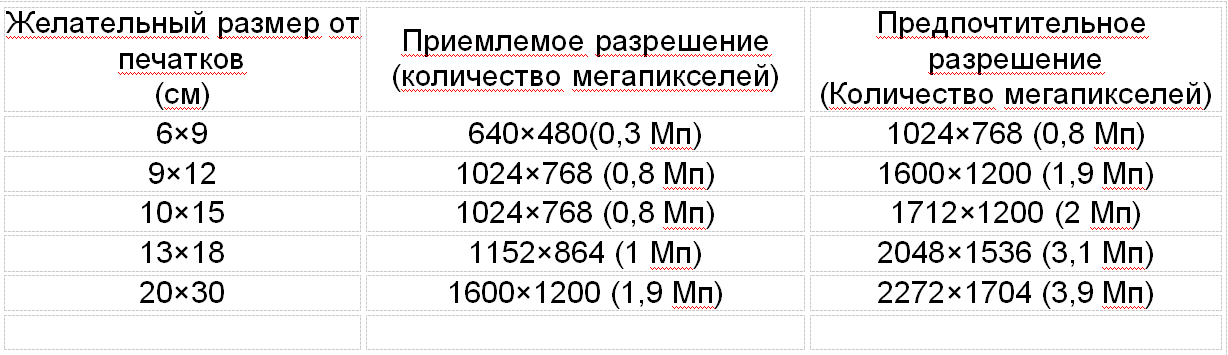
Как узнать сколько пикселей в фотографии: Какое разрешение в пикселях необходимо для печати в нужном мне формате
Как определить плотность изображения (DPI)
13.06.2017
Автор: Денис Поповкин
1 звезда2 звезды3 звезды4 звезды5 звездКак определить плотность изображения (DPI)
3
5
1
7
1
Большую роль при печати фотографий играет плотность, или значение DPI. О том, как определить значение этого параметра, мы рассказываем в данной статье с практическими советами.
Вычисляем DPI — с этой формулой для разрешения изображений
Плотность изображения в DPI (Dots per Inch, то есть точек на дюйм) вы можете вычислить только в том случае, если известен конечный размер картинки.
- DPI = (число пикселей в фотографии по горизонтали х 2,54) / ширина фотографии.
- Один DPI соответствует одному пикселю на дюйм.
- Один дюйм в свою очередь равняется 2,54 см.
- Если, например, ширина фотографии составляет 35 см, а количество пикселей по горизонтали равняется 1600, то ваша фотография имеет плотность приблизительно 116 DPI.
Загрузите фотографию в программу для обработки изображений, и она покажет вам значение DPI:
- IrfanView: кликайте на «Изображение» — «Информация».
- Gimp: откройте вкладку «Изображение» — «Свойства изображения».
Теги фотография
Автор
Денис Поповкин
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
Рекомендуем
Как правильно выбрать ноутбук? Главные правила
Обзор смартфона realme C55: стильный, тонкий и недорогой
Гид по сортам кофе: экспериментируем со вкусом
Пробить номер телефона: законно ли и что можно узнать?
Как подключить второй монитор к компьютеру и зачем это делать
Как удалить Windows 11: несколько простых способов
Как использовать один аккаунт WhatsApp на нескольких смартфонах
Как настроить автоматический обход капчи на iPhone и Mac
Как создать фейковый номер телефона для регистрации на сайтах
Реклама на CHIP Контакты
Как рассчитать размер по фото
Интернет › Тиндер › Какой размер для фото в Тиндер
Чтобы вычислить размер цифрового изображения в байтах, нам просто нужно умножить общее количество пикселей которому принадлежит изображение (пиксели в высоту x пиксели в ширину) по весу каждого пикселя.
- Как узнать размер JPEG
- Как измерить объект на фотографии
- Как посчитать размер фотографии
- Как перевести фото в нужный размер
- Как по фото определить размер
- Как указать размер на фото
- Как определить размер по фото
- Как узнать размер фото в телефоне
- Как узнать какой размер у фотографии
Как узнать размер JPEG
Как посмотреть какой размер и разрешение у вашей фотографии:
1. Заходим в проводник (либо просто кликаем на фото).
2. Выделяем фото и нажимаем правую кнопку мыши — выбираем Свойства.
4. В разделе Изображение смотрим размеры фотографии и её разрешение
Как измерить объект на фотографии
Линейка (Ruler App) — приложение для точного определения размера какого-либо предмета по фото либо измерения небольшого предмета с помощью обычной линейки на экране. Благодаря простому дизайну, Линейка позволяет измерять предметы так же удобно и точно, как и с помощью традиционной линейки или рулетки.
Благодаря простому дизайну, Линейка позволяет измерять предметы так же удобно и точно, как и с помощью традиционной линейки или рулетки.
Как посчитать размер фотографии
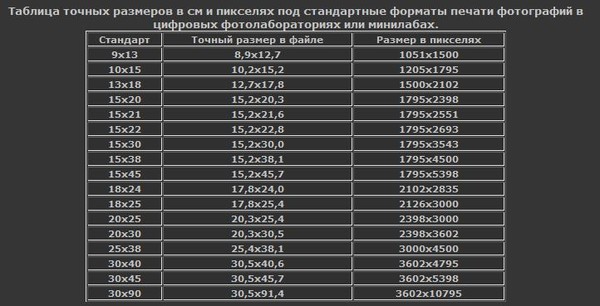
Умножьте ширину и высоту напечатанного изображения в дюймах на 300 пикселей. В результате получается 2400×3000 пикселей, что является разрешением изображения, которое необходимо для печати изображения 8×10 с разрешением 300 пикселей на дюйм.
Как перевести фото в нужный размер
Чтобы изменить размер изображения онлайн, загрузите изображение с вашего устройства на веб-сайт ResizePixel. После этого введите новую ширину и высоту в пикселях, к которым нужно изменить размер изображения. Примените новый размер и скачайте окончательное изображение на странице загрузки.
Как по фото определить размер
Нажмите правой кнопкой мыши на изображение, размер которого вы хотите узнать, и в появившемся меню выберите пункт Просмотреть код. Появятся инструменты Chrome для разработчиков, где будут видны значения ширины и высоты изображения (первое число — это всегда ширина).
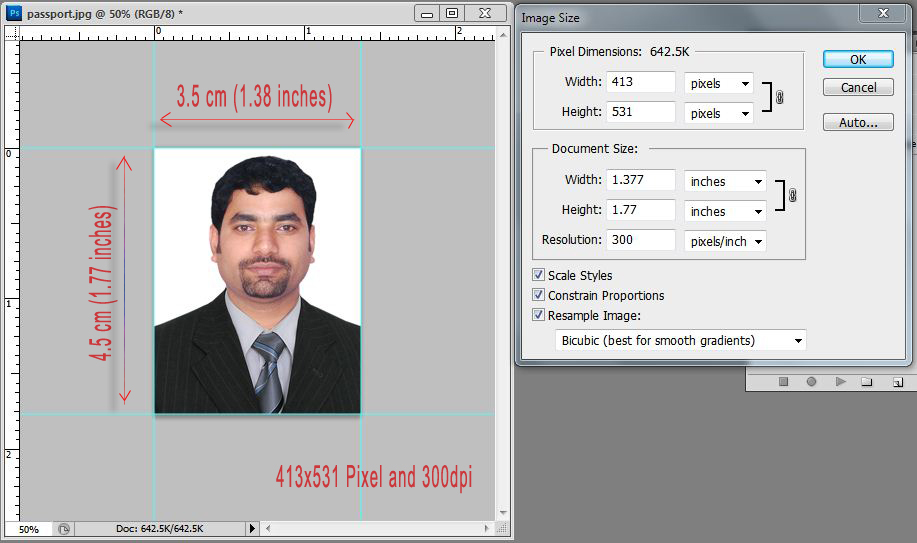
Как указать размер на фото
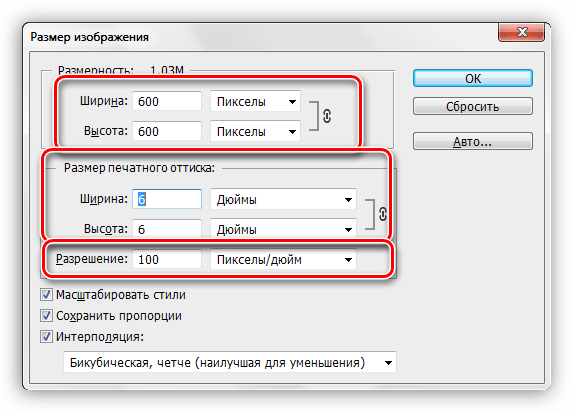
После загрузки фотографии, зайдите в меню «Изображение» — «Размер изображения». Шаг 2. В открывшемся окне, выберите нужные вам единицы измерения размера (пиксели, сантиметры …). Измените размер одной стороны фотографии, вторая измениться пропорционально, при нажатой иконке «цепь», связывающая ширину и высоту.
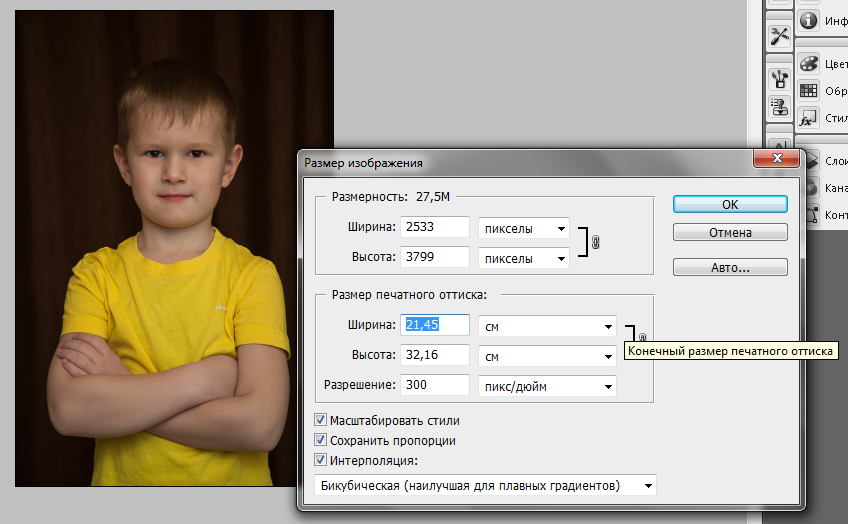
Как определить размер по фото
Чтобы узнать размер фото в сантиметрах понадобится программа Adobe Photoshop, Adobe Bridge или любой другой графический редактор для фото. Чтобы узнать размер файла в программе Фотошоп, нужно нажать комбинацию клавиш ALT+CTRL+I или в верхней панели зайти в Image (Изображение) ► Image size (Размер изображения).
Как узнать размер фото в телефоне
Как посмотреть сведения об изображении:
1. На телефоне или планшете Android откройте сайт images.google.com или приложение Google.
2. Выполните поиск.
3. Нажмите на изображение, чтобы открыть его в полном размере.
Как узнать какой размер у фотографии
В браузере Google Chrome нужно правой кнопкой мыши кликнуть по фото на сайте и выбрать пункт «Посмотреть код» (в браузере Яндекс — нужно выбрать «Исследовать элемент»).![]() Если подвести мышку к выделенному фрагменту кода страницы, то появится окошко с информацией о размере фото на сайте.
Если подвести мышку к выделенному фрагменту кода страницы, то появится окошко с информацией о размере фото на сайте.
Размер и размеры пикселей — Введение в анализ биоизображений
Показать содержимое ячейки кода Скрыть содержимое ячейки кода %load_ext автоперезагрузка
%автоперезагрузка 2
# Импорт по умолчанию
импорт системы
sys.path.append('../../../')
из импорта хелперов *
импортировать numpy как np
из matplotlib импортировать pyplot как plt
Введение
В этом разделе будут рассмотрены размеры и размеры пикселей в ImageJ. Попутно мы увидим, как генерировать масштабные линейки и исправлять изображения с неправильным размером или размерами в пикселях — по крайней мере, всякий раз, когда мы знаем, каковы правильные значения.
Размер пикселей и свойства
Вы можете увидеть размер изображения в пикселях в ImageJ в Image ‣ Properties…. Они предоставляются отдельно как значения для ширины пикселя и высоты пикселя.
Существует также дополнительное значение Глубина вокселя, которое имеет значение только для стеков z ; это дает интервал между z -срезами.
Рис. 43 Свойства изображения образца Confocal Series , включая размер пикселя.
Если информация о размере пикселя недоступна, размер пикселя указывается как 1 пиксель: не очень информативно. В противном случае размеры в пикселях задаются в единицах, отображаемых рядом в диалоговом окне свойств.
Рис. 44 Свойства изображения для образца Fluorescent Cells , которые не включают полезную информацию о размере пикселя.
Ширина и высота пикселей обычно
Один из способов проверить, задана ли для изображения информация о размере пикселя, — использовать Изображение ‣ Свойства…
Как еще можно это проверить, еще проще?
Совет: Ответ уже должен быть виден на Рис. 43 и Рис. 44.
Ответ Размер изображения указан в верхней части окна каждого изображения.
Если доступна информация о размере пикселя, она указывается в калиброванных единицах. В противном случае он дается только в пикселях.
В противном случае он дается только в пикселях.
Размеры и размеры пикселей
Как описано ранее, размер пикселя влияет на измерения в ImageJ, но единицы измерения нигде не отображаются в таблице результатов . Кроме того, после добавления измерения в таблицу результатов оно фиксируется: оно не будет автоматически обновляться, если размеры пикселей будут изменены позже.
По этой причине вам нужно быть осторожным, чтобы проверить размеры пикселей от до , делая какие-либо измерения, и убедиться, что вам ясно, какие единицы измерения были использованы.
Рис. 45 Одна и та же область интереса (здесь — квадрат 100 x 100 пикселей) может иметь разную площадь, если измерять ее на изображениях с разными размерами пикселей. Измерение преобразуется перед добавлением в таблицу результатов , но единицы измерения не включаются.
Установка размера пикселя
Если информация о размере пикселя отсутствует, но вы знаете, какой она должна быть, вы можете просто ввести требуемые значения ширины и высоты в диалоговом окне Свойства… .
Ввод микрометров
В зависимости от вашего компьютера ввод микрометров для единиц измерения может быть затруднен. К счастью, ввод мкм
Если вы не знаете, каким должен быть размер пикселя, но знаете длину какой-либо структуры на вашем изображении, то вы можете
Это автоматически заполнит Расстояние в пикселях на основе длины линии. Затем вы можете ввести известную физическую длину и единицы, а затем нажать OK. Вы должны проверить Изображение ‣ Свойства…, чтобы убедиться, что значения были обновлены разумно.
Рис. 46 Установка размера пикселя изображения путем вставки длины известной структуры.
Использование Set Scale…
В идеале, Analyze ‣ Set Scale… следует использовать с калибровочным слайдом для надежного определения размеров пикселей.
Затем значения можно перенести на другие изображения, полученные с теми же настройками, используя Image ‣ Properties… (или макрос).
Имейте в виду, что если вы нарисовали линию, как описано выше, значение расстояния в пикселях инициализируется из этой линии, поэтому не это изменить. Скорее, от до изменяются значения известного расстояния и единицы длины в соответствии с физической длиной, указанной линией.
Если единица длины должна быть мкм , но на вашей клавиатуре нет мкм , вы можете вместо этого ввести мкм .
Отображение масштабной линейки
Обычно рекомендуется включать масштабную линейку в любые рисунки. Это действительно имеет смысл только в том случае, если размеры пикселей установлены правильно в свойствах изображения.
Масштабную линейку можно создать, выбрав Анализ ‣ Инструменты ‣ Масштабная линейка….
Рис. 47 Установка масштабной линейки в качестве наложения.
Существует несколько параметров, которые можно использовать для настройки внешнего вида масштабной линейки.
Одним из наиболее важных является параметр «Наложение», поскольку он определяет, «вжигается» ли линейка масштаба в изображение (т.
Я советую всегда добавлять масштабную линейку в качестве наложения. Это означает, что вы можете удалить его снова или изменить его внешний вид. Единственным недостатком является то, что если вы сохраните изображение сразу, оно может не появиться в других программах. Решение состоит в том, чтобы сгенерировать RGB-изображение, включающее наложение, в качестве последнего шага перед сохранением с помощью команды Изображение ‣ Наложение ‣ Сведение.
Стеки и гиперстеки
2D-изображений существуют с самого начала.
Затем ImageJ поддерживал стеков , что позволяло дополнительное измерение, которое могло включать либо разные моменты времени, либо z -слайсы, но не то и другое одновременно.
В настоящее время гиперстеки являются более гибкими производными от стеков и могут (в настоящее время) хранить до 5 измерений, не путая их.
Навигация по измерениям
Со стеком или гиперстеком только одно 2D срез является «активным» в любой момент времени. Окно изображения (гипер)стека может иметь до 3 ползунков, используемых для навигации по каналам , z и времени измерений и выбора активного среза. В случае многоканальных изображений (где есть измерение «канал») любые изменения в таблицах поиска вносятся для всех срезов на активном в данный момент канале.
Рис. 48 5D-изображение, просмотренное в ImageJ.
Исправление размеров
Как и размер в пикселях, размеры изображения можно найти в разделе Изображение ‣ Свойства….
Иногда размеры могут быть неверными.
Это может произойти, например, если разные z -слайсы были неправильно интерпретированы как временные точки при открытии файла или не было обнаружено наличие нескольких каналов.
Неверная интерпретация размеров может повлиять не только на отображение изображения, но и на некоторую обработку и измерения.
Также можно изменить размеры через Изображение ‣ Свойства…, но я считаю, что иногда это может быть ненадежным из-за старого различия между стеком и гиперстеком (т. е. он не преобразует стек в гиперстек и, следовательно, не отображает все нужные ползунки). Лучшим вариантом является использование Image ‣ Hyperstack ‣ Stack to Hyperstack… для фиксации размеров.
ПрактическийЧто-то ужасное случилось с файлом lost_dimensions.tif , так что он отображается как 3D-стек, когда в действительности он должен иметь больше измерений.
Проверив файл, определите, сколько каналов, z -срезов и временных точек он изначально содержал, и установите их с помощью Image ‣ Hyperstack ‣ Stack to Hyperstack…, чтобы он отображался правильно. Каковы правильные размеры?
Решениеlost_dimensions.tif должен содержать 2 канала, 3 z -слайса и 16 моментов времени.
Размеры указаны в порядке по умолчанию ( xyczt ).
Участки и профили
Дополнительные измерения могут затруднить визуализацию и интерпретацию данных. Уменьшение размеров может помочь.
Analyze ‣ Plot Profile можно использовать для создания одномерного графика значений пикселей вдоль линии внутри изображения. Чтобы использовать его, вы можете сначала нарисовать линию ROI. По умолчанию значения пикселей, расположенные вдоль линии, будут отображаться на графике, однако при необходимости можно усреднить несколько пикселей, перпендикулярных линии. Для этого дважды щелкните инструмент линии и отрегулируйте значение ширины линии.
Также можно применить Analyze ‣ Plot Profile K к прямоугольнику, и в этом случае он будет усреднять пиксели по вертикали (по умолчанию) или по горизонтали (если нажата клавиша Alt ).
Другим вариантом, если у вас есть стек или гиперстек, является использование Image ‣ Stacks ‣ Plot Z-axis Profile для создания профиля по срезам.
По сути, это отображает среднее значение в любой области интереса (или по всему изображению) для каждого среза в стеке..jpg) Возможно, неожиданно, та же самая команда может также генерировать профиль в разные моменты времени; при необходимости отображается диалоговое окно для выбора размера.
Возможно, неожиданно, та же самая команда может также генерировать профиль в разные моменты времени; при необходимости отображается диалоговое окно для выбора размера.
Во всех случаях графики профиля содержат кнопку Live. Это означает, что данные графика обновляются по мере внесения любых изменений в изображение, включая создание и перемещение областей интереса.
Рис. 49 Три различных графика профиля, основанные на прямоугольнике. (Вверху) Обычный график профиля из активного 2D-среза с помощью команды Анализ ‣ График профиля. (Внизу) Профили, сгенерированные с помощью Image ‣ Stacks ‣ Построить профиль по оси Z вдоль оси Z (слева) и по временным точкам (справа) .
ПрактическийСоздайте график профиля из любого изображения, нарисовав линию ROI и нажав K .
Что касается ImageJ, график профиля сам по себе является изображением, хотя и странным.
Это означает, что вы можете использовать Image ‣ Properties…, чтобы проверить размер пикселя графика профиля .
Что вы заметили в размерах пикселей?
РешениеВероятно, вы увидите, что ширина и высота в пикселях отличаются. На самом деле ширина пикселя зависит от масштабирования по оси x, а высота пикселя зависит от масштабирования по оси y.
Это может быть очень полезно, потому что это означает, что вы можете выполнять измерения на самом графике профиля.
Если вы хотите измерить расстояние по оси x или y, вы можете использовать инструмент линии, удерживая нажатой Shift . Это заставляет линию быть идеально горизонтальной или идеально вертикальной; без Shift было бы легко провести линию по небольшой диагонали, что могло бы дать неверные результаты.
Отображение размеров
Z-выступы
Команда для создания проекции z в ImageJ: Image ‣ Stacks ‣ Z Project…. Это поддерживает несколько различных типов проекций, как показано на рис. 50.
Показать содержимое ячейки кода Скрыть содержимое ячейки кода рис = create_figure(figsize=(8, 4))
show_image('images/z-project-sum. png', title='Проекция суммы', pos=131)
show_image('images/z-project-max.png', title='Максимальная проекция', pos=132)
show_image('images/z-project-min.png', title='Минимальная проекция', pos=133)
клей_фиг('fig_dimensions*z*проект', рис)
png', title='Проекция суммы', pos=131)
show_image('images/z-project-max.png', title='Максимальная проекция', pos=132)
show_image('images/z-project-min.png', title='Минимальная проекция', pos=133)
клей_фиг('fig_dimensions*z*проект', рис)
Рис. 50 Три проекции стопки z . Суммарные проекции часто похожи на максимальные проекции, но менее четкие.
ВопросПредставьте себе вычисление суммы и максимальной проекции стопки из 10 фрагментов, содержащей большое ядро в фокусе. Как может быть затронута каждая из этих проекций, если ваш стек содержит:
4 дополнительных фрагмента не в фокусе (с ненулевыми значениями пикселей)
несколько очень ярких, изолированных, случайным образом распределенных пикселей-выбросов со значениями вдвое больше, чем должны быть (из-за шума)
Дополнительные плоскости, находящиеся не в фокусе, повлияют на суммарные проекции: увеличат все результирующие значения пикселей. Однако дополнительные плоскости окажут минимальное влияние на максимальные проекции, поскольку они вряд ли будут содержать более высокие значения, чем плоскости в фокусе.
Однако дополнительные плоскости окажут минимальное влияние на максимальные проекции, поскольку они вряд ли будут содержать более высокие значения, чем плоскости в фокусе.
Однако на максимальные прогнозы сильно повлияют яркие выбросы: они почти наверняка появятся в результате с неизменными значениями. Такие выбросы также будут влиять на проекцию суммы, но менее сильно, потому что каждый пиксель будет содержать сумму 9разумные значения и только 1 большое значение (если только по невезению или сомнительному детектору многие выбросы не перекрываются в одной и той же координате xy ).
ПрактическийЧто произойдет, если вы вычислите максимальную проекцию дважды для 5D-изображения Файл ‣ Открытые образцы ‣ Митоз?
Под этим я подразумеваю, что вы запускаете Image ‣ Stacks ‣ Z Project… на исходном изображении, а затем снова на выходе первой проекции.
РешениеВы должны получить максимум z -projecton, за которым следует временная проекция!
Если есть измерение времени, но нет измерения z , Image ‣ Stacks ‣ Z Project… вместо этого будет использовать время.
Если является измерением z , но вам все равно нужна временная проекция, вы можете попробовать осторожно использовать Image ‣ Hyperstack ‣ Re-order Hyperstacks… или Image ‣ Hyperstack ‣ Stack to Hyperstack… для временного переключения имен измерений и заставить ImageJ делать то, что вы хотите.
Ортогональные виды
Команда Image ‣ Stacks ‣ Orthogonal Views позволяет создавать интерактивные ортогональные срезы из стопки изображений. Это открывает 2 дополнительных окна, поэтому, когда вы щелкаете в любой точке исходного вида xy , вам показываются поперечные сечения через эту точку с каждого направления.
Рис. 51 Ортогональные виды в ImageJ.
Обратите внимание, что при просмотре ортогональных срезов клики по изображению перехватываются.
Это затрудняет нормальное взаимодействие с изображением или создание новых областей интереса.
Если вы закроете любой из дополнительных видов, то команда деактивируется, и вы сможете вернуться к работе с изображением, как и раньше.
Нарезка
Если вы внимательно посмотрите на ортогональные срезы, вы увидите, что это изображения RGB, даже если исходный стек не является RGB. Они также заблокированы для использования LUT и настроек яркости/контрастности, которые были активны при первом запуске команды.
Это делает их полезным приемом визуализации, но они не предоставляют повернутую версию данных для анализа.
Если вместо этого вы хотите повернуть весь стек, чтобы вы могли просматривать то, что эффективно xz или yz срезов и делайте с ними все, что хотите, вам нужна команда Image ‣ Stacks ‣ Reslice….
Рис. 52 Нарезка изображения.
После повторного нарезки вы можете использовать Image ‣ Stacks ‣ Z Project… для эффективного создания ортогональных z -проекций.
Повторное нарезка и интерполяция
Интерполяция фактически означает создание правдоподобных новых значений пикселей для заполнения промежутков «между» известными пикселями.![]() В этом случае интерполяция учитывает тот факт, что ширина пикселя, высота пикселя и глубина вокселя ( z -интервал) редко совпадают.
В этом случае интерполяция учитывает тот факт, что ширина пикселя, высота пикселя и глубина вокселя ( z -интервал) редко совпадают.
Имея это в виду, если вам нужно повторно нарезать изображение, я рекомендую попробовать его как с выбранным параметром Избегать интерполяции пикселей, так и без него, проверяя размер пикселя в разделе Изображение ‣ Свойства… в обоих случаях. Наблюдение за тем, что происходит на самом деле, вероятно, будет более информативным, чем попытки осмыслить любое объяснение, которое я мог бы попытаться дать.
Как определить, достаточно ли высокое разрешение изображений вашего смартфона для печатных публикаций
Фотосъемка на рабочем месте или в дороге — отличный способ сохранить визуальное доказательство отличной установки или ужасного (а иногда и смешного) нарушения правил. Фотографии также помогут вам запечатлеть цвета, жизнь и атмосферу вашего последнего события или семейного собрания.
Очень важно иметь правильную камеру. К счастью, современные камеры смартфонов являются хорошей альтернативой для создания изображений с высоким разрешением для книги, журнальной статьи или учебного материала. От восьми до двенадцати мегапикселей более чем достаточно для съемки фотографий с оптимальным разрешением для печатных и цифровых публикаций.
К счастью, современные камеры смартфонов являются хорошей альтернативой для создания изображений с высоким разрешением для книги, журнальной статьи или учебного материала. От восьми до двенадцати мегапикселей более чем достаточно для съемки фотографий с оптимальным разрешением для печатных и цифровых публикаций.
Чтобы определить, достаточно ли высокое разрешение вашей фотографии для печатных публикаций, важно сначала понять, как тысячи крошечных квадратов могут улучшить или испортить качество изображения.
Что такое пиксели, мегапиксели и точки на дюйм
Что такое пикселей ? Пиксель — это наименьшая единица информации, из которой состоит изображение, и чем больше, тем лучше. С технической точки зрения, это базовая единица программируемого цвета на дисплее компьютера или в изображении. Вы когда-нибудь увеличивали фотографию, чтобы найти крошечные цветные квадратики? Это пиксели. Если вы видите эти квадраты в масштабе 100% (нормальный размер), то говорят, что изображение «пикселизировано».
Помните, когда люди сканировали личные фотографии и использовали их в качестве фона Windows? Windows возьмет эту фотографию размером 640×480 и растянет ее, чтобы заполнить экран 800×600. Изображение обычно выглядело нечетким, так как такое же количество пикселей (640×480) растягивалось, чтобы заполнить все пространство 800×600. То, что может выглядеть как великолепный снимок мини-солнечной батареи рядом с фонтаном возле Ниагарского водопада, на экране будет выглядеть как нечеткое месиво из цветных точек.
Резолюция относится к количеству пикселей в изображении. Разрешение 1200×600 означает 1200 пикселей от одной стороны до другой (ширина) и 600 пикселей сверху вниз (высота).
Помните, я говорил ранее, что чем больше пикселей, тем лучше? Здесь мы переходим к мегапикселям.
Мегапиксели Мегапиксели (Мп) определяют разрешение цифровой фотографии. Один мегапиксель равен одному миллиону пикселей. Проще говоря, это горизонтальный размер (например, 1200 пикселей) фотографии, умноженный на его вертикальный размер (600 пикселей). Как и в случае с пикселями, чем больше мегапикселей, тем лучше. Знание размера вашей камеры в мегапикселях поможет вам определить, каков ваш реальный размер. Вот несколько примеров. [Точные размеры зависят от производителя камеры, но ненамного.]
Как и в случае с пикселями, чем больше мегапикселей, тем лучше. Знание размера вашей камеры в мегапикселях поможет вам определить, каков ваш реальный размер. Вот несколько примеров. [Точные размеры зависят от производителя камеры, но ненамного.]
Разрешение по умолчанию для камеры с разрешением 8 мегапикселей, например iPhone 6, составляет 3456×2304. Это 3456 пикселей в ширину и 2304 пикселя в высоту (48×32 дюйма) при самом высоком разрешении или «фактическом размере».
- 3456 умножить на 2304 = 7 962 624 пикселя или 7,96 мегапикселя.
- Максимальный размер печати составляет 11,52 дюйма на 7,68 дюйма при разрешении 300 точек на дюйм
Разрешение по умолчанию для камеры с разрешением 12 мегапикселей, такой как Samsung Galaxy S8, составляет 4032 пикселя в ширину и 3024 пикселя в высоту (56×42 дюйма) при самом высоком разрешении или «фактическом размере».
- 4032 умножить на 3024 = 12 192 768 пикселей или 12 мегапикселей.
- Максимальный размер печати составляет 13,44 дюйма на 10,08 дюйма при разрешении 300 точек на дюйм
Ключом к поддержанию таких высоких значений является экспорт их как «фактический размер» непосредственно с вашего мобильного телефона. Вы можете отправить себе по электронной почте фотографию с высоким разрешением, но обязательно выберите самый большой размер. Лучший вариант — либо поделиться изображениями с облачными программами, такими как Dropbox или Google Images, либо подключить адаптер телефона к компьютеру для загрузки файлов. Не отправляйте изображение в виде текста, поскольку, скорее всего, оно будет изменено в размере и сжато.
Вы можете отправить себе по электронной почте фотографию с высоким разрешением, но обязательно выберите самый большой размер. Лучший вариант — либо поделиться изображениями с облачными программами, такими как Dropbox или Google Images, либо подключить адаптер телефона к компьютеру для загрузки файлов. Не отправляйте изображение в виде текста, поскольку, скорее всего, оно будет изменено в размере и сжато.
Термин dpi означает количество точек на дюйм, а ppi означает количество пикселей на дюйм. Эти термины часто используются взаимозаменяемо, поскольку слово точка по существу означает пиксели. Когда вы загружаете свои изображения, они будут извлечены в размере по умолчанию с разрешением по умолчанию 72 пикселя или 72 цветных квадрата на дюйм.
Некоторые модные камеры импортируют с разрешением 150 dpi, что по-прежнему удобно для Интернета, но не обязательно подходит для печати. Изображения с высоким разрешением должны иметь разрешение не менее 300 пикселей на дюйм (или 300 точек на дюйм).
Для печатных изданий минимальный размер 300 dpi/PPI. Отправляете ли вы его дизайнеру или делаете сами, изображение должно быть преобразовано из 72 dpi в 300 dpi. В противном случае при печати изображение будет пиксельным.
Для онлайн-публикаций или цифровых публикаций идеальное разрешение — 72 dpi. 92 или 150 точек на дюйм стали более распространенными по мере увеличения скорости Интернета, но 72 точки на дюйм по-прежнему предпочтительнее. Как правило, размер вашего файла должен составлять от 20 до 200 килобайт (КБ).
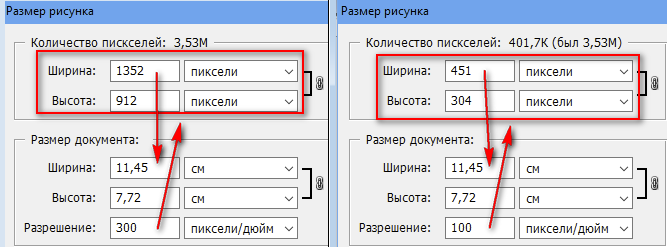
Допустим, это изображение шириной 4032 пикселя и высотой 3024 пикселя с разрешением по умолчанию 72 dpi. Для печатных изданий начните думать о дюймах, а не о пикселях. Увеличение вашего dpi/разрешения уменьшит дюймы, но не пиксели. Пиксели остаются прежними, потому что количество пикселей в изображении не изменилось. Однако количество точек на дюйм при печати изменится.
Вот простая простая формула, которая поможет вам определить размер вашего изображения при разрешении 300 dpi. Это позволит вам узнать, достаточно ли высокого разрешения для печати или слишком мало. Например, если у вас есть старая фотография размером 800×600, ее ширина будет 3 на 2 дюйма. Этого недостаточно, чтобы заполнить колонку на типичной журнальной странице с двумя колонками (она крошечная).
Это позволит вам узнать, достаточно ли высокого разрешения для печати или слишком мало. Например, если у вас есть старая фотография размером 800×600, ее ширина будет 3 на 2 дюйма. Этого недостаточно, чтобы заполнить колонку на типичной журнальной странице с двумя колонками (она крошечная).
Пиксели/DPI = дюймы
Теперь допустим, что это изображение 4032×3024 с разрешением по умолчанию 72 dpi.
- 4032/72 = 56 и 3024/72 = 42,25 дюйма
- При разрешении 72 dpi изображение будет иметь ширину 56 дюймов и высоту 42,25 дюйма.
Нам нужно преобразовать это число для версии с высоким разрешением для печати.
- 4032/300 = 13,44 и 3024/300 = 10,08 дюйма
- Печатная версия с высоким разрешением будет иметь ширину 13,44 дюйма и высоту 10,08 дюйма. Ширины 13,44 дюйма более чем достаточно для одной колонки; это могло бы лежать через страницу и затем некоторые.
Чтобы рассчитать dpi с высоким разрешением, вы также можете использовать онлайн-калькуляторы, такие как этот, на сайте Auction Repair или UpRoer.
Короче говоря, фотографии, сделанной камерой выше 8 мегапикселей, будет достаточно, если используются правильное освещение и кадрирование, а масштабирование не выходит из-под контроля.
Примечание. Никогда не рекомендуется увеличивать цифровые фотографии или уменьшать их размер. Вы получите пикселизированное изображение. Если вы хотите, чтобы изображение занимало две колонки в журнале, убедитесь, что исходная ширина составляет не менее 7,5 дюймов в ширину 9.0013 при разрешении 300 dpi. Не загружайте одну и ту же фотографию в программу для редактирования фотографий и не пытайтесь ее увеличить.
Вот хороший пример того, что может произойти.
Как определить размеры изображения
У вас нет доступа к программе редактирования фотографий, такой как Adobe Photoshop, но вы хотите найти размер вашего изображения по умолчанию? Используйте окна свойств, чтобы узнать.
ПК с Windows
- После того, как вы загрузили изображение, щелкните его правой кнопкой мыши и выберите «Свойства».

- Перейдите на вкладку «Подробности».
- В разделе «Изображение» вы найдете размеры. В этом примере изображение имеет размер 3024×4032. Его почти не видно, но горизонтальное разрешение также установлено на 72 dpi.
Mac
- Щелкните Finder на панели Dock.
- Найдите изображение, которое хотите увидеть.
- Control+щелчок (ctrl+щелчок) по вашему изображению.
- В меню нажмите Получить информацию. Разверните раздел Дополнительная информация: , чтобы увидеть размеры вашего изображения.
Отсюда используйте формулу для определения количества печатаемых дюймов.
Пиксели/DPI = дюймы
Оптический и цифровой зум
В фотографии мы используем термин зум , чтобы указать, что объект фотографии кажется ближе, чем на самом деле. Камеры используют два разных типа зума.
Оптический зум использует расположение линз для управления светом, попадающим в камеру. Эту версию используют такие камеры, как «наведи и снимай», беззеркальные и цифровые зеркальные камеры.
Эту версию используют такие камеры, как «наведи и снимай», беззеркальные и цифровые зеркальные камеры.
Смартфоны, однако, часто ограничены так называемым цифровым зумом . Цифровой зум сначала делает снимок изображения, а затем выполняет цифровое увеличение объекта для заполнения кадра. По сути, он обрезает изображение, чтобы объект казался ближе, и это не настоящий крупный план. Помните, мы говорили о растягивании вашего изображения? Что делает цифровой зум, так это обрезает изображение, а затем растягивает эту «обрезанную» часть, чтобы заполнить размер фотографии нормального размера. Таким образом, изображение может быть заметно зернистым или пикселизированным.
Советы по улучшению фотографий, сделанных на смартфон
Если вы находитесь на работе и у вас нет времени или желания носить с собой большую камеру, вашего смартфона (или планшета) часто более чем достаточно, чтобы получить отличный Фото. Эти фотографии также можно использовать для онлайн-обучения и для печати в журнальной статье или книге.
- Самый быстрый совет по улучшению цифрового зума на вашем смартфоне — постарайтесь не превышать 2-кратный цифровой зум. Что-нибудь в 4x или выше сделает вашу фотографию похожей на картину и ухудшит качество изображения.
- Попробуйте использовать штатив. Чем больше вы увеличиваете масштаб, тем более неустойчивым будет становиться снимок.
- Купите дополнительную камеру, например Insta360 для iPhone. Он дает вам возможности более дорогих мыльниц и зеркальных камер. Он прикрепляется прямо к вашему смартфону, поэтому его легче носить с собой. Другие варианты включают ION360 U — 4K Ultra HD для пользователей Android.
- Вы также можете приобрести объективы, например, объективы Photojojo для iPhone и Android или объективы Olloclip для iPhone 4-в-1.
- Постарайтесь получить как можно больше освещения, особенно естественного (солнечного света). Вы также можете приобрести светодиодные блоки, такие как светодиодная вспышка для смартфонов.


 png', title='Проекция суммы', pos=131)
show_image('images/z-project-max.png', title='Максимальная проекция', pos=132)
show_image('images/z-project-min.png', title='Минимальная проекция', pos=133)
клей_фиг('fig_dimensions*z*проект', рис)
png', title='Проекция суммы', pos=131)
show_image('images/z-project-max.png', title='Максимальная проекция', pos=132)
show_image('images/z-project-min.png', title='Минимальная проекция', pos=133)
клей_фиг('fig_dimensions*z*проект', рис)

