Как сделать объем в фотошопе: 15 уроков по добавлению глубины и объема фотографии
15 уроков по добавлению глубины и объема фотографии
Довольно часто при ретуши портретных фотографий приходится добавлять объем. Существует множество разных способов сделать это. От довольно трудоемкого метода Dodge and Burn, до более простых и быстрых.
В этой подборке от телеграм-канала ФотоПрофи 📸 вы найдете уроки, которые помогут вам выполнить классическую задачу редактора – усиление объема портретной фотографии.
Как усилить объем фотографии – быстрый способ!
Как делать объемные фото. Усиление объема
Усиление объемов кожи в Photoshop
Недеструктивная обработка. Усиление объема в портрете
Локальное усиление контраста и объема
Урок усиление контраста и объёма в Photoshop
Простое усиление объема
Как добавить объем фотографии в Photoshop
Лайфхак для фотографа №1 – усиление объема за 40 секунд
Создание объёма цветом
Просто о масках в Adobe Photoshop 09 усиление объема в портрете
https://youtu.be/5r2JRRP_BpM
Объем на фото без рисования | Работа с кривыми (curves) в фотошопе (photoshop)
Чистый цвет, объём и микроконтраст за две минуты
Добавление объема фотографии в adobe Photoshop
Как увеличить объем с помощью наложений?
Как добавить фотографии объем? » PhotoCasa
Сегодня мы рассмотрим один очень действенный метод добавления объема в фотографию средствами графического редактора.
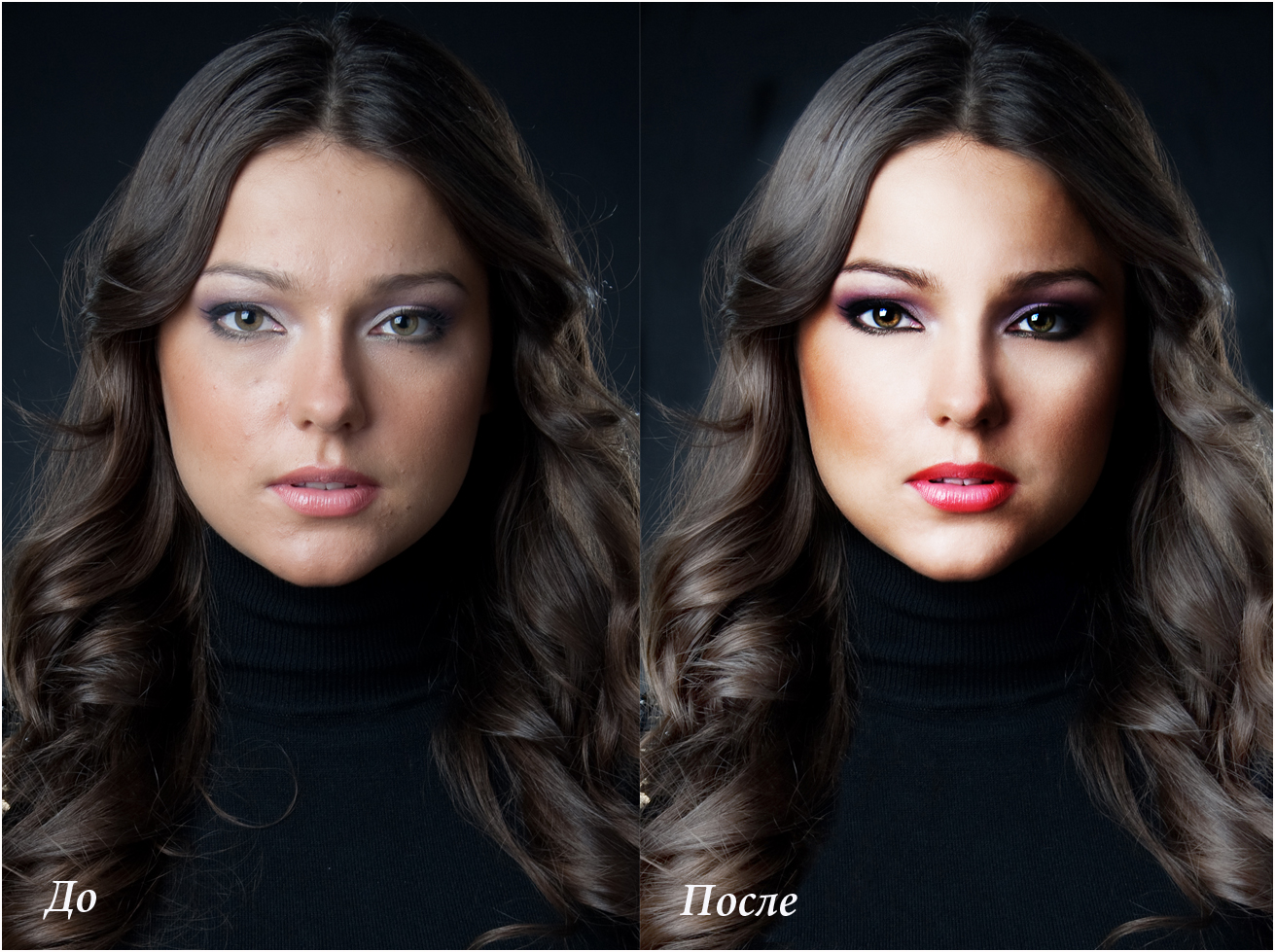
Если применить эффект, о котором пойдет речь, достаточно смело, то можно получить снимок в стилистике журнала Esquire.
Итак, начнем.
Основной нашей задачей станет затемнение темных участков и осветление светлых. Сделать это можно по-разному, я расскажу один из самых интересных способов 🙂
Теперь по-порядку.
1. Имеем фотографию, которая отретуширована и осталось только добавить ей лоска 🙂
2. Делаем две копии базового слоя.
3. Верхний слой делаем черно-белым и дублируем его еще раз. Получаем такую картинку по слоям:
4. Начинаем крутить режимы слоев:
Самый верхний слой — режим наложения Умножение (Multiply), непрозрачность 30
Второй сверху слой — режим Экран (Screen), непрозрачность 40
Третий — Перекрытие (Overlay), 100%
Имеем картинку:
5. Можно добавить перчику 🙂
А именно — поиграть с масками. Простейший метод — маска, дублирующая один из каналов. Обычно это красный канал.
Как это делается? Заходим во вкладку «Каналы», нажав CTRL, кликаем по красному каналу. Возвращаемся в слои и нажимаем значок создания маски на интересующем нас слое. Например, на третьем сверху (Режим Перекрытие).
Возвращаемся в слои и нажимаем значок создания маски на интересующем нас слое. Например, на третьем сверху (Режим Перекрытие).
Итого, картинка по слоям будет такой:
А сама фотография такой:
Так же можно поступить и с остальными слоями, но для этого надо понимать. что же мы натворили и какой же слой за что отвечает 🙂
Итак:
Верхний слой — затемняет.
Если мы хотим добавить больше контраста, к нему можно применить маску по методу, описанному выше, а затем эту маску инфертировать. Тогда затемнять мы будем только темные участки.
Второй слой — осветляет.
Если опять же хотим контраста, к нему можно применить маску по методу, описанному выше, без инверсии. Тогда высветлятся только светлые участки.
Третий слой — просто добавляет жизни 🙂
Очень часто без него просто можно обойтись
Итак, использовав данный метод и приложив немного усилий, терпения и изрядную долю творчества, можно получить что-то такое:
Итак, удачных экспериментов вам 🙂
Как сделать в фотошопе объем
Создание объема для объектов с помощью эффектов слоя — SkillsUp — удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
youtube.com/embed/BIs2Hx5AtdA»/>Источник: youtu.be/BIs2Hx5AtdA
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
Комментарии
Урок Фотошопа: делаем объем
Мы продолжаем работать с нашим рисунком
сразу скажу что в процессе работы лучше периодически сохранять файл (причем по разным именем)
например рисунок01.psd
1. а теперь проделаем старые операции: сделаем выдкление нашей фигуры
(волшебной палочкой W щелкнем в пустое место вокруг нашей фигуры
сделаем инверсию выделения ctrl + shift + I (комбинация клавишь может
не работать если вы на русской раскладке или у вас запущен ICQ)
можно инвертировать из контекстного меню (см урок 1) или из меню Select
2. Вообщето шестеренки с острыми краями выглядят не очень эстетично, поэтому я решил
немного сгладить углы, вам этот прием пригодится в работе много раз
мы заходим в меню select -> modify -> smooth (выделение — модификация — сглаживание)
выставляем — на сколько пикселей мы будем сглаживать (у меня это 12 пикселей, но
все очень зависит от размеров выделения)
правда симпотичнее? =)
3. Теперь старая работа со слоями:
Теперь старая работа со слоями:
создать новый слой
на новом слое обвести наше наше выделение (Stroke)
сделаем копию слоя с текстурой (мы делали некое подобие металла)
первоначальный слой с текстурой металла мы спрячем (уберем значек глаза на закладке
со слоями)
а выберем его копию — инветрируем выделение опять — уберем все лишнее, что выступает за
границы обводки (нажмем клавишу Del)
у нас получился вариант нашей фигуры уже сглаженный и готовый к дальнейшей работе
****чтобы вы не подумали что я вас обманываю, а так же чтобы познакомить вас с новым инструментом
(закладкой history — история) я привожу следующий рисунок
любую закладку в фотошопе можно растягивать как угодно и передвинуть — куда удобно
я закладку хистори — растянул побольше — чтобы показать как отображаются все наши действия
в любой момент можно вернуться к старым действиям (просто выделив это действие) и например удалить
все неудачные действия после него
можно даже вернуть это удаление — если оно вам не понравилось (ctrl + z) вообще это старый добрый Undo
знакомый вам по другим программам
4. Я обещал придать фигуре объем а пишу всякую ерунду надо срочно вернуться к теме статьи
Я обещал придать фигуре объем а пишу всякую ерунду надо срочно вернуться к теме статьи
надо придать изометрию (тоесть взгляд под углом) нашей фигуре
мы используем Еdit -> Transform (или Free Transform )
прощще использовать инструмент Skew (на русском это будет звучать наверное как наклон)
появилась рамка с квадратиками вокруг фигуры — подцепляем квадраты на середине сторон
квадрата и делаем плавный наклон. подцепляем углы квадрата и можем растягивать опред сторону
(я бы посоветовал наклонить верх шестеренки вправо, правый край — сдвинуть вниз и немного растянуть правую сторону)
как успехи?
у меня получилось что то вроде этого
но где спрашивается объем?
Ща все будет — осталось немного
давайте вспомним старую операцию: дубль слоя — изменение одного — спайка слоев —
— снова дубль — снова изменение — снова спайка
5. Делаем 2 копии нашей фигуры (одну копию мы прячем (убираем глазик со слоя) — для того чтобы было к чему вернуться
теперь верхнюю копию сдвигаем — например вверх и влево (все зависит от того как вы наклонили рисунок)
первый раз мы сдвигаем на 1 пиксель (на 1 вверх на 1 влево)
для того чтобы сдвинуть на 1 пиксель- достаточно нажать на стрелку на клавиатуре 1 раз (инструмент должен быть выбран Move Tool клавиша — (V)
сливаем (спаиваем, склеиваем) слои Ctrl+E (слой сливается с нижним — обратите внимание на это)
опять дублируем слой опять сдвигаем, но уже на 2 пикселя, спаиваем слои
опять повторяем но уже на 4 пикселя и. т.д
т.д
(в принципе можно и мышкой двигать слой — тогда лучше приблизить немного рисунок (инструмент лупа — с зажатым альтом — уменьшает) и просто следить чтобы небыло резких переходов)
ну наконец то!
но помоему чего то нехватает — это что то называется ТЕНЬ!
