, блика и тени. Позволяет создавать эффект выпуклого и вдавленного изображения, задавать масштаб и размер области скоса и его профиль, настраивать тень и свет, задавать их угол и цвет.
→ Inner Shadow (Внутренняя тень) — имитирует объём с помощью тени. Настраиваемые параметры похожи на параметры Bevel & Emboss (Скос и тиснение): угол падения, цвет, расстояние от края, размер и контур тени, а также режим наложения тени на содержимое слоя.
→ Inner Glow (Внутреннее свечение) — эффект работает по аналогии с Inner Shadow (Внутренняя тень). В настройках есть только одно отличие: можно указать источник свечения из центра или по краям.
В настройках есть только одно отличие: можно указать источник свечения из центра или по краям.
→ Stroke (Обводка) — обводит всё изображение по контуру. Можно менять цвет, толщину и положение обводки.
Внешние эффекты
→ Drop Shadow (Тень) — создаёт эффект падающей тени. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать её цвет. Можно изменить её качество, увеличив процент шума или изменив её контур.
→ Outer Glow (Внешнее свечение) — создает эффект свечения или ореола вокруг объекта. Настройки аналогичны настройкам падающей тени, они также позволяют сделать свечение одноцветным или градиентным.
Эффекты замены
→ Color Overlay (Наложение цвета) — полностью заменяет цвет слоя, имитируя эффект заливки. В настройках эффекта можно выбрать цвет, режимы наложения цвета на содержимое слоя и его прозрачность.
→ Gradient Overlay (Наложение градиента) — работает как предыдущий эффект, но заливка слоя получается не одноцветной, а градиентной. Можно настроить угол, стиль и масштаб градиента, а также режимы наложения и прозрачность.
Можно настроить угол, стиль и масштаб градиента, а также режимы наложения и прозрачность.
→ Pattern Overlay (Наложение узора) — позволяет перекрыть всё содержимое слоя узором или текстурой. В настройках можно подгрузить собственные паттерны и текстуры, настроить масштаб узора, а также режимы его наложения на слой и прозрачность.
Больше о возможностях Photoshop рассказываем дистанционно и онлайн на курсах и интенсивах.
Как использовать маски в Photoshop (подробные руководства и советы)
Слой-маски в Photoshop — невероятно полезный инструмент. К сожалению, некоторые люди пугаются, потому что не понимают, как они работают.
Но я понял. Маски меня тоже поначалу пугали. Требуется немного времени, чтобы осознать эту концепцию. Но как только вы это сделаете, вы также будете поражены великолепной маской.
Но как только вы это сделаете, вы также будете поражены великолепной маской.
Маскирование — один из самых важных приемов, используемых в Photoshop, и у каждого опытного графического редактора есть свой любимый метод его использования.
Маски дают вам максимальную степень контроля над содержимым вашего слоя, сохраняя при этом все исходные данные изображения, что делает их неотъемлемой частью любого рабочего процесса неразрушающего редактирования.
Для тех из вас, кто совсем новичок в маскировании и хочет получить подробное объяснение того, как все это работает, я вам помогу. Сначала мы кратко рассмотрим, как работает ручное маскирование для читателей, которые торопятся приступить к работе, а затем я объясню, как работает маскирование, более подробно и дам несколько полезных советов, чтобы ускорить процесс. .
Позвольте мне показать вам, как они работают!
Примечание: приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
- Зачем использовать маску?
- Описание маски слоя
- Цвета маски слоя
- Рисование с помощью маски слоя
- Инвертирование маски слоя
- Рисование серым цветом
- Создание масок с выделением
- Расширенное маскирование с использованием рабочего пространства «Выбор и маска»
- Векторное маскирование
- Ручное маскирование Краткие советы:
- Дополнительный метод: режим быстрой маски
- Последнее слово Зачем использовать маску?
Одной из лучших причин использования масок является то, что они позволяют вносить неразрушающие изменения. Например. Взгляните на этих двух черепах на этом изображении. Например, давайте удалим часть изображения слева, чтобы оно не закрывало изображение черепахи справа.
Вы можете обрезать слой с помощью инструмента «Выделение» или другого инструмента выделения (см.
 подробное объяснение здесь). Однако это было бы разрушительным редактированием, поскольку оно необратимо удаляет пиксели. Другими словами, если вы допустите ошибку, вы не сможете вернуться и исправить ее позже.
подробное объяснение здесь). Однако это было бы разрушительным редактированием, поскольку оно необратимо удаляет пиксели. Другими словами, если вы допустите ошибку, вы не сможете вернуться и исправить ее позже.(Я знаю, что вы можете отменить это, но я говорю об этом после того, как вы внесли другие изменения, а затем заметили ошибку. Photoshop отслеживает только определенное количество корректировок, поэтому вы, возможно, не сможете вернуться к ним. Плюс , вам придется отменить все, что вы делали между ними).
Вы также можете использовать инструмент Ластик, который нравится людям, потому что это простой инструмент для понимания. Он работает так же, как ластик для карандашей, и мы можем обдумать его.
Но у него та же проблема. Как и ластик для карандашей, редактирование разрушительно. Как только вы стерли пиксели, они исчезли, и вы не можете их вернуть.
Использование маски слоя, однако, является неразрушающим редактированием. Давайте посмотрим, как это работает.

Знакомство с маской слоя
Давайте устроим демонстрацию, чтобы вы могли увидеть, как это работает.
Термин «маскирование» изначально произошел от живописи, когда художники закрывали участки своего холста, скрывая участки или «маскируя» их, чтобы контролировать, где наносится краска.
Конечно, художники изначально взяли этот термин из театра, где актеры использовали маски для преобразования своей личности, но нам не нужно заходить слишком далеко в кроличью нору этимологии.
Концепция Photoshop основана на технике рисования, за исключением того, что маски Photoshop часто называют «масками слоя», поскольку каждая маска применяется только к одному слою в пределах всего документа.
Слой-маска связана с другим существующим слоем, и маска действует как невидимая направляющая, определяющая, какие части слоя видны с помощью черных, белых и серых пикселей.
Цвета маски слоя
Теперь маски слоя работают в оттенках серого. Белый раскрывает, черный скрывает, а серый делает что-то среднее.
 Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны.
Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны.В левой части Photoshop вы увидите два цветных прямоугольника. По умолчанию они должны быть черно-белыми. Если они не черно-белые, щелкните меньшие черно-белые поля прямо над ними для сброса.
Помните, что белое показывает, а черное скрывает. Поэтому, когда белая коробка находится впереди, вы будете показывать изображение во время рисования. Когда черный ящик окажется впереди, вы его спрячете.
Не беспокойтесь, если вы заблудились, через минуту все станет ясно.
Для переключения между двумя цветами вы можете нажать X на клавиатуре или щелкнуть стрелку на 90 градусов над прямоугольниками.
Вот пример.
Выбрав верхний слой изображения, в данном случае зеленую черепаху, щелкните кнопку маски слоя в нижней части панели «Слои». Он выглядит как прямоугольник с круглым отверстием в центре.
Белая маска слоя появляется связанной со слоем зеленой черепахи.
 Через минуту мы поговорим о том, как работает черная маска слоя.
Через минуту мы поговорим о том, как работает черная маска слоя.Если вы добавите чисто белые пиксели на маску слоя, соответствующая часть вашего слоя станет непрозрачной и видимой. Если вы добавите чисто черные пиксели, соответствующий раздел вашего слоя станет прозрачным. Вы также можете получить частичную непрозрачность, используя оттенки серого, что позволяет создавать мягкие переходы.
Это означает, что вы можете отображать и скрывать части ваших слоев, фактически не удаляя какие-либо пиксельные данные!
Если вы решите, что скрыли слишком большую часть слоя, вы можете просто настроить маску слоя, чтобы уточнить редактирование, вместо того, чтобы возвращаться к началу и начинать весь процесс редактирования заново.
Все становится по-настоящему захватывающим, когда вы добавляете маски слоев к корректирующим слоям, поскольку это позволяет вам полностью изменить содержимое определенных частей вашего изображения, не уничтожая исходные данные изображения, но мы вернемся к этому позже!
Совет по терминологии: защищенные и незащищенные
«Защищенная» область маски — это часть, которая скрыта или сохраняется в своем текущем состоянии, в то время как «незащищенная» область маски видна и на нее влияют любые внесенные вами изменения.

