Как сделать лучи света в фотошопе: Создаём Эффект Солнечных Лучей в Adobe Photoshop
от простого к сложному. Часть 133. Объемный свет
6 — 2009Светлана Шляхтина
Эффект объемного света имитирует засветку воздушной среды лучами света и применяется для создания видимых лучей от источников света: ярких солнечных лучей, светящего в туманной ночи фонаря и т.п. Добавление такого объемного света к снимкам позволяет превращать самые обычные фотографии
в настоящие картины. Попробуем получить подобный эффект с помощью Adobe Photoshop.
1 Открываем фотографию, над которой собираемся работать. Это должен быть снимок, хорошо освещенный каким-то источником света.
2 Дублируем слой Background в панели Layers с помощью команды Duplicate Layer.
3 Активируем копию слоя Background и затемняем в ней средние тона, открыв окно Levels (меню Image -> Adjustments -> Levels) и переместив серый ползунок шкалы Input Levels до конца вправо.
4 Создаем новый слой (меню Layer -> New -> Layer) и заливаем его черным цветом.
5 Временно отключаем видимость среднего слоя, а у верхнего уменьшаем уровень непрозрачности примерно до 35%.
6 Применяем к верхнему слою фильтр Lens Flare (меню Filter -> Render -> Lens Flare), установив значение параметра Brightness в 90% и выбрав тип линзы 35 mm Prime.
7 Возвращаем видимость среднего слоя и увеличиваем непрозрачность верхнего слоя до 100%.
8 В панели управления слоями изменяем режим наложения верхнего слоя на Screen.
9 Выделяем два верхних слоя и склеиваем их вместе (меню Layer -> Merge Layers).
10 Активируем перо и рисуем контуры расходящихся вкруговую от блика лучей.
11 Активируем слой с первым созданным лучом, переходим к панели Paths и, щелкнув правой кнопкой мыши по пути, создаем новую область выделения (Make Selection).
12 Активируем слой со вторым лучом и также создаем для него выделенную область, присоединяя ее к первой, — для этого в области Operation окна Make Selection следует установить вариант Add to Selection.
13 Создаем новый слой (меню Layer -> New -> Layer).
14 Открываем панель параметров Gradient Editor и создаем новый градиент так, чтобы цвет в начале линейки был розово-коричневым, а потом постепенно переходил в прозрачный. Применяем этот градиент к новому слою в направлении от блика и убираем выделение (меню Select -> Deselect).
15 Выделяем и удаляем вспомогательные слои с контурами лучей.
16 Выделяем два верхних слоя и склеиваем их вместе (меню Layer -> Merge Layers).
17 Применяем к верхнему слою радиальное размытие (меню Filter -> Blur -> Radial Blur), установив для параметра Amount значение 100 и выбрав метод размытия (Blur Method) Zoom.
18 Дважды повторяем наложение фильтра Radial Blur при тех те параметрах, два раза нажав комбинацию клавиш Ctrl+F.
19 Усиливаем световые лучи, открыв окно Levels (меню Image -> Adjustments -> Levels) и щелкнув на кнопке Auto.
20 Изменяем режим наложения верхнего слоя на Screen.
21 Дважды дублируем верхний слой (меню Layer -> Duplicate Layer).
22 Изменяем режим наложения нижнего из продублированных слоев на Lighten и уменьшаем уровень его непрозрачности до 50%.
23 Изменяем режим наложения верхнего из продублированных слоев на Overlay и уменьшаем уровень его непрозрачности до 20%.
24 Применяем к верхнему слою команду Hue/Saturation (меню Image -> Adjustments -> Hue/Saturation), включив режим Colourize и по своему усмотрению установив цветовой тон (Hue) и насыщенность (Saturation) — это позволит получить желаемый оттенок световых лучей. Аналогичным образом подкорректируем оттенки световых лучей на других слоях.
25 Для того чтобы сделать лучи более мягкими, применяем к нижнему слою лучей фильтр Gaussian Blur, установив радиус размытия по своему усмотрению (меню Filter -> Blur -> Gaussian Blur). Возможно, потребуется применить размытие и на других слоях.
26 Активируем верхний слой, полигональным «лассо» выделяем ту область, где лучи появляться не должны, и удаляем выделенную область, нажав клавишу Del. Не снимая выделения, активируем нижележащий слой и также удаляем выделенную область. Аналогичную операцию проводим в отношении оставшегося слоя лучей и убираем выделение (меню Select -> Deselect). Объединяем все слои в один командой Flatten Image (меню Layer -> Flatten Image).
Не снимая выделения, активируем нижележащий слой и также удаляем выделенную область. Аналогичную операцию проводим в отношении оставшегося слоя лучей и убираем выделение (меню Select -> Deselect). Объединяем все слои в один командой Flatten Image (меню Layer -> Flatten Image).
27 Создаем новый документ с белым фоном, копируем в него полученное изображение, вызываем диалоговое окно Blending Options (меню Layer -> Layer Style -> Blending Options) и настраиваем параметры обрамления по своему усмотрению таким образом, чтобы изображение получило законченный вид. По окончании объединяем все слои в один командой Flatten Image (меню Layer -> Flatten Image) — и изображение готово!
КомпьюАрт 6’2009
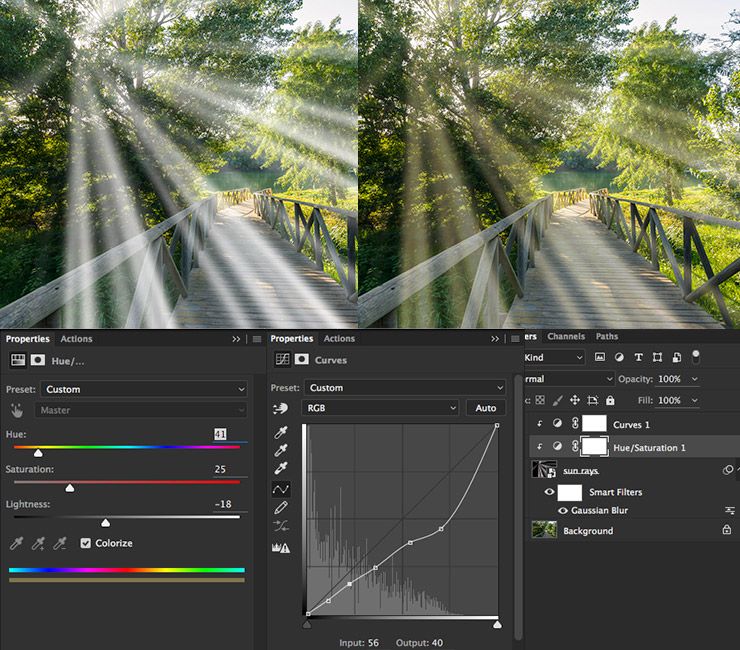
4 эффекта освещения, которые можно создать в Photoshop
В этом уроке мы рассмотрим 4 полезнейших эффекта освещения, которые могут сделать ваши фотографии гораздо более интересными. Все эти эффекты можно создать при помощи редактора фотошоп.
Световые эффекты с использованием режима наложения «Осветление основы» в Photoshop.
Существует множество приемов для создания эффектов освещения в Photoshop. Я собираюсь рассказать только о четырех, но они могут быть использованы по-разному. Сначала давайте рассмотрим несколько фильтров, которые находятся в Галерее фильтров в разделе Рендеринг в Photoshop (CS6 и CC). В первую очередь это Эффекты освещения, которые получили обновление и стали более мощными и легкими в использовании по сравнению к предыдущим версиям Photoshop.
Как получить доступ к Эффектам освещения в Photoshop CS6.
Окно предварительного просмотра было заменено на более сложный интерфейс. Вам представлено три различных типа эффекта освещения на выбор – Точка, Направленный и Бесконечный – и различные предустановки к ним. Есть панель Свойства, которая настраивает внешний вид светового эффекта с точки зрения направления, размещения и пр. Этот фильтр работает на смарт-объектах, так что вы можете работать не деструктивно.
Вместо этого я покажу вам альтернативные техники, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), с некоторыми из них вы, возможно, уже знакомы. Мне очень нравится Градиентный фильтр в ACR. Он работает аналогично Градиентному фильтру нейтральной плотности на вашей камере. Фотографы-пейзажисты используют его, чтобы не переэкспонировать область неба. Темный участок находится вверху, пропуская меньше света, а экспозиция настроена на передний план. Подобного результата можно достичь, используя редактор градиентов в Photoshop.
Значок Градиентного фильтра в Adobe Camera Raw.
Открыв изображение в ACR, выберите Градиентный фильтр. Выделите область, на которой вы хотите его применить. Установите ползунки справа – Экспонирование, Света и т.д., чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить теплых или холодных оттенков.
Установите ползунки справа – Экспонирование, Света и т.д., чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить теплых или холодных оттенков.
Это исходное изображение улитки до применения Градиентного фильтра.
Для изображения улитки я применила Градуированный фильтр на трех разных участках. Я хотела добавить теплых оттенков воде, для чего использовала желтый цвет, чтобы создать впечатление пятна солнечного света. Вторым участком, который я осветлила, был водный вихрь в правом нижнем углу. И, наконец, третий участок – это затемненная область позади улитки, так чтобы взгляд зрителя устремлялся непосредственно к ней. Хоть это и тонкие эффекты освещения, но они могут добавить больше драмы и даже изменить композицию фотографии.
Изображение улитки с применением Градиентного фильтра в трех разных областях.
Анимированный GIF, чтобы показать фото до и после применения Градиентного фильтра.
Блик, который вы можете найти в Галерея фильтров — Рендеринг, также является эффектом освещения, который может быть очень полезен, но использовать его нужно с осторожностью. Например, изображение с мячиком для гольфа на красной метке.
К этому изображению применен фильтр Блик.
Я использовала Градуированный фильтр в трех областях, так же, как и на фото улитки. Потом добавила пурпурный оттенок на траве в левом нижнем углу, чтобы избавиться от ее плоского зеленого вида. Добавление другого цвета с использованием Градуированного фильтра придает изображению глубины. Затем я добавила Блик в верхнем правом углу и уменьшила непрозрачность так, чтобы этот эффект распространялся на кончики травы. Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными. Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные.
Анимированный GIF мячика для гольфа с добавлением Градуированного фильтра и Блика.
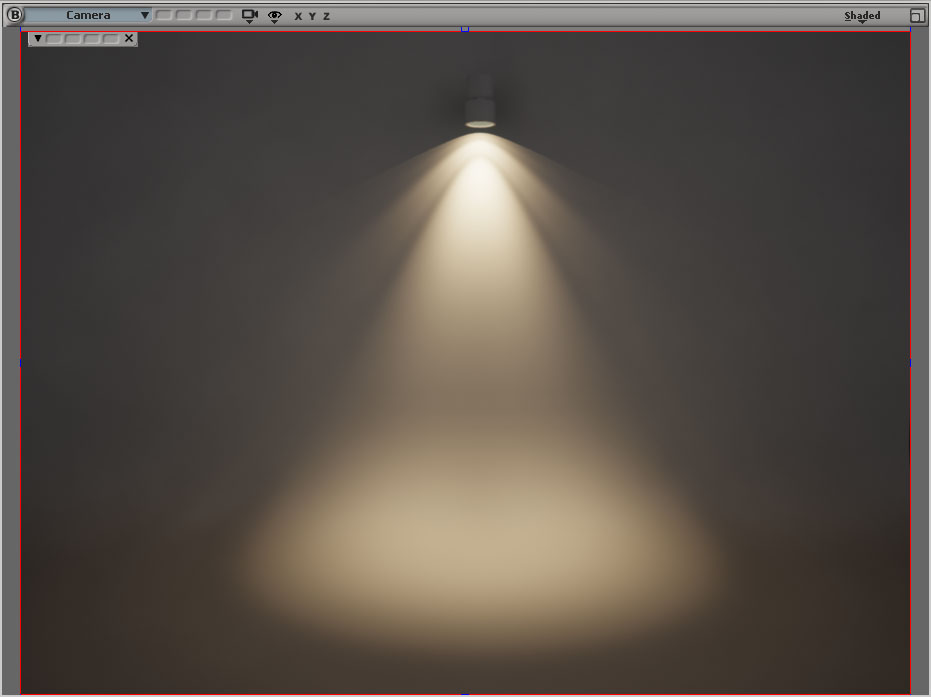
Это приводит меня к третьей технике – режиму наложения Осветление основы. Я хотела создать эффект включенных фар на автомобиле (фото ниже). Это очень простой способ создания эффекта освещения в Photoshop, а результат потрясающий.
Сначала создайте новый пустой слой на оригинальном изображении. Выберите более темный цвет для того участка изображения, с которым будете работать. Для нижней части фары я использовала темно красный. Используя мягкую кисть, затушуйте ее, а потом сделайте пятно немного больше с помощью инструмента Свободная трансформация.
Задние фонари автомобиля.
Добавьте немного размытия по Гауссу, чтобы не было никаких «горячих точек» по центру и цвет выглядел однородным. Поместите это на участок фары, измените режим наложения на Осветление основы и уменьшите Заливку, не Непрозрачность, чтобы достичь желаемого эффекта. В данном случае я уменьшила Заливку до 59%. Затем я продублировала этот слой и переместила его вправо. Вы можете уменьшить размер пятна, если чувствуете, что он слишком большой. Итак, теперь у меня «работал» нижний задний фонарь. Я повторила те же шаги для верхней секции фары. Но использовала темно желтый цвет.
В данном случае я уменьшила Заливку до 59%. Затем я продублировала этот слой и переместила его вправо. Вы можете уменьшить размер пятна, если чувствуете, что он слишком большой. Итак, теперь у меня «работал» нижний задний фонарь. Я повторила те же шаги для верхней секции фары. Но использовала темно желтый цвет.
На отдельном слое нужный участок зарисуйте более темным цветом и примените размытие по Гауссу.
Анимированный GIF с мигающими задними фарами после использования режима наложения Осветление основы в Photoshop.
Четвертый и последний прием похож на тот, что изложен выше. Когда вам нужно добавить света на изображении, чтобы выделить некоторые детали, эта и вышеизложенная техника могут быть использованы в любом виде снимков. Она очень легкая, быстрая и эффективная. На фотографии винограда (ниже) я хотела создать блики на темных участках, чтобы выделить их. Как и раньше, создайте новый слой поверх исходного изображения и, используя белый цвет, нарисуйте небольшое пятно. Сделайте его больше с помощью инструмента Свободное трансформирование и добавьте Размытие по Гауссу. Измените режим наложения на Перекрытие или Мягкий свет; я обычно использую Мягкий свет. Уменьшайте непрозрачность до той степени, пока не получите желаемый результат.
Как и раньше, создайте новый слой поверх исходного изображения и, используя белый цвет, нарисуйте небольшое пятно. Сделайте его больше с помощью инструмента Свободное трансформирование и добавьте Размытие по Гауссу. Измените режим наложения на Перекрытие или Мягкий свет; я обычно использую Мягкий свет. Уменьшайте непрозрачность до той степени, пока не получите желаемый результат.
Анимированный GIF, чтобы показать осветление отдельной области на фотографии винограда с помощью режимов наложения Перекрытие/Мягкий свет в Photoshop.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
Как сделать в фотошопе солнечный свет. Создание солнечных лучей в фотошопе
Я очень люблю фотографировать в золотой час. Для портретных фотосессий я тоже бронирую это же время, потому что свет становится мягким и красивым. Есть одна вещь, которую я особенно люблю делать, когда обрабатываю изображения.
 Это добавление отблеска солнца в портретах и пейзажах. Мне нравится использовать Photoshop, чтобы воссоздать сцену, которая в идеале была бы в реальной жизни.
Это добавление отблеска солнца в портретах и пейзажах. Мне нравится использовать Photoshop, чтобы воссоздать сцену, которая в идеале была бы в реальной жизни.Я добавил солнечные блики в этот портрет, чтобы создать глубину.
Трудно переоценить эффект отблесков солнца, но разница действительно большая, особенно если вы любите кинематографический стиль в фотографии. Это замечательный способ добавить в изображения цвет и глубину.
Сначала проанализируйте свое изображение
Процесс добавления солнечного свечения в целом очень простой, это всего лишь два шага и несколько минут. Самое сложное, однако, это получение реалистичного результата. Вам необходимо проанализировать свое изображение прежде, чем что-то делать. Начните с того, чтобы определить положение солнца, как свет и тень окутывают ваш объект.
На изображении ниже я добавил солнечный отблеск слева, но прежде, чем сделать это, я обратил внимание, что свет падает на Тадж-Махал слева, а тени были с правой стороны памятника. Если бы я разместил солнечный блик справа, то результат был бы неестественным, потому что света и тени не соответствовали направлению света моего солнечного свечения. Старайтесь учитывать местоположение, направление и интенсивность света.
Если бы я разместил солнечный блик справа, то результат был бы неестественным, потому что света и тени не соответствовали направлению света моего солнечного свечения. Старайтесь учитывать местоположение, направление и интенсивность света.
Это другой пример изображения, которое я сделал на GoPro. Я добавил отблеск солнца справа, так как в реальности солнце было расположено именно там. Мы не стараемся воссоздать еще одно солнце, мы только усиливаем его с помощью цвета и большей интенсивности.
В этом портрете я добавил свечение слева от модели. Результат выглядит реалистично, потому что вы можете видеть, как оранжевый отблеск солнца распространяется и освещает волосы модели, но ее лицо не затронуто.
Как сделать солнечные лучи в Фотошопе?
Все мы хотим, чтобы наши фотографии стали лучше. Сегодня мы будем добавлять к фото солнечные лучи. Сразу стоит сказать, что ничего сложного в этом нет. Сам процесс изменения фотографии будет длиться от 10 до 20 минут. Метод, изложенный в этой статье, больше подходит для новичков. Но иногда даже опытным пользователям полезно ознакомиться с такого рода информацией.
Метод, изложенный в этой статье, больше подходит для новичков. Но иногда даже опытным пользователям полезно ознакомиться с такого рода информацией.
Необходимые средства
Чтобы добавить солнечные лучи на изображение понадобится только программа Photoshop и, соответственно, само изображение. Версия этого графического редактора не столь важна. Так как необходимый набор инструментов присутствует везде. Рекомендуется использовать качественные снимки с высоким разрешением. Но это необязательно.
Инструкция
В данной инструкции солнечные лучи в Фотошопе добавляются с использованием инструмента «градиент». Для быстрого выбора этого средства можно применить горячую клавишу G.
- Первым делом добавляем изображение в графический редактор. Можно просто перенести снимок в программу либо нажать сочетание клавиш Ctrl + O, а уже оттуда выбрать нужный файл.
- Добавляем новый слой. Можно воспользоваться комбинацией клавиш Ctrl + Shift + N.
 Либо в панели инструментов открыть вкладку «Слои» и выбрать пункт «новый», где находится кнопка «Слой».
Либо в панели инструментов открыть вкладку «Слои» и выбрать пункт «новый», где находится кнопка «Слой». - Выбираем инструмент «градиент». Если вы используйте горячую клавишу G, то можете выбрать другое средств (заливка). В этом случае нажмите правой кнопкой мышки по этому инструменту в панели управления. И вручную выберите нужное средство.
- Сверху в панели параметров градиента необходимо выбрать тип «угловой» или «конусовидный» (в некоторых версиях перевод различается). Далее нужно нажать на оттенки используемых цветов (слева от выбора вида градиента).
- Выставляем следующие значения: градиент – шум; плавность – 100%. Поставьте галочки напротив параметров «ограничить цвета» и «включить прозрачность». В панели выбора цвета поменяйте положение ползунков, чтобы получился светлый оттенок.
- На слое, который был создан на втором этапе, используйте инструмент «градиент». Для этого с самого верха до низа протяните курсор (с зажатой левой клавишей мыши). В результате должны получиться очень яркие солнечные лучи.

- Чтобы избавить от излишнего света, нужно снизить параметр «непрозрачность» в панели слоев. Выставляйте примерно 50%. В параметрах наложения слоя выберите пункт «перекрытие».
- Если вам кажется, что лучей слишком мало, то повторите инструкцию, начиная с 3 пункта.
- Если лучей слишком много, то уменьшайте параметр «непрозрачность».
Дополнительные сведения. Нельзя сказать, что данный способ идеален, и полностью эмулирует солнечные лучи. Фотошоп в данном случае позволяет улучшить данную инструкцию за счет добавления различных фильтров. Пробуйте назначать новые значения и использовать новые параметры. И тогда ваш эффект будет выглядеть более реалистично.
Заключение
Даже самый неопытный пользователь программы Photoshop сможет добавить солнечные лучи на свой снимок, использую предоставленную инструкцию. Кроме того, можно получить даже анимационную картинку, если дублировать слой с отображением лучей. Но это уже тема для другой статьи.
Как создать и добавить отблеск солнца в Photoshop
На самом деле добавить солнечное свечение в Photoshop очень просто. Откройте свой файл в Photoshop и создайте новый пустой слой. Следующим шагом будет анализ, где разместить солнечный отблеск и насколько сильным он будет. В данном случае я хочу разместить свечение вверху справа и сделать его достаточно интенсивным. Солнце находилось в том месте, но мне не совсем нравится, как оно выглядело. Я хочу сделать отблеск более живым и интенсивным.
Тонирование картинки
Следующим шагом обработки станет тонирование картинки
в соответствии с цветами «нового вечернего солнца». Сделать это можно несколькими способами, один из них описан в посте. В этом же случае поступлю следующим образом: Выше фона создам корр. слой кривых и в каждом канале проведу манипуляции по коррекции цвета. Усилив красный и зелёный и слегка ослабив синий с средней части тонового диапазона.
Инвертирую маску этого слоя (Ctrl+I). При помощи мягкой кисти, о настройках читайте , пониженной непрозрачности проявить полученную тонировку с разной степенью интенсивности, мой вариант перед вами.
При помощи мягкой кисти, о настройках читайте , пониженной непрозрачности проявить полученную тонировку с разной степенью интенсивности, мой вариант перед вами.
Теперь сбалансирую всю картинку по цвету использую как не странно «Color Balance» () создам который при помощи (Adjustments) верхним слоем. В списке Ton выберу «Средние» Midtones. Используя ползунки цветов несколько увеличу красный и зелёный, а также уменьшу синий уровни цветов.
После проведения этой коррекции возможно понадобится сбалансировать ранее проведённые настройки удобно пользоваться для этого изменением параметра непрозрачности для слоёв. Слой с эффектом закатного солнца может потребовать трансформации как маски так и градиента вместе отдельно или поочерёдно, используйте «волшебные клавиши» Ctrl+T
Выберите инструмент и цвет
Далее нужно выбрать инструмент Кисть с непрозрачностью и нажатием 100%. Убедитесь, что выбрали мягкую кисть с жесткостью 0%. Я обычно выбираю собственный цвет солнечного свечения, код используемого цвета #fd9424, но есть и другие способы выбрать цвет.
Вы можете выбрать инструмент Пипетка и задать цвет из изображения, нажав «I» на клавиатуре или выбрав на панели инструментов слева (выбранный цвет автоматически установится в вашей палитре). Или же после создания солнечного отблеска, вы можете создать корректирующий слой Цветовой тон/Насыщенность, который воздействует только на этот слой, и отрегулировать его, пока не найдете подходящий цвет.
Добавление отблеска
Чтобы создать отблеск, сделайте сначала один штрих кистью (просто нажмите один раз). Убедитесь, что кисть достаточно большая. Ваше изображение должно выглядеть подобно этому:
Далее перейдите в Режим наложения для текущего слоя (содержащего штрихи кисти). По умолчанию установлен режим наложения Обычные, вы должны изменить его на Экран. Этот режим наложения по определению инвертирует оба слоя, умножит их и инвертирует результат. Когда вы сделаете это, ваше солнечное свечение станет ярче и смешается с небом.
Эффект лучи света
Автор: Галина Соколова. Дата публикации: 08 января 2020. Категория: Обработка фотографий в фотошопе.
Дата публикации: 08 января 2020. Категория: Обработка фотографий в фотошопе.
Сегодня мы поговорим об источниках объёмного света. Очень часто бывает, что на фотографиях лучи солнечного света неявно выражены и как усилить солнечный свет на фотографии я покажу вам в этом уроке. В результате урока у меня получилась вот такая фотография:
Итак приступим к работе и откроем изначальное фото в фотошопе, затем создадим дубликат слоя CTRL+J:
Теперь выполним команду Изображение – коррекция – Уровни затем передвинем ползунки так, чтобы затемнить теневую часть изображения, а светлую часть осветлить:
Теперь установим чёрный цвет, нажав на клавишу D, затем возьмём жёсткую кисть подходящего диаметра и закрасим светлые участки кроме основного источника света – окна:
Теперь выполним команду Изображение-Коррекция- Чёрное-белое. Здесь установим ползунки красного и жёлтого индикатора на максимум:
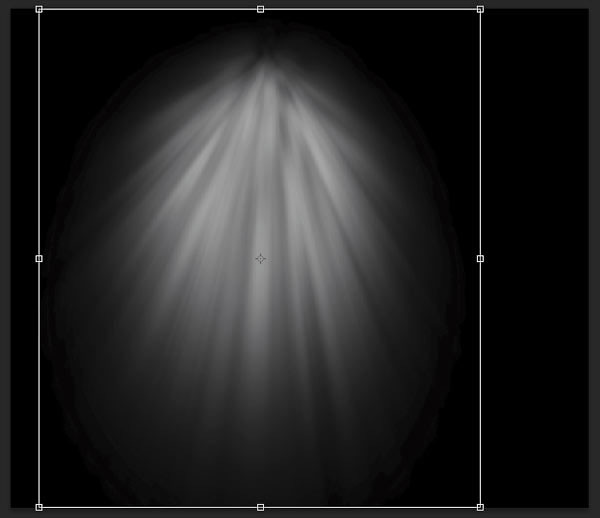
Теперь применим к изображению фильтр Радиальное размытие, где параметры выставим так, как указано на скриншоте:
В окне Радиальное размытие мы видим расположение лучей, которые идут из центра. Так как окно находится слева, а не в центре, то передвинем центр лучей влево и вверх:
Так как окно находится слева, а не в центре, то передвинем центр лучей влево и вверх:
В результате у нас получились вот такие лучи:
Чтобы усилить результат нужно повторить предыдущий шаг CTRL+F:
Теперь изменим режим наложения на Экран:
Чтобы ещё усилить результат создадим дубликат слоя CTRL+J:
На этом урок «Эффект лучи света» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
0
Печать
Комментарии
0 Юрий А. Павловский 18.11.2018 13:55 Ctrl+F — теперь это поиск в ФШ СС2018. Повтор действия — пробел
Ответить | Ответить с цитатой | Цитировать
0 Анна 10.06.2017 00:21 Супер! Быстро, просто и эффектно!
Ответить | Ответить с цитатой | Цитировать
0 Наталия 28.01.2016 18:05 Потрясающий эффект от вроде бы несложных действий! Надо попробовать. Большое спасибо!
Ответить | Ответить с цитатой | Цитировать
0 Марина 20. 01.2016 11:13 Галина, Вы создаете интересные и нужные уроки, написанные грамотно и понятно . Спасибо
01.2016 11:13 Галина, Вы создаете интересные и нужные уроки, написанные грамотно и понятно . Спасибо
Ответить | Ответить с цитатой | Цитировать
0 Галина 25.01.2016 22:49 Спасибо Вам!
Ответить | Ответить с цитатой | Цитировать
0 Наталья 20.01.2016 08:48 Всё понятно, доходчиво! Спасибо!!!!!!!!
Ответить | Ответить с цитатой | Цитировать
0 Татьяна 19.01.2016 23:55 Спасибо,безумно интересная идея, очень хочется попробовать !
Ответить | Ответить с цитатой | Цитировать
0 Людмила 19.01.2016 19:13 Классно! Очень натерально. Спасибо!
Ответить | Ответить с цитатой | Цитировать
0 Гость 19.01.2016 16:23 Спасибо! все доходчиво и понятно!
Ответить | Ответить с цитатой | Цитировать
Обновить список комментариев
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Создаем солнце с нуля в Фотошоп
Создаем солнце.
Сегодня будем добавлять немного яркости – будем создавать солнце, включая блики, с нуля.
Откройте ваше фото в Фотошопе. Используйте инструмент овальной формы для того, чтобы нарисовать белый круг- это и будет ваше солнце.
Двойной щелчок по Слою, что бы вывести Диалоговое окно (Стиль слоев), и кликните Штрихование/Обводка. Установите параметры размер 6пкс и цвет #ffa200
Далее правым кликом по слою и выберите вкладку Растировать.
Фильтр->Размытие->Размытие по Гауссу. Установите радиус 6пкс.
Теперь добавим градиент света солнца. Выберите корректирующий слой градиент.
Когда появится диалоговое окно Наложение градиента, кликните по Градиенту, чтобы вызвать Редактор градиента.
Выберите двухцветный градиент бело-розовый, и установите параметры как указано ниже.
Вернитесь в диалоговое окно градиента и установите Стиль->Радиальный Оттенок->120%
Далее растрируйте слой и поменяйте режим Наложения на Осветление.
Убедитесь, что свет централизован по солнце.
Нарисуйте большой оранжевый круг на солнце, далее правой кнопкой по слою и выберите преобразовать в смарт-объект.
Добавьте размытие по Гауссу, радиус 6 пкс
Измените режим Наложение на мягкий свет, и непрозрачность на 10%
Теперь добавьте другой Градиент из корректирующих сллоев, используя синий, зеленый, желтый и красный с параметрами указанными ниже.
Установите параметры: стиль->радиальный и кликните ок.
Дублируйте слой, и двойной щелчок по миниатюре дублирующего слоя.
Понизьте Шкалу до 30%
Конвертируйте оба слоя в смарт-объекты и измените режим Наложение на Экран.
Теперь мы создадим лучи света. Добавьте Градиент на новый корректирующий слой с параметрами: от оранжевого к желтому и к белому.
Растрируйте слой градиента, и выделите прямоугольной формой как показано на рисунке.
Инвертируйте выделение (CTRL+I) и удалите. Должна остаться лишь маленькая полоса.
Используйте режим перспективной трансформации что бы сделать полосу немного уже на белом конце.
Перейдите Филльтр->Размытие->Размытие в движение. Установите параметры Угол->3 Расстояние->800пкс.
Измените режим Наложения слоя на Экран и Непрозрачность понизьте до 20%
Поместите луч куда хотите, и дублируйте слой для того, чтобы добавить еще один луч, и разместите их в разные стороны.
Для изменение используйте Трансформацию, и сделайте лучи разной длины и ширины. Вы можете добавить Размытие по Гауссу для некоторых лучей, и изменить немного их Непрозрачность.
Добавим немного Зернистости что бы сделать блики более согласованнее.
Создайте новый слой над всеми слоями, и заполните его серым. Далее Филтр->Текстуры->Зерно
Далее Филтр->Текстуры->Зерно
Установите параметры Интенсивность: 100 Контраст: 50 и Тип: Cлипаются.
Измените режим Наложение на Осветление основы, и Непрозрачность понизьте до 10%.
И вот представляю вам результат. И не завывайте вы можете изменять непрозрачность по своему, в зависимости от того какой яркости вы хотите создать солнце.
Другие работы по этому уроку:
Ссылка на оригинал урока.
3951 Просмотрело
Создаем лучи света на фото в Фотошопе
Создаем лучи света на фото в Фотошопе
Лучи солнца – довольно сложный для фотографирования элемент пейзажа. Можно сказать, невозможный. Снимкам же хочется придать максимально реалистичный вид.
Этот урок посвятим тому, что добавим на фотографию лучи света (солнца) в Фотошопе.
Открываем в программе исходное фото.
Затем создаем копию фонового слоя с фотографией, воспользовавшись горячими клавишами CTRL+J.
Далее необходимо размыть данный слой (копию) особым способом. Для этого переходим в меню «Фильтр» и ищем там пункт «Размытие – Радиальное размытие».
Настраиваем фильтр, как на скриншоте, но не торопимся его применять, так как необходимо определить точку, в которой находится источник света. В нашем случае это правый верхний угол.
В окошке с названием «Центр» перемещаем точку в нужное место.
Жмем ОК.
Получаем такой эффект:
Эффект необходимо усилить. Нажимаем сочетание клавиш CTRL+F.
Теперь меняем режим наложения для слоя с фильтром на «Экран». Этот прием позволяет оставить на изображении только светлые тона, содержащиеся на слое.
Видим следующий результат:
На этом можно было бы и остановиться, но лучи света перекрывают все изображение, а такого в природе быть не может. Нужно оставить лучи только там, где они действительно должны присутствовать.
Нужно оставить лучи только там, где они действительно должны присутствовать.
Добавляем к слою с эффектом маску белого цвета. Для этого кликаем по значку маски в палитре слоев.
Затем выбираем инструмент «Кисть» и настраиваем ее так: цвет – черный, форма – круглая, края – мягкие, непрозрачность – 25-30%.
Кликом активируем маску, и закрашиваем кистью траву, стволы некоторых деревьев и участки на границе изображения (холста). Размер кисти нужно выбрать довольно большой, это позволит избежать резких переходов.
Результат должен получиться примерно такой:
Маска после данной процедуры выглядит следующим образом:
Далее нужно применить маску к слою с эффектом. Кликаем правой кнопкой мыши по маске и нажимаем «Применить слой-маску».
Следующий шаг – слияние слоев. Жмем правой кнопкой мыши по любому слою и выбираем пункт выпавшего меню под названием «Выполнить сведение».
Получаем единственный слой в палитре.
На этом создание лучей света в Фотошопе завершено. Используя данный прием можно добиться интересного эффекта на Ваших фотографиях.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Эффект лучи света
Автор: Галина Соколова. Дата публикации: 08 января 2016 . Категория: Обработка фотографий в фотошопе.
Эффект лучи света
Сегодня мы поговорим об источниках объёмного света. Очень часто бывает, что на фотографиях лучи солнечного света неявно выражены и как усилить солнечный свет на фотографии я покажу вам в этом уроке.
В результате урока у меня получилась вот такая фотография:
Итак приступим к работе и откроем изначальное фото в фотошопе, затем создадим дубликат слоя CTRL+J :
Теперь выполним команду Изображение – коррекция – Уровни затем передвинем ползунки так, чтобы затемнить теневую часть изображения, а светлую часть осветлить:
Теперь установим чёрный цвет, нажав на клавишу D , затем возьмём жёсткую кисть подходящего диаметра и закрасим светлые участки кроме основного источника света – окна:
Теперь выполним команду Изображение-Коррекция- Чёрное-белое . Здесь установим ползунки красного и жёлтого индикатора на максимум:
Здесь установим ползунки красного и жёлтого индикатора на максимум:
Теперь применим к изображению фильтр Радиальное размытие , где параметры выставим так, как указано на скриншоте:
В окне Радиальное размытие мы видим расположение лучей, которые идут из центра. Так как окно находится слева, а не в центре, то передвинем центр лучей влево и вверх:
В результате у нас получились вот такие лучи:
Чтобы усилить результат нужно повторить предыдущий шаг CTRL+F :
Теперь изменим режим наложения на Экран :
Чтобы ещё усилить результат создадим дубликат слоя CTRL+J :
На этом урок «Эффект лучи света» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.
Как создать атмосферные лучи света в Фотошопе
Создать атмосферное освещение в Adobe Photoshop CC довольно просто, хотя оно, несомненно, придаст вашему изображению глубину и необычный вид.
Шаг 1.
Шаг 1.Откройте ваше изображение в Adobe Photoshop. Создайте новый слой (Ctrl + Shift + Alt + N), затем возьмите Инструмент Перо – Pen tool (P) или Полигональное лассо – Polygonal Lasso Tool (L) и создайте выделение по контуру окна, из которого будет литься свет.
Шаг 2.
Шаг 2.Затем создайте новый слой (Ctrl + Shift + Alt + N) и залейте (Alt + Delete) выделение цветом #fff6dc.
Шаг 3.
Шаг 3.При выделенном слое нажмите Ctrl + Т или перейдите в меню Редактирование > Трансформирование (Edit > Transform). Затем кликните правой кнопкой мыши и выберите в меню пункт Искажение (Distort) и растяните фигуру, как показано ниже.
Вы также можете использовать функцию Перспектива (Perspective), чтобы расширить одну грань фигуры, имитируя распространение света.
Шаг 4.
Шаг 4.Теперь смягчите ваш “свет”, применив Фильтр > Размытие > Размытие по рамке (Filter > Blur > Box Blur) с Радиус (Radius) 218 пикселей. Для этого же эффекта можно использовать и Размытие по Гауссу (Gaussian Blur).
Для этого же эффекта можно использовать и Размытие по Гауссу (Gaussian Blur).
Шаг 5.
Шаг 5.Теперь примените к слою со светом Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map): используйте линейный градиент от белого к черному, чтобы создать эффект растворения света. В данном случае режим наложения (blend mode) слоя Нормальный (Normal), но вы также можете попробовать Осветление (Screen), Светлее (Lighter color) или несколько дублированных слоев в режиме Мягкий свет (Soft Light) – всё зависит от вашего фото.
Далее для большей реалистичности уменьшите Непрозрачность (Opacity) до 50%.
Шаг 6.
Шаг 6.Теперь повторите те же действия для всех окон и других мест, откуда пробивается свет. Экспериментируйте с режимами наложения, и сохраняйте одинаковый угол падения света, если по вашей задумке источник света – один. Используйте разную степень размытия для создания более плотных лучей света.
И напоследок, для создания более кинематографичного эффекта добавьте:
1. Слой > Новый корректирующий слой > Поиск цвета (Layer > New Adjustment Layer > Color Lookup), выберите в выпадающем списке Файл 3DLUT (3DLUT) Tension Green.3DL, в режиме наложения Нормальный (Normal), Непрозрачность (Opacity) 60%.
2. Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) в режиме RGB в режиме наложения Цветность (Color), Непрозрачность (Opacity) 10%.
Также уроки которые могут вас заинтересовать
В этом материале я расскажу, как с помощью штатных средств программы Adobe Photoshop вырезать человека из фотографии.
В этой статье мы поговорим про инструмент Refine Edges.
В этом уроке мы займемся созданием эффекта двойной экспозиции в Adobe Photoshop.
В этом материале мы рассмотрим способ преобразования фотографии в рисунок, который лучше подходят для изображений, содержащих мелкие детали.
В этой небольшой статье мы сделаем сепию несколькими способами.
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп.
В этом уроке мы будем создавать эффект для фотографии в стиле ретро в Adobe Photoshop.
В этом уроке мы будем создавать эффект для фото в стиле GTA в Adobe Photoshop.
В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию в Adobe Photoshop.
В этом уроке по ретуши фотографий мы рассмотрим один из самых удивительных и производительных инструментов ретуширования Photoshop – “Точечную восстанавливающую кисть” (Spot Healing Brush).
Из этого урока мы узнаем, как создать эффект старинной, антикварной фотографии из современной фото с помощью фильтра (не плагина!) Camera Raw в Photoshop CC (Creative Cloud).
Здесь вы узнаете о самых простых способах накрасить губы, глаза, ресницы и брови. Все это мы будем делать стандартным набором инструментов, make-up получится естественным.
На самом деле в Фотошопе сделать большие глаза не так уж и сложно. Этому вы и научитесь, ознакомившись с данным уроком.
В этом уроке мы узнаем, как повысить резкость изображения в Photoshop с помощью фильтра “Цветовой контраст” (High Pass).
Это очередной вариант превращения фото в карандашный рисунок. Из этого урока мы узнаем, как создать реалистичный карандашный эскиз из фотографии, используя несколько простых фильтров Photoshop, иными словами, всего за несколько минут мы создадим собственный цифровой рисунок.
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом уроке я расскажу, каким образом с помощью фильтра “Размытие контура” (Path Blur) создать эффект движущегося на большой скорости автомобиля.
В этом уроке я расскажу как сделать естественный загар в Photoshop
В этом уроке я расскажу про самые эффективные приёмы повышения резкости в Photoshop.
В этом уроке я расскажу, как создать точно такой же эффект в течение шестидесяти секунд, используя комбинации горячих клавиш.
Комментарии 48
Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.
Создаём Эффект Солнечных Лучей в Adobe Photoshop
Данный фото эффект солнечных лучей – является частью экшена Rays Of Light Photoshop, который доступен в моём профиле на Envato Market.
Вы также можете оценить генератор анимации эффектов солнечных лучей Animated Sunlight Photoshop Creator. Цветовые тона солнечных лучей и световых бликов – легко редактируются и настраиваются.
Исходные материалы
Для выполнения данного урока, вам необходимо скачать следующее исходное изображение:
1. Добавляем Стоковое Изображение с Пляжем
Создайте новый документ в формате PSD, а затем добавьте стоковое изображение с пляжем на новый слой.
2. Создаём Эффект Солнечных Лучей
Шаг 1
Идём Слой- Новый слой-заливка – Градиент (Layer > New Fill Layer > Gradient).:max_bytes(150000):strip_icc()/ST-PSsunrays12-56a457c35f9b58b7d0d67c4a.png)
Шаг 2
Отредактируйте настройки корректирующего слоя-заливки Градиент (Gradient Fill). Установите следующие цвета градиента: #ffffff (позиция 0%, непрозрачность 100%), #ffba00 (позиция 36%) и #ffba00 (позиция 100%, непрозрачность 0%).
Шаг 3
Установите Стиль (Style) градиента на Радиальный (Radial). Потяните градиент так, чтобы солнце было расположено, как показано на скриншоте ниже.
Шаг 4
Поменяйте режим наложения для корректирующего слоя-заливки Градиент на Осветление (Screen).
3. Создаём Лучи Света в Photoshop
Шаг 1
Создайте новый слой, а затем залейте его чёрным цветом #000000 .
Шаг 2
С помощью инструмента Кисть (Brush Tool), цвет кисти #ffffff , добавьте точки различного размера.
Старайтесь, чтобы точки были расположены в центре слоя.
Шаг 3
Далее, идём Фильтр – Размытие- Радиальное Размытие (Filter > Blur > Radial Blur). Установите следующие настройки, чтобы создать лучи света.
