Как изменить картинку в фотошопе: Изменение размера изображений в Photoshop
Как изменить изображение в Фотошопе | Урок | Фото, видео, оптика
Нужно отзеркалить изображение в Фотошопе? Обрезать фото под квадрат, чтобы красиво смотрелось в соцсетях? Обрезать картинку, чтобы убрать лишние попавшие в кадр предметы и людей, улучшить композицию?
В этом тексте кратко и ёмко рассказываем и показываем, как сделать трансформацию в Фотошопе, чтобы картинка наконец стала такой, как вы себе представляете.
Во время съёмки всё предусмотреть невозможно, поэтому нередко большая часть работы фотографа — постобработка / Фото: unsplash.com
Как обрезать изображение в Фотошопе
Обрезать холст
Инструмент Рамка / Crop
Как сделать квадрат в Фотошопе
Как растянуть изображение в Фотошопе
Как повернуть изображение в Фотошопе
Как отзеркалить в Фотошопе картинку
Вращение холста
Свободное трансформирование
Как уменьшить в Фотошопе картинку
Во время фотосессии многое идёт не так. Не хватает времени, нужно внимательно следить за позой модели, которая не может замереть дольше, чем на несколько секунд, студия настолько маленькая, что поставить свет так, чтобы он не мешался, невозможно.
Не хватает времени, нужно внимательно следить за позой модели, которая не может замереть дольше, чем на несколько секунд, студия настолько маленькая, что поставить свет так, чтобы он не мешался, невозможно.
Когда внимание занято чем угодно, кроме композиции фотографии, кадр получается несовершенным: виден источник света, торчит край фона, на заднем плане прохожие, хотя можно было изменить точку съёмки, чтобы этого избежать. Рассказываем два способа, как обрезать изображение в Фотошопе и тем самым улучшить его.
Обрезать холст
1. Перенесите фотографию на открытый Фотошоп.
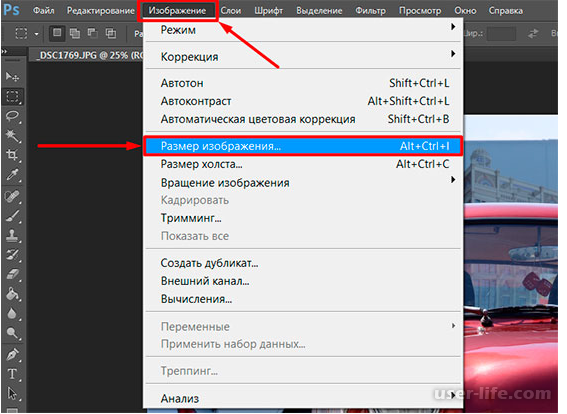
2. Найдите меню Изображение / Image.
3. Выберите команду Размер холста / Canvas Size (горячие клавиши Alt+Ctrl+C).
Появится окно, показывающие размер фото/ Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт4. Чтобы обрезать холст, в строках Высота и Ширина вбейте меньшие числа. После кликните на кнопку OK.
Если размер в пикселях, и картинку нужно умеьншить по вертикали (как в примере), впишите вместо 5760 пикселей 5000, чтобы Фотошоп обрезал лишние 760 пикселей. Если же выбрать проценты и вместо 100% вписать 90%, то размер холста по высоте сверху и снизу сократится на 10%, то есть программа «откусит» по 5% с каждой стороны.
Если же выбрать проценты и вместо 100% вписать 90%, то размер холста по высоте сверху и снизу сократится на 10%, то есть программа «откусит» по 5% с каждой стороны.
Что делать, если обрезать изображение нужно только с одной стороны? В примере источник света и фон выглядывают сверху, а значит, подрезать нижнюю часть кадра, где находится модель, нет никакого смысла.
В меню Размер холста / Canvas Size есть на квадрат со стрелочками, направленными в разные стороны. Нажмите на них, чтобы сдвинуть квадрат в сторону. Та грань, что не видна, обрезаться не будет. Сейчас холст уменьшается только по бокам и сверху / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертИнструмент Рамка / Crop
1. Откройте картинку.
2. Слева на экране найдите инструмент Рамка / Crop Tool. Чтобы выбрать его быстро, нажмите C на клавиатуре.
3. ПО периметру фотографии видна светлая рамка. Перемещая её, схватившись левой кнопкой мыши за угол, кадрируйте фотографию. Нажмите клавишу Enter, чтобы применить изменения.
Как сделать квадрат в Фотошопе
Для того, чтобы обрезать картинку под квадрат, необязательно сидеть с линейкой и высчитывать пиксели. Рассказываем, как получить фотографию с пропорциями 1 к 1.
1. Откройте фотографию.
2. На панели слева найдите инструмент Рамка / Crop Tool с иконкой в виде квадрата.
3. Наверху, над фотографией, находится строка с настройками инструмента. Кликните на строчку В соотношении / Ratio.
Откроется меню с пресетами кадрирования. Выберите 1:1 (Квадрат) / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт1. Откройте снимок.
2. В строке наверху найдите в меню Слои / Layer строку Создать дубликат слоя / Duplicate Layer. Это нужно, чтобы исходник остался нетронутым.
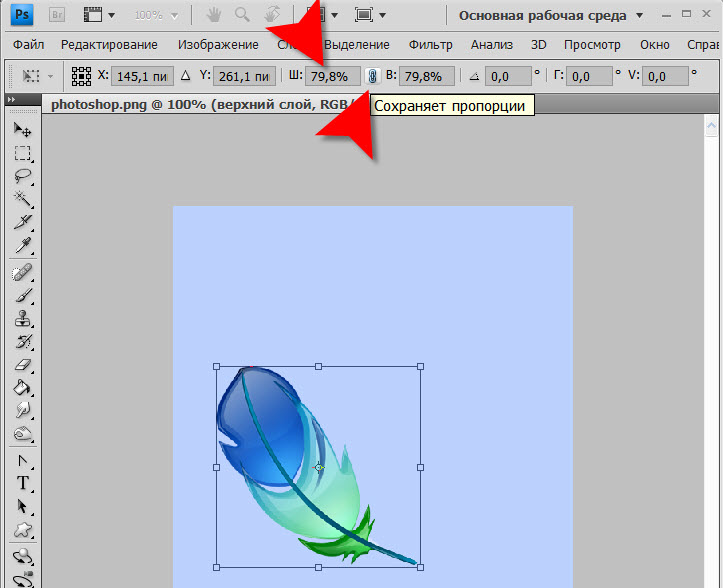
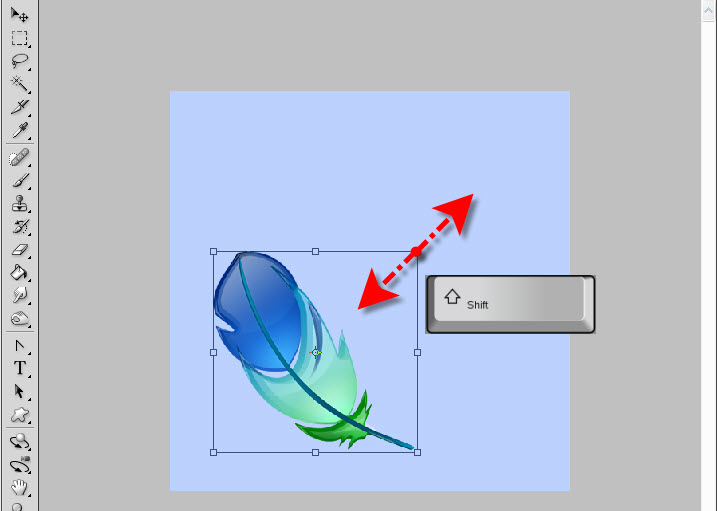
3. Чтобы растянуть картинку, зайдите в меню Редактирование / Edit и нажмите на команду Свободное трансформирование / Free Transform или наберите Ctrl + T на клавиатуре. По периметру фотографии появится тонкая белая рамка. Подхватите любой из углов левой кнопкой мыши и растяните фото.
По периметру фотографии появится тонкая белая рамка. Подхватите любой из углов левой кнопкой мыши и растяните фото.
Совет: картинка растянется пропорционально, если зажимать Shift.
1. Откройте картинку.
2. Вверху экрана есть строка с меню. Найдите вкладку Изображение / Image и кликните на Вращение холста / Image Rotation.
В подменю доступно четыре команды: повернуть на 180 градусов, на 90 градусов по часовой стрелки и против неё, а также задать свой произвольный вариант — Произвольно / Arbitrary / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертС поворотом на 180 и 90 градусов всё просто и интуитивно понятно. Если взять произвольный вариант, редактор сам предложит выбрать число градусов, на которое он повернет картинку. Но это не значит, что у вас получится фотография, стоящая на одной из граней под углом 30 градусов. Чтобы не было полей, снимок нужно будет кадрировать.
Чтобы не было полей, снимок нужно будет кадрировать.
Чтобы отзеркалить изображение в Фотошопе, есть два способа. Рассказываем про каждый, а также объясняем, чем они отличаются.
Вращение холста
Этот способ подойдёт тем, кто хочет максимально сэкономить время, для кого необязательно сохранять оригинал в изначальном виде.
1. Откройте снимок.
2. В строке наверху найдите Изображение / Image — Вращение холста / Image Rotation.
В меню нажмите Отразить холст по горизонтали / Flip canvas vertical или Отразить холст по вертикали / Flip canvas horizontal / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертСвободное трансформирование
Это способ для перфекционистов, которым важно всегда иметь отходной путь. Используя копию слоя и свободное трансформирование, вы оставляете оригинал фотографии нетронутым.
1. Откройте фотографию.
2. Сделайте дубликат слоя. Например, выберите Слои / Layer — Создать дубликат слоя / Duplicate Layer или зажмите Ctrl + J.
3. Зайдите в Редактирование / Edit — Свободное трансформирование / Free Transform (Ctrl + T на клавиатуре).
4. Кликните по фотографии правой кнопкой мыши.