Рисование с помощью маски слоя
Итак, мы работаем с белой маской слоя. Давайте начнем рисовать, чтобы понять, что происходит.
Нажмите B на клавиатуре, чтобы переключиться на инструмент «Кисть».
Белый показывает, а черный скрывает. Мы хотим удалить части изображения зеленой черепахи, поэтому нам нужно скрыть их. Убедитесь, что цвет переднего плана установлен на черный (черный квадрат должен быть впереди).
Теперь начните рисовать изображение кистью. Везде, где вы проводите кистью, изображение стирается.
Допустим, вы сделали ошибку и удалили часть изображения, которую не хотите удалять.
Нет проблем! Просто нажмите X , чтобы изменить цвет переднего плана на белый. Белый показывает, поэтому, когда вы начнете рисовать, вы вернете изображение.
Вы можете сделать это в любой момент, даже после того, как вы внесли десятки других правок и больше не можете отменить свои ходы.
 Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.Инвертирование маски слоя
Маски слоя также работают в обратном порядке, что полезно в некоторых случаях.
Помните, я указывал ранее, что мы работали с белой маской слоя? Теперь пришло время посмотреть, что происходит с черным.
Вот что мы видим с белой маской слоя на зеленой черепахе. Белый показывает, поэтому изображение зеленой черепахи видно.
Хит Ctrl + I ( Команда + I на Mac) , чтобы инвертировать маску слоя и сделать ее черной.
Черный скрывает, поэтому изображение зеленой черепахи исчезает. Вы можете заставить его снова появиться, покрасив слой-маску в белый цвет.
Обратите внимание, что на миниатюре маски слоя на панели слоев появляется белый цвет.

Рисование серым цветом
Помните, я говорил о том, как маски работают в оттенках серого? Белый раскрывает, черный скрывает, а серый делает что-то среднее.
Попробуйте. Щелкните правой кнопкой мыши на цветных квадратах, чтобы появилась палитра цветов, и выберите оттенок серого. Более темные оттенки будут более непрозрачными, а более светлые – более прозрачными.
Для этого примера мы выбрали более светлый оттенок серого. Посмотрите, что происходит, когда мы рисуем изображение с черной маской слоя.
Видите, как эффект стал более прозрачным?
Создание масок с выделением
Если у вас есть часть изображения, выделенная с помощью одного из инструментов выделения, и вы хотите преобразовать ее в маску, нажмите кнопку Добавьте кнопку маски внизу панели Слои . Когда маска слоя будет создана, Photoshop будет использовать ваш активный выбор в качестве видимой незащищенной области.
Как вы увидите в следующем разделе, Photoshop обрабатывает маски и выделения очень похоже, поскольку с технической точки зрения они почти идентичны.
 Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049
Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049Поскольку маскирование играет такую большую роль в процессах редактирования Photoshop, Adobe разработала специальное рабочее пространство только для создания выделений и масок: рабочее пространство с творческим названием «Выделение и маска». Это рабочее пространство достаточно сложное, поэтому заслуживает отдельной статьи, но я дам вам краткий обзор того, как оно работает.
Чтобы запустить рабочее пространство «Выделение и маска», откройте меню «Выбор » и щелкните «Выделение и маска» . Вы также увидите Select и Mask 9.0078 на панели параметров инструмента в верхней части окна документа при использовании любого из инструментов выделения Photoshop, таких как прямоугольная область выделения, волшебная палочка и т. д.
Рабочее пространство «Выделение и маска» представляет собой оптимизированный интерфейс, который позволяет вам сосредоточиться на текущей задаче, сохраняя при этом тот же общий макет интерфейса Photoshop, который вы узнали и полюбили: инструменты слева, параметры инструментов вверху главного окна документа и настройки всего документа справа.

Похоже, что при использовании «Выбора и маски» вы создаете выделение вокруг своего объекта, но не беспокойтесь — когда придет время выводить результат, вы можете сказать Photoshop создать новую маску слоя вместо сохранения результат как выбор. Еще раз, маски и выделение очень тесно связаны в Photoshop!
Чтобы создать свой выбор/маску, рекомендуется использовать кнопку Select Subject в верхней части рабочей области. Это не всегда работает идеально, особенно со сложными сценами, полными деталей, но может значительно сэкономить время, автоматизируя более простые разделы маскирования и предоставляя вам хорошее место для начала работы.
Используйте комбинацию инструмента Quick Selection и инструмента Brush для создания выделения. По умолчанию использование этих инструментов будет добавляться к уже выбранной области, но вы можете удерживать нажатой клавишу Option (используйте клавишу Alt на ПК), чтобы вычесть из выбранной области.

Вы также можете использовать инструмент «Уточнить край», чтобы помочь скрыть сложные края объектов, таких как волосы, мех, ветки и другие мелкие детали, которые трудно замаскировать вручную.
Чтобы завершить создание маски и выйти из рабочей области «Выбор и маска», найдите раздел Настройки вывода в правой части интерфейса. Измените настройку Output To на Layer Mask и нажмите кнопку OK .
Vector Masking
До сих пор я обсуждал только пиксельные маски слоя. Пиксельные маски на сегодняшний день являются наиболее распространенным типом масок в Photoshop, но вместо этого можно добавить маску, которая использует векторную форму. Я стараюсь их избегать, потому что векторные инструменты Photoshop чрезвычайно просты, но у них есть свое применение.
Чтобы добавить к слою векторную маску, есть несколько вариантов:
- Если к вашему слою уже прикреплена пиксельная маска, просто нажмите кнопку Добавить маску в нижней части слоев.
 панель во второй раз, и Photoshop добавит векторную маску.
панель во второй раз, и Photoshop добавит векторную маску.
- Можно также добавить векторную маску без добавления пиксельной маски. Выберите свой слой на панели Layers , затем откройте меню Layer , выберите векторную маску и нажмите Показать все .
Я не уверен, почему Photoshop переключается между терминологией «добавить» и «показать» для масок слоев, но это кажется излишне запутанным с точки зрения взаимодействия с пользователем, и я уверен, что Adobe в какой-то момент изменит это .
Вместо использования инструмента «Кисть», как в случае со стандартной маской слоя, используйте инструмент «Перо», чтобы разместить точки привязки для создания фигур в векторной маске.
Переключиться на Инструмент Pen с помощью панели инструментов или сочетания клавиш P . Выбрав векторную маску на панели «Слои», щелкните, чтобы установить первую опорную точку на контуре, а затем продолжайте щелкать, чтобы добавить дополнительные опорные точки, пока вы не будете удовлетворены своей маской.

Вы можете щелкнуть и перетащить при размещении новой опорной точки для создания кривой, а также можете удерживать нажатой клавишу Command (используйте клавишу Ctrl на ПК), чтобы временно преобразовать инструмент «Перо» в инструмент «Перо». Инструмент «Прямой выбор», который позволяет изменить положение каждой опорной точки и настроить маркеры кривой.
Вы увидите изменение курсора инструмента «Перо», когда будете удерживать нажатой клавишу / Ctrl для визуального подтверждения.
Ручная маскировка быстрых советов:
- Опция + Клипка (используйте ALT + Нажмите на ПК) . главное окно документа
- Shift + Опция + Нажмите (используйте Shift + ALT + Нажмите на ПК) на PC) на PC).
 наложение, или используйте \ Ключ
наложение, или используйте \ Ключ - Команда + КЛЮЧЕЙ (Используйте CTRL + КЛЮЧЕСКИ незащищенные участки вашей маски
Дополнительный метод: Режим быстрой маски
До появления рабочего пространства «Выделение и маска» и даже до того, как появились инструменты автоматического выделения на основе объектов, существовал режим «Быстрая маска». Quick Mask делает более или менее то, что написано на жестяной банке: используйте одно сочетание клавиш, и вы можете использовать инструменты на основе кисти, чтобы нарисовать маску с временно видимым наложением.
Немного сбивает с толку тот факт, что Quick Mask фактически создает выделение, но те из вас, кто потратил время на внимательное прочтение этого поста, уже знают, что Photoshop обрабатывает маски и выделения почти одинаково. После того, как вы создали свой выбор, остается только один шаг, чтобы превратить его в постоянную маску слоя.

