Как сделать переливающийся текст в фотошопе: Переливающийся текст в Фотошоп
Переливающийся текст в Фотошоп
Когда не хочется много писать, а нужно привлечь внимание одним лишь словом, то хорошую пользу сослужит анимация букв, создающая эффект переливающегося текста.
Создаем новый файл размером шириной 400 и высотой 200 пикселей. Для этого во вкладке «Файл» выбираем «Создать». В открывшемся окошке задаем нужные размеры в строках: ширина и высота.
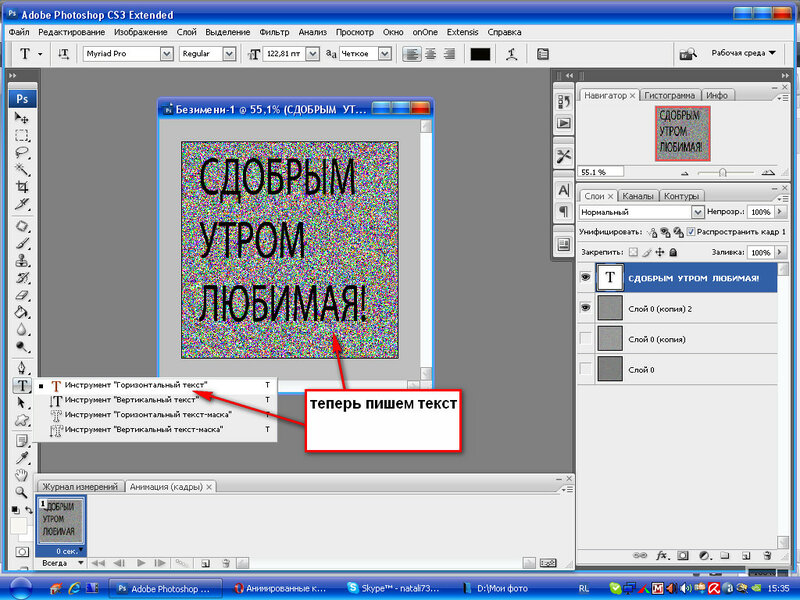
С помощью инструмента «Т» (текст), показано стрелочкой № 1, пишем слово, к примеру «любовь». Выбираем наиболее подходящий тип шрифта, так чтобы тело букв было широким. К примеру, AGBengaly. Выбор типа шрифта указан на рисунке стрелочкой № 2. Если необходимо, то изменяем кегель (размер) шрифта, как показано стрелочкой № 3. Удерживая левую кнопку мыши выделяем слово, потом также удерживая левую кнопку мыши выделяем размер шрифта в соответствующем окошке и можем написать нужный нам размер, к примеру 22.
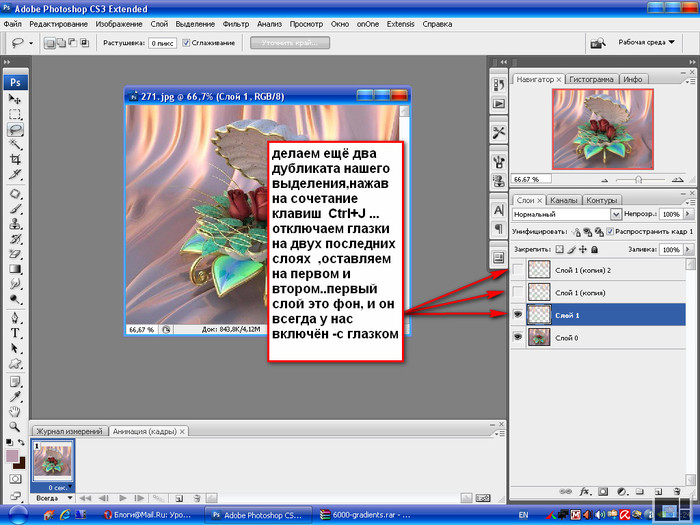
Далее создаем несколько дубликатов слоя со словом. Для этого правой кнопкой мыши нажимаем в окне слоев на слой с буквами, и вызывая контекстное меню, выбираем «Создать дубликат слоя». В открывшемся окошке нажимаем «ОК», и так делаем ещё 1 раз, чтобы в общей сложности получить три слоя со словом.
Для этого правой кнопкой мыши нажимаем в окне слоев на слой с буквами, и вызывая контекстное меню, выбираем «Создать дубликат слоя». В открывшемся окошке нажимаем «ОК», и так делаем ещё 1 раз, чтобы в общей сложности получить три слоя со словом.
Теперь снимаем видимость (глазик) с верхних слоев со словом и переходим к первому слою со словом.
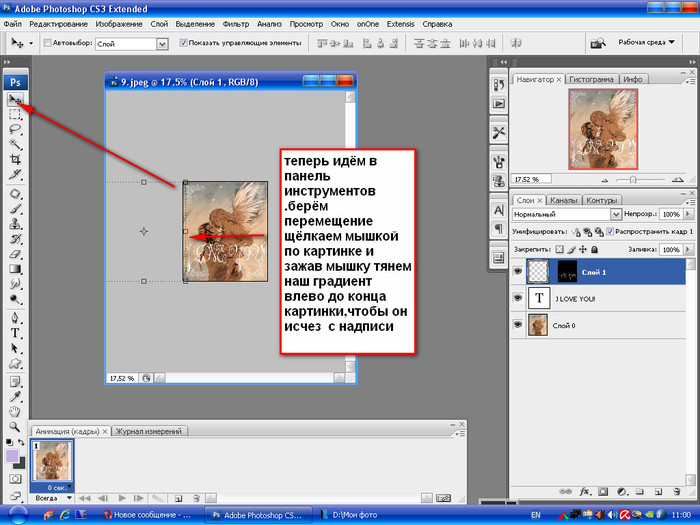
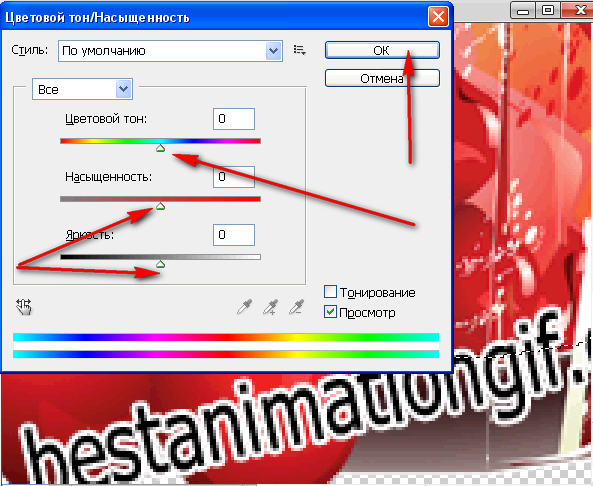
Правой кнопкой мыши вызываем на видимом слое со словом контекстное меню и выбираем «Параметры наложения», как показано стрелочкой № 1, далее в открывшемся окошке ставим галочку возле параметра «Наложение градиента», и нажимаем на сам параметр, как показано стрелочкой № 2. Далее раскрываем редактор градиентов, нажав на цветную полосу, как показано стрелочкой № 3. В открывшемся окошке, чтобы сменить один из цветов необходимо стать на курсор «Контрольная точка цвета», как показано стрелочкой № 4, после нажимаем на строчку с цветом, указывает стрелочка № 5. В открывшемся окошке выбираем на палитре нужный цвет, как показано стрелочкой № 6.![]() Нажимаем в окошке «ОК».
Нажимаем в окошке «ОК».
Переходим ко второй контрольной точке и нажимаем на неё, и в открывшемся окошке палитры выбираем другой тон цвета. Нажимаем «ОК». Теперь наводим мышку на строку с цветом в окошке «Редактор градиентов» и при появлении ладошки добавляем еще одну контрольную точку, как показано на рисунке.
В новой контрольной точке меняем цвет на более темный, раскрыв палитру цветов, как показано стрелочками №№ 1,2,3. Нажимаем во всех окошках «ОК». Предварительно нажать в окне «Стиль слоя» строку «Использовать по умолчанию», как показано стрелочкой № 4.
Возвращаем видимость второму слою со словом. Нажимаем на этом слое правой кнопкой мыши и вызываем контекстное меню. Выбираем «Параметры наложения». Также ставим галочку в строке «Наложение градиента», и нажимаем на параметр. В открывшемся окошке все значения по умолчанию выставлены и схожи с предыдущим слоем. Но нам надо придать изменения и поэтому раскрываем «Редактор градиентов» нажав на строку с цветом, как показано стрелочкой № 1. Удерживая левую кнопку мыши сдвигаем среднюю контрольную точку влево, как показано стрелочкой № 2.
Удерживая левую кнопку мыши сдвигаем среднюю контрольную точку влево, как показано стрелочкой № 2.
Возвращаем видимость третьему слою со словом и проделываем тоже самое, что и со вторым, только среднюю контрольную точку сдвигаем ещё немного влево.
Далее во вкладке «Окно» выбираем «Анимация». Внизу рабочего файла появится раскадровка. Задаем там: параметр цикла – постоянно, время отображения кадра, как показано стрелочками №№ 1,2.
Нажимаем на листик, как показано стрелочкой № 3, и создаем ещё 2 кадра. Теперь переходим к первому кадру и снимаем видимость с дух верхних слоев со словом в окне слоев. Для второго кадра видимость оставляем только на втором слое со словом, и для третьего кадра видимость должна быть только у верхнего, то есть третьего слоя со словом. То есть каждому кадру соответствует только один слой со словом, а с других слоев видимость снимается.
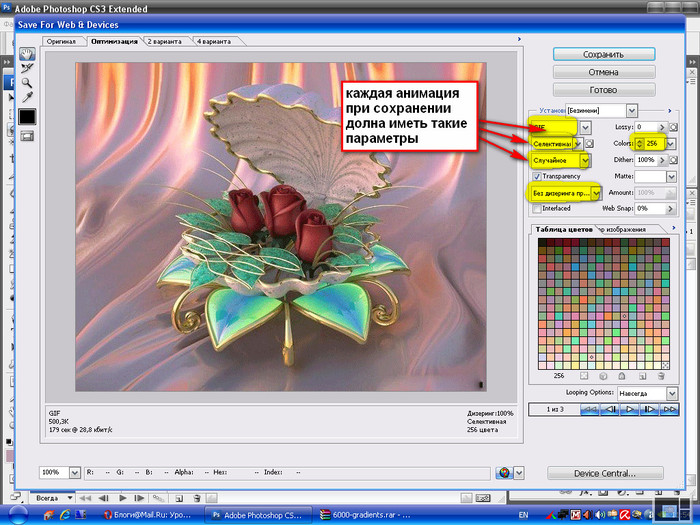
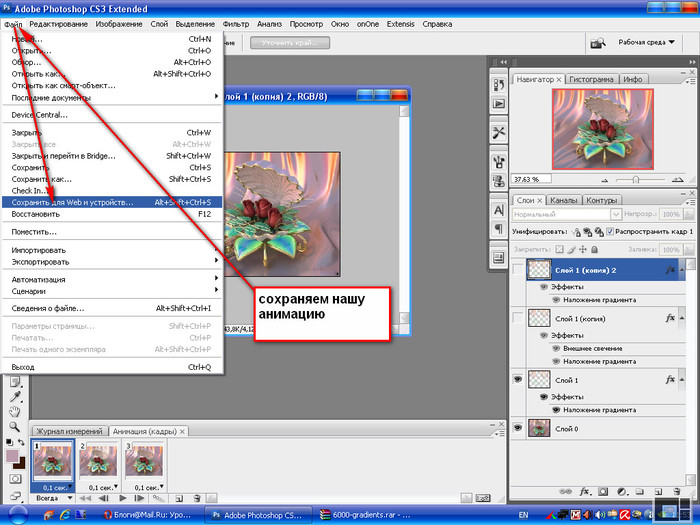
Во вкладке «Файл» выбираем «Сохранить для webи устройств». В открывшемся окошке выставляем параметры, как показано на рисунке, нажимаем «Воспроизведение», как показано стрелочкой и нажимаем «Сохранить».
В новом открывшемся окошке нажимаем «Сохранить», предварительно можно задать название файла и выбрать папку, в которой файл сохранится.
Слово готово.
ПОХОЖИЕ СТАТЬИ
Глянцевый текст, блестящий переливающийся текст в уроке фотошопа
Создание глянцевого текста
Шаг 1 Создайте новый документ размером 1024х768 px с белым фоном. Щелкните правой кнопкой мыши по фоновому слою – Layer from Background. Зайдите в меню Layer – Layer Style — Gradient Overlay или щелкните левой кнопкой мыши дважды по иконке слоя и примените настройки:
Шаг 2
Создайте новый слой. Назовите его «Паттерн 1».
Создайте еще один новый слой. Назовите его «Паттерн».
Теперь зайдите в меню Layer – Layer Style – Pattern Overlay. Выберите pattern — lines pattern.
Если у Вас его нет, то можете найти и скачать его в интернете.
После применения стиля Pattern Overlay к слою «Паттерн», нажмите Ctrl+E, чтобы объединить последние два слоя в один. Теперь нужно закрутить эти линии.
Зайдите в меню Filter — Distort — Twirl — 200 ° .
Теперь нужно закрутить эти линии.
Зайдите в меню Filter — Distort — Twirl — 200 ° .
Установите режим смешивания слоя – Overlay, Opacity = 10%.
Если не получится ничего с Паттерном вообще сделать, то возьмите готовый, который получился у автора. Шаг 3 Создайте новый слой. Возьмите инструмент Brush Tool (B) с цветом #ff0096, размером 500 px и сделайте такое пятно, как на скрине. Установите режим смешивания слоя — Overlay.
Шаг 4 Скачайте и установите себе шрифт Wrexham Script font. Возьмите инструмент Horyzontal Type Tool (T) и напишите текст белого цвета, размером 220-240pt.
Шаг 5 Зайдите в меню Select — Load selection или зажмите Ctrl на клавиатуре и щелкните по текстовому слою, чтобы загрузить выделение. Сделайте текстовый слой невидимым. Создайте новый слой и поместите его ниже текстового слоя. Затем зайдите в меню Edit – Stroke и примените настройки, как на скрине.
Шаг 6
Зайдите в меню Layer – Layer Style — Bevel and Emboss и примените настройки.
Установите Fill = 0% для данного слоя.
Шаг 7 Вернитесь на текстовый слой. Сделайте дубликат слоя 3 раза (Ctrl+J) и назовите каждый соответственно – «копия 1», «копия 2», «копия 3». По каждому из них щелкните правой кнопкой мыши – Rasterize Type. Перейдите на слой «копия 1». Зайдите в меню Layer – Layer Style – Blending Options и примените такие настройки.
Установите Fill=85% для данного слоя. Шаг 8 Перейдите на слой «копия 2». Зайдите в меню Layer – Layer Style — Bevel and Emboss и примените такие настройки. Установите Fill = 0% для данного слоя.
Шаг 09 Перейдите на слой «копия 3». Зайдите в меню Laye r- Layer Style – Satin и примените такие настройки:
Установите Fill = 0% для данного слоя.
Шаг 10
Теперь вернитесь на слой «Паттерн». Дублируйте его (Ctrl+J).
Поместите копию слоя с паттерном выше всех слоев.
Зажмите Ctrl и щелкните по текстовому слою, чтобы загрузить выделение.
Затем Зайдите в меню Select – Inverse (Ctrl+shift+I) и нажмите Delete на клавиатуре, чтобы удалить лишнюю часть «паттерна». Установите режим смешивания — Overlay для данного слоя, Opacity = 20%.
Шаг 11 Теперь еще раз вернитесь на слой «Паттерн». Еще раз дублируйте его (Ctrl+J). Установите режим смешивания слоя – Dissolve для дубликата слоя «Паттерн», Opacity = 14%. Поместите его выше всех слоев. Зажмите Ctrl и щелкните по текстовому слою, чтобы загрузить выделение. Затем зайдите в меню Select — Inverse и нажмите Delete на клавиатуре.
Шаг 12 Поменяте режим смешивания для верхнего слоя на Overlay, Opacity = 80%. Чтобы удалить лишние «блестяшки» по краям текста зажмите Ctrl и щелкните по текстовому слою. Зайдите в меню Select — Modify — Contract — 2px, Select — Modify — Feature — 2 px, Select – Inverse и нажмите Delete.
Шаг 13
Скачайте и установите себе кисти со звездами («starbust»).![]() Создайте новый слой.
Возьмите инструмент Brush Tool белого цвета. Выберите одну звездочку из нового набора кистей.
Добавьте эту звездочку на Ваш текст.
Создайте новый слой.
Возьмите инструмент Brush Tool белого цвета. Выберите одну звездочку из нового набора кистей.
Добавьте эту звездочку на Ваш текст.
уроке фотошоп, уроки фотошопа, урок Photoshop
Как создавать голографические эффекты в Photoshop. Отточите свое мастерство
Создание голографических эффектов в Photoshop может быть увлекательным занятием, но если вы сможете сочетать их со своим бизнесом, эта техника графического дизайна может принести прибыль. Если вы запускаете стартап, вы можете заметить, что ваши клиенты часто просят вас создать голографический эффект в их маркетинге и брендинге. Для различного использования на разных платформах цифрового маркетинга и социальных сетях вы получаете заказы на создание голографического эффекта от новых или старых клиентов.
Хотя это простая задача графического дизайна с использованием Photoshop, если вы не знаете, как создать голографический эффект, вам будет сложно, и именно по этой причине вы можете потерять клиентов. Итак, мы здесь, чтобы поделиться с вами техникой создания радужного эффекта. Это простое 5-минутное руководство по Photoshop, которое вы можете изучить.
Итак, мы здесь, чтобы поделиться с вами техникой создания радужного эффекта. Это простое 5-минутное руководство по Photoshop, которое вы можете изучить.
Короче говоря, эффект голограммы — это визуальное явление, при котором изображение воспринимается как трехмерное. Наиболее распространенной голограммой является радужная голограмма. И это тип тисненой голограммы, которая проявляется в цвете.
Существуют различные методы создания голограмм в Photoshop, и вы можете создавать еще более реалистичные эффекты, комбинируя приведенные ниже методы.
Создание эффекта голографической фольги
1. Откройте Photoshop и создайте пустой холст.
2. Получите цветовую палитру на том же холсте в качестве другого слоя.
3. Создайте новый слой под слоем цветовой палитры. Выберите цвет заливки градиента или корректирующий слой.
4. Залейте слой разными цветами градиента. Выберите цвета из цветовой палитры, которая вам нравится.![]() Посмотрите на изображение ниже.
Посмотрите на изображение ниже.
5. Возьмите инструмент Liquify из Filter и преобразуйте ваши изображения в Smart Object . Перетащите инструмент Liquify на слой с градиентом и посмотрите предварительный просмотр. Попробуйте создать свой образ, как на снимке ниже.
6. Откройте изображение текстуры на новом слое и перетащите его под слой с градиентом.
7. Не снимая выделения с градиентного слоя, перейдите к параметру смешивания. Выберите Цветовой режим и нажмите на него, чтобы получить окончательный результат.
Окончательный результат
Создать голографический эффект золотой фольги
1. Откройте Photoshop и создайте новый холст. Измените цвет переднего плана и фона. Возьмите новый слой. Затем перейдите к опции «Фильтр» => «Рендеринг» => «Облака».
2. Перейдите в Фильтр => Шум => Добавить шум. Уменьшите уровень шума и выберите монографию, чтобы получить сверкающий голографический эффект .
3. Перейдите в меню «Фильтр» => «Фильтровать галереи» и выберите параметр «Искажение». Нажмите на эффект «Стекло» и увеличьте ползунок искажения до максимума, оставьте гладкость до 3, если вам нужно, и увеличьте или уменьшите масштабирование, если хотите, чтобы создать лучший эффект стекла. Следуйте приведенному ниже снимку.
4. Теперь возьмите текстовый слой и напишите что-нибудь. Перетащите текстовый слой под слой градиента. Затем перейдите к опции «Слой» и нажмите «Создать обтравочную маску». Таким образом, вы можете получить красивую золотую голографическую фольгу с текстом.
Final Output
Итак, разве недостаточно знать о создании голографических фотографий? Если вы прочтете статью и попрактикуетесь, вы сможете создавать голографические эффекты.![]()
Тем не менее, если вам не удается создать профессиональные голографические изображения, вы можете связаться с нами. Мы можем предоставить вам этот тип услуг по созданию эффектов в Photoshop, а также вы можете взять у нас любой тип редактирования и ретуши фотографий, редактирования и ретуширования видео, анимации движущейся графики и 3D-моделирования. Мы предлагаем эти услуги по всему миру в течение длительного времени.
75+ лучших бесплатных текстовых эффектов и стилей для Photoshop
По нашему опыту, дизайнеры чаще всего используют шрифты и стили текста. Всегда есть спрос на четкую типографику, и не важно, работает ли дизайнер над брендинговым проектом, логотипами, постерами или просто ищет лучшую презентацию для проекта.
Помня об этом, мы постоянно обновляем нашу библиотеку, поэтому в ней есть шрифты на любой вкус и текстовые эффекты для различных целей. Мы всегда делали упор на ресурсы профессионального уровня от ведущих авторов, с которыми мы рады сотрудничать, однако мы не могли не предложить инструменты и от команды!
Коллекция эффектов блеска
Эффекты блеска этого набора текстовых стилей Photoshop сияют ярче солнца! Пакет полон творческих инструментов: 8 текстур блеска, 3 файла PSD (золотой, черный и смешанный эффект блеска), 4 эффекта теневого слоя и 5 фоновых текстур.
Бесплатный текстовый эффект светящейся жидкости
Создаете ли вы дизайн ужасов или хотите украсить свои печатные проекты, этот бесплатный эффект светящейся жидкости станет отличным выбором! Файл включает PSD-файл со слоем смарт-объекта и наложением текстуры экрана.
Глянцевые 3D текстовые эффекты
Сделайте ваши тексты похожими на полированное стекло! Мы с большой любовью и заботой создали 5 глянцевых 3D-эффектов текстового слоя, так что теперь вы можете наслаждаться легким рабочим процессом благодаря смарт-объектам. Все, что вам нужно сделать, это поместить в них желаемый текст с помощью Photoshop. Вы также можете выбрать фон среди розовых, серебряных, золотых, морских и фиолетовых вариантов.
Загрузить сейчасТекстовый эффект кованой стали
Добавьте своему изображению атмосферу стимпанка с нашим текстовым эффектом из кованой стали! Это отличный выбор для ретро-дизайна, так что не упустите его. Вы также можете проверить 6 добавленных фильтров, если хотите легко создать уникальную работу!
Вы также можете проверить 6 добавленных фильтров, если хотите легко создать уникальную работу!
Переливающийся хромированный текстовый эффект
Получите эффект переливающегося хрома, который идеально подходит для придания вашему дизайну шикарного вида. Кроме того, с включенными смарт-объектами вы сможете сделать это всего одним щелчком мыши, поместив свой текст внутрь. Товар полностью совместим с Photoshop.
Загрузить сейчас
Голографический хромированный эффект
Добавление этого хромированного эффекта к вашим заголовкам, несомненно, сделает их еще более броскими. К счастью, благодаря включенным слоям смарт-объектов у вас не займет много времени с того момента, как вы начнете получать желаемый текст, которым вы будете гордиться!
Загрузить сейчас
Эффект размытых аэрозольных трафаретов
Эффект размытых аэрозольных трафаретов идеально подходит для логотипов, плакатов и простого текста, которые вы хотите выделить. С включенными слоями Smart Object и 4 цветными фильтрами вы сможете легко создать изображение, которое привлечет всеобщее внимание, так что добавьте его в свой репертуар!
С включенными слоями Smart Object и 4 цветными фильтрами вы сможете легко создать изображение, которое привлечет всеобщее внимание, так что добавьте его в свой репертуар!
Галактические хромированные текстовые стили
Пакет из 12 галактических хромированных текстовых стилей — это то, к чему вы прибегнете. Причина проста — проектов так много, что они подходят идеально! Научно-фантастические, космические и многие другие концепции засияют ярче с этими стилями.
Загрузить сейчас
Cyber Glitching Effect
Мы создали этот эффект Cyber Glitching, чтобы помочь вам вывести ваши проекты на совершенно новый уровень! Миниатюры учетных записей, заголовки, сообщения в социальных сетях — нет ничего, что этот инструмент не справился бы. Эффект совместим с Photoshop и включает слои смарт-объектов.
Текстовый эффект разбитого стекла
Хотя разбитое стекло может расстроить вас, этот эффект разбитого стекла вас не разочарует! Создание привлекательных заголовков и выдающихся дизайнов никогда не было проще, просто добавьте эффект к тексту с помощью слоев смарт-объектов.
Загрузить сейчас
Pencil Sketch Text Effect
Если вы любите добавлять наброски к своим работам, но это занимает слишком много времени, этот эффект вам пригодится! Он имитирует карандашные каракули, так что вы можете добавить немного веселья своему изображению.
Загрузить сейчас
Gold Glitter Text Effect
Как насчет добавления золота в ваши проекты? С этим эффектом блеска вы сможете сделать это за считанные секунды и получить признание клиентов, которых вы заслуживаете. Легко применяйте его к собственному тексту, меняйте фон и смотрите, как происходит волшебство!
Легко применяйте его к собственному тексту, меняйте фон и смотрите, как происходит волшебство!
Vivid Toon 3D Text Effect
Отличный предмет для художников, работающих над детскими мультфильмами и книжными иллюстрациями! Эффект Vivid Toon 3D сделает ваши тексты привлекательными для детей. Вы также можете использовать его для любого дизайна, которому нужна яркость.
Загрузить сейчас
Эффект стали для текстов и логотипов
Добавьте немного металлического блеска к вашим логотипам, проектам брендинга или обложкам книг! Этот стальной эффект выглядит шикарно и дорого, поэтому вы можете быть уверены, что ваш дизайн не останется незамеченным. Не ограничивайте себя!
Загрузить сейчас
Мокап логотипа Ice Neon
Независимо от того, какая погода на улице, от вашего дизайна будет холодно! Мокап ледяного неонового логотипа станет неотъемлемой частью ваших работ. А со слоями Smart Object рабочий процесс не займет у вас много времени.
А со слоями Smart Object рабочий процесс не займет у вас много времени.
Текстовый эффект виртуального мира
Давайте погрузимся в виртуальную реальность, которая окружает нас каждый день, с помощью этого текстового эффекта PSD с высоким разрешением! Этот инструмент может создавать как ретро, так и будущие дизайны и будет отлично смотреться на заголовках и баннерах.
Загрузить сейчасXerox Stretch Text Effect
Вы ищете способ сделать заголовок фильма привлекательным? А вот и эффект Xerox Stretch, который мы сделали, чтобы помочь вам создавать эстетически приятные тексты. Вы также можете использовать его для плаката или баннера.
Загрузить сейчас
Retro Toon Text Effect
Причудливый дизайн футболок или яркая упаковка — этот ретро-эффект легко станет частью любого проекта.![]() Вы можете изменить цвет фона и использовать включенные узоры в горошек, все, чтобы сделать вашу работу блестящей!
Вы можете изменить цвет фона и использовать включенные узоры в горошек, все, чтобы сделать вашу работу блестящей!
Текстовый эффект Alien Glow
Эффект Alien Glow пригодится графическим дизайнерам, которые любят загадочные туманные тона. Он поставляется в формате PSD и полностью совместим с Adobe Photoshop. Выберите один из 4 цветовых фильтров!
Загрузить сейчас
Candy Vector Text Effect
Когда вы устали от резких дизайнов, попробуйте приятные и милые текстовые эффекты! Candy — идеальный выбор в таком случае, так как он и красив, и функционален: предмет представлен в форматах EPS и AI и работает с векторными фигурами.
Загрузить сейчас
Текстовый эффект желтого света
Создайте яркий, сочный дизайн для своих логотипов, плакатов, баннеров или социальных сетей с текстовым эффектом желтого света! Он поставляется в форматах PSD и TXT и отлично работает с Adobe Photoshop и всем Creative Cloud.
Бесплатный текстовый эффект ретро фильма
Напоминание о старых добрых временах с бесплатным текстовым эффектом ретро-фильма! Это придает уют и ностальгию вашим работам, так что будьте готовы получить много теплых отзывов. Архив поставляется с дружественным файлом руководства в формате PDF.
Загрузить сейчас
Текстовый эффект винтажного фильма
Привет всем любителям нуарных фильмов, вот идеальный эффект для вас! Его драматический вид подойдет для заголовков, постов в социальных сетях, обложек журналов и любого другого дизайнерского проекта, над которым вы сейчас работаете.
Загрузить сейчас
Мокап текста и логотипа «Акварель»
Вы жаждете индивидуальности в своих работах? Чтобы удовлетворить ваши творческие потребности, мы создали макет текста и логотипа Aquarelle. Он добавит свежести вашему дизайну баннеров, плакатов и флаеров, поэтому обязательно скачайте этот инструмент.
Он добавит свежести вашему дизайну баннеров, плакатов и флаеров, поэтому обязательно скачайте этот инструмент.
Neon Backlight Vector Text Effect
Сочетание неоновой подсветки с матовой поверхностью букв создает поистине потрясающий результат. Эффект неоновой подсветки поможет вам придать блеск вашей типографии, все, что вам нужно сделать, это выбрать один из 5 цветов неонового света. Он работает с векторными фигурами и даст вам желаемый текстовый эффект.
Загрузить сейчас
Сломанные буквы Текстовый эффект
Хотя мы не знаем, кто сломал буквы этого эффекта, мы можем сказать наверняка, что он будет отлично смотреться в вашем фирменном дизайне и упаковке. Измените цвета, добавьте текстовый слой, и вы готовы к работе!
Загрузить сейчас
Светящийся текстовый эффект призрака
Искаженные огни эффекта светящегося призрака не оставят вас равнодушными.![]() Просто не терпится стать частью ваших дизайн-проектов! С этим забавным эффектом вы сможете закончить свое изображение за считанные секунды.
Просто не терпится стать частью ваших дизайн-проектов! С этим забавным эффектом вы сможете закончить свое изображение за считанные секунды.
Текстовый эффект перелистывания страницы
Когда вы жаждете чего-то уникального, самое время попробовать текстовый эффект перелистывания страницы. Он превратит любую скучную работу в незабываемое произведение искусства. Кроме того, в PSD-файле настроено 4 цветовых решения для перелистывания страниц.
Загрузить сейчас
Призрачные буквы Текстовый эффект
Для создания художественного проекта на тему ужасов требуется множество инструментов, и текстовые эффекты — один из них. Слегка уплывающие буквы эффекта призрака вызовут у ваших клиентов буквально мурашки по коже, так что не пропустите!
Загрузить сейчасBad Print Displacement Effect
Некоторым произведениям искусства нужно немного анархии, и текстовый эффект Bad Print Photoshop докажет вам, что это отличный выбор для этой цели.![]() Он обновит ваши баннеры, витрину с типографикой или рекламу, просто дайте ему шанс!
Он обновит ваши баннеры, витрину с типографикой или рекламу, просто дайте ему шанс!
Free White 3D Text Effect
Кто сказал, что белый — это скучно? Этот 3D-эффект не играет роли: он выведет ваше искусство на новый уровень. Этот инструмент выделит вашу типографику, а естественное затенение добавит глубины и еще большего очарования.
Загрузить сейчас
Игривый текстовый эффект букв
Мультяшный стиль этого текстового эффекта Photoshop приведет вас в восторг! Он особенно хорошо подходит для детских книг, журналов и фильмов, но вы можете добавить его в любой проект, который должен излучать тепло и веселье.
Загрузить сейчас
Displaced Distortion Text Effects
В этом архиве текстовых эффектов Photoshop так много интересного! 8 высококачественных PSD-файлов и 8 карт смещения включены, чтобы облегчить вашу работу и разнообразить ее.![]() Как только вы обнаружите такое художественное искажение, пути назад уже не будет.
Как только вы обнаружите такое художественное искажение, пути назад уже не будет.
Текстовый эффект Chromatic Glitch
Текстовый эффект Chrome Glitch Photoshop поставляется в целой упаковке. Он имеет 6 карт смещения PSD (3 вертикальных и 3 горизонтальных) и черно-белый фильтр. Вы также можете отключить цветные глючные элементы!
Загрузить сейчас
Светящийся текстовый эффект
С помощью этого текстового эффекта ваша типографика сияет! Просто дважды щелкните смарт-объект, введите собственный текст, отрегулируйте размер и размещение, и все. Вы можете сделать это через Photoshop, так как инструмент полностью с ним совместим.
Загрузить сейчас
Светящийся неоновый текстовый эффект
Мы создали этот текстовый эффект Photoshop, вдохновленный жизнью ночного города и всеми блестящими неоновыми вывесками. Теперь вы можете сделать так, чтобы ваши дизайны сияли одинаково, не рискуя переусердствовать! Рабочий процесс будет легким благодаря смарт-объекту.
Теперь вы можете сделать так, чтобы ваши дизайны сияли одинаково, не рискуя переусердствовать! Рабочий процесс будет легким благодаря смарт-объекту.
Плавящиеся иллюзии Текстовые эффекты
Вдохните новую жизнь в свои произведения искусства с помощью этих 12 текстовых эффектов! Их вдохновила электронная музыка, поэтому теперь они станут отличным дополнением к гранж-проектам, например, рекламе, логотипам, баннерам, плакатам и так далее.
Загрузить сейчас
Ядовитое пламя Текстовый эффект
Добавьте настоящий огонь в свои проекты с помощью Toxic Flames! Хотя этот бесплатный текстовый эффект Photoshop выглядит так, как будто он может стать экологической катастрофой, с точки зрения искусства он забавен, безопасен и привлекателен. Измените цвет пламени в соответствии с вашим стилем!
Загрузить сейчас
Текстовый эффект голографического стекла
Приветствуем вас, текстовый эффект Photoshop, который имитирует текстуру стекла и поможет вам создать бесшовную презентацию! Если вы хотите освежить свое портфолио яркими работами или вам нужно продемонстрировать новый забавный логотип, этот PSD-файл станет отличным выбором.![]()
Neon Lettering Text Effect
Стиль ретро и киберпанк по-прежнему в тренде, поэтому заранее вооружитесь неоновыми текстовыми эффектами! Этот имеет слои смарт-объектов для легкого рабочего процесса и привлекателен. Просто перетащите внутрь них свою типографику, выберите размер и желаемый текст готов!
Загрузить сейчас
Spray Stencil Layer Style
Если вы думаете, что невозможно создать реалистичное изображение с эффектом аэрозольной краски, этот стиль слоя докажет, что вы ошибаетесь! Кроме того, вы можете выбрать одну из 6 бумажных текстур для желаемого текстового эффекта. С этим стилем слоя нет ничего невозможного!
Загрузить сейчас
Эффект Photoshop «Разбитый текст»
Работать с эффектом Photoshop «Разбитый текст» — сплошное удовольствие! Каждая крошечная деталь PSD-файла дополняет другую, и вместе они создают динамичное изображение. «Разбейте» свои логотипы, упаковку и любой другой дизайн с помощью текстов.
«Разбейте» свои логотипы, упаковку и любой другой дизайн с помощью текстов.
Эффект шрифта «Очень странные дела»
Если вы похожи на нас и не можете дождаться выхода нового сезона сериала «Очень странные дела», я рекомендую вам испытать ностальгию с этим текстовым эффектом. Используйте его для своих работ и не удивляйтесь, если рождественские огни на стене начнут быстро мигать.
Загрузить сейчас
Color Distortion Text Effect
Выбор лучшего цвета для дизайна всегда имеет большое значение. У меня есть кое-что полезное для тех, кто проходит через этот процесс: встречайте текстовый эффект Photoshop с 4 градиентами цветовой схемы! Добавьте визуального интереса к своему искусству.
Загрузить сейчас
Neon Sign Photoshop Effect
Наличие творческой свободы жизненно важно для дизайнеров, и текстовый эффект Neon Sigh Photoshop предоставляет ее вам! С 6 готовыми цветами и 3 черными текстурами стен он готов воплотить ваши концепции и помочь вам создать поразительную типографику.![]()
Chrome Text Effects
Если вы ломаете голову над новыми логотипами или упаковками, 5 серебряных текстовых эффектов этого набора наверняка удовлетворят ваши художественные потребности! Их качество является еще одним преимуществом инструмента.
Загрузить сейчас
Коллекция старых фильмов 2
Текстовые эффекты Old Movie — это инструменты, которыми мы не можем насытиться. Вот почему мы хотим поделиться с вами этим набором из 6 файлов PSD в исключительном качестве! Вы также получите бесплатные шрифты внутри в качестве бонуса.
Загрузить сейчас
Текстовый эффект «Под водой»
Ваши тексты с эффектом «Под водой» будут выглядеть притягательно, так что не удивляйтесь, сколько любви они получат! PSD-файл отлично работает с Adobe Photoshop, так что берите элемент и начинайте творить.![]()
Free Color Leak Text Effect
Игра цветов этого текстового эффекта Photoshop потрясающая! Он полностью меняет вашу работу и делает ее еще более привлекательной, так что обязательно попробуйте. Если вы впервые работаете с текстовыми эффектами, ознакомьтесь с файлом справки.
Загрузить сейчас
Foil Balloon Text Effects
Само собой разумеется, текстовые эффекты Foil Balloon идеально подходят для приглашений на вечеринки, поздравительных открыток и любого дизайна, связанного с праздниками. В набор входят 4 предмета со смарт-объектами на выбор.
Загрузить сейчас
Классический винтажный текстовый эффект
Нет никаких сомнений в том, что дизайн в стиле ретро все еще в моде. Для таких концептов можно использовать классические текстовые эффекты! Типографика, баннеры или реклама — подойдут для всех проектов.
Для таких концептов можно использовать классические текстовые эффекты! Типографика, баннеры или реклама — подойдут для всех проектов.
Текстовые эффекты для приключенческого фильма
Текстовые эффекты для приключенческого фильма созданы для того, чтобы быть частью названий фильмов или книг, так как они вызывают у вас волнение в тот момент, когда вы их видите! Не упустите такие профессиональные инструменты.
Загрузить сейчас
Текстовые эффекты Magic Movie
Текстовые эффекты Magic Movie станут настоящим Felix Felicis в вашем наборе инструментов. Все проекты, в которые вы его добавите, настроены на успех! Кроме того, с ними легко работать.
Загрузить сейчас
Классика кино Стили текста
Окунитесь в романтическую ностальгию с 2 специальными текстовыми эффектами! Они напоминают старые классические фильмы и придают вашим логотипам, баннерам и рекламе неоспоримый шарм.
Набор текстовых эффектов для старых комиксов
Есть здесь поклонники комиксов Стэна Ли? Мы создали этот набор текстовых эффектов специально для вас! Воссоздайте атмосферу вашего любимого комикса в своем творчестве с помощью этих инструментов.
Загрузить сейчасВинтажные эффекты комиксов
Станьте супергероем мира дизайна с этими двумя текстовыми эффектами, имитирующими шрифты комиксов! Смелые буквы, дерзкий стиль — здесь есть все, что мы так любим. Получите винтажный образ!
Загрузить сейчас
Яркие ретро-текстовые эффекты 80-х
Лучшее из наследия дизайна 80-х было смешано, чтобы стать этими текстовыми эффектами! Неоновые огни, видеоигры, дискотека — сделают ваши дизайн-проекты запоминающимися. Все эффекты включают слои смарт-объектов.
Все эффекты включают слои смарт-объектов.
Стили Minimal Vintage Illustrator
Вот набор бесплатных стилей для тех, кто скучает по олдскульным тенденциям. С помощью этих инструментов заголовки, поздравительные открытки и реклама превратятся в настоящие произведения искусства! Они совместимы с Adobe Illustrator и придадут вашим проектам винтажный вид.
Загрузить сейчас
Аутентичные винтажные текстовые эффекты
Единственное, чего не хватает этим двум ярким и сочным текстовым эффектам, так это вашего участия! Но это легко исправить — просто дважды щёлкните по смарт-слою инструмента в Photoshop, введите собственный текст, выберите размер и всё.
Загрузить сейчас
Винтажные текстовые эффекты Retrica
3 текстовых эффекта со смарт-слоями из этого набора помогут вам снять фильм, создать привлекательный заголовок и загадочную открытку. Попробуйте добавить эти эффекты, чтобы придать вашему проекту винтажный вид!
Попробуйте добавить эти эффекты, чтобы придать вашему проекту винтажный вид!
Эффект сбоя с ошибками
Текстовых эффектов с ошибками не бывает слишком много. Они настолько разные и подходят для многих концепций, что наличие этого набора из 10 инструментов заставит вас использовать их снова и снова.
Загрузить сейчас
Неоновый подземный эффект PS
Воссоздавая атмосферу ночей, проведенных в джаз-клубах, этот неоновый эффект Photoshop со смарт-слоями поможет вам создать яркую вывеску бара за несколько кликов! Вы можете настроить цвета по своему вкусу.
Загрузить сейчас
Rolled Ink Vector Text Effects
Текстовые эффекты Retro Ink пригодятся всем графическим дизайнерам, которые сходят с ума от винтажного искусства.![]() Он хорошо работает с векторными фигурами. Получите такой аутентичный вид за пару кликов с этим предметом!
Он хорошо работает с векторными фигурами. Получите такой аутентичный вид за пару кликов с этим предметом!
Текстовые эффекты American Vintage
Вдохновленные голливудской типографикой, текстовые эффекты American Vintage PSD идеально подходят для спокойного ретро-дизайна. Добавьте немного эстетики 70-х к своим публикациям в социальных сетях или печатным проектам!
Загрузить сейчас
Горячая линия Мичиган Текстовые эффекты
Эти 2 текстовых эффекта просто необходимы тем, кто мечтает вернуть эстетику 80-х. Смелые, глянцевые буквы и стиль техно — идеальное сочетание для открыток, логотипов, приглашений и многих других работ.
Загрузить сейчас
Набор винтажных эффектов «Родной город»
Приближаются праздники, а это значит, что вам понадобится много инструментов, чтобы создать все яркие дизайны! Этот пакет включает в себя 3 ярких текстовых и 3 фотоэффекта, так что вы легко придадите своему дизайну винтажный вид
Загрузить сейчас
Transmission Warp Text Effects
24 эффекта в одном файле AI здесь, чтобы обновить ваш набор инструментов и сделать ваши тексты незабываемыми! Не стесняйтесь и искажайте буквы так, как вам хочется, создавайте самые психоделические формы — этот набор вам поможет.
Стили слоя чернильного штампа
Больше никаких скучных рисунков, набор из 12 стилей Ink Layer для Photoshop приходит к вам! Откройте совершенно новое измерение, добавив изношенные буквы. Результат будет сногсшибательным!
Загрузить сейчасСтили текста Photoshop Gold
Воплотите в жизнь все свои самые сумасшедшие дизайнерские идеи с помощью этих 3 точно созданных стилей текста Photoshop! Они придадут вашему искусству дорогой, блестящий вид. Элементы представлены в формате PSD.
Загрузить сейчас
Текстовые эффекты в стиле ретро
Если вы чувствуете прилив вдохновения, слушая музыку 70-х, эти бесплатные текстовые эффекты в стиле ретро созданы для вас.![]() Они хороши для товаров, дизайнерских принтов и одежды, так что не пропустите.
Они хороши для товаров, дизайнерских принтов и одежды, так что не пропустите.
Текстовые эффекты в стиле ретро, том 2
Ваши олдскульные проекты станут еще ярче благодаря этим бесплатным винтажным текстовым эффектам! Добавление их к вашему рисунку заставит ваших клиентов сосредоточиться на тексте и действительно запомнить его.
Загрузить сейчас
Стили текста под дерево в стиле ретро
Посмотрите, как творится волшебство, когда вы добавите эти бесплатные эффекты под дерево в стиле ретро к своим работам! Они универсальны и потрясающие, а также с ними легко работать благодаря включенным смарт-объектам.
Загрузить сейчас
Винтажные стили слоя Photoshop
Представляем 3 красивых винтажных стиля слоя, подходящих для любого ретро-проекта, над которым вы сейчас работаете.![]()
