Как добавить объект на фото в фотошопе: Удаление и добавление объектов на фотографиях в Photoshop
Как в Фотошопе добавить объект
Инструкция
Откройте два изображения из вкладки File → Open («Файл» → «Открыть»). С одного из них вы будете вырезать объект, другое вам нужно будет дополнить объектом. Расположите окна рядом. Активируйте во вкладке Window («Окно») навигатор, чтобы масштабировать изображение, с которого вы хотите вырезать объект.
Чтобы вырезать часть изображения, возьмите инструмент Polygonal Lasso Tool («Прямолинейное лассо»). Увеличьте изображение с искомым объектом до 200-300% и выше, если нужно. Поставьте на контуре объекта точку. Протяните небольшую прямую от точки и поставьте еще одну.
Обрисуйте таким образом весь контур объекта, стараясь ставить точки на небольшом расстоянии друг от друга, чтобы границы объекта были более плавными. Замкните выделение в первую точку либо нажмите клавишу Ctrl и, удерживая ее, нажмите туда, где примерно должна находиться первая точка.
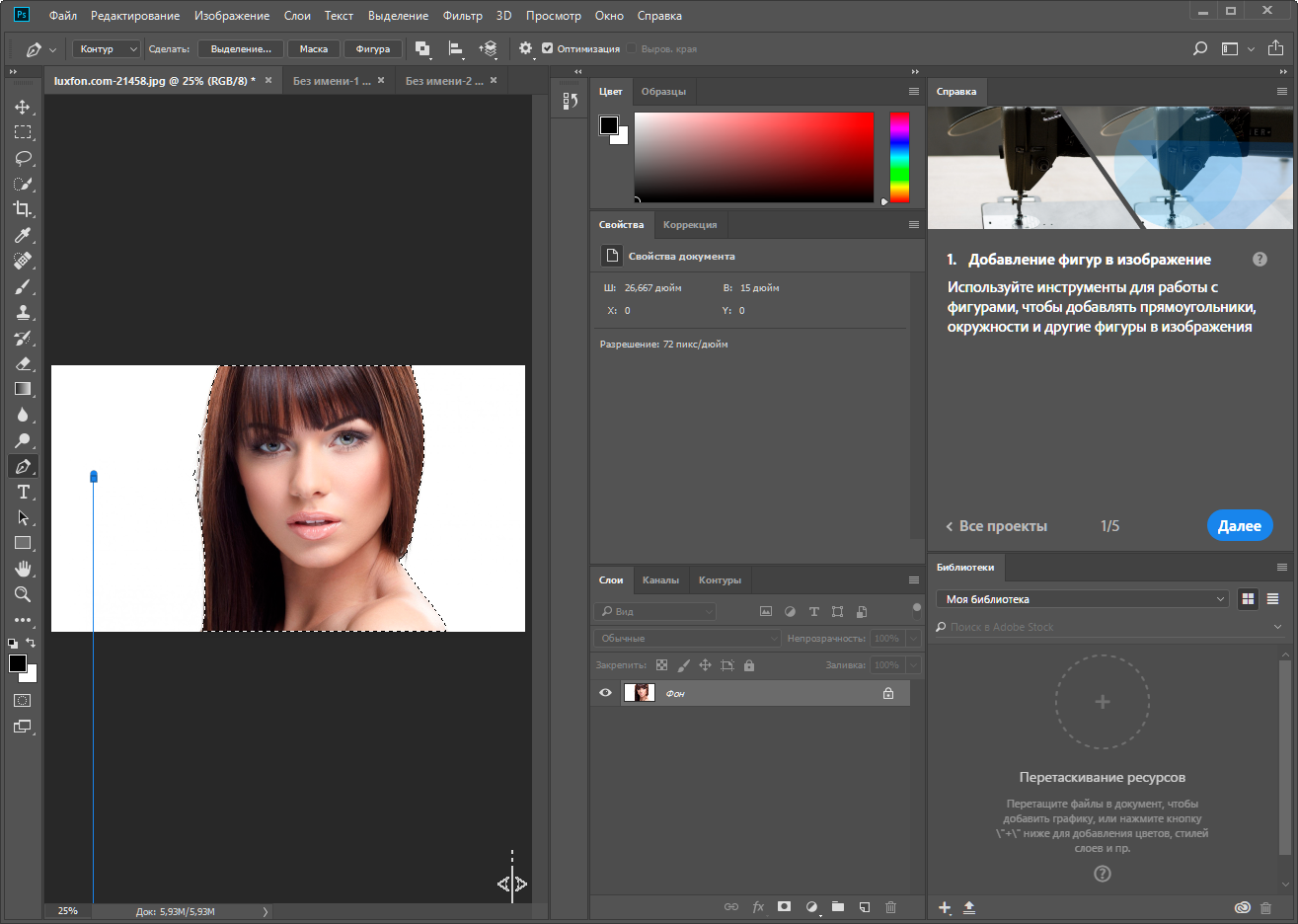
Чтобы вырезать маленький или сложный объект без неровностей и сохраняя плавные линии, возьмите инструмент Pen Tool («Перо»). В верхней панели под вкладками вы увидите три квадратика. Последовательно наводите на них курсор, щелкните на квадратик Paths («Пути/контуры»). Поставьте точку на контуре объекта. Не отпуская кнопку мыши, потяните линию в нужном направлении — так вы создадите направляющую, относительно которой далее будет строиться контур.
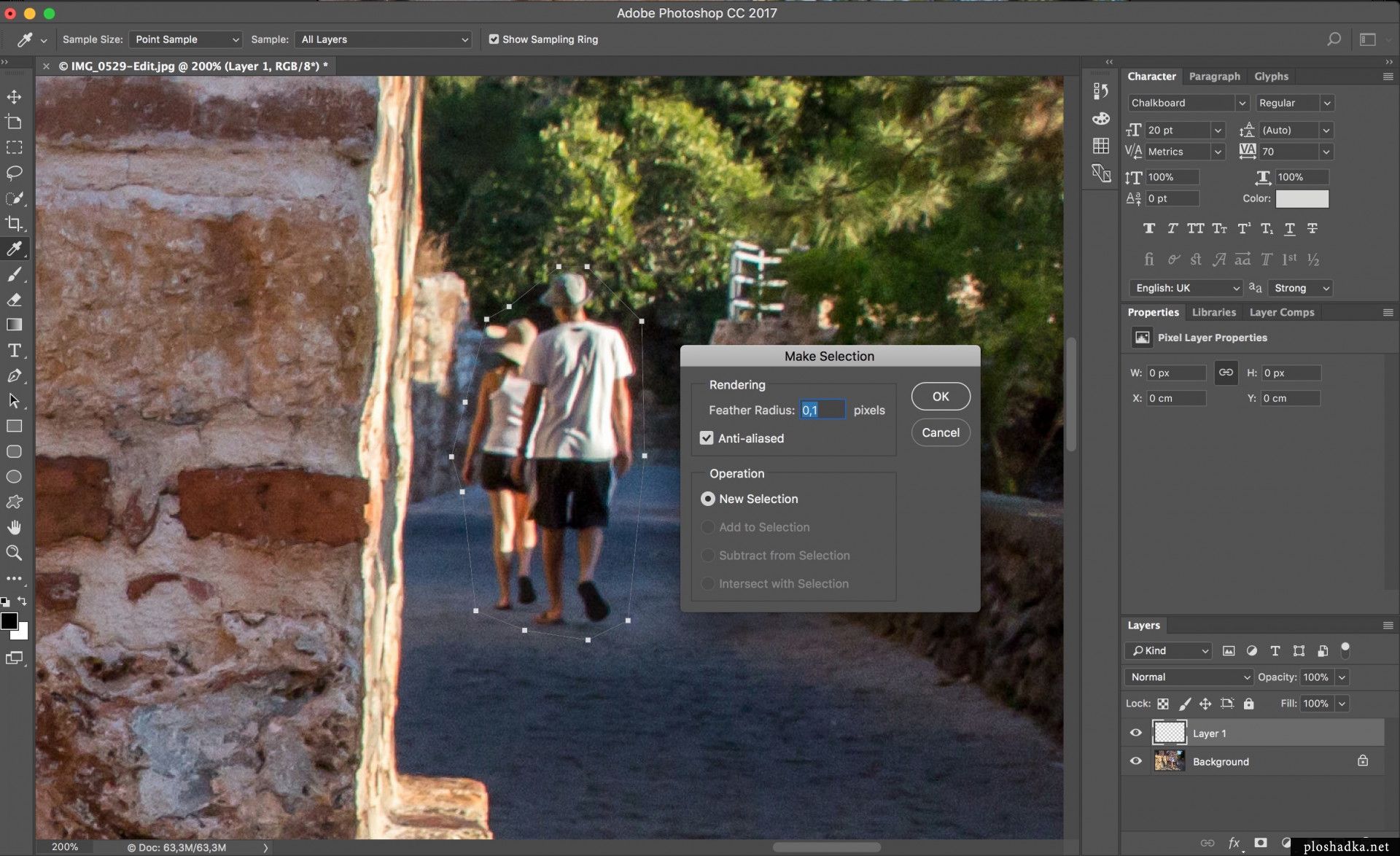
Щелкните в другом месте, не очень далеко от первой точки, и снова потяните линию. Обе точки соединятся, создав плавную линию. Создайте таким образом контур поверх границ объекта. Замкните его в начальную точку и затем нажмите правой кнопкой мыши внутрь контура от пера. Кликните на Make Selection («Создать выделение»). В поле Feather Radius («Радиус растушевки») поставьте 0, чтобы контур был четким, или любое другое число, чтобы контур был более размытым.
Если объект находится на однотонном фоне, используйте Magic Wand («Волшебная палочка»). На панели под верхним меню проставьте низкое значение Tolerance («Допуск»), чтобы область выделения была точнее. Щелкните на фон, нажмите внутри создавшегося выделения правой кнопкой мыши. Выберите Select Inverse («Инвертировать выделение») в появившемся меню. Объект будет выделен.
Чтобы перенести нужный объект на изображение, возьмите инструмент Move Tool («Перемещение») или нажмите на клавиатуре V. Поставьте курсор с черной стрелочкой и маленькими ножницами внутрь выделенного объекта. Перетащите на изображение и расположите так, как вам необходимо.
Для добавления объекта раскройте вкладку Edit («Редактирование») и кликните по Copy («Скопировать»). Щелкните на окошко с изображением, куда вы хотите вставить объект. Опять откройте вкладку Edit и выберите Paste («Вставить»). Отрегулируйте положение объекта с помощью Move Tool.
Опять откройте вкладку Edit и выберите Paste («Вставить»). Отрегулируйте положение объекта с помощью Move Tool.
Вырезаем объекты и переносим их на другое фото
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
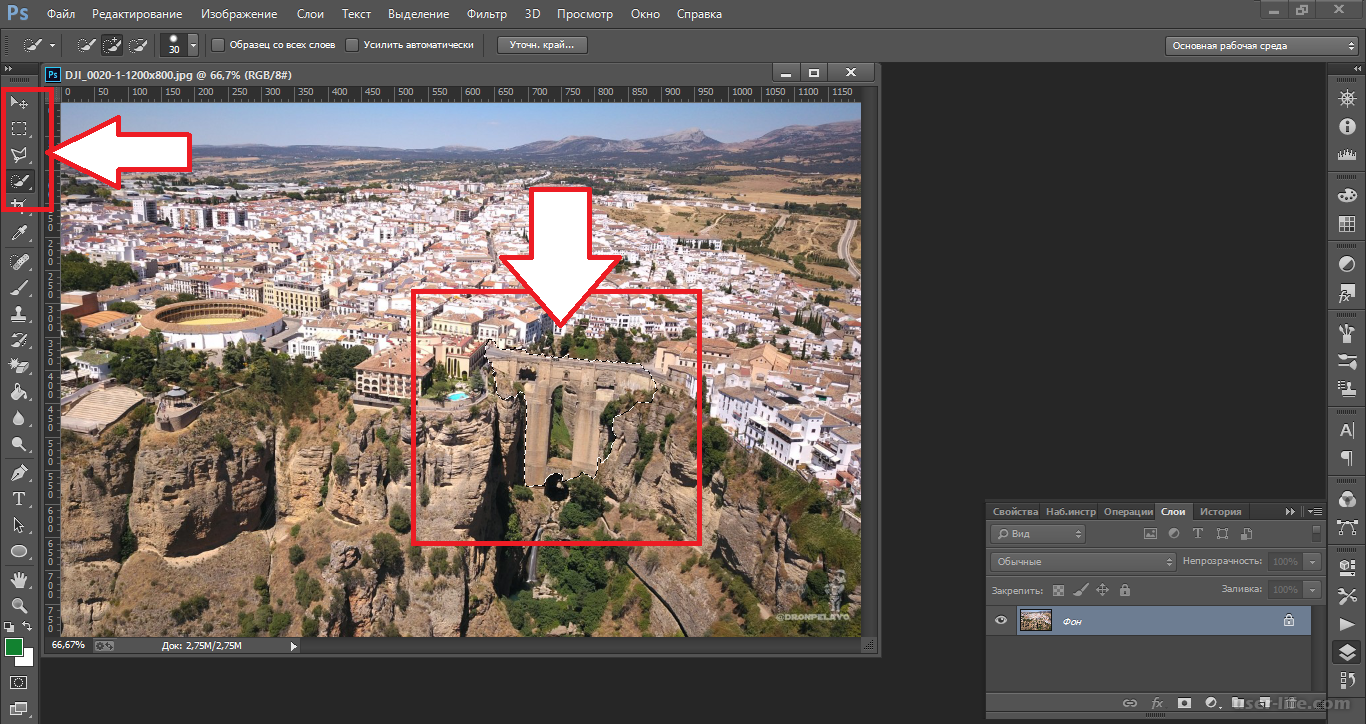
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть н
[Инструкция] Как Вырезать и Вставить Объект в Фотошопe
Фотошоп, как вырезать объект и вставить на другой фон
Чтобы перенести объект на другой фон — необходимо его вырезать из того фона, в котором он находится. Но как это сделать? Огромный набор имеющихся инструментов позволяет Фотошоп как вырезать, так и провести любую коррекциюизображения.
Содержание:
Варианты выделения объекта
Читайте также: Уменьшаем размер изображения в формате JPG: ТОП-5 Простых простых способов
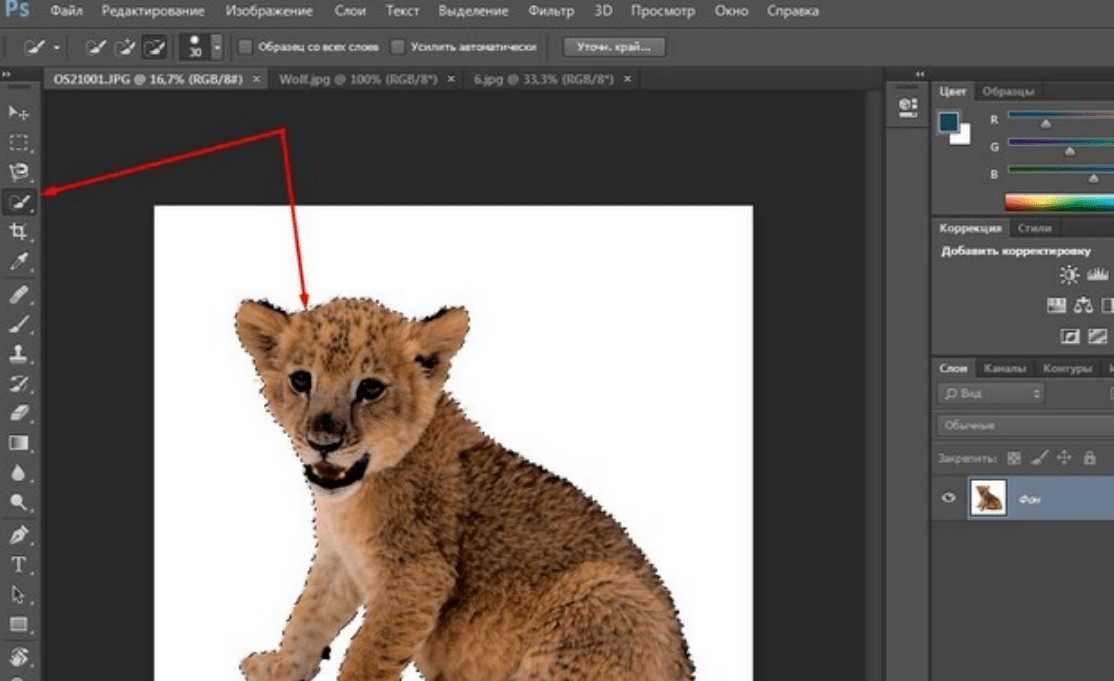
В Фотошоп инструмент «Быстрое выделение» вы сможете выбрать на панели, расположенной в левой части рабочего окна программы либо нажав на клавиатуре компьютера клавишу W.
Выбираем инструмент на панели
После этого увеличиваем картинку для более удобного выделения.
Инструмент имеет вид кисточки, при нажатии на которую появляется три ее функциональных варианта.
Нам понадобится инструмент со значком + — выбираете его и начинаете выделять выбранный объект.
В случае, если в ходе выделения были захвачены лишние участки, принадлежащие фону — можно воспользоваться тем же самым инструментом, но уже со значком —. С его помощью выделяем те участки, которые нужно отделить от уже выделенной области.
В настройках инструмента «Быстрого выделения» имеется возможность изменять размер самой кисти, чтобы иметь возможность более точно выделять различные детали вырезаемого объекта.
Если же никакой параметр из тех, что имеются в настройках, вы не выберете — будет использоваться параметр, стоящий в программе Фотошоп по умолчанию. Данным параметром является «Новая выделенная область».
После того, как вы произведете выделение какого-либо участка объекта — произойдет автоматическое переключение на параметр, который носит название «Добавление к выделенной области». Этому параметру соответствует изображение кисточки со значком +.
Этому параметру соответствует изображение кисточки со значком +.
Для более удобной работы можно поэкспериментировать с размером отпечатка кисти, а также ее жесткостью и интервалом.
Получить доступ к этим настройкам достаточно просто — кликнув по значку отпечатка кисти с числовым значением.
Настройки кисти
Размер отпечатка кисти можно увеличить либо уменьшить и в процессе работы — стоит лишь нажать на клавиатуре кнопку с квадратной скобкой. Кнопка ] позволит увеличить отпечаток инструмента быстрого выделения, а [— уменьшить.
Рядом с параметрами кисти имеются также функции «Образец со всех слоев», «Усилить автоматически» и «Уточнить край».
Как добавить фигуры в фотошоп и пользоваться ими
Автор Дмитрий Костин На чтение 12 мин. Опубликовано
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Как рисовать фигуры
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее здесь)
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки». Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура», а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства». После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства». После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT.
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры». Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры», как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами», но на сей раз выбираем «Вычесть переднюю фигуру». Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение», иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине». В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
- Допустим, возьмем и нарисуем прямоугольник с закругленными краями.
- После этого берем белый курсор («Выделение узла») и выделяем только левый верхний угол, чтобы у нас захватилось две точки. Теперь, не меняя инструмент, зажимаем левой кнопкой мыши на этом самом углу, после чего начинаем им управлять и ставить его куда хотим.
 При этом остальные углы и стороны остаются неподвижными.
При этом остальные углы и стороны остаются неподвижными. - Точно также можно поступить с другими углами. Но помните, что если вы выделите только одну точку на углу, то деформация будет происходить совершенно по другому.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами» и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.

- Теперь, выберем инструмент «Выделение узла» и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).
- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
- То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.
- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции.
 И если у вас она получилась не черного цвета, то поставьте его в свойствах.
И если у вас она получилась не черного цвета, то поставьте его в свойствах. - Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T, чтобы активировать «Свободное трансформирование», после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально.
- Далее, снова берем «Выделение узла» и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так.
- Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL, а затем берем инструмент «Перемещение» и в свойствах под главным меню ставим «Выравнивание центров по горизонтали».
Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна. Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки. На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Как вырезать изображение и вставить его на другой фон
Эффектное преображение фото:
вырезаем объект и меняем фон своими руками
Сложно поверить, но теперь отделить объект от фона на фото можно буквально за два щелчка мыши. С программой «ФотоМАСТЕР» вы без труда выполните настоящий фотомонтаж и окажетесь рядом с Эйфелевой башней или любимым актёром. Читайте статью и узнайте, как вырезать изображение и вставить на другой фон, приложив минимум усилий.
Шаг №1. Откройте исходное фото
Предварительно нужно скачать программу для обработки фото и установить её. Софт не требователен к ресурсам системы и хорошо работает на всех версиях Windows. Установка не отнимет много времени – просто следуйте подсказкам: примите пользовательское соглашение и не забудьте разместить ярлык редактора на рабочем столе. Запустите программу и откройте фото, на котором собираетесь удалить фон.
Софт не требователен к ресурсам системы и хорошо работает на всех версиях Windows. Установка не отнимет много времени – просто следуйте подсказкам: примите пользовательское соглашение и не забудьте разместить ярлык редактора на рабочем столе. Запустите программу и откройте фото, на котором собираетесь удалить фон.
Откройте нужный снимок в редакторе
Шаг №2. Выделите объект
Откройте вкладку «Инструменты» и найдите в списке функций «Замена фона». На данном этапе ваша главная задача – обозначить, где на снимке объект, а где – фон. Для этого потребуется «порисовать». Редактор предлагает две кисти:
- «Объект» – зелёная линия для закраски предмета, который нужно оставить;
- «Фон» – красная линия для обозначения областей для удаления/замены.
В других редакторах вам пришлось бы скрупулёзно обводить пиксели, тогда как вырезать изображение по контуру в «ФотоМАСТЕРЕ» можно в считанные секунды. Отрегулируйте размер и обведите фигуру зелёной кистью.
Отрегулируйте размер и обведите фигуру зелёной кистью.
Если у предмета простая форма, достаточно провести внутри одну толстую линию. Если форма сложная, имеет углы, завитки, – уменьшите размер кисти, чтобы пройтись по «трудным» участкам.
Выделите объект и фон на фотографии
Ошибки и неточности вы сможете исправить с помощью «Ластика».
Шаг №3. Исправьте неточности
На основе сделанных обозначений программа проанализирует изображение и отделит объект от фона. Чтобы увидеть результат, уведите ползунок на шкале «Прозрачность фона» максимально влево.
Оцените результат
Если на фото остались недостатки, вроде случайно удалённых участков или, наоборот, лишнего фона, – исправьте их. Жмите «+», чтобы увеличить фотографию и работать с деталями. Используйте кисти «Объект» и «Фон» чтобы восстановить фрагменты фигуры или удалить ненужные участки соответственно. Отрегулируйте размер обводки и степень растушёвки. Пройдитесь по «неудачным» местам, пока не останетесь довольны результатом.
Отрегулируйте размер обводки и степень растушёвки. Пройдитесь по «неудачным» местам, пока не останетесь довольны результатом.
Скорректируйте границы объекта
Шаг №4. Вставьте фон
Настройте контур объекта – вы можете сделать границы более чёткими или размытыми в зависимости от желаемого результата. После вам нужно будет определиться с новым фоном.
При необходимости размойте границы объекта
Если вы хотели узнать, как вырезать объект и оставить его без фона, воспользуйтесь опцией «Сохранить изображение с прозрачным фоном». «ФотоМАСТЕР» запишет фото в формате PNG, оставив в кадре только объект. В дальнейшем вы сможете легко накладывать его на другие снимки.
Сохраните изображение с прозрачным фоном
Если нужно сделать фон однотонным, используйте варианты из строки «Цвет». Вы можете выбрать белый, серый, чёрный или любой другой оттенок в палитре.
Выберите новый цвет для фона
И, наконец, если вы хотите добавить на задний план другое фото, кликните «Выбрать изображение для фона». Программа предложит варианты на любой вкус – от живописных пейзажей до нейтральной кирпичной стены. Просто нажмите на понравившееся изображение – «ФотоМАСТЕР» автоматически подставит его под объект. Впрочем, редактор не ограничивает в выборе: нажмите кнопку «Загрузить» и добавьте любую другую картинку с компьютера.
Выберите новый фон для снимка
Объект не обязательно должен оставаться в исходном положении. Вы можете менять его размер и перемещать, чтобы композиция с новым фоном смотрелась целостной и интересной.
Шаг №5. Улучшите фото
После вы сможете сохранить изображение или продолжить совершенствование в программе.
Подберите эффект для фотографии
Теперь, когда вы знаете, как вырезать фрагмент из фото, ваши снимки всегда будут выразительными и цепляющими! Вы сможете свободно экспериментировать с любыми изображениями, а «ФотоМАСТЕР» поможет получать от процесса исключительно положительные эмоции. Скачайте редактор и начните преображать фотографии уже сейчас!
Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Изучайте и всё у вас обязательно получится!
Как редактировать смарт-объекты в Photoshop
Узнайте, как редактировать смарт-объект в Photoshop и как легко заменить его содержимое, чтобы вы могли использовать смарт-объекты в качестве повторно используемых шаблонов!
Автор Стив Паттерсон.
Два мощных преимущества использования смарт-объектов в Photoshop заключаются в том, что мы можем редактировать их содержимое и даже заменять их содержимое, и наши изменения мгновенно отображаются в документе. Редактирование содержимого отлично подходит, когда вы хотите сохранить то же изображение внутри смарт-объекта и просто изменить его внешний вид.Но мы также можем заменить содержимое совершенно новым изображением, что сделает смарт-объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает.
Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Если вы еще не знакомы со смарт-объектами в Photoshop, вам стоит прочитать первый урок из этой серии, в котором я расскажу, что такое смарт-объекты и как их создавать. Итак, приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Что мы будем изучать
Чтобы помочь нам узнать о редактировании и замене содержимого смарт-объекта, мы собираемся преобразовать изображение в смарт-объект, а затем поместить его в рамку. Как только он окажется в кадре, мы узнаем, как редактировать изображение внутри смарт-объекта, а затем как заменить его другим изображением.
Как только он окажется в кадре, мы узнаем, как редактировать изображение внутри смарт-объекта, а затем как заменить его другим изображением.
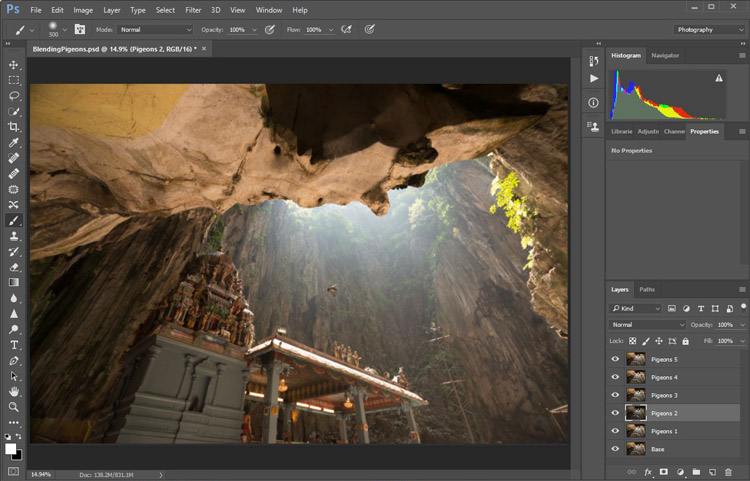
Вот первое изображение, которое я открыл в своем документе. Я загрузил все изображения для этого урока из Adobe Stock. Это кадр, в который я буду помещать другое изображение:
Первое изображение. Фото: Adobe Stock.
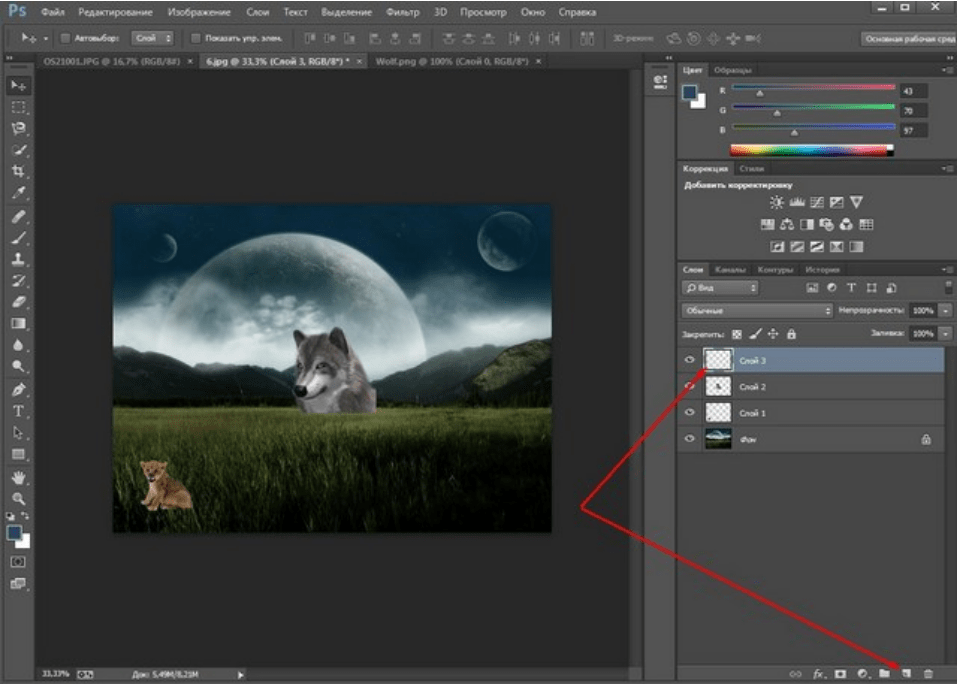
Если мы посмотрим на панель «Слои», мы увидим, что у меня также есть второе изображение, расположенное на слое над ним.Я включу второе изображение, щелкнув значок видимости верхнего слоя :
Включение второго изображения в документе.
И вот мы видим второе изображение. Я конвертирую это изображение в смарт-объект и помещаю его в рамку:
Второй образ. Фото: Adobe Stock.
Размещение изображения в рамке
Выбор рамы
Чтобы поместить изображение в рамку, нам сначала нужно выделить область внутри рамки. Я отключу верхнее изображение, чтобы мы могли видеть кадр, еще раз щелкнув значок видимости слоя:
Я отключу верхнее изображение, чтобы мы могли видеть кадр, еще раз щелкнув значок видимости слоя:
Отключение верхнего изображения.
Затем я выберу Photoshop Polygonal Lasso Tool на панели инструментов. По умолчанию инструмент Polygonal Lasso Tool вложен за стандартный инструмент Lasso Tool, поэтому я щелкну правой кнопкой мыши (Win) / Control-щелкните (Mac) на инструменте Lasso Tool и выберу инструмент Polygonal Lasso Tool на лету. из меню:
Выбор инструмента «Многоугольное лассо» на панели инструментов.
Чтобы выбрать область внутри рамки, все, что нам нужно сделать, это щелкнуть инструментом Polygonal Lasso Tool в каждом из четырех углов, начиная с верхнего левого, затем верхнего правого, вниз до нижнего правого и затем снизу. слева. Чтобы завершить выбор, нажмите еще раз на начальную точку в верхнем левом углу. Контур выделения теперь появляется вокруг внутренней части рамки:
Щелкнув в каждом углу с помощью инструмента «Многоугольное лассо», выберите рамку.
Выделив рамку, я снова включу верхнее изображение:
Снова включить верхнее изображение в документе.
И тот же контур выделения теперь появляется перед вторым изображением. Через мгновение мы собираемся поместить верхнее изображение в выделение, используя маску слоя. Но прежде чем мы это сделаем, нам сначала нужно преобразовать слой в смарт-объект:
Верхнее изображение будет помещено в выделенную область кадра.
Преобразование слоя в смарт-объект
Чтобы преобразовать верхний слой в смарт-объект, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) непосредственно на слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), на верхнем слое.
Затем выберите Преобразовать в смарт-объект в меню:
Выбор «Преобразовать в смарт-объект».
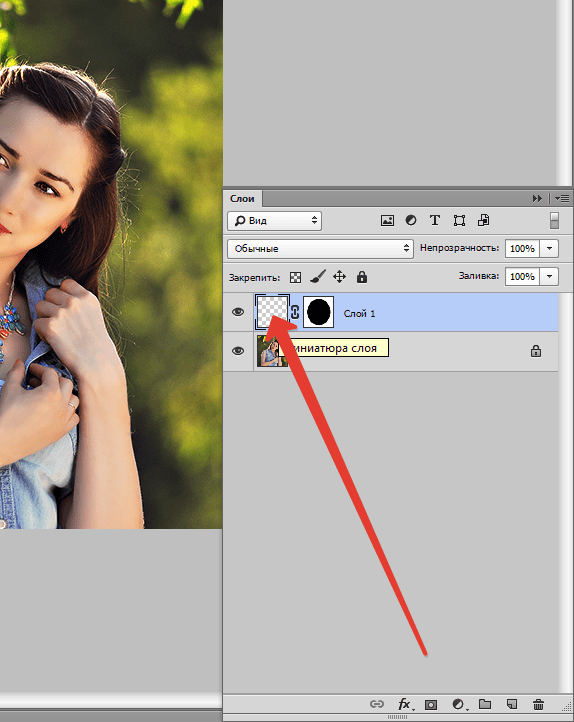
Значок смарт-объекта появляется в миниатюре предварительного просмотра слоя, сообщая нам, что слой теперь является смарт-объектом:
Значок смарт-объекта.
Связанный: Как создавать смарт-объекты в Photoshop
Добавление маски слоя
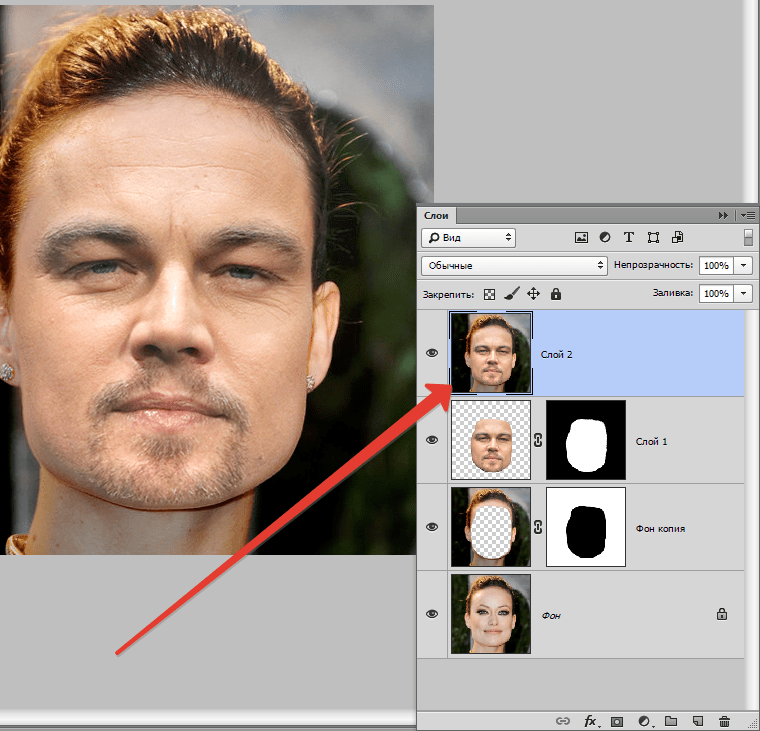
Чтобы поместить смарт-объект в выделение, мы будем использовать маску слоя.Щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Добавление маски слоя.
Photoshop преобразует выделение в маску слоя, и теперь изображение появляется внутри кадра:
Результат после добавления маски слоя.
И на панели «Слои» мы видим новую миниатюру маски слоя рядом с миниатюрой предварительного просмотра. Причина, по которой мы преобразовали слой в смарт-объект перед добавлением маски слоя , заключалась в том, чтобы держать смарт-объект и маску отдельно друг от друга.Если бы мы добавили маску и , а затем преобразовали слой в смарт-объект, маска стала бы частью смарт-объекта. Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Миниатюра маски слоя.
Изменение размера смарт-объекта внутри рамки
Причина, по которой нам нужно хранить их отдельно, заключается в том, чтобы мы могли изменять размер и положение смарт-объекта внутри маски или в кадре.Для этого щелкните значок связи между эскизом предварительного просмотра смарт-объекта и эскизом маски слоя. Это отключает связь смарт-объекта с его маской, поэтому мы можем изменять размер и положение смарт-объекта, не влияя на размер или положение самой маски:
Отключение смарт-объекта от его маски слоя.
Щелкните эскиз предварительного просмотра смарт-объекта , чтобы выбрать смарт-объект:
Выбор смарт-объекта.
Затем перейдите в меню Edit в строке меню и выберите Free Transform :
Идем в Edit> Free Transform.
Чтобы изменить размер изображения в кадре, нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите любой из угловых маркеров . Клавиша Shift фиксирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму. Если вам нужно переместить изображение внутри рамки, щелкните в любом месте внутри поля Free Transform и перетащите изображение на место:
Клавиша Shift фиксирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму. Если вам нужно переместить изображение внутри рамки, щелкните в любом месте внутри поля Free Transform и перетащите изображение на место:
Изменение размера и положение изображения внутри рамки.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Изображение теперь хорошо вписывается в кадр.
Загрузите это руководство в виде готового к печати PDF-файла!
Как редактировать содержимое смарт-объекта
Теперь, когда мы поместили изображение в рамку как смарт-объект, давайте узнаем, как редактировать содержимое смарт-объекта. Смарт-объект можно представить как документ Photoshop в документе Photoshop .И почти все, что мы можем сделать в основном документе, мы можем сделать в смарт-объекте.
Чтобы открыть смарт-объект и отредактировать его содержимое, убедитесь, что смарт-объект выбран на панели «Слои». Затем перейдите к меню Layer в строке меню, выберите Smart Objects , а затем выберите Edit Contents :
Затем перейдите к меню Layer в строке меню, выберите Smart Objects , а затем выберите Edit Contents :
Переход к слою> Смарт-объекты> Редактировать содержимое.
Или, более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюру на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Документ смарт-объекта
Смарт-объект открывается в отдельном документе:
Содержимое смарт-объекта открывается в отдельном документе.
Если мы посмотрим на документ вкладок вверху, мы увидим, что имя документа моего смарт-объекта — «Photo.psb». Смарт-объекты используют специальный тип документа, известный как файл PSB , что означает «Photoshop Big». Имя документа (в данном случае «Фото») основано на имени вашего слоя до того, как вы преобразовали его в смарт-объект, поэтому рекомендуется переименовать ваши слои перед их преобразованием:
Смарт-объекты открываются как файлы PSB (Photoshop Big).
Редактирование содержимого
Поскольку смарт-объекты представляют собой настоящие документы Photoshop, на самом деле нет никаких ограничений на то, что мы можем с ними делать. Все инструменты, команды, фильтры и другие функции Photoshop, такие как слои и корректирующие слои, доступны нам для редактирования содержимого смарт-объекта. В этом руководстве мы будем упрощать работу и рассмотрим несколько быстрых примеров.
Допустим, я хочу перевернуть изображение внутри кадра так, чтобы женщина смотрела в противоположном направлении.Я могу сделать это, перевернув изображение в моем смарт-объекте. Я перейду в меню Edit , затем выберу Transform , а затем Flip Horizontal :
Идем в Edit> Transform> Flip Horizontal.
Переворачивает изображение по горизонтали:
Изображение в смарт-объекте теперь перевернуто.
Сохранение изменений
Чтобы наши изменения отображались в основном документе, нам нужно сохранить и закрыть документ смарт-объекта. Чтобы сохранить его, перейдите в меню File и выберите Save :
Чтобы сохранить его, перейдите в меню File и выберите Save :
Переход к файлу> Сохранить.
Затем, чтобы закрыть смарт-объект, вернитесь в меню File и выберите Close :
Переход к файлу> Закрыть.
Вернувшись в основной документ, смарт-объект в кадре обновляется, чтобы показать перевернутую версию изображения внутри него:
Результат после переворота содержимого смарт-объекта.
Неразрушающее редактирование смарт-объекта
Как и при редактировании обычного документа Photoshop, лучше всего редактировать смарт-объект неразрушающим образом и избегать внесения каких-либо постоянных изменений. Один из самых простых способов сделать это — воспользоваться корректирующими слоями . Я снова открою свой смарт-объект, дважды щелкнув его миниатюру на панели «Слои»:
Повторное открытие документа смарт-объекта.
Содержимое снова открывается на той же фотографии.psb «и с изменением, которое я сделал ранее:
Содержимое открывается после моего предыдущего редактирования.
Я переверну изображение обратно в исходное состояние, снова перейдя в меню Edit , выбрав Transform , а затем выбрав Flip Horizontal :
Возвращаемся к Edit> Transform> Flip Horizontal.
Возвращает изображение в исходное положение:
Изображение возвращается в исходную ориентацию.
Использование корректирующего слоя Black & White
Допустим, я хочу преобразовать изображение из цветного в черно-белое. Поскольку смарт-объекты являются документами Photoshop, мы можем использовать внутри них корректирующие слои, как в обычном документе. Чтобы преобразовать изображение в черно-белое, я нажму на значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
А потом выберу Black & White из списка:
Добавление корректирующего слоя «Черно-белый».
Над фотографией появится корректирующий слой «Черно-белый»:
Панель «Слои», показывающая корректирующий слой.
А в документе. мы видим изображение теперь в черно-белом. Вы можете настроить черно-белое преобразование с помощью ползунков на панели свойств , но для наших целей я буду придерживаться настроек по умолчанию:
Изображение смарт-объекта преобразовано в черно-белое.
Чтобы сохранить изменения, я перейду в меню File и выберу Save .А затем, чтобы закрыть смарт-объект, я вернусь в меню File и выберу Close . И снова в основном документе мы видим, что смарт-объект в кадре снова обновился, на этот раз показывая мою черно-белую версию изображения:
Изображение в рамке теперь становится черно-белым.
Использование корректирующего слоя фотофильтра
Что, если вместо преобразования изображения в черно-белое я просто хочу настроить цвета изображения, чтобы немного охладить его? Для этого мы можем использовать корректирующий слой Photo Filter.Я снова открою свой смарт-объект, дважды щелкнув его миниатюру:
Повторное открытие смарт-объекта.
А затем в документе смарт-объекта я удалю свой корректирующий слой Black & White, перетащив его в корзину Trash Bin в нижней части панели слоев:
Удаление корректирующего слоя «Черно-белый».
Поскольку корректирующие слои являются неразрушающими, удаление корректирующего слоя мгновенно восстанавливает исходные цвета изображения:
Удаление корректирующего слоя восстановило цвета.
Чтобы добавить корректирующий слой «Фотофильтр», я еще раз щелкну значок New Fill или Adjustment Layer :
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз я выберу Photo Filter из списка:
Добавление корректирующего слоя фотофильтра.
Новый корректирующий слой появляется над изображением:
В смарт-объект добавлен корректирующий слой «Фотофильтр».
На панели свойств я выберу один из охлаждающих фильтров из меню Фильтр :
Выбор охлаждающего фильтра в панели свойств.
Охлаждает изображение за счет добавления синего:
Эффект настройки фотофильтра.
Я сохраню свои изменения, перейдя в меню File и выбрав Save . Затем я закрою смарт-объект, перейдя в меню File и выбрав Close .Вернувшись в основной документ, теперь появляется изображение в рамке с примененным фотофильтром. А вот как редактировать содержимое смарт-объекта:
Смарт-объект снова обновляется с новыми изменениями.
Как заменить содержимое смарт-объекта
Теперь, когда мы знаем, как редактировать содержимое, давайте узнаем, как заменить содержимое смарт-объекта. Замена содержимого означает, что мы можем использовать смарт-объекты в качестве шаблонов для различных макетов или эффектов.У нас уже есть смарт-объект в кадре, поэтому давайте посмотрим, как заменить изображение внутри смарт-объекта другим изображением.
Во-первых, убедитесь, что ваш смарт-объект выбран на панели «Слои». Нет необходимости открывать его. Нам просто нужно его выбрать:
Выбор смарт-объекта.
Чтобы заменить его содержимое, перейдите в меню Layer , выберите Smart Objects , а затем выберите Replace Contents :
Переход к слою> Смарт-объекты> Заменить содержимое.
Перейдите к изображению, которым вы хотите заменить содержимое. Щелкните по нему, чтобы выбрать его, а затем щелкните Place :
Выбор нового изображения для размещения в смарт-объекте.
И мгновенно исходное изображение в смарт-объекте заменяется новым изображением. Единственная проблема в том, что новое изображение слишком велико, чтобы уместиться в кадре, поэтому мы исправим это следующим образом:
Предыдущее изображение было заменено новым изображением.Фото: Adobe Stock.
Изменение размера содержимого
Чтобы изменить размер нового изображения, я сделаю то же самое, что и со своим предыдущим изображением, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Затем я нажимаю и удерживаю клавишу Shift , перетаскивая угловые маркеры, чтобы новое изображение поместилось в рамку. Опять же, клавиша Shift фиксирует соотношение сторон изображения на месте:
Изменение размера нового изображения после замены содержимого смарт-объекта.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. И вот, после замены содержимого смарт-объекта, мое новое изображение отлично вписывается в кадр:
И вот, после замены содержимого смарт-объекта, мое новое изображение отлично вписывается в кадр:
Результат после замены и изменения размера содержимого смарт-объекта.
И вот оно! Вот как редактировать и заменять содержимое смарт-объекта в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как открывать и размещать изображения как смарт-объекты, как масштабировать и изменять размер изображений без потери качества, как использовать редактируемые смарт-фильтры или как смарт-объекты упрощают преобразование и искажение текста! Вы также найдете много других руководств в нашем разделе «Основы Photoshop».
Как вырезать объект в Photoshop | Small Business
Adobe Photoshop предлагает пользователям различные методы вырезания объектов из изображений. Метод, который вы выберете для этого, зависит от сложности объекта. Инструменты «Лассо» и «Волшебная палочка» идеально подходят для простых объектов или объектов на фоне однородного цвета. Для более точной работы лучше подходят инструменты «Быстрая маска» или «Перо». После того, как вы отделите объект от фона, вы можете добавить его к новым изображениям или макетам, чтобы создавать привлекательные рекламные объявления, презентации или другие бизнес-документы.
После того, как вы отделите объект от фона, вы можете добавить его к новым изображениям или макетам, чтобы создавать привлекательные рекламные объявления, презентации или другие бизнес-документы.
Инструмент «Волшебная палочка»
Выберите инструмент «Волшебная палочка» на панели инструментов, а затем щелкните левой кнопкой мыши объект, который хотите вырезать. Это создает выделение вокруг области, по которой вы щелкнули. Удерживая нажатой клавишу «Shift», щелкните соседний участок объекта, если весь объект не был покрыт выделением.
Продолжайте добавлять части объекта, пока не будет выбран весь объект. Это лучше всего работает, если объект имеет однородный цвет. В качестве альтернативы, если объект детализирован, но фон однороден, используйте Волшебную палочку на фоне вместо объекта, а затем выберите «Инверсия» в меню «Выделение».
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», когда будет выбран весь объект.
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить». Теперь вы можете сохранить свой объект в формате файла, который поддерживает прозрачность.
Инструмент быстрого выбора
Щелкните инструмент быстрого выбора на панели инструментов, а затем щелкните левой кнопкой мыши объект, который хотите вырезать. Это создает выделение вокруг области, по которой вы щелкнули.
Щелкните другие области внутри объекта, чтобы добавить их к своему выбору. Удерживая нажатой кнопку «Alt», щелкните левой кнопкой мыши области, которые вы хотите удалить из выделения.
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», когда будет выбран весь объект.
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить».
Инструмент «Лассо»
Нажмите кнопку «Масштаб» на панели инструментов, а затем щелкайте изображение, пока не станет виден весь объект, который вы хотите вырезать.
Выберите инструмент «Лассо» на панели инструментов, а затем щелкните и перетащите курсор мыши по краям объекта, который вы хотите вырезать. Не отпускайте кнопку мыши, пока не соедините начальную и конечную точки вашего контура. Весь процесс контура должен выполняться одним движением, не отпуская кнопки мыши. Если объект состоит из прямых линий, используйте вторичный инструмент «Многоугольное лассо». Для объектов с высокой контрастностью используйте вторичный инструмент «Магнитное лассо», поскольку он автоматически создает точки привязки при перемещении курсора мыши по объекту.
Отпустите кнопку мыши, когда закончите выбор. Для инструментов «Многоугольник» и «Магнитное лассо» соедините последнюю точку привязки с первой.
Щелкните «Изменить» в строке меню и затем щелкните «Копировать».
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК».«Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
Инструмент« Перо »
Выберите инструмент« Перо »на панели инструментов и затем нажмите« Пути »на панели действий.
Щелкните в любом месте контура объекта который вы хотите вырезать, чтобы установить начальную точку.
Обведите контур объекта с помощью инструмента «Перо». Это делается с помощью ряда точек, называемых «узлами». Каждый раз, когда вы щелкаете по контуру объекта, появляется создается новый узел, который связан с предыдущим узлом. Щелкните и отпустите кнопку мыши, чтобы создать прямую линию между двумя узлами, или щелкните и перетащите новую точку, чтобы изогнуть линию.
Щелкните и отпустите кнопку мыши, чтобы создать прямую линию между двумя узлами, или щелкните и перетащите новую точку, чтобы изогнуть линию.
Щелкните правой кнопкой мыши в любом месте изображения, затем нажмите «Сделать выбор» и нажмите «ОК».
Щелкните «Правка» в строке меню, а затем щелкните «Копировать», когда будет выбран весь объект.
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит вырезанный вами объект на новый холст. Дважды щелкните фоновый слой на палитре слоев, а затем нажмите «ОК».«Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
Quick Mask
Нажмите« Выбрать »в строке меню, а затем выберите параметр« Редактировать в режиме быстрой маски ». Или выберите« Изменить в Кнопка «Режим быстрой маски» на панели инструментов.
Нажмите «Установить цвет переднего плана» на панели инструментов и выберите черный. Нажмите «Установить цвет фона» на панели инструментов и выберите белый.
Щелкните инструмент «Кисть» на панели инструментов, а затем щелкните «Параметры инструмента кисти» на панели параметров.
Щелкните и перетащите ползунок размера до значения, подходящего для объекта, который вы хотите вырезать. Нажимайте кнопки «[» и «]» для уменьшения и увеличения размера кисти «на лету», так как требования к размеру будут отличаться в зависимости от того, какую область объекта вы выбираете.
Установите ползунок жесткости на средне-высокое значение, например 80 процентов, чтобы края объекта не были слишком резкими. Это позволяет вашему объекту лучше сочетаться с изображением, которое вы позже вставляете.Если вы предпочитаете, чтобы края были резкими, используйте твердость 100%.
Щелкните и перетащите курсор мыши вдоль контура объекта. Увеличьте или уменьшите размер инструмента «Кисть» на панели параметров, чтобы работать с большей точностью. Увеличивайте участки с большим количеством деталей. Цель — максимально точно очертить объект. Окрашенные области на изображении отображаются прозрачным красным цветом, что указывает на то, что с ними работают в режиме быстрой маски.
Увеличьте размер кисти, а затем раскрасьте всю область внутри созданного контура.Когда вы закончите, объект, который вы хотите вырезать, должен быть полностью выделен красным.
Нажмите кнопку «Переключить цвета переднего плана и фона» на панели инструментов. Закрасьте области, где вы могли выйти за края объекта, который хотите вырезать. Там, где черный цвет переднего плана создал красную быструю маску, белый цвет переднего плана стирает ее.
Нажмите «Редактировать в стандартном режиме» после того, как очистите края маски. Это превратит область вокруг вашей маски в выделение.
Нажмите «Выбрать» в строке меню, а затем нажмите «Инвертировать».
Щелкните «Изменить» в строке меню и затем щелкните «Копировать».
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит вырезанный вами объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить».«
Ссылки
Советы
- Щелкните правой кнопкой мыши в любом месте внутри выделенной области и затем нажмите« Уточнить край », чтобы увидеть, как вырезанный вами объект выглядит без фона. Перетащите ползунки под областью« Настроить край » и проверяйте изменения в реальном времени на холсте, пока не будете удовлетворены тем, как выглядит объект. Нажмите «ОК», как только вы внесете необходимые изменения.
Writer Bio
Практически вырос в мастерской по ремонту компьютеров Наоми Болтон была страстью столько, сколько себя помнила.После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
Как из фотошопа превратить кого-нибудь в картинку
Научиться преобразовывать кого-то в фотошоп — это очень полезный навык. Это руководство для новичков проведет вас через процесс добавления человека с одного изображения к другому. Хотя это специально предназначено для добавления людей, эти методы можно использовать в любой другой работе по композитингу.
Загрузите Adobe Creative Cloud, чтобы следовать этому руководству и исследовать другие проекты в Photoshop. Если это не совсем то, что вам нужно, или вы хотите что-то более продвинутое, просмотрите наш полный список руководств по Photoshop.
01. Найдите свое изображение
В идеале ваш человек должен находиться на простом фоне, чтобы сделать вырезание намного проще (Изображение предоставлено Future, Мэтт Смит)При выборе двух изображений важно учитывать совпадение перспективы и углов, обеспечение того, чтобы любое вставленное изображение выглядело естественно и на месте.Постарайтесь имитировать разрешение и условия освещения исходного изображения, так как небольшие различия могут сразу испортить достоверность композиции.
При вырезании человека на заднем плане желательно, чтобы вокруг объекта был острый край. Если фон достаточно чистый, например, однотонный, блочный цвет, вы можете часто использовать инструмент Magic Eraser для быстрого вырезания.
Это включает в себя циклическое переключение инструментов ластика, щелкнув и удерживая значок на панели инструментов или нажав Shift + E , пока не дойдете до Magic Eraser.Выбрав этот инструмент, нажмите на ненужные области изображения, которые нужно удалить. Если это пустой белый фон, он обычно должен исчезнуть в один клик. Это разрушительно и необратимо, поэтому стоит продублировать слой или сделать резервную копию изображения.
Обведите тело с помощью инструмента «Перо». Либо рисуйте точные кривые по мере продвижения, либо добавляйте их позже (Изображение предоставлено Future, Мэтт Смит)Самый точный способ вырезать объект в Photoshop — нарисовать путь с помощью инструмента «Перо».Выберите инструмент «Перо» на панели инструментов или с помощью ярлыка P , затем укажите первую точку на своем пути, щелкнув холст где-нибудь на краю объекта. Продолжайте щелкать по всему телу, пока не соедините последнюю точку с первой (пока не обращайте внимания на голову и волосы, просто обведите их примерно).
Во время щелчка удерживайте мышь, чтобы растянуть маркеры Безье и нарисовать кривые. Вы можете добавить их к опорным точкам позже с помощью инструмента «Преобразовать точку» или отредактировать существующие с помощью инструмента «Прямое выделение».Удерживая нажатой клавишу alt при щелчке, можно изменить только один дескриптор независимо от другого. Вы можете сохранить этот путь на панели «Контуры» или выбрать его, щелкнув правой кнопкой мыши и нажав «Сделать выделение».
03. Сфокусируйтесь на волосах
Поэкспериментируйте с элементами управления в «Select and Mask», пока у вас не останутся только голова и волосы (Изображение предоставлено Future, Matt Smith)Инструмент «Перо» отлично подходит для резкости и резкости. линий, но не подходит для всего, что имеет более грубые края, например для волос или ткани.У каждого дизайнера есть свои «проверенные временем» приемы решения этой проблемы, включая любую комбинацию масок, кистей и альфа-каналов. Но самый быстрый и эффективный метод — Select and Mask (ранее известный как Refine Edge).
Используйте инструмент «Быстрое выделение», чтобы грубо выбрать голову и волосы вашего объекта, используя клавиши квадратных скобок для изменения размера кисти. Затем нажмите кнопку «Выбрать и замаскировать» на панели задач, чтобы уточнить свой выбор. Затем нужно попробовать и улучшить, экспериментируя с радиусом, контрастом и сдвигом края, пока вы не удалите как можно большую часть фона.Затем вы можете использовать это выделение, чтобы либо замаскировать, либо удалить фон, пока вы не удалите как можно большую часть фона и волосы не будут выглядеть естественно.
Подтвердите выбор, а затем либо нажмите кнопку маски на вкладке слоев, либо отмените выбор (щелкните правой кнопкой мыши и выберите «Инверсия») и удалите. Вы можете комбинировать это с инструментом «Перо», выполняя каждый процесс на отдельном слое и объединяя слои позже (выбирая слои и щелкая правой кнопкой мыши на панели слоев).
04. Скопируйте человека в изображение
Используйте инструмент «Свободное преобразование», чтобы изменить положение человека на изображении. Возможно, вам придется перевернуть их, если они смотрят в неправильном направлении (Изображение предоставлено Future, Мэтт Смит)Вырезав объект с помощью инструмента «Перо» и «Выделение и маска», сгладьте любые слои, затем скопируйте и вставьте в другой документ. Расположите человека на снимке так, чтобы он выглядел наиболее естественно, не нарушая перспективы или пропорций. Используйте Edit> Free Transform , чтобы изменить размер и повернуть слой.Возможно, вам потребуется замаскировать любые области, которые должны находиться за объектами переднего плана. Для этого можно использовать инструмент «Перо», выделив область перед нажатием кнопки маски.
05. Подумайте об освещении.
Поместите корректирующий слой над слоем, затем, удерживая нажатой клавишу Alt, настройте только этот слой (Изображение предоставлено Future, Мэтт Смит)Имитация условий освещения исходного изображения поможет вам предмет действительно населяет мир изображения. Самый простой способ сделать это — добавить тени и отредактировать цветовой баланс.Простые тени можно добавить, нарисовав черный цвет на новом слое с помощью кисти с перьями. Затем вы можете использовать непрозрачность этого слоя, чтобы контролировать вес теней. В качестве альтернативы вы можете использовать инструмент затемнения, чтобы затемнить области изображения, которым требуется больше тени, хотя сначала стоит продублировать слой, чтобы не вносить постоянных изменений.
Обычно вы настраиваете цветовой баланс, нажимая кнопку корректирующего слоя на панели «Слои», затем выбирая нужную настройку, однако это повлияет на каждый слой под ним в композиции.Чтобы убедиться, что корректирующий слой работает только с нужным вам слоем, поместите его над активным слоем, затем нажмите alt между слоями. Вы можете продублировать настройки, щелкнув слой и нажав Command + J .
06. Как удалить кого-то с фотографии
Заливка с учетом содержимого может быть непредсказуемой, особенно если фон сложный (Изображение предоставлено Future, Мэтт Смит)Удалить человека намного проще, чем добавить его.В Photoshop есть идеальный инструмент для этой конкретной ситуации — заливка с учетом содержимого. Успех этого во многом зависит от остальной части изображения и от того, насколько он сложен. В идеале вы должны сделать свой выбор с помощью инструмента «Перо» или «Лассо», затем перейти к Edit> Fill и выбрать Content Aware fill. Затем это будет перерисовывать выбранную область, делая обоснованное предположение на основе остальной информации на изображении. На самом деле это может быть немного случайным, поэтому иногда легче выполнить тяжелую работу самостоятельно.
Для этого есть несколько вариантов — инструмент «Патч», «Восстанавливающая кисть» или инструмент «Клонирование штампа», хотя последний дает вам наибольший контроль. Выберите инструмент Clone Stamp и нажмите alt , чтобы выбрать область, из которой вы хотите клонировать. Затем закрасьте слой, используя мягкую кисть и слабый поток. Опять же, стоит продублировать слой, чтобы у вас было на что ссылаться.
Подробнее:
Как заменить фон объекта в Photoshop
Бренда Бэррон, 18 декабря 2018 г.
Хотите поменять фон на текущей фотографии? Иногда вы можете сделать невероятное фото еще более потрясающим, заменив тусклый фон.
Изучение того, как заменить фон Photoshop дает вам способ трансформировать любое изображение: заменяя серое небо на потрясающий восход солнца или белую стену с плавным полем.
Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Итак, как заменить фон объекта в Photoshop?
Хорошая новость в том, что это проще, чем вы думаете. Сегодня мы рассмотрим:
- Выбор объектов переднего плана
- Выбор и маскирование слоя
- Регулировка настроек и цветовой окантовки
- Добавление нового фона
Приступим.
Шаг 1. Выберите объект переднего плана
Первое, что вам нужно сделать, когда вы научитесь заменять фон объекта в Photoshop, — это выбрать инструмент Quick Selection на левой панели инструментов или нажать W на клавиатуре. Перетащите инструмент вокруг области, которую хотите сохранить на фотографии.
Возможно, вам потребуется выполнить некоторую тонкую настройку, чтобы убедиться, что вы выбрали все необходимые детали. Сделайте размер кисти как можно меньше, щелкнув левую скобку и продолжив перетаскивание, чтобы добавить к изображению дополнительные части переднего плана.Если вы допустили ошибку и вам нужно что-то удалить, удерживайте клавишу Alt , затем щелкните и перетащите в эти области.
Шаг 2. Выделение и маска
Теперь перейдите на панель параметров в верхней части экрана и выберите «Выделение и маска». Откроется экран, на котором можно уточнить выбор и превратить его в маску.
Используя панель Properties , щелкните Vie Mode , чтобы изменить способ отображения вашего выбора. Наложение — полезный вариант, поскольку вы можете выбрать цвет, контрастирующий с изображением, что упрощает выявление проблем с вашим выбором. Как только любые ошибки станут более заметными, вы можете снова приступить к доработке с помощью таких инструментов, как:
- Инструмент «Лассо»
- Инструмент «Кисть»
- Инструмент «Уточнить края», инструмент
- Инструмент быстрого выбора
Увеличьте изображение, чтобы внимательно проверить каждую деталь. Вы можете начать с инструмента кисти, чтобы устранить мелкие проблемы, а затем переключиться на инструмент Refine Edge , чтобы подправить мягкие края и волосы.Выберите параметр Smart Radius на панели «Направление кромки», чтобы помочь Photoshop отличить жесткие кромки от мягких.
Шаг 3. Регулировка настроек и цветовой окантовки
Когда вы используете опцию «Выделение и маска» для замены фона объекта в Photoshop, вы найдете различные опции, перечисленные в области Global Refinements . Вы можете использовать их для настройки параметров вашего изображения. Например:
- Shift Edge перемещает все изображение на несколько пикселей
- Contract делает край изображения более жестким
- Feather смягчает край выделения
- Smooth удаляет неровные линии из выделения.
Когда вы будете довольны выбранным вами выбором, перейдите на вкладку Output Settings на правой панели и выберите Decontaminate colors , чтобы удалить оставшуюся цветовую кайму в вашем выборе. Выберите новый слой и маску и нажмите Ok , затем вернитесь к своему изображению с вашим выбором в качестве отдельного слоя.
Шаг 4. Добавьте новый фон
Теперь пора добавить новый фон к изображению. Добавьте изображение к слою под изображением, который содержит выделение переднего плана.
Вы можете получить доступ к инструменту Hand , чтобы расположить слой в нужном месте, а затем изменить его размер с помощью инструмента Free Transform .
Чтобы изображение выглядело идеально, убедитесь, что вы исправили цвета на переднем плане, чтобы они хорошо смешивались с фоном. Вы можете сделать это, выбрав изображение переднего плана и нажав Image> Adjustments> Match Color.
Когда появится новое окно, перейдите в Source , выберите изображение, над которым вы работаете, и выберите Layer , который вы хотите исправить.Затем вы можете решить, хотите ли вы, чтобы ваш фон соответствовал переднему плану или наоборот.
Вы можете настраивать ползунки Intensity и Luminance , пока не почувствуете, что фон и передний план идеально смотрятся вместе.
Выберите вкладку Neutralize , чтобы удалить оттенки цвета с выбранного слоя. Когда все будет готово, нажмите OK , и у вас будет идеальное новое изображение Photoshop!
Вот и все! Все, что вам нужно знать о том, как заменить фон объекта в Photoshop! Чтобы получить дополнительные советы и рекомендации по использованию Photoshop, не забудьте подписаться на нас в Twitter и Facebook или проверить наши другие блоги!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.

 При этом остальные углы и стороны остаются неподвижными.
При этом остальные углы и стороны остаются неподвижными. 
 И если у вас она получилась не черного цвета, то поставьте его в свойствах.
И если у вас она получилась не черного цвета, то поставьте его в свойствах.