Как найти середину в фотошопе: Как найти середину изображения в фотошопе. Инструменты выравнивания Photoshop, выравнивание и распределение слоёв
Как найти середину изображения в фотошопе. Инструменты выравнивания Photoshop, выравнивание и распределение слоёв
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
ШАГ 1
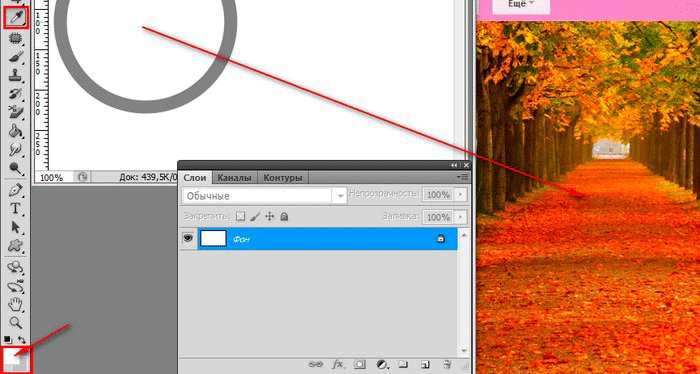
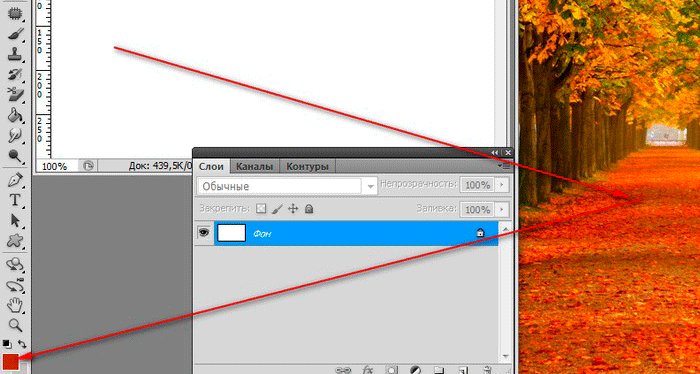
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
ШАГ 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
ШАГ 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
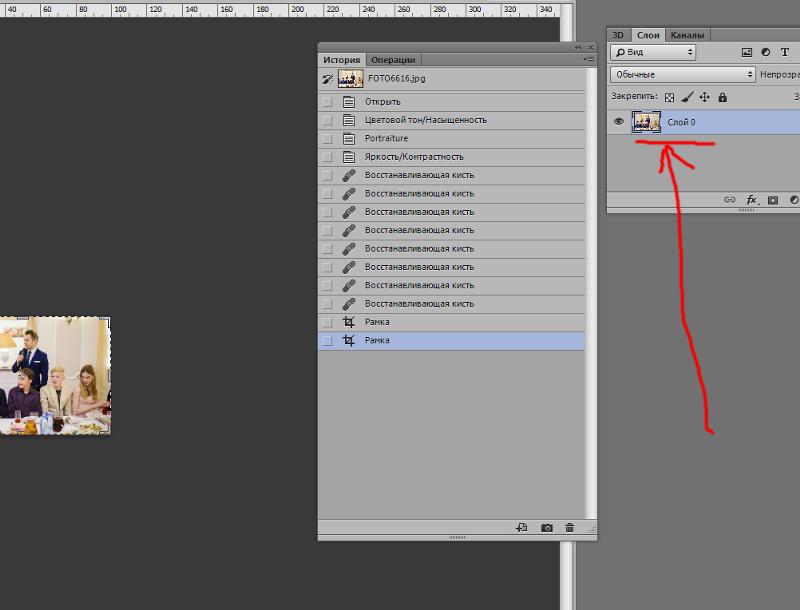
Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами.
ШАГ 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий. В этом уроке мы разберем приемы, позволяющие без лишних манипуляций точно выравнивать изображения в Фотошопе.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно. Делается это довольно просто и легко. Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Делается это довольно просто и легко. Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам. Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными. В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Вариант 1: Выравнивание относительно всего изображения
Вариант 2: Центрирование по заданному фрагменту полотна
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали. Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку. Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали. Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку. Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Результат:
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Если вы не будете держать клавишу SHIFT , а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемещаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв.
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: — выравнивание по верхним краям
— центры слоёв по вертикали
— по нижнему краю
— по левому краю
— центры по горизонтали
— по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Перечисляю их слева направо:
— распределение по верхним краям содержимого
— по центрам слоёв по вертикали
— по нижним краям
— по левым краям
— по центрам по горизонтали
— по правым краям
Внимание! Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе.
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
В этом уроке я расскажу как найти центр изображения в фотошопе . Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
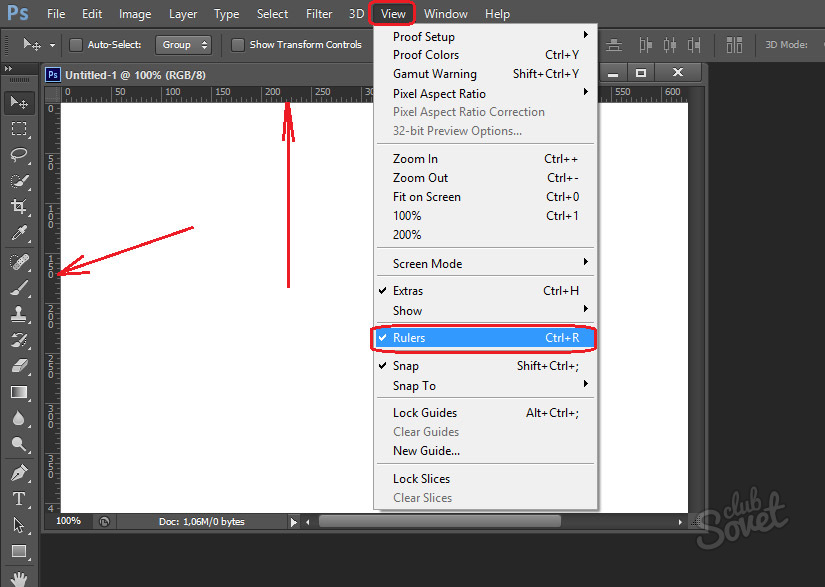
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
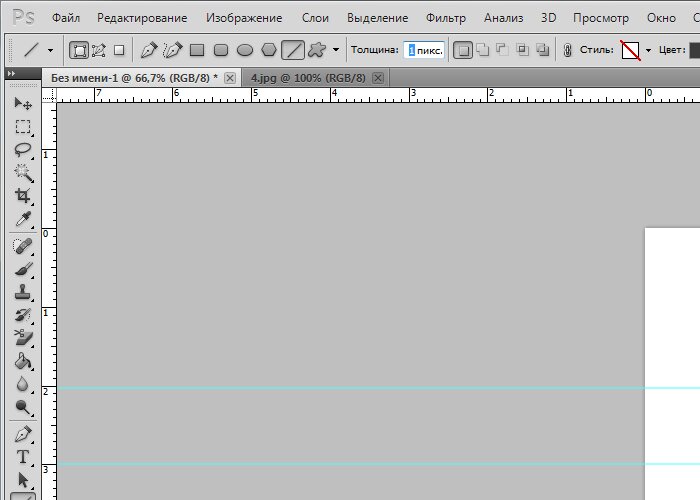
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
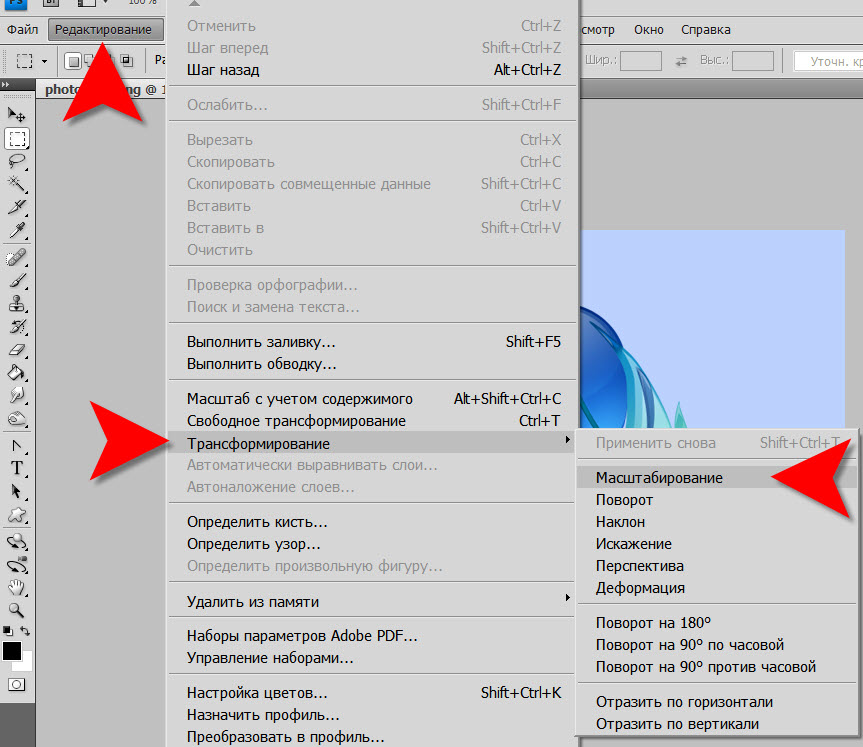
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Видеоурок:
Всем привет, в этом уроке мы разберемся, как выровнять текст или фигуру в определенном пространстве. Для примера возьмем чистый документ и вставим туда какую-нибудь фигуру или текст. В нашем случае это будет синий аватар.
При активном слое с аватаром нажмите CTRL+A , чтобы выделить весь документ. Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
Затем выбираем инструмент Перемещение .
На панели настроек данного инструмента станут активными следующие кнопки:
1) Выравнивание по верхнему краю.
2) Выравнивание центров по вертикали.
3) Выравнивание по нижнему краю.
4) Выравнивание по левому краю.
Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:
5) Выравнивание центров по горизонтали.
6) Выравнивание по правому краю.
А теперь нажмите сначала выравнивание по верхнему краю, затем по правому краю. Наш аватар переедет в угол:
Все отлично, только аватар совсем прилип к краям, нужно сделать немного отступ. Нажмите CTRL-D , чтобы снять выделение. Затем SHIFT+стрелка влево и SHIFT+стрелка вниз . Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно. С помощью клавиш Shift + Стрелка у вас будут получаться ровные промежутки между элементами. И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
До встречи в следующем уроке!
Как найти центр изображения в фотошопе. Выравнивание объектов в заданных границах Как сделать по центру в фотошопе
Найдите в верхнем меню пункт «Просмотр «. Поставьте галочку напротив элемента «Линейки »
Пункт «Просмотр» элемент «Линейки»
В рабочем пространстве программы появятся линейки сверху и слева
Подготовьте две направляющие
Линейки помогают вытягивать направляющие, чтобы ориентироваться в документах, шаблонах и макетах.
Направляющие не меняют своего положения при переключении слоёв и не влияют на графическое содержимое слоёв. Линейки остаются только в рабочих файлах программы Photoshop. При сохранении файла они не будут видны.
При сохранении файла они не будут видны.
Из горизонтальной линейки вытяните горизонтальную направляющую
Для этого наведите курсор мыши на любое место над верхней линейкой (на самой линейке). Зажмите ЛКМ и тяните вниз. Вы увидите как начнёт выползать горизонтальная направляющая яркого цвета.
Из вертикальной линейки вытяните вертикальную направляющую
Для этого наведите курсор мыши на любое место над левой линейкой. Зажмите ЛКМ и тяните вправо. Вы увидите как начнёт выползать вертикальная направляющая яркого цвета.
Медленно перетягивайте направляющую левой кнопкой мыши по направлению к центру
Посмотрите на числах на линейке и заранее прикиньте какое значение будет средним. Если у вас по ширине 1800 пикселей, то середина вертикальной направляющей будет проходить на 900 пикселей по горизонтали.
Направляющая автоматически прицепится к середине листа. Вы это ощутите. Она убежит от курсора
Две направляющие пересекутся точно в центре слоя и документа.
 Так вы узнаете где в документе Photoshop середина листа (слоя).
Так вы узнаете где в документе Photoshop середина листа (слоя).ВАЖНО не путать два понятия: «середина листа » и «середина содержимого листа «. По сути, сам по себе лист константен и неизменен. Он всегда имеет какие-нибудь размеры. Но в процессе работы мы постоянно меняем содержимое слоёв разными размерами. Содержимое может быть меньше слоя, а может быть и больше. Эти вещи нужно всегда учитывать в процессе создания своих шедевров.
Середина листа влияет на общую композицию итогового изображения, а середина содержимого указывает на местоположение самого содержимого на итоговой композиции.
Зачем нужно знать середину?
Если говорить проще, то:
- середина листа нужна для того, чтобы центровать обтравленные фото товаров для интернет-магазинов. (чтобы пользователь всегда смотрел в одно место на эране и не отвлекался)
- середина содержимого листа нужна для пропорционального равномерного подгона картинки товара под всё поле изображения (чтобы товар полностью влезал во всю картинку)
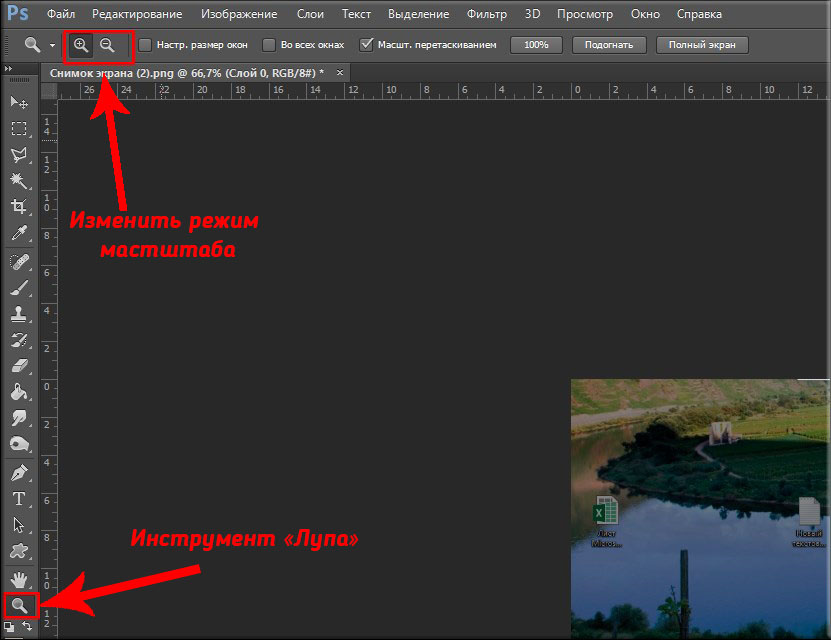
1. Увеличить историю.
Увеличить историю.
По умолчанию в фотошопе стоит 20 возвратов, это очень неудобно, потому что
иногда нам нужно вернуться на большее количество шагов назад. Поэтому, нажмите
Ctrl+K и измените 20 на столько сколько нужно, например на 100
2. Как найти центр любого документа
Допустим, вам нужно найти центр документа произвольного размера. Для этого сначала включите отображение линеек (Ctrl+R или меню Просмотр -> Линейки) и направляющих (Ctrl+H или меню Просмотр -> Вспомогательные элементы). Затем нужно создать новый слой и залить его любым цветом (это необязательно, но помогает визуально определить середину). Установите приближение так, чтобы весь документ помещался в рабочей области. Затем наведите курсор на вертикальную линейку, зажмите левую клавишу мыши и тащите направляющую к центру документа. При приближении к центру, направляющая будет автоматически привязана к центральной точке по горизонтали. То же следует повторить и для верхней линейки.
3. Чтобы провести
прямую линию, кликаем в точке А, затем нажимаем Shift и кликаем в точке Б.
4. Как найти единственно нужный слой из большого количества слоев.
Часто при выполнении коллажей в PSD-файле находится очень много слоев. И даже
если они все подписаны и хорошо сгруппированы между собой, чтобы найти
единственно нужный слой приходится изрядно повозиться — нужно выделить какой-то
элемент, а на каком он слое неизвестно.
a)Bыбираем V (инструмент Перемещение). Нажимаем
Ctrl и кликаем на нужный объект. Таким образом мы попадем на нужный нам слой.
Б) Поставить галочку вверху, на панели настроек, в параметре Автовыбор — Слой
Теперь достаточно просто кликнуть по объекту, а слой выберет сам фотошоп.
5. Если поставить здесь же поставить галочку
галочку в параметре «Показать управляющие элементы»
то будет автоматически включится режим Свободной трансформации.
6. Как поменять фон вокруг документа.
В фотошопе вокруг изображения всегда серый фон. Его можно заменить на любой другой!
Для этого выберите нужный цвет в окне основногоцветы, активируйте инструмент Заливка, зажмите
Shift и кликните по серому фону.
7. Как получить цвет из другого документа или программы
Фотошоп позволяет при помощи стандартной пипетки (I) получить нужный цвет с рабочего стола или из других программ, например браузера.
Для этого необходимо уменьшить окно Фотошопа до минимального размера, чтобы на экране был виден нужный цвет. Затем вызвать инструмент Пипетка (I), кликнуть по документу в рабочей области фотошопа, и, не отпуская левой клавиши мыши, навести пипетку на любую нужную область экрана, за пределами редактора
8. При работе с инструментом Кисть для быстрой смены кисти и доступа в палитру выбора кисти достаточно щелкнуть правой кнопкой мыши в окне с изображением, и палитра отобразится прямо под курсором.
Всем привет, в этом уроке мы разберемся, как выровнять текст или фигуру в определенном пространстве. Для примера возьмем чистый документ и вставим туда какую-нибудь фигуру или текст. В нашем случае это будет синий аватар.
При активном слое с аватаром нажмите CTRL+A , чтобы выделить весь документ. Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
Затем выбираем инструмент Перемещение .
На панели настроек данного инструмента станут активными следующие кнопки:
1) Выравнивание по верхнему краю.
2) Выравнивание центров по вертикали.
3) Выравнивание по нижнему краю.
4) Выравнивание по левому краю.
Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:
5) Выравнивание центров по горизонтали.
6) Выравнивание по правому краю.
А теперь нажмите сначала выравнивание по верхнему краю, затем по правому краю. Наш аватар переедет в угол:
Все отлично, только аватар совсем прилип к краям, нужно сделать немного отступ. Нажмите CTRL-D , чтобы снять выделение. Затем SHIFT+стрелка влево и SHIFT+стрелка вниз . Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно. С помощью клавиш Shift + Стрелка у вас будут получаться ровные промежутки между элементами. И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
До встречи в следующем уроке!
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
ШАГ 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
ШАГ 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
ШАГ 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами.
ШАГ 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий. В этом уроке мы разберем приемы, позволяющие без лишних манипуляций точно выравнивать изображения в Фотошопе.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно. Делается это довольно просто и легко. Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам. Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными. В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Вариант 1: Выравнивание относительно всего изображения
Вариант 2: Центрирование по заданному фрагменту полотна
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали. Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку. Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Результат:
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Если вы не будете держать клавишу SHIFT , а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемещаться на 1 пиксель за раз.
Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Если вы не будете держать клавишу SHIFT , а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемещаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Как в фотошопе центрировать объект. Выравнивание изображения в фотошоп
В этом уроке я расскажу как найти центр изображения в фотошопе . Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Видеоурок:
Всем привет, в этом уроке мы разберемся, как выровнять текст или фигуру в определенном пространстве. Для примера возьмем чистый документ и вставим туда какую-нибудь фигуру или текст. В нашем случае это будет синий аватар.
При активном слое с аватаром нажмите CTRL+A , чтобы выделить весь документ. Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
Затем выбираем инструмент Перемещение .
На панели настроек данного инструмента станут активными следующие кнопки:
1) Выравнивание по верхнему краю.
2) Выравнивание центров по вертикали.
3) Выравнивание по нижнему краю.
4) Выравнивание по левому краю.
Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:
5) Выравнивание центров по горизонтали.
6) Выравнивание по правому краю.
А теперь нажмите сначала выравнивание по верхнему краю, затем по правому краю. Наш аватар переедет в угол:
Наш аватар переедет в угол:
Все отлично, только аватар совсем прилип к краям, нужно сделать немного отступ. Нажмите CTRL-D , чтобы снять выделение. Затем SHIFT+стрелка влево и SHIFT+стрелка вниз . Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно. С помощью клавиш Shift + Стрелка у вас будут получаться ровные промежутки между элементами. И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
До встречи в следующем уроке!
14.02.15 14.8KИз этой статьи вы узнаете быстрый и простой способ, позволяющий выпрямлять перекошенные фотографии. Давайте смотреть правде в глаза, если не все свои фото вы делаете с камеры, установленной на штатив, некоторые из них будут немного перекошенными. К счастью, в Photoshop мы можем невероятно легко выпрямить их всего за несколько простых шагов!
Вот фото отеля и казино «Нью-Йорк » в Лас-Вегасе:
Исходное изображение
Типичное фото туриста. Оно было сделано с небольшой компактной камеры во время прогулки по городу, и как чуть позже выяснилось, что оно немного перекошено. Статуя Свободы немного наклонена вправо. Но не беспокойтесь. Мы исправим все это очень скоро. Давайте начнем!
Оно было сделано с небольшой компактной камеры во время прогулки по городу, и как чуть позже выяснилось, что оно немного перекошено. Статуя Свободы немного наклонена вправо. Но не беспокойтесь. Мы исправим все это очень скоро. Давайте начнем!
Шаг 1: Выберите инструмент «Измеритель»
Лучше всего выпрямлять изображения в Photoshop с помощью инструмента «Измеритель », который выполняет основную часть работы. Как вы увидите уже очень скоро, пока Photoshop может сделать практически всю работу за вас! Инструмент «Измеритель », по умолчанию, располагается в меню инструмента «Пипетка ».
Поэтому, чтобы выбрать его, вам нужно нажать и удерживать кнопку мыши на инструменте «Пипетка », «Измеритель » будет вторым или третьим в списке. Нажмите на инструмент «Измеритель », чтобы выбрать его:
Выберите инструмент «Измеритель» в палитре инструментов
Шаг 2: Кликните мышью и проведите линию вдоль чего-то, что должно быть выпрямлено
Найдите на фото какой-нибудь элемент, который должен быть выпрямлен, либо горизонтально, либо вертикально. Мы собираемся развернуть его край с помощью инструмента «Измеритель
», вместо того, чтобы выяснять, насколько на самом деле перекошено фото. В моем случае, я собираюсь провести горизонтальную линию вдоль крыши здания, расположенного непосредственно за статуей Свободы.
Мы собираемся развернуть его край с помощью инструмента «Измеритель
», вместо того, чтобы выяснять, насколько на самом деле перекошено фото. В моем случае, я собираюсь провести горизонтальную линию вдоль крыши здания, расположенного непосредственно за статуей Свободы.
Очевидно, что крыша должна быть строго горизонтальной, но в данный момент это явно не так. Я просто один раз нажимаю на левой части края крыши, затем, удерживая кнопку мыши, перемещаю курсор на правую сторону. После этого будет создана тонкая линия от той точки, где я первый раз кликнул мышью на правой стороне крыши, и точкой, где я закончил перемещать мышку, и отпустил кнопку.
Photoshop использует угол этой линии, чтобы определить, как сильно должно быть повернуто изображение, чтобы выпрямить его:
Если вы посмотрите на панель параметров в верхней части экрана, то увидите угол линии, которую вы только что нарисовали (это число, указанное справа от буквы «А» ). В моем случае линия расположена под углом 1,9 градусов к горизонтали:
Панель параметров, на которой указан угол линии, проведенной с помощью инструмента «Измеритель»
Photoshop
теперь может использовать этот угол для определения, насколько нужно повернуть изображение, чтобы выровнять его.
Шаг 3: Выберите команду «Повернуть холст — Произвольно»
Перейти в меню «Изображение », выберите «Повернуть холст », а затем «Произвольно »:
Перейдите Изображение> Повернуть холст > Произвольно
Каждый раз, когда я делаю это, я улыбаюсь, потому что слово «произвольно » на самом деле означает «случайно » или «на удачу ». Но это противоположно тому, что мы делаем. Мы не вращаем изображение случайно, на удачу.
Мы использовали инструмент «Измеритель », чтобы точно узнать, на сколько градусов необходимо повернуть наше изображение, и теперь Photoshop может использовать информацию, которую мы ему предоставили, чтобы выровнять изображение наверняка.
Как я уже говорил раньше, большая часть проблем с изучением Photoshop возникает в связи с терминологией. Как и в этом случае, я не знаю, о чем думал Adobe .
Тем не менее, идем дальше. После того, как вы выберете «произвольно
», всплывет диалоговое окно «Повернуть холст
», и, как мы видим, все уже сделано за нас. В моем случае, Photoshop
уже ввел значение 1,85 градуса, и даже уже знает, что изображение нужно будет повернуть против часовой стрелки, поэтому выбран вариант CCW
:
В моем случае, Photoshop
уже ввел значение 1,85 градуса, и даже уже знает, что изображение нужно будет повернуть против часовой стрелки, поэтому выбран вариант CCW
:
Диалоговое окно «Повернуть холст» с заданными значениями угла и направления поворота
Вы можете быть удивлены, тем Photoshop ввел угол 1,85 градуса, тогда как совсем недавно мы видели в панели параметров значение 1,9. Причина заключается в том, что в верхней панели Photoshop углы округляются до одного знака после запятой, поэтому в панели было значение 1,9 градуса.
Хотя на самом деле угол, измеренный с помощью инструмента «Измеритель », равнялся 1,85 градуса. Угол, указанный в диалоговом окне «Повернуть холст », является более правильным.
Шаг 4: Нажмите кнопку OK, чтобы повернуть и выровнять изображение
На данный момент, все, что нам нужно сделать, это нажать «OK » в диалоговом окне «Повернуть холст », чтобы выйти из него, после чего Photoshop повернет и выровняет изображение:
Теперь изображение развернуто и выровнено
Все выглядит отлично, статуя Свободы больше не заваливается вправо. Мы смогли выровнять изображение без каких-либо действий на глаз, благодаря инструменту «Измеритель
» и команде «Повернуть холст
».
Мы смогли выровнять изображение без каких-либо действий на глаз, благодаря инструменту «Измеритель
» и команде «Повернуть холст
».
Шаг 5: Обрежьте изображение с помощью инструмента «Кадрирование»
Конечно, есть небольшая проблема. При вращении изображения внутри окна документа, мы добавили на холст некоторые белые области вокруг внешнего края фото. Мы должны завершить обработку, обрезав эти области. А для этого, мы можем использовать инструмент «Кадрирование ». Выберите «Кадрирование » из палитры инструментов, или просто нажмите букву C на клавиатуре.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
ШАГ 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
ШАГ 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
ШАГ 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами.
ШАГ 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Как в фотошопе центрировать объект. Выравнивание объектов в фотошопе
В этом уроке я расскажу как найти центр изображения в фотошопе . Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Видеоурок:
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Делается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.
Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A , которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Примечание
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Небольшой нюанс
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Чтобы в Photoshop разместить объекты по центру, нужно воспользоваться встроенными инструментами. С помощью инструмента «Перемещение» можно быстро привязать выбранный слой к центру изображения. Описанными здесь методами можно пользоваться в аналогичных графических редакторах, например, в GIMP. Ctrl / ⌘ Command + A ; возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области.
- Расположение указанной опции зависит от версии Photoshop, но она обязательно отобразится на экране, когда вы возьмете инструмент «Перемещение».
- С помощью линеек можно найти центральную точку изображения. Перетащите направляющую линию по левой (вертикальной) линейке в центр; медленно тащите линию до тех пор, пока она не встанет на место. Теперь перетащите направляющую линию по верхней (горизонтальной) линейке в центр; медленно тащите линию до тех пор, пока она не встанет на место. Точка пересечения линий является центральной точкой изображения. Воспользуйтесь этой точкой, чтобы вручную отцентрировать слой с нужным объектом.
В этом уроке я покажу вам, как выровнять изображение в фотошоп. Иногда снимки получаются немного наклонены вправо или влево. С помощью фотошоп исправить это очень просто.
Шаг 1. Откройте изображение, которое необходимо выровнять.
Шаг 2. Найдите на снимке предмет, который должен быть вертикальным или горизонтальным (линия горизонта, окно, дверь и т. д.). В нашем примере мы будем использовать верхнюю часть двери. Выберите инструмент Линейка (I) .
Щёлкните на изображении и перетащите указатель мышки в соответствии с найденной прямой.
Шаг 3. Выберите команду Изображение — Повернуть холст — Произвольно (Image — Rotate Canvas — Arbitrary) .
В появившемся диалоговом окне программа Фотошоп автоматически установит необходимый угол поворота и выберет его направление — по часовой стрелке или против. Всё что нужно сделать — это щелкнуть на кнопке ОК, и снимок будет выровнен.
Шаг 4. Чтобы убрать области белого цвета по углам изображения, выберите инструмент Кадрирование (С) и, нажав на левую кнопку мышки, создайте рамку кадрирования так, чтобы белые участки остались за её пределами. При необходимости с помощью маркеров по краям рамки откорректируйте её положение.
В последнее время многие авторы включая меня большое внимание уделяют различным трюкам и эффектам, которые можно сотворить в Photoshop, но многим, особенно начинающим, довольно трудно сразу же включиться в этот творческий процесс, не получив основы работы. Постепенно я постараюсь восполнить данный пробел. Сегодня поговорим о выравнивании объектов на холсте.
Многие из вас наверняка не раз видели данный набор кнопок в панели опций инструмента Move (Перемещение).
Также данные опции появляются при наличии форм, создаваемых инструментами группы Фигуры (Shapes). Но приступим к выравниванию. Первое, что нам понадобится, — это работа с линейками. Создайте новый документ клавиатурным сочетанием Ctrl+N, размер установите тот, с которым будет удобно работать вам. Нажмите Ctrl+R для отображения линеек на холсте.
Теперь выберите в панели инструментов Move (Перемещение) или нажмите клавишу V для его активации. Наведите курсор на вертикальную горизонтальную линейку и, удерживая левую кнопку мыши, перетащите появившуюся направляющую линию на середину вашего изображения. Проведите аналогичную операцию с горизонтальной линейкой.
Теперь выделите инструмент Elliptical Marquee (эллиптическое выделение) и установите курсор на центр пересечения созданных линий. Нажмите клавиатурное сочетание Ctrl+Shift+N для создания нового слоя. В появившемся диалоговом окне нажмите OK. Нажмите Alt для создания выделения из центра и с помощью левой кнопки мыши растяните выделение. Теперь сбросим цвета на умолчания, нажав D на клавиатуре. Теперь Alt+Backspace для заполнения цветом переднего плана — в данном случае черным.
Перетащите квадрат в левый нижний угол (инструментом Move (Перемещение).
Удерживая клавишу Shift, щелкните по двум нашим слоям в палитре Layers (слои) левой кнопкой мыши.
Рассмотрим наши опции выравнивания в действии. По порядку: Align top edges (Выравнивание по верхним граням) — перемещает объект к верхней границе большего.
Align Vertical Center (Выровнять вертикальный центр) — выравнивает объект по центру.
Align Bottom Edges (Выровнять по нижним граням) — перемещает объект к нижней границе большего.
Align Left Edges (Выровнять по левым граням) — перемещает объект к левой нижней границе.
Align Horizontal Centers (Выровнять по горизонтальным центрам) — думаю, очевидно из названия, что выравнивание происходит по горизонтальной линейке.
Align Right Edges (Выровнять по правым граням) — выравнивает объекты относительно правого края большего.
Таким образом, чтобы разместить наш круг по центру, нам нужно нажать на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр). Для того, чтобы поставить круг, к примеру, в центр правого прямоугольника, выберите из панели инструментов Rectangular Marquee.
А теперь сделайте активным инструмент Move (Перемещение) и нажмите все те же на Align Horizontal Centers (Выровнять по горизонтальным центрам) и на Align Vertical Center (Выровнять вертикальный центр).
Примечание
Опции могут быть недоступны, если выделены два слоя. Так как выравнивание будет производиться относительно созданного выделения, нужно выделить лишь один слой.
Сергей Топорков, http://www.cc-studio.ru/
Горячие клавиши Photoshop — 50 способов ускорить работу
Горячие клавиши в Photoshop помогают быстро переключаться между инструментами. На то, чтобы найти инструмент в программе с помощью мыши, уходит гораздо больше времени, чем на нажатие определенных клавиш.
В блоке типичных операций Photoshop мало чем отличается от других программ.
Control/Command + N — Создать новый файл.
Control/Command + O — Открыть файл.
Control/Command + S — Сохранить файл в формате PSD.
Shift + Control/Command + S — Сохранить файл как…
Control/Command + Z — Отмена последнего действия.
В случае с Control/Command + Z стоит отметить, что в версии 2019 года Control/Command + Z возвращает на шаг назад в истории.
V — Перемещение/Move Tool.
M — Прямоугольная область/Rectangular Marquee Tool.
L — Лассо/Lasso Tool.
С — Рамка/Crop Tool.
I — Пипетка/Eyedropper Tool.
B — Кисть/Brush Tool.
E — Ластик/Eraser Tool.
O — Осветлитель/Dodge.
P — Перо/Pen Tool.
T — Текст/Horizontal Type Tool.
H — Рука/Hand Tool (то же действие выполняет зажатая клавиша Пробел).
Shift + Control/Command + N — Создание нового слоя.
Control/Command + J — Создание слоя с помощью копирования.
Shift + Control/Command + J — Создание слоя с помощью вырезания.
Control/Command + E — Объединение текущего слоя с нижним слоем.
Shift + Control/Command + E — Объединение всех видимых слоев.
Control/Command + ] — Поднятие выбранного слоя на один уровень.
Control/Command + [ — Перемещение выбранного слоя на один уровень ниже.
Shift + Control/Command + ] — Перемещение выбранного слоя на самый верх.
Shift + Control/Command + [ — Перемещение выбранного слоя в самый конец файла.
Control/Command + Alt + 0 — Просмотр изображения в масштабе 100%.
Control/Command + 0 — Настройка изображения под масштаб экрана.
Control/Command + «+» — Увеличение масштаба изображения.
Control/Command + «–» — Уменьшение масштаба изображения.
Control/Command + D — Сбросить выделение.
Shift + Control/Command + D — Вернуть выделение.
Shift + Control/Command + I — Инвертировать выделение.
Control/Command + Alt + A — Выбрать все слои.
Alt + «.» — Выбрать верхний слой.
Alt + «,» — Выбрать нижний слой.
Shift + Control/Command + C — Выравнивание текста по центру.
Shift + Control/Command + L — Выравнивание текста по левому краю.
Shift + Control/Command + R — Выравнивание текста по правому краю.
Shift + Control/Command + «>» — Увеличение размера текста.
Shift + Control/Command + «<» — Уменьшение размера текста.
Alt/Opt + правая стрелка — Увеличение интервала между буквами.
Alt/Opt + левая стрелка — Уменьшение интервала между буквами.
Control/Command + H — Отображение выделения текстового фрагмента.
В случае с корректирующими слоями горячие клавиши Photoshop применяются гораздо реже. Когда вызываете инструмент сочетанием клавиш, работаете непосредственно со слоем, а когда создаете отдельный корректирующий слой — изменения становятся обратимы, и в любой момент можно исправить изображение или отменить коррекцию.
Control/Command + L — Уровни.
Control/Command + M — Кривые.
Control/Command + B — Цветовой баланс.
Control/Command + U — Цветовой тон/Насыщенность.
Control/Command + Alt + I — Размер изображения.
Control/Command + T — Режим простого трансформирования.
Shift + Control/Command + U — Обесцветить слой или выделенную область.
Shift + Control/Command + L — Автотон.
Alt + Shift + Control/Command + L — Автоконтраст.
Shift + Control/Command + B — Автоматическая цветовая коррекция.
Control/Command + Alt + G — Создать или отменить обтравочную маску.
Можете посмотреть полный список клавиатурных сокращений на сайте Adobe.
Вы можете настроить свои сочетания клавиш в программе. Впервые Abode ввели эту функцию в версии CS, так что все современные версии Photoshop поддерживают эту настройку.
Чтобы попасть в раздел клавиатурных сокращений, нужно зайти во вкладку Редактирование/Edit и выбрать соответствующий раздел в конце списка. Откроется окно, в котором нужно выбрать, в какой из уже существующих наборов вы хотите внести изменения. Как только найдете в списке нужную функцию или инструмент, кликните и введите нужную команду. Не забудьте сохранить изменения.
Настройки клавиатурных сокращений в PhotoshopРассмотренные горячие клавиши Photoshop сильно облегчают работу в программе и ускоряют процесс, но важно понимать, что знание всех сочетаний не сделает из вас профессионала в дизайне, для этого требуется гораздо больше. Придется освоить законы дизайна, основы верстки, типографику, основы редактирования изображений и многое другое. Сделать это с максимальной эффективностью для себя можно с помощью курса «Веб-дизайн с 0 до PRO», опытных наставников и сокурсников.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как в фотошопе выровнять объект по центру
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий. В этом уроке мы разберем приемы, позволяющие без лишних манипуляций точно выравнивать изображения в Фотошопе.
Выравнивание объектов в Photoshop
Фотошоп включает в себя инструмент «Перемещение», благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно. Делается это довольно просто и легко. Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам. Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными. В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Вариант 1: Выравнивание относительно всего изображения
- Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
- В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A, которое выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если целевой слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Вариант 2: Центрирование по заданному фрагменту полотна
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали. Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку. Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
- Если данный элемент располагается на собственном слое, необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
Если же данный фрагмент располагается в самом изображении, необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Если вы не будете держать клавишу SHIFT, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемещаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Отблагодарите автора, поделитесь статьей в социальных сетях.
