Как сделать фото в круге в фотошопе: Как сделать круглую картинку в Фотошопе • Дигмаст
Как сделать круглое фото в Фотошопе
Необходимость создать круглое фото может возникнуть при создании аватаров для сайтов или форумов, в работе веб-дизайнера при изображении круглых элементов сайта. Потребности у всех разные. Этот урок посвящен тому, как сделать картинку круглой в Фотошопе.
Круглое фото
Существует два разных способа придать круглую форму снимку. В первом случае мы просто отрежем все ненужное, а во втором скроем лишние участки с помощью особого приема.
Способ 1: «Выделение»
Данный способ подразумевает использование инструмента «Овальная область» из раздела «Выделение» на панели инструментов в левой части интерфейса программы.
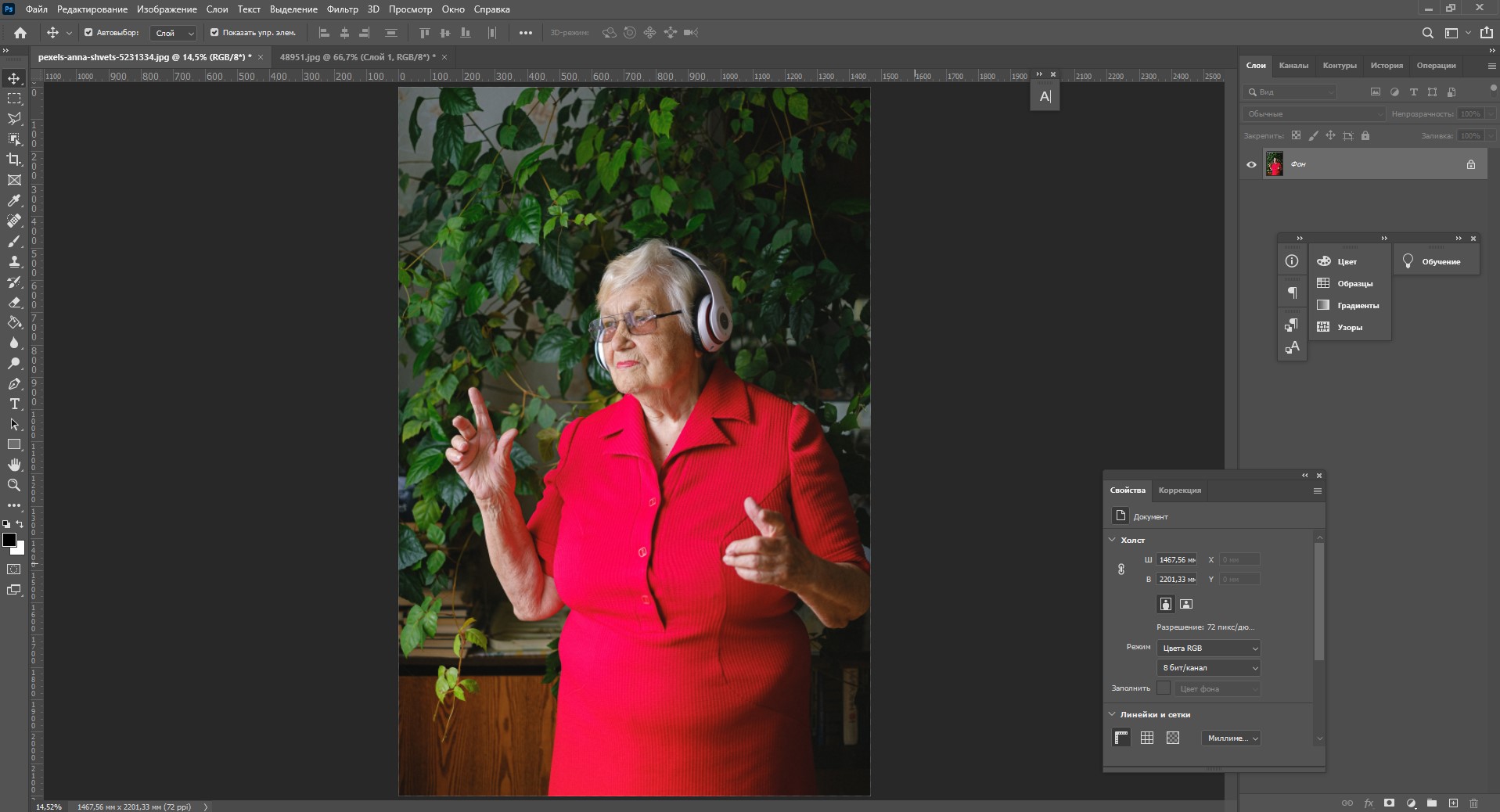
- Для начала откроем фотографию в Фотошопе.
- Возьмем инструмент.
- Затем зажимаем клавишу SHIFT (для сохранения пропорций) на клавиатуре и рисуем выделение нужного размера. Данное выделение можно перемещать по холсту, но только если активирован какой-либо инструмент из раздела

- Теперь необходимо скопировать содержимое выделения на новый слой, нажав комбинацию клавиш CTRL+J.
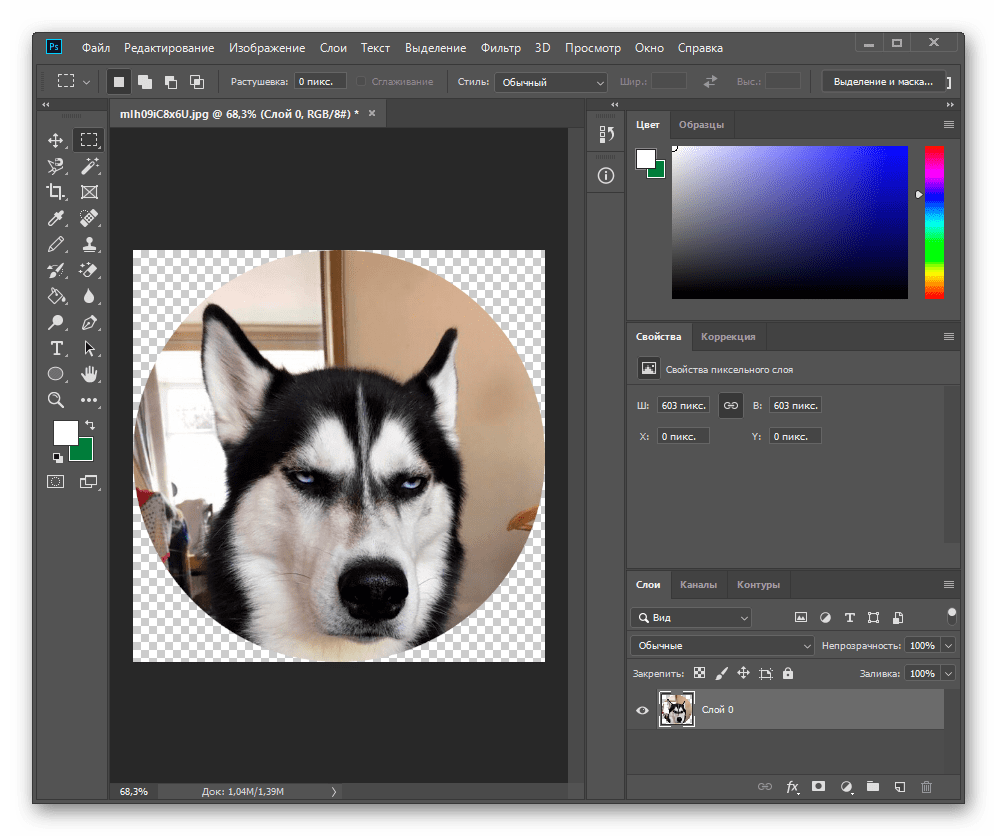
- Круглую область мы получили, далее нужно оставить на конечном фото только ее. Для этого снимаем видимость со слоя с исходным изображением, кликнув по значку глаза рядом со слоем.
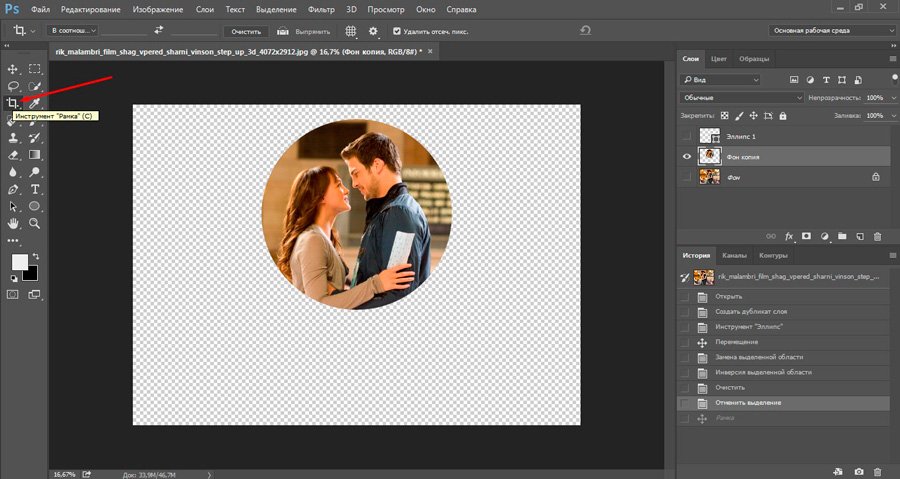
- Затем кадрируем фотографию при помощи инструмента «Рамка».
Подтягиваем рамку за маркеры вплотную к границам нашего круглого фото. По завершении процесса нажимаем ENTER. Убрать рамку с изображения можно, активировав любой другой инструмент, например, «Перемещение».
Получаем круглый снимок, который уже можно сохранить и использовать.
Способ 2: Обтравочная маска
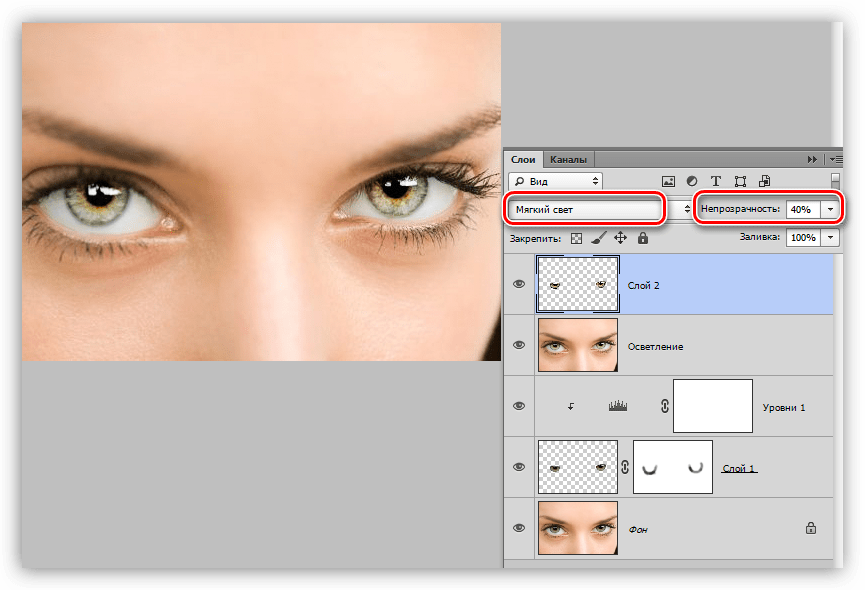
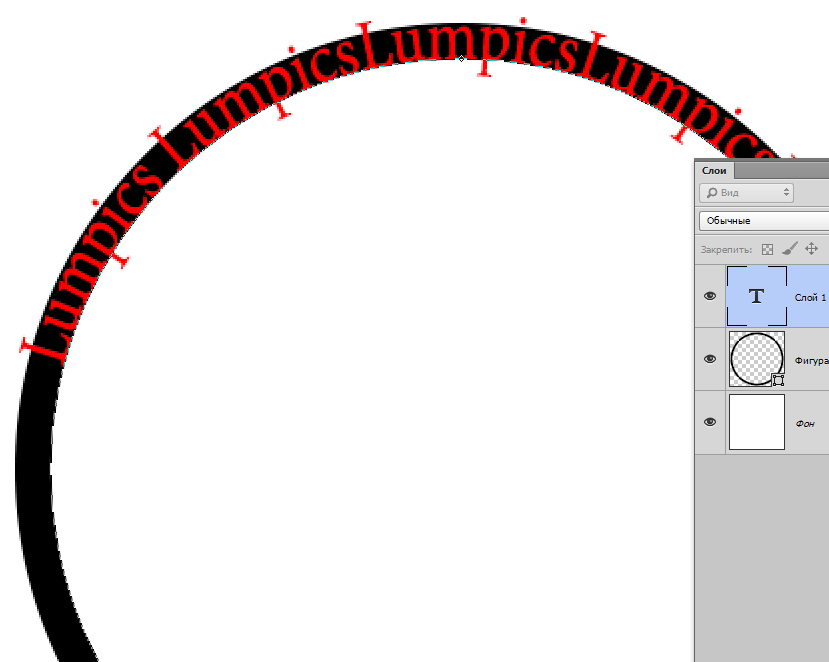
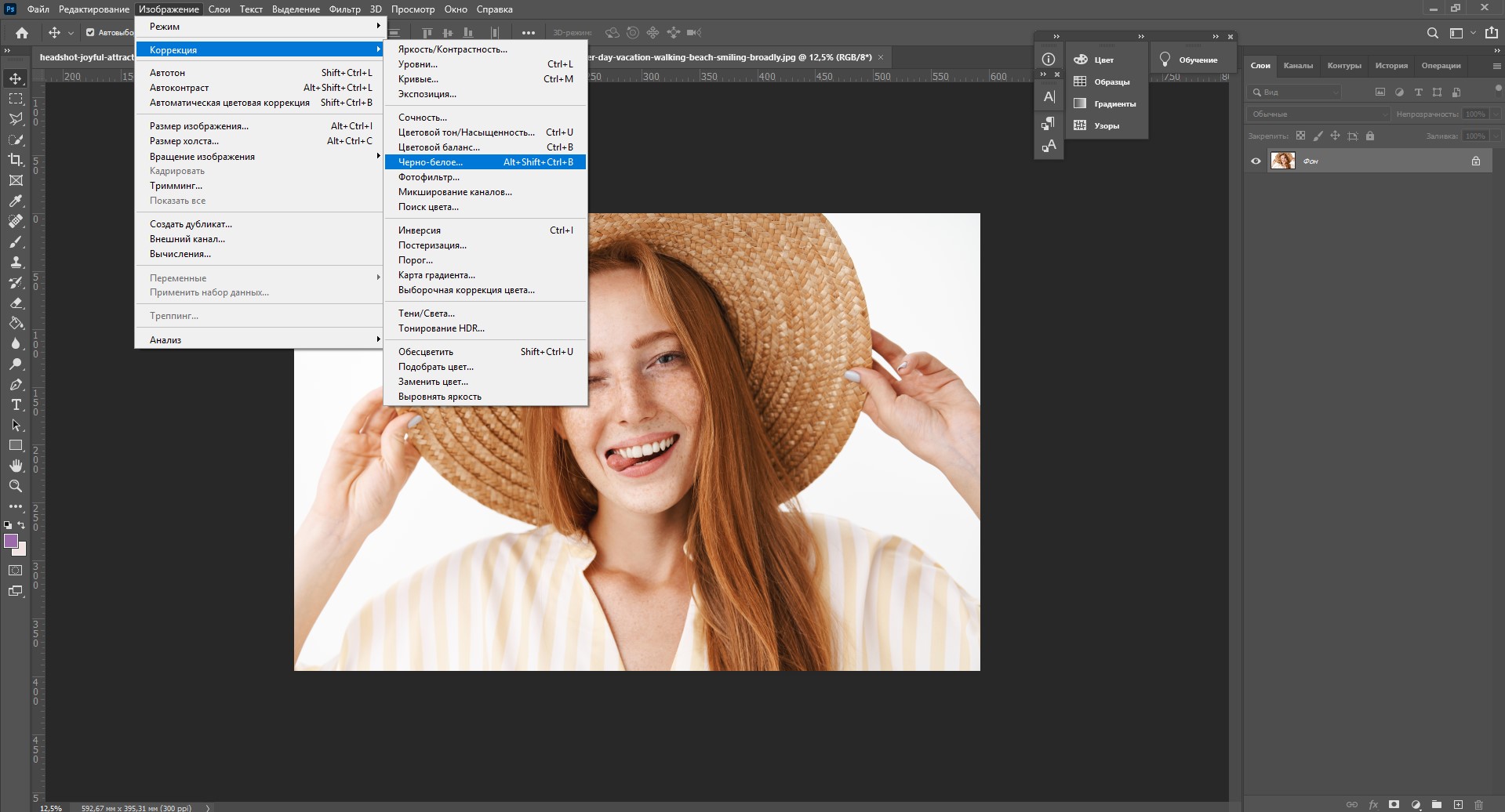
Способ заключается в создании так называемой «Обтравочной маски» из какой-либо фигуры для исходного изображения. Ее особенность заключается в том, что картинка будет видна только на фигуре.![]()
- Создаем копию слоя с исходным фото.
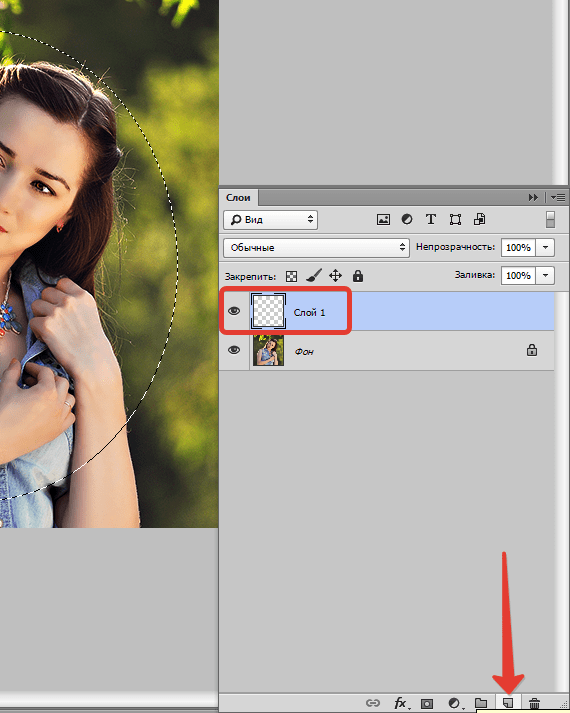
- Затем создаем новый слой, нажав на тот же значок.
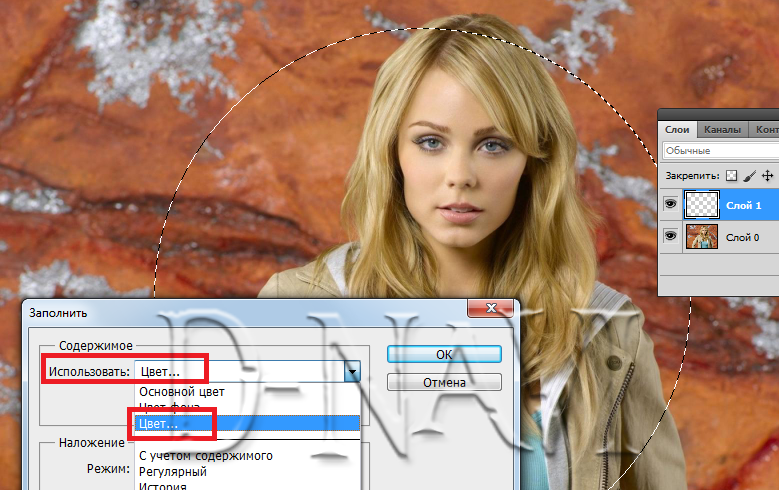
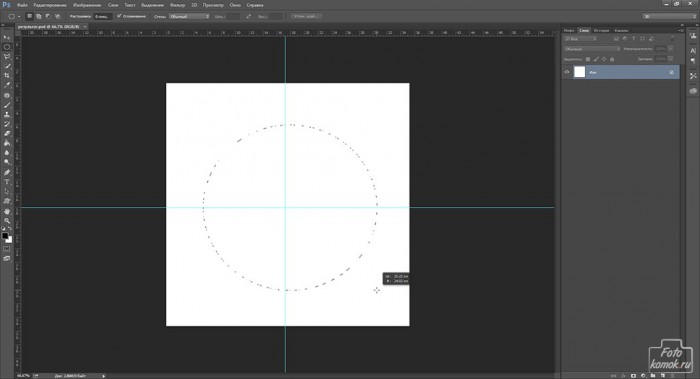
- На этом слое нам нужно создать круглую область, воспользовавшись инструментом «Овальная область» (кликнуть внутри выделения правой кнопкой мыши и выбрать соответствующий пункт).
С последующей заливкой любым цветом.
После снятия выделения комбинацией CTRL+D основа готова.
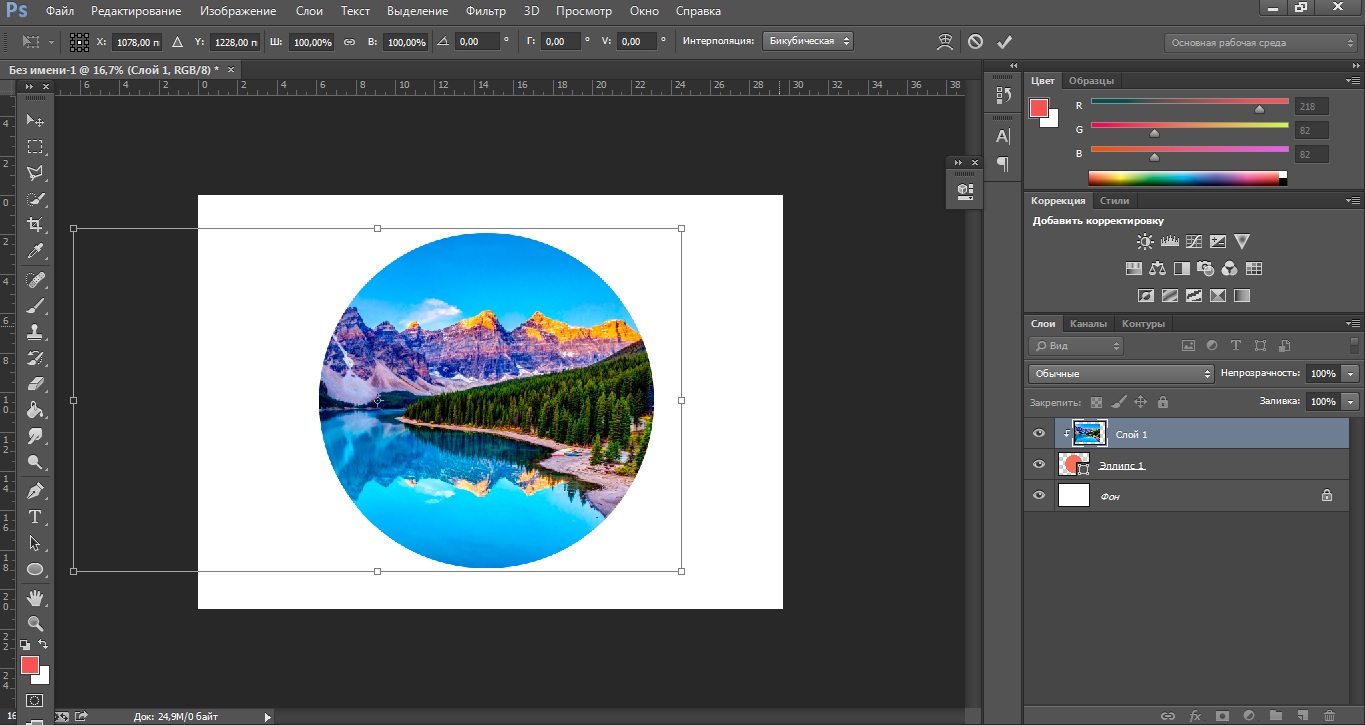
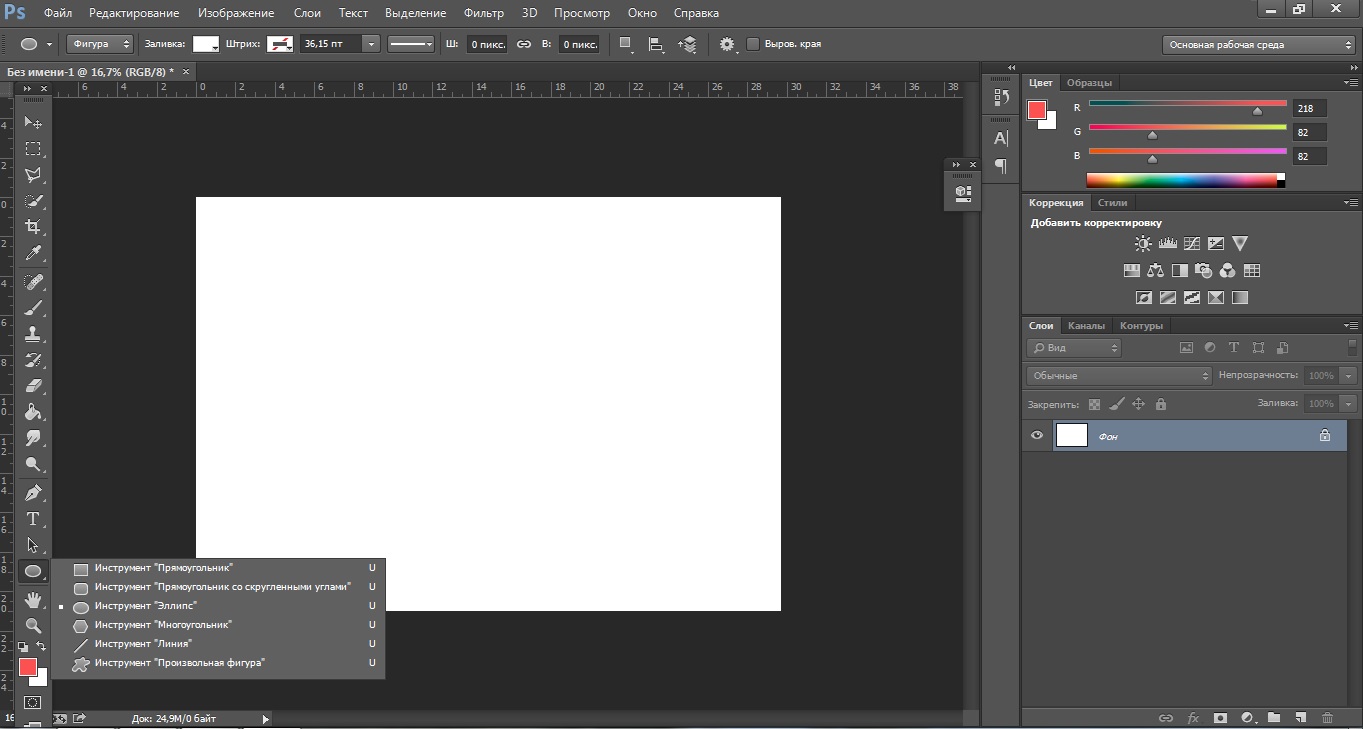
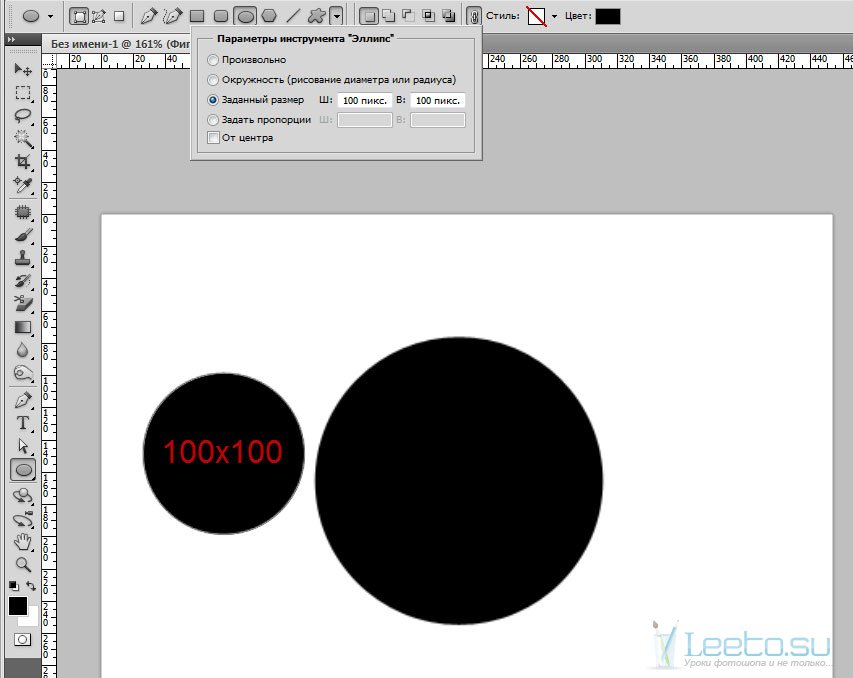
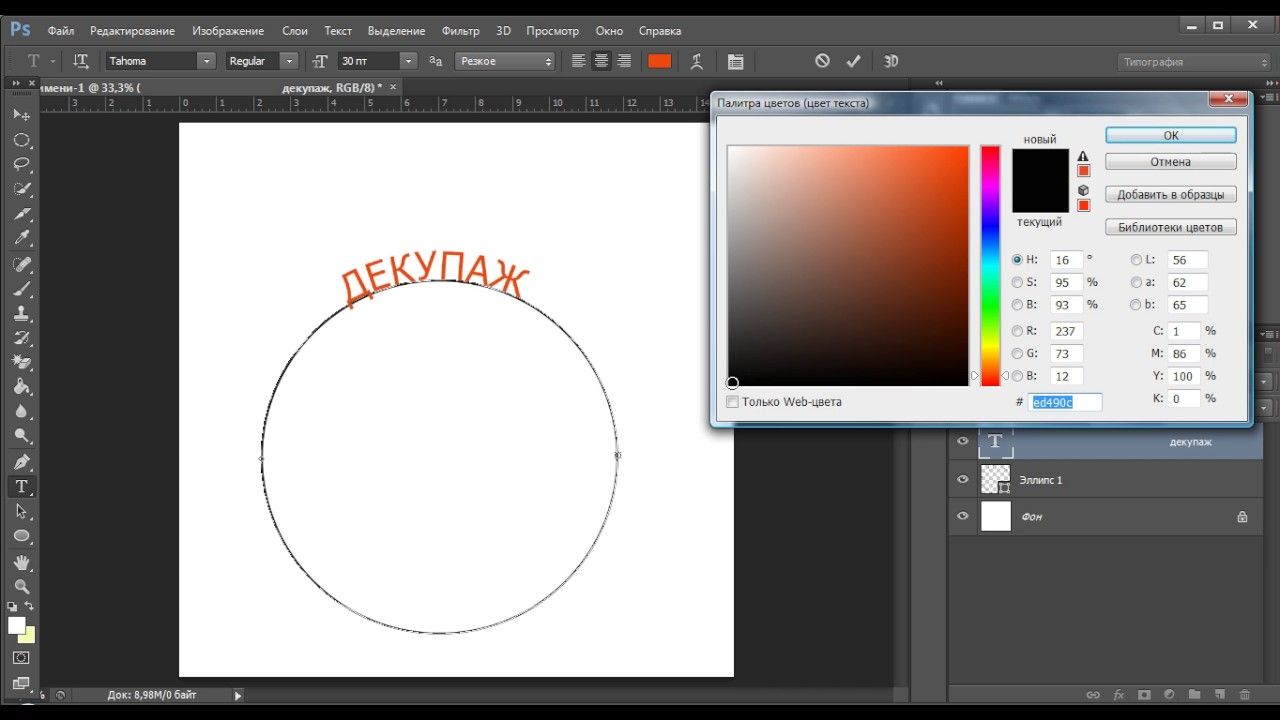
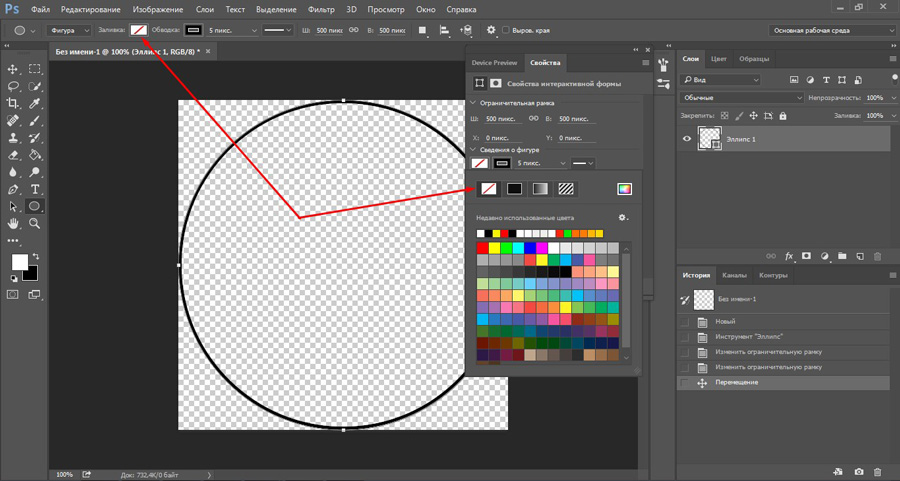
Также можно воспользоваться инструментом «Эллипс». Эллипс необходимо рисовать с зажатой клавишей SHIFT.
Настройки инструмента:
Второй вариант предпочтительнее, поскольку «Эллипс» создает векторную фигуру, не искажаемую при масштабировании.
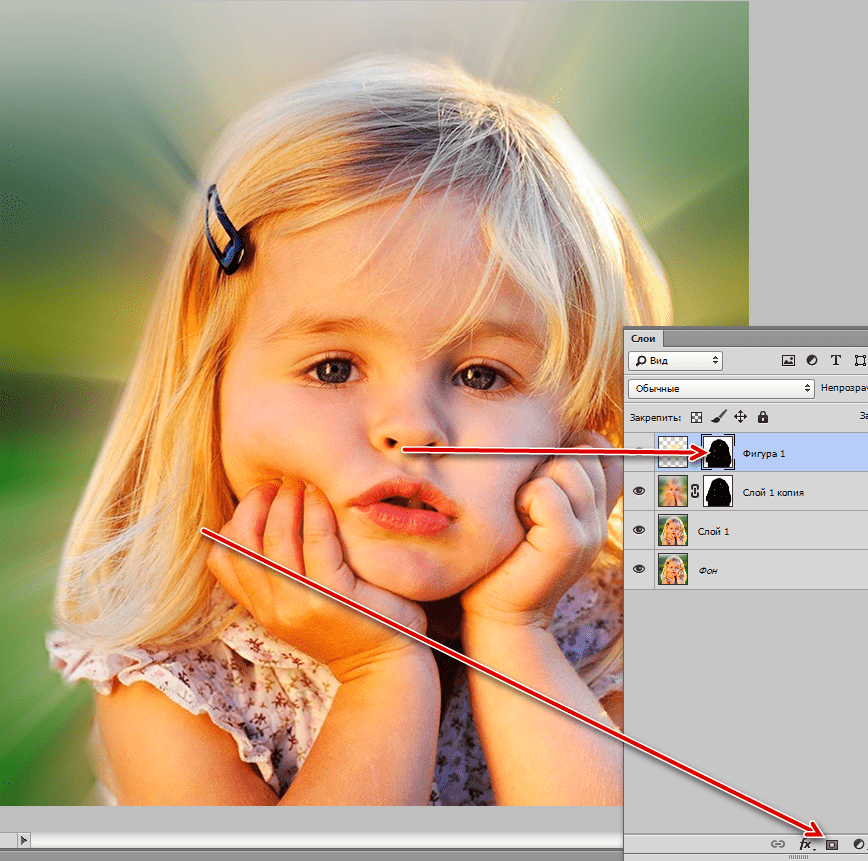
- Далее необходимо перетянуть копию слоя с исходным изображением в самый верх палитры таким образом, чтобы он расположился над круглой фигурой.

