Как сделать анаглиф в фотошопе: Как Применять 3D Анаглиф Эффект
Анаглиф эффект. Photoshop
Благодаря киноиндустрии стереокино возродилось и получило современное название 3D. Самый простой способ получения объёмного изображения — это анаглиф. Как работает технология мы разбирать не будем, хотя она достаточно проста. Разберёмся только как имитировать анаглиф-эффект в фотографии. Как правило используются красный цвет для левого глаза и бирюзовый — для правого. Смещение цветов при просмотре в специальных очках со светофильтрами создаст иллюзию объёмного изображения.
Существует множество фильтров и различных приложений, позволяющих получить стереоизображение. Мы рассмотрим вариант создания такой фотографии в Photoshop.
1-й пункт: Готовим снимок
Исходные фотографии могут быть любые, но лучше всего смотрятся портреты.
Открываем снимок в Photoshop и дважды щёлкаем по слою. Откроется окно, в котором нужно нажать «Ок».
Теперь, чтобы не запутаться в процессе обработки в слоях дадим ему имя «Левый» Просто дважды кликаем по названию слоя и вписываем своё название. Далее нужно дублировать этот слой. Для этого открываем Слои — Создать дубликат слоя. Также можно воспользоваться горячими клавишами Ctrl + J. Переименовываем дубликат в «Правый».
2-й пункт: Начинаем создавать анаглиф
Выделяем слой «Левый» и открываем его стиль. Для этого переходим к меню Слои — Стиль слоя — Параметры наложения. Также можно дважды клацнуть по слою. В каналах отключаем Красный.
Далее открываем стиль слоя «Правый» и убираем галочки с зеленого и синего канала.
Теперь нужно сделать смещение цвета. Выделяем слой «Правый» зажимаем клавишу Shift и нажимаем на стрелку вправо. Несколько нажатий на стрелку сместит слой нужное значение. Достаточно будет двух-трёх нажатий.
3-й пункт: Кадрирование
После окончания создания цветового эффекта нужно кадрировать снимок. С обоих сторон слои накладываются друг на друга не равномерно. Края слева и справа нужно обрезать.
Вот и вся обработка. Она выполняется очень быстро и просто. Никаких специфических настроек для снимка нет, поэтому все действия можно записать в экшен и применять его одним нажатием.
Анаглиф-эффект очень распространён в видео. Можно найти очень много роликов с данным эффектом. В современных кинотеатрах данный метод получения 3D также использовался, но сейчас он отошёл на задний план, уступив место более продвинутым современным технологиям.
Делаем анаглиф фото в Photoshop
Для создания объемных изображений в формате анаглиф существует несколько специализированных приложений, но для создания 3D фото можно использовать программу Photoshop, возможности которой практически безграничны.
Для создания анаглиф фотографии будем использовать стереопару, сделанную при помощи фотоспарки из фотоаппаратов Canon A480. Это уже готовая стереопара, не требующая выравнивания или настройки параллакса:
Способ №11.Создаем новый документ с размерами нашей фотографии (левый или правый ракурс).
2. Размещаем ракурсы нашей стереопары друг над другом.
Какой ракурс будет сверху неважно, главное знать для какого глаза он предназначен. В нашем примере сверху ракурс для правого глаза.
3. Создаем еще два слоя с режимом наложения Screen и заливками синего (#00ffff) и красного цвета (#ff0000). Размещаем синий слой над изображением для левого глаза, а красный над ракурсом для правого.
Мы рассматриваем пример для анаглифных очков, у которых красный фильтр находится слева, он пропускает только синие и зеленые цвета, поэтому синий слой находится над ракурсом для левого глаза. Для правого глаза все, соответственно, наоборот. Если вы используете очки с другим положением фильтров, то поменяйте цветовые слои местами.
4. Теперь объединяем верхний ракурс со своим цветовым слоем – у нас это фото для правого глаза и красный слой. Для этого выделяем два слоя – правая кнопка мыши – Marge Layers. Применяем к полученному слою режим наложения Multiply.
Все, анаглиф фотография для красно-синих очков готова (клик для увеличения):
Способ №2Этот способ намного проще, а результат тот же.
1. Размещаем ракурсы для левого и правого глаза так, чтобы правый ракурс был сверху:
2. Теперь заходим в стиль слоя правого ракурса:
и убираем галочку с красного цветового канала:
Вот и все, 3d фото в формате анаглиф готово, оно аналогично результату полученному первым способом.
Креативный анаглиф портрет в Photoshop
Всем привет! Сегодня мы создадим креативный портрет с эффектом анаглиф. Такой портрет будет стильно смотреться в качестве аватарки в Instagram или любой другой социальной сети. Так же его можно распечатать на холсте и преподнести в качестве подарка или украсить интерьер своим собственным портретом. В статье дается подробный алгоритм, как создать креативный портрет с эффектом анаглиф, который вы можете выполнить самостоятельно в программе Photoshop или обратиться ко мне в комментариях к статье или форме обратной связи для того, чтобы, я помогла создать такой же портрет.
В статье дается подробный алгоритм, как создать креативный портрет с эффектом анаглиф, который вы можете выполнить самостоятельно в программе Photoshop или обратиться ко мне в комментариях к статье или форме обратной связи для того, чтобы, я помогла создать такой же портрет.
В конце статьи вы найдете ссылку на видео урок данной статьи.
Я уже писала об эффекте анаглиф в своей статье «Живое фото для Инстаграм в Photoshop. Анаглиф». Сегодня речь пойдет о другом подходе, который, по сути, создает имитацию цветовой гаммы эффекта анаглиф с использованием нескольких фото человека в разных ракурсах. Результат вы можете видеть ниже.
Для начала выберем фото одного человека в разных ракурсах, например, такие.
Исходники фото доступны по ссылке 1 и ссылке 2. Скачайте их в максимально доступном разрешении.
| ЧИТАЙТЕ ТАКЖЕ |
Тренды в дизайне фотографии Узнайте, какой стиль обработки фотографий сейчас в тренде.  |
Шаг 1.
Разместите оба фото в одном файле Photoshop. Слой, где девушка смотрит вперед назовите Фото 1, где склонила голову на бок Фото 2. Понизьте прозрачность
Шаг 2.
Откадрируйте фото так, как вы хотели бы видеть портрет. Соблюдайте при этом правила композиции, постарайтесь, чтобы главный объект, в нашем случае лицо девушки, смотрящей вперед, был в центре. Я сделала это таким образом.
Шаг 3.
| ЧИТАЙТЕ ТАКЖЕ |
| Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! |
Поработаем с фоном. В принципе на обоих фото фон однотонный, только вертикальные линии мешают. Мы их можем убрать с помощью инструмента Штамп. Сначала отключите слой Фото2
Мы их можем убрать с помощью инструмента Штамп. Сначала отключите слой Фото2
Насчет недовольных возгласов типа «Конечно, выбрала фото с однотонным фоном, там и вырезать ничего не надо», — скажу следующее, — «Когда вы делаете портретный креатив, вы же не берете фотографию самого плохого качества и пытаетесь сделать из ничего конфетку?! Если вы хотите иметь отличный результат, то нужно постараться и сделать фото специально для портретного креатива, на нормальном фоне. В противном случае это даже не гуманно по отношению к себе!».
Шаг 4.
Обесцветьте оба слоя. Выберите слой Фото 1 и вызовите пункт меню Изображение – Коррекция – Обесцветить. Тоже самое со слоем Фото 2
Шаг 5.
Перейдите на слой Фото 2, вызовите Параметры наложения в контекстном меню слоя и отключите канал R
Шаг 6.
Увеличьте слой Фото 2 и передвиньте его так, чтобы девушка на нем перекрывала полностью девушку на слое Фото 1
Шаг 7.
Для слоя Фото 2 создайте слой маску (Слои – Слой-маска – Показать все). Выберите инструмент градиент (от белого к черному и создайте заливку слой маски так, чтобы засветлить слой Фото 2).
Шаг 8.
На результирующем фото не очень красиво смотрятся волосы девушки с Фото 1, проступающие через Фото 2. Исправить это можно следующим образом – возьмите инструмент затемнитель с настройками кисти, которые вы видите на рисунке ниже + непрозрачность 18% и проработайте те места на Фото 1, которые должны быть менее заметны.
Измените непрозрачность слоя Фото 2 до 86%
Результат будет следующим.
Вот так, с помощью нескольких шагов мы создали креативный анаглиф портрет в Photoshop.
А вот и обещанный видео урок к данной статье.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новые уроки Photoshop. |
(Visited 465 times, 1 visits today)
Как сделать эффект анаглиф в фотошопе. Делаем анаглиф фото в Photoshop. й пункт: Начинаем создавать анаглиф
Благодаря 3D среде в фотошоп можно создать много интересных вещей. Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Материалы для урока:
Используемое ПО Photoshop CS6
Шрифт — PoetsenOne
Создайте новый документ с размером 1150 x 825 пикс., напишите текст размером 200 пт, чёрным цветом, используя шрифт PoetsenOne.
Далее, нам нужно создать несколько направляющих возле верхней и нижней части текста. Для этого откройте линейки в меню Просмотр — Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Дублируйте текстовый слой и сделайте оригинал невидимым, нажав на глазик рядом с миниатюрой слоя. Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые (Convert to Shape).
Установите цвет переднего плана на белый, активируйте инструмент Эллипс (Ellipse Tool), в верхней панели настроек нажмите указанную иконку и в меню задайте Заданный размер (Fixed Size) 7 пикселей, так же поставьте флажок на функции От центра (From Center).
Затем щёлкните и потащите немного по верхней направляющей чтобы создать круг в центре края первой буквы.
Нажмите на панели параметров на значок Объединить фигуры (Combine Shapes) и продолжите добавлять кружки по обеим направляющим на всех буквах. Когда закончите, можете убрать направляющие в меню Просмотр — Удалить направляющие
Теперь идём в меню Редактирование — Определить произвольную фигуру (Edit -> Define Custom Shape) и вводим название новой фигуры (например Dots).
Активируйте инструмент Произвольная фигура (Custom Shape Tool), прокрутите список выбора фигур вниз и выберите фигуру, которую вы только что создали. После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Subtract Front Shape), а также включите опцию Сохранить размеры (Defined Size) и снимите флажок на функции От центра (From Center). Это создаст точки в своём исходном размере.
Выделите текстовый слой с фигурой, затем щёлкните и перетащите фигуру с точками так, чтобы первая точка фигуры расположилась точно так, как точка-кружок которая у вас уже есть. После того как вы отпустите кнопку мыши, точки будут вычтены из тестовой фигуры.
Установите цвет переднего плана на #b7b7b7, активируйте инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник чуть больше самого документа и поместить его прямо под текст.
Вычтите фигуру с точками из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои невидимы, чтобы вы могли видеть результат.
Чтобы получить доступ к 3D настройкам вам необходимо открыть две панели — панель 3D и панель Свойства (Properties). 3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.
Выделите прямоугольник в панели слоёв и название его сетки в панели 3D, чтобы изменить Глубину экструзии (Extrusion Depth) до 10 в панели Свойства (Properties).
Выберите слой с формой текста в панели слоёв и название его сетки в панели 3D и измените Глубину экструзии (Extrusion Depth) до 5.
Нажмите на значок Капитель (Cap) в верхней части панели свойств и измените Ширину фаски (Bevel Width) до 2.
Выберите слой с точками в панели слоёв и название его сетки в панели 3D, щёлкните значок Капитель (Cap), а затем измените Ширину фаски (Bevel Width) до 20 и выберите Контур (Contour) Перевёрнутый конус (Cone — Inverted).
Дублируйте слой с текстовой фигурой дважды чтобы у вас было три слоя с фигурой текста. Затем выделите все 3D слои которые у вас есть и идите в меню 3D — Слияние 3D слоёв (3D -> Merge 3D Layers). Это действие поместит все 3D сетки в одну сцену. Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).
Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).
Активируйте инструмент Перемещение (Move Tool). В верхней правой части панели настроек вы найдёте бар с 3D режимами (3D Modes). Когда вы выбираете один из них, вы можете двигать им, тем самым внося изменения выбранному элементу в панели 3D.
Итак, выберите вкладку Текущий вид (Current View) в панели 3D, затем нажмите и перетащите в любом пустом месте 3D-сцены, чтобы изменить вид камеры, но не перемещайте ещё какую-либо из сеток.
Выделите все материалы в сетке первой текстовой фигуры в 3D панели, затем в панели свойств кликните по иконке текстур напротив опции Рассеивание (Diffuse) и выберите Удалить текстуру (Remove Texture).
Измените остальные параметры, как показано ниже. Цвет Рассеивания (Diffuse) #d83054, Цвет блика (Specular) #bbb798, Свечение (Illumination) #1d0000 и Освещение (Ambient) #454545. Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.
Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.
Выполните те же шаги, чтобы изменить настройки материала для других текстовых фигур. Вам нужно измените значение Рассеивания (Diffuse), если вы хотите разные цвета на каждом текстовом слое. В уроке для второго текста автор применяет цвет #32dae5.
Для третьего слоя цвет #bde640.
Что касается сетки с точками, после удаления текстуры в иконке текстур напротив опции Рассеивание (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения (Illumination) и Освещения (Ambient) поставьте #000000.
Теперь выберите сетку прямоугольника в 3D панели и его Материал передней выпуклости (Front Inflation Material). Установите Цвет блика (Specular), цвет Свечения (Illumination) и Освещения (Ambient) на #000000. Затем измените остальные значения, как показано ниже.
Затем измените остальные значения, как показано ниже.
Нажмите на иконку текстур напротив опции Рассеивание (Diffuse) и выберите опцию Редактировать текстуру (Edit Texture).
После этого вы можете изменить текстуру. Поместите изображение с текстурой выше слоя с прямоугольником, при необходимости измените размер, затем щёлкните по слою правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.
Далее идём в меню Изображение — Коррекция — Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и меняем значение Насыщенности (Saturation) на минус 100, а Яркости (Lightness) на 13. Теперь сохраните файл в меню Файл — Сохранить (File -> Save), затем нажмите Сохранить как (Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.
Затем закройте его и вернитесь к документу с которым работаете.
Кликните на иконке папки напротив опции Рельеф (Bump), выберите Загрузить текстуру (Load Texture) и загрузите файл Bump, который сохранили в предыдущем шаге.
Снова кликните на иконке папки напротив опции Рельеф (Bump) и выберите Редактировать текстуру (Edit Texture).
Создайте новый слой выше всех в палитре слоёв, активируйте инструмент Кисть (Brush Tool) и выберите кисточку Брызги 46 пикс (Spatter 46 pixels).
Откройте панель настроек кисти в меню Окно — Кисть (Window -> Brush) и в Динамике формы (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Колебание угла (Angle Jitter) на 100%.
Кликните правой кнопкой мыши по новому созданному слою и выберите Создать обтравочную маску (Create Clipping Mask), затем сделайте слой с текстурой невидимым. Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Тёмный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими по сравнению с исходной поверхностью. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Выделите название сетки переднего текстового слоя и перейдите в меню 3D — Разделить экструзию (3D -> Split Extrusion). Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.
Выделите все группы с сетками в 3D панели кроме группы с прямоугольником, затем активируйте инструмент Перемещение (Move Tool) и слегка поверните текст так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст и убедиться в том, что сторона букв, которая выше, прикреплена к отверстию в стене.
Если необходимо, то вы можете изменить глубину экструзии на сетке с эллипсом в панели свойств.
Как только закончите, окончательно установите желаемый вид камеры для последующего рендеринга. Затем в панели свойств во вкладке Вид (View) выберите внизу выпадающего меню Сохранить (Save), чтобы сохранить положение камеры.
Введите имя и нажмите кнопку ОК.
Теперь всякий раз, когда вы меняете вид камеры и захотите вернуться к финальному, вы можете выбрать его в панели 3D или в панели свойств в выпадающем меню во вкладке Вид (View).
А теперь в выпадающем меню выберите положение камеры Спереди (Front).
Увеличьте вид камеры до тех пор, пока вы сможете чётко видеть буквы. Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.
Для некоторых букв примените незначительные изменения, не каждая должна полностью изменить своё положение. Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Пришло время поработать с освещением. Кликните в 3D панели по слою Бесконечный свет 1 (Infinite Light), затем в панели Свойства (Properties) выберите цвет #fffdf5, Интенсивность (Intensity) 80% и Тень Сглаживание (Shadow Softness) 30%.
Кликните по иконке Координаты (Coordinates) в панели свойств и введите значения, показанные ниже.
Так же для изменения положения источника света в сцене, вы можете использовать инструмент Перемещение (Move Tool).
Кликните внизу 3D панели на значок Добавить новый свет на сцену (Add new Light to Scene) и выберите Новый точечный свет (New Point Light).
В панели Свойства (Properties) измените цвет на #fff8ea, Интенсивность (Intensity) 100% и Тень Сглаживание (Shadow Softness) 30%.
Свет может показаться очень ярким и вам нужно будет его сдвинуть так, чтобы он коснулся стены. Расположите его выше текста, как вам больше нравится.
Теперь в сетке Прямоугольник выберите слой Материал экструзии (Extrusion Material). Удалите его текстуру в папке напротив Рассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767, Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если уже нет ничего, что бы вы хотели изменить, то снова выделите 3D слой Final Scene (Финальная сцена) и идите в меню 3 D — Рендеринг (3D -> Render). Рендеринг может занять некоторое время, но вы в любой момент можете остановить его, кликнув в любом месте внутри сцены, или нажав клавишу Esc.
Когда рендеринг завершен, нажмите на иконку внизу палитры слоёв, чтобы добавить Новый корректирующий слой Карта градиента (Gradient Map).
Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%. Это улучшит цветопередачу и контрастность изображения.
Подведём итог. Теперь вы знаете, что 3D инструменты в Photoshop CS6 являются отличным способом для достижения удивительных 3D-эффектов. Играя с цветами и положением букв, вы можете достичь различных эффектов.
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
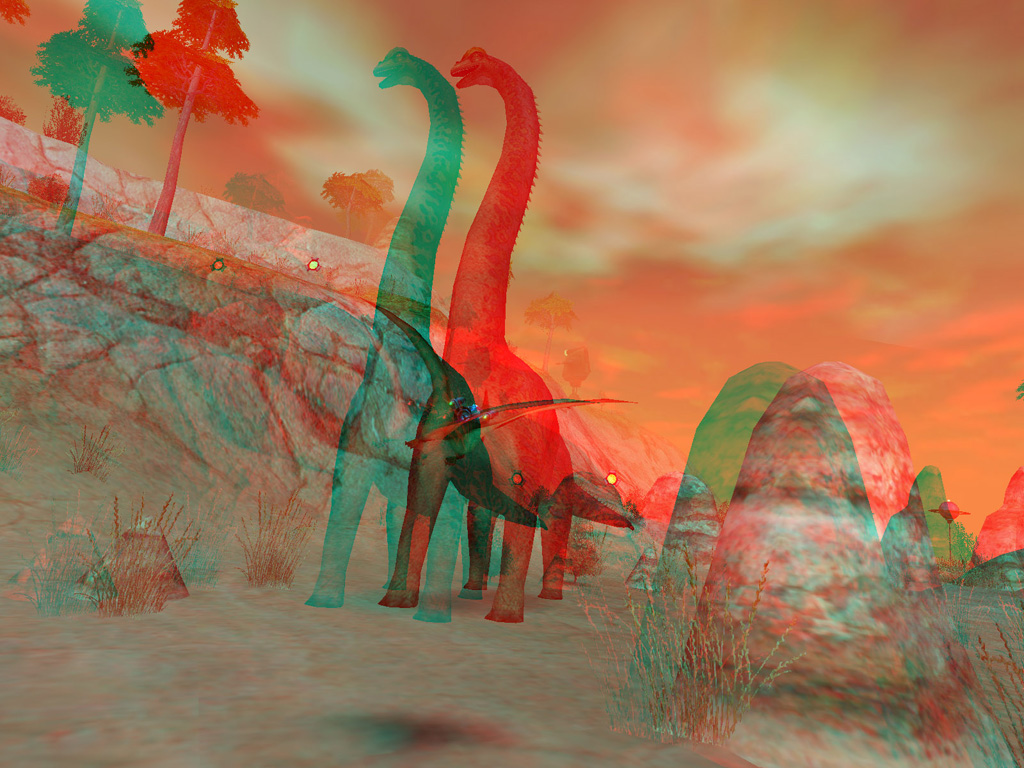
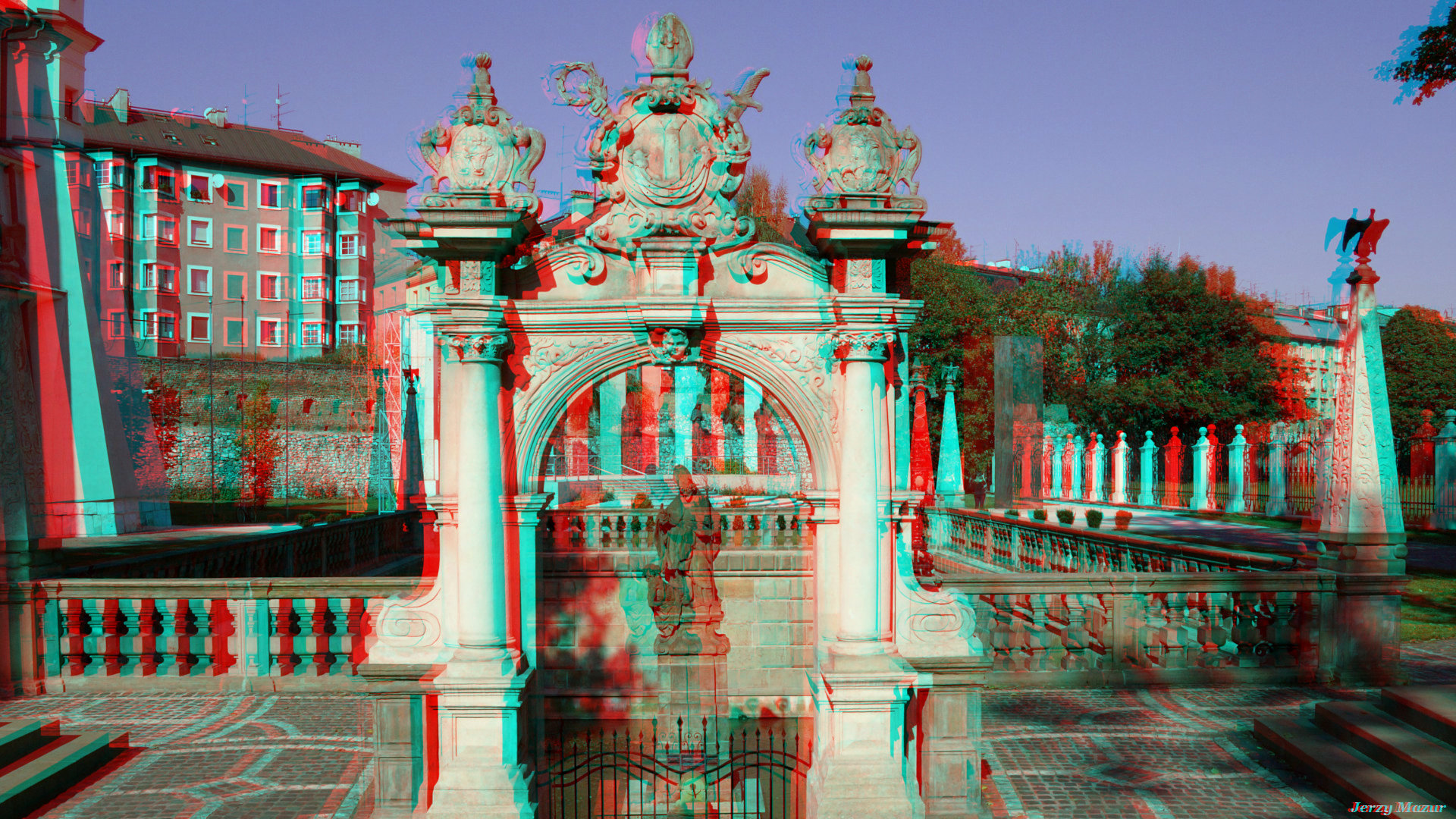
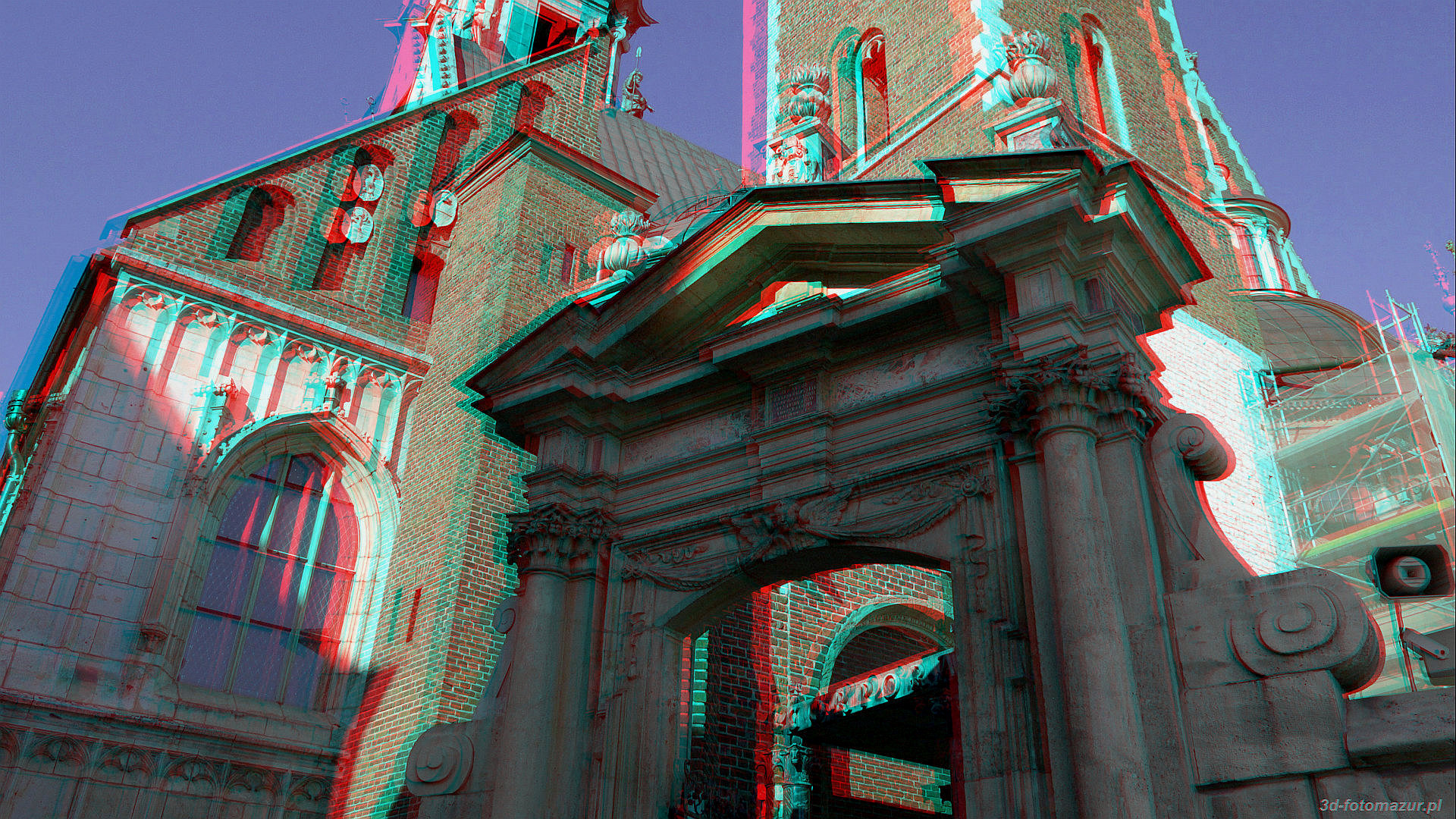
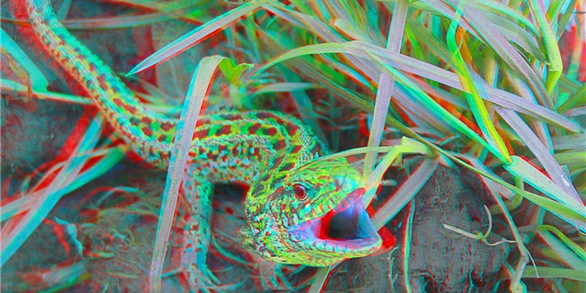
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект
Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.
Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.
Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.
В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».
Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.
В слое с 3D эффектом фон из слоя без 3D эффекта.
На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.
А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.
Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.
Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
Анаглиф – это метод получения стереоэффекта подразумевающий под собой цветовое кодирование изображения для просмотра его при помощи анаглифических очков. Очки состоят из двух светофильтров, один из них красный, другой бирюзовый. При бинокулярном смешивании цветов создается эффект объемного изображения.
Очки состоят из двух светофильтров, один из них красный, другой бирюзовый. При бинокулярном смешивании цветов создается эффект объемного изображения.
Сделать анаглиф в программе Фотошоп можно простым способом.
Открываем изображение (пример). Дублируем слой. Нумеруем первый слой «1», а второй слой соответственно «2». Для начала снимаем видимость со слоя «2», что позволит сделать заметными перемены при отключении одного из каналов.
Становимся сперва на слой «1» и применяем «Стиль слоя»: «Слои» — «Стиль слоя» — «Параметры наложения». В диалоговом окне следует выполнить настройки каналов. На рисунке можно увидеть, что в строке каналов «R» снята галочка, что позволит преобладать зеленому цвету.
Возвращаем видимость слою «2» и снимаем видимость со слоя «1». К слою «2» также применим «Параметры наложения» и отключим канал «G» что позволит преобладать красному цвету.
Возвращаем видимость слою «1». Становимся мышкой в окне слоев на слой «2», чтобы применить к нему следующие действия.
Необходимо выполнить небольшое смещение одно слоя относительно другого. Для выполнения данного действия следует стать на инструмент «Перемещение» и удерживая нажатой клавишу Shift нажать одну из стрелочек на клавиатуре вправо или влево. Нажать можно один раз либо дважды. В зависимости от требуемого эффекта. В уроке сдвиг выполнен вправо дважды.
Также можно сдвинуть и нижний слой в противоположную сторону, но можно ограничиться сдвигом одного из слоев.
Так как было выполнено смещение слоя, то следует применить кадрирование при помощи инструмента «Рамка», немного срезав края изображения.
Получаем такой результат.
Хотите, чтобы ваша фотография была похожа на картинку 3D фильма? В этом уроке вы узнаете, как создать 3D анаглиф эффект на фотографии в программе Adobe Photoshop. Мы создадим данный эффект всего за 4 шага, давайте приступим!
Итоговый результат:
Шаг 1
3D анаглиф — это стереоскопический эффект, который содержит картинки в двух цветах, предназначенных для левого и правого глаза. Чтобы создать данный эффект, вначале откройте своё исходное изображение в программе Photoshop. Старайтесь подбирать исходные фотографии с простым изображением, т.к. эффект не будет хорошо смотреться на фотографиях с высокой детализацией. В этом уроке я использовал фотографию девушки с ярким макияжем. Дважды щёлкните по слою с исходной фотографией и в появившемся окне Новый слой (New Layer) дайте название Слой 1 (Layer 1).
Чтобы создать данный эффект, вначале откройте своё исходное изображение в программе Photoshop. Старайтесь подбирать исходные фотографии с простым изображением, т.к. эффект не будет хорошо смотреться на фотографиях с высокой детализацией. В этом уроке я использовал фотографию девушки с ярким макияжем. Дважды щёлкните по слою с исходной фотографией и в появившемся окне Новый слой (New Layer) дайте название Слой 1 (Layer 1).
Шаг 2
Теперь нажмите клавиши (Ctrl+J), чтобы продублировать слой с исходной фотографией.
Щёлкните правой кнопкой мыши по слою Слой 1 (Layer 1) и в появившемся меню выберите опцию Параметры наложения (Blending Options). В настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘G’, данная буква означает зелёный канал.
Далее, перейдите на дубликат слоя с фотографией и повторите предыдущие шаги. Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Параметры наложения (Blending Options). Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Шаг 3
Пришло время создать красивый эффект! Выберите инструмент Перемещение (Move Tool (V)). Перейдите на слой Слой 1 (Layer 1), теперь нажмите клавишу направления со стрелкой влево примерно 5-15 раз, чтобы сдвинуть изображение влево.
Теперь перейдите на дубликат слоя с фотографией. Нажмите клавишу направления со стрелкой вправо примерно 5-15 раз, чтобы сдвинуть изображение вправо.
Приготовьтесь одеть 3D очки!
Шаг 4
Последний, но не менее важный шаг. С помощью инструмента Рамка (Crop Tool (C)), обрежьте края изображения. И на этом всё! Теперь оденьте 3D очки, чтобы увидеть созданный эффект в действии.
Попробуйте применить этот простой эффект на других фотографиях, например, тот же самый эффект на других фотографиях вы можете увидеть ниже. Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Как создать анаглиф 3D-изображения, которые действительно работают!
Первоначально я планировал написать этот урок о том, как создать ретро-3D-эффект, который имитировал смещенные красные / синие изображения, которые были видны в старых 3D-фильмах, комиксах и постерах. Но потом я подумал, а не просто воссоздать эффект, почему бы не попытаться создать анаглифное трехмерное изображение, которое действительно работает ?! Поэтому я ошеломил себя наукой, лежащей в основе стереоскопии, и выяснил, как создавать действительно классные 3D-изображения, которые появляются на вашем экране. Возьмите некоторые старые школьные 3D-спецификации и следуйте этому руководству, чтобы научиться создавать собственные анаглифные 3D-изображения в Photoshop.
Чтобы следовать этому уроку и увидеть эти изображения в полном объеме, вам необходимо приобрести 3D-очки с красными и голубыми линзами. Вы можете найти оригинальные онлайн-очки в стиле белой карты за пару долларов / £ / €, которые отлично работают.
Вы можете найти оригинальные онлайн-очки в стиле белой карты за пару долларов / £ / €, которые отлично работают.
Анаглифные 3D изображения могут быть созданы двумя способами; Первая методика объединяет два отдельных изображения с камеры и приводит к некоторым действительно классным фотографиям.
Второй метод создает эффект только с одним изображением, что делает его особенно полезным для иллюстраций или любой фотографии, которая не была сделана в стерео.
Техника двух изображений действительно помогает вам понять науку о стереоскопических изображениях. Анаглифы создаются путем объединения двух изображений под разными углами, очень похоже на то, как работают наши глаза. Попробуйте посмотреть на предмет на вашем столе и закройте один глаз, затем другой. Заметьте, как кажется, что объект движется? Эта техника использует тот же принцип. Делаются две фотографии, либо с двумя камерами, расположенными на определенном расстоянии друг от друга, либо с одной камеры, которая установлена на штативе. Делайте снимки на расстоянии всего нескольких дюймов для близких объектов и пару футов для сцен с большим расстоянием.
Делайте снимки на расстоянии всего нескольких дюймов для близких объектов и пару футов для сцен с большим расстоянием.
Откройте ваши две фотографии в Photoshop. Эти конкретные изображения представляют собой готовую стереоскопическую пару от Shutterstock . Выберите Все (CMD + A) и Скопируйте (CMD + C) одно изображение, затем вставьте (CMD + V) его в другой документ изображения. Дважды щелкните Фон, чтобы преобразовать его в обычный слой. Помните, какое изображение является «левой» фотографией, а какое — «правой» фотографией. Назовите слои соответственно.
Дважды щелкните «левый» слой снова, чтобы открыть параметры стиля слоя. Снимите флажок Красный канал, затем нажмите ОК.
Откройте параметры стиля слоя для «правильного» слоя, но на этот раз снимите флажки с зеленого и синего каналов. Вы сразу увидите, как эффект анаглифа оживет.
Переместите слой, чтобы выровнять смещенные изображения в фокусе на переднем плане или на заднем плане, чтобы точно настроить изображение и уменьшить любые проблемы с двойным зрением, которые могут возникнуть.
Используйте инструмент Обрезка, чтобы обрезать документ до области, где перекрываются оба слоя.
Глубина сцены автоматически генерируется смещением точки обзора между двумя изображениями. В этой технике интересно то, что вы не знаете, как получится эффект, пока не обработаете изображения, что относится к веселью традиционной фотографии.
Все еще возможно создавать анаглифы только с одним изображением. Этот метод требует дополнительной работы в Photoshop, но он позволяет лучше контролировать конечный эффект. Он использует карту глубины с фильтром «Смещение» в Photoshop, чтобы сдвинуть второе изображение с места и, таким образом, создает 3D-эффект.
Откройте свое одиночное изображение в Photoshop. Сначала нам нужно создать карту глубины, которая использует черно-белые тона, чтобы определить, насколько каждая конкретная область изображения должна быть смещена. Создайте новый слой, затем нарисуйте длинное тонкое прямоугольное выделение и заполните эту область градиентом от черного к белому. Это будет удобным справочником для диапазона тонов.
Это будет удобным справочником для диапазона тонов.
Мы начнем с выделения областей, ближайших к камере. Создайте новый слой и проследите любые элементы переднего плана с помощью инструмента Polygonal lasso (или Pen), затем залейте выделение белым.
Установите инструмент «Зажигание» на целевые моменты и уменьшите непрозрачность до 50%. Закрасьте области белых фигур, которые немного дальше, мягкой кистью, изменив их на светло-серый. Это постепенное изменение тона будет отражено как постепенное изменение глубины.
Создайте еще один новый слой и переместите его ниже белого слоя. Нарисуйте выделение вокруг любых элементов, которые находятся за пределами переднего плана. Возьмите средне-серый образец из градиента и заполните слой так, чтобы тона постепенно становились темнее.
Повторите процесс создания нового слоя, переместите его ниже предыдущего слоя, затем проследите и заполните элементы сцены тонами, чтобы представить их глубину. Чем темнее тон, тем дальше эта часть изображения будет углубляться при просмотре в 3D-очках.
Последний слой внизу стека должен быть чисто черным, который будет виден только в дальних областях изображения.
Нажмите CMD + A, чтобы выбрать все, CMD + Shift + C, чтобы скопировать объединенный. Вставьте (CMD + V) это объединенное изображение в начало стека слоев и примените размытие по Гауссу в 10px из меню Filter. Это размытие уменьшит резкость краев после смещения изображения.
Сохраните документ в формате .PSD с именем файла «displace.psd».
Снова откройте исходную фотографию, затем используйте сочетание клавиш CMD + Shift + U, чтобы обесцветить ее. (Десатурация совершенно необязательна, но она добавляет ретро-стиль эффекта анаглифа)
Нажмите CMD + J, чтобы создать дубликат слоя, затем дважды щелкните по фону, чтобы преобразовать его в обычный слой.
Дважды щелкните верхний слой, чтобы открыть параметры стиля слоя. Снимите флажок Красный канал, затем нажмите ОК.
Откройте параметры Layer Style для второго слоя, но на этот раз снимите флажки с зеленого и синего каналов. В отличие от предыдущей техники, пока ничего не изменилось!
В отличие от предыдущей техники, пока ничего не изменилось!
Выберите верхний слой, затем перейдите в Filter> Distort> Displace. Введите 10 пикселей в горизонтальной опции и 0 в вертикальной настройке. Нажмите OK, затем перейдите к файлу displace.psd.
Затем слой будет смещен в соответствии с нашей черно-белой картой глубины. Возьмите свои 3D-очки, чтобы увидеть углубление фона на расстоянии.
Переместите верхний слой, чтобы выровнять изображения в фокусе, чтобы уменьшить нежелательные проблемы с двойным зрением, затем обрежьте документ по размеру.
