Как сделать тень под объектом в фотошопе: Создание тени от объекта или текста в Фотошопе
Как сделать длинную тень для объекта в Photoshop
11 874 любопытных
Как и обещал, сегодня мы будем учиться рисовать длинную тень в веб-дизайне практически для любых объектов. И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога https://beloweb.name.
Этот метод Вы можете использовать для своих иконок, логотипов в общем для чего только придумать сможете. Делается она очень просто как кажется на первый взгляд. В общем поехали.
Перед тем как начать вот как будет выглядеть конечный результат:
Для начала я создал документ размером 800 на 455 пикселей. Вы можете ставить свои размеры, всё зависит от того для чего вы будете рисовать тень. В данном случае данных размеров вполне хватит.
После того как я создал документ, я подготовил сам логотип. Как его делать я рассказывать не буду. Вот, что у меня получилось:
Белая буква тут идёт отдельным слоем так как к ней мы далее будем добавлять тень.
Фон
Теперь нужно сделать для логотипа фон. Заливать мы его будем с помощью градиента. Создайте слой и назовите его «фон». В палитре цветов (слева) выберите два цвета. Первый цвет #027bb9 и второй цвет #3f6790. Вот что должно получиться на панели:
Теперь щёлкаем по слою с фоном два раза. Выбираем «наложение градиента» и выставляем следующие значения:
Не обязательно ставить именно такие значения, можете поставить свои, как вам больше понравится.
После нажимаем на «Ок». Ищем наш слой с фоном и кликаем правой кнопкой мыши на нём выбираем «Растрировать слой». Затем заходим в «Фильтры» в верхней панели. Идём в меню «Шум» и «Добавить шум». И выставляем следующие параметры:
Всё, фон готов, логотип у нас есть. В итоге вот, что у нас получилось:
Ну а сейчас переходим к самому интересному к добавлению длинной тени.
Тень
Создаём группу и называем её «Тень» в этой же группе создаём новый слой. Теперь берём и вытягиваем полосы из линейки, делаем как на рисунке:
Слева ищем инструмент «Прямоугольная область» и делаем вот такое выделение:
Ну а сейчас нам нужно в палитре цветов выбрать чёрный цвет, после этого выбрать инструмент «Градиентная заливка».
Обязательно проверьте чтобы редактирование градиента стояло на прозрачность, вот как на рисунке ниже:
Возвращаемся к нашей выделенной области, нам нужно её залить. Зажимаем Shift и от левого края к правому протягиваем полосу градиента и отпускаем, вот что должно получиться:
Отменяем выделение, заходим во вкладку «Редактирование» — «Трансформирование» и «Поворот». Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:
Выбираем инструмент «Ластик» и стираем всё лишнее:
И вот, что получилось:
Тень получилась немного тёмная. Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:
Ну а сейчас нужно сделать тень для буквы.
Создаём дубликат слоя нашей тени, и перетаскиваем слой таким образов, чтобы он оказался именно под буквой. Иначе слой просто не будет видно:
Заходим в «Редактирование» — «Трансформирование» и «Масштабирование». И масштабируем тень так, чтобы она была равна с краями буквы:
И масштабируем тень так, чтобы она была равна с краями буквы:
Берём в руки инструмент «Ластик» и удаляем всё лишнее:
Так как тень получилась почти не заметная для слоя можно не много уменьшить прозрачность:
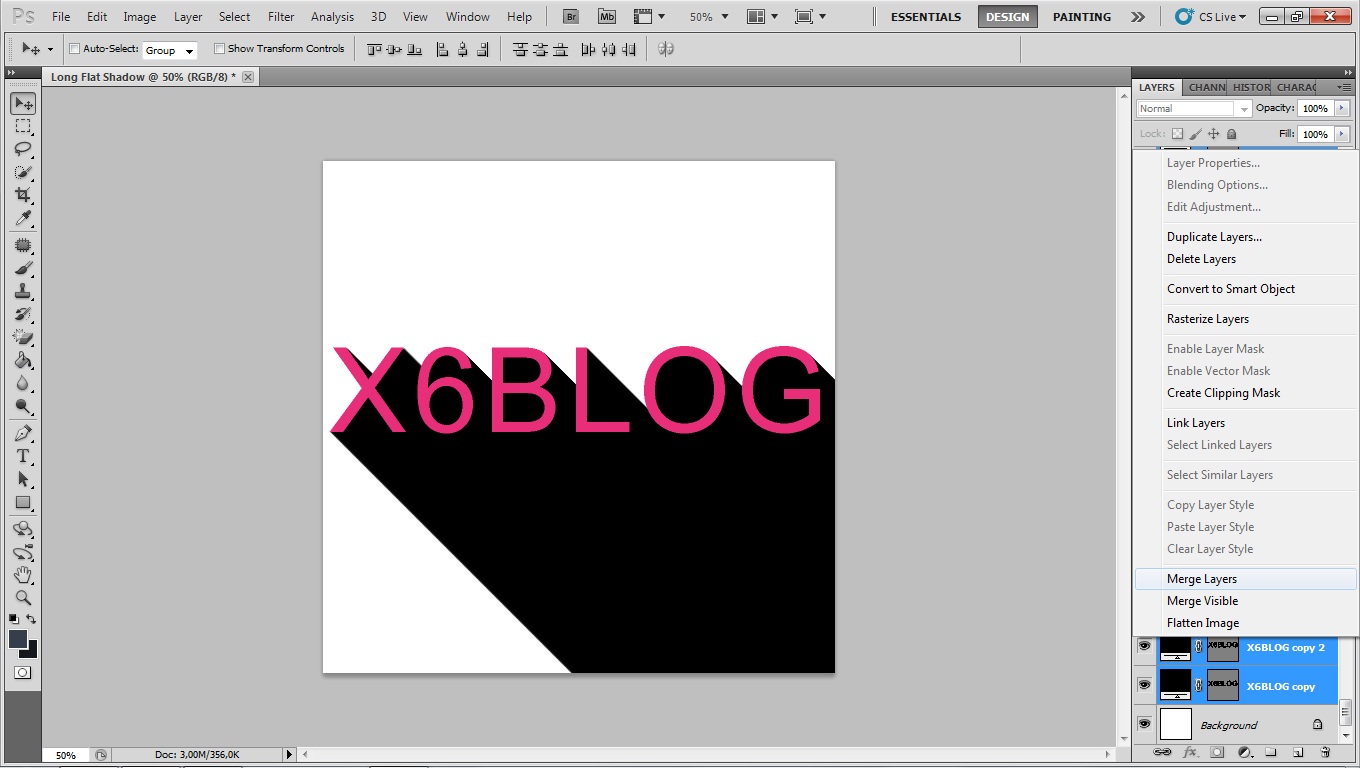
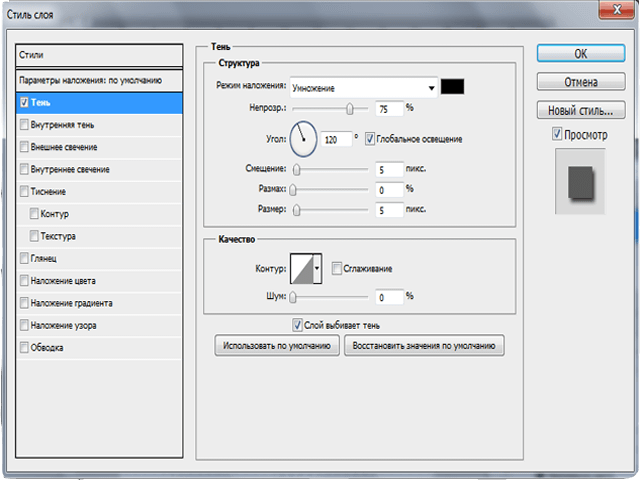
Вот, почти всё готово, но мне кажется что (по вкусу) можно добавить немного тени для буквы. Для этого выбираем слой с буквой, кликаем по нему 2 раза, и выбираем «Тень», выставляем такие параметры:
Всё! Теперь можете посмотреть на конечный результат:
Друзья, чтобы вам было понятнее вы можете скачать PSD исходники:
Заключение
Друзья, Вы можете использовать не именно этот способ, существует множество способов, например сделать прямую тень, или же в другую сторону. Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Как сделать тень от объекта в Illustrator
Автор Алексей Волконский На чтение 5 мин Просмотров 3. 4к.
4к.
Приветствуем вас, дорогие читатели. В сегодняшней статье мы расскажем вам о 8 способах, которыми вы сможете создать тень в Adobe Illustrator. Также мы постараемся привести вам примерные ситуации, в которых вам может пригодиться каждый из способов. Также вы можете пользоваться тем, который вам понравится больше всего.
Как вы, наверное, знаете, Adobe Illustrator предназначена для создания типографической высококачественной графики, а также для работы с веб-документами. Чаще всего данной программой пользуются графические дизайнеры, создающие с ее помощью красочные и сочные логотипы, с использованием различных эффектов. Например:
Одним из таких эффектов и является тень или падающая тень. Данный эффект позволяет сделать изображение, будто бы оно находится в воздухе и отбрасывает тень, в результате чего ваша иллюстрация приобретает совершенно иные свойства и характеристики и выглядит намного более реальной, чем обычный логотип.
Специально для вас мы выбрали все способы, которыми вы сможете добавить тень на вашу иллюстрацию и ниже мы расскажем вам, как ими пользоваться. Для примера возьмем обычный рисунок круга и попытаемся добавить к нему тень различными способами.
Способ № 1Для этого вам нужно будет найти пункт «эффекты», расположенный на верхней панели. Кликните по нему, выберите пункт «стилизация» и «тень».
У вас откроется маленькая табличка, в которой вы и сможете настроить тень для вашего круга.
Нажимаете ОК и получаете вот такой результат:
Недостаток этого способа заключается в том, что при разборе вашей иллюстрации вы, по итогу, получите растровую картинку, которая не является вектором и которую на стоке невозможно загрузить в векторном формате. Можно, конечно, трассировать эту тень, или воспользоваться отдельными плагинами, однако это займет много лишнего времени, поэтому, если вас не устраивает такая тень, то давайте перейдем к следующему способу.
Второй способ заключается в том, что вам нужно будет скопировать ваш объект (в нашем случае круг) и поместить его под объект текущий, перекрасив его в цвет тени. Вот, как это делается.
Выберите ваш объект на холсте и кликните на значок глаза, в таблице со слоями справа. У вас откроется табличка, в которой вы должны будете изменить настройки вашего объекта, чтобы он слегка сдвинулся.
Выбираем цвет нижнего объекта (что-то потемнее) и получаем примерно такой же эффект, как и в первом способе. Это уже намного лучше, т.к. так вы сможете сохранить векторность картинки.
Способ № 3Вы должны будете дорисовать вашу тень при помощи инструмента «перо» или любого другого инструмента.
На скорую руку это будет выглядеть примерно следующим образом:
Способ № 4В данном случае вы также должны будете нарисовать тень от руки, только уже при помощи текстурной кисти.
Далее наведите кисть на или под ваш объект и создайте текстурированную тень.
Способ № 5Вы сможете создать вашу тень под объектом при помощи градиента в круге. Вам нужно будет создать эллипс, залить его градиентом (подробнее об этом читайте в соответствующей статье у нас на сайте).
Выберите цвет, который в сочетании с белым, лучше всего подойдет для создания вашей тени. Останется только приплющить ваш градиент, чтобы создать эффект «падающего» объекта.
Способ № 6Тут вы также должны воспользоваться градиентом, только уже градиентом по обводке. Для этого скопируйте ваш объект и вставьте его на задний план (Ctrl+B). Уберите заливку, тем самым оставьте только обводку.
Выберите линейный градиент, а также функцию «применить градиент для всей обводки».
Далее вам нужно будет поменять местоположение белого цвета, чтобы он был снаружи контура, а не изнутри.
Верните градиент на вашу иллюстрацию и получится вот такая тень.
Минусом ее является то, что тень будет падать во все стороны, однако это один из лучших вариантов по качеству. Не забывайте и о том, что контуры градиента всегда можно подредактировать, тем самым убрав тень с ненужных краев вашей фигуры.
Способ № 7Данный способ заключается в создании сетчатого градиента. Для этого вы должны будете создать еще один эллипс, набросить на него сетчатый градиент и соответствующим образом разукрасить точки под цвет тени.
В результате вы получите еще одну крутую тень от падающего объекта.
Способ № 8Он заключается в создании тени при помощи бленда. Для этого вам нужно будет скопировать ваш объект и дважды вставить его на панель слоев. Одну из копий вы должны сделать белой и полностью прозрачной. Вторую делаем темного цвета, но тоже на 100% прозрачную.
Далее обе тени немного перетягиваем в сторону и при помощи бленда определяем количество шагов, на которое нужно сместить нижние картинки.
Если впоследствии тень будет использоваться на цветном фоне, то измените ее режим наложения на умножение.
На этом мы хотим закончить нашу статью, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями3 техники добавления теней в Photoshop — Dissect Architecture
3 техники добавления теней в Photoshop
треугольник-вверхСоздано IcoMoon из проекта Noun Фотошоп, который может применяться к любому объекту или человеку на высоте. Все 3 техники теней легко применить к любому рендеру.Используемое программное обеспечение:
Adobe Photoshop
Техника #1 для добавления теней в Photoshop
Шаг 01
Откройте Photoshop и откройте файл с вырезом человека, которому нужна тень. Создайте новый слой для своей тени и организуйте все слои, которые нужно переименовать.
Создайте новый слой для своей тени и организуйте все слои, которые нужно переименовать.
Я создаю новую группу для этой тени.
Шаг 02
Нажмите клавишу «B», чтобы переключить инструмент «Кисть» на , и в меню «Кисть» убедитесь, что вы используете мягкую и рассеянную кисть.
Step 03
Затем измените форму кисти с круга на эллипс и добавьте ей небольшую жесткость. Я меняю жесткость на 30%.
Шаг 04
Возьмите кисть и поднесите ее к нижней части вашего объекта или человека, измените размер кисти, чтобы сделать ее немного больше, чем основание вашего объекта или человека.
Шаг 05
Затем используйте кисть и нарисуйте прямую линию, перпендикулярную и выходящую из основания вашего объекта или человека к его спине.
Шаг 06
Уменьшите непрозрачность слоя, я изменил его до 47%.
Шаг 07
Создайте новый слой. Этот слой будет иметь более темные тени.
Шаг 08
Уменьшите размер кисти и убедитесь, что вы находитесь на новом созданном вами слое. Вы не хотите добавлять дополнительные мазки к последнему слою. Это создаст эффект многослойной тени.
Шаг 09
Увеличьте основание вашего объекта и добавьте меньшую тень к основанию вашего выреза.
Шаг 10
Уменьшите непрозрачность слоя, но убедитесь, что он имеет более высокую непрозрачность, чем предыдущая созданная тень.
Шаг 11
Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу». Установите радиус на 29 пикселей и нажмите OK.
Шаг 12
Создайте новый слой, это третья тень, которую мы добавляем.
Шаг 13
Снова приблизьтесь к объекту или базе человека. Теперь мы добавим маленькую темную тень непосредственно к области, которая касается земли.
Техника #2 для добавления теней в Photoshop
Шаг 01
Создайте новый слой под вырезом человека.
Шаг 02
Нажмите на слой, на котором вы разместили свой вырез, затем используйте инструмент Magic Wand Tool , чтобы выбрать фон и инвертировать его так, чтобы была выделена внутренняя часть выреза.
Шаг 03
Перейдите в меню редактирования и выберите параметр «Искажение» в разделе «Преобразование», а затем перетащите тень к земле под углом
Шаг 04
размещение тени так, чтобы она находится непосредственно под объектом или человеком.
Шаг 05
Сотрите все части вашей тени, которые вам не нравятся или которые не подходят с помощью Инструмента «Ластик» .
Шаг 06
Используйте инструмент Кисть , чтобы добавить дополнительную тень к основанию вашего выреза.
Шаг 07
Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу» и отрегулируйте радиус 10 пикселей.
Шаг 08
Затем уменьшите непрозрачность тени. Увеличьте размер ластика и сотрите конечную часть тени, чтобы создать небольшой градиент.
Увеличьте размер ластика и сотрите конечную часть тени, чтобы создать небольшой градиент.
Техника #3 для добавления теней в Photoshop
Шаг 01
Щелкните слой с объектом или человеком, затем используйте инструмент Magic Wand Tool , чтобы выбрать фон и инвертировать его, чтобы выделить внутреннюю часть выреза человека.
Шаг 02
Создайте новый слой и используйте инструмент Paint Bucket Tool темным цветом, чтобы заполнить его с вашим выделением, все еще активным.
Шаг 03
Используйте сочетание клавиш Move Tool , V, и переместите тень немного в сторону и вниз, чтобы переместить ее под углом.
Шаг 04
Используйте инструмент Rectangular Marquee Tool , чтобы выделить часть тени, которая находится над полом.
Шаг 05
Используйте инструмент Distort Tool , чтобы исказить тень по направлению к основанию объекта.
Шаг 06
Инструмент Distort Tool находится в меню Edit Menu > Transform > Distort.
Шаг 07
Добавьте Размытие по Гауссу, выбрав Фильтр > Размытие > Размытие по Гауссу и установив радиус на 10 пикселей.
Шаг 08
Уменьшите непрозрачность тени до 50% и используйте инструмент Eraser Tool , чтобы стереть часть тени, которая находится на самой дальней стороне от вашего объекта, чтобы создать легкий градиент.
Поделитесь этим учебником с другими:
Поделитесь этим учебником с другими:
Вернуться к учебной библиотеке
Photoshop Учебник- Как создать Drop & Realist Cast Shadow
Image Shadow- темная форма изображения или объект. Тень изображения создается, когда на изображение падает свет, и он блокирует источник света с другой стороны, создавая тень. Для создания эффекта тени нужны источники: солнце, лампочка, фонарик, костер и так далее.
Страница этого руководства
- 1. 15 шагов по созданию тени в Adobe Photoshop
- 2. Попробуйте реалистичную службу теней
- 2.
 1 Коротко об особенностях
1 Коротко об особенностях
- 2.
- 3. Как добавить тень к изображению вашего продукта, чтобы повысить продажи?
- 4. Советы по добавлению размытия в тени
- 5. Как сделать искаженную тень в фотошопе?
- 6. Что такое реалистичная тень?
- 7. Как использовать стиль слоя тени в изображении с помощью Photoshop?
- 7.1 Для чего нужна тень?
Мы описываем общий метод создания тени в любой версии Adobe Photoshop. Здесь мы пытаемся показать каждый шаг вручную, чтобы создать эффекты тени с помощью сочетаний клавиш. Обычно можно найти изображение с эффектом тени на веб-сайтах электронной коммерции, в журналах и во многих других местах, чтобы оно выглядело реалистично и привлекательно для продажи продукта или публикации чего-либо. Итак, захватите свою аудиторию изображением с теневым эффектом; давайте начнем с учебника и будем следовать шаг за шагом.
Горячие клавиши Основное различие между пользователями Windows и MAC:
Control (Ctrl) ➜ Windows (Win) или Command (CMD) ➜ MAC
Alter (Alt) ➜ Windows (Win) или Option ➜ MAC
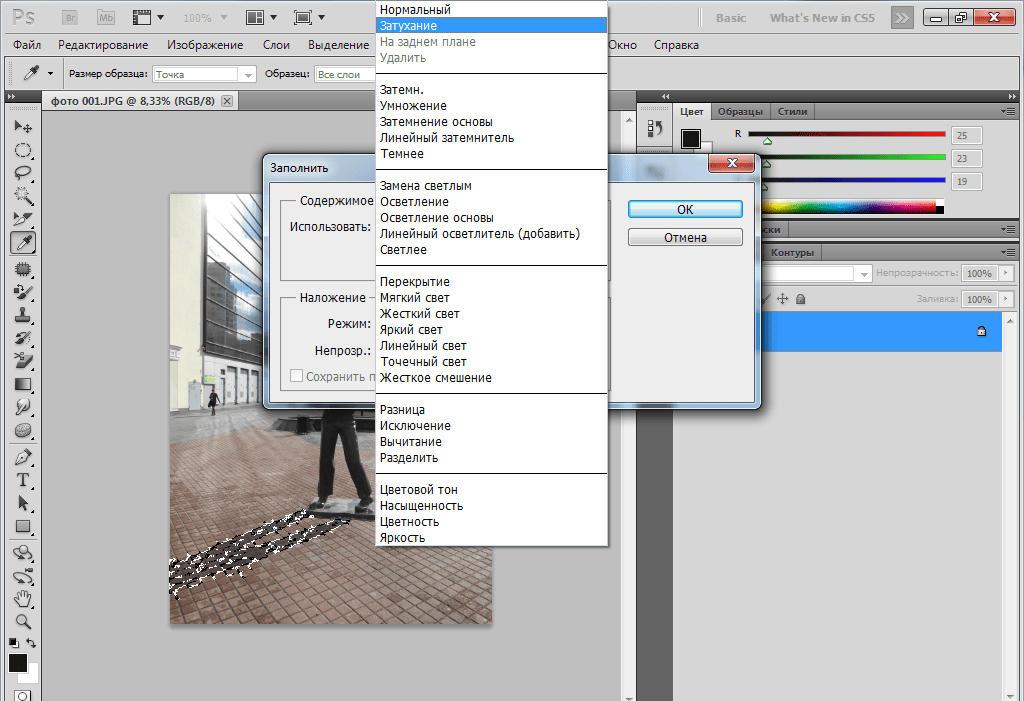
1. Сначала , запустите программное обеспечение Adobe Photoshop и откройте изображение в Photoshop. Чтобы открыть обтравочный контур готового изображения в Photoshop, см. скриншот ниже; перейти к Файл >> Открыть или применить сочетание клавиш: Ctrl+O (Win) или CMD+O (MAC). 2. Выберите свое изображение, затем Открыть ит.3. Удерживая нажатой клавишу Ctrl (Win) или клавишу CMD (MAC) , щелкните левой кнопкой мыши миниатюру пути, как показано на снимке ниже для быстрого выбора изображения. Вы также можете щелкнуть Путь 1 , затем, удерживая клавишу Ctrl/CMD (Win/MAC) , нажать Enter, а также быстро выбрать путь.4. Для выбора перьев; перейдите к: Выберите >> Изменить >> Растушевка или Shift+F6 . Чтобы сделать тень реалистичной, выберите Feather Radius 0,3 пикселя, вы также можете увеличить значение радиуса по желанию тени, но 0,3 является стандартным для идеального эффекта тени.5. Возьмите Новый слой через копирование , который можно использовать в качестве активного слоя в новый слой; перейдите к Layer >> New >> Layer Via Copy или Ctrl+J (Win) , CMD+J (MAC) , , где эта команда копирует выделенную область как новый слой. 6. Затем отмените выбор пути, нажмите Ctrl+D (Win) или CMD+D (MAC) для создания двух новых слоев под целевым слоем (Слой 1) удерживайте клавишу Ctrl/CMD , нажмите кнопку создания нового слоя.7. Удалите фон изображения в Слой 3 нажмите Ctrl+Backspace (Win) или CMD+Backspace (MAC). 8. Перейдите к Слой 2>>Ctrl/CMD+щелкните левой кнопкой мыши Слой 1 эскиз затем нажмите Ctrl+Backspace (Win) или CMD+Backspace (MAC) для загрузки прозрачности слоя в виде выделенных всех пикселей объекта на слое.
Чтобы сделать тень реалистичной, выберите Feather Radius 0,3 пикселя, вы также можете увеличить значение радиуса по желанию тени, но 0,3 является стандартным для идеального эффекта тени.5. Возьмите Новый слой через копирование , который можно использовать в качестве активного слоя в новый слой; перейдите к Layer >> New >> Layer Via Copy или Ctrl+J (Win) , CMD+J (MAC) , , где эта команда копирует выделенную область как новый слой. 6. Затем отмените выбор пути, нажмите Ctrl+D (Win) или CMD+D (MAC) для создания двух новых слоев под целевым слоем (Слой 1) удерживайте клавишу Ctrl/CMD , нажмите кнопку создания нового слоя.7. Удалите фон изображения в Слой 3 нажмите Ctrl+Backspace (Win) или CMD+Backspace (MAC). 8. Перейдите к Слой 2>>Ctrl/CMD+щелкните левой кнопкой мыши Слой 1 эскиз затем нажмите Ctrl+Backspace (Win) или CMD+Backspace (MAC) для загрузки прозрачности слоя в виде выделенных всех пикселей объекта на слое. Убедитесь, что вы выбрали черный цвет фона для . Переключите цвет переднего плана и фона , нажмите « X ».9. Так как это учебник по тени, тень объекта отображается вниз. В Layer 2 объект должен Free Transform вниз. Для этого перейдите в Edit>>Free Transform или Ctrl+T (Win) или CMD+T (MAC) и переместите объект с помощью клавиши со стрелкой вниз (↓) и нажмите Введите и отмените выбор пути с помощью Ctrl+D (Win) или CMD+D (MAC) . Вы можете двигаться туда, где вам нужна тень.10. Сначала выберите инструмент Pen Tool или нажмите « P », чтобы создать путь для тени. Во-вторых, быстрый выбор пути Ctrl+Enter (Win) или CMD+Enter (MAC) .11. Еще раз возьмите New Layer Via Copy ; перейдите к Слой >> Новый >> Слой Через копирование или Ctrl+J (Win) или CMD+J (MAC) и удалите Layer 2 , а также перейдите в Layer 4 .
Убедитесь, что вы выбрали черный цвет фона для . Переключите цвет переднего плана и фона , нажмите « X ».9. Так как это учебник по тени, тень объекта отображается вниз. В Layer 2 объект должен Free Transform вниз. Для этого перейдите в Edit>>Free Transform или Ctrl+T (Win) или CMD+T (MAC) и переместите объект с помощью клавиши со стрелкой вниз (↓) и нажмите Введите и отмените выбор пути с помощью Ctrl+D (Win) или CMD+D (MAC) . Вы можете двигаться туда, где вам нужна тень.10. Сначала выберите инструмент Pen Tool или нажмите « P », чтобы создать путь для тени. Во-вторых, быстрый выбор пути Ctrl+Enter (Win) или CMD+Enter (MAC) .11. Еще раз возьмите New Layer Via Copy ; перейдите к Слой >> Новый >> Слой Через копирование или Ctrl+J (Win) или CMD+J (MAC) и удалите Layer 2 , а также перейдите в Layer 4 . 12. Следующим шагом является размытие тени, где размытие означает, что в изображении происходит определенный переход цвета. В этом конкретном шаге необходимо выполнить размытие по Гауссу и сделать его размытым по Гауссу, чтобы фильтр быстро размыл выделение на регулируемую величину. В слое 4; перейдите к Фильтр>>Размытие>>Размытие по Гауссу и увеличьте или уменьшите Радиус с помощью Пикселей.13. После этого сделайте размытую тень в физическом виде. Это называется Motion Blur, где фильтры размытия размывают в определенном направлении (±) 360° и на определенном расстоянии (1-999), чтобы задать направление и расстояние размытия. Для этого перейдите к Filter>>Blur>>Motion Blur , так как это 2D-изображение, сохраните Distance как вид вашего объекта.14. Выберите Erase Tool и нажмите « E », чтобы удалить лишнее и размыть тень. Измените размер инструмента стирания, нажав клавишу « [» или «] ».
12. Следующим шагом является размытие тени, где размытие означает, что в изображении происходит определенный переход цвета. В этом конкретном шаге необходимо выполнить размытие по Гауссу и сделать его размытым по Гауссу, чтобы фильтр быстро размыл выделение на регулируемую величину. В слое 4; перейдите к Фильтр>>Размытие>>Размытие по Гауссу и увеличьте или уменьшите Радиус с помощью Пикселей.13. После этого сделайте размытую тень в физическом виде. Это называется Motion Blur, где фильтры размытия размывают в определенном направлении (±) 360° и на определенном расстоянии (1-999), чтобы задать направление и расстояние размытия. Для этого перейдите к Filter>>Blur>>Motion Blur , так как это 2D-изображение, сохраните Distance как вид вашего объекта.14. Выберите Erase Tool и нажмите « E », чтобы удалить лишнее и размыть тень. Измените размер инструмента стирания, нажав клавишу « [» или «] ». 15. После стирания лишней тени, если вы считаете, что вам нужно более точно затенить, вы можете повторить Gaussian и Motion Blur метод, а также стирание. Перед тем, как закончить руководство по созданию тени , вы также можете настроить непрозрачность в соответствии с вашими потребностями. Наконец, « Сохранить» изображение в любом формате .
15. После стирания лишней тени, если вы считаете, что вам нужно более точно затенить, вы можете повторить Gaussian и Motion Blur метод, а также стирание. Перед тем, как закончить руководство по созданию тени , вы также можете настроить непрозрачность в соответствии с вашими потребностями. Наконец, « Сохранить» изображение в любом формате .
2. Воспользуйтесь услугой Realistic Drop Shadow Service
Мы все любим журналы, веб-страницы и рекламные страницы. Мы видели, как наша любимая знаменитость позирует для журнала. Это просто выглядит идеально! Иногда мы представляем себе, что нас привлекает знаменитость или приложение для редактирования изображений. Это и то, и другое! Звезда хорошо выглядит, и редактор изображений играет не последнюю роль.
Если мы видим эффект на этих изображениях, то он определенно связан с тенью. Иногда исходное изображение, которое мы сделали, не дает нам эффекта тени.
Давайте углубимся в понимание важности Drop Shadow
Чтобы объяснить это проще, я бы сказал, что Drop Shadow Service напоминает тень определенного объекта. Это добавляет реалистичности. В мире графики тень придает изображению реальный вид и производит большое впечатление. Перейти к: Слой 1 Щелкните правой кнопкой мыши>>Параметры наложения.
Порождает образ. Сбивает с толку, верно? Если ваше изображение выглядит глубоко привязанным к фону, то падающая тень создает визуализацию, поднимая изображение.
В Photoshop
Если вы профессионал, который работает с иллюстрацией, графикой, логотипом, каталогом , или вы веб-дизайнер или графический дизайнер, то ваш проект будет выглядеть наиболее стильно, просто используя Функция тени Photoshop. Но перед этим нужно добавить тень в просрочке.
Но перед этим нужно добавить тень в просрочке.
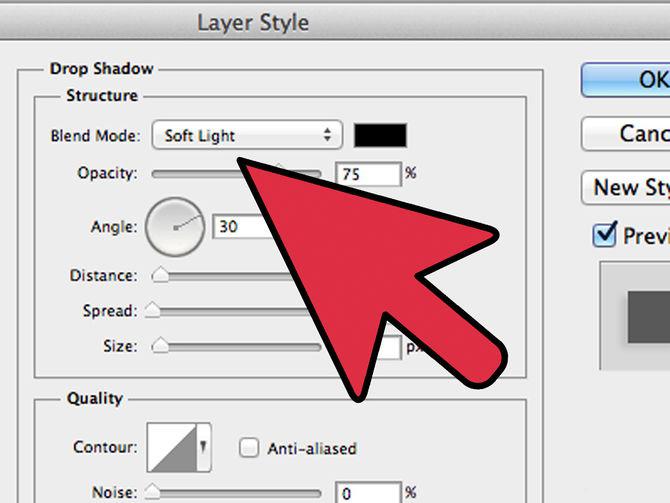
1. Диалоговое окно:
- Для редакторов лучше всего начать с диалогового окна тени.
- Эта функция предоставляет сводку других оставшихся эффектов и является основной настройкой.
- Новички могут начать с функции, называемой тонкой тенью, которая создает удобный эффект.
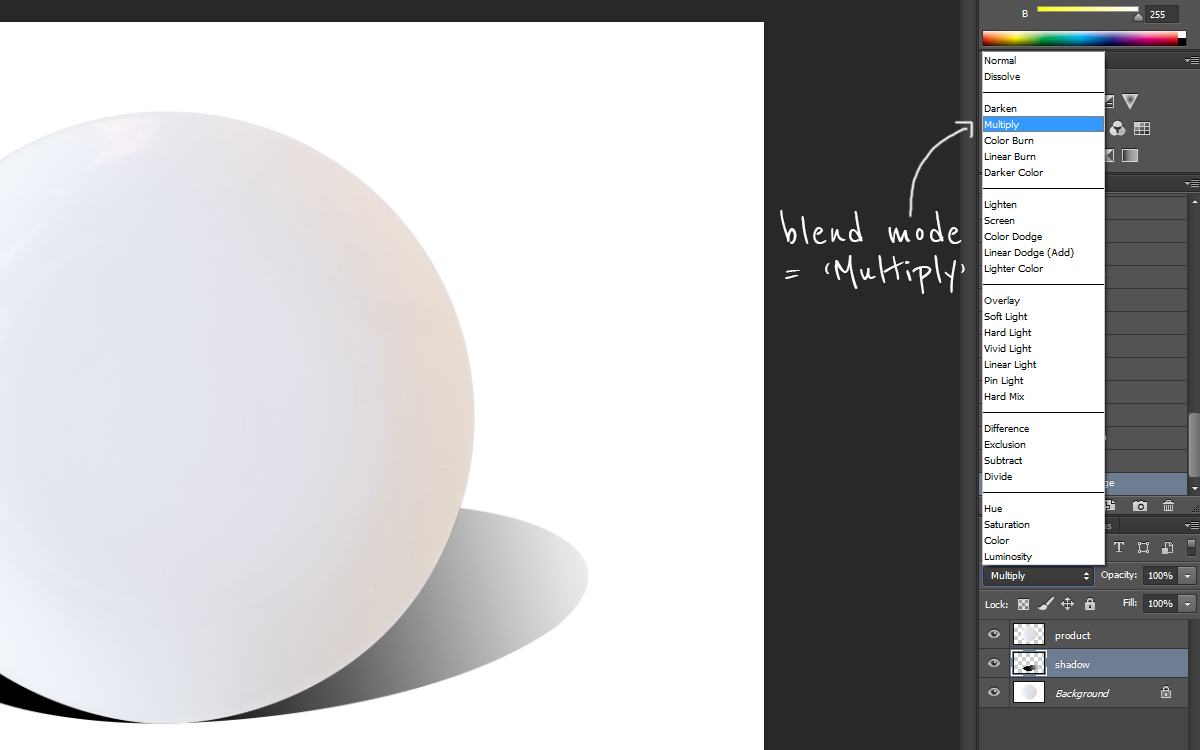
2. Режим наложения:
- Слой, который находится позади, может быть затемнен с помощью этой функции. Это связано с тенью, которая смешивает этот режим.
- Для запуска этой задачи можно раскрасить эту тень, нажав на цветной блок в раскрывающемся меню режима наложения.
- Произведите впечатление на свою аудиторию, добавив некоторые дополнительные эффекты, такие как оттенок цвета тени, поскольку цвет тени по умолчанию черный.
3. Функция непрозрачности:
- Эта опция необходима для определения плотности при указании тени.

- Чтобы быть более конкретным, я бы сказал, что 0% будет самым светлым и не внесет никаких изменений в ваше изображение, а 100% будет самым заметным
4. Угол освещения:
- Вот это самая важная функция. Итак, позвольте мне представить вам эту функцию угла, которая позволяет вам изменять видимую точку обзора.
- Эта функция, известная как «Использовать глобальный свет», позволяет настроить источник света, используемый в других эффектах, просто включив или выключив его.
- Эту функцию тени также можно изменить или проверить. Снимите флажок в диалоговом окне для этой операции.
5. Контур:
- Еще одна важная функция Photoshop. Что такое форма, использующая нелинейную моду?
- Кто является основным термином для создания ограниченных эффектов свечения или когда кто-то выбирает различные профили кривых?
6. Размер тени:
- Если сомневаетесь изменить размер тени, то можете это сделать.
 Узнайте о ползунке размера.
Узнайте о ползунке размера. - Легко использовать. Размер тени отличается от введенного значения.
- Если ваше значение равно нулю, то размер тени будет таким же, как у вашего объекта. Чем больше вы увеличиваете размер, тем больше будет увеличиваться размер тени.
Для всех продавцов, которые хотят, чтобы их бизнес рос, серьезно скажу спасибо миру Photoshop. Тень может добавить эффект, будто вы почувствуете, что ваш продукт плавает на простом фоне. Кто может придать глубину вашему продукту, придав вашему имиджу профессиональный штрих?
Давайте посмотрим, как добавить тень к изображению продукта:
- Чтобы выбрать фон, щелкните инструмент «Выделение».
- Чтобы сгладить переход, щелкните параметр «Уточнить край».
- Переместите курсор к изображению и создайте слой-маску поверх изображения.
 Кто уберет картинку с фона?
Кто уберет картинку с фона? - Теперь ваша картинка будет удалена с фона, затем добавьте новый слой, залейте его белым цветом. Это придет в вашем окружении.
- Замаскируйте все остальные элементы фона и отрегулируйте изображение по центру, оставив место для теней.
- Выбрав новую маску, продублируйте слой с изображением.
- Затем вам нужно преобразовать нижний слой изображения, отразив его по вертикали. Это заставит ваш образ выглядеть перевернутым.
- Чтобы сделать его более или менее заметным, вы должны использовать инструмент градиента на этой маске слоя. Вы должны запастись терпением, так как может потребоваться некоторое время, чтобы найти правильный градиент и непрозрачность для изображения.
- Удалите все ненужные объекты в кадре и не забудьте использовать кисть, чтобы настроить маску.
- Чтобы сделать изображение более естественным, попробуйте использовать кисть и непрозрачность.
- Создайте плавный градиент и уточните выделение, растушевав его.

- Чтобы создать красивый спад под изображением, прокрасьте кистью некоторые стороны.
- Чтобы создать красивый вид теней, создайте криволинейный слой и затемните его, чтобы получился приятный вид теней.
- Сохраните файл и сведите слой.
Помните, чтобы придать вашему образу выдающийся вид; вы должны использовать Photoshop с профессиональным подходом. Вы можете увидеть реальную разницу, когда у вас будет такая твердая рука в этом. Старайтесь чаще заниматься. Если у вас есть практика, то вам не придется ждать, пока кто-то другой сделает эту работу за вас
4. Советы по добавлению размытия в тениВ мире красивых людей и фотографий мы создали новые технологии которые могут сделать наши фотографии более привлекательными. Photoshop похож на лазерную обработку, которая может удалить любое пятно и сделать его более реалистичным.
Давайте сосредоточимся на том, как добавить размытие в тень:
Давайте добавим тень:
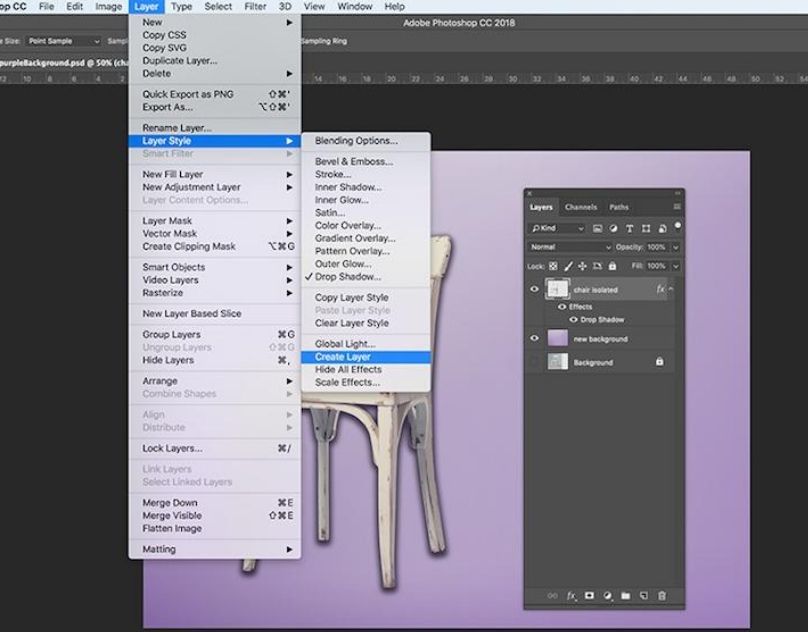
Перед тем, как нажать на тень, откройте Photoshop с вашим изображением. Перейдите на главную панель инструментов, нажмите на опцию Layer >> Layer Styles >> Drop Shadow.
Перейдите на главную панель инструментов, нажмите на опцию Layer >> Layer Styles >> Drop Shadow.
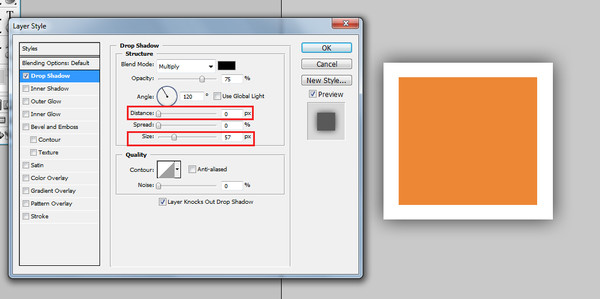
1 . Изменения в Drop Shadow: Когда откроется меню Drop Shadow, вы должны перетащить ползунок слева от значения Distance до 0px . Это самое низкое значение. Опция расстояния отвечает за то, насколько далеко будет отображаться Тень объекта. После этого вы можете найти тень, торчащую из краев изображения.
2. Параметры наложения: Снова нажмите на параметр Layer , под которым вы найдете Layer Style . Оттуда вы должны нажать на Параметры наложения . Автоматически появится диалоговое окно параметров наложения.
3. Уровень прозрачности: Когда вы открыли параметры наложения, перетащите ползунок параметра Заливка Непрозрачность влево на 0% . Мы делаем его прозрачным, уменьшая значение заливки, но не забывайте, что стиль слоя «Тень» должен быть полностью виден.
Если вы обнаружите, что небольшая часть тени торчит по краям, мы можем исправить и это.
4. Откройте меню «Тень»: Снова вернитесь в меню «Тень». Он переключится обратно на Тень Параметры меню.
5. Отключить: После открытия меню «Тень» вы найдете параметр «Отключить тень », который включен по умолчанию. Из-за его включения, даже если мы сделаем содержимое прозрачным, вы обнаружите, что тень остается скрытой фактическим содержимым слоев. Итак, вы должны отключить эту опцию.
7. Размер тени: Наш стиль слоя только размывает изображение, контролируя размер под Размер вариант. Размер установлен на 16px по умолчанию. Вы можете добавить больше эффекта размытия, увеличив размер значения размера, перетащив его в правую сторону, а чтобы уменьшить, он просто делает наоборот.
Если вас устраивает размытие, щелкните в правом верхнем углу диалогового окна «Стиль слоя» и нажмите OK и сохраните файл.
Если вы довольны своим результатом, вы можете сохранить файл. Используя его чаще, вы узнаете о новых идеях и методах, которые вы можете использовать в своем фотошоп-дизайне. Здесь вы научились справляться с размытием изображения. На некоторых картинках мы искренне хотим размыть изображение, так что в этом вам очень поможет фотошоп.
5. Как сделать искажающую тень в Photoshop? Вы не можете называть себя перфекционистом в Photoshop, если не знаете Distorted Shadow. Теперь вы можете создавать тени самостоятельно и сделать изображение более реалистичным. Эти методы могут дать вам много знаний о Photoshop. Искажение темноты упростило работу веб-дизайнерам и графическим дизайнерам. Вы также можете стать таким же совершенным дизайнером, если будете практиковать Photoshop каждый день.
Итак, есть несколько простых шагов, которым вы можете следовать, чтобы создать собственную искаженную тень в Photoshop. Если вы чувствуете, что вам нужно отредактировать изображение или добавить тень, вы можете легко это сделать. Вы мне не верите. Теперь вы будете.
Вы мне не верите. Теперь вы будете.
Шаг 1: Откройте изображение, на которое вы хотите добавить искаженную тень. Выберите любые настройки теней, которые вы хотите использовать.
Шаг 2: Откройте параметр Layer , щелкните правой кнопкой мыши символ fx на выбранном слое. Нажмите « Create Layers ». Волна , как показано на рисунке ниже:
Шаг 5: Отрегулируйте непрозрачность по своему вкусу, примените следующие настройки и нажмите ОК .
Шаг 6: В слое меню выберите -> Внешнее свечение . Чтобы сделать противоположный край более четким, выберите инструмент перемещения, а затем с помощью стрелок на клавиатуре сдвиньте этот слой.
Шаг 7: Здесь вы должны вернуться и применить меры 2-6 к элементам по желанию или к другим слоям.
Теперь вы получите желаемое изображение. С помощью этих простых шагов вы сможете исказить тень в Photoshop. Существуют и другие методы, связанные с тенью , реалистичной тенью . Любой может изучить новые методы Photoshop и стать профессионалом. После получения знаний об этом не нужно будет ни от кого зависеть. Теперь редактируйте, создавайте свой мир образов.
Существуют и другие методы, связанные с тенью , реалистичной тенью . Любой может изучить новые методы Photoshop и стать профессионалом. После получения знаний об этом не нужно будет ни от кого зависеть. Теперь редактируйте, создавайте свой мир образов.
С развитием Photoshop мы можем делать множество творческих работ. Если на картинке отсутствует тень, мы можем добавить и ее. Из этих методов мы могли понять, насколько продвинутым стал Photoshop. Итак, давайте приступим к работе и выясним, что такое реалистичная тень 9.0005
Шаг 1: С помощью инструмента «Ластик для фона» вы должны удалить фон. Что можно найти в боковой панели инструментов? Для этого вам нужно сначала научиться стирать историю с изображения.
Шаг 2: После удаления фона вам нужно создать стандартную тень. Нажмите на слой -> Стиль слоя -> Тень. Чтобы сделать его более реалистичным, вам нужно выбрать цвет тени. По умолчанию он черный.
По умолчанию он черный.
: Нажмите на диалоговое окно тени, где вы найдете черный прямоугольник справа от режима наложения. Там вы найдете палитру цветов. Вы также можете изменить размер, чтобы соответствовать другим теням на изображении и смягчить их. Чтобы применить, нажмите OK .
Шаг 3: Теперь вы получили очень хорошую тень. Теперь мы хотим добавить тень. Вы должны получить саму тень на своем слое, так что теперь отделите стиль слоя от слоя. В опции слоя щелкните правой кнопкой мыши маленькую букву «f», появится раскрывающееся меню. Нажмите на вариант Создайте слой .
Тень будет перемещена в свой слой непосредственно под оригиналом путем разделения на два слоя.
Шаг 4: Теперь приступим к основной работе по искажению формы. Нажмите на EDIT -> Free Transform Tool или нажмите Ctrl/Cmd+T на выделенном объекте, щелкните правой кнопкой мыши, оттуда Select -> Distort.
Вы найдете коробку с восемью квадратиками. Чтобы переместить поле, вы можете нажать в его середине. Нажмите и перетащите таблицу и закрепите ее в соответствии с вашей картинкой. Сделайте его максимально реалистичным.
Шаг 5: Нажмите и перетащите, чтобы придать изображению более реалистичный вид. Чтобы применить преобразование, вы должны нажать Return или Enter.
Шаг 6: Имейте в виду, что по мере того, как тень уходит, она должна становиться мягче, а когда она появляется близко к изображению, она должна выглядеть темной. Если ваше изображение кажется интимным, нажмите Cmd/Ctrl+J , чтобы, перетащив слой на значок нового слоя, вы могли создать дубликат теневого слоя.
Выберите верхний теневой слой, а затем вы можете отключить видимость нижнего теневого слоя.
Шаг 7: Чтобы сделать вашу тень немного мягче, вы можете добавить эффект размытия. Нажмите Фильтр -> Размытие -> Размытие по Гауссу . Вы можете добавить необходимое размытие для вашего изображения.
Вы можете добавить необходимое размытие для вашего изображения.
Шаг 8: Теперь вам нужно смешать две тени. Нажмите на кнопку Layer -> Layer Mask , затем добавьте маску слоя на верхний слой с тенью. Установите черно-белый цвет с помощью инструмента «Градиент». Выберите маску. Перетащите инструмент «Градиент» примерно на ¼ пути к нижней части тени. Оттуда перетащите его примерно на ¾ вверх, чтобы смешать два слоя с тенью.
Шаг 9: Наконец, установите непрозрачность верхнего слоя тени примерно на 50-75%, а нижнего слоя тени примерно на 30%. Установите тень в режим умножения. Экспериментируйте сами и изучайте новые идеи Photoshop. Вы можете увидеть, что подходит для вашего изображения, как добавить тени с таким совершенством.
7. Как использовать стиль слоя тени в изображении с помощью Photoshop? Некоторые из нас всегда задавались вопросом, что такое тень? Если люди, которые не знают об этом, или некоторые из нас слышали об этом и до сих пор не знают об этом, то эта статья для вас, ребята. Вы можете узнать, как добавить и использовать тень. Давай приступим к работе.
Вы можете узнать, как добавить и использовать тень. Давай приступим к работе.
Что придать изображению объемность? Тогда было бы лучше, если бы у вас была Drop Shadow. Эта функция обеспечивает 3D-эффект на 2D-изображении, добавляя тень позади фотографии. Изменяя настройки изображения, вы можете легко создать тень за изображением.
С помощью эффекта тени вы можете указать, насколько далеко тень расположена от объекта. Он также может показать, откуда идет источник света?
1. Эффект стилей слоя: Для новичков это отличное место для начала, потому что вы найдете необходимые настройки. Просто взглянув на него, вы можете почувствовать, как легко будет использовать тень. Немного тени украсит ваш дизайн.
2. Эффект режима наложения: Режим наложения помогает затемнить/осветлить тень изображения. Он работает, как говорит его название, смешивая стиль тени. Чтобы затемнить слой, вы должны выбрать Linear Burn или Multiply.
Здесь, щелкнув блок цвета рядом с раскрывающимся меню Режим наложения, вы можете выбрать цвет своей тени. По умолчанию цвет тени остается черным. Вы можете придать теням различный эффект, выбрав различные цвета. Вы можете увидеть рисунок, упомянутый ниже для справки.
3. Эффекты непрозрачности: Непрозрачность помогает сохранить прозрачность тени. 100% будут полностью непрозрачны, а 0% будут полностью видны.
4. Прямой угол: Здесь прямой угол не для треугольника, который мы построили в школе, а для края, чтобы показать источник света. Он изменяет перспективу источника света, что меняет точку обзора, с которой падает свет. Угол обзора эффектов «Тиснение» и «Скос» изменяется по мере того, как « Использовать глобальный угол «.
5. Эффект расстояния: Название указывает на роль и функцию параметра «Расстояние». Он покажет расстояние между изображением и тенью.
6.

 1 Коротко об особенностях
1 Коротко об особенностях
 Узнайте о ползунке размера.
Узнайте о ползунке размера. Кто уберет картинку с фона?
Кто уберет картинку с фона?