Как в фотошопе сделать негатив: Как сделать эффект негатива в Photoshop
Цифровой негатив — где граница?: ru_fotoplenka — LiveJournal
?Oleg «JurassicParkCamera» Moiseyenko (jurassicparkcam) wrote in ru_fotoplenka,
- Армия
- Искусство
- Технологии
- Cancel

Имеется в виду вот такая примерно технология:
- «креативная» часть: отправной точкой здесь служит цифровой кадр или даже несколько кадров с современной DSLR-камеры, из которых в Фотошопе, путем использования различных методик, собирается окончательный ч/б сюжет. Техника может быть различной, от элементарной доводки по уровням и кривым, так и коллаж, с сопутствующими ему удалениями/привнесениями элементов изображений.
- «проявочная» часть: Полученный кадр затем печатают на специальную пленку в виде негатива благо современные профессиональные цифровые принтеры это давно умеют делать, причем в нехилых размерах (скажем 20×24 дюйма — умножайте на 2.54 для перевода в сантиметры!).
- честная альтернативная печать: несвязываясь с проекционной печатью (поди с такого «негатива», спроецируй!) с такого негатива печатают контактным способом, причем зачастую на какую-нибудь редкую японскую рисовую бумагу ручной выделки, с нанесенными на неё эмульсией на основе солей дорогого металла типа платины или золота.
 Экспонируется это все ультрафиолетом. После чего идет стандартные промывка, сушка, оформление и т.д. Результат — настоящий платиновый принт, правда с непростым цифровым прошлым.
Экспонируется это все ультрафиолетом. После чего идет стандартные промывка, сушка, оформление и т.д. Результат — настоящий платиновый принт, правда с непростым цифровым прошлым.
========================================
UPD: Ссылка на своеобразный пост-резюме По следам былых баталий: субъективные заметки о термине «фотография»
Subscribe
Hexanon 57/1,4 | ORWOCHROM UT18
Konica Autoreflex TC | Hexanon 57/1,4 | orwochrom ut18
Продаю проявочную машину
Продаю автоматическую проявочную машину фирмы JOBO Labortechnik Autolab ATL-1500. Это компактная полностью автоматизированная проявочная машина,…
Еще один вопрос — про Ilford Pan-f-50 и вообще время хранения пленок до проявки…
Где-то слышал что Илфорд пан-ф 50 надо проявить быстро — почти сразу иначе пострадает качество ? БЫстрее других пленок, в том числе других…
Photo
Hint http://pics. livejournal.com/igrick/pic/000r1edq
livejournal.com/igrick/pic/000r1edq
Hexanon 57/1,4 | ORWOCHROM UT18
Konica Autoreflex TC | Hexanon 57/1,4 | orwochrom ut18
Продаю проявочную машину
Продаю автоматическую проявочную машину фирмы JOBO Labortechnik Autolab ATL-1500. Это компактная полностью автоматизированная проявочная машина,…
Еще один вопрос — про Ilford Pan-f-50 и вообще время хранения пленок до проявки…
Где-то слышал что Илфорд пан-ф 50 надо проявить быстро — почти сразу иначе пострадает качество ? БЫстрее других пленок, в том числе других…
Что такое мокап и как его сделать в Фотошопе
Даже самый классный дизайн не существует сам по себе, он решает конкретные проблемы клиента. Показать, как визуал работает в реальной жизни, помогают мокапы. К тому же они помогают графическим и UX/UI-дизайнерам презентовать дизайн-проект. Разберём, что такое мокапы, почему дизайнеру важно уметь их делать. А также покажем примеры мокапов и дадим инструкцию, как сделать их в Photoshop.
А также покажем примеры мокапов и дадим инструкцию, как сделать их в Photoshop.
Оглавление
- Что такое мокап
- Как применяют мокапы в веб-дизайне?
- Зачем нужны мокапы
- Где брать шаблоны для мокапов: полезные сервисы
- Как сделать мокап в Photoshop: пошаговая инструкция
- Если вам не подходят шаблоны мокапов и вы хотите делать всё с нуля
Что такое мокап
Мокап — это визуализация продукта, которая показывает, как будет выглядеть дизайн в реальном мире.
Часто мокапы используют для печатной продукции. Источник изображения: designmodo.com
Чтобы показать свою концепцию, дизайнеры накладывают визуал на шаблонное изображение предмета (например, рекламного щита). Чаще всего такой шаблон — это PSD-файл с редактируемыми слоями или макет 3D-модели. С ним удобно работать в Photoshop, размещая элементы собственного дизайна в несколько кликов. Дизайнер как бы «примеряет» свои наработки на модели реальных предметов: визитки, сумки или пакеты кефира. В основном мокапы используют, чтобы презентовать заказчику дизайн и продать ему концепцию.
В основном мокапы используют, чтобы презентовать заказчику дизайн и продать ему концепцию.
Мокапы применяют для создания:
- фирменного стиля и брендбука,
- обложек книг и журналов,
- упаковки продукции,
- рекламных баннеров и вывесок,
- печатной продукции (блокноты, визитки),
- корпоративного мерча.
Представим, что вам заказали разработать мерч для компании. Вы придумали варианты сумок, футболок и термокружек. Чтобы заказчик увидел, как всё это будет выглядеть в жизни, вы делаете эффектную презентацию в виде мокапов.
Важное преимущество мокапов — для работы с ними не нужно обладать продвинутыми дизайнерскими навыками. А ещё сделать десяток мокапов дешевле, чем производить тестовый прототип товара или делать фотосессию.
С помощью мокапа можно поместить логотип, например, на коробку с пиццей. Источник изображения: free-mockup.com
Как применяют мокапы в веб-дизайне?
В мире разработки и UX/UI-дизайна тоже применяют мокапы. Там мокап играет роль визуализации сайта, мобильного или веб-приложения. Эта визуализация показывает, как работают цвета, шрифты, элементы навигации сайта, и в целом передаёт общее ощущение от дизайна будущего цифрового продукта.
Там мокап играет роль визуализации сайта, мобильного или веб-приложения. Эта визуализация показывает, как работают цвета, шрифты, элементы навигации сайта, и в целом передаёт общее ощущение от дизайна будущего цифрового продукта.
Мокапы делают, чтобы выбрать лучший вариант визуального решения внутри команды и согласовать дизайн продукта с клиентом.
В разработке сайтов и приложений mockup — это этап между варфреймом (набросок структуры продукта) и прототипом (кликабельная модель цифрового продукта). Это ещё не прототип, где можно открывать окна и тыкать по кнопкам, но уже обобщённая картинка сайта.
Мокап мобильного приложения. Источник: dribbble.com
Мокап отражает несколько составляющих дизайн-концепции продукта.
Отображение контента на экране. Например, контент может быть расположен в соответствии с принципами диаграммы Гутенберга, или по F- и Z- паттернам (всё это модели поведения пользователей при просмотре веб-страниц).
Цветовая схема. Разные цвета вызывают у пользователей разные эмоции. Поэтому цвета интерфейса заметно влияют на взаимодействие пользователей с сайтом или приложением. При создании мокапов оценивают и цветовой контраст, чтобы текст был читаемым, а элементы видны.
Разные цвета вызывают у пользователей разные эмоции. Поэтому цвета интерфейса заметно влияют на взаимодействие пользователей с сайтом или приложением. При создании мокапов оценивают и цветовой контраст, чтобы текст был читаемым, а элементы видны.
Типографика. Шрифты, их размер и стиль, интервалы и выравнивание — ничто не должно усложнять чтение или отвлекать.
«Воздух». Негативное (пустое) пространство — один из самых мощных инструментов дизайна. «Воздух» помогает достичь баланса, когда страница наполнена, но не перегружена.
Элементы навигации. Речь о выпадающих меню, колонтитулах, стрелках, переключателях и ползунках, которые тоже влияют на общее эстетическое впечатление от продукта.
Важно помнить, что мокап — это всегда статичная визуализация. Как только к макету добавляют какие-то функции (например, ссылки или всплывающие окна), макет становится прототипом.
При разработке сайта, лендинга или даже визуала для соцсетей мокапы помогают правильно преподнести идею клиенту. Источник изображения: mockplus.com
Источник изображения: mockplus.com
При разработке сайта, лендинга или даже визуала для соцсетей мокапы помогают правильно преподнести идею клиенту. Источник изображения: visme.co
Зачем нужны мокапы
Основная цель мокапа — показать, каким будет результат, когда сам продукт ещё не готов. Это сильно упрощает общение с заказчиком и преподносит идею в лучшем виде.
Рассмотрим, с чем помогают дизайнерам мокапы.
Показать дизайн в контексте. То есть на упаковках, мерче, полиграфии и экране гаджета. В таком формате лучше видны плюсы и минусы визуальной концепции и становится понятно, работает ли дизайн на цели заказчика.
Смотришь на мокап и понимаешь, как будет выглядеть продукт на полке в супермаркете. Источник изображения: adindex.ru
Быстрее донести идею до клиента. Можно тысячу раз объяснить заказчику, что такой-то вариант макета будет хорошо смотреться на остановке общественного транспорта. Но лучше сразу показать ему мокап.
Мокап придаёт реалистичность концепции дизайна. Источник изображения: freemockupworld.com
«Потестить» дизайн на реальных объектах. Мокап — это способ увидеть ошибки дизайна, которые могут быть незаметны ранее, и посмотреть итоговый проект в разных ракурсах. И не нужно печатать прототип упаковки или рекламного баннера каждый раз, когда заказчик захочет внести правки. Такой метод «заглядывать в будущее» — попросту дешевле.
Визуализировать фирменный стиль в брендбуке. При разработке айдентики компании дизайнеры показывают, как можно использовать фирменные цвета, шрифты и логотип для оформления продукции и мерча. Такие примеры на страницах брендбука помогают маркетологам компании понять, как использовать фирменный стиль для продвижения бренда.
Мокапы брендинга помогают понять, какие идеи подходят для вашей компании. Источник изображения: visme.co
Ускорить работу дизайнера. Мокапы позволяют быстро сделать много вариантов одного продукта. Когда нужно поштурмить внутри команды и выбрать лучший вариант дизайна, например, корпоративной толстовки, проще взять мокап и менять на нём цвета и надписи.
Когда нужно поштурмить внутри команды и выбрать лучший вариант дизайна, например, корпоративной толстовки, проще взять мокап и менять на нём цвета и надписи.
Читайте также:
Лучшие курсы по айдентике и фирменному стилю
Где брать шаблоны для мокапов: полезные сервисы
Для создания мокапа необязательно быть профессиональным дизайнером, хотя кое-какие навыки понадобятся. Для работы можно взять готовые шаблоны на специальных сайтах.
Расскажем о нескольких бесплатных сервисах с коллекциями шаблонов-мокапов.
«Бесплатные мокапы»
Онлайн-библиотека бесплатных мокапов в формате PSD. В коллекции много мокапов для устройств Apple и брендинга (футболки, пакеты, упаковка, вывески).
В каталоге есть разбивка по предметам, например, одежда, обувь, компьютеры, бумага, блокнот. Макеты доступны для скачивания в PSD, после скачивания нужно использовать смарт-объекты, чтобы заменить брендинг (как это сделать, расскажем в следующем разделе).
Мокап коробки для пиццы с Free Mockup
World Mockup
Сайт с бесплатными мокапами в PSD, разбитыми по темам: полиграфия, плакаты, рекламные щиты, упаковка, одежда и другие. Библиотеку сайта постоянно пополняют.
Нужные мокапы можно искать через каталог или строку поиска на сайте. Шаблоны скачиваются в виде многослойных PSD-файлов со смарт-объектами и изменяемым цветом фона. Сайт англоязычный, но интерфейс простой и разобраться можно за пару кликов.
Мокап банки с краской на World Mockup
Mockup Download
Сайт со множеством фотореалистичных макетов, где можно работать бесплатно и без регистрации. В библиотеке есть мокапы для фотошопа, фирменного стиля, упаковки, логотипов, визиток, баннеров и других носителей.
Файлы мокапов можно скачивать в виде архива с PSD-шаблонов, а затем работать с ними в Adobe Photoshop. Коллекцию мокапов регулярно пополняют, кажется, здесь можно найти бесплатный шаблон для любого случая: от мокапа виниловой пластинки до строительного шлема.
Мокап для упаковки кремов на Mockupdownload
Smartmockups
Сайт для создания мокапов по шаблону с понятным интерфейсом. С макетами можно работать прямо в браузере, никакие программы скачивать не нужно. Для работы с редактором может понадобиться VPN.
В коллекции сайта есть шаблоны для полиграфии, социальных сетей, упаковки, одежды и множества других предметов. В редакторе можно менять фон, цвет объекта и кадрировать изображение. Когда мокап готов, его легко экспортировать в высоком разрешении.
Примеры шаблонов из Smartmockups
Как сделать мокап в Photoshop: пошаговая инструкция
Коротко расскажем, как работать с файлом мокапа в фотошопе.
- Скачиваем мокап. Обычно это файл в формате .psd. Открываем его в Photoshop.
- Находим слой с названием Edit me или что-то в этом духе. Он будет реализован смарт-объектом. В нашем случае это слой Your design here.
- Кликаем на него, после чего открывается новый файл.
 Иногда там просто пусто, иногда там плейсхолдер от автора мокапа.
Иногда там просто пусто, иногда там плейсхолдер от автора мокапа.
- Подставляем туда нужное изображение и сохраняем его, тем самым обновляя смарт-объект в родительском файле.
- Готово. Теперь, если мокап позволяет, можно поменять цвет фона и/или объектов.
Потом выбираем в меню «Файл» пункт «Сохранить как», указываем нужный формат и сохраняем изображение на компьютер.
Если вам не подходят шаблоны мокапов и вы хотите делать всё с нуля
Иногда можно скачать подходящий мокап в хорошем качестве и редактировать его. Но бывают случаи, когда нужного макета нет в бесплатном доступе или вы не владеете фотошопом. В такой ситуации есть несколько вариантов действий.
- Взять фото более-менее подходящего объекта (или даже сфотографировать его самому) и прифотошопить туда свой логотип, этикетку или надпись.
- Если возможности создать мокап своими руками нет, и в интернете не нашлось ничего подходящего, можно воспользоваться услугами знающего дизайнера.

- Когда проект требует уникальности, целесообразно сделать мокап самому. Для этого пригодятся навыки работы с дизайнерским софтом. Самые популярные программы для создания и редактирования графики это: Adobe Photoshop, Figma, Adobe Illustrator.
Какую программу выбрать, зависит от цели. Мокапы сайтов лучше делать в Figma. Иногда верстальщики берут уже готовые шаблонные решения, например, на WordPress. Если вы работаете с полиграфией или упаковкой и используете готовые шаблоны, подойдёт Adobe Photoshop. Делать мокап самостоятельно с нуля проще в Adobe Illustrator.
Скилы для работы в этих программах можно прокачать на специализированных курсах. Там же научат делать мокапы как профессионал и выгодно презентовать их заказчикам, а также создавать айдентику бренда для печати и в вебе.
Курсы по Adobe Photoshop
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Adobe Photoshop
Компьютерная академия Top
4. 7
7
2 380 ₽
—
12 месяцев
Сайт школы
Photoshop с нуля до PRO
Skillbox
4.6
28 736 ₽
Есть
2 месяца
Сайт школы
Основы Adobe Photoshop
Нетология
4.60 ₽
—
—
Сайт школы
Основы Adobe Photoshop
GeekBrains
4.4
0 ₽
—
1 месяц
Сайт школы
Онлайн-курс фотошопа (Adobe Photoshop)
Международная школа профессий
4.3
13 400 ₽
Есть
1 месяц
Сайт школы
Photoshop с нуля
Creativo
0.0
9 990 ₽
Есть
2 месяца
Сайт школы
Больше курсов
Курсы по Adobe Illustrator
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Adobe Illustrator
Компьютерная академия Top
4. 7
7
2 380 ₽
—
12 месяцев
Сайт школы
Adobe Illustrator для иллюстрации
Skillbox
4.6
33 822 ₽
Есть
2 месяца
Сайт школы
Adobe Illustrator с нуля
Skillbox
4.6
23 582 ₽
Есть
2 месяца
Сайт школы
Онлайн-курс Adobe Photoshop и Illustrator
HEDU (IRS.academy)
3.7
1 699 ₽
—
1 месяц
Сайт школы
Супер Illustrator
Videosmile
0.0
19 990 ₽
Есть
1 месяц
Сайт школы
Больше курсов
Курсы по Figma
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Создание сайта в Figma
Interra
4.7
10 000 ₽
—
1 месяц
Сайт школы
Основы продуктового дизайна: Figma
ProductStar
4. 6
6
39 900 ₽
Есть
2 месяца
Сайт школы
Figma с нуля до PRO
Skillbox
4.6
28 695 ₽
Есть
2 месяца
Сайт школы
Основы Figma
Нетология
4.6
0 ₽
—
0.5 месяцев
Сайт школы
Figma
Среда обучения
4.5
10 000 ₽
—
1 месяц
Сайт школы
Супер Figma
Videosmile
0.0
19 990 ₽
Есть
1 месяц
Сайт школы
Больше курсов
Можно воспользоваться бесплатным шаблоном или сделать уникальный макет под свои задачи. В любом случае мокап — это незаменимый инструмент дизайнера и любого человека, работающего с визуальным контентом. Он позволяет специалисту продать свои идеи и примерить дизайн на реальные предметы. Клиенту мокапы помогают принять решение и получить желаемый результат.
* Instagram — социальная сеть, которая запрещена в РФ.
Редактирование в Photoshop: создание негативного пространства
Редактирование в Photoshop: создание негативного пространства
Редактирование
Сегодня я собираюсь поделиться небольшим советом по редактированию в Photoshop о том, как создать больше негативного пространства с помощью инструмента свободного преобразования. Иногда клонирование или использование инструмента точечного восстановления может стать очень неприятным процессом. Я выбрал эту технику, чтобы научиться быстро расширять свою рамку, и это сэкономило мне массу времени. Тем не менее, я должен отметить, что это не будет работать на каждом снимке. Фотографии с фоном, на котором есть текстуры, узоры или объекты, не выиграют от этого трюка с редактированием в Photoshop. У меня есть пример в самом конце, который покажет пример этого. Лучше всего для этого использовать фотографии с гладкими поверхностями одного цвета. Некоторыми примерами могут быть цветная стена или голубое небо, или если ваш фон полностью темный.
Этот пример стоит в моей столовой. Стена, конечно, идеальна, потому что это гладкая поверхность, отделка работает, потому что это прямой свет, а пол удивительно работает из-за того, насколько светлый цвет размывает большую часть деталей. Это на самом деле помогает привести взгляд к предмету. Так что следуйте этим десяти простым шагам, и в конце у меня также будет видео-учебник, которому вы можете следовать.
Редактирование в Photoshop: 10 шагов к созданию негативного пространства
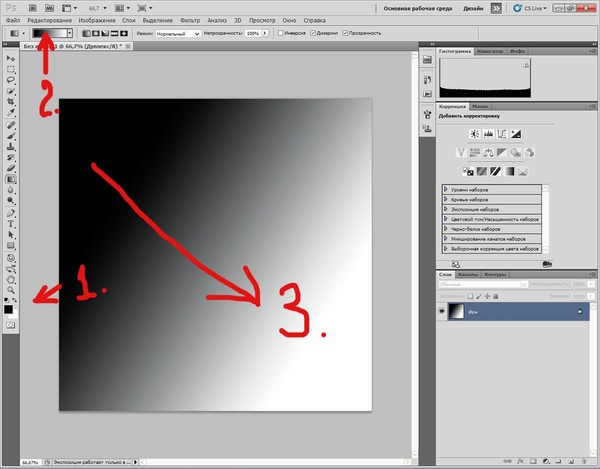
1. Первое, что вам нужно сделать, это начать с чистого редактирования. Это личный выбор, некоторым людям нравится делать все свои клонирование, манипуляции и тому подобное перед редактированием фотографии. Но для этого я решил сначала сделать редактирование.
2. Вы захотите взять инструмент кадрирования (обведено красным) и вырезать на фотографии все, что вам не нужно. Для меня это будет ковер слева. Когда вы сделаете это, вы заметите, что обрезка остановится на краю изображения. Ничего страшного, отпустите кнопку мыши, но НЕ НАЖИМАЙТЕ галочку вверху и не нажимайте Enter.
Ничего страшного, отпустите кнопку мыши, но НЕ НАЖИМАЙТЕ галочку вверху и не нажимайте Enter.
3. Далее нам нужно расширить кадр за исходный кадр. Итак, вам нужно найти нижний угловой квадрат (снова обведенный красным), щелкнуть и перетащить его так далеко, как вы хотите. В этом случае я хотел включить весь пол, поэтому я буду тянуть его, пока не будет виден весь пол. Это сейчас, когда вы хотите либо щелкнуть галочкой, либо нажать Enter, чтобы подтвердить обрезку.
4. Теперь на этой фотографии слева от нее есть вентиляционное отверстие, которое я не вырезал, но все же хочу его удалить. Итак, я продолжу и воспользуюсь восстанавливающей кистью и инструментом «Штамп», чтобы быстро удалить объект.
5. С левой стороны мы проделаем то же самое, что и во втором и третьем шагах. На этот раз я хочу обрезать правую часть, которую мы добавили, а затем также правый угол, потому что я нахожу это отвлекающим. Я также собираюсь немного приподнять ее над головой, потому что мне не нравится, как туго она прилегает к ее голове.
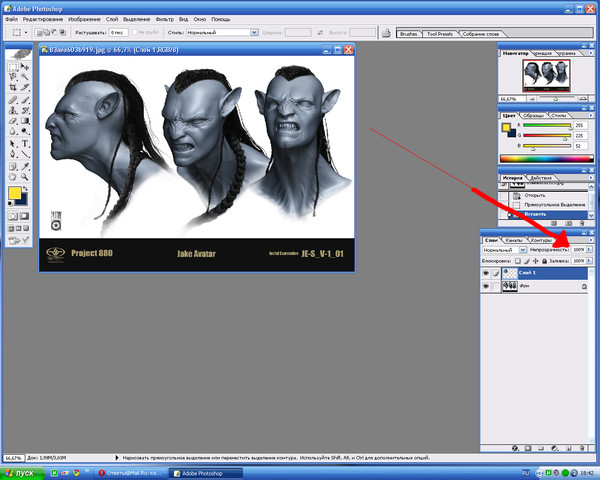
6. Теперь, когда у вас есть окончательный кадр, который вы хотите, пришло время использовать прямоугольный инструмент выделения. Итак, нажмите на это (обведено красным), и вы сначала начнете с верхней части. Мне нравится начинать с меньшей области, если я расширяю две области кадра. Нарисуйте прямоугольник вдоль рамки оригинальной рамки. Будьте осторожны, чтобы не включить голову вашего объекта или любой другой объект, который вы не хотите растягивать. Когда вы отпустите кнопку мыши, это будет выглядеть как марширующий квадрат муравьев.
7. Когда у вас будет нарисована коробка, вы захотите сделать ее свободной трансформацией. Вы можете сделать это двумя способами, первый — с помощью сочетания клавиш crtl + T для ПК или команды + T для Mac. Или вы можете щелкнуть правой кнопкой мыши в поле и выбрать «свободное преобразование» в раскрывающемся меню. Это позволит вашей коробке иметь ручки в каждом углу и посередине вдоль линий, также известные как боковые ручки. Ручка, на которой вы хотите сосредоточиться, — это боковая ручка стороны кадра, которую вы собираетесь растягивать (см. красную стрелку).
Ручка, на которой вы хотите сосредоточиться, — это боковая ручка стороны кадра, которую вы собираетесь растягивать (см. красную стрелку).
8. Возьмитесь за эту боковую рукоятку и перетащите ее до упора. Нажмите ctrl + D или command + D, чтобы снять выделение.
9. Повторите от шести до восьми еще раз для левой стороны рамы.
10. Снимите флажок еще раз, и вы получите конечный продукт.
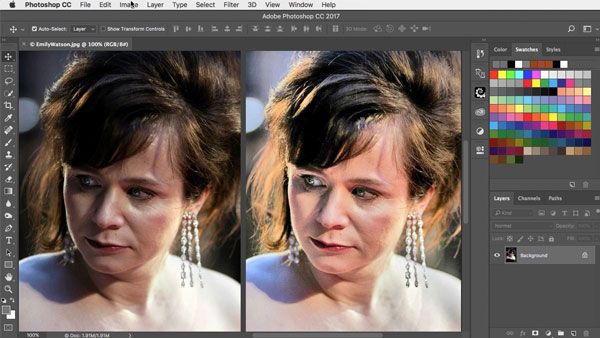
Вот фото до и после выстрела.
Вот пример, когда этот метод не подходит. Текстура ковра не работает с растяжением рамы, как вы можете видеть справа. С этой фотографией лучше всего использовать инструмент «Штамп» или «Восстанавливающая кисть».
Я надеюсь, что вам всем понравится этот трюк, и если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь спрашивать. Ниже видео, в котором я демонстрирую эту технику редактирования в Photoshop.
Видео редактирования в Photoshop: Как создать негативное пространство
Создание негативного пространства — CIUAN от Мелиссы Носте на Vimeo.
3 способа, с помощью которых негативное пространство улучшит вашу фотографию0001
Преобразование негатива цветной пленки в позитив с помощью Photoshop путем удаления оранжевого оттенка
Джеффри Свард
Все негативы на цветной пленке имеют оранжевый оттенок по всему негативу. Оранжевый оттенок
отчетливо виден в незащищенных областях, например, по краям или вокруг отверстий звездочки. Причина апельсин
Оттенок был добавлен к негативам цветной пленки из-за несовершенства красителей cmy. Техническое обсуждение
оранжевый оттенок можно найти в этой статье
о цветном негативе оранжевый оттенок. Поскольку вся фотопленка содержит оранжевый оттенок, самая светлая часть негатива цветной пленки (и, следовательно, самая темная).
часть сцены) не может быть светлее цвета основного оранжевого оттенка. Это приравнивание основания
оранжевый цвет до самой светлой отрицательной части является важной теорией при снятии гипса с использованием метода типа IIa, описанного ниже.
Техническое обсуждение
оранжевый оттенок можно найти в этой статье
о цветном негативе оранжевый оттенок. Поскольку вся фотопленка содержит оранжевый оттенок, самая светлая часть негатива цветной пленки (и, следовательно, самая темная).
часть сцены) не может быть светлее цвета основного оранжевого оттенка. Это приравнивание основания
оранжевый цвет до самой светлой отрицательной части является важной теорией при снятии гипса с использованием метода типа IIa, описанного ниже.
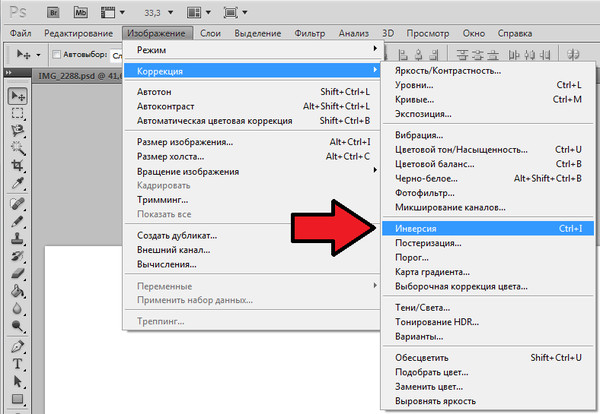
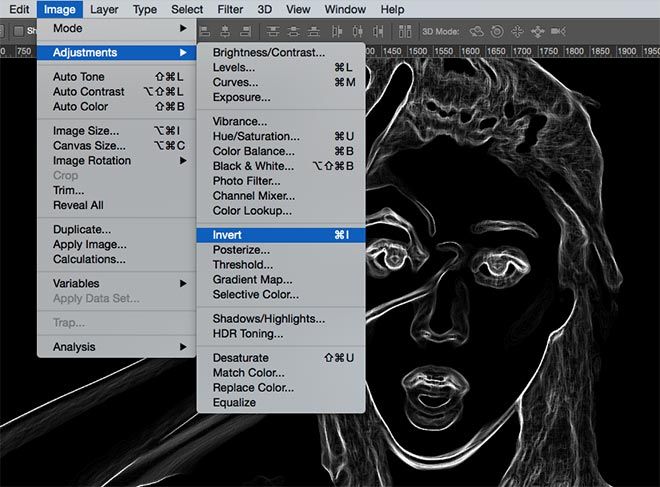
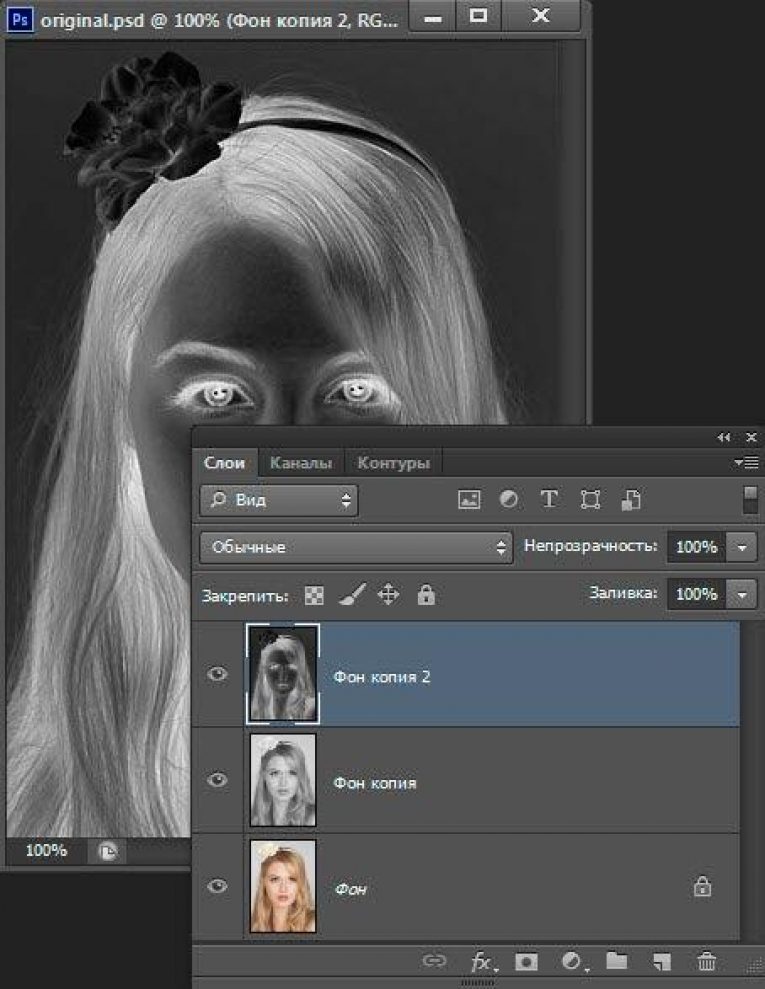
Photoshop содержит простую команду для преобразования негативов в позитивы и наоборот, а именно
изображение => настройки => инвертировать. Инверсия отлично работает с черно-белыми негативами. Однако при запуске
с цифровым оригиналом цветного пленочного негатива, оранжевый оттенок
в цветном негативе будет преобразован в фиолетовый оттенок в позитиве, если инвертирование используется отдельно. Поэтому
Самый простой способ преобразовать негативный скан цветной пленки в позитивный — сначала удалить оранжевый оттенок. После
оранжевый оттенок удаляется, затем изображение => корректировки
=> инвертировать работает правильно.
Поэтому
Самый простой способ преобразовать негативный скан цветной пленки в позитивный — сначала удалить оранжевый оттенок. После
оранжевый оттенок удаляется, затем изображение => корректировки
=> инвертировать работает правильно.
Если цифровое изображение негатива цветной пленки сделано с помощью пленочного сканера, то большая часть этого
статья не актуальна. Все программы для сканирования пленок поставляются с опциями цветных негативов. Ищите цветовые негативы
в программе сканирования. Обычно в программном обеспечении пленочного сканера представлено множество типов цветных негативных пленок.
таких как Kodak Gold 100, Fuji NPS и т. д. В идеале тип пленки вашего цветного негатива должен соответствовать списку пленок.
в программе сканера. Если вы не знаете тип пленки цветного негатива, проверьте края негатива. Часто производитель указывает тип пленки на краю. Не паникуйте, если вашей пленки нет в списке сканера пленки.
меню или вы не можете определить отрицательный тип. Если совпадение неизвестно, поэкспериментируйте и выберите комбинацию, которая
работает лучше всего.
Часто производитель указывает тип пленки на краю. Не паникуйте, если вашей пленки нет в списке сканера пленки.
меню или вы не можете определить отрицательный тип. Если совпадение неизвестно, поэкспериментируйте и выберите комбинацию, которая
работает лучше всего.
После сканирования цветного негатива пленочным сканером с использованием программного обеспечения для цветных негативов настройки, результирующий файл будет обычным позитивным изображением. Если вывод пленочного сканера не положительный изображение, проверьте настройки программного обеспечения и повторите попытку.
При сканировании любых пленок, как негативов, так и позитивов (слайдов), объектив сканирования
заключается в том, чтобы избежать обрезки во всех цветовых каналах, что не позволит отсканированному изображению выглядеть хорошо. Отсечение можно проверить, исследуя
гистограмма сканирования. Большинство программ для сканирования позволяют предварительно просмотреть гистограмму перед окончательным сканированием. В противном случае,
гистограмму надо смотреть в фотошопе. Хорошая гистограмма покажет «колоколообразную кривую» в каждом
цветовых каналов, при этом ни одна из гистограмм не задевает ни левый, ни правый край. Удары влево или вправо
край указывает на отсечение, что эквивалентно результирующему значению 0 или 255. Если гистограмма показывает отсечение,
затем повторите сканирование после настройки экспозиции, контраста и т. д.
В противном случае,
гистограмму надо смотреть в фотошопе. Хорошая гистограмма покажет «колоколообразную кривую» в каждом
цветовых каналов, при этом ни одна из гистограмм не задевает ни левый, ни правый край. Удары влево или вправо
край указывает на отсечение, что эквивалентно результирующему значению 0 или 255. Если гистограмма показывает отсечение,
затем повторите сканирование после настройки экспозиции, контраста и т. д.
После того, как будет выполнено сканирование пленки, содержащее полные и полные данные по каждому каналу, запускается обычный рабочий процесс. применяется к изображению для исправления и оптимизации тонов. Обратитесь к этому автору обсуждение рабочего процесса фотошопа.
Другой способ создания цифрового файла оригинала цветной пленки — с помощью цифровой зеркальной камеры. макрообъектив, киносцена и источник света. Существуют различные коммерческие гаджеты, которые облегчат фотографирование.
слайды или негативы с помощью зеркальной камеры. Пример гаджета для преобразования пленки в цифровую зеркальную камеру можно найти на сайте Specialty.
Фотографический. Или можно построить
собственная установка с копировальной стойкой, макрообъективом, пленкодержателями фотоувеличителя в качестве предметного столика, электронной вспышкой, рассеивателем,
и ящик для хранения всего. Поскольку в результате получается изображение цветного негатива, оранжевый оттенок останется.
и должны быть удалены при преобразовании в положительное время.
макрообъектив, киносцена и источник света. Существуют различные коммерческие гаджеты, которые облегчат фотографирование.
слайды или негативы с помощью зеркальной камеры. Пример гаджета для преобразования пленки в цифровую зеркальную камеру можно найти на сайте Specialty.
Фотографический. Или можно построить
собственная установка с копировальной стойкой, макрообъективом, пленкодержателями фотоувеличителя в качестве предметного столика, электронной вспышкой, рассеивателем,
и ящик для хранения всего. Поскольку в результате получается изображение цветного негатива, оранжевый оттенок останется.
и должны быть удалены при преобразовании в положительное время.
Как отмечалось выше при обсуждении фона, самая светлая часть негатива (и, следовательно,
самая темная часть сцены) не может быть светлее цвета основного оранжевого оттенка. Поэтому,
если оранжевый оттенок можно преобразовать в чистый белый в негативном файле (черный в позитивном), то остаток
цвета по определению будут преобразованы правильно, поскольку ничто не может быть светлее базового оранжевого цвета.
Поэтому,
если оранжевый оттенок можно преобразовать в чистый белый в негативном файле (черный в позитивном), то остаток
цвета по определению будут преобразованы правильно, поскольку ничто не может быть светлее базового оранжевого цвета.
Примечание. В соответствии с обсуждением автором рабочего процесса Photoshop в целом рекомендуется метод «сохранить как». отражено в шагах ниже.
Следующий процесс работает хорошо. Примечание: каждый тип цветной негативной пленки имеет слегка отличающийся оранжевый оттенок. и оранжевый оттенок будет меняться от сканирования к сканированию. Таким образом, следующие шаги должны быть предприняты индивидуально для каждое изображение.
- При создании исходного изображения с помощью цифровой камеры обязательно включите неэкспонированную часть негатива рядом с краем или звездочкой.
- Если исходное изображение представляет собой необработанный файл:
- Выполнение стандартных исправлений в файле RAW, таких как оптимизация экспозиции
и избежание отсечения в цветовых каналах.

- Экспортируйте необработанный файл в файл psd с суффиксом, например, «orig_neg».
- Если оригинал в формате jpeg или tiff, сохраните его как файл psd с суффиксом, например, «orig_neg».
- На данный момент у нас есть psd-файл с суффиксом вроде «orig_neg», содержащий фильм негативный образ.
- Откройте PSD-файл «orig_neg».
- «Сохранить как» открытый файл с суффиксом вроде «orig_pos». Этот файл «orig_pos» будет содержат преобразованное положительное изображение.
- Изменить на => изображение => режим => 16 бит. Это установит битовую глубину на 16 бит. Процесс удаления оранжевого оттенка и реверсирования переназначает пиксели. Использование 16-битного режима позволяет избежать полосатости градиентов за счет интерполяции значений цвета с большей точностью.
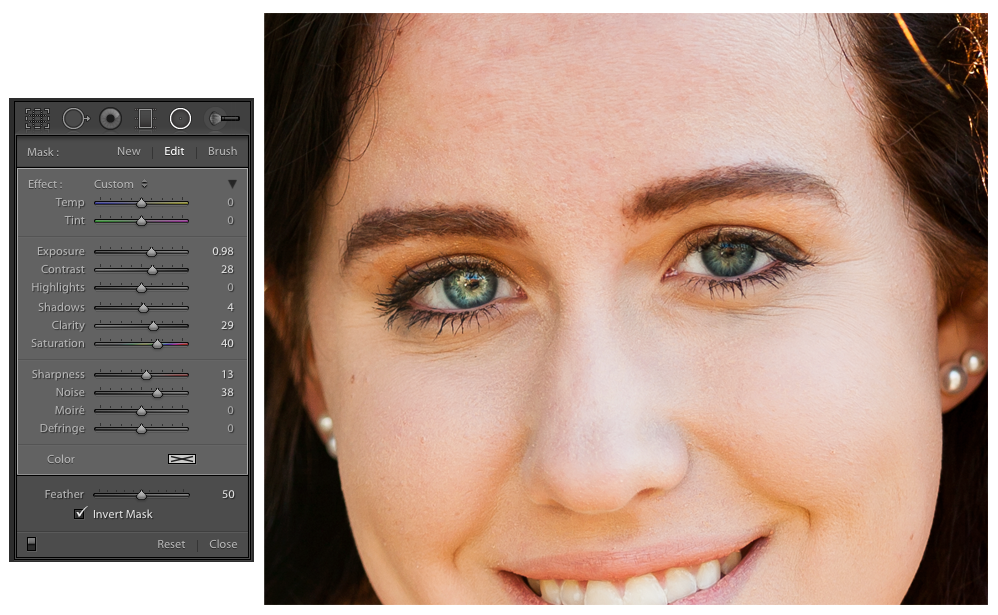
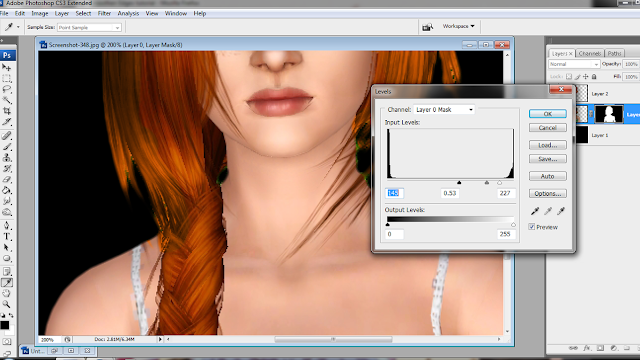
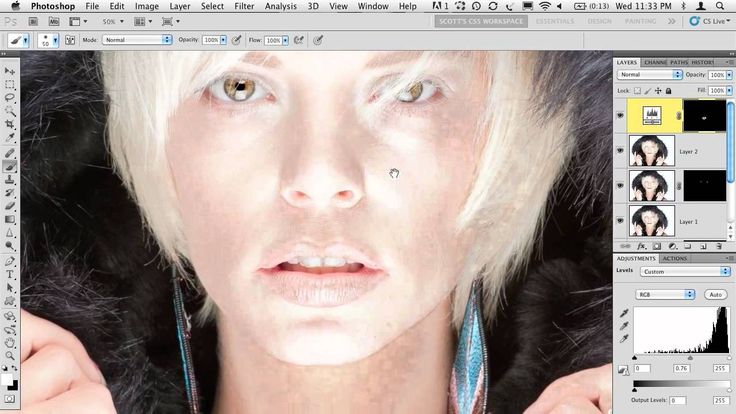
- Используйте либо изображение => настройки => уровни, либо изображение => настройки => кривые.
 Каждая из этих команд покажет окно, содержащее три пипетки. Инструменты пипетки остались
вправо, черная точка, серая точка и белая точка. Выберите инструмент «Пипетка» с белой точкой. С пипеткой
выбранный инструмент, выберите неэкспонированный (чисто оранжевый) участок негатива. Это действие должно превратить оранжевый цвет в
белый.
Каждая из этих команд покажет окно, содержащее три пипетки. Инструменты пипетки остались
вправо, черная точка, серая точка и белая точка. Выберите инструмент «Пипетка» с белой точкой. С пипеткой
выбранный инструмент, выберите неэкспонированный (чисто оранжевый) участок негатива. Это действие должно превратить оранжевый цвет в
белый. - Если вы придирчивый тип, все еще находясь на уровнях или кривых, проверьте каждый из цветовых каналов по отдельности и немного отодвиньте выбранную точку, чтобы не потерять детали в тенях. Откат выполнен путем перемещения либо правого ползунка в уровнях, либо точки выбора в кривых очень немного вправо. Количество для перемещения ползунка должно быть очевидно, изучив гистограмму. Часто эта корректировка заключается в перемещении указателя в то место на графике, где заканчивается плоская часть и начинается кривая.
- Подтвердите изменения уровней или кривых, нажав «ОК».

- Использовать изображение => корректировки => инвертировать. Presto, разумно оказанный положительный результат теперь должен появляться. На данный момент цель состоит в том, чтобы иметь хорошие данные в каждом цветовом канале путем избегая обрезки во всех цветовых каналах, что не позволяет сканировать хорошо.
- Изменить на => изображение => режим => 8 бит. Это возвращает исходную 8-битную глубину цвета.
- Сохранить
- «orig_pos» теперь является эталонным оригиналом для применения обычного рабочего процесса. Ссылаться к этому авторское обсуждение рабочего процесса Photoshop.
Не менее двух программных продуктов преобразуют цифровой файл негатива цветной пленки с оранжевым оттенком в позитив. Ни один из них не был протестирован автором, поэтому включение здесь является информацией, а не одобрением.
Ни один из них не был протестирован автором, поэтому включение здесь является информацией, а не одобрением.
Цветной негатив Photoshop плагин (ColorNeg) доступен в системах c-f.
VueScan — это автономное программное обеспечение, которое запускает сканеры и, как сообщается, также «сканирует» цифровой оригинал. в формате tiff или jpeg. VueScan доступен от Hamrick
.Готовый экшен Photoshop доступен по адресу https://photoshopcolornegatives.weebly.com/.
Нажмите здесь, чтобы просмотреть список придорожных достопримечательностей.
Все написано
содержание этого веб-сайта является исключительно редакционным
мнение Джеффри Сварда. Все изображения, графика,
и письменный контент этого веб-сайта, включая
HTML-файлы представляют собой творческие продукты, охватываемые
по закону об авторском праве.

 Экспонируется это все ультрафиолетом. После чего идет стандартные промывка, сушка, оформление и т.д. Результат — настоящий платиновый принт, правда с непростым цифровым прошлым.
Экспонируется это все ультрафиолетом. После чего идет стандартные промывка, сушка, оформление и т.д. Результат — настоящий платиновый принт, правда с непростым цифровым прошлым. Иногда там просто пусто, иногда там плейсхолдер от автора мокапа.
Иногда там просто пусто, иногда там плейсхолдер от автора мокапа.

 Каждая из этих команд покажет окно, содержащее три пипетки. Инструменты пипетки остались
вправо, черная точка, серая точка и белая точка. Выберите инструмент «Пипетка» с белой точкой. С пипеткой
выбранный инструмент, выберите неэкспонированный (чисто оранжевый) участок негатива. Это действие должно превратить оранжевый цвет в
белый.
Каждая из этих команд покажет окно, содержащее три пипетки. Инструменты пипетки остались
вправо, черная точка, серая точка и белая точка. Выберите инструмент «Пипетка» с белой точкой. С пипеткой
выбранный инструмент, выберите неэкспонированный (чисто оранжевый) участок негатива. Это действие должно превратить оранжевый цвет в
белый.