Преимущество этой техники в том, что вы полностью контролируете манипуляции с изображением. Поскольку мы сохранили слои на карте смещения, вы можете вернуться назад и отрегулировать тона и размытие, чтобы изменить эффект 3D.
Добавляем на фото анаглиф эффект в Фотошоп | Creativo
Хотите, чтобы ваша фотография была похожа на картинку 3D фильма? В этом уроке вы узнаете, как создать 3D анаглиф эффект на фотографии в программе Adobe Photoshop. Мы создадим данный эффект всего за 4 шага, давайте приступим!
Мы создадим данный эффект всего за 4 шага, давайте приступим!
Итоговый результат:
Добавляем на фото анаглиф эффект в ФотошопСкачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 13D анаглиф – это стереоскопический эффект, который содержит картинки в двух цветах, предназначенных для левого и правого глаза. Чтобы создать данный эффект, вначале откройте своё исходное изображение в программе Photoshop. Старайтесь подбирать исходные фотографии с простым изображением, т.к. эффект не будет хорошо смотреться на фотографиях с высокой детализацией. В этом уроке я использовал фотографию девушки с ярким макияжем. Дважды щёлкните по слою с исходной фотографией и в появившемся окне Новый слой (New Layer) дайте название Слой 1 (Layer 1).
Добавляем на фото анаглиф эффект в ФотошопШаг 2Теперь нажмите клавиши (Ctrl+J), чтобы продублировать слой с исходной фотографией.
Щёлкните правой кнопкой мыши по слою Слой 1 (Layer 1) и в появившемся меню выберите опцию Параметры наложения (Blending Options). В настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘G’, данная буква означает зелёный канал.
Добавляем на фото анаглиф эффект в ФотошопДалее, перейдите на дубликат слоя с фотографией и повторите предыдущие шаги. Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Параметры наложения (Blending Options). Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Добавляем на фото анаглиф эффект в ФотошопШаг 3Добавляем на фото анаглиф эффект в ФотошопТеперь перейдите на дубликат слоя с фотографией. Нажмите клавишу направления со стрелкой вправо примерно 5-15 раз, чтобы сдвинуть изображение вправо.
Приготовьтесь одеть 3D очки!
Шаг 4Добавляем на фото анаглиф эффект в ФотошопДобавляем на фото анаглиф эффект в ФотошопПопробуйте применить этот простой эффект на других фотографиях, например, тот же самый эффект на других фотографиях вы можете увидеть ниже. Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Надеюсь, что вам понравился этот урок по созданию простого 3D эффекта.
Итоговый результат:
Добавляем на фото анаглиф эффект в ФотошопДобавляем на фото анаглиф эффект в ФотошопДобавляем на фото анаглиф эффект в ФотошопРабота переводчика:
Добавляем на фото анаглиф эффект в ФотошопДобавляем на фото анаглиф эффект в ФотошопПоделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Создание 3d эффекта в фотошопе. Как сделать анаглиф эффект в фотошопе
Вы наверняка уже видели фотографии с эффектом 3D, когда какой-то фрагмент на фото выглядит объемным. Такой оптический обман смотрится интересно и может сделать из обычной фотографии эксклюзивную и притягательную для глаз. Прямо сейчас и научимся делать 3D-эффект в Фотошопе.
Такой оптический обман смотрится интересно и может сделать из обычной фотографии эксклюзивную и притягательную для глаз. Прямо сейчас и научимся делать 3D-эффект в Фотошопе.
Выбор исходного фото
- 1. Для начала вам нужно смириться с тем, что часть изображения будет обрезана.
- 2. Выбирайте такое фото, чтобы на нем была какая-то интересная деталь или часть композиции, которую можно обыграть. Например: свесившаяся лапа кота, поезд, который едет по направлению к объективу или что-то в этом роде.
Мы возьмем фото яблок на ветке и обрежем его таким образом, чтобы образовалась белая рамка, а за пределами рамки будет висеть яблоко:
Шаг 1: обрезаем изображение
Шаг 2: делаем тень под объектом
Вариант 1: тень только под объектом. Подходит преимущественно для темных фото.
Рамку можно оставить белой, а можно сделать интереснее. Например, наложить градиент, цвет или узор. Для этого перейдите на слой с белым фоном и внизу окошка нажмите на черно-белый круг и выберите вид корректирующего слоя, который вам нужен.
Вариант 2: сделать тень вокруг всей картинки, не копируя объект отдельно. То есть достаточно применить «Тень» в стилях слоя изображения, с которого мы удалили часть фона. Эти фото обработаны именно так:
Помните такие особенные книжки-раскладушки из детства, выполненные из прочного картона, где внутри иллюстрации только кажутся плоскими когда книга закрыта, но стоит ее открыть.. и… картинка сразу превращается в настоящий 3D объект, выскакивая нам навстречу с поверхности страниц? В этом уроке мы научимся делать 3D поп-ап эффект в фотошоп.
Открыв фотошоп, мысленно положим любимое семейное фото на виртуальный стол, поставив себе аналогичную задачу провернуть этот фокус с превращением части общего плоского изображения – главных героев картины в 3D объект. Разумеется, понятие 3D тут выступает только в качестве зрительной иллюзии, но мы собираемся еще подкрутить у фото уголки вверх для придания большей глубины нашему объемному фантому!
Так что было вначале?
А теперь смотрим в конце!
Шаг 1
Сделайте 2 копии фонового слоя.
Открываем наше фото в фотошопе, и находим на палитре слоев наш слой бэкграунда.
По умолчанию на нем висит замочек.
Копируем его, нажав Ctrl+J (в виндоус) / Command+J (на мак платформе) . Ура, у нас появился новый слой, изменим его имя по умолчанию «Слой1» на что-то более симпатичное и явно идентифицирующее будущий функционал слоя, например, на «Плоскость». Для этого перейдите в окошко слоя и два раза кликните на нем и нажмите «Enter» на клавиатуре (при работе в Windows или Return на Mac) для подтверждения смены имени слоя. Это будет 1 слой.
По такому же алгоритму действий продублируем слой «плоскость». Делаем 2 слой, он будет самым верхним. Назовем его «поп-ап».
Шаг 2
Выключим видимость созданных новых слоев.
На палитре слоев слева каждого слоя иконка глазика. Когда мы жмем на нее – отключается видимость слоя в изображении. Отключите видимость двух верхних слоев «поп-ап» и «плоскость». В нашем случае видимого эффекта на картинке пока нет, т. к. на основном слое бэкграунда изображено было тоже самое, что и на отключенных слоях. Но то ли еще будет!
к. на основном слое бэкграунда изображено было тоже самое, что и на отключенных слоях. Но то ли еще будет!
Шаг 3
Выделите слой бэкграунда нажав на него.
Выделенный слой подсвечивается голубым.
Шаг 4
Добавьте слой градиента.
Нам нужен слой «Градиентная заливка», который мы будем использовать для фона нашего будущего эффекта. Для его добавления кликаем внизу панели слоев на круглую иконку в виде черно-белой луны в полнолуние – она то и служит для создания нового корректирующего слоя.
Открывается список из массы позиций, ищем вторую сверху – это «Градиент».
Шаг 5
Выберите черно-белый градиент.
В центре экрана у вас появился управляющий блок цветами градиента. Нажмите для редактирования его цветов прямо на верхнем превью — цветовом блоке.
У вас должна открыться панель «редактор градиентов». Выберите там набор «Черный, белый» ткнув по нему мышкой. Этот набор третий по счету в верхнем окне готовых наборов цветов.
Шаг 6
Замените черный светло-серым.
Опустите взгляд ниже набора и найдите градиентную линейку с двумя маркерами управления положений контрольных точек цвета: верхним и нижним. Дважды щелкните на нижнем.
Откроется окно палитры цвета узла градиента. Выберете свой светло-серый цвет пипеткой в окне палитры или найдите значок # и введите номер цвета руками 929292 .
Нажмите «Ок» и выйдите в редактор градиентов. Еще раз нажмите «Ок» и выйдите уже и из него. Ну, и в последний раз нажмите «Ок» и полюбуйтесь ка вашим созданным градиентным корректирующим слоем, расположенным прямо над фоновым слоем!
На все окно – серый градиент…
Шаг 7
Возвращаем видимость слою «плоскость».
Выделим слой «плоскость» — он подсветится голубым. Затем нажмем слева на чекбоксе видимости слоя и увидим снова прежний глазик. Значит слой включен.
Фото снова появилось, т.к. слой «плоскость» расположен сверху слоя градиентной заливки.
слой «плоскость» расположен сверху слоя градиентной заливки.
Шаг 8
Возьмите прямоугольный инструмент выделения.
Выделите слева на панели инструментов инструмент выделения прямоугольной области. Вот он — второй сверху в виде штрихового прямоугольничка. Или нажмите на клавиатуре M .
Шаг 9
Очертите внутри изображения прямоугольную область выделения.
С выделенным прямоугольным инструментом выделения очертите вокруг главных героев на фото охватывающий их прямоугольник. Начните с левого верхнего угла и продолжите до правого нижнего. Особо не заботьтесь о том, точно или нет вы определили область захвата, старайтесь приблизительно очертить, поглядывая на сопровождающий этот туториал рисунок. Когда у нас область на экране выделена ее контур подчеркивается анимационным пунктиром.
Шаг 10
Трансформируем область выделения.
В главной панели меню находим пункт «Выделение», и, нажав на него, в открывающемся списке выбираем «Трансформировать выделенную область».
Шаг 11
Переходим в модель «Перспектива».
Как только вы выделили инструмент трансформации выделенной области, то по краям выделения на углах появились маленькие квадратики. (в каждом углу: посередке, сверху, снизу, слева, справа). Мы будем использовать их для переопределения формы трансформации выделения. Но прежде перейдем в режим перспективы. Для этого нажмите по экрану правой кнопкой в Windows или Control-click (в Mac) и выберите в появившемся меню опцию «Перспектива».
Шаг 12
Переместите ручки управления углов выделенной области для создания перспективы.
Теперь мы находимся в области действия модели где работают с перспективой. Перейдем курсором к верхнему левому квадратику. Потянем его по горизонтали вправо к центру. Противоположный правый угол будет синхронно тоже перемещаться влево к центру!
Затем переместимся курсором к нижнему левому углу и точно также, удерживая клавишу мыши, потянем управляющий квадратик влево к краю фото. Противоположная правая часть будет одновременно двигаться в правую сторону. Таким образом на экране получается подобие трапеции.
Противоположная правая часть будет одновременно двигаться в правую сторону. Таким образом на экране получается подобие трапеции.
Шаг 13
Переходим в модель «Масштабирование».
Кликаем правой кнопкой мыши в Windows или Control-click (в Mac) и выберем в появившемся меню опцию «Масштабирование».
Теперь жмем на средней точке управления наверху нашей трапеции и, удерживая клавишу мыши опускаемся вниз, — высота области выделения уменьшается.
Кликаем в основании трапеции на средней точке управления, и точно также удерживая левую кнопку мыши, подымаем конструкцию выделения вверх.
Когда вы наконец будете довольны результатами ваших подвижек, нажмите Enter (в Win) или Return (в Mac) для подтверждения ваших трансформаций и выхода из режима трансформации выделения.
Шаг 14
Добавляем слой маски.
С нашим выделенным слоем «плоскость» нажмите внизу панели слоев на иконке в виде чемоданчика с кругом внутри «добавить слой маску».
Обратите внимание на черно-белый появившийся связанный слой маски справа рядом на одном уровне со слоем «плоскость». Черные участки на уменьшенной копии слоя маски обозначают часть слоя, скрытого от представления в изображении, в то время как видимая часть на изображении на маске отображена белым.
А фактически мы смотрим на наше изображение и охватываем взглядом только ту его видимую часть, которая эквивалентна по очертаниям области белого цвета в нашей маске.
Шаг 15
Добавление белой обводки к стилю слоя.
Давайте используем белую обводку для добавления цвета рамки к слою фото.
Внизу панели слоев нажмите «Добавить стиль слоя» (иконку “fx”).
Затем в появившемся меню выберите 3 сверху параметр «Обводка».
Откроется диалоговое окно стиля слоя. Нажмите «Цвет».
Выберите на палитре цветов белый цвет. Его кодовое цветовое значение #ffffff .
В диалоге структуры стиля слоя измените положение обводки на «Внутри».
Измените размер ширины обводки – это и есть белая окантовка вокруг фото. Можете поставить например 16 px.
Но в зависимости от исходного разрешения вашего изображения можно модифицировать величину этого параметра, делать его выше (на изображениях высокого качества и разрешения) или ниже. Ориентируйтесь на внешний вид рамки по отображению превью — картины на экране. Нажмите «Ок» и закройте диалоговое окно.
Шаг 16
Включите слой «поп-ап».
Выделите на палитре слоев верхний «поп-ап» и активизируйте его, нажав на иконке видимости слева него.
Шаг 17
Выберите на фото ваш главный объект, над которым вы будете работать.
Определитесь на панели инструментов среди любого из инструментов выделения области: «Лассо», «Магнитное лассо», «Быстрое выделение», «Волшебная палочка» и т.д. Очертите вокруг предмета, который вы собираетесь выделить соответствующий контур. На фото приведенном здесь мы выбираем двух детишек и снеговика. Постарайтесь сделать свой выбор области максимально точным вокруг близлежащих, т.к. все, что вы выбрали, и будет потом появляться в стиле 3D поп-ап из основной фотографии. Да, это те самые области, которые появятся впереди нашего градиентного фона.
Вокруг нижних областей будущих проявляющихся вперед из общего фона форм очертите свободные формы. Наконец, выделение объектов завершено!
Шаг 18
Добавьте слой-маску.
Не снимая выделение с главных объектов на фото и находясь на слое «поп-ап» нажмите внизу панели слоев на «Добавить слой маску».
Фотошоп мгновенно конвертирует наше выделение в маску слоя «поп-ап».
С ее добавлением фото приобрело почти все, к чему мы стремились, фигуры главных персонажей явно выделились вперед!
Шаг 19
Выберите слой «плоскость».
Теперь давайте закруглим углы на фото и добавим тень. Для этого выделим слой «плоскость», кликнув на нем.
Шаг 20
Загрузите заново область выделения маски.
Для этого при выделенном слое «плоскость» кликните на нем левой кнопкой мыши удерживая Ctrl (в Windows) / Command (Mac).
Область маски вновь загрузится, и вы увидите ее анимационный штриховой контур, очерчивающий ее контур на изображении.
Шаг 21
Добавьте новый слой ниже слоя «Плоскость».
При выделенном активном слое «плоскость» внизу панели слоев нажмите на иконку «Создать новый слой», но обязательно при этом удерживая левую кнопку мыши жмите на Ctrl (Win) / Command (Mac).
Новый слой появится внизу слоя «плоскость»! Это удивительное исключение из правил (обычно при нажатии иконки нового слоя он появляется вверху активного слоя), и это исключение возникает только благодаря тому, что вы использовали клавишу Ctrl. Переименуйте новый слой в «тень» дважды кликнув на нем, введя название и подтвердив его Enter (Win) / Return(Mac)
Шаг 22
Залейте область выделения на новом слое черным цветом.
Давайте закрасим черным нашу область выделения на новом слое. Для этого перейдите в верхнее меню Редактирование и найдите «Выполнить заливку».
Откроется диалоговое окно заливки. Выберите в пределах содержимого в выпадающем списке «Использовать» опцию «Черный». Оставьте в опциях наложения слоя непрозрачность слоя 100% и «Нормальный» режим.
Нажмите «Ок» и выйдите из окна. Тень в превью слоя окрасилась черным, но мы не видим этого на экране на самом изображении, т.к. нам загораживает область видимости слоя тени другой верхнележащий слой «плоскость».
Шаг 23
Выделите слой маски на слое «плоскость».
Мы возвратимся к тени после того как загнем углы на изображении. Этим и займемся. Кликните посерединке между слоем «плоскость» и его маской слоя справа прямо на иконке цепочки. Связь между содержимым слоя и содержимым его маски теперь разрушена!
Шаг 24
Разорвите связь слоя с его маской.
Теперь оставаясь на слое «плоскость» кликните рядом справа на его слое маски. Связи между этими слоями уже нет.
Шаг 25
Выберите в меню трансформацию объекта.
Перейдем в меню Редактирование, там выберем Трансформация, и дальше ее вид — Деформация.
Шаг 26
Переместим 4 угловых точки на изображении вверх для создания заворачивающихся уголков.
Вы увидите деформационную сетку, появившуюся вокруг фото. Кликните на каждом из углов по ее краю и поднимите их вверх.
Как только вы передвинете каждый из них вручную вверх, вы заметите, что помимо появившегося на поверхности эффекта загнутых листов очень кстати раскрылся нижележащий слой «тень». Если сделанные вами трансформации вас устраивают подтвердите их, нажав Enter (Win) / Return (Mac).
Шаг 27
Выделите слой «тень».
Перейдите в панель слоев и активизируйте слой тени, кликнув на нем.
Шаг 28
Примените фильтр размытия по Гауссу.
Перейдите в верхнее меню Фильтр, выделите там Размытие, и потом Размытие по Гауссу.
У вас появится диалоговое окно этого фильтра. Установите радиус размытия, подвинув ползунок на уровень порядка 10 px. Но опять же, ваш радиус размытия может быть и меньше, все зависит от разрешения исходного изображения, с которым вы ведете свою работу.
Выделите в чекбоксе диалогового окна опцию «Превью» и наблюдайте за эффектом размытия тени непосредственно на изображении. Так вы точно откоррелируете нужные вам параметры.
Нажмите «Ок» и полюбуйтесь результатом размытой тени на вашем почти уже готовом изображении!
Шаг 29
Уменьшите прозрачность тени.
Мы размыли края тени, но она все еще продолжает оставаться интенсивной и слишком темной. Найдите параметр «Непрозрачность» в верхнем правом углу на панели слоев и уменьшите прозрачность слоя со 100% до 60%.
С более низкой прозрачностью тень теперь словно утопает, естественно исчезая в бэкграунде.
Шаг 30
Измените форму тени с командой «Свободное трансформирование».
Одна последняя вещь. Давайте уберем тень немного, чтобы все-таки она выглядела более похожей на тень под фотографией. Идем в меню Редактирование, выбираем Свободное трансформирование.
Появились маленькие квадратные маркеры управления вокруг изображения. Давайте подвинем внутрь картины средние маркеры снизу, слева и справа.
Когда габариты тени наконец вас устроят, жмите на клавиатуре Enter (в Win) или Return (в Mac) для подтверждения действий и выходите из режима трансформации. Вот так выглядит тень на нашем изображении после всех трансформаций.
Изменение цвета фонового градиента
Если вы вдруг решили, что вас не устраивает цветовой эффект, примененный к градиентному слою и что он выглядит чужеродно, вы можете сделать выборку цвета непосредственно из вашего фото на ее основе составив новые цвета градиента. Во-первых, перейдите к основному слою градиента и дважды кликните на нем, чтобы его активизировать.
Откроется знакомое окно по настройке градиента. Нажмите на цветовом превью в его верхней части.
Войдите в окно редактирования цветов градиента. Дважды щелкните на нижнем маркере слева на линейке градиента.
Таким образом есть возможность изменить неустраивающий нас в градиенте серый цвет. Фотошоп вновь откроет палитру цветов. Но теперь вместо того, чтобы выбрать цвет из готовой цветовой палитры мы подвинем курсор мыши непосредственно на само изображение и заметим как курсор временно превратился в изображение пипетки. Этой пипеткой мы и будем забирать цвет с нашего фото. Просто нажмите на нужный участок картины и искомый цвет внутри пипетки! Заберем цвет с областей голубого на снежных участках.
Фотошоп дает мгновенный просмотр в превью будущего результата с новыми оттенками градиента! Выбрав цвет, жмите «ОК» и выходите из диалогового окна редактора градиентов и затем из редактора заливки градиента.
Вот для сравнения еще раз взгляните на исходник фотографии.
А вот наш окончательный результат после замены серого градиента нежно-голубым, чьи оттенки взяты прямо из фотографии.
Поздравляем, мы сделали все, что хотели!
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
В данном уроке я расскажу, как создавать 3D эффект в фотошопе. Мы собираемся использовать различные стили слоя, фильтры, тени и многое другое. В самом конце мы добавим темный текстурированный фон, затемненный по краям.
Конечный результат
Дополнительные материалы
Шaг 1
Откройте Phоtoshoр и создайте документ 1200x1200px с разрешением 72 точки на дюйм.
Шaг 2
Чтобы создать 3d текст в фотошопе, будем использовать инструмент «Нorizоntal Tyрe Тool» (Т). Наберите какой-нибудь текст, например «ТYPE», установив шрифт Frаnklin Gоthic Hеavy или аналогичный.
Изменим цвет на красный (# CC3333), чтобы текст выделялся на темном фоне, который мы будем создавать в дальнейшем.
Также настроим кернинг нашего текста, удерживая клавишу Alt и используя стрелки влево и вправо на клавиатуре, установите расстояние между буквами по своему вкусу.
Шaг 3
Чтобы создать 3д эффект в фотошопе, cкопируйте слой с текстом (Сtrl+J).
Измените цвет на новом слое на #99000.
Затем включите режим Свободного трансформирования (Frеe Trаnsform) — Ctrl+T и, удерживая клавиши Аlt+Shift, уменьшите размер текста до 90%.
Инструментом «Мove Тool»(V) перетащите слой, разместив его, как изображено ниже. В палитре cлоев поместите копию под оригинал.
Шаг 4
Теперь необходимо связать углы букв двух слов.
Для этого создайте новый слой и, используя инструмент «Рolygonаl Lаsso Тool» (L), создайте фигуру, соединяющую углы букв обоих слов, затем залейте ее цветом с кодом #99000.
Шаг 5
Теперь разделим буквы на части, чтобы добавить тени на каждую сторону.
Выберите слои с тёмным текстом и сторонами, созданные в прошлом шаге, и объедините (Сtrl+Е).
Светлый текстовый слой должен располагаться сверху.
Выбрав инструмент «Многоугoльное лaссо» (Рolygonal Lаsso Тool), создайте выделение вокруг одной из сторон текста.
После этого нажмите Сtrl+J: выделение будет скопировано на новый слой.
То же самое сделайте для каждой стороны текста.
Слои переименуйте в соответствии со сторонами. Слои для каждой буквы группируйте (Ctrl+G).
Шаг 6
Теперь мы можем начать добавлять тени.
Источник света будет располагаться в верхнем правом углу, поэтому здесь будет наиболее светлая область изображения, а в левом нижнем углу — наиболее тёмная.
Перейдите в меню Lаyer> Lаyer Stylе> Grаdient Ovеrlay.
Мы будем регулировать угол наклона для каждой стороны, таким образом, светлая часть окажется ближе всего к источнику света, в верхнем правом углу.
Шаг 7
Область, обозначенная на скриншоте стрелкой, имеет нестандартное затенение, поскольку средняя чaсть буквы закроет от света верхнюю левую часть.
Шаг 8
Теперь еще больше затемним те стороны текста, которые максимально удалены от источника света.
Для этого перейдите в меню Lаyer> Lаyer Style> Соlor Overlаy.
Измените цвет на черный, непрозрачность установите 20% — 60%.
Шaг 9
Теперь добавим некоторые эффекты к передней части нашего текста. Выберите в панели слоев слой с передней частью текста, чтобы активировать его, затем перейдите в меню Lаyer> Lаyer Stylе> Bevel and Emboss.
Убедитесь, что угол скоса на стороне источника света.
Шaг 10
Чтобы добавить немного освещения на переднюю часть текста, создадим градиент, зайдя в стили слоя Lаyer> Lаyer Style> Grаdient Overlаy.
Шaг 11
Теперь мы можем начать работу над фоном.
Во-первых, зальем фон черным цветом.
Один из способов сделать это — нажать (Ctrl +), чтобы выбрать весь холст, а затем (Shift + F5), чтобы открыть диалоговое окно «Fill», которое можно использовать для заливки выделения черным цветом (# 000000).
Теперь открываем файл с текстурой и переносим в основной документ.
Текстуру поворачиваем, используя Свободное трансформирование (Сtrl +Т), а также немного уменьшаем до ширины нашего холста.
Шaг 12
Мы собираемся затемнить текстуру по краям.
Для этого нам сперва нужно найти центр холста.
Перейдите в меню View и убедитесь, что функция «Snap» («Привязка») включена (вы можете включать/выключать привязку комбинацией клавиш + + ).
Теперь отведите горизонтальную направляющую к центру; когда она дойдет до центра, то остановится здесь.
Сделайте то же самое для вертикальной направляющей.
Залейте маску черным цветом, а затем с помощью инструмента «Grаdient Тool» (G) создайте радиальный градиент от белого к прозрачному, начиная от центра.
Выберите слой с маской и с помощью Свободного трансформирования (Сtrl + Т), удерживая Аlt, сведите друг к другу верхнюю или нижнюю стороны.
Текстура должна стать овальной формы.
Шаг 13
Чтобы добавить тень под текстом, выделите все текстовые слои (Сtrl+Сlick), создайте слой и залейте чёрным цветом.
Скопируйте этот слой, чтобы у нас было два чёрных текстовых слоя.
Переместите оба слоя под текстовыми.
Примените фильтр «Mоtion Вlur Filtеr»: угол должен исходить из верхнего правого угла к нижнему левому, так же, как и источник света.
Шaг 14
Дублируйте слой с тенью, нажав Ctrl + J.
Теперь объедините эти два слоя: Lаyer> Mergе Lаyers.
Шaг 15
К другому черному текстовому слою применим фильтр «Gаussian Вlur»: Filtеr> Вlur> Gаussian Blur, установив радиус 12,0.
Шаг 16
Перейдите в меню Lаyer> Lаyer Mаsk> Reveаl Аll.
Используя чёрную кисть диаметром 100 пикселей, жесткостью 0 %, обрисуйте чёрные области тени справа и сверху (источник
света).
Шаг 17
Откройте второй файл с текстурой и вставьте в основной документ.
Ширина текстуры должна быть чуть больше, чем ширина текста.
Выделите все текстовые слои (Сtrl+Сliсk) и перейдите в меню Lаyer > Lаyer Mask > Reveаl All).
Теперь текстура будет заметна только на тексте.
Смените режим наложения текстуры на Sоft Light (Мягкий свет), непрозрачность уменьшите до 40%.
Шaг 18
Перейдите в меню Lаyer > Nеw Аdjustment Lаyer > Grаdient Маp.
Задайте градиент от синего к желтому и уменьшите прозрачность до 10%.
Шaг 19
Шрифтом «Frаnklin Gоthic Demi Сondensed» или аналогичным напишите белым цветом подтекст.
Смените режим наложения на Оverlаy (Перекрытие).
Скопируйте слой, чтобы немного осветлить его.
Шаг 20
На последнем шаге зайдите в меню Layer> Flatten Image, чтобы свести все слои.
Дублируйте этот слой ( + ), перейдите в меню Filtеr> Оther> High Pаss.
Смените режим смешивания на Sоft Light.
С помощью простых методом и набора текстур мы создали гранжевый 3д текст в фотошопе.
Мы добавляли тени различными способами, использовали разные фильтры, накладывали текстуры, чтобы наше изображение стало более интересным.
Надеюсь, этот урок был полезным для вас.
Конечный результат
Урок, который приведен в астоящей статье немного сходен с предыдущем, но все же существуют определенные различия. Мы попытаемся Вас научить делать эффект 3D в фотошопе или выход из фотографии в ином ракурсе. Конечный результат должен выглядеть примерно так:
Для начала нужно открыть фотографию, в которой будет создаваться эффект 3D. Для демонстрации будет использовано фото с изображением лебедя.
1. В панели инструментов выбираем иконку «Файл «, далее команду «Открыть «.
2. Выбираем в меню «Слой » и создаем новый слой.
3. Далее в пункте «Редактирование » выполняем заливку белым цветом.
4. Теперь активируем нижний слой в меню со слоями, после чего создать дубликат слоя и в окне слоев поставить его на самый верх.
5. Следующим шагом будет выделение прямоугольной формы на фото и создание маски слоя, для чего нужно в окне слоев кликнуть на значок маски.
6. Активируем в окне словек средний слой, уменьшаем непрозрачность и кликаем по маске верхнего слоя.
7. Белой кистью проявляется верхняя часть лебедя.
Для усиления эффекта 3D нужно сделать искаженным изображение воды.
8. Затем выбираем инструмент «Перо » на вертикальной панели инструментов, а на горизонтальной нажимаем на второй значок контуров.
9. Кликая по местам с красными точками делаем выделение пером.
10. Перейдя в окно слоев нажимаем на «Контуры «, и правой кнопкой мыши кликаем по синей строке перед нами появится окно, в котором нужно выбрать пункт «Образовать выделенную область «. Выделение появится на фотографии.
Проверяем в окне слоев, чтоб на верхнем активированном слое активной была и маска.
11. Черной кистью стераем изображение воды по бокам.
12. Теперь в строке «Выделение» выбираем «Инверсия «, в результате по краям фотографии выделение пропадет, а изображение воды будет продолжать оставаться выделенным.
13. Сейчас в окне слоев нужно сделать активацию среднего белого слоя.
14. В графе «Редактирование » выбираем пункт «Свободное трансформирование «, и подводя курсор мышки к маячкам, потягиваем их и расширяем выделение..
Жмем клавишу Enter или вверху значок «применить «.
15. Снова заходим в пункт «Слой «, выбираем «Новый «, и «Скопировать на новый слой «.
16. И опять в строке «Слой » применяем «Стиль слоя » «Тень «.
Для того, чтобы подправить белую кромку нужно в окне слоев активировать «Слой 2 «.
17. Теперь нужно войти в пункт «Редактирование «. кликнуть на «Трансформирование «, выбрать «Искажение «, и потянув за левый маячок внутрь, немного исказить кромку, затем эти же манипуляции проделать с правым маячком, а верхний средний немножко потянуть вниз.
18. Вот и появился эффект 3D, созданный в фотошопе.
19. Сейчас можно приступить к смене фона. Чтобы это сделать надо активировать белый слой.
20. В графе «Редактирование » дать команду «Выполнить заливку » и залить любым цветом.
На приведенном фото фон сделан градиентом, о том как его сделать, можно посмотреть, перейдя по следующей ссылке.
21. Заканчиваем работу, кликая в окне слоев по верхнему слою, а далее сохраняем файл в формате для Web и устройств.
Читайте также…
Как создавать трехмерные анаглифические изображения в Photoshop
Этот урок проведет вас через процесс создания трехмерного анаглифического изображения из одного изображения. Возможно, это не совсем голливудский 3D-эффект, но он по-прежнему забавен и может быть полезен для некоторых интересных проектов!
Что вам понадобится:
- 3D-очки (дурацкие с красно-голубыми линзами)
Шаг 1. Откройте изображение в Photoshop
Этот метод очень хорошо работает с черно-белыми изображениями.Однако я считаю, что это неплохо работает и с цветными изображениями. Для этого урока моя подруга Миа любезно разрешила мне использовать одну из ее фотографий с нашей фотосессии несколько месяцев назад.
Шаг 2. Дублируйте свое изображение
Продублируйте фоновое изображение 2 раза (по одному слою для каждого глаза). Назовите один слой «Лево-красный», а другой слой «Правый-голубой», чтобы избежать путаницы в дальнейшем в этом уроке. После того, как вы продублируете слои и присвоите им имена, отключите видимость фонового слоя.Мы будем манипулировать каждым новым слоем так, чтобы правый и левый глаза видели что-то немного отличающееся друг от друга.
Шаг 3. Изолируйте цветовые каналы и измените перспективу
Вот где происходит волшебство.
3D-анаглифы работают, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Как и в случае с камерой, каждый наш глаз может видеть только в 2D. Наше восприятие глубины происходит из-за того, что каждый наш глаз видит изображение, немного отличающееся друг от друга, под немного разными углами.Когда изображения обрабатываются в нашем мозгу — небольшая разница в углах между двумя изображениями, которые мы получаем от наших глаз, — это дает нам ощущение глубины. Это основная предпосылка этой техники, которой я делюсь с вами сейчас.
Мы начинаем с выделения цветовых каналов на каждом слое. Перейдите на панель «Слои» и дважды щелкните слой «Левый красный».
Большинство анаглифических 3D-очков поставляются с красными линзами для левого глаза и синими или голубыми линзами для правого глаза. Поскольку красная линза пропускает только красный канал, мы отключим зеленый и синий каналы для этого слоя.Это можно сделать в диалоговом окне Advanced Blending.
Поскольку наш правый глаз сможет видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «Правый голубой».
Теперь, когда мы изолировали, какое изображение попадет в какой глаз, мы имитируем глубину, изменяя перспективу каждого слоя.
Начиная со слоя «Left-red», мы меняем перспективу, перейдя в Edit> Transform> Perspective.
Перетащите верхний левый угол изображения вверх примерно на 50–100 пикселей, в зависимости от размера изображения. Перетащите его больше для более выраженного эффекта.
Сделайте то же самое со слоем «Правый голубой» в правом верхнем углу изображения.
Когда вы закончите трансформировать оба слоя, у вас должно получиться изображение, подобное этому.
Мы только что эффективно «захватили» наш мозг, заставив его думать, что он обрабатывает 2 разных изображения, дающих ощущение глубины при просмотре через анаглифические 3D-очки.
Шаг 4: Регулировка глубины
Наденьте 3D-очки и посмотрите, чего вы достигли.
Выбрав инструмент «Перемещение», нажимайте на клавиатуре левую и правую клавиши, пока два слоя не выровняются посередине. Я использовал лицо модели как ориентир того, где будет середина.
Шаг 5: Обрезка
Вам нужно обрезать края фотографии, где слои не совпадают. Сделайте это с помощью инструмента «Прямоугольная область» и выделив область фотографии, которую вы хотите сохранить, а затем перейдите в «Изображение»> «Обрезать».
Шаг 6. Сохраните изображение
Теперь вы можете сохранить фотографию в любом формате изображения (JPG, PNG и т. Д.), Выбрав «Файл»> «Сохранить как…».
Вы только что создали трехмерный анаглиф из одной фотографии!
Хотя этот метод не совсем похож на создание настоящей трехмерной анаглифической фотографии, поскольку в нем не используются две разные фотографии с двух разных точек зрения, мы достигли в чем-то похожего эффекта, используя всего одну фотографию.
Это простой и легкий эффект, который вы можете использовать, когда хотите добавить к своим фотографиям дополнительный «вау» фактор!
Теперь все, что вам нужно, — это очки 3D…
Простейший метод создания анаглифных изображений с помощью Photoshop
Простейший метод создания анаглифных изображений с помощью Photoshop
Несколько простых шагов для создания анаглифического изображения
by
Isaac Cheung
Соучредитель ViCGI.com
Анаглифические изображения — это изображения с 3D-эффектом при просмотре в двухцветных красных и голубых очках. Люди в 3D-индустрии, особенно в лентикулярной печати, обычно используют анаглифическое изображение для проверки результатов 3D-рендеринга в качестве промежуточного шага. В Интернете есть множество руководств по созданию анаглифических изображений. Но на мой взгляд, методы слишком сложны. В этой статье я представлю простые шаги 1-2-3 для создания анаглифического изображения с использованием самых простых функций Photoshop.
Шаг — 1
Сделайте два снимка по прямой на некотором расстоянии. В отличие от изготовления лентикулярных отпечатков, требования к точности создания анаглифа не очень строгие. Вы можете делать снимки, перемещая камеру по плоской поверхности. Попробуйте использовать жесткую линейку, чтобы направлять камеру, когда вы перемещаете камеру слева направо. Расстояние между первым изображением слева и вторым изображением справа должно быть около 2,5 дюймов (или 65 мм).
В этом уроке мы будем использовать следующие две картинки.
Изображение слева
Изображение справа
Шаг 2
Откройте оба изображения в Photoshop. Поместите левое изображение в буфер обмена и вставьте его в правое изображение, чтобы левое изображение было поверх правого изображения, как показано.
Шаг 3
Дважды щелкните слой 1 (левый слой изображения), чтобы открыть диалоговое окно [Стиль слоя], затем снимите флажки B и G в разделе [Advanced Blending].
И вуаля! Ваш анаглифный образ готов. Теперь вы можете просматривать картинку в красно-голубых очках.
Как создавать действительно работающие анаглифические 3D-изображения!
Изначально я планировал написать этот урок о том, как создать ретро-3D-эффект, имитирующий смещение красных / синих изображений, которые были замечены в старых 3D-фильмах, комиксах и постерах. Но потом я подумал, что вместо того, чтобы просто воссоздать эффект, почему бы не попробовать создать анаглифное 3D-изображение, которое действительно работает ?! Так что я поразился науке, лежащей в основе стереоскопии, и понял, как создавать действительно крутые 3D-изображения, которые появляются на вашем экране.Возьмите себе некоторые старые школьные 3D-спецификации и следуйте этому руководству, чтобы узнать, как создавать свои собственные анаглифические 3D-изображения в Photoshop.
Для того, чтобы следовать этому руководству и увидеть эти изображения в полной мере, вам необходимо приобрести 3D-очки с красными и голубыми линзами. Вы можете найти оригинальные очки в стиле белых карточек в Интернете за пару долларов / фунтов / евро, которые отлично подойдут.
Анаглифические 3D-изображения можно создавать двумя способами; Первый метод объединяет два отдельных изображения с камеры и дает действительно классные фотографии.
Второй метод дает эффект всего одного изображения, что делает его особенно полезным для иллюстраций или любой фотографии, которая не была сделана в стерео.
Техника двух изображений действительно помогает понять науку, лежащую в основе стереоскопических изображений. Анаглифы создаются путем объединения двух изображений под разными углами, во многом так же, как наши глаза. Попробуйте посмотреть на предмет на столе и закройте один глаз, затем другой. Обратите внимание, как объект движется? В этой технике используется тот же принцип.Делаются две фотографии либо двумя камерами, соединенными вместе на заданном расстоянии друг от друга, либо одной камерой, которая перемещается на штативе. Делайте снимки на расстоянии нескольких дюймов друг от друга для объектов крупным планом и на расстоянии нескольких футов для сцен с большим расстоянием.
Откройте две свои фотографии в Photoshop. Эти изображения представляют собой готовую стереоскопическую пару от Shutterstock. Выберите все (CMD + A) и скопируйте (CMD + C) одно изображение, затем вставьте (CMD + V) его в другой документ изображения. Дважды щелкните фон, чтобы преобразовать его в нормальный слой.Помните, какое изображение является «левой» фотографией, а какое — «правой». Назовите слои соответственно.
Дважды щелкните «левый» слой еще раз, чтобы открыть параметры стиля слоя. Снимите флажок с красного канала и нажмите ОК.
Откройте параметры стиля слоя для «правого» слоя, но на этот раз снимите флажки с зеленого и синего каналов. Вы сразу увидите, как оживает эффект анаглифа.
Переместите слой, чтобы выровнять смещенные изображения по фокусной точке на переднем или заднем плане, чтобы точно настроить изображение и уменьшить любые проблемы с двоением в глазах, которые могут у вас возникнуть.
Используйте инструмент «Обрезка», чтобы обрезать документ до области перекрытия обоих слоев.
Глубина сцены автоматически определяется сдвигом точки обзора между двумя изображениями. Самое захватывающее в этой технике то, что вы не знаете, как получится эффект, пока не обработаете изображения, что связано с забавой традиционной фотографии.
По-прежнему можно создавать анаглифы с помощью всего одного изображения. Этот метод требует дополнительной работы в Photoshop, но позволяет лучше контролировать конечный эффект.Он использует карту глубины с фильтром «Смещение» Photoshop, чтобы сместить второе изображение с места и, таким образом, создать трехмерный эффект.
Откройте ваше отдельное изображение в Photoshop. Сначала нам нужно создать карту глубины, в которой используются черные и белые тона, чтобы определить, насколько каждая конкретная область изображения должна быть смещена. Создайте новый слой, затем нарисуйте длинное тонкое прямоугольное выделение и залейте эту область градиентом от черного к белому. Это будет удобный справочник по диапазону тонов.
Начнем с выделения областей, ближайших к камере. Создайте новый слой и обведите все элементы переднего плана с помощью инструмента «Многоугольное лассо» (или инструмента «Перо»), затем залейте выделение белым цветом.
Установите инструмент затемнения на световые блики и уменьшите непрозрачность до 50%. Закрасьте участки белых фигур, которые находятся немного дальше, с помощью мягкой кисти, вместо этого изменив их на светло-серый цвет. Это постепенное изменение тона отразится как постепенное изменение глубины.
Создайте еще один новый слой и переместите его ниже белого слоя. Нарисуйте выделение вокруг любых элементов, которые находятся за пределами переднего плана. Возьмите образец серого цвета из эталона градиента и залейте слой, чтобы тона постепенно становились темнее.
Повторите процесс создания нового слоя, переместите его ниже предыдущего слоя, затем обведите и залейте элементы сцены тонами, чтобы представить их глубину. Чем темнее тон, тем дальше будет углубляться эта часть изображения при просмотре в 3D-очках.
Последний слой в нижней части стопки должен быть чисто черным, который будет виден только в дальних областях изображения.
Нажмите CMD + A, чтобы выбрать все, CMD + Shift + C, чтобы скопировать объединенное. Вставьте (CMD + V) это объединенное изображение в верхнюю часть стопки слоев и примените 10px Gaussian Blur из меню Filter. Это размытие уменьшит резкость краев после смещения изображения.
Сохраните документ как файл.PSD с именем файла «displace.psd».
Снова откройте исходную фотографию, затем используйте сочетание клавиш CMD + Shift + U, чтобы обесцветить ее. (Обесцвечивание не является обязательным, но оно добавляет анаглифическому эффекту ретро-стиля)
Нажмите CMD + J, чтобы создать дублированный слой, затем дважды щелкните Фон, чтобы преобразовать его в нормальный слой.
Дважды щелкните верхний слой, чтобы открыть параметры стиля слоя. Снимите флажок с красного канала и нажмите ОК.
Откройте параметры стиля слоя для второго слоя, но на этот раз снимите флажки с зеленого и синего каналов. В отличие от предыдущей техники, пока ничего не изменилось!
Выберите верхний слой, затем перейдите в Filter> Distort> Displace. Введите 10 пикселей для горизонтальной настройки и 0 для вертикальной настройки. Щелкните OK, затем перейдите к файлу displace.psd.
Затем слой будет смещен в соответствии с нашей черно-белой картой глубины.Возьмите свои 3D-очки, чтобы вдалеке увидеть углубление на заднем фоне.
Переместите верхний слой, чтобы выровнять изображения по фокусной точке, чтобы уменьшить любые нежелательные проблемы двоения в глазах, затем обрежьте документ до нужного размера.
Преимущество этой техники в том, что вы полностью контролируете манипуляции с изображением. Поскольку мы сохранили слои на карте смещения, вы можете вернуться и отрегулировать тона и размытие, чтобы изменить 3D-эффект.
Лос-Анджелес Занятия по обучению компьютерным и бизнес-навыкам
Мы открыты для очного обучения в нашем учебном центре в центре Лос-Анджелеса.Мы ограничиваем наши классы максимальной вместимостью 50%. Стажеры также могут присоединиться к нашим занятиям удаленно через веб-семинар Zoom. Все стажеры имеют возможность повторить обучение (бесплатно) в течение 12 месяцев.
Протоколы очного обучения
Перед поступлением в учебный центр весь персонал и студенты будут проверяться на температуру. Все сотрудники и студенты должны носить маски.
Студенты, у которых проявляются какие-либо симптомы COVID-19, например:
- Лихорадка или озноб
- Кашель
- Одышка или затрудненное дыхание
- Усталость
- Боли в мышцах или теле
- Головная боль
- Новая потеря вкуса или запаха
- Боль в горле
- Заложенность или насморк Тошнота или рвота
- Диарея
не сможет присоединиться к нашим занятиям, и его необходимо будет перенести на более поздний курс.
Мы предприняли следующие дополнительные шаги для обеспечения безопасности наших сотрудников и студентов.
- Студенты будут сидеть на расстоянии не менее шести футов друг от друга.
- Тренеры будут носить защитную маску.
- дезинфицирующих средств для рук будут предоставлены через учебный центр.
- Будет произведена усиленная чистка всех поверхностей и компьютеров.
Как создать 3D-текст в стиле ретро с помощью Photoshop
Снимите пыль с этих классических красно-синих 3D-очков и узнайте, как добавить ретро-анаглифический 3D-эффект к вашему тексту, используя параметры наложения Photoshop, а также несколько способов его настройки!
Автор Стив Паттерсон.
В предыдущем уроке мы вернулись во времени в золотой век 3D-фильмов и узнали, как добавить к фотографии ретро-красный и синий 3D-эффект.На этот раз я покажу вам, как добавить к тексту тот же классический эффект (официально известный как анаглиф 3D)!
Как мы увидим, создать этот эффект трехмерного текста легко благодаря параметрам наложения Photoshop. И как только основной эффект будет готов, я покажу вам несколько вариантов, которые вы можете сделать, в том числе, как создать тот же эффект с разными цветами!
Я использую Photoshop 2021, но подойдет любая последняя версия.
Вот как будет выглядеть окончательный 3D-эффект:
Эффект анаглифного трехмерного текста.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Я пошел дальше и создал новый документ Photoshop с белым фоном и добавил черный текст перед ним (слова «MOVIE NIGHT»).
Для достижения наилучших результатов вы захотите использовать одни и те же цвета ( белый для фона и черный для текста ).
Любой шрифт для работы, но поскольку этот красно-синий 3D-эффект чаще всего использовался в старых фильмах ужасов, я использую шрифт CC Monster Mash от Adobe Fonts:
Исходный документ Photoshop.
Шаг 1. Сделайте две копии текста
Мы начнем с создания двух копий текста, одна для красного цвета в 3D-эффекте, а другая для синего.
На панели «Слои» выберите свой типовой слой :
Щелкнув по текстовому слою.
И перетащите слой вниз на значок Добавить новый слой внизу:
Изготовление первой копии текста.
Затем щелкните копию текстового слоя, который появляется над оригиналом, и перетащите ее на значок Добавить новый слой :
Изготовление второй копии текста.
Теперь у нас есть слой оригинального шрифта внизу и две копии над ним:
Панель «Слои», на которой всего три текстовых слоя.
Шаг 2. Откройте параметры наложения Photoshop
Мы будем использовать верхнюю копию, чтобы добавить красный цвет к эффекту, и копию под ней, чтобы добавить синий цвет.
Выделив верхнюю копию, щелкните значок fx в нижней части панели «Слои»:
Щелкните значок «Эффекты слоя».
И выберите Параметры наложения сверху списка:
Выбор «Вариантов наложения».
Шаг 3. Отключите красный канал
Откроется диалоговое окно «Стиль слоя», а в разделе «Расширенное наложение» есть опция под названием « Каналы, » с тремя флажками: R , G и B . Это красный, зеленый и синий каналы, которые Photoshop смешивает вместе, чтобы создать все цвета, которые мы видим на изображении.
По умолчанию все три канала включены, потому что обычно это то, что мы хотим. Но мы можем использовать флажки, чтобы отключить любые каналы, которые нам не нужны на активном слое.А вот как мы создадим 3D-эффект:
Флажки каналов R, G и B.
Теперь, поскольку мы работаем с черным текстом вместо белого, необходимо отключить каналы напротив того, что вы ожидали.
Например, чтобы добавить красный цвет к 3D-эффекту, выключите , , канал Red, , сняв флажок. Оставьте каналы Green и Blue на на :
.Отключение красного канала на текстовом слое.
Шаг 4. Закройте диалоговое окно «Стиль слоя»
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Закрытие диалогового окна.
Шаг 5. Выберите инструмент «Перемещение»
Теперь, даже если канал красного цвета отключен, ничего не произойдет, пока мы не переместим текст влево или вправо, чтобы сместить его относительно оригинала.
Чтобы переместить текст, выберите инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 6. Установите режим просмотра на 100%
Но прежде чем перемещать его, перейдите в меню View в строке меню и убедитесь, что выбран уровень масштабирования 100% . Это позволяет сдвигать текст влево или вправо на один пиксель за раз:
Переход к просмотру> 100%.
Шаг 7. Сдвинуть текст влево
Затем используйте клавишу со стрелкой влево на клавиатуре, чтобы сместить текст от оригинала. Каждый раз, когда вы нажимаете клавишу со стрелкой, вы перемещаете текст на один пиксель влево.Или, чтобы переместить текст на 10 пикселей за раз, удерживайте клавишу Shift при нажатии клавиши со стрелкой влево.
Обратите внимание, что текст выглядит красным в областях, смещенных от оригинала, в то время как исходный текст остается черным. В моем случае я сдвинул текст на 30 пикселей влево.
Убедитесь, что вы помните, как далеко вы переместили текст, потому что мы собираемся переместить другую копию на ту же величину, но в противоположном направлении:
При перемещении текста влево к 3D-эффекту добавляется красный цвет.
Шаг 8: Выберите первую копию текста
Вернувшись на панель «Слои», щелкните первую копию текста (та, которая находится непосредственно над слоем исходного текста), чтобы выделить ее:
Выбор первой копии.
Шаг 9: Откройте параметры наложения
Затем щелкните значок fx :
Щелкните значок «Эффекты слоя».
И еще раз выберите Blending Options , чтобы снова открыть диалоговое окно Layer Style:
Выбор «Вариантов наложения».
Шаг 10: Отключите зеленый и синий каналы
До этого момента я называл наш ретро-3D-эффект «красным и синим». Но «синий» цвет на самом деле голубой, что является противоположностью красного.
Чтобы добавить голубой, оставьте канал Red включенным на , но поверните , каналы Green и Blue выключите . Опять же, это может быть противоположным тому, что вы ожидаете, но это потому, что мы работаем с черным текстом, а не с белым:
Снятие отметок с зеленого и синего каналов.
Шаг 11. Закройте диалоговое окно «Стиль слоя»
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style:
Закрытие диалогового окна.
Шаг 12: Сдвинуть текст вправо
Затем с активным инструментом «Перемещение» на панели инструментов, используйте клавишу со стрелкой вправо на клавиатуре, чтобы сдвинуть текст вправо на один пиксель за раз, или удерживайте Shift при нажатии клавиши со стрелкой, чтобы сдвинуть его на 10 пикселей за раз. Вы хотите переместить текст на ту же величину, на которую вы переместили красный текст.В моем случае это было 30 пикселей.
И на этот раз текст выглядит голубым в областях, которые смещены от оригинала, создавая наш ретро-3D-эффект:
При перемещении текста вправо эффект становится голубым.
См. Также: Добавьте длинную тень к вашему тексту с помощью Photoshop!
Вариант 1: Отключить исходный текст
На этом основной эффект трехмерного текста завершен. Но есть несколько простых способов создать его вариации.
Один из способов — отключить слой исходного текста, щелкнув его значок видимости на панели «Слои»:
Отключение исходного текста.
Это больше фокусирует внимание на красном и голубом цветах в эффекте, при этом черный появляется только в областях, где красный и голубой перекрываются. Возможно, вам потребуется использовать клавиши со стрелками влево и вправо, на клавиатуре, чтобы отрегулировать интервал между слоями красного и голубого шрифта. В моем случае я сдвинул их немного ближе друг к другу:
3D-эффект с отключенным исходным текстом.
Вариант 2: изменить цвета в эффекте
Еще один простой вариант — изменить цвета в эффекте.Вам по-прежнему нужны противоположные цвета, но вместо красного и голубого можно использовать еще одну популярную комбинацию зеленого и пурпурного.
Шаг 1. Измените красный цвет на зеленый
На панели «Слои» дважды щелкните значок «Параметры наложения» на верхнем слое типа (тот, который содержит красную часть эффекта). Или, если вы не видите значок «Параметры наложения», дважды щелкните любую пустую серую часть слоя:
Повторное открытие параметров наложения для красного текста.
Затем в диалоговом окне «Стиль слоя» измените красный цвет на зеленый, переключив канал Red на , канал Green с и канал Blue на . Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и красный цвет в эффекте теперь зеленый:
R = включен, G = выключен, B = включен для зеленого цвета.
Шаг 2. Измените голубой цвет на пурпурный
Вернувшись на панель «Слои», дважды щелкните значок «Параметры наложения» (или любую пустую серую область) для текстового слоя, который содержит голубую часть эффекта:
Повторное открытие параметров наложения для голубого текста.
Затем, чтобы изменить голубой цвет на пурпурный, выключите Красный канал , зеленый канал на и синий канал выключите :
R = выкл., G = вкл., B = выкл. Для пурпурного.
По завершении нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
И теперь у нас есть зеленый и пурпурный 3D-эффект для чего-то немного другого:
Тот же эффект с разными цветами.
И вот оно! Вот как создать ретро-эффект 3D-текста с помощью Photoshop!
Чтобы узнать больше о ретро-совершенстве, ознакомьтесь с моим руководством о том, как создать ретро-текст 80-х, или просмотрите мой полный список руководств по текстовым эффектам Photoshop.И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Создание анаглифических изображений в Adobe Photoshop
Создание анаглифических изображений в Adobe Photoshop
Чтобы сделать анаглиф, вам понадобится два слегка смещенные изображения. Их можно производить с помощью программного обеспечения 3D. приложения (Bryce, 3D Studio Max) или их можно загрузить с камеры или пары камер. Если вы загружаете изображения с камер, это абсолютно Важно следить за тем, какое изображение предназначено для левого глаза, а какое — для правый глаз.Вы сможете понять это позже, но это очень утомительно. процесс и подвержен ошибкам. Я рекомендую разместить все изображения для левого глаза в одном папка (называемая Left) и все изображения для правого глаза в другой папке (называемой Верно).
Если вы используете камеры, вероятно, что имена файлов изображений не синхронизируются должным образом — левая-правая пары имеют разные, не связанные между собой имена файлов. Если вы работаете с большим количеством изображения, прямо сейчас стоит потратить время, чтобы просмотреть и переименовать все изображения, чтобы вы могли сказать, какие пары идут вместе.Я рекомендую название система, которая выглядит примерно так: 01l, 01r, 02l, 02r … и так далее, где число указывает, что изображения объединяются в пару, а r / l указывает, какие глаз образ есть. Эта система хороша тем, что позволяет поставить все изображения в одну папку без путаницы.
Теперь, когда вы это сделали, пришло время начать работать в Adobe Photoshop. Для этой демонстрации я буду использовать версию 7.0.
Первое, что вам нужно сделать, это открыть левое и правое изображения.Как только они будут открыты, вы хотите скопировать их в новый документ. На первом изображении выберите «Выделение»> «Все» (Control-A), затем «Редактировать». > Копировать (Control-C). Теперь перейдите в Файл> Создать (Control-N). Новый файл по умолчанию будут иметь правильные размеры, поэтому нажмите Enter и, наконец, перейдите в Edit> Вставить (Control-V). Ваше изображение будет вставлено как новый слой. Ты хотите пометить этот слой слева или справа, поэтому щелкните слой правой кнопкой мыши и перейдите к Свойства слоя и введите «Левый» или «Правый» в зависимости от того, какой это слой.
Повторите эти шаги для второго изображения. У вас должно получиться трехслойное изображение со слоями «левый», «правый» и «задний план.»
Теперь вам нужно правильно выровнять слои. для этого перейдите на верхний слой и выберите раскрывающееся меню «Непрозрачность». Сдвиньте ползунок до отметки около 50%.
Теперь вы можете увидеть оба изображения в в то же время, так как верхнее изображение слегка прозрачное. Ты должен выберите видное место на изображении, на котором вы сосредоточитесь.Это должно быть где-то в центре изображения и там, где, по вашему мнению, глаз будет тянуться к первому. В данном случае я использую голову человека. Ты хотите использовать инструмент перетаскивания: переместить верхнее изображение, чтобы фокус двух изображений был примерно выровнен.
Фокус примерно по кругу (добавлено для выделения)
Вы не хотите, чтобы какие-либо части изображения были информация только с одной картинки, потому что это режет глаза и портит симметрия.Итак, следующий шаг — вернуть верхнему слою непрозрачность 100%. Теперь снимите выделение с глаза рядом со слоем для нижнего слоя изображения. . Там будут две белые границы с того места, где вы переместили свое изображение, чтобы выровнять их вверх. От этих постояльцев нужно избавляться. Для этого используйте выберите инструмент и выделите ту часть изображения, которая находится внутри этих белых пансионеры.
Обратите внимание на белую границу внизу и справа. Я выбрал
порция
изображения, которое не включает эту границу.
Теперь перейдите в Edit> Crop. Это изменит размер ваше изображение так, чтобы оба глаза занимали все поле.
Теперь пора удалить соответствующие цвета от левого и правого глаза. Сделайте нижний слой снова видимым с помощью щелкнув значок глаза рядом со слоем. Это должно сделать оба глаза снова видимыми. Начнем с правого глаза. Лучший способ запомнить это — R ight r ed. Убедитесь, что Выбираем изображение для правого глаза и переходим Image> Adjustments> Levels… (Control-L) Это откроет следующее окно. Раскройте верхнее меню и выберите Красный канал (Control-1).
Теперь внизу, где написано O utput Levels (Нажмите четыре раза, чтобы попасть туда): измените 255 на 0 и нажмите OK. Это должно изменить ваш слой на зелено-синий цвет (голубой).
Теперь выберите левый слой. и откройте Уровень … снова диалоговое окно (Control-L). Выберите зеленый слой (Control-2). измените уровень вывода на 0 (четыре раза нажмите Tab).Выберите синий слой (Control-3) и измените выходной уровень на 0 (Tab четыре раза). Щелкните ОК. Это должно сделать верхний слой ярко-красным. Теперь ваши слои должны выглядеть как это:
Последний шаг — выбрать верхний слой. (влево или вправо) и в поле, где сейчас написано Нормальное, измените его на Экран.
Перейдите к Сохранить изображение как (Control-Shift-S) и сохраните его как jpeg (или tiff или любой другой файл, который вам нужен). Вуаля! Ваше собственное анаглифное изображение.
Горячие клавиши
Открыть правое изображение
Control-A
Control-C
Control-N
Введите
Control-V
(переименовать слой)
Открыть левое изображение
Control-A
Control-C
Выбрать новое изображение
Control-V
(переименовать слой)
Измените верхнюю прозрачность на 50%
Переместите верхний слой, чтобы выровнять фокус
Заменить 100% непрозрачность для верхнего слоя
Сделать нижний слой невидимым
Обрезать пустое пространство
Сделать нижний слой видимым
Выбрать правый слой
Control-L
Control-1
Вкладка, вкладка, вкладка, вкладка
‘0’
OK
Выбрать левый слой
Control-L
Control-2
Вкладка, вкладка, вкладка, вкладка
‘0’
Control-3
Вкладка, вкладка, вкладка, вкладка
‘0’
OK
Изменить верхний слой с нормального на экран
Control-Shift-S
Имя файла
Вкладка
J
Введите
Назад
Как создать в Photoshop анаглифное трехмерное изображение, которое действительно работает!
Привет всем, это Крис из Spoon Graphics, вернувшийся с еще одним видеоуроком по Adobe Photoshop. Сегодня мы собираемся немного повеселиться, создав ретро-3D-эффект, который действительно работает.
Если вы вернетесь к 3D-фильмы, комиксы и постеры из вашего детства, вы будете помнить те комедийные очки с красными и синими линзами, которые оживляют эффект. Стереоскопия — это научный термин, определяющий работу этих изображений. он создает анаглифное трехмерное изображение, которое выскакивает из экрана при просмотре со спецификациями с цветовой фильтрацией. Но прежде чем мы начнем, большое спасибо Envato Elements за спонсирование этого видео. Чтобы следовать сегодняшнему руководству и действительно увидеть результат, вам понадобится пара красных и синих 3D-очков. Вы можете купить эти 3D-очки в картонной оправе на eBay довольно дешево. В настоящее время качая для Movember, поставьте это видео вверх, и я сопоставлю количество лайков в пожертвовании в пользу рака простаты Великобритании в конце месяца. В этом уроке я покажу вам два метода, которые вы можете использовать для создания своего анаглифа. 3D-изображение
В первом методе используются два отдельных изображения, снятых с офсетных камер, во втором — процесс Photoshop, который позволяет вручную создать эффект из одного изображения. Первый метод создания ретро-анаглифического 3D-изображения заключается в использовании стереопары. фотографий Эти изображения создаются двумя камерами, соединенными вместе на заданном расстоянии друг от друга, или одной камерой, перемещаемой боком на штативе. Вы получаете два изображения с разных углов, как наши глаза воспринимают глубину. , затем закройте один глаз, и вы увидите, что сцена сдвигается.
Вы можете найти несколько готовых стереопар, таких как эта фотография «Сцена из Вероны, Италия» от Shutterstock, или создать свою собственную, сделав два снимка et photos Изображения в этом изображении стереопары объединены в один файл. Включите Snap в меню View, чтобы разместить направляющую в центре, затем выделите первое изображение с помощью инструмента выделения. Нажмите CMD или CTRL в Windows, и X, чтобы вырезать, затем используйте инструмент «Обрезка», чтобы обрезать холст до нужного размера. Нажмите CMD + V, чтобы вставить два изображения одно поверх другого.
. Если вы включаете и выключаете слой, вы можете увидеть разницу в угле наклона. снимок Переименуйте слои в левый и правый. Дважды щелкните левый слой, чтобы начать преобразование изображения в трехмерный анаглиф. Снимите отметку с красного канала, затем нажмите ОК. Дважды щелкните правый слой и снимите отметки с зеленого и синего каналов.
Теперь пришло время наденьте свои 3D-спецификации, чтобы сразу увидеть, как эффект оживает. Эти вещи не совсем повседневный модный аксессуар, поэтому вряд ли кто-то, кто впервые смотрит это видео, сможет увидеть результат, поэтому обязательно закажите себе очки и скоро посмотрю еще раз! В очках вы можете внести некоторые незначительные изменения, чтобы исправить любое двоение в глазах или изменить точку фокусировки. Отключите привязку в меню «Вид», чтобы обеспечить более точный контроль. Нажмите CMD + T, чтобы преобразовать, затем переместите изображение по горизонтали, чтобы найти место, где определенная часть двух изображений идеально совмещается. Как только вы это сделаете, по краю появится полоса, которая потребует обрезки.
Второй метод позволяет вам создать 3D-эффект только из одного изображения. смещения версии, которая заставляет работать 3D-эффект, мы будем использовать фильтр Displace для смещения изображения в наших вручную определенных областях. Выберите изображение со сценой, полной элементов как на переднем, так и на заднем плане. Простые пейзажи великолепны, потому что слои гор легко отследить Создайте новый слой и выберите инструмент «Лассо» или «Перо».
Нам нужно обвести все элементы сцены в соответствии с их глубиной. Лодка — ближайший объект на этой фотографии, поэтому обведите вокруг i ts outline Залейте выделение белым цветом, нажав сочетание клавиш CMD + Backspace. Все последующие объекты будут заполнены более темными и темными оттенками, пока части изображения на дальнем расстоянии не будут заполнены черным. Активируйте фоновый слой и создайте новый слой над ним. , и ниже слоя с белой заливкой
Следующая часть этой сцены, которая находится немного дальше, — это озеро. Сделайте выделение с помощью инструмента лассо. Отредактируйте цвет переднего плана и переместите инструмент выбора немного вниз, чтобы он стал светло-серым. Нажмите ALT + Backspace, чтобы заполнить выделение этим цветом переднего плана. Также возможно сделать глубину постепенного изменения, применяя постепенное изменение оттенка.
Выберите инструмент Burn и установите Range на Highlights на 50% и установите кисть на мягкий кончик. серого слоя озера, чтобы изменить заливку со светлого на темный по мере того, как он удаляется вдаль. Создайте еще один новый слой в нижней части стопки слоев и нарисуйте выделение вокруг t холмы на среднем плане Заполните это выделение серым цветом, который немного темнее самого темного серого в градиенте озера. Лес на противоположной стороне можно быстро выбрать с помощью инструмента Magic Wand.
Так как эта часть сцены также находится на среднем плане. , залейте выделение тем же оттенком серого. Продолжайте добавлять новый слой внизу стопки и выделите следующие элементы на расстоянии. Делайте заливку темнее каждый раз в палитре цветов. небо, которое остается на заднем плане. Заполните эту область чистым черным цветом, чтобы завершить карту глубины.
Воспользуйтесь сочетаниями клавиш CMD + A, чтобы выбрать все, затем перейдите в меню «Правка»> «Копировать объединенное». Щелкните верхний слой, затем вставьте объединенную копию всего. слои в оттенках серого Чтобы карта смещения плавно исказила изображение, добавьте фильтр размытия по Гауссу размером около 10 пикселей. Выберите «Файл»> «Сохранить как» и сохраните копию этого файла в оттенках серого в формате PSD с узнаваемым именем Все оттенки серого l Теперь их можно сгруппировать и скрыть, поскольку они больше не требуются.
Чтобы применить карту глубины, начните с создания дубликата изображения, перетащив его на значок нового слоя. Затем перейдите в меню «Фильтр»> «Искажение»> «Смещение» в настройках. удалите любое вертикальное масштабирование, чтобы изображение искажалось только по горизонтали. Нажмите OK и найдите недавно сохраненный файл PSD. Отключите слой, чтобы увидеть небольшие различия между двумя слоями, как стереопара изображений, полученных из двух снимков камеры, элементы в этом изображении теперь смещены
Переименуйте слои в левый и правый, затем дважды щелкните их, чтобы изменить настройки каналов. Отключите красный канал на левом слое и отключите зеленый и синий каналы на правом слое. снова в очках, чтобы увидеть результат. Еще раз верхнее изображение можно сдвинуть по горизонтали, чтобы избежать двоения в глазах, которое может у вас возникнуть. Чем светлее серый цвет на карте глубины, тем меньше смещение изображения, где потому что более темные области смещены больше всего, что заставляет их отступать и казаться далекими в рамках 3D-эффекта
В качестве последнего штриха вы можете сделать изображение черно-белым, чтобы придать ему вид ретро-3D-анаглифа, как на старых комиксы и постеры.
