Как написать внутри круга в фотошопе: Текст по кругу в Фотошоп
Как сделать надпись по кругу в фотошопе | Красиводел
Всем привет! Недавно мне написала подруга с просьбой пошаманить в Фотошопе, сделать эмблему для её сына и научить его этому. А я подумала, что меня будет мучить совесть, если я вам не покажу как сделать надпись по кругу в фотошопе.
Поэтому, дорогие друзья, приступим же постигать новую функцию этой программы. Наша задача создать эмблему «Юные Эйнштейны», попробуем с ней справиться.
Приступим
Для начала нам необходимо создать файл. В верхней панели находим иконку «файл» → «создать», или же воспользуемся сочетанием клавиш «Ctrl + N».
В появившемся контекстном окошке выставляем параметры для «ширины» и «высоты». Я выставлю значение 900 × 900. Затем нажимаем команду «ОК».
Мы создали файл, впоследствии образуем слой. Чтобы достичь желаемого результата, на панели слоев выбираем «создать новый слой», либо используем команду «Ctrl + shift + N». Выплывает окно в котором необходимо нажать команду «ОК».
Делаем круглую область
Затем слева выбираем инструментарий «овальная область».
Зажав кнопку «shift», создаём выделение круга, после чего ПКМ (правой кнопкой мыши) жмем по выделению и выберем команду «выполнить обводку».
Подбираем цвет и выставляем нужную нам ширину, допустим, 7 пикселей, при этом в графе «расположение» должно быть проставлено «снаружи».
Отменим выделение.
Теперь для образования нашего круга, продублируем этот слой: клик ПКМ по слою → создать дубликат слоя → ок.
Сейчас нам необходимо уменьшить дубликат. В этом поможет прибор «свободное трансформирование», заполучить его можно зажав разом «Ctrl + T». Рядом с объектом возникает контур трансформирования.
Зажимаем клавишу «shift» для сохранения пропорций и «Alt», для того чтобы трансформирование происходило относительно середины. Уменьшаем объекты, нажимаем на галочку сверху.
Работаем с текстом
Следующим шагом будет образование рабочего контура. Последуем алгоритму:
1) ПКМ нажимаем по выделению.
2) «образовать рабочий контур».
3) «ОК».
Слева от нашего файла видим инструментарий «ТЕКСТ».
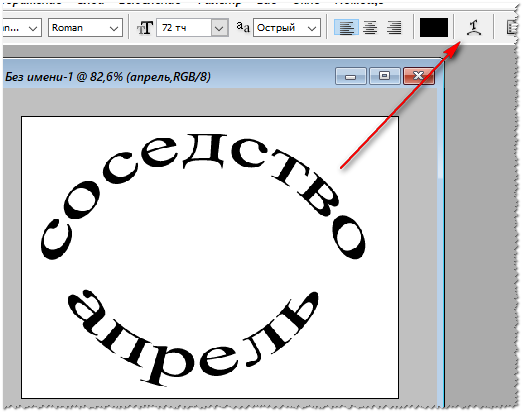
Выбираем его и наводим на рабочий контур. На курсоре отображается изогнутая линия. Клик по ней ЛКМ, для написания текста, допустим, «юные».
Для увеличения шрифта, выделяем набранное слово, и в панели символов меняем значения, например, 24 ПТ. Если у нас возникает проблема маленького расстояния между буквами, также на панели символов увеличиваем дистанцию между ними. Нажимаем на галочку сверху или «enter» на клавиатуре.
А что если нам ещё снизу круга необходимо что-то написать? Тогда мы повторяем все действия описанные ранее и образовываем рабочий контур. Снова воспользуемся прибором «текст».
Наведем на контур и левой кнопкой мыши нажмем на изогнутую линию, напишем фразу, например, «Эйнштейны» и нажмем галочку.
На этом этапе может появиться проблема перевернутого отображения фразы. Решим её следующим образом:
1) возьмём инструмент «выделение контура».
2) наводим на фразу и замечаем треугольничек по центру;
3) зажимаем ЛКМ и смещаем ее к центру;
4) «Enter».
Этот инструментарий уникален тем, что с помощью него можно передвигать фразу по кругу. Иногда расстояние между словами снизу и сверху не пропорционально и некрасиво. Тогда, используя этот инструмент, путем наведение его на фразу, сдвигаем относительно наиболее выгодной стороны.
Таким образом, мы написали внутри круга «Юные Эйнштейны».
Вариант 2
Ну а если есть потребность писать просто по кругу без всяких образований, для этого выполним следующий алгоритм:
1) возьмём инструмент «овальное выделение»;
2) зажав клавишу «shift» образуем круг;
3) ЛКМ кликаем по выделенной области, нажимаем «преобразовать в рабочий контур»;
4) находим инструмент «текст», наводим на рабочую зону и кликаем по ней;
5) набираем текст;
6) жмем на галочку сверху, для сохранения эффекта.
Применяя полученные знания, надписи можно писать на картинке, против и по часовой стрелки, разными цветами и размерами.
Пишем на картинке
Давайте попробуем написать что-нибудь на картинке. Сначала загрузим объект в программу: Файл- «Открыть»- Выбираем фото — «ОК».
Сначала загрузим объект в программу: Файл- «Открыть»- Выбираем фото — «ОК».
После этого, используя приобретенные навыки, образуем выделение вокруг объекта.
Преобразовываем его в «рабочий контур».
Используем инструмент «текст», пишем всё что угодно. Жмем галочку сверху и любуемся результатом, текст без искажений, как и иллюстрация.
На этом все
Ну, а я с вами прощаюсь. Сегодня мы разобрали интересную тему, я очень надеюсь, что мне удалось вам помочь. Пишите в комментариях свои вопросы по этому уроку, если они появились, а также не забывайте делиться этим уроком с друзьями — не будьте жадинками! Изучайте фотошоп, и до новых встреч!
С вами была Оксана.
Создать стильный значок в Adobe Photoshop
Значки являются отличным способом отображения информации в любом блоге или на веб-сайте. Из-за их привлекательного качества, они мгновенно привлекают внимание посетителей. В наши дни в Интернете есть много ресурсов для общих значков; Тем не менее, это всегда хорошо, чтобы сделать свой собственный. Таким образом, вы можете настроить его в соответствии с потребностями вашего текущего проекта. Итак, сегодня я покажу вам, как сделать стильный значок в Adobe Photoshop с помощью простого пошагового подхода.
Таким образом, вы можете настроить его в соответствии с потребностями вашего текущего проекта. Итак, сегодня я покажу вам, как сделать стильный значок в Adobe Photoshop с помощью простого пошагового подхода.
Ресурсы:
Текстура картона
Давайте сначала посмотрим на наш конечный результат:
Шаг 1
Создайте новый документ с шириной 600 пикселей и высотой 650 пикселей в Adobe Photoshop.
Шаг 2
Залейте фон цветом #ededef с помощью Paint Bucket Tool.
Шаг 3
Теперь установите # 01c1f2 в качестве цвета переднего плана, выберите Polygon Tool и используйте настройки, показанные ниже, чтобы нарисовать базовую форму значка.
Шаг 4
Откройте файл «картонная текстура», скопируйте и вставьте его над слоем с формой. Теперь, чтобы ограничить текстуру только формой, нажмите на слой текстуры, удерживайте нажатой кнопку «Управление» на клавиатуре и щелкните миниатюру слоя с формой. Затем нажмите на значок «Добавить маску слоя» в нижней части панели слоев. Измените режим наложения текстурного слоя на «Наложение».
Затем нажмите на значок «Добавить маску слоя» в нижней части панели слоев. Измените режим наложения текстурного слоя на «Наложение».
Шаг 5
Теперь дублируйте слой формы, перейдя в «Слой»> «Дублировать слой». Поместите копию слоя формы под исходную форму, перетащите ее немного вниз и измените ее цвет. Это добавит ощущение «толщины» вашему значку.
Шаг 6
Затем, используя Ellipse Tool, нарисуйте круг, используя цвет # ea2c46. Затем дублируйте этот слой, раскрасьте его, используя # c81b33, поместите его под исходный слой с кругами и перетащите его немного вниз.
Нанесите картонную текстуру на передний круг так же, как мы это делали в шаге 4.
Шаг 7
Нарисуйте еще один меньший круг с помощью Ellipse Tool, как показано ниже.
Шаг 8
Теперь я сделаю сшитый круг. Выберите инструмент Brush Tool, откройте панель кистей и выберите настройки, представленные ниже.
Теперь выберите инструмент Ellipse Tool, щелкните значок «контуры» на верхней панели параметров и нарисуйте круг на новом слое. Затем щелкните правой кнопкой мыши и выберите параметр «Путь обводки». Выберите «Кисть» в окне «Путь обводки». После этого нажмите «Удалить», чтобы избавиться от круглой рамки.
Затем щелкните правой кнопкой мыши и выберите параметр «Путь обводки». Выберите «Кисть» в окне «Путь обводки». После этого нажмите «Удалить», чтобы избавиться от круглой рамки.
