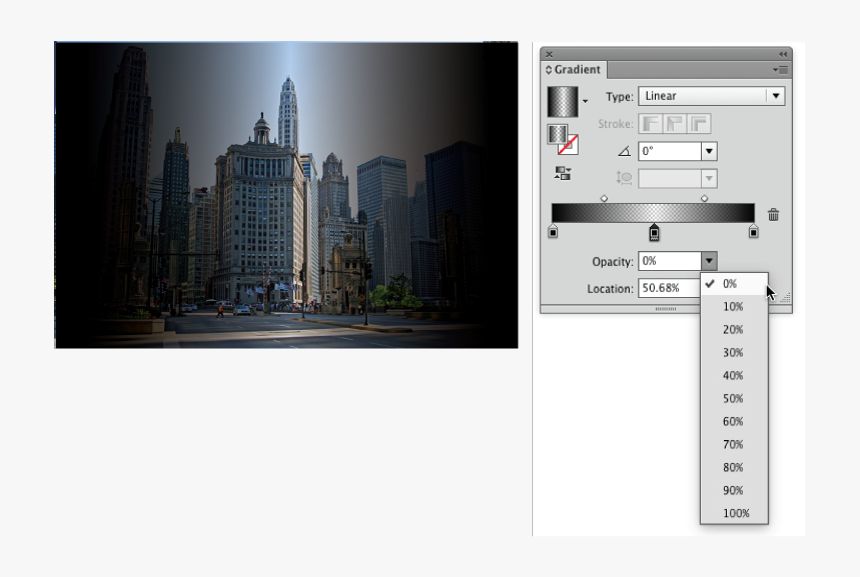
Как сделать изображение полупрозрачным в фотошопе: Прозрачность и непрозрачность
Как отделить полупрозрачное изображение от фона с помощью Adobe Photoshop.
О программе
Adobe Photoshop — одна из наиболее известных и функциональных программ для обработки растровой графики: фотографий, рисунков, коллажей. Пока она не имеет равных по богатству набора инструментов и приёмов.
Несмотря на свою цену, она популярна среди пользователей. В том числе благодаря легкости освоения. Обычный поиск в сети может дать несколько тысяч ссылок на различные уроки фотошоп, начиная с кратких курсов и заканчивая полным руководством пользователя.
Постановка задачи
В процессе обработки фотографий пользователи, да и опытные дизайнеры, сталкиваются с проблемой отделения полупрозрачного объекта от сложного фона реальной картинки. На первый взгляд — задача практически невыполнимая.
Цель данной статьи — показать, что работа с прозрачностью и выделение сложных объектов — отнюдь не сложный процесс. При наличии толики внимания освоить технику сможет и новичок.
Для примера возьмём фотографию водопада словенских ключей.
Рисунок 1: задача отделить воду от фона
В данном уроке будет продемонстрирован один из наиболее корректных способов выделения, например, капель воды, прозрачных ёмкостей и подобных фрагментов.
Работа будет вестись с помощью каналов, масок и слоёв. Что это такое?
Немного теории
Что такое каналы в Adobe Photoshop?
Любое изображение в фотошоп представляется как наложение проекции нескольких цветов. Представьте себе фонарик с лампой, например, зелёного цвета. Наложите на него лист бумаги, частично закрашенный чёрным, серым и белым. Свет будет проходить через светлые зоны. Чем меньше насыщенность чёрного, тем ярче проекция. Аналог такого листка-накладки и есть канал «зелёного». Аналогично — остальные каналы. Накладываясь друг на друга они дают цветную картинку.
Что такое слои в Adobe Photoshop?
Любая фотография, картинка, коллаж в фотошоп представляет собой своеобразную стопку прозрачных плёнок.
Что такое маски в Adobe Photoshop?
Маска очень похожа на описанный выше канал. Её можно сравнить с бумагой на фонарике или вуалью на лице женщины. Чем темнее маска-вуаль, тем меньше мы видим. Но есть отличие от канала. Маска применяется сразу ко всему изображению (всем цветам), а канал только к одному цвету.
Маски и каналы представляют из себя рисунок Grayscale (в оттенках серого). Информация под белой областью маски видимая. Под чёрной — нет.
Маска является основным инструментом для работы с прозрачностью части изображения в Adobe Photoshop. Её ещё называют картой прозрачности фотографии.
Работа с масками идентична для всех версий. Начиная от Adobe Photoshop CS и вплоть до Adobe Photoshop CS6.
Отделение струй воды от фона
В качестве примера отделим воду источника от фона.
1. Нажатием клавиши F7 включите просмотр слоёв. Определите зоны, содержащие нужную информацию. После этого перейдите в закладки «Каналы». Необходимая вкладка подключается через меню «Окно» — «Каналы» или непосредственно через палитру «Слои».
2. Последовательно меняя видимый канал, выберите наиболее контрастный по отношению к целевой зоне — той части изображения, которую хотите скопировать. Нажав сочетание клавиш «CTRL+A», выделите всю информацию с канала.
Рисунок 2: демонстрация метода выбора канала
3. Создание маски
Перейдите во вкладку «Слои». Двойным щелчком мыши по пиктограмме в виде замка снимите защиту со слоя. Либо сделайте его дубликат.
Создайте маску. Для этого достаточно нажать соответствующую пиктограмму в нижней части палитры инструмента. Белый прямоугольник на пиктограмме слоя и есть маска Adobe Photoshop.
Белый прямоугольник на пиктограмме слоя и есть маска Adobe Photoshop.
Рисунок 3: создание маски
Удерживая клавишу ALT, щёлкните левой клавишей мыши на него. Вы перешли на маску.
Вставьте скопированную из канала информацию. Перейдя на слой, проверьте результат. Для удобства можно создать однотонную подложку.
Рисунок 4: редактирование маски. Вставка информации из канала
3. Перейдите на маску. Инструментом «Кривые» («Изображения»-«Коррекция»-«Кривые») затемните зоны теней, средних тонов и добавьте яркости в зону света. Щелчок левой клавишей мыши на диагональной линии создаёт точку коррекции. Нажав второй раз и удерживая клавишу, Вы можете двигать её, изменяя таким образом характеристики изображения.
Сделайте примерно так, как показано на рис. 5. Вода стала более заметной, фон начал исчезать.
Рисунок 5: Редактирование маски с помощь кривых
4. Инструментами «Затемнитель» и «Осветлитель» из панели инструментов Adobe Photoshop доработайте контрастность. Используйте «мягкие» параметры: насыщенность инструментов до 20%. «Осветлителем» подсвечиваем зону света. «Затемнителем» затемняем зоны теней. Использовать инструменты следует поочерёдно, методом маятника: два мазка одного, два другого.
Используйте «мягкие» параметры: насыщенность инструментов до 20%. «Осветлителем» подсвечиваем зону света. «Затемнителем» затемняем зоны теней. Использовать инструменты следует поочерёдно, методом маятника: два мазка одного, два другого.
Рисунок 6: Использование инструментов «осветлитель» и «затемнитель»
5. Для смягчения граней воспользуйтесь стандартным фильтром «Размытие».При необходимости закрасьте стандартной кистью ненужные элементы. Параметры инструмента ставим очень мягкими: нажим и насыщенность менее 40%.
Рисунок 7: Параметры кисти для закрашивания ненужной информации
6. Перейдите в режим обычного просмотра. Обязательно проверьте, как выглядит ваша вода с разным цветом фона. Как минимум, задайте белую, чёрную, синюю и красную подложки.
Рисунок 8: Проверка правильности вырезания
7. В случае наличия посторонних цветов, воспользуйтесь инструментом Adobe Photoshop «Цветовой тон/насыщенность». Он находится в меню «Изображения»-«Коррекция». Измените тон рисунка в сторону синего цвета, уменьшите насыщенность и увеличьте яркость. Это «обесцветит» вашу воду и придаст ей натуральный вид.
Измените тон рисунка в сторону синего цвета, уменьшите насыщенность и увеличьте яркость. Это «обесцветит» вашу воду и придаст ей натуральный вид.
Рисунок 9: Доработка маски изображения
8. Примените маску. Для этого нажмите на пиктограмме маски правой клавишей и выберите «Применить слой» — «Маску».
При необходимости вставить воду, просто скопируйте слой в нужное изображение. Пример — водопад из памятника основателем Киева.
Рисунок 10: Добавление слоя
Удачной работы!
Администрация сайта CADELTA.RU выражает благодарность за подготовку материала автору i.tyshkevich.
Как в фотошопе объект сделать полупрозрачным
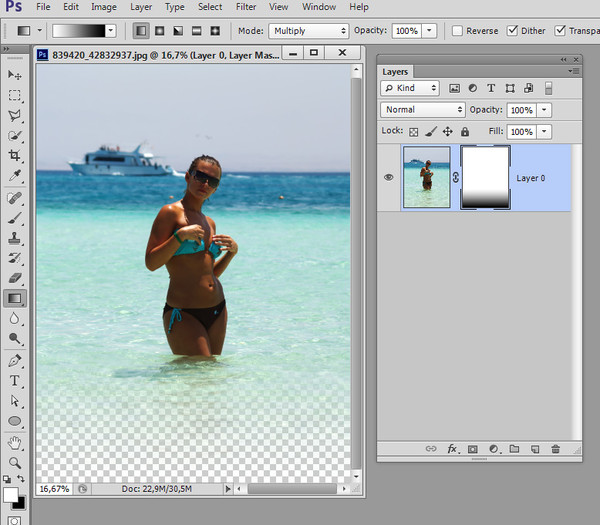
Как сделать картинку полупрозрачной в Фотошопе
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.
Теперь все готово к работе.
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
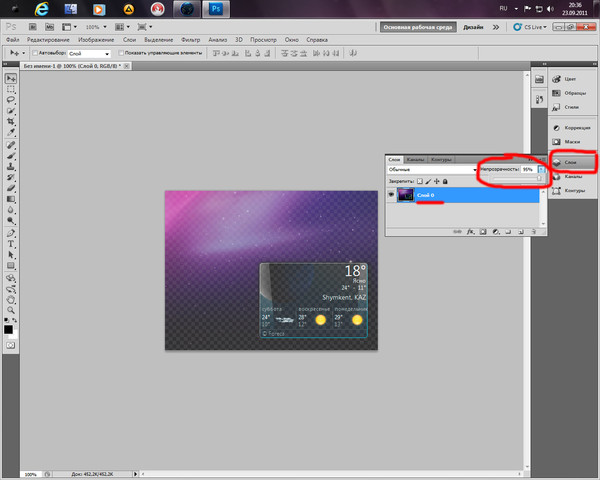
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Далее нам необходимо сохранить картинку в правильном формате.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВыделяем объекты с различной прозрачностью в Фотошоп
Выделение объектов являются важной частью любого рабочего процесса редактирования фотографий, но зачастую, выделение не так просто, как может показаться. В этом уроке мы расскажем, как сделать выделение стекла, включая прозрачные элементы. Давайте начнем!
Финальный результат.
Материалы для урока:
Стакан с водой
Архив
Шаг 1
Выделения являются неотъемлемой частью процесса обработки изображений в Photoshop. Процесс создания выделения несложен, но не всегда. Иногда прозрачные области объектов могут затруднить их выделение и вызвать сложности при их отделении. Для таких случаев обычный метод отделения объекта с помощью инструмента Перо (Pen Tool) недостаточен. Чтобы выделить объекты с разным уровнем прозрачности мы нуждаемся в инструменте или команде, которая позволит нам управлять яркостью информации из цветовых каналов этого изображения. Потому что мы не только заинтересованы созданием простого контура отделения, скорее более интересно создание маски, где мы можем сохранить разную информацию о яркости для того, чтобы определить различные уровни прозрачности. Поскольку канал является изображением в градациях серого, мы можем его эффективно использовать для создания маски, потому что маска так же использует градации серого, чтобы хранить информацию о прозрачности (белый = 100% непрозрачный и чистый черный = 100% прозрачный).
Шаг 2
Одно из главных преимуществ наличия доступа к отдельным каналам в Photoshop, является способность создавать выделения. Вы можете использовать отдельные каналы для создания различных выделений в изображении. Когда вы хотите выделить определённую область изображения, используйте цветные каналы, которые обеспечивают самый большой контраст вокруг краев этой области.
Шаг 3
Это оригинальное изображение стакана с водой. Хотя это изображение в режиме CMYK, тот же процесс будет работать и в случае с изображением в режиме RGB. Единственная разница будет в палитре Каналов (Channels). Вместо четырёх цветных каналов и одного композитного как у изображения в режиме CMYK, в изображении с режимом RGB будет три цветных канала и один композитный. Цель этого урока состоит в том, чтобы удалить все чёрные области изображения, но полностью сохранить стеклянный стакан, воду, пузыри и отражение ниже стакана. Таким образом, мы можем использовать отделённый стакан на любом другом фоне (чистый цвет или фотография). В этом уроке мы будем использовать команду Внешний канал (Apply Image), которая находится в меню Изображение – Внешний канал (Image >
Apply Image).
В этом уроке мы будем использовать команду Внешний канал (Apply Image), которая находится в меню Изображение – Внешний канал (Image >
Apply Image).
Шаг 4
Команда Внешний канал (Apply Image)позволяет накладывать слой одного изображения и канал, со слоем и каналом активного изображения. Но помните, что Размерность (Pixel Dimensions) изображений должны соответствовать, чтобы названия изображений появились в диалоговом окне Внешнего канала. Но в нашем случае мы не используем два изображения. Мы смешиваем копию чёрного канала с самой собой, используя опции секции Цель (Target) в диалоговом окне Внешнего канала. Здесь же можно задать режим наложения, который вы хотите использовать при смешивании.
Шаг 5
Откройте файл в Photoshop. Затем в панели Каналы (Channels) изучите каналы и найдите канал с хорошим контрастом. Это очень важно для создания выделения, найти и определить самый контрастный канал.
Шаг 6
На скриншоте ниже видно, что черный канал показывает хороший контраст между стаканом и фоном.
Шаг 7
Скопируйте чёрный канал, просто потянув его на иконку внизу палитры каналов Создать новый канал (Create new channel). Вы также можете нажать правой кнопкой мыши на черном канале и выбрать пункт Создать дубликат канала (Duplicate channel).
Шаг 8
Затем активируйте копию чёрного канала и идите в меню Изображение – Внешний канал (Image > Apply Image).
Шаг 9
Для начала в диалоговом окне Внешнего канала ставим режим наложения Умножение (Multiply). Это усилит чёрный цвет и так же преобразует любые серые участки всего фона в более чёрные. В секции Цель (Target) уменьшите Непрозрачность (Opacity) до 50%, чтобы ослабить смешивание. В противном случае мы могли бы устранить некоторые не чисто белые области.
Шаг 10
Режим наложения Умножение (Multiply) читает информацию цвета в каждом канале и умножает базовый цвет на смешиваемый. В результате, используя режим наложения умножение, всегда получаем более тёмный цвет. Любой цвет в режиме наложения Умножение (Multiply) в взаимодействии с чёрным цветом всегда в итоге даст именно чёрный цвет. Используя режим наложения Умножение (Multiply), мы удаляем любые серые участки на фоне.
Используя режим наложения Умножение (Multiply), мы удаляем любые серые участки на фоне.
Шаг11
Теперь используйте Внешний канал (Apply Image) два раза, изменив режим наложения на Перекрытие (Overlay), чтобы усилить белый. На этот раз используйте Непрозрачность (Opacity) 100%. Теперь мы можем легко выделить белые области. Цель этого процесса в том, чтобы создать эффективную, быструю и приемлемую маску.
Шаг 12
Режим наложения Перекрытие (Overlay) умножает или осветляет цвета в зависимости от основного цвета. Основной цвет не изменяется, а смешивается с учетом яркости и темноты оригинального цвета. Белые области становятся более яркими, и черные области становятся более темными. При помощи режима наложения Перекрытие (Overlay) мы увеличиваем, усиливаем белые области, а чёрные маскируем.
Шаг 13
Мы можем ещё корректировать копию чёрного канала, используя инструмент Кисть (Вrush), рисуя белым или чёрным цветом. Используя белый цвет, мы сохраняем эти области, если чёрный, то наоборот, удаляем (маскируем). Белый цвет означает непрозрачные области в канале, а чёрный – прозрачные.
Белый цвет означает непрозрачные области в канале, а чёрный – прозрачные.
Шаг 14
Загрузите выделение копии чёрного канала, щёлкнув по его миниатюре с зажатой клавишей Ctrl, или нажмите первую кнопку внизу палитры каналов, которая произведёт тоже действие с выделением.
Шаг 15
Затем перейдите в палитру слоёв и дублируйте фоновый слой, перетащив его на соответствующую иконку внизу палитры слоёв. Вы также можете нажать правой кнопкой мыши на фоновом слое и выбрать пункт Создать дубликат слоя (Duplicate Layer).
Шаг 16
Оставьте активным слой с копией фона и, не снимая выделения, кликните по иконке маски внизу палитры слоев, чтобы добавить маску слоя.
Шаг 17
Создайте новый чистый слой ниже слоя с маской и залейте его красным или синим цветом. Проверим качество маски. Вы можете увидеть, что в пределах маски есть немного серых областей.