Выберите Отражение по вертикали / Flip vertical или Отражение по горизонтали / Flip horizontal / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЕсли готовить фотографию для соцсетей, практически всегда её нужно уменьшать. Как ни парадоксально, но так она будет меньше сжиматься с помощью средств сайта и отображаться в лучшем качестве.
1. Откройте фотографию. Сделайте с ней всё, что планировали: отретушируйте, кадрируйте, поднимите контраст, затонируйте и так далее. Уменьшать снимок лучше в конце, перед сохранением.
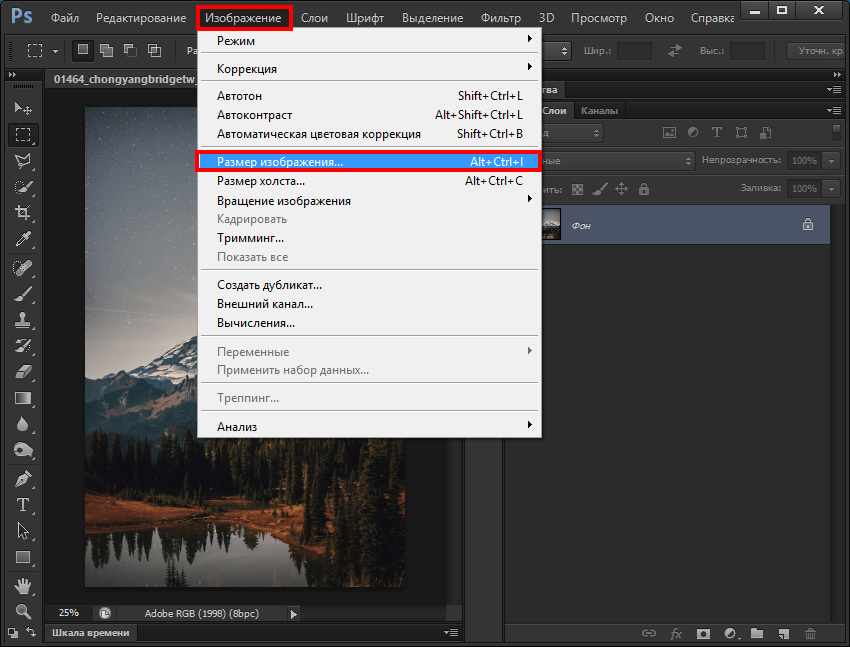
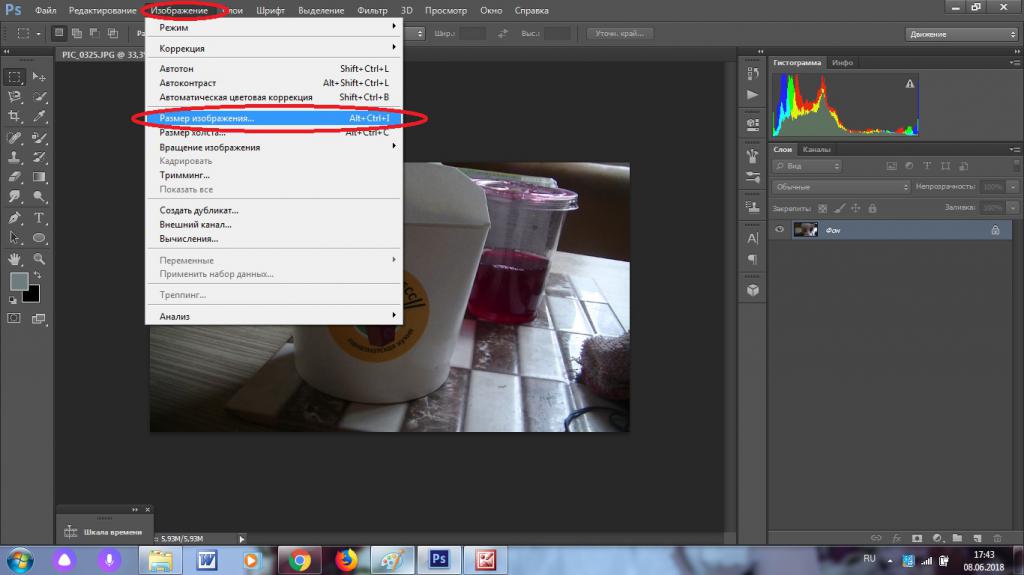
2. Наверху в меню Изображение / Image выберите Размер изображения / Image size. Чтобы выполнить команду быстрее, наберите на клавиатуре Alt + Ctrl + I.
Как изменить размер изображения (картинки) в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Изменяем размер изображения в Photoshop
Каждый пользователь, наверняка, хотя бы раз сталкивался с необходимостью изменения размера какого-либо изображения. Подогнать фото под нужный размер, обрезать какую-то его часть, сделать обои для рабочего стола и т.д. – для выполнения всех этих задач требуется увеличивать или, наоборот, уменьшать размер исходной картинки.
Прежде всего, необходимо выбрать инструмент для работы с изображениями. Конечно же, можно обойтись стандартным редактором Paint (в Windows), но Adobe Photoshop более функциональный и профессиональный инструмент, который позволяет добиться наилучшего результата. Поэтому давайте посмотрим, как можно изменить размер изображения в данном графическом редакторе.
- Меняем размер изображения
- Метод 1: Простое изменение размера (разрешения) изображения
- Метод 2: Обрезка картинки
- Заключение
Меняем размер изображения
Выполнить поставленную задачу можно как путем изменения разрешения картинки, так и с помощью ее кадрирования (обрезки). Давайте рассмотрим оба метода на примере изображения ниже.
Метод 1: Простое изменение размера (разрешения) изображения
- Открыв картинку в программе переходим в меню “Изображение” и кликаем по пункту “Размер изображения” (не путайте с “Размером холста”). Или же можно вызвать данную функцию при помощи комбинации клавиш Alt+Ctrl+I.
- Появится окошко, в котором устанавливаем нужные значения ширины и высоты. Чтобы соблюсти пропорции исходного изображения необходимо активировать соответствующую опцию нажатием небольшого значка рядом с квадратной скобкой, объединяющей размеры. После этого достаточно ввести всего один параметр, а второй рассчитается автоматически.
 Примечание: обращаем внимание на параметр “Разрешение”. Чем выше его значение, тем качественнее получится картинка при распечатке.
Примечание: обращаем внимание на параметр “Разрешение”. Чем выше его значение, тем качественнее получится картинка при распечатке. - После того как нужные параметры выставлены, просто жмем OK.
Метод 2: Обрезка картинки
Еще один способ изменения размера исходного изображения. Он пригодится, если нужно уменьшить картинку путем отсечения ненужной ее части (например, чтобы вырезать фото для аватарки, убрав лишний фон). Вот, что мы делаем:
- На боковой панели инструментов выбираем “Рамку”.
- В верхней части программы отобразится строка с настройками инструмента. Есть возможность воспользоваться стандартными параметрами, либо выставить свои собственные значения. Здесь же выбираем вид сетки, это поможет более корректно кадрировать картинку. Для доступа к дополнительным параметрам щелкаем по значку в виде шестеренки.
- С помощью зажатой левой кнопки мыши перетаскиваем границы активного участка изображения (выделены на скриншоте), который останется после кадрирования.
 По готовности жмем Enter.
По готовности жмем Enter. - Все готово, нам удалось успешно изменить размер изображения, обрезав его.
Заключение
Как вы могли только что убедиться, вся проделанная работа занимает буквально пару минут. Таким образом, изменение размера изображения не требует глубокого знания Фотошопа и выполняется в несколько простых шагов.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
2 простых способа заменить изображение в Photoshop (учебники)
Хотите продемонстрировать свой веб-дизайн на экране, чтобы увидеть, как он выглядит? Конечно! Найдите красивый фон устройства и замените изображение на экране своим. Но прежде чем добраться до этого метода. Хочу поделиться с вами более простым вариантом замены изображений в фотошопе.
Но прежде чем добраться до этого метода. Хочу поделиться с вами более простым вариантом замены изображений в фотошопе.
В этом уроке вы научитесь двум простым методам замены или изменения изображения в Photoshop.
Начинаем!
Примечание: скриншоты взяты из версии Adobe Photoshop CC для Mac. Windows или другие версии могут выглядеть иначе.
Способ 1: Замена содержимого
Если вы хотите просто заменить изображение в макете, не изменяя его форму или перспективу, есть очень простой способ сделать это. Например, я хочу заменить изображение посередине.
По сути, все, что вам нужно сделать, это выбрать изображение, которое вы хотите заменить, щелкнуть правой кнопкой мыши его слой и выбрать Заменить содержимое .
Выберите изображение с вашего устройства, которое вы хотите заменить, и нажмите Поместить .
Ваше изображение 1 должно быть заменено новым изображением, которое вы выбрали. Вы можете использовать инструмент Free Transform , чтобы изменить размер изображения, чтобы оно поместилось на холсте, если новое изображение слишком большое или маленькое.
Вы можете использовать инструмент Free Transform , чтобы изменить размер изображения, чтобы оно поместилось на холсте, если новое изображение слишком большое или маленькое.
Довольно просто, правда? Что ж, жизнь не всегда проста, иногда вам нужно сделать несколько дополнительных шагов, чтобы получить то, что вы хотите. Так что, если вы хотите заменить изображение в перспективном объекте? Например, я хочу изменить изображение заставки для этого ноутбука.
Метод 2: Замена изображения экрана
Это распространенный метод, который используют графические дизайнеры для создания макетов.
Шаг 1: Откройте фоновое изображение в Photoshop.
Шаг 2: Выберите инструмент Rectangle Tool на панели инструментов и нарисуйте прямоугольник на холсте. Он не обязательно должен быть точно такого же размера, как экран ноутбука.
