Как нарисовать эллипс в фотошопе: Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop.
Векторные изображения в Photoshop — как рисовать
Обновлено: 13.02.2022
Мы знаем Photoshop как мощный редактор растровой графики. Но он обладает достаточно широким ассортиментом инструментов для создания векторных изображений, которые так востребованы во flat-дизайне. Сегодня я хочу показать, как в Photoshop можно создать креативные космические иконки. На их примере вы познакомитесь с такими инструментами как Перо (Pen Tool) и Формы — фигуры (Shapes). И узнаете, как с их помощью создаются векторные изображения в Фотошопе. Отличная новость для тех, кто не хочет менять его на Illustrator или Figma.
Содержание
Выбор цветовой гаммы для векторных изображений в стиле flatДля начала определимся с цветами, которые будем использовать.
Как рисовать векторное изображение с ракетойШаг1. Нарисуйте на рабочей области эллипс размером 512х512 px. Цвет — #304c5a.
Цвет — #304c5a.
Шаг2. Нарисуем ракету. Для этого в центре уже нарисованного эллипса поместим еще один белый эллипс.
В группе инструментов «Перо» выберите инструмент «Угол», щелкните им по белому эллипсу, появятся направляющие точек. Щелкните инструментом «Угол» по верхней точке, чтобы образовать угол на вершине эллипса. И немного потяните направляющие, если захотите придать округленность вершине.
Шаг 3. В группе инструментов фигур выберите прямоугольник. Убедитесь, чтобы на панели свойств фигуры был выбран режим «Пересечения». Постройте прямоугольник поверх нашего эллипса как на рисунке ниже. Нижняя часть эллипса обрежется.
Шаг 4. Создайте новую фигуру прямоугольника поверх имеющейся. Цвет — #dedede. Откадрируйте ее по форме имеющейся фигуры, — для этого установите указатель мыши между слоями с прямоугольником и слоем основании ракеты так, что курсор изменился на значок с двумя пересеченными кружками и стрелочкой. И щелкните левой клавишей мыши. Получится следующее.
И щелкните левой клавишей мыши. Получится следующее.
Шаг 5. Нарисуйте под основанием ракеты еще одну ступень. С помощью инструмента «Прямоугольник с закругленными краями».
Шаг 6. Создадим окно иллюминатора, размером 100х100px с помощью инструмента «Эллипс»
Шаг 7. Используя инструменты и фигуры такие же, как в шаге 3 создадим огонь для нашей ракеты.
Пристроим огонь к нашей ракете.
Шаг 8. Используя инструмент прямоугольника из набора фигур, на заднем плане ракеты создадим тень для нее. Цвет черный, прозрачность слоя 50%, угол наклона 45 градусов.
Отредактируем прямоугольник, используя инструмент Стрелка (А).
Шаг 9. Создадим для тени слой маску – Слои – Слой-Маска – Показать все. Зальем ее черно-белым градиентом. Режим наложения поменяем на умножение.
Сведем изображение тени под изображение круга иконки.
Шаг 10. Нарисуем красный нос ракеты.
Шаг 11. Добавим с помощью эллипсов вспомогательные элементы на иллюминатор ракеты и нарисуем звезды.
Как рисовать векторное изображение с планетойПринцип действий остается прежним, поэтому буду краткой.
Шаг 1. Создайте эллипс размером 512х512 px. Цвет — #304c5a. Поверх создайте эллипс планеты меньшего размера. Цвет — #ffd9a2. Поверх эллипса создайте несколько прямоугольников, подберите различные оттенки цвета планеты. Затем объедините прямоугольники в один слой и поверните на небольшой угол.
Откадрируйте слой с прямоугольниками по кругу планеты.
Шаг 2. Поверх планеты создайте белый эллипс, сдвиньте его вверх и влево, сделайте полупрозрачным и откадрируйте по форме планеты.
Шаг 3. Теперь нужно добавить астероидный пояс, который мы будем делать с помощью эллипса. Сначала нарисуем один эллипс, затем выберем на панели инструментов параметр «Вычесть из области фигуры» и нарисуем эллипс поменьше.
Шаг 4. Наклоните астероидный пояс и скройте ненужную часть за слой-маской.
Шаг 5. Создайте тень с помощью прямоугольников в два этапа.
Добавим звезды и фон.
Как рисовать векторное изображение с телескопомШаг 1. Создайте эллипс размером 512х512 px. Цвет — #304c5a. Нарисуйте красный эллипс и обрежьте его с помощью слой-маски.
Добавьте поверх прямоугольник более темного цвета и откадрируйте его по форме радиотелескопа. Это поможет сделать его более детализированным. Так же нужно добавить эллипс более светлого цвета, чем фон, чтобы добавить объемности радиотелескопу.
Шаг 2. С помощью инструмента «Многоугольник» из группы «Фигуры» нарисуйте треугольник. Трансформируйте его так, чтобы получилась антенна, и добавьте к ней эллипс.
С помощью инструмента «Многоугольник» нарисуйте треугольное основание под эллипсом. Затем вырежьте в нем фигуру треугольника с помощью того же инструмента. Не забудьте, что нарисованную фигуру, даже ту, которую мы используем для вычитания элементов можно двигать с помощью инструмента «Выделение контура».
Шаг 3. Добавьте тень и звезды.
Вот так с помощью простых фигур в программе Photopshop можно сделать креативные элементы FLAT – дизайна. Урок составлен на основании статьи — How to Create Stylish Flat Space Icons in Adobe Photoshop
ЗаключениеБлагодаря опубликованным в статье урокам, вы познакомились со всем арсеналом инструментов Photoshop для рисования векторных изображений. Вы можете использовать их для рисования логотипов и элементов фирменного стиля. Сохраняйте полученную графику в формат SVG и используйте во всех редакторах, поддерживающих векторную графику.
Вы можете использовать их для рисования логотипов и элементов фирменного стиля. Сохраняйте полученную графику в формат SVG и используйте во всех редакторах, поддерживающих векторную графику.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков Photoshop! |
Как в фотошопе нарисовать элипс толщиной в пиксель?
← →
Учащийся
(2005-08-29 05:12) [0]
Фотошоп 7. Просто элипс есть, а элипс толщиной в пиксель — не нашёл. Может подскажите ?
← →
Гарри Поттер ©
(2005-08-29 05:25) [1]
Значит надо разбить пиксел на маленькие пикселики и составить из них эллипс.
Учите мат.часть.
← →
Учащийся
(2005-08-29 06:34) [2]
> Гарри Поттер © (29.08.05 05:25) [1]
> Значит надо разбить пиксел на маленькие пикселики и составить
Удивительно дебильный совет. Удивительно !
← →
dmitry501 ©
(2005-08-29 06:44) [3]
А просто элипс имеет нулевую толщину?
← →
rentgen ©
(2005-08-29 07:05) [4]
Что значит толщиной?
Может радиус?
Если радиус, то кроме точки ты ничего не поставишь.
← →
Учащийся
(2005-08-29 07:15) [5]
> dmitry501 © (29. 08.05 06:44) [3]
08.05 06:44) [3]
> А просто элипс имеет нулевую толщину?
Толщина бордюра.
← →
alpet ©
(2005-08-29 07:41) [6]
Нарисовать его в Paint Brush (не поддерживает вроде лог. координаты), и открыть в Photo Shop.
← →
TUser ©
(2005-08-29 08:54) [7]
Выделить элипс, потом Selection->Modify->Border, потом Fill.
← →
KilkennyCat ©
(2005-08-29 09:55) [8]
> [4] rentgen © (29.08.05 07:05)
точка, в виде эллипса :))
← →
Учащийся
(2005-08-30 02:45
> TUser © (29. 08.05 08:54) [7]
08.05 08:54) [7]
> Выделить элипс, потом Selection->Modify->Border, потом Fill.
Это и так понятно, но это долго и неудобно. Замучаешься выделять, входить в меню, нажимать окей и раскрашивать каждый раз. Кроме того, получается бордюр с размазыванием.
Неужели нет более лёгкого пути ?
← →
KilkennyCat ©
(2005-08-30 02:49) [10]
сделай заливку эллипса цветом фона. и все.
← →
easy ©
(2005-08-30 08:50) [11]
edit->stroke
Learn Photoshop Ellipse Tool
Adobe Photoshop Ellipse Tutorial Classes
Adobe Photohsop Tools
Adobe Photoshop Ellipse Tool
Что такое инструмент Ellipse?
Инструмент «Эллипс» указан ниже инструмента «Текст», а также рядом с инструментом выбора пути. Этот инструмент является инструментом формы. С помощью Ellipse Tool мы можем нарисовать эллипс любого размера. Мы могли бы также нарисовать форму круга с помощью этого инструмента. С помощью этого инструмента мы можем дополнительно нарисовать форму лучшего круга. Это означает, что мы можем нарисовать круг с эквивалентным радиусом.
Этот инструмент является инструментом формы. С помощью Ellipse Tool мы можем нарисовать эллипс любого размера. Мы могли бы также нарисовать форму круга с помощью этого инструмента. С помощью этого инструмента мы можем дополнительно нарисовать форму лучшего круга. Это означает, что мы можем нарисовать круг с эквивалентным радиусом.
Как использовать инструмент «Эллипс»?
Инструмент «Эллипс» создает эллиптические формы и контуры (контуры фигур).
- На панели инструментов выберите инструмент «Эллипс».
- На панели параметров выберите режим рисования: для создания слоев векторных фигур нажмите кнопку Слои фигур; чтобы нарисовать пути (контуры фигуры) нажмите кнопку Пути; для создания растеризованных фигур в текущем слое нажмите «Заполнить пиксели».
- Нажмите «Далее» в раскрывающемся списке на панели параметров, чтобы установить параметры геометрии.
- Выберите цвет фигуры.
- Перетащите изображение.

- При создании нескольких фигур используйте селектор на панели параметров:
- Создать новый слой формы — для создания каждой совершенно новой формы в отдельном слое
- Добавить к расположению формы — для создания нескольких фигур в одном и том же векторном слое формы.
- Вычесть из области формы — чтобы вычесть фигуры из текущего слоя формы.
- Intersect with shape position — пересечение совершенно новых форм с существующими в том же слое.
- Исключить перекрывающиеся местоположения фигур — для создания совершенно новых форм в текущем слое формы за вычетом перекрывающихся местоположений.
- Чтобы применить уникальный эффект к созданным слоям-фигурам, выберите стиль в палитре стилей (панель параметров).
- При создании пути можно выбрать режимы сложения, вычитания, пересечения и исключения перекрытий.

- Работая в режиме «Заливка пикселей», вы можете дополнительно выбрать на панели параметров непрозрачность и режим смешивания.
Источник дополнительных руководств для инструмента «Эллипс»
Полезные ссылки для инструмента «Эллипс» с полезных веб-сайтов
- Инструмент «Эллипс»
- ОСНОВНЫЕ ИНСТРУМЕНТЫ ФОРМЫ В PHOTOSHOP
- Создание фигуры на слое формы
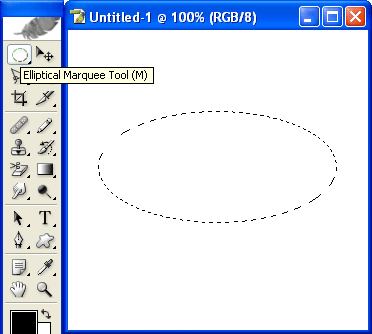
- Эллиптический инструмент выделения в Photoshop
- Рисование эллипса в фотошопе.
Номер мобильного телефона:
9891 222 738,
9891 50 1300
Эл.0014 АДРЕС: H-17 / 263, первый этаж, сектор 7, Хотите узнать больше о нас и наших курсах по мультимедиа, анимации и веб-дизайну, свяжитесь с нами. Photoshop — это в основном программное обеспечение для редактирования растровых изображений, разработанное и опубликованное Adobe Inc., но в Photoshop мы также можем редактировать векторные изображения. Итак, в этой статье мы узнаем, как рисовать различные типы векторных фигур, такие как прямоугольники, круги, квадраты, эллипсы и т. д. Мы также узнаем, как рисовать нашу пользовательскую форму и как использовать форму Pre-Build, предоставленную Photoshop, а затем мы узнаем о некоторых интересных свойствах и настройке векторных фигур. Векторный инструмент — это способ создания векторных фигур в Photoshop. Хотя Photoshop — это программное обеспечение для редактирования изображений на основе растровых изображений, с помощью этого инструмента мы можем создавать векторные фигуры, такие как прямоугольник, квадрат, эллипс, круг, многоугольник, однопиксельная линия и многие другие пользовательские формы. Итак, чтобы использовать этот инструмент, мы должны активировать этот инструмент в Photoshop, нажав U на клавиатуре, или вы можете выбрать параметр векторных фигур на панели инструментов Photoshop. После выбора инструмента, если вы перетащите мышь на холст, удерживая кнопку Левая кнопка мыши тогда вы увидите, что форма будет создана. По умолчанию выбрана прямоугольная форма, но вы также можете изменить это. Если вы неоднократно нажимаете shift + U на клавиатуре, вы можете переключаться между различными типами векторных фигур, или если вы нажмете и удержите значок векторных фигур на панели инструментов, откроется небольшое всплывающее окно, в котором вы можете увидеть список различных типов векторных фигур, просто выберите их для использования. Теперь мы обсудим различные типы векторных фигур, которые вы можете нарисовать на своем холсте с помощью инструмента векторные фигуры: Прямоугольные и квадратные формы: Прямоугольная форма по умолчанию выбрана для рисования. Если вы нажмете , щелкните левой кнопкой мыши и, удерживая и перетаскивая мышь на холсте, будет сформирована прямоугольная векторная форма. Иллюстрация этого инструмента показана на изображении ниже: Квадратная форма: Квадратная форма представляет собой подформу прямоугольной векторной формы. Если при создании прямоугольной формы удерживать нажатой кнопку shift на клавиатуре, то вы увидите, что вместо прямоугольной формы будет сформирована квадратная форма, как показано на рисунке ниже: Квадратные формы:
Рядом со станцией метро Rohini West,
Напротив стойки метро № 425
Рохини, Дели — 110085 День ГРМ с понедельника по пятницу 8:00–19:00 Суббота 10:00–18:00 ПОДАТЬ ЗАЯВКУ ЗДЕСЬ :: БЕСПЛАТНАЯ РЕГИСТРАЦИЯ ОНЛАЙН
 Мы были бы рады получить известия от вас.
Мы были бы рады получить известия от вас. Как рисовать векторные фигуры в Photoshop?
Векторные инструменты

![]()
Закругленная квадратная форма: Закругленная квадратная форма — еще один вариант закругленной прямоугольной формы. Если вы удерживаете кнопку shift на клавиатуре при создании закругленной прямоугольной формы, вы увидите, что вместо закругленной прямоугольной формы будет сформирована закругленная квадратная форма, как показано на рисунке ниже:
Если вы удерживаете кнопку shift на клавиатуре при создании закругленной прямоугольной формы, вы увидите, что вместо закругленной прямоугольной формы будет сформирована закругленная квадратная форма, как показано на рисунке ниже:
Примечание. Скругленные прямоугольные и скругленные квадратные формы также имеют дополнительное свойство манипулирования фигурами, называемое радиусом. Вы можете настроить радиус закругленных углов, заполнив поле ввода радиуса, которое находится на панели свойств выше.
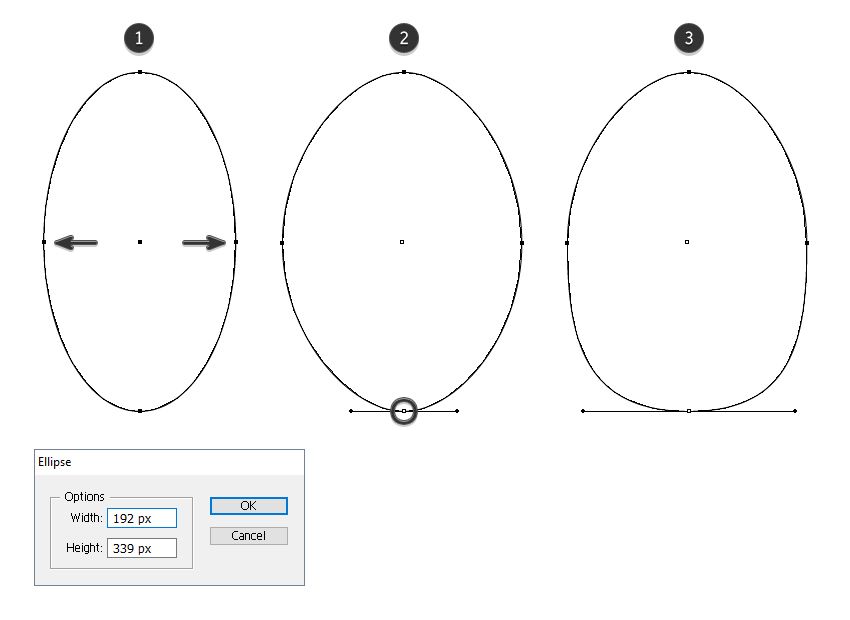
Эллиптическая и круглая формы: С помощью эллиптической векторной формы мы можем создать форму яйца. С помощью этого инструмента мы также создаем как вертикальные, так и горизонтальные эллипсы. Эллиптические формы очень удобны и полезны для графического дизайна. Вы можете увидеть простую иллюстрацию эллиптической векторной формы на изображении ниже:
Круглая форма: Подобно вариантам прямоугольной формы и закругленной прямоугольной формы, эта круглая форма также является вариантом эллиптической векторной формы. Нажав и сменив при создании эллиптической формы, вы можете создать круглую векторную форму. На изображении ниже вы можете увидеть круглую векторную форму:
Нажав и сменив при создании эллиптической формы, вы можете создать круглую векторную форму. На изображении ниже вы можете увидеть круглую векторную форму:
Линия одиночного пикселя: Эта опция просто создаст линию из одного пикселя, которая будет прямой и линейной. Если вы нажмете Shift при создании формы линии, вы можете создать линию с углом 0°, 45°, 90°, 135°, 180°, 225°, 270° и 315° градусов от исходной точки формы. Как показано на изображении ниже:
Многоугольники: В этом варианте мы можем создавать многоугольники, такие как звезда, пятиугольник и различные формы, как показано на рисунке ниже:
Библиотека предопределенных Векторные фигуры и пользовательские фигуры: Это очень важный и очень полезный параметр для рисования векторных фигур в Photoshop. Photoshop предоставляет библиотеку векторных фигур для предварительной сборки, в которой мы нашли различные типы векторных фигур для предварительной сборки. Для использования этих предварительно созданных форм просто выберите параметр пользовательской формы и щелкните правой кнопкой мыши на холсте, после чего откроется небольшая панель, где вы сможете увидеть готовые фигуры, просто щелкните и используйте.
Для использования этих предварительно созданных форм просто выберите параметр пользовательской формы и щелкните правой кнопкой мыши на холсте, после чего откроется небольшая панель, где вы сможете увидеть готовые фигуры, просто щелкните и используйте.
, но если вы хотите больше векторных фигур, нажмите на маленький значок шестеренки, расположенный в правом верхнем углу открытой панели. После того, как вы нажмете на значок шестеренки, вы увидите несколько вариантов инструмента формы. В последнем разделе списка вы можете увидеть различные типы фигур. Для этого просто щелкните один из этих параметров, и откроется небольшое всплывающее окно, в котором вы можете либо заменить, либо добавить новые векторные фигуры на панели форм.
Как сделать пользовательские векторные фигуры?
Для создания пользовательских векторных фигур вам необходимо иметь некоторое представление об инструменте «Перо» в Photoshop. Инструмент «Перо» — самый важный инструмент в Photoshop, с помощью инструмента «Перо» вы можете создавать выделение, контур и формы в Photoshop. Итак, прежде всего, выберите инструмент «Перо», нажав P на клавиатуре, или выберите инструмент «Перо» на панели инструментов и установите инструмент «Перо» на путь к форме.
Итак, прежде всего, выберите инструмент «Перо», нажав P на клавиатуре, или выберите инструмент «Перо» на панели инструментов и установите инструмент «Перо» на путь к форме.
и нарисуйте желаемую форму на холсте. После создания формы с помощью инструмента «Перо» щелкните правой кнопкой мыши на холсте и выберите параметр Определить пользовательскую форму в окне параметров. пользовательскую форму и сохраните ее.
Теперь для использования этой настраиваемой формы повторно выберите инструмент «Векторная форма» и щелкните влево-вправо на холсте, после чего вы увидите форму окна библиотеки форм, где просто выберите свою пользовательскую форму на панели библиотеки. Если ваша фигура не отображается на панели библиотеки, щелкните значок шестеренки на панели библиотеки и загрузите пользовательскую форму.
Параметры векторных фигур
Как и другие инструменты, в Photoshop инструмент векторных фигур также имеет различные типы параметров/свойств, таких как цвет фигуры, размер фигуры, непрозрачность и т. д. Ниже приводится подробное объяснение. вариантов/свойств векторных фигур.
д. Ниже приводится подробное объяснение. вариантов/свойств векторных фигур.
1. Типы
В опции типов вы можете выбрать Контур, Форма или Пиксель. В опции пути вы можете создать только путь или контур фигуры. С помощью этого типа вы можете сделать выбор фигур, которые формируются этим инструментом. в типе формы вы можете создавать фигуры с цветом заливки.
2. Цвет заливки
Этот параметр наиболее полезен для векторных фигур. Эта опция указывает, какого цвета должна быть фигура, которую вы собираетесь рисовать. С помощью этой опции вы можете выбрать цвет фигур. Чтобы использовать эту опцию, нажмите на опцию цвета на панели параметров выше, что откроет окно цвета, в котором будут разные типы цветов, теперь вы можете выбрать свой любимый цвет из этого окна цвета, также вы можете заполнить градиент и узоры в форме. И если вы хотите создать свой собственный цвет, вы также можете сделать это, щелкнув значок выбора цвета, расположенный в правом верхнем углу окна цвета.
3. Обводка и цвет обводки
Обводка используется для создания контуров формы или границ векторных фигур. По умолчанию обводка не применяется к фигурам, но если вы хотите применить обводку к своей фигуре, просто щелкните параметр «Обводка» на панели параметров и выберите нужный цвет для обводки во всплывающем окне.
В приведенном ниже примере вы можете увидеть, как выбрать цвет для обводки:
4. Ширина обводки
Эта опция используется для настройки ширины обводки. Вы можете указать значение штриха в виде пикселей. вы можете определить ширину штриха. С помощью этого значения вы можете решить, насколько толстым или тонким будет штрих вашей фигуры.
5. Тип обводки
Тип обводки определяет, каким будет стиль обводки, например линейная, пунктирная, длинная пунктирная линия и т. д. По умолчанию для обводки выбрана линейная линия. Вы можете выбрать другой тип линии для обводки, просто щелкнув значок, показанный на изображении ниже:
Пример:
6. Высота и ширина фигуры
Высота и ширина фигуры
С помощью опции высоты и ширины вы можете установить размер фигуры в пикселях. Для установки размера фигуры вам необходимо заполнить значения высоты и ширины в полях ввода в виде пикселей.
7. Сложение, вычитание, пересечение , и выдавливание перекрывающихся фигур
Этот параметр является наиболее полезным и распространенным для создания фигур. В этом варианте вы можете добавлять, вычитать, пересекать или вытягивать перекрывающиеся области двух фигур. Чтобы использовать эту опцию, на холсте должна быть хотя бы одна фигура.
Давайте поговорим обо всех параметрах один за другим:
- Добавление фигур:
- Вычитание фигуры: С помощью этой опции вы можете легко вычесть одну фигуру из другой.
 перекрывающаяся область двух фигур и вторая фигура будут удалены после этой операции. Давайте проверим, как это работает на изображении ниже:
перекрывающаяся область двух фигур и вторая фигура будут удалены после этой операции. Давайте проверим, как это работает на изображении ниже:
- Пересечение фигур: Если вы хотите пересечь одну фигуру с другой, используйте эту опцию. После выбора этой опции, если вы рисуете новую фигуру на другой фигуре, общая или перекрывающаяся область двух фигур останется, а дополнительная область двух фигур, которая не перекрывается, будет удалена. Ниже приведена простая иллюстрация этой операции:
- Выдавливание области перекрытия: Эта опция полностью противоположна опции пересечения фигур. в отличие от того, как область перекрытия была сохранена в опции пересечения фигур, в опции вытягивания формы удаляется только область перекрытия фигуры,
8. Выравнивание
Этот параметр весьма полезен . если вы хотите выровнять форму в определенном порядке, это очень полезно.



 перекрывающаяся область двух фигур и вторая фигура будут удалены после этой операции. Давайте проверим, как это работает на изображении ниже:
перекрывающаяся область двух фигур и вторая фигура будут удалены после этой операции. Давайте проверим, как это работает на изображении ниже: