Как нарисовать иконку в фотошопе: Рисуем иконку в Фотошоп / Creativo.one
Рисуем иконку в Фотошоп / Creativo.one
Вот что мы должны получить:
Иконки являются важной частью интерактивного и веб дизайна . Хотя иконки малы, их бывает очень сложно создать. В сегодняшнем уроке мы продемонстрируем, как создать иконку папки с использованием различных форм и рефлексов в Photoshop. Давайте начнем!
Автор использовал: Adobe Photoshop CS4
Шаг 1 — Новый файл / Техника Пера
Откройте Photoshop и создайте новый документ (Ctrl + N). Используйте следующие настройки:
Разрешение: 72dpi
Цветовой режим: RGB цвет
Размеры: 600 × 600 пикселей
Создайте следующую фигуру с помощью инструмента Pen Tool (P) (Перо). Цвет: # 3da1e2
Шаг 2 — Создание фигур с помощью Пера
Нарисуйте заднюю часть папки с помощью Pen Tool
 Затем нарисуйте полосу, как показано на рисунке.
Затем нарисуйте полосу, как показано на рисунке.Цвет: # 003658 # 3da1e2 # 08517e
Шаг 3 – Закончим форму
Как только Вы закончили рисунок папки, нужно добавить лист бумаги и стрелку, как показано на рисунке. Теперь у вас должны быть 5 слоев. Каждая форма будет на отдельном слое. Назовите каждый слой.
Цвет: # ffffff # 32e732
Шаг 4 — Добавление цветовых эффектов
Добавьте следующие стили слоя к передней части папки. Понизьте непрозрачность до 90%.
Добавить следующие стили слоя для бумаги. Понизьте непрозрачность слоя примерно до 90-95%.
Добавьте следующие стили слоя для полосы.
Добавьте следующие стили слоя к задней части папки.
Добавьте следующие стили слоя для стрелки.
Теперь ваша иконка выглядит так.
Шаг 5 — Добавление Рефлексов
Добавить новую группу под названием «Рефлексы». Используйте Pen Tool (Перо), чтобы нарисовать отражение, как показано на рисунке. Убедитесь, что вы рисуете только контур, а не фигуру. После того как вы закрыли путь, щелкните правой кнопкой мыши по рабочей области и выберите make selection (Создать выделение) (растушевка (feather) 0). Возьмите большую кисть (диаметром около 470, твердость 0) и закрасьте правую часть выделения, как на рисунке, для создания белого отражения. Измените режим смешивания на Overlay
Шаг 6 — Края
Создайте новую группу под названием «Края», создайте новый слой в ней (Ctrl + Shift + N или нажмите значок создания нового слоя). Добавление бликов на краях придает иконке 3D эффект. Используйте Pen Tool (Перо), чтобы создать линии обводки вокруг углов и всех полей папки, бумаги и стрелки. Затем щелкните правой кнопкой мыши по рабочей области и выберите Stroke Path (Выполнить обводку) – Brush (Кисть). Настройки кисти должен быть изменены заранее, master diameter (диаметр) 8 пикселей а hardness (твердость) 0.
Добавление бликов на краях придает иконке 3D эффект. Используйте Pen Tool (Перо), чтобы создать линии обводки вокруг углов и всех полей папки, бумаги и стрелки. Затем щелкните правой кнопкой мыши по рабочей области и выберите Stroke Path (Выполнить обводку) – Brush (Кисть). Настройки кисти должен быть изменены заранее, master diameter (диаметр) 8 пикселей а hardness (твердость) 0.
Шаг 7 — Тени
Создайте новый слой (Ctrl + Shift + N) для теней и поместить его в новую группу (Ctrl + G). Сделайте выделение, как вы это делали в 5 шаге, для создания отражений. Заполните выделение черным цветом, а затем размойте поля с помощью инструмента Blur tool (Размытие). Если тени выглядят слишком тёмными, снизьте непрозрачность слоя до 40%.
Шаг 8 — Добавление текста
Добавьте текст, используя любой шрифт, который вам нравится.![]() Я выбрал «Agency FB». Размер шрифта: 40, непрозрачность слоя: 75%.
Я выбрал «Agency FB». Размер шрифта: 40, непрозрачность слоя: 75%.
Шаг 9 – Итоговое добавление рефлексов и тени
Добавьте еще несколько рефлексов на бумагу, используя те же методы, что приведены в 5 Шаге.
Добавить тень, используя Ellipse Tool (E) (Эллипс). Нарисуйте эллипс, как показано на рисунке и добавьте немного
Заключительный просмотр
Я надеюсь, вам понравился этот урок. Я добавил некоторые дополнительные значки, которые создал с использованием тех же методов.
Автор: Cucu Tudor-Ionel
Как создать плоские иконки в Photoshop
Плоский дизайн — это относительно новое веяние. Но с учетом того, что на сегодняшний день iOS и Windows активно внедряют эту структуру дизайна, совсем скоро это будет не так. И большинство (если не все) сайтов в Сети начнут применять ее.
Но с учетом того, что на сегодняшний день iOS и Windows активно внедряют эту структуру дизайна, совсем скоро это будет не так. И большинство (если не все) сайтов в Сети начнут применять ее.
Почему бы не начать менять концепцию дизайна своего сайта уже сейчас? Можно начать перестройку ресурса с векторных иконок, используемых в плоском интерфейсе.
Существует много изображений, которые можно «сгладить«. Вы можете начать с логотипа, или с иконок навигации.
Мы создадим иконки навигации для вашего сайта или блога. В этой статье я буду использовать Adobe Photoshop CS6. Поэтому приготовьтесь, мы начинаем создание элементов плоского интерфейса.
