Как сделать текст дугой в фотошопе: Как сделать текст дугой в Фотошопе
Как сделать текст дугой в Фотошопе
Photoshop
27 октября, 2021
636
Adobe Photoshop предоставляет пользователю огромное количество возможностей не только по обработке изображений, но и по работе с текстом на этих изображениях. К примеру, пользователю может потребоваться написать текст дугой. Это популярный вариант при нанесении текста на поздравительные открытки, коллажи фотографий, буклеты, логотипы или рекламные вывески. Фотошоп позволяет в несколько кликов оформить текст дугой, и в этой статье мы рассмотрим, каким образом использовать такое деформирование.
Оглавление
Как сделать текст дугой в Фотошопе
Написать дугообразный текст достаточно легко. Сначала нужно нажать на кнопку «Горизонтальный текст» на панели меню в Photoshop слева и, соответственно, набрать текст.
Выделяем область на заранее созданном или открытом изображении. После этого набираем нужный текст, который далее будет деформирован дугой.
Сверху появилась новая панель с инструментами. Функция деформирования – это кнопка с изображением буквы T с дугой внизу. Нажимаем на неё.
Появляется рабочее окно. Щелкаем на строку под названием «Стиль».
Открывается список стилей, в которых можно оформить текст. Поскольку в этой статье рассматриваем вариант написания текста дугой, выбираем нужный стиль — «Дугой».
Обратите внимание:
Можно выбрать стиль «Дугой сверху» или «Дугой снизу» — ниже в статье они рассмотрены дополнительно.
Появится новое окно. Нажимаем на пункт «Горизонтальный» или «Вертикальный», в зависимости от нужного варианта.
Обратите внимание:
Горизонтальная ориентация выбрана для стиля «Дугой» по умолчанию.
При помощи ползунков в этом окне регулируем нужные размеры деформации. Таким способом текст получается дугообразным.
Параметры редактирования стиля «Дугой»
На последнем этапе деформирования текста Фотошоп дает возможность отрегулировать искажение. Ниже поговорим о типах искажения и о том, они могут.
Ниже поговорим о типах искажения и о том, они могут.
Изгиб. Данный параметр задает степень деформации, которая применяется к тексту. Изгиб легко регулируется. Достаточно задать нужные параметры. Изгиб задается в процентах, при этом он может быть положительным или отрицательным.
Искажение по горизонтали, искажение по вертикали. С помощью этих параметров можно деформировать текст по горизонтали или вертикали. Представленные искажения задают перспективу текста.
Стили текста «Дугой снизу» и «Дугой сверху» в Фотошопе
Стиль «Дугой снизу». Помимо обычного деформирования дугой Adobe Photoshop также позволяет редактировать текст с помощью стиля «Дугой снизу». Найти его можно в том же разделе «Стили».
Выбрав стиль «Дугой снизу», получится вариант текста вогнутый вниз посередине. Здесь так же, как и в предыдущем стиле «Дугой», можно с помощью ползунков настраивать искажение.
Стиль «Дугой сверху». Он также находится в списке стилей деформирования текста – третий по счету.
Он также находится в списке стилей деформирования текста – третий по счету.
Нажав на вариант стиля «Дугой сверху», получится деформирование дугой, вогнутое вверх посередине. Photoshop здесь также позволяет выбирать параметры искажения.
Обратите внимание:
Такой стиль чаще всего используется для дизайна всевозможных открыток и объявлений, так как выглядит весьма торжественно и привлекает внимание.
Создаем в фотошопе логотип с текстом по кругу и лентами по бокам | DesigNonstop
Уроки / Логотипы
53727
14-09-2011
Этот урок посвящен тому, как сделать в фотошопе логотип с надписью по кругу и декоративными лентами по бокам. Сначала мы создадим несколько наложенных друг на друга кругов. Применим к ним стили слоя. Далее напишем текст по кругу, а снизу специальным шрифтом разместим звездочки. В центр кругов поставим изображение листьев из фотошопной коллекции форм. Потом займемся боковыми ленточками. Сначала создадим одну пару и сделаем дубликат для другой стороны в виде смарт-объекта, применим к ним стили слоя и в заключении напишем на них произвольный текст.
Сначала создадим одну пару и сделаем дубликат для другой стороны в виде смарт-объекта, применим к ним стили слоя и в заключении напишем на них произвольный текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #e9e7db.
Шаг 2.
Применим фильтр «Шум» (Noice) зо значением 5, распределение — равномерное.
Шаг 3.
На новом слое рисуем круг, заливаем его цветом #1f1f1f.
Шаг 4.
Применим к слою следующие стили слоя. Сначала «Обводка» (Stroke). Тип обводки выбираем — узор, а в качестве узора — пиксельный паттерн белого цвета. Если подходящего паттерна нет, то можно либо сделать самому паттерн 2х2 пикселя, либо просто сделать обводку сплошным белым цветом.
Шаг 5.
Потом применим стиль слоя «Тень» (Drop Shadow) с настройками, как на рисунке ниже.
Шаг 6.
Получился такой результат.
Шаг 7.
Далее на новом слое рисуем еще один круг и заливаем его цветом #e3fdbb.
Шаг 8.
После этого просто копируем стиль слоя с черного круга и применяем его к этому кругу. Получился такой результат.
Получился такой результат.
Шаг 9.
На новом слое рисуем еще один круг и заливаем его цветом #1f1f1f.
Шаг 10.
Применим к слою стили слоя. Сначала «Обводка» (Stroke), как в Шаге 4.
Шаг 11.
Потом стиль «Тень» (Drop Shadow). Настройки стиля слоя, как на рисунке ниже.
Шаг 12.
Получились такие вот круги.
Шаг 13.
Шаг 14.
Аналогично пишется по кругу текст снизу. В данном случае это звездочки из шрифта Seeing Sters. Размер шрифта 10 пикселей, расстояние между буквами — 500.
Размер шрифта 10 пикселей, расстояние между буквами — 500.
Шаг 15.
На этом шаге воспользуемся инструментом «Произвольная фигура» (Custom Shape Tool), орнамент Leaf Ornament 3, цвет #e1e3da.
Шаг 16.
Применим к фигуре стиль слоя «Внутренняя тень» (Inner Shadow) с настройками, как на рисунке ниже.
Шаг 17.
Получился такой результат.
Шаг 18.
Теперь начнем рисовать ленты по бокам. Инструментом «Прямолинейное лассо» (Polygonal Lasso Tool) создаем фигуру в виде ленты, на новом слое заливаем ее цветом #1f1f1f.
Шаг 19.
Применим к черной ленте стиль слоя «Тень» (Drop Shadow).
Шаг 20.
Получился такой результат.
Шаг 21.
Опять воспользуемся инструментом «Прямолинейное лассо» (Polygonal Lasso Tool) и создадим на новом слое еще одну ленту произвольной формы. Заливаем ее цветом #e3fdbb.
Шаг 22.
Применим к ней стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 23.
Получили такой результат.
Шаг 24.
Теперь надо создать группу слоев и переместить в нее два слоя — слой с черной лентой и слой со светло-зеленой лентой.
Финал
На этом шаге можно добавить какой-нибудь текст на боковые фигуры. В данном случае — это год основания designonstop.com. И теперь все, наше лого готово.
Учебник по рисованию дуги в Photoshop | Small Business
Автор Adrian Grahams
Adobe Photoshop включает набор расширенных функций для иллюстраций, в том числе инструмент «Перо», который можно использовать для создания изогнутой формы дуги. Рисование кривой с помощью инструмента Photoshop Pen включает в себя создание опорных точек на изображении и манипулирование направляющими линиями для формирования сегментов кривой.
О кривых дуг
В геометрии дуга — это непрерывная часть окружности окружности или любой другой изогнутой линии.
 Таким образом, дуга формируется из одной плавной кривой, а не из нескольких кривых. Форма дуги часто используется на диаграммах для изображения пути движущегося объекта, который поднимается вверх и падает обратно на Землю. Форма также используется в архитектуре и встречается в мире природы. Вы можете создать дугу в Photoshop, чтобы изобразить плавную кривую на любом графике или изображении.
Таким образом, дуга формируется из одной плавной кривой, а не из нескольких кривых. Форма дуги часто используется на диаграммах для изображения пути движущегося объекта, который поднимается вверх и падает обратно на Землю. Форма также используется в архитектуре и встречается в мире природы. Вы можете создать дугу в Photoshop, чтобы изобразить плавную кривую на любом графике или изображении.
Photoshop и кривые
С помощью инструмента «Перо» в Adobe Photoshop вы можете создать массив горизонтальных, вертикальных, диагональных или изогнутых линий. Чтобы создать кривую с помощью инструмента «Перо», вам нужно создать опорную точку, где кривая меняет направление, а затем перетащить линии направления инструмента, чтобы сформировать форму кривой. Дуга представляет собой простую кривую, для которой требуется только две опорные точки; поэтому с помощью инструмента Photoshop Pen можно легко рисовать.
Использование инструмента «Перо»
Чтобы нарисовать дугу в изображении Photoshop, сначала выберите инструмент «Перо» на панели «Инструменты».
 Поместите указатель инструмента «Перо» в начальную точку кривой дуги и, удерживая левую кнопку мыши, создайте первую узловую точку. Перетащите курсор по изображению, чтобы сформировать первый сегмент кривой дуги, а затем отпустите кнопку мыши. Выберите и удлините линию направления, выступающую из первой опорной точки примерно на треть пути к точке на изображении, где должна заканчиваться кривая дуги.
Поместите указатель инструмента «Перо» в начальную точку кривой дуги и, удерживая левую кнопку мыши, создайте первую узловую точку. Перетащите курсор по изображению, чтобы сформировать первый сегмент кривой дуги, а затем отпустите кнопку мыши. Выберите и удлините линию направления, выступающую из первой опорной точки примерно на треть пути к точке на изображении, где должна заканчиваться кривая дуги.
Завершение дуги
Теперь, когда вы создали первый сегмент кривой дуги с помощью инструмента «Перо», вы можете завершить дугу. Поместите указатель инструмента «Перо» в предпочтительную конечную точку кривой дуги, а затем нажмите и удерживайте кнопку мыши. Перетащите в направлении, противоположном предыдущей линии направления, чтобы сформировать С-образную кривую, а затем отпустите кнопку мыши, когда вы будете довольны размером кривой. Щелкните и выберите вторую опорную точку и перетащите ее внутрь, чтобы создать узкую дугу, или наружу, чтобы сформировать более широкую дугу.
 Чтобы закрыть контур и завершить дугу, поместите инструмент «Перо» над первой опорной точкой. Щелкните маленький кружок рядом с указателем инструмента «Перо».
Чтобы закрыть контур и завершить дугу, поместите инструмент «Перо» над первой опорной точкой. Щелкните маленький кружок рядом с указателем инструмента «Перо».
References
- Adobe Photoshop CS5: Draw Curves With the Pen Tool
Resources
- Math Open Reference: Arc
- Adobe Photoshop CS5: Product Support
Writer Bio
Adrian Grahams began writing professionally в 1989 году после обучения на газетного репортера. Его работы публиковались в Интернете и в различных газетах, в том числе в «The Cornish Times» и «The Sunday Independent». Грэмс специализируется на технологиях и коммуникациях. Он имеет степень бакалавра наук, дипломы аспирантов в области журналистики и веб-дизайна, а также учится на степень MBA.
Как изогнуть текст вокруг изображения в Photoshop
Фотошоп . Креативность в Photoshop — это ключ к получению работы и удовлетворению клиентов. Возможность писать вокруг любой формы очень креативна, поскольку любая форма может стать холстом. Написание вокруг фигур также может помочь выделить их, это также может быть средством экономии места при проектировании.
Креативность в Photoshop — это ключ к получению работы и удовлетворению клиентов. Возможность писать вокруг любой формы очень креативна, поскольку любая форма может стать холстом. Написание вокруг фигур также может помочь выделить их, это также может быть средством экономии места при проектировании.
Здесь я расскажу о шагах по написанию любых фигур в Photoshop и покажу несколько примеров, которым вы можете следовать. Причина, по которой вы сможете писать вокруг любой формы, заключается в том, что вы сможете выбрать путь. Путь похож на контур фигур и букв, в Photoshop вы можете использовать эти пути для разных вещей, и запись вокруг них — одна из таких вещей. Необходимые шаги:
- Доступ к Photoshop
- Создание формы для письма
- Select Path
- Write Text on Text
1] Доступ к Photoshop
Откройте Photoshop и выберите нужные параметры. Напишите имя файла и нажмите ОК.
2] Создать форму для письма
Найдите изображение по вашему выбору для использования. Найдите тот, который чистый, имеет сплошной цвет и четкую разницу между фоном и изображением. В первом примере мы будем использовать красное сердце. Поместите изображение в центр области рисования.
Найдите тот, который чистый, имеет сплошной цвет и четкую разницу между фоном и изображением. В первом примере мы будем использовать красное сердце. Поместите изображение в центр области рисования.
Вы также можете создать рисунок, вокруг которого хотите написать. Вы также можете написать букву, цифру или символ, просто убедитесь, что он достаточно большой, чтобы вы могли выбрать путь и написать.
Если вы создали изображение, вокруг которого хотите написать, то вам придется растеризовать его, прежде чем вы сможете написать вокруг него.
Выберите изображение, перейдите к Layer , затем перейдите к Rasterize , затем нажмите Layer .
3] Выберите путь
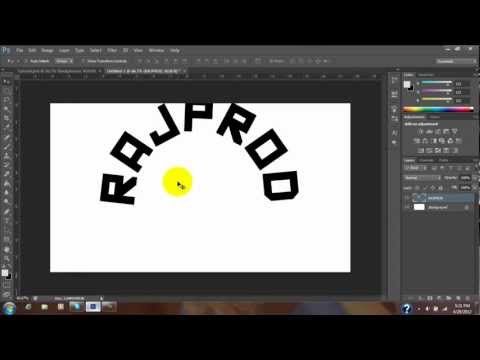
Выберите Magic Wand на левой панели и нажмите на изображение. Когда есть выбор, щелкните правой кнопкой мыши и в раскрывающемся меню выберите Make Work Path . Вы увидите выделение вокруг объекта.
Вы увидите выделение вокруг объекта.
Появится окно параметров с предложением выбрать Допуск , чем больше допуск, тем шире будет рабочий путь на объекте.
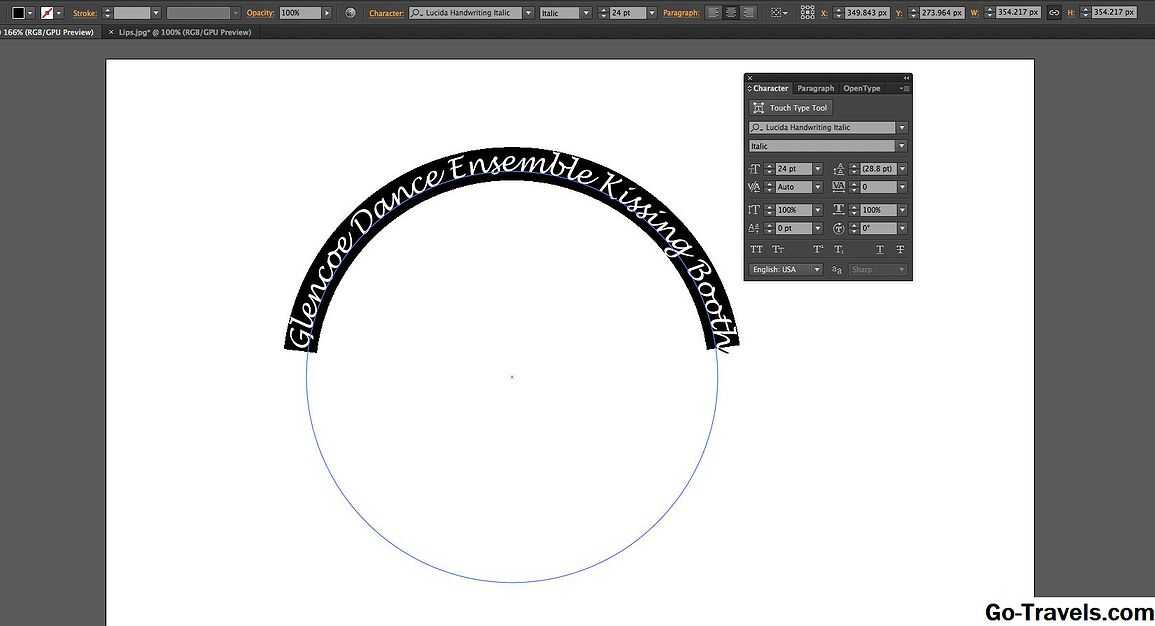
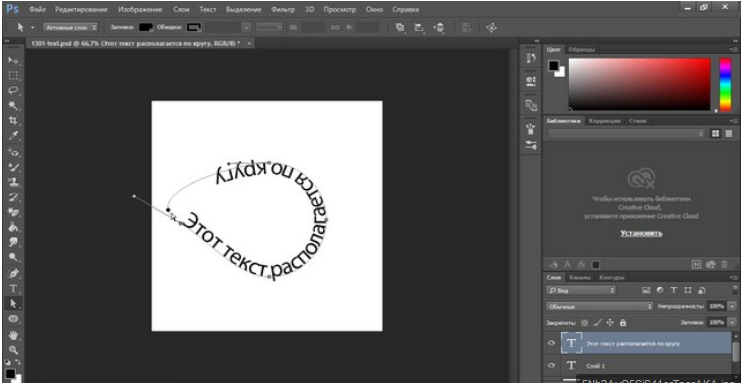
Выберите инструмент «Текст» на левой панели и переместите его ближе к объекту в том месте, где вы хотите начать писать. Вы должны увидеть, как текстовый инструмент начинает двигаться в направлении текста. Просто нажмите и начните печатать. Вы также можете сохранить объект как часть проекта.
Когда вы закончите писать, вы можете решить удалить объект.
Чтобы удалить объект, перейдите на панель слоев и щелкните E ye на слое объекта, это отключит видимость объекта и оставит слова на месте.
Нет объектов, которые было бы слишком сложно обвести. Если вы можете использовать волшебную палочку для выбора, вы можете создать контур для текста. Вот еще один пример с текстом под другим углом.
4] Написать текст вокруг текста
Истинная красота этого метода письма заключается в том, что его можно использовать для написания текста на тексте. Вам просто нужно написать персонажа, а затем вы можете написать вокруг него. Вы также можете писать вокруг слова; вы просто должны убедиться, что все буквы соединены или соприкасаются в одной точке. Вы можете уменьшить расстояние между буквами, пока они не соприкоснутся.
Вам просто нужно написать персонажа, а затем вы можете написать вокруг него. Вы также можете писать вокруг слова; вы просто должны убедиться, что все буквы соединены или соприкасаются в одной точке. Вы можете уменьшить расстояние между буквами, пока они не соприкоснутся.
Читать: Adobe Illustrator Советы и рекомендации для начинающих
Вокруг каких объектов можно писать текст?
Текст можно написать на любом объекте, у которого есть свободный путь для выбора. Просто выберите его волшебной палочкой, щелкните правой кнопкой мыши и в меню выберите Make Work Path . Объект можно убрать с рабочего пути или оставить. Текст может быть написан на любом объекте, если волшебная палочка может выбрать его, то можно создать путь для записи.
Чтение : Photoshop продолжает зависать, тормозить, давать сбой
Можно ли удалить фигуру после записи?
Форма может быть удалена после написания. Когда фигура удаляется, текст остается в контуре фигуры.

 Таким образом, дуга формируется из одной плавной кривой, а не из нескольких кривых. Форма дуги часто используется на диаграммах для изображения пути движущегося объекта, который поднимается вверх и падает обратно на Землю. Форма также используется в архитектуре и встречается в мире природы. Вы можете создать дугу в Photoshop, чтобы изобразить плавную кривую на любом графике или изображении.
Таким образом, дуга формируется из одной плавной кривой, а не из нескольких кривых. Форма дуги часто используется на диаграммах для изображения пути движущегося объекта, который поднимается вверх и падает обратно на Землю. Форма также используется в архитектуре и встречается в мире природы. Вы можете создать дугу в Photoshop, чтобы изобразить плавную кривую на любом графике или изображении. Поместите указатель инструмента «Перо» в начальную точку кривой дуги и, удерживая левую кнопку мыши, создайте первую узловую точку. Перетащите курсор по изображению, чтобы сформировать первый сегмент кривой дуги, а затем отпустите кнопку мыши. Выберите и удлините линию направления, выступающую из первой опорной точки примерно на треть пути к точке на изображении, где должна заканчиваться кривая дуги.
Поместите указатель инструмента «Перо» в начальную точку кривой дуги и, удерживая левую кнопку мыши, создайте первую узловую точку. Перетащите курсор по изображению, чтобы сформировать первый сегмент кривой дуги, а затем отпустите кнопку мыши. Выберите и удлините линию направления, выступающую из первой опорной точки примерно на треть пути к точке на изображении, где должна заканчиваться кривая дуги. Чтобы закрыть контур и завершить дугу, поместите инструмент «Перо» над первой опорной точкой. Щелкните маленький кружок рядом с указателем инструмента «Перо».
Чтобы закрыть контур и завершить дугу, поместите инструмент «Перо» над первой опорной точкой. Щелкните маленький кружок рядом с указателем инструмента «Перо».