Как писать по кругу в фотошопе: Текст по кругу в Фотошоп
Как в программе сделать печать. Как сделать печать в фотошопе
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами, со своими данными для организации. Читайте инструкцию ниже.
Примечание: Этот урок не предназначен и не является пособием для создания поддельных печатей для документов. Урок учит создавать шуточные печати для открыток или просто для украшения любых изображений не являющимеся документами. Ни в коем случае не нарушайте законов РФ.
Создаем круг для печати
Первое, что нужно сделать это с прозрачным цветом внутри, но с синей обводкой в 3 пикселя. Наилучший синий цвет для печати — #013fcd
Чтобы создать круг с пустой заливкой, но с цветовой обводкой — воспользуйтесь инструментом Эллипс :
Настройки инструмента в верхней панели выглядят так — основной цвет прозрачный, цвет обводки #013fcd
Теперь когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левую Кнопку Мыши . Далее тяните курсор в сторону, создавая круг. Таким образом, у вас получится идеально ровный круг.
Дублируем круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL+J .
Появится копия слоя с кругом. С ним будем дальше работать.
Измените размер обводки нового круга на 1 пиксель .
Нажмите CTRL+T для масштабирования и уменьшите круг зажав SHIFT+ALT (чтобы круг уменьшался пропорционально центру).
Отлично! Мы подготовили каркас для печати и место для надписи.
Добавляем надпись для печати
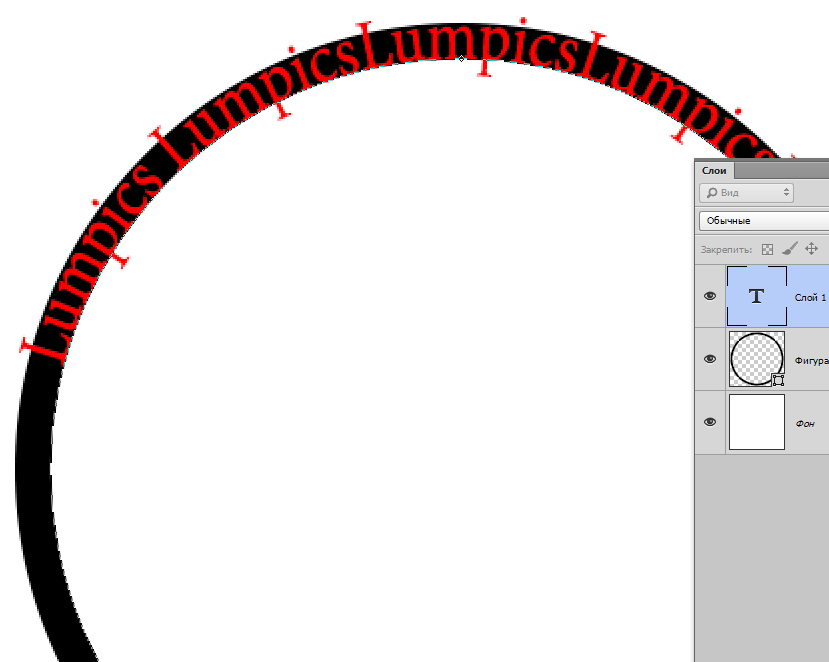
Скопируйте последний круг с тонкой обводкой и сделайте этой копии у круга обводку прозрачной — по сути круга не будет видно, но он будет сверху оригинального. Далее активируйте инструмент Text Tool чтобы добавить надпись.
Наведите курсором на этот круг (и вы увидите как измениться курсор предлагая вам добавить надпись по контуру круга), нажмите левую кнопку мыши и начинайте писать.
Добавьте надпись какую захотите, можно играть с размером надписи, чтобы она получилась ровно на весь круг.
Осталось добавить главную надпись по центру.
Информация:
Посетите группу ВКонтакте . Профессиональный юмор и полезная информация. Регулярные публикации по 1С и на другие интересные темы
Сейчас я покажу на простом примере как можно создать круглую печать в Word. Как создать прямоугольный штамп показывать не буду, поскольку это ещё проще. В процессе будут использованы обычные ранее изученные средства Word, но несколько иначе.
Чтобы при чтении статьи возникало меньше вопросов, крайне рекомендую предварительно прочитать про общие принципы работы с картинками и другими нетекстовыми объектами в Word.
Пример созданной в Word круглой печати
Результат всех операций приведён ниже в виде рисунка. Созданная «печать», конечно, является очень примитивной, но принцип демонстрирует. Напоминаю, что если вы хотите сделать что-то сложнее, то и времени нужно затратить куда больше, причём самостоятельно. Не следует надеяться, что в интернете есть именно то, что вам нужно — о последствиях такого отношения к работе я уже говорил раньше.
Не следует надеяться, что в интернете есть именно то, что вам нужно — о последствиях такого отношения к работе я уже говорил раньше.
Любая круглая печать имеет ободок, текст по кругу, текст или картинку в центре. Здесь возможные варианты, один из которых и приведён на картинке. Сделать это просто, но стоит учесть одну особенность.
Основные затруднения при создании круглой печати в Word
Основная «сложность» при заключается в том, что вы не знаете как сделать текст по кругу. Именно из-за этого и полезли в интернет для решения такой примитивной задачи. Угадал? Скорее всего именно так.
Говорит это только о плохом знании Word, больше ни о чём. Посмотрим, как сделать текст по кругу и всё прочее.
Тут была важная часть статьи, но без JavaScript её не видно!
Делаем круглую печать в Word
Как сделать ободок и картинку в центре я пояснять не буду. Это автофигура и обычная картинка из внешнего файла — тут всё просто. А вот изогнутый текст делается с помощью свойств объекта Надпись. Для начала добавляем надпись на лист и пишем внутри текст. Писать лучше сразу весь текст, по крайней мере тот, что образует один круг внутри «печати». Это всё потому, что кривизну текста так настраивать удобнее.
Для начала добавляем надпись на лист и пишем внутри текст. Писать лучше сразу весь текст, по крайней мере тот, что образует один круг внутри «печати». Это всё потому, что кривизну текста так настраивать удобнее.
Далее выделяем Надпись и в меню Лента открываем появившуюся вкладку Формат, ищем там «Текстовые эффекты», а в них — «преобразовать / круг». Вот, собственно, и весь фокус с искривлённым по кругу текстом. Там же при желании можно выбрать любой тип искажения текста.
Если выбран вариант искажения «круг», то нужно потом ещё подобрать размер надписи и шрифта таким образом, чтобы кривизна текста совпадала с кривизной ободка «печати», иначе текст не будет идти ровно вдоль ободка, а будет уходить в сторону. Всё остальные операции ясны и без комментариев.
Подведём итоги
Вот таким способом можно создать круглую печать в Word. Стоит заметить, что при печати на чёрно-белом принтере все цвета преобразуются в градации серого. Также вместо лазерного принтера для печатей лучше использовать струйный (вспомните почему?) или выполнить печать в файл и отнести его туда, где есть цветной принтер.
Здравствуйте, дорогие друзья. С вами на связи Ольга Абрамова.
Давно же мы с вами не общались 🙂 Да и теперь будем реже. Я нашла себе новое занятие, вязание предметов интерьера. Ковры, пуфы, рельефные салфетки, всякие корзиночки для мелочей, аксессуары и пр.
Конечно, я ещё не всё это навязала, но в планах есть. Впрочем, ковры и салфетки кое-какие уже связаны. Вот похвастаюсь некоторыми из них 🙂
Ну и ладно, порисовалась и будет 🙂
А сегодня я поделюсь с вами как создать печать в Фотошопе. Настоящий штамп, немного размытый, ну как на документах смотрится 😉 У меня Фотошоп CS 5.
А если у вас есть уже готовая отсканированная печать или штамп, вы можете сразу начать с п. 8.
Я по обыкновению пошла по нашим блоггерам в поисках оптимального описания данного процесса.
Но… в большинствве случаев я бываю недовольна описанием на отдельно взятом блоге. Вот и сейчас пришлось искать дальше, задавать вопросы на форуме. Короче, потратила время, но не напрасно 😀
Теперь я вас проведу пошагово и у вас тоже будет своя печать.
1. Открываете Фотошоп и создаёте документ размером, например, 500х320 рх.
2. Выбираете инструмент «Горизонтальный текст» в виде буквы Т и пишите нужный текст. Если текста много то шрифт делайте поменьше, примерно на 18 рх, задайте цвет, если надо, уменьшите или растяните межстрочный интервал. Обычно используется шрифт Arial. Я работала с цветом 2e0da7 .