Что мы будем создавать:
Откройте Photoshop. Создайте новый файл с помощью пресета для фото (10 на 8 дюймов, 300 точек на дюйм, прозрачный фон, цвет RGB).
С помощью инструмента «Прямоугольник со скругленными углами» создайте новую фигуру с размерами 1736 пикселей на 1736 пикселей, радиус — 83 пикселя, цвет — #82d8b5. Или вы можете использовать собственный цвет. В векторной иконке для сайта используйте цвета в соответствии с цветовой гаммой своего ресурса.
В векторной иконке для сайта используйте цвета в соответствии с цветовой гаммой своего ресурса.
С помощью инструмента «Перо» нарисуйте что-то наподобие того, что показано на рисунке ниже. Используйте цвет #a30d00. Это будет крыша для иконки «Главная страница«.
Используя инструмент «Перо», нарисуйте прямоугольную фигуру, как показано на рисунке ниже. Используйте цвет #ffffff. С помощью инструмента «Прямоугольная область» нарисуйте маленький квадрат, цвет #3498db.
Затем с помощью инструмента «Прямоугольная область» нарисуйте фигуру размером 248 на 396 пикселей, цвет заливки — #fcab3a.
Мы уже создали векторную иконку «Главная страница«, но я хочу добавить длинную тень. Так что продолжаем.
Используя инструмент «Перо» с цветом заливки #000000, нарисуйте фигуру. Начните с правого края крыши. На краю, где пересекаются красно-белые и красные тона. Расширьте рисунок на внешнюю сторону ограничивающего прямоугольника с закругленными углами и завершите фигуру на левом нижнем краю дома.
Разверните тень в обратном направлении. Растрируйте слой тени. С помощью «Волшебной палочки» выберите весь слой ограничивающего прямоугольника с закругленными углами и инвертируйте выделение (можете использовать комбинацию клавиш Ctrl + Shift + I). При активном выделении (обозначенном мигающей линией) выберите слой с тенью и нажмите удалить.
Наша векторная иконка предмета готова. Чтобы сохранить его, перейдите в Файл> Сохранить для Web (комбинация клавиш Ctrl + Shift + Alt + S). Сохраните изображение в формате PNG-24, при этом установите флажок для опции «Прозрачность». Мы будем все сохранять в формате PNG-24, так как он поддерживает прозрачные пиксели.
Далее мы создадим векторную иконку «Записи«:
- Откройте Photoshop и повторите первый и второй шаги предыдущего раздела;
- Нарисуйте прямоугольник с закругленными углами с размером 929 на 929 пикселей и радиусом 38 пикселей. Я использовал цвет #f5ea74, чтобы иконка была похожа на стикер;
- Нарисуйте линию шириной в 1 пиксель с цветом #5d5608 в верхней части стикера;
- Нарисуйте линии шириной в 15 пикселей.
 Обратите внимание на отступы. Я сделал их немного шире, чтобы векторная иконка предмета воспринималась минималистично. Компактность является отличительной чертой плоского дизайна;
Обратите внимание на отступы. Я сделал их немного шире, чтобы векторная иконка предмета воспринималась минималистично. Компактность является отличительной чертой плоского дизайна; - Нарисуйте прямоугольник, который будет символизировать изображение на стикере;
- Нарисуйте тень, как мы это делали для иконки «Домашняя страница«;
- Сохраните изображение!
А это векторные иконки «О себе» и «Связаться со мной«:
Скачать весь пакет
Я надеюсь, что после того, как вы прочтете эту статью, вы приступите к реконструкции своего сайта. Это очень сложный процесс, но изменения неизбежны, так что чем раньше вы начнете, тем лучше. К тому же, плоский дизайн является не только красивым, но еще и практичным. Таким образом вы сможете извлечь двойную выгоду.
Я хотел бы напомнить вам, что это всего лишь общее руководство. Вы можете поэкспериментировать, отталкиваясь от него.
Данная публикация представляет собой перевод статьи «How to Create Flat Icons in Photoshop» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Как нарисовать стрелку в Фотошопе
Небольшая статья-заметка для дизайнеров, которая расскажет о том, как нарисовать стрелку в фотошопе. Пригодится как новичкам, так и бывалым пользователям популярного графического редактора, которых по какой-то причине «заклинило» и они не могут вспомнить, с помощью какого же инструмента рисуются стрелки.
Прямая стрелка в Photoshop
Сделать стрелку в фотошопе нам поможет прямая линия!)))
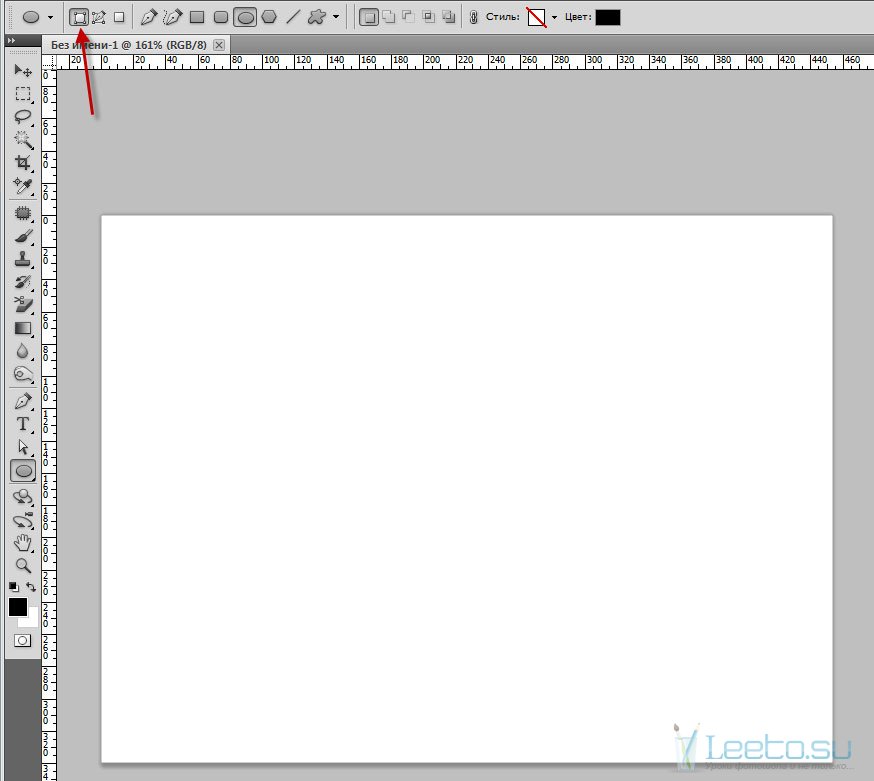
- Выберите инструмент Линия на панели инструментов.
- На горизонтальной панели Параметры после того, как определитесь с цветом заливки и цветом контура, выберите значок шестеренкой – откроется окно «Параметры контура», где можно выбрать, где должна быть стрелка на линии – в начале, в конце или в обоих концах.
Фигурная стрелка в Photoshop
Если вам нужна фигурная стрелка, можете воспользоваться стандартным набором инструмента Произвольная фигура – Стрелки.
Для этого выберите инструмент Произвольная фигура и в окне Параметры найдите выпадающий список со списком фигур, нажмите на кнопку
Простая тема, которая иногда даже профессионалов ставит в тупик. Поместите в закладки данную статью и у вас точно не возникнет вопросов о том, как нарисовать стрелку в фотошопе.
(Visited 2 891 times, 23 visits today)
Категория: Adobe Photoshop Метки: Adobe Photoshop.✅ Рисуем иконку щита в фотошоп. Как нарисовать меч? Пошаговая инструкция
Рисуем стильную иконку щит используя Фотошоп
В данном уроке Фотошопа мы рассмотрим процесс создания стильной иконки в виде щита.
Сложность: Средняя
Дата: 09.08.2009
Обновлено: 17.03.2012
В данном уроке Фотошопа мы рассмотрим процесс создания стильной иконки в виде щита.
Финальный результат
Приступаем к уроку Фотошопа
Создайте документ 450x450 px и 72 dpi (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)).
Выбираем инструмент Custom Shape Tool
(Инструмент ‘Произвольная фигура’ / Клавиша ‘U’), после берем фигуру как на изображении ниже: ↓Если его у вас нет, то просто нажмите на черный треугольник в круглешке и выберите All.
Рисуем данную фигуру с цветом #383838.
Теперь применим настройки смешивания (Blending Options, двойной клик на слое): ↓
Stroke (Обводка): ↓
Вот что получается: ↓
Теперь берем мягкую кисточку (Brush Tool
(Инструмент Кисть / Клавиша ‘B’)), цвет белый.И ставите на новом слое ‘точку‘, снижая непрозрачность слоя до 30%. Не забудьте применить Clipping mask (Создать обтравочную маску).
Создаем белую фигуру прямоугольника на половину фигуры (Rectangle Tool
(Инструмент ‘Прямоугольник’ / Клавиша ‘U’ )). Не забудьте применить Clipping mask (Create Clipping Mask (Создать обтравочную маску)). Теперь опять берем мягкую кисточку, черного цвета и с непрозрачностью кисти 10% делаем маску этому слою. Теперь берем Elliptical Marquee Tools (Инструмент ‘Овальная область выделения’ / Клавиша ‘M’) и вырезаем часть слоя, зажав Alt. Можете снизить Opacity (Непрозрачность) этого слоя.Теперь создайте какое-нибудь изображение. Автор взял это: ↓
Поставьте этому слою Fill (Заливка) на 0%, а режим смешивания на Overlay (Перекрытие).
Применим стили слоя — Blending Options (Параметры наложения): ↓
Inner Shadow (Внутренняя тень): ↓
Outer Glow (Внешнее свечение): ↓
Gradient Overlay (Наложение градиента): ↓
Вот что получится: ↓
Создайте фигуру прямоугольника цвета E1E1E1 (Rectangle Tool
(Инструмент ‘Прямоугольник’ / Клавиша ‘U’ )). С помощью элипса вырезаем часть. Добавляем маску слоя и кисточкой: ↓Затемняем верхние и нижние части.
Продублируйте нижний слой (если связь слоев разорвется- восстановите) и уменьшите его (дубль).
Теперь измените параметры слоя — Blending Options (Параметры наложения): ↓
Рисуем щит в Фотошоп
В этом уроке вы узнаете, как нарисовать щит Капитана Америка, создать текстуру металла, работать со стилями слоя.
Шаг 1. Откройте Photoshop и создайте новый документ. Я использовал размер 2600×2600 пикселей. Залейте фоновый слой черным цветом с помощью инструмента Paint Bucket (Заливка) (G).
Залейте фоновый слой черным цветом с помощью инструмента Paint Bucket (Заливка) (G).
Шаг 2. С помощью Ellipse Tool (Эллипс) (U) создайте круг в центре документа, используйте цвет #d51a37
Шаг 3. С помощью Magic Wand Tool (Волшебная палочка) (W) выделите круг, а затем, не снимая выделения, создайте новый слой поверх слоя с красным кругом.
Шаг 4. Залейте новый слой белым цветом внутри выделения с помощью инструмента Paint Bucket (Заливка) (G).
Шаг 5. Воспользуемся фильтром Filter> Noise> Add Noise (Фильтр> Шум> Добавить шум). Убедитесь, что цвет переднего плана – чёрный, а цвет заднего – белый. Установите настройки: Эффект- 150%, По Гаусу, Монохромный.
Убедитесь, что цвет переднего плана – чёрный, а цвет заднего – белый. Установите настройки: Эффект- 150%, По Гаусу, Монохромный.
Шаг 6. Не снимая выделения, используем Filter> Blur> Radial Blur (Фильтр> Размытие> Радиальное Размытие). Настройки: Количество – 40, Метод – Кольцевой, Качество – Наилучшее.
Шаг 7. Переходим к коррекции изображения Image> Adjustment> Levels (Изображение> Коррекция> Уровни). Изменяем входные значения: 103 для черного маркера, 1,00 для серого и 192 для белого маркера .
Шаг 8. Измените режим наложение на Darken (Замена тёмным) и установите непрозрачность — 100%.
Шаг 9. Повторите предыдущие пункты, чтобы создать серый круг щита.
Примечание: как видите, серый круг должен быть меньшего размера. Вы можете повторить шаги 4-7 и применить трансформацию либо продублировать слой с белым кругом, к которому были применены фильтры, изменить режим наложения на Нормальный, а затем применить трансформацию.
Вы можете повторить шаги 4-7 и применить трансформацию либо продублировать слой с белым кругом, к которому были применены фильтры, изменить режим наложения на Нормальный, а затем применить трансформацию.
Шаг 10. Повторите те же шаги, выполненные ранее, чтобы создать три других круга и звезду.
Примечание: каждый последующий круг меньше предыдущего. Чтобы сделать звезду, сначала создайте круг серого цвета из которого вырежьте звезду. Для этого создайте фигуру с использованием инструмента Многоугольник. В настройках инструмента поставьте галочку рядом с star (звезда), остальные настройки по умолчанию.(ctrl+клик по миниатюре слоя со звездой даст выделение).
Шаг 11. Пришло время придать щиту реалистичность. Первое, что нужно сделать, это использовать стили слоя.
Layer> Layer Styles> Drop Shadow (Слой> Стиль Слоя> Тень). Используйте белый цвет, Режим наложения – Линейный осветлитель, Непрозрачность – 70%, угол – -4 градуса, Смещение – 5 пикс., Размер – 4 пикс. Контур выберите, как на изображении ниже.
Используйте белый цвет, Режим наложения – Линейный осветлитель, Непрозрачность – 70%, угол – -4 градуса, Смещение – 5 пикс., Размер – 4 пикс. Контур выберите, как на изображении ниже.
Шаг 12.Применим стиль слоя Внутренняя тень (Inner Shadow).
Используйте Линейный Затемнитель для режима наложения, черный цвет, 90% непрозрачность, 45 градусов угол, Смещение – 5 пикс., Размер – 3 пикс., Контур, как на изображении ниже.
Шаг 13. Применим стиль слоя Обводка (Stroke). Используйте размер 2 пикселя, Положение – Внутри, чёрный цвет.
Шаг 14. Примените эти стили слоя для всех кругов и звезды. Вы можете корректировать стили слоя в зависимости от размеров ваших фигур.
Примечание: автор не указал, однако можно предположить, что перед применением стилей слоя у вас должно остаться 5 слоёв (от края к центру): красный, серый, красный, синий, звезда.
Шаг 15. Пришло время добавить текстуру. Я выбрал текстуру с Shutterstock, вы можете найти её по ссылке .
Пришло время добавить текстуру. Я выбрал текстуру с Shutterstock, вы можете найти её по ссылке .
Шаг 16. Добавьте маску слоя в форме круга и также измените режим наложение на Soft Light (Мягкий свет).
Примечание: добавьте текстуру поверх всех слоёв, нажмите Crtl+клик по миниатюре самого большого круга, убедитесь, что активным является слой с текстурой и добавьте маску слоя.
Шаг 17. Ещё одну текстуру я взял с DeviantArt и вы можете скачать её здесь . Возьмите Brush Tool (Кисть) (B), Жёсткость -0%, цвет – белый и нарисуйте в центре текстуры небольшой круг, как на изображении ниже. При соответствующем режиме наложения это добавит блик на щит.
Шаг 18. Измените режим наложения на Color Burn (Затемнение основы), непрозрачность – 30%.
Примечание: маску слоя для текстуры добавьте как в шаге 16.
Шаг 19. Создайте новый слой и возьмите Gradient Tool (Градиент) (G), тип градиента – конусовидный и залейте градиентом документ. Для этого эффекта я создал свой собственный градиент, как на изображении ниже.
Шаг 20. Измените режим наложения на Overlay (Перекрытие), непрозрачность – 80%.
Примечание: маску слоя для текстуры добавьте как в шаге 16.
Шаг 21. Дублируйте слой (Ctrl+J) и измените режим наложения на Color Dodge (Осветление основы), непрозрачность – 30%. Затем перейдите в Layer> Layer Mask> Reveal All (Слой> Слой-Маска> Показать всё). Выберите Brush Tool (Кисть)(B). Возьмите очень мягкую кисть чёрного цвета начните зарисовывать области, которые необходимо скрыть. В нашем случае это области 1,2 и 3 (см. скриншот).
Шаг 22. Создайте новый слой поверх всех остальных, нажмите Ctrl+клик по миниатюре самого большого круга, чтобы получить выделение. Затем примените Filter> Render> Clouds (Фильтр> Рендеринг> Облака). Убедитесь, что цвет переднего плана – чёрный, а заднего – белый цвет.
Шаг 23. Измените режим наложения на Soft Light (Мягкий свет) и непрозрачность – 50%.
Заключение
Выделите все слои и дублируйте их, после чего объедините новые слои в один с помощью Layer> Merge Layers (Слой> Объединить слои).
Примечание: удобнее будет создать сразу один объединённый слой: Ctrl+A, Shift+Ctrl+C, Shift+Ctrl+V.
Затем перейдите в Image> Adjustment> Desaturate (Изображение> Коррекция> Обесцветить). Измените режим наложения на Soft Light (Мягкий свет), непрозрачность – 50%.
Как вы видите, весь урок был достаточно прост, мы использовали основные фильтры и текстуры и режимы наложения для создания световых эффектов.
Как нарисовать иконку в Фотошопе
В этом уроке мы узнаем, как нарисовать красивую иконку телевизора в Adobe Photoshop.
Шаг 1. Создание нового документа
Создайте новый документ (File > New) с показанными настройками
Шаг 2. Создание фона
Залейте фон #FFFFFF цветом, а затем примените к нему следующие Эффекты слоя.
Как рисовать пиксельные мини-иконки в Фотошопе
1. Создание нового документа
В Photoshop создайте новый документ размером 14 x 14 пикселей с прозрачным фоном.
2. Прорисовка формы
Выберите инструмент Pencil Tool (Инструмент «Карандаш» / Клавиша «B») , размер — 1 пиксель, цвет — серый, и начните рисовать края иконки страницы. Чтобы нарисовать прямую линию, сперва кликните в начальной точке, а затем, удерживая кнопку Shift, — в конечной точке.
Подсказка: вы сможете в любое время стереть нарисованное, выбрав инструмент Eraser Tool (Инструмент «Ластик» / Клавиша «E») , режим «карандаш» и размер 1 пиксель.
3. Базовый градиент
Выберите выделение пустого пространства внутри странички с помощью инструмент Magic Wand Tool (Инструмент «Волшебная палочка» / Клавиша «W») . Затем создайте новый слой. Главный цвет — светло-серый, фон — белый. Используя Gradient Tool (Инструмент «Градиент» / Клавиша «G») , проведите прямую от верхнего правого угла к нижнему левому по диагонали.
4. Подсветка и тень
Создайте новый слой (Ctrl+Shift+Alt+N). Нарисуйте верхнюю внутреннюю границу белого цвета и размером 1 пиксель для создания эффекта подсветки. Затем нарисуйте внутреннюю нижнюю границу серого цвета — это будет тень.
5. Группировка слоёв
В окне слоёв выберите все слои и нажмите Ctrl+G для их группировки.
6. Рисование карандаша
Опять же, начните рисование карандаша с контура, затем залейте внутреннее пространство цветом или градиентом. Когда закончите, сгруппируйте все слои в отдельную папку.
Подсказка: если вы хотите, чтобы все значки были в одной цветовой гамме, сохраняйте используемые цвета в образчиках.
7. Повторное использование
Здесь показывается, как я изменял старые группы слоев для создания всей коллекции.
8. Экспорт для сети
После того, как вы сделали весь набор, переключайте (видимые/невидимые) группы слоёв и сохраняйте их для сети (Ctrl+Alt+Shift+S).
Вот и все.
Финальный результатАвтор: N.Design Studio;
Перевод: KirillkO;
Ссылка на источник;
Урок взят с Демиарта
Дизайн Сайта в Photoshop (Как нарисовать?) Урок по Шагам.
Бесплатно учись веб-дизайну – https://goo.gl/JS7aEnДизайн сайта в Фотошопе (Photoshop) по шагам.
Photoshop — графический редактор, обладающий огромными возможностями. С его помощью можно нарисовать оригинальный дизайн сайта, который поразит заказчика. Как это сделать, вы и узнаете в этом уроке под названием “Дизайн сайта в Фотошопе (Photoshop)”.
Со мной вы сможете сделать сайт с нуля за 60 минут. Это видео — детальная обзорная экскурсия по настройке рабочей области и изучению всех базовых инструментов, необходимых для быстрого старта.
Оно помогает быстро освоить работу с фигурами, текстом и картинками, манипуляцией, экспортом и горячими клавишами. Визуализация всего процесса и понятные комментарии дают возможность с первого раза усвоить новую информацию.
Вовсе не обязательно годами изучать функции графического редактора. Можно быстро освоить программу и начать создавать интересные профессиональные сайты! Я, Максим Солдаткин, покажу, как это правильно сделать.
Урок “Дизайн в Фотошопе по шагам” предназначен специально для новичков, которых интересует быстрый старт в профессию. Вы удивитесь, как все элементарно!
Дизайн сайта в Photoshop за 60 минут с нуля — просто! Включите мое видео и убедитесь в этом сами!
1:03 — Настройка рабочей области
1:46 — Настройка макета
2:25 — Фигуры
2:45 — Трансформация
4:02 — Выделение, перемещение
4:29 — Копирование
5:03 — Прозрачность
5:28 — Текст
6:46 — Выравнивание
7:31 — Группы слоев
7:57 — Цвет
8:54 — Картинки и смарт-объекты
10:25 — Маски
11:44 — Направляющие
13:47 — Горячие клавиши
15:15 — Пример работы (практика)
Дизайн Сайта в Photoshop 2018 (Как нарисовать?) — https://youtu.be/FZ6S6DEYp-s
Адаптивный Дизайн Сайта (Особенности Создания) 2018 — https://youtu.be/_T16—4paQI
Уроки веб-дизайна с нуля для начинающих — https://www.youtube.com/watch?v=9j_tf0bJE4w&list=PLettrGtkBMerDELB4Qcd-5oJ3Ib324mu4
Блог о веб-дизайне и интерфейсах – http://maximsoldatkin.com
Я Вконтакте – https://vk.com/maximsoldatkin
Мой Instagram — https://www.instagram.com/maximsoldatkin/
Бесплатный курс — http://maximsoldatkin.com/web-design/
http://maximsoldatkin.com/designer/
ВК: Двухмесячный курс с обратной связью и трудоустройством — https://vk.com/dpng.designer2
Как создать значок глобуса в Photoshop
В этом уроке я расскажу, как нарисовать объект, который очень часто используется в иконках. Этот объект запросто может испортить или улучшить изображение, все дело в деталях. На уроке я буду использовать значок размером 256×256 пикселей, но все приведенные ниже правила действительны для любого размера. Возможно, только для значков размером 16 × 16 и 24 × 24 есть некоторые особенности, которые мы сегодня проигнорируем. Итак, начнем!
1. В новом файле создайте круг с помощью инструмента Ellipse Tool: 2. Сформируйте сферу из круга, используя свет и тень: создайте новые слои в режиме обтравочной маски (Layer-> Create Clipping Mask), возьмите инструмент Radial Gradient Tool. и каждый раз создавайте цветные круги (от цвета к прозрачности), используя более светлый цвет, как на картинках:
- область выделения (в режиме наложения Overlay)
3.Чтобы добавить отражение от поверхности, на которой расположен глобус, сделайте следующее:
- создайте новый слой с обтравочной маской, как указано выше
- сделайте выделение из базовой формы круга
- примените операцию Edit -> Stroke с такими параметрами к новый слой:
- deselect shape (Select-> Deselect)
- примените Filter-> Blur-> Gaussian Blur с такими параметрами:
- используйте Erase Tool для удаления рефлекса там, где это необходимо.
4. Результат довольно хороший мяч; пора превратить его в глобус.Момент добавления континентов наиболее важен в процессе рисования земли. Вы можете выбрать простой способ и поступить так, как это предлагают большинство уроков в Интернете:
- Возьмите плоскую карту континентов
- Поместите ее на сферу
- Примените фильтр Spherize
Результат приемлемый но не идеал. Я предлагаю более сложный способ, но он помогает:
- получить фактическое расположение континентов на шаре
- выбрать желаемый угол поворота планеты
Нужны значки приложений Windows?
Мы можем рассказать вашу историю и превратить ваше программное обеспечение в один отличный новый значок на рабочем столе
Дизайнеры значков Windows
Нам нужно только:
- запустить Google Earth
- выбрать желаемый угол поворота планеты
- сделать Print Screen
- нарисуйте континенты с помощью Pen Tool
5.Итак, у нас есть континенты, независимо от того, как мы их получили. Теперь нам нужно придать объем, который мы сделали для сферы. Используйте те же приемы и формы, что и в первом элементе. Перед получением аналогичного результата:
6. Чтобы сделать континенты более акцентированными:
- создайте две копии слоя континентов и обрежьте их обтравочной маской по форме основного круга. Цвет континентов и перемещение ее вправо и вниз на 1-2 пикселя относительно родительского слоя
- сделайте вторую копию светлее, чем цвет континентов, и переместите ее влево и на 1-2 пикселя относительно родительского слоя
- используйте Image- > Adjustments-> Hue / Saturation для затемнения и осветления, или другой удобный метод
7.Осталось только уместить наш глобус в окружение, в данном случае на белом фоне.
- Для удобства объедините все слои (кроме фона).
- Используйте Curves (Image-> Adjustments-> Curves), чтобы сделать наш объект более ярким и насыщенным. Повторите изгиб кривой, как здесь:
- Теперь повторите шаги, которые мы выполнили в параграфе 3 для рефлекса, но с такими параметрами, как Stroke Width 2 px, Color #ffffff и Blur Radius 1 px.
- И еще раз с шириной обводки 3 пикселя, цветом #ffffff и радиусом размытия 3 пикселя.
На этом этапе я решил увеличить яркость в новом слое с помощью инструмента Радиальный градиент от белого до прозрачного.
8. Добавьте тень, как если бы наш глобус лежит на белой плоской поверхности
- Создайте несколько эллипсов в новых слоях с разной прозрачностью
- Размывайте их с помощью Filter-> Blur-> Gaussian Blur (больший радиус размытия для эллипсы большего размера). Удалите лишнее, используя инструмент Eraser Tool с мягкими краями, как показано. Фотошоп — photoshopbuzz.com
Этот урок поможет вам научиться превращать нарисованные от руки значки в векторные формы в Photoshop. Вы можете следовать этому руководству с любыми линейными рисунками, и это не обязательно должен быть рисунок руки, с которого вы начинаете. Таким образом любой рисунок линии можно превратить в векторную фигуру.
ОБНОВЛЕНИЕ: если вам нравятся эти значки и вы хотите их использовать, теперь вы можете загрузить их как бесплатный пакет Custom Shape для Photoshop; Бесплатные рисованные веб-иконки
Ниже приведена фотография моих оригинальных рисованных значков на заметке с готовыми векторными формами ниже.
превратить нарисованные от руки значки в векторыЯ впервые открыл для себя эту технику несколько лет назад, когда разрабатывал веб-сайт, который выглядел бы как нарисованный от руки. Я начал думать об иконках, которые можно было бы использовать для каждого элемента навигации. Иконки, которые мне были нужны, были очень специфичными, и быстрый поиск в стандартной библиотеке не дал ни одной, которую я мог бы собрать, чтобы сделать набор, который бы все соответствовал. Единственным решением было создать свое! Поскольку я работал в Интернете, мне были нужны только значки с низким разрешением, и я не обязательно нуждался в них в векторном формате.Но я всегда нахожу, что в процессе проектирования вы можете уменьшить их, чтобы увидеть, как они выглядят, и если вы когда-нибудь забудете сохранить оригинал, вы потеряете свои значки и столкнетесь с необходимостью создавать их снова или с неприятными пиксельными значками! Векторные фигуры всегда являются решением и не занимают пять минут. Вы даже можете создать свой собственный набор фигур для проекта, чтобы их можно было использовать, когда они вам понадобятся.
Обратите внимание поклонников Adobe Illustrator; любые векторные фигуры, созданные в Photoshop, можно скопировать и вставить в Illustrator, так что вы тоже можете использовать этот процесс!
Вот процесс, который я использую для создания нарисованных вручную векторных фигур:
Шаг 1.
оригинальные рисованные иконки
Нарисуйте фигуры.
Если вам, как и мне, нужен целый набор одинаковых значков, лучше всего рисовать их все одновременно. Попробуйте провести мозговой штурм со всеми возможными значками, которые могут вам понадобиться. Если вы рисуете их в разное время, вы можете нарисовать их немного другого размера, что означает, что у них могут быть большие или меньшие линии, когда они будут закончены, или вы просто не сможете найти ту же ручку или бумагу, и это также может иметь значение для готовый результат.Другие примечания:
Темные линии на светлой бумаге будут лучшими — черный на белом идеально! Не рисуйте значки слишком близко друг к другу, иначе вам придется поработать в Photoshop!Шаг 2.
Отсканируйте или сфотографируйте фигуры, чтобы перенести их в Photoshop.Шаг 3.
Вам нужно будет поиграть с яркостью и контрастом и, возможно, с настройками уровней, чтобы рисунки действительно выделялись на фоне. Целью было бы иметь белый фон с черными рисунками без теней на бумаге, оставшихся от фотографии или сканирования.Вот что я сделал для этого шага:
повернул значки
Я повернул исходную фотографию, чтобы получить прямые значки (Apple T / Ctrl T, чтобы вызвать инструмент поворота).
Затем я использовал инструмент кадрирования (C), чтобы отредактировать фон.
обрезал значки.Перейдя в Image> Adjustments> Brightness / Contrast… вы можете увеличить яркость и контраст. В этом случае это помогло уменьшить желтый цвет фона и сделать значки более яркими.
изменил яркость и контрастИспользуя уровни, вы можете сделать белые светлее и затемнить черные. Перейдите в Image> Adjustments> Levels
. изменил уровниКогда появится поле выбора уровней, выберите инструмент «Пипетка для черных глаз» справа и щелкните точку на холсте (в данном случае светлую часть одного из значков).Это сделает выбранный вами цвет образца и все темнее, чем этот черный.
уровни черныйПовторите описанное выше с помощью инструмента «Белая пипетка» и нажмите на холст (на этот раз я выбрал самую темную часть фона). В результате выбранный вами образец цвета и все более светлое изменится на белый.
уровни белыйУ меня также было несколько значков в конце этого процесса, где линии были немного слабыми.
faint iconsЯ использовал кисть с кистью того же размера, что и линии, и просто закрасил линии на 2 стрелках, чтобы усилить их.
добавьте более жирные линии с помощью инструмента «Кисть».Шаг 4.
После того, как вы нарисовали от руки значки в хорошем формате, сохраните их, а затем скопируйте и вставьте первый значок в новый документ.Для этого:
первый значок в новом документе
Выберите инструмент выделения на панели инструментов и нарисуйте прямоугольник вокруг первого значка. Ctrl C / Apple C, чтобы скопировать. Ctrl N / Apple N, чтобы открыть новый документ (поскольку вы только что скопировали что-то в Photoshop, новое окно будет создано с нужным вам размером).Ctrl V / Apple V, чтобы вставить скопированный значок.Шаг 5.
волшебная палочка \
Используя инструмент «волшебная палочка», щелкните часть значка (для этого я использовал волшебную палочку с допуском, установленным на 100).Настройки допуска можно найти на панели параметров, которая для меня появляется в верхней части экрана (вы можете включать и выключать это в меню Windows).
Допуск волшебной палочки 100После выбора вы должны увидеть что-то похожее на
ниже выберите значок с помощью волшебной палочкиШаг 6.
сделать рабочий путь создать рабочий путь 0,5
Теперь вам нужно превратить фигуру в контур. Для этого откройте палитру «Контуры» («Окно»> «Контуры»), щелкните значок раскрывающегося списка, который находится в правом верхнем углу палитры, и выберите «Создать рабочий контур». Когда появится подсказка, установите допуск на 0,5 пикселя. (0,5 — это наименьшее значение, которое вы можете ввести здесь, при использовании этого параметра путь будет точно соответствовать исходным линиям вашего значка. Чем больше число, тем меньше точек пути будет использоваться, и поэтому вы получите более плавный значок с более мягкие линии и, следовательно, теряют ощущение рисования).После использования «Создать рабочий путь» ваш значок должен выглядеть примерно так, как показано ниже, показывая точки пути.
path pointspath palette viewStep 7.
определить пользовательскую форму имя фигуры
Теперь вы можете превратить путь в произвольную форму с помощью главного меню: Edit> Define Custom Shape. В поле подсказки вы можете дать своей фигуре имя.Шаг 8.
инструмент пользовательских форм
Чтобы получить доступ к этой фигуре, теперь вы можете щелкнуть Custom Shape на панели инструментов и выбрать свою фигуру из раскрывающегося меню Shape на панели параметров.Ниже вы можете видеть, что мой значок был добавлен в нижнюю часть пользовательских фигур по умолчанию в Photoshop.
панель параметров произвольная формаШаг 9.
создать новый документ
Чтобы протестировать эту форму, создайте новый документ и с выбранной формой, как указано выше — щелкните холст и перетащите мышь. Чтобы сохранить исходные пропорции значка, вам нужно будет удерживать Shift при перетаскивании.Форма примет любой цвет, который вы выбрали на переднем плане своей цветовой палитры.
Форма домаЧтобы изменить цвет, перейдите в палитру слоев, и вы увидите цвет рядом с контуром формы. Дважды щелкните цветную область на палитре слоев, чтобы изменить цвет.
вид палитры слоя формыШаг 10.
все формы в настраиваемом параметре инструмента barall-vector-shape
Чтобы создать все остальные значки в вашем наборе, вам нужно будет выполнить шаги с 4 по 9 для каждого значка. Затем вы сможете получить доступ ко всем фигурам, перейдя в инструмент пользовательской фигуры и выбрав отдельные фигуры.Готовые векторные формы:
ОБНОВЛЕНИЕ: вы можете бесплатно скачать эти значки и использовать их в своих проектах; Бесплатные веб-иконки, нарисованные от руки
Следуйте за мной в Facebook, Twitter и Pinterest.
Как нарисовать реалистичную галактику Самсунг в Photoshop
В этом уроке мы собираемся нарисовать знаменитую галактику Samsung в Photoshop и Illustrator. Мы начнем с рисования его каркаса в Illustrator, а затем экспортируем его в Photoshop, чтобы добавить сложное освещение и другие эффекты.
Шаг 1. Подготовка холста в Illustrator
Откройте ваш Adobe Illustrator. Сделайте новый файл формата А4. Нажмите Ctrl + R, чтобы открыть линейку. Создайте новый слой и назовите его guide .Мы будем использовать это для размещения всех наших гидов. Нарисуйте линейку на холсте, чтобы создать новую направляющую. Эти руководства необходимы, чтобы помочь нам точно нарисовать каркас телефона. См. Картинку ниже для справки.
Шаг 2 — Базовая форма телефона
Наш первый шаг — нарисовать базовую форму телефона. Активируйте инструмент Прямоугольник со скругленными углами . Щелкните один раз на холсте, чтобы открыть диалоговое окно параметра Rounded Rectangle option. Не беспокойтесь о настройках ширины и высоты. Обязательно введите 35 pt на Угловой радиус .Нажмите ОК . У вас получится новый прямоугольник с закругленными углами.
Вы можете просто удалить его сразу, потому что он нам не нужен, нам просто нужно изменить настройки инструмента.
Шаг 3
Не забудьте активировать Smart Guides из меню View . Эта функция помогает нам легко привязывать объекты к направляющим.
Шаг 4
Щелкните и перетащите, чтобы нарисовать прямоугольник с закругленными углами прямо внутри предоставленной направляющей. См. Рисунок ниже, чтобы узнать его расположение.
Шаг 5
Выберите только что созданный прямоугольник с закругленными углами. Нажмите Object> Path> Offset Path . Установите Offset на -9 pt .
Шаг 6 — Область экрана
Пока активен инструмент Прямоугольник со скругленными углами , щелкните один раз на холсте. Установить радиус угла на 5 pt . Удалите скругленный прямоугольник из диалогового окна, потому что он нам не понадобится.
Шаг 7
Нарисуйте прямоугольник с закругленными углами внутри области экрана.Используйте руководство, которое поможет вам нарисовать его точно.
Шаг 8
Дубликат только что созданной формы экрана. Под формой нарисуйте прямоугольник. Выделите обе формы, а затем выберите минус передний на панели Pathfinder .
Прямоугольник обрежет область экрана и превратит ее в прямоугольник со скругленными углами, который мы можем использовать в качестве области строки состояния.
Шаг 9
Активируйте инструмент Rounded Rectangle еще раз и щелкните один раз на холсте.Установите радиус угла на 10 .
Шаг 10 — Кнопка «Домой»
Нарисуйте прямоугольник с закругленными углами в нижней части телефона; это будет кнопка «Домой».
Шаг 11
Нажмите Object> Path> Offset Path . Установите Offset на -4 pt .
Шаг 12
Нарисуйте прямоугольник со скругленными углами и установите для него Заливка — Нет и Обводка — Черный . Нарисуйте прямоугольник, закрывающий его нижнюю часть.Выделите обе формы и выберите Minus Front на панели Pathfinder . Это позволит вырезать нижнюю половину прямоугольника с закругленными углами и превратить его в прямоугольник с полукругленными углами.
Шаг 13
Используйте инструмент Direct Selection и выделите его нижнюю строку. Нажмите «Удалить», чтобы удалить его.
Шаг 14
Пока форма все еще выделена, выберите Object> Expand . Это превратит его в форму заливки, а не просто в линию.
Шаг 15
Нарисуйте внутри фигуры два небольших прямоугольника.
Шаг 16
Нарисуйте прямоугольник с закругленными углами, а затем закройте его левую сторону прямоугольником, как показано. Выделите обе формы и выберите Minus Front на панели Pathfinder . Используйте инструмент Direct Selection , чтобы выбрать его левую сторону, а затем нажмите Удалить.
Шаг 17
Выберите Object> Expand , чтобы преобразовать эту линию в форму.
Шаг 18
Нарисуйте прямоугольник на кончике фигуры.
Шаг 19
Щелкните центр левой границы прямоугольника, чтобы добавить новую точку.Щелкните верхний и нижний углы, чтобы удалить. У нас получится треугольник.