На этой странице
В Photoshop можно использовать функцию «Выравнивание и распределение» для правильной расстановки слоев изображений, она часто применяется для создания панорамных изображений.
Выравнивание объектов, расположенных на разных слоях
Видеопособие: Выравнивание объектов в дизайне
Выравнивание содержимого слоев и групп производится с помощью инструмента «Перемещение» . (См. раздел Перемещение содержимого слоев.)
Чтобы выровнять несколько слоев, выделите их с помощью инструмента «Перемещение» или на панели «Слои» либо выберите группу слоев.
Чтобы выровнять содержимое одного или нескольких слоев по границе выделения, выделите часть изображения, а затем выберите слои на панели «Слои». Данный метод используется для выравнивания относительно любой точки изображения.
По верхнему краю
Выравнивает все выделенные слои по их самому верхнему пикселу или по верхнему краю границы выделения.
Выравнивание центров по вертикали
Выравнивает все выделенные слои по центральному пикселу слоев или границы выделения в вертикальном направлении.
По нижнему краю
Выравнивает все выделенные слои по их самому нижнему пикселу или по нижнему краю границы выделения.
Выравнивает все выделенные слои по самому левому пикселу самого левого слоя или по левому краю границы выделения.
Выравнивание центров по горизонтали
Выравнивает все выделенные слои по центральному пикселу слоев или границы выделения в горизонтальном направлении.
По правому краю
Выравнивает все выделенные слои по самому правому пикселу самого правого слоя или по правому краю границы выделения.
Распределение слоев и групп с равными интервалами
Обновлено в Photoshop CC (версия 20.0) за октябрь 2018 г.
По верхнему краю
Размещает слои с равными промежутками, начиная отсчет от верхнего пиксела каждого слоя.
Выравнивание центров по вертикали
Размещает слои с равными промежутками, начиная отсчет от центрального в вертикальном направлении пиксела каждого слоя.
По нижнему краю
Размещает слои с равными промежутками, начиная отсчет от нижнего пиксела каждого слоя.
Размещает слои с равными промежутками, начиная отсчет от левого пиксела каждого слоя.
Выравнивание центров по горизонтали
Размещает слои с равными промежутками, начиная отсчет от центрального в горизонтальном направлении пиксела каждого слоя.
По правому краю
Размещает слои с равными промежутками, начиная отсчет от правого пиксела каждого слоя.
Равномерно распределяет горизонтальную разрядку между слоями.
Равномерно распределяет вертикальную разрядку между слоями.
Автоматическое выравнивание слоев изображения
Команда «Автоматическое выравнивание слоев» автоматически выравнивает слои на основе сходного содержимого различных слоев в углах или по краям. Можно назначить эталонный слой вручную или позволить программе автоматически выбрать эталонный слой. Другие слои автоматически выравниваются по эталонному слою так, чтобы совпадающие области слоев перекрывались.
С помощью команды «Автоматическое выравнивание слоев» можно совмещать слои несколькими путями.
Заменять или удалять части изображений, имеющие одинаковый фон. После выравнивания изображений можно использовать маску или эффекты наложения для объединения частей изображения в одно изображение.
Склеить изображения, имеющие перекрывающееся содержимое.
При работе с кадрами видео, снятого на статичном фоне, можно преобразовать кадры в слои, а затем добавить или удалить содержимое в нескольких кадрах.
В фотошопе есть инструмент Перемещение, который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям. Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, подробнее).
Шаг 2
Теперь нужно выбрать инструмент Перемещение. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображенияДопустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами смотрите тут.
Шаг 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
|
Для выделения овальной области используют Elliptical Marquee Tool (Овальная область). Этот инструмент находится на панели инструментов Photoshop и очень похож на инструмент Rectangular Marquee Tool (Прямоугольная область). По умолчанию инструмент Elliptical Marquee Tool (Овальная область) спрятан за инструментом Rectangular Marquee Tool (Прямоугольная область) в панели инструментов. Чтобы выбрать этот инструмент, нужно нажать и немного подержать иконку инструмента Rectangular Marquee Tool (Прямоугольная область). Появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee Tool (Овальная область) в выпадающем меню, чтобы выбрать его: При включении Elliptical Marquee Tool (Овальная область) на панели параметров отображаются настройки этого инструмента точно такие же, как у инструмента Rectangular Marquee Tool (Прямоугольная область). Чтобы сделать овальное выделение, нужно провести мышью с нажатой левой кнопкой над выделяемой областью изображения. Получим овал, условно вписанный в прямоугольник, углами которого являются начальная и конечная точки выделения. Здесь отпустить левую кнопку мыши. Чтобы получить выделение в форме круга, удерживайте нажатой клавишу «Shift». Для выделения овальной области из центра удерживайте нажатой клавишу «Alt». Важно помнить, что в момент окончания выделения, сначала следует отпустить кнопку мышки и, только после этого, клавиши «Shift» и «Alt». Простой пример использования такого выделения приведен в уроке Текст, описанный вокруг планеты. Для выделения круглого шара – планеты — ставим курсор мыши в центр изображения, нажимаем «Shift» и «Alt» и, удерживая эти клавиши, перемещаем курсор мыши (при нажатой левой кнопке) к краю планеты. Затем отпускаем кнопку мыши и после этого клавиши «Shift» и «Alt». Если выделение немного неточное, его можно переместить клавишами со стрелками на клавиатуре. Выделение перемещается на один пиксель при нажатии на клавишу. Еще один очень простой пример. Как сделать эффект виньетки для фото? Используем вот эту картинку: Выбираем инструмент Elliptical Marquee Tool (Овальная область). На панели параметров этого инструмента установим в поле Feather (Растушевка) значение 20px. Выделяем овальную область. Затем выполняем команду меню Select (Выделение) > Inverse (Инвертировать). Теперь выделенным стало все изображение за исключением выбранной ранее овальной области. Заливаем выделенную часть черным цветом. Границы между изображением и залитой областью размытые, изображение плавно сливается с черным фоном. Можно еще добавить один интересный эффект к выделенной области. Устанавливаем цвета основной и фоновый – черный и белый. Выбираем меню Filter (Фильтр) > Render (Рендеринг) > Clouds (Облака). Вот результат: |
Центрировать содержимое слоя в документе Photoshop
Adobe Photoshop предоставляет несколько вариантов инструментов для использования руководств и обеспечения симметрии в своих документах. Одна из самых простых — это возможность центрировать изображения и текст, расположенные на слоях документа.
Поиск и отметка центра документа Photoshop
Прежде чем вы сможете найти и отметить центр документа Photoshop, включите линейки и привязку к направляющим или убедитесь, что они уже включены.
Откройте существующий файл или создайте новый документ, используя File > New .
Выберите View в строке меню, а затем щелкните Rulers , чтобы включить линейки.
Вы также можете нажать Command-R (Mac) или Ctrl-R (PC) на клавиатуре, чтобы переключать линейки.
Вернитесь в меню View , щелкните Snap To и выберите Guides .
Теперь, когда включены линейки и привязка к направляющим, вы можете найти центры элементов и слоев.
Убедитесь, что вы выбрали слой, центр которого хотите найти, если в вашем документе несколько слоев.
Щелкните и удерживайте на горизонтальной или вертикальной линейке. Перетащите направляющую с линейки на документ. Когда вы дойдете до центра выбранного слоя, он встанет на место.
Перетащите направляющую с другой линейки примерно к центру документа, пока она не встанет на место.
Место, где встречаются направляющие, является центром слоя. Вы также можете разместить направляющую вручную, открыв View > New Guide и указав ориентацию и положение в появившемся всплывающем меню.
Содержимое центрирующего слоя в документе
Когда вы перетаскиваете изображение на слой, оно автоматически центрируется на собственном слое. Однако, если вы измените размер изображения или переместите его, вы можете повторно центрировать его следующим образом:
В палитре «Слои » выберите два или более слоев, которые нужно центрировать.
Выберите Layer в строке меню, а затем Align и Vertical Center , чтобы центрировать содержимое слоя по вертикали.
Выберите Layer > Align > Horizontal Centers , чтобы центрировать содержимое слоя по горизонтали.
Установив направляющие, вы также можете использовать инструмент Move для выравнивания элементов. Центры перемещаемых слоев будут привязаны к направляющим.
Вы можете использовать направляющие, чтобы найти центр слоя, даже если он не занимает весь холст, поэтому вы можете выровнять фотографии со смещением или расположить элементы в столбцы.
Если слой содержит более одного объекта — скажем, изображение и текстовое поле — Photoshop обрабатывает два объекта как группу и центрирует их таким образом, а не как отдельный элемент. Если вы выберете несколько слоев, объекты на всех слоях будут располагаться в центре документа друг над другом.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьБлог Джулианны Кост | Ярлыки сетки, направляющих и линейки в Photoshop
Вот несколько моих любимых советов по работе с сетками, направляющими и правилами в Photoshop!
Работа с линейками
• Command + R (Mac) | Control + R (Win) быстро отображает линейки в верхней и левой сторонах документа.
• Чтобы быстро изменить единицу измерения линейки, Control -click (Mac) | щелкните правой кнопкой мыши (Win) в области линейки, чтобы выбрать из контекстного меню.
• Чтобы отобразить настройки «Единицы измерения и линейки», дважды щелкните в области линейки.
• Чтобы изменить исходную точку линейки (нулевая точка линейки), щелкните и перетащите рамку в верхнем левом углу линейки (там, где они встречаются) и измените положение. Двойной щелчок на пересечении линеек сбрасывает исходную точку в верхний левый угол открытого документа.
• Чтобы быстро найти центр изображения, установите линейки в процентах и растяните направляющие до отметок 50% (вы также можете использовать «Просмотр»> «Новое руководство», но я считаю, что перетаскивание выполняется быстрее).
Работа с сетками
• Command + ‘(Mac) | Control + ‘(Win) переключает видимость сетки.
• Чтобы создать сетку, отображающую наложение «Правило третей», выберите «Настройки»> «Направляющие, сетка и фрагменты». Установите «Сетка каждые:» на 100%, а «Подразделения» на 3.
Работа с направляющими
• Чтобы разместить одну направляющую в определенном месте документа, выберите «Просмотр»> «Новая направляющая». Чтобы ввести значение, отличное от текущих единиц измерения, введите значение, а затем единицу измерения (пиксели, дюймы, см, мм, точки, пика,%).
• Чтобы добавить направляющую с помощью линейок, щелкните область линейки и перетащите направляющую в документ. Option -drag (Mac) | Alt-перетащите (Win) на линейке, чтобы переключить ориентацию направляющей (с вертикальной на горизонтальную).
• Чтобы добавить несколько направляющих одновременно, выберите «Просмотр»> «Новый макет направляющих». Вы можете не только ввести необходимое количество столбцов и строк, но также выбрать ширину или высоту, желоб, поля, а также центрировать столбцы или нет.Чтобы повторно использовать направляющие в нескольких изображениях, сохраните параметры направляющих в качестве предустановки с помощью раскрывающегося меню. Вот несколько примеров руководств, которые вы можете создать:
Определенная ширина столбцов и ряды с определенным желобом.
Определено направляющее поле.
Центрированные столбцы с определенной числовой шириной.
• Чтобы создать направляющие на основе формы, выберите «Просмотр»> «Новая направляющая из фигуры». И вы не ограничены только слоями-фигурами, вы можете создавать направляющие из текстовых слоев и слоев на основе пикселей! Как видно из приведенных ниже примеров, направляющие создаются на основе ограничивающей рамки вокруг содержимого слоя.
Направляющие, созданные вокруг слоя формы.
Направляющие, созданные вокруг содержимого пиксельного слоя.
Направляющие, созданные из текстового слоя.
• Чтобы изменить положение направляющей с помощью инструмента «Перемещение», поместите инструмент «Перемещение» непосредственно над направляющей. Когда значок изменится на двунаправленную стрелку, щелкните и перетащите, чтобы переместить направляющую.
• Удерживая нажатой клавишу «Shift», перетащите направляющую, чтобы привязать ее к отметкам линейки. Обратите внимание, что этот ярлык работает, даже когда «привязка к» отключена (Просмотр / Привязка к…).
• Перетащите направляющую за пределы области изображения, чтобы быстро удалить ее.
• Command +; (Mac) | Control +; (Win) переключает видимость направляющих.
• Command + Option + «;» (Mac) | Control + Alt + «;» (Win) блокирует / разблокирует направляющие («Просмотр»> «Заблокировать направляющие»). При изменении размера изображения документа разблокируйте направляющие, чтобы пропорционально изменить размер направляющих. Заблокируйте их, если вам нужно сохранить точные числовые значения.
• Направляющие (и пути) может быть трудно увидеть на мониторах с высоким разрешением, потому что они сглажены.Чтобы они казались толще, выберите «Настройки»> «Производительность». В настройках графического процессора нажмите «Дополнительные настройки» и снимите флажок «Направляющие и пути сглаживания». Примечание. Вы не увидите изменения, пока не нажмете ОК в расширенных настройках графического процессора и не закроете настройки.
Изменение цвета направляющих, сеток и фрагментов
• Чтобы изменить цвет направляющих (включая быстрые направляющие), сетки и / или фрагментов, выберите «Настройки»> «Направляющие, сетка и фрагменты» и либо выберите цвет из раскрывающегося списка, либо щелкните образец цвета, чтобы право и выберите любой понравившийся цвет.
• Чтобы изменить визуальное представление направляющих или сетки, используйте раскрывающееся меню, чтобы выбрать линию, штрих или пунктир (только сетка).
Умные направляющие
• Быстрые направляющие могут быть чрезвычайно полезны для выравнивания и определения расстояний между несколькими слоями при их перемещении в документе. Посмотрите видео ниже, чтобы узнать, как это сделать.
В этом выпуске 3, 2, 1, Photoshop, вы узнаете, как использовать умные направляющие для быстрого выравнивания и распределения слоев и форм в Photoshop CC.
Пиксельная сетка
• Если вы увеличите изображение более чем на 500%, поверх изображения отобразится пиксельная сетка. Это может быть особенно полезно при попытке выровнять формы, такие как прямоугольники, так, чтобы они начинались и заканчивались на полном пикселе (чтобы избежать сглаживания краев). Однако, чтобы отключить это, вы можете снять флажок Pixel View в разделе View> Show Pixel Grid.
На рисунке ниже показаны три варианта:
• Первая форма была нарисована с включенными настройками Snap Vector Tools и Transforms to Pixel Grid.В результате все стороны прямоугольника являются сплошными (обратите внимание, даже если исходная форма прямоугольника могла быть нарисована не с точным выравниванием по пиксельной сетке, Photoshop автоматически привязал прямоугольник к этой сетке, потому что предпочтение было включено).
• Средняя иллюстрация была нарисована с отключенными настройками «Инструменты привязки вектора» и «Преобразование в пиксельную сетку». Это привело к сглаживанию краев (различные уровни непрозрачности), потому что прямоугольник (векторный путь) не был идеально выровнен по краю пикселя при рисовании прямоугольника.
• Последняя иллюстрация — тот же прямоугольник, что и на второй иллюстрации (параметры «Инструменты привязки вектора» и «Преобразование в пиксельную сетку» были отключены), однако параметр «Выровнять края» был включен для слоя формы прямоугольника (на панели параметров) после рисования. прямоугольник. При включении параметра «Выровнять края» заливка прямоугольника «перескочила» на ближайшую пиксельную сетку (вы все еще можете видеть, что исходная форма (черный путь) не выровнена по пиксельной сетке, но заливка принудительно выравнивается по краям к краям пиксельной сетки.Выровнять по краю — это удобный способ выравнивания объектов по пиксельной сетке для каждого слоя формы, если вы хотите отключить параметры «Привязать вектор» и «Преобразовать в пиксельную сетку».
Я ожидаю, что большинство людей оставят включенными параметры Snap Vector Tools и Transforms to Pixel Grid, поскольку это поможет избежать сглаживания краев при рисовании фигур, а также их преобразования, делая выравнивание чистым и точным.
Adobe Photoshop, Видеоуроки
Измерение
— Как установить направляющие в точных положениях / координатах в Photoshop?
измерение — Как установить направляющие в точных положениях / координатах в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 128k раз
Я новичок в Photoshop.Я создал изображение размером 300 пикселей на 230 пикселей пикселей. Я пытаюсь разместить 5 вертикальных направляющих на 0 пикселей, , , 57,5 пикселей, , , 115 пикселей, , , 172,5 пикселей, , , 230 пикселей, .
Я разместил целые числа вручную, потянув линейкой по вертикали, но я не могу поставить 57.5px , 172.5px таким образом.
Как установить направляющую в точном положении в Photoshop?
Дом8,16888 золотых знаков4242 серебряных знака8686 бронзовых знаков
Создан 10 апр.
Онгпарконгпарк32311 золотых знаков22 серебряных знака44 бронзовых знака
3Кроме перетаскивания направляющих вниз с линейки, вы можете перейти к функции «Новое руководство» в Photoshop.Я использую CS 6, просто чтобы вы знали.
Здесь вы можете найти функцию. Щелкните по нему, и появится окно.
Оттуда просто укажите, где вам нужно руководство и в каком направлении вы хотите его, нажмите «ОК», и все будет в порядке!
Создан 10 апр.
Анжелли54644 серебряных знака55 бронзовых знаков
2Показать или скрыть сетку, направляющие или интеллектуальные направляющие
Выполните одно из следующих действий:
- Выберите «Просмотр»> «Показать»> «Сетка».
- Выберите «Просмотр»> «Показать»> «Направляющие».
- «Просмотр»> «Показать»> «Быстрые направляющие».
- Выберите «Просмотр»> «Дополнительно». Эта команда также показывает или скрывает края слоя, края выделения, целевые контуры и срезы.
Разместите направляющую
Если линейки не видны, выберите «Просмотр»> «Линейки».
Примечание. Для получения наиболее точных показаний просмотрите изображение при 100% увеличении или воспользуйтесь панелью «Информация».
Чтобы создать руководство, выполните одно из следующих действий:
- Выберите «Просмотр»> «Новое руководство».В диалоговом окне выберите «Горизонтальная» или «Вертикальная ориентация», введите положение и нажмите «ОК».
- Перетащите горизонтальную линейку, чтобы создать горизонтальную направляющую.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
- Перетащите вертикальную линейку, чтобы создать вертикальную направляющую.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
- Удерживая нажатой клавишу Shift, перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, которая привязывается к меткам линейки.При перетаскивании направляющей указатель изменится на двунаправленную стрелку.
(Необязательно) Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие».
Перемещение направляющей
- Выберите инструмент «Перемещение» или удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), чтобы активировать инструмент «Перемещение».
- Поместите указатель на направляющую (указатель превратится в двунаправленную стрелку).
Переместите направляющую любым из следующих способов:
- Перетащите направляющую, чтобы переместить ее.
- Измените направляющую с горизонтальной на вертикальную или наоборот, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при щелчке или перетаскивании направляющей.
- Совместите направляющую с отметками линейки, удерживая нажатой клавишу Shift при перетаскивании направляющей. Направляющая привязывается к сетке, если сетка видна и выбран «Просмотр»> «Привязать к> Сетка».
Убрать направляющие с изображения
Выполните одно из следующих действий:
- Чтобы удалить одну направляющую, перетащите направляющую за пределы окна изображения.
- Чтобы удалить все направляющие, выберите «Просмотр»> «Очистить направляющие».
Установить параметры направляющей и сетки
Выполните одно из следующих действий:
- (Windows) Выберите «Правка»> «Установки»> «Направляющие, сетка и фрагменты».
- (Mac OS) Выберите «Photoshop»> «Установки»> «Направляющие, сетка и фрагменты».
В поле «Цвет» выберите цвет направляющих, сетки или и того, и другого. Если вы выбрали «Пользовательский», щелкните поле цвета, выберите цвет и нажмите «ОК».
- В разделе «Стиль» выберите вариант отображения направляющих или сетки, либо и то, и другое.
- В поле «Линия сетки каждые» введите значение шага сетки. В поле «Подразделения» введите значение, по которому нужно разделить сетку.
При желании измените единицы для этой опции. Параметр «Процент» создает сетку, которая делит изображение на равные части. Например, при выборе 25 для параметра «Процент» создается равномерно разделенная сетка 4 на 4.- Нажмите ОК.
Вы можете найти весь учебник на https: // helpx.adobe.com/photoshop/using/grid-guides.html
Цай39.2k1111 золотых знаков6969 серебряных знаков160160 бронзовых знаков
Создан 10 апр.
1 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Простой способ найти нейтральный серый цвет на фотографии с помощью Photoshop
Автор Стив Паттерсон.
Когда дело доходит до цветовой коррекции изображений в Photoshop, удаление цветовых оттенков из светлых и темных областей обычно довольно просто, поскольку довольно легко найти самые яркие и самые темные области в изображении . А как насчет полутонов? Как найти ту область изображения, которая должна быть нейтрально-серой? Обычно вы угадываете и надеетесь на лучшее, так как Photoshop, похоже, не может легко указать нам на эти серые области в полутонах. Или нет?
Конечно, есть! Единственная проблема в том, что не очень очевидно, как это сделать, но, как мы увидим в этом руководстве, то, что это неочевидно, не означает, что это нелегко.
Вот изображение, которое я буду использовать для этого урока:
Исходное изображение.
Важно: Здесь следует отметить одну вещь: на самом деле не все изображения имеют какие-либо области в них, которые должны быть нейтрально-серыми, и, очевидно, вы не можете найти то, чего там нет, так что если это так с вашей фотографией никакая методика поиска полутонов серого не будет работать. В тех случаях, когда маловероятно, что что-либо на фотографии должно быть серым, лучше всего исправить цвета светлых и темных участков и оставить полутона в покое.Если — это область, которая должна быть нейтрально-серой, этот метод найдет ее.
А теперь, убрав этот небольшой отказ от ответственности, приступим! В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия.
Загрузите это руководство в виде готового к печати PDF-файла!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle_2 ]
Шаг 1. Добавьте новый слой
Когда наша фотография открыта в Photoshop, первое, что нам нужно сделать, это создать новый пустой слой, поэтому щелкните значок New Layer в нижней части панели слоев, чтобы создать новый пустой слой над фоновым слоем:
Щелкните значок «Новый слой».
В окне документа ничего не произойдет, но на панели «Слои» мы видим, что Photoshop добавил новый пустой слой с именем «Слой 1»:
Photoshop добавляет новый слой и называет его «Слой 1».
Шаг 2: Залейте новый слой 50% серым
Затем нам нужно заполнить наш новый слой 50% серым, таким же серым, как мы ищем на нашем изображении. Для этого перейдите в меню Edit вверху экрана и выберите Fill :
.Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка» Photoshop. В раскрывающемся списке вверху диалогового окна выберите 50% серый :
Установите для параметра «Использование» значение 50% серого.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Photoshop заполняет новый слой серым цветом, временно скрывая фотографию под ним от просмотра в окне документа:
Новый слой теперь заполнен серым на 50%.
Шаг 3. Измените режим наложения нового слоя на «Разница»
Перейдите к опции Blend Mode в верхнем левом углу панели Layers и измените режим наложения для Layer 1 с Normal на Difference :
Измените режим наложения для слоя 1 на «Разница».
Режим наложения «Разница» используется не слишком часто, так как он заставляет изображения выглядеть, ну, по-другому (некоторые могут даже сказать, пугающе), как мы видим на моем изображении после изменения режима наложения на «Разница»:
Режим наложения «Разница», безусловно, делает фотографии разными.
Хотите верьте, хотите нет, но есть метод безумия. Принцип работы режима наложения «Разница» заключается в том, что он сравнивает слой со слоем (-ами) под ним и ищет различия между ними (отсюда и название).Любые области в слое, которые отличаются от слоя (слоев) под ним, отображаются на изображении как странные цвета, от которых исходят пурпурные, синие и желтые тона, но любые области, которые идентичны между слоями, отображаются как черный или, по крайней мере, почти черный, если они не на 100% идентичны, но все же чертовски близки к нему. Другими словами, с режимом наложения «Разница» любые области между идентичными слоями становятся самыми темными частями изображения, и теперь мы можем использовать это для определения любых областей, которые должны быть нейтрально-серыми!
Как? Простой! Теперь мы сравниваем наше изображение на фоновом слое со слоем над ним, заполненным нейтральным серым на 50%, что означает, что любые области нашего изображения, которые наиболее близки к этому среднему серому цвету, теперь будут отображаться как самые темные части нашего изображения. .Итак, теперь найти среднюю серую область так же просто, как найти самую темную часть изображения!
Шаг 4. Добавьте корректирующий слой Theshold
Щелкните значок New Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новый корректирующий слой».
Выберите Threshold снизу ближе к нижней части списка корректирующих слоев:
Выберите «Порог».
Если вы используете Photoshop CS5, как и я, элементы управления порогом появятся на панели настроек , впервые в CS5.В Photoshop CS4 или более ранней версии появится диалоговое окно «Порог». Нажмите на маленький белый треугольник внизу и перетащите его до упора влево:
Перетащите белый ползунок до упора влево.
Это сделает изображение в окне документа полностью белым:
Теперь окно документа будет заполнено белым.
Теперь медленно перетащите треугольник вправо, пока на изображении не появятся черные области. Первые появившиеся черные области — это нейтральные серые области, которые вы ищете (при условии, как я упоминал в начале урока, что на самом деле — это области серого на фотографии).Продолжайте перетаскивать треугольник, пока черная область не станет достаточно большой, чтобы вы могли щелкнуть по ней, чтобы выбрать ее, что мы и сделаем сейчас. Точно так же вы обычно находите самые темные части изображения при удалении любых цветовых оттенков из теневых областей, но теперь, благодаря режиму наложения Difference, эти самые темные области представляют области, наиболее близкие к среднему серому. По завершении нажмите OK, чтобы выйти из диалогового окна «Порог» (пользователи Photoshop CS5 могут просто оставить панель настроек открытой):
Перетащите белый ползунок вправо, пока не появится небольшая черная область.
Шаг 5: Нажмите на черную область с помощью инструмента Color Sampler Tool
Выберите инструмент Photoshop Color Sampler Tool на панели инструментов. По умолчанию он вложен в инструмент «Пипетка», поэтому нажмите и удерживайте инструмент «Пипетка» в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Образец цвета» из списка:
Выберите инструмент Color Sampler Tool.
Выбрав инструмент Color Sampler Tool, щелкните по черной области изображения, чтобы добавить маркер. Увеличьте масштаб сначала на область, если это облегчает выделение вашей черной области, как я сделал здесь:
Маленький целевой символ появится в том месте, где вы щелкнете с помощью инструмента Color Sampler Tool.
Шаг 6. Удалите слои 50% Gray и Theshold
Наш слой, заполненный 50% серым, и наш корректирующий слой Theshold выполнили свою задачу и больше не нужны, поэтому с текущим выбранным на панели Layers корректирующим слоем Threshold, удерживайте нажатой клавишу Shift и нажмите на слой 1 под ним. для одновременного выбора обоих слоев.Затем перетащите их на значок Trash Bin в нижней части панели «Слои», чтобы удалить их:
Перетащите два верхних слоя в корзину.
Шаг 7. Добавьте корректирующий слой «Уровни или кривые»
Щелкните еще раз на значке New Adjustment Layer в нижней части панели Layers и на этот раз выберите либо Levels , либо Curves , по вашему выбору. Любой из них подойдет. Я буду использовать уровни:
Выберите «Уровни» или «Кривые» из списка корректирующих слоев.
Шаг 8: Выберите пипетку «Установить точку серого»
Как и в случае со слоем настройки «Порог», пользователи Photoshop CS5 найдут элементы управления для уровней или кривых на панели настроек, а пользователи CS4 и более ранних версий увидят диалоговое окно «Уровни» или «Кривые». Щелкните пипетку Set Gray Point , чтобы выбрать ее (это средний из трех значков пипетки):
Пипетка Set Gray Point — средняя из трех.
Шаг 9: Щелкните пипеткой по маркеру на изображении
Выбрав пипетку «Установить точку серого», просто нажмите прямо на маленький маркер на изображении (тот, который мы добавили несколько минут назад с помощью инструмента Color Sampler Tool), и Photoshop нейтрализует цвета в этом месте, эффективно удаляя любой цветовой оттенок с средние тона.
Лично я не считаю, что значок пипетки очень полезен при попытке щелкнуть маркер, поэтому вы можете нажать клавишу Caps Lock на клавиатуре, что изменит значок с пипетки на целевой символ. , идентичный значку маркера, что позволяет легко наложить их друг на друга и затем щелкнуть. Я оставлю свой набор для значка пипетки здесь, чтобы было легче видеть на скриншоте:
Щелкните непосредственно по маркеру, чтобы нейтрализовать средние тона изображения.
И одним щелчком мыши нейтрализуется любой цветовой оттенок в полутонах изображения:
Любой цветовой оттенок среднего тона был удален.
Шаг 10: Удалите маркер
Чтобы удалить маркер цветового сэмплера с изображения, когда вы закончите, с выбранным инструментом Color Sampler Tool просто нажмите кнопку Clear на панели параметров в верхней части экрана (не беспокойтесь, если вы забудете удалите маркер, так как он все равно не будет печататься):
Нажмите кнопку «Очистить», чтобы удалить маркер пробоотборника цвета.
И вот оно! Наши средние тона теперь подвергаются цветокоррекции без каких-либо догадок благодаря часто упускаемому из виду режиму наложения Difference в Photoshop. Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
уловок выравнивания центра Photoshop | Хитроу
Вот несколько приемов выравнивания , которые помогут вам центрировать слой в документе или даже в выбранной области документа.
Для тех, кто может не знать о «Панели параметров выравнивания», вы найдете ее на «Панели параметров» всякий раз, когда на Панели инструментов выбран «Инструмент перемещения (V)».(Как я запечатлел ниже)
Единственный другой случай, когда он виден, — это соединение с контурами и векторными формами с помощью «инструмента выбора контура (A)».
Метод 1: SNAP в выравнивание
Обратите внимание, что единственное, что есть в вашей «Палитре слоев», — это «Фоновый слой» по умолчанию и включите Snap в меню «Просмотр».
Теперь из «Вертикальной (левой) линейки» щелкните и МЕДЛЕННО перетащите «Направляющую» к центру этого документа.По мере приближения к центру вы должны почувствовать легкий SNAP .
Затем нажмите на «Горизонтальную (верхнюю) линейку» и МЕДЛЕННО перетащите «Направляющую» к центру, пока снова не почувствуете легкую Snap , затем отпустите.
Итак, теперь любой объект на вашем холсте должен быть SNAP в центре этих сходящихся направляющих.
Метод 2: Связанное выравнивание
Вот еще одна простая техника. У вас есть объектный слой в вашем документе, и вы хотите центрировать его, не прибегая к описанной выше технике привязки к направляющим.Просто выберите «Фоновый слой» по умолчанию и свяжите слои, которые необходимо выровнять по центру. (Как я запечатлел ниже, одна векторная фигура со стандартным фоном)
Затем с помощью инструмента «Перемещение (V)», выбранного на «Панели инструментов», перейдите в область «Параметры выравнивания» и выберите второй слева, «Выровнять вертикальные центры».
Затем перейдите на другой конец и выберите второй справа справа, «Выровнять горизонтальные центры».
Presto! ваш слой центрирован. (Не забудьте отключить его для дальнейшего использования)
Метод 3: Выравнивание по выделению
Еще один вариант без использования направляющих и трюка со связями заключается в следующем.Выберите слой, который вы хотите центрировать, в «Палитре слоев».
Затем нажмите Ctrl / Command + A, чтобы выделить весь документ. (Или выберите пункт меню «Выделить> Все»)
Выбор обозначен линиями маркировки по всему документу ниже.
Затем, как и раньше, с помощью «Инструмент перемещения (V)», выбранного на «Панели инструментов», перейдите в область «Параметры выравнивания» и выберите второй слева, «Выровнять вертикальные центры».
Затем перейдите на другой конец и выберите второй справа справа, «Выровнять горизонтальные центры».
Presto! ваш слой центрирован.
Метод 3b: Согласовать с произвольным выбором
То же самое относится к произвольному выбору, комбинируя использование привязки / направляющих с параметрами выравнивания. Ниже у меня есть объект в одной области, документ разделен на четыре части, и я хотел бы центрировать слой объекта внутри указанного выделения.
Выберите слой объекта в вашей «Палитре слоев», как мы это делали раньше. Затем, выбрав «Инструмент перемещения (V)» на «Панели инструментов», перейдите на «Панель параметров выравнивания» и выберите второй слева, «Выровнять вертикальные центры».
Затем перейдите на другой конец и выберите второй справа справа, «Выровнять горизонтальные центры».
Presto! ваш слой центрирован.
Как показано ниже, безусловно, делает центрирование точным и простым.
Как использовать сетки и направляющие Photoshop (шаг за шагом!)
Как использовать сетки и направляющие Photoshop (шаг за шагом!) Обработка в Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Сетки и направляющиеPhotoshop — это инструменты, облегчающие редактирование фотографий.Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричной компоновке элементов.
Фотографы-архитекторы и пейзажисты найдут его особенно полезным для выравнивания зданий и горизонтов.
Создать сетку в Photoshop очень просто.Вот как.
Шаг 1. Добавьте сетку
Откройте любой файл или создайте новый. Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он появится сразу.
Сетка состоит из линий и пунктирных линий. Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Шаг 2. Отредактируйте настройки сетки Photoshop
Перейдите в Photoshop CC> Настройки и выберите «Направляющие, сетка и фрагменты…». В Windows перейдите в «Правка»> «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Появится новое окно, в котором вы можете редактировать настройки.
Вы можете изменить цвет линий и их внешний вид.
И, что более важно, вы можете установить, как далеко вы хотите, чтобы линии сетки находились друг от друга. Затем, в зависимости от вашего проекта, установите, сколько подразделений вы хотите между основными линиями.
Шаг 3. Привязка
Включите привязку, если вы хотите, чтобы Photoshop помогал размещать объекты. Перейдите в «Просмотр»> «Привязать к» и выберите «Сетка».
Теперь вы заметите, что объекты защелкнутся на вашей сетке.
Когда закончите, снова выключите сетку, чтобы проверить свой дизайн.
Как добавить направляющие в Photoshop
Руководстваимеют аналогичное назначение, но разница в том, что вы создаете каждое руководство самостоятельно.
Шаг 1. Добавление линейки в Photoshop
Перед добавлением направляющих необходимо добавить линейки в рабочее пространство. Перейдите в Просмотр и выберите «Линейки».
Появятся две линейки.Один слева и один вверху рабочего пространства.
Вы также можете изменить настройки линейки Photoshop. Перейдите в Photoshop CC> Настройки и выберите «Единицы и линейки».
Появится новое окно, в котором вы можете установить единицы измерения и другие параметры.
Шаг 2. Добавьте направляющие
Чтобы создать направляющую, просто щелкните одну из линейок и перетащите направляющую на свою фотографию или макет.
Чтобы переместить направляющую, убедитесь, что выбран инструмент «Перемещение», затем щелкните направляющую и перетащите ее, чтобы переместить.
После того, как вы создали все нужные направляющие, вы можете заблокировать их. Перейдите в «Просмотр» и выберите «Заблокировать направляющие».
Шаг 3. Привязка
Вы также можете добавить привязку к своим направляющим. Перейдите в «Просмотр»> «Привязать к» и выберите «Направляющие».
Как и раньше, при этом объекты будут защелкиваться или щелкать по направляющим.
Шаг 4. Удаление и скрытие направляющих
Когда вы закончите, вы можете убрать или скрыть направляющие в Photoshop.
Перейдите в «Просмотр» и выберите «Очистить направляющие», чтобы удалить их.
Перейдите в «Просмотр»> «Показать» и выберите «Направляющие», чтобы скрыть или снова отобразить их.
Заключение
Сетка и направляющие в Photoshop полезны для всех типов проектов. Я использую их в основном, когда хочу выровнять пейзаж или архитектуру.
Если вам нравится графический дизайн, вы также захотите использовать сетку или направляющие для размещения и / или выравнивания элементов.
Определенно стоит научиться их использовать, и это может существенно повлиять на ваш рабочий процесс постобработки.
Хотите улучшить свои навыки редактирования в Lightroom? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom»!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Два способа создания центральных направляющих в Photoshop, одно удовольствие.com статья
Привет, Дик здесь, на этот раз написал настоящий пост на моем собственном веб-сайте. Ну, знаете, веселого Нового года и всякой ерунды!
В самом последнем издании Deke’s Techniques , # 376: Разработка идеального праздничного портрета, я разочаровал многих из вас своим недостатком эстетической чувствительности. Напоминаем, что вот деталь из окончательной версии упомянутого «идеального» портрета с невероятно яркими глазами.
А вот как должны были выглядеть глаза в ретроспективе.
Другими словами, я делаю один плохой звонок, и все занимаются моим делом, как коричневый на рисе. Вот почему серия называется Deke’s Techniques , а не, скажем, Deke’s Tasteful Techniques .
Так вот, сегодня я решил сосредоточиться на том, что не имеет ничего общего с хорошим вкусом и все связано с чистой практичностью: создание направляющих — одной горизонтальной и одной вертикальной — через точный центр любого изображения, независимо от того, насколько большой или маленький, в фотошопе.
Если только для контраста, я начну с обычного 9-шагового решения, которое, как я видел, демонстрирует больше раз, чем я могу сосчитать. А затем я демонстрирую значительно улучшенное четырехэтапное решение, которое включает использование малоизвестной команды в меню «Просмотр» под названием «Новое руководство».
Лучше всего то, что вы можете записать технику из 4 шагов как действие, после чего вы можете воспроизвести ее за один шаг.