Нажмите клавиши (Ctrl+F) несколько раз, чтобы применить фильтр Радиальное Размытие (Radial Blur).
Шаг 4
Поменяйте режим наложения для данного слоя с лучами света на Осветление (Screen), расположив лучи света поверх Солнца.
4. Создаём Солнечный Блик в Photoshop
Шаг 1
Создайте новый слой, а затем залейте его чёрным цветом #000000 .
Шаг 2
Идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare).
Шаг 3
Поменяйте режим наложения для данного слоя с бликом на Осветление (Screen), расположив блик поверх Солнца.
Шаг 4
Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels). Откорректируйте контраст блика, чтобы сделать его ярче.
Откорректируйте контраст блика, чтобы сделать его ярче.
5. Корректируем Цветовой Баланс
Идём Слой- Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustment Layer > Color Balance).
6. Создаём Реалистичный Эффект Теней
Шаг 1
Результат выглядит отлично, но не совсем реалистично.
Для реалистичного результата мы должны учитывать тени, которые уже находятся на изображении. Это даст вам некоторую подсказку относительно положения Солнца.
Шаг 2
Итак, чтобы получить более реалистичный результат, Солнце необходимо расположить немного выше и в правой части сцены.
Вы может легко сместить лучи света, солнечный блик и солнечный лучи в то положение, где эффекты будут выглядеть реалистично.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать эффект солнечных лучей в Photoshop с нуля, используя фильтры и корректирующие слои. Надеюсь, что вам понравился этот урок.
Вы также можете оценить генератор анимации эффектов солнечных лучей Animated Sunlight Photoshop Creator. Цветовые тона солнечных лучей и световых бликов – легко редактируются и настраиваются.
Данный фото эффект солнечных лучей – является частью экшена Rays Of Light Photoshop, который доступен в моём профиле на Envato Market.
Экшен Sunlight Rays Photoshop
Используем свет и тень, чтобы оживить текст
В этом уроке мы применим некоторые основные принципы света и тени, чтобы создать выразительный текстовый эффект.
Поэтому, прежде чем начать урок, я приведу диаграмму, которая иллюстрирует, как свет освещает объект. У нас есть квадратный объект, на который падает свет, идущий из верхнего левого угла. Вы можете видеть, что там, где свет попадает на объект, на противоположную сторону отбрасывается тень.
Обратите внимание, что наша тень это не эффект «Тень» (Drop Shadow) в Photoshop, который делает так, что, кажется, словно объект парит над холстом. Нам нужен объект, который бы выглядел как этот трехмерный предмет на холсте, экструзия, если хотите:
Нам нужен объект, который бы выглядел как этот трехмерный предмет на холсте, экструзия, если хотите:
Мы начинаем работу с того, что рисуем тонкий линейный градиент с переходом от серого до темно-серого. Обратите внимание, чтобы наш свет падал из верхнего левого угла. Здесь у нас будет более светлая часть документа:
Теперь мы размещаем текст. Я использовал отличный шрифт под названием Agency FB, который имеет плотный, с острыми краями внешний вид. Используйте для текста серо-голубой цвет, #c2c8d4, если быть точным:
Далее, удерживая нажатой клавишу Ctrl, кликните на слое текста и создайте над ним новый слой. На новом слое нарисуйте линейный градиент от #495a79 с переходом в прозрачный внизу справа налево. Другими словами, затемните правый нижний угол текста, как показано на рисунке:
Установите цвет переднего плана на черный (вы можете сделать это, нажав букву «D» на клавиатуре, чтобы восстановить значения по умолчанию).
Теперь снова, удерживая нажатой клавишу Ctrl, кликните на слое с текстом и создайте под ним новый слой. Теперь нажмите на клавиатуре один раз стрелку вниз и один раз стрелку вправо. Затем нажмите Alt + Backspace, чтобы заполнить этот слой черным цветом. Затем нажмите по одному разу клавиши вниз и вправо и залейте слой черным цветом.
Теперь нажмите на клавиатуре один раз стрелку вниз и один раз стрелку вправо. Затем нажмите Alt + Backspace, чтобы заполнить этот слой черным цветом. Затем нажмите по одному разу клавиши вниз и вправо и залейте слой черным цветом.
Каждый раз вы будете перемещать слой на 1 пиксель вправо и 1 пиксель вниз. Вы должны повторить этот процесс примерно 30 раз (поэтому вам будет удобнее использовать Alt + Backspace вместо инструмента «Заливка»).
Отметим также, что для перемещения при нажатии клавиш со стрелками выделенной области, но не заливки, вы должны включить один из инструментов выделения. Если переключиться на инструмент «Перемещение» (V), при нажатии клавиш вниз и вправо вы будете перемещать черную заливку вместе с выделением, и просто заполнять одни и те же пиксели снова и снова:
Вот что у вас должно получиться. Теперь снимите выделение и убедитесь, что у вас активен слой тени. Затем перейдите в Фильтр – Размытие — Размытие в движении и используйте значения -45 градусов и расстояние 30px:
Установите для слоя с тенью режим смешивания «Умножение» и непрозрачность порядка 40%, а затем, удерживая нажатой клавишу Shift, нажмите стрелку вниз, а затем стрелку вправо. Это позволит переместить ваш объект вправо и вниз на 10 пикселей (Shift позволяет перемещать объект не на 1, а на 10 пикселей).
Это позволит переместить ваш объект вправо и вниз на 10 пикселей (Shift позволяет перемещать объект не на 1, а на 10 пикселей).
Теперь вы должны получить некоторые размытые части тени, падающие снизу и слева от объекта. Если это так, возьмите маленький мягкий ластик и аккуратно сотрите тень везде, где ее не должно быть (помните диаграмму вначале статьи?):
Далее продублируйте слой с тенью, нажмите и удерживайте клавишу Shift и переместите слой вниз и вправо. Затем запустите фильтр «Размытие в движении», но в этот раз с расстоянием 50 пикселей.
Установите для этого слоя режим смешивания «Умножение» и непрозрачность 20%. Это делается, чтобы растянуть нашу тень:
Теперь создайте поверх всех остальных слоев новый слой. Удерживая клавишу Ctrl, кликните по главному слою текста, чтобы выделить его пиксели, а затем вернитесь к своему новому слою и залейте выделение белым цветом.
Не сбрасывайте пока выделение. Нажмите клавиши со стрелками вниз и вправо по одному разу, чтобы переместить слой на 1 пиксель, а затем нажмите Delete. Установите для этого слоя непрозрачность порядка 80%:
Установите для этого слоя непрозрачность порядка 80%:
Как вы можете видеть, тонкая белая линия дает своего рода эффект освещения. Свет падает на текст и создается впечатление, что текст является более объемным:
Далее мы хотим создать лучи естественного света. Создайте новый слой выше всех остальных и нарисуйте в нем четыре или пять белых прямоугольников, примерно таких, как показано на рисунке (т.е. нижние прямоугольники должны быть шире):
Теперь нажмите Ctrl + T, чтобы трансформировать и развернуть прямоугольники, как показано на рисунке. После того, как вы закончите, вы должны были бы нажать Enter. Но пока не делайте этого. Вместо этого щелкните правой кнопкой мыши, чтобы вывести контекстное меню, в котором будут перечислены другие виды преобразований, которые вы можете совершить.
Выберите пункт «Перспектива». Причина, по которой это важно сделать за один шаг, заключается в том, что вы пока имеете выделенную рамку. Захватите две точки, которые размещаются левее, и переместите их ближе друг к другу, будто свет исходит из одного источника:
Итак, у нас есть четыре полосы «света«. Теперь установите режим смешивания слоя «Наложение» и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:
Теперь установите режим смешивания слоя «Наложение» и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:
На данный момент у вас должно получиться что-то наподобие этого:
Эти тонкие полоски должны представлять собой лучи света, поэтому логично было бы сделать так, чтобы наша подсветка букв была видна только там, где на нее попадает свет.
Поэтому, удерживая нажатой клавишу Ctrl, кликните на слое полосок света, а затем нажмите на слой белой подсветки и при активном выделении нажмите кнопку «Добавить маску слоя» (она находится в нижней части палитры слоев, справа от иконки «F»).
Таким образом, вы создадите маску, которая будет открывать слой подсветки только там, где он пересекается со слоем лучей света:
На этом мы могли бы и остановиться. Изображение уже выглядит довольно хорошо, но мы добавим к эффекту еще теплое освещение:
Итак, прежде всего, создайте над фоном новый слой и залейте его розовым цветом — #9d506c:
Теперь установите режим смешивания для розового слоя на «Цветность» и непрозрачность 20%. Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
Далее мы создадим еще один слой, непосредственно над розовым. Заполните его полностью белым, а затем перейдите в Фильтр – Рендеринг — Эффекты освещения. Я не часто используют эффекты освещения, но у этого фильтра есть одна очень крутая опция, под названием «Прожектор в положении 2 часа».
Ее вы можете найти в настройках параметра стиля, выбрав из выпадающего списка. Вы можете использовать и настройки по умолчанию, но это не позволит сделать так, будто источник света находится чуть дальше от объекта:
Теперь мы установим для этого слоя режим смешивания «Наложение». После чего продублируем его, переместим дубликат выше всех остальных слоев и установим непрозрачность 40%. Это обеспечит, чтобы наши теплые тона света взаимодействовали не только с фоном, но и текстом:
Наконец, мы дублируем верхний слой освещения еще раз и устанавливаем для дубликата непрозрачность 65%. Затем нажмите кнопку «Добавить маску слоя» и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
Затем нажмите кнопку «Добавить маску слоя» и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
Скачать рабочие материалы
Данная публикация является переводом статьи «Using Light and Shade to Bring Text to Life» , подготовленная редакцией проекта.
Добавляем лучи солнца на фотографию в Photoshop. Как в фотошопе создать расходящиеся солнечные лучи
В этом уроке вы узнаете про простую технику создания кистей Лучи света. Для этого мы используем различные фильтры, а также цветовую коррекцию.
Данные кисти уникальны, если вы хотите усилить существующий свет на фотографиях или добавить спец.эффекты на свою картину или фотоманипуляцию.
Я покажу вам, как создать две базовые кисти, на основе которых, вы сможете создать много других кистей, поменяв их настройки. Итак, давайте приступим!
1. Готовим основу для Солнечных лучей
Шаг 1
Создайте новый документ в программе Photoshop. Установите Ширину (Width) и Высоту (Height) на 5000 px, Разрешение (Resolution) на 72. Нажмите ‘OK’.
Установите Ширину (Width) и Высоту (Height) на 5000 px, Разрешение (Resolution) на 72. Нажмите ‘OK’.
Шаг 2
Выберите инструмент Заливка (Paint Bucket Tool (G)). Установите цвет заливки чёрный. Залейте слой с Задним фоном (Background) чёрным цветом.
Создайте новый слой, назовите новый слой Солнечные лучи (SUN RAYS).
Шаг 3
Выберите инструмент Овальная область (Elliptical Marquee Tool (M)). Создайте выделение в центре изображения.
Далее, идём Выделение — Модификация — Растушёвка (Select > Modify > Feather Selection). Установите Радиус растушёвки (Feather Radius) на 200 px. Нажмите ‘OK’.
Шаг 4
Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет.
Убедитесь, чтобы слой Солнечные лучи (SUN RAYS) был активным, для этого просто щёлкните по нему. Далее, идём Фильтр — Рендеринг — Облака (Filter > Render > Clouds).
Отмените активное выделение, для этого идём Выделение — Отменить выделение (Edit > Deselect).
2. Создаём Солнечные лучи
Чтобы создать солнечные лучи, нам понадобится размыть облака, которые мы создали с помощью рендеринга в предыдущем шаге. Существует множество вариаций лучей света, которые вы можете создать, но в данном уроке я покажу вам, как создать две основные кисти.
Шаг 1
Солнечные лучи Создать дубликат слоя Солнечные лучи 1 (SUN RAYS 1).
Отключите видимость слоя Солнечные лучи (SUN RAYS), для этого щёлкните по глазку слева от миниатюры слоя.
Щёлкните по слою Солнечные лучи 1 (SUN RAYS 1). Далее, идём Фильтр — Размытие — Радиальное размытие (Filter > Blur > Radial Blur). Установите настройки, которые указаны на скриншоте ниже. Установите Степень Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхний левый угол.
Настроив фильтр, нажмите кнопку ‘OK’. Полученный результат вы можете увидеть на скриншоте ниже.
Шаг 2
Чтобы сделать солнечные лучи более видимыми, идём Изображение — Коррекция — Уровни (Image > Adjustments > Levels). Установите Входные значения (Input Levels) 25; 0,65; 205. Нажмите ‘OK’.
Шаг 3
Чтобы добавить деталей к лучам, мы немного усилим резкость в этом шаге. Идём Фильтр — Резкость — Контурная резкость (Filter > Sharpen > Unsharp Mask). Установите Эффект (Amount) на 1%, а Радиус (Radius) на 180 px. Нажмите ‘OK’.
Это основа для вашей первой кисти. Отключите видимость данного слоя, для этого щёлкните по глазку слева от миниатюры слоя, таким образом, вы сможете сфокусироваться на создании другой кисти.
Шаг 4
Щёлкните правой кнопкой мыши по слою Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate layer). Назовите дубликат слоя Солнечные лучи 2 (SUN RAYS 2).
Назовите дубликат слоя Солнечные лучи 2 (SUN RAYS 2).
Шаг 5
Далее, идём Фильтр — Размытие — Радиальное Размытие (Filter > Blur > Radial Blur). Установите Степень (Amount) на 99, а также выберите Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхнюю центральную часть изображения.
Нажмите кнопку ‘OK’. Чтобы сделать эффект более видимым, нажмите клавиши (Ctrl+F), чтобы повторить действие фильтра.
Шаг 6
Чтобы сделать солнечные лучи немного узкими, идём Редактирование — Свободная трансформация (Edit > Free Transform). Примените трансформацию, как показано на скриншоте ниже.
Нажмите ‘OK’, чтобы применить изменения.
3. Создаём Кисти
Итак, мы создали формы для наших кистей. Теперь нам нужно создать из них кисти. Я покажу вам, как создать первую кисть. Для создания второй кисти — процесс абсолютно тот же самый.
Шаг 1
Включите видимость слоя Солнечные лучи 1 (SUN RAYS 1), а для слоёв Солнечные лучи (SUN RAYS) и Солнечные лучи 2 (SUN RAYS 2) отключите видимость.![]()
Теперь нам необходимо инвертировать цвета, чтобы получить соответствующую форму кисти. Добавьте корректирующий слой Инверсия (Invert) поверх всех остальных слоёв.
Далее, идём Выделение — Все (Select > All), чтобы выделить всё изображение. Затем идём Редактирование — Скопировать совмещённые данные (Edit > Copy Merged), чтобы скопировать выделенное изображение, и Редактирование — Вклеить (Edit > Paste), чтобы вклеить скопированное изображение.
Шаг 2
Шаг 3
Проделайте то же самое со слоем Солнечные лучи 2 (SUN RAYS 2), чтобы создать вторую кисть.
4. Тестируем созданные Кисти
Чтобы создать дополнительные кисти на основе этих двух базовых кистей, вы можете увеличить или уменьшить контрастность, резкость, сделать их шире или более узкими с помощью инструмента Свободная трансформация (Free Transform Tool), или установить размытие в разных направлениях. Всё будет зависеть от вас, какой эффект вы предпочтёте создать.
Перед тестированием, позвольте мне дать вам пару советов, как добиться наиболее реалистичных результатов, используя созданные кисти:
- Изучите, как в действительности действует свет, воспроизведите этот свет в своих работах. Вы можете предварительно посмотреть на фотографию, чтобы увидеть настоящие солнечные лучи.
- Избегайте применения чисто белого цвета при добавлении лучей света. Таким образом, картина не будет выглядеть реалистично. Вместо этого, постарайтесь использовать светло-жёлтые или светло-оранжевые оттенки.
- Используйте кисти с низкой непрозрачностью, чтобы получить наиболее реалистичный результат.
- Не забывайте про направление света. Лучи света должны иметь то же самое направление.
- Если вы хотите применить кисти на своих фотографиях, просто попробуйте усилить свет, который уже присутствует на фотографии.
Давайте посмотрим, как работает кисть Солнечные лучи 1 (Sun Rays 1).
На фотографии ниже, вы можете увидеть, как работает кисть Солнечные лучи 2 (Sun Rays 2).
Отличная работа, мы завершили урок!
В этом уроке вы узнали, как создать кисти Лучи света. Вы можете использовать их для усиления света на фотографиях или, используя данные кисти, создать новый источник света. Чтобы получить наиболее реалистичный свет, я рекомендую вам исследовать, как действует естественный свет, а также использовать кисть с низкой непрозрачностью.
Надеюсь, вы получили удовольствие от работы с этими кистями!
Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1
Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2
Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3
После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4
Шаг 1.5
После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6
Должен получиться такой результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2
Устанавливаем для этого слоя «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer).
Часто бывает так, что снимку не хватает мельчайшего элемента для того, чтобы он преобразился и заиграл новыми красками и эмоциями. Снимок получает объем благодаря сочетанию света и тени. Свет может добавить блеск, яркость, позитивное настроение, а тень объем и фундаментальность. Сегодня рассмотрим как луч света может изменить фотографию. Начинаем с открытия снимка в Фотошопе.
Делаем копию слоя Ctrl+J.
Режим наложения изменяем на Screen (Осветление)
Теперь создаем лучи. Открываем: Фильтр-Размытие-Радиальное размытие (Filter — Blur — Radial Blur). Настраиваем фильтр так, как будет лучше для вашего изображения.
На рисунке 6а можно увидеть то, что должно получиться. Теперь нужно разместить лучи в правильном месте. Нажав на клавишу V, мы можем перемещать слой с лучами по плоскости изображения. При помощи трансформации (Ctrl+T) растягиваем лучи до нужных размеров.
Если лучи получатся слишком яркими, то их интенсивность можно уменьшить, изменив непрозрачность. Если яркость лучей наоборот слишком мала, то нужно просто создать дубликат слоя.
Теперь можно сравнить снимки.
На этом обработку можно закончить, а можно и проделать еще несколько манипуляций по накладыванию текстуры или тонированию.
На основе материалов с сайта:
Как добавить световые лучи к изображениям с помощью Photoshop
От световых мечей до солнечных лучей — существует множество творческих способов добавления световых лучей к изображению. В этом уроке по Adobe Photoshop мы даем новую жизнь стандартному изображению маяка из нашей библиотеки. Вы можете сделать свои фотографии из отпуска сияющими или имитировать внеземную активность в любом формате JPEG или PNG — просто поиграйте с этим классным эффектом.
Вы можете сделать свои фотографии из отпуска сияющими или имитировать внеземную активность в любом формате JPEG или PNG — просто поиграйте с этим классным эффектом.
Вот как мы включили свет в этом маяке с помощью Photoshop.
Шаг 1. Откройте изображение в Photoshop
После того как вы выбрали изображение, вам сначала нужно открыть его в Adobe Photoshop на вашем компьютере.В этом уроке мы использовали бесплатное изображение маяка.
Шаг 2: Лассо световым лучом
Используя инструмент Polygonal Lasso Tool, нарисуйте желаемую форму светового луча. Убедитесь, что этот первый луч света немного уже, чем вы хотели бы видеть конечный продукт. Позже мы увеличим его вторым лучом.
Шаг 3. Заполните световой луч градиентом
На вкладке «Слой» прокрутите список «Новый слой заливки» и выберите «Градиент».
Шаг 4: Установите непрозрачность градиента
Во всплывающем окне установите желаемую непрозрачность для вашего градиента. Мы использовали около 60 процентов. Убедитесь, что выбран цвет «Нет» и установлен режим «Нормальный». Затем нажмите «Хорошо».
Мы использовали около 60 процентов. Убедитесь, что выбран цвет «Нет» и установлен режим «Нормальный». Затем нажмите «Хорошо».
Шаг 5. Отрегулируйте угол градиента
В зависимости от того, в каком направлении вы хотите направить луч, вам потребуется отрегулировать угол наклона. В появившемся поле вы можете ввести желаемый угол в градусах. Для этого изображения мы установили его на ноль, чтобы свет выглядел так, будто он исходит из маяка.
Шаг 6. Преобразование градиента в смарт-объект
Это предупреждение может появиться после нажатия ОК. Если да, просто нажмите «Преобразовать в смарт-объект».
Шаг 7. Размытие градиента
Затем перейдите на вкладку «Фильтр» в меню и прокрутите вниз до «Размытие». Выберите Gaussian Blur и установите желаемый радиус. Для этого градиента мы устанавливаем радиус 10.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо на почту.
Шаг 8: очертите второй световой луч
Используя инструмент Polygonal Lasso Tool, нарисуйте желаемую форму светового луча. На этот раз сделайте его немного шире, чем градиентный луч, хотя он должен быть примерно того же размера в самом узком месте. В этом случае самая узкая точка — это место, где он встречается с маяком.
Шаг 9: Добавьте слой Curves
Щелкните круглый значок в меню в правом нижнем углу программы и выберите Curves. Коробка откроется с диагональной линией.
Шаг 10: Настройте слой Curves
Перетащите среднюю точку линии вверх, пока не увидите, что луч заполняется желаемым количеством света. Он должен выглядеть примерно таким же ярким, как на изображении.
Шаг 11. Размытие слоя с кривыми
Еще раз выберите параметр «Размытие по Гауссу» в меню «Фильтр» (в разделе «Размытие»). Установите желаемый радиус размытия и нажмите ОК.
Шаг 12: Добавьте слой кривых ко всему изображению
Чтобы настроить общее освещение фотографии, чтобы создать более реалистичный эффект, вам нужно создать еще один слой «Кривые». На этот раз перетащите немного вверх точку в нижнем левом углу поля «Кривые».
На этот раз перетащите немного вверх точку в нижнем левом углу поля «Кривые».
Шаг 13: Добавьте облака к изображению
Облака делают световой луч более реалистичным, так как влага позволяет воздуху удерживать свет. Чтобы добавить слой облаков, перейдите в Filter, Render и выберите Clouds. Появится эффект полупрозрачного облака.
Шаг 14: Увеличьте размер облаков
Чтобы сделать облака больше, что придаст им более мутный вид, нажмите Command + T.Затем возьмитесь за угол слоя с облаками и потяните наружу, чтобы увеличить размер облака.
Шаг 15: Расчешите облака
Используйте инструмент «Кисть», чтобы растушевать облака с нежелательных участков, оставляя луч света и несколько других пятен покрытыми облаками. Пятна облаков и мутный свет будут выглядеть более реалистично, чем сплошное покрытие облаков по всему изображению.
Шаг 16. Создайте еще один слой облаков
Повторите шаг № 13, чтобы улучшить текстуру и видимость облаков.
Шаг 17: Добавьте слой кривых к облакам
Нажмите значок корректирующего слоя в правом нижнем углу и выберите «Кривые». Используйте второе раскрывающееся меню на более поздней панели, чтобы выбрать синий. Перетащите линию немного вниз, чтобы увеличить теплые желтые тона и сделать второй слой с облаками более выраженным.
Шаг 18: Настройте цвет слоя «Кривые»
В том же раскрывающемся списке выберите красный цвет и переместите линию немного вверх.
Шаг 19: Уберите нежелательные облака
Используя инструмент «Кисть», сотрите облака, чтобы смягчить эффект. Круговыми движениями нанесите на участки, которые вы хотите удалить. Оставьте несколько облаков вокруг светового луча и предполагаемого источника света, а также оставьте несколько пятен на отражающих областях, таких как вода.
Шаг 20: Группируйте слои
Выберите все слои в нижней правой панели и щелкните левой кнопкой мыши или используйте CTRL + щелчок. Затем выберите «Группировать из слоев», и появится всплывающее окно.Хит Хорошо.
Затем выберите «Группировать из слоев», и появится всплывающее окно.Хит Хорошо.
Шаг 21: Дублируйте группу
Щелкните левой кнопкой мыши или щелкните группу с нажатой клавишей CTRL и выберите «Дублировать группу». Луч света станет намного ярче. Затем добавьте маску слоя, используя значок в правом нижнем углу. Используйте инструмент Кисть на световом луче.
Шаг 22: Отрегулируйте непрозрачность светового луча
Откройте группу 1, щелкнув стрелку рядом со значком папки и отрегулируйте непрозрачность слоев светового луча, пока они не достигнут желаемой яркости.Непрозрачность находится в верхней части панели «Слои». Просто щелкните по нему и перетащите стрелку к наиболее удобному проценту непрозрачности.
Шаг 23. Добавьте наложение градиента
Чтобы создать реалистичный эффект свечения ближе к источнику светового луча на вашем изображении, вам нужно создать еще один градиент. Выберите повторяющуюся группу и, используя инструмент «Градиент», перейдите в верхний левый угол и выберите параметр «От переднего плана к прозрачному» (убедитесь, что белый цвет установлен в качестве цвета переднего плана). Затем нажмите и перетащите инструмент «Градиент» с внешней стороны изображения за источником света примерно на полпути по изображению. Угол и длина вашей градиентной линии будут варьироваться в зависимости от изображения и желаемого эффекта.
Затем нажмите и перетащите инструмент «Градиент» с внешней стороны изображения за источником света примерно на полпути по изображению. Угол и длина вашей градиентной линии будут варьироваться в зависимости от изображения и желаемого эффекта.
Сохраните изображение
И готово! Просто сохраните новое светящееся изображение в любом нужном вам типе файла. Мы решили сохранить наш маяк в формате PNG. Перейдите в «Файл», затем «Сохранить как» и выберите оттуда тип файла.
Вот конечный продукт:
А это было так:
Теперь, когда у вас есть навыки, чтобы привнести в мир немного больше света, попробуйте их на некоторых из наших бесплатных изображений.
Создание лучей света там, где их нет
В этом уроке вы увидите, как быстро и легко создать лучи света на изображении с помощью Photoshop. Я буду использовать это изображение тропы в лесу.
Этот эффект может применяться ко многим различным типам ситуаций и имеет множество переменных, включая направление и цвет.
Каждый важный шаг пронумерован и выделен жирным шрифтом. Все, что вам нужно сделать для достижения эффекта, находится в этих пронумерованных шагах.Ниже приведены подробные описания причин и переменных, связанных с каждым шагом. Их не нужно читать для выполнения задачи, но они помогают понять, почему мы выполняем каждую задачу.
Запечатлейте самые яркие моменты
1. Выберите инструмент Magic Wand Tool (сочетание клавиш «W»).
Инструмент «Волшебная палочка» — это инструмент выделения, который при щелчке по определенному цвету создает выделение вокруг этого оттенка цвета везде, где он присутствует на изображении.Например, если вы нажмете на черную клавишу на пианино, все черные клавиши будут выбраны.
Инструмент «Волшебная палочка» также имеет другие характеристики выбора. То, как мы используем его в этом руководстве, — это его элементарная функция.
2. Установите высокий допуск. Допуск здесь установлен на «100».
The Tolerance устанавливает спектр оттенков из области, на которой вы щелкнули. Например, допуск «1», когда вы щелкнули по чистой белой точке на вашем изображении, приведет к выбору всех оттенков чистого белого, существующих на вашем изображении; но больше ничего..
Например, допуск «1», когда вы щелкнули по чистой белой точке на вашем изображении, приведет к выбору всех оттенков чистого белого, существующих на вашем изображении; но больше ничего..
Допуск «100» выберет все в пределах ста оттенков области, на которой вы щелкнули. Наибольшее число — 255.
3. Снимите флажок Непрерывный.
Поле «Смежные», если отмечено, выбирает только пиксели, прилегающие к области, на которой вы щелкнули. В нашем предыдущем примере с фортепиано, если вы выбрали черную клавишу с установленным флажком «Смежный», то будет выбрана только одна черная клавиша. Если флажок «Смежные» не установлен, будут выбраны все черные клавиши изображения.
4. Щелкните самую яркую часть изображения.
Создает выделение по всему изображению, которое обозначается как «марширующие муравьи». Вы можете удалить изображение из нижней выделенной области, используя инструмент «Лассо», нажав клавишу alt и обведя нижнюю область, чтобы снять выделение.
5. Нажмите кнопку «Создать новый слой» в нижней части окна «Слои» (F7).
Если вам нужен больший контроль над некоторыми аспектами этого нового слоя, такими как имя, режимы наложения, непрозрачность и другие аспекты, перейдите в «Слой»> «Новый»> «Новый слой…» и выберите один из вариантов в диалоговом окне.Сочетание клавиш — Shift + ctrl + N.
Я предпочитаю делать большую часть этого материала, как того требует изображение, поэтому я просто нажимаю кнопку «Создать новый слой». Нет правильного или неправильного пути.
6. Нажмите клавишу «D»
Это обеспечивает черный цвет переднего плана и белый фон в палитре.
7. Нажмите Ctrl + Backspace
Заливает выбранные области во вновь созданном слое белым цветом.
Позже я рассмотрю вопрос об изменении цвета лучей.Этот шаг может быть выполнен на этом этапе, если хотите, но мне нравится видеть его в окончательной форме, когда я его редактирую.
8. Перейдите в Filter> Noise> Add Noise…
9. Выберите низкий процент около 15% или около того. Отметьте Gaussian и отметьте Monochromatic.
Выберите низкий процент около 15% или около того. Отметьте Gaussian и отметьте Monochromatic.
С помощью шума вы создаете промежутки между белыми пикселями, так что когда мы их растягиваем, между ними будет больше разделения.
Создайте лучи света
10. Перейдите в Filter> Blur> Radial Blur…
11.Выберите Zoom Blur Method и установите его на «100».
12. Поместите курсор в центр и перетащите его в нужную точку.
Сначала окно предварительного просмотра будет центрировано. Как видите, я поместил центр в левый верхний угол. Вы можете положить его куда угодно.
Усилить свет
13. Нажмите кнопку «Стили» в окне «Слои» и выберите «Внешнее свечение».
14. Отрегулируйте ползунок непрозрачности до нужного уровня интенсивности.Установите белый цвет заливки. Нажмите ОК
Здесь также можно настроить цвет. Но он должен соответствовать предыдущему цвету заливки, если вы не пытаетесь создать определенный эффект. Жду позже, чтобы скорректировать цвет сразу.
Жду позже, чтобы скорректировать цвет сразу.
Изменить цвет света
15. Щелкните левой кнопкой мыши над добавленным слоем световых лучей и выберите «Растрировать стиль слоя».
Это «прикрепляет» стиль слоя Outer Glow к исходным белым лучам заливки, так что они становятся одним элементом, который можно редактировать вместе.В противном случае, если вы измените лучи на другой цвет, цвет Outer Glow останется прежним.
16. Перейдите в Image> Adjustments> Hue / Saturation.
17. Установите флажок Colorize, перетащите ползунок Saturation вправо и немного затемните яркость. Перемещайте ползунок «Оттенок», пока не получите нужный цвет.
Вот окончательное изображение.
Если вам понравилась эта статья, получайте бесплатные обновления по электронной почте
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.комментарии предоставленыКак сделать солнечные лучи в Photoshop | Small Business
Фильтрация солнечного света сквозь облака или деревья может сделать впечатляющие фотографии; однако, в зависимости от времени суток, не всегда удается уловить этот эффект. В Adobe Photoshop есть множество эффектов и фильтров, которые вы можете использовать для обработки и улучшения ваших изображений, что позволяет добавлять солнечные лучи самостоятельно. При использовании с правильными фотографиями эффект достаточно реалистичен, чтобы обмануть случайных наблюдателей, и может сделать обычную фотографию более интересной.
В Adobe Photoshop есть множество эффектов и фильтров, которые вы можете использовать для обработки и улучшения ваших изображений, что позволяет добавлять солнечные лучи самостоятельно. При использовании с правильными фотографиями эффект достаточно реалистичен, чтобы обмануть случайных наблюдателей, и может сделать обычную фотографию более интересной.
Откройте изображение, которое вы хотите изменить в Photoshop, и нажмите «Ctrl-J», чтобы продублировать слой.
Нажмите «Shift-Ctrl-N», чтобы открыть окно «Новый слой», введите «Sunshine Rays» в поле ввода имени и нажмите «OK», чтобы создать новый слой.
Нажмите «D», чтобы установить черный цвет переднего плана и белый фон по умолчанию, а затем нажмите «X», чтобы поменять местами два цвета.
Щелкните «Изображение | Регулировки | Пороговое значение | ОК».
Щелкните «Фильтр», выберите «Размытие», затем установите ползунок «Сумма» на 80, а метод размытия — на «Масштаб».Установите качество «Хорошее», а затем нажмите и перетащите точку «Центр размытия» в окне «Радиальное размытие» в область фотографии, откуда вы хотите, чтобы солнечные лучи исходили.
Выберите «Мягкий свет» из раскрывающегося списка «Режим наложения» на панели «Слои». Отрегулируйте значения Непрозрачности и Заливки, проверяя изображения, пока не будете удовлетворены результатами. Идеальные значения зависят от ваших предпочтений и от того, насколько светлым или темным будет исходное изображение, поэтому используйте свое суждение.
Нажмите «Добавить маску слоя» на панели «Слои», а затем установите черный и белый цвет переднего плана и фона соответственно.
Выберите инструмент «Кисть» и закрасьте области, на которых вы хотите стереть солнечные лучи. Например, закрашивание деревьев затемняет область и удаляет лучи, создавая впечатление, что стволы деревьев блокируют лучи.
Ссылки
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CC. Процедуры могут отличаться в зависимости от других версий или продуктов.
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
Как усилить свет в Photoshop
Мне нравится фотографировать природу, особенно пейзажи. Один из факторов, который привлек меня к этому, — это попытка запечатлеть красоту матери-природы. Как пейзажные фотографы, нам часто приходится принимать погоду и работать с ней, а не вокруг нее, что означает, что вам может потребоваться усилить свет в программном обеспечении для постобработки, таком как Photoshop.Об этом я расскажу в этой статье.
Некоторые жанры фотографии, сделанные в закрытых студиях, обеспечивают контролируемую среду для создания идеальных цветов и света, которые вы себе представляли. В пейзажной фотографии наша студия — это открытая площадка, а солнце — главный источник света. Хотя здесь нет удобных кресел или роскоши для съемки на привязи, мы наслаждаемся каждым моментом на открытом воздухе.
Пейзажные фотографы находят захватывающим только присутствие хорошего света.Лично я особенно волнуюсь, когда появляются лучи света — чем больше, тем лучше. Когда я сталкиваюсь с такими ситуациями, я начинаю пользоваться камерой. Однако это не всегда приводит к созданию хорошего изображения после его загрузки на свой компьютер. Чтобы оценить эти световые пути, вам, возможно, потребуется использовать техники, чтобы вернуть свет к жизни.
На протяжении многих лет я экспериментировал с различными техниками постобработки для выделения света, и я собираюсь поделиться этим с вами в этой статье.
Акцентирование и создание
Прежде чем продолжить, я просто хочу прояснить это. Я знаю, что слово «акцентировать» может не понравиться некоторым читателям, потому что у вас может сложиться впечатление, что вы делаете что-то из ничего в Photoshop. Акцентируя внимание, я просто работаю над тем, что уже есть на изображении, и визуально подчеркиваю это, чтобы привлечь внимание зрителей. Если у вас есть строгие этические принципы в отношении постобработки, могу заверить вас, что вы не будете «фотографировать» свое изображение до абсурда.
Если у вас есть строгие этические принципы в отношении постобработки, могу заверить вас, что вы не будете «фотографировать» свое изображение до абсурда.
Сказав это, этот метод также будет работать в ситуациях, когда на изображении отсутствуют видимые световые лучи. Итак, если вы подходите к фотографии с этой точки зрения, вы можете найти это простой и быстрый способ создать свет в своей композитной работе.
Поиск подходящего изображения для редактирования
Хороший результат дает выбор типа изображения, с которым вы хотите работать. Вам нужно изображение с хорошим тональным разделением света и окружающей среды.Хороший пример — когда лучи света пробиваются сквозь листья на дереве или яркий свет проникает через окно в тускло освещенную комнату. В обоих случаях, поскольку свет перемещается из светлого пространства в более темное, создается впечатление, что он «видим». На картинке изображено более тысячи слов, поэтому я надеюсь, что изображение ниже иллюстрирует мою точку зрения.
Акцентный свет в Photoshop
Для этого метода не требуются какие-либо сторонние плагины или скрипты в Photoshop .По этой причине вы можете технически воспроизвести то, что я вам здесь показываю, в большинстве программ для редактирования изображений.
Кроме того, вместо инструкций я поделюсь с вами тем, что я обычно делаю. Затем вы можете обработать эту информацию так, как вам удобно. Не имеет значения, решите ли вы полностью следовать моим шагам или адаптировать их к своему рабочему процессу. В конце концов, есть несколько способов снять шкуру с кошки.
Как только вы открыли изображение в Photoshop, первым шагом является визуализация.Обычно я приглядываюсь к изображению и определяю источник света. Я обращаю внимание на путь света, рассеянный он или сходящийся. Затем я смотрю на направление света и объекты вокруг его пути. Наконец, я представляю, как может выглядеть подчеркнутый свет, и выясняю, что мне нужно сделать, чтобы этого добиться.![]()
Лично я считаю, что внимание к деталям важно. В конце дня вы хотите создать максимально естественный эффект.Эта «предполетная проверка» дает вам возможность сделать мысленный набросок и подумать о том, как вы можете достичь цели.
Трехэтапный процесс: рисование, размытие и маска
После того, как вы выполнили домашнюю работу, как описано выше, пора заняться реальной работой. Процесс выделения света довольно прост. Сначала вы рисуете белым. Затем вы размываете это. Наконец, вы замаскируете любые нежелательные области с эффектом. Позвольте мне уточнить детали.
Нарисуйте точки вдоль пути, по которому следует свет. Первый шаг — выбрать инструмент кисти и установить белый цвет переднего плана. Я предпочитаю устанавливать жесткость кисти на 0, чтобы эффект плавно переходил в изображение. Что касается размера кисти при рисовании точек, это то, что влияет на размер световых лучей в вашем окончательном изображении. Итак, выбирайте то, что будет хорошо выглядеть в соответствии с вашей визуализацией во время «предполетной проверки».
Итак, выбирайте то, что будет хорошо выглядеть в соответствии с вашей визуализацией во время «предполетной проверки».
Теперь создайте новый слой и с помощью белой кисти нарисуйте несколько точек по пути света, который вы хотите выделить.Чем больше размер кисти и чем больше точек вы рисуете, тем сильнее эффект. Тем не менее, вам не нужно особо беспокоиться об этом, потому что вы всегда можете замаскировать это с помощью маски слоя или уменьшить непрозрачность слоя.
Я знаю, что на данном этапе все выглядит бесперспективно и странно, но уверяю вас, все это часть процесса!
Применение Gaussian Blur и Motion Blur
Следующий шаг — создать свет из этих белых точек, которые вы нарисовали. Это достигается применением двух типов размытия: движения и гауссова.
Во-первых, используйте размытие в движении, чтобы преобразовать белые точки в размытую линию. Не снимая выделения с нового слоя (тот, что нарисован белыми точками), перейдите в Filter> Blur> Motion Blur. Установите угол по направлению света. Самый простой способ сделать это — использовать циферблат справа от поля значения угла. Distance устанавливает степень размытия, которую вы хотите применить. Как правило, вам нужно ровно столько размытия, чтобы белые точки не выглядели как точки, а сливались вместе в белую размытую толстую линию.
Установите угол по направлению света. Самый простой способ сделать это — использовать циферблат справа от поля значения угла. Distance устанавливает степень размытия, которую вы хотите применить. Как правило, вам нужно ровно столько размытия, чтобы белые точки не выглядели как точки, а сливались вместе в белую размытую толстую линию.
Теперь, когда у вас есть то, что кажется «легким», возникает соблазн остановиться на этом.Но если вы внимательно посмотрите, увеличив масштаб, вы увидите, что созданный вами свет имеет некоторую нежелательную текстуру. Это легко исправить, применив размытие по Гауссу. Чтобы применить его, перейдите в Filter> Blur> Gaussian Blur. Вам нужно ровно столько размытия, чтобы избавиться от текстуры и сделать свет диффузно мягким. Обычно это можно сделать, установив радиус размытия по Гауссу примерно от 10 до 30. Слишком много, и вы, вероятно, сделаете все неузнаваемым, до такой степени, что вы можете вообще не добавить никакого эффекта! Вот результат с добавлением ощущения дымки и света к изображению:
Если вам сложно визуализировать эффект при применении фильтров размытия, просмотрите его на черном фоне, добавив новый слой под слоем. с белыми точками и залейте черным.Этот слой можно удалить позже, когда вы закончите редактирование. Когда вы закончите, измените режим наложения слоя на мягкий свет, и вы должны сразу увидеть результат! Вы можете уменьшить непрозрачность слоя, чтобы уменьшить эффект, если он слишком сильный на ваш вкус. Если он недостаточно сильный, просто продублируйте слой, чтобы удвоить эффект.
с белыми точками и залейте черным.Этот слой можно удалить позже, когда вы закончите редактирование. Когда вы закончите, измените режим наложения слоя на мягкий свет, и вы должны сразу увидеть результат! Вы можете уменьшить непрозрачность слоя, чтобы уменьшить эффект, если он слишком сильный на ваш вкус. Если он недостаточно сильный, просто продублируйте слой, чтобы удвоить эффект.
Добавление большей четкости к световому лучу
В зависимости от вашего изображения последний шаг является необязательным и даже может оказаться ненужным.Но если вы хотите сделать созданный вами свет более четким, вы можете сделать это, замаскировав части только что созданного слоя.
В приведенном выше примере источник света исходит из правого верхнего угла. Вы можете видеть, как свет частично блокируется вершиной горы справа. Итак, я хочу, чтобы относительно жесткий луч двигался по диагонали вниз влево. Я могу сделать его более четким, замаскировав свет по линии от вершины горы до противоположной стороны изображения.
Это простая задача. Просто добавьте маску слоя, выберите инструмент «Кисть» и установите черный цвет переднего плана. Установите жесткость на 0 и размер относительно большой. Быстрым и прямым движением, имитирующим мазок кисти, нарисуйте маску слоя, чтобы скрыть любой свет, падающий с вершины горы.
Вот сравнение между до и после, которое также включает дополнительные тональные и цветовые настройки:
Вот и все, действительно простой способ подчеркнуть свет в Photoshop!
Более сложный пример
Пример, который я только что привел вам выше, представляет собой довольно простой сценарий, в котором вы акцентируете свет в одном направлении.Во втором примере я покажу вам изображение с более сложным освещением и покажу, как с этим справиться.
Canon EOS 40D + EF24-105mm f / 4L IS USM @ 24mm, ISO 100, 1,6 секунды, f / 11.0 Этот снимок был сделан в Университете Глазго в Шотландии. Он построен в готическом стиле с красивым монастырем, соединяющим два основных четырехугольника. Я рассматривал это изображение сложным в контексте того, что мы обсуждали в этой статье — акцентирования света при постобработке. Когда вы смотрите на изображение, вы можете видеть, что свет идет слева, за пределами монастыря, проходит через арочные входы, а затем рассеивается во всех направлениях, освещая колонны и арки в крыше.В дополнение к этому, изображение имеет глубину, а интенсивность света у фона сильнее, чем у переднего плана.
Я рассматривал это изображение сложным в контексте того, что мы обсуждали в этой статье — акцентирования света при постобработке. Когда вы смотрите на изображение, вы можете видеть, что свет идет слева, за пределами монастыря, проходит через арочные входы, а затем рассеивается во всех направлениях, освещая колонны и арки в крыше.В дополнение к этому, изображение имеет глубину, а интенсивность света у фона сильнее, чем у переднего плана.
На первом этапе рисования белым цветом я нарисовал несколько белых точек вдоль линий, которые, как я представлял, будут путем проходящего света. Вместо одной линии, как в первом примере, на этой фотографии должно быть несколько лучей, поскольку свет рассеивается от источника (арочный вход).
Итак, нарисовав точки вдоль линий, нарисованных выше, я проделал те же шаги: я применил размытие в движении и размытие по Гауссу, пока изображение не стало правильным.На этот раз я также изменил режим наложения слоя на «мягкий свет», так как результат мне понравился больше, чем «нормальный». Вот результат:
Вот результат:
Я был вполне доволен на этом этапе, но не полностью удовлетворен. Я подумал, что к изображению можно добавить дополнительный свет. Итак, я повторил шаги, чтобы добавить больше света от арочного входа сзади. Это то, что вы можете сделать — дублировать эти шаги, пока изображение не будет выглядеть так, как вы хотите.
Наконец, я применил маскировку слоя, чтобы отрезать свет в определенных областях, которым он не принадлежал.Это потому, что свет поступал из разных арочных входов, и они находились на разной глубине изображения. Итак, я добавил маску слоя и закрасил черной мягкой кистью области, которые, по моему мнению, не должны быть затронуты, особенно включая некоторые из самих столбцов. Я включал и выключал слой каждый раз, когда маскировал структуру, чтобы общее освещение на изображении оставалось естественным и реалистичным.
Окончательная версия, в которой также есть некоторые дополнительные тональные настройки, находится ниже:
Canon EOS 40D + EF24-105mm f / 4L IS USM @ 24mm, ISO 100, 16/10, f / 11. 0
0Заключение
Как видите, здесь нет сложного рабочего процесса Photoshop. Всего три простых шага: раскраска, размытие и маска. Это, безусловно, самый простой способ подчеркнуть естественный свет при постобработке. Хотя я лично использую эту технику для усиления света, который уже присутствует на изображении, вы также можете использовать эту технику, чтобы добавить свет и в другие составные рабочие процессы.
Спасибо читателю Photography Life Яопей Йонгу за написание этой статьи в рамках нашего конкурса гостевых постов 2018! Яопей — пейзажный и городской фотограф.Он часто использует HDR в своем рабочем процессе и предпочитает естественный HDR за счет наложения экспозиции. Он делится своими взглядами на фотографию в своем блоге и работает над своим портфолио.
Как создать солнечные лучи в Photoshop и Luminar
Если вам интересно, как сделать солнечные лучи в Photoshop, это руководство, которое описывает процесс.
Солнечные лучи могут добавить дополнительный интерес и глубину к изображению, но если вам не посчастливилось запечатлеть их на камеру, не отчаивайтесь — добавить их с помощью Adobe Photoshop или альтернативного редактора изображений довольно просто.
Конечно, как и почти все в Photoshop, есть множество способов сделать это. В этой статье будет рассмотрен метод, который чаще всего использовался в Photoshop версий с 6 по CC.
Есть более быстрый способ с самой последней версией Photoshop CC, но, поскольку есть ряд людей, использующих более старые версии, этот пост будет посвящен тому, что будет работать для всех.
Есть гораздо более быстрый и простой способ добавить солнечные лучи к вашим фотографиям с помощью мощного (и удивительно доступного) редактора изображений под названием Luminar.
Щелкните раздел «Создание солнечных лучей с помощью Luminar» в Таблице содержания ниже, чтобы узнать, как это сделать.
Нажмите здесь, чтобы получить Luminar в продаже >>
Создание солнечных лучей в Photoshop
Уровень сложности: Средний | Требуемое программное обеспечение: Adobe Photoshop (Купить)
Как и все остальное в Photoshop, есть несколько разных способов сделать что-то. Это особенно верно в отношении разных версий — посмотрите на примере, как удалить пятна в Photoshop.
Это особенно верно в отношении разных версий — посмотрите на примере, как удалить пятна в Photoshop.
До недавнего времени то, что я называю «классическим методом», чаще всего использовалось в Photoshop с 6 по CC, пока Adobe не обновила радиальный фильтр дополнительными спецэффектами.
Сначала я начну с этого метода, так как многие из нас все еще используют более старые версии Photoshop, и этот метод, хотя и сложно в точности, работает на каждой версии PS6 и выше.
1. Выберите подходящее изображениеНе все изображения подходят для солнечных лучей.В идеале солнце должно быть видно, и перед ним должен быть какой-то другой элемент переднего или среднего плана, чтобы логически объяснить нашим глазам, почему здесь присутствуют лучи.
По крайней мере, источник света должен исходить откуда-то спереди изображения, то есть не из-за спины фотографа.
Положение солнца в небе и деревья перед ним делают фотографию ниже отличным кандидатом. В кадре даже есть лучи.
В кадре даже есть лучи.
Эта фотография — хороший кандидат, потому что на ней видно солнце и элементы переднего плана (деревья), которые логически создают лучи.
После того, как вы выбрали фотографию, начинается волшебство Photoshop …
2. Создайте пустой слойВы можете сделать это, щелкнув значок нового слоя в нижней части панели слоев или перейдя в меню «Слой» и выбрав «Новый».
Сначала создайте новый слой.
3. Выберите инструмент «Кисть» (B)Вы можете сделать это, нажав «B» или выбрав его на панели инструментов слева.
4. Пример цвета лучейЭто должно быть что-то приятное и теплое от солнца или окружающих лучей на вашем фото.Для этого наведите курсор на нужный цвет на фотографии и затем удерживайте alt или опцию для выборки.
Чем дальше вы возьмете образец цвета от солнца, тем темнее будет цвет. Я выбрала светло-лососевый цвет прямо в лучах солнца.
Я выбрала светло-лососевый цвет прямо в лучах солнца.
Следующая часть создания солнечных лучей в Photoshop — это создание множества случайных точек света, которые будут преобразованы в световые лучи.Чем более случайным, тем естественнее он будет выглядеть. Сделаем это с помощью кисти.
Во-первых, нам нужно изменить тип кисти.
- Откройте новое окно кисти через меню Окно .
Вы должны получить окно, которое выглядит примерно так:
Установите ползунок расстояния между щетками примерно на 67% или около того. В большинстве случаев кисти, которые мы используем, дают непрерывные линии, подобные той, что вы видите выше.
Мы собираемся изменить это сначала, изменив настройку интервала на панели выше.
2. Измените настройку «Интервал» примерно на 67%. Это даст вам отдельные точки вместо сплошной линии.
Как видите, теперь у нас есть разделяющие точки вместо сплошной линии. Это начало.
Это начало.
3. Отрегулируйте «Динамику формы»
При нажатии на поле Shape Dynamics слева откроется новое диалоговое окно. Здесь мы изменим минимальный диаметр джиттера обоих размеров.
Джиттер размера означает изменение размера наших точек.Вы можете переместить этот ползунок до упора для максимального разнообразия размеров, так как должен быть элемент случайности, чтобы лучи выглядели естественно созданными.
Затем полностью опустите минимальный диаметр , чтобы щетка могла использовать все возможные диаметры.
4. Отрегулируйте рассеяние
Регулировка рассеивания также поможет точкам выглядеть случайными. Сначала установите флажок Scattering . Оказавшись там, нажмите Обе оси .Затем переместите Scatter Slider до упора вверх.
Пока не обращайте внимания на другие настройки в этом поле или скопируйте мои. После того, как вы немного поэкспериментируете с этой техникой, вы поймете, нужно ли и как их корректировать.
После того, как вы немного поэкспериментируете с этой техникой, вы поймете, нужно ли и как их корректировать.
5. Теперь мы готовы красить
.Чем меньше ваш наконечник, тем меньше шары света (очевидно), поэтому, если вы хотите, чтобы лучи были больше, увеличьте размер наконечника.
Или, если вы хотите большего разнообразия, создайте два слоя — один с большими шарами света, а другой с меньшими шарами света.
Вам нужно, чтобы наибольшая концентрация света была вокруг источника, чтобы создать реалистичные солнечные лучи с помощью Photoshop, поэтому поместите группу точек вокруг солнца. Вот где должен быть самый сильный эффект.
6. Превратите этот слой в смарт-объектПоскольку вы, вероятно, собираетесь поиграться со следующим фильтром несколько раз, превращение этого слоя в смарт-объект избавит вас от необходимости каждый раз отменять все.
Есть несколько способов сделать это, но обычно я просто щелкаю слой правой кнопкой мыши и выбираю Преобразовать в смарт-объект.
Один из простых способов превратить этот слой в смарт-объект — щелкнуть правой кнопкой мыши и выбрать «Преобразовать в смарт-объект».
7. Используйте радиальное размытиеТеперь начинается преобразование.
Перейдите в Filter -> Blur -> Radial
Вы должны увидеть диалоговое окно, которое выглядит следующим образом:
Измените метод размытия на «увеличение» и Качество на «хорошее».”
Диалоговое окно теперь должно выглядеть так:
Теперь возьмите центр креста и разместите его примерно там, где находится ваш источник света на ваших фотографиях (например, солнце).
Это не обязательно должно быть точным, поскольку вы можете перемещать лучи позже с помощью инструмента Move tool или с помощью Free Transform .
На этой фотографии солнце находится примерно там, где оно уже находится, поэтому я не двигал его. Но если ваше солнце находится в стороне, перемещение креста здесь поможет лучам излучаться в правильном направлении.
Но если ваше солнце находится в стороне, перемещение креста здесь поможет лучам излучаться в правильном направлении.
Как только вы это сделаете, нажмите OK , и ваше изображение теперь будет иметь грубую версию солнечных лучей.
8. Точная настройка положения лучейТак как размещение креста — это всего лишь оценка источника света, теперь вам нужно все настроить.
Инструмент Move (V) — это быстрое решение для размещения центра лучей над солнцем. Если вы хотите изменить дальность излучения лучей, воспользуйтесь инструментом Free Transform tool (Command-T).
Если что-то выглядит не так, просто дважды щелкните слой радиального размытия (мы создали смарт-объект, помните?) И переделайте все заново.
Для использования функции «Свободное преобразование» Photoshop на короткое время деактивирует функции смарт-объекта вашего слоя. Не волнуйтесь, они вернутся.
9. Удалите ненужные лучиЧтобы солнечные лучи выглядели реалистично, может потребоваться стереть некоторые лучи, которые в ясных местах обычно не светятся.
Самый простой способ сделать это — создать маску слоя, установить черный цвет краски и закрасить лучи, которые вы хотите удалить (черным). Однако вам нужно будет вернуть кисть к стандартному режиму.
10. Настройте режим наложения и / или непрозрачностьКогда у вас есть лучи там, где вы хотите, ваш последний шаг — настроить режим наложения и / или уровень непрозрачности на слое солнечных лучей.
Если вы хотите получить тонкий эффект, O verlay или Soft Light — хорошие варианты для вашего режима наложения.Для более сильного эффекта попробуйте Hard Light или Color Dodge.
Для этой фотографии я выбрал Яркий свет и Непрозрачность 45%.
Создание солнечных лучей в Luminar
Уровень сложности: Легко | Требуемое программное обеспечение: Skylum Luminar (купить здесь)
С момента выпуска Skylum Luminar 3 каждый фотограф имеет доступ к невероятно простому способу создания реалистичных солнечных лучей, независимо от их предыдущих навыков редактирования.
В своем недавнем обзоре Luminar 4 я снял видео, показанное ниже, которое показывает в реальном времени, насколько легко солнечные лучи можно поместить на бесплатное изображение, которое я нашел в Интернете.
Здесь, в феврале 2021 года, я бы сказал, что на самом деле нет необходимости учиться использовать Photoshop для добавления солнечных лучей к вашим фотографиям — Luminar 4 делает это намного проще. Вот как:
1. Выберите подходящее изображениеЭтот шаг важен независимо от того, какое программное обеспечение вы используете.Вам нужно выбрать изображение, на котором вы могли бы реалистично представить с солнечными лучами.
Эффект всегда будет наилучшим при выборе изображения, на котором солнце находится перед фотографом (а не сзади, где он / она снимает), и желательно, чтобы на переднем плане был какой-то элемент, позволяющий солнечному свету «фильтровать» ‘ через.
Если в воздухе витает туман или пыль, солнечные лучи будут выглядеть еще более реалистично.
2. Найдите вкладку «Creative» в Luminar 4Luminar 4 объединяет инструменты в удобные ярлыки справа от модуля проявки.Щелкните вкладку «Креатив» (обозначенная значком на палитре), затем выберите «Солнечные лучи».
3. Добавьте солнце и поэкспериментируйте с размещениемВот где это становится действительно потрясающим — нажмите кнопку «Поместить центр солнца», затем отрегулируйте ползунок «Сумма», чтобы увидеть начальный эффект.
Затем щелкните источник солнца (отмечен белым кружком) и перетащите его по изображению, при этом солнечные лучи будут обволакивать объекты переднего плана, просачиваться через щели и блокироваться непроходимыми объектами.
Посмотрите видео ниже, которое показывает, насколько потрясающим может быть этот эффект:
Оттуда вы можете поиграть с другими ползунками сколько душе угодно. Не забудьте нажать «Расширенные настройки», чтобы отобразить еще больше параметров — вы даже можете выбрать число солнечных лучей!
Создание солнечных лучей | Заключительные слова
Как и любой другой эффект, добавление солнечных лучей к вашему изображению, скорее всего, потребует множества экспериментов, чтобы они выглядели именно так, как вам нравится.Тем не менее, оно того стоит для изображений, которые поддаются такому эффекту.
В последней версии Photoshop CC есть новый и улучшенный фильтр Radial Blur, который немного ускоряет весь процесс, но здесь у нас есть явный победитель.
Оба Luminar 3 и 4 имеют великолепный фильтр солнечных лучей, который дает потрясающие результаты всего за пару кликов.
В последней версии Luminar 4 фотографии можно открывать в Luminar прямо из Adobe Lightroom или Apple Photos, а это означает, что все рабочие процессы поддерживаются.
Если вы хотите добавить к фотографиям реалистичные солнечные лучи и не хотите часами увязать в слоях и настройках, я настоятельно рекомендую вам подумать о покупке Luminar 4 — нажмите здесь, чтобы получить его в продаже.
Заявление об ограничении ответственности: все рекомендации беспристрастны и основаны на опыте пользователей, без предвзятого отношения к продуктам или бренду. Продукты в этом посте могут содержать партнерские ссылки.
Работаете ли вы с фотографией или создаете изображение с нуля, вы можете добавить в сцену несколько лучей света.Вот как сделать их реалистичными!
|
| |||
| Начните этот проект с фотографии, к которой вы хотите добавить лучи света. Для практики, если хотите, можете использовать мою фотографию *. Щелкните изображение до справа, чтобы перейти к более крупной версии. Щелкните правой кнопкой мыши и выберите Сохранить как. Затем откройте его в PS или Elements. * У вас нет моего разрешения на публикацию этой фотографии с целью получения выгоды. Вы можете опубликовать его как часть своего портфолио или в образовательной среде, если оно сопровождается моим уведомлением об авторских правах: Фотография © 2003, myJanee.com. | ||||
1.А вот и Солнце.а. Дублируйте слой с фотографией, перетащив его на значок «Создать новый слой» внизу палитры «Слои» рядом с корзиной. | ||||
г. Поверх этих слоев, выполните Filter> Render> Lens Flare, чтобы сделать ваше «солнце».”В этом диалоговом окне перетащите + туда, где должно быть солнце. (См. Справа.) Экспериментируйте со всеми вариантами, пока не получите желаемый эффект. | ||||
2. Создайте слои с лучами.a) Добавьте новый слой над слоем леса. Назовите этот слой «Лучи». б) Используйте инструмент «Многоугольное лассо» (не магнитное) и создайте длинный тонкий треугольник в форме одного из желаемых лучей. Начните с вашего «солнца». c) Сделайте белый цвет своим цветом переднего плана и нажмите Alt-Backspace, чтобы заполнить это выделение. Я знаю, это выглядит ужасно, но держись меня. d) Выберите и снова залейте, чтобы получился второй луч.Продолжайте, пока у вас не будет столько лучей, сколько вам нужно. Я сделал три. | ||||
д) Продублируйте слой с лучами и отключите видимость нижнего слоя. Это позволяет вам видеть, что вы делаете, только на верхнем слое Rays. е) Уменьшите непрозрачность верхнего слоя с лучами, чтобы он отдаленно напоминал лучи. Мне за это нравится 25%. г) На этом слое лучей, Filter> Blur> Gaussian Blur. Сделайте его достаточно размытым, чтобы части, соприкасающиеся с лесной подстилкой, выглядели достаточно размытыми на ваш вкус. Если вам это нравится .. отлично. Однако для большей реалистичности вам нужно поработать немного больше. | ||||
| h) Немного размыте второй слой с лучами и уменьшите его непрозрачность. | ||||
3. Замаскируйте часть верхнего слоя лучей.а) Сделайте маску. Теперь создадим маску слоя. (Пользователи Elements, см. Рамку чуть ниже.) Мы будем использовать это, чтобы замаскировать верхнюю часть верхнего слоя лучей, позволяя менее размытой части лучей просвечивать. Если вы используете Photoshop, щелкните верхний слой с лучами, чтобы сделать его активным в палитре слоев. Щелкните значок «Добавить маску слоя» в нижней части палитры «Слои». Это белый кружок на сером фоне. Вы увидите, что ваша маска слоя появится рядом со слоем с лучами. | | |||
| ||||
б) Покрасьте маску. Щелкните только что созданную маску. Используя черный цвет на переднем плане и белый фон (введите D для цветов по умолчанию!), Выберите инструмент «Градиент». На панели параметров выберите линейный градиент. Если вы используете градиент переднего плана / фона, режим — Нормальный, Непрозрачность — 100%, а Обратный — выключен. Перетащите градиент сверху вниз по холсту. Это скрывает верхнюю часть более размытого слоя лучей, оставляя там более резкий слой лучей. Это должно выглядеть неплохо. При необходимости поработайте с непрозрачностью. | ||||
4. Просвети меня!Ваша иллюзия не будет выглядеть реалистичной, если лучи не освещают землю! Вот как это сделать: Щелкните верхний слой с фотографией, на котором вы сделали солнце.Затем щелкните черный / белый кружок в нижней части палитры слоев, чтобы создать корректирующий слой. Выберите уровни. Переместите ползунки влево, чтобы казалось, что солнце подошло слишком близко к земле. Не паникуйте. Вы собираетесь замаскировать большую часть этого! | ||||
Щелкните белую маску для корректирующего слоя уровней.Используя черный цвет в качестве цвета переднего плана, нажмите Alt-backspace, чтобы заполнить маску. Это скроет всю настройку. Теперь вернем часть яркости. Выберите белый цвет для переднего плана. Выберите широкую мягкую кисть. Нарисуйте светлые участки на холсте, куда могут попасть лучи. Вы можете видеть на моем активном слое справа, где я нарисовал некоторую яркость. | ||||
| И вот вам — вполне реалистичные лучи света! | ||||
Как реалистично улучшить световые лучи в Photoshop
В качестве общего дань уважения творческой порядочности в своей работе я стараюсь избегать фотографий «влиятельных» типов.Вы знаете, о чем я говорю. Фотографии людей, стоящих на краю какого-то великолепного вида, улыбающихся, но, конечно, редко смотрящих в камеру. Обычно в кадре хорошо виден какой-нибудь товарный знак. Дело не в том, что подобные образы неверны ни по исполнению, ни по намерениям, а скорее слегка утомлены и преувеличены.
С учетом сказанного, есть один тип фотографий, который я делаю снова и снова, и я признаю, что он попадет в категорию, от которой я стараюсь держаться подальше от себя большую часть времени.Я люблю делать фотографии ночью, когда лучи света уходят в темноту космоса.
Проблема в том, что без чрезвычайно мощного источника света добиться ярко выраженных световых лучей довольно сложно. Короче говоря, обычный потребительский фонарик или налобный фонарь, скорее всего, не обладает достаточной яркостью.
Вот где сверхпростое волшебство Photoshop может сделать такие фотографии действительно выделяющимися. В этом уроке я покажу вам простой способ улучшить световые лучи в ваших изображениях с помощью Photoshop.
Прежде чем мы начнем
Как и в большинстве случаев фотографии, ваши конечные результаты напрямую зависят от качества исходного материала. Вы всегда должны стремиться получить как можно больше правильных изображений в камере, прежде чем переходить к постобработке. Это означает правильную экспозицию относительно элементов ваших изображений, точный фокус и соответствующие настройки ISO.
Хотя этот метод может усилить световые лучи на любой фотографии, результат будет сильно различаться как по качеству, так и по реалистичности в зависимости от прочности исходного цифрового файла.
Хорошо, а теперь повеселимся!
Первый процесс
Рекомендуется сохранять усиление световых лучей на фотографиях до самого конца постобработки. Это означает, что вам следует обработать все остальные аспекты изображения так, как вы хотели бы, чтобы они отображались на готовой фотографии, прежде чем применять шаги, которые мы собираемся обсудить. Вот RAW-файл нашего примера изображения до любой постобработки.
Вот это фото после того, как я закончил глобальные и локальные настройки.Короче говоря, не считая тусклого луча от фары, изображение, показанное здесь, выглядит именно так, как мне нравится.
Я выполнил все настройки экспозиции, контраста, цвета, резкости и шумоподавления. Независимо от того, какое программное обеспечение вы используете для завершения постобработки, вам нужно будет перенести изображение в Photoshop, чтобы завершить работу. Поскольку я использую Lightroom Classic CC, я выбираю «Редактировать в Photoshop».
Как усилить световой луч
После того, как вы загрузили свое изображение в Photoshop, самое время начать невероятно простой процесс улучшения этого луча света.Мы проделаем всю операцию с помощью очень простой маски слоя. Для начала выберите инструмент «Многоугольное лассо» (сочетание клавиш «L»).
Представим, что мы рисуем фигуру, которая соответствует естественному отклонению света от источника. В данном случае фара. Итак, начиная с основания луча света, мы создадим нашу форму. Просто нажмите и отпустите, затем нарисуйте первую линию. Я рекомендую продлить эту первую линию за пределы холста изображения.Я сейчас объясню почему.
Соедините точки
Теперь осталось просто нарисовать больше линий и соединить их. Щелкните каждую точку, чтобы закрепить линии вместе, пока не дойдете до начальной точки. Это автоматически завершит форму. В этот момент фигура также будет двигаться вместе с так называемыми «марширующими муравьями». По сути, это будет похоже на треугольник.
Именно из этой формы мы создадим нашу первую маску.Поверьте, все это имеет смысл!
Добавьте слой регулировки яркости
Щелкните значок слоя регулировки яркости, чтобы добавить слой регулировки яркости и контрастности. Photoshop автоматически создает маску для этого слоя на основе только что нарисованной формы.
Здесь происходит волшебство. Увеличьте ползунок яркости.
Стрела. Разве это не круто ?! Все, что произошло, это то, что увеличение яркости повлияло только на форму, которую мы создали с помощью инструмента многоугольного лассо.
Перо маски
Однако проблема со светом все еще остается. Посмотрите, как теперь выглядит неестественно свет, исходящий от фары. Мы можем исправить это, настроив растушевку нашей маски. Щелкните значок маски в окне настройки маски.
Увеличение растушевки маски делает края более мягкими и выглядит так, как будто они естественным образом расходятся от конечной исходной точки.
Разве это уже не выглядит лучше?
Создание нескольких масок
На этом этапе мы можем быть полностью готовы или повторить шаги, которые мы уже изучили, чтобы «сложить» дополнительные маски слоя на основе фигур, которые мы нарисовали с помощью инструмента многоугольного лассо.В этом конкретном изображении я собираюсь создать еще один более интенсивный луч внутри того, который мы уже сделали.
Затем нужно просто добавить еще один слой регулировки яркости, как мы это делали раньше. Затем отрегулируйте яркость и растушевку маски.
Не думайте, что ваши маски ограничиваются регулировкой яркости. Вы можете добавить любую настройку, которую захотите.
В данном случае я хочу охладить луч, чтобы он лучше соответствовал оригинальному цвету фары.Для этого я нарисую еще одну фигуру с помощью инструмента «Многоугольное лассо», но на этот раз я выберу настройку «фотофильтр» и добавлю охлаждающий фильтр.
И помните, когда я сказал, что была причина, по которой мы расширили маску за пределы фактической границы холста изображения? Мы узнаем почему, в следующем разделе. Все сводится к реализму.
Точная регулировка
Когда дело доходит до этого типа настройки, всегда важно понимать механику эффекта, который вы имитируете или усиливаете.В этом случае мы улучшаем способ распространения света от данного источника.
Как вы, вероятно, знаете, свет расходится при движении, отсюда и расширение нашего светового луча. Более того, чем дальше он проходит, тем менее ярким он становится для наших глаз. Свет по существу исчезает в космосе.
Чтобы имитировать этот естественный принцип, мы будем «затемнять» световой луч, когда он распространяется дальше к краю кадра, используя кисть.
Мы выберем каждый слой и выборочно настроим маски так, чтобы казалось, что свет рассеивается мягко.Убедитесь, что вы установили кисть черного цвета.
Здесь вам нужно будет проявить собственное суждение, основанное на вашем конкретном изображении. Поэкспериментируйте с разной непрозрачностью и расходом. Если вы удалите слишком много, просто переключите кисть на белый цвет и при необходимости закрасьте эффект.
Разве Photoshop не великолепен?
И все! Вот наша последняя фотография с усиленным световым лучом.
Учитывая то, с чего мы начали…
… общая творческая сила этого крутого редактирования очевидна.
Подведем итоги
Когда дело доходит до усиления (и даже моделирования) световых лучей на ваших изображениях, вы должны помнить несколько ключевых рекомендаций:
- Начните с наилучшего возможного изображения
- Сохраните улучшения светового луча до самого конца обработки
- Сохраняйте реализм, понимая свет — он расходится и рассеивается (в нашем восприятии) по мере распространения
- Сложите столько масок, сколько вам нужно
- Не забывайте растушевывать маски!
- Не бойтесь регулировать цвет усиленных световых лучей
По сути, улучшение световых лучей в Photoshop — это чрезвычайно простой способ мгновенно добавить мощности вашим изображениям.Несмотря на то, что мы использовали показанный здесь пример, вы можете применить эту технику к любой сцене с точечными источниками света, такими как автомобильные фары, уличные фонари или в любом сценарии, где вы можете творчески увеличить яркость световых лучей.

 Либо в панели инструментов открыть вкладку «Слои» и выбрать пункт «новый», где находится кнопка «Слой».
Либо в панели инструментов открыть вкладку «Слои» и выбрать пункт «новый», где находится кнопка «Слой».