Как работать с масками в фотошопе: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика
Работа с Масками в Photoshop
Похожие презентации:
3D печать и 3D принтер
Системы менеджмента качества требования. Развитие стандарта ISO 9001
Операционная система. Назначение и основные функции
Adobe Photoshop
AutoCAD история и возможности
Microsoft Excel
Облачные технологии
Корпорация Microsoft и ее особенности
Веб-дизайн
Тема 2. Пакеты прикладных программ
1. Работа с Масками в Photoshop
Упражнение 32. Быстрая маска
• Любое выделениеможно редактировать в
режиме быстрой маски
(кисть черного цвета –
маска, белого –
отсутствие маски)
• Чтобы создать быструю маску достаточно выделить
необходимую область и нажать на пиктограмму быстрой
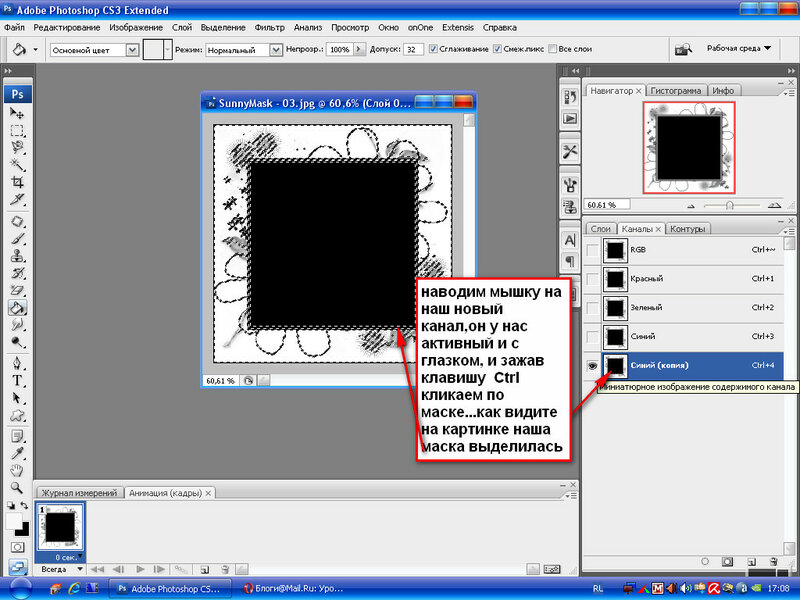
маски .Чтобы просмотреть содержимое канала, щелкнем на
пиктограмме глаза напротив составного изображения
(канал RGB). Изображение исчезнет, и в окне редактирования
будет видна только маска.

• Черным цветом закрашены прикрытые маской области. Белой
осталась область, которая была выделена. Это очень
напоминает маску, которая применяется в традиционной
фотографии. Черной бумагой или картоном прикрываются
области, которые не подлежат экспонированию (обработке).
Части фотобумаги, которые должны экспонироваться
(обрабатываться), не прикрываются (белый цвет маски).
• Четкий край черной области маски указывает на то, что к
выделению не применялся метод растушевки.
4. Маска
• Область выделенияограничивает участок
изображения, на который
могут влиять инструменты
программы. Тем самым к
остальной части картинки
автоматически применяется
защитная маска,
блокирующая любые
изменения. Параметры маски
описаны в специальном
альфа-канале в виде 8
битной карты, яркость
пикселов которой определяет
разрешенную степень
воздействия на пикселы
самого изображения
Маска
5. Маска
• Маску можно представить, как невидимый слой,помещенный поверх основного, на котором можно
работать только белым, черным и серым цветом
• черная маска полностью скрывает то, что
расположено на слое, к которому она применена, а
белая полностью открывает.

• Если взять черную кисть, и закрасить какой – либо
участок на белой маске, то он исчезнет из видимости
Если же закрасить участок белой кистью на черной маске, то данный участок
проявится.
7. Маска
• Маска – один из самых универсальныхинструментов в Фотошопе.
Применяются они для неразрушающей
обработки изображений, выделения
объектов, создания плавных переходов
и применения различных эффектов на
определенных участках изображения
8. Маски
• При нулевом уровне (черный цвет)любые изменения соответствующего
пиксела изображения блокированы.
Уровень яркости 255 (белый) означает
допустимость всех операций над
пикселом. При уровне 128 – сила
воздействия инструмента на данный
пиксел изображения будет в половину
меньше.
Белая маска создается кликом по соответствующему значку в нижней
части палитры слоев
Черная маска создается кликом по тому же значку с зажатой клавишей ALT
10. Заливка маски
Маска заливается так же, как и основной слой, то есть, все
инструменты заливки работают и на маске.
 К примеру,
К примеру,инструмент «Заливка»
для заливки масок также
используют горячие
клавиши ALT+DEL и CTRL+DEL.
Первая комбинация заливает
маску основным цветом, а вторая
– фоновым
11. Серый цвет на маске
Серый цвет намасках работает,
как инструмент
прозрачности.
Чем темнее
серый, тем
прозрачнее то,
что находится
под маской. 50%
серого цвета
дадут
пятидесятипроце
нтную
прозрачность
12. Градиент в маске
13. Отключение и удаление маски
• Отключение, тоесть, скрытие
маски
выполняется
кликом по ее
миниатюре с
зажатой
клавишей SHIFT
English Русский Правила
Маски по карте глубин в один клик или фотошоп в твоем Stable Diffusion — Нейро-искусство на DTF
{«id»:4012,»url»:»\/distributions\/4012\/click?bit=1&hash=5b9cad3f989520ad358a2237d28d1f12ecdc50cb8452456f27fcbce716b2c8f0″,»title»:»\u041f\u043e\u044f\u0432\u0438\u043b\u0441\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442 \u0434\u043b\u044f \u0441\u0442\u0435\u0441\u043d\u0438\u0442\u0435\u043b\u044c\u043d\u044b\u0445 \u0440\u0438\u0435\u043b\u0442\u043e\u0440\u043e\u0432″,»buttonText»:»»,»imageUuid»:»»,»isPaidAndBannersEnabled»:false}
Друзья, сегодняшний гайд по Stable Diffusion о расширении depthmap2mask – Маски по карте глубины.
1358 просмотров
Как мы знаем в img2img можно делать потрясающие вещи, поменять изображение, дорисовать, исправить, сделать вариации, но все это часто кропотливая и долгая работа которая требует усидчивости и прямых рук. Или нет?
С масками глубины вы сможете поменять фон или самого персонажа, изменить цвет или свойства предмета в несколько кликов.
Что такое маска – это трафарет который накладывается на изображение.
Например захотелось нам сделать Бунтарку орком, нет ничего проще, открывает Inpainting, закрашиваем лицо, пишем в промпт orc face — готово.
Inpainting и обычная маска
Результат нормальный, можно поиграться с ползунками, сделать еще немного лучше. Но зачем, если все то же самое можно сделать буквально в один клик и без рисования маски руками?
Inpainting и маска глубин
Что такое маска глубины – это специальный алгоритм который определяет глубину изображения и создает маску с разной прозрачностью в наиболее контрастных местах, обычно объект который в фокусе закрашивается более интенсивно, а который не в фокусе — фон, не закрашивается.
Установка такая же как и всех других расширений и скриптов, идем в Extension и находим в списке Available расширение depthmap2mask, кликаем Install, затем Reload UI и возвращаемся в img2img.
Находим в скриптах новый — Depth aware img2img mask
Всего три ползунка, а сколько удовольствия
Настройки
Contrasts cut level — уровень контрастности при обрезки — при создании маски задает интенсивность контрастности по которому рисовать маску 0 — минимум, по умолчанию, прозрачными будут только те участки что контрастнее всего (в фокусе). 255 — максимум, прозрачным будет все. Позволяет добиться более аккуратного результата
Contrasts cut level 0 и 125, чем выше тем меньше прозрачности
Contrasts cut level 0 и 125 градиент более тонкий и затрагивает только самые контрастные области
Match input size — Галка задать размер области в соответствии с изображением, если выбрана маска будет такого же размера как изображение, в противном случае размер задается ползунками ниже. Задав размер маски специально меньше чем изображение можно получить некачественную размытую маску. А если больше, то наоборот более качественную маску с более тонкими градиентами.
Задав размер маски специально меньше чем изображение можно получить некачественную размытую маску. А если больше, то наоборот более качественную маску с более тонкими градиентами.
Разрешение маски 128х128 и 1024х1024
Invert DepthMap инвертирование маски служит для того, чтобы покрыть маской не тот объект который в фокусе, а наоборот инвертировать выделение, например выделить фон. И это фантастическая вещь чтобы в один клик изменить фон.
Легким инвертированием маски глубины на фоне появляется orc face
Save alpha crop галочка вырезает то, что было в маске. Например таким образом можно вырезать фон для дальнейших манипуляций или самого персонажа
Save alpha crop создает еще одну картинку с вырезанной маской.
Override mask blur to 0 и Override inpaint to original перезаписывает значение этих же опций из блока inpainting
Turn the depthmap into absolute black/white — делает маску полностью черно-белой, что приводит к более резким краям и полному отсутствию переходов, зато так можно вырезать объект без фотошопа.
Save alpha crop + turn the depthmap into absolute black/white + Invert DepthMap жестко выделяет и вырезает объект
Модели создания маски три
Модели создания маски три и все три делают маски немного иначе. Я просто оставлю тут три сравнения моделей с просторов интернета.
Возможности использования масок глубины ограничиваются только вашим воображением.
Скидывайте то что получилось в комментарии.
Подписывайтесь на мой канал в телеграм, мне будет приятно, а вам красиво и интересно.
В чате нейро-операторов можно поделиться опытом и получить совет.
Как работать с масками в Adobe Photoshop?
Неразрушающий метод сокрытия частей изображения или слоя без их стирания — маскирование слоя. Маскирование — это метод, используемый для очистки плотного или сложного содержимого карты. Маскирующие слои эффективны для удаления человека или объекта с изображения, а также для объединения нескольких фотографий в одно изображение.
Можно создать два вида масок:
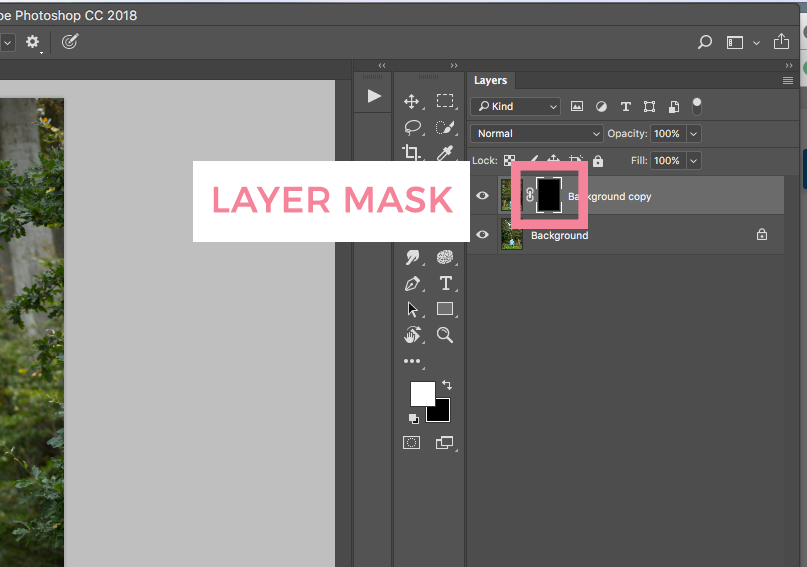
- Маски слоя: Растровые изображения с различным разрешением, известные как маски слоя, можно изменять с помощью инструментов рисования или выделения.
- Векторные маски: Векторные маски можно создавать с помощью пера или инструмента формы, независимо от разрешения.
Так как слои и векторные маски неразрушающие, вы можете изменить их снова в будущем, не теряя пиксели, которые они скрыли. И слой, и векторная маска отображаются в виде дополнительной миниатюры справа от миниатюры слоя в окне «Слои».
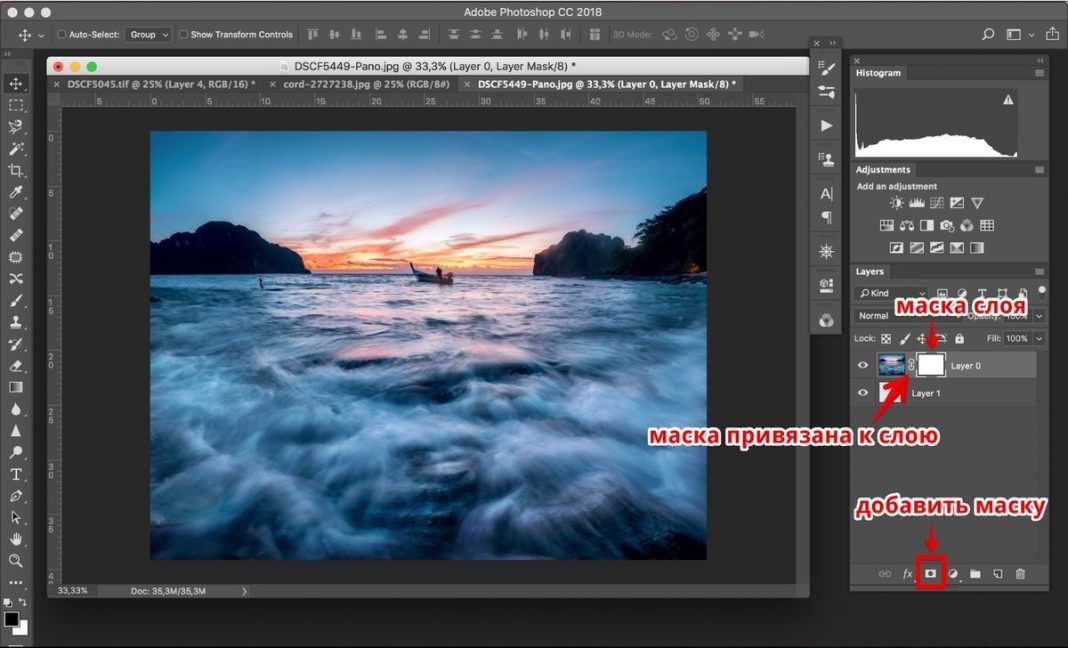
Кнопка добавления маски, расположенная в нижней части панели слоев в Adobe Photoshop, может использоваться для создания как слоевых, так и векторных масок. Маску также можно редактировать с помощью панели свойств Adobe Photoshop. Варианты включают инвертирование маски, растушевку краев и настройку непрозрачности, чтобы пропускать больше или меньше маскируемого содержимого.
Создание изображения с маской слоя
Шаг 1: Откройте два изображения. В верхней части окна документа каждое из открытых изображений имеет свою вкладку.
Шаг 2: Поместите другое изображение, которое вы хотите замаскировать, на исходное изображение.
Шаг 3: Нажмите кнопку «Добавить маску слоя» в окне «Слои» с выбранным инструментом выделения. Там, где на маске слоя было сделано выделение, оно белое. Там, где не было выделения, оно черное.
Шаг 4: Выберите инструмент «Кисть» и внесите следующие изменения в изображение:
1. Черный: Сделайте черный цвет переднего плана. Используйте кисть, чтобы закрасить любые области изображения, которые вы хотите удалить.
2. Белый: Сделать белый цвет переднего плана. Используйте кисть, чтобы закрасить любые области изображения, которые вы хотите отобразить.
3. Серый: Выберите любой оттенок серого в качестве основного цвета. Используйте кисть, чтобы закрасить любые области изображения, которые вы хотите сделать тусклыми или слегка видимыми.
Создание изображения с векторной маской
Векторная маска показывает путь, по которому объект удаляет содержимое слоя.
Шаг 1: Используйте инструменты пера или формы для создания векторного пути.
Шаг 2: Выберите слой, который будет хранить векторную маску. В нижней части панели слоев дважды нажмите кнопку «Добавить маску».
Шаг 3: Плотность и растушевку можно изменить с помощью панели свойств.
Редактирование слоевых и векторных масок: Щелкните правой кнопкой мыши миниатюру маски, чтобы включить или выключить ее или стереть.
Photoshop: руководство по маскированию для начинающих.
 Учебные пособия по Photoshop и Illustrator
Учебные пособия по Photoshop и IllustratorУзнайте все о маскировании и о том, почему это такая замечательная функция Photoshop (и практически любого приложения для творчества!) и о том, как создавать маски с нуля и из выделение в фотошопе.
Использование маскирования для выборочного изменения цветов изображения
Гораздо проще показать, как работает маска, чем объяснить. Поэтому я постараюсь сначала показать вам, а затем объяснить все это. Чтобы увидеть это в действии, давайте загрузим выделенный фрагмент, который я сохранил. Это выделение цветной части этого поезда слева, как здесь. Этот выбор был усовершенствован и немного размыт, так что, надеюсь, он будет выглядеть довольно хорошо, когда мы изменим этот цвет.
Когда у вас есть такое активное выделение, и вы создаете новый корректирующий слой, Photoshop автоматически создает маску, которая ограничивает корректировку только выбранной вами областью. В этом случае мы хотим изменить цветную полосу на этом поезде, поэтому мы выбрали цвет, и теперь мы собираемся использовать слой «Заливка цветом», чтобы добавить новый цвет.
Так работает маска. Он создает черную маску поверх слоя, к которому он прикреплен, и отверстия, которые вы вырезаете в маске, рисуя белым цветом (или, в нашем случае, заполняя выделение белым цветом), позволяют содержимому этого слоя «просвечиваться». Содержимое этого слоя просто синего цвета. Вы можете использовать точно такую же маску на обычном слое, который вы только что заполнили любым цветом, который вам нравится. Мы используем слой «Заливка цветом», потому что он более гибкий, и благодаря ему я больше похож на профессионала в глазах некоторых людей, которые смотрят это видео.
Adobe Stock, используемый в этом руководстве:
https://stock.adobe.com/images/modern-high-speed-train/6465317
https://stock.adobe.com/images/deer-with -detailed-antlers-in-richmond-park/242876907
 adobe.com/images/young-african-american-woman-with-afro-and-glasses-looking-away/294465152
adobe.com/images/young-african-american-woman-with-afro-and-glasses-looking-away/294465152 https:/ /stock.adobe.com/images/photo-of-aged-man-happy-positive-smile-point-thumb-empty-space-advert-promo-advice-choice-isolated-over-purple-color-background/416315995
https://stock.adobe.com/images/aerial-of-foggy-sunrise-in-philadelphia/247445452
Окраска выглядит ужасно, потому что она не сливается с металлом поезда, поэтому мы можем изменить режим наложения этого слоя на «Цвет», и вы увидите, насколько эффективна маска при сдерживании изменения цвета в одной конкретной области.
Но подождите минутку! Клиент только что прислал мне электронное письмо, и они хотят, чтобы оба поезда были окрашены в этот новый синий цвет. С маской это легко. Мы возьмем наш инструмент «Кисть» и используем красивую кисть с мягкими краями, чтобы нарисовать белый цвет на маске, чтобы синий цвет попал на оранжевый поезд. ПРИМЕЧАНИЕ. Всякий раз, когда вы смотрите на слой с прикрепленной к нему маской на панели слоев, вы видите белый контур либо вокруг миниатюры слоя, либо вокруг маски.
Сила масок в том, что вы можете вернуться в любое время, в любой день и с легкостью добавить или снять эту маску. Но сила масок не только в том, что это такой неразрушающий вариант.
Маски также хороши тем, что позволяют быстро и интуитивно смешивать и повторно смешивать корректировки при редактировании изображений.
Слияние с новым небом
Чтобы показать эту идею слияния, давайте переключим внимание на это изображение оленя. Мы хотим добавить небо, поэтому мы перетащим любое старое изображение неба и найдем подходящий режим наложения. В этом случае я выбрал Soft Light. Теперь мы добавляем маску слоя к этому слою, нажимая значок маски слоя. Обратите внимание, что свежая маска белая и пустая. Как видите, ничего не изменилось, потому что белая маска ничего не скрывает. Нам нужно добавить немного черной краски на маску, чтобы покрыть небо.
Обратите внимание, что свежая маска белая и пустая. Как видите, ничего не изменилось, потому что белая маска ничего не скрывает. Нам нужно добавить немного черной краски на маску, чтобы покрыть небо.
Давайте спрячем все это, заполнив маску черным цветом. Выберите маску на панели слоев, а затем выберите «Правка»> «Заливка» и выберите заливку черным цветом. ПОЛЕЗНЫЙ СОВЕТ: вы можете удерживать клавишу Alt/Opt при нажатии на значок новой маски, чтобы создать новую маску, которая уже заполнена черным цветом. Теперь возьмите инструмент «Кисть», и мы будем использовать большую кисть с мягкими краями с непрозрачностью 40% и наносить мазки на облака, рисуя белым на нашей маске. Опять же, убедитесь, что вы выбрали маску, прежде чем начать рисовать.
Мягкие края на нашей кисти создадут гладкий переход, когда мы будем мазать, чтобы поместить и смешать облака с небом на этом изображении. Вы можете проводить столько времени, сколько хотите, рисуя белым цветом, чтобы показать облака. ИНТЕРЕСНЫЙ СОВЕТ. Нажмите на букву X, чтобы поменять местами цвета переднего плана и фона, а затем нанесите черный штрих, чтобы «закрасить» облака там, где они вам не нужны. Ах, красота масок. Просто примечание: я уменьшил непрозрачность кисти, и это очень помогает контролировать процесс смешивания. Я бы предпочел щелкнуть несколько раз, чем щелкнуть один раз и понять, что все это катастрофа.
ИНТЕРЕСНЫЙ СОВЕТ. Нажмите на букву X, чтобы поменять местами цвета переднего плана и фона, а затем нанесите черный штрих, чтобы «закрасить» облака там, где они вам не нужны. Ах, красота масок. Просто примечание: я уменьшил непрозрачность кисти, и это очень помогает контролировать процесс смешивания. Я бы предпочел щелкнуть несколько раз, чем щелкнуть один раз и понять, что все это катастрофа.
Кстати, если вам интересно, как выглядит это замаскированное небо без режима наложения «Мягкий свет», делающего его полуневидимым, посмотрите, когда я верну его в режим наложения «Нормальный». Довольно круто. Сейчас я верну это обратно к Soft Light.
Следующая вещь не входит в рамки этого урока, но я также добавлю корректирующий слой Color Lookup Table и использую LUT «Drop Blue», а затем уменьшу непрозрачность этого слоя до 70%
Используйте маскирование для быстрой корректировки определенных областей вашего изображения
Далее, предположим, вы работаете над ретушированием модной съемки для лукбука для клиента, но они говорят, что хотят заменить желтые полосы на розовые на этой женской рубашке . Добавьте корректирующий слой Hue/Saturation. Нацельтесь на желтые и меняйте оттенок, пока он не будет выглядеть правильно. Не обращайте внимания на остальную часть изображения, нам нужно сделать маску!
Добавьте корректирующий слой Hue/Saturation. Нацельтесь на желтые и меняйте оттенок, пока он не будет выглядеть правильно. Не обращайте внимания на остальную часть изображения, нам нужно сделать маску!
Выберите маску на панели слоев и нажмите Cmd/Ctrl + I, чтобы инвертировать маску, поменяв местами белый цвет на черный. Возьмите инструмент «Кисть» и установите его непрозрачность на 100% и быстро закрасьте область рубашки, чтобы завершить задачу. Бум. Сделанный. Легкая работа. ПОЛЕЗНЫЙ СОВЕТ: вы можете нажать Alt/Opt + щелкнуть по маске, чтобы просмотреть альфа-канал и увидеть его в черно-белом цвете. Сделайте это и подкрасьте участки рубашки, которые, как вы знаете, должны быть полностью белыми.
Используйте маскирование, чтобы избавиться от фона или вырезать объект
Маски отлично подходят для тех случаев, когда вы хотите стереть часть чего-либо. Сотрите небо, сотрите фон, сотрите синий цвет везде, кроме наших поездов на этой картинке, или даже сотрите части неба, которые нам не нужны.
В любом случае, переходя от этого нелепого отступления, мы можем загрузить выделение этого парня с помощью кнопки «Выбрать объект», потому что он хорошо сфокусирован и на простом фоне, поэтому мы можем быть уверены, что выделение будет довольно хорошим.
Затем мы можем выбрать «Выделение и маска» и добавить немного растушевки к краям выделения — и внести любые другие изменения в выделение здесь — и выбрать вывод выделения в маску слоя. Нажмите OK, и вы увидите, что мы скрыли весь этот фон и показали наше изображение позади него.
ПОЛЕЗНЫЙ СОВЕТ: вы также можете создать выделение вокруг своей модели и обойти настройку выделения, а просто нажать на значок новой маски в нижней части панели «Слои». Это сохранит видимым все, что вы выбрали, и скроет все остальное, но края вашего выбора могут быть не такими хорошими, как могли бы быть.
Я преобразую все это в черно-белое с небольшим смешиванием, просто чтобы все было честно, и я оставлю вам пару советов, которые вы можете использовать при работе с масками в Photoshop:
Shift + щелкните маску, чтобы временно скрыть маску.
