Как нарисовать ровный круг в фотошопе: Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop.
Как нарисовать круг в фотошопе
Как нарисовать круг в Фотошопе
Круг можно нарисовать двумя способами. Для этого используются два инструмента — «Выделение» и «Эллипс». У каждого есть свои особенности и сферы применения.
Способ 1: «Выделение»
Мы будем пользоваться одним из инструментов этой группы — «Овальной областью».
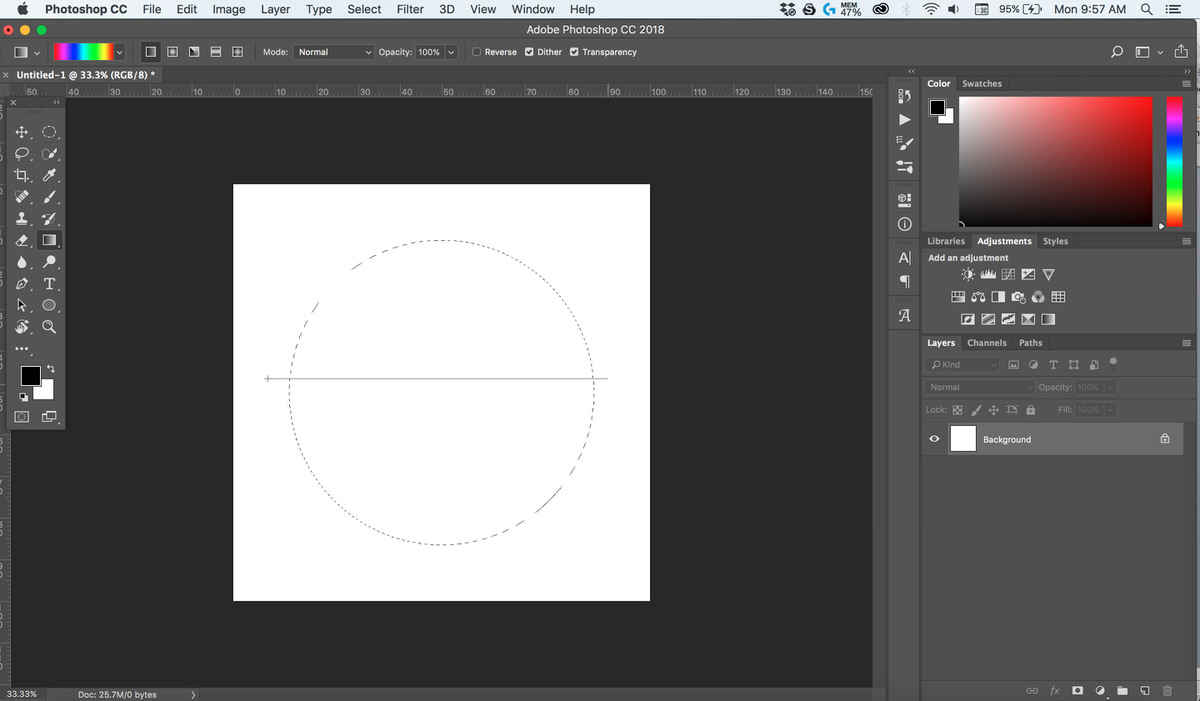
- Выбираем данный инструмент, зажимаем клавишу SHIFT и создаем выделение.
Способ 2: «Эллипс»
Второй способ – использование инструмента «Эллипс» из группы «Фигуры». Он имеет несколько настроек и вариантов применения.
- Вручную фигура рисуется так: берем инструмент, зажимаем SHIFT и рисуем круг.
Затем кликаем по холсту и соглашаемся на создание эллипса.
На этом все о кругах в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как нарисовать круг в фотошопе нужного диаметра с заливкой, обводкой и без них
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент веб-дизайна . Поэтому присаживайтесь по удобнее. Поехали!
Рисуем круг
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти элемент «Фигуры» , который находится на панели инструментов. Именно там нам и предстоит выбрать ее из 6 элементов.
Именно там нам и предстоит выбрать ее из 6 элементов.
Далее, в свойствах вверху (прямо под меню) вы увидите три основных показателя прорисовки, а именно:
- Цвет заливки. Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки» , то внутри будет пустота, то есть останется только контур.
- Цвет обводки. Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей SHIFT. Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать. Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Как нарисовать круг нужного диаметра
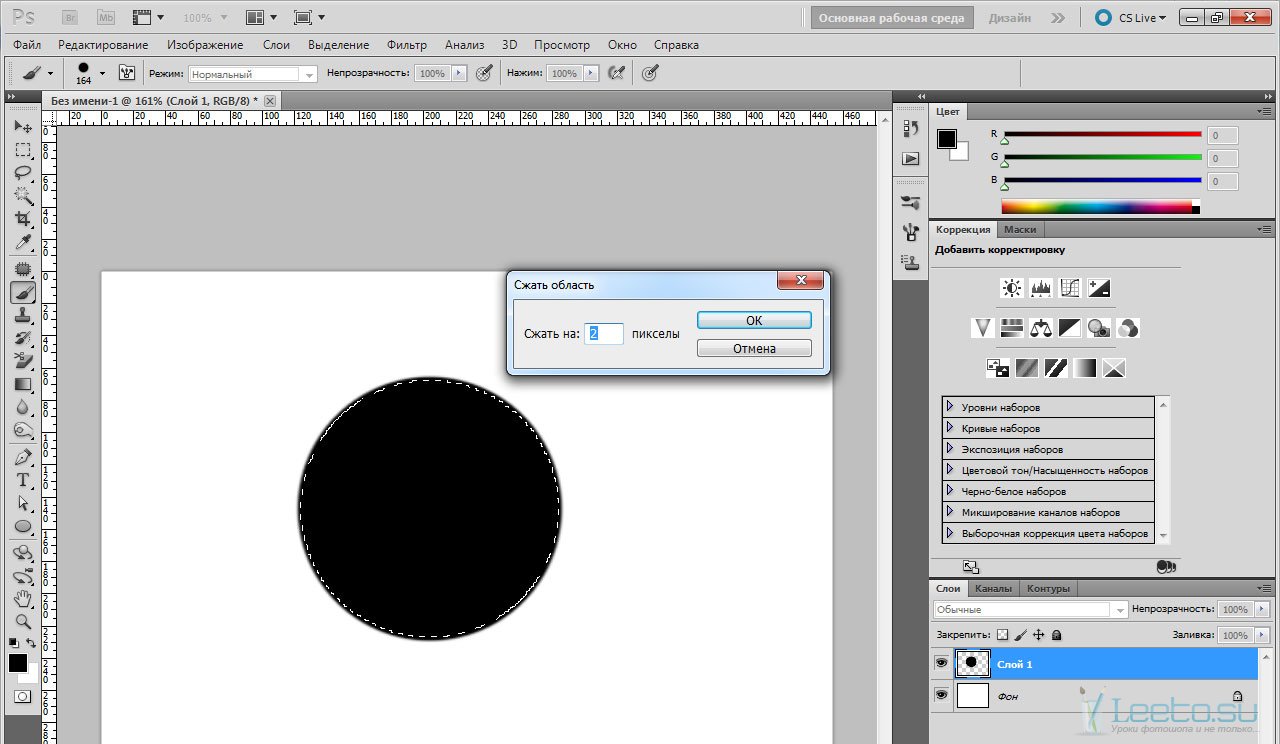
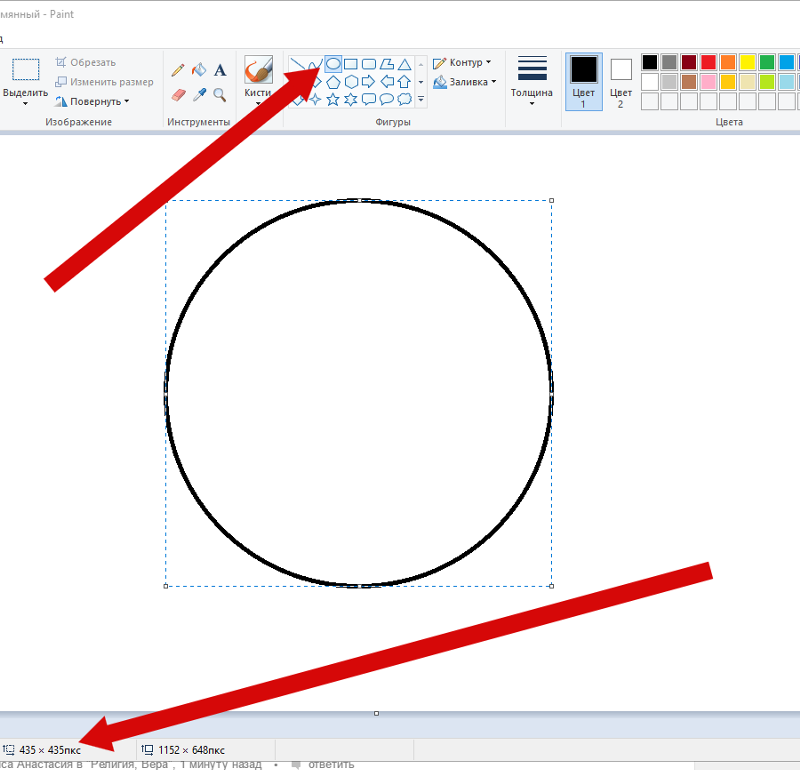
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
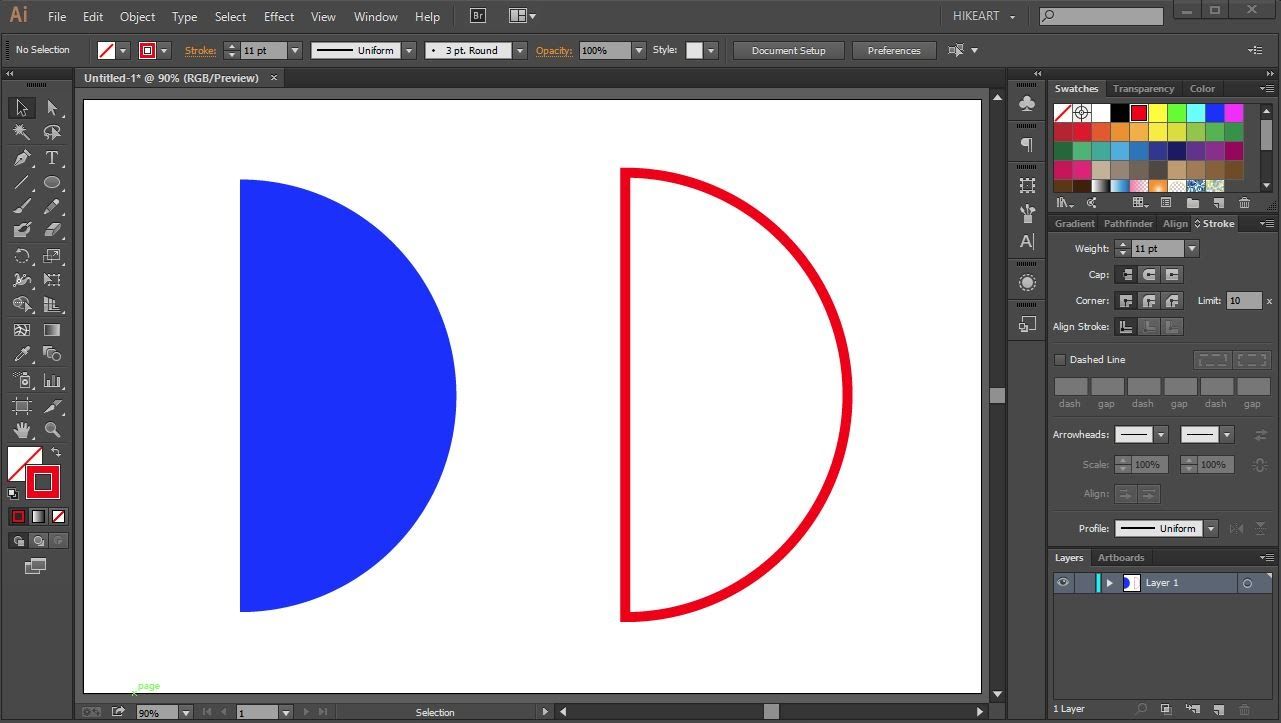