Шаг 3: Перейдите в верхнее меню и выберите Edit > Transform Path > Skew . Или вы можете нажать сочетание клавиш Command ( Ctrl для пользователей Windows) + T , щелкните правой кнопкой мыши поле преобразования и выберите Skew .
Или вы можете нажать сочетание клавиш Command ( Ctrl для пользователей Windows) + T , щелкните правой кнопкой мыши поле преобразования и выберите Skew .
Перетащите четыре угла так, чтобы они совпали с углами экрана ноутбука. Вы можете уменьшить непрозрачность, чтобы увидеть и настроить.
Когда вы закончите настройку углов и положения, верните непрозрачность на 100%.
Шаг 4: Щелкните правой кнопкой мыши слой формы (прямоугольник) и выберите Преобразовать в смарт-объект .
Теперь вы должны увидеть параметр Редактировать содержимое в окне Свойства .
Если в вашей версии он не отображается, вы можете щелкнуть правой кнопкой мыши слой формы и выбрать Edit Contents .
После того, как вы щелкнете по параметрам «Редактировать содержимое», смарт-объект (прямоугольник) должен открыться в новом окне документа.
Шаг 5: Поместите фотографию, которую хотите заменить, в этот документ. Щелкните правой кнопкой мыши слой изображения и выберите 9.0017 Создать обтравочную маску .
Вызовите инструмент Transform и наклоните изображение к смарт-объекту.
Шаг 6: Нажмите Command ( C trl для Windows) + S для сохранения изображения. Теперь, если вы вернетесь к исходному документу с фоном ноутбука, вы увидите, что экран был заменен.
Вы можете использовать этот метод для добавления изображений к макетам вашего проекта на экране.
Метод 1 довольно удобен и прост, но я предполагаю, что вы будете использовать метод 2 гораздо чаще. Ключ к методу 2 — манипулировать смарт-объектом, и не забудьте сделать обтравочную маску.
О Джун Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
автоматизация — Замена изображения в Photoshop с сохранением перекоса
Как заменить изображения в массиве изображений в Photoshop, чтобы изображение сохранило все свои свойства?
Я создал слой с изображением и наклонил изображение, чтобы оно выглядело в перспективе. Затем я продублировал этот слой дважды. Я хочу изменить изображения в других копиях без необходимости делать это вручную.
Я пробовал
- Превращение изображения в смарт-объект и выполнение «замены содержимого». Изображение было заменено, но перекос не применялся
- Создано действие
- Делаем это в InDesign
Я уже видел подобные вещи раньше в изометрических макетах UX-дизайна веб-сайтов с множеством разных макетов в композите (думаю, я использую правильные термины). Итак, должен быть простой способ сделать это, который существенно автоматизирует процесс, но я пока его не нашел.
Вот скриншот моего баннера LinkedIn. Я говорю о трех мониторах справа:
Надеюсь, это имеет смысл.
- adobe-photoshop
- автоматизация
- макет
- наклон
Вам нужно превратить слой в смарт-объект первый , затем трансформируйте/исказите его. Преобразование слоя в смарт-объект после преобразования — это не то же самое. Если вы искажаете существующий смарт-объект , перекос сохраняется, если вы заменяете содержимое SO.
Если вы хотите 3 слоя, каждый с разным содержимым , но одинаковыми преобразованиями…
- Начать со стандартного слоя
- Преобразовать его в смарт-объект
- Преобразуйте/наклоните его, как хотите.
- Выделите слой смарт-объекта на панели слоев , а затем выберите
Создать смарт-объект через копированиев меню панели слоев . (ПРИМЕЧАНИЕ. Эта команда — , а не , то же самое, что и простое дублирование слоя смарт-объекта, хотя может показаться, что соответствует названию.

 Примечание: обращаем внимание на параметр “Разрешение”. Чем выше его значение, тем качественнее получится картинка при распечатке.
Примечание: обращаем внимание на параметр “Разрешение”. Чем выше его значение, тем качественнее получится картинка при распечатке. По готовности жмем Enter.
По готовности жмем Enter.