Как совместить слои в фотошопе: Как объединить слои в Фотошопе
Как объединить слои в Фотошопе
3. Объединение всех видимых слоёв
Для слияния всех видимых слоёв надо нажать Ctrl+Shift+E, либо клик правой клавишей мыши по любому слою —> Объединить видимые (Merge Visible). Полученный слой будет расположен на месте нижнего видимого слоя и возьмёт его имя. Если в панели слоёв имелся фоновый слой, то видимые слои объединятся в фоновый. Слои с отключенной видимостью останутся нетронутыми.
Важно! При слиянии видимых слоёв, необходимо, чтобы выделенным был один или несколько из видимых слоёв, либо не выделено ни одного.

В панели слоёв видимые слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7», ни один слой не выделен. Полученный слой — «Фон копия 7»
4. Слияние всех слоёв стека с образованием нового слоя.
При этом типе объединения слоёв из всех слоёв стека создаётся один новый слой, расположенный на самом верху стека, и при этом все остальные слои (которые были в стеке до слияния) остаются нетронутыми. Для такого объединения следует нажать клавиши
Внимание! Фоновый слой также участвует в объединении!

Все слои, включая фоновый, были слиты в новый слой, автоматически названный «Слой 1». Исходные слои остались без изменений.
Зажав Ctrl, выделите нужные слои. Затем кликните правой клавишей мыши по любому из выделенных слоёв и в открывшемся контекстном меню нажмите на пункт «Преобразовать в смарт-объект» (Convert to Smart Objects).

В панели слоёв слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7» были преобразованы в смарт-объект (Photoshop автоматически его именовал «Фон копия 7»), на рисунке на панели справа смарт-объект отмечен значком в правом нижнем углу миниатюры слоя.
Объединение слоёв через их группирование
Объединение слоёв через их группирование не является каким-либо самостоятельным способом объединения слоёв. Этот способ применяется, когда у вы работаете со сложным документом с большим количеством слоёв и вам нужно объединить большое количество определённых слоёв.
Для начала вам необходимо выделить слои, используя зажатую клавишу Ctrl и клик по нужным слоям. Затем нажмите Ctrl+G для их группирования. В данном случае, группирование нужно для того, чтобы вы убедились, что в группе присутствуют именно те слои, которые нужны, если нет, то вы всегда можете удалить или добавить слои из/в группу. Иными словами, вы просто лишний проверяете правильность выбора нужных слоёв перед их объединением.
Затем, вам нужно сделать правый клик по группе и нажать на строку «Объединить группу» (Merge Group).
Ещё раз заостряю ваше внимание, что данные способы (кроме слияния в смарт-объект) подходят для слоёв с нормальным режимом наложения. Если же режимы наложения изменены, то результат объединения может отличаться от ожидаемых, т.е. изображение в документе может измениться, причём изменения могут быть как незначительными, так и кардинальными. Чтобы избежать таких проблем и просто повысить свой уровень знаний Photoshop, читайте статью «Объединение слоёв с различными режимами наложения в Photoshop».
Как объединить слои в Photoshop: 10 способов
Объединив слои, вы сможете манипулировать ими как одним цельным изображением. Действия инструментов будут распространяться на всё его содержимое, что иногда удобнее, чем редактирование каждого слоя по отдельности. При этом верхние пиксели навсегда перекроют собой нижние, а размер PSD-файла уменьшится.
1. Как объединить слой с предыдущим

Кликните правой кнопкой мыши по нужному слою и выберите «Объединить с предыдущим». Или щёлкните по слою левой кнопкой и нажмите Ctrl + E (Windows) или Command + E (macOS).
2. Как объединить выделенные слои в Photoshop

Щёлкните по любому из них правой кнопкой и выберите «Объединить слои». Или просто нажмите Ctrl + E (Windows) или Command + E (macOS).
Сейчас читают 🔥
3. Как объединить выделенные слои с образованием нового слоя (склеить выделенные)

Кликните по любому из выделенных слоёв правой кнопкой и нажмите клавиши Ctrl + Alt + E (Windows) или Command + Option + E (macOS). Копии объединятся в новом слое с приставкой «объединённое», а их оригиналы останутся нетронутыми.
4. Как объединить видимые слои в Photoshop

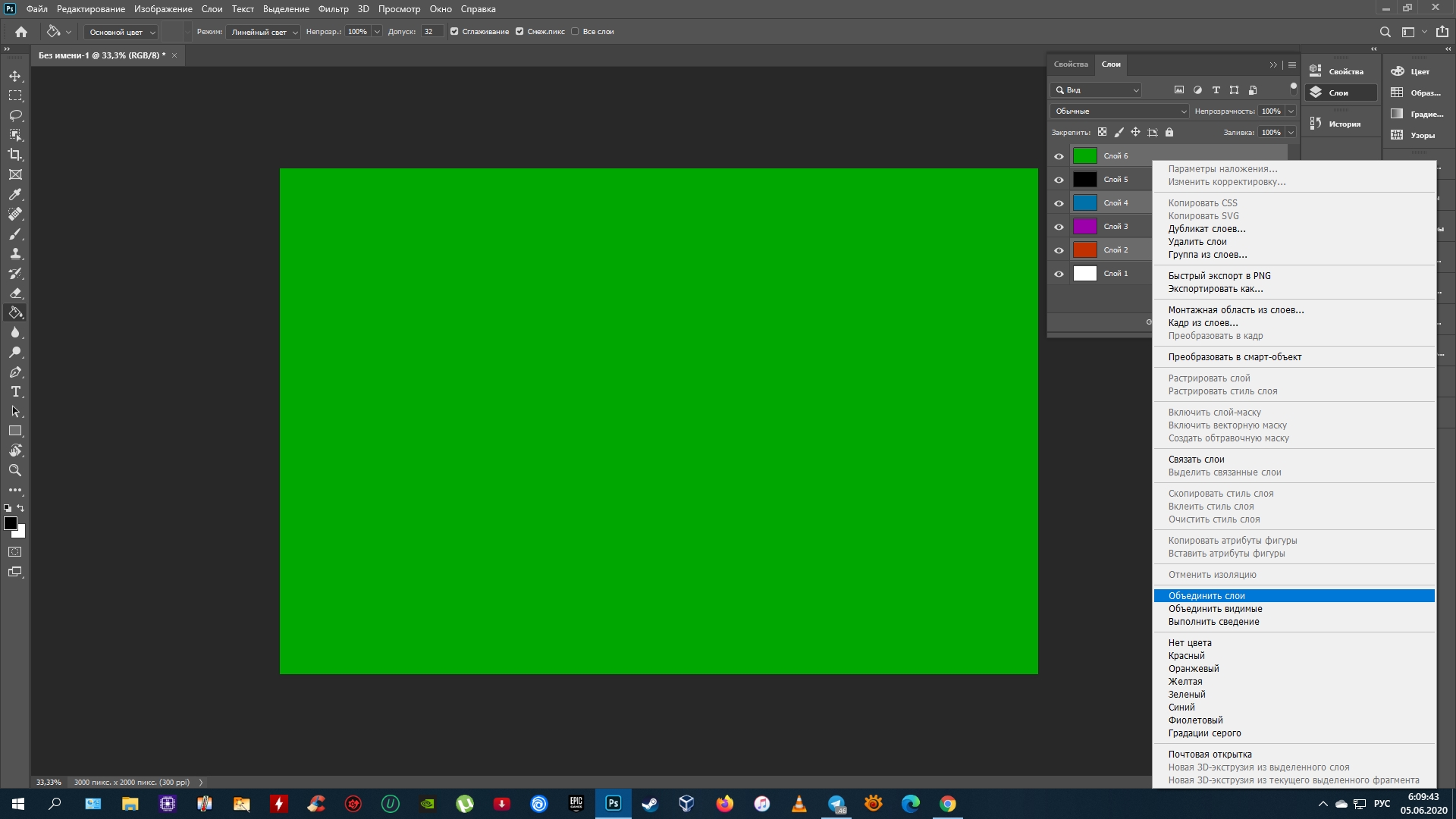
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите объединить. Кликните по любому из них правой кнопкой и выберите «Объединить видимые». Или просто нажмите Shift + Ctrl + E (Windows) либо Shift + Command + E (macOS).
5. Как объединить видимые слои с образованием нового слоя (склеить видимые)

Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите склеить. Затем нажмите Shift + Ctrl + Alt + E (Windows) либо Shift + Command + Option + E (macOS). Копии видимых слоёв объединятся в новом слое, а их оригиналы останутся нетронутыми.
6. Как объединить связанные слои в Photoshop

Кликните по любому из них правой кнопкой мыши и выберите «Выделить связанные слои». Затем нажмите Ctrl + E (Windows) или Command + E (macOS).
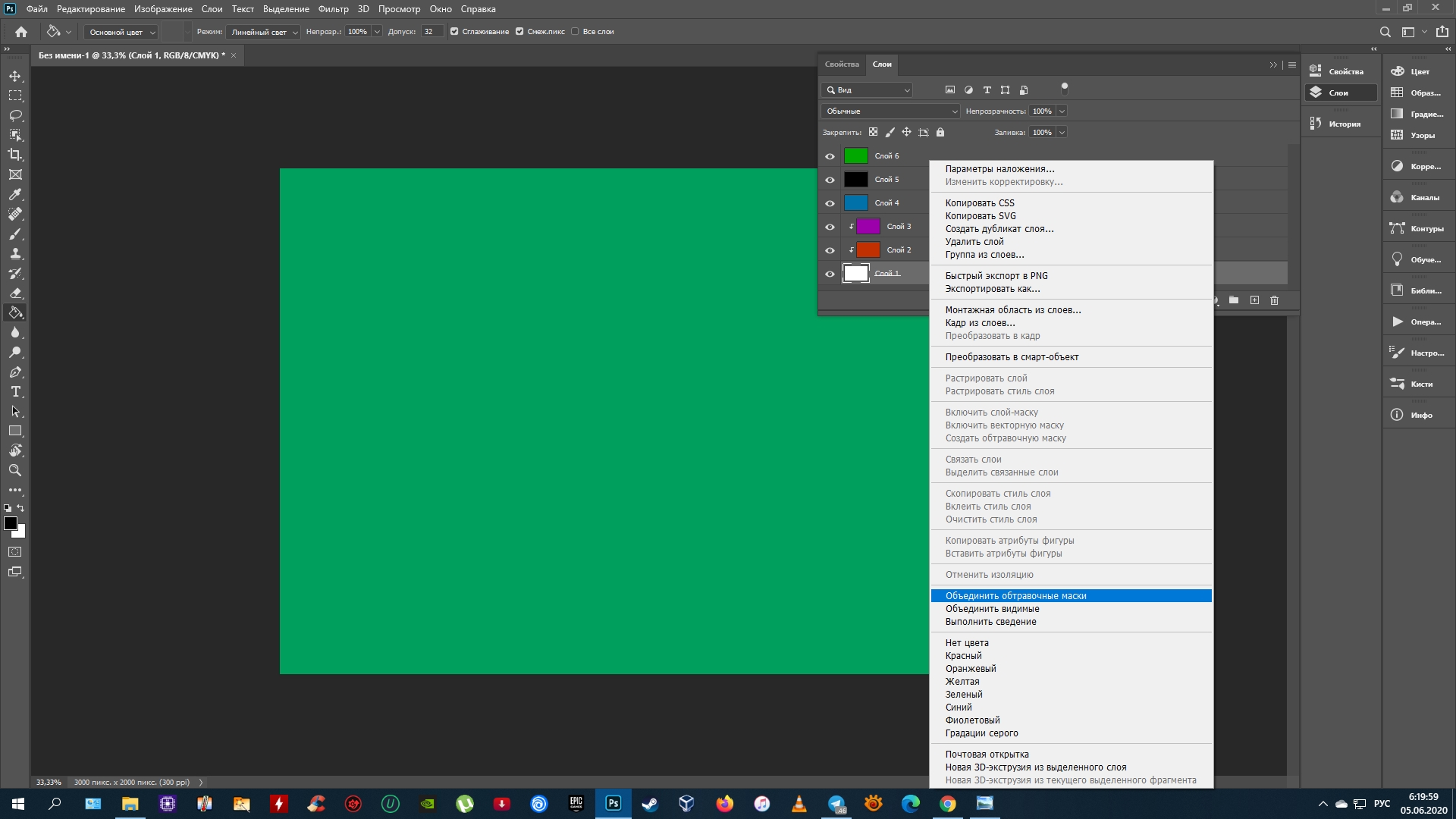
7. Как объединить слои внутри обтравочной маски

Щёлкните правой кнопкой мыши по базовому (нижнему слою) в обтравочной маске и выберите «Объединить обтравочные маски». Базовый слой должен быть растровым.
8. Как объединить слои в смарт-объект в Photoshop

Выделите нужные слои. Кликните по любому из них правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
9. Как объединить все видимые слои и удалить остальные (свести все слои)

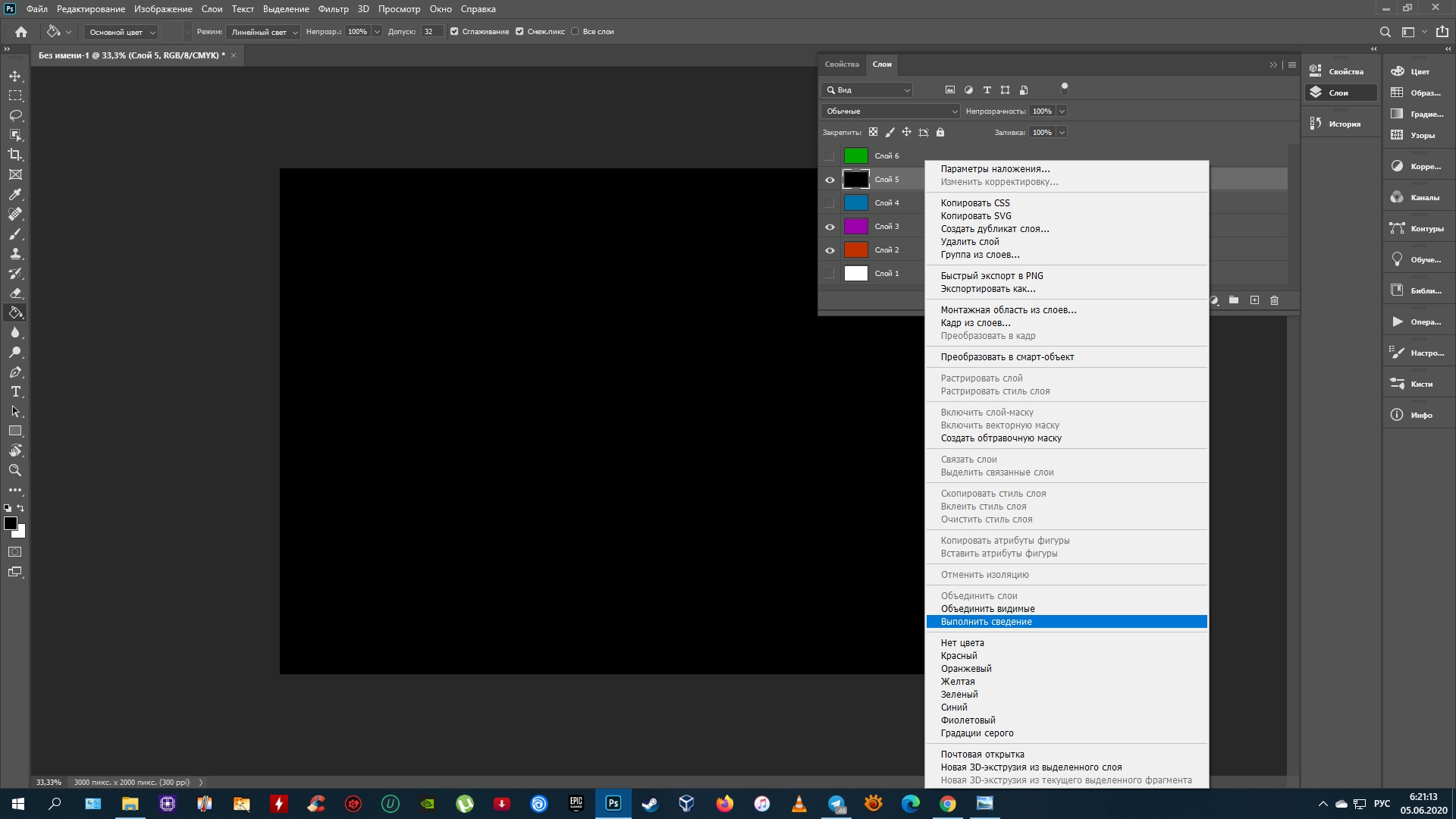
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите объединить. Кликните по любому из них правой кнопкой мыши и выберите «Выполнить сведение». В результате все прозрачные области будут заполнены белым цветом.
10. Как объединить слои в группу в Photoshop

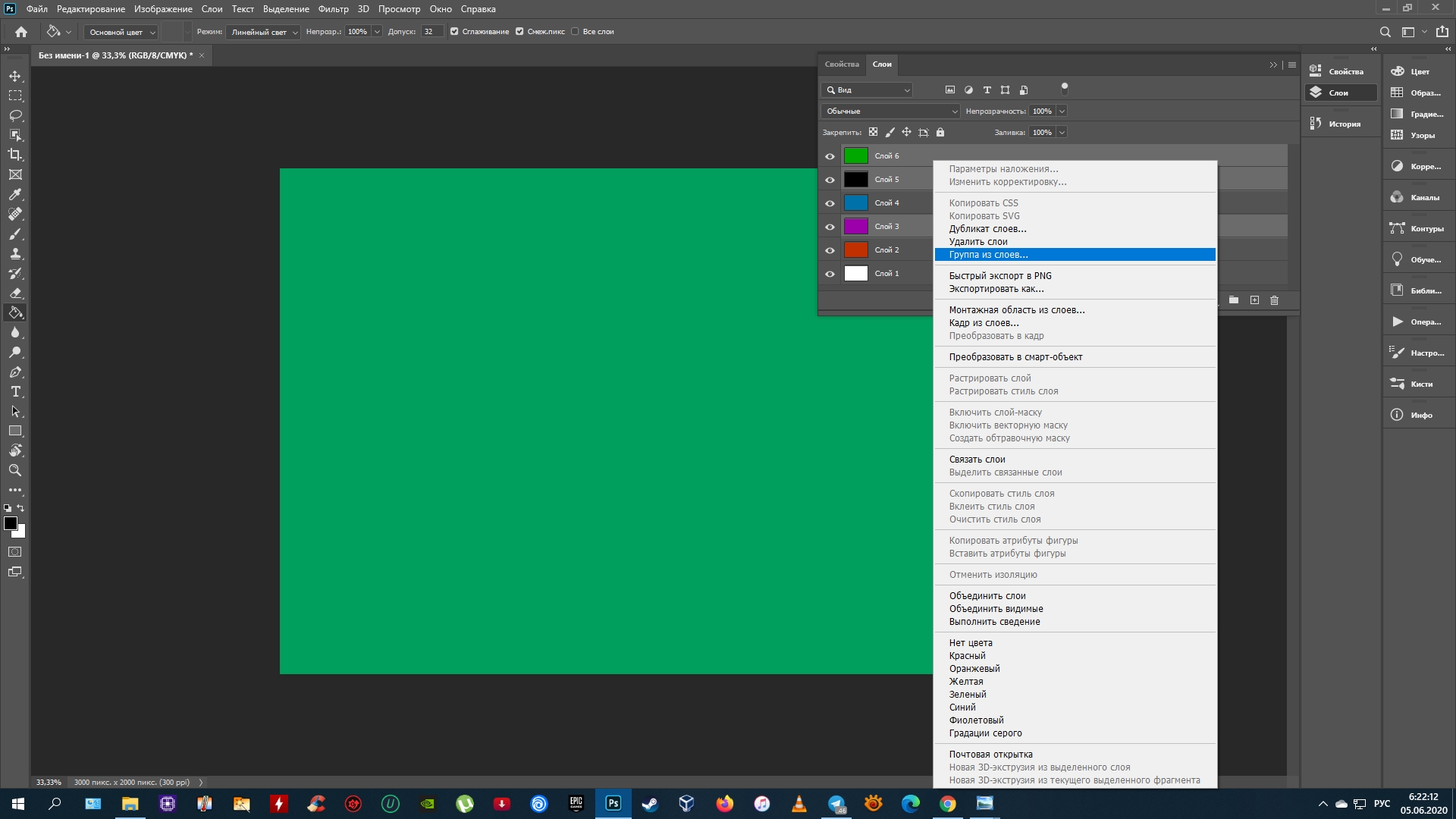
Выделите нужные слои. Щёлкните по любому из них правой кнопкой мыши и выберите «Группа из слоёв». Или просто нажмите Ctrl + G (Windows) или Command + G (macOS).
Перечисленные в предыдущих пунктах действия по объединению точно так же работают со слоями внутри группы.
Читайте также 🖥📸💻
Как объединить слои в Фотошопе
С помощью программы Фотошоп можно не только обрабатывать изображения, но и обновлять их, делать более яркими и насыщенными, или наоборот придавать им дух старины. Но кроме этого Photoshop дает возможность объединять несколько изображений в одно, накладывать разные слои друг на друга.
Понятие “объединение слоев” в программе Фотошоп обозначает соединение двух или больше слоев в один. Для большего понимания того, как эта функция работает, приведем небольшой пример.
У вас есть два изображения соответственно “Изображение 1” и “Изображение 2”
Для примера возьмем логотип нашего сайта, который разделен на 2 части: сам логотип и прямоугольная рамочка вокруг него.

Мы их склеиваем и с помощью функции коррекция цвета добавляем темные оттенки сразу на два изображения.
Как же проделать это в программе.
- Необходимо выделить нужные слои, которые хотим объединить и кликнуть правой кнопкой мыши.

- В меню, которое появиться, на выбор будут доступны несколько вариантов объединения на выбор:
- Помните, что если вы нажмете мышкой только на одни слой то вместо функции “Объединить слои” будет функция “Объединить с предыдущим”.

Этим методом уже мало кто пользуется, поэтому мы рассмотрим более универсальный и актуальный способ объединения слоев.
Итак, перейдем непосредственно к главному:
Объединить слои
Эта функция позволяет объединять два и более выбранных слоев. Выбрать слои можно двумя методами:
- На клавиатуре зажимаем клавишу CTRL и выбираем необходимые слои для склеивания. Это самый простой и удобный способ для выбора нескольких изображений, особенно если слои идут не по порядку.

- Для объединения группы слоев, находящихся в последовательном порядке один за другим, на клавиатуре зажимаем клавишу SHIFT и выбираем самый верхний слой в группе, а затем последний (клавишу Shift держим).

- На клавиатуре зажимаем клавишу CTRL и выбираем необходимые слои для склеивания. Это самый простой и удобный способ для выбора нескольких изображений, особенно если слои идут не по порядку.
Объединить видимые.
Видимость дает возможность включить или выключить отображение слоя/изображения.

Эту функцию используют для автоматического объединения всех видимых слоев. Если у изображения видимость отключена, то функция объединения проигнорирует его.
Выполнить сведение
Эта функция выполняет склеивание всех слоев, с помощью одного клика мышкой. В случае, если у некоторых слоев отключена видимость, Photoshop откроет окошко, где вам потребуется подтвердить действия по их удалению. Так как вы объединяете все слои, то очевидно, что невидимые не нужны. Так что смело кликаем “ОК”.

Благодаря этому уроку вы теперь владеете знаниями о том, как объединять несколько слоев в Фотошопе любой версии. Потренируйтесь на нескольких изображениях, для выбора оптимального решения для ваших идей.
Добрый день. Уверен, что прочитав прошлую статью у вас вопросов к фотошопу стало ещё больше. Сегодня мы рассмотрим слои, как с ними функционировать и как объединить все слои в фотошопе.
Пришло время вспомнить предыдущую статью. Да-да, не удивляемся, в прошлой статье я затрагивал эту тему. Вспомнили? С правой стороны находится волшебная, нужная нам панель инструментов. Почему волшебная?
Волшебная панель
Начав работать всё поймете, иначе этот процесс не назовешь, как волшебство. Именно с ней мы будем сегодня взаимодействовать. Если вы вдруг забыли, как она выглядит, не переживайте, я вам напомню. Эту панель можно открепить или закрепить, чтобы было удобнее для вас.

Внимательно смотрим на картинку. Не бойтесь большого количества инструментов, я вам всё подробно расскажу и покажу.
Ну что готовы? Поехали. Начнем с самого простого, добавляем фотографию или просто создаем белый фон, на этом фоне можете что-нибудь нарисовать или вставить значки, чтоб было понятнее, как работает данная панель.
Добавляем картинку
Добавляем фотографию или создаем пустой белый фон нажимая на «Файл», справа можно увидеть окно, которое мы будем использовать в своей работе.

Я буду использовать картинку. Добавим его и начнем творить. Работа предстоит насыщенная. Их можно дублировать, сделать это можно командой, нажав правую кнопку мыши или же использовать сочетание горячих клавиш
Ctrl+C – копировать, Ctrl+V – вставить, или создать новый слой.
Если внимательно посмотреть на интерфейс справа, то можно увидеть глазики. Они используются для того, чтобы скрыть копию изображения.

Объединение
При объединении двух фотоснимков придется немножко повозиться. Без паники, это не так сложно.

Итак, открываем два рисунка в отдельных вкладках. Чтобы узнать, какая из изображении является активной на данный момент, открываем панель со слоями.

Сейчас у нас активна картинка с собакой, изображение природы является неактивной. Значит, мы будем перемещать изображение природы. Самый простой способ объединения осуществляется с помощью инструмента «Перемещение».

Нажимаем на этот инструмент, нажимаем левой кнопкой мыши по фотографии и удерживая её перемещаем в окно с другим изображением. Готово, вы соединили два снимка в одну.
Объединив их в панели, можно увидеть два изображения. С каждым из них можно будет работать по отдельности. Что с ними можно будет делать, я расскажу в других уроках. А сейчас продолжим работать со слоями.
Как видите у меня несколько копий фоток. Чтобы наглядно показать, как объединить эти фотографии в одну, я покажу вам пример. На одной из копии я рисую сердце.
На основной фотке виден только контур сердца. «С чем это связано?» — спросите вы, но так и должно быть. Если скрыть основную картинку, (помните, что они легко скрываются? Стоит только нажать на глаз), то можно увидеть сам рисунок сердца.

Снова волшебство
Делаем все слои видимыми и приступаем к волшебству. Для объединения также можно использовать мышь, наводим курсор на интерфейс со слоями и нажимаем правую кнопку мыши, выбираем «объединить видимые», или «объединить с предыдущим слоем», это уже на ваше усмотрение.
Или это можно сделать с помощью комбинации клавиш Ctrl+Е
Мы объединили две картинки, и на основном изображении получили один рисунок. Сохраняем его, и радуемся нашему первому удачному опыту.
Вот и все
Вот и подошел к концу наш урок, и вы узнали как объединить все слои в фотошопе. Не унываем, дальше у нас будут темы ещё интереснее. А если вам не терпится изучить фотошоп в совершенстве, то есть просто бомбический курс, который поможем вам стать профи с фотошопом буквально в считанные дни.
Совсем скоро вы перейдете на «ты» с фотошопом и то, что когда-то казалось недосягаемым станет для вас слишком простым. Пишите в комментарии что вы думаете по поводу этого урока.
Любитель комментов, Иван.
Как объединить слои в фотошопе в один или в группу
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья! Сегодня мы продолжаем нашу обширную тему, поэтому я расскажу вам как объединить слои в фотошопе в один или же соединить их в группу, используя разные способы. Представьте, что у вас есть документ со множеством слоев, и их настолько много, что можно просто запутаться. Или же вам нужно сделать одни и те же эффекты. Вот для таких вот случаев и понадобится объединение и группировка.
Выделение нескольких слоев
Итак, давайте посмотрим каждый способ в отдельности. Я буду вам все показывать на знакомых из предыдущего урока изображениях аиста и неба, а также добавлю орла и альбатроса.

Самый первый и самый примитивный способ объединения — это просто тупо выделение нескольких картинок сразу. Суть состоит в том, что вы сможете передвигать их одновременно и даже сможете одновременно работать с изображениями на этих слоях, например изменить яркость и контрастность, или передвинуть и т.д.
Но как только вы снимите это выделение, например выделив какой-либо слой отдельно, то с этого момента каждый будет снова сам за себя.
В общем, чтобы произвести все это, вам надо будет выбирать только нужные миниатюры на панели с помощью одиночного нажатия левой кнопки мыши. Но при этом у вас должна быть зажата клавиша CTRL.

Если вам нужно выделить сразу несколько слоев, которые идут друг за другом, то проще сделать по-другому. Зажмите клавишу SHIFT, после чего кликните на первую и последнюю миниатюру. Тогда объединятся не только они, а еще и те, которе находятся между ними.
Но данный способ подходит лишь для того, чтобы сделать какие-то единичные общие правки, например подвинуть объекты, но чтобы не терялось расстояние между ними. Для постоянной работы лучше использовать другие методы.
Связывание без слияния
Связывание очень похоже на предыдущий пример, только если вы снимите выделение, то связь между слоями не порвется и они будут не разрывны, пока эту связь не уберут. С помощью данного способа можно делать тоже самое, что и в предыдущем. Отличие в том, что связывание не сбросится, если с него снять выделение и когда вы наведете на любую из соединенных миниатюр, активны будут все остальные, которые в связке.

Связать изображения без объединения очень просто. Ва нужно опять же выделить все слои, как это было рассказано в первом способе. После этого нажмите на любой из выделенных миниатюр правой кнопкой мыши (только не на миниатюре изображения, а где нибудь на имени). Ну а дальше просто выберете пункт «Связать слои» и вы увидите, что в конце каждого из них появился значок связки.

Отменить связь вы можете аналогично. Нажимаете правую кнопку мыши на выделенный слоях и выбираете «Отменить связь».
Объединение в группы
Вот это очень интересный способ. Суть его заключается в том, что вы создаете в панели отельную папку, после чего закидываете туда определенные по вашему мнению слои. Например, если вы рисуете человека, то можете создать группу «лицо», а внутри создать или переместить из вне рисунки типа «глаза», «рот», «нос» и т.д. Суть ясна, я надеюсь?
Давайте разберемся, в чем состоит удобство того чтобы объединить слои в фотошопе в группы:
- Вы уменьшаете рабочее пространство на панели, поэтому нету какой-либо захламленности.
- Вы можете работать как с целой группой, так и с отдельными изображениями внутри каждой из них.
- Просто удобство объединения схожих по значению миниатюр.
- Вы сможете менять любые стили слоя сразу для всей группы
Давайте попробуем. Я выделяю всех имеющихся птиц на панели (орел, альбатрос и аист), затем нажимаю на на них правой кнопкой мыши и выбираю «Группа из слоев». После этого вам предложат назвать как-нибудь группу. назовем ее «Птицы». Также можно объединить их в группу с помощью комбинации горячих клавиш CTRL+G. Суть такая же: сначала выделяете, а потом жмете на клавиши.

После этого вы увидите, что в панели появилась папка (группа) «Птицы», и если нажать на маленькую стрелочку, то группа раскроется и вы увидите все, что в ней есть.


Если вы захотите добавить еще один слой в группу, то зажмите его левой кнопкой мыши и просто перетащите в папку на данной панели.
Если вы хотите работать со всей группой одновременно (увеличить, уменьшить, наложить фильтры и т.д.), то выделите саму папку левой кнопкой мыши. После этого вся группа будет в вашем распоряжении. А если вы хотите работать с отдельным слоем, то раскройте группу и выделите конкретно то, что вам нужно. Всё очень просто.
Ну а чтобы убрать сори из группы, выделите папку, нажмите правую кнопку мыши и выберете «Разгруппировать слои». Очень удобно, правда?
Как объединить слои в один
Если вы уверены, что с какими-то слоями вы работу закончили и больше работать с ними не собираетесь, что вы можете их объединить (слить). Суть этого способа состоит в том, что вы навсегда объединяете несколько слоев в один и обратно их уже не разъединить, так как они уже являются одним изображением (только если вернуться в истории на несколько шагов назад). Поэтому убедитесь, что вам не понадобится работать с каждым из соединенных по отдельности.
А удобство этого способа заключается в том, что высвобождаются ресурсы (т.е. ускоряется работа фотошопа за счет меньшего количества данных), а также миниатюры занимают меньше рабочего пространства на панели, что делает навигацию гораздо удобнее.
Чтобы объединить слои в фотошопе в один, вам надо выделить нужные из них с помощью CTRL и нажать на любом из них правой кнопкой мыши. После этого выберите пункт из контекстного меню «Объединить слои».

А теперь глядите. Я слил аиста, альбатроса и небо в единое изображение и теперь вместо четырех миниатюр у меня осталось всего два. Но еще раз повторюсь, убедитесь перед этим, что вам не понадобится потом работать с каждым из слитых изображений по отдельности, ведь это одно целое.

Как соединить только видимые слои
Суть этой функции такая же, как и у предыдущей. Только вы можете не выделять изображения, которые хотите слить, а убрать видимость (нажать на глазик) только там, где вы не хотите участвовать в объединении. Т.е. глаз у вас должен быть активным только там, где вы хотите соединить картинки.

Ну и потом нажать правую кнопку мышки на любом из них и выбрать пункт «Объединить видимые». Ну и как вы поняли, сольются только те изображения, которые были видимые в данный момент.
Как соединить слои в фотошопе онлайн
Естественно, не у всех есть возможность установить себе громоздкий фотошоп на свой компьютер. На это есть разные причины: слабые компьютеры, проблема со скачиванием и установкой и т.д. Но это не значит, что мы не сможем выполнить те же самые функции в фотошопе онлайн. Конечно, веб-версия очень кастрированная, и большинство функций здесь просто нет, но самое главное, что здесь есть парочка способов, чтобы объединить слои в фотошопе онлайн. Правда данная функция работает здесь довольно специфическим образом.
Зайдите на сайт online-fotoshop.ru и либо откройте откройте несколько изображений в одном документе, либо просто создайте несколько разных слоев, чтобы было с чем работать. Сразу хочу сказать, что здесь нельзя соединять в группы, связывать и даже просто выделять несколько миниатюр сразу. Эб этих фишках забудьте.
Теперь, давайте нажмем правой кнопкой мыши на любой миниатюре в панели и рассмотрим доступные функции, которых в нашем случае всего лишь три:

- Объединить слои. В данном случае происходит соединение всего двух слоев, а именно того, на котором стоим мы с тем, что стоит следом за ним.
- Объединить видимые. Ну здесь всё понятно. Происходит объединение только тех изображений, которые открыты для видимости в данный момент. И если в программе за эту функцию отвечает глазик на миниатюрах, то здесь эту роль исполняют галочки, нажав на которые вы скрываете картинки из виду, и в соединении они уже не участвуют.
- Выполнить сведение. В этом случае происходит объединение абсолютно всех слоев, и неважно, видимые они или нет.
Конечно, жалко, что здесь нет групповой функции, но что поделать. Спасибо и на этом.
Теперь вы видите сколько удобных способов приготовил для нас фотошоп? Просто замечательная программа. И в жизни очень пригодится знать его на зубок. Поэтому я рекомендую вам настоятельно пользоваться этой фишкой, чтобы не замусоривать вашу панель и потом не биться в конвульсиях из-за того, что не можете найти ту или иную миниатюру.
Также, я настоятельно рекомендую вам посмотреть и изучить отличный видеокурс по работе в фотошопе. Всё рассказано великолепно и смотрится на одном дыхании. Уроки построены четко и нет никакой воды. Разобрано всё самое необходимое вплоть до мелочей. В общем посмотрите обязательно.
Ну а я пожалуй откланиваюсь. Надеюсь, что вы получили полезную информацию из этой статьи, поэтому не забудьте подписаться на обновления моего блога, чтобы всегда быть в курсе всего самого интересного. Увидимся. Пока-пока!
С уважением, Дмитрий Костин.
Как объединить в Фотошопе слои
Соединить слои в Фотошопе означает объединить два и более слоя в один. Чтобы понять, что такое «склеивание» и для чего его нужно использовать, разберем простой пример. Например, Вы в коллаже нарисовали грозовую тучу и молнию. Затем объединяете их вместе, чтобы в цветокоррекции добавить темных оттенков и какой-нибудь эффект мрачности. Давайте разберемся, как склеить слои в Фотошопе.
Объединение слоев в Фотошопе
Рассмотрим такой пример: у вас есть изображение — это А. Есть другое изображение — это Б. Оба они находятся на разных слоях, но в одном документе. Каждое из них можно редактировать в отдельности друг от друга. Затем вы склеиваете А и Б и получается новое изображение — это В, которое также можно будет редактировать, но эффекты будут равномерно накладываться на оба изображения. Нажмите правой кнопкой мыши по слою на палитре. Появится выпадающее меню, где в самом низу вы увидите три варианта действий:
- Объединить слои
- Объединить видимые
- Выполнить сведение
Если правой кнопкой мыши нажать на только один выделенный слой, то вместо первого варианта будет «Объединить с предыдущим».
Перейдем к разбору всех команд.
Способ 1: Функция «Объединить слои»
С помощью этой команды можно склеить два и более слоя, которые Вы выбрали мышью. Выбор осуществляется двумя способами:
- Зажмите клавишу CTRL и кликайте по тем миниатюрам, которые нужно объединить. Этот способ является предпочтительным, из-за своей простоты, удобства и универсальности. Такой способ выручает, если нужно склеить слои, находящиеся в разных местах на палитре, вдалеке друг от друга.
- Если нужно объединить группу слоев, стоящих рядом друг с другом — зажмите клавишу SHIFT, кликните мышкой на начальный слой во главе группы, затем, не отпуская клавиши, по последнему в этой группе.
Способ 2: Функция «Объединить видимые»
Вкратце, видимость — это возможность отключить/включить отображение изображения. Команда «Объединить видимые» нужна для того, чтобы одним щелчком мыши объединить все видимые слои. При этом те, где отключена видимость, останутся нетронутыми в документе. Это важная деталь: на ней построена следующая команда.

Способ 3: Функция «Выполнить сведение»
Данная команда одним щелчком мыши склеит сразу все слои. Если среди них были невидимые, Фотошоп откроет окно, в котором спросит подтверждение действий по их полному удалению.

Теперь вы знаете, как объединить два слоя в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПравило, что следует держать каждый элемент изображения на отдельном слое, в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Итак, чтобы воспользоваться данными командами, у вас должно быть на палитре слоев как минимум два слоя. Доступ к командам объединения открывается через контекстное меню, вызываемое правым кликом мыши по слою.
Объединение слоев
Если вы добились от фрагмента изображения совершенства и знаете, что больше никогда не захотите изменить его, то можно объединить два и более слоев в один. Это не только уменьшит длину вашей палитры слоев, но и сделает меньше размер итогового файла.
Фотошоп предлагает несколько способов как объединить слои.
Объединение с предыдущим
Если вы хотите объединить два слоя, расположенных рядом друг с другом, выберите из этой пары верхний слой, а затем выберите из контекстного меню команду Объединить с предыдущим (Merge Down) или нажмите сочетание горячих клавиш Ctrl+E.
Например, нужно объединить 4 и 3 слои. Для этого нужно вызвать меню на 4 слое и выбрать эту команду:
Результат:
Объединение видимых
С помощью индикатора видимости слоя (значок глаза с левой стороны) подготовьте к объединению нужные слои: для тех, что нужно схлопнуть — оставьте значок глаза, а у тех слоев, что должны остаться в нетронутом виде — значок глаза снимите.
После этого вызовете контекстное меню щелчком правой кнопкой мыши по любому из видимых слоев и выберите команду Объединить видимые (Merge Visible) или нажмите сочетание горячих клавиш Shift+Ctrl+E.
Например, стоит задача схлопнуть только 5, 4 и 3 слои. Значит нужно у 1 и 2 убрать значок видимости:
Результат:
Объединение выделенных
Часто на палитре бардак и слои разбросаны совершенно бессистемно и хаотично. Поэтому, чтобы объединить слои, которые находятся далеко друг от друга, их нужно сперва выделить по общему правилу выделения слоев — с зажатой клавишей Ctrl кликать по очереди на каждый нужный слой (подробнее о правилах и способах выделения). Они станут выделенными. Теперь к ним можно применить команду Объединить слои (Merge Layers) или нажмите сочетание горячих клавиш Ctrl+E.
Например, нужно схлопнуть 1,3 и 5 слой. Выделите их, после чего выберите команду:
Результат:
Объединение связанных
Если вы связали слои вместе, вы также можете без труда их объединить. Сперва нужно выделить все связанные слои. Самый быстрый способ это сделать — через меню программы Слои — Выделить связанные слои (Select Linked Layers). После этого можно открыть контекстное меню и выбрать команду Объединить слои.
Результат:
Склеивание слоев
Вы можете думать о склеивании как о более безопасной версии объединения, поскольку в этом случае вновь созданная склейка появится на новом слое, при этом исходники останутся нетронутыми. Нужно будет просто отключить видимость исходников, чтобы не мешали. Потом в любое время вы всегда можете к ним вернуться.
По-научному это действие в фотошопе называется как Отпечатать слои.
Существует два способа как склеить слои в фотошопе.
Склеивание выделенных
Доступ к команде осуществляется только с помощью горячих клавиш Ctrl+Alt+E. Предварительно нужно выделить те слои, что желаете склеить.
Чтобы не запутаться, новый слой автоматически получит приставку к имени «Объединенное».
Например, нужно склеить 2 и 4 слой. Выделяем их на палитре с помощью зажатой клавиши Ctrl:
После чего применяем комбинацию горячих клавиш:
Склеивание видимых
Отключите видимость слоев, которые не хотите штамповать, щелкнув мышью по значкам видимости, а затем нажмите сочетание клавиш Ctrl+Shift+Alt+E.
Либо можно также удерживать клавишу Alt при выборе команды Объединить видимые.
Например, нужно склеить 3 и 4 слой, значит у остальных нужно убрать значок видимости:
Теперь либо нажмите сочетание горячих клавиш, либо можно вызвать контекстное меню и, нажимая на команду Объединить видимые, удерживать нажатой клавишу [knopka]Alt[/knopka].
В результате будет склеивание с сохранением оригиналов:
Сведение слоев
Сведение слоев схлопывает абсолютно все слои на палитре, оставляя только один слой. Он автоматически получает имя «Фон» и становится закрепленным (о чем сигнализирует иконка замочка). Причем все прозрачные участки изображения становятся белыми.
Чтобы выполнить сведение слоев, выберите из контекстного меню команду Выполнить сведение (Flatten Image).
Результат:
Скачайте мой PSD-файл и попытайтесь проделать все разобранные примеры, чтобы основательно закрепить прочитанный материал. Объединение слоев в фотошопе это совсем не сложный процесс, но имеет свои нюансы. Потренируйтесь и тогда сразу все поймете. Успехов в обучении!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
90000 Merge and combine images | Adobe Photoshop tutorials 90001 90002 One of the most powerful aspects of Adobe Photoshop is its ability to combine images to form imaginative composites. 90003 90002 Create a textured look with blend modes. 90003 90002 Layer Blend Modes are a quick way to blend 2 images together. One of the many situations in which Blend Modes are useful is to add a textured look to an image.To start, open this photograph from the downloadable practice files for this tutorial or a photo of your own. The first step is to add another image, an image of a texture. go to the File menu, and choose Place Embedded … Navigate to an image of a texture. Like this one from the practice files for this tutorial. And click Place. This is just a photo that I snapped of a wall. It’s a good idea to capture images like this when you happen to see them, so that you have a collection of textures to work with in Photoshop.To finish placing the texture image, I’ll go up to the Options bar and click the Checkmark. Take a look at the Layers panel. Because we use the Place Embedded method of adding an image, Photoshop automatically made a new layer for the textured photo. Make sure that new Texture2 layer is selected, and then to apply a layer Blend Mode, go to this drop-down menu at the top of the Layers panel. Here you’ll find a list of many Blend Modes to choose from. Each Blend Mode is a different formula for blending the colors on the selected layer with the colors on any layers below.The results depend on the images you’re using. So rather than try to predict what will happen if you choose a particular Blend Mode, the easiest thing to do is just try them out on the images you are using. One way to do that is to just click on a Blend Mode in this menu to apply it. For example, we could click on the Overlay Blend Mode to see how it looks on this image. Photoshop is just blending the colors and tones in the Texture2 layer with those on the Background layer just below. Or we could try another one.Let’s try Soft Light, which is similar to Overlay but more subtle. And you could go through clicking each Blend Mode in the Blend Mode menu, to test it out on your image combo. But here’s a bonus tip: there’s a quicker way to try out different Blend Modes and that’s to cycle through them using this shortcut. Go to the Tools panel, and select the Move tool. Then hold down the Shift key as you press the plus key which is at the top of your keyboard. And each time you press and release the plus key, the next Blend Mode down in the menu is applied.And if you look at the Layers panel, you’ll see the names on the layer Blend Mode changing as I do this. And if you want to move the other way up the menu, hold the Shift key and press the minus key on your keyboard. On this pair of images, I liked the look of the Overlay Blend Mode. So, I’ll go back to the Blend Mode menu, and I’ll choose Overlay. If the result is too strong for your taste, you can lower the opacity of the texture layer, using the Opacity slider, which is just to the right of the Blend Mode menu.With the Texture2 layer still selected in the Layers panel, I’ll drag the Opacity slider to the left, by hovering over its name and dragging. When you’re happy with the blended result, go to the File menu, choose Save As …, and be sure to save your working file in the Photoshop or PSD format. Adding texture to a photo is not the only thing the Blend Modes are useful for. Layer Blend Modes are also a simple way to blend the content of any 2 images together. To practice that, let’s go up to the File menu, choose Open…, and navigate to another photo from the practice files. This one of some tangled yarn. I’ll click Open, and then I’ll add another photo to this one, by going to the File menu, choosing Place Embedded …, navigating to a second photo, like this one from the practice files, and then I ‘ ll click Place. And then I’ll go up to the Options bar and click the Checkmark. Let’s apply a layer Blend Mode to the top layer. With the Move tool still selected in the Tools panel, I’ll go up to the layer Blend Mode menu, and I’ll try choosing an option from here, or as I already showed you, you can hold down the Shift key and click the plus key on the keyboard, to cycle through different Blend Modes to get a different look with every Blend Mode.I liked Lighten Blend Mode on this pair of images, so I’ll go back to the Blend Mode menu and I’ll choose Lighten. You can get some really interesting blends of content on multiple images this way. So, practice with some layer Blend Modes on images of your own. In the next video, you’ll learn about another way to blend images together and that’s using a layer mask. So, stay tuned. 90003 90002 90003 90002 90011 What you learned: To add texture to an image 90012 90003 90014 90015 Start with two layers.The image with the texture you want to add should be on the top layer and the main image should be the bottom layer. 90016 90015 In the 90018 Layers 90019 panel, make sure the top layer (texture) is selected. 90016 90015 At the top left of the Layers panel, change the blend mode in the drop-down menu from 90018 Normal 90019 to 90018 Overlay 90019. This changes the way the colors in the texture layer interact with the colors on the layer below. Try out some other blend modes to find the one that looks best with your images.90016 90015 At the top of the 90018 Layers 90019 panel, experiment with decreasing the 90018 Opacity 90019 slider to change the look of the texture on the image. 90016 90033 90002 Use a layer mask to add an object to an image. 90003 90002 One of the most magical things you can do in Photoshop, is to combine multiple objects to make what’s called a composite. To follow along, open this image from the practice files which is a photo of a sculptor’s hand.To add in another photo of the sculptor’s art, go up to the File menu and choose Place Embedded … Select this image and click Place. Then go up to the Options bar and click the Checkmark. In the Layers panel, that’s created a new layer, that contains just the photo of the sculptor’s artwork, which is a pencil on a wood background. What we need to do, is cut out or isolate the pencil from the wood. You might be tempted to do that by trying to erase the wood. But that method has a couple of downsides.To give it a try, go over to the Tools panel and select the Eraser tool. Then move into the image and click. And you get this message. Just click OK to dismiss that for now. And then go back to the image and drag to erase part of the wood. The downside of this is that if you were to save and close this image now, and then reopen it, all of the pixels you’re erasing would be permanently deleted. So, if you’re in a hurry, you may want to use the Eraser tool. But let me show you a more flexible editable method: a layer mask.To create a layer mask, go over to the Layers panel and make sure that the Object layer is selected. Then go down to the bottom of the Layers panel, and click this icon, that looks like a rectangle with a circle inside it. That adds this layer mask to the Object layer. At first, a layer mask is white, like this. And where a layer mask is white it shows everything on the layer to which it’s attached. Everything on the Object layer. But let’s see what happens if we add black paint to this layer mask.First, double check that the layer mask — not the image thumbnail — is selected. That it has this border around it. Then go over to the Tools panel. And select the Brush tool. Go down to the bottom of the Tools panel and make sure you have black as your foreground color. If you do not, press D on your keyboard. D is for Default Colors. And that sets the default colors of black as the foreground color and white as the background color. Move into the image. Press the right or left bracket keys to size your brush tip, and paint.The black paint on the layer mask hides the image on the object layer. If you paint too far and you paint over the pencil, go back to the Tools panel and click the bent arrow above the Color boxes. And that switches to white as the foreground color. And then go back to the image and paint with white, to show what’s on the Object layer, to reveal the pencil again. Here’s a little rhyme to help you remember that. When you add paint to a layer mask, black conceals and white reveals. Now go back to the Tools panel and switch to black paint again.And continue to paint on the layer mask hiding the wood switching to white paint, if you make any mistakes and paint over the pencil. To speed this up, I’ll just show you how the image will look when you’re done hiding the wood. Now do not worry about getting that edge perfect. It actually would take a lot of time to do it with a mouse or a trackpad particularly. The point is to understand how layer masks work. And in the next video, I’ll show you another way to do this to get a sharper edge, that involves selecting an object and filling it with black, rather than painting with black and white.So now, let’s finish this up by positioning and resizing the pencil. We’ll go to the Edit menu and choose Free Transform. Hold down the Shift key, hover over one of the corners and then click, hold and drag in to make the pencil smaller. Then move outside of the corner and when your cursor changes to a curved double pointed arrow, click and drag to rotate the pencil. Then move inside the boundary and drag to position it wherever you want it in the image. And then go up to the Options bar and click the Checkmark.Now when you save this image, be sure to use the Save As … command. And save your working file in the Photoshop, — the PSD format — so that you retain the layers and this layer mask. Because you did use a layer mask to just hide the wood on the Object layer, rather than permanently erase it with the Eraser tool. The Object layer remains intact and you could come back any time, and fine-tune the layer mask with black or white paint, or even delete the layer mask by dragging it to the Trash icon down here, at the bottom of the Layers panel.And that editing flexibility is the real beauty of layer masking. 90003 90002 90003 90002 90011 What you learned: To add an object to an image using a layer mask 90012 90003 90014 90015 Start with two layers. The image with the object you want to add should be on the top layer 90046 and the main image should be the bottom layer. 90016 90015 In the 90018 Layers 90019 panel, make sure the top layer (object you want to add) is selected. 90016 90015 At the bottom of the Layers panel, click the 90018 Add layer mask 90019 icon.This adds a white rectangle or thumbnail that is linked to your top layer. This white rectangle is the layer mask. The layer mask determines what part of the linked layer is visible and what part is hidden. White on the mask represents areas that are visible. Black on the mask represents areas that are hidden. 90016 90015 In the 90018 Tools 90019 panel, select the 90018 Brush 90019 tool. With the mask selected (by clicking on the mask thumbnail in the Layers panel), paint with black or white to make areas of the linked layer hidden or visible.90016 90033 90002 Use a layer mask to replace one background with another. 90003 90002 Did you ever want to replace a blend or distracting image background? In this video, we’ll do just that. And we’ll learn more about layer masking in the process. We’ll start with this photo from the practice files of an art piece by a wood artist. Let’s replace its background with a more interesting shot from the artist studio.The first step is to bring in another background image. To do that go up to the File menu, choose Place Embedded …, and navigate to this image and click Place. Go to the Options bar and click the Checkmark. Over in the Layers panel, there’s a brand-new layer with the new image. We need to drag that new layer beneath the original Background layer. But we can not do that, because the Background layer is a locked layer. If you just wanted to unlock this layer, you could click this Lock icon. But if you want to unlock the layer and rename it, all in one step, then select the Background layer by clicking on it, and then right click or hold down the Control key and click if you’re on a Mac, and choose Layer from Background.And in the New Layer dialog box that appears, type a new name for this layer. I’ll call it Pencil and then click OK. Now select the Replace_Background2 layer and click, hold and drag beneath the Pencil layer. You can release your finger from the mouse or trackpad when you see a double line under the Pencil layer. The next thing we’re going to do, is make a selection of the background, and at that point you could delete it from the image completely, but that would be a permanent change, and would not leave you very much editing flexibility.To do it a more flexible way, we’re going to use a selection with a layer mask. To see what I mean, click on the Pencil layer in the Layers panel. Go over to the Tools panel. And select the Quick Selection tool. Now you could select either the foreground object or the background. So just click and drag over the background to select it. Before we apply a layer mask, we need to have the item that we want to show, not the item that we want to hide selected. So, we need to invert this selection. Go up to the Select menu and choose Inverse.Now go to the Layers panel, and click the Create New Layer Mask icon at the bottom of that panel. That was a real time-saver because Photoshop not only created a layer mask, it also filled in the area that was not selected on that layer mask with black. And where a layer mask is black, it hides the content on the layer to which it’s attached, the Pencil layer. Where a layer mask is white, it shows the content on that layer. On this mask, the white is showing the pencil and the black is hiding the pencil.So, we can see down through to the new background layer below. If you’re happy with that result, you’re done. You’ve achieved your goal of replacing the background image. But here’s a bonus option: You can try to fine-tune the mask to make it look even better. To do that, go up to the Select menu and choose Select and Mask … That opens the image with the mask applied, here in the special selected mask workspace. Earlier in this tutorial series, we visited this workspace when we were fine-tuning a selection.Now we’re fine-tuning a mask which is very similar. First, let’s click on the View menu and choose the way we’ll view the image in this workspace. I’m going to choose On Layers which will let us see exactly how the pencil will look against the new background layer as we adjust the mask. I’ll click on a blank area to close the View menu, and then I’ll go to the Global Refinement section of this dialog box. Here there are sliders that often work well when you’re trying to isolate a hard-edged image, like this pencil.Keep your eye on this white halo along the edge of the pencil that we want to remove, as I go to the Shift Edge slider, and I move it to the left. And what I’m doing is contracting the mask so that it’s hiding that edge. You also can try dragging the Smooth slider to the right, to smooth out the edge of that mask and I might try dragging the Contrast slider to the right, to make the edge along the pencil a little more contrasty or crisp. When you’re done with the sliders, scroll down and make sure the Output to menu is set to Layer Mask, and then click OK.And that modifies the layer mask that we already had applied to the Pencil layer. One last thing: Notice that there’s a Link icon between the layer mask thumbnail and the image thumbnail on the Pencil layer. That means that if we were to move the Pencil layer, the layer mask would go with it. Go over to the Tools panel, and get the Move tool, and then click on the pencil and drag it over to the right. Now all that’s left to do is to save the image, and you want to be sure to use the Save As … command, and save in the Photoshop — the PSD format — so that you retain your layers and this layer mask, so that you have the flexibility to come back in in the future and fine-tune your layer mask further if you want to.90003 90002 90003 90002 90011 What you learned: To use a layer mask to hide a background 90012 90003 90014 90015 Start with two layers. The original image should be on the top layer and a replacement background image should be the bottom layer. 90016 90015 In the 90018 Layers 90019 panel, make sure the top layer (original image) is selected. 90016 90015 In the 90018 Tools 90019 panel, select the 90018 Quick Selection 90019 tool and use it to select all the areas in the original image you want to keep in the final output — everything except the background of the original image.90016 90015 At the bottom of the 90018 Layers 90019 panel, click the 90018 Add layer mask 90019 icon. This adds a layer mask thumbnail linked to the top layer. The layer mask is hiding everything except what you selected. The hidden areas on your top layer allow you to see down through the layer stack to the replacement background on your bottom layer. 90016 90033 .90000 How to combine 2 shape layers in Photoshop — photoshopbuzz.com 90001 90002 The best way to combine 2 shape layers in Photoshop is to keep both shapes in a vector format so they will still be editable. However, there is a quicker option available if you are happy for the finished product to become a raster layer. 90003 90002 90005 The 2 separate shapes 90006 90007 90003 Shape 1 Shape 2 2 separate shape layers 90002 90003 90002 90005 The raster option 90007 90006 The easiest way to combine 2 shape layers in photoshop is to select the 2 layers in the layers palette (press shift to select more than one layer at a time) and right click on one of the layers in the layers palette and choose merge layers.This will combine both your shapes into one raster layer but the individual Shapes will no longer be editable or scalable. 90003 Select both shape layers Right click & choose merge layers Combined in 1 raster layer 90002 90003 90002 90005 The vector option 90007 90006 The best way to join 2 shape layers is to select all the path points on one shape layer. To do this, use the direct selection tool and press shift to select multiple points. 90003 Use the direct selection tool select all the points in one of the shapes 90002 Once all the points are selected you can press Apple C / Ctrl C or Edit> Copy.Apple X / Ctrl X or Edit> Cut to delete the layer. 90003 90002 Select the other vector shape which you want to combine it with and select the shape area in the layers palette. 90003 Select the vector mask thumbnail 90002 With the pen tool selected choose ‘Add to Shape area’ from the shape option tool bar. 90003 Pen Tool Add to shape area 90002 Apple V / Ctrl V or Edit Paste. Your 2 shapes will now be combined within one shape layer. 90003 Combined Shapes Combined within 1 shape layer 90002 90005 To combine shapes whilst drawing new shapes 90007 90006 To combine shapes whilst drawing with the shape tools, make sure the ‘Add to Shape area’ option is pressed as you start drawing each new shape.90003 90002 90005 Why combine shape layers? 90007 90006 The advantages of combining 2 shape layers means that you can not only move and scale shapes together whilst keeping them in proportion to each other but also apply layer styles such as gradients and shadows to what appears to be one seamless shape. 90003 2 shape layers with layer styles applied combined shape layers with layer styles applied.90000 Open Multiple Images As Layers In Photoshop 90001 90002 90002 90004 90005 90006 90007 90004 Learn how easy it is to open multiple images at once into a Photoshop document, with each image placed on its own layer, and how to add more images to the document as you need them! 90007 90004 Download this tutorial as a print-ready PDF! 90007 90004 Written by Steve Patterson. 90007 90004 Whether we’re compositing images, creating collages or designing layouts, we often need to load multiple images into the same Photoshop document.And each image needs to appear on its own layer within that document. But that’s not how Photoshop works when we open multiple files. Instead, each file opens in its own separate document, forcing us to move the images ourselves from one document to another. 90007 90004 But there is a way to open multiple images at once into the same document using a command called 90017 Load Layers into Stack 90018. And we can add more files to the document as we need them using a different command known as 90017 Place Embedded 90018.In this tutorial, I’ll show you how both of these features work. We’ll also look at a few options in Photoshop’s Preferences that make placing images into your document even faster. And as a bonus, I’ll finish things off by blending my images into a simple double exposure effect. 90007 90004 I’m using Photoshop CC 2020 but you can follow along with any recent version. 90007 90004 This tutorial is lesson 6 in our Layers Learning Guide. Let’s get started! 90007 90026 How to load multiple images as layers in Photoshop 90027 90004 Let’s start by learning how to load multiple images as layers into the same Photoshop document.For that, we use a command called 90017 Load Files into Stack 90018. And not only does this command load your images, but it even creates the Photoshop document for you! Here’s how to use it. 90007 90032 Step 1: Choose «Load Files into Stack» 90033 90004 In Photoshop, go up to the 90017 File 90018 menu in the Menu Bar, choose 90017 Scripts 90018, and then choose 90017 Load Files into Stack 90018: 90007 90042 90042 90004 Going to File> Scripts> Load Files into Stack. 90007 90032 Step 2: Select your images 90033 90004 Then in the Load Layers dialog box, set the 90017 Use 90018 option to either 90017 Files 90018 or 90017 Folder 90018.Files lets you select individual images within a folder, while Folder will load every image in the folder you select. I’ll choose Files. 90007 90004 Then click the 90017 Browse 90018 button: 90007 90060 90060 90004 Setting Use to either Files or Folder and then clicking Browse. 90007 90064 Cloud documents or local files 90065 90004 If you’re using Photoshop CC 2020 or later, Photoshop may ask if you want to load a Cloud document or files stored on your computer. I’ll click the 90017 On your computer 90018 button: 90007 90070 90070 90004 Choosing to load files on my computer.90007 90064 Selecting your images 90065 90004 Then navigate to the folder that holds your images and choose the files you need. In my case, I’ll select all three images in the folder. 90007 90004 Notice the names of my images. We have «texture.jpg», «portrait.jpg» and «sunset.jpg». Photoshop will use these names when naming the layers, so it’s a good idea to rename your files first. 90007 90004 Once you have selected the images, click 90017 Open 90018: 90007 90084 90084 90004 Selecting the images to load into Photoshop.90007 90004 And back in the Load Layers dialog box, the name of each file appears in the list: 90007 90090 90090 90004 The names of the images that will be loaded into Photoshop. 90007 90064 How to remove an image 90065 90004 If you selected an image by mistake and need to remove it, click on its name in the list and then click the 90017 Remove 90018 button: 90007 90100 90100 90004 You can remove any images you do not need. 90007 90032 Step 3: Click OK 90033 90004 Leave the two options at the bottom of the dialog box ( «Attempt to Automatically Align Source Images» and «Create Smart Object after Loading Layers») unchecked.90007 90004 Then click OK to load your images: 90007 90110 90110 90004 Clicking OK to load the files. 90007 90004 Photoshop creates a new document, and after a few seconds, the images are placed into it: 90007 90116 90116 90004 A new Photoshop document is created. 90007 90004 And in the Layers panel, each of your selected images appears on its own layer, with each layer named after the name of the file: 90007 90122 90122 90004 The Layers panel showing each image on its own layer.90007 90004 You can turn each layer on or off by clicking its 90017 visibility icon 90018: 90007 90130 90130 90004 Use the visibility icons to show or hide layers. 90007 90026 How to place an image into a Photoshop document 90027 90004 So that’s how to create a new Photoshop document and load multiple images into it. Now let’s learn how to add more images to the document using the 90017 Place Embedded 90018 command. 90007 90004 In the Layers panel, I’ll delete my «portrait» layer by dragging it down onto the trash bin: 90007 90142 90142 90004 Deleting one of the layers.90007 90032 Step 1: Choose «Place Embedded» 90033 90004 To add a new image to your document, go up to the 90017 File 90018 menu and choose 90017 Place Embedded 90018. 90007 90004 There is also a similar command called 90017 Place Linked 90018 which will simply link to the file on your computer. But to load the image directly into your document, choose Place Embedded: 90007 90158 90158 90004 Going to File> Place Embedded. 90007 90032 Step 2: Select your image 90033 90004 Select the image you want to add to the document and then click 90017 Place 90018.90007 90004 I’ll choose my portrait image: 90007 90170 90170 90004 Selecting the image to place into the document. 90007 90032 Step 3: Accept and close Free Transform 90033 90004 Now before Photoshop places the image, it first opens the Free Transform command so you can resize the image if needed: 90007 90178 90178 90004 Photoshop opens Free Transform before placing the image into the document. 90007 90004 But in most cases, you can just click the 90017 checkmark 90018 in the Options Bar to accept the current size and close Free Transform.You can also press the 90017 Enter 90018 (Win) / 90017 Return 90018 (Mac) key on your keyboard: 90007 90190 90190 90004 Clicking the checkmark. 90007 90032 The image is placed as a smart object 90033 90004 Photoshop places the image into the document. But notice in the Layers panel that the image appears not as a normal layer but as a 90017 smart object 90018, indicated by the icon in the lower right of the thumbnail: 90007 90200 90200 90004 Photoshop places the image as a smart object.90007 90004 Smart objects are very powerful. But they also have limitations, and the biggest one is that a smart object is not directly editable. 90007 90004 For example, I’ll select the Rectangular Marquee Tool from the toolbar: 90007 90208 90208 90004 Selecting the Rectangular Marquee Tool. 90007 90004 And then I’ll drag out a selection around the woman’s eyes: 90007 90214 90214 90004 Selecting part of the smart object. 90007 90004 Related: How to use the new Object Selection Tool in Photoshop CC 2020 90007 90004 I’ll invert the selection by going up to the 90017 Select 90018 menu and choosing 90017 Inverse 90018: 90007 90226 90226 90004 Going to Select> Inverse.90007 90004 And then I’ll delete everything around my initial selection by pressing the 90017 Backspace 90018 (Win) / 90017 Delete 90018 (Mac) key on my keyboard. 90007 90004 But instead of deleting part of the image, Photoshop displays a warning that it could not complete my request because the smart object is not directly editable. I’ll click OK to close it: 90007 90238 90238 90004 Photoshop could not edit the smart object. 90007 90004 Related: Learn how to edit smart objects! 90007 90064 How to convert a smart object to a normal layer 90065 90004 So depending on what you’ll be doing with the image, a smart object may not be what you want.In that case, you’ll need to convert the smart object back into a normal layer after you’ve placed it into your document. 90007 90004 To do that, 90017 right-click 90018 (Win) / 90017 Control-click 90018 (Mac) anywhere in the empty gray area beside the smart object’s name: 90007 90254 90254 90004 Right-clicking (Win) / Control-clicking (Mac) in the empty area. 90007 90004 And then choose 90017 Rasterize Layer 90018 from the menu: 90007 90262 90262 90004 Choosing the Rasterize Layer command.90007 90004 The smart object icon disappears from the thumbnail, and we now have a normal pixel layer: 90007 90268 90268 90004 The smart object has been converted to a pixel layer. 90007 90004 If I press 90017 Backspace 90018 (Win) / 90017 Delete 90018 (Mac) on my keyboard, this time Photoshop deletes the selection as expected: 90007 90278 90278 90004 The selection was deleted after converting the smart object to a pixel layer. 90007 90004 Download this tutorial as a print-ready PDF! 90007 90026 How to make placing images into Photoshop faster 90027 90004 So now that we know how to place an image into a document, let’s look at a few options in Photoshop’s Preferences that can help you place images even faster.90007 90004 To open the Preferences on a Windows PC, go up to the 90017 Edit 90018 menu. On a Mac, go up to the 90017 Photoshop 90018 menu. From there, choose 90017 Preferences 90018 and then 90017 General 90018: 90007 90298 90298 90004 Opening Photoshop’s General Preferences. 90007 90032 Skip Transform when Placing 90033 90004 To prevent Photoshop from opening Free Transform every time you place an image, turn on the 90017 Skip Transform when Placing 90018 option: 90007 90308 90308 90004 The «Skip Transform when Placing» option.90007 90032 Always Create Smart Objects when Placing 90033 90004 To stop Photoshop from automatically converting images into smart objects, turn off 90017 Always Create Smart Objects when Placing 90018. You can always convert a layer to smart object yourself when you need to: 90007 90318 90318 90004 The «Always Create Smart Objects when Placing» option. 90007 90032 Resize Image During Place 90033 90004 And this third option will not speed things up but it’s definitely worth looking at.By default, if you place an image into a document and the image is larger than the canvas size, Photoshop will automatically resize the image to fit the canvas. In other words, it will make your image smaller. 90007 90004 If that’s not what you want, and you would rather resize images yourself using Free Transform, then uncheck 90017 Resize Image During Place 90018. When you’re done, click OK to close the Preferences dialog box: 90007 90330 90330 90004 The «Resize Image During Place» option.90007 90026 Bonus: Blending the layers to create a double exposure 90027 90004 So we’ve learned how to load multiple images at once into a Photoshop document using the Load Files into Stack command, and how to add more images using the Place Embedded command. I’ll finish off this tutorial by quickly blending my three images together to create a simple double exposure effect. 90007 90004 I’m starting with my portrait image at the top of the layer stack, which makes it the image that’s visible in the document: 90007 90340 90340 90004 The portrait image.Credit: Adobe Stock. 90007 90032 Moving the sunset layer above the portrait 90033 90004 In the Layers panel, I’ll click on my sunset layer and drag it above the portrait layer: 90007 90348 90348 90004 Dragging the sunset above the portrait. 90007 90004 And now my sunset image is visible: 90007 90354 90354 90004 The sunset image. Credit: Adobe Stock. 90007 90032 Changing the blend mode 90033 90004 To blend the sunset in with the portrait, I’ll change the blend mode of the sunset layer from Normal to 90017 Screen 90018: 90007 90364 90364 90004 Changing the layer’s blend mode to Screen.90007 90004 The Screen blend mode keeps the white areas of the portrait visible and reveals the sunset in the darker areas: 90007 90370 90370 90004 The result after changing the blend mode of the sunset layer to Screen. 90007 90032 Moving the texture layer above the sunset 90033 90004 Next, I’ll drag my texture layer above the sunset layer: 90007 90378 90378 90004 Dragging the texture layer to the top of the stack. 90007 90004 And now the texture image is visible: 90007 90384 90384 90004 The texture image.Credit: Adobe Stock. 90007 90032 Changing the blend mode and layer opacity 90033 90004 To hide the dark areas of the texture and keep only the lighter areas, I’ll change its 90017 blend mode 90018 to 90017 Screen 90018. 90007 90004 I’ll also lower the layer’s 90017 Opacity 90018 down to around 90017 70% 90018: 90007 90402 90402 90004 Changing the blend mode and lowering the opacity of the texture. 90007 90004 And here’s the result with the texture now blended into the effect: 90007 90408 90408 90004 The result after changing the blend mode of the sunset layer to Screen.90007 90004 Related: Learn three easy ways to blend images in Photoshop! 90007 90032 Merging the layers onto a new layer 90033 90004 Finally, to add a bit more contrast to the effect, I’ll merge all three layers onto a new layer above them by pressing 90017 Shift + Ctrl + Alt + E 90018 on a Windows PC, or 90017 Shift + Command + Option + E 90018 on a Mac: 90007 90422 90422 90004 Merging the existing layers onto a new layer. 90007 90004 Learn more: The essential Photoshop layers power shortcuts! 90007 90032 Increasing the contrast 90033 90004 And then to increase the contrast, I’ll go up to the 90017 Image 90018 menu and I’ll choose 90017 Auto Contrast 90018: 90007 90436 90436 90004 Going to Image> Auto Contrast.90007 90004 And here is my final result: 90007 90442 90442 90004 The final double exposure effect. 90007 90004 And there we have it! 90007 90004 Check out our Layers Learning Guide to learn more about layers, or our Photoshop Basics or Photo Effects section for more tutorials. 90007 90450 90064 Subscribe to our newsletter 90065 90004 Be the first the know when new tutorials are added! 90007 .90000 How to combine Photos in Photoshop 90001 90002 Learn how to combine different photos into a single image in Photoshop. 90003 90002 It seems that this is an area where beginning Photoshop users get confused a lot. I have seen a lot of comments on my tutorials and received a number of requests fro people who are confused or lost. This video will help you combine photos using 3 different methods. 90003 90002 You will learn 90003 90008 90009 How to combine Photos by dragging to tabs in the application frame 90010 90009 How to turn off application frame and combine by dragging into image windows 90010 90009 How to display multiple images in a tiled display 90010 90009 How to resize images to fit 90010 90009 Quick and dirty way of cutting out a photo 90010 90009 How to match the colors of 2 different images 90010 90021 90002 90023 90024 90003 90002 I hope you like this video and find it useful! Do not forget to subscribe to our free membership and become part of the CAFE Crew.90003 90002 Hey Cafe Crew, it’s Colin Smith here from PhotoshopCAFE and this week I’m going to show you how to combine two photographs together inside of Adobe Photoshop. It seems like this is an area that people trip up a lot, so I’m going to do a tutorial on it right now and just answer all those questions once and for all; how do you combine two photos. I’ll show several different ways. 90003 90030 Method 1 (CC only) 90031 90032 Step 1 90033 90002 The easiest way to do it inside of Photoshop CC is to click and hold on your mouse button (or wacom pen) the photograph that you want to bring into the other one.90003 90002 90037 90003 90032 Step 2 90033 90002 Then move your cursor right up into the tab of the document that you are going to copy the photo into. The destination document will appear after a second. 90003 90002 90044 90003 90032 Step 3 90033 90002 Mouse or your cursor, over the top of the new image. (Still holding down the Left Mouse Button) Hold down the Shift key, (shift will center it) 90003 90002 90051 90003 90032 Step 4 90033 90002 And now release. We’ve now got both the photographs there inside of two layers on top of each other so we can combine them.90003 90002 90058 90003 90030 Method 2 floating windows (all versions) 90031 90002 Choose the window menu and Application Frame on the Mac. 90003 90002 90065 90003 90002 In Windows: Window> Arrange> Float All in Windows 90003 90002 90070 90003 90002 I turn Application Frame off, notice that the document windows are floating and I can take a photo and drag it into the second one; notice we’ve combined them. 90003 90030 Method 3 tiled windows (all versions) 90031 90032 Step 1 90033 90002 Choose Window and then we choose Arrange, and then just change this to, say, 2-up Vertical.Now we can see the two documents side by side. 90003 90002 90081 90003 90032 Step 2 90033 90002 Click and drag on one, we go to the other one, hold Shift for centering and release it. So let me just go back here. We’re going to go back to Arrange and then we’re going to go Consolidate all the tabs and now it just takes everything back to where it was. 90003 90002 90088 90003 90030 Making a quick composite in Photoshop 90031 90092 90002 Composite: When you combine more than 2 images in Photoshop to make a new image.90003 90095 90002 Now we’re going to create a little composite really quickly, combining these two photos. 90003 90002 90099 90100 90101 90003 90032 Step 1 90033 90002 Combine the 2 images into 1 using the methods above. 90003 90002 90108 90003 90032 Step 2 90033 90002 Ctrl / Cmd + T, brings up the Free Transform, but notice that the photo that we put in here is so much bigger we can not see those handles. 90003 90002 90115 90003 90002 If I zoom out, eventually, you’ll see those handles.There’s a quick way to do that and that’s just hit Ctrl / Cmd + 0 (zero) and it will zoom out until you see those handles. 90003 90002 90120 90003 90032 Step 3 90033 90002 And now I can go on the corner, hold down the Shift key and drag it out proportionately. If I also hold the Option key, it will drag it up from the center. Enter to apply it. 90003 90002 90127 90003 90032 Step 4 90033 90002 We need to artistically combine these two photographs together.So we could actually just paint it out for a mask.That’s one way of doing it, but I’ll show you another way. 90003 90002 Grab the Quick Select Tool and drag in the area to select. 90134 90003 90002 90137 90003 90032 Step 5 90033 90002 Choose Select> Inverse Selection, (Ctrl / Cmd + Shift + I) 90003 90002 90144 90003 90032 Step 6 90033 90002 Click on the new layer mask icon in the layers panel. This will keep the selected area and mask out the non selected are on the top layer. 90003 90002 90151 90003 90002 90154 90003 90032 Step 7 90033 90002 Notice we got a little bit of a hard edge.We could just do a little cheat thing to fix it. Make sure the layer mask is selected. 90003 90002 90161 90003 90002 Open the Properties panel (window> properties) 90003 90002 Choose the feather slider and push that a little bit. This will soften that edge. 90003 90002 90168 90169 90169 Now, in the real world, I would use Select and Mask (see tutorial) but I’m just trying to show some basic principles here. 90003 90030 Matching colors on layers 90031 90002 The colors do not match. One layer has a warm color cast and on the other side there’s a kind of a blue color cast.So here’s how you will deal with that. 90003 90032 Step 8 90033 90002 Select the background, because we want to change this. 90003 90002 So how do we match it? Here’s a quick way? We go to Image Adjustments and then go down to Match Color. 90003 90002 90183 90003 90032 Step 9 90033 90002 Choose our source. And our source is going to be our working image which is likejacksons.jpg 90003 90002 90190 90003 90032 Step 10 90033 90002 And the layer that I want to use now is actually going to be Layer 1.That’s the one that I want to grab the colors from. 90003 90002 90197 90003 90032 Step 11 90033 90002 Notice when I do that, it applies the colors from this layer onto the other one. 90003 90002 90204 90003 90002 Of course, right now, it looks a little bit strong, so we just want to bring it back with the Fade slider. 90003 90002 90209 90003 90030 Pulling layers together with color 90031 90002 Here’s another little tip that you can do when you’re doing this kind of work and you want to kind of combine things together.What we can do is we can actually just add a color over the whole thing. 90003 90032 Step 12 90033 90002 So if we’d just go to the add adjustment layer button and choose solid color. Let’s give it a nice kind of an orangey glow. 90003 90002 90220 90221 90003 90032 Step 13 90033 90002 Change to color blend mode. 90003 90002 90228 90003 90032 Step 14 90033 90002 And then pull the opacity most of the way down. 90003 90002 90235 90003 90002 90238 90003 90002 There we go and notice what it does by dripping this color down on to the other two layers, it merges them all together and gives them this kind of a nice feel.90003 90002 I also have a free tutorial on Blending photos together in Photoshop 90003 90002 Check out all the other free videos here at the CAFE and when you are ready for deeper learning, see our almost 200 premium courses! 90003 90002 Great to see you here at the CAFE 90003 90002 Colin 90003 90002 90003 90002 As you can see, Layer blending modes play a big part in this kind of thing. Grab your free PDF ebook right now. We were going to sell this for $ 9.99, but figured we would give it away instead and see what happens 🙂 90003 90002 90255 90003 90002 90003 90259.





