Как работать с фотошопом сс: Настройка Adobe Photoshop CC 2019 для выполнения повседневных задач и работы (Видео)
Основы Фотошоп для начинающих
XДанный контент доступен только авторизованным пользователям. Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Вход РегистрацияКурс дает базовые навыки работы в самом популярном графическом редакторе растровой графики, применяющемся во всех отраслях дизайна, компьютерного моделирования, проектирования и пр.
Последовательное и глубокое изучение возможностей программы по принципу «от простого к сложному» позволит вам освоить способы построения изображений, коррекции цвета фотографий, ретуши, создания коллажей, а также решения творческих задач, таких как рисование, коллажирование и художественная обработка фотографий.
Курс по основам Фотошоп дает исчерпывающие знания всех без исключения базовых инструментов программы, что позволит вам легко приступить к изучению сложных методик, применяемых в вашей деятельности, будь то профессиональная работа с фотографиями, дизайн, 3D-моделирование, видеомонтаж или веб.
Портфолио Наш курс Фотошопа для начинающих ведется по последней версии Photoshop и содержит большой объяем практических занятий. После окончания обучения у вас будет полноценное портфолио! |
Обучение ведут сертифицированные тренеры Adobe Курс можно рассматривать как одну из ступеней при подготовке к сдаче сертификационного экзамена на звание Adobe Certified Expert (ACE) |
|
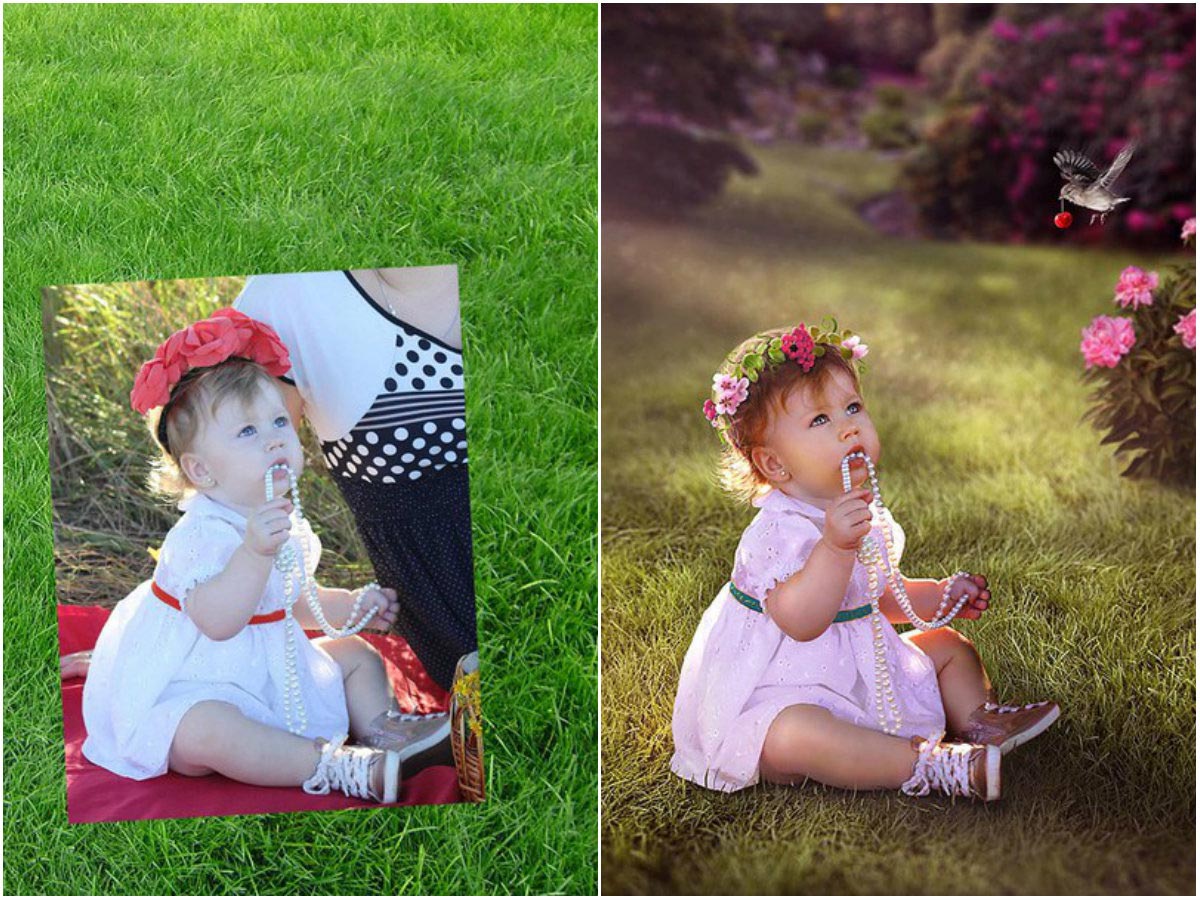
Полезная информация. Как сделать красивый фон
Обучение по продуктам Adobe ведется по самой последней версии – Сreative Сloud (CC). Если у вас установлена другая версия, оформите подписку на CC на официальном сайте Adobe. Льготная подписка предоставляется школьникам и студентам, которые учатся очно полный день. Подробности и инструкция
Подробности и инструкция
Уроки по Adobe Photoshop CC 2017 для начинающих фотографов
Совсем недавно Adobe обновил все программы из пакета Creative Cloud: Photoshop получил множество новых функций, в том числе, полезных для фотографов.
В этих видео профессиональный фотограф и преподаватель Chris Orwig расскажет о том, как обновленный Photoshop 2017 поможет фотографу в работе.
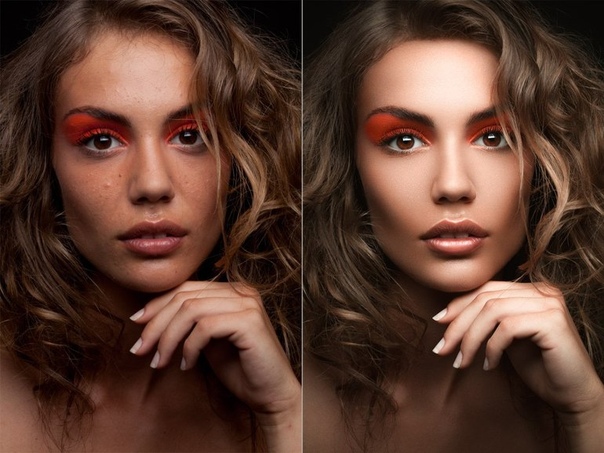
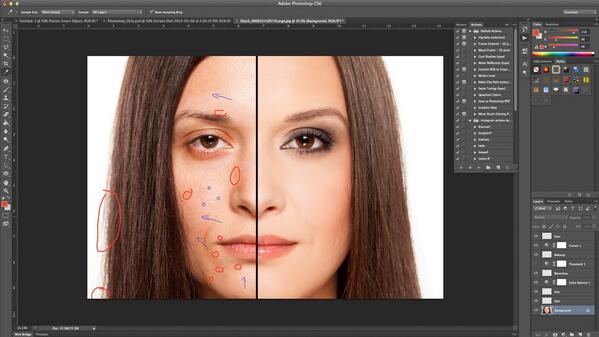
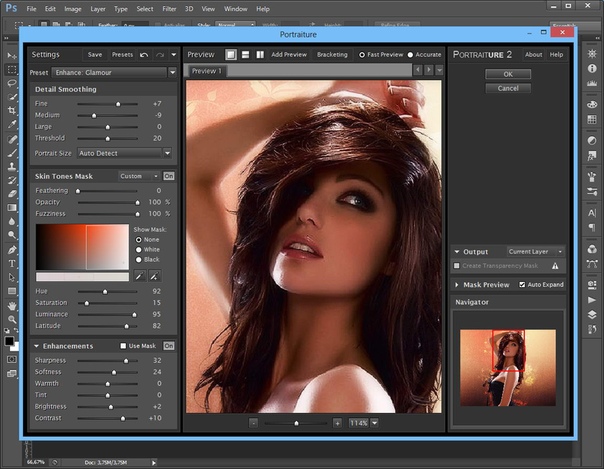
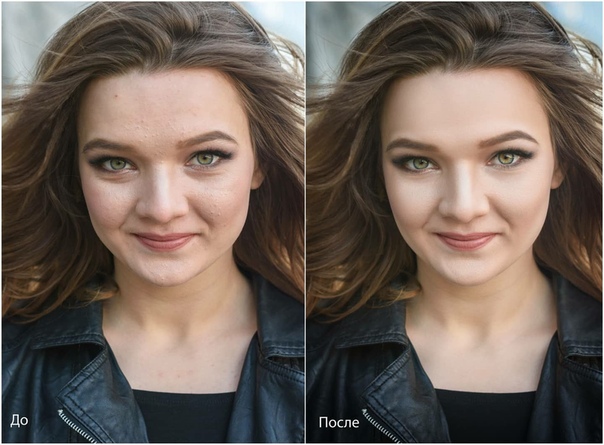
На примере новых функций Photoshop автор делится небольшими хитростями, которые значительно ускорят работу: как быстрее обтравить объект, сделать цветокоррекцию фотографии в RAW, сделать ретушь портрета и т.д.
Скачать файлы, которые понадобятся при выполнении заданий, вы можете в конце статьи.
Introduction
Welcome
Getting the most out of this course
Using the exercise files
Where Photoshop Fits in
Before and after views of images
Photoshop’s role in today’s workflow
Accessing your images with Bridge
Getting started with Lightroom
Setting Up Photoshop
Setting up your color settings
Fine-tuning your preferences
Choosing and customizing a workspace
Beginning with Camera Raw
What is Camera Raw
Camera Raw and Photoshop case study
Opening images into Camera Raw
Improving your images with the basics
Getting Started with Photoshop
Using the Start workspace
Opening, saving, and closing a photograph
Getting familiar with the interface
Using tools and undoing mistakes
Viewing Images
Zooming and panning on your photos
Expert zooming and panning tips
Choosing and changing the screen mode
Arranging and viewing multiple documents
Understanding Pixels and Image Size
Pixels and image sizing
Resizing an image to a smaller size
Exporting for email and social media
Challenge Resizing a photo for print and online
Solution Resizing a photo for print and online
Cropping and Straightening Images
Mastering the Crop tool
Cropping and straightening your photos
Fixing a crooked image
Cropping projects
Challenge Level and resize a photo to make a 5×5 print
Solution Level and resize a photo to make a 5×5 print
Increased Control with Layers
Why layers matter
Creative layers case study
Creating new blank layers
Working with type layers
Improving color with adjustment layers
Applying layer style effects
Combining multiple images into one document
Combining multiple images and creating a color border
Organizing layers into groups
Challenge Using layers
Solution Using layers
Improving Exposure like a Pro
Adding brightness and contrast
Fixing exposure with Levels
Fine-tuning an image with Curves
Fixing an underexposed image
Correcting exposure with Camera Raw as a Smart Filter
Challenge Correcting exposure
Solution Correcting exposure
Fixing Specific Areas of an Image
Using the Elliptical Marquee tool to make a selection
Selecting and changing a rectangular area
Selecting with the Lasso tools
Working with the Quick Select tool
Quick Select project workflow
Making a selection with Focus Area
Challenge Selecting the subject from the background
Solution Selecting the subject from the background
Advanced Adjustments with Masking
Introducing masks
Improving an image with custom masks
Feathering a mask
Using a gradient mask to fix exposure
Copying a mask to save time
Challenge Creating a color effect
Solution Creating a color effect
Fine-Tuning Color
Changing colors in Camera Raw
Creative color adjustments with Camera Raw
Fine-tuning color with Hue and Saturation
Using Hue and Saturation with masking
Changing the color of a dress
Two steps to creating vivid and beautiful color
Using Color Balance to create vivid color
Challenge Advanced work with brightness and color
Solution Advanced work with brightness and color
Converting to Black and White
Converting to black and white with Camera Raw
Making a strong black-and-white portrait
Creating better black-and-white landscape photographs
Creating a black-and-white film grain effect
Making more dramatic black-and-white images
Challenge Black-and-white landscape
Solution Black-and-white landscape
Photographic Effects with Filters
Adding lens flare
Changing focus with the Blur Gallery
Creating a tilt-shift blur effect
Adding a creative blur to a portrait
Adding light with lighting effects
Challenge Adding blur
Solution Adding blur
Sharpening and Reducing Noise
Sharpening with Camera Raw
Reducing unwanted noise in Camera Raw
Reducing unwanted noise with high-res files
Reducing unwanted noise in Photoshop
Sharpening your photos with Smart Sharpen
Sharpening a multilayered document
Using Focus Area to select the area to sharpen
Selective sharpening with Smart Sharpen
Challenge Selective sharpening
Solution Selective sharpening
Retouching Away Problems
Using Content-Aware Fill to remove distractions
Removing an object with Clone Stamp
Quick results with the Spot Healing tool
Seamless retouching with the Healing tools
Fixing a large area with the Patch tool
Increasing image content with Content-Aware Scale
Challenge Removing a large object
Solution Removing a large object
Portrait Retouching Essentials
Improving skin with the Healing Brush tools
Wrinkle reduction
Whitening teeth with adjustment layers
Changing facial structure with Liquify
Changing shape with Liquify
Brightening the eyes
Improving eye shadows
Challenge Creating more beautiful skin
Solution Creating more beautiful skin
Making the Perfect Print
Getting ready to print – Resizing
Sharpening and brightening for final output
Selecting your printer and paper size
Choosing color management and printer settings
Conclusion
Next steps
Рабочие файлы
Скачать файлы, которые понадобятся при выполнении уроков можно по ссылке.
Как пользоваться адобе фотошоп сс. Подробная инструкция и уроки как пользоваться фотошопом на компьютере
Статьи в этой же категории
Независимо от того каким образом у вас появилась программа Adobe Photoshop CC, зарегистрировались ли на официальном сайте и взяли в аренду или скачали с Торента, в любом случае нужна настройка фотошопа.
У кого-то на английском, у кого-то на русском. Это тоже не важно. Настроим по любому. Я буду показывать на своей русифицированной версии.
Интерфейс, в зависимости от версии программы, может немного отличаться. Не волнуйтесь, если какая-то настройка будет отсутствовать в том или ином разделе, она все равно будет отражена в другом.
Настройка фотошопа представляет собой следущие действия
Заходим в меню Редактирование – Настройки – Основные
В основных настройках лучше все оставить по умолчанию
Интерфейс рабочего окна
В меню Интерфейс настраиваем цветовую тему вашего Фотошопа. Она может быть совершенно черной, может быть и очень светлой. Все зависит от вкуса и настроения человека.
Все зависит от вкуса и настроения человека.
Здесь же можно настроить язык и размер шрифта. Самый удобный Малый, но каждый может выбрать из списка под свой монитор и свой уровень зрения. Остальное оставляем как есть.
«Синхронизировать настройки» пропускаем и настраиваем обработку файлов
Этот раздел меню настроек не требует редактирования на данном этапе. Разработчики постарались установить по умолчанию оптимальные настройки. В дальнейшем, когда вы узнаете для чего используется формат RAW, вам возможно понадобиться эта настройка. А сейчас оставляем всё как есть
Поставьте галочку Использовать графический процессор. Это нужно для того, чтобы помочь процессору вашего компьютера.
Дело в том, что обработка изображений, это процесс, требующий больших ресурсов от вашего компьютера, поэтому он использует все свои возможности. А если у вас стоит хорошая видеокарта, на которой тоже имеется тот самый графический процессор, и он тоже должен подключаться к работе по обработке изображений. Вот здесь мы его и подключаем.
Вот здесь мы его и подключаем.
Использование памяти. Это параметр, который мы определяем для использования Adobe Photoshop CC в процессе его работы.
Доступная память определяет то, сколько может дать ваш компьютер для работы Фотошопа в данный момент. И в то же время чтобы дать и другим программам возможность
работать. Это и определяем бегунком, устанавливая для программы занимаемую им память.
60% достаточно для стабильной работы. Установив 100%, мы обречем параллельно-работающие программы на торможение.
Остальные параметры в этом разделе оставляем так как есть.
Рабочие диски для хранения архивов
Если вы установите диск С, то есть корневой, то вы загрузите систему, что не желательно.
Этот параметр чисто творческий, со временем он понадобится, но пока оставим как есть.
«Прозрачность и цветовой охват» оставляем в том же виде
Единицы измерения и линейки
Единицы измерения ставим в пикселях, Колонки в пунктах
На “Направляющие сетка и фрагменты» пока не обращаем внимание и оставляем в том же виде.
“Внешние модули», «3D», “Экпериментальные функции» оставляем настройки по умолчанию.
Настройки этого параметра сделайте в таком виде
Настройка Фотошопа мы успешно завершена, в следующей статье рассмотрим Импорт фотографий в программу.
Где взять Photoshop CC?
. Для этого необходимо нажать соответствующую кнопку на странице, которая посвящена приложению, либо перейти по . Далее просто загрузите и сохраните скачанный файл.Скачивая Photoshop CC с нашего сайта, вы гарантируете себе стабильную и надежную работу программы, регулярные обновления, а также защищенность от вирусов и прочих угроз.
Как установить Photoshop CC?
Для того, что бы установить программу на свой компьютер, необходимо зайти в папку со скачанной программой и активировать файл Setup. exe. После чего, следуйте инструкциям установщика.
exe. После чего, следуйте инструкциям установщика.Так же, по мере установки вы можете выбрать, какие именно дополнительные приложения вы хотите получить: Lightroom CC, Illustrator CC, InDesign CC, Dreamweaver CC, и другие.
Если же вы хотите получить лицензионную версию программы, то для этого необходимо оформить платную подписку на официальном сайте Adobe. Подписка будет разниться в зависимости от того, к какой группе пользователей вы относитесь: индивидуальный или корпоративный. Стоит отметить, что после покупки лицензии вам не понадобится заново переустанавливать программу. Она обновится автоматически.
Для более комфортной работы с программой ознакомьтесь с
Совсем недавно Adobe обновил все программы из пакета Creative Cloud: Photoshop получил множество новых функций, в том числе, полезных для фотографов.
В этих видео профессиональный фотограф и преподаватель Chris Orwig расскажет о том, как обновленный Photoshop 2017 поможет фотографу в работе.
Скачать файлы, которые понадобятся при выполнении заданий, вы можете в конце статьи.
Introduction
Welcome
Getting the most out of this course
Using the exercise files
Where Photoshop Fits in
Before and after views of images
Photoshop’s role in today’s workflow
Accessing your images with Bridge
Getting started with Lightroom
Setting Up Photoshop
Setting up your color settings
Fine-tuning your preferences
Choosing and customizing a workspace
Beginning with Camera Raw
What is Camera Raw
Camera Raw and Photoshop case study
Opening images into Camera Raw
Improving your images with the basics
Getting Started with Photoshop
Using the Start workspace
Opening, saving, and closing a photograph
Getting familiar with the interface
Using tools and undoing mistakes
Viewing Images
Zooming and panning on your photos
Expert zooming and panning tips
Choosing and changing the screen mode
Arranging and viewing multiple documents
Understanding Pixels and Image Size
Pixels and image sizing
Resizing an image to a smaller size
Exporting for email and social media
Challenge Resizing a photo for print and online
Solution Resizing a photo for print and online
Cropping and Straightening Images
Mastering the Crop tool
Cropping and straightening your photos
Fixing a crooked image
Cropping projects
Challenge Level and resize a photo to make a 5×5 print
Solution Level and resize a photo to make a 5×5 print
Increased Control with Layers
Why layers matter
Creative layers case study
Creating new blank layers
Working with type layers
Improving color with adjustment layers
Applying layer style effects
Combining multiple images into one document
Combining multiple images and creating a color border
Organizing layers into groups
Challenge Using layers
Solution Using layers
Improving Exposure like a Pro
Adding brightness and contrast
Fixing exposure with Levels
Fine-tuning an image with Curves
Fixing an underexposed image
Correcting exposure with Camera Raw as a Smart Filter
Challenge Correcting exposure
Solution Correcting exposure
Fixing Specific Areas of an Image
Using the Elliptical Marquee tool to make a selection
Selecting and changing a rectangular area
Selecting with the Lasso tools
Working with the Quick Select tool
Quick Select project workflow
Making a selection with Focus Area
Challenge Selecting the subject from the background
Solution Selecting the subject from the background
Advanced Adjustments with Masking
Introducing masks
Improving an image with custom masks
Feathering a mask
Using a gradient mask to fix exposure
Copying a mask to save time
Challenge Creating a color effect
Solution Creating a color effect
Fine-Tuning Color
Changing colors in Camera Raw
Creative color adjustments with Camera Raw
Fine-tuning color with Hue and Saturation
Using Hue and Saturation with masking
Changing the color of a dress
Two steps to creating vivid and beautiful color
Using Color Balance to create vivid color
Challenge Advanced work with brightness and color
Solution Advanced work with brightness and color
Converting to Black and White
Converting to black and white with Camera Raw
Making a strong black-and-white portrait
Creating better black-and-white landscape photographs
Creating a black-and-white film grain effect
Making more dramatic black-and-white images
Challenge Black-and-white landscape
Solution Black-and-white landscape
Photographic Effects with Filters
Adding lens flare
Changing focus with the Blur Gallery
Creating a tilt-shift blur effect
Adding a creative blur to a portrait
Adding light with lighting effects
Challenge Adding blur
Solution Adding blur
Sharpening and Reducing Noise
Sharpening with Camera Raw
Reducing unwanted noise in Camera Raw
Reducing unwanted noise with high-res files
Reducing unwanted noise in Photoshop
Sharpening your photos with Smart Sharpen
Sharpening a multilayered document
Using Focus Area to select the area to sharpen
Selective sharpening with Smart Sharpen
Challenge Selective sharpening
Solution Selective sharpening
Retouching Away Problems
Using Content-Aware Fill to remove distractions
Removing an object with Clone Stamp
Quick results with the Spot Healing tool
Seamless retouching with the Healing tools
Fixing a large area with the Patch tool
Increasing image content with Content-Aware Scale
Challenge Removing a large object
Solution Removing a large object
Portrait Retouching Essentials
Improving skin with the Healing Brush tools
Wrinkle reduction
Whitening teeth with adjustment layers
Changing facial structure with Liquify
Changing shape with Liquify
Brightening the eyes
Improving eye shadows
Challenge Creating more beautiful skin
Solution Creating more beautiful skin
Making the Perfect Print
Getting ready to print – Resizing
Sharpening and brightening for final output
Selecting your printer and paper size
Choosing color management and printer settings
Conclusion
Next steps
Рабочие файлы
Скачать файлы, которые понадобятся при выполнении уроков можно по
Добрый вечер. Наконец-то это совершилось и я обновил свой фотошоп до 2017 версии. Честно? Разница для меня колоссальная. Так как я сейчас занимаюсь фрилансом, разрабатываю сайты и верстаю, то мне уже просто не хватало функционала моего CS5.
Наконец-то это совершилось и я обновил свой фотошоп до 2017 версии. Честно? Разница для меня колоссальная. Так как я сейчас занимаюсь фрилансом, разрабатываю сайты и верстаю, то мне уже просто не хватало функционала моего CS5.
Я здесь расскажу о том почему я обновился и как он мне за пару дней использования, а также о новых фишках в целом.
Обновился я по причине того, что, как я уже написал выше, мне мало стало моего старого, доброго CS5. Ведь новый фотошоп обладает отличным функционалом для веб-разработчиков, его постепенно начали адаптировать под веб-дизайн, так как ранее он для этого не был особо предназначен.
Сейчас же я, наконец-то, могу работать с swf форматом, что является трендом сейчас и сохранять объекты в один клик, так как есть функция сохранения любого слоя одной кнопкой.
К примеру, как я ранее сохранял отдельно логотип на макете.
Выделял логотип (кликнув по миниатюре слоя), копировал, создавал новый файл, вставлял, отключал фон и сохранял как для веба. Теперь же я нажимаю правой кнопкой мышки на слой, нажимаю экспортировать и сохраняю. Быстрее и удобней. В итоге может помочь сохранить значительное количество времени.
Теперь же я нажимаю правой кнопкой мышки на слой, нажимаю экспортировать и сохраняю. Быстрее и удобней. В итоге может помочь сохранить значительное количество времени.
За пару дней заметил только один минус: он как-то медленней работает, в сравнении со старой версией и дольше запускается. Но, я грешу на мой ноутбук, обновлю его немного и посмотрим, так как этот фотошоп сделан на новом, более производительном движке и все должно быть хорошо.
Что нового в CC по сравнению с CS6
Появились новые фильтры, улучшены функции “Размер изображения” и “Умная резкость”, но это все мелочи. Новый Adobe Camera RAW, именно это интересует фотографов и тех кто использует фотошоп для обработки фотографий.
Долгое время можно было использовать сильные стороны формата RAW для JPEG-изображений, открыв их как RAW. В новой версии Photoshop формат RAW представлен как отдельный фильтр. Это означает, что теперь можно применить его к отдельным слоям или даже выделенным областям слоев!
Новые возможности ретуши и радиальный фильтр.
Возможность исправлять искажения при помощи того же Adobe Camera RAW.
Новый фильтр-волшебник “Camera Shake Reduction”.
Улучшенная работа с 3D и прочие фишки.
Ну, и маленький опрос проведем, интересно Ваше мнение.
P.S.: Буду благодарен за поддержку моего блога – .
Работа с графикой в Photoshop CC
Почему, освоив фотошоп, я решу массу своих творческих, офисных и производственных задач?

Какие возможности Photoshop наиболее востребованы на сегодня?
Практически все курсы Adobe Photoshop в Москве предлагают освоить программу на различных уровнях востребованности и специализации. И это правда, специалистов, готовых и умеющих донести до вас основные технологические идеи и возможности программы множество. Но дело здесь в другом. Поступая на курсы обучения photoshop, надо понимать, что желание освоить все сразу, может губительно сказаться на вашей мотивации. Причина – большой поток информации, требующий постепенности усвоения и тщательной практики. Без этого, ни один педагог не справится со своей задачей, и ни один студент не станет в скором времени специалистом.
Для того, чтобы именно вы смогли освоить программу Adobe Photoshop мы создали данный курс. В нём собраны все необходимые материалы для начала работы в программе Adobe Photoshop. Расчёт вёлся на то, что после курса вы сами сможете работать и творить в этом прекрасном фоторедакторе.
Adobe показала Photoshop CC для iPad, а также новые приложения для творчества
Сегодня на конференции Adobe MAX компания Adobe представила обзор нового решения Photoshop CC для iPad, инструмента Project Aero для разработки контента для дополненной реальности (AR) и приложения Project Gemini для рисования. Компания Adobe также представила Premiere Rush CC, первый универсальный и простой в использовании видеоредактор для создания контента, предназначенного для публикации в социальных сетях.
Компания Adobe также представила Premiere Rush CC, первый универсальный и простой в использовании видеоредактор для создания контента, предназначенного для публикации в социальных сетях.
- Обновлённое с учётом современных сенсорных технологий приложение Photoshop CC для iPad обеспечивает те же возможности и точность исполнения, что и приложение для настольных компьютеров. Photoshop CC для iPad предоставит пользователям возможность открывать и редактировать стандартные файлы PSD с помощью инструментов Photoshop, формирующих отраслевой стандарт в области работы с изображениями, а также пользоваться привычной панелью «Слои». Благодаря доступности Photoshop CC на любых устройствах, которая будет первоначально реализована на iPad в 2019 году, вы сможете приступать к работе над проектом на iPad, и ваши правки будут автоматически переноситься в Photoshop CC на настольном компьютере с помощью Creative Cloud.
- Компания Adobe представила обзор Project Aero, нового инструмента разработки контента для дополненной реальности для разных устройств.
 Project Aero — это первое приложение для создания дополненной реальности, предназначенное для дизайнеров и художников. Впервые оно было представлено на Всемирной конференции разработчиков Apple летом этого года. Project Aero обеспечивает оптимальное представление контента дополненной реальности, позволяя специалистам творческих профессий помещать цифровой контент в реальную среду. На конференции Adobe MAX компания Adobe продемонстрировала розничный магазин будущего на основе технологии дополненной реальности, приоткрыв невероятные перспективы дизайна с использованием эффекта погружения.
Project Aero — это первое приложение для создания дополненной реальности, предназначенное для дизайнеров и художников. Впервые оно было представлено на Всемирной конференции разработчиков Apple летом этого года. Project Aero обеспечивает оптимальное представление контента дополненной реальности, позволяя специалистам творческих профессий помещать цифровой контент в реальную среду. На конференции Adobe MAX компания Adobe продемонстрировала розничный магазин будущего на основе технологии дополненной реальности, приоткрыв невероятные перспективы дизайна с использованием эффекта погружения.
- Project Gemini — это новое приложение для ускорения рабочих процессов рисования и цифровой живописи на разных устройствах, которое будет первоначально выпущено на iPad в 2019 году. Оно объединяет растровые, векторные и новые динамические кисти в одной рабочей среде, созданной специально для рисования. Project Gemini позволяет художникам использовать и синхронизировать свои любимые кисти Photoshop и обеспечивает полную интеграцию с Photoshop CC.

- Приложение Premiere Rush CC разработано специально для создания видео контента и интегрирует рабочие процессы захвата, удобного редактирования, упрощённого управления цветом, аудио и анимацией с функциями публикации контента на ведущих социальных платформах, таких как YouTube и Instagram, в одном простом и удобном решении. Благодаря Premiere Rush CC разработчикам контента не нужно обладать специальными знаниями в области обработки видео, цвета и аудио для создания и публикации видео профессионального уровня. Premiere Rush CC использует возможности Premiere Pro CC и After Effects CC, обеспечивает доступ к встроенным профессиональным шаблонам анимационного дизайна в Adobe Stock, позволяющим быстро начать работу над проектами, а также содержит функцию автоматического уменьшения громкости определённых каналов и нормализации звука одним щелчком на основе технологии Sensei. Это приложение также поддерживает свободный доступ к контенту, позволяя создавать впечатляющие видеопроекты, оптимизированные для социальных сетей, на одном устройстве, а затем публиковать их с другого, и обеспечивает единую рабочую среду на компьютере и мобильных устройствах.

Руководство как пользоваться adobe photoshop cc 2017
Ознакомтесь с подробным руководством как пользоваться adobe photoshop cc 2017 по установке последней версии графического редактора для Windows.
- Что такое Photoshop CC?
- Где взять Photoshop CC?
- Как установить Photoshop CC?
Что такое Photoshop CC?
Это новейшая версия самого популярного в мире графического редактора. Программа работает с огромным количеством форматов изображений, позволяя редактировать имеющиеся и создавать новые графические композиции. Пользователю доступны сотни всевозможных инструментов и их комбинаций.Где взять Photoshop CC?
Скачать бесплатную пробную версию Photoshop CC можно с сайта oneprog.ru. Для этого необходимо нажать соответствующую кнопку на странице, которая посвящена приложению, либо перейти по данной ссылке. Далее просто загрузите и сохраните скачанный файл.
Скачивая Photoshop CC с нашего сайта, вы гарантируете себе стабильную и надежную работу программы, регулярные обновления, а также защищенность от вирусов и прочих угроз.
Как установить Photoshop CC?
Для того, что бы установить программу на свой компьютер, необходимо зайти в папку со скачанной программой и активировать файл Setup.exe. После чего, следуйте инструкциям установщика.Так же, по мере установки вы можете выбрать, какие именно дополнительные приложения вы хотите получить: Lightroom CC, Illustrator CC, InDesign CC, Dreamweaver CC, и другие.
Если же вы хотите получить лицензионную версию программы, то для этого необходимо оформить платную подписку на официальном сайте Adobe. Подписка будет разниться в зависимости от того, к какой группе пользователей вы относитесь: индивидуальный или корпоративный. Стоит отметить, что после покупки лицензии вам не понадобится заново переустанавливать программу. Она обновится автоматически.Для более комфортной работы с программой ознакомьтесь с руководством пользователя, в котором вы найдете ответы на многие интересующие вас вопросы.
Загадочность Photoshop CC 2017 / WAYUP
Уже почти 30 лет Adobe Photoshop является лучшим приложением из большинства имеющихся на рынке для работы с графикой и фотографией, включающее в себя наиболее полный набор инструментов, нежели аналогичные программы иных компаний. Сегодня это самый известный и крупный проект компании, поддерживающий работу одновременно и с анимацией, и видео, печатью любых изображений, веб-дизайном и даже с графиками.
Мы все знаем это приложение хорошо, почти каждый день им пользуемся и давайте посмотрим правде в глаза: Adobe не планирует закрывать его в ближайшие годы. Но с выходом последней версии Photoshop CC 2017 появилось достаточно много улучшений и нововведений, которые даже веб-дизайнеры не смогут обойти стороной. Особенно после последних обновлений.
Работа веб-дизайнера – профессия творческая. Придумать макет сайта или Landing Page – одно, создать дизайн сайта и продумать его до мелочей, включая обработку фоновых изображений, подготовку видео, анимационных спецэффектов – совсем другое. Без Photoshop здесь не обойтись, а потому нововведения последней версии (2017.1.1) будут и интересны, и небесполезны.
Без Photoshop здесь не обойтись, а потому нововведения последней версии (2017.1.1) будут и интересны, и небесполезны.
Важно: многие клавиатурные сокращения, к которым мы с вами привыкли за многие годы, теперь вызывают совсем иные функции и окна. Впрочем, в окне настроек таких сокращений можно вернуть привычные сочетания.
Для примеров мы в СС 2017 используем светлый интерфейс, в СС 2015 – темный.
Создадим документПервое, что бросится в глаза в начале работы с версией СС 2017 – это создание документа. Особенно заметно, если раньше вы пользовались версией без CC. Теперь вас встретит универсальный экран приветствия, что дает возможность открыть недавний документ, образец из Creative Cloud или мобильных приложений Adobe, создать новый, настроив нужные параметры, или выбрать из множества шаблонов, которые разделены на категории Фотография, Печать, Иллюстрация, Веб, Видео или мобильно приложение. Да, размеры нужного документа теперь стало удобнее выбирать, нагляднее.
Теперь даже размеры мобильных устройств представлены в виде готового шаблона и можно отказаться от некоторых плагинов, расширений и утомительного поиска этих самых размеров экрана в интернете.
Отдельно стоит сказать о поддержке шаблонов Adobe Stock, миниатюры которых будут представлены в этом же окне. Но это только в том случае, если у вас существует подписка на Creative Cloud. В противном случае, вы сможете работать только с готовыми предустановками документов.
Подробнее об этом мы поговорим в конце.
Обновление инструментарияВообще существует целый ряд новых и усовершенствованных настроек пользовательского интерфейса, но прежде чем перейти к ним, давайте посмотрим на более захватывающие инструменты для творчества.
Кадрирование и заливкаУлучшена работа инструментария Рамка и Кадрирование, которые обычно использовались для того, чтобы обрезать рисунок или увеличить размер полотна. Как это выглядело ранее, представлено ниже.
Начиная с Photoshop CC 2015.5, рисунок можно увеличить и при этом еще приложение автоматически зарисует новые области. Выделив изображение, поставьте галочку «С учетом содержимого» и подтвердите действие. Результат и возможности впечатляют, ибо «заливка» осуществляется очень красиво. Останется только немного сгладить края стыков, если таковые проявятся сильно. Удобнее использовать для этого изображения леса, облаков, моря, неба, луга, но не людей, животных.
И вот что получилось у нас. При этом увеличивать можно какую-то одну часть изображения или все четыре стороны. Версия СС 2017 стала обрабатывать большие изображения быстрее.
Шрифты
О том, зачем в веб-дизайне вместо стандартных шрифтов использовать векторные изображения SVG, мы говорили не раз. Вещь эта нужная, тем более что Photoshop способен работать с SVG, сохранять документы в нем и переводить их вектор. Символьные шрифты (векторные) хорошо трансформируются, а при работе с адаптивным дизайном это востребовано.
В качестве рабочих вариантов приложение работает с Trajan Color Concept и EmojiOne.
Но одна инверсная вещь все же есть. В одном «текстовом» глифе теперь могут быть и градиенты, и цвета разные, и в качестве глифа может быть использован смайлик. При этом есть возможность настройки цвета этого смайлика. Доступны они в окне «Глифы» и набрать ими обычный текст не получится. Дело в том, что в шрифте EmojiOne, который и добавляет смайлики SVG, буквы глифа не соответствуют тем, что на клавиатуре, а при соединении их друг с другом, образуют флаг страны в соответствии с международным кодом.
Что касается окраски глифа, то работает она только, если глиф имеет желтый цвет. Окрас может быть одним из пяти оттенков, что также находятся в наборе EmojiOne. Выбираем смайлик желтого цвета, кликаем два раза по телесному цвету и видим новый смайлик. Если нажать на Backspace, то окрас удалится.
Такой объект можно преобразовать в кривые для дальнейшего редактирования смайлика, можно сохранить в SVG как векторное изображение, но информация о цвете будет утеряна и линии окрасятся в ваш выбранный цвет для текста.
Да, веб-дизайнерам не так часто это потребуется в своей работе, но вот что касается разноцветного текста, то в случае работы с латинским алфавитом он может очень пригодиться. Поддержки кириллицы для шрифта Trajan Color нет.
ПластикаЕще одно большое новшество, о котором нельзя молчать – «Пластика с учетом лица». Ранее инструмент Пластика (Меню Фильтры) всегда использовался с осторожностью и даже вызывал настоящие мучения, если художник слабо представлял, что должно быть на фотографии в деталях. Да хочется сделать улыбку, но не всегда получалось создать её правильно. Хорошо, если создаются карикатуры или шаржи, но при остальной работе трудности возникают всегда. А ведь многого никогда не нужно: чуть приоткрыть глаза, подправить слегка улыбку, снять яркость рекламного стиля фотки и сделать её чуть более реальной. А ведь в веб-дизайне не всякая фотография тоже подойдёт.
Пластика с учетом лица появилась в версии Photoshop CC 2015. 5, но в последней версии стала чуть более улучшенной. Новое улучшение Пластики в Photoshop СС 2017 позволяет выбрать: изменять глаза на портрете независимо друг от друга или симметрично. И для этого всего достаточно нажать разблокировку свойства.
5, но в последней версии стала чуть более улучшенной. Новое улучшение Пластики в Photoshop СС 2017 позволяет выбрать: изменять глаза на портрете независимо друг от друга или симметрично. И для этого всего достаточно нажать разблокировку свойства.
Ранее изменения глаз проводились сразу для левого и правого.
В целом, инструмент теперь добавляет больше контроля и последовательности в действиях по коррекции глаз. Ничего принципиально нового не добавилось, но возможность работать с глазами по отдельности может пригодиться.
И второе нововведение в Пластике, как в одном едином инструменте – появился предпросмотр действий по пластике, который можно отключить.
Маска и выделенияВыделение объекта, корректировка краев, работа по маске… Это не особо яркий эмоциональный рабочий процесс, но это то, без чего художники не обходятся во время практически любой работы с изображениями. Даже создание «ожившей» фотографии не обходится без маски и выделения или, например, двойного дуплекса (когда фон и объект на переднем плане окрашиваются в разные сочетания цветов).
Поэтому, все, что появляется новое или улучшенное в этом направлении следует приветствовать. Мастера ретуши и художественного рисования уже отработали свои методы взаимодействия с маской и выделением, поэтому для них мало что из нового может повлиять на работу кардинально. Но если вы не профи в рисовании и не обладаете звездными навыками, то превращение Маски и выделения в рабочее пространство вам понравится.
Что же собой представляет рабочая среда «Выделение и маска»? Для начала отметим, что для ее запуска не стоит отправляться в верхний правый угол. Активируйте инструмент Выделение или перейдите в меню Выделение и увидите пункт (или кнопку) «Выделение и Маска». Нажимаем и появится новое рабочее пространство, а изображение станет чуть прозрачнее.
Слева приставлены инструменты и новое среди них – Лассо. Достаточно обвести им объект и он станет ярче, а вы сможете увидеть качество обводки выделения перед сохранением. В целом же все интуитивно и понятно, как всегда у Adobe. Можно усилить прозрачность и настроить края выделения. Иными словами, как вы уже догадались, данное рабочее пространство пришло на смену инструменту «Уточнить край». Громоздко это покажется или, наоборот, удобнее – каждый творец решит сам, но не лишнее уж точно.
В целом же все интуитивно и понятно, как всегда у Adobe. Можно усилить прозрачность и настроить края выделения. Иными словами, как вы уже догадались, данное рабочее пространство пришло на смену инструменту «Уточнить край». Громоздко это покажется или, наоборот, удобнее – каждый творец решит сам, но не лишнее уж точно.
Улучшения пользовательского интерфейса мы начнем рассматривать с Поиска. Это функция новая и в действительности очень большая. Давайте вспомним такой момент: когда необходимо было повторить фильтр, на помощь приходило сочетание клавиш Ctrl+F. Теперь же это сочетание открывает окно поиска, в котором можно искать все, что относится к приложению и документу как внутри него, так и за пределами.
Поиск можно вести по Photoshop, справке и в библиотеке Adobe Stock. Например, вдруг вы забыли, где находится функция или инструмент. В Справке отобразится список учебников, а в Stock набор шаблонов и примеров.
В случае необходимости данное клавиатурное сокращение можно заменить и вернуть «повтор фильтра», можно вызывать Поиск через меню Редактирование. Так или иначе, но данная возможность отлично подойдёт новичкам, которые еще начинают познавать Photoshop, ищут подробности функционала или потерянный инструментарий. Впрочем, профессионалам он тоже будет не лишним, так как даже поиск по Слоям текущего документа тоже можно вести.
Так или иначе, но данная возможность отлично подойдёт новичкам, которые еще начинают познавать Photoshop, ищут подробности функционала или потерянный инструментарий. Впрочем, профессионалам он тоже будет не лишним, так как даже поиск по Слоям текущего документа тоже можно вести.
Это стало удобно. Создавать новый документ и подбирать размеры. Adobe добилась больших успехов в области мобильного веб-дизайна. Теперь можно не просто использовать инструменты и предлагаемые в окне приветствия шаблоны, но и установить мобильное приложение Adobe Preview CC (только для системы iOS). И получить возможность наблюдать, как ваш проект выглядит на мобильном, одновременно редактируя его (этот самый проект) в Photoshop на РС.
Монтажные области позволяют создавать проект дизайна сайта, одновременно рассматривая его с разных сторон. Они находятся выше уровнем, над Слоями и включают в себя слои и группы слоев. Возможно, веб-дизайнерам будет сложновато привыкнуть к этому. При загрузке таких шаблонов из Adobe Stock, образцы будут содержать заранее утверждённые настройки и элементы дизайна и менять их уже будет более кропотливо. Но зато можно с помощью монтажных областей, например, создавать макеты разных страниц сайта. Или одновременно создавать один макет, но для разных размеров экрана. Иными словами, это как группа для групп и слоев.
При загрузке таких шаблонов из Adobe Stock, образцы будут содержать заранее утверждённые настройки и элементы дизайна и менять их уже будет более кропотливо. Но зато можно с помощью монтажных областей, например, создавать макеты разных страниц сайта. Или одновременно создавать один макет, но для разных размеров экрана. Иными словами, это как группа для групп и слоев.
Монтажные области и заготовки были и раньше в Photoshop CC, но теперь на них делается больший акцент и в окне приветствия все стало более наглядным.
Готовые наборы содержат также ряд предустановок, в том числе и размеры, что соответствуют разным экранам устройств, но все настройки можно изменить перед нажатием кнопки «Создать» и даже «Сохранить», как пользовательский.
А что еще?!Что касается иных улучшений, они незначительны, но очень упрощают работу.
Каждый объект и элемент, инструмент приложения теперь обладает окном «Свойства». Впрочем, и раньше им обладал, но теперь оно автоматически вынесено в рабочее пространство и позволяет изменить основные параметры, что называется «налету». Нет теперь всплывающего окошка на боковой панели, все чуть более компактнее выглядит, особенно удобно, если настраивать рабочую область не слишком хочется. А тут вот все сразу под рукой.
Впрочем, и раньше им обладал, но теперь оно автоматически вынесено в рабочее пространство и позволяет изменить основные параметры, что называется «налету». Нет теперь всплывающего окошка на боковой панели, все чуть более компактнее выглядит, особенно удобно, если настраивать рабочую область не слишком хочется. А тут вот все сразу под рукой.
Впрочем, кое-что было удалено. Например, рабочая область Пространство дизайна. Отличалось оно небольшим набором инструментов, но позволяло проще управлять элементами макета. В тоже время многие веб-дизайнеры оставались верны более полной и насыщенной «основной рабочей середе», а потому Adobe попросту убрала данную возможность из приложения.
Улучшились функции по стабилизации камеры в Фильтры -> Усиление Резкости -> Стабилизация. Например, если заказчик прислал фотки для дизайна сайта несколько размытые, то вполне можно попытаться их сделать четче и контрастнее. Ранее инструмент существовал, но Adobe немного теперь изменила алгоритмы изменения и работы с цветами.
Была добавлена интеграция с Adobe Experience Design CC. Мы об этом тоже рассказывали. Обратим внимание, что при работе с интерфейсами для мобильных устройств или даже для сайтов у Experience Design есть свои плюсы, но набор «творческих» функций больше все же у Photoshop.
Улучшения и улучшения, как итогВ целом, было много мелких улучшений по работе с гаммой, контрастностью, освещением, группированием шрифтов и прочим. Невозможно сразу сказать, что именно из нововведений способно «реально шокировать» веб-дизайнеров. Всё пригодится в работе, лишним не может стать ничего. Как говорится: «мало не бывает, а то вдруг когда-нибудь для чего-нибудь». Но каждое обновление, как для Photoshop в целом, так и для CC 2017 в частности делает программу немного лучше прежней. И таким образом, Photoshop остается наиболее мощным и полным пакетом инструментария для различных задач вплоть до веб-дизайна. Хотя у него есть много конкурентов с Free-лицензией, но с меньшими наборами инструментария или возможностями.
Переходить на новую версию СС 2017 или оставаться на старой – выбор за веб-мастерами, но все зависит от стремления к удобству, от привычек, от необходимости.
Наш вердикт: 10 из 10.
Революции в возможностях нет, но даже незначительные улучшения и небольшой набор новых возможностей позволяют Photoshop оставаться лучшим приложением для творчества.
Установка и использование пользовательских фигур Photoshop
Совместимость:
Photoshop 7, CS-CS6, CC
В этом руководстве вы узнаете, как установить и использовать пользовательские формы Photoshop. Здесь вы можете найти мои формы.
1. Прежде всего, загрузите набор нестандартных фигур. В этом примере я буду использовать наш набор Banners & Scrolls Shapes. Он будет в формате ZIP, поэтому вам нужно будет распаковать его с помощью вашей любимой программы для извлечения ZIP.
Извлеченный файл должен иметь расширение . CSH. Когда вы распаковываете / распаковываете, он спросит вас, куда вы хотите поместить файл .csh. Если вы работаете в Windows, выберите Program Files> Adobe> Photoshop> Presets> Custom Shapes (это может варьироваться в зависимости от вашей версии Photoshop и места установки, но последние несколько каталогов будут одинаковыми). Если вы работаете на Mac, найдите папку, в которую вы установили Photoshop (обычно это папка с приложениями), и выберите Photoshop> Presets> Custom Shapes.
CSH. Когда вы распаковываете / распаковываете, он спросит вас, куда вы хотите поместить файл .csh. Если вы работаете в Windows, выберите Program Files> Adobe> Photoshop> Presets> Custom Shapes (это может варьироваться в зависимости от вашей версии Photoshop и места установки, но последние несколько каталогов будут одинаковыми). Если вы работаете на Mac, найдите папку, в которую вы установили Photoshop (обычно это папка с приложениями), и выберите Photoshop> Presets> Custom Shapes.
2. Теперь откройте Photoshop. (Если он был открыт во время установки, вам нужно будет закрыть его и снова открыть, прежде чем файл автоматически появится в списке пользовательских фигур.)
Щелкните инструмент пользовательских фигур Photoshop (или нажмите «U»). Если инструмент настраиваемых фигур не отображается, нажмите «U», чтобы найти нужное место на палитре инструментов, затем щелкните его правой кнопкой мыши, чтобы отобразить параметры, затем выберите «Инструмент настраиваемой формы».
3. Теперь загрузим наш набор фигур. На верхней панели, чуть ниже меню, найдите миниатюру формы и щелкните маленькую стрелку справа от нее (обозначенную цифрой «1» на нашей иллюстрации).
Теперь загрузим наш набор фигур. На верхней панели, чуть ниже меню, найдите миниатюру формы и щелкните маленькую стрелку справа от нее (обозначенную цифрой «1» на нашей иллюстрации).
В появившемся окне показаны загруженные в данный момент фигуры. Чтобы загрузить наш набор, нам нужно нажать на эту маленькую стрелку в правом верхнем углу этого окна (на нашей иллюстрации отмечена цифрой 2). Найдите в этом списке «SS-scrolls-banner» и щелкните по нему. Photoshop спросит вас, хотите ли вы «Заменить текущие фигуры на фигуры из SS-scrolls-Banner.csh?» Выберите ОК.
4. Теперь вы должны увидеть баннеры и формы из нашего набора в окне предварительного просмотра. Щелкните по одному из них.Я буду использовать форму № 18.
В левой части верхней панели вы увидите три варианта использования этой формы. Предполагая, что вы хотите использовать его для создания фигуры, а не контура, выберите тот, который находится слева — «Слои фигур». Это создаст индивидуальную форму в выбранном вами дизайне, и ее будет очень легко изменить или изменить размер, если вам понадобится сделать это позже — без потери качества!
5. Нажмите «D» на клавиатуре, чтобы переключить цвета переднего плана / фона на черный / белый.Откройте новый файл с помощью File> New (или ПК: CTRL-N / Mac: Command-N). Сделайте 1500 на 1500 пикселей, разрешение не имеет значения, цветовой режим RGB, фоновое содержимое белый.
Нажмите «D» на клавиатуре, чтобы переключить цвета переднего плана / фона на черный / белый.Откройте новый файл с помощью File> New (или ПК: CTRL-N / Mac: Command-N). Сделайте 1500 на 1500 пикселей, разрешение не имеет значения, цветовой режим RGB, фоновое содержимое белый.
Щелкните в верхнем левом углу холста и потяните вниз и вправо. Вы должны увидеть форму. Если вы хотите убедиться, что соотношение сторон остается таким же, каким оно было изначально, удерживайте нажатой клавишу SHIFT во время перетаскивания (вы даже можете поднять его и отпустить, чтобы увидеть разницу при перетаскивании). Как только вы отпустите, ваша форма будет создана.
6. Вы заметите вокруг него странную линию, подобную этой. Эта линия показывает вам путь фигуры.
Вы также заметите что-то странное в палитре слоев. На самом деле он применяет эту форму или путь как векторную маску (то, что вам не нужно понимать, чтобы использовать фигуры, но подумал, что я укажу на это тем из вас, кто использует маски). По сути, в случае с фигурами это означает, что мы все еще можем изменять размер или трансформировать эту форму в любое время, когда захотим, без какого-либо размытия или потери качества.Он изменяет размер или форму контура, а не набора пикселей, поэтому он намного точнее.
По сути, в случае с фигурами это означает, что мы все еще можем изменять размер или трансформировать эту форму в любое время, когда захотим, без какого-либо размытия или потери качества.Он изменяет размер или форму контура, а не набора пикселей, поэтому он намного точнее.
7. Это основы установки и использования пользовательских форм Photoshop. Совет: если вы хотите лучше рассмотреть этот дизайн, не показывая линии контура по краям, вы можете сделать одно из двух:
- Щелкните правой кнопкой мыши слой с фигурой и выберите «Растрировать слой». Однако, как только вы это сделаете, форма будет преобразована в пиксели, и ее нельзя будет изменить или изменить размер без потери качества.
- В палитре слоев щелкните вкладку «Пути». Вы должны увидеть выделенный контур «Векторная маска формы 1». Щелкните в любом месте под этим контуром, чтобы отменить его выбор. Теперь вы можете вернуться на вкладку «Слои», чтобы продолжить работу, и вы должны видеть фигуру без этой линии вокруг нее.

Эффект металлического текста в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы узнаем, как легко создать металлический текст , популярный эффект, широко используемый в видеоиграх и постерах к фильмам! Может показаться, что нужно выполнить много шагов, но если вы проделаете это несколько раз, создание эффекта от начала до конца займет у вас не более нескольких минут.Чтобы создать саму металлическую текстуру и применить ее к тексту, мы будем использовать несколько стилей слоев, несколько фильтров, режимы наложения слоев и обтравочную маску! В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия Photoshop.
Вот окончательный результат, который мы создадим:
Последний эффект «металлического текста».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1.
 Создайте новый документ
Создайте новый документСоздайте новый документ Photoshop, перейдя в меню File в строке меню вверху экрана и выбрав New , или нажмите Ctrl + N (Win) / Command + N (Mac) на клавиатуре для более быстрого сочетания клавиш:
Перейдите в Файл> Создать.
Вы захотите создать документ, который будет немного больше, чем вам нужно, по причинам, которые мы увидим чуть позже. Я сделаю свой документ 1200 пикселей в ширину на 600 пикселей в высоту и оставлю разрешение по умолчанию 72 пикселей / дюйм. Вы можете использовать эти же настройки, чтобы следить за ними или вводить свои собственные значения. Установите для параметра «Содержимое фона» значение «Белый», хотя мы изменим его на следующем шаге. По завершении нажмите ОК. Ваш новый документ появится на экране:
Диалоговое окно «Новый документ».
Шаг 2: Заливка фона черным
Нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона в Photoshop к их значениям по умолчанию, если необходимо, что установит цвет переднего плана на черный . Затем нажмите Alt + Backspace (Win) / Option + Delete (Mac), чтобы быстро заполнить документ текущим цветом переднего плана (черным):
Затем нажмите Alt + Backspace (Win) / Option + Delete (Mac), чтобы быстро заполнить документ текущим цветом переднего плана (черным):
Теперь документ закрашен черным.
Шаг 3. Добавьте новый пустой слой
Щелкните значок New Layer в нижней части панели Layers:
Щелкните значок «Новый слой» (второй значок справа).
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Новый слой появится над фоновым слоем.
Шаг 4: Залейте новый слой светло-серым
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в «Правка»> «Заливка».
Когда появится диалоговое окно «Заливка», щелкните раскрывающееся поле справа от слова Использовать и выберите Цвет из списка вариантов:
Выберите «Цвет» для параметра «Использовать» в верхней части диалогового окна «Заливка».
Как только вы выберете «Цвет», Photoshop откроет панель выбора цвета , чтобы вы могли выбрать цвет, которым хотите заполнить слой. Выберите светло-серый. Если вы хотите использовать именно тот оттенок серого, который я использую, введите 195 для вариантов R , G и B :
Выберите светло-серый цвет в палитре цветов.
Нажмите «ОК», когда закончите, чтобы выйти из палитры цветов, затем нажмите «ОК», чтобы выйти из диалогового окна «Заливка».Photoshop заполняет слой серым цветом, временно скрывая черный фоновый слой из поля зрения:
Теперь документ залит серым цветом.
Шаг 5: Добавьте шум
Перейдите в меню Filter вверху экрана, выберите Noise , а затем выберите Add Noise :
Выберите «Фильтр»> «Шум»> «Добавить шум».
Когда появится диалоговое окно «Добавить шум», добавьте к изображению много шума, установив для параметра Amount значение около 150% . Убедитесь, что в нижней части диалогового окна выбраны параметры Gaussian и Monochromatic :
Убедитесь, что в нижней части диалогового окна выбраны параметры Gaussian и Monochromatic :
Параметры фильтра «Добавить шум».
Нажмите OK, когда закончите, чтобы выйти из диалогового окна. Теперь документ должен быть заполнен шумом:
Документ после применения фильтра «Добавить шум».
Шаг 6: Применение фильтра размытия движения
Мы собираемся использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь в меню Filter , выберите Blur , а затем выберите Motion Blur :
Перейдите в Фильтр> Размытие> Размытие в движении.
Когда появится диалоговое окно «Размытие в движении», установите Угол размытия примерно на -10 ° , затем увеличьте расстояние примерно до 200 пикселей :
Установите угол на -10 ° и увеличьте расстояние примерно до 200 пикселей.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Размытие шума создает эффект матового металла:
Изображение после применения размытия в движении к шуму.
Шаг 7. Обрезка краев
Возвращаясь к шагу 1, я упоминал, что вы должны сделать свой документ немного больше, чем вам нужно.Причина в том, что фильтр «Размытие в движении» не может размыть пиксели по краям документа, которые мы теперь ясно видим в нашем собственном документе. Давайте обрежем эти нежелательные области. Выберите инструмент Photoshop Crop Tool на панели инструментов или нажмите букву C , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Обрезка».
Выбрав инструмент «Обрезка», щелкните в верхнем левом углу области хорошей текстуры, затем, удерживая кнопку мыши, перетащите в правый нижний угол области хорошей текстуры.Отпустите кнопку мыши, чтобы предварительно просмотреть сохраняемую область (темная область по краям будет обрезана):
Перетащите выделенную область вокруг области, которую вы хотите сохранить.
Нажмите Введите (Win) / Верните (Mac), чтобы Photoshop обрезал нежелательные края. Осталась только хорошая текстура:
Изображение после обрезки краев.
Шаг 8: Добавьте текст
Выберите инструмент Type Tool на панели инструментов или нажмите букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. Для достижения наилучших результатов с этим эффектом используйте шрифт с толстыми буквами. Я собираюсь использовать Arial Black:
Параметры шрифта на панели параметров.
Выбрав шрифт, щелкните внутри документа и добавьте текст. Я наберу слово «МЕТАЛЛ»:
Добавьте свой текст.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст:
Щелкните галочку, чтобы выйти из режима редактирования текста.
Шаг 9. Измените размер текста с помощью свободного преобразования
Ваш текст, скорее всего, на этом этапе будет слишком маленьким (как мой), поэтому перейдите в меню Edit и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
.Перейдите в Edit> Free Transform.
Это помещает поле «Свободное преобразование» и обрабатывает текст. Чтобы изменить размер текста, удерживайте нажатой клавишу Shift и перетащите любую из четырех угловых маркеров (маленькие квадратики).Удерживание клавиши Shift во время перетаскивания ограничивает соотношение сторон текста, поэтому вы не искажаете его общую форму. Чтобы переместить текст, щелкните в любом месте ограничивающей рамки и просто перетащите его с помощью мыши. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Переместите и измените размер текста по мере необходимости.
Шаг 10: Переместите текстовый слой ниже текстурного слоя
Щелкните текстовый слой на панели «Слои» и, не отпуская кнопку мыши, перетащите слой между серым слоем текстуры (слой 1) и фоновым слоем.Когда вы увидите полосу выделения между этими двумя слоями, отпустите кнопку мыши, и Photoshop зафиксирует текстовый слой на месте:
Перетащите текстовый слой между фоновым слоем и слоем 1.
Шаг 11. Создайте обтравочную маску
Щелкните слой 1 на панели «Слои», чтобы выбрать его. Затем перейдите в меню Layer и выберите Create Clipping Mask :
.Перейдите в Layer> Create Clipping Mask.
Слой 1 станет с отступом вправо на панели «Слои», указывая на то, что теперь он «привязан» к текстовому слою под ним:
На панели «Слои» теперь отображается слой 1, обрезанный по отношению к текстовому слою.
Если мы посмотрим в окно документа, то увидим, что серая текстура теперь появляется только внутри текста:
Черный цвет фонового слоя теперь виден вокруг текста.
Шаг 12: Добавьте стиль слоя «Скос и тиснение»
Щелкните текстовый слой на панели «Слои», чтобы выделить его. Затем щелкните значок Layer Styles внизу панели слоев:
Щелкните значок Стили слоя.
Выберите Bevel and Emboss из появившегося списка стилей слоев:
Выберите Bevel and Emboss.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Скос» и «Тиснение». Сначала измените Technique на Chisel Hard , затем увеличьте Size примерно до 7 пикселей . Перетащите ползунок Глубина вправо, чтобы увеличить его примерно до 500% :
Опции Bevel и Emboss.
В разделе параметров «Затенение» щелкните миниатюру Gloss Contour :
Щелкните миниатюру Gloss Contour.
Откроется редактор контуров . Щелкните раскрывающееся поле Preset в верхней части диалогового окна и выберите Ring из списка:
Выберите предустановку «Звонок».
Щелкните OK, чтобы выйти из редактора контуров. Затем, вернувшись в главное диалоговое окно Layer Style, выберите опцию Anti-aliased справа от миниатюры Gloss Contour:
Выберите параметр «Сглаживание».
Пока не закрывайте диалоговое окно «Стиль слоя».Нам все еще нужно добавить еще один, но теперь ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя Bevel and Emboss.
Шаг 13: Добавьте стиль слоя наложения градиента
Щелкните непосредственно на слове Gradient Overlay в левом столбце диалогового окна «Стиль слоя». Вам нужно щелкнуть непосредственно по словам, а не только по флажку, чтобы появились параметры наложения градиента:
Щелкните по слову Gradient Overlay.
Средний столбец диалогового окна «Стиль слоя» изменится, чтобы отобразить параметры наложения градиента. По умолчанию Photoshop выбирает градиент на основе текущего цвета переднего плана и фона (черный и белый), но если выбран другой градиент, щелкните полосу предварительного просмотра градиента :
Щелкните полосу предварительного просмотра градиента только в том случае, если выбран какой-либо другой градиент, кроме градиента от черного к белому.
Затем щелкните эскиз градиента Foreground-to-Background (вверху слева) в редакторе Gradient Editor , чтобы выбрать его:
Выберите градиент от переднего плана к фону.
Щелкните OK, чтобы закрыть редактор градиентов. Вернувшись в главное диалоговое окно Layer Style, измените Blend Mode на Overlay , затем уменьшите Opacity примерно до 70% . Это добавит металлу начальный световой эффект:
Параметры наложения градиента.
Щелкните OK, чтобы выйти из диалогового окна Layer Style. Вот эффект с добавленными стилями слоя:
Эффект после применения стилей слоя.
Шаг 14: Добавьте новый набор слоев в режим наложения Overlay
Щелкните слой 1 на панели «Слои», чтобы выбрать его. Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый слой».
Это указывает Photoshop открыть диалоговое окно «Новый слой», в котором мы можем установить некоторые параметры перед добавлением нового слоя. Щелкните внутри флажка слева от того места, где написано Use Previous Layer to Create Clipping Mask , чтобы выбрать опцию, затем измените Mode (сокращение от Blend Mode) на Overlay .Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый пустой слой с именем «Layer 2», установленный в режиме наложения Overlay, появится над слоем 1 на панели Layers. Как и слой 1, он будет обрезан по текстовому слою под ним:
Диалоговое окно «Новый слой».
Шаг 15: Применение фильтра облаков
Давайте добавим несколько случайных бликов и теней к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop «Облака» вместе с режимом наложения Overlay, который мы уже установили для слоя.Поднимитесь в меню Filter вверху экрана, выберите Render , а затем выберите Clouds :
.Перейдите в Filter> Render> Clouds.
«Облака» создают много светлых и темных участков:
Изображение после применения фильтра «Облака».
Шаг 16: Применение фильтра размытия по Гауссу
Облака нужно немного сгладить, чтобы они больше походили на блики и тени. Мы сделаем это, размыв их. Поднимитесь в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Когда появится диалоговое окно Gaussian Blur, перетащите ползунок внизу вправо, чтобы увеличить значение Radius примерно до 10 пикселей :
Установите радиус около 10 пикселей.
Вот изображение после размытия облаков:
Эффект облаков теперь больше похож на тонкий световой эффект.
Шаг 17: Добавьте новый набор слоев в режим наложения Multiply
Еще раз удерживая нажатой Alt (Win) / Option (Mac), щелкните значок New Layer внизу панели «Слои», чтобы открыть диалоговое окно «Новый слой».Выберите параметр Use Previous Layer to Create Clipping Mask , щелкнув внутри его флажка, затем измените Mode на Multiply . Наконец, выберите параметр Заливка нейтральным цветом (белый) в нижней части диалогового окна. Когда закончите, нажмите OK, чтобы закрыть его и добавить новый слой:
.Добавьте еще один новый слой, на этот раз установленный на Multiply.
Шаг 18: Добавьте шум
Давайте улучшим наш металлический эффект, добавив к нему грязь и царапины.Поднимитесь в меню Filter , выберите Noise , затем выберите Add Noise . Появится диалоговое окно «Добавить шум» с теми же настройками, которые мы использовали ранее. Их не нужно менять, поэтому просто нажмите OK, чтобы выйти из диалогового окна. Текст теперь залит шумом, и, поскольку режим наложения слоя установлен на Умножение, видны только темные точки шума:
Режим наложения «Умножение» скрывает белые области от поля зрения, поэтому видны только темные точки шума.
Шаг 19: Применение медианного фильтра
Чтобы превратить шум во что-то похожее на грязь или царапины, вернитесь в меню Filter , снова выберите Noise , а затем выберите Median :
Перейдите в Фильтр> Шум> Медиана.
Медианный фильтр предназначен для удаления шума с изображения. Щелкните внутри поля ввода Radius и используйте стрелку со стрелкой вверх на клавиатуре, чтобы медленно увеличивать его значение, следя за своим изображением в окне документа.По мере увеличения значения радиуса шум начнет исчезать, оставляя после себя «комочки», чтобы создать эффект грязи и царапин. Значение около 9 пикселей должно работать. По завершении нажмите OK, чтобы выйти из диалогового окна:
.Увеличьте значение радиуса, чтобы уменьшить шум.
Шаг 20: Уменьшите непрозрачность слоя
Если эффект грязи и царапин выглядит слишком темным, уменьшите непрозрачность слоя. Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои».Я собираюсь снизить свою примерно до 70%:
Опция непрозрачности слоя.
И на этом мы закончили! Вот последний эффект «металлического текста»:
Окончательный результат «металлического текста».
Текст остается доступным для редактирования
Одно из преимуществ создания этого металлического эффекта таким способом, которым мы пользуемся, заключается в том, что текст остается полностью редактируемым, и мы даже можем изменить шрифт, который мы используем, если нам не нравится тот, с которого мы начали! Чтобы изменить шрифт, просто выберите инструмент «Текст» на панели «Инструменты», щелкните текстовый слой на панели «Слои», чтобы выбрать его, затем выберите другой шрифт на панели параметров (возможно, вам придется снова изменить размер текста, используя «Свободное преобразование» — см. шаг 9).Например, здесь я ничего не сделал, кроме как поменял шрифт на Trajan Pro Bold:
Тот же эффект, другой шрифт.
Здесь я отредактировал текст, заменив слово «МЕТАЛЛ» на «СТАЛЬ». Если вы сохраните документ как файл Photoshop .PSD , вы можете открыть его снова в любое время и отредактировать текст без необходимости воссоздавать металлическую текстуру:
Тот же эффект, другой текст.
[объявления-снизу-поплавок-слева]
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
6 настроек цвета в Photoshop, которые необходимо знать
Photoshop CC — это сложная программа. Большинство из нас даже не подозревают об используемых нами функциях. К счастью, это не имеет значения, если мы не знакомы со всеми аспектами этой обширной программы, если только мы достигнем желаемых результатов. Одним из препятствий в Photoshop всегда было понимание того, как он обрабатывает цвет и какой эффект имеют различные настройки цвета.Это может ошеломить начинающих фотографов и даже привлечь внимание нескольких опытных.
В Photoshop необходимо учитывать 6 настроек цвета
# 1 — Рабочие пространства RGB
Некоторые основы
В разделе «Настройки цвета» в Photoshop первым делом, требующим внимания, является выбор рабочего пространства RGB. Что это? Это ваш набор цветов редактирования, если хотите, где все различные оттенки красного, зеленого и синего разделены на значения от 0 до 255 и смешаны, чтобы получить 16.7 миллионов возможных цветов. Мы не можем разделить все эти цвета глазами, но математически они есть.
Это простое цветовое колесо RGB показывает соотношение между основными (красный, зеленый, синий) и вторичными (голубой, пурпурный, желтый) цветами. Например, полностью насыщенный пурпурный тон не содержит зеленого (RGB 255,0,255), поэтому находится напротив зеленого на колесе. Третичные цвета создаются путем смешивания смежных основных и дополнительных цветов.
Все рабочие области RGB имеют одинаковое количество цветов; охватываемая ими гамма — главное различие между ними.Таким образом, выбор рабочего пространства RGB в основном связан с выбором гаммы, которая наилучшим образом соответствует вашим потребностям.
Стандартные рабочие пространства RGB (например, sRGB, Adobe RGB или ProPhoto RGB) используются для редактирования, потому что они «хорошо работают». Другими словами, мы знаем, чего ожидать от них, когда редактируем наши фотографии. Чтобы проиллюстрировать это, если все три значения красного, зеленого и синего (RGB) равны в любом пикселе, тон всегда будет нейтральным, будь то серый, черный или белый. Любые корректировки теней, полутонов или светлых участков также вызывают такую же степень изменений, поэтому редактирование всегда предсказуемо.
Выбор рабочего пространства RGB
Вот три основных варианта рабочего пространства RGB:
sRGB
sRGB может быть хорошим выбором рабочего места, если все, что вы когда-либо делаете, это публикуете фотографии в Интернете и распечатываете их в торговом центре (т. Е. В коммерческой фотолаборатории). Это один из способов упростить задачу, но при этом потенциально теряется много цветовых данных между камерой и Photoshop, особенно если вы снимаете в формате RAW.
Некоторые объекты лучше подходят для этого цветового пространства, чем другие, например портреты.Оттенки кожи, скорее всего, будут охвачены цветовым пространством sRGB, поэтому вы не потеряете данные при редактировании в нем. Типы объектов, которые вы снимаете, могут иметь значение при выборе рабочего пространства.
Популярное утверждение, что это цветовое пространство является «Интернет-стандартом», отчасти верно, хотя и немного устарело. Большинство людей не могут видеть много цветов вне sRGB из-за стандартной гаммы их мониторов, поэтому большее пространство будет в значительной степени потрачено на вашу веб-аудиторию.
Adobe RGB
Adobe RGB рекомендуется всем, кто печатает дома или поставляет изображения для публикации третьим лицам.Даже скромные модели струйных принтеров воспроизводят цвета за пределами гаммы sRGB, в то время как только высококачественные принтеры превосходят Adobe RGB на выходе.
Цветовое пространство Adobe RGB было разработано, чтобы охватить печать CMYK-принтеров. Среднестатистический фотограф часто рассматривает его как универсальный инструмент, и при желании вы можете легко преобразовать файлы в формат sRGB для Интернета в конце редактирования.
Пейзажи особенно выигрывают от Adobe RGB, в основном из-за потери голубого и зеленого цветов при преобразовании в sRGB.В меньшей степени усекаются желтые и оранжевые цвета.
Поскольку большинство браузеров теперь по умолчанию имеют управление цветом, вы можете обойтись без сохранения фотографий в большем цветовом пространстве Adobe RGB для Интернета. Вы должны встроить профиль в файл изображения, если вы это сделаете, иначе ваши фотографии будут выглядеть ненасыщенными для большинства людей. Увы, только меньшинство вашей аудитории выиграет от большего цветового пространства, но, возможно, стоит попробовать его среди группы увлеченных фотографов с мониторами с широким цветовым охватом.
ProPhoto RGB
ProPhoto RGB — самое большое из трех обычно используемых рабочих пространств RGB, и оно лучше всего сохраняет все данные о цвете между файлом RAW и Photoshop. Пурист спросит; почему вы хотите выбрасывать цвет без нужды? Конечно, вы не всегда отказываетесь от цвета с меньшим цветовым пространством, в зависимости от содержания вашей фотографии.
ProPhoto RGB — хороший выбор, если вы используете струйный принтер высокого класса, способный воспроизводить цвета за пределами гаммы Adobe RGB, но есть предостережения, связанные с его использованием:
- Поскольку ProPhoto распространяется на такую широкую гамму, вам приходится работать с более крупными 16-битными файлами, чтобы избежать постеризации или полос.(Обратное верно для небольшого рабочего пространства, такого как sRGB, которое идеально подходит для 8-битного редактирования.)
- Поскольку ProPhoto RGB воспроизводит цвета, превосходящие возможности любого монитора или человеческого зрения, при редактировании в этом цветовом пространстве вы будете работать частично «вслепую». Это компромисс, который многие принимают в обмен на извлечение как можно большего количества цвета из своего принтера.
Примечание: некоторые фотографические объекты, особенно ярко-желтого цвета, сразу теряют детали, просто открывая их в Photoshop в меньшем цветовом пространстве (т.е. sRGB или Adobe RGB). Можно увидеть пятнистые, постеризованные области на фотографиях желтых цветов, например, в чем-то меньшем, чем ProPhoto RGB, и эффект тем хуже, чем меньше выбранное вами рабочее пространство. Поэтому желательно печатать такие предметы прямо из ProPhoto RGB.
Опять же, ничто не мешает вам редактировать файлы в ProPhoto RGB, а затем при необходимости преобразовывать их в меньшие цветовые пространства RGB. Помнить; вы не можете преобразовать цветовое пространство в большее и вернуть данные.
ProPhoto RGB обычно не устанавливается в камеру. Вам нужен RAW> 16-битный рабочий процесс, чтобы сделать его полезным выбором в Photoshop.
Сравнение цветовых пространств RGB. Обратите внимание, как профиль принтера Epson 2200 с матовой бумагой превышает гамму Adobe RGB.
# 2 — Монитор RGB (проверьте профиль монитора)
Также в меню рабочего пространства RGB вы увидите заголовок «Монитор RGB». Это не тот профиль, который вы хотите использовать в качестве рабочего пространства, потому что он фактически отключает управление цветом в Photoshop.Одна вещь, для которой полезен выбор Monitor RGB, — это проверка того, что Photoshop получает доступ к правильному профилю монитора. Текущий профиль указан рядом с «Монитор RGB».
Если вы создали настраиваемый профиль монитора и заметили, что цвет в Photoshop искажен, вы можете временно переключить профиль монитора обратно на sRGB в настройках вашей ОС (Adobe RGB для мониторов с широким цветовым охватом). Если это улучшит цвет, вероятно, ваш собственный профиль поврежден, и вам придется удалить его и создать новый.Опять же, опция рабочего пространства «Монитор RGB» будет проверять используемый профиль.
# 3 — Политики управления цветом
В разделе «Политики управления цветом» в настройках цвета выберите «Сохранить встроенные профили» во всех трех раскрывающихся меню.
Можно снять 2 флажка рядом с «Несоответствие профиля», так как вы вряд ли будете действовать в соответствии с создаваемыми ими предупреждениями. Первое поле «Спрашивать при открытии» может быть полезно, если вы хотите оставаться в курсе и сразу знать, имеет ли файл профиль, отличный от того, с которым вы редактируете.Вы можете не обращать внимания на второе поле «Спрашивать при вставке».
Желательно поставить галочку напротив «Отсутствующие профили». При открытии файла изображения без встроенного профиля вы иногда можете угадать правильное цветовое пространство в зависимости от того, откуда оно взято, а затем назначить этот профиль изображению. Вы также можете открыть файл без профиля, а затем назначить разные профили в Photoshop, чтобы увидеть, какой из них лучше всего выглядит.
# 4 — Назначить профиль
Самое важное, что нужно знать о «Назначении профиля» в Photoshop, — это то, что вы должны оставить его в покое в большинстве ситуаций.Многие люди не делают различия между этим и «Преобразовать в профиль», что является ошибкой.
Цветовой сдвиг происходит при неправильном использовании «Назначить профиль» для преобразования файлов из одного известного цветового пространства RGB в другое. «Преобразовать в профиль» использует относительный колориметрический метод цветопередачи, чтобы как можно точнее сопоставить цвета назначения с исходными цветами.
Назначить профиль применяет значения RGB, встроенные в фотографию, к другому цветовому пространству без каких-либо попыток сопоставления цвета.Это часто вызывает резкое изменение цвета. Вы можете использовать эту функцию только с файлом, в который не был встроен профиль или которому при открытии был назначен профиль, который вы хотите изменить.
# 5 — преобразовать в профиль
Если вам нужно преобразовать файл из одного цветового пространства RGB в другое в Photoshop, «Преобразовать в профиль» — правильный инструмент для этой работы. Относительный колориметрический метод цветопередачи используется для сопоставления цвета между различными цветовыми пространствами. Например, если вы конвертируете Adobe RGB в sRGB, цвета за пределами гаммы sRGB сопоставляются с их ближайшим эквивалентом в гамме.
Преобразовать в профиль обычно используется для преобразования между цветовыми пространствами RGB, поскольку большинству из нас нет необходимости преобразовывать в профили принтера или CMYK в Photoshop. При преобразовании файлов RGB всегда используется «относительный колориметрический» способ рендеринга, даже если можно выбрать другие варианты из меню.
# 6 — Пробные цвета
Обычно вы не выбираете «Пробные цвета» в меню «Просмотр», если не просматриваете цветную печать на принтере или другом устройстве.Отображаемые цвета основаны на выборе, сделанном в меню «Настройка цветопробы». Некоторые люди считают, что для редактирования следует использовать контрольные цвета Monitor RGB, но, как мы уже отмечали, это отключает управление цветом в Photoshop.
Пробные цвета, используемые для имитации «дальтонизма — типа протанопии». Чаще всего эту функцию используют для предварительного просмотра и редактирования цветов печати, чтобы они удовлетворительно соответствовали исходному экранному изображению RGB (метод, известный как «мягкая проба»).
Обычный метод использования «Пробных цветов» — открыть дубликат изображения рядом с оригиналом, применить профиль принтера к дубликату, используя пробные цвета, а затем отредактировать так, чтобы он максимально соответствовал оригиналу.Это основной метод программной проверки, полное описание которого заслуживает отдельной статьи.
Контрольный список
- Рабочее пространство RGB: в случае сомнений выберите Adobe RGB. Он подойдет для большинства мониторов и струйных принтеров.
- Рабочее пространство RGB: обратите внимание на выбор монитора RGB, чтобы убедиться, что Photoshop использует правильный профиль монитора.
- Политики управления цветом: выберите «Сохранить встроенные профили» в трех раскрывающихся меню и установите флажок «Спрашивать при открытии» рядом с «Отсутствующие профили».
- Не используйте «Назначить профиль» для преобразования из одного пространства RGB в другое. Это вызывает нежелательные изменения цвета. Используйте его только в том случае, если исходный профиль неизвестен, что бывает нечасто.
- Используйте «Преобразовать в профиль» для преобразования из одного известного пространства RGB в другое. Это соответствует цвету как можно точнее между исходным и целевым цветовым пространством.
- Proof Colors используются для предварительного просмотра цветного вывода других программ или устройств или для того, чтобы увидеть, как изображение будет выглядеть для дальтоника.Для нормального редактирования это должно быть отключено.
Заключение
Я надеюсь, что это устранит любую путаницу, которая у вас возникла в отношении настроек цвета в Photoshop. Оставляйте комментарии и вопросы ниже, и я постараюсь на них ответить.
обтравочных масок в Adobe Photoshop или Elements
Что нужно знать
- Откройте изображение> выберите Layer > New > Layer from Background . Назовите слой > OK .
- Затем выберите инструмент фигур > выберите инструмент произвольной формы > выберите произвольную форму > нарисуйте фигуру внутри изображения.
- Затем в палитре Layers : перетащите слой-фигуру ниже слоя изображения . Щелкните правой кнопкой мыши слой изображения > выберите Создать обтравочную маску .
В этой статье объясняется, как использовать обтравочные маски в Photoshop CC и Photoshop Elements для вырезания изображения в произвольной форме.Также включено: как добавить градуированную прозрачность и эффекты слоев к вырезам.
Как вырезать изображение в форму с помощью Photoshop CC
Откройте изображение, которое хотите вырезать, и выполните следующие действия:
Откройте изображение в Photoshop. Выберите Layer > New > Layer из Background .
Введите имя слоя и выберите OK .
Щелкните инструмент Shapes и выберите Custom Shape Tool .
Выберите нестандартную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите, чтобы фигура обрезала изображение. Форма закроет выбранную область рисунка.
В палитре Layers измените порядок слоев, перетащив слой-фигуру под слой изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
В более старых версиях Photoshop эта команда называется Group с предыдущим .
Слой изображения обрезается до формы под ним. Палитра «Слои» показывает обрезанный слой со стрелкой, указывающей вниз на слой-фигуру, чтобы показать, что они объединены в группу обрезки. Оба слоя независимы, поэтому вы можете выбрать инструмент перемещения и настроить размер и положение изображения или формы.
Как вырезать изображение в форму с помощью Photoshop Elements
Процесс нарезки изображений на формы с помощью Photoshop Elements в основном такой же, но интерфейс немного отличается:
В Photoshop Elements выберите Layer > New > Layer from Background .
Введите имя слоя и выберите OK .
Щелкните инструмент Shapes и выберите Custom Shape Tool .
Выберите нестандартную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите обрезать изображение. Форма закроет ваше изображение.
В палитре Layers измените порядок слоев, перетащив слой-фигуру под слой изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
Вы также можете использовать инструмент «резак для печенья» в Photoshop Elements, чтобы быстро вырезать изображение по заранее заданной форме, но использование обтравочной маски дает вам больший контроль над тем, как выглядит окончательное изображение.
Сохранение и использование вырезанного изображения
Если вы хотите использовать прозрачное изображение в другом месте, вам необходимо сохранить его в формате, поддерживающем прозрачность, например PNG.Вам также необходимо убедиться, что исходная программа поддерживает выбранный вами формат с прозрачностью.
Если вы хотите сохранить слои для возможного редактирования позже, сохраните копию в формате PSD. Если вы хотите сразу же использовать вырез в другом проекте Photoshop, нажмите Ctrl + A (для Windows) или Command + A (для Mac), чтобы выделить все, а затем перейдите к Edit > Копия Объединенная . Затем вы можете вставить вырез в другой документ.
Сохранение редактируемых слоев как смарт-объекта В Photoshop выберите оба слоя, затем щелкните правой кнопкой мыши на палитре «Слои» и выберите Преобразовать в смарт-объект . Затем вы можете перетащить смарт-объект в другой документ Photoshop.
Как сделать обтравочные маски с градуированной прозрачностью
Обтравочная маска также работает с текстовыми или пиксельными слоями, поэтому вы не ограничены использованием инструмента формы. Области, которые прозрачны в слое обтравочной маски, делают эти области прозрачными в слое выше.Если слой с обтравочной маской содержит градуированную прозрачность, то у слоя выше также градуированная прозрачность.
Чтобы добавить градуированную прозрачность к вырезу в Photoshop CC или Photoshop Elements:
В Photoshop щелкните правой кнопкой мыши слой-фигуру в палитре «Слои» и выберите Rasterize Layer .
В Photoshop Elements используется команда Упростить слой .
Перейдите к Filter > Blur > Gaussian Blur .
Установите для Radius большое число, например 30 и , затем выберите OK . Обратите внимание, что края вашего изображения теперь блекнут.
Как добавить эффекты слоя к вырезам
В Photoshop CC выберите слой-фигуру и перейдите к Layer > Layer Style , чтобы добавить эффекты к слою-фигуре. Например, вы можете добавить тень , а затем добавить слой заливки узором ниже всего для фона.
В Photoshop Elements выберите Layer > Layer Style > Style Settings , чтобы открыть диалоговое окно, в котором можно добавить тень и настроить параметры обводки.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак установить набор кистей для рамок и границ Photoshop
Попробуйте перед покупкой. Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Как установить и использовать бесплатный набор кистей Photoshop Frames & Borders
Загрузите бесплатный набор кистей Frames & Borders (zip / 6.5MB)
В этом руководстве вы узнаете, как установить и использовать Frames & Borders Бесплатный набор кистей (zip / 6,5 МБ) от Стефани из Obsidian Dawn. Он также включает в себя советы по использованию определенных кистей из набора, чтобы добиться наилучшего результата!
Вы найдете описание каждой из 28 кистей в конце этого урока.
Если вы уже знакомы с тем, как устанавливать и использовать кисти Photoshop, перейдите к разделу «Использование кистей».
Извлечение ZIP-файла
После загрузки набора кистей поместите ZIP-файл в любое место на вашем компьютере, например, на рабочий стол. Используя выбранную вами утилиту для извлечения (теперь она есть в Windows — просто дважды щелкните файл), извлеките файл SS-frames.abr в Program Files> Adobe> Photoshop (независимо от используемой версии)> Presets> Brushes.
Загрузка набора кистей
Откройте Photoshop. Если она у вас уже была открыта только что, кисти не будут автоматически отображаться, пока вы не закроете и не снова откроете программу, так что сделайте это сейчас. Чтобы убедиться, что ваша палитра инструментов видна, нажмите «Окно» в верхнем меню и убедитесь, что рядом с «Инструменты» стоит галочка. Если этого не произошло, щелкните по нему. В палитре инструментов щелкните инструмент «Кисть».
Как только вы это сделаете, вы увидите небольшое меню параметров инструмента кисти, расположенное чуть ниже верхнего меню.Рядом с эскизом текущей кисти, которую вы выбрали, есть небольшая стрелка вниз. Щелкните по нему, чтобы открыть окно выбора предустановок кисти.
В этом раскрывающемся меню вы увидите все кисти, которые являются частью выбранного вами набора кистей. В дальнем правом верхнем углу есть маленькая стрелка. Щелкните по нему.
Теперь вы просматриваете, среди прочего, все наборы кистей, установленные на вашем компьютере. Они перечислены чуть ниже раздела, в котором можно «Сохранить кисти»… «и» Заменить кисти … «и т. д. Этот набор кистей называется» SS-frames «, поэтому ищите его, затем выберите его, щелкнув по нему. Photoshop спросит вас, хотите ли вы» Заменить текущие кисти кистями из SS-frames.abr? »
Нажмите« ОК », и теперь вы должны увидеть несколько очень разных эскизов в средстве выбора набора кистей. Это кисти рамок! Вы успешно загрузили набор кистей .Если вы не видите «SS-рамки» среди перечисленных доступных наборов кистей, значит, вы не распаковали файл ABR в правильный каталог.
Использование кистей
Использовать кисть Photoshop так же просто, как щелкнуть по холсту с выбранной кистью. Но они были созданы для обрамления изображений или фотографий, так что это еще не все. Начнем со свежего холста. В верхнем меню выберите «Файл»> «Создать». Сделайте ширину и высоту 800 пикселей, разрешение 72 пикселей / дюйм (должно быть по умолчанию), цветовой режим RGB и фоновое содержимое белым.
Нам нужно фото в рамку! Итак, в верхнем меню выберите «Файл»> «Открыть» и найдите фотографию, вокруг которой вы хотите поставить рамку.Когда найдете, выберите «ОК», чтобы открыть его в Photoshop. В верхнем меню выберите «Изображение»> «Размер изображения». Если ширина / высота ниже 600 пикселей или около того, ничего менять не нужно. Просто нажмите «ОК». Однако, если фотография больше этого размера, нам нужно немного уменьшить ее. Измените ширину (или высоту, в зависимости от того, что больше) на 600 пикселей и выберите «ОК».
Теперь нажмите CTRL-A (Mac: Cmd-A), чтобы «выбрать все», затем CTRL-C (Mac: Cmd-C), чтобы скопировать. Теперь нажмите CTRL-Tab (Mac: Cmd-Tab), чтобы вернуться к другому файлу, который мы только что создали, и CTRL-V (Mac: Cmd-V) для вставки.Это должно вставить вашу фотографию в середину созданного нами белого холста.
Чтобы обрамить эту фотографию одной из кистей из набора рамок, нам нужно убедиться, что эта кисть находится на отдельном слое. Для этого в верхнем меню нажмите «Окно» и убедитесь, что напротив «Слои» стоит галочка. Если этого не произошло, щелкните по нему.
Ваша палитра слоев теперь должна выглядеть примерно так, как на изображении справа.
Чтобы создать новый слой для кисти, нажмите кнопку «Создать новый слой» в нижней части палитры слоев.Это значок, который выглядит как страница с поднятым нижним левым углом и должен находиться слева от значка мусорного бака. На этом снимке экрана вы можете увидеть мой значок, который нависает над ним.
По умолчанию этот слой должен называться «Уровень 3» или как-то так. Но давайте переименуем его. Щелкните правой кнопкой мыши этот новый слой в палитре слоев и выберите «Свойства слоя». Когда Photoshop попросит вас, назовите его «Кисть» и нажмите «ОК». Пока мы находимся, давайте также назовем слой с фотографией. Щелкните правой кнопкой мыши на этом слое и выберите свойства слоя, затем назовите его «Фото» и нажмите «ОК».«Однако мы хотим работать над нашим слоем кисти прямо сейчас, поэтому щелкните левой кнопкой мыши по этому слою, чтобы выбрать его.
На палитре инструментов убедитесь, что у вас все еще выбран инструмент кисти. Щелкните маленькую стрелку, чтобы справа от миниатюры кисти, расположенной под главным меню в верхней части окна Photoshop (точно так же, как мы это делали ранее, когда загружали кисти). Просмотрите кисти рамок и решите, какую из них вы хотите использовать.
Моя фотография длиннее по горизонтали, чем по вертикали, поэтому я выбрал одну из более широких кистей, которые были созданы для пейзажной фотографии.(Обратите внимание, что большинство этих кистей одинаково хорошо подходят для горизонтальных или вертикальных фотографий — позже я объясню, как вы можете вращать кисть, чтобы работать с ними.)
Кисть, которую я использую, называется «веревка». -квадрат », и он сделан в виде веревки. После того, как вы выбрали кисть, вам нужно найти правильный размер. Вы можете переместить стрелку вверху окна выбора предустановок кисти вправо или влево, или вы можете щелкнуть внутри текстового поля и ввести числовое значение.
Вы хотите убедиться, что внутренний край кисти покрывает всю фотографию.Чтобы увидеть размер кисти относительно фотографии, пока вы выбираете кисти и размеры, вы можете навести указатель мыши на фотографию, и Photoshop покажет вам схему того, какую область будет покрывать кисть. Видите схему кисти ниже?
После того, как вы выбрали размер кисти, вам нужно выбрать цвет. Для самой кисти мы будем использовать черный цвет. Почему? Что ж, у большинства кистей в этом пакете будет какая-то прозрачная область, если бы вы просто щелкнули один раз на холсте, чтобы обрамить фотографию.Однако нам не нужна прозрачность. Мы не хотим видеть части фотографии под кистью — во всяком случае, не в большинстве случаев!
Итак, у нас будет слой, на котором мы применим кисть для обрамления фотографии, а затем у нас будет слой под ним, который добавит любые цвета, которые мы хотим иметь, а также уберем эту прозрачность.
Итак, выберите черный цвет в качестве цвета переднего плана в нижней части палитры инструментов.
Наведите указатель мыши на холст, пока не убедитесь, что внутренний край кисти закрывает часть фотографии, которую вы хотите вставить в рамку, затем щелкните левой кнопкой мыши один раз.
Выбранная рамка должна появиться на холсте. В случае с веревкой, которую я использую, кисть чрезвычайно прозрачна, как вы можете видеть. Но следующий шаг исправит это.
На палитре инструментов выберите «Волшебная палочка». Это похоже на изображение слева.
Убедитесь, что слой «Кисть» все еще активен в палитре слоев, щелкнув по нему левой кнопкой мыши. Вернувшись на холст, щелкните по середине границы.
Это должно выбрать пространство в середине кисти рамки.Удерживая SHIFT, щелкните за пределами границы. Удерживая Shift, вы добавляете к текущему выделению, поэтому теперь у вас должно быть выделено внутри и снаружи кадра. Другими словами, все, кроме самого кадра. Как это.
В верхнем меню нажмите Select> Inverse. Или ярлык для этого — SHIFT-CTRL-I (Mac: Cmd-Shift-I). Теперь вместо того, чтобы выделить всю область за пределами кадра, у вас выделен сам кадр.
Тем не менее, мы хотим убедиться, что по краям кисти не выступает цвет, поэтому давайте нажмем Select> Modify> Contract в верхнем меню и выберем 1 пиксель.Нажмите «Хорошо». Это изменяет нашу область выделения так, чтобы она была меньше по всем краям на 1 пиксель.
На палитре инструментов выберите «Paint Bucket Tool». На палитре слоев щелкните слой «Фото». Снова нажмите кнопку «Создать новый слой» в нижней части палитры слоев, как мы это делали ранее.
Теперь щелкните этот слой правой кнопкой мыши и выберите «Свойства слоя» — назовите его «Цвет» и нажмите «ОК». Ваша палитра слоев должна теперь выглядеть примерно так, как на изображении справа.
Используя цвет по вашему выбору (в данном случае приятный средний коричневый), щелкните в выбранной области на холсте.Это должно заполнить область кисти цветом и убрать всю прозрачность, которая была ранее. CTRL-D (Mac: Cmd-D), чтобы отменить выделение области, которую вы ранее выбрали, чтобы вы могли лучше рассмотреть свою границу. У вас, скорее всего, останутся участки фотографии, которые выступают по краям кадра. Не волнуйтесь, мы исправим это дальше!
В палитре инструментов еще раз выберите «Magic Wand Tool». Убедившись, что слой «Цвета» активен (щелкните по нему в палитре слоев), щелкните один раз где-нибудь в середине области границы.Теперь у вас должно быть выделено все пространство в середине границы, где находится фотография.
В верхнем меню нажмите Select> Modify> Expand и выберите 1 пиксель. Теперь нажмите SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение. В палитре слоев нажмите на свой слой «Фото», чтобы выбрать его. Нажмите УДАЛИТЬ, чтобы удалить края фотографии, которые выступают за рамку. CTRL-D (Mac: Cmd-D) для отмены выбора.
Вуаля! Теперь у вас есть рамка вокруг вашей фотографии.
Если вы хотите поиграть с тем, как выглядит граница, вы можете изменить непрозрачность слоя кисти (в палитре слоев, вверху справа) или изменить оттенок / насыщенность цветного слоя (Изображение> Коррекция> Цветовой тон / Насыщенность ).Вы также можете применять различные стили слоя, такие как тень, цветовой градиент или узор, к слою «Цвет» (в нижней части палитры слоев кнопка «Добавить стиль слоя» выглядит как «f» внутри темный кружок — вот где вы найдете все эти варианты).
Если ваш цвет все еще немного выступает из-под слоя «Кисть», выберите инструмент «Волшебная палочка» и щелкните на холсте где-нибудь в пределах самой цветной области. Щелкните SHIFT-CTRL-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение.Выберите Select> Modify> Expand и выберите 1 пиксель. Затем нажмите УДАЛИТЬ. CTRL-D (Mac: Cmd-D), чтобы снять выделение и лучше рассмотреть его. Продолжайте делать это, пока не перестанет выступать цвет, увеличиваясь каждый раз на 1 пиксель. Вам даже не нужно делать это один раз, но каждая кисть индивидуальна, и это объясняет, как исправить это «на всякий случай».
Является ли рамка, которую вы хотите использовать, выше, чем ее ширина, а ваша фотография прямо противоположна? Без проблем! Большинство этих бордюров можно вращать, и они все еще работают (кроме арки).Следуйте инструкциям в точности так, как они написаны выше, но сразу после того, как вы один раз щелкнете по холсту, чтобы использовать кисть, нажмите Edit> Transform> 90 ° CW. Затем продолжите обучение.
Советы для особых кистей
Для большинства кистей из этого набора описанная выше процедура идеально подходит для кадрирования фотографий. Однако есть несколько кистей, которые требуют дополнительных пояснений.
Некоторые границы чисто черные, без градиентов серого на них.С этими границами вы можете свободно использовать кисть любого цвета, который вам нужен, без необходимости использовать слой «Color» под ней.
Кисти: декоративные1, декоративные3, декоративные5, диафильм, гранж1, гранж2, штамп.
Вы можете увидеть пример справа. Это кисть «штамп».
Некоторые кисти — например, кельтская — имеют «дырочки» или прозрачные участки. Возможно, вам не захочется создавать сплошной цветной слой, так как он будет виден сквозь эти маленькие отверстия.Вместо использования инструмента «Ведро с краской» вы можете продублировать слой «Кисть» (щелкните правой кнопкой мыши слой «Кисть» и выберите «Дублировать слой»), CTRL-E (Mac: Cmd-E), чтобы объединить этот слой вниз. , а затем примените наложение цвета к этому слою (на палитре слоев нажмите кнопку «Добавить стиль слоя» — это выглядит как курсивная буква «f» внутри темного круга — а затем выберите «Наложение цвета»).
Еще одна идея, как обращаться с такими кистями: вы можете сделать так, чтобы фотография отображалась сквозь отверстия, а не через фон.Для этого вам нужно снова покончить со слоем «Color». Используйте кисть любого цвета вместо черного. Затем, когда придет время удалить края фотографии, вместо выбора внутренней части кадра используйте инструмент «волшебная палочка», чтобы выбрать внешнюю часть кадра. Увеличьте его на 1-2 пикселя, нажав Select> Modify> Expand. Затем выберите слой с фото и нажмите УДАЛИТЬ. У вас получится что-то вроде этого.
Кисти с прозрачностью / отверстиями: кельтские, декоративные1, декоративные2, декоративные3, декоративные4, декоративные4-инверсные, декоративные5, салфеточные.
Для гранжевых кистей края слишком неровные, чтобы использовать вышеупомянутый метод выделения для удаления краев фотографии. В случае кистей grunge1 и grunge2 я настоятельно рекомендую кадрировать фотографию вручную.
Используйте инструмент «Прямоугольная область», чтобы выделить как можно ближе к середине гранжевой границы, как я сделал здесь. Создав прямоугольник, нажмите CTRL-SHIFT-I (Mac: Cmd-Shift-I), чтобы инвертировать выделение, а затем УДАЛИТЬ, чтобы удалить края фотографии.
И последнее — но не менее важное — у нас есть кисть Polaroid. Вы можете использовать кисть «Полароид — белый», чтобы создать белую рамку вокруг фотографии, а затем применить стили слоя, такие как тень, скос, тиснение и т. Д., Чтобы сделать его похожим на поляроид. Это вариант.
Но если вы хотите, чтобы он был более подробным, точно следуйте курсу этого урока, но используйте кисть «Полароид — темный», чтобы создать границу. Затем на слое «Color» сделайте его белым. Видите уровень детализации границы?
Вот и все! Если у вас есть какие-либо вопросы об этом руководстве или о том, как использовать эти кисти, не стесняйтесь задавать их на странице отзывов и запросов Стефани.
Если вас интересует загрузка пакета изображений для этих кистей, а не самих кистей, вы можете найти пакет изображений Frames & Borders здесь.
И, конечно же, вот ссылка на набор кистей Frames & Borders Free Brush Set (zip / 6.5MB). Ниже приводится полное описание того, что вы найдете внутри. Повеселись!
Еще бесплатные кисти для Photoshop от Стефани
Мы собрали самые последние оригинальные кисти Стефани на специальной странице кистей для Photoshop Obsidian Dawn с большими изображениями для предварительного просмотра, чтобы дать вам представление о каждом наборе.Вы также найдете ее отличные случайные советы по использованию кистей Photoshop.
Photoshop CS5 и Photoshop CS5 Extended — Новые кисти для рисования
Adobe Photoshop CS5 предоставляет революционные возможности, помогающие создавать впечатляющие изображения. Уточните свой
изображения с переработанными инструментами фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов.Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео. Наслаждайтесь ультрасовременным редактированием, композитингом, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-битной версии.Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении. Узнайте больше о Photoshop CS5 Extended.
Photoshop CS5 — Необычные эффекты рисования
С новой кистью Mixer Brush, функцией Bristle Tips и новым механизмом смешивания цветов Photoshop CS5 переопределяет способ рисования. Вы можете воспользоваться более естественными и реалистичными эффектами рисования, что позволит легко использовать ваши образы и проекты в новых художественных направлениях.
Кисть Mixer Brush позволяет определять несколько цветов на одном кончике, а затем смешивать и смешивать их с нижележащими оттенками на холсте, достигая творческих результатов, которые не уступают традиционным средствам рисования. Начиная с фотооригинала, вы можете использовать сухую пустую кисть, чтобы смешать существующие цвета, одновременно добавляя живописный эффект к изображению.
ПараметрыMixer Brush обеспечивают обширный контроль над влажностью цветов холста, скоростью загрузки, которая определяет количество краски, загруженной на кисть, скорость смешивания между цветами кисти и холста, а также то, заполняется ли кисть, очищается или и то, и другое после каждый мазок картины.
В сочетании с этими новыми функциями смешивания Photoshop CS5 включает беспрецедентный контроль над характеристиками обводки своих инструментов рисования с помощью наконечников из щетины. Качество щетины определяет основные свойства щетины, такие как форма, длина, жесткость, толщина, угол и расстояние, которые влияют на то, как цвет накладывается на изображение при рисовании.
Функция предварительного просмотра щетинной кисти обеспечивает визуальное представление этих изменений, и вы можете сохранить конфигурацию ваших кончиков для использования в будущем, что позволит вам создать индивидуальную коллекцию щетинных кончиков для экспериментов при использовании инструментов кисти Photoshop.Прочтите обо всех новых функциях Photoshop CS5.
Вы можете перейти с любого Suite на любой Suite, так как ограничений больше нет. Клиенты могут перейти на комплекты CS5 с 3 версий назад. Клиенты могут даже уйти; перейти из Photoshop Extended в Photoshop или из Master Collection в другой Suite. Чтобы узнать о ценах на полное обновление отдельных продуктов CS5, посетите Adobe Store. Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы найти предложения.Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Набор кистей Frames & Borders Free Brush Set — Описание кистей
Внутри набора кистей Frames & Borders Free Brush Set (zip / 6,5 МБ) вы найдете 28 рамок и границ различной ширины и соотношения высоты, которые соответствуют большинству стандартных размеры фото. Некоторые из кистей предназначены для пейзажных фотографий (шире, чем они высокие), а другие кисти предназначены для портретных фотографий (выше их ширины).Все они (кроме кисти «арка») можно вращать. Это оригинальные кисти Стефани из Obsidian Dawn, разрешенные к использованию в коммерческих целях. Полный список бесплатных кистей в наборе:
Archway : каменная арка
Bamboo : бамбуковые палочки в форме рамки
Celtic : бордюр из кельтского плетения
Декоративный 1 : декоративный бордюр с петлями и точками
Декоративный 2 : бордюр с перекрещивающимися лентами
Декоративный 3 : бордюр с линиями и завитками по краям
Декоративный 4 : завитки и флер-де-лис составляют это бордюр
Декоративный 4-инверсный : то же самое, что «Декоративный4», но с инвертированными цветами
Декоративный 5 : классический стиль границы с закругленными внутренними краями
Ромбы : граница из ромбов
Салфетка : это только внешняя бахрома кружевной салфетки
Ткань : ткань, отрезанная зигзагообразными ножницами и прошитая толстой нитью
Диафильм : пленка граница поездки, чтобы фотографии выглядели как кинопленка или негатив
Frame1 : деревянная рамка с металлическими шипами — текстурированная и шероховатая
Frame2 : простая деревянная рамка
Frame3 : металлический орнамент ( или дерево) фоторамка
Grunge1 : шероховатая рамка, довольно однородная
Grunge2 : шероховатая граница, которая как бы повсюду
Гранж-квадраты : граница, состоящая из шероховатых квадратов
Leaves1 : обычная скошенная рамка, но с участком листьев в верхнем левом углу
Leaves2 : рамка из виноградных лоз и листьев
Polaroid-dark : для использования с кистью темного цвета на белом фоне
Polaroid-white : более простая окантовка, предназначенная для использования с белой кистью
Ric-rac : окантовка из ric-rac, окантовка тканевого типа, используемая при шитье
Круг из веревки : веревка i n в форме круга, который может использоваться в качестве границы
Квадрат из веревки : граница из веревки в форме квадрата
Блестки : граница из перекрывающихся блесток
Штамп : обрамление выполнено чтобы ваша фотография выглядела как штамп
Obsidian Dawn: Free Brushes by Stephanie Shimerdla
Здесь можно найти восхитительную коллекцию кистей для спецэффектов.Реалистичные изображения молний, пламени, пятен крови и многого другого.
«Обсидиановый рассвет: бесплатные кисти» Стефани Шимердла
Adobe Photoshop 2021 Ultimate Course
Итак, ВЫ ИЩЕТЕ КУРС, КОТОРЫЙ БЫСТРО И УДОБНО УЧИТ ВАС ФОТОШОПИН?
У меня для вас есть курс!
Добро пожаловать, меня зовут Джош Вернер, я учусь в Learn Tech Plus, и я составил этот курс, чтобы помочь таким же людям, как вы, быстро освоить Photoshop…Будь вы новичок или имеете опыт работы с существующими приложениями Adobe!
Если ваша цель — стать пользователем Adobe Photoshop, то этот курс идеально подходит для вас. Он поможет вам начать правильный путь и даст вам знания и навыки, необходимые для работы с базовым Photoshop …
Изучение Photoshop не только для опытных пользователей, но и для всех остальных. Потому что, когда у вас есть мастер Photoshop, вы можете обходить свой профиль и легко устанавливать приложения на свой компьютер, вместо того, чтобы заставлять кого-то делать это за вас, что может стоить как времени, так и денег!
Короче говоря, хорошее понимание Photoshop чрезвычайно полезно.
Теперь в этом курсе мы пойдем намного дальше этого. К его концу вы получите полное знание Photoshop, даже если вы в настоящее время совсем новичок!
ЭТО ПРАВИЛЬНО … НЕ ТРЕБУЕТСЯ ПРЕДВАРИТЕЛЬНЫЙ ОПЫТ ИЛИ ЗНАНИЯ!
Для прохождения этого курса вам не нужны ни опыт, ни знания. На самом деле все, что вам нужно, — это желание изучить и освоить Photoshop.
Это не из тех курсов, которые сразу бросят на вас слишком много и заставят вас ошеломить.Это курс, из которого вы не только многому научитесь, но и получите удовольствие от путешествия по мере того, как вы учитесь (что является очень важной частью процесса обучения)
Курс возьмет вас за руку и научит все, что вам нужно знать шаг за шагом, и даже сразу применить свои знания на практике, показывая вам, как настроить учетную запись в Photoshop и как загрузить базовое приложение Photoshop.
Вдобавок ко всему, вы также получите мою постоянную поддержку, чтобы убедиться, что вы успешно прошли мой курс.
УЗНАЙТЕ ФОТОШОП В ДЕЙСТВИИ! (НАУЧИТЕСЬ УСТАНОВИТЬ PHOTOSHOP С ЦЕПОЧКИ!)
Мы рассмотрим шаг за шагом и покроем Photoshop. Цель здесь — помочь вам
A) Создать учетную запись с 7-дневной бесплатной пробной версией, которая после будет оплачена
B) Уметь загрузить и установить базовый Photoshop
Вот что мы рассмотрим в курсе:
1. Мы начнем с самого начала и объясним, что такое Basic Photoshop, для чего и как он используется.
2.Установите некоторое программное обеспечение, которое мы будем использовать на протяжении всего курса.
3. Сделайте базовый Photoshop продвинутым суперпользователем
4. Изучите проекты — с несколькими темами и проектами
5. Веб-дизайн
6. Графический дизайн
7. Редактирование фотографий
8. Видеодизайн
9. Полиграфический дизайн
10. Дизайн иконок
11. Дизайн приложений
12. Управление файлами
13. Управление проектами
ЗАПИСАТЬСЯ СЕЙЧАС Я буду рад видеть вас внутри и помогать вам МАСТЕР ADOBE PHOTOSHOP CC 2020 !
Как создать обтравочную маску в Photoshop
Создание обтравочной маски в Photoshop — отличный способ сэкономить время и создать изящные эффекты, но это может оказаться немного сложным. Я обнаружил, что щелкаю повсюду, пытаясь заставить маски работать. Чтобы упростить процесс, я создал это руководство по фотошопу как введение в маскирование.
Что такое обтравочная маска?
Маскирование клипа — это когда объекты на одном слое настроены так, чтобы скрывать (или показывать) объекты на другом слое. . Вы можете представить маску как лист бумаги, на котором вы вырезали форму с помощью лезвия X-Acto. Затем вы можете использовать этот лист бумаги X-acto’d (маску), чтобы показать части всего, на что вы смотрите.
Хотя приведенная выше аналогия может помочь проиллюстрировать концепцию обтравочной маски, на самом деле они более динамичны, чем это. Фактически, обтравочные маски в фотошопе можно настроить на прозрачность, чтобы можно было раскрыть процент маски.
Как сделать обтравочную маску
- Первое, что вам нужно сделать, чтобы создать форму, которой вы хотите замаскировать. Мы создали векторный текст с помощью горизонтального шрифта .
- Затем вам нужно будет импортировать изображение, которое вы хотите вырезать. Вы можете сделать это , открыв свое изображение в Photoshop, нажав ctrl + a от до выберите все , ctrl + c от до скопируйте , а затем перейдя на вкладку рабочего файла и нажав ctrl + v — паста .
- После вставки у вас будет новый слой. Убедитесь, что ваше изображение расположено над слоем с текстом (или фигурой).
- Выделив слой изображения, перейдите в Слой > Создать обтравочную маску .Кроме того, вы можете использовать ctrl + alt + g в качестве ярлыка. Если вы планируете формировать несколько изображений, этот ярлык сэкономит вам массу времени. Обязательно используйте его!
- Теперь ваше изображение обрезано по вашей форме, и вы можете управлять слоем изображения или слоем формы независимо! Поверьте мне, возможность редактировать их после первого наброска вашего дизайна будет огромной палочкой-выручалочкой в долгосрочной перспективе.

 Project Aero — это первое приложение для создания дополненной реальности, предназначенное для дизайнеров и художников. Впервые оно было представлено на Всемирной конференции разработчиков Apple летом этого года. Project Aero обеспечивает оптимальное представление контента дополненной реальности, позволяя специалистам творческих профессий помещать цифровой контент в реальную среду. На конференции Adobe MAX компания Adobe продемонстрировала розничный магазин будущего на основе технологии дополненной реальности, приоткрыв невероятные перспективы дизайна с использованием эффекта погружения.
Project Aero — это первое приложение для создания дополненной реальности, предназначенное для дизайнеров и художников. Впервые оно было представлено на Всемирной конференции разработчиков Apple летом этого года. Project Aero обеспечивает оптимальное представление контента дополненной реальности, позволяя специалистам творческих профессий помещать цифровой контент в реальную среду. На конференции Adobe MAX компания Adobe продемонстрировала розничный магазин будущего на основе технологии дополненной реальности, приоткрыв невероятные перспективы дизайна с использованием эффекта погружения. 