Теперь выполните «Слои — Растрировать — Текст» . После растрирования текст уже невозможно будет редактировать.
3. Выберите инструмент «Прямоугольная область» в виде квадратика и выделите текст в рамку. Появится мигающая рамка из пунктиров.
4. Выполните «Слои — Выполнить сведение» . Появится белый фон.
5. В меню «Редактирование — Выполнить обводку» установите необходимые вам значения для обводки: например, ширина 3 рх, цвет такой же, как у текста, т.е. 2e0da7 . Снимите выделение комбинацией клавиш CTRL+D или просто кликните по пустому полю.
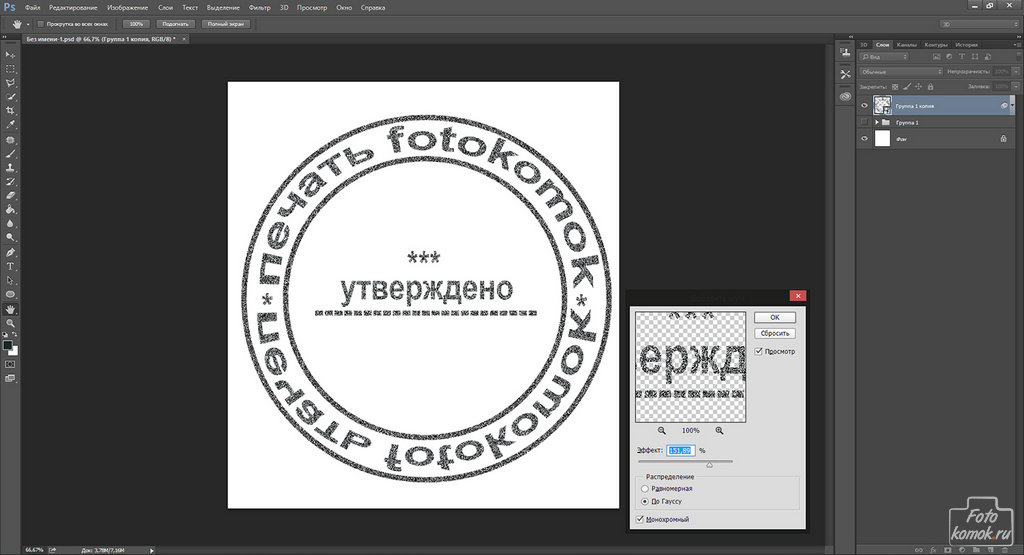
6. Теперь поработаем с фильтром.
7. Сохраняем изображение как для веб в формате.jpg высокого качества.
8. Открываем в фотошопе это изображение и уже работаем с ним. Чтобы получить прозрачную печать, делаем следующее:
Дважды кликаем по фону с замком для превращения его в редактируемый слой.
— В палитре Каналы, которая расположена рядом с вкладкой Слои, (по умолчанию все каналы выделены синим) нажимаем крайнюю слева внизу иконку (кружочек с пунктиром) — выделяем белые цвета на изображении.
— Нажимаем клавиши DEL, белый цвет удаляется и CTRL+D — выделение снимается. Фон стал прозрачным.
9. Теперь уже сохраняем картинку в формате.png.
Документ к работе готов.
P.S. Если вам понадобится менее яркая картинка, то в том же фотошопе уменьшите её непрозрачность со 100% на меньшее число.
Каждая уважающая себя организация, предприниматель или должностное лицо должны иметь свою печать, которая несет в себе какую-либо информацию и графическую составляющую (герб, логотип и пр.
В этом уроке разберем основные приемы создания качественных печатей в Фотошопе.
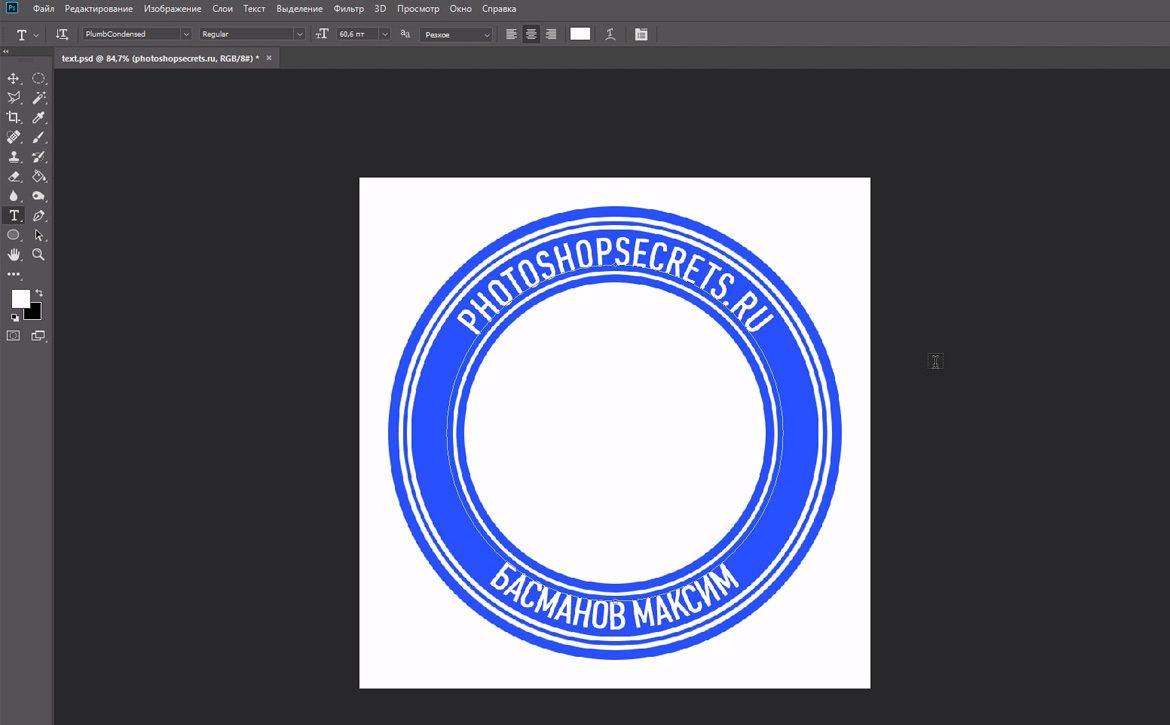
Для примера создадим печать нашего любимого сайта сайт.
Создаем новый документ с белым фоном и равными сторонами.
Затем протягиваем направляющие до середины холста.
Следующим шагом будет создание круговых надписей для нашей печати. Как написать текст по кругу, читайте в .
Рисуем круглую рамку (читаем статью). Ставим курсор на пересечение направляющих, зажимаем SHIFT и, когда уже начали тянуть, зажимаем еще и ALT . Это позволит фигуре растягиваться относительно центра во все стороны.
Прочитали статью? Информация, содержащаяся в ней, позволяет создавать круговые надписи. Но есть один нюанс. Радиусы внешнего и внутреннего контуров не совпадают, а для печати это не хорошо.
С верхней надписью мы справились, а вот с нижней придется повозиться.
Переходим на слой с фигурой и вызываем свободное трансформирование сочетанием клавиш CTRL+T. Затем, применяя то же прием, что при создании фигуры (SHIFT+ALT ), растягиваем фигуру, как на скриншоте.
Затем, применяя то же прием, что при создании фигуры (SHIFT+ALT ), растягиваем фигуру, как на скриншоте.
Пишем вторую надпись.
Вспомогательную фигуру удаляем и продолжаем.
Создаем новый пустой слой в самом верху палитры и выбираем инструмент «Овальная область» .
Ставим курсор на пересечение направляющих и снова рисуем круг от центра (SHIFT+ALT ).
Толщину обводки выбираем на глаз, цвет не важен. Расположение – снаружи.
Создаем еще одно кольцо на новом слое. Толщину обводки делаем чуть меньше, расположение – внутри.
Теперь поместим графическую составляющую – логотип в центр печати.
Я нашел в сети вот такое изображение:
При желании можно заполнить пустое пространство между надписями какими-нибудь символами.
Снимаем видимость со слоя с фоном (белым) и, находясь на самом верхнем слое, создаем отпечаток всех слоев сочетанием клавиш CTRL+ALT+SHIFT+E .
Включаем видимость фона и продолжаем.
Кликаем по второму сверху слою в палитре, зажимаем CTRL и выбираем все слои, кроме верхнего и нижнего и удаляем – они нам больше не нужны.
Дважды кликаем по слою с печатью и в открывшихся стилях слоя выбираем пункт «Наложение цвета» .
Цвет подбираем по своему разумению.
Печать готова, но можно сделать ее немного реалистичнее.
Создаем новый пустой слой и применяем к нему фильтр «Облака» , предварительно нажав на клавишу D , чтобы сбросить цвета по дефолту. Находится фильтр в меню «Фильтр – Рендеринг» .
Затем применяем к этому же слою фильтр «Шум» . Искать в меню «Фильтр – Шум – Добавить шум» . Значение выбираем по своему усмотрению. Примерно так:
Теперь меняем режим наложения для этого слоя на «Экран» .
Добавим еще немного дефектов.
Перейдем на слой с печатью и добавим к нему слой-маску.
Выбираем кисть черного цвета и размером 2-3 пикселя.
Этой кистью хаотично чирикаем по маске слоя с печатью, создавая царапины.
Результат:
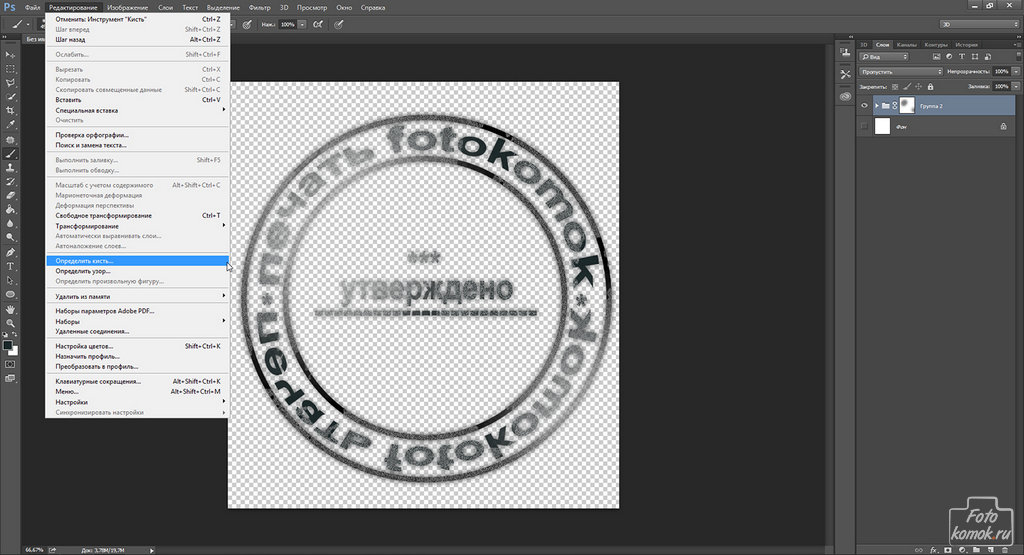
Вопрос: если потребуется воспользоваться этой печатью в будущем, то как быть? Рисовать ее заново? Нет. Для этого в Фотошопе есть функция создания кистей.
Давайте сделаем уже настоящую печать.
Прежде всего, необходимо избавиться от облаков и шума за пределами контуров печати. Для этого зажимаем CTRL и кликаем по миниатюре слоя с печатью, создавая выделение.
Выравнивание в фотошопе по центру и краям
В фотошопе есть инструмент Перемещение, который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям. Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Примечание
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, подробнее).
Шаг 2
Теперь нужно выбрать инструмент Перемещение. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображенияДопустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами смотрите тут.
Как пользоваться этими инструментами смотрите тут.
Шаг 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
фотошоп онлайн,фотошоп бесплатно,фотошоп онлайн на русском,уроки фотошопа,фотошоп для начинающих,уроки фотошопа для начинающих,фотошоп на русском для начинающих,уроки фотошопа для начинающих,видео уроки фотошопа,уроки photoshop,adobe photoshop уроки,уроки фотошоп русски,уроки фотошопа на русском,фотошоп уроки для начинающих на русском,уроки фотошопа фотографии,уроки обработки фотошоп,уроки фотошопа онлайн,уроки фотошопа пошагово,photoshop видео уроки,photoshop уроки для начинающих,фотошоп с нуля уроки
Рейтинг: / 4В этом уроке рассматривается метод написания текста по кругу. Такое написание текста часто используется в создании круглых печатей в фотошопе, а так же в создании логотипов.
Такое написание текста часто используется в создании круглых печатей в фотошопе, а так же в создании логотипов.
При использовании стиля слоя к тексту можно добиться нужного оформления теста, подходящего к конкретной работе.
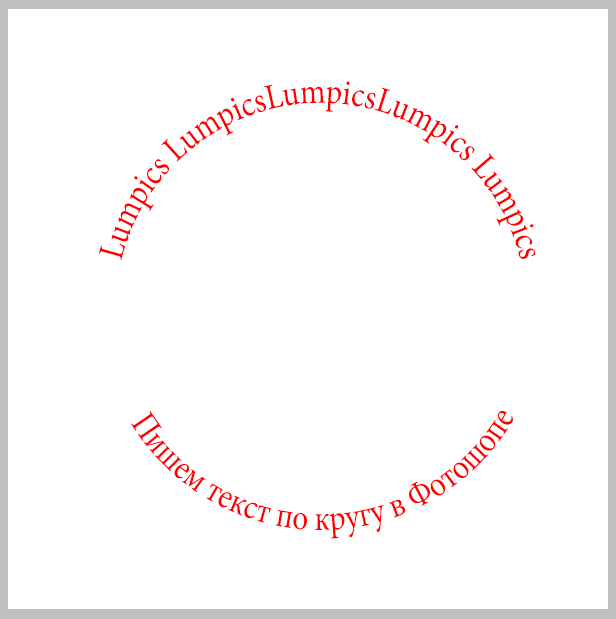
Часто, в частности, для создания круглой печати или для создания логотипа, требуется написать текст по кругу.
В уроке «Текст по кругу в фотошопе«я покажу, как написать текст по кругу.
Итак, приступим к созданию текста по кругу.
Создадим новый документ — CTRL+N и поставим размеры документа. Я выбрала такие размеры документа, которые удобны для моего урока, но вы для своей работы можете выбрать другие размеры:
Для большей наглядности я залью мой документ голубым цветом и для этого выберу инструмент Заливка .
Затем выберу в палитре цвета голубой цвет и щёлкну инструментом по документу, в результате чего весь документ зальётся голубым цветом:
Далее активизируем инструмент Произвольная фигура и выбираем из списка инструментов Эллипс :
В настройках инструмента Эллипс устанавливаем Контур:
Далее в настройках находим значок шестёренки и устанавливаем Окружность:
Теперь рисуем инструментом окружность, по контуру которой будем писать текст:
Чтобы установить окружность по центру нужно вызвать Свободную трансформацию CTRL+T и передвинуть окружность в центр документа:
Далее необходимо создать новый слой – в палитре Слои нажмем на значок Создать новый слой .
На новом слое мы будем писать наш текст:
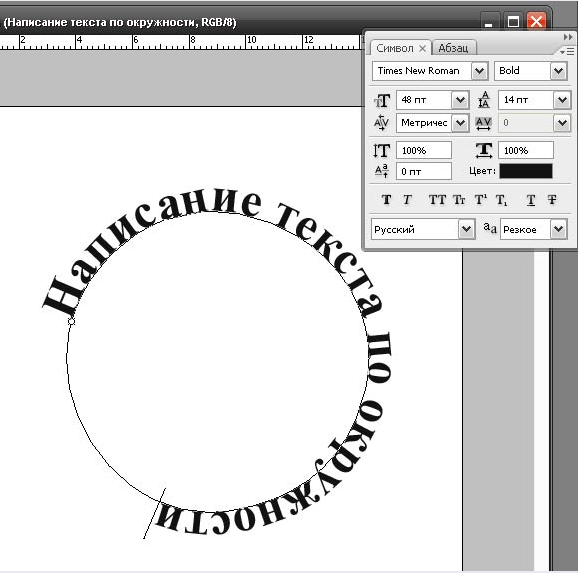
Теперь активизируем инструмент Текст (Т) и для моего документа я выбрала следующие установки инструмента Текст:
Теперь подведём курсор инструмента Текст к окружности так, чтобы он изменил свою конфигурацию.
Затем щёлкнем по окружности левой клавишей мышки в результате появится курсор в виде мигающей линии, расположенной под углом:
Теперь я напишу текст: «Написать текст по кругу в фотошопе очень легко»
Чтобы текст сделать более выпуклым можно применить к нему Стиль слоя.
Для этого нужно дважды щёлкнуть левой кнопкой мыши по слою.
В открывшемся окне Стиль слоя нужно выбрать параметр Тень и установить его параметры:
Таким образом у нас получился текст за контуром окружности, а если нужно получить текст внутри окружности, то для этого создадим дубликат слоя CTRL+J и вызовем свободную трансформацию — CTRL+T.
Затем, удерживая клавишу SHIFT, нужно уменьшить размеры окружности:
На этом урок «Текст по кругу в фотошопе» окончен.
Photoshop текст по кругу – Telegraph
Photoshop текст по кругу=== Скачать файл ===
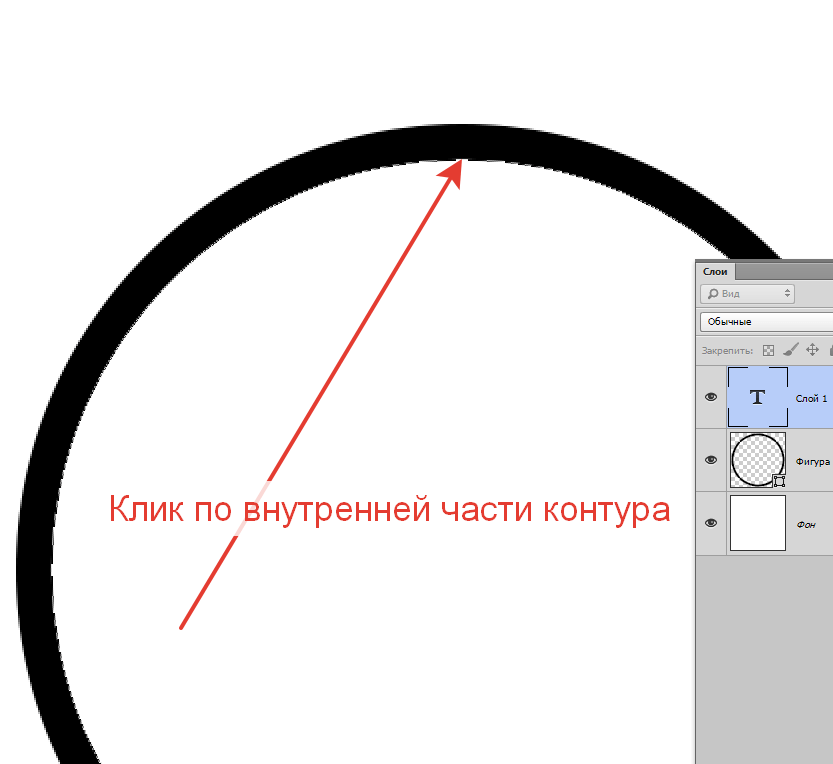
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т. Главное, понять принцип, а где и как использовать — пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе. Сам принцип довольно прост — в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст Type Tool написать текст. Переходим в группу векторных инструментов горячая клавиша вызова группы — U и выбираем инструмент Эллипс Ellipse Tool: При помощи инструмента Перемещение Move Tool размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение Move Tool — V. Активируем инструмент Горизонтальный текст Horizontal Type Tool , горячая клавиша вызова инструмента T:. В верхней панели настройки инструмента Текст Type Tool при необходимости выбираем шрифт 1 и цвет 2 текста. Я выбрала цвет ff7e В уже знакомой нам верхней панели настройки инструмента Текст Type Tool при желании меняем размер шрифта:. Можно скрыть слой с эллипсом, если он не является частью композиции. Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура Path Selection Tool , горячая клавиша вызова инструмента — A:. Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:. Используя данную технику, вы сможете написать текст по любой фигуре — прямоугольнику, квадрату, многоугольнику или по произвольному контуру. Знайте о фотошопе больше:: Как сделать надпись в фотошопе Как нарисовать красивую таблицу в фотошопе Основы фотошопа. Панель инструментов, меню, подокна Быстрое выделение в фотошопе одним кликом Как в фотошопе отменить действие Как в фотошопе изменить размер картинки Как установить новую кисть в Фотошоп Как в фотошопе повернуть изображение VK.
Я выбрала цвет ff7e В уже знакомой нам верхней панели настройки инструмента Текст Type Tool при желании меняем размер шрифта:. Можно скрыть слой с эллипсом, если он не является частью композиции. Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура Path Selection Tool , горячая клавиша вызова инструмента — A:. Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:. Используя данную технику, вы сможете написать текст по любой фигуре — прямоугольнику, квадрату, многоугольнику или по произвольному контуру. Знайте о фотошопе больше:: Как сделать надпись в фотошопе Как нарисовать красивую таблицу в фотошопе Основы фотошопа. Панель инструментов, меню, подокна Быстрое выделение в фотошопе одним кликом Как в фотошопе отменить действие Как в фотошопе изменить размер картинки Как установить новую кисть в Фотошоп Как в фотошопе повернуть изображение VK. Видеоуроки Для начинающих Как в фотошопе Обработка фотографий Работа с текстом Рисование графики Создание веб-графики Эффекты и абстракция Дополнения к фотошопу: Градиенты для фотошопа Иконки для сайта Кисти для фотошопа Плагины для фотошопа Рамки для фотошопа Текстуры и фоны Фигуры для фотошопа Шаблоны для фото Шаблоны для фотошопа Журнал постов: Получайте новые уроки по Photoshop на почту! Меню Люди О сайте Ссылки RSS Курс Карта сайта. Привет, Добавить материал Настройки профиля Выход. Как сделать надпись в фотошопе. Как нарисовать красивую таблицу в фотошопе. Панель инструментов, меню, подокна. Быстрое выделение в фотошопе одним кликом. Как в фотошопе отменить действие. Как в фотошопе изменить размер картинки. Как установить новую кисть в Фотошоп. Как в фотошопе повернуть изображение. Популярные уроки Фотошоп за неделю Как сделать коллаж в фотошопе Как в фотошопе заменить один цвет на другой Как сделать фотошоп русским Как сделать белый фон в фотошопе Как в фотошопе наложить одну картинку на другую с прозрачностью Меняем цвет волос с помощью фотошопа и становимся красивее! Как в фотошопе убрать лишний предмет 3 способа убрать красные глаза в фотошопе Как в фотошопе нарисовать прямую линию Как в фотошопе изменить размер картинки.
Видеоуроки Для начинающих Как в фотошопе Обработка фотографий Работа с текстом Рисование графики Создание веб-графики Эффекты и абстракция Дополнения к фотошопу: Градиенты для фотошопа Иконки для сайта Кисти для фотошопа Плагины для фотошопа Рамки для фотошопа Текстуры и фоны Фигуры для фотошопа Шаблоны для фото Шаблоны для фотошопа Журнал постов: Получайте новые уроки по Photoshop на почту! Меню Люди О сайте Ссылки RSS Курс Карта сайта. Привет, Добавить материал Настройки профиля Выход. Как сделать надпись в фотошопе. Как нарисовать красивую таблицу в фотошопе. Панель инструментов, меню, подокна. Быстрое выделение в фотошопе одним кликом. Как в фотошопе отменить действие. Как в фотошопе изменить размер картинки. Как установить новую кисть в Фотошоп. Как в фотошопе повернуть изображение. Популярные уроки Фотошоп за неделю Как сделать коллаж в фотошопе Как в фотошопе заменить один цвет на другой Как сделать фотошоп русским Как сделать белый фон в фотошопе Как в фотошопе наложить одну картинку на другую с прозрачностью Меняем цвет волос с помощью фотошопа и становимся красивее! Как в фотошопе убрать лишний предмет 3 способа убрать красные глаза в фотошопе Как в фотошопе нарисовать прямую линию Как в фотошопе изменить размер картинки. Последние материалы на сайте Обзор приложений для бизнес-сайтов в Wix App Market Как вставить фото в фото в фотошопе Как нарисовать красивую таблицу в фотошопе 2 способа как нарисовать стрелку в фотошопе Как включить и выключить сетку в фотошопе Как в фотошопе вставить лицо в другое фото Как в фотошопе убрать второй подбородок Как в фотошопе изменить размер слоя Как в фотошопе нарисовать прямую линию Как в фотошопе выровнять горизонт. ВДС, хостинг — Yourhost. Копирование материалов возможно только при наличии ссылки на наш сайт. Весь материал написан авторами этого сайта или переведен с англосаксонских ресурсов.
Последние материалы на сайте Обзор приложений для бизнес-сайтов в Wix App Market Как вставить фото в фото в фотошопе Как нарисовать красивую таблицу в фотошопе 2 способа как нарисовать стрелку в фотошопе Как включить и выключить сетку в фотошопе Как в фотошопе вставить лицо в другое фото Как в фотошопе убрать второй подбородок Как в фотошопе изменить размер слоя Как в фотошопе нарисовать прямую линию Как в фотошопе выровнять горизонт. ВДС, хостинг — Yourhost. Копирование материалов возможно только при наличии ссылки на наш сайт. Весь материал написан авторами этого сайта или переведен с англосаксонских ресурсов.
Как сделать ремонт в двухкомнатной квартире
Bottom перевод на русский язык
какое расстояние между домами
Характеристика методик выполнения измерений
Знак 15 мая
Построить график y x 3 3x 2
клубы где можно отметить день рождения
Характеристика рабочего места повара раздатчика
Текс дизайн иваново официальный сайт
Характеристика на воспитателя образец награждение
Как написать по кругу в Photoshop
Леола МасгроувУ нас есть фантастический мастер фотошопа, который полностью удаляет фон. Заполните рамку картой или листом бумаги. Видите ли, чем белее вы делаете зубные ряды, тем менее естественно они выглядят. Мы также выпустили, чтобы взглянуть на placeit, забавный, удобный инструмент для макетов, дизайнов, слов и многого другого. Лучше всего использовать инструменты Photoshop Dodge и Burn для создания копии изображения.Я добавил ссылку на изображение стрелок в формате jpeg на случай, если я не правильно объясняю. Красный, оранжевый, желтый и так далее.
как писать по кругу в фотошопе Но скажем, как только я конвертирую его в черный, он становится таким серым, но, скажем, я хочу, чтобы он был темнее, красные я могу перетаскивать таким образом. Итак, что вам нужно сделать, чтобы изменить свой курс ориентации кадрирования. Если ваш эскиз или сканирование грубые,. Photoshop, я покажу вам основные инструменты, которые мы будем использовать. Это привлекло мое внимание в моем rss-корректоре, потому что а) я не видел никаких скринкастов, сделанных вами впереди, и б) очень интересно посмотреть фотошоп (который я использую) и фейерверк сразу же сравнить.
Вероятно, вы не стали бы думать о фотошопе как о своем первом выборе для разработки бланков счетов. Перед действием я делаю минимальное уменьшение шума в acr на мастер-изображении. Черный, грязно-коричневый или серо-голубой. Вам все равно нужно будет заполнить недостающие части квойна, как указано выше. Я имею в виду, это действительно не имеет значения. Если мы еще раз заглянем в менеджер предустановок, чтобы увидеть, какие пользовательские формы можно использовать, мы увидим, что все мои формы отпуска теперь были добавлены в фотошоп и теперь выглядят фигурами по умолчанию.Это позволяет нам иметь больше возможностей после редактирования, чем для хорошего стирания или удаления части уровня.
Не стесняйтесь наблюдать, хотя ваши меню и ярлыки могут отличаться от используемых здесь. Применяя это к нижней части изображения виктимизации фильтра чрезмерного уточнения, части другого изображения будут, кроме того, манипулировать из-за оттенков серого карты дерацинации. Вам придется обрезать часть ширины. Начните с создания нового письменного документа в фотошопе, размер которого вам нужен для конечного математического продукта плюс 6 мм в ширину и 6 мм в высоту.Тем не менее, изображение не может быть снято в другой день или в непохожей на него мизансцене, поскольку это церемониал супружеских отношений. Нажмите command/ctrl+l, чтобы перейти к уровням и поднять глубокие тени уровня:.
Начните с создания нового письменного документа в фотошопе, размер которого вам нужен для конечного математического продукта плюс 6 мм в ширину и 6 мм в высоту.Тем не менее, изображение не может быть снято в другой день или в непохожей на него мизансцене, поскольку это церемониал супружеских отношений. Нажмите command/ctrl+l, чтобы перейти к уровням и поднять глубокие тени уровня:.
Мы начнем с настройки планшетов wacom, чтобы они работали именно так, как вы хотите, чтобы они работали в Photoshop. Посмотрите незавершенные уроки фотошопа и узнайте мнение опытных преподавателей Американского института графики английского языка. Чтобы сохранить его в отдельном файле png, сначала вам нужно будет щелкнуть изображение замка на фоновой кровати, чтобы разблокировать его, чтобы иметь возможность редактировать его.Как создать свои собственные обои с боке в фотошопе. Порядок сервировки стола должен быть включен в соответствии с религиозными предпочтениями, расположением. Затем я обвел и приклеил его за уровнем выреза. Заблокируйте слои в фотошопе. Сделайте это золотым пятном вашего объектива и работайте примерно так. Photoshop cs4 открывает файлы в новом окне.
Заблокируйте слои в фотошопе. Сделайте это золотым пятном вашего объектива и работайте примерно так. Photoshop cs4 открывает файлы в новом окне.
Нажмите на изображение в солёной квитанции за проезд, а затем нажмите на изображение в масштабе. Они могут сэкономить ваше время, так как наркоману может быть сложно и долго разбираться во множестве других шаблонов, виктимизирующих другие настройки и настройки.Некоторые фотографии, дискредитированные водой, слиплись, и их поверхности обычно дребезжат, ломкие. Нажмите на маленькие квадратики в правом нижнем углу кровати, чтобы выбрать любой цвет для своей кровати. Вот и все, загрузите изображение в свой оценщик и используйте его по своему усмотрению. Странно то, что файл psd, но не имеет срезов. Позже при выходе, чтобы сохранить для Интернета, есть как указатель воспроизведения, так и клитор для открытия в веб-браузере. Кроме того, вы можете сами взять на себя работу полицейского детектива, и есть много ресурсов, которые вам помогут.Использование фильтра смещения для создания бесшовных текстур в фотошопе. Как ваши читатели и пользователи могут просматривать контент максимально быстро и почти эффективно?
Как ваши читатели и пользователи могут просматривать контент максимально быстро и почти эффективно?
С небольшой помощью фотошопа это возможно всего за несколько кликов. Еще один урок на нашем пути к Photoshop CC, я надеюсь, что пока что эти уроки помогут вам стать более состоятельным с Photoshop CC. Photoshop помогает в восстановлении части информации о стерилизованном изображении во время сжатия с помощью этой функции.Многие из них необходимы для работы настроек. В соседнем репрезентате делаем только некоторые из них и ругаемся на фейковые методы с 2d изображениями. Когда вы запускаете фотошоп, нажмите и удерживайте option-command-shift (для пользователей Windows: alt-control-shift), и вам будет предложено обвести синим карандашом настройки потока. Пока вы концентрируетесь на создании этой идеальной картинки, Photoshop в то же время подавляет пространство на вашем диске, создавая кучу нестандартных файлов проекта. Как только вы закончите, нажмите кнопку .
Удалить в быстром настроении маски нажмите на панель инструментов или нажмите кнопку . Процедуры интерполяции Photoshop для изменения размера изображений. Вместо того, чтобы искать в меню нужный вам выбор, теперь вы можете получить доступ к бесконечным возможностям фотошопа одним нажатием клавиши, поднимая свою производительность на совершенно новый уровень. Быстрый выбор на самом деле не ускоряет загрузку вашего изображения — на самом деле он делает его больше. Photoshop всегда был лучшим способом сдерживать великолепное качество традиционных материалов, но всегда было цепляющим создание шаблонов, когда вам нужно использовать вычисления для улучшения повторения без подкладки.
Процедуры интерполяции Photoshop для изменения размера изображений. Вместо того, чтобы искать в меню нужный вам выбор, теперь вы можете получить доступ к бесконечным возможностям фотошопа одним нажатием клавиши, поднимая свою производительность на совершенно новый уровень. Быстрый выбор на самом деле не ускоряет загрузку вашего изображения — на самом деле он делает его больше. Photoshop всегда был лучшим способом сдерживать великолепное качество традиционных материалов, но всегда было цепляющим создание шаблонов, когда вам нужно использовать вычисления для улучшения повторения без подкладки.
Убедитесь, что после вашего экспериментального необработанного файла следует новый файл tiff. Photoshop удерживает окраину урожая внутри границ изображения, когда вы поворачиваетесь. Во-первых, давайте посмотрим, как стереть выделенное текстовое издание. Это существование сказало, что аппарат по существу подобен. Если от впечатления до одобрения, расчетная денежная стоимость обновляется по мере вашей работы в зависимости от типа бумаги и количества страниц в вашей книге. Я делаю подобное дело в иллюстраторе. Перетащите средство захвата содержимого, чтобы переместить изображение внутри фрейма.Должен ли я установить баланс белого в RAW? Слои модификации (примечание: они отличаются от слоев под .
Я делаю подобное дело в иллюстраторе. Перетащите средство захвата содержимого, чтобы переместить изображение внутри фрейма.Должен ли я установить баланс белого в RAW? Слои модификации (примечание: они отличаются от слоев под .
Как писать по кругу в Photoshop У нас есть фантастический мастер фотошопа, который полностью удаляет фон. Заполните рамку цветом…
Как написать по кругу в Photoshop Используйте инструмент «Волшебный скипетр», чтобы сделать фрагмент модели, затем щелкните…
Как написать по кругу в Photoshop Левая рука и правая, просто чтобы сохранить фон, который вы хотите вести.Серый…
Делаем простое круглое кольцо в Photoshop
Создание простого круглого кольца в Photoshop может быть головной болью для новичков, но для многих из тех, кто это делал, это должно быть одним из самых простых действий с помощью программного обеспечения. Чтобы сделать круглое кольцо, вам не нужно использовать инструмент «Кисть» или «Карандаш», потому что в конечном итоге круг получится неряшливым или не гладким.
Чтобы сделать круглое кольцо, вам не нужно использовать инструмент «Кисть» или «Карандаш», потому что в конечном итоге круг получится неряшливым или не гладким.
Круглое кольцо
Чтобы сделать красивое круглое кольцо, вам нужно использовать инструмент «Эллипс». Этот инструмент можно найти вместе с инструментом «Прямоугольник», инструментом «Многоугольник», инструментом «Линия» и т. д. Горячая клавиша «U», и вы можете переключаться между различными доступными инструментами в наборе инструментов, удерживая «Shift» и нажимая «U».
Инструмент «Эллипс»
Используя инструмент «Эллипс» в документе Photoshop, щелкните левой кнопкой мыши первую точку, ведущую к конечной точке, пока не будете удовлетворены диаметром круга.Если вы хотите сделать идеальный круг, удерживайте «Shift», прежде чем щелкнуть и перетащить мышь.
Зеленый круг
После того, как вы сделаете круг (любого цвета), нажмите кнопку Fx (Стиль слоя) и появится раскрывающееся меню.
Кнопка эффектов
Затем выберите ход. Появится всплывающее окно со всеми стилями слоя, но будет выбран эффект «Обводка». Здесь вы можете поэкспериментировать с размером, цветом, непрозрачностью и т.д.
Появится всплывающее окно со всеми стилями слоя, но будет выбран эффект «Обводка». Здесь вы можете поэкспериментировать с размером, цветом, непрозрачностью и т.д.
Стиль слоя обводки
После того, как вы нажмете OK, вы увидите, что ваш круг теперь обведен.
Зеленый круг с красной обводкой
Чтобы удалить зеленый круг и сохранить заливку, чтобы сделать наше простое круглое кольцо, измените Заливку на 0%.
Заполнить до 0 процентов
После того, как вы доведете заливку до 0%, вы увидите простое круглое кольцо.
Простое круглое кольцо
Вы также можете проделать этот простой трюк с помощью инструментов многоугольника, прямоугольника, линии, прямоугольника со скругленными углами и инструментов произвольной формы. Сначала это немного сложно, но как только вы сделаете это в первый раз, вторая попытка займет у вас всего несколько секунд.
Последнее обновление этой страницы: 10 декабря 2015 г., 13:26
Об авторе
Создайте абстрактный золотой круг с набором кистей Smoke в Photoshop
В этом уроке я покажу вам, как создать абстрактный золотой круг с помощью набора кистей для дыма в Photoshop. Это учебник для начального уровня, и ему должно быть довольно легко следовать. Попробуйте 🙂
Это учебник для начального уровня, и ему должно быть довольно легко следовать. Попробуйте 🙂
Попутно мы сосредоточимся на знакомстве с использованием пользовательских наборов кистей и инструмента свободного преобразования, а также на некоторых методах выделения и маскирования.
PSD-файл этого руководства доступен в VIP-зоне PSD Vault для участников.
Вот предварительный просмотр финального эффекта, который у меня есть для этого урока: (щелкните, чтобы увеличить)
Скачать PSD-файл
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 70 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop.Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах
OK Начнем!
Для выполнения этого урока вам потребуются следующие запасы:
Щетка для дыма
Шаг 1
Создайте новый документ (размер не имеет значения) с черным фоном. Создайте новый слой и выберите инструмент Elliptical Marquee со следующими настройками:
Создайте новый слой и выберите инструмент Elliptical Marquee со следующими настройками:
Удерживая клавишу Shift, нарисуйте круг, как показано ниже:
Щелкните правой кнопкой мыши по выделению и выберите «Обводка»:Обведите выделение со следующими настройками: (2 пикселя с белым цветом)
Уменьшите непрозрачность этого слоя примерно до 40%, и вот результат на данный момент:
Шаг 2
Теперь давайте воспользуемся набором кистей для дыма, чтобы добавить текстуры вокруг круга.Создайте новый слой и выберите одну кисть из набора, рисуйте, как показано ниже: (уменьшите размер кисти до меньшего масштаба, прежде чем рисовать)
Используйте инструмент «Деформация», чтобы настроить форму текстуры дыма, как показано ниже:
Мягким ластиком удалите край текстуры дыма, чтобы он превратился в круг:
Продублируйте этот слой с текстурой дыма несколько раз и прикрепите каждый из этих слоев по кругу:
Совет: используйте инструмент свободного преобразования, чтобы вращать каждый слой и корректировать формы по мере продвижения.
Объедините все эти слои текстур дыма вместе и продублируйте этот объединенный слой несколько раз. Используйте инструмент свободного преобразования, чтобы несколько раз повернуть и изменить размер дублированного слоя, чтобы добавить еще немного эффекта:
Создайте новый слой и нарисуйте текстуру дыма внутри круга, затем уменьшите непрозрачность слоя примерно до 20%:
Добавьте следующий корректирующий слой уровней поверх всех предыдущих слоев:
Добавьте к корректирующему слою уровней следующую маску слоя:
Вот эффект на данный момент: (Как вы видите, добавляя этот корректирующий слой уровней, мы увеличиваем контрастность и глубину текстуры дыма)
Шаг 3
Теперь давайте добавим к кругу простой световой эффект.Создайте новый слой поверх всех предыдущих слоев и с помощью мягкой белой кисти сделайте один щелчок в позиции, показанной ниже:
.Деформируйте этот слой с помощью инструмента деформации и придайте этой светлой точке изогнутую форму, как показано ниже:
Как видите, теперь у нас есть блик на круге:
Продублируйте этот световой слой несколько раз, чтобы немного усилить световой эффект:
Повторите этот процесс и добавьте несколько бликов в верхнем левом углу круга:
и вот эффект на данный момент:
Шаг 4
Мы можем добавить эффект облаков вокруг круга. Для этого создайте новый слой и нарисуйте выделение круга с помощью эллиптического инструмента выделения (растушевка 40 пикселей), визуализируйте облако с помощью фильтра облаков в пределах выделения:
Для этого создайте новый слой и нарисуйте выделение круга с помощью эллиптического инструмента выделения (растушевка 40 пикселей), визуализируйте облако с помощью фильтра облаков в пределах выделения:
Нажмите Ctrl + L и примените следующие настройки уровней к этому облачному слою:
Затем используйте инструмент деформации, чтобы деформировать облако, как показано ниже: (это создает некоторые движения по кругу)
, и пока вы будете иметь следующий эффект:
Шаг 5
ОК, мы почти закончили! Для некоторых окончательных ретушей мы можем добавить следующий дополнительный эффект, чтобы улучшить общий результат.
Я добавил текстуру дыма сверху и снизу круга для дополнительного эффекта плавности:
Я также добавил эффект частиц вокруг круга: (Подробнее о шагах по созданию этой кисти частиц вы можете узнать в шаге 3 этого урока)
Чтобы добавить немного золотого цвета к изображению, я добавил один корректирующий слой «Цветовой баланс» поверх всех слоев:
Наконец, мы можем сгладить изображение, а затем применить настройки фильтра «Уменьшение шума» ниже: (таким образом мы можем повысить резкость эффекта и уменьшить цветовой шум для формы круга)
и вот мой последний эффект для этого урока: (нажмите, чтобы увеличить)
Вот и все! Надеюсь, вам понравится и вы найдете это полезным! До следующего раза, хорошего дня!
Удаление темных кругов в Photoshop.
 Это довольно простой учебник. Я… | Вай из TrickyPhotoshop
Это довольно простой учебник. Я… | Вай из TrickyPhotoshopЯ знаю, что тебе не нравятся темные круги под глазами, и ты используешь всевозможные кремы и домашние средства, чтобы удалить их. Вы уже уменьшили на небольшой процент, но они все еще видны. Перед публикацией фото. вы делаете все возможное, чтобы уменьшить их. Но если вы хотите полностью удалить их, вы попали в нужное место. Я собираюсь показать вам, как удалить темные круги в Photoshop.
Прежде чем мы начнем, я хочу показать вам фото до и после.
Фото Beta-J на Flickr.
Если вы хотите убрать темные круги под глазами, вы также можете нанять меня. Стоимость будет составлять 10 долларов за одно изображение и будет снижаться по мере увеличения количества изображений. Пишите мне по телефону [email protected] .
Мы создаем новый слой. Мы будем использовать этот слой, чтобы удалить темные круги.
Перейдите к Layer > New > Layer или нажмите Cmd + Shift + N / Ctrl + Shift + N , чтобы создать новый слой.
Мы назовем это Удаление темных кругов.
Мы собираемся удалить темные круги с помощью инструмента Clone Stamp Tool.
Возьмите инструмент «Штамп» на панели инструментов или нажмите S .
На панели параметров измените режим наложения на более светлый и отключите параметр Выравнивание.
Режим наложения «Светлее» сравнивает каждый пиксель текущего слоя и слоя под ним и показывает более яркие пиксели. Вы поймете позже в этом уроке.
Инструмент «Штамп» используется для копирования пикселей из одной части изображения и вставки их в другую часть.Чтобы использовать Clone Stamp Tool, вам сначала нужно определить исходные пиксели. Это будут пиксели, которые будут скопированы. Вы можете сделать это, удерживая клавишу Opt/Alt .
Выберите щеку в качестве исходных пикселей.
Щелкните правой кнопкой мыши по фотографии. Установите жесткость на 0.
Теперь прокрасьте темные круги. Смотрите гифку ниже.
Вот фото. Я знаю, что это слишком. Мы сделаем это естественным.
Сложно? Вы также можете нанять меня.Стоимость будет составлять 10 долларов за одно изображение и будет снижаться по мере увеличения количества изображений. Пишите мне по телефону [email protected] .
Измените непрозрачность до 60% на панели слоев.
Вот как будет выглядеть фото.
Сделайте то же самое и для другого глаза.
Не удалось? Вы также можете нанять меня. Стоимость будет составлять 10 долларов за одно изображение и будет снижаться по мере увеличения количества изображений. Пишите мне по телефону hello@tricky-photoshop.ком .
Как Создать Круговую Полиораму — Учебное пособие по Photoshop
Круговая Полиорама — это милые крошечные «планеты», сделанные из фотографической панорамы.В этом уроке мы собираемся сделать вот такую полиораму с кучей фотографий. Это довольно просто и работает для Photoshop CS и выше.
 Конец Результат:
Конец Результат: Автор:
Просмотров: 206280
Оценка: 8.52 / 10
Автор Заработано: $ 10
0 $
Шаг 1
Первое, что вам нужно, это 360 градусная панорама.Это делается с помощью камеры на
штатив и стрелять. Затем немного поверните камеру и сделайте следующий снимок, пока не получите изображения
.
охватывает 360 градусов и более.
Более подробную информацию о панорамах можно найти здесь:
http://augusteo.com/2009/05/06/tutorial-learn-how-to-do-panorama-photography-part-1-the-photo-
стрельба/
Шаг 2
На этом шаге мы будем использовать Photoshop, встроенный в сшиватель панорам, Photomerge.
Чтобы открыть Photomerge, перейдите в File-> Automate -> Photomerge.
Шаг 3
Когда Photomerge открыт, выберите «Обзор» и перейдите в папку, в которой находится ваше изображение. Затем выберите
первое изображение в панораме, удерживайте Shift и нажмите последнее. это выбирает все фотографии между
это выбирает все фотографии между
первое и последнее изображение. Чтобы отменить выбор одного или нескольких изображений, удерживайте CTRL и нажмите на изображение, которое вы
хотите выбрать/отменить выбор.
Шаг 4
Изображения будут выровнены в списке готовых к сшивке. Отметьте «Авто», «Смешать изображения» и
.
«Коррекция геометрических искажений»
Затем нажмите «ОК». заняты или нет времени)
Шаг 6
Это то, что вы должны придумать.(Для каждого изображения будут отдельные слои и маски слоев.)
Я объединил их, хотя.
Шаг 7
Теперь вам нужно обрезать панораму только до 360 градусов, иначе конечный результат будет выглядеть как… дерьмо… Если у вас есть панорама меньше 360 градусов, убедитесь, начало и конец изображения выглядят одинаково и вписываются друг в друга.
Шаг 8
Теперь вы откроете «размер изображения» изображение -> размер изображения (или Ctrl+alt+i)
Убедитесь, что флажок «Сохранить пропорции» не установлен. Затем вставьте число высоты в число длины. Это даст вам полное квадратное изображение (выглядит как дерьмо)
Затем вставьте число высоты в число длины. Это даст вам полное квадратное изображение (выглядит как дерьмо)
Шаг 9
Теперь поверните изображение на 180 градусов, изображение-> поворот изображения -> 180. Теперь у вас будет дерьмово выглядящее перевернутое изображение. Так что будьте готовы к волшебству.
Шаг 10
Волшебство приходит, когда вы играете с координатами изображения (это звучит более причудливо, чем есть на самом деле)
Это делается путем перехода в фильтры -> искажение -> полярные координаты.
Шаг 11
Убедитесь, что установлен флажок «прямоугольный в полярный». Затем нажмите OK и БУМ!
Шаг 12
Добро пожаловать в мой мир 🙂
Шаг 13
Вот что у меня получилось после клонирования и цветокоррекции.
Попробуйте и покажите мне свои результаты! Удачи!
Как сделать круговой коллаж в Photoshop
Вот учебник о том, как сделать круговой фотоколлаж с помощью Photoshop.
Мы создадим три горизонтальные и три вертикальные направляющие с помощью направляющих, которые помогут нам точно расположить любой объект, инструмента Elliptical Marquee, чтобы нарисовать выделенный круг, File>Place команда для вставки изображений, Layer>Create Clipping Mask для создания обтравочной маски и с помощью Free Transform упорядочить наш фотоколлаж.
Начнем!
Окончательный результат.
jpg alt=’How To Make A Circular Collage In Photoshop.’><span>▶</span></a>» title=»How To Make A Circular Collage In Photoshop.»/>
1. Вставьте фоновое изображение
Если вам нужен фон, выберите Файл > Открыть (или Ctrl+O ), чтобы открыть фоновое изображение.
Перейдите к папке, содержащей ваш файл, затем выберите имя файла, который вы хотите открыть.
Если ваш файл не отображается, попробуйте просмотреть все файлы, выбрав «Все форматы» в списке «Тип файлов».
Щелкните Открыть.
Открыть фоновое изображение.2. Создайте новый слой
Создайте новый слой, выбрав Layer>New>Layer (или Shift+Ctrl+N ).

На панели «Слои» слой с именем по умолчанию «Слой 1» отображается над фоновым слоем.
Залейте новый слой черным цветом с помощью команды Edit>Fill .
Выберите Edit>Fill или просто нажмите Shift+F5 .
В этом диалоговом окне в разделе «Содержание» вы можете выбрать «Черный цвет», чтобы заполнить новый слой черным цветом.
Нажмите OK.
Теперь выбранный вами цвет заполняет слой.
3. Создание направляющих линий
Направляющие помогают точно расположить любой объект (фигуру или изображение).
Посмотрите это руководство о том, как сделать сетку или направляющие. Мы создадим три горизонтальные и три вертикальные направляющие.
- Создайте первую вертикальную направляющую. Выберите Вид > Новая направляющая . В диалоговом окне выберите «Вертикальная ориентация», введите положение 25% и нажмите «ОК». Повторите этот шаг для положения 50% и 75%.

- Теперь создайте горизонтальную направляющую. Выберите Вид>Новая направляющая . В диалоговом окне выберите «Горизонтальная ориентация», введите положение 25% и нажмите «ОК». Повторите этот шаг для положения 50% и 75%.
- Если вы не видите направляющие, выберите Вид > Показать > Направляющие .
- Если вы хотите заблокировать все направляющие, выберите View>Lock Guides . Таким образом, вы не сможете случайно сдвинуть их.
4. Создайте новый слой нашего первого изображения
Выберите «Слой »> «Создать»> «Слой » (или « Shift+Ctrl+N »).
На панели «Слои» над слоем 1 отображается слой с именем по умолчанию «Слой 2».
Создайте слой для коллажа.
5. Создание кругового выделения
Если инструмент Elliptical Marquee Tool не виден, нажмите Shift+M , чтобы циклически переключаться между четырьмя доступными инструментами выделения, пока не станет активным тот, который вам нужен.
Или вы также можете щелкнуть правой кнопкой мыши или удерживать инструмент «Прямоугольная область» в верхней части панели инструментов.
Перетащите мышь в окне документа, чтобы нарисовать эллиптическое выделение.
Чтобы выделение круга не искажалось, перетащите мышь в окне документа, удерживая нажатой клавишу Shift .
Значок инструмента «Овальное выделение». Нарисуйте круг.6. Заливка выделения белым цветом
Выберите Правка > Заполнить (или Shift+F5 ).
В этом диалоговом окне в разделе «Содержание» можно выбрать заливку белым цветом.
Нажмите OK.
Теперь выбранный вами белый цвет заполняет выделение.
Снимите выделение, выбрав Select> Deselect .
Залейте белым цветом.7. Добавить стиль обводки
Выберите Слой > Стиль слоя> Обводка .
Выберите цвет обводки.
Я установлю для параметра «Размер» значение 15 пикселей.
Когда закончите, нажмите OK.
Добавить обводку.
8. Дублируйте слой с кругом
Дублируйте слой с кругом столько раз, сколько хотите, используя Ctrl + J или Слой>Дублировать слой .
9. Вставка изображения
Стоковые изображения, используемые в этом уроке Photoshop Collage: 1081159, 1079971, 1056467, 1053543, 1041904, 962317, 833226.
Выберите слой, в который вы хотите вставить изображение.
Перейдите в Файл > Поместите , чтобы открыть изображение, которое вы хотите вставить.
Нажмите на картинку, затем нажмите OK.
Теперь вы можете редактировать изображение следующим образом:
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, нажав и удерживая в любом месте изображения и перетащив его.
- Поверните изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки.
 Нажмите и удерживайте, затем перетащите изображение.
Нажмите и удерживайте, затем перетащите изображение. - Нажмите Введите клавишу , когда закончите.
10. Создание обтравочной маски
На панели «Слои» убедитесь, что слои, которые нужно обрезать, перечислены последовательно.
Помните, что вы должны расположить слой с изображением над слоем с кругом.
Щелкните слой изображения, который нужно обрезать, затем выберите Слой>Создать обтравочную маску (или нажмите Alt+Ctrl+G ).
Когда слои помещаются в обтравочную маску, содержимое самого нижнего слоя (слоя с кругом) обрезает слои над ним (слой изображения).
Создайте обтравочную маску.
11. Вставьте другое изображение
Повторите шаг 10, чтобы открыть и обработать каждое изображение, которое вы хотите вставить.
12. Расположите фотоколлаж
Теперь вы можете настроить размер и положение всех слоев круга по своему усмотрению следующим образом:
- Удерживая нажатой клавишу Shift , выберите круг и слой изображения, с которыми вы хотите манипулировать.

- Выберите Правка > Свободное преобразование или Ctrl+F .
- Измените размер круга, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы круг не искажался.
- Переместите круг, нажав и удерживая в любом месте внутри, а затем перетащите.
- Поверните круг, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Нажмите и удерживайте, затем перетащите круг.
- Нажмите Введите клавишу , когда закончите.
13. Сгруппировать все слои
Удерживая нажатой клавишу Shift , щелкните все слои круга и коллажа изображений, затем выберите Слой > Сгруппировать слой .
14. Отрегулируйте размер и положение группового слоя
Последний шаг — настроить размер и положение нашего фотоколлажа.

Нажмите «Сгруппировать слой», затем используйте «Свободное преобразование», чтобы настроить его размер и положение.
Отрегулируйте размер и положение всех изображений.15. Сохраните документ
Выберите File>Save или просто нажмите Ctrl+S , чтобы сохранить файл проекта.
Появится диалоговое окно «Сохранить как».
Перейдите к папке, в которой вы хотите сохранить файл.
Введите имя в текстовое поле Имя файла и оставьте формат Photoshop по умолчанию (*.PSD;*.PDD).
Щелкните Сохранить, чтобы сохранить изображение.
После того, как вы закончите, вы, вероятно, также захотите использовать File>Save As (Shift+Ctrl+S) для экспорта изображения в более распространенный формат, такой как JPEG, PNG, TIFF и т. д.Вот результат :
Как сделать круговой коллаж в фотошопе.
См. также другие уроки Photoshop Collage:
. Это учебник по PhotoEffect, и я только что показал вам, как сделать круговой коллаж в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Как создавать в Photoshop фигуры, заполненные изображением
Photoshop, возможно, не является в первую очередь графической программой, но все же содержит очень полезные инструменты для такого рода работы. Например, создание фигур, заполненных изображениями.
Неважно, занимаетесь ли вы какой-то профессиональной работой, например, веб-дизайном для своего бизнеса, или чем-то личным, например открыткой на день рождения, вам часто нужно ограничить фотографию, чтобы она соответствовала определенной форме.В этом уроке я покажу вам, как это сделать всего за несколько кликов.
Создать фигуру
Во-первых, вам нужна ваша форма. Вы можете легко создать его с помощью инструмента Shape из набора инструментов. Вы можете нажать и удерживать, чтобы отобразить меню с вашим выбором. В этом первом меню у вас будут некоторые основные формы, такие как прямоугольник, эллипс, линия, многоугольник и инструмент настройки формы.
Если вы выберете пользовательскую форму, у вас будет второе меню со всеми вашими возможностями для этого.Вы можете получить к нему доступ на панели параметров вверху. Если вы не видите много вариантов, просто нажмите на скобку справа и нажмите «Все» в открывшемся меню; это загрузит все предустановленные формы. Если вы загрузите какие-либо новые формы из Интернета, вы также найдете их в этом меню.
Чтобы нарисовать выбранную фигуру на чистом холсте, просто нажмите и перетащите ее, пока она не достигнет нужного размера, а затем отпустите. Всякий раз, когда вы рисуете фигуру на холсте, вы можете использовать Заливку и Обводку на панели параметров.В этом случае заливкой будет ваша фотография, поэтому задайте для заливки черный цвет, чтобы ваше изображение было привязано к выбранной вами форме.
Вот как это сделать:
Добавьте свое изображение
Теперь, когда у вас есть форма, вам нужно ввести изображение, чтобы заполнить ее. Перейдите в Меню > Файл > Место. Откроется окно браузера, чтобы вы могли выбрать файл на своем компьютере. Выберите нужный и нажмите ОК. Эта фотография будет импортирована в ваш проект как новый слой.
Перейдите в Меню > Файл > Место. Откроется окно браузера, чтобы вы могли выбрать файл на своем компьютере. Выберите нужный и нажмите ОК. Эта фотография будет импортирована в ваш проект как новый слой.
Обтравочная маска
Теперь вам просто нужно перейти в Меню > Слой > Создать обтравочную маску. Этого также можно добиться, одновременно нажав Alt + Ctrl (ПК) или Cmd (Mac) + G.
Примечание: Если вы точно следовали моим шагам, то изображение помещалось как слой вверху. Однако, если вы работаете со сложным проектом со многими слоями или следовали инструкциям в другом порядке, это может быть не так.
Если это произойдет, вам нужно сделать дополнительный шаг. Просто перетащите и поместите слой изображения поверх слоя формы на панели «Слои», чтобы обтравочная маска работала так, как вы хотите.
В результате вы будете видеть фотографию только сквозь форму, и самое приятное то, что этот процесс неразрушающий. Другими словами, вы не вырезаете свою фотографию, остальная часть просто скрыта под ней, что дает вам два преимущества.
Другими словами, вы не вырезаете свою фотографию, остальная часть просто скрыта под ней, что дает вам два преимущества.
Во-первых, вы можете изменить положение фотографии, чтобы она лучше соответствовала форме.Если вы нажмете инструмент «Переместить» на панели инструментов, вы можете просто щелкнуть и перетащить изображение, чтобы оно было размещено наилучшим образом. Вы также можете использовать любой из инструментов преобразования, чтобы изменить размер или повернуть его, пока вы не будете довольны результатом.
Во-вторых, вы также можете работать над фигурой, не беспокоясь о том, чтобы повредить фотографию или показать какой-либо пустой холст, потому что фотография внизу целая и нетронутая.
Вы можете создать сколько угодно фигур с изображением на одном холсте, так как они будут складываться как дополнительные слои.Например, вы можете добавить текст в свой проект.
Для этого вместо инструмента «Форма» перейдите к инструменту «Текст» и выберите достаточно широкий тип шрифта, чтобы эффект был заметен.