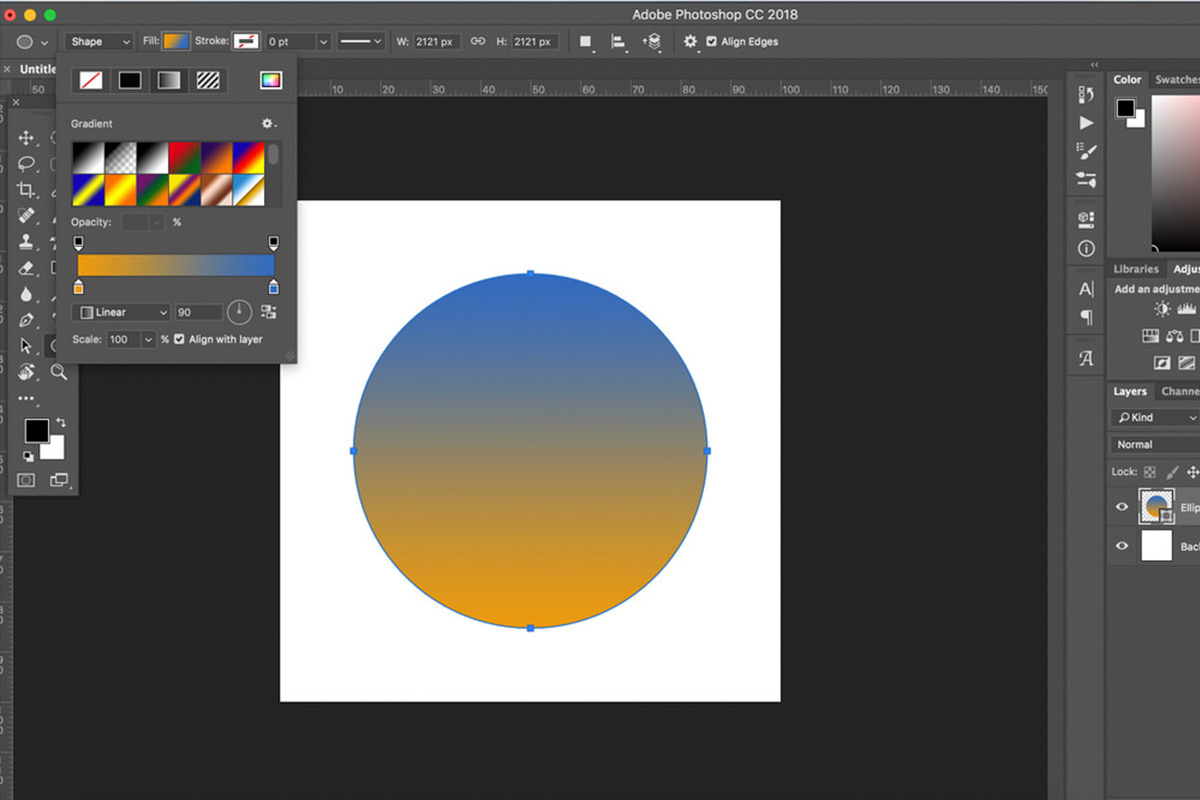
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно» — «Свойства» .
Объединение и вычитание
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры» , который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура» . Вот с помощью него вы и сможете двигать отдельные фигуры.
Но не менее чаще нужно вычитать частично фигуру, чтобы получить новую. Давайте на этом примере сделаем месяц.
- Нарисуйте желтый круг и следом за ним еще один внутри него. Только сделайте это в режиме объединения, как мы это делали чуть выше, чтобы они были на одном слое.
- Далее, снова идем в «Операции с контуром» и на сей раз выбираем пункт «Вычесть переднюю фигуру» . Как видите, теперь, вместо второй фигуры у нас дырка. Но самое интересное, что мы ничего не удалили. Просто второй круг стал прозрачным. Такая фишка удобна тем, что этой областью можно управлять, двигать, увеличивать, уменьшать, а также удалить, если она не нужна.
- Теперь, берем инструмент «Выделение контура» (черный курсор) и тыкаем на прозрачную окружность внутри основного круга.
 При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.
При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.
Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
Как нарисовать круг в круге
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J, чтобы дублировать его три раза.
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T, чтобы активировать режим трансформирования. После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T, тянем за уголки и уменьшаем. После этого применяем трансформацию.
После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL. Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT. Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение» , иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
- Для начала нарисуем круг и загрузим сразу изображение, которое туда нужно будет поместить.

- Теперь, встаем на слой с изображением (только обязательно убедитесь, что он находится над фигурой) и жмем на нем правой кнопкой мышки. После этого выбираем пункт «Создать обтравочную маску» .
- Как видите, изображение скрылось где-то за пучиной невидимости, но часть его выглядывает в круге. Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
- Задать обводку пожирнее в стилях слоя с фигурой, не забыв выбрать цвет, градиент или узор.
- Выбрать обводку в свойствах фигуры наверху, как мы это делали выше.
 Только толщину нужно будет задать побольше.
Только толщину нужно будет задать побольше.
Более подробно о том как сделать круглое фото и рамку я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам этот замечательный видеокурс . Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
Как нарисовать круг в «Фотошопе». Выбор инструментов
Программа «Фотошоп» представляет собой мощный комплекс инструментов для создания логотипов, редактирования фото, различных коллажей, дизайнов сайтов. Да проще сказать, чего «Фотошоп» не умеет в рамках растровой и векторной графики.
Да проще сказать, чего «Фотошоп» не умеет в рамках растровой и векторной графики.
Существуют целые курсы по программе «Фотошоп». Но если вы только начинающий фотошопер, то изучать азы нужно постепенно, пошагово, по одному инструменту за раз.
Как нарисовать круг в «Фотошопе» и какие для этого нужны инструменты
Начинается ваш тернистый путь в мир «Фотошопа» — учимся рисовать круги и окружности.
- Создадим новый документ, в котором будем оттачивать мастерство.
- Для этого идём в меню Файл/Создать и устанавливаем значения нового документа, (ширина и высота в пикселах, здесь вы можете выбрать произвольные цифры). Разрешение 72. Цвет фона – белый. Перед тем как нарисовать ровный круг в «Фотошопе», удостоверимся, что у вас есть необходимые инструменты – панель с инструментами. По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.

Инструмент «Фотошопа» «фигура»
Теперь к самому интересному, собственно, как нарисовать круг в «Фотошопе».
В панели инструментов есть две кнопки, похожие на перекрещенные квадратики, по умолчанию один из них черный, другой белый. Тот, который сверху, является активным. Переключать цвета между собой можно, нажав на маленькую стрелочку рядом с этими квадратиками. Если нужно выбрать какой-то другой цвет, то кликните по верхнему квадратику и выберите нужный цвет в палитре или введите код цвета в поле, которое отмечено значком sharp (#). Или поэкспериментировать, вводя значения каждого цвета из цветовой модели RGB в диапазоне от 255 до 0.
Теперь перейдём непосредственно к вопросу: «Как нарисовать круг в фотошопе?»
- Нажимаем правой клавишей мыши на инструмент «Фигура». В выпадающем списке выбираем Инструмент «Эллипс».
- В панели настроек выставляем значение «Пикселы».
- И рисуем на белом листе: в произвольном месте ставим курсор, зажимаем левую кнопку мыши и ведём по диагонали, чтобы получился круг.
 При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг.
При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг. - Вот так с использованием только одного инструмента у нас получилась такая интересная фигура.
Инструмент «Овальная область»
В «Фотошопе» нарисовать круг заливкой можно ещё одним способом.
- Выбираем инструмент «Овальная область»
- Рисуем круг с зажатой клавишей Shift, затем, находясь на самом круге, нажимаем правую кнопку мыши и в выпадающем списке выбираем «Выполнить заливку»
- В графе «Содержимое» выбираем «цвет» (или в палитре цветов выбираем нужный цвет и жмём «Ок»).
- Затем снимаем выделение, нажав «Выделение» в верхней панели (Отменить выделение).
Кстати, пока круг выделен, его можно перемещать по всему документу, переключившись на инструмент «Перемещение», и затем, зажав сам круг, его можно перетащить куда угодно в рамках холста.
Этим же инструментом можно создать кольцо. Смените в настройках значение на контур. А нажав правой клавишей мыши на выделенном круге, нужно выбрать «Выполнить обводку». Далее выставить значение в пикселах толщины обводки. Не забываем снимать выделение.
Далее выставить значение в пикселах толщины обводки. Не забываем снимать выделение.
Ещё круг можно создать при помощи кисти. Выберите круглую кисть с жесткими краями. Размер кисти можно регулировать при помощи квадратных скобок на клавиатуре. В этом случае у вас получится растровое изображение.
Пробуйте, тренируйтесь. Ведь изучая полезный материал в интернете, можно узнать не только как нарисовать круг в «Фотошопе», а ещё много и много другого интересного. Удачи во всех ваших начинаниях!
Добро пожаловать в мир уроков Photoshop
Мы счастливы приветствовать вас на нашем сайте. Новичок, любитель, профессионал, фотограф, веб дизайнер… Не важно, кем вы являетесь. Мы поделимся с вами нашими знаниями и будем рады, если вы поделитесь своими.
Мир фотошопа безграничен. Пожалуй, на свете просто нет человека, который знал бы все возможности этой гениальной программы. Несмотря на кажущуюся сложность, она проста и захватывающа в изучении. Даем вам честное слово, что начав ее изучение, вы уже не сможете остановиться.
Уже несколько лет программа Photoshop занимает лидирующие позиции в отрасли графики и дизайна. Ее колоссальные возможности позволят вам сделать много интересных и действительно красивых вещей. Коллажи, постеры, флаеры, баннеры, рисунки, дизайн сайта, открытки, ретушь фото… И это только навскидку.
Если вы только начали знакомство с этой удивительной программой, настоятельно рекомендуем вам посетить раздел «Уроки для чайников». Мы предлагаем вам изучить азы фотошопа, создавая красивые вещи, в процессе постигая премудрости этой программы. Не стоит часами корпеть над зубрежкой возможностей инструментов. Не бойтесь! Творите! Давайте сделаем процесс изучения фотошопа интересней и увлекательней!
Раздел «Фотографам» хранит в себе информацию о ретушировании фотографий и изображений. Уроки по фотошопу для фотографов научат вас, как сделать мир фотографий красочней и ярче.
Посетите раздел «уроки для web-дизайнеров» и вы узнаете все о рисовании дизайна сайта от и до. Даже профессионалы смогут почерпнуть новые и свежие идеи, которые можно использовать в дальнейшей профессиональной деятельности.
Раздел «Рисование» окунет вас в мир цифровой живописи. Вы удивитесь возможностям, которые программа фотошоп любезно предоставляет вам. Мы докажем вам, что творить с помощью photoshop гораздо интересней.
Обводка слоя Photoshop Мне нужно сделать много обводок слоя в фотошопе, как это сделать?
Гость
В панели слоёв кликаем два раза по слою с объектом, для которого надо сделать обводку. Откроется окно стилей слоя. Нажимаем на пункт «Выполнить обводку». Тут вы можете выбрать цвет, размер, прозрачность, положение и режим наложения обводки.
Photoshop обводка Почему при обводке текста на анимации срабатывает только на одном слое, как выделить на всех сразу?
Guest2Выделить их все.
Гость4Всего 1 ответ.Обводка слоя Photoshop Мне нужно сделать много обводок слоя в фотошопе, как это сделать?
Иван Шастов1В слоях выбрать этот слой и там же внизу есть fx, там есть пункт обводка. Копируй слои и обводи сколько хочешьИгорь2
Всего 4 ответа.
Есть ли хорошие (и бесплатные) графические редакторы для работы со слоями, кроме фотошопа?
Marina Stepanova2GIMP – абсолютно бесплатный софт, есть версия как для линукса, так и для винды. Имеет основной базовый функционал фотошопа, но при этом у него гораздо более удобный и интуитивно понятный интерфейс. Работа со слоями, с прозрачностью/полупрозрачностью, рисование простыми кистями, штамп, каналы, маски, выделения, стёрка, пипетка, коррекция цветов, кривые, яркость/контраст, гистограммы, искажения изображения типа перспективы, поворота, отражения и т.п. всё это есть в гимпе, и, как мне кажется, благодаря интерфейсу работа в гимпе быстрее и приятнее, если сравнивать с фотошопом. Вообще, если я могу что-то сделать в гимпе, то я делаю это в гимпе, а не в фотошопе. Если честно, то в фотошопе я только гифки делаю – гимп как-то гифки в плохом качестве сохраняет, но всю предварительную работу с кадрами делаю все равно в гимпе. Ещё можно отметить возможность многооконного режима работы гимпа.
Как сделать цветной кружок в фотошопе?
Наверное, вопрос дурацкий, но спасайте, уважаемые “ответисты”.
Как сделать в фотошопе обычный цветной кружок?
Тонкий кружок сделала, как переместить нашла, но как сделать его толще, чтобы был цвет?
мисс2Вопрос не дурацкий, конечно, но конкретизировать его необходимо, ведь кружки бывают сплошные или в форме бублика с отверстием, – по другому, – кольцо. Но давайте по порядку.
Кружки в Фотошопе рисуются с помощью инструмента “Эллипс”, который скрывается под кнопкой векторных фигур в панели инструментов. Нажав на кнопку и удерживая её, увидите необходимый инструмент. Ровный круг вырисовывается если “Эллипсом” рисовать при нажатой клавише Shift.
При выбранном инструменте “Эллипса” сверху рабочего окна появляется специальное меню этого инструмента. Изучите его внимательно. Из кнопки “Фигура выпадает подменю, где можно выбрать то, что будете рисовать: просто векторную фигуру, просто незакрашиваемый контур или растровый рисунок. Выбрав пункт “Пикселы” рисоваться будет растровый закрашиваемый основным цветом кружок, изменяя размеры которого впоследствии можно потерять качество. Векторная фигура лишена такого недостатка. Кроме того она состоит из контура и заливки – всё это видно на рисунке. Цвет заливки и контура (Штрих) можно менять или делать его бесцветным. А толщину контура можно менять. С помощью нее можно спокойно нарисовать кружок типа кольцо.
Выбрав пункт “Пикселы” рисоваться будет растровый закрашиваемый основным цветом кружок, изменяя размеры которого впоследствии можно потерять качество. Векторная фигура лишена такого недостатка. Кроме того она состоит из контура и заливки – всё это видно на рисунке. Цвет заливки и контура (Штрих) можно менять или делать его бесцветным. А толщину контура можно менять. С помощью нее можно спокойно нарисовать кружок типа кольцо.
Чтобы нарисовать сплошной кружок
:- Выбираем инструмент “Эллипс”
- Выбираем цвет заливки
- Цвет контура – бесцветный
- Рисуем фигуру при нажатой кнопке Shift
Чтобы нарисовать кольцо:
- Выбираем “Эллипс”
- Цвет заливки – бесветный
- Выбираем цвет контура
- Выбираем толщину контура
- Выбираем форму контура – сплошная линия
Если после выбора инструмента “Эллипс” просто щелкнуть на рабочем поле левой кнопкой мыши, то появится окно, где можно выбрать размеры круга. Играя этими размерами, толщиной контура и вариантами распространения толщины контура от основной базовой линии можно добиться нарисования кольца точных размеров.
Играя этими размерами, толщиной контура и вариантами распространения толщины контура от основной базовой линии можно добиться нарисования кольца точных размеров.
После окончания всех работ, если есть необходимость получившуюся векторную фигуру превратить в растровую, выделите в списке слоев нужный слой с фигурой, нажмите правой кнопкой мыши и в появившемся меню выберите пункт “Растрировать слой”.
И ещё нюанс. В меню инструмента “Эллипс” есть шестереночка, нажав на которую можно выбрать пункт, при котором будут рисоваться круги без кнопки Shift.
funarya2Всего 3 ответа.Вам также может понравиться
- Как увидеть свою внешность такой, какой её видят окружающие? Что точнее всего передаёт картину реальности?
- Как начать разбираться в пленочных фотоаппаратах, чтобы потом можно было выбрать наиболее подходящий?
- Чем отличаются грайм, фаст флоу и дабл тайм друг от друга Чем отличаются грайм, фаст флоу и дабл тайм друг от друга
- Простым языком, в чем разница между Фпс и Гц?
- Какой фотоаппарат выбрать для путешествий «в одного»?
Как создать круг в фотошопе? [Решено] 2022 — Лучший ответ
Как нарисовать круг в Photoshop? Существует несколько способов рисования кругов в Photoshop.
Чтобы сделать пустой круг в Photoshop, используйте команду:
CMD+J.
В Photoshop нет специального инструмента для создания кругов, но есть несколько инструментов, которые можно использовать для создания кругов. Наиболее распространенным инструментом, используемым для создания кругов, является инструмент выделения. Чтобы использовать инструмент выделения, удерживайте левую кнопку мыши и перетащите курсор на область, которую вы хотите сделать кругом. Инструмент выделения создаст круговую рамку вокруг области, которую вы перетащили.
Как создавать фигуры в Photoshop? Для создания фигур в Photoshop можно использовать инструмент «Перо», «Скругление» или «Многоугольник».
Есть несколько способов сделать круг в Photoshop 2022. Один из способов — использовать инструмент «Перо» и нарисовать небольшой круг черной ручкой. Другой способ — использовать инструмент «Многоугольник» и создать большой круглый круг, выбрав все точки и нажав OK.
Как сделать круг в Photoshop 2021?Есть несколько способов сделать круги в Photoshop 2021. Один из способов — использовать инструмент «Перо» и нарисовать круг из положения курсора. Другой способ — использовать команду «Скругление» и нарисовать круг, который будет шире внизу и уже вверху.
Как обрезать изображение в круг? Чтобы обрезать изображение в круг, выполните следующие действия:
Выберите размер круга, который вы хотите создать.
Нажмите кнопку обрезки. Как сделать круг?
Есть несколько способов сделать круг. Один из способов — провести линию из центра круга, а затем нарисовать круг вокруг этой линии. Другой способ — использовать компас, чтобы создать круг с точным радиусом.
Один из способов — провести линию из центра круга, а затем нарисовать круг вокруг этой линии. Другой способ — использовать компас, чтобы создать круг с точным радиусом.
Существует несколько способов создания полых фигур в Photoshop. Один из способов — использовать клавиши «ввод» и «выход», чтобы перемещать выделение, а затем использовать инструменты «заливка» или «обводка», чтобы создать путь заливки.
Как сделать кольцо в Photoshop?Чтобы создать форму кольца в Photoshop, используйте инструмент «Кольцо» и выберите круглую или эллиптическую форму.
Как создать фигуру в Photoshop 2022?Чтобы создать фигуру в Photoshop 2022, вам нужно использовать инструмент «Перо» и выбрать прямоугольник или овал. Затем используйте команду Flatten, чтобы сгладить фигуру и сделать ее более ровной.
Что делает Ctrl Z на PS? Ctrl Z изменяет цвет активного окна.
Нет, CTRL Z не меняет цвет активного окна.
Есть ли в Photoshop инструмент создания фигур?В Photoshop нет инструмента для создания фигур.
URL-адрес скопирован
Подпишитесь на нашу рассылку, чтобы получать новые обновления!
Яркие награды в папке «Входящие»60. Линейка: Круговая линейка — Как использовать ibisPaint
Соглашение
Этот сайт надлежащим образом управляет вашей личной информацией, как описано в нашей Политике конфиденциальности. Вот наша Политика конфиденциальности.
Согласитесь и начните
60. Линейка: Круговая линейка
Круговая линейка — инструмент для точного рисования окружностей.
Из ① инструмента Линейка выберите ② Круговая линейка .
Перетащите ① , чтобы изменить положение. Перетащите ② , чтобы изменить размер.
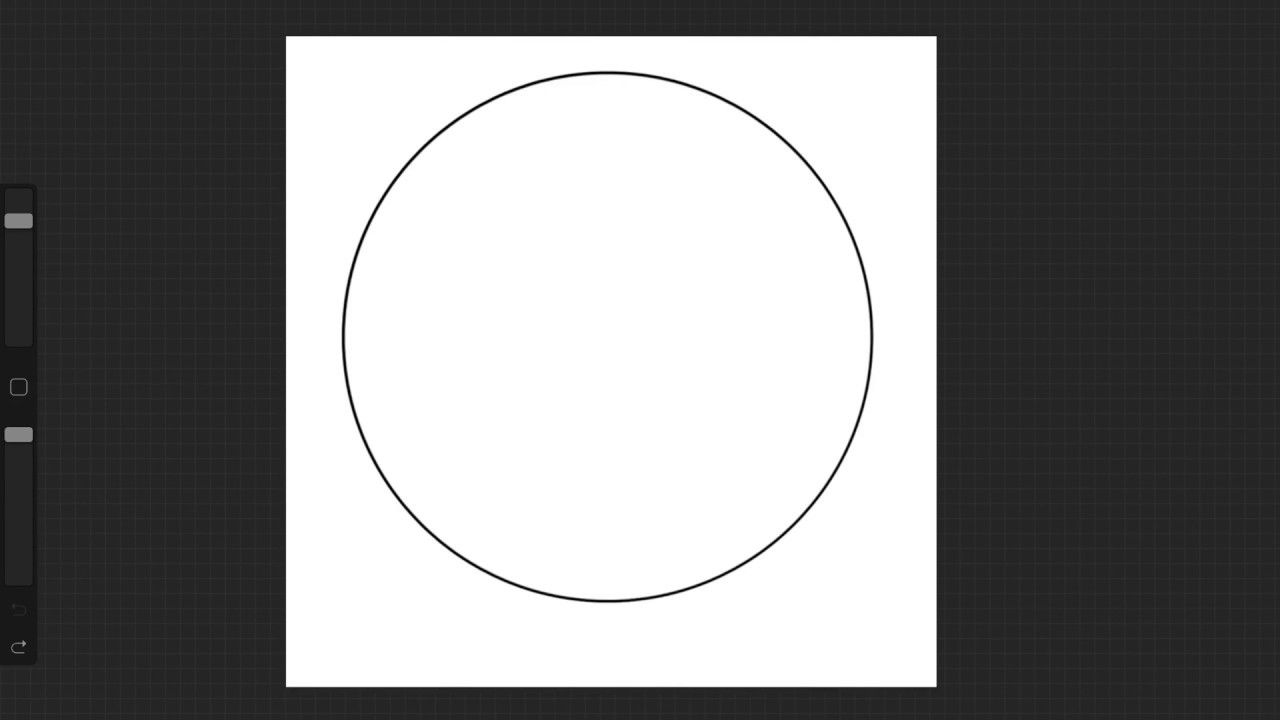
Теперь нарисуйте круг, чтобы получилась точная круглая форма.
Готово.
- ≪ Пред.
- 61. Линейка: Эллиптическая линейка ≫
Глава
01.
Введение
02.
Начать создание произведения искусства
03.
Панель инструментов и выбор инструментов
04.
Сделайте эскиз вручную
05.
О слоях
06.
Проследим
07.
Отмена и стирание
08.
Тонкая настройка с помощью инструмента «Лассо»
09.
Проверка горизонтальным отражением
10.
Выбор цветов в окне «Цвет»
11.

Используйте Color Fill для грунтовки
12.
Включить отсечение
13.
Создание градации (затенение)
14.
Выберите цвет на холсте или слое
15.
Создание бликов и теней
16.
Вставить текстуру
17.
Объединим слои
18.
Подпишите свою работу
19.
Посмотреть свою работу
20.
Разместите свою работу
21.
Поделитесь своим произведением искусства
22.
Откройте данные ibisPaint в Clip Studio Paint
23.
Prime Membership / Удаление рекламы надстройка
24.

Синхронизация произведений искусства на вашем устройстве с облачным хранилищем
25.
Переставить произведения искусства
26.
Создание пользовательской кисти
27.
Установка и экспорт пользовательской кисти
28.
Добавление пользовательской кисти в онлайн-галерею
29.
Экспорт и импорт кистей
30.
Отображение изображений для использования в качестве эталона
31.
Добавление цвета к аналоговому изображению с помощью умножения
32.
Стабилизатор
33.
Слой: удобная обрезка
34.
Слой: Изменение цвета с помощью Alpha Lock
35.

Слой: попробуем использовать тон экрана
36.
Слой: Слой выбора
37.
Слой: команда «Сохранить слой как прозрачный PNG»
38.
Слой: присвоение имен слоям для управления ими
39.
Слой: Растрировать
40.
Слой: Папки слоев
41.
Слой: перемещение/преобразование папки
42.
Слой: Добавить слой с холста
43.
Наклейте холст на холст
44.
Отображение сетки на холсте
45.
Сохранить холст как прозрачный PNG
46.
Сделайте фон прозрачным с помощью Eraser Bucket
47.

Нанесение текстуры на пол с помощью Perspective Form
48.
Юбка с сетчатой формой
49.
Ввод текста с помощью инструмента «Текст»
50.
Создание манги с помощью инструмента «Разделитель кадров»
51.
Увеличение холста с помощью Canvas Size
52.
Отрезка полотна с отделкой
53.
Создание рукописи манги для печати
54.
Создание холста с указанием разрешения (dpi)
55.
Изменение разрешения изображения с изменением размера
56.
Вывод изображений высокого разрешения с помощью ИИ (искусственного интеллекта)
57.
Инструмент «Текстура с материалом»
58.

Вырезать, Копировать, Вставить
59.
Линейка: прямая линейка
60.
Линейка: Круговая линейка
61.
Линейка: Эллиптическая линейка
62.
Линейка: Радиальная линейка
63.
Линейка: зеркальная линейка
64.
Линейка: Калейдоскопическая линейка
65.
Линейка: Массивная линейка
66.
Линейка: Линейка массива перспективы
67.
Инструмент для рисования: прямая линия
68.
Инструмент для рисования: прямоугольник
69.
Инструмент для рисования: Круг
70.

Инструмент для рисования: эллипс
71.
Инструмент рисования: правильный многоугольник
72.
Инструмент для рисования: кривая Безье
73.
Инструмент рисования: полилиния
74.
Инструмент рисования: заливка
75.
Инструмент «Область выделения»: Цветовой диапазон
76.
Инструмент «Область выделения»: «Развернуть/сжать область выделения»
77.
Специальное предложение: Liquify Pen
78.
Специальное предложение: заполнение лассо
79.
Специально: Ластик для лассо
80.
Специальное предложение: ручка для копирования
81.

Фильтр (настройка цвета): яркость и контрастность
82.
Фильтр (настройка цвета): тоновая кривая
83.
Фильтр (настройка цвета): оттенок, насыщенность, яркость
84.
Фильтр (настройка цвета): цветовой баланс
85.
Фильтр (настройка цвета): Извлечение линейного рисунка
86.
Фильтр (настройка цвета): найти края (рукописный ввод)
87.
Фильтр (настройка цвета): найти края
88.
Фильтр (настройка цвета): изменение цвета рисунка
89.
Фильтр (настройка цвета): монохромный
90.
Фильтр (настройка цвета): Оттенки серого
91.
Фильтр (настройка цвета): черно-белый
92.

Фильтр (настройка цвета): Постеризация
93.
Фильтр (настройка цвета): карта градаций
94.
Фильтр (настройка цвета): настройка уровней
95.
Фильтр (настройка цвета): замена цвета
96.
Фильтр (Размытие): Размытие по Гауссу
97.
Фильтр (Размытие): Размытие с увеличением
98.
Фильтр (размытие): движущееся размытие
99.
Фильтр (размытие): Lens Blur
100.
Фильтр (Размытие): Мозаика
101.
Фильтр (размытие): нерезкая маска
102.
Фильтр (размытие): матовое стекло
103.
Фильтр (стиль): Ход (оба)
104.

Фильтр (стиль): Витраж
105.
Фильтр (стиль): Wet Edge
106.
Фильтр (стиль): Светящийся (внутренний)
107.
Фильтр (стиль): скошенный (внутренний)
108.
Фильтр (стиль): скошенный (внешний)
109.
Фильтр (стиль): Рельефный
110.
Фильтр (стиль): рельефный
111.
Фильтр (стиль): Waterdrop (закругленный)
112.
Фильтр (стиль): Ход (внешний)
113.
Фильтр (стиль): Светящийся (внешний)
114.
Фильтр (стиль): Satin
115.
Фильтр (стиль): Тень
116.

Фильтр (стиль): Extrude
117.
Фильтр (стиль): God Rays
118.
Фильтр (вытягивание): параллельная градация
119.
Фильтр (вытяжной): Концентрическая градация
120.
Фильтр (рисунок): Градация радиальной линии
121.
Фильтр (вытяжка): радиальная линия
122.
Фильтр (вытяжной): Speed Line
123.
Фильтр (Рисование): Облака
124.
Фильтр (вытягивание): QR-код
125.
Фильтр (AI): Автопокраска
126.
Фильтр (художественный): аниме-фон
127.
Фильтр (художественный): Фон манги
128.

Фильтр (художественный): Хроматическая аберрация (сдвиг цвета, сдвиг RGB)
129.
Фильтр (Художественный): Глитч
130.
Фильтр (художественный): Шум
131.
Фильтр (художественный): хром
132.
Фильтр (художественный): Цветение
133.
Фильтр (художественный): перекрестный фильтр
134.
Фильтр (художественный): Прозрачный
135.
Фильтр (пиксельный): Pixelate Crystalize
136.
Фильтр (пиксельный): шестиугольный пиксельный
137.
Фильтр (пиксельный): Square Pixelate
138.
Фильтр (пиксельный): треугольный пиксельный
139.

Фильтр (пиксельный): Pointillize
140.
Фильтр (пиксельный): точки (шестиугольные)
141.
Фильтр (пиксельный): точки (квадратный)
142.
Фильтр (преобразование): расширение
143.
Фильтр (преобразование): линза «рыбий глаз»
144.
Фильтр (преобразование): сферическая линза
145.
Фильтр (преобразование): волна
146.
Фильтр (Преобразование): Пульсация
147.
Фильтр (преобразование): Вихревой
148.
Фильтр (преобразование): полярные координаты
149.
Фильтр (рамка): Таблица
150.

Фильтр (кадр): Размытие кадра
151.
Фильтр (Кино): Дождь
152.
Корректирующий слой
153.
Переключение устройств / передача данных (с Dropbox)
154.
Переключение устройств/перенос данных (с SD-карты на Android)
155.
Переключение устройств/перенос данных (с ПК на iOS)
156.
Смена модели/Перенос (Резервное копирование настроек)
157.
Детали окна настроек
158.
Подробная информация о параметрах кисти
159.
Детали инструмента ковша
160.
Детали окна слоя
161.
Детали инструмента преобразования
162.


 При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.
При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.
 Только толщину нужно будет задать побольше.
Только толщину нужно будет задать побольше.
 При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг.
При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг.