Как в фотошопе сделать текст по кругу: Как сделать текст по кругу в Фотошопе
Как разместить текст по кругу и кривой в Photoshop
Поместите данную статью в закладки своего браузера, чтобы всегда иметь ее под рукой. Потому что это именно тот случай, когда простейшие задачи заставляют нас терять кучу времени на поиски решения в интернете! Расположить текст по кругу, например, для того чтобы сделать оттиск печати в Photoshop? Казалось бы, что может быть проще. Но чаще всего именно такие вещи заставляют нас впасть в ступор. Давайте воскресим в памяти знания о взаимодействии инструментов Текст и Фигуры на примере создания реалистичного оттиска печати в Photoshop.
Рисуем круглую печатьПерейдем сразу к делу, изначально, упомянув, что описанным ниже способом вы можете расположить текст не только по фигуре Эллипс, то есть по кругу, но и по любой заданной кривой, нарисованной с помощью инструмента Контур.
Шаг 1.
Создайте документ 600 на 400 px.
Шаг 2.
Создайте копию слоя с эллипсом. Второй эллипс сделайте меньше первого примерно в два раза. Назовите слой с большим эллипсом Эллипс1, а с меньшим Эллипс2.
Шаг 3.
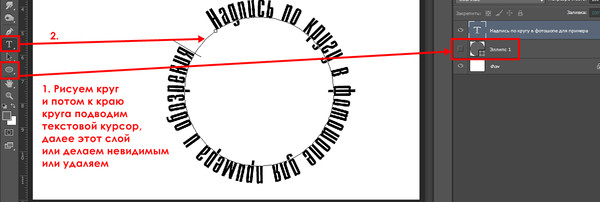
В меню слоев выделите слой Эллипс 2, затем выберите инструмент Текст и наедите указатель мыши на то место на эллипсе, по которому будет выравнивать текст.
Имейте ввиду, что это может быть одна из 4 ключевых точек, по которым рисуется фигура эллипса.
При этом значок инструмента Текст преобразуется таким образом, что под буквой указателем возникнет кривая.
Шаг 4.
Напечатайте текст «Принять в работу» с помощью шрифта AmaticSC, вы можете найти его на GoogleFonts .
Цвет текста сделайте темно синим (#686bb1), размер 36 пикселей, и вызовите свойства текста, чтобы задать смещение базовой линий на 4 пикселя. Так весь текст будет равноудален от краев эллипса. Если вы попробуйте просто поднять слой с текстом, буквы будут не равноудалены от фигуры.
Так весь текст будет равноудален от краев эллипса. Если вы попробуйте просто поднять слой с текстом, буквы будут не равноудалены от фигуры.
Шаг 5.
Скопируйте слой Эллипс 2 и текст «Принять в работу». Новый слой с эллипсом назовите Эллипс 3.
Выделите два этих слоя, нажмите ctrl+ T и поверните на 180 градусов.
В выделенном текстовом слое текс поменяйте на «Отклонить».
Получится следующее.
P.S. Если вы просто скопируйте текстовый слой «Принять в работу» и будете его поворачивать, то с ним будет поворачиваться и первоначальный слой, поэтому фигуру тоже нужно копировать.
У слоя Эллипс 3 уберите обводку.
Шаг 6.
Теперь нарисуем ромбы между словами в печати. С помощью инструмента «Прямоугольник» нарисуйте квадрат (зажав клавишу Shift для того, чтобы стороны были одинаковыми) со стороной 8 px.
Задайте цвет заливки #686bb1, а цвет обводки уберите.
Слой назовите Ромб 1, скопируйте слой и поставьте ромб м другой стороны слов. Слой назовите Ромб 2.
Шаг 7.
Теперь разместите в центр печати значок лайка.
Вызовите Параметры наложение и задайте наложение цвета #686bb1.
Назовите слой «Лайк».
При этом не пытайтесь выровнять слой «Лайк»и Эллипс 2 по центру по вертикали и горизонтали с помощью стандартных функций Photoshop (выделены красным цветом на иллюстрации ниже), так как это будет смотреться негармонично и будет ощущения смещения композиции, хотя фактически все выровняется верно.
Выравнивание лучше сделать визуально.
Шаг 8.
Печать, выполненная с помощью текста, размещенного по кругу в Photoshop готова, теперь можно ее немного стилизовать.
Отключите видимость слоя Фон и зажмите клавиши Shift+ctrl+ alt+ E– создасться новый слой с объединенной копий всех слоев. Назовите его «Печать».
Слои, находящиеся ниже слоя «Печать» объедините в группу – выделите и нажмите Ctrl+G, группу назовите «Исходник» и выключите ее видимость.
Помещаем печать на документ (мокап)Шаг 9.
Трансформируйте слой «Печать» таким образом, чтобы сам оттиск оказался на бумаге, соблюдая при этом перспективу блокнота.
Нажмите ctrl+T, щелкните правой клавишей по слою «Печать» и выберите Искажение, теперь перемещайте каждый угол прямоугольника границы нашей печати так, чтобы оттиск как будто бы лег на страницу блокнота.
Ориентируйтесь при этом на границы самого блокнота.
Следите, чтобы границы слоя «Печать»были им параллельны, тогда все получится правильно.
Шаг 10.
Теперь уберем ту часть печати, которая заходит на ручку на листе бумаги. Для этого добавьте векторную маку для слоя Печать. (значок в окне Слои или Слои – Слой маска – Показать все).
Выберите круглую кисть с прозрачностью 100 % и закрасьте черным цветом, ту часть печати, которая должна быть под ручкой.
Шаг 11.
Теперь сделаем цвет печати неоднородным.
Для этого выберите неровную сухую кисть размером 50 px, установите прозрачность в 41% и на той же векторной маске поработайте с печатью (пощелкайте кистью черного цвета в произвольных местах печати).
Так вы создадите иллюзию потертости, неровности цветового слоя печати и она будет выглядеть реалистичнее.
Реалистичная печать, выполненная с помощью текста, размещенного по кругу готова.
Если вам понравилась публикация и вы хотите узнать больше полезного и интересного из мира дизайна, подписывайтесь на обновления блога «Дизайн в жизни»
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
(Visited 934 times, 1 visits today)
Как сделать текст по кругу в Фотошопе • ARTshelter
В этом простом уроке я покажу вам, как сделать текст по кругу в Фотошопе. Сначала я покажу вам основы, а затем продемонстрирую метод на более сложных элементах.
Как сделать текст на кривой
Шаг 1
Берем инструмент Pen Tool (P).
Шаг 2
На верхней панели проверяем, чтобы его режим был установлен на Path (Контур).
Шаг 3
Кликаем левой кнопкой в любом месте полотна, чтобы поставить первую точку будущей кривой.
Шаг 4
Затем определяем место, где кривая будет заканчиваться, и кликаем левой кнопкой.Шаг 5
Не отпуская кнопку мышки, тянем, чтобы появились усики, с помощью которых мы настраиваем кривизну линии.
Шаг 6
Если вас устраиваем результат, зажимаем клавишу Ctrl и кликаем в любом месте полотна, чтобы снять выделение с контура.
Шаг 7
Теперь берем Type Tool (T) (Горизонтальный текст).
Шаг 8
Подводим курсор на начало кривой. Когда внешний вид курсора изменится (появится волнистая линия), кликаем, чтобы превратить кривую в текстовое поле.
Шаг 9
Теперь можете писать любой текст, как вы делаете это обычно.
Шаг 10
Закончив, зажимаем клавишу Ctrl и жмем Enter, чтобы снять выделение с текста.
Как сделать текст по кругу в Фотошопе
Шаг 1
У Photoshop гораздо больше возможностей по работе с кривыми! Например, вам необязательно обрывать кривую после создания второй точки.
Читайте также:
Шаг 2
Но контуры можно создавать не только с помощью Пера. Для этого можно использовать любую фигуру, у которой есть режим Path (Контур).
Таким образом, можно писать текст по контуру овала, многоугольника и даже произвольных фигур, например, сердца.
Теперь вы знаете, как сделать текст по кругу в Фотошопе. На основе этого эффекта можно получить очень интересные и креативные работы. Делитесь уроком в соц. сетях, а вопросы и предложения оставляйте ниже в комментариях. Приятного творчества!
Как сделать текст по кругу в Photoshop
Автор Admin На чтение 3 мин. Просмотров 132 Опубликовано
ОбновленоДоброго времени суток, дорогие читатели. Иногда возникают ситуации, когда нужно создать какой-нибудь красивый текст при помощи фотошопа. А еще лучше этот текст будет смотреться, если он будет располагаться по кругу. И в сегодняшней статье мы научим вам делать подобный текст.
Итак, изначально нужно создать новый слой в фотошопе. Сделать это можно комбинацией горячих клавиш Ctrl+Shift+N. После этого, на рабочей панели слева выбираем инструмент «овальная область». Переносим мышку на слой и, зажав Shift, создаем круг.
Для удобства закрашиваем выделенный фрагмент. Для этого внутри круга кликаем правой кнопкой мышки и выбираем пункт «выполнить заливку» (Shift +F5). Выбираем цвет заливки, а после – убираем выделение.
После этого возвращаемся к панели слоев и дважды кликаем по нашему слою. Нам нужно сделать тонкую обводку, поэтому в открывшейся табличке выбираем пункт «выполнить обводку» и настраиваем ее под себя.
После этого находим над панелью слоев пункт «заливка». Нам нужно уменьшить показатель до нуля, дабы у нас в исходнике остался один только контур. Для красоты создаем дубликат слоя. Для этого по слою с обводкой кликаем правой кнопкой мышки и выбираем соответствующий пункт.
Нам нужно уменьшить показатель до нуля, дабы у нас в исходнике остался один только контур. Для красоты создаем дубликат слоя. Для этого по слою с обводкой кликаем правой кнопкой мышки и выбираем соответствующий пункт.
После этого нажимаем Ctrl+T, чтобы трансформировать нашу картинку. Немного сужаем наш верхний слой, чтобы у нас получился двойной контур, где и будет располагаться текст. Обязательно при этом зажимаем Shift и Alt, чтобы сохранялись пропорции, и чтобы сужение происходило относительно центра картинки.
После этого зажимаем левый Ctrl и кликаем по слою с широким кругом. У нас образуется выделение этого круга. Аналогичным образом трансформируем уже само выделение. Сужаем его таким образом, чтобы оно лишь слегка находилось выше нижнего контура. Это нужно для того, чтобы впоследствии текст не сливался с нижним контуром.
После этого кликаем по выделенной области правой кнопкой мышки и жмем «образовать рабочий контур». После этого выбираем инструмент «текст» и наводим его на контур. Там мы видим определенный значок.
Там мы видим определенный значок.
Жмем ЛКМ на этот значок и вписываем наш текст.
Текст действительно будет идти по кругу. А если вам нужно, чтобы он и снизу читался справа налево, то выберите «выделение контура» на левой рабочей панели и наводимся на контур. Там мы видим стрелочку. Кликаем на нее, чтобы расположить надпись с другой стороны контура.
Надпись сместиться с заготовленной линии. Но тут ничего сделать нельзя. Нужно просто сместить основные контуры, чтобы надпись легла, как надо. В этом вам поможет обычная трансформация слоев.
Останутся лишь мелкие косметические штрихи, но их вы уже будете делать на свое усмотрение.
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
Текст по кривой в Фотошопе
В этом уроке вы узнаете как пустить текст по кривой и сохранить его корректное отображение. Большинство использует для этого инструмент Adobe Photoshop Text Warp/Деформированный текст, но его минус в том, что текст деформируется.
Почему текст искажается
Посмотрите на два логотипа ниже. Для текста в том, что слева был использован инструмент Text Warp/Деформированный текст. На первый взгляд различия можно и не заметить. Но если вы посмотрите внимательнее, то заметите, что текст серьезно искажается.
Не используйте инструмент Warp Text
Для начала, чтобы избежать этого искажения, просто откажитесь от инструмента Warp Text. Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
Как пустить текст по окружности
А вот метод, который поможем вам пустить текст по кривой без искажений.
Шаг 1
Для начала возьмите инструмент Ellipse/Эллипс. На самом деле это может быть любая другая векторная фигура, или кривая, созданная инструментом Pen/Перо (P). В нашем случае это круг.
Шаг 2
В панели настроек выберите Path/Контур.
Рисуем круг. Чтобы он был идеально круглым, зажимаем кнопку Shift.
Чтобы поместить нам круг куда нам нужно, орудуем инструментом Path Selection/Выделение контура.
Шаг 3
Теперь возьмите инструмент Text/Текст (T) и кликните по контуру. Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Введите ваш текст. Если хотите, чтобы он был по центру, для начала отцентруйте его в панели настроек.
Шаг 4
Давайте подредактируем наш текст. На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Шаг 5
Теперь наш текст по центру, но все равно не на своем месте. Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Вот теперь текст там, где должен быть.
Вот несколько способов редактировать ваш текст на кривой.
Как повернуть буквы на кривой
Для этого инструментом Path Selection/Выделение контура, просто потяните точки к центру кривой.
Как сменить направление
Чтобы сменить направление текста, кликните по иконке “Toggle text orientation”, когда у вас активен инструмент Text/Текст.
| Метки: |
Как изогнуть текст в фотошопе
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка
. Это и есть функция деформирования текста. Жмем на нее.Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
1. Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой
.4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так:
. Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик
. В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Как набрать круг в Photoshop
В этом уроке вы научитесь , как набирать текст в круге в Photoshop .
Эти примеры научат вас печатать текст по круговой траектории. Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop.
Учебное изображение
292-Type-in-a-circle-Starter.zip (2002 загрузок)Описание документа
В рабочей области находится документ с фоновым слоем и круглым элементом дизайна.Вы также можете работать с теми же файлами, если хотите следовать этому руководству шаг за шагом.
Добавьте направляющие в свой документ
Выберите View> New Guide Layout.
В окне New Guide Layout установите для параметра Columns and Rows ’Number значение — 2 и нажмите OK . Это поможет вам визуализировать центр документа и выровнять текст.
Для более ранних версий Photoshop вы также можете использовать линейку, нажав Ctrl R (Windows) или Command R (macOS) , и включить функцию Snap, выбрав View> Snap .
Затем, , перетащите вертикальную и горизонтальную линейку и переместите ее в центр, пока она не встанет на место.
Чтобы дважды проверить и убедиться, что ваши линейки находятся в нужном месте, щелкните правой кнопкой мыши на линейке и выберите Процент .
Как вертикальные, так и горизонтальные направляющие должны быть на 50%.
Создание эллиптического пути
щелкните на линейке и выберите процентов.
На панели параметров щелкните раскрывающееся меню и установите значение Путь.
Наведите указатель мыши на центр, где встречаются направляющие, и удерживайте Alt (Windows) или Option (macOS) , когда вы щелкните и перетащите , чтобы создать круг с помощью инструмента Ellipse.
Удерживайте клавишу Shift, чтобы ограничить путь идеальным кругом. Затем отпустите кнопку мыши, чтобы завершить путь.
Печатайте по круговой траектории
На панели инструментов выберите инструмент Текст.
На панели параметров , На панели параметров щелкните раскрывающееся меню и установите значение Путь .
С помощью инструмента «Текст» наведите его на путь до тех пор, пока на курсоре не появится изогнутая линия, и щелкните, чтобы начать ввод текста.
Оттуда вы сможете ввести текст по круговой траектории и применить изменения, нажав клавишу Enter (Windows) или Return (macOS) .
Как НЕ вращать текст по кругу
Преобразуйте текстовый слой, нажав Ctrl T (Windows) или Command T (macOS) , и переместите контрольную точку в центр горизонтальных и вертикальных направляющих.
Затем, поверните текстовый слой.
Однако это может быть не самый эффективный способ поворота ваших текстов, поскольку это может затруднить применение стиля символа, если вы планируете интегрировать его в свою работу.Нажмите здесь, чтобы узнать больше о том, почему не следует масштабировать тексты.
Использование контрольных точек для выравнивания и поворота текста по кругу
На панели инструментов выберите инструмент «Выбор пути» и наведите указатель мыши на текст, пока не увидите, что курсор переключается на текстовый курсор с черной стрелкой, указывающей вправо.
Затем вы можете щелкнуть в любом месте пути, чтобы задать новую начальную точку.
Вы также можете щелкнуть и перетащить , чтобы увидеть, как текст корректируется, когда вы перемещаетесь по контуру и устанавливаете начальную точку.С помощью , щелкая и перетаскивая на противоположном конце, вы также можете установить конечную точку вашего текста.
Если вы хотите, чтобы текст располагался над горизонтальной направляющей, установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве отправной точки.
Затем установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве отправной точки.
Если ваш текст слишком длинный или слишком большой, он может быть обрезан.Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками.
Тип на нижней половине круга
Скопируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS).
Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой.
На панели инструментов выберите инструмент «Выбор контура».
Перетащите начальную точку на противоположную сторону круга.
Затем нажмите и перетащите конечную точку в противоположную левую сторону.
Последние шаги могут перевернуть ваш текст вверх ногами, но перевернуть его, щелкнув любую из начальной или конечной точки и перетащив ее внутрь.
Инвертировать текст по кругу
Создайте копию слоя и отключите исходный текстовый слой.
С дублированным слоем выберите инструмент Path Selection , затем нажмите и перетащите в качестве начальной точки к центральной правой горизонтальной направляющей и щелкните и перетащите конечную точку к центральной левой горизонтальной направляющей.
Ваш текст будет отображаться в перевернутом виде, но вы можете перевернуть его, щелкнув начальную или конечную точку и перетащив внутрь.
Регулировка смещения базовой линии
Включить исходный текстовый слой.
Затем дважды щелкните на нижнем тексте, чтобы выделить его, и откройте панель символов , выбрав Windows> Character .
Перейдите в поле ввода Baseline и сопоставьте базовую линию текстового слоя выше, нажав клавишу со стрелкой вверх или вниз на клавиатуре, чтобы отрегулировать его.
Печатайте по пути
Создайте путь любой формы с помощью инструмента Curvature Pen .
Затем выберите инструмент Horizontal Type и щелкните путь.
Всегда следите за значком конечной точки и размещайте его в конце пути, чтобы он не обрезал остальной текст.
Чтобы установить текст выше или ниже базовой линии, вернитесь на панель символов и отрегулируйте значение базовой линии .
Установите значение по умолчанию, задав значение 0 и нажмите клавишу Enter (Windows) или Return (macOS) , чтобы применить изменение.
Если из-за изогнутого контура буквы в вашем тексте расположены слишком близко друг к другу, просто выберите пространство между буквами и удерживайте Alt (Windows) или Option (macOS) , нажимая клавиши со стрелками влево или вправо, чтобы отрегулируйте кернинг.
Как набрать круг в Photoshop (пошаговое руководство по созданию кругового текста)
В прошлом году у меня не очень хорошо получалось регулярно публиковать уроки по Photoshop, поэтому при планировании графика публикации в блоге на этот год я проверил видео архивы на моем жестком диске и нашел учебник, который я снял еще в 2017 году, который я забыл опубликовать — как создать текст в круге.
Этот пост содержит партнерские ссылки. Если вы совершите покупку после нажатия одной из этих ссылок, я получу небольшую комиссию (без каких-либо дополнительных затрат с вашей стороны) в обмен на ваше направление.
Если у вас нет Photoshop, вы можете приобрести и скачать его здесь (моя партнерская ссылка)
Чтобы увеличить экран видео, щелкните квадратный значок в правом нижнем углу видео (при наведении указателя мыши на значок будет отображаться «полный экран»)
Подпишитесь на мой канал YouTube, чтобы увидеть больше видео по планированию!
Чтобы создать круговой текст, используйте инструмент формы (инструмент эллипса для создания круга), создайте путь и добавьте свой текст.
2. Перейдите в меню инструмента формы (в данный момент, вероятно, отображается квадрат), щелкните правой кнопкой мыши, чтобы открыть дополнительное меню, и выберите «эллипс» (значок круглого круга).
3. Перейдите в верхнее меню Photoshop и измените контур на форму
.4. Нарисуйте круг, как обычно. Щелчком левой кнопки мыши и растягиванием мышью. Чтобы создать идеальный круг, удерживайте клавишу SHIFT, пока делаете это
5. Щелкните инструмент «Текст» и измените шрифт на любой понравившийся вам стиль.
6.Наведите указатель мыши на только что созданный круг, пока курсор мыши не изменится на изогнутую линию. Щелкните левой кнопкой мыши
7. Начните вводить
8. В зависимости от выбранного стиля шрифта может потребоваться увеличить или уменьшить размер шрифта. Чтобы быстро изменить это, нажмите CTRL и A на клавиатуре, чтобы выделить весь набранный вами текст, затем измените размер шрифта (и стиль, если хотите)
Если вам нужно заполнить пробел или сделать более четкое разделение между словами, я предпочитаю использовать тире или звездочку *
Связанные руководства:
Посмотреть все уроки Photoshop можно здесь.
Мой любимый способ использования этого инструмента — создание этикеток — особенно этикеток с днем рождения, этикеток и этикеток (особенно для рождественских подарков), этикеток для упаковки продуктов и т. Д. Они отлично смотрятся с каким-нибудь графическим изображением или монограммой в центре текста. .
Если вы хотите узнать, как сделать свои собственные этикетки, щелкните здесь.
Считаете этот пост полезным? Приколи это!
Вас также может заинтересовать …
(БЕСПЛАТНО) Круглый текст Photoshop — Photoshop Supply
Круглый текст Экшен Photoshop , который можно бесплатно загрузить с сайта PhotoshopSupply.Создайте свой собственный круговой текст всего за несколько секунд!
Добавить текст по кругу с помощью Photoshop
Как добавить текст по кругу с помощью Photoshop ?
Чтобы добавить текст в контур в Photoshop , выполните следующие действия:
- Выберите инструмент Ellipse Tool и выберите параметр Path .
- Выберите инструмент Type Tool и щелкните край формы круга.
- Чтобы отразить текст на контуре в Photoshop , используйте инструмент Path Selection Tool и перетащите текст внутри или за пределы фигуры.
Используйте наш экшен Photoshop , чтобы создать эффект кругового текста . С помощью этого действия вы можете делать резиновые штампы. Или вы можете попробовать этот премиальный экшен Photoshop «Резиновый штамп» для получения отличных результатов.
Обрезка круга в Photoshop
Если вы хотите комбинировать текст с изображениями, просто используйте нашу обрезку круга в экшене Photoshop, чтобы сделать изображения кругов, подобные этому. Круглый текст и круглые изображения отлично работают вместе!
Генератор кругового текста онлайн
Если у вас нет Photoshop , не беспокойтесь, вы можете использовать альтернатив Photoshop .
Вы можете создать круговой текст с помощью текстового редактора MockoFun. MockoFun — это бесплатный онлайн-инструмент для графического дизайна и полезный генератор кругового текста.
Ознакомьтесь с этим руководством о том, как использовать генератор кругового текста всего за несколько простых шагов. Вы также можете создавать изогнутый текст, волнистый текст, круглые логотипы и т. Д.
Итак, если вы ищете текст в генераторе кругов, попробуйте MockoFun или этот бесплатный экшен Photoshop.
Как использовать экшен Photoshop
Чтобы правильно использовать этот экшен Photoshop с круговым текстом , необходимо выполнить следующие действия:
- Загрузите ATN-файл в Photoshop
- Воспроизвести экшен (действие автоматически создаст новый документ с круглым текстом)
После завершения действия вы можете изменить тип шрифта , , размер текста и т. д.Нажмите CTRL + T , чтобы изменить размер кругового текста .
Действие добавляет изогнутый текст на полукруге и изогнутый текст под . Два изогнутых текстовых слоя создают круговой текст. Текст круга Photoshop легко редактировать.
Вы можете сохранить круговой текст psd для дальнейшего использования.
Итак, попробуйте наш экшен «Добавить текст внутри круга» Photoshop , это бесплатно! Я надеюсь, что вы найдете этот текст в кружке в уроке Photoshop и бесплатные экшены полезными для ваших проектов.
Если вы хотите сделать штамп, вы можете попробовать экшен Photoshop резиновый штамп от GraphicRiver.
У нас есть еще один классный экшен для вас, если вы хотите сделать такие эффекты искажения текста.
Как создать круговые изображения
На мой взгляд, круговой текст отлично работает, если его комбинировать с круговыми изображениями. Итак, скачайте бесплатно наш новый экшен PS, если вы хотите обрезать круг в Photoshop одним щелчком мыши!
Или, если вы ищете бесплатную альтернативу Photoshop, обрежьте изображение в круг онлайн с помощью MockoFun !
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Подробная информация об элементе
Эта бесплатная содержит 1 файл ATN
Другие ресурсы, которые могут вам понравиться 🙂
Как обернуть текст по кругу с помощью Photoshop — логотипы Автор: Nick
Сегодняшнее руководство предназначено для тех из вас, кто, возможно, хочет попрактиковаться в Adobe Photoshop.В этом уроке я продемонстрирую, как с помощью Photoshop можно обернуть текст вокруг круга — как внутри, так и за пределами круга. Это то, чему может следовать даже новичок в Photoshop.
Ниже приводится краткий обзор шагов, предпринятых для обтекания текста кругом. Для более глубокого обучения с пошаговыми инструкциями обязательно ознакомьтесь с видеоуроком в верхней части страницы .
Обтекание текстом по кругу в Photoshop
Чтобы обернуть текст по кругу в Photoshop, нам нужно выполнить следующие шаги …
- Шаг 1 : Создайте новый документ с горизонтальными и вертикальными направляющими, затем создайте круг в центре холста
- Шаг 2 : Используйте инструмент Horizontal Type Tool, чтобы разместить текст вокруг внешнего края круга
- Шаг 3 : Используйте инструмент «Выбор контура», чтобы отрегулировать положение текста на окружности
- Шаг 4 : Создайте новый круг на новом слое, который больше исходного круга
- Шаг 5 : Снова используя инструмент Horizontal Type Tool, поместите текст внутри нового, большего круга
Давайте рассмотрим эти шаги более подробно.
Шаг 1. Создайте документ
Первое, что мы собираемся сделать, это создать новый документ размером 1,280 x 1,280 пикселей , а затем создать как вертикальную, так и горизонтальную направляющие, каждая с размером 50% . Вы можете сделать это, перейдя в View> New Guide .
Повторите этот шаг как для горизонтальной, так и для вертикальной оси.
Ваш документ должен выглядеть примерно так…
Теперь возьмем инструмент Ellipse Tool , чтобы создать круг в центре холста.Инструмент скрыт в подменю инструмента Rectangle Tool , поэтому обязательно щелкните инструмент правой кнопкой мыши, чтобы открыть подменю.
Поместите курсор в центр страницы, где пересекаются горизонтальные и вертикальные направляющие, затем щелкните и перетащите, чтобы создать эллипс. Удерживая щелчок, нажмите на клавиатуре Shift и Alt . Это позволит вам создать идеально симметричный круг, расширяющийся от центра документа.
Шаг 2. Поместите текст в круг
Возьмите инструмент Horizontal Type Tool (сочетание клавиш: T) и щелкните по внешнему краю вашего круга. На круге появится мигающий курсор. Как только вы начнете печатать, текст будет отображаться по кругу.
Вы можете настроить шрифт, стиль, размер и цвет текста на панели инструментов в верхней части экрана. Для этого урока я использую League Gothic, но вы можете использовать любой шрифт, какой захотите.
Шаг 3. Отрегулируйте положение
Теперь пора повернуть круг, чтобы мы могли расположить текст именно там, где мы хотели бы, чтобы он был на круге.
Для этого возьмите инструмент Path Selection Tool (сочетание клавиш: A), щелкните и перетащите маленький черный узел на краю круга, чтобы настроить размещение текста.
Убедитесь, что он равномерно расположен в верхней части вашего круга.
Шаг 4. Создайте новый круг
Теперь, когда верхняя половина текста обернута вокруг внешней стороны круга, мы собираемся создать еще немного текста и обернуть его вокруг внутренней части круга.
Сначала нажмите control + shift + N на клавиатуре, чтобы создать новый слой, затем снова возьмите инструмент Ellipse Tool и создайте еще один круг, начиная с центра страницы. Опять же, не забудьте удерживать shift и alt при масштабировании круга, чтобы он фиксировал пропорции и расширялся от центра холста, как вы это делали для первого круга.
Сделайте этот круг больше предыдущего. Он должен быть достаточно большим, чтобы край круга прилегал к верхнему краю текста, который вы уже создали.
Ваш вновь созданный круг, вероятно, приведет к тому, что ранее созданный текст больше не будет виден. Чтобы исправить это, просто щелкните и перетащите новый слой (в меню Layers в нижний правый угол экрана) под верхним слоем, чтобы он стал вторым слоем. Ваш текст должен снова стать видимым.
Шаг 5. Создание текста внутри круга
Снова возьмите инструмент Horizontal Type Tool и щелкните по внешнему краю нового, большего круга, чтобы добавить к нему текст.
Сначала текст будет размещен за пределами круга.
Оберните текст вокруг внутренней части круга, снова возьмите инструмент Path Selection Tool , затем щелкните и перетащите узел на краю круга и перенесите его внутрь круга. Это также приведет к тексту внутри круга. Пока вы работаете, вы можете использовать тот же инструмент, чтобы отрегулировать размещение текста внутри круга.
Вы можете обнаружить, что после размещения текста буквы выглядят немного тесными и слишком близко друг к другу.Чтобы разнести их немного дальше, снова возьмите инструмент Type и трижды щелкните текст, чтобы выделить всю строку. Затем, удерживая Alt на клавиатуре, нажимайте клавишу со стрелкой вправо на клавиатуре, пока расстояние между буквами не будет соответствовать тексту вверху / за пределами круга.
Последний шаг — просто отключить видимость двух слоев с кругами и фонового слоя, и все готово!
На этом этапе вы можете сохранить свою работу или экспортировать ее как PNG или JPG, если хотите.И вот как вы можете обернуть текст по кругу с помощью Photoshop!
Заключение
Обернуть текст по кругу в Photoshop несложно. Фактически, если вы смотрели мой урок о том, как сделать то же самое с Illustrator, вы, вероятно, поймете, что это очень похоже. Одна вещь, которая мне нравится в работе с программным обеспечением Adobe, — это то, насколько последовательным является рабочий процесс при работе со всеми различными приложениями.
Если у вас есть вопросы, просто оставьте комментарий ниже.Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Как изогнуть текст в Photoshop вокруг любой формы
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык.Например, вы можете создать круглый логотип с текстом, который его окружает.
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык.Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет штампа.
Просто помните, что обтекание текста по круговой траектории отличается от деформации текста в Photoshop — последнее имеет тенденцию деформировать текст.Тем не менее, оба используются для фантастических манипуляций с текстом, и их полезно знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как набрать текст в круге в Photoshop
- Выберите инструмент Ellipse .Измените тип на Путь .
- Перетащите и нарисуйте круг на документе. Нажимайте клавишу Shift при перетаскивании, чтобы образовать идеальный круг.
- Выберите инструмент Horizontal Type . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент «Текст» представлен курсором в форме двутавровой балки внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» изменится на пучок «I» с волнистой линией, напоминающей кривую sin.
- Нажмите на границу фигуры в том месте, где вы хотите начать добавлять текст.По мере ввода текст изгибается вокруг формы. Щелкните галочку на панели параметров, чтобы завершить ввод текста.
- Чтобы изменить положение кругового текста, выберите инструмент Path Selection на панели инструментов. Перетащите курсор за пределы круга на текст, чтобы повернуть его в новое положение. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые необходимо выполнить для ввода кругового текста. Но не позволяйте своему творчеству останавливаться на достигнутом. Вы можете создать контур любой формы или использовать инструмент «Перо» и выполнить те же действия, чтобы создать интересные текстовые фигуры. Попробуйте создать нестандартную форму (например, сердце) и посмотрите, что у вас получится.
Чтобы получить дополнительные советы по повороту, вот как повернуть текст в Google Таблицах.
Как проверить работоспособность вашего ПК или ноутбука с Windows 10Используйте эти отчеты о работоспособности Windows 10, чтобы узнать, как работает ваше оборудование, и выявить любые проблемы.
Читать далее
Об авторе Сайкат Басу (Опубликовано 1544 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как изогнуть текст в Photoshop Урок Photoshop
www.psd-dude.comИз этого урока для начинающих вы узнаете , как изогнуть текст в Photoshop .В этом уроке Photoshop вы получите полезные советы по созданию кривого текста в Photoshop. Вы сможете сделать изогнутый текст Photoshop , круговой текст Photoshop, а также текст Photoshop деформации.
ТвитнутьКак изогнуть текст в Photoshop [Видеоурок]
Посмотрите видеоурок и узнайте, как изогнуть текст в Photoshop.Учебное пособие также включает бесплатное действие для создания кругового текста одним щелчком мыши!
Как изогнуть текст в Photoshop
Существует как минимум два метода, которые можно использовать для изгиба текста в Photoshop . Первый способ — использовать Paths . И второй метод — использовать инструмент Warp Tool , который является одним из инструментов преобразования Photoshop .
😊 Метод 1. Печатайте по контуру в Photoshop
.Что такое контур в фотошопе? Путь в Photoshop — это непечатаемая линия, которая может быть прямой или изогнутой, открытой или закрытой.
Как сделать контур в фотошопе?
Чтобы создать текст на контуре в Photoshop , используйте инструмент «Перо» , инструмент «Эллипс » , инструмент «Прямоугольник » , инструмент настраиваемой формы и т. Д. Важно выбрать Контуры из верхнее меню, а не Форма .
Итак, вот шаги, которые вы должны сделать, чтобы набрать на пути в Photoshop :
- Шаг 1. Выберите инструмент Ellipse Tool
- Шаг 2: Измените режим инструмента с Форма на Пути
- Шаг 3: Нарисуйте свой путь.Вы можете создать эллипс или круг, удерживая нажатой клавишу Shift
- Шаг 4. Выберите инструмент Type Tool , выберите шрифт, размер и т. Д.
- Шаг 6: Переместите курсор по траектории, пока он не изменится на двутавровую балку, вырезанную волнистой линией
- Шаг 7: Щелкните путь и добавьте текст
- Шаг 8: Выберите инструмент Path Selection Tool , чтобы переместить текст по контуру.
Чтобы сделать изогнутый текст, перетащите точки внутри контура.
Как переместить текст по контуру в фотошопе? Используйте инструмент Path Selection Tool , чтобы переместить текст по контуру вверх и вниз.
😊 Метод 2: сгибание текста в Photoshop [Деформация> Арка]
Другой метод, используемый для изгиба текста в Photoshop , — это параметр изгиб текста в Photoshop . Перейдите в Edit> Transform> Warp и выберите Arch из раскрывающегося списка. Таким образом вы можете сделать изогнутый текст в Photoshop .
Поиграйте с настройками Photoshop изгиба текста, чтобы создать различные эффекты изогнутого текста.
- Отвод
- Горизонтальное искажение
- Вертикальное искажение
Для создания изогнутого текста в Photoshop установите для параметра Photoshop Bend text значение -45, например.
😊 Метод 3. Сгибание текста в Photoshop [Деформация> Дуга]
Если вы хотите согнуть текст без искажения, используйте параметр Arch вместо параметра Arched .Перейдите в меню Edit> Transform> Warp и выберите Arc из раскрывающегося списка. Таким образом вы можете сделать изогнутый текст в Photoshop без искажений.
Как деформировать текст в Photoshop
Итак, чтобы деформировать текст в Photoshop, вы можете использовать один из доступных вариантов преобразования Деформация : Дуга, Нижняя дуга, Верхняя дуга, Дуга, Выпуклость, Флаг, Волна, и т. Д.
Преобразование деформации также отлично работает, если вы хотите искривить изображение в Photoshop.
Чтобы создать собственный текст деформации в Photoshop, необходимо сначала преобразовать текст в смарт-объект. Установите высокий размер текста перед преобразованием текста в смарт-объект, иначе эффект деформации текста будет выглядеть размытым.
Это несколько методов, которые можно использовать для изгиба шрифта в Photoshop.
Круглый текст в Photoshop
Чтобы создать круговой текст в Photoshop, вы обычно используете форму круга вместо формы эллипса. Для быстрых результатов используйте этот текстовый экшен Photoshop с кружком из PhotoshopSupply.
Как исказить текст в Photoshop
Искривление текста — это эффект искажения текста, аналогичный эффекту деформации текста. Но есть и другие эффекты искажения текста, которые вы можете использовать. Попробуйте этот классный экшен Photoshop с искажением текста, чтобы искажать текст.
Итак, если у вас нет Photoshop, вы можете использовать MockoFun для кривого текста онлайн бесплатно. MockoFun — это онлайн-текстовый редактор со шрифтами и текстовыми эффектами.
С помощью онлайн-генератора текста в круге вы можете создавать действительно потрясающие текстовые эффекты, включая волнистый текст, спиральный текст и т. Д.
Теперь вы знаете, как сделать изогнутый текст в Photoshop и окружить текст в Photoshop. Изогнутый текст удобен для изготовления круглых этикеток, круглых логотипов, наклеек, штампов и т. Д.
Например, как в фотошопе сделать круглую этикетку? Это просто: используйте формы круга и изогнутый текст.
Резиновый штамп Action GraphicRiver
Кривой текст действительно полезен, например, для изготовления резиновых штампов. Итак, если вы хотите создать штамп в Photoshop, загрузите этот экшен Photoshop Rubber Stamp с GraphicRiver.Вы также можете проверить наш логотип этого штампа, редактируемый онлайн с помощью MockoFun.
Обтекание текстом круга в Photoshop
В сегодняшнем уроке я объясню, как можно обернуть текст вокруг круга в Photoshop за несколько простых шагов, как внутри, так и за пределами круга. После этого я покажу вам, как расширить этот метод и использовать его для обтекания текстом практически любой формы.
Метод обертывания текста по кругу в Photoshop включает следующие шаги:
- Создайте круг в центре холста или найдите центр круга на фотографии.
- Введите текст по внешнему краю круга
- Отрегулируйте расположение текста в круге
- Измените форму, размер и цвет шрифта
В этом примере я покажу вам, как обернуть текст вокруг верхней части круга на фотографии ниже, а затем добавить еще один текст в нижнюю часть.
Шаг 1:
Откройте изображение в форме круга, вокруг которого вы хотите обернуть текст.
Дублируйте слой ( Ctrl + J )
Шаг 2:
Чтобы найти центр круга, вам нужно создать вертикальную и горизонтальную направляющие в центре, каждая в центре. Пересечение — это центр круга.
На верхней линейке щелкните правой кнопкой мыши и выберите процентов , чтобы установить показание линейки в процентах.
Создайте две направляющие: вертикальную и горизонтальную.
Щелкните View> New Guide, выберите вертикальную ось и 50%
Повторите этот шаг для горизонтальной оси и 50%
Результат показан ниже
Шаг 3:
Мы создадим круг, чтобы текст был обтекаем его.Центр нового круга должен быть центром изображения. (Поэтому делаем первые два шага)
Щелкните правой кнопкой мыши инструмент Rectangle Tool и выберите инструмент Ellipse Tool
.В меню инструмента Эллиптический выберите Путь
Переместите курсор в центр, где пересекаются горизонтальные и вертикальные направляющие, затем щелкните и перетащите, чтобы создать эллипс. Удерживая нажатой кнопку , нажмите на клавиатуре клавиши Shift и Alt .Это позволит вам создать идеально симметричный круг, расширяющийся от центра документа.
( Shift клавиша используется для ограничения формы до круга)
( Alt клавиша используется для расширения формы из центра)
Шаг 4:
Теперь мы воспользуемся инструментом Horizontal Type Tool для написания текста.
Наведите указатель мыши на внешний край круговой дорожки, пока курсор не примет следующую форму
Начните печатать; текст будет создан по кругу.
Вы можете настроить шрифт, стиль, размер и цвет текста на панели инструментов в верхней части экрана.
Вы также можете редактировать формы персонажей с помощью меню персонажей. (Окно > Персонаж )
Шаг 5:
Регулировка положения текста
Используйте инструмент выбора пути (сочетание клавиш: A )
Наведите указатель мыши на текст, появится один из следующих значков мыши в соответствии с тем, что было выбрано в качестве выравнивания текста в текстовом меню.
Щелкните и перетащите, чтобы настроить размещение текста. Вы также можете перетащить «начальную» и «конечную» точки, чтобы изменить расположение текста.
Убедитесь, что текст размещен равномерно в верхней части круга.
Шаг 6:
Теперь мы заканчиваем обтекание текста вокруг верхней стороны круга. Обернем еще один текст внизу кружка.
Создайте новый слой ( Ctrl + Shift + N )
Снова используйте инструмент Ellipse Tool и создайте еще один круг, начиная с центра страницы.Не забудьте удерживать shift и alt при масштабировании круга так, чтобы он фиксировал пропорции и расширялся от центра холста, как первый круг.
Сделайте круг достаточно большим, чтобы он касался верхней части текста, который вы уже создали.
Шаг 5:
Снова используйте инструмент Horizontal Type Tool и щелкните по внешнему краю нового, большего круга, чтобы добавить к нему текст. Текст будет размещен за пределами круга.
Снова используйте инструмент Path Selection Tool , затем щелкните и перетащите, чтобы поместить текст внутри круга. Кроме того, вы можете использовать тот же инструмент, чтобы настроить размещение текста внутри круга.
Окончательное изображение выглядит следующим образом
Вот еще один пример с теми же шагами
Пример 2Вы также можете обернуть текст вокруг любой формы или кривой. Я покажу вам, как обернуть текст вокруг кривой на фотографии.Шаги аналогичны шагам в примере № 1, за исключением рисования кривой. Я буду использовать фото
ниже.Шаг 1:
Откройте файл фотографии и продублируйте слой ( Ctrl + J )
Шаг 2:
Щелкните инструмент «Перо» или нажмите P
Выберите «Путь» в меню пера
Начните рисовать точки вокруг кривой, как показано ниже
Шаг 3:
Теперь мы воспользуемся инструментом Horizontal Type Tool для написания текста.Наведите указатель мыши на внешний край круговой дорожки, пока курсор не превратится в следующую форму
Начните печатать; текст будет обернут вокруг кривой.
Шаг 4
Отрегулируйте положение текста и отредактируйте размер, тип и цвет шрифта, как описано в примере 1.
Окончательное изображение показано ниже
Другой пример показан ниже Примечания:- Форматировать шрифт : дважды щелкните текстовый слой, чтобы выделить текст.Используйте панель символов, чтобы внести изменения.
- Позиционирование текста : выберите инструмент «Выбор контура» на панели инструментов. Щелкните и перетащите, чтобы настроить размещение текста. (В зависимости от формы значка выравнивания: выравнивание по левому краю, по центру или по правому краю). Вы также можете изменить положение «начальной» и «конечной» точек.
- Изменение размера траектории фигуры : Выберите инструмент «Перемещение» на панели инструментов. Перетащите контрольную точку, чтобы увеличить или уменьшить фигуру.
Похожие сообщения
Создание трехмерного текста в Photoshop
Спасибо за чтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто разместите их ниже, и я с радостью вам отвечу.
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.