(вообще оч многие делают ошибку рисуя или переделывая фотографии, не заботясь о тенях)
7.Для тени мы опять копируем слой (скока можно копировать слой? — всегда это 50% любой работы в фотошопе)
выбираем нижний слой
трансформируем его так как будет лежать тень
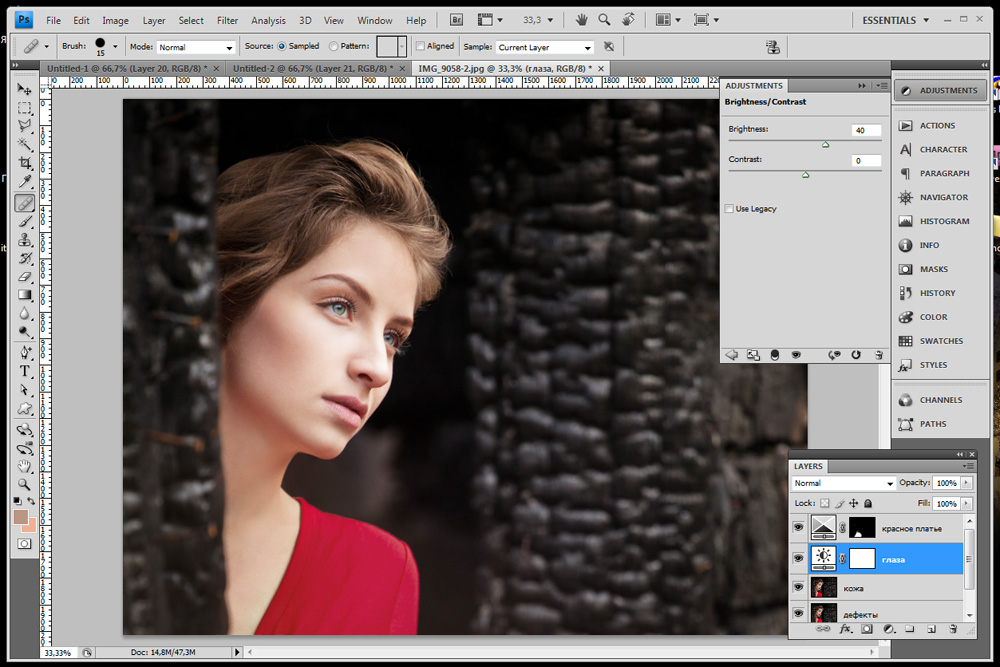
делаем слой однотонным:
для этого мы убираем яркость и контраст в 0
левое пололжения ползунков
осталось размыть края тени (мы размываем по гаусу — ибо это дает наиболее равномерное размытие)
вообще размытием по гаусу Gaussian Blur — оооч часто используемый инструмент
Цель достигнута!
по времени занимает 5-10 мин
оставляйте свои работы на форуме
http://forum. rjevka.com/index.php?showtopic=1847&pid=26671&st=0entry26671
rjevka.com/index.php?showtopic=1847&pid=26671&st=0entry26671
оставляйте свои темы для след уроков а я предложу следующие:
делаем флаер (wallpaper)
делаем аватарку
до встречи
Как сделать объемные буквы в Фотошопе
Как известно, в Фотошоп встроена функция создания 3D изображений, но пользоваться ею не всегда удобно, а нарисовать какой-либо объемный объект бывает просто необходимо.
Данный урок будет посвящен тому, как сделать объемный текст в Фотошопе без использования 3D.
Скачать последнюю версию PhotoshopПриступим к созданию объемного текста. Для начала необходимо этот текст написать.
Теперь будем этот текстовый слой готовить к дальнейшей работе.
Открываем стили слоя двойным кликом по нему и для начала поменяем цвет. Переходим в раздел «Наложение цвета» и выбираем нужный оттенок. В моем случае – оранжевый.
Затем переходим в раздел «Тиснение» и настраиваем выпуклость текста. Настройки можете выбирать свои, главное не выставлять очень большой размер и глубину.
Настройки можете выбирать свои, главное не выставлять очень большой размер и глубину.
Заготовка создана, теперь будем придавать объем нашему тексту.
Находясь на текстовом слое, выбираем инструмент «Перемещение».
Далее зажимаем клавишу ALT и поочередно нажимаем стрелки «вниз» и «влево». Делаем так несколько раз. От количества нажатий будет зависеть глубина выдавливания.
Теперь придадим больше привлекательности надписи. Дважды кликаем по самому верхнему слою и, в разделе «Наложение цвета», меняем оттенок на более светлый.
На этом создание объемного текста в Фотошопе окончено. При желании можно его как-нибудь оформить.
Это был самый простой способ, советую взять его на вооружение.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТОбъемный текст в фотошопе
Я нашел этот способ создания объемного текста в фотошопе на каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
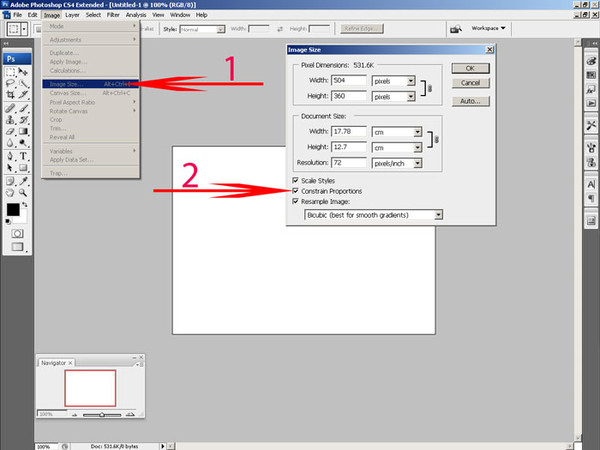
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал шрифт Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере #F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои( ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем делаем тени чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
с уважением, Agor
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
А я вспомнил роман Кинга “Безнадега”.
Метки видео, текст, фото, фотошоп, эффект. Закладка постоянная ссылка.
Плагин для создания объема в фотошопе (bevel and emboss) — уроки фотошоп
Имитируем объём и глубину
Эффект Тиснение и рельеф (Bevel and Emboss)позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
Откройте диалоговое окно Слой стиля (Layer Style) в меню СлойСтиль слоя
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать – скос или рельеф и какой именно.
Стиль (Style) – с помощью этого параметра определяется тип объёма.
Внешний скос (Outer Bevel) – получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру.
Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих.
Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон.
Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.
Техника (Technique) – оказывает влияние на форму создаваемого объекта, может принимать три значения:
Плавный (Smooth) – объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
Жёсткая огранка (Chisel Hard) – объёмные фигуры с резкими формами.
Мягкая огранка (Chisel Soft) – промежуточный между двумя, описанными выше.
Глубина (Depth) – определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Направление (Direction) – определяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) – углубляется в неё.
Размер (Size) – определяет геометрический размер объёма.
Смягчение (Soften) – размывает чёткие границы фигуры.
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями.
Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0.
Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Глобальное освещение (Use Global Light) — если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок Глобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Контур глянца (Gloss Contour) – устанавливается профиль освещения.
Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца.
Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).
в области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов,
область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.
Colorbox — цветовые окна, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее – для тени.
Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity).
Теперь рассмотрим стиль слоя Тиснение и рельеф (Bevel and Emboss) на конкретном примере
Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста – белый (white), заливка (Fill )- 0%):
Внутренний скос (Inner Bevel)
Тиснение (Emboss)
Обводящее тиснение (Pillow Emboss)
Контурное тиснение (Stroke Emboss)
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture).
С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы
Диапазон (Range) — используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor». Щелкните на кнопке Новый (New) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом.
Щелкните на кнопке Новый (New) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом.
Используйте флажок Угол (Corner), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Привязать к началу координат (Snap To Origin) — если Вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, Вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.
Масштаб (Scale) — перетаскивая этот бегунок, Вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности Вашего документа.
С помощью ползунка Глубина (Depth) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
Инвертировать (Invert) — эта опция инвертирует тёмные и светлые области текстуры.
Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer). Тогда при перемещении слоя текстура будет также перемещаться.
В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Bubbles pattern как текстуру к тексту.
Источник: https://Photoshop-master.ru/articles/basics_a/imitiruem-obym-i-glubinu.html
Иллюстрированный самоучитель по Adobe Photoshop CS2
Этот эффект наверное один из самых мощных в арсенале Photoshop. Остановимся подробнее на этом стиле. Этот стиль позволяет создавать всякие выпуклости, вогнутости и прочие псевдообъемные штучки. В управлении этим эффектом есть две основные составные части и две дополнительные.
В разделе Structure мы создаем структуру нашего псевдообъема. В выпадающем меню Style мы выбираем вид объемного эффекта. На этом мы остановимся через пару абзацев. На текущий момент (по умолчанию) задается эффект Inner Bevel.
Этот эффект создает кромку вокруг изображения на слое, используя для этого «внутреннею часть» изображения. Т.е. само изображение на слое в размерах не меняется, кромка появляется за счет краевой части изображения. Давайте опробуем на примере этот эффект. Создайте новое изображение с прозрачным слоем.
На слое создайте круглое выделение, залейте его цветом. Теперь выделение можно снять. Применим эффект Inner Bevel (Для этого просто установим флажок напротив стиля Bevel and Emboss). По краю изображения появилась кромка.
Размер кромки регулируется параметром Size. Параметр Depth – управляет визуальной глубиной эффекта, чем он больше, тем глубже (выпуклее) кажется изображение и резче граница кромки.
Direction – это управление освещением – Up – подсветка направлена сверху, Down – подсветка направлена снизу.
При помощи выпадающего меню Technique можно выбрать вид кромки – мягкий, смягченный и резкий. После того, как мы выбрали тип кромки мы можем довести ее внешний вид до необходимой кондиции при помощи параметра Soften.
Раздел Shading предназначен для настройки света и тени. На подобии эффекта тени мы можем указать направление освещения, а кроме этого расстояние от источника света до изображения.
На подобии эффекта тени мы можем указать направление освещения, а кроме этого расстояние от источника света до изображения.
Для этого Photoshop имеет удобную интерактивную настройку в виде окружности в центре которой находится объект, в внутри окружности, в виде точки, указывается источник освещения.
Кромке можно придать эффект металлического блеска при помощи выпадающего меню Gloss Countor.
Эффект объема достигается путем «засвечивания» как бы освещенных поверхностей изображения и «затемнения» теневых фрагментов кромки.
Засвеченные участки (участки содержащие светлые тона) называют Hightlights а затененные участки называют Shadows.
Соответственно при формировании кромки для Hightlights используются свои настройки, а для кромки Shadows свои. Все эти настройки заключаются в выборе режима наложения и прозрачности для каждого вида участков.
Вернемся к выпадающему меню Style и рассмотрим вариант под названием Outer Bevel. Этот эффект управляется точно также как и Inner Bevel.
Разница заключается в том, что Inner Bevel дает визуальный эффект выпуклости изображения на слое, а эффект Outer Bevel имитирует вогнутость изображения на слое.
Эффект Outer Bevel создается в расчете на то, что под нашим слоем находится другой слой, на фоне которого будет заметно действие эффекта.
Следующий стиль в выпадающем меню Style – Emboss (Барельеф). По сути это и есть подражание барельефу.
Стиль Pillow Emboss создает эффект прорези вокруг изображения.
Стиль Stroke Emboss работает только в паре с стилем Stroke (это тоже самое,что и действие команды Stroke для выделений, но только динамически изменяемое).
В качестве дополнительных средств этих эффектов слоя используются настройки Countor (разные виды создания кромки) и Texture.
Изображение можно залить выбранной Вами текстурой из набора стандартных текстур или своими собственными текстурами.
Для выбора текстуры к вашим услугам выпадающее меню с иконками текстур и несколько «рычагов» управления текстурами. Параметр Scale управляет размером минимального «кирпичика» текстуры.
Параметр Depth это глубина (или объем) текстуры. Дело в том, что текстура имеет также эффект объема.
Источник: http://samoychiteli.ru/document40331.html
Layer Effects — эффекты слоя в GIMP
Здравствуйте уважаемые читатели блога GimpArt.org. Рад представить вашему вниманию обзор наверно самого «золотого» дополнения к графическому редактору GIMP под названием Layer Effects (эффекты слоя в GIMP).![]()
Из нового урока вы научитесь применять интересные эффекты к слою, такие как тень, фаска, рельеф и многое другое, всего за пару кликов мыши. Сначала мы рассмотрим процесс установки нового расширения, а также разберем основные настройки этого дополнения.
Надеюсь, урок будет полезен для вас, и вы возьмете его к себе на вооружение. И так, мы начинаем.
Долгое время я не решался вынести на всеобщее обозрение обзор этого чудесного дополнения, но как говорится, народ требует зрелищ.
И вот, в сегодняшнем уроке вы увидите те удивительные и необыкновенные чудеса, которые продемонстрирует этот плагин. Но для начала давайте немного поясним, что это за фрукт — Layer Effects.
Что же такое эффекты слоев?
Эффекты слоев – это специальные эффекты, которые легко и быстро могут быть применимы к текущему слою, чтобы кардинально изменить внешний вид объекта расположенного на этом слое.
Неоспоримое преимущество Фотошопа над GIMP в том, что эффекты слоев могут быть сохранены для дальнейшего использования при редактировании в фоторедакторе.
Кроме того, эффект применимый в фотошопе к слою может легко скорректирован после его применения, что является главной особенностью не разрушавшего метода редактирования, т.е. когда исходное изображение остается нетронутым при обработке.
В GIMP же даже нет этой удивительной возможности быстро и легко применять к слою простые эффекты. Для этого необходимо сделать огромное количество шагов, может быть и 17, чтобы сделать элементарное свечение элемента на фото, как это мы делали в этом уроке.
В фотошопе же, те же самые действия делаются за два щелчка мыши. Видите друзья, какая не справедливость.
Как говорится, за «плюшки» и сервис нужно платить )), гимп же полностью бесплатная программа. И в нем не всегда все гладко. Хотя и вышла однооконная версия редактора, до сих пор многих фишек старшего собрата по цеху ему не хватает.
Так встанем же на сторону правды и поможем нашему редактору обрести невиданную до этого силу с помощью установки дополнительного расширения Layer Effects, которое поможет воссоздать, хоть и отдаленно, те самые любимые эффекты слоев «Как в Photoshop».
Дамы и господа, встречайте поистине уникальное дополнение для GIMP:
Layer Effects представляет собой небольшой скрипт, доступный для скачивания в двух версиях с расширением *scm и *py — Script-Fu и Python версия соответсвенно.
SCM – это версия обычного скрипта для гимпа написанного на специальном языке Script-FU. А вот версия с расширением *py, это скрипт создан на более продвинутом языке программирования Python. Получивший в русском языке название – Питон.
Функционально они не чем не отличаются, но вот в использовании скрипта питона эффекта слоев есть небольшие отличия.
Как я уже говорил ранее, у скриптов Python есть огромный плюс по сравнению с версией Script-Fu – это привью (предпросмотр в реальном времени) того или иного эффекта до его применения к текущему слою.
Согласитесь, это же намного лучше, чем вы на бум лазорева будете щелкать настройки скрипта scm? а потом отменять их с помощью «ctrl+z», а затем снова подбирать параметры методом научного тыка.
Про самое главное отличие я вам сказал, и теперь вам осталось только скачать к себе на компьютер одну из версий расширения. Последние версии вы можете найти по следующей ссылке — это официальное хранилище всех дополнений и расширений для GIMP.
В конце статьи вы увидите следующий слайд
Нажмите по нужной версии скрипта (под надписью «Attachment»), чтобы скачать скрипт себе на компьютер.
Но, на всякий случай я продублировал ссылки на скачивание, если у вас не получится скачать скрипт с официальнго сайта.
Теперь поговорим про установку дополнений в Gimp. С версией скрипта scm все просто его достаточно скачать и скопировать в папку скриптов gimp. Более подробно об этом вы можете прочитать в этих уроках:
1) Как установить скрипты в GIMP?
2) Установка дополнений в GIMP
Если же, я вас уговорил на использование версии питона, то предупрежу вас об одной не существенной загвоздке, которая встанет на вашем пути.
А как же за удовольствие нужно платить, а в чем же плата спросите вы? А том, что прежде необходимо установить поддержку языка Python в windows, а лишь после этого неограниченно использовать все возможности скриптов питон для графического редактора Gimp, о которых я буду рассказывать в новых статьях блога. Не пропустите, подписывайтесь на обновления.
Как установить поддержку языка Python в windows смотрите в этом уроке:
Как установить Python для GIMP 2.6 (Windows)
Для 2.8 думаю, что поддержка питона устанавливается аналогично. Но если что, пишите в комментариях, рассмотрим это вопрос вместе.
Надеюсь, вы справились с установкой Python и скрипта Layer Effects на ваш компьютер? Если что спрашивайте! А я продолжу. Ой, совсем забыл, после установки дополнения, я настоятельно рекомендую
А теперь, давайте рассмотрим более подробно все возможные настройки плагина.
Как запустить Layer Effects в GIMP?
После того как вы установили и перезапустили редактор, появится новый пункт меню под названием «Layer Effects»
Для версии скрипта Script – FU вы можете найти его здесь «Script – FU — Layer Effects»
А вот у тех, у кого получилось установить Python версии плагина, данный пункт меню появится аж в двух местах. Один вы сможете найти в меню «Слои — Layer Effects»
Один вы сможете найти в меню «Слои — Layer Effects»
А второй в контекстном меню слоя, в самом низу. Чтобы вызвать контекстное меню вы должны щелкнуть один раз правой кнопкой мыши по редактируемому слою.
Как видите, здесь все на английском, но не пугайтесь, я все сейчас «с толком и остановкой» вам объясню, «что с чем едят»
1. Color Overlay (цветовое перекрытие)
Как видно выше на скриншоте, здесь вы можете задать цвет перекрытия, режим наложения слоя с цветом и его непрозрачность.
При выполнении данной команды создается новый слой из текущего и закрашивается выбранным цветом. При этом в расчет не берется альфа-канал слоя.
Например, я создал текстовую надпись вида.
И мне необходимо закрасить ее красным цветом. Для этого, в настройках выберу красный цвет и нажму ОК. Таким образом, у нас появится еще один дополнительный слой с моим текстом, но закрашенный красным цветом. Мы видим именно красный цвет, так как в настройках режима наложения у нас стоит пункт «Нормальный».
Более подробно про режимы наложения вы можете прочитать в этом уроке, там же вы найдете англо-русский перевод всех режимов наложения слоя графического редактора GIMP.
2.Gradient Overlay (градиентное перекрытие)
Продолжаем разбирать настройки плагина эффекта слоев и теперь рассмотрим следующий пункт под названием Gradient Overlay (градиентное перекрытие).
Как уже очевидно из названия, данное действие позволяет закрасить слой градиентом, с заданными настройками. Давайте поближе рассмотри параметры диалогового окна Gradient Overlay.
В качестве примера я использую изображение с параметрами 640×400. У меня есть белый фоновый слой и слой закрашенный красным цветом, к которому и применю Gradient Overlay. Посмотрите, что у меня получилось.
Как видите у меня создался новый слой с зелено-белым градиентом. Но граница градиента всего 1 пиксель и расположена строго по центру основного изображения, т.
е. по оси координата равна 320 px, а по оси у-0.
Значение по оси у при линейном градиенте не играет роли, но данный параметр очень важен при радиальном и сферическом градиенте, когда задается основной центр градиента.
Посмотрите, что у меня выйдет, если я увеличу зону перехода градиента до 200 px.
А вот что получится, если изменить тип градиента на «Spiral»:
Далее можно попробовать изменить направление градиента. Для этого следующего примера я установил угол 90 градусов и ширину зоны перехода градиента — 50.
Теперь изменим тип градиента на радиальный (Radial) и в поля введем координаты 320 и 0. Посмотрите что вышло из этого:
А теперь я изменю координату по оси у на 200.
Далее можно выбрать другие типы градиента и посмотреть, что из этого получится.
А вот какая интересная получится картинка, если поставить следующие настройки
3.
 Pattern Overlay (текстурное перекрытие)
Pattern Overlay (текстурное перекрытие)Продолжаем разбирать настройки плагина, и переходим к следующему параметру под названием «Patern Overlay» (текстурное перекрытие). Данное диалоговое окно не особо богато настройками, здесь вы можете выбрать текстуру, режим наложения данной текстуры, непрозрачность слоя и масштаб текстуры.
4.Drop Shadow (отбрасываемая внешняя тень)
Вот что получится, если использовать настройки по умолчанию.
Я думаю, что тень слишком интенсивная. Давайте уменьшим непрозрачность слоя с тень до 25%.
Уже лучше. С непрозрачностью разобрались. Теперь для наглядности, я отодвину тень от слоя. Для этого я изменю дистанцию, на которой располагается тень, до значения – 50.
Тем самым мы отодвинули тень от слоя, к которому эту самую тень добавили. Теперь давайте поменяем угол тени на -120. Посмотрите, что получится.
Далее для примера, я увеличу значение интенсивности тени до 100.
Теперь посмотрите, как видоизменится тень, если увеличить размер (Size)
Не устали? Тогда продолжим. Далее можно видоизменить контур (очертание) тени. Для этого необходимо вызвать выпадающее меню из вкладки «Countour» и выбрать из списка желаемый вид. Ниже привожу скриншот, с различными режимами очертания тени (остальные настройки те же самые, что и на предыдущим скриншоте).
И наконец последний параметр «Noise» добавляет небольшой шум в создаваемую тень. Как работает данная настройка, проверьте сами, в качестве небольшого домашнего задания.
5.Inner Shadow (внутренняя тень)
Продолжаем полет. На этот раз данный параметр создает внутреннюю тень у объекта расположенного на слое. Все настройки очень схожи с настройками «Drop Shadow», так что основательно я не буду здесь разбирать повторяющиеся команды.
6.Outer Glow (внешнее свечение)
Следующий параметр эффекта слоев создает свечение по внешнему контуру объекта расположенного на слое. Для лучшей наглядности я создал новое изображение черного цвета, на котором написал надпись красным цветом.
Здесь вы можете выбрать свечение, как желаемым цветом (по умолчанию светло-желтый), так и градиентом. Остальные параметры схожи с уже разобранными настройками. Для небольшого примера я изменю размер до 10, посмотрите, что из этого выйдет.
7.Inner Glow (внутреннее свечение)
Переходим дальше. Следующий параметр позволяет создать внутреннее свечение у объекта расположенного на слое. Все настройки диалогового окна схожи с внешним свечением, так что здесь приведу в качестве небольшого примера лишь пару скриншотов.
8.Satin (Эффект атласа, глянца)
Следующий эффект под названием «Satin» добавляет некий эффект атласа или глянцевой блестящей стеклянной поверхности к объекту расположенному на слое. Таким образом создается своеобразный отблеск (стеклянный эффект).
Здесь вы также можете выбрать различные настройки эффекта – цвета, режим наложения, угол, смещение эффекта и многое другое. Настройки данного эффекта зависят от того, что вы хотите получить в окончательном результате, так что привожу вам несколько примеров использования плагина с различными режимами:
9.Stroke (обводка)
Следующий параметр позволяет создать простую обводку объекта на слое с заданным цветом и толщиной линии. В диалоговом окне вы можете выбрать как внешнюю обводку, так и внутреннюю.
А если отключить слой с исходным объектом( в моем случае — это слой с текстом Gimp зеленым цветом), то останется только слой с обводкой.
10.Bevel and emboss (фаска и рельеф)
Вот мы постепенно и подошли к завершающему параметру под названием Фаска и Рельеф, который позволяет применить к слою 4 различных стиля:
- Outer bevel – Внешняя фаска
- Inner bevel – Внутренняя фаска
- Emboss — Рельеф
- Pillow emboss – Рельф с подложкой
Данное диалоговое окно очень богато различными настройками. Здесь вы можете выбрать направление фаски, угол, глубину рельефа и многое другое. Привожу ниже скриншот с переводом всех параметров плагина.
Посмотрите, что получится, если использовать настройки по умолчанию и менять лишь только стиль эффекта.
Outer bevel – Внешняя фаска
Inner bevel – Внутренняя фаска
Emboss — Рельеф
Pillow emboss – Рельф с подложкой
Кроме этого у каждого эффекта можно менять много других параметров.
11. Reaply Effects
Данная команда позволяет повторить последний эффект применимый к слою.
На этом урок про обзор дополнения gimp Layer Effects
Источник: https://www.gimpart.org/dopolneniya-k-gimp/layer-effects-effektyi-sloya-v-gimp
Stroke – диалоговое окно Photoshop Layer Styles
Стили слоя (layer styles) Photoshop являются популярным способом для добавления эффектов, таких как тени (drop shadows) и так называемая обводка/контур (strokes), без изменений самого слоя. При правильном знание и опыте, можно достичь практически любого эффекта.
Для достижения этих эффектов, однако, вы должны понимать, что делает каждый параметр и как они могут быть объединены, чтобы создать определенный вид.
В этой статье мы с вами разберемся с особенностями стиля слоя Photoshop – Stroke, и покажем вам, как раскрыть свой потенциал.
Как правильно добавить Stroke с помощью Photoshop Layer Styles
Использование Stroke
В этой статье, как правильно добавить обводку с помощью стилей слоев Photoshop, мы рассмотрим все параметры Stroke и варианты как его можно использовать для создания различных эффектов. Давайте начнем.
Диалоговое окно Layer Styles – Stroke
Stroke – является одним из самых простых эффектов для работы, потому что почти все параметры говорят сами за себя. При изменении любого из параметров, можно очень легко увидеть разницу на холсте.
Есть несколько трюков когда мы применяем Stroke эффект. Давайте выясним, какие же они.
Size / Размер
Ползунок ‘размеры’ просто устанавливает ширину вашего контура от 1px до 250px.
В следующем примере можно увидеть, как увеличение размера Stroke дает нам более толстую рамку вокруг нашего текста.
Position / положение
Position состоит из выпадающего списка вариантов, таких как – Outside, Inside, и Center (снаружи, внутри, и по центру). Этот параметр определяет выравнивание Вашей обводки относительно слоя и он применяется в следующих способах:
Снаружи: Ваш контур будет создан относительно края фигуры и будет расти наружу, дальше от объекта.
Внутри: Ваш контур будет создан относительно края фигуры и будет расти внутрь, к центру вашего объекта.
По центру: Ваш контур будет создан относительно края фигуры и будет расти как внутрь и наружу.
Выбор различных параметров позиции является полезным тогда, когда вы объединяете ваше Stroke эффект с другими настройками стиля слоя.
В следующем примере можно увидеть, чем позиция Inside отличается от Outside. Вы также заметите, что если Stroke установлен в Inside или Center, то часть контура, которая перекрывает оригинальную форму будет также приобретать эффекты, которые применяются к слою. В данном примере – небольшой скос и тиснение (Bevel & Emboss.).
Blend Mode / Режим наложения
Режим наложения / Blend Mode – позволяет задать режим наложения для вашего контура.
В зависимости от положений настроек которые вы используете, Blend Mode повлияет на слой который вы используете, или на слой под ним.
Если вы не знакомы с различными вариантами режимов наложения, я настоятельно рекомендую почитать об этом.
В следующем примере можно увидеть, как меняется режим смешивания с нормального на Overlay и придает контуру совершенно другой вид, как он взаимодействует с другими элементами дизайна.
Opacity / непрозрачность
Ползунок ‘непрозрачность’ контролирует, какая прозрачность будет у нашего контура.
Меньшее число делает контур более прозрачным, в то время как большее число более непрозрачным.
Совет: Если вы установите ползунок непрозрачности до 0%, то она будет действовать в качестве маски и скрыть области слоя где она применяется.
В следующем примере, вы можете увидеть, что установка непрозрачность до 0% создает маску.
Fill Type / тип заливки
Тип заливки позволяет вам контролировать то, чем заполнить ваш Stroke.
Это может быть цвет, градиент, или даже Pattern.
Каждый выбор дает нам дополнительные опции:
В следующем примере можно увидеть, как меняется тип заливки из Color в Градиент что позволяет создавать более правдоподобный металлический эффект.
Saving and Loading Default Settings
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне Layer Styles. Нажав на кнопку “Использовать по умолчанию”, Photoshop будет хранить все настройки активные в настоящее время, как новые по умолчанию для этого эффекта.
Нажав на кнопку “Восстановить настройки по умолчанию”, Photoshop будет загружать все настройки которые были ранее сохранены. Это позволит вам экспериментировать с данным эффектом и если вы захотите начать все сначала, просто перезагрузите пользовательские настройки по умолчанию.
На посошок
Здесь вы можете попробовать один из вариантов применения эффекта Stroke. Файл PSD покажет вам, как объединить Stroke эффект с другими параметрами для создания классного стиля взрыва в комиксах. Будет очень здорово, если вы поделитесь своими вариантами настроек, дающих оригинальные эффекты!
Источник: http://labdes.ru/stroke-photoshop-layer-styles
Текст из полированного мрамора
| Главная » Уроки фотошоп» Работа с текстом в Фотошоп |
| 12.11.2012, 00:59 |
В этом несложном, даже для новичков, уроке придадим тексту эффект полированного мрамора .Работа создавалась в программе Photoshop CS 6 Portable.Результат:Для урока потребуется следующее:Черная текстураГрадиентыШрифт PiximisaПриступим:Шаг 1Создаём новый документ (Ctrl + N) размером 1600 x 1200 пикселей. Активируем инструмент Градиент (Gradient Tool) — Радиальный (Radial) и устанавливаем в Редакторе градиентов следующие цвета :Затем зажав курсор в центре документа перетаскиваем его к одному из углов.Результат:Открываем черную текстуру в фотошоп, и перемещаем её при помощи инструмента Перемещение (Move) в наш документ, затем изменяем Режим наложения слоёв (Blend Mode) на Перекрытие (Overlay):Переходим к Изображение- Коррекция- Уровни (Image- Adjustments- Levels) и меняем значение гаммы до 1,90:Пишем текст цветом #7c7c7c и размером 400пт. (В уроке использовался Шрифт Piximisa). Продублируем текстовый слой (Ctrl + J) два раза. Затем изменим Заливку (Fill) последней копии текстового слоя до 0%. Шаг 2Поработаем в этом шаге над Стилями слоя. Дважды щелкнув на оригинальном текстовом слое, откроем панель Стилей слоя (Layer Style):Тиснение (Bevel and Emboss):Контур (Contour):Предлагаю создать новый контур (кликните по иконке контура и в открывшемся окне подкорректируйте линии контура как на скрине — назовём его «Асимметричный конус»)Обводка (Stroke):Выбираем из архива скачанных градиентов файл Goldmedal.grd — градиент «Gold Label 55z»Тень (Drop Shadow):Получился прекрасный гладкий контур для текста: Шаг 3Займёмся внутренней частью текста. Дважды кликаем на первой копии текстового слоя, чтобы применить следующие Стили слоя (Layer Style):Тиснение (Bevel and Emboss):Контур (Contour):Внутреннее свечение (Inner Glow):Используем градиент «CSP Agate Gradient XV» из файла CSP Agate Gradients.grd.Тень (Drop Shadow):После использования обычных стандартных стилей для Photoshop (без использования различных фильтров), наш текст уже начинает приобретать нужный вид. Вы можете, при желании, поэксперементировать с другими градиентами : Шаг 4Далее дважды кликаем по второй копии текстового слоя и применяем следующие Стили слоя (Layer Style):Тиснение (Bevel and Emboss):Используем, ранее созданный Контур глянца «Асимметричный конус»Контур (Contour):Смотрим результатец:Неплохо, но не то. Создаём новый слой (Ctrl + Shift + N или нажатием по сответсствующей иконке) между первым и вторым дубликатом текстового слоя. Назовём его «Текстура». Цвет переднего планаустановите#213926 и цвет фона #cbb99d:Ctrl + клик по значку текстового слоя, чтобы создать выделение:Переходим в Фильтр- Рендеринг- Облака (Filter- Render- Clouds). Жмём ОК. Снимаем выделение — Ctrl + D:Далее переходим Фильтр- Галерея фильтров- Имитация- Очерченные края (Filter- Filter Gallery- Artistic- Poster Edges) и меняем значения, как показано ниже:Ещё раз переходим в Фильтр- Галерея фильтров- Имитация- Губка (Filter- Filter Gallery- Artistic- Sponge), устанавливаем следующие значения:Устанавливаем Режим наложения наложения слоёв (Blend Mode) слоя «Текстура» на Перекрытие (Overlay): |
Источник: https://photoshoplesson.ru/load/uroki_fotoshop/rabota_s_tekstom_v_photoshop/tekst_iz_polirovannogo_mramora/2-1-0-167
Элегантный глянцевый типографический эффект в Photoshop
В этом уроке мы будем создавать элегантный типографический эффект. Вы увидите как, грамотно используя стили слоя можно добиться эффекта объема, свечения, и пр. Помимо стилей слоев в этом уроке мы будем использовать контуры, кисти и градиенты.
Исходники
Загрузите контуры
Нам понадобятся некоторые контуры для стилей слоя. Чтобы загрузить необходимые контуры, в меню найдите Edit -> Preset Manager/Редактировать>Управление наборами, и выберите Contours/Контуры в выпадающем меню.
Кликните по маленькой стрелочке в правом верхнем углу и выберите Contours/Контуры.
Кликните Append/Добавить, чтобы добавить контуров.
Шаг 1
Создайте новый документ размером 1250 x 825 px. Выставите первым цветом #473f56, а фоновым — #241c31. Возьмите инструмент Gradient/Градиент, выберите радиальный градиент от первого цвета к фоновому в панели настроек. Растяните градиент от центра к углу. Дублируйте фоновый слой.
Кликните дважды по копии фонового слоя и примените стиль слоя Pattern Overlay/Перекрытие узора. Настройте параметры как показано ниже и выберите паттерн из исходников.
Вот что должно получиться.
Шаг 2
Создайте текст, используя шрифт Sofia, цвет #3c3689, и размер шрифта 350 pt.
Кликните дважды по иконке слоя, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент “Chrome Bar 135″ из файла “RS_Chrome.grd”.
Inner Shadow/Внутренняя тень
Inner Glow/Внутреннее свечение
Используйте градиент “stove pipe 85-L” из файла “RS_Chrome.grd”.
Drop Shadow/Тень
Вот что должно получиться:
Шаг 3
Кликните правой кнопкой мыши по слою с текстом и выберите Create Work Path/Создать рабочий контур, теперь возьмите инструмент Brush/Кисть.
Откройте палитру Brush/Кисть и выберите круглую кисть размером 30px. Настройте ее как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Transfer/Передача
Установите в качестве первого цвета #d7d7d7, создайте новый слой под слоем с текстом и назовите его “Stroke”, затем нажмите клавишу Enter/Return, чтобы выполнить заливку по контуру.
Возьмите инструмент Direct Selection/Прямое выделение (A) и вновь нажмите Enter/Return, чтобы избавиться от контура.
Шаг 4
Кликните дважды по иконке слоя с обводкой, чтобы применить к слою следующие стили:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Цвет: #ededed
Gradient Overlay/Перекрытие градиента
Используйте градиент “Chrome Bar 145″ из файла «RS_Chrome.grd».
Drop Shadow/Тень
Вот что получится:
Шаг 5
Создайте новый слой поверх всех остальных слоев и назовите его “Glow”. Укажите этому слою Blend Mode/Режим наложения Vivid Light/Яркий свет. Затем выберите в качестве первого цвета #d7d7d7, возьмите мягкую круглую кисть размером в 30 px и рисуйте небольшие вспышки на светлых частях текста.
Можете также добавить тонкую подпись шрифтом ZnikomitNo24 размера 70 pt и цвета #acb0b6.
Кликните дважды по слою с подписью, чтобы применить к нему стиль слоя Gradient Overlay/Перекрытие градиента. Выберите градиент “Aluminum 5″ из файла “CHROMES.grd ”.
Вот что получится:
Шаг 6
В палитре Layers/Слои Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку. Выберите вариант Gradient/Градиент.
Выберите градиент от прозрачного к непрозрачному, от цвета #4c435d к #272727. Настройте его как показано ниже. Затем измените для этого слоя Blend Mode/Режим наложения на Soft Light/Мягкий свет.
Результат
Автор урока planetphotoshop
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/elegant-glossy-text-effect/
Ýôôåêò Bevel and Emboss
Этот эффект наверное один из самых мощных в арсенале Photoshop. Остановимся подробнее на этом стиле. Этот стиль позволяет создавать всякие выпуклости, вогнутости и прочие псевдообъёмные штучки. В управлении этим эффектом есть две основные составные части и две дополнительные.
В разделе Structure мы создаём структуру нашего псевдообъёма. В выпадающем меню Style мы выбираем вид объёмного эффекта. На этом мы остановимся через пару абзацев. На текущий момент (по умолчанию) задаётся эффект Inner Bevel. Этот эффект создаёт кромку вокруг изображения на слое, используя для этого «внутреннею часть» изображения. Т.е.
само изображение на слое в размерах не меняется, кромка появляется за счёт краевой части изображения. Давайте опробуем на примере этот эффект. Создате новое изображение с прозрачным слоем. На слое создайте круглое выделение, залейте его цветом. Теперь выделение можно снять.
Применим эффект Inner Bevel (Для этого просто установим флажок напротив стиля Bevel and Emboss). По краю изображения появилась кромка. Размер кромки регулируется параметром Size. Параметр Depth — управляет визуальной глубиной эффекта, чем он больше, тем глубже (выпуклее) кажется изображение и резче граница кромки.
Direction — это управление освещением — Up — подсветка направлена сверху, Down — подсветка направлена снизу.
При помощи выпадаещего меню Technique можно выбрать вид кромки — мягкий, смягчённый и резкий. После того, как мы выбрали тип кромки мы можем довести её внешний вид до необходимой кондиции при помощи параметра Soften.
Раздел Shading предназначен для настройки света и тени. На подобии эффекта тени мы можем указать направление освещения, а кроме этого расстояние от источника света до изображения.
Для этого Photoshop имеет удобную интерактивную настроечку в виде окружности в центре которой находится объект, в внутри окружности, в виде точки, указывается источник освещения.
Кромке можно придать эффект металлического блеска при помощи выпадающего меню Gloss Countor.
Эффект объёма достигается путём «засвечивания» как бы освещённых поверхностей изображения и «затемнения» теневых фрагментов кромки.
Засвеченные участки (участки содержащие светлые тона) называют Hightlights а затенённые участки называют Shadows. Соответственно при формировании кромки для Hightlights используются свои настройки, а для кромки Shadows свои.
Все эти настройки заключаются в выборе режима наложения и прозрачности для каждого вида участков.
Вернёмся к выпадающему меню Style и рассмотрим вариант под названием Outer Bevel. Этот эффект управляется точно также как и Inner Bevel.
Разница заключается в том, что Inner Bevel даёт визуальный эффект выпуклости изображения на слое, а эффект Outer Bevel иммитирует вогнутость изображения на слое.
Эффект Outer Bevel создаётся в расчёте на то, что под нашим слоем находится другой слой, на фоне которого будет заметно действие эффекта.
Следующий стиль в выпадающем меню Style — Emboss (Барельеф). По сути это и есть подражание барельефу.
Стиль Pillow Emboss создаёт эффект прорези вокруг изображения.
Стиль Stroke Emboss работает только в паре с стилем Stroke (это тоже самое,что и действие команды Stroke для выделений, но только динамически изменяемое).
В качестве дополнительных средств этих эффектов слоя используются настройки Countor (разные виды создания кромки) и Texture.
Изображение можно залить выбранной Вами текстурой из набора стандартных текстур или своими собственными текстурами.
Для выбора текстуры к вашим услугам выпадающее меню с иконками текстур и несколько «рычагов» управления текстурами. Параметр Scale управляет размером минимального «кирпичека» текстуры.
Параметр Depth это глубина (или объём) текстуры. Дело в том, что текстура имеет также эффект объёма.
Источник: http://cs2photoshop.narod.ru/new_item58.htm
Придание фотографии дополнительной глубины и объёма :: www.loin.ru
В этой статье я опишу простой и быстрый способ придания пейзажу или портрету глубины и объёма. Всю обработку будем производить в Photoshop.
Предположим, у нас есть в целом удачная фотография, которой мы хотим придать дополнительный объём и сочность. Сделать это есть масса способов. Здесь я опишу один из них.
Лирическое отступление: как художники пишут картины
В классической живописи, создавая картну, художник сначала грубыми мазками создаёт общие формы, «лепит» объём, накладывает первичные тени, задаёт цветовые пятна. И лишь затем прорисовываются мелкие детали.
Итак, вот наша фотография:
На мой взгляд, она слишком плоская и не достаточно яркая. Попробуем это исправить. Открываем изображение в Photoshop. Для начала дублируем слой и применяем к нему фильтр Gaussian Blur большого радиуса. Наша задача — получить “общую форму”, основу, из которой мы “вылепим” наш объем.
На самом деле, накладывание Gaussian Blur не что иное, как применение к изображению фильтра низких частот. Подробнее об этом в конце статьи.
Увеличиваем радиус до тех пор, пока со снимка не пропадут все мелкие детали и не останется только игра светотени. В результате должно получится что-то наподобие вот этого:
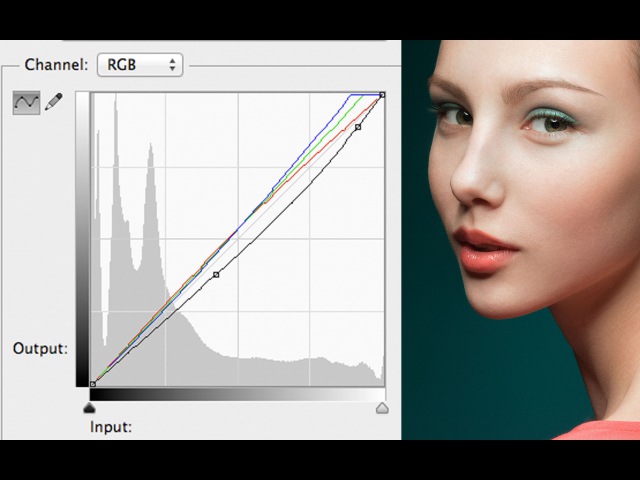
Далее применяем к размытому слою кривые, чтобы “вылепить” нужный нам объём. Работаем мастер-кривой. Наша задача — повысить контраст важных участков изображения, подчеркнуть объём, при этом мы можем не сильно заботиться об уходе отдельных участков в чёрное или белое. Главное — получить хорошую светотеневую картину. Применив довольно крутую S-образную кривую, получим следующее:
Ставим размытому слою режим наложения Soft Light (здесь можно также попробовать Overlay или, например, Hard Light).
И последний штрих: немного ослабим полученный эффект, отрегулировав прозрачность размытого слоя. Результат наших усилий:
В итоге на фотографии появился объём, которого раньше не было, цвета стали более насыщеными (и даже немного «открыточными”), но при этом мелкие детали не стали излишне контрастными и резкими (а это неминуемо случилось бы, примени мы кривые сразу к исходному изображению), появилась мягкость и пластичность.
Технические подробности: разложение Фурье в фотографии
Я не буду здесь вдаваться в подробности, что такое разложение Фурье — тем, кто это знает, будет скучно, а тем, кто не знает, быстро этого не объяснить. Вы можете посмотреть этот материал в википедии. Здесь же я опишу лишь чисто практические вещи.
Итак, мы будем использовать 2-мерное разложение Фурье. В Photoshop это реализуется двумя фильтрами. В качестве фильтра низких частот выступает Gaussian Blur, а в качестве фильтра высоких частот — High Pass.
Для получения разложения сдублируем слой изображения и применим к нижнему слою Gaussian Blur некоторого радиуса R, а к верхнему — High Pass того же радиуса. Теперь на нижнем слое у нас низкие частоты, а на верхнем — высокие.
Чтобы снова собрать исходное изображение, изменим режим наложения верхнего слоя на Linear Light. Одна проблема — при этом режиме наложения яркость каждой точки нижнего слоя изменяется в 2 раза больше, чем отличие яркости верхнего слоя от средней (128). Поэтому нам придется применить к верхнему слою кривую RGB в которой чёрная точка сдвинута вверх до значения 64, а белая вниз до значения 192.
Как быстро сделать объемный 3D текст в фотошопе
Объемный текст с 3D эффектом может быть прекрасным дополнением вашей рекламе, как и другие текстовые эффекты. Слово написанное объемными буквами сразу захватывает внимание и придает необычности вашему макету.
В этом уроке будет подробно рассматриваться создание надписи 3D в двух стилях (обычный и с отражением окружающей среды), а также подробно описаны настройки внешнего вида.
Стоит сразу отметить, что 3D эффекта можно достичь по разному. Например, применяя эффект слоя тиснение, рисование вручную и т.д.
В этом уроке речь пойдет о применении функции 3D, которая доступна во всех последних версиях фотошопа.
Создание надписи 3D
В самом начале нужно создать новое изображение в Photoshop или открыть изображение, на котором должна быть ваша надпись.
Далее создаем текстовый слой. Кстати, сам эффект 3D будет работать не только с текстовым слоем. Выдавливать объем можно из любого другого слоя.
Выделяем текст и нажимаем соответствующую кнопку, как показано на скриншоте ниже:
Также можно нажать правой кнопкой мыши на слой с текстом и выбрать «New 3D Extrusion from Selected Layer»
Текст сразу же приобретает толщину и становиться объемным. Теперь его можно покрутить, передвинуть или поменять размер.
Настройка 3D текста
Чтобы попасть внутрь настроек, необходимо выделить слой текста и открыть панель «3D». Здесь вы можете отрегулировать все необходимые параметры надписи.
Среди них есть Environment, Scene, Curretn Veiw, Infinite Light, TEXT — настройка материалов текста. На русский это можно перевести как: среда, сцена, текущий вид, бесконечный свет и ваш текст.
Кликнув по одному из пунктов открываются настройки в панели «Properties» или «свойства». Здесь настраиваются все параметры данного пункта.
Во вкладке свет (Infinite Light) настраивается расположение источника света, от него зависит степень освещенности букв и расположение тени.
Во вкладке вид (Curretn Veiw) выставляется основные виды, также можно сохранить выбранный вид, чтобы затем к нему вернуться.
Выберите в панели 3D ваше слово. В свойствах будут доступны готовые пресеты (наборы настроек). Выберите то выдавливание текста, которое вам больше нравиться, как показано на скриншоте ниже.
Здесь также можно менять общий цвет вашей надписи, выбрав все материалы в раскрывающемся списке.
Если вы сделали ошибку в тексте или хотите изменить слово, то это можно сделать в той же панели нажав кнопку «Edit source».
Например, я сделаю слово заглавными буквами.
После изменения текста обязательно необходимо сохранить изменения в файле, после чего ваш текст измениться и эффект 3D обновится.
Среди настроек «Environment» есть функция автоматического отражения текста. Если ваш текст стоит на поверхности, то этот эффект будет хорошо дополнять.
Теперь, когда вы ознакомились с основными настройками, сделайте текст так, как вам нравится. Можно также добавить фон и эффект отражения.
В самом конце для наиболее качественного отображения 3D текста необходимо нажать кнопку «Render» и немного подождать.
В итоге может получаться вот так:
3D текст с отражением фона
Усложним задачу и сделаем отражение окружающей среды в буквах.
Для этого нужно во вкладке Environment удалить текущую текстуру и поставить новую.
Новая текстура по умолчанию создается белой. Перейдите на вкладку слои и скопируйте слой фона нажав CTRL+A и CTRL+C.
Откройте текстуру выбрав «Edit Texture». Нажмите CTRL+V и фон текстуру. Закройте изображение текстуры с сохранением изменений.
Отражение окружения должно появится на ваших буквах.
Чтобы его лучше было видно, желательно сделать цвет букв черным.
Буквы можно разделить и развернуть в под разными углами. Для этого в меню выберите 3D/Split Extrusion. Теперь положение букв регулируется отдельно.
Чтобы текст не терялся, фон пришлось немного затемнить. В моем случае получилось следующим образом:
Видео урок создание текста 3D
В видео уроке подробно описаны все этапы создания объемного текста в обычном режиме, а также с отражением окружающего фона на буквах.
(Visited 3 380 times, 2 visits today)
Объем и форма в Фотографии.
Поделиться статьёй:
Итак, представьте, что вы – художники. Вы рисуете светом, получая настоящие, реалистичные картины. Живописцы умеют передавать глубину, объем и фактуру в своих шедеврах. В чем секрет? Какие именно эффекты создают иллюзию объема?
Основы: объем и форма в фотографии
Известно, что мы обладаем бинокулярным зрением, и потому нормально воспринимаем форму и объемы предметов в пространстве, не завися от освещения. В фотографии же все по-другому: она двумерная, плоская и полностью зависит от света, который может искажать как форму, так и объем отдельных элементов.
Элементарный пример: напрягите воображение и представьте шар. Заурядный обычный шар. Оранжевый. Теперь представьте, что на фото его освещает фронтальный свет, и потому тень напрочь отсутствует. И что же произойдет, если вы посмотрите на шар без тени? Правильно, вы увидите всего-навсего оранжевый кружок, прямо как в детских развивающих книжках. Да, не исключено, что это самый «кружок» на самом деле будет обладать нереальным объемом, но без тени вы этого никогда не увидите. А вот если источник света слегка сместится вверх и немного в сторону – это совсем другое дело. Перед вами предстанет тень, а ваш мозг «поймет», что перед вами объемный предмет.
А вот и наш оранжевый кружок-шар с фронтальным освещением:
А сейчас давайте чуть-чуть затемним кружок с помощью более темного оттенка, чем сам круг:
Немного затемнив, мы придали нашему плоскому другу объем, и он стал шаром. Более темный по цвету оттенок, чем сам предмет, является тенью этого предмета. Не что иное, как тень придает объем элементам, изображенным на плоском снимке или рисунке.
А что если нам нужно добавить текстуры? Как сделать так, чтобы шар казался гладким и блестящим? Нам необходимо просто добавить тон, который был бы более светлым, чем основной цвет шара:
Добавив блик (светлый тон) в нужное место, нам удалось выявить текстуру шара. А теперь попытаемся поменять текстуру на более матовую. Ну и что вы предпримете? Задумались? На самом деле все просто — тут не нужен другой блик или тень. Достаточно слегка растушевать границы блика и вот она магия — фактура шара изменилась!
«Ну и причем тут объем в фотографии?» — спросите вы. А при том, что нужные сочетание тени и света на ваших снимках не только добавят объема и эффекта трехмерности пространства, выявят текстуру, но и, ко всему прочему, подарят фотографии нужное нaстроeние и эмоции. Внимательнейшим образом рассмотрите каждую, из приведенных ниже фотографий, и попробуйте отыскать различия в объеме, текстуре и общем настроении.
Как придать фотографии объем
Такая же история и с объемом в портретной фотографии. Применение фронтального освещения (или использование вспышки), когда герой фотографии расположен по центру кадра, создает эффект плоского снимка. Такой снимок получается поверхностным, действительность будет искажена из-за отсутствия глубины. Не очень хорошо, правда? Но стоит вам грамотно расставить освещение, снимая портрет, поломать голову и выстроить правильную световую схему, так тут же кадр приобретет совершенно иное настроение и фактуру. Ваш портрет получит столь нужную глубину, объем, а форма объекта не исказиться. А это явно добавит в ваши фотографии профессионализма и улучшит вашу работу во много раз.
Вот в этом и заключается секрет придания объема фотографии.
Для того чтобы передать объём и форму на снимке, вам необходимо избегать фронтального света, и выставлять освещение таким образом, чтобы источник света находился слегка в стороне и немного выше от вашего объекта съемки.
Иллюзия объема
1. Разделяйте снимок на планы, располагая предметы как на переднем плане, так и на заднем.
2. Создавайте воздушную перспективу, делая удаленные объекты менее четкими.
3. Тонируйте холодными оттенками и теплыми тонами.
4. Создавайте геометрическую перспективу.
5. Используйте диагонали в композиции, они заставляют взор перемещаться вдоль линий.
6. также можно добавлять виньетирование для того, чтобы выделить объекты переднего плана.
7. Не забывайте про тени и блики.
Подводим итоги
Способность видеть свет и тени, играть ими, даст вам возможность получать абсолютные разные по настроению снимки одного и того же объекта! Но это тема уже совсем другой статьи.
И напоследок повторим важное правило тени и блика:
- Тень всегда придает объем «плоскому» изображению.
- Текстуру поверхности объекта можно передать с помощью размера блика и степени размытости его границ.
И кстати, лучше всего объем просматривается в предметной съемке, особенно в фотографиях еды.
Если вы заинтересовались предметной съемкой, и вам хочется научится передавать фактуру, объем и «вес» объекта – мы ждем вам на курсы художественной фотографии в нашей Фотошколе.
Поделиться статьёй:
Как отрегулировать громкость видео и аудио в Adobe Photoshop
В последнее время я много работал с видео в Adobe Photoshop, и я должен сказать вам, что когда дело доходит до того, что делает или мешает видео, это аудио. Это странно, потому что кажется настолько очевидным, что видео должно быть действительно отличного качества, чтобы люди могли восхищаться тем, что внутри него, но что действительно выделяет весь проект, так это звук, который сопровождает видео. Я видел, как маргинальное видео с отличным звуком получало всевозможные похвалы.Я думаю, это восходит к старому вопросу о том, что делает фильм хорошим — сам фильм или саундтрек. Лично я склоняюсь к саундтреку.
В будущем я буду больше писать о видео и аудио в Adobe Photoshop, но я подумал, что сначала будет уместно написать небольшую статью о том, как управлять звуком в видео. Итак, имея это в виду, я хотел бы сегодня уделить немного времени, чтобы рассказать о том, какие элементы управления управляют фактической громкостью звука, а какие — плавным появлением и затуханием этого звука.Это очень просто, поэтому я не думаю, что этот пост будет длинным.
В сегодняшней публикации я собираюсь использовать один видеоклип, чтобы продемонстрировать, как отрегулировать громкость звука, связанного с этим клипом в Photoshop. Затем я продемонстрирую, как постепенно усилить этот звук в начале клипа, чтобы он не был резким, а также покажу вам, как ослабить звук в конце для получения плавного результата. И для удовольствия я также покажу вам, как отключить звук. Все, что я собираюсь обсудить, содержится в одном небольшом меню, так что проблем возникнуть не должно.
Прежде чем я начну, я хотел бы сказать вам, что при работе в любом приложении для редактирования видео у вас, вероятно, будет несколько клипов, а также внешние аудиофайлы. Элементы управления звуком, которые я вам показываю сегодня, — это всего лишь часть гораздо большей головоломки. Это очень важно, так что используйте этот пост в качестве основы для всего, что будет позже.
Демо-видео
Как я уже упоминал выше, я буду использовать только один клип для этого поста. Клип представляет собой видеоработу внутри старого Dodge Dart.Вот логотип с приборной панели.
Регулировка громкости звука
Для каждого отдельного видеоклипа в Photoshop у вас есть возможность установить громкость звука для этого клипа. Это означает, что звук не может начинаться тихо, затем становиться громче, а затем снова затихать. Громкость устанавливается на всю продолжительность клипа, за исключением включенных вами затуханий. Если вам нужен звук разной громкости, вам нужно будет либо создать его в другом приложении и импортировать в свой проект, либо разрезать клип на более мелкие части внутри Photoshop и творчески поработать над этим.А пока я просто отрегулирую громкость самым простым способом.
В конце каждого видеоклипа на панели Timeline есть маленькая стрелка. Я нажму на эту стрелку, и появится меню.
На скриншоте выше я обвел стрелку красным. Как видите, во всплывающем окне есть несколько вариантов. Нас интересует модель Audio . Чтобы получить к нему доступ, я нажму на кнопку с восьмой музыкальной нотой.Когда я это сделаю, появится звуковая панель с элементами управления, которые мы хотим настроить.
Следующая часть проста. После прослушивания звука, содержащегося в клипе, и сравнения его с другим связанным звуком, я либо оставлю ползунок Volume установленным, как есть, сдвиньте его вправо, чтобы сделать звук громче, либо сдвиньте ползунок влево, чтобы сделать звук тише. Вот где вам нужно использовать свое «ухо». Как звучит оригинальный звук? Это слишком громко? Слишком тихо? Эта решимость поможет вам в корректировке.В этом случае я сдвину ползунок вправо, чтобы установить громкость 110% . Кажется, это хорошо работает.
Настройка Fade In & Face Out
Чтобы установить плавное появление и исчезновение, все, что вам нужно сделать, это выбрать время в секундах, в течение которого вы хотите, чтобы это плавное исчезновение происходило. Нарастание и затухание не зависят друг от друга, поэтому вы можете выбрать разные значения для каждого. Если вы новичок в этом вопросе и еще не знаете, что означает термин fade , это, по сути, переход от отсутствия звука к звуку или наоборот.
В моем случае сегодня я установил ползунок Fade In на 2 секунды и ползунок Fade Out на 2 секунды. Это сохранит приятное и плавное звучание.
Отключение звука
Допустим, вы вообще не хотели, чтобы из клипа, над которым вы работали, никакого звука. Возможно, вы импортировали другой звук и хотели его использовать. Что ж, если вы отключите звук из клипа, вы будете в хорошей форме.Я уверен, что вы уже поняли это, но чтобы отключить звук, все, что вам нужно сделать, это установить флажок Mute на той же панели «Аудио», над которой я работал. Вот и все.
Хорошо, теперь, когда я закончил с этим, позвольте мне показать вам финальное видео. Пожалуйста, послушайте аудио. Вы можете четко сказать, что я добавил оба затухания. Фактический уровень громкости намного сложнее отличить от того, что было изначально.
Если вы читаете это по электронной почте, нажмите на ссылку ниже, чтобы просмотреть видео на Youtube.Эти видео не появляются в отправляемых электронных письмах.
Как отрегулировать громкость звука и затухание в Adobe Photoshop
——
Надеюсь, я ясно объяснил, как регулировать громкость звука и элементы управления постепенным появлением и исчезновением звука при работе с видео в Adobe Photoshop. Если у вас есть какие-либо вопросы относительно этого сообщения, оставьте их в разделе комментариев ниже. Спасибо за прочтение!
Создание регулятора громкости в Photoshop • Учебники по Adobe Photoshop
Автор этого урока научит вас создавать алюминиевый слайдер со шкалой для графического пользовательского интерфейса.Урок довольно простой, а результат замечательный.
Окончательный результат
Создание документа
Создайте новый документ. Ctrl + N 800 x 600 пикселей и с любым цветом фона. Установите цвет переднего плана на # e4e4e4 и цвет фона на # cfcfcf. Затем выберите инструмент Gradient (Gradient Tool) — Gradient Type Mirror (Reflected).
Начиная с середины документа, перетащите градиент вверх.
Совет: Чтобы растянуть градиент идеально по вертикали, удерживайте клавишу Shift.
После заливки градиентным фоном перейдите в меню Фильтр — Шум — Добавить шум (Фильтр> Шум> Добавить шум). Настройки находятся ниже на скриншоте.
Подготовка ручки регулятора
Выберите инструмент Ellipse (Ellipse Tool) и создайте четыре круга, каждый на отдельном слое. Все круги будут иметь названия своих слоев, как на скриншоте.
Обратите внимание на расстояние краев кругов друг от друга, добьетесь того же результата. Хоть и не критично, но желательно.
Теперь добавьте стили слоя для внешнего слоя ручки.
Shadow (Drop Shadow)
Internal shadow (Inner Shadow)
Color overlay (Color Overlay)
Вы должны получить такой результат.
Теперь добавьте стили на слой Knob Inner.
Тень (Тень)
Внутренняя тень (Внутренняя тень)
Наложение градиент (Наложение градиента)
Штрих (Штрих)
Вы должны получить такой результат.
Теперь добавьте стили слоя для слоя Knob.
Внутренняя тень (Внутренняя тень)
Наложение градиента (Наложение градиента)
Обводка (Обводка)
Вы должны получить такой результат.
Наконец, добавьте стиль Gradient overlay (Gradient Overlay) на слой Knob Top.
У нас есть такой результат на данный момент.
Создание тени
Дублируйте слой Knob Top. Щелкните правой кнопкой мыши по копии и выберите Растрировать слой (Растрировать слой). Переименуйте копию в Knob Shadow, а затем переместите этот слой под исходный. Активируйте инструмент Move (Move Tool) и несколько раз нажмите клавишу со стрелкой вниз на клавиатуре.
Совет: Чтобы увеличить расстояние инструмента «Перемещение», с помощью стрелки на клавиатуре удерживайте нажатой клавишу Shift.
Теперь перейдите в меню Filter — Blur — Gaussian Blur (Filter> Blur> Guassian Blur). Примените в настройках фильтра радиус 3-5 пикселей и уменьшите Непрозрачность слоя (Непрозрачность) до 75%.
Добавление глубины
Выберите инструмент Polygonal Lasso (Polygonal Lasso Tool) и создайте несколько треугольных выделений.
Залейте выделение белым цветом #ffffff и пусть треугольники с заливкой будут на отдельных слоях.
Размытие треугольников примерно на 3-4 пикселя. Затем загрузите выделение слоя Knob Top в меню Selection — Load Selection (Layer> Load Selection). Теперь инвертируйте выделение. Selection — Inversion (Select> Inverse) и нажмите кнопку Удалить на каждом слое треугольника.
Отрегулируйте непрозрачность , (Непрозрачность) каждого слоя треугольника, чтобы добавить глубину ползунку.
Теперь добавим к регулятору обычную матовую металлическую поверхность. Выберите инструмент Rectangle selection (Rectangular Marquee Tool) и создайте выделение вокруг ползунка. Не снимая выделения, перейдите в меню Фильтр — Шум — Добавить шум (Фильтр> Шум> Добавить шум). Настройки находятся ниже на скриншоте.
Снимите выделение Ctrl + D , затем перейдите в меню Filter — Blur — Radial Blur (Filter> Blur> Radial Blur).
Теперь измените режим наложения для этого слоя на Screen (Screen) и уменьшите Opacity (Opacity) до 40%. Чтобы удалить области слоя с металлической текстурой, которые выходят за пределы ручки, загрузите выделение слоя Knob Top, инвертируйте это выделение в меню Selection — Inversion (Select> Inverse) и нажмите Удалить.
Создание этикетки
Над слоем Knob Top создайте черный круг и черную линию с белой линией, примыкающей к ней.
Установите режим наложения для слоев с линиями на Мягкий свет (Мягкий свет), а для черного круга примените следующие стили слоя.
Shadow (Drop Shadow)
Color overlay (Color Overlay)
Вы должны получить такой результат.
Слева и справа от регулятора, а также сверху добавьте текстовые метки.
Создание выделения
Выберите инструмент Эллипс (Инструмент «Эллипс») и создайте большой эллипс, который закроет весь ползунок.
Сделайте активную векторную маску на слое с эллипсом, затем добавьте еще один эллипс внутри исходного. Не забудьте включить функцию Вычесть площадь фигуры (Subtract From Shape Area).
Использование инструмента Pen (Pen Tool) с настройкой Вычтите область фигуры (Subtract From Shape Area), удалите часть эллипса.
Активируйте инструмент Произвольная форма (произвольная форма) и выберите форму Цель регистрации 2 (Цель регистрации 2).
Нарисуйте эту фигуру над большим эллипсом.
Загрузите выделенную форму Цель регистрации 2 (Registration Target 2) и сделайте слой эллипса активным. Теперь нажмите клавишу Delete. Удалите форму Объекта регистрации 2, и вы должны получить этот результат.
Теперь разделите получившиеся квадраты на две части, и каждая часть должна быть на отдельном слое. Постарайтесь сделать так, чтобы граница разделения частей квадратов находилась на уровне области надписи (кружок с линиями).
Для левой стороны квадратов добавьте следующие стили слоя.
Тень (Тень)
Внешнее свечение (Внешнее свечение)
Наложение цвета (Наложение цвета)
Для правой стороны квадратов добавьте следующие стили слоя .
Shadow (Drop Shadow)
Color overlay (Color Overlay)
И вот окончательный результат!
Узнайте, как создать циферблат / ручку регулировки громкости с графическим интерфейсом
Что мы будем создавать
Настройка холста
Создайте новый документ (Ctrl + N) 800 x 600 пикселей с любым цветным фоном.Установите цвет переднего плана на # e4e4e4 и цвет фона на #cfcfcf, затем выберите «Инструмент градиента» (G). Выбрав «Gradient Tool» (G), измените тип градиента на отраженный градиент.
Перетащите градиент по холсту, начиная с середины холста и перетаскивая вверх.
Быстрый совет:
Удерживая нажатой клавишу «Shift» во время перетаскивания, линия перетаскивания будет привязана к вертикали на 100%.
После применения фонового градиента добавьте фильтр шума, выбрав «Фильтр> Шум> Добавить шум», используйте настройки ниже.
Подготовка ручки графического интерфейса пользователя
Выберите «Ellipse Tool» (U), затем создайте 4 эллипса на отдельных отдельных слоях, изображение ниже показывает вам более подробную информацию.
Обратите внимание на то, что одни эллипсы далеко друг от друга. Это не критично, но постарайтесь сделать это как можно ближе. Теперь давайте начнем добавлять стили слоя, мы начнем с «Knob Outer Layer».
У вас должно получиться что-то вроде этого.
Затем добавьте следующие стили слоя к «Внутреннему слою ручки».
Теперь у вас должно получиться что-то вроде этого.
Добавьте следующие стили слоя к слою «Ручка».
У вас должно получиться что-то вроде этого.
Наконец, добавьте градиент на слой «Knob Top Layer».
Теперь у вас должно получиться что-то вроде этого.
Создание тени ручки
Дублируйте слой «Knob Top Layer», затем щелкните правой кнопкой мыши дублированный слой и выберите «Rasterize Layer». Переименуйте слой «Knob Shadow» и переместите слой под оригинал. Выберите «Инструмент перемещения» (V). Выбрав инструмент «Перемещение» (V), нажмите пару раз стрелку вниз.
Быстрый совет:
Чтобы увеличить расстояние перемещения инструмента во время работы с клавиатурой, попробуйте удерживать клавишу Shift, нажимая клавиши со стрелками.
Выбрав слой с тенью, перейдите в «Фильтр> Размытие> Размытие по Гуасу», примените размытие по Гуасу примерно 3-5 пикселей, затем установите непрозрачность примерно на 75%.
Увеличение глубины ручки
Выберите инструмент «Polygonal Lasso Tool» (L), затем выделите пару треугольных выделений.
Залейте выделение белым цветом #ffffff, чтобы добавить глубины ручке, создайте несколько белых треугольников на разных слоях.
Размывайте треугольные формы примерно на 3-4 пикселя, затем загрузите выделение вокруг «Knob Top Layer», «Layer> Load Selection».После того, как выделение было загружено, перейдите к «Select> Inverse», затем нажмите кнопку удаления.
Если вы добавили часть треугольного выделения к отдельным слоям, отрегулируйте непрозрачность каждой формы, чтобы добавить глубины.
Далее собирались добавить простую матовую металлическую поверхность. Начните с выбора «Rectangular Marquee Tool» (M) и сделайте выделение вокруг ручки, сделав выделение, перейдите в «Filter> Noise> Add Noise», затем используйте настройки ниже.
Снимите выделение «Ctrl + D», затем перейдите в «Фильтр> Размытие> Радиальное размытие».
Измените режим наложения на «Экран», затем уменьшите непрозрачность примерно до 40%. Чтобы удалить лишнее, загрузите выделение вокруг «Knob Top Layer», затем инвертируйте выделение, выбрав «Select> Inverse».
Создание этикеток томов
На верхнем слое «Ручка» нарисуйте черный круг и черно-белую линию рядом друг с другом.
Установите режим наложения слоев с черными и белыми линиями на «Мягкий свет», затем добавьте следующие стили слоя к слою с черным кругом.
У вас должно получиться что-то вроде этого.
Слева, справа и сверху ручки добавьте текстовые метки объема.
Создание объемного света
Выберите «Ellipse Tool» (U), затем создайте большой эллипс, закрывающий ручку.
Выберите векторную маску на слое эллипса, затем добавьте еще один эллипс внутри исходного эллипса с настройками «Вычесть из области формы».
Используя «Pen Tool» (P) с той же опцией «Subtract From Shape Area», вырежьте часть эллипса.
В библиотеке пользовательских фигур Adobe Photoshop выберите форму «Registration Target».
Перетащите цель регистрации на большой эллипс.
Загрузите выделение вокруг «Registration Target», затем выберите слой эллипса и нажмите клавишу удаления. Удалите цель регистрации, тогда у вас должно получиться что-то вроде этого.
Разделите так много маленьких квадратов на одном слое, а остальные — на другом, попробуйте работать так, чтобы последняя квадратная форма попала на отступ шкалы объема.
К одной половине маленьких квадратов добавьте следующие стили слоя.
К другой половине квадратов добавьте следующие стили слоя.
Ваш конечный результат должен выглядеть примерно так.
Заключение
Спасибо за участие в этом руководстве. Если вам удалось пройти его, я хотел бы увидеть некоторые из ваших результатов. Не стесняйтесь размещать их на нашей фан-странице в Facebook.
Купить Psd сейчас
Автор: Сэм Заман Сэм любит писать о технологиях и связанных с ними вещах. Электронная коммерция, мобильный и интернет-маркетинг в равной степени вызывают ее интерес.Любит заниматься садоводством и экспериментировать с новыми рецептами. Заядлый читатель и безумный @bout пончики 🙂Хотя компьютер, издающий громкую музыку, может доставлять удовольствие, когда вы отдыхаете или устраиваете вечеринку, это не лучшая идея, когда вы работаете за ноутбуком в окружении других людей в людном месте. комната или офис. К счастью, вы можете настроить уровни звука для своей системы и для каждого из ваших приложений.Вы также можете отключить звук запуска Windows, если не хотите объявлять всем в комнате, что вы только что включили свой компьютер. Если на вашем компьютере несколько устройств вывода, вы можете указать, какое из них будет устройством по умолчанию, при настройке уровней громкости для каждого устройства. Установите значения по умолчанию
Установить общий уровень громкости
См. Также
Установите громкость для событий и программ
|
Создание простого трехмерного текста в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой трехмерный текст:
Последний эффект трехмерного текста.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Для начала создадим новый документ Photoshop.Поднимитесь в меню File в верхней части экрана и выберите New или, для более быстрого способа, нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). Какой бы способ вы ни выбрали, Photoshop выдает диалоговое окно New Document . Введите размер, который вам нужен для вашего документа. Для этого урока я собираюсь ввести ширину 6 дюймов , высоту 4 дюйма и разрешение 300 пикселей / дюйм , что является стандартным разрешением для профессиональных качественная печать.Я также собираюсь установить для моего Background Contents значение White , что установит белый цвет фона моего нового документа. Когда вы закончите, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него. Ваш новый документ Photoshop появится на экране.
Создайте новый документ Photoshop, используя диалоговое окно «Новый документ».
Шаг 2. Выберите инструмент «Текст» на палитре инструментов Photoshop
Чтобы добавить текст в документ, нам понадобится программа Photoshop Type Too l.Выберите его на палитре инструментов или нажмите на клавиатуре букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Шаг 3. Выберите шрифт на панели параметров
Далее нам нужно выбрать шрифт. Выбрав инструмент «Текст», вы заметите, что панель параметров в верхней части экрана изменилась, чтобы отобразить параметры для инструмента «Текст». Выберите шрифт, который вы хотите использовать, из списка шрифтов, доступных в настоящее время на вашем компьютере.Этот 3D-эффект лучше всего работает со шрифтами с большими толстыми буквами. Я собираюсь выбрать Impact . Вы также можете выбрать размер текста, если хотите, но на данный момент это не обязательно, поскольку мы можем легко изменить размер текста позже, как мы увидим. На данный момент нам нужен только шрифт:
.Выберите шрифт на панели параметров.
Шаг 4. Выберите цвет текста
Далее нам нужно выбрать цвет для нашего текста. Если вы посмотрите дальше вправо на панели параметров, вы увидите образец цвета .Образец цвета показывает текущий цвет текста. Чтобы изменить цвет, просто нажмите на образец цвета:
Измените цвет текста, щелкнув образец цвета на панели параметров.
Откроется палитра цветов Photoshop . Выберите любой цвет, который вы хотите использовать для своего текста. Я собираюсь выбрать яркий оттенок красного. Когда вы закончите, нажмите OK в правом верхнем углу палитры цветов, чтобы выйти из нее:
Выберите новый цвет для текста в палитре цветов, затем нажмите OK, чтобы выйти из него.
Образец цвета на панели параметров изменится, чтобы показать цвет, который вы выбрали.
Шаг 5. Добавьте текст в документ
Выбрав наш шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я собираюсь набрать «ФОТОШОП» заглавными буквами, чтобы усилить эффект. Не волнуйтесь, если текст сейчас кажется слишком большим или слишком маленьким. Мы можем исправить это мгновенно:
Щелкните внутри документа и добавьте свой текст.
Когда вы закончите вводить текст, нажмите на отметку на панели параметров, чтобы принять текст и выйти из режима редактирования текста:
Выйдите из режима редактирования текста, щелкнув галочку на панели параметров.
Если мы посмотрим на нашу палитру слоев, мы увидим, что Photoshop удобно разместил наш текст на своем собственном слое над фоновым слоем. Это то, что позволит нам работать с текстом независимо от белого фона за ним:
Текст отображается на отдельном слое в палитре «Слои».
Шаг 6. При необходимости измените размер шрифта
Если вы обнаружите, что ваш текст слишком маленький (или слишком большой), мы можем легко исправить это с помощью команды Photoshop Free Transform .Во-первых, убедитесь, что ваш текстовый слой выбран в палитре слоев (выбранные слои выделены синим цветом). Затем перейдите в меню Edit вверху экрана и выберите Free Transform . Вы также можете выбрать команду «Свободное преобразование» с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac):
Выберите «Свободное преобразование» в меню «Правка».
Вы увидите поле «Свободное преобразование», а вокруг текста в документе появятся маркеры.Чтобы изменить размер текста, удерживайте нажатой клавишу Shift , затем щелкните любой из угловых маркеров (маленькие квадратики) и перетащите угол внутрь, чтобы сделать текст меньше, или наружу, чтобы сделать его больше. Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон, чтобы вы случайно не исказили форму текста при изменении его размера. Я собираюсь немного увеличить текст, перетащив ручку в правом нижнем углу наружу. Вы также можете переместить текст, если вам нужно, щелкнув в любом месте внутри поля Free Transform и перетащив текст в новое место внутри документа:
Измените размер и переместите текст по мере необходимости с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из команды Free Transform.
Шаг 7. Преобразование текста в форму
Чтобы создать наш 3D-эффект, нам нужно изменить перспективу нашего текста. Но есть только одна проблема. Photoshop не позволяет нам изменять перспективу текста (видите, как это может быть проблемой?). Чтобы показать вам, что я имею в виду, убедитесь, что у вас все еще выделен текстовый слой, затем перейдите в меню Edit вверху экрана и выберите Transform из списка.Появится вторичное меню, показывающее все различные способы преобразования содержимого текущего выбранного слоя. Обратите внимание, как параметры Distort и Perspective неактивны? Это означает, что они в настоящее время недоступны для нас, и это потому, что Photoshop не может выполнять ни один из этих двух типов преобразований текста.
Решение состоит в том, чтобы преобразовать наш текстовый слой в так называемый слой формы . Преобразуя текст в форму, мы сможем изменить его перспективу и создать наш эффект.Единственным недостатком преобразования текста в форму является то, что текст больше нельзя будет редактировать. Однако в этом случае, поскольку нам не нужно редактировать текст, нам не нужно об этом беспокоиться.
Не снимая выделения с текстового слоя, перейдите в меню Layer вверху экрана, выберите Type , а затем выберите Convert to Shape :
Перейдите в Layer> Type> Convert to Shape.
Если мы посмотрим на палитру Layers, мы увидим, что текстовый слой теперь выглядит совершенно иначе, и это потому, что это больше не текстовый слой.Photoshop преобразовал его в слой-фигуру, что означает, что теперь мы можем применить к нему преобразование перспективы и создать эффект 3D-текста:
Текстовый слой преобразован в слой-фигуру.
Шаг 8: Измените перспективу
Вернитесь в меню Редактировать . Вы увидите, что параметр «Преобразование», который мы рассматривали недавно, был заменен новым параметром с именем Transform Path . Опять же, это потому, что мы имеем дело с формой.Выберите Transform Path из списка. Когда появится дополнительное меню, вы увидите, что теперь доступны параметры «Искажение» и «Перспектива». Выберите Перспектива из списка:
Перейдите в меню «Правка»> «Трансформировать контур»> «Перспектива».
Тот же прямоугольник и ручки, которые мы видели ранее, когда выбирали команду «Свободное преобразование», появятся вокруг текста (формы). Разница в том, что теперь мы работаем в режиме перспективы. Чтобы изменить перспективу текста и придать ему трехмерный вид, просто нажмите на ручку в правом нижнем углу и перетащите ее прямо вниз.По мере перетаскивания высота правой части текста будет увеличиваться от его центра, в то время как левая сторона останется неизменной:
Щелкните ручку в правом нижнем углу и потяните вниз.
Когда вас устраивает сдвиг перспективы, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Теперь ваш текст должен выглядеть примерно так:
Теперь текст отображается в трехмерной перспективе.
Шаг 9: Создайте несколько копий слоя формы, каждая из которых смещена немного вправо
Следующий шаг — самое интересное.Мы собираемся очень быстро создать несколько копий нашего слоя с фигурой, каждая из которых будет перемещена на один пиксель вправо от предыдущей. Это придаст глубине нашим буквам. Сначала выберите Move Too l на палитре инструментов или просто нажмите на клавиатуре букву V , чтобы выбрать его с помощью ярлыка. Этот трюк работает только с выбранным инструментом «Перемещение»:
Выберите инструмент «Перемещение».
Выбрав инструмент «Перемещение» и слой-фигуру, выбранный в палитре «Слои», удерживайте нажатой клавишу Alt (Win) / Option (Mac) и нажмите клавишу со стрелкой вправо на клавиатуре.Затем нажмите еще раз. Тогда снова. И опять. Обратите внимание на то, что происходит? Каждый раз, когда вы нажимаете клавишу со стрелкой вправо с зажатой клавишей Alt / Option, вы создаете новую копию слоя-фигуры и перемещаете новую копию на один пиксель вправо. Удерживая нажатой клавишу Alt / Option, Photoshop каждый раз создает новую копию формы, а не просто перемещает существующую форму. Чем больше раз вы нажимаете клавишу со стрелкой вправо, тем больше копий слоя вы создаете и тем большую глубину мы придаем нашим буквам.
Удерживайте нажатой клавишу со стрелкой вправо, пока не будете довольны результатом. В моем случае я нажал клавишу со стрелкой в общей сложности 68 раз, создав 68 копий моей фигуры, каждая из которых сместилась на один пиксель вправо. Количество нажатий клавиши со стрелкой зависит от разрешения документа, с которым вы работаете. Когда вы закончите, ваш текст должен выглядеть примерно так:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите клавишу «Стрелка вправо» несколько раз, чтобы задать глубину букв.
Шаг 10: переместите слой с исходной фигурой в верхнюю часть стопки слоев на палитре слоев
Каждый раз, когда мы создавали новую копию нашей формы, мы создавали новый слой формы в палитре слоев, и Photoshop помещал каждый новый слой непосредственно над предыдущим слоем. В моем случае палитра слоев теперь содержит 68 копий моего исходного слоя с фигурой. Слой с исходной фигурой находится над фоновым слоем, а все копии сложены поверх него. Вы можете сказать, что это оригинал, потому что это единственный слой-фигура, в названии которого нет слова «копия».
Нам нужно переместить исходный слой на самый верх стопки, и есть простой способ сделать это. Сначала щелкните исходный слой в палитре слоев, чтобы выбрать его. Затем нажмите Ctrl + Shift +] (Win) / Command + Shift +] (Mac). Это правая скобка («]»), если вам интересно. Этот удобный ярлык мгновенно переместит текущий выбранный слой прямо на верх стека слоев:
Исходный слой-фигура теперь отображается над другими слоями в палитре «Слои».
Шаг 11. Объедините все копии вместе
Теперь, когда наш исходный слой находится на самом верху стека слоев, нам нужно объединить все эти копии слоя-фигуры в один слой. Щелкните слой непосредственно под исходным слоем в палитре слоев (другими словами, второй слой сверху). Затем используйте полосу прокрутки справа от палитры «Слои» для прокрутки вниз до слоя, находящегося непосредственно над фоновым слоем. Не просто щелкайте по нему, чтобы выбрать его, потому что это отменит выбор слоя, который вы только что выбрали вверху.Вместо этого, удерживая нажатой клавишу Shift, на клавиатуре и , затем щелкните слой, чтобы выбрать его. Это выберет оба слоя одновременно, а также все слои между ними. Все эти слои будут выделены синим цветом в палитре слоев.
Теперь, когда все наши скопированные слои выделены, перейдите в меню « Layer » вверху экрана и выберите « Merge Layers » внизу списка. Или для более быстрого способа нажмите сочетание клавиш Ctrl + E (Win) / Command + E (Mac):
Перейдите в Layer> Merge Layers.
Photoshop объединит все выбранные слои в один слой. Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас всего три слоя. Фоновый слой находится внизу, исходный слой формы — вверху, а между ними находится наш недавно объединенный слой:
Все копии слоя-фигуры были объединены в один слой.
Шаг 12. Добавьте градиент от черного к белому к объединенному слою
Чтобы придать нашим буквам по-настоящему трехмерный вид, давайте завершим все, добавив простой световой эффект.Или, по крайней мере, то, что выглядит как световой эффект. Щелкните объединенный слой в палитре слоев, чтобы выбрать его, если он еще не выбран. Затем щелкните значок Layer Styles в нижней части палитры слоев. Появится список всех доступных стилей слоя. Щелкните Gradient Overlay , чтобы выбрать его:
Выберите стиль слоя «Наложение градиента» в нижней части палитры «Слои».
Это вызовет диалоговое окно Photoshop Layer Style , для которого в среднем столбце установлены параметры Gradient Overlay.Мы хотим использовать градиент от черного к белому для нашего эффекта искусственного освещения. Если у вас уже выбран градиент от черного к белому, вы можете пропустить этот следующий шаг. Если у вас выбран какой-либо другой градиент, щелкните область предварительного просмотра градиента посередине параметров:
Щелкните область предварительного просмотра градиента в диалоговом окне «Стиль слоя», чтобы выбрать новый градиент.
Это вызывает средство выбора градиента , показывающее нам все доступные градиенты, из которых мы можем выбирать.Нам нужен градиент Black, White , третий слева, верхний ряд. Если у вас включены подсказки в настройках Photoshop, вы увидите, что имя градиента отображается при наведении курсора на миниатюру. Щелкните по нему, чтобы выбрать его, затем щелкните OK в правом верхнем углу, чтобы принять его:
Выберите черный, белый градиент.
Вернувшись к основным параметрам наложения градиента, вы увидите область предварительного просмотра градиента, в которой теперь отображается градиент от черного к белому (если это еще не было).Ниже приведены несколько важных опций. Убедитесь, что для параметра Style установлено значение Linear , а для градиента Angle установлено значение 90 ° :
Убедитесь, что для параметра «Стиль» установлено значение «Линейный», а для параметра «Угол» установлено значение 90 °.
Нажмите OK , когда вы закончите, чтобы выйти из диалогового окна Layer Style, и все готово! Photoshop применяет градиент от черного к белому к объединенному слою, создавая эффект тени на буквах и завершая наш простой эффект трехмерного текста:
Последний эффект трехмерного текста.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Заметки профессора Photoshop — Том 2 — Отличные выборы
Это том 2 из 5 моей серии «Photoshop — от начинающих до среднего». Я разработал эту серию в течение многих лет преподавания на уровне колледжа и университета на различных факультетах, включая программу мультимедиа, программу графического дизайна, программу моды и программы творческой фотографии, дневные и вечерние программы для получения дипломов и сертификатов.Эти курсы в Adobe Photoshop (тома с 1 по 5) начинаются с самого начала при условии, что учащийся не имеет опыта использования приложения.
Прежде всего, зачем вам делать выбор? Что ж, если вы когда-либо хотели внести изменения в свое изображение в определенной части изображения, один из самых простых способов сделать это — выделить. Видите ли, выбор позволяет изолировать области, в которых вы хотите внести изменения, и защитить другие области от этого изменения.Изучение того, как правильно использовать все инструменты выделения, позволит вам вносить эти изменения в свои изображения, чтобы зрители не знали, что вы что-то сделали с изображением.
Лекция 1: Инструменты прямоугольной и эллиптической области
Знание того, как пользоваться этими инструментами выделения, поможет вам сделать правильное выделение. Вы когда-нибудь хотели выделить квадратный объект на своем изображении (ах), но безуспешно? Знание того, как изменить выделение прямоугольной области для создания идеального квадрата, — это всего лишь одна вещь, которую вы узнаете из этого тома.Вы когда-нибудь хотели улучшить или изменить луну (или любой другой круглый объект) на одном из ваших изображений? Знание того, как изменить инструмент выбора Elliptical Marquee, позволит вам вносить эти изменения незаметно для ваших зрителей.
Лекция 2: Три инструмента выбора стиля лассо
Вероятно, одним из наиболее часто используемых инструментов выделения является инструмент лассо. Основной инструмент «Лассо» — это то, что мы называем инструментом рисования «свободного стиля». Просто щелкните и перетащите область, которую хотите изменить.Но что, если вы хотите выбрать объект с прямыми и изогнутыми линиями? Или что, если ваши руки не так устойчивы, как хотелось бы, но вам все равно нужно сделать выбор — попробуйте инструмент магнитное лассо.
Лекция 3: Кисть выделения и инструменты «Волшебная палочка»
Кисть выделения относительно нова в Photoshop. Не все до конца понимают, как использовать этот инструмент выделения, но вы поймете. Инструмент «Волшебная палочка», вероятно, является наиболее часто используемым инструментом выделения в Photoshop.В этой лекции я покажу вам, как в полной мере использовать его для получения потрясающих результатов.
Лекция 4: Сложение и вычитание из выделения
Что делать, если ваш выбор не идеален с первой попытки и вам нужно добавить что-то к выделенному или убрать часть его. Эта лекция научит, как изменить ваш выбор, добавив еще немного к вашему текущему выбору или убрав некоторые из случайных областей, которые не должны быть частью выбора.
Лекция 5: Изменение ваших выборок
Подробнее об изменении ваших выборок.Создание переходной кромки между выбранной деталью и деталью, которую вы хотите защитить от изменений, имеет решающее значение для создания правдоподобных улучшений. Что делать, если вы выбрали правильную форму, но она слишком велика или слишком мала. В этой лекции вы узнаете, как управлять этими ситуациями с помощью своего выбора.
Лекция 6: Функция Refine Edge
Несколько лет назад у нас была эта замечательная функция в Photoshop под названием Extract Tool, которая позволяла нам извлекать, скажем, человека из изображения, чтобы мы могли легко поместить этого человека в другое изображение.Что ж, этот инструмент был заменен на Refine Edge Tool, и им действительно приятно пользоваться. Как видно из названия, это дает вам большую гибкость в уточнении краев вашего выделения.
Лекция 7: Выбор на основе цвета
Быстрый и простой способ сделать выбор в ваших изображениях может быть основан на выборе цвета. В этой лекции вы узнаете, как сказать: выберите блузку или пару брюк, чтобы изменить их цвет или яркость, сделав выбранный объект темнее или светлее.
Лекция 8: Выделение и заливка одним щелчком мыши
Инструмент «ведро с краской» немного изменился в последних версиях Photoshop, и теперь вы узнаете, как и когда правильно использовать этот инструмент выделения. лекция.
Photoshop CS4, Том 1: Краткое визуальное руководство
- Авторские права 2009
- Размеры: 7 x 9 дюймов
- Страниц: 456
- Издание: 1-е
- Забронировать
- ISBN-10: 0-321-56365-4
- ISBN-13: 978-0-321-56365-1
Это издание Visual QuickStart Guide to Photoshop CS4 от авторов бестселлеров Элейн Вайнманн и Питера Лурекаса охватывает Adobe Photoshop, а также Adobe Bridge и Adobe Camera Raw (которые входят в состав Photoshop).Элегантный макет и полноцветные фотографии делают книгу не только привлекательной, но и удобной в использовании. Задачи представлены в виде понятных пошаговых инструкций. Большинство фотографий, представленных в книге, доступны читателям для загрузки, чтобы они могли внимательно следовать инструкциям.
Новые и обновленные функции программы Photoshop четко обозначены ярко-оранжевыми звездами, поэтому пользователи, уже знакомые с Photoshop, могут быстро обновить свои знания. Основные новые функции, представленные в этом выпуске, включают параметры рабочего пространства в Photoshop, панели «Коррекция» и «Маски», а также новый интерфейс Bridge.Также рассматриваются менее известные функции, такие как параметры инструментов и сочетания клавиш.
Это новое издание также охватывает управление цветом; рабочие места; слои; подборки; маскировка; техники композитинга; панель истории; режимы наложения; кисти; настройки экспозиции, тона, цвета и фокуса; ретушь; стили слоя; фильтры; типовые особенности; градиенты; Пакеты презентаций в формате PDF; предпочтения; пресеты; и больше. Читатели узнают все, что им нужно знать, чтобы получить хорошие рабочие знания о Photoshop.
Пример онлайн-главы
Photoshop CS4 для Windows и Macintosh: Краткое руководство по Visual: рабочие области
Содержание
01 Управление цветом
02 Получение, создание, сохранение
03 Bridge
04 Рабочие области
05 Меню и панели
06 Основы пикселей
07 Основы слоев
08 Выбор
09 Объединение изображений
10 История
11 Тональные настройки
12 Цвета и режимы наложения
13 Регулировка цвета
14 Кистей
15 Camera Raw
16 Экспозиция
17 Перефокус
18 Ретушь
19 Дополнительные слои
20 Стили слоев
21 Фильтры
22 Тип
23 Градиенты
24 Презентация
25 Настройки и предварительные настройки
26 Печать
27 Экспорт
Индекс
Исправление
Стр. 37, в выноске вверху изображения: вставьте «Отображать эскизы в» перед «По убыванию»… «Выноски для второго изображения: измените» Просмотреть содержимое как подробности «на» Просмотреть содержимое как список «и измените» Просмотреть содержимое как список «на» Просмотреть содержимое как подробности «
Стр. 38, второй столбец: заменить «Ctrl-1» на «Ctrl-F1»
Стр. 43, шаг 1. Замените «щелчок» на «щелчок при нажатой клавише Alt / Option»
Стр. 45, в выноске: измените «Просмотреть содержимое как список» на «Просмотреть содержимое как подробности» и измените «Просмотреть содержимое как подробности» на «Просмотреть содержимое как список»
Стр. 58, заголовок «Чтобы открыть PDF …»: вставьте «Photoshop» перед «документом»
Стр. 59, боковая панель: Удалите абзац, озаглавленный «Автоматическое масштабирование», и переместите вверх последний раздел в поле.В шаге 4 слева, третий абзац: удалите «также быть в списке … или RGB Color».
Стр.


 е. по оси координата равна 320 px, а по оси у-0.
е. по оси координата равна 320 px, а по оси у-0.