Как сделать эффект движения в фотошопе: PhotoshopSunduchok — Эффект движения в фотошопе
Как сделать эффект движения в фотошопе
Эффект размытия в движении
В данном уроке будет рассмотрен способ создания эффекта размытия в движении в программе Photoshop. Данный способ прост, с помощью него можно любому неподвижному объекту придать эффект динамичности (движения).
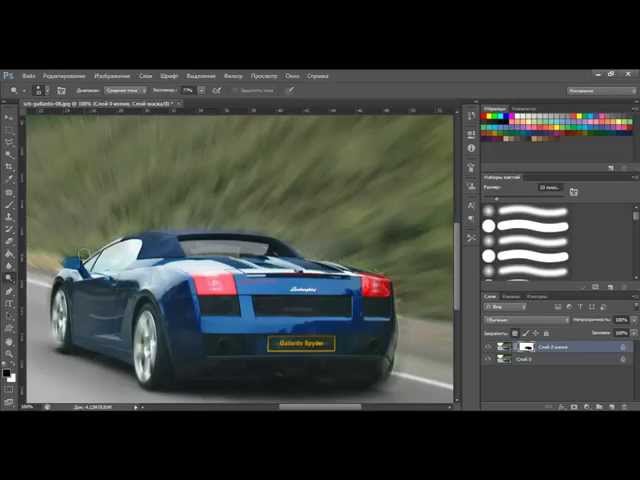
Для примера я взял фото автомобиля, стоящего на дороге, к которому в ходе урока и будет применен эффект движения.
1) Для начала необходимо скопировать сам автомобиль на новый слой, для этого его нужно выделить удобным для Вас инструментом выделения программы Photoshop и сделать копию на новый слой. Если хотите качественно вырезать объект (авто), то для выделения лучше использовать инструмент «Перо», я же в данном уроке использую инструмент «Быстрое выделение». Выбираем инструмент «Быстрое выделение» в левой боковой панели программы и нажатием левой кнопки мыши (удерживая) выделяем необходимый нам объект на изображении.
При этом, в окошке слоев, расположенном в правой боковой панели программы, сам слой с изображением должен быть выделен (щелчком по нему левой кнопки мыши).
Если область выделения залезла за края объекта ее можно стереть, использую тот же инструмент «Быстрое выделение», зажав и удерживая кнопку Alt.
2) После того, как мы выделили полностью необходимый объект на изображении необходимо кликнуть по нему правой кнопкой мыши и выбрать в открывшемся окошке действие «Скопировать на новый слой».
Таким образом мы получим 2 слоя, один из которых оригинальное изображение, а второй слой — автомобиль.
3) Теперь сделаем размытие нижнего фона (придадим ему эффект размытия в движении). Для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие в движении».
В открывшемся окошке настраиваем угол наклона размытия и смещение размытия. Изменяя эти данные подбираем наиболее подходящий эффект, подвигав ползунки Вы увидите изменения изображения в реальном времени.
4) Теперь фон размыт и следует проработать автомобиль, а именно его колеса, необходимо им придать эффект вращения. Для этого выделим слой с автомобилем, кликнув по нему левой кнопкой мыши и выберем в левом боковом меню программы инструмент выделения «Овальная область».
Для этого выделим слой с автомобилем, кликнув по нему левой кнопкой мыши и выберем в левом боковом меню программы инструмент выделения «Овальная область».
Далее ставим курсор в центр колеса автомобиля, зажимаем клавишу Alt и левую кнопку мыши и движением мыши настраиваем размер необходимой для выделения области. Выделить необходимо диск автомобиля, если выделение «залезет» на колесо, ничего страшного, на проработанном эффекте этого заметно не будет.
Теперь выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие» и в появившемся окошке настраиваем значения необходимым нам образом. С данными значениями можете поэкспериментировать, в различных случаях требуются разные настройки.
Настроив значения в окошке нажимаем «Ок» и получаем эффект вращения колеса. Аналогичным образом поступаем со вторым колесом автомобиля.
Как создать эффект движения в Photoshop
В Photoshop CC и более поздних версиях получили дальнейшее развитие новые фильтры из галереи размытия (Blur Gallery). Впервые галерея размытия появилась в Photoshop CS6.
Впервые галерея размытия появилась в Photoshop CS6.
«Размытие контура» (Path Blur) является четвертым из пяти фильтров в галерее. Он позволяет добавлять эффекты движения к изображениям по одному нескольким направлениям. Данный урок покажет вам, как эффективно использовать этот фильтр, добавляя эффекты движения к фотографии, что делает фото живым и объёмным, та затем я покажу, как использовать несколько направлений размытия при помощи маски смарт-фильтра, что придаёт эффект скорости на фотографии.
Примечание. В данном уроке мы рассмотрим опции нового фильтра, а полученные знания применим для создания эффекта движущегося на большой скорости автомобиля в следующем уроке.
В материале я использовал две фотографии, скачать из Вы можете здесь и здесь.
Давайте приступим. Открываем фото облаков, нажимаем правой клавишей мыши на фоновый слой и преобразуем слой в смарт-объект:
Переходим по вкладке главного меню Фильтр —> Галерея размытия —> Размытие контура (Filter —> Blur Gallery —> Path Blur), чтобы войти интерфейс фильтра. Действия фильтра по умолчанию предварительно показывается на самом документе. Эту опцию можно отключить. Также, на документе появилась голубая стрелка, показывает начало и конец, а также, направление размытия. Остальные элементы управления расположены на панелях справа:
Действия фильтра по умолчанию предварительно показывается на самом документе. Эту опцию можно отключить. Также, на документе появилась голубая стрелка, показывает начало и конец, а также, направление размытия. Остальные элементы управления расположены на панелях справа:
Направление и расположение пути легко изменить.
Вы можете нажать на конечные и среднюю точки, чтобы их переместить и скорректировать направление размытия:
Если навести мышку на путь, то можно поставить новую точку:
Вы можете переместить путь целиком, для этого надо зажать Ctrl, навести мышку на путь, зажать левую клавишу и перетащить:
Вы можете добавить ещё один или несколько путей размытия. Для этого надо навести курсор в любое свободное место документа, курсор изменит вид на «булавку», затем зажать левую клавишу и протащить курсор:
На панели размытия имеется параметр «Скорость» (Speed). Он определяет степень размытия по заданному направлению. Важно иметь ввиду, что это глобальный параметр, т. е. он действует на все имеющиеся пути:
е. он действует на все имеющиеся пути:
При включённой опции «Центрированное размытие» (Centered Blur) размытие происходит относительно центра стрелки, и пиксели изображения в центре остаются на месте. При отключенной опции размытие отсчитывается от начала стрелки, и и пиксели смещаются по направлению стрелки.
Работа с конечными точками
Как упоминалось выше, установка «Скорость» (Speed) ??имеет глобальный характер. Поэтому, для того, чтобы регулировать количество размытия, следует настроить значения конечных точек «Скорости». Рассмотрим, как это сделать. Сначала убедитесь, что включена опция «Редактировать формы размытия» (Edit Blur Shapes). Затем нажмите на конечную точку пути для выбора этой точки, после чего Вы заметите, как на концах пути появились две красные стрелки. Они имеют собственные конечные точки. Чтобы изменить значение «Скорости» в конечной точке, перетащите точку стрелки в документе, либо ползунок «Скорость конечной точки» (End Point Speed), или введите значения вручную:
Для дальнейшего изменения формы размытия в конце пути Вы можете перетащить центральную точку на красной стрелке. Имейте ввиду, что добавлять промежуточные точки, как на основном пути, Вы не можете:
Имейте ввиду, что добавлять промежуточные точки, как на основном пути, Вы не можете:
Работа с несколькими путями
Вы можете добавить сколько угодно путей к любому изображению у вас есть. В основном, дополнительные пути добавляются для того, чтобы получить размытие с разными направлениями, либо чтобы ограничить или удалить действие размытия для определённых областей изображения.
Чтобы добавить новый путь, поместите курсор туда, где вы хотите видеть начало пути, кликните левой клавишей мыши, переместите курсор в нужном направлении, кликните для создания промежуточной опорной точки, повторите действие по созданию промежуточных точек нужное количество раз. Для завершения создания пути, кликните на месте, где должен быть конец пути, подождите 2 секунды с отпущенной клавишей, пока не появится символ точки на конце линии, и кликните ещё раз. Вместо этого, для завершения пути можно просто нажать клавишу Esc:
После создания путей, вы можете настроить «Скорость» на конечных точках.![]() На этом изображении значение «Скорости на левых конечных точках равно нулю, а на правых около двухсот:
На этом изображении значение «Скорости на левых конечных точках равно нулю, а на правых около двухсот:
Совет: Для удобства работы используйте горячие клавиши. Нажмите и удерживайте клавишу H, чтобы временно скрыть траектории путей. Отпустите кнопку, чтобы они снова отображались. Нажмите клавишу P, чтобы выключить/включить предварительный просмотр действия фильтра.
Эффект движения при вспышках стробоскопа
У Photoshop CC имеется ещё одна интересная опция размытия в движении — это эффект импульсной вспышки, что-то вроде съёмки в темноте при включённом стробоскопе. Управление эффектом расположено на другой панели.
Параметр «Интенсивность импульсной вспышки» (Strobe Strength) определяет силу виртуальной вспышки и управляет балансом между светом окружающей среды и светом виртуальной вспышки.
Параметр «Импульсные вспышки» (Strobe Flashes) определяет количество вспышек за экспозицию.
Если «Интенсивность импульсной вспышки» установлена на 0%, то на рисунке будет показано непрерывное размытие, т. е. эффект стробоскопа не отобразится. Если он установлен в 100%, то эффект вспышки становятся чёткими, без смазывания. Значение между 0 и 100 дает эффект смазанных вспышек:
е. эффект стробоскопа не отобразится. Если он установлен в 100%, то эффект вспышки становятся чёткими, без смазывания. Значение между 0 и 100 дает эффект смазанных вспышек:
Мы рассмотрели некоторые теоретические моменты создания эффекта движения в Photoshop СС. Как воплотить это на практике и создать эффект движущегося автомобиля, рассказывается здесь.
Эффект размытия в движении в Photoshop
Эффект размытия, который создает ощущение высокой скорости, сегодня часто применяется при обработке фотографий и при создании видео и фильмов.
В реальности размытие движения появляется, когда установленная на фотокамере выдержка достаточно длинная, чтобы запечатлеть движение объекта съемки в кадре.
В этом уроке мы продемонстрируем, как искусственным путем создать эффект размытия движения. Вы можете попробовать запечатлеть движущийся объект и во время съемки, получив в результате красиво размытый поток цвета и света.
Главной трудностью является достижение баланса между размытием и видимостью деталей объекта. Хорошие результаты вы сможете получить только методом проб и ошибок. Но, к сожалению, не всегда есть время на эти пробы и ошибки.
Хорошие результаты вы сможете получить только методом проб и ошибок. Но, к сожалению, не всегда есть время на эти пробы и ошибки.
Эффект размытия на снимке
Размытие, полученное в результате использования длинных выдержек, не всегда ярко отображает эффект движения, который мы так хотим получить. В таких случаях на помощь приходят фоторедакторы. В этом уроке мы будем работать в программе Photoshop Elements.
Мы расскажем, как сделать так, чтобы размытие соответствовало перспективе объекта (в данном случае поезда), то есть направление размытия будет совпадать с направлением линий поезда.
Затем вы узнаете, как работать с маской слоя и выборочно уменьшать эффект в некоторых зонах изображения, чтобы обнажить детали объекта.
Также мы продемонстрируем, как правильно работать с маской слоя, которая поможет компоновать в кадре дополнительные объекты, с помощью которых вы сможете сделать более интересными передний и задний планы.
Как создать эффект размытия в движении
1.
 Открываем исходное изображение
Открываем исходное изображениеДля начала загрузите наши исходные файлы Master motion blur. Откройте документ blur_before01.jpg. В панели слоев дважды кликните по миниатюре фонового слоя, чтобы разблокировать его. В панели инструментов выберите Magic Wand tool (Волшебная Палочка) и установите значение Tolerance (Допуск) 20. Поставьте галочки напротив графы Contiguous (Смежные пиксели). Кликните по изображению, чтобы выделить белое небо.
2. Сглаживаем края
Края выглядят не совсем ровными, мы должны их немного сгладить. Выбираем Select>Inverse (Выделение>Инверсия). Нажимаем на кнопку Refine Edge (Уточнить край), которая находится в панели параметров инструмента. Переводим вид (View) на На черном (On Black). Ставим галочку напротив параметра Smart Radius (Умный Радиус) и устанавливаем значение для радиуса равное 2.9 пикселям, а для Feather (Растушевка) 1. 7. В графе Output to выбираем ‘New layer with layer mask’. Нажимаем Ok.
7. В графе Output to выбираем ‘New layer with layer mask’. Нажимаем Ok.
3. Корректируем маску
В панели инструментов выберите инструмент Brush (Кисть), в панели настроек инструмента откройте список пресетов для кисти и выберите жесткую круглую кисть. Размер установите на 35. Фоновый цвет переведите на белый. Кликните мышкой по маске слоя. Работайте белой кистью, чтобы восстановить отсутствующие детали и черной кистью, чтобы наоборот скрыть ненужные области, как например, фонарь на заднем фоне.
- Совет : В Photoshop, чтобы не загромождать меню, некоторые инструменты прячутся под иконками других инструментов, для того, чтобы их увидеть и активировать необходимо, кликнуть по иконке инструмента правой кнопкой мыши.
4. Добавляем изображение неба
В списке исходных файлов выберите документ blur_before01.jpg и откройте его в программе. Выберите Select>All (Выделить>Все) и затем Edit>Copy (Правка>Копировать). Перейдите во вкладку главного изображение и нажмите Edit>Paste (Правка>Вставить). Небо появится в панели слоев, как Layer 1. Перетащите этот слой на позицию над слоем с поездом. Воспользуйтесь инструментом Move (Перемещение), чтобы поместить драматичные облака непосредственно над поездом.
Перейдите во вкладку главного изображение и нажмите Edit>Paste (Правка>Вставить). Небо появится в панели слоев, как Layer 1. Перетащите этот слой на позицию над слоем с поездом. Воспользуйтесь инструментом Move (Перемещение), чтобы поместить драматичные облака непосредственно над поездом.
5. Применяем фильтр
Кликните по верхнему слою с маской (Layer 0 copy). Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать его. Переименуйте слой в ‘Blur layer’. Перейдите во вкладку Filter>Blur>Radial Blur. Установите метод размытия Zoom, а качество выставите на Best. Переместите центр размытия таким образом, чтобы линии размытия соответствовали углу линий поезда.
6. Увеличиваем скорость
В предыдущем шаге, чтобы добавить размытие мы выставили значение 10 для Amount. Чтобы придать ощущение еще большей скорости, продублируем этот эффект, зажав клавиши Ctrl/Cmd+F. Теперь поезд стал настолько размытым, что нам сложно различать детали. Земля, как вы видите, также размыта. Нам необходимо изменить маску слоя.
Земля, как вы видите, также размыта. Нам необходимо изменить маску слоя.
7. Уменьшаем размытие
Уменьшите Opacity (Непрозрачность) слоя до 94%, чтобы выявить чуть больше деталей из нижнего слоя. Вооружитесь инструментом Кисть (Brush). Выберите круглую мягкую кисть в меню с пресетами для кисти. Для кисти установите размер 600 пикселей и непрозрачность (Opacity) 25%. Кликните по маске слоя. Уменьшите размытие в области, где находится машинист и области номера двигателя, прорисовав эти части кистью.
8. Прорисовываем детали
Восстановите непрозрачность кисти на 100% и уменьшите ее размер до 300 пикселей. Прорисуйте черной кистью по маске слоя те области, которые не должны быть размыты, а именно платформу и забор на заднем фоне. Вы можете в любое время изменить маску слоя и сделать какие-то детали более четкими или наоборот, размытыми.
9. Выделяем пар
Откройте файл blur_before05.jpg. Выберите инструмент Lasso (Лассо). Установите значение Feather (Растушевка) равное 45 пикселям. Нарисуйте ровное выделение вокруг столба дыма. Выберите Enhance>Auto Contrast (Улучшение>Авто Контраст), а затем Edit>Copy (Правка>Копировать). Переходим в File>New>Blank File (Файл>Новый>Новый пустой файл). Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste (Вставить).
Установите значение Feather (Растушевка) равное 45 пикселям. Нарисуйте ровное выделение вокруг столба дыма. Выберите Enhance>Auto Contrast (Улучшение>Авто Контраст), а затем Edit>Copy (Правка>Копировать). Переходим в File>New>Blank File (Файл>Новый>Новый пустой файл). Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste (Вставить).
10. Инвертируем слои
Кликните по белому фоновому слою и нажмите клавиши Ctrl/Cmd+I, чтобы инвертировать его в черный. Затем выделите слой с изображением пара и зажмите клавиши Ctrl/Cmd+I, чтобы инвертировать слой в белый. Таким образом, мы получим изображение белого пара на черном фоне. Воспользуйтесь ластиком, чтобы удалить следы трубы. Затем перейдите в Layer>Flatten Image.
11. Вставляем и располагаем
Выберите Enhance>Adjust Color>Remove Color (Улучшение>Настройки цвета>Обесцветить), а затем Enhance>Auto Contrast. Следующим этапом перейдите в Select>All, чтобы сделать выделение и затем Edit>Copy, чтобы скопировать выделенное. Перейдите к файлу, с которым мы работали до этого и нажмите Edit>Paste (Правка>Вставить). Измените режим наложения слоя с паром на Screen, чтобы избавиться от черного цвета. Используйте инструмент Move (Перемещение), чтобы расположить дым в необходимом месте.
Следующим этапом перейдите в Select>All, чтобы сделать выделение и затем Edit>Copy, чтобы скопировать выделенное. Перейдите к файлу, с которым мы работали до этого и нажмите Edit>Paste (Правка>Вставить). Измените режим наложения слоя с паром на Screen, чтобы избавиться от черного цвета. Используйте инструмент Move (Перемещение), чтобы расположить дым в необходимом месте.
12. Масштабируем
Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать слой с паром. Затем воспользуйтесь комбинацией Ctrl/Cmd+T, чтобы активировать инструмент Free Transform (Свободная Трансформация). В настройках инструмента выставите значение для Angle (Угол) равное -180. Уберите галочку напротив Constrain Proportions. Для W выставите значение 200%, а для H 150%. Внутри рамки перетащите изображение пара, как показано на фотографии. Непрозрачность слоя уменьшите до 85%.
13.
 Открываем изображение с багажом
Открываем изображение с багажомОткройте файл blur_before03.jpg. Используйте инструмент Rectangular Marquee Tool (Прямоугольная область), чтобы выделить секцию с багажом. Выберите Edit>Copy. Перейдите во вкладку нашего проекта и нажмите Edit>Paste. Перейдите в Image>Rotate>Flip Layer Horizontal (Изображение>Ориентация>Отразить по горизонтали).
14. Делаем ровное выделение
Чтобы сделать ровное выделение и отделить багаж от прежнего фона, выбираем инструмент Quick Selection (Быстрое Выделение). Устанавливаем размер на 50. Кликаем по иконке New selection. Проводим инструментом по багажу, чтобы сделать ровное выделение. Нажмите на иконку Subtract from selection (Вычитание из Выделенной области), чтобы удалить ненужную область выделения, в Photoshop для этого необходимо зажать клавишу Alt.
15. Сгладживаем края
Выберите Layer>Layer Mask>Reveal Selection (Слой>Маска Слоя>Показать выделенные области). Маска слоя скроет большую часть фона, однако, неровные края, тем не менее, останутся. Кликните по маске слоя. Возьмите инструмент Кисть (Brush). Черной кистью по маске слоя закрасьте все области, где виднеется фон, на котором до этого находился багаж, и напротив, воспользуйтесь кистью белого цвета, чтобы восстановить отсутствующие детали багажа.
Маска слоя скроет большую часть фона, однако, неровные края, тем не менее, останутся. Кликните по маске слоя. Возьмите инструмент Кисть (Brush). Черной кистью по маске слоя закрасьте все области, где виднеется фон, на котором до этого находился багаж, и напротив, воспользуйтесь кистью белого цвета, чтобы восстановить отсутствующие детали багажа.
16. Регулировка тонов
Сейчас багаж выглядит немного переэкспонированным на фоне общей картины. Кликните по миниатюре слоя с багажом (не по маске слоя). Перейдите в Enhance> Adjust Lighting>Levels (Улучшение>Коррекция Света>Уровни). Перетащите слайдер, отвечающий за уровень черного, на 27, чтобы сделать темнее тени багажа. Нажмите Ok.
17. Добавляем тени
Используйте инструмент Move Tool, чтобы расположить багаж на платформе. Чтобы добавить тени создайте новый слой: Layer> New>Layer. Перенесите новый слой под слой с багажом и измените его режим наложение на Overlay. Вооружитесь инструментом Brush. Установите черный фоновый цвет и выберите круглую мягкую кисть. Нарисуйте тень от багажа на платформе.
Вооружитесь инструментом Brush. Установите черный фоновый цвет и выберите круглую мягкую кисть. Нарисуйте тень от багажа на платформе.
18. Завершающие штрихи
Откройте файл blur_before04.jpg. Используя технику выделения, которой мы пользовались при работе с багажом, переместите цветы из открытого документа на нашу картинку. Масштабируйте их до 40%, продублируйте слой и разместите больше цветов в правом углу. Используйте инструмент Free Transform, чтобы изменять их положение.
Как создать эффект размытия от движения в Фотошопе
Размытие в движении — это эффект из полос, которые образуются, когда объект фотографии быстро перемещается, либо при использовании большой выдержки. Когда вы выставляете маленькую выдержку на камере, вы гарантировано получите объект в фокусе, но потеряете эффект движения. В некоторых случаях эффект движения можно воспроизвести во время пост-обработки.
Шаг 1
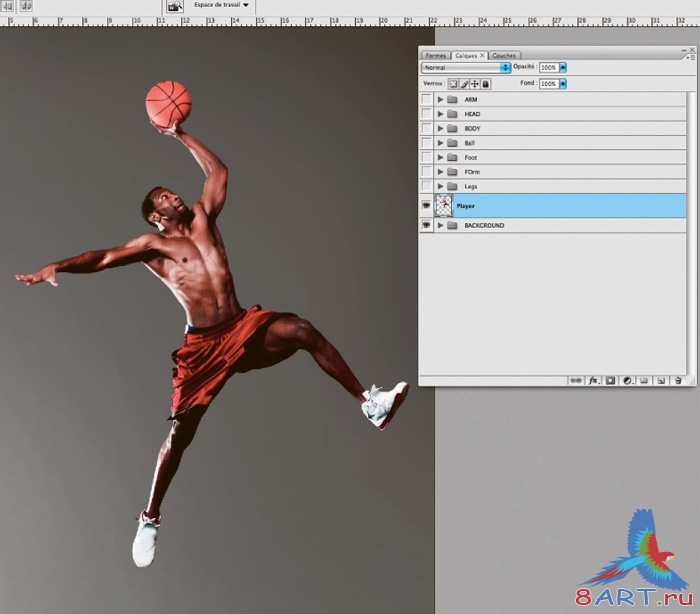
Откройте фотографию бейсболиста и выделите его инструментом Lass Tool (L), Quick Selection Tool (W) или любым другим.
Шаг 2
Скопируйте выделение на отдельный слой (Ctrl + J).
Шаг 3
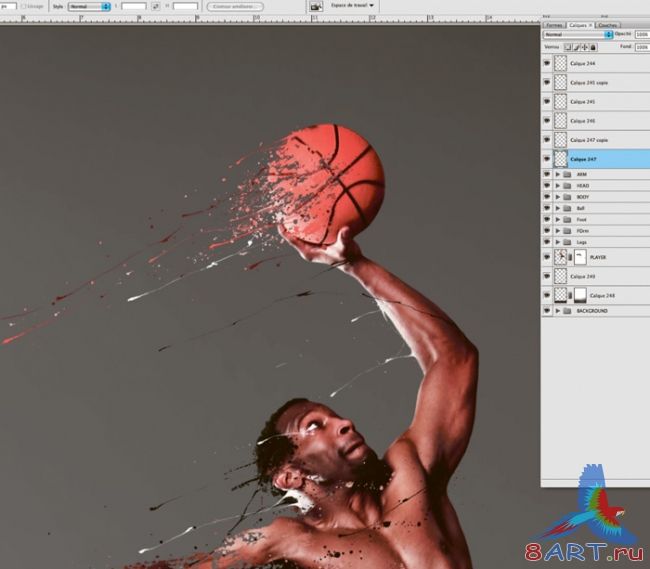
Примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).
Параметр Angle регулирует направление полос позади объекта. В нашем случае нам нужно размытие справа налево.
От параметра Distance будет зависеть длина размытия.
Шаг 4
Вы должны получить такой результат:
Если вы захотите повысить интенсивность размытия, создайте несколько копий размытого слоя и объедините их (Ctrl + E).
Шаг 5
Добавьте маску к размытому слою и кистью сотрите размытие там, где оно не должно быть. Вместо кисти можно использовать градиент от чёрного к прозрачному.
Удалите размытие с лица.
Управляемое размытие
Если вам нужно более управляемое размытие, воспользуйтесь специальным фильтром.
Шаг 1
Откройте фотографию леса и создайте копию слоя (Ctrl + J). Примените фильтр Path Blur (Filter ? Blur Gallery ? Path Blur).
Кликами на изображении вы создаёте специальные точки. Протяните линии размытия прямо в центр. Размытие повторит направление линий.
Шаг 3
После применения фильтра добавьте маску и сотрите размытие в центре изображение, чтобы оставить в фокусе нужную часть. Уменьшите непрозрачность размытия до 60%.
Поделитесь уроком
Лучшие материалы
Правовая информация
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Использование эффектов группы «Галерея размытия» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 25, 2020 06:31:18 PM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Используйте галерею размытий для быстрого добавления к фотографии различных эффектов размытия с интуитивными элементами управления, расположенными на изображении.
Каждый инструмент из галереи размытия имеет интуитивные органы управления, располагаемые поверх изображения, которые позволяют настроить параметры эффекта. По завершении настройки размытия используйте элементы управления «Боке», чтобы придать эффекту окончательный стилизованный вид. Photoshop позволяет предварительно просмотреть результат применения эффектов из галереи размытия в полном размере в режиме реального времени.
Выберите Фильтр > Галерея размытия, а затем выберите нужный эффект.
Сведения о других эффектах размытия см. в разделе Корректировка резкости и размытия изображения.
При размытиях при малой глубине резкости (размытие по полю, диафрагме и сдвиг-наклон) нажмите клавишу M, чтобы увидеть маску размытия, примененную к изображению. Черным отмечены неразмытые области — чем светлее область, тем больше размытия применено.
Используйте инструмент «Размытие по полю» для создания градиентного размытия, которое задается конечными точками градиентов, имеющими различные уровни размытия. Добавьте к изображению несколько булавок и определите степень размытия для каждой из них.
Добавьте к изображению несколько булавок и определите степень размытия для каждой из них.
Окончательный результат представляет собой комбинированный эффект, вносимый всеми заданными градиентами. Можно даже расположить булавку за пределами изображения, для того чтобы размыть углы изображения.
Выберите Фильтр > Галерея размытия > Размытие по полю.
На изображении появляется булавка эффекта «Размытие по полю». Щелкнув мышью в различных местах изображения можно добавить дополнительные булавки.
Чтобы выбрать булавку, щелкните ее мышью.
- Для увеличения или уменьшения размытия в области булавки потяните за регулятор размытия. Также можно задать уровень размытия с помощью ползунка на панели «Инструменты размытия».
- Чтобы изменить положение булавки, перетащите ее мышью.
- Чтобы удалить булавку, нажмите клавишу Delete.
A. Невыделенная булавка размытия B.
 Выбранная булавка размытия
Выбранная булавка размытия
Используйте эффект «Размытие по диафрагме» для имитации съемки с малой глубиной резкости, независимо от использованной камеры и объектива. В этом эффекте также допускается добавление нескольких точек фокуса, что практически недостижимо с помощью традиционных методов фотографии.
Выберите Фильтр > Галерея размытия > Размытие диафрагмы.
На изображении появится булавка эффекта «Размытие по диафрагме» по умолчанию. Щелкнув мышью в различных местах изображения можно добавить дополнительные булавки.
A. Четкая область B. Область затухания C. Область размытия
Для изменения размера и формы областей перетащите их ручки.
Для увеличения или уменьшения размытия в области булавки потяните за регулятор размытия. Также можно задать уровень размытия с помощью ползунка на панели «Инструменты размытия».
Используйте инструмент «Сдвиг-наклон» для имитации эффекта, получаемого с помощью шифт-объектива. Данный эффект определяет участок высокой резкости, снижающейся к краям заданной области. С помощью эффекта «Наклон-смещение» можно имитировать фотографии миниатюрных объектов.
Данный эффект определяет участок высокой резкости, снижающейся к краям заданной области. С помощью эффекта «Наклон-смещение» можно имитировать фотографии миниатюрных объектов.
Выберите Фильтр > Галерея размытия > Сдвиг-наклон.
На изображении появится булавка эффекта «Сдвиг-наклон» по умолчанию. Щелкнув мышью в различных местах изображения можно добавить дополнительные булавки.
A. Четкая область B. Область затухания C. Область размытия
Для увеличения или уменьшения размытия в области булавки потяните за регулятор размытия. Также можно задать уровень размытия с помощью ползунка на панели «Инструменты размытия».
Чтобы определить различные области, сделайте следующее.
- Измените положение линий путем перетаскивания.
- Потяните за ручки для поворота.
С помощью эффектов «Размытие контура» можно создать размытие движения вдоль контура. Также можно управлять формой и степенью размытия. Photoshop автоматически совмещает эффекты нескольких размытий контура, примененных к изображению.
Также можно управлять формой и степенью размытия. Photoshop автоматически совмещает эффекты нескольких размытий контура, примененных к изображению.
Выполните следующие действия:
- Выберите Фильтр > Галерея размытия > Размытие контура.
- На панели «Инструмент «Размытие»» в разделе «Размытие контура» укажите тип размытия: Базовое размытие или Синхронизация вспышки по задней шторке. Размытие типа Синхронизация вспышки по задней шторке имитирует эффект вспышки в конце экспозиции.
- Используйте элементы управления на изображении одновременно с выполнением пунктов 4–8 данной процедуры.
- Укажите следующие параметры:
Скорость
Настройте ползунок Скорость, чтобы указать степень размытия контура, которую требуется применить к изображению. Параметр «Скорость» применяется ко всем размытиям контура в изображении.
Конусность
Отрегулируйте ползунок, чтобы задать значение конусности. Более высокое значение конусности обеспечивает постепенно свести размытие на нет.
Более высокое значение конусности обеспечивает постепенно свести размытие на нет.
- При необходимости снимите флажок Центрированное размытие. Может потребоваться снять этот флажок, если нужно более направленное размытие движения.
Параметр Центрированное размытие помогает создавать стабильное размытие путем центрирования формы размытия для любого пикселя на этом пикселе.
- На вкладке Эффекты размытия в движении укажите следующие параметры:
Импульсные вспышки
Задайте число экспозиций виртуального света импульсной вспышки.
Интенсивность импульсной вспышки
Укажите степень размытия, отображаемого между экспозициями импульсной вспышки. Интенсивность импульсной вспышки управляет балансом между окружающим освещением и светом виртуальной импульсной вспышки.
При интенсивности импульсной вспышки в 0 % эффект виртуальных вспышек не проявляется, видно только равномерное размытие. С другой стороны, если интенсивность импульсной вспышки равна 100 %, вспышки проявляются в полной мере, но след размытия между экспозициями не виден. Промежуточная интенсивность импульсной вспышки приводит к смешению эффектов отдельных импульсных вспышек и равномерного размытия.
С другой стороны, если интенсивность импульсной вспышки равна 100 %, вспышки проявляются в полной мере, но след размытия между экспозициями не виден. Промежуточная интенсивность импульсной вспышки приводит к смешению эффектов отдельных импульсных вспышек и равномерного размытия.
- При необходимости отрегулируйте степень размытия в конечных точках.
- Дополнительно можно изменить направляющие формы размытия. Для просмотра направляющих выберите пункт Редактировать формы размытия.
- На панели «Параметры» инструмента «Размытие» нажмите кнопку ОК, чтобы применить эффект «Размытие контура».
Оживите свои фотографии с помощью фильтра «Размытие контура» в Photoshop
Как использовать фильтр «Размытие контура» в Photoshop, чтобы оживлять фотографии
Greg Benz
http://gregbenzphotography. com/
com/
Советы по работе с элементами управления на изображении
Элементы управления в наложении могут служить для удобного создания размытий по контурам.
С помощью этих элементов вначале задается контур размытия (голубой). Затем можно искривить контур, создавая новые точки кривизны. После определения контура можно задать направляющие формы размытия (красные).
Определение контура размытия.A. Начальная точка контура. B. Точка кривизны, созданная при определении контура. C. Конечная точка контура с кругом управления степенью размытия.
Данное изображение является модификацией работы всеобщего достояния «Олень бегущий по снегу» Гюстава Курбе (1819-1877).
A. Направляющие формы размытия
Операции с контурами и направляющими формы размытия
- Щелкните конечную точку, чтобы выбрать ее.

- Дважды щелкнув конечную точку, можно увидеть красные направляющие формы размытия. Для просмотра направляющих также можно выбрать команду Редактировать формы размытия на панели инструментов размытия.
- Перетаскиванием конечных точек можно удлинить контур размытия.
- Щелчок по конечной точке с зажатой клавишей Cmd/Ctrl сокращает направляющие формы размытия в этой точке до нуля.
- Поместите курсор вблизи выбранной конечной точки, чтобы увидеть круг управления степенью размытия.
- Удерживая Opt/Alt, щелкните точку кривизны в составе контура размытия, чтобы превратить её в угловую точку. Удерживая Opt/Alt, щелкните угловую точку, чтобы превратить её обратно в точку кривизны.
- Перетаскивая красную форму размытия с зажатой клавишей Shift, можно переместить обе формы размытия данного контура одновременно.
- Перетаскивание с зажатой клавишей Cmd/Ctrl перемещает размытие контура.
- Перетаскивание с зажатыми клавишами Opt/Alt+Cmd/Ctrl дублирует размытие контура.

- Для удаления размытия контура выберите любую конечную точку и нажмите клавишу Delete.
С помощью эффекта «Размытие вращения» можно выполнить поворот и размытие изображение вокруг одной или нескольких точек. Размытие вращения выполняется радиально и измеряется в градусах. Photoshop позволяет настраивать центральные точки, размер и форму размытия, а также другие параметр, просматривая изменения в реальном времени.
Размытие вращения в действииA. Исходное изображение B. Размытие вращения (угол размытия: 15°; интенсивность импульсной вспышки: 50 %; импульсные вспышки: 2; Длительность импульсной вспышки: 10°) C. Размытие вращения (угол размытия: 60°; интенсивность импульсной вспышки: 100 %; импульсные вспышки: 4; длительность импульсной вспышки: 10°)
Выполните следующие действия.
- Выберите Фильтр > Галерея размытия > Размытие вращения.
- На панели «Инструмент «Размытие»» в разделе «Размытие вращения» с помощью элемента управления Угол размытия измените степень размытия.
 Можно либо задать величину угла в градусах (0-360°), либо отрегулировать ползунок. Также можно настроить степень размытия с помощью элементов управления наложением.
Можно либо задать величину угла в градусах (0-360°), либо отрегулировать ползунок. Также можно настроить степень размытия с помощью элементов управления наложением.
- На панели Эффекты размытия откройте вкладку Эффекты размытия в движении и задайте следующие настройки:
Импульсные вспышки
Задайте число экспозиций виртуального света импульсной вспышки
Интенсивность импульсной вспышки
Укажите степень размытия, отображаемого между экспозициями импульсной вспышки. Интенсивность импульсной вспышки управляет балансом между окружающим освещением и светом виртуальной импульсной вспышки.
При интенсивности импульсной вспышки в 0 % эффект виртуальных вспышек не проявляется, видно только равномерное размытие. С другой стороны, если интенсивность импульсной вспышки равна 100 %, вспышки проявляются в полной мере, но след размытия между экспозициями не виден. Промежуточная интенсивность импульсной вспышки приводит к смешению эффектов отдельных импульсных вспышек и равномерного размытия.
Промежуточная интенсивность импульсной вспышки приводит к смешению эффектов отдельных импульсных вспышек и равномерного размытия.
Длительность импульсной вспышки
Позволяет указать длительность экспозиции импульсной вспышки (в градусах). Длительность импульсной вспышки управляет длиной размытия каждой экспозиции вспышки с точки зрения дуги окружности.
- На панели «Параметры» инструмента «Размытие» нажмите кнопку ОК, чтобы применить эффект «Размытие вращения».
Можно отключить предварительный просмотр на панели Параметры инструмента «Размытие».
Photoshop автоматически объединяет эффекты нескольких размытий вращения, определенных для изображения.
Советы по работе с элементами управления наложением
Элементы управления наложением, отображаемые на иллюстрации ниже, доступны для эффекта Размытие вращения.
Элементы управления наложением для эффекта «Размытие вращения».
A. Точка вращения B. Кольцо размытия C. Маркеры растушевки D. Маркеры эллипса
- Чтобы добавить новое размытие вращения, щелкните нужное место в изображении.
- Чтобы дублировать размытие вращения, используйте следующие сочетания клавиш:
(Windows) Alt+Ctrl+перетаскивание;
(Mac) Opt+Cmd+перетаскивание. - Чтобы единообразно изменить размер эллипса, перетащите его границу.
- Чтобы удалить размытие вращения, выделите его и нажмите клавишу Delete.
- Чтобы сместить точку вращения из центра, используйте следующее сочетание клавиш:
(Windows) Alt+перетаскивание
; (Mac) Opt+перетаскивание
.
Изменение положения точки вращения может потребоваться при работе с объектами, просматриваемыми под углом. - Удерживайте клавишу «H», чтобы на время скрыть элементы управления наложением.
Улучшить изображение в целом можно за счет изменения представления размытых (находящихся не в фокусе) участков изображения. Для получения нужного художественного эффекта укажите параметры «боке».
Для получения нужного художественного эффекта укажите параметры «боке».
На панели Эффекты размытия задайте следующие значения:
Яркость боке
Увеличивает яркость размытых областей изображения.
Цвет боке
Добавляет более яркий цвет в освещенных областях, которые не уходят в белое.
Диапазон яркости
Задает диапазон тонов, на которые влияют настройки.
Иногда после применения эффекта «Галерея размытий» можно заметить, что размытая область изображения выглядит синтетической или неестественной. Можно восстановить шум или зернистость в такой размытой области изображения, чтобы придать ей более реалистичный вид.
Восстановите зернистость/шум, чтобы размытые области выглядели более реалистичноПосле применения элементов управления размытием для достижения задуманного эффекта выполните следующие действия для восстановления шума.
- На панели Эффекты размытия откройте вкладку Шум и убедитесь, что установлен флажок в верхнем правом углу. Этот флажок можно снять в любое время, чтобы восстановить шум, добавленный ранее в размытую область изображения.
- Выберите тип шума, который нужно применить к размытой области:
Равномерный: такой же как шум, добавляемый с помощью команды Фильтр > Шум > Добавить шум > Равномерный.
По Гауссу: такой же как шум, добавляемый с помощью команды Фильтр > Шум > Добавить шум > По Гауссу.
Зерно: такой же как шум, добавляемый с помощью команды Добавить зерно. - Укажите следующие параметры:
Количество: сопоставляет уровень шума с шумом в неразмытых областях изображения. Отрегулируйте ползунок между значениями 0 и 100 %.
Размер:(только для шума типа «Зерно») регулирует размер зерна
Плавность:(только для шума типа «Зерно») определяет регулярность зерна. Перетащите влево (меньше 50 %) для придания равномерности. Перетащите вправо (более 50 %) для придания неровности.
Перетащите влево (меньше 50 %) для придания равномерности. Перетащите вправо (более 50 %) для придания неровности.
Цвет: градуированный ползунок управляет уровнем цветности шума. Чтобы сделать шум монохромным, как при использовании параметра Монохромный в диалоговом окне Добавление шума (Фильтр > Шум > Добавить шум), перетащите ползунок к значению 0 %.
Подсветка: для лучшего сопоставления теней и светов уменьшается шум в выбранных областях изображения. Отрегулируйте ползунок между значениями 0 и 100 %.
Photoshop запоминает заданные параметры типа шума при переключении между разными типами. Например, при переключении с типа «Зерно» на тип «По Гауссу» и обратно.
Эффекты размытия в галерее размытия теперь поддерживают смарт-объекты и могут быть применены как смарт-фильтры без негативных последствий. Эта функция также поддерживает слои видео смарт-объекта. Для применения эффекта галереи размытия в качестве смарт-фильтра выполните следующие действия.
На панели «Слои» выберите слой смарт-объекта.
Выберите Фильтр > Галерея размытия, а затем выберите нужный эффект.
Дополнительные сведения о смарт-фильтрах см. в разделеПрименение смарт-фильтров.
См. также
- Справочник по эффектам фильтров
- Adobe Camera Raw | Виньетирование и зернистость
- Видео | Добавление креативного размытия в фотографии
- Справочник по эффектам фильтров
Вход в учетную запись
Войти
Управление учетной записью
Как применить эффект движения к объекту в Photoshop
5 мая 2021 Мэтт Миллс Как записаться 0
Имея за плечами несколько десятилетий истории, нет никаких сомнений в том, что саманпрограмма ретуши фотографий, Photoshop, является предпочтительным предложением почти для всех. Это подходящая программа как для домашних, так и для профессиональных пользователей, все благодаря функциям, которые она объединяет. Если вы ищете способ подарить эффект движения к любому объекту в Photoshop, мы поможем вам.
Если вы ищете способ подарить эффект движения к любому объекту в Photoshop, мы поможем вам.
Как многие из вас уже знают, это один из звездных продуктов этого софтверного гиганта. Таким образом, постепенно компания с годами обновляет свой инструмент, добавляя новые функции, так что программа продолжает оставаться лучшей в отрасли. Это правда, что в этом отношении есть много других альтернатив, например, с его максимально бесплатным конкурентом. GIMP .
Contents [show]
- Что нужно для работы с фотошопом
- Шаги по приданию движения объекту в Photoshop
- Откройте изображение, чтобы придать движение в Photoshop
- Выберите объект для перемещения
- Применить к объекту эффект движения
Что нужно для работы с фотошопом
Проявив немного творчества и воображения в этой программе, мы можем добиться множества удивительных эффектов, улучшений и результатов. Конечно, это требует терпения, определенных знаний и нашего креативность . Как мы упоминали ранее, теперь мы попытаемся придать изображению эффект движения. То, что на первый взгляд может показаться чрезвычайно сложной задачей, как мы увидим, не так уж и сложно.
Как мы упоминали ранее, теперь мы попытаемся придать изображению эффект движения. То, что на первый взгляд может показаться чрезвычайно сложной задачей, как мы увидим, не так уж и сложно.
И необходимо иметь в виду, что пока саман расширяет возможности своей программы, но в то же время пытается упростить нам жизнь. Таким образом, он достигает большего числа пользователей своим продуктом, даже новых. Таким образом, хотя функции являются более продвинутыми, их использование обычно более доступно, чем в прошлом. Таким образом, прямо сейчас многие решаются сделать свои первые шаги в мире имиджа. редактирование и ретушь.
Но, конечно же, мы должны иметь в виду еще один аспект: в отличие от вышеупомянутого GIMP, Photoshop является платной программой. Следовательно, чтобы использовать его, нам придется понести соответствующие финансовые затраты, которые запрашивает Adobe.
Шаги по приданию движения объекту в Photoshop
Как мы упоминали ранее, говоря о Photoshop , мы находимся с самым популярным и используемым программным обеспечением для редактирования изображений в мире. Профессионалы отрасли извлекают из этого максимум пользы, а новички совершенствуют свои личные проекты. Здесь мы находим огромное количество функций, распределенных по различным пунктам меню. При всех этих настройках в нашем распоряжении может оказаться, что поначалу это может показаться страшным. Но все дело в небольшом опыте и терпении, чтобы мы со всем этим ознакомились.
Профессионалы отрасли извлекают из этого максимум пользы, а новички совершенствуют свои личные проекты. Здесь мы находим огромное количество функций, распределенных по различным пунктам меню. При всех этих настройках в нашем распоряжении может оказаться, что поначалу это может показаться страшным. Но все дело в небольшом опыте и терпении, чтобы мы со всем этим ознакомились.
Откройте изображение, чтобы придать движение в Photoshop
После всего того, что мы обсуждали, теперь мы посмотрим, как сделать очень привлекательный эффект простым и доступным способом. Здесь мы говорим о возможности дать эффект движения или скорости к объекту в глобальном изображении. Каждый сможет использовать свои собственные фотографии для достижения своих целей. Со всем и этим, чтобы мы получили представление о процессе, который всегда будет очень похожим, мы сделаем это с помощью фонового изображения, на котором бежит женщина.
Таким образом, мы собираемся применить этот эффект, о котором мы говорим, чтобы дать бегуну аспект скорости. Поэтому, а как же иначе, первое, что мы собираемся сделать, это открыть изображение в программе.
Поэтому, а как же иначе, первое, что мы собираемся сделать, это открыть изображение в программе.
Таким образом, мы достигаем оригинальное изображение с которым мы собираемся работать на нашем рабочем столе программы.
Выберите объект для перемещения
Когда у нас есть изображение как таковое на экране, первое, что мы делаем, это нажимаем, например, на инструмент «Магнитное лассо», чтобы выделить женщину на фотографии. Это один из многих инструментов, которые мы находим для выбора, каждый из которых использует тот, который кажется наиболее удобным.
Кроме того, при желании мы можем даже оставить немного места, чтобы очертить объект с помощью миллиметровая точность . При этом мы хотим сказать вам, что нет необходимости быть слишком точными при выборе, как это бывает в других случаях. Что ж, как только мы уже сделали выделение как такового объекта, который нужно обработать, то нажимаем комбинацию клавиш Ctrl + J.
Именно в этот момент мы увидим, как будет создан новый слой с выделением, сделанным ранее. Итак, продолжим процесс, выбрав этот новый слой, который мы создали. Далее выбираем Инструмент Smudge а затем перейдите в меню «Изменить / Определить значение кисти». В этом окне, которое появляется на экране, нам нужно только назначить имя кисти, которую мы собираемся создать, и мы принимаем изменения.
Итак, продолжим процесс, выбрав этот новый слой, который мы создали. Далее выбираем Инструмент Smudge а затем перейдите в меню «Изменить / Определить значение кисти». В этом окне, которое появляется на экране, нам нужно только назначить имя кисти, которую мы собираемся создать, и мы принимаем изменения.
Применить к объекту эффект движения
Эта новая кисть, которую мы только что создали, будет помещена в список с кистями по умолчанию в Photoshop. Поэтому теперь нам нужно только открыть список кистей в программе, чтобы найти новую. Как правило, мы находим это в конце списка всех доступных.
Найдя его, мы выбираем его, чтобы он вступил в силу по умолчанию. Таким образом, с все еще выбранным инструментом Smudge, мы можем теперь перетащить отмеченную кисть от силуэта объекта, в данном случае бегущей женщины, в направлении, где мы хотим применить эффект движения . В этом конкретном случае мы сделаем это в обратном порядке.
Следовательно, как только мы добьемся желаемого эффекта, мы увидим, что исходное изображение получило движение, по крайней мере, внешний вид.
Чтобы закончить глобальный процесс, теперь остается только сохранить новое изображение обычным способом. Конечно, мы должны принять во внимание то, что для каждого объекта, которому мы хотим придать эффект движения, нам придется повторить весь процесс, независимо от того, находится ли он в одном и том же месте. Фото , или в другом. Конечно, кисти, которые используются с каждой из них и которые мы должны создать, хранятся в самой программе на будущее и для более быстрой передачи движения в Photoshop.
- Фото
- Photoshop
Motion Blur эффект в фотошопе
Автор урока Стив Паттерсон.
В этом фотошоп уроке мы попробуем воссоздать тот же цвет и эффект размытия движения, используемый в кино для плаката крупнейшего боевика лета 2007 года «Ультиматум Борна». Мы будем использовать корректирующий слой Цветовой тон/Насыщенность(Hue/Saturation), чтобы закрасить изображение таким же цветом как плакат.
Для создания размытия мы будем использовать классический фильтр фотошопа Motion Blur и доделаем эффект с парой маск слоёв, чтобы сделать намек на телесные тона из исходного изображения, а также удалить эффект размытия с главных объектов изображения.
Для этого эффекта нам понадобится фотография человека идущего по улице или что-то типа этого!
Вот так выглядит сам постер к фильму Ультиматум Борна:
Вот изображение с которым мы будем работать:
А вот так будет выглядеть изображения после наложения эффектов цвета и размытия:
Давайте начнём!
Шаг 1: Скопируйте фоновый слой
Первое что мы сделаем в создании этого эффекта это дублируем наш фоновый слой. Панель слоёв в настоящее время показывает нам что у нас есть только один слой- фоновый слой «Background», который содержит наше оригинальное изображение:
Давайте дублируем слой с помощью клавиш Ctrl + J (Win)/Command + J (Mac). Теперь, когда я смотрю на панель слоев, то вижу что фотошоп скопировал мой фоновый слой и назвал его «Layer 1». Копия находится выше первоначального фонового слоя:
Шаг 2: Установите цвет, которым хотите закрасить изображение, как цвет переднего плана
Мы собираемся использовать «Цветовой тон/Насыщенность» корректирующего слоя, чтобы раскрасить изображение. Давайте выберем цвет, который мы собираемся использовать, сначала установим его в качестве цвета переднего плана. Чтобы сделать это нажмите на цвете переднего плана на панели инструментов:
Давайте выберем цвет, который мы собираемся использовать, сначала установим его в качестве цвета переднего плана. Чтобы сделать это нажмите на цвете переднего плана на панели инструментов:
При нажатии на нее появится окно Color Picker( Выбор цвета). Вы можете выбрать любой цвет, в качестве оттенка изображения, на ваше усмотрение. Я буду делать эффект похожим на тот, что бы на постере, так что если вы хотите использовать такой же цвет как и я, посмотрите на нижнюю правую часть окна Color Picker и введите 48 для значения R(которая отвечает за красный), 94 для значения G (зеленый) и 116 для значения B (синий):
Когда закончите нажмите OK, чтобы выйти из диалогового окна.
Шаг 3: Закрасить изображение с помощью корректирующего слоя Цветовой тон/Насыщенность(Hue/Saturation)
Теперь когда мы выбрали цвет, которым собираемся закрашивать изображения, нажмите на значок нового корректирующего слоя(New Adjustment Layer) в нижней части панели слоев:
Затем выберите Hue/Saturation из списка, который появится:
Появится диалоговое окно Hue/Saturation. Поскольку мы уже выбрали цвет, которым мы хотим закрасить изображение, всё что остаётся сделать, это выбрать опцию Colorize в правом нижнем углу диалогового окна:
Поскольку мы уже выбрали цвет, которым мы хотим закрасить изображение, всё что остаётся сделать, это выбрать опцию Colorize в правом нижнем углу диалогового окна:
Как только вы установите флажок фотошоп окрасит изображение, используя цвет переднего плана:
Нажмите OK чтобы выйти из диалогового окна Hue/Saturation.
Шаг 4: Выберите инструмент Brush Tool
В постере к фильму «Ультиматум Борна»лицо и руки Мэтта Дэймона содержат небольшой тон оригинального цвета кожи и мы можем сделать то же самое с нашим изображением. Во-первых нам нужен инструмент Brush Tool(кисть), выберите его из палитры инструментов или нажмите B на клавиатуре:
Шаг 5: Установите черный цвет переднего плана
Для того чтобы вернуть некоторые цвета из исходного изображения мы будем использовать нашу кисть и будем рисовать черным по маске корректирующего слоя Hue/Saturation. Везде, где будем красить мы скроем последствия корректирующего слоя и вернём наш оригинальный цвет. Для того чтобы выбрать чёрный цвет нажмите D на клавиатуре, сбросив тем самым цвета переднего плана и фона, сделая черный цветом переднего плана (белый становится цвет фона). Мы можем увидеть это, если мы посмотрим на передний и задний образцы цвета на панели инструментов:
Для того чтобы выбрать чёрный цвет нажмите D на клавиатуре, сбросив тем самым цвета переднего плана и фона, сделая черный цветом переднего плана (белый становится цвет фона). Мы можем увидеть это, если мы посмотрим на передний и задний образцы цвета на панели инструментов:
Шаг 6: Понизьте непрозрачность кисти до 30%
Мы только хотим вернуть небольшое количество цвета, так что понизим непрозрачность кисти, прежде чем начнем рисовать. Чтобы сделать это, с выбранным Brush Tool перейдите к опции Opacity на панели параметров в верхней части экрана и понизьте непрозрачность кисти до 30%:
Таким образом мы вернём только 30% исходного цвета, а не все 100.
Шаг 7: Выберите маску корректирующего слоя Hue/Saturation(Цветовой тон/Насыщенность)
Как я уже говорил мы собираемся рисовать черным по маске корректирующего слоя Hue/Saturation, а не на самом изображение, поэтому давайте выберем маску слоя, нажав на иконку маски слоя в панели слоев:
Вы будете знать что выбрана маска слоя, потому что она отображается на миниатюре, как мы видим на картинке выше.
Шаг 8: Рисуем на изображение, чтобы вернуть часть тона кожи
У нас выбран инструмент Brush Tool с чёрным цветом переднего плана, мы снизили непрозрачность кисти до 30% и выбрали маску слоя для корректирующего слоя Цветовой тон/Насыщенность в панели слоёв. Теперь нужно просто закрасить любые области, где мы хотим вернуть некоторые цвета из исходного изображения. Я хочу вернуть цвета оттенков кожи обеих людей в моём изображении, так что я собираюсь закрасить их лица и руки. Чтобы изменить размер кисти. Вот я рисую на лице парня:
Если вы случайно закрасили область, которую вы не хотели закрасить просто нажмите X на вашей клавиатуре чтобы переключить цвет переднего плана на белый и закрасьте ошибку, а затем нажмите X еще раз, чтобы переключиться обратно на черный и продолжить рисовать.
Мы добавили нужный оттенок к изображению, далее мы собираемся добавить эффект размытия движения.
Шаг 9: Примените Motion Blur Filter к фону копии слоя («Layer 1»)
Мы собираемся добавить наш эффект размытия движения на изображение и мы будем использовать фильтр «Motion Blur», чтобы сделать это. Мы хотим применить размытие движения к копии фонового слоя, который мы создали еще в начале этого урока, поэтому нажмите на «Layer 1» на панели слоев, чтобы выбрать его. Вы узнаете что он выбран когда он будет выделен синим цветом:
Мы хотим применить размытие движения к копии фонового слоя, который мы создали еще в начале этого урока, поэтому нажмите на «Layer 1» на панели слоев, чтобы выбрать его. Вы узнаете что он выбран когда он будет выделен синим цветом:
Далее идём в меню Filter в верхней части экрана, выберите Размытие(Blur), а затем выберите Motion Blur. Это вызовет диалоговое окно фильтра Motion Blur. Установите угол на -40 °. Затем перетащите ползунок внизу, чтобы отрегулировать расстояние размытия движения. Значение этого параметра будет зависеть во многом от размера изображения. Я использую маленькое изображение для этого урока и для меня значение около 35 пикселей даст мне примерно тот же эффект, который используется в постере к фильму Ультиматум Борна:
Если вы используете высокое разрешение изображения, то нужно будет установить дистанцию выше. Используйте изображение ниже в качестве руководства для размытия, которое необходимо применить:
Шаг 10: Добавьте маску слоя к слою Размытие движения
Далее что я собираюсь делать дальше, это убрать размытие с людей, чтобы показать через эффект размытия движения и я собираюсь еще раз использовать маску слоя для этого. «Layer 1» по-прежнему выбран и я собираюсь нажать на иконку Layer Mask внизу палитры слоев:
«Layer 1» по-прежнему выбран и я собираюсь нажать на иконку Layer Mask внизу палитры слоев:
Это добавит маску слоя к нашему слою размытия движения, и также добавляет маску слоя на миниатюру на панели слоёв:
Теперь я могу использовать эту маску слоя, чтобы скрыть размытость на людях в моём изображении.
Шаг 11: Рисуйте черным на слое маски, чтобы скрыть Motion Blur
Чёрный по-прежнему цвет переднего плана и выбрана маска слоя на «Layer 1» , я собираюсь снова использовать инструмент Brush Tool , чтобы закрасить участки на изображении, где я хочу скрыть размытость. Я хочу использовать мягкую кисть для этого. Прежде чем начать рисовать, я собираюсь вернуться к панели параметров и установить непрозрачность кисти на 100%:
Я собираюсь рисовать на людях, чтобы убрать с них размытие. Если я сделаю ошибку, и случайно нарисую там где не надо, я могу просто нажать X на клавиатуре, чтобы переключить цвет переднего плана на белый, как я делал на маске слоя Hue/Saturation, затем я снова нажму X, чтобы переключиться обратно на черный и продолжу рисовать:
Я собираюсь продолжу рисовать на парне, пока я не удалю всё размытие, оставляя плавный переход по краям:
И также убираем размытие с женщины:
Шаг 12: Создайте новый слой в верхней части панели слоев
Осталось сделать наш эффект в значительной степени полным. Мы придали фотографии нужный оттенок, добавили к объектам оригинальный тон кожи, добавили размытие, а затем убрали размытие на людях. Давайте завершим образ, добавив немного гранжа. Во-первых, нажмите на слой Hue/Saturation на панели слоев, чтобы выбрать его так мы можем добавить новый пустой слой над ним. Затем нажмите на иконку New Layer в нижней части панели слоев:
Мы придали фотографии нужный оттенок, добавили к объектам оригинальный тон кожи, добавили размытие, а затем убрали размытие на людях. Давайте завершим образ, добавив немного гранжа. Во-первых, нажмите на слой Hue/Saturation на панели слоев, чтобы выбрать его так мы можем добавить новый пустой слой над ним. Затем нажмите на иконку New Layer в нижней части панели слоев:
Фотошоп добавит новый пустой слой в верхней части панели Layers, и назовёт его «Layer 2»:
Шаг 13: Залейте новый слой белым цветом
Мы должны заполнить этот новый слой белым, и в настоящее время белый- цвет нашего фона, мы можем использовать сочетание клавиш Ctrl + Backspace (Win)/Command + Delete (Mac), чтобы заполнить слой цветом фона. Теперь изображение полностью заполнено белым.
Я не стану показывать скриншот, так как белое изображение на белом фоне не будет выглядеть очень интересно.
Шаг 14: Примените фильтр «Add Noise Filter» к слою
Перейти к меню Filter в верхней части экрана, выберите Noise, а затем выберите Add Noise. Появится диалоговое окно фильтра «Add Noise». Я собираюсь использовать ползунок чтобы установить величину около 100% или около того, добавив тем самым немного шума. Вы можете установить значение ещё выше, если вы используете высокое разрешение изображения. Кроме того убедитесь что выбрана опция Gaussian и Monochromatic в нижней части диалогового окна:
Появится диалоговое окно фильтра «Add Noise». Я собираюсь использовать ползунок чтобы установить величину около 100% или около того, добавив тем самым немного шума. Вы можете установить значение ещё выше, если вы используете высокое разрешение изображения. Кроме того убедитесь что выбрана опция Gaussian и Monochromatic в нижней части диалогового окна:
Кликните OK когда вы закончите, чтобы выйти из диалогового окна. Ваше изображение теперь будет наполнен шумом:
Шаг 15: Измените режим наложения слоя шума «Color Burn»
Наша изображение полностью заполнено шумом, который выглядит не так, что мы хотим. Давайте изменим режим наложения слоя шума. Перейти к опции режима наложения в верхнем левом углу панели слоёв, нажмите на стрелочку внизу где написано «Normal» и измените режим смешивания на Color Burn:
Шаг 16: Опустите непрозрачность слоя шума до 10% или меньше
Шум теперь больше гармонирует с изображением, но он слишком интенсивный. Чтобы исправить это перейдите к опции Opacity в правом верхнем углу панели слоёв (прямо рядом с опцией режим наложения) и уменьшите непрозрачность слоя на 10% или меньше. Я собираюсь установить 8%, оставив шум едва заметным:
Я собираюсь установить 8%, оставив шум едва заметным:
Вот и всё! наше изображение готово.
Вот для сравнения, моё оригинальное изображение:
А вот конечный результат , эффект размытия движения в стиле постера к фильму»Ультиматум Борна» :
Как сделать размытие в Photoshop
Размытие часто используется в целях создания более сильного контраста на изображении или просто для скрытия некоторых деталей. Создатели программы предусмотрели несколько встроенных эффектов, которые могут быть настроены под потребности пользователя. Также не забывайте про слои и маски, что позволяют добиться еще более точного результата.
Содержание
- Как сделать размытие в Photoshop
- Вариант 1: Фильтр «Размытие по Гауссу»
- Вариант 2: Фильтры «Размытие» и «Размытие +»
- Вариант 3: Фильтр «Размытие в движении»
- Вариант 4: Фильтр «Размытие объектива»
- Вариант 5: Фильтр «Размытие по поверхности»
- Вариант 6: Фильтр «Размытие по рамке»
- Вариант 7: Фильтр «Размытие по фигуре»
- Вариант 8: Фильтр «Радиальное размытие»
- Вариант 9: Инструмент «Размытие»
Программой предусмотрены как встроенные фильтры, так и отдельный инструмент. Далее рассмотрим подробно самые популярные варианты, а также ситуации, в которых их рекомендуется использовать.
Далее рассмотрим подробно самые популярные варианты, а также ситуации, в которых их рекомендуется использовать.
Вариант 1: Фильтр «Размытие по Гауссу»
Самый популярный фильтр размытия у пользователей Photoshop. Назван он так, потому что в основе своей работы использует принцип гауссовских кривых. Давайте для примера размоем фон у изображения с помощью данного фильтра.
- Загрузите в рабочую область программы изображение, для которого хотите размыть фон.
- Сделайте дубликат фонового слоя, воспользовавшись сочетанием клавиш Ctrl+J.
- В верхнем меню программы нажмите по кнопке «Фильтр». Появится список с доступными группами фильтров. Среди них выберите «Размытие», а там «Размытие по Гауссу».
- У данного фильтра только один параметр – «Радиус». Чем больше для него значение устанавливается, тем сильнее виден эффект размытия. Есть окошко предпросмотра. С его помощью можно посмотреть, как будет выглядеть изображение после применения фильтра. Укажите наиболее приемлемый для вас уровень размытия.

- После применения создайте для размытого слоя маску, нажав по соответствующей кнопке в нижней части панели слоев.
- Выделите маску и выберите черную кисть. Пройдитесь этой кисточкой по основным объектам, которые размывать не нужно.
Более подробно о том, как сделать размытие фона в Photoshop мы писали здесь.
Вариант 2: Фильтры «Размытие» и «Размытие +»
Оба фильтра действую по примерно похожим алгоритмам, поэтому были занесены в одну категорию. Являются самыми примитивными из набора, так как не имеют никаких дополнительных настроек. «Размытие» устанавливает небольшое размытие для выбранного слоя, а у «Размытие +» эффект просто немного выше. При этом окошек с настройками во время выбора данного фильтра никаких не появляется.
Вариант 3: Фильтр «Размытие в движении»
Этот фильтр используется значительно реже своих аналогов. Частенько применяется для того, чтобы передать динамику движения для какого-то объекта. Давайте рассмотрим на конкретном примере принцип работы фильтра: сделаем эффект движения листа на баннере.
- Выберем на панели слоев тот слой, который хотим размыть. В нашем случае это слой с листом.
- Откройте меню с фильтрами. Выберите там группу «Размытие», а затем «Размытие в движении».
- У этого фильтра уже два параметра: угол движения и смещение. Последний отвечает за степень размытия, а первый за то, в какую сторону будет «двигаться» картинка. Укажите приемлемые значения.
- Примените фильтр, нажав на кнопку «Ок».
Вариант 4: Фильтр «Размытие объектива»
Появился только в новых версиях Photoshop. Создает эффект расфокусированного объектива на изображении. Данный фильтр имеет много настроек, но мы, для ясности, разберем только самые основные.
- «Радиус». Отвечает за степень размытия.
- «Кривизна листа». Отвечает за чуть более сильное размытие некоторых элементов, например, расположенных ближе к границам.
- «Поворот». Изменяет направление размытия, правда, в отличии от предыдущего фильтра, это не так заметно.

- «Количество шума». Проявляет или наоборот убирает шум с картинки.
У этого фильтра есть и другие настройки, однако они используются очень редко.
Вариант 5: Фильтр «Размытие по поверхности»
Позволяет создавать на картинки своего рода засветы, которые более размыты и тусклее по сравнению с остальным изображением. При сильно больших значениях может менять цветовой тон изображения.
Читайте также:
Выравнивание цветов в Adobe Photoshop
Создание двойной экспозиции в Adobe Photoshop
Делаем огненный текст в Adobe Photoshop
Выполняем затемнение фотографии в Photoshop
Имеет в арсенале только два параметра:
- «Радиус» — общее размытие;
- «Порог». Чем выше значение у этого параметра, тем сильнее будут размываться менее контрастные компоненты изображения.
Вариант 6: Фильтр «Размытие по рамке»
Создает эффект расщепления изображения из центральной части к границам. Имеет только один параметр – «Радиус», отвечающий за степень размытия.
Вариант 7: Фильтр «Размытие по фигуре»
В случае с этим фильтром за основу берется какая-то из фигур, заложенных в Photoshop по умолчанию. Вы можете сами выбрать эту фигуру. У фильтра только один параметр – «Радиус».
Вариант 8: Фильтр «Радиальное размытие»
Фильтр имитирует, в зависимости от настроек, либо «скручивание», как при вращении камеры, либо «разлет». Имеет следующие настройки:
- «Количество». Отвечает за силу размытия объекта.
- «Кольцевой» имитирует закручивание объектива камеры. Чем выше значение «количество», тем сильнее закручивание.
- «Линейный». Имитирует разлет элементов изображения. Чем выше значение «количество», тем сильнее разлет и размытие.
Вариант 9: Инструмент «Размытие»
В дополнении к представленным фильтрам разработчики Photoshop приложили отдельный инструмент, отвечающий за размытие, который расположен в левой панели инструментов и носит соответствующее название.
Он настраивается по аналогии с кистью, но только не закрашивает, а размывает все, что попадает в поле его действия. К сожалению, можно настроить только размер кисти, но не силу размытия. Чтобы увеличить степень размытия, можно пройтись данным инструментом несколько раз по нужному участку.
К сожалению, можно настроить только размер кисти, но не силу размытия. Чтобы увеличить степень размытия, можно пройтись данным инструментом несколько раз по нужному участку.
Как видите, разработчики Photoshop отлично реализовали возможности размытия как целого изображения, так и отдельных слоев или даже каких-то частей картинок. Для достижения наилучших результатов представленные фильтры можно комбинировать между собой.
Как сделать след от движения объекта? Спецэффекты в Photoshop CS5 — Российское фото
Как сделать след от движения объекта?
Спецэффекты в Photoshop CS5
18 сентября 2013
Текст:Стив Паттерсон
В этом уроке мы расскажем, как сделать снимок более динамичным, создав след движения объекта. Мы не будем использовать фильтр Motion Blur, а сделаем несколько копий нашего объекта и будем использовать один из режимов смешивания слоев с простой регулировкой прозрачности слоев.
Для работы возьмём вот этот кадр из фотобиблиотеки Fotolia:
Оригинальный снимок
А вот как будет выглядеть футболист в прыжке после создания спецэффекта:
Конечный результат
Давайте начнем!
Шаг 1: Выделим главный объект
Открыв изображение в Photoshop, выделяем главный объект при помощи вашего любимого инструмента (Lasso Tool, Quick Selection Tool, Pen Tool и так далее). Мы будем использовать инструмент Quick Selection Tool, впервые появившийся в Photoshop CS3. Выбираем Quick Selection Tool в панели инструментов:
Мы будем использовать инструмент Quick Selection Tool, впервые появившийся в Photoshop CS3. Выбираем Quick Selection Tool в панели инструментов:
Выбор инструмента Quick Selection Tool
Выбрав инструмент, нажимаем в любом месте фигуры футболиста и, удерживая кнопку мыши, обводим его курсором сверху, чтобы выделить фигуру целиком. Независимо от выбора инструмента после окончания выделения вы должны получить контур вокруг объекта:
Главный объект выделен
Шаг 2: Создаем две копии
Выделив объект, в меню, расположенном в верхней части экрана, открываем Layer, затем New, затем Layer via Copy или нажимаем горячие клавиши на клавиатуре: Ctrl + J (Win) / Command + J (Mac).
Открываем Layer > New > Layer via Copy или нажимаем Ctrl + J (Win) / Command + J (Mac)
Кажется, что ничего не изменилось, но Photoshop уже создал копию объекта в новом слое с названием Layer 1, который располагается над оригинальным изображением в панели слоев (оригинал находится в слое Background layer):
Копия выделенного объекта появляется над оригиналом
После первой копии создаем вторую, для чего либо возвращаемся к меню слоев Layer, выбираем New и Layer via Copy, либо нажимаем Ctrl + J (Win) / Command + J (Mac). Теперь у вас будет две копии объекта, расположенных над оригиналом, каждая в отдельном слое:
Теперь у вас будет две копии объекта, расположенных над оригиналом, каждая в отдельном слое:
В панели слоев появляется вторая копия
Шаг 3: Выбираем Layer 1
Выберите Layer 1 в панели слоев:
Выбираем Layer 1
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool в верхней части панели инструментов Photoshop. То же самое можно сделать, нажав клавишу V на клавиатуре:
Выбираем инструмент Move Tool
Шаг 5: Смещаем копию
Выбрав инструмент Move Tool, щелкаем мышью по объекту и, не отпуская кнопку, немного смещаем копию в направлении, противоположном движению объекта. Другими словами, если на фотографии человек бежит слева направо, смещаем его немного влево, туда, где он был долю секунды назад. Вы увидите, как за спиной объекта появляется его копия. Мы в данном случае сдвигаем ее чуть вниз и влево, потому что прыгнул футболист оттуда. Мы видим, как за его спиной появилась его же копия:
Смещаем копию за спину объекта
Шаг 6: Меняем режим смешивания слоев на Soft Light
В левом верхнем углу панели слоев поменяйте режим смешивания с Normal на Soft Light:
Меняем режим смешивания для слоя Layer 1 на Soft Light
Копия, расположенная за спиной объекта, превращается в остаточный след и уходит в фон:
Копия, расположенная за спиной объекта, уходит в фон
Шаг 7: Смещаем следующую копию в том же направлении
Инструмент Move Tool все еще выбран; удерживая клавишу Alt (Win) / Option (Mac), кликните внутри изображения и сместите его, как и в прошлый раз. Нажатием клавиши Alt (Win) / Option (Mac) вы даете команду создать копию слоя во время передвижения, так что у нас появляется еще одна копия объекта. Перемещаем объект в том же направлении, немного увеличивая расстояние:
Нажатием клавиши Alt (Win) / Option (Mac) вы даете команду создать копию слоя во время передвижения, так что у нас появляется еще одна копия объекта. Перемещаем объект в том же направлении, немного увеличивая расстояние:
Удерживая Alt (Win) / Option (Mac), перемещаем очередную копию в том же направлении
Шаг 8: Понижаем непрозрачность слоя
На панели слоев видно, что сейчас мы имеем три копии нашего объекта, каждая из которых расположена в своем слое. Выбрана и подсвечена та, которую мы только что создали. Нам необходимо сделать так, чтобы новая копия была менее яркой, чем оригинал, для чего нам надо снизить значение Opacity примерно до 65%:
Понижаем непрозначность копии, делая ее менее явной
Благодаря тому, что удаленные копии становятся все более прозрачными, начинает создаваться ощущение движения:
Новая копия менее яркая, чем предыдущая
Шаг 9: Еще несколько раз повторяем шаги 7 и 8
Для завершения работы над спецэффектом надо еще два-три раза повторить комбинацию шагов 7 и 8. Удерживая клавишу Alt (Win) / Option (Mac), сдвиньте еще одну копию в том же направлении, с каждым разом немного увеличивая расстояние между объектами. Потом уменьшите значение Opacity новой копии, чтобы она была еще менее явной, чем предыдущая. Мы создадим еще две копии объекта. В первый раз мы уменьшали значение непрозрачности до 35%, во второй — до 15%, так что она будет едва видна. На панели слоев видно, что теперь у нас в целом пять копий объекта:
Удерживая клавишу Alt (Win) / Option (Mac), сдвиньте еще одну копию в том же направлении, с каждым разом немного увеличивая расстояние между объектами. Потом уменьшите значение Opacity новой копии, чтобы она была еще менее явной, чем предыдущая. Мы создадим еще две копии объекта. В первый раз мы уменьшали значение непрозрачности до 35%, во второй — до 15%, так что она будет едва видна. На панели слоев видно, что теперь у нас в целом пять копий объекта:
На панели слоев отображены все копии объекта, необходимые для создания следа движения
Если вам захочется сместить какую-либо из копий на этом этапе, достаточно выбрать нужный слой в панели слоев. Затем переместите копию с помощью инструмента Move Tool мышью или стрелками на клавиатуре. Возможно, придется поэкспериментировать с уровнем непрозрачности, чтобы спецэффект смотрелся реалистично и на вашем снимке. Для этого опять же выберите нужный слой и поменяйте значение Opacity.
После небольшой регулировки расстояния между копиями мы готовы представить итоговый результат:
Конечный результат
Источник — photoshopessentials.com
Эффект движения в Photoshop | Шаги по созданию эффекта движения в Photoshop
Adobe Photoshop — это программное обеспечение для редактирования растровой графики, разработанное системами Adobe и совместимое с Windows и macOS. В 1988 году он был первоначально разработан Томасом и Джоном Ноллами и первоначально выпущен в 1990 году. Его последняя версия — CC 2019, выпущенная в августе 2019 года. Эффект движения в Photoshop — очень интересная часть. Движение означает придание движущегося вида любому объекту. Мы можем создать эффект движения в Photoshop по-другому. В этой статье мы рассмотрим пример одного из лучших эффектов движения в Photoshop для нашего изучения.
Начнем нашу статью об эффекте движения в Photoshop. Здесь я расскажу вам об этом пошагово в очень интересной форме.
Шаги по созданию эффекта движения в Photoshop
Создание эффектов движения на ваших фотографиях довольно просто с помощью нескольких приемов в Photoshop. Давайте рассмотрим несколько шагов.
Шаг 1: Это пользовательский интерфейс Adobe Photoshop, очень похожий на другие графические программы системы Adobe. У нас есть панель инструментов в левом углу рабочего экрана; С правой стороны у нас есть панель цвета и раздел слоев, который играет очень важную роль в Photoshop; вверху у нас есть строка меню с некоторыми пунктами меню управления, такими как «Файл», «Редактировать» и т. д.
Шаг 2: Теперь перейдите в меню «Файл». Откроется раскрывающийся список. Затем нажмите «Создать», чтобы взять фоновый слой, или нажмите «Открыть», если вы что-то сохранили ранее.
Шаг 3: Откроется диалоговое окно для настройки фона. Вы можете установить размер фона в соответствии с вашими требованиями.
Это ваш фоновый слой.
Шаг 4: Прежде всего, я скачаю несколько изображений из Интернета для создания эффекта движения в Photoshop, или вы можете взять любые изображения высокого разрешения, сделанные вами. Я импортирую загруженное изображение в Photoshop. Для импорта перейдите в меню «Файл» и нажмите «Поместить», чтобы поместить его в Photoshop.
Шаг 5: В диалоговом окне будет возможность перейти в ту папку, в которой вы сохранили изображение. Выберите изображение, нажав на него. Затем нажмите кнопку «Поместить» в этом диалоговом окне, чтобы поместить изображение в рабочую область Photoshop.
Теперь вы также можете изменить размер импортированного изображения, перетащив его за пределы ограничительной рамки.
Шаг 6: Теперь, когда вы нажимаете на любой инструмент на панели инструментов, он спросит, хотите ли вы поместить это изображение или нет, показывая это окно сообщения. Нажмите кнопку Place в этом диалоговом окне, чтобы поместить это изображение в Photoshop.
Нажмите кнопку Place в этом диалоговом окне, чтобы поместить это изображение в Photoshop.
Теперь я возьму инструмент «Перо» с панели инструментов.
И сделайте выделение вокруг машины с помощью Pen Tool. Вы должны быть внимательны при выборе автомобиля для лучшего результата.
Шаг 7: Теперь нажмите кнопку «Выделение» в верхней части рабочей области Photoshop, чтобы выбрать автомобиль.
Шаг 8: Откроется диалоговое окно. Он покажет какое-то сообщение. Нажмите кнопку-переключатель «Новый выбор», а затем нажмите кнопку «ОК» в этом диалоговом окне, чтобы активировать выбор.
При нажатии кнопки «ОК» в этом диалоговом окне выбор становится активным; Вы можете увидеть выделение по пунктирной линии вокруг машины.
Шаг 9: Теперь перейдите в раздел слоев. Выберите этот слой изображения, щелкнув по нему, если он не выбран. Нажмите Ctrl+J клавиш на клавиатуре, чтобы продублировать это изображение.
Шаг 10: Теперь выбранная вами область (автомобиль) будет вставлена в дублирующий слой, и если вы скроете основное изображение, щелкнув кнопку с изображением глаза этого слоя, вы увидите, что автомобиль останется в дублированный слой.
Шаг 11: Теперь я продублирую слой с этим автомобилем, чтобы сделать несколько копий этого автомобиля. Для дублирования слоя с этим автомобилем выберите этот слой и нажмите Ctrl+J на клавиатуре.
Шаг 12: Теперь я размещу другое изображение в своем проекте, следуя тому же методу размещения, что и раньше.
Шаг 13: Теперь щелкните меню «Окно» в верхней части рабочей области. Откроется раскрывающийся список. Нажмите здесь на параметр «Временная шкала», чтобы активировать кадр анимации для эффекта движения.
Этот тип значка временной шкалы будет опцией. Нажмите «Преобразовать во временную шкалу видео», чтобы увидеть ключевой кадр и воспроизвести заголовок.
Теперь таймфрейм откроется вот так.
Шаг 14: Теперь я назову все слои для моего понимания. Чтобы изменить имя, дважды щелкните конкретный слой и назовите его. Первый экземпляр автомобиля я назову большой машиной, второй средней машиной, а третий дальней машиной. Вы можете назвать его как хотите для лучшего понимания.
Шаг 15: Теперь щелкните стрелку раскрывающегося списка слоя «Большая машина» и щелкните значок часов свойства положения этого слоя, чтобы сгенерировать здесь ключевой кадр, а затем я возьму эту машину из изображение.
Затем я перетащу головку воспроизведения через 2 секунды, чтобы сгенерировать здесь еще один ключ и поместить автомобиль в это положение.
Шаг 16: Теперь я установлю тот же ключ в свойстве непрозрачности этого слоя с автомобилем и сделаю непрозрачность 100% для начального ключа и 0% и конечного ключа.
Вы можете проверить анимацию, воспроизведя ее с помощью кнопки воспроизведения в верхней части области ключевого кадра.
Шаг 17: Теперь я буду анимировать еще один слой с автомобилем один за другим, как показано на этом изображении. Вы можете анимировать их в соответствии с вашими требованиями.
Теперь нажмите кнопку воспроизведения, чтобы увидеть эффект движения на ваших объектах Photoshop. Вы можете добавить больше эффекта к этому проекту, если хотите сделать его эффективным.
Таким образом, вы можете придать эффект движения своему проекту Photoshop и сделать его все более и более эффективным.
Заключение
Теперь, после этой статьи, вы можете легко добавить эффект движения в свою растровую графику и сделать ее более эффективной для ваших зрителей, а также вы можете попробовать другие эффекты движения, если у вас есть знания об эффекте движения в Photoshop. Этот эффект движения Photoshop повышает ваши навыки и делает вашу работу более эффективной.
Рекомендуемые статьи
Это руководство по эффекту движения в Photoshop. Здесь мы обсудим обзор вместе с шагами по созданию эффекта движения в фотошопе. Вы также можете прочитать следующие статьи, чтобы узнать больше:
Здесь мы обсудим обзор вместе с шагами по созданию эффекта движения в фотошопе. Вы также можете прочитать следующие статьи, чтобы узнать больше:
- Как установить единицы измерения в 3ds Max?
- Инструмент «Заплатка» в Photoshop
- шагов по созданию обтравочной маски в Photoshop
- Как использовать режим рисования текстуры в Blender?
- Топ-4 лучших программного обеспечения для редактирования видео в отрасли
- Программное обеспечение для редактирования Adobe | Приложения Adobe для изображения
Как создать крутое размытие в движении в Photoshop
Ник КонстантА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Съемка движения может быть сложной задачей. Фотографические приемы, такие как панорамирование, дадут вам лучшее ощущение движения и скорости. Но эту технику может быть трудно освоить. Сегодня мы собираемся показать вам, как показать движение на ваших фотографиях. Это делается с помощью простого использования размытия в движении в Photoshop. Следуйте этому пошаговому руководству, и вы сможете создать для себя превосходный эффект размытия в движении с помощью фильтра размытия в движении в Photoshop.
До размытия движения После добавления движенияЧто такое размытие в движении?
Размытие движения связано с движением. Прежде чем у нас появились возможности быстрого затвора, все должно было быть неподвижно на изображении, чтобы оно было резким. На портретах люди должны были оставаться как можно более неподвижными, чтобы не вызвать размытие.
Таким образом, размытие в движении возникает из-за того, что объект движется быстрее, чем скорость затвора камеры. Когда объект перемещается в кадре, датчик камеры записывает движение объекта. Результат состоит из блеклых и размытых областей на вашем изображении, где ваш объект перемещается.
Когда объект перемещается в кадре, датчик камеры записывает движение объекта. Результат состоит из блеклых и размытых областей на вашем изображении, где ваш объект перемещается.
Этот процесс можно прояснить, сфотографировав его ночью. Это наиболее заметно при рисовании светом. Датчик камеры записывает, как вы перемещаете свет, таким образом записывая след движения.
Добавление фильтра размытия в движении может резко изменить изображение. Это помогает указать движение или направление, в котором движется объект. Кроме того, контраст между размытыми и неподвижными частями может сделать объект еще более четким.
Чем размытие в движении отличается от других?
Все фильтры размытия в Photoshop работают по-своему. Фильтр Motion Blur предназначен для эффекта направленного размытия. Это означает, что фильтр будет искажать объект, создавая впечатление, что камера быстро движется мимо.
Фильтр размытия в движении обычно группируется с фильтром радиального размытия в Photoshop. Фильтр «Радиальное размытие» также имеет дело с эффектом направленного размытия. Но это будет циклически искажать ваше изображение. Представьте, что ваша камера находится в центре вращающегося проигрывателя. Радиальное размытие имитирует тот же эффект в Photoshop.
Фильтр «Радиальное размытие» также имеет дело с эффектом направленного размытия. Но это будет циклически искажать ваше изображение. Представьте, что ваша камера находится в центре вращающегося проигрывателя. Радиальное размытие имитирует тот же эффект в Photoshop.
Как создать эффект размытия в движении
Прежде всего, вам нужно решить, что вы хотите размыть. В этом примере мы будем размывать один объект — игральную карту — движущуюся по кадру. Мы будем использовать фильтр Motion Blur.
Шаг 1: Отделите объект от фонового слоя
Откройте изображение в Photoshop и создайте дубликат слоя. Нажмите «Слой » > «Дублировать » или щелкните правой кнопкой мыши изображение на панели «Слой» и выберите «Дублировать слой».
Затем отделите объект с помощью инструмента «Перо». Найдите инструмент «Перо» на панели инструментов слева от рабочей области. И обведите объект и сделайте его выделение.
Нажмите и перетащите перо вдоль линий, которым вы хотите следовать. Не забудьте перетащить после того, как вы щелкнули, чтобы получить правильную кривизну объекта.
Не забудьте перетащить после того, как вы щелкнули, чтобы получить правильную кривизну объекта.
Затем инвертируйте выделение. Либо перейдя наверх, Выберите > Инверсия . Вы также можете использовать сочетание клавиш Command (Ctrl) + Shift + I.
Затем найдите инструмент «Ластик» на панели инструментов слева от рабочей области. И сотрите фон с вашего выбора.
Вы можете закрасить все изображение, не затрагивая выделение. Обратите внимание, что есть еще один способ вырезать изображение с помощью инструмента «Быстрое выделение», который вы можете найти здесь.
Шаг 2: Примените фильтр Motion Blur
Перейдите на верхнюю панель в Photoshop. Нажмите Фильтр > Размытие > Размытие в движении .
Сначала вы устанавливаете угол размытия движения. Вы хотите, чтобы угол следовал за траекторией объекта. Итак, потратьте время на совершенствование этого, так как это будет иметь большое значение для вашего имиджа.
После установки угла вы устанавливаете расстояние.
Эта техника работает лучше, когда вы двигаетесь достаточно далеко. Это потому, что чем дальше вы распространяете его, тем больше он исчезает. И затухание имеет решающее значение, так как оно будет выглядеть более правдоподобно по всему изображению.
Наконец, примените фильтр «Размытие в движении», нажав кнопку «ОК».
Шаг 3. Дублируйте и объедините слои
Теперь вам нужно сделать несколько копий одного и того же изображения. Это можно сделать, просто перетащив слой на кнопку «Создать новый слой» внизу (знак «плюс»). Опять же, вы можете нажать Слой > Дублировать или щелкните правой кнопкой мыши слой и выберите Дублировать слой. Копии делают ваше размытие более плотным, оставляя вам вот такое изображение.
После этого нужно выделить все эти копии и превратить их в один слой. Вы можете сделать это, выделив слои, одновременно удерживая Command (Ctrl).
Затем щелкните правой кнопкой мыши слои и выберите «Объединить слои».
Шаг 4. Добавьте маску слоя и градиент
При добавлении градиента первое, что вам нужно сделать, это добавить маску слоя. Это можно сделать, выделив свой слой и нажав кнопку «Добавить маску слоя» внизу. Это выглядит как прямоугольник с кругом внутри.
Ваши слои должны выглядеть так.
Найдите инструмент «Градиент» на панели инструментов слева (под значком инструмента «Ведро с краской»). И убедитесь, что в раскрывающемся списке градиента установлено значение «Черный, белый».
Черный, белый вариантПоэкспериментируйте с углом и исчезновением градиента с параметрами на верхней панели инструментов. Убедитесь, что он плавный с фоновым слоем.
Здесь вы управляете размытием движения. Это займет некоторое время, чтобы усовершенствовать. Помните, чем дольше вы растягиваете инструмент, тем плавнее будет градиент.
Попробуйте следовать за углом траектории, если вы боретесь. Вот как должен выглядеть ваш слой.
Финальный слой размытия движенияИсходное изображение с добавленным слоем размытия движенияЗаключение
Теперь вы знаете, как добавить отличный след движения в Photoshop на ваши изображения. При умелом использовании эта техника может быть очень эффективной.
При умелом использовании эта техника может быть очень эффективной.
Размытие в движении — одна из тех техник, которая может обмануть даже некоторых из лучших фоторедакторов. В этой технике также есть много возможностей для игры. Например, вы можете добавить размытие в движении ко всему фону, сохраняя при этом объект неподвижным.
Теперь у вас есть быстрая техника редактирования, позволяющая показать движение на изображениях с помощью размытия в движении в Photoshop. Лучший способ закрепить его — это практика. Так что выходите, делайте фотографии и получайте удовольствие!
Хотите узнать больше? Ознакомьтесь с нашим полным руководством по фильтрам размытия Photoshop, чтобы узнать все хитрости!
Вы ищете способы создавать уникальные композиции и рассказывать причудливые истории? Посмотрите наш видеокурс «Фантастические фотоприключения». В нем есть простые инструкции и простые способы использования Photoshop!
Как создать анимационную графику с помощью Photoshop | by Mariana Vargas
Только прибегая к переходам «Позиция», «Непрозрачность» и «Трансформация», у вас есть множество вариантов для проекта простой моушн-графики
В 2021 году моушн-графика будет в тренде больше, чем когда-либо. Они используются в рекламе, во всех социальных сетях, в образовательной инфографике, в заставках на YouTube, в телевизионных рекламных роликах… Вариантов применения огромное количество. Это очень эффективный способ отображения визуальной информации в очень увлекательной и динамичной форме.
Они используются в рекламе, во всех социальных сетях, в образовательной инфографике, в заставках на YouTube, в телевизионных рекламных роликах… Вариантов применения огромное количество. Это очень эффективный способ отображения визуальной информации в очень увлекательной и динамичной форме.
Если вы графический дизайнер или дизайнер пользовательского интерфейса, вы, безусловно, понимаете важность анимированной графики и знаете, что вам было бы полезно научиться ее делать. В то время как моушн-графика — это очень специфический навык, и на то, чтобы стать экспертом в этом вопросе, уходят годы, простым анимациям и переходам легко научиться, и вам даже не нужно специальное программное обеспечение: их можно сделать в Adobe Photoshop!
В этой статье вы узнаете, как создать очень простой проект с моушн-графикой, используя только Photoshop. Вот как будет выглядеть окончательный проект:
Волнуешься? Давайте погрузимся в это!
Примечание: Это руководство предназначено для тех, кто уже имеет базовые знания Photoshop.
Поэтому я не буду касаться таких вещей, как создание нового слоя или поворот фигуры.
Первоначальная настройка вашего проекта анимированной графики заключается в том, чтобы каждый элемент, который вы хотите анимировать независимо, находится в отдельном слое.
Слои проектаПримечание: Я создал свою графику, используя этот проект vectores_gratis, доступный на Freepik
Временная шкала — это функция Photoshop, позволяющая создавать анимацию и движущуюся графику. Чтобы сделать его видимым, вам просто нужно выбрать пункт меню «Окно»> «Временная шкала».
При этом временная шкала появляется внизу рабочей области Photoshop. Изначально он пустой. Нажмите кнопку Create Video Timeline , и вы увидите панель Timeline, заполненную слоями проекта.
Анимация — это примерно повествование . Это означает, что мы не хотим, чтобы несколько событий происходили одновременно. Анимация должна иметь логическую последовательность и рассказывать повествование.
Анимация должна иметь логическую последовательность и рассказывать повествование.
Простой способ планирования проекта анимационного дизайна состоит в том, чтобы думать о нем как о последовательности моментов. Каждый из этих моментов состоит из перехода в свойствах задействованных слоев, определяемых двумя ключевыми кадрами: один для начала перехода, другой для конца перехода.
Ключевой кадр — это место на временной шкале, которое отмечает начало или конец перехода. Он содержит специальную информацию, которая определяет, где должен начинаться или заканчиваться переход. Промежуточные кадры интерполируются во времени между этими определениями, чтобы создать иллюзию движения. — Определение компьютерной надежды
Например, переход непрозрачности от 0 % в первом ключевом кадре до 100 % в последнем ключевом кадре заставит слой появиться на холсте.
При этом я определил историю этой анимации в трех моментах:
- Маленький вращающийся квадрат
- Квадрат делится на две части, которые движутся в противоположных направлениях
- Типографика появляется в центре разделенного квадрата
В левой части временной шкалы есть вертикальная красная линия. это Индикатор текущего времени.
это Индикатор текущего времени.
Если щелкнуть стрелку рядом с любым именем слоя, свойства слоя — Положение , Непрозрачность и Стиль — отобразятся вместе с символом секундомера .
Щелчок секундомера свойства слоя установит свойства в первом ключевом кадре.
Чтобы анимировать первый ключевой кадр, начните с размещения элементов в нужном месте на холсте. В данном случае это будет примерно так:
Щелкните секундомер Position каждого слоя, чтобы установить текущую позицию каждого элемента в первом ключевом кадре. Вы заметите, что на секундомере слева и под индикатором текущего времени появляется желтый ромб, что указывает на наличие линейного ключевого кадра . Я не буду вдаваться в подробности о том, что такое линейный ключевой кадр, или упоминать другие типы ключевых кадров, потому что в этом уроке это не нужно. Если вы хотите углубиться в эту тему, в документации Photoshop есть все, что вам нужно знать.
Важно: Убедитесь, что индикатор текущего времени находится в начале панели таймфрейма (00 Instant)!
Возможно, вы заметили, что первый ключевой кадр не должен включать квадратики и типографику. Поэтому нам нужно настроить другое свойство для соответствующих слоев: Opacity . Это достигается следующим образом:
- Установите непрозрачность этих трех элементов (как квадратов, так и типографики) на ноль;
2. Щелкните секундомер Непрозрачность соответствующих слоев, чтобы установить непрозрачность первого ключевого кадра.
Вот и все для первого ключевого кадра!
Первый анимационный переход, который мы хотим создать, заставляет два видимых элемента вращаться в одном и том же положении.
Возможно, вы уже заметили, что у нас нет свойств, которые можно настроить для этого. Итак, вот первый важный трюк , который вы собираетесь изучить: для анимации преобразований, таких как изменение размера или повороты, вы должны преобразовать соответствующие слои в смарт-объекты.
Для нашего проекта нам нужно преобразовать два слоя в смарт-объекты (в моем примере они называются Верхняя часть рамы и Нижняя часть рамы ). После этого вы заметите, что свойство Position было заменено свойством Transform в списке свойств слоя на панели временной шкалы.
Эмпирическое правило в анимационной графике — никогда не запускать анимацию с самого начала (т. е. с момента 00 с). Вместо этого переместите индикатор текущего времени на момент 05f. Для этого может потребоваться настроить масштаб временной шкалы. Как только вы правильно расположите индикатор, нажмите на секундомер символ для настройки свойства Transform в этот момент. Проделайте этот процесс для обеих фигур, видимых в данный момент на холсте.
Готовы к своей первой анимации?
Теперь выполните следующие действия для обоих слоев:
- Переместите индикатор текущего времени на время или кадр, где слой должен быть повернут.
 Скажем, через 10 кадров.
Скажем, через 10 кадров. - Щелкните элемент управления ключевым кадром (символ ромба слева от Transform секундомер ), чтобы добавить новый слой ключевого кадра
- Преобразуйте слой прямо на холсте, используя инструмент свободного преобразования или открыв меню «Правка» > «Трансформировать» > «Повернуть на 180º» выполняется путем перемещения индикатора текущего времени по временной шкале или с помощью элементов управления проигрывателя на временной шкале.
После вращения квадрата мы хотим, чтобы две его части разделились, двигаясь в противоположных направлениях. Для этого вам просто нужно использовать те же процедуры, которые мы применяли до сих пор.
- Переместите индикатор текущего времени в нужный момент на временной шкале, чтобы он стал начальным ключевым кадром (я поставил 5 кадров после)
- Щелкните элемент управления ключевым кадром преобразования (символ ромба слева от свойства секундомер ) чтобы добавить новый линейный ключевой кадр
- Переместите индикатор текущего времени в нужный момент на временной шкале, чтобы он стал последним ключевым кадром (я поставил 10 кадров после)
- Щелкните элемент управления ключевым кадром «Преобразование», чтобы добавить еще один линейный ключевой кадр
5.
 Преобразуйте слои прямо на холсте, на этот раз переместив их
Преобразуйте слои прямо на холсте, на этот раз переместив ихНе беспокойтесь, если вы не знаете, где именно вы хотите расположить фигуры в данный момент. Вы всегда можете исправить это позже.
В этот раз нам нужно снова манипулировать маленькими квадратиками, чтобы они появлялись и двигались одновременно. Поскольку в этот момент непрозрачность квадратов установлена на 0, я предлагаю анимировать их в обратном направлении, то есть сначала установить последний ключевой кадр. Давайте подумаем — в последнем ключевом кадре мы хотим, чтобы квадратов было Непрозрачность установите на 100% и поместите рядом с другими фигурами на холсте.
Выполните следующие действия:
- Сохраните индикатор текущего времени в последнем ключевом кадре (01:00f, если вы следуете моему примеру) свойство секундомер ), чтобы добавить новый линейный ключевой кадр
- Установите для каждого слоя, на котором изображены квадраты, непрозрачность уровень 100%
- Щелкните элемент управления ключевым кадром Позиция в двух слоях
- Переместите квадраты на холсте в нужное положение
Если вы переместите индикатор текущего времени по временной шкале, вы увидите, что у квадратов уже есть движение, которое мы искали.
 Однако время не верное.
Однако время не верное.Это происходит потому, что в этот момент первый ключевой кадр перехода квадратов определяется в первый момент временной шкалы. Это видно по желтым символам, отображаемым на временной шкале слоев. Выберите эти символы (нажав ctrl/cmd и щелкнув по ним) и перетащите их в первый ключевой кадр второго момента. Вот так:
Остался всего один момент в нашем анимационном графическом проекте. И это очень легко.
Как и в случае с маленькими квадратиками, мы определили первый ключевой кадр анимации типографики в первый момент временной шкалы. Однако анимация типографики соответствует третьему моменту нашего повествования о анимированной графике, что означает, что ее первый ключевой кадр должен перекрывать последний ключевой кадр второго момента.
Для этого вам нужно всего лишь:
- Откройте свойства слоя «Типография» на панели «Таймлайн»
- Выберите оба символа линейного ключевого кадра (ctrl/cmd + щелчок)
- Перетащите их на момент 01:00f
Наконец:
- Переместите текущий -индикатор времени для последнего ключевого кадра (я поставил 5 кадров после)
- Щелкните элемент управления непрозрачностью ключевого кадра, чтобы добавить новый линейный ключевой кадр
- Установите непрозрачность слоя на 100%
И все! Вы только что создали свой первый проект с моушн-графикой, используя только Photoshop!
Теперь вы можете выбрать рендеринг в виде видео или экспорт в формате .
 gif, как это сделал я.
gif, как это сделал я.Анимационная графика — одна из крупнейших тенденций визуального дизайна в 2021 году, и ожидается, что она сохранится и в последующие годы.
Этот учебник представляет собой руководство по созданию проекта с простой графикой движения. Несмотря на свою простоту, он уже дает вам множество вариантов для вашего дизайна. Только прибегая к переходам Position , Opacity и Transform , вы уже обладаете базовыми знаниями, необходимыми для разработки собственной анимированной графики. И все это с помощью программы, с которой вы уже знакомы: Adobe Photoshop.
Но это еще не все: если вы обнаружите новую страсть к моушн-графике и решите изучить программу для этой цели — Adobe After Effects — вы найдете очень похожую временную шкалу, где сможете применить полученные знания. с этим учебником.
Было ли это руководство полезным для вас? Какова ваша мотивация для создания моушн-графики?
Счастливый дизайн!
Вам также может понравиться:
Полное руководство по единицам длины в CSS
Всегда ли следует использовать пиксели? В чем разница между emи rem? Давайте рассмотрим все варианты, которые у вас есть.

betterprogramming.pub
Последствия игнорирования передового опыта в дизайне
Упражнение, чтобы лучше понять, почему шаблоны дизайна UX имеют значение Эффект размытия автомобиля в движении в Photoshop — это благословение, если вы хотите сделать фотографию своего автомобиля реалистичной. Что ж, это фантастическая техника для оживления статических изображений. Это трюк, чтобы удержать взгляд целевой аудитории.
Здесь, в этой статье, как создать эффект размытия движущегося автомобиля в Photoshop CC? Я поделюсь пошаговым руководством по созданию идеальных эффектов размытия движущегося автомобиля в Photoshop.
Эти простые эффекты привносят скорость и динамичность в статичные кадры. Удивительно, но эти маленькие эффекты могут привести к массовым изменениям. Угадайте, это увеличит ваши продажи автомобилей или сделает ваши фотографии спортивных автомобилей заметными в Интернете. Давайте изучим этот простой эффект и сделаем потрясающие автомобильные снимки.

Содержание
- 1 Почему эффект размытия движущегося автомобиля в Photoshop так важен?
- 2 Обзор создания эффектов размытия при движении автомобиля в Photoshop CC
- 3 Метод 1. Создание эффектов размытия при движении автомобиля в Photoshop CC
- 3.1 Шаг 1 — Выбор объекта для размытия при движении автомобиля в Photoshop
- 3.2 Шаг 2 — Копирование контура
- 3.3 Шаг 3. Создание эффектов размытия в движении
- 3.4 Шаг 4. Копирование слоя размытия в движении
- 3.5 Шаг 5. Выделение всех слоев размытия
- 3.6 Шаг 6. Объединение
- 3.7 Шаг 7. Маскирование
- 3.8 Шаг 8. Выбор градиента
- 3.9 Шаг 9. Применение градиента для создания размытия автомобиля в движении Photoshop
- 3.10 Шаг 6 6. Маска .
- 4 Метод 2. Создание эффекта размытия движения автомобиля в Photoshop
- 4.1 Шаг 1. Изменение размера автомобиля
- 4.2 Шаг 2. Расширение фона
- 4.3 Шаг 3.
 Размытие фона, этап 1
Размытие фона, этап 1 - 4.4 Шаг 4. Размытие фона, этап 2
- 4.5 Шаг 5 — Размытие фона, фаза 3
- 4.6 Шаг 6 — Размытие колес
- 4.7 Шаг 7 — Финишная обработка автомобиля Размытие в движении Photoshop
- в фотошопе это обязательно?
Вы должны заметить, что спортивная фотография и автомобильный бизнес становятся настолько популярными во всем мире. В спортивной фотографии сложно добиться высокой скорости статического снимка.
Вам интересно, как профессиональный фотограф представляет живую скорость на статичном изображении? Да, эффекты размытия в движении — секрет этих шедевральных снимков. Это поможет вам сделать ваши автомобильные фотографии необычными.
В то же время важно создать свою собственную личность. Если этот метод кажется вам сложным или загруженным из-за напряженного рабочего графика, то вам помогут профессиональные автомобильные редакторы. Небольшие инвестиции могут помочь получить двойную прибыль. Кроме того, это помогает выдержать конкуренцию на рынке.

Автомобильный рынок становится слишком конкурентным из-за огромного рыночного спроса. Это ключ к тому, чтобы охватить целевую аудиторию и заставить ее купить ваш автомобиль.
Когда вы сможете изобразить скорость в своих снимках, это привлечет потенциальных клиентов. Таким образом, спортивные фотографы, фотографы продуктов или предприятия электронной коммерции должны изучить эти полезные эффекты. Давайте развивать свой бизнес с помощью этой простой техники.
Обзор создания эффектов размытия движущегося автомобиля в Photoshop CC
Существует так много методов, используемых для создания эффектов размытия в движении. После тщательного анализа я поделюсь двумя лучшими эффективными методами размытия движущихся автомобилей. Самое приятное, что здесь вы получите самую простую технику. Но это обеспечит наилучший результат.
Начнем с первой техники.
Способ 1: создание эффекта размытия движущегося автомобиля в Photoshop CC
Для реализации этого метода мы выбираем следующие изображения.
 Откройте Photoshop, теперь выберите файл-> Открыть изображение.
Откройте Photoshop, теперь выберите файл-> Открыть изображение.Шаг 1. Выбор объекта для размытия движения автомобиля в Photoshop
Эффекты размытия движения предназначены для того, чтобы подчеркнуть красоту исходного изображения автомобиля. Но недопустимо вредить/снижать качество изображения вместо улучшения.
Итак, первый шаг — обеспечить безопасность исходного образа. Вам нужно применить эффекты к дублирующему слою, чтобы избежать нежелательных ошибок. В технике размытия в движении вы можете пропустить ее, так как мы значительно меняем конкретную область.
Мы стремимся создать эффекты размытия движущегося автомобиля. Здесь наш объект — движущаяся машина, и нам нужно вырезать проблему из окружающей среды. Теперь я собираюсь выделить движущееся транспортное средство на изображениях 9.0003
На панели инструментов выберите любой инструмент выделения, включая Лассо, Перо и т. д. Теперь щелкните правой кнопкой мыши автомобиль и создайте выделение вокруг автомобиля.
 Если вы выберете инструмент «Перо», вам нужно точно нарисовать путь. Увеличьте фото.
Если вы выберете инструмент «Перо», вам нужно точно нарисовать путь. Увеличьте фото.Затем щелкните правой кнопкой мыши и создайте несколько опорных точек в соответствии с краями автомобиля. После прохождения всего транспортного средства вам нужно закончить путь, нажав на начальную точку.
Инструмент «Перо» обеспечивает контроль глубины для создания идеального выделения. Но это требует самоотверженности и опытных рук, потому что неправильный щелчок может привести к потере ценных пикселей. Чем точнее вы сделаете выбор, тем более фантастические эффекты размытия вы сможете получить. Итак, я предлагаю использовать инструмент «Перо».
Шаг 2. Скопируйте путь
Теперь вы закончили с выбором пути. На этом шаге вам нужно скопировать область выделения на новый слой. Это легко.
Из верхней опции Бар выбирает На слое-Новый-Слой через копирование.
Теперь область выделения успешно скопирована на новый слой.
Ну а если хотите быстрее, то жмите Ctrl+J.
 Он также скопирует выделение. Теперь проверьте панель слоев с правой стороны фотошопа. Вы найдете новый «слой 1» только с выбранной областью. Лучшее в этом слое — фон прозрачен. Он содержит только часть вашего выбора, чтобы сделать вашу задачу размытия эффективной.
Он также скопирует выделение. Теперь проверьте панель слоев с правой стороны фотошопа. Вы найдете новый «слой 1» только с выбранной областью. Лучшее в этом слое — фон прозрачен. Он содержит только часть вашего выбора, чтобы сделать вашу задачу размытия эффективной.Шаг 3. Создание эффектов размытия в движении
Теперь мы закончили с вырезанием объекта из фона. Итак, изображение готово для создания эффектов размытия в движении. Выполните следующие шаги.
На панели параметров выберите «Фильтр-Размытие-Размытие в движении».
Вы получите новое всплывающее окно с эффектами размытия движения. Во-первых, зафиксируйте угол размытия движения в диалоговом окне. Вам нужно зафиксировать угол таким образом, чтобы он соответствовал направлению движения вашего автомобиля.
Направление автомобиля работает горизонтально или слева направо или наоборот. Таким образом, вы можете попробовать 0 °, а затем увеличить его, чтобы увидеть предварительный просмотр и устройство.
 В моих кадрах машинам нужно двигаться немного в гору. Итак, я установил угол 2 ° и вижу, что это обеспечивает идеальное соответствие направления.
В моих кадрах машинам нужно двигаться немного в гору. Итак, я установил угол 2 ° и вижу, что это обеспечивает идеальное соответствие направления.Кроме того, в диалоговом окне вы найдете колесо управления углом. Вы можете перемещать его вверх или вниз, чтобы получить идеальное направление. Вам нужно нажать на предварительный просмотр, затем перетащить колесо и увидеть изменения в окне предварительного просмотра.
Слишком простой способ установить нужный угол. Вы можете ввести значение вручную или отрегулировать колесо управления, чтобы зафиксировать угол. Оба метода просты. Вам нужно найти правильные ракурсы, исходя из потребностей вашего объекта.
Теперь пришло время отрегулировать ползунок расстояния. Перетащите ползунок вправо или влево, чтобы установить длительность эффектов размытия в движении. Было бы полезно, если бы вы попробовали все возможные способы, чтобы найти лучший вид. Лучше использовать самые длинные полосы размытия, чтобы получить наилучшие эффекты размытия.

На этом шаге постарайтесь тщательно проверить изменения, перетащив ползунок. Не пропустите идеальный предварительный просмотр из-за взгляда. Теперь выберите OK, чтобы выйти из этого окна Motion Blur. После выполнения вышеуказанных шагов изображения выглядят так, как показано ниже.
Шаг 4. Копирование слоя размытия в движении
Пришло время создать эффекты размытия в движении. Вы можете заметить, что предыдущие полосы движения выглядят слишком слабыми. Нужно улучшить плотность, чтобы сделать эффекты идеальными. Хотите знать, как? Это легко.
Вам нужно скопировать слой размытия в движении, который является вашим слоем 1. Угадайте, что? Дублирование слоя увеличит полосы размытия и сделает их более плотными. В результате вы получите видимые и яркие эффекты размытия. Ну, копируя слой, скопируйте полосы размытия, чтобы сделать их сильнее.
Думаю, 4-5 копий слоя достаточно для создания идеального эффекта размытия. Тем не менее, это зависит от вашего угла изображения и требований.
 Можно попробовать больше или меньше.
Можно попробовать больше или меньше.Просто нажмите Ctrl+J, чтобы сделать быструю копию слоя. После создания копии слоя проверьте интенсивность полос размытия на изображениях. Это помогает решить, нужно ли вам копировать больше или вы закончили с идеальными эффектами. Я делаю четыре копии слоя 1 для своих фотографий. Проверьте изображения ниже, вы можете увидеть копию слоя с панели слоев.
Наконец, копирующий слой улучшает интенсивность полос размытия. Проверьте изображения после эффектов и почувствуйте улучшение. Разве это не удивительно?
Шаг 5. Выберите все слои размытия
Теперь пришло время объединить все копии слоев размытия в отдельный слой. Это упрощает задачу размытия.
Теперь, удерживая Shift, щелкните все копии слоя 1, включая основной слой 1. Это выделит все копии слоя 1, включая исходный слой вместе. Проверьте изображения ниже. Это сделает слой синим на панели слоев.
Шаг 6: Объединение
Вы выбрали все слои. Теперь пришло время объединить слои в новый слой.

На панели параметров нажмите «Слой» — «Объединить слои».
Теперь на панели слоев вы можете найти только два слоя с нашими существующими эффектами слоя.
Шаг 7 — Маскирование
Теперь у эффектов размытия есть проблемы только потому, что эффекты размытия расположены неправильно. Вы не хотите создавать размытые эффекты по всей области. Это должно быть сделано в какой-то конкретной части. Чтобы решить эту проблему, вам нужно скрыть полосы размытия, которые вам не нужны.
Это маска слоя, которая может скрыть полосы размытия и создать идеальные эффекты. Идеальное размытие автомобиля появляется позади автомобиля, и размытие сливается с автомобилем.
Чтобы скрыть ненужные потоки размытия, выберите слой размытия в движении, а затем выберите маску слоя в правом нижнем углу Photoshop. Справа от исходного слоя появится миниатюра маски слоя.
Шаг 8. Выберите «Градиент»
Теперь на панели инструментов выберите инструмент «Градиент» или, чтобы применить ярлык, введите G.

Шаг 9. Применение градиента для создания размытия движения автомобиля в Photoshop
После выбора инструментов градиента проверьте верхнюю панель параметров и измените экраны, чтобы применить его точно. Рядом с экраном вы найдете стрелку вниз. Нажмите на стрелку. Затем вы найдете опцию множественных градиентов. Вам нужно выбрать градиент от черного к белому.
Шаг 10. Применение градиента к маске слоя
Проверьте панель слоев. Если ваша маска слоя является бликом с белой рамкой, это означает, что вы выбираете маску слоя. Если вы не нашли рамку на миниатюре маски, наведите на нее мышь, чтобы исправить ее.
Теперь пришло время попрощаться с нежелательными полосами размытия и создать привлекательную иллюзию. Здесь ваша цель состоит в том, чтобы сосредоточиться на машине, появляющейся из размытых эффектов. Было бы полезно, если бы вы нашли, где вы хотите удалить полосы размытия, и щелкнули по этой области.
После этого растяните небольшую область перехода.
 В результате полосы размытия исчезнут. Имейте в виду, что когда вы отпустите указатель мыши в этой области, полосы размытия будут видны на 100%.
В результате полосы размытия исчезнут. Имейте в виду, что когда вы отпустите указатель мыши в этой области, полосы размытия будут видны на 100%.В нашем изображении я хочу начать с водителя автомобиля и перетащить его назад от машины, чтобы сделать короткий переход. Я отпускаю мышь за водителем. Таким образом, полосы размытия позади водителя исчезли. Кроме того, важно поддерживать одинаковый угол как для полос размытия, так и для градиента.
Отпустив мышь, проверьте панель слоев в фотошопе.
Вы найдете градиент на миниатюре маски слоя. Черная часть указывает на то, что полосы размытия скрыты в этой области, а белая часть указывает на то, что полосы размытия видны в этой области. Лучшая часть — это средняя часть этого градиента, где полосы размытия смешиваются или исчезают, создавая иллюзию.
Теперь наши эффекты размытия движущегося автомобиля полностью готовы. Проверьте изображение ниже. После применения градиента к маске слоя создается размытие движения позади автомобиля.
 Видите, это делает фото скоростного автомобиля, которое может привлечь внимание аудитории.
Видите, это делает фото скоростного автомобиля, которое может привлечь внимание аудитории.Подробнее:
Как скомпоновать изображения автомобилей в новый фон
Как редактировать фотографии автомобилей в Photoshop: процесс ретуширования изображения автомобиля
Изменение цвета автомобиля в Photoshop
Метод 2: Создание эффекта размытия движения автомобиля в Photoshop
В этом методе мы берем два разных файла. Один для объекта, который содержит автомобиль с прозрачным фоном, а другой — фоновый файл. Мы накладываем автомобиль на фон и заставляем его двигаться, создавая эффекты размытия в движении.
Эти два разных слоя делают технику более удобной. Начнем с метода.
Шаг 1. Изменение размера автомобиля
Изменение размера автомобиля важно для создания идеальных эффектов размытия в движении. Это помогает создать вливающийся вид в высокоскоростную статичную картинку автомобиля.
На самом деле, это задача в один клик.
 Введите Cmd/Ctrl+T, затем измените размер автомобиля в соответствии с вашими потребностями.
Введите Cmd/Ctrl+T, затем измените размер автомобиля в соответствии с вашими потребностями.Шаг 2. Расширение фона
Чтобы создать привлекательную иллюзию размытия движения, это необходимо. Расширяю фото машины из стороны в сторону. Выберите Image-Canvas Size и затем увеличьте 1000 px справа от изображения, а затем нажмите Ctrl+T, чтобы расширить исходное изображение и разместить его на расширенной области.
Шаг 3. Размытие фона, этап 1
Чтобы создать эффект размытия фона, необходимо преобразовать фон в смарт-объект. На панели слоев выберите фон и щелкните его правой кнопкой мыши, затем выберите смарт-объект. Теперь создайте дубликат слоя, нажав Ctrl+J. Было бы полезно, если бы вы создали маску слоя на дублирующемся слое.
На панели слоев выберите дубликат слоя, затем выберите «Слой» — «Маска слоя» — «Показать все». Теперь на панели инструментов выберите инструмент «Кисть» или введите «B», а затем начните перетаскивать область неба. Убедитесь, что вы выбрали черный цвет переднего плана.

Когда вы покрываете небо черной кистью, она защищает небо от эффектов размытия при работе с фоном. Части, которые вы не хотите добавлять к размытию в движении, нужно закрасить черным цветом.
Шаг 4. Размытие фона, фаза 2
Теперь пришло время создать эффекты размытия фона. Выберите «Фильтр» — «Галерея размытия» — «Размытие по пути» и перетащите мышью, чтобы создать несколько путей. Было бы полезно, если бы вы нарисовали путь, к которому хотите прикрепить размытие в движении.
Наша цель — создать иллюзию размытия «заднего хода», которая покрывает всю машину, чтобы показать высокую скорость. В этом методе я следую линии дороги, чтобы создать направление полос размытия. И видите, что делает машину живой.
Здесь мы хотим передать скорость, поэтому проверьте настройки размытия. В галерее настраиваются параметры размытия, чтобы добиться точных эффектов размытия, описывающих движение автомобиля с помощью фильтра. Поэкспериментируйте с различными настройками фильтра и ползунком, пока он не будет идеально сочетаться с вашим автомобилем.

Шаг 5 — Размытие фона, фаза 3
Теперь завершите эффекты размытия пути и затем выберите кисть, чтобы нарисовать черным цветом маску. В результате небо остается прежним. Никакие эффекты размытия не вредят небу. Важно закрасить небо с немного засветленной области. Благодаря этому эффекты размытия идеально сливаются и смешиваются. Это помогает сделать эффекты реалистичными.
Шаг 6. Размытие колес
Теперь выберите слой с автомобилем. Затем выберите «Фильтр» — «Галерея размытия» — «Размытие по кругу». Теперь щелкните правой кнопкой мыши на колесе, чтобы создать эффект размытия. Вы можете выбрать любые колеса по вашему желанию. Выберите якорные ручки и начните перемещать размытие вращения по определенным колесам.
Вы можете регулировать скорость вращения колеса, балансируя угол размытия с помощью ползунка. На панели фильтра размытия переместите ползунок, чтобы получить наилучшую скорость. Повторите тот же процесс для других колес, если вы хотите убрать эффекты размытия.
 Если вы собираетесь стереть какие-либо эффекты, нарисуйте их с помощью инструмента «Кисть».
Если вы собираетесь стереть какие-либо эффекты, нарисуйте их с помощью инструмента «Кисть».Шаг 7. Доработка размытия в движении автомобиля в Photoshop
Теперь вы почти закончили с эффектами размытия. Думаю, добавление эффектов размытия на стекле автомобиля сделает снимки выдающимися. На этих картинках облака проходят сквозь стекло. Мы добавляем размытые эффекты облаков к окну, чтобы подчеркнуть красоту автомобиля.
Выберите Фильтр-Размытие-Размытие в движении. Теперь вы получите новое диалоговое окно. Перетащите колесо управления размытием и угол, чтобы получить идеальный размытый вид облаков через стекло. Затем нажмите «ОК». Вы также можете перетащить ползунок влево или вправо, чтобы сделать значение расстояния точным. Очень важно создать реалистичный эффект размытия. Внимательно просмотрите предварительный просмотр и выберите точное расстояние для идеального вывода.
Заключение по размытию движения автомобиля Photoshop:
В спортивных или автомобильных фотографиях наиболее сложной фазой является отображение значительной скорости автомобиля.

Очень важно сделать правильную композицию и привлекательность кадров. Предлагаем простое решение этой непростой задачи. Вы можете попробовать два вышеупомянутых метода, чтобы получить значительные эффекты размытия движущегося автомобиля в Photoshop CC.
В этой статье описаны пошаговые инструкции по созданию реалистичных и привлекательных эффектов размытия в движении. Это поможет улучшить красоту ваших автомобильных снимков. Если вы начинающий фотограф, попробуйте этот трюк. Это поможет создать свою индивидуальность.
Вы также можете прочитать:
Фоторедактор автомобилей для маркетинга автомобильных дилеров
Как профессионально редактировать фотографии автомобилей с помощью Lightroom
20 Идеи продвижения автосалонов и маркетинговые стратегии 2020
Создание динамического размытия движения на фоне в учебнике Photoshop
У вас есть фото акции. Однако ваша скорость затвора была довольно быстрой, и кажется, что она застыла во времени.
 Вы пожалели, что немного перетащили затвор и панорамировали действие. Или вы нашли точную фотографию, но хотели, чтобы она была более динамичной. Вот учебник Photoshop CC, который покажет вам, как добавить это движение и сделать фотографию действительно живой! (Если у вас нет Photoshop CC, просто добавьте Фильтр > Размытие > Размытие в движении вместо Галереи размытия).
Вы пожалели, что немного перетащили затвор и панорамировали действие. Или вы нашли точную фотографию, но хотели, чтобы она была более динамичной. Вот учебник Photoshop CC, который покажет вам, как добавить это движение и сделать фотографию действительно живой! (Если у вас нет Photoshop CC, просто добавьте Фильтр > Размытие > Размытие в движении вместо Галереи размытия).13
АКЦИИ
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы попробовать это
Если вы хотите стать автором акций; Вы также можете добавлять свои фотографии, видео и иллюстрации и получать небольшой дополнительный доход. См. информацию здесь
Скоро будут письменные шаги! (Я всегда добавляю их в течение нескольких дней после запуска видео. Эй, я рад поделиться с вами видео).
Спасибо, что заглянули!
Не забудьте ознакомиться с нашей обширной библиотекой полноформатных руководств премиум-класса от меня и команды тщательно отобранных авторов мирового уровня! Посмотреть их все здесь
Движение и динамические фоны в Photoshop
Привет, команда кафе, это Колин Смит из PhotoshopCAFE, и на этой неделе у меня есть для вас отличный урок.
 Я собираюсь показать вам, как сделать такую фотографию и добавить к ней гораздо более интересный фон.
Я собираюсь показать вам, как сделать такую фотографию и добавить к ней гораздо более интересный фон.Что мы собираемся сделать, так это добавить немного движения к фону, что оживит фотографию, а также привлечет внимание к нашему объекту. Итак, есть пара маленьких вещей, которые вы узнаете здесь. Один из них — я собираюсь показать вам, как создать это размытие вокруг нее, не получая при этом странного свечения или странного ореола, и через минуту вы поймете, что я имею в виду.
Кстати, если вы ищете изображения для работы, для практики или для применения в своем проекте, возьмите их из Adobe Stock. На самом деле я только что получил это здесь из Adobe Stock, и я просто… Вот оно прямо здесь, и я на самом деле предоставлю ссылку на него в описании ниже. Но что я сделал, так это сделал небольшой поиск прямо в Photoshop, набрал «Skater girl» и нашел эту фотографию. Эта девушка катится по дороге, но движения нет; нет никакого движения или чего-то подобного. Итак, прямо сейчас, мы только что получили фон.
 Что мы хотим сделать, так это сделать выбор вокруг нашей девушки здесь.
Что мы хотим сделать, так это сделать выбор вокруг нашей девушки здесь.Теперь, чтобы сделать это, возьмите наш инструмент быстрого выбора и просто начните перетаскивать его, делая выделение. Теперь, когда вы переходите к выделению, которое в конечном итоге произойдет здесь, я просто устанавливаю пару мест там, что вы делаете, это удерживаете клавишу Alt или Option, и вы можете просто обойти и убрать его из области, где вы прошли.
Таким образом, здесь можно использовать очень быстрый и простой инструмент — Быстрый выбор. Так что я просто собираюсь добавить больше выбора здесь, и когда вы почувствуете, что приближаетесь и хотите проверить свой выбор, просто нажмите клавишу Q, и это вызовет быструю маску, и вы увидите, эй это не плохо. Здесь есть пара небольших областей, над которыми, возможно, нужно поработать, но давайте просто нажмем клавишу Q, и мы вернемся к нашему выбору.
Так что на самом деле это не должно быть идеальным для этой техники. На самом деле этого будет достаточно для того, что мы хотим сделать.
 Сейчас мы собираемся перейти к выбору маски, и мы просто хотим убедиться, что можем сделать ее немного лучше. Итак, давайте немного увеличим непрозрачность, включим Show Edge, а затем просто поднимем Radius, пока не увидим край. Видеть, что? Вы видите немного края? Теперь выключите его, и это очистило бы многое из этого. Но там может быть немного, скажем, сзади. Мы просто хотим убедиться, что вы выбрали эту маску. У вас есть маленькая кисть, и вы можете просто рисовать здесь, чтобы получить немного лучшее выделение вокруг этих областей, особенно вокруг волос и тому подобного, так что давайте просто быстро сделаем это.
Сейчас мы собираемся перейти к выбору маски, и мы просто хотим убедиться, что можем сделать ее немного лучше. Итак, давайте немного увеличим непрозрачность, включим Show Edge, а затем просто поднимем Radius, пока не увидим край. Видеть, что? Вы видите немного края? Теперь выключите его, и это очистило бы многое из этого. Но там может быть немного, скажем, сзади. Мы просто хотим убедиться, что вы выбрали эту маску. У вас есть маленькая кисть, и вы можете просто рисовать здесь, чтобы получить немного лучшее выделение вокруг этих областей, особенно вокруг волос и тому подобного, так что давайте просто быстро сделаем это.И еще немного, вы знаете, мы могли бы пройтись по этому и сделать его идеальным, если бы захотели, но знаете что? Этого будет более или менее достаточно, чтобы показать вам технику. Итак, что мы хотим сделать сейчас, мы хотим выпустить это. Мы собираемся выбрать Decontaminate Colors, просто чтобы очистить края, а затем нам нужен новый слой с маской слоя, и мы нажмем OK.
 И вот мы идем. У нас это красиво вырезано. Итак, что мы собираемся сделать, так это показать наш фон, и теперь я хочу продублировать этот фон, поэтому я нажму Ctrl J, и через секунду вы поймете, почему я хочу сделать что. Теперь я хочу размыть этот фон, который мы только что скопировали, и это создаст эффект размытия в движении.
И вот мы идем. У нас это красиво вырезано. Итак, что мы собираемся сделать, так это показать наш фон, и теперь я хочу продублировать этот фон, поэтому я нажму Ctrl J, и через секунду вы поймете, почему я хочу сделать что. Теперь я хочу размыть этот фон, который мы только что скопировали, и это создаст эффект размытия в движении.Теперь вы заметите небольшую проблему, и мы вернемся и исправим ее через секунду, поэтому я выберу фильтр и перейду к размытию. Теперь, если вы используете более раннюю версию, чем CS 6, вам просто нужно уменьшить размытие в движении. Если вы используете CC, вернитесь в галерею Blur, и мы перейдем к Path Blur, где у нас больше контроля. Обратите внимание, что сейчас мы применяем размытие в движении. Мы можем изменить его направление, что мы и сделаем здесь, и я просто немного растяну это. Теперь, если вы хотите увеличить это размытие, чтобы сделать его немного более динамичным, увеличьте скорость. Видеть, что? И вы даже можете сделать тейпер, и мы можем поэкспериментировать, чтобы создать этот классный эффект размытия.

Это выглядит довольно реалистично, что касается размытия, но одна из вещей, которую вы заметите здесь, это края. По краям это выглядит немного странно, верно? Итак, что мы можем сделать, так это применить… Хорошо, мы просто применим это здесь, и я покажу вам, как это исправить. Хорошо, вот что мы сделали, мы применили это там. Мы просто выключим его, и я пойду сюда, на задний план. Я просто нажму Ctrl J, чтобы мы могли просто скопировать его еще раз. И теперь мы хотим применить это Размытие, но мы не хотим размывать края нашего лица.
Вот как мы это делаем. Подходим к маске, нажимаем клавишу Ctrl или Command, и вы заметите, что видите маленький значок маски. Щелкните, чтобы захватить выбор оттуда. Теперь убедитесь, что мы все еще выделены на нашем слое здесь, и что мы хотим сделать, так это получить заливку с учетом содержимого, но прежде мы хотим расширить ее, чтобы мы могли избавиться от этих краев.
Итак, теперь мы собираемся сделать выбор, мы собираемся расширить этот выбор, выбрав Изменить Развернуть. 10 пикселей будет достаточно, нажмите OK. И обратите внимание, что мы сделали, мы немного вышли за эти рамки. Теперь мы собираемся использовать заливку с учетом содержимого. Так что нажмите Shift Delete, Content Aware Fill появится здесь, под Fill, и это будет Shift Delete на Mac, это будет Shift Backspace на Windows, а затем нажмите OK. И он собирается заполнить эти области. Вы не можете его увидеть, потому что он у меня включен, но если я выключу этот верхний слой, вы увидите, что он просто заполнил его. Пара артефактов была, но это довольно хорошо. Итак, что мы хотим сделать сейчас, мы хотим применить то же размытие, которое мы применили ранее к этому. И вы можете сделать это, нажав Ctrl F или Command F, или перейти в раздел «Фильтр», а затем выбрать «Галерея размытия», и вы заметите в самом верху, что он применит предыдущий фильтр, который был тем размытием, и вы собираетесь увидеть его там; это будет применяться. Бум!
10 пикселей будет достаточно, нажмите OK. И обратите внимание, что мы сделали, мы немного вышли за эти рамки. Теперь мы собираемся использовать заливку с учетом содержимого. Так что нажмите Shift Delete, Content Aware Fill появится здесь, под Fill, и это будет Shift Delete на Mac, это будет Shift Backspace на Windows, а затем нажмите OK. И он собирается заполнить эти области. Вы не можете его увидеть, потому что он у меня включен, но если я выключу этот верхний слой, вы увидите, что он просто заполнил его. Пара артефактов была, но это довольно хорошо. Итак, что мы хотим сделать сейчас, мы хотим применить то же размытие, которое мы применили ранее к этому. И вы можете сделать это, нажав Ctrl F или Command F, или перейти в раздел «Фильтр», а затем выбрать «Галерея размытия», и вы заметите в самом верху, что он применит предыдущий фильтр, который был тем размытием, и вы собираетесь увидеть его там; это будет применяться. Бум!А теперь, если мы перевернем наш верхний слой с этой девушкой, мы увидим, что вокруг нас нет ореола.
 Мы просто видим, как она катается на коньках с размытием, и сравниваем это с тем, что там. Видите ореол посередине? Итак, мы можем это сделать. Теперь, если вы хотите сделать еще один шаг и добавить немного размытия в движении позади нее, что технически не произойдет, потому что мы панорамируем вместе с ней, но, возможно, у вас может получиться немного.
Мы просто видим, как она катается на коньках с размытием, и сравниваем это с тем, что там. Видите ореол посередине? Итак, мы можем это сделать. Теперь, если вы хотите сделать еще один шаг и добавить немного размытия в движении позади нее, что технически не произойдет, потому что мы панорамируем вместе с ней, но, возможно, у вас может получиться немного.Что мы могли бы сделать, так это включить этот слой посередине и тот, что с краем, а затем просто щелкнуть и перетащить его за нее. Так что это просто немного отслеживает ее, и вы можете видеть, что мы можем это сделать. Это один из способов сделать это. И еще одна вещь, которую я хотел бы сделать, если я это сделаю, это взять непрозрачность и просто смешать эти области, эти слои вместе, и вы можете получить результат, который выглядит примерно так.
Там можно делать разные вещи. Надеюсь, вам понравился этот урок. Если вы это сделали и хотите получать новую каждую неделю, нажмите кнопку «Подписаться» прямо сейчас и станьте частью команды кафе.
 И если вам понравился этот урок, покажите свою любовь, нажав кнопку «Мне нравится», добавьте комментарий, давайте начнем обсуждение, и, ребята, увидимся на следующей неделе. До следующего раза, увидимся в кафе.
И если вам понравился этот урок, покажите свою любовь, нажав кнопку «Мне нравится», добавьте комментарий, давайте начнем обсуждение, и, ребята, увидимся на следующей неделе. До следующего раза, увидимся в кафе.Рад видеть вас в КАФЕ!
Колин
Учебное пособие по динамическому размытию в движении — Adobe Photoshop — Голубое небо
Содержание
Учебное пособие по динамическому размытию в движении — Adobe Photoshopэффект размытия движения. Этот урок покажет вам, как это сделать в Adobe Photoshop.
Введение: размытое движение в фотографииС появлением цифровой фотографии многие фотографы используют возможность съемки в режиме серийной съемки для захвата размытости движения. Это делается путем быстрой последовательной съемки серии фотографий, а затем выбора лучшего из них. Размытие в движении можно использовать для создания эффекта движущегося изображения или для создания видимости скорости.
Что такое размытие в движении и зачем его использовать? В этой статье мы рассмотрим, как снимать размытие в движении, а также несколько советов по получению наилучших результатов.
В этой статье мы рассмотрим, как снимать размытие в движении, а также несколько советов по получению наилучших результатов.Размытие в движении — это фотографический эффект, который можно использовать для придания изображению большей реалистичности. Когда вы фотографируете что-то движущееся, объект обычно будет размытым. Это связано с тем, что наши глаза не могут видеть все сразу, и объект находится в другом положении, когда делается фотография, чем когда мы его видим. Размытие в движении создает впечатление, что объект действительно движется. Его можно использовать, чтобы сделать фотографии более естественными или показать движение в видео.
Как создать эффект размытия в движении в PhotoshopPhotoshop предлагает множество фильтров, которые помогут вам создать идеальную фотографию. Одним из популярных эффектов является размытие в движении, который можно использовать для придания вашим фотографиям более профессионального вида.
 В этой статье вы узнаете, как создать эффект размытия в движении в Photoshop.
В этой статье вы узнаете, как создать эффект размытия в движении в Photoshop.Размытие в движении — это эффект, используемый в фотографии для демонстрации движения объекта на фотографии. Его можно использовать, чтобы движущийся объект выглядел как размытие, или чтобы неподвижный объект выглядел так, как будто он движется. Размытие в движении можно создать в Photoshop с помощью фильтра «Размытие в движении». Photoshop использует фильтр «Размытие по Гауссу» для создания размытия в движении, который представляет собой тип размытия, приближающийся к идеальному распределению по Гауссу.
Советы по творческому использованию размытия в движенииКогда большинство людей думают о размытии в движении, они думают о спортивной фотографии и запечатлении момента, когда бегун пересекает финишную черту или мяч летит по воздуху. Но размытие в движении можно использовать для создания интересных и привлекательных изображений различными способами. Вот несколько советов по творческому использованию размытия в движении:
- Поэкспериментируйте с различными значениями выдержки, чтобы увидеть, как они влияют на внешний вид ваших фотографий.

- Используйте размытие в движении, чтобы создать ощущение движения или динамизма в ваших изображениях.
- Попробуйте использовать его, чтобы добавить атмосферы или настроения вашим фотографиям.
- Экспериментируйте с разными предметами и композициями.
- Поэкспериментируйте с настройками камеры, чтобы увидеть, как они влияют на ваши фотографии.
- Развлекайся и твори!
В этом уроке вы узнаете, как размыть движение в Photoshop для получения реалистичного эффекта. Это простой и эффективный способ сделать ваши фотографии более профессиональными. Вам понадобится Photoshop CS5 или выше, чтобы следовать этому руководству.
Когда вы делаете снимок, затвор вашей камеры открывается и остается открытым в течение определенного времени, обнажая датчик. Чем дольше открыт затвор, тем больше света попадает на матрицу и тем ярче будет ваша фотография.
Получите динамику с помощью методов размытия в движении Если вы хотите запечатлеть движение на фотографии, вы можете использовать технику, называемую «размытие движения». Этот метод включает в себя размытие частей вашей фотографии, которые движутся, оставляя другие части фотографии не размытыми. В этой статье мы покажем вам, как размыть движение в Photoshop.
Если вы хотите запечатлеть движение на фотографии, вы можете использовать технику, называемую «размытие движения». Этот метод включает в себя размытие частей вашей фотографии, которые движутся, оставляя другие части фотографии не размытыми. В этой статье мы покажем вам, как размыть движение в Photoshop.Методы размытия в движении можно использовать для создания динамичных и интересных изображений. Используя более медленную скорость затвора или панорамирование камеры во время съемки, вы можете создать ощущение движения и энергии на своих изображениях. Этот метод можно использовать для захвата движения как людей, так и объектов, и он может добавить волнения и жизни вашим фотографиям.
Добавьте реалистичности своим фотографиям с помощью размытия в движении в PhotoshopХотя инструмент размытия в движении в Photoshop можно использовать для создания реалистичного ощущения движения на фотографиях, его также можно использовать для создания очень нереалистичных эффектов.
 Немного потренировавшись, вы сможете использовать инструмент размытия в движении, чтобы добавить реалистичности вашим фотографиям и сделать их более похожими на снимки, сделанные камерой.
Немного потренировавшись, вы сможете использовать инструмент размытия в движении, чтобы добавить реалистичности вашим фотографиям и сделать их более похожими на снимки, сделанные камерой.Фильтр размытия в движении Photoshop — отличный способ добавить реалистичности вашим фотографиям. Его можно использовать для имитации движения объектов в сцене или для того, чтобы фотография выглядела так, как если бы она была сделана с длинной выдержкой. Фильтр размытия в движении можно использовать на отдельных слоях или на всем изображении.
Как создать удивительную анимированную фотографию с размытием изображенияФотографии — это визуальное представление воспоминаний и моментов, запечатленных во времени. Их можно использовать, чтобы рассказать историю, задокументировать событие или просто передать чувство. Анимированные фотографии добавляют еще один уровень интереса и волнения, добавляя к изображению размытие движения. Этот эффект можно использовать для создания ощущения движения и энергии, делая фотографию более привлекательной и визуально привлекательной.
 Вот как вы можете создать потрясающую анимированную фотографию с размытием в движении:
Вот как вы можете создать потрясающую анимированную фотографию с размытием в движении:- Выберите тему. Тема вашей фотографии должна быть интересной и динамичной, например, человек или объект в движении.
- Найдите место с хорошим освещением. Освещение должно быть ярким и ровным, чтобы создать нужный эффект.
- Делайте фотографии с помощью дистанционного спуска затвора. Это поможет устранить дрожание камеры и обеспечить лучший контроль над окончательным изображением.
Есть несколько способов добавить размытие в движении к вашим изображениям в Photoshop. В этой статье мы рассмотрим три самых популярных метода. Первый способ — использовать фильтр Motion Blur. Второй способ — создать слой с эффектом размытия. И третий способ — использовать смарт-объект с примененным фильтром размытия в движении.
Настройка силы размытия в движенииРазмытие в движении часто используется в фотографии и видео для создания видимости движения.
 Однако иногда уровень размытия слишком сильный или слишком слабый, что можно отрегулировать с помощью программного обеспечения. В этой статье мы покажем вам, как настроить силу размытия в движении как в Photoshop, так и в After Effects.
Однако иногда уровень размытия слишком сильный или слишком слабый, что можно отрегулировать с помощью программного обеспечения. В этой статье мы покажем вам, как настроить силу размытия в движении как в Photoshop, так и в After Effects.Размытие в движении — это метод, используемый в фотографии и видео, который придает изображению ощущение движения. Это можно сделать в Photoshop, отрегулировав силу размытия в движении. В After Effects вы также можете настроить силу размытия в движении, а также направление размытия.
Каковы преимущества использования размытия в движении?Размытие в движении — это метод, используемый в фотографии и видео для создания иллюзии движения. При правильном использовании он может сделать изображение более реалистичным, добавив ему ощущение глубины и реализма. Размытие в движении также помогает скрыть любые ошибки, которые могли быть сделаны во время видеосъемки или фотосъемки.
Каковы наилучшие настройки для размытия в движении?Размытие в движении — это эффект, который можно использовать в фотографии, чтобы сделать изображения более похожими на те, которые мы видим глазами.
 Это можно сделать, отрегулировав скорость затвора вашей камеры. Выдержка — это время, в течение которого затвор открыт, и он определяет, сколько света достигает сенсора.
Это можно сделать, отрегулировав скорость затвора вашей камеры. Выдержка — это время, в течение которого затвор открыт, и он определяет, сколько света достигает сенсора.При настройке скорости затвора для размытия в движении необходимо учитывать несколько моментов: тип движения, которое вы хотите запечатлеть, скорость объекта и диафрагму объектива. Вам также необходимо убедиться, что вы используете штатив, чтобы камера оставалась неподвижной во время фотосъемки.
Некоторые хорошие настройки размытия в движении: 1/15 или 1/30 секунды для медленно движущихся объектов и 1/500 или 1/1000 секунды для быстро движущихся объектов.
Добавьте dФотошоп — мощная программа для редактирования и улучшения фотографий. В этом уроке вы узнаете, как добавить глубины и реализма вашим фотографиям с помощью функции движения в Photoshop. Эту функцию можно использовать для создания иллюзии движения на фотографиях.
Как использовать размытие в движении Photoshop для получения реалистичных фотографий Вы узнаете, как использовать его, чтобы добавить глубины и реализма вашим фотографиям, и как настроить параметры для получения желаемого эффекта.
Вы узнаете, как использовать его, чтобы добавить глубины и реализма вашим фотографиям, и как настроить параметры для получения желаемого эффекта.В одной из последних версий Photoshop компания Adobe добавила фильтр размытия в движении, который позволяет создавать реалистичные фотографии с ощущением движения. Фильтр прост в использовании и может быть применен к любой фотографии. Чтобы использовать его, просто выберите «Фильтр» > «Размытие» > «Размытие в движении», и вам будет предложено диалоговое окно, в котором вы сможете выбрать, как долго должен длиться эффект размытия в движении. Вы можете настроить эти параметры и сделать ваши фотографии еще более реалистичными, настроив их.
Творческие возможности Photoshop с эффектом размытия в движенииКогда вы думаете о Photoshop, первое, что приходит на ум, это, вероятно, его способность редактировать фотографии.
 Но знаете ли вы, что вы также можете использовать его для создания потрясающей анимированной графики? С помощью всего нескольких простых приемов вы можете использовать размытие в движении в Photoshop для создания невероятных эффектов. В этой статье мы рассмотрим некоторые творческие возможности размытия в движении в Photoshop.
Но знаете ли вы, что вы также можете использовать его для создания потрясающей анимированной графики? С помощью всего нескольких простых приемов вы можете использовать размытие в движении в Photoshop для создания невероятных эффектов. В этой статье мы рассмотрим некоторые творческие возможности размытия в движении в Photoshop.Создание анимированного текстового эффекта с помощью размытия в движении После того, как вы освоите основы размытия в движении в Photoshop, вы сможете использовать эту технику для создания уникальных анимированных текстовых эффектов. Все, что требуется, — это несколько нажатий клавиш и несколько простых настроек.
Как использовать Adobe Photoshop для графического дизайнаAdobe Photoshop — широко используемая программа для графического дизайна. Его можно использовать для создания или редактирования изображений для веб-страниц, логотипов и других маркетинговых материалов. В этой статье мы рассмотрим основы использования Adobe Photoshop для графического дизайна.
Преимущества использования Adobe Photoshop для вашего бизнеса Мы обсудим, как открывать и сохранять файлы, создавать фигуры и текст и редактировать изображения. К концу этой статьи вы сможете создать базовый графический дизайн с помощью Adobe Photoshop.
Мы обсудим, как открывать и сохранять файлы, создавать фигуры и текст и редактировать изображения. К концу этой статьи вы сможете создать базовый графический дизайн с помощью Adobe Photoshop.Adobe Photoshop – это программа , которая используется для редактирования фотографий, графики и дизайна веб-сайтов. Его можно использовать для предприятий любого размера для создания маркетинговых материалов, графики и веб-сайтов. Adobe Photoshop имеет множество функций, которые позволяют пользователям создавать профессионально выглядящие проекты. Некоторые из преимуществ использования Adobe Photoshop для бизнеса:
- Возможность создавать индивидуальную графику и логотипы.
- Возможность создавать маркетинговые материалы, такие как листовки, брошюры и плакаты.
- Возможность создавать и редактировать фотографии для использования на веб-сайтах или в маркетинговых материалах.

- Возможность улучшить дизайн и удобство использования сайта.
Adobe Photoshop – широко используемая программа для создания и редактирования изображений. Его можно использовать для создания простой графики или потрясающих эффектов. В этой статье мы покажем вам, как создавать удивительные эффекты с помощью Adobe Photoshop.
Причины, по которым вам следует использовать Adobe Photoshop для графического дизайнаКогда большинство людей думают о графическом дизайне, первая программа , которая приходит на ум, — это Adobe Photoshop. Это неудивительно, поскольку Photoshop уже много лет является отраслевым стандартом. Вот несколько причин, по которым вам следует использовать Adobe Photoshop для ваших проектов графического дизайна:
- Photoshop предлагает широкий спектр функций и инструментов, позволяющих создавать дизайн любого типа, который вы только можете себе представить.

- Программа проста в использовании и имеет огромное интернет-сообщество пользователей, готовых помочь с учебными пособиями и поддержкой.
- Photoshop позволяет работать как с векторной, так и с растровой графикой, что дает вам больше гибкости в ваших проектах.
- Программное обеспечение постоянно пополняется новыми функциями и улучшениями, поэтому в вашем распоряжении всегда будут новейшие инструменты.
С момента своего выпуска в 1990 году Photoshop стал популярным программным обеспечением для редактирования цифровых изображений. Он предлагает широкий спектр функций и эффектов, которые можно использовать для улучшения фотографий. В последние годы наблюдается рост использования эффектов Photoshop как профессиональными фотографами, так и фотографами-любителями. Вот некоторые преимущества использования эффектов Photoshop:
- Эффекты Photoshop можно использовать для улучшения внешнего вида фотографий.
 Некоторые распространенные эффекты, которые можно использовать для этой цели, — это настройка насыщенности, контраста и экспозиции.
Некоторые распространенные эффекты, которые можно использовать для этой цели, — это настройка насыщенности, контраста и экспозиции. - эффектов Photoshop можно использовать для создания специальных визуальных эффектов. Это можно сделать, добавив фильтры или изменив настройки определенных инструментов. Например, инструмент размытия можно использовать для создания мечтательного или сюрреалистического эффекта.
- эффектов Photoshop можно использовать для исправления ошибок или недостатков на фотографиях.
Adobe Photoshop – это программа, которую используют фотографы, веб-дизайнеры и художники-графики для создания и редактирования цифровых изображений. Его можно использовать для улучшения фотографий, создания графики и логотипов, а также для внесения изменений в цифровые изображения. Если вы новичок в Photoshop, это руководство покажет вам, как начать работу. Adobe Photoshop CS5 — последняя версия этой популярной программы.
Три самых популярных эффекта в Adobe Photoshop Он включает в себя широкий спектр инструментов редактирования, онлайн-ресурсы и учебные пособия, которые помогут вам научиться их использовать.
Он включает в себя широкий спектр инструментов редактирования, онлайн-ресурсы и учебные пособия, которые помогут вам научиться их использовать.Adobe Photoshop — это программа, используемая для создания и редактирования цифровых изображений и фотографий. Photoshop предлагает широкий выбор эффектов, каждый из которых имеет свой уникальный внешний вид. Вот 3 самых популярных эффекта в Adobe Photoshop:
- Эффект «Размытие по Гауссу» используется для смягчения краев изображения или для того, чтобы оно выглядело более расфокусированным. Этот эффект можно использовать, чтобы сделать изображение более естественным или придать ему мечтательный, неземной вид.
- Эффект «Скос и тиснение» создает трехмерный многомерный вид, добавляя глубину и блики к изображению. Его можно использовать для создания множества различных эффектов, от тонких теней до драматического тиснения.
- Эффект «Резкость» — это полезный инструмент, используемый для улучшения изображения за счет повышения контрастности краев.

- Поэкспериментируйте с различными значениями выдержки, чтобы увидеть, как они влияют на внешний вид ваших фотографий.

 Сделайте это.
Сделайте это.