Как убрать зеленый оттенок в фотошопе: Коррекция оттенков в Photoshop Elements
Коррекция оттенков в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:02:35 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
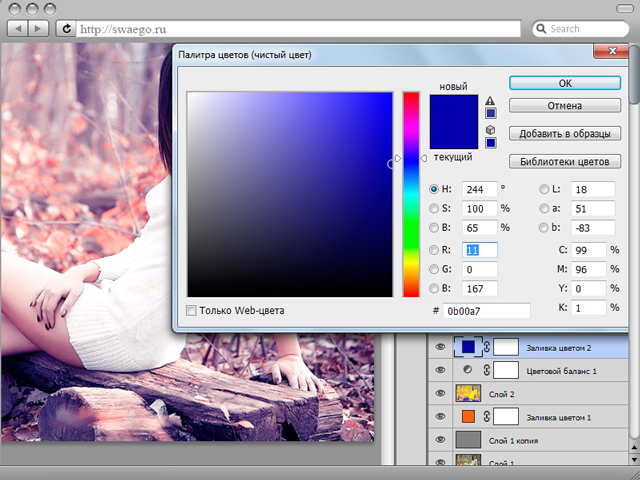
Паразитный оттенок — это нежелательный цветовой сдвиг изображения. Например, снимок, сделанный в помещении фотокамерой без вспышки, может иметь желтоватый оттенок. Команда «Удалить цветовой оттенок» меняет пропорции смешения цветов для удаления паразитных оттенков с изображения.
Например, снимок, сделанный в помещении фотокамерой без вспышки, может иметь желтоватый оттенок. Команда «Удалить цветовой оттенок» меняет пропорции смешения цветов для удаления паразитных оттенков с изображения.
Выполните команду «Улучшение» > «Настройка цветов» > «Удалить цветовой оттенок».
Щелкните на области изображения, которое должно быть белым, черным или серым. Изображение изменится, исходя из выбранного вами цвета.
Чтобы вернуться к оригиналу и отменить все выполненные исправления, нажмите кнопку «Восстановить».
Нажмите «ОК» для подтверждения изменений цвета.
Данная техника требует определенного опыта цветовой коррекции и знаний теории цветового круга RGB.
Выполните одно из следующих действий.
- Выполните команду «Улучшение» > «Настройка освещения» > «Уровни».

- Выберите «Слой» > «Новый корректирующий слой» > «Уровни» или откройте существующий корректирующий слой «Уровни».
- Выполните команду «Улучшение» > «Настройка освещения» > «Уровни».
Выберите корректируемый цветовой канал из выпадающего списка «Канал»:
- «Красный» — для увеличения вклада красного или голубого цвета в изображение.
- «Зеленый» — для увеличения вклада зеленого или пурпурного цвета в изображение.
- «Синий» — для увеличения вклада синего или желтого цвета в изображение.
Переместите средний ползунок влево или вправо для добавления или уменьшения цветовой составляющей.
Нажмите «ОК», если вы удовлетворены общим итоговым цветом.
Можно использовать палитру серого в диалоговом окне «Уровни» для быстрого удаления нежелательного оттенка. Выполните двойной щелчок мышью на палитре цветов и удостоверьтесь, что значения цветовых координат системы RGB одинаковы. После закрытия окна «Выбор цвета» щелкните на области, которая должна быть нейтрально серой.
Команда «Настройка кривых цвета» улучшает цветовые тона в фотографии путем настройки светов, средних тонов и теней в каждом цветовом канале. Например, эта команда может исправить фотографии с силуэтами объектов, получившихся в результате сильного заднего освещения или размытыми объектами, получившихся по причине того, что они находились слишком близко к вспышке фотокамеры.
В диалоговом окне «Настройка цветов с помощью кривых» можно сравнить и выбрать различные наборы параметров тональности. Выберите в списке стилей в поле выбора стиля. Для тонкой настройки отрегулируйте освещение, яркость средних тонов и контрастность, а также тени.
Настройка цветов с помощью кривых в изображенииA. Выберите стиль (выберите из заготовок) B. Перетащите ползунки настройки на нужное значение (пользовательские параметры)
В Photoshop Elements откройте изображение.
Для корректировки определенной области или слоя изображения выделите ее с помощью подходящего инструмента выделения.
 (Если ни одна определенная область не выделена, исправления применяются ко всему изображению.)
(Если ни одна определенная область не выделена, исправления применяются ко всему изображению.)Для сохранения оригинальной фотографии нетронутой во время экспериментов с настройкой тонового диапазона выполните настройку кривых цвета на слое-дубликате.
Выполните команду «Улучшение» > «Настройка цветов» > «Цветовые кривые».
Выберите стиль (например, «Затемнить яркие участки» или «Соляризация»).
Перетащите ползунки «Яркие оттенки», «Яркость средних тонов», «Контрастность средних тонов» и «Тени» на нужное значение.
Для применения настройки к изображению нажмите «ОК». Для отмены настройки и возврата к оригиналу нажмите «Восстановить». Для закрытия диалогового окна «Настройка цветов с помощью кривых» нажмите «Отмена».
Справки по другим продуктам
- Улучшение деталей темных и светлых участков изображения
- Коррекция теней и яркости с помощью команды «Уровни»
- Автоматическая коррекция светотеней и цвета
- Цветовой круг
- Понятие слоя
Вход в учетную запись
Войти
Управление учетной записью
Как убрать паразитный оттенок в фотошопе
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Дата публикации: . Категория: Обработка фотографий в фотошопе.
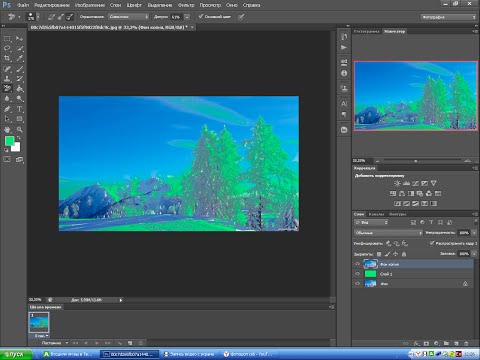
В видео уроке мы с Вами уже поработали с устранением проблемных оттенков цветов в фотошопе.
В уроке «Как убрать паразитный оттенок в фотошопе» продолжим рассматривать данную тему.
Работа с фотографией практически всегда начинается с поиска и устранения проблемных (паразитных) оттенков цвета на изображении.
В этом нам помогают числовые значения красного, зеленого и синего каналов в цветовом пространстве RGB и числовые значения в каналах «А» «В» цветового пространства LAB.
Это так называемые памятные цвета, их обычно собирают для удобства работы в таблицу.
УРОКИ ПО ПОЛНОЙ ОБРАБОТКЕ ЗИМНЕГО ФОТО
Вот пример такой таблицы (саму таблицу в формате PDF приложил к материалам урока).
Я всегда проверяю цвет в LAB, так как это гораздо проще и легче, потому что там приходится рассматривать значения только двух каналов, а не трех, как в RGB.
Напомню, что канал «L» в LAB – это яркость и этот канал отделен от цвета, что очень удобно при работе с цветом и яркостью по отдельности.
Прежде чем применять памятные цвета для фото, сделайте активным инструмент «Цветовой эталон»
и установите значение «3х3» или «5х5».
Я обычно использую «5х5», так как размер современных фотографий довольно большой.
Если поставить значение «Точка», то Вы может попасть пипеткой в шум или какой-либо другой артефакт на Вашей картинке.
После этого на верхней левой половине палитры «Инфо» поставьте «Текущий параметр».
Это означает, что здесь будут измеряться значения того цветового пространства, в котором находится сейчас Ваша картинка.
На верхней правой половины палитры «Инфо» поставьте «Цвета LAB».
Теперь Вы готовы к замеру и исправлению паразитных оттенков.
Но, прежде, давайте я приведу наиболее характерные, так называемые справочные значения, чтобы Вам было на что опираться при замере цвета.
1. Нейтральные.
В RGB каналы равны друг другу: B = G = R.
В LAB каналы «А» и «В» равны нулю.
2. Голубое небо.
Для RGB формула такая: синий больше зеленого, зеленый больше красного: B> G> R.
Обычно разница между синим и зеленым примерно такая же, как разница между зеленым и красным.
Типичная комбинация: 180-210-240.
Когда небо становится светлее, числа тоже становятся выше и ближе друг к другу.
Для LAB: канал «А» может быть больше или меньше нуля, но меньше, чем «-5» не должен быть.
Канал «В» должен иметь отрицательное значение.
Характерные примеры:
3. Телесные тона.
Для RGB формула такая: красный больше зеленого, зеленый больше синего: R> G> B.
Это касается всех рас. Обычно, зеленый ближе к синему, чем к красному.
Типичная комбинация для кавказской кожи: 230-180-150.
Азиатская кожа более желтая, поэтому разница зеленый-синий почти так же велика, как разница красный-зеленый.
Черная кожа, конечно, темнее, но при этом более насыщенная и красная: красного и зеленого больше, чем зеленого синего.
Для LAB: каналы «А» и «В» больше нуля.
Канал «В» больше канала «А».
Типичные примеры:
4. Натуральная зелень.
Для RGB формула такая: зеленый больше красного, красный больше синего: G> R> B.
Подавляющее большинство показывает красный гораздо ближе к зеленому, чем к синему.
Типичная комбинация: 140-160-80.
Однако существует довольно большой разброс. К примеру, высушенный зеленый цвет может стать желтым, и в этом случае красный может стать больше зеленого.
Для LAB: канал «А» меньше нуля, канал «В» больше нуля.
Канал «А» может быть меньше канала «В» до 3-х раз в абсолютном значении.
Типичные примеры:
5. Дерево.
Для RGB формула такая: зеленый больше красного, красный больше синего: G> R> B.
Дерево (не окрашенное) всегда имеет коричневый оттенок.
В этом диапазоне возможно большое разнообразие.
Светлый и темный, насыщенный и сероватый, желтоватый или красноватый — все возможно.
Для LAB: канал «А» и канал «В» больше нуля.
6. Волосы.
Для RGB формула такая: зеленый больше красного, красный больше синего: G> R> B.
Возможны значительные вариации. Но, неокрашенные волосы никогда не будут иметь зеленый или синий оттенок.
Для LAB: блондинки — канал «А» и канал «В» больше нуля, брюнетки — канал «А» равен каналу «В».
7. Песок и большинство кирпичей.
Для RGB формула такая: красный больше зеленого, зеленый больше синего: R> G> B.
Кирпичи обычно коричневые или светло-коричневые. Камень часто практически нейтрален, но никогда не бывает синим или зеленым.
Для LAB: канал «А» и канал «В» больше нуля.
В случае нейтральности каналы равны друг другу.
8. Облака.
Для RGB формула такая: синий больше зеленого, зеленый больше красного: B> G> R.
Это может показаться удивительным, поскольку облака считаются нейтральными.
Самые светлые облака действительно белые, но все более темные обычно приобретают цвет неба, отсюда и значения соотношения.
Для LAB: канал «В» (синий цвет) больше канал «А».
9. Все, что нам известно о цвете, может служить эталонным значением.
К примеру фотография человека в зеленой футболке.
При замере, зеленый канал должен иметь наибольшее значение.
А в LAB, в канале «А» должно быть отрицательное значение.
Методика исправления паразитных цветов такая:
Открываем фотографию.
Ищем нейтральные цвета, если они есть, Вам повезло.
Коррекция по нейтральным цветам очень проста.
Если нейтральных цветов нет, то ищем знакомые, памятные цвета, о которых говорилось в уроке.
Ставим несколько цветовых эталонов на эти цвета.
Анализируем их значение.
Если они не соответствуют указанным формулам, применяем «Кривые» или «Уровни» и корректируем оттенки цвета.
Как это делать, мы рассмотрим в следующем уроке.
УРОКИ ПО ПОЛНОЙ ОБРАБОТКЕ ЗИМНЕГО ФОТО
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как удалить определенный цвет в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Удаление определенного цвета на изображении — это распространенный способ заменить его другим сплошным цветом или абстрактным рисунком. Таким образом, мы можем творчески изменить дизайн наших фотографий и повысить их привлекательность. Изучение того, как удалить определенный цвет в Photoshop, позволит вам добавить впечатляющие эффекты к вашей фотографии.
Быстрая Навигация
- Как удалить определенный цвет в Photoshop, используя несколько методов
- Удаление цвета в Photoshop с помощью инструмента «Волшебная палочка»
- Удаление цвета с помощью инструмента «Волшебный ластик»
- Удалить цвет с помощью параметра «Заменить цвет»
- Заключение
Как удалить определенный цвет в Photoshop, используя несколько методов
Техника удаления цвета используется в фотографии как в творческих, так и в корректирующих целях. В Photoshop основные шаги для этой техники включают в себя выбор цвета на изображении, его удаление с помощью любой из функций, упомянутых ниже, а затем замену оттенка другим цветом.
В Photoshop основные шаги для этой техники включают в себя выбор цвета на изображении, его удаление с помощью любой из функций, упомянутых ниже, а затем замену оттенка другим цветом.
Эти методы также пригодятся для удаления зеленого экрана. Зеленый экран часто используется в фотографии, чтобы позже заменить его фантастическим фоновым слоем или изображением любого места, куда вы не можете путешествовать. Вы можете просто открыть изображение в фотошопе и замените сплошной фон фоновым слоем по вашему выбору.
Вот несколько быстрых и эффективных методов, которые можно использовать для удаления определенного цвета в Photoshop.
Удаление цвета в Photoshop с помощью инструмента «Волшебная палочка»
Среди нескольких инструментов выделения, которые являются частью лучшее программное обеспечение для фотографии, есть пара инструментов, которые творят чудеса. Инструмент «Волшебная палочка» и инструмент «Выбор цветового диапазона» — это мощные инструменты для вас как редактора, поскольку они делают одинаковый выбор пикселей на основе образцов цветов в Photoshop.
Какой бы цвет вы ни выбрали, волшебная палочка выберет аналогичный цвет в Photoshop, что делает его лучшим инструментом для удаления одного цвета. Выберите изображение и откройте его в Photoshop. Выберите инструмент «Волшебная палочка», который входит в комплект поставки. Инструмент быстрого выделения. Вы можете получить к нему доступ, щелкнув правой кнопкой мыши инструмент быстрого выбора. Вы также можете нажать сочетание клавиш W, чтобы активировать его.
Вы также можете использовать утилиту Выберите также цветовой диапазонл. В отличие от инструмента «Волшебная палочка», Выберите инструмент «Цветовой диапазон» использует инструмент «Пипетка», чтобы выбрать образцы цвета с фотографии.
Установите допуск
В зависимости от освещения на вашем изображении даже цвет в Photoshop может иметь множество оттенков на изображении. Чтобы включить вариации оттенков в ваш выбор, перейдите на панель настроек Magic Wand вверху и установите Допуск в диапазоне цветов от 10 до 35.
Затем вы можете проверить, делает ли этот уровень допуска всесторонний выбор в вашем изображении. Если вы не удовлетворены, увеличьте или уменьшите допуск.
Сделать выбор
Нажмите на цвет в Photoshop, который вы хотите удалить. В зависимости от однородности цветового диапазона Волшебная палочка выделит все области вашего изображения с похожим цветом в Photoshop.
Отрегулируйте выделение
Инструмент «Волшебная палочка» может оставить области, которые необходимо выделить, или он также может переборщить с выделением.
Если вы хотите уточнить свой выбор, добавив или вычтя из него, вы можете легко это сделать. Нажмите клавишу Shift, нажимая на другие области, чтобы добавить, или клавишу ALT / OPT, нажимая, чтобы вычесть эту область из выделения.
На панели настроек инструмента «Волшебная палочка» есть значки для добавления или исключения из выделения, которые вы можете использовать в качестве альтернативы.
Обратный выбор
Как только вы удовлетворены выбором, пришло время инвертировать его. На ПК нажмите SHIFT + CTRL + + I, чтобы инвертировать выделениеили нажмите CMD + SHIFT + I, если вы пользователь Mac.
На ПК нажмите SHIFT + CTRL + + I, чтобы инвертировать выделениеили нажмите CMD + SHIFT + I, если вы пользователь Mac.
Удалить цвет навсегда
В зависимости от вашего выбора, вы можете удалить выбранный цвет навсегда или неразрушающим образом.
Чтобы удалить цвет навсегда, вам не нужно инвертировать выделение. Просто нажмите клавишу удаления на клавиатуре, чтобы удалить цвет. Помните, что дальнейшая корректировка невозможна, если вы удалите цвет таким образом.
Неразрушающее удаление цвета с помощью маски слоя
Вместо того, чтобы удалять слой изображения, добавьте инвертированное выделение к маске слоя изображения. Маскировка, несомненно, является одним из столпов инструменты фотошопа. Его использование обеспечит неразрушающее удаление цвета, где вы можете легко удалить новую маску слоя, если хотите вернуться к исходной версии.
После того как вы инвертировал выделение, щелкните значок «Создать новую маску», который находится в нижней части панели «Слои». Вы увидите, что выбранный цвет теперь удален. Преимущество использования новой маски слоя заключается в том, что вы сможете настроить или уточнить выделение позже, когда захотите.
Вы увидите, что выбранный цвет теперь удален. Преимущество использования новой маски слоя заключается в том, что вы сможете настроить или уточнить выделение позже, когда захотите.
Удаление цвета с помощью инструмента «Волшебный ластик»
Этот ластик можно найти в комплекте с инструментом «Ластик». Волшебный ластик стирает определенный цветовой диапазон с изображения. Рекомендуется использовать на изображениях с определенной цветной областью.
После открытия изображения в Photoshop выберите Magic Eraser Tool на панели инструментов. Установите его уровень допуска на 30 в настройках инструмента сверху. На правой боковой панели выберите цвет, который хотите удалить.
Теперь нажмите на изображение везде, где присутствует цвет. Это быстрый способ удалить нежелательный цветовой диапазон с изображения.
Удалить цвет с помощью параметра «Заменить цвет»
Как насчет того, чтобы убрать сочный зеленый цвет на архитектурном или пейзажном снимке и заменить его белым для эффекта снега?
Вы можете легко сделать это, используя этот метод, чтобы удалить зеленый цвет, а затем заменить его белым. Функция, которая позволяет нам это сделать, называется «Заменить цвет».
Функция, которая позволяет нам это сделать, называется «Заменить цвет».
Выберите параметр «Заменить цвет».
Начните с открытия изображения в Adobe Photoshop CC. Сделайте дубликат вашего изображения выбрав Изображение > Дублировать. Выберите вкладку дубликата изображения, чтобы работать над удалением цвета.
Выберите новый слой на панели «Слои». Перейдите в меню «Изображение» вверху и наведите курсор на параметр «Коррекция». В подменю выберите «Заменить цвет».
Выберите настройки в настройках замены маски
Когда откроется диалоговое окно «Выберите цвет», вам нужно выбрать цвет на замену, цвет результата и другие настройки. Во-первых, установите ползунок нечеткости между 20-30. Это определяет допуск различных оттенков, которые необходимо выбрать. Установите желаемый цвет вместо текущего цветового диапазона.
В этом конкретном изображении нам нужно избавиться от зеленого и заменить его белым, поэтому в результате выбран белый цвет.
Выберите цвет с помощью пипетки
Теперь с помощью инструмента «Пипетка» выберите цвет на картинке что вам нужно удалить. Выберите пипетку со знаком «плюс», чтобы добавить к выделению, или со знаком «минус», чтобы отменить выбор любой области, которую не нужно выбирать. Вы также можете нажать CTRL/CMD + Z, чтобы отменить случайный выбор.
Выберите пипетку со знаком «плюс», чтобы добавить к выделению, или со знаком «минус», чтобы отменить выбор любой области, которую не нужно выбирать. Вы также можете нажать CTRL/CMD + Z, чтобы отменить случайный выбор.
Внесите дополнительные коррективы
После того, как вы выбрали правильные настройки и оттенки, нажмите «ОК». Как вы можете видеть на предварительном просмотре изображения выше, весь зеленый теперь исчез и заменен белым, что дает эффект естественного выпавшего снега на нашем изображении.
Заключение
Мы надеемся, что различные методы, которые мы объяснили выше, помогут вам очень легко выполнить удаление цвета в Photoshop всего за несколько кликов. Попробуйте поэкспериментировать с любым из этих методов, и вы согласитесь, что они очень просты. Следите за новыми уроками по Photoshop, которые помогут вам стать профессионалом в области редактирования.
Как в фотошопе убрать фон и сделать его прозрачным или белым? Замена зеленого фона на другой
Век современного цифрового фото располагает возможностью сделать качество фотографии лучше. Разработано немало специализированных программ для редактирования фотографий.
Разработано немало специализированных программ для редактирования фотографий.
Программа для редактирования изображений Фотошоп позволяет изменить различные свойства исходного изображения: яркость, контрастность, детали, освещение. Данный продукт предоставляет широкие возможности для работы с цветом. С помощью Фотошопа можно убрать один из цветов исходного изображения совсем, заменив его на серый, белый или черный. Для этого в программе предусмотрена специальная функция обесцвечивания. С помощью нее фотографию можно полностью или частично сделать черно-белой.
Обесцвечивание выделения корректирующим слоем и доработка маской
Для обесцвечивания воспользуемся корректирующим слоем «Цветовой тон/Насыщенность» (Hue/Saturation). Корректирующий слой мы применим для того, чтобы не сделать необратимых изменений на фотографии. Уменьшите значение «Насыщенности» (Saturation) до желаемого результата:
У нас цветным остался дорожный знак. Но в версии Photoshop CS6 корректирующие слои имеют настройки маски, поэтому воспользуемся слой-маской. В панели свойств слоя кликаем по иконке маски, выбираем инструмент «Кисть», задаём непрозрачность (Opacity) кисти 100% и подбираем подходящий размер. Цвет кисти — белый -задан по умолчанию. Теперь просто мажем в зоне знака:
В панели свойств слоя кликаем по иконке маски, выбираем инструмент «Кисть», задаём непрозрачность (Opacity) кисти 100% и подбираем подходящий размер. Цвет кисти — белый -задан по умолчанию. Теперь просто мажем в зоне знака:
Ну вот и всё, вот, что у нас получилось в результате:
При работе с графическими файлами нередко возникает необходимость убрать фон вокруг какого-то объекта. Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»
Цветные пятна
Часто на фотографиях видны пятна на коже, которые отличаются от общего цвета кожи. Это могут быть пигментные пятна кожи, не качественный грим или рефлексы от окружающего освещения.
Существует несколько способов избавиться от пятен.
- Первый очень прост, но не дает качественного результата, поэтому не используется профессионалами: следует создать новый пустой слой и перевести его в режим наложения Color.
 затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя.
затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя. - Второй способ рассмотрим на примере. Возьмем фотографию девушки, у которой имеется не эстетичное пятно, которое следует убрать.
Создаем корректирующий слой Hue/Saturation
:
Теперь необходимо выбрать подходящий цветовой диапазон и воспользоваться пипеткой Subtract from sample
:
С зажатой клавишей Ctrl
кликам по пятну. После этого окно
Properties
будет содержать нужный цветовой диапазон.
Теперь все манипуляции будут применяться только к нему. Для того, чтобы рассмотреть весь диапазон, который был охвачен, ползунок Hue нужно сдвинуть максимально влево. Вполне вероятно, что вместе с пятном окажется выделен и прилегающий к нему участок.
Теперь нужно сузить диапазон, уточнив его. Выделена должна оказаться только интересующая нас область
Теперь нужно вернуть параметр Hue
к нулевому значению и отстроить его так, как нужно, чтобы пятно исчезло. Чтобы избавиться от красных пятен, нужно смещать ползунок
Чтобы избавиться от красных пятен, нужно смещать ползунок
Hue
вправо. Желтые пятна удаляются смещением того же ползунка влево. Параметр
Saturation
поможет обесцветить пятно, а
Lightness
даст возможность скорректировать яркость.
Удаление однотонного фона
Рассматривая вопрос об очистке заднего плана на фотографии, стоит отдельно рассмотреть вопрос о том, как быстро в «Фотошопе» удалить фон, имеющий однородный оттенок. Это позволит избежать лишней работы, требуемой при удалении разноцветной части картинки.
Перед тем как удалить необходимый фрагмент фотографии, его необходимо выделить. Сделать это можно десятками различных способов, но если требуется выделить какой-то определённый оттенок цвета, то в «Фотошопе» существует специальный инструмент, позволяющий сделать это максимально быстро. Выбрав в панели быстрого доступа пункт меню «Выделение», необходимо найти пункт «Цветовой диапазон».
В появившемся окне останется выбрать инструмент «Пипетка» и щёлкнуть по фону, который требуется выделить. С помощью бегунков останется лишь отрегулировать выделяемую область и нажать «Да». Результатом этих действий будет выделение всех областей фотографии, содержащей выбранный цвет. Для удаления потребуется нажатие клавиши «Del» на клавиатуре. Данный способ является одним из самых простых, качественно решающих задачу, как в «Фотошопе» удалить фон.
С помощью бегунков останется лишь отрегулировать выделяемую область и нажать «Да». Результатом этих действий будет выделение всех областей фотографии, содержащей выбранный цвет. Для удаления потребуется нажатие клавиши «Del» на клавиатуре. Данный способ является одним из самых простых, качественно решающих задачу, как в «Фотошопе» удалить фон.
Убираем фон внутри картинки
Часто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё.
Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
Рис. 7 — первоначальный вид рисунка
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl— L.
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Рис. 8 – изменение параметров уровней изображения
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl.
В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift—Ctrl—I.
Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl—J.
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 – итог удаления фона внутри рисунка и по внешним сторонам
«Волшебная» очистка
Аналогом такого удаления фона является инструмент «Ластик», который может выполнить это действие ещё быстрее. Для этого достаточно выбрать «Волшебный ластик» и кликнуть один раз по заднему плану — в результате на его месте появится шахматный фон, который символизирует о наличии прозрачной части фотографии. Минусом такого подхода является отсутствие контроля области, которая будет удалена, в отличие от использования быстрого выделения.
Минусом такого подхода является отсутствие контроля области, которая будет удалена, в отличие от использования быстрого выделения.
Для того чтобы обеспечить контроль за тем, как удалить в «Фотошопе» без последствий для остальной части фотографии, стоит воспользоваться ещё одним «волшебным» инструментом, работающим по аналогичному алгоритму с ластиком, но выполняющим выделение вместо удаления. Таких инструментов два, и они выполняют одинаковые действия — и «Быстрое выделение». Единственным отличием является то, что «палочка» требует пошагового выбора оттенка, а выделение позволяет проводить курсором по большому пространству картинки сразу.
Режим быстрой маски
Предыдущие подходы — ответ на вопрос, как удалить белый фон. В «Фотошопе», помимо одноцветных задних планов, есть возможность очистить и многоцветные. Такая потребность может возникнуть, если там изображен несоответствующий требованиям пейзаж. Так как удалить задний фон в «Фотошопе»?
Для точного удаления необходимой части фотографии также существует несколько способов. Первый из них заключается в использовании «Быстрой маски». Маска — специальный механизм, позволяющий пользователю с помощью рисующих инструментов закрашивать область, которую требуется выделить. Для быстрого перехода в «Быструю маску» достаточно нажать на клавиатуре букву Q. Затем с помощью кисточки и ластика требуется закрасить часть фотографии, которая должна быть удалена. Вернувшись в обычный режим нажатием той же клавиши, мы заметим, что необходимая область картинки будет выделена — для её удаления останется нажать уже знакомую клавишу Del.
Первый из них заключается в использовании «Быстрой маски». Маска — специальный механизм, позволяющий пользователю с помощью рисующих инструментов закрашивать область, которую требуется выделить. Для быстрого перехода в «Быструю маску» достаточно нажать на клавиатуре букву Q. Затем с помощью кисточки и ластика требуется закрасить часть фотографии, которая должна быть удалена. Вернувшись в обычный режим нажатием той же клавиши, мы заметим, что необходимая область картинки будет выделена — для её удаления останется нажать уже знакомую клавишу Del.
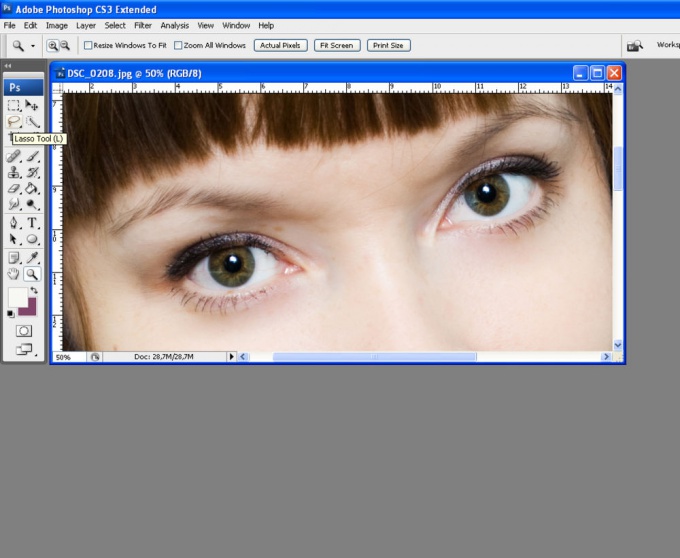
Инструмент «Быстрое выделение»
Шаг 11. Перейдём к обзору второй группы инструментов. С помощью «Быстрого выделения» вы можете с успехом выделять объекты, расположенные на однородном фоне.
Шаг 12. На верхней панели, можно вручную задать размер кисти и изменить «жёсткость» её применения.
Шаг 13. Если вдруг захватили лишнего, допустим, как в моём случае, задели косички, воспользуйтесь «Вычитанием из выделенной области». Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
Шаг 14. Далее, как обычно «DELETE», и не забываем, отменить выделение через меню.
Плюсы и минусы быстрого выделения
Затрагивая достоинства и недостатки быстрого выделения, можно с уверенностью сказать, что данный инструмент эффективен исключительно в ситуациях, где присутствует однородный фон. Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Удаление фона с помощью «Лассо»
В случае если объект, вокруг которого требуется выделить задний план, имеет достаточно чёткие границы, то существует ещё один удобный способ, как в «Фотошопе» удалить фон. Для этого следует воспользоваться инструментом «Лассо». Он предоставляется пользователю в трёх видах. Первый имеет аналогичное название, «Лассо», — он позволяет произвольно проводить линии будущего выделения области. С его помощью достаточно непросто точно выделить необходимую часть, поэтому чаще используются два других варианта инструмента.
Он предоставляется пользователю в трёх видах. Первый имеет аналогичное название, «Лассо», — он позволяет произвольно проводить линии будущего выделения области. С его помощью достаточно непросто точно выделить необходимую часть, поэтому чаще используются два других варианта инструмента.
Следующий — это «Прямолинейное лассо» — с его помощью можно рисовать область выделения, используя прямые линии. Таким образом можно провести чёткую границу, например вокруг зданий или угловатых геометрических фигур.
Для более сложных элементов, например силуэта человека, следует воспользоваться «Магнитным лассо». Оно, благодаря своему алгоритму действий, движется по контуру объекта, определяя его с помощью разницы цветов — достаточно приблизительно провести курсор мышки вокруг элемента фотографии.
В результате использования «Лассо» будет выделен сам элемент. Для того чтобы выполнить удаление, выделение следует инвертировать, нажав сочетание клавиш Ctrl + I. Затем можно выполнять удаление заднего фона.
Обесцвечивание
После создания выделения его нужно инвертировать, чтобы выделенной областью стал участок изображения без выбранного нами цвета. Выделение – Инверсия (Shift + Ctrl + I).
Обесцветить область можно двумя способами:
Первый способ
Способ элементарный, но его результат несколько скуднее нежели у второго
Изображение – Коррекция – Цветовой тон / Насыщенность…
Вторым ползунком можно убрать сколько насыщенности сколько нужно и применить коррекцию.
Второй способ
Второй способ заключается в создании слоя и залития его чёрным цветом. Он выиграывает в том, что сохраняет свет светлых цветов, таких как жёлтый, голубой, а так же тень тёмных, таких как синий.
Можете посмотреть описание нескольких способов обесцвечивания
и их сравнение.
И так, приступаем.
Жмём по очереди:
- Shift + Ctrl + N
– Новый слой - D
– Установка цветов в палитре на чёрный и белый - X
– Смена местами цветов в палитре. Чёрный встаёт на цвет фона.
Чёрный встаёт на цвет фона. - Ctrl + Backspace
В итоге область, которая должна стать чёрно-белой стала чёрной. Теперь дело за малым – нужно сменить режим смешивания слоя на Цветность (Color)
.
Готово. Изображение стало чёрно-белым только в нужных местах. При необходимости можно снизить непрозрачность слоя, тогда область станет не столь обесцвеченной. Либо наоборот, можно продублировать слой, чтобы полу-серые области стали ещё серее.
При работе с графическими файлами нередко возникает необходимость убрать фон вокруг какого-то объекта. Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»
Другие способы
Стоит отметить, что, разбираясь с тем, как в «Фотошопе» удалить фон, можно найти ещё несколько различных способов. Однако большинство из них выполняются достаточно сложно, позволяя сделать удаление более чётким. Однако добиться хорошего результата можно и более простыми средствами, затратив на это чуть больше усидчивости и старания, при этом даже, возможно, сэкономив немного времени.
Однако добиться хорошего результата можно и более простыми средствами, затратив на это чуть больше усидчивости и старания, при этом даже, возможно, сэкономив немного времени.