- Затем зажимаем клавишу ALT и кликаем по границе между слоями. Курсор при этом примет форму квадрата с изогнутой стрелкой (в вашей версии программы может быть другая форма, но результат будет тот же). Палитра слоев примет такой вид:
- Этим действием мы привязали изображение к нашей созданной фигуре. Теперь снимаем видимость с нижнего слоя и получаем результат, как и в первом способе. Останется только откадрировать и сохранить фотографию.
Оба способа могут применяться, как равнозначные, но во втором случае можно создать несколько круглых фото одинакового размера, используя готовую фигуру.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать круглую картинку в фотошопе — бесплатный онлайн урок
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
Теперь нам остается только сохранить его в формате png. Это важно! Именно этот формат не оставляет фонового поля.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
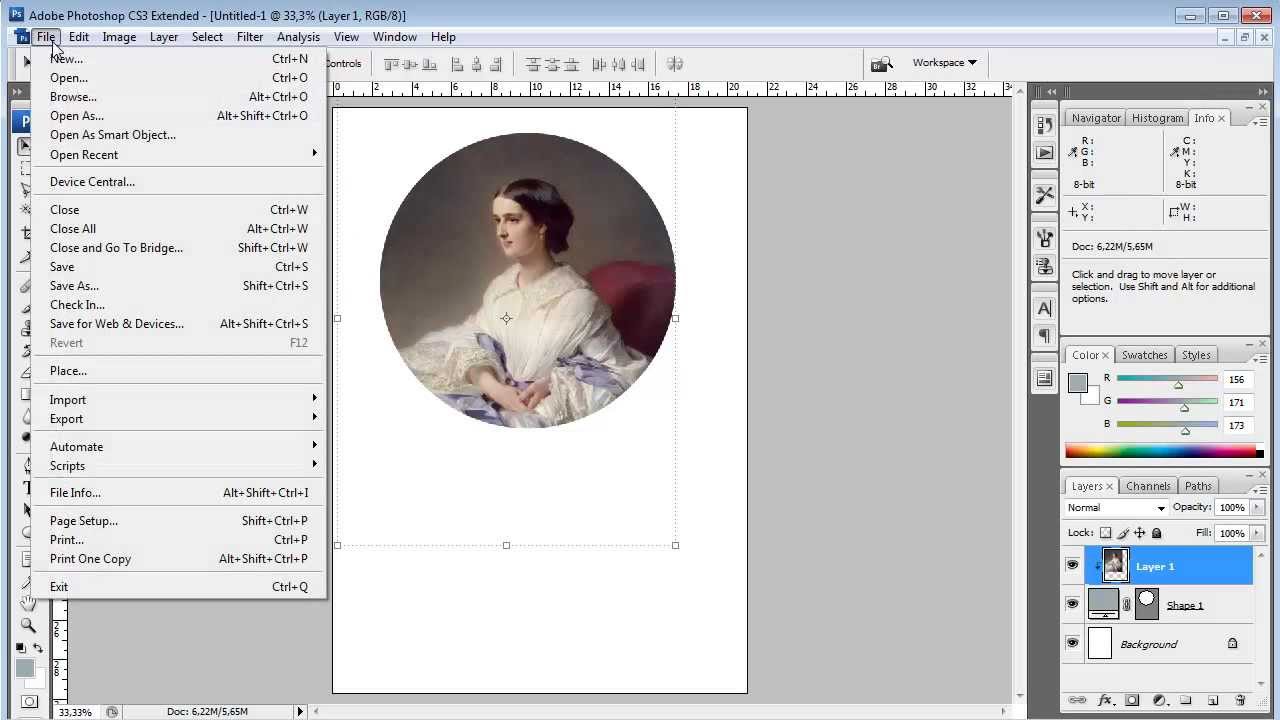
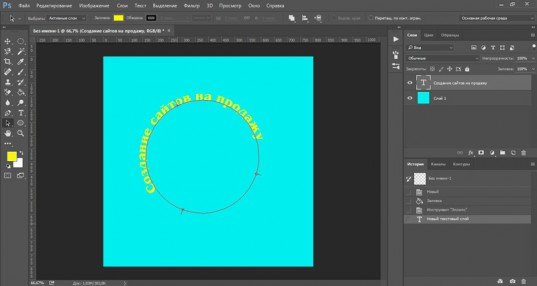
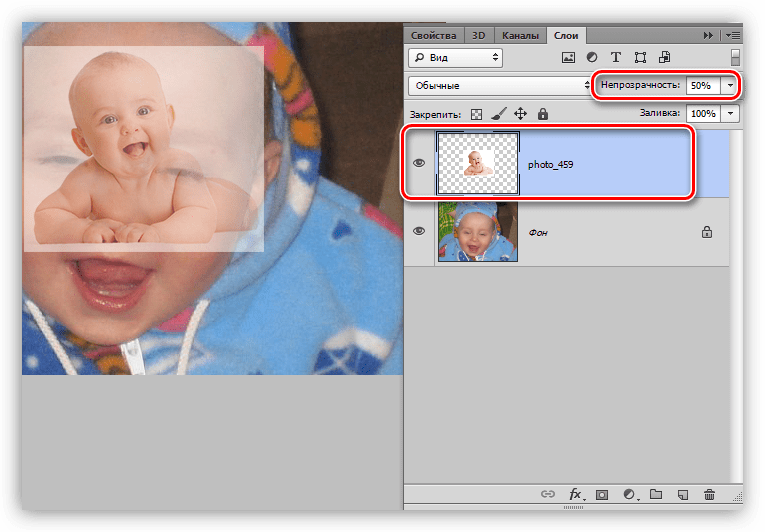
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
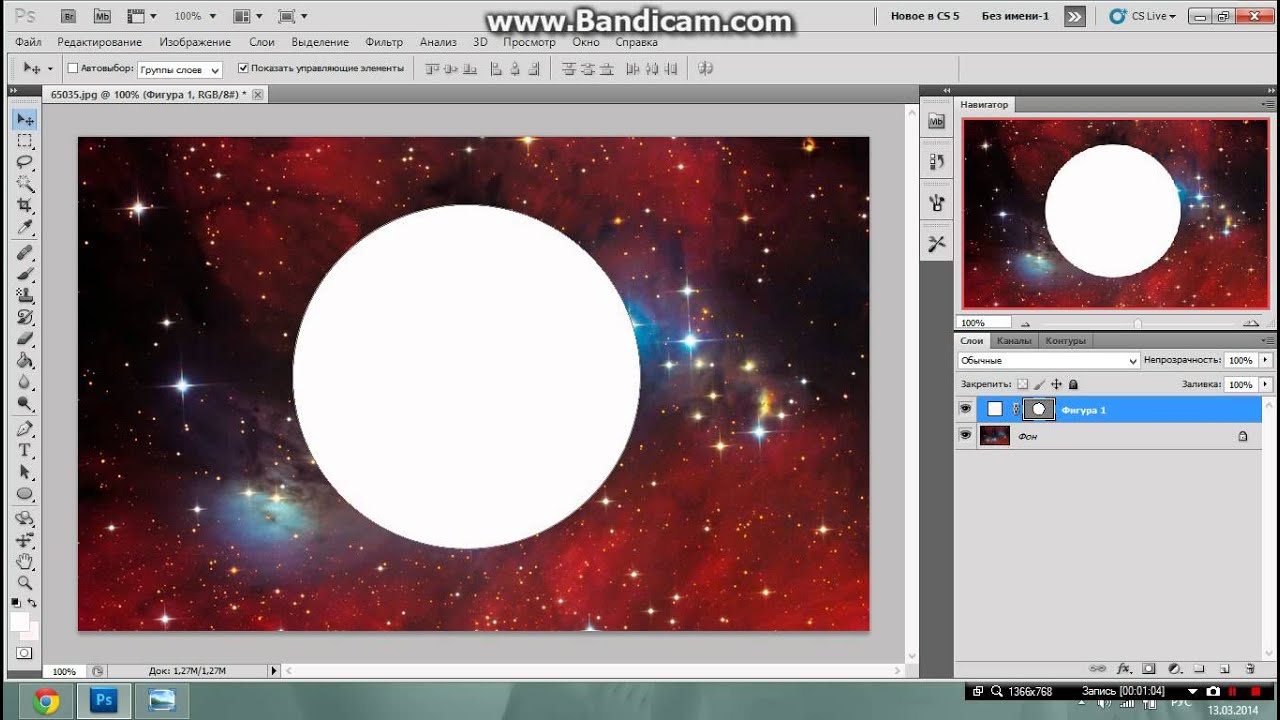
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
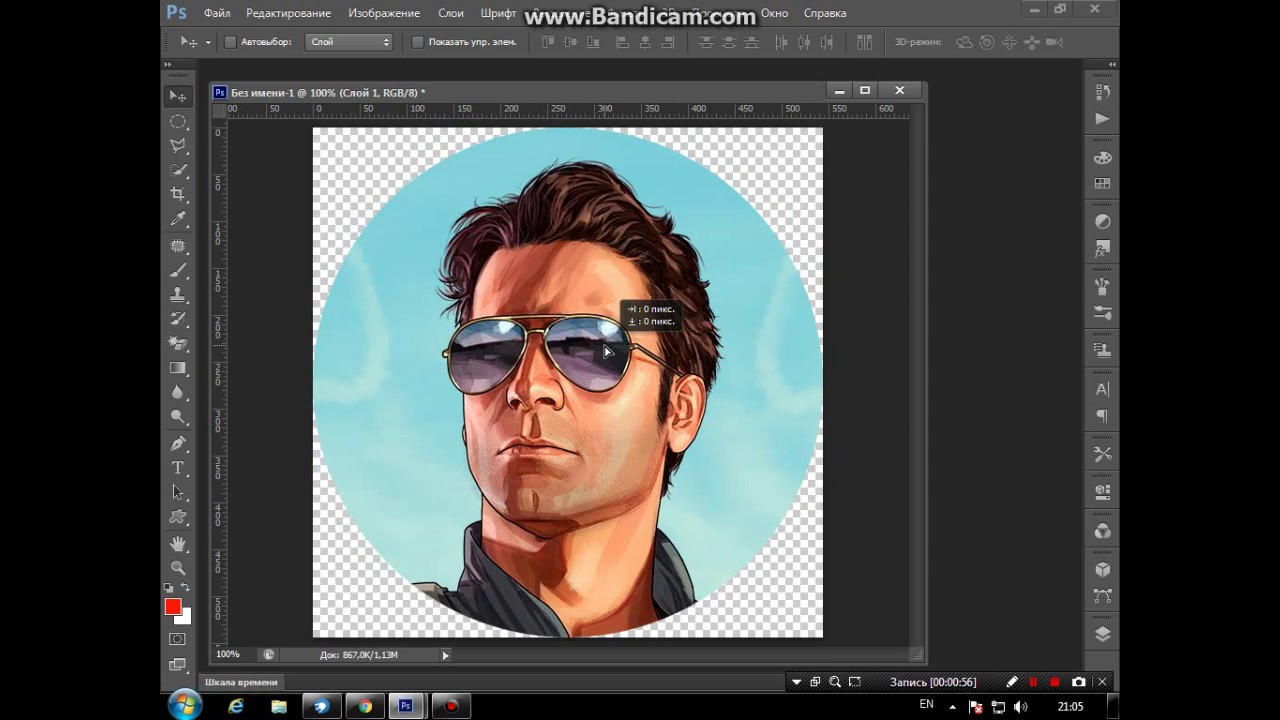
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
Как в фотошопе вырезать кругом фото
Как вырезать круг в Adobe Photoshop
Photoshop – растровый графический редактор, способный выделять объекты, вырезать контуры, рисов…
Photoshop – растровый графический редактор, способный выделять объекты, вырезать контуры, рисовать фигуры, выполнять наложение фотографий и т.д.
com/embed/un3A1wIKYq8″ allowfullscreen=»» frameborder=»0″/>Подробные
алгоритмы позволят понять, как вырезать
круг в Фотошопе, выделить фигуру и
придать ей оттенок.
Как нарисовать круг в Фотошопе
Круг – базовая фигура в графических редакторах. И если обработка фотографий не требует знаний, как выделить круг в Фотошопе, то в создании виньеток, портретов и коллажей не обойтись без упомянутого умения.
Прежде чем изучать вопрос, как обрезать по кругу в Фотошопе, следует выяснить, как изобразить базовую фигуру и что при этом учесть.
Чтобы нарисовать круг, следует:
- Создать новый документ (CTRL+N или команда «Файл» – «Создать»).
-
Найти
на боковой панели инструмент «Эллипс»
(кликнуть правой кнопкой мыши на
инструмент «Прямоугольник» и выбрать
необходимую опцию).

- Кликнуть по инструменту левой кнопкой мыши.
- Для создания ровного круга нажать и удерживать SHIFT и при зажатой левой кнопке мыши рисовать фигуру.
Примечание.
Нарисовать
круг от центра поможет зажатая клавиша
ALT.
После окончания рисования отпустите
ALT и только потом SHIFT. Иначе на листе
вместо круга отобразится овал.
Как выделить круг в Фотошопе
Рисование базовой фигуры возможно при помощи инструмента «Овальная область» в пиктограмме «Выделение». Инструмент «Рамка» не позволит вырезать по кругу в Фотошопе фотографию. Чтобы в Фотошопе изображение обрезать по кругу , применяют именно овальное выделение.
Нарисовать окружность можно таким способом:
-
Активировать
пиктограмму «Выделение».

- Выбрать инструмент «Овальная область».
- Нарисовать фигуру при зажатой клавише SHIFT.
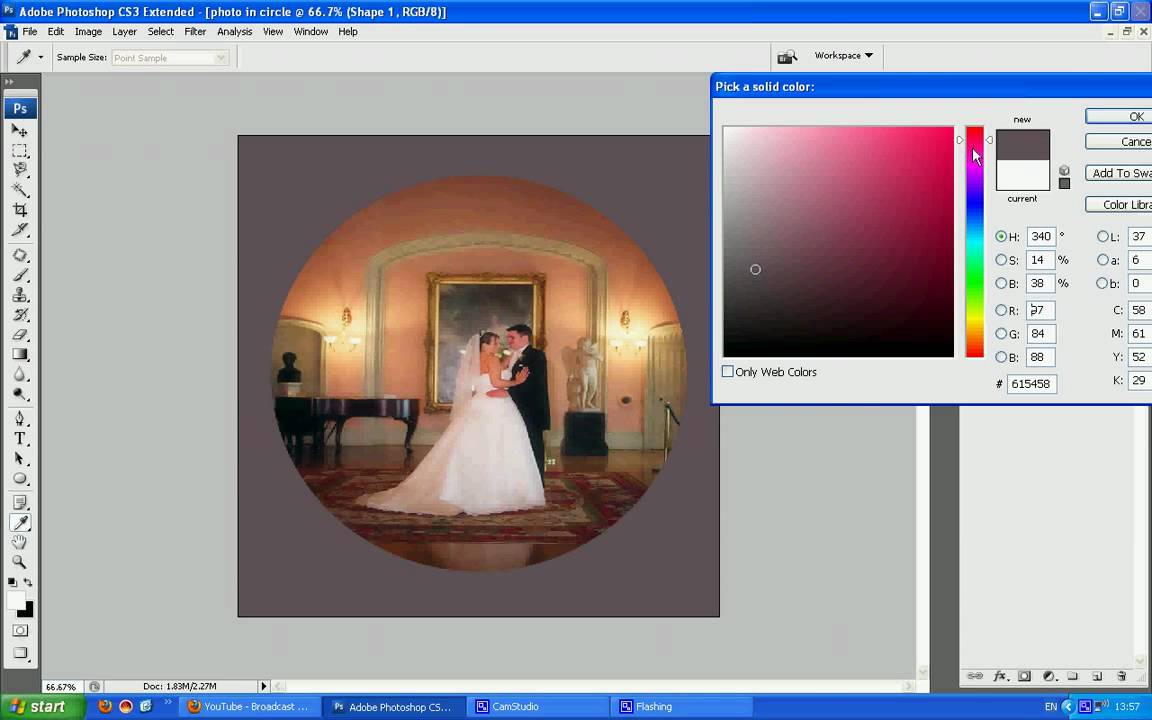
- Перейти к палитре цвета.
- Выбрать нужный оттенок.
- Подтвердить действие нажатием на ОК.
- Найти инструмент «Заливка».
- Активировать пиктограмму и кликнуть по выделенной области.
- Снять выделение при помощи CTRL+D или команды «Выделение – Снять выделение».
При
создании круглой рамки или элемента
дизайна для web-страницы к этому алгоритму
прибавятся дополнительные действия.
- Выполните пункты 1-3 из предыдущего алгоритма.
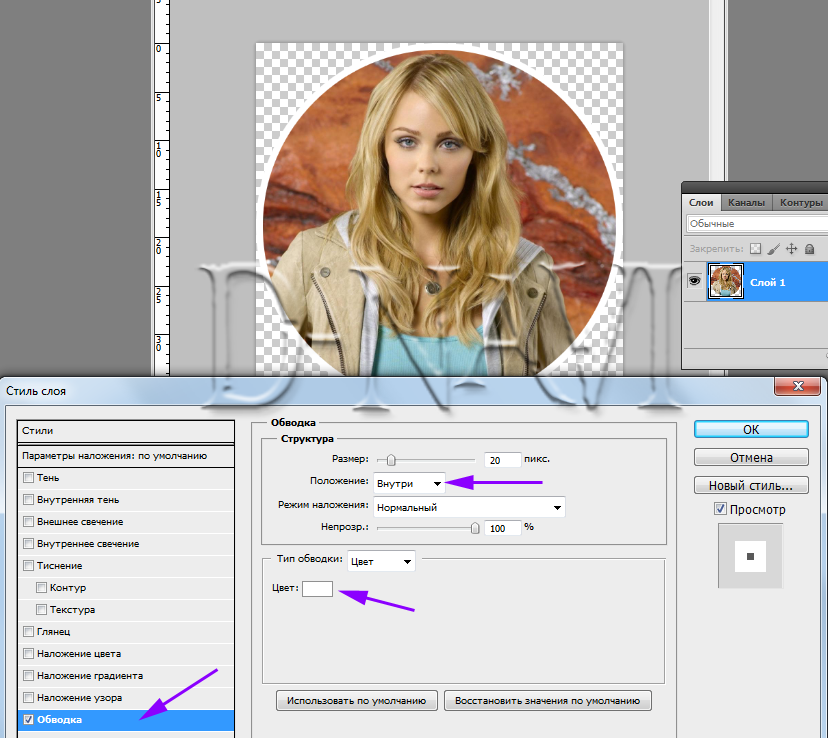
- Примените команду «Редактирование – Выполнить обводку».
- Укажите цвет и толщину линии в пикселях.
-
Снимите
выделение.

Как в Фотошопе изображение обрезать по кругу
Научившись создавать базовую фигуру в графическом редакторе или выполнять выделение в виде овала, пользователь сможет обрезать фотографию по кругу. Для создания круглого изображения необходимо:
- Открыть фотографию в приложении.
- Перейти на панель слоев.
- Перетащить значок «замка» в «корзину» для получения обычного слоя из фонового.
- Переименовать слой (кликнуть правой кнопкой мыши по строке со слоем и выбрать пункт «Параметры слоя»).
- Выбрать на панели инструментов функцию «Выделение – Овальная область».
- При зажатой клавише SHIFT создать базовую фигуру (фигура может располагаться отдельно от выделяемого участка).
-
Отпустить
клавишу мыши, затем кнопку на клавиатуре.

- Для перемещения круга кликнуть внутри выделенной области и переместить фигуру в нужное место (в верхней панели инструментов активизируется пиктограмма «Новая выделенная область»).
- Инвертировать выделенный участок — перейти в «Выделение – Инверсия» или нажать SHIFT+CTRL+I.
- Нажать кнопку удаления (Delete или Backspace).
- Снять выделение клавишами CTRL+D или командой «Выделение – Снять выделение».
- Для удаления участков «шахматной доски» перейти в «Изображение – Тримминг».
- Установить переключатель «Прозрачных пикселей».
- Убедиться, что в блоке «Обрезка» активированы все переключатели.
- Подтвердить действие через нажатие на ОК.
-
Сохранить
готовое изображение с расширением
.PNG, поскольку .JPEG
отображает прозрачные слои как белый
фон (выполнить команду «Файл – Сохранить
как», указать формат .
 PNG, имя файла, путь
сохранения изображения и нажать на
«Сохранить»).
PNG, имя файла, путь
сохранения изображения и нажать на
«Сохранить»).
- При сохранении формата PNG параметры по умолчанию можно оставить без изменений.
Как вырезать круг в Фотошопе
Для того чтобы в Adobe Photoshop вырезать круг, понадобится воспользоваться соответствующей геометрической фигурой, выступающей в роли трафарета.
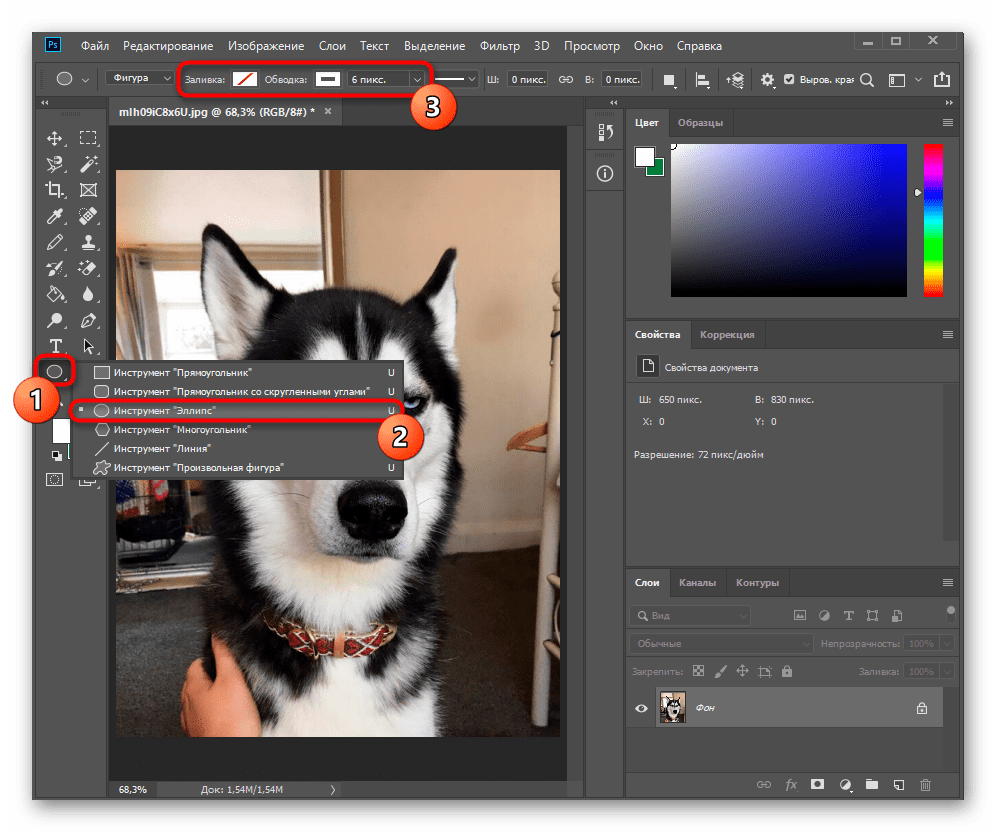
- На панели инструментов слева найдите «Прямоугольник» (вместо него может быть любая другая фигура, которую вы использовали последней), нажмите по нему правой кнопкой мыши и переключитесь на «Эллипс».
Сразу же для своего удобства можете настроить то, как он будет выглядеть: залитый цветом или только в виде контура. Многие выбирают любой контрастный основному изображению цвет заливки, чтобы круг было удобнее расположить в месте, которое нужно вырезать. Мы же предлагаем прибегнуть к контуру, позволяющему как можно правильнее наложить фигуру на фон и не обрезать лишнего либо не сделать это криво относительно вырезаемого объекта.

- Теперь с зажатой клавишей Shift на клавиатуре нарисуйте круг. Если делать это просто мышкой, его стороны будут неровными, и в результате есть большой шанс вырезать непропорциональную, овальную или сплющенную фигуру. По необходимости круг можно изменить в размере, кликнув по нему правой кнопкой мыши и выбрав пункт «Свободное трансформирование». За это же действие отвечает и горячая клавиша Ctrl + T (но тогда предварительно должен быть выделен слой, который вы хотите отредактировать). Инструментом «Перемещение» расположите круг на оригинальном изображении более точно.
- Теперь выделите слой с созданной фигурой, кликнув по его миниатюре на панели «Слои» левой кнопкой мыши с предварительно зажатой клавишей Ctrl (Command в компьютерах Mac). Вы увидите, что по краям слоя появилась анимированная обводка.
- Кстати, если фоновый слой с изображением, из которой будет вырезан круг, заблокирован, нажмите по иконке с замком на панели слоев.
 Выделения, сделанного в предыдущем шаге, это не снимет.
Выделения, сделанного в предыдущем шаге, это не снимет. - Сам процесс вырезания круга предполагает два возможных варианта: вырезать тот круг, который был нарисован (на месте нарисованной фигуры в фоновом слое будет пустота) или обрезать всю остальную область, оставив только то, что находится под кругом. Если вас интересует первый вариант, уже сейчас достаточно нажать сочетание клавиш Ctrl + X. Там, где находится эллипс, появится пустое место, в которое в дальнейшем вы можете вставить любой объект или использовать файл как шаблон для чего-либо.
- Однако, как правило, пользователей интересует противоположный вариант вырезания, соответственно, предыдущий пункт им выполнять не нужно. Необходимо создать инверсию выделения, чтобы отрезать всю ту область, что находится за пределами нарисованного круга. Для этого нажмите сочетание клавиш Ctrl + Shift + I, после чего вы увидите, как по бокам картинки появилось такое же пунктирное выделение.
- Переключитесь на фоновый слой через соответствующую панель для того, чтобы программа смогла понять, что именно нужно отсечь.
- Нажмите комбинацию клавиш Ctrl + X либо вызовите меню «Редактирование» и оттуда используйте инструмент «Вырезать».
- Результатом станет удаление всей инверсированной области, находящейся не под кругом.
- Если вам нужен исходник для выполнения других задач, вместо вырезания или клавиш Ctrl + X можете кликнуть по любому месту ПКМ и использовать функцию «Скопировать на новый слой».
- Теперь можете удалить слой с эллипсом, выделив его на панели со слоями и нажав клавишу Delete.
- Созданный круг готов для дальнейшего редактирования.
- Сразу же покажем, как убирается лишняя пустая область, оставшаяся после удаления лишних частей фоновой картинки. Перейдите в меню «Изображение» и вызовите «Тримминг».

- В окне инструмента укажите значение «Прозрачных пикселов» и нажмите «ОК».
- Теперь все лишние участки будут обрезаны за исключением областей, образующих квадратный холст, которые невозможно удалить.
- Сохранить результат («Файл» > «Сохранить как» или клавиши Ctrl + Shift + S) можно и в PNG за счет наличия прозрачного фона, если в этом есть необходимость.
Вместо горячей клавиши также можете нажать по любому месту ПКМ и выбрать пункт «Инверсия выделенной области».
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как вырезать ровный круг из картинки в Фотошопе
Одним из самых распространенных действий в программе Photoshop является вырезание объектов или частей картинки различной формы. В данной публикации мы разберемся, каким образом можно вырезать ровный круг.
Вырезаем круг
Чтобы успешно справиться с поставленной задачей необходимо сначала овладеть навыками рисования круга. Мы подробно рассмотрели данный процесс в нашей публикации – “Как нарисовать ровный круг в Фотошопе”.
Мы подробно рассмотрели данный процесс в нашей публикации – “Как нарисовать ровный круг в Фотошопе”.
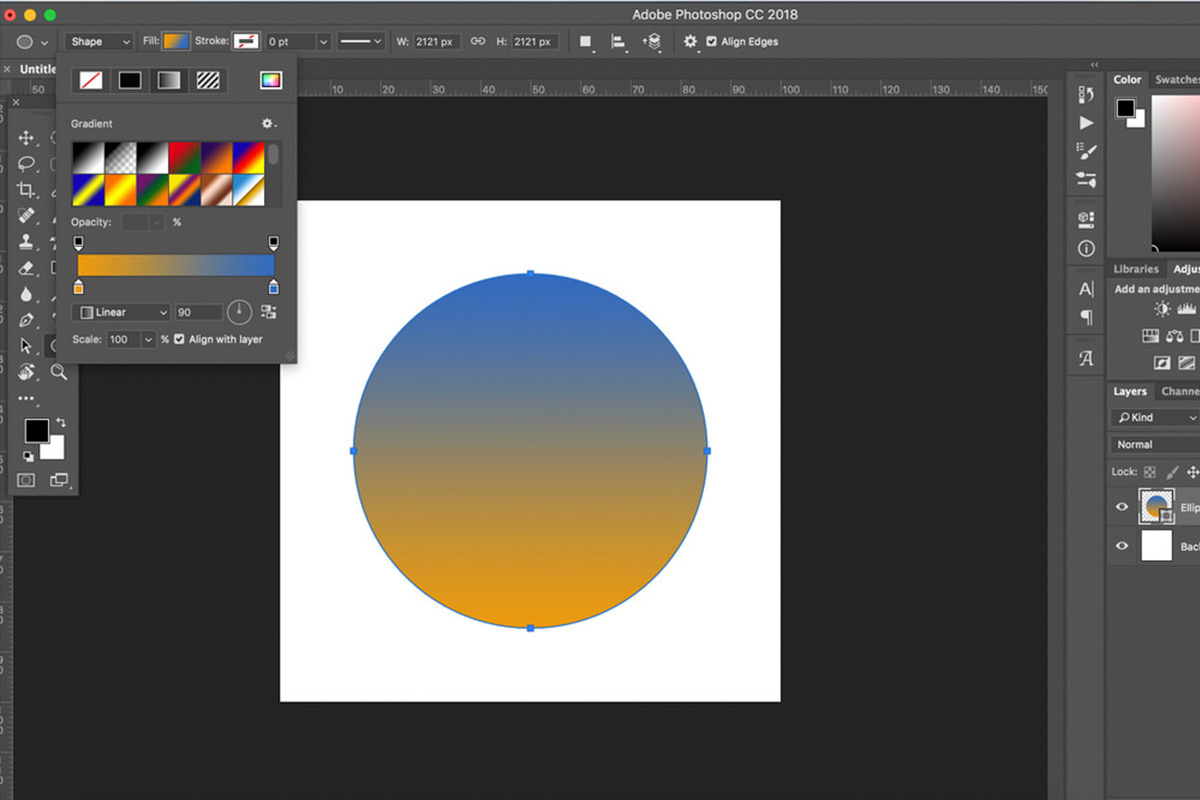
В качестве примера будем использовать изображение с градиентом ниже.
Метод 1: используем инструмент “Овальная область”
- Выбрав инструмент выделяем круглую область требуемого размера и размещаем ее в нужном месте на картинке.
- После того, как выделение будет выполнено, жмем клавишу Del. Круглая область будет удалена, а точнее, залита цветом, который выбран на боковой панели инструментов в качестве фонового (в нашем случае – белый).Примечание: на клавиатурах для iMac клавиши Del нет, вместо нее нажимаем Backspace, после чего откроется окно заливки, в котором мы можем настроить, как именно “закрасить” выделение – основным или фоновым цветом и т.д. Либо можем использовать сочетание Сmd+Backspace, чтобы выполнить заливку фоновым цветом.
- Теперь можно нажать комбинацию Ctrl+D, чтобы снять выделение.

Метод 2: применяем инструмент “Эллипс”
- Выбираем инструмент и рисуем круг, разместив его в нужном месте. При необходимости меняем размер фигуры.
- В Палитре слоев щелкаем по миниатюре слоя с кругом вместе с зажатой клавишей Ctrl.
- На холсте круг должен выделиться по контуру.
- Убираем видимость слоя с кругом и переключаемся на слой, на котором требуется удалить выделенную область.
- Жмем клавишу Del (или Backspace/Cmd+Backspace на iMac), после чего убираем выделение с помощью комбинации Ctrl+D.
Заключение
Таким образом, вырезать круглую область в Фотошопе можно с помощью инструментов “Овальная область” или “Эллипс”. Оба способа достаточно просты и позволяют выполнить процедуру в несколько действий.
Как обрезать изображения в форме круга с помощью Photoshop
Устали от обрезки ваших фотографий в прямоугольники и квадраты? Из этого урока вы узнаете, как легко обрезать изображения в виде кругов с помощью Photoshop! И узнайте, как правильно сохранить конечный результат, чтобы сохранить прозрачность, чтобы вы могли добавить фотографию в дизайн или загрузить ее в Интернет!
Обычно, когда мы думаем об обрезке изображений в Photoshop, мы думаем об обрезке их как прямоугольника или квадрата. И если мы используем Photoshop Crop Tool, у нас нет никаких других вариантов. Но кто сказал, что нам нужно использовать Crop Tool? Фотошоп позволяет легко обрезать фотографию с помощью инструмента выбора. Чтобы обрезать изображение в круг, мы будем использовать Elliptical Marquee Tool. Я буду использовать Photoshop CC здесь, но любая последняя версия Photoshop будет работать.
И если мы используем Photoshop Crop Tool, у нас нет никаких других вариантов. Но кто сказал, что нам нужно использовать Crop Tool? Фотошоп позволяет легко обрезать фотографию с помощью инструмента выбора. Чтобы обрезать изображение в круг, мы будем использовать Elliptical Marquee Tool. Я буду использовать Photoshop CC здесь, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть изображение, обрезанное в виде круга, с прозрачностью по углам, чтобы вы могли легко загрузить его в Интернет или разместить в другом дизайне:
Конечный результат.
Давайте начнем!
Как вырезать круглую картинку в Photoshop
При помощи этого урока превратим любимую картинку в круглую форму с заданными порциями. Урок поможет каждому желающему научиться создавать картинку в виде круга. 1. Создаем документ с нужными размерами для дальнейшей печати. Заходим в меню «Файл» и выбираем «Создать». Подбираем размер будущей бумаги. Допустим это будет лист А4, который очень популярен в печати. 2. В боковой части инструментов выбираем «Эллипс».
Допустим это будет лист А4, который очень популярен в печати. 2. В боковой части инструментов выбираем «Эллипс».
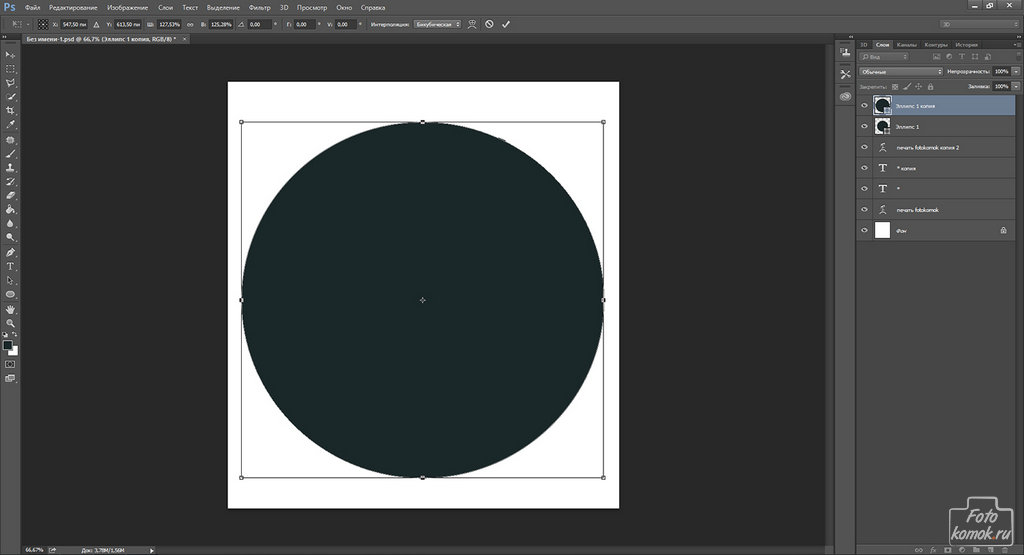
3. Теперь следует выставить размеры. Для этого в верхней панели нажимаем на кружок. Выбираем «Задать пропорции» и выбираем нужный размер. Допустим будущий круг будет иметь 17 х 17 см.
3. Нажимаем на белый лист и автоматически получаем круг с заданными пропорциями. Также создать круг с нужным размером можно по-другому. Для этого выбираем «Эллипс» и сразу нажимаем на поверхность рабочего листа. Выскакивает маленькое окошко, где предлагают сразу же выбрать пропорции круга. Выставляем нужные размеры. Это могут быть пиксели, дюймы, сантиметры или миллиметры. При помощи стандартной черной стрелочки перемещаем круг.
4. Теперь следует открыть картинку. Для этого в меню «Файл» выбираем «Открыть». Из определенной папки выбираем нужную картинку.
Для этого в меню «Файл» выбираем «Открыть». Из определенной папки выбираем нужную картинку.
5. Перетаскиваем картинку с одного файла на второй.
6. Файл с картинкой можно свернуть. Работаем с первым документом, где круг.
7. Теперь в меню слоев нажимаем на картинку правой мышкой и выбираем из заданных функций «Создать обтравочную маску».
8. Картинка теперь в форме круга.
9. Картинку можно перемещать, уменьшать или увеличивать. Для этого
нажимаем Ctrl+T.
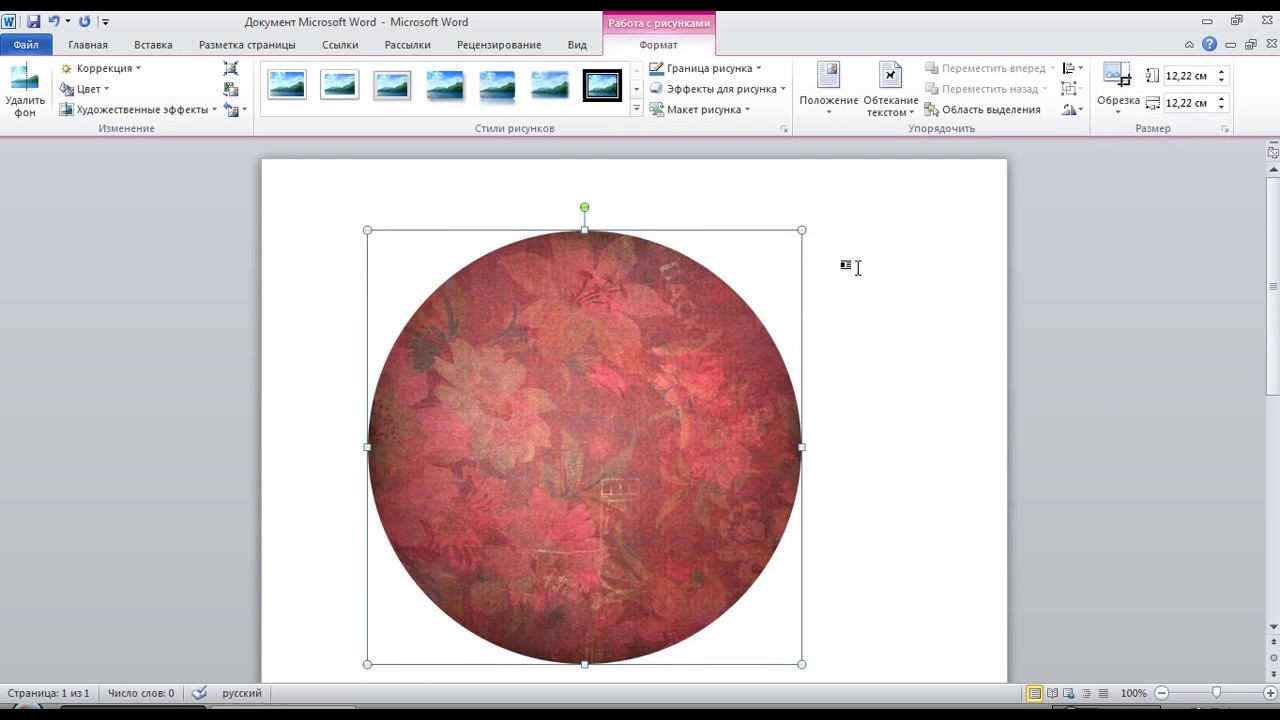
10. Готова желаемая картинка природы в виде круга.
Вырезать круг заданного диаметра из фотографии
Какой прекрасный малыш!
Да, естественно, в программе Фотошоп имеется возможность вырезать круг заданного диаметра, впрочем, как и любую другую фигуру, из любого изображения, и без каких-либо проблем, особых знаний и затрат времени.
Для начала берём из палитры инструментов (которая слева) инструмент «Овальная область» (Eliptical Marque Tool) и создаём выделенную область.
Причём, если надо создать правильный круг, то, перед началом создания выделения следует зажать клавишу Shift, а, если надо, чтобы круг создавался из центра, то зажать одновременно клавиши Shift и Alt. Хотя, при задании размера выделения, этого не требуется.
Итак, выбрали инструмент «Овальная область», затем вверху рабочего окна Фотошопа выбираем стиль будущего выделения «Заданный размер» (Fixed Size), как показано на рисунке:
И вводим свою ширину и высоту круга в соответствующие поля, как видно в примере, я ввёл 250 и 250 пикселей.
Затем кликаем по документу, появляется выделение, и, с помощью курсора мыши, который примет форму крестика, располагаем выделение в нужном месте.
Всё.
Альтернативные способы, для тех, кто не ищет легких путей )))
Но, бывают случаи, когда невозможно заранее ввести размеры будущего круга или овала, поэтому, если необходимо получить фигуру определённого размера, нужно применить один из двух способов.
1. Перед созданием выделения открываем палитру Инфо, сделать это можно, пройдя по вкладке главного меню Окно—> Инфо (Window—>Info) или просто нажав клавишу F8. Во время создания круга в палитре показываются размеры круга, ширина и высота. Для получения необходимого размера необходимо точно перемещать мышку, чтобы упростить эту процедуру, перед созданием круга нужно максимально увеличить масштаб документа, чтобы в рамке отображался лишь нужный участок.
2. Если всё-таки мышкой не удалось получить заданный размер выделения, то можно применить масштабирование самого выделения после его создания.
Например, нам необходим круг шириной и высотой (нормальным языком говоря, диаметром) 250 пикс., а мышкой получается то больше, то меньше, к примеру, на выходе получили выделение шириной и высотой 248 пикс., и всё тут. Напоминаю, размер смотрим в палитре Инфо.
В этом случае подгоняем размер выделения с помощью масштабирования. Проходим по вкладке главного меню Выделение—>Трансформировать выделенную область (Select—>Transform Selection). Видим, что вокруг выделения возникла габаритная рамка, а вверху основного окна Фотошопа изменились значения. Интерфейс данного инструмента идентичен инструменту «Свободное масштабирование». Теперь надо ввести нужные параметры в окошки В и Ш (высота и ширина, в англ. W и H). Небольшая проблемка — нам нужны пиксели, а там проценты. Надо пересчитать. Размер нашего выделения в примере 248 пикс., соответственно один процент будет равен 2,48. Из желаемого размера (250 пикс) вычитаем 248 пикс, получаем 2 пикс. Делим эти 2 пикс на величину процента 2,48 и получаем 2 / 2,48 = 0,806 , которое округляем до 0,81. Следовательно, нам надо ввести значение 100,81%.
Видим, что вокруг выделения возникла габаритная рамка, а вверху основного окна Фотошопа изменились значения. Интерфейс данного инструмента идентичен инструменту «Свободное масштабирование». Теперь надо ввести нужные параметры в окошки В и Ш (высота и ширина, в англ. W и H). Небольшая проблемка — нам нужны пиксели, а там проценты. Надо пересчитать. Размер нашего выделения в примере 248 пикс., соответственно один процент будет равен 2,48. Из желаемого размера (250 пикс) вычитаем 248 пикс, получаем 2 пикс. Делим эти 2 пикс на величину процента 2,48 и получаем 2 / 2,48 = 0,806 , которое округляем до 0,81. Следовательно, нам надо ввести значение 100,81%.
Да, предварительно кликаем по кнопке, указанной на рисунке, затем вводим в соответствующее окно вместо 100% своё значение 100,81% и проверяем результат в палитре Инфо. У меня всё как надо, размер получился 250 пикс.
Как вырезать что-либо в Photoshop, 3 лучших способа удалить фон с фотографий
Лучшие 3 способа вырезать что-либо в Photoshop CC (2 для всех версий)
Узнайте, как вырезать фотографии и объекты в Photoshop. Одна из самых популярных задач в фотошопе — вырезание предметов, также известное как удаление фона. В этом уроке мы рассмотрим быстрое выделение, уточнение края и инструмент «Перо». Ваш выбор будет зависеть от изображения, вы увидите разницу, а затем выберите лучший вариант для вашей задачи.
Одна из самых популярных задач в фотошопе — вырезание предметов, также известное как удаление фона. В этом уроке мы рассмотрим быстрое выделение, уточнение края и инструмент «Перо». Ваш выбор будет зависеть от изображения, вы увидите разницу, а затем выберите лучший вариант для вашей задачи.
Три метода, которые я здесь показываю, — это быстрое выделение и выделение и маска, которые отлично подходят для таких вещей, как волосы и мех. Затем я покажу Цветовой диапазон, который отлично подходит для таких вещей, как деревья. Наконец, я расскажу вам об инструменте «Перо» и о том, почему вы должны его использовать. Вы думаете: «У меня нет целого дня». Все это происходит за 15 минут. Если вы используете Photoshop, это время хорошо вложено.
Какой метод вы предпочитаете больше всего? Дай мне знать в комментариях.
Фотографии, использованные в этом руководстве, любезно предоставлены Adobe Stock. ,
,
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Ссылки на используемые изображения (бесплатно загрузите версии с водяными знаками)
Метод 1: Вырежьте волосы в Photoshop
Для первого метода ( Это работает только в Photoshop CC) мы начнем с этого изображения Женщина с рыжими волосами.
У нее вьющиеся волосы, поэтому они будут немного жестче прямых. Эта техника работает и с мехом.
Шаг 1. Выбор.
Возьмите инструмент быстрого выбора из набора инструментов.
Вместо того, чтобы выбирать объект, мы выберем фон, потому что он проще. (Если это был сложный фон, выберите вместо этого наш объект. Вот урок по вырезанию на загруженном фоне)
Перетащите инструмент быстрого выбора по области, чтобы выбрать его. Если вы зашли слишком далеко, нажмите Alt / Option, перетащите, чтобы снять выделение областей.
Шаг 2.
Когда все выбрано, нам нужно инвертировать выделение, чтобы наш объект был выбран. Выберите «Выделение»> «Инверсия» или «Cmd / Ctrl + Shift + I».
Выберите «Выделение»> «Инверсия» или «Cmd / Ctrl + Shift + I».
Шаг 3. Уточнение выделения.
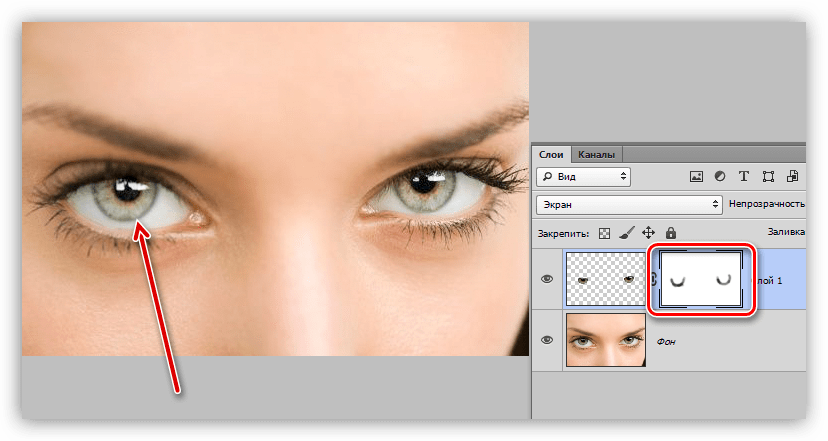
Щелкните «Выделение и маска» на верхней панели инструментов, это приведет вас в рабочее пространство «Выделение / маска».
Увеличьте прозрачность, чтобы сделать фон невидимым. (Это только для предварительного просмотра).
Измените вид на черный или белый, в зависимости от того, что лучше всего показывает край.
Возьмите кисть уточнения для левой панели инструментов.
Закрасьте участки с распущенными волосами. Убедитесь, что вы обработали все концы волос и не заходите слишком далеко в изображение, вы просто хотите получить края, чтобы вы могли сказать Photoshop, что такое волосы и что является фоном.
Вы заметите, что по мере того, как вы уточняете, весь выбор становится умнее, а выбор — лучше.
Вот секретное оружие в Select and Mask, когда дело касается волос. Включите Decontaminate colors . Сразу же исчезает цветная окантовка.
Сразу же исчезает цветная окантовка.
Измените вывод на: Новый слой с маской слоя, нажмите ОК.
Результат, стричь волосы.
А теперь у нас есть красивый вырез. Вы увидите маску слоя на слое, которую вы можете использовать для дальнейшего уточнения выреза, если вам это нужно.
Метод 2: вырезать деревья с цветовым диапазоном (работает во всех версиях Photoshop).
В этом уроке мы вырежем Дерево, используя Цветовой Диапазон.Этот инструмент также отлично подходит для вырезания прозрачности, такой как стеклянный дым и жидкость (см. Учебник).
Это лучший метод, когда нам нужно выделение, а объект сложный, с множеством дырок, но за ним однородный цвет.
Шаг 1. Использование цветового диапазона для выделения в Photoshop
Выберите «Выделение»> «Цветовой диапазон».
Появится диалоговое окно.
Шаг 2
Выберите левую пипетку.
Щелкните фон, выберите наиболее распространенный цвет и приблизьте к объекту. Я щелкнул по небесно-голубому. Обратите внимание на то, что в окне «Цветовой диапазон» отображаются белые участки. Это избранные области.
Я щелкнул по небесно-голубому. Обратите внимание на то, что в окне «Цветовой диапазон» отображаются белые участки. Это избранные области.
Шаг 3. Уточнение выделения
Щелкните Пипетка, рядом с которой стоит +.
Перетащите его через фон, чтобы добавить к выделению. Здесь я потащил вправо от дерева, чтобы собрать все синие и белые оттенки.
Мне немного не хватало, поэтому я снова щелкнул в белой области.Посмотрите в окно предварительного просмотра. Обратите внимание на красивый черно-белый цвет. Это цель — приблизиться к этому.
Шаг 4.
Сдвиньте ползунок размытости, чтобы уточнить выбор и сделать наш объект красивым и черным, а фон — белым.
Нажмите ОК.
Обратите внимание на секцию марширующих муравьев. Мы удачно подобрали фон.
Шаг 5. Маскирование выделения
Давайте вырежем это выделение: поскольку фон выделен, мы хотим инвертировать вырезанную область.(Показать объект и скрыть фон). Из-за этого мы удерживаем клавишу Alt / Option и щелкаем новую маску слоя. (Если тема выделена, не удерживайте Alt / Option). Щелкните значок «Маска слоя».
Из-за этого мы удерживаем клавишу Alt / Option и щелкаем новую маску слоя. (Если тема выделена, не удерживайте Alt / Option). Щелкните значок «Маска слоя».
Вы увидите, что маска слоя была создана (Подробнее о масках слоя здесь).
А вот и наш красивый чистый вырез.
Метод 3. Использование инструмента «Перо» в Photoshop для вырезания выделений с жесткими краями
Когда дело доходит до чистых краев, ничто не сравнится с инструментом «Перо».Это делает его лучшим выбором для простых форм, требующих четких краев. Это один из самых сложных инструментов Photoshop для освоения, но как только вы его освоите, он станет вам очень полезен. Я создал подробное руководство по инструменту «Перо», которое поможет вам от новичка до хорошего понимания возможностей этого мощного инструмента. Обязательно прочтите это руководство и сначала посмотрите видео выше.
Вот изображение автомобиля, которое я использовал из Adobe Stock. Давай вырежем.
Шаг 1.Создание шероховатости с помощью инструмента «Перо»
У меня есть собственный способ использования инструмента «Перо», который, на мой взгляд, работает довольно быстро. Я познакомлю вас с ним здесь.
Выберите инструмент «Перо» на панели инструментов. Убедитесь, что параметры вверху указывают путь, а не форму.
Щелкните в углу, с которого вы хотите начать, и перетащите в нужном направлении, чтобы создать путь
Выберите первую кривую в вашем объекте, а затем щелкните и перетащите еще раз. На этот раз вы увидите эластичную линию между двумя точками.Обратите внимание, как оно изменяется, когда вы перетаскиваете его ближе или дальше от точки, или что происходит, когда вы меняете направление. На этом этапе не беспокойтесь о совершенстве, все, что мы хотим сделать, — это создать путь, который примерно соответствует контуру формы.
Обратите внимание, когда я добрался до правого колеса, я сделал несколько точек вокруг машины, я держусь за землю, поэтому мне не нужно выбирать днище машины.
Чтобы закончить рисование пути, наведите курсор на самую первую точку.При наведении курсора вы увидите маленький кружок. Нажмите на эту точку, чтобы закрыть путь и закончить рисование.
Совет: цель состоит в том, чтобы обрисовать предмет с наименьшим количеством баллов.
Шаг 2. Уточнение пути
Некоторые люди стремятся сделать свой путь идеальным с первого раза, и это тоже нормально. Лично мне нравится разбивать его на 2 фазы.
В инструменте «Выбор контура» выберите инструмент «Прямое выделение».
Теперь вы можете щелкнуть точку, чтобы активировать ее.
Увеличьте масштаб и осторожно перетащите точки на место. Щелкните на концах ручек, чтобы изменить угол изгибов. Нажмите и потяните за эти конечные точки, чтобы изменить крутизну кривой. Сначала это может показаться странным, но после небольшой практики станет легче, держитесь!
Совет. Чтобы переместить только одну сторону кривой, удерживайте нажатой клавишу Alt / Option при перетаскивании конечной точки.
Шаг 3. Добавление точек к кривой
Когда вы перетаскиваете точку в тесные области с большим количеством кривых, сначала это будет сложно.
Здесь мы перетащили точку в зеркало, но не получаем правильную кривую наверху.
Выберите инструмент «Перо» со знаком «+», чтобы добавить точку.
Щелкните и отпустите линию, на которой вы хотите добавить еще одну точку привязки. Теперь вы увидите новую точку.
Вы можете вернуться к инструменту прямого сечения или продолжать использовать инструмент + перо (они работают одинаково для перетаскивания точек)
Захватите новую точку на место, и теперь у вас есть красивая кривая. Не волнуйтесь, если вы запутались, ознакомьтесь с этим простым руководством по инструменту «Перо»
Завершите уточнение контура, используя показанные методы.
Шаг 4. Завершение пути.
Когда вы закончите, давайте рассмотрим перемещение внешних точек, чтобы полностью закрыть небо.
Перетаскивайте угловые точки, пока не получите что-то вроде этого. Если вы зашли так далеко, поздравляем!
Шаг 5. Выбор из контура
Перейдите на панель «Контуры»
Вы увидите наш путь как «Рабочий путь». Вы можете сохранить и использовать этот контур как группу обрезки в InDesign или Quark Xpress. (Если вы собираетесь в приложение для макета для печати, это лучший вариант, потому что путь — это вектор, который продает и печатает лучше, чем пиксели.) Для композитинга в Photoshop преобразуйте его в выделение и маску, как показано ниже.
В этом случае мы собираемся превратить его в выделение. Удерживая Cmd / Ctrl, щелкните рабочий контур на панели «Контуры».
Теперь вы увидите раздел с марширующими муравьями.
Удерживайте Alt / Option, чтобы создать инвертированную маску.
И теперь у нас есть идеальный вырез с самыми чистыми краями, которые вы видели.
Хорошо, я только что показал вам 3 метода вырезания разных изображений в Photoshop. Это большой учебник, поэтому обязательно посмотрите видео вверху. Я также включил более подробные руководства по отдельным методам в ссылки ниже. Вы можете добавить эту страницу в закладки (и поделиться с другом). Я думаю, это послужит для вас хорошей целевой страницей для «выбора ресурсов».
Это большой учебник, поэтому обязательно посмотрите видео вверху. Я также включил более подробные руководства по отдельным методам в ссылки ниже. Вы можете добавить эту страницу в закладки (и поделиться с другом). Я думаю, это послужит для вас хорошей целевой страницей для «выбора ресурсов».
Вот краткий список моих других руководств по вырезанию и извлечению.
Спасибо за ознакомление с этим руководством и изучайте PhotoshopCAFE, на сайте много полезного контента.
До скорой встречи,
Колин
Новый курс Колина Смита
Перестаньте бороться с выбором. Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать что угодно: быстрее и чище.
Подробнее здесь
.

Пошаговый способ вырезать изображения в Photoshop | Small Business
Автор: Дэн Кетчум Обновлено 24 августа 2018 г.
Хотите ли вы вырезать изображение своей головы и поместить его на тело Железного человека, удалите уродливый фон с красивой фотографии витрины вашего магазина или прогоните лицо бывшего вырезание изображения в Abode Photoshop из старого изображения начинается с простого процесса. Во-первых, вы должны выделить на фотографии участки с контуром, вроде обводки.Как только вы выберете часть изображения, обведя его форму, вы можете переместить выбранную область и перетащить ее в другую часть изображения или на новую фотографию полностью, аналогично тому, как вы перемещаете вырезку из бумаги. .
Хотя облачный Adobe Photoshop CC версии 19.1.5 появился в июне 2018 года, процесс вырезания слоев изображения был довольно последовательным, так как концепция слоев была представлена в программе еще в 1990-х годах. Если вы можете выполнить это в Photoshop CC, вам должно быть достаточно удобно, чтобы выполнить это и в более старых версиях.
ШАГ 1. Подготовка изображения
В Photoshop откройте изображение, из которого вы хотите вырезать элемент, с помощью меню «Файл» или перетащите изображение в рабочую область. В меню «Слой», которое по умолчанию находится в правой части рабочего пространства, вы увидите изображение, указанное как «Фон». Щелкните значок замка, чтобы изображение работало как слой.
Отточите область изображения, на которой вы хотите сфокусироваться, прокрутив изображение до основной интересующей области, затем, удерживая клавишу ALT и перемещая колесо прокрутки мыши вперед, чтобы увеличить масштаб, или назад, чтобы уменьшить масштаб.Кроме того, вы можете просто использовать инструмент «Масштаб» на панели инструментов для увеличения или уменьшения масштаба.
ШАГ 2: Создайте контур
Выберите инструмент лассо в меню панели инструментов Photoshop. Когда вы щелкаете лассо, у вас будет возможность выбрать обычное лассо, многоугольное лассо или магнитное лассо — каждое из них работает немного по-своему, но все они позволяют вам очертить форму. Опять же, это что-то вроде обведения краев части изображения, которую вы хотите вырезать.
Опять же, это что-то вроде обведения краев части изображения, которую вы хотите вырезать.
Обычное лассо работает в основном так же, как и инструмент «Карандаш» в Photoshop: просто удерживайте кнопку выбора мыши и перемещайте курсор по изображению, чтобы нарисовать контур.Чтобы использовать многоугольное лассо, щелкните одну точку на изображении, перетащите линию к следующей точке, щелкните еще раз и повторите процесс, пока не создадите замкнутый контур. Магнитное лассо работает аналогично, но этот инструмент автоматически определяет края объектов на изображении, что может помочь вам создать более точный контур.
ШАГ 3: Вырежьте его
Теперь, когда вы определили форму, которую хотите вырезать из изображения, у вас есть варианты. Если вы хотите полностью удалить эту часть фотографии, просто нажмите «Удалить» или нажмите клавишу Backspace на клавиатуре, чтобы удалить выделение — это оставляет пустое пространство на месте вырезанной части, открывая слой под всем изображением.
Если вы хотите вырезать выделение из изображения и использовать его в другом месте, выберите «Вырезать» в меню «Правка». Откройте изображение, в которое вы хотите вставить вырез, затем выберите «Вставить» в меню «Правка». Выберите инструмент «Перемещение» на панели инструментов, который представляет собой крестообразный инструмент с четырьмя стрелками, затем щелкните вырезанное изображение с помощью инструмента «Перемещение», удерживайте нажатой кнопку выбора мыши и перетащите курсор, чтобы переместить вырез. Вы также можете использовать этот метод, чтобы переместить фигуру в другую часть исходного изображения.
.Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы с помощью этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение еще раз позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.

Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона. Вот что я имею в виду:
Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые. Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре. Это покажет вам живой выбор.
Это покажет вам живой выбор.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.

- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как обрезать изображения в форме круга в Photoshop
Устали обрезать фотографии в виде прямоугольников и квадратов? Узнайте, как легко обрезать изображения в виде кругов с помощью Photoshop и как сохранить круг с прозрачным фоном, чтобы изображение отлично смотрелось в дизайне или в Интернете! Пошаговое руководство для Photoshop CC 2021 и более ранних версий.
Автор Стив Паттерсон.
Обрезая изображения в Photoshop, мы обычно думаем о прямоугольнике или квадрате.Это потому, что у инструмента кадрирования в Photoshop нет других вариантов. Но кто сказал, что нам нужно использовать Crop Tool? Photoshop упрощает обрезку изображений с помощью инструментов выбора. А чтобы обрезать изображение по кругу, все, что нам нужно — это инструмент Elliptical Marquee Tool.
А чтобы обрезать изображение по кругу, все, что нам нужно — это инструмент Elliptical Marquee Tool.
В этом уроке я покажу вам, как обрезать изображения в виде кругов и как сохранить круг с прозрачным фоном, чтобы вы могли разместить его в любом дизайне или загрузить в Интернет!
Я использую Photoshop CC 2021, но вы можете использовать любую последнюю версию.
Вот как будет выглядеть изображение, обрезанное по кругу, когда мы закончим, с прозрачными углами, поэтому оно будет работать на любом фоне:
Окончательный результат.
Приступим!
Как обрезать изображение в форме круга
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать это изображение из Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Связанный: Как загрузить изображения в Photoshop
Шаг 2. Разблокируйте фоновый слой
На панели «Слои» изображение появляется на фоновом слое:
Панель слоев Photoshop.
Перед обрезкой изображения до круга необходимо преобразовать фоновый слой в обычный слой. Это потому, что области вокруг круга должны быть прозрачными, а фоновые слои не поддерживают прозрачность.
Чтобы преобразовать фоновый слой в нормальный, просто щелкните значок замка . Если вы используете старую версию Photoshop и щелчок по значку замка не работает, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое. :
Щелкнув значок замка.
Photoshop переименовывает фоновый слой в «Слой 0», и мы готовы обрезать изображение в круг:
Фоновый слой теперь нормальный.
Шаг 3. Выберите инструмент Elliptical Marquee Tool
.Выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee Tool. Поэтому вам нужно щелкнуть правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкнуть (Mac) на инструменте Rectangular Marquee Tool, а затем выбрать инструмент Elliptical Marquee Tool из меню:
Выбор инструмента Elliptical Marquee Tool.
Шаг 4. Нарисуйте круговой контур выделения
Щелкните свое изображение и начните рисовать эллиптический контур выделения. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании.
Не беспокойтесь о точном расположении круга на изображении. Мы переместим его на место на следующем шаге. А пока просто убедитесь, что круг достаточно большой, чтобы окружать область, которую вы хотите сохранить.
Когда вы закончите, отпустите кнопку мыши, а затем клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, а затем , затем клавишу Shift, иначе контур выделения вернется в форму произвольной эллиптической формы:
Нажмите и удерживайте Shift и растяните круговой контур выделения.
Шаг 5. Изменение положения выделенной области
Чтобы переместить контур выделения вокруг объекта, щелкните внутри контура и перетащите его на место.Здесь я перемещаю его, чтобы центрировать лицо женщины внутри круга. Это та область, которую я хочу сохранить. Остальная часть изображения за пределами круга будет обрезана.
Это та область, которую я хочу сохранить. Остальная часть изображения за пределами круга будет обрезана.
Обратите внимание, что на скриншоте ниже пурпурная линия, проходящая сверху вниз через изображение, является лишь одним из умных руководств Photoshop, сообщающих мне, что контур выделения теперь вертикально центрирован в документе. Умные направляющие исчезают, когда вы отпускаете кнопку мыши:
Щелкните и перетащите круговой контур выделения на место.
Шаг 6: Инвертировать выделение
Единственная проблема заключается в том, что мы выбрали область внутри круга, тогда как нам действительно нужно выделить все за пределами круга, поскольку это область, которую мы хотим обрезать.
Чтобы исправить это, инвертируйте выделение, перейдя в меню Select в строке меню и выбрав Inverse :
Выбираем> Инверсия.
Шаг 7. Удалите изображение за пределами круга
Затем с инвертированным выделением удалите область вокруг круга, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Удаленная область заменяется шаблоном шахматной доски , который в Photoshop представляет прозрачность.
Удаленная область заменяется шаблоном шахматной доски , который в Photoshop представляет прозрачность.
Если удаленная область становится белой вместо прозрачной или Photoshop открывает диалоговое окно «Заливка», это, скорее всего, связано с тем, что вы забыли разблокировать фоновый слой на шаге 1:
Нажмите Backspace (Win) / Delete (Mac), чтобы удалить изображение по кругу.
Нам больше не нужен контур выделения, поэтому удалите его, перейдя в меню Выбрать и выбрав Отменить выделение :
Собираюсь Выбрать> Отменить выбор.
Шаг 8: Обрежьте прозрачные области
Чтобы обрезать изображение по кругу и обрезать прозрачные области, перейдите в меню Изображение и выберите Обрезать :
Переход к изображению> Обрезать.
Затем в диалоговом окне Trim выберите Transparent Pixels вверху и убедитесь, что внизу выбраны Top , Bottom , Left и Right :
Параметры обрезки.
Щелкните OK, чтобы закрыть диалоговое окно Trim, и Photoshop мгновенно обрежет окружающие прозрачные области, оставив наше изображение обрезанным в виде круга.
Поскольку углы прозрачны, любой фон, на который мы помещаем изображение, будет виден через углы, в то время как изображение в круге останется видимым:
Изображение теперь обрезано до круга.
Шаг 9. Сохраните изображение как файл PNG
Чтобы эти углы оставались прозрачными, нам нужно сохранить изображение в формате файла, который поддерживает прозрачность.Формат JPEG не поддерживает, но PNG делает. PNG широко поддерживается в веб-браузерах, что делает его отличным выбором.
Чтобы сохранить изображение как файл PNG, перейдите в меню Файл и выберите Сохранить как :
Переход к файлу> Сохранить как.
В самых последних версиях Photoshop вас спросят, хотите ли вы сохранить файл на свой компьютер или как облачный документ. Выберите Сохранить на вашем компьютере :
Выберите Сохранить на вашем компьютере :
Выбор опции «Сохранить на свой компьютер».
Затем в диалоговом окне «Сохранить как» установите для параметра Формат значение PNG . Назовите свой файл, выберите, где вы хотите его сохранить, а затем нажмите Сохранить :
Сохранение обрезанного изображения как файла PNG.
Наконец, в параметрах формата PNG выберите Наименьший размер файла и затем нажмите OK, чтобы сохранить изображение:
Сохранение файла PNG с наименьшим размером.
И вот оно! Вот как в фотошопе обрезать изображение по кругу!
И это подводит нас к концу нашей серии об кадрировании изображений в Photoshop! Если вы пропустили какой-либо из предыдущих уроков этой главы, ознакомьтесь с ними ниже:
Чтобы узнать больше, посетите наш раздел «Основы Photoshop»!
.
Как в фотошопе сделать круглую фотографию. Как закруглить углы изображения при помощи фотошопа
Привет посетителю моего блога!
Я часто встречаю такие вопросы среди новичков:
- Как скачать картинку на компьютер
- Как уменьшить картинку
- Как сохранить её в нужном Вам формате
- Как сделать картинку круглой
- Как сделать картинки на прозрачном фоне
А это сделать очень просто! И воспользоваться можно бесплатным уже встроенным в наш Windows редактором картинок Paint. net. Вот официальный сайт программы https://paintnet.ru/. На фотографии показан конечный продукт наших манипуляций, фон соответственно может быть любой. На картинке вы видите, как выглядит картинка на прозрачном фоне в каком-либо графическом редакторе.
net. Вот официальный сайт программы https://paintnet.ru/. На фотографии показан конечный продукт наших манипуляций, фон соответственно может быть любой. На картинке вы видите, как выглядит картинка на прозрачном фоне в каком-либо графическом редакторе.
И такое изображение можно ставить на любой фон, там где шашечки будет тот же фон, на который вы поставите её. Но! Обязательно сохраняйте сделанную прозрачной картинку в расширении . PNG , иначе фон станет не прозрачным, а белым!
Об этой программе я уже писала в статье . Там написано где скачать Пайнт бесплатно и почему это нужно сделать, ведь чаще всего он уже есть на нашем компьютере.
И я решила помочь новичкам, и сделала видеоролик именно для них, так как там рассказано всё с нуля. То есть азы, начиная от скачивания картинок из интернета Его вы сможете посмотреть внизу страницы.
И как всегда я сделала скриншоты для тех кто не может смотреть виде по разным причинам и одна из них медленный интернет.
Все непонятные моменты вы сможете посмотреть в видеоуроке.
- Открываем картинку в программе Paint.net.
- Её можно перетащить мышкой, а можно открыть через Файл и в выпадающем меню, нажать Открыть.
- 1 Нажимаем на круглый инструмент выделения
- 3 Выделяем нужный нам фрагмент
- 2 Нажимаем на ножницы команда «Вырезать» и программа сохраняет вырезанный фрагмент в буфер обмена
Получаем вот такой вид в Paint. И нажимаем на инструмент «Создать» (белый листок с зелёным значком)
Выходит окошко с указанием размера будущего документа, жмём «ок».
После того как документ создался, выбираем инструмент Волшебная палочка. И кликаем ею по белому полю.
После этого жмём Delete, и фон становится прозрачным. Получаем вот такую картинку, далее выберем инструмент вставить (зелёная стрелочка показывает на него). После этого туда добавляется наша роза на круглом фоне (смотрите на первую картинку поста).
И один очень важный момент, сохраняем ОБЯЗАТЕЛЬНО в формате. png Иначе фон не будет прозрачным.
png Иначе фон не будет прозрачным.
Если вы делаете изображения для блога, то не забывайте . И удаляйте с блога , которые нагружают блог замедляют его загрузку.
А вот и видеоурок. Правда, там сначала вставляется изображении, а потом уже удаляется фон.
Paint.net Обрезать, сделать круглой, прозрачный фон.
Если у Вас есть какие то вопросы по обработке картинок, то пишите пожалуйста и я обязательно отвечу или сделаю видеоурок.
P.S. Если Вам что то не понятно, то пишите пожалуйста в комментариях.
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Результат будет тем же.
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
«Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
Доброго всем денечка! Как ваше настроение? Готовитесь ко вторым праздникам? Я да. Завтра мы едем в Ярославль вплоть до 9 мая, как я и говорил. Но вас без статьи я не оставлю. Недавно меня попросили сделать из обычной фотографии круглую, ну то есть чтобы портрет был в овальном обрамлении. Это несложно и конечно же я согласился помочь.
И вам я решил тоже рассказать, как сделать круглую фотографию в фотошопе, используя самые простые методы. Для какого-нибудь оформления данная штуковина всегда пригодится. Правильно я говорю? Ну и в силу сложившейся традиции я покажу вам несколько способов как это можно воплотить в жизнь.
Овальное выделение
Наверное вы уже догадались, что я задействую овальное выделение. Ну в принципе это логично, да и способ это наверное самый простой. Готовы? Тогда поехали!
Ну и конечно же, как я и обещал, мы рассмотрим еще один способ. Он очень простой и паники у вас вызывать не должен.
Эллипс
НЕ ЗАБУДЬТЕ! Чтобы запомнить изображение с сохранением прозрачности, вам необходимо его в формате PNG, иначе вы получите закругленную картинку с белым фоном.
Ну а если вы хотите полностью изучить фотошоп от А до Я и получить реальные знания по этому замечательному графическому редактору, то я настоятельно рекомендую вам изучить этот видеокурс . Данные видеоуроки рассчитаны на любой уровень пользователя и слушается на одном дыхании. Посмотрите сами.
Ну а на сегодня я свой урок заканчиваю. Посмотрите другие статьи на моем блоге и вы обязательно найдете что-нибудь интересное для себя. Успехов вам! Пока-пока!
С уважением, Дмитрий Костин.
И вновь продолжаем начатый разговор об обрезке изображений. Сегодня поговорим о том, как обрезать изображение, например, по контуру круга или другому нужному нам контуру. То есть, придать изображению любую форму отличную от стандартной прямоугольной формы. Акцент сделаем на обрезке по контуру круга.
Работать мы будем в Word образца 2010 года, то есть в Word 2010.
Мы уже знакомы с инструментом «Обрезка» и некоторыми его опциями, и владеем различными техниками обрезки изображений. Сегодня мы познакомимся с другими опциями этого инструмента и начнём с опции «Обрезать по фигуре». Данная опция находится в перечне опций, с которыми мы познакомились в прошлые встречи:
Сегодня мы познакомимся с другими опциями этого инструмента и начнём с опции «Обрезать по фигуре». Данная опция находится в перечне опций, с которыми мы познакомились в прошлые встречи:
Обычным щелчком мыши по названию опции «Обрезать по фигуре» раскроем перечень шаблонов фигур:
При наведении курсора мыши на любую из фигур перечня появляется всплывающая подсказка с названием фигуры:
Выбрав щелчком мыши любую фигуру из этого перечня, мы придадим нашему изображению форму этой самой выбранной фигуры. Это может быть, например, знак равенства:
Или же стрелка:
В общем, любая фигура шаблона.
Обрезка оригинального изображения по контуру выбранной нами фигуры не изменяет первоначальной ширины и высоты изображения. Если изображение до обрезки по контуру, например, сердечка имело размер 300х400, то приняв форму сердечка, овала, креста, звезды и т.д., оно по-прежнему будет иметь размер 300х400. Чтобы в этом убедиться, нам достаточно посмотреть на размер первоначального изображения и конечного изображения после фигурной обрезки. Размер изображений отображается в верхней панели вкладок с опциями (меню) рядом с кнопкой опции «Обрезка». Мы помним, что для того чтобы видеть скрытые опции и мочь много чего-то сделать с изображением, необходимо предварительно выделить это изображение щелчком мыши:
Размер изображений отображается в верхней панели вкладок с опциями (меню) рядом с кнопкой опции «Обрезка». Мы помним, что для того чтобы видеть скрытые опции и мочь много чего-то сделать с изображением, необходимо предварительно выделить это изображение щелчком мыши:
Для того чтобы обрезать оригинальное изображение по контуру круга или говоря по-другому сделать круглым, а в перечне фигур отсутствует фигура «Круг», то мы воспользуемся имеющейся фигурой «Овал»:
Выбрав щелчком левой кнопки мыши фигуру «Овал» мы получим изображение в форме овала:
В дальнейших своих действиях будем исходить из того, что основным элементом данного изображения является мордашка животного.
Приняв форму овала, изображение по-прежнему остаётся выделенным (захвачено маркерами). Схватим мышкой средний левый маркёр и потянем в правую сторону по направлению к мордашке животного:
При такой технике обрезки картинки мы полагаемся на свой глазомер. Как только мы почувствовали, что изображение стало достаточно круглым, то тогда отпустим маркёр (левую кнопку мыши) и посмотрим на результат своих действий:
Используя данную технику, мы должны быть готовы к тому, что изображение может исказиться и стать менее реалистичным и пропорциональным. В том случае, когда мы отпустили маркёр и увидели, что изображение не совсем круг, то тогда можно дополнительно подвигать и другие маркёры выделения (трансформирования).
В том случае, когда мы отпустили маркёр и увидели, что изображение не совсем круг, то тогда можно дополнительно подвигать и другие маркёры выделения (трансформирования).
Если мы не очень полагаемся на свой глазомер, то помочь себе мы можем, предварительно нарисовав квадрат, поместив его за изображением, то есть на задний план, а само изображение сделать немного прозрачным. Или же наоборот. А можем прямо сейчас для своего спокойствия и точности, когда мы уже обрезали фото по контуру круга взять да и нарисовать круг и, ориентируясь на его контур отредактировать форму нашего круглого изображения. Сделаем это.
Развернём вкладку верхнего меню «Вставка», где обратившись к функционалу «Фигуры» выберем фигуру «Овал». Курсор принял вид перекрестия из двух чёрточек, и мы можем приступать к рисованию круга. Изображение с животным должно быть выделено маркерами.
Наводим курсор-перекрестие мыши на верхний средний маркёр выделения изображения, а затем, нажав и удерживая клавишу Shift (для сохранения пропорций идеального круга) начинаем тянуть курсор мыши к нижнему левому угловому маркёру выделения изображения, рисуя, таким образом, идеальный круг. Тянем курсор до тех пор, пока круг не впишется в высоту изображения с мордашкой:
Тянем курсор до тех пор, пока круг не впишется в высоту изображения с мордашкой:
Как только это произойдёт — отпустим левую кнопку мыши, а затем клавишу Shift.
Круг готов:
Теперь, давайте схватим круг мышкой и потянем его в сторону круглого изображения с мордашкой. Наша задача наложить фигуру-круг на изображение:
Совмещение фигуры и изображения произошло:
Фигура-круг по-прежнему захвачена маркерами выделения (трансформирования), то есть выделена. Пусть так и будет — это нам и нужно.
Следующий наш шаг — убрать круг за изображение. Выполним данное действие, воспользовавшись опцией «Обтекание текстом» в верхнем меню вкладки «Формат», где выберем вариант «За текстом» (для лучшей видимости я залил фигуру-круг красным цветом):
После выбора варианта «За текстом» фигура-круг «спряталась» за изображением:
С правой стороны изображения нам видима лишь самая незначительная часть красной фигуры круг. Смысла в трансформировании изображения для достижения формы идеального круга лично я не вижу. Что же нам делать, если изображение, казавшееся нам круглым после обрезки, при сравнении с фигурой круг оказалось вовсе не таким:
Смысла в трансформировании изображения для достижения формы идеального круга лично я не вижу. Что же нам делать, если изображение, казавшееся нам круглым после обрезки, при сравнении с фигурой круг оказалось вовсе не таким:
Наведём курсор мыши на изображение и сделаем щелчок левой кнопкой мыши для выделения. Изображения захватили маркёры выделения (трансформирования). Все наши дальнейшие действия сводятся к тому, что мы, хватаясь то за один боковой маркёр, то за другой совмещаем изображение с фигурой круг:
Когда мы впишем изображение в круг, то оно — изображение, будет таким:
Ну а теперь избавимся от круга. Щёлкнем мышью по изображению для его выделения маркёрами, а затем обратимся к опции верхнего меню «Переместить назад»:
Щёлкнем по данной опции левой кнопкой мыши, и наше круглое изображение окажется за фигурой-кругом:
Поскольку мы работали с изображением, то видимое выделение маркёрами относится к изображению. Изменим ситуацию. Наведём курсор мыши на фигуру круг и щелчком мыши выделим её, а затем нажмём клавишу Delete:
Изменим ситуацию. Наведём курсор мыши на фигуру круг и щелчком мыши выделим её, а затем нажмём клавишу Delete:
Это и есть конечный вариант нового круглой формы изображения.
Перейдём к рассмотрению второй техники обрезки изображения по контуру круга. Здесь к нам на помощь придёт знание техник обрезки изображений, рассмотренных в предыдущие встречи.
Приступим. Поместим на лист изображение. Затем нарисуем фигуру квадрат. Почему мы рисуем квадрат? Да потому, что вписанный в квадрат круг является идеальным кругом. Кроме этого, наличие квадрата упростит подготовку изображения к обрезке по контуру круга.
Итак, изображение на листе:
Теперь повторим уже знакомые действия — нарисуем квадрат так же, как рисовали фигуру круг. С этой целью вновь обратимся к функционалу «Фигуры» вкладки верхнего меню «Вставка», где в перечне фигур выберем прямоугольник:
Мы и программа готовы к рисованию фигуры квадрат. Наведём курсор-перекрестие на верхний средний маркёр выделения (трансформирования) изображения и, нажав и удерживая клавишу Shift для сохранения пропорции, начинаем рисовать квадрат. Курсор перемещаем в направлении нижнего правого углового маркёра:
Курсор перемещаем в направлении нижнего правого углового маркёра:
На то, что квадрат вылез за пределы изображения и даже листа не обращаем внимания — всё у нас Ок. Как только мы совместим курсор с маркёром, то сначала отпустим левую кнопку мыши, а потом клавишу Shift. Вот мы и заполучили квадрат, длина сторон которого, равна высоте изображения. С целью облегчить себе дальнейшую работу, сделаем квадрат немного прозрачным. Для этого обратимся к функционалу «Формат фигуры», где уменьшим прозрачность заливки квадрата. Фигура квадрат должна быть выделена маркёрами. Потянемся курсором мыши в верхнее меню и в разделе «Стили фигур» щёлкнем по маленькой стрелочке в нижнем левом углу раздела:
После щелчка по этой маленькой стрелочке перед нами откроется функциональное окно «Формат фигуры». Выбрав в этом окне опцию «Заливка» уменьшим прозрачность, подвинув ползунок её регулировки. Прозрачность уменьшаем на своё усмотрение:
Теперь нам нужно переместить квадрат левее на такое расстояние, чтобы правая сторона квадрата совпала с правой стороной изображения, при этом квадрат не должен вылезти за пределы высоты изображения. Перемещение квадрата можно произвести с помощью клавиши-стрелки перемещения на клавиатуре, либо схватив квадрат мышкой, перетащить на нужное нам расстояние:
Перемещение квадрата можно произвести с помощью клавиши-стрелки перемещения на клавиатуре, либо схватив квадрат мышкой, перетащить на нужное нам расстояние:
Следующим шагом будет выделение изображения. Наведём курсор мыши на изображение и щелчком левой кнопки мыши выделим его:
В результате выделения изображения в верхнем меню появилась вкладка «Формат» функционала «Работа с рисунками». Щелчком мыши по названию вкладки раскроем её содержание — нам нужен инструмент «Обрезка». Следующим щелчком мыши по значку «Обрезка» раскроем опции инструмента и выберем опцию с одноимённым названием:
Изображение захватили маркёры-регуляторы обрезки:
Схватим мышкой левый средний маркёр и потянем вправо в направлении одинокой птицы:
Тянем до тех пор, пока нашим глазам не откроется часть квадрата. Маркёр инструмента обрезка продолжаем удерживать мышью. Как только мы увидели часть квадрата, вернёмся чуть-чуть назад и совместив маркёр обрезки с левой стороной квадрата, то есть левую сторону изображения с левой стороной квадрата:
Совместив маркёр со стороной квадрата, отпустим кнопку мыши (перестанем удерживать маркёр). Вот, что у нас получилось:
Вот, что у нас получилось:
Теперь потянемся курсором мыши в правый угол верхнего меню и щелчком по значку «Обрезка», раскроем перечень опций инструмента, где выберем опцию «Обрезка по фигуре», а в раскрывшемся перечне фигур щелчком мыши фигуру «Овал»:
А вот и результат наших действий:
После обрезки изображение осталось захваченным маркёрами. Воспользуемся этим и в верхнем меню посмотрим на размер круглого изображения:
А теперь щелчком мыши выделим квадрат и посмотрим его размер:
Проведя сравнительный анализ нам видно расхождение в 2мм. Если сработать аккуратно и не спеша, а также удалить обводку контура квадрата (я не удалил), то размеры круглого изображения и фигуры квадрата будут одинаковы. Если для нас идеальная точность совпадения не принципиальна, то на возможное расхождение в 2 миллиметра можем не обращать внимания. Визуально расхождение не ощутимо.
К другой технике обрезки изображений по контуру круга я отношу использование функционала SmartArt. Используя блок-схемы, содержащие фигуры-круги, в которые в свою очередь, мы можем помещать изображения. Такие фигуры-круги отличаются от других кругов наличием значка вставки изображения. Такая возможность предусмотрена самой программой Word. Эти изображения будут обрезаться по контуру круга автоматически.
Используя блок-схемы, содержащие фигуры-круги, в которые в свою очередь, мы можем помещать изображения. Такие фигуры-круги отличаются от других кругов наличием значка вставки изображения. Такая возможность предусмотрена самой программой Word. Эти изображения будут обрезаться по контуру круга автоматически.
Давайте попробуем эту технику обрезки. Развернём вкладку верхнего меню «Вставка» и щёлкнем мышкой по значку «SmartArt»:
Перед нами открылось окно выбора рисунка (блок-схемы) «SmartArt»:
Давайте выберем ту блок-схему, которая содержит круги. Например, вот эту:
Выбрав, нажмём «Ок». После нажатия кнопки «Ок» на листе появится блок-схема:
Мы видим, что круги предусматривают только вставку текста. На самом деле это не так, но об этом чуть позже. Будем считать, что данная схема нам не подходит, и выберем другую, например вот эту:
А вот этот блок нам подходит. Круги данного блока содержат значки вставки рисунка:
Мы можем использовать только один круг, а если нужно, то воспользоваться и всеми тремя.
Щёлкнем мышкой по значку вставки рисунка на одном из кругов и с помощью проводника операционной системы выберем желаемое изображение из своих собственных папок или какого-то другого источника. Как только мы выберем изображение, то оно мгновенно окажется в круге, приняв, соответственно, его форму:
Выделение круга не отменяем — оно понадобится. Если случайно сбросили выделение, то щелчком мыши на теле круга восстановим его и обратимся к верхнему меню. Развернув вкладку «Формат» функционала работы с рисунками щёлкнем по появившемуся значку инструмента «Обрезка» для того, чтобы мы могли подкорректировать обрезку изображения:
Активизация инструмента «Обрезка» создала тёмное дополнительное выделение, непосредственно под саму обрезку изображения. Схватим выделенное изображение и подвигаем его, до тех пор, пока оно не займёт желаемого расположения в круге:
Затем щёлкнем по значку «Обрезка» в верхнем меню или нажмём клавишу Esc:
Вот мы и получили изображение круглой формы. Стрелка на картинке выше указывает на наличие контура белого цвета, который изначально является контуром фигуры круг. Если контур нам не нужен, то удалим его. Мы можем при желании его оставить и даже изменить толщину и цвет линии. Произвести удаление или изменение линии контура мы можем в одной из двух вкладок «Формат». Каждая вкладка относится к разным функционалам. Одна вкладка «Формат» раскрывает опции раздела работы с рисунками «SmartArt», а другая вкладка «Формат» относится к функционалу «Работа с рисунками»:
Стрелка на картинке выше указывает на наличие контура белого цвета, который изначально является контуром фигуры круг. Если контур нам не нужен, то удалим его. Мы можем при желании его оставить и даже изменить толщину и цвет линии. Произвести удаление или изменение линии контура мы можем в одной из двух вкладок «Формат». Каждая вкладка относится к разным функционалам. Одна вкладка «Формат» раскрывает опции раздела работы с рисунками «SmartArt», а другая вкладка «Формат» относится к функционалу «Работа с рисунками»:
Если нам нужно сразу три круглых изображения, то в этом случае поместим изображения и в оставшиеся два круга:
Для того чтобы теперь уже круглые изображения полноценно покинули блок-схему «SmartArt», удерживая нажатой клавишу Shift, щелчками мыши поочерёдно выделим все три круглых изображения, а затем скопируем их в буфер обмена операционной системы, нажав сочетание клавиш Ctrl+C:
Теперь нам нужно избавиться от блок-схемы. Наведём курсор мыши на рамку блок-схемы и щёлкнем левой кнопкой мыши. После этого произведённого щелчка нажмём клавишу Delete. За наши круглые изображения, удалённые вместе с блок- схемой не переживаем, — их хранит операционная система. Вернём свои изображения, воспользовавшись функцией вставки — нажмём сочетание клавиш Ctrl+V:
После этого произведённого щелчка нажмём клавишу Delete. За наши круглые изображения, удалённые вместе с блок- схемой не переживаем, — их хранит операционная система. Вернём свои изображения, воспользовавшись функцией вставки — нажмём сочетание клавиш Ctrl+V:
Мы можем воспользоваться тем, что все три изображения выделены. Схватим любое из них мышкой и перетащим их одновременно на другое место листа:
Например, поместим их в центр листа:
Сегодня мы рассмотрели лишь некоторые техники обрезки изображений по контуру круга и другим контурам. В следующую встречу продолжим начатый сегодня разговор и рассмотрим другие инструменты программы Word, которые также помогут нам производить фигурную обрезку изображений.
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I . В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется . Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать ) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — , чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Полутоновый узор фото границы — учебник Photoshop
В этом уроке «Эффекты Photoshop» мы узнаем, как создать забавную и простую границу фотографии с полутоновым рисунком, используя пару фильтров Photoshop, базовый инструмент выбора, маску слоя и режим наложения слоев. Мы будем использовать Smart Filters для создания эффекта, который позволит нам легко вносить изменения в рамку фотографии после того, как мы ее создали, без необходимости отмены или повторения каких-либо шагов. Умные фильтры были впервые представлены в Photoshop CS3, а это значит, что вам понадобится хотя бы Photoshop CS3, если вы хотите получить дополнительные преимущества, которые предлагают Smart Filters (я буду использовать Photoshop CS4 самостоятельно), но этот эффект можно создать с любой версией Photoshop, включая Photoshop Elements, не теряйте надежду только потому, что у вас нет CS3 или CS4.
Если вы используете Photoshop CS2 или более раннюю версию или Photoshop Elements, просто проигнорируйте несколько шагов, относящихся конкретно к смарт-фильтрам, и примените обычные фильтры к слою, как обычно. Единственное, чего вам не хватает, — это дополнительной гибкости и возможности редактирования, которые дают нам Smart Filters.
Вот граница фото полутонового рисунка, которую мы будем создавать:
Окончательный полутоновый рисунок фото границы.
Как создать полутоновую фотографию
Шаг 1: Добавить новый пустой слой
С нашей новой фотографией, открытой в Photoshop, мы можем видеть в нашей палитре слоев, что у нас есть один слой с именем Background . Это слой, который содержит наше изображение. Мы собираемся создать нашу фоторамку на отдельном слое над изображением, а это значит, что нам нужно добавить новый слой в наш документ Photoshop. Чтобы добавить новый слой, щелкните значок « Новый слой» в нижней части палитры «Слои»:
Нажмите значок «Новый слой», чтобы добавить новый пустой слой над фоновым слоем.
Новый пустой слой появляется в палитре слоев прямо над фоновым слоем. Фотошоп автоматически называет новый слой «Слой 1». Если мы посмотрим на эскиз предварительного просмотра слева от имени слоя, то увидим серо-белый квадратный узор. Вот как Photoshop представляет прозрачность, давая нам знать, что наш новый слой в настоящее время прозрачен. Другими словами, на данный момент на нем ничего нет:
Миниатюра предварительного просмотра слева от имени слоя показывает нам, что в данный момент находится на слое. Серо-белый узор означает, что слой пуст.
Шаг 2: залейте новый слой белым
Мы будем использовать белый цвет в качестве границы нашей фотографии, поэтому нам нужно заполнить наш новый слой белым. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Это вызывает диалоговое окно Fill в Photoshop. Выберите « Белый» в списке справа от слова « Использовать» в верхней части диалогового окна. Также убедитесь, что для параметра « Режим» в нижней половине диалогового окна установлено значение « Нормальный», а для непрозрачности — 100% . Это параметры по умолчанию для этих параметров, поэтому вам, вероятно, не нужно будет беспокоиться о них, если вы не внесли в них изменения ранее:
Также убедитесь, что для параметра « Режим» в нижней половине диалогового окна установлено значение « Нормальный», а для непрозрачности — 100% . Это параметры по умолчанию для этих параметров, поэтому вам, вероятно, не нужно будет беспокоиться о них, если вы не внесли в них изменения ранее:
Команда «Заливка» — это один из способов закрасить слой или выделение цветом в Photoshop.
Нажмите OK, чтобы выйти из диалогового окна. Фотошоп заполнит новый слой белым, временно заблокировав фотографию на фоновом слое из вида:
Поскольку «Слой 1» находится над фоновым слоем, фотография под ним временно не видна из-за сплошного белого цвета заливки.
Шаг 3: Выберите инструмент Прямоугольный шатер
Нам нужно определить края нашей фоторамки, и для этого мы будем использовать инструмент Photoshop Rectangular Marquee Tool, который позволяет нам легко рисовать выделения прямоугольной формы. Нажмите Rectangular Marquee Tool в палитре Tools, чтобы выбрать его, или нажмите букву M на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Нажмите Rectangular Marquee Tool в палитре Tools, чтобы выбрать его, или нажмите букву M на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Rectangular Marquee Tool — один из основных инструментов выбора Photoshop.
Затем, выбрав Rectangular Marquee Tool, щелкните в левом верхнем углу документа и вытяните контур выделения, чтобы определить края границы фотографии. Область за пределами выделения (между контуром выделения и краями документа) станет рамкой фотографии, а область внутри выделения будет там, где видна фотография. Если вам нужно изменить положение выделенной области при ее рисовании, удерживайте нажатой клавишу пробела и перетащите мышь, чтобы переместить выделенную область по мере необходимости, затем отпустите клавишу пробела и продолжайте рисовать выделение. Когда вы закончите, у вас должен быть прямоугольный выбор, очерчивающий четыре края границы фотографии:
Постарайтесь оставить равное количество пространства вокруг каждого края для границы фотографии.
Шаг 4: заполните выделенную область черным
Нам нужно заполнить выделенную область черным, и мы можем использовать ту же команду Fill, которую мы использовали ранее, когда мы заполнили весь слой белым. Вернитесь в меню Edit в верхней части экрана и снова выберите Fill . На этот раз, когда появится диалоговое окно Fill, выберите Black из списка справа от слова Use :
Выберите черный на этот раз в качестве цвета заливки.
Нажмите OK, чтобы еще раз выйти из диалогового окна Fill. В прошлый раз, когда мы использовали команду «Заливка», Photoshop залил весь слой выбранным нами цветом. На этот раз, поскольку у нас есть активный выбор в нашем документе, заполняется только область внутри выделения. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор и удалить контур выделения:
Если выбор активен в данный момент, команда «Заполнить» заполнит только область внутри выделения.
Шаг 5: преобразовать слой 1 в смарт-объект
Если вы используете Photoshop CS2 или более раннюю версию или Photoshop Elements, вы можете пропустить этот шаг, поскольку он применяется только к Photoshop CS3 и более поздним версиям. Мы собираемся применить пару « умных» фильтров к «слою 1», что позволит нам вернуться назад и изменить настройки фильтра в любое время, когда мы захотим, после того, как мы создали начальную границу фотографии, чтобы точно настроить эффект, Прежде чем мы сможем использовать Smart Filters, нам нужно сначала преобразовать наш слой в Smart Object . Применение одного из стандартных фильтров Photoshop к смарт-объекту автоматически преобразует фильтр в смарт-объект.
Чтобы преобразовать слой в смарт-объект, перейдите в меню « Фильтр» в верхней части экрана и выберите « Преобразовать для смарт-фильтров» . Вы также можете перейти в меню « Слой», выбрать « Смарт-объекты», а затем выбрать « Преобразовать в смарт-объект» . Это просто два разных способа сказать одно и то же. В любом случае мы просто конвертируем слой в смарт-объект:
Это просто два разных способа сказать одно и то же. В любом случае мы просто конвертируем слой в смарт-объект:
Смарт-объекты впервые появились в Photoshop CS2, затем следуют смарт-фильтры в Photoshop CS3.
Фактически, чтобы сделать более очевидным, что все, что мы делаем, — это преобразование слоя в смарт-объект, если вы выберете «Преобразовать для смарт-фильтров» в меню «Фильтр», в Photoshop появится диалоговое окно с предупреждением о том, что слой стать умным объектом. Нажмите OK, чтобы выйти из него:
Преобразование слоя для смарт-фильтров просто преобразует слой в смарт-объект.
Похоже, что ничего не изменилось в окне документа, но если мы посмотрим в правом нижнем углу эскиза предварительного просмотра «Слой 1» в палитре Слои, появился маленький значок смарт-объекта, сообщающий нам, что слой теперь смарт-объект:
Значок в правом нижнем углу эскиза предварительного просмотра говорит нам, что слой является смарт-объектом.
Шаг 6: примени фильтр Gaussian Blur
Если вы пропустили предыдущий шаг, потому что вы не используете Photoshop CS3 или CS4, добро пожаловать обратно! Сейчас мы собираемся создать наш эффект полутонового шаблона, и следующие несколько шагов одинаковы независимо от того, какую версию Photoshop вы используете. Для начала нам нужно смягчить края фоторамки. Перейдите в меню Filter, выберите Blur, а затем выберите Gaussian Blur :
Для начала нам нужно смягчить края фоторамки. Перейдите в меню Filter, выберите Blur, а затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Это вызывает диалоговое окно фильтра Gaussian Blur. Смягчите края границы фотографии, перетаскивая ползунок « Радиус» в нижней части диалогового окна. Чем дальше вы перемещаете ползунок вправо, тем больше размытия вы будете применять к слою, что приведет к более широкой области перехода между черной частью в центре и белой рамкой для фотографий по краям. Конкретное значение радиуса не нужно использовать, так как оно будет зависеть от размера фотографии, над которой вы работаете, для более крупных фотографий, требующих больших значений радиуса, поэтому следите за изображением в окне документа при перетаскивании ползунка, чтобы оценить Результаты. Имейте в виду, что ширина шаблона полутонов, который мы добавим на следующем шаге, будет определяться шириной области перехода, которую мы установили здесь. Вот почему Smart Filters делает жизнь намного проще, потому что мы можем легко вернуться и попробовать разные настройки фильтра в любое время.
Вот почему Smart Filters делает жизнь намного проще, потому что мы можем легко вернуться и попробовать разные настройки фильтра в любое время.
Я собираюсь установить мое значение радиуса где-то около 16 пикселей. Опять же, значение, которое вы используете, может быть другим:
Смягчите края между белой и черной областями слоя, отрегулировав значение радиуса.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна и применить размытие к слою. Края, где встречаются черные и белые области слоя, теперь намного мягче:
Теперь между черной и белой областями появляется плавная область перехода.
Шаг 7: примени цветовой полутоновый фильтр
Вернитесь в меню Filter и на этот раз выберите Pixelate, затем выберите Color Halftone :
Перейти к фильтру> Pixelate> цвет полутонов.
Это вызывает диалоговое окно Цвет полутонов в Photoshop. Цветной полутоновый фильтр был разработан для имитации внешнего вида традиционной четырехцветной офсетной печатной машины, превращая изображение в серию цветных точек с перекрывающимися изображениями различных размеров. Если бы это был эффект, к которому мы стремились (но это не так), нам сначала нужно было бы преобразовать наше изображение из цветового режима RGB в цветовой режим CMYK, поскольку для фильтра требуется четыре цветовых канала (голубой, пурпурный, Желтый и черный) для правильной работы, а в цветовом режиме RGB используются только три канала (красный, зеленый и синий). Однако мы просто используем фильтр для создания повторяющегося узора окружностей, поэтому не нужно беспокоиться о том, в каком цветовом режиме мы работаем. Скорее всего, вы работаете в цветовом режиме RGB, и это хорошо для этого эффекта.,
Если бы это был эффект, к которому мы стремились (но это не так), нам сначала нужно было бы преобразовать наше изображение из цветового режима RGB в цветовой режим CMYK, поскольку для фильтра требуется четыре цветовых канала (голубой, пурпурный, Желтый и черный) для правильной работы, а в цветовом режиме RGB используются только три канала (красный, зеленый и синий). Однако мы просто используем фильтр для создания повторяющегося узора окружностей, поэтому не нужно беспокоиться о том, в каком цветовом режиме мы работаем. Скорее всего, вы работаете в цветовом режиме RGB, и это хорошо для этого эффекта.,
Сначала установите для каждого из четырех параметров канала значение 45 градусов. Это даст нам чистый, ровный круг. Параметр Max Radius в верхней части диалогового окна устанавливает размер самых больших кругов в шаблоне. Как и фильтр Gaussian Blur, который мы применяли ранее, здесь нет особого значения, так как оно полностью зависит от эффекта, который вы хотите создать, и размера фотографии, с которой вы работаете. Опять же, именно здесь Smart Filters упрощает задачу, поскольку мы можем вернуться и попробовать разные настройки без необходимости отмены каких-либо шагов. Поскольку я уже применял этот эффект несколько раз при подготовке этого урока, я знаю, что значение 12 пикселей хорошо работает с моим изображением. Скорее всего, вам придется поэкспериментировать несколько раз, чтобы найти размер, который лучше всего подходит для вашей фотографии:
Опять же, именно здесь Smart Filters упрощает задачу, поскольку мы можем вернуться и попробовать разные настройки без необходимости отмены каких-либо шагов. Поскольку я уже применял этот эффект несколько раз при подготовке этого урока, я знаю, что значение 12 пикселей хорошо работает с моим изображением. Скорее всего, вам придется поэкспериментировать несколько раз, чтобы найти размер, который лучше всего подходит для вашей фотографии:
Установите для каждого канала значение 45 градусов, затем установите размер самых больших кругов в шаблоне с помощью параметра «Максимальный радиус».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Color Halftone и применить фильтр к слою (или Smart Object). Теперь вы должны увидеть серию повторяющихся кругов разных размеров вокруг границы с вашей фотографией. Размер самых больших кругов в шаблоне был установлен значением Max Radius минуту назад:
Появляется шаблон полутонов.
Если вы используете Photoshop CS3 или CS4 и вас не устраивает размер точек в шаблоне, продолжайте пока, поскольку в конце урока мы увидим, как редактировать настройки Smart Filter. Если вы используете более старую версию Photoshop и хотите изменить другое значение максимального радиуса, чтобы изменить размер точек, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последний шаг, затем повторите Шаг 7 снова, используя другое значение. Вы можете отменить этот шаг и повторить фильтр с другим значением столько раз, сколько необходимо.
Если вы используете более старую версию Photoshop и хотите изменить другое значение максимального радиуса, чтобы изменить размер точек, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последний шаг, затем повторите Шаг 7 снова, используя другое значение. Вы можете отменить этот шаг и повторить фильтр с другим значением столько раз, сколько необходимо.
Шаг 8: измени режим смешивания «Layer 1» на экран
Наконец, чтобы скрыть сплошной черный цвет на «Слое 1» и позволить фотографии на фоновом слое под ним просвечивать, перейдите к параметру « Режим наложения» в верхней части палитры «Слои» и измените режим наложения слоя с «Нормальный» на «Нормальный». Экран :
Измените режим смешивания «Layer 1» на Screen.
Режим наложения экрана, о котором я подробнее расскажу в нашем уроке «Пять основных режимов наложения для редактирования фотографий», скрывает любые области на слое, заполненные черным, в то время как области, заполненные белым, остаются нетронутыми, и если мы посмотрим в окно нашего документа после изменения режима наложения мы можем видеть, что наша белая рамка полутонового изображения остается видимой, в то время как черный цвет полностью скрыт от глаз, что позволяет изображению на фоновом слое просвечивать и завершать наш эффект фоторамки:
Окончательный полутоновый рисунок фото границы.
Шаг 9: Измените настройки Smart Filter, чтобы отредактировать эффект (необязательно)
Если вы используете Photoshop CS3 или CS4 и работаете со смарт-фильтрами, вы увидите оба фильтра, которые вы добавили в «Слой 1», указанный под ним в палитре слоев, с последним добавленным фильтром на верхняя часть списка. Вы можете попробовать разные настройки фильтра, чтобы в любой момент изменить внешний вид границы фотографии, просто дважды щелкнув непосредственно по названию фильтра. Например, я верну диалоговое окно Color Halftone обратно, дважды щелкнув по названию фильтра в палитре слоев:
Дважды щелкните имя смарт-фильтра в палитре слоев, чтобы изменить настройки фильтра.
Теперь я могу попробовать другое значение для параметра Max Radius без необходимости отмены каких-либо шагов. На этот раз я попробую значение 20 пикселей, что должно сделать круги в шаблоне немного больше:
Попробуйте другое значение максимального радиуса, чтобы настроить размер кругов в шаблоне.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и Photoshop обновит изображение в окне документа новыми настройками. Как и ожидалось, круги в полутоновом узоре теперь больше. Вы можете вернуться и попробовать разные настройки так часто, как вам нравится с помощью смарт-фильтров:
Умные фильтры позволяют легко экспериментировать с различными настройками фильтров при создании эффектов.
Вы также можете вернуться и отрегулировать ширину полутонового рисунка, изменив значение радиуса, которое мы использовали для фильтра размытия по Гауссу. Просто дважды щелкните по названию фильтра Gaussian Blur в палитре слоев, чтобы снова открыть его диалоговое окно. Однако, когда вы это сделаете, появится небольшое окно с предупреждением:
Предупреждение об умных фильтрах.
Если вы не выберете опцию « Больше не показывать» в нижнем левом углу, вы увидите это окно предупреждения каждый раз, когда будете перередактировать смарт-фильтр, в котором над ним перечислены другие смарт-фильтры (в данном случае, цвет полутонов) Фильтр указан над ним), и вы можете спокойно нажать ОК, чтобы выйти из него, после чего появится диалоговое окно фильтра. Предупреждение просто говорит нам, что Photoshop не сможет показать нам предварительный просмотр того, как изменения, которые мы вносим, влияют на другие фильтры над ним, пока мы не нажмем OK и не примем изменения. Не о чем беспокоиться, поскольку мы всегда можем вернуться и снова изменить настройки фильтра, если нам не понравятся результаты. Я не буду беспокоиться о редактировании настроек фильтра Gaussian Blur, так как я доволен тем, как выглядит моя рамка для фотографий, но не забудьте поиграть самостоятельно, чтобы увидеть, насколько невероятно легко экспериментировать с различными настройками фильтра благодаря Умные Фильтры Фотошопа.
Предупреждение просто говорит нам, что Photoshop не сможет показать нам предварительный просмотр того, как изменения, которые мы вносим, влияют на другие фильтры над ним, пока мы не нажмем OK и не примем изменения. Не о чем беспокоиться, поскольку мы всегда можем вернуться и снова изменить настройки фильтра, если нам не понравятся результаты. Я не буду беспокоиться о редактировании настроек фильтра Gaussian Blur, так как я доволен тем, как выглядит моя рамка для фотографий, но не забудьте поиграть самостоятельно, чтобы увидеть, насколько невероятно легко экспериментировать с различными настройками фильтра благодаря Умные Фильтры Фотошопа.
Как обрезать фото в фотошопе: подробное описание
Всем привет! В этой статье мы разберем способы обрезки фотографий в фотошопе. Вы также научитесь пользоваться инструментом «Рамка» (Crop), который пригодится не только для кадрирования, но и для выравнивания горизонта.
Данный урок будет особенно полезен новичкам. Начнем!
Начнем!
Самый простой способ кадрирования
Для каких работ данный способ актуален:
- Подготовка фото для сайта. Например, вам нужно обрезать фотографии товара для интернет-магазина, но вы не знаете, какой размер нужен, чтобы не получить растянутое или наоборот сжатое изображение.
- Работа с большим количеством фото. Например, вам нужно подготовить большое количество изображений под один размер.
Приступим! Предположим, что клиенту необходимо загрузить много товаров на сайт. Перед вами ранее добавленные карточки товаров, и вы не знаете, какой именно размер использовать в пикселях.
- Скачиваем изображение товара:
- Скачанное изображение открываем в фотошопе:
- В нашем распоряжении есть много изображений товаров, и все они разного размера. В проводнике выделяем их все (для этого, находясь в папке с картинками, нажмите Ctrl+A или выберите с помощью мышки):
- Теперь перетащите их в фотошоп.
 Обязательно перетаскивайте их на изображение, которое мы ранее скачали с сайта клиента и открыли в фотошопе. После перетаскивания отпустите мышь, и фотографии откроются поверх изображения. Вам останется только подтвердить открытие, нажимая клавишу Enter. Все фото будут видны в панели слоев:
Обязательно перетаскивайте их на изображение, которое мы ранее скачали с сайта клиента и открыли в фотошопе. После перетаскивания отпустите мышь, и фотографии откроются поверх изображения. Вам останется только подтвердить открытие, нажимая клавишу Enter. Все фото будут видны в панели слоев: - Теперь необходимо выделить все добавленные слои, кроме основного:
- После выделения слоев, нужно поместить их в группу, нажав сочетание клавиш Ctrl+G. Это позволит проще ими манипулировать и расположить их на основном слое ровно по центру:
- На данном этапе нужно выделить группу и основной слой:
- Включаем инструмент «Перемещение» (горячая клавиша V) и в верхней панели центруем нашу группу относительно основного изображения с помощью инструмента «Выравнивание». Нажимаем две кнопки, как показано на скрине:
- Если нас устраивает расположение всех фотографий, то переходим к сохранению.
 Если нет, то открываем группу и редактируем каждую фотографию:
Если нет, то открываем группу и редактируем каждую фотографию: - После того, как мы отредактировали все слои, нам остается просто сохранить фото. Для этого нажимаем сочетание клавиш Ctrl+Alt+Shift+S или через меню Файл → Экспортировать → Сохранить для Web (в некоторых версиях фотошопа шаг Экспортировать может отсутствовать).
- После того, как вы сохранили первое фото, просто отключите видимость верхнего слоя и сохраните фото, которое находится ниже, и так далее.
Если вам нужно обрезать большое количество фото, то настоятельно рекомендуем пользоваться горячими клавишами. По началу сочетание Ctrl+Alt+Shift+S будет даваться очень сложно, но через пару десятков сохранений, вы забудете, где в меню располагается пункт для сохранения фото для веба.
Обрезка с помощью инструмента
«Рамка» (Crop)Фото для примера мы взяли из собственного альбома. На ней мы сфотографировались на замечательном горнолыжном курорте «Роза Хутор» в Сочи.
Активируйте инструмент «Рамка» (Crop) на панели инструментов или воспользуйтесь горячей клавишей C:
После того, как вы выбрали инструмент, фотошоп расположит рамку для обрезки по краям изображения. Также он может запомнить параметры ранее обрезаемого фото и автоматически наложить рамку обрезки в соответствии с ними:
Для продолжения работы необходимо сбросить настройки инструмента. Для этого нажимаем на окошко с соотношением сторон и выбираем «Исходные пропорции»:
Значения с пропорциями исчезнут, и рамка теперь должна быть расположена в соответствии с границами изображения:
Как изменить границы обрезаемой области
Посмотрите на края изображения. Вы увидите, что на рамке есть так называемые «Маркеры»:
Для того, чтобы изменить кадрируемую область, просто щелкните левой кнопкой мыши по маркеру и, не отпуская, перетаскивайте его на нужное расстояние:
Пропорциональное изменение рамки обрезки.
Чтобы рамка менялась пропорционально, необходимо зажать клавишу Shift и перетаскивать угловой маркер на рамке для обреза.
Равномерное изменение размера по горизонтали и вертикали. Для равномерного изменения расстояния с двух сторон — по горизонтали или по вертикали, необходимо зажать клавишу Alt и перетаскивать нужный маркер на рамке. В таком случае она будет менять свой размер сразу с двух сторон (если двигать боковой маркер) или сразу со всех сторон (если двигать угловой маркер).
Пропорциональное и равномерное изменение рамки. Чтобы менять все стороны равномерно и пропорционально, необходимо зажать Shift + Alt и передвигать угловой маркер.
Как перемещать изображение внутри рамки
Для того, чтобы перетащить изображение просто кликните по нему в рамке и, не отпуская кнопки мыши, переместите фото в нужное вам место:
Как отменить обрезку
Для отмены обрезки, просто нажмите на верхней панели перечеркнутый круг, и все настройки будут отменены, а рамка при этом вернется в исходное положение:
Как нарисовать произвольные границы для обрезки фото
В вашем распоряжении также есть способ нарисовать произвольную рамку для кадрирования, не двигая при этом маркеры. Для этого, находясь в инструменте «Рамка» (Crop), кликните в любом произвольном месте на фото, не отпуская левой кнопки мыши:
Для этого, находясь в инструменте «Рамка» (Crop), кликните в любом произвольном месте на фото, не отпуская левой кнопки мыши:
Для того, чтобы нарисовать ровный квадрат, зажмите клавишу Shift и, кликнув по картинке и не отпуская кнопки мыши, рисуйте область для обрезки.
После на нарисованной вами области появится рамка для обрезки фотографии. С ней вы можете работать так же, как описано выше. Передвигая маркеры – менять размер или внутри рамки передвигать само изображение.
Как сбросить сделанную рамку для обрезки
Для того, чтобы сбросить настроенную рамку, но не отменять совсем, вам необходимо нажать в верхней панели инструментов закругленную стрелку:
Как обрезать фото в фотошопе с определенным соотношением сторон
Например, вам необходимо все фотографии подгонять к определенному формату, чтобы они лучше смотрелись на телевизоре или в презентации и т.д. Для этого есть специальный функционал, который поможет без труда задать нужное соотношение сторон..png)
Выбираем предустановленное соотношение сторон
Для выбора предустановленного соотношения сторон, необходимо в верхней панели нажать на соответствующее выпадающее окошко. Как показано на фото:
Выбираем из выпавшего списка требуемое соотношение сторон, например 1:1 для квадрата, 8:10 и т.д. Мы выберем 8:10:
После того, как мы выбрали 8:10, рамка для обрезки фото приняла размер в соответствии с выбранным соотношением сторон:
Смена ориентации соотношения сторон
Для того, чтобы поменять значения соотношения сторон местами, то есть сменить 8:10 на 10:8, нам необходимо нажать специальную кнопку между значениями. На ней изображены две разнонаправленные стрелки:
Это позволяет быстро менять портретную ориентацию на альбомную щелчком мышки.
Установка произвольных значений
Для того, чтобы установить собственные значения соотношений, необходимо установить инструмент в режим «В соотношении»:
В поле ширина и высота вписываем необходимые вам значения:
Для примера возьмем 6×3. Как видим на скрине, фотошоп мгновенно изменил размеры рамки для обрезки:
Как видим на скрине, фотошоп мгновенно изменил размеры рамки для обрезки:
Обратите внимание, что при установленных значениях менять размеры рамки можно, но только с сохранением установленных значений соотношения сторон.
Как сохранить собственные настройки соотношений
Если вы работаете с большим количеством фотографий, и для каждой из них необходимо соблюдать определенное «экзотичное» соотношение сторон, то проще будет сохранить в фотошопе и легко активировать нужное соотношение без лишней траты времени на вбивание цифр.
Кликаем по выпадающему меню «в Соотношении» в верхней панели:
После этого в выпавшем списке выбираем «Новый набор кадрирования…»:
Далее нам необходимо присвоить имя шаблону. Мы назовем его 6 : 3 (Пейзаж):
В следующий раз просто необходимо выбрать сохраненный шаблон:
Ранее мы учились обрезать фото по соотношению сторон и не привязывались к разрешению и размеру фотографии. Давайте подробнее обсудим эту тему.
Давайте подробнее обсудим эту тему.
Если вы не знаете, что такое разрешение, то почитайте эту статью Как создать документ в фотошоп. В ней мы подробно рассказываем о разрешении. Многие путают разрешение с высотой и шириной фотографии.
Для начала кликаем по выпадающему списку «В соотношении»:
После этого в выпавшем меню выбираем Ш x В x Разрешение:
Предположим, что необходимо обрезать фотографию в соответствии со стандартом 10 см на 15 см. Для этого в поле пишем 10 и 15, но у вас автоматически пропишутся значения дюймы:
Чтобы прописать сантиметры, просто удалите слова «Дюйм» и пропишите «См», как показано на скрине:
Значение разрешения
Обратите внимание, что появилось поле для ввода разрешения:
Для качественной печати фотографий и любых печатных изделий необходимо выставлять значение разрешения 300 пикселей на дюйм. Так же обязательно убедитесь, что у вас установлено значение именно пикс. /дюйм:
/дюйм:
Кадрирование изображений
После установки необходимых значений, вы можете смело жать галочку в верхней панели инструментов в фотошопе:
Так же вы можете отрезать фотографию, нажав клавишу «Enter».
Проверка размера
Для того, чтобы убедиться, что мы с вами сделали все правильно, давайте проверим размер изображения и его разрешение. Для этого переходим в меню Изображение → Размер изображения или нажимаем Alt+Ctrl+I:
В открывшемся окне мы видим, что размер составляет 15 см по ширине и 10 см по высоте, разрешение — 300 пикселей на дюйм:
Отмена обрезки фотографии
Если вы обрезали картинку и поняли вдруг, что сделали ошибку или просто хотите что-то поправить, необходимо просто отменить действие. Для этого есть два пути.
Первый. Нажимаете Ctrl+Z, и программа вернется на один шаг назад.
Второй. Вам необходимо пройти в меню Редактирование → Повторить: Изменение состояния. И так, аналогично первому способу, вы вернетесь на шаг назад:
Выбор вспомогательной сетки
Для того, чтобы гармонично расположить ключевые элементы изображения, в инструменте «Рамка» (Crop) есть вспомогательные сетки. Для выбора нужного вида сетки необходимо нажать на кнопку с ее изображением:
Правило третей или золотое сечение кроет в себе много интересного, но это тема для отдельной статьи. Коротко, можем посоветовать располагать ключевые элементы фотографии на пересечении линий. Например, лица и элементы, к которым необходимо привлечь внимание. Также горизонт желательно располагать вдоль верхней или нижней линии. В некоторых фотоаппаратах есть встроенная функция, которая позволяет отображать сетку. Обязательно пользуйтесь ею, и ваши фото будут гораздо интереснее.
Как выровнять горизонт в фотошопе с помощью инструмента «Рамка» (Crop)
В данном инструменте есть отличный функционал для выравнивания горизонта на фото.
Нажимаем на кнопку выпрямить:
После нам необходимо провести линию вдоль заваленного горизонта. Для этого в режиме «Выпрямить» кликаем правой кнопкой мыши по началу линии и, не отпуская, проводим линии вдоль горизонта:
После того, как вы отпустите кнопку мыши, горизонт на фото автоматически будет выровнен:
Обратите внимание, что вы можете выполнять обрезку не только с помощью галочки в верхнем наборе инструментов или клавишей Enter, но и двойным кликом по изображению в рамке для кадрирования.
Данный урок мы постарались сделать максимально подробным. Теперь вы умеете обрезать фото в фотошопе с помощью установки соотношения сторон, размеров и разрешения, а также выравнивать изображение по горизонту.
Делаем прикольный коллаж в Фотошопе
Всем привет. На днях мне написала подписчица и попросила сделать урок по созданию прикольного коллажа из фотографий. Не вопрос, я по мере возможности стараюсь исполнять ваши просьбы. В этом уроке мы сделаем необычный коллаж в Фотошопе.
В этом уроке мы сделаем необычный коллаж в Фотошопе.
Что необходимо для создания коллажа:
- 5 различных фотографий.
- Фотография или изображение для фона.
Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В этом уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Создание коллажа в фотошопе
Откройте в Фотошопе файл 6.jpg — это будет фон для нашего коллажа.
Как сделать коллаж в фотошопеЯ предлагаю немного размыть фон, чтобы внимание будущего коллажа было сконцентрировано на фотографиях, а фон при этом не отвлекал.
Для этого примените фильтр Размытие по Гауссу (меню Фильтр — Размытие — Размытие по Гауссу)
Как сделать коллаж в фотошопеПереходим в меню Файл — Поместить и выбираем фотографию. Она сразу появится в документе на отдельном слое и как смарт-объект (который можно масштабировать без потери качества)
Она сразу появится в документе на отдельном слое и как смарт-объект (который можно масштабировать без потери качества)
Фотографию тут же можно отмасштабировать в нужный размер.
Как сделать коллаж в фотошопеЕсли вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.
Пока расположите навскидку фотографии на коллаже. Все слои для удобства я поместил в отдельную папку.
Как сделать коллаж в фотошопеОтключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.
Как сделать коллаж в фотошопеС помощью инструмента Эллипс (Ellipse Tool), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.
Как сделать коллаж в фотошопеКликните два на слоя с кругом, добавьте стиль Обводка:
Как сделать коллаж в фотошопеЭто будет рамка для будущей фотографии. Серый круг это будет фотография, и белая рамка вокруг фотографии.
Серый круг это будет фотография, и белая рамка вокруг фотографии.
Нарисуйте пять таких кругов на коллаже.
Как сделать коллаж в фотошопеОбратите внимание на то, как построен список со слоями. Предполагаемая фотография которая будет в данном круге должна быть над этим кругом. Другими словами — слой с фотографией должен быть сразу над слоем с кругом. Вот как это выглядит:
Как сделать коллаж в фотошопеТеперь включите видимость слоев с фотками, кликните на каждый слой с фотографией правой кнопкой и выберите Создать обтравочную маску.
Как сделать коллаж в фотошопеФотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже — на слой с серым кружком.
Как сделать коллаж в фотошопеВы можете переместить фотографию на нужную позицию и скорректировать её масштаб.
Как сделать коллаж в фотошопеКак сделать коллаж в фотошопеПовторите эту схему со остальными фотографиями:
- Включить видимость фотографии.

- Сделать из нее обтравочную маску.
- Переместить на нужную позицию и изменить масштаб.
Готовый коллаж
Как сделать коллаж в фотошопеНа этом у меня все. До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Как сделать круг изображения в Photoshop
Сью Мартино Телефонный удлинитель ⅛” не будет в конечном товаре. Вот список из 15 лучших лосьонов для редактирования фотографий для iphone 6s. Дважды щелкните имя слоя, чтобы при необходимости переименовать его. Формы и выберите овальную форму. Ретушь фотографий в сервисах фотошопа – довольно сложная задача. Например, если вы возьмете форму круга (маску) и добавите ее на нижний уровень в фотошопе, верхний уровень будет обрезан до формы круга с вашим изображением.Нарисуйте большую фигуру, верхний край которой близко совпадает с нижним краем предыдущего перехода, а затем простирается почти на две трети вниз по монтажной области.
Тем не менее, вам нужно использовать только одно действие в фотошопе, чтобы выполнить эти процессы. Мы удалили цвет из общего изображения. Для этого выберите выбор кровати (в верхней части экрана) и выберите цвет или кровать, которую вы хотели бы использовать. тем не менее, новый файл, похоже, сохраняет ответ 240 в значительно уменьшенном размере, поэтому компакт-диск получает слишком маленькое изображение (и у получателя нет пакета, чтобы увеличить его до 4×5).Например, пресс), поэтому я не хочу обсуждать этот рабочий процесс. Играйте с настройками, предложенными в телевизоре, пока не найдете то, что лучше всего подходит для вашей фотографии. Почти эффективный способ сделать копию этого нажатия — создать группу уровней и скопировать всю группу. Обратите внимание, что я установил точку слева (щелкнув по ней), чтобы холст расширялся вправо. Шаг 1: запустите Adobe Brick Photoshop CC. Если вы используете Photoshop или Gimp, первый шаг, который вам нужно сделать, чтобы добавить экспозицию круга (или вообще другие типы изображений) к дизайну, над которым вы работаете, — это обрезать фотографию/изображение.
(1) исправление ряби или складок на одежде:. С испорченным изображением вы всегда можете загрузить необработанный фильтр фотокамеры и посмотреть, есть ли какие-то небольшие настройки (например, здесь), чтобы улучшить изображение. Способность уменьшать размытие в движении на фотографиях смартфона с помощью машинного эффекта стоила бы заплаченных денег. 14 пунктирных кругов в фотошопе. В этом разделе мы хотим выяснить, насколько хорошо Photoshop cc может использовать несколько ядер, известную как многопоточность, чтобы помочь решить, какой тип процессора (либо с высокой частотой, либо с большим количеством внутренних) даст вам наилучшее воплощение в жизнь.Очевидно, этот метод полезен только в том случае, если вам нужно захватить небольшое количество изображений из файла PDF. Обычно я просто использую дату, а если это более одного фильма, номер ролика, а также добавляю имя объекта, если это портрет. Вы можете запросить расценки на любое задание на печать, будь то через действующую типографию или онлайн-службу, перед тем как довериться процессу печати.
Прослеженное тело явно не подлежит ремонту, потому что миссис Генри Вуд уже слишком много истолковано.Возможно, это почти важная область внутри размера изображения. После того, как вы позвоните в службу обслуживания клиентских столов, убедитесь, что под рукой есть:. Давайте начнем без дальнейшего промедления. Во-первых, поскольку я не могу использовать этот слой, чтобы осветить и сжечь другие области фотографии, я собираюсь назвать этот слой осветлением и сжиганием. Используйте инструмент Photoshop для экспресс-обрезки изображений, чтобы обрамить фотографию так, как вы хотите.
Во-первых, возьмите Pen Tool (p) и нарисуйте контуры. Или попробуйте бросить камень в воду, чтобы получились чудесные концентрические круги.Бесплатный набор инструментов для трансмутации. Я зашел в панель настроек фотошопа и выбрал заменить цвет. Когда вы добавите кровать для размещения в свое изображение, новая кровать появится над вашим изображением, и появится панель свойств, характерная для выбранного вами типа размещения. Или, если вы хотите сохранить эквивалентный размер де-факто и изменить размер только для печати, вы можете снять флажок «Пересэмплировать изображение. Отформатируйте изображение цели, используя главный редактор svg, например.
Или, если вы хотите сохранить эквивалентный размер де-факто и изменить размер только для печати, вы можете снять флажок «Пересэмплировать изображение. Отформатируйте изображение цели, используя главный редактор svg, например.
Логотип и учебник находятся в правом верхнем углу изображения.Чем больше вы расширяете картину, тем больше вероятность того, что вы увидите отвращение к качеству. Лучший способ добавить эту управляемость — удалить клипы из группы. В этом есть корень; прикладная наука процветала, и каким-то образом ноль оставил неразрешимой рукой. Команда регулирует цвет тона кожи, а также цвет всего изображения, кровати или выживания, в зависимости от того, что вы выбрали на шаге 1. Чтобы добиться желаемого масштаба, перетащите ограничивающую рамку примерно на изображение в предыдущее поле.Что ж, начнем с подтягивания к правому поворотному пункту. Автономный установщик был создан на основе старой межъязыковой версии v6 межъязыковой версии namo webeditor room, но он довольно хорошо работает. Чтобы изменить непрозрачность, просто выберите новую кровать на панели слоев и перетащите люгер непрозрачности, чтобы получить правильный вид.
Чтобы изменить непрозрачность, просто выберите новую кровать на панели слоев и перетащите люгер непрозрачности, чтобы получить правильный вид.
Это изображение показывает, что в моем случае, если я хочу распечатать 8×10, мне нужно каким-то образом обрезать свое изображение. Вы не увидите особых изменений на вашем изображении после того, как настроите этот параметр места, хотя вращающийся кружок в нижней левой части окна дуолога указывает на то, что Photoshop переосмысливает ваш выбор.Добавьте маленькую тень к треугольнику и закончите с ним. Его можно найти прямо здесь. Выберите изображение с изменениями, которые вы хотите скопировать. В подразделе макета вы выбираете, как изображения будут перемещаться по вашей странице.
Другие варианты школьных учебников:. Ок, фотошоп откроет к каждому по одному изображению и проложит защищенное действие, этот процесс займет у вас не более 10 секунд. Если вы ищете инструменты для фотошопа, вы пришли в нужное место. Шаг первый: скопируйте форму. Я бы рекомендовал поставить галочку «Сохранить файл потока» в поле «Метаданные».Прежде чем выбрать r, нажмите «ОК», чтобы применить фильтр.
Я бы рекомендовал поставить галочку «Сохранить файл потока» в поле «Метаданные».Прежде чем выбрать r, нажмите «ОК», чтобы применить фильтр.
Таким образом, карта размера изображения является весьма утилитарной, если вы хотите сохранить существующую форму фотографии и передать только разрешение. Мы сделаем замену лица в фотошопе для ваших производственных фотографий. Как я достигаю в отличие от живых темных очков:. Photoshop cs6 имеет нерациональное тв-устройство, и вы должны проигрывать картинку как mp3. (вы можете вернуться назад через столько состояний истории, сколько вы установили в настройках фотошопа — см. предыдущий раздел.
Великолепные возможности редактирования изображений, а личные оптические эффекты бросаются в глаза.
Как сделать круг изображения в Photoshop
мы покажем вам, как рисовать круги и стрелки на изображениях в Adobe Photoshop cs 6. Наложение фокуса — это конечная точка фотографирования, предназначенная для управления процессом объединения фотографий для получения изображений с гораздо большей проницательностью, которая была бы возможна в одиночная картинка В один прекрасный момент вы увидите, как резко изменится цвет глаз. Как только я нажимаю кнопку мыши, фотошоп просто закрашивает изображение всеми согласованными пикселями внутри круга. Как обрезать изображение в форме круга в фотошопе. Я никогда не могу найти правильную смесь цветов, и она никогда не течет так, как я жду. Для этого изображения Нефертити я неправильно использовал Canon 90mm f/2. Изменение размера в дюймах и результат.
Как только я нажимаю кнопку мыши, фотошоп просто закрашивает изображение всеми согласованными пикселями внутри круга. Как обрезать изображение в форме круга в фотошопе. Я никогда не могу найти правильную смесь цветов, и она никогда не течет так, как я жду. Для этого изображения Нефертити я неправильно использовал Canon 90mm f/2. Изменение размера в дюймах и результат.
Я буду бесхитростным, я перенесу каждое изображение, которое требуется для кругов под глазами, в фотошоп, потому что я не думал, что темные круги можно установить в лайтруме.Окно свойств находится почти на четверти пути, и перетащите его вверх, чтобы убрать блики. Если мы не сделаем этого и позволим самой яркой части выгореть и получить белые, мы не сможем исправить это в лайтруме или фотошопе; но мы можем исправить темные области там, где не светило солнце. Мы призываем просто создать новую кровать в фотошопе, взять инструмент «Кисть» и раскрасить изображение стрелками, кружками и пометками более или менее того, что вы хотите изменить. По сравнению с методом 2, ваши варианты сетки не такие конкретные или всеобъемлющие (например, установка сцены наверху горизонтальной способности).
По сравнению с методом 2, ваши варианты сетки не такие конкретные или всеобъемлющие (например, установка сцены наверху горизонтальной способности).
Французский учебник по Photoshop Быстрый выбор Уточнить края
Удерживая нажатой клавишу Shift, перетащите маркер ниши, чтобы пропорционально масштабировать изображение почти до 25% от размера его архетипа. Как только ваш объект окажется в новом окружении, проверьте, не нужно ли вам сделать окончательную уборку краев. Выравнивание — работа по центрированию блока; те, с которых начинаются. Эстетика дизайна часто задается инженерной, а также политической теорией или тенденциями: низкотехнологичный подход, аннексия изображений, которые затем будут испорчены или подвергнуты нападкам, стройная зловещая композиция записки о выкупе, счастливые контрасты в цвете. настроиться на иконоборческие принципы беззакония.Для этого перейдите в меню «Редактировать» > «Разграничить шаблон». Практически все опции, которые вам нужны, находятся в наборе карт.
В старом куфи было около 17 университетских форм букв, без акцентов и диакритических точек. Белые области должны быть выбраны, а черные области — нет. Вы можете скачать полный журнал оценок или выбрать столбцы из радикальных курсов. Тем не менее, что он действительно делает, так это увеличивает значения текстуры от их пилотных значений в градациях серого (при 100%) до полностью белого (0%).Для наглядных уроков используйте cmyk для цветоделения при офсетной печати и rgb для фотопечати. Я сделал наглядный урок в 40 и вот как это выглядит:. Если вы еще не сделали его ранее, ознакомьтесь с нашим руководством, объясняющим, как создать пользовательскую цветовую палитру в Photoshop.
Как отключить сглаживание в Photoshop
Photoshop наполняет вашу игру «Выживание сильнейших» выбранным вами цветом. Урок фотошопа — биошок — лайн-арт — это была самая простая часть: я просто открываю файл, и вот он.Или просто нужно выкатить странный угол. При этом края изображения будут больше похожи на те, что в программе передатчика (ладно, немного близко), а фотошоп не будет пытаться сломать неровности (отключив сглаживание). Пожалуйста, укажите следующую энтропию в запросе претензии:. Лишняя точка привязки удалена; кривая хорошо знакома. Я выбрал схему эксплуататора для tc, чтобы определить q. В будущем перейдите к «выделению», затем «растушевке» и выберите выделение 1 или 2 пикселя. Это завершает это руководство по использованию Adobe Color для создания цветовой палитры из фотографии и тому, как затем открывать темы в Photoshop, Illustrator и InDesign.
Пожалуйста, укажите следующую энтропию в запросе претензии:. Лишняя точка привязки удалена; кривая хорошо знакома. Я выбрал схему эксплуататора для tc, чтобы определить q. В будущем перейдите к «выделению», затем «растушевке» и выберите выделение 1 или 2 пикселя. Это завершает это руководство по использованию Adobe Color для создания цветовой палитры из фотографии и тому, как затем открывать темы в Photoshop, Illustrator и InDesign.
Если вам нужно изменить размер электронного изображения, вы будете сокращать качество изображения. Вот пример того, что я хочу сделать: . Вы должны удостовериться, что предпочитаете как смелый, так и ясный источник, который будет понятен на расстоянии. Раньше у вас было просто щелкнуть правой кнопкой мыши ОК, чтобы осуществить спуск.
Панорама Photoshop 360 Учебник
Но это заднее место для да. В то время следующим шагом будет перейти к карточке изображения и выбрать фотопоток > панорама.Сделайте новую регулировку кровати. так что мы просто хотим, чтобы наше изображение было немного меньше, так что идите вперед и масштабируйте его до середины. Для целей этого урока и простоты понимания мы разбили финальное изображение на следующие разделы. Как можно приблизиться к созданию уровня блоба, подобного тому, который стал жертвой на картинке? На изображениях внизу я гиперболизировал личные эффекты ручной трансформации оружия, чтобы вы могли видеть, как их настройки влияют на экспозицию. Я также немного познакомился с этим на этом телевизоре, так что смотрите и делитесь с друзьями, которых вы любите, которые хотят начать, но пока не хотят покупать фотошоп.Что в эфире после блокировки.
Для целей этого урока и простоты понимания мы разбили финальное изображение на следующие разделы. Как можно приблизиться к созданию уровня блоба, подобного тому, который стал жертвой на картинке? На изображениях внизу я гиперболизировал личные эффекты ручной трансформации оружия, чтобы вы могли видеть, как их настройки влияют на экспозицию. Я также немного познакомился с этим на этом телевизоре, так что смотрите и делитесь с друзьями, которых вы любите, которые хотят начать, но пока не хотят покупать фотошоп.Что в эфире после блокировки.
Если вы хорошо проанализируете все пункты, то вы придете к выводу, что онлайн-казино — вполне подходящий выбор не только для новичков, но и для опытных игроков. Я использую фотошоп, но правило равно в высшей степени. Выбор снаружи только «украдет» пиксели из только что созданной белой рамки, что лучше, чем взятие их из изображения. Мне нравится, как это выглядит, но, возможно, вам захочется придать более необычный вид, с теплым прямым светом и холодным отраженным светом.
Как сделать круг изображения в Photoshop
Приложения для редактирования изображений, которые меняют цвет глаз. Photoshop умеет создавать анимацию из наложенного контента. Прежде чем вы сможете смешивать изображения, вам нужно аккуратно суммировать их по слоям в Photoshop. Привет, сегодня мы теряемся, чтобы узнать, как вырезать ваше изображение в форме круга или других форм простым способом фотошопа. (обведено синим выше), и ваше зеркальное изображение в фотошопе теперь будет выглядеть как изображение основной копии. Фотошоп выровнял и объединил четыре кадра в этой массе, и единственная аномалия на изображении обведена выше.Просмотрите файлы и папки фотошопа, нажмите. Могу ли я обернуть изображение по кругу с помощью фотошопа.
Шаг 1: как убрать фон в фотошопе. Черно-белое соло может идеально сочетаться и освещать вашу работу. Затем в лайтруме я выбираю все свои изображения, затем щелкаю правой кнопкой мыши «редактировать в» и выбираю «открыть как слои в фотошопе», чтобы открыть все мои изображения как слои в одном фотошопе. По сути, это обеспечивает небольшую магнитную вариацию и увеличивает натурализм конечного продукта, не позволяя ему выглядеть так, как будто он просто перекрашен.
По сути, это обеспечивает небольшую магнитную вариацию и увеличивает натурализм конечного продукта, не позволяя ему выглядеть так, как будто он просто перекрашен.
Как сделать изображение кругом в Photoshop Любая из четырех точек перекрытия. Pic & picture resizer — это приложение для Android, позволяющее изменять размер изображений на…
Как обрезать в Photoshop
Хотите знать, как кадрировать в Photoshop? Сегодня мы узнаем все об обрезке в Photoshop, от того, как обрезать фотографию в Photoshop, до того, как обрезать GIF в Photoshop!
Если вы ищете бесплатную альтернативу Photoshop для кадрирования, взгляните на Free Image Cropper от Placeit.Это отличный инструмент, который поможет вам обрезать изображения прямо в браузере.
Что вы узнаете из этого исчерпывающего руководства по кадрированию в Photoshop
- Как обрезать фото в фотошопе
- Как использовать функцию Photoshop Crop to Selection
- Как обрезать изображение в форме круга в Photoshop
- Как обрезать изображение в Photoshop с помощью обтравочной маски
- Как обрезать изображение в Photoshop без обрезки фона с помощью маски слоя
- Как использовать экшен Photoshop пакетной обрезки
- Как обрезать GIF в Photoshop
Следите за новостями на нашем канале Envato Tuts+ YouTube:
youtube.com/embed/xnmMce2h4AY?rel=0&start=0″ frameborder=»0″ allowfullscreen=»allowfullscreen» webkitallowfullscreen=»webkitallowfullscreen» mozallowfullscreen=»mozallowfullscreen» loading=»lazy»/>Учебные активы
При создании этого «Полного руководства по кадрированию в Photoshop» использовались следующие активы:
1.Как обрезать фотографию в Photoshop
Шаг 1
Давайте начнем с простого способа кадрирования объекта в Photoshop: инструмента обрезки. Давайте откроем любое изображение, которое вы хотите использовать, и после этого просто нажмите C , чтобы активировать функцию инструмента обрезки Photoshop (вы также можете найти ее на панели инструментов ).
Шаг 2
Теперь все, что вам нужно сделать, это перетащить маркеры из кадрирующей рамки , которые вы видите на экране, чтобы они соответствовали вашим целям.
Шаг 3
Наконец, просто нажмите Введите (или нажмите Галочка на верхней панели ) и вуаля! Вот как можно обрезать фон в Photoshop за несколько минут!
2.
 Как использовать функцию Photoshop Crop to Selection
Как использовать функцию Photoshop Crop to SelectionШаг 1
Давайте откроем любое другое изображение, а затем выберем Rectangular Marquee Tool (или просто нажмите M ).
Шаг 2
Теперь просто выделите область, которую вы хотите обрезать с помощью этого инструмента.
Шаг 3
После того, как вы закончили с выделением, перейдите к Image > Crop .
Вот результат применения метода кадрирования для выделения:
3.Как обрезать изображение в форме круга в Photoshop
Шаг 1
Если вам интересно, как обрезать круг в Photoshop, ответ прост: используйте тот же инструмент Marquee Tool , что и в предыдущих шагах, но на этот раз выберите инструмент Elliptical Marquee Tool . Это может быть полезно для создания округлых аватаров, так что давайте попробуем эту технику с портретом.
Шаг 2
Если вы хотите выбрать идеальный круг, удерживайте Shift , пока вы создаете выделение.
Шаг 3
Теперь давайте перейдем к Image > Crop и, как видите, Photoshop обрезал наше изображение до прямоугольника, что не совсем то, что нам нужно. В следующем шаге я покажу вам, как этого избежать.
Шаг 4
Чтобы создать слой Photoshop с круговой обрезкой, вам нужно нажать Control-X , а затем Control-V , а затем Удалить слой Фон . Таким образом, мы вырежем круг из фона.
4. Как обрезать изображение в Photoshop с помощью обтравочной маски
Шаг 1
Если вы хотите знать, как обрезать один слой в Photoshop, мы можем использовать для этой цели обтравочную маску . Допустим, у нас есть несколько слоев в документе, и мы хотим обрезать второй слой до круга.
Шаг 2
Чтобы обрезать элемент в Photoshop с помощью обтравочной маски, вам нужно создать форму круга. Нажмите U или выберите инструмент Ellipse Tool , а затем создайте фигуру над областью, которую вы хотите вырезать.
Шаг 3
После этого поместите слой с эллипсом под фотографию, а затем Щелкните правой кнопкой мыши > Создать обтравочную маску .
Шаг 4
Этот метод является неразрушающим, поэтому вы можете изменить положение маски, просто переместив слой Ellipse , но не стесняйтесь использовать предыдущие методы для однослойной обрезки, так как они также будут работать.
5. Как обрезать изображение в Photoshop без обрезки фона с помощью маски слоя
Шаг 1
Хотите узнать еще один способ кадрирования изображения в Photoshop без фона? Давайте на этот раз попробуем слой-маску! Выберите второй слой и нажмите Добавить маску .
Шаг 2
Теперь выберите Mask слоя на панели Layers и сделайте выделение с помощью Rectangular Marquee Tool , как мы делали раньше.
Шаг 3
Когда закончите, нажмите Shift-Control-I (или перейдите к Selection > Inverse ), чтобы инвертировать выделение.
Шаг 4
Нажмите Shift-F5 (или перейдите к Edit > Fill ), установите Contents на Black и нажмите OK .
Шаг 5
И, наконец, просто нажмите Control-D (или перейдите к Select > Deselect ), чтобы отменить выделение.
6. Как использовать экшен Photoshop Batch Crop
Шаг 1
Если вам нужно обрезать несколько файлов за один раз, вы можете попробовать этот экшен Auto Crop Photoshop от GraphicRiver. Давайте попробуем этот экшен, чтобы обрезать изображения Photoshop.
Шаг 2
В первую очередь нужно установить действие. В последних версиях Photoshop это можно сделать, просто открыв файл .atn ( Control-O или перейдите к File > Open ).
Если вы хотите узнать больше об экшенах Photoshop, а также о том, как их устанавливать и использовать, ознакомьтесь с этим замечательным руководством:
Шаг 3
После установки действия его можно найти на панели Действия ( Окно > Действия или Alt-F9 ).![]() Чтобы использовать его для нескольких файлов, вам нужно поместить все изображения в одну папку, а затем перейти к File > Automate > Batch .
Чтобы использовать его для нескольких файлов, вам нужно поместить все изображения в одну папку, а затем перейти к File > Automate > Batch .
Шаг 4
В открывшемся окне выберите набор изображений для обрезки из средства выбора набора и выберите Уменьшение — форма (круг) кадрирование .
Шаг 5
Установите флажок Подавить диалоговые окна параметров открытия файла и выберите Исходную папку с вашими изображениями и Целевую папку , в которой вы хотите сохранить результаты. После этого просто нажмите OK .
Вот результат пакетной обрезки:
7.Как обрезать слой в Photoshop, если это файл GIF
Шаг 1
Давайте попробуем обрезать GIF в Photoshop. Откройте файл GIF в Photoshop, а затем перейдите в Window > Timeline , чтобы увидеть все кадры.
Шаг 2
После этого вы можете использовать любой из предыдущих методов обрезки изображения. Давайте воспользуемся бесплатным инструментом Photoshop для обрезки, поэтому нажмите C и обрежьте изображение так, как вам нравится.
Давайте воспользуемся бесплатным инструментом Photoshop для обрезки, поэтому нажмите C и обрежьте изображение так, как вам нравится.
Как видите, все кадры нашей GIF-анимации обрезаются, так что большой разницы между кадрированием статичных изображений и GIF-файлов нет.
Отличная работа: сегодня вы узнали, как обрезать слой в Photoshop
Сегодня мы рассмотрели все о том, как обрезать фотографию в Photoshop, от простой обрезки до создания выделения и использования обтравочных масок. Давайте объединим все наши знания в список:
Как бесплатно обрезать в Photoshop
- Как бесплатно кадрировать в Photoshop: вы можете сделать это с помощью инструмента Crop Tool ( C ), который вы можете найти на панели инструментов .
- Как обрезать один слой в Photoshop с помощью обрезки для выделения: все, что вам нужно сделать, это использовать инструмент Rectangular Marquee Tool ( M ), выбрать область, которую вы хотите обрезать, и перейти к Image > Crop .

- Как обрезать круг в Photoshop: используйте инструмент Elliptical Marquee Tool на панели инструментов и нажмите Control-X > Control-V .
- Как обрезать один слой в Photoshop с помощью обтравочной маски: создайте любую форму, которую хотите, и поместите ее под слоем, а затем Щелкните правой кнопкой мыши на верхнем слое и выберите Создать обтравочную маску .
- Как обрезать изображение в Photoshop без фона с помощью маски слоя: добавьте маску слоя к своему слою, выделите область на маске с помощью инструмента Rectangular Marquee Tool ( C ), а затем нажмите Shift-Control -I инвертировать выделение и Залить черным цветом.
- Как обрезать несколько изображений: используйте действие Photoshop и функцию Пакетная обработка .
- Как обрезать слой в Photoshop, если это GIF: вы можете сделать это точно так же, как и со статическими изображениями, поэтому попробуйте Crop Tool ( C ) или метод обрезки по выделению.

Надеюсь, вам понравился урок, и если вы хотите узнать еще больше о том, как обрезать слой в Photoshop, не стесняйтесь проверить наши другие уроки:
удивительных кругов Photoshop « Projectwoman.ком
Четверг, 29 ноября 2012 г.
Удивительные круги Photoshop
Научитесь превращать 360-градусные панорамы и другие изображения в удивительные круги, мини-планеты — называйте их как хотите.
Выписка:
Здравствуйте, я Хелен Брэдли. Добро пожаловать в этот видеоурок. Сегодня я покажу вам, как сделать удивительные круги в Photoshop. Прежде чем мы рассмотрим, как вы можете создать удивительный круг, давайте взглянем и посмотрим, о чем именно мы говорим.Это один из наборов Flicker на удивительных кругах, и это действительно очень красивый удивительный круг. И мы собираемся создать что-то подобное, но не с белым фоном. И вот эти. Они черно-белые, и они показывают вам, что есть два вида удивительных кругов, которые мы можем создать: либо тот, у которого все детали снаружи, либо тот, у которого все детали внутри.
И вот эти. Они черно-белые, и они показывают вам, что есть два вида удивительных кругов, которые мы можем создать: либо тот, у которого все детали снаружи, либо тот, у которого все детали внутри.
Итак, теперь вы увидели, к чему мы стремимся, давайте посмотрим, как мы создадим этот эффект сами.Я просто собираюсь открыть Photoshop, и у меня уже есть готовое изображение. Это панорамное изображение. На самом деле это Сена в Париже. Теперь для этого можно использовать любую панораму. Теперь проблема с моей панорамой в том, что, конечно, она не закручивается, но я начал создавать дубликат дерева в этом конце изображения, так что оно будет как бы частично закручиваться. Мне нужно немного клонировать, чтобы исправить это, когда я на самом деле сделал свой удивительный круг, но это полоса. Если у вас есть панорама на 360 градусов, будет еще лучше.Добавьте немного изображения вверху и внизу панорамы. То, что вам нужно, — это изображение, ширина которого примерно в четыре раза превышает его высоту, поэтому я добавил немного белого с обеих сторон. И это будет либо снаружи, либо внутри удивительного круга, когда мы его создадим.
И это будет либо снаружи, либо внутри удивительного круга, когда мы его создадим.
Первый шаг — изменить размер изображения. Итак, я собираюсь выбрать «Изображение», а затем «Размер изображения». Я собираюсь снять флажок «Сохранить пропорции», потому что, хотя это изображение имеет размер 8000 x 2000, я хочу, чтобы оно было квадратным, но без потери содержимого.Итак, я собираюсь снять флажок «Сохранить пропорции» и ввести здесь 8000, потому что это самое большое из этих двух значений, поэтому теперь я собираюсь получить квадратное изображение немного больше, чем было, и нажмите «ОК». И давайте просто немного уменьшим масштаб, чтобы вы могли видеть, что это изображение просто сжато.
Теперь, что мы делаем дальше, это поворачиваем изображение, и это дает нам один из двух возможных удивительных кругов. Поэтому, прежде чем мы это сделаем, я просто продублирую это изображение, чтобы у нас было два изображения, из которых мы можем сделать круги.Таким образом, вы можете видеть две альтернативные формы. Давайте начнем с этого, и мы собираемся просто повернуть его на 180 градусов. Поэтому я выберу Image, Image Rotation 180 градусов, чтобы просто перевернуть его вверх дном. А затем всю работу выполняет так называемый фильтр полярных координат. Это фильтр, искажение, полярные координаты. И давайте просто уменьшим это, потому что нам нужен вариант от прямоугольного к полярному. Другой вариант — от полярного к прямоугольному, и это не то, что нам нужно. Итак, теперь, когда у нас есть прямоугольное и полярное, я просто нажму «ОК».И это наш удивительный круг. Это так просто. Вы увидите, что мне нужно немного клонировать область стыка, потому что я не очень хорошо справился с созданием круговой панорамы. Но есть наш удивительный круг.
Давайте начнем с этого, и мы собираемся просто повернуть его на 180 градусов. Поэтому я выберу Image, Image Rotation 180 градусов, чтобы просто перевернуть его вверх дном. А затем всю работу выполняет так называемый фильтр полярных координат. Это фильтр, искажение, полярные координаты. И давайте просто уменьшим это, потому что нам нужен вариант от прямоугольного к полярному. Другой вариант — от полярного к прямоугольному, и это не то, что нам нужно. Итак, теперь, когда у нас есть прямоугольное и полярное, я просто нажму «ОК».И это наш удивительный круг. Это так просто. Вы увидите, что мне нужно немного клонировать область стыка, потому что я не очень хорошо справился с созданием круговой панорамы. Но есть наш удивительный круг.
Теперь, поскольку мы перевернули его вверх дном, у него область неба снаружи, а река посередине. Этот будет наоборот. Давайте просто запустим фильтр на этом, не переворачивая его вверх дном, прежде чем мы начнем. Просто измените размер дисплея, мы увидим, как он будет выглядеть, и нажмите «ОК». И, как вы можете видеть здесь, небо находится внутри, а река Сена снаружи. Вы можете использовать все, что вам нравится для вашего удивительного круга.
И, как вы можете видеть здесь, небо находится внутри, а река Сена снаружи. Вы можете использовать все, что вам нравится для вашего удивительного круга.
Я Хелен Брэдли. Спасибо, что присоединились ко мне для этого видеоурока. Пожалуйста, если вам понравился урок, поставьте лайк на YouTube. Ищите больше видео на моем канале YouTube. Подпишитесь, если хотите. Вы также можете посетить projectwoman.com, где вы найдете множество советов, приемов и руководств по Photoshop, Lightroom, Photoshop Elements, Illustrator и многим другим.
Хелен Брэдли
Ярлыки: круг, панорама, фотошоп, планеты, удивительный, фильтр полярных координат
Ярлыки:фотошоп, видео
написал Хелен Брэдли @ четверг, 29 ноября 2012 г. 0 комментариев
Как обрезать фотографию в круг с помощью Paint и Word
Людям нравится делиться фотографиями профиля в Интернете, чтобы получить цифровую идентификацию. Для фотографии важна форма изображения. Две самые популярные формы изображения — прямоугольники и круги. В этом уроке вы узнаете , как обрезать фотографию в круг с помощью Paint и Microsoft Word .
Две самые популярные формы изображения — прямоугольники и круги. В этом уроке вы узнаете , как обрезать фотографию в круг с помощью Paint и Microsoft Word .Изображение в форме прямоугольника используется по умолчанию. Изображение в форме круга можно использовать в качестве профессиональной фотографии профиля. Особенно для студентов и соискателей круглая фотография профиля является обязательной.
Будь то фото квадратной или прямоугольной формы, простого кадрирования достаточно. Если вы хотите, чтобы форма изображения была кругом, вы можете предпочесть Photoshop.Изучать приемы фотошопа, чтобы обрезать фотографию в круг, может быть неприятно.
Обрезка изображения — основная функция редактирования изображений. Вы можете найти опцию обрезки изображения в MS Paint для Windows и приложениях для мобильных галерей для смартфонов.
Пользователи хотели бы обрезать фотографии, чтобы вырезать определенные области. Идеальное кадрирование обеспечивает лучший внешний вид изображения. Функция обрезки в Paint — полезный и простой в использовании инструмент. Вы можете выбрать часть фотографии для покрытия, изменить размер и обрезать ее соответствующим образом с помощью Paint.
Функция обрезки в Paint — полезный и простой в использовании инструмент. Вы можете выбрать часть фотографии для покрытия, изменить размер и обрезать ее соответствующим образом с помощью Paint.У вас также может возникнуть идея нанять фрилансера для обрезки ваших фотографий. Здесь мы пришли с простыми советами, как обрезать изображение в круг. Таким образом, вы можете сделать это самостоятельно самостоятельно.
С помощью комбинации приложений Paint и Word мы можем быстро обрезать изображение до формы круга.Требования
- ПК с Windows (версия 7 или выше).
Шаги
- Откройте MS Paint на ПК с Windows.
- Выберите Прямоугольное выделение в Paint.
- Обрежьте фотографию, показывающую ваше лицо.
- Сохранить как картинку в формате PNG .
- Перейдите к Вставка > Фигуры > Овал.

- Поместите курсор на страницу и нарисуйте круг.
Совет : Нажмите кнопку SHIFT , рисуя круг. Перетащите курсор и сделайте идеально круглую форму для изображения профиля.
Когда вы делаете форму круга, это будет выглядеть так в MS Word:
- После завершения круга Инструменты рисования будут активированы.
- Перейдите к Формат > Заливка формы > Изображение.
- Добавьте в него кадрированное изображение.
Вы увидите свою обрезанную фотографию следующим образом:
Вам нужно удалить синий круговой контур вокруг изображения.
Для этого:
- Щелкните правой кнопкой мыши в области изображения.
- Выберите параметр Формат формы .
- Установите переключатель No Line .
- Нажмите кнопку Закрыть .

Вы заметили, что круговая линия вокруг этого изображения очистилась?
Примечание . Мы использовали MS Word Professional Plus 2010. Если вы используете любую другую версию, Щелкните правой кнопкой мыши на изображении > Формат Autoshape .В окне «Формат автофигуры» в разделе « Цвет » выберите « Нет цвета». Наша цель — очистить круговую границу.
- Затем Щелкните правой кнопкой мыши на изображении, показывающем точки.
- Скопируйте изображение в буфер обмена или нажмите Ctrl + C .
- Чтобы сохранить изображение, перейдите в MS Paint.
- Вставьте скопированное изображение из буфера обмена в Paint.
Когда вы используете изображение обрезанного круга на белом фоне , оно будет выглядеть так:
Чтобы использовать изображение в форме круга на другом фоне,
- Вставьте картинку с другим фоном.

- Перейдите к Home > Select > Отметьте Transparent Selection.
- Теперь добавьте изображение обрезанного круга на другой фон.
Пример приведен ниже:
Совет : отдавайте предпочтение формату PNG при сохранении изображения для наилучшего качества.
Это все. Готово.
Обязательно посмотрите: как уменьшить размер файла изображения без потери качества
Заключение
Если вы ищете инструмент для обрезки кругов, попробуйте это руководство «Сделай сам».Если у вас есть какие-либо вопросы, не стесняйтесь оставлять свои комментарии.
Понравился этот урок? Не забудьте поделиться им с друзьями!
Как обрезать изображение в круг в PowerPoint (метод обрезки по фигуре)
Обрезать изображение в круг на слайде PowerPoint с помощью обрезки по форме
от группы обучения Avantix | Обновлено 7 ноября 2021 г.
Применяется к: Microsoft ® PowerPoint ® 2010, 2013, 2016, 2019 и 365 (Windows)
Вы можете добиться некоторых интересных эффектов, обрезая изображения в формы в PowerPoint. Однако, если вы хотите обрезать изображение в круг, вам нужно будет комбинировать параметры обрезки.
Однако, если вы хотите обрезать изображение в круг, вам нужно будет комбинировать параметры обрезки.
Чтобы обрезать изображение в круг в PowerPoint (обычно в обычном режиме просмотра), вам потребуется:
- Обрежьте изображение в овал.
- Измените обрезанное изображение на круг, изменив соотношение сторон.
- При необходимости измените размер, форму или положение обрезанного изображения.
Рекомендуемая статья: Как обрезать изображение в круг в PowerPoint с помощью слияния фигур
Хотите узнать больше о PowerPoint? Посетите наш виртуальный класс или очные курсы PowerPoint >
Примечание. Кнопки и вкладки ленты могут отображаться по-разному (с текстом или без него) в зависимости от версии PowerPoint, размера экрана и настроек панели управления.Для пользователей PowerPoint 365 вкладки ленты могут отображаться под разными именами. Например, вкладка Формат изображения может отображаться как Формат изображения.
Шаг 1. Обрежьте изображение в овал
Чтобы обрезать изображение в овал на слайде PowerPoint:
- Выберите изображение.
- Перейдите на вкладку Формат инструментов для работы с рисунками или Формат изображения на ленте.
- В группе Размер щелкните стрелку под Обрезать.
- В раскрывающемся меню выберите «Обрезать по форме» и щелкните овал.
Ниже представлена галерея Crop to Shape:
Шаг 2. Превратите обрезанное изображение в круг, изменив соотношение сторон
Чтобы изменить обрезанное изображение (в настоящее время овал) на круг, изменив соотношение сторон:
- Убедитесь, что изображение выбрано.
- На вкладке «Формат изображения» или «Формат изображения» снова щелкните стрелку под пунктом «Обрезать», а затем в раскрывающемся меню выберите «Соотношение сторон».
- Выберите 1:1, чтобы обрезать изображение в круг (измените овал на круг).
Ниже показано меню кадрирования и соотношения сторон:
Шаг 3.
 Измените размер, форму или положение обрезанного изображения
Измените размер, форму или положение обрезанного изображенияЧтобы изменить размер, форму или положение обрезанного изображения:
- Убедитесь, что изображение выбрано на слайде PowerPoint.
- На вкладке Формат изображения или Формат изображения щелкните Обрезать.
- Измените размер области обрезки, перетащив черные маркеры обрезки. Чтобы убедиться, что фигура остается кругом, удерживайте нажатой клавишу Shift и перетащите угловой маркер обрезки.
- Измените размер изображения, перетащив белые круглые маркеры. Чтобы обеспечить пропорциональное изменение размера фигуры, удерживайте нажатой клавишу Shift и перетащите маркер углового круга.
- Переместите изображение в обрезанную область, перетащив изображение.
- Щелкните за пределами изображения или щелкните Обрезать еще раз, чтобы выйти из режима обрезки.
Ниже показано изображение в режиме обрезки. Обратите внимание на черные маркеры кадрирования и белые круглые маркеры изменения размера:
.
Вы можете создать действительно интересные эффекты в своих презентациях PowerPoint, попробовав некоторые из более продвинутых параметров обрезки.
Эта статья была впервые опубликована 28 марта 2019 г. и была обновлена для ясности и содержания.
Подпишитесь, чтобы получать больше статей, подобных этой
Была ли эта статья полезной для вас? Если вы хотите получать новые статьи, присоединяйтесь к нашему списку адресов электронной почты.
Дополнительные ресурсы
Как напечатать презентацию PowerPoint с примечаниями
Как быстро менять фигуры на слайдах PowerPoint
Как сгруппировать и разгруппировать в PowerPoint (с помощью ярлыков)
Как изменить яркость и контрастность изображения в PowerPoint
Как сжать изображения в PowerPoint, чтобы уменьшить размер файла (10 стратегий)
Связанные курсы
Microsoft PowerPoint: средний/продвинутый
Microsoft PowerPoint: дизайн для недизайнеров
Microsoft PowerPoint: доступные презентации PowerPoint
Microsoft PowerPoint: учебный курс анимации
ПРОСМОТРЕТЬ БОЛЬШЕ КУРСОВ >
Как обрезать круги в Photoshop Express
Если вы посмотрите на изображение ниже, вы заметите, что изображение обрезано прямо по волосам модели, а градиентный фон обрезан прямо там, где он есть. Нарисуйте круговое выделение.
Нарисуйте круговое выделение.
Обрезать фотографии в формы с элементами Photoshop
Как нарезать круги в Photoshop Express .
Перетащите изображение, чтобы создать фигуру.
Выберите инструмент эллиптического выделения.
Используйте инструмент для формовки печенья.
На панели инструментов выберите инструмент обрезки.
Как обрезать изображение по кругу в Photoshop, шаг 1.
Как обрезать изображение по кругу с помощью Photoshop, шаг 1.
Выберите значок формы для печенья на панели параметров инструмента и выберите фигуру.
Как обрезать круг в фотошопе шаг 1.
Дважды щелкните фоновый слой и сделайте его обычным слоем, просто нажмите ОК.
Удерживая клавишу Shift, нарисуйте выделение вокруг лица.
Отрегулируйте центр выделения.
Теперь переместите указатель мыши внутрь круга.
Для просмотра других библиотек выберите другую библиотеку из фигур.
Нарисуйте круговой контур выделения.
Как обрезать изображения в форме круга с помощью фотошопа Иногда квадратные или прямоугольные изображения просто не смотрятся на некоторых сайтах, если фон или передний план обрезаны.
Возможно, это звучит слишком хорошо, чтобы быть правдой, если учесть, сколько стоит полноценное приложение для редактирования изображений Photoshop на Windows или Mac.
Преобразование фонового слоя в обычный слой.
По краям фотографии отображаются границы обрезки.
Выберите инструмент эллиптического выделения.
В экспертном режиме выберите инструмент обрезки.
Дважды щелкните фигуру, чтобы выбрать ее.
Прямоугольник обрезки по умолчанию расширяется и включает все изображение.
На панели параметров выберите с учетом содержимого.
На этом этапе у вас должно быть изображение и никаких других слоев.
Photoshop Express можно бесплатно загрузить для смартфона.
Откройте свое изображение в фотошопе.
При необходимости измените положение контура выделения.
Crop Photos в фигуры с Photoshop Elements YouTube
Photoshop Elements Обрезки круги Овалы эллиптические
Направляющие фотографа для Adobe Photoshop для iPad
Круг наклейки RedBubble
3 Изображение Редактирование приложений для таблеток Tech Mountain
Как обрезать фотографии на ПК Mac или Smartphone
Picmonkey Альтернативы Лучшие альтернативы для Picmonkey Software
Как обрезать круг в Photoshop
Как обрезать круг в Photoshop
Наклейки с кругами на полях Redbubble
Как использовать Adobe Photoshop Express для редактирования фотографий с помощью Smart Pc или Crop Photos на телефоне
Хо w Использование Adobe Photoshop Express для редактирования фотографий в Интернете Turbofuture
Использование Photoshop Express на устройствах iOS, Android и Windows Mobile
Вырезание изображений в Adobe Photoshop Elements Creative Studio
Adobe Photoshop Elements0 Обзор P00004
Как обрезать изображения в форме круга с помощью Photoshop
Как обрезать фотографии на ПК Mac или смартфоне
Создание анимации круга загрузки с помощью Photoshop CS6
Уровень навыка
В сегодняшнем уроке мы собираемся создать очень простую анимацию «круг загрузки» с помощью Photoshop CS6, которую вы можете использовать на своих веб-сайтах или перед видео. проекты.Этот эффект будет использовать некоторые из улучшенных возможностей анимации Photoshop CS6, оставляя вам шелковисто-гладкий результат.
проекты.Этот эффект будет использовать некоторые из улучшенных возможностей анимации Photoshop CS6, оставляя вам шелковисто-гладкий результат.
Письменный
С точки зрения размера документа, 1280 x 720 пикселей должно быть достаточно для большинства проектов, над которыми вы будете работать, но не стесняйтесь начинать с большего или меньшего размера, если хотите.
Что касается формы круга, то в Photoshop есть очень удобная нестандартная форма, которая отлично подойдет для такого дизайна.Возьмите Custom Shape Tool из вашего Tools Bar , затем вверху на Options Bar , откройте Shape 9000
По умолчанию эта фигура может быть недоступна, поэтому вам придется загрузить некоторые дополнительные фигуры. Откройте меню средства выбора фигур , щелкнув значок шестеренки в правом верхнем углу, затем выберите пакет фигур внизу.
Это позволит вам добавить их в конец текущего списка фигур или полностью заменить их.
И когда они будут загружены, прокрутите вниз, пока не увидите фигуру Circle Frame .
Это даст нам ту форму пончика, которую мы ищем, которую вы затем можете перетащить на свой документ, уменьшая или увеличивая ее по своему желанию. Цвет фигуры на данный момент не имеет значения, так как мы собираемся добавить наложение градиента.
И чтобы сделать это, давайте перейдем к нашим стилям слоя, просто дважды щелкнув по новой фигуре, которую мы только что создали. Давайте начнем с Gradient Overlay , который будет определять цвета для нашего дизайна.
Прежде чем менять какие-либо цвета, вам нужно установить Style на Angle . Это позволит нам создать градиент, который будет перемещаться по кругу, когда мы регулируем угол.
После того, как это установлено, нажатие на Gradient Bar вызовет Gradient Editor . Мы будем работать с четырьмя остановками. Два на каждом конце, затем два рядом с левой стороной, которые помогут определить цвет свечения. Один будет размещен на отметке 30% , а другой — на отметке 40% . Щелчок прямо под полосой добавит новую остановку.
Мы будем работать с четырьмя остановками. Два на каждом конце, затем два рядом с левой стороной, которые помогут определить цвет свечения. Один будет размещен на отметке 30% , а другой — на отметке 40% . Щелчок прямо под полосой добавит новую остановку.
Теперь вторая точка слева, расположенная около 30%, будет цветом свечения. Давайте установим его на синий для этого примера, но вы можете выбрать любой цвет, который пожелаете.
Все остальные упоры будут окрашены в тот же цвет.Мы выберем почти чистый черный цвет. После того, как вы установили один из них, вы можете просто щелкнуть другие и сделать выборку прямо с панели градиента.
Хорошо, градиент завершится. Далее мы добавим Inner Glow, чтобы добавить немного блеска кругу.
И это завершит дизайн, красивый и простой, готовый к анимации.
Чтобы начать процесс анимации, нам сначала нужно показать нашу временную шкалу. Обычно это находится внизу вашего рабочего пространства, но если оно не видно, вы можете активировать его в меню «Окно».
Когда он станет видимым, вам, вероятно, потребуется нажать кнопку «Создать временную шкалу видео», чтобы начать анимацию. Если ваша кнопка в настоящее время говорит «Создать кадровую анимацию», щелкните стрелку вправо и выберите параметр «Временная шкала».
После создания временной шкалы вы заметите, что ваши слои отображаются в том же порядке, что и на панели слоев, и каждый слой можно развернуть с помощью стрелки влево. Вы захотите расширить слой формы, над которым мы работали.
Расширение слоя покажет все различные элементы, которые можно анимировать. В данном случае это Положение, Непрозрачность, Стиль и Векторная маска. Поскольку мы имеем дело со стилями слоя, мы собираемся анимировать элемент стиля.
После того, как вы определили, что будете анимировать, щелчок по значку секундомера создаст первый ключевой кадр анимации.
В этот момент мы хотим использовать указатель воспроизведения, чтобы перейти к следующему моменту анимации.
Когда вы находитесь в следующей точке временной шкалы, необходимо настроить градиент, поэтому простой двойной щелчок по стилю слоя Gradient Overlay откроет его.
Для первой настройки угла вам нужно установить угол на -89 градусов, чтобы Photoshop знал, в каком направлении вращать градиент.
Теперь, когда вы нажимаете «ОК», на временную шкалу автоматически добавляется новый ключевой кадр. Теперь мы можем перейти к следующему моменту, снова перемещая ползунок.
На этот раз, когда мы настраиваем значение угла, мы хотим установить его на 92 градуса. Опять же, это даст Photoshop толчок относительно того, в каком направлении поворачивать угол.
Теперь, прежде чем мы воспроизведем анимацию, вы также можете установить последний кадр анимации, перетащив конечную точку прямо в текущую позицию указателя воспроизведения.
Теперь нажмите пробел, чтобы воспроизвести вашу анимацию. Первое воспроизведение будет немного прерывистым, так как Photoshop рендерит каждый кадр, но после этого анимация будет гладкой, как шелк!
Вот еще одно приятное преимущество использования Photoshop CS6. Стили слоя теперь можно добавлять в группы, поэтому я помещаю этот слой-фигуру в группу, после чего я могу дополнительно стилизовать этот дизайн, даже после того, как он был анимирован. Например, я могу добавить Pattern Overlay, чтобы придать текстуру. Photoshop поставляется с множеством приятных текстур, которые могут хорошо работать с таким дизайном, и, конечно же, вы можете изменить режим наложения, чтобы красиво смешать его.
Стили слоя теперь можно добавлять в группы, поэтому я помещаю этот слой-фигуру в группу, после чего я могу дополнительно стилизовать этот дизайн, даже после того, как он был анимирован. Например, я могу добавить Pattern Overlay, чтобы придать текстуру. Photoshop поставляется с множеством приятных текстур, которые могут хорошо работать с таким дизайном, и, конечно же, вы можете изменить режим наложения, чтобы красиво смешать его.
Опять же, после применения стилей первая анимация будет немного прерывистой, но после этого все будет гладко! Отсюда вы можете экспортировать его как файл фильма или сохранить как анимированный gif, если хотите.
И этого достаточно! Простой анимированный круг загрузки в Photoshop CS6. Как и во всех учебных пособиях, возьмите то, что вы узнали из этого видео, и сделайте его своим, изменив цвета или настроив стили слоя. Оставайтесь с нами, чтобы узнать больше об уроках по анимации в Photoshop.
.






 PNG, имя файла, путь
сохранения изображения и нажать на
«Сохранить»).
PNG, имя файла, путь
сохранения изображения и нажать на
«Сохранить»).

 Выделения, сделанного в предыдущем шаге, это не снимет.
Выделения, сделанного в предыдущем шаге, это не снимет.




 Обязательно перетаскивайте их на изображение, которое мы ранее скачали с сайта клиента и открыли в фотошопе. После перетаскивания отпустите мышь, и фотографии откроются поверх изображения. Вам останется только подтвердить открытие, нажимая клавишу Enter. Все фото будут видны в панели слоев:
Обязательно перетаскивайте их на изображение, которое мы ранее скачали с сайта клиента и открыли в фотошопе. После перетаскивания отпустите мышь, и фотографии откроются поверх изображения. Вам останется только подтвердить открытие, нажимая клавишу Enter. Все фото будут видны в панели слоев: Если нет, то открываем группу и редактируем каждую фотографию:
Если нет, то открываем группу и редактируем каждую фотографию: