Как сделать плакат в фотошопе – «Как сделать плакат в фотошопе?» – Яндекс.Знатоки
Создаём спортивный постер в Фотошоп / Фотошоп-мастер
Данный урок посвящён Чемпионату Европы по футболу Евро 2016. Сборная Франция открывала Чемпионат УЕФА Евро 2016 против сборной Румынии.
В этом уроке вы узнаете, как создать постер к спортивному событию по футболу в программе Photoshop, используя базовые техники наложения.
Данный урок удивителен тем, что вы можете добавить к постеру индивидуальные штрихи, просто заменив абстрактный задний фон, а также исходные изображения футболиста и стадиона. Таким образом, вы можете создать шаблон для любого спортивного события, которое вам нравится, например, тенниса, бокса, лёгкой атлетики и т.д.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
Создайте новый рабочий документ со следующими размерами 1920x1080px. Откройте исходную текстуру Дождя. Переместите данную текстуру Дождя на наш рабочий документ. Примените масштабирование к текстуре (CTRL+T). Поменяйте режим наложения для слоя с текстурой Дождя на Перекрытие (Overlay), а также уменьшите Непрозрачность (opacity) слоя до 50%.

Шаг 2
Теперь поместите исходное изображение с абстрактными обоями на наш рабочий документ, а также добавьте исходное изображение с футбольным стадионом. Примените масштабирование к изображению со стадионом, а затем поменяйте режим наложения для слоя со стадионом на Умножение (Multiply).

Шаг 3
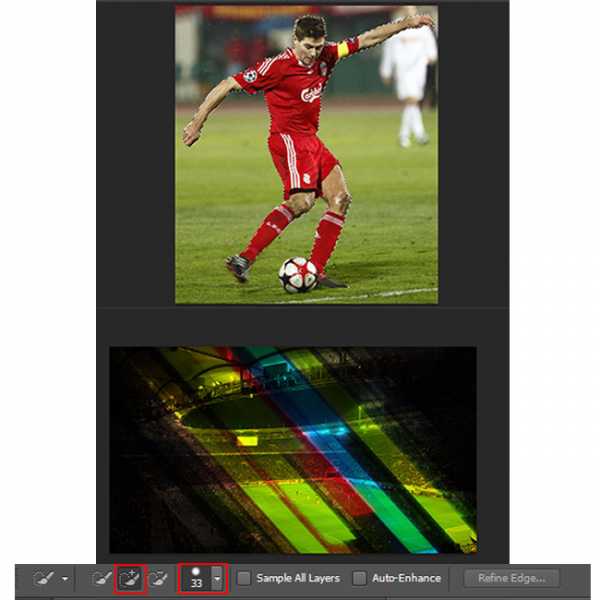
Откройте исходное изображение с футболистом Стивеном Джеррардом. Данное изображение платное, но, конечно же, вы можете заменить его на любого другого игрока, который вам нравится. Вы даже можете создать постер для другого спортивного события кроме футбола. Вы можете выбрать тематику американского футбола, тенниса или даже бокса.
Теперь мы должны удалить задний фон на изображении с футболистом. Чтобы удалить задний фон, вы можете использовать один из инструментов выделения: Быстрое выделение (Quick Selection Tool), Волшебная палочка (Magic Wand Tool), Прямолинейное лассо (Polygonal Lasso Tool). Если вы хотите получить идеальное выделение, то воспользуйтесь инструментом Перо (Pen Tool).
Я воспользуюсь инструментом Быстрое выделение (Quick Selection Tool) для выделения изображения игрока. Установите размер кисти 33рх. Как только вы скопировали выделенную область на новый слой, далее, добавьте слой-маску, чтобы исправить края изображения, если выделение было недостаточно хорошим. Таким образом, с помощью слой-маски, вы проведёте безопасную коррекцию выделенного изображения. Чтобы скрыть лишние участки изображения, используйте кисть чёрного цвета внутри слой-маски.

Шаг 4
Выделите слой с изображением абстрактных обоев и слой с изображением Стивена Джеррарда и с помощью инструмента трансформации (CTRL+T), увеличьте масштаб изображений, а также Отразите по горизонтали (Flip Horizontaly) выделенные изображения. Поменяйте режим наложения для слоя со Стивеном Джеррардом на Замена светлым (Lighten). Таким образом, мы получим красивый эффект двойной экспозиции с помощью наложения двух изображения.
Примечание переводчика: вы можете по отдельности отредактировать изображение с абстрактными обоями и футболистом.

Шаг 5
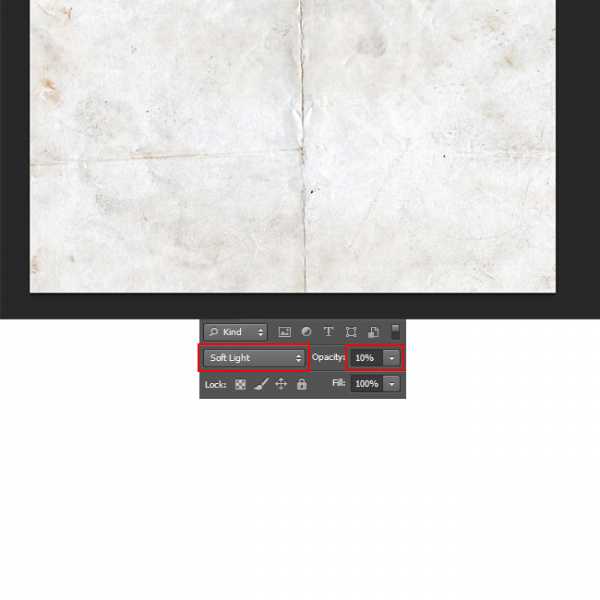
Откройте исходную текстуру Старой Бумаги в программе Photoshop. Переместите данную текстуру на наш рабочий документ. Поверните текстуру, а затем поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light), непрозрачность слоя с текстурой 10%.

Шаг 6
Далее, поместите текстуру Гранж на наш рабочий документ. Поменяйте режим наложения для слоя с гранжевой текстурой на Перекрытие (Overlay).

Шаг 7
Теперь добавьте текстуру Пыли на наш рабочий документ. Поменяйте режим наложения на Замена светлым (Lighten), а также уменьшите Непрозрачность (opacity) слоя с текстурой до 70%. К слою с текстурой пыли, добавьте слой-маску и с помощью кисти чёрного цвета и непрозрачностью 35%, прокрасьте внутри маски. Удалите тёмные участки текстуры (выделенные красным цветом), как показано на скриншоте ниже.

Шаг 8
Теперь добавьте текстуру Снега на наш рабочий документ. Поменяйте режим наложения на Светлее (Lighten Color), а также уменьшите Непрозрачность (opacity) слоя с текстурой до 30%.
Примечание переводчика: также добавьте слой-маску и с помощью чёрной кисти, скройте эффект текстуры поверх изображения игрока.

Шаг 9
Далее, добавьте текстуру с Оптическим бликом на наш рабочий документ. Поменяйте режим наложения на Осветление (Screen). Добавьте слой-маску к слою с оптическим бликом и с помощью чёрной кисти, обработайте края текстуры, чтобы создать плавный переход.

Шаг 10
Добавьте текстуру Частицы на наш рабочий документ. Поменяйте режим наложения на Осветление основы (Color Dodge), а также уменьшите Непрозрачность (opacity) слоя с текстурой до 25%

Шаг 11
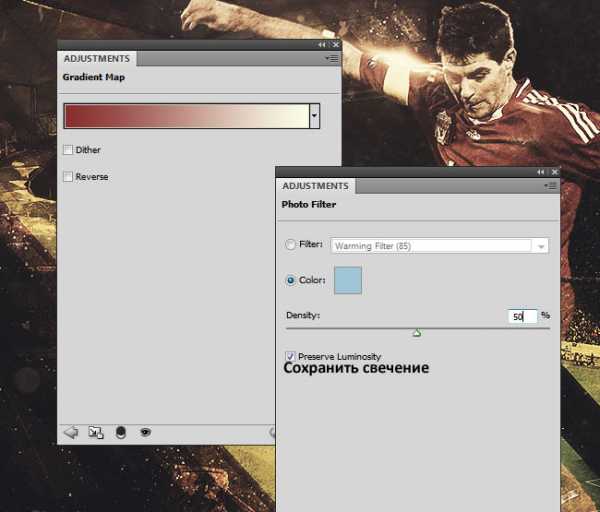
Идём Корректирующий слой – Карта Градиента (Adjustment Layer>Gradient Map). Установите чёрно-белый градиент. Установите режим наложения для данного корректирующего слоя Карта Градиента (Gradient Map) на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя до 45%.
Далее, идём Корректирующий слой – Фото Фильтр (Adjustment Layer>Photo Filter), Выберите фильтр Sepia, а также установите Плотность (Density) на 50%.
Идём Корректирующий слой – Кривые (Adjustment Layer>Curves). Установите Вход (Input) 89, Выход (Output) 73.
Идём Корректирующий слой – Яркость / Контрастность (Adjustment Layer>Brightness/Contrast). Установите значение Яркости (Brightness) на -10.
В заключение, идём Корректирующий слой – Поиск цвета (Adjustment Layer>Color Lookup). Выберите настройку FuturisticBleak.

Шаг 12
Для тех, у кого нет программы Photoshop версии CS6 и корректирующего слоя Поиск цвета (Color Lookup) соответственно, то вы можете использовать другой корректирующий слой Карта Градиента (Gradient Map), идём Корректирующий слой – Карта Градиента (Adjustment Layer>Gradient Map). Установите цвета градиента #872f2f и #fbfde6. Установите режим наложения для данного корректирующего слоя Карта Градиента (Gradient Map) на Перекрытие (Overlay). А также добавьте корректирующий слой Фото фильтр (Photo Filter), цвет #a0c6d7, Плотность (density) 50%

Шаг 13
Создайте объединённый слой из всех видимых слоёв, для этого, перейдите на самый верхний слой и нажмите клавиши (CTRL+SHIFT+ALT+E). К объединённому слою, примените фильтр Цветовой контраст (High Pass Filter) для усиления резкости всего изображения. Итак, идём Фильтр – Другое — Цветовой контраст (Filter – Other — High Pass), установите радиус 2. Поменяйте режим наложения для объединённого слоя на Перекрытие (Overlay), а также установите Непрозрачность (Opacity) слоя 50%.


Вы также можете использовать итоговое изображение в качестве заднего фона для футбольного табло. Всё, что вам нужно, это скачать бесплатный файл score board PSD для создания своего спортивного табло.
Примечание: данный файл вы найдёте в архиве по ссылке вначале урока.
Вы можете отредактировать его, добавив имена игроков, счёт игры, а также кто забил гол и т.д. на своё усмотрение.

Вы можете увидеть итоговый результат на скриншоте ниже. Надеюсь, вам понравился данный урок!
Итоговый результат

Автор: psddude
photoshop-master.ru
Создаём музыкальный постер в Фотошоп / Фотошоп-мастер
Каждый знает, как выглядит постер. А знаете ли вы, как самостоятельно создать хороший постер? В этом уроке я покажу вам от начала и до конца, как создать музыкальный постер в программах Photoshop и Illustrator. Прочитайте данный урок и вы узнаете, как создать свой собственный постер.
Примечание переводчика: автор создаёт некоторые эффекты, в частности, абстрактные фигуры в программе Illustrator. В качестве альтернативы вам будут предложены варианты, как выполнить то или иное действие в Photoshop.
Этапы урока
В основном, мы будем работать с выделением объектов, воспользуемся смарт-объектами, применим композиционную технику, проведём цветовую коррекцию, включая самую интересную часть урока – интегрирование эффектов между программами Photoshop и Illustrator, и создание векторных элементов и 3D текста. Интересно? Тогда давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:

Примечание переводчика: большинство исходных ссылок автора не действительны, поэтому в архиве вы найдете альтернативные изображения для выполнения урока.
Шаг 1
Откройте исходное изображение модели в программе Photoshop. Примените команду Автотон (auto tone), а также команду Автоматическая цветовая коррекция (auto color) через меню Изображение (Image) для автоматической коррекции цвета и тональности. Или просто нажмите клавиши (Shift+Ctrl+L), а затем (Shift+Ctrl+B).

Шаг 2
Теперь нам необходимо отделить изображение модели от заднего фона. Самый простой способ создания выделения – это инструмент Магнитное лассо (Magnetic Lasso tool). Вы можете увидеть мои настройки для данного инструмента на скриншоте ниже. Я также хочу обратить ваше внимание, что провод от наушников пока ещё не выделен.

Шаг 3
Самый простой способ выделить провод – это воспользоваться инструментом Волшебная палочка (Magic Wand tool). Всего лишь один клик по проводу и этого будет достаточно, чтобы создать выделение. Теперь вы можете скопировать выделенную область, для этого перейдите Редактирование – Скопировать (Edit> Copy) или просто нажмите клавиши (Ctrl+C).

Шаг 4
Давайте создадим рабочий документ для дизайна музыкального постера. Идём Файл – Новый (File> New), установите значение ширины (width) и высоты (height) 1080×1500 px, разрешение (resolution) 150 ppi.

Шаг 5
Вклейте изображение модели на наш рабочий документ, для этого нажмите клавиши (Ctrl+V) или перейдите Редактирование – Вклеить (Edit> Paste). Перед тем, как проводить дальнейшую коррекцию, будет отличной идеей, преобразовать слой с изображением модели в смарт-объект. Щёлкните правой кнопкой мыши по слою с моделью и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart object).

Шаг 6
Далее, мы проведём коррекцию изображения в отдельном окне смарт-объекта. Для этого, дважды щёлкните по миниатюре слоя 1 (layer 1), а затем в появившемся окне нажмите кнопку ‘OK’ для подтверждения.
Примечание переводчика: слой 1 (layer 1) – это слой с изображением модели.
Шаг 7
Если вы выполнили Шаг 6 правильно, то сейчас вы должны находиться в окне смарт-объекта. Что нам нужно сделать далее — это продублировать слой 1 (layer 1), а затем обесцветить дубликат слоя, для этого идём Изображение – Коррекция – Обесцветить (Image> Adjustment> Desaturate). Поменяйте режим наложения для дубликата слоя 1 (layer 1 copy) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) примерно до 30%.

Шаг 8
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (new fill or adjustment layer) и в появившемся меню выберите опцию Кривые (Curves). Таким образом, новый корректирующий слой Кривые (Curves) появится поверх предыдущего слоя. В окне настроек Кривых (Curves), в меню Кривые (Preset) выберите режим Повышение контрастности (Increase Contrast). В результате мы усилим контрастность цвета.

Шаг 9
Закройте окно смарт-объекта, для этого щёлкните по значку «закрыть окно». Далее, появится диалоговое окно, нажмите кнопку ‘Yes’, чтобы подтвердить, что все изменения, которые применили к смарт-объекту, будут сохранены и использованы в рабочем окне.
Шаг 10
Идём Редактирование – Свободная трансформация (Edit> Free Transform) для масштабирования и небольшого поворота изображения модели. Нажмите клавишу ‘Enter’, чтобы применить изменения.

Шаг 11
Выберите инструмент Градиент (Gradient tool). Установите цвета градиента от светло-фиолетового до тёмно-фиолетового, следуйте инструкции на скриншоте ниже для получения дополнительной информации.

Шаг 12
Перед тем, как применить градиент, вначале перейдите на слой с задним фоном. Потяните градиент сверху вниз, чтобы залить задний фон градиентом, как показано на скриншоте ниже.

Шаг 13
Откройте исходное изображение Небо 1 в программе Photoshop, скопируйте / вклейте небо на наш рабочий документ. Как обычно, с помощью инструмента свободной трансформации, откорректируйте масштаб изображения неба. Расположите небо так, чтобы оно закрывало верхнюю половину рабочего холста.

Шаг 14
Обесцветьте изображение с небом 1, для этого идём Изображение – Коррекция- Обесцветить (Image> Adjustment> Desaturate) или просто нажмите клавиши (Ctrl+Shift+U). Поменяйте режим наложения для слоя с небом на Перекрытие (Overlay).

Шаг 15
Находясь всё ещё на слое с небом 1, нажмите кнопку Добавить слой-маску (add layer mask) в нижней части панели слоёв. Примените Линейный градиент (linear Gradient) на маске слоя, чтобы создать плавный переход между слоем с небом и слоем с задним фоном.

Шаг 16
Добавьте ещё одно исходное изображение с небом 2 на наш рабочий документ. Повторите Шаг 15. Добавьте слой-маску, примените линейный градиент.
Примечание переводчика: не забудьте поменять режим наложения для слоя с небом 2 на Перекрытие (Overlay), а также потянуть градиент сверху вниз.

Шаг 17
Идём Файл – Поместить (File> Place). Выберите исходное изображение с акустической системой, чтобы добавить данное изображение на наш рабочий документ в качестве смарт-объекта. С помощью инструмента свободной трансформации (Ctrl+T), откорректируйте масштаб изображения, расположите слой с акустической системой ниже слоя с моделью.

Шаг 18
Нам необходимо удалить белый задний фон на изображении с акустической системой. Для этого, вначале отключите видимость слоя с моделью, а затем щёлкните по слою с акустической системой, чтобы слой стал активным. Выделите белый задний фон с помощью инструмента Волшебная палочка (Magic wand tool). В панели управления данного инструмента установите режим Добавить к выделенной области (add to selection).

Шаг 19
Проведите инверсию выделенной области, для этого идём Выделение – Инверсия (Select> Inverse) или просто нажмите клавиши (Ctrl+Shift+I). Теперь преобразуйте инвертированное выделение в слой-маску, для этого нажмите кнопку Добавить слой-маску (Add layer mask).

Шаг 20
Включите видимость слоя с моделью, а затем с помощью инструмента Свободная трансформация (free transform (Ctrl+T)), уменьшите масштаб изображения акустической системы. Нажмите клавишу (Enter), чтобы применить изменения. Расположите акустическую колонку справа от модели.

Шаг 21
Продублируйте слой с акустической колонкой. Отразите по горизонтали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit> Transform> Flip Horizontal).

Шаг 22
Добавьте изображение Мегафона на наш рабочий документ через команду Файл – Поместить (File>Place). Откорректируйте масштаб таким образом, чтобы вы могли увидеть всё изображение мегафона, а затем нажмите клавишу (Enter), чтобы применить изменения. Я предлагаю отключить видимость слоя с моделью, чтобы вам было удобно работать с изображением мегафона. Не забудьте, что слой с мегафоном должен быть ниже слоя с моделью.

Шаг 23
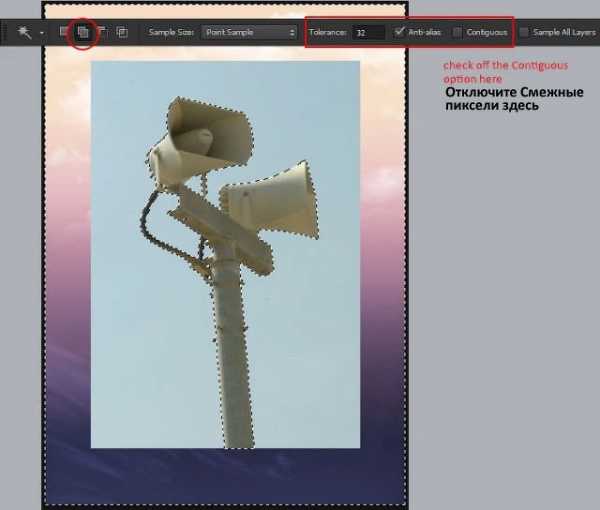
С помощью инструмента Волшебная палочка (Magic Wand tool), в панели управления данного инструмента установите режим Добавить к выделенной области (add to selection), а также уберите галочку в окошке Смежные пиксели (contiguous), щёлкните по заднему фону на изображении мегафона (щёлкните по бледно-голубому цвету), включая пустые участки вокруг мегафона. Результат выделения должен быть, как на скриншоте ниже.

Шаг 24
Проведите инверсию выделенной области через команду Выделение – Инверсия (Select> Inverse), а затем добавьте слой-маску, чтобы преобразовать выделение в слой-маску. Задний фон на изображении мегафона теперь должен исчезнуть.

Шаг 25
Сместите слой с мегафоном вниз, расположив ниже слоёв с акустическими колонками. Уменьшите масштаб изображения мегафона с помощью команды Редактирование – Свободная трансформация (Edit> Free Transform). Расположите мегафон, как показано на скриншоте ниже.

Шаг 26
Продублируйте слой с мегафоном, отразите по горизонтали дубликат слоя, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit> Transform> Flip Horizontal). Далее, идём Редактирование – Свободная трансформация (Edit> Free Transform), чтобы наклонить изображение мегафона. Нажмите клавишу (Enter), чтобы применить изменения.

Шаг 27
Повторите Шаг 26 несколько раз, пока у вас не получится пирамида из мегафонов. В данном случае, я создал 5 дубликатов слоёв.

Шаг 28
Для улучшения работы с палитрой слоёв и со слоями, лучше всего сгруппировать слои. Чтобы сгруппировать слои, для этого, удерживая клавишу (Shift) или клавишу (Ctrl), выделите одновременно несколько слоёв, а затем нажмите клавиши (Ctrl+G), чтобы автоматически сгруппировать выделенные слои в новую группу. Чтобы поменять название группы, просто дважды щёлкните по окошку с названием группы.
Примечание переводчика: 1. автор сгруппировал несколько слоёв с изображением мегафонов в одну группу 2. Назовите новую группу Мегафон (Megaphone).

Шаг 29
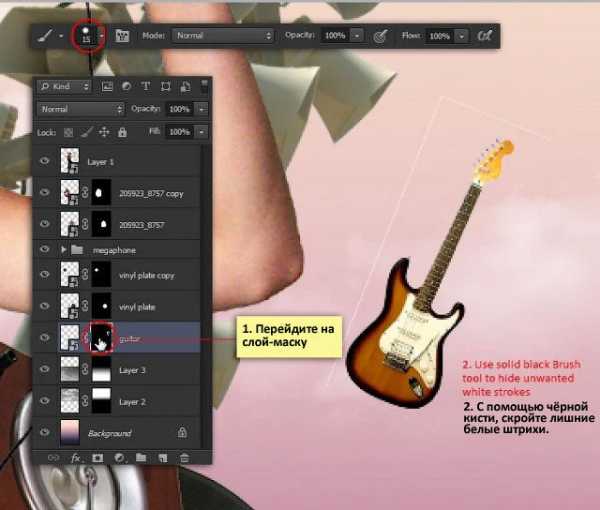
Чем дальше, тем веселее. Добавьте музыкальные элементы к нашей сцене (виниловую пластинку и гитару). Для этого, просто повторите Шаги 23- 27.
Примечание переводчика: 1. автор добавил 2 слоя с винилом и 1 слой с гитарой 2. расположите 2 слоя с виниловыми пластинками и слой с гитарой ниже слоя с группой Мегафон (Megaphone).

Шаг 30
Если после выделения объектов, которые мы добавили, остались белые фрагменты на изображениях, то с помощью чёрной кисти, проведите коррекцию на слой-маске.

Шаг 31
Откройте исходное изображение с микрофоном. Учитывая форму и цвет микрофона, похоже, что мы должны применить ‘старый способ’. С помощью инструмента Перо (Pen tool), создайте рабочий контур вокруг изображения микрофона. Не забудьте в панели управления данного инструмента, установить режим Контуры (Path), а также выбрать опцию Исключить пересечение фигур (Exclude Overlapping Shapes) перед тем, как приступить к созданию контура.
Примечание: Надеюсь, что вы знакомы с работой инструмента Перо (Pen tool). Если нет, то это означает, что у вас появится ещё одно домашнее задание.

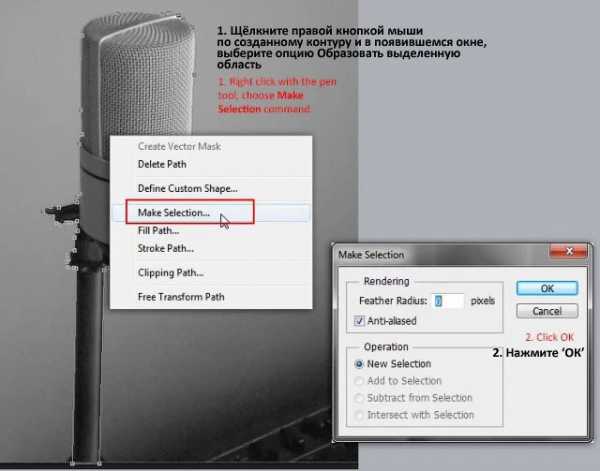
Шаг 32
Не меняя инструмент Перо (Pen tool), щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне выберите опцию Образовать выделенную область (Make Selection). Нажмите кнопку ‘OK’ в окне настроек Образовать выделенную область (Make Selection).

Шаг 33
Таким образом, мы преобразовали рабочий контур в активное выделение. Скопируйте выделенную область (CTRL+C).

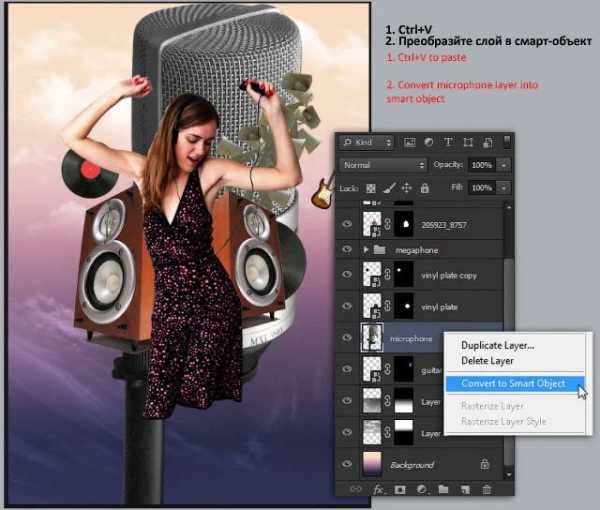
Шаг 34
Возвращаемся на наш рабочий документ, теперь нажмите клавиши (CTRL+V), чтобы вклеить выделенное изображение микрофона на наш рабочий документ. Далее, щёлкните правой кнопкой мыши по слою с микрофоном и появившемся окне выберите опцию Преобразовать для Смарт-объекта (Convert to Smart Object).
Примечание: за счёт преобразования слоя в смарт-объект, любые изменения, которые произойдут со слоем, не повлияют на качество изображения. Это очень удобно, когда приходится по несколько раз масштабировать изображение.

Шаг 35
Нажмите клавиши (CTRL+T) для активации инструмента Свободная трансформация (Free transform). Уменьшите масштаб изображения микрофона, а также расположите микрофон, как показано на скриншоте ниже, нажмите клавишу ENTER, чтобы применить трансформацию.

Шаг 36
Используя ту же самую технику, которая описана в Шагах 31 — 35, добавьте ещё музыкальных объектов к нашей сцене, например, наушники, штекер, микронаушники. Не забудьте преобразовать каждый слой с музыкальным объектом в смарт-объект.

Шаг 37
Далее, перейдите Файл – Поместить (File> Place) и в появившемся окне выберите и вставьте изображение с фракталами на наш рабочий документ. Откорректируйте масштаб, а также расположение фракталов, а затем нажмите клавишу ENTER. Таким образом, программа Photoshop автоматически преобразует слой с фракталами в смарт-объект. Сместите слой с фракталами вниз, расположив ниже слоя с моделью.

Шаг 38
Нажмите клавиши (Ctrl+T) для небольшой трансформации изображения фракталов. Поверните изображение, а также откорректируйте масштаб, как показано на скриншоте ниже. Нажмите клавишу ENTER, чтобы применить трансформацию.

Шаг 39
Находясь все ещё на слое с фракталами, поменяйте режим наложения на Осветление (Screen), таким образом, исчезнет чёрный задний фон, и будут видны только светящиеся фракталы.

Шаг 40
Повторите Шаги 38 – 39, чтобы добавить ещё одно изображение с фракталами, или вы можете просто продублировать уже имеющийся слой с фракталами (Ctrl+J). Поменяйте расположение для дубликата слоя для разнообразия.

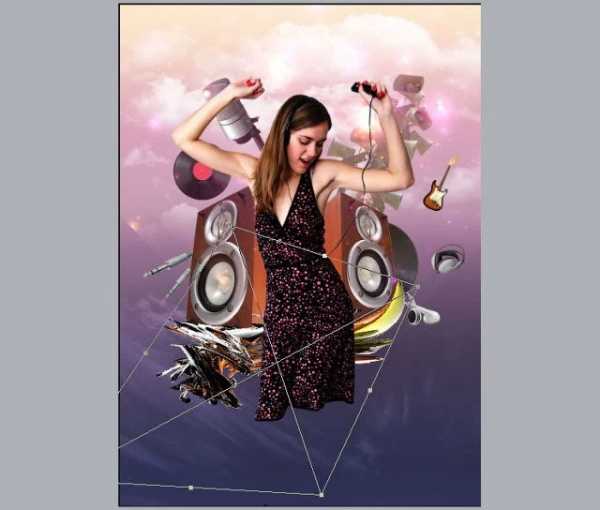
Шаг 41
Ещё раз идём Файл — Поместить (File> Place) и выбираем изображение с рендерингом. Убедитесь, чтобы слой с рендерингом был расположен между слоем с фракталами и слоем с моделью. Отразите изображение рендеринга по вертикали, для этого идём Редактирование – Трансформация – Отразить по вертикали (Edit> Transform> Flip Vertical).

Шаг 42
Далее, идём Редактирование – Трансформация – Искажение (Edit> Transform> Distort) для небольшой коррекции рендеринга. Вы также можете применить деформацию, идём Редактирование – Трансформация – Деформация (Edit> Transform> warp). Нажмите клавишу (Enter), чтобы применить трансформацию.

Шаг 43
Продублируйте слой с рендерингом (Ctrl+J). Сместите дубликат слоя вниз, расположив ниже оригинального слоя с рендерингом.

Шаг 44
К дубликату слоя с рендерингом добавьте слой-маску. Выберите инструмент Градиент (Gradient tool), установите цвета градиента: чёрно-белый, тип градиента Линейный (linear). Убедитесь, что вы находитесь на маске слоя, теперь потяните градиент сверху вниз по диагонали до тех пор, пока половина рендеринга не станет прозрачной.

Шаг 45
Повторите Шаг 44 только к слою с моделью, т.е. добавьте слой-маску к слою с моделью, а затем примените градиент на маске слоя.

Шаг 46
Далее, идём Файл – Поместить (File> Place), чтобы вставить изображение с оптическим бликом в качестве смарт-объекта. Не забудьте, что данный слой с бликом должен располагаться поверх всех остальных слоёв.

Шаг 47
Поменяйте режим наложения для слоя с бликом на Осветление (Screen), чтобы скрыть чёрный задний фон. Далее, примените свободную трансформацию, чтобы увеличить размер оптического блика.

Шаг 48
Для создания абстрактного эффекта рассеивания, используем изображение из 2го набора с рендерингом. Поместите данное изображение с рендерингом в качестве смарт-объекта, примените масштабирование. Расположите слой с абстрактным рендерингом между слоем с виниловой пластинкой и слоем с группой Мегафон (megaphone).

Шаг 49
Поместите исходное изображение с музыкальными нотами в качестве смарт-объекта. Расположите музыкальные ноты в правой верхней части нашей сцены. Поменяйте режим наложения для слоя с нотами на Умножение (multiply), чтобы скрыть белый задний фон на данном изображении.

Шаг 50
Переключаемся на программу Adobe Illustrator, Создайте новый документ. Подойдёт любой формат бумаги, но для создания данного эффекта, я предпочёл установить размеры Листа (Letter).
Примечание переводчика: Если на вашем компьютере не установлена программа Illustrator, то вы можете создать абстрактные круги либо с помощью инструмента Овальная область (Elliptical Marquee Tool), либо с помощью инструмента Произвольная фигура (Custom Shape Tool).
Абстрактные круги можно скачать здесь и здесь.
Если вы будете создавать абстрактные круги в программе Photoshop, то вы можете пропустить Шаги 50 – Шаг 62 данного урока. Выберите инструмент инструмента Овальная область (Elliptical Marquee Tool). Создайте новый слой. Нарисуйте контур круга. Щёлкните правой кнопкой мыши по нарисованному кругу и в появившемся окне. выберите опцию Выполнить обводку контура (Stroke Path). Толщина обводка примерно 2-3 рх. Цвет обводки будет зависеть от личных предпочтений. Далее, продублируйте слой с кругом несколько раз, активируйте трансформацию (Ctrl+T), чтобы уменьшить / увеличить размеры дубликатов круга. Количество кругов будет зависеть от ваших личных предпочтений. Далее, объедините слои с кругами в один слой с одной фигурой. Для создания абстрактной фигуры с цветными полосками, также с помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте контур, а затем удерживая клавишу (Alt), нарисуйте ещё один контур круга внутри первого и с помощью кисти красного цвета прокрасьте созданную полоску. Теперь продублируйте слой несколько раз, примените трансформацию, чтобы создать абстрактную фигуру из цветных полосок. Вы также можете поменять цвет полосок.

Шаг 51
Нарисуйте два круга с помощью инструмента Эллипс (Ellipse tool), удержание клавиши (Shift), поможет нарисовать идеальный круг. Теперь выделите оба нарисованных круга, а затем выровняйте их по центру, для этого в панели управления инструмента Эллипс (Ellipse tool), нажмите кнопки Выровнять центр по горизонтали (Horizontal align Center) и Выровнять центр по вертикали (Vertical Align Center).

Шаг 52
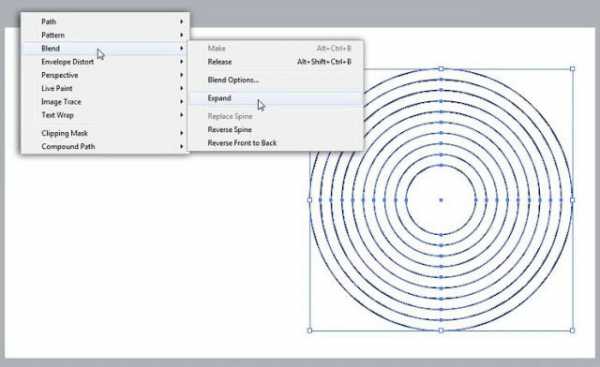
Далее, идём Объект – Перетекание – Параметры перетекания (Object> Blend> Blend options). Для параметра Интервал (Spacing): выберите опцию Количество шагов (Specified Steps), а затем установите количество шагов (в данном случае, количество шагов равняется 8). Нажмите кнопку ‘OK’ для подтверждения. Нажмите клавиши (Alt+Ctrl+B), чтобы применить команду Перетекания (blend).

Шаг 53
Продублируйте полученную фигуру, чтобы у вас получилось 3 фигуры с кругами. Разместите их по вертикали, измените размеры фигур для разнообразия.

Шаг 54
Выделите все фигуры с кругами, а затем скопируйте их в буфер обмена данных (Ctrl+C).

Шаг 55
Возвращаемся в программу Photoshop, теперь нажмите клавиши (Ctrl+V), чтобы вклеить круги, которые были созданы в программе Illustrator. Программа Photoshop запросит формат, чтобы вклеить скопированные данные, выберите опцию Вклеить как (Paste As): Пиксели (Pixels), нажмите кнопку ‘OK’. Откорректируйте масштаб и расположение фигур, как показано на скриншоте ниже.

Шаг 56
Нажмите клавиши (Ctrl+I) для инверсии цвета кругов, а затем поменяйте режим наложения для слоя с кругами на Осветление (Screen).

Шаг 57
Продублируйте слой с кругами, расположите дубликат слоя в левой части сцены между микрофоном, виниловой пластинкой и акустической колонкой.

Шаг 58
Возвращаемся в программу Illustrator, удалите круги, чтобы осталась одна фигура с кругами. Идём Объект – Перетекание – Разобрать (Object> Blend> Expand). Как работает команда Разобрать (Expand)? ОК, ниже я привёл краткое описание, взятое на сайте Adobe, которое поясняет: команда ‘Разобрать’ позволяет разделить один объект на несколько объектов, составляющих его внешний вид. Например, если вы разбираете простой объект, такой как, круг с однотонной заливкой и обводкой, то каждый из этих элементов становится отдельным объектом. Если вы разбираете более сложные художественные объекты, например, объект с заливкой узором, то тогда узор будет разделён на все контурные линии, составляющие данный узор.

Шаг 59
Теперь идём Объект – Быстрая заливка – Создать (Object> Live Paint> Make) или просто нажмите клавиши (Alt+Ctrl+X). Таким образом, мы подготовим круги к работе с быстрой заливкой.

Шаг 60
Выберите инструмент Быстрая заливка (Live Paint Bucket tool). Установите цвет заливки красный, а затем выполните заливку, чтобы получились красные и белые круги, как показано на скриншоте ниже.

Шаг 61
С помощью инструмента выделения, выделите все круги, а затем установите цвет обводки красный. Нажмите клавиши (Ctrl+C), чтобы скопировать выделенные круги в буфер обмена данных.

Шаг 62
Возвращаемся в программу Photoshop, вклейте скопированные красно-белые круги (Ctrl+V), далее, выберите опцию Вклеить как (Paste As): Пиксели (Pixels), нажмите кнопку ‘OK’. Расположите красно-белые круги в нижней части слева от акустической колонки.

Шаг 63
Примечание: в шагах 63-65 автор для создания 3D текста использует Illustrator. Уроки по созданию 3D текста в программе Photoshop вы можете посмотреть здесь.
С помощью инструмент Текст (Type tool), добавьте текст “MUSIC”. Выберите любой шрифт на своё усмотрение, но для получения максимального результата, я предлагаю вам использовать полужирный шрифт, например такой шрифт, как “gill sans ultra bold”.

Шаг 64
Находясь все ещё на слое с текстом, идём Эффект — Объемное изображение — Втягивание и Скос (Effect> 3D> Extrude & Bevel). В появившемся окне настроек Трехмерный эффект ‘Втягивание и скос’ (3D Extrude & Bevel), вы можете менять 3D вид на своё усмотрение. Я установил значения для горизонтальной (horizontal) и вертикальной оси (vertical axis): 5, значение Перспективы (Perspective): 45, а также установил Глубину вытягивания (Depth): 100pt. Нажмите кнопку ‘OK’ для подтверждения.

Шаг 65
У нас получился чёрный 3D текст. Поменяйте цвет заливки текста на белый, чтобы получить более отчётливый 3D вид. Скопируйте 3D текст в буфер обмена данных (Ctrl+C).

Шаг 66
Возвращаемся в программу Photoshop, далее, вклейте 3D текст в качестве пикселей. Откорректируйте масштаб текста, а также расположение, как показано на скриншоте ниже.

Шаг 67
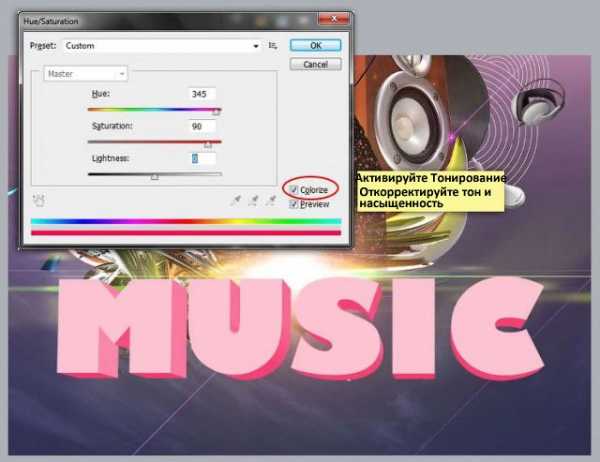
Идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image> Adjustment> Hue/saturation). Поставьте галочку в окошке Тонирование (colorize), затем откорректируйте настройки Цветового тона (Hue) и Насыщенности (Saturation), чтобы получить цвет 3D текста между розовым и фиолетовым цветом.

Шаг 68
С помощью инструмента Волшебная палочка (Magic Wand tool), создайте выделение вокруг фронтальной части текста. Не забудьте в панели управления данного инструмента установить режим Добавить к выделенной области (add to selection), а также поставить галочку в окошке Смежные пиксели (contiguous) перед тем, как приступить к выделению.

Шаг 69
Не снимая активного выделения, создайте новый слой, а затем добавьте слой-маску к созданному слою. Таким образом, мы преобразуем активное выделение в слой-маску. Щёлкните по миниатюре слоя, чтобы выйти из режима слой-маски.

Шаг 70
Выберите инструмент Градиент (Gradient tool), установите цвета градиента, которые указаны на скриншоте ниже.

Шаг 71
Теперь потяните градиент сверху вниз по диагонали до той точки, когда вас устроит результат.

Шаг 72
Далее, преобразуйте слой с заливкой градиента в обтравочную маску (Alt+Ctrl+G). Чтобы смягчить края на слой-маске, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие — Размытие по Гауссу (Filter> Blur> Gaussian Blur).

Шаг 73
Если вы хотите добавить больше информации, то добавьте текст, как показано на скриншоте ниже.

Шаг 74
В завершение, нам необходимо объединить цвета всех элементов композиции. Для этого, добавьте корректирующий слой Цветовой Баланс (Color Balance). В окне настроек данного корректирующего слоя, поиграйте с настройками Голубого – Пурпурного – Жёлтого (Cyan-magenta-yellow) цвета, пока вы не получите желаемый цвет. И мы завершили урок!


Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:

Урок в формате PSD
Автор: Jayan Saputra
photoshop-master.ru
40+ уроков по созданию постеров
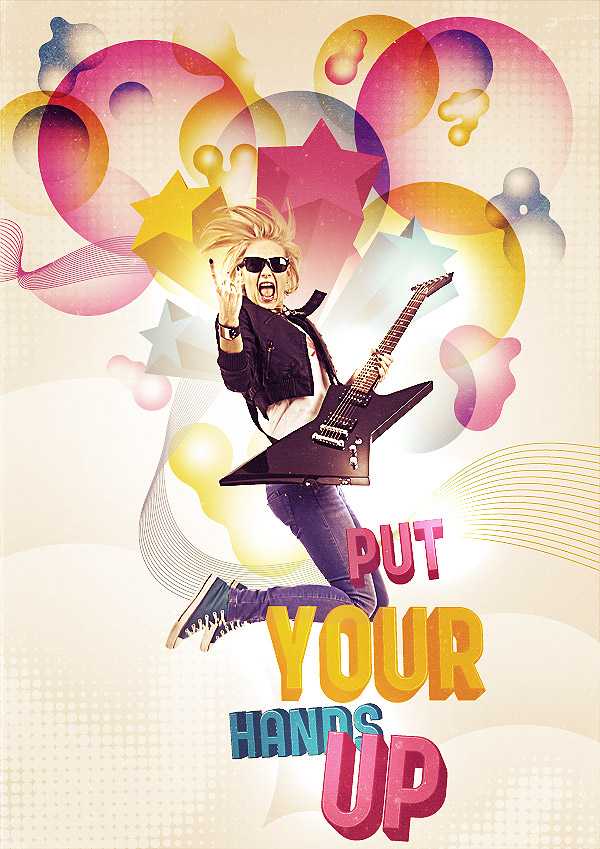
Сегодня мы хотим предложить вашему вниманию подборку уроков по созданию постеров. Если вам нравится создавать плакаты или вам за это платят, или и то и другое, этот список туториалов поможет вам улучшить ваши навыки и натолкнёт вас на новые идеи. Все постеры имеют разное назначение и выполнены во всевозможных стилях: здесь вы найдёте как плакаты для фильмов, так и музыкальные афиши, работы в стиле ретро и многое другое.
Создаем темный сюрреалистичный постер из своей фотографии

Посетить урок
Постер с ретро-автомобилем и брызгами красок

Посетить урок
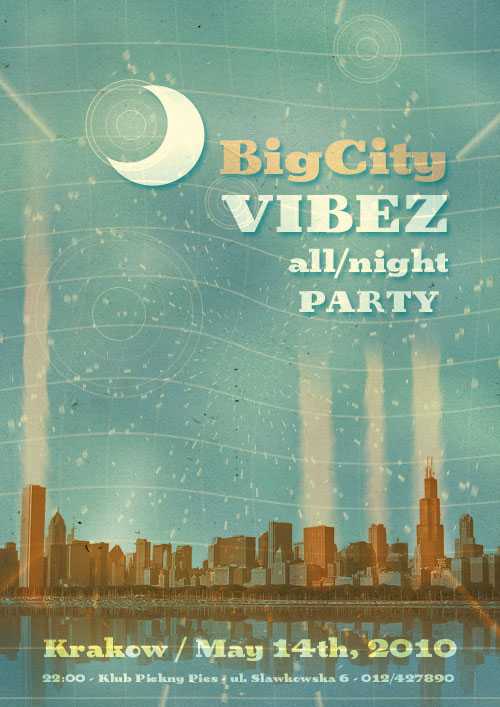
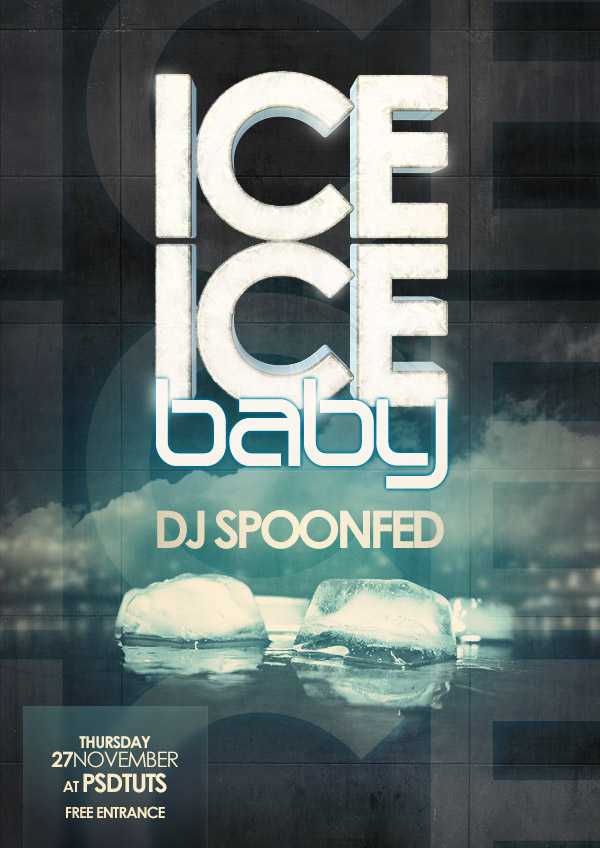
Стильный клубный постер

Посетить урок
Креативный постер в Фотошопе

Посетить урок
Делаем плакат для игрового устройства

Посетить урок
Урок по созданию постера + видео

Посетить урок
Создаем потрясающий музыкальный постер

Посетить урок
Делаем запоминающийся постер с декоративными элементами

Посетить урок
Типографический постер в Фотошопе

Посетить урок
Постер к фильму (от Pale Horse)

Посетить урок
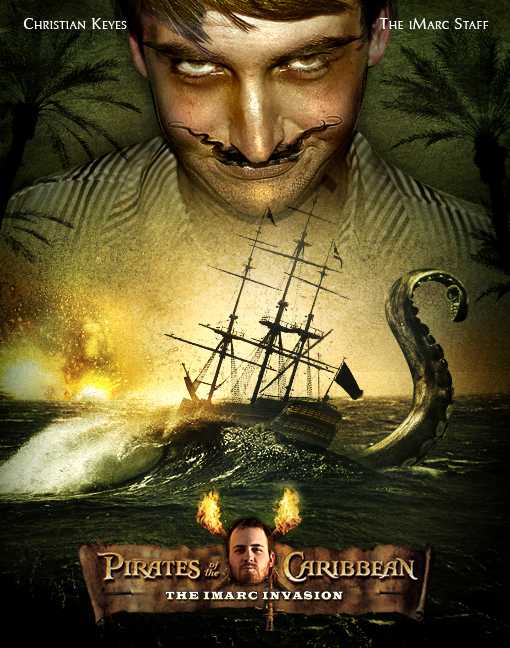
Сумасшедший постер с вами в главной роли

Посетить урок
Потрясающий красочный постер

Посетить урок
Делаем типографический постер

Посетить урок
Постер «Зеленая планета»

Посетить урок
Профессиональный постер для романтической комедии в Фотошопе

Посетить урок
Темный постер к фильму

Посетить урок
Постер к фильму в Фотошопе

Посетить урок
Делаем постер к фильму «Черный лебедь»

Посетить урок
Делаем постер к фильму «Супер-герои»

Посетить урок
Делаем гранжевый музыкальный постер

Посетить урок
Делаем плакат для музыкального фестиваля в Фотошопе

Посетить урок
Делаем винтажный постер

Посетить урок
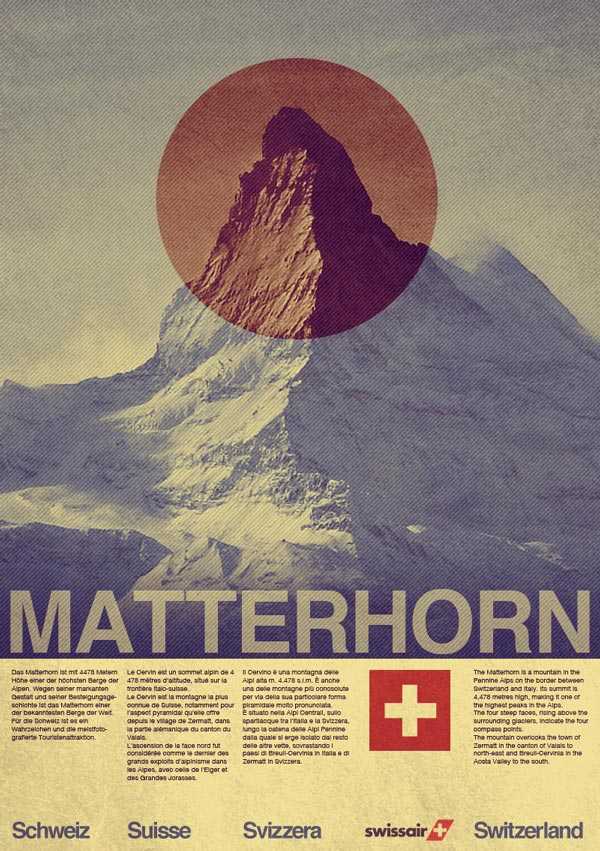
Постер на тему «Путешествия» в винтажном стиле

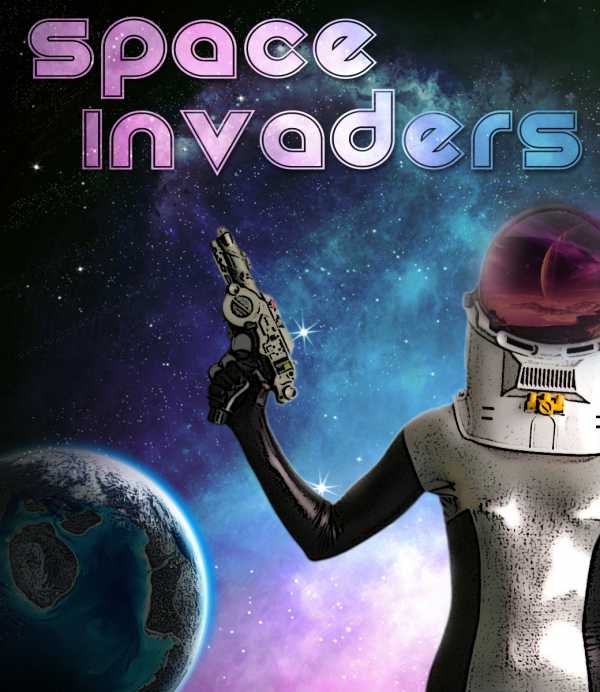
Делаем космический постер в Фотошопе

Посетить урок
Делаем постер для телевизионного шоу

Посетить урок
Рекламный постер с цветочным орнаментом

Посетить урок
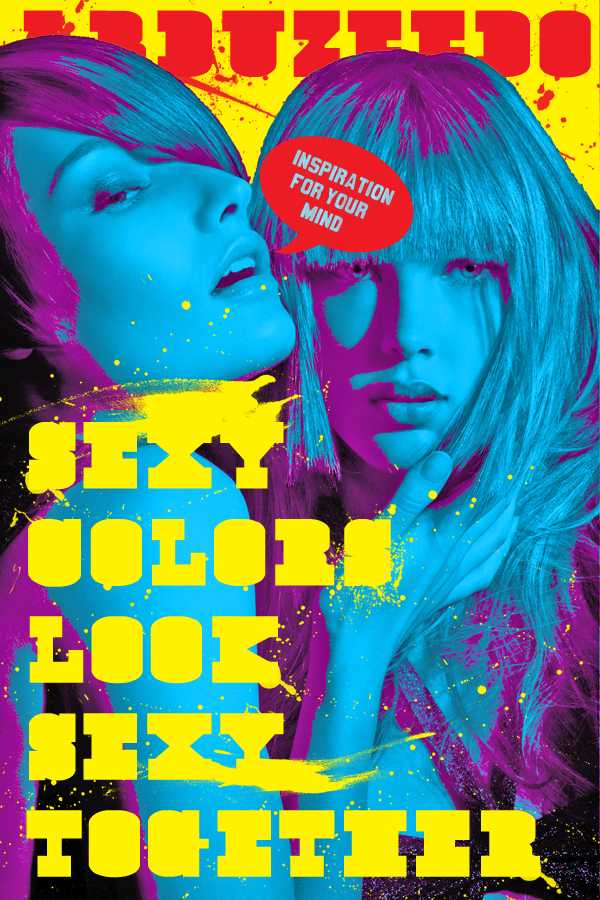
Соблазнительный плакат

Посетить урок
Постер на социальную тему

Посетить урок
Используем стоковые фотографии для создания абстрактного постера

Посетить урок
Дизайн яркого постера в Фотошопе

Посетить урок
Создание индустриального плаката

Посетить урок
Делаем урбанистический постер

Посетить урок
Делаем космический ретро-постер в Фотошопе

Посетить урок
Делаем постер с эффектом старого коллажа

Посетить урок
Делаем креативный ретро-постер

Посетить урок
Делаем постер с 3D-текстом

Посетить урок
Делаем гранжевый рок-н-рольный постер

Посетить урок
Делаем яркий ретро-постер с векторными элементами в Photoshop и Illustrator

Посетить урок
Создаем ретро-постер

Посетить урок
Постер на военную тематику

Посетить урок
Космический постер

Посетить урок
Автор — Дежурка
www.dejurka.ru
Как сделать постер в Фотошопе

В этом уроке мы будем создавать летний постер в Фотошопе.
В этом уроке вы узнаете, как из двух фото создать симпатичный летний постер в Adobe Photoshop. Техника основана на использовании режимов наложения и фильтров.
Шаг 1. Создание нового документа
Итак, начнем. Для начала создаем новый документ, нажав Ctrl + N, высота (Height) 1800, ширина (Width) 1350 пикселей, разрешение 150 пикселей на дюйм (Pixels/Inch).

Шаг 2. Работаем с изображением девушки
В меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение девушки. В режиме трансформации (для вызова нажмите Ctrl+T) немного увеличьте размер изображения, удерживая клавишу Shift, а затем поместите фото модели по центру рабочей области.

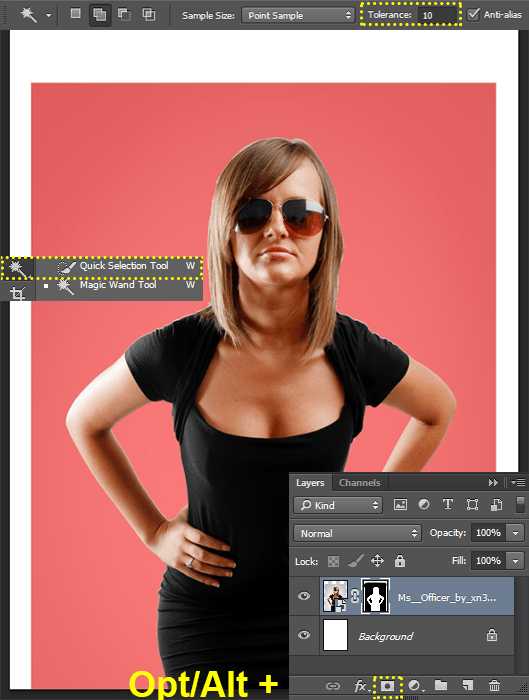
Шаг 3. Работаем с изображением девушки
Выберите Инструмент Волшебная палочка — Magic Wand Tool (W), установите параметр Допуск (Tolerance) на 10 и выделите фон. Используя этот же инструмент с зажатой клавишей Shift добавьте к уже имеющемуся выделению белый фон. Далее с зажатой клавишей Alt кликните левой кнопкой мыши на иконку Добавить маску слоя (Add a layer mask) внизу панели слоев.

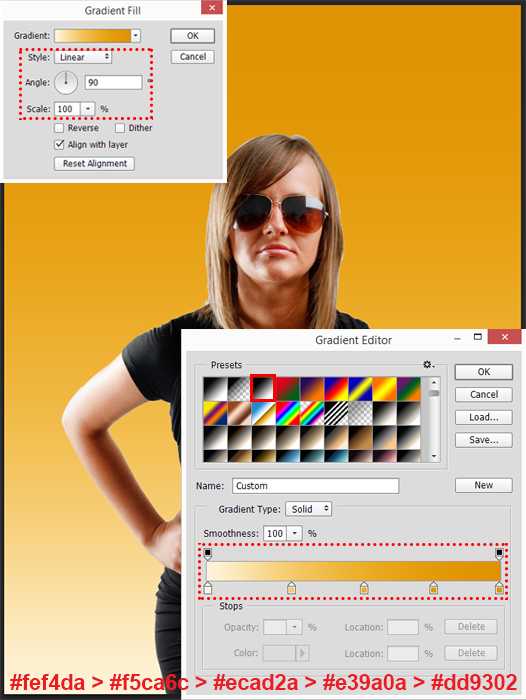
Шаг 4. Создание фона
Теперь создадим фон. Сначала добавим градиент. Кликните по иконке Создать новый корректирующий слой или заливку (Create new fill or adjustment layer) внизу панели слоев. Выберите черно-белый градиент и настройте градиент из следующих

Шаг 5. Создание фона
В меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение отеля. Трансформируйте (Ctrl +T) изображение так, как показано ниже. Далее правой кнопкой мыши в меню трансформирования выберите Перспектива (Perspective) и исправьте искажение изображения.

Шаг 6. Создание фона
Теперь измените режим наложения слоя с отелем на Замена светлым (Lighten). Продублируйте этот слой, нажав Ctrl + J и поменяйте режим наложения сдублированного слоя на Осветление (Screen). Сочетание двух этих режимов наложения дает в результате яркую светлую картинку.

Шаг 7. Создание фона
Теперь добавим текстуру к изображению. Горизонтальные линии придадут стиль постера изображению. Итак, создайте новый слой, кликнув по иконке Создать новый слой (Create a new layer) внизу панели слоев. Установите основной и фоновый цвет по умолчанию, нажав клавишу D. В меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). К этой текстуре примените Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint). В выпадающем меню фильтра выберите Длинные линии (Long Lines) и нажмите ОК.

Шаг 8. Работаем с изображением
Чтобы преобразовать текстуру в линии перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur)

Шаг 9. Работаем с изображением
Теперь нажмите Ctrl + L, чтобы открыть окно Уровни (Levels). Выставьте такие настройки: черные (blacks) 90, средние тона (midtones) 1.30, белые (whites) 210. Это добавит контраста черным и белым линиям текстуры. Теперь скройте слой с моделью, кликнув на иконку глаза слева от миниатюры слоя.

Шаг 10. Работаем с изображением
Перейдите на вкладку Каналы (Channels) и удерживая клавишу Ctrl
кликните левой кнопкой мыши на миниатюре RGB, у вас должны были выделиться только белые линии. Теперь перейдите на вкладку Слои (Layers), создайте новый слой (Ctrl + Shift + N) и залейте выделение белым цветом. Для этого убедитесь, что основным цветом выбран белый, нажмите Shift + F5, затем ОК.
Шаг 11. Работаем с изображением
На панели слоев нажмите иконку Сохранять прозрачность пикселей (Lock transparent pixels) и используйте Инструмент Кисть — Brush Tool (B) большого размера, около 700 пикселей с Жесткостью (Hardness) 0% и Непрозрачностью (Opacity) около 50%. Выбирайте разные цвета из панели Образцы (Swatсhes) и разукрашивайте линии (в уроке использованы следующие цвета #ff4c00, #ee00ff, #662d91, #00aeef). Затем поставьте режим наложения этого слоя на Перекрытие (Overlay). Сгруппируйте все фоновые слои, кроме слоя с градиентом, нажав

Шаг 12. Работаем с изображением
Теперь включите видимость слоя с моделью и создайте выделение из маски слоя, удерживая Ctrl и кликнув левой кнопкой мыши на миниатюру слоя. Далее удерживая Alt создайте маску для группы с фонами (кликнув по иконке внизу панели слоев). Это делается для того, чтобы эффекты, которые мы будем применять к модели, не повлияли на фоновые слои. У вас должно получиться так, как показано ниже:

Шаг 13. Работаем с изображением
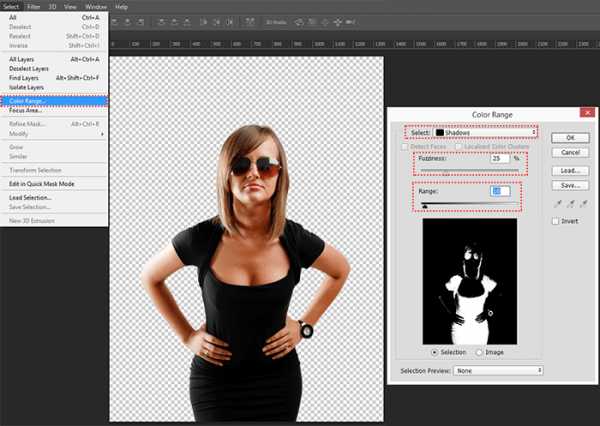
Итак, займемся моделью. Скройте все слои, кроме слоя с моделью. В меню выберите Выделение > Цветовой диапазон (Select > Color Range), в выпадающем меню Выбор (Select) установите Тени (Shadows), Диапазон (Range) 10, Разброс (Fuzziness) 25%.

Шаг 14. Работаем с изображением
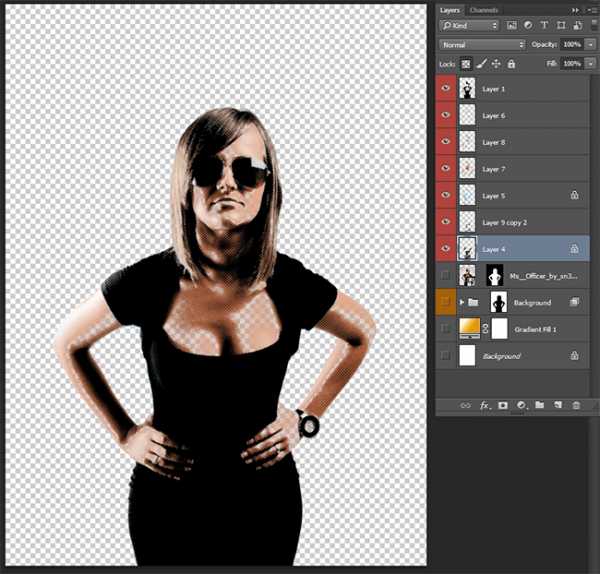
Сдублируйте выделенную область со слоя с моделью (Ctrl + J) и скройте этот слой. Вернитесь к слою с моделью, снова выберите Цветовой диапазон (Color Range) и установите эти настройки: Диапазон (Range) 0, Разброс (Fuzziness) 3%. Сдублируйте выделение и поместите этот слой над предыдущим. Повторите этот процесс несколько раз, варьируя настройки, чтобы в итоге получить практически все изображение. Я сделал 8 слоев, чтобы получить результат, который вы можете видеть ниже. Не переживайте, что некоторые части изображения пропали. Это часть процесса стилизации.

Шаг 15. Работаем с изображением
Скройте оригинальный слой с моделью. Теперь мы поработаем с каждым из других слоев. Для темных слоев (тени/средние тона — (shadows/midtones) установите режим наложения на Перекрытие (Overlay). Для светлых слоев (светлые тона) – на Осветление (Screen). Каждому из этих слоев установите Сохранять прозрачность пикселей (Lock transparent pixels). Затем возьмите Инструмент Кисть — Brush Tool (B) с настройками: размер (Size) 500 пикселей, жесткость (Hardness) 0, Непрозрачность (Opacity) 50%. Цвета можете выбрать такие: #0072bc, #92278f, #39b54a. Красьте кистью только на слоях с режимом наложения Перекрытие (Overlay), чтобы сделать тонировку.

Шаг 16. Работаем с изображением
Чтобы создать блестящую текстуру платья поменяйте режим наложения слоя из Шага 13 на Разделение (Divide). Далее включите видимость оригинального слоя с моделью и установить его Непрозрачность (Opacity) на 73% и Заливку (Fill) на 40%.

Шаг 17. Работаем с изображением
Сгруппируйте все слои с моделью (Ctrl + G) и сдублируйте группу (Ctrl + J). Слейте слои в одной из групп в один слой, нажав сочетание клавиш Ctrl + E. Измените режим наложения получившегося слоя на Перекрытие (Overlay) и установите значение Заливки (Fill) на 70%.

Шаг 18. Работаем с изображением
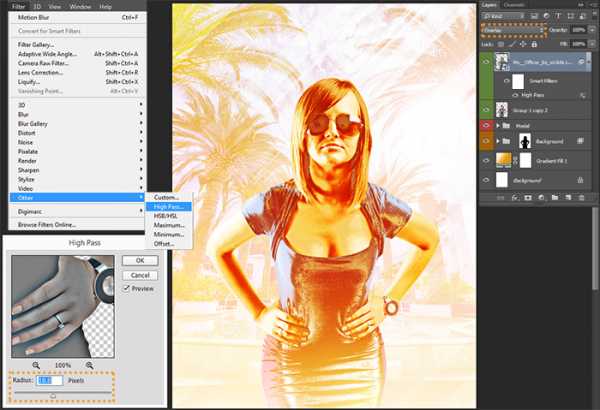
Продублируйте слитый слой с моделью два раза и преобразуйте каждый из них в смарт-объект, нажав правую кнопку мыши и выбрав в меню Преобразовать в смарт-объект (Convert to Smart Object). В меню выберите Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass), установите радиус (Radius) в 10 пикселей. Этот слой повысит резкость и детализацию изображения.

Шаг 19. Работаем с изображением
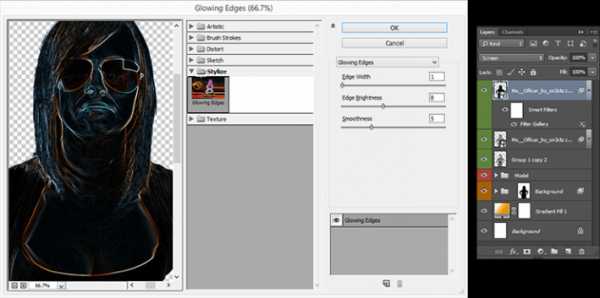
К верхнему слою с моделью примените фильтр Свечение краев (Glowing Edges) из галереи фильтров, в меню Фильтр > Галерея фильтров > Стилизация > Свечение краев (Filter > Filter Gallery > Stylize > Glowing Edges) с такими настройками: Ширина краев (Edge Width) 1, Яркость краев (Edge Brightness) 8, Смягчение (Smoothness) 5. Режим наложения этого слоя поставьте Осветление (Screen ). Таким образом мы создадим эффект, который сделает фото больше похожим на рисунок.
Похоже работает фильтр Выделение краев (Find Edges) – в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges), только обводка в данном случае будет темной и вам нужно будет применить режим наложения Умножение (Multiply).

Шаг 20. Работаем с изображением
Добавим немного контраста изображению. В меню выберите Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels). Выставьте значения: черные (Blacks) 99, средние тона (Midtones) 1.14, белые (Whites) 255. Измените режим наложения на Умножение (Multiply). Зажмите клавишу Alt и перетащите маску группы с фонами на этот корректирующий слой, чтобы он не применялся к изображению модели.

Шаг 21. Работаем с изображением
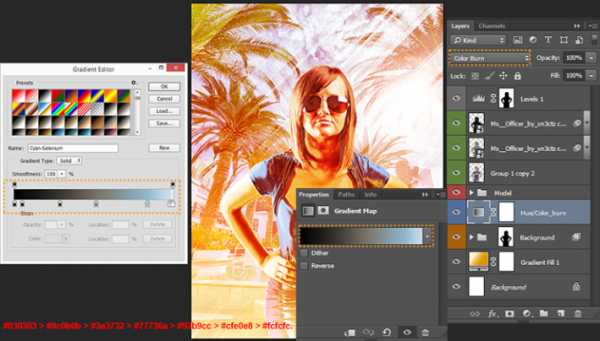
Теперь поэкспериментируем с тонировкой изображения. Разберем 3 разных варианта. Создайте новый корректирующий слой: Слой > Корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) под группой с моделью. Выставьте градиент из следующих цветов: #030303 > #0c0b0b > #3a3732 > #77736a > #92b9cc > #cfe0e8 > #fcfcfc, как показано ниже.

Шаг 22. Работаем с изображением
Далее кликните на маску корректирующего слоя, в меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы сделать облака контрастнее нажмите Ctrl + L и выставьте значения: черные (blacks) 105, средние тона (midtones) 1, белые (whites) 120.

Шаг 23. Работаем с изображением
При выделенной маске слоя перейдите в Фильтр > Эскиз > Полутоновый узор (Filter > Sketch > Halftone Pattern). Настройте фильтр следующим образом: размер (Size): 2, контраст (Contrast) 25, тип узора (Pattern Type): Линии (Lines).
Этот замечательный эффект еще больше подчеркивает стиль постера и придает изображению законченный вид.

Шаг 24. Работаем с изображением
Вернитесь к корректирующему слою. Если вы установите режим наложения этого слоя на Затемнение основы (Color Burn) цвета станут более богатыми и глубокими. Но если вы выставите режим наложения Цветовой тон (Hue), вы получите красивые бирюзовые тени, гармонирующие с композицией.
Вы также можете поэкспериментировать с такими режимами наложения, как: Темнее (Darker Color), Осветление (Screen) и т.д.

Шаг 25. Работаем с изображением
Этот шаг можете выполнить по желанию. Можете добавить текст, в данном случае – это декоративный текст. Выберите инструмент Текст — Horizontal Type Tool (T) и наберите любой текст на ваше усмотрение. Установите шрифт Brush Script Std Medium размером 205 пикселей цвета #fff200. С помощью трансформирования (Ctrl +T) поверните текст. Поместите этот слой под слой с градиентом.

Шаг 26. Работаем с изображением
Можете добавить тексту стиль. Два раза кликните по слою с текстом и поставьте галочки в окошках Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Внешнее свечение (Outer Glow). Для стилей Внутреннее свечение и Внешнее свечение поставьте одинаковые настройки: режим наложения: Осветление (Screen), Непрозрачность (Opacity): 35%, размер (Size): 7px. Для стиля Наложение градиента установите режим наложения Замена светлым (Lighten), Непрозрачность (Opacity): 75%, цвета градиента: #ff7102 > #ffff00 > #ff7102, тип (Style): Линейный (Linear), угол (Angle): 127 и кликните ОК.


Шаг 27. Финальное изображение
Вот и все!
Ссылка на источник


sveres.ru
Создаем винтажный рекламный плакат в Фотошоп / Фотошоп-мастер
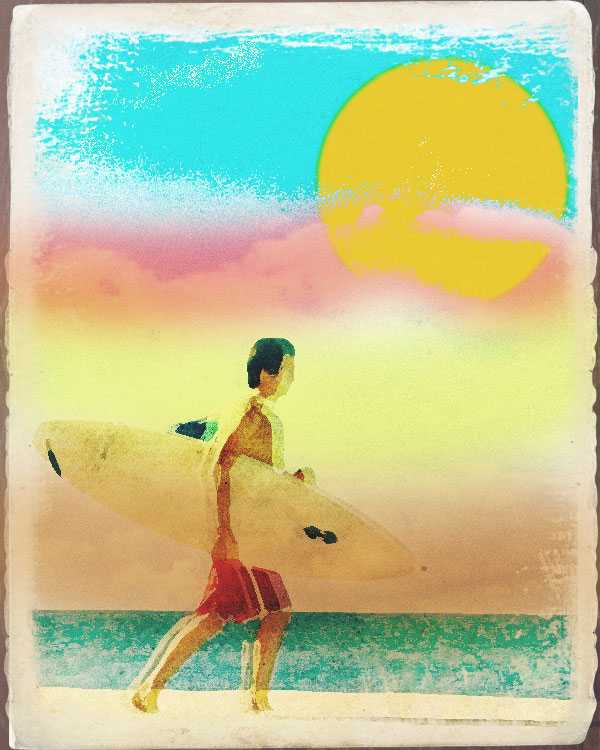
Одна из многих вещей, которая вдохновляет меня, как и других дизайнеров, это винтажные рекламные плакаты. Мне очень нравятся их иллюстрации, шрифтовое оформление, цвета, и как они выглядят по прошествии времени. В этом уроке я покажу вам, как создать винтажный, с низкой степенью насыщенности цвета пляжный рекламный плакат в программе Photoshop. В уроке мы используем технику лёгкой и средней сложности, такую как, использование кистей, цветокоррекцию, фильтры, маски и многое другое!
Дизайн плаката, который мы создадим, представлен в полном размере на скриншоте ниже. Если вы собираетесь создать дизайн постера, то вам необходимо будет увеличить размеры вашего рабочего документа.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1. Новый документ
Создайте новый документ (Ctrl + N) в программе Photoshop, установите следующие размеры 600px Х 750px. Если вы собираетесь создать дизайн большого постера, то вам нужно будет изменить размеры, а также другие настройки, встречающиеся в этом уроке.

Шаг 2. Создайте задний фон для плаката
Скачайте текстуру дерева 2 по ссылке в начале этого урока. Откройте текстуру, а затем переместите данную текстуру дерева на наш рабочий документ. Примените масштабирование к текстуре (Ctrl + T) в соответствии с размерами рабочего документа. Далее, уменьшите насыщенность текстуры дерева 2 с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation). Для этого идём Слой – Новый корректирующий слой – Цветовой тон/ насыщенность (Layer > New Adjustment Layer > Hue/Saturation), а затем, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Для этого идёмСлой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast).
Установите настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), которые указаны на скриншоте ниже:
Примечание переводчика: уменьшите значением насыщенности до -55.

Далее, установите настройки для корректирующего слоя Яркость / Контрастность (Brightness/Contrast), которые указаны на скриншоте ниже:

Мы также можем использовать инструменты коррекции изображения, такие как Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation) или Изображение – Коррекция – Яркость / Контрастность (Image > Adjustments > Brightness/Contrast), но в чём прелесть использования корректирующих слоёв, так это в том, что вы можете провести коррекцию на любом этапе и в любой момент, когда захотите.
Шаг 3. Добавьте текстуру бумаги
Скачайте текстуру бумаги по ссылке в начале этого урока. Откройте текстуру бумаги, а затем переместите данную текстуру на наш рабочий документ. Обратите внимание, что данная текстура бумаги имеет высокую контрастность, поэтому нам необходимо уменьшить ее с помощью Уровней (Levels). Для этого идём Слой — Новый корректирующий слой – Уровни (Layer > New Adjustment Layer > Levels). Затем добавляем корректирующий слой Яркость / Контрастность (Brightness/Contrast), для этого идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast).
Примените настройки, которые указаны на скриншотах ниже.
Примечание: не забудьте применить эти различные настройки для 4х различных каналов в настройках Уровней (Levels).





Шаг 4. Добавьте основное фото. Создайте эффект изношенности Фото
Скачайте изображение ‘В ожидании волны’. Откройте его в программе Photoshop. Переместите данное изображение на наш рабочий документ. Поменяйте режим наложения для слоя с данным изображением на Яркий свет (Vivid Light), а также уменьшите непрозрачность слоя (Opacity) до 29%.
Далее, мы добавим эффекты к нашему изображению с помощью Смарт-фильтров. Вначале идём Фильтр – Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters). Удобство смарт-фильтра в том, что вы можете позже отредактировать эффект в случае, если вы решили что-то изменить. Итак, применим фильтр Сухая кисть (Dry Brush Filter), для этого идём Фильтр – Имитация – Сухая кисть (Filter > Artistic > Dry Brush), установите следующие настройки для данного фильтра:

Шаг 5. Добавьте эффект гранж на края изображения
Вначале убедитесь, чтобы изображение с серфингистом по размерам совпадало с текстурой бумаги. Далее загрузите кисти Прокрашенные края в программу Photoshop.
Нажмите кнопку Добавить слой-маску (Add a layer mask) в нижней части панели слоев, чтобы добавить слой-маску.
Примечание переводчика: автор добавляет слой-маску к слою с изображением серфингиста.
Убедитесь, чтобы цвет переднего плана был установлен на #000000, а цвет заднего плана на #ffffff.
Выберите одну из кистей Прокрашенные края, обработайте края изображения с серфингистом на слой-маске слоя. См. скриншот ниже. Красная кромка показывает, какие участки и насколько вам надо обработать кистью, чтобы создать эффект «рваных краев»:

Во время обработки краёв постарайтесь менять кисти. Один из ключевых моментов при использовании гранж кистей — это не использовать многократно одну и ту же кисть. Постарайтесь произвольно использовать различные кисти.
Шаг 6. Добавьте небольшой эффект изношенности
Продублируйте слой с серфингистом, который вы только что обработали на слой-маске (Ctrl + J). Обратите внимание, что Смарт-фильтр данного изображения продублировался автоматически.
Поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay), с непрозрачностью слоя (Opacity) 100%.
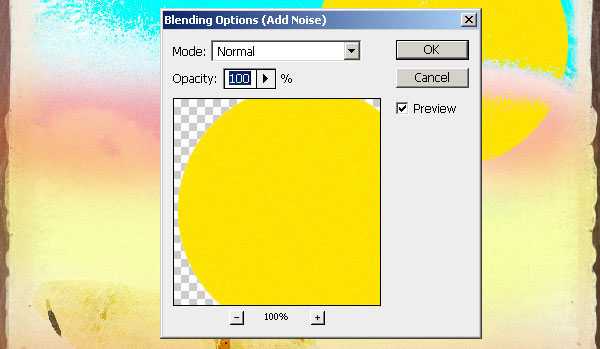
Далее, к дубликату слоя добавьте дополнительный эффект, для этого идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise), установите настройки, которые указаны на скриншоте ниже:

Шаг 7. Небольшие заключительные штрихи эффекта изношенности
Ещё раз продублируйте изображение с серфингистом. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне выберите опцию Растрировать слой(Rasterize Layer). Далее, удалите слой-маску.
С помощью любого инструмента выделения, отделите изображение серфингиста от заднего фона. Удалите задний фон, оставив лишь изображение серфингиста. Далее, на несколько пикселей сместите изображение серфингиста влево.
Возможно данный эффект сейчас покажется лишним, но обратите внимание, как небольшие штрихи в дизайне, на которые мы иногда не обращаем внимание, всегда добавляют к дизайну полную красоту.

Шаг 8. Добавьте краски
Далее, мы добавим цветовые оттенки на отдельных слоях.
8a. Добавьте серый оттенок
Вначале, давайте добавим цветовой оттенок на самую нижнюю часть сцены. Выберите мягкую кисть, размер кисти, примерно, 300px, цвет кисти #aeabae (сероватый).
На новом слое прокрасьте нижнюю часть картины, а затем поменяйте режим наложения для данного слоя на режим Разница (Difference).

8b. Добавьте телесный оттенок
Во-вторых, мы добавим цветовой оттенок #f1d19f (телесный оттенок). Создайте новый слой. С помощью мягкой кисти, размер кисти, примерно, 200px, прокрасьте над серой прокраской. Уменьшите непрозрачность данного слоя до 94%.
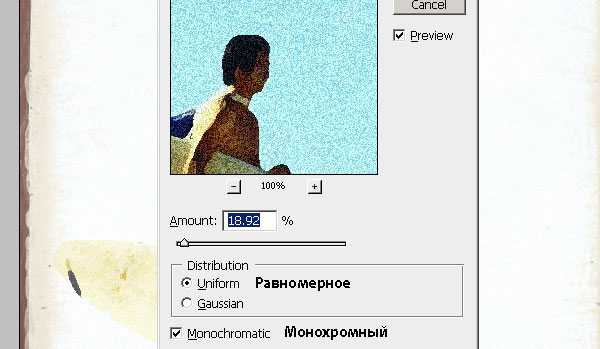
Далее, идём фильтр – Шум – Добавить шум (Filter > Noise > Add Noise), чтобы добавить небольшой шум к данному оттенку. Установите значение количество шума 3, в настройках фильтра выберите Распределение (Distribution) Равномерное (Uniform), а также поставьте галочку в окошке Монохромный (Monochromatic).

8c. Добавьте жёлтый оттенок
В-третьих, мы добавим цветовой оттенок #fafeac (жёлтый). Создайте новый слой. Повторите Шаг 8B, но для данного слоя поменяйте режим наложения на Умножение (Multiply), а также, уменьшите Непрозрачность (Opacity) слоя до 33%. Также, не забудьте, что вам необходимо добавить жёлтый оттенок выше телесного оттенка.

8d. Добавьте красный оттенок
В заключение, мы добавим цветовой оттенок #fe4c0f (красный). Создайте новый слой. Повторите Шаг 8B, но для данного слоя установите режим наложения Нормальный (Normal), Непрозрачность (Opacity) слоя 31%. Также, убедитесь, что вы прокрашиваете выше жёлтого оттенка.

Шаг 9. Добавьте облака
Откройте изображение с небом в программе Photoshop. С помощью инструмента Выделение (Marquee Tool (M)), выделите только часть изображения с облаками, скопируйте выделенное изображение, а затем вклейте на наш рабочий документ.

Поменяйте режим наложения для слоя с облаками на Затемнение основы (Color Burn). Обработайте края изображения с помощью гранж кисти точно так же, как в Шаге 5, но на этот раз, сделайте края изображения более гранжевыми и скройте побольше областей, как показано на скриншоте ниже:

Шаг 10. Нарисуйте солнце
Какой пляж и без солнца? Создайте новый слой. С помощью инструмента Овальная область (Elliptical Marquee Tool (M)), нарисуйте круг, а затем залейте данное выделение цветовым оттенком #fde401 с помощью инструмента Заливка (Paint Bucket Tool (G)).

В очередной раз, с помощью Смарт-фильтров, добавьте эффекты к нашему солнцу. Идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите следующие настройки:
Примечание переводчика: установите радиус размытия 2.2рх.

Далее, добавьте шум Фильтр – Добавить шум (Filter > Add Noise).
Примечание переводчика: установите количество шума 2, выберите Распределение (Distribution) Равномерное (Uniform), а также поставьте галочку в окошке Монохромный (Monochromatic).

Шаг 11. Добавьте штрихи к краскам
Создайте новый слой. С помощью инструмента Заливка (Paint Bucket Tool (G)), залейте новый слой цветовым оттенком #0b3239. Обработайте края этого слоя с заливкой гранж кистью, точно так же, как мы это проделывали в Шаге 5. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Теперь, обратите внимание, что краски на нашем плакате похоже стали слишком насыщенными, поэтому нам необходимо уменьшить насыщенность изображения. Для этого идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layers > New Adjustment Layer > Hue/Saturation). Примените следующие настройки:

Результат должен быть, как на скриншоте ниже:

Шаг 12. Добавьте заголовок
Выберите инструмент Текст (Type Tool (T)). Установите шрифт Airstream, цвет шрифта #ff4e00. Напечатайте текст “Hawaii” в верхней части нашего плаката. Примените следующие настройки для инструмента Текст.

Растрируйте слой с текстом, а затем поменяйте режим наложения для растрированного слоя с текстом на Линейный Затемнитель (Linear Burn).
Уменьшите насыщенность нашего текста. Находясь на слое с растрированным текстом, удерживая клавишу (Ctrl) + щёлкните мышкой по миниатюре слоя с текстом, чтобы загрузить активное выделение. Далее, идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation). Примените следующие настройки:

Шаг 13. Добавьте подзаголовок
Выберите инструмент Горизонтальный текст (Horizontal Type Tool (T)). Шрифт тот же Airstream, цвет шрифта #ff4e00. Напечатайте текст “come ride the waves” под основным заголовком. Все настройки шрифта остаются те же самые, единственное, нам необходимо уменьшить размер шрифта, сделать его меньше, чем сам заголовок.
Растрируйте слой с текстом, а затем поменяйте режим наложения на Линейный свет (Linear Light).
С помощью инструмента Ластик (Eraser Tool (E)), в настройках инструмента установите любую кисть Прокрашенные края, которые мы скачали для данного урока, скройте отдельные участки текста.
Результат должен быть, как на скриншоте ниже:

Шаг 14. Добавьте пальму
Одна из многих вещей, которые мы можем увидеть на красивых пляжах – это деревья пальм или кокосовые пальмы, по крайне мере, на тропических пляжах. Давайте добавим пальму на наш плакат, но давайте сделаем так, чтобы она была не слишком заметной. Откройте стоковое изображение с пальмой. Переместите изображение с пальмой на наш рабочий документ.
Далее, Отразите по Горизонтали (Flip Horizontally), для этого идём Редактирование – Трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontal), а также немного уменьшите масштаб изображения, для этого идём Редактирование – Трансформация – Масштабирование (Edit > Transform > Scale).
С помощью инструмента Волшебная палочка (Magic Wand Tool (W)), отделите изображение пальмы от заднего фона.
Поменяйте рtжим наложения для слоя с пальмой на Линейный осветлитель (Linear Dodge), а также уменьшите непрозрачность (Opacity) слоя до 29%.
Убедитесь, чтобы пальма не выходила за контур текстуры бумаги. Лишние участки скройте с помощью слой-маски.

Шаг 15. Заключительный Штрих
Наша работа выглядит слишком тёмной, поэтому, в заключение, давайте усилим яркость всей картины с помощью добавления корректирующего слоя Яркость / Контрастность (Brightness/Contrast) поверх всех слоёв. Для этого идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast). Примените следующие настройки:


Заключение
Мы успешно создали винтажный, с низкой степенью насыщенности цвета пляжный рекламный плакат в программе Photoshop. Теперь вы можете не просто смотреть на эти красивые винтажные плакаты, а, узнав некоторые советы и рекомендации, создать свой собственный плакат!
Итоговый результат

Автор: Jan Cavan
Урок в формате PSD
photoshop-master.ru
Создаем динамичный постер со скейтбордистом в Фотошоп / Фотошоп-мастер

В этом уроке мы разработаем постер при помощи слой-масок, обтравочных масок и инструмента Liquify (Пластика) — все это поможет нам создать действительно оригинальный плакат!
Скачать архив с материалами к уроку
1. Как использовать слой-маски и подготовить изображение
Шаг 1
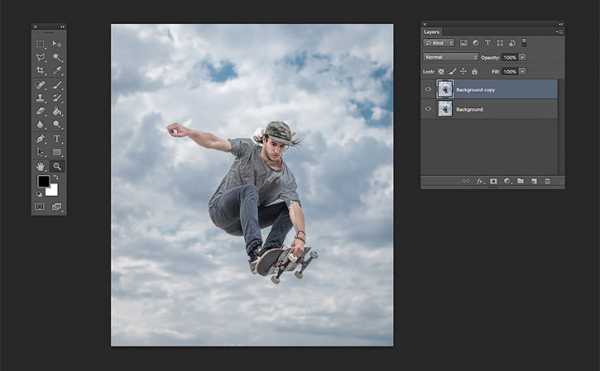
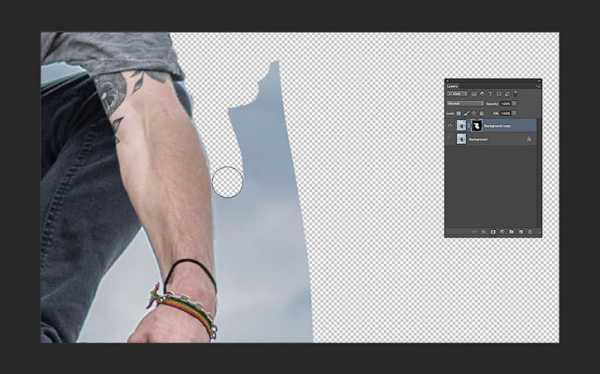
Откройте изображение скейтбордиста в Photoshop. Нам нужно убрать облака, прежде чем использовать фотографию в нашем постере. Чтобы это сделать, на панели слоев продублируйте фоновый слой, нажав Command-J, а затем скройте видимость оригинального фонового слоя.

Шаг 2
Выбрав слой-копию фонового слоя на панели слоев, кликните по кнопке векторной маски, чтобы добавить слой-маску к копии.

Шаг 3
Я рекомендую воспользоваться инструментом Brush (Кисть) (B). С его помощью и черного цвета, выбранного в качестве основного на панели инструментов, вы можете скрывать части изображения. Если вы выберите белый в качестве основного цвета, вы, наоборот, будете возвращать скрытые части изображения. Я предпочитаю этот метод инструменту Eraser (Ластик), так как в данном случае у меня есть возможность скрывать части изображения и возвращать их обратно, исправляя ошибки.
Кликните правой кнопкой мыши, чтобы изменить размер кисти на 200 пикселей, а Hardness (жесткость) — на 100% и начните скрывать части фотографии. Я предпочитаю сначала скрывать большие части, чтобы позже приблизить изображение и сконцентрироваться на мелких деталях вокруг тела.

Шаг 4
Давайте приблизим изображение, чтобы поработать над деталями. В процессе я постоянно меняю размер кисти, так как иногда мне нужно добраться до уголков, но я начинаю с размера 30 пикселей и 100%-ой жесткости. Тут очень поможет клавиша (\) — она подсвечивает фон красным цветом и помогает понять, над какими местами еще нужно поработать.

2. Как настроить документ и направляющие
Шаг 1
В Photoshop нажмите File > New (Файл > Создать). Назовите документ SkateboardCulture (Культура Скейтборда) и установите Width (Ширина) на 1275 пикселей, а Height (Высота) на 1650 пикселей, BackgroundContents (Содержимое фона) — белый. Я не планирую печатать плакат, так что оставлю разрешение 72 или 150 dpi. Кликните ОК, чтобы создать документ.

Шаг 2
Создадим направляющие в нашем документе, чтобы убедиться, что все выровнено так, как мы этого хотим. Единицы измерения моей линейки — дюймы; вы можете поменять их, нажав Photoshop > Preferences > Unitsand Rulers (Photoshop > Настройки > Единицы измерения и линейки). Мы можем перейти к View > New Guide (Просмотр > Новая направляющая), где выскочит новое окно. Мы хотим, чтобы наши направляющие были 0,75 дюйма от каждого края. Выберите горизонтальную ориентацию и в графе Position (Положение) введите 0,75 дюйма. Нажмите ОК.
Проделаем то же самое для создания вертикальной направляющей. Чтобы добавить направляющие в верхней и правой части документа, нам просто нужно отнять 0,75 дюйма от длины и ширины страницы. Чтобы показать и скрыть направляющие, нажмите Command-;.

3. Как продублировать слои и добавить цвет на фон
Шаг 1
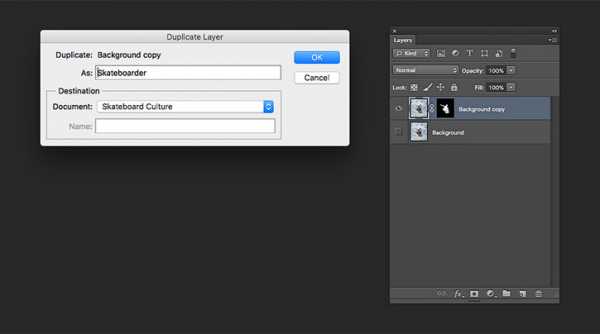
Давайте продублируем слой-копию со скейтбордистом в наш новый SkateboardCulture (Культура Скейтборда) файл. Чтобы это сделать, кликните по миниатюре слоя правой кнопкой мыши и выберите DuplicateLayers (Создать дубликат слоя). Под As: (Как:) переименуйте слой в Skateboarder (Скейтбордист), а под Destination (Назначение) выберите Document > SkateboardCulture (Документ > Культура Скейтборда). Нажмите ОК, чтобы продолжить.

Шаг 2
Теперь перейдем к нашему документу SkateboardCulture (Культура Скейтборда). Чтобы постер был еще более необычным, сделаем фон черным. Воспользуйтесь инструментом PaintBucket (Заливка) (G), выберите фоновый слой и кликните по холсту, чтобы заполнить фон цветом.

4. Как использовать инструмент Liquify (Пластика)
Шаг 1
Выбрав фоновый слой, давайте создадим новый, чтобы добавить цветные фигуры. Нажмите Shift-Command-N и назовите наш новый слой соответственно цвету, который мы будем использовать — в данном случае, Pink (Розовый). Проверьте, чтобы в графе Color (Цвет) было выбрано None (Не показывать).

Шаг 2
Давайте выберем цвет — нужно кликнуть по Set Foreground Colour (Выбор основного цвета) и ввести код цвета #ff0cf0. При помощи инструмента Brush (Кисть) (B), размером 125 пикселей и жесткостью 100%, создайте несколько случайных мазков.

Шаг 3
Нажмите Filter > Liquify (Фильтр > Пластика) или Shift-Command-X, и откроется новое окно, в котором вы увидите выбранный слой. На левой панели выберите Clock Twirl Clockwise (Скручивание по часовой стрелке) (С) и выставьте следующие параметры: Brush Size (Размер): 300, Brush Density (Плотность): 100, and Brush Pressure (Нажим): 100. Примените эту кисть к мазкам в этом новом окне. Наша цель — создать мазки неправильной формы, как бы застывшие в движении, которые смогут послужить в качестве фона на нашем плакате. Нет правильного или неправильного способа это сделать, так что можете поэкспериментировать!
Вы также можете воспользоваться инструментами Forward Warp (Деформация) (W), Pluck Tool (Сморщивание) (S), и Bloat (Вздутие) (B).
Когда закончите, нажмите ОК.

Шаг 4
Повторите процесс с новыми слоями с мазками желтого (#0fffe10) и зеленого (#0cffd1) цветов.
Мы можем отредактировать некоторые фигуры при помощи слой-масок — тот же метод, что мы использовали, чтобы очистить оригинальное изображение скейтбордиста. Вы можете создавать слой-маски на каждом слое с цветом и при помощи инструмента Brush (Кисть) (B) скрывать или возвращать некоторые части слоя.

Шаг 5
Давайте отключим видимость цветных слоев и создадим новый. На этом новом слое будут мазки всех цветов, и он будет размещаться за скейтбордистом. Мы делаем это, чтобы изменять форму инструментом Liquify (Пластика) всех трех цветов сразу. Я использую кисть размером 250 пикселей и жесткостью 100%.

Шаг 6
Мы будем делать все то же, что и раньше с инструментом Liquify (Пластика), играя с формами и искажениями, пока не получим результат, который нас удовлетворит. Вы можете изменить размер кисти в новом окне Liquify (Пластика). Повторюсь, тут нельзя сделать правильно или неправильно!
Когда у нас будут все три составляющие, мы можем вернуться к документу и отредактировать упомянутую ранее слой-маску, чтобы сбалансировать цвета.

5. Использование инструмента Rectangle (Прямоугольник) и добавление текста
Шаг 1
При помощи направляющих, созданных нами в начале урока, мы добавим пару жестких линий к этому модному постеру. Давайте выберем слой, на котором находятся пятна всех трех цветов, и активируем наши направляющие, нажав Command-;.
На панели инструментов выберите Rectangle (Прямоугольник) (U). Перейдите к панели управления наверху. Уберите заливку фигуры, обводку сделайте белого цвета, а ее толщину — 5 пт.
Создайте прямоугольник, опираясь на направляющие. Мы еще к нему вернемся, но сейчас мы отредактируем и добавим еще кое-что. Давайте снова скроем наши направляющие, нажав Command-;.

Шаг 2
При помощи инструмента Type (Текст) (T) введите SKATE-BOARD CULTURE (СКЕЙТ-БОРД КУЛЬТУРА) в три строки; делаем мы это для того, чтобы занять больше места в нижней части плаката. На панели символа измените шрифт на Universe 93 Black Extended, размер — 75 пт, интерлиньяж — 60 пт. Если вы решили воспользоваться альтернативными шрифтами, результат будет выглядеть немного иначе, но это не важно! Отцентрируйте текст в прямоугольнике, который мы только что создали.

6. Как использовать черно-белые слой-маски
Мы хотим создать иллюзию, что скейтбордист выпрыгивает из плаката, а еще мы хотим, чтобы он не смешивался с загруженным фоном.
Шаг 1
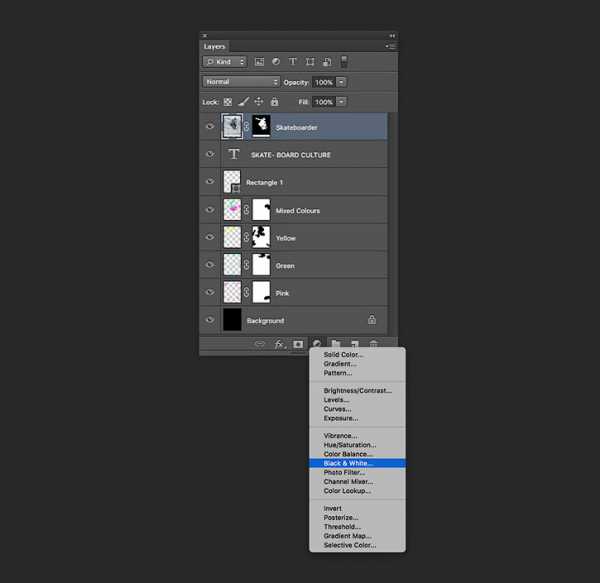
Мы прикрепим черно-белую слой-маску к слою со скейтбордистом. Давайте начнем с того, что выберем слой с ним. Перейдите к нижней части панели слоев. Нажмите Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и, зажав Alt, выберите Black & White (Черно-белое). Выскочит окно нового слоя. Назовите этот слой Skateboarder BW (Скейтбордист ЧБ), поставьте галочку в графе Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски) и нажмите ОК. Это создаст слой, который изменит только цвет слоя со скейтбордистом на черно-белый.

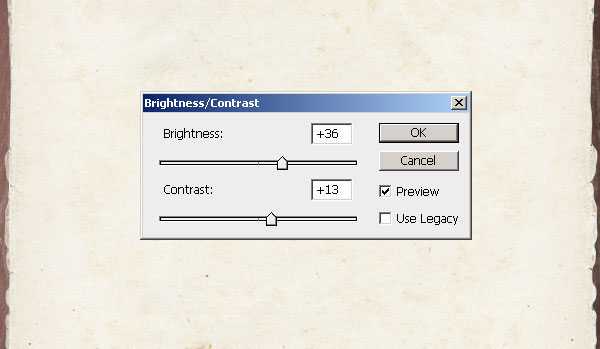
Шаг 2
Теперь мы хотим отрегулировать контраст. Выберите оригинальный слой со скейтбордистом и нажмите Image > Adjustments > Brightness and Contrast (Изображение > Коррекция > Яркость/Контраст). Я решил изменить Brightness Яркость) на 36, а Contrast (Контраст) на 68, чтобы фотография выделялась. Нажмите ОК.

Шаг 3
Теперь нам нужно немного изменить размер скейтбордиста. Выбрав тот же слой, нажмите Command-T и, зажав Shift, чтобы сохранить пропорции, кликните и потяните любой из углов, увеличив изображение примерно до 120%, и измените его расположение. Мы хотим, чтобы казалось, что скейтбордист выскакивает из прямоугольника, созданного нами ранее.

7. Добавляем финальные детали
Давайте добавим дату и место к этому плакату. Выберите слой с прямоугольником и создайте новый при помощи инструмента Rectangle (Прямоугольник) (U), он должен быть вертикальным и располагаться в правой части плаката. Мы можем отрегулировать слой Skateboard Culture (Скейтборд Культура), нажав Command-T и зажав Shift, чтобы сохранить оригинальные пропорции.
Давайте добавим выдуманный текст в этот прямоугольник при помощи инструмента Type (Текст) (T). Добавим дату, время и сайт. Когда вы введете информацию, зажмите Command, и текст превратится в объект, который мы сможем повернуть. Зажмите Command, перейдите к одному из углов текста, кликните по нему и поверните. Вы также можете зажать Shift и повернуть текст ровно на 90 градусов.

Давайте добавим третий прямоугольник поверх заголовка постера, чтобы он сочетался с правым его краем. Ваши слои должны быть расположены, как показано на изображении ниже.

Примечание переводчика: порядок слоев на скриншоте снизу вверх: Фон, Розовый, Зеленый, Желтый, Все цвета, Прямоугольник 1, Прямоугольник 2, Прямоугольник 3, СКЕЙТ-БОРД КУЛЬТУРА, дата-время-сайт, Скейтбордист, Скейтбордист ЧБ
8. Как сохранить постер
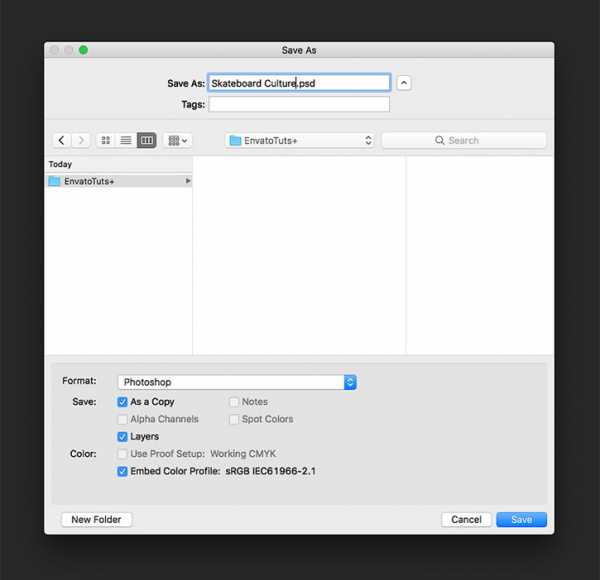
Нажмите File > Save (Файл > Сохранить), чтобы сохранить файл в формате .PSD, дабы сохранить возможность редактирования или в формате JPEG, если вы хотите выложить его в Интернет.

Вы Это Сделали!
Поздравляю с успешной работой! Мы научились собирать промо-материал для социальных сетей. Сегодня мы узнали, как:
- Очистить изображение при помощи слой-масок
- Форматировать типографику так, чтобы она взаимодействовала с фотографией
- Использовать изображение, чтобы создать необычный постер
- Использовать слой-маски и обтравочные маски, чтобы редактировать цвет только на одном слое
- Использовать инструмент Liquify (Пластика)

Автор: Laura Keung
photoshop-master.ru
Делаем постер в фотошопе. Как сделать постер в фотошопе
18.03.2015 16:15:32
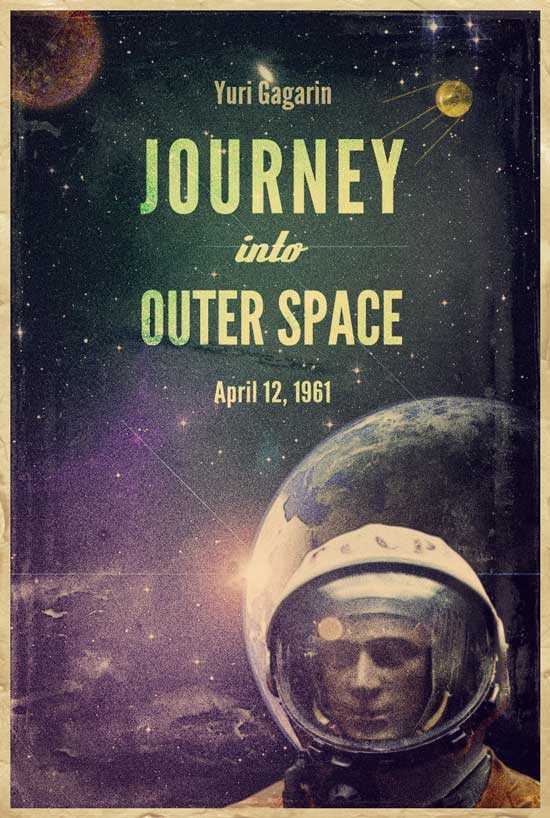
Сегодня мы создадим ретро-плакат космической тематики. Вы можете распечатать этот плакат и порадовать знакомых космонавтов =)
Юрий Алексеевич Гагарин, Советский летчик-космонавт, был первым, кто отправился в космос, когда его космический корабль Восток выполнил оборот вокруг Земли 12 апреля 1961 г. В этом уроке Фотошопа шаг за шагом мы создадим яркий ретро-плакат, вдохновленный путешествием Юрия Гагарина в космос. Мы будем объединять стоковые фото (доступные фото их различных ресурсов), текстуры и кисти с техниками и режимами наложения фильтров. Если вы готовы начать, то давайте приступим!
Вот, что должно получиться в итоге:
Шаг 1.
Откройте Adobe Photoshop и создайте документ в соответствие с желаемыми вами размерами. Не забывайте выставить высокий DPI (150-300 точек на дюйм) и цветовой режим CMYK, если вы планируете печать своей работы. Для этого урока я создал документ размером в 800x1200px, RGB цвета в 72dpi (точек на дюйм) для веб-использования.
Шаг 2.
Скачайте и откройте изображение звездного неба , используйте свободное перемещение (Free Transform) зажимая клавиши Ctrl+T, это позволит вращать и масштабировать наше изображение так, чтобы оно уместилось на нашем плакате.
Откорректируйте Цветовой фон, как показано на картинке ниже:
Шаг 3.
Скачайте в интернете фото космонавта . Откройте его в Photoshop и увеличьте. С помощью инструмента вашего Pen Tool (P), обведите космонавта по контуру. После этого скопируйте его на фон с космосом.
Примените масштабирование на космонавтре на фоне космоса. Должно получиться изображение, похожие на картинку ниже:
Откорректируйте цветовой тон, чтобы космонавт смотрелся естественно на фоне космоса:
Создайте дубликат слоя с космонавтом, нажав Ctrl + J. После этого откройте вкладку «Фильтр», наведите мышь на вкладку «Размытие» и выберите фильтр «Размытие по Гауссу». Поставьте значение радиуса фильтра на 1.4 px и выставите непрозрачность слоя до 50%.
Шаг 4.
Скачайте из сети изображение Земли и откройте его в photoshop. Используйте инстремент «Овальная область» и выделите контур Земли. Скопируйте его на наш плакат и поместите сзади космонавта.
Отрегулируйте насыщенность так, чтобы Земля затемнилась. Выставите значение на -40.
Зажмите кнопку Ctrl и кликните по изображению Земли. Вы выделите его. Создайте новый слой и залейте выделенную область черным цветом. Переместите залитый черный круг вправо, чтобы осталась видимой только часть Земли.
Теперь давайте используем фильтр «Размытие по Гауссу» на выделенном черном круге. Поставьте значение радуиса на 30 px. Затемнив таким образом Землю, мы предадим нашей работе реализм.
И теперь поставим непрозрачность черного слоя на 80%.
Шаг 5.
Теперь давайте добавим на наш плакат блики. Создадим новый слой и зальем его черным цветом. Откройте вкладку с фильтрами вверху экрана и наведите мыш на «Рендеринг». В открывшейся вкладке выберите «Блики». Выберите «Начало ролика» и выставите параметр «Яркость» на 100%. После этого поместите вспышку света таким образом, чтобы она была на краю Земли, а по середине было свечение.
Шаг 6.
Скачайте в сети изображение облаков и поместите на наш плакат. Превратите их в черно-белые, зажав комбинацию клавишь Ctrl+Shift+U. Примените к этому изображению масштабирование.
Теперь давайте подкорректируем цвет облаков. Нажмите Ctrl+L и установите значения яркости как на рисунке ниже.
offlink.ru
