Как сделать стекло в фотошопе: Как сделать эффект стекла в Фотошопе: инструменты, фильтры
Как сделать эффект стекла в Фотошопе: инструменты, фильтры
При помощи инструментов, встроенных в графический редактор Photoshop, можно создать достоверные имитации разных материалов или явлений. Это может быть стеклянная или тканевая поверхность, эффекты состаривания или омоложения, а также различные природные явления. В этой статье мы опишем механизм и различные методы создания эффекта стекла.
Сразу оговоримся – это будет именно имитация стеклянной поверхности, созданная инструментами и фильтрами Фотошоп, и ее реалистичность в сравнении с фотографией настоящего стекла будет относительной. Однако при умелом использовании рекомендаций, содержащихся в статье, можно получить достаточно качественный результат.
Метод 1: эффект матового стекла
Эффект матового стекла создается в несколько этапов.
- Открываем в программе исходное изображение – виды Нью-Йорка.
- Создаем копию фона исходного изображения, используя сочетание клавиш CTRL+J.
- Далее в боковой панели инструментов слева выбираем инструмент “Прямоугольник”.

- Удерживая левую кнопку мыши создаем фигуру, масштабируя ее в зависимости от того, какую часть изображения мы хотим выделить при помощи эффекта стекла. Основной цвет заливки фигуры в данном случае не играет роли, можно оставить его белым.
- После этого перетаскиваем новый слой “Прямоугольник 1” ниже “Слоя 1″ в Палитре слоев.
- Удерживая клавишу Alt на клавиатуре, наводим курсор на границу двух верхних слоев и кликаем на нее, таким образом создав обтравочную маску. Это означает, что теперь верхний слой будет отображаться только в границах нарисованного прямоугольника. Сейчас фигура (Прямоугольник 1) видна только за счет тонкой границы обрамления, и для более четкого выделения нужно поработать над ее свойствами.
- Дважды кликаем по слою “Прямоугольник 1” в Редакторе слоев и переходим к управлению настройками его стиля. Выбираем пункт “Тиснение”, в качестве метода используем “Мягкую огранку”, выставляем размер тиснения и уровень его смягчения (например, 5 и 0 пикс.
 , соответственно), жмем кнопку ОК.
, соответственно), жмем кнопку ОК. - Проверяем результат использования тиснения.
- Вновь вызываем настройки стиля слоя и переходим к пункту “Внутренне свечение”. Выставляем параметры непрозрачности и шума, регулируем размер (можно ориентироваться на значения, указанные на скриншоте ниже: непрозрачность – 40%, шум – 10%, размер – 180 пикс.), после чего нажимаем ОК.
- Проверяем результат использования настройки внутреннего свечения.
- Для придания глубины и объема, используем стиль слоя “Тень” (снова для слоя Прямоугольник 1). Задаем смещение, размах и размер тени (можно ориентироваться на следующие значения: смещение – 0 пикс., размах – 0%, размер – 8 пикс.). По готовности жмем кнопку ОК.
- Проверяем результат использования настройки тени.
- После применения трех описанных выше настроек стиля, некоторые участки выделения изменили оттенок и перестали соответствовать цветовой гамме фона изображения. Чтобы это исправить, возвращаемся к настройкам тиснения и изменяем параметры цвета и непрозрачности тени (выбираем, к примеру, цвет темно-синий и непрозрачность – около 60%).

- Проверяем результат корректировки параметров тиснения слоя.
- Для придания эффекту эстетической и художественной составляющей, сделаем стекло более мутным при помощи фильтра “Размытие по Гауссу” (меню “Фильтр” – “Размытие” – “Размытие по Гауссу”), предварительно щелкнув в Палитре слоев по самому верхнему слою.
- В появившемся окне настройки радиуса размытия регулируем размер в пикселях (например, 1,5 пикселя) для получения эффекта гладкого размытого изображения с сохранением основных его крупных деталей.
- Получаем итоговое изображение, демонстрирующее эффект матового стекла.
Метод 2: использование фильтра “Стекло”
Помимо метода, описанного выше, можно воспользоваться встроенными инструментами Фотошопа, среди которых присутствует одноименный фильтр под названием “Стекло”.
- Выбрав нужный слой (самый верхний в нашем примере), заходим в меню “Фильтр” , где выбираем пункт “Галерея фильтров”.

- В открывшемся окне настроек раскрываем категорию “Искажение”, где кликаем по варианту “Стекло”. Выбираем текстуру, в нашем случае пусть это будет “Изморозь”. При необходимости, регулируем настройки степени искажения и смягчения текстуры. После выполненных настроек щелкаем кнопку ОК.
- Получаем следующий результат:
Метод 3: эффект линзы
Еще один интересный эффект, который можно использовать при работе с имитациями стекла – эффект линзы. Давайте подробно рассмотрим процесс его создания.
- Снова открываем исходное изображение.
- В отличие от первого метода, вместо прямоугольника выбираем инструмент “Эллипс”.Затем создаем эллипс нужного размера (если при этом удерживать нажатой клавишу Shift, то эллипс будет растягиваться симметрично, образуя правильную окружность). После этого повторяем шаги 5-13, описанные в Методе 1.
- Удерживая нажатой клавишу Ctrl на клавиатуре кликаем левой кнопкой мыши по миниатюре слоя “Эллипс 1″ в редакторе слоев.
 Это действие позволит выделить фигуру .
Это действие позволит выделить фигуру . - В редакторе слоев выбираем Слой 1. И создаем его копию, при помощи сочетания клавиш Ctrl+J.
- Привязываем новый слой к расположенному ниже, используя зажатую клавишу Alt и клик по границе слоев.
- Для создания эффекта линзы используем фильтр “Пластика” (меню “Фильтр”).
- В открывшемся окне настроек фильтра выбираем в левой боковой панели инструмент “Вздутие”.
- Выравниваем размер круга изображения и границ фильтра.
- Наводим область фильтра на круг изображения и кликаем несколько раз до достижения требуемого эффекта линзы. Жмем ОК.
- Проверяем достигнутый результат.
- Для большей достоверности, придаем линзе эффект увеличения. Для этого переводим слой в режим свободной трансформации при помощи комбинации клавиш Ctrl+T.
- Растягиваем картинку, потянув за любой уголок области выделения.Примечание: Комбинация клавиш Shift+Alt, удерживаемая при растягивании, позволит увеличить размер изображение равномерно и пропорционально во все стороны, начиная от центра.

- А вот и готовый результат создания эффекта линзы в Фотошопе.
Заключение
Итак, мы только что рассмотрели основные методы, пользуясь которыми можно создать эффекта стекла в программе Фотошоп в различных вариациях. В зависимости от задач пользователя, их можно комбинировать, настраивая используемые инструменты на свое усмотрение, тем самым добиваясь максимально приближенного к реальному материалу результата.
Как сделать эффект стекла в Photoshop
Автор Admin На чтение 3 мин. Просмотров 283 Опубликовано Обновлено
Приветствуем вас, дорогие читатели. Как вы, наверное, знаете, Adobe Photoshop – это один из самых продвинутых и самых мощных редакторов фотографий современности. Дело в том, что при наличии определенных навыков, вы сможете изменить фотографию настолько, что при сравнении с оригиналов вы ее в жизни не узнаете. Но в сегодняшней статье мы хотим научить вас создавать эффект стекла, причем пошагово и поэтапно.
Но в сегодняшней статье мы хотим научить вас создавать эффект стекла, причем пошагово и поэтапно.
Итак, для начала объясним, что это за эффект и что он делает. Собственно, данный эффект позволит вам сделать абсолютно любой объект на фотографии стеклянным. Чтобы вы понимали, о чем идет речь – просто посмотрите на картинку ниже.
Итак, для начала возьмем исходный материал. В нашем случае – это женская туфелька. Сделаем ее копию, предварительно выделив.
Делаем 3 копии нашего рисунка. Таким образом, у нас появляется 4 одинаковых слоя. Для удобства нумеруем их. Отключаем видимость первых 3 слоев и приступаем к работе с четвертым.
Дважды кликаем по этому слою. У нас открывается табличка, в которой мы выбираем параметр теснения. В настройках функции изменяем стиль на «внутренний скос», метод – «плавное», направление – «вверх», режим подсветки – «экран, цвет выбираем белый». Режим тени – «линейный осветлитель» (цвет-черный), непрозрачность ставим на 0. Угол ставим на -90 градусов, глобальное освещение отключаем, высоту ставим на 30 градусов.
Угол ставим на -90 градусов, глобальное освещение отключаем, высоту ставим на 30 градусов.
Остальные параметры нужно регулировать «на глаз», в зависимости от того, какой у вас объект и какая фотография. Чтобы просмотреть результат – перейдите в параметры наложения и выкрутите ползунок непрозрачности на 0. У вас должен пропасть объект, а на его месте должен появиться его ореол. Если нет – подредактируйте настройки теснения.
Чтобы было легче работать – кликаем по группе с фоном, выбираем корректирующий слой, выбираем цвет и выставляем черный, чтобы прозрачный объект лучше выделялся. После этого нужно выбрать объект и наложить такой же эффект, только не снизу, а сверху.
Включаем, на панели слоев, третий слой, и делаем с ним тоже самое, что и с предыдущим, только угол меняем на строго противоположный. Т.е., до этого у нас были показатели -90 и 30, а теперь ставим 90 и 30. По итогу получается тот же самый эффект, только действующий уже на верхнюю часть туфельки.
Открываем второй слой. Его мы должны будем хромировать. Сначала делаем его черно-белым (у нас есть отдельная статья на эту тему). После этого, на верхней панели, переходим в раздел фильтров, в галерею фильтров и выбираем эскиз «хром». Смягчение и детализацию фильтра выбирайте на глаз, в зависимости от картинки. У нас это 3/6. По окончании делаем непрозрачность на 8.
После этого переходим к первому слою. Делаем его черно-белым, а после непрозрачным примерно наполовину.
После этого выделяем первый и четвертый слои, и нажимаем комбинацию Ctrl+Alt+Shift+E. Оставляем новый слой, а у всех старых отключаем видимость. Чтобы они не мешали – убираем их в отдельную папку.
На новый слой с черным фоном, накладываем фильтр стекло. Его мы находим в той же галереи фильтров, в эскизах. Также редактируем характеристики фильтра, в зависимости от рисунка.
Сохраняем изменения, и в параметрах наложения выбираем «экран». После этого возвращаемся во вторую сгруппированную папку, и второй слой перетаскиваем на самый верх.
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
Урок фотошоп — Как сделать прозрачное стекло — Уроки Фотошоп — ВСЕ ДЛЯ ФОТОШОПА
В этом уроке я покажу вам, как сделать прозрачное стекло, чтобы за ним было видно детали вашего фото. На пример вам нужно взять стеклянное изображение и поместить его на другое фото, но сделать это так, чтобы фон изображения был виден через стекло. Этим мы и займемся.
1. Итак, откройте изображение со стеклом в фотошопе. Если у вас нет подходящего изображения можете воспользоваться этим
2. Выделите стекло с помощью инструмента Прямолинейное лассо или Перо.
3. Затем сохраните это выделение. «Выделение > Сохранить выделенную область». Дайте ей любое имя и нажмите ОК.
4. Нажмите «Ctrl + D» чтобы снять выделение, а затем создайте дубликат слоя, кликните правой клавишей по слою со стаканом и выберите пункт создать дубликат слоя или удерживая левой клавишей задний план перенесите его на иконку создания нового слоя.
5. Теперь изменим режим с RGB на Градации серого. Для этого зайдите: «Изображение > Режим > Градации серого». У вас в процессе перевода режима будут появляться диалоговые окна, делайте как показано на рисунке ниже.
6. Откройте выделение стакана, которое мы с вами сохраняли. «Выделение > Загрузить выделенную область». «Источник > Канал:» Выберите название вашего выделения, в моем случае это 01.
7. Нажмите «Ctrl + Shift + I», чтобы инвертировать выделение и залейте его 50% серым цветом, для этого нажмите клавиши «Shift+F5». Как показано ниже:
8. Снимите выделение, нажав «Ctrl + D ». Далее зайдите в меню «Фильтры > Размытие > Размытие по Гауссу »
. Я использовал радиус размытия 2px. И сохраните файл как PSD.9. Теперь откройте фото, на котором вы будете размещать, стекло.
10. Теперь вернемся к нашему сохраненному PSD-файлу. Загрузите выделение и нажмите «Ctrl + C», чтобы скопировать стекло и вернуться на фотографию куда мы поместим наш стакан. Нажмите «Ctrl + V», чтобы вставить его.
Нажмите «Ctrl + V», чтобы вставить его.
11. Поменяйте у слоя со стаканом режим наложения на «Жесткий свет», у вас должно получиться следующее:
12. Оставаясь на слое со стаканом кликните 2 раза по названию слоя. В нижней части окна «Параметры наложения», вы увидите две маленькие черные прямоугольные линии, у «Подлежащий слой» подвигайте ползунки в право удерживая «клавишу Alt», чтобы настроить прозрачность стекла.
13. Если вы хотите, чтобы стекла были цветными, дублируйте слой со стаканом
14. Нажмите на иконку создать «новый корректирующий слой или слой заливку> цветовой тон/насыщенность». Установите галочку возле «Colorize (Колоризация)» и выбирайте цвет который вам нравиться.
Если цвет получается слишком ярким, уменьшите непрозрачность слоя. После всех наших манипуляций у вас должно получиться следующее:
15. Теперь мы придадим стеклу более натуральный вид. Для этого перейдите на задний план и удерживая «клавишу Ctrl» нажмите на миниатюру слоя со стеклом (это даст выделение вокруг стекла). Теперь зайдите в меню «Фильтр> Искажение> Стекло». Установите параметры как на рисунке ниже или на ваше усмотрение.
Теперь мы придадим стеклу более натуральный вид. Для этого перейдите на задний план и удерживая «клавишу Ctrl» нажмите на миниатюру слоя со стеклом (это даст выделение вокруг стекла). Теперь зайдите в меню «Фильтр> Искажение> Стекло». Установите параметры как на рисунке ниже или на ваше усмотрение.
16. Вот и наш результат.
Мы всегда рады видеть вас на сайте photoshop-land.ucoz.ru
Не забывайте оставлять свои отзывы в комментариях и предлагайте новые темы уроков в гостевой книге.
Создаём в Photoshop эффект мокрого стекла / Creativo.one
В этом уроке я покажу вам, как создать эффект мокрого стекла на фото. В конце урока вы получите полностью готовый к работе экшен, с помощью которого одним кликом мыши можно автоматизировать весь процесс. Данный эффект можно применять к изображениям практически любого размера и разрешения.
Я постараюсь объяснить все максимально подробно, чтобы каждый читатель смог повторить мои действия, даже если впервые открыл Photoshop.
Экшен, который мы будем создавать, является частью экшена Wet Glass Photoshop, который вы можете купить на сайте GraphicRIver. Этот экшен имеет дополнительные возможности, например, рисунки пальцем на мокром стекле и другие.
Скачать архив с материалами к уроку
- фото мокрого стекла
- Ребенок (можно использовать любой снимок)
1. Подготавливаем документ
Шаг 1
Для начала открываем фото с ребенком. Для этого переходим File – Open (Файл – Открыть), выбираем наш снимок и жмем кнопку Open (Открыть). Перед тем, как продолжить, мы должны проверить еще несколько параметров:
- Ваше фото должно быть в цветовом режиме RGB и 8 бит/канал. Чтобы проверить, перейдите Image – Mode (Изображение – Режим).

- Фото должно располагаться на фоновом слое. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Слой из заднего плана).
- Кликаем по иконке в правом верхнем углу панели слоев и выбираем Panel Options (Параметры панели). Убедитесь, что настройка Add “copy” to Copied Layers and Groups (Добавить слово «копия» к скопированным слоям и группам) включена.
Шаг 2
Теперь подготовим основу для экшена. Для удобства работы мы создадим новый набор.
Переходим Window – Actions (Окно – Операции) или жмем F9 на клавиатуре, чтобы открыть панель Actions (Операции).
Затем кликаем на кнопку Create new set (Создать новый набор операций), называем его «Мокрое стекло» и жмем ОК. Наш экшен будет находиться внутри этого набора.
Шаг 3
Нажимаем кнопку Create new action (Создать новую операцию) в нижней части панели Actions (Операции) и называем новый экшен «Мокрое стекло».
После этого нажимаем на кнопку Record (Запись), чтобы начать запись всех действий в Photoshop.
2. Начинаем записывать действия
С этого момента все ваши действия внутри Photoshop будут записываться, поэтому будьте внимательны и следите за тем, что происходит на панели Actions (Операции). Если вы допустили ошибку, нажмите кнопку Stop playing/recording (Остановка выполнения/записи) и удалите лишние действия в экшене «Мокрое стекло». Затем нажмите кнопку Begin recording (Начать запись), чтобы возобновить запись. Нам ведь не нужен некачественный экшен с множеством лишних шагов. Так что будьте внимательны!
Затем нажмите кнопку Begin recording (Начать запись), чтобы возобновить запись. Нам ведь не нужен некачественный экшен с множеством лишних шагов. Так что будьте внимательны!
Шаг 1
Жмем клавишу D, чтобы сбросить цвета на стандартные (черный и белый).
Выбираем фоновый слой, жмем Ctrl+J (Command+J), чтобы создать копию слоя.
Переходим Layer – Rename Layer (Слой – Переименовать слой) (или дважды нажмите по названию слоя на панели слоев) и переименовываем дубликат на «Оригинал». Убедитесь, что выбран только слой «Оригинал», и нажмите сочетание клавиш Ctrl+G (Command+G), чтобы добавить его в группу.
Переходим Layer – Rename Group (Слой – Переименовать группу) (или дважды нажмите по названию группы на панели слоев) и называем группу «Экшен Мокрое стекло». В дальнейшем все новые слои мы будем добавлять в этой группе.
В дальнейшем все новые слои мы будем добавлять в этой группе.
На данном этапе панели слоев и операций должны выглядеть вот так:
Шаг 2
Теперь выбираем слой «Оригинал» и снова жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Размытие».
Затем переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) для слоя «Размытие» на 50 пикселей и кликаем ОК.
Шаг 3
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску к слою «Размытие».
Шаг 4
Переходим Layer – New – Layer (Слой – Новый – Слой), чтобы добавить новый слой над слоем «Размытие». Называем его «Стекающие капли».
Называем его «Стекающие капли».
Шаг 5
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Наложение». Размещаем этот слой сразу над слоем «Стекающие капли».
Далее переходим Layer – Create Clipping Mask (Слой – Создать обтравочную маску) (или жмем сочетание клавиш Ctrl+Alt+G), чтобы слой «Наложение» трансформировать в обтравочную маску для слоя «Стекающие капли».
На картинке выше вы можете посмотреть, как должны выглядеть панели слоев и операций.
Шаг 6
Теперь мы добавим капли воды.
Выбираем слой «Стекающие капли». Переходим Select – All (Выделение — Все), чтобы выделить все рабочее полотно. После этого переходим Select – Transform Selection (Выделение – Трансформировать выделенную область).
После этого переходим Select – Transform Selection (Выделение – Трансформировать выделенную область).
Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 3% и Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем Sample Radius (Радиус образца) на 5 пикселей и жмем ОК.
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Angle (Угол) на 0,2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Шаг 7
Жмем клавишу D, чтобы сбросить цвета на стандартные. Затем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение. У вас должен получиться вот такой результат:
Шаг 8
Следующие несколько шагов мы будем добавлять похожие линии.
Чтобы избежать ошибок на других фото при работе с готовым экшеном, мы вручную создадим еще несколько таких же линий. Процесс довольно долгий и монотонный, но, если использовать обычное прямоугольное выделение, созданное с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение), оно может подойти не ко всем изображениям, имейте это в виду.
Жмем Ctrl+A (Command+A) и переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 25%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 25%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 5%, Height (Высота) – на 80%, Angle (Угол) – на -0.2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем Sample Radius (Радиус образца) на 5 пикселей и жмем ОК.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 9
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 850%, Height (Высота) – на 110%, Angle (Угол) – на 1. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 13%, Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 10
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 500%, Angle (Угол) – на -0,7. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем в нижний правый угол, устанавливаем Width (Ширина) на 17%, Height (Высота) – на 78%, Angle (Угол) – на -0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 11
Жмем правой кнопкой по миниатюре слоя «Стекающие капли» и выбираем Select Pixels (Выделить пиксели).
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%, Height (Высота) – на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Последний раз переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 88%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
У вас должен получиться вот такой результат:
Шаг 12
В следующих шагах мы добавим больше стекающих капель.
Выбираем слой «Размытие». Переходим Layer – New – Layer (Слой – Новый – Слой), называем его «временный» и жмем ОК.
Затем выбираем слой «Стекающие капли», жмем правой кнопкой мыши по миниатюре слоя и выбираем Select Pixels (Выделить пиксели).
Выбираем слой «временный» и жмем Alt+Delete (Option+Delete), чтобы залить выделение цветом переднего плана.
Шаг 13
Выбираем слой «Стекающие капли» и переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 93% и Angle (Угол) – на 0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 14
Правой кнопкой мыши кликаем по миниатюре слоя «временный» и выбираем Select Pixels (Выделить пиксели).
Выбираем слой «Стекающие капли».
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 92% и Angle (Угол) – на 0,4. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 15
Выбираем слой «временный» и жмем клавишу Delete, чтобы удалить его. Затем выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Благодаря смарт-объекту, мы сохраним целостность слоя «Стекающие капли» и сможем в любой момент подкорректировать параметры эффектов, которые будем применять к этому слою. Кроме того, если дважды кликнуть по смарт-объекту, то он откроется в новом окне, и вы сможете подкорректировать линии, которые мы создавали выше.
На данном этапе картинка должна выглядеть примерно так.
Шаг 16
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и применяем следующие настройки:
Number of Generators (Число генераторов): 28
Wavelength (Длина волны): Min. (Мин.) 1, Max. (Макс.) 221
Amplitude (Амплитуда): Min. (Мин.) 1, Max. (Макс.) 2
Scale (Масштаб): Horiz. (Гориз.) 100%, Vert. (Верт.) 1%
Type (Тип): Sine (Синусоида)
Undefined Areas (Неопределенные области): Repeat Edge Pixels (Повторить граничные пиксели)
Теперь переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и применяем следующие настройки:
Amount (Количество): 175%
Size (Размер): Medium (Средний)
Теперь полосы должны выглядеть вот так:
Шаг 17
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску для слоя “Стекающие капли».
Выбираем смарт-объект «Стекающие капли», затем кликаем по маске этого слоя (мы должны убедиться, что маска действительно активна, иначе это вызовет определенные ошибки в работе).
Далее жмем клавишу D, чтобы сбросить цвета на стандартные.
Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
Шаг 18
Далее нажимаем Ctrl+L (Command+L), чтобы открыть окно Levels (Уровни). Устанавливаем белый ползунок на 150 и жмем ОК.
Шаг 19
Жмем Ctrl+A (Command+A), чтобы выделить все рабочее полотно.
Затем переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем по центру, устанавливаем Width (Ширина) на 50%, Height (Высота) – на 50%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Далее переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус образца) на 100 пикселей. Жмем ОК.
Затем применяем Select – Modify – Feather (Выделение – Модификация – Растушевка) и устанавливаем Feather Radius (Радиус растушевки) на 40 пикселей. Жмем ОК.
Шаг 20
Выбираем маску слоя «Стекающие капли».
Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами. (убедитесь, что цвет переднего плана установлен на белый).
Переходим Edit – Fill (Редактирование – Заливка), устанавливаем Contents (Содержимое) на Foreground Color (Основной цвет) и Opacity (Непрозрачность) на 92%, затем нажимаем ОК.
Жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 21
Кликаем по миниатюре смарт-объекта «Стекающие капли», чтобы выбрать RGB-канал слоя.
Затем жмем Ctrl+T (Command+T), чтобы активировать свободную трансформацию. Центральную опорную точку оставляем по центру, устанавливаем Width (Ширина) на 110%, Height (Высота) – на 110%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Теперь картинка и слои должны выглядеть вот так:
Шаг 22
Выбираем слой «Наложение».
В следующих шагах мы добавим изображение с мокрым стеклом. Все необходимые действия будут выполнены с тем расчётом, что при выполнении последнего действия экшена мы должны будем вручную выбрать и отредактировать изображение. Для этого мы вставим специальную паузу, во время которой будет появляться сообщение с инструкцией.
Кликаем на кнопку в правом верхнем углу окна Actions (Операции) и выбираем Insert Stop (Вставить остановку).
В появившемся окне вставляем сообщение.
Не забудьте отметить галочкой опцию Allow Continue (Разрешить продолжение). Закончив, нажимаем ОК.
У меня получилось составить следующее сообщение:
«В следующем шаге в появившемся диалоговом окне вам необходимо вручную добавить картинку с мокрым стеклом. Выберите подходящий файл и нажмите кнопку Place (Поместить).
После добавления картинки в Photoshop вы сможете масштабировать ее, потянув за узловые точки. Закончив, нажмите Enter (Return) или кликните на галочку на верхней панели инструментов.
Чтобы продолжить дальше, нажмите кнопку Continue (Продолжить).»
Естественно, текст вашего сообщения может быть другой.
Шаг 23
Переходим File – Place (Файл – Поместить) (в версии Photoshop CC 2015.5 и выше эта команда называется Place Embedded (Поместить встроенные)). Откроется диалоговое окно, в котором вам нужно выбрать фото с мокрым стеклом.
Затем жмем Place (Поместить).
Тянем за узловые точки, чтобы масштабировать картинку и покрыть ею весь документ.
Не забудьте активировать функцию Dialog (Диалоговое окно) для команды Place (Поместить) в окне Actions (Операции).
Обратите внимание, это очень важный момент! Если вы не включите эту функцию, то в настройках экшена сохранится конкретно ваш путь к фото с мокрым стеклом. Например, у вас картинка может находиться на рабочем столе, а у другого пользователя в папке Документы. Активация этой функции даст другим пользователям возможность выбрать изображение там, где оно находится у них на компьютере.
Шаг 24
Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем слой «Мокрое стекло». Кликаем правой кнопкой мыши по слою и выбираем Blending Options (Параметры наложения). Устанавливаем Blend Mode (Режим смешивания) на Hard Light (Жесткий свет) и Opacity (Непрозрачность) на 62%. Жмем ОК.
Шаг 25
Переходим Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Вибрация), называем слой «Насыщенность мокрого стекла» и жмем ОК. Устанавливаем параметр Vibrance (Вибрация) на -100.
Кликаем правой кнопкой мыши по слою «Насыщенность мокрого стекла» и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы создать обтравочную маску для слоя «Мокрое стекло».
Текущий результат и структура слоев должны выглядеть вот так:
3. Дополнительная коррекция
Шаг 1
Выбираем слой «Размытие» и переходим Layer – Rename Layer (Слой – Переименовать слой), называем «Большее размытие». Выключаем его видимость, кликнув на значок глаза.
Шаг 2
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Среднее размытие».
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 25 пикселей и жмем ОК.
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все). Выключаем видимость слоя, кликнув на значок глаза.
Шаг 3
Снова выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы скопировать его.
Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Мягкое размытие».
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 10 пикселей и жмем ОК.
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).
На данный момент мы имеет три слоя с размытием, которые можно включить/выключить нажатием на значок в виде глаза.
Шаг 4
Выбираем оригинальный слой «Оригинал» и жмем клавишу D, чтобы сбросить цвет на стандартные.
Выбираем слой «Насыщенность мокрого стекла» и переходим Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Называем новый слой «Виньетка» и жмем ОК,
Применяем следующие настройки:
Style (Стиль): Radial (Радиальный)
Angle (Угол): 90
Scale (Масштаб): 250%
Активируем Reverse (Инверсия)
Закончив, жмем ОК. В выпадающем меню на панели слоев меняем режим смешивания слоя на Soft Light (Мягкий свет).
Шаг 5
Переходим Layer – New Adjustment Layer – Brightness/Contrast (Слой – Новый корректирующий слой – Яркость/Контрастность), называем новый слой «Яркость/контрастность» и жмем ОК. Устанавливаем Brightness (Яркость) на 5 и Contrast (Контрастность) – на 10.
Переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые), называем новый слой «Кривые» и жмем ОК.
Переходим Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Вибрация), называем новый слой «Насыщенность» и жмем ОК. Устанавливаем Vibrance (Вибрация) на +5.
Переходим Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни), называем новый слой «Уровни» и жмем ОК.
На данный момент структура панели слоев должна выглядеть следующим образом.
4. Выделяем цветом слои
В следующих шагах мы разобьем слои на логические группы, выделив их цветом.
Шаг 1
Выбираем слой «Яркость/контрастность», зажимаем на клавиатуре Shift и выделяем слой «Уровни». Затем жмем Ctrl+G (Command+G), чтобы сгруппировать их вместе. Переходим Layer – Rename Group (Слой – Переименовать группу) и называем группу «Цветокоррекция».
Кликаем правой кнопкой мышки по группе и в выпадающем списке выбираем Gray (Серый).
Шаг 2
Выбираем слой «Виньетка». Кликаем по нему правой кнопкой мышки и выбираем Gray (Серый).
Шаг 3
Выбираем слой «Насыщенность мокрого стекла». Кликаем по нему правой кнопкой мышки и выбираем Blue (Синий).
Выбираем слой «Мокрое стекло». Кликаем по нему правой кнопкой мышки и выбираем Blue (Синий).
Шаг 4
Выбираем слой «Наложение». Кликаем по нему правой кнопкой мышки и выбираем Red (Красный).
Выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мышки и выбираем Red (Красный).
Шаг 5
Выбираем слой «Большее размытие», зажимаем клавишу Shift и выделяем слой «Мягкое размытие». Жмем Ctrl+G (Command+G), чтобы сгруппировать их. Переходим Layer – Rename Group (Слой – Переименовать группу) и называем группу «Размытие».
Кликаем правой кнопкой мыши по группе и выбираем Yellow (Желтый).
Шаг 6
Выбираем слой «Оригинал». Кликаем по нему правой кнопкой мышки и выбираем Green (Зеленый).
Получаем вот такую структуру слоев:
5. Заканчиваем запись экшена
Нажимаем на кнопку Stop playing/recording (Остановка выполнения/записи), чтобы прекратить запись экшена.
Ниже вы можете увидеть финальный результат!
Отличная работа! Мы закончили с вами создание экшена с эффектом мокрого стекла.
Теперь вы можете попробовать применить его на других фото. Для этого открываем любую картинку и нажимаем кнопку Play (Запуск) на панели Actions (Операции).
Редактируем финальный результат
Как изменить фото с мокрым стеклом
В этом дополнительном разделе я покажу вам, как заменить фото с мокрым стеклом, чтобы получить другой результат.
Шаг 1
Выбираем слой «Мокрое стекло» и дважды кликаем по его миниатюре, чтобы открыть смарт-объект в новой вкладке.
Шаг 2
Затем переходим File – Place (Файл – Поместить) (в версии Photoshop CC 2015.5 и выше эта команда называется Place Embedded (Поместить встроенные)) и выбираем другое фото.
Шаг 3
Переходим Layer – Flatten Image (Слой – Выполнить сведение) и жмем Ctrl+S (Command+S), чтобы сохранить внесенные изменения. Закрываем вкладку со смарт-объектом и возвращаемся на рабочий документ. В результате, фото с мокрым стеклом изменилось.
Как изменить стекающие капли
Шаг 1
Выбираем слой «Стекающие капли» и дважды кликаем по его миниатюре, чтобы открыть смарт-объект в новой вкладке.
Шаг 2
Мы можем отредактировать линии, изменив их размер, наклон, а также создать больше копий.
Жмем Ctrl+J (Command+J), чтобы дублировать слой. Затем жмем Ctrl+T (Command+T), чтобы активировать свободную трансформацию. Тянем за узловые точки, чтобы деформировать полосы. Закончив, жмем клавишу Enter (Return).
После этого жмем Ctrl+S (Command+S), чтобы сохранить смарт-объект, и закрываем его.
Как настроить корректирующие слои
Шаг 1
Разворачиваем группу «Цветокоррекция» и дважды кликаем по миниатюре корректирующего слоя, чтобы открыть его настройки. Также, если считаете необходимым, вы можете добавить новые корректирующие слои.
Шаг 2
Давайте подкорректируем параметры слоев «Кривые» и «Насыщенность».
И получаем вот такой результат:
На этом все!
Вот мы и добрались до конца урока, из которого вы узнали, как добавить эффект мокрого стекла с потеками на любое фото и автоматизировать этот процесс с помощью экшена.
Мы начали работу с добавления стокового изображения, затем нарисовали потеки, наложили сверху фото с мокрым стеклом и добавили корректирующие слои.
Надеюсь, вам понравился мой урок, и вы узнали что-то полезное. Не стесняйтесь добавлять комментарии и спасибо за проявленный интерес. Созданный нами экшен является частью улучшенного экшена Wet Glass Photoshop.
Автор: Indranil Saha
Источник: design.tutsplus.com
Как создать капли дождя на стекле в программе фотошоп.
В этом уроке я покажу вам, как создать капли дождя на стекле в Photoshop. Мы будем использовать фото, кисти и стили слоя для создания эффекта. И так приступим.
Шаг 1
Создайте новый документ. Я использовал 1024×768 пикселей для создания документа. Именно тут мы и будем создавать капли воды.
Шаг 2
Выбираем инструмент Заливка и заливаем наш слой темно-серым цветом
Шаг 3
Применим к нашему слою режим наложения Осветление основы
Шаг 4
Создадим новый слой
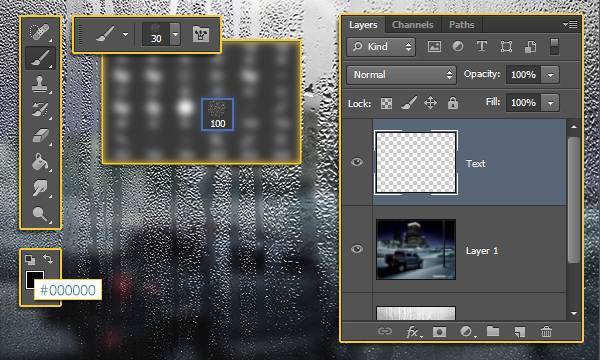
Шаг 5
Выбираем инструмент Кисть и заходим в меню Окно>Кисть
Производим настройки нашей кисти, согласно изображений ниже
Шаг 6
В палитре цветов выбираем белый цвет. Рисуем на нашем фоне будущие капли воды. Лучше делать их длиннее, так будет выглядеть реалистичнее.
Шаг 7
Заходим в меню Слои>Выполнить сведение
Шаг 8
Заходим меню в Изображение> Коррекция> Уровни.
Изменяем значения черного и белого цветов. Значения могут варьироваться в зависимости от капель. Установите такие значения чтобы не было размытых краев.
Шаг 9
Создадим копию нашего слоя, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 10
С помощью инструмента Волшебная палочка выделите черную область
Затем перейдите меню Выделение> Подобные оттенки, чтобы убедиться, что все черные области изображения у нас были выделены. Затем удалим эту область, нажав клавишу Del.
Шаг 11
Откроем нашу фотографию к которой хотим применить капли воды
Шаг 12
Выбираем инструмент Перемещение и перенесем изображение с каплями на фотографию
Шаг 13
Создадим копию нашего слоя с изображением, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 14
Переходим в меню Фильтр> Размытие> Размытие по Гауссу… Устанавливаем размытие 20 пикс.
Шаг 15
Сделаем активным наш слой с каплями
Шаг 16
Добавим стили слоя
Шаг 17
Очень внимательно добавляем стили слоя как на изображениях ниже
Шаг 18
Теперь давайте создадим надпись на нашем запотевшем стекле
Для этого создадим новый слой
Шаг 19
Выбираем инструмент Заливка. Заливаем наш слой серым цветом и устанавливаем для него непрозрачность 35%
Шаг 20
Выбираем инструмент Ластик и пишем произвольный текст.
Такой вот эффект запотевшего стекла с каплями дождя получился у меня.
Вы можете обработать свою фотографию, используя этот урок, а затем разместить фотографию к примеру как заставку на рабочем столе. Будет выглядеть очень оригинально. Обязательно пишите отзывы об уроке ниже. И до встречи на сайте FotoshopDesign.ru
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Дзен, чтобы не пропустить следующие уроки
|
Самое популярное на сайте
Новые материалы
|
Как создать эффект стекла в Фигме | Сайт веб-дизайнера
Раз уж я в своей работе перешла на Фигму, то буду иногда публиковать небольшие уроки по ней здесь в блоге. Думаю, многим будет интересно. Без воды, простые понятные руководства. И начну с простого урока, как легко создать эффект стекла в Фигме.
Эффект стекла в Фигме
(Все картинки в статье кликабельны)
Для начала создадим фрейм, допустим 800х500 пикселей и зальем его каким-нибудь цветом. Например зеленым.
Теперь внутри фрейма создадим прямоугольник или квадрат. Из него мы будем делать наше прозрачное стекло.
Я создам квадрат 300х300px белого цвета.
Добавим для этого слоя эффект Backgound Blur (размытие заднего фона).
Затем, нажав на «солнышко» выставим силу размытия на 15
Все почти готово. Для наглядности, давайте добавим на задний фон какую-нибудь картинку или текст, чтобы эффект был более заметен.
Я добавлю мужичка под деревом на закате. Закат пока не видно )) Но это пока…
А теперь самое интересное. Чтобы появился эффект матового или полупрозрачного стекла, в Фигме достаточно изменить прозрачность заливки цвета слоя.
Выделяем наш квадрат и Fill (заливку) уменьшим со 100% до 10%
Главное не перепутать заливку с прозрачностью слоя. Если вы уменьшите процент в поле Layer, то такого эффекта не получится.
Теперь можно поиграться с параметрами чтобы сделать стекло более матовым или наоборот…
Дополнительные улучшения
Еще можем добавить немного реалистичности и объема. Скруглим углы у нашего квадрата. Я поставлю радиус 9.
Затем воспользуемся плагином Isometric. Уверена, что вы умеете искать и устанавливать плагины, поэтому этот момент объяснять не буду.
Запускаем плагин, выделяем наш квадрат и жмем любую из кнопок в окошке плагина.
Изометрия есть. Теперь сделаем наше стеклышко чуть толще. Для этого выбираем группу, в которой лежит наш изометрический квадрат и добавим этой группе пару эффектов.
Первый эффект вот с такими параметрами. Стекло приобретет объем.
Снова в эффектах нажимаем плюсик и добавим эффект падающей тени. Здесь уже цвет тени и ее размытие подбирайте на ваше усмотрение. Все зависит от вашего фона и задумки.
У меня в этот раз без особой идеи получилось вот так:
Главное, чтобы вам было понятно, как это работает. Если понравился урок, дайте знать в комментариях. В ближайшее время хочу рассказать, как создавать изометрию в Фигме самостоятельно без плагинов.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Эффект отражения в стеклев Photoshop
Из этого урока вы узнаете, как создать эффект отражения окна в Photoshop.
Этот эффект создаст иллюзию того, что фотография была сделана через стеклянное окно.
Все изображения, используемые в этом уроке Photoshop, являются изображениями Adobe Stock, но вы можете легко следить за своими фотографиями без каких-либо проблем.
Эта техника помогает придать фотографии больше глубины и эмоций.Даже если вы никогда не собираетесь имитировать отражения в Photoshop, этот урок все равно послужит отличным ускоренным курсом в том, как работают режимы наложения и как использовать корректирующие слои для управления их смешиванием.
Приступая к работе Эффект отражения окна в Photoshop
Для работы вам потребуются как минимум три изображения: объект, изображение отражения и изображение текстуры, которое необходимо для создания эффекта витража.
Вы можете найти фотографии, использованные в этом видео, на Adobe Stock или просто сделать свои собственные всего за несколько минут.
стоковых изображений, используемых в этом руководстве:
Женщина :
https://stock.adobe.com/stock-photo/time-for-breakfast/107361711
Оживленный город :
https://stock.adobe.com/stock-photo/busy-city/3977204
Стеклянная текстура :
https://stock.adobe.com/stock-photo/dirty-glass/40196017
Использование режимов наложения для создания эффекта отражения
Это видео научит вас работать с режимами наложения для создания эффекта отражения.
Мы проведем краткий курс о том, как работают режимы наложения и как они могут помочь нам создать эффект отражения окна в Photoshop.
Советы и полезные методы
В этом видео рассказывается о многих советах и полезных методах настройки слоя отражения так, чтобы он идеально соответствовал изображению.
Первый способ — создать новый корректирующий слой Levels , чтобы изменить значения яркости слоя отражения, чтобы показать или скрыть различные области, чтобы отражение работало лучше.
Это возможно, потому что для слоя отражения установлен режим наложения Lighten , который скрывает темные пиксели и показывает яркие пиксели. Это означает, что когда пиксели становятся темнее 50% серого, они начинают исчезать. Если они становятся ярче 50% серого, они начинают проявляться.
Другой полезный метод — закрепить корректирующий слой Black & White на слое отражения. Затем установите Режим наложения на Яркость и настройте значения яркости определенных цветов, чтобы скрыть или показать их.
Добавьте цветовой оттенок для усиления эффекта стекла
Вы когда-нибудь замечали, что некоторые стеклянные окна имеют зеленый или синий оттенок? В этом видео вы узнаете, как воссоздать этот эффект с помощью корректирующего слоя Hue & Saturation Adjustment Layer .
Установив флажок « Colorize », вы можете применить цвет ко всему слою, а затем использовать ползунок «Непрозрачность» для регулировки интенсивности этого цвета.
Применение текстуры для создания эффекта витража
Совершенства не существует в реальном мире.Даже на самых чистых окнах должно быть немного пыли или пятен. Чтобы композит выглядел более естественно, мы будем использовать текстурный слой, чтобы нанести на стекло едва заметные пятна.
Вам не нужно беспокоиться о создании сложных масок, так как мы будем использовать ползунки « Blend If » в окне Layers Styles, чтобы выборочно скрывать яркие пиксели и оставлять темные.
Создание бликов и бликов
Этот урок Photoshop покажет вам, как создать свет, сияющий на стекле, с помощью режима наложения Linear Dodge (Добавить) .
Linear Dodge (Добавить) — один из 8 специальных режимов наложения в Photoshop, который дает разные результаты при настройке непрозрачности по сравнению с заливкой. Кроме того, эти восемь режимов наложения смешиваются по-разному, когда флажок « Transparency Shapes Layer » снят в окне «Стиль слоев».
Размытие и добавление шума для создания более связного изображения
С фильтром Lens Blur мы добавим небольшое размытие и немного шума, чтобы изображение лучше смешалось и выглядело как настоящая фотография, а не как составная.
Это уловка, которую вы можете использовать для всех ваших композитов, а не только для этого эффекта отражения в стеклянном окне.
Другие действия, которые можно сделать для улучшения эффекта отражения окна в Photoshop
У нас не было достаточно времени в этом видео, чтобы показать все, что можно сделать для создания реалистичного эффекта стеклянного окна.
В своих проектах вы можете попробовать разные вещи для улучшения этого эффекта, например, перевернуть изображение по горизонтали.Особенно, если есть видимый текст, поскольку в реальном мире отражение покажет текст перевернутым.
Вы также можете размыть слой отражения, чтобы он соответствовал глубине резкости изображения. Слишком резкое отражение может свидетельствовать о том, что изображение является составным.
Это руководство по эффекту отражения в стеклянном окне, которое вы узнаете, как:
00:46 — Вставьте изображения Adobe Stock
01:36 — Создайте эффект отражения с помощью режима наложения «Осветлить»
02:00 — Используйте корректирующий слой «Уровни» для улучшения режима наложения «Осветление»
04:46 — «Улучшите светлые участки отражения»
06:05 — Создание зеленого оттенка для усиления эффекта окна
06:48 — Использование текстуры для добавления грязи на стекло
07:56 — Добавление градиента затемнения
08:43 — Создание бликов и бликов
12:06 — Добавьте размытие и шум, чтобы сделать композицию более связной
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Mask Transparent Glass прямо сейчас в Photoshop! — Сообщество поддержки Adobe
Легко замаскируйте прозрачное стекло в Photoshop
Вы когда-нибудь задумывались, как сделать что-то похожее на стекло в Photoshop?
В этом посте вы узнаете, как извлекать стеклянные объекты и смешивать прозрачное стекло с любым фоном в Photoshop, используя режимы наложения.Вы можете скачать этот PSD (документ Photoshop) и открыть его в Photoshop, чтобы следовать инструкциям.
❶ Превратите бутылку в смарт-объект
Преобразование слоя Bottle в смарт-объект позволяет работать без разрушения, что означает, что вы всегда можете вернуться позже и настроить преобразования, фильтры и корректировки после их применения.
- Щелкните слой с бутылкой, чтобы выделить его
- Перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект
❷ Создайте дубликат слоя
- Убедитесь, что вы выбрали слой бутылки
- Нажмите CTRL + J (Windows) или CMD + J (MAC), чтобы сделать копию слоя
- Теперь у вас есть дублированный слой бутылки с именем . Копия бутылки , над которым нужно работать, чтобы вы могли сохранить исходный слой бутылки нетронутым.
- Выделите слой Bottle Copy и нажмите CTRL + G (Windows) или CMD + G (macOS), чтобы создать групповой слой
- Дважды щелкните имя группового слоя, чтобы переименовать его, и введите Final Composition
❸ Создайте маску, чтобы смешать бутылку с фоном
- Убедитесь, что слой копии бутылки выделен
- Выберите инструмент быстрого выбора
- Выберите область за пределами бутылки
- Если исходное выделение содержит нежелательные области, вы можете удалить их, нажав клавишу Alt / Option и щелкнув области, чтобы вычесть их из выделения
- После завершения выбора нажмите Select and Mask вверху, чтобы открыть окно Select and Mask
- Вы можете уточнить выбор, увеличив плавность до 10-15 и нажав OK
- Затем выделите групповой слой ( Final Composition )
- Нажмите кнопку «Маска слоя» в нижней части панели «Слои», чтобы создать маску.
- На панели свойств установите растушевку где-нибудь от 1 до 5, чтобы уточнить выбор.
❹ Сделаем бутылку прозрачной
- Переименуйте слой Bottle Copy Layer в Dark Value , так как мы будем использовать режим наложения слоев, чтобы удалить белый цвет с бутылки
- Выберите слой Dark Value
- Перейдите в меню Image> Adjustments и выберите Black & White
- Не касаясь настройки, нажмите ОК
- Это превратит бутылку в черно-белую
- Теперь измените режим наложения слоев на Multiply
- Бутылка теперь должна выглядеть прозрачной
❺ Внесите дополнительные изменения
- Перейдите в Image> Adjustments> Levels и переместите средний ползунок немного вправо, чтобы увеличить контраст
Теперь у нас есть яркость в бутылке, но нам все еще не хватает оттенка и насыщенности.Давайте добавим их в смесь:
- Создайте копию слоя с именем Bottle
- Переименуйте слой Оттенок и насыщенность
- Перетащите его на Final Composition Group
Примечание. Обязательно поместите слой Hue & Saturation над слоем Dark Value и включите слой Hue & Saturation, щелкнув значок глаза
- Выделите слой Hue & Saturation
- Выберите Цвет в раскрывающемся меню Режим наложения
На последних этапах мы вернули бутылке немного цвета.Теперь вернем зеркальные блики:
- Сделайте копию слоя Dark Value
- Выберите Screen из меню режима наложения
- Перейдите в Image> Adjustments и выберите Levels
- Уменьшите яркость, сдвинув левый и средний ползунки вправо, как показано ниже
❻ Закрепить пробку
Когда мы отредактировали бутылку, чтобы она смешалась с фоном, пробка стала темнее.Теперь вернем пробке первоначальную светимость.
- Сделайте копию исходного слоя с именем Bottle
- Переименуйте новый слой « Cork »
- Перетащите слой Cork в группу Final Composition и переместите его в верхнюю часть стопки слоев
- Удерживая клавишу Alt / Opt, нажмите кнопку Layer mask, чтобы создать черную маску на слое Cork
- Используйте кисть, чтобы закрасить пробку белым цветом, чтобы показать исходную пробку
- Добавьте оттенок, чтобы он соответствовал цвету бутылки с фоном
- Щелкните правой кнопкой мыши или удерживайте нажатой клавишу Ctrl. Щелкните слой «Оттенок и насыщенность», чтобы открыть меню слоев
- Выберите параметры наложения
- Перейдите к Color Overlay и щелкните Цвет, чтобы выбрать цвет в диалоговом окне «Палитра цветов»
- Уменьшите непрозрачность слоя «Оттенок и насыщенность», чтобы смешать оттенок
❼ Добавьте бликов на бутылку
- Создайте новый слой в Final Composition Group
- Назовите новый слой Specular Highlights
- Используйте инструмент «Кисть», чтобы нанести несколько мазков на горлышко бутылки.
- Щелкните Фильтр> Размытие> Размытие по Гауссу, чтобы растушевать края мазков.
- Выберите слой Specular Highlights и измените режим наложения слоя на Color Dodge
❽ Добавить искажение
Поскольку внутренняя часть бутылки еще не реалистична, нам нужно добавить искажения
- Создайте копию фонового слоя
- Назовите слой Искажение
- Перетащите слой Distortion в группу Final Composition и поместите его внизу стопки
- Перейдите в Edit> Transform и выберите Warp
- Искажите фон, удерживая синие точки с каждой стороны, как показано ниже, затем нажмите Enter / Return, чтобы подтвердить преобразование
❾ Добавить тень
- Создайте новый слой над исходным фоновым слоем и закрасьте черным цветом под бутылкой, используя Brush Tool
- Улучшите сцену, добавив оттенок ко всему изображению, чтобы добавить оттенок цвета, нажмите кнопку «Корректирующий слой» на панели слоев и выберите «Поиск цвета».
- Перетащите слой Color Lookup 1 за пределы группы Final Composition и поместите его поверх стопки слоев
- Откройте панель «Свойства», выбрав «Окно »> «Свойства».
- Выберите красивый оттенок в раскрывающемся меню Файл 3DLUT
- После уменьшения непрозрачности слоя Color Lookup 1 финальное изображение должно хорошо смешиваться А вот так бутылка выглядит на другом фоне
Ссылки по теме:
Работа со смарт-объектами в Photoshop
Как использовать маски слоя в Photoshop?
Корректирующие слои заливки в Photoshop
Регулировка уровней в Photoshop
Режимы наложения слоев в Photoshop
Как создать эффект витража в Adobe Photoshop
Как создать эффект витража в Adobe Photoshop www.sleeklens.com
Всем привет! Сегодня мы рассмотрим, как создать потрясающий реалистичный эффект витража в Photoshop.
Поскольку на моем конце света приближается лето, я решил, что сделаю несколько из них для развлечения для своего профиля, так что присоединяйтесь ко мне и сделайте еще одно.
Во-первых, если у вас еще нет снимков, не беспокойтесь о тренировках, я уверен, что вы сможете найти с чем поработать в Google.
Первое изображение, которое я выбрал, было это красивое изображение леса с красивыми цветами, я хочу создать небольшую загадку с этим изображением, чтобы зритель мог представить, что они находятся в какой-то старой заброшенной церкви или что-то в этом роде, глядя в пустыня.
Следующее изображение, которое вам нужно будет найти, будет либо PNG-изображением, которое уже обрезано, поэтому обязательно включите его в строку поиска Google. Пример: ‘Nice Cat PNG’
Хорошо, я знаю, что сказал, что Чувствовал себя летом, но когда я начал искать и подумав о своем имидже, я решил пойти с этим.
Правильно, Dead Rose…
Ну, что я могу сказать, что вы читаете мысли о креативе прямо сейчас, мы передумали 🙂
Право, поэтому, если вы решили получить себе файл PNG, вам следует быть заблокированным, загруженным и готовым к работе, в противном случае вы можете выбрать что-то свое собственное и вырезать любым удобным для вас способом: Pen Tool или Polygonal, в зависимости от того, что вам подходит.
Затем я хочу продублировать мой фоновый слой, чтобы у нас было два, один для резервного копирования и один, который мы также собираемся немного размыть.
Поскольку фокус будет на Окне, вы хотите, чтобы снаружи было немного размыто, как в реальной жизни.
Итак, нажмите Layer — Duplicate Layer и нажмите Ok.
Когда у вас есть новый слой, вам нужно будет щелкнуть Filter — Blur — Gaussian Blur
Anywhere of 3-5 Radius on Blur.
Нажмите ОК.
Теперь сделаем провод между стеклами.
Для этого перейдите в Layer — New — Layer
Теперь назовите ваш новый слой как-нибудь вроде Lead или Framing.
Как только вы это сделаете, нам нужно будет залить слой белым цветом, как показано ниже, с помощью Paint Bucket Tool.
Теперь, когда это завершено, следующим шагом будет изменение цвета переднего плана.
в нижнем левом углу экрана вы увидите два небольших перекрывающихся квадрата, один должен быть белым, а другой — черным, если вы не использовали другие цвета.
Кроме того, вы увидите четверть круга с двумя стрелками на конце, этот маленький значок указывает на то, что вы можете переворачивать цвета, так как мой в данный момент перевернут, поэтому я должен щелкнуть значок, чтобы перевернуть их так, чтобы Черный наверху.
Как только вы это сделаете, нажмите на черный квадрат, чтобы активировать цветовую палитру.
Теперь придайте вашему черному слою темно-серый цвет, как показано ниже.
Нажмите ОК, и все готово.
Теперь перейдите в раздел «Фильтр» и нажмите «Галерея фильтров».
Щелкните папку Photoshop Textures, и внизу вы найдете Stained Glass.
Поиграйте с размером ячейки и толщиной границы в течение секунды, пока не получите желаемый размер рамки между стеклом.
Нажмите ОК, когда закончите.
Затем перейдите к Select — Color Range
Теперь щелкните белый участок экрана / рабочей поверхности, чтобы выбрать все части между рамкой.
Нажмите «ОК», и все они будут выделены.
Нажмите «Удалить» на клавиатуре, чтобы избавиться от них, и когда вы это сделаете, у вас останется Leading FrameWork, готовый к следующему шагу.
Нажмите Ctrl + D на клавиатуре, чтобы быстро отменить выбор кадрирования.
Итак, нет, у нас все настроено с размытием фона и обрамлением витража, а затем мы подробнее рассмотрим стекло и несколько других эффектов, чтобы сделать ваше витражное окно более реалистичным. .
на этом этапе есть вероятность, что если вы внимательно посмотрите на свою структуру, вы увидите белую линию, бегущую по ее краям, способ удаления которых — это перейти в Layer — Matting (полностью внизу) — Нажмите на DeFringe и выберите около 2 пикселей, когда вы нажмете Ok, вы увидите, что край теперь исчезнет, и у вас будет четкое 1 цветное изображение.
Отлично, теперь давайте добавим немного реализма нашему обрамлению.
Дважды щелкните по своему слою, появится панель FX. Теперь щелкните Bevel and Emboss.
В структуре вверху панели вы сможете поиграть с формой рамки, под ней — Затенение, там вы увидите маленький кружок с точкой.
Когда вы двигаетесь, вы сможете изменить направление света, падающего на объект, поэтому постарайтесь, чтобы он соответствовал вашему реальному изображению с направлением солнца, и все это просто для того, чтобы сделать его немного более реалистичным.
Теперь вы можете щелкнуть Глаз на слое, чтобы скрыть его, пока мы не создадим изображение Цветка из цветного стекла.
Если у вас еще нет готового вырезания, выделите это время, чтобы вырезать изображение тем способом, который вам удобнее всего, будь то инструмент «Перо» или инструмент «Многоугольник».
Я все же предлагаю для этого просто найти элемент с PNG после ключевого слова, как упоминалось в первом руководстве.
Вы также можете потратить секунду, чтобы снова улучшить края, как мы это сделали с Frame. (Layer — Matting — DeFringe)
Если у вас все это сделано и вы готовы к игре, то следующее, что вам нужно сделать, это соответствующим образом изменить размер вашего изображения так, как вы хотите, чтобы оно выглядело, наконец, удерживая Ctrl-T , чтобы активировать инструмент преобразования.
Иногда изображения могут быть больше или меньше в зависимости от размера, но при поиске попытайтесь увеличить изображение, чем ваше изображение Stain Glass, поскольку уменьшение размера намного менее разрушительно, чем увеличение размера.
Затем, когда ваше изображение расположено там, где вы хотите, щелкните глаза на всех слоях, чтобы скрыть их.
Затем с помощью инструмента «Волшебная палочка» выделите внешнюю часть изображения и выделите все прозрачное внутри изображения, удерживая клавишу Shift на клавиатуре.
После того, как вы все это сделаете, нажмите «Выбрать» и выберите «Обратный».
Теперь создайте новый слой и с помощью инструмента «Кисть» закрасьте выделение белым цветом.
Теперь вам нужно создать дубликат слоя, вы делаете это, перейдя в Layer — Duplicate Layer.
После того, как вы сделали дубликат двойным щелчком по слою, чтобы открыть панель стилей слоя, там вы найдете опцию «Обводка», щелкните по ней и сделайте обводку разумного размера.
Нажмите «ОК», затем щелкните правой кнопкой мыши слой и выберите «Растрировать стиль слоя».
Таким образом, вы сможете использовать инструмент Magic Wand Tool на белом и удалить его, чтобы вы могли оставить только обводку вокруг шаблона цветов.
Потом, как и раньше, на нем Bevel and Emboss.
Теперь с другим дубликатом мы следуем тем же инструкциям, что и при создании исходной структуры для окна.
Удалите все белые, скошенные и тисненые снова.
Как только вы закончите, нажмите на нижний слой внутренней цветочной рамки и затем, удерживая Shift на внешнем слое, щелкните правой кнопкой мыши и выберите «Объединить слои».
Для следующих нескольких шагов вы должны снова использовать Magic Wand Tool, выбрав внешнюю часть нового каркаса, а затем снова инвертировать его, как мы это сделали несколько минут назад.
Теперь отобразите все остальные слои, повторно щелкнув то место, где раньше был глаз на слое.
Щелкните исходную ведущую рамку, щелкните правой кнопкой мыши на слое и теперь растеризуйте этот слой, затем, при активном выделении, нажмите удалить, чтобы пробить в нем отверстие, чтобы ваша роза могла хорошо поместиться.
Последние маленькие шаги, которые нужно сделать, — это увеличить вибрацию и уровни на цветочном слое, с помощью Vibrance я сдвигаю верхний ползунок полностью вправо, а с помощью уровней перемещаю два внешних ползунка внутрь примерно на 10% с каждой стороны .
И последнее, но не менее важное: вы просто уменьшаете непрозрачность исходного цветочного слоя до тех пор, пока он не станет прозрачным.
Теперь ваше изображение Stain Glass готово 🙂 надеюсь, вам понравилось.
Хотите создать эффект освещения с помощью фотошопа? нажмите здесь
Рейтинг: 012345 5.00 на основе 4 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные публикации в марте
Как создать эффект туманного стекла в Photoshop
Эффект туманного стекла Содержание- Эффект туманного стекла в Photoshop
- Метод редактирования
- Процесс
- Дополнительный эффект
- Отделка
- Заключение
Эффект туманного стекла в Photoshop придает изображению исключительный вид.И, если эффект будет на прозрачном стекле, это будет более привлекательно. Эффект не входит в число манипуляций с изображениями , скорее, он применим перед объектом. Что ж, способ добавления эффекта туманного стекла довольно прост, и вы можете сделать это на большинстве ваших изображений. Однако некоторые изображения хороши без этого эффекта. Так что не стоит тратить время на случайное изображение, применяющее этот эффект. Кроме того, помимо Photoshop, эффект матового стекла от InDesign также имеет некоторые параметры, которые можно применить к изображению.
Эффект стекла в изображении в Photoshop является встроенным. Следовательно, вы можете добавить стеклянный фильтр для фотошопа из меню Filter> Filter Gallary> Distort> Glass . Но проект, которым мы занимаемся, отличается от этого. Мы будем использовать другое изображение с эффектами тумана и водяного жемчуга вместе. Добавление этого стиля с помощью Photoshop очень удобно. И редактирование очень интересно, если вы дойдете до конца. Процесс прост, удобен и очень эффективен.Кроме того, это придаст вашим изображениям другой вид, которым вы сможете удивить окружающих.
Изюминка: эффект искусственного стекла с туманом в Photoshop
Метод редактирования (эффект туманного стекла)Для редактирования сначала откроем предметное изображение. Затем мы добавим изображение с эффектом туманного стекла к объекту . Мы будем использовать Color Range, чтобы выбрать полупрозрачные области, чтобы уменьшить трудозатраты. Вы знаете, что выделение с помощью других инструментов выделения — дело трудоемкое.Кроме того, для такого изображения это намного сложнее. Что ж, Color Range упростит процесс, если вы сначала разберетесь с параметрами. Затем мы добавим маску поверх копии темы.
Затем мы изменим режим наложения, который подходит. И для этого вида редактирования эффективен режим наложения «Жесткий свет». Вы можете получить больше идей о режиме наложения в нашем блоге « Возможности Photoshop CC 2019 ». В промежутках мы изменим непрозрачность один или два раза. Наконец, мы добавим корректирующий слой Color Lookup, чтобы добавить драматических эффектов.Что ж, вы можете использовать текстуру фроста из Photoshop , но результат будет другим. Кроме того, вы можете использовать экшен Photoshop с матовым стеклом (если есть), чтобы минимизировать ваши трудозатраты. Вы также можете получить бесплатных эффектов Photoshop в Интернете.
Punch Line: метод работы — ключ к совершенству для создания эффекта туманного стекла
Процесс (эффект туманного стекла)Для редактирования возьмем два изображения. Один — это объект, а другой — с запотевшим стеклом.Сначала мы откроем изображение объекта (внизу слева), а затем добавим изображение туманного стекла (внизу справа).
Мир отсечения Шаг 1 РазмытиеДавайте откроем программу Adobe Photoshop и откроем в ней предметное изображение. Сделайте копию изображения, чтобы добавить к нему размытость. Преобразуйте изображение в смарт-объект, чтобы вы могли редактировать их в любое время. Выберите Фильтр> Преобразовать для смарт-фильтров или просто щелкните слой правой кнопкой мыши и выберите « Преобразовать в смарт-объект ».Они оба делают то же самое. В этом проекте мы не будем использовать обычное «размытие по Гауссу». Размытие не даст лучшего результата для этого проекта. Мы будем использовать «Размытие по рамке» для более реалистичного результата. Однако вы можете попробовать другие эффекты размытия, если хотите для проверки. Для этого изображения мы будем использовать Радиус размытия рамки 15 пикселей. Нажмите «ОК», чтобы применить изменения.
Clipping WoldЯ назвал слой Background Copy как «Box Blur». Ну неважно, переименовываете вы или нет, это для лучшего понимания, не более того.Кстати, эффект мороза в фотошопе по встроенным параметрам ограничен по действию.
Шаг 2 Добавление туманного изображенияПеретащите изображение туманного стекла на проект и измените его размер в соответствии с объектом. Для изменения размера нужно использовать углы изображения. Если вы используете Photoshop CC2018 или более ранние версии, нажмите и удерживайте клавишу Shift, чтобы сохранить соотношение сторон. Из Photoshop CC2019 вы можете изменять его размер напрямую, не удерживая клавишу.Нажмите Enter для Win или Return для MAC , чтобы применить.
Мир отсечения Шаг 3 Создание выделенияЗатем мы сделаем выделение с помощью « Color Range » на слое туманного стекла. Выберите слой и перейдите к Select> Color Range и выполните некоторые настройки, как показано ниже. Используйте первую пипетку, чтобы выбрать серую точку. Чтобы определить серую точку, посетите блог «Автоматическая коррекция цвета в Adobe Photoshop CS6 ».Затем выберите инструмент «+ пипетка», чтобы выделить больше областей. Попробуйте выбрать области, которые не на 100% прозрачны. При этом у вас будет выбран эффект тумана, который будет применяться к размытому изображению.
Clipping WorldМы выбрали « Localized Color Clusters », чтобы при нажатии на один цвет выделялась только определенная область. Другие части того же цвета не будут выбраны. Отрегулируйте размытость для лучшего вывода, чтобы вы могли выбрать то, что хотите.Когда вы выбрали все серые точки, нажмите «ОК».
Clipping World Шаг 4 Добавление маски и изменение режима наложенияЩелкните слой «Box Blur» и нажмите кнопку «Маска». Вы не увидите изменений, потому что слой туманного стекла находится сверху. Скройте слой стекла, и вы увидите изменения.
Clipping WorldСнова выберите слой с туманным стеклом и измените режим наложения на «Hard Light».
Clipping WorldВид слишком резкий. Итак, уменьшите непрозрачность этого изображения до 50%.Ну, у других изображений требуемое значение непрозрачности может быть другим. Вы можете оставить это так, а можете немного изменить.
Мир отсечения Stp 5 Hue / Saturation and CurvesЧтобы изменить внешний вид, вы можете добавить корректирующий слой Hue / Saturation . Уменьшите насыщенность до «- 100» (№ 1 на изображении ниже). Щелкните на кнопке Clipping Mask (№ 2), чтобы изменения применились только к слою с туманным стеклом. Добавьте корректирующий слой Curves и немного увеличьте яркость (No.4). Снова нажмите кнопку обтравочной маски (№ 5), чтобы применить только к нижнему слою. Теперь нажмите Ctrl + I для Win или Command + I для MAC , чтобы инвертировать маску.
Clipping WorldВыберите маску, возьмите кисть, установите белый цвет переднего плана и установите поток на 15%. Прокрасьте кистью некоторые области, которые вы хотите осветлить. Вы также можете затемнить любую часть, если хотите. Просто выберите корректирующий слой Curves, затемните уровень, замаскируйте его и закрасьте области. Процесс довольно простой, не правда ли?
Clipping World Шаг 6 Повышение резкости некоторых областейОбработка изображения почти завершена.Кроме того, вы можете сделать некоторые области объекта более заметными. Для этого скопируйте фоновый слой и поместите его ниже слоя с туманным стеклом. Нажмите Alt для Win или Option для MAC и нажмите кнопку «Маска». У вас получится перевернутая маска. Теперь возьмите кисть белого цвета переднего плана, установите поток на 5% и нанесите кистью области, которые вы хотите резкими.
Clipping World Дополнительный эффект (эффект туманного стекла)Изображение уже выглядит потрясающе. Вы можете прекратить редактирование прямо здесь или добавить Color Lookup layer с помощью кнопки New Adjustment Layer .Для этого изображения я использую «Цвета осени». Вы можете попробовать другие варианты выбора цвета и выбрать любого, кого хотите. Убедитесь, что эффект соответствует объекту и окружающей среде. Это оно.
Clipping World Отделка (эффект туманного стекла)Вы можете создать группу из всех слоев, кроме фонового. Вы также можете переименовать группу по своему усмотрению. Я называю это «Эффект туманного стекла». Что ж, это не имеет никакого значения, независимо от того, назовете ли вы группу или нет. Даже, это не важно, чтобы составить группу.Вы можете увидеть до и после всего проекта в целом. Нажмите Alt для Win или Option для MAC и щелкните «глаз» фонового слоя. Вы увидите, что было раньше. Таким же образом щелкните еще раз, вы увидите после. Окончательный результат показан ниже.
Clipping World ЗаключениеЭффект туманного стекла в Photoshop просто потрясающий. Вы можете играть с правками, как хотите. Ваше творчество и здравый смысл помогут вам добиться лучших результатов. Эффект добавлять не обязательно.Но если вы хотите, чтобы некоторые из ваших изображений выглядели по-другому за туманным фильтром, это просто потрясающе. Вы также можете попробовать текстуру матового стекла из Photoshop для получения другого эффекта. Что ж, не каждое изображение выглядит лучше с такими эффектами, мы уже упоминали об этом. Выберите изображение, которое можно редактировать. И используйте свою лучшую технику редактирования.
FAQ
Как создать эффект матового стекла в Illustrator?Ответ: Adobe Illustrator — это программа, основанная на дизайне.Вы можете создавать красивые дизайны с этим. Эффект матового стекла в Illustrator отличается от Photoshop. Для этого мы используем растровые изображения. Для Illustrator вам нужно создать матовое стекло, которое будет применяться к изображению.
Как сделать полупрозрачное стекло в фотошопе?Ответ: Чтобы сделать полупрозрачное стекло в фотошопе, нужно использовать несколько приемов. Сначала вам нужно добавить изображение и уменьшить непрозрачность. Тогда вам нужно использовать варианты смешивания с учетом предмета.При необходимости вам также может потребоваться изменить режим наложения.
Как добавить эффект размытия в фотошопе?Ответ: Вы можете использовать несколько размытий из параметра «Фильтр» в Photoshop. В меню вы найдете достаточно вариантов размытия. Попробуйте реализовывать один за другим, чтобы получить лучший. Вы также можете использовать корректирующий слой Color Lookup, чтобы добавить еще несколько эффектов, если хотите.
Как создать текстовый эффект матового стекла в фотошопе?Ответ: Эффект матового стекла поверх текста не представляет особого труда.Вы можете следовать процедуре, описанной выше. Если вы хотите, чтобы эффект накладывался только на текст, используйте обтравочную маску. Если нет, то делать больше нечего.
Почему мне нужно создавать эффект туманного стекла поверх изображения?
Ответ: Эффект туманного стекла поверх изображения не является обязательным. Дополнение придает изображению драматический вид. Кроме того, вы можете использовать эффект на некоторых своих изображениях для вариации.
Как сделать матовое стекло в фотошопе?Ответ: Чтобы сделать в фотошопе матовое стекло, нужно знать инструменты фотошопа.Вы можете добавить изображение в виде стекла и уменьшить непрозрачность. Добавьте подходящий эффект размытия и используйте режим наложения в соответствии с изображением. Вы все в порядке.
Учебное пособие по эффектам стекла в Photoshop | Udemy Блог
Использование Photoshop для создания прозрачных букв на стекле не так уж и сложно, если у вас есть какое-то направление, как это сделать. Настоятельно рекомендуется пройти курс по работе с Photoshop для графики, когда вам нужно сделать баннеры или графику для веб-сайта. Без класса вы оказываете себе настоящую медвежью услугу, и ваш сайт выглядит ужасно.Если это стоит делать, значит, это стоит делать правильно! Такие курсы, как онлайн-курс Стива Черубино по графике «Графический дизайн для предпринимателей… кто не умеет рисовать», — отличный и действительно недорогой способ начать работу.
Создание эффекта стекла в тексте в Photoshop
Создайте новое рабочее пространство размером 500 x 400 пикселей. Перейдите в меню «Правка»> «Заливка», а затем щелкните раскрывающийся список «Использование» на экране заливки и выберите «Узор». Затем выберите узор, который вам нравится. Лучше всего, если вы сделаете темный, драматичный узор.Тот, который я выбрал для этого урока, слишком светлый. Выберите красивый толстый текст и напишите свое слово. Цвет, который вы используете для текста, не имеет значения, это не повлияет на результат.
Приступим к изготовлению стекла
Сначала перейдите в Layer> Layer Style> Drop Shadow. Нажмите на «Параметры наложения» и измените «заливку» на 0%. Это то, что сделает ваши буквы прозрачными, даже если они будут иметь цвет.
Затем нажмите «Drop Shadow» и убедитесь, что ваш режим наложения — Multiply, Opacity 94%, angle -167, Distance 5px, Spread 0%, Size 13px, Contour Linear, Noise 0% и убедитесь, что установлен флажок Layer Knock Out. .
Щелкните «Внутренняя тень» и установите следующие настройки: Режим наложения Нормальный, Непрозрачность 75%, Угол -167, установите флажок Глобальный свет, Расстояние 8 пикселей, Дросселирование 11%, Размер 4 пикселя, Контур линейный, Сглаживание не отмечено и сделать шум 0%.
Щелкните «Inner Glow» и установите следующие настройки: Для режима наложения используйте Screen, Opacity 75%, Noise 0%, щелкните поле Gradient Color и выберите цвет. Я использую пудрово-синий цвет # 6ce6f1. Используйте технику под названием «Мягче», нажмите Edge, установите Choke на 0% и размер 27px.Контур по-прежнему должен быть линейным, но выберите «Сглаживание». Установите диапазон 50% и джиттер 0%.
Щелкните «Bevel and Emboss» и используйте стиль Inner Bevel и Smooth Technique. Глубина должна быть 100%, направление вверх, размер 4 пикселя, смягчение 2 пикселя. Для Shading используйте Angle -66, снимите флажок Global Light, Altitude 26, а для Gloss Contour выберите Rolling Slope Descending. Снимите флажок «Сглаживание». Режим выделения должен быть «Экран», непрозрачность 75%, режим тени «Умножение», черный цвет и непрозрачность 75%.
Нажмите «Атлас» и выполните следующие настройки: Режим наложения «Умножение», а затем выберите цвет, который является более темной версией цвета, который вы используете. Я использую темно-синий цвет # 111474. Установите Непрозрачность 50%, Угол 19, Расстояние 34, Размер 65, Контур по Гауссу, Сглаживание снимите отметку и поставьте галочку в поле Инвертировать. Совет: если вы наведете курсор на варианты контура, вы увидите, что у них есть имена. Если бы я только час понял это!
Щелкните Обводка и установите размер 2, Положение снаружи, Режим наложения Мягкий свет, Непрозрачность 53%, Тип заливки — Градиент.
Теперь щелкните по фоновому слою. Перейдите в Edit> Fill и залейте фон более темным цветом, который вы использовали в стиле слоя Satin.
Теперь ваши буквы выглядят как травленое стекло, и они прозрачны. Вы можете увидеть фон сквозь буквы. К сожалению, мне следовало использовать более драматичный фон для этого урока, но вы можете увидеть бумажные пятна сквозь буквы, если внимательно присмотритесь. Это довольно круто, не так ли?
Есть столько же способов реализовать эту технику работы со стеклом, сколько людей используют Photoshop.Если вы будете бродить по Интернету, вы найдете много разных способов применить эту технику. Каждый человек вносит свои собственные крутые изменения в идею создания стекла в Photoshop.
Вот блог, в котором есть довольно крутой эффект стекла в Photoshop. Буквы имеют резкую высечку, что делает их очень четкими и четкими. Если вам нужен цвет, вы, вероятно, можете объединить цветовую часть этого урока с их учебником и получить что-то, кроме серого. Вы заметите, что во многих уроках используется серый цвет.Я думаю, это потому, что он показывает эффект лучше, чем если бы вы использовали какой-то цвет.
Удивительно, как много можно сделать с помощью Photoshop, не правда ли? Эффект стекла просто потрясающий. Это действительно похоже на то, как будто кто-то вырезал его из стекла и сфотографировал. Я люблю это. Если вы хотите серьезно заняться созданием собственной графики для печати и для Интернета, вам следует ознакомиться с этим онлайн-классом графики Роберта Фаррелла «Fireworks CS6: Веб-графика и дизайн для веб-мастеров от А до Я».«Это очень разумная цена, и он доступен в Интернете, так что вы можете учиться в удобном для вас темпе, не выходя из дома.
Станьте экспертом по Photoshop
Если вы хотите создать свою собственную графику для своего веб-сайта, например, сделать баннеры и другие файлы в формате JPG, чтобы украсить место, вам действительно нужно пройти курс. Небольшое образование имеет большое значение, чтобы превратить вас в человека, способного создавать профессиональную, чистую, четкую графику. Когда у вас есть бизнес, внешний вид вашего сайта будет значить все.Если он выглядит небрежно и скомпоновано, ваши потенциальные клиенты сочтут вашу работу небрежной. Если ваш веб-сайт выглядит профессионально и имеет красивую профессиональную графику, то ваши потенциальные клиенты будут думать, что вы настоящий профессионал и выполняете качественную работу.
Вот онлайн-курс по Photoshop CS6, который вы должны проверить и быстро освоить. Класс проводится Infinite Skills и называется «Учебное пособие по Adobe Photoshop CS6». Самостоятельный и легкий в использовании.Еще один замечательный онлайн-курс Photoshop — «Учебник по Adobe Photoshop CS5 для начинающих», который проводится той же компанией, но ориентирован на CS5, а не на CS6.
Последнее обновление страницы: март 2014 г.
Рекомендуемые статьи
Типовой проект дома
Кристиан Дору Барин
Типовой проект дома
Кристиан Дору Барин
Стеклянный прозрачный фон | Инструмент «Перо» Photoshop
Подпись к руководству по использованию инструмента «Перо»
1
00: 00: 01,520 -> 00: 00: 04,679
Добро пожаловать в Photoshop PEN TOOL.В этом уроке я буду использовать инструмент «Перо», чтобы вырезать
2
00: 00: 04,679 -> 00: 00: 09,436
вагон. Я конвертирую путь в выделение. Затем создайте прозрачный фон с помощью
3
00: 00: 09,436 -> 00: 00: 13,985
маска слоя. Я также тонирую это окно, чтобы оно не было полностью прозрачным. Итак, у него будет
4
00: 00: 13,985 -> 00: 00: 18,638
Эффект ореола. И я также сохраню этот размытый край.Итак, я пройдусь и вырежу
5
00: 00: 18,638 -> 00: 00: 22,477
вагон. И по ходу я буду объяснять, почему я делаю определенные вещи и как я двигаюсь.
6
00: 00: 27,840 -> 00: 00: 34,140
Здесь вы можете увидеть, что я использую формулу пути, помещая точку на кривой, а затем балансируя
7
00: 00: 34,147 -> 00: 00: 39,236
расстояние между этой точкой — этим кругом, этим кругом и линией, которую я вырезаю. Итак,
8
00: 00: 39,236 -> 00: 00: 44,512
вершина дуги, перетащите ручки управления вверх, и расстояние здесь будет таким же, как это расстояние
9
00: 00: 44,512 -> 00: 00: 49,971
там.Я никогда, никогда не ломаю эти ручки управления так, потому что у вас останутся острые точки
10
00: 00: 49,971 -> 00: 00: 53,964
по всему изображению. Итак, плохая привычка, которую иногда делают люди, — это то, что они не привыкли к
11
00: 00: 53,964 -> 00: 00: 58,733
, как это работает, и они говорят: «Хорошо, все работает хорошо», и это приходит. Поэтому они используют клавишу alt
12
00: 00: 58,733 -> 00: 01: 04,290
, чтобы сломать эту ручку, и они снова окажутся в правильном направлении.Или они вернутся, нажмите Alt на это,
13
00: 01: 04,290 -> 00: 01: 09,589
тогда продолжайте. По сути, это просто любительская игра. По сути, не делай этого. Это медленно, а сейчас
14
00: 01: 09,589 -> 00: 01: 14,318
неточно. Как только вы выучите правильную технику, вам больше не придется так работать.
15
00: 01: 17,428 -> 00: 01: 21,423
Кроме того, если вы работаете над высококачественными материалами, некоторые клиенты это поймут.
16
00: 01: 24,547 -> 00: 01: 29,047
Вот видите, я немного подхожу к краю.Видишь, как просачивается белый цвет? Я хочу
17
00: 01: 29,047 -> 00: 01: 34,232
поместил мой путь туда, где цвет наиболее твердый. Я не хочу здесь об этом говорить, потому что вы
18
00: 01: 34,232 -> 00: 01: 37,946
есть некоторое белое кровотечение, белый ореол вокруг изображения. Итак, это было так, как было
19
00: 01: 37,946 -> 00: 01: 43,328
сфотографировано. Иногда свет растекается вокруг изображения. Вам понадобятся карточки заполнения
20
00: 01: 43,328 -> 00: 01: 48,082
такие вещи, чтобы остановить кровотечение.Но это небольшой макро-снимок. Автомобиль Porsche 911 Turbo Matchbox 1978 года выпуска
21
00: 01: 48,090 -> 00: 01: 52,816
Теперь вы видите, мой путь прямо туда, где он твердый. Где останавливается перо, вот где я
22
00: 01: 52,816 -> 00: 01: 55,730
нужен путь. В этом преимущество использования пера по сравнению с попыткой использовать палочку.
23
00: 01: 55,730 -> 00: 02: 01,247
Вы можете это сделать. У него действительно красивый белый фон.Эти маленькие шишки и прочее, ты
24
00: 02: 01,247 -> 00: 02: 04,311
может не захотеть этого. Это довольно хороший пример того, где вам может понадобиться действительно хороший резкий
25
00: 02: 04,311 -> 00: 02: 05,361
вид формы.
26
00: 02: 07,384 -> 00: 02: 10,709
Как видите, я снова поставил якорь здесь, в верхней части экрана, так что
27
00: 02: 10,709 -> 00: 02: 13,132
якорь прямо вверху, и у меня здесь есть вся эта область, над которой нужно работать.
28
00: 02: 15,803 -> 00: 02: 22,456
Итак, используйте опцию клавиши alt для изменения направления. Итак, я перехожу к этому моменту, меняю направление,
29
00: 02: 22,456 -> 00: 02: 27,062
нажмите опцию. Я не хотел здесь ставить точку, потому что это будет неправильная форма. Ну это было
30
00: 02: 27,062 -> 00: 02: 30,582
правильная форма, но это немного натянуто. Вы должны с этим повозиться. Быстрее всего до
31
00: 02: 30,582 -> 00: 02: 32,973
поставьте больше очков и не думайте об этом.
32
00: 02: 35,292 -> 00: 02: 40,387
Не думайте, что я смогу получить это за один раз. Это пустая трата времени, потому что к моменту
33
00: 02: 40,387 -> 00: 02: 44,005
Если вы думаете о том, чтобы попытаться разместить его в правильном месте, вы также можете просто поставить две точки в
34
00: 02: 44,005 -> 00: 02: 47,191
в нужном месте, и все готово, а не пытаться сделать это за один раз.
35
00: 02: 49,924 -> 00: 02: 54,794
Итак, как здесь, я мог бы избавиться от этих двух точек и просто поставить одну точку полностью вниз
36
00: 02: 54,794 -> 00: 02: 57,317
здесь.Но как мне узнать, наткнусь ли я на какую-нибудь деталь? Так что я просто продолжаю ставить баллы
37
00: 02: 57,317 -> 00: 03: 02,215
вниз. Не пытайтесь ставить меньше очков. Многие люди говорят, что чем меньше очков, тем лучше. Это полностью
38
00: 03: 02,215 -> 00: 03: 07,734
, если честно. Это не служит никакой цели. Просто положите столько очков, сколько
39
00: 03: 07,734 -> 00: 03: 08,745
вам нужно.
40
00: 03: 10,890 -> 00: 03: 16,305
Как видите, я никогда не вернусь и исправлюсь.Мне не нужно возвращаться и исправлять эти якоря. Я
41
00: 03: 16,305 -> 00: 03: 20,762
не вернется к этому. Как только я закончу, все будет готово. Иногда бывает полезно вернуться назад, когда вы
42
00: 03: 20,762 -> 00: 03: 24,907
Получите эти маленькие детали. Видите эти маленькие шишки? Это часть очарования этой машины. Итак,
43
00: 03: 24,909 -> 00: 03: 28,905
вы хотите продавать такие детали в розницу. Не стоит забывать об этом.
44
00: 03: 34,100 -> 00: 03: 37,039
Итак, вы можете видеть, что номерной знак немного выдвигается, поэтому у меня есть смысл выделить
45
00: 03: 37,039 -> 00: 03: 42,100
это. Это работа премиум-уровня. Это не просто какая-то мелочь, которую вы хотите сделать для Интернета.
46
00: 03: 42,100 -> 00: 03: 47,342
С этого уровня всегда можно вернуться. Всегда можно пойти быстрее и поганее. Но это сложнее
47
00: 03: 47,342 -> 00: 03: 52,173
, чтобы получить первоклассную детализацию, поэтому я показываю вам правильный путь.На ваше усмотрение
48
00: 03: 52,173 -> 00: 03: 55,795
независимо от того, нужно ли вам применять эту точность или можно сделать немного быстрее.
49
00: 03: 59,260 -> 00: 04: 04,085
Хорошо, это первый путь. Это внешняя территория. Я нажимаю на рабочий путь и сохраняю его как
50
00: 04: 04,098 -> 00: 04: 07,540
путь. Наверное, нужно было сделать это вначале. Лучше привычка откладывать это вначале.
51
00: 04: 07,540 -> 00: 04: 11,019
Теперь я хочу вырезать окно.Итак, это должно идти отдельным путем. Итак, это первый путь
52
00: 04: 11,019 -> 00: 04: 14,759
там. А теперь дорожка вокруг окна. Мне понадобится путь для пернатой области и этой области
53
00: 04: 14,759 -> 00: 04: 19,610
вот резкость. Видите, какая резкая область? Итак, что я сделаю, так это проложу путь к перьям. Один раз
54
00: 04: 19,610 -> 00: 04: 24,376
Опять же, я вырезаю что-то наполовину между перьями.И меня здесь не волнует.
55
00: 04: 24,376 -> 00: 04: 28,686
Но мне просто нужен путь для области с перьями. Я могу обозначить это окно Path.
56
00: 04: 28,686 -> 00: 04: 35,078
И тогда мне нужен еще один путь в эту резкую область.
57
00: 04: 41,240 -> 00: 04: 45,900
Практически каждую точку, которую я поставил, я перетаскиваю ручки управления. Думаю, это был единственный момент, когда я их не вытаскивал.
58
00: 04: 47,325 -> 00: 04: 50,903
Итак, это форма для резкой области.
59
00: 04: 53,709 -> 00: 04: 57,864
Итак, у меня есть пути, которые я буду использовать для применения к маске слоя. Удерживая нажатой команду, нажмите
60
00: 04: 57,864 -> 00: 05: 03,645
путь 1. Здесь, где сказано сделать выбор, я уже установил радиус растушевки 0,5. Итак, вы
61
00: 05: 03,645 -> 00: 05: 06,802
просто зайдите сюда, нажмите «ОК», и это то, что делает выбор такой настройкой. Но теперь я могу
62
00: 05: 06,802 -> 00: 05: 11,505
просто удерживайте команду, щелкните путь, и он сделает выбор.Все, что связано с
63
00: 05: 11,505 -> 00: 05: 16,553
выбор находится в меню выбора. И спуститесь, чтобы изменить перо. В данном случае это сложный
64
00: 05: 16,553 -> 00: 05: 20,689
объект, так что мне достаточно 0,5 пера. Итак, как только я выберу этот вариант, когда я нажму на этот
65
00: 05: 20,689 -> 00: 05: 23,863
кнопка, добавьте маску, она применит это выделение как маску.
66
00: 05: 23,863 -> 00: 05: 29,178
Итак, какие маски — это любые черные, см. Значок здесь, они прозрачные.Независимо от белого —
67
00: 05: 29,178 -> 00: 05: 33,026
что открывает изображение. Итак, если я удерживаю клавишу option или alt и нажимаю на маску, вы можете увидеть
68
00: 05: 33,026 -> 00: 05: 37,008
маска. Здесь, в палитре каналов, я могу щелкнуть значок, и он покажет вам
69
00: 05: 37,008 -> 00: 05: 38,708
Как выглядит маска визуально.
70
00: 05: 38,708 -> 00: 05: 45,630
Итак, если бы я нажал B для кисти и поставил черный цвет на передний план, вы увидите, что он удаляет машину
71
00: 05: 45,630 -> 00: 05: 51,208
Смотрите, я нанес маску кистью.Если я поставлю белый цвет на передний план, а
72
00: 05: 51,208 -> 00: 05: 56,646
кисть, снова открывая изображение. Если вы хотите отключить маску, удерживайте клавишу Shift и
73
00: 05: 56,646 -> 00: 06: 00,374
щелкните по нему. Если вы сохраните этот файл в формате TIFF, он все равно будет там, просто не будет активным. Вы
74
00: 06: 00,374 -> 00: 06: 02,566
не будет иметь прозрачности фона. Я показываю вам это потому, что мне нужно
75
00: 06: 02,566 -> 00: 06: 08,082
это окно нужно тонировать.Прежде чем это сделать, я добавлю оттенок.
76
00: 06: 08,082 -> 00: 06: 14,807
Итак, вы видите его на синем фоне. Щелкните этот путь, удерживая клавишу Command. Что я пытаюсь сделать
77
00: 06: 14,807 -> 00: 06: 22,409 Калибр
вот какое перо мне нужно. Итак, я могу выбрать, растушевать, я бы сказал, может быть, 5 пикселей.
78
00: 06: 22,409 -> 00: 06: 26,850
На самом деле это всего лишь предположение. Нажмите Q и посмотрите, как это выглядит. Хорошо, теперь вместо маски я
79
00: 06: 26,850 -> 00: 06: 33,829
хочу добавить оттенок.Что я могу сделать, так это поставить черный цвет на передний план, перейти к редактированию, заполнить.
80
00: 06: 33,829 -> 00: 06: 39,783
Я собираюсь изменить его на цвет переднего плана, и я хочу установить его как оттенок. Я не хочу
81
00: 06: 39,783 -> 00: 06: 43,346
100% черный, потому что помните, что 100% было 100% прозрачным. Это небольшая догадка относительно
82
00: 06: 43,346 -> 00: 06: 46,117
какой оттенок вам нужен. Я мог бы сделать это, может быть, 50% прозрачности.Это зависит от вашего
83
00: 06: 46,117 -> 00: 06: 50,831
по своему усмотрению, какой оттенок вам нужен. Таким образом, команда-D снимет выделение. И у меня есть перо. Это
84
00: 06: 50,831 -> 00: 06: 54,927
здесь явно заходит слишком далеко. Вот почему я выбрал другой путь. Итак, теперь, когда я приказываю —
85
00: 06: 54,927 -> 00: 06: 58,119
щелкните по этому пути, я могу оставить его на 0,5, потому что это довольно жесткий край.
86
00: 06: 58,119 -> 00: 07: 01,204
Я хочу переключить цвета.Я хочу убедиться, что белый цвет находится на переднем плане, потому что белый — это
87
00: 07: 01,204 -> 00: 07: 06,117
внутри автомобиля, изображение не отображается, я хочу удалить это. Значит, он не может быть серым. Я хочу
88
00: 07: 06,117 -> 00: 07: 11,099
белый на переднем плане, поэтому я нажимаю Shift-F5. Это вызовет вариант заполнения, а не
89
00: 07: 11,099 -> 00: 07: 14,908
меню. У меня 100% белый цвет, цвет переднего плана.Хит хорошо.
90
00: 07: 14,908 -> 00: 07: 17,316
Command-D, отменить выбор.
91
00: 07: 17,316 -> 00: 07: 22,877
Теперь вы можете видеть, что в данном случае путь был недостаточно хорошим.
92
00: 07: 27,021 -> 00: 07: 32,651
Выберите эти точки, вы можете их перемещать. Вы можете видеть, насколько точным оно должно быть на самом деле. Это вполне
93
00: 07: 32,651 -> 00: 07: 34,220
слабое перышко.
94
00: 07: 42,360 -> 00: 07: 47,716
Включить опцию пера.Shift-F6. Я могу растушевать его на 2 пикселя, чтобы получилось
95
00: 07: 47,716 -> 00: 07: 53,168
Легкое перышко. Снова залейте цвет переднего плана и снимите выделение.
96
00: 07: 53,168 -> 00: 07: 56,271
Как видите, у него есть немного пера. Придется возвращаться и двигаться вперед, пока не получишь
97
00: 07: 56,271 -> 00: 08: 00,740
край справа. Вы можете видеть, что это мягкий край, а здесь чуть более жесткий край. Но окно
98
00: 08: 00,740 -> 00: 08: 04,739
тонированная.Фон сплошного синего цвета с легким блеклым оттенком.
99
00: 08: 06,530 -> 00: 08: 10,971
Теперь вы должны сохранить этот файл в формате TIFF, PNG или даже в формате GIF, и у вас будет
100
00: 08: 10,971 -> 00: 08: 15,853
прозрачный фон, и это окно будет слегка затемнено. Это был процесс создания
101
00: 08: 15,853 -> 00: 08: 19,510
path, конвертируя путь в выделение, применяя это как маску слоя.А затем, имея
102
00: 08: 19,510 -> 00: 08: 22,917
отдельные пути для окон. Внешняя часть полностью черная. И внутри окна
103
00: 08: 22,917 -> 00: 08: 25,643
был оттенком черного, и именно это придает ему оттенок прозрачности.
104
00: 08: 25,643 -> 00: 08: 28,603
Надеюсь, вам понравился этот урок, и увидимся в следующем уроке.
Как создать эффект матового стекла в фотошопе? -Vectopixie
Здравствуйте!
Сегодня я покажу вам, как создать эффект матового стекла в фотошопе.Это очень популярный и актуальный в дизайне эффект. Возможно, вы видели этот эффект в пользовательских интерфейсах, таких как macOS, iOS и Windows 10. В настоящее время он используется для панелей навигации или текстовых фонов на изображениях
.Идея этого эффекта довольно проста: просто размыть и осветлить элементы позади другого. Контент становится более контрастным с фоном, но вы по-прежнему имеете общее представление о том, что за ним происходит.
Приступим!
Для этого урока мы будем использовать несколько изображений.Здесь вы можете найти список абсолютно бесплатных сайтов для загрузки бесплатных стоковых изображений.
Учебное пособие: Как создать эффект матового стекла / Эффект размытого стекла в фотошопе?
Шаг 1Создайте новый документ, мой размер 900 x 600. Преобразуйте фоновый слой в слой смарт-объекта.
Щелкните правой кнопкой мыши слой фона > Преобразовать в смарт-объект .
Шаг 2
Дважды щелкните слой 0.Он откроется как layer0.psb. Перетащите фотографии в свой документ layer0.psb Или просто перейдите к файлу> поместить встроенное.
Сохраните документ, нажав Ctrl + s.
Шаг 3
Теперь вернитесь к исходному документу. Дублируйте слой 0, нажав Ctrl + j на клавиатуре, и назовите его слоем с эффектом матового эффекта.
Шаг 4
Выберите только что созданный слой с эффектом матового эффекта. Перейдите в Фильтр> Размытие> Размытие по Гауссу…
Шаг 5
Примените размытие по Гауссу, значение размытия обычно зависит от размера вашего изображения, поэтому экспериментируйте.Я установил радиус 27 пикселей. Щелкните ОК.
Шаг 6
Перейти к Фильтр> Галерея фильтров…
Искажение> Стекло
Set Distortion — 5, Smoothness — 1
Текстура: Матовая, Масштабирование — 82%
Поэкспериментируйте со значениями, пока не получите удовлетворительный результат.
Шаг 7
Создайте прямоугольник с помощью инструмента «Прямоугольник» в центре документа.
Поскольку мы используем обтравочную маску, цветовая заливка прямоугольника не имеет значения.
Шаг 8
Поместите слой с прямоугольником ниже самого верхнего слоя с эффектом матового стекла
Шаг 9
Теперь выберите слой с эффектом Frosted effect.
Перейдите на Слой > Создать обтравочную маску…
Окончательный результат будет таким!
Готово!Как применить эффект к разным изображениям?
Вы можете применить одинаковый эффект к разным изображениям.
Шаг 1
Дважды щелкните слой 0.Он откроется как layer0.psb.
Шаг 2
Перетащите фотографии в свой документ layer0.psb Или просто перейдите к файлу> поместить встроенное. И скройте другие изображения, просто нажав маленький значок глаза на панели слоев.


 , соответственно), жмем кнопку ОК.
, соответственно), жмем кнопку ОК.

 Это действие позволит выделить фигуру .
Это действие позволит выделить фигуру .