Чтобы войти в режим Quick Mask , используйте сочетание клавиш Q . Вы увидите, что выбранный вами слой становится красным на панели Layers , и создается новое состояние истории.
Вы также можете запустить режим быстрой маски, открыв меню Select и щелкнув Edit In Quick Mask Mode , или с помощью значка панели инструментов, расположенного чуть ниже цветовых образцов (см. ниже).
Установите цвета переднего плана и фона по умолчанию с помощью сочетания клавиш D , а затем переключитесь на инструмент «Кисть» с помощью панели инструментов или сочетания клавиш B .
В режиме быстрой маски защищенные области отображаются с красным наложением. Закрашивание области черными пикселями сообщает Photoshop о необходимости защитить эту часть изображения, и поначалу может немного дезориентировать, что вы выбрали черный цвет в качестве цвета переднего плана и сделали его на 50% прозрачным красным, но вы быстро привыкнете к этому.

Если вы хотите изменить свою маску, вы можете использовать белый цвет, чтобы изменить эффект и обозначить область как незащищенную.
Помните, что вы можете использовать сочетание клавиш X , чтобы быстро переключать цвета переднего плана и фона, что реально экономит время при маскировании!
Заключительное слово
Как вы, возможно, уже начали понимать, маскирование играет огромную роль в любом хорошем рабочем процессе Photoshop. Основная идея проста, но вам потребуется много практики, чтобы научиться работать с масками, поэтому мой лучший совет — загрузить свою копию Photoshop и начать использовать инструменты!
Я надеюсь, что это объяснение помогло вам понять, как работают маски слоя. Но вы можете не полностью понять последствия, пока не примените маски слоя на практике.
Возьмите несколько изображений и начните играть. Я обещаю, поиграйте с ними достаточно долго, и вы попадете в ага! момент, когда ваш разум будет взорван удивительностью масок слоя.

О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Что такое маскировка? | Как сделать маскирование в Photoshop
Маскирование — это метод или функция этого программного обеспечения, с помощью которой вы можете объединить два или более изображений в одно изображение, вырезать любой объект из изображения, удалить фон любого изображения и многое другое. вы можете сделать с этой функцией Photoshop. В Photoshop у нас есть несколько различных типов маскирования: маска слоя, обтравочная маска, векторная маска, маска канала, маска градиента и быстрая маска. С помощью этих типов масок вы можете выполнять другой тип маскирования для редактирования изображения в Photoshop. Мы обсудим некоторые типы масок в этом программном обеспечении, чтобы понять особенности этого программного обеспечения.
 Итак, приступим к нашему обсуждению.
Итак, приступим к нашему обсуждению.Как сделать маскировку в Photoshop?
Мы можем сделать это, используя некоторые инструменты и функции этого программного обеспечения, а также обработав некоторые важные параметры, которые мы обсудим один за другим. Прежде всего, мы обсудим маску слоя.
1. Маска слоя
С помощью маски слоя вы можете объединить два или более изображений в одно изображение для их смешивания. Итак, давайте посмотрим, как мы можем сделать с этим типом маски.
Итак, для нашего обучения давайте создадим документ. Для новых документов нажмите кнопку «Создать» на этом экране окна программы Photoshop.
Теперь выберите желаемый размер документа в соответствии с конечным использованием для работы над проектом, затем после установки параметров выбранного документа нажмите кнопку «Создать» в этом диалоговом окне.
Теперь у нас есть несколько изображений для нашего обучения. Для размещения изображения перейдите в меню «Файл» строки меню и щелкните по нему, выберите «Открыть» из списка.

Откроется диалоговое окно. Выберите нужные изображения из папки, в которой вы их сохранили, и после выбора нажмите кнопку «Открыть» в этом диалоговом окне.
Я поместил два изображения в эту программу. Теперь перетащите это изображение на вкладку нашего документа с помощью кнопки мыши.
Если размер изображения очень велик по сравнению с вашим документом, установите его размер с помощью поля преобразования.
Для уменьшения масштаба нажмите кнопки Ctrl + 0 на клавиатуре и установите размер вашего изображения.
Теперь установите это изображение следующим образом.
Теперь перейдите в нижнюю часть панели слоев и нажмите кнопку «Добавить слой маски», чтобы добавить маску слоя в этот слой.
Теперь миниатюра этого типа будет добавлена к выбранному вами слою, который мы назвали Маска слоя этого слоя. Выберите эту маску, нажав на нее.
Установите задний цвет в качестве цвета переднего плана и белый в качестве цвета фона в цветовом поле панели инструментов.

Возьмите кисть с панели инструментов.
Теперь прокрасьте кистью на маске этого слоя, и вы обнаружите, что область, на которой вы рисуете кистью, становится белой. Таким образом, вы можете удалить нежелательную область с изображения с помощью маски слоя.
И вы можете поместить другое изображение в эту стертую область для слияния двух изображений, подобных этому, и вы можете добавить маску в следующий добавленный слой в соответствии с вашими требованиями. Этот тип маски широко используется при создании постеров к фильмам.
Теперь давайте обсудим следующий тип маски и узнаем об этом типе. Следующий тип — обтравочная маска.
2. Обтравочная маска
С помощью отсечения можно вставить любое изображение любой формы. Здесь у нас есть эллиптическая форма и изображение в области документа.
Перейдите на панель слоев и поместите слой формы ниже слоя с изображением, в который вы хотите вставить свое изображение.

Теперь выберите слой изображения и щелкните по нему правой кнопкой мыши. Выберите опцию «Создать обтравочную маску» из списка или вы можете нажать кнопку Ctrl + Alt + G в качестве клавиши быстрого доступа для обрезки после выбора изображения. Убедитесь, что слой с фигурой находится ниже слоя с изображением.
И ваше изображение будет обрезано по этой форме вот так. Вы можете перемещать изображение, чтобы увидеть желаемую область изображения в этой форме с помощью инструмента перемещения этого программного обеспечения.
Следующий тип — маска канала.
3. Маска канала
С помощью канала можно очень плавно удалить фон любого изображения. Итак, давайте посмотрим на этот тип. Перейдите в меню «Окно» и нажмите «Каналы» в раскрывающемся списке, если у вас нет вкладки «Каналы» в правой части рабочего экрана.
Теперь в закладке каналов выберите комбинацию того цветового диапазона, который лучше всего различает наш объект и его фон в черно-белом цвете.
 Я выберу синий цвет, потому что он имеет лучшую разницу. Вы можете анализировать эффекты других цветов, нажимая на них один за другим.
Я выберу синий цвет, потому что он имеет лучшую разницу. Вы можете анализировать эффекты других цветов, нажимая на них один за другим.Теперь сделайте копию этого синего слоя канала, перетащив этот слой на новый слой канала, который находится внизу этой вкладки канала.
Снова возьмите инструмент «Кисть» и установите черный цвет в качестве цвета переднего плана и белый цвет в качестве цвета фона в цветовом поле панели инструментов. Установите режим Overlay из этой опции.
Теперь закрасьте фон этого изображения с помощью кисти, как показано ниже. Убедитесь, что белый цвет выбран в качестве цвета переднего плана.
Теперь переключитесь на черный цвет и закрасьте им черную область изображения.
После того, как вы сделали переход в обычный режим.
Теперь, удерживая кнопку Ctrl на клавиатуре, нажмите на миниатюру слоя с синей копией, тогда ваш выбор будет активен на изображении, подобном этому.

Теперь выберите опцию Inverse в меню Select.
Теперь щелкните исходное изображение, затем нажмите кнопку Добавить маску на панели слоев.
И фон изображения удалит. Вы можете повысить точность, управляя параметрами снова и снова.
Таким образом, вы можете использовать эту функцию этого программного обеспечения для выполнения различных типов редактирования вашего изображения.
Заключение
Теперь, после этой статьи, вы можете понять, что такое маскирование в Photoshop и как вы можете использовать его для редактирования изображения. Вы также можете проанализировать другие типы масок, чтобы получить больше информации об особенностях Photoshop. Повышайте свое мастерство в этой функции, практикуясь на ней.
Рекомендуемые статьи
Это руководство по маскировке. Здесь мы обсуждаем, что такое маскирование в Photoshop и как делать маскирование с соответствующими типами. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- Хронология After Effects
- Маска ввода JQuery
- Типографика в After Effects
- Прозрачный в Illustrator
Как наложить маску в Photoshop, чтобы скрыть слои
Необходимый базовый навык для освоения 123
Маскирование — важная техника, которую необходимо изучить, когда вы начинаете работать с Photoshop.
 Вы можете использовать его для многих целей, таких как удаление части фотографии или скрытие нежелательных объектов. К счастью, понимание того, как маскировать в Photoshop, легко начать делать в течение нескольких минут!
Вы можете использовать его для многих целей, таких как удаление части фотографии или скрытие нежелательных объектов. К счастью, понимание того, как маскировать в Photoshop, легко начать делать в течение нескольких минут!В этой статье вы узнаете, как маскировать и использовать маскирование, чтобы скрыть части слоев, которые вы не хотите отображать на окончательной фотографии.
Содержание
Когда вы добавляете маску к слою, это, по сути, дает вам возможность добавлять или удалять части этого слоя. Рядом со слоем, после добавления маски, вы увидите квадрат в оттенках серого, показывающий, какие части слоя были изменены маской.
Когда вы используете инструмент «Кисть» и проводите по слою черным цветом, он удалит эту его часть. Если вы покрасите его в белый цвет, он добавит его обратно. Вы можете быть более точным, используя инструмент выделения и заполнив выделение любым цветом.
Вы можете задаться вопросом, почему вы должны использовать маску вместо того, чтобы просто стирать части слоя.
Как добавить маску в Photoshop Маски неразрушающие, то есть когда вы удаляете части слоя, вы ничего не удаляете. Поэтому, если вы решите вернуть определенную часть, изображение не потеряет качества. Вы также можете использовать маски для достижения гораздо большего количества эффектов, чем можно было бы сделать только с помощью ластика.
Маски неразрушающие, то есть когда вы удаляете части слоя, вы ничего не удаляете. Поэтому, если вы решите вернуть определенную часть, изображение не потеряет качества. Вы также можете использовать маски для достижения гораздо большего количества эффектов, чем можно было бы сделать только с помощью ластика.Чтобы добавить новую маску к слою Photoshop, выполните следующие действия.
- Если вы хотите добавить маску к слою Background , превратите его в обычный слой, щелкнув по нему правой кнопкой мыши и перейдя к Layer From Background . Затем назовите слой и выберите OK .
- Выберите слой, к которому вы хотите добавить маску, на панели Слои .
- В нижней части панели Слои щелкните значок Добавить маску слоя . Затем Photoshop добавит маску к выбранному слою.

- Чтобы удалить маску, щелкните ее правой кнопкой мыши и выберите Удалить маску слоя .
Теперь, когда вы добавили маску, пришло время ее использовать. В этом примере я собираюсь изменить фон за кофе на изображении.
- Сначала я добавил фоновое изображение на новый слой и поместил его за слоем с изображением кофе.
- Теперь, чтобы использовать маску, сначала выберите ее.
- Выберите инструмент выделения и выберите часть слоя, которую вы хотите сохранить.
- Перейдите к Выберите и замаскируйте на панели параметров и щелкните по нему.
- В раскрывающемся списке Output в правом нижнем углу выберите Output to Layer Mask .
- Теперь маска должна скрывать невыделенную часть, а все слои ниже будут видны.

Вы можете очистить выделение, если хотите, используя инструмент «Кисть», удаляя его черным цветом и добавляя белый.
Как использовать маску, чтобы скрыть или показать весь слойДругой способ использования маски в Photoshop — скрыть или показать весь слой. Для этого:
- На панели Layers выберите слой, который вы хотите скрыть или показать.
- Перейдите к Слой > Маска слоя > Скрыть все или Показать все , в зависимости от того, что вы хотите.
Маска автоматически привязывается к выбранному слою, то есть при перемещении слоя маска перемещается вместе с ним. Если вы разъедините их, вы сможете перемещать их независимо друг от друга.
- На панели Layers найдите небольшой значок цепочки между изображением слоя и маской.
- Нажмите на этот значок, чтобы отсоединить их друг от друга.

- Чтобы связать маску со слоем, снова щелкните между изображением и маской.
Изменение прозрачности маски, а также растушевка краев маски может помочь вам добиться желаемого вида фотографии.
Вот как изменить прозрачность маски:
- Найдите слой с маской, которую вы хотите изменить, и выберите саму маску.
- На панели Свойства над панелью Слои найдите ползунок Плотность .
- Перемещение ползунка ближе к 0% сделает выбранную маску более прозрачной, а 100% полностью покроет нижний слой(и).
Для смены растушевки маски:
- Сделайте то же самое, что и в первом шаге выше.
- На панели Properties найдите ползунок Feather . Перемещение этого ползунка изменит значение эффекта растушевки на краях маски.
 Более высокое значение будет означать большее растушевывание.
Более высокое значение будет означать большее растушевывание.
Растушевка может быть хорошим способом сделать слои более естественными, вместо того, чтобы создавать грубые края.
Уточнение краев маскиИдеально выделить края объекта может быть сложно, поэтому есть способы уточнить выделение. Самый простой способ сделать это с помощью масок — через Выберите и замаскируйте рабочее пространство в Photoshop.
- Выберите слой с маской, которую вы хотите отредактировать, затем щелкните миниатюру маски, чтобы выбрать ее.
- На панели параметров выберите Выбрать и замаскировать .
Вы войдете в рабочее пространство «Выделение и маска». Здесь вы можете выбрать один из нескольких вариантов, чтобы улучшить свое преимущество. Проще всего попробовать различные режимы уточнения.
13- уточнить
С учетом объектов удобно выбирать при выборе сложных форм, таких как волосы или размытый фон.
Маскирование — важный базовый навык Цветокоррекция хороша, если изображение имеет легко определяемые сплошные цвета.
Цветокоррекция хороша, если изображение имеет легко определяемые сплошные цвета.Возможность скрывать, показывать или изолировать части изображения делает маски мощным инструментом редактирования Photoshop. Например, маски слоев могут помочь вам заменить цвет на любой фотографии.
Вы уже пробовали маскировать слои в Photoshop для быстрого редактирования?
';document.getElementsByClassName("post-ad-top")[0].outerHTML='';tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
С детства Кайла увлекалась технологиями, видеоиграми и кинопроизводством. В детстве она писала в нескольких личных блогах на эти темы, наслаждаясь процессом разбивки технических концепций. Совсем недавно ее внимание переключилось на писательство, и теперь Кайла пишет обзоры и статьи о технологиях, редактировании видео и играх. Прочтите полную биографию Кайлы
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями.
 Нажмите на кнопку ниже, чтобы подписаться!
Нажмите на кнопку ниже, чтобы подписаться!Подписывайся
Как создать маску в Photoshop
Любой, кто плохо знаком с Photoshop, может счесть маскирование сложной задачей, полагая, что она слишком сложна, чтобы даже пытаться к ней приблизиться. Однако это далеко не так. Маскирование — это удобный и простой в использовании метод. Вам просто нужно сначала ознакомиться с основами работы со слоями Adobe. Как только вы поймете основы работы со слоями, создавать невероятные изображения в Photoshop станет проще простого.
Что такое маскировка?
Маскирование — это основа практически всех эффективных функций и интерфейсов Photoshop. На своем веб-сайте Adobe определяет маскировку слоя как:
«…обратимый способ скрыть часть слоя. Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя».

Короче говоря, маскирование слоя делает части слоя невидимыми. Маскировка слоя позволяет использовать Photoshop для удаления части изображения без его удаления. Вы можете снова сделать невидимую часть видимой, если захотите.
Допустим, вы хотите сделать свой собственный постер к фильму. Вы берете свое первое изображение, чтобы сделать его фоном для вашего плаката — скажем, городской пейзаж. Затем вы выбираете второе изображение ваших актеров перед зеленым экраном и накладываете его поверх фона. Вы можете использовать инструмент маскирования, чтобы скрыть зеленый фон экрана, чтобы он выглядел так, как будто ваши актеры стоят перед городом.
Зачем использовать маску слоя?
Никто не должен использовать маску слоя. Вы можете использовать инструмент «Ластик» в Photoshop, чтобы удалить сегменты вашего изображения. Однако, когда вы делаете это, вы удаляете эти сегменты навсегда. С помощью масок слоев вы можете сохранить каждый пиксель исходного изображения доступным, если захотите включить его позже.
 Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий.
Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий.Маскирование слоя шаг за шагом
Photoshop предлагает широкий набор функций для управления масками слоя. Для начала разберем пошаговый туториал по маскированию от Джимми Макинтайра.
Начнем с двух изображений. На первом изображении у нас желтый фон и простой текст «ПРИВЕТ». На втором изображении у нас белый фон и слово «До свидания».
Изображение предоставлено Джимми Макинтайром. Изображение предоставлено Джимми Макинтайром. В Photoshop первый слой изображения помещается поверх второго слоя. Это означает, что в документе есть оба изображения, но мы видим только первое изображение, потому что оно расположено поверх второго. Думайте об этом как о стопке бумаг.На этом этапе вы создаете маску слоя. Вы делаете это, выбирая изображение, которое хотите замаскировать.
 В примере пользователь выбирает «HELLO», нажимая квадратную кнопку под слоями, на которых есть кружок.
В примере пользователь выбирает «HELLO», нажимая квадратную кнопку под слоями, на которых есть кружок.Затем мы видим, что рядом со слоем Hello появляется белый квадрат. Это маска слоя.
Изображение предоставлено Джимми МакинтайромЗагрузка изображений в Photoshop
Чтобы поместить оба этих изображения в один документ Photoshop с каждой фотографией на отдельном слое, вам нужно перейти в меню «Файл». Вы найдете его в строке меню в верхней части экрана. Выберите «Сценарии», а затем выберите «Загрузить файлы в стек». Откроется диалоговое окно «Загрузить слои». Убедитесь, что для параметра «Использовать» установлено значение «Файлы». Затем вы должны нажать кнопку «Обзор». При нажатии кнопки «Обзор» открывается окно Проводника на ПК или окно Finder на Mac. Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите «ОК» в окне проводника или «Открыть» в окне Finder. Имена файлов ваших изображений появятся в диалоговом окне «Загрузить слои».
 Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое.
Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое.Расположение слоя важно при маскировании. Поэтому убедитесь, что вы размещаете изображения в правильном порядке слоев. Если вы хотите удалить часть изображения, чтобы было видно что-то под ним, вам нужно поместить его над изображением, которое вы хотите показать.
Именование слоев
На панели «Слои» Photoshop присвоит слоям имена на основе имен файлов изображений. Вы всегда можете переименовать каждое изображение, дважды щелкнув его существующее имя, чтобы выделить его, и введя новое имя.
Прежде чем маскировать, используйте правильные настройки
Прежде чем приступить к маскированию, вы должны следовать этому практическому правилу: когда вы стираете что-то на изображении, вы делаете его «невидимым». Когда вы возвращаете эту стертую область обратно, вы снова делаете ее видимой.
 Photoshop идентифицирует маскирование (делает его видимым) как «белый» цвет на панели цветов. Демаскирование (деление невидимым) отображается как «черный цвет». Если вы хотите что-то стереть, цвет переднего плана должен быть черным. Если вы хотите восстановить что-то, вам нужно выбрать белый цвет в качестве цвета переднего плана.
Photoshop идентифицирует маскирование (делает его видимым) как «белый» цвет на панели цветов. Демаскирование (деление невидимым) отображается как «черный цвет». Если вы хотите что-то стереть, цвет переднего плана должен быть черным. Если вы хотите восстановить что-то, вам нужно выбрать белый цвет в качестве цвета переднего плана.Цвет маски слоя по умолчанию должен быть белым, что означает, что слой виден. Если вы сделаете ошибку, выбрав черный цвет в качестве переднего плана, вы в конечном итоге сотрете свой верхний слой. Обязательно выберите соответствующую настройку.
Пора начинать маскировать
Теперь вы можете начать использовать кисть, чтобы закрасить область, которую вы хотите замаскировать. В примере Джимми Макинтайра пользователь закрашивает слой Hello, открывая текст Goodbye ниже. Помните, вы не закрашиваете само изображение. Скорее, вы рисуете область выбора маски.
Изображение предоставлено Джимми МакинтайромЕсли вы допустили ошибку, вы можете изменить цвет переднего плана на белый и закрасить закрашенную область.
 Это изменит область выбора маски. Кроме того, если вы хотите изменить непрозрачность маски, вы можете уменьшить непрозрачность кисти.
Это изменит область выбора маски. Кроме того, если вы хотите изменить непрозрачность маски, вы можете уменьшить непрозрачность кисти.Вот и все
После закрашивания области маскирования снова нажмите кнопку маски рядом с кнопками цвета переднего плана и фона. Затем вы должны увидеть, как закрашенная область исчезает, показывая часть изображения ниже. Имейте в виду, что это простая демонстрация. Если вы хотите узнать больше, вы можете получить доступ к полному курсу Джимми Макинтайра по маскированию здесь. Кроме того, если вы хотите узнать больше об инструментах Photoshop, ознакомьтесь с нашим руководством по обрезке и обработке изображений в Photoshop.
Маскирование в Photoshop открывает множество творческих возможностей. Поработав некоторое время с программным обеспечением, вы освоите основы. Если вы хотите узнать больше о маскировании, есть множество учебных пособий, наборов для выживания и блогов, которые познакомят вас с некоторыми интересными вещами, которые вы можете делать с маскировкой.
 Продолжайте процветать в своих стремлениях к неограниченным возможностям и творчеству.
Продолжайте процветать в своих стремлениях к неограниченным возможностям и творчеству.Понимание масок Photoshop — Lenscraft
Одной из областей, которая постоянно вызывает путаницу, является область Маски Photoshop . Этот урок представляет собой краткое введение, которое поможет вам понять маски Photoshop и то, как их можно использовать в процессе редактирования фотографий. Это один из нескольких руководств по Lenscraft, которые помогут вам научиться использовать маски. Если вы предпочитаете смотреть видео чтению, вам стоит посмотреть мой видеоурок Introduction to Layer Masks in Photoshop.
Что такое маска
Лучше всего понять маски можно на простом примере. Я хочу, чтобы вы представили, что красите синюю стену красной краской. Прежде чем приступить к рисованию, вы вырезаете из листа бумаги сердечко и приклеиваете его на стену. Затем вы красите всю стену в красный цвет и в процессе закрашиваете бумажное сердце. Когда вы затем удалите бумажное сердце, вы обнаружите синюю краску под красной.
 Вы замаскируете часть стены в форме сердца.
Вы замаскируете часть стены в форме сердца.Маски Photoshop почти идентичны приведенному выше примеру, но вы должны представить, что краска — это слой поверх изображения. Когда мы используем слои при редактировании изображений, вносимые нами изменения размещаются на отдельных слоях, а не применяются непосредственно к изображению. Затем это позволяет нам вносить изменения в отдельные слои, чтобы повлиять на внешний вид изображения. Например, мы можем уменьшить непрозрачность слоя, чтобы отрегулировать силу эффекта слоя. Мы даже можем полностью скрыть слой, чтобы удалить эффект с изображения. Это известно как неразрушающее редактирование, поскольку мы можем продолжать корректировать или даже удалять изменения изображения.
Мы используем маски со слоями для корректировки определенных областей изображения. Следующая последовательность изображений иллюстрирует это.
Пример маски Photoshop
Это исходное изображение без применения настроек.
Здесь мы видим, что черно-белый корректирующий слой был применен поверх исходного изображения, чтобы оно выглядело черно-белым.

Вот маска Photoshop, которая прикрепляется к черно-белому корректирующему слою.
Это результирующее изображение. Обратите внимание, что маски Photoshop не позволяют корректирующему слою превратить эту часть изображения в черно-белую. Вместо этого он показывает цвет исходного изображения.
Сначала это может быть трудно запомнить, но есть простая рифма, которую вы можете использовать: «черное скрывает, а белое раскрывает». Области корректирующего слоя, где черный цвет маски Photoshop скроет корректировку готового изображения. Области, где маска белая, покажут корректировку в конечном изображении.
Как создавать маски
Когда вы добавляете корректирующий слой к изображению, к нему автоматически добавляется белая маска. Поскольку белая маска охватывает всю область изображения, любая корректировка, которую вы вносите со слоем, будет отображаться на всем изображении. Это глобальная корректировка. Чтобы внести локальные корректировки, вам нужно будет закрасить белую маску черным цветом, чтобы скрыть эффект.
 Мы добавили маску в форме сердца в предыдущем примере с помощью инструментов Photoshop.
Мы добавили маску в форме сердца в предыдущем примере с помощью инструментов Photoshop.Если вы хотите создавать маски, вам нужно их раскрасить или нарисовать. Проще всего это сделать с помощью инструмента «Кисть». Возьмем пример применения сильной регулировки контраста к нашему изображению, но мы не хотим, чтобы регулировка применялась к белым областям лодки на переднем плане. Мы можем скрыть корректировку в этих областях, рисуя на маске корректирующего слоя черной кистью. Вы можете увидеть это на следующем снимке экрана.
Посмотрите на миниатюру маски слоя Кривые в окне слоев, и вы увидите, где эффект был «закрашен» из маски. Вы можете увидеть крупный план окна слоев ниже.
Чтобы совместить корректирующий слой с фоновым изображением, установите непрозрачность кисти менее 30%. Затем вам нужно будет создать корректировку несколькими мазками кисти, но это менее заметно. Вы также должны убедиться, что кисть имеет мягкий край. Если вы обнаружите, что край эффекта виден, попробуйте применить размытие к маске слоя.

Научиться создавать маски — это навык, который вам следует практиковать. Есть несколько методов, которые вы можете использовать, чтобы сделать сложные выделения (маски) намного проще, но они выходят за рамки этого урока. Одно из распространенных недоразумений со стороны неопытных пользователей Photoshop заключается в том, что должен быть инструмент или фильтр, который может автоматически создавать то, что они хотят сделать. Хотя инструменты маскирования в Photoshop совершенствуются, это пока невозможно.
В качестве более сложного примера использования масок Photoshop в этом руководстве показано, как объединить два изображения вместе.
Пожалуйста, поделитесьДругие уроки по Photoshop
Вы найдете больше высококачественных бесплатных руководств на моей странице учебных пособий по Adobe Photoshop.
Забронировать предложениеПолучите БЕСПЛАТНО копию " 6 шагов к съемке великолепных пейзажей ", оформив бесплатную подписку на Lenscraft in Focus.

Следуйте советам из этой обманчиво простой книги, чтобы значительно улучшить свои пейзажные фотографии. Это ценное и подробное руководство, состоящее из 6 простых уроков, содержит информацию, которую часто упускают из виду. На самом деле, урок 3 настолько очевиден, что большинство фотографов полностью его игнорируют.
Если вы хотите быстро улучшить свои навыки пейзажной фотографии, следуйте этой книге.
Как получить книгу
- Введите свои данные, используя форму справа. Затем я отправлю вам электронное письмо, чтобы подтвердить, что вы правильно ввели свой адрес электронной почты.
- Следуйте инструкциям в моем электронном письме с подтверждением.
- После этого я пришлю вам ссылку для бесплатной загрузки вашей книги (в форматах PDF, ePub и Kindle). В письме также могут быть указаны скидки на другие мои курсы и книги, поэтому внимательно прочитайте его.
Я обещаю вам: Я никогда не буду делиться вашей электронной почтой или спамить ее
Имя
Фамилия
Электронная почта
Руководство для начинающих по маскировке 2022 – tutvid.
 com
comУзнайте все о маскировании и о том, почему это такая замечательная функция Photoshop (и практически любого приложения для творчества!) и о том, как создавать маски с нуля и из выделенных фрагментов в Photoshop.
Adobe Stock, используемый в этом руководстве:
https://stock.adobe.com/images/modern-high-speed-train/6465317
https://stock.adobe.com/images/deer-with-detailed-antlers-in-richmond-park/242876907
https://stock.adobe.com/images/young-african-american-woman-with-afro-and-glasses-looking-away/294465152
https://stock.adobe.com/images/photo-of-aged-man-happy-positive-smile-point-thumb-empty-space-advert-promo-advice-choice-isolated-over-purple- color-background/416315995
https://stock.adobe.com/images/aerial-of-foggy-sunrise-in-philadelphia/247445452Ключевые слова:
Учебник по Photoshop, tutvid, Photoshop Masking 2022, Маски Photoshop, Как маскировать Photoshop, Цвет маски PhotoshopИспользование маскирования для выборочного изменения цветов изображения
Гораздо проще показать, как работает маска, чем объяснить. Поэтому я постараюсь сначала показать вам, а затем объяснить все это. Чтобы увидеть это в действии, давайте загрузим выделенный фрагмент, который я сохранил. Это выделение цветной части этого поезда слева, как здесь. Этот выбор был усовершенствован и немного размыт, так что, надеюсь, он будет выглядеть довольно хорошо, когда мы изменим этот цвет.
Поэтому я постараюсь сначала показать вам, а затем объяснить все это. Чтобы увидеть это в действии, давайте загрузим выделенный фрагмент, который я сохранил. Это выделение цветной части этого поезда слева, как здесь. Этот выбор был усовершенствован и немного размыт, так что, надеюсь, он будет выглядеть довольно хорошо, когда мы изменим этот цвет.
Когда у вас есть активное выделение, подобное этому, и вы создаете новый корректирующий слой, Photoshop автоматически создает маску, которая ограничивает корректировку только выбранной вами областью. В этом случае мы хотим изменить цветную полосу на этом поезде, поэтому мы выбрали цвет, и теперь мы собираемся использовать слой «Заливка цветом», чтобы добавить новый цвет. Я собираюсь выбрать хороший средний синий. Шестнадцатеричный код #1e5074. Нажмите OK, и вы увидите, что цвет влияет только на ту часть поезда (часть, которую мы выбрали).Так работает маска. Он создает черную маску поверх слоя, к которому он прикреплен, и отверстия, которые вы вырезаете в маске, рисуя белым цветом (или, в нашем случае, заполняя выделение белым цветом), позволяют содержимому этого слоя «просвечиваться».
 Содержимое этого слоя просто синего цвета. Вы можете использовать точно такую же маску на обычном слое, который вы только что заполнили любым цветом, который вам нравится. Мы используем слой «Заливка цветом», потому что он более гибкий, и благодаря ему я больше похож на профессионала в глазах некоторых людей, которые смотрят это видео.
Содержимое этого слоя просто синего цвета. Вы можете использовать точно такую же маску на обычном слое, который вы только что заполнили любым цветом, который вам нравится. Мы используем слой «Заливка цветом», потому что он более гибкий, и благодаря ему я больше похож на профессионала в глазах некоторых людей, которые смотрят это видео.
Окраска выглядит ужасно, потому что она не сливается с металлом поезда, поэтому мы можем изменить режим наложения этого слоя на «Цвет», и вы увидите, насколько эффективна маска при сдерживании изменения цвета в одной конкретной области. .
Но подождите минутку! Клиент только что прислал мне электронное письмо, и они хотят, чтобы оба поезда были окрашены в этот новый синий цвет. С маской это легко. Мы возьмем наш инструмент «Кисть» и используем красивую кисть с мягкими краями, чтобы нарисовать белый цвет на маске, чтобы синий цвет попал на оранжевый поезд. ПРИМЕЧАНИЕ. Всякий раз, когда вы смотрите на слой с прикрепленной к нему маской на панели слоев, вы видите белый контур либо вокруг миниатюры слоя, либо вокруг маски. Это указывает, выбрали ли вы содержимое слоя или маску. Поскольку мы хотим использовать нашу кисть на маске, мы хотим щелкнуть маску, принадлежащую этому слою, на панели слоев. Теперь начните рисовать белым цветом, и вы увидите, как легко распространить это изменение цвета на другой поезд.
Это указывает, выбрали ли вы содержимое слоя или маску. Поскольку мы хотим использовать нашу кисть на маске, мы хотим щелкнуть маску, принадлежащую этому слою, на панели слоев. Теперь начните рисовать белым цветом, и вы увидите, как легко распространить это изменение цвета на другой поезд.
Сила масок в том, что вы можете вернуться в любое время, в любой день и с легкостью добавить или снять эту маску. Но сила масок не только в том, что это такой неразрушающий вариант.
Маски также хороши тем, что позволяют быстро и интуитивно смешивать и повторно смешивать корректировки при редактировании изображений.Слияние с новым небом
Чтобы показать эту идею смешивания, давайте переключим внимание на это изображение оленя. Мы хотим добавить небо, поэтому мы перетащим любое старое изображение неба и найдем подходящий режим наложения. В этом случае я выбрал Soft Light. Теперь мы добавляем маску слоя к этому слою, нажимая значок маски слоя. Обратите внимание, что свежая маска белая и пустая. Как видите, ничего не изменилось, потому что белая маска ничего не скрывает. Нам нужно добавить немного черной краски на маску, чтобы покрыть небо.
Обратите внимание, что свежая маска белая и пустая. Как видите, ничего не изменилось, потому что белая маска ничего не скрывает. Нам нужно добавить немного черной краски на маску, чтобы покрыть небо.Давайте скроем все это, заполнив маску черным цветом. Выберите маску на панели слоев, а затем выберите «Правка»> «Заливка» и выберите заливку черным цветом. ПОЛЕЗНЫЙ СОВЕТ: вы можете удерживать клавишу Alt/Opt при нажатии на значок новой маски, чтобы создать новую маску, которая уже заполнена черным цветом. Теперь возьмите инструмент «Кисть», и мы будем использовать большую кисть с мягкими краями с непрозрачностью 40% и наносить мазки на облака, рисуя белым на нашей маске. Опять же, убедитесь, что вы выбрали маску, прежде чем начать рисовать.
Мягкие края нашей кисти создадут плавный переход, когда мы будем мазать, чтобы поместить и смешать облака с небом на этом изображении. Вы можете проводить столько времени, сколько хотите, протирая белым цветом облака, чтобы показать облака. ИНТЕРЕСНЫЙ СОВЕТ: коснитесь буквы X, чтобы поменять местами цвета переднего плана и фона, а затем проведите черным мазком, чтобы «закрасить» облака там, где они вам не нужны. Ах, красота масок. Просто примечание: я уменьшил непрозрачность кисти, и это очень помогает контролировать процесс смешивания. Я бы предпочел щелкнуть несколько раз, чем щелкнуть один раз и понять, что все это катастрофа.
ИНТЕРЕСНЫЙ СОВЕТ: коснитесь буквы X, чтобы поменять местами цвета переднего плана и фона, а затем проведите черным мазком, чтобы «закрасить» облака там, где они вам не нужны. Ах, красота масок. Просто примечание: я уменьшил непрозрачность кисти, и это очень помогает контролировать процесс смешивания. Я бы предпочел щелкнуть несколько раз, чем щелкнуть один раз и понять, что все это катастрофа.
Кстати, если вам интересно, как выглядит это замаскированное небо без режима наложения «Мягкий свет», делающего его полуневидимым, посмотрите, когда я верну его в режим наложения «Нормальный». Довольно круто. Сейчас я верну это обратно к Soft Light.
Следующая вещь не входит в рамки этого урока, но я также добавлю корректирующий слой Color Lookup Table и использую LUT «Drop Blue», а затем уменьшу непрозрачность этого слоя до 70%Используйте маскирование для быстрой настройки определенных областей изображения
Далее, предположим, вы работаете над ретушью модной фотосессии лукбука для клиента, но они говорят, что хотят поменять желтые полосы на розовые на этой женской рубашке. Добавьте корректирующий слой Hue/Saturation. Нацельтесь на желтые и меняйте оттенок, пока он не будет выглядеть правильно. Не обращайте внимания на остальную часть изображения, нам нужно сделать маску!
Добавьте корректирующий слой Hue/Saturation. Нацельтесь на желтые и меняйте оттенок, пока он не будет выглядеть правильно. Не обращайте внимания на остальную часть изображения, нам нужно сделать маску!
Выберите маску на панели слоев и нажмите Cmd/Ctrl + I, чтобы инвертировать маску, поменяв местами белый цвет на черный. Возьмите инструмент «Кисть» и установите его непрозрачность на 100% и быстро закрасьте область рубашки, чтобы завершить задачу. Бум. Сделанный. Легкая работа. ПОЛЕЗНЫЙ СОВЕТ: вы можете нажать Alt/Opt + щелкнуть по маске, чтобы просмотреть альфа-канал и увидеть его в черно-белом цвете. Сделайте это и подкрасьте участки рубашки, которые, как вы знаете, должны быть полностью белыми.Используйте маскирование, чтобы избавиться от фона или вырезать объект
Маски отлично подходят для тех случаев, когда вы хотите стереть часть чего-либо. Сотрите небо, сотрите фон, сотрите синий цвет везде, кроме наших поездов на этой картинке, или даже сотрите части неба, которые нам не нужны.
В любом случае, переходя от этого нелепого отступления, мы можем загрузить выделение этого парня с помощью кнопки «Выбрать объект», потому что он хорошо сфокусирован и на простом фоне, поэтому мы можем быть уверены, что выделение будет довольно хорошим.
Затем мы можем выбрать «Выделение и маска» и добавить немного растушевки к краям выделения — и внести любые другие изменения в ваше выделение здесь — и выбрать вывод выделения в маску слоя. Нажмите OK, и вы увидите, что мы скрыли весь этот фон и показали наше изображение позади него.
ПОЛЕЗНЫЙ СОВЕТ: вы также можете создать выделение вокруг своей модели и обойти настройку выделения, а просто нажать на значок новой маски в нижней части панели «Слои». Это сохранит видимым все, что вы выбрали, и скроет все остальное, но края вашего выбора могут быть не такими хорошими, как могли бы быть.
Я преобразую все это в черно-белое с небольшим смешиванием, просто чтобы все было по-честному, и я оставлю вам пару советов, которые вы можете использовать при работе с масками в Photoshop:
Shift + щелчок маска, чтобы временно скрыть маску.
- Если к вашему слою уже прикреплена пиксельная маска, просто нажмите кнопку Добавить маску в нижней части слоев.


 На панели «Слои» над выбранным слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя.
На панели «Слои» над выбранным слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя. Нажмите X, чтобы переключить цветовые поля, чтобы черный был цветом переднего плана, а белый — цветом фона.
Нажмите X, чтобы переключить цветовые поля, чтобы черный был цветом переднего плана, а белый — цветом фона.
 Выберите верхний слой изображения на панели «Слои».
Выберите верхний слой изображения на панели «Слои». Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.

 Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
 Поэтому при создании маски, Вы не влияете на изображение. Маска — это всего лишь непривычное для нас представление выделения. В процессе правки рамки выделения само изображение измениться не может.
Поэтому при создании маски, Вы не влияете на изображение. Маска — это всего лишь непривычное для нас представление выделения. В процессе правки рамки выделения само изображение измениться не может.
 Почти готово!
Почти готово! подробное объяснение здесь). Однако это было бы разрушительным редактированием, поскольку оно необратимо удаляет пиксели. Другими словами, если вы допустите ошибку, вы не сможете вернуться и исправить ее позже.
подробное объяснение здесь). Однако это было бы разрушительным редактированием, поскольку оно необратимо удаляет пиксели. Другими словами, если вы допустите ошибку, вы не сможете вернуться и исправить ее позже.
 Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны.
Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны. Через минуту мы поговорим о том, как работает черная маска слоя.
Через минуту мы поговорим о том, как работает черная маска слоя.
 Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
 Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049
Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049

 панель во второй раз, и Photoshop добавит векторную маску.
панель во второй раз, и Photoshop добавит векторную маску.
 наложение, или используйте \ Ключ
наложение, или используйте \ Ключ


 Итак, приступим к нашему обсуждению.
Итак, приступим к нашему обсуждению.


 Я выберу синий цвет, потому что он имеет лучшую разницу. Вы можете анализировать эффекты других цветов, нажимая на них один за другим.
Я выберу синий цвет, потому что он имеет лучшую разницу. Вы можете анализировать эффекты других цветов, нажимая на них один за другим.
 Вы можете использовать его для многих целей, таких как удаление части фотографии или скрытие нежелательных объектов. К счастью, понимание того, как маскировать в Photoshop, легко начать делать в течение нескольких минут!
Вы можете использовать его для многих целей, таких как удаление части фотографии или скрытие нежелательных объектов. К счастью, понимание того, как маскировать в Photoshop, легко начать делать в течение нескольких минут! Маски неразрушающие, то есть когда вы удаляете части слоя, вы ничего не удаляете. Поэтому, если вы решите вернуть определенную часть, изображение не потеряет качества. Вы также можете использовать маски для достижения гораздо большего количества эффектов, чем можно было бы сделать только с помощью ластика.
Маски неразрушающие, то есть когда вы удаляете части слоя, вы ничего не удаляете. Поэтому, если вы решите вернуть определенную часть, изображение не потеряет качества. Вы также можете использовать маски для достижения гораздо большего количества эффектов, чем можно было бы сделать только с помощью ластика.


 Более высокое значение будет означать большее растушевывание.
Более высокое значение будет означать большее растушевывание. Цветокоррекция хороша, если изображение имеет легко определяемые сплошные цвета.
Цветокоррекция хороша, если изображение имеет легко определяемые сплошные цвета. Нажмите на кнопку ниже, чтобы подписаться!
Нажмите на кнопку ниже, чтобы подписаться!
 Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий.
Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий. В примере пользователь выбирает «HELLO», нажимая квадратную кнопку под слоями, на которых есть кружок.
В примере пользователь выбирает «HELLO», нажимая квадратную кнопку под слоями, на которых есть кружок. Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое.
Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое. Photoshop идентифицирует маскирование (делает его видимым) как «белый» цвет на панели цветов. Демаскирование (деление невидимым) отображается как «черный цвет». Если вы хотите что-то стереть, цвет переднего плана должен быть черным. Если вы хотите восстановить что-то, вам нужно выбрать белый цвет в качестве цвета переднего плана.
Photoshop идентифицирует маскирование (делает его видимым) как «белый» цвет на панели цветов. Демаскирование (деление невидимым) отображается как «черный цвет». Если вы хотите что-то стереть, цвет переднего плана должен быть черным. Если вы хотите восстановить что-то, вам нужно выбрать белый цвет в качестве цвета переднего плана. Это изменит область выбора маски. Кроме того, если вы хотите изменить непрозрачность маски, вы можете уменьшить непрозрачность кисти.
Это изменит область выбора маски. Кроме того, если вы хотите изменить непрозрачность маски, вы можете уменьшить непрозрачность кисти. Продолжайте процветать в своих стремлениях к неограниченным возможностям и творчеству.
Продолжайте процветать в своих стремлениях к неограниченным возможностям и творчеству. Вы замаскируете часть стены в форме сердца.
Вы замаскируете часть стены в форме сердца.
 Мы добавили маску в форме сердца в предыдущем примере с помощью инструментов Photoshop.
Мы добавили маску в форме сердца в предыдущем примере с помощью инструментов Photoshop.

 com
com Поэтому я постараюсь сначала показать вам, а затем объяснить все это. Чтобы увидеть это в действии, давайте загрузим выделенный фрагмент, который я сохранил. Это выделение цветной части этого поезда слева, как здесь. Этот выбор был усовершенствован и немного размыт, так что, надеюсь, он будет выглядеть довольно хорошо, когда мы изменим этот цвет.
Поэтому я постараюсь сначала показать вам, а затем объяснить все это. Чтобы увидеть это в действии, давайте загрузим выделенный фрагмент, который я сохранил. Это выделение цветной части этого поезда слева, как здесь. Этот выбор был усовершенствован и немного размыт, так что, надеюсь, он будет выглядеть довольно хорошо, когда мы изменим этот цвет. Содержимое этого слоя просто синего цвета. Вы можете использовать точно такую же маску на обычном слое, который вы только что заполнили любым цветом, который вам нравится. Мы используем слой «Заливка цветом», потому что он более гибкий, и благодаря ему я больше похож на профессионала в глазах некоторых людей, которые смотрят это видео.
Содержимое этого слоя просто синего цвета. Вы можете использовать точно такую же маску на обычном слое, который вы только что заполнили любым цветом, который вам нравится. Мы используем слой «Заливка цветом», потому что он более гибкий, и благодаря ему я больше похож на профессионала в глазах некоторых людей, которые смотрят это видео. Это указывает, выбрали ли вы содержимое слоя или маску. Поскольку мы хотим использовать нашу кисть на маске, мы хотим щелкнуть маску, принадлежащую этому слою, на панели слоев. Теперь начните рисовать белым цветом, и вы увидите, как легко распространить это изменение цвета на другой поезд.
Это указывает, выбрали ли вы содержимое слоя или маску. Поскольку мы хотим использовать нашу кисть на маске, мы хотим щелкнуть маску, принадлежащую этому слою, на панели слоев. Теперь начните рисовать белым цветом, и вы увидите, как легко распространить это изменение цвета на другой поезд. Обратите внимание, что свежая маска белая и пустая. Как видите, ничего не изменилось, потому что белая маска ничего не скрывает. Нам нужно добавить немного черной краски на маску, чтобы покрыть небо.
Обратите внимание, что свежая маска белая и пустая. Как видите, ничего не изменилось, потому что белая маска ничего не скрывает. Нам нужно добавить немного черной краски на маску, чтобы покрыть небо. ИНТЕРЕСНЫЙ СОВЕТ: коснитесь буквы X, чтобы поменять местами цвета переднего плана и фона, а затем проведите черным мазком, чтобы «закрасить» облака там, где они вам не нужны. Ах, красота масок. Просто примечание: я уменьшил непрозрачность кисти, и это очень помогает контролировать процесс смешивания. Я бы предпочел щелкнуть несколько раз, чем щелкнуть один раз и понять, что все это катастрофа.
ИНТЕРЕСНЫЙ СОВЕТ: коснитесь буквы X, чтобы поменять местами цвета переднего плана и фона, а затем проведите черным мазком, чтобы «закрасить» облака там, где они вам не нужны. Ах, красота масок. Просто примечание: я уменьшил непрозрачность кисти, и это очень помогает контролировать процесс смешивания. Я бы предпочел щелкнуть несколько раз, чем щелкнуть один раз и понять, что все это катастрофа. Добавьте корректирующий слой Hue/Saturation. Нацельтесь на желтые и меняйте оттенок, пока он не будет выглядеть правильно. Не обращайте внимания на остальную часть изображения, нам нужно сделать маску!
Добавьте корректирующий слой Hue/Saturation. Нацельтесь на желтые и меняйте оттенок, пока он не будет выглядеть правильно. Не обращайте внимания на остальную часть изображения, нам нужно сделать маску! 
