Как убрать пиксели в фотошопе: Страница не найдена
Пиксели и контуры в фотошопе, растровая и векторная графика
Для начала разберёмся, что такое векторная, а что — растровая графика.
Растр
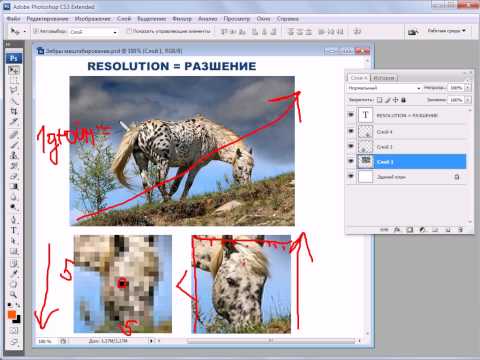
В основе растровых изображений лежат точка (пиксель). В памяти хранится информация о цвете пикселей и их расположении относительно друг друга.
Отсюда вытекают недостатки: изображения занимают много места и чаще всего сжимаются, при увеличении рисунка становятся увеличивается размер точек, из которых он состоит, что ведёт к существенной потере качества отображения — с масштабированием в растре всё очень плохо.
Однако есть в таком подходе и достоинства: выглядит растровый рисунок живо, естественно, цвета передаёт великолепно.
Растровые редакторы (к ним, кстати, относится и Photoshop, и не менее распространённый, хоть и не столь функциональный, Paint) используются преимущественно для обработки фотографий, сканирования, художественного рисунка.
Вектор
Векторные редакторы (CorelDRAW, Adobe Illustrator) работают с графическими примитивами, с которыми мы как раз знакомились в предыдущем уроке — линиями, прямоугольниками, окружностями и т. д. Вместо информации о каждом пикселе они хранят описывающие фигуру математические формулы.
д. Вместо информации о каждом пикселе они хранят описывающие фигуру математические формулы.
Достоинства такого подхода очевидны: малый размер файла (не нужно хранить информацию о каждой точке), простота отрисовки, увеличение без искажений.
Недостатки тоже на поверхности: изящную картину примитивами нарисовать сложно, а то, что получается, выглядит не так естественно, как изображённое в растре.
Теперь, когда разница ясна, рассмотрим два предоставляемых Photoshop дополнительных режима рисования фигур. Напомню: всего их три, в предыдущем уроке мы использовали первый (Фигура), сейчас рассмотрим остальные — Контур и Пикселы.
Контур
Создайте новый документ Photoshop, выберите для рисования одну из геометрических фигур, в списке Режимы щёлкните на пункте Контур.
Нарисуйте фигуру и посмотрите на панель слоёв. Слой-фигура создан не был, на фоновом тоже ничего нет. Всё это потому, что контуры — вспомогательный инструмент. Их не видно при сохранении рисунка в графический файл и на панели слоёв они находятся в отдельной вкладке.
Их не видно при сохранении рисунка в графический файл и на панели слоёв они находятся в отдельной вкладке.
Контур можно преобразовать в выделенную область, его можно залить или обвести, им можно скрыть часть рисунка. Все кнопки для выполнения этих и других действий находятся в нижней части панели.
Также команды для работы с контурами можно найти в меню, которое открывается нажатием кнопки , расположенной на панели контуров в правом верхнем углу.
Пикселы
В этом режиме Photoshop рисует растровые фигуры. Хоть это и растровый редактор, графические примитивы он создаёт в векторе, благодаря чему их легко можно масштабировать и изменять.
Попробуйте нарисовать фигуру в режиме пиксельной заливки. Как видите, новый слой для неё создан не был — она просто появилась на текущем. Photoshop просто залил выделенную область пикселями выбранного цвета. На практике такой подход используется редко.
Знакомство с фигурами полностью завершено. Дальше мы будем говорить об инструментах группы Перо.
Дальше мы будем говорить об инструментах группы Перо.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям;
- Курсы для фотографов;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
Как убрать горячие пиксели с темной рамки?
AndreKR    809
AndreKR / 07 января 2018
Я сделал несколько фотографий ночью, и у меня не было подавления шума при длительной выдержке. У моей фотографии довольно много горячих пикселей, вот 100% обрезка части неба:
Поскольку подавление шума при длительной экспозиции иногда называют «вычитанием темной рамки», я наивно думал, что смогу просто вычесть темную рамку из изображения, загрузив ее в другой слой в Photoshop (или Affinity Photo в моем case) и установив режим смешивания на «Вычитание». Но, конечно, это просто преобразует горячие пиксели в черные пиксели:
Но, конечно, это просто преобразует горячие пиксели в черные пиксели:
Так что, я думаю, мне нужно как-то перезаписать значения канала пикселей со значениями соседних пикселей, пропорционально значению в темной рамке. Что такое хорошее программное обеспечение / процедура для этого?
- с длинной экспозицией
- программно-рекомендация
- горячие пиксели
- темно-кадр вычитание
5 голосов
remco / 11 марта 2018
В идеале вычитание темной рамки должно быть сделано с необработанными изображениями перед демозацией. Тогда результирующее черное пятно будет 1 пикселем, и после демозаики оно будет обычно невидимым в результате из-за интерполяции во время обработки.
Похоже, вы использовали преобразованные (jpeg?) Файлы, в которых застрявшие (горячие) пиксели уже размазаны по соседним пикселям, а вычитание показывает ожидаемый черный.
Два способа справиться с этим: заполнить черные пятна или уменьшить непрозрачность слоя вычитания, пока отверстия не станут невидимыми. Преимущество последнего заключается в том, что он действует на все горячие пиксели за один раз.
Преимущество последнего заключается в том, что он действует на все горячие пиксели за один раз.
aaaaaa / 11 марта 2018
Как писал @remco, ваша процедура, вероятно, была выполнена на JPG, независимо от того, выполняет ли камера «уменьшение шума при длительной экспозиции» на данных RAW. По сути, в JPG «горячесть» одного пикселя просачивается в соседние пиксели, что затрудняет вычитание.
Что вы можете попробовать, так это использовать ваше темное изображение в качестве эталона и использовать инструмент клонирования, чтобы заполнить горячие пиксели соседними пикселями из исходного изображения. Темное изображение расскажет вам, что такое настоящие звезды и каковы горячие пиксели. Это, вручную, так что работает только для обработки с низкой пропускной способностью.
0 голосов
Thiagu / 08 января 2018
Это можно исправить в Adobe Photoshop, lightroom или любом другом подобном программном обеспечении.
В Photoshop эти пятна можно удалить несколькими способами.
У меня тоже была похожая проблема с моей старой камерой. Но когда я снимал фотографии в необработанном формате и загружал файл в Photoshop, горячие пиксели удалялись автоматически.
Как использовать инструмент «Ластик» в Photoshop?
Определите, является ли инструмент «Ластик» правильным вариантом по сравнению с маской слоя или инструментом «Карандаш».
Выберите Ластик, Фоновый ластик или Волшебный ластик.
Установите желаемый цвет фона.
Выберите размер/тип кисти и непрозрачность.
Режим кисти имеет мягкие края.
Карандашный режим имеет четкие края.
Квадратный режим имеет форму квадрата, а не круга.
Поток определяет, насколько быстро применяется эффект стирания.
Удерживая курсор, перетащите области, которые вы хотите стереть.

Если вы хотите стереть данные до сохраненного состояния, щелкните левый столбец на панели «История» и выберите параметр «Стереть в историю».
Теперь, когда мы разобрались с основами, давайте рассмотрим более подробные и разнообразные способы получения максимальной отдачи от этого инструмента. В этой статье мы рассмотрим доступные функции и параметры, чтобы вы могли определить, какие из них лучше всего подходят для задачи, над которой вы работаете.
Знакомство с инструментом «Ластик» в Photoshop
В Photoshop так много инструментов, что можно быстро запутаться, какой из них следует использовать для выполнения определенного эффекта или задачи. Вы, наверное, видели маленький ластик на панели инструментов и немного удивлялись этому. Инструмент «Ластик» в Photoshop может пригодиться, но у него определенно есть некоторые подводные камни.
При выборе инструмента «Ластик» можно выбрать один из трех вариантов: «Ластик», «Фоновый ластик» и «Волшебный ластик». Существует также функция автоматического стирания при использовании инструмента «Карандаш».
Существует также функция автоматического стирания при использовании инструмента «Карандаш».
Я собираюсь указать на различия между каждым из них, чтобы помочь вам понять, какой из них вы можете использовать. Однако важно отметить, что инструмент «Ластик» является разрушительным инструментом. Это означает, что всякий раз, когда вы используете инструмент «Ластик», работа, которую вы делаете, является постоянной. Невозможно вернуть его, если вы не будете продолжать говорить Photoshop «Отменить». Если вы понимаете, что допустили ошибку уже после сохранения, вам, вероятно, придется начать все сначала. Воспринимайте инструмент «Ластик» как настоящий ластик. Если вы сотрете что-то в реальном мире, оно исчезнет.
Вы можете задаться вопросом, как можно избавиться от вещей, которые вам не нужны в вашем образе, если вы не хотите работать разрушительно. Это так же просто, как добавить маску слоя к слою, который вы хотите изменить, и использовать инструмент «Кисть», чтобы замаскировать то, что вы хотите скрыть. Вы сможете быстро исправить любые ошибки, используя маску слоя. Маска слоя также показывает вам, что маскируется. Если вы используете обычную кисть и маску черного цвета, вы можете добиться того же эффекта, что и с помощью инструмента «Ластик».
Вы сможете быстро исправить любые ошибки, используя маску слоя. Маска слоя также показывает вам, что маскируется. Если вы используете обычную кисть и маску черного цвета, вы можете добиться того же эффекта, что и с помощью инструмента «Ластик».
По крайней мере, к концу этой статьи вы должны понимать, что, хотя инструмент «Ластик» кажется полезным, то, что вы можете делать с ним, можно воспроизвести более эффективными способами, например, с помощью маски слоя. Дублирование слоя, над которым вы работаете, является обязательным, если вы планируете по-прежнему использовать инструмент «Ластик», на тот случай, если вам нужно будет начать все сначала.
Ластик
Нажмите на инструмент «Ластик».
Выберите цвет фона, который вы хотите использовать вместо существующего фона или слоя с заблокированной прозрачностью.
Выберите режим кисти, карандаша или блока в зависимости от желаемого эффекта. Кисти круглые с мягкими краями, карандаши больше похожи на нарисованные линии, а блоки — квадраты с жесткими краями.

При использовании режимов кисти или карандаша вам нужно будет установить непрозрачность и поток на панели инструментов параметров. Непрозрачность относится к тому, насколько полностью вы хотите стереть пиксели. Например, при значении непрозрачности 100 % пиксели стираются полностью, а при более низких значениях пиксели стираются лишь частично.
Удерживая курсор, перетащите его через области, которые вы хотите стереть.
Инструмент «Ластик» по сути представляет собой кисть. Вы можете изменить размер, жесткость и расстояние между кистями, как и с любой другой кистью. Вы также можете изменить режим с «Кисть» на «Карандаш» или «Блок». Однако вместо того, чтобы рисовать на пикселях вашего изображения, ластик удаляет ненужные пиксели. Эти пиксели теперь безвозвратно стерты и могут быть возвращены к жизни только с помощью «Отменить».
Это будет выглядеть так, как будто вы на самом деле рисуете фоновым цветом, даже если вы думаете, что стираете, если только вы не снимете блокировку с фонового слоя. Снимите блокировку со своего слоя, чтобы вы могли скрыть его, и тогда вы сможете увидеть клетчатый узор под ним. На изображении ниже я не разблокировал слой, поэтому мы видим белый цвет там, где ожидаем увидеть клетчатый узор.
Снимите блокировку со своего слоя, чтобы вы могли скрыть его, и тогда вы сможете увидеть клетчатый узор под ним. На изображении ниже я не разблокировал слой, поэтому мы видим белый цвет там, где ожидаем увидеть клетчатый узор.
Теперь, когда я разблокировал слой (дважды щелкнув по нему), я могу вернуться и использовать ластик, чтобы добраться до шаблона в виде шашек.
Кроме того, если вы продублировали слой, над которым работаете, убедитесь, что вы также скрыли дубликат слоя, иначе вы не увидите эффекта ластика. Горячая клавиша для инструмента «Ластик» — «E».
Фоновый ластик
Перейдите на панель «Слои» и выберите слой, содержащий области, которые вы хотите стереть.
Удерживая инструмент «Ластик», выберите «Ластик фона», когда появится всплывающее меню.
Выберите кисть и настройте параметры размера, жесткости, угла, округлости и интервала.
Выберите режим ограничения
Discontigious Стирает образец цвета везде, где он появляется под кистью.

Непрерывный Стирание выборки цвета в соединенных областях.
Find Edges стирает связанные области, содержащие образец цвета, и сохраняет форму краев.
Выберите уровень допуска, перетащив ползунок. Высокий допуск удалит более широкий диапазон цветов, чем низкий допуск, который ищет цвета, очень близкие к цвету образца.
Выберите «Защитить цвет переднего плана», чтобы избежать ошибочного стирания цветов переднего плана.
Выберите вариант выборки
При выборе параметра «Непрерывный» цвета будут сэмплироваться все время, пока вы перетаскиваете ластик.
Один раз удалит только тот цвет, на который вы нажали первым.
Образец фона удалит все области, содержащие фоновый цвет.
Инструмент «Ластик фона» отличается от инструмента «Ластик». Как только вы нажмете, инструмент и курсор изменятся на круг со знаком + посередине. По умолчанию инструмент «Фоновый ластик» работает путем выборки цвета, который находится непосредственно под + в центре круга. Таким образом, Photoshop сотрет весь этот цвет, попадающий в больший круг. Даже если круг распространяется на часть изображения, которую вы не хотите стирать, Photoshop не сотрет его, если маленький + не коснется другого цвета. На изображении ниже я случайно задела щенка знаком + с помощью Background Eraser. Если + доберется до щенка, он сотрет его, так как он постоянно сэмплирует пиксели и цвета.
По умолчанию инструмент «Фоновый ластик» работает путем выборки цвета, который находится непосредственно под + в центре круга. Таким образом, Photoshop сотрет весь этот цвет, попадающий в больший круг. Даже если круг распространяется на часть изображения, которую вы не хотите стирать, Photoshop не сотрет его, если маленький + не коснется другого цвета. На изображении ниже я случайно задела щенка знаком + с помощью Background Eraser. Если + доберется до щенка, он сотрет его, так как он постоянно сэмплирует пиксели и цвета.
Обратите внимание, как хорошо стирается вокруг его ушей перед несчастным случаем. Помните, поскольку я щелкал и перетаскивал то, что стерто на изображении, все, что было стерто, — это только одно действие. Чтобы исправить ошибку в верхней части головы щенка, мне придется отменить все, что я сделал до сих пор.
Параметры ластика фона
Первый вариант — изменить размер «кисти».
Второй вариант (который начинается с двух пипеток с градиентом внизу) позволяет вам выбрать, хотите ли вы, чтобы фоновый ластик работал постоянно, один раз или через образец.
Continuous — это то, что было использовано в изображении щенка. Непрерывный вариант работает очень хорошо, когда вы пытаетесь стереть разноцветный фон.
Один раз сотрет цвет, который вы укажете, щелкнув. Где бы ни был +, когда вы нажали, это цвет, который Photoshop сохранил и знает, что он стирается, когда вы начинаете перемещать круг по изображению.
Параметр «Образец фона» позволяет назначить образец цвета фона в палитре «Инструменты», после чего средство «Ластик фона» сотрет только этот цвет.
Следующий раздел — «Ограничения», в котором есть три параметра: «Непрерывный», «Разрывной» и «Найти края».
Непрерывный удалит только те пиксели, которые касаются пикселя под знаком +. Если вам нужно стереть что-то, что имеет барьеры, например волосы или ветки, опция «Непрерывный» может разочаровать.
Параметр Discontigious удалит все пиксели, соответствующие стираемому цвету, даже если они не находятся в той же области, что и +.

Функция «Найти края» работает так, как звучит, она стирает до найденных краев.
Допуск — это следующий раздел в параметрах фонового ластика. Все это означает, что чем выше значение параметра «Допуск», тем больше вариаций образца цвета Photoshop сотрет. Если ваш фоновый цвет похож на тот, который вы не хотите стирать, вам потребуется низкий допуск. Хорошей практикой является начинать с более низкого уровня и в любом случае продвигаться вверх.
Защитить цвет переднего плана позволяет выбрать цвет переднего плана в палитре инструментов, после чего Photoshop защитит этот цвет при стирании. Если то, что вы пытаетесь защитить, похоже на фон, но отличается всего на несколько оттенков, то следует установить флажок «Защитить цвет переднего плана».
Волшебный ластик
Выберите инструмент Волшебный ластик на панели инструментов.
Выберите значение допуска. Высокий допуск стирает большое количество цветов, а низкий допуск стирает цвета, похожие на выбранный вами.

Выберите «Сглаживание» для сглаженных краев.
Установите или снимите флажок «Смежные» в зависимости от того, хотите ли вы стереть только соединяющиеся пиксели или все похожие пиксели.
Выберите Sample All Layers, чтобы просмотреть образец стертого цвета из видимых слоев.
Выберите и установите непрозрачность.
Щелкните часть слоя, которую вы хотите стереть.
Инструмент «Волшебный ластик» работает аналогично инструменту «Волшебная палочка» в том, что он выбирает большую область на основе контраста в пикселях. На самом деле, Волшебный ластик работает точно так же, как инструмент «Волшебная палочка», а затем нажимает «Удалить». Использование Magic Eraser кажется достаточно простым. Все, что вам нужно сделать, это щелкнуть в том месте, где вы хотите что-то удалить, и Photoshop удалит все пиксели в этой области, которые имеют цвет того, что вы щелкнули.
На изображении выше я один раз щелкнул мышью по красному фону, используя Magic Eraser, и вот результат. Обратите внимание, что это прерывистый выбор и все еще оставляет небольшую красную рамку вокруг кружки. Изображение ниже представляет собой неизмененную версию кофейной кружки, чтобы вы могли видеть весь красный цвет, который не удалил Photoshop.
Обратите внимание, что это прерывистый выбор и все еще оставляет небольшую красную рамку вокруг кружки. Изображение ниже представляет собой неизмененную версию кофейной кружки, чтобы вы могли видеть весь красный цвет, который не удалил Photoshop.
Следует отметить, что вы не можете использовать инструмент «Ластик» на смарт-объекте, если изображение не преобразовано в растр.
Инструмент «Карандаш» — функция автоматического стирания
Назначение цветов для фона и переднего плана.
Нажмите на инструмент Карандаш.
Выберите параметр «Автоматическое стирание» на панели инструментов.
Перетащите инструмент на изображение, где вы хотите нарисовать фон или цвет переднего плана.
Когда вы используете функцию автоматического стирания инструмента «Карандаш», она позволяет закрашивать фоновым цветом области, которые в данный момент являются основным цветом.
Имейте в виду, что если центр курсора находится над цветом переднего плана, когда вы начинаете перетаскивать по нему инструмент «Карандаш», то эта область будет стерта и станет цветом фона. Однако, если центр курсора находится над областью, которая не содержит назначенного цвета переднего плана, эта область будет окрашена цветом переднего плана.
Однако, если центр курсора находится над областью, которая не содержит назначенного цвета переднего плана, эта область будет окрашена цветом переднего плана.
Как избавиться от пикселей в Photoshop: простые шаги
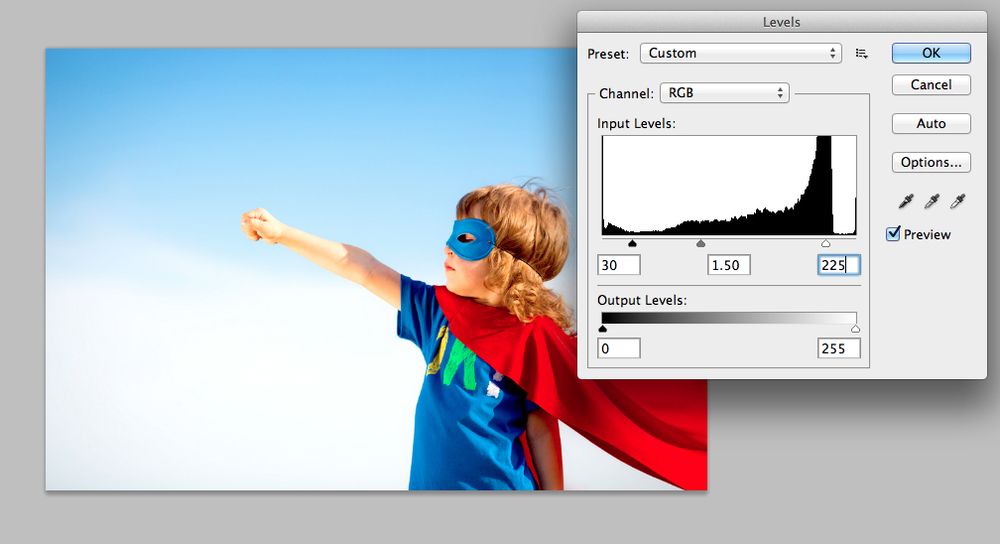
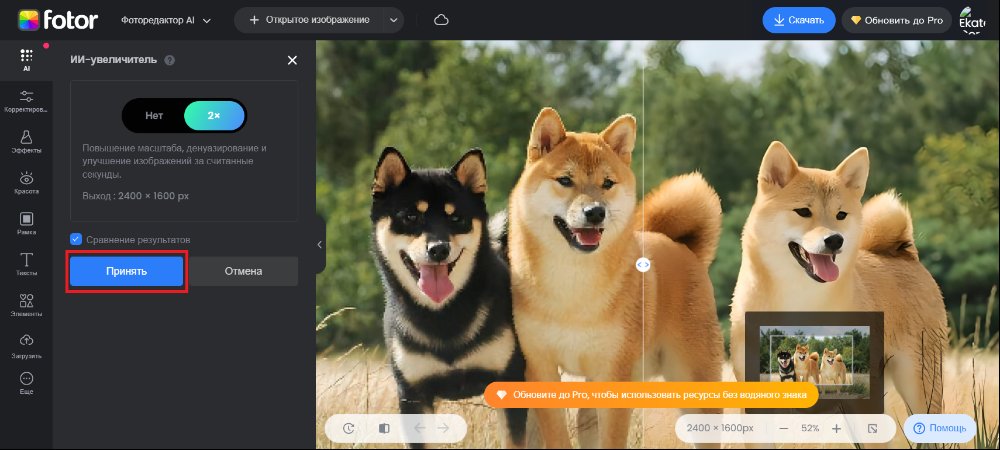
Одной из наиболее распространенных проблем при обмене фотографиями на различных социальных платформах является пикселизация. Это делает изображение размытым и портит красоту и приближение картинки за секунду. Вот почему многие из вас часто спрашивают, как избавиться от пикселей в фотошопе. Чтобы ответить на этот вопрос, мы здесь сейчас.
Как правило, нам нужно изменить размер изображения более низкого качества; происходит пикселизация, которая разрушает эффект и разрешение картинки. Вы можете использовать Photoshop для исправления пиксельных фотографий двумя простыми способами. Во-первых, давайте разберемся и узнаем о сервисе пути обрезки пикселизированных изображений .
Содержание
Photoshop предлагает два различных способа исправления пикселизированных изображений. За обоими процессами легко следовать, и вы можете справиться с ними самостоятельно. Мы также добавили фотографии того, как вы следите за процессом на каждом этапе. Это просто поможет вам понять весь процесс эффективно.
За обоими процессами легко следовать, и вы можете справиться с ними самостоятельно. Мы также добавили фотографии того, как вы следите за процессом на каждом этапе. Это просто поможет вам понять весь процесс эффективно.
Однако вы можете исправить пикселизированное изображение с помощью инструмента повышения резкости в Photoshop или с помощью эффекта размытия по Гауссу. Давайте узнаем о них обоих с наиболее заметными шагами.
Исправление пикселизированного изображения с помощью инструмента «Резкость»
Скорее всего, инструмент «Резкость» является наиболее часто используемой системой для уменьшения количества пикселей в размытых изображениях. Люди в основном используют его, так как он не требует ваших навыков и большого опыта. Простой учебник может помочь вам справиться с этим самостоятельно.
Шаг 1. Откройте Photoshop
Сначала вам нужно открыть Photoshop, чтобы использовать его. Далее у вас на ПК должен быть образ, который вы хотите исправить. Затем вставьте изображение в Photoshop, чтобы вы могли его отредактировать.
Затем вставьте изображение в Photoshop, чтобы вы могли его отредактировать.
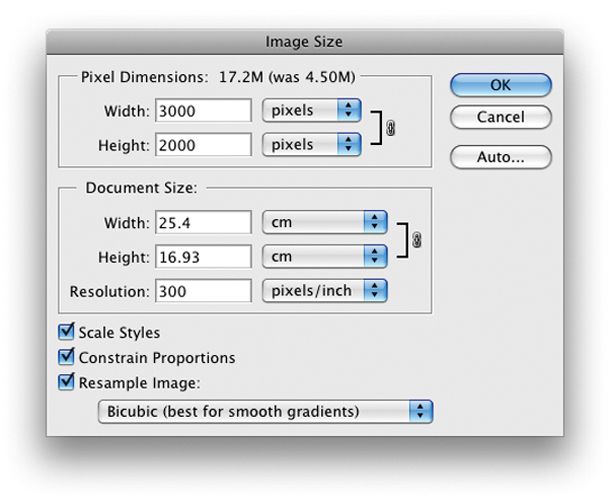
Шаг 2. Измените размер изображения
Теперь вам нужно изменить размер изображения. Для этого можно нажать Ctrl+Alt+I. Или щелкните параметр «Изображение» на верхней боковой панели, а затем нажмите «Размер изображения». Вам нужно изменить размер изображения, потому что почти все пиксельные изображения имеют более низкое разрешение. Таким образом, вы должны убедиться, что увеличили размер изображения, прежде чем начать его редактировать.
Шаг 3: После увеличения размера изображения
Сразу после увеличения размера изображения на экране появится новое окно меньшего размера. Это окно позволяет правильно настроить размер изображения. Используйте его и измените размер изображения в соответствии с требованиями.
Шаг 4: Создайте дубликат слоя на изображении
На этом этапе вам нужно создать дубликат слоя на изображении. Этот же слой будет работать как резервная копия на случай, если вы сделаете что-то не так при его редактировании. Вы можете сделать это, нажав Ctrl+J. Вы также можете нажать на слой, а затем щелкнуть дубликат слоя.
Этот же слой будет работать как резервная копия на случай, если вы сделаете что-то не так при его редактировании. Вы можете сделать это, нажав Ctrl+J. Вы также можете нажать на слой, а затем щелкнуть дубликат слоя.
Шаг 5: Выберите дубликат слоя и нажмите «Фильтр»
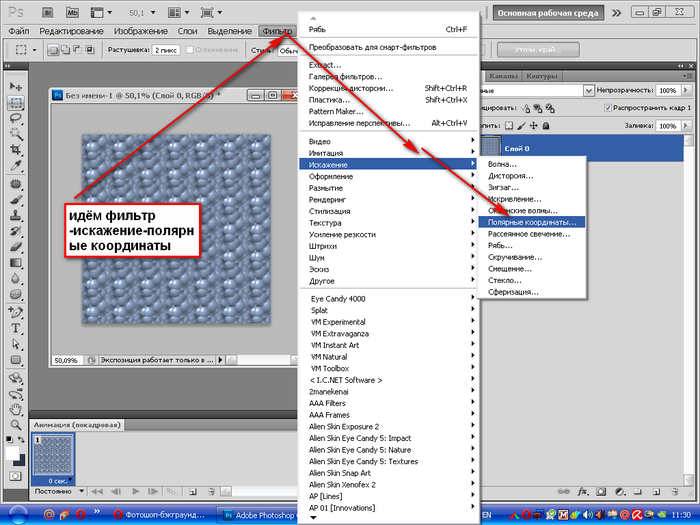
Затем выберите дубликат слоя и нажмите «Фильтр». Из всех вариантов вы должны нажать «Размытие», а затем «Размытие поверхности». Опять всплывет другое окно. На этот раз вы должны использовать это окно для настройки размытости изображения. Вы можете сделать это, изменив значение Радиуса и Порог.
Кроме того, вам нужно снова нажать на Фильтр. Затем нажмите «Резкость» и выберите «Умная резкость». Это поможет вам повысить резкость изображения на начальном этапе.
Шаг 6 Размер изображения и размытость
Теперь вам нужно увеличить размер изображения и проверить, содержит ли оно все еще размытость. Если вы получите это снова, вам придется уменьшить размытость, просто добавив новую маску. На новой маске слоя вы должны использовать кисть, чтобы уменьшить размытость.
На новой маске слоя вы должны использовать кисть, чтобы уменьшить размытость.
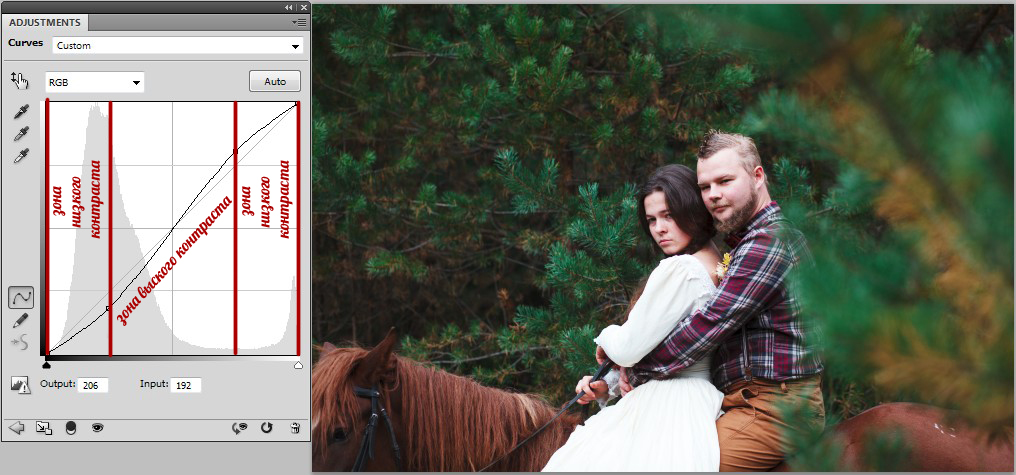
Шаг 7. Исправьте цветовой баланс
Процесс близок к завершению. И теперь вам нужно исправить цветовой баланс изображения, чтобы оно выглядело реалистично. Если цветовой баланс вас уже устраивает, пропустите эту часть.
Но если вы хотите немного настроить его, вам нужно нажать на корректирующий слой, а затем нажать на опцию цветового баланса. Опять появится другое окно. Теперь на тарелке настройте цвет, чтобы найти подходящий внешний вид изображения.
Шаг 8 Сохраните изображение
Наконец, вы должны сохранить изображение. Просто нажмите на опцию файла, а затем нажмите «Сохранить как». Добавьте имя для идеи, и она в конечном итоге сохранится без какой-либо размытости.
Исправление пикселизированного изображения с эффектом размытия по Гауссу
Вначале этот процесс аналогичен предыдущему. Итак, вам нужно вставить изображение в Photoshop, а затем настроить размер. Затем немного увеличьте размер, как того требует фото. А затем сделайте дубликат слоя, чтобы иметь резервную копию вашего изображения. И отсюда вы должны следовать приведенным ниже инструкциям.
Итак, вам нужно вставить изображение в Photoshop, а затем настроить размер. Затем немного увеличьте размер, как того требует фото. А затем сделайте дубликат слоя, чтобы иметь резервную копию вашего изображения. И отсюда вы должны следовать приведенным ниже инструкциям.
После того, как вы закончите с дубликатом слоя, вы должны нажать на опцию «Фильтр». Затем нажмите «Размытие», а затем нажмите «Размытие по Гауссу». Теперь настройте его по своему усмотрению.
Теперь снова нажмите «Фильтр», а затем нажмите «Шум». Затем снова нажмите на Despeckle. Теперь вы получите цветную пластину. Просто отрегулируйте его, чтобы получить соответствующий цветовой тон для изображения.
Вы должны проверить цветовой баланс, а затем сохранить изображение, как вы узнали из предыдущего метода.
Итак, вот как легко избавиться от пиксельных изображений с помощью фотошопа. Оба эти процесса безопасны, поэтому вы можете следовать любому из них.