Как сделать засветку в фотошопе: Как сделать БЛИКИ и ЗАСВЕТКИ в PHOTOSHOP
Как сделать засветку в фотошопе
Засвеченный эффект
Мы будем делать засвеченный эффект на фотографии в фотошопе. Это короткий и полезный урок, который поможет вам сделать стильную фотографию.
Мы сделаем из этого Action, чтобы вы смогли сохранить этот стиль и быстро его применять для всех фотографий которых захотите.
Открываем в фотошопе исходную картинку
Шаг 1
Откройте панель Action, нажав F9.
Шаг 2
Нажмите на иконку создать новый Action.
Шаг 3
Итак пристум. Первое что нужно сделать — это применить следующую настройку Curves. Создайте корректирующий слой Curves.
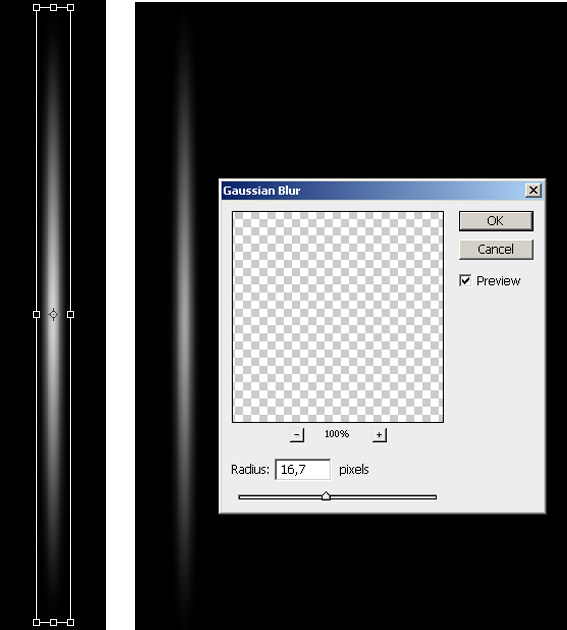
Далее создайте слой Gradient
Примените такие настройки как на картинке.
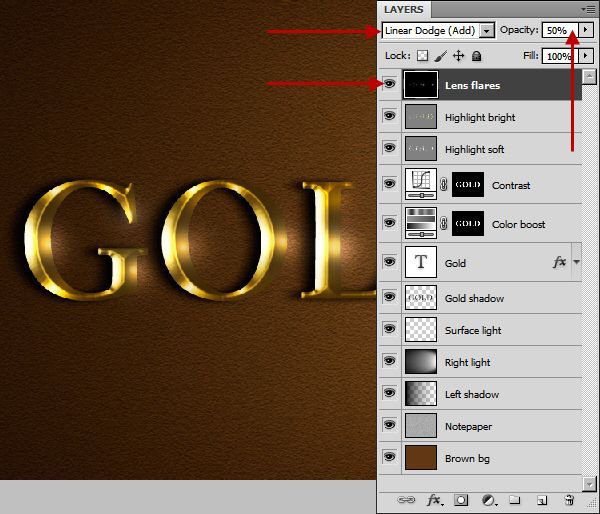
Перейдите во вкладу Blendings Option, выберите Blend Mode — Screen, а Opacity — 90%
Шаг 4
Готово. Нажмите на кнопку СТОП.
Результат
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как в фотошопе сделать засветку
Смотря на красивый портрет, вы когда-нибудь замечали, что в нём что-то не так? Кажется, вроде бы все на месте, однако чего-то всё-таки не хватает. Скорее всего вся проблема в глазах.
Глаза — это один из важнейших элементов портрета. Фотографы-портретисты знают, что яркие глаза, пристально смотрящие глубоко в камеру, завораживают, в то время как, унылый безжизненный взгляд передает напряженность и беспокойство. Благодаря глазам человек может передавать настроение: радость, счастье или грусть.
В этом Фотошоп уроке мы рассмотрим несколько приёмов профессиональной ретуши глаз для увеличения яркости, вибрации и контрастности.
1. Удаление небольших дефектов
Начинайте ретушь с удаления мелких вен и несовершенств в белках глаз. Масштабируйте фотографии — это позволит более комфортно работать с глазами. Теперь создайте чистый слой, возьмите инструмент Штамп (S) с непрозрачностью 25%, уберите галочку возле опции Aligned (Выравнивание), для параметра Sample (Образец) активируйте опцию Current & Below (Активный и ниже). Жесткость кисточки уменьшите до 0%.
Жесткость кисточки уменьшите до 0%.
Непрозрачность 25% позволит создать плавный эффект клонирования. Далее зажмите Alt и кликните по самому белому месту белка, чтобы взять образец. Для удаления вен, пятнышек и других мелких недостатков в склере (белке) используйте кисточку маленького размера. Просто кликайте по проблемным участкам, чтобы удалить все изъяны. По мере необходимости можете проделать тоже самое с радужной оболочкой и зрачком.
Примечание: Только не переусердствуйте. В случае, если вы производите ретушь глаз для стильного журнала, то желательно удалить все недостатки, а если это портретная ретушь, то можно оставить некоторые несовершенства природной красоты.
2. Удаление лишних оттенков в белках глаз
Многие думают, что белок должен быть чисто белого цвета, но это не всегда так. Если открыть любую фотографию в Фотошоп и внимательно посмотреть на белок, то можно увидеть красные, синие, желтые и серые оттенки в уголках глаз. Оттенок глаз зависит от их состояния и возраста. Даже цветовая температура света окружающей среды может быть отражена в глазах. В примере ниже на белке присутствует бледно-голубой и красноватый оттенки.
Даже цветовая температура света окружающей среды может быть отражена в глазах. В примере ниже на белке присутствует бледно-голубой и красноватый оттенки.
Избавиться от лишних оттенков нам поможет корректирующий слой Цветовой тон/Насыщенность. Для насыщенности установите значение -50, тем самым мы немного обесцветим фотографию, а яркость увеличьте до +20 — это позволит осветлить белки.
Примечание: В результате все совершенные изменения повлияли на все изображение. Теперь мы будем работать с маской и белой кистью, чтобы все изменения были применены только к глазам.
Использование маски для коррекции
Итак, нам нужно подкорректировать внесенные изменения так, чтобы они влияли только на белки глаз. Обратите внимание на корректирующий слой, при его создании автоматически добавляется маска белого цвета. Белый цвет на маске отображает, а черный скрывает. В нашем случае мы хотим, чтобы корректирующий слой влиял только на белки глаз. Для этого нам нужно изменить цвет маски на черный.
Убедитесь, что у вас выбрана миниатюра маски и нажатием клавиш Ctrl + I, инвертируйте цвета на маске. Затем возьмите Кисть (В) белого цвета и обрисуйте ею белки глаз. В результате мы получим чего хотели.
Если вы случайно вышли за границы белков, то нажатием клавиши X переключите цвет на черный и кистью скройте лишние области. Далее уменьшите непрозрачность корректирующего слоя Цветовой то/Насыщенность, чтобы скрытые цвета были едва заметны.
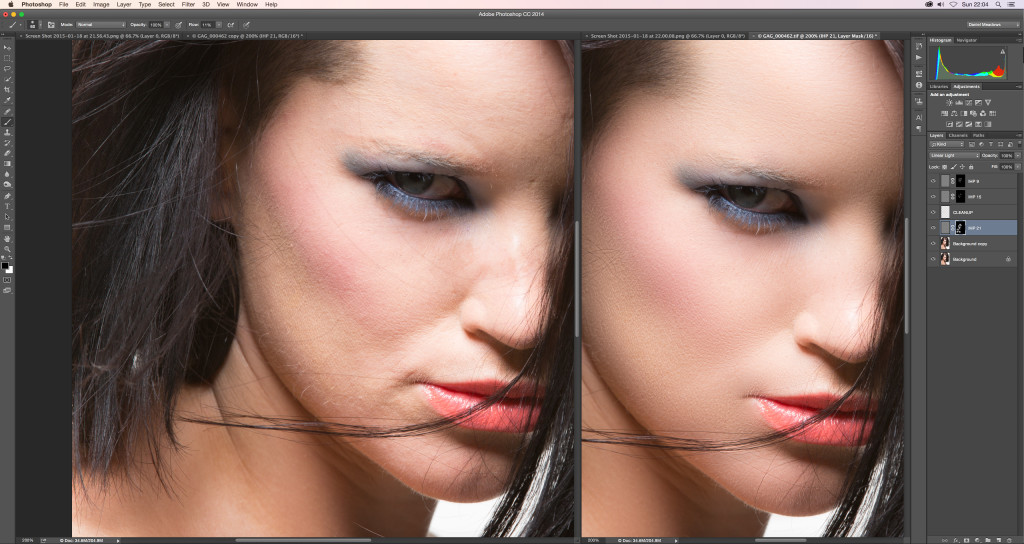
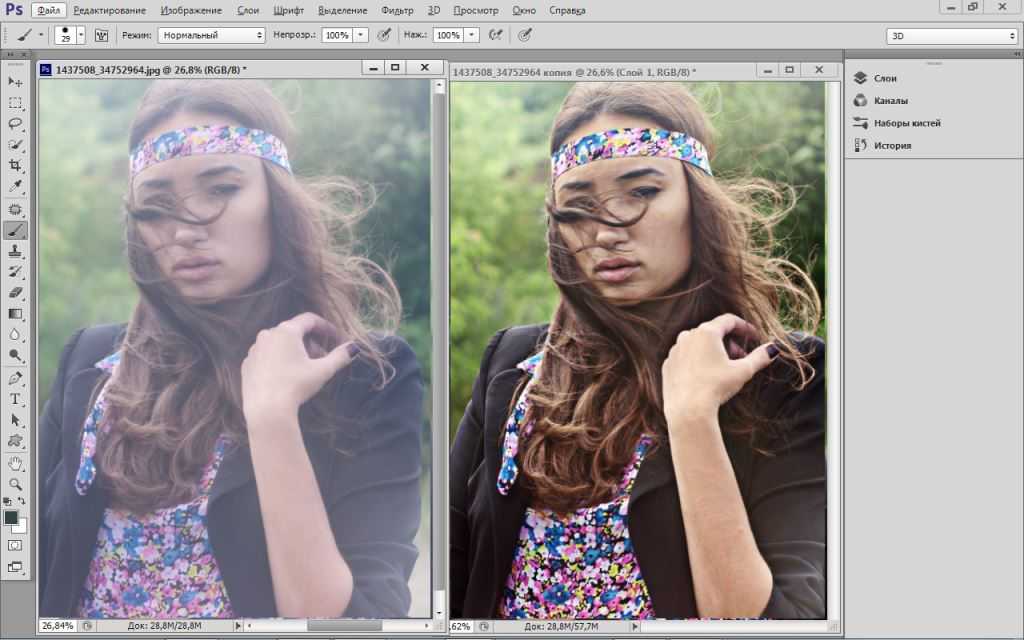
Сравните два изображения ниже, на правом белок выглядит белее.
3. Ретушь с увеличением вибрации и насыщенности
Теперь необходимо увеличить насыщенность цвета радужной оболочки. Добавьте второй корректирующий слой Цветовой тон/Насыщенность и значение для насыщенности увеличьте до 20 — 30. Повторите предыдущие действия и измените цвет маски корректирующего слоя на черный, нажав Ctrl + I. Кистью белого цвета обрисуйте радужку глаз.
Примечание: Если увеличить значение насыщенности более чем 30, то глаза будут выглядеть неестественно.
4. Ретушь с увеличением яркости и контраста
Обратите внимание, вдоль внутреннего края радужной оболочки есть обводка. Она слишком выражена. Нам необходимо увеличить контрастность радужной оболочки, чтобы обводка не была такой насыщенной. Существует несколько способов. Первый, усиливает существующий контраст, а второй создаёт контраст самостоятельно.
Использование кривых для увеличения контрастности
Добавьте корректирующий слой Кривые и в графике изогните кривую в виде плавной буквы S. Как и прежде цвет маски корректирующего слоя смените на черный Ctrl + I. Возьмите белую кисть и закрасьте ею глаза.
С помощью кривых мы придали глазам естественный контраст и насыщенность. Ниже на изображении смотрите результаты до и после.
Использование кистей Фотошоп для увеличения контраста
David Cuerdon описывает метод искусственного восстановления зрачка и внутреннего края радужной оболочки при помощи кистей Фотошоп. В этом случае часть бликов отражаются в зрачке. Но эта проблема решается с помощью стандартной кисточки в Фотошоп.
Но эта проблема решается с помощью стандартной кисточки в Фотошоп.
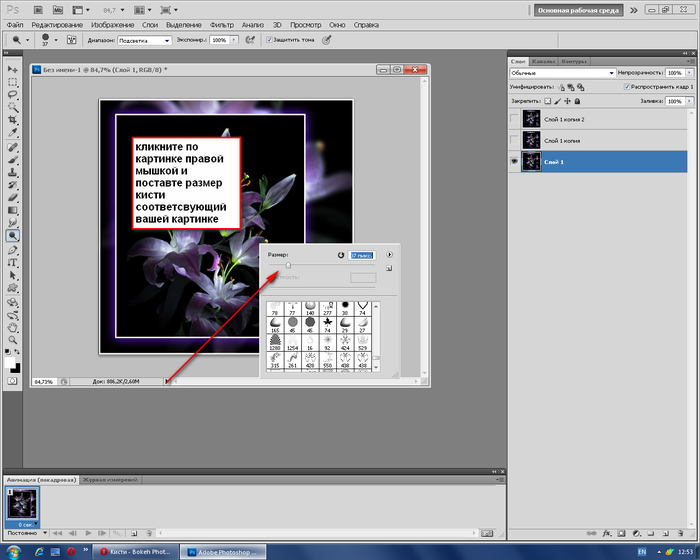
Создайте новый слой и выберите круглую кисточку небольшого размера. Цвет переднего плана установите на черный, жесткость кисти снизьте до 80 — 85%. Размер кисти подгоните под размер зрачка.
Одиночным кликом закрасьте зрачок. Возможно полученный мазок кистью нужно будет немного подкорректировать. Активируйте команду свободное трансформирование, захватите один из угловых маркеров и, зажав клавишу Shift, потяните внутрь или наружу, как вам нужно. Зажатая клавиша Shift поможет сохранить форму идеального круга.
Далее следует добавить больше контрастности для радужной оболочки, используя специальную кисточку, которую я создал (смотрите ниже). Она поможет сымитировать внутренний край радужки.
Кисть для радужки в Фотошоп
Скачайте кисть и сохраните у себя на рабочем столе. Затем откройте архив и дважды кликните по файлу с кистью. Она автоматически появится у вас в списке кистей в Фотошоп. Вероятно, при выборе она будет большого размера. Используйте клавиши [ и ] для быстрого масштабирования кисти.
Используйте клавиши [ и ] для быстрого масштабирования кисти.
Из обновленного списка выберите кисть зрачок и подгоните её под размер радужной оболочки на фотографии. Установите черный цвет и на новом слое сделайте один клик на радужной оболочке.
Диаметр отпечатка должен быть таким же, как и радужка. Если вы обнаружите, что он не совпадает, то при помощи команды Свободное трансформирование подгоните его размер. Чтобы круг получился идеальной формы, зажимайте Shift.
Результат до и после:
5. Удаление естественного блика и создание нового
Если на фотографии, с которой вы работаете, хорошее естественное освещение, то блики в глазах могут быть не сильно выражены. В последующих действиях мы удалим естественный блик и добавим новый при помощи кисти Фотошоп.
Примечание: Естественный блик неплохо смотрится на повседневной фотографии, но совсем другое, если эта фотография для глянцевой обложки журнала. Каждое изображение требует индивидуального подхода. Заменять блик — это не обязательная процедура. Если вы довольны естественным бликом, то не стоит тратить время и создавать другой.
Заменять блик — это не обязательная процедура. Если вы довольны естественным бликом, то не стоит тратить время и создавать другой.
Удаление естественного блика
Прежде чем создавать другой блик, нам нужно удалить существующий. Возьмите инструмент Штамп (S), в качестве образца выберите подходящий участок радужки и скройте блик. Так как радужка круглой формы, то с подбором образца могут возникнуть проблемы.
Обратите внимание на область радужки, напротив той где вы работаете. Возьмите инструмент Прямоугольная область и выделите подходящую область, скопируйте выделение на новый слой Ctrl + J и активируйте команду Свободное трансформирование. Затем сделайте клик правой кнопкой мыши в любой области выделения и выберите Отразить по горизонтали.
При помощи инструмента Перемещение (V) переместите скопированный участок на блик. Все что осталось, это добавить маску черного цвета, перейдя в меню Layer > Layer Mask (Слои — Слой-маска) и выбрать Hide All (Скрыть все), чтобы скрыть скопированную область, а затем прорисовать её белой кистью.![]() Весь смысл заключается в том, чтобы скрытый участок соответствовал блику, для этого белой мягкой кистью прорисуйте блик на маске от центра.
Весь смысл заключается в том, чтобы скрытый участок соответствовал блику, для этого белой мягкой кистью прорисуйте блик на маске от центра.
Создание нового блика
Создайте новый слой и выберите круглую кисть небольшого размера. Цвет переднего плана смените на белый и жесткость кисти установите до 85%. Отрегулируйте диаметр кисточки пропорционально блику, который вам необходимо заменить.
После того, как вы настроите кисть, одним кликом создайте блик. Если необходимо можете его трансформировать при помощи команды Свободное трансформирование для изменения размера. Ниже смотрите результат:
Заключение
Мы рассмотрели ретушь глаз из пяти методов. Способ с маской, возможно покажется для вас довольно сложным. Фотошоп — это программа, которая занимает очень много времени для достижения желаемого результата. Возможно вам не раз придется вернуться к этой статье, самое главное — это практика.
Будьте внимательны и не перестарайтесь! Главное при ретушировании не делайте все идеальным, так как в результате фотография получится нереалистичной. Все изменения, которые вы вносите должны быть сделаны на корректирующих слоях. Не забывайте играть со значениями непрозрачности для каждого слоя. Удачи!
Все изменения, которые вы вносите должны быть сделаны на корректирующих слоях. Не забывайте играть со значениями непрозрачности для каждого слоя. Удачи!
Как сделать засветку в фотошопе – Создаём реалистичный световой блик в Фотошоп / Фотошоп-мастер
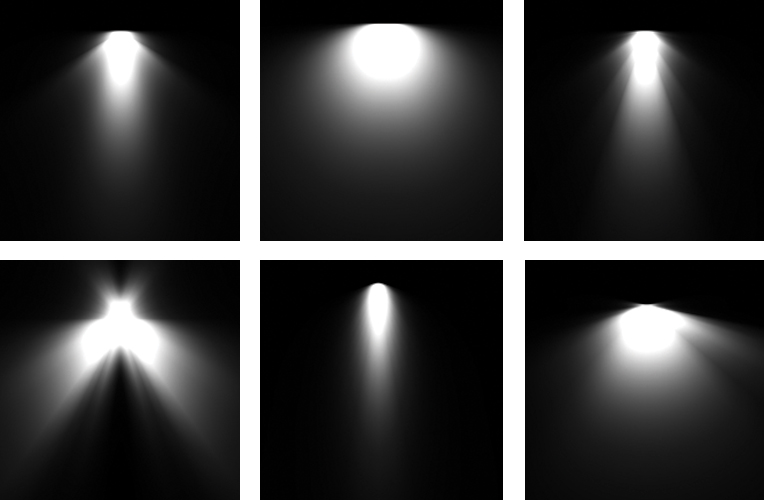
Урок по обработке — пленочная засветка, блик.
Сегодня будет урок по обработке (Пленочная засветка, блик). Некая имитация того, что иногда выходит, если слегка засветить плёнку.
Это достаточно просто эффект, который можно применять быстро и даже записать в экшен.
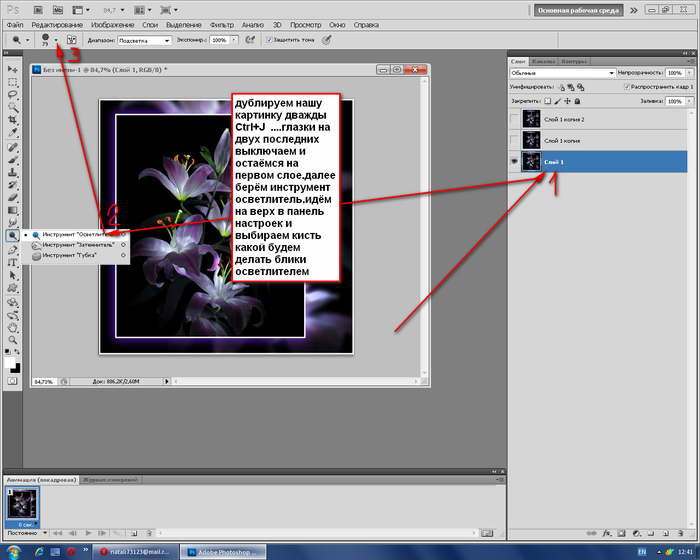
Открываем фотку в фотошопе. Как видно по скриншоту, над основным слоем есть группа с названием «color correct». Это я сначала сделал цветокоррекцию по своему вкусу (в оригинале фотка была более зеленая и чуть менее контрастная). Этот шас я пропускаю по одной простой причине. Это урок по эффекту, а не по цветокоррекции. На любом другом снимке цветокоррекция будет либо другой, либо ее вообще не надо будет делать. Цветокоррекцию делал просто по своему вкусу, никаких там правил или секретов нет.
Создаем новый пустой слой.
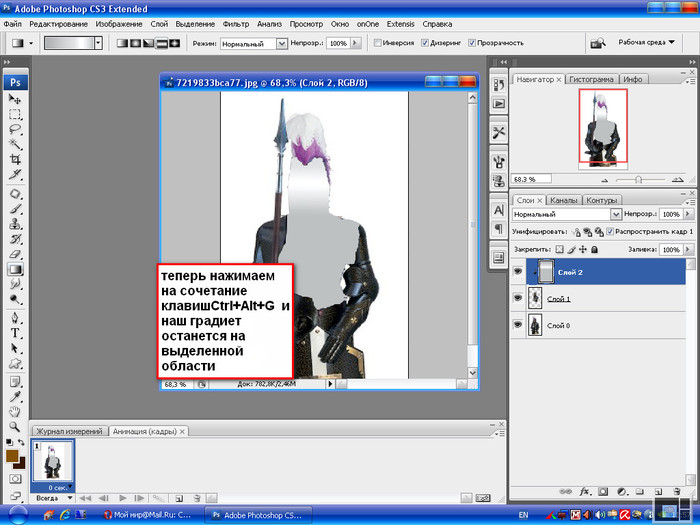
Дальше берем инструмент градиент (слева в меню), и создаем вот такой градиентик:
Смотрим что бы способ заливки был выбрал Linear Gradient:
И теперь как показано на скриншоте, тянем его слева направо. Выходить за края фотографии можно, градиент будет по сути создаваться именно по вашей линии, которую тянете мышкой, но при этом видимая часть будет только на картинке соответственно.
Получилась вот такая картинка. Почему именно такой градиент и именно так? Все по своему вкусу. Опять же, вы можете делать его как захотите.
Меняем режим наложения на Screen/Экран.
Создаем еще один пустой слой.
Теперь делаем вот такой простой градиент. От желтого к черному.
Выбираем режим создания градиента «Diamond Gradient» (самый с права), и тянем мышкой как на скриншоте.
Получаем вот такую картинку.
И снова меняем режим наложения на Screen.
И с помощью маски я его сделал менее остроконечным, и слегка поменьше.
Ps: Я показал один из способов как можно добиться этого результата. Его же в можно добиться кучей других способов.
Спасибо за внимание и всем мир!
Группа вк: vk.com/sergretouch
Биханс: www.behance.net/sergretouch
Инстаграм: http://instagram.com/sergey_brezhnev
Ютуб: http://www.youtube.com/user/sergbrezhnev
Урок по обработке. Пленочная засветка, блик.
Три способа осветлить фотографию в Фотошоп / Фотошоп-мастер
Photoshop предлагает целый ряд возможностей ориентированных на работу с цифровой фотографией. Когда дело доходит до осветления фото (или затемнения) существует несколько различных способов. Три самых простых и эффективных метода приведены в данном руководстве. Посмотрите на образец фотографии, который мы будем использовать в данном уроке
1. С помощью корректирующего слоя Экспозиция
Один из самых основных способов осветлить фото – использование корректирующего слоя Экспозиция. Для этого просто кликните на значок, показанный ниже.
Примечание переводчика: Правой кнопкой мыши нажать на «создать новый корректирующий слой или слой-заливку» выбрать «экспозиция».
Корректировка экспозиции слоя выдает 3 ползунка: Exposure (Экспозиция), Offse (Сдвиг) и Gamma correction (Гамма-коррекция). Переместите ползунок экспозиции вправо, чтобы осветлить фотографию.
Ползунок Offset (Сдвиг) будет влиять на теневую область фотографии. Переместите ползунок вправо, чтобы осветлить тени. Gamma correction (Гамма-коррекция) влияет на средние тона на фото. В отличие от первых двух ползунков, перемещаем Gamma correction (Гамма-коррекция) ползунок влево, чтобы осветлить. Будьте осторожны с корректирующим слоем Экспозиция, не переборщите. С помощью него можно вносить лишь небольшие изменения. Ниже приведен пример фотографии с настройкой Exposure (Экспозиция) до 0,50 и Gamma correction (Гамма-коррекция) до 1,15.
2. С помощью корректирующего слоя Curves ( Кривые).
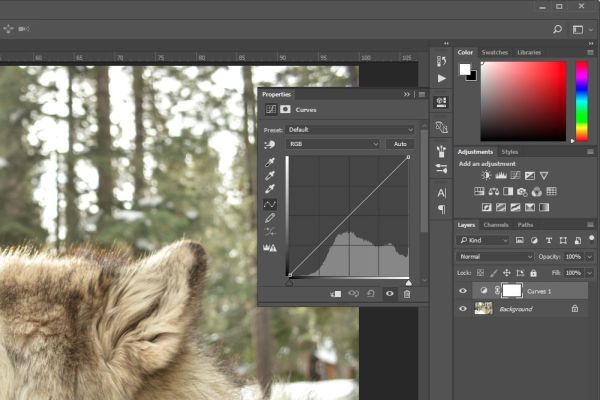
Следующий вариант – это использовать кривые, чтобы осветлить фотографию. Сначала использование Кривых может выглядеть немного пугающими, но как только вы освоитесь, вам понравится с ними работать. Чтобы добавить корректирующий слой нажмите значок, как показано ниже.
С помощью Кривых можно выборочно осветлить части фотографии, которые вы хотите. Правый край кривой влияет на яркость фото, левый – воздействует на тени, и середина – на средние тона. Как использовать кривую будет зависеть от ваших фото и того, что вы хотите получить в итоге. Простой способ осветления – приподнимите центр кривой RGB, тем самым вы осветлите средние тона.
Должно получится примерно так
Другой вариант использования кривой – это привести кривую к виду как показано ниже, что позволит создать мягкий туманный эффект.
Вот наш результат
3. С помощью корректирующего слоя Levels (Уровни)
В дополнение к Экспозиции и Кривым мы рассмотрим третий вариант Levels (Уровни), который тоже хорош в работе. Чтобы добавить новый корректирующий слой Levels (Уровни), нажмите на значок как показано ниже
Чтобы добавить новый корректирующий слой Levels (Уровни), нажмите на значок как показано ниже
На корректирующем слое Уровни вы можете переместить среднюю точку влево, чтобы осветлить средние тона, или переместить правую точку влево, чтобы осветлить осветлить область отвечающую за света. Но будьте осторожны, чтобы не получить пересветы на изображении.
Вы также можете переместить черный ползунок «Выходные значения» вправо, который придаст легкий туманный эффект.
Вот пример фото после регулировки уровней.
Любой из этих методов позволит вам осветлить темные фотографии с определенной степенью контроля и выбора. В следующий раз когда вы захотите осветлить темные фотографии, попробуйте 3 метода и посмотрите, какой из них лучше подходит для ваших фото.
Автор: photographypla.net
Неразрушительное осветление и затемнение в Photoshop
Сегодня в это уже трудно поверить, но было время, и не так давно, когда фотоаппараты не были цифровыми, а обработка фото проводилась в лаборатории, а не на компьютере.
Цифровые камеры и Photoshop перенесли редактирование фотографий из фотолаборатории в вашу гостиную (или где у вас стоит компьютер), но многие из инструментов и функций Photoshop уходят корнями к традиционной проявке.
Два ярких примера этого — инструменты Photoshop «Осветлитель» и «Затемнитель», оба они располагаются в палитре инструментов. Термины «осветлить» и «затемнить» относится к методам, которые использовались, чтобы либо осветлить (Dodge) или затемнить (Burn) конкретные области фото, увеличивая или ограничивая воздействие реагентов на определенных участках.
Инструменты Photoshop «Осветлитель» и «Затемнитель» являются цифровыми версиями этих методов и часто используются, чтобы либо осветлить недостаточно выдержанные области фотографии или сделать темнее засвеченные.
Хотя эти два инструмента очень полезны, однако, оба имеют один очень серьезный недостаток: могут привести к необратимому искажению вашего изображения. Лучше всего, приступая к работе в Photoshop, сохранить копию, чтобы вы всегда имели возможность вернуть оригинальную фотографию. Это часто называют «неразрушающей» работой в Photoshop, и вы всегда должны применять ее, когда возможно.
Это часто называют «неразрушающей» работой в Photoshop, и вы всегда должны применять ее, когда возможно.
К счастью, Adobe предоставил нам множество методов «неразрушающей» работы над изображениями, и в этой статье по редактированию фотографий, мы рассмотрим один из них. Мы рассмотрим отличную технику избирательного управления экспозицией фотографии, через осветление и затемнение конкретных областей.
Она дает результаты, очень похожие на то, чего мы могли бы достичь с помощью инструментов «Осветлитель» и «Затемнитель», но без ущерба для пикселей изображения.
У нас есть фото с одной из очень распространенных проблем. Новобрачные должны быть в основном фокусе изображения, но из-за направления солнечных лучей и отсутствия эффекта заполняющей вспышки, пара выглядит слишком темной, в то время как фон вышел слишком ярким:
Используя только инструменты Photoshop «Осветлитель» и «Затемнитель» и режим наложения слоя, мы можем легко исправить недостатки этого изображения:
Фото после осветления и затемнения конкретных областей
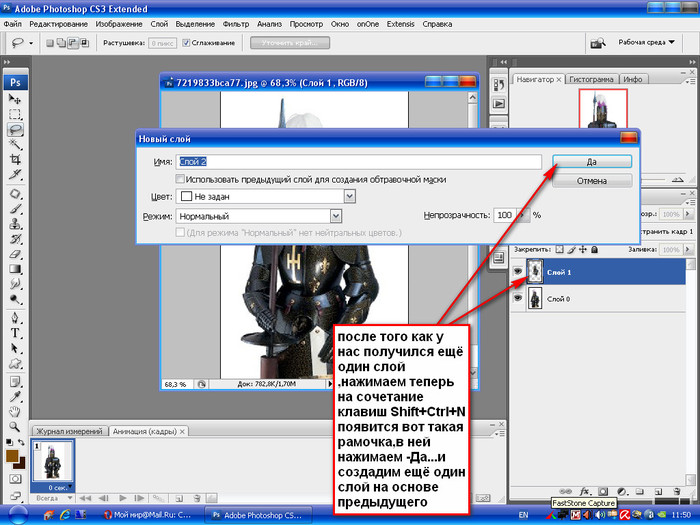
Откройте изображение, затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и кликните на иконке «Новый слой» в нижней части палитры слоев:
Удерживайте нажатой клавишу Alt (Win) / Option (Mac) и кликните на иконке «Новый слой»
Таким образом мы добавляем новый слой поверх текущего. Но удерживая клавишу Alt (Win) / Option (Mac) при нажатии иконки «Новый слой», мы сообщаем Photoshop, чтобы нам нужно открыть диалоговое окно «Новый слой», прежде чем слой будет добавлен.
Но удерживая клавишу Alt (Win) / Option (Mac) при нажатии иконки «Новый слой», мы сообщаем Photoshop, чтобы нам нужно открыть диалоговое окно «Новый слой», прежде чем слой будет добавлен.
Это даст нам возможность дать имя слою, а также позволит изменить несколько важных параметров. Так как я буду использовать этот слой для осветления и затемнения некоторых областей, я назову его «Dodge and Burn«. Если вы не хотите, можете не называть отдельно слой, но назначение слоям имен — это очень полезная привычка:
Назовите новый слой «Dodge and Burn» (по желанию)
Однако, для чего нам действительно понадобится окно «Новый слой», это для того чтобы изменить опцию в самом низу окна — Режим. «Режим» — это сокращение от «Режим смешивания слоя», и по умолчанию для него установлено значение – «Нормальный». Измените «Режим смешивания» на «Перекрытие»:
Измените «Режим смешивания» нового слоя на «Перекрытие»
Если коротко, то режим смешивания «Перекрытие» относится к группе режимов «Контрастность» и часто используется, чтобы увеличить контрастность изображения. Любые участки слоя, которые светлее, чем 50% серого (имеется в виду оттенок серого точно посередине между черным и белым) используются, чтобы осветлить изображение.
Любые участки слоя, которые светлее, чем 50% серого (имеется в виду оттенок серого точно посередине между черным и белым) используются, чтобы осветлить изображение.
В то время как участки темнее 50% серого, используются, чтобы их затемнить. Любые области, которые имеют точно 50% серого, полностью игнорируются Photoshop и становятся прозрачными. Как это работает на практике, мы сейчас увидим.
В режиме смешивания «Перекрытие» в диалоговом окне вы увидите новую опцию – «Выполнять заливку нейтральным цветом (50% серого)». Установите флажок, чтобы включить эту опцию:
Установите флажок, чтобы включить опцию «Выполнять заливку нейтральным цветом (50% серого)»
Это указывает Photoshop заполнить наш новый слой 50% серого. После того, как вы закончите, нажмите кнопку «ОК», чтобы выйти из диалогового окна. Если мы сейчас посмотрим на палитру слоев, то увидим новый слой под названием «Dodge and Burn«, расположенный над фоном.
Для этого слоя у нас установлен режим смешивания «Перекрытие», и если мы посмотрим на его миниатюру слева от имени, то увидим, что этот слой заполнен серым:
Новый слой «Dodge and Burn» в палитре «Слои»
Чуть раньше я отметил, что, когда для слоя установлен режим смешивания «Перекрытие», любые области слоя, которые имеют оттенок 50% серого, становятся прозрачными. И, если мы посмотрим на наше изображение, то увидим, что, несмотря на то, что слой «Dodge and Burn» заполнен сплошным серым, мы видим нашу исходную фотографию. Серый цвет слоя «Dodge and Burn» является полностью прозрачным:
И, если мы посмотрим на наше изображение, то увидим, что, несмотря на то, что слой «Dodge and Burn» заполнен сплошным серым, мы видим нашу исходную фотографию. Серый цвет слоя «Dodge and Burn» является полностью прозрачным:
Сплошной серый слоя «Dodge and Burn» является прозрачным в окне документа
Мы собираемся осветлить и затемнить различные участки изображения, просто нарисовав поверх них белые или черные области. Области, закрашиваемые белым, станут светлее, закрашиваемые черным — темнее. Опять же, так происходит потому, что мы будем рисовать их на слое, для которого установлен режим смешивания «Перекрытие».
Однако прежде, чем мы сможем что-то закрасить, мы должны выбрать инструмент «Кисть». Для этого либо выберите «Кисть» из палитры инструментов, либо нажмите на клавиатуре клавишу «B»:
Выберите инструмент «Кисть»
Я хочу начать с осветления нескольких участков. Это значит, мне нужно нарисовать на них белые области. Значит, мне нужно установить цвет переднего плана на белый, так как инструмент «Кисть» рисует тем цветом, который установлен в качестве цвета переднего плана. Нажмите на клавиатуре клавишу «D», которая сбрасывает цвета текста и фона на настройки по умолчанию. Черный устанавливается в качестве цвета переднего плана, белый — цветом фона.
Нажмите на клавиатуре клавишу «D», которая сбрасывает цвета текста и фона на настройки по умолчанию. Черный устанавливается в качестве цвета переднего плана, белый — цветом фона.
Чтобы поменять их местами нажмите на клавиатуре клавишу «X». Если мы посмотрим на образцы цветов переднего плана и фона рядом в нижней части палитры инструментов, то увидим, что теперь белый установлен в качестве цвета переднего плана:
Образец цвета переднего плана в палитре инструментов
Лучше всего при работе с этой техникой постепенно наращивать количество осветлений и затемнений, которые мы применяем, потому что даже небольшого значения иногда может быть вполне достаточно. Поэтому мы должны работать с кистью низкой непрозрачности. Убедитесь, что у вас выбран инструмент «Кисть», затем перейдите в панель параметров в верхней части экрана и уменьшите непрозрачность до 10-20%. Я установил значение 10%.
Таким образом, каждый раз, когда я буду закрашивать ту же область, я буду увеличивать интенсивность освещения или затемнения на 10%, что дает мне больше возможностей для маневра:
Уменьшите непрозрачность кисти в панели параметров
При выбранном инструменте «Кисть», белом цвете в качестве цвета переднего плана и уменьшенной непрозрачностью, просто закрасьте те участки фотографии, которые вы хотите осветлить. В первый раз эффект будет довольно тонким из-за низкой непрозрачности кисти.
В первый раз эффект будет довольно тонким из-за низкой непрозрачности кисти.
Но если вам нужно больше осветлить определенные участки, просто закрасьте их несколько раз. Вы можете изменить размер кисти, если это необходимо. Если хотите использовать кисть с мягкими краями, вы можете сделать края кисти мягче, нажав несколько раз левую стрелку, удерживая при этом клавишу Shift. Нажатие правой стрелки при нажатом Shift делает края более жесткими.
Я хочу закрасить саму пару молодоженов, поэтому мне нужно нанести на них несколько штрихов средней мягкой кистью. Каждый раз, когда я буду закрашивать области, я буду увеличивать их яркость на 10%. Поэтому пройдитесь по фигурам молодоженов 3 или 4 раза.
Лица на фото выглядят особенно темными, поэтому эту область, возможно, придется обработать дополнительно.
Закрасьте белым области фото, которые вы хотите сделать ярче
Когда вы закончите с осветляемыми областями, нажмите клавишу «X», чтобы поменять местами цвета переднего плана и фона:
Образцы цветов в палитре инструментов. Черный установлен в качестве цвета переднего плана
Черный установлен в качестве цвета переднего плана
При черном цвете переднего плана закрасьте области фото, которые должны быть затемнены. Опять же, каждый раз, когда вы закрашиваете тот же участок, вы увеличите интенсивность затемнения. В моем случае, я хочу затемнить пространство позади пары, поэтому мне нужно использовать большую кисть и закрасить область вокруг пары несколько раз:
Закрасьте черным фон изображения, чтобы затемнить его
Если мы посмотрим на миниатюру слоя «Dodge and Burn» в палитре слоев, мы сможем увидеть все те области, которые мы нарисовали черным и белым цветом:
На миниатюре мы видим области, которые мы нарисовали
Если случайно вы закрасили области, которые не хотели, просто нажмите на цвете переднего плана в палитре инструментов и откройте «Выбор цвета». Введите значение 128 для опций R, G и B, что даст вам серый цвет 50%:
Введите в палитре цветов значение 128 для R, G и B для создания 50% серого
Нажмите кнопку «OK», чтобы выйти из палитры цветов, а затем просто закрасьте те области, для которых вы задали 50% серого.
Вот и все! Мы успешно вручную скорректировали уровень освещения различных областей фотографии с помощью черного или белого цветов. Это дает нам результат очень похожий на то, чего мы могли бы достичь с помощью инструментов «Осветление» и «Затемнение», при этом мы не изменили ни один пиксель оригинального изображения!
Для сравнения вот мое оригинальное фото слева, а справа скорректированное изображение:
Оригинальная фотография (слева) и скорректированная версия (справа)
Мы закончили! Таким образом, вы можете неразрушительно осветлить или затемнить участки изображения, используя режим смешивания «Перекрытие».
Данная публикация представляет собой перевод статьи «Non-Destructive Dodge and Burn in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как убрать засветку в фотошопе – Как в Фотошопе убрать засвет
Блики на снимках могут стать настоящей проблемой при обработке их в Фотошопе. Такие «засветы», если так не задумано заранее, очень бросаются в глаза, отвлекают внимание от других деталей фотографии и вообще выглядят нелицеприятно.
Информация, содержащаяся в этом уроке, поможет Вам эффективно избавляться от бликов.
Рассмотрим два частных случая.
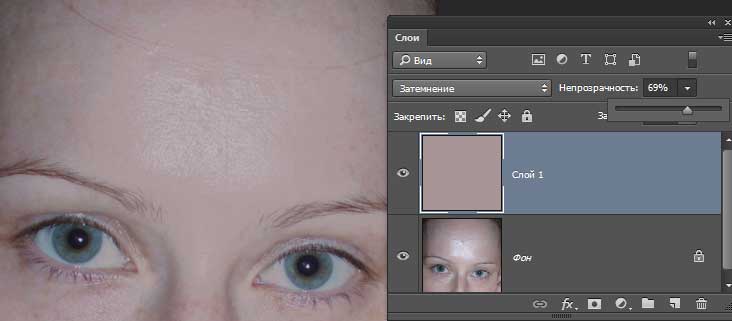
В первом имеем фото человека с жирным блеском на лице. Фактура кожи не повреждена засветом.
Итак, попробуем убрать блеск с лица в Фотошопе.
Проблемное фото у нас уже открыто. Создаем копию слоя с фоном (CTRL+J) и приступаем к работе.
Создаем новый пустой слой и меняем режим наложения на «Затемнение».
Затем выбираем инструмент «Кисть».
Теперь зажимаем ALT и берем образец оттенка кожи как можно ближе к блику. Если участок засвета достаточно большой, то образцов имеет смысл взять несколько.
Полученным оттенком закрашиваем засвет.
То же самое проделываем со всеми остальными бликами.
Сразу видим появившиеся дефекты. Это хорошо, что данная проблема возникла во время урока. Сейчас мы ее решим.
Создаем отпечаток слоев сочетанием клавиш CTRL+ALT+SHIFT+E и выделяем проблемный участок каким-нибудь подходящим инструментом. Я воспользуюсь «Лассо».
Я воспользуюсь «Лассо».
Выделили? Нажимаем CTRL+J, тем самым скопировав выделенную область на новый слой.
Далее идем в меню «Изображение – Коррекция – Заменить цвет».
Откроется окно функции. Для начала кликаем по темной точке, тем самым взяв образец цвета дефекта. Затем ползунком «Разброс» добиваемся того, чтобы в окне предпросмотра остались только белые точки.
В отсеке «Замена» кликаем по окошку с цветом и подбираем нужный оттенок.
Дефект устранен, блики исчезли.
Второй частный случай – повреждение текстуры объекта вследствие пересвета.
На этот раз разберемся, как убрать блики от солнца в Фотошопе.
Имеем вот такой снимок с пересвеченным участком.
Создаем, как всегда, копию исходного слоя и повторяем действия из предыдущего примера, затемняя блик.
Создаем объединенную копию слоев (CTRL+ALT+SHIFT+E) и берем инструмент «Заплатка».
Обводим небольшой участок блика и перетаскиваем выделение в то место, где имеется текстура.
Таким же способом закрываем текстурой весь участок, на котором она отсутствует. Стараемся не допускать повторов текстуры. Особое внимание следует уделить границам блика.
Таким образом можно восстановить текстуру в пересвеченных областях снимка.
На этом урок можно считать оконченным. Мы научились удалять блики и жирный блеск в Фотошопе.
alt=»Убираем блики в Фотошопе» />Мы рады, что смогли помочь Вам в решении проблемы.
alt=»Убираем блики в Фотошопе» />Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Как быстро и легко удалить резкие блики в Photoshop
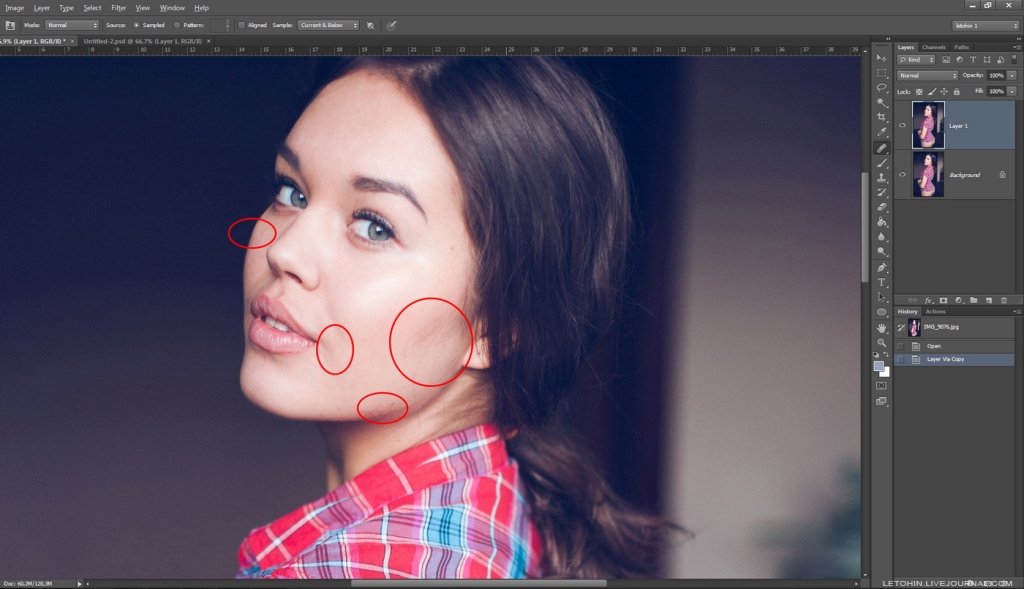
В этом уроке я покажу вам, как можно удалять резкие блики на портретах, не затрагивая детали теней в считанные минуты.
В некоторых случаях освещение в кадре бывает слишком контрастным в определенных областях. Человеческая природа такова, что мы в первую очередь обращаем внимание на самые яркие части изображения. Если мы говорим о портрете, то это должны быть лаза. Иногда другие области могут быть настолько яркими, что будут отвлекать зрителя от более важных частей.
Человеческая природа такова, что мы в первую очередь обращаем внимание на самые яркие части изображения. Если мы говорим о портрете, то это должны быть лаза. Иногда другие области могут быть настолько яркими, что будут отвлекать зрителя от более важных частей.
Итак, как мы можем быстро и легко настроить блики, не влияя на тени? Этот очень быстрый метод Photoshop поможет легко решить эту проблему.
Выполнение этого пошагового руководства может показаться слишком сложным, но как только вы это сделаете пару раз, вы будете достаточно уверены в себе, чтобы сделать всё менее чем за минуту. Этот метод настолько надежен, что вы даже можете создать экшн, который будет делать всё в считанные секунды.
1 Откройте свой снимок с проблемой.
2 Создайте новый корректирующий слой Уровни (Levels). Слой -> Новый корректирующий слой -> Уровни…
3 Переименуйте его в «Уменьшение яркости бликов».Нажмите Ок
4 Измените режим наложения корректирующего слоя на «Умножение» (это также можно сделать во время ввода имени корректирующего слоя на шаге 3).
5 Теперь вы должны увидеть, что ваше изображение выглядит мутным, а блики и все остальное теперь выглядят намного темнее.Теперь нам нужно отделить эти более темные блики, не затрагивая тени и остальную часть изображения.
6 В палитре слоев выберите маску корректирующего слоя.
7 Перейдите в Выбор -> Цветовой диапазон.В этом меню нажмите на выпадающее меню «Выбор: Цвета».Прокрутите вниз до «Highlights» и выберите его. Нажмите Ок.
8 Ваше изображение должно теперь выглядеть немного странно, но блики должны стать темнее, и хотя мы уменьшили эффект затемнения на остальной части изображения, нам нужно немного подкорректировать его, чтобы мы могли действительно точно настроить области влияния эффекта.
9 На этом этапе мы будем управлять маской, которая имеет настройки.Начиная с Photoshop CS6 мы можем динамически регулировать интенсивность маски и её размытие. Для этого нам нужно увидеть панель свойств корректирующих слоев.Нажмите на маску корректирующих слоев и затем перейдите в Окно -> Свойства.
Для этого нам нужно увидеть панель свойств корректирующих слоев.Нажмите на маску корректирующих слоев и затем перейдите в Окно -> Свойства.
10 Теперь нам нужно манипулировать опцией «Растушевка» на панели «Свойства».Это значение будет отличаться для каждого изображения в зависимости от количества имеющихся бликов и личных предпочтений, но с помощью динамических ползунков мы можем видеть как выглядит эффект в реальном времени. Чаще всего будет уместна растушевка около 100 пикселей.
11 Теперь, когда мы отрегулировали количество растушевки, помните, что мы можем дополнительно отрегулировать интенсивность корректирующего слоя через непрозрачность.Опять же количество будет варьироваться для каждого отдельного кадра, но хорошо начинать со значения около 70%.
12 Вот и всё. Как уже упоминалось в начале, хотя это кажется большим количеством шагов, но как только вы сделали их несколько раз, всё становится просто и понятно.
Итак, у вас есть отличный способ локально корректировать блики, не влияя на тени и не затемняя другие области.
Об авторе: Джейк Хикс, редакционный и модный фотограф из Рединга, Великобритания.
Следите за новостями: Facebook, Вконтакте и Telegram
comments powered by HyperComments
Как в Фотошопе убрать засвет?
Вам понадобится
- — Adobe Photoshop;
- — исходное изображение.
Инструкция
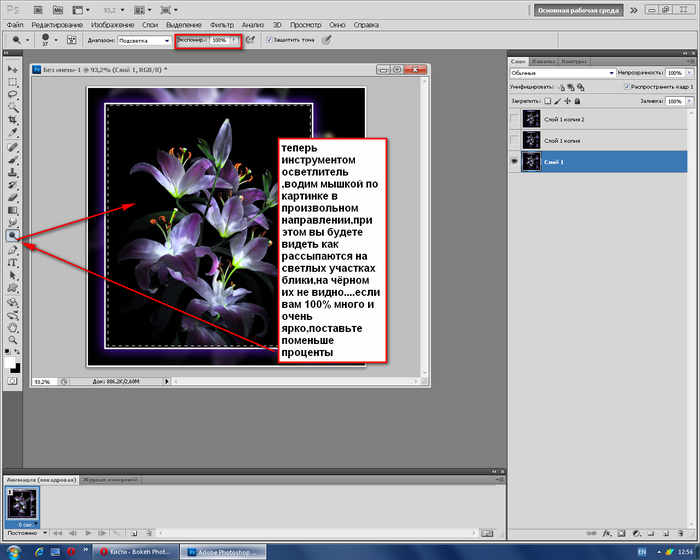
Ребята, помогите. Как убрать свет от лампы с фотографии в фотошопе Ps cs6.
Смотря какой он. где фото?
Глянуть бы на проблему.. . Посмотрел…. Качество снимка — тихий ужас…. Максимум, что я бы сделал: замазал бы сам свет » фоном»….
В фотошопе выделить объект ЛЮБЫМ инструментом выделения сделать копию выделения Ctrl+J на верхнем слое через корректирующие слои притемнить изображение ЛЮБЫМ инструментом управления экспозицией (я пользуюсь непосредственно ЭКСПОЗИЦИЯ, в данном случае задвинул, нижний движок) , инвертировать маску слоя и белой кистью с непрозрачностью 15% открывать нужные тёмные места. на нижнем слое просто притемнить, а потом заштамповать блик от лампы. сделать сведение слоёв. сохранить в JPEG <img src=»//otvet.imgsmail.ru/download/1423a84407dc978efd749e48b7cb39a3_h-3595.jpg» data-lsrc=»http://content-26.foto.my.mail.ru/mail/shatsa10/_answers/p-3595.jpg» data-big=»1″>
на нижнем слое просто притемнить, а потом заштамповать блик от лампы. сделать сведение слоёв. сохранить в JPEG <img src=»//otvet.imgsmail.ru/download/1423a84407dc978efd749e48b7cb39a3_h-3595.jpg» data-lsrc=»http://content-26.foto.my.mail.ru/mail/shatsa10/_answers/p-3595.jpg» data-big=»1″>
Чтобы убрать свет лампы с лица, это нужно делать штампом на новом слои.
Как удалить блик от вспышки легко и эффективно
Во время фотосъёмки бывают ситуации, когда свет вспышки отражается от кожи человека при этом создаётся впечатление сильно лоснящейся от жира кожи. Конечно, такой кадр можно переснять, жаль, не всегда есть такая возможность.
В этом случае поможет не сложная техника удаления блика, от вспышки используя простую технику обработки изображения в фотошопе. Для демонстрации такой техники я выбрал фрагмент фото с наиболее явно видимым дефектом такого рода:
Техника удаления блика от вспышки
Техника, которую я продемонстрирую в этом уроке применима к большинству изображений имеющих такие дефекты. Её суть заключается в выборе цвета с нормального (не засвеченного) участка кожи и переносе этого цвета в проблемные зоны на лице модели.
Её суть заключается в выборе цвета с нормального (не засвеченного) участка кожи и переносе этого цвета в проблемные зоны на лице модели.
Для начала откройте изображение, с которым вы будете работать в программе. При помощи кнопки внизу палитры слоёв создайте новый, его мы используем для размещения цвета нормальной кожи.
Возьмите инструмент пипетка для взятия образца цвета, установите среднее значение размера образца как показано ниже.
Кликните «Пипеткой» на не засвеченном участке кожи рядом с проблемной областью. При этом выбранный цвет будет установлен в качестве основного.
Комбинацией клавиш (Shift+F5) вызовите диалог команды «Заполнить» в качестве источника цвета укажите основной нажмите кнопку ОК.
Слой залит выбранным цветом, соответственно в документе мы невидим ничего кроме него. Нужно сделать так чтобы выбранный цвет был применён только к участкам кожи подвергнутым действию вспышки.
Засвеченные области светлее установленного нами цвета, следовательно, изменив режим наложения этого слоя на «затемнение» цвет останется видимым только в тех областях на изображении которые светлее него, на более темных участках он исчезнет. Проделаем эту операцию:
Проделаем эту операцию:
Посмотрите на получившийся у меня результат удаления блика от вспышки. Изображение выглядит вполне достойно, при необходимости можно уменьшить значение непрозрачности слоя, чтобы работа не выглядела как «заплатка» на лице.
Однако для примера я взял только часть фотографии с дефектом, в «реале» действие этого приёма распространится не только на засвеченные вспышкой участки кожи, но и на все области которые будут светлее выбранного цвета. В этом случае отчаиваться не стоит, «беде» можно помочь применив к слою с цветом маску.
Инвертируйте маску (Ctrl+I) так чтобы цвет не был виден. Теперь возьмете кисть противоположного цвета с мягкими краями и средней прозрачностью.
Обработайте кистью проблемные зоны на фото. Если во время работы с кистью вы допустили ошибку, сдайте шаг назад (Ctrl+Z), либо поменяйте цвет кисти на противоположный и пройдите по ошибочному участку восстанавливая маску слоя. Изменять размер инструмента во время работы ([) – уменьшить, (]) – увеличить.
Так используя простую технику легко удалить блик от вспышки на фотографии.
Как в фотошопе убрать блики
Автор: Галина Соколова. Дата публикации: 22 декабря 2014 . Категория: Обработка фотографий в фотошопе.
Итак, начнём работу.
Откроем изначальную фотографию девушки с бликами в фотошопе:
Далее создадим новый слой и нажмём на значок Создать новый слой .
Этот значок находится на нижней панели Слои:
Далее изменим режим наложения слоя на Затемнение основы и добавим маску-слоя :
Теперь переходим в палитру Каналы и ищем канал наиболее контрастный. В моём случае это синий канал:
Далее возвращаемся в палитру Слои и активируем маску слоя, затем выполняем команду: Изображение-Внешний канал.
В окне выбираем синий канал:
Таким образом, мы получили маску, которую нужно доработать и для этого откроем маску в окне просмотра — удеживая клавишу ALT кликаем по маске:
Сделаем маску ещё более контрастной и для этого выполним команду: Изображение-Коррекция-Кривые:
Выставим кривую следующим образом:
Наша маска готова. Снова кликаем по маске слоя и удерживаем при этом клавишу ALT в результате изображение примет первоначальный вид:
Снова кликаем по маске слоя и удерживаем при этом клавишу ALT в результате изображение примет первоначальный вид:
Теперь активизируем в палитре Слои изображение и опять идём во Внешний канал, где устанавливаем Инвертирование и Синий канал:
Ставим непрозрачность 20%:
Затем откроем палитру Маски и ставим значение растушёвки равным 2,4 пикселя .
Таким образом, область растушёвки стала более контрастной:
Теперь объединим слои в группу и назовём её Удаление бликов.
Нажмём клавиши CTRL+G:
Теперь удерживая клавишу ALT кликаем на значок Добавить слой-маску :
Берём белую кисть и при активной маске слоя рисуем по бликам:
На этом урок «Как в фотошопе убрать блики» окончен.
Желаю удачи!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
Как убрать блики в фотошопе: пошагово
Блик — это светлое пятно, которое возникает благодаря отражению света на предмете. На многих снимках такой эффект очень красиво выглядит, и чаще всего фотографы специально добиваются его на фотографии. Но иногда блик делает картину некрасивой и приковывает слишком много внимания. На самом деле натурально убрать недостаток очень даже просто. О том, как убрать блики в фотошопе, и пойдет речь в данной статье.
На многих снимках такой эффект очень красиво выглядит, и чаще всего фотографы специально добиваются его на фотографии. Но иногда блик делает картину некрасивой и приковывает слишком много внимания. На самом деле натурально убрать недостаток очень даже просто. О том, как убрать блики в фотошопе, и пойдет речь в данной статье.
Подготовительный шаг
Первым делом необходимо внимательно осмотреть блик. Различают несколько вариантов:
- На месте блика есть только белое пятно, текстура потеряна полностью.
- Эффект является небольшим пересветом с сохранением фактуры предмета.
Во втором случае убрать недостаток очень легко, достаточно взять кисть темнее и обработать участок, пока он не сравняется по светотеневому рисунку со всем предметом.
Первый случай
Проблема с белым пятном решается труднее, чем вышеописанный пример. Чаще всего фотографы маскируют такие недостатки при помощи инструментов «Штамп» или «Заплатка». Но такой способ недостаточно хорош, потому что теряется яркость, форма и, конечно же, сама фактура предмета.
Самым трудным вариантом будет та фотография, на которой объект имеет сферическую поверхность. Убрать блики на лице в фотошопе как раз один из таких примеров. О том, как же все-таки быстро и качественно привести фотографию в порядок, и будет идти речь дальше.
Как убрать блики в фотошопе и вернуть детали
- Добавив снимок в фотошоп, необходимо сделать копию. Для этого нужно нажать правой кнопкой мыши по миниатюре и выбрать параметр «Создать дубликат слоя».
- Следующим шагом будет опять осмотр снимка. Если есть блик, то должна быть и часть объекта, не засвеченная им. Ее-то и нужно перенести на белое пятно.
- Чтобы уже наконец-то начать работу над бликом, необходимо его локализовать. Для этого создается «Маска слоя», находится она на панели миниатюр в самом низу.
- После нужно выделить недостаток таким образом, чтобы переход был мягким и плавным.
- Для начала необходимо перейти в меню «Выделение» и выбрать параметр «Цветовой диапазон». В открывшемся диалоговом окне выбрать пункт «Черная подложка» и все настроить таким образом, чтобы блик стал белым, а все остальное максимально темным.

- После того как все будет окончено, нажмите на кнопку «Ок», и на фотографии появится выделение свечения. И теперь маску, которая была открыта до этого, закрасьте черной кистью.
- Потом размойте пятно при помощи окна «Маски» так, чтобы не было рваных краев. Вот так можно легко убрать блики в фотошопе.
Создание текстуры
После того как работа с бликом прошла, его необходимо заполнить текстурой. После этого нужно взять инструмент «Лассо» и выделить весь объект. Не обязательно это делать точно, в будущем все изъяны сгладятся.
После того как все будет готово, нужно перенести выделение на новый слой при помощи правой клавиши мыши. Далее начинается время творчества: объект необходимо перенести так, чтобы он закрывал блик на исходнике, при этом текстура по краям максимально совпадала. Для этого можно масштабировать и изменять слой. Завершающим этапом все ненужное стирается мягким ластиком так, чтобы не был задет блик на исходнике, и все выглядело максимально естественно.
Вот и весь ответ на вопрос «Как убрать блики в фотошопе?».
Проявление фактуры
После того как предыдущий шаг был выполнен достаточное количество раз, можно перейти к выравниванию светотеневого рисунка.
Для начала нужно создать новый слой с параметром «Мягкий свет» и взять кисти белого и черного цвета. Теперь по всему объекту нужно прорисовать блики и тени там, где они были. Когда все будет выполнено, нужно подкрутить бегунок «Непрозрачность» так, чтобы все стало выглядеть максимально естественно.
Создав необходимый световой рисунок, можно приступать непосредственно к проявлению фактуры, а для этого нужно перейти в меню фильтр, выбрать параметр «Другое» и в нем найти подпункт «Цветовой контраст». В открывшемся диалоговом окне нужно выставить значение около 7 пикселей, лучше равняться на фотографию выше и постараться добиться такого же результата на любой фотографии. Поставив режим слоя «Перекрытие», нужно включить «Маску» и залить ее черным цветом, после чего кистью белого цвета с непрозрачностью 20 % прорисовать область блика, чтобы проявить фактуру материала.
Убрать блики от вспышки в фотошопе, как и от солнца, можно по данному уроку.
Как создать художественный эффект утечки света на фотографии в Lightroom
Многим зрителям нравятся фотографии с разнообразными световыми эффектами. Зачастую такие эффекты даже имитируют те проблемы, которых пытаются избежать фотографы. К примеру, используя градуированный фильтр (graduated filter) в программе Lightroom, вы можете создать реалистичную симуляцию утечки света (Light leaks) на некоторой области фотоизображения. К тому же, кроме Lightroom, можно создавать наложение засвеченной области и с помощью программы Photoshop.
Автор этой статьи Кевин Ландвер-Йохан (Kevin Landwer-Johan) сосредоточился на описании способа создания художественной области засветки на фото с помощью программы Lightroom.
Что такое утечка света или засветка?
Утечка света (засветка) на фото возникает, когда нежелательный свет воздействует на сенсор камеры или пленку.
Эта проблема чаще встречается в пленочной фотографии. Вы можете получить засветку на фотоснимке, если фотокамера каким-то образом повредится. Это случается, когда в корпусе камеры или между объективом и камерой есть отверстие или зазор.
Вы можете получить засветку на фотоснимке, если фотокамера каким-то образом повредится. Это случается, когда в корпусе камеры или между объективом и камерой есть отверстие или зазор.
В случае использования пленочного фотоаппарата утечки света возникают, когда пленка загружена в камеру и недостаточно продвинута по кадрам, поэтому вставляя новую пленку в камеру, рекомендуется прощелкать несколько кадров впустую. Таким образом, вы продвинете пленку дальше той части, которая могла быть освещена светом, когда ее загружали в аппарат.
Рулонная фотопленка наиболее подвержена утечкам света. Хотя пленка 35 мм поставляется в герметичной упаковке, так что вероятность попадания света в корпус очень мала. При использовании рулонной фотопленки необходимо проявлять большую осторожность при загрузке и выгрузке материала из фотоаппарата, чтобы избежать засветки. Выше в статье приведен пример фотографий на рулонной пленке, которую фотограф повредил, потому что не был достаточно осторожен.
В программе Lightroom создание имитации утечки света отличается от создания имитации бликов объектива, поскольку к таким эффектам приводят различные причины.
Как сделать эффект засветки более реалистичным
Утечки света с современными цифровыми фотоаппаратами случаются очень редко. Они хорошо сконструированы и не пропускают свет, в случае если камера не была повреждена.
Чтобы смоделировать на изображении реалистичный вид утечки света, нужно иметь некоторое представление об обстоятельствах, которые их вызывают.
Недостаточное продвижение пленки вперед при загрузке в камеру приведет к утечке света вдоль правого края кадра. Это происходит потому, что в большинстве пленочных фотоаппаратов пленка продвигается слева направо.
Утечки света могут происходить с рулонной фотопленкой или 35-миллиметровой фотопленкой из поврежденного контейнера по верхнему и нижнему краям пленки. Вы можете увидеть это в примере выше.
В случае листовой фотопленки утечки света могут произойти при загрузке пленки в условиях неполной «световой стерильности». Они могут выглядеть как совершенно случайные дефекты.
Создание эффекта утечки света в Lightroom
Использование градуированного фильтра в Lightroom является наиболее эффективным способом создания утечек света на изображении. С помощью этого фильтра вы лучше всего контролируете процесс и конечный результат.
С помощью этого фильтра вы лучше всего контролируете процесс и конечный результат.
- Шаг 1. Создайте градуированный фильтр (Graduated Filter)
Определитесь, на котором из краев фотоизображения должен как бы просачиваться свет.
В программе Lightroom перетащите область градуированного фильтра от этого края как можно глубже вглубь изображения. Вы всегда можете изменить это позже.
- Шаг 2: Отрегулируйте экспозицию
Теперь можно начать настраивать различные ползунки, которые управляют внешним видом фильтра. Обычно можно начинать с перетаскивания вправо ползунка экспозиции. Это увеличивает экспозицию в области, на которую воздействует фильтр, по краю кадра.
- Шаг 3: Регулировка ползунка удаления дымки (Dehaze)
Ползунок Dehaze существенно изменяет внешний вид вашего светофильтра, когда вы перетаскиваете его влево.
По мере того как вы выполняете эту настройку, эффект засветки будет проявляться все заметнее.
- Шаг 4: Регулировка ползунка «Тени» (Shadows)
Уменьшение уровня теней в области, покрытой фильтром, еще больше усилит эффект утечки света.
- Шаг 5: Добавьте немного цвета
Часто утечки света на пленке имеют красновато-оранжевый цвет. Чтобы добавить цвет к области градуированного фильтра, щелкните поле «Цвет» в основании панели настроек фильтра.
Поместите пипетку на тот цвет, который хотите использовать, и щелкните по нему.
Теперь ваш фильтр должен создавать реалистичное впечатление утечки света.
- Шаг 6: Добавьте еще один градуированный фильтр (необязательно)
Чтобы еще больше улучшить внешний вид «засветки», можно добавить еще один фильтр поверх предыдущего. Это полезно, если вы хотите добавить больше цвета в область утечки.
Другой стиль эффекта «утечки света»
Чтобы создать эффект утечки света, который может возникнуть при съемке на фотопленку, можно использовать аналогичный описанному выше метод, но вместо градуированного фильтра Lightroom использовать серию радиальных фильтров.
Этот тип эффекта «засветки» характерен для рулонной пленки и появляется вдоль верхнего и нижнего края пленки. Именно в этих областях кадра примените фильтр, если хотите, чтобы «утечка света» выглядела как можно более аутентично.
Именно в этих областях кадра примените фильтр, если хотите, чтобы «утечка света» выглядела как можно более аутентично.
Активируйте инструмент Радиальный фильтр (Radial Filters), щелкните и перетащите область фильтра вдоль края фотографии. Решайте по своему вкусу, насколько большим вы сделаете размер области фильтра. Вы всегда можете изменить этот размер позже. Внизу панели нужно нажать на поле «Инвертировать», тогда внесенные вами корректировки будут происходить внутри выделенной области.
Далее следуйте инструкциям, описанным выше, чтобы получить желаемый вид радиального фильтра.
Добавьте дополнительные фильтры, нажав кнопку «Создать новый» в верхней части панели. Вы также можете нажать на кисть (Brush) и использовать ее для дальнейшего изменения формы маски фильтра.
Заключение
Существует много способов добиться похожего результата, главное — экспериментируйте. Регулируйте каждый ползунок настроек в разной последовательности, и вы увидите, что результаты будут выглядеть иначе.
Попробуйте создать эффект утечки света на различных типах фотоизображений. Как и при любых других манипуляциях с изображениями, чем тщательнее вы будете, тем лучше будут результаты. При этом одни фотографии даже будут выглядеть лучше, чем другие, если применить фильтр «засветки». Повод развивать свой художественный вкус.
Photoshop: используем «Кривые»
Инструмент «тональные кривые», вероятно, является наиболее мощными гибким преобразованием изображения, в то же время он может быть и одним из наиболее пугающих. Поскольку фотографы рисуют светом, кривые точно соответствуют их практике, влияя на две базовых производных света: тон и контраст. Кроме того, именно тональные кривые придают различным типам плёнки их уникальный характер, так что понимание сути их работы позволит вам имитировать любую плёнку — и фотографию даже не придётся переснимать.
Как это работает
Аналогично уровням яркости, тональные кривые получают на вход тональный диапазон и избирательно расширяют или сжимают его участки. Однако, в отличие от уровней, для которых существуют только точки чёрного, белого и центра полутонов, тональная кривая управляется любым числом контрольных точек (обозначены маленькими квадратиками), вплоть до 16. Результат данной кривой можно проконтролировать, проследив по вертикали входной тон от горизонтальной шкалы до кривой, и от неё по горизонтали к вертикальной шкале выходного тона. Таким образом, кривая в виде центральной диагонали оставит тон без изменений.
Однако, в отличие от уровней, для которых существуют только точки чёрного, белого и центра полутонов, тональная кривая управляется любым числом контрольных точек (обозначены маленькими квадратиками), вплоть до 16. Результат данной кривой можно проконтролировать, проследив по вертикали входной тон от горизонтальной шкалы до кривой, и от неё по горизонтали к вертикальной шкале выходного тона. Таким образом, кривая в виде центральной диагонали оставит тон без изменений.
Если вы проследите два входных тона, вы увидите, что расстояние между ними увеличивается, если кривая становится круче, тогда как при выполаживании кривой относительно диагонали тон подвергается компрессии (сжимается). Вспомните из главы о гистограммах, что сжатые тона получают меньший контраст, тогда как растянутым тонам достаётся больше контраста. Наведите курсор на подписи к кривым, чтобы увидеть, как эти изменения влияют на утрированный пример:
| | |||
| Выберите: | |||
| Высокий контраст | Низкий контраст | ||
| Показывать тональные метки? | |||
| да | нет | ||
Примечание: кривые и гистограммы, показанные выше, применяются к яркости (не RGB)
Выше показаны наиболее распространённые кривые: «S» и «инверсная S». Кривая S добавляет контраст в полутонах за счёт теней и ярких участков, тогда как инверсная S имеет обратный эффект. Обратите внимание на то, как они меняют гистограмму, и, что более важно, посмотрите также, как они влияют на изображение: инверсная S выделяет детали на бортах лодки и в тени под ней, смывая текстуру водной поверхности, а прямая S имеет обратный эффект.
Кривая S добавляет контраст в полутонах за счёт теней и ярких участков, тогда как инверсная S имеет обратный эффект. Обратите внимание на то, как они меняют гистограмму, и, что более важно, посмотрите также, как они влияют на изображение: инверсная S выделяет детали на бортах лодки и в тени под ней, смывая текстуру водной поверхности, а прямая S имеет обратный эффект.
Мотивация: динамический диапазон и эффект плёнки
Почему перераспределение контраста всегда является компромиссом? Поскольку снимаемые сцены содержат больший динамический диапазон света (см. «динамический диапазон»), чем мы можем воспроизвести на бумаге, для печати тональный диапазон всегда приходится подвергать компрессии. Кривые позволяют лучше использовать ограниченный динамический диапазон.
Контраст в полутонах более важен для восприятия, потому зачастую теням и яркостям в этой тональной компрессии оставляют подбирать крошки. В силу этого большинство плёнок и видов фотобумаги для поддержания контраста в полутонах используют что-то типа S-образной кривой. Наведите курсор на график справа, чтобы увидеть, как S-образная кривая может помочь сохранить контраст в полутонах, и заметьте, насколько она похожа на кривую плёнки (внизу). Уникальный характер каждой плёнки в первую очередь определяется её тональной кривой.
Наведите курсор на график справа, чтобы увидеть, как S-образная кривая может помочь сохранить контраст в полутонах, и заметьте, насколько она похожа на кривую плёнки (внизу). Уникальный характер каждой плёнки в первую очередь определяется её тональной кривой.
(показана для бумаги Kodak Supra II)
Более того, если камера (в идеале) оценивает относительное количество фотонов в каждом пикселе линейно, наши глаза и мозг в действительности применяют собственную тональную кривую, чтобы получить максимум визуальной чувствительности в наибольшем диапазоне освещённости. В связи с этим камера должна применить собственную тональную кривую к файлу формата RAW, чтобы сохранить точность. Наконец, каждый цифровой сенсор имеет собственную кривую тональной чувствительности, и даже персональные компьютеры применяют различные тональные кривые, когда показывают изображения (корректируют гамму).
Итого: тональные кривые необходимы для каждого изображения в той или иной форме — будь то восприятие глаза, эмульсия плёнки, цифровая камера, монитор или пост-обработка.
На практике: основы
Ключевая концепция кривых состоит в том, что невозможно добавить контраст в одном тональном диапазоне, не убавив его в другом.Другими словами, кривые только перераспределяют контраст. Следовательно, у любой фотографии есть «бюджет контраста», и вам нужно решить, на что его потратить — будь то равномерное распределение (диагональ) или перераспределение (произвольная кривая).
Далее, кривые всегда сохраняют тональную иерархию (если не использовать кривые с отрицательным углом). Это означает, что если до преобразования некий тон был ярче другого, он останется более ярким после преобразования, — но необязательно настолько же ярче.
Трёх ключевых точек, показанных выше (для теней, полутонов и яркостей) обычно достаточно (в дополнение к точкам чёрного и белого). Хитрость в том, что даже минимальное движение ключевой точки может привести к существенным изменениям в финальном изображении. Резкие изменения кривой могут запросто вызвать постеризацию, растянув оттенки в областях с градиентной вариацией цвета. Поэтому умеренная коррекция, которая порождает гладкие кривые, обычно работает наилучшим образом. Если вам нужна сверхтонкая подстройка, попробуйте увеличить размер окна кривых.
Поэтому умеренная коррекция, которая порождает гладкие кривые, обычно работает наилучшим образом. Если вам нужна сверхтонкая подстройка, попробуйте увеличить размер окна кривых.
Уделите максимальное внимание гистограмме изображения, внося изменения.Если вы хотите повысить контраст в определённом тональном пике, используйте гистограмму, чтобы удостовериться, что максимум кривой приходится на этот пик. Я предпочитаю в процессе перемещения контрольных точек держать открытым окно гистограмм, чтобы контролировать изменения (Window → Histogram).
Использование незадействованного тонального диапазона
Исключением из перераспределения контраста является случай, когда часть тонального диапазона не задействована, на границах гистограммы или в виде провалов между тональными пиками. Если неиспользованные участки диапазона имеют место на краях гистограммы, их можно задействовать, смещая точки чёрного и белого (так же, как и в уровнях).
| до | после | ||
Если между тональными пиками наблюдаются провалы, уникальная возможность кривых состоит в том, что они могут понизить контраст в неиспользуемых тонах — тем самым высвободив его для оттенков, которые присутствуют в изображении.
| до | после | ||
Заметьте, как в результате изображение становится более равномерным, при том что полутона и яркие области на гистограмме остаются более-менее неизменными.
Сглаживание засветок
С момента, когда уровень яркости достигает максимума (255 для 8-битных изображений), цифровые фото могут показать грубые засветки. Это создаёт неестественный вид, и порой предпочтителен более плавный переход к белому. Наведите курсор на изображение, чтобы увидеть разницу.
(результаты получены с помощью кривой пользовательского профиля цвета)
Обратите внимание на солнечную засветку. В целом, переход яркостей можно сделать более плавным, понижая наклон кривой в правом верхнем углу.
Канал яркости и слой коррекции
Применение кривых в канале яркости — в режиме LAB либо в слое коррекции — поможет снизить изменения в тоне и насыщенности цвета. Наведите курсор на каждое из нижеприведенных изображений, чтобы увидеть, что получилось бы в результате применения такой кривой в канале RGB.
Наведите курсор на каждое из нижеприведенных изображений, чтобы увидеть, что получилось бы в результате применения такой кривой в канале RGB.
| Инверсная S | S-образная кривая |
Обратите внимание, насколько снижается и повышается насыщенность цвета для инверсной и прямой S-образных кривых, соответственно. В целом, кривые, усиливающие полутона, будут повышать цветонасыщенность, и наоборот. Изменения в насыщенности могут оказаться желательными при осветлении теней, но в большинстве других случаев их следует избегать.
Чтобы применить кривые только к каналу яркости посредством выбора другого режима наложения можно использовать корректирующий слой (Слой → Новый корректирующий слой → Кривые…), как показано на рисунке справа.
Ещё одно достоинство такого метода состоит в том, что так можно сделать коррекцию кривых более мягкой. Это достигается соответствующим понижением плотности (обведено красным). Такой способ, в частности, полезен потому, что порой минимальные сдвиги ключевых точек вносят слишком большие изменения в изображение. Наконец, вы можете продолжать корректировать кривую, не меняя всякий раз исходное изображение — и тем самым уменьшая постеризацию.
Такой способ, в частности, полезен потому, что порой минимальные сдвиги ключевых точек вносят слишком большие изменения в изображение. Наконец, вы можете продолжать корректировать кривую, не меняя всякий раз исходное изображение — и тем самым уменьшая постеризацию.
Применение кривых для коррекции баланса цвета
Хотя до сих пор мы применяли кривые к значениям RGB или яркости, их можно также применять на отдельных каналах цветности в качестве мощного средства коррекции оттенков в специфических тональных областях. Скажем, в вашем изображении присутствует синева в тенях, хотя и полутона, и яркие участки выглядят сбалансированно. Изменение баланса белого или соотношения цвета в целом могло бы повредить другие оттенки.
| до | после | ||
На примере вверху количество синего избирательно снижено в тенях, чтобы избавиться от синевы. Не забудьте зафиксировать ключевые точки строго на диагонали для всех тональных диапазонов, где изменения не нужны.
Как вариант, глобальную цветокоррекцию можно производить, используя привязку нейтральных полутонов («Snap Neutral Midtones» под кнопкой «Options»). Этот метод лучше всего работает для изображений, в которых усреднение полутонов примерно нейтрально; для снимков с господством одного цвета (например, снятых в лесу) следует использовать другие методы, такие как баланс белого в RAW или с помощью уровней.
Контрастность изображения
Данная глава рассматривает контраст как нечто желательное, хотя в действительности это зависит от предмета съёмки, атмосферы и художественного замысла. В некоторых случаях автор может намеренно избегать использования полного тонального диапазона. Например, снимки, сделанные в тумане, дымке или при очень мягком свете, часто не содержат абсолютно чёрных или белых областей. Контраст может акцентировать текстуру или повысить выделение объекта на фоне, однако жёсткий свет или облачность могут привести к слишком большому или слишком малому контрасту, соответственно.
Контраст может акцентировать текстуру или повысить выделение объекта на фоне, однако жёсткий свет или облачность могут привести к слишком большому или слишком малому контрасту, соответственно.
Предосторожности
- Избегайте использования кривых, поскольку любое растягивание гистограммы изображения повышает вероятность постеризации.
- Всегда применяйте тональные кривые к 16-битным изображениям, если возможно.
- Следует избегать существенных преобразований в канале RGB. В этих случаях используйте тональные кривые в канале яркости в слое коррекции или в режиме LAB, чтобы избежать существенных изменений в тоне и насыщенности.
Смежная тема обсуждается в статье:
Photoshop: используем «Уровни»
WANHAO D7 изготовление маски неоднородности засветки матрицы. Простой способ.
Здравствуйте коллеги.
Немного отвлекусь от творчества и расскажу Вам как можно попробовать сделать маску, для матрицы принтера Wanhao D7.
Как мы все уже знаем, равномерность засветки у этого принтера не очень равномерная и из-за этого происходит много проблем. Так как в разных частях матрицы дисплея надо давать разное время засветки, иначе во время печати будет много брака.
Выше показана фотография белого прямоугольника на матрице моего принтера….))) Как видим о равномерности освещения можно только мечтать!
Так вот, коллеги из-за границы предлагают разные, порою немного сложные методы.
Делают печатную сетку, разбивая дисплей на матрицу из ячеек и после замеряют прибором силу света в каждой ячейке. После этого вносят данные в специальную таблицу в программе NanoDlp.
Фотографии из фейсбука.
Такой метод, для меня пока не выполним, но недавно на фейсбуке встретилась небольшая публикация. Принцип простой и как показал автор довольно действенный.
Принцип заключается просто в создании графического файла маски дисплея из его реальной фотографии.
Автор фотографировал маску простым сотовым телефоном)))) Основное, на что надо обращать внимание как можно точнее выставить центр объектива камеры по центральной оси дисплея, что бы было как можно меньше искажений.
И так приступаем.
Для съёмки используем лист чистой, белой бумаги. Желательно прижать его плотно.
Щелк, и скидываем этот файл на компьютер.
Автор этой идеи, обрабатывал фото в редакторе GIMP, но мне легче это сделать в Photoshop.
Итак, в Photoshop делаем новый файл, размером 2560 Х 1440 (размер матрицы принтера в пикселях)
И в этот файл аккуратно вставляем нашу фотографию.
Конечно по фотографии видно, что лучше закрывать дисплей матовой плёнкой, но у меня её сейчас нет и неравномерность структуры бумаги мы исправим в Photoshop.
Дальше мы переводим нашу фотографию в чёрно-белый формат.
тут оставляем всё по умолчанию, нажимаем ОК.
Получаем такое изображение.
Следующий шаг……….инвертация.
Получаем такой результат.
Дальше нам надо как бы выделить более контрастно наши зоны неоднородности поля матрицы.
Это можно сделать регулируя яркость, контрастность, но я пользуюсь командой Levels (уровни)
В окне настроек двигаем три ползунка и ловим нужную нам картинку. Тут всё зависит от ВАС.
Настроить можно по разному.
Получаем вот такой результат.
Конечно вот тут нам и помешала неоднородная структура бумаги, но Photoshop позволяет исправить и этот недостаток. Используем фильтр размытие по Гаусу.
Двигая ползунок.
Находим нужное нам размытие зоны неоднородности матрицы. Это действие тоже производим чисто интуитивно.
Я остановился вот на таком результате.
Вот в принципе и вся работа в Photoshop.
Сохраняем файл в формате PNG.
И используем его как нашу маску.
Сейчас не пользуюсь программой CreationWorks, но думаю вставлять маску надо вот сюда
Да, забыл сказать, надо точно определить как именно отражается у Вас дисплей в программе. Я заметил есть какая то путаница в этом.
То есть возможно файл надо будет повернуть в фотошопе на 90 градусов, а может и придётся его отразить зеркально, это надо проверить отдельно. Например, как то особенно размещая модели и смотреть в какой области они печатаются. Если честно я до сих пор не знаю этого, в основном печатаю в центральной части.
А вот в NanoDlp имеется два места куда возможно прикрепить эту маску .Первое место это в настройках SETUP
Я пробовал вставлять именно в этом месте и после вставки снимал матрицу по новой и у меня, действительно зона неравномерности как бы расширялась к краям дисплея.
Но у меня не хватило времени на эксперименты и принтер снова работает целыми днями пока без маски.
Как будет перерыв, я обязательно продолжу и закончу эту настройку.
А вот второе место для вставки маски, я так и не понял зачем.
Когда подключал файл в этом месте, то воздействие было очень сильным. Закрывало белые зоны почти полностью до чёрного.
В общем ещё есть над чем экспериментировать.
Думаю, что кто то из Вас подскажет про правильное прикрепление маски в NanoDlp.
Так же, было бы интересно посмотреть на фотографии матриц других принтеров, для сравнения.
В общем думаю, что в комментариях можно развить эту тему.
Я в этой статье показал, только как изготовить графическую маску, а дальше, хотелось бы узнать Ваше мнение по этой проблеме.
Спасибо
Настройка деталей теней и света в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 26 апреля 2021 г., 17:34:09 по Гринвичу | Также относится к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Команда «Тень/Свет» — это один из способов исправления фотографий с силуэтными изображениями из-за сильного заднего освещения или исправления объектов, которые были слегка размыты из-за того, что они находились слишком близко к вспышке камеры. Эту регулировку также можно использовать для осветления темных областей на хорошо освещенном в остальном изображении. Команда Shadow/Highlight не просто осветляет или затемняет изображение; он светлеет или затемняется в зависимости от окружающих пикселей (локального соседства) в тенях или бликах. По этой причине существуют отдельные элементы управления тенями и бликами. По умолчанию установлено исправление изображений с проблемами подсветки.
Эту регулировку также можно использовать для осветления темных областей на хорошо освещенном в остальном изображении. Команда Shadow/Highlight не просто осветляет или затемняет изображение; он светлеет или затемняется в зависимости от окружающих пикселей (локального соседства) в тенях или бликах. По этой причине существуют отдельные элементы управления тенями и бликами. По умолчанию установлено исправление изображений с проблемами подсветки.
Команда Shadow/Highlight также имеет ползунок Midtone Contrast, параметры Black Clip и White Clip для настройки общего контраста изображения, а также ползунок Color Correction для настройки насыщенности.
Имейте в виду, что команда Shadow/Highlight применяет настройки непосредственно к изображению и отбрасывает информацию об изображении. Для неразрушающего редактирования изображений рекомендуется использовать корректирующие слои или Camera Raw. См. разделы «Корректирующие слои и слои-заливки» и «Введение в Camera Raw».
Исходное изображение и примененная коррекция теней/световНастройка теней и светлых участков изображения
Выберите «Изображение» > «Коррекция» > Тень/Подсветка.

Убедитесь, что в диалоговом окне выбран параметр «Предварительный просмотр». поле, если вы хотите, чтобы изображение обновлялось по мере внесения изменений.
Отрегулируйте количество коррекции освещения, перемещая Ползунок количества или ввод значения в процентах теней или светлых участков коробка. Большие значения обеспечивают большее осветление теней или большее затемнение бликов. Вы можете настроить обе тени и Основные моменты в изображении.
Для более точного управления выберите Показать дополнительные параметры, чтобы внести дополнительные коррективы.
Для увеличения деталей в тенях в хорошо экспонированном изображение, попробуйте значения в диапазоне 0–25% для параметра «Количество теней» и «Тени». Тональная ширина.
(Необязательно) Щелкните Сохранить по умолчанию кнопку, чтобы сохранить текущие настройки и сделать их настройками по умолчанию для команды Shadow/Highlights. Чтобы восстановить исходное значение по умолчанию настройки, удерживая нажатой клавишу Shift, нажмите кнопку Сохранить Кнопка «По умолчанию».

Вы можете повторно использовать настройки Shadow/Highlight нажав кнопку Сохранить, чтобы сохранить текущие настройки в файл а затем с помощью кнопки «Загрузить», чтобы перезагрузить их. Чтобы получить больше информации о сохранении и загрузке настроек см. Сохранить настройки регулировки.
Нажмите OK.
Опции команд Shadow/Highlight
Количество
Контролирует (отдельно для светлых участков и теней в изображении) степень коррекции.
Экстремальные значения Amount могут привести к пересечению, когда то, что начиналось как свет, становится темнее, чем то, что начиналось как тень; это может привести к тому, что скорректированные изображения будут выглядеть «неестественно».
Тональная ширина
Управляет диапазоном изменяемых тонов в тенях или светлых участках. Меньшие значения ограничивают корректировку более темными областями для коррекции теней и более светлыми областями для коррекции светлых участков. Большие значения увеличивают диапазон тонов, которые регулируются дальше в средние тона. Например, при значении 100 % ползунок ширины тона тени больше всего влияет на тени, частично влияет на средние тона, но не влияет на самые яркие блики. Тональная ширина варьируется от изображения к изображению. Слишком большое значение может привести к появлению ореолов вокруг темных или светлых краев. Настройки по умолчанию пытаются уменьшить эти артефакты. Ореолы также могут возникать, когда значения Shadow или Highlight Amount слишком велики.
Большие значения увеличивают диапазон тонов, которые регулируются дальше в средние тона. Например, при значении 100 % ползунок ширины тона тени больше всего влияет на тени, частично влияет на средние тона, но не влияет на самые яркие блики. Тональная ширина варьируется от изображения к изображению. Слишком большое значение может привести к появлению ореолов вокруг темных или светлых краев. Настройки по умолчанию пытаются уменьшить эти артефакты. Ореолы также могут возникать, когда значения Shadow или Highlight Amount слишком велики.
Тональная ширина по умолчанию установлена на 50%. Если вы обнаружите, что пытаетесь осветлить темный объект, но средние тона или более светлые области меняются слишком сильно, попробуйте уменьшить ширину тона тени до нуля, чтобы осветлялись только самые темные области. Если, однако, вы хотите осветлить полутона, а также тени, увеличьте ширину тона теней до 100%
Радиус
Управляет размером локальной окрестности вокруг каждого пикселя. Соседние пиксели используются для определения того, находится ли пиксель в
тени или блики. Перемещение ползунка влево определяет
меньшую область, а перемещение вправо указывает на большую площадь.
Оптимальный размер локальной окрестности зависит от изображения. Это лучшее
поэкспериментировать с регулировкой. Если радиус слишком большой,
регулировка имеет тенденцию осветлять (или затемнять) все изображение, а не
чем осветление объекта только. Лучше всего установить радиус
примерно размер объектов, представляющих интерес на изображении. Эксперимент
с различными настройками радиуса, чтобы получить наилучший баланс между
контрастность объекта и дифференциальное осветление (или затемнение)
объект по сравнению с фоном.
Соседние пиксели используются для определения того, находится ли пиксель в
тени или блики. Перемещение ползунка влево определяет
меньшую область, а перемещение вправо указывает на большую площадь.
Оптимальный размер локальной окрестности зависит от изображения. Это лучшее
поэкспериментировать с регулировкой. Если радиус слишком большой,
регулировка имеет тенденцию осветлять (или затемнять) все изображение, а не
чем осветление объекта только. Лучше всего установить радиус
примерно размер объектов, представляющих интерес на изображении. Эксперимент
с различными настройками радиуса, чтобы получить наилучший баланс между
контрастность объекта и дифференциальное осветление (или затемнение)
объект по сравнению с фоном.
Яркость
Регулирует яркость изображения в градациях серого. Эта корректировка
доступен только для изображений в градациях серого. Перемещение ползунка яркости
влево затемняет изображение в градациях серого, а перемещение ползунка в
справа осветляет изображение в градациях серого.
Контраст средних тонов
Регулирует контрастность средних тонов. Переместите ползунок на влево, чтобы уменьшить контраст, и вправо, чтобы увеличить контраст. Вы также можете ввести значение в поле Контраст средних тонов. Отрицательное значение снижает контраст, а положительное значение увеличивает контраст. Увеличение контраста средних тонов дает больший контраст в полутонах, стремясь затемнить тени и осветлить основные моменты.
черный клип и белый клип
Указывает, насколько сильно обрезаются тени и блики. к новым экстремальным цветам тени (уровень 0) и света (уровень 255) в изображение. Большие значения создают изображение с большей контрастностью. Будьте осторожны, чтобы не сделать значения отсечения слишком большими, т.к. поэтому уменьшает детали в тенях или светах (значения интенсивности обрезаются и отображаются как чисто черный или чисто белый).
Еще
- Настройка цвета и тона изображения
Войдите в свою учетную запись
Войти
Управление учетной записью
Применение теней/бликов в качестве смарт-фильтра в Photoshop
Автор сценария Стив Паттерсон.![]()
В предыдущем уроке мы узнали все о настройке изображения Photoshop Shadows/Highlights и о том, как она отлично подходит для осветления теней и затемнения светлых участков, чтобы восстановить скрытые детали на фотографиях, которые страдают от слишком большого контраста. К сожалению, Shadows/Highlights — одна из немногих корректировок изображения в Photoshop, которая недоступна нам в качестве 9.0917 корректирующий слой , который может навести вас на мысль, что у нас нет другого выбора, кроме как применить его непосредственно к изображению в качестве постоянной статической корректировки.
К счастью, это не так. Как мы узнаем из этого урока, несмотря на то, что Shadows/Highlights могут быть недоступны в качестве фактического корректирующего слоя, есть простой, но мощный трюк, который мы можем использовать, чтобы получить те же преимущества, что и корректирующий слой, и это применение теней. /Выделяет как редактируемый и неразрушающий Умный фильтр !
Я рассказал все подробности о том, как работает корректировка теней/бликов в Photoshop, в предыдущем уроке, когда мы рассмотрели, как применять ее в качестве статической корректировки. В этом уроке я пройдусь по вещам быстрее, чтобы мы могли сосредоточиться на том, как применять его в качестве смарт-фильтра, и на преимуществах, которые мы получаем при этом. Если вы еще не знакомы с тенями/бликами, обязательно прочитайте предыдущее руководство «Восстановление скрытых деталей с помощью теней/бликов», прежде чем продолжить.
В этом уроке я пройдусь по вещам быстрее, чтобы мы могли сосредоточиться на том, как применять его в качестве смарт-фильтра, и на преимуществах, которые мы получаем при этом. Если вы еще не знакомы с тенями/бликами, обязательно прочитайте предыдущее руководство «Восстановление скрытых деталей с помощью теней/бликов», прежде чем продолжить.
Для простоты я буду использовать то же изображение, что и в прошлый раз; фотография, которую я сделал в яркий солнечный день, страдает от слишком большого контраста, со слишком темными тенями и слишком яркими бликами. Давайте посмотрим, как применение теней/бликов в качестве смарт-фильтра может дать нам те же результаты, что и раньше, без внесения в изображение ни одного постоянного изменения:
Исходное изображение.
Шаг 1. Преобразование изображения в смарт-объект
Когда мы ранее применяли Shadows/Highlights как статическая корректировка (имеется в виду корректировка, которая применяется непосредственно к пикселям изображения), первое, что нам нужно было сделать, это продублировать изображение и поместить его копию на отдельный слой. Это позволило нам сделать всю работу над копией и оставить исходную фотографию невредимой. На этот раз нам не нужно беспокоиться об этом, потому что мы применяем Shadows/Highlights как Smart Filter , а Smart Filters полностью неразрушающие.
Это позволило нам сделать всю работу над копией и оставить исходную фотографию невредимой. На этот раз нам не нужно беспокоиться об этом, потому что мы применяем Shadows/Highlights как Smart Filter , а Smart Filters полностью неразрушающие.
Что именно равно умный фильтр? На самом деле это не что иное, как обычный фильтр в Photoshop, за исключением того, что он применяется не к обычному слою, а к смарт-объекту . Итак, отлично, но что такое смарт-объект? Думайте о смарт-объекте как о прозрачном контейнере, в который помещается изображение. Как только мы поместили изображение внутрь контейнера, все, что мы делаем с ним в этой точке, на самом деле делается не с изображением, а с его контейнером . по-прежнему выглядит как , как будто мы вносим изменения в само изображение, но это не так. Меняется контейнер, а изображение внутри него остается невредимым.
Мы подробно рассмотрим смарт-объекты в других руководствах. Для наших целей здесь важно знать, что когда мы применяем один из фильтров Photoshop к смарт-объекту, он автоматически становится смарт-фильтром, и большое преимущество смарт-фильтров над обычными фильтрами заключается в том, что их настройки остаются полностью редактируемыми, что позволяет нам чтобы вернуться и отредактировать их в любое время без внесения каких-либо постоянных изменений в изображение!
Для наших целей здесь важно знать, что когда мы применяем один из фильтров Photoshop к смарт-объекту, он автоматически становится смарт-фильтром, и большое преимущество смарт-фильтров над обычными фильтрами заключается в том, что их настройки остаются полностью редактируемыми, что позволяет нам чтобы вернуться и отредактировать их в любое время без внесения каких-либо постоянных изменений в изображение!
Поскольку смарт-фильтры необходимо применять к смарт-объектам, первое, что нам нужно сделать, это преобразовать наше изображение в смарт-объект. Если мы посмотрим в Панель слоев , мы можем видеть изображение, расположенное на фоновом слое:
Панель «Слои», показывающая фотографию на фоновом слое.
Чтобы преобразовать его в смарт-объект, нажмите на маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из меню:
Выбор «Преобразовать в смарт-объект».
Вроде бы ничего не произошло с изображением в основной области документа, но если мы снова посмотрим на панель «Слои», то увидим, что маленькая Значок смарт-объекта появился в правом нижнем углу миниатюры предварительного просмотра слоя , сообщая нам, что слой был преобразован в смарт-объект. Обратите также внимание, что Photoshop переименовал слой (смарт-объект) с «Фон» на «Слой 0»:
.Значок в правом нижнем углу миниатюры предварительного просмотра говорит нам, что это смарт-объект.
Шаг 2. Выберите настройку теней/бликов
Теперь, когда наш слой преобразован в смарт-объект, мы готовы применить тени/блики в качестве смарт-фильтра. Теперь, в этот момент вы можете задаться вопросом: «Подождите минутку, как мы можем применить Shadows/Highlights как Smart 9?0935 Фильтр , когда это корректировка изображения , а не фильтр?» Это хороший вопрос, и вы правы, мы не найдем Тени/Света, перечисленные где-либо в меню «Фильтр» Photoshop. Так как же мы можем применить что-то, что не фильтр, как смарт-фильтр?
Так как же мы можем применить что-то, что не фильтр, как смарт-фильтр?
Как оказалось, Тени/Света особенные. Это одна из нескольких корректировок изображения (вторая — HDR Toning), которую Photoshop позволяет нам применять в качестве смарт-фильтра. Чтобы выбрать его, подойдите к Изображение в строке меню в верхней части экрана выберите Adjustments , затем выберите Shadows/Highlights . Обратите внимание, что все настройки изображения в списке выделены серым цветом и недоступны, кроме двух (Тени/Света и Тонирование HDR):
Перейдите в «Изображение» > «Коррекция» > «Тени/Света».
Шаг 3. Выберите «Показать дополнительные параметры»
Это открывает диалоговое окно «Тени/Света» с настройками по умолчанию. Опять же, я довольно быстро пройдусь по этим параметрам, поэтому, если вы еще не знакомы с тем, как работают тени / блики, обязательно прочитайте предыдущий урок, где я расскажу обо всех деталях.
Если в диалоговом окне отображаются только два ползунка по умолчанию ( Количество теней и Количество светов ), выберите Показать дополнительные параметры , щелкнув внутри его флажка:
Выбор «Показать дополнительные параметры».
Это расширяет диалоговое окно до его полного размера и дает нам доступ к дополнительным параметрам. Вверху находятся секции Shadows и Highlights , каждая с тремя ползунками ( Amount , Tone и Radius ), за которым следует раздел Adjustments с его ползунками Color и Midtone , а также параметры Black Clip и White Clip , все из которых мы рассмотрели ранее. Как и прежде, здесь я использую Photoshop CC 2014, который включает в себя некоторые незначительные изменения названий некоторых из этих параметров. Если вы используете более раннюю версию Photoshop, параметр «Тон» называется Ширина тона , Цвет — Коррекция цвета 9.0918 и Midtone Midtone Contrast . Помимо изменения имени, эти параметры по-прежнему работают одинаково во всех версиях:
. Расширенное диалоговое окно «Тени/Света».
Краткий обзор: количество, тон и радиус
Вот краткий обзор того, как работают три ползунка в разделах «Тени» и «Света»:
Количество: Регулировка «Тени/Света» делает тени ярче, а светлые участки темнее, чтобы выделить больше деталей в этих областях. Ползунки «Количество» управляют тем, насколько осветление применяется к теням (в разделе «Тени») и насколько затемнение применяется к светлым участкам (в разделе «Света»). Чем дальше мы перетаскиваем ползунок вправо, тем сильнее применяется осветление или затемнение.
Тон: Ползунок «Тон», известный как «Ширина тона» в более ранних версиях Photoshop, управляет диапазоном тонов, которые следует рассматривать как тени или блики. Только тона, которые попадают в эти диапазоны, затрагиваются ползунками Amount. В разделе «Тени» низкие значения тона ограничивают осветление только самыми темными областями. Увеличение значения «Тон» расширяет диапазон до средних тонов, а значения выше 50 % (значение по умолчанию) позволяют осветлить даже более светлые тона изображения. Photoshop осветляет тени, используя постепенный переход, при этом более темные тона становятся более яркими, чем более светлые.
Photoshop осветляет тени, используя постепенный переход, при этом более темные тона становятся более яркими, чем более светлые.
В разделе Highlights Tone работает так же, но в противоположном направлении. Значения Low Tone ограничивают эффекты ползунка Amount только самыми светлыми областями. Увеличение значения тона расширяет диапазон средних тонов, а значения тона выше 50% позволяют воздействовать даже на более темные тона изображения. Как и в случае с тенями, Photoshop затемняет блики, используя постепенный переход, при этом более светлые тона затемняются сильнее, чем более темные.
Радиус: Ползунок «Радиус» определяет, насколько хорошо затронутые области будут сливаться с окружающей средой. Более высокие значения радиуса создают более крупные, плавные и более естественные переходы между осветляемыми или затемняемыми областями и областями, окружающими их, в то время как более низкие значения радиуса создают больший эффект резкости и могут создавать нежелательные ореолы вокруг краев. Как правило, более высокие значения радиуса работают лучше всего.
Как правило, более высокие значения радиуса работают лучше всего.
Я установлю для параметров теней те же значения, что и в прошлый раз, увеличив Сумма до 40% , оставив Тон установленным по умолчанию 50% и увеличив Радиус примерно до 102 пикселей . Как мы вскоре увидим, применение теней/бликов в качестве смарт-фильтра означает, что нам не нужно беспокоиться о том, чтобы все было идеально, потому что мы всегда можем вернуться и отредактировать наши настройки позже:
Опции Тени.
Вот мое изображение после осветления теней:
Теперь в более темных областях изображения видно больше деталей.
Затем я установлю для параметров Highlights те же значения, что и раньше, увеличив Amount до 20% , оставив Tone по умолчанию 50% и увеличив Radius примерно до 91 пикселей :
Опции Highlights.
А вот мое изображение после затемнения светлых участков, чтобы выделить больше деталей в более светлых областях:
Теперь на изображении больше деталей в светлых участках, а общая контрастность снижена.
Краткий обзор: цвет и средние тона
Два ползунка в разделе «Коррекция» помогают нам компенсировать проблемы, которые могли быть вызваны нашими коррекциями теней и светлых участков. Ползунок Цвет (Коррекция цвета) можно использовать для увеличения или уменьшения общей насыщенности цвета изображения, если оно теперь отличается от исходного, в то время как ползунок Средние тона (Контрастность средних тонов) может повысить контраст в средних тонах, если изображение теперь выглядит слишком плоским.
Я увеличу значение Color до +30 и значение Midtone примерно до +19 . Параметры Black Clip и White Clip определяют процент ваших теней, которые будут обрезаны до чисто черного (Black Clip), и процент ваших светов, которые будут обрезаны до чисто белого (White Clip). Если у вас нет особых причин для их изменения, вы можете оставить эти параметры со значениями по умолчанию:
Если у вас нет особых причин для их изменения, вы можете оставить эти параметры со значениями по умолчанию:
Параметры настройки.
Вот мой результат:
Скорректированная версия изображения.
Преимущества смарт-фильтра
Когда вы довольны своими настройками, нажмите OK , чтобы закрыть диалоговое окно и применить их к изображению:
Нажатие кнопки OK.
И вот тут начинается самое интересное. До сих пор я делал все так же, как и раньше, когда применял Shadows/Highlights в качестве статической корректировки. Я осветлил свои тени, затем приглушил блики и закончил с некоторыми коррекциями цвета и полутона. Но на этот раз, когда я нажал «ОК», чтобы применить свои настройки к изображению, произошло нечто совсем другое. Вместо того, чтобы применяться непосредственно к изображению в качестве статической настройки, они применялись как смарт-фильтр.
Может показаться, что ничего не изменилось, если мы смотрим только на само изображение, поскольку мой конечный результат здесь такой же, как и при применении теней/бликов в качестве статической корректировки. Но если мы посмотрим на панель «Слои», то увидим, что тени/блики теперь перечислены как смарт-фильтр под нашим смарт-объектом:
Но если мы посмотрим на панель «Слои», то увидим, что тени/блики теперь перечислены как смарт-фильтр под нашим смарт-объектом:
Панель «Слои» с новым смарт-фильтром «Тени/Света».
Каковы преимущества применения его в качестве смарт-фильтра? Ну, во-первых, мы можем включать и выключать настройку Shadows/Highlights, щелкая маленькую значок видимости (значок глазного яблока) слева от его имени. Щелкните значок один раз, чтобы отключить настройку «Тени/Света» и просмотреть исходное изображение в документе. Щелкните его еще раз, чтобы снова включить Shadows/Highlights и просмотреть скорректированную версию. Это работает так же, как параметр Preview в диалоговом окне Shadows/Highlights, за исключением того, что здесь мы можем включать и выключать корректировку даже после того, как мы ее применили:
Включайте и выключайте тени/блики, щелкая значок видимости.
Мы также можем изменить режим наложения и значения непрозрачности смарт-фильтра теней/бликов, дважды щелкнув значок параметров наложения справа от его имени:
Двойной щелчок по значку «Параметры наложения».
Откроется диалоговое окно «Параметры наложения» с параметрами Mode (сокращение от Blend Mode) и Opacity вверху. Если вы обнаружите, что цвета на вашем изображении сместились после применения теней/бликов, попробуйте изменить режим наложения с «Обычный» (по умолчанию) на «9».0917 Светимость . Режим наложения Luminosity позволит регулировке Shadows/Highlights влиять только на уровни яркости изображения, а не на цвета. Уменьшение значения непрозрачности уменьшит влияние настройки «Тени/Света» на ваше изображение, позволяя просвечивать часть исходной, неисправленной версии. Как правило, вы хотите оставить значение по умолчанию 100%:
.Изменение режима с нормального на яркость может исправить проблемы с цветом.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно «Параметры наложения». Вот мое изображение с режимом наложения для настройки «Тени/Света», измененным на «Яркость». В моем случае разница в цветах тонкая, но теперь они выглядят менее насыщенными и ближе к оригиналу. Обратите внимание, что, поскольку мы больше не влияем на цвета изображения, любые корректировки насыщенности, сделанные вами с помощью ползунка «Цвет» (коррекция цвета) в диалоговом окне «Тени/Света», больше не будут иметь никакого эффекта:
Обратите внимание, что, поскольку мы больше не влияем на цвета изображения, любые корректировки насыщенности, сделанные вами с помощью ползунка «Цвет» (коррекция цвета) в диалоговом окне «Тени/Света», больше не будут иметь никакого эффекта:
Изображение после изменения режима наложения смарт-фильтра на яркость.
Связанный: Пять основных режимов наложения Photoshop для редактирования фотографий
Главное преимущество, которое мы получаем, применяя Shadows/Highlights не как статическую настройку, а как Smart Filter (и тот, который я сохранил для большой отделки), заключается в том, что все наши настройки остаются полностью редактируемыми! Несмотря на то, что мы уже применили настройки и закрыли диалоговое окно «Тени/Света», мы можем легко снова открыть его в любое время к 9 часам.0917 двойной щелчок на имени смарт-фильтра на панели «Слои»:
Двойной щелчок «Тени/Света», чтобы снова открыть его диалоговое окно.
Photoshop снова открывает диалоговое окно «Тени/Света», позволяя нам вносить любые необходимые изменения. А поскольку смарт-фильтры не являются деструктивными, в изображение не вносятся постоянные изменения, что означает, что мы можем повторно открывать диалоговое окно и повторно редактировать наши настройки столько раз, сколько захотим, пока мы не будем довольны результатами. Когда вы закончите вносить изменения, нажмите OK , чтобы сохранить их и снова закрыть диалоговое окно. Или, если вы хотите закрыть диалоговое окно без сохранения изменений, нажмите Отмена :
А поскольку смарт-фильтры не являются деструктивными, в изображение не вносятся постоянные изменения, что означает, что мы можем повторно открывать диалоговое окно и повторно редактировать наши настройки столько раз, сколько захотим, пока мы не будем довольны результатами. Когда вы закончите вносить изменения, нажмите OK , чтобы сохранить их и снова закрыть диалоговое окно. Или, если вы хотите закрыть диалоговое окно без сохранения изменений, нажмите Отмена :
Повторное редактирование настроек теней/бликов благодаря мощи смарт-фильтров.
И вот оно! Photoshop может не позволить нам применять тени/блики в качестве корректирующего слоя, но, как мы узнали из этого урока, мы можем легко получить те же преимущества, что и корректирующий слой, применяя тени/блики в качестве редактируемого, неразрушающего смарт-слоя. Фильтр! Загляните в наш раздел «Ретуширование фотографий», чтобы узнать больше об уроках по редактированию изображений в Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как сделать целенаправленную коррекцию с помощью настройки теней/бликов в Photoshop
Бесплатный набор фотографий (стоимостью 180 долларов США): экшенов PS, пресеты LR, наложения фотографий и шаблоны для печати!
Получите это здесь.
Инструмент корректировки теней/бликов в Photoshop может быть эффективным способом исправления слишком темных или слишком светлых фотографий. Как правило, он более эффективен для выделения деталей в теневых областях, но также может помочь восстановить некоторые детали в светлых областях, которые выглядят так, как будто они были размыты.
Одним из недостатков Shadows/Highlights является то, что они недоступны в качестве корректирующего слоя, а это означает, что вам придется вносить деструктивные изменения. Однако, дублируя слои и используя маски, можно получить большую часть гибкости корректирующих слоев при использовании этой функции, как я покажу вам в следующих нескольких шагах.
Чтобы опробовать эту технику, вам понадобится фотография с некоторыми темными участками тени — я использую фотографию Рози, нашей иберийской гончей-слизняка, лежащей после тяжелого дня и лающей на соседей.
Откройте фотографию и продублируйте фоновый слой
Чтобы открыть фотографию, выберите «Файл» > «Открыть» и перейдите к своей фотографии, прежде чем нажать кнопку «Открыть». Теперь вам нужно продублировать фоновый слой, чтобы не вносить необратимые изменения в основную фотографию. Вы можете либо щелкнуть правой кнопкой мыши фоновый слой в палитре слоев и выбрать «Дублировать слой», а затем нажать кнопку «ОК», либо перейти в «Слой» > «Дублировать слой» и снова нажать «ОК».
Теперь вам нужно продублировать фоновый слой, чтобы не вносить необратимые изменения в основную фотографию. Вы можете либо щелкнуть правой кнопкой мыши фоновый слой в палитре слоев и выбрать «Дублировать слой», а затем нажать кнопку «ОК», либо перейти в «Слой» > «Дублировать слой» и снова нажать «ОК».
Открытие инструмента настройки теней/бликов
Теперь убедитесь, что новый дублированный слой активен, щелкнув его в палитре «Слои», а затем перейдите в «Изображение» > «Коррекция» > «Тени/Света», чтобы открыть панель.
Больше или меньше вариантов?
Когда откроется панель «Тени/Света», вам могут быть представлены только два ползунка. Это делает инструмент очень простым в использовании, но вы получите больший контроль и потенциально лучшие результаты, если установите флажок «Показать дополнительные параметры» в нижней части панели. Если вы использовали этот инструмент раньше с видимыми дополнительными параметрами, он должен автоматически открыться со всеми элементами управления.
Как настроить тени с помощью настроек теней/бликов
В области «Тени» вы увидите три ползунка, которые можно настроить. В большинстве случаев я концентрируюсь только на настройках «Количество» и «Ширина тона», оставляя радиус по умолчанию.
Если вы переместите ползунок «Количество» вправо, вы увидите, что области теней заметно осветляются. Если вы уменьшите значение ползунка «Тональная ширина», вы увидите, что затрагивается меньше областей тени, а это означает, что общая фотография не меняется так заметно, а осветляются только более темные области тени.
Я сделал довольно сильное исправление в этом примере, чтобы сделать эффект очевидным, но за это приходится платить. Имейте в виду, что когда вы осветляете темные области, вы часто будете видеть, что шум становится более заметным, а контрастность может упасть больше, чем вам хотелось бы.
Как настроить световые блики с помощью настроек теней/бликов
Возможно, неудивительно, что элементы управления светлыми участками работают почти так же, хотя ползунок «Количество» затемняется, а не осветляется. Вы можете видеть, что на подлокотнике кресла есть очень светлая область, и, увеличив ползунок Highlights Amount, я немного увеличил детализацию в этой области.
Вы можете видеть, что на подлокотнике кресла есть очень светлая область, и, увеличив ползунок Highlights Amount, я немного увеличил детализацию в этой области.
Как использовать настройки
Прежде чем перейти к последнему шагу, вы также можете рассмотреть настройки в разделе «Настройки». В моем случае мне показалось, что красные цвета стали слишком насыщенными, поэтому я перетащил ползунок «Коррекция цвета» на ноль. Вы также можете попробовать настроить контраст средних тонов, чтобы увидеть, как это повлияет на вашу фотографию. Я оставляю Black Clip и White Clip без изменений, так как они могут давать драматические и неестественные результаты, хотя могут быть полезны для тонкой настройки изображений для печати.
Если вы довольны своими настройками, нажмите кнопку «ОК». неразрушающий способ.
Как применить корректировку теней/бликов к определенным областям
Вы должны увидеть, что вы улучшили темные области и, возможно, светлые области, но вы, вероятно, также повлияли на общий тон вашей фотографии. Вы можете заметить, что изображение также демонстрирует некоторые типичные аспекты HDR-изображений, такие как ореолы или теневые очертания. Мы можем преодолеть это, добавив маску к слою, а затем закрашивая области, к которым мы хотим применить корректировку.
Вы можете заметить, что изображение также демонстрирует некоторые типичные аспекты HDR-изображений, такие как ореолы или теневые очертания. Мы можем преодолеть это, добавив маску к слою, а затем закрашивая области, к которым мы хотим применить корректировку.
Выберите «Слой» > «Слой-маска» > «Скрыть все», и вы увидите значок черного прямоугольника, добавленный в палитру «Слои» рядом с дублированным слоем.
Теперь выберите инструмент «Кисть» в палитре «Инструменты», выберите большую мягкую кисть и уменьшите непрозрачность до 50% или чуть меньше. Теперь убедитесь, что цвет переднего плана установлен на белый (нажатие клавиши X изменит цвета переднего плана и фона), и теперь начните закрашивать области фотографии, к которым вы хотите применить настройки. Когда вы рисуете, вы увидите, что детали теней раскрываются.
Заключение
В то время как вы можете использовать инструмент «Тени/Света» для корректировки всей фотографии, использование этого метода дублирования слоя с маской позволяет вам тщательно выделить области ваших фотографий, которые необходимо откорректировать. Однако не забывайте следить за уровнем шума в теневых областях во время работы, чтобы получить сбалансированные результаты.
Однако не забывайте следить за уровнем шума в теневых областях во время работы, чтобы получить сбалансированные результаты.
Как выделить текст в Photoshop?
В этой статье мы узнаем о том, как выделить текст в Photoshop?. Adobe Photoshop — самое известное и популярное программное обеспечение для редактирования изображений, используемое для редактирования и изменения изображений после того, как они были сняты и созданы. Adobe Photoshop — это растровая программа, и ее качество зависит от качества изображения, которое необходимо изменить. Поскольку Photoshop — это огромная и обширная программа, она включает в себя огромный набор инструментов с многочисленными инструментами, используемыми для редактирования изображений, такими как инструменты пера, инструменты формы, инструменты текста, инструменты выделения и другие различные инструменты.
Программа также имеет огромное количество функций, позволяющих легко и эффективно выполнять действия и задачи. Используя Photoshop, мы можем гарантировать, что результат будет без ошибок и реалистичным. Каждый инструмент в Photoshop имеет свою функцию и безошибочно используется для нескольких целей. В программе в основном используются инструменты выделения и текстовые инструменты.
Каждый инструмент в Photoshop имеет свою функцию и безошибочно используется для нескольких целей. В программе в основном используются инструменты выделения и текстовые инструменты.
Примеры выделения текста в Photoshop
Выделение текста так же важно, как и его создание. Если пользователю необходимо выделить текст Photoshop, он должен использовать различные другие методы и параметры для достижения целевого результата. Поскольку в Photoshop нет инструмента, который используется непосредственно для выделения текста, мы используем другие методы, чтобы сделать то же самое.
Как правило, маркер создается для привлечения определенного внимания и выделения выделенного текста из общего текста. Некоторые пользователи используют эффект выделения, чтобы придать тексту отскок или определенный акцент. В то время как Adobe InDesign имеет специальный инструмент для создания выделенного текста с потрясающими и эффективными результатами. У нас есть два разных метода в Photoshop, с помощью которых мы можем добиться одного и того же результата. Первый метод предполагает создание прямоугольников за текстом другого цвета. В то время как другой метод включает изменение подчеркиваний, созданных с использованием копии текста.
Первый метод предполагает создание прямоугольников за текстом другого цвета. В то время как другой метод включает изменение подчеркиваний, созданных с использованием копии текста.
Пример №1. Выделение текста в Photoshop
Шаг: 1 Откройте Photoshop
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте инструмент «Текст» и напишите текст «Есть два способа создать выделенный текст в Photoshop». текст и выглядеть так, как если бы текст был выделен.
Шаг 5: Мы можем изменить цвет прямоугольника в любое время.
Шаг 6: При создании прямоугольника убедитесь, что он такой же, как и текст.
Пример 2. Выделение текста в Photoshop
Шаг 1: Откройте Photoshop.
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте текстовый инструмент и напишите «Семейство Adobe Photoshop»
Шаг 4: Теперь создайте еще одну копию того же текста с помощью команды Alt, как показано на рисунке ниже.
Шаг 5: Перейдите к опции Windows и выберите в меню Символ.
Шаг 6: Теперь выделите текст копии и нажмите на опцию подчеркивания, как показано на изображении ниже.
Шаг 7: Теперь измените цвет скопированного текста на синий, как показано на рисунке ниже.
Шаг 8: Теперь щелкните правой кнопкой мыши самый верхний слой и выберите ПРЕОБРАЗОВАТЬ В ФОРМУ. Это изменит текстовый слой на слой формы, и мы можем легко использовать инструмент выбора пути на том же самом.
Шаг 9: Теперь выберите инструмент выбора пути на панели инструментов и перетащите курсор, нажав клавишу D, как показано на рисунке ниже.
Шаг 10: Теперь поместите слой с фигурой за слой с текстом.
Шаг 11: Теперь выберите инструмент «Прямой выбор» на панели инструментов. Этот инструмент поможет пользователю напрямую выбрать опорные точки фигуры.
Шаг 12: С помощью этого инструмента и клавиши Shift выберите самые верхние опорные точки всех подчеркиваний, как показано на рисунке.
Шаг 13: Теперь используйте клавишу со стрелкой ВВЕРХ и увеличьте высоту подчеркивания по мере необходимости. Это будет выглядеть так, как будто текст выделен синим цветом.
Шаг 14: Теперь, удерживая клавишу Shift, выберите правые точки всех подчеркиваний и отредактируйте их нужным образом с помощью клавиши со стрелкой вправо.
Шаг 15: Выполните шаг 14, нажав клавишу со стрелкой влево.
Этот метод поможет пользователю создать маркер для своего текста, как это требуется для того же самого. Выделения текста в Photoshop можно добиться либо с помощью простейшего приема создания прямоугольников за текстом. Пока этот метод является самым простым методом. Но это не гарантирует эффективности и точности прямоугольников и дает сбивающий с толку вид хайлайтера. Второй метод может показаться долгим, но он дает гораздо более чистый и реалистичный вид и результат, чем предыдущий метод.
Второй метод может показаться долгим, но он дает гораздо более чистый и реалистичный вид и результат, чем предыдущий метод.
Поскольку в Photoshop нет надлежащего инструмента, который может напрямую выделять заданный текст с настоящей точностью и внешним видом, пользователю всегда придется искать какой-то альтернативный метод для достижения желаемого результата. Кроме того, пользователь также может использовать кисть для более простого и быстрого выделения текста.
Заключение
В общем, если пользователю некогда выполнять задание, он может выбрать первый способ. В то время как второй метод требует больше времени и усилий, чем первый метод. Все зависит от того, какую технику использовать и где использовать.
Рекомендуемые статьи
Это руководство к тому, как выделить текст в Photoshop?. Здесь мы шаг за шагом обсудим два разных метода выделения инструментов в фотошопе. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Создание прозрачного текста в Photoshop
- Металлический текстовый эффект в Photoshop
- Золотой текстовый эффект в Photoshop
- Узнайте, как создавать текстовые эффекты в Photoshop
- Альтернатива Indesign | Топ 5 Альтернатива
Как выделить текст в Photoshop Учебное пособие
Хотите научиться выделять текст в Photoshop? Проверьте это руководство с различными методами, как справиться с этой задачей.
Основная функция маркера — сфокусировать внимание зрителей на определенном фрагменте текста. Поскольку в Photoshop нет специального инструмента для этой задачи, пользователи могут попробовать два разных метода для достижения необходимого результата.
Метод 1. Через подчеркивание Изменение
Вы можете добиться эффекта выделения под текстом с идеальной геометрической формой, вам нужно изменить подчеркивания, созданные с помощью копии текста. Это один из самых популярных методов, описанных в уроках Photoshop, и я покажу вам, как он работает.
ШАГ 1. Создайте новую рабочую область в Photoshop.
Если у вас нет такого изображения, создайте новый документ, нажав Cmd+N (Mac) или Ctrl+N (Windows). Перейдите к « Файл » > « Создать ». Нажмите New или Start New в рабочей области «Пуск». Щелкните правой кнопкой мыши открытый документ и выберите Новый документ в контекстном меню.
ШАГ 2. Введите необходимый текст
На панели «Слой» создайте новый слой. Нажмите на иконку с текстом и наберите нужную фразу выбранным шрифтом и стилем. Вы можете добиться более выраженного эффекта, если сделаете текст жирным в Photoshop.
ШАГ 3. Дублируйте текст
Скопируйте текст на новый слой, нажав комбинацию клавиш Ctrl + J . Выберите цвет текста с помощью цветовой палитры.
ШАГ 4. Создайте подчеркивание
Выделите нижнюю часть текста и откройте Окно > Символ «Подчеркивание» , затем выберите параметр « Подчеркивание текста ». Это полностью автоматический инструмент, создающий геометрически правильное подчеркивание на сбалансированном расстоянии сверху и снизу, а также по бокам текста.
ШАГ 5. Преобразование текста в фигуру
Следующим шагом, который необходимо сделать для выделения текста в Photoshop, является преобразование текста в фигуру. Щелкните правой кнопкой мыши имя слоя и выберите в раскрывающемся списке параметр « Convert to Shape ». Будьте внимательны, так как редактировать текст после такого действия невозможно.
Щелкните правой кнопкой мыши имя слоя и выберите в раскрывающемся списке параметр « Convert to Shape ». Будьте внимательны, так как редактировать текст после такого действия невозможно.
ШАГ 6. Используйте инструмент «Выделение контура»
Используйте инструмент «Выделение контура» (A), чтобы выделить весь текст (кроме подчеркивания) и удалить текст в Photoshop. Таким образом, вы должны иметь только подчеркивания в рабочей области.
ШАГ 7. Переместите точки на желаемую высоту
Чтобы получить эффект, который обычно встречается в учебнике по манипуляциям с Photoshop, используйте клавишу со стрелкой вверх на клавиатуре. Перемещайте опорные точки вверх, пока не получите нужный размер прямоугольника.
ШАГ 8. Готово
То есть! Теперь вы знаете, как добавить блики к тексту в Photoshop.
ЗАКАЗАТЬ ОБРАБОТКУ С ИЗОБРАЖЕНИЕМ
Если изображение требует редактирования, а у вас нет на это времени, то обращайтесь к профессионалам.
Способ 2. Через создание прямоугольника
Другой способ добавления бликов в Photoshop заключается в создании прямоугольников за текстом другого цвета. Однако этот метод требует большой точности и профессионализма, чтобы сбалансировать расстояние между текстом и сторонами прямоугольника. Это более трудоемко и требует больше усилий, чем первый способ. Окончательный выбор зависит от пользователя и его предпочтений.
ШАГ 1. Откройте фоновое изображение
Открыть любое фоновое изображение.
ШАГ 2. Выберите инструмент Rectangle Tool
. Выберите инструмент Rectangle Tool на панели инструментов и создайте прямоугольник нужного размера и цвета. Я сделал его белым, но вы можете применить любой оттенок, который вам нравится.
ШАГ 3. Создайте прямоугольник
Расположите прямоугольник так, как вам нужно.
ШАГ 4. Введите текст
Выберите инструмент Текст на панели инструментов. Раскрасьте текст, используя Цветная панель . Выберите цвет, отличный от цвета прямоугольника.
Введите текст в любом месте рабочей области.
ШАГ 5. Центрируйте текст внутри прямоугольника
Выберите слой Text и слой прямоугольника, используя клавишу Shift .
Выровняйте оба элемента по центру и по горизонтали с помощью функции автоматического выравнивания на верхней панели.
Нажав клавишу Alt , вы можете изменить размер прямоугольника, сделав его шире или тоньше.
ШАГ 6. Готово
Теперь вы знаете, как выделить текст в Photoshop.
Если вам нужно отредактировать цвет или слова, вы должны внести все изменения до того, как объедините слои в Photoshop.
Дополнительные инструменты
СКАЧАТЬ БЕСПЛАТНО
Если вы не уверены, какой шрифт подойдет вашему стилю, попробуйте эти бесплатные варианты. Применяя к своим шрифтам дополнительные эффекты Photoshop, вы сможете настроить надпись и сделать ее красивой.
Применяя к своим шрифтам дополнительные эффекты Photoshop, вы сможете настроить надпись и сделать ее красивой.
Как создать эффект свечения в Photoshop для портретов (просто)
Эффект свечения в Adobe Photoshop невероятно универсален. Вы можете создать мягкий, мечтательный портрет. Или вы можете пойти на острое неоновое свечение. Есть несколько разных способов заставить ваши портреты светиться. Вы можете быть удивлены тем, насколько это просто.
Как только вы ознакомитесь с основными принципами, вы сможете настроить их под свои нужды. Этот урок шаг за шагом проведет вас через три способа создания эффекта свечения в Photoshop:
- Эффект свечения Gaussian Blur
- Светящийся эффект подсветки
- Эффект неонового свечения
Следите за новостями и дайте волю своему творчеству!
1. Как добавить эффект свечения с размытием по Гауссу для портретов
Добавление размытия по Гауссу к портрету — это самый простой и популярный способ добавления эффекта тонкого свечения в Photoshop. Вы можете добавить немного или много. Тебе решать. Давайте добавим мягкое свечение этому портрету балерины.
Вы можете добавить немного или много. Тебе решать. Давайте добавим мягкое свечение этому портрету балерины.
Шаг 1. Создайте дубликат копии
Откройте изображение в Photoshop. Выберите изображение (слой «Фон»). Сделайте копию, перейдя в раскрывающееся меню «Слой» и выбрав Слой > Дублировать слой (Ctrl или Command+J). Дважды щелкните заголовок и переименуйте слой «Размытие по Гауссу».
Шаг 2. Преобразование слоя размытия в смарт-объект
Щелкните правой кнопкой мыши слой «Размытие по Гауссу» и выберите «Преобразовать в смарт-объект». В правом нижнем углу миниатюры появится символ. Если это смарт-объект, вы можете изменить степень размытия в любое время.
Шаг 3. Добавьте размытие по Гауссу
Перейдите в раскрывающееся меню «Фильтр» и выберите Фильтр > Размытие > Размытие по Гауссу. Доступны и другие параметры размытия. Gaussian — самый популярный выбор, потому что он создает плавное размытие. Но не стесняйтесь исследовать другие.
В окне «Размытие по Гауссу» введите число в поле «Радиус» или переместите ползунок вправо, чтобы добавить размытие. Вы можете выбрать из диапазона от 0,1 до 1000 пикселей. Обычно достаточно от 10 до 20 пикселей. Мы интегрируем его на следующем шаге, так что не беспокойтесь, если на данном этапе размытие покажется вам слишком сильным.
Нажмите OK.
Шаг 4. Изменение режима наложения
Выбрав слой размытия, откройте раскрывающееся меню «Режим наложения» в верхней части панели «Слои». По умолчанию установлено значение «Обычный». У вас есть несколько вариантов.
Мягкий свет, Наложение и Экран хорошо подходят для добавления эффектов свечения к портрету. Наложение добавляет больше контраста, а экран осветляет экспозицию. И Overlay, и Soft Light добавляют немного насыщенности изображению.
Шаг 5. Уменьшите непрозрачность
Если эффект свечения слишком сильный, уменьшите непрозрачность слоя размытия. Это позволит оригинальному изображению просвечиваться и уменьшит эффект.![]()
Вы можете дополнительно настроить свечение, открыв символ вставки рядом с именем слоя. Дважды щелкните параметр «Размытие по Гауссу», чтобы открыть окно и повторно настроить размытие. Или удалите размытие из выбранных областей с помощью маски слоя.
2. Как добавить эффект свечения светлых участков для портретов
Добавление размытия ко всему изображению — это быстрый способ создания эффекта свечения на портрете. Вы можете получить более сложное свечение, если добавите его только к бликам… На самом деле тени не светятся.
Photoshop позволяет легко выделять блики и создавать вид светящегося источника света. Давайте добавим сияющий свет к бликам на этом портрете гламурной модели. В качестве последнего штриха мы добавим свечению тонкий цвет.
Шаг 1. Создайте дубликат слоя
Откройте изображение в Photoshop и щелкните правой кнопкой мыши слой «Фон». Выберите Дублировать слой (Ctrl или Command+J).
Шаг 2. Преобразование слоя в смарт-объект
Щелкните правой кнопкой мыши дубликат слоя и выберите «Преобразовать в смарт-объект». В правом нижнем углу миниатюры появляется символ, обозначающий ее как смарт-объект.
В правом нижнем углу миниатюры появляется символ, обозначающий ее как смарт-объект.
Шаг 3: Выберите основные моменты
Чтобы выбрать основные моменты, перейдите в раскрывающееся меню «Выбор». Выберите Выберите > Цветовой диапазон . Этот инструмент позволяет выбрать диапазон цветов на изображении. Но он также может выбирать тени, средние тона и блики.
В окне «Цветовой диапазон» откройте раскрывающееся меню «Выбрать» и выберите «Света». Используйте ползунок «Диапазон», чтобы увеличить или уменьшить диапазон выделения. Вы увидите выбранные (белые) блики в окне предварительного просмотра.
Нажмите OK.
Блики будут окружены марширующими муравьями. Photoshop сохранит силу бликов. Таким образом, переходы между светлыми и средними тонами сохраняются.
Шаг 4. Скопируйте блики в новый слой
Откройте раскрывающееся меню «Слой». Выберите «Слой » > «Создать» > «Слой через копирование » (Ctrl или Command+J). Это создаст новый слой, содержащий блики.
Это создаст новый слой, содержащий блики.
Шаг 5. Добавьте размытие по Гауссу к бликам
Выберите новый слой, содержащий блики. Перейдите в раскрывающееся меню «Фильтр». Выберите Фильтр > Размытие > Размытие по Гауссу . Введите значение в пикселях или используйте ползунок, чтобы добавить размытие. Выберите размытие около 100. Не волнуйтесь, если размытие кажется сильным. Мы интегрируем его в изображение на следующем шаге.
Нажмите OK.
Шаг 6. Измените режим наложения и непрозрачность слоя
На слое, содержащем блики, измените режим наложения в верхней части панели «Слои» на Экран и уменьшите непрозрачность примерно до 50%. Режимы наложения «Мягкий свет» и «Наложение» также хорошо работают. Поэкспериментируйте с непрозрачностью, пока не получите тонкое свечение.
Шаг 7. Смешение со стилем слоя (необязательно)
Двойной щелчок по слою, содержащему блики, открывает окно «Стиль слоя». Чтобы точно настроить эффект свечения, используйте ползунки «Смешать, если». Мы будем работать с ползунком «Этот слой».
Мы будем работать с ползунком «Этот слой».
Слева под градиентом находится вкладка, которая управляет тенями, и вкладка справа, которая управляет бликами. В этом случае нет теней, только блики.
Перемещение правой вкладки к центру удаляет эффект свечения с самых ярких участков. На самом деле мы хотим, чтобы произошло обратное. Мы хотим ограничить свечение самыми яркими бликами.
Удерживая нажатой клавишу Alt или Option, сдвиньте вкладку влево. Вкладка разделена на две части. Это вернет некоторые более темные детали, потерянные в свечении.
Нажмите OK.
Шаг 8. Добавьте цвет к свечению (необязательно)
Чтобы добавить к свечению тонкий цвет, выберите блики. Перейдите в раскрывающееся меню «Слой». Выберите Слой > Новый слой-заливка > Сплошной цвет . Вы также можете поэкспериментировать с добавлением градиента.
Назовите слой и нажмите OK.
Открывается окно выбора цвета. Пробуйте разные цвета, пока не найдете тот, который вам нравится.
По умолчанию Заливка цветом применяется только к выделенному слою. Это показано стрелкой вниз слева от метки.
Если вы не видите стрелку, перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Создать обтравочную маску» (Alt+Ctrl+G или Option+Command+G).
3. Как добавить эффект неонового свечения для портретов
Используя яркие цвета и режимы наложения, Photoshop позволяет легко создавать эффект неонового свечения. Это добавляет остроты темному портрету.
Вы можете создать этот эффект, используя методы создания свечения, которые вы уже изучили. Для этого эффекта мы сначала добавим цвет. Затем мы добавим размытие.
Шаг 1. Добавьте градиентную заливку
Откройте изображение в Photoshop. Чтобы добавить неоновые цвета, перейдите в раскрывающееся меню «Слой». Выберите Слой > Новый слой-заливка > Градиент . Вы можете добавить свечение одним цветом. Но с помощью градиентов вы можете добавить два или более разных цвета.
Назовите слой и нажмите OK.
Шаг 2. Выберите угол градиента и цвета
В окне «Градиентная заливка» задайте направление градиента, введя число в поле «Угол» или отрегулировав циркулем. Чтобы воспроизвести этот пример, введите 0. Цвета будут располагаться горизонтально по всему изображению. Не стесняйтесь направлять свет по диагонали.
Нажмите на поле «Градиент», чтобы открыть редактор градиентов. Выберите градиент.
Photoshop поставляется с множеством различных пресетов. Для примера изображения я применил Purple_18. Но попробуйте несколько разных градиентов и выберите тот, который вам нравится.
Цвета и смешивание можно настроить с помощью ползунка цвета в нижней части окна. Квадрат слева показывает цвет в крайнем левом углу вашего изображения. Квадрат справа показывает цвет справа. Фотошоп постепенно сливает цвета в середине кадра.
Чтобы изменить цвета, выберите квадрат, а затем поле Цвет в нижней части окна. Нажмите на ползунок, чтобы добавить больше цветов. Сдвиньте квадраты к середине, чтобы цвета по краям оставались насыщенными.
Сдвиньте квадраты к середине, чтобы цвета по краям оставались насыщенными.
Чтобы воспроизвести изображение из примера, измените розовый на #cd408f, а синий на #094fc3. Кроме того, сдвиньте розовый квадрат вправо, пока в поле «Местоположение» не появится значение 25%.
Дважды нажмите OK.
Шаг 3. Измените режим наложения
Выбрав слой «Градиентная заливка», измените режим наложения на «Цвет».
Шаг 4. Дублируйте слой градиентной заливки
Дублируйте градиентную заливку, выбрав раскрывающееся меню «Слой». Выберите Слой > Дублировать (Ctrl или ⌘J).
Назовите слой и нажмите OK.
Шаг 5. Измените режим наложения дубликата слоя с градиентной заливкой
Выберите дубликат градиентной заливки. Измените режим наложения на Мягкий свет.
Шаг 6. Создание объединенного смарт-слоя
Выберите все слои и удерживайте Shift+Alt или Option+Command+E. Это создаст новый объединенный слой в верхней части панели «Слои». Переименуйте слой в «Объединенный слой».
Переименуйте слой в «Объединенный слой».
Щелкните правой кнопкой мыши новый слой. Выберите «Преобразовать в смарт-объект».
Шаг 7. Добавьте размытие по Гауссу и измените режим наложения
Выберите слой «Объединенный» и добавьте небольшое размытие по Гауссу. Откройте раскрывающееся меню «Слой». Выберите «Фильтр » > «Размытие» > «Размытие по Гауссу ». Выберите размытие около 20 пикселей.
Нажмите OK.
На этот раз измените режим наложения на Linear Dodge (Добавить). Этот параметр придает более резкий вид, чем режимы наложения, такие как «Мягкий свет» или «Наложение».
Уменьшите непрозрачность, чтобы смешать эффект неонового свечения с изображением. Немного проходит долгий путь.
Заключение
В этом уроке показано, как добавить размытие ко всему изображению для получения мечтательного эффекта и как создать свечение только в светлых участках.
Размытие по Гауссу — это мощный способ добавить эффект свечения в Photoshop… а с помощью слоев-заливок вы можете добавить тонкий цвет или сделать все возможное и добавить мощное неоновое свечение.


 Сделай это.
Сделай это.