Как вставить круг в фотошопе: Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop.
Как нарисовать произвольную окружность или ровный круг в фотошопе. Как нарисовать произвольную окружность или ровный круг в фотошопе Построение круга без циркуля
1 голосДоброго времени суток, уважаемые читатели. Что-то давно я не писал уроки по фотошопу. Надо срочно исправляться. Сегодня поговорим об одной очень простой штуке, которая будет полезна как для в или иных элементов для сайтов, так и просто для красивых картинок и открыток.
Сейчас вы узнаете как в фотошопе нарисовать круг. Это очень просто, быстро и интересно. Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Как нарисовать простые, ровные и красивые круги
Первым делом вам нужно открыть программу Photoshop. Не забывайте, что у вас есть возможность воспользоваться онлайн версией pixlr.com .
Не устаю говорить, что не стоит обращать внимание на простые (или другие) варианты типа Paint или еще какой-то глупости.![]()
Сейчас прочитаете статью о решении одной задачи, завтра о другой и уже через год сможете выполнять очень здоровские проекты, даже если совсем не собирались этого делать. Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
Создайте новый документ.
Допустим он будет в размере 500 х 500 пикселей. Это не важно.
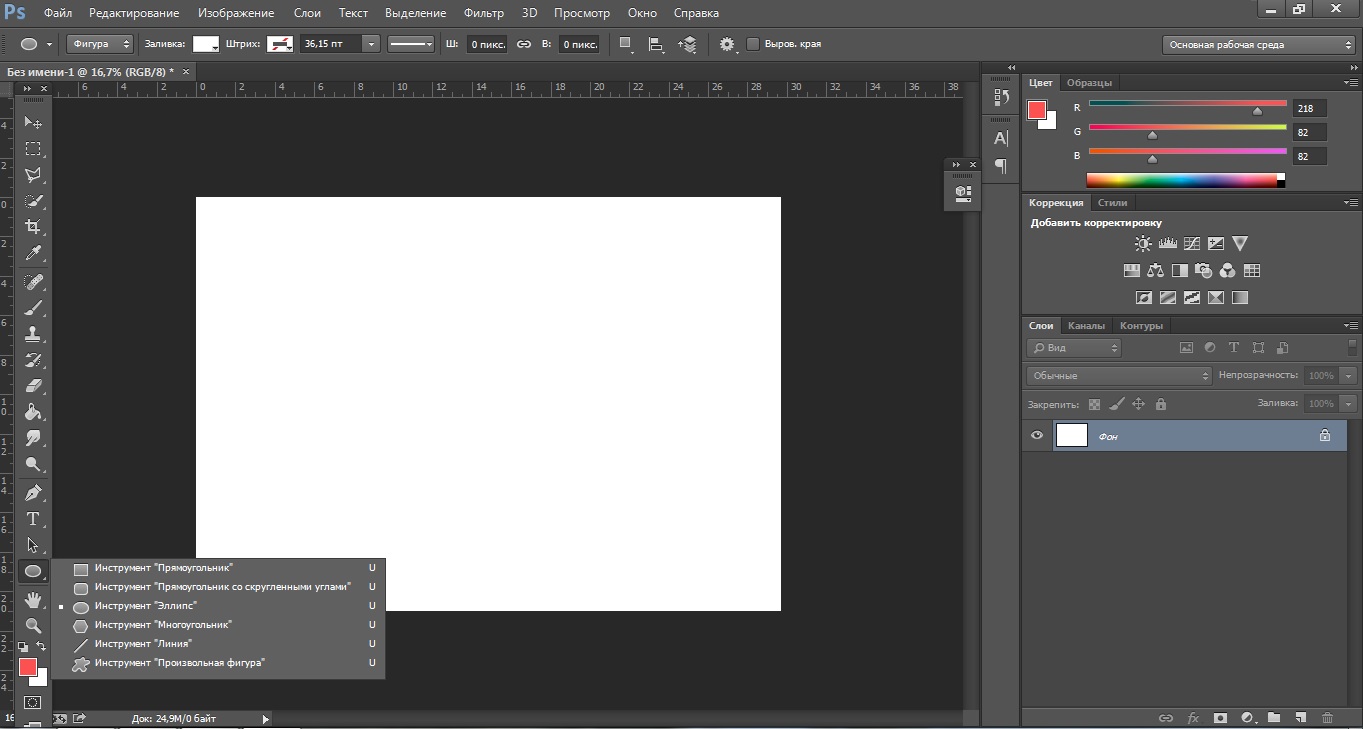
Теперь находим в панели управления инструмент эллипс. Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.
Теперь рисуем окружность.
Чтобы круг получился ровный зажмите кнопку shift на клавиатуре. Она помогает сохранить пропорции.
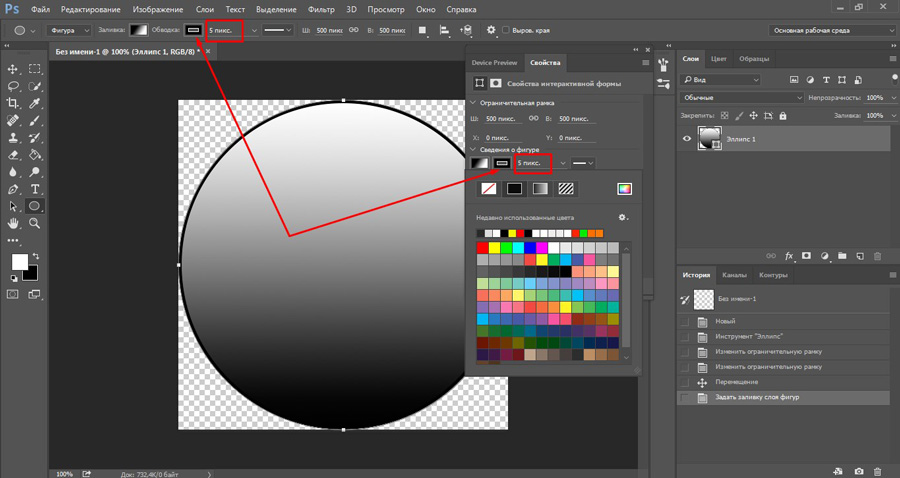
После того, как вы закончите, у вас вылезет дополнительная панель управления. Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.![]()
Если необходимо нарисовать фигуру нужного диаметра меняем вот эти значения на необходимые параметры. Пусть будет 500. Смотрите, если у вас по какой-то непонятной причине меняется только один показатель, не забудьте поменять и второй, а то нарисуете эллипс.
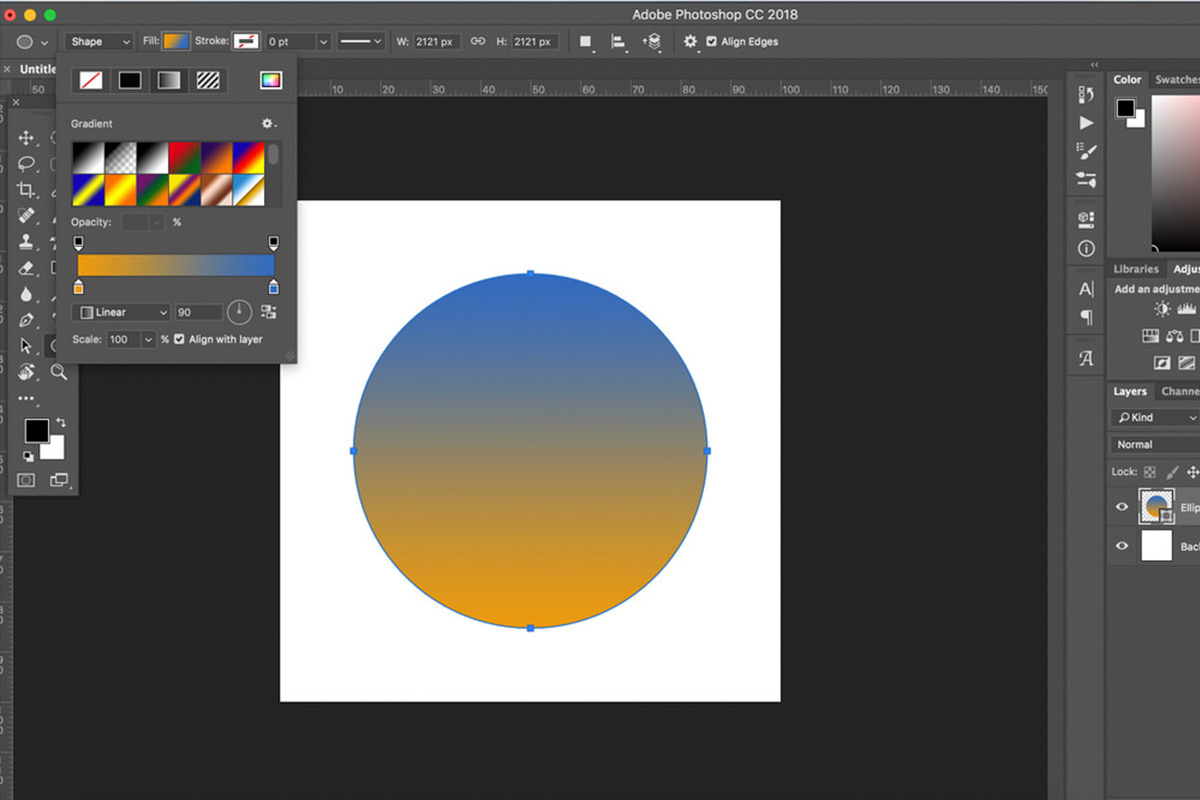
Вы можете , использовать градиент, узор или выбрать один цвет. Откройте дополнительные панели, чтобы расширить собственные возможности.
Здесь также можно использовать разные приемы: градиент, узор, один цвет или без обводки.
Если хотите изменить саму линию, посмотрите на следующую графу.
Кстати, совсем забыл сказать, если вы используете градиент для заливки, то попробуйте радиальный эффект, чтобы цвет шел из центра.
Еще один интересный эффект
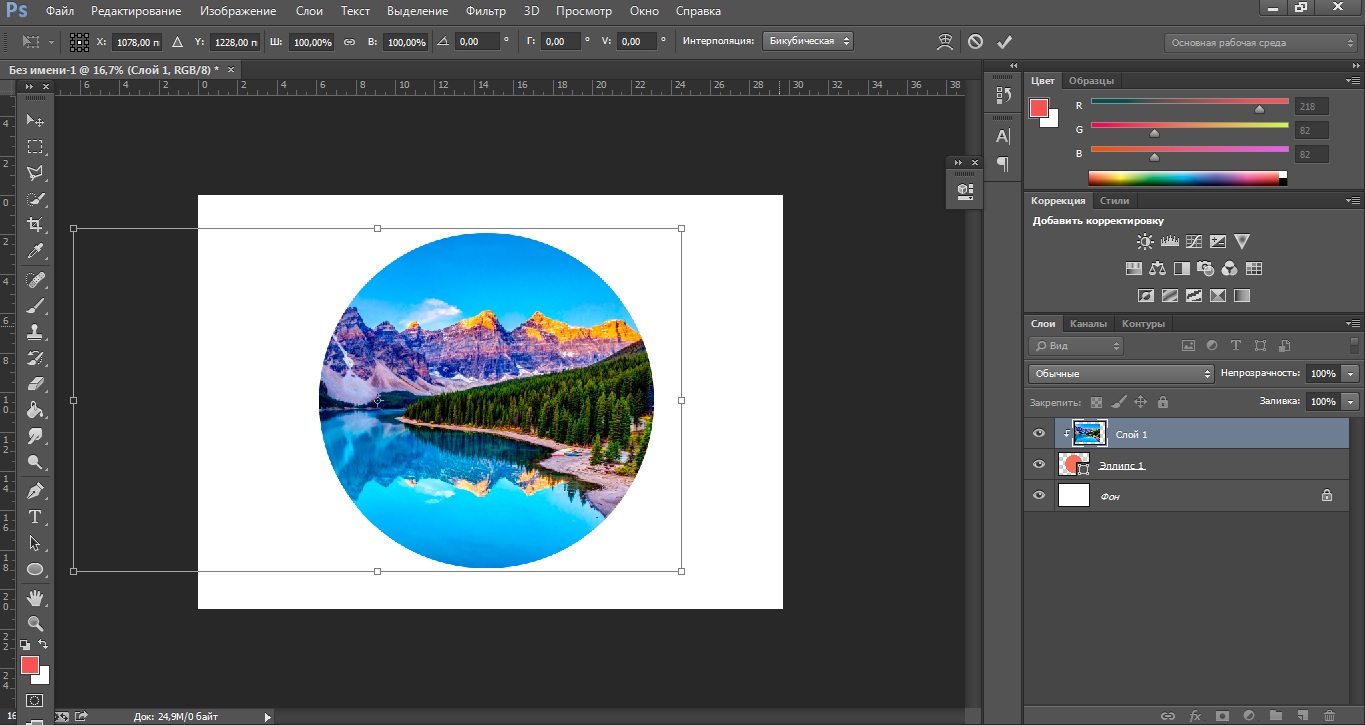
Можно рисовать круг прямо на картинке или переместить его в фотку при помощи кнопок ctrl+c (копировать) и ctrl+v (вставить).
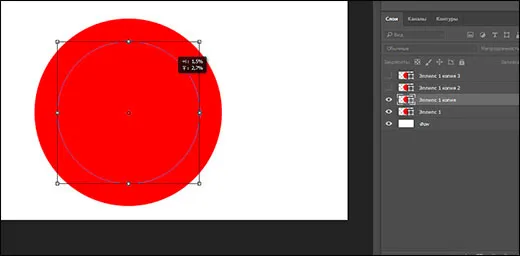
Теперь поработайте с непрозрачностью (в панели слева). Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
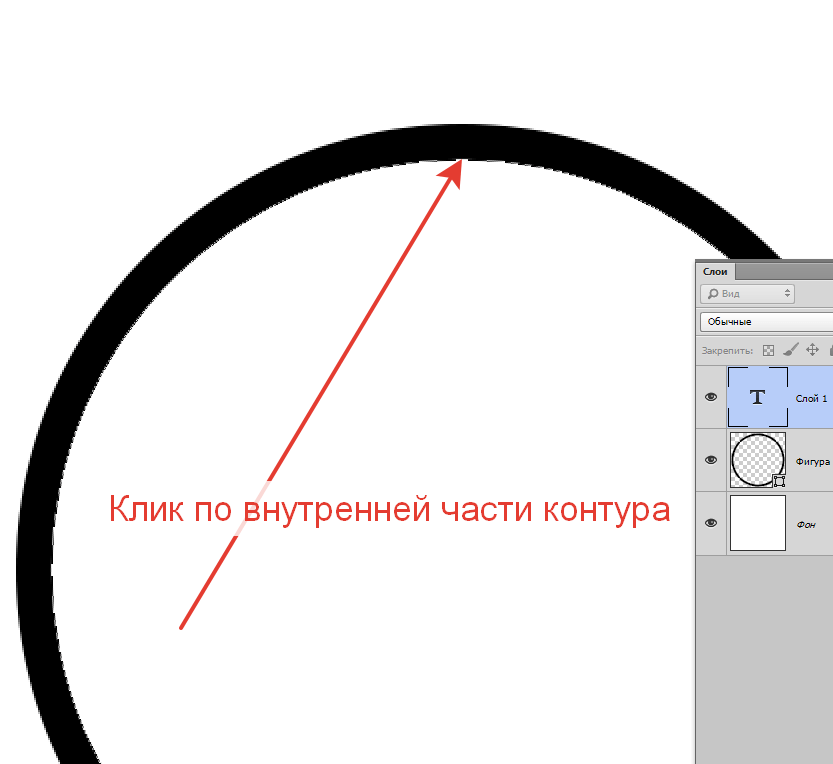
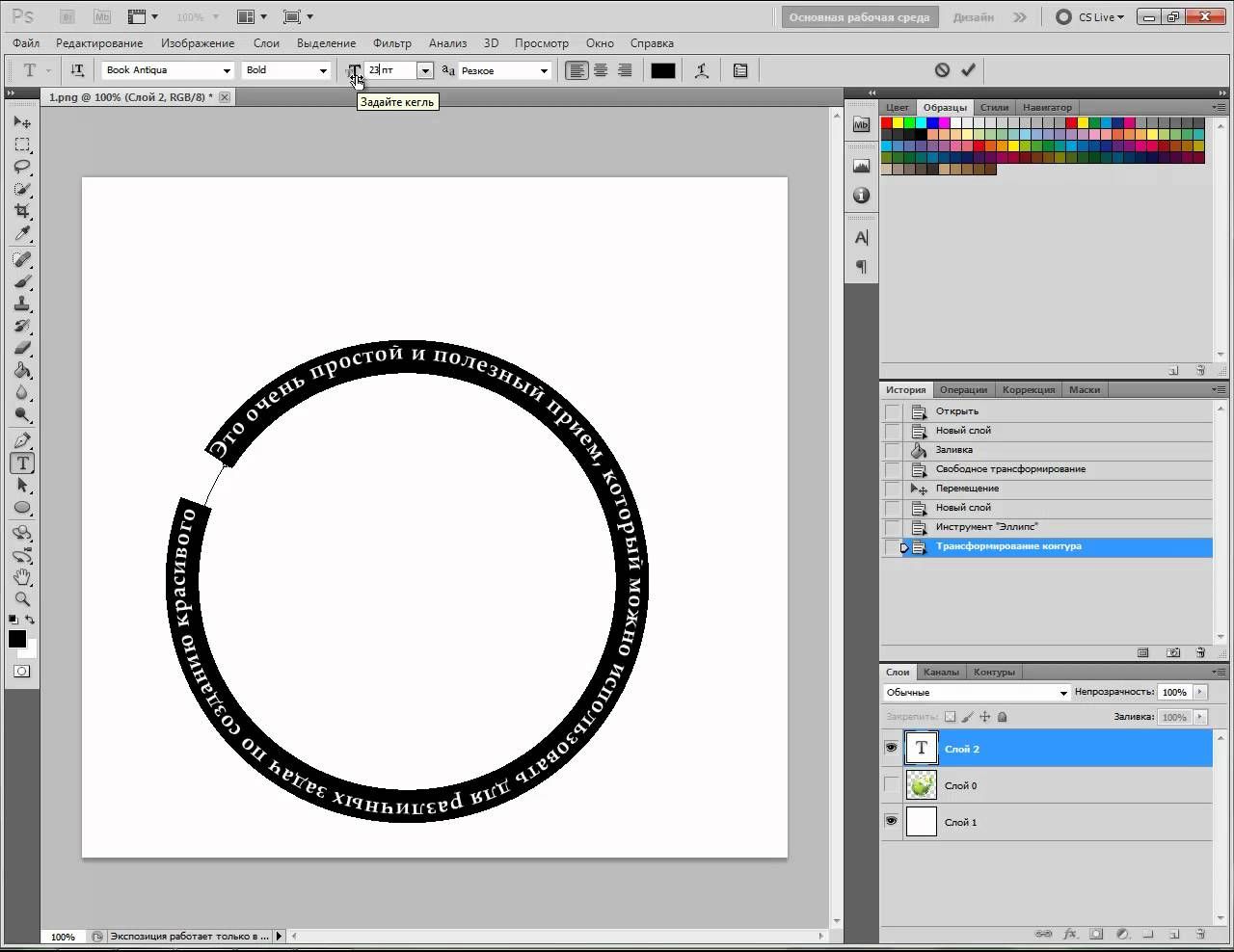
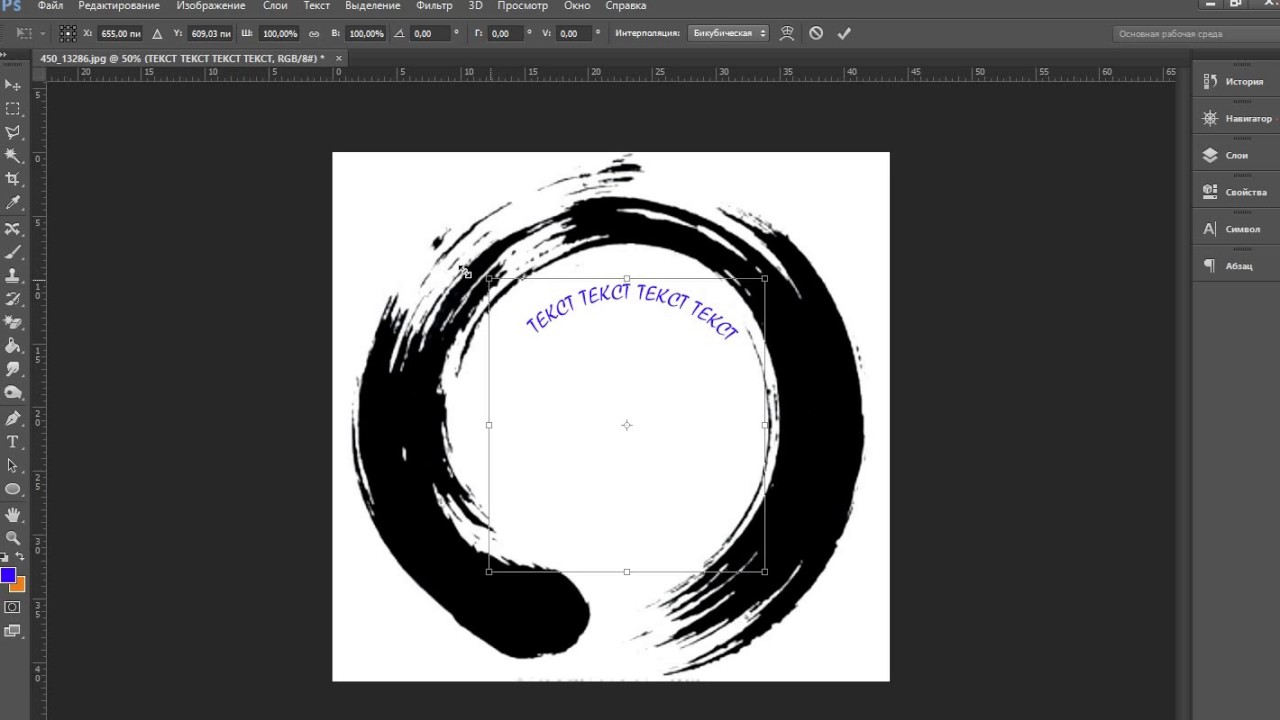
В круге можно написать какой-то текст.
Если возникают трудности, то можете скачать psd макет этой картинки, которую вы видите на скриншоте выше, и поковыряться в нем. Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >> )
Есть слои: фотография саванны (фон), есть круг с градиентом (эллипс 1) и текст. Если вы скачаете этот файл, открыть его можно и нужно при помощи photoshop, а дальше развлекайтесь как хотите.
Или вот еще одна картинка, которую вы можете скачать (СКАЧАТЬ >> ).
Чтобы ее создать, помимо тех моментов, о которых вы уже знаете, на каждом слое я нажал правой кнопкой мыши и поменял параметры наложения.
Скачайте этот макет и посмотрите сами, возможно вы сможете значительно улучшить результат! Не стесняйтесь и оставляйте свои варианты в комментариях.
Для тех, кто хочет постигать
Если вам и мои уроки, то советую вам подписаться на рассылку моего блога и получать информацию о свежих интересных публикациях прямо себе на почту. Это действительно удобно.
Однако, согласитесь, чтобы научиться и стать профессионалом придется ждать немало. Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Если вам хочется выучиться фотошопу для того, чтобы создавать сайты, могу порекомендовать еще два варианта. Первый – уроки вот отсюда — «ВЕБ-ДИЗАЙН для начинающих ». О них я уже подробно писал. В принципе, если захотите, то сможете многому научиться бесплатно, за три дня, которые предоставляются в качестве тестового периода. Очень полезно и здорово.
Однако, это круто в том случае, если вы учитесь для себя. Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации »:
Да, цена, конечно, кусается.
Зато какая программа и какие преподаватели вас ждут.
Тут вам и директор Red Keds, и создатель интерфейсов из Лаборатории Касперского, и еще куча именитых и успешных ребят из компаний с мировым именем. По окончании вы получаете диплом. Этой действительно дорогого стоит.
Ну вот и все. Теперь вы знаете максимум и я могу со спокойной душой откланяться.
Успехов в работе!
Рисование окружностей различного диаметра — далеко не самый нужный навык в жизни. Однако рано или поздно необходимость нарисовать круг без циркуля и других вспомогательных предметов круглой формы застает всех врасплох. Поэтому лучше заранее узнать о том, без циркуля вне зависимости от его диаметра.
Как нарисовать ровный круг без помощи циркуля
Вы можете быть школьником, который пришел на урок геометрии, забыв инструменты для черчения, студентом, взрослым человеком, вынужденным начертить идеально ровную окружность, — ситуации случаются разные.
Каждому человеку полезно будет знать, как нарисовать ровный круг без циркуля. Мы предлагаем вам несколько способов решения данной задачи.
Мы предлагаем вам несколько способов решения данной задачи.
Заменить циркуль легко может другой инструмент, находящийся в пенале у каждого школьника, а именно — транспортир. Положите его на бумагу, отметив центральную точку на прямой части, это будет центр будущего круга. Обведите внутреннюю часть полукруга, затем поверните линейку примерно на девяносто градусов и дорисуйте треть круга. Поверните транспортир еще раз и завершите круг.
Если вы находитесь на совещании или на рабочем месте, но под рукой не оказалось нужного инструмента, просто воспользуйтесь компакт-диском. Обведите его с внешней стороны или с внутренней для получения фигуры меньшего размера.
В офисной обстановке можно также воспользоваться стаканом. Для этого возьмите стакан с водой, сделайте глоток и поставьте на лист бумаги, легким движением обведите дно. Попейте еще и отставьте его в сторону.
Все вышеперечисленные предметы можно найти в любом офисе, транспортир будет доступен и ученикам. С помощью них вы сможете ровно нарисовать круг без циркуля.
Рисуем круги разного размера без вспомогательных предметов
Что же делать, если требуется нарисовать окружности разного диаметра?
Совсем не сложно справиться с этой проблемой, имея под рукой лишь бумагу и простой карандаш.
Возьмите карандаш в одну руку, вторую положите на лист бумаги. Мизинец первой руки расположите на листе так, чтобы он был центром будущего круга. Хорошо зафиксируйте это положение. Второй рукой начинайте поворачивать бумагу вокруг мизинца. Вы увидите, как получается ровная окружность, как при использовании циркуля.
Круг большего размера рисуется так же, но в этом случае мизинец согните, как если бы сжали все пальцы в кулак. Левой рукой начинайте поворачивать лист, пока не увидите получившийся круг. Желательно использовать карандаш с мягким грифелем.
Круг с еще большим диаметром можно нарисовать, повторив все вышеуказанные советы, но теперь правая рука должна касаться листа выступающей косточкой на запястье.
Это самые простые методы того, как нарисовать круг без циркуля. Самое главное в этих способах — научиться держать правую руку неподвижной (левую, если вы левша).
Самое главное в этих способах — научиться держать правую руку неподвижной (левую, если вы левша).
Как нарисовать идеальную окружность при помощи линейки
Если под рукой у вас найдется обычная линейка, то вы можете воспользоваться еще одним советом, как нарисовать круг без циркуля. Возьмите линейку и приложите ее к бумаге, отметка «»0″» будет центром круга, поэтому поставьте ее в нужном месте. Вторую точку нарисуйте возле цифрового значения, соответствующего радиусу круга. Немного сместите второй край линейки так, чтобы середина оставалась на нуле, а третья точка располагалась чуть выше второй.
Проделайте эту процедуру несколько раз. В результате у вас должна получиться окружность, нарисованная Чем чаще пунктир, тем легче будет соединить все в сплошную линию.
Это, пожалуй, самый легкий, но вместе с тем и самый долгий способ того, как нарисовать круг без циркуля.
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и соответственно.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать фигуру окружности или круга.
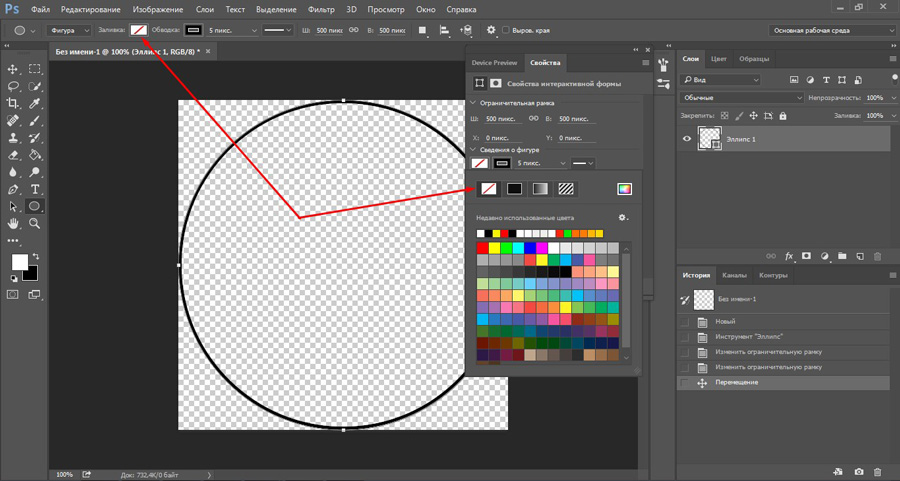
Начнем с векторной , то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс , и на панели параметров установите настройку Слой-фигура .
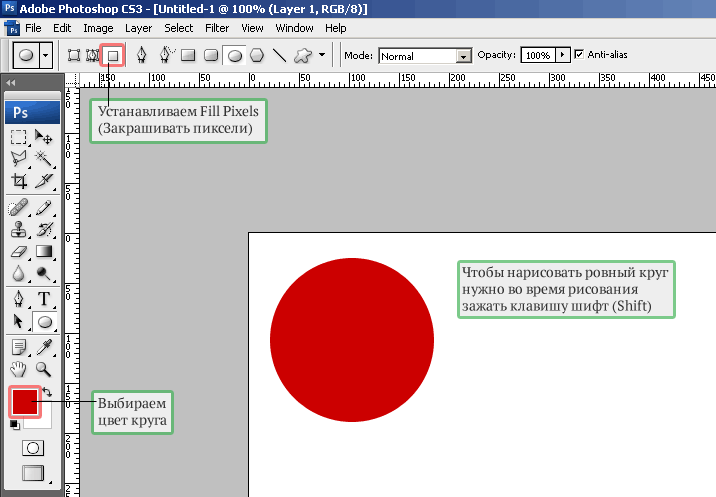
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift ;
- на панели параметров инструмента выберите опцию :
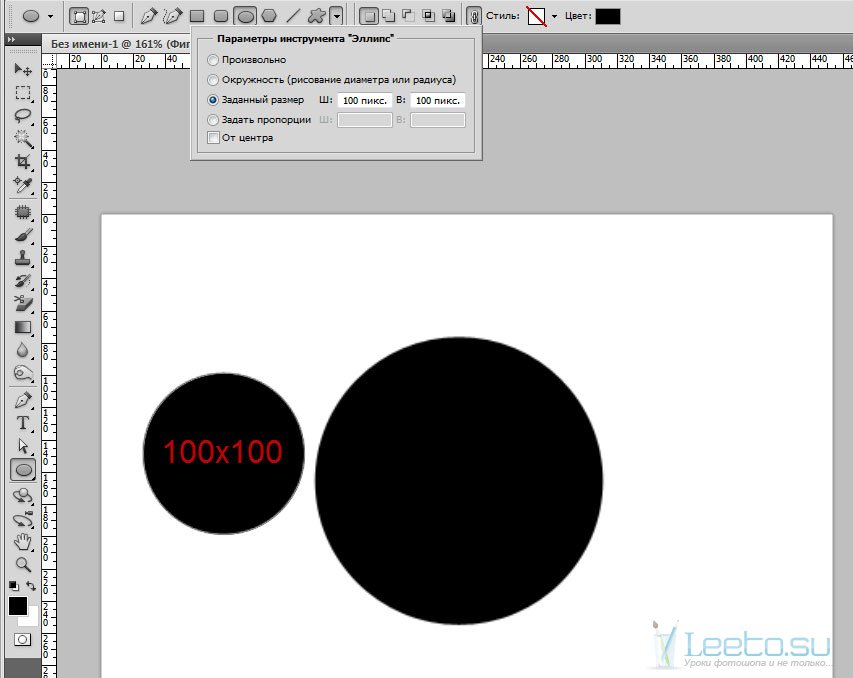
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
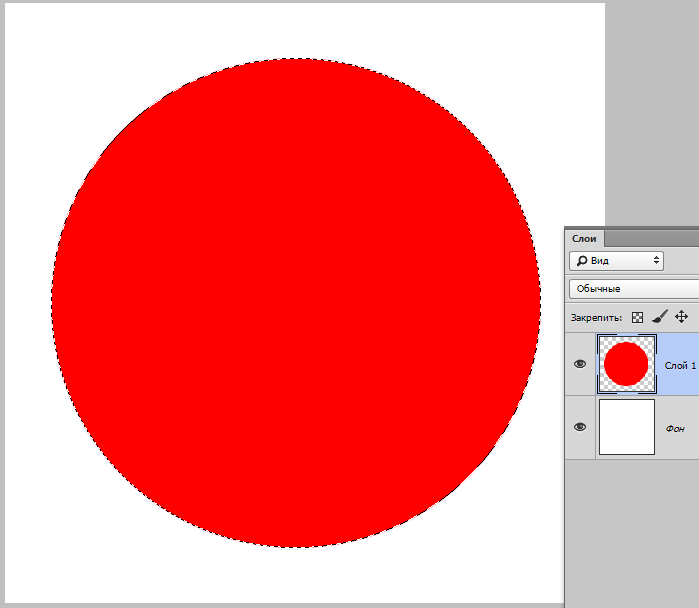
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Ctrl+T . Когда необходимость в векторной фигуре отпадет, вы можете ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов .
После этого окружность будет создана сразу как растровая. Не забудьте для нее .
Способ 2. Обводка выделенной области — кольцо
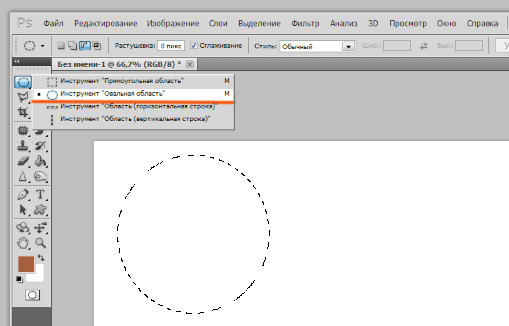
Обратимся к другому инструменту фотошопа — Овальная область . План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift ). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
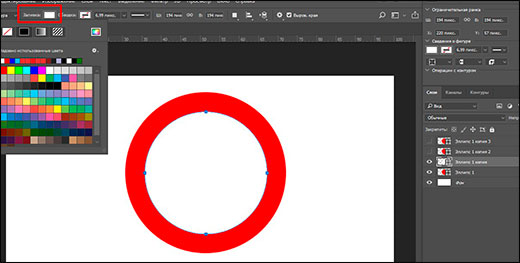
Допустим, получилось такая выделенная область:
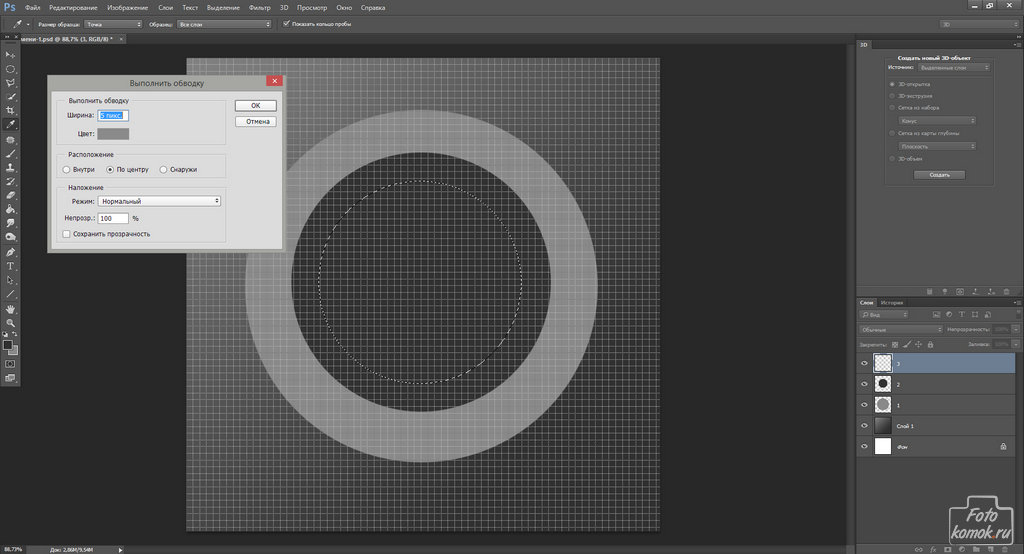
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку .
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.

Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Вопрос важный не только для новичков, но иногда и для опытных художников. Понимая как правильно рисуется круг в перспективе мы можем нарисовать огромное количество предметов, не только горшки и тарелки.
В общем краткая суть: обычно мы редко видим круглые предметы фронтально. Например тарелку вот так
Мы видим гораздо реже, чем вот так.
Поэтому нам нужно понимать, как правильно изобразить тарелку в перспективной горизонтальной плоскости. Для этого есть простая схема.
Самое главное слева. Мы видим овалы и линию горизонта, относительно которой и рисуем обычно все объекты. На уровне линии горизонта овал либо превращается в линию, либо очень узкий. Чем выше или ниже, тем овал становится круглее, все линии которые ближе к нам по закону перспективы будут толще, все, что дальше — тоньше. Если овал сильно ниже уровня зрения, он может становится почти круглым. Очень наглядно это можно увидеть, взяв моток скотча, вашу идеальную натуру для отработки этого навыка. Поднимаем моток на уровень глаз — в идеале мы увидим прямоугольник, поднимаем выше и ниже и сразу видим наглядно все изменения.
Чем выше или ниже, тем овал становится круглее, все линии которые ближе к нам по закону перспективы будут толще, все, что дальше — тоньше. Если овал сильно ниже уровня зрения, он может становится почти круглым. Очень наглядно это можно увидеть, взяв моток скотча, вашу идеальную натуру для отработки этого навыка. Поднимаем моток на уровень глаз — в идеале мы увидим прямоугольник, поднимаем выше и ниже и сразу видим наглядно все изменения.
В вертикальной плоскости история абсолютно такая же, только схему надо перевернуть на 90 градусов.
Таким образом нам становятся подвластны все тарелки и горшки, смотрим на предыдущую картинку тарелки, с учетом новых знаний.
Можно нарисовать еще один овал чтобы показать толщину тарелки, конечный результат зависит от вашей наблюдательности. Навык рисования овалов очень хорошо тренируется в детальном рисовании простых предметов, отлично подходит на первых порах все тот же моток скотча например.
При рисовании овалов есть еще одна часто встречающаяся ошибка. Многие рисуют вместо овала две дуги. Этого нельзя допускать, даже если ваш овал очень узкий, всегда рисуем скругления в углах.
Многие рисуют вместо овала две дуги. Этого нельзя допускать, даже если ваш овал очень узкий, всегда рисуем скругления в углах.
Со временем вы будете прекрасно находить перспективу практически в любом объекте.
Ну а после того, как круги надоедят, можно пробовать рисовать квадраты — принцип тот же самый. Есть правда нюанс с точкой схода, но об этом в другой раз.
Надеюсь больше у вас не возникнет проблем с кругом в перспективе и ваши рисунки будут правильными и точными. Кроме этого поста можно посмотреть так же
Как построить окружность?
Окружность — идеальная линия, которую не всегда удается ровно начертить. Для этого существует специальное приспособление — циркуль. Он позволяет избежать ошибок и выполнить построение окружности идеально и точно. Однако циркуль не всегда есть под рукой.
Рассмотрим подробнее, как построить окружность с использованием циркуля и без него.
Как построить окружность циркулем
Но не всегда у вас есть с собой циркуль. Как же можно начертить окружность при помощи подручных средств? Приведем некоторые примеры.
Как же можно начертить окружность при помощи подручных средств? Приведем некоторые примеры.
Как построить окружность без циркуля
Пожалуй, самый простой и одновременно требующий дополнительных затрат способ — это обведение чего-нибудь круглого, будь то блюдце, часы, монета или что-нибудь другое. Но круглых предметов может также не оказаться поблизости.
Тогда можно попробовать второй вариант, который наверняка сможет выполнить каждый. Сначала надо нарисовать квадрат, а уже потом из него путем усечения углов дорисовать окружность. Ну и третий вариант, который можно использовать как на доске с мелом, так и в тетради с карандашом, — это при помощи нитки. Можно сделать имитацию циркуля и привязать нитку к карандашу, отмерить также необходимый диаметр и, приложив нитку к листу, чертить окружность, как и в случае с циркулем.
Вставка рисунка в автофигуру
Вставка рисунка в фигуру
-
Щелкните фигуру, в которую вы хотите добавить рисунок.

-
На вкладке Форматв группе Стили фигур щелкните стрелку Заливка фигуры.
-
В папке или расположении с рисунком, который вы хотите вставить, щелкните файл рисунка и нажмите кнопку Вставить.
Примечание: Рисунок невозможно перемещать внутри фигуры.
Ниже вы найдете советы и рекомендации по вставке рисунков в фигуры.
Выбор фигуры
Подумайте над тем, какая фигура подойдет для рисунка. Если рисунок квадратный, то его лучше вставить в круг. Если рисунок прямоугольный, овальная форма будет смотреться интересно и привлекательно с эстетической точки зрения. Если вы хотите привлечь внимание к центру рисунка, может подойти форма звезды.
Если рисунок прямоугольный, овальная форма будет смотреться интересно и привлекательно с эстетической точки зрения. Если вы хотите привлечь внимание к центру рисунка, может подойти форма звезды.
Обрезка рисунка
Может потребоваться удалить дополнительное пространство, обрезать рисунок слева, справа, сверху или снизу, чтобы он правильно поместился в нужную фигуру. Узнайте, как обрезать рисунок, который нужно вставить в фигуру.
Изменение размера рисунка
Чтобы изменить размер рисунка, выделите фигуру, подведите указатель мыши к одной из точек, нажмите кнопку мыши и перетащите маркер размера.
Рисуем фигуру пером в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Ссылка на статью и автора обязательна.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Как нарисовать иконку в Фотошопе
В этом уроке мы узнаем, как нарисовать красивую иконку телевизора в Adobe Photoshop.
Пример HTML-страницыШаг 1.
Создание нового документаСоздайте новый документ (File > New) с показанными настройками
Шаг 2.
Создание фонаЗалейте фон #FFFFFF цветом, а затем примените к нему следующие Эффекты слоя.
Шаг 3.
Создание корпуса телевизораИспользуйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой BODY, откройте Стили Слоя и примените следующие настройки.
Также добавьте Обводку с слою BODY со следующими настройками
Шаг 4.
 Промежуточный результат
Промежуточный результатВы должны получить похожий результат.
Шаг 5.
Создание корпуса телевизораИспользуйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и создайте прямоугольник любого цвета. Назовите этот слой BODY_2 и после этого примените на этот слой следующие эффекты.
Также добавьте Обводку к слою BODY_2 со следующими настройками.
После этого добавьте Внутреннею тень к слою BODY_2 со следующими настройками.
Шаг 6.
Промежуточный результатВы должны получить похожий результат.
Шаг 7.
Создание корпуса телевизора
Создайте новый слой и поместите его под слой BODY. Назовите этот слоя BASE. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и затем примените к нему следующие эффекты слоя.
Для этого выберите слой BODY нажмите правой кнопкой мыши и выберите Скопировать стиль слоя и затем выберете слой Base нажмите на правую кнопку мыши и выберете Вставить стиль слоя.
После этого необходимо исправить толщину Обводки на 3px в слое BASE.
Шаг 8.
Промежуточный результатВы должны получить похожий результат.
Шаг 9.
Создание корпуса телевизораСоздайте новый слой и поместите его под слой BODY. Назовите этот слой FOOT. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px и затем примените к нему следующие эффекты слоя.
Примените также Внутреннюю тень к слою FOOT.
Шаг 10.
Промежуточный результат
Вы должны получить похожий результат.
Шаг 11.
Создание корпуса телевизора
Теперь продублируйте слой FOOT и поместите его как показано на рисунке.
Шаг 12.
Создание корпуса телевизораСоздайте новый слой, назовите его GLOSSY и поместите его поверх всех слоев, затем выберите инструмент Кисть (B) и большой кистью с мягкими краями поставьте одно белое пятно.
Затем поменяйте Режим наложения на Перекрытие с уменьшите Прозрачность на 50%
Шаг 13.
Создание экранаСоздайте новый слой назовите его SCREEN и поместите поверх всех слоев.
Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px, чтобы создать прямоугольник. Затем скопируйте Стиль слоя BODY_2 и примените его к слою SCREEN. Теперь исправьте толщину обводки на 10px в слое SCREEN.
Шаг 14.
Промежуточный результатВы должны получить похожий результат.
Шаг 15.
Создание экранаВ этом шаге мы сделаем сам экран. Создайте новый слой SCREEN_2. Поместите его поверх остальных слоев. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 35px, чтобы создать прямоугольник. Затем примените Градиент в Стилях Слоя со следующими настройками.
Затем примените Внутреннюю тень к слою SCREEN_2.
Затем примените Внутреннее свечение к слою SCREEN_2.
Затем Тень к слою SCREEN_2.
Шаг 16.
Промежуточный результатВы должны получить похожий результат.
Шаг 17.
Создание экрана
Создаем новый слой и называем его SCREEN GLOSSY и помещаем его поверх остальных. Затем выбираем инструмент Перо (P) и рисуем контур как показано на рисунке. И заливаем его белым цветом #FFFFFF. Затем уменьшаем прозрачность до 20%
Затем выбираем инструмент Перо (P) и рисуем контур как показано на рисунке. И заливаем его белым цветом #FFFFFF. Затем уменьшаем прозрачность до 20%
Шаг 18.
Создание экранаСоздаем новый слой, называем его LIGHT DOT и помещаем поверх остальных слоем. После этого выбираем инструмент Кисть (B) и большим размером кисти, с мягкими краями ставим по центру экрана одно большое белое пятно.
Шаг 19.
Создание дополнительных элементовВ этом шаге вы сделаем кнопки. Возьмите инструмент Эллипс (U) и создайте круг и поместите его примерно так как на картинке, назовите этот слой BUTTON.
Теперь вернитесь к слою BODY_2 и скопируйте его Стиль слоя нажав по нему правой кнопкой и выбрав Скопировать стиль слоя. После этого примените скопированный стиль на слой BUTTON.
Шаг 20.
 Создание дополнительных элементов
Создание дополнительных элементовДалее мы создаем еще один круг и помещаем его так как показано на картинке.
После этого мы применяем Стиль слоя как показано на картинке, к нашей копии круга.
Далее применяем Окантовку со следующими настройками.
Затем добавляем Тень.
Шаг 21.
Промежуточный результатВы должны получить похожий результат.
Шаг 22.
Создание дополнительных элементовДалее используем инструмент Прямоугольник со скругленными углами (U) и создаем прямоугольник как показано на примере.
Повторяем ранние шаги и применяем Стили слоя к прямоугольнику, но немного модифицируем настройки Тени.
Шаг 23.
Промежуточный результат
Вы должны получить похожий результат.
Шаг 24.
Создание дополнительных элементовМы дублируем слой BUTTON помещаем его под первой кнопкой, затем немного поворачиваем его. Также редактируем Стиль слоя Градиент второй кнопки.
Шаг 25.
Промежуточный результатТеперь наши кнопки готовы.
Результат должен быть как на картинке.
Шаг 26.
Создание дополнительных элементовСделаем динамик. Нам надо создать прямоугольник со скругленными углами под кнопками, как на рисунке. Назовем этот слой SPEAKER.
Шаг 27.
Создание дополнительных элементовТеперь откроем Стиль слоя и применим следующие настройки.
Применим Внутреннюю тень к слою SPEAKER.
Добавим Обводку к слою SPEAKER.
Шаг 28.
Промежуточный результатТеперь наш динамик должен выглядеть так.
Шаг 29.
Создание дополнительных элементовТеперь дублируем слой динамик несколько раз и поместим его так как показано на рисунке.
Шаг 30.
Создание марки телевизораДобавим марку телевизора и применим к нему следующие Стили слоя, чтобы получился металлический эффект.
Также применим Тень к слою с маркой телевизора.
Шаг 31.
Промежуточный результатДолжен получиться следующий результат.
Шаг 32.
Создание антенны
Используем инструмент Прямоугольник (U) и создадим прямоугольник по форме антенны и поместим ее под телевизор. Затем применим к слою следующие Стили слоя чтобы придать металлический вид.
Шаг 33.
Промежуточный результатРезультат должен выглядеть так.
Шаг 34.
Рисование тениДалее создадим тень от телевизора.
Создаем группу слоев которую назовем SHADOW и поместим ее перед нижним фоном. Используем инструмент Эллипс (U) и создаем эллипс и заливаем его черным цветом. После этого применим размытие Размытие по Гауссу со следующими настройками.
Шаг 35.
Рисование тениТеперь используем инструмент Ластик (E) сотрем часть тени. Затем изменим Режим наложения на Умножение и уменьшим прозрачность на 50%
Шаг 36.
Промежуточный результатУ нас должен получиться следующий результат.
Шаг 37.
Добавление тени от ножек
Продублируйте тень и уменьшите ее, и подгоните под размеры ножек и поместите под ними.
Шаг 38.
Итоговое изображениеВот такое изображение у вас должно получиться. Я надеюсь вы получили новые полезные знания, которые сможете применить в ваших будущих проектах.
Ссылка на источник
Как нарисовать реалистичный самолет | Photoshop
Что мы будем создавать
В этой статье мы опишем основы создания графического изображения Boeing P 26A Peashooter — истребителя, разработанного в США между Первой и Второй мировыми войнами.
Peashooter по праву занимает свое место в истории самолетостроения как первый цельнометаллический истребитель, построенный в США. А его яркая раскраска делает P 26A привлекательным для дизайнеров и иллюстраторов.
Ресурсы
Для выполнения заданий этой статьи использовались перечисленные ниже ресурсы. Прежде, чем приступать к работе, вам нужно их скачать. Если какие-либо ресурсы будут недоступны для скачивания, то вам придется поискать для них замену.
- P-26a;
- P-26a с другого ракурса;
- Небо под крылом 01;
- Океан под крылом 01;
- ВВС США;
- Кисти P26.
В этой статье мы будем создавать изображение самолета 94 Истребительной эскадрильи ВВС США. Простейшие исследования дают нам информацию о том, что во время Второй мировой 94-ая эскадрилья располагалась на базе Противовоздушной обороны в районе Великих озер. Поэтому я решил изобразить самолет в полете над водой.
Чтобы обеспечить наиболее точное отображение мелких деталей, я выбрал максимально большой холст, который компьютер может обрабатывать без серьезных проблем — 5000 на 3337 пикселей:
Перед тем как приступить к работе, нам нужно собрать всю необходимую информацию. Я нашел в сети изображение летного костюма пилота того времени, схему раскраски самолета, а также изображение истребителя:
После того, как мы собрали все рабочие материалы, разместим их на одном холсте, чтобы их было удобно просматривать во время работы. Создайте новый холст, растянутый по высоте, и разместите на нем рабочие материалы:
Создайте новый холст, растянутый по высоте, и разместите на нем рабочие материалы:
Рабочие материалы, расположенные на одном холсте
Чтобы материалы было просто просматривать, нам нужно продублировать этот холст и расположить объекты вокруг рабочей области. Перейдите в Окно> Упорядочить> Новое окно. Создайте копию холста, измените размер оригинала и копии и разместите их с левой стороны экрана. Теперь с помощью инструмента «Масштаб», мы можем посматривать одновременно различные части холста с рабочими материалами:
Продублируйте холст
Расположите холсты вокруг рабочей области
Активируйте инструмент «Кисть», установите размер 4 пикселя и набросайте простой эскиз самолета. Он не должен быть точным, нам достаточно будет того, чтобы в эскизе были соблюдены пропорции самолета и его расположение в композиции.
Для этого используйте рабочие материалы и программные инструменты измерения. Например, вы можете измерить ширину моторного отсека, а затем пропорционально вычислить, какой длины должен быть фюзеляж. В данном примере длина фюзеляжа составляет приблизительно четыре длины моторного отсека.
В данном примере длина фюзеляжа составляет приблизительно четыре длины моторного отсека.
В процессе работы вам, возможно, потребуется изменить размеры холста:
Предварительный эскиз
Длина фюзеляжа составляет четыре длины моторного отсека
Размеры холста были изменены, чтобы на нем поместились элементы в оригинальных пропорциях
Детальный эскиз
Закончив предварительный эскиз, мы можем перейти к раскраске. Выберите слой Line Art и уменьшите его непрозрачность до 10%, сделав его практически невидимым. Ниже него мы будем создавать новые слои для каждой из основных частей самолета.
На данном этапе особое внимание следует уделять получению правильной формы элементов раскраски, используйте инструмент «Масштаб», чтобы четко отрисовать края:
Схематичный набросок, готовый для раскраски
Уменьшите непрозрачность наброска до 10%
Закончив с раскраской самолета, мы переходим к добавлению неба для предварительной визуализации всей сцены. Установив линию горизонта над водой, добавьте для элементов раскраски самолета простые тени. Затем установите Cloud brush и нарисуйте с ее помощью скопления кучевых облаков над поверхностью воды.
Затем установите Cloud brush и нарисуйте с ее помощью скопления кучевых облаков над поверхностью воды.
Ориентируйтесь на рабочие материалы, и обращайте внимание на то, что при выбранном освещении облака темнее по внешним краям и светлее ближе к центру:
Добавление основного фона и скоплений облаков
Добавление мелких деталей для облаков
Закончив с основным фоном, вернитесь к слоям самолета и для каждого по очереди нажмите иконку «Сохранить прозрачность пикселей». Таким образом, слои сохранят свою текущую окраску. Используйте поочередно крупную и среднюю мягкие кисти, чтобы окрасить все элементы в естественные оттенки. Используйте в качестве ориентира рабочие материалы:
Снимите фиксацию прозрачных пикселей и приступите к добавлению естественных оттенков
Мы приступаем к добавлению краев листов обшивки и заклепок. Тонкой кистью в 3 пикселя нарисуйте несколько линий краев обшивки и заклепок, а затем скопируйте, переместите и измените их в соответствии с изображением рабочих материалов. Обращайте внимание на мелкие детали, так как в изображениях самолетов особо ценится точность и идентичность.
Обращайте внимание на мелкие детали, так как в изображениях самолетов особо ценится точность и идентичность.
После того, как вы закончите с обшивкой, полностью отключите видимость слоя предварительного эскиза Line Art:
Добавление краев листов обшивки и заклепок
Теперь мы переходим к окончательной доработке различных узлов самолета. И начнем мы с колес, к которым крепятся металлические узлы, закрывающие их, когда самолет убирает шасси. Отключите фиксацию прозрачных пикселей для элемента шасси и добавьте несколько простых переходов тонов в нижней части обтекателя, а затем используйте инструмент «Произвольная фигура», чтобы создать серый круг колеса, по размеру соответствующего обтекателю.
Далее продублируйте круг, закрасьте черным цветом и измените его размер таким образом, чтобы новый круг вписывался во внешнее кольцо серой окружности. Затем продублируйте черный круг еще раз. Измените размер копии, чтобы она была чуть меньше черного круга.
Удерживая нажатой клавишу Ctrl, кликните по миниатюре слоя последнего круга, чтобы создать контур выделения. Не затрагивая контур, удалите слой, с помощью которого он был создан, а затем выберите расположенный ниже, больший и более темный круг. Теперь нажмите клавишу Delete, чтобы удалить центральную часть круга и оставить только кольцо. Повторите этот процесс, пока не создадите все кольца.
Не затрагивая контур, удалите слой, с помощью которого он был создан, а затем выберите расположенный ниже, больший и более темный круг. Теперь нажмите клавишу Delete, чтобы удалить центральную часть круга и оставить только кольцо. Повторите этот процесс, пока не создадите все кольца.
Создав все окружности колес, как на изображении реального самолета, заблокируйте слои, из которых состоит шасси. После этого мягкой круглой кистью добавьте простые тени и небольшие участки ржавчины, как показано на рисунке:
Используйте инструмент «Произвольная фигура», чтобы задать предварительную форму шасси
С помощью дубликатов кругов и последующего удаления их центральных частей создайте несколько колец
Создайте несколько различных колец, как показано на изображении из рабочих материалов
Для каждого слоя по очереди добавьте простые тени и небольшие участки ржавчины
Далее нам нужно нарисовать ригели — стальные тросы, которые натянуты между фюзеляжем и обтекателями колес и крыльями.
На новом слое белым цветом нарисуйте тросы и их крепежные отверстия, ориентируясь на изображение из рабочих материалов. После этого добавьте соединительные перемычки между тросами, и сотрите их в тех местах, где они пересекаются с тросами.
Создав все элементы, включите для слоев тросов опцию «Сохранить прозрачные пиксели» и добавьте тень для тросов снизу от крыла:
Добавьте стальные ригели и их крепежные отверстия. Добавьте также хромированный отблеск для заклепок
Добавьте соединительные перемычки между ригелями и сотрите области, в которых они пересекаются с ригелями
Включив опцию «Сохранить прозрачные пиксели», добавьте хромированный отблеск для ригелей, расположенных сверху от крыла
Теперь переходим к пропеллеру. Нарисуйте темную монтажную пластину над белым шкивом мотора в центре, а также несколько крепежных болтов. Можно нарисовать один слой болта, а остальные просто продублировать.
Далее, нарисуйте механизм, к которому крепятся лопасти пропеллера. Так как он имеет сложную геометрию, рисуйте его при очень большом масштабе. Поверх него разместите цилиндрическое устройство, для его создания используйте мягкую кисть цвета, похожего на пластик. В верхней части цилиндра добавьте полосу зеркального блика.
Так как он имеет сложную геометрию, рисуйте его при очень большом масштабе. Поверх него разместите цилиндрическое устройство, для его создания используйте мягкую кисть цвета, похожего на пластик. В верхней части цилиндра добавьте полосу зеркального блика.
После этого добавьте еще один небольшой цилиндр, который является частью системы управления вращением лопастей:
Добавьте плоскую монтажную пластину и болты, с помощью которых она крепится к шкиву двигателя
Нарисуйте механизм крепления лопастей пропеллера, в том числе болты, которые скрепляют его две половины
Добавьте цилиндрическую центральную часть
И в завершении на новом слое, расположенном выше слоев других элементов, нарисуйте круглое короткое цилиндрическое устройство
Вращающиеся лопасти нужно рисовать с высокой степенью размытия, чтобы изображение выглядело динамичным и реалистичным. Для этого используется фильтр «Радиальное размытие».
Объедините все слои механизма пропеллера в один, за исключением деталей, которые остаются неподвижными. Например, монтажная пластина и ее болты. Затем создайте прямоугольное выделение вокруг механизма крепления лопастей и примените «Радиальное размытие» с настройками, приведенными на рисунке ниже.
Например, монтажная пластина и ее болты. Затем создайте прямоугольное выделение вокруг механизма крепления лопастей и примените «Радиальное размытие» с настройками, приведенными на рисунке ниже.
Измените метод размытия с «Кольцевого» на «Линейный» и задайте относительно низкое значение размытия, чтобы эффект был довольно тонким. Примените этот фильтр, и вас получится механизм крепления лопастей пропеллера в движении:
Выделите прямоугольную область вокруг центральной части механизма крепления лопастей
Используйте «Радиальное размытие» с относительно невысоким значением, метод размытия – «Кольцевой»
Примените «Радиальное размытие», чтобы создать иллюзию движения механизма крепления лопастей
Теперь мы можем добавить сами лопасти. Они вращаются быстрее, чем центральная часть механизма крепления, поэтому эффект размытия должен быть более сильным.
Используя мягкую кисть светло-серого цвета, нарисуйте острую вытянутую фигуру вращающихся лопастей. Затем добавьте вокруг нее прямоугольное выделение. Выберите фильтр «Радиальное размытие», и повторите предыдущие шаги, но на этот раз задайте гораздо более высокое значение, чтобы усилить эффект.
Выберите фильтр «Радиальное размытие», и повторите предыдущие шаги, но на этот раз задайте гораздо более высокое значение, чтобы усилить эффект.
После этого сотрите часть пропеллера, которая перекрывает механизм крепления лопастей, а также мягкой кистью подправьте другие элементы:
Используйте относительно мягкую кисть и приблизительно нарисуйте острую вытянутую фигуру вращающихся лопастей
Добавьте выделение, охватывающее полностью лопасти пропеллера, и снова откройте диалоговое окно «Радиальное размытие». Примените метод размытия «Кольцевой», но на этот раз с гораздо более высоким значением
Сотрите части размытых лопастей, которые перекрывают механизм крепления, и используйте мягкую кисть с непрозрачностью 100%, чтобы подправить края лопастей
Теперь нам нужно доработать другие элементы корпуса Р-26. Добавьте красные и белые полосы на хвостовом руле, при этом проследите, чтобы количество полос строго соответствовало оригиналу. Теперь объедините слои, которые составляют обтекатель шасси и само колесо, и продублируйте этот слой.
Поместите дубликат ниже всех других слоев Р-26. Таким образом, мы создали второе колесо, расположенное дальше. Затемните обтекатель дальнего колеса, чтобы оно отличалось от ближнего. С помощью тех же приемов, которые мы использовали для создания переднего колеса, нарисуйте малое заднее колесо, расположенное под хвостом, и его ножку:
Поместите дубликат шасси ниже всех других существующих слоев и сделайте его темнее. Также добавьте красные полосы на хвосте и нарисуйте заднее колесо
Верхняя часть фюзеляжа является слишком темной и насыщенно синей. Поэтому выберите мягкую кисть с низкой непрозрачностью и зарисуйте верхний край фюзеляжа зеленовато-голубым оттенком, как будто на него падает яркий солнечный свет. Верхние части, расположенные ниже облаков, также будут отражать большое количество света. Поэтому осветлите их соответствующим образом:
Чтобы изобразить солнечный свет, освещающий верхнюю часть фюзеляжа, осветлите эту область
Теперь мы можем добавить другие детали самолета. Такие как передняя радиомачта и трос управления хвостовым рулем:
Такие как передняя радиомачта и трос управления хвостовым рулем:
Добавьте переднюю радиомачту и трос управления хвостовым рулем, соединяющий кабину и хвост самолета
Такие самолеты маркировались номером и изображением головы индейца на задней части фюзеляжа. Эти элементы часто наносились с очень низким уровнем точности. Поэтому нарисованные вами элементы также должны выглядеть соответственно:
Добавьте номер и символ, поверх которого будет наноситься голова индейца; при этом учитывайте, что элементы наносятся на фюзеляж, поверхность которого является неровной
Нарисуйте голову индейца, при этом стараясь, чтобы изображение выглядело нарисованным грубо, как это было в реальности
В слое, расположенном под слоем предварительного эскиза, нанесите цвета раскраски головы индейца
Теперь переходим к доработке обшивки самолета. Используя различные небольшие мягкие кисти, добавьте области зеркальных бликов на освещенной стороне металлических поверхностей:
Добавьте зеркальные блики на освещенной стороне металлических поверхностей и вмятины на обшивке самолета
На новом слое, расположенном выше слоя обшивки самолета, но ниже слоев крыльев и других элементов корпуса, нарисуйте несколько продольных впадин с мягкими краями. Они будут изображать просветы между ребрами жесткости каркаса самолета под тонкой металлической обшивкой.
Они будут изображать просветы между ребрами жесткости каркаса самолета под тонкой металлической обшивкой.
Также нарисуйте более темные впадины, которые будут изображать край закрылков. И в конце добавьте опознавательные знаки на нижней части крыла:
Добавьте впадины в задней части фюзеляжа, края закрылков и опознавательные знаки на нижней поверхности крыла
Теперь мы уделим внимание облакам и поверхности озера. Сначала мы увеличим детализацию облаков и сделаем облака, расположенные в нижней части изображения, практически белыми. В результате самолет, окрашенный в светло-голубые тона, выглядит слишком контрастно на их фоне.
Чтобы исправить это, сотрите часть облаков, чтобы под ними проявилась поверхность озера:
Эффект »пола» из облаков делает всю композицию лишенной разнообразия цветов
Сотрите часть облаков
Теперь возьмите Wave Brush (кисть «Волна») и нарисуйте волнующуюся поверхность озера, а также отражения облаков на дальнем плане:
Нарисуйте с помощью Wave Brush волнующуюся поверхность озера
Начните с закрепления разных элементов фигуры пилота на отдельных слоях, а затем визуализируйте их: кожаный шлем, воротник куртки и кожу лица. Имейте в виду, что слишком высокая детализация здесь не нужна, так как на окончательном изображении пилот будет небольшого размера:
Имейте в виду, что слишком высокая детализация здесь не нужна, так как на окончательном изображении пилот будет небольшого размера:
Закрепите на разных слоях элементы фигуры пилота
Визуализируйте каждый элемент по очереди, начиная с изношенной кожи летной куртки
Отобразите в простых тонах лицо и добавьте очки с белыми бликующими на солнце линзами. При этом сами глаза воссоздавать не обязательно, так как они не будут различимы на окончательном изображении
Как видно по моему предварительному эскизу, в изображении должен присутствовать второй самолет (на дальнем плане). Он придаст композиции глубину. Для простоты продублируйте существующий самолет и измените размеры копии, а затем переместите ее в положение позади основного P-26.
Затем внесите несколько небольших изменений, чтобы новый самолет отличался от основного; инвертируйте размытые лопасти пропеллера и уберите номер «13» с фюзеляжа:
Продублируйте самолет на другом месте. Обратите внимание, что на фюзеляже отсутствует номер «13»
С помощью корректирующих слоев «Цветовой тон/Насыщенность» и «Яркость/Контрастность», измените внешний вид самолета, чтобы он выглядел летящим намного дальше и хуже видимым за легкой дымкой:
Корректирующие слои «Цветовой тон / Насыщенность» и «Яркость / Контрастность» можно использовать, чтобы добавить слабую дымку, за которой самолет хуже виден
При воссоздании завершающих элементов раскраски хвоста, я обнаружил, что позже на этот самолет были нанесены дополнительные опознавательные знаки, которые не указаны в других источниках. Поэтому я также добавил номер «45«.
Поэтому я также добавил номер «45«.
Я также немного подкорректировал цифру «13» с учетом перспективы:
Скорректируйте перспективу для цифры «13», а также добавьте дополнительные элементы, такие как цифра «45» и небольшой механизм на хвосте
Чтобы усилить реалистичность композиции, мы добавим светлые участки на те части самолета, которые наиболее освещены солнечными лучами. На новом слое, расположенном выше остальных, с помощью стиля «Внешнее свечение» и мягкой кисти добавьте пятна света в таких областях, как лобовое стекло, капот мотора и обтекатель шасси:
Задав указанные параметры для стиля «Внешнее свечение», добавьте светлые участки для наиболее освещенных частей самолета
В качестве завершающего штриха, мы применим эффекты слоев, чтобы увеличить контрастность, а также задать нужную цветовую гамму и настроение композиции. В нашем случае мы добавим яркие голубые тона и объединим их в единую палитру.
Чтобы задать эффекты слоев, нажмите на иконку, разделенного на черную и белую половинку круга, в нижней части палитры слоев и выберите из открывшегося меню пункт «Цвет». Таким образом, мы создадим поверх всех слоев новый слой с однородным цветом. После этого аналогичным образом создайте второй слой. Теперь установите для них режим смешивания «Перекрытие» и задайте цвета, приведенные на рисунке ниже.
Таким образом, мы создадим поверх всех слоев новый слой с однородным цветом. После этого аналогичным образом создайте второй слой. Теперь установите для них режим смешивания «Перекрытие» и задайте цвета, приведенные на рисунке ниже.
На данном этапе мы вносим еще одно незначительное изменение — затемняем разноцветные полосы на хвосте, чтобы они не так бросались в глаза:
Перед экспортом изображения сведите все слои, перейдя в Слои> Выполнить сведение и измените размер изображения в соответствии с подходящим для публикации форматом. В нашем случае для публикации в Сети идеально подойдет размер 900 на 541 пиксель. Наше изображение завершено, его можно экспортировать в любой формат:
В этой статье мы научились создавать изображения, для которых нужно умение работать с перспективой, а также умение визуализировать различные материалы и проявлять внимание к деталям:
РедакцияПеревод статьи «How to Draw a Realistic Aircraft in Photoshop»
Как вырезать и вставить объект в Фотошопе – 4 лучших способа (2019)
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Содержание:
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты.
Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями.
Новичку не придется разбираться с каналами, фонами и слоями.
Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото.
Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении.
 Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Читайте также:
к содержанию ↑Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов—Выделение—Быстрое выделение). Функция работает как кисть.
Функция работает как кисть.
С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
к содержанию ↑Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка.
Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект.
Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl—A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски.
Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы.
Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Читайте также:
к содержанию ↑Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
к содержанию ↑Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука».
Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.18 — перемещение объекта в пределах одной картинки
Если вы хотите перенести элемент на другую картинку, следует открыть её в новой вкладке программы. Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа.
Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить».
В контекстном меню выберите пункт «Вырезать» или «Удалить».
Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
к содержанию ↑Сохранение финального проекта
После редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
к содержанию ↑Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации.
Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Урок 6. Рисование инструментом Pen (Перо).
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как выполнить обводку и заливку контура.
- Где находится пункт Simulate Pressure (Имитировать нажим).
- Как рисовать пером в режиме Shape Layer (Фигура)
- Как придать стиль слою с узором.
- Как придать одинаковые стили разным слоям с фигурами
- Как добавлять и удалять контуры.
Обводка контура
В этом уроке мы будем создавать узоры используя функции заливки и обводки контура. Создайте новый слой. Выберите инструмент Pen (Перо) В настройках параметров отметьте (для cs5) контуры. Нарисуйте завиток. Переключитесь на инструмент Brash (Кисть) . Подробно этот инструмент и его настройки изложены в 8 уроке Brash (Кисть). Подберите подходящий диаметр, настройте непрозрачность и цвет.
Откроите окно настроек кисти: меню Window (Окно) – Brashs (Кисти) илинажав F5. В CS5 вызвать это окно можно нажав на значок в панели настройки параметров кисти. Отметьте галочкой –Shape Dinamics (Динамика формы). В настройках динамики в разделе Control (Управление) – выберите Pen pressure (Нажим пера).
В CS5 вызвать это окно можно нажав на значок в панели настройки параметров кисти. Отметьте галочкой –Shape Dinamics (Динамика формы). В настройках динамики в разделе Control (Управление) – выберите Pen pressure (Нажим пера).
Снова переключитесь на инструмент перо , подведите курсор к контуру и нажмите правую кнопку мыши.
Появится контекстное меню .
Выберите Stroke Path… (Выполнить обводку контура).
В выпадающем списке выберите Brash (Кисть) и отметьте галочкой Simulate Pressure (Имитировать нажим). Щелкните правой кнопкой мыши по уже окрашенному контуру и нажмите Delate Path (Удалить контур). У вас должно получиться , примерно такое изображение.
Чтобы оставить контур незамкнутым, достаточно щелкнуть левой кнопкой мыши, зажав клавишу Ctrl, в любом месте документа, но не рядом с другими объектами.
Меняя диаметр кисти и прозрачность, создайте несколько завитков. Чтобы отредактировать созданный контур, нажмите Ctrl или переключитесь на инструмент Direct selection tool (Стрелка).
Посмотриите на эту схему. Прямые и наклонные под 45 градусов сегменты нарисованы при помощи клавиши Shift. В точке перехода от кривой линии к прямой был выполнен щелчок с зажатой клавише Alt. После последней точки, был выполнен щелчек мышью, с зажатой клавишей Ctrl. Обводка контура выполнена кистью 461 (Трещина).
Заливка контура
У любого контура можно залить внутреннюю область. Щелкните правой кнопкой мыши по контуру и выберите в контекстном меню Fill Path (Выполнить заливку контура).
Появится окно, в котором можно выбрать заливку. В выпадающем списке Use (Использовать) можно переключаться между разными типами заливки. Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
Как рисовать пером в режиме Shape Layer (Фигура)
Чтобы получить капельку, переключитесь на режим рисования фигур . В параметрах инструмента установите Color (Цвет) в который будет окрашена фигура. В выпадающем меню Style (Стиль) можно выбрать интересный, уже готовый стиль.
Обратите внимание на палитру слои. Фигура автоматически рисуется на отдельном слое.
К созданному контуру можно добавлять и исключать новые фрагменты. Для этого удобно пользоваться режимами определяющими взаимосвязь между контурами. Найти их можно в панели параметров инструмента перо. С четырьмя из них вы уже знакомы из уроков по инструментам выделения. Это режимы: новый, добавление, удаление и пересечение. При работе с контурами к ним добавляется еще один Exclude (Исключение).
Изменение стиля наложения для слоя с фигурой
После того как узор будет закончен, можно придать ему дополнительные стили. Для этого нажмите правую кнопку мыши на слое с завитками и выберите пункт Layer Style (Параметры наложения). Отметте галочками Drop Shadow(Тень) и Bevel and Embos (Тиснение). Поэксперементируйте с включением других настроек. Если настройки стиля по умолчанию вас не устраивают, то двойной щелчок по названию любого из них открывает дополнительное окно для редактирования.
Для этого нажмите правую кнопку мыши на слое с завитками и выберите пункт Layer Style (Параметры наложения). Отметте галочками Drop Shadow(Тень) и Bevel and Embos (Тиснение). Поэксперементируйте с включением других настроек. Если настройки стиля по умолчанию вас не устраивают, то двойной щелчок по названию любого из них открывает дополнительное окно для редактирования.
Векторные примитивные инструменты для рисования фигур.
Кто сказал, что рисовать можно только кисточками и карандашами? В этом уроке мы с вами начали рисовать векторным инструментом Pen (Перо) и создали свой первый векторный узор. А теперь, вспомните с чего начинаются детские рисунки. Вспомнили? Правильно! С самых простых геометрических фигур. Солнышко — это кружок. Домик — это квадрат и треугольник. Все конечно знают песенку из м/ф «Осьминожки»в которой есть такие слова: «палка, палка, огуречик, вот и вышел человечек…» В современной рекламе, да и просто в иллюстрациях часто можно встретить элементы простой векторной графики.![]() Вот и мы с вами сейчас окунемся с головой в детство и попробуем нарисовать рисунок из простейших векторных фигур, которых в программе Photoshop предостаточно.
Вот и мы с вами сейчас окунемся с головой в детство и попробуем нарисовать рисунок из простейших векторных фигур, которых в программе Photoshop предостаточно.
Начнем с инструмента Rectangle (Прямоугольник). Действие этого инструмента похоже на работу инструмента Rectangular Marquee (Прямоугольное выделение/область). Зажав левую кнопку мыши нарисуйте прямоугольник нужной величины. Если хотите чтобы получился квадрат — нажмите и удерживайте клавишу Shift. Обратите внимание на палитру Layers (Слои) — рядом с миниатюрой прямоугольника появилась миниатюра маски.
Два раза кликните по первой миниатюре в палитре Layers (Слои) для изменения цвета заливки фигуры и выберите подходящий цвет.
В панели параметров переключитесь на режим вычитания и вырежьте из фигуры два прямоугольника: окно и дверь.
Включите режим сетки: меню View (Просмотр) — Show (Показать) — Grid (Сетку). Комбинация клавиш ctrl + ‘. Выберите инструмент Move (Перемещение). Потяните за боковые точки для изменения пропорций большого прямоугольника. Выравняйте его по сетке. Нажмите Enter для подтверждения изменений.
Выберите инструмент Move (Перемещение). Потяните за боковые точки для изменения пропорций большого прямоугольника. Выравняйте его по сетке. Нажмите Enter для подтверждения изменений.
Создайте новый слой. Заполните оконные и дверные проемы прямоугольными фигурами другого цвета.
Переключитесь на инструмент Pen (Перо). В панели параметров установите режим Shape Layer (Фигура). Начертите крышу в виде треугольника. Для симметрии используйте сетку (как на школьной тетрадке).
Остальные векторные инструменты работают аналогично.
Rounded Rectangle (Прямоугольник со скругленными углами). В отличии от обычного прямоугольника в настройках инструмента можно задать радиус. Чем больше это значение, тем сильнее скругление.
Ellipse Tool (Эллипс). Чтобы нарисовать круг — нажмите и удерживайте клавишу Shift.
Для простого прямоугольника, для прямоугольника со скругленными углами и для эллипса вы можете задать дополнительные настройки:
Unconstrained (Произвольно). Этот режим установлен по умолчанию. Фигура рисуется произвольным образом.
Этот режим установлен по умолчанию. Фигура рисуется произвольным образом.
Square (Квадрат). При включении этой настройки включается режим 1:1. Это значит, что в результате вы получите ровный круг или квадрат. Лично я предпочитаю пользоваться для этого результата клавишей Shift.
Fixed Sized (Заданный размер) Используется для рисования точных фигур с определенными размерами, которые вы можете ввести в графы ширина и высота. Единицы измерения для этих граф можно выбрать, щелкнув правой кнопкой мыши внутри поля для ввода цифр. Затем щелкните левой кнопкой мыши в нужном месте документа и фигура будет вставлена.
Proportional (Задать пропорции). В графах для ввода значений можно задать необходимые пропорции. Например 1:2 или 6:9.
From Center (От центра). Отметив этот пункт галочкой, фигура будет рисоваться из центра, если не отмечать то начало будет от места первого клика левой кнопки мыши.
Snap to pixels (Привязать к пикселям). Включите этот параметр и ваши прямоугольники станут более четкими. Для использования этого параметра следует включить сетку ( Ctrl+’ ), т.к. привязка фигуры будет проходить по линиям сетки.
Слева фрагмент фигуры без привязки к пикселям (край размыт), справа с привязкой.
Polygon (Многоугольник). Параметр Sides (Стороны) назначает количество углов (от 3 до 100). Чем выше значение, тем больше многоугольник похож на круг.
Smooth Corners (Сгладить внешние углы). Прозволяет скруглить внешние углы.
Star Options (Звезда). При включении этой опции стороны многоугольника превращаются в вершины звезды. Появляется возможность задать глубину лучей и сгладить внутренние углы.
Line (Линия). Инструмент рисует линию. Чем выше значение параметра Weight (Толщина), тем толще линия. При больших значениях можно начертить прямоугольник. Максимально можно задать 1000 пикселей. В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
При больших значениях можно начертить прямоугольник. Максимально можно задать 1000 пикселей. В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
Custom Shape (Произвольная фигура). В настройках параметров инструмента представлен большой выбор стандартных фигур. Вам стоит не только взглянуть на всевозможные варианты, но и обязательно попробовать их в действии.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/6/pen_new2.swf
- Как выполнить обводку контура?
– Меню Edit (Редактирование) – Stroke…(Выполнить обводку).
– Меню правой кнопки мыши инструмента Pen(Перо) – Stroke Path… (Выполнить обводку контура).
– Меню Layer (Слои ) – Layer Style (Стили слоя) – Stroke (Обводка).
– Правый клик мышкой по слою с контуром – Параметры наложения – Stroke (Обводка).
- Как придать обводке контура сужение в начале и в конце?
– Отметить галочкой Simulate Pressure (Имитировать нажим) в настройках инструмента Brash(Кисть).
– Уменьшить диаметр кисти в начале и в конце контура.
– Отметить галочкой Simulate Pressure (Имитировать нажим) в окне Stroke Path (Выполнить обводку контура).
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Блог Джулианны Кост | Работа с инструментами формы в Photoshop
Вот мои любимые советы, приемы и сочетания клавиш для работы с инструментами формы в Photoshop.
Перед рисованием фигур — Прежде чем приступить к работе с любым из инструментов «Фигура», обязательно используйте раскрывающееся меню на панели параметров, чтобы выбрать между созданием областей «Слой фигуры», «Путь» или «Заполненные пиксели». вернуться или выполнить дополнительные шаги, чтобы исправить это. Примечание: другие параметры (такие как изменение атрибутов заливки и обводки) легко изменить/уточнить после рисования фигуры с помощью панели «Свойства».
вернуться или выполнить дополнительные шаги, чтобы исправить это. Примечание: другие параметры (такие как изменение атрибутов заливки и обводки) легко изменить/уточнить после рисования фигуры с помощью панели «Свойства».
• Щелкните образцы цвета заливки и обводки, чтобы выбрать тип содержимого: нет (для прозрачной фигуры), сплошной цвет, градиент или узор. Или щелкните образец цвета, чтобы выбрать цвет из палитры цветов или из недавно использованных цветов.
• При добавлении обводки к фигуре щелкните направленный вниз шеврон, чтобы изменить параметры «Выравнивание», «Заглавные буквы» и «Углы». Нажмите кнопку «Дополнительные параметры…», чтобы ввести значения пробела и тире (для создания пунктирных линий) и используйте раскрывающееся меню «Предустановки», чтобы сохранить пользовательские предустановки.
• Чтобы сохранить все параметры инструмента формы (заливка, обводка, размер и т. д.), создайте набор параметров инструмента. Щелкните здесь для получения дополнительной информации о предустановках инструментов.
Щелкните здесь для получения дополнительной информации о предустановках инструментов.
• Используйте следующие сочетания клавиш для быстрого изменения значений формы на панели параметров:
Инструмент «Прямоугольник»: «[‘ или ‘]» уменьшает или увеличивает радиус угла на один пиксель. Добавьте клавишу Shift для увеличения/уменьшения радиуса с шагом 10.
Инструмент «Многоугольник»: «[» или ]» уменьшает или увеличивает количество сторон на одну.Добавьте клавишу Shift, чтобы увеличить/уменьшить количество сторон с шагом 10.
Инструмент «Линия»: «[» или «]» уменьшает или увеличивает значение веса линии на один пиксель. Добавьте клавишу Shift для увеличения/уменьшения ширины линии с шагом 10.
Или вместо использования панели параметров для изменения настроек, характерных для каждой фигуры, один раз щелкните инструментом формы в области изображения и задайте нужные параметры в диалоговом окне «Создать (фигура)».
При рисовании фигур — При рисовании фигур используйте значок шестеренки на панели параметров, чтобы изменить поведение по умолчанию, или используйте следующие сочетания клавиш:
• Добавьте клавишу Shift для сохранения пропорций при рисовании фигур (по умолчанию ограничение пропорций отключено).
• Опция — перетаскивание (Mac) | Alt-перетащите (Win), чтобы нарисовать фигуру из центра.
• Нажмите клавишу пробела, чтобы изменить положение фигуры во время рисования.
• Команда -перетащить (Mac) | Управляйте перетаскиванием (Win), чтобы изменить угол (повернуть) многоугольника во время рисования.
Элементы управления трансформацией на экране — После рисования фигур Photoshop отображает на экране элементы управления трансформацией:
• Перетащите любую контрольную точку, чтобы масштабировать фигуру.Ограничение пропорций отключено по умолчанию. Добавьте клавишу Shift, чтобы сохранить пропорции.
• Поместите курсор за пределы контрольной точки (значок изменится на двунаправленную стрелку) для вращения. Чтобы сбросить поворот, используйте панель «Свойства». Примечание. Чтобы изменить точку, от которой масштабируются и поворачиваются фигуры, см. раздел «Опорная точка» ниже.
• Перетащите контрольную точку Угловой радиус, чтобы увеличить/уменьшить радиус формы. По умолчанию радиусы углов связаны: Option -drag (Mac) | Alt-перетащите (Win), чтобы изменить радиус одного угла. Примечание. Инструменты «Треугольник» и «Многоугольник» имеют один маркер контрольной точки «Радиус угла», который одинаково изменяет округлость всех углов. В настоящее время для инструмента треугольника нет отдельных контрольных точек углового радиуса.
• Если на одном слое выбрано несколько фигур, изменение атрибутов одной фигуры приведет к изменению всех выбранных фигур.
Примечание. Чтобы применить преобразования, такие как «Наклон», «Искажение», «Перспектива» и «Деформация», выберите «Правка» > «Путь преобразования», однако это приведет к преобразованию свойств живой формы в обычную форму.
Опорная точка — Чтобы изменить Опорную точку для слоев Shape (Опорная точка — это точка, от которой фигуры масштабируются и поворачиваются с помощью элементов управления преобразованием на холсте), выберите «Установки» > «Инструменты» > «Показать опорную точку при использовании преобразования».
Или выберите «Правка» > «Свободное преобразование» и отметьте пустое поле слева от значка опорной точки на панели параметров, чтобы включить его. Чтобы изменить положение опорной точки, перетащите значок центральной точки в области изображения.
Панель свойств — После рисования фигуры используйте панель «Свойства» для изменения атрибутов фигуры, таких как: отражение, угол/поворот, радиус, количество сторон и атрибуты звезды (процент отступа и радиус сглаживания) и команды Навигатора.
• Чтобы просмотреть изменения, сделанные с помощью панели «Свойства», в режиме реального времени, вместо ввода значений в текстовые поля (что требует нажатия Enter или Return для предварительного просмотра изменений) используйте ползунки Photoshop Scrubby (наведите курсор на название функции: когда курсор изменится на руку со стрелками, указывающими в обоих направлениях, нажмите и перетащите влево/вправо, чтобы уменьшить/увеличить значения). Опция-перетаскивание (Mac) | Alt-перетаскивание (Win) увеличивает/уменьшает значения медленнее, в то время как Shift-перетаскивание уменьшает/увеличивает значения быстрее.
Опция-перетаскивание (Mac) | Alt-перетаскивание (Win) увеличивает/уменьшает значения медленнее, в то время как Shift-перетаскивание уменьшает/увеличивает значения быстрее.
Предотвращение автоматического расширения панели свойств при рисовании фигур — Когда панель свойств свернута в виде значка, добавление фигуры автоматически расширяет панель (упрощая доступ к свойствам фигуры). Чтобы панель «Свойства» не расширялась автоматически, в раскрывающемся меню панели «Свойства» снимите флажок «Показывать при создании формы». Примечание. Для доступа к этому всплывающему меню у вас должен быть слой Shape со свойствами Live Shape.
Изменение цвета фигуры с помощью панели слоев — Дважды щелкните миниатюру слоя фигуры, чтобы изменить цвет заливки фигуры. Преимущество использования этого метода заключается в том, что цвет фигуры обновляется в режиме реального времени (в отличие от использования образца цвета на панели «Свойства», где вы должны зафиксировать цвет, прежде чем увидите изменение в области изображения).
Применение предустановок к фигурам — В этом посте (Поведение панели предустановок в Photoshop 2020 v21) раскрывается все, что вам нужно знать о применении образцов, градиентов, узоров и стилей к фигурам.
Добавление стрелок к линии — Щелкните значок шестеренки на панели параметров, чтобы добавить и настроить ширину, длину и вогнутость стрелок. Примечание. Стрелки необходимо добавлять к линиям до их рисования.
Выбор фигуры и слоев формы — При выборе инструмента «Выделение контура» или «Прямой выбор» при выборе слоя фигуры на панели «Слои» путь фигуры автоматически отображается в области изображения (упрощая быстрое редактирование фигуры).
• Щелчок по фигуре в области изображения с помощью инструмента «Выбор контура» автоматически выберет этот слой на панели «Слои». Shift-щелчок по другой фигуре, чтобы добавить ее к вашему выбору. Shift-щелчок по выделенной фигуре, чтобы снять с нее выделение.
• Используйте инструмент «Выделение контура», чтобы перетаскивать фигуры в области изображения. Используйте инструмент «Частичное выделение», чтобы перетаскивать части фигуры/пути. Чтобы ограничить выделение только текущим выбранным слоем (или слоями), установите для параметра «Выделение» (на панели параметров) значение «Активные слои».Чтобы перетаскивать фигуры из нескольких слоев, установите для параметра «Выбор» значение «Все слои».
• Чтобы назначить пользовательское сочетание клавиш для переключения между выбором активных слоев и всех слоев, выберите «Правка» > «Сочетания клавиш» и установите «Сочетания клавиш для: Инструменты». Прокрутите вниз и введите один символ для переключателя режима прямого выбора.
Копирование и вставка атрибутов заливки и обводки — Чтобы скопировать и вставить атрибуты заливки или обводки из одной фигуры в другую, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control, Mac) на панели «Слои» (справа от имени слоя) и выберите Копировать атрибуты фигуры. Затем на панели «Слои» выберите слой (слои) для вставки атрибутов, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control, Mac) и выберите «Вставить атрибуты формы».
Затем на панели «Слои» выберите слой (слои) для вставки атрибутов, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control, Mac) и выберите «Вставить атрибуты формы».
Выравнивание и распределение фигур — Если на одном слое выбрано несколько фигур, используйте значок «Выравнивание контура» на панели параметров, чтобы выровнять выбранные фигуры (по выделению или полотну) и/или распределить фигуры (в зависимости от размера области). форму или расстояние между формами).
Скрытие пути слоя-фигуры — Command + H (Mac) | Control + H (Win) скрывает путь слоя формы. Примечание. При первом использовании этого сочетания клавиш (Command + H) в Mac OS Photoshop отобразит диалоговое окно с вопросом: «Хотите ли вы использовать Command + H, чтобы скрыть Photoshop (стандарт Mac) или скрыть/показать выделенные области, направляющие и т. д. (традиционный фотошоп)?» Нажмите «Скрыть дополнительные функции», если вы не хотите «Скрывать Photoshop» каждый раз, когда используете ярлык. Если вы выберете «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш». Установите ярлыки для: меню приложений и переключите треугольник раскрытия для меню «Вид».Прокрутите вниз до «Дополнительно», измените ярлык обратно на Command + H и нажмите «Принять», а затем «ОК».
Если вы выберете «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш». Установите ярлыки для: меню приложений и переключите треугольник раскрытия для меню «Вид».Прокрутите вниз до «Дополнительно», измените ярлык обратно на Command + H и нажмите «Принять», а затем «ОК».
Просмотр слоев-фигур на панели «Слои» — При работе со сложными документами, содержащими несколько небольших слоев-фигур, изменение содержимого миниатюры с «Весь документ» на «Границы слоя» может упростить просмотр содержимого слоя. На всплывающей панели «Слой» выберите «Параметры панели…» и выберите «Границы слоя» (границы слоя обычно обеспечивают более крупный предварительный просмотр слоев с минимальным содержимым, тогда как параметр «Весь документ» отображает содержимое меньшего размера по отношению ко всему документу).
Преобразование фигур в смарт-объекты — Чтобы предотвратить преобразование фигуры со свойствами живой фигуры в обычную фигуру, сначала преобразуйте фигуру в смарт-объект, а затем примените преобразование. А если вы сначала создадите слой-фигуру и преобразуете его в смарт-объект, а затем , а затем скопируете смарт-объект, то при редактировании содержимого смарт-объекта (например, для изменения цвета или углового радиуса фигуры) все экземпляры этого смарт-объекта будут обновлены.Это видео демонстрирует, как это сделать (пример начинается на 8:30).
А если вы сначала создадите слой-фигуру и преобразуете его в смарт-объект, а затем , а затем скопируете смарт-объект, то при редактировании содержимого смарт-объекта (например, для изменения цвета или углового радиуса фигуры) все экземпляры этого смарт-объекта будут обновлены.Это видео демонстрирует, как это сделать (пример начинается на 8:30).
Применение ярлыков операций с контурами — По умолчанию инструменты формы рисуют новый слой фигуры каждый раз, когда вы щелкаете и перетаскиваете инструмент. Используйте раскрывающийся список «Операции с контурами» на панели параметров, чтобы добавить дополнительные фигуры к одному слою фигуры, или используйте следующие сочетания клавиш:
.• После начала рисования второй фигуры (но до отпускания курсора) удержание клавиши Shift добавляет вновь нарисованную фигуру к текущему слою формы и объединяет две фигуры, если два пути перекрываются (Объединить фигуры).
• Удержание опции (Mac) | Alt (Win) и перетаскивание фигуры добавляет новую нарисованную фигуру к текущему слою с фигурой и вычитает новый путь из предыдущей фигуры (фигур), если две фигуры перекрываются (Вычесть переднюю фигуру). Примечание. После того, как вы начнете рисовать фигуру, вы можете отпустить модификатор сочетания клавиш, чтобы перетащить фигуру из угла, а не из центра.
Примечание. После того, как вы начнете рисовать фигуру, вы можете отпустить модификатор сочетания клавиш, чтобы перетащить фигуру из угла, а не из центра.
• Удерживая Option + Shift (Mac) | Alt + Shift (Win) и перетаскивание фигуры добавляет новую нарисованную фигуру к текущему слою фигуры и отображает пересечение фигур, если два пути перекрываются (пересечение областей фигуры). Примечание. После того, как вы начнете рисовать фигуру, вы можете отпустить модификаторы сочетания клавиш.
Чтобы применить операции с контурами к фигурам после их создания, выберите нужные фигуры (на одном слое) и используйте следующие сочетания клавиш:
• Коснитесь клавиши + (плюс), чтобы Объединить фигуры (установите операцию пути на панели параметров на Объединить фигуры).
• Коснитесь клавиши – (минус), чтобы вычесть переднюю форму (установите операцию пути на панели параметров на «Вычесть переднюю форму»).
• Коснитесь клавиши / (косая черта), чтобы установить операцию пути на пересечение областей формы.
• Коснитесь клавиши * (умножение), чтобы задать операцию пути для исключения перекрывающихся фигур. Примечание: для этого сочетания клавиш требуется ввод с расширенной клавиатуры (Shift + 8 не работает).
Выше приведены примеры: «Объединить фигуры», «Вычесть переднюю форму», «Пересечь области формы» и «Исключить перекрывающиеся фигуры».
Расположение путей — Расположение фигур/путей (иногда называемое порядком их наложения), а также выбор пути имеют решающее значение при назначении операций пути.На приведенной ниже иллюстрации круги в первой группе были нарисованы слева направо на одном слое-фигуре с операцией пути, установленной на «Объединить фигуры». Во второй группе был выбран средний круг, а операция пути была изменена на «Исключить перекрывающуюся форму». Поскольку операции с путями влияют только на пути, расположенные ниже выбранного пути, затронута только первая окружность. В последней группе был выбран центральный круг, а для операции с контуром также было установлено значение «Исключить перекрывающиеся фигуры». Однако, если расположение центрального круга (порядок размещения) было задано наверху стека (путем выбора «Перенести фигуру на передний план» с помощью значка «Расстановка контуров» на панели параметров) , это влияет на оба круга под ним.
Однако, если расположение центрального круга (порядок размещения) было задано наверху стека (путем выбора «Перенести фигуру на передний план» с помощью значка «Расстановка контуров» на панели параметров) , это влияет на оба круга под ним.
Иллюстрация ниже — моя попытка показать порядок расположения путей на приведенных выше иллюстрациях с «вида сбоку» (однако все три круга/пути/фигуры находятся на одном слое).
Атрибуты заливки и обводки — Все фигуры на одном слое-фигуре будут иметь одинаковые атрибуты заливки и обводки.Чтобы применить к фигурам разные атрибуты, поместите каждую фигуру на отдельный слой, выделив фигуру и выбрав «Слой» > «Создать» > «Слой-фигура с помощью вырезания». Или используйте сочетание клавиш: Command + Shift + J (Mac) | Control + Shift + J (Победа).
Вставка фигур из Illustrator — При копировании и вставке фигуры из Illustrator в Photoshop результаты будут различаться в зависимости от типа выбранного слоя:
• Если в Photoshop выбран пиксельный слой, вставленная фигура примет заливку образца цвета переднего плана, установленного на панели инструментов.
• Если в Photoshop выбран слой-фигура, вставленная фигура получит заливку на панели параметров.
Сохранение пользовательских фигур — Чтобы сохранить фигуру для повторного использования в дальнейшем, выберите фигуру и выберите «Правка» > «Определить пользовательскую фигуру», чтобы добавить фигуру на панель «Фигуры».
Отображение фотографии внутри фигуры или контура — Существует несколько способов отображения фотографии внутри фигуры или контура в Photoshop.
• В этом первом примере используется векторная маска для управления тем, какая часть фотографии скрыта или открыта.Чтобы создать этот эффект, выберите нужный инструмент «Форма» и установите параметры формы (на панели параметров), чтобы создать контур. Перетащите фигуру (с выбранным фотослоем), затем выберите «Слой» > «Векторная маска» > «Текущий контур».
• Второй пример показывает фотографию, обрезанную по слою формы. Чтобы создать этот эффект, выберите нужный инструмент фигуры и установите параметры инструмента Фигура (на панели параметров), чтобы нарисовать фигуру. Перетащите фигуру, затем переместите слой-фигуру на панели «Слои» так, чтобы фигура оказалась ниже слоя с фотографией.С выбранным целевым слоем фотографии выберите «Слой» > «Создать обтравочную маску».
Перетащите фигуру, затем переместите слой-фигуру на панели «Слои» так, чтобы фигура оказалась ниже слоя с фотографией.С выбранным целевым слоем фотографии выберите «Слой» > «Создать обтравочную маску».
• В третьем примере показана копия слоя фотографии (фотокопия) под слоем формы. Непрозрачность слоя копии фотографии уменьшена, а к слою формы применена тень для создания интересного эффекта.
Этот краткий совет (Маскирование изображений по фигурам и тексту) демонстрирует, как применить обтравочную маску к группе слоев, чтобы отобразить фотографию внутри текста и фигур (при этом сохраняя возможность повторного редактирования как шрифта, так и графики, а также фотографии).
Создать новые направляющие из формы — Чтобы создать новые направляющие на основе ограничительной рамки вокруг слоя-фигуры, выберите слой-фигура и выберите «Просмотр» > «Новые направляющие из формы». Примечание. Вы также можете создавать направляющие вокруг текстовых слоев и слоев на основе пикселей.
Направляющие, созданные из слоя формы.
Инструменты векторной привязки и преобразование в пиксельную сетку — Если увеличить изображение выше 500 %, поверх изображения автоматически отображается пиксельная сетка.По умолчанию Photoshop «привязывает» фигуры, нарисованные с помощью инструментов «Фигура» (а также фигуры, нарисованные с помощью инструментов «Перо») к пиксельной сетке. Это предотвращает создание мягких сглаженных краев на фигурах, таких как прямоугольники, и может помочь, когда требуется точное выравнивание фигур. Примечание. Если по какой-либо причине вам нужно отключить режим «привязки», выберите «Установки» > «Инструменты» > «Инструменты векторной привязки» и «Преобразование в пиксельную сетку» и отмените настройку. Чтобы отключить пиксельную сетку, снимите флажок «Просмотр пикселей» в меню «Просмотр» > «Показать» > «Пиксельная сетка».
На приведенном ниже рисунке показаны три варианта выравнивания формы:
• Первая фигура была нарисована с включенными параметрами «Инструменты векторной привязки» и «Преобразование в пиксельную сетку». В результате все стороны прямоугольника сплошные. Примечание. Несмотря на то, что первоначальная форма прямоугольника могла быть не идеально выровнена по пиксельной сетке, Photoshop автоматически привязал форму прямоугольника к этой сетке, поскольку параметр был включен.
В результате все стороны прямоугольника сплошные. Примечание. Несмотря на то, что первоначальная форма прямоугольника могла быть не идеально выровнена по пиксельной сетке, Photoshop автоматически привязал форму прямоугольника к этой сетке, поскольку параметр был включен.
• Средняя иллюстрация была нарисована с отключенными параметрами «Инструменты векторной привязки» и «Преобразование в пиксельную сетку».Это привело к сглаживанию краев (разные уровни непрозрачности), потому что форма прямоугольника не была идеально выровнена по краю пикселя при рисовании прямоугольника.
• Последняя иллюстрация представляет собой тот же прямоугольник, что и на второй иллюстрации (параметры «Привязать векторные инструменты» и «Преобразование в пиксельную сетку» были отключены), однако параметр «Выровнять края» (на панели параметров) был включен для слоя прямоугольной формы. При включении параметра «Выровнять края» заливка прямоугольника «перескакивала» к ближайшей пиксельной сетке (вы все еще можете видеть, что исходная форма (черный контур) не выровнена по пиксельной сетке, но заливка принудительно выровнена по краям. к краям пиксельной сетки).Параметр «Выровнять край» — это удобный способ выравнивания объектов по пиксельной сетке для каждого слоя фигуры, если по какой-то причине вам нужно отключить инструменты привязки к вектору и параметр «Преобразование в пиксельную сетку».
к краям пиксельной сетки).Параметр «Выровнять край» — это удобный способ выравнивания объектов по пиксельной сетке для каждого слоя фигуры, если по какой-то причине вам нужно отключить инструменты привязки к вектору и параметр «Преобразование в пиксельную сетку».
Добавление градиентной обводки на слой-фигуру — При добавлении градиентной обводки к слою-фигуре Photoshop просто рисует градиент, а затем отображает его в пределах ширины обводки. Вы можете изменить внешний вид градиента, изменив стиль (линейный, радиальный и т. д.), но если вы хотите, чтобы градиент применялся либо вдоль штриха, либо поперек штриха, вам может потребоваться перейти в Illustrator.На следующем рисунке показаны различные способы применения штрихов к фигурам в Photoshop и Illustrator.
Это видео (Новые функции и улучшения для слоев Shape в Photoshop CS6) также весьма полезно, если вы предпочитаете просмотреть видео с некоторыми советами, упомянутыми выше).
Выравнивание слоев (2), Распределение (3), Градиент (8), Направляющие (5), Операции с контуром (1), Панель свойств (6), Контрольная точка (2), Слои формы (6), Смарт-объекты (19) ), Привязать векторные инструменты и Преобразование в пиксельную сетку (2), Обводка (3), Преобразование (11)
GIMP: как рисовать круг
GIMP — мощное программное обеспечение для редактирования изображений и связанных с ним задач. Он поставляется с множеством основных и расширенных функций. Часто GIMP сравнивают с Adobe Photoshop как с альтернативой СОПО.
Он поставляется с множеством основных и расширенных функций. Часто GIMP сравнивают с Adobe Photoshop как с альтернативой СОПО.
В качестве редактора изображений GIMP может работать с существующими изображениями и рисовать изображение с нуля. В этом руководстве узнайте, как нарисовать круг с помощью GIMP.
Рисование круга в GIMP
Рисование круга является важной задачей для любого графического редактора. В GIMP «Выделение эллипса» — это инструмент, который позволит нам создать круг.
Самый первый шаг — создать новый образ.В главном окне GIMP выберите «Файл» >> «Меню». В качестве альтернативы мы можем использовать сочетание клавиш «Ctrl + N». Если необходимо нарисовать круг поверх существующего изображения, создайте новый слой из Layer >> New Layer. В качестве альтернативы используйте сочетание клавиш «Shift + Ctrl + N».
GIMP запросит свойства изображения. Он придет со значениями по умолчанию. Меняйте их по мере необходимости.
Образ успешно создан.
Откройте инструмент «Выбор эллипса» в меню Инструменты >> Инструменты выделения >> Выделение эллипсом.Либо выберите его на панели инструментов.
Пришло время нарисовать эллипс. Нажмите и перетащите курсор на изображение и начните рисовать круг. Это будет выглядеть примерно так.
Границу круга нужно обвести, чтобы сделать ее сплошной. Для этого перейдите в Edit >> Stroke Selection.
Откроется диалоговое окно с запросом свойств обводки. Нажмите «Обводка», чтобы применить выделение.
Нужно работать на границе, сохраняя чистоту внутри круга? Перейдите в раздел «Выбрать» >> «Граница».
Выберите свойства границы, особенно ширину границы.
Результат будет выглядеть следующим образом.
Заливка круга цветом
Это дополнительный шаг, который может применяться не во всех ситуациях. Если вы хотите заполнить круг определенным цветом, следуйте этому методу.
Сначала выберите цвет на значке выбора цвета. Например, красный цвет выбран в качестве цвета переднего плана, а синий — в качестве цвета фона.Выберите правильный цвет для фона/переднего плана.
Чтобы заполнить передний план круга, нажмите «Ctrl + , (запятая)». Чтобы заполнить фон круга, нажмите «Ctrl + . (точка)».
Сохранение изображения
Чтобы экспортировать изображение, выберите «Файл» >> «Экспортировать как». В качестве альтернативы используйте сочетание клавиш «Shift + Ctrl + E».
GIMP запросит место для сохранения файла. Что касается формата файла, измените расширение файла в имени файла.GIMP автоматически распознает изменение и сохранит файл в нужном формате.
Заключительные мысли
GIMP — отличный инструмент для рисования изображений. Однако он не предлагает вам создать идеальный круг. Три — только возможность нарисовать эллипс. Лучшее, что можно сделать, это нарисовать почти идеальный круг от руки. Размер круга можно перетащить и изменить на кажущийся точным круг. Это может потребовать некоторой практики.
Размер круга можно перетащить и изменить на кажущийся точным круг. Это может потребовать некоторой практики.
Не интересует GIMP? Не беспокойтесь.Есть много альтернатив Photoshop, которые вы можете попробовать. Ознакомьтесь с лучшими альтернативами Photoshop для Linux.
Счастливых вычислений!
Полное руководство по использованию инструмента Shape Tool в Photoshop
Вы новичок в Photoshop и хотите научиться рисовать различные фигуры с помощью инструмента «Форма » в Photoshop 2020 ? Тогда это идеальный учебник, который вам нужно добавить в закладки.
Photoshop Shape Tool позволяет рисовать векторные фигуры внутри Photoshop.Они настолько хороши, что вам не нужно переключать его аналог, Adobe Illustrator, на векторное рисование, если только вам не нужна какая-то конкретная функция. Этот урок для начинающих покажет вам, как использовать инструмент формы с нуля. В конце мы сделаем простой проект рисования простого дерева с помощью Инструментов формы.
Предварительный просмотр
Вот векторное дерево, которое мы нарисуем с помощью Инструментов формы.
Шаг 1
Лучший способ научиться пользоваться инструментами — это попрактиковаться.Во-первых, мы собираемся создать новый файл. Вы можете нажать кнопку «Создать» на главной странице или выбрать «Файл» > «Создать». Не нужно беспокоиться о размере файла, подойдет что угодно.
Шаг 2
Вы можете активировать инструменты формы из панели инструментов. Нажмите и удерживайте, чтобы открыть все инструменты формы. Вы можете использовать ярлык U и нажать Shift + U, чтобы прокрутить все инструменты формы. На панели параметров выберите «Форма», чтобы сохранить созданную фигуру как слой векторной формы. Если вы выберете Path, фигура будет векторным путем.Если вы выберете «Пиксели», результатом будет пиксельный рисунок на активном слое. Для этого урока давайте выберем Shape.
Шаг 3: Рисование формы
Чтобы нарисовать фигуру, просто щелкните и перетащите кнопку мыши. Если вы удерживаете Shift, вы можете ограничить прямоугольник. Если вы удерживаете Alt, вы будете рисовать от центра к краям. Удерживайте Alt и Shift для достижения обоих. На изображении ниже показан результат использования инструмента «Прямоугольник». Он также работает с инструментами «Прямоугольник со скругленными углами», «Эллипс» и «Многоугольник».
Если вы удерживаете Shift, вы можете ограничить прямоугольник. Если вы удерживаете Alt, вы будете рисовать от центра к краям. Удерживайте Alt и Shift для достижения обоих. На изображении ниже показан результат использования инструмента «Прямоугольник». Он также работает с инструментами «Прямоугольник со скругленными углами», «Эллипс» и «Многоугольник».
Шаг 4
Для получения более точного результата вы можете щелкнуть в том месте, где вы хотите, чтобы фигура была. Появится диалоговое окно с запросом всех параметров.
Шаг 5
То же самое касается прямоугольника со скругленными углами и других инструментов формы.
Шаг 6. Изменение формы
Вы можете изменить свойства фигуры после ее создания на панели параметров. Установите ширину и высоту фигуры в поле ввода W и H. Для формы многоугольника вам необходимо установить количество его сторон перед созданием формы.
Шаг 7
Полные свойства можно найти на панели свойств. На изображении ниже ширина прямоугольника укорачивается за счет уменьшения параметра W. Вы можете изменить значение параметра, «прокручивая» или перетаскивая его букву вперед и назад.
На изображении ниже ширина прямоугольника укорачивается за счет уменьшения параметра W. Вы можете изменить значение параметра, «прокручивая» или перетаскивая его букву вперед и назад.
Шаг 8
Форма прямоугольника на самом деле представляет собой прямоугольник со скругленными углами и радиусом закругления 0. Если вы хотите иметь неравномерный угловой радиус, щелкните значок цепочки.
Шаг 9
Вы также можете изменить опорную точку фигуры независимо, используя инструмент прямого выделения.Но эта модификация превратит фигуру в обычный путь и заставит ее потерять свои свойства. Например, если вы измените прямоугольник ниже, его свойства ширины и длины исчезнут. Чтобы подтвердить эту модификацию, вы должны согласиться с появившимся диалоговым окном.
Шаг 10. Заливка и обводка
Каждая фигура имеет свойства «Заливка» и «Обводка». Вы можете заполнить фигуру сплошным цветом, градиентом или узором. убедитесь, что форма выбрана, а затем щелкните поле заливки, чтобы выбрать нужный контент. Пустое поле с диагональной линией означает отсутствие заполнения. Второе поле предназначено для заливки сплошным цветом. Выберите цвет из доступного списка в нижней части панели.
Пустое поле с диагональной линией означает отсутствие заполнения. Второе поле предназначено для заливки сплошным цветом. Выберите цвет из доступного списка в нижней части панели.
Шаг 11
Третий — для градиентной заливки. Вы можете выбрать доступный список градиентов или создать свой собственный градиент в длинной полосе, расположенной в нижней части панели.
Шаг 12
Последнее поле предназначено для заполнения узором. В списке есть шаблоны, готовые к использованию. Если этого недостаточно, вы можете найти множество бесплатных шаблонов Photoshop в Интернете.Просто погуглите «шаблон Photoshop». Шаблон Photoshop сохраняется в файле формата PAT. Щелкните меню панели и выберите «Импорт шаблонов», а затем выберите файл PAT, который хотите загрузить.
Шаг 13
Обводка — это линия, повторяющая форму. Щелкните поле «Обводка», чтобы выбрать нужный тип обводки. Как и в случае с заливкой, вы можете выбрать сплошной цвет, градиент или узор. Если вы не хотите использовать обводку, выберите пустое поле с диагональной линией.
Если вы не хотите использовать обводку, выберите пустое поле с диагональной линией.
Шаг 14
Вы можете контролировать толщину линии обводки на панели параметров.
Шаг 15
Вы также можете превратить обводку в пунктирную линию. Вы можете сделать свой собственный штрих, используя параметры в нижней части панели.
Шаг 16. Объединение фигур
В меню опций инструментов есть несколько опций. Первый, Новый слой, поместит каждую форму, которую вы создаете, в отдельный слой.
Шаг 17
Выберите «Объединить фигуры», чтобы добавить новую фигуру к существующей. Попробуйте следующие три варианта, чтобы увидеть результат.
Шаг 18
Внизу у вас есть Merge Shape Components, чтобы объединить все фигуры.Когда они объединяются, все их свойства удаляются, а затем в основном превращаются в векторный путь. Появится диалоговое окно с предупреждением, и если вы уверены, что это то, что вам нужно, просто нажмите кнопку «Да».
Шаг 19
Вы больше не можете изменять свойства фигур, но можете свободно изменять каждую опорную точку с помощью инструмента «Прямой выбор» в соответствии со своими потребностями.
Шаг 20
Комбинация форм зависит от их положения в стопке. Изображение ниже состоит из прямоугольника внизу, круга и звездчатого многоугольника вверху.Прямоугольник объединяется с кругом, а затем вычитается звездой. Мы можем поместить многоугольную звезду между прямоугольником и кругом, выбрав ее и нажав «Отправить фигуру назад».
Шаг 21. Выравнивание и распределение фигур
Если у вас есть две или более фигур в одном слое, вы можете выровнять их и распределить расстояние между ними. Выберите фигуры с помощью инструмента «Выбор пути», а затем щелкните одно из выравниваний или распределений в меню параметров инструмента.
Шаг 22
И, разумеется, есть инструмент «Линия» для рисования линии.Очень прост в использовании, просто установите толщину линии на панели инструментов. Нажмите и перетащите, чтобы нарисовать линию.
Нажмите и перетащите, чтобы нарисовать линию.
Шаг 23: Инструмент «Линия»
Удерживайте клавишу Shift, чтобы нарисовать вертикальную линию, горизонтальную линию или с шагом 45 градусов.
Шаг 24
Вы также можете добавить стрелку в начало или конец строки. Активируйте его в раскрывающемся меню параметров инструмента.
Шаг 25. Инструмент пользовательской формы
И последнее, но не менее важное: у нас есть инструмент Custom Shape.В раскрывающемся меню параметров инструмента выберите фигуру, которую хотите нарисовать. Нажмите и перетащите, чтобы нарисовать фигуру. Удерживайте клавишу Shift, чтобы ограничить его пропорции.
Шаг 26
Форму можно изменить с помощью инструмента «Прямой выбор». Нажмите и перетащите, чтобы выбрать опорные точки. Затем вы можете перемещать их в соответствии с вашими потребностями.
Шаг 27. Рисование векторного дерева
Наконец, давайте воспользуемся приведенной выше теорией, чтобы сделать что-то реальное. Простое векторное дерево. Сначала нарисуем листья.Активируйте инструмент «Эллипс» и выберите зеленый цвет для его заливки. В раскрывающемся меню заливки щелкните значок радужного прямоугольника, чтобы выбрать цвет. Нажмите и перетащите, чтобы нарисовать зеленый эллипс.
Простое векторное дерево. Сначала нарисуем листья.Активируйте инструмент «Эллипс» и выберите зеленый цвет для его заливки. В раскрывающемся меню заливки щелкните значок радужного прямоугольника, чтобы выбрать цвет. Нажмите и перетащите, чтобы нарисовать зеленый эллипс.
Шаг 28
В раскрывающемся меню параметров инструмента выберите «Объединить фигуры», а затем нарисуйте больше эллипсов.
Шаг 29
Упростите фигуры, объединив их в одну векторную фигуру. Выберите «Объединить компоненты формы». Появится диалоговое окно с запросом на ваше подтверждение. Если вас это раздражает, так как мы будем делать это часто, не стесняйтесь отметить опцию «Больше не показывать».
Шаг 30
Убедитесь, что фигура выделена, а затем нажмите Правка > Копировать или Ctrl + C. Мы собираемся объединить эту фигуру с другими листьями в следующих шагах.
Шаг 31
Нарисуйте еще листья из эллипсов. На этот раз цвет должен быть светлее.
Шаг 32
Объедините фигуры, а затем, пока фигура все еще выделена, нажмите Ctrl + V, чтобы вставить исходные листья, которые мы скопировали ранее. Если формы листьев вставлены на новый слой, возможно, ваша вторая форма листьев не выбрана.Вы можете повторно выбрать фигуру с помощью инструмента «Выбор контура». Установите для вставленной формы значение «Пересекать области формы».
Шаг 33
Форма пасты будет пересекаться с существующей формой листьев. В результате получается более темный оттенок листьев.
Шаг 34
Повторим процесс еще раз. Нарисуйте несколько эллипсов светло-зеленым цветом. Объедините их все.
Шаг 35
Вставьте фигуру первого листа и установите ее так, чтобы она пересекала существующую фигуру.
Шаг 36
Нарисуйте несколько кругов в виде фруктов.
Шаг 37
Почти готово. Подожди. Нарисуйте коричневый прямоугольник, который будет использоваться в качестве ствола дерева. Активируйте инструмент «Прямой выбор», а затем перетащите один из углов фигуры, чтобы изменить его форму.
Активируйте инструмент «Прямой выбор», а затем перетащите один из углов фигуры, чтобы изменить его форму.
Шаг 38
На панели «Слои» поместите векторную фигуру ствола внизу, под листьями.
Заключение
Это то, что у нас есть сейчас, дерево из векторных фигур.Очевидно, что есть много возможностей, которые мы можем изучить с помощью векторных возможностей Photoshop. Надеюсь, вам понравился урок, и вы узнали из него одну или две вещи.
Как нарисовать линию в фотошопе
Если вы хотите научиться рисовать линии в Photoshop CC, в этом коротком уроке я покажу вам популярные методы рисования многих типов линий, например, как нарисовать прямую линию, кривую линию или пунктир.
Чему вы научитесь в этом уроке Photoshop
- Как нарисовать прямую линию в Photoshop
- Как нарисовать изогнутую линию в Photoshop
- Как нарисовать вертикальную/горизонтальную линию в Photoshop
- Как нарисовать линию под любым углом в Photoshop
- Как изменить толщину и цвет линии в Photoshop
Следите за новостями на нашем канале Envato Tuts+ YouTube:
youtube.com/embed/vNyvj484kEw?rel=0&start=0″ frameborder=»0″ allowfullscreen=»allowfullscreen» webkitallowfullscreen=»webkitallowfullscreen» mozallowfullscreen=»mozallowfullscreen» loading=»lazy»/>1.Как нарисовать прямую линию в Photoshop
Шаг 1
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Проще всего использовать инструмент, предназначенный для этой цели: Line Tool (U) :
.Шаг 2
Установите его Mode на пикселей.
Шаг 3
Затем просто нажмите и перетащите, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Вы также можете использовать инструмент Brush Tool (B) .Щелкните место начала линии, удерживайте Shift и щелкните конечную точку линии. Photoshop нарисует это за вас!
Эти линии используют вашу текущую кисть в качестве основы. 2. Как нарисовать ломаную линию в Photoshop
Хорошо, но как нарисовать ломаную линию в Photoshop? Для этой цели можно использовать тот же метод. Если вы сначала щелкните, а затем нажмете Shift , вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и снова щелкнете, конечная точка предыдущей линии станет начальной точкой новой.Итак, запомните порядок: щелкните и нажмите Shift для отдельной строки, нажмите Shift и щелкните для непрерывной ломаной линии.
Если вы сначала щелкните, а затем нажмете Shift , вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и снова щелкнете, конечная точка предыдущей линии станет начальной точкой новой.Итак, запомните порядок: щелкните и нажмите Shift для отдельной строки, нажмите Shift и щелкните для непрерывной ломаной линии.
3. Как нарисовать линию под углом 90 градусов в Photoshop
Теперь позвольте мне показать вам, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживайте Shift и начните рисовать влево или вправо, чтобы провести горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию.Фотошоп выпрямит их за вас.
4. Как нарисовать кривую линию в Photoshop
Шаг 1
Итак, это была прямая линия, но как нарисовать кривую линию в Photoshop? Конечно, вы можете использовать инструмент Brush Tool (B) , чтобы просто нарисовать любую линию, которую хотите, но если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) .
Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) .
Шаг 2
Инструмент Curvature Pen Tool скрыт в меню Pen Tool:
Шаг 3
Установите его Mode на Shape , удалите Fill , добавьте цвет к Stroke и отрегулируйте толщину линии.
Шаг 4
Этот инструмент позволяет рисовать изогнутую линию, щелкая и перетаскивая ее. То Самое лучшее в этом то, что линия остается полностью редактируемой — просто нажмите и перетащите любую из его точек, чтобы изменить его форму. Удерживая нажатой клавишу Control, нажмите , чтобы закончить рисование, и используйте инструмент Direct Selection Tool (A) , чтобы снова выделить линию.
… инструмент Curvature Pen Tool гораздо лучше подходит для этой цели!Подробнее об использовании инструмента Curvature Pen Tool можно узнать здесь:
Ручка
Как использовать инструмент Curvature Pen Tool в Adobe Photoshop
Моника Загробельна
5.
 Как нарисовать пунктирную линию в Photoshop
Как нарисовать пунктирную линию в PhotoshopШаг 1
Вот как нарисовать пунктирную линию в Photoshop.Если щелкнуть линию рядом с толщиной обводки, вы увидите пару предустановок, включая пунктирные линии.
Шаг 2
Нажмите на выбранный пресет и просто начните рисовать линию:
Шаг 3
Если вы хотите создать свой собственный пресет для пунктирной линии, нажмите Дополнительные параметры …
Нажмите «Дополнительные параметры», чтобы создать пользовательский набор настроек для пунктирной линии. Шаг 4
… и настроить параметры. Нажмите Сохранить , чтобы сохранить предустановку для дальнейшего использования.
6. Как нарисовать черную линию в Photoshop
Шаг 1
Если вам интересно, как нарисовать черную линию в Photoshop, это работает одинаково для всех цветов. Чтобы нарисовать линию любого цвета с помощью Brush Tool (B) или другого инструмента в режиме Pixels , настройте цвет на панели Color .
Шаг 2
Если вы предпочитаете инструмент Curvature Pen Tool (P) или любой другой инструмент в режиме Shap e, отрегулируйте цвет на панели Stroke — вы можете сделать это даже после того, как линия нарисована.
… и настройки Stroke для ваших векторных линий7. Как нарисовать жирную линию в Photoshop
Шаг 1
Если вы хотите узнать, как рисовать жирную линию в Photoshop, у вас есть два варианта: либо увеличить размер кисти, которую вы рисуете, используя клавиши квадратных скобок ([), (]) …
Толщина пиксельных линий не может быть изменена после их рисования…Шаг 2
… или, если вы в режиме Shape, просто толщину Stroke в настройках.
… но векторные линии этим не ограничиваются!8. Как нарисовать линию под углом 45 градусов в Photoshop
Шаг 1
Но как нарисовать в Photoshop линию под углом 45 градусов или любой другой угол, если уж на то пошло? Вот в чем хитрость: используйте инструмент Rotate View Tool (R) .
Шаг 2
Введите угол в поле Угол поворота и нажмите Enter.
Посмотрите на значок рядом с полем «Угол поворота», чтобы просмотреть линию. Шаг 3
Теперь просто нарисуйте прямую линию.
Шаг 4
Нажмите Escape , чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как рисовать линии в Photoshop! Это может показаться не таким уж большим, но каждое произведение начинается с линии. Просто посетите раздел графики на Envato Elements, чтобы увидеть, как простые линии можно успешно использовать в графическом дизайне.
Если вы хотите узнать больше об основах Photoshop, здесь вы можете найти пару уроков для начинающих:
Рисование неправильных пользовательских фигур в учебнике Photoshop —- как направлять / учиться / объяснять
graphicxtras > Учебники по Adobe Photoshop > Уроки
Эндрю Бакл, обновлено: 2022
Учебники
Учебное пособие по созданию дизайнов неправильной/абстрактной формы в Photoshop. В этом руководстве показано, как использовать инструмент «Перо» в Photoshop и как рисовать неправильные фигуры с помощью инструмента «Перо произвольной формы».
В этом руководстве показано, как использовать инструмент «Перо» в Photoshop и как рисовать неправильные фигуры с помощью инструмента «Перо произвольной формы».
Выберите инструмент «Перо» на панели инструментов Photoshop для создания нестандартной формы неправильной формы. Установите параметр «Форма». Установите заливку и обводку. Щелкните текущий документ. Повторите в разных местах. Чтобы закрыть, щелкните начальную точку. Выберите инструмент преобразования точек, чтобы округлить кривые
Вы также можете использовать магнитную функцию в инструменте «Перо произвольной формы», чтобы создавать интересные неправильные формы.Пользовательские формы также можно использовать в качестве отличного источника для неправильных абстрактных форм Adobe Photoshop. Вы также можете использовать мазки кисти для создания слоя и использовать прозрачность для создания выделения, чтобы преобразовать его в рабочий контур и использовать в качестве нестандартной пользовательской формы в Photoshop. В этом руководстве показано несколько способов создания нестандартных векторных фигур в Photoshop с использованием таких инструментов, как произвольная форма, инструмент «Перо» и т. д.
В этом руководстве показано несколько способов создания нестандартных векторных фигур в Photoshop с использованием таких инструментов, как произвольная форма, инструмент «Перо» и т. д.
Пример 1 неправильной формы в Adobe® Photoshop®
Photoshop можно использовать для создания множества неправильных форм, и, как и для большинства вещей в Adobe® Photoshop®, существует множество способов создания неправильных и правильных форм.Кроме того, это зависит от вашего определения неправильной формы. В моем первом примере я буду использовать инструмент «Перо», который находится на панели инструментов.
Выберите инструмент «Перо». щелкните документ в разных местах.. Удерживайте кнопку мыши в определенных точках, чтобы изогнуть сгенерированный путь.. Чтобы завершить (или закрыть) путь, просто щелкните начальную точку.
Поскольку инструмент «Перо» создает путь, на самом деле ничего не видно, кроме нескольких точек (или столько, сколько вы хотите создать), поэтому перейдите на панель / панель пути и выберите сгенерированный рабочий путь и перейдите в правое боковое меню. и заполните текущим цветом переднего плана (установите его на черный с помощью панели инструментов Photoshop).Другой вариант (чтобы сделать путь более заметным) — превратить дизайн в пользовательскую форму: перейдите в меню редактирования и определите команду пользовательской формы.
и заполните текущим цветом переднего плана (установите его на черный с помощью панели инструментов Photoshop).Другой вариант (чтобы сделать путь более заметным) — превратить дизайн в пользовательскую форму: перейдите в меню редактирования и определите команду пользовательской формы.
Пример 2 рисования неправильной формы в Adobe ® Photoshop ® — произвольная форма
Вместо инструмента «Перо» используйте следующий инструмент в наборе инструментов: инструмент «Перо произвольной формы». Просто выберите и рисуйте, как обычной ручкой. Лично мне проще использовать артпад/ручку вместо мыши (пример ниже нарисован с помощью мыши).Снова завершите создание неправильного пути, встретив начальную точку. Перейдите на панель пути и залейте цветом или используйте команду определения пользовательской формы. Вы можете рисовать действительно странные и замечательные векторные фигуры с помощью инструмента произвольной формы. Это не самый элегантный инструмент, но он создает необычные и странные формы. Другой способ превратить дизайн в «форму» — просто нажать кнопку «форма» на верхней панели параметров (это в самых последних версиях). Кнопка формы превращает путь в немедленную форму.Вы должны знать, что кнопка формы не превращает дизайн в пользовательскую форