Как нарисовать иконку в фотошопе – Рисуем набор иконок в Фотошоп / Фотошоп-мастер
Рисуем набор иконок в Фотошоп / Фотошоп-мастер

что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.

Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).

Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её «Солнце» (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.

2. Создаём основу
Шаг 1
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool ) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.

Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.

Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.

Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.

Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).

Шаг 6
Расположите фигуру как показано на рисунке ниже.

Вот результат в масштабе 100%.

Шаг 7
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.

Шаг 8
Задайте цвет #57adf8.

Шаг 9
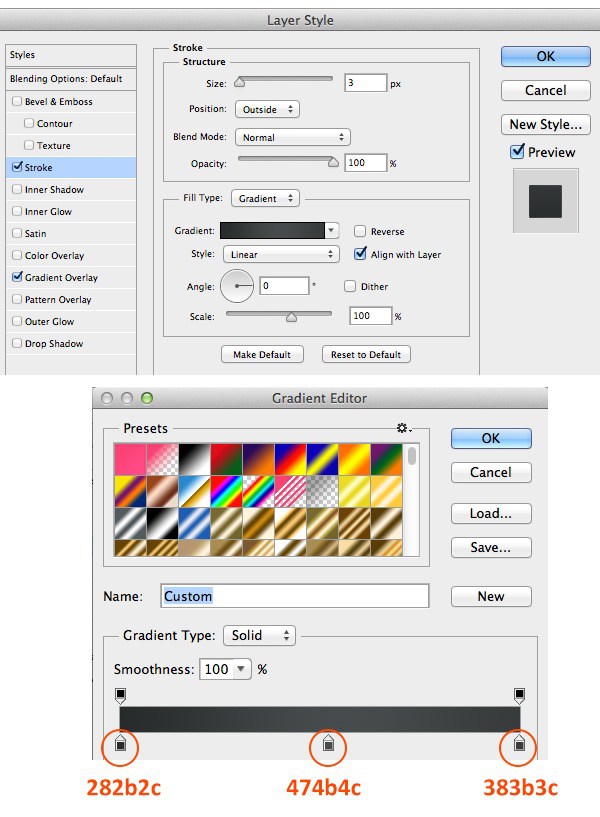
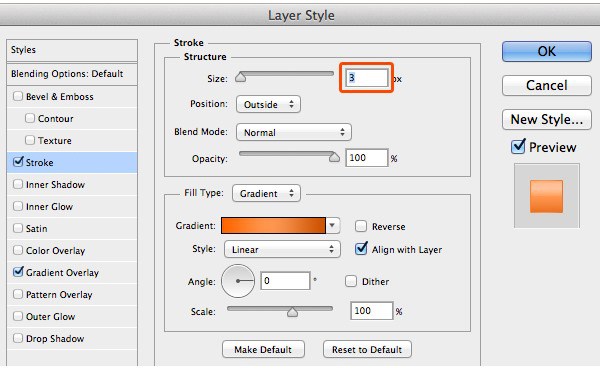
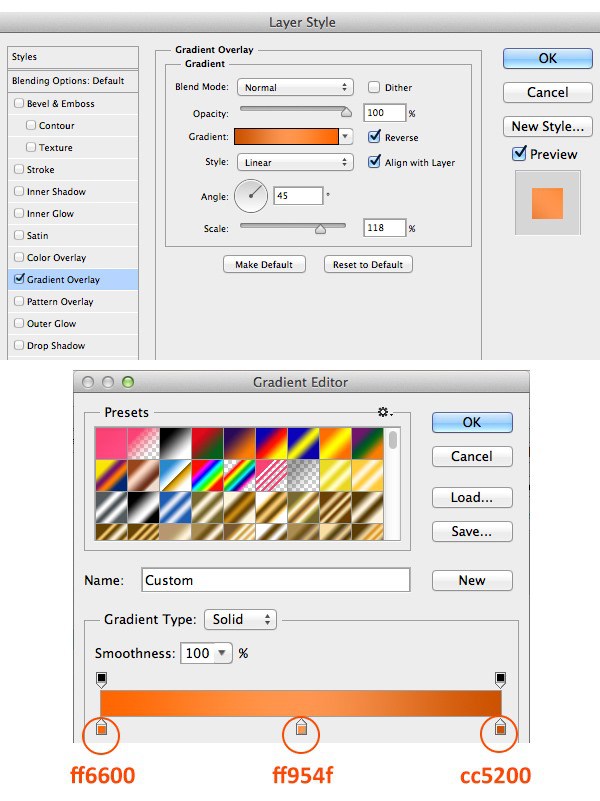
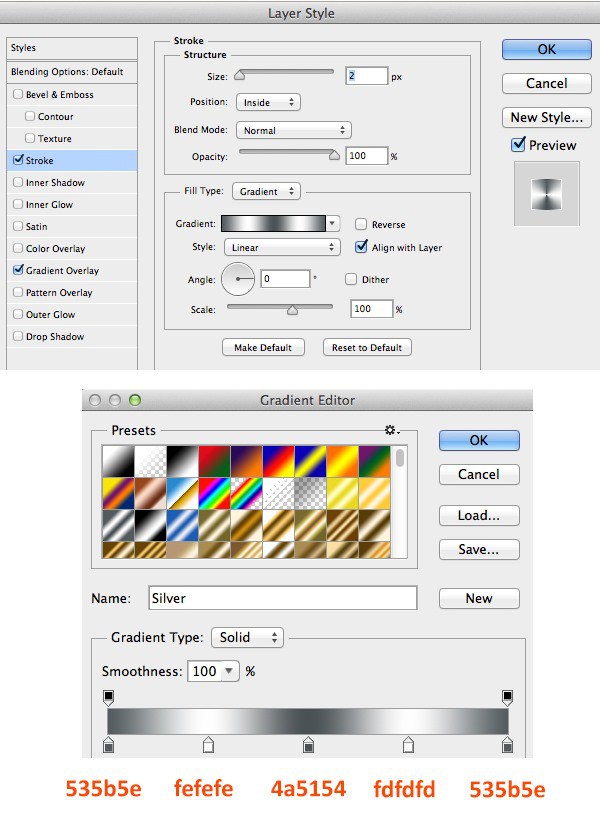
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.

Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.

Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.

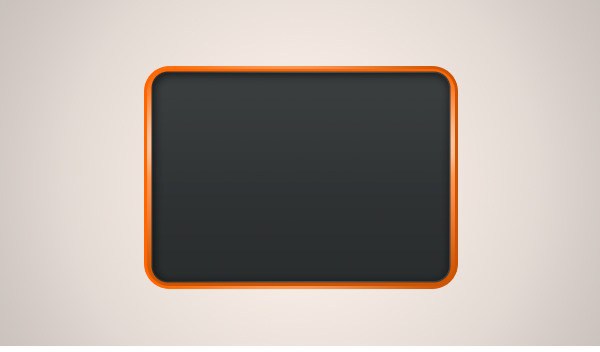
Вот результат.

3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.

Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.

Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.

Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.


Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).


Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (Opacity).


Так выглядит результат в масштабе 100%.

Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.

Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.


Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.

На изображении ниже можно детально рассмотреть выделение края.

Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.

Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).

Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.


Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.

4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.

Шаг 2
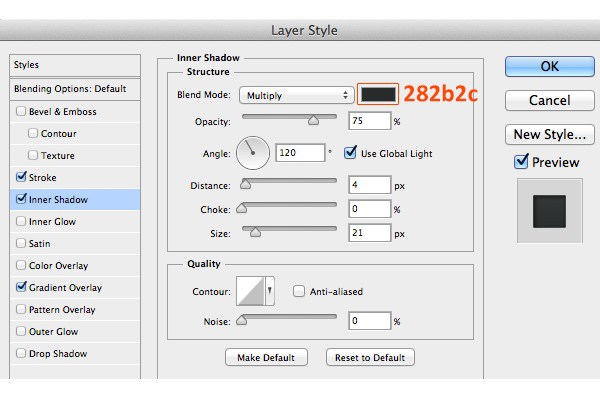
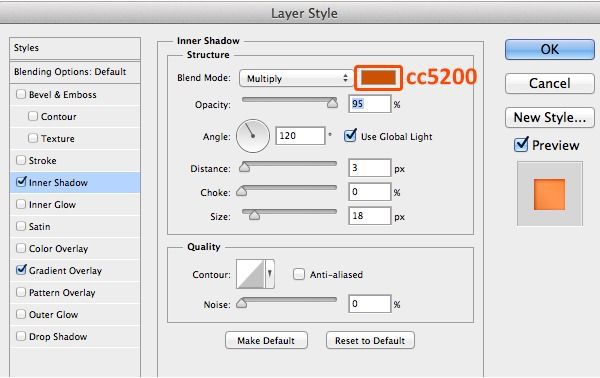
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).


Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.


Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.


Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.


Шаг 6
Дальше нужно добавить солнцу сияние. Начните с рисования двух желтых треугольников, как показано ниже. Поместите их за солнцем.

Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.

Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.

Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.



Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.

Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).

Мы закончили, поэтому давайте вернём вспышку и формы солнца.


Шаг 12
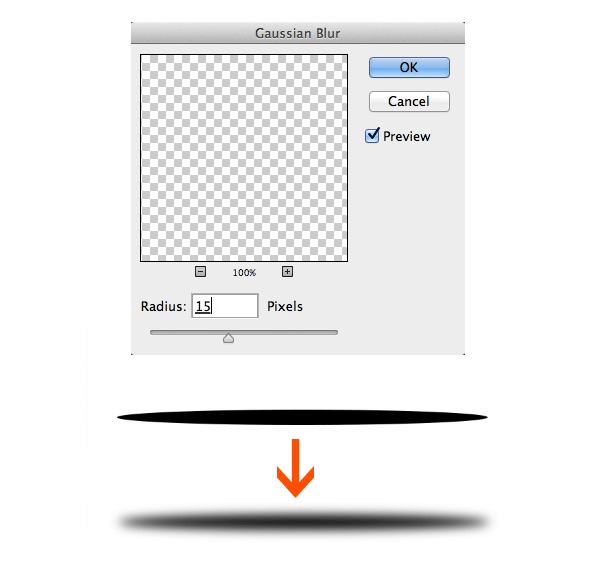
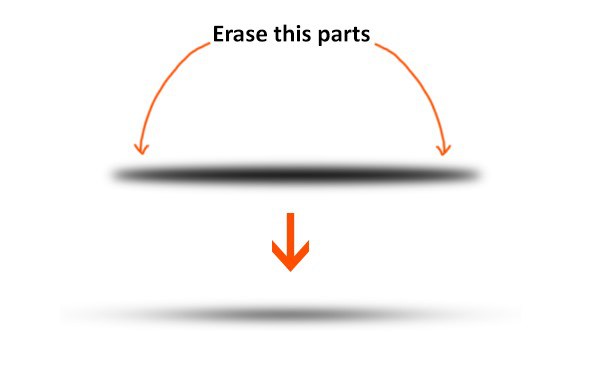
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).


Шаг 13
Дважды щёлкните слой группы значков, чтобы добавить стиль слоя. Добавьте Внутреннее свечение (Inner Glow) с черным цветом и установите режим смешивания — Умножение (Multiply).

Таким образом мы добавили к иконке тёмный силуэт.

Шаг 14
Далее мы создадим символ RSS в иконке. Начните с рисования круглой фигуры поверх основы.

