Как сделать свет в фотошопе: Создаём в фотошопе рассеянный свет из окна / Creativo.one
Как создать драматичное освещение для портрета
ARTISTHUNT BLOG
Как создать драматичное освещение для портрета
В программе Photoshop освещение для нарисованного вами портрета можно изменить легко, всего в несколько простых шагов. В данном уроке мы покажем несколько способов, с помощью которых можно быстро и легко создать нужное освещение для любого digital-портрета!
1. Исходный черно-белый портрет
Шаг 1
С целью продемонстрировать несколько различных сценариев освещения, мы будем использовать один и тот же цифровой портрет как главную основу для каждого эффекта. Берем исходное фото и создаем из него скетч, набросок, с помощью инструмента Hard Round Brush (Круглая твердая кисть).
Шаг 2
Теперь используем инструмент Кисть (B) и начинаем рисовать основные серые оттенки. Рисуем в черно-белой гамме для того, чтобы наиболее действенно отобразить настройку освещения из нашего оригинала. Если вы новичок, то это — самый легкий способ изучить построение светотени, не отвлекаясь при этом на цвета.
Если вы новичок, то это — самый легкий способ изучить построение светотени, не отвлекаясь при этом на цвета.
Обратите внимание, что свет падает с верхней левой части, как и на оригинальной фотографии.
Шаг 3
Теперь, когда вы обозначили все базовые оттенки, начинаем прорисовывать все тени. Слои при этом лучше создать отдельные. Так как свет падает из верхнего левого угла, то обязательно учитываем это при дальнейшей работе.
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Продолжаем рисовать. Используем Круглую твердую кисть, чтобы четко обозначить все детали. Портрет лучше размещать на отдельном от заднего фона слое, чтобы в дальнейшем мы с вами могли поэкспериментировать с другими эффектами освещения.
2. Эффект прожектора
Создадим простой эффект прожекторного освещения. Создаем новый слой и устанавливаем режим наложения Умножение (Multiply). Используем темно-серый цвет, чтобы начать рисовать мягкие тени с правой стороны объекта, используя Мягкую круглую кисть (Soft Round Brush).
Используем темно-серый цвет, чтобы начать рисовать мягкие тени с правой стороны объекта, используя Мягкую круглую кисть (Soft Round Brush).
Рисуем больше теней на шее и волосах, уделяя особое внимание направлению света, который отбрасывает угловые тени. Затемним некоторые участки волос для придания драматичности.
Шаг 2
А теперь добавим чуть больше света. Создаем новый слой, устанавливаем режим наложения Перекрытие (Overlay) и рисуем световые блики поперек левой стороны лица и волос. Используем Круглую твердую кисть с установленной Жесткостью (Hardness) 100%, чтобы штрихи кисти были исключительно четкими, выраженными. Также можно создать блестящее сияние, просто используя инструмент Ластик (Eraser Tool / E), чтобы аккуратно и деликатно смягчить все линии и границы.
Поместим слой под портрет, чтобы нарисовать мягкое белое свечение на стене позади модели. Это еще больше усилит схему освещения, ведь свет рассеивается обычно по всем ближайшим поверхностям.
Вот и все! Это, пожалуй, один из самых легких способов создать освещение для любого вашего портрета. Теперь приступим к другим эффектам!
3. Драматичный эффект жалюзи
Шаг 1
Проникая в комнату через жалюзи, солнечный свет создает крутое и загадочное освещение. Сейчас мы попытаемся воспроизвести этот эффект, используя эффект прожектора как первый шаг. Просто удалим слой с изначальными световыми бликами, так как для данного сценария освещения нам понадобятся особенные световые блики.
создаем новый слой поверх предыдущих теней. Используя инструмент Круглой твердой кисти, начинаем рисовать прямые полосы поперек объекта, зажимая при этом клавишу Shift. Нажмем Control-T для вызова инструмента Свободная трансформация (Free Transform) и повернем полосы так, чтобы они были под углом к объекту.
Шаг 2
Воспользуемся функцией размытия наших полос. Выделим слой, зайдем в раздел Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установим размытие для полосок с Радиусом 20 пикселей. Если на лице модели полосы слишком яркие, просто используем инструмент Ластика, чтобы убрать лишнее.
Если на лице модели полосы слишком яркие, просто используем инструмент Ластика, чтобы убрать лишнее.
Шаг 3
Теперь расставим световые блики. Уделяйте особое внимание участкам, куда падает солнечный свет на модели. Выделим световые блики в тех зонах и не забудем также добавить их и на правой части, для создания контраста между тенями. Продолжаем расставлять изящные блики и на левой части. Главное — не переборщить.
А иногда пыль, летающая в воздухе, тоже попадает под освещение и становится видна. Поэтому в качестве финальных штрихов к данному сценарию освещения нарисуем маленькие белые точки, собранные вблизи источника света.
4. Освещение контура объекта (Rim Lighting)
Шаг 1
Освещение контура объекта — весьма крутой эффект. Для этого сценария мы изменим направление основного источника света. Сперва нарисуем на слое под моделью мягкое белое свечение позади модели.
Шаг 2
Теперь нарисуем тени. Как и в предыдущих сценариях, начнем рисовать тени на новом слое с установленным режимом наложения Умножение (Multiply). На этот раз сконцентрируем тени на заднем фоне и на лице модели, чтобы создать легкий эффект силуэта. А темный цвет заднего фона также создаст еще больший контраст, когда мы добавим контурное освещение.
На этот раз сконцентрируем тени на заднем фоне и на лице модели, чтобы создать легкий эффект силуэта. А темный цвет заднего фона также создаст еще больший контраст, когда мы добавим контурное освещение.
Продолжаем добавлять еще больше угловых теней, чтобы более наглядно изобразить световую схему. Сконцентрируем их на лице и шее, чтобы создать 3D-эффект. Обратите внимание, что угол теней меняется, так как источник света находится в другой позиции.
Шаг 3
Закончив с тенями, начинаем обозначать свет по контуру объекта. Используем Круглую твердую кисть (Hard Round Brush), чтобы нарисовать белое свечение вокруг всей модели. Стараемся, чтобы это свечение не выглядело слишком уж идеально, иначе просто получится неестественно. Нужно не просто обводить контуры, а расставить акценты световых бликов на волосах, чтобы придать изображению еще больший эффект 3D.
Продолжаем добавлять еще больше сияния и ярких, четких деталей. Добавим еще больше света, создав новый слой с режимом наложения Перекрытие, и используем белый цвет для рисования ярких световых бликов вокруг всей головы и границ волос.
5. Разноцветное освещение
Шаг 1
Будем создавать изысканное и сочное разноцветное освещение, которое всегда смотрится невероятно круто! Для этого будем использовать исходный портрет в черно-белой гамме, который мы рисовали в самом начале.
Сперва создаем новый слой под серым фоном и заливаем его белым цветом, понижаем уровень Непрозрачности (Opacity) серого до 35%. Используя ярко-персиковый цвет, рисуем по всем волосам и губам. После этого, устанавливаем для слоя режим наложения Вычитание (Subtract). Этот режим автоматически сделает волосы модели черными без потери деталей.
Шаг 2
Добавим цвет! Создадим новый слой, и зальем его светло-голубым цветом и установим режим наложения Затемнение основы (Color Burn), а уровень Непрозрачности установим 25%. Затем, на отдельном слое, мягко рисуем ненавязчивым красным цветом в углу и устанавливаем режим наложения Точечный свет (Pin Light), с уровнем Непрозрачности 39%.
Создадим разноцветный искусственный свет, рисуя светло-голубым и розовым цветами на слое с режимом Перекрытие. Дублируем слой дважды, чтобы усилить эффект — нажмем для этого Control-J.
Так как мы добавили в освещение различные цвета, то теперь необходимо убедиться в том, что эти цвета отображаются также и на коже, и на волосах. Рисуем ярко-красные и синие оттенки на слое с установленным режимом наложения Цвета (Color) поперек лица. Губам также придадим красноватый оттенок. Наносим красноватый оттенок и на кожу!
Шаг 3
Теперь добавим еще больше драматичности нашему портрету с помощью добавления теней. Так же, как и в предыдущих этапах, используем режим Умножение, чтобы особо выделить тени на правой стороне и по нижней части.
Теперь расставим световые блики. Используем инструмент Круглой твердой кисти и рисуем яркие красивые блики по всем волосам. Рисуем обоими цветами — и синим, и красным.
Продолжаем расставлять все акценты цветов и световых бликов, чтобы все элементы смотрелись целостно вместе.
Итак, у нас получился крутейший портрет с необычным и эффектным цветным освещением! Ура!
Оригинал: How to Create Dramatic Lighting in Your Digital Painting Portraits
Как в фотошопе сделать свечение в 2023 году: разные способы
Автор Иван Фролов На чтение 7 мин Просмотров 26.9к. Опубликовано Обновлено
Что помогает наполнить пространство теплом и уютом, волшебством, создать ламповую или, наоборот, напряженную и таинственную атмосферу?
Как превратить пейзажи унылого городка в виды крутого мегаполиса с рекламой и вывесками? Конечно же, в этом помогут эффекты света. В этом уроке Вы узнаете, как в фотошопе сделать свечение.
Читайте о продаже фотографий в интернете и сколько можно на этом заработать.
Читайте здесь о фотостоках для коммерческого использования
Содержание
- Волшебный новогодний шар
- Зажигаем лампочку без электричества
- Свет от фонаря
- Ламповая атмосфера
- Горящие глаза
- Неоновый текст
Волшебный новогодний шар
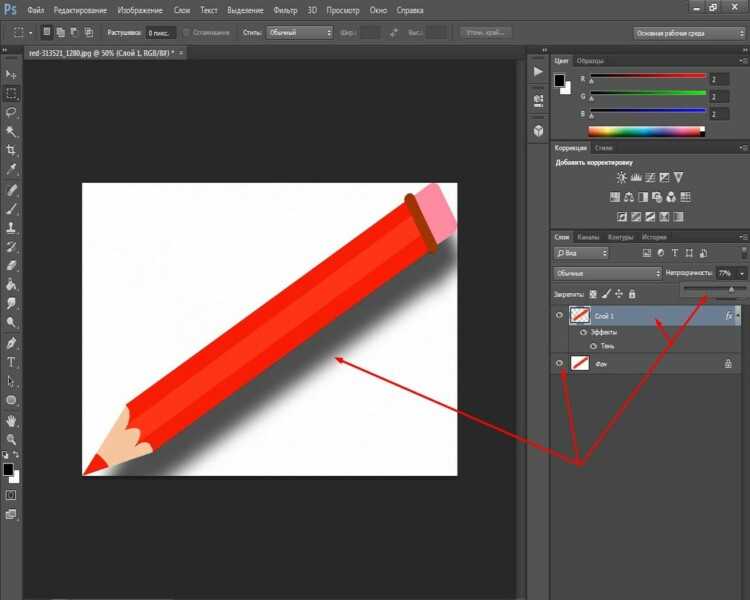
Попробуем сделать источающим свет изображение новогоднего шара. Увеличим выбранное изображение. Воспользуемся «Пером», обведем наш шар по контуру, «крепление» оставим как есть.
Увеличим выбранное изображение. Воспользуемся «Пером», обведем наш шар по контуру, «крепление» оставим как есть.
Теперь контур преобразовываем в выделение. Для этого щелкаем по нему правой клавишей мыши и выбираем «Выделить область».
Нажимаем на нее правой клавишей мыши и копируем на новый слой. Переходим на него.
Из параметров наложения нам понадобится «Внешнее свечение». Так как основной фон у нас темный, а мы хотим создать эффект сияния, то наиболее подходящим из имеющегося списка будет режим наложения «Экран».
В палитре ищем тот оттенок цвета, каким будет сияние вокруг шара. Регулируем размер, степень прозрачности. Все эффекты сразу визуализируются, поэтому работать с настройками достаточно удобно.
В числе характеристик можно увидеть «диапазон» и «колебания». Первая отражает жесткость, ее можно увеличивать или уменьшать, в зависимости от поставленных задач. Изменяя значения шкалы «Колебания», можно уменьшить или добавить шум.
Таким образом, получаем вот такую картинку.
Зажигаем лампочку без электричества
А теперь давайте «зажжем» лампочку несколькими простыми действия. Подбираем рисунок, с которым будем работать, увеличиваем. Нам нужен темный оттенок, для того чтобы нарисованный нами свет был видимым.
При помощи инструмента «Заливка» закрашиваем светлый фон.
Выделяем стеклянную часть при помощи «Пера» и создаем вокруг нее «ореол», как на предыдущем примере. Теперь выбираем «Внутреннее свечение».
Открываем его настройки. Среди режимов наложения ищем «Осветление основы», по шкале «Непрозрачность» выставляем значение 50%.
Находим цвет, совпадающий с «ореолом» вокруг стеклянной части, увеличиваем свечение внутренней части лампочки до желаемого. Получаем вот такую картинку. Раз, два, три – наша лампочка, гори!
Свет от фонаря
А теперь давайте вместе с Вами «оживим» фонарь. Запоминаем стартовое изображение.
✅🔴Читайте здесь про самые популярные игры на Play Station.
А теперь создаем новый слой. Мы будем работать со слоями, поэтому будет удобней, если их будет видно (клавиша F7). Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.
Мы будем работать со слоями, поэтому будет удобней, если их будет видно (клавиша F7). Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.
Создаем блик, совпадающий по центру с нарисованным нами затемнением. Настраиваем его яркость.
В параметрах наложения выбираем «Замена светлым». В итоге получаем желаемый эффект.
Ламповая атмосфера
Теперь поработаем с объемным светом. Нарисуем темный фон.
Сначала мы сделаем изображение того, как распределяется наш поток света от лампы. Пририсовываем его контуры, используя «Прямолинейное лассо». Берем новый слой.
Путем заливки закрашиваем получившуюся фигуру. Заходим во вкладку «Фильтры», ищем «Размытие», находим «Размытие поля». Появляется серый круг. Перемещаем его к началу светового пучка.
Потом щелкаем мышью (левой клавишей) у нижнего края нарисованного нами потока света. Появляется еще один круг. Теперь нужно оба этих круга «настроить».
Нажимаем на первую и ставим небольшое значение (например, 8 пикселей), потом нажимаем вторую и выставляем значение в 225 пикселей.
Читайте здесь про самый дорогой город мира.
Получаем расходящийся широкий поток света. Сохраняем, для того чтобы применить к изображению полученный эффект. Итак, свет лампы падает на предметы, лежащие на столе, рассеивается, чего и требовалось в итоге добиться.
Горящие глаза
Эффекты свечения используются и в работе с портретами. Это отличный способ дополнить образ модели, возможность сделать фотографию более выразительной, а черты лица – более гармоничными.
Может быть создан гротескный рисунок, получившееся изображение может нести в себе юмористическое содержание. Я думаю, что Вы сможете найти массу примеров применения того приема, который мы сейчас рассмотрим.
В качестве основы мы берем часть портрета, где крупным планом будут изображены, как Вы уже догадались, глаза. Итак, начинаем.
Выделяем зрачок с радужкой. Для этого нам нужен инструмент «Овальная область». Рисуем овал, который бы по размеру совпадал бы со зрачком с радужкой. Как мы видим, зрачок немного прикрыт веком модели.
Для этого нам нужен инструмент «Овальная область». Рисуем овал, который бы по размеру совпадал бы со зрачком с радужкой. Как мы видим, зрачок немного прикрыт веком модели.
Для того чтобы выделение соответствовало видимой части зрачка, используем дополнительно «Пересечение с выделенной областью»(виден при нажатии значка инструмента «Овальная область»).
Копируем зрачок с радужкой на новый слой тем же приемом, как в предыдущей работе. Снова выделяем зрачок. Добавляем черно-белый шум, 10 процентов.
Читайте здесь интересные факты в биографии Илона Маска.
В настройках ставим метки напротив позиций «Распределение по Гауссу» и «Монохром». Делаем радиальное размытие, выбирая «Линейный метод», «Наилучшее качество». В окне значений пишем число 80. Теперь у нас появились полосы, идущие от зрачка.
Добавляем слой-маску (значок в правой нижней части окна работы со слоями). Далее мы будем использовать кисть. Нам понадобится черный цвет. Обводим кистью зрачок и пространство за радужкой. Так мы стираем «ненужное».
Так мы стираем «ненужное».
Добавляем корректирующий слой «Цветовой тон и насыщенность». Далее, нам понадобится обтравочная маска.
Из параметров наложения выбираем «Линейный осветлитель», повышаем значения насыщенности (например, до 36).
Переходим к нашему фону (изображение, с которого мы начинали работу). Понижаем яркость до – 100, увеличиваем контрастность до 100.
Продолжаем работать с фоном, теперь изменяем цветовой тон (ставим +8) и насыщенность (снижаем до 0). Получаем итоговый результат – светящийся глаз.
Можно изначально было работать сразу с двумя с двумя глазами. Можно по аналогии проделать все операции с изображением второго глаза. Цвет, оттенки, яркость – все это корректируется и подбирается «на вкус» автора.
Неоновый текст
И завершим нашу подборку рассказом о том, как создать свечение текста. Он может стать частью логотипа, подписью к фотографии, вывеской и даже татуировкой на любую, самую изощренную фантазию.
Создаем новый слой, путем заливки закрашиваем в черный цвет (как это сделать, мы разобрали в предыдущих примерах). Для основы, на которой будет размещен текст, желательно использовать фон с относительно однородной структурой.
При помощи корректирующего слоя («Кривые») сделаем основу более темной, чтобы созданное нами свечение было заметным. Нажимаем на изображение маски.
Круглой мягкой кистью, (непрозрачность уменьшаем до 25 процентов) немного осветлим центр фона. Создаем еще маски с кривыми и понижаем значения по красному и зеленому каналам, увеличиваем знания по-синему, меняя кривизну шкалы. Таким образом, получаем своеобразный оттенок фона.
Собираем все слои в группу под названием «Фон». Теперь приступим к созданию самого текста. Нажимаем значок «Текст», выбираем в верхней части название и размер шрифта.
Стоить напомнить, что не все представленные в программе шрифты имеют русскоязычные варианты. Можно скачать и установить понравившийся русский шрифт.
Мы будем писать на латинице. Находим шрифт «Vivaldy», размер ставим 500 петит, так как у нас достаточно объемный фон. Переводим текст в смарт – объект. Для этого щелкаем по значку слоя с текстом и указываем на данную опцию.
Открываем зону работы с текстом. При этом его стилевые особенности остаются прежними. Используя клавиши Ctrl+J, копируем смарт – объект (1 копию).
Поместим слои в папку и назовем ее «Текст». Переходим на нижний смарт-объект, понижаем заливку до 0%. Заходим во вкладку «Слои», ищем «Стиль слоя», строку «Внутренняя тень». Находим цвет, соответствующий созданному тексту, указываем следующие значения.
Используем «Наложение цвета».
Подбираем один из оттенков синего. Затем работаем с внешним свечением. Выставляем следующие значения.
Далее, выбираем «Тень». Выставляем ее настройки.
Вот так теперь выглядит текст.
Берем следующую копию. По аналогии, снижаем до нуля заливку, обращаемся к стилю слоя. Отмечаем «Внутреннее свечение». Устанавливаем значения.
Отмечаем «Внутреннее свечение». Устанавливаем значения.
Также нам понадобится «Внешнее свечение».
Сохраняем результат. В итоге получаем объемный неоновый текст.
Итак, друзья, сегодня мы говорили о разных вариантах создания свечения в фотошопе и не менее различных способах его использования. Программа предоставляет массу возможностей грамотному пользователю. Осваивайте новое и удивляйте замечательными фотографиями!
Пишите в комментариях как вам понравился этот урок, будет интересно узнать ваше мнение. Улучшайте свои навыки в фотографии, смотрите мастеров, и развивайтесь.
Как заставить лампочки светиться в Photoshop
Вы когда-нибудь хотели включить свет на изображении с лампочками? В этом уроке мы покажем вам, как закрасить эти негорящие лампочки в Photoshop, чтобы они выглядели так, как будто они включены и светятся.
Наши примеры включают освещение в туннеле и на кухне. Давайте начнем.
Как включить свет в туннеле
Существует множество способов создания эффекта освещения в Photoshop. Мы собираемся использовать живописный подход, который включает в себя создание пары пустых слоев, на которых можно нарисовать свет на лампочках. Затем, чтобы закончить, мы создадим слой Curves, чтобы добавить рассеянный свет на поверхность корпуса.
Мы собираемся использовать живописный подход, который включает в себя создание пары пустых слоев, на которых можно нарисовать свет на лампочках. Затем, чтобы закончить, мы создадим слой Curves, чтобы добавить рассеянный свет на поверхность корпуса.
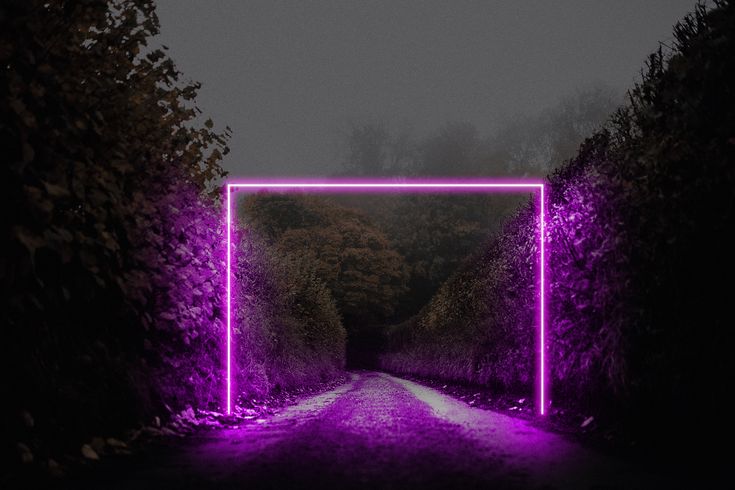
Если вы хотите продолжить, вы можете загрузить пример изображения с Pexels.
- Создайте новый пустой слой, щелкнув значок + или нажав Shift + Ctrl + N .
- Измените режим наложения на Светлее .
- Нажмите B для инструмента Brush и выберите кисть Soft Round .
- Установите Flow на 10 % .
- Измените Цвет переднего плана на белый. Нажмите клавиши D и X , чтобы переключиться на белый цвет.
- Почистите нити накала каждой лампы.
 Убедитесь, что лампочки на переднем плане немного ярче, чем на заднем. Увеличивайте и уменьшайте размер кисти с помощью клавиш скобок [ и ] . Также не забудьте сделать центр огней ярче, чем внешние части.
Убедитесь, что лампочки на переднем плане немного ярче, чем на заднем. Увеличивайте и уменьшайте размер кисти с помощью клавиш скобок [ и ] . Также не забудьте сделать центр огней ярче, чем внешние части. - Создайте второй пустой слой поверх набора слоев.
- Установите режим наложения на Overlay .
- Щелкните левой кнопкой мыши значок Цвет переднего плана и выберите оранжевый оттенок. Нажмите OK .
- Выбрав инструмент Brush , убедитесь, что для Flow установлено значение около 10 % .
- Прокрасьте все огни, медленно создавая эффект для каждой лампочки в туннеле. Можно немного пройтись по линиям лампочек.
- Нажмите L для инструмента Lasso . Выберите область вокруг источников света вверху, куда будет падать окружающий свет, как показано ниже.

- Щелкните правой кнопкой мыши внутри выделения и выберите Растушевка .
- Установите Радиус растушевки на 350 и нажмите OK .
- Создайте корректирующий слой Curves .
- Выберите канал Blue из выпадающего меню.
- Щелкните и перетащите линию вниз, чтобы создать желтое окружающее освещение в выделенной области, как показано ниже.
- Перейти на канал RGB .
- Отрегулируйте белую линию, чтобы поднять тени, как показано ниже.
Постепенно создавая световые эффекты, мы создали иллюзию включения света внутри этого туннеля.
Вот наше изображение До :
А вот изображение После с включенным светом:
Естественно, вы можете продолжить редактирование источников света и использовать приемы осветления и затемнения для дальнейшего улучшения изображения. Вы даже можете сделать изображение черно-белым, за исключением одного цвета.
Вы даже можете сделать изображение черно-белым, за исключением одного цвета.
Включение света на кухне
Тот же метод можно применить ко многим типам изображений, включая кухню. Мы не будем повторять одни и те же шаги снова, но вы можете загрузить изображение кухни с Pexels, если хотите попробовать это сами.
Вот наш До 9Изображение 0015:
Вот наше изображение После изображения :
Единственная разница в том, что мы использовали белый цвет для обоих пустых слоев вместо оранжевого оттенка для одного из них, что придает нам более реалистичный вид в этой настройке. Но если вы хотите добавить еще один цветной слой в Overlay , вы можете добиться такого же эффекта, как в предыдущем примере.
На изображении ниже мы добавили немного цвета:
Кроме того, вы можете сгруппировать слои в папку для организационных целей, если вам нужно внести другие изменения. Все, что вам нужно сделать, это нажать на верхний слой и Shift + щелкните на нижнем слое, который вы хотите, а затем нажмите Ctrl + G , чтобы сгруппировать все в папку.
Вы также можете применять сторонние эффекты из коллекции NIK для дальнейшего улучшения ваших изображений.
Включите свет в Photoshop
Все, что вам нужно сделать, это добавить несколько слоев в Photoshop, чтобы лампочки на любом изображении светились. Проявив немного творчества, вы можете сделать любую сцену с лампочками более реалистичной, включив их.
Световые эффекты Photoshop — Учебники по Lightroom Photoshop
Эти световые эффекты Photoshop улучшат вашу фотографию!
Вы сможете:
- Применяйте удивительные эффекты заката к любому изображению, улучшая его качество
- Добавьте стиля изображениям с модными световыми эффектами
- Выполнить световую и цветовую коррекцию
- Произведите впечатление на своих друзей и клиентов, представив свои выдающиеся снимки, просто применив несколько стилизованных световых эффектов в Photoshop.

— Требования
— Описание световых эффектов Photoshop
У вас есть глаза, чтобы запечатлеть самые прекрасные моменты, но фотографии получаются не такими, как вы ожидаете?
Вдохните жизнь в свои фотографии, овладев искусством света!
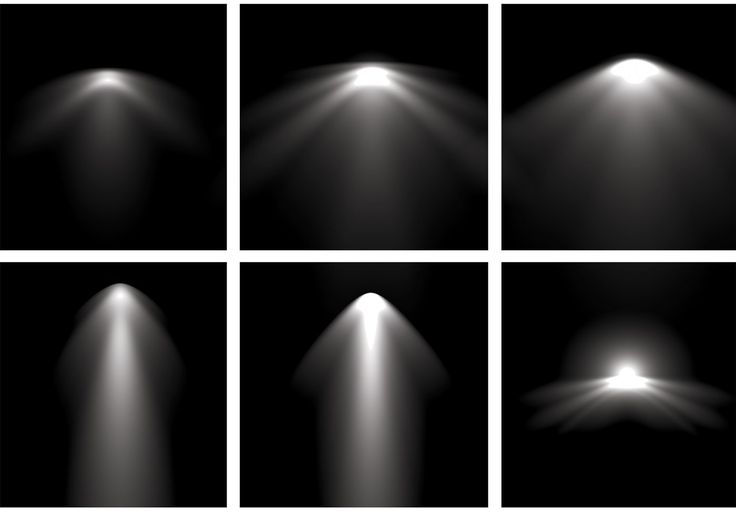
Одним из самых секретных эффектов при монтаже является «Эффект бликов». Мы все знаем, как трудно получить залитые солнцем изображения, полные красивых цветов и удивительной атмосферы. С нашей « Photoshop Light Effects Pack ”и его широкий спектр форм бликов ваши изображения никогда больше не будут выглядеть тусклыми. Мы покажем вам, как поднять ваши изображения на совершенно новый уровень!
— Что такое блик?
Отблеск объектива — это отдельная форма искусства, которая возникает из-за рассеивания рассеянного света, проходящего через объектив вашей камеры, что позволяет просачиваться свету и, таким образом, создает уникальные эффекты . Он подчеркивает солнце, зажигает золотой горизонт и использует лучи света, подчеркивая залитый солнцем вид и создавая эффект солнечных лучей.
Обычно для достижения этих фантастических эффектов требуется высококачественное и дорогое оборудование. Здесь в игру вступают Adobe Photoshop и наш набор
Он подчеркивает солнце, зажигает золотой горизонт и использует лучи света, подчеркивая залитый солнцем вид и создавая эффект солнечных лучей.
Обычно для достижения этих фантастических эффектов требуется высококачественное и дорогое оборудование. Здесь в игру вступают Adobe Photoshop и наш набор
Знаете ли вы, что вы также можете добиться замечательных эффектов на уже сделанных фотографиях, не тратя часы на их редактирование?
— Photoshop Light Effects – ваша коробка для легкой игры
Наш набор Light Effects Pack содержит 19 уникальных бликов , специально разработанных для оживления ваших фотографий. Вы не найдете такой удивительной коллекции больше нигде. На протяжении многих лет все эти эффекты тщательно разрабатывались нами с целью адаптации ко всем типам изображений, свадеб, пейзажей, природы и портретов с единственной целью удовлетворить все ваши потребности в освещении.
Практичная и полезная сторона этого комплекта бликов сделает ваши фотографии превосходными и выделит их…
Они воссоздают реальные эффекты света, попадающего и отражающегося на вашем объективе. Вы можете дать своей аудитории представление о том, каково это быть тем, кто стоит за камерой.
Они добавляют красивые полосы света, яркие орбиты и другие естественные фотоэффекты, чтобы создать стиль «в данный момент» для вашей фотографии, который привлечет вашу аудиторию и не позволит им оторвать взгляд от вашей работы.
Вы не найдете такой удивительной коллекции больше нигде. На протяжении многих лет все эти эффекты тщательно разрабатывались нами с целью адаптации ко всем типам изображений, свадеб, пейзажей, природы и портретов с единственной целью удовлетворить все ваши потребности в освещении.
Практичная и полезная сторона этого комплекта бликов сделает ваши фотографии превосходными и выделит их…
Они воссоздают реальные эффекты света, попадающего и отражающегося на вашем объективе. Вы можете дать своей аудитории представление о том, каково это быть тем, кто стоит за камерой.
Они добавляют красивые полосы света, яркие орбиты и другие естественные фотоэффекты, чтобы создать стиль «в данный момент» для вашей фотографии, который привлечет вашу аудиторию и не позволит им оторвать взгляд от вашей работы.
— Вот как применить эти световые эффекты Photoshop за несколько простых шагов.
- Во-первых, загрузите наш набор бликов для линз
- Откройте свою фотографию в Фотошопе
- Затем откройте папку, содержащую пакет световых эффектов, и перетащите блики по вашему выбору на изображение.

- Растяните блик по всей поверхности вашей фотографии и нажмите ввод (во вкладке слоя ваша фотография появится первой, а блик будет чуть выше нее)
- Наконец, выберите «Экран» в раскрывающемся списке на вкладке «Слой» и посмотрите, какая у вас теперь потрясающая фотография!
Кроме того, благодаря « Photoshop Light Effects Pack » у вас будут все инструменты, необходимые для того, чтобы сделать ваши изображения необычными!
— Этот пакет улучшит вашу фотографию!
Блики могут придать вашим фотографиям сильные эмоции. Вы обнаружите, что один световой эффект волшебным образом подчеркнет любовь молодоженов на свадебном фото , а другой световой эффект подчеркнет красоту цветка гибискуса, раскрывающегося вечером. Волны радости ребенка на портрете на закате, азарт спортсмена, идущего к победе… все это становится живым на ваших фотографиях.
— Наконец, твоя очередь
Независимо от того, снимали ли вы изображение с эффектом бликов , которое недостаточно привлекательно, или хотите извлечь выгоду из повышенной достоверности, сопровождающей снимок с драматическим бликом, наш набор Lens Flare Pack, безусловно, поможет выполнить все ваши потребности, и позволит вам получить фотографии в журнальном стиле с помощью всего одного простого эффекта. Все мы знаем, что блики объектива во время заката самые неуправляемые при съемке. Но с нашим пакетом одна из лучших вещей заключается в том, что он дает вам полный контроль над всеми преимуществами красивого ореола бликов без необходимости переделывать фотографию или тратить кучу денег на покупку дополнительного оборудования, чтобы достичь желаемый результат. Все это входит в состав нашего набора Lens Flare Pack!
— Это время принятия решения
Наш необычайно универсальный набор световых эффектов добавит необычайный эффект вашим изображениям, сделав их уникальными.

 Убедитесь, что лампочки на переднем плане немного ярче, чем на заднем. Увеличивайте и уменьшайте размер кисти с помощью клавиш скобок [ и ] . Также не забудьте сделать центр огней ярче, чем внешние части.
Убедитесь, что лампочки на переднем плане немного ярче, чем на заднем. Увеличивайте и уменьшайте размер кисти с помощью клавиш скобок [ и ] . Также не забудьте сделать центр огней ярче, чем внешние части.