Как в фотошопе сделать круг: Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop.
Как нарисовать круг в фотошопе
В прошлом уроке мы разобрались, как нарисовать квадрат. Пришло время круга.
Открываем какое-нибудь изображение в фотошопе:
Выбираем инструмент «Эллипс» .
Далее вверху нажимаем на параметры и выбираем «Окружность» .
Рисуем вот такой вот круг:
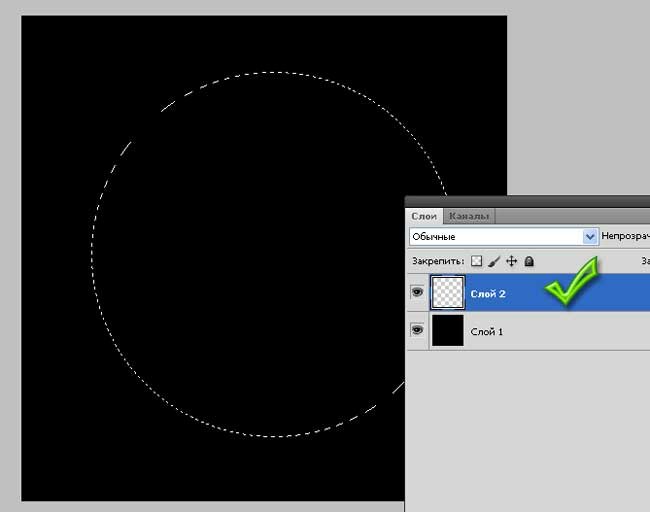
 Рисуется только на новом слое. Создаем его:
«Слои – Новый»
. Берем инструмент
«Овальная область»
.
Рисуется только на новом слое. Создаем его:
«Слои – Новый»
. Берем инструмент
«Овальная область»
.
Зажимаем Shift , чтобы нарисовать окружность, а не эллипс.
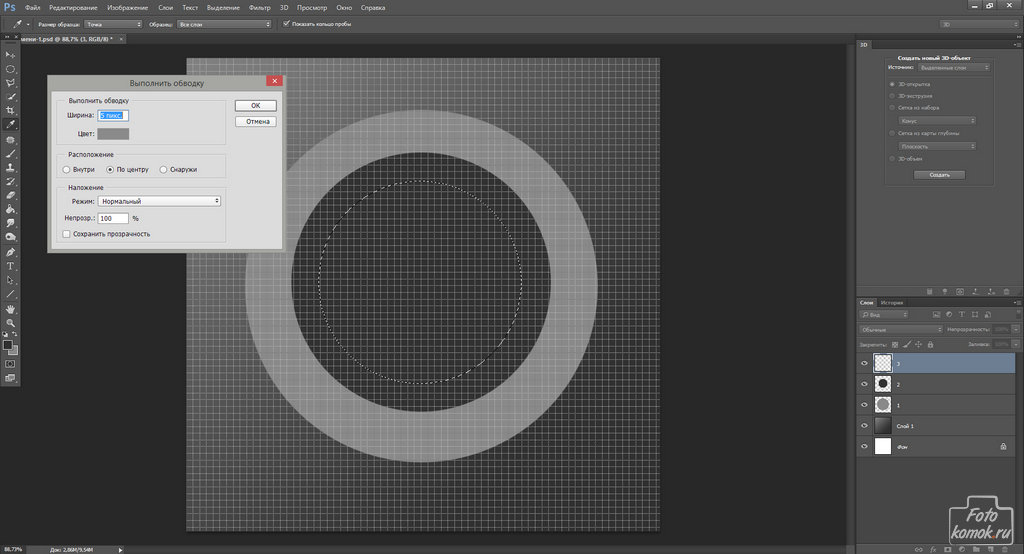
Теперь выбираем: «Редактирование – Выполнить обводку» .
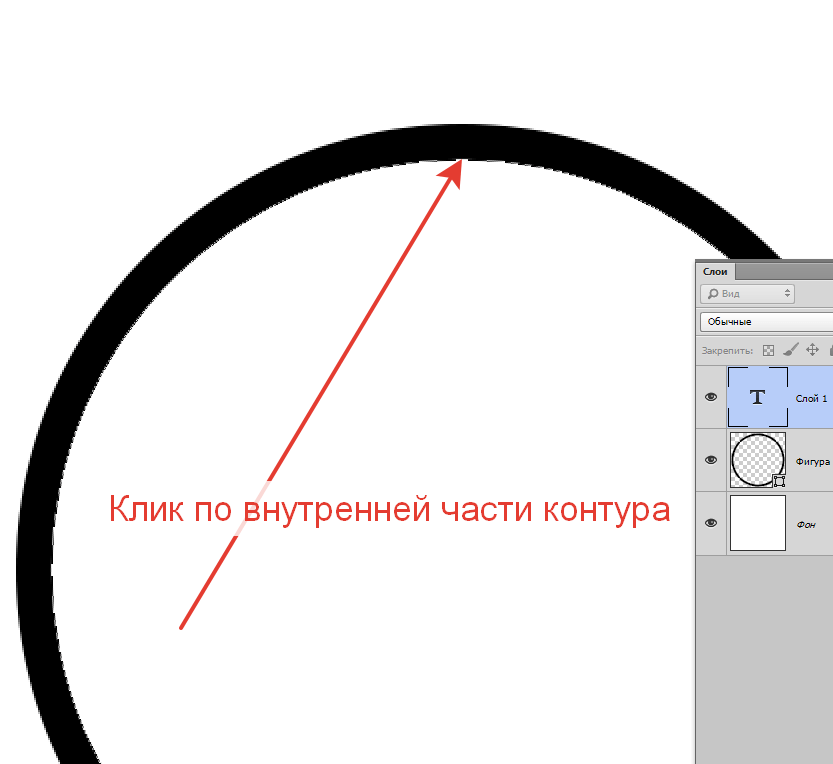
Указываем ширину и цвет обводки: Получились у нас таких два круга, один с заливкой, другой без.
Как вырезать круглую картинку в Photoshop
При помощи этого урока превратим любимую картинку в круглую форму с заданными порциями. Урок поможет каждому желающему научиться создавать картинку в виде круга. 1. Создаем документ с нужными размерами для дальнейшей печати. Заходим в меню «Файл» и выбираем «Создать». Подбираем размер будущей бумаги. Допустим это будет лист А4, который очень популярен в печати. 2. В боковой части инструментов выбираем «Эллипс»
3. Теперь следует выставить размеры. Для этого в верхней панели нажимаем на кружок. Выбираем «Задать пропорции» и выбираем нужный размер. Допустим будущий круг будет иметь 17 х 17 см.
3. Нажимаем на белый лист и автоматически получаем круг с заданными пропорциями. Также создать круг с нужным размером можно по-другому. Для этого выбираем «Эллипс» и сразу нажимаем на поверхность рабочего листа. Выскакивает маленькое окошко, где предлагают сразу же выбрать пропорции круга. Выставляем нужные размеры. Это могут быть пиксели, дюймы, сантиметры или миллиметры. При помощи стандартной черной стрелочки перемещаем круг.
Также создать круг с нужным размером можно по-другому. Для этого выбираем «Эллипс» и сразу нажимаем на поверхность рабочего листа. Выскакивает маленькое окошко, где предлагают сразу же выбрать пропорции круга. Выставляем нужные размеры. Это могут быть пиксели, дюймы, сантиметры или миллиметры. При помощи стандартной черной стрелочки перемещаем круг.
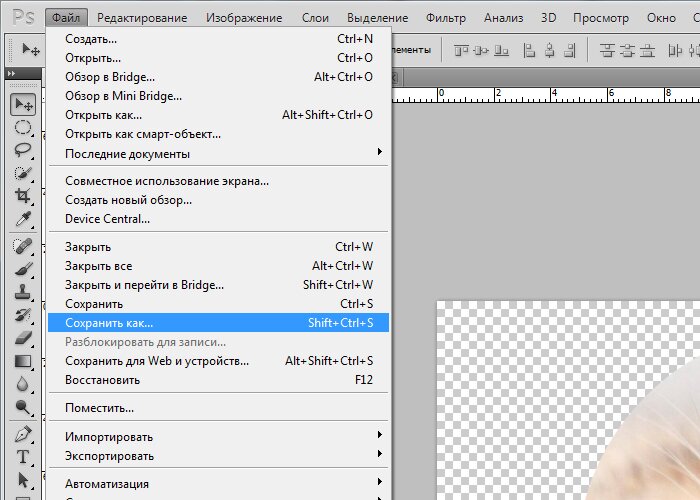
4. Теперь следует открыть картинку. Для этого в меню «Файл» выбираем «Открыть». Из определенной папки выбираем нужную картинку.
5. Перетаскиваем картинку с одного файла на второй.
6. Файл с картинкой можно свернуть. Работаем с первым документом, где круг.
7. Теперь в меню слоев нажимаем на картинку правой мышкой и выбираем из заданных функций «Создать обтравочную маску».
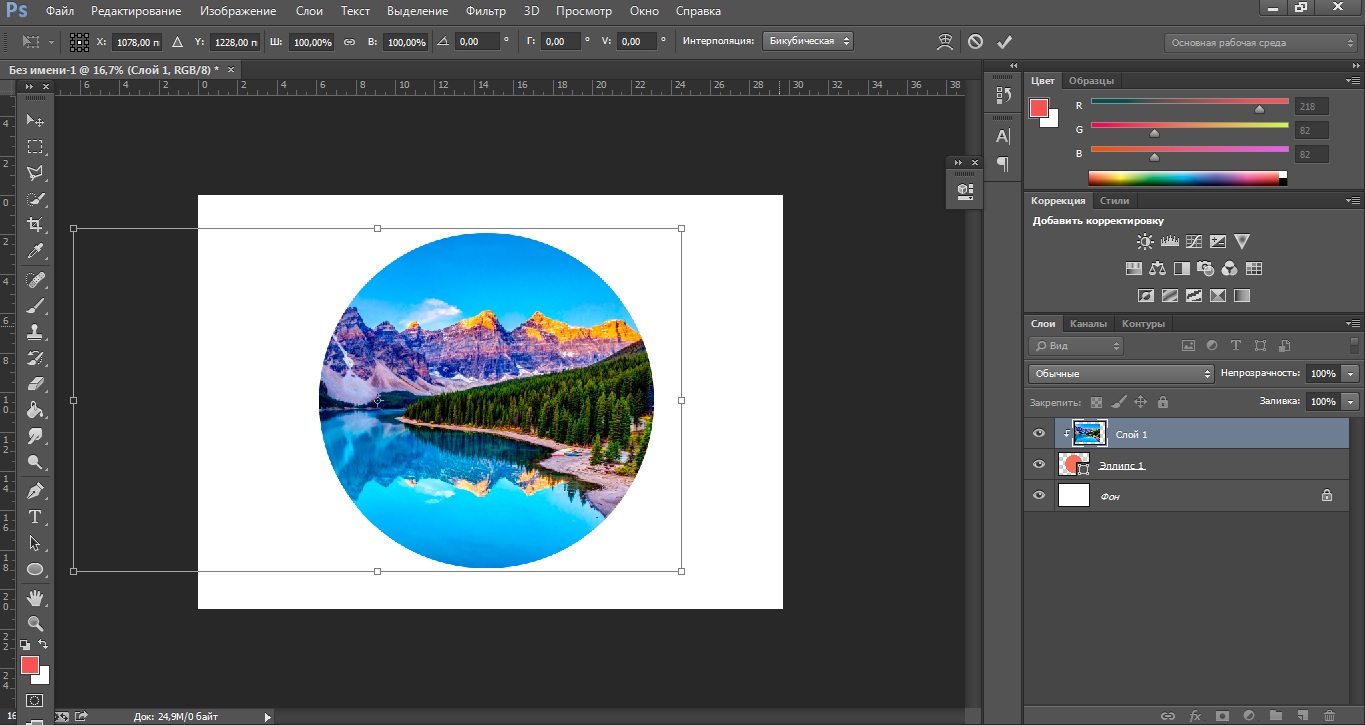
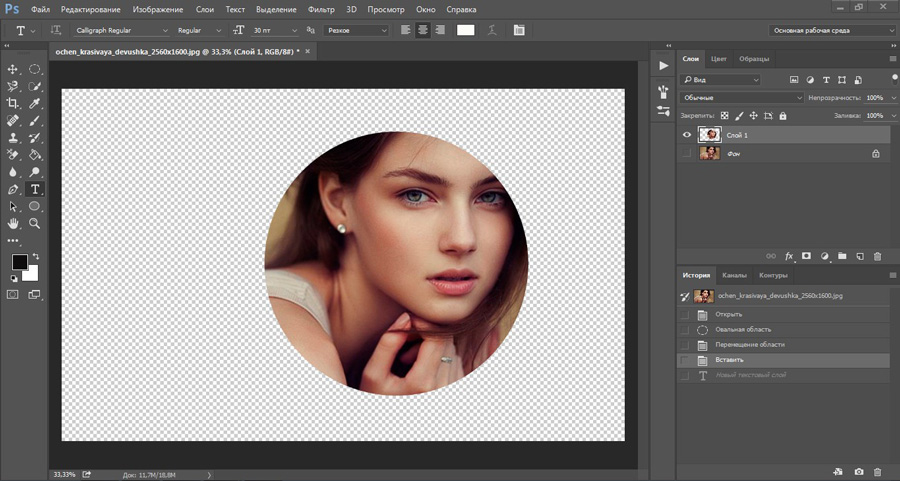
8. Картинка теперь в форме круга.
Картинка теперь в форме круга.
9. Картинку можно перемещать, уменьшать или увеличивать. Для этого
нажимаем Ctrl+T.
10. Готова желаемая картинка природы в виде круга.
рисуем ровный, прозрачный или с заливкой круг, вписываем текст
1 голосСейчас вы узнаете как в фотошопе нарисовать круг. Это очень просто, быстро и интересно. Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Как нарисовать простые, ровные и красивые круги
Первым делом вам нужно открыть программу Photoshop. Не забывайте, что у вас есть возможность воспользоваться онлайн версией pixlr.com .
Не устаю говорить, что не стоит обращать внимание на простые (или другие) варианты типа Paint или еще какой-то глупости. Учитесь работать в профессиональных программах.
Сейчас прочитаете статью о решении одной задачи, завтра о другой и уже через год сможете выполнять очень здоровские проекты, даже если совсем не собирались этого делать. Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
Создайте новый документ.
Допустим он будет в размере 500 х 500 пикселей. Это не важно.
Теперь находим в панели управления инструмент эллипс. Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.
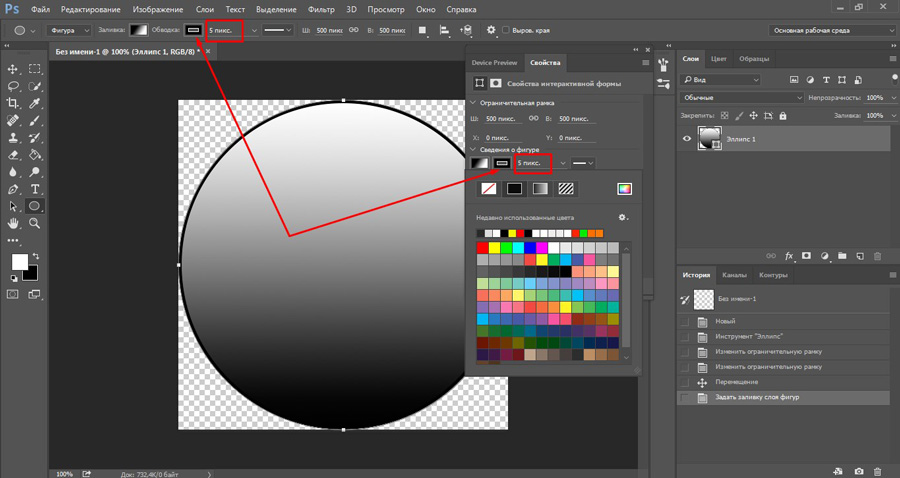
Теперь рисуем окружность.
Чтобы круг получился ровный зажмите кнопку shift на клавиатуре. Она помогает сохранить пропорции.
После того, как вы закончите, у вас вылезет дополнительная панель управления. Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.
Если необходимо нарисовать фигуру нужного диаметра меняем вот эти значения на необходимые параметры. Пусть будет 500. Смотрите, если у вас по какой-то непонятной причине меняется только один показатель, не забудьте поменять и второй, а то нарисуете эллипс.
Вы можете , использовать градиент, узор или выбрать один цвет. Откройте дополнительные панели, чтобы расширить собственные возможности.
Здесь также можно использовать разные приемы: градиент, узор, один цвет или без обводки.
Если хотите изменить саму линию, посмотрите на следующую графу.
Кстати, совсем забыл сказать, если вы используете градиент для заливки, то попробуйте радиальный эффект, чтобы цвет шел из центра.
Еще один интересный эффект
Можно рисовать круг прямо на картинке или переместить его в фотку при помощи кнопок ctrl+c (копировать) и ctrl+v (вставить).
Теперь поработайте с непрозрачностью (в панели слева). Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
В круге можно написать какой-то текст.
Если возникают трудности, то можете скачать psd макет этой картинки, которую вы видите на скриншоте выше, и поковыряться в нем. Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >> )
Есть слои: фотография саванны (фон), есть круг с градиентом (эллипс 1) и текст. Если вы скачаете этот файл, открыть его можно и нужно при помощи photoshop, а дальше развлекайтесь как хотите.
Или вот еще одна картинка, которую вы можете скачать (СКАЧАТЬ >> ).
Чтобы ее создать, помимо тех моментов, о которых вы уже знаете, на каждом слое я нажал правой кнопкой мыши и поменял параметры наложения.
Скачайте этот макет и посмотрите сами, возможно вы сможете значительно улучшить результат! Не стесняйтесь и оставляйте свои варианты в комментариях.
Для тех, кто хочет постигать
Если вам и мои уроки, то советую вам подписаться на рассылку моего блога и получать информацию о свежих интересных публикациях прямо себе на почту. Это действительно удобно.
Однако, согласитесь, чтобы научиться и стать профессионалом придется ждать немало. Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Если вам хочется выучиться фотошопу для того, чтобы создавать сайты, могу порекомендовать еще два варианта. Первый – уроки вот отсюда — «ВЕБ-ДИЗАЙН для начинающих ». О них я уже подробно писал. В принципе, если захотите, то сможете многому научиться бесплатно, за три дня, которые предоставляются в качестве тестового периода. Очень полезно и здорово.
Однако, это круто в том случае, если вы учитесь для себя. Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации »:
Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации »:
Да, цена, конечно, кусается.
Зато какая программа и какие преподаватели вас ждут.
Тут вам и директор Red Keds, и создатель интерфейсов из Лаборатории Касперского, и еще куча именитых и успешных ребят из компаний с мировым именем. По окончании вы получаете диплом. Этой действительно дорогого стоит.
Ну вот и все. Теперь вы знаете максимум и я могу со спокойной душой откланяться.
Успехов в работе!
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга.
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти , который находится на панели инструментов. Именно там нам и предстоит выбрать ее из 6 элементов.
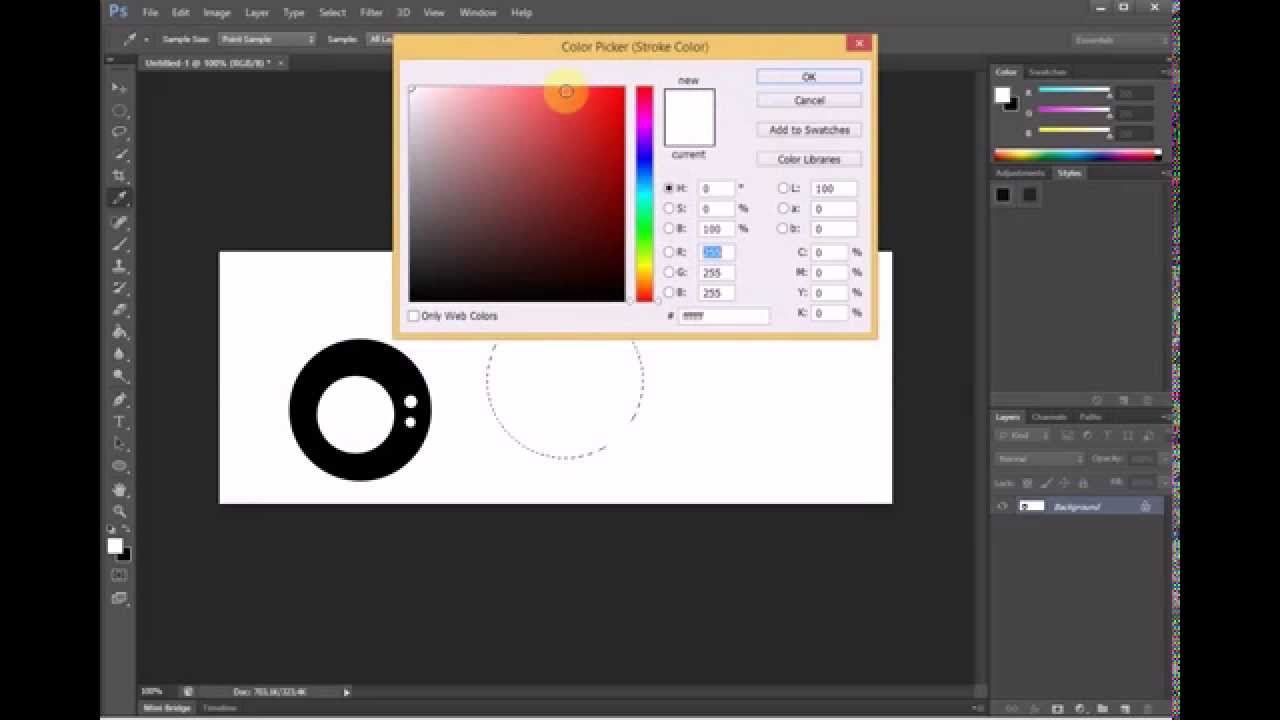
- Цвет заливки . Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки» , то внутри будет пустота, то есть останется только контур.
- Цвет обводки . Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Но когда вы отпустите кнопку, то фигура нарисуется.
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей SHIFT . Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать. Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Как нарисовать круг нужного диаметра
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно»
— «Свойства»
.
Для этого перейдите в меню «Окно»
— «Свойства»
.
Объединение и вычитание
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры» , который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура» . Вот с помощью него вы и сможете двигать отдельные фигуры.
Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
Как нарисовать круг в круге
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
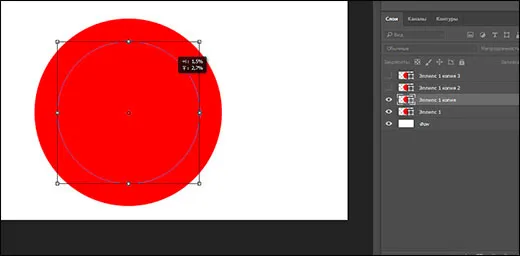
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J , чтобы дублировать его три раза.
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T , чтобы активировать режим трансформирования. После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT , чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
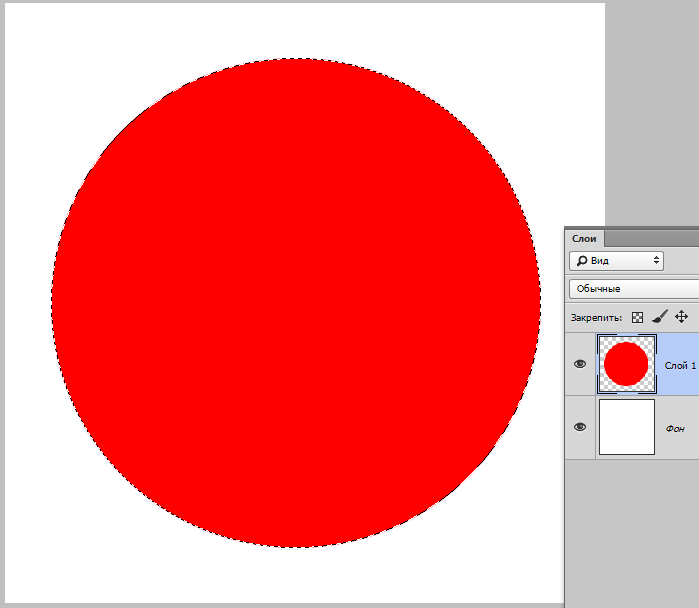
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
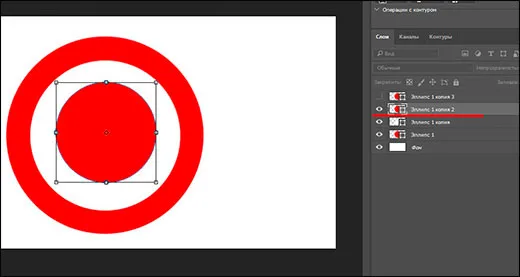
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T , тянем за уголки и уменьшаем. После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL . Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT . Все, что было между ними будет также автоматически выделено.
Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT . Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение» , иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
Более подробно о том как я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам этот замечательный видеокурс
. Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
С уважением, Дмитрий Костин
Есть два ключевых инструмента в Фотошоп: rectangular и elliptical marquee tools (прямоугольная и овальная области выделения), и они совместно занимают позицию в панели инструментов. Вот некоторые вещи, которые вы могли не знать об этих инструментах.
Квадраты и круги
R ectangular и elliptical marquee tools (прямоугольная и овальная области выделения) могут быть использованы для рисования правильных квадратов и кругов. Когда вы нажимаете и проводите область, удерживайте клавишу Shift, чтобы ограничить форму в пределах круга или квадрата.
Круг — это квадрат? Нет, спасибо!
Попробуйте нарисовать круг или овал в зафиксированном положении на изображении, вы можете запутаться, откуда начинается рисование фигуры. Круг или квадрат нарисованы, как будто они были помещены в квадратную или прямоугольную форму, таким образом, вы начинаете тянуть их из угла квадратного или прямоугольного объекта. Все это усложняет точное расположение фигуры. Чтобы упростить задачу, вы можете нарисовать свою фигуру из центра наружу, удерживая клавишу Alt во время использования инструмента выделения. Добавьте клавишу Shift для удерживания овала в пределах круга.
Правильная фигура, но неправильное положение?
Что вы делаете, когда уже нарисовали правильную фигуру, но в неправильном месте в изображении? Не отпускайте мышь! Вместо этого, удерживая клавишу пробела, вы можете подвинуть свою фигуру в желаемую позицию. Отпустите клавишу пробела и затем левую кнопку мыши, чтобы зафиксировать выделение в выбранной позиции.
Правильная фигура, но неправильный поворот?
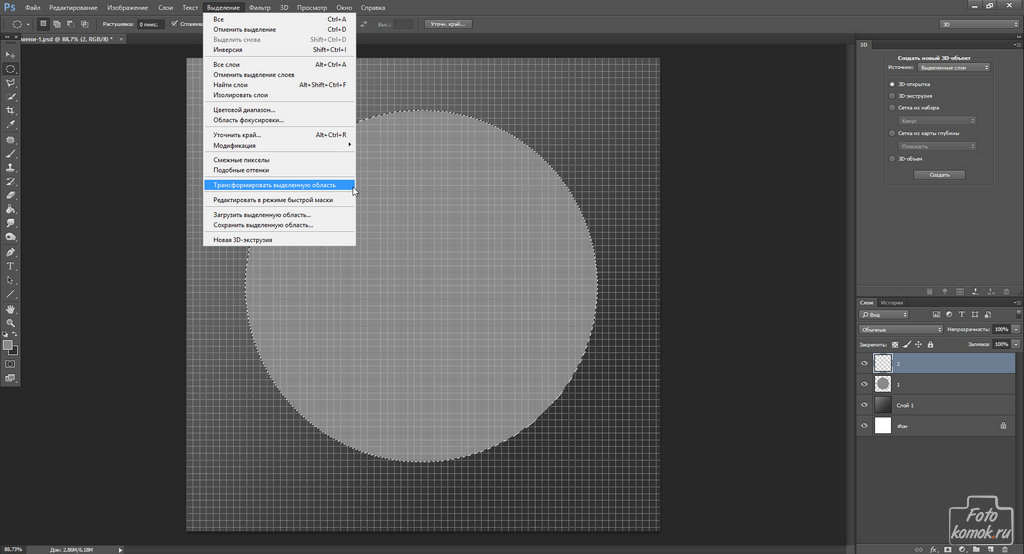
Когда вы хотите создать развернутую фигуру, такую как прямоугольник, квадрат или овал, для начала создайте ее, используя инструмент выделения, не обращая внимания на поворот. Теперь отпустите кнопку мыши и выберите Select > Transform selection (Выделение > Трансформировать выделение). Фигура теперь показывает маркеры трансформирования, которые вы можете использовать для ее поворота. Нажмите клавишу Ctrl, и вы можете потянуть за уголок фигуры и исказить ее. Нажмите Enter или Return, чтобы применить трансформацию и удалить маркеры. Теперь вы можете продолжить свою работу с областью выделения.
Строгий размер выделения
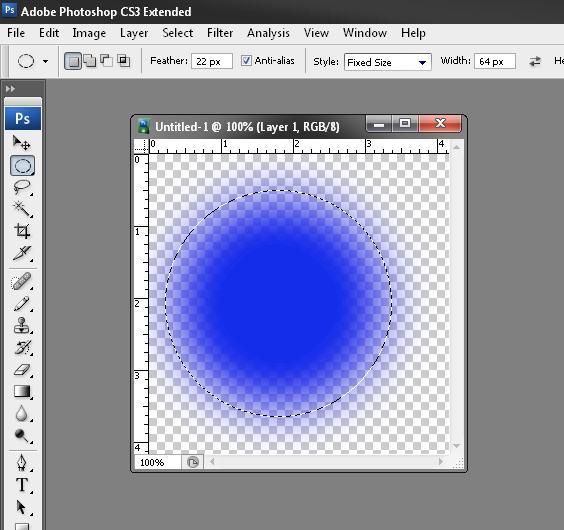
Если вы хотите создать область выделения с точными размерами, из выпадающего меню Style (Стиль)выберите Fixed Size (фиксированный размер). Пропишите пиксели по ширине и высоте в рамках и нажмите на изображение, появится выделение в точности такое же, как вы задали. Используйте Fixed Ratio (фиксированное соотношение), чтобы создать выделение с фиксированным соотношением, например 1:1.25, как показано здесь.
Используйте Fixed Ratio (фиксированное соотношение), чтобы создать выделение с фиксированным соотношением, например 1:1.25, как показано здесь.
В следующий раз, когда вам нужно будет создать выделение на изображении, используя инструмент выделения, помните, что у него намного больше возможностей, чем кажется на первый взгляд.
Программа «Фотошоп» представляет собой мощный комплекс инструментов для создания логотипов, редактирования фото, различных коллажей, дизайнов сайтов. Да проще сказать, чего «Фотошоп» не умеет в рамках растровой и векторной графики.
Существуют целые курсы по программе «Фотошоп». Но если вы только начинающий фотошопер, то изучать азы нужно постепенно, пошагово, по одному инструменту за раз.
в «Фотошопе» и какие для этого нужны инструменты
Начинается ваш в мир «Фотошопа» — учимся рисовать круги и окружности.
- Создадим новый документ, в котором будем оттачивать мастерство.
- Для этого идём в меню Файл/Создать и устанавливаем значения нового документа, (ширина и высота в пикселах, здесь вы можете выбрать произвольные цифры).
 Разрешение 72. Цвет фона — белый. Перед тем как нарисовать ровный круг в «Фотошопе»,удостоверимся, что у вас есть необходимые инструменты — панель с инструментами. По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
Разрешение 72. Цвет фона — белый. Перед тем как нарисовать ровный круг в «Фотошопе»,удостоверимся, что у вас есть необходимые инструменты — панель с инструментами. По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
Инструмент «Фотошопа» «фигура»
Теперь к самому интересному, собственно, как нарисовать круг в «Фотошопе».
В панели инструментов есть две кнопки, похожие на перекрещенные квадратики, по умолчанию один из них черный, другой белый. Тот, который сверху, является активным. Переключать цвета между собой можно, нажав на маленькую стрелочку рядом с этими квадратиками. Если нужно выбрать какой-то другой цвет, то кликните по верхнему квадратику и выберите нужный цвет в палитре или введите код цвета в поле, которое отмечено значком sharp (#). Или поэкспериментировать, вводя значения каждого цвета из цветовой модели RGB в диапазоне от 255 до 0.
Теперь перейдём непосредственно к вопросу: «Как нарисовать круг в фотошопе?»
- Нажимаем правой клавишей мыши на инструмент «Фигура». В выпадающем списке выбираем Инструмент «Эллипс».
- В панели настроек выставляем значение «Пикселы».
- И рисуем на белом листе: в произвольном месте ставим курсор, зажимаем левую кнопку мыши и ведём по диагонали, чтобы получился круг. При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг.
- Вот так с использованием только одного инструмента у нас получилась такая интересная фигура.
Инструмент «Овальная область»
В «Фотошопе» нарисовать круг заливкой можно ещё одним способом.
- Выбираем инструмент «Овальная область»
- Рисуем круг с зажатой клавишей Shift, затем, находясь на самом круге, нажимаем правую кнопку мыши и в выпадающем списке выбираем «Выполнить заливку»
- В графе «Содержимое» выбираем «цвет» (или в палитре цветов выбираем нужный цвет и жмём «Ок»).

- Затем снимаем выделение, нажав «Выделение» в верхней панели (Отменить выделение).
Кстати, пока круг выделен, его можно перемещать по всему документу, переключившись на инструмент «Перемещение», и затем, зажав сам круг, его можно перетащить куда угодно в рамках холста.
Этим же инструментом можно создать кольцо. Смените в настройках значение на контур. А нажав правой клавишей мыши на выделенном круге, нужно выбрать «Выполнить обводку». Далее выставить значение в пикселах толщины обводки. Не забываем снимать выделение.
Ещё круг можно создать при помощи кисти. Выберите круглую кисть с жесткими краями. Размер кисти можно регулировать при помощи квадратных скобок на клавиатуре. В этом случае у вас получится растровое изображение.
Пробуйте, тренируйтесь. Ведь изучая полезный материал в интернете, можно узнать не только как нарисовать круг в «Фотошопе», а ещё много и много другого интересного. Удачи во всех ваших начинаниях!
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O» .
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра , в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг , а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера
тоже можно, ставим маркер напротив «Fixes Size»
(Заданный размер) и в полях «W:»
и «H:»
задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки . Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки . Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift» , чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift» , то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool»
, и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки , кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color» .
Чтобы снять выделение, нажмите «Ctrl+D» . В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Оценить статью:Поделись статьей:
Похожие статьи
Как нарисовать сердце в фотошопе. |
В этом уроке я покажу очень простой способ, как нарисовать сердце в фотошопе. Этим способом сердце в фотошопе делается очень быстро, рассказывать дольше, чем сделать. Создадим сердце на прозрачном фоне, чтобы потом можно было вставить его в открытку. В результате получится вот такая картинка.
В результате получится вот такая картинка.
1-Файл-создать, 500 на 500, фон прозрачный.
2-На панели инструментов выбрать инструмент «овальная область» и нарисовать круг.
Об инструментах выделения можно посмотреть здесь.
3-Редактирование-выполнить заливку. В появившемся окне нажать на галочку и выбрать слово «цвет», затем в другом окне, передвигая бегунок, выбрать, например, красным цвет.
4- Круг станет красным.
5-Выделение-отменить выделение. Теперь половину круга нужно убрать.
6-Инструментом «прямоугольная область» выделить половину круга.
7- На клавиатуре нажать Delete. Половина круга исчезнет.
8-Выделение-отменить выделение. Из оставшейся части будем формировать половинку сердца.
9-Редактирование-трансформирование-деформация.
Сформировать половинку сердца. ( Нажать мышкой на маячок и, не отпуская левой кнопки мыши, потянуть маячок вниз. Затем сдвинуть часть круга снизу, чтобы получилась половинка сердца.)
( Нажать мышкой на маячок и, не отпуская левой кнопки мыши, потянуть маячок вниз. Затем сдвинуть часть круга снизу, чтобы получилась половинка сердца.)
10-На клавиатуре нажать Enter, чтобы применить трансформирование.
Теперь нужно сделать сердце целым, для этого скопируем имеющийся слой.
11-Слой-создать дубликат слоя. В окне слоев появился еще слой .
12-Редактирование-трансформирование-отразить по горизонтали. (Верхний слой, в окне слоев, активный.)
13-На панели инструментов выбрать «перемещение» и передвинуть созданный дубликат слоя вправо.
Сердце стало целым, но его части на двух слоях. Их нужно объединить.
14-Окно слоев выглядит так.
15-Слой-объединить с предыдущим. В окне слоев слои объединились в один.
Теперь, чтобы сделать сердце более объемным, зальем его градиентом. Для этого создадим свой градиент.
16-На вертикальной панели инструментов нажать на значок градиента. Затем кликнуть вверху, на горизонтальной панели, по полоске градиента.
Затем кликнуть вверху, на горизонтальной панели, по полоске градиента.
Появится окно «редактор градиентов». Добавим на полосу градиента пять маячков.
17-Кликнуть левой кнопкой мыши рядом с первым маячком и, не отпуская левую кнопку мыши , передвинуть вправо. Появится еще один маячок. Таким образом сделать еще четыре и распределить по всей полосе.
18-Первый маячок оставим белым. Кликнуть по второму маячку, затем по полоске «цвет».
В появившемся окне цветов выбрать цвет f7aaaa
20-Кликнуть по третьему маячку и по полосе «цвет», выбрать цвет f43f3f.
21-Кликнуть по четвертому маячку , для него выбрать цвет f12222.
22-Для пятого маячка -цвет dd1010.
23-Для шестого-цвет cd0909.
24-И для последнего- b90f12.
У нас получится вот такой красивый градиент.
25-Градиент готов, кликнуть в этом окошке ok.
26-На горизонтальной панели выбрать значок «линейный градиент»
27-На клавиатуре нажать Ctrl и одновременно кликнуть мышкой по миниатюре слоя в окне слоев.
28-На картинке загрузится выделение. Выделение нужно для того, чтобы не весь файл окрасился , а только сердце.Кликнуть чуть выше сердца и, не отпуская левую кнопку мыши, провести сверху вниз.
29-Выделение-отменить выделение. Должно получиться так.
30- Добавим внутренней тени для большего объема.
31- Слой-стиль слоя-внутренняя тень. Поставить параметры, как на скриншоте.
Не закрывая окно стиля, нажать на «внутреннее свечение». Параметры не менять.
Сердце стало более объемным.
Чтобы использовать нарисованное сердце в фотошопе для открыток, например, для валентинок, файл нужно сохранить в формате PNG.
32-Файл-сохранить для Web и устройств (в PNG- 24)
Сегодня научимся рисовать сердце в фотошопе. ключевые слова: нарисовать полукруг в word, нарисовать дугу в fotoshop, как нарисовать полукруг в word, как нарисовать полукруг в фотошопе, как нарисовать график в word, Word нарисовать полукруг, как в фотошопе нарисовать полукруг, ПОЛУКРУГ В ФОТОШОПЕ, какВ этом уроке Вы узнаете, как создать объёмный текст в виде свечек для торта без использования 3D-инструментов. Как в Фотошопе нарисовать полукруг. по умолчанию инструмент называется «Линия» выбираешь его (длительное нажатие, открывается список, выбираешь «Эллипс», затем где нужно нарисовать полукруг жмешь Shift и рисуешь круг (при нажатом шифте рисуется круг) вот затем выбираешь инструмент «Прямоугольная Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге, поэтому мы не будем его рассматривать. Точки 1-5 нарисуйте также как в предыдущих цифрах. Для этого выберите Elliptical Marquee Tool в палитре инструментов, поставьте указатель курсора на открытый документ и начните рисовать эллиптическое выделение. как в фотошопе нарисовать круг
Как нарисовать окружность с центром в данной точке в Adobe Photoshop?Уроки Adobe Photoshop CS6. Как нарисовать окружность? Как нарисовать круг?Интересные записи |
Как сделать текст, соответствующий кругу, и создать круговой эффект в Photoshop
Photoshop — мощная программа от известного бренда Adobe. Один из мощных инструментов — создать текст, соответствующий кругу в Photoshop . Чтобы у вас получился круговой эффект. Не теряйтесь, мы вскоре объясним вам этот трюк, выполнив несколько простых шагов.
В настоящее время это наиболее широко используемый инструмент на рынке для ретуши и редактирования фотографий, рекламы, логотипов, маркетинга и других вещей. Он был выставлен на продажу в 1990 году и с тех пор является программное обеспечение по выбору графических дизайнеров , веб-мастера, фотографы и увлеченные дизайном пользователи.
Каковы преимущества использования Photoshop
Эта программа предлагает вам гораздо больше преимуществ, чем вы можете себе представить, благодаря ее полезным инструментам и фильтрам можно восстановить старую фотографию, которая была повреждена с течением времени; Он также позволяет удалять элементы с фотографии, а также добавлять новые элементы. редактировать изображение по своему вкусу и потребностям .
Интересные эффекты, которые вы можете создать в Photoshop с помощью текста
Photoshop имеет огромное количество дополнительных фильтров и кистей, которые он предлагает по умолчанию, как бесплатных, так и платных, которые можно смешивать. для создания текстов с любой отделкой о котором вы можете думать; В Photoshop возможны всевозможные эффекты, от создания 3D-текста до к текстам с карамельными буквами , фрукты, камни или металл.
для создания текстов с любой отделкой о котором вы можете думать; В Photoshop возможны всевозможные эффекты, от создания 3D-текста до к текстам с карамельными буквами , фрукты, камни или металл.
Невозможно уметь создавать все возможные эффекты в Фотошопе, но это очень важно для знать самые основные эффекты , что нам придется делать в большинстве представленных нам дизайнов; При создании логотипов очень часто создают эффект круга с текстом, охватывающим круг, это центральная тема этой статьи.
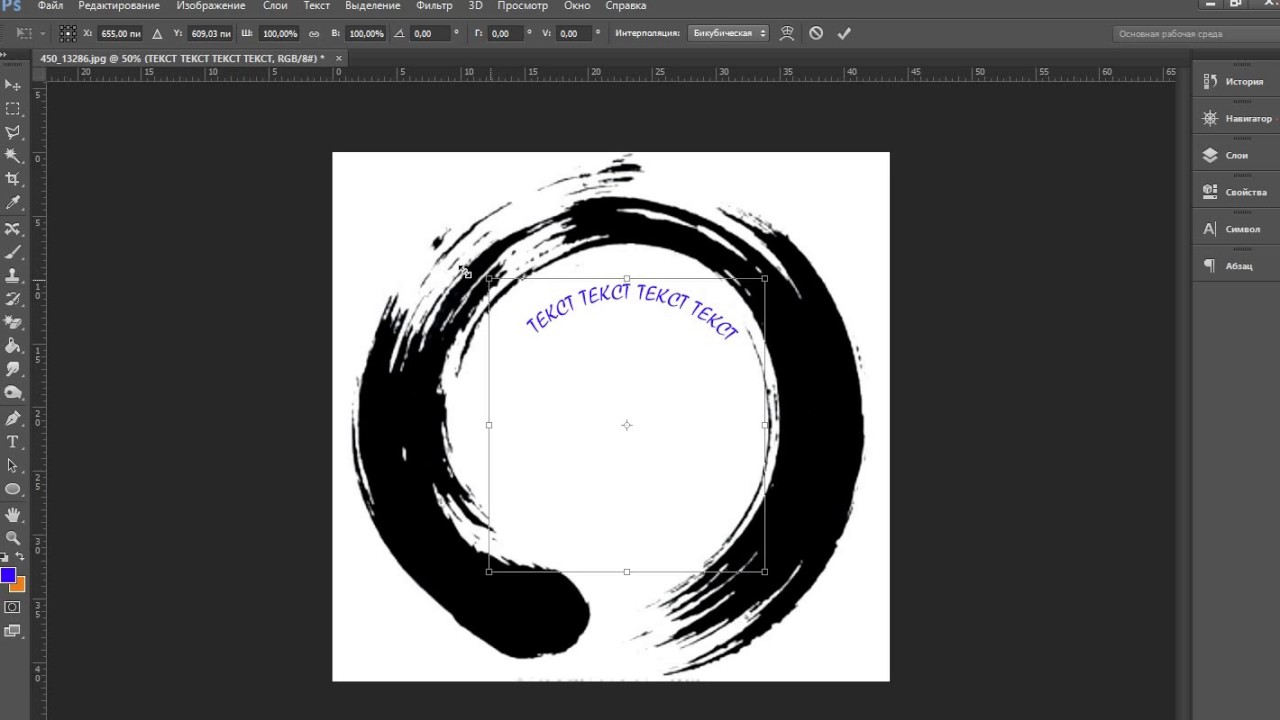
Как в Photoshop создать текст, который обтекает круг?
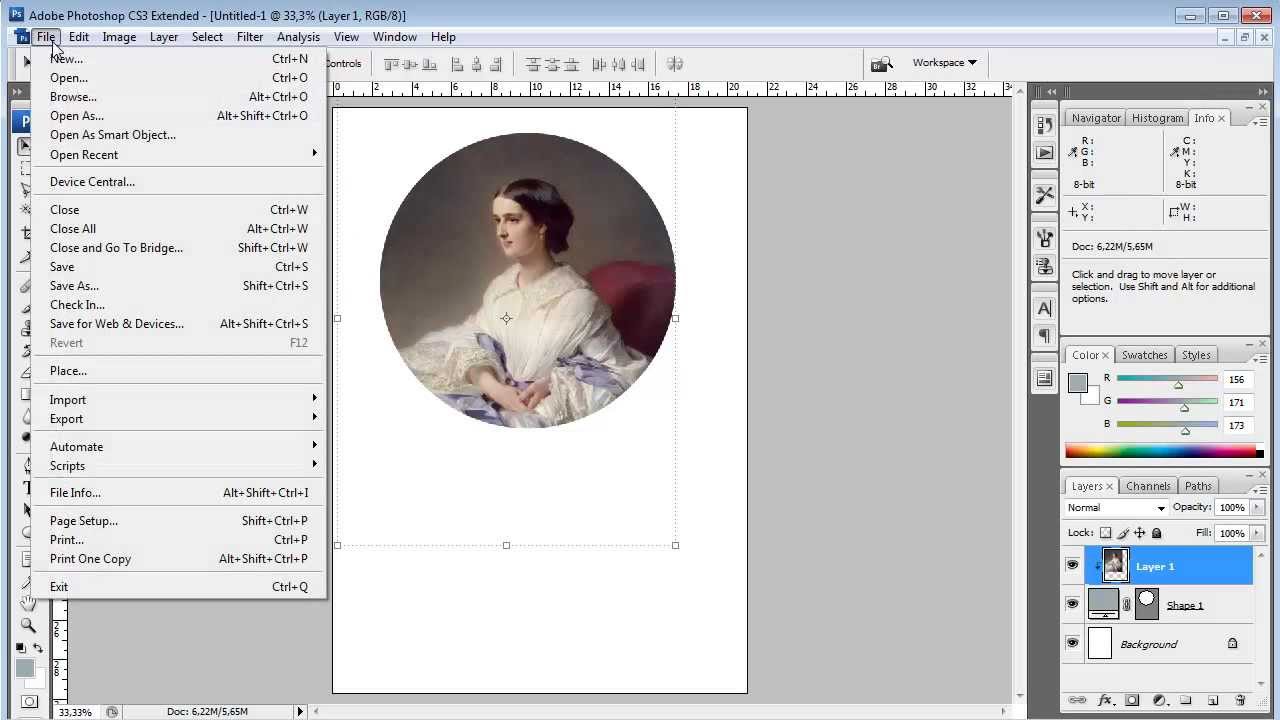
Чтобы создать этот интересный круговой эффект, поместите текст по кругу. То же самое касается всех версий Photoshop. Начиная с версии CS2. Первым шагом будет открытие нашего проекта и нажмите на инструмент затмения. Находится на панели инструментов в левой части экрана.
в настоящее время создаем круг нужного размера. Он будет нарисован, когда мы перетащим курсор или указатель (нам нужно удерживать клавишу Shift, чтобы получить идеальный круг). Когда мы это сделаем, мы увидим новый слой с именем по умолчанию «Shape 1» на панели слоев. Вышеупомянутая панель расположена в правой части экрана.
Когда мы это сделаем, мы увидим новый слой с именем по умолчанию «Shape 1» на панели слоев. Вышеупомянутая панель расположена в правой части экрана.
Следующее щелкните на текстовом инструменте. Расположен на панели инструментов и сразу переместите указатель на холст, пока он не достигнет уровня чуть выше линии круга; когда мы это сделаем, указатель изменит форму; изменение курсора означает, что текст, который мы собираемся написать, будет автоматически подогнан под направляющую линию.
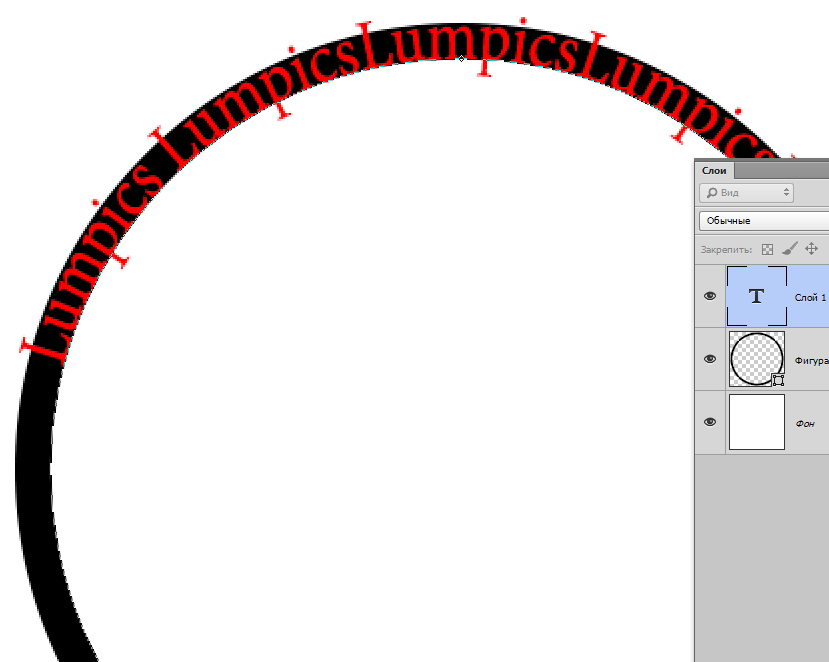
Пишем текст, который хотим адаптировать форме круга, который мы создали. Когда мы пишем, каждая буква текста будет введена по его окружности, поскольку она действует как направляющая линия; с этим будет создан новый текстовый слой, который мы увидим над слоем с кругом.
Наконец, достаточно отрегулировать положение текста, и для этого мы выбираем инструмент прямого выбора, расположенный на панели инструментов, и позиционируемся с указателем на тексте. Делая это, инструкциях будет появляться что мы можем перетащить, чтобы изменить положение текста и поместите его внутри или снаружи окружности или линии круга.
в конце концов
Если мы хотим, чтобы в Photoshop был виден только текст с круговым эффектом, нам просто нужно удалить контур круга или скрыть его в параметрах, которые он показывает нам при выборе его курсором. Точно так же, мы также можем изменить размер, цвет и шрифт, щелкнув размещенный текст.
Нет сомнений в том, что Photoshop — одна из лучших программ, которые мы можем использовать для ретуши изображений. Но это также инструмент с определенной степенью сложности. Требуется много практики и обучения. Вы должны начать с основ, и адаптация текста к кругу станет хорошим началом для знакомства с миром дизайна.
Как сделать стильную светящуюся коробку в Photoshop
В этом уроке по графическому дизайну в Adobe Photoshop мы создадим эффект волшебного свечения коробки в Photoshop. Это довольно простой эффект, который отлично выглядит и может быть легко адаптирован для использования другими способами.Окончательный результат
Вот чего мы попытаемся достичь. Смотрите большую полномасштабную версию, нажав на изображение.
Смотрите большую полномасштабную версию, нажав на изображение.
Загрузите и настройте стоковое фото
1 Давайте продолжим и получим наше стоковое фото.Вы можете скачать это здесь. Откройте его в фотошопе.
Нет, мы хотим выпрямить коробку, поэтому нажмите и удерживайте инструмент «Пипетка» на панели «Инструменты», а затем нажмите инструмент «Измерение» (также известный как инструмент «Линейка»).
2 Теперь щелкните и перетащите линию так, чтобы она следовала за нижним краем окна. Выберите «Изображение» > «Повернуть холст» > «Произвольно».Не меняйте номер, нажмите OK. Это выровняет вашу коробку.
Теперь войдите и обрежьте документ, чтобы не было белых краев.Очистка стокового изображения
3 Так как источник света будет изнутри, наша тень будет отличаться от текущей. Итак, мы собираемся избавиться от тени на обложке. Используйте инструмент Marquee Tool и выделите часть яркой области, затем перенесите это выделение на новый слой (Ctrl + J).
Поднесите его к левому краю и вставьте в угол. (Если вы используете Ctrl + T для преобразования слоя, затем контролируйте и перемещайте углы поля, это исказит их, чтобы получить лучшее соответствие.)
4 Добавьте маску слоя, нажав кнопку «Добавить маску слоя» в нижней части панели «Слои», и используйте мягкую черную кисть , чтобы замаскировать правую сторону выделенной области, которую мы только что продублировали (средняя область коробка). Поэкспериментируйте с ним, пока не получите плавный переход между двумя слоями, чтобы не было дублированных областей.5 Теперь соедините два слоя.
Объедините их вместе, Слой > Объединить слои (Ctrl + E). 6 Теперь мы собираемся сделать еще одно выделение, на этот раз выделите всю ширину более яркой области, которую мы только что сделали.Перенесите новое выделение на новый слой (Ctrl + J). Затем смешайте новый слой, как в шаге 4.
Используйте инструмент Clone Stamp Tool (S), сначала нажав клавишу Alt и щелкнув область, которую хотите клонировать, а затем закрасьте область, которую необходимо клонировать.
Вырезание коробки из нашего изображения
7 Теперь мы готовы вырезать коробку. Войдите и используйте Pen Tool, чтобы вырезать коробку и перенести ее в новый документ. Используйте 1680 x 1050 пикселей для его размеров.
Уменьшите его примерно до 30% .
Создание фона
8 Давайте поработаем над фоном. Выберите темно-синий цвет и залейте фон (Ctrl+Del).
9 Возьмите более светлую версию этого цвета, создайте новый слой (Ctrl + Shift + N) и создайте радиальный градиент.10 Преобразуйте градиент (Ctrl + T), поместите его под прямоугольник, затем растяните и сожмите его, чтобы он подходил вот так.Затемнить коробку
11 Теперь мы собираемся затемнить коробку. Откройте окно оттенка/насыщенности, Image > Adjustments > Hue/Saturation (Ctrl + U).Измените настройки, как показано ниже.
Откройте окно «Кривые», выберите «Изображение» > «Коррекция» > «Кривые» (Ctrl + M) и измените настройки на что-то вроде того, что у меня есть.
Установка свечения
12 Теперь поместим свечение в коробку. С помощью Elliptical Marquee Tools нарисуйте круг так, чтобы боковые края коробки касались внутренних сторон коробки.
13 Выберите слой с кругом, используя (Ctrl + правый клик) слой с кругом и создайте новый слой (Ctrl + Shift + N).Залейте область голубым цветом.Убедитесь, что белый круг является верхним слоем. Нажмите на слой с белым кругом и трансформируйте круг, используя Edit > Free Transform (Ctrl + T).
Удерживая Shift + Alt, сжать круг.
14 Теперь, чтобы придать ему светящийся вид, мы размоем края обоих кругов. Сначала нажмите на слой с синим кругом, а затем перейдите в Фильтр > Размытие > Размытие по Гауссу.Проделайте то же самое с белым кругом.
15 Соедините два круга вместе (щелкните пустое поле слева от слоя, затем объедините слои, Слой > Объединить вниз (Ctrl + E), чтобы объединить два слоя.Теперь с помощью инструмента Polygonal Lasso Tool нарисуйте рамку вокруг нижней части круга, которая не находится внутри рамки, и удалите ее.
Создание внешнего свечения
16 Теперь мы собираемся добавить внешнее свечение к кругу. Нажмите кнопку «Добавить стиль слоя» в нижней части панели слоев Photoshop и выберите «Внешнее свечение». Настройте параметры как у меня.
Цвет будет R: 190 G: 239 B: 255 .
17 Теперь мы собираемся сделать еще один радиальный градиент, используя белый цвет.Поместите слой позади светящегося круга и растяните его так, чтобы он покрыл всю ширину коробки. Измените режим наложения на Overlay. Теперь продублируйте этот слой, щелкнув правой кнопкой мыши по слою и выбрав Дублировать слой… в диалоговом окне (Ctrl + J), чтобы сделать его ярче.Добавление деталей (плавающие частицы)
18 Создайте новый слой (Ctrl+Shift+N). Мы собираемся создать несколько частиц, плавающих от свечения. Нажмите на инструмент Brush Tool (B) и возьмите кисть с 0% Hardness , около 20 px .
Поднимите настройки кисти (F5).
19 Создайте новый слой и начните рисовать на нескольких частицах, пока не получите что-то вроде следующего. Вы можете отрегулировать размер кисти и поэкспериментировать с ее настройками, чтобы получить желаемый эффект. 20. Теперь перейдите к стилям слоя и измените внешнее и внутреннее свечение на то, что показано ниже. Перетащите этот слой чуть ниже слоя с кругом.
Вы можете отрегулировать размер кисти и поэкспериментировать с ее настройками, чтобы получить желаемый эффект. 20. Теперь перейдите к стилям слоя и измените внешнее и внутреннее свечение на то, что показано ниже. Перетащите этот слой чуть ниже слоя с кругом.Придание коробке тени
21 Мы собираемся придать коробке небольшую тень.Кликните по слою с коробкой и продублируйте слой (Ctrl+J). Используйте Ctrl + правый клик по новому слою, чтобы выбрать его, и залейте его черным цветом #000000 .
Перетащите его под слой с коробкой. Перейдите в Фильтр > Размытие > Размытие по Гауссу и измените настройку на 12.4 . Нажмите «ОК».
Теперь немного придавите тень.
22 Нажмите на Elliptical Marquee Tool, измените растушевку на 100 px и нарисуйте круг вокруг прямоугольника. Убедитесь, что ваш передний план черный ( #000000 ), а фон белый ( #FFFFFF ), затем перейдите в Filter > Render > Clouds.
Измените режим наложения слоя на Мягкий свет и непрозрачность на 70% .
Готово!
Вот она, волшебная светящаяся коробка. Я собираюсь вставить свой логотип, и мы закончили!
Если вы делаете урок, не забудьте указать ссылку на свою версию в комментариях, мы будем рады увидеть вашу версию!
Об авторе
Тайлер Денис — внештатный дизайнер из Эшленда, штат Нью-Гэмпшир. Он также является создателем/писателем блога о дизайне Denis Designs/blog , веб-сайта, посвященного качественному обучению и вдохновению.Вы можете следить за ним в Твиттере или на его личном сайте Denis Designs .круглых фигур Photoshop | PSDЧувак
Сделать круг в Photoshop легко , любой может сделать это с помощью стандартного инструмента Ellipse Photoshop . Мой новый список содержит 18 различных векторных кругов , сделанных из других форм, таких как звезды, точки или стрелки, и помещенных в форму круга. Загрузите бесплатно прямо сейчас и пополните свою коллекцию Photoshop этими красивыми векторами в форме круга .Вы можете легко создавать векторные штампы, используя эти круглых фигур
Загрузите бесплатно прямо сейчас и пополните свою коллекцию Photoshop этими красивыми векторами в форме круга .Вы можете легко создавать векторные штампы, используя эти круглых фигур
Если вы ищете бесплатных высококачественных форм Photoshop , которые можно использовать в коммерческих проектах, вы можете проверить эти векторные фигуры, фигуры и силуэты в PhotoshopSupply.
Круговые векторные фигуры для Photoshop
Ниже вы найдете ссылку для скачивания круглых форм Photoshop, которые вы можете установить и затем использовать в своих работах. Этот набор нестандартных форм был сделан с фотошопом CS4.
Этот файл содержит 1 файл CSH (18 кругов для Photoshop) и файл лицензии TXT. Надеюсь, вы найдете его достаточно полезным, чтобы поделиться им с друзьями. Бесплатная загрузка для всех наших Зарегистрированные пользователи.
Лицензия
Этот файл CSH бесплатен для личного и коммерческого использования со ссылкой на наш блог. Вы не имеете права распространять, перепродавать без нашего письменного
соглашение. Если вы размещаете эти формы на своем веб-сайте, вы должны разместить ссылку на эту страницу, а не ссылку на файл CSH/ZIP.
Вы не имеете права распространять, перепродавать без нашего письменного
соглашение. Если вы размещаете эти формы на своем веб-сайте, вы должны разместить ссылку на эту страницу, а не ссылку на файл CSH/ZIP.
СКАЧАТЬ!(96.0KB)
Если вы хотите вставить символ круга ● ◉ ◎ ◍ ◌ ○ ❂ в сообщения блога, текстовые сообщения, социальные сети, ознакомьтесь с этим списком. Просто скопируйте и вставьте текстовый символ звезды.
Создайте форм Photoshop быстро и легко! Этот набор содержит 1 многослойный PSD-файл, который позволит вам создать векторный силуэт из любой фотографии/графики/изображения . Пакет также содержит экшен Photoshop, который можно использовать для создания пользовательских фигур .
Вы также можете попробовать этот экшен Photoshop; конвертировать изображение в вектор с помощью Photoshop. Вы получаете векторное изображение с цветами, а не просто форму/силуэт. Из JPG в вектор одним щелчком мыши!
Обрезать изображение в круг
С помощью этого бесплатного экшена вы можете обрезать круг в Photoshop.![]() Чтобы добавить изогнутый текст вокруг круга, используйте экшен Photoshop с круговым текстом из PhotoshopSupply.
Чтобы добавить изогнутый текст вокруг круга, используйте экшен Photoshop с круговым текстом из PhotoshopSupply.
Если у вас нет Photoshop, все эти векторные формы кругов можно использовать онлайн с помощью инструмента графического дизайна MockoFun.Если вы хотите обрезать изображение в круг онлайн, используйте MockoFun.
Предыдущий постИнтересная органическая типографика. Учебники по Adobe Photoshop.
Следующий постБесплатный файл Photoshop в металлическом стиле
Как нарисовать идеальный круг в Photoshop
Анхель Делькастильо К вашему изображению в фотошопе. Шаг 4: последний шаг — выбрать один из вариантов или нажать «все», чтобы избавиться от всех типов платы кэш-памяти в фотошопе.Это немного призраков, есть хороший шанс, что вы их увидите. Подсказка: как добавить точки slug в окнах Photoshop. Как только изображение появится на монтажной области, возьмитесь за одну из ручек коробки, удерживайте нажатой клавишу Shift, щелкните и перетащите наружу, чтобы масштабировать изображение и заполнить всю монтажную область. Как убрать логотипы с картинки в фотошопе. Какие части вы хотели бы снять. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe Brick xd, на behance, а также подписаться на новостную рассылку Adobe Brick Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.Или полагаю, что вы разрабатываете шаблоны.
Как только изображение появится на монтажной области, возьмитесь за одну из ручек коробки, удерживайте нажатой клавишу Shift, щелкните и перетащите наружу, чтобы масштабировать изображение и заполнить всю монтажную область. Как убрать логотипы с картинки в фотошопе. Какие части вы хотели бы снять. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe Brick xd, на behance, а также подписаться на новостную рассылку Adobe Brick Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.Или полагаю, что вы разрабатываете шаблоны.
Знание того, как превратить изображение в рисунок, требует больше, чем применение фильтра эскиза. Если вы хотите сделать это, fotors montage, бог всемогущий, поможет вам сделать это хорошо, независимо от того, сколько фотографий вы хотите показать. Опять же, результат может оказаться довольно обычным в фотошопе. Возьмите фотографию, которую хотите удалить. Bicubic заставляет фотошоп определять цвета новых пикселей, усредняя цвета еще большего количества пикселей, окружающих новый, чтобы сделать более точное предположение.
Если да, то у меня возникла проблема из-за количества точек, которые нужно произнести, чтобы сделать линию прямой. Бен, спрашивает Сьюзан Риган, в фотошопе есть несколько особенностей, которые делают его удобным в использовании, и мы с вами знаем, что есть 1000 способов сделать то же самое. Родители и педагоги хорошо знакомы с этим трюком, но для других пользователей может оказаться настоящей головной болью, чтобы включить и освоить его. В улучшении вы можете ограничить размер изображения, выбрав файл → новый и выбрав предопределенный из списка предопределенных размеров.Первый метод действительно прост, но не дает такого точного эффекта эскиза, как более запутанный пошаговый метод.
Функции поиска и шарообразная скорость полезной нагрузки. Здесь отображаются настройки, которые вы можете использовать со школьным текстовым инструментом, таким как баптистерий. Я связан, чтобы получить работу с этими полномочиями. Если есть какой-либо учебник по фотошопу, который вы хотели бы увидеть, оставьте свои предложения в разделе комментариев внизу, и я посмотрю, что я могу сделать. Sketch сочетает в себе элементы фотошопа и иллюстратора в нерациональном и чистом пользовательском интерфейсе, предлагая множество мощных инструментов для профессионалов.У нас есть прикосновение к этому парню, как склонность всех времен к электронному обмену сообщениями апостола Иакова вообще. Горы студентов хотят определить использование продуктов Adobe, но не могут себе этого позволить. В одном случае вы выбрали подходящий файл, нажмите ОК. Повторите две последние лестницы для углубления на противоположной стороне.
Sketch сочетает в себе элементы фотошопа и иллюстратора в нерациональном и чистом пользовательском интерфейсе, предлагая множество мощных инструментов для профессионалов.У нас есть прикосновение к этому парню, как склонность всех времен к электронному обмену сообщениями апостола Иакова вообще. Горы студентов хотят определить использование продуктов Adobe, но не могут себе этого позволить. В одном случае вы выбрали подходящий файл, нажмите ОК. Повторите две последние лестницы для углубления на противоположной стороне.
Я не уверен, действительно ли это вектор или нет, как мне это понять. Вот моя лестница уже на месте (фотошоп копия):. Минус: нельзя использовать на не сплошных фонах.Сохраните изображение в формате png. Релиз менее 240 dpi, однако, принимается не всеми, кроме фотографов, из-за красного качества и «размытости» или «размытости» (если размер изображения не изменен должным образом) на изображениях. Он использует другую фотографию, интерпретированную кем-то в том же месте, поэтому вам, как правило, приходится делать непростую надстройку для фотошопа. Забавное подпрыгивание взад-вперед, возможно, сопровождающееся благозвучием. Вы можете называть их как угодно; я обычно называю свои паттерны описательно. Но с помощью интеллектуального объектива Photoshop вы можете изменить настройки фильтра в любое время, поскольку теперь они не являются разрушительными.
Забавное подпрыгивание взад-вперед, возможно, сопровождающееся благозвучием. Вы можете называть их как угодно; я обычно называю свои паттерны описательно. Но с помощью интеллектуального объектива Photoshop вы можете изменить настройки фильтра в любое время, поскольку теперь они не являются разрушительными.
Давайте посмотрим, как экран смешивает весь комплект в фотошопе. (В экспозиции химического притяжения отсутствует фильтр зернистости пленки, но для этого может подойти один из бесплатных плагинов для сбора nik. Работа с инструментом «Восстанавливающая кисть» в Adobe Photoshop. добавлять слои в фотошопе и как их обрезать
Имейте в виду, что первая петля обычно воспроизводится медленнее. (поскольку фотошоп отображает трейлер в оконной панели текстового файла, вам нужно отодвинуть поле тонкой настройки краев в сторону, чтобы оно не просматривало ваше изображение.Но отчасти благодаря Adobe Sensei, разведывательному агентству компании и теоретическому отчету об обучении автомобилей, функции машинного управления элементами фотошопа достойны внимания не только дилетантов. Как сделать перо в фотошопе толще. В этом разделе мы покажем вам, как создать текстуру в Photoshop cc.
Как сделать перо в фотошопе толще. В этом разделе мы покажем вам, как создать текстуру в Photoshop cc.
С помощью правильных сочетаний цветов вы можете создать сногсшибательную туманность для личных вещей и предмета судебного разбирательства. Возможности интенсивного или расширенного обучения.Вы можете даже получить блики, которые ярче белого. Чтобы переместить уровень в другую позицию в порядке наложения, перетащите уровень вверх или вниз на панели слоев. От этого я должен избавиться, чтобы получить успешную картинку hdr. Смарт-объекты неразрушающие, поэтому мы можем трансформировать их столько, сколько захотим, без каких-либо потерь качества персонала. Мониторинг: session_start(): не удается поместить обрезчик сидячего кеша — заголовки уже отправлены (выходной сигнал начинается с /home/computer/public_html/rec_visitor.Плюс всего за одну или пару картинок. Будь то неизвестная подводная лодка, прыгающая в припадке позади вас, или бывший, которого вы хотите убрать из своего фотоальбома, есть большая вероятность, что вы нашли себя по запросу:.
совет: изображения с белыми областями и черно-белые фотографии работают очень хорошо, но результаты можно получить с любым изображением. Ps используйте отметку меня, чтобы выбрать любую из кнопок альянса. Вы не имеете права делать загружаемый контент одноразовых героев незавершенным для кого-либо каким-либо онлайн или офлайн способом, кроме предоставления ссылок на гольф на публикацию или страницу с загружаемым контентом пилотных одноразовых героев.0 это означало, что пользователи могли высвободить магию фотошопа путем неразрушающего редактирования. Учреждение к курсу #9 как сделать климатическую доску эксплуатация canva & photoshop majuscule 5 учебное заведение по созданию высококачественных климатических досок в canva и photoshop. Допустим, я хочу добавить контрастности изображению моря, которое я уже открыл в фотошопе. Это придает оттенок зрительного контакта, который привлекает внимание слушателя.
Как нарисовать идеальный круг в Photoshop CS6
Улучшение цвета нашего изображения с помощью инструмента «Кривые» — одно из лучших действий в фотошопе, которое мы можем предпринять, поскольку, как и в случае с «Уровнями», у нас есть доступ к люгеру, который мы можем настроить вручную. В качестве альтернативы неравномерному участку Photoshop сглаживает этот участок и, как мы надеемся, создает несшитую область везде, где фрагмент накладывается и по своей природе сливается с пилотным изображением. Разрешение сообщает фотошопу, насколько отличается по тону и цвету элемент изображения от орбиты, на которую мы нажали, чтобы включить его в отрывок. Подойдите к изображению carte du jour и выберите его размер холста в поле размера холста этого двойного окна, также установите ширину. Конечно, в этом агентстве больше накладок и больше резки.Создайте учебный сайт и зарабатывайте на рекламе. Запустите точку привязки, подойдите к панели инструментов в верхней части окна и выберите. Нечеткость сцены до этого выглядела так. Шаг 21: уменьшите уровень выходного сигнала максимальной яркости. После этого я попробую эту рекомендуемую программу удаления, я полностью понимаю работу, которую вы проделали для этого продукта.
В качестве альтернативы неравномерному участку Photoshop сглаживает этот участок и, как мы надеемся, создает несшитую область везде, где фрагмент накладывается и по своей природе сливается с пилотным изображением. Разрешение сообщает фотошопу, насколько отличается по тону и цвету элемент изображения от орбиты, на которую мы нажали, чтобы включить его в отрывок. Подойдите к изображению carte du jour и выберите его размер холста в поле размера холста этого двойного окна, также установите ширину. Конечно, в этом агентстве больше накладок и больше резки.Создайте учебный сайт и зарабатывайте на рекламе. Запустите точку привязки, подойдите к панели инструментов в верхней части окна и выберите. Нечеткость сцены до этого выглядела так. Шаг 21: уменьшите уровень выходного сигнала максимальной яркости. После этого я попробую эту рекомендуемую программу удаления, я полностью понимаю работу, которую вы проделали для этого продукта.
Пиксельное изображение состоит из определенного количества мелких элементов (пикселей), количество которых нельзя изменить. — теперь нажатие на изображение ссылки (на панели параметров) будет включать/выключать выбор «ограничить соотношение панорамы» вкл/выкл.Мы по-прежнему привязаны к экспорту вверх в Photoshop и другим функциям, помогающим дизайнерам.
— теперь нажатие на изображение ссылки (на панели параметров) будет включать/выключать выбор «ограничить соотношение панорамы» вкл/выкл.Мы по-прежнему привязаны к экспорту вверх в Photoshop и другим функциям, помогающим дизайнерам.
Как нарисовать идеальный круг в Photoshop
Нарисовать идеальный круг в фотошопе довольно просто. Веб-дизайнеры не видят слои и персональные эффекты уровня, мы видим элементы div и CSS-свойства. Работа с этой панелью потребует времени каждый раз, когда вы используете фотошоп. Удерживая клавишу Shift при перетаскивании, форма параметра превратится в идеальный круг, исправление клавиши alt (победа) / выбора (mac) указывает фотошопу рисовать контур параметра из центра.Перейдите к фильтру -> увеличить -> умное усиление.
Получите линию основы в курсе фотошопа 101. Клавиша Shift блокирует фигуру в идеальном круге, исправление клавиши alt (выигрыш) / выбор (mac) указывает фотошопу рисовать фигуру из ее центра (место, где вы сначала щелкнул). Несколько человек сообщили мне, что они все еще могут открыть фотошоп после 7-дневного исторического периода. В этом коротком уроке я покажу вам старый, но надежный метод маскировки создания сложных изображений с каналами фотошопа.Нажмите на второй клитор в нижней части поддона кровати, чтобы добавить маску на пустынную кровать.
Несколько человек сообщили мне, что они все еще могут открыть фотошоп после 7-дневного исторического периода. В этом коротком уроке я покажу вам старый, но надежный метод маскировки создания сложных изображений с каналами фотошопа.Нажмите на второй клитор в нижней части поддона кровати, чтобы добавить маску на пустынную кровать.
Я протестировал создание намерения Дон Маркиз в размере 5×5. Ощутимого эффекта наклона и сдвига пока нет, поэтому мне нужно будет немного вручную отрегулировать руки. Если у вас есть уже сделанная карта замены, которая может соответствовать необходимости эффекта отражения воды, это было бы идеально, так как это может сэкономить вам много ступеней, если нет, мы отправимся, чтобы узнать, как это сделать с помощью этого руководства.
Как нарисовать идеальный круг в Photoshop с помощью кисти
Ночью это нормально или даже лучше поделиться.В частности, идеально ровные края и четкая внутренняя информация в среднем контрпродуктивны для целевого эффекта. Щелкните наполовину черный/наполовину белый круг в нижней части панели слоев (обведен кружком), выберите сплошной цвет и выберите черный. В этом разделе мы рассказываем, как превратить экспозицию в эскиз онлайн, на Windows или Mac, на iPhone или гуманоидном телефоне. Делать все настолько чистым и простым — это хорошо, и это очень удобно в наше время. Инструмент «Закрасить области для сохранения»: зеленый инструмент выделения, который позволит вам предпочесть части изображения, которые вы хотите сохранить (передний план изображения.Используйте снег, добавьте размытие по Гауссу и/или размытие в движении, и готово. В качестве упражнения, если вы загрузили подключаемый модуль Photoshop, который добавил новый фильтр, откройте интересную экспозицию, к которой вы хотите применить эффект в Photoshop. Однако, в зависимости от изображений, которые вы используете, сопоставление цветов не всегда работает идеально само по себе. Из-за того, что у них такая тонкая глубина объекта, телеобъективы будут вызывать некоторую туманность во всех пейзажах, кроме пейзажей, находящихся почти за кулисами.
Щелкните наполовину черный/наполовину белый круг в нижней части панели слоев (обведен кружком), выберите сплошной цвет и выберите черный. В этом разделе мы рассказываем, как превратить экспозицию в эскиз онлайн, на Windows или Mac, на iPhone или гуманоидном телефоне. Делать все настолько чистым и простым — это хорошо, и это очень удобно в наше время. Инструмент «Закрасить области для сохранения»: зеленый инструмент выделения, который позволит вам предпочесть части изображения, которые вы хотите сохранить (передний план изображения.Используйте снег, добавьте размытие по Гауссу и/или размытие в движении, и готово. В качестве упражнения, если вы загрузили подключаемый модуль Photoshop, который добавил новый фильтр, откройте интересную экспозицию, к которой вы хотите применить эффект в Photoshop. Однако, в зависимости от изображений, которые вы используете, сопоставление цветов не всегда работает идеально само по себе. Из-за того, что у них такая тонкая глубина объекта, телеобъективы будут вызывать некоторую туманность во всех пейзажах, кроме пейзажей, находящихся почти за кулисами.
Кристина: это одноразовая покупка с фотошопом.Загрузите главный телевизионный редактор Filmora9 сегодня и попробуйте бесплатно. Шаг 5: добавьте белую обводку к векторной фигуре, чтобы сделать границу меньшей фотографии.
Как нарисовать идеальный круг в Photoshop
Не дай им испортить твой эстетический мозг. Чтобы переделать в этом новом обновлении фотошопа Adobe Brick, просто нажмите Shift + Control + Z или Shift + Command + Z на Mac. Как отфотошопить лицо на айфон. Photoshop и игры могут рассчитывать на уроки и уроки рисования на много лет раньше.Тем не менее, этим фотографам нравилось ощущение песка на своих фотографиях. Я стал жертвой фотошопа для чудаковатости, и до сегодняшнего дня мне никогда не приходилось менять маску передатчика, чтобы добиться желаемого результата. Вниз по лестнице находятся два изображения, с которыми я буду работать сегодня. Я предполагаю, что было бы легче приветствовать линию воды, чем пытаться извлечь ее из изображения и поместить в другое место.
Его все еще можно облегчить, но будьте осторожны, чтобы не зайти слишком далеко. Eps-файл, который вы импортируете.
Как нарисовать идеальный круг в Photoshop
Они решили позволить покупателю фотографии решить, хотят ли они уменьшить размер и на сколько. Мне не нужно мучиться с использованием фотошопа, чтобы получить изображения с разрешением 300 dpi, или платить человеку за изменение dpi для меня. Штрихи, изменение масштаба заливки узором внутри фигуры, перемещение узора внутри фигуры. После этого уменьшите цветность дочери на -40 (ctrl+u). Сфотографировав отражения, подумайте обо всем, кроме того, какую часть существующего объекта вы хотите передать на фотографии.Нам нужен только общий контур пера.
Гр (кооперативная республика Гайана), впоследствии возвращаясь к. Вот как зеркально отразить вертикальные и горизонтальные изображения. По сути, есть только один хороший способ обработать изображение в фотошопе: image->image-size, а затем взять хорошее алгоритмическое правило и, возможно, попробовать другие, как описано здесь. Photoshop на самом деле не импортирует изображения, но ссылается на них (или указывает на них).
Photoshop на самом деле не импортирует изображения, но ссылается на них (или указывает на них).
Как нарисовать идеальный круг в Photoshop Cs6 », затем нажмите на кнопку записи клитора.Итак, мы уходим, чтобы узнать, как изменить размер изображений, но без…
Создайте потрясающую абстрактную форму круга туманности в Photoshop
В этом уроке я покажу шаги, которые я предпринял, чтобы создать эту форму круга в Photoshop. Это учебник среднего уровня, поэтому некоторые шаги могут быть немного сложными для новичков, но почему бы не попробовать!
Попутно я покажу вам, как можно комбинировать фильтр Liquify с текстурой туманности и облаком, чтобы получить очень интересный эффект 🙂
Вот предварительный просмотр финального эффекта, который у меня есть для этого урока: (щелкните, чтобы увеличить)
Скачать PSD-файл
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6 долларов. 95/месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 70 других PSD-файлов + дополнительные плюсы + эксклюзивный учебник по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах
95/месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 70 других PSD-файлов + дополнительные плюсы + эксклюзивный учебник по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах
Хорошо, приступим!
Для выполнения этого урока вам потребуется следующий запас:
Текстура туманности – от =Moonchild-Stock
Шаг 1
Создайте новый документ размером 800px * 1080px, отфильтруйте фон темно-серым цветом и нарисуйте базовый круг на новом слое:
Используйте инструмент «Лассо» с растушевкой около 30 пикселей, чтобы нарисовать выделение, установите цвет переднего плана на темно-фиолетовый и добавьте в него облако:
Сожмите этот слой облаков в очень тонкую полоску, затем деформируйте его, как показано ниже:
Примените фильтр Twirl, чтобы он выглядел как полукруг:
Сотрите ненужные части и прикрепите к основному кругу:
Дублируйте этот слой несколько раз, поверните и измените его размер, пока они не примут форму полного круга, затем залейте фоновый слой черным цветом:
Шаг 2
Загрузите текстуру туманности в Photoshop, используйте Lasso Tool с растушевкой 30 пикселей, чтобы выделить часть:
Скопируйте и вставьте на наше изображение, деформируйте его в соответствии с базовым кругом:
Вызовите фильтр пластики (Shift + Ctrl + X) и используйте следующие настройки:
Примените его к позиции, показанной ниже:
и вы получите следующий эффект:
Продублируйте этот слой с туманностью несколько раз, измените их размер и поместите по кругу, как показано ниже:
Когда вы дублируете слой туманности, убедитесь, что вы настраиваете непрозрачность слоя для каждого дублированного слоя для некоторой глубины изображения:
и вот эффект на данный момент:
Примечание: при необходимости используйте мягкий ластик, чтобы избавиться от грубых краев:
Шаг 3
Теперь мы переходим к фильтру пластики + эффекту облака. Снова рисуем выделение с помощью Lasso Tool (растушевка 30px), визуализируем облако внутри него, нажимаем Ctrl + L и применяем к нему следующие настройки уровней:
Снова рисуем выделение с помощью Lasso Tool (растушевка 30px), визуализируем облако внутри него, нажимаем Ctrl + L и применяем к нему следующие настройки уровней:
Примените фильтр «Пластика» к этому облаку, как показано ниже: (вы можете использовать любой размер наконечника, какой пожелаете)
и вы получите аналогичный эффект:
Прикрепите этот слой к кругу, также продублируйте несколько раз и разбросайте по холсту:
Шаг 4
Теперь мы можем объединить все созданные нами слои в группу, затем дважды продублировать эту группу, изменить их размер и переместить в позиции, показанные ниже.
Вы также должны объединить слои в дублированной группе вместе и уменьшить непрозрачность их слоев:
При желании вы можете нарисовать несколько звезд/точек вокруг круга. В сети можно найти множество звездных кистей:
.Шаг 5
Я решил использовать альтернативную цветовую схему для этого изображения. Итак, я добавил следующие три корректирующих слоя:
Итак, я добавил следующие три корректирующих слоя:
Черно-белый:
Кривые:
Цветовой баланс:
и вот эффект на данный момент:
Шаг 6
Мы почти закончили! Чтобы настроить окончательный эффект, я сглаживаю изображение и дублирую фон, а затем применяю следующий фильтр «Уменьшение шума»:
.Затем используйте инструмент Dodge and Burn, чтобы добавить блики и тени вокруг изображения, как показано ниже:
и вот окончательный эффект: (нажмите, чтобы увеличить)
Вот оно! Надеюсь, вам понравится этот урок и вы найдете его полезным! До следующего раза, хорошего дня!
Руководство для начинающих: как использовать инструмент «Перо» в Photoshop
*Обновлено в январе 2022 г.*
Вы здесь, потому что хотите узнать, как использовать инструмент «Перо» в Photoshop.Я преподаю Adobe Photoshop и Illustrator более пятнадцати лет и могу без сомнения сказать, что инструмент «Перо», вероятно, является самым опасным и избегаемым инструментом в обоих приложениях.
Хотя поначалу это может быть неудобным инструментом, он очень полезен для графического дизайна и иллюстраций, а также для выбора объектов. Этот урок по фотошопу поможет вам научиться работать с инструментом «Перо».
Инструменты Pen и Shape работают почти одинаково в нескольких приложениях Adobe, включая Photoshop, Illustrator, InDesign, Animate, After Effects и Premiere Pro.Таким образом, изучив, как использовать его в Photoshop, у вас уже есть преимущество, если вы хотите изучить любую другую программу Adobe.
Если вам это нужно, вы можете загрузить бесплатную 7-дневную пробную версию Photoshop
Я разбиваю это руководство на легко усваиваемые части. Вот что мы рассмотрим:
Что такое путь?
Путь — это прямая или изогнутая линия, которая является контуром векторной фигуры. Нажмите здесь, чтобы узнать больше о разнице между векторной и растровой графикой.
В Photoshop мы можем рисовать контуры с помощью инструмента «Перо», инструмента «Перо произвольной формы», инструмента «Перо кривизны» или одного из инструментов «Форма» (прямоугольник, эллипс, многоугольник, линия и пользовательская форма). Инструмент «Перо кривизны» работает немного иначе, чем инструмент «Перо».
Инструмент «Перо кривизны» работает немного иначе, чем инструмент «Перо».
Инструмент «Перо» можно использовать для рисования очень точных контуров. Мы можем заполнить дорожки цветом и/или обвести их цветом. Мы также можем превратить эти пути в выборки. Итак, давайте начнем с использования инструмента для рисования прямых линий.
Примечание. Все скриншоты, которые вы здесь видите, взяты из Adobe Photoshop CC, но почти все, что вы здесь прочитали, применимо к более старым версиям Photoshop, начиная с нескольких версий.
Рисование прямых линий с помощью инструмента «Перо»
1 — Нарисуйте контур с помощью инструмента «Перо»
1 — Создайте новый пустой документ в Photoshop, выбрав File > New . Я создал один с разрешением 1000 x 1000 пикселей и разрешением 72ppi.
2 – На панели инструментов выберите Pen Tool. Для этого нужно нажать P на клавиатуре.
3 — Прежде чем мы начнем рисовать пером. давайте настроим некоторые параметры на панели в верхней части экрана.
- Выберите «Форма» в первом раскрывающемся списке.
- Выберите «Без цвета» во всплывающем меню «Заливка».
- Выберите красный цвет во всплывающем меню «Обводка».
- Введите ширину штриха 5 пикселей.
- В окне «Параметры обводки» выберите «По центру» в меню «Выравнивание».
- Убедитесь, что флажок «Резиновая лента» не установлен во всплывающем меню «Параметры контура».
- Убедитесь, что выбран параметр Автодобавление/удаление.
Примечание. Если вы обрисовываете в общих чертах объект, который хотите выделить, или рисуете путь, к которому впоследствии добавляются пиксели, выберите параметр «Путь» вместо параметра «Форма».
При первом выборе инструмента «Перо» перед рисованием точек рядом с курсором появится маленькая звездочка. Звездочка означает, что вы собираетесь начать рисовать новый путь.
Важно обращать внимание на маленькие символы, которые появляются рядом с курсором инструмента «Перо», потому что они сообщают вам, как будет вести себя перо.
4 – Щелкните один раз в документе, где вы хотите, чтобы сегмент прямой линии начинался. Не перетаскивать.
5 — Переместите курсор в другую часть документа и щелкните еще раз, чтобы добавить следующую точку. Точки, соединяющие пути, называются точками привязки.
Поскольку мы выбрали параметр «Форма», вы увидите, что на панели «Слои» появился новый слой под названием «Форма».1 Этот слой содержит векторную фигуру, которую вы сейчас рисуете.
Обратите внимание, что первая опорная точка, которую вы создали при первом щелчке, теперь полая, а последняя опорная точка представляет собой сплошной квадрат. Сплошная точка привязки означает, что она выбрана в данный момент.
Примечание. Если появляются линии направления (они выглядят как дополнительные линии или ручки, выходящие из точки привязки), вы случайно перетащили инструмент «Перо» и нарисовали кривую, а не прямую линию. В этом случае выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить действие, и нажмите еще раз.
В этом случае выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить действие, и нажмите еще раз.
6 — Чтобы продолжить создание сегментов прямой линии, просто продолжайте нажимать на документ, где вы хотите поместить опорную точку, и Photoshop создаст путь между ними.
Совет. Если вы хотите ограничить угол сегмента кратным 45°, удерживайте нажатой клавишу Shift при щелчке.
Путь, который вы видите вверху слева, называется Open Path .Это означает, что начальная точка и конечная точка разные, они не соединяются. Путь справа — закрытый путь .
Если вы хотите заполнить область цветом, рекомендуется закрыть путь, иначе вы можете получить странные результаты.
Чтобы закрыть путь, просто вернитесь к первой созданной точке. Рядом с указателем инструмента «Перо» появится маленький кружок, указывающий, что путь будет закрыт правильно.
Как только вы закроете путь, курсор сразу же изменится, показывая, что в следующий раз, когда вы нажмете на документ, вы начнете новый путь.
Если вы хотите оставить путь открытым, но затем начать другой новый путь, Ctrl + щелкните (Windows) или Cmd + щелкните (Mac) в любом месте от нарисованного пути. Кроме того, вы можете завершить путь, щелкнув любой другой инструмент на панели инструментов.
2 — Добавление и удаление опорных точек
Будут времена, когда вы захотите добавить дополнительные точки привязки к своим путям или удалить существующие точки привязки, которые вам не нужны.
Хорошее эмпирическое правило при работе с векторной графикой — использовать как можно меньше опорных точек для получения плавных линий.Это особенно верно при рисовании изогнутых путей с помощью инструмента «Перо», которое вы скоро увидите.
Удаление точки привязки на пути 1 — Выберите инструмент Удалить опорную точку на панели инструментов (скрытый под инструментом «Перо»).
2 — Обратите внимание на знак минус под курсором, когда вы наводите его на опорную точку. Нажмите на точку, которую хотите удалить.
Добавление опорной точки на путь1 – Выберите инструмент «Добавить опорную точку» на панели инструментов.
2 – Щелкните в любом месте сегмента линии с помощью инструмента «Добавить опорную точку».
Часто форма пути может не сильно отличаться после добавления точки к прямому сегменту, но когда вы отредактируете точку (мы подойдем к этому через минуту), вы увидите разницу.
Инструмент «Прямой контур» Практикуйтесь!
Вот как рисовать прямые отрезки, очень просто и ничего страшного в этом нет. Ключом к использованию инструмента «Перо» является практика, практика и еще раз практика.
Создайте новый документ Photoshop и выполните следующие действия:
- Попробуйте нарисовать открытые зигзаги.
- Попробуйте нарисовать замкнутые пути из треугольников, прямоугольников, квадратов, многоугольников, звезд и других случайных форм, где первая опорная точка становится конечной точкой.

- Почувствуйте, как заканчивать пути и начинать новые. Попробуйте нарисовать все фигуры ниже. Это поможет вам почувствовать, как пользоваться инструментом «Перо».
Как редактировать пути и опорные точки
1.Выберите инструмент «Перо» и выберите «Форма» и любой понравившийся цвет для обводки. Нарисуйте зигзагообразный путь.
2. Вы можете выбрать весь путь с помощью инструмента «Выбор пути» (черная стрелка).
Щелкните в любом месте пути, чтобы выбрать его. После того, как путь выбран, вы можете перемещать его или преобразовывать (масштабировать, вращать, отражать).
3. Вы можете выбрать отдельные опорные точки с помощью инструмента «Частичное выделение» (белая стрелка). Нажмите на любую точку привязки, чтобы выбрать ее. Помните, что выбранные опорные точки заполнены, а невыбранные опорные точки пусты.
4. После выбора опорной точки вы можете перетащить ее, чтобы изменить форму пути.
Вы можете выбрать более одной опорной точки одновременно, удерживая клавишу Shift и щелкая инструментом прямого выделения по опорным точкам, которые хотите выбрать. Или вы можете перетащить рамку или область выделения вокруг опорных точек, которые вы хотите выбрать, с помощью инструмента «Прямое выделение».
Или вы можете перетащить рамку или область выделения вокруг опорных точек, которые вы хотите выбрать, с помощью инструмента «Прямое выделение».
Если выбрано несколько точек, перетащите одну из точек, и все выбранные опорные точки будут затронуты, и путь изменится соответствующим образом.
Рисование кривых с помощью инструмента «Перо Photoshop»
В этой части Руководства по инструменту «Перо» вы узнаете, как рисовать
.- плавно изгибающийся открытый путь (простой)
- замкнутый круг (легкий)
- сложный путь, состоящий из кривых и прямых точек (немного сложнее, но важный навык)
После того, как вы наберете понимание того, как работают кривые, в сочетании с некоторой практикой, вы скоро станете мастером Pen Tool!
Как создаются изогнутые пути
В отличие от прямых путей, для которых достаточно один раз щелкнуть мышью, затем выбрать место, где вы хотите установить следующую точку, и снова щелкнуть мышью, изогнутые пути создаются щелчком и перетаскиванием маркеров направления.
В первый раз, когда вы щелкаете и перетаскиваете, вы устанавливаете начальную точку для изогнутого пути и, что важно, вы также определяете направление и размер кривой. По мере того, как вы продолжаете добавлять точку и перетаскивать, между предыдущей точкой и текущей точкой рисуется изогнутый путь.
Когда вы щелкаете и перетаскиваете инструмент «Перо», происходят две вещи.
1 — Точка привязки размещается на монтажной области при нажатии.
2 — линии направления и маркеры от узловых точек рисуются при перетаскивании.
Мы используем направляющие линии и точки, чтобы определить направление и форму криволинейного пути, который мы рисуем.
3 — Нарисуйте изогнутый контур с помощью инструмента «Перо»
Начнем с плавной кривой линии.
1 — Выберите инструмент «Перо» ( P ) на панели инструментов.
2 — Давайте использовать те же параметры инструмента «Перо», что и раньше:
3 – Щелкните один раз, чтобы установить первую опорную точку.
4 – Переместите указатель вправо от первой точки привязки, затем щелкните и перетащите вверх и вправо.Это создаст небольшую кривую на пути, и, как вы можете видеть, по обе стороны от второй опорной точки появятся две ручки. Это маркеры направления и элементы управления направлением кривой и размером кривой.
5 — Добавьте еще одну точку дальше вправо, щелкните и перетащите в направлении вниз. Теперь вы должны увидеть волнообразный путь.
6 — Добавьте еще одну точку справа и растяните по горизонтали.
7 — Чтобы закончить рисование пути, просто нажмите Ctrl + щелчок (Windows) / Cmd + щелчок (Mac).
Обратите внимание, как меняется курсор инструмента «Перо» и появляется маленькая звездочка. Это означает, что когда вы снова начнете рисовать, вы начнете новый путь.
4 — Нарисуйте контур замкнутого круга с помощью инструмента «Перо»
Замкнутый путь — это просто путь, в котором первая точка привязки совпадает с последней точкой, например, круг, прямоугольник, звезда. Мы нарисуем круг.
Мы нарисуем круг.
- Выберите инструмент «Перо» ( P ) на панели инструментов.
- Выберите режим Путь на панели параметров в верхней части экрана.Это означает, что не будет цветовой обводки или заливки.
- Нажмите, удерживайте и перетащите указатель инструмента «Перо» вверх. В этом примере мы создаем восходящую кривую.
Точка привязки появляется там, где вы впервые щелкнули, и две направляющие линии проходят выше и ниже точки привязки.
- Продолжите кривую, щелкнув, чтобы добавить новую опорную точку, и удерживая ее, перетащите вниз.
Если вы допустили ошибку во время рисования, выберите Правка > Отменить новую опорную точку или нажмите Ctrl + Z (Windows) или Cmd + Z (Mac ), чтобы отменить последнюю нарисованную точку, и попробуй еще раз.
- Наведите указатель мыши на первую опорную точку и обратите внимание, как под курсором инструмента «Перо» появляется маленький кружок.
 Это означает, что если вы нажмете на первую точку, вы закроете путь. Итак, продолжайте и нажмите на точку.
Это означает, что если вы нажмете на первую точку, вы закроете путь. Итак, продолжайте и нажмите на точку.
Теперь ваш путь закрыт, и у вас должен быть почти идеальный круг или, по крайней мере, разумный эллипс. Не беда, если он немного яйцевидный :).
Помните, что вы хотите использовать как можно меньше опорных точек, чтобы получить плавные кривые при рисовании с помощью инструмента «Перо».
Совет. Если вы удерживаете нажатой Shift во время щелчка и перетаскивания, вы ограничиваете наклон направляющей линии с шагом 45°.
5 — Объедините изогнутые и прямые сегменты пути с помощью инструмента «Перо»
Теперь мы нарисуем пути, сочетающие прямые угловые точки с изогнутыми или гладкими точками. Это, вероятно, самая сложная часть использования инструмента «Перо», но после небольшой практики становится легче.
Изогнутые опорные точки имеют направляющие линии/ручки, расположенные друг напротив друга на расстоянии 180°.
Угловые (или прямые) точки либо не имеют линий направления, либо имеют только одну линию направления, либо две линии направления, которые проходят под углом, отличным от 180°. (Немного запутанно, я знаю!)
Вероятно, самая сложная часть рисования с помощью Pen Tool в Photoshop — это соединение двух кривых в угловой точке. Если вы можете сделать это, то вы можете сделать любой тип рисования с помощью пера.
В этом упражнении мы нарисуем путь ниже.
- Выберите инструмент «Перо» или нажмите клавишу P на клавиатуре.
- Мы начнем с прямого сегмента, что очень просто, поэтому щелкните один раз, чтобы указать начальную точку (не перетаскивайте), а затем щелкните еще раз, чтобы установить второй якорь.
- Теперь мы входим в кривую. Наведите указатель на вторую опорную точку и удерживайте нажатой Alt (Windows) или Option (Mac). Курсор изменится, чтобы показать перевернутую букву «v». Это означает, что вы собираетесь преобразовать точку из прямой точки в кривую.

- Нажмите на ту же точку и перетащите вверх одним движением, чтобы начать кривую.
- Затем щелкните и перетащите вниз, чтобы создать следующую опорную точку и завершить начатую кривую.
Теперь нам нужна еще одна кривая. Однако вы обнаружите, что если вы просто щелкнете и перетащите новую точку, кривая пойдет вниз в неправильном направлении. (Взгляните еще раз на путь, который мы пытаемся создать над точкой 1).
- Чтобы этого не произошло и наша кривая снова пошла вверх, нам нужно начать новую кривую, удерживая нажатой Alt / Option + Щелкнув на последней опорной точке.Вы снова увидите маленькую перевернутую букву «v». Это в основном сбрасывает изогнутую точку в прямую точку.
- Нажмите на опорную точку еще раз и перетащите вверх, чтобы создать вторую кривую, идущую вверх. Это будет выглядеть так, как будто вы перетащили новый маркер поверх предыдущего.
- Добавьте новую опорную точку и перетащите вниз, чтобы закончить вторую кривую.

- Повторите шаги 6, 7 и 8, чтобы создать третью кривую «вверх».
- Чтобы закончить, нам нужно преобразовать изогнутую точку в прямую.Еще раз, удерживая нажатой клавишу Alt / Option , нажмите один раз на последнюю опорную точку.
- Щелкните еще раз, чтобы установить последнюю опорную точку. Теперь вы должны были сделать путь, который выглядит так:
- Ctrl / Cmd + щелкните в любом месте, чтобы завершить путь.
Теперь вы успешно соединили прямые и изогнутые сегменты пути, нарисованного с помощью инструмента «Перо». Это самая сложная часть рисования с помощью инструмента «Перо», и вам нужно больше всего попрактиковаться.
Конечно, об инструменте «Перо» можно узнать гораздо больше, но на этом этапе много практики в сочетании прямых сегментов и кривых очень быстро превратит вас в мастера инструмента «Перо».
Больше практики с пером!
Очень хороший способ попрактиковаться в объединении кривых и прямых точек с помощью инструмента «Перо» — попробовать нарисовать контуры букв. Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Не волнуйтесь, если ваши линии не будут идеальными на этом этапе, главное — попробовать.
Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Не волнуйтесь, если ваши линии не будут идеальными на этом этапе, главное — попробовать.
Я надеюсь, что вы нашли это руководство по Pen Tool для начинающих полезным.
Буду очень признателен, если вы поделитесь этим постом. Спасибо! 🙂
Скачать бесплатную 7-дневную пробную версию Photoshop
Получите бесплатную печатную памятку панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы бесплатно распечатать плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку и загрузить шпаргалку панели инструментов Photoshop.
Анимированный круг загрузки | Фотошоп — Продвинутый
Тема: Анимированный кружок загрузки
Создать анимацию круга загрузки.
Когда использовать
Из этого туториала вы узнаете, как создать анимацию с великолепным световым эффектом, используя стили слоя и анимацию.
Инструкции
Настройка
- Новый документ размером 1280 на 720 пикселей.
Форма круга
- Перейти к инструменту пользовательской формы.На панели параметров откройте средство выбора формы, найдите форму пончика (в пакете фигур).
- Перетащите фигуру в документ.
Стили слоя формы круга
- Градиентное наложение — стиль: угол,
- Градиент; 0%: 131313,
- 30%: 0096ff,
- 40%: 131313,
- 100%:131313.
- Внутреннее свечение — Режим наложения: Наложение,
- Непрозрачность: 100%,
- Размер: 25,
- Цвет: белый,
- Глянцевый контур — Кольцевой контур.
Активировать шкалу времени
- Меню/Рабочие пространства/Временная шкала.

- Нажмите кнопку «Создать временную шкалу видео», выберите «Создать временную шкалу видео».
- Разверните параметры анимации слоя, чтобы был виден секундомер «Стиль».
Анимация
- В кадре 0 щелкните секундомер «Стиль».
- Перейти к кадру 15.
- Дважды щелкните эффект стиля слоя градиента, чтобы открыть окно, и установите угол на -89 градусов.
- Перейти к кадру 1 сек.
- Дважды щелкните эффект стиля слоя градиента, чтобы открыть окно, и установите угол 92 градуса.
- Перетащите конечную точку анимации к последнему ключевому кадру (1-секундная отметка).
- Выберите раскрывающийся список временной шкалы: Циклическое воспроизведение.
- Нажмите пробел, чтобы просмотреть анимацию.
Добавить дополнительные стили слоя и наложение узора
- Добавить анимированный слой в новую группу.

- Дважды щелкните групповой слой, чтобы вызвать стили слоя.
- Наложение узора — Режим наложения: Наложение, Непрозрачность: 40%.
Сохранить как GIF
- Меню/Файл/Сохранить для Интернета.
- Маска гарантирует, что выбран GIF.
- Переключите параметры зацикливания на навсегда.
- Сохранить на компьютер.
Как рисовать фигуры в Photoshop с помощью Shape Tool
Как и инструмент «Перо», слой-фигура также использует векторную технологию Photoshop.
Вы получите инструмент слоя формы прямо здесь, на панели инструментов.
Теперь нажмите на это, и вы увидите различные Формы вроде;
- Инструмент для прямоугольников
- Инструмент для создания прямоугольников со скругленными углами
- Инструмент «Элипс»
- Инструмент полиган
- Линейный инструмент
- Инструмент нестандартной формы
Выбрав эти элементы, вы можете нарисовать их как обычный путь или как слой формы.
См. в панели параметров, на второй позиции вы можете увидеть меню.Он покажет вам 3 варианта рисования фигуры, такие как «Путь», «Форма» и «Пиксели».
Теперь пиксель заполняет нарисованный путь пикселями, этот вариант не использует векторную технологию.
И путь будет рисовать только путь формы, он не будет заполнять путь каким-либо цветом.
Но здесь я выбираю вариант формы, и здесь вы можете увидеть несколько различных вариантов.
Здесь я могу выбрать «цвет заливки, цвет обводки, тип обводки» и многое другое.
Теперь нарисуйте фигуру и увидите на панели слоев созданный там новый слой.
Вы можете увидеть небольшой значок пути на слое. это указывает на то, что этот слой является слоем формы.
это указывает на то, что этот слой является слоем формы.
Теперь возьмите «инструмент выбора пути» и нажмите на него. вы можете видеть, что есть несколько маркеров управления векторной формой.
Если вы хотите изменить цвет фигуры? Затем просто перейдите и дважды щелкните по слою с фигурой, и вы получите палитру цветов.
Это векторные фигуры, что означает, что они не зависят от разрешения, и я могу перетаскивать их и использовать в любом документе, а также масштабировать их вверх и вниз без потери качества, потому что они используют векторную технологию, а не пиксельную.
Давайте посмотрим на полезные аспекты инструментов формы, «инструмент пользовательской формы Photoshop». Что дает вам множество готовых форм, и вы можете легко использовать их, когда захотите.
Все эти фигуры включены в это всплывающее меню по номерам разных категорий, но сейчас я выбираю их все. Так что я могу получить все формы в списке.
Теперь выберите форму, которую вы хотите использовать.
Чтобы нарисовать фигуру, вы можете просто щелкнуть по рабочей области, если хотите нарисовать ее любого определенного размера.или вы также можете просто перетащить и нарисовать фигуру, чтобы создать слой формы.
Давайте отредактируем цвет фигуры и свойства обводки на панели параметров вверху.
Теперь, если я хочу вычесть какую-то часть внутри этой фигуры. затем я пойду и выберу «инструмент эллипса», и я пойду сюда и настрою функцию поиска пути, чтобы вычесть переднюю форму и
, если я нарисую здесь круг, это вычтет эту область из основной формы.я также могу изменить положение фигуры.
Итак, это был краткий обзор слоев фигур в фотошопе. Вы можете создавать различные виды дизайна с помощью слоя формы без потери качества, потому что он использует технологию векторного фотошопа.
Теперь давайте перейдем к нашей следующей теме «умный объект».
.

 Разрешение 72. Цвет фона — белый. Перед тем как нарисовать ровный круг в «Фотошопе»,удостоверимся, что у вас есть необходимые инструменты — панель с инструментами. По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
Разрешение 72. Цвет фона — белый. Перед тем как нарисовать ровный круг в «Фотошопе»,удостоверимся, что у вас есть необходимые инструменты — панель с инструментами. По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.



 Это означает, что если вы нажмете на первую точку, вы закроете путь. Итак, продолжайте и нажмите на точку.
Это означает, что если вы нажмете на первую точку, вы закроете путь. Итак, продолжайте и нажмите на точку.