Шаг 15
Продублируйте и вставьте контур (Ctrl+C и Ctrl+V). Нажмите Ctrl+T и уменьшите фигуру. Установите в операциях с контуром Вычесть переднюю фигуру (Subtract Front Shape).

Шаг 16
Дублируйте контур и уменьшите его. Установите режим «Объединить фигуры» (Combine Shapes).

Шаг 17
Повторяйте предыдущие шаги, пока не получите следующую фигуру.

Шаг 18
Добавьте два прямоугольника и установите их режим «Вычесть переднюю фигуру» (Subtract Front Shape). Чтобы правильно их расположить, смотрите изображение ниже.

Шаг 19
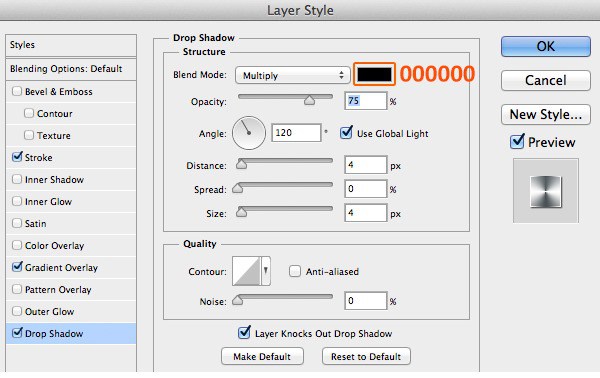
Дважды кликните на слое «Символ RSS» и настройте Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay), и Тень (Drop Shadow).



Вот результат в масштабе 100%.

Шаг 20
Затем мы добавим символ снежинки в третий значок. Активируйте инструмент «Произвольная фигура» (Custom Shape Tool) и загрузите набор векторных фигур природы из панели параметров.

Появится диалоговое окно с предупреждением о замене или добавлении темы «Природа» в уже существующие фигуры. Вы можете нажать OK.

Шаг 21
Выберите фигуру снежинки (Snowflake) в выпадающем списке.

Шаг 22
Кликните и нарисуйте фигуру снежинки поверх иконки.

Это результат в масштабе 100%.

Заключение
Как видно из урока, в создании набора иконок нет ничего трудного. Прежде чем приступить к рисованию символа, вам нужно подготовить общую тему. В данном случае значок помещается в прямоугольник с закругленными углами и треугольник. Надеюсь, вам понравился урок, и вы узнали что-то новое.

Автор урока: Mohammad Jeprie
photoshop-master.ru
Как я рисую иконки в Photoshop (PSD бесплатно)
Статья обновлена:
Автор:
 Мясоедов Анатолий
Мясоедов АнатолийИконки — один из самых распространенных в веб дизайне элементов. Сегодня я расскажу и покажу как я рисую иконки от задумки до готовой работы в Photoshop. К посту прикладываю исходник файла в PSD что бы вы могли посмотреть его «изнутри».
Каждый дизайнер для себя определяет формат работы. Кто то сразу рисует на чистовую, кто то предварительно делает эскизы и наброски в редакторе. Мне всегда было проще сначала сделать детальный набросок от руки карандашом, и только потом в чистовую отрисовывать в графическом редакторе. Нужно ли делать детальный набросок — это большой вопрос. Но в моем случае это скорее привычка, чем необходимость. Нужно ли вообще делать набросок — однозначно да, и вот почему. Набросок иконки достаточно подробно отражает идею, что позволяет легко согласовать внешний вид иконки с заказчиком заранее. А это значит, что переделок будет значительно меньше. Кроме того я как представитель «старой школы» считаю что любой дизайнер должен владеть карандашом =)
Так же каждый дизайнер для себя выбирает тот графический редактор в котором ему будет удобнее работать. Сейчас в веб дизайне господствует минимализм: пиктограммы и плашечный флат пришли на смену объему. Но принципы остались прежние.
Я всегда рисую иконки в векторе, что бы дать максимум возможностей своим заказчикам. Только вектор в отличии от растра дает возможность масштабировать иконку, в 2-ва клика менять цвет, корректировать форму и т.д. Конечно в Illustrator векторные инструменты реализованы лучше и более полные, но не так давно и Photoshop значительно расширил свои возможности работы с векторными формами (с 2015 года из Photoshop можно генерировать даже SVG!). Для меня это удобно: рисую иконки сразу в теле страницы сайта — у заказчика есть все исходники и при этом это не 100500 файлов, а всего 1.
Для наглядности процесса я записала видео как я рисую иконки в Photoshop. Скорость увеличенна в 20 раз.
Спасибо за прочтение
Вы можете сказать «Спасибо» 2 простыми способами:
Оцените статью:

 Загрузка…
Загрузка…- Напишите что именно не понравилось, я не буду публиковать ваш комментарий, но обязательно добавлю информацию: Может мало фото? Может нет той информации, которую вы искали?
site2max.ru
Рисуем пиратские иконки в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать набор ярких пиратских иконок в модном плоском стиле. Мы будем использовать базовые фигуры и некоторые полезные функции программы Photoshop. При желании вы можете оставить их однотонными или добавить текстурности с помощью гранж-кистей.
Photoshop имеет потрясающие возможности для создания плоских иконок. После прохождения этого урока вы не только сможете нарисовать такие же иконки, но и создать свой собственный набор, используя изученные приемы. А чтобы иконки выглядели интереснее, можно добавить текстуру, которая придаст им ретро-эффект.
Если вы хотите, чтобы ваши иконки имели действительно уникальный дизайн, то вместо стандартных кисточек подберите себе наиболее подходящие текстурные гранж-кисти на сайте Envato Market.

Рисуем бутылку рома
Шаг 1
Создаем новый документ размером 3800 х 3800 пикселей. Я буду работать с большим разрешением, чтобы каждая иконка была отдельным объектом, поэтому нужно заранее позаботиться о достаточном размере исходного документа.
Заливаем фон темно-синим цветом, используя Paint Bucket Tool (G) (Заливка).
(G) (Заливка).
Берем Rounded Rectangle Tool (U) (Закругленный прямоугольник) и рисуем основу иконки размером 1024 х 1024 пикселей. Открываем панель свойств Window – Properties (Окно – Свойства), в котором мы будем регулировать параметры фигур: размер, цвет и радиус углов.
(U) (Закругленный прямоугольник) и рисуем основу иконки размером 1024 х 1024 пикселей. Открываем панель свойств Window – Properties (Окно – Свойства), в котором мы будем регулировать параметры фигур: размер, цвет и радиус углов.
Обратите внимание, что после создания любой базовой фигуры (овал, прямоугольник, многоугольник и т.д.), на слое появляется особая иконка, которая говорит нам, что это векторный слой. Это значит, что мы можем свободно редактировать форму, цвет и размер фигуры без потери качества. Однако, обычные кисти на таких слоях не работают, так что имейте это в виду.

Шаг 2
Начинаем с создания прямоугольника с закругленными углами, размером 390 х 550 пикселей. Мы будем работать с панелью свойств на протяжение всего урока, вы всегда можете посмотреть мои параметры на скриншоте ниже. Для бутылки мы устанавливаем радиус верхних углов на 130 пикселей, а нижних – 60 пикселей, затем в качестве цвета заливки выбираем светло-бирюзовый.
Далее берем Direct Selection Tool (A) (Частичное выделение) и выделяем узловую точку нижнего левого угла. Несколько раз жмем клавишу со стрелкой вправо, чтобы передвинуть эту точку правее (чтобы ускорить процесс, во время перемещения зажмите клавишу Shift).
(A) (Частичное выделение) и выделяем узловую точку нижнего левого угла. Несколько раз жмем клавишу со стрелкой вправо, чтобы передвинуть эту точку правее (чтобы ускорить процесс, во время перемещения зажмите клавишу Shift).
Делаем то же самое на противоположной стороне, чтобы дно бутылки стало более узким.

Шаг 3
Теперь давайте заполним нашу бутылку ромом! Дублируем слой с бутылкой (Ctrl+J), жмем Ctrl+T, чтобы активировать свободную трансформацию и уменьшаем копию, чтобы появились стеклянные края бутылки.
С помощью Rectangle Tool  (U) (Прямоугольник) создаем прямоугольник так, чтобы он перекрывал верхнюю часть бутылки. Выделяем слой с прямоугольником и ромом, затем жмем по ним правой кнопкой мышки и выбираем Subtract Front Shape (Вычесть переднюю фигуру), чтобы бутылка была частично наполнена.
(U) (Прямоугольник) создаем прямоугольник так, чтобы он перекрывал верхнюю часть бутылки. Выделяем слой с прямоугольником и ромом, затем жмем по ним правой кнопкой мышки и выбираем Subtract Front Shape (Вычесть переднюю фигуру), чтобы бутылка была частично наполнена.

Шаг 4
Теперь сформируем горлышко бутылки. Создаем прямоугольник бирюзового цвета размером 115 х 190 пикселей. Выделяем слои с основой бутылки и горлышком и жмем на кнопку Align horizontal center (Выравнивание центров по горизонтали) на верхней панели.
С помощью Rounded Rectangle Tool (U) (Закругленный прямоугольник) рисуем верхнюю часть горлышка. Размер – 210 х 75 пикселей, цвет – светло-бирюзовый, радиус углов – 35,5 пикселей.
(U) (Закругленный прямоугольник) рисуем верхнюю часть горлышка. Размер – 210 х 75 пикселей, цвет – светло-бирюзовый, радиус углов – 35,5 пикселей.

Шаг 5
Теперь нарисуем пиратскую этикетку. С помощью Rectangle Tool (U) (Прямоугольник) создаем поперек бутылки широкую горизонтальную линию темно-серого цвета. Дублируем (Ctrl+J) бирюзовую основу бутылки, выделяем копию вместе с этикеткой, жмем правой кнопкой мышки и выбираем Unite Shapes at Overlap (Объединить фигуры в наложении), чтобы скрыть лишние части этикетки.
(U) (Прямоугольник) создаем поперек бутылки широкую горизонтальную линию темно-серого цвета. Дублируем (Ctrl+J) бирюзовую основу бутылки, выделяем копию вместе с этикеткой, жмем правой кнопкой мышки и выбираем Unite Shapes at Overlap (Объединить фигуры в наложении), чтобы скрыть лишние части этикетки.

Шаг 6
Нарисуем стилизованный череп. Используем Ellipse Tool (U) (Овал), чтобы нарисовать круг размером 37 х 37 пикселей. Затем добавляем две маленькие темно-серые окружности для глаз и прямоугольник для челюсти.
(U) (Овал), чтобы нарисовать круг размером 37 х 37 пикселей. Затем добавляем две маленькие темно-серые окружности для глаз и прямоугольник для челюсти.
Чтобы добавить глянцевый эффект на бутылке, рисуем круг в верхней части основы бутылки. На панели слоев уменьшаем его непрозрачность примерно на 50%.

Шаг 7
Заканчиваем рисование бутылки, добавив пробку. Дублируем (Ctrl+J) слой с горлышком и на панели свойств меняем цвет копии на коричневый. Жмем Ctrl+[, чтобы опустить слой с пробкой под горлышко (или на панели слоев вручную поменяйте слои местами).
Слегка закругляем верхние углы пробки, установив радиус на 30 пикселей.

Шаг 8
Теперь наша иконка бутылки с ромом готова! Переходим к следующей!

Рисуем штурвал
Шаг 1
Создаем основу для штурвала размером 460 х 460 пикселей, используя Ellipse Tool (U) (Овал). Дублируем (Ctrl+J) его, активируем свободную трансформацию (Ctrl+T) и уменьшаем копию (на рисунке ниже копия отмечена темной обводкой). Выделяем обе фигуры, жмем правой кнопкой мышки и выбираем Subtract Front Shape (Вычесть переднюю фигуру), чтобы вырезать отверстие в большой окружности.
(U) (Овал). Дублируем (Ctrl+J) его, активируем свободную трансформацию (Ctrl+T) и уменьшаем копию (на рисунке ниже копия отмечена темной обводкой). Выделяем обе фигуры, жмем правой кнопкой мышки и выбираем Subtract Front Shape (Вычесть переднюю фигуру), чтобы вырезать отверстие в большой окружности.

Шаг 2
Теперь нарисуем внутреннюю часть. Внутри штурвала создаем окружность размером 160 х 160 пикселей желтого цвета. На верхней панели Align (Выровнять) выполняем выравнивание основы штурвала и внутренней окружности по горизонтали и вертикали.
Дублируем (Ctrl+J) внешнее коричневое кольцо, размещаем копию выше (Shift+Ctrl+]), активируем свободную трансформацию (Ctrl+T) и сжимаем копию кольца, чтобы разместить ее на желтой окружности.

Шаг 3
Далее нарисуем ручки. С помощью Rectangle Tool (U) (Прямоугольник) рисуем темно-коричневый прямоугольник размером 30 х 540 пикселей и размещаем его под штурвалом (Shift+Ctrl+[). Не забудьте выровнять ручку и штурвал на панели Align (Выровнять).
(U) (Прямоугольник) рисуем темно-коричневый прямоугольник размером 30 х 540 пикселей и размещаем его под штурвалом (Shift+Ctrl+[). Не забудьте выровнять ручку и штурвал на панели Align (Выровнять).

Шаг 4
Давайте детализируем ручки. С помощью Rounded Rectangle Tool (U) (Закругленный прямоугольник) на верхней части ручки рисуем держатель. Верхняя часть держателя должна быть более закруглена, чем нижняя. Для этого редактируем фигуру на панели свойств.
(U) (Закругленный прямоугольник) на верхней части ручки рисуем держатель. Верхняя часть держателя должна быть более закруглена, чем нижняя. Для этого редактируем фигуру на панели свойств.
С помощью Direct Selection Tool (A) (Частичное выделение) делаем нижнюю часть держателя более узкой.
(A) (Частичное выделение) делаем нижнюю часть держателя более узкой.
Дублируем (Ctrl+J) созданную фигуру, активируем свободную трансформацию (Ctrl+T) и поворачиваем копию на 180 градусов. Перемещаем ее на нижнюю часть ручки.
Теперь группируем (Ctrl+G) ручку и держатели, дублируем группу, выбрав ее на панели слоев, жмем Ctrl+T и поворачиваем на 90 градусов.
Создаем еще две копии группы и поворачиваем их на 45 градусов в разных направлениях, как показано ниже.

Шаг 5
На основном деревянном кольце штурвала добавляем шляпки гвоздей. Начинаем с создания небольших темно-серых окружностей на штурвале. Размещаем две окружности внизу и вверху, затем группируем (Ctrl+G) их, дублируем копию и поворачиваем на 90 градусов. Создаем еще копии и поворачиваем их так же, как мы делали с ручками.
Отлично! Иконка готова, и мы можем передвигаться к следующей части урока.

Рисуем пиратский сундук
Шаг 1
Создаем желтый треугольник размером 670 х 530 пикселей. Теперь нарисуем деревянные детали сундука. С помощью Rectangle Tool (U) (Прямоугольник) создаем темно-коричневый прямоугольник размером 585 х 260 пикселей и применяем к обоим созданным фигурам Align horizontal center (Выравнивание центров по горизонтали).
(U) (Прямоугольник) создаем темно-коричневый прямоугольник размером 585 х 260 пикселей и применяем к обоим созданным фигурам Align horizontal center (Выравнивание центров по горизонтали).
На крышке сундука создаем еще один прямоугольник более светлого оттенка и применяем к нему и желтой основе Align top edges (Выравнивание по верхнему краю).

Шаг 2
Теперь добавим деревянные планки. Берем Rectangle Tool (U) (Прямоугольник) и создаем темно-коричневую полосу размером 585 х 20 пикселей. Размещаем ее на крышке сундука, выполнив выравнивание центров по горизонтали. Дублируем (Ctrl+J) линию несколько раз и распределяем копии по всей поверхности сундука.
(U) (Прямоугольник) и создаем темно-коричневую полосу размером 585 х 20 пикселей. Размещаем ее на крышке сундука, выполнив выравнивание центров по горизонтали. Дублируем (Ctrl+J) линию несколько раз и распределяем копии по всей поверхности сундука.
Добавляем еще один золотой элемент на крышке сундука: создаем вертикальный прямоугольник размером 67 х 165 пикселей и размещаем его по центру крышки.

Шаг 4
Далее создадим замок. Рисуем темно-желтый закругленный прямоугольник размером 130 х 155 пикселей с радиусом углов 30 пикселей. Затем создаем замочную скважину, соединив окружность и треугольник. Треугольник мы можем нарисовать с помощью инструмента Polygon Tool (U) (Многоугольник), установив на верхней панели количество Sides (Стороны) на 3.
(U) (Многоугольник), установив на верхней панели количество Sides (Стороны) на 3.

Шаг 5
Сундук готов! Переходим к последней иконке.

Рисуем пиратскую шляпу
Шаг 1
Формируем основу для шляпы. Рисуем темно-серый овал размером 910 х 160 пикселей. Жмем Ctrl+T, чтобы активировать свободную трансформацию, и на верхней панели включаем режим Warp (Деформация).
Теперь мы должны изогнуть овал в дугу. Вы выпадающем меню Warp (Деформация) выбираем Arc (Дуга) и устанавливаем Bend (Степень) на 20%.

Шаг 2
С помощью Ellipse Tool (U) (Овал) рисуем окружность размером 400 х 400 пикселей и размещаем ее в центре дуги. Активируем инструмент Direct Selection Tool
(U) (Овал) рисуем окружность размером 400 х 400 пикселей и размещаем ее в центре дуги. Активируем инструмент Direct Selection Tool (A) (Частичное выделение) и перемещаем боковые узловые точки немного ниже, чтобы придать окружности яйцеобразную форму. Затем выделяем обе фигуры (дугу и яйцо), жмем правой кнопкой и выбираем Unite Shapes (Объединить фигуры).
(A) (Частичное выделение) и перемещаем боковые узловые точки немного ниже, чтобы придать окружности яйцеобразную форму. Затем выделяем обе фигуры (дугу и яйцо), жмем правой кнопкой и выбираем Unite Shapes (Объединить фигуры).

Шаг 3
Давайте добавим яркую обводку на шляпе. Дублируем (Ctrl+J) объединенную фигуру и на верхней панели с параметрами отключаем Fill (Заливка). Устанавливаем цвет Stroke (Обводка) на желтый и ширину обводки на 4 pt. Активируем свободную трансформацию (Ctrl+T), чтобы уменьшить размер обводки и немного вытянуть ее вниз, чтобы она пересекала низ шляпы.
Применяем трансформацию и скрываем лишнюю часть обводки. Выбираем темно-серую основу шляпы, активируем Rectangle Tool (U) (Прямоугольник), жмем правой кнопкой мыши и выбираем Make Selection (Создать выделение). Устанавливаем Feather Radius (Радиус растушевки) на 0 пикселей. В результате вокруг шляпы появились «марширующие муравьи».
(U) (Прямоугольник), жмем правой кнопкой мыши и выбираем Make Selection (Создать выделение). Устанавливаем Feather Radius (Радиус растушевки) на 0 пикселей. В результате вокруг шляпы появились «марширующие муравьи».

Шаг 4
Далее Select – Inverse (Выделение – Инвертировать) и переходим на панель слоев. Выбираем слой с желтой обводкой и кликаем на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Благодаря этой маске, мы скрыли лишнюю часть желтой обводки. Отличная работа!
(Добавить слой-маску) в нижней части панели слоев. Благодаря этой маске, мы скрыли лишнюю часть желтой обводки. Отличная работа!

Шаг 5
Возвращаемся к иконке бутылки и копируем группу с черепом. Переносим копию на шляпу. С помощью Rounded Rectangle Tool (U) (Закругленный прямоугольник) создаем горизонтальную линию, чтобы нарисовать стилизованные перекрещенные кости. Поворачиваем линию на 45 градусов и дублируем ее, затем отражаем копию по горизонтали.
(U) (Закругленный прямоугольник) создаем горизонтальную линию, чтобы нарисовать стилизованные перекрещенные кости. Поворачиваем линию на 45 градусов и дублируем ее, затем отражаем копию по горизонтали.

Шаг 6
Заканчиваем иконку, добавив красную бандану. С помощью Rectangle Tool (U) (Прямоугольник) рисуем красную полосу размером 575 х 60 пикселей и размещаем ее под шляпой (Shift+Ctrl+[). Дублируем полосу и перемещаем копию ниже, при этом изменив ее цвет на светло-красный.
(U) (Прямоугольник) рисуем красную полосу размером 575 х 60 пикселей и размещаем ее под шляпой (Shift+Ctrl+[). Дублируем полосу и перемещаем копию ниже, при этом изменив ее цвет на светло-красный.
И с левой стороны добавляем два вертикальных прямоугольника таких же оттенков, сформировав концы банданы.

Детализируем фон
Шаг 1
Чтобы общая композиция выглядела интереснее, мы добавим несколько дополнительных деталей. Вооружаемся инструментом Freeform Pen Tool (Р) (Свободное перо) и рисуем волнистую линию с несколькими петлями.
(Р) (Свободное перо) и рисуем волнистую линию с несколькими петлями.
Перемещаемся на верхнюю панель с параметрами и жмем кнопку Shape (Фигура), чтобы создать новый векторный слой.

Шаг 2
Теперь мы можем настроить внешний вид линии. На верхней панели устанавливаем цвет Stroke (Обводка) на темно-синий (убедитесь, что все еще выбран режим Shape (Фигура)), ширину на 4 pt и кликаем на кнопку с горизонтальной линией, чтобы открыть панель с параметрами обводки.
Выбираем пунктирную линию и кликаем на кнопку More Options (Другие параметры). В этом меню мы можем изменить Caps (Концы) и Corners (Угол) на Round (Круглый) и настроить значения Dash (Штрих) и Gap (Пробел), чтобы линия гармонично вписывалась в композицию.

Шаг 3
Добавим еще несколько линий. Переключаемся на Ellipse Tool (U) (Овал) и хаотично рисуем маленькие окружности, заполняя большие просветы на фоне.
(U) (Овал) и хаотично рисуем маленькие окружности, заполняя большие просветы на фоне.
На этом все! Наш набор иконок выглядит полностью законченным. Если вам нравится плоский стиль, вы можете остановиться на данном этапе. Сохраняем файл и с чистой совестью закрываем Photoshop.

Шаг 4
В противном случае мы можем продолжить совершенствовать иконки, используя возможности программы Adobe Photoshop. Как вариант, можно наложить гранж-текстуры и состарить иконки. Если вам нравится эта идея, можете использовать стандартные кисти или пользовательские гранж-кисти с Envato Market.
Обратите внимание на Раздел 5 Шаг 1 урока по созданию погодных иконок, чтобы узнать, как быстро и легко наложить текстуру.
Затем, если вам интересно, как нарисовать модную длинную тень, обратите внимание на Раздел 1 Шаг 10 урока по созданию плоских космических иконок.

Йо-хо-хо и бутылка рома! Наши пиратские иконки готовы!
Мы проделали замечательную работу и создали пиратские иконки в плоском стиле! Надеюсь, вам понравился урок и полученные знания пригодятся вам в будущих проектах.
И не забывайте делиться своим результатом в комментариях!

Автор: Yulia Sokolova
photoshop-master.ru
Рисуем иконку в Фотошоп / Фотошоп-мастер
Хотите в свою коллекцию иконок модную современную мебель? Сегодня, в этом уроке мы объединим силу искусности в создании дизайнерской иконки. Мы создадим классический кофейный столик 1944 года известного дизайнера Isamu Noguchi. Начнем.
Комментарий переводчика: От себя хочу добавить, что данный урок ориентирован не на создание самого столика, а на еще один метод по созданию объема в Photoshop.

Так же вы можете посмотреть видео урок на англоязычной страничке урока.
Шаг 1. Как художники набираются опыта рисуя живопись, так дизайнеры иконок создают существующие объекты, изучая форму, текстуру и освещение. Сегодня мы создадим современную мебель. Для ознакомления вы можете найти столик, вбив «Isamu Noguchi’s 1944 coffee table» в поисковике. Дизайн очень интересен. Создайте новый документ, высотой и шириной в 512 пикселей, на сегодня это рекомендуемый формат для операционных систем. После создания большой иконки можно ее уменьшить. Наш кофейный столик имеет симметричную стеклянную поверхность, для легкой работы нужно создать направляющие.

Шаг 2. В меню Просмотр активируйте Привязка (Shift+Ctrl+;). Выберите Pen Tool  (P) (Инструмент «Перо»), режим Слой-фигура, нарисуйте правую сторону стеклянной поверхности, крепите точки к направляющим как показано на изображении (2а). Правый клик по слою, затем Дублировать слой. Отразите слой по вертикали и перенесите его в левую часть документа (2b). Растрируйте оба слоя. Теперь выделите их и зажмите Ctrl+Е для объединения. Назовите слой «top». В палитре слоев уберите заливку слоя (Заливка 0%), затем примените следующие стили: Gradient Overlay (Наложение градиента), Stroke (Обводка), Inner Glow (Внутреннее свечение) (2c). Поверхность готова (2d).
(P) (Инструмент «Перо»), режим Слой-фигура, нарисуйте правую сторону стеклянной поверхности, крепите точки к направляющим как показано на изображении (2а). Правый клик по слою, затем Дублировать слой. Отразите слой по вертикали и перенесите его в левую часть документа (2b). Растрируйте оба слоя. Теперь выделите их и зажмите Ctrl+Е для объединения. Назовите слой «top». В палитре слоев уберите заливку слоя (Заливка 0%), затем примените следующие стили: Gradient Overlay (Наложение градиента), Stroke (Обводка), Inner Glow (Внутреннее свечение) (2c). Поверхность готова (2d).

Шаг 3. Сделайте копию слоя «top», поместите копию под верхний слой и назовите его «bottom». Уберите стиль Gradient Overlay (Наложение градиента), остальные оставьте, а Stroke (Обводка) затемните (3a). Сделайте копии «top» и «bottom» слоев. Клик по миниатюрке слоя «top copy» чтобы создать выделение, выделите слой «bottom copy» затем нажмите Delete, чтобы удалить лишнее (3b). Переименуйте слой в «thickness», а «top copy» удалите. Теперь у нас есть кривая линия, которую нужно залить темным Градиентом с парой светлых участков по углам (3c).

Шаг 4. Теперь создадим отражение на поверхности. Создайте копию слоя «top» и переименуйте ее в «reflection». Нажмите на «L» чтобы вызвать Lasso Tool (Инструмент «Лассо») и протяните по поверхности наклонную линию, закрывая затем нижнюю часть слоя (4a). Удалите выделенную область. Примените Gradient Overlay (Наложение градиента) в режиме Перекрытие и понизьте Непрозрачность слоя на 60% (4b). Объедините все слои в группу (4c).
(Инструмент «Лассо») и протяните по поверхности наклонную линию, закрывая затем нижнюю часть слоя (4a). Удалите выделенную область. Примените Gradient Overlay (Наложение градиента) в режиме Перекрытие и понизьте Непрозрачность слоя на 60% (4b). Объедините все слои в группу (4c).

Шаг 5. Приступим к ножкам столика. С помощью наклонных направляющих нарисуйте в левой стороне ножку в режиме Слой-фигура (5a). Сделайте копию слоя. Нажмите Ctrl+T, сделайте правый клик и выберите Отразить по горизонтали, затем Отразить по вертикали. С помощью Direct Selection Tool (A) (Инструмент «Выделение контура») наклоните и отредактируйте фигуру так чтобы получить правую ножку. Добавьте к обоим фигурам Перекрытие градиента от темного серого к светлому и назовите их «side» (5b).

Шаг 6. Теперь перейдем к сложной части. Нам нужно придать утолщение ножкам столика. Читайте инструкции, а так же сверяйтесь с изображениями, чтобы лучше понять суть действий. Сделайте копию левой ножки, спрячьте оригинал. Назовите копию «inner thickness». Удалите не нужные точки, оставив те которые изображены на изображении 6a. С выделенным контуром откройте палитру Контуры, создайте новый контур, назовите его «inner profile» (6a). Создайте другую копию левого слоя «side» и двигайте его влево и вверх (6b). Сделайте копию этого слоя и назовите ее «outer thickness», затем, так же как и раньше удалите ненужные точки, контур назовите «outer profile» (6c).

Шаг 7. В палитре Контуры выделите контур «outer profile». Выберите в меню инструменты черную стрелочку (А) и выделите контур на изображении. Нажмите Ctrl+C для копирования в буфер обмена (7a). Теперь выделите «inner profile» в палитре Контуры и нажмите Ctrl+V чтобы вставить контур «outer profile» внутри предыдущего. Удалите контур «outer profile» в палитре Контуры (7b). Выберите Pen Tool  (P) (Инструмент «Перо») и соедините между собой два контура ровной линией (7c). Сделайте Ctrl+клик мышкой по миниатюре контура, чтобы создать выделение. В палитре Слои создайте новый слой, назовите его «inner thickness» и перетащите его выше «side» слоя. Нажмите Alt+Backspace для заливки выделения фоновым цветом (7d). Результат смотрите ниже (7e).
(P) (Инструмент «Перо») и соедините между собой два контура ровной линией (7c). Сделайте Ctrl+клик мышкой по миниатюре контура, чтобы создать выделение. В палитре Слои создайте новый слой, назовите его «inner thickness» и перетащите его выше «side» слоя. Нажмите Alt+Backspace для заливки выделения фоновым цветом (7d). Результат смотрите ниже (7e).

Шаг 8. Используя метод предыдущего шага, сделайте внешнее утолщение левой ножки. Смотрите на изображение, на котором хорошо описана последовательность шагов.

Шаг 9. Добавьте утолщение правой ножке. Так же выполняйте действия, ориентируясь по изображению ниже.

Шаг 10. Мы доделали ножки для столика. Теперь можно добавить светло голубое свечение под ним. Кофейный столик готов!

Этот урок научил нас тому, что каждый простой объект требует усердия для детальной обработки. Такой подход дает качественный результат.
Автор: Andrea Austoni
Перевод: John Jackson
Ссылка на источник
photoshop-master.ru
Как нарисовать иконку в Фотошопе

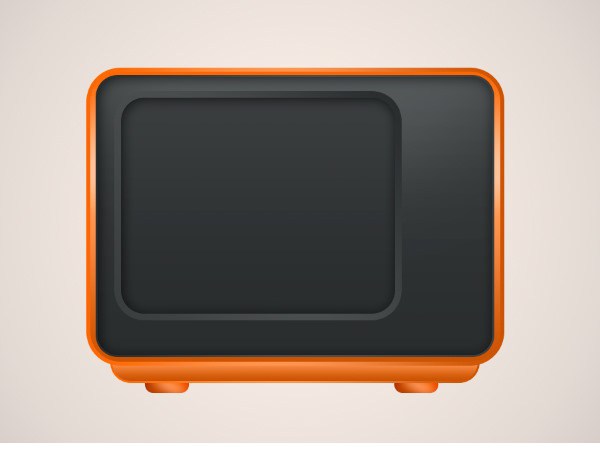
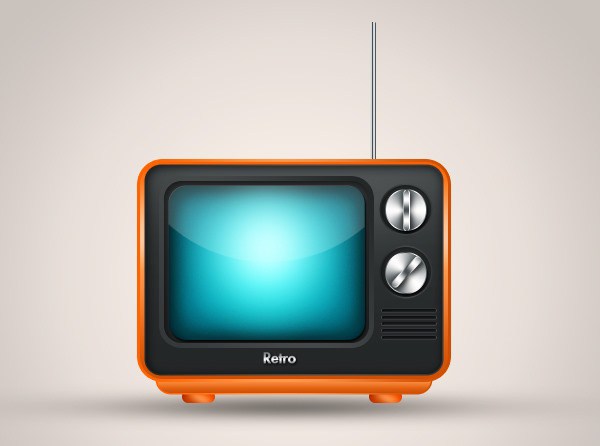
В этом уроке мы узнаем, как нарисовать красивую иконку телевизора в Adobe Photoshop.
Шаг 1. Создание нового документа
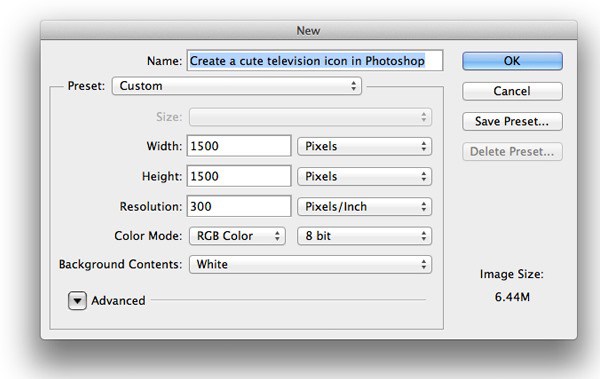
Создайте новый документ (File > New) с показанными настройками

Шаг 2. Создание фона
Залейте фон #FFFFFF цветом, а затем примените к нему следующие Эффекты слоя.

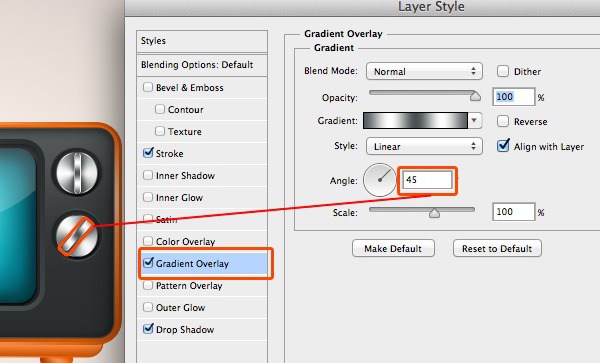
Шаг 3. Создание корпуса телевизора
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой BODY, откройте Стили Слоя и примените следующие настройки.
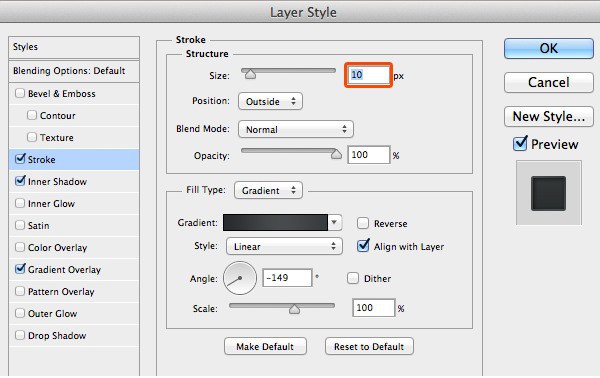
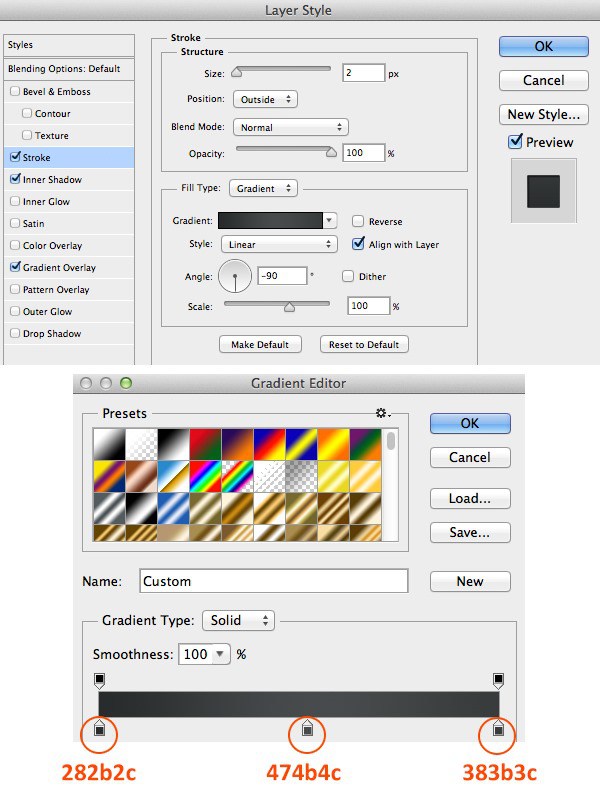
Также добавьте Обводку с слою BODY со следующими настройками
Шаг 4. Промежуточный результат

Шаг 5. Создание корпуса телевизора
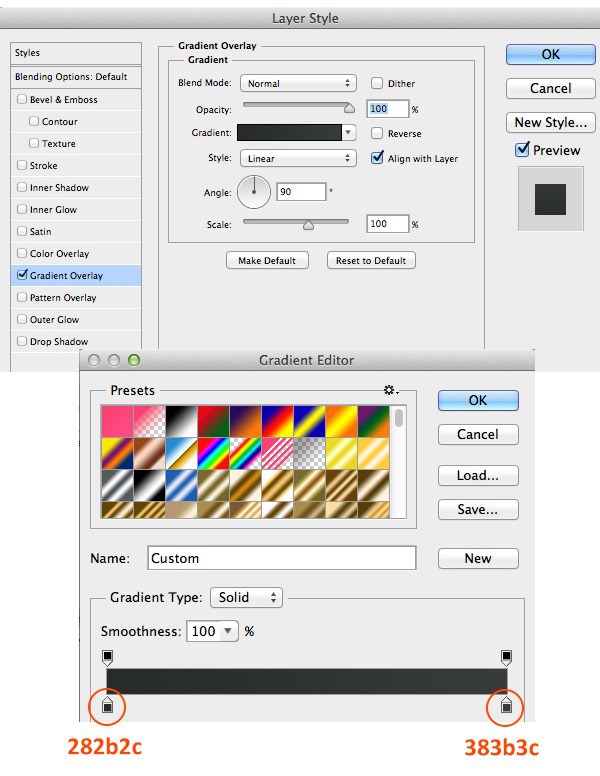
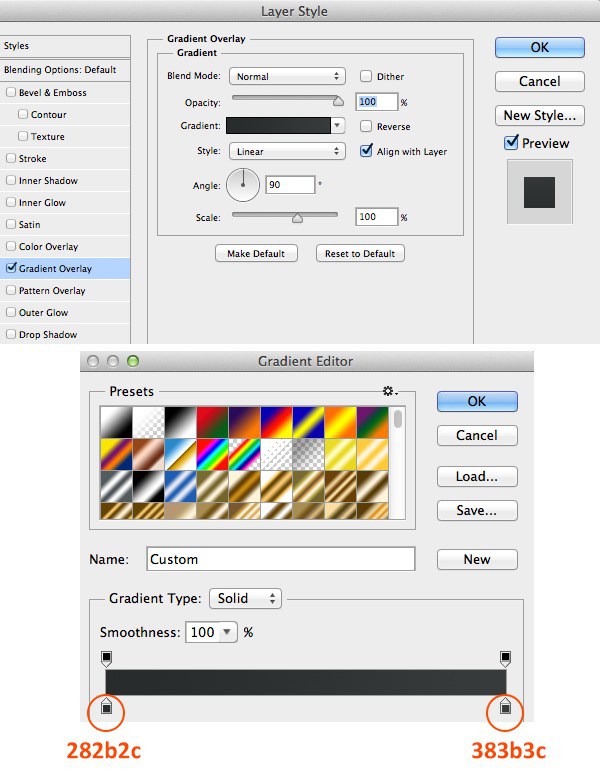
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой BODY_2 и после этого примените на этот слой следующие эффекты.
Также добавьте Обводку к слою BODY_2 со следующими настройками.
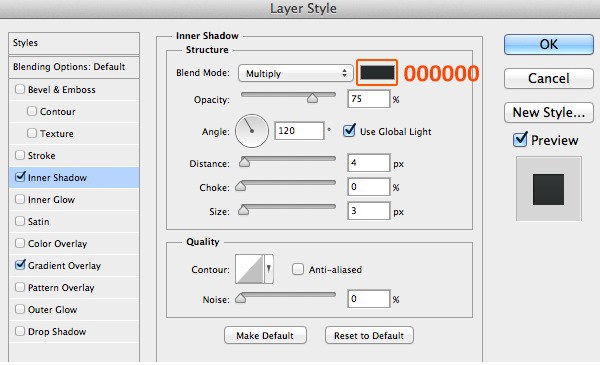
После этого добавьте Внутреннею тень к слою BODY_2 со следующими настройками.



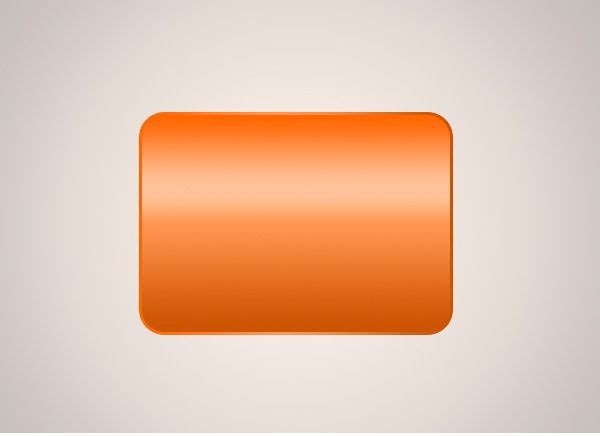
Шаг 6. Промежуточный результат
Вы должны получить похожий результат.
Шаг 7. Создание корпуса телевизора
Создайте новый слой и поместите его под слой BODY. Назовите этот слоя BASE. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и затем примените к нему следующие эффекты слоя.
Для этого выберите слой BODY нажмите правой кнопкой мыши и выберите Скопировать стиль слоя и затем выберете слой Base нажмите на правую кнопку мыши и выберете Вставить стиль слоя.
После этого необходимо исправить толщину Обводки на 3px в слое BASE.


Шаг 8. Промежуточный результат

Шаг 9. Создание корпуса телевизора
Создайте новый слой и поместите его под слой BODY. Назовите этот слой FOOT. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и затем примените к нему следующие эффекты слоя.
Примените также Внутреннюю тень к слою FOOT.


Шаг 10. Промежуточный результат
Вы должны получить похожий результат.

Шаг 11. Создание корпуса телевизора
Теперь продублируйте слой FOOT и поместите его как показано на рисунке.

Шаг 12. Создание корпуса телевизора
Создайте новый слой, назовите его GLOSSY и поместите его поверх всех слоев, затем выберите инструмент Кисть (B) и большой кистью с мягкими краями поставьте одно белое пятно.
Затем поменяйте Режим наложения на Перекрытие с уменьшите Прозрачность на 50%


Шаг 13. Создание экрана
Создайте новый слой назовите его SCREEN и поместите поверх всех слоев.
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px, чтобы создать прямоугольник. Затем скопируйте

Шаг 14. Промежуточный результат
Вы должны получить похожий результат.

Шаг 15. Создание экрана
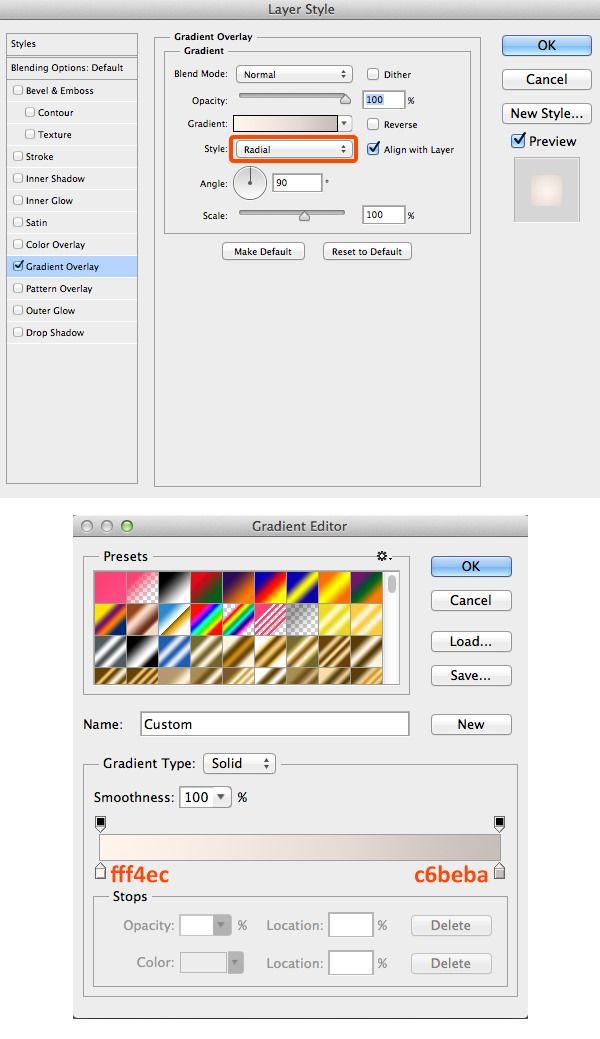
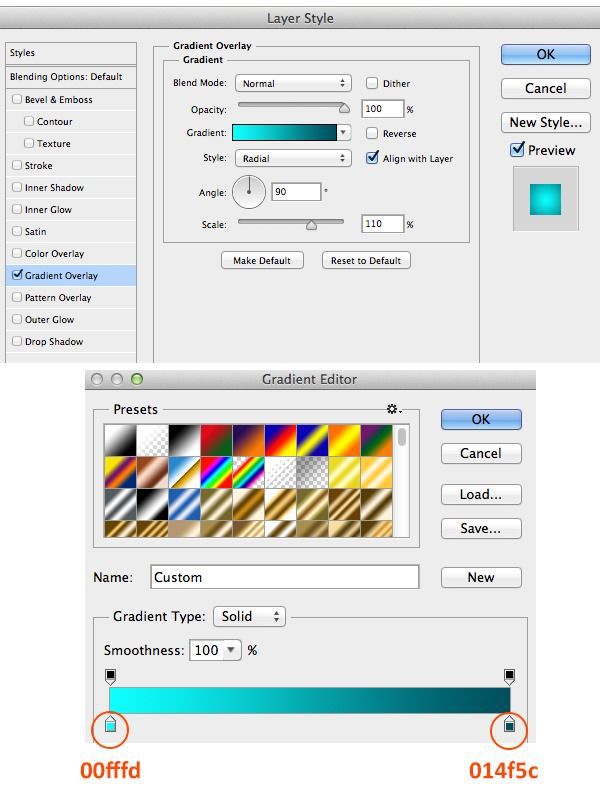
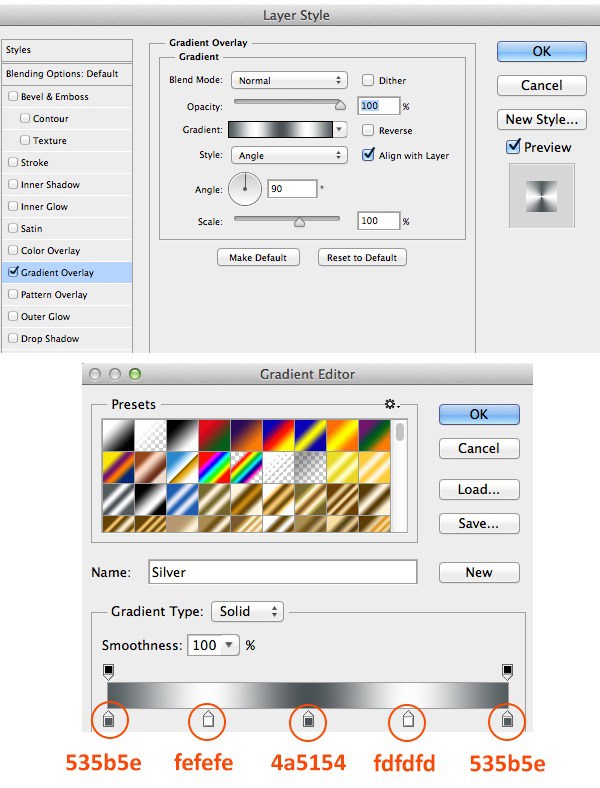
В этом шаге мы сделаем сам экран. Создайте новый слой SCREEN_2. Поместите его поверх остальных слоев. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px, чтобы создать прямоугольник. Затем примените Градиент в Стилях Слоя со следующими настройками.
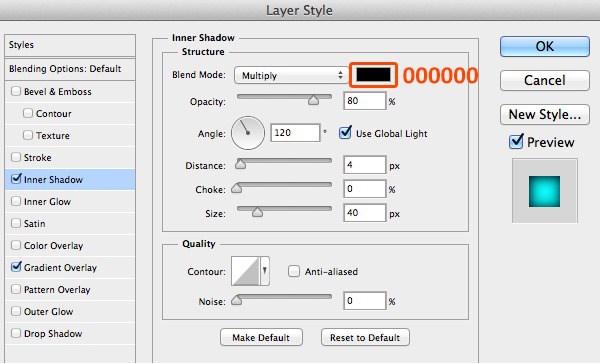
Затем примените Внутреннюю тень к слою SCREEN_2.
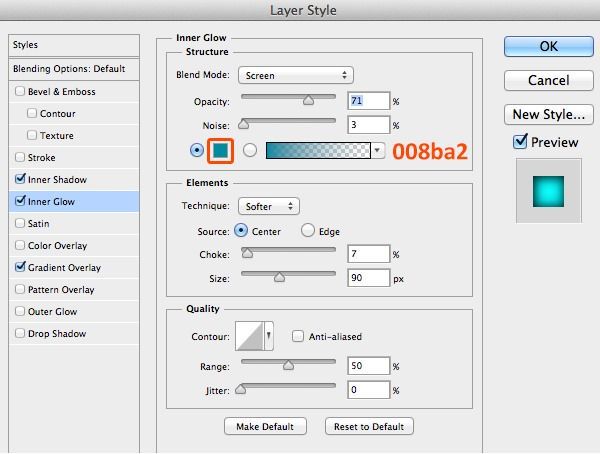
Затем примените Внутреннее свечение к слою SCREEN_2.
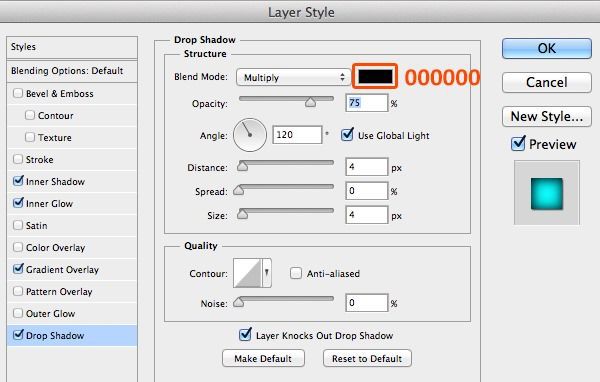
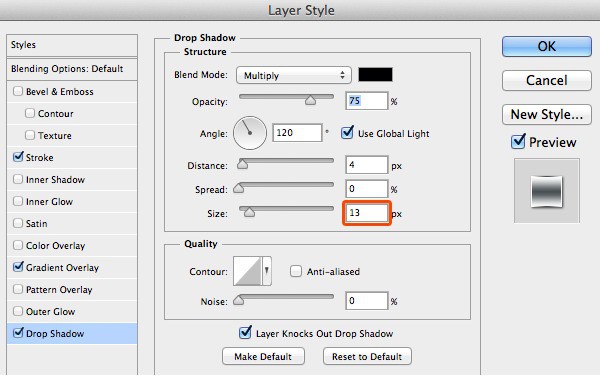
Затем Тень
к слою SCREEN_2.



Шаг 16. Промежуточный результат
Вы должны получить похожий результат.

Шаг 17. Создание экрана
Создаем новый слой и называем его SCREEN GLOSSY и помещаем его поверх остальных. Затем выбираем инструмент Перо (P) и рисуем контур как показано на рисунке. И заливаем его белым цветом #FFFFFF. Затем уменьшаем прозрачность до 20%


Шаг 18. Создание экрана
Создаем новый слой, называем его LIGHT DOT и помещаем поверх остальных слоем. После этого выбираем инструмент Кисть (B) и большим размером кисти, с мягкими краями ставим по центру экрана одно большое белое пятно.

Шаг 19. Создание дополнительных элементов
В этом шаге вы сделаем кнопки. Возьмите инструмент Эллипс (U) и создайте круг и поместите его примерно так как на картинке, назовите этот слой BUTTON.
Теперь вернитесь к слою BODY_2 и скопируйте его Стиль слоя нажав по нему правой кнопкой и выбрав Скопировать стиль слоя. После этого примените скопированный стиль на слой BUTTON.


Шаг 20. Создание дополнительных элементов
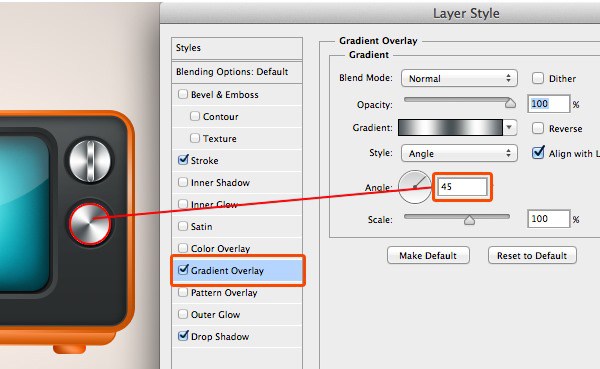
Далее мы создаем еще один круг и помещаем его так как показано на картинке.
После этого мы применяем Стиль слоя как показано на картинке, к нашей копии круга.
Далее применяем Окантовку со следующими настройками.
Затем добавляем Тень.




Шаг 21. Промежуточный результат

Шаг 22. Создание дополнительных элементов
Далее используем инструмент Прямоугольник со скругленными углами (U) и создаем прямоугольник как показано на примере.
Повторяем ранние шаги и применяем Стили слоя к прямоугольнику, но немного модифицируем настройки Тени.


Шаг 23. Промежуточный результат
Вы должны получить похожий результат.

Шаг 24. Создание дополнительных элементов
Мы дублируем слой BUTTON помещаем его под первой кнопкой, затем немного поворачиваем его. Также редактируем Стиль слоя Градиент второй кнопки.


Шаг 25. Промежуточный результат
Теперь наши кнопки готовы.
Результат должен быть как на картинке.

Шаг 26. Создание дополнительных элементов
Сделаем динамик. Нам надо создать прямоугольник со скругленными углами под кнопками, как на рисунке. Назовем этот слой SPEAKER.

Шаг 27. Создание дополнительных элементов
Теперь откроем Стиль слоя и применим следующие настройки.
Применим Внутреннюю тень
Добавим Обводку к слою SPEAKER.



Шаг 28. Промежуточный результат
Теперь наш динамик должен выглядеть так.

Шаг 29. Создание дополнительных элементов
Теперь дублируем слой динамик несколько раз и поместим его так как показано на рисунке.

Шаг 30. Создание марки телевизора
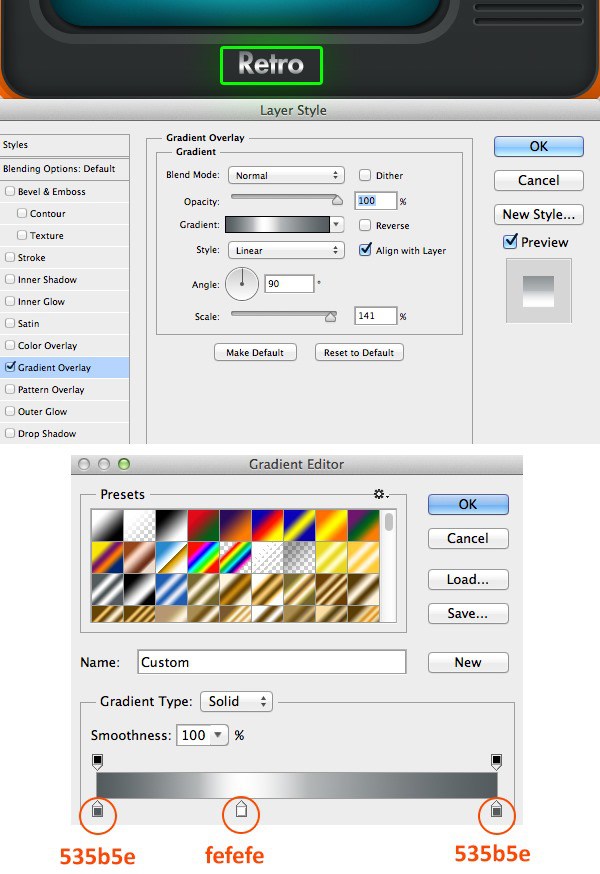
Добавим марку телевизора и применим к нему следующие Стили слоя, чтобы получился металлический эффект.
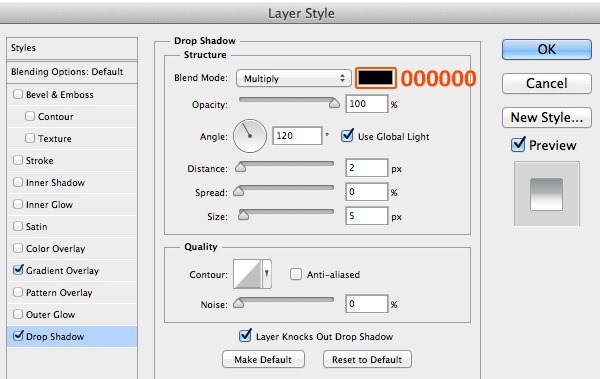
Также применим Тень к слою с маркой телевизора.


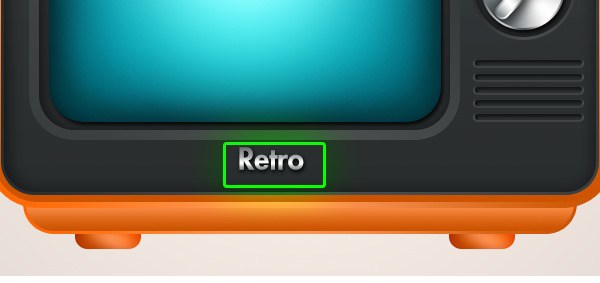
Шаг 31. Промежуточный результат
Должен получиться следующий результат.

Шаг 32. Создание антенны
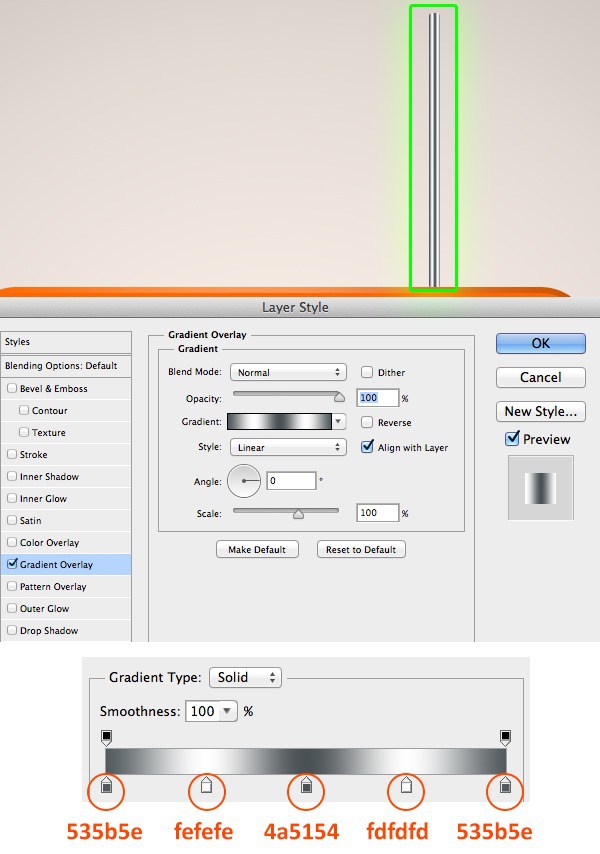
Используем инструмент Прямоугольник (U) и создадим прямоугольник по форме антенны и поместим ее под телевизор. Затем применим к слою следующие Стили слоя чтобы придать металлический вид.

Шаг 33. Промежуточный результат
Результат должен выглядеть так.

Шаг 34. Рисование тени
Далее создадим тень от телевизора.
Создаем группу слоев которую назовем SHADOW и поместим ее перед нижним фоном. Используем инструмент Эллипс (U) и создаем эллипс и заливаем его черным цветом. После этого применим размытие Размытие по Гауссу со следующими настройками.

Шаг 35. Рисование тени
Теперь используем инструмент Ластик (E) сотрем часть тени. Затем изменим Режим наложения на Умножение и уменьшим прозрачность на 50%

Шаг 36. Промежуточный результат
У нас должен получиться следующий результат.

Шаг 37. Добавление тени от ножек
Продублируйте тень и уменьшите ее, и подгоните под размеры ножек и поместите под ними.

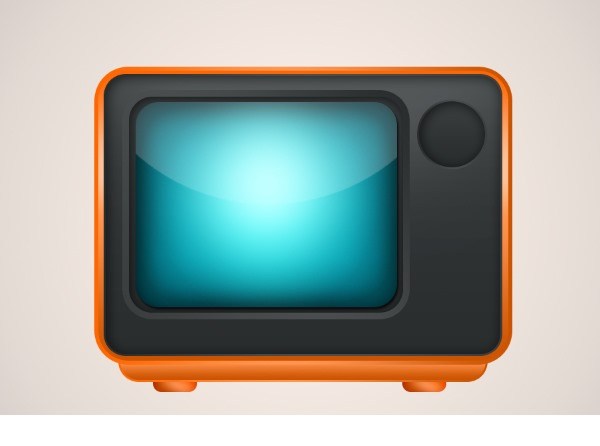
Шаг 38. Итоговое изображение
Вот такое изображение у вас должно получиться. Я надеюсь вы получили новые полезные знания, которые сможете применить в ваших будущих проектах.
Ссылка на источник

sveres.ru
Рисуем бизнес-иконку в Фотошоп / Фотошоп-мастер
Проектирование иконок может быть достаточно жесткой областью дизайна, потому как вы должны обладать умением спроектировать их так, чтобы те, далее, без проблем поддавались процедурам уменьшения или увеличения масштаба. В целях обеспечения масштабируемости, дизайнеры обычно используют программы векторной графики, такие как Illustrator.
Тем не менее, в этом уроке, среднего уровня сложности, я покажу вам, как сделать потрясающую иконку с нуля, используя Photoshop. От Вас потребуются базовые знания Photoshop и знакомство с Pen Tool (P).
Предварительный просмотр

Введение
На протяжении всего урока, практически все фигуры будут рисоваться при помощи Pen Tool (Инструмент «Перо»). Если у вас нет опыта работы с Pen Tool, вы можете обратиться к этому замечательному уроку Саймона Хабберта под названием «Become a Master of the Pen Tool in Under 30 Minutes» («Освоение инструмента Перо менее чем за 30 минут») на PSDFan.
Шаг 1: Настройте параметры документа Photoshop
Для начала создайте новый документ в Photoshop с этими настройками.

Для удобства, залейте фоновый слой оттенком серого и разместите вертикальную направляющую View > New Guide (Просмотр > Новая направляющая) в центре документа. Она поможет нам следить за симметричностью объектов.
Шаг 2: Начните с тела

Один из простых способов достижения симметрии для такой фигуры − сделать всего лишь одну ее половину. Выберите Pen Tool (P) (Инструмент «Перо») на панели инструментов и нарисуйте фигуру как показано ниже. Перед тем, как нарисовать фигуру, убедитесь, что выбран вариант Shape layers (Слои фигуры) на панели Options (Параметры) и установите черный (# 000000) в качестве цвета переднего плана.

После того как вы сделали половину фигуры, выберите Path Selection Tool (A) (Инструмент «Выделение контура») и кликните по ней на холсте.
Теперь нажмите Ctrl / Cmd + C и Ctrl / Cmd + V, чтобы скопировать и вставить копию одного и того же контура на слой.
Затем перейдите в меню Edit > Transform Path > Flip Horizontal(Редактирование > Трансформирование контура > Отразить по горизонтали) и переместите вторую половину вправо так, чтобы концы двух половинок соединились.

С помощью Path Selection Tool (A) (Инструмент «Выделение контура»), растяните выделение на обе половины, затем нажмите кнопку Combine (Обьединить) на панели Options (Параметры). Это соединит вместе две половинки, из которых получится одна симметричная фигура.

Назовите слой с фигурой «тело». Будем хранить наши слои организовано.
Шаг 3: Добавите стили слоя к телу
Откройте Layer Style (Стиль слоя) «тело» и задайте для него следующие стили:
Внутренняя тень

Внутреннее свечение

Наложение градиента

Вот как это должно выглядеть, после применения стилей.

Шаг 4: Добавьте тень на тело
Создайте новый слой и поместите его ниже слоя «тело».
Нарисуйте на нем овальную область с помощью Elliptical Marquee Tool (M) (Инструмент «Овальная область») и уменьшите ее Opacity (Непрозрачность) до 30%.
Далее, на нем применяются два фильтра Gaussian Blur (Размытие по Гауссу) и Motion Blur (Размытие в движении).
Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Установите радиус 3.0px.

Filter> Blur> MotionBlur (Фильтр > Размытие > Размытие в движении).
Установите угол 0 градусов и смещение 30px .

Создайте новый слой и, зажав Ctrl / Cmd, кликните на слой «тело», чтобы выделить его полностью, и залейте его черным цветом (# 000000) на новом слое.
C активным выделением, перейдите в Select> Modify> Expand(Выделение > Модификация > Расширить) и выберите расширить на 2px.
Переместите выделение на 5 пикселей вверх, а затем нажмите кнопку Delete, чтобы очистить выделенную область.
Выберите Move Tool (V) (Инструмент «Перемещение») и переместите слой на 3px вниз.
Наконец, примените фильтр Gaussian Blur (Размытие по Гауссу) радиусом 2.5px и уменьшите Opacity (Непрозрачность) слоя до 50% . Если все сделано правильно, то вы должны получить что-то вроде этого:

Шаг 5: Создайте рубашку
Используя Pen Tool (P) (Инструмент «Перо»), нарисуйте фигуру, как показано ниже, и назовите ее «рубашка».

После того как фигура завершена, задайте ей Gradient Overlay (Наложение градиента) светло-серого оттенка.


Шаг 6: Создайте шею
Выберите Rectangular Marquee Tool (M) (Инструмент «Прямоугольная область») и на новом слое, залейте выделение любым цветом, как показано на рисунке (мы добавим стиль к этому слою, так что цвет, которым вы его зальете, не имеет значения).

Примените к слою стиль Gradient Overlay (Наложение градиента).


Шаг 7: Создайте галстук
Далее следует галстук. Это будет красный галстук, но я рекомендую вам поэкспериментировать с различными цветами галстуков и моделями! Создайте контур галстука с помощью Pen Tool (P) (Инструмент «Перо»), пользуясь тем же алгоритмом, что и раньше.

Далее, мы применим к галстуку некоторые стили:
Тень

Внутренняя тень

Наложение градиента

Вуаля! Вот так наш галстук выглядит теперь:

Далее, нам необходимо сделать еще одну фигуру для узла используя Pen Tool (P) (Инструмент «Перо»).

Применим некоторые стили на узел галстука.
Тень

Внутренняя тень

Наложение градиента

Наш галстук закончен.

Шаг 8: Сделайте воротник рубашки
Пришло время сделать воротник рубашки. Нарисуйте фигуру, как показано ниже, цвет заливки можете выбрать произвольно, поскольку он будет перекрыт стилем слоя в дальнейшем (только выбирайте цвет, который вы можете легко отличить от фона).
Назовите новый слой с фигурой «воротник».

После создания фигуры, придайте ей эти стили, чтобы она выглядела в соответствие с рубашкой.
Тень

Внутренняя тень

Наложение градиента

Так выглядит левая часть воротника по завершению:

Для завершения воротника, необходимо продублировать левую часть воротника и отразить ее по горизонтали. Так как слой «воротник» содержит стили, трансформирование дубликата не сработает.
Поэтому, чтобы получить желаемый результат, создайте новый слой и объедините слой «воротник» с ним. Это повлияет на левую часть воротника таким образом, что когда мы преобразуем его, стили не будут затронуты.
Теперь нажмите Ctrl / Cmd + J, чтобы дублировать его.
После этого перейдите в меню Edit > Transform Path > Flip Horizontal(Редактирование > Трансформирование контура > Отразить по горизонтали) и переместите вторую половину вправо с помощью Move Tool (V) (Инструмент «Перемещение»), чтобы завершить воротник.

Шаг 9: Добавьте лацканы к костюму
Установите цвета переднего плана и фона по умолчанию, нажав D (это установит основной цвет на черный и фон на белый).
Затем нарисуйте фигуру для левого лацкана костюма, как показано ниже.

Добавьте следующие стили к слою фигуры:
Тень

Внутренняя тень

Внешнее свечение

Наложение градиента

Это наш законченный левый лацкан.

Так же, как воротник на предыдущем шаге, создайте копию этой фигуры, так что бы получилось что-то вроде этого:

Шаг 10: Очертите рукава костюма
Возьмите инструмент Brush Tool (B) (Инструмент «Кисть») и выберите мягкий кончик толщиной 4px.

Теперь возьмите инструмент Pen Tool (P) (Инструмент «Перо») и выберите режим Paths (Пути), как показано на рисунке.


Создайте новый слой и нарисуйте кривую рукава. Установив цвет переднего плана на черный (# 000000), щелкните правой кнопкой мыши на контуре и выберите Stroke Path (Выполнить обводку контура) из меню.

Нажмите кнопку Оk, после установки инструмента Brush(Кисть).

Теперь примените к новому слою эти стили:
Тень

Наложение градиента

Поместите дубликат слоя с противоположной стороны, чтобы получилось что-то вроде этого:

Шаг 11: Создайте голову
Нарисуйте эллиптическую форму для лица, как показано ниже.

Далее, придайте ему оттенки цвета кожи следующими стилями:
Тень

Наложение градиента

У вас должно получиться что-то вроде этого:

Шаг 12: Добавьте тень к лицу
Создайте новый слой и с зажатым Ctrl / Cmd кликните по слою «лицо», чтобы выделить область вокруг него автоматически.
Переместите выделение на 4px вниз и залейте его цветом #423820 на новом
слое.

Примените фильтр Motion Blur (Размытие в движении) Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении) с углом 90 градусов и смещением 10 px.
Примените повторно точно такой же фильтр, нажав Ctrl / Cmd + F.
Выберите слой с тенью, с зажатым Ctrl / Cmd кликните на слое «шея», чтобы выделить его, а затем нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение.
Нажмите кнопку Delete, чтобы очистить выбранную область.

Шаг 13: Создание волос
Последнее, что можно добавить к иконке − это волосы. Вы можете создать любую прическу для иконки, но в этом уроке, давайте сделаем что-нибудь простое.

После создания фигуры волос, задайте ей Gradient Overlay (Наложение градиента) цветом от белого к черному.


Шаг 14: Добавьте тень на волосах
Так же, как вы сделали тень на лице, добавьте тень для волос, используя те же цвета, но с более низкой прозрачностью (около 70%).

Шаг 15: Больше улучшений на волосы
Создайте новый слой и щелкните Ctrl / Cmd по слою «волосы», чтобы выделить их.
Переместите выделение на 7px вверх и залейте его белым цветом (# FFFFFF). То же самое выделение переместите на 5px вверх и нажмите клавишу Delete, чтобы очистить выделенную область.
Теперь применим эти фильтры на слой:
(Фильтр > Размытие > Размытие по Гауссу). Установите радиус 1px.
Filter > Sharpen > Sharpen (Фильтр > Резкость > Резкость).
Применение этот фильтр дважды.
Затем установите Opacity (Непрозрачность) слоя 0% и задайте ему стиль слоя Gradient Overlay (Наложение градиента).

Заключение
Сделано! Спасибо за оказанное внимание этому уроку, и я надеюсь, что он был полезен для Вас.
Вот окончательный вариант дизайна иконки:

Исходные файлы
professional_buddy_icon (ZIP, 0,20 МБ)
Автор: Asher Abbasi
Переводчик: Решетникова Наталья
Ссылка на источник
photoshop-master.ru
Рисуем четкую иконку дома в 32×32 (аля FatCow) / Habr
Как правильно нарисовать иконку (размер 32х32, часть I)
Хочу предложить вашему вниманию урок по созданию иконок размером 32х32 в программе Adobe Photoshop. Данный урок позволит научиться рисовать иконки не прилагая много усилий – в итоге вы поймете что рисование иконок для интерфейсов не такая уж и сложная задача, нужно лишь запастись терпением, и знать представление о работе в программе Adobe Photoshop.
Итак, начнем! В первую очередь, чтобы иконки не выбивались из размера и были похожи по стилю, нужно сделать шаблон, на основе которого мы будем рисовать серию иконок.
Первым делом запустим программу Adobe Photoshop, далее заходим в меню File > New, либо нажмем сочетание клавиш Ctrl+N, и создаем изображение размером 32х32 пикселя, и разрешением 72 dpi.
Далее, чтобы у наших иконок были четкие неразмытые края, и в дальнейшем они выглядели четко и контрастно, нам нужно настроить отображение сетки (Grid), благодаря которой мы будем ориентироваться при рисовании – ведь изображение состоит из пикселей, соответсвенно нам нужно чтобы у нас отображалась сетка с шагом в один пиксель.
Заходим в меню Edit > Preferences > Guides, Grid and Slices, либо жмем на клавиатуре сочетание Ctrl +K и производим настройки как показано на изображении.
Теперь у нас создан шаблон, на основе которого мы будем создавать наши маленькие шедевры. Так как у нас в иконках подразумевается тень, то это нужно учесть. Размер тени я планирую сделать на 2 пикселя снизу от иконки и по 1-му пикселю с каждой стороны, следовательно, иконка у нас получится 30х30 плюс тень. Для удобства давайте поставим направляющие, которые позволят нам в дальнейшем видеть границы между изображением иконки и тенями, на которые мы отвели соответствующее пространство.
В итоге наш шаблон готов, и теперь можно приступить непосредственно к рисованию иконок.
Иконка Home
Чтобы четко видеть формы, которые мы рисуем, я буду использовать черную заливку. Итак с помощью инструмента Pen Tool (K) рисуем основу для иконки Home.
Далее, чтобы придать нужный цвет и контур идем в меню Layer > Layer Style > Gradient Overlay… и делаем градиентную заливку от цвета eae6c9 до цвета cbcfba
После, чтобы форма была в будущем контрастной мы присвоим этой форме контур. Для этого идем в меню Layer > Layer Style > Stroke… и делаем линию толщиной 1 пиксель и с цветом 868686
Вот что у нас должно получиться
Теперь с помощью того же инструмента Pen Tool (K) рисуем основу для крыши
Теперь придадим ей нужный цвет — идем в меню Layer > Layer Style > Gradient Overlay… и делаем градиентную заливку от цвета b06a00 до цвета 8c4d00.
Получаем вот такой результат
Ну вот, уже кое-какие очертания у нас появились, теперь будем дополнять нашу форму деталями – с помощью инструмента Rectange Tool (U) рисуем трубу
Назначаем на трубу градиентную заливку от цвета eae6c9 до цвета cbcfba, только градиент на этот раз направляем горизонтально
Как и ранее, добавляем контур толщиной 1 пиксель и с цветом 868686
Получаем…
Теперь прячем трубу на задний план, и с помощью инструмента Rectange Tool (U) рисуем еще один элемент крыши
Назначаем градиент от цвета ce9128 до цвета b06a00…
… и добавляем контур толщиной 1 пиксель и с цветом a86600
Смотрим…
Прячем готовый элемент так же как и трубу на задний план, и опять же с помощью инструмента Rectange Tool (U) рисуем дверь
И выполняем уже знакомую нам операцию с градиентом от цвета b06a00 до цвета cd9128
… и не забываем про линию… толщина 1 пиксель, цвет a75700
Смотрим результат…
Получился, вполне симпатичный домик, но мы продолжим наполнять нашу иконку деталями – жмем Rectange Tool (U) и рисуем чердачное окно
Ну, и, опять же, градиент – с цвета 2e8ce0 до цвета 7cc6fd
Назначаем контур толщиной в 1 пиксель, и цветом 4381c8
Оцениваем результат…
Наш домик почти готов, но он смотрится слишком плоским – будем добавлять объем с помощью бликов.
Создаем новый слой, и с помощью инструмента Pencil (B) рисуем две линии
Идем в меню Layer > Layer Style > Gradient Overlay… и делаем градиентную заливку от цвета 000000 до цвета ffffff. Обратите внимание на параметр Blend Mode – я поставил значение Screen
Должен получиться следующий результат
Для того чтобы добиться нужного нам эффекта, нужно к слою применить следующие манипуляции
В результате, мы получаем вот такой эффект
Теперь сделаем блик под крышей. Создаем новый слой, и с помощью того же инструмента Pencil (B) рисуем следующее
Так как градиент у нас на этом объекте будет точно такой как и на прошлом, то имеет смысл сэкономить время и просто скопировать стиль со слоя, который мы сделали до этого. Чтобы скопировать стиль, жмем правой кнопкой мыши на слое с первыми бликами и в выпадающем меню выбираем Copy Layer Style. Теперь жмем так же правой кнопкой мыши на слой с бликом под крышей, и в меню выбираем Paste Layer Style. Таким образом мы скопировали стиль с черно-белым градиентом – осталось произвести манипуляции с самим слоем
Результат будет следующим
Продолжаем добавлять блики. Хочу заметить что каждый блик должен быть на отдельном слое, так будет легче манипулировать со стилями… Рисуем еще четыре блика – каждый в отдельном слое
Предлагаю сэкономить время – копируем стиль со слоя, на котором мы делали первый блик. Далее, назначаем на скопированный стиль на каждый из последних четырех слоев. Так же для каждого слоя производим соответствующие манипуляции
В результате у нас должно получиться следующее
На этом этапе домик смотрится завершенным, но я все же позволю себе нанести последние штрихи, подчеркнув фундамент. Для этого с помощью инструмента Pencil (B), выбрав цвет f3f3ea, рисуем следующее
Почти готово. Ниже добавим еще одну линию только с цветом b5b8a3.
Осталось нашему домику добавить тень. Для этого выделяем все слои, и группируем их в одну группу – это будет наш исходник. Далее делаем копию группы, и в этой копии сжимаем все слои в один – идем в меню Layers > Merge Layers (Ctrl + E). Это будет слой к которому мы применим тень, а наш исходник мы сделаем невидимым
Далее идем в меню Layer > Layer Style > Drop Shadow… и назначаем тень со следующими параметрами
И, в итоге получаем готовую к использованию иконку!
Надеюсь, мой урок был вам полезен. Чем кончилось и откуда началось.
habr.com