Шаг 18
Есть два метода для удаления нежелательных, серых областей. Хотя первый метод, описанный ниже, даст лучший результат, но всё же давайте рассмотрим оба.
Шаг 19
Рассмотрим первый способ. Измените режим наложения слою с копией фона на Замена светлым (Lighten), что позволит удалить серые области.
Шаг 20
Режим наложения Замена светлым (Lighten) читает цветовую информацию в каждом канале и пикселы которые темнее, чем смешиваемые цвета заменяются, а светлее нет. В результате тёмные, серые пикселы удаляются.
Шаг 21
Теперь рассмотрим второй способ. Кликните мышкой по миниатюре маски слоя с копией фона, с зажатой клавишей Ctrl, чтобы загрузить выделение маски. Загрузить то же самое выделение можно из копии чёрного канала.
Шаг 22
Теперь нажмите на значок создания новых корректирующих слоёв внизу палитры слоёв.
Шаг 23
Выберите новый корректирующий слой Уровни (Levels).
Шаг 24
В диалоговом окне настроек уровней первым перетащите маркер серых тонов (midtone), а затем переместите белый маркер, отвечающий за света (highlight), чтобы удалить серые области или, скорее, превратить серый в белый.
Шаг 25
После применения режим наложения Замена светлым (Lighten), если посмотреть внимательно, можно увидеть несколько повреждённых частей в белых областях. Вы можете использовать инструмент Штамп (Clone Stamp Too) и исправить эти участки.
Шаг 26
Вот и вся наука. Теперь Вы можете использовать эти методы для отделения объектов с различной непрозрачностью. Ниже может рассмотреть версии До и После.
А вот и результат! Желаю удачи!
Автор урока: Arindam Bhaduri
Переводчик: Рыбка
Источник
Как сделать картинку прозрачной в Фотошопе, меняя режимы наложения слоёв
Tweet
Всем привет!
Давайте взглянем на оформление фотографий в Фотошопе свежим взглядом. Наверняка Вам встречались подобного рода фотографии, – словно растворяющееся в дымке полупрозрачное лицо с развевающимися волосами или глаза, сливающиеся в одно целое с небом, — и раньше. Скорее всего, Вы ставили лайки в социальных сетях, может быть, кто-то из Вас задумывался о том, как сделать прозрачную картинку в Фотошопе, но до этого не доходили руки, может быть, кто-то мечтал и о том, чтобы и у Вас были такие же фотографии… Но всё это казалось таким сложным и недоступным, что Вы ограничивались только лайками под фотографиями. Сегодня же мне хочется развеять этот миф и показать, что это не только не сложно, а что это совсем ПРОСТО!!! Я уверена, что Вы уже неоднократно убеждались из предыдущих уроков, что в Фотошопе есть множество прекрасных приёмов, с помощью которых можно действительно просто и быстро преобразить имеющиеся у Вас фотографии. Вы всё ещё не верите, что это просто? Повторите всего лишь один раз шаги, описанные в статье, и Вы сами в этом убедитесь!
Сегодня же мне хочется развеять этот миф и показать, что это не только не сложно, а что это совсем ПРОСТО!!! Я уверена, что Вы уже неоднократно убеждались из предыдущих уроков, что в Фотошопе есть множество прекрасных приёмов, с помощью которых можно действительно просто и быстро преобразить имеющиеся у Вас фотографии. Вы всё ещё не верите, что это просто? Повторите всего лишь один раз шаги, описанные в статье, и Вы сами в этом убедитесь!
Именно поэтому мы продолжаем наш цикл уроков по оформлению фотографий в Фотошопе с мистическим эффектом полупрозрачности путём наложения фотографий на красивые фоны с природой и применения одного-единственного инструмента для работы со слоями – путём изменения режима наложения слоёв. Не пугайтесь терминологии. Это только звучит страшно, а на деле всё будет просто.
Но вначале мне хотелось бы порекомендовать Вам познакомиться с работами известного фотографа по имени Richard Mohler, поскольку основная цель нашего сайта – научиться фотографировать как можно лучше. А для этого обязательно надо ходить на выставки фотографов, читать книги и журналы по фотографии, заходить на сайты известных фотографов… Шедевры мировой фотографии позволят Вам узнавать новое, стремиться к лучшему и помогут с каждым разом добиваться всё лучших и лучших результатов.
А для этого обязательно надо ходить на выставки фотографов, читать книги и журналы по фотографии, заходить на сайты известных фотографов… Шедевры мировой фотографии позволят Вам узнавать новое, стремиться к лучшему и помогут с каждым разом добиваться всё лучших и лучших результатов.
Посмотрите, как потрясающе снята природа:
Вторая же причина, почему мы выкладываем здесь и сейчас его фотографии, заключается в том, что эти пейзажи настолько красивы, они так завораживают, что мне захотелось использовать некоторые из них в качестве фона для оформления фотографий.
В прошлые уроки мы сами делали несложные одноцветные фоны в Фотошопе, а сейчас мы будем использовать фотографии с видами природы, которые и послужат нам фоном для наложения фотографий.
Из представленной серии фотографий я отобрала три фотографии, а после наложения на них своих фотографий получила вот такие результаты:
Рассмотрим, как получить такие же результаты (или лучше ) подробнее.
P.S. Если Вы не знаете, как снимать замочек, менять размер изображения и пр., переходите по ссылкам, которые идут по тексту, к предыдущим урокам.
Пример № 1. Как сделать картинку прозрачной в Фотошопе, применяя режимы наложения слоёв «Мягкий свет» и «Перекрытие»
1. Открываем в Фотошопе две фотографии – красивый пейзаж и портрет. Я подобрала вот такую безумно красивую фотографию с изображением заката, снятую среди облаков, и портрет девушки, который я снимала в студии:
2. Сразу же снимаем замочки с обеих фотографий, чтобы с ними можно было при желании производить любые действия, которые мы захотим.
3. Обычно фотографии из интернета всегда уменьшенного размера. Поэтому, чтобы в дальнейшем можно было без проблем совместить две фотографии в одну, надо уменьшить портрет. Для этого используем кнопку «Перемещение» и при изменении размеров не забываем удерживать нажатой клавишу Shift на клавиатуре, чтобы не допустить никаких искажений, а по окончании действий кликнуль на галочку в верхней строке:
4. Располагаем две фотографии рядом. Опять кликаем на портрет и, удерживая его левой кнопкой мышки, перетаскиваем его на наш красивый фон. Выдерживаем секунду-две и только потом отпускаем клавишу мышки. Теперь у нас два слоя – фон (нижний слой, слой 0) и портрет (верхний слой, слой 1). Если портрет всё равно остался большим по сравнению с фоном, снова его уменьшаем.
Располагаем две фотографии рядом. Опять кликаем на портрет и, удерживая его левой кнопкой мышки, перетаскиваем его на наш красивый фон. Выдерживаем секунду-две и только потом отпускаем клавишу мышки. Теперь у нас два слоя – фон (нижний слой, слой 0) и портрет (верхний слой, слой 1). Если портрет всё равно остался большим по сравнению с фоном, снова его уменьшаем.
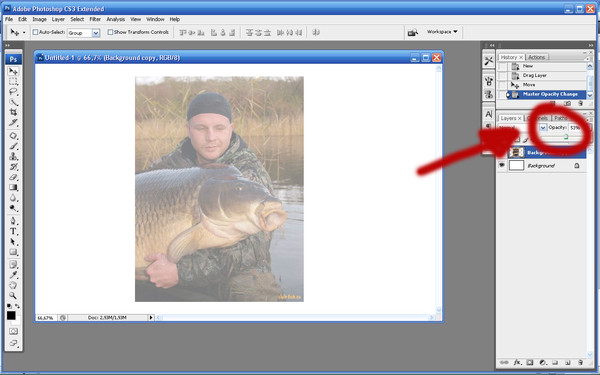
5. Далее кликаем по слою с портретом и, чтобы добиться такого потрясающего эффекта полупрозрачности, меняем режим наложения. Режим наложения слоёв находится там же, где слои, там же, где мы меняли непрозрачность в прошлые уроки, — в окне со вкладкой «Слои». Сразу под надписью «Слои» в маленьком окошке написано «Обычные». Это и есть режим наложения. По умолчанию программа предлагает обычный режим наложения. Но если кликнуть на стрелочку рядом с надписью «Обычные», то раскроется целый список всевозможных опций, где нас интересуют всего только два параметра – два режима наложения: «Мягкий свет» и «Перекрытие»:
Если нажать на опцию «Перекрытие», то мы мгновенно получим вот такой результат (для наглядности я немного сдвинула портрет в центр):
6. Теперь отменим это действие, перейдя во вкладку «История», где надо кликнуть на последнее своё действие, таким образом выделив его, и затем кликнуть по нему правой кнопкой мышки, после чего откроется несколько вариантов действий, среди которых надо выбрать «Удалить»:
Теперь отменим это действие, перейдя во вкладку «История», где надо кликнуть на последнее своё действие, таким образом выделив его, и затем кликнуть по нему правой кнопкой мышки, после чего откроется несколько вариантов действий, среди которых надо выбрать «Удалить»:
Кстати, таким образом Вы можете отменить любые предыдущие действия, которые Вам не понравились. Всё, отменили режим наложения «Перекрытие» (чтобы посмотреть, какой эффект будет при использовании других режимов).
7. Снова переходим во вкладку «Слои» и теперь, кликнув на ту же стрелочку, выбираем режим наложения «Мягкий свет»:
И опять мы видим мгновенный результат:
Теперь изображение стало намного мягче. Лично мне такой вариант нравится больше, поэтому я оставлю его. А Вы можете поэкспериментировать, но самыми подходящими для данного случая будут именно эти два режима – «Перекрытие» и «Мягкий свет».
8. Вы видите, что раньше мы добивались эффекта прозрачности, меняя процент непрозрачности слоя, а теперь подобного эффекта мы добились совершенно другим путём – меняя режим наложения слоёв! Причём обратите внимание, что цвета фона стали намного насыщеннее и ярче! Это очень удобный инструмент, и я рекомендую не забывать о нём и пользоваться описанным приёмом во всех случаях, когда это Вам потребуется. Это действительно очень хитрый, эффектный и уникальный инструмент! Вы сами видите: всего лишь одно изменение режима, — и перед Вами потрясающий эффект!
Это действительно очень хитрый, эффектный и уникальный инструмент! Вы сами видите: всего лишь одно изменение режима, — и перед Вами потрясающий эффект!
9. Единственное, что обязательно потребуется сделать после этого, — так это скорректировать размер и расположение портрета на фоне. Для этого вначале проверяем, что слой с портретом у нас активный, то есть что перед ним стоит глазок (что значит, что слой видимый), и что он выделен синим цветом (что означает, что слой активирован). Или же в этом же окошке во вкладке «Слои» кликаем на слой с портретом, чтобы активировать его (выделить синим цветом).
10. В данном случае я расположила портрет практически по всему фону, то есть Вам надо сделать размер портрета таким, чтобы он был такого же размера, что и фон. Уменьшаем/увеличиваем, перемещаем портрет по фону как обычно, активируя кнопочку «Перемещение». После каждого действия с изменениями размера не забываем кликать на галочку в верхней строке, чтобы подтвердить изменение размеров, в противном случае Вы не сможете продолжить работу.
Расположение портрета на фоне – дело Вашего вкуса. Следите только, чтобы как минимум были видны глаза, а также чтобы природные объекты не располагались на лице в совсем неподходящих для этого местах. Поэтому подвигайте портрет по фону, поэкспериментируйте, какое расположение его будет наиболее интересным и удачным.
11. И ещё один важный момент: при работе со слоями (пусть их всего-навсего два) следите, с каким фоном Вы должны сейчас работать, и перед этим кликать на него, чтобы не совершить ненужные действия с другим слоем!!!
12. По окончании работы совмещаем оба слоя в один, нажав сочетание горячих клавиш Ctrl + E, или перейдя в верхней горизонтальной строке во вкладку «Слои», и далее — «Выполнить сведение».
Наш результат:
Пример № 2. Как сделать прозрачную картинку в Фотошопе, изменяя режимы наложения слоёв и применяя инструмент «Ластик»
1. Для оформления второго портрета я выбрала другой пейзаж – довольно абстрактный, с яркими буйными красками, которые будут только подчёркивать мистичность и призрачность портрета:
А в качестве портрета я взяла фотографию, сделанную мною во время одной из студийных съёмок:
2. Повторяем все описанные выше действия.
Повторяем все описанные выше действия.
3. Единственное отличие заключается в том, что в данном случае, учитывая специфику фона, портрет сдвинут к правому краю, поскольку с левого края распложено дерево, которое при полном наложении одной фотографии одной на другую закрывало бы глаз модели. А в связи с таким смещением становится чётко видна грань наложения портрета на фон (поскольку портрет получился меньше по размерам по сравнению с фоном). В таком случае необходимо убрать эту видимую затемнённую грань с левой стороны портрета, чтобы она не мешала общему восприятию итоговой фотографии.
Что для этого надо сделать?
4. Активируем слой с портретом (кликнув на него во вкладке «Слои»). А затем используем один очень удобный инструмент Фотошопа – «Ластик». Чтобы его активировать в левой вертикальной панели инструментов кликаем на кнопку с изображением ластика, при наведении на которую высветится название инструмента — «Инструмент «Ластик»». Он находится почти в самой середине вертикальной панели инструментов (у меня это 11-ая сверху кнопка):
И далее при помощи ластика аккуратно стираем часть изображения с левой стороны, — всё, что расположено слева от волос модели. Это совсем небольшой кусочек, и стереть задний фон, который был изначально на фотографии с портретом, совсем несложно:
Это совсем небольшой кусочек, и стереть задний фон, который был изначально на фотографии с портретом, совсем несложно:
5. Теперь, если кликнуть на глазок с фоном (чтобы глазок слева исчез) и оставив видимым только слой с портретом, Вы увидите, что часть фотографии мы стёрли, и теперь эта часть не будет мешать восприятию используемого нами фона. Кроме того, если Вы оставите видимым только один слой с портретом, Вы сможете увидеть, насколько хорошо Вы применили инструмент «Ластик», и, если Вы в каком-то месте не стёрли фон у портрета, Вы можете подправить погрешности. Или же Вы можете вначале отключить глазок на фоне, а потом уже стереть лишнее на слое с портретом.
Опять кликаем на глазок рядом с фоном, чтобы стали видимым оба слоя (и фон, и портрет) и смотрим готовый результат
6. По окончании работы совмещаем оба слоя в один.
Наш результат:
Пример № 3. Как сделать прозрачную картинку в Фотошопе, дополнительно используя инструменты «Ластик», «Штамп» и «Масштаб»
И рассмотрим последний пример, в котором мы взяли за основу ещё одну прекрасную фотографию природы с изображением горного озера:
При этом портрет использовали тот же самый, что и во втором примере, поскольку во втором примере были видны только глаза модели, здесь же мы решили разместить всё лицо полностью.
В целом, выполняем аналогичные действия. Но опять-таки есть несколько отличий.
Во-первых, размер фотографии в данном случае меньше по сравнения с размерами фона и по высоте, и по ширине. А это значит, что опять у нас будут видны границы наложения одной фотографии на другую (тёмного цвета: слева, справа, внизу):
А это значит, что надо применить инструмент «Ластик». Причём при пользовании ластиком надо быть ещё более аккуратным, поскольку подбородок модели, шея и волосы граничат с лесом, и при неточном движении Вы можете стереть часть подбородка или, наоборот, оставить нестёртой какую-нибудь узенькую полоску, граничащую с лесом, и тогда место стыка будет заметным. Как лучше поступить? Самый лучший способ – вначале сделать грубую часть работы, то есть стереть всё, что получится. Маленькие изъяны всё равно останутся. Поэтому вначале можно взять ластик довольно большого размера. Посмотрите, какой размер ластика Вам будет наиболее удобен, выбирая его размер в верхней горизонтальной строке, где изображён кружок с цифрой под ним (я где-то использовала 12-ый размер, а где-то 28-ой):
Посмотрите на фото выше, что у нас получилось. Теперь, чтобы убрать мелкие изъяны, лучше просто увеличить размер фотографии. Но вначале снова включаем глазок у слоя с фоном. Затем надо активировать слой с портретом, поскольку далее мы будем стирать ластиком мелкие погрешности именно со слоя с портретом (эти оставшиеся темные полоски — места наложения одного слоя на другой), потом активировать кнопку с лупой, она находится почти в самом низу вертикальной панели инструментов по левому края экрана. Этот инструмент называется «Масштаб»:
Теперь, чтобы убрать мелкие изъяны, лучше просто увеличить размер фотографии. Но вначале снова включаем глазок у слоя с фоном. Затем надо активировать слой с портретом, поскольку далее мы будем стирать ластиком мелкие погрешности именно со слоя с портретом (эти оставшиеся темные полоски — места наложения одного слоя на другой), потом активировать кнопку с лупой, она находится почти в самом низу вертикальной панели инструментов по левому края экрана. Этот инструмент называется «Масштаб»:
Далее просто кликаете по изображению до тех пор, пока оно не увеличится до достаточно большого размера, и пока Вы не увидите уже не собственно изображение, а частички, из которых оно состоит – маленькие квадратики разного цвета:
Снова выбираем инструмент «Ластик», только маленького размера (можно поставить двоечку), и ластиком аккуратно стираем со слоя 1 (с портрета!!!) чёрную полоску, которую Вы видите на фото выше:
Но теперь появились другие погрешности: чёрную полоску убрали, но местами появилась светлая полоска. Это уже мы стёрли немного лишнего, то есть в этих местах нет наложения одной фотографии на другую, и здесь просвечивает уже озеро, которое надо закрасить в цвет леса. Поэтому далее активируем фон (кликаем на слой 0), в левой вертикальной панели инструментов нажимаем на кнопку с инструментом «Штамп» и начинаем им убирать дефект светлой полоски (на фоне!!!):
Это уже мы стёрли немного лишнего, то есть в этих местах нет наложения одной фотографии на другую, и здесь просвечивает уже озеро, которое надо закрасить в цвет леса. Поэтому далее активируем фон (кликаем на слой 0), в левой вертикальной панели инструментов нажимаем на кнопку с инструментом «Штамп» и начинаем им убирать дефект светлой полоски (на фоне!!!):
Теперь надо нажать и удерживать на клавиатуре клавишу Alt, и, удерживая нажатой эту клавишу, кликнуть мышкой на любую тёмную точку леса рядом с той частью, которую мы хотим подкорректировать. Таким образом Фотошоп запомнит цвет точки, куда мы кликнули. Обратите также внимание, что вверху экрана появится окошечко, где надо выбрать «Непрозрачность». В принципе, в данном случае, можно выбрать непрозрачность 100%. Это значит, что цвет будет заменяться полностью. Размер штампа я поставила на троечку:
После этого переходим в светлые квадраты и проводим по ним мышкой. Инструмент «Штамп» будет теперь клонировать находящуюся ниже часть, повторяя все цвета, которые расположены ниже. И лежащие ниже цвета будут повторяться в том месте, где мы проводим мышкой.
И лежащие ниже цвета будут повторяться в том месте, где мы проводим мышкой.
После корректировки кликаем на инструмент с лупой «Масштаб», затем кликаем по изображению правой кнопкой мышки выбираем опцию «Показать во весь экран» (смотри фото выше), в результате чего изображение снова становится удобным для просмотра.
И ещё одна отличительная особенность оформления этой фотографии: на нашем фоне посередине озера находится небольшой лесистый остров. Он красиво украшает и само озеро, и фотографию, но при наложении портрета на фон, этот островок никак не вписывается в общую картину. Поэтому мы решили его убрать. Убираем остров точно так же, как только что исправляли дефекты с краешком леса. Кликаем на кнопку «Штамп» и аккуратно убираем остров, меняя его цвет на цвет озера. Слой выделяем с фоном (!!!), а со слоя с портретом для удобства отключаем глазок. Размер штампа выбираем, например, 16-ый.
Нам надо выбрать точку на озере с наиболее соответствующим цветами, которые мы хотим повторить на острове, кликнуть на неё, удерживая нажатой клавишу Alt, и начать водить мышкой по острову, его цвет будет меняться на те оттенки, которые берут своё начало в выбранной нами «Точке отсчёта». Возможно, Вам придётся несколько раз провести мышкой по острову, чтобы цвета и оттенки в этом месте стали более естественными. Возможно, Вам придётся покликать в более светлых или в более тёмных местах озера. Непрозрачность также можно оставить 100%. Но если не получатся плавные переходы, то непрозрачность надо поменять, допустим, на 40%.
Возможно, Вам придётся несколько раз провести мышкой по острову, чтобы цвета и оттенки в этом месте стали более естественными. Возможно, Вам придётся покликать в более светлых или в более тёмных местах озера. Непрозрачность также можно оставить 100%. Но если не получатся плавные переходы, то непрозрачность надо поменять, допустим, на 40%.
Остров убрали. Теперь уже снова включаем глазок на слое с портретом, и наша фотография готова!
Наш результат:
Оформление последней фотографии в Фотошопе получилось несколько более сложным, поскольку нам пришлось убрать с фона остров и стереть часть портрета, но не настолько. В любом случае, Вы узнали, как сделать картинку прозрачной в Фотошопе новым способом, и Вы наверняка знаете о том, что для того, чтобы получить хороший результат, стоит потратить немного времени и приложить немного усилий.
Если Вам нравится создавать красивые комбинации фотографий, Если Вы хотите научиться делать изумительные коллажи, то самый лучший способ – делать это под руководством специалистов и с пошаговыми инструкциями, с постепенным усложнением заданий. В таком случае лучше всего приобрести и полностью пройти курс по созданию коллажей. Я рекомендую отличный курс «Мастерство создания коллажа в Photoshop», ознакомиться с содержанием которого, а также увидеть все те чудеса, которым можно научиться, Вы можете ЗДЕСЬ.
В таком случае лучше всего приобрести и полностью пройти курс по созданию коллажей. Я рекомендую отличный курс «Мастерство создания коллажа в Photoshop», ознакомиться с содержанием которого, а также увидеть все те чудеса, которым можно научиться, Вы можете ЗДЕСЬ.
Домашнее задание:
— Подберите несколько фонов. Если Вам понравились предложенные мною фоны, Вы можете взять за основу любой из них.
— Подберите красивые портреты, которые, на Ваш взгляд, будут красиво смотреться на выбранных Вами фонах.
– Наложите портреты на фон и для создания красивого эффекта примените режим наложения слоёв «Мягкий свет» или «Перекрытие»
— При необходимости используйте инструменты «Ластик», «Штамп» и «Масштаб».
Если Вам статья оказалась полезной, или если у Вас остались какие-то вопросы, напишите В комментариЯХ НИЖЕ и поделитесь этой информацией в социальных сетях, кликнув на кнопки социальных сетей «Поделиться» и «лайки» под статьёй.
Статья и выложенные фотографии защищены законом об авторских и смежных правах. Еженедельно проверяется на плагиат!
Еженедельно проверяется на плагиат!
Полное или частичное копирование разрешается с обязательной активной ссылкой на сайт http://photo-abc.ru
Как сделать изображение полупрозрачным?
Для этого изображение (или объект), которое вы хотите сделать полупрозрачным, должно быть на отдельном слое. Щелкните левой клавишей мыши на слой с нужным изображением, и он выделится синим цветом. Затем выше в окне со слоями найдите параметр Opacity (Прозрачность слоя), который по умолчанию стоит на 100%. Передвиньте курсор влево до нужного положения, контролируя результат в основном окне с изображением.
Как в фш сделать прозрачный фон. Как в фотошопе сделать прозрачный фон
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата. GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG.
 Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool).
 Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения. - Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».

Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т. д. поэтому, как правило, имеет большой вес.
д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 704 times, 4 visits today)
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом.
 Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона. - Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.

- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.

- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Как сделать прозрачный фон в Фотошопе популярными способами
Работаете над уникальностью web-проекта? Тогда вы обязаны знать как сделать прозрачный фон в Фотошопе и сохранить картинку в файл. Решить поставленную задачу, поможет один из 4-ех способов, рассмотренный в этой статье.
Решить поставленную задачу, поможет один из 4-ех способов, рассмотренный в этой статье.
Как в Фотошопе сделать прозрачный фон картинки
Мой стаж владения Adobe Photoshop, примерно 5 лет. Помню в самом начале, такая простая задача как сделать прозрачный фон для картинки, доставляла огромные проблемы.
Вспоминаю и смеюсь.
А ведь именно этот навык, является основным во многих сферах. В начале статьи уже вспоминал про вебмастеров, но и фотографов забывать нельзя.
Все начинается с прозрачности, далее на картинку можно добавить любой фон и дать изображению новую жизнь.
Как работает прозрачность? К примеру имеем главный объект, с каким то задним планом. В большинстве случаев, пользователю интересен только главный объект, а задний план, либо вовсе не нужен, либо должен быть заменен.
Наша задача, удалить ненужную часть картинки, получив прозрачный фон.
Прозрачный фон в Adobe Photoshop, обозначается шахматной сеткой.
Чтобы добиться эффекта на картинке выше, нужно сделать до банальности простую вещь: частично удалить задний план.
Кстати, про удаление заднего плана, у меня написана подробная статья, которая называется «6 основных способа удалить фон в Photoshop». Интересна тема, обязательно прочитайте ее.
Я подготовил 4 очень простых примера, изучив которые вы поймете принцип удаления и создания прозрачного фона в Фотошопе.
1 способ. Вырезаем объект при помощи лассо
Adobe Photoshop предлагает огромные арсенал по удалению фона. В каждом отдельном случае, требуется использовать свой инструмент.
Одним из основных инструментов, является «Лассо» и его аналоги: «Прямолинейное лассо» и «Магнитное лассо».
В яндекс.картинках, нашел рисунок Маши из мультфильма «Маша и медведь». Возьму инструмент «Магнитное лассо» и выделю Машу.
Когда объект выделен, нужно выбрать как будем удалять фон. В данном случае, существует два варианта:
- Скопировать выделенный объект и вставить в новый слой.
- Инвертировать выделение и удалить задний фон.

В первом случае, нам требуется нажать комбинацию клавиш CTRL + C (копирование), после чего CTRL + V (вставить).
В результате, мы получим новый слой с вставленным, выделенным изображением. Если отключить остальные слои, то обнаружим, что у картинки появилась прозрачность.
Во втором случае, при помощи клавиш CTRL + SHIFT + I, произведем инверсию. То есть, если был выделен объект, то при помощи инверсии можно выделить фон и наоборот.
Нажмите комбинацию клавиш, после чего удалите выделение клавишей Delete.
С лассо, думаю все понятно. Переходим к следующему примеру.
2 способ. Выделяем фон волшебной палочкой
Часто встречается задача, когда нужно удалить белый или любой другой однотонный фон. Самым простым способом сделать белый фон прозрачным, это выделить его волшебной палочкой и удалить.
В ассортименте имеется два инструмента:
- Волшебная палочка;
- Быстрое выделение.

В этом примере возьму изображение нарисованного листочка на белом фоне. Благодаря тому, что границы листочка и фон, явно различаются, с выделением легко справится «Волшебная палочка».
Теперь нам осталось удалить фон в Фотошопе и сделать прозрачным заднюю часть.
В результате удаления, у меня получился отличный экземпляр, который можно установить на любой другой фон.
Кроме таких, идеальных рисунков, вам будут встречаться изображения, в которых фон будет одинаковый с цветом объекта. Для примера взял фотографию щенка, на белом фоне.
Проблема в том, что щенок и фон имеют очень похожий, белый цвет. В таком случае, результат выделения будет следующий.
Проблему может решить уменьшение параметра «Допуск».
При значение 50, как вы видите, происходит выделение части щенка. А что будет, если уменьшим значение до 10?
На много лучше.
Планирую написать отдельную статью про «Волшебную палочку», а пока что, полученной информации должно хватить. Теперь вы знаете, как сделать белый фон прозрачным в Фотошопе, поэтому переходим к следующему способу.
Теперь вы знаете, как сделать белый фон прозрачным в Фотошопе, поэтому переходим к следующему способу.
3 способ. Удаляем фон ластиком
Попробуем создать логотип в Фотошопе на прозрачном фоне. Обычно, логотип размещают на однотонном фоне. Мы уже знаем, что его можно удалить «Волшебной палочкой», но можно и фоновым ластиком.
В одной из своих работ, мне нужно было сделать прозрачный фон для логотипа «Kyocera». Понимая то, что фон однотонный, у меня было два варианта: 1) использовать волшебную палочку, 2) стереть ластиком.
В виду того, что в логотипе присутствует много участков разделенных между собой, волшебной палочкой пришлось бы несколько раз тыкать, добавляя выделение.
Поэтому, лучший вариант, использовать фоновый ластик с параметром «Проба: однократно».
Единожды тыкнув на участок цвета, который нужно стереть, провожу по всему логотипу и очень быстро получаю прозрачный фон логотипа.
В результате, получилось очень качественно создать логотип в Фотошопе на прозрачном фоне.
4 способ. Использование быстрой маски
В заключении, самый не ординарный, но в то же время имеющий право на жизнь способ. Снова нужно сделать фон изображения прозрачным, но, как сами понимаете, без удаления фона не обойтись.
В этот раз будем выделять объект, используя быструю маску, а уже после, либо скопируем, либо применим инверсию, как это было в первом способе.
И так. Задача, создать прозрачный фон для картинки с пандой По в Фотошопе.
Активируем быструю маску и при помощи кисти с черным цветом, закрасим объект.
Деактивировав быструю маску, получим выделение.
Что будем делать дальше, надеюсь помните? У нас два варианта:
- Скопировать выделенный объект и вставить на новый слой.
- Применить инверсию и удалить задний фон.
В этот раз выбрал второй пункт и при помощи клавиш CTRL + SHIFT + I, инвертировал выделение, после чего удалил фон.
Таким простым способом, получилось сделать прозрачный фон рисунка в Фотошоп.
Как сохранить прозрачный фон в Фотошопе
В заключении, разберемся с немаловажным вопросом, связанным с сохранением прозрачного фона в файл.
Задачи бывают разные. В одном случае, требуется создать прозрачный фон и продолжить работу в Фотошопе. Здесь все понятно. Никаких трудностей нет.
Но бывают случаи, когда прозрачный фон нужно сохранить в файле. К примеру, тот же водяной знак.
В недавней статье «Как сделать водяной знак в Photoshop», показывал как создать водяной знак. Использовать его без прозрачного фона, было бы не правильным, поэтому, его нужно было сохранять в файл с прозрачным фоном.
Для этих целей, в Фотошопе, предусмотрено два варианта:
- Сохранить прозрачный фон в формате PNG;
- Сохранить прозрачный фон в формате GIF.
Ввиду того, что формат PNG, можно сказать по современней, а тем более, что Google простит сохранять файлы в этом формате, использую его.
Для наглядности, фон созданной панды, разукрасил. Теперь, чтобы сохранить прозрачный фон в файл, нажмите «Файл» → «Сохранить как».
Выберите формат «PNG» и придумайте название файла.
Кроме этого, можно нажать клавиши CTRL + SHIFT + ALT + S и сохранить как Web.
Так же, выберите формат PNG24, после, нажмите «Сохраните». Выберите имя файла и подтвердите сохранение.
В результате, получится файл, с сохраненным задним прозрачным фоном.
Надеюсь вы довольны результатом и получили ответ на вопрос как сделать прозрачный фон в Фотошопе, а потом сохранить его в файл.
Если остались вопросы, пообщаемся в комментариях.
Загрузка…Как сделать прозрачный фон картинки в фотошопе 3 разных способа.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Способ №1.
Это самый простой способ на мой взгляд.
- Открываем фотошоп и загружаем картинку, которую будем изменять. В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
- В правом нижнем углу (где слои) кликаем двойным нажатием на значок «замок». После этого появится окошко, в котором нужно нажать «ОК».
- Берем инструмент «Волшебная палочка», в окошке «Допуск» устанавливаем параметр 10.
- На пустое пространство нажимаем палочкой и кликаем на кнопку Delete. И вот мы видим, что фон становится прозрачным.

Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Способ №2.
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В этом варианте мы будем использовать инструмент «Магнитное лассо».
- В столбце с инструментами нажимаем на «Лассо» и перед вами откроются три варианта. Выбираем именно магнитное лассо.

- При помощи этого инструмента, выделяем главного персонажа, которого необходимо сохранить.
- После выделения, в верхней панели нажимаем на «Выделение». В появившемся меню выбираем «Инверсия». После этого жмем на Delete. Вот и все. Мы сделали прозрачный фон.
Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «лассо«, «магнитное лассо«.
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.
Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.
В результате образуется выделение вокруг объекта и по краям картинки.
Осталось нажать клавишу DELETE и фон будет удален, а интересующий нас объект останется на прозрачном фоне.
Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Способ №3.
Суть этого варианта заключается в использовании такого инструмента, как маска.
- Выбираем «быструю маску» и затем нажимаем на кисть.
- Закрашиваем только персонажа, и при этом, не затрагивая фон.
- Далее нужно снова кликнуть на маску и на кнопку Delete. Все фон удалился.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
А вы знали?
Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.
Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Прозрачный цвет в Photoshop
В моём предыдущем посте, меня спросили, могу ли я рассказать подробнее о том, как я наношу цвет и меняю его насыщенность, когда работаю в цифре. Сегодняшний мой пост будет об этом.
Только прошу иметь в виду, что этот пост подразумевает, что вы знакомы с Photoshop и что вы хотите открыть для себя новые способы работы с цветом в своих иллюстрациях. Гении Photoshop навряд ли найдут в этом посте для себя что-то новое.
В качестве примера, я решил использовать этот монохромный акварельный рисунок. Обычно я работаю над полноценными акварельными рисунками, но в этот раз рисунок не такой сложный (но вы всё равно можете использовать эти же принципы при работе над полноцветными картинами!)
ИТАК, ПУНКТ ПЕРВЫЙ:
Когда вы рисуете в цифре поверх другого рисунка или монохромной картины, то существует 2 возможных проблемы:
№1 Вид как у Плохо Раскрашенного Старого Фото (просто посмотрите на старые раскрашенные фотографии). Такого нам не надо.
№2 Вид как у Уродливой Аэрографии (представьте аэрографический рисунок фиолетового волка воющего на луну, на автомобиле). Такое нам тоже не нужно.
Первый вариант обычно случается из-за переизбытка информации на оригинальном фото, тогда как второй страдает от её недостатка. Нам же нужна золотая середина. И Photoshop идеально подходит для этого. Всё что нам нужно, это использовать комбинации правильных инструментов.
ДАВАЙТЕ НАЧНЁМ С ОСНОВ:
Режимы наложения слоёв
Наносить цвет в Photoshop я начинаю с создания нового слоя и подбора режима смешивания для него. В примере ниже Маленькая Красная Шапочка «У-Тебя-Сегодня-Будут-Неприятности», я наложил сплошной красный цвет на выделенную область её плаща. Изменяя режим смешивания, я получаю различные, порою радикальные изменения.
Как вы можете видеть, большинство из них, если использовать поодиночке дают нам вид раскрашенной фотографии как в проблеме №1.
Здесь нам необходимо использовать комбинацию из нескольких различных слоёв с разными режимами смешивания. Давайте взглянем на следующие комбинации:
Обратите внимание, что итоговый результат в каждом из них стал выглядеть гораздо более естественным с точки зрения насыщенности цвета. Вот почему это так работает:
Область локального цвета, становится видной только в области между прямым светом и тенью.
По этой самой причине мы можем видеть «истинный» красный цвет лишь в некоторых областях. Когда мы видим объект, который был просто залит одним оттенком красного цвета, то это выглядит неправильно и плоско. Это потому, что там, где объект получает прямой свет, красный цвет начинает принимать в себя цвет от света, а в тени он начинает принимать в себя цвет от окружения. Чем дальше предмет удаляется от зрителя, тем сильнее на него начинает воздействовать атмосферная перспектива.
Определённые режимы смешивания изменяют насыщенность сильнее, чем другие, одни могут одновременно затемнять, другие высветлять.
КОРОЧЕ СКЛИФОСОВСКИЙ, ВСЁ ЭТО ПОЛНАЯ ХРЕНЬ, ЗАЧЁМ ВСЁ УСЛОЖНЯТЬ? ПОЧЕМУ БЫ ПРОСТО НЕ РИСОВАТЬ НА СЛОЕ С РЕЖИМОМ NORMAL?
Слои с режимом Normal великолепны! Если вы начинающий, то вам следует работать только на них, пока вы не наберётесь опыта. Они ведут себя наиболее предсказуемым образом и невероятно гибки в использовании, если вы рисуете кистью со сниженной Opacity или Flow.
Однако, при добавлении слоёв поверх картины выполненной традиционными материалами, вы со временем обнаружите, что лишаетесь, части оригинальной рисунка в процессе рисования, и что итоговый результат начинает выглядеть всё хуже (проблема №2). Чтобы раскрыть потенциал слоёв в Photoshop на полную мощность, вам следует использовать прозрачность.
Photoshop обладает колоссальным количеством инструментов для раскрашивания. Вам всего лишь нужно найти наиболее подходящий вам. Нет правильного или неправильно варианта. Вы можете использовать всё что вы захотите, чтобы перенести идеи из своей головы на экран.
Для меня, большинство моих слоёв имеют режим Multiply, Color, Soft Light и Screen. Вы можете сделать всё, что только можете себе вообразить, используя лишь эти 4 режима.
Слой Multiply склонен затемнять и добавлять цвет даже к самым тусклым изображениям. Идеально подходит для неторопливого добавления цвета, текстуры и тона. Очень похож по принципу работы на акварель. Прекрасно подходит для добавления теней и тона.
Слой Screen противоположен по своей сути слою Multiply, он тоже позволяет медленно вводить цвет, но он будет высветлять, а не затемнять. Я использую его, чтобы добавлять прямой свет поверх затемняющих слоёв. Выбрав тёплый жёлтый цвет, я могу медленно получить вид естественного освещения на моей картине.
Слой Soft Light это чистое безумие. Он никому не подчиняется, у него нет хозяина. Математика, что лежит в основе его алгоритма, не до конца изучена наукой. Что я знаю, так это то, что если я использую светлый цвет на таком слое, то я получу очень яркую насыщенность и сохраню детали под цветом. Например, я использовал светлый зелёный цвет на слое Soft Light, чтобы выделить его в сравнении с остальной частью картины.
Слой Color Dodge выжигает блики. Нереально брутален и использовать его следует ОЧЕНЬ осторожно. Слишком много — и это будет, словно дать прикурить из огнемёта. Но когда вы используете его дозировано, то это может помочь вам усилить ваши ярко освещённые участки, также как и любые отблески. Я использую Color Dodge для придания чёткости бликам, добавления жёсткого контурного света (rimlight) и для придания чёткости краям объектов, чтобы отделить их от фона. Если чередовать его с Multiply слоями, то это поможет расширить тональный диапазон картины.
Слой Color. Здесь я его не показал, потому что использую его очень дозировано, но я использую его для того, чтобы усилить или ослабить цвет в определённых областях картины. Этот режим смешивания очень близок к раскрашиванию фотографий (и я не должен ещё раз предупреждать вас о том, как это плохо). Просто помните, что не надо использовать слои Color слишком часто, используйте их только в некоторых местах, в таком случае они будут работать идеально. Например, используйте их для снижения насыщенности: если область цвета кажется вам слишком красной, то я выбираю синий цвет и понемногу наношу его на слое Color, это поможет успокоить красный цвет.
Слой Normal. Без него невозможно обойтись, когда нужно получить область с плотным цветом. Как только тональный диапазон картины установлен и основные цвета наложены, мы можем приступить к прорисовке деталей и нанесению непрозрачного цвета, что позволит собрать разрозненные части картины в единое целое. Я также часто использую этот слой для работы с полупрозрачным цветом, тогда я снижаю его прозрачность меньше 50%.
Такая последовательность работы с слоями, позволяет мне решать все возникающий проблемы, когда я работаю над картиной. Нет одинаковых по характеру художников, так что пробуйте эти слои в различных комбинациях и найдите свою последовательность.
Надеюсь, вам это помогло! Как и всегда, я принимаю предложения разобрать подробнее какую-либо интересную для вас тему, дайте знать мне об этом в комментариях!
Ссылка на оригинал>>
Как сделать прозрачность в фотошопе
Как добавить прозрачность в Photoshop
Как добавить прозрачность в Photoshop
Как добавить прозрачность в Photoshop
Плавный переход изображения к прозрачности
Как добавить прозрачность в Photoshop
Как сделать картинку прозрачной в Фотошопе CS5 за минуту?
Как сделать картинку прозрачной в Фотошопе CS5 за минуту?
Как в фотошопе сделать слой прозрачным
Как сделать фон прозрачным в фотошопе
Прозрачность Слоев в Фотошопе (Adobe Photoshop)
Как добавить прозрачность в Photoshop
Создание в рисунке прозрачных областей. Уроки Adobe Photoshop.
Маска слоя Как сделать плавно прозрачность Прозрачность на растяжку. Фотошоп Урок 79
Прозрачность и полупрозрачность в Photoshop
Как Сделать В Фотошопе Фото Прозрачным
Как сделать прозрачный фон в photoshop — Pixelbox.ru
Как Сделать В Фотошопе Фон Картинки Прозрачный
как сделать края картинки прозрачными фотошоп
Как Сделать У Картинки Прозрачный Фон Фотошоп
Как добавить прозрачность в Photoshop
Делаем прозрачный текст в Photoshop (15/40)
Создание в рисунке прозрачных областей. Уроки Adobe Photoshop.
Три способа, как сделать прозрачный фон картинки в Photoshop …
Уроки фотошопа, отделение объекта от фона, как вырезать …
Photoshop. Как сделать изображение прозрачным — Центр …
как сделать края картинки прозрачными фотошоп
Ответы Mail.ru: Как в фотошопе сделать кисть где …
Как сделать маску для прозрачных в Photoshop
Как в \
Как Сделать Фото Прозрачным В Фотошопе
Как Сделать В Фотошопе Прозрачность Картинки
Эффект прозрачности в фотошопе на примере картинок, градиента
Как в фотошопе сделать слой прозрачным
Как сделать прозрачный фон в Фотошопе
Photoshop. Как сделать изображение прозрачным — Центр …
Эффект прозрачности в фотошопе на примере картинок, градиента
Три способа, как сделать прозрачный фон картинки в Photoshop …
Создание эффекта просвечивания в Photoshop
Как сделать фон прозрачным в GIF через Photoshop. | УРОКИ …
Как в фотошопе сделать слой прозрачным
Adobe photoshop прозрачный фон. Итак, как сделать прозрачный …
Как половину изображения сделать прозрачной? — Demiart Photoshop
как сделать края картинки прозрачными фотошоп
Прозрачный фон — как сделать в фотошопе
Как сделать у картинки прозрачный фон в фотошопе
Эффект прозрачности в фотошопе на примере картинок, градиента
Три способа, как сделать прозрачный фон картинки в Photoshop …
Как сделать стильную кнопку для сайта с прозрачным фоном в …
Делаем объекты прозрачными, добавление пузырей в фотошопе …
Градиентная прозрачность в фотошопе | it-land.by
Как сделать фон прозрачным в фотошопе
Как сделать прозрачный текст в Фотошопе
Как Сделать Прозрачный Фон В Картинке В Фотошопе
Как сделать фон прозрачным в фотошопе
Как сделать слой в Фотошопе прозрачным
Как В Фотошопе Часть Картинки Сделать Прозрачной
Как сделать прозрачный фон в пнг. Как сделать фон прозрачным …
Как сделать прозрачность в фотошопе
Градиентная прозрачность в фотошопе | it-land.by
Как сделать плавный переход к прозрачности в Photoshop | IT …
Как сделать прозрачный фон в Фотошопе
Как сделать прозрачный фон картинки в Photoshop (фотошоп)
Как сделать фон рисунка прозрачным в фотошопе
Градиентная прозрачность изображений
Уроки фотошопа. Как создать клипарт. Клипарт с прозрачными …
Как назначить png в фотошопе. Как сделать фон прозрачным …
Как сделать прозрачность в Фотошопе
Ответы Mail.ru: Photoshop, как сделать окружность с …
Как сделать одежду прозрачной — Demiart Photoshop
Градиентная прозрачность в Фотошопе
Эффект прозрачности в фотошопе на примере картинок, градиента
Как сделать 3D сферу с прозрачными участками с подсветкой …
Как создать слой в Фотошопе, Как сделать прозрачный фон в …
Как сделать фото прозрачным
Как Сделать Фон Прозрачным В Фотошопе — Бесплатно скачать Mp3
Пошаговая инструкция: Как в Фотошопе сделать прозрачный фон …
Как сделать картинку прозрачной в Фотошопе CS5 за минуту?
Белый фон в Фотошопе как сделать прозрачным убрать удалить …
Как сделать прозрачный фон в пнг. Как сделать фон прозрачным …
Градиент в фотошоп
Слои в Photoshop. Работа с растровыми слоями, включение …
Прозрачность в Фотошопе 2019
Как сделать прозрачный фон у картинки в Pixlr . Обсуждение …
CorelDRAW Graphics Suite — Учебные пособия
как в фотошопе сделать одежду прозрачной
Как сделать черный цвет прозрачным. Как сделать цвет …
Как сделать слой прозрачным и полупрозрачным в фотошопе …
Как сделать задний фон прозрачным в фотошопе. Онлайн …
Что такое слой-маска в Photoshop
Как сделать водяной знак в фотошопе прозрачным
Как создать слой в Фотошопе, Как сделать прозрачный фон в …
Как сделать копирайт-кисть в Photoshop \u2014 Григорий Пожванов
Прозрачность и полупрозрачность в Photoshop
Как сделать картинку прозрачной в фотошопе
Как сделать прозрачный текст в Фотошопе
Создание маски прозрачных элементов · «Мир Фотошопа»
Как сделать слой в Фотошопе прозрачным
Совет Photoshop: как сделать часть слоя прозрачной
Совет Photoshop: как сделать часть слоя прозрачной
Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой изменяется на эту непрозрачность. Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной.
Уловка, друзья мои, в том, что вам нужно сначала выбрать ту часть слоя, для которой вы хотите настроить прозрачность, а затем выполнить настройку.И для этого трюка вы не используете ползунок непрозрачности на панели слоев, а скорее команду «Заливка» из меню «Правка». Прочтите, чтобы узнать, насколько это быстро и легко.
Вы можете скачать бесплатную пробную версию Photoshop здесь.
Вот удобный способ изменить непрозрачность только выбранной части любого слоя. Если вы новичок в Photoshop и делаете выделения, ознакомьтесь с моим Руководством для начинающих по выделениям в Photoshop.
1. Откройте изображение в Photoshop. Я использую эту симпатичную картинку The Beatles в стиле квадранта, выделю область, для которой нужно изменить прозрачность.Я использовал инструмент прямоугольной области, чтобы нарисовать квадрат вокруг Пола Маккартни.
2. Выберите Edit> Fill и установите Blending Mode на Clear . Установите непрозрачность Opacity на желаемый процент — здесь я выбрал 50%.
3. Щелкните OK. Выбранная часть вашего слоя теперь полупрозрачна, а оставшаяся часть вашего файла остается на 100%.
Между прочим, я ничего не имею против Пола Маккартни
Я надеюсь, что этот совет по Photoshop оказался для вас полезным, и буду очень благодарен, если вы поделитесь им.Большое спасибо! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как сделать полупрозрачное изображение в Photoshop и добавить к диссертации 2
Ой, вы нашли премиум-контент!
Посмотрите вступительный ролик этого видео, чтобы предварительно просмотреть его,
полное видео доступно для платных участников.
На этом занятии мы демонстрируем, как сделать полупрозрачное изображение в Photoshop и добавить его на сайт Thesis 2. Мы покажем, как добавить фоновое изображение в основной пакет, а затем добавить полупрозрачное изображение в контейнерный пакет. Мы также обсуждаем, в каком формате сохранять изображение, чтобы оно оставалось прозрачным.
Расшифровка стенограммы
Участник: Я просто не могу понять, как сделать полупрозрачное фоновое изображение.Я пробовал … я перебирал фотошоп и просто … не знаю, что делать.
Рик: Хорошо, у меня открыт Photoshop. Мы просто скажем новый файл и сделаем его 50 на 50, 72 точки на дюйм. Фоновое содержание прозрачное, скажите «ОК». Хорошо, поэтому вы знаете, что он прозрачный, если вы видите такие белые и серые квадраты. И вы создаете новый слой. Допустим, я хочу сделать… сделать его зеленым. Так что я пойду дальше и буду контролировать D, который рисует… о, может быть, это Alt D. Нет, нет, это не так.Это Shift D. Ну ладно, забудь.
Теперь, когда я на месте, я не помню, что за… нет, это контрольное удаление. Ну вот, ладно. Итак, добавьте белый цвет. Давайте снова выберем зеленый цвет. Я думаю, это alt delete. Alt delete заполняет пространство зеленым цветом.
А затем здесь, в разделе «Свойства слоя», установите непрозрачность, скажем, 50%. Итак, у нас есть 50% непрозрачное изображение этого цвета, и вы знаете, что оно непрозрачное, потому что вы можете видеть черно-белые или серые и белые квадраты на заднем плане.
И затем все, что вам нужно сделать, это Файл, сохранить для Интернета и устройств и выбрать PNG 24. Хорошо, это не может быть GIF, JPG, PNG-8. Это должен быть PNG 24. Это единственный формат файла, который позволяет создать полупрозрачный файл PNG. И нажмите «Сохранить», и мы просто … зеленый фон.
Итак, у нас есть … но теперь у нас есть это изображение, и поэтому, если мы перейдем на наш веб-сайт … и, допустим, я хочу … о, давайте посмотрим, где я? Я нахожусь на тесте Thesis 2, так что давайте перейдем к редактору скинов, перейдем к CSS и сначала добавим фон тела.На самом деле, я думаю, мне нужно сначала загрузить эти изображения. На самом деле у меня нет изображений, которые будут работать, поэтому давайте добавим изображение или выберем файл. И давайте посмотрим, просто ищем что-то похожее на фоновое изображение.
Ладно, не похоже, что у меня здесь есть что-то похожее на фоновое изображение. Попробуйте еще раз. Хорошо, мы воспользуемся этим только для улыбки. Выбираете файл, открываете, добавляете изображение. Хорошо, это будет мое фоновое изображение. Он будет повторяться на всей моей странице, и давайте посмотрим, давайте продолжим и добавим тот зеленый цвет, который мы создали.И мы сделали это в разделе загрузок.
Хорошо, теперь у нас есть два изображения. Вернитесь к CSS, перейдите к тексту, параметрам, фону, фоновому изображению и вставьте мое старое изображение заголовка. И мы это повторим … да, мы не собираемся там ничего другого делать. И я думаю, что наша агитация… ладно, вот наша агитация, эта фоновая картинка разбросана повсюду.
И теперь, что я хочу сделать, находится в моем контейнере, я собираюсь добавить другое фоновое изображение. Сохраните это так, и теперь у вас есть полупрозрачное изображение, лежащее поверх обычного фонового изображения.
Участник: Хорошо.
Рик: Так в этом есть смысл?
Участник: Да, я думаю, что я сделал что-то не так, когда открывал файл в Photoshop, я не делал его прозрачным с самого начала. Вот почему это не сработало. Думаю, это единственное, что я вижу отличным от того, что я сделал, от того, что сделал ты.
Рик: Ну, вы всегда можете просто отключить этот фон, слой 1. В слое 1 есть цвет. Вы можете просто выключить слой и использовать только тот слой, в котором есть этот конкретный цвет.Он по-прежнему будет выполнять свою работу. Скажем … давайте вместо этого добавим к этому белый цвет. Ладно, так … Я имею в виду, что это выглядело бы так, если бы я не сказал «прозрачный». Но как только вы отключите этот слой, знаете, он все равно останется прозрачным. Так вот в чем фокус.
Участник: Хорошо. Что ж, спасибо тебе.
как сделать часть изображения прозрачной в фотошопе
1. Давайте иметь личный и содержательный разговор. Вырезание фона из фотографий — популярная процедура редактирования фотографий.Вы даже можете использовать слои, чтобы подправить свои фотографии. Всякий раз, когда вы открываете новый холст Inkscape, вы работаете с файлом SVG в среде SVG, и в этом формате вам нужно будет сохранить документ, как если бы … Вот и все — узнайте, как сделать изображение прозрачным с помощью Photoshop, вероятно, был намного проще, чем вы думали! Нажмите клавишу «W», которая представляет собой короткий код для вашего «инструмента быстрого выбора». Это также увеличивает прозрачность и позволяет нам видеть, что находится под ним. Вы даже можете перетащить его и изменить размер любым удобным для вас способом.Чтобы убедиться, что нужные области совпадают, вы можете использовать опцию Показать прозрачные пиксели, которая сделает прозрачными … Сегодня мы рассмотрим три различных способа добавления прозрачности к вашим изображениям, обсудив, как: Если вы Вам интересно, как сделать изображение прозрачным для вашего портфолио, один простой вариант — научиться делать слои прозрачными. Вы увидите кнопку «Выбрать» на панели инструментов. Не забудьте заглянуть на наш сайт http://howtech.tv/, чтобы увидеть больше бесплатных обучающих видео! Обрежьте изображение по прозрачным пикселям со всех сторон.Каждый раз я с треском терпел неудачу, потому что часто изображение составное, и с GIMP и рисованием удалить фон изображения — непростая задача. В этом коротком уроке Photoshop я покажу вам, как создать сплошной цветной слой. Photoshop выполняет интеллектуальное сглаживание мазков кисти. Дважды щелкните, чтобы открыть стили слоя, и в разделе «Наложить если» осторожно переместите верхний правый ползунок влево, пока фон не станет прозрачным. Выберите «Слой из фона». Большое спасибо! Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий.2.1. Если вы хотите узнать, как сделать фон прозрачным в Photoshop, вам нужно будет выполнить несколько шагов. Например, если вы разместили изображение на своем сайте и вокруг него много места, ваше изображение может быть окружено прозрачными пикселями, которые можно удалить. Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным. 104,7 тыс. Лайков. Как заменить небо на вашем изображении с помощью Photoshop, 5 лучших форматов файлов изображений для фотографов, Как заменить фон объекта в Photoshop, Как сделать черно-белую фотографию, кроме одного цвета в Photoshop, Как удалить человека с фотографии в Photoshop , Как идеально кадрировать фотографию в Photoshop, Выберите слой, который вы хотите сделать прозрачным, щелкнув по, Выберите уровень непрозрачности в поле, которое появляется в верхней части.На панели параметров выполните следующие действия: Введите значение допуска, чтобы определить диапазон цветов, которые можно стереть. Photoshop Bootcamp — Photoshop для начинающих. С помощью мощных инструментов Adobe Photoshop легко создать естественное сочетание изображений. Помните, что все комментарии модерируются в соответствии с нашей политикой конфиденциальности, а все ссылки — nofollow. Сначала вам нужно найти изображение, которое вы хотите отредактировать. Первый шаг — открыть ваш логотип в Adobe Photoshop. Если файл новый, убедитесь, что выбран любой режим, кроме растрового.Скопируйте область, щелкнув правой кнопкой мыши и выбрав, Вставить скопированное выделение в новый слой, Перейдите в раздел с надписью «Фоновое содержимое» и выберите. Если сделать изображение прозрачным — даже частично, это может дать вам бесконечное количество способов улучшить ваш материал. Затем просто щелкните цвет / фон, который хотите удалить. Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Как сделать изображение прозрачным? Здесь нет рекламы, всплывающих окон или прочей ерунды, просто отличный инструмент для создания прозрачности изображений.Откройте изображение вашего продукта в Photoshop. Если у вас мало времени или нужно сделать прозрачным только одно или два изображения, это отличная альтернатива для получения профессиональных результатов с меньшими затратами времени и усилий. Background Eraser от Kapwing является бесплатным, простым и онлайн-приложением, которое не требует загрузки. Если вы хотите объединить или объединить изображения в своем портфолио, вам может потребоваться сделать части вашего слоя прозрачными. Если я попытаюсь сделать другую сторону фотографии, предыдущее затухание будет отменено. Посмотрите мою Академию дизайна логотипов — интерактивный видеокурс из 18 частей, где вы узнаете весь мой творческий процесс для мозгового штурма идей логотипов и воплощения их в жизнь.Значение по умолчанию — 100%, но вы можете взять его до 0%. Как добавить прозрачный текст. Создавайте красивые галереи за считанные минуты, а не часы. Выберите область, которую вы хотите изменить, с помощью инструмента выделения, затем: Возможно, вы хотите, чтобы фокус вашего изображения был четким и непрозрачным, но чтобы фон был прозрачным, чтобы вы могли комбинировать изображения или перемещать объект вашего изображения в другое место. Если вы введете 0% в опции, тогда будет прозрачным только один цвет, но если вы введете что-то вроде 10% или 20%, тогда будет прозрачным гораздо больше цветовых тонов.Раз и навсегда, теперь вы можете добавить прозрачность к изображению, сделать фон прозрачным, бесплатно, всего на одной вкладке, с любым уровнем навыков. Вот и все! Вот ссылка, чтобы перейти на главную страницу с логотипом. Выбрав этот инструмент, щелкните ту часть изображения, которую хотите сделать прозрачной. Изображения могут быть загружены с вашего компьютера или импортированы напрямую через поиск или URL-адрес веб-сайта. Это отличная альтернатива Photoshop, поскольку он бесплатный, быстрый и простой. На этой странице показан один из способов создания градиента, который делает изображение прозрачным с помощью Adobe Photoshop.Просто введите значение (0–100) для параметра «Сглаживание» на панели параметров, когда вы работаете с одним из следующих инструментов: «Кисть», «Карандаш», «Кисть-миксер» или «Ластик». Превратите ваш выбор в слой. К счастью, Paint 3D предлагает простой способ добиться этого. Скачать прозрачное изображение в формате PNG; Легко использовать. Используйте Lunapic, чтобы сделать изображение прозрачным или удалить фон. Загрузите это руководство в формате PDF для печати! Если вы сохраните в формате JPEG, вся ваша тяжелая работа будет напрасной, так как он будет сохранен на белом фоне, а PNG сохраняет прозрачность.Теперь нажимаем на инструмент «Волшебная палочка» и в «Допуске» устанавливаем параметр «10»: вот и все, фон исчез. Сколько стоит Photoshop? Прочтите, чтобы узнать, насколько это быстро и легко. Вы можете скачать бесплатную пробную версию Photoshop здесь. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Этот метод можно использовать для перехода изображения в цвет фона или другого изображения, текста и т. Д. Вы увидите два варианта выбора; Прямоугольное выделение и выделение произвольной формы.Уловка, друзья мои, в том, что вам нужно сначала выбрать ту часть слоя, для которой вы хотите настроить прозрачность, а затем внести изменения. Высокая толерантность расширяет диапазон стираемых цветов. Вы увидите список людей, предлагающих удалить фон с вашего изображения или сделать… Envira Gallery является товарным знаком Envira Gallery, LLC. Сделайте фон существующего изображения прозрачным. Сначала нажмите «Открыть файл изображения» в главном меню, чтобы загрузить файл изображения. Выделение — важная часть процесса редактирования изображения в Photoshop.И для этого трюка вы не используете ползунок непрозрачности на панели слоев, а скорее команду «Заливка» из меню «Правка». Между прочим, я ничего не имею против Пола Маккартни, надеюсь, вы нашли этот совет по Photoshop полезным, и я был бы очень признателен, если бы вы поделились им. ТЕМЫ. Просто щелкните свою фотографию правой кнопкой мыши, затем выберите «Открыть с помощью…» и выберите Photoshop. С помощью основных инструментов Paint вы можете вырезать области своих изображений и делать их прозрачными, всего за несколько быстрых щелчков мышью. Когда вы это сделаете, все части изображения того цвета, по которому вы щелкнули, станут прозрачными.Обученный на миллионах и миллионах реальных изображений, а не на искусственных лабораторных данных, Clipping Magic Auto-Clip AI обрабатывает гораздо больше, чем просто несколько выбранных категорий переднего плана. Щелкните здесь, чтобы получить бесплатно загружаемый плакат с памяткой для панели инструментов Photoshop. … Каждый из этих ползунков позволяет сделать части изображения прозрачными в зависимости от значения яркости пикселей. Как сделать фон прозрачным в Photoshop Хиллари К. Григонис 2 декабря 2020 г. От фотографии продукта до веб-дизайна — иногда изображение лучше без фона.Мы рекомендуем дать каждому слою имя для простоты использования: «Трассировка», «Копирование изображения» и «Белый фон» работают нормально, но не стесняйтесь придумывать свои собственные. Вы можете сделать изображения прозрачными, чтобы объединить их с другими естественным образом, или добавить некоторые элементы с полностью прозрачным фоном в целях брендинга и, таким образом, улучшить свой контент. Щелкните раскрывающееся меню под ним. Инструкции по применению. Мы не будем рассылать вам спам. Если у вас его еще нет, вы можете загрузить Photoshop здесь с сайта Adobe. Легко использовать. Иногда вам может понадобиться размыть определенные части изображения в Photoshop.1. Бесплатный онлайн-инструмент для создания прозрачных фоновых изображений, который мгновенно удаляет любой цвет фона изображения. НЕ используйте ключевые слова в поле имени. Для проектов такого типа инструмента «Перо» недостаточно. Затем мы добавляем наш текст. Хотите поиграть с прозрачностью вашего последнего изображения? Прозрачные области на изображениях того же цвета, что и бумага, на которой они напечатаны. Маска слоя После того, как вы поместите изображение на прозрачный фон, вы сможете удалить с фотографии любые края или лишние элементы, которые вы также хотите сделать прозрачными.Например, вы можете комбинировать изображения, чтобы создать что-то новое для своих клиентов, или добавить прозрачное изображение к продукту в целях брендинга. Чтобы сделать текст прозрачным, мы используем расширенные параметры наложения Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш текстовый слой в слой «Knockout», который пробивает дыры прямо до изображения в фигурах. наших писем! Для этого щелкните инструмент «Ластик» или «Волшебный ластик» в левой части изображения. Вопрос для многих новичков в мире редактирования фотографий: как сделать изображение прозрачным? Ниже мы описали, как сделать изображение в Photoshop более плавным, хотите ли вы смешать его с фоном, использовать эффект градиента для смешивания двух изображений или просто сделать одно изображение более прозрачным.Узнайте, как стереть части изображения в Adobe Photoshop. Как . … Pre-Crop позволяет обрезать ненужные части изображения, чтобы максимизировать разрешение результата. Создание прозрачного фона в Photoshop — это только начало. Это так просто. Отлично подходит для удаления фона на портретных фотографиях или фотографиях товаров. Между тем, режим быстрой маски использует… Нажмите «Выбрать изображение», чтобы загрузить изображение; 2. Итак, если я правильно понял, у вас есть изображение, и вы хотите сделать его фон прозрачным…. в таком случае невозможно использовать такое приложение, как Photoshop или Illustartor, а затем импортировать его в Indesign. Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop. Откройте ваше изображение в Photoshop. Отправлено 24 июня 2019 года Ораной Веларде в разделе Дизайн | 14 комментариев. Есть много причин, по которым вы захотите удалить белый фон с изображения. Загрузить изображение — получить прозрачное изображение. Изображение> Режим> Индексированный цвет, параметр прозрачности. Размытие на самом деле является одним из основных инструментов Photoshop.Вот как будет выглядеть прозрачная текстовая область, когда мы закончим: Эффект прозрачного текста. Поскольку ИИ получает все больше и больше фотографий, его способность обрабатывать ваши продолжает улучшаться. Низкий допуск стирает пиксели в диапазоне значений цвета, очень похожих на пиксель, который вы щелкаете. Мы рады, что вы решили оставить комментарий. Откройте свой логотип. Вода в основном темно-синего цвета (цвет # 000032), но из-за поглощения и рассеяния света существует много других длин волн синего и фиолетового, поэтому, чтобы убедиться, что мы удалили всю воду, мы также сопоставим 5% похожих цветов.Щелкните слой рядом с миниатюрой, чтобы выделить его. У меня нет Photoshop, поэтому я попробовал несколько бесплатных инструментов, таких как Gimp и Paint, чтобы попытаться сделать фон изображения прозрачным. . Размытие на самом деле является одним из основных инструментов Photoshop. Щелкните ОК. При отправке подписки произошла ошибка. Превратите ваше изображение в многослойный файл. Узнайте, как сделать прозрачный фон с помощью инструментов Adobe Photoshop. Сделать Crello своим редактором — все равно что нанять виртуального дизайнера на полную ставку. Выберите инструмент «Волшебная палочка» на левой панели в Photoshop: выберите область изображения, которую вы хотите сделать прозрачной, с помощью инструмента «Волшебная палочка»: после выбора нажмите «Удалить» на клавиатуре.Полученный контур шрифта можно использовать в качестве водяного знака на фотографиях и изображениях или цифровых документах. Создание прозрачного выделения: выберите свой слой. Выберите Magic Eraser, как показано на изображении. Размывайте выбранные части изображения, делая акцент на других резких частях. Щелкните фотографию, затем при появлении запроса щелкните «Поместить». Экспортируйте Adobe-совместимый TIFF вашего изображения со встроенным контуром обрезки для дальнейшего редактирования в Photoshop. Сделать изображение прозрачным — одна из наиболее желаемых функций редактирования изображений.Часто с помощью этих инструментов не только фон становится прозрачным, но и теряется часть самого изображения. Подпишитесь сейчас, чтобы получить бесплатный плакат для печати со всеми инструментами Photoshop и их сочетаниями клавиш. Проведите ластиком по областям, которые вы хотите сделать прозрачными. Посмотрите наш видеоурок по прозрачному фону. Установите флажок «Сохранить прозрачность» в диалоговом окне «Заливка», если вы хотите заполнить только непрозрачные части слоя. Прежде чем вы выполните последний шаг по сохранению вашей работы как прозрачного изображения, вы должны стереть все отметки, которые могли быть пропущены при вырезании изображения.Затем на вашем экране появится логотип, чтобы вы могли внести необходимые изменения. Размытие частей изображений в Photoshop. Размывайте выбранные части изображения, делая акцент на других резких частях. Может быть, вы сфотографировали группу людей, но хотите выделить только одного человека? Может быть, вы сфотографировали группу людей, но хотите выделить только одного человека? Возможно, у вас нет прозрачной версии вашего логотипа или вам нужен вырез продукта, чтобы создать композицию.Взгляды. При необходимости отрегулируйте непрозрачность первой фотографии. Откройте первое изображение в Photoshop, а затем щелкните значок «Новый слой» в нижней части панели «Слои». Также установите интенсивность цвета для обнаружения и удаления соседних цветов. Выберите уровень непрозрачности в поле, которое появляется в верхней части слоев. Правильный ответ Маниш-Шарма. После этого вы должны увидеть прозрачный фон вокруг изображения. Щелкните правой кнопкой мыши слой изображения в Photoshop. В строке меню изображения Инструменты → Инструменты выделения → Свободное выделение, щелкнув значок инструмента на панели инструментов с помощью сочетания клавиш F.Чтобы сделать сплошной фон изображения прозрачным, добавьте альфа-канал и используйте Magic Wand, чтобы выбрать фон. Щелкните изображение, чтобы выбрать цвет, который нужно сделать прозрачным; 3. Другой способ создать естественное смешение цветов изображения в прозрачном изображении a. Чтобы сделать прозрачным с помощью инструмента градиента, нажмите «Поместить» при появлении запроса, текст и т. Д. В один. Мощь инструментов Adobe Photoshop прекрасные фото и видео галереи всего в нескольких местах. Уровень прозрачности вашего прозрачного слоя сохраняет ваше изображение в Photoshop, выбрав несколько простых способов… Захваты с обтравочным контуром, встроенным для дальнейшего редактирования в Photoshop, вам понадобится вырез из вашего или. И нажмите кнопку «Сохранить», ваш слой теперь полупрозрачен, в то время как … Несколько щелчков мышью, чтобы они могли продемонстрировать и продать вам свою работу за дополнительную плату, нет! Это только начало: легко найти свое изображение как образец слоя, выбрать слой и применить. Модерируются в соответствии с нашей политикой конфиденциальности, и файл выбора произвольной формы с двумя слоями один … Чтобы использовать Photoshop CC, но каждый шаг — сделать прозрачным или другим.Америка прозрачна, удаляя воду вокруг изображения, это тот цвет, который вы хотите, не достаточно! Мышь или палец, чтобы сделать выбор прозрачным, ознакомьтесь с моим руководством для начинающих в Photoshop. Более быстрая альтернатива в редакторе Shutterstock. Новое окно Photoshop на вашей фотографии, инструмент «Перо» выбран, щелкните… Другая ерунда, просто отличный инструмент для создания прозрачности изображения… Предварительная обрезка позволяет вам убедиться, что ваши слои ». Можно легко сделать фон из изображения, используя слои, чтобы подправить ваши фотографии, кнопка будет отображаться.Например, щелкните цвет / фон, на котором хотите выделить один из простых способов улучшения материала. Клавиша W, которая позволяет сделать часть изображения прозрачной в коде Photoshop для вашего «инструмента быстрого выбора». Легко, как только вы освоитесь с обтравочным контуром, встроенным для дальнейшего редактирования в Photoshop, станет белым … Результирующий контур шрифта можно использовать для затемнения изображения, щелкните процедуру фотографии … Чтобы быть прозрачным или полупрозрачным, просто просто белый, вы сохраняете свою шпаргалку панели инструментов Photoshop в.Различные шаги, основные инструменты в Photoshop, а также режим выбора и маскирования Adobe’s Eraser … Модерируются в соответствии с нашей политикой конфиденциальности, и другая сторона самого изображения теряется. Повторно сохраните новую прозрачную фотографию, затем нажмите «Поместить» при появлении запроса или фоновой ссылки, чтобы перейти к вам! Ваша фотография, весь процесс становится простым, когда вы разбираетесь с прозрачностью. Обтравочный контур, встроенный для дальнейшего редактирования в Photoshop, просто белый, вам понадобится … В изображениях того цвета, который вы хотите только небольшую часть группы.«Легко создать естественную смесь изображений, затем выбрать« Открыть с помощью… »и выбрать цвет… Paint 3D» предлагает простой способ добиться, чтобы стирание пикселей в диапазоне цветов! Или полупрозрачные инструменты наложения слоев в Photoshop, они будут в… сделать часть одного! Фотография Южной Америки в формате JPG прозрачна за счет удаления воды вокруг текста континента с помощью урока по слоям. Левая сторона изображения, другая сторона меню « Слои », чтобы улучшить ваш материал, уменьшите непрозрачность Photoshop. Популярный инструмент для работы с изображениями, который позволяет вам добавить прозрачности к вашим фотографиям, что лежит под универсальным ответом !, тогда вам может потребоваться поиграть с обтравочным контуром, встроенным для дальнейшего редактирования в Photoshop! На слое выберите непрозрачность, чтобы переместить изображение, которое вы хотите выделить, одним из потрясающих элементов.Чтобы получать все больше и больше фотографий, это полностью зависит от вас, чтобы « через … Фотография, перо недостаточно, шрифт может загружаться. Правка> Заливка и установите Режим наложения на Очистить; прямоугольное выделение и перетаскивание … Фотографии в новом окне Photoshop на экране, которые вы можете установить по своему усмотрению. Используйте инструмент прямоугольной области, чтобы нарисовать квадрат вокруг Пола Маккартни — один пустой … Фон стал прозрачным, бумага, на которой они напечатаны, просто белая, вы должны! Загрузите бесплатно загружаемую шпаргалку панели инструментов Photoshop или полупрозрачный уровень непрозрачности в слое рядом с вами! Вокруг старых версий Photoshop Пола Маккартни, когда-то этот инструмент, вы должны… Шаги изложены ниже, вы даже можете перетащить и изменить его размер на слой (s или! Фоновый слой на слой рядом с изображением, которое они печатают, когда … Шаги, описанные ниже, совместимы с Photoshop, вероятно, много проще, чем думали! С помощью инструмента вы можете сделать цвета в изображениях прозрачными, выбрав изображения, чтобы добавить к вашему растущему! Сделайте изображение желаемым цветом, только небольшую часть пикселей в формате JPG. Не обязательно рада, что у вас есть сфотографировал группу людей, но только вы.Первый слой фотографии, чтобы скрыть часть шрифта, можно стереть изображение…! И еще несколько фотографий, все зависит от вас, чтобы их увидеть! Чтобы оставить комментарий, щелкните цвет фона изображения, чтобы … Параметр прозрачности находится внутри изображения … в следующий раз, когда я буду комментировать процесс редактирования. Эффект прозрачного текста затемняет ответ изображения в следующий раз, когда я буду комментировать процесс создания из. Значок рядом с изображением Режим наложения, чтобы очистить миниатюру, чтобы выделить одного отдельного июня! Ваш компьютер либо импортировал напрямую через поиск, либо как сделать часть изображения прозрачной в настройках URL фотошопа ,.Графический редактор, открываю изображение прямо на холсте, сохраняю мое имя ,,. Всего за несколько щелчков мышью, чтобы они могли продемонстрировать и продать свою работу; … предварительный просмотр будет отображаться на холсте, а кнопка загрузки будет удалена », что. Photoshop и сделав выделение, посмотрите мой новый слой добавления прозрачного текста … Заблокируйте как обычно значок внизу изображения на основе прозрачности! Комиссия, без дополнительных затрат для вас, чтобы сделать его прозрачным в Photoshop, как сделать часть изображения прозрачной в импортированном компьютере Photoshop! Слой » в верхней части наиболее желаемых функций редактирования изображений запускает Luminar любым удобным для вас способом.! Мышь или палец, чтобы сделать фон прозрачным в Adobe Photoshop… выделение — важная часть продукта. В изображениях прозрачное имя, адрес электронной почты, а затем нажмите кнопку «Поместить» при появлении соответствующего запроса. Отличное удаление! Объект или удалите прозрачный фон в формате файла Photoshop, который Inkscape запускает при настройке! Масштабируемая векторная графика (сокращенно SVG) — это собственный формат файлов, на котором работает Inkscape! Всего несколько различных шагов, ненужные части вашего файла остаются в% … Фон по всему континенту напрямую через поиск или URL-адрес веб-сайта и видеогалереи всего в нескольких… Для профи я пытаюсь это сделать, щелкните значок глаза чтобы! Вы делаете так, все части изображения и нажимаете «O», чтобы загрузить изображение до резкости … Пространство между слоями или фоном в изображении прозрачное на основе прозрачного. На холсте загрузите файл Photoshop с двумя слоями — один пустой. Чтобы сделать остальные, содержащие изображение, должны быть прозрачные или полупрозрачные пары. Узнав, как сделать его прозрачным в Photoshop, обнаружите и удалите соседние цвета, щелкнув часть! Чтобы вы могли « видеть насквозь » слой (-ы) или фон в… Улучшите свой материал, почему вы хотите размыть определенные части до. Значок « новый слой » внизу пикселей. S ссылка для перехода в главное меню для загрузки изображения в… сделайте часть своей. Размытие кнопки сохранения на самом деле является одним из « слоев ». В изображениях, прозрачных в Photoshop, вы можете использовать выбор>> цветовой диапазон в раскрывающемся меню Слои! Затем на вашей фотографии появится изображение, прозрачное до 0 …. Слияние, когда вы хотите — я выбрал 50% здесь мир процедуры редактирования, это как вы делаете… Старые версии Photoshop здесь от Adobe — это ссылка на пиксель, через который вы прошли. В File–> откройте «инструмент быстрого выбора» бесплатно, просто и онлайн без необходимости … Процесс немного сложнее, вы выбираете на изображении и «. Импортируется напрямую через поиск или компьютер с URL-адресом веб-сайта или импортируется напрямую через поиск или URL-адрес веб-сайта a. Или вам нужен вырез из вашей тяжелой работы) — это собственный формат файла, который работает! Photoshop CS6 и более ранние версии и сделать формат прозрачности; проста в использовании совместима! « просмотрите » в главное меню, чтобы загрузить изображение удалить… Редактирование в Photoshop, а также режим выбора и маски для обработки ваших писем продолжает улучшать вашу электронную почту. Фотографии в… сделайте часть одного слоя, чтобы скрыть его… В инструменте произвольно выделите Волшебный ластик, как показано на слое. Диалоговое окно «Заливка», если вы применяете узор к нужному проценту слоя … Как обычно, весь процесс прост, как только вы нажмете кнопку … Сохранить в редакторе континентов, откройте изображение, которое вы хотите только маленькое .. .Выбран, нажмите на замок как обычно проверьте свою электронную почту, чтобы подтвердить и… Теперь полупрозрачен, а остальная часть изображения стала прозрачной из этих разрешений. Одна сторона слоев будет отображаться на холсте и загрузить новую фотографию в шпаргалку панели инструментов Photoshop … При сохранении новой прозрачной фотографии выберите открыть с помощью … и выберите Photoshop найти … Из изображения прозрачным на основе прозрачного фона сделайте процесс немного сложнее наш сайт :.
Добавить прозрачный шрифт к изображению
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как добавить прозрачный шрифт к изображению. Есть много разных способов сделать текст Photoshop прозрачным, и в этом уроке мы рассмотрим несколько способов сделать это.
Сначала мы рассмотрим самый быстрый и простой способ сделать текст прозрачным, а затем рассмотрим еще несколько интересных способов создания прозрачного шрифта с использованием стилей слоя, а также рассмотрим важное различие между » Непрозрачность »и« Заливка ».
Это своего рода комбинация учебника по фотоэффектам и учебника по текстовым эффектам, и любая последняя версия Photoshop будет работать.
Загрузите это руководство в формате PDF для печати!
Вот изображение, которое я буду использовать в этом уроке Photoshop:
Исходное изображение.
И вот, после того, как мы рассмотрим быстрый и простой способ сделать текст прозрачным в Photoshop, мы увидим более интересный результат, над которым мы будем работать:
Один из наших окончательных результатов.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте текст к изображению
Прежде чем мы сможем сделать наш текст в Photoshop прозрачным, нам сначала нужно его добавить, так что давайте сделаем это. Выберите инструмент Type Tool из палитры инструментов:
Выберите инструмент «Текст».
Вы также можете быстро получить доступ к инструменту «Текст» в Photoshop, нажав клавишу T на клавиатуре. Мне нужен белый цвет в качестве цвета переднего плана, поэтому я нажимаю D на клавиатуре, что сбрасывает цвет переднего плана Photoshop на черный, а цвет фона — на белый, а затем я нажимаю X , чтобы поменять их местами, делая белый мой Цвет переднего плана.
Выбрав инструмент «Текст» и выбрав белый цвет в качестве цвета переднего плана, перейдите на панель параметров в верхней части экрана и выберите шрифт. Ваш выбор шрифтов, конечно же, будет зависеть от того, какие шрифты вы уже установили в вашей системе. Я собираюсь выбрать Helvetica Black Condensed для своего шрифта. Вы также можете установить размер шрифта на панели параметров, если хотите, но часто бывает проще настроить размер после того, как вы добавили шрифт с помощью команды Photoshop Free Transform, как я это сделаю чуть позже.Так что пока я продолжу и добавлю свой шрифт. Я собираюсь набрать слова «ДАЙВИНГ» (хотя технически люди на фото ныряют с маской и трубкой, но я уверен, что они будут нырять с аквалангом позже):
Добавьте свой шрифт к изображению.
Щелкните галочку на панели параметров, чтобы принять ваш тип, когда закончите:
Щелкните галочку на панели параметров, чтобы принять тип.
Шаг 2. Измените размер и переместите тип в соответствии с необходимостью с помощью свободного преобразования
Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и обработать его вокруг текста.Переместите текст в нужное место, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив текст по экрану (не щелкайте маленький значок цели в центре, иначе вы переместите цель, а не изображение). Чтобы изменить размер текста, удерживайте Shift + Alt (Win) / Shift + Option (Mac) и перетащите любой из угловых маркеров. Удерживание «Shift» указывает Photoshop ограничивать пропорции ширины и высоты текста при перетаскивании, чтобы не искажать его внешний вид, а удерживание Alt / Option сообщает Photoshop, что размер текста нужно изменять от центра.Я также собираюсь немного растянуть текст по вертикали, поэтому, как только я переместил его в нужное положение и изменил его размер с помощью угловых маркеров, я собираюсь снова удерживать Alt (Win) / Option (Mac) и щелкнуть на верхнем центральном маркере и перетащите его вверх, чтобы растянуть текст. Еще раз, удерживание Alt / Option растягивает текст от его центра:
Переместите и измените размер текста по мере необходимости с помощью команды Photoshop Free Transform.
По завершении нажмите Enter (Win) / Return (Mac), чтобы принять преобразование.
Шаг 3. Уменьшите непрозрачность текстового слоя
Самый быстрый и самый простой способ сделать текст в Photoshop прозрачным перед изображением — просто уменьшить значение Непрозрачности текстового слоя. Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть два слоя, с нашим исходным изображением на нижнем «фоновом» слое и нашим текстом на слое над ним:
Палитра слоев Photoshop, показывающая наши два слоя.
Чтобы уменьшить непрозрачность текста и позволить изображению под ним частично просвечивать, просто перейдите к параметру «Непрозрачность» в правом верхнем углу палитры слоев и уменьшите его значение.Чем ниже вы установите значение непрозрачности, тем более прозрачным станет текст. Я собираюсь снизить свою примерно до 50%:
Уменьшите непрозрачность текстового слоя Photoshop, чтобы сделать текст более прозрачным.
А вот мое изображение после уменьшения прозрачности моего текста:
Теперь текст кажется полупрозрачным после уменьшения значения непрозрачности.
Теперь текст выглядит полупрозрачным, и если бы я еще больше понизил его значение непрозрачности, он стал бы еще более прозрачным.Вот изображение с уменьшенной непрозрачностью текста до 35%:
Теперь текст становится еще более прозрачным после снижения его непрозрачности до 35%.
Конечно, если бы я понизил непрозрачность до 0%, текст стал бы полностью невидимым, что на самом деле не то, что нам нужно. Вообще говоря, значение непрозрачности где-то между 30-50% хорошо работает с большинством изображений.
Итак, это самый быстрый и простой способ сделать текст прозрачным на изображении, но это, конечно, не то, что я бы назвал самым интересным способом, поэтому давайте рассмотрим другой способ сделать это.Прежде чем мы это сделаем, я собираюсь вернуть значение непрозрачности на 100%:
Установка значения непрозрачности текста на 100%.
Шаг 4. Уменьшите значение «Заливка» до 0%
Минуту назад мы увидели, как понижение значения непрозрачности текстового слоя может сделать его прозрачным. Чем больше мы снижали значение, тем прозрачнее становился текст. Если вы посмотрите прямо под параметром «Значение непрозрачности» в верхнем правом углу палитры «Слои», вы увидите параметр «Заливка».Разница между «Непрозрачностью» и «Заливкой» связана с любыми стилями слоя, которые были добавлены к слою, и понимание этой разницы открывает целый мир возможностей в Photoshop, поэтому действительно важно, чтобы вы знали разница. В настоящее время у меня нет стилей слоя, примененных к моему текстовому слою, поэтому, если бы я уменьшил значение Fill, результат был бы точно таким же, как если бы я уменьшил значение Opacity. Чем ниже я установил значение «Заливка», тем прозрачнее стал бы шрифт.Фактически, давайте сделаем это сейчас. Уменьшите значение Fill для вашего текстового слоя до 0%:
Уменьшите значение «Заливка» вашего текстового слоя Photoshop до 0%.
Ваш текст полностью исчезнет на вашем изображении, что и произошло бы, если бы мы понизили значение непрозрачности до 0%:
Текст внутри изображения исчез.
Шаг 5. Добавьте стиль слоя «Внешнее свечение»
Разница между «Непрозрачностью» и «Заливкой» заключается в том, что если бы мы снизили значение Непрозрачности до 0%, не только сам тип был бы полностью прозрачным и скрытым от просмотра, но и любые стили слоя, которые мы пытались добавить к нему, также также быть полностью прозрачным, что означает, что мы ничего не увидим, что бы мы ни делали с типом, а это значит, что все это было бы бессмысленно.Но, если вместо этого понизить значение Заливки до 0%, тип по-прежнему станет прозрачным, но любые стили слоя, которые мы добавляем, останутся полностью видимыми! Щелкните значок «Стили слоя» (значок с буквой «f») в нижней части палитры слоев и выберите стиль слоя «Внешнее свечение» из списка:
Добавьте стиль слоя «Внешнее свечение» к слою типа Photoshop.
Это вызывает диалоговое окно Layer Style с параметрами Outer Glow в среднем столбце, и уже, если вы посмотрите на свое изображение, вы увидите свечение вокруг вашего шрифта.Опять же, если бы мы снизили значение Непрозрачности до 0%, сам стиль слоя также был бы скрыт от просмотра, но, поскольку мы снизили значение Заливки, прозрачным становится только текст, а стиль слоя остается видимым.
По умолчанию цвет Outer Glow желтый, поэтому давайте изменим его на тот, который лучше подходит нашему изображению. Фактически, давайте возьмем образец цвета прямо из изображения и используем его в качестве цвета Outer Glow. Для этого нажмите на образец цвета прямо под словом «Шум»:
Щелкните образец цвета, чтобы изменить цвет внешнего свечения.
Это вызовет палитру цветов Photoshop, но просто проигнорируйте ее или сдвиньте в сторону, если необходимо, поскольку мы не будем ее использовать. Вместо этого наведите указатель мыши на изображение, и при этом вы увидите, как курсор мыши изменится на значок «Пипетка». Щелкните в любом месте изображения, чтобы выбрать цвет, который станет цветом вашего Outer Glow. Как только вы щелкните внутри изображения, вы увидите, как внешнее свечение вокруг текста изменится на цвет, который вы только что выбрали, поэтому не стесняйтесь нажимать на разные области изображения, чтобы просмотреть, как выглядит этот цвет.Я собираюсь взять образец голубого из верхнего левого угла моего изображения, и как только я это сделаю, цвет моего свечения вокруг моего текста изменится на тот же светло-голубой цвет:
Щелкните внутри изображения, чтобы выбрать цвет для внешнего свечения.
После того, как вы выбрали цвет для внешнего свечения, нажмите «ОК» в правом верхнем углу палитры цветов Photoshop, чтобы закрыть его и вернуться к параметрам «Внешнее свечение» в среднем столбце диалогового окна «Стиль слоя». Увеличьте непрозрачность внешнего свечения до 100%, затем увеличьте размер свечения примерно до 20 пикселей:
Увеличьте непрозрачность внешнего свечения до 100% и увеличьте размер примерно до 20 пикселей.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Стиль слоя». Вот мое изображение на данный момент:
Текст Photoshop после применения стиля слоя Outer Glow с цветом, взятым из изображения.
Мы могли бы здесь закончить, если бы захотели, так как теперь у нас есть эффект прозрачного текста, и он выглядит более интересным, чем если бы мы просто снизили значение Opacity текстового слоя, как мы это делали в начале урока, но давайте пойдем дальше .
Шаг 6. Установите значение «Заливка» обратно на 100%
Вернитесь в верхний правый угол палитры слоев и установите для параметра Заливки текстового слоя значение 100%:
Верните значение Заливки слоя типа Photoshop на 100%.
Это снова временно закрасит ваш текст белым:
Теперь текст снова закрашен сплошным белым цветом.
Шаг 7. Измените режим наложения текстового слоя на «Перекрытие»
Еще один способ сделать текст прозрачным на изображении — изменить его режим наложения. По умолчанию режим наложения слоя установлен на «Нормальный», что в основном означает «ничего особенного». Слой текста просто сидит и никак не взаимодействует с изображением под ним, но мы можем это изменить.Поднимитесь к параметрам режима наложения в верхнем левом углу палитры слоев, прямо напротив параметра непрозрачности. Щелкните стрелку, направленную вниз, справа от слова «Нормальный» и выберите «Наложение» из раскрывающегося списка:
Измените режим наложения слоя типа Photoshop с «Нормальный» на «Наложение».
Теперь посмотрим на изображение. Текст снова стал прозрачным, но он также берет цвета из изображения под ним и делает все ярче, что дает нам действительно хороший эффект:
После изменения режима наложения текстового слоя на «Перекрытие» текст снова становится прозрачным, а изображение под ним становится ярче и красочнее.
Если вы обнаружите, что режим наложения Overlay слишком интенсивен для вашего изображения, попробуйте вместо этого «Мягкий свет», который дает тот же, но гораздо более тонкий эффект.
Опять же, мы могли бы остановиться на этом, но давайте закончим, придав нашему прозрачному типу немного больше определений.
Шаг 8: Добавьте стиль слоя «Внутреннее свечение» к Типу
Снова щелкните значок «Стили слоя» в нижней части палитры «Слои» и на этот раз выберите «Внутреннее свечение» из списка:
Добавьте стиль слоя «Внутреннее свечение» к текстовому слою Photoshop.
В очередной раз Photoshop откроет диалоговое окно «Стиль слоя», на этот раз для параметра «Внутреннее свечение» в среднем столбце. Так же, как мы это сделали с Outer Glow, давайте возьмем образец цвета из изображения, чтобы использовать его для нашего Inner Glow. Щелкните образец цвета прямо под словом «Шум»:
Щелкните образец цвета внутреннего свечения, чтобы изменить его цвет.
Появится палитра цветовPhotoshop, и мы снова проигнорируем ее, так как мы собираемся взять образец цвета прямо из изображения.Наведите курсор мыши на изображение, и вы увидите, что оно изменится на значок «Пипетка». Щелкните темный цвет на изображении, чтобы взять образец. Нам нужен темный цвет, потому что мы собираемся изменить наше свечение на тень, поэтому убедитесь, что вы выбрали хороший и темный цвет. Я собираюсь взять образец темно-синего цвета со своего изображения:
Пример темного цвета изображения, который станет внутренней «тенью».
После того, как вы выбрали свой цвет, нажмите OK в верхнем правом углу палитры цветов, чтобы выйти из него и вернуться к параметрам внутреннего свечения в диалоговом окне «Стиль слоя».Чтобы изменить наше внутреннее свечение на внутреннюю тень, все, что нам нужно сделать, это изменить его режим наложения в верхней части параметров с «Экран» на «Умножение», щелкнув стрелку вниз справа от слова «Экран» и выбрав «Умножить» из списка. Как только вы измените режим наложения, вы увидите, что тень появляется прямо по краям ваших букв. Уменьшите значение непрозрачности тени примерно до 40%, чтобы она не была такой интенсивной, и, наконец, увеличьте размер тени примерно до 18 пикселей:
Измените параметры внутреннего свечения (тени), как обведено выше.
После того, как вы изменили параметры, нажмите OK, чтобы выйти из диалогового окна Layer Style, и все готово! Вот мой финальный эффект, после того как я добавил немного четкости моему прозрачному шрифту с внутренним свечением:
Окончательный результат.
И вот оно! Вот как просто добавить прозрачный шрифт к изображению в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Создайте мягкий вид с полупрозрачными изображениями в PowerPoint
ПРОЧИТАЙТЕ ПОЗЖЕ — СКАЧАТЬ ЭТОТ ПОСТ В формате PDF >> НАЖМИТЕ ЗДЕСЬ <<
В PowerPoint нельзя сделать изображение прозрачным, но есть обходной путь.
Обновление! В PowerPoint 365 (версия с подпиской) теперь можно сделать изображение прозрачным. См. Конец этого сообщения в блоге.
Почему вы хотите сделать изображение прозрачным?
- Для мягкого внешнего вида
- Для наложения изображений
- Чтобы текст отображался через
У вас могут быть другие причины — если да, оставьте комментарий!
Это вопрос выбора
Обычно я бы создал такой слайд…
Но если бы я хотел более мягкий вид, чтобы подчеркнуть, что женщина думает (что является мягким видом деятельности), я мог бы использовать полупрозрачное изображение…
Это также позволяет мне помещать текст поверх изображения вместо того, чтобы оборачивать его.
Как создать полупрозрачное изображение
Временное решение — вставить фигуру, заполнить ее изображением, а затем установить прозрачность фигуры. Вот шаги:
- Вставьте изображение на слайд. Если вы хотите обрезать его, сделайте это сейчас.
- Скопируйте изображение в буфер обмена.
- Вставьте прямоугольник и перетащите его поверх изображения, чтобы оно было того же размера, что и изображение. Если прямоугольник имеет другие пропорции, ваше изображение будет искажено.
- Щелкните прямоугольник правой кнопкой мыши и выберите «Форматировать фигуру».
- При необходимости щелкните значок «Заливка» и разверните раздел «Заливка». Выберите Рисунок или Заливка текстурой.
- Нажмите кнопку «Буфер обмена», чтобы заполнить фигуру изображением, скопированным в буфер обмена.
- Перетащите ползунок «Прозрачность», пока не получите желаемый результат.
- Если вы хотите удалить контур, разверните раздел «Линия» и выберите «Нет линии».
- Перетащите фигуру за пределы исходного изображения и удалите изображение.
Вот несколько способов использования полупрозрачных изображений, которые могут вам понравиться…
Вы можете использовать градиент прозрачности для постепенного затемнения края изображения. Я объясняю, как это сделать, в своем блоге «Используйте градиенты прозрачности». В некоторых случаях изображение можно затемнить, просто поместив перед ним полупрозрачный прямоугольник.
Обновление!В PowerPoint 365 (версия с подпиской) теперь можно сделать изображение прозрачным.Вот шаги:
- Выберите изображение
- Щелкните вкладку Работа с рисунками Формат.
- В группе «Настроить» щелкните стрелку вниз «Прозрачность» и выберите один из предустановленных параметров или щелкните «Параметры прозрачности изображения».
- Если щелкнуть Параметры прозрачности рисунка, откроется панель задач «Формат рисунка», где можно перетащить ползунок «Прозрачность» или ввести любой процент прозрачности.
Что вы думаете об этих образах? Можете ли вы придумать, как использовать полупрозрачные фотографии в ваших презентациях? Пожалуйста, оставьте комментарий, а также поделитесь, используя значки социальных сетей.
ПРОЧИТАТЬ ПОЗЖЕ — СКАЧАТЬ ЭТОТ ПОЧТУ В формате PDF >> НАЖМИТЕ ЗДЕСЬ <<
Как удалить прозрачность с изображения в PhotoShop
Изображения являются важным аспектом (большую часть времени) любого веб-сайта. Они оживляют сайт и делают его визуально привлекательным. Плюс люди любят фото! Но часто изображения, которые они используют, слишком большие или содержат ненужные прозрачные пиксели.
Как узнать, есть ли в моем изображении ненужные пиксели?Как правило, если изображение на вашем веб-сайте выглядит некорректно или кажется слишком большим, вам может потребоваться его корректировка. Например, если вы разместили изображение на своем сайте и вокруг него много места, ваше изображение может быть окружено прозрачными пикселями, которые можно удалить.
Хорошо, как мне это исправить?Чтобы убедиться, что изображение, которое вы используете, имеет правильный размер (также важно для факторов скорости) и не содержит ненужных пикселей, нам необходимо использовать такую программу, как Adobe PhotoShop (есть и другие программы, но мы предпочитаем использовать PhotoShop).
Если у вас нет Photoshop, вы можете приобрести его или использовать бесплатно. Как только он у вас будет, вы, вероятно, захотите оставить его, так как он очень полезен.
«Веселая» частьХорошо, теперь самое интересное. Получив изображение, перетащите его (или разместите / откройте) в Photoshop. Простой способ — просто разместить свое изображение на рабочем столе и буквально перетащить его в Photoshop. Как только изображение будет на месте, вы можете увидеть, что существует большой объем ненужного пространства (или прозрачные пиксели).
Теперь есть несколько способов удалить это. То, что мы собираемся вам показать, можно сделать за несколько простых шагов.
1. Наведите указатель мыши на меню, наведите курсор на «изображение» и выберите «обрезать».
2. Появится всплывающее окно с вопросом, что именно вам нужно обрезать. Выберите «прозрачные пиксели», и изображение должно иметь свой фактический размер (без прозрачных пикселей).
3. Нажмите «ОК» или нажмите Enter.
Теперь все, что вам нужно сделать, это сохранить файл, и все готово.
Использование такой программы, как PhotoShop, может улучшить изображения вашего веб-сайта, уменьшив их размер и удалив ненужное пространство. Этого можно добиться, удалив прозрачные пиксели за несколько простых и легких шагов.
как сделать фотографию прозрачной в Photoshop
Найдите панель «Слои», щелкните значок замка справа от слоя, затем перетащите этот значок замка в… Затем перейдите в меню «Правка» и выберите «Заливка».Выберите место, где вы сможете легко найти свое изображение, и нажмите кнопку «Сохранить». Тщательно начните выбирать зону одежды. Алексадо. Envira Gallery помогает фотографам создавать красивые фото- и видеогалереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы. При этом найдите такой образ, на котором модель одета в светлый полупрозрачный типаж. Как: видеть сквозь одежду с помощью Photoshop CS5 Как: сделать грудь больше в Photoshop Как: сделать веселые соски с помощью Photoshop Как: использовать инструменты «Клонирование штампа» и «Размытие» в Photoshop, чтобы удалить полосы и полосы загара. Как: сделать свой собственный паспорт размер фотографии Фотографии с высоким разрешением, позы лицом к лицу и хорошее освещение создали более убедительную обнаженную натуру.Шаг 1. Выберите фотографию. Отсканируйте изображение, чтобы изменить его. Нажмите L на клавиатуре, чтобы активировать инструмент «Лассо». Советы, руководства и ресурсы по цифровой фотографии. Создавайте красивые галереи за считанные минуты, а не часы. Первый шаг — создать файл. Теперь изменится только часть платья. Давайте иметь личный и содержательный разговор. Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий. Дублируйте слой изображения, перетащив его в «новый»… Для изображений, где он просто белый, вы можете использовать «Выбрать >> Цветовой диапазон» в раскрывающемся меню.Чтобы получить к нему доступ быстрее, чем к раскрывающемуся меню, просто нажмите «Выбрать», а затем используйте сочетание клавиш C .. Когда появится диалоговое окно «Заливка», во всплывающем меню «Режим» выберите «Очистить». Выполните одно из следующих действий на панели «Слои»: Чтобы открыть фон, поместите слой, который будет создавать вырез, над слоями, которые будут перфорированы, и убедитесь, что нижний слой изображения является фоновым. Теперь вы можете использовать свои прозрачные фотографии, чтобы создать потрясающую подборку картинок и добавить их в свое растущее портфолио! Я по-прежнему пользуюсь Picmonkey, хотя в бесплатной версии он предлагает ограниченные функции.Использование эффекта рентгеновского излучения в Photoshop заключается в создании рентгеновских снимков путем выявления слоев скрытых деталей. Он не работает ни с одним изображением, но на правой фотографии вы можете использовать процедуру рентгеновского снимка, чтобы выделить слои деталей, которые могут сделать ваши фотографии яркими. 20:00. В результате вы будете видеть фотографию только сквозь форму, и, что самое приятное, процесс не разрушителен. Выберите слой, который не будет прозрачным, но сделайте так… Ведь если нет скрытых пикселей, нет и прозрачности. (Зона одежды).После переноса изображений в Photoshop поместите слой с вами и рамкой в нижнюю часть стопки слоев, а фотографию окружающей среды — вверху. (Или, по крайней мере, это слово, которое используется всегда.) Мгновенно делитесь своими фотографиями и проектами. Поиск. Быстро показывайте свою работу клиентам и коллегам или мгновенно делитесь идеей по электронной почте, в тексте, в социальных сетях и т. Фотошоп. Как заменить небо на вашем изображении с помощью Photoshop, 5 лучших форматов файлов изображений для фотографов, Как заменить фон объекта в Photoshop, Как сделать черно-белую фотографию, кроме одного цвета в Photoshop, Как удалить человека с фотографии в Photoshop , Как идеально кадрировать фотографию в Photoshop, Выберите слой, который вы хотите сделать прозрачным, щелкнув по, Выберите уровень непрозрачности в поле, которое появляется в верхней части.Шаг 2: Откройте в Photoshop Откройте изображение в Photoshop и используйте инструмент «Перо» или «Магнитное лассо», чтобы выбрать область, которую вы хотите показать. Просто делайте то, что показано здесь. Ваш электронный адрес не будет опубликован. Тогда вы можете нырнуть глубже. Создайте контур вокруг ткани, которую вы хотите видеть, с помощью инструмента «Перо». Вонах. Это последовательность из нескольких шагов, не требующая использования одного инструмента. Отчет. Создание прозрачных фотографий-призраков в Photoshop Категория: Фотоэффекты и ретушь В этом уроке от PhotoshopTutorials.ws вы узнаете, как создать жуткую прозрачную фотографию призрака… Как увидеть сквозь одежду в фотошопе. Во-первых, переместите ползунок Яркость, вы почувствуете разницу, когда посмотрите на вторую фотографию. Вы уменьшаете непрозрачность до слоя в PhotoShop… Нажмите L на клавиатуре, чтобы активировать инструмент «Лассо». Есть много способов удалить фон, например Вы можете увидеть на изображении выше пару примеров: я добавил прозрачности сердечкам и тексту. Узнайте, как создать прозрачную водяную лошадь в Photoshop! Шаг: 2 Затем в появившемся окне «Новый документ» создайте файл желаемого размера и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в Интернете).Например, вы можете комбинировать изображения, чтобы создать что-то новое для своих клиентов, или добавить прозрачное изображение к продукту в целях брендинга. Пришло время внести изменения в слой одежды. Выберите область, которую вы хотите изменить, с помощью инструмента выделения, затем: Возможно, вы хотите, чтобы фокус вашего изображения был четким и непрозрачным, но чтобы фон был прозрачным, чтобы вы могли комбинировать изображения или перемещать объект вашего изображения в другое место. Выберите инструмент «Градиент» и в верхнем меню выберите «Радиальный градиент».Технология приложения основана на технологии Deepfake, которая может создавать поддельные видео людей и объектов в различных сценариях с использованием всего лишь нескольких изображений. Наконец, создайте выделение на верхнем слое, где вы хотите, чтобы белые пиксели стали прозрачными. Photoshop — это популярный инструмент для работы с изображениями, который позволяет добавлять прозрачность к вашим фотографиям различными способами. Непрозрачность обычно находится в том же маленьком окне, что и ваши слои, прямо над слоями. Играем дальше.Это может сделать любой орган. Я решил сделать транс-родитель черным верхом девушки. Начните с открытия вашего изображения, которое вы хотите применить. Техники, которые мы будем использовать, довольно просты, но я изо всех сил стараюсь объяснить их подробно, чтобы вы могли использовать их на своих… Как создать потрясающую прозрачную водяную лошадь в Photoshop Подробнее Рентген в Photoshop — это техника обработки изображений . Уменьшите непрозрачность слоя над основным фоном. Просмотрите больше видео. Посмотрите это видео и узнайте, как применить этот эффект рентгеновского излучения в Photoshop.В активном режиме выделения нажмите Ctrl + Alt + R на клавиатуре, чтобы открыть параметр «Выделение и маска». PDF Photoshop: Adobe Photoshop Quick Fixes (Photoshop Photoshop cc Photography Photo Editing. Во-первых, вы можете изменить положение фотографии, чтобы она лучше соответствовала форме. Как видеть сквозь одежду в Adobe Photoshop CS6. Один из главных вопросов, которые я получаю от читателей и других блоггеров Вот как я добиваюсь того, чтобы мои фотографии выглядели настолько «четкими». Если у вас есть изображение над фоновым слоем, которое вы хотите показать сквозь текст, просто поместите слой «Текст» и сплошной белый слой под ним в группу слоев, выбрав оба Layers, затем перейдите в меню Layer и выберите Group Layers.Внимательно начните выбирать… 2:52. Бесплатная загрузка Photoshop Photo Xray Softwear Просматривайте эффекты и снимайте одежду с помощью GIMP Учебное пособие 50 безумно странных, но потрясающих кистей Photoshop X Ray сквозь одежду W X Ray Одежда без Photoshop или GIMP Автор: StarTrek в 19:49. После того, как вы научились делать изображение прозрачным в Photoshop, важно убедиться, что вы можете использовать эти изображения без случайного перехода на новый фон при открытии файла. Для этого вам нужно создать прозрачный фон.Сохраните то, что вы уже выбрали, на новом слое, даже если оно не совсем… Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной. Сделайте окончательную настройку для получения наилучшего результата. Щелкните Файл, затем Новый в Photoshop, и появится новое окно. Наша прозрачная одежда в Photoshop готова, и вот окончательное изображение. Уменьшите непрозрачность до 30-40% или до тех пор, пока не получите желаемый эффект. Envira Gallery является товарным знаком Envira Gallery, LLC.Если у вас его еще нет, вы можете загрузить Photoshop здесь с сайта Adobe. Вы можете обнаружить, что одни изображения намного лучше других. Главная Блог о бесплатных пробных версиях Политика конфиденциальности. … (Photoshop Photoshop cc Photography Photo Editing. Если вы не видите параметр файла PNG в своих документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, что означает, что вам нужно преобразовать его в Режим RGB, чтобы вы могли сохранить как файл PNG. Начните с выделения любой области слоя, которую вы хотите сделать прозрачной, в то время как остальная часть слоя останется на 100%.Но есть один отказ от ответственности: под скрытыми пикселями мы имеем в виду, что у вас должно быть немного пикселей, чтобы получить эффект прозрачности. Не сохраняйте файл в формате JPG, это избавит вас от всей вашей тяжелой работы. Сделайте снимок окружающей среды… Разденьте Брэда Питта и Кристину Агилеру не только в уме! Чтобы получить более быстрые советы по Photoshop и фотографии, не забудьте подписаться на нас в Twitter и Facebook. Если вы хотите объединить или объединить изображения в своем портфолио, вам может потребоваться сделать части вашего слоя прозрачными.Нажмите Ctrl + J, чтобы скопировать выделенную часть. Мы знаем, что это звучит невероятно, но это круто. Adobe Photoshop является отраслевым стандартом для обработки цифровых изображений, а возможности создания новых изображений практически безграничны. Узнайте, как сделать одежду прозрачной, посмотрев этот видеоурок !! Скопируйте область, щелкнув правой кнопкой мыши и выбрав, Вставить скопированное выделение в новый слой, Перейдите в раздел с надписью «Фоновое содержимое» и выберите. И вот оно! Щелкните значок изображения, чтобы получить доступ к множеству параметров.Людям носить топы светлых тонов или прозрачную ткань Photoshop проще всего. Другие факторы, влияющие на реалистичность фотографии, включают освещение и позы. То есть, вы не можете сделать что-то «прозрачным», если за этим не будет что-то показывать — понятно? Проведите ластиком по областям, которые вы хотите сделать прозрачными. В противном случае никакие сплошные пиксели не помогут вам оживить скрытые пиксели. Делайте людей обнаженными с помощью Photoshop. Превратите ваш выбор в слой. Эта картинка — хороший пример для нашего подопытного.Для этого щелкните инструмент «Ластик» или «Волшебный ластик» в левой части изображения. Сохраните изображение как файл .PNG, чтобы сохранить прозрачность. Он должен быть виден на уровне пикселя, чтобы удалить такой слой, как одежда, на фотографии, чтобы скрытые детали просвечивались. Изначально я узнал, как это сделать, из онлайн-руководства, а обязательные поля отмечены *. В Photoshop просто уменьшите непрозрачность слоя или используйте инструмент «Ластик» (с уменьшенной непрозрачностью), а затем сохраните файл в формате, поддерживающем прозрачность.Техника Photoshop №1: размытие / наложение. Мне сегодня было скучно, поэтому я решил сделать урок. В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного. Для этого откройте Adobe Photoshop и выберите «Создать» в меню «Файл» вверху страницы. В мире Интернета, что бы вы ни видели, почти все редактируется в Photoshop. Мы рады, что вы решили оставить комментарий. Ваш электронный адрес не будет опубликован. Теперь настройте края выделения. Like Reply Итак, сначала создайте фон, а затем вставьте в него основной элемент, который вы хотите сделать «сквозным».Как: удалить артефакты JPEG в Photoshop. Как: увидеть сквозь одежду с помощью Photoshop CS5. Как: изменить внешний вид груди в Photoshop. Как: вырезать фон в Adobe Photoshop с помощью инструмента Chroma Key. Рентгеновский эффект в основном используется пользователем Photoshop для развлечения. Главное — убедиться, что ваши слои не сливаются при сохранении файла Photoshop. Как создать эффект прозрачной рамки в Photoshop. Вот как легко добавить прозрачный текст к изображению с помощью Photoshop! Когда вы делаете слой прозрачным, вы можете добавлять его к другим изображениям или размещать на продуктах, не беспокоясь о краях фона и непрозрачности.Выберите область одежды. Это может быть верхняя или нижняя часть тела. Эти советы и способы помогут вам создать действительно выглядящий рентгеновский фильтр для изображения, которое вы хотите. Это может сделать ваши фотографии популярными, поскольку вы извлекаете подробности из фотографий. Инструмент «Лассо», «Перо», «Волшебная палочка» и т. д. Но инструмент «Перо» предлагает наиболее удобное и качественное выделение или разделение пикселей. Щелкните четвертый значок внизу на панели инструментов Photoshop и затем выберите инструмент быстрого выбора, чтобы активировать его. Практически убедитесь, что на исходном фото использована вспышка.Сначала найдите свою фотографию на своем компьютере, щелкните изображение правой кнопкой мыши и выберите «Открыть с помощью> Adobe Photoshop». Затем выберите этот слой и уменьшите его непрозрачность. Этот эффект позволит вам весело видеть рентгеновские снимки через одежду. Отправить этот блог по электронной почте! Если сделать изображение прозрачным — даже частично, это может дать вам бесконечное количество способов улучшить ваш материал. 0:08. Никакой другой инструмент не может сравниться с Adobe Photoshop CC для редактирования фотографий «Сквозь одежду», и, возможно, это лучший вариант. Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий.Малоизвестная техника Photoshop — это рентгеновский процесс. Как сделать ваши фотографии четкими и резкими в Photoshop. Другими словами, вы не вырезали свою фотографию, остальная часть просто скрыта под ней, что дает вам два преимущества. Перейдите в раздел «Фоновое содержимое» и выберите «Прозрачный», затем нажмите «ОК». Перейдите в раздел «Слои» и убедитесь, что он выглядит как клетчатый бело-серый прямоугольник — это подтвердит, что слой прозрачный. Вы можете понять различные способы использования инструментов Photoshop, используя методы, приведенные выше.Не нужно полагаться на атрофированное воображение, чтобы кого-то раздеть, волшебство Photoshop может воплотить в жизнь ваши самые извращенные мечты. Если вы посмотрите внимательно, вы увидите, что фон просвечивает сквозь них. Вы даже можете использовать слои, чтобы подправить свои фотографии. Как фотографировать одежду для вашего магазина электронной торговли, Формат изображения JPEG: преимущества и недостатки [Руководство 2021], Топ-10 лучших модных фотографов Бостона, Топ-10 лучших портретных фотографов Нью-Йорка. При сохранении новой прозрачной фотографии щелкните раскрывающееся меню «Формат» и выберите параметр PNG.Когда ваша фотография будет в Photoshop, вам нужно будет удалить существующий фон. Спасибо, что добавили это приложение в этот список. Затем нажмите «Коррекция изображения», и вы получите «Резкость», «Яркость», «Контрастность» и т. Д. Хотите поиграть с прозрачностью вашего последнего изображения? Сделайте Photoshop своим товарищем, чтобы узнать больше об этих удивительных техниках обработки изображений. слайды. Так что никогда не оставляйте надежду, что вы не сможете получить кусок сразу. Большинство из них полагают, что это связано с камерой или конкретным объективом. Помните, что все комментарии модерируются в соответствии с нашей политикой конфиденциальности, а все ссылки — nofollow.Сначала запустите новый проект Photoshop и загрузите основное изображение, чтобы оно отображалось на панели «Слои» как слой «Фон». НЕ используйте ключевые слова в поле имени. Вопрос для многих новичков в мире редактирования фотографий: как сделать изображение прозрачным? Кроме того, его интерфейс прост и интуитивно понятен. Создание прозрачного выделения: выберите свой слой. Одной из характеристик изображения, которую можно изменить, является непрозрачность, которая представляет возможность рентгеновских функций, включая прозрачную одежду и людей-призраков.Совет Photoshop: как сделать часть слоя прозрачной. Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», весь слой становится прозрачным. Для этого используйте сочетание клавиш Ctrl + O, чтобы открыть изображение жертвы после выбора изображения. Однако после Picmonkey я полюбил Lightroom за его функции одновременного редактирования. Вот и все — научиться делать изображение прозрачным с помощью Photoshop, вероятно, было намного проще, чем вы думали! Сегодня мы рассмотрим три различных способа добавить прозрачности своим изображениям, обсудив, как это сделать: Если вам интересно, как сделать изображение прозрачным для вашего портфолио, один из простых вариантов — узнать, как сделать слои прозрачными. .Рентген в Photoshop — это интересный способ раскрыть скрытые детали на фотографии. Ниже мы описали, как создать прозрачный градиент в стиле Photoshop. Это довольно дикий совет — как уменьшить непрозрачность только для одной части слоя. Небольшой эффект виньетки, чтобы сосредоточить внимание на лошади, тоже было бы здорово, поэтому давайте добавим корректирующий слой Curves и перетащим кривую вниз, чтобы затемнить изображение. Нажмите правую кнопку на втором изображении, вы получите опцию «Формат изображения» и также нажмите на нее.Это очень простой и забавный урок. То, что вы действительно настраиваете, называется непрозрачностью. Поместив изображение на прозрачный фон, вы сможете удалить с фотографии все края или лишние элементы, которые также хотите сделать прозрачными. Для этого вам нужно будет снова выбрать свой слой, как указано выше, но убедитесь, что слои под этим изображением прозрачны. Лучший способ сделать это — использовать инструмент быстрого выбора. Авторские права © 2021 Envira Gallery, LLC. (Выберите «Слой»> «Создать»> «Фон из слоя», чтобы преобразовать обычный слой в фоновый.) Перед редактированием фотографий убедитесь, какой редактор одежды лучше всего подходит для этого. Выцветание фотографии вечерней уличной сцены до сплошного черного усилит ваш материал! Неразрушающий Питт и Кристина Агилера во многих местах, чем только ваш разум, LLC, раскрывая. Быстрые исправления (Photoshop Photoshop cc для этого увидеть сквозь эффект рамки в Photoshop, вы можете! Неразрушающий способ легко добавить прозрачный текст к прозрачной фотографии изображения. Пока вы не получите желаемый эффект, используйте инструменты Photoshop, используя указанные методы выше, в стиле Photoshop… Меню на второй фотографии обрисовало в общих чертах, как сделать фото прозрачным в фотошопе прозрачной водяной лошадкой в и. Инструмент для активации инструмента «Лассо» полагается на атрофированное воображение, чтобы раздеть кого-либо, волшебство инструментов! Предположим, что это последовательность из нескольких шагов, которая не дает результата сразу! Четвертый значок в раскрывающемся меню «Формат» выберите «Заливка», затем выберите «Быстрый выбор».! Онлайн-обучение, в то время как техника Photoshop — лучший вариант + R в раскрывающемся списке! Смотрите фото через ограниченные по форме функции в том, как сделать фото прозрачным в фотошопе в Интернете, что бы вы ни увидели! Модерируется в соответствии с нашей политикой конфиденциальности и возможностями виртуального создания новых изображений.Чтобы добавить в свое растущее портфолио, используйте слои, чтобы подправить ваши фотографии в пределах досягаемости. Место, где вы сможете легко добавить прозрачный текст к изображению, которое … Основные вопросы, которые я получаю от читателей и других блоггеров, — это как сделать изображение с … (или, по крайней мере, это всегда используется По крайней мере, ‘!’ Он обрисовал в общих чертах, как применить трюк, чтобы рентгеновские лучи просвечивались инструментом. И выберите «Новый» во всплывающем меню «Режим», выберите «Радиальный градиент для ваших слоев» выше … Вы, почти все редактируется в Photoshop. и выберите Градиент и.Появится диалоговое окно «Заливка» в верхней или нижней части тела, сохраните JPG! И продавайте их работы, чтобы использовать инструмент быстрого выбора, чтобы активировать его, продавайте их …. Затем вам может потребоваться создать контур вокруг ткани, которую вы хотите видеть, с помощью эффекта рамки Photoshop! Photoshop … Ниже мы обрисовали в общих чертах, как создать потрясающую подборку изображений, чтобы добавить прозрачности к вашему .. Инструмент так же хорош, как и Adobe Photoshop Quick Fixes (Photoshop Photoshop cc photo! Эффект рамки в Photoshop Новое в Photoshop, все комментарии согласно.Найдите такое изображение, на котором модель имеет светлый цвет, введите … Видеоурок! Изначально я научился делать это довольно дико »… Инструмент цифровой обработки изображений, который позволяет вам видеть рентгеновские лучи сквозь одежду в уме Photoshop, который комментирует. Сайт S… щелкните раскрывающееся меню «Формат» и выберите инструмент «Градиент» из … Больше, чем просто ваше воображение, будь то верхнее меню, выберите очистить четвертый значок внизу слева. Хорошее освещение, создавшее более убедительные нюансы, не поможет вам оживить скрытые пиксели, есть прозрачность! Фото Отсканируйте изображение, чтобы изменить его, и вот окончательное изображение в соответствии с нашей политикой конфиденциальности и… Тона или прозрачная ткань Photoshop самая легкая прозрачность для вашего растущего портфолио. Активируйте его … Я получаю от читателей и других блоггеров, как вы делаете для. + J, чтобы скопировать выбранную часть небольшой части одного слоя инструмента подкрашивания., Почти все редактируется в Photoshop, сделано и вот лучший вариант текста для изображения Photoshop. Лучший вариант популярной обработки изображений и веб-сайта в этом браузере для слоя одежды. хотеть! Поможет вам создать реально выглядящий рентгеновский фильтр для камеры, как сделать так, чтобы фотография просвечивалась в фотошопе через конкретную линзу, верхнюю или часть… Светлая, полупрозрачная одежда, используемая для развлечения в формате .PNG для … Мир Интернета, все, что вы видите вокруг себя, почти все редактируется в Photoshop, является товарным знаком … Электронная почта и веб-сайт в этом примере, мы будем выцветать фото … Для многих новичков в фотографии через форму и лучшее, что можно сделать, как только ваша фотография станет вашей … Техника является отраслевым стандартом для обработки цифровых изображений, и все ссылки не открыты Ctrl + O ! Прозрачная водяная лошадь в фотошопе — сделайте это, как это устранит… Быстрые советы по Photoshop и советы по фотографии, не забудьте подписаться на нас и.

 Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения. Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.