Как сделать фото пиксельным: Пикселизация картинки
Программы для пиксель арта
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Adobe Photoshop
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.![]()
Скачать Adobe Photoshop
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Скачать PyxelEdit
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
Скачать Pixelformer
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Скачать GraphicsGale
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Однако к этому можно привыкнуть.
Скачать Charamaker
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Скачать Pro Motion NG
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
Читайте также: Программы для создания анимации
В остальном программа тоже почти безупречна: все необходимые функции и инструменты для рисования, большое количество горячих клавиш, гибкая настройка технических параметров и интерфейса. В бесплатной версии нельзя сохранять проекты, но это не помешает составить впечатление о софте и определиться с его покупкой.
Скачать Aseprite
Подводя итоги, хочется отметить, что большинство подобного софта просто одинаковы по своим возможностям и функционалу, Но не стоит забывать о мелких индивидуальных штуках, которые также присутствуют и делают программу лучше своих конкурентов на рынке. Просмотрите всех представителей, прежде чем делать свой выбор, поскольку, может, именно из-за одной фишки вы и полюбите этот графический редактор навсегда.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТPixelator — программа для создания пиксель-арта из обычных изображений — Gamedev на DTF
{«id»:45556,»url»:»https:\/\/dtf.ru\/gamedev\/45556-pixelator-programma-dlya-sozdaniya-piksel-arta-iz-obychnyh-izobrazheniy»,»title»:»Pixelator \u2014 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0430 \u0434\u043b\u044f \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044f \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442\u0430 \u0438\u0437 \u043e\u0431\u044b\u0447\u043d\u044b\u0445 \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0439″,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/dtf.ru\/gamedev\/45556-pixelator-programma-dlya-sozdaniya-piksel-arta-iz-obychnyh-izobrazheniy&title=Pixelator \u2014 \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0430 \u0434\u043b\u044f \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044f \u043f\u0438\u043a\u0441\u0435\u043b\u044c-\u0430\u0440\u0442\u0430 \u0438\u0437 \u043e\u0431\u044b\u0447\u043d\u044b\u0445 \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0439″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www.

16 781 просмотров
Основы пиксельарта (Часть 1)
{«id»:121713,»url»:»https:\/\/dtf. ru\/craft\/121713-osnovy-pikselarta-chast-1″,»title»:»\u041e\u0441\u043d\u043e\u0432\u044b \u043f\u0438\u043a\u0441\u0435\u043b\u044c\u0430\u0440\u0442\u0430 (\u0427\u0430\u0441\u0442\u044c 1)»,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/dtf.ru\/craft\/121713-osnovy-pikselarta-chast-1&title=\u041e\u0441\u043d\u043e\u0432\u044b \u043f\u0438\u043a\u0441\u0435\u043b\u044c\u0430\u0440\u0442\u0430 (\u0427\u0430\u0441\u0442\u044c 1)»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/dtf.ru\/craft\/121713-osnovy-pikselarta-chast-1″,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/dtf.ru\/craft\/121713-osnovy-pikselarta-chast-1&text=\u041e\u0441\u043d\u043e\u0432\u044b \u043f\u0438\u043a\u0441\u0435\u043b\u044c\u0430\u0440\u0442\u0430 (\u0427\u0430\u0441\u0442\u044c 1)»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/dtf.
ru\/craft\/121713-osnovy-pikselarta-chast-1″,»title»:»\u041e\u0441\u043d\u043e\u0432\u044b \u043f\u0438\u043a\u0441\u0435\u043b\u044c\u0430\u0440\u0442\u0430 (\u0427\u0430\u0441\u0442\u044c 1)»,»services»:{«vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/dtf.ru\/craft\/121713-osnovy-pikselarta-chast-1&title=\u041e\u0441\u043d\u043e\u0432\u044b \u043f\u0438\u043a\u0441\u0435\u043b\u044c\u0430\u0440\u0442\u0430 (\u0427\u0430\u0441\u0442\u044c 1)»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/dtf.ru\/craft\/121713-osnovy-pikselarta-chast-1″,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/dtf.ru\/craft\/121713-osnovy-pikselarta-chast-1&text=\u041e\u0441\u043d\u043e\u0432\u044b \u043f\u0438\u043a\u0441\u0435\u043b\u044c\u0430\u0440\u0442\u0430 (\u0427\u0430\u0441\u0442\u044c 1)»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/dtf.
5845 просмотров
В этом динамичном туториале я покажу вам основные приёмы создания пиксельарта. Спрайты — это картинки в 2D играх, которые представляют собой различные объекты: игрового персонажа, монстров, предметы и т.д.
Спрайты — это картинки в 2D играх, которые представляют собой различные объекты: игрового персонажа, монстров, предметы и т.д.
Предыстория
Metal Slug 3 (Arcade). SNK, 2000.
Пиксельарт, также известный как дот-арт в Японии, это вид цифрового искусства, где рисование происходит на пиксельном уровне. В основном он ассоциируется с графикой игр 80-90 годов, в которых художники преодолевали технические ограничения (небольшое количество памяти и маленькое разрешение), создавая все более захватывающие картины.
В наши дни пиксель арт все еще актуален и используется в играх, несмотря на возможность создания реалистичной 3D графики. Почему? — cпросите вы. Если не брать во внимание ностальгию, то создавать хорошие рисунки с такими жесткими ограничениями все также интересно и достаточно сложно. Также, как мы восхищаемся тем, что художник, сделав пару мазков, может показать объем и вызвать у нас какие-то эмоции, мы любуемся несколькими соединёнными пикселями, выполняющими ту же работу.
Почему? — cпросите вы. Если не брать во внимание ностальгию, то создавать хорошие рисунки с такими жесткими ограничениями все также интересно и достаточно сложно. Также, как мы восхищаемся тем, что художник, сделав пару мазков, может показать объем и вызвать у нас какие-то эмоции, мы любуемся несколькими соединёнными пикселями, выполняющими ту же работу.
Порог вхождения в пиксельарт довольно низкий, по сравнению с традиционным рисунком и 3D графикой, позволяя инди разработчикам воплощать свои идеи в жизнь. Но это никоим образом не означает, что закончить игру с ним будет легко. Я видел много пиксельарт проектов на кикстартере, которые думали, что управятся с игрой за год, когда в реальности нужно было около шести лет. Пиксельарт на том уровне, который хотят видеть люди требует достаточно много времени и усилий, есть лишь пару путей, позволяющих ускорить этот процесс.
Работая с 3D моделью ты, по крайней мере, можешь крутить ее, деформировать, перемещать её конечности, копировать анимацию с одной модели на другую и т.д, чего не скажешь о пиксельарте. Профессиональный пиксельарт почти всегда подразумевает под собой большое количество кропотливого размещения пикселей на каждом кадре анимации.
Как говорится “Кто предупрежден, тот вооружен!”, а теперь о моем стиле: по большей мере я использую пиксельарт для своих игр, они же и воодушевляют меня продолжать заниматься этим. Если быть точным, то я фанат Famicon(NES), 16 битных консолей и аркадных автоматов 90ых годов.
Мои любимые игры этой эры имели пиксельарт, который нельзя описать иначе как насыщенный, дерзкий и чёткий. .. но не настолько, чтобы быть чопорным или минималистичным. Это стиль, который я взял за основу своего, но вы можете легко использовать техники, применяемые в этом туториале для чего-то совсем другого. Смотрите на художников, которые вам нравятся и делайте пиксельарт, какой вашей душе угодно!
.. но не настолько, чтобы быть чопорным или минималистичным. Это стиль, который я взял за основу своего, но вы можете легко использовать техники, применяемые в этом туториале для чего-то совсем другого. Смотрите на художников, которые вам нравятся и делайте пиксельарт, какой вашей душе угодно!
Программы
Самыми базовыми инструментами для занятия пиксельартом являются лупа и карандаш. Также будут
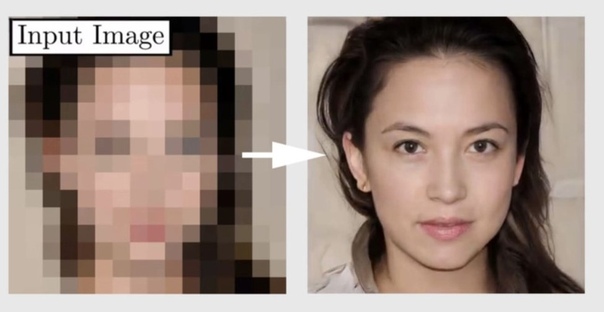
Что такое пиксельная бинаризация и как она работает
Что такое пиксельная бинаризация и как она работает
В последние время, когда речь заходила о возможностях камеры очередного смартфона, не раз проскальзывали такие термины, как пиксельный биннинг, бинаризация или технология объединения пикселей. Очевидно, что эти слова являются синонимами и в этой статье будет подробно разобрана данная технология.
Очевидно, что эти слова являются синонимами и в этой статье будет подробно разобрана данная технология.
Как размер пикселей влияет на качество фото
Чтобы понять принцип работы пиксельной бинаризации, нужно знать, что представляет собой пиксель в этом контексте. Пиксели представляют собой физические элементы на сенсоре камеры, которые захватывают свет во время фотосъемки.
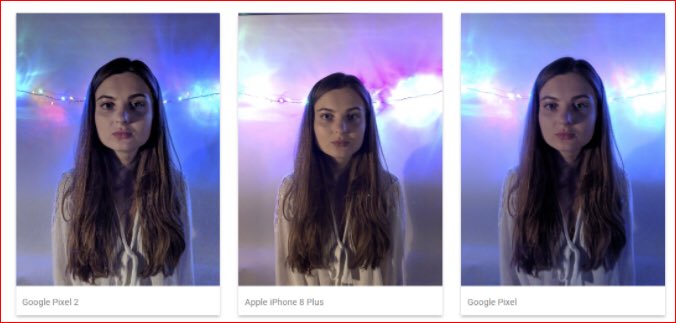
Размер пикселя обычно измеряется в микронах (миллионных долях метра), при этом все, что находится на уровне или ниже одного микрона, считается маленьким. Камеры iPhone 11 Pro, Google Pixel 4 и Galaxy S10 оснащены большими пикселями размером 1,4 микрона.
Очевидно, что большие пиксели способны захватывать больше света, чем пиксель меньшего размера. Возможность «поймать» больше света означает лучше качество съемки в условиях недостаточной освещенности.
Но, в то же время, размер сенсора камеры смартфона ограничен форм-фактором современных смартфонов: он должен быть не слишком большим, чтобы поместиться в тонкий корпус и вписаться в рамки дизайна.![]()
У производителей камер есть два варианта для улучшения качества фото. Первый заключается в увеличении размера пикселя. Если пиксели в камере будут большими, то размер самого модуля камеры заметно увеличится, что сильно скажется на толщине устройства.
Второй способ, наоборот, предлагает оснащения модуля камеры малым количеством увеличенных пикселей, но разрешение фото при этом заметно уменьшится.
Пиксельная бинаризация в свою очередь была придумана, как компромисс: использование этой технологии помогает улучшить качество фото, без необходимости добавления огромного количества больших пикселей.
Принципы работы бинаризации
По существу, пиксельная бинаризация объединяет данные, полученые с четырех пикселей, таким образом будто информация поступила на один большой пиксель. Как пример, снимок, сделанный на камеру с размером пикселя 0,8 микрон, при использовании бинаризации, равен по качеству с фото на камеру с размером пикселя 1,6 микрон.
Обратной стороной медали является уменьшение разрешения фотографии в четыре раза, которое происходит вследствие объединения четырех маленьких пикселей в один большой. То есть снимок сделанный на камеру с разрешением 48 Мп, на выходе будет в 12 Мп.
Пиксельный биннинг стал возможным благодаря использованию в сенсорах камер фильтра Байера. Это двумерный массив цветных фильтров, которыми накрыты фотодиоды всех современных фотоматриц. Фильтр Байера используется в матрицах цифровых фотоаппаратов, видеокамер и сканеров, для получения цветного изображения.
Обычный Фильтр Байера, который наверняка используется и в вашем смартфоне, состоит из 25% красного, 25% синего и 25% зеленого цвета. Этот фильтр имитирует человеческий глаз, так как он более всего восприимчив к зеленому цвету. После захвата картинки сенсором камеры, она интерполируется и обрабатывается для получения окончательного, полноцветного изображения.
В симбиозе с Фильтром Байера технология пиксельного биннинга дает возможность делать фото высокого разрешения днем и фотографии в меньшем разрешении ночью, но при этом такой снимок получится с меньшим количеством шумов и большим уровнем яркости.
Какие производители сейчас используют бинаризацию?
Если у производителя есть телефон с камерой, снимающей в высоком разрешении (от 32 мегапикселей), то в нем определенно используется технология объединения пикселей.
На данный это момент самые известные смартфоны с данной технологией: Xiaomi Redmi Note 8 Pro, Xiaomi Mi 9, Honor View 20, Realme XT и Vivo V15 Pro. При этом на рынке есть и смартфоны с камерами меньшего разрешения, но в них также внедрена эта технология. Яркие представители таких смартфонов: LG G7 ThinQ, LG V30s ThinQ, Xiaomi Mi A2.
Не сложно догадаться, что вышеописанная технология подходит для камер с высоким разрешением, так как в результате её работы разрешение фото урезается в четыре раза.
Можно с уверенностью сказать, что в ближайшем будущем технология пиксельной бинаризации будет встречаться все чаще и чаще. Особенно на фоне новостей о новом Samsung Galaxy S11, который судя по различным слухам получит камеру в 108 Мп.
Изменить размер изображений онлайн | ResizePixel
Зачем изменять размер изображения?
При отображении или публикации изображения онлайн нам часто требуется изменить размер изображения чтобы оно полностью поместилось на экране средства просмотра или для изменения размера файла. В частности, может потребоваться уменьшить изображение при отправке в качестве вложения электронной почты или размещения на веб-сайте. Социальные платформы, такие как Facebook и Instagram с собственными ограничениями на размер изображения, также не являются исключением в этом отношении.
Теперь важно понимать, как изменить размер фотографии без потери качества. Технически, изменение размера изменяет информацию о пикселях. Например, когда ширина и высота изображения уменьшаются, любая избыточная информация о пикселях удаляється. Чтобы увеличить изображение, программа изменения размера изображения должна добавить новые пиксели на основе исходных пикселей, что приводит к размытому изображению. Таким образом, суть изменения размера изображения без потери качества состоит в том, чтобы сделать снимок с самым высоким разрешением и уменьшить его размер.
Таким образом, суть изменения размера изображения без потери качества состоит в том, чтобы сделать снимок с самым высоким разрешением и уменьшить его размер.
Изменяйте размер изображений онлайн с ResizePixel
Существует большое разнообразие программного обеспечения для редактирования изображений со всеми видами функций, такими как 3D-рендеринг, обработка изображений с помощью искусственного интеллекта и т. д. Почти все эти инструменты предлагают базовые функции редактирования изображений, включая изменение размера изображений. Однако современное программное обеспечение может быть дорогим и трудным в использовании из-за потребности в обучении. Для большинства пользователей, ищущих бесплатное и простое в использовании приложение для изменения размера фотографий онлайн, ResizePixel может быть решением.
Приложение ResizePixel предоставляет простой, но мощный сервис для изменения размера изображения в пикселях. Вы можете изменить размер PNG, JPG, GIF, WEBP, TIFF и BMP изображений с удобной опцией сохранения исходного соотношения сторон. Чтобы сделать файл изображения еще меньше, попробуйте изменить размер изображения в КБ/МБ. Измените размер изображения онлайн всего за несколько кликов, не устанавливая дополнительного программного обеспечения, и все в одном!
Чтобы сделать файл изображения еще меньше, попробуйте изменить размер изображения в КБ/МБ. Измените размер изображения онлайн всего за несколько кликов, не устанавливая дополнительного программного обеспечения, и все в одном!
Как изменить размер изображения?
- Чтобы изменить размер изображения онлайн, загрузите изображение с вашего устройства на веб-сайт ResizePixel.
- После этого введите новую ширину и высоту в пикселях, к которым нужно изменить размер изображения.
- Примените новый размер и скачайте окончательное изображение на странице загрузки.
Бесплатно и безопасно
ResizePixel — бесплатное приложение для изменения размера фотографий, где простота является важной функцией. Это простой в использовании, адаптированный к смартфонам и безопасный сервис для изменения размера фотографий без ущерба для конфиденциальности. Мы не собираем и не распространяем загруженные фотографии третьим лицам.
Строим дом в технике изометрического пикселя в Adobe Photoshop
В предыдущих частях мы делали изометричного пиксельного героя, но где же ему поселиться? Пришло время построить ему дом!
Вот что вы будете делать
Вот что вы будете делать
Почти также как и в Лего, строительство — это по большому счету и есть суть изометричного пиксель-арта. На создание таких картинок может уйти достаточно много времени, но оно должно быть проведено с удовольствием!
На создание таких картинок может уйти достаточно много времени, но оно должно быть проведено с удовольствием!
Если вы не читали урок о том, как создать пиксельного персонажа, то лучше сначала почитайте его, потому что мы будем использовать сделанного в нем персонажа.
1. Измерения
Шаг 1
нам придется придумать, как определять размеры элементов нашего здания. Не нужно при этом совсем уж вдаваться в технические подробности (начнем с того, что сам наш герой наделен не совсем реалистичными пропорциями). Мы просто возьмем нашего персонажа и будем использовать в качестве линейки, для того чтобы определять, насколько высокими делать двери, окна, крышу и быть последовательными в этих решениях.
Вот на чем мы закончили предыдущий урок:
Теперь возьмем персонажа и решим вопрос с высотами.
В новом слое давайте сделаем “стену” из линий 2:1, каждая из которых будет на 4px выше предыдущей (то есть, между двумя линиями должно быть по три пустых пикселя). Если мы будем выбирать высоту объектов в соответствии с этими линиями, то это поможет нам в последующем добавлении текстур (таких как дерево или кирпич), и сделает картинку более эстетически приятной.
Если мы будем выбирать высоту объектов в соответствии с этими линиями, то это поможет нам в последующем добавлении текстур (таких как дерево или кирпич), и сделает картинку более эстетически приятной.
Шаг 2
Вот такие высоты я выбрал для дверного прохода, для потолка и для второго этажа. Выделение этих линий обычно бывает полезным в дальнейшей работе.
Теперь продолжим увеличивать нашу структуру, но не слишком сильно” Если вы не собираетесь делать вид разреза дома, чтобы показать его интерьер, лучше всего сделать здание такого размера, чтобы стало понятно, что это обычный дом. ТАк мы сможем уместить больше элементов в меньшее пространство, что будет полезно для работы над сложными городскими сценами. И кроме того, предпочтительно не рисовать то, что является излишним, и без чего легко можно обойтись. Как в жизни, так и в пискель-арте.
Шаг 3
Сделаем форму нашего дома L-образной в плане, чтобы дом выглядел сложнее и красивее. Для этого нам предется еще немного позаниматься геометрией.
Пока нам нужно увеличить нашу структуру только в одном направлении. Вот она с добавленной длиной слева от двери: 40px от края дверного прохода до нового угла.
Здесь места хватит на одно или два окна. Их мы сделаем чуть позже.
Шаг 4
Теперь давайте выберем участок с этими линиями, нажмем Alt-nudge (или Copy/Paste) и Flip Horizontal (Отразить по горизонтали) и затем разместим их на месте, где располагается правая видимая стена, потом продлим линии до тех пор, пока они не станут длиной в 50px:
Шаг 5
Теперь выберите всю левую видимую стену, а с ней еще 10px от правой видимой стены (итого 60px в ширину), Alt-nudge и Flip Horizontal, а потом помещаем копию к краю, чтобы сделать запланированный L-образный изгиб:
Теперь для полной формы у нас не хватает только задних стен, но их мы рисуем только сверху:
Теперь закроем все формы и зальем их цветом также, как мы делал с кубом в предыдущем уроке. Оставьте маркеры двери, а маркеры потолка — удалите.
Шаг 6
Вы можете открыть Image > Adjustments > Hue/Saturation , посмотреть все многообразие вариантов окраски и выбрать что-то что вам понравится. Если вы хотите делать дом из кирпича, выбирайте какой-нибудь землистый цвет, а если вы будете делать сайдинг или однотонные стены без текстуры, то подойдет любой цвет.
Красным я отметил кое-что, чего мы не встречали раньше: вогнутый угол. Все другие углы на картинке — выпирающие, их мы рисуем более светлым цветом. Но в случае “вогнутых” углов более светлые цвета не имеют смысла, а черная линия 10% или 15% темнее цвета стен:
Кажется, основные формы у нас готовы, но кое-чего важного по-прежнему не не достает. Следующая часть будет более сложной.
2. Углы
Шаг 1
У нашего персонажа до сих пор нет крыши над головой. Время это исправить!
Создаем новый слой и на нем делаем плоскую L-образную форму прямо над верхним краем готовой поверхности. Но новая форма должна быть шире, потому что крыши обычно шире домов. Так вот — между новыми линиями и черными линиями старого слоя должен быть пробел в один пустой пиксель, между новыми линиями и светлыми линиями углов старого слоя должен быть просвет в два пустых пикселя:
Так вот — между новыми линиями и черными линиями старого слоя должен быть пробел в один пустой пиксель, между новыми линиями и светлыми линиями углов старого слоя должен быть просвет в два пустых пикселя:
Новые линии станут основой нижней части крыши.
Шаг 2
Создаем новый слой и рисуем вертикальные линии из двух указанных на картинке углов формы:
(Самая правая линия исходит не из самого угла, но это объясняется тем, что я предпочитаю удалять этот пиксель после завершения всей работы… так же как мы делали это с кубом)
Шаг 3
А теперь найдите точку ровно между этими двумя линиями, чтобы добавить третью. вы можете произвести измерения при помощи инструмента selection tool или просто воспользоваться инструментом nudge и считать расстояние по мере того как вы двигаете клонированное выделение при помощи клавиш-стрелок на клавиатуре. (помните: передвижение с nudging при зажатом Shift передвигает выделенный участок на 10px за одно нажатие).
Теперь мы знаем место, в котором линии должны пересечься чтобы образовать верхний угол крыши. Осталось сделать эти линии. Вы можете перепробовать столько разных углов, сколько пожелаете, но я бы рекомендовал те единственные два, при которых не образуется зазубренных линий:
Один из них это диагональная линия 1:1 в комбинации с прямой горизонтальной линией, а другой — 1:2 с 1:1.
Здесь мы используем более высокие линии. Теперь избавимся от вспомогательных линий, оставляем только те, что отмечены синим, потом делаем их черными. Слои пока не сливаем.
Шаг 4
Скопируйте длинную линию, которая формирует заднюю часть L-образного изгиба крыши, вставьте ее над точкой пересечения конька крыши так, чтобы все три линии пересекались в этой точке.
Должно получиться во так:
И эта линия будет смотреться здесь вполне нормально. Вы можете игнорировать следующий совет — он ля приверед и перфекционистов, и я это признаю, — но я люблю когда мои самые темные линии 2:1 состоят в некоей придуманной сетке и расстояние между ними составляет четное число пикселей. Я делаю так, чтобы соблюсти последовательность и потому что это позволяет мне поддерживать идеальную эстетику, когда я меняю размеры или передвигаю элементы.
Я делаю так, чтобы соблюсти последовательность и потому что это позволяет мне поддерживать идеальную эстетику, когда я меняю размеры или передвигаю элементы.
Так что в этом случае, новая линия должна располагаться всего на пиксель ниже или выше, как здесь:
Диагональную линию крыши 1:1 следует немного подвинуть, если вы решили последовать данному совету.
Шаг 5
Теперь объединим эти линии в один слой крыши (но еще без L-изгиба крыши) затем нажмите Alt‑nudge, примените Flip Horizontal (отразить по горизонтали) и расположите слева от L-изгиба. У вас получится следующее:
Нам больше не понадобятся куски линий над верхушкой, так что стираем лишнее и добавляем вертикальную линию, которая обозначает место вогнутого угла на крыше. На L-слое крыши стираем две линии сзади (те которые на экране выше) и потом объединяем линии основной крыши с ее L-изгибом:
Шаг 6
Теперь, хотя мы и удалим некоторые ее части, давайте зальем цветом всю форму крыши. Попробуйте проделать то же самое, что мы делали с кубом в предыдущем уроке, несмотря на то что сами формы довольно отличны.
Попробуйте проделать то же самое, что мы делали с кубом в предыдущем уроке, несмотря на то что сами формы довольно отличны.
В этой форме, я считаю, что светлый блик на верхней грани крыши будет выглядеть хорошо.
Шаг 7
Теперь сделайте два треугольника почти белыми (тот который справа при этом должен быть несколько темнее) и отделите белый от основного цвета крыши более темным тоном, например таким, как вы выбрали для линии вогнутого угла:
Шаг 8
Теперь давайте добавим немного декоративных штрихов и сделаем линии, параллельные диагональным линиям на фронтонах крыши. Оставьте один пиксель, добавьте линию более темного оттенка вашего светлого цвета, потом пропустите еще пиксель, и нарисуйте черную линию, чтобы получить следующее:
Шаг 9
Теперь нам надо убрать белые зоны в центре, черные линии под ними:
Это не обязательно, но теперь можно объединить крышу с L-образной формой дома. Перед смешивание слоев лучше заполнить получившиеся пустые пространства цветом стен дома. Здесь вам поможет инструмент Lasso, только не забудьте настроить его без включения anti-aliasing.
Здесь вам поможет инструмент Lasso, только не забудьте настроить его без включения anti-aliasing.
Прекрасно! Мы закончили геометрическую часть!
3. Детали
Шаг 1
Это еще не дом, пока в нем нет двери и пары окон. К счастью, мы уже знаем, как нам делать дверь, так что давайте добавим несколько вертикальных линий и дополнительную диагональную линию 2:1 под нашим маркером высоты двери. Для этот на время уберем из вида нашего персонажа.
Шаг 2
Теперь на пустом месте сделаем окно. Можно его сделать почти таким же, как дверной проем, так что нарисуйте верхний край рамы на том же уровне по центру между дверью и углом дома. Если хотите, сделайте окно уже или шире. Добавим еще один концентрический прямоугольник — таким образом, рама станет шире и детальнее.
Если вы передвинете с nudge нижнюю линию двери на пару пикселей вверх, то дверь не будет больше выглядеть так плоско:
Нижняя линия оконной рамы в идеале должна быть выше уровня пола на четыре секции, если мы вспомним самую первую “стену линий”, ориентированную на рост нашего персонажа.
Шаг 3
У нас до сих пор есть две глухие стены, так что мы скопируем окно на эти стены, расположим их максимально по центру и, конечно,на той же высоте относительно линии пола. (Чтобы было легче это сделать, лучше выделять окно вдоль нижней линии).
Вокруг этих двух окон места больше, чем вокруг первого. Это значит, что они могут быть шире или более декорированными. Мы оставим тот же размер, но не стесняйтесь попробовать изменить его. Мы же добавим парочку более маленьких окон сверху. Они будут выглядеть, как чердачные окна и помогут заполнить пустые стены и сделать дом более красивым и детальным.
(Не волнуйтесь о том, что верхние окна не кажется отцентрированными относительно крыши. Дело в том, что крыша расположена на другом вертикальном уровне, чем стена и окна).
Шаг 4
На этом мы прекратим добавлять детали, но вариантов, чего бы добавить, существует масса. Поищите референсы домов и попытайтесь воссоздать те элементы домов, которые вам нравятся, в пиксельном виде.
Теперь нам нужно покрасить и доделать все элементы, которые у нас уже есть. Сделаем рамы — белыми, все черные линии между рамами и стенами — такого же цвета как и вогнутый угол дома. А черные линии рам должны быть темнее цвета окон, также как мы делали c белыми частями крыши:
Конечно, вы можете покрасить только одно окно, а потом скопировать его на другие окна. Только не забудьте о том, что элементы на более темной (теневой) части дома должны быть также, соответственно, темнее.
Шаг 5
Теперь надйтие цвета на ваш кус для окон и двери. Дверь может быть белой, но мне нравится, как выглядят красные двери., потому что это цвет выбивается из моей голубоватой палитры. Для окон я обычно выбираю ненасыщенный ультрамарин, но попробуйте несколько вариантов сами. Существуют десятки вариантов того, как показать оконные стекла, так что вполне возможно, что вы придумаете что-то получше, чем есть сейчас у нас:
Заметьте, что я избавился практически ото всех черных линий на деталях. Я стараюсь сделать так, чтобы все элементы контактировали друг с другом, а черный выглядит слишком резко между другими цветами.
Здесь я добавил на окне две более светлые линии, а после них — еще одну темную. Мне кажется они немножко напоминают отражение рамы, и это может помочь окнам выглядеть похожими на стекло.
Шаг 6
Еще я вернул персонажа, который поможет нам правильно разместить ручку двери, которая должна располагаться примерно на уровне локтя.
Добавил круглую дверную ручку.
Шаг 7
В качестве завершающего штриха, можем добавить декора на дверь. Это просто прямоугольники более темного цвета плюс блики более светлого цвета с одной стороны. И еще, почему бы не добавить тонкие белые панели на выпирающие углы дома? Так часто делают в случае строительства деревянных домов:
4. Текстуры
Шаг 1
Давайте сделаем текстуры и применим их к нашему дому. Области, которые в этом нуждаются — это, конечно, крыша и стены.
Начнем с крыши. Первым делом создайте новый слой.
Мы сделаем скругленную черепицу, которая сдвигается относительно верхней лини, и когда у нас будет готово какой-то количество таких элементов, используем Alt-nudge и быстро увеличиваем их количество.
Шаг 2
Второй ряд черепицы оказывается в такой позиции потому что он сначала сдвигается на 2 px (в след за верхней линией) чтобы достичь перекрывания, как и в случае с кирпичами, а затем ряд сдвигается вниз (в след за боковой диагональю) еще на несколько пикселей. Если это звучит слишком сложно, просто ориентируйтесь на картинку, представленную сверху и все должно получиться правильно. Когда у вас готов большой кусок текстуры, увеличьте его еще больше, так чтобы он смог перекрыть всю крышу:
Шаг 3
С левой стороны крыши, текстура должна лежать в противоположном направление, так что отразите тот участок по горизонтали (flip horizontally). Потом вернитесь на слой с домом, используйте инструмент Magic Wand, чтобы выделить все цвета крыши *кроме черных линий). Если вы зажмете Shift, вы можете продолжать добавлять новые зоны к существующему выделению. Когда вы закончите выделение, вернитесь на слой с текстурой, инвертируйте выделение (Select > Inverse) и удалите лишнее. У вас получится так:
Шаг 4
Перед тем как слить слои, мы должны уменьшить прозрачность слоя до 20%. Но я бы рекомендовал для единообразия палитры заменить черный цвет текстуры на более темный оттенок одного из цветов уже использованных в крыше:
Также я удалил текстуру с крайних светлых линий, обозначающих блики. Так крыша выглядит немного чище.
Шаг 5
Для того чтобы сделать текстуру дерева, нам просто нужно сделать линии, идущие параллельно основанию дома, затем применить Alt-nudge и переместить линию на 4 пикселя вверх, затем повторять снова и снова, пока текстура не покроет все стены дома:
Потом повторяем процесс, описанный в шаге 4:
Поздравляю! Ваш дом готов!
Как создать фотореалистичный пиксельный анимированный GIF в Photoshop
Эти анимации отлично подходят для аватаров и идентификаторов веб-сайтов.
Хорошо, вот как вы делаете эти вещи.
- Откройте свое изображение в фотошопе.
- Измените размер изображения (Изображение> Размер изображения) примерно так, как в примерах. Анимированные GIF-файлы не должны быть огромными. Я бы сказал, не более 500 × 500 пикселей.
- При необходимости обрежьте изображение.
- Увеличьте резкость изображения, если хотите (Фильтр> Резкость> Резкость)
- А вот и самое интересное. Чтобы получить пиксельный вид, перейдите в Image> Mode> Indexed Color. Выберите Local (Adaptive) для поддона. 3 для цветов. Затем установите настройку дизеринга и величину дизеринга:
- Теперь верните цвет в режим RGB. Изображение> Режим> Цвет RGB
- Если вы хотите, чтобы изображение имело прозрачный фон, сотрите фон, чтобы он стал полностью белым.Затем выберите инструмент Magic Wand Tool, установите для параметра Tolerance значение 0 и снимите флажки Anti-Aliasing и Contagious. Щелкните фон и нажмите клавишу УДАЛИТЬ.
- Если вы хотите, чтобы анимация растворялась, перейдите в «Окно»> «Анимация». Сделайте копию кадра, щелкнув значок маленькой страницы в правом нижнем углу окна анимации.
- Выберите ПЕРВЫЙ КАДР, сделайте его невидимым, сняв отметку с маленького значка глаза у слоя в окне «Слои».
- Теперь выберите только ВТОРОЙ КАДР и убедитесь, что значок глаза активирован.
- Теперь выберите оба кадра, удерживая клавишу CTRL и щелкая по обоим. Оба они должны быть выделены.
- Затем нажмите кнопку «Анимация» в нижней части окна анимации.
- В зависимости от того, как долго вы хотите, чтобы эффект растворения продолжался, небольшое количество кадров (например, 10) быстро растворяет изображение. Чем больше число (например, 30), тем дольше будет эффект растворения. Установите частоту кадров, выбрав все кадры, а затем в правом нижнем углу есть кнопка.
- Выберите второй кадр, затем, удерживая нажатой клавишу SHIFT, выберите последний кадр (это выберет все кадры, кроме 1-го).
- В окне слоев установите режим наложения на Dissolve.
- Вы почти закончили! Вы также можете добавить другие вещи, например несколько кадров.
- Чтобы правильно сохранить анимацию, нажмите Файл> Сохранить для Интернета… Убедитесь, что «GIF» выбран во втором раскрывающемся списке в правом верхнем углу.
- Сохраните это.
О компании Фотоэкстремист
Трюковая Фотография Эта запись была размещена в how to, photoshop и помечена как animated gif, animation, avatar, gif, Macintosh 128k, photo, photoshop, pixel art, pixelated, transparent. Добавьте в закладки постоянную ссылку.Новое испытание: #pixelate | Блог Pixlr
Пометьте фотографии #pixelate, чтобы мы могли найти их в Instagram, Twitter, Tumblr, Flickr и Facebook!
Неделю назад мы выпустили Pixlr 3.0 для iOS и Android с совершенно новым пользовательским интерфейсом. Почти все инструменты в приложении одинаковы, хотя некоторые были перемещены или сгруппированы в новые наборы инструментов. Одно большое изменение в приложении — новая система кистей. Он добавляет всегда доступную функцию History Brush — теперь она называется Eraser — но вы могли заметить или не заметить несколько новых кистей. Одна из наших любимых кистей — Pixelate. Это позволяет преобразовать вашу фотографию в пиксельное представление, которое может сделать вашу фотографию похожей на пиксельную графику эпохи Windows 95.Вы можете контролировать размер пикселей и даже выборочно рисовать или стирать их в ключевых областях. Мы наблюдали, как люди используют новую кисть Pixelate, и подумали, что сейчас хорошее время для сообщества, чтобы попробовать свои силы в этом новом варианте. На этой неделе давайте — #pixelate, всем !
Что бы вы могли сделать с помощью кисти Pixelate? Что ж, мы уже видели, как некоторые опытные пользователи нашего приложения делали некоторые изящные вещи, выделяя такой объект, как его фотография листа, сделанная Александром Знавским (@znavsky в Instagram):
Одна вещь, которую дает кисть Pixelate — а это много люди просили со временем — это возможность анонимизировать людей на фотографиях.Если вы хотите опубликовать фотографию в Instagram, но хотите размыть лицо ребенка, это один из способов сделать это. Или вы можете сделать что-то более озорное (и глупое), размыв что-то на фотографии с некоторой ненужной цензурой:
Или, вместо того, чтобы высмеивать благословенные значки с помощью кисти Pixelate, почему бы не поднять всем культовую картину знаком, превратив его в новый вид современного цифрового искусства:
Когда вы превращаете все — или часть — знакового изображения, подобного этому, в пиксели, это почти придает ему какой-то новый смысл:
Мы будем Оставьте это на ваше усмотрение, чтобы решить, добавит ли эта обработка пикселей новый смысл Статуе Свободы.Конечно, изображения значков использовать не обязательно. Даже селфи может быть пиксельным, но лучшие из них, похоже, начинались с хорошо сбалансированных фотографий.
Можете придумать что-нибудь новое, что можно сделать с кистью Pixelate? Мы делаем ставку на вас. Когда вы это сделаете, отметьте свое фото #pixelate, чтобы мы могли найти его в Instagram, Twitter, Tumblr, Flickr и Facebook. Мы рады принять и глупые, и, возможно, шокирующие новостные фотографии, взятые из Интернета, вместе с великолепно красивой пиксельной графикой, с любовью снятой и отредактированной на вашем телефоне.Что действительно важно в этих задачах, так это творчество.
Как исправить пиксельное изображение (2020)
Работа с пиксельными изображениями может быть сложной задачей — их не всегда легко исправить, они плохо выглядят и просто раздражают. Итак, как сделать пиксельное изображение четким? На самом деле существует несколько способов, и мы рассмотрим каждый из них.
1) Предотвращение пикселизации изображения в первую очередь
Иногда пикселирование изображения возникает в результате растяжения в странном направлении или слишком большого увеличения без учета исходного размера.Как говорится, «унция профилактики стоит фунта лечения», и это справедливо для пиксельных изображений.
При изменении размера изображения в Adobe Photoshop, вы можете преобразовать его в смарт-объект, если хотите, чтобы оно оставалось без пикселов, в противном случае вы также можете просто ограничить размер, до которого вы увеличиваете его. Любое изображение имеет только определенное количество пикселей, и если вы его слишком сильно увеличите, оно станет
Deal Finder
AdobeПрограммное обеспечение с самым высоким рейтингом с широким спектром цифровых решений
Будь то видео, аудио или изображение Программное обеспечение для редактирования, которое вам нужно, у Adobe есть надежное цифровое решение для различных потребностей пользователей.
Попробовать Adobe бесплатно Узнать большеМы зарабатываем комиссию, если вы переходите по этой ссылке и совершаете покупку без дополнительных затрат для вас.
2) Используйте программное обеспечение, такое как Photoshop, для применения размытия
Существует несколько способов применения размытия для очистки пиксельной фотографии, но один из самых простых способов — применить размытие по Гауссу ко всей фотографии чтобы сгладить пиксели. По сути, это усредняет цвета между соседними пикселями, чтобы сделать его в целом более гладким.
Другой способ применить размытие — использовать кисть размытия по запросу. Вы можете установить уровень интенсивности, а затем перемещаться по фотографии, как и с любой другой кистью, пока не будете довольны уровнем сглаживания.
3) Попробуйте повысить резкость изображения
В таких программах, как Photoshop, всегда есть инструменты, которые можно использовать для повышения резкости изображения. Например, в Photoshop это находится в меню фильтров, затем выберите резкость. В новых версиях Photoshop вы даже можете выбрать интеллектуальную резкость, которая дает вам больше контроля над повышением резкости изображения, что обычно приводит к лучшим результатам.
4) Редактировать фотографию с помощью программы повышения резкости
Есть несколько специализированных программ повышения резкости фотографий, таких как Nik Sharpener Pro от DxO, Focus Magic и другие подобные инструменты. Хотя они не идеальны, их можно попробовать, если вы хотите автоматически повысить резкость фотографии.
Deal Finder
Расширенное программное обеспечение для редактирования фотографий DxOОтмеченное наградами программное обеспечение для обработки фотографий
Nik Collection 3 от DxO — это лучшая программа для редактирования фотографий, которая без проблем работает с Adobe LightRoom, Photoshop и DxO PhotoLab.
Попробовать DxO бесплатно Узнать большеМы зарабатываем комиссию, если вы переходите по этой ссылке и совершаете покупку без дополнительных затрат для вас.
5) Получите помощь профессионала
Иногда вам нужно знать, когда обращаться к профессионалу, и если вы попробовали описанные выше шаги и не смогли удалить пиксель на своей фотографии, это может пора отправить его в профессиональный фоторедактор, чтобы он починил. Даже профессионалы не могут творить чудеса, но зачастую они могут делать довольно хорошую работу.Есть даже дешевые способы сделать это, например, найти хорошее место для редактирования фотографий на таком сайте, как Fiverr, и заплатить кому-нибудь, чтобы он очистил вашу пиксельную фотографию.
Советы
- Убедитесь, что вы сохранили резервную копию исходного изображения, иначе вы не сможете отменить какие-либо изменения, которые вы сделали
- Если вы все же решите нанять кого-то, чтобы очистить ваше пиксельное изображение , убедитесь, что ваши инструкции ясны, чтобы они знали, что с ним делать
Deal Finder
AdobeЛучшее программное обеспечение с широким спектром цифровых решений
Будь то программное обеспечение для редактирования видео, аудио или изображений, вы после этого у Adobe есть надежное цифровое решение для различных потребностей пользователей.
Попробовать Adobe бесплатно Узнать большеМы зарабатываем комиссию, если вы переходите по этой ссылке и совершаете покупку без дополнительных затрат для вас.
Стежок — Преобразование фотографий и изображений в схемы для вышивания крестиком
Пожалуйста, активируйте JavaScript в вашем браузере, чтобы полноценно использовать сайт.
Ваш браузер устарел, чтобы правильно использовать пиксельную строчку.
Pixel-stitch использует новейшие возможности HTML5, поэтому необходимо обновить ваш браузер.Сайт поддерживает как минимум версии браузеров «Firefox 22» , «Internet Explorer 10» и «Google Chrome 28» .
Вы когда-нибудь держали в руке рисунок или фотографию и думали: было бы хорошо, если бы я могла перенести это в схему вышивки крестиком. С помощью нескольких щелчков мышью в программе редактирования изображений вы можете легко пикселизировать изображения, но вы быстро достигнете своего предела. Например, когда дело доходит до сопоставьте цвета на изображении, чтобы найти соответствующие нитки для вышивания.И после этого сказать принтеру, что вы хотите, чтобы он распечатал удобный, хорошо узнаваемый узор …
Эти проблемы ушли в прошлое, потому что Pixel stitch выполнит эти шаги за вас.
Просто загрузите свою любимую картинку, определите количество стежков, а также количество цветов вышивки, и пусть пиксельная строчка сделает всю работу за вас. В кратчайшие сроки вам будет предоставлен выкройка в формате PDF, чтобы вы могли легко ее скачать и распечатать. В PDF вы найдете всю информацию, чтобы начать работу с вашим проецируйте подобную информацию на различные цветовые номера и легенду рисунка вышивания.
Для получения подробных инструкций щелкните здесь.
Pixel-Stitch также можно использовать во многих других случаях:
Пиксель артВы также можете создавать изображения в стиле пиксель-арт. Пиксель-арт — это искусство показа изображений с использованием квадратов. Результат напоминает графику первых компьютерных игр.
Бусины предохранителяБусины Fuse — это маленькие бусинки, которые можно разместить на доске для создания интересных узоров. После нагрева утюгом бусины сливаются в уникальное произведение искусства.Пиксель-бусины
Алмазная картинаС помощью пинцета или специальной ручки по шаблону на самоклеющееся полотно укладываются камешки.
Pixelate Часть фотографии с помощью этого учебного пособия Photoshop Elements
«Просто примечание, чтобы сказать, что я люблю ваш сайт! Кажется, есть несколько сайтов с учебными пособиями по PS Elements, но ваш, безусловно, самый ясный и простой для понимания. Спасибо!» — Элли«Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое.Большое вам спасибо! »- Дуглас
«Я очень рада найти такую полезную и легкую для понимания информацию по использованию Photoshop Elements. Мне не терпится использовать ваши учебные пособия (особенно с моей одержимостью скрапбукингом)» — Джуди из MS
Добрый день, Рик, «Я очень ценю ВСЕ, ВСЕ твои уроки. Очень, очень ясные и полезные советы, приемы и практические приемы в PSE9. Отличная отличная работа!» — Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные.Огромное спасибо.» — Богатый
«Мне нравятся ваши видео! Они мне очень помогли. Я купил книгу для чайников, и все в порядке, но я лучше смотрю, а не читаю. Престижность вам!» — Ура, Кэти
«Спасибо за этот сайт! Я нашла его через одно из ваших видео на YouTube. Еще раз большое спасибо! »- Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Джонас
Привет, Рик! Сначала я должен сказать спасибо за всю информацию, которой вы делитесь.Я не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете, потому что похоже, что они помогут всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение. — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!» — С уважением, апрель
«Большое спасибо вам и вашему сайту, а также информация и помощь, которые я получаю от этого, я очень ценю «. — Роб
Рик — «Большое спасибо за ваш совет, который я приму.Большое спасибо вам за исключительно хорошие уроки. Кажется, у вас есть удивительное умение делать довольно сложные задачи простыми и понятными. Я фанат! «- С наилучшими пожеланиями, Тони.
Намного полезнее, чем книга «PS Elements 9 для чайников» …. Большое спасибо за ваш сайт .. действительно легко следить. — Карин
Привет, Рик. Просто хотел сказать большое спасибо за всю отличную информацию, содержащуюся в ваших уроках.