В разделе на вопрос как в фотошопе убрать определенный цвет? заданный автором Невропатолог
лучший ответ это
Можно несколькими способами. Мне больше нравится следующий. Открываешь фотку в ФШ, нажимаешь «изображение>коррекция>цветовой тон/насыщенность»(или Ctrl+U), выбираешь нужный цвет и корректируешь, убираешь насыщенность, меняешь тон и т. д. Но как правило, сразу полностью убрать один цвет не получится, потому что все цвета обычно не бывают чистыми, поэтому приходится порой регулировать и соседний цвет. Если что лишнее уберётся, то можно будет потом вернуть «архивной кистью»:-) Только если изменишь размер фотки или повернёшь изображение. то «архивная кисть» работать не будет. Имей это ввиду: -)
Ответ от Їижова Нина
[эксперт] Было бы лучше, если бы вы поместили изображение с которого нужно убрать определенный цвет. И вообще о чем идет речь, убрать совесем или заменить. Если заменить — то в фоше есть такая функция замена цвета, где вы выбераете определенный цвет и он его меняет. Причем все регулируется. Она находится в меню изображение — под руками нет фотошопа — (по анл. реплейс колор- пишу русскими извините) . Если вам надо удалить — тогда можно приминить несколько способов, но самый простой выбрать цвет волшебной палочкой и удалить.
И вообще о чем идет речь, убрать совесем или заменить. Если заменить — то в фоше есть такая функция замена цвета, где вы выбераете определенный цвет и он его меняет. Причем все регулируется. Она находится в меню изображение — под руками нет фотошопа — (по анл. реплейс колор- пишу русскими извините) . Если вам надо удалить — тогда можно приминить несколько способов, но самый простой выбрать цвет волшебной палочкой и удалить.
Многие уже наслышаны о чудесах, на которые способен графический редактор. Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Наша задача — понять, как удалить объект в Фотошопе: например, провода немного испортили кадр. Они появляются из ниоткуда, после чего туда же и уходят. Нужно сказать, что подобные вещи часто портят всю красоту фотографий, на которых изображены деревушки и небольшие города. И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
Выберите инструмент «Лассо». Обведите им первый провод. Не приближайте инструмент к нему вплотную, это совершенно не обязательно. Важно лишь, чтобы вся область с проводом оказалась в зоне выделения. Не обращайте внимание на то, что в зону выделения попадает и небо.
Теперь зажмите клавишу Shift и точно так же выделите второй провод. Если, конечно же, их на вашем снимке несколько. Так у вас получится пара выделенных областей.
Далее нажмите клавишу Delete. Это приведет к удалению выделенных участков изображения. Но предварительно программа при помощи диалогового окна спросит у вас, что именно должно появиться вместо удаленных объектов. Вы должны выбрать пункт «С учетом содержимого». Непрозрачность оставьте на уровне 100%, режим изменять не нужно.
Как удалить ненужное в Фотошопе?
На совершение данной операции может потребоваться 10-15 секунд. В наихудших случаях графическому редактору может не хватить оперативной памяти, тогда он выдаст соответствующую ошибку. Обычно такое происходит на слабеньких ноутбуках. Если же всё прошло нормально, то на картинке и следа не останется от удаленных объектов. Например, наше изображение оказалось полностью избавлено от электрических кабелей. Пустующую область Photoshop залил цветами, близкими к затянутому тучами небу. Не забудьте после получения результата перейти по пути «Выделение>Отменить выделение».
В наихудших случаях графическому редактору может не хватить оперативной памяти, тогда он выдаст соответствующую ошибку. Обычно такое происходит на слабеньких ноутбуках. Если же всё прошло нормально, то на картинке и следа не останется от удаленных объектов. Например, наше изображение оказалось полностью избавлено от электрических кабелей. Пустующую область Photoshop залил цветами, близкими к затянутому тучами небу. Не забудьте после получения результата перейти по пути «Выделение>Отменить выделение».
Отныне вы не должны задаваться вопросом, как удалить ненужное в Фотошопе — теперь Вы легко сможете повторить данное действие с любым другим изображением. На это потребуется менее минуты. Всё зависит лишь от вашего умения быстро выделить ту или иную область на снимке.
Нужно помнить, что существует несколько подводных камней, иногда мешающих удалить какой-либо объект. Данную операцию стоит совершать только с маленькими областями снимка. В противном случае программа может не понять, чем именно заливать получившуюся «дыру». Идеальная картинка получается в том случае, если объект находился на траве или снегу. Также в качестве фона подходит небо. Хороший результат может быть получен и тогда, когда фон размыт (съемка велась при широко раскрытой диафрагме).
Идеальная картинка получается в том случае, если объект находился на траве или снегу. Также в качестве фона подходит небо. Хороший результат может быть получен и тогда, когда фон размыт (съемка велась при широко раскрытой диафрагме).
Эксперимент
Будут ли востановленное изображение близко к реалистичному? Думаю да, так как я устроил маленький эксперимент для этой коррекции изображения.
1. Берём обычную фотографию.
2. Применяем коррекцию цветового баланса с уклоном на желтый до упора.
Результат не отличается от исходного изображения. Если и есть различия, то они мизерны.
Даже если же трижды зажелтить фотографию и отсенить обратно, результат не сильно отличается от исходного изображения, правда появляются грани между цветовыми переходами.
Тем не менее с малопожелтевшими фотографиями и изображениями этот инструмент справляется на ура.
Как удалить область в Фотошопе?
Давайте ещё раз пройдемся по вопросу, как удалить область в Фотошопе, считающуюся ненужной. У нас имеется снимок красивой скульптуры. Но картину портит паутинка, свисающая с ручки фонаря. Изначально эта деталь может быть незаметна. Но если просматривать фотографию в максимальном масштабе, то паутина сразу портит впечатление от снимка.
У нас имеется снимок красивой скульптуры. Но картину портит паутинка, свисающая с ручки фонаря. Изначально эта деталь может быть незаметна. Но если просматривать фотографию в максимальном масштабе, то паутина сразу портит впечатление от снимка.
Ниточку паутины нужно в этот раз выделить поточнее. Ведь кусок неба вокруг неё очень маленький. Если захватить слишком большую область, то Photoshop решит залить удаленную область цветами, позаимствованными из ручки фонаря. Для более аккуратного выделения нужно увеличить снимок до 100-процентного. Работа будет вестись при помощи всё того же инструмента «Лассо».
После нажатия клавиши Delete вы увидите знакомое диалоговое окно. Остается лишь выбрать пункт «С учетом содержимого» и нажать кнопку «OK». Затем нужно отменить выделение, чтобы хорошо разглядеть получившийся результат. В нашем случае потребовалось повторение операции с остатком ниточки, свисающим с верхнего края фонаря. После этого изображение стало идеальным.
Как убрать текст с картинки не повредив фон?
Одним из важных моментов при работе с картинками является удаление текста или надписи. Сделать это можно при помощи функции «Заливка с учетом содержимого». Загружаем фото и инструментом лассо выделяем нужную надпись. Выделить надо как можно ближе к тексту.
Сделать это можно при помощи функции «Заливка с учетом содержимого». Загружаем фото и инструментом лассо выделяем нужную надпись. Выделить надо как можно ближе к тексту.
Теперь ставим курсор внутрь выделенной области и нажимаем правую кнопку мыши. В открывшемся окне выбираем выполнить заливку. В открывшемся окне выбираем «С учетом содержимого». Впрочем эта функция стоит там по умолчанию.
Жмем ОК – и надпись исчезла.
Если заливка резко контрастирует с фоном, то с помощью инструментов «Восстанавливающая кисть» или «Штамп» можно несколько затонировать эту область, выбрав для образца соседние участки.
Как удалять в Фотошопе?
Теперь давайте поговорим об удалении в общих чертах. Вам может показаться, что вопрос о том, как удалить в Фотошопе ту или иную область, очень простой. Но на самом деле удаление очень просто реализовано только в текстовых редакторах. В подобной программе нужно лишь выделить кусок текста, после чего он удаляется одним нажатием клавиши Delete. В Adobe Photoshop ситуация совсем другая. Здесь удаления можно добиться разными способами.
В Adobe Photoshop ситуация совсем другая. Здесь удаления можно добиться разными способами.
О первом способе мы уже рассказали выше. Он подходит для удаления всяческого мусора, мешающего правильному восприятию снимка. Но существуют и другие методы удаления объектов. Например, вы можете создаваться многослойное изображение, которое представляет собой шаблон для дизайна сайта. Нет большого смысла удалять из него объекты описанным выше способом. Чаще всего все эти объекты будут представлять собой отдельные слои. Поэтому легче удалить сам слой, чем пытаться выделять объект. Или можно просто отключить показ слоя.
Также при помощи описанного выше способа нельзя удалить крупные объекты. Например, вы можете попробовать так избавиться от какого-нибудь человека. Но вместо него появится безобразное пятно, которое испортит впечатление от фотографии ещё сильнее. Удалить из снимка большие объекты невозможно, если только вы не собираетесь закрыть образовавшуюся «дырку» чем-нибудь другим.
Удаление слоев
Этот метод пригодится, если изображение в PSD. Это формат файлов самого Фотошопа.
Это формат файлов самого Фотошопа.
Удаление текста при помощи растрирования делается в пару кликов:
- Открыть файл. В правой части просмотреть список слоев. Возможно, надпись, добавленная автором, расположена на отдельном слое. Так зачастую и случается.
- Выбрать слой, на котором расположен текст. Нажать «Удалить».
Методика не сработает с файлами формата JPG и тому подобными.
Как удалить фон в Фотошопе?
Удалению фона уже был посвящен отдельный урок. В этом тексте мы уже более кратко расскажем о том, как удалить фон в Фотошопе и в качестве примера вновь будет выступать фотография, на которой изображена скульптура девушки с фонарем.
Для начала следует выделить объект, отделить его таким образом от фона. Делается это при помощи инструмента «Магнитное лассо». Выберите его и щелкните левой кнопкой мыши по контуру объекта. Затем продолжайте вести курсор по контуру. И так до тех пор, пока вы не соедините последний маркер с первым. Для большего удобства следует увеличить масштаб картинки. Для перемещения в этом случае используется специальный инструмент «Рука», вызываемый при помощи зажатия клавиши «Пробел».
Для перемещения в этом случае используется специальный инструмент «Рука», вызываемый при помощи зажатия клавиши «Пробел».
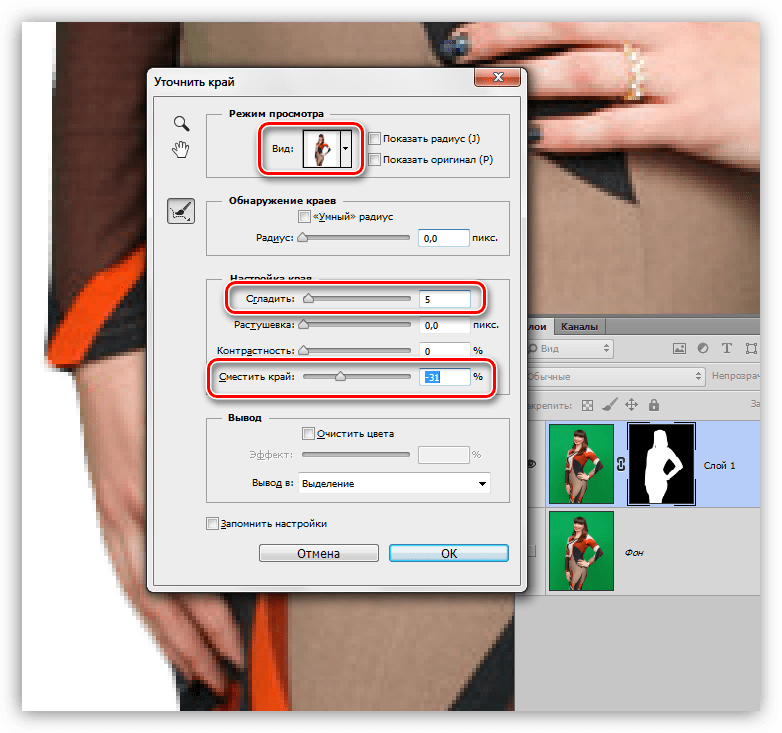
Постепенно вся фигура окажется выделенной, после чего по ней побежит пунктирная линия. Увеличить правильность выделения поможет кнопка «Уточнить край». Она вызовет появление диалогового окна, в котором нужно задействовать функцию «Умный радиус». Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Принципы взаимодействия CMYK каналов
Лучше теории только практика. Панель каналов вы найдете в Windows > Channel (Окно > Каналы). Конвертировать RGB в CMYK можно через Image > Mode > СMYK (Изображение > Режим > CMYK)
Понять как в CMYK каналах конструируется изображение очень просто. Ведь каждый из нас рисовал в детстве красками, смешивая различные оттенки между собой. И уж точно большинство из нас знает, что смешав красный пигмент с желтым, получается оранжевый. При смешивании синего и желтого, выходит зеленый. Именно поэтому так просто понять принципы работы CMYK, ведь опыт рисования красками был у всех.
CMYK каналы работают точно так же. Только если в палитре гуашь мы имели 10 и более пигментов краски, в CMYK всего четыре. Голубая (Cyan), пурпурная (Magenta), желтая (Yellow) и дополнительная черная. Черную краску в идеале стоит использовать лишь в тех областях, где трем краскам CMY не хватает мощности до насыщенного черного цвета. Поэтому черный канал в CMYK — контрастный.
Черную краску в идеале стоит использовать лишь в тех областях, где трем краскам CMY не хватает мощности до насыщенного черного цвета. Поэтому черный канал в CMYK — контрастный.
Более того, вы можете легко имитировать каналы CMYK, создав свое собственное изображение при помощи масок. В этой статье мы проделаем такой фокус. Но для начала возьмем пример попроще.
Возьмем для примера чистый желтый канал и градиент, где с одной стороны у нас Y100, а с другой стороны Y0. На остальных каналах значения нулевые.
Добавим к нему такой же пурпурный градиент и совместим вместе. Логично предположить, что на разных отрезках градиентов мы получаем комбинации из различных оттенков краски. На градиента у нас M100Y100 — красный цвет, на середине M50Y50 — менее насыщенный красный. Чем меньше краски тем менее насыщен цвет.
Добавим голубой градиент снизу. Что получается при смешивании голубого и пурпурного? Темно-синий. И разные оттенки насыщенности.
А теперь передвинем голубой градиент по центру и получим совмещение всех трех каналов, где точка 1 — наиболее темный оттенок, который можно получить совместив три краски вместе.
До сих пор наши градиенты шли ряд в ряд. И насыщенность красок менялась пропорционально друг другу. А теперь давайте их развернем и наложим друг на друга в совершенно случайном порядке. В качестве более удобной формы я выбрал Овал.
Из этой картинки понятны несколько вещей:
- Чем меньше каналов — тем чище и яснее цвет.
- Чем больше странных соединений в процентах красок, тем и цвет невзрачней.
На этих двух нехитрых правилах базируется все цветокоррекция в CMYK. Чем больше краски, темнее цвет, чем путаннее цифровые значения, тем невзрачнее оттенок и серее/чернее распечатанная графика. Выберем несколько точек на нашей картинке и возьмем с них цветопробу Пипеткой Eyedropper Tool.
На образце 1,2 и 3 у нас по два канала и чистые цвета. На образце 4 нет явного выигрыша ни одного канала и грязный цвет.
На образце 4 нет явного выигрыша ни одного канала и грязный цвет.
Смешивание краски — основа работы в CMYK. Начинающие дизайнеры привыкли воспринимать краску, как цвет на мониторе. Им сложно представить цифровые значения CMYK, как реальную краску на бумаге. Они выбирают цвет по панели Color Piker (Палитра цветов) и не смотрят на цифровые значения. Итог такой работы одинаковый. Бледная печать, серые цвета.
Особые сложности вызывают градиенты. Не всегда понятно начинающему дизайнеру, по какой логике смешиваются краски CMYK. Когда я начинал работать в Corel Draw результаты градиентов меня потрясали. Я выбирал градиент от красного к черному и получал удивительный результат. Красный с одной стороны, черный с другой, а посередине муть.
Но если понимать что происходит на каналах CMYK, разобраться в этой проблеме намного проще. Ведь если знать что красный цвет — это смесь Пурпурного и желтого канала, а черная краска находится на совершенно другом канале, то и проблема серого перехода очевидна. Вот что происходит на канал.
Вот что происходит на канал.
Убыль красной краски с середины — вот источник проблемы. Если взять цветопробу с центра градиента, то мы получим значения C0M50Y50K50. А как выглядит цвет с такими значениями? Именно так и выглядит.
Но нарисуй мы такой же градиент на бумаге, проблем бы не возникло. Ведь на интуитивном уровне каждый понимает, какие краски нужно смешать чтобы получить градиент от красного к черному. Нужно взять красную и черную краски, и смешивать их вместе, уменьшая пигмент черной краски. Красная краска при этом должна присутствовать 100% на каждом участке градиента.
В нашем же случае у нас красная краска убывает пропорционально прибытию черной. И не удивительно что градиент получается блеклым. Но стоит нам скорректировать значения черной стороны градиента, и добавить в него желтый и пурпурный канал, как градиент станет ярким и насыщенным.
Точно так же ситуация меняется и на каналах. Теперь у нас Желтый и пурпурный канал идут сплошным цветом. А черный — убывающий градиент. На каждом отрезке черный смешивается с 100% красного, получая насыщенный оттенок.
А черный — убывающий градиент. На каждом отрезке черный смешивается с 100% красного, получая насыщенный оттенок.
Как в Фотошопе удалить цвет?
Как говорилось в самом начале урока, Photoshop позволяет удалять не только отдельные объекты. В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
Работать мы будем над картинкой, на которой изображен некий рестлер. Человек нарисован в стиле «Южного парка». Изображение состоит из небольшого количества цветов, что только облегчит нам работу.
Наша задача простая — нужно изменить цвет кожи на любой другой. Для этого перейдите по пути «Выделение>Цветовой диапазон».
Появится небольшое диалоговое окно, позволяющее выбрать тот или иной цветовой оттенок. Курсор мыши в этот момент превратится в пипетку. Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вы сразу заметите, что строки выделения побежали практически по всему человечку. Это значит, что выделились все участки с указанным нами диапазоном цветов. Теперь с ними можно производить любые действия. Например, для удаления жмите клавишу Delete. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
Но гораздо проще заменить выделенные цвета при помощи перехода по пути «Изображение>Коррекция>Цветовой тон/Насыщенность». Выскочит маленькое диалоговое окно, в котором вы можете менять цвет, одновременно наблюдая за результатом ваших действий.
Коррекция цвета кожи
Для многих оказывается очень сложно совладать с цветом кожи.
Работая с цветом кожи, стоит думать не только о математической точности передачи естественного цвета, но и оценивать окружение, так как, например, человек, сфотографированный в окружении зеленой листвы, будет непременно иметь на коже зеленоватые рефлексы. Это вполне нормально, ведь листва окрашивает свет в зеленый цвет. Если убрать эти рефлексы, то цвет кожи будет казаться неестественным.
Это вполне нормально, ведь листва окрашивает свет в зеленый цвет. Если убрать эти рефлексы, то цвет кожи будет казаться неестественным.
Дэн Маргулис, знаменитый мастер цветокоррекции, посвятил очень много времени исследованиям этой темы и вывел закономерность, которая позволяет получить оптимальный, правильный цвет кожи. Соотношение цветов актуально для цветовой модели CMYK. Если брать нормальную кожу европейца, то значение Y (yellow) должно немного больше значения M (magenta). При этом значение C (cyan) обязано быть в 3-5 раз меньше M (мagenta). В нормальных условиях значение K должно равняться нулю. Чтобы получить более темный, загорелый оттенок кожи, нужно увеличить значения C, M, Y, на равную величину, сохраняя пропорции. Особое внимание следует уделить тому, что кожа людей в возрасте намного желтее, кем у младенцев. Это стоит учитывать строя пропорции параметров для человека определенного возраста.
Чтобы замерить текущие значения соотношения цветов на коже нужно воспользоваться инструментом Color Sampler Tool
. На палитре
На палитре
Info
будут отображаться значения в конкретных точках.
Один пиксель может иметь цвет, совершенно не соответствующий цвету кожи, поэтому следует взять усредненное значение с большого участка. Для этого нужно установить параметр Sample Size
с «Pint Sample» до, «11 by 11 Average».
Чтобы минимизировать погрешность, следует поставить две или три точки на разных участках, но при этом нужно избегать бликов и темных участков.
Теперь в окне Info
нужно изменить отображаемую информацию. Данные должны быть актуальны для цветового пространства «CMYK Color». При этом сам снимок останется в прежнем цветовом пространстве. Изменение можно сделать, кликнув на маленький треугольник около каждой пипетки.
Теперь самый важный шаг. Нужно при помощи кривых скорректировать цвет так, чтобы все значения приблизились к необходимым значениям, которые были описаны выше.
Только приступив к корректировке значений, в окне Info
отобразится второй столбец данных. Левый столбец будет отображать значения до изменения, а правый — после.
Левый столбец будет отображать значения до изменения, а правый — после.
Кривые могут кардинально изменять цвета изображения. При этом, корректируя один цвет, остальные тоже изменяются. Чтобы более аккуратно провести корректировку, вместо кривых можно использовать корректирующий слой Selective Color. Он позволит изменять один конкретный цвет, не затрагивая другие.
Как удалить фото в Фотошопе?
Всё описанное выше — лишь малая часть того, на что способен графический редактор Adobe Photoshop. Если человек умеет им пользоваться, то он не задается вопросом, как удалить фото в Фотошопе — он просто открывает в программе нужное изображение и занимается своей работой.
Нужно отметить, что графический редактор не всегда был настолько умным. До версии CS6 не существовало функции заливки изображения с учетом содержимого. Раньше вместо удаленной области появлялась прозрачность или выбранный пользователем цвет. А если вспомнить конец 90-ых и первую половину 2000-ых годов, то тогда даже с выделением возникали некоторые проблемы. Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
Конечно, некоторым операциям нужно обучаться. Но это не так сложно, как кажется. Наш сайт уже опубликовал множество уроков, рассказывающих о всевозможных функциях. Если вы изучите их все, то научитесь достаточно любопытным операциям. Поверьте, друзья и коллеги очень сильно удивятся вашим знаниям! Вскоре они завалят вас заказами по удалению со снимков тех или иных объектов.
Как удалить текст в Фотошопе?
Но мы немного отвлеклись. Давайте рассмотрим ещё пару моментов, случающихся очень часто. Регулярно мы качаем красивые изображения из Интернета. И очень обидно бывает, когда в одном из углов обнаруживается какая-нибудь надпись. Обычно это имя автора или адрес его сайта. Давайте подумаем над тем, как удалить текст в Фотошопе — на самом деле вы уже без подсказки смогли бы это сделать, так как для данной операции используются рассмотренные выше приемы. В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
Масштаб отображения картинки увеличьте до 100-процентного. Затем выберите инструмент «Лассо». Если бы текст был больше — можно было бы задействовать даже «Магнитное лассо» или «Быстрое выделение». С помощью этих инструментов можно быстро выделить большие буквы по их контуру. Но в нашем случае буквы очень маленькие, поэтому мы просто обведем их все при помощи обычного «Лассо».
Дальнейшие действия вы уже знаете. Нажмите клавишу Delete, в появившемся диалоговом окне выберите пункт «С учетом содержимого». Затем останется лишь отменить выделение и посмотреть на результат. Если фон однородный, то никаких артефактов вы не заметите. В нашем случае фон был почти полностью черным, поэтому результат вышел идеальным.
Цветокоррекция лица в CMYK при помощи кривых
С небом все просто. Убрали ненужные краски и все. Но если фотография более сложная? Если на каналах присутствуют не просто оттенки, но детали? Просто убирать оттенки, когда все детали неба находятся на синем канале. Но как быть с фотографией посложнее? Если знаешь как взаимодействуют краски — то и поправить цветокоррекцию значительно проще. И тем лучше будет результат на печати.
Но если фотография более сложная? Если на каналах присутствуют не просто оттенки, но детали? Просто убирать оттенки, когда все детали неба находятся на синем канале. Но как быть с фотографией посложнее? Если знаешь как взаимодействуют краски — то и поправить цветокоррекцию значительно проще. И тем лучше будет результат на печати.
На фотографии ниже у нас лицо актера. Сразу бросается в глаза лиловая морда и общая синева. Но если мыслить красками CMYK, то нам понятно, что синева — за счет превалирования синей краски, а краснота — излишки пурпурной. Вспомните градиенты, которые пересекаются случайным образом, и мутные серо-буро-малиновые оттенки. Так и на этой фотографии присутствуют грязные смеси, которые нам нужно очистить.
Если взять образцы с кожи актера, то мы получим такую же картину. Светлый серо-буро-малиновый и темный серо-буро-малиновый. И каналы CMYK свидетельсвтуют о причинах. 37% синей краски 45% пурпурной 20% желтой. Вот и результат практически серый, с уходом в лиловый оттенок из за пурпурного канала.
Исправить ситуацию просто, если понимаешь по какому принципу смешиваются краски на бумаге. Для этой коррекции я выберу Кривые (Curves), и создам новый цветокорректирующий слой. Прежде всего избавимся от воздействия синей краски. Именно она создает синеву и засеряет цвета.
И фотография заиграла лиловыми красками. Причины этого понятны. Синяя краска сдерживала пурпурную. Теперь её не стало и фотография налилась пурпурным каналом. Переключимся на Magenta и изменим и его кривую.
Теперь на фотографии отчетливый желтый оттенок. И это тоже объяснимо. Ведь голубой и пурпурные каналы мы убрали, остался желтый, который мы подкорректируем вслед за ними.
После чего я немного усилил контрастность черной краски. И вот конечный результат.
Результаты состава красок на лице и перчатке вы можете сравнить сами. Вместо 37% синей, у нас 9% Вместо 50% пурпурной у нас 28%. И цвет кожи перестал отдавать фиолетовым.
Я очень надеюсь что эта статья оказалась для вас крайне полезной и теперь такое выражение как CMYK вас не пугает. Ну а я в свою очередь продолжу писать статьи на тему каналов в Фотошопе. На очереди Lab Color. Удачного вам дня и до следующих статей.
Ну а я в свою очередь продолжу писать статьи на тему каналов в Фотошопе. На очереди Lab Color. Удачного вам дня и до следующих статей.
Автор:
Как удалить надпись в Фотошопе?
Обучение по тому, как удалить надпись в Фотошопе, мы продолжим редактированием следующих обоев. На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Выделять такие надписи следует при помощи всё того же «Лассо». Для остальных инструментов их размер слишком мал. Выделять следует по одной надписи. То есть, после выделения логотипа MGM зажмите клавишу Shift, после чего переходите к выделению надписи New Line Cinema. Когда выделены будут все логотипы — нажмите клавишу Delete. Что выбрать в диалоговом окне, посвященном удалению объектов, вы уже знаете.
Получившийся результат вы видите ниже. В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Вам следует знать, что удалить можно не любую надпись. Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Как в Фотошопе удалить картинку?
Мы надеемся, что этот урок научил вас новым возможностям Фотошопа, о которых вы даже не догадывались. Теперь вы знаете, как в Фотошопе удалить картинку или надпись и как предполагалось, все эти действия максимально легки. На их совершение требуется минимум времени
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей, как удалить фон в Фотошопе.
Удаление фона – это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов, которые помогут вам убрать фон фотографии.
Использование ластика
В фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete , чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3.
 Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Инструмент «Ластик»
Шаг 18. Кстати о ластике. Именно он является наиболее распространённым инструментом для удаления фона у обывателей, и фаворитом среди дизайнерской братии на этапе финальной обработки вырезанного изображения. Давайте рассмотрим его поближе.
Шаг 19. В верхней панельке можно отрегулировать размер ластика, его жёсткость, а также тип кисти. На «топорщащихся» волосах, как правило, используют более размытый, так называемый, мягкий вариант. Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Шаг 20. После того, как задний фон будет полностью удалён, а все неровные края вокруг изображения сглажены, хорошим тоном будет подрезать картинку по размеру изображения. Для этого выбираем на панели инструментов «Рамку» и выделяем нашу модель с учётом крайних точек фотографии. Отлично. Жмём «ENTER».
Убираем фон с помощью «Волшебной палочки»
Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace , чтобы убрать обнаруженные палочкой фрагменты.
Важно!
Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто».
Только потом используйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Photoshop: удаление цвета в изображении
Май 3, 2011 в 14:59. 055
Вчера было необходимо из графика, имеющего темно-серый фон и много цветных кривых, заменить фон на прозрачный. В качестве инструмента для таких действий можно использовать Photoshop. Выделять серые области можно волшебной палочкой, а потом их удалять. Но это не годится, т.к. очень много мелких областей, ограниченных цветными кривыми. Поэтому более простой способ справится в такой ситуации, это использовать функцию «Цветовой диапазон» (Color Range), который находится на вкладке «Выделение» (Select). Чтобы многие пункты списка «Выделение» стали активными, необходимо выделить слой (Ctrl+A). В окне «Цветовой диапазон» я выбрал значение разброса, равным 200. Это позволило избавится от всех оттенков серого, который мне и не нужен. После этого был выделен весь цветовой диапазон, от которого я хотел избавится. Результат манипуляций приведен ниже:
Результат применения Color Range
Также мне нужно было окрасить кривые, как показано на рисунке ниже. Здесь я поступил так: нарисовал с помощью инструмента «Lines» прямую линию, наложил ее на первую из кривых, и далее с помощью «Редактирование -> Трансформирование -> Деформация» привел линию в необходимую мне форму. Повторил операцию для всех оставшихся кривых. Это может не самый лучший способ, но мне пока и так нормально.
Здесь я поступил так: нарисовал с помощью инструмента «Lines» прямую линию, наложил ее на первую из кривых, и далее с помощью «Редактирование -> Трансформирование -> Деформация» привел линию в необходимую мне форму. Повторил операцию для всех оставшихся кривых. Это может не самый лучший способ, но мне пока и так нормально.
Метки: photoshop
bulkin.me
Каналы в Фотошопе. Цвет, свет и RGB
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode. Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel. Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel. Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels. Я так же буду пользоваться панелью Info и Color. Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Их тоже можно найти в меню Windows. Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color. Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB. Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker. Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter, но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Выравнивание цвета лица в фотошопе. Урок Фотошопа
Каждый хочет иметь красивые фотографии, которые не уступали бы снимкам из глянцевых журналов. Для того чтобы осуществить данную мечту, достаточно овладеть такой программой, как фотошоп. Освоив ее, можно выровнять цвет лица в фотошопе, поменять фон на фотографии или цвет одежды, а также сделать многое другое.
Освоив ее, можно выровнять цвет лица в фотошопе, поменять фон на фотографии или цвет одежды, а также сделать многое другое.
В первую очередь стоит рассмотреть, как можно сделать на фотографии красивый цвет кожи. Поскольку в жизни далеко не все люди имеют идеальную внешность с «бархатной» кожей. И так, давайте разберемся, как выровнять цвет кожи в фотошопе.
Выравнивание цвета кожи
Вначале следует открыть фотографию с четким и крупным изображением лица. Затем нужно сделать ее копию, увеличить масштаб и начать удалять заметные недостатки, такие как пятна и различные неравномерные зоны на коже. Для этого следует воспользоваться инструментом Кисть – Clone Stamp. После окончания коррекции, нужно проверить, не осталось ли недочетов.
Для выравнивания цвета кожи лица необходимо выделить контур лица инструментом Выделение – Pen Tool. Затем скопируйте выделенное лицо на новый слой и продублируйте его еще раз. Так должно получиться два слоя. Один слой следует затемнить при помощи сочетания клавиш Ctrl+M. Теперь создается третий слой телесного оттенка. К каждому слою необходимо присоединить маску. Сделать это можно при помощи команды Маска – Layer Mask. Затем воспользуйтесь инструментом Белый цвет – Blending mode и проведите по области, где должны присутствовать светлые тона. После этого необходимо добавить затемнения при помощи команды Мягкий свет – Soft Light. Так лицо обретет красивый вид.
Теперь создается третий слой телесного оттенка. К каждому слою необходимо присоединить маску. Сделать это можно при помощи команды Маска – Layer Mask. Затем воспользуйтесь инструментом Белый цвет – Blending mode и проведите по области, где должны присутствовать светлые тона. После этого необходимо добавить затемнения при помощи команды Мягкий свет – Soft Light. Так лицо обретет красивый вид.
Выравнивание цвета одежды
В фотошопе можно легко поменять цвет одежды, а затем выровнять его. Узнайте, как выровнять цвет в фотошопе.
Самый функциональный способ подразумевает применение команд Картинка – Image и Коррекция – Adjustments. Вначале следует воспользоваться командой Слой — Layer, а затем Новый корректирующий слой – New Adjustment Layer. Далее выбирается алгоритм преобразования цвета, после чего цвет одежды будет изменен и выровнен.
Яблоки красные, небо голубое, трава зеленая, а какого цвета кожа?
Кожа дает нам, возможно, один из самых сложных спектров красок в мире фотографии, начиная от самых светлых тонов и заканчивая самыми темными. В этом многообразии мы можем найти самые разные цвета: красный, желтый, оранжевый, розовый, коричневый и даже черный. Очень светлая кожа даже содержит в себе немного цианового цвета.
В этом многообразии мы можем найти самые разные цвета: красный, желтый, оранжевый, розовый, коричневый и даже черный. Очень светлая кожа даже содержит в себе немного цианового цвета.
Вы можете попробовать воспроизвести правильный тон кожи на глаз, но тогда многое вы будете вынуждены оставить на волю случая. Даже при превосходной цветопередаче, наш глаз может быть легко обманут. Мы воспринимаем кожу на фоне других цветов, которые содержит в себе фон, окружающие предметы и одежда, также на кожу воздействует источник света, придавая ей тот или иной оттенок. Чтобы воспроизвести красивые и точные тона кожи, необходимо изучить метод, который позволяет управлять цветами с большей точностью.
Более того, кожа у каждого человека имеет свой цвет, это зависит не только от расовой принадлежности, но и от индивидуальных особенностей. Чтобы понять насколько различается цвет кожи от человека к человеку, ознакомьтесь с проектом Angélica Dass под названием Humanæ . Её проект не является техническим руководством, он подчеркивает сложность, с которой фотографы сталкиваются при работе с цветом и оттенками кожи, которые так различаются у всех людей.
Этот урок, состоящий из двух этапов работы в Adobe Photoshop, будет вам полезен. Сначала мы расскажем, как последовательно и точно сбалансировать цвет кожи на фотографиях. Затем вы узнаете, как создавать и использовать данные фотографий с уже сбалансированной кожей.
Теория цвета и оттенки кожи
Обзор некоторых основ теории цвета поможет во время технического процесса обработки цвета кожи.
Две цветовые системы
Возможно вы помните, что в фотографии мы используем две цветовые системы. Первая, система RGB, используется нами при работе с камерами и компьютерами. В данной системе все цвета создаются путем слияния в разных пропорциях красного, зеленого и синего цветов. Вторая система, CMYK, используется в печати. Цвета в данной системе образуется различными комбинациями следующих цветов: циан, маджента и желтый. Поскольку при слиянии эти цвета дают тёмно-коричневый, а не черный, в систему был добавлен чистый черный цвет (буква K в CMYK) в качестве четвертого.
Оценка цвета кожи обычно дается при помощи системы CMYK, даже если мы работаем с цифровым изображением на компьютере. Некоторые полагают, что регулировать тон кожи в CMYK проще, чем в RGB, но причина использования именно CMYK скорее историческая. Информация о цвете, которую мы теперь используем при работе с кожей, изначально была собрана и разработана операторами типографии, которые работали в системе CMYK. Данные оттачивались на протяжении многих лет, но по-прежнему в CMYK. На сегодняшний день имеется невероятное количество информации о цвете кожи, которая представляется именно в этой цветовой системе, поэтому проще просто работать в ней, а не переводить информацию в RGB.
Некоторые полагают, что регулировать тон кожи в CMYK проще, чем в RGB, но причина использования именно CMYK скорее историческая. Информация о цвете, которую мы теперь используем при работе с кожей, изначально была собрана и разработана операторами типографии, которые работали в системе CMYK. Данные оттачивались на протяжении многих лет, но по-прежнему в CMYK. На сегодняшний день имеется невероятное количество информации о цвете кожи, которая представляется именно в этой цветовой системе, поэтому проще просто работать в ней, а не переводить информацию в RGB.
Важно понимать, что две эти системы не являются полностью независимыми и не имеют сходств между собой. Напротив, они дополняют друг друга. И понимание того, как именно эти системы дополняют друг друга, будет немаловажным по мере того, как мы перейдем к работе с цветом кожи.
Чтобы понаблюдать, как взаимодействуют две системы, откройте в Photoshop диалоговое окно Colour Balance (Image > Adjustments > Colour Balance ) или создайте корректирующий слой Colour Balance (Layer > New Adjustment Layer > Colour Balance) . Поиграйте со слайдерами и посмотрите, как две системы работают вместе.
Поиграйте со слайдерами и посмотрите, как две системы работают вместе.
- Циановому цвету противопоставляется красный. Чтобы получить больше циана, необходимо уменьшить количество красного и наоборот.
- Противоположным мадженты является зеленый цвет. Чтобы получить больше мадженты, следует сократить зеленый, а чтобы увеличить зеленый, нужно, уменьшить количество мадженты.
- У желтого цвета противоположным является синий. Для того чтобы получить на фотографии больше желтого, следует уменьшить количество синего и наоборот.
Цветовые системы в Photoshop
Также важно знать, что программа Photoshop позволяет нам получать информации сразу из обеих систем без необходимости переключаться между ними. И хотя для измерения баланса кожи мы и будем использовать систему CMYK, но работать с изображением мы, тем не менее, будем в цветовом пространстве RGB. Мы не станем преобразовывать наши цифровые файлы в CMYK.
Цвет кожи в значениях CMYK
Вы можете найти множество предложенных формул для точного воспроизведения оттенков кожи. У всех графических редакторов имеются свои фавориты. Такие формулы, как правило, выражаются в виде соответствующих пропорций цианового, мадженты, желтого и черного цветов. Например:
У всех графических редакторов имеются свои фавориты. Такие формулы, как правило, выражаются в виде соответствующих пропорций цианового, мадженты, желтого и черного цветов. Например:
- Найдите значение цианового (cyan). Значение мадженты (magenta) должно быть вдвое больше значения циана, а значение желтого цвета (yellow) должно быть приблизительно на одну треть больше, чем у мадженты (20c 40m 50y).
Но как мы уже сказали ранее, оттенки кожи очень разнятся среди людей. Поэтому любая формула для вас должна являться лишь отправной точкой. Ниже я привел грубую схему значений в системе CMYK для различных оттенков кожи.
Балансировка тона кожи
Работу с цветом кожи мы разобьем на две части. В первой части мы будем пытаться сбалансировать тон кожи, используя панель информации и корректирующий слой с Кривыми (Curves). В следующей части мы создадим шаблон цвета кожи, с которой мы работали.
1. Подготовьте изображение
Выберите правильно проэкспонированный портрет (желательно головной). Идеально подойдет фотография без большого количества деталей на заднем плане. По возможности, прежде чем приступить к работе над цветом кожи, отрегулируйте баланс белого. Техника, которой мы будем пользоваться для балансировки цвета кожи, в целом исправит цветовой баланс всего изображения, но работа над тоном кожи будем гораздо легче, если вам не придется параллельно заниматься исправлением баланса белого, который мог быть искажен из-за освещения.
Идеально подойдет фотография без большого количества деталей на заднем плане. По возможности, прежде чем приступить к работе над цветом кожи, отрегулируйте баланс белого. Техника, которой мы будем пользоваться для балансировки цвета кожи, в целом исправит цветовой баланс всего изображения, но работа над тоном кожи будем гораздо легче, если вам не придется параллельно заниматься исправлением баланса белого, который мог быть искажен из-за освещения.
Также вы можете произвести ретушь портрета, прежде чем приступить к работе с цветом кожи. В некоторых случаях проще избавляться от изъянов уже после того, как был выправлен цветовой баланс кожи. А порой необходимость в последующей ретуши и вовсе исчезает. Поэкспериментируйте и решите, какой вариант для вас подходит в различных ситуациях.
2. Выберите образец
Для начала откройте панель информации Info (Window > Info или F8) и выберите инструмент Eyedropper Tool (Пипетка). В панели настроек инструмента выберите размер для образца (Sample Size) равный 11 на 11 пикселей (“11 by 11 Average”). Если ваше изображение низкого разрешения, то есть смысл выбрать меньший размер образца.
Если ваше изображение низкого разрешения, то есть смысл выбрать меньший размер образца.
Выберите участок кожи средней освещенности. Избегайте ярких бликов, так как цветовая насыщенность будет слишком низкой, и этот участок не сможет послужить хорошим образцом. Не лучшим местом для образца являются щеки: у девушек щеки, как правило, накрашены, а у многих мужчин они имеют красноватый оттенок. Хорошими точками для взятия образца у женщин являются подбородок, лоб и шея. Если вы работаете с мужским лицом, то берите образцы со лба и зоны чуть ниже глаз в том месте, где берут начало скулы. Как только вы выбрали нужную область для взятия образца, кликните по этой точке инструментом Eyedropper Tool , удерживая клавишу Shift .
В панели Info кликните по иконке с пипеткой, расположенной рядом с информацией о выбранном вами образце кожи, и выберите в ниспадающем меню CMYK. Таким образом, вы получите цветовые значения системы CMYK, но в то же время все изображение останется в системе RGB.
3. Оцените цветовую информацию
Проанализируйте значения CMYK для вашего образца. К примеру, у моей фотографии, значения для выбранной точки следующие:
Согласно данным моей таблицы CMYK, средняя кожа кавказца должна содержать на 25% больше желтого, чем мадженты. На моей фотографии значения у мадженты и желтого равны, поэтому мне следует добавить немного желтого.
Также согласно моей таблице циана должно быть меньше, чем мадженты, в идеале циан должен составлять 25% от мадженты. На моей фотографии циановый составляет примерно одну треть мадженты, потому его следует уменьшить.
Кавказская кожа, как правило, не содержит черный цвет вообще, поэтому мне нужно будет убедиться в его полном отсутствии по мере обработки изображения. Черный появляется путем соединения цианового, мадженты и желтого, манипуляции с этими цветами помогут изменить уровень черного цвета.
4. Используйте Кривые
Чтобы начать работу с цветами создайте новый корректирующий слой с кривыми (Layer > New Adjustment Layer > Curves ). В панели корректирующего слоя выберите инструмент для коррекции на изображении (рука с указывающим пальцем).
В панели корректирующего слоя выберите инструмент для коррекции на изображении (рука с указывающим пальцем).
Вам предстоит работать с отдельными каналами: Красным, Зеленым и Синим. Поэтому следует помнить:
- Чтобы добавить желтого, необходимо уменьшить количество синего, и чтобы добавить синего, необходимо уменьшить количество желтого.
- Чтобы добавить мадженты, необходимо уменьшить количество зеленого, и чтобы добавить зеленого, необходимо уменьшить количество мадженты.
- Чтобы добавить цианового, необходимо уменьшить количество красного, и чтобы добавить красного, необходимо уменьшить количество цианового.
Работая с каждым слоем по отдельности, кликайте инструментом по поставленной ранее точке и перемещайте курсор вверх или вниз, тем самым видоизменяя кривую и воздействуя на цвет кожи. Значения в левой колонке в панели информации будут вашей отправной точкой. Значения, полученные после манипуляций, будут отображаться в правой колонке.
Обработку этой фотографии я начал с работы в синем канале, чтобы добавить немного желтого, а затем я перешел в красный канал и уменьшил количество цианового цвета. Внося корректировки в одном канале, вы воздействуете и на остальные каналы, поэтому следует очень аккуратно изменять значения, внося маленькие изменения.
5. Отрегулируйте насыщенность
Изменение цветового баланса скажется на цветовой насыщенности изображения. Поэтому после завершения работы с корректирующим слоем Кривые, отрегулируйте насыщенность фотографии. Для этого добавьте новый корректирующий слой Hue/Saturation (Layer > New Adjustment Layer > Hue/Saturation ). Уменьшите насыщенность, если в том есть необходимость.
Не удивляйтесь, если вам придется вернуться в слой с Кривыми и подправить какие-либо параметры после уменьшения насыщенности. Вполне возможно, вам захочется также исправить соотношение теневых и световых зон, для этого выберите канал RGB в корректирующем слое Curves (Кривые) и поэкспериментируйте с положением кривой.
Как только вы добьетесь желаемого результата, не забудьте сохранить копию изображения, прежде чем приступать к следующему этапу обработки.
Справочный список: Измерения цветов кожи
После завершений работы с цветом кожи, сохраняйте образцы кожи для создания собственного справочного списка.
Удалите все точки, выставленные на первом этапе. Для этого в ниспадающем меню в панели Info выберите De-select “Colour Samplers .” Объедините изображение, над которым вы работали (Layer > Flatten Image ).
1. Подготовьте образцы
Выберите инструмент Elliptical Marquee Tool (M) и выделите маленькую область светлой кожи (примерно 250 — 400 пикселей в диаметре). Скопируйте выделение на новый слой (Command/Control-J). Выделите область такого же размера с кожей средней освещенности, переходящей в теневую зону, и также скопируйте на отдельный слой.
Отключите видимость фонового слоя Background. Теперь у вас есть два новых слоя, каждый из которых содержит образец кожи. Выделите два слоя и объедините в один (Command/Control-E).
Выделите два слоя и объедините в один (Command/Control-E).
Затем к получившемуся слою примените фильтр Gaussian Blur (Filter > Blur > Gaussian Blur ). Подберите значение размытия, при котором исчезнут все признаки зернистости и текстуры кожи.
2. Создайте градиент
В панели инструментов выберите Gradient Tool (G), в панели с параметрами инструмента отметьте Foreground to Background (от Основного цвета к Фоновому), Dither (Растушевка) и уберите галочку с Transparency (Прозрачность).
Кликните по табличке с градиентом в панели с параметрами инструмента, чтобы открыть диалоговое окно. Кликните по левому нижнему ползунку, отвечающему за цвет, и затем чуть ниже в ниспадающем меню опций Color выберите User Colour. Ваш курсор изменится на пипетку. На слое выберите один из образцов цвета кожи. Повторите все эти действия на другом конце градиента, выбрав другой образец цвета кожи. Дайте градиенту название и нажмите Ok.
Закончив с опциями градиента, прорисуйте сам градиент слева направо по всему слою. Теперь у вас есть слой с градиентным цветом кожи модели с вашей фотографии.
3.Сохраните файл
Удалите фоновый слой (сначала дважды кликните по слою, чтобы разблокировать его и затем удалите). Измените размер изображения (Image > Image Size ). Размера 1000 на 1500 пикселей будет более, чем достаточно. Для параметра Resample (Ресамплинг) в диалоговом окне Image Size (Размер изображения) выберите Bicubic (Бикубическое) в ниспадающем меню.
Возможно вы захотите прямо на изображении привести информацию о цвете, для этого воспользуйтесь инструментом Text Tool (T). Я добавил на образец значения каналов CMYK. Сохраните файл в формате (.psd) в специальной папке для справочного списка. Не забудьте правильно назвать образец. Свой, к примеру, я назвал “Мужская — Кавказская — Средняя”.
Использование справочного списка цветов кожи
Создав базу, вы сможете обращаться к ней во время портретной ретуши и балансировки тона кожи.
Откройте файл из списка с образцом кожи, цвет которой максимально приближен цвету кожи на вашей фотографии. Используйте панель Info и инструмент Пипетка, как вы делали в первой части урока, чтобы поставить точки на образце кожи.
Используйте значения CMYK вашего образца в качестве отправной точки балансировки кожи, как мы делали это с нашим изображением.
Некоторые компании и мастера, создающие собственные библиотеки данных о цвете кожи, делятся этими материалами в интернете. Подобные файлы с цветом кожи и значениями каналов CMYK могут быть очень полезны. Но не сохраняйте такие файлы в формате.jpg, поскольку картинка, сжатая для публикации, теряет много информации.
Заключение
Балансировка цвета кожи представляет собой тяжелую задачу, но совершенно необходимую для создания качественного портрета. Вы можете балансировать цвет кожи при помощи простой настройки баланса белого, а остальные корректировки вносить на глаз, но приведенный в этой статье метод проще и дает более качественные результаты. Создание собственной библиотеки образцов с цветом кожи будет облегчать вам последующую работу с другими фотографиями.
Создание собственной библиотеки образцов с цветом кожи будет облегчать вам последующую работу с другими фотографиями.
Часто бывает, что на фотографиях некоторые участки кожи выглядят ярко-красными или с присутствием пигментных пятен. Особенно, такой недостаток присутствует на снимках новорожденных, поскольку их нежная кожа очень чувствительна к внешней среде.
Сразу возникает вопрос о том, как выровнять цвет кожи измененного участка, чтобы он имел здоровый натуральный оттенок и сохранял при этом текстуру. Сегодня, в уроке фотошоп, мы попробуем ответить на этот вопрос, используя корректирующие слои и маски слоя.
Я буду использовать фото ребенка, на котором отчетливо заметно различие между цветом кожи лица и цветом остальных частей тела. Кроме этого, присутствует небольшая синюшность лица, как следствие родов. Исправим эти недостатки!
Превью финального результата:
А вот результат до и после обработки:
Шаг 1.
Открываем фото ребенка (Ctrl+O) в Фотошоп и сразу создаем корректирующий слой «Цветовой тон/Насыщенность» (Layer-New Adjustment Layer-Hue/Saturation) выше фонового слоя (Background) . Для создания корректирующих слоев вы также можете использовать иконку черно-белого круга внизу панели слоев.
Для создания корректирующих слоев вы также можете использовать иконку черно-белого круга внизу панели слоев.
В диалоговом окне коррекции выберите тона «Красные» (Red) из выпадающего списка. Выполните настройки: цветовой тон (Hue) +6, насыщенность (saturation) -6.
Шаг 2.
Теперь лицо выглядит лучше, но тело приобрело желтый оттенок. Мы оставим выполненную коррекцию только на нужном участке (лице и кулачке) , а лишнее скроем при помощи Маски слоя (Layer Mask) . Она у нас уже есть на миниатюре корректирующего слоя, поэтому создавать ее не надо. Заполним маску черным цветом, чтобы скрыть изображение. Активируйте ее, затее нажмите Ctrl+I, чтобы инвертировать цвета на маске.
Выберите мягкую (0% hardness) Кисть (Brush) белого цвета (#ffffff) и проведите ей в области лица и красных участков руки ребенка. Чтобы увидеть маску, удерживайте Alt и кликните по маске. Чтобы вернуться к изображению, нажмите на иконку этого слоя (значок коррекции) .
Теперь цвет лица и тела более-менее сбалансирован, но еще есть отдельные красные участки, требующие дополнительной работы.
Шаг 3.
Дублируйте корректирующий слой «Цветовой тон/Насыщенность» (Ctrl+J или клик пр.кн.мыши по миниатюре и выбираем – Создать дубликат слоя) .
Теперь нам нужно снова настроить маску слоя так, чтобы влияние коррекции распространялось только на некоторые области изображения. Выделяем весь холст (Ctrl+A) , затем, переходим в меню Редактирование-Выполнить заливку (Edit-Fill) и выбираем черный цвет (000000) заливки. Снова выбираем Кисть (Brush) с мягкими краями белого цвета и проводим ей по кулачку и левой стороне лица младенца.
Вот так должна выглядеть ваша маска теперь:
Снизьте непрозрачность (Opacity) этого слоя до 67%.
Шаг 4.
Лицо ребенка все еще выглядит темнее, чем остальные участки тела, поэтому используем корректирующий слой «Кривые» (Layer-New Adjustment Layer-Curves) для выравнивания полутонов. В диалоговом окне опции щелкните на центральной части кривой и перетащите ее немного влево, корректируя полутона (Midtones) . Получился плавный переход между тенями и освещенными участками на лице.
В диалоговом окне опции щелкните на центральной части кривой и перетащите ее немного влево, корректируя полутона (Midtones) . Получился плавный переход между тенями и освещенными участками на лице.
На этот раз с цветом лица все получилось прекрасно, но другие части тела тоже подверглись изменениям. Исправляем это с помощью маски. Заполняем ее черным (Ctrl+I) и мягкой Кистью (Brush) белого цвета закрашиваем лицо, оставив коррекцию лишь на нем.
Шаг 5.
Теперь оттенок лица соответствует цвету тела ребенка. Последним этапом будет добавление контрастности изображению. Для этого используем корректирующий слой «Уровни» (Levels) .
Изменим соотношение светов (Highlights) и теней (Shadows) совсем немного, передвинув черный и белый ползунки на значения 12 и 255.
На этом наша корректировка завершена. Глядя на исправленную фотографию, вы бы никогда не подумали, что у этого младенца было красное личико, так он теперь чудесно выглядит.
Надеюсь, вам пригодился этот способ коррекции цвета. Удачи!
Инструкция
Загрузите графический редактор Photoshop. Кликните на вкладку верхнего меню File (Файл) и нажмите Open (Открыть). Вместо этого можно нажать сочетание горячих клавиш Ctrl+Щ. Откройте фотографию с четким и достаточно крупным изображением лица. Сделайте копию фонового слоя, кликнув на слой Background (Задний план) и нажав Ctrl+J.
Увеличьте масштаб фотографии и переместите красную рамку в Navigator (Навигатор) на область с чистой кожей. Нажмите S на клавиатуре. В панели инструментов кликните на взятый инструмент и выберите Clone Stamp (Штамп). Уменьшите жесткость (Hardness) и размер (Master Diameter) кисти.
Зажмите клавишу Alt и кликните на место лица, где кожа максимально гладкая и имеет ровный цвет. Отпустите клавишу Alt. Проведите кистью инструмента «Штамп» по тому месту, которое вы хотите откорректировать. Проверьте, не осталось ли недочетов.
Выделите контур лица с помощью инструмента Lasso Tool (Лассо). Поставьте начальную точку, обведите лицо и замкните выделение в начальную точку. Скопируйте выделенный контур дважды, нажав Ctrl+J. Скройте на время второй слой, убрав глазок из квадратика слева от слоя.
Поставьте начальную точку, обведите лицо и замкните выделение в начальную точку. Скопируйте выделенный контур дважды, нажав Ctrl+J. Скройте на время второй слой, убрав глазок из квадратика слева от слоя.
Активируйте первый слой и нажмите Ctrl+Ь. Откроется окошко (Curves). Поставьте произвольную точку на прямой и искривите ее так, чтобы слой стал светлым. Поставьте глазок в квадратик рядом со вторым слоем. Так вы сделаете его видимым.
Нажмите Ctrl+Ь и затемните слой, поставив произвольную точку на прямой. Создайте третий слой. Залейте телесным оттенком (наиболее близок к цвету человеческой кожи цвет #c18d78). Поместите этот слой между осветленным и затемненным слоями.
Кликните на осветленный слой. Раскройте вкладку Layer (Слои). Выберите пункт Layer Mask (Слой-маска) и кликните Hide All (Скрыть все). То же самое повторите с затемненным слоем и слоем с заливкой.
Выберите слой с осветленным лицом. Возьмите мягкую непрозрачную кисть, нажав И. В палитре выберите белый цвет. Проведите белой кистью по тем областям лица, которые должны быть осветлены. Установите на слой с осветленным лицом режим наложения Soft Light (мягкий свет).
Проведите белой кистью по тем областям лица, которые должны быть осветлены. Установите на слой с осветленным лицом режим наложения Soft Light (мягкий свет).
Повторите те же манипуляции со слоем с заливкой и слоем с затемнением. На слое с затемнением проявляйте в основном места, которые должны оставаться темными (например, глаза, брови). Корректируйте сочетания светлого, темного и телесного цветов, чтобы добиться ровного тона кожи .
Если использование инструмента «Штамп» вам не подходит, то скопируйте фоновое изображение сочетанием Ctrl+J. Откройте вкладку из верхнего меню Filter (Фильтр), после этого выберите группу Blur (Размытие) и щелкните курсором на надпись Gaussian Blur (Размытие по Гауссу). Отодвиньте открывшееся окно немного в сторону. Подвигайте ползунок радиуса, чтобы размыть лицо. Нажмите Ок по завершении размытия.
Переключитесь на копию фонового слоя, возьмите на панели инструментов ластик (Eraser) с небольшой твердостью. Сотрите лишнее размытие, выходящее за контур лица, а также размытие на глазах, в области рта и других существенных частях лица. Установите непрозрачность слоя около 30-40%. Тон кожи будет . Объедините слои в один сочетанием Ctrl+Shift+E.
Установите непрозрачность слоя около 30-40%. Тон кожи будет . Объедините слои в один сочетанием Ctrl+Shift+E.
Я не буду углубляться в теорию, те кого интересует теория могут найти ее в интернете. Этот урок поможет новичкам , которые хотят научиться просто и быстро делать кожу идеальной.
1. Итак, приступим. Открываем программу Фотошоп. У меня Adobe Photoshop Elеments 8.0.
2. Открываем фотографию , которую будем улучшать. Для этого дважды щелкаем левой кнопкой мыши по пустой области. Выбираем фото и снова дважды щелкаем левой кнопкой мыши теперь уже по фотографии . И вот она у нас в программе.
3. У этой девушки проблемная кожа: прыщи, расширенные поры, бородавка.
Для начала уберем явные недостатки кожи: прыщи и бородавку. Делать мы это будем с помощью инструмента «Восстанавливающая кисть».
Но перед этим развернем фотографию
на весь экран, у нас останется панель с инструментами и окошко с фото
.
Приблизим фото
с помощью инструмента «Масштаб», значок в виде лупы на левой вертикальной панели.
Приближаем до такой степени, чтобы немного были видны пиксели, чтобы кожа состояла из маленьких квадратиков. Можете сравнить, как выглядит хорошая чистая кожа вблизи и кожа с недостатками: прыщиками, неровностями. На плохой коже очень много темных пикселей, они то и портят нам всю картину.
4. Выбираем инструмент восстанавливающая кисть. Этот инструмент копирует участок кожи и вставляет его туда, куда вы сами укажете. Если вдруг вы что-то не так сделали, не туда щелкнули на фото , в общем если нужно что-то отменить, то пользуйтесь командой Ctrl+Z.
Сначала уберем недостатки с правой щеки девушки, копируем участок кожи: нажимаем клавишу Alt и удерживая ее щелкаем левой клавишей мыши по хорошей коже (рис.ниже).
Если вы убираете прыщики со щеки то и чистую кожу нужно найти на щеке, а не на лбу или подбородке, т.к. текстура и цвет будут отличаться, и в итоге можете получить пятнистое лицо.
Если нажать правую клавишу мыши на фото
, то выйдут настройки инструмента, для восстанавливающей кисти у меня стоят такие: диаметр 15 пикселей, жесткость 0%, нажим пера.
На рисунке показано какой участок копируем, далее щелкаем один раз по всем неровностям на щеке.
Также можно пройтись под глазами, но не очень близко, чтобы убрать мелкие морщинки, синяки под глазами. Обработаем и левую щеку. Так же поработаем с подбородком, носом, лбом.
Только не забываем заново копировать новый участок чистой кожи.
Вот что у нас в итоге получилось:
Осталось разгладить кожу. Для этого выбираем инструмент «Кисть выделения».
Выделяем все кроме очертаний, чтобы получить естественное лицо . Вот так:
Должно выглядеть таким образом:
Сворачиваем окошко с фото , нажимаем фильтр, выбираем Размытие по Гауссу:
Ставим радиус 2 пикселя (можно и больше, но тогда очень уж неестественно получится) и жмем ОК.
Ставим 3% и жмем ОК.
Теперь давайте добавим резкости, чтобы уж совсем хорошо было:
Контрастность ставим 9, яркость не трогаем, жмем ОК. Потом Ctrl+J.
Потом Ctrl+J.
Теперь она красотка!
P.S. Если статья была Вам интересна и полезна нажмите на кнопочки соц.сетей:)
Традиционное видео на десерт: Хомяк — Пылесос.
Как убрать ЗЕЛЕНЫЙ ЭКРАН в Photoshop!
Учебники по композитингу в Photoshop
Подпишитесь на YouTube:
Из этого простого в использовании урока в Photoshop вы узнаете, как удалить зеленый цвет 9001. всего за несколько шагов!
Цветовой диапазон для выбора зеленого экрана
С фоном зеленого экрана старый инструмент работает лучше для этого сценария, чем использование нового искусственного интеллекта. включена кнопка «Удалить фон».
Выберите Выберите > Цветовой диапазон и используйте инструмент «Пипетка» , чтобы выделить зеленый фон и выбрать его. Удерживая нажатой клавишу Shift , щелкайте и перетаскивайте области, чтобы добавить больше цветных пикселей в выделение.
Затем установите флажок Инвертировать , чтобы применить выделение к объекту, а не к фону.
Для быстрого предварительного просмотра выбора переключите параметр Изображение и в окне «Предварительный просмотр выбора» выберите «Нет».
Создать маску на основе выделения
Щелкните значок Новая маска слоя , чтобы создать маску слоя из выделения.
Перед точной настройкой маски рассмотрите возможность создания слоя-заливки Solid Color , чтобы лучше видеть применяемые корректировки.
Настройка краев маски с помощью выделения и маски
Выберите миниатюру слоя-маски и на панели «Свойства» нажмите кнопку «Выделение и маска» , чтобы получить доступ к ее рабочему пространству.
Используйте ползунки Global Refinements для точной настройки края и устранения окантовки (зеленые края).
- Smooth уменьшает неровности краев.
- Растушевка размывает края.
- Contrast делает края более резкими.
- Shift Edge сокращает или расширяет края.
В большинстве случаев необходимо сгладить, заострить и сжать край маски.
Нажмите OK, чтобы применить изменения к маске слоя.
Закрасьте маску, чтобы скрыть недостатки
С помощью инструмента «Кисть» () вы можете настроить маску слоя, рисуя белым (#ffffff), чтобы показать, или черным (#000000), чтобы скрыть. Различные оттенки серого дадут вам различные уровни непрозрачности.
Используйте минимальный фильтр для удаления краевых ореолов
Выберите Фильтр > Другое > Минимум , чтобы сжать маску. Это поможет вам удалить краевые ореолы/окантовку. Чем больше радиус, тем больше вы сожмете маску.
Это поможет вам удалить краевые ореолы/окантовку. Чем больше радиус, тем больше вы сожмете маску.
Установите в раскрывающемся списке Сохранение значение Округлость для органических или человеческих объектов. Вы можете использовать Squareness для искусственных объектов, таких как здания или автомобили.
Используйте рабочее пространство «Выделение и маска» для уточнения волос
Вернитесь в рабочее пространство «Выделение и маска» и откройте инструмент «Уточнить края» на панели инструментов.
Закрасьте волосы, чтобы улучшить края волос и удалить остатки зеленого экрана между прядями волос.
Если у вас Photoshop 2021 или более поздней версии, вы можете нажать кнопку Refine Hair на панели параметров, что является автоматическим способом выполнения этого процесса. Adobe Sensei, ИИ внутри Photoshop, найдет волосы и автоматически закрасит их.
Затем нажмите OK, чтобы сохранить изменения и выйти из рабочей области.
Используйте корректировку Hue/Sat для удаления зеленого свечения
Создайте корректирующий слой Hue/Saturation , чтобы изменить оттенок оставшихся зеленых пикселей на что-то менее заметное.
Нажмите Ctrl Alt G (Windows) или Command Option G (macOS), чтобы прикрепить корректирующий слой Hue/Saturation к слою Model, чтобы не влиять на другие слои.
В раскрывающемся списке Master выберите Greens .
Используйте ползунок Насыщенность , чтобы обесцветить зеленые цвета или расширить охват выбранного цвета ползунком цвета.
Верните Saturation на 0 и отрегулируйте ползунок Hue , чтобы изменить оттенок зеленого на цвет, соответствующий цвету волос.
Вы можете отключить слой заливки цветом, чтобы сосредоточиться на перекрашивании развевающихся прядей волос.
Выберите маску слоя и с помощью инструмента «Кисть» закрасьте белым цветом, чтобы выявить области, размытые белым цветом в Photoshop.
Нарисуйте разлетающиеся волосы
Создайте новый слой и переименуйте его в «Волосы».
Затем нажмите Ctrl Alt G (Windows) или Command Option G (macOS), чтобы прикрепить его к слою ниже.
При выбранном инструменте «Кисть» удерживайте Alt (Windows) или Option (macOS), чтобы временно включить инструмент «Пипетка» и попробовать цвет волос объекта.
Начните закрашивать замаскированный край, чтобы закрасить разлетающиеся волосы.
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Хесус Рамирес
Хесус Рамирес — эксперт по цифровой графике, оратор и преподаватель, специализирующийся на Adobe Photoshop. Хесус наиболее известен как основатель Photoshop Training Channel, одного из самых популярных в мире каналов Photoshop на YouTube. Более.
Более.
Подписаться: Instagram / YouTube / Twitter
Похожие сообщения
Зомби Photoshop Tutorial
Научитесь превращать кого угодно в реалистичного зомби, используя различные простые шаги в Photoshop.
Как легко удалить цветовой оттенок в Photoshop
В этом посте я расскажу, как быстро и легко удалить цветовой оттенок с помощью Photoshop. Я приведу несколько примеров, чтобы показать вам, что это может работать для широкого спектра изображений. Процесс удаления цветового оттенка, который я объясню, возможно, не является универсальным решением, но он кажется очень устойчивым.
Тем не менее, Photoshop — это глубокий колодец, для каждой задачи есть множество способов получить желаемые результаты. Это один из наборов инструментов, но у вас могут быть инструменты лучше, проще в использовании или более часто используемые. Это прекрасно. Я делюсь одним простым способом удаления цветового оттенка, который работает для меня. Надеюсь, вы попробуете.
Надеюсь, вы попробуете.
Color Cast
Когда вы смотрите на изображение, вы можете «почувствовать», что цвет неправильный, но вам будет трудно определить его источник. По всей вероятности, небольшой цветовой оттенок может незначительно сместить все цвета. Это особенно проблематично для моих отсканированных изображений, как бы тщательно я ни пытался настроить цвета на этапе сканирования. Может быть общий зеленый, пурпурный, голубой, синий и т. д. оттенок, который ухудшает качество изображения.
В области баннера вы видите исправленное изображение, хотя никакие другие корректировки, кроме удаления цветового оттенка, не применяются. Ниже находится изображение сравнения до и после, где вы можете перемещать ползунок с помощью мыши, чтобы увидеть две версии для сравнения. Как вы, наверное, заметили, цвета в оригинале не совсем правильные. Маки в оригинале выглядят неправильно, а трава имеет странный оттенок зеленого. И у меня нет нейтральной области, на которую я мог бы щелкнуть, чтобы установить баланс белого, чтобы удалить цветовой оттенок. Итак, Фотошоп в помощь!
Итак, Фотошоп в помощь!
Этапы удаления цветного слепка
Это очень простые механические шаги, не требующие размышлений. Поехали:
- Откройте изображение
- Щелкните фоновый слой
- Нажмите Ctrl-J, чтобы создать дубликат копии
- В меню выберите Фильтры/Размытие/Среднее, у вас будет один цветной слой
- На значках инструментов панели «Слои» в нижней части щелкните полумесяц и выберите «Кривые», чтобы вставить корректирующий слой кривых 9.0002
- В раскрывающемся меню режима наложения выберите «Цвет»
- Теперь посмотрите на три значка в виде капли в левой части панели «Кривые» и щелкните средний значок, чтобы установить серую точку.
- Щелкните в любом месте. на одноцветном слое
- Щелкните значок глаза слева от одноцветного слоя, чтобы отключить его, или просто удалите этот слой, так как он больше не нужен
- Наслаждайтесь изображением без цветового оттенка
Вот изображение выше вместе с версией с удаленным цветовым оттенком. Никакие другие корректировки не применяются, кроме шагов, описанных выше.
Никакие другие корректировки не применяются, кроме шагов, описанных выше.
Тональные корректировки
Хотя может показаться заманчивым настроить тональную структуру с помощью той же кривой, я не советую этого делать по той простой причине, что это не сработает! Помните, мы изменили режим наложения на Цвет.
Для настройки тональной структуры:
- Добавьте новый слой с кривыми над первым
- Измените его режим наложения на Яркость
- Теперь вы можете настроить яркость, темные и светлые участки изображения или выбрать подходящий из выпадающего списка
- Вы можете использовать отдельные каналы или красный, зеленый и синий и делать их светлее или темнее без изменения оттенка. Но будь осторожен; немного идет долгий путь.
Дополнительные сравнительные изображения
Изображения ниже имеют подписи, которые появляются, когда вы щелкаете и увеличиваете их в лайтбоксе. У некоторых есть второй слой кривых со средним контрастом или светлым, который можно настроить непосредственно из параметров кривых.
У некоторых есть второй слой кривых со средним контрастом или светлым, который можно настроить непосредственно из параметров кривых.
В последнем примере я завершил изображение, добавив новый слой с кривыми, установив режим наложения на яркость. Используя раскрывающийся селектор, я добавил кривую средней контрастности, а затем опустил верхний правый угол кривой с 255 до 248. Последнее действие заключалось в том, чтобы предотвратить появление бликов на ее лице и сделать изображение соответствующим первоначальному настроению.
Дополнительный совет №1
После дублирования фонового изображения и применения к этой копии фильтра «Усреднение» выполните следующие действия:
- Нажмите Ctrl-I, чтобы инвертировать цвет
- Измените режим наложения слоя на Цветовой тон
- Уменьшите непрозрачность слоя со 100% до тех пор, пока цвета не станут «нормальными»
- Этот метод требует некоторой оценки цветов
Дополнительный совет #2
После создания дубликата фона попробуйте выполнить следующие действия:
- В меню выберите Изображение/Коррекция/Подбор цвета
- Поставьте галочку в поле рядом с «Нейтрализовать»
Теперь твоя очередь!
Об авторе : А. Джемаль Экин — фотограф из Уорика, штат Род-Айленд, который занимается съемкой около 60 лет. Мнения, выраженные в этой статье, принадлежат исключительно автору. Экин ушел в отставку с должности почетного профессора маркетинга Провиденс-колледжа в 2012 году, проработав там 36 лет. Посетите его сайт здесь. Эта статья также была опубликована здесь и здесь.
Посетите его сайт здесь. Эта статья также была опубликована здесь и здесь.
Как удалить цветовые оттенки в Photoshop
Хотите узнать, как убрать цветовой оттенок в Photoshop?
В этом посте мы покажем вам 2 техники простого удаления или нейтрализации цветового оттенка в Photoshop. Мы также объясним, что такое цветовой оттенок.
Начнем!
Что такое цветовой оттенок фотографии?
Цветовой оттенок — это оттенок определенного цвета на фотографии, который часто является нежелательным и отвлекающим.
При определенном освещении пленочные и цифровые камеры могут воспроизводить определенный цветовой оттенок.
Например, в сфере недвижимости клиенты считают цветовой оттенок бельмом на глазу и скорее отвлекающим.
И мы не хотим, чтобы ваши клиенты обвиняли вас в том, что вы не предоставили им удовлетворительные изображения.
К счастью, эту проблему легко решить!
Тем не менее, давайте покажем вам, как удалить цветовой оттенок в Photoshop.
2 простых метода удаления цветового оттенка в Photoshop
Если цветовой оттенок делает вашу фотографию неестественной, попробуйте исправить ее с помощью любого из этих двух простых методов.
Вы можете просмотреть видеоинструкцию или продолжить чтение текста ниже:
Удаление цветового оттенка в Photoshop: Техника 1
Как вы можете видеть, синий оттенок виден в правой части этой фотографии, который мы покажем вам, как удалить:
Шаг 1. Чтобы начать, щелкните правой кнопкой мыши и Откройте свое изображение в Photoshop и Дублируйте слой для безопасности.
Чтобы начать, щелкните правой кнопкой мыши и Откройте свое изображение в Photoshop и Дублируйте слой для безопасности.
Шаг 2. Затем используйте Pen Tool для выбора шкафа.
Шаг 3. Затем измените режим наложения на Цвет .
Шаг 4. Выберите мягкую круглую кисть . И, щелкнув Alt-tab на клавиатуре, вы увидите, что курсор меняется и временно меняет кисть на Пипетку .
Шаг 5. Теперь выберите цвет, близкий к реальному, и при необходимости отрегулируйте непрозрачность .
Шаг 6. Затем проделайте тот же процесс для белых приборов. Если вам случится закрасить некоторые области, которые не должны быть включены, мы можем исправить это, используя маску слоя .
Шаг 7. Наконец, Замаскируйте области, которые не должны были быть включены и должны быть восстановлены.
Больше, чем лидер отрасли
Редактирование фотографий в сфере недвижимости
PhotoUp — это комплексная бизнес-платформа для фотографов, занимающихся недвижимостью.
Удаление цветового оттенка в Photoshop: Техника 2
В этом примере было бы довольно утомительно закрашивать стену и потолок, поэтому мы начнем с создания виртуальной копии.
Шаг 1. Сделать виртуальную копию .
Шаг 2. Затем с помощью Селектора баланса белого попробуйте и Коррекция цвета синеватую область.
Шаг 3. Затем выберите обе копии и Откройте их как слои в Photoshop.
Шаг 4. Теперь мы вручную смешаем две экспозиции. Сначала добавьте маску слоя , , а затем с помощью мягкой круглой маски аккуратно закрасьте синие области.
Шаг 5. Убедитесь, что области правильно смешаны.
Убедитесь, что области правильно смешаны.
И все!
Заключительные мысли
Оба эти метода являются эффективными способами удаления цветовых оттенков на изображениях. А немного потренировавшись, вы будете все быстрее и быстрее редактировать свои фотографии.
Однако практика требует времени!
Если команда профессиональных фоторедакторов PhotoUp поможет вам отредактировать ваши фотографии, вы сможете более эффективно использовать свое время и вместо этого тратить его на поле, строя процветающие отношения.
Итак, не тратьте время на утомительную и трудоемкую работу, когда вы можете сосредоточиться на развитии своего бизнеса.
Зарегистрируйте учетную запись сегодня и позвольте PhotoUp отредактировать ваши фотографии до совершенства!
Мы надеемся, что эта статья помогла вам научиться удалять цветовые оттенки в Photoshop. Прежде чем идти, обязательно ознакомьтесь со следующими ресурсами:
- Лучшие услуги по редактированию фотографий в сфере недвижимости (в 2022 г.
 )
) - Преимущества профессионального редактирования фотографий в сфере недвижимости
- Начинающие
- Как сделать обтравочную маску в Photoshop для удаления фона
Удаление зеленого экрана в Photoshop: пошаговые инструкции
Вы когда-нибудь мечтали телепортироваться прямо на тропические пляжи Сейшельских островов? Или, может быть, на вершину Эвереста? Что ж, даже в эпоху закрытых границ и самоизоляции это возможно — благодаря современным программам для редактирования фотографий и технологии зеленого экрана. Узнайте, как убрать зеленый экран в Photoshop© от Adobe. Отныне вы сможете легко заменить фон на любой фотографии в кратчайшие сроки!
Как убрать зеленый экран в Photoshop© by Adobe Если вы хотите овладеть искусством удаления фона или зеленого экрана на фотографии, читайте дальше! Мы здесь, чтобы сделать вашу жизнь немного проще, проведя вас через основные шаги. Прежде всего, мы познакомимся с функциями Adobe© Photoshop©. После этого мы познакомим вас с еще одним инструментом для редактирования фотографий, Picverse от Movavi, который намного проще, чем профессиональное приложение от Adobe, но все же позволяет добиться потрясающих результатов.
Прежде всего, мы познакомимся с функциями Adobe© Photoshop©. После этого мы познакомим вас с еще одним инструментом для редактирования фотографий, Picverse от Movavi, который намного проще, чем профессиональное приложение от Adobe, но все же позволяет добиться потрясающих результатов.
Adobe© Photoshop© существует уже довольно давно. Он предлагает обширную коллекцию профессиональных инструментов для редактирования фотографий. Каждый раз, когда выходит новая версия, мы видим усилия разработчиков, направленные на то, чтобы сделать программу более удобной для пользователя и упростить шаги. Но имейте в виду, что это все еще довольно технично. С другой стороны, полученные результаты стоят того, чтобы потратить пару часов на то, чтобы разобраться, как все это работает.
Приведенные ниже шаги основаны на версии 2020. Если вы уже обновились до Adobe© Photoshop© 2021, вы можете заметить некоторые дополнительные ярлыки. В остальном, инструкции в основном одинаковы.
Шаг 1. Откройте изображение с помощью Adobe© Photoshop©
Откройте изображение с помощью Adobe© Photoshop© Запустите приложение. Перейдите в File > Open и найдите свою фотографию.
Шаг 2. Перейдите к Цвет Настройки диапазонаВ строке меню нажмите Выбрать. В раскрывающемся меню нажмите «Цветовой диапазон ». Появится диалоговое окно диапазона цветов.
Шаг 3. Возьмите инструмент «Пипетка»На панели Select выберите Sampled Colors . Вы увидите, что ваше изображение в окне предварительного просмотра Color Range станет темным. Наведите указатель мыши на изображение, и появится пипетка. Удерживая нажатой клавишу SHIFT, щелкните и перетащите пипетку на зеленую область, которую хотите стереть. В окне предварительного просмотра Цветовой диапазон вы увидите, что фон постепенно становится белым, в то время как силуэт объекта остается черным.
Шаг 4. Используйте ползунок «Размытость»
Используйте ползунок «Размытость» Щелкните ползунок и поднимите его до 50-100, чтобы еще раз убедиться, что вы не пропустили ни одного участка фона. Если вы видите какие-либо серые области, продолжайте проводить пипеткой по тем местам, которые требуют большего внимания.
Шаг 5. Установите флажок ИнвертироватьЭто гарантирует, что ваш выбор будет применен к объекту изображения, а не к фону. Нажмите OK , когда предварительный просмотр выглядит хорошо. Объект имеет пунктирную линию вокруг изображения, которая показывает, что он был выбран и вырезан из фона (а не наоборот).
Шаг 6. Создайте слой маскуЩелкните значок маски слоя, чтобы удалить фон. (На самом деле вы можете создать несколько слоев, но на этот раз давайте сосредоточимся на удалении зеленого экрана. Если вы хотите, чтобы мы сделали руководство по слоям Adobe© Photoshop©, сообщите нам об этом).
Шаг 7. Сотрите цветовой оттенок
Сотрите цветовой оттенок Если на объекте появляется зеленое отражение из-за плохого освещения (также известное как зеленое пятно), его необходимо удалить. С левой стороны нажмите на Quick Selection , а затем закрасьте область, которая в этом нуждается. Перейдите к корректирующему слою Hue/saturation, выберите цвет отражения (зеленый) и щелкните ползунок Saturation , чтобы удалить цветовой оттенок.
Шаг 8. Уточните изображениеУдалив фон, уточните объект. Нажмите , выберите и замаскируйте. Выберите наиболее адаптированный вид .
9. ГотовоИспользуйте ползунки Global Refinements — Smooth, Feather, Contrast, и Shift Edge — для сглаживания краев. Нажмите OK и Сохранить.
Более простая альтернатива: Picverse от Movavi Picverse от Movavi — это простой инструмент для редактирования фотографий на основе искусственного интеллекта. Приложение может похвастаться очень простым и интуитивно понятным интерфейсом, что делает его подходящим даже для самых начинающих. С другой стороны, Movavi Picverse может похвастаться мощными функциями и будет хорошим подспорьем и для профессионалов. Давайте покажем, как вы можете удалить и изменить фон изображения за 5 простых шагов с помощью Picverse от Movavi.
Приложение может похвастаться очень простым и интуитивно понятным интерфейсом, что делает его подходящим даже для самых начинающих. С другой стороны, Movavi Picverse может похвастаться мощными функциями и будет хорошим подспорьем и для профессионалов. Давайте покажем, как вы можете удалить и изменить фон изображения за 5 простых шагов с помощью Picverse от Movavi.
Нажмите Browse for Images для импорта файлов. Вы также можете перетащить их в приложение.
Шаг 2. Обрежьте фонПерейдите на вкладку Изменить фон . Используйте инструмент Кисть , чтобы вручную выделить объект и отделить его от фона. Вы также можете нажать Автоматический выбор и позволить программе сделать всю работу за вас.
Шаг 3. Сгладьте края Используйте кисть переднего плана (зеленая), чтобы выбрать объект или объекты, которые вы хотите оставить на изображении. Затем используйте кисть Background (красная), чтобы отметить фон, который нужно удалить. Нажмите кнопку «Следующий шаг» .
Затем используйте кисть Background (красная), чтобы отметить фон, который нужно удалить. Нажмите кнопку «Следующий шаг» .
Используйте инструмент выделения волос на изображениях людей, чтобы сделать мелкие детали более четкими. Нажмите Следующий шаг Нажмите кнопку еще раз.
Шаг 5. Замените фонЧтобы полностью удалить фон, щелкните T прозрачный фон . Если вы хотите добавить собственный фон, нажмите Добавить изображение , а затем Загрузить , чтобы импортировать файл. Вы также можете выбрать изображение из нашей коллекции. Используйте ползунки для смешивания или повышения резкости краев.
Шаг 6. Завершение Когда все выглядит хорошо, нажмите Применить , затем значок диска . Выберите формат и нажмите OK.
Выберите формат и нажмите OK.
После пробного использования обоих этих инструментов для редактирования фотографий с заменой фона вы можете четко увидеть, чем они отличаются. Adobe© Photoshop© предлагает множество возможностей для улучшения и модификации вашего изображения. Он более технически совершенен и, вероятно, требует некоторого обучения, чтобы действительно в полной мере использовать все его функции. С другой стороны, Picverse от Movavi предлагает отличные результаты, но более доступен для новичков или любителей. Он менее техничен по своему подходу и более удобен в использовании по своему интерфейсу, не влияя на качество. Оба варианта предлагают отличное качество, но усилия и технические возможности, необходимые для их достижения, неодинаковы.
Как удалить зеленый фон экрана в Photoshop
Существует множество простых способов удалить зеленый фон экрана в Photoshop. Поскольку вам нужно удалить только один цвет, Photoshop может с легкостью точно выделить ваш объект. Хотя для удаления зеленого экрана подойдет множество инструментов, один из самых быстрых называется «Выбор цвета». В этом руководстве вы узнаете, как использовать «Выбор цвета», чтобы быстро удалить зеленый экран. После того, как первоначальный выбор завершен, я поделюсь простым способом удаления зеленых пятен с вашей фотографии с помощью «Выбор и маска».
Хотя для удаления зеленого экрана подойдет множество инструментов, один из самых быстрых называется «Выбор цвета». В этом руководстве вы узнаете, как использовать «Выбор цвета», чтобы быстро удалить зеленый экран. После того, как первоначальный выбор завершен, я поделюсь простым способом удаления зеленых пятен с вашей фотографии с помощью «Выбор и маска».
Начнем!
Как удалить зеленый фон экрана — шаг за шагом
Следуя приведенным ниже инструкциям, вы можете быстро удалить зеленый фон экрана с изображения в Photoshop. В этом уроке я буду использовать метод выбора цвета; однако вы также можете использовать каналы или инструмент «волшебная палочка».
Выбор цвета, как правило, работает лучше всего и дает вам больше возможностей для настройки, поэтому я рекомендую его для этого сценария! Вот как это делается:
Шаг 1. Выберите и продублируйте слой изображения
Чтобы обеспечить неразрушающее редактирование, полезно всегда иметь резервную копию исходного изображения. Выбрав слой изображения, нажмите Command + J (Mac) или Control + J (ПК), чтобы дублировать слой.
Выбрав слой изображения, нажмите Command + J (Mac) или Control + J (ПК), чтобы дублировать слой.
Шаг 2: выберите «Выделение» > «Цветовой диапазон»
Выделив новое дублированное изображение, перейдите в верхнюю часть окна и выберите «Выделение» > «Цветовой диапазон».
Откроется диалоговое окно цветового диапазона, в котором вы можете начать выбирать и удалять зеленый цвет экрана.
Шаг 3. Пример зеленого фона экрана, чтобы выбрать его
Если вы не знакомы с удалением фона с помощью выбора цвета, давайте быстро объясним, как это работает. В отличие от других инструментов выделения в Photoshop, этот метод использует образцы цветов для создания выделений. Группируя различные оттенки, Photoshop может определить разницу между краями на ваших фотографиях и, в конечном итоге, сделать выбор.
В случае отключения зеленого экрана нет лучшего инструмента для работы! Если вы хотите узнать больше о специфике, я расскажу об этом инструменте более подробно в этом посте.
Чтобы упростить жизнь, установите предварительный просмотр диалогового окна на «Выбор» и измените предварительный просмотр выбора на «Нет» . Таким образом, вы можете видеть, что выбирается, в то же время делая весь зеленый цвет легко видимым для сэмплирования.
Глядя на предварительный просмотр диалогового окна, он работает точно так же, как маска слоя. Все, что белое, видно , а все, что черное, прозрачно. Целью удаления зеленого экрана является проба различных цветов фона. Photoshop легко разделит их на черный (невидимый) и белый (видимый) на основе образцов.
Чтобы попробовать цвет, убедитесь, что инструмент «Пипетка» выбран, и щелкните в любом месте фона изображения. После выборки вы увидите, какие области были выбраны, просмотрев предварительный просмотр диалогового окна.
В этом примере фон имеет несколько складок и теней, что дает мне различные оттенки зеленого, поэтому он не выбрал все сразу. Это означает, что мне нужно добавить к моей области выборки.
Это означает, что мне нужно добавить к моей области выборки.
К добавьте к вашему образцу, удерживайте Shift Key и продолжайте кликать по фону. Вы даже можете перетаскивать курсор, чтобы упростить задачу. Если вы случайно сэмплируете область, которую хотите исключить из своего выбора, удерживайте клавишу Alt или Option от до , вычтите из вашего сэмпла.
В этот момент весь фон должен выглядеть белым в предварительном просмотре диалогового окна, указывая на то, что выбран весь зеленый цвет . Теперь пришло время уточнить выбранную область.
Шаг 4. Настройте значение размытости
В верхней части диалогового окна цветового диапазона находится ползунок с надписью «Размытость». Это определяет, насколько допуск Photoshop будет между выбранными цветами и похожими оттенками. Увеличивая размытость, вы можете избавиться от пятен зеленого экрана или получить более точное выделение вокруг волос.
Для этого нет правильных или неправильных настроек, так как это зависит исключительно от изображения, с которым вы работаете. Чтобы лучше понять, как выглядит ваш выбор, найдите время, чтобы изменить Предварительный просмотр выбора от Нет до Оттенки серого . Таким образом, вы можете легко увидеть, как ползунок нечеткости влияет на область выделения.
В конечном счете, вы хотите настроить этот ползунок, пока не уточните выбор, не теряя слишком много деталей. Например, если бы я переборщил с этим ползунком, я бы потерял разлетающиеся волоски, которые делают вырез реалистичным. Старайтесь как можно лучше, не теряя информации с изображения.
Шаг 5. Инверсия выделения Предварительный просмотр
Поскольку вы выбрали фон, у вас будет напротив того, что вы хотите выделить. Чтобы изменить это, просто отметьте опцию Invert на правой стороне панели цветового диапазона.
Ваш объект станет белым (100% видимым), а фон станет черным (100% прозрачным).
Нажмите OK , чтобы зафиксировать изменения и создать новый выбор.
Шаг 6. Добавьте активное выделение к маске слоя
При активном выборе убедитесь, что выбран ранее дублированный слой, и щелкните значок маски слоя.
Выделение будет автоматически применено к вашей маске слоя, а зеленый фон экрана будет удален.
Также не забудьте отключить видимость резервного слоя, чтобы он не просвечивался на фоне!
– Результат
Зеленый экран исчез, но много окантовки осталось.Теперь вы избавились от зеленого фона экрана на фотографии, но, вероятно, осталось много пятен. Это может произойти из-за того, что свет отражается от фона и окрашивает ваш объект в зеленый оттенок. Это особенно часто встречается по краям вещей, таких как руки и волосы этой модели.
Очевидно, это выглядит не очень хорошо и делает очевидным, что это было сфотографировано на зеленом экране. В следующем разделе мы рассмотрим, как использовать «Выделение и маска» для удаления любых оставшихся пятен на зеленом экране!
Как удалить зеленое пятно на экране
Выделение и маска — это мощный инструмент Photoshop для уточнения краев и создания более точных вырезов изображений. С помощью инструмента «Кисть для уточнения краев» и некоторых параметров автоматического уточнения вы можете быстро избавиться от пятен на зеленом экране.
С помощью инструмента «Кисть для уточнения краев» и некоторых параметров автоматического уточнения вы можете быстро избавиться от пятен на зеленом экране.
Шаг 1: Откройте «Выделение и маска»
Чтобы получить доступ к «Выделению и маске», дважды щелкните маску слоя вашего слоя изображения.
Появится новое окно со множеством новых инструментов и настроек. Это называется «Выделение и маска»!
Шаг 2. Установите для обнаружения краев значение «Умный радиус»
Прежде чем приступить к уточнению чего-либо, перейдите на вкладку обнаружения краев и отметьте параметр «Умный радиус».
Интеллектуальный радиус автоматически регулирует жесткость кисти в зависимости от края, рядом с которым вы находитесь. С точки зрения непрофессионала, это улучшает возможности Photoshop по обнаружению краев. Это оказывается чрезвычайно полезным для следующего шага с кистью Refine Edge.
Шаг 3. Закрасьте зеленое пятно с помощью кисти «Уточнить края»
Сначала выберите инструмент «Кисть уточнения краев» на панели инструментов.
Этот инструмент работает так же, как и любой другой инструмент типа кисти в программе. Если вам нужно изменить размер кисти, просто используйте клавиши [ или ] , чтобы масштабировать ее.
Начните с закрашивания любых участков, затронутых зеленым разливом. В некоторых случаях вам также может понадобиться закрасить области, которые предыдущий параметр цветового диапазона не выбрал должным образом.
Когда вы рисуете вокруг объекта, Photoshop автоматически уточняет края. Вы даже можете закрасить пряди волос, чтобы избавиться от зеленого свечения вокруг них!
Если вы работаете с таким изображением, как у меня, есть более простой способ выделить волосы, чем использовать кисть «Уточнить края». В последних версиях Photoshop (2020 и новее) вы найдете кнопку Refine Hair на верхней панели настроек. Просто нажмите на эту кнопку, и Photoshop автоматически удалит зеленое пятно вокруг прядей волос!
Говоря об экономии времени, я прав?
Продолжайте двигаться по краям объекта, пока не исчезнет большая часть зеленых пятен.
Шаг 4: Сдвиньте край выделения внутрь
Если у вас еще осталось немного зеленого, вы можете использовать ползунок «Сдвиг края» на вкладке «Глобальные уточнения».
Уменьшите значение края до отрицательного процента , чтобы переместить край выделения внутрь от исходного положения. Это помогает избавиться от зеленой окантовки и дополнительно улучшить вырез.
Шаг 5. Отметка Обеззараживание цветов (дополнительно)
Этот последний шаг является необязательным, так как он помогает одним изображениям и не очень помогает другим. Этот параметр дополнительно устраняет окантовку на вашей фотографии и является идеальным окончательным вариантом для избавления от этого зеленого пятна.
Вы можете найти этот параметр в нижней части панели настройки «Выбор и маска» и выбрать его, сняв флажок. Попробуйте и посмотрите, как это повлияет на вашу фотографию. Ведь если не получится, просто снимите галочку потом!
Шаг 6: Выберите параметры вывода и нажмите OK
Со всеми настройками выберите параметры вывода для корректировки выбора. Вы можете применить их непосредственно к существующей маске слоя, добавить их к новой маске слоя и т. д. Нажав на раскрывающееся меню, вы найдете все параметры, доступные для вашего изображения.
Вы можете применить их непосредственно к существующей маске слоя, добавить их к новой маске слоя и т. д. Нажав на раскрывающееся меню, вы найдете все параметры, доступные для вашего изображения.
Поскольку я не хочу иметь дополнительный слой, я установлю параметр вывода на « Layer Mask », чтобы изменения применялись к уже существующей маске.
Наконец, нажмите OK , чтобы зафиксировать ваши изменения!
– Результат
Больше никаких зеленых остатков!Теперь зеленый экран удален с фона, и вы избавились от зеленых пятен вокруг вашего объекта! С идеальным вырезом вы можете легко изменить фон или добавить объект на другие изображения.
Если вы просто хотите добавить новое фоновое изображение к своей фотографии, просто перетащите фоновое изображение в проект и поместите его под вырезом.
Теперь у вас есть новый фон, и вы успешно избавились от зеленого экрана с помощью Photoshop. Счет!
Happy Editing,
Brendan 🙂
Быстрое удаление цветового оттенка
Из-за неподходящего освещения или плохих настроек баланса белого наши изображения иногда имеют цветовой оттенок. Под водой все становится еще сложнее, поскольку фотографам приходится иметь дело с дополнительными переменными, такими как стробоскопический свет, который должен проходить через толщу воды, чтобы осветить объект, не говоря уже о глубине, на которой они создают широкоугольную сцену. Все эти факторы могут привести к тому, что изображение будет далеко не идеальным, тусклым и с нежелательным оттенком. Иногда удаление цветового оттенка изображения — это все, что нужно, чтобы вернуть его к жизни.
Под водой все становится еще сложнее, поскольку фотографам приходится иметь дело с дополнительными переменными, такими как стробоскопический свет, который должен проходить через толщу воды, чтобы осветить объект, не говоря уже о глубине, на которой они создают широкоугольную сцену. Все эти факторы могут привести к тому, что изображение будет далеко не идеальным, тусклым и с нежелательным оттенком. Иногда удаление цветового оттенка изображения — это все, что нужно, чтобы вернуть его к жизни.
Вот два быстрых и простых способа привести цвета в соответствие. Обе эти техники используют визуальный подход и настолько просты в применении, что каждый может это сделать.
Начнем с команды Match Color. Он может регулировать яркость фотографии, насыщенность цвета и цветовой баланс, а иногда используется для быстрого устранения цветового оттенка. Вот как это работает.
Примените команду неразрушающим образом, работая над дубликатом фонового слоя. Попробуйте это сочетание клавиш, которое позволяет одновременно назвать дубликат слоя: Пользователи Mac нажимают 9.0014 Option+Command+J , а если вы на ПК, Alt+Control+J . Это поможет вам оставаться организованным.
Попробуйте это сочетание клавиш, которое позволяет одновременно назвать дубликат слоя: Пользователи Mac нажимают 9.0014 Option+Command+J , а если вы на ПК, Alt+Control+J . Это поможет вам оставаться организованным.
При активном слое перейдите к Image > Adjustments > Match color .
В диалоговом окне «Новый слой» присвойте своему дублирующему фоновому слою подходящее имя, чтобы сохранить организованность. Здесь дубликат был назван Match Color после коррекции, которую выполняет слой. Подбор цвета должен быть применен к дубликату вашего фонового изображения, чтобы работать с изображением неразрушающим образом.
В диалоговом окне в разделе «Статистика изображения» убедитесь, что в меню «Источник» установлено значение «Нет». Это сообщает Photoshop, что источник и цель — одно и то же изображение. Чтобы удалить оттенок, установите флажок «Нейтрализовать», и оттенок будет удален.
Если коррекция слишком сильная, сдвиньте регулятор Fade вправо, чтобы смягчить коррекцию. Здесь коррекция добавила слишком много пурпурного, чтобы компенсировать сине-зеленый оттенок, поэтому ползунок затухания был отрегулирован, чтобы найти лучший результат.
Вы также можете отрегулировать значения яркости и насыщенности изображения, перемещая ползунки «Яркость» и «Интенсивность цвета» в поле «Параметры изображения». Работайте со всеми тремя ползунками; точная настройка их в сочетании, чтобы визуально получить настройку, которая работает для вас.
Убедитесь, что для параметра «Источник» установлено значение «Нет», и установите флажок «Нейтрализовать», чтобы удалить цветовой оттенок. Здесь общий эффект был смягчен с помощью ползунка Fade. Результат был дополнительно улучшен с помощью двух верхних ползунков, немного осветливших изображение и увеличивших общую насыщенность фотографии. Отрегулируйте все три ползунка и остановитесь, когда изображение станет заметно лучше. Уменьшите непрозрачность дубликата слоя, чтобы точно настроить коррекцию Match Color, если он все еще слишком интенсивен.
Отрегулируйте все три ползунка и остановитесь, когда изображение станет заметно лучше. Уменьшите непрозрачность дубликата слоя, чтобы точно настроить коррекцию Match Color, если он все еще слишком интенсивен.
Здесь эта комбинация помогает улучшить тон кожи модели и усилить цвета мягкого коралла перед ней.
Переключите окно предварительного просмотра, чтобы проверить свой прогресс и сравнить изображение до и после. На многих фотографиях у вас будет хорошая коррекция, основанная на ползунке и БЫСТРАЯ, что значительно упростит задачу удаления цветового оттенка. Когда вы будете довольны своими настройками, нажмите OK, чтобы зафиксировать изменение.
Вы даже можете попробовать уменьшить непрозрачность дубликата слоя для любой последней окончательной настройки, если это необходимо.
Еще один эффективный способ быстрого удаления цветового оттенка — использование команды «Цветовой баланс». Цветовой баланс позволяет изменять общее сочетание цветов в изображении и может использоваться для общей цветокоррекции, включая устранение цветового оттенка.
Примените команду в качестве корректирующего слоя. Это дает вам дополнительную гибкость для повторного использования команды для дальнейшего уточнения, если это необходимо, и уменьшает размер файла по сравнению с подходом Match Color, где работа должна выполняться на дублирующем слое для неразрушающего применения.
Чтобы создать корректирующий слой, перейдите на панель «Коррекция» и щелкните значок «Цветовой баланс». Если вы не используете Photoshop CS4, перейдите в «Слой»> «Новый корректирующий слой»> «Цветовой баланс», чтобы вызвать команду.
В командной панели есть три ползунка, которые работают по принципу увеличения или уменьшения противоположных цветов для цветового баланса изображения.
Вы также можете ограничить корректировку только тенями, средними тонами или светлыми областями изображения, если требуется точное управление в определенном диапазоне тонов. Тем не менее, если оставить для параметра «Тон» значение по умолчанию «Средние тона», это оказывает более глобальное влияние на устранение цветового оттенка и обычно помогает. Убедитесь, что установлен флажок «Сохранить яркость», чтобы сохранить тональный баланс и яркость по всему изображению.
Убедитесь, что установлен флажок «Сохранить яркость», чтобы сохранить тональный баланс и яркость по всему изображению.
С ползунками легко работать. В примере, чтобы избавиться от синего оттенка, нижний ползунок был перемещен в сторону желтого. Если вы не уверены, какие цвета используются, просто перетащите ползунки до предела, и это поможет вам лучше понять, как исправить фотографию. Часто переключайте видимость слоя, чтобы облегчить выполнение редактирования.
После корректировки остается легкий зеленоватый оттенок. Чтобы исправить это, средний ползунок был перемещен в сторону пурпурного, чтобы уравновесить зеленый оттенок. При цветовой балансировке изображения регулируйте ползунки до тех пор, пока изображение не станет визуально правильным.
Наконец, потянув за верхний ползунок вправо, вы добавите еще немного волшебства, вернув в изображение насыщенные красные тона и оживив все цвета. Цветовой оттенок мягкого коралла, оттенки кожи модели и толщи воды исчезли, и изображение стало сбалансированным. Опять же, настройка была полностью визуальной и БЫСТРОЙ. Для улучшения изображения не требовалось глубоких знаний инструментов и команд Photoshop. Три ползунка и снимок выглядит потрясающе!
Опять же, настройка была полностью визуальной и БЫСТРОЙ. Для улучшения изображения не требовалось глубоких знаний инструментов и команд Photoshop. Три ползунка и снимок выглядит потрясающе!
Создал корректирующий слой «Цветовой баланс» из новой панели «Коррекция» Photoshop CS4, нажав значок масштаба. На командной панели сначала работайте со средними тонами, перемещая ползунки в направлении, противоположном заметному цветовому оттенку. Например, если присутствует синий оттенок, переместите нижний ползунок ближе к желтому, чтобы сбалансировать цвета. Работайте всеми тремя ползунками одновременно, чтобы добиться желаемого результата. Сохраняйте яркость, чтобы исправления мало влияли на значения яркости в сцене. Корректирующий слой позволяет вам вернуться к команде и использовать маску слоя, чтобы ограничить исправления определенными областями для большей гибкости; используйте его, если это необходимо.


 (Если ни одна определенная область не выделена, исправления применяются ко всему изображению.)
(Если ни одна определенная область не выделена, исправления применяются ко всему изображению.) затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя.
затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя.