Как создать прозрачный слой в фотошопе: Как в фотошопе сделать слой прозрачным
Как в фотошопе сделать слой прозрачным
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
Как в фотошопе выглядит прозрачность
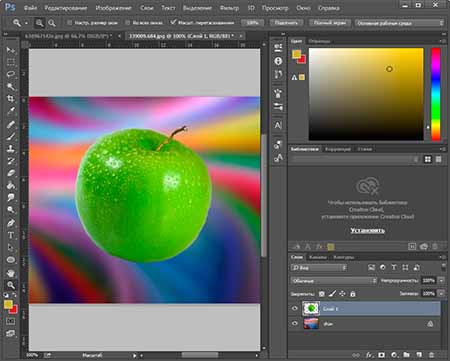
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифрВведите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области
, а затем кликать по всем нужным участкам, пока не выделите их все.После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать слой в Фотошопе прозрачным
Работать в Фотошопе без слоев редко представляется возможным, ведь даже для мелкой правки вам придется взаимодействовать со слоем, на котором находится изображение. Но вся магия программы проявляется при работе с проектом, где изображение распределено по множеству слоев, в которых можно редактировать и обрабатывать каждый элемент отдельно.
В этом уроке мы пошагово рассмотрим как создать в Фотошопе слой и сделать его прозрачным.
Содержание: “Как сделать слой в Фотошопе прозрачным”
Прозрачный слой
Слой, сквозь который видны все слои, расположенные под ним и называется “прозрачным”.
Когда вы создаете в Photoshop новый слой, программа делает его прозрачным автоматически.

Когда слой есть, и на нем располагаются какие-либо объекты/элементы, чтобы сделать его прозрачным, нужно следовать следующим инструкциям.
Метод №1: прозрачный слой через непрозрачность
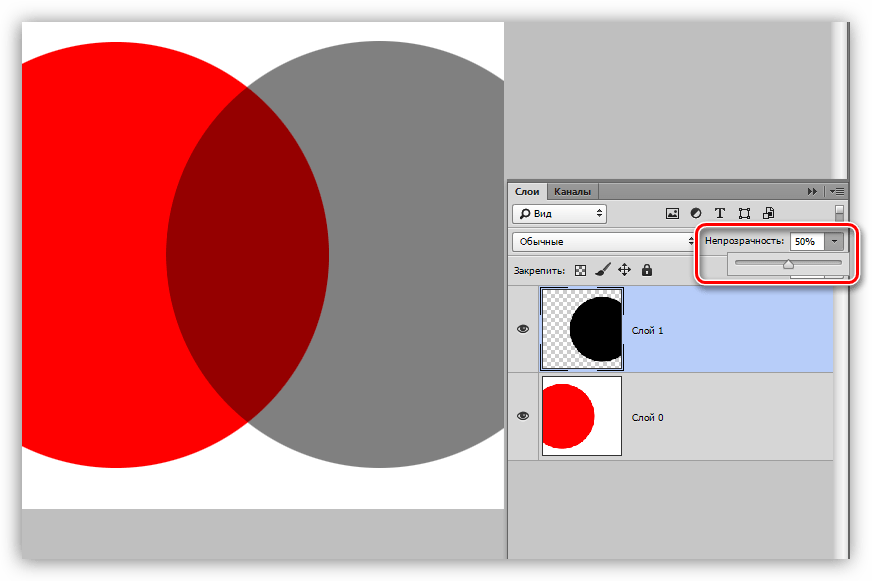
Чтобы изменить настройки непрозрачности всех объектов/элементов на выбранном слое, необходимо сдвинуть ползунок, исходя из ваших потребностей (см. скриншот ниже).

В результате вы можете заметить, что наш слой с закрашенным красным цветом прямоугольником стал просвечиваться, за счет того, что мы установили непрозрачность на значении 40%.
Метод №2: прозрачный слой через заливку
Новички думают, что “заливка” и “непрозрачность” ничем не отличаются. Но эта функция выполняет очень важные задачи. Например, если мы задаем просто “непрозрачность”, то она применяется на весь слой. В случае с заливкой, если вы в свойствах слоя применяли различные стили и эффекты, то они останутся нетронутыми, в отличие от самого объекта/изображения (см. скриншоты ниже).
Так выглядит наш проект при заливка на отметке в 100%:

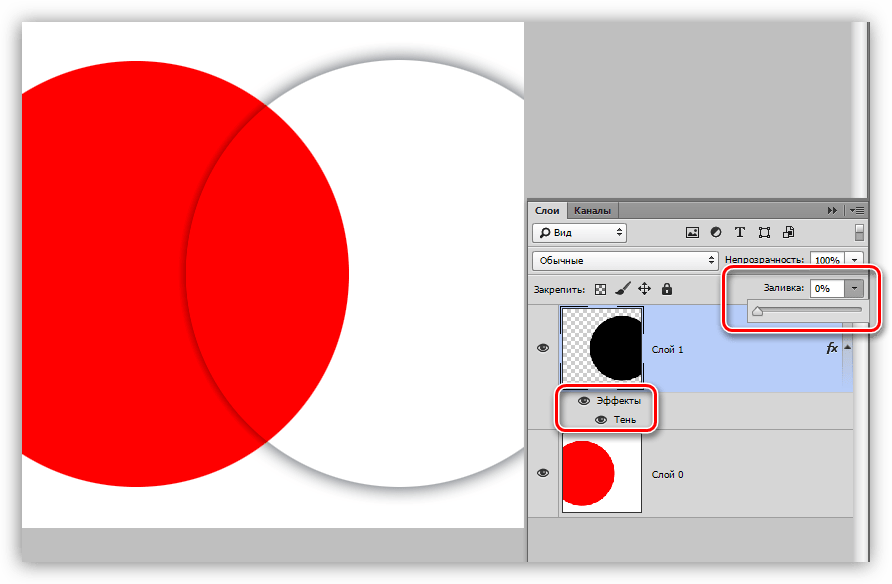
А такой результат получился, после того, как мы передвинули ползунок “заливки” до отметки в 0%:

Как видите, стили остались, а сам красный прямоугольник исчез.
Благодаря этой статье вы теперь знаете все о том как создать или сделать слой в Фотошопе прозрачным. До встречи в наших следующих уроках.
Как сделать прозрачный слой в Фотошопе

Работа со слоями – основы основ Фотошопа. Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Прозрачность слоев
Прозрачным (или полупрозрачным) может считаться слой, через который можно увидеть контент, который расположен на подлежащих.
По умолчанию, каждый новый слой, создаваемый в палитре, является прозрачным, так как не содержит никаких элементов.

В том случае, если слой не является пустым, для придания ему прозрачности необходимо произвести некоторые действия.
Способ 1: общая непрозрачность
Для снижения общей непрозрачности элементов, содержащихся на слое, нужно поработать ползунком с соответствующим названием в верхней части палитры слоев.

Как видим, при снижении непрозрачности верхнего слоя с черным кругом, через него начинает просвечиваться нижний, красный.
Способ 2: непрозрачность заливки
Данная настройка отличается от предыдущей тем, что убирает только заливку элемента, то есть делает ее прозрачной. Если к слою были применены стили, например, тень, то они останутся видимыми.

На этом урок окончен, теперь Вы знаете, как создать непрозрачный слой в Фотошопе тремя способами. Данные свойства слоев открывают перед нами широчайшие возможности по созданию и обработке изображений.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТЭтот урок я хочу посвятить такому интересному моменту, как прозрачность слоев в фотошопе. Создание слоев – один из основных крайне необходимых навыков работы в Adobe Photoshop. Если вы уже пытались разобраться с этой операцией, вы абсолютно точно сталкивались с определением «непрозрачность слоя». Что это такое и с чем его едят?
Какой слой считается прозрачным?
Давайте разберем первую ситуацию. Допустим, есть у нас исходное изображение. Допустим, фото. И нам следует создать новый слой. Предположим, с помощью комбинации клавиш ctrl+shift+n.
Вот такой новый слой и будет прозрачным.
Вторая ситуация. У вас уже имеется документ с двумя слоями. Оба непрозрачны. Выглядит это примерно так.
То, что слоя у нас на исходном изображении два мы можем заметить в окне слоев. Давайте попробуем сделать слой с Харли Квин прозрачным.
Для этого в окне слоев мы выбираем верхний и снижаем его прозрачность до нуля, сдвигая ползунок.
Слой с Харли стал прозрачным, на исходнике у нас проступило изображение Дедпула. Вот так все оказалось просто.
Как сделать слой полупрозрачным?
Вернемся к тому же исходнику с Дедпулом и Харли. Но на этот раз уже сдвигаем ползунок не до нуля. Оставим, допустим, процентов 50. Что выйдет?
Прием очень полезный. Часто используется в веб дизайне и при создании коллажей.
Каким еще методом мы можем повлиять на прозрачность слоя?
Прозрачность слоя можно изменить через параметры наложения. Не слишком удобный обходной путь. Хотя, в свое время я довольно часто на него натыкалась, потому поведаю. Зайдите в параметры наложения.
В появившемся окне мы видим тот же ползунок со шкалой в процентах. Долго и нудно, конечно. Но по факту существует такая вещь и с помощью нее действительно можно уменьшить прозрачность слоя.
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе.
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл» (File) вверху страницы выберите «Создать» (New).
Затем в появившемся окне «Новый документ» (New Document) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб). А также, что вы выбрали значение «Прозрачный» (Transparent) в выпадающем списке «Содержимое фона» (Background Contents).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе, нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK», чтобы открыть новый документ.
Затем в панели «Слои» (Layers) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop, в меню «Файл» (File) вы можете использовать один из возможных вариантов:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе, который вышел раньше CC 2015. В этих версиях используют метод «Сохранить для Web» (Save for Web & Devices), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл» (File), и далее – «Сохранить для Web» (Save for Web & Devices):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB, рекомендованное цветовое пространство для веб.
Поля «Размер изображения» (Image Size) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Чтобы сохранить изображение, нажмите кнопку «Сохранить» (Save) внизу окна.
Перед тем, как сделать прозрачность фото в Фотошопе, нужно знать, что с версии CC 2015 опция «Сохранить для Web» (Save for Web & Devices) в меню «Файл» (File) помечена как Legacy (устаревшая). И замещена на новую опцию «Экспорт» (Export), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт», нажмите меню «Файл» (File), а затем — «Экспортировать как» (Export As).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web» (Save for Web & Devices) в Photoshop CC 2015, и она доступна через меню Файл > Экспорт (File > Export) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac) или Ctrl+Alt+Shift+S (для ПК):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат» (Format) и убедитесь, что выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB).
Поля «Размер изображения» (Image Size) и «Размер холста» (Canvas Size) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе:
Когда закончите, нажмите «Экспортировать все» (Export All).
Данная публикация представляет собой перевод статьи «How can I create a PNG with transparency in Adobe Photoshop (CC and higher)?» , подготовленной дружной командой проекта Интернет-технологии.ру
|
|
Редактор для работы с растровой графикой Photoshop позволяет удобно работать со слоями и фоном. Инструменты для работы со слоями дают возможность профессиональным фотографам, дизайнерам и веб-дизайнерам обрабатывать изображения. Используя функции фоторедактора, можно легко изменить фон на фотографии, добавить несколько слоев для цветокоррекции изображения. Пользователям, только начинающим работу с программой, будет полезно узнать в данном обзоре, каким образом можно добавить изображение на уже созданный фон. Чтобы научиться использовать все преимущества Фотошопа, предлагаем начать работать в Photoshop CS6, купить который можно у нас. |
Как создать слой в ФотошопеУмение работать со слоями может значительно облегчить ретуширование изображений, их цветокоррекцию. Также удаление и добавление слоев основная составляющая при создании анимации, видео и других картинок. Создать слой можно несколькими способами:
|
|
Как поменять фон в ФотошопеЗамена фона очень актуальна, когда нужно улучшить задний план или подобрать фон для созданного объекта в программе. Чтобы изменить фон, необходимо, прежде всего, аккуратно выделить объект/объекты, которые вы хотите поместить на новом фоне. Если вы не знаете, как выделить в Фотошопе, ознакомьтесь с нашим обзором об основных функциях приложения. Для выделения изображения в программе предусмотрено несколько инструментов. Вы можете воспользоваться: Магнитным Лассо, Пером или Волшебной палочкой для обрисовки контура на контрастном фоне. Если контуры объекта сложные, можно попробовать тоновую коррекцию по одному из каналов. Если фон сложный, также рекомендуется работа с каналами и разделение изображения на несколько участков. |
|
Как сделать прозрачный фон в ФотошопеДля того, чтобы сделать фон прозрачным необходимо удалить нынешний фон. Если вы работаете с объектами для верстки сайтов, то лучшим решением будет использование картинок в формате PNG. Изображения в данном формате уже идут с прозрачным фоном, что дает возможность широко использовать их для размещения на сайтах. Чтобы создать прозрачный фон на изображении, воспользуйтесь Фоновым ластиком. Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков. |
|
|
|
Как сделать белый фон в ФотошопеДля создания белого фона в программе существует несколько способов. Например, можно создать новое изображение. Для этого перейдите во вкладку «Файл», выберите «Создать». Для того, чтобы сделать фон изображения белым выберите инструмент «Заливка» и укажите белый цвет на палитре. Если вам необходимо создать белый фон на уже существующем изображении заменить его вместо другого, нужно применить инструменты выделения. Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом. |
Как размыть фон в ФотошопеЧтобы размыть фон в Фотошопе, необходимо работать со слоями. Есть несколько способов размыть фон в программе.
|
|
|
|
Как вырезать фон в ФотошопеЧтобы вырезать фон в фоторедакторе воспользуйтесь инструментами выделения, чтобы аккуратно выделить объект, расположенный на переднем плане. Перед началом выделения создайте слой-копию или убедитесь, что слой, с который вы работаете разблокирован. Вы можете применять несколько видов инструментов: Магнитное Лассо, Волшебная Палочка, Перо, Быстрое Выделение. Если вы довольны результатом на вкладке «Выделение» выберите пункт «Инверсия». Когда вся картинка по контуру будет выделена пунктирной линией, нажмите «Delete» или во вкладке «Редактирование» укажите удалить. Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне. |
Как объединить слои в ФотошопеПри ретушировании изображении, работе с фоном и кадрированием объектов часто возникает необходимость создавать новые слои, или удалять их. Например, создавая коллаж, мы одновременно работаем с несколькими слоями. Отредактировав каждый из них, для сохранения документа и экономии места на диске, лучше объединить все слои в один. На рабочей панели слоев кликните по одному из слоев правой кнопкой мыши. В открывшемся контекстном меню выберите один из способов: Объединить видимые, Объединить слои и Выполнить сведение. Если вам не нужно сохранять какой-либо из слоев для дальнейшей ретуши просто укажите «Выполнить сведение». В таком случае все слои, видимые и невидимые, будут сведены в один. |
|
Как вставить изображение в фон в ФотошопеДля создания коллажей или работы с веб-страницами актуально перемещение объектов с одного фона на другой. Чтобы вырезать фигуру с изображения необходимо выделить ее одним, из наиболее подходящих инструментов. Выберите Лассо, Перо, Волшебную Палочку или Быстрое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» поместите его на фоновый рисунок. При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края. |
Выделение объектов являются важной частью любого рабочего процесса редактирования фотографий, но зачастую, выделение не так просто, как может показаться. В этом уроке мы расскажем, как сделать выделение стекла, включая прозрачные элементы. Давайте начнем!
Финальный результат.
Материалы для урока:
Стакан с водой
Архив
Шаг 1
Выделения являются неотъемлемой частью процесса обработки изображений в Photoshop. Процесс создания выделения несложен, но не всегда. Иногда прозрачные области объектов могут затруднить их выделение и вызвать сложности при их отделении. Для таких случаев обычный метод отделения объекта с помощью инструмента Перо (Pen Tool) недостаточен. Чтобы выделить объекты с разным уровнем прозрачности мы нуждаемся в инструменте или команде, которая позволит нам управлять яркостью информации из цветовых каналов этого изображения. Потому что мы не только заинтересованы созданием простого контура отделения, скорее более интересно создание маски, где мы можем сохранить разную информацию о яркости для того, чтобы определить различные уровни прозрачности. Поскольку канал является изображением в градациях серого, мы можем его эффективно использовать для создания маски, потому что маска так же использует градации серого, чтобы хранить информацию о прозрачности (белый = 100% непрозрачный и чистый черный = 100% прозрачный).
Шаг 2
Одно из главных преимуществ наличия доступа к отдельным каналам в Photoshop, является способность создавать выделения. Вы можете использовать отдельные каналы для создания различных выделений в изображении. Когда вы хотите выделить определённую область изображения, используйте цветные каналы, которые обеспечивают самый большой контраст вокруг краев этой области.
Шаг 3
Это оригинальное изображение стакана с водой. Хотя это изображение в режиме CMYK, тот же процесс будет работать и в случае с изображением в режиме RGB. Единственная разница будет в палитре Каналов (Channels). Вместо четырёх цветных каналов и одного композитного как у изображения в режиме CMYK, в изображении с режимом RGB будет три цветных канала и один композитный. Цель этого урока состоит в том, чтобы удалить все чёрные области изображения, но полностью сохранить стеклянный стакан, воду, пузыри и отражение ниже стакана. Таким образом, мы можем использовать отделённый стакан на любом другом фоне (чистый цвет или фотография). В этом уроке мы будем использовать команду Внешний канал (Apply Image), которая находится в меню Изображение – Внешний канал (Image > Apply Image).
Шаг 4
Команда Внешний канал (Apply Image)позволяет накладывать слой одного изображения и канал, со слоем и каналом активного изображения. Но помните, что Размерность (Pixel Dimensions) изображений должны соответствовать, чтобы названия изображений появились в диалоговом окне Внешнего канала.
Но в нашем случае мы не используем два изображения. Мы смешиваем копию чёрного канала с самой собой, используя опции секции Цель (Target) в диалоговом окне Внешнего канала. Здесь же можно задать режим наложения, который вы хотите использовать при смешивании.
Шаг 5
Откройте файл в Photoshop. Затем в панели Каналы (Channels) изучите каналы и найдите канал с хорошим контрастом. Это очень важно для создания выделения, найти и определить самый контрастный канал.
Шаг 6
На скриншоте ниже видно, что черный канал показывает хороший контраст между стаканом и фоном.
Шаг 7
Скопируйте чёрный канал, просто потянув его на иконку внизу палитры каналов Создать новый канал (Create new channel). Вы также можете нажать правой кнопкой мыши на черном канале и выбрать пункт Создать дубликат канала (Duplicate channel).
Шаг 8
Затем активируйте копию чёрного канала и идите в меню Изображение – Внешний канал (Image > Apply Image).
Шаг 9
Для начала в диалоговом окне Внешнего канала ставим режим наложения Умножение (Multiply). Это усилит чёрный цвет и так же преобразует любые серые участки всего фона в более чёрные. В секции Цель (Target) уменьшите Непрозрачность (Opacity) до 50%, чтобы ослабить смешивание. В противном случае мы могли бы устранить некоторые не чисто белые области.
Шаг 10
Режим наложения Умножение (Multiply) читает информацию цвета в каждом канале и умножает базовый цвет на смешиваемый. В результате, используя режим наложения умножение, всегда получаем более тёмный цвет. Любой цвет в режиме наложения Умножение (Multiply) в взаимодействии с чёрным цветом всегда в итоге даст именно чёрный цвет. Используя режим наложения Умножение (Multiply), мы удаляем любые серые участки на фоне.
Шаг11
Теперь используйте Внешний канал (Apply Image) два раза, изменив режим наложения на Перекрытие (Overlay), чтобы усилить белый. На этот раз используйте Непрозрачность (Opacity) 100%. Теперь мы можем легко выделить белые области. Цель этого процесса в том, чтобы создать эффективную, быструю и приемлемую маску.
Шаг 12
Режим наложения Перекрытие (Overlay) умножает или осветляет цвета в зависимости от основного цвета. Основной цвет не изменяется, а смешивается с учетом яркости и темноты оригинального цвета. Белые области становятся более яркими, и черные области становятся более темными. При помощи режима наложения Перекрытие (Overlay) мы увеличиваем, усиливаем белые области, а чёрные маскируем.
Шаг 13
Мы можем ещё корректировать копию чёрного канала, используя инструмент Кисть (Вrush), рисуя белым или чёрным цветом. Используя белый цвет, мы сохраняем эти области, если чёрный, то наоборот, удаляем (маскируем). Белый цвет означает непрозрачные области в канале, а чёрный – прозрачные.
Шаг 14
Загрузите выделение копии чёрного канала, щёлкнув по его миниатюре с зажатой клавишей Ctrl, или нажмите первую кнопку внизу палитры каналов, которая произведёт тоже действие с выделением.
Шаг 15
Затем перейдите в палитру слоёв и дублируйте фоновый слой, перетащив его на соответствующую иконку внизу палитры слоёв. Вы также можете нажать правой кнопкой мыши на фоновом слое и выбрать пункт Создать дубликат слоя (Duplicate Layer).
Шаг 16
Оставьте активным слой с копией фона и, не снимая выделения, кликните по иконке маски внизу палитры слоев, чтобы добавить маску слоя.
Шаг 17
Создайте новый чистый слой ниже слоя с маской и залейте его красным или синим цветом. Проверим качество маски. Вы можете увидеть, что в пределах маски есть немного серых областей.
Шаг 18
Есть два метода для удаления нежелательных, серых областей. Хотя первый метод, описанный ниже, даст лучший результат, но всё же давайте рассмотрим оба.
Шаг 19
Рассмотрим первый способ. Измените режим наложения слою с копией фона на Замена светлым (Lighten), что позволит удалить серые области.
Шаг 20
Режим наложения Замена светлым (Lighten) читает цветовую информацию в каждом канале и пикселы которые темнее, чем смешиваемые цвета заменяются, а светлее нет. В результате тёмные, серые пикселы удаляются.
Шаг 21
Теперь рассмотрим второй способ. Кликните мышкой по миниатюре маски слоя с копией фона, с зажатой клавишей Ctrl, чтобы загрузить выделение маски. Загрузить то же самое выделение можно из копии чёрного канала.
Шаг 22
Теперь нажмите на значок создания новых корректирующих слоёв внизу палитры слоёв.
Шаг 23
Выберите новый корректирующий слой Уровни (Levels).
Шаг 24
В диалоговом окне настроек уровней первым перетащите маркер серых тонов (midtone), а затем переместите белый маркер, отвечающий за света (highlight), чтобы удалить серые области или, скорее, превратить серый в белый.
Шаг 25
После применения режим наложения Замена светлым (Lighten), если посмотреть внимательно, можно увидеть несколько повреждённых частей в белых областях. Вы можете использовать инструмент Штамп (Clone Stamp Too) и исправить эти участки.
Шаг 26
Вот и вся наука. Теперь Вы можете использовать эти методы для отделения объектов с различной непрозрачностью.
Ниже может рассмотреть версии До и После.
А вот и результат! Желаю удачи!
Автор урока: Arindam Bhaduri
Переводчик: Рыбка
Источник
90000 How To Make Transparent Text In Photoshop 90001 90002 90003 90004 90005 90002 This tutorial shows you how to create transparent text in Photoshop, allowing the image behind the text to show through the letters! A step by step tutorial for Photoshop CC, CS6 and earlier. 90005 90002 Written by Steve Patterson. 90005 90002 Need to add text to an image but there’s just no good place to put it? Try adding it as transparent text in Photoshop! In this tutorial, I’ll show you how to easily create a transparent text area, meaning that the type itself will be fully transparent, allowing the image below it to show through.We surround the text with a block of solid color, usually white, to reveal the shapes of the letters. The transparent text then becomes a frame for our subject! This is a great design trick for images that are too busy for text to be easily readable. 90005 90002 Creating transparent text in Photoshop is easy. We start by adding a new layer above the image and filling it with white. Then, we add our text. To make the text transparent, we use Photoshop’s Advanced Blending options (do not worry, they’re very simple «advanced» options) to turn our Type layer into a «Knockout» layer which punches holes right through to the image in the shapes of our letters! 90005 90002 Here’s what the transparent text area will look like when we’re done: 90005 90016 90016 90002 The transparent text effect.90005 90002 Let’s get started! 90005 90002 Download this tutorial as a print-ready PDF! 90005 90024 How To Add Transparent Text 90025 90002 I’m using Photoshop CC but every step is compatible with Photoshop CS6 and earlier. For another way to create transparent text, check out my new Add Transparent Text with Layer Effects tutorial. 90005 90028 Step 1: Open Your Image 90029 90002 Start by opening the image where you want to add some transparent type. I downloaded this image of the New York skyline from Adobe Stock: 90005 90032 90032 90002 The original image.Photo credit: Adobe Stock. 90005 90028 Step 2: Add A New Layer 90029 90002 In the Layers panel, we see the image on the Background layer. Add a new blank layer above the image by clicking the 90039 New Layer 90040 icon at the bottom of the Layers panel: 90005 90042 90042 90002 Clicking the «New Layer» icon. 90005 90002 A new layer named «Layer 1» appears above the Background layer: 90005 90048 90048 90002 The new layer is added. 90005 90028 Step 3: Fill The New Layer With White 90029 90002 We’ll use this layer to create the area of white that will surround the text.Fill the layer with white by going up to the 90039 Edit 90040 menu in the Menu Bar and choosing 90039 Fill 90040: 90005 90060 90060 90002 Go to Edit> Fill. 90005 90002 In the Fill dialog box, set the 90039 Contents 90040 option at the top to 90039 White 90040, and then click OK: 90005 90070 90070 90002 Choosing White as the fill color. 90005 90002 Photoshop fills the layer with white, temporarily blocking the image from view: 90005 90076 90076 90002 The new layer is now filled with white.90005 90028 Step 4: Lower The Layer Opacity 90029 90002 Lower the opacity of «Layer 1» to 90039 75% 90040. The Opacity option is found in the upper right of the Layers panel: 90005 90086 90086 90002 Lowering the opacity of «Layer 1» to 75%. 90005 90002 With the opacity lowered, the image now partially shows through so we can see it as we’re adding the text: 90005 90092 90092 90002 The image now shows through «Layer 1». 90005 90028 Step 5: Select The Type Tool 90029 90002 Select the Type Tool from the Toolbar: 90005 90100 90100 90002 Selecting the Type Tool.90005 90028 Step 6: Choose Your Font 90029 90002 Choose your font in the 90039 Options Bar 90040. I’ll use 90039 Futura PT Heavy 90040 which I downloaded from Adobe Typekit, but any font will work: 90005 90112 90112 90002 Choosing the font in the Options bar. 90005 90002 Still in the Options Bar, set the 90039 font size 90040 to 90039 72 pt 90040. We’ll need to resize the text once we’ve added it, but this will give us the largest preset size for now: 90005 90122 90122 90002 Setting the font size to 72 pt.90005 90028 Step 7: Set The Type Color To Black 90029 90002 Make sure your type color is set to 90039 black 90040 by pressing the letter 90039 D 90040 on your keyboard, which resets the color to its default. This is just so we can see the type in front of the white background. The current font color is found in the 90039 color swatch 90040 in the Options Bar: 90005 90136 90136 90002 The type color swatch in the Options Bar. 90005 90028 Step 8: Add Your Text 90029 90002 Click inside the document and add your text.I’ll type the words «NEW YORK CITY»: 90005 90144 90144 90002 Adding text to the image. 90005 90002 Click the 90039 checkmark 90040 in the Options Bar to accept it: 90005 90152 90152 90002 Clicking the checkmark to accept the text. 90005 90002 In the Layers panel, the new 90039 Type layer 90040 appears above «Layer 1»: 90005 90160 90160 90002 The Layers panel showing the new Type layer. 90005 90028 Step 9: Resize The Text 90029 90002 Go up to the 90039 Edit 90040 menu in the Menu Bar and choose Free Transform: 90005 90170 90170 90002 Go to Edit> Free Transform.90005 90002 Photoshop surrounds the text with the Free Transform box and handles. Click and drag any of the 90039 corner handles 90040 to resize the text as needed. Press and hold your 90039 Shift 90040 key as you drag to avoid distorting the shapes of the letters as you’re resizing them: 90005 90180 90180 90002 Hold Shift and drag the corner handles to resize the text. 90005 90002 To move the text, click inside the Free Transform box and drag it into position. I’ll move my text in front of the waterline.When you’re done, press 90039 Enter 90040 (Win) / 90039 Return 90040 (Mac) on your keyboard: 90005 90190 90190 90002 Click and drag inside the Free Transform box to reposition the text. 90005 90028 Step 10: Open The Blending Options 90029 90002 With the Type layer selected, click on the 90039 Layer Styles 90040 icon (the 90039 fx 90040 icon) at the bottom of the Layers panel: 90005 90202 90202 90002 Clicking the Layer Styles icon. 90005 90002 Choose 90039 Blending Options 90040 from the top of the list: 90005 90210 90210 90002 Choosing «Blending Options».90005 90002 This opens Photoshop’s Layer Style dialog box set to the main Blending Options. In the Advanced Blending section, change 90039 Knockout 90040 from None to 90039 Shallow 90040. This turns the Type layer into a «knockout» layer, which means that Photoshop will use the shapes of the letters to 90219 punch through 90220 «Layer 1» and reveal the image on the Background layer: 90005 90222 90222 90002 Setting the Knockout option to «Shallow». 90005 90002 To see the effect, drag the 90039 Fill Opacity 90040 slider all the way down to 90039 0% 90040: 90005 90232 90232 90002 Lowering Fill Opacity to 0%.90005 90002 Click OK to close the Layer Style dialog box. Not only has the text itself become transparent, but so has the area on «Layer 1» directly below the text, as if the text punched a hole right through it. We can now see the image on the Background layer through the letters: 90005 90238 90238 90002 The effect after turning the Type layer into a knockout layer. 90005 90028 Step 11: Select «Layer 1» 90029 90002 Let’s resize the white area surrounding the text so that it’s not covering up the entire photo.Click on 90039 Layer 1 90040 in the Layers panel to select it: 90005 90248 90248 90002 Selecting «Layer 1». 90005 90028 Step 12: Resize The Layer With Free Transform 90029 90002 Go up to the 90039 Edit 90040 menu and once again choose 90039 Free Transform 90040: 90005 90260 90260 90002 Go to Edit> Free Transform. 90005 90002 Drag the 90039 top and bottom handles 90040 in towards the text. Press 90039 Enter 90040 (Win) / 90039 Return 90040 (Mac) on your keyboard when you’re done: 90005 90272 90272 90002 Resizing the white area surrounding the text with Free Transform.90005 90028 Step 13: Adjust The Layer Opacity 90029 90002 Finally, adjust the opacity of «Layer 1» to fine-tune the visibility of the text. Increasing the opacity will make the white area surrounding the text more solid and the type easier to read. Decreasing the opacity will fade the text area into the image. I’ll set the opacity to 85%: 90005 90280 90280 90002 Increasing the Opacity value to 85%. 90005 90002 And here, after increasing the opacity, is my final «transparent text area» result: 90005 90286 90286 90002 The final transparent type effect.90005 90028 Revealing A Layer Other Than The Background Layer 90029 90002 The steps we’ve covered in this tutorial are all you need to do when the image you want to reveal through your text is on the 90039 Background layer 90040. If you have an image 90219 above 90220 the Background layer that you want to show through the text, simply place the Type layer and the solid white layer below it in a layer group by selecting both layers, then going up to the 90039 Layer 90040 menu and choosing 90039 Group Layers 90040.90005 90002 And there we have it! That’s how to easily add transparent text to an image with Photoshop! Along with adding transparent text, another classic Photoshop effect is to place your image directly inside the text. Or, learn how to blend your text into the image by choosing type colors straight from the image itself! Visit our Photo Effects section for more Photoshop tutorials! 90005 .90000 How to Make an Image Transparent on Photoshop 90001 90002 by Brenda Barron on Jun 26, 2020 90003 90002 Need to play around with the transparency of your latest image? 90003 90002 Making an image transparent — even partially, can give you endless ways to enhance your material. For instance, you can combine images to create something new for your customers or add a transparent image to a product for branding reasons.90003 90002 The question for many beginners in the photo editing world, is how do you make an image transparent? 90003 90002 The simple answer is Photoshop. 90003 90002 If you do not have it yet, you can get Photoshop here from Adobe’s site. 90003 90002 Photoshop is a popular image manipulation tool that allows you to add transparency to your photos in a range of different ways. Today, we’re going to look at three different ways you can add transparency to your pictures by discussing how to: 90003 90016 90017 Make layers transparent 90018 90017 Create transparent selections in photos 90018 90017 Create a transparent background 90018 90017 Make the most of your transparent images 90018 90025 90002 Let’s begin.90003 90028 Option 1: Making Layers Transparent 90029 90002 If you’re wondering how to make an image transparent for your portfolio, one easy option is to learn how to make layers transparent. When you make a layer transparent, you can add it to other images, or place it onto products without worrying about background edges and opacity. You can even use layers to touch-up your photos. 90003 90016 90017 Select the layer you want to make transparent by clicking on the 90034 Layers 90035 tab — it looks like a folded page.90018 90017 Select the opacity level in the box that appears at the top of the 90034 Layers 90035. The default is 100%, but you can take it as low as 0%. 90018 90017 Save your image as a .PNG file to preserve the transparency. 90018 90025 90044 90028 Option 2: Creating Transparent Selections 90029 90002 If you want to merge or combine pictures in your portfolio, then you might need to make parts of your layer transparent. To do this, you’ll need to select your layer again like above, but make sure that the layers underneath that image are transparent.Select the area you want to alter using the selection tool, then: 90003 90016 90017 Copy the area by right-clicking and choosing 90034 Copy 90035 90018 90017 Delete the selection with the 90034 Del 90035 button 90018 90017 Paste your copied selection into a new layer 90018 90017 Lower the opacity on that layer 90018 90025 90063 90028 Option 3: Making a Transparent Background 90029 90002 Maybe you want the focus of your image to be clear and opaque, but the background to be transparent so that you can combine pictures or move the subject of your image elsewhere.To do this, you’ll need to create a transparent background. 90003 90016 90017 Click on 90034 File, 90035 then 90034 New 90035 in Photoshop and a new window will appear. 90018 90017 Go to the section that says, «Background Contents» and select 90034 Transparent 90035 then click OK 90018 90017 Go to your 90034 Layers 90035 section and make sure it looks like a checkered white and gray box — this will confirm that the layer is transparent. 90018 90017 Add your image 90018 90025 90086 90002 Once you place your image into the transparent background, you’ll be able to remove any edges or extra elements from the photo that you also want to be transparent.To do this, click on the 90034 Eraser 90035 tool or 90034 Magic Eraser tool 90035 on the left-hand side of the image. Drag the eraser over the areas that you want to make transparent. 90003 90028 Getting the Most out of Your Transparent Photos 90029 90002 Once you’ve learned how to make an image transparent in Photoshop, it’s important to make sure that you can use those images without them accidentally taking on a new background when you open the file. The key is to make sure that your layers do not merge when you’re saving your Photoshop file.90003 90002 When saving your new transparent photo, click on the 90034 Format 90035 drop-down menu and select the PNG option. Choose a location where you’ll be able to easily find your image and hit the 90034 Save 90035 button. 90003 90002 If you can not see a PNG file option on your Photoshop documents, then you may be editing your image in the CMYK format, which means that you’ll need to convert it into the RGB mode, so you can save as a PNG file. Do not save as JPG as this will eliminate all of your hard work.90003 90002 There you have it — learning how to make an image transparent with Photoshop was probably much easier than you thought! Now you can use your transparent photos to create a stunning selection of pictures to add to your growing portfolio! 90003 90002 90034 For more quick Photoshop tips and photography advice, remember to follow us on Twitter and Facebook. 90035 90003 90111 Using WordPress and want to get Envira Gallery free? 90112 90002 Envira Gallery helps photographers create beautiful photo and video galleries in just a few clicks so that they can showcase and sell their work.90003 .90000 How to Create a Transparent Background in Photoshop 90001 90002 This page demonstrates how to use Adobe Photoshop to create a transparent background. 90003 90002 The file will need to have a transparent layer, which can be achieved in two ways … 90003 90006 90007 90008 90009 (1) Create a New Transparent File 90010 90002 Select File> New from the menu. A window opens like the one pictured right — this includes the option to make the file transparent. 90003 90002 Once the new file has been created, add your image content to one or more new layers.This will happen automatically if you copy and paste an image into the file. 90003 90009 (2) Add a Transparent Layer 90010 90002 You can add a transparent layer to an existing file by selecting Layer> New> Layer from the menu. 90003 90002 The new layer will be added above the currently selected layer. Drag the new layer below the image’s layer. 90003 90021 90008 90021 90024 90025 90006 90007 90008 90002 Whichever method you use, you should end up with at least two layers (as shown right).The image content is on one layer, positioned above the transparent background layer. 90003 90002 Notice how the transparent layer is checkered. This pattern is not part of the image — it is just there to help you identify transparent areas. 90003 90002 Make sure the content layer is selected before you continue. 90003 90021 90008 90021 90024 90025 90006 90041 90042 90043 90044 Making the Transparent Area 90045 90021 90024 90041 90008 90021 90008 90002 Using the magic wand or lasso tool, select the area of the image you want to be transparent.90003 90002 You may want to experiment a few times with the tolerance and anti-aliasing settings to get the best selection. In the example shown here, the following Magic Wand settings were used: 90003 90021 90024 90041 90008 90021 90008 Hit the Delete button. The selected area is removed and the checkered (transparent) background becomes visible. 90021 90024 90025 90002 Now that you have a transparent background you can save the file in a variety of formats, including GIF, TIFF, PNG and of course PSD.90003 90002 90068 Notes: 90069 90003 90071 90072 JPG format does not support transparency. 90073 90072 If you find ugly edges around the image when you place it against a different background colour, see this solution. 90073 90072 If you have any questions please ask in our Graphics Forum. 90073 90078 .90000 How to Make Background Transparent in Photoshop 90001 90002 In this practical guide, we’ve shared how to make background transparent in Photoshop, so you can isolate any object and use it in a more versatile fashion. 90003 90002 90005 How to Make Background Transparent in Photoshop 90006 90007 Often, a raster-based illustration or logo has an unsightly white background, which is not helpful if you want to place the object on a website or brochure. 90003 90002 To eliminate the background (i.e. make it transparent), first go to the Layers panel and copy the image layer. Just drag your layer to the «New Layer» icon (it looks like a white square with a folded corner) at the bottom of the panel. 90003 90002 Next, go to the Tools panel and select the Magic Wand (or press the W key). Click on the background, and you’ll see dashed lines appear around the subject and image edges. Now, go back to your original Background layer in the Layers panel, and click on the eye-shaped icon to make the layer invisible.We recommend keeping this original layer in the project, just in case you want to refer back to it later. 90003 90002 With your copied layer still selected, simply hit the Delete key and the background will be eliminated. You should now see a grey and white checkerboard instead of a background, which indicates that the background is transparent. 90003 90002 To deselect the object, press Ctrl + D (or Command + D on Mac) and the dashed lines will disappear as well. Now, you can use the object as a standalone graphic, without worrying about the background.90003 90002 90005 How to Isolate a Complex Logo from the Background 90006 90007 After going through the previously mentioned steps, you may find that a complex logo still has leftover background areas that need to be deleted. For example, Photoshop may overlook the white spaces in between letters or tiny shapes, so you’ll need to take care of those by hand. 90003 90002 First, create a new background layer by selecting the Rectangle tool and drawing a shape that spans your project dimensions.Choose a background color that contrasts from your previous background, so you can clearly see the leftover areas. Make sure that your new background is listed below the logo layer in the Layers panel. 90003 90002 With your logo layer selected, click on the Zoom tool and zoom into the leftover background areas, so they’re more prominent on the screen. Then, select the Magic Wand again, click on the remaining areas, and delete them one by one. 90003 90002 If you need a quick solution and you do not have access to Photoshop, you can remove the background in your image in Shutterstock Editor, too.90003 90002 90003.