Шаг 9
Далее мы создадим ленту за значком. Создать новый слой; поместите это только выше фона. Теперь выберите Rounded Rectangle Tool, чтобы нарисовать форму, показанную ниже. Затем щелкните правой кнопкой мыши и выберите «Растеризация слоя».
Теперь выберите инструмент Rectangle Tool, чтобы нарисовать квадрат, и поверните его, используя Free Transform Tool (Ctrl + «T»). Растеризовать этот слой также. Теперь нажмите Ctrl + <эскиз вашего квадратного слоя>, чтобы сделать выделение вокруг квадрата. Теперь нажмите на слой с закругленными прямоугольниками и перейдите в «Edit»> «Clear». Таким образом, вы получите красивую ленту, как показано ниже.
Шаг 10
Немного поверните ленту, используя Free Transform Tool. Теперь выберите Elliptical Marquee Tool, чтобы сделать отверстие в верхней части ленты. Вы можете сделать это, выбрав круг на слое ленты и нажав «Правка»> «Очистить».
Вы можете сделать это, выбрав круг на слое ленты и нажав «Правка»> «Очистить».
Шаг 11
Теперь, чтобы сделать серебряное кольцо вокруг этой новой дыры, сделайте круг больше, чем первая дыра в новом слое, используя Elliptical Marquee Tool. Заполните его любым цветом на данный момент. Сделайте еще один круг примерно такого же размера, как оригинальное отверстие на новом слое. Теперь нажмите Ctrl + <миниатюра слоя круга размером с дыру>, чтобы выделить его. Затем нажмите на слой большего круга и выберите «Редактировать»> «Очистить». Теперь дважды щелкните на этом кольцевом слое и примените следующие настройки для наложения градиента.
Шаг 12
Чтобы сформировать висящую петлю, выберите жесткую круглую кисть размером 3 пикселя. Затем выберите инструмент «Эллипс» с выбранным параметром «Контуры» и нарисуйте эллипс. После этого щелкните правой кнопкой мыши и выберите «Путь обводки»> «Кисть». Теперь удалите часть, которая должна находиться за лентой, как показано ниже.
Шаг 13
Теперь дважды щелкните слой ленты, чтобы открыть окно стиля слоя. Используйте следующие настройки для тени.
После этого щелкните правой кнопкой мыши слой ленты и выберите параметр «Копировать стиль слоя». Затем щелкните правой кнопкой мыши слои shape1 copy, shape2 copy и loop, и выберите параметр «Вставить стиль слоя», чтобы применить один и тот же эффект падающей тени для всех этих слоев.
Шаг 14
Дублируйте слой ленты и нажмите Ctrl + «U», чтобы открыть окно «Оттенок / Насыщенность». Используйте следующие настройки, чтобы установить оттенок и насыщенность.
Поместите этот вновь созданный слой ленты под исходный слой ленты, немного поверните его и уменьшите непрозрачность до 20%, чтобы получить хороший эффект тени. Сотрите верхнюю часть этого нового слоя, как показано ниже.
Шаг 15
Теперь мы добавим текст на этот значок. Создайте новый слой, выберите инструмент «Текст» и введите текст. Используйте цвет #eeeeee для текста.
Используйте цвет #eeeeee для текста.
Шаг 16
Примените следующие настройки, чтобы создать тень на текстовом слое.
Шаг 17
Теперь мы добавим текст по кругу. Выберите инструмент Ellipse. Убедитесь, что вы щелкнули значок «Контуры» на верхней панели параметров и нарисуйте круг на новом слое. Теперь выберите инструмент «Текст» и наведите курсор на вновь нарисованный круг; Вы заметите изменение в курсоре, как только он коснется этого круга. Введите текст сейчас: он должен следовать по круговому пути, как показано ниже.
Вы заметите две фигуры с обеих сторон вашего круглого текста. С левой стороны есть знак «X», который указывает точку, с которой текст должен начинаться. На правой стороне текста есть знак «О», который указывает на конец. Таким образом, регулируя эти две точки, вы можете соответствующим образом расположить текст. Используйте инструмент выбора пути, чтобы переместить эти две точки по мере необходимости.
Шаг 18
Теперь, чтобы добавить текст в нижнюю половину круга, нарисуйте еще один круг и введите текст. Теперь выберите инструмент Path Selection и перенесите его в текст. Он должен показывать стрелку, указывающую внутри круга; просто перетащите текст внутри круга. После этого отрегулируйте начальную и конечную точки текста, чтобы расположить его по центру, как на шаге 17.
Шаг 19
Примените те же настройки тени, которые использовались на шаге 16, к этим новым слоям кругового текста.
Шаг 20
Создать новый слой; выберите Polygon Tool со следующими настройками, чтобы нарисовать звезду.
Дублируйте этот звездный слой несколько раз и расположите звезды, как показано ниже.
Шаг 21
Выберите инструмент «Линия», чтобы нарисовать небольшую горизонтальную линию, продублируйте ее и разместите линии, как показано ниже.
Шаг 22
Нажмите на один из слоев звезды и примените следующие настройки тени.
Скопируйте и вставьте настройки стиля этого слоя на все оставшиеся звездные слои и слои горизонтальных линий.
Шаг 23
Дублируйте слой с висящими петлями, сделайте новую копию черной, расположите ее под углом и уменьшите непрозрачность этого слоя до 20%, чтобы сформировать красивую тень, очень похожую на ту, что была на шаге 14
Шаг 24
Дублируйте слой копии shape2 и поместите новую копию под слоями значков. Измените цвет на # 000000 и уменьшите его непрозрачность до 15%. Перетащите его вниз и наружу, чтобы сформировать тень от значка, как показано ниже.
Это оно! Надеюсь, вам понравился урок и вы узнали что-то полезное. Я буду ждать ваших отзывов. Веселиться!
Освоение Photoshop с помощью Paths — Smashing Magazine
- Чтение через 10 минут
- Учебники, Photoshop
- Поделиться в Твиттере, LinkedIn
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud. Он работает редактором Smashing Magazine и преподает в Центре цифровых изображений Бостонского университета. Он …
Больше о
Том ↬
Он работает редактором Smashing Magazine и преподает в Центре цифровых изображений Бостонского университета. Он …
Больше о
Том ↬
Создание
Инструмент «Перо»
Инструмент «Перо» ( P ) — прост в использовании, но сложен в освоении. Он обеспечивает точный метод создания путей, но требует опытной руки для построения естественных кривых. Сила, открываемая при освоении этого инструмента, стоит времени, необходимого для этого. Хотя никакие инструкции не сделают вас мастером Безье, ниже приведены несколько советов, о которых следует помнить во время практики.
- Всегда используйте как можно меньше точек.
- Установите анкер под каждым острым или крутым углом.
- Анкеры посередине кривизны должны быть размещены так, чтобы было удобно приспосабливаться к переходам кривых.
- Чтобы помочь установить опорные точки, вы можете включить параметр «Резиновая лента», расположенный в раскрывающемся списке рядом с кнопкой «Пользовательский инструмент фигуры» на панели свойств пера. Этот параметр позволит вам увидеть кривую, соединяющую последнюю опорную точку с текущим положением мыши.
Инструмент «Перо» с настройкой «Резиновая лента»
Инструмент «Форма»
Инструмент «Форма» ( U ) предоставляет доступ к стандартным геометрическим формам, а также к более сложным предустановкам с настройкой «Пользовательская форма». Чтобы определить свою собственную фигуру, выберите фигуру с помощью инструмента «Выбор контура» ( A ), щелкните правой кнопкой мыши внутри холста, выберите «Определить пользовательскую форму…», назовите ее и нажмите «ОК». При использовании инструмента «Форма» более сложные параметры, включая размер, пропорции, исходную точку и привязку к пикселям, скрыты в раскрывающемся списке рядом с кнопкой пользовательской формы на панели свойств инструмента.
При использовании инструмента «Форма» более сложные параметры, включая размер, пропорции, исходную точку и привязку к пикселям, скрыты в раскрывающемся списке рядом с кнопкой пользовательской формы на панели свойств инструмента.
Расширенные настройки инструмента «Форма»
Из типа
Преобразование текста в слой формы позволяет вам работать непосредственно с якорями и кривыми каждой буквы и даже может помочь улучшить ваш набор текста. Этот метод наиболее полезен, когда вы знаете, что текст не изменится, так как вам придется пожертвовать возможностью его редактирования. Выбрав слой типа, щелкните правой кнопкой мыши слой в палитре слоев и выберите «Преобразовать тип в форму». Теперь у вас есть доступ к фактическим путям, использованным для создания типа. Думая о шрифте таким образом — как о фигурах, а не о буквах, — вы можете кардинально изменить то, как вы работаете. Кернинг стал более интуитивным; выберите букву и переместите ее — никаких надоедливых целых чисел!
Преобразование типа в путь
Из выбранных
Редактирование путей намного превосходит растровые данные, особенно когда речь идет об увеличении масштаба. Если вы работаете с достаточно простой растровой формой, почему бы не преобразовать ее в путь? Выберите свою форму. Во всплывающем меню палитры «Контуры» выберите «Создать рабочий путь…» или нажмите кнопку «Создать рабочий путь из выделенного» в нижней части палитры, удерживая клавишу «Option». Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Нажмите «ОК». Вы заметите, что преобразование пикселей в пути не является точной наукой, но с некоторой ручной очисткой вы можете эффективно воссоздать исходную форму.
Если вы работаете с достаточно простой растровой формой, почему бы не преобразовать ее в путь? Выберите свою форму. Во всплывающем меню палитры «Контуры» выберите «Создать рабочий путь…» или нажмите кнопку «Создать рабочий путь из выделенного» в нижней части палитры, удерживая клавишу «Option». Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Нажмите «ОК». Вы заметите, что преобразование пикселей в пути не является точной наукой, но с некоторой ручной очисткой вы можете эффективно воссоздать исходную форму.
Преобразование выделения в контур
Реализация
Режимы
При создании контуров с помощью инструмента «Перо» или «Фигура» доступны три параметра, которые находятся на панели свойств инструмента и определяют, как следует использовать контур: Слой формы. , пути и пиксели заполнения. Параметр Shape Layer автоматически создаст новый слой-заливку, используя цвет и стиль слоя, установленные справа.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg) Paths создаст временный рабочий путь, доступный в палитре Paths, что делает его доступным для многих различных реализаций (см. ниже). Fill Pixels закрашивает растровые данные на текущем слое, не оставляя контуров.
Paths создаст временный рабочий путь, доступный в палитре Paths, что делает его доступным для многих различных реализаций (см. ниже). Fill Pixels закрашивает растровые данные на текущем слое, не оставляя контуров.
Набор инструментов «Перо» для создания слоя «Форма»
Слой «Форма»
Самый простой способ создать слой «Форма» — использовать инструмент рисования пути, для которого задан слой «Форма». Однако использование инструмента, установленного на Контуры, позволяет указать тип используемой заливки. Сначала нарисуйте свой путь. Затем нажмите «Создать новый слой-заливку или корректирующий слой» в палитре слоев и выберите «Сплошной…», «Градиент…» или «Узор…». Обратите внимание, что таким же образом вы можете создать корректирующий слой с векторной маской.
Создание слоя градиентной формы
Векторная маска
Векторные маски часто предпочтительнее растровых, поскольку их можно легко настроить или масштабировать, но при этом они дают четкие края. С введением в CS4 палитры «Маски» векторные маски стали более мощными, чем когда-либо. Теперь вы также можете растушевать края и настроить плотность векторной маски. Самый быстрый способ создать векторную маску — это выбрать слой, который вы хотите замаскировать. Затем выберите путь с помощью Инструмента «Выделение пути» (A) и нажмите, удерживая клавишу «Command», кнопку «Добавить маску слоя» в нижней части палитры слоя.
С введением в CS4 палитры «Маски» векторные маски стали более мощными, чем когда-либо. Теперь вы также можете растушевать края и настроить плотность векторной маски. Самый быстрый способ создать векторную маску — это выбрать слой, который вы хотите замаскировать. Затем выберите путь с помощью Инструмента «Выделение пути» (A) и нажмите, удерживая клавишу «Command», кнопку «Добавить маску слоя» в нижней части палитры слоя.
Удерживая нажатой клавишу Command, можно быстро создать векторную маску
Пути текста: внутри и вкл.
Существует два способа использования контуров с инструментом «Текст»: путем определения базовой линии и путем создания пользовательской формы текстового поля. Выберите рабочий путь, который вы хотите использовать, и с помощью инструмента «Текст» ( T ) наведите указатель мыши на путь. Пунктирный квадрат на курсоре изменится с квадрата на изогнутую линию. Нажмите на путь, и вы увидите, что шрифт течет прямо по пути. После фиксации типа ( Command + Enter ), вы можете использовать инструмент выбора пути ( A ), чтобы переместить начальную и конечную точки, обозначенные символом «x» и черным кружком соответственно, или перевернуть текст с верхней части строки. ко дну. Если вы используете закрытый путь, вы можете щелкнуть внутри него, чтобы создать текстовое поле произвольной формы.
ко дну. Если вы используете закрытый путь, вы можете щелкнуть внутри него, чтобы создать текстовое поле произвольной формы.
Введите контур
Введите контур
Заливка и обводка
Палитра «Контуры» предоставляет интересный набор параметров для заполнения и обводки рабочего контура. Эти параметры доступны, только если текущий слой является растровым; вы можете быстро создать новый растровый слой, используя Command + Option + Shift + N . Затем, нажав Option + нажав на кнопке «Заливка контура цветом переднего плана» или «Обводка контура кистью», вы можете открыть диалоговые окна «Заливка» или «Обводка». Отсюда вы можете установить тип заливки, режимы наложения, прозрачность, растушевку или инструмент обводки, которые примут текущие настройки этого инструмента.
Диалоговое окно «Заполнить контур»
Инструменты обводки
Логические операторы
Использование
Чтобы использовать более сложные формы, несколько путей можно сгруппировать в составной путь, для которого можно задать логические операции. Они доступны на панели свойств инструмента выбора пути ( A ) и включают в себя: Добавить ( + ), Вычесть ( — ), Пересечь и Исключить. «Добавить» определяет область заполнения, а «Вычесть» определяет незаполненную область; если существует только один путь, весь холст считается областью заливки, из которой вычитается фигура. Intersect задает заливку областей, включенных во все пути, а Exclude заполняет все области пути, кроме тех, которые перекрываются; эти режимы работают только в составных путях.
Они доступны на панели свойств инструмента выбора пути ( A ) и включают в себя: Добавить ( + ), Вычесть ( — ), Пересечь и Исключить. «Добавить» определяет область заполнения, а «Вычесть» определяет незаполненную область; если существует только один путь, весь холст считается областью заливки, из которой вычитается фигура. Intersect задает заливку областей, включенных во все пути, а Exclude заполняет все области пути, кроме тех, которые перекрываются; эти режимы работают только в составных путях.
Логические режимы
Порядок наложения
При создании составных путей важно учитывать положение путей в порядке наложения. Составная фигура с добавлением пути внизу и вычитанием вверху будет совершенно другой, если поменять местами глубины. Логический оператор пути действует на все пути ниже него. К сожалению, в Photoshop нет команд или палитр для простого изменения глубины; вам нужно будет использовать серию Cut ( Command + X ) и Вставить ( Command + V ), чтобы изменить их порядок.
Порядок наложения путей
Объединение
Объединение путей может уменьшить сложность за счет создания единого пути по периметру области заполнения составного пути. Для этого выберите пути для объединения с помощью инструмента «Выбор пути» ( A ) и нажмите кнопку «Объединить» на панели свойств инструмента.
Снижение сложности путем объединения путей
Импорт/Экспорт
Импорт
Хотя Photoshop предоставляет векторные инструменты, достаточные для многих основных задач, он никоим образом не сравнится с легкостью и мощью Illustrator. К счастью, продукты Adobe работают согласованно. Вы можете создать свои пути в Illustrator и легко импортировать их, скопировав ( Command + C ) и вставив ( Command + V ) в Photoshop. В диалоговом окне «Вставить» выберите «Путь», чтобы импортировать рабочий путь, или «Слой формы», чтобы создать слой-заливку с цветом переднего плана.
Диалоговое окно Вставка пути
Экспорт
Illustrator…», чтобы создать новый документ Illustrator с теми же размерами и положением, что и текущий документ Photoshop.
Пути к Illustrator…
Pixel Precision
Положения узловых точек и соединяющих их линий не соответствуют пиксельной сетке изображения. Это может привести к нежелательному сглаживанию, наиболее заметному вдоль горизонтальных и вертикальных краев. Чтобы избежать этих нечетких краев, вы можете увеличить масштаб ( Command + ‘+’ ) и используйте инструмент Direct Selection Tool ( A ), чтобы выбрать и переместить опорные точки так, чтобы они лежали в точных пиксельных координатах; Пиксельная сетка (Показать → Пиксельная сетка) может быть очень удобной при этом.
Сравнение краев на и вне пикселя
Сочетания клавиш
Инструмент «Перо» (P)
- Shift + P — переключение между инструментом «Перо» и инструментом «Перо произвольной формы» 90 004
- Shift — ограничение до 45 ° углы
- Опция — перейти на инструмент «Преобразовать в точку», используемый для установки маркеров направления
- Команда — перейти на инструмент «Прямое выделение», используемый для перемещения узловых точек или сегментов линий растяжения
- Command + Shift — выбрать несколько узловых точек точки и сегменты
- Command + Option — перейти к инструменту группового выделения, используемому для выделения путей целиком
- Command + Option + Shift — выбрать несколько путей
- + – установить логический режим на Добавить
- — – установить логический режим на Вычитание
Инструмент формы (U)
- Shift + U – вращать с помощью инструментов формы
- Сдвиг – ограничение пропорций
- Опция (во время перетаскивания) — рисовать из центра фигуры
- Опция (до щелчка, если установлено создание слоев формы) — временно переключиться на инструмент «Пипетка»
- Опция (до и во время перетаскивания, если установлено создание дорожки) — установить логический режим на «Вычитание»
- Option + Shift (до и во время перетаскивания, если установлено создание контуров) — установить логический режим на «Пересечение»
- Команда — перейти на инструмент «Выбор контура», используемый для выбора и перемещения контуров.

- Command + Shift — выбрать несколько путей
- + — установить логический режим на «Добавить» перетаскивание) – переместить исходную точку фигуры
Инструмент выбора пути (A)
- Shift + A или Command-щелчок внутри окна документа — переключение между инструментом выбора пути и инструментом прямого выбора
- Shift + щелчок — выбрать несколько 221 Shift + перетаскивание — перемещение и привязка к углам 45°
- Command + Option — инструмент «Преобразовать в форму»
- Command + Option + Shift — инструмент «Преобразовать в форму» (ограничено углами в 45°)
- Option — перейти к инструменту выбора группы
- Option-щелчок-перетаскивание — Дублировать выбранный путь
- Клавиша со стрелкой — Сдвинуть выбранный контур или опорную точку на 1 пиксель 222 — Сдвинуть выбранный путь или якорь точка 10 пикселей
- Option + клавиша со стрелкой — Дублировать выбранный путь или опорную точку и переместить копию 1 пиксель
- Option + Shift + стрелка — Дублировать выбранный путь или опорную точку и переместить копию 10 пикселей
Целевой путь
- Enter — Отклонить целевой путь
- Command + Enter — Выбор из целевого пути
- Command + Option + Enter — вычесть область пути из текущего выбора
- Command + Option + Shift + Enter — пересечь область пути из текущего выделения
- Command + T — Свободное преобразование пути
- Command + Shift + T — Свободное преобразование пути снова
- Command + C — Копировать путь или точку привязки с соседними точками
- Command + X — Вырезать путь или точку привязки с помощью
Дополнительная информация на SmashingMag:
- Photoshop Techniques And Professional Tu учебники
- Знакомство с Photoshop Маски
- Полное руководство по клонированию в Photoshop
Как обрезать изображение в форме круга в Paint 3D
Обрезка изображения — одна из основных задач при редактировании изображения. Это помогает в удалении ненужных частей от этого. Хотя мы обычно обрезаем квадратные или прямоугольные формы, иногда мы хотим, чтобы наше изображение имело другую форму, например, круг. Можно подумать, что это будет легкая работа для Paint, но все обстоит иначе.
Это помогает в удалении ненужных частей от этого. Хотя мы обычно обрезаем квадратные или прямоугольные формы, иногда мы хотим, чтобы наше изображение имело другую форму, например, круг. Можно подумать, что это будет легкая работа для Paint, но все обстоит иначе.
Семь лет назад мы рассказывали, как придать изображению идеально круглую форму с помощью Paint. Удивительно, но многое не изменилось. Несмотря на то, что Microsoft выпустила обновленную версию Paint, известную как Paint 3D, она также не позволяет нам обрезать круглое изображение одним щелчком мыши.
К счастью, существует обходной путь. Шаги могут показаться пугающими и длинными, но как только вы овладеете процессом, это не займет много времени. Итак, давайте начнем процесс обрезки изображения до круглой формы в Paint 3D.
Обрезать круглое изображение в Paint 3D
Вот как это сделать.
1. Откройте изображение
Запустите Paint 3D и откройте изображение, которое вы хотите обрезать, выбрав Меню > Открыть.
2. Нарисуйте круг с помощью 2D-фигур
Теперь нам нужно воспользоваться помощью формы круга, чтобы нарисовать круг на нашем изображении. Для этого перейдите к 2D-фигурам вверху и выберите круг на правой боковой панели.
Затем подведите указатель мыши к области, которую вы хотите обрезать. Удерживая нажатой левую кнопку мыши, перетащите, чтобы нарисовать круг. Для правильного и ровного круга удерживайте клавишу Shift при перетаскивании мышью.
3. Настройка параметров круга
После рисования круга не щелкайте за его пределами, пока не настроите некоторые важные параметры. Во-первых, убедитесь, что для параметра «Заливка» выбрано значение «Нет», а для типа линии — «Сплошная» на правой боковой панели. Кроме того, оставьте белый цвет в качестве цвета линии.
Теперь увеличьте толщину круга с правой боковой панели. Для достижения наилучших результатов оставьте его 100px.
Не волнуйтесь, если у вас не получится правильно нарисовать круг или предпочтительную область внутри круга с первого раза. Вы можете легко настроить его, перемещая круг или изменяя его размер. Для перемещения круга наведите указатель мыши внутри круга. Вы увидите, что он изменится на четырехстороннюю стрелку. Нажмите и удерживайте левую кнопку мыши и перетащите ее в другое место.
Вы можете легко настроить его, перемещая круг или изменяя его размер. Для перемещения круга наведите указатель мыши внутри круга. Вы увидите, что он изменится на четырехстороннюю стрелку. Нажмите и удерживайте левую кнопку мыши и перетащите ее в другое место.
Чтобы изменить размер, перетащите фигуру, используя любой из крошечных квадратов на пунктирной линии. Держите клавишу Shift нажатой для достижения наилучших результатов.
Наконец, щелкните значок галочки за пределами контура круга, чтобы добавить круг.
4. Обрезать изображение в форме квадрата
Теперь нажмите «Обрезать» на панели инструментов и обрежьте изображение в форме квадрата. Отрегулируйте выделение обрезки таким образом, чтобы выделение касалось внутренних краев круга, как показано на снимке экрана. Нажмите «Готово» на правой боковой панели, чтобы обрезать его.
5. Сотрите внешнюю область
Если вы до сих пор правильно выполняли шаги, у вас будет существующий фон на четырех краях вашего круга. Чтобы удалить это, щелкните значок «Кисти» и выберите «Ластик».
Чтобы удалить это, щелкните значок «Кисти» и выберите «Ластик».
Сотрите лишнюю часть, удерживая левую кнопку мыши и перетаскивая ее по внешним областям. Вы также можете увеличить размер ластика, используя ползунок «Толщина» на правой боковой панели.
Наконец, ваше изображение будет внутри круга. Если вы используете его на белом фоне, вы можете сохранить изображение и использовать его. Если цвет фона отличается, проверьте следующий раздел, чтобы сделать фон прозрачным.
6. Сделать фон прозрачным
Чтобы сделать фон прозрачным, мы будем использовать инструмент Magic select в Paint 3D.
Вот шаги:
Шаг 1: Щелкните значок Magic select вверху. Поскольку фон белый и четкий, нет необходимости вносить какие-либо другие изменения или настраивать границу. Нажмите Далее справа.
Надеюсь, вы увидите, что Paint определил точную форму круга. Если чего-то не хватает, доработайте с помощью кнопок «Добавить» или «Удалить». Нажмите кнопку «Готово», убедившись, что выбран фон автозаполнения.
Шаг 2: Вы заметите, что размер обрезанного изображения немного увеличивается. Не волнуйся. Выберите значок «Холст» вверху и включите «Прозрачный холст». Большая часть белого фона исчезнет.
Шаг 3 : Если есть определенные области с белым фоном, мы можем удалить их. Для этого немного увеличьте размер окна, удерживая нажатой клавишу Shift.
Шаг 4: Затем нажмите на обрезанное изображение. Появится новое поле выбора. Теперь увеличьте его размер, перетащив за любой из углов. Удерживайте клавишу Shift нажатой для одинаковых настроек. Это скроет белые пятна.
Совет:Шаг 5: Наконец, перейдите в меню и выберите «Сохранить как» с форматом файла «Изображение».
Шаг 6: В раскрывающемся списке «Сохранить как тип» выберите PNG (изображение) и установите флажок «Прозрачность». Нажмите кнопку «Сохранить», чтобы сохранить обрезанное фото.
Сохранение изображения в формате PNG чрезвычайно важно, так как PNG сохраняет прозрачность изображения. Если вы столкнулись с какой-либо проблемой при удалении фона фотографии, ознакомьтесь с постом, в котором мы подробно расскажем об этом.
Если вы столкнулись с какой-либо проблемой при удалении фона фотографии, ознакомьтесь с постом, в котором мы подробно расскажем об этом.
Теперь вы можете легко использовать это круглое изображение где угодно. Кроме того, вы можете использовать описанные выше шаги, чтобы обрезать изображение любой формы. Просто выберите нужную 2D-форму и выполните те же действия.
Совет: добавьте круглое изображение к изображениям в Paint 3D
Если вы хотите добавить это вновь созданное круглое изображение поверх другого изображения в самом Paint 3D, вы можете сохранить его как наклейку. Для этого, когда вы завершите шаг 1 процесса удаления фона (т. е. используете инструмент выбора Magic), щелкните изображение. Нажмите Сделать наклейку на боковой панели.
Теперь откройте изображение в Paint 3D, на которое вы хотите добавить это круглое изображение. Перейдите в раздел «Стикеры» вверху и нажмите на третий значок на правой боковой панели. Здесь вы найдете обрезанное изображение.

:max_bytes(150000):strip_icc()/Path_04-5794c8d63df78c173499831e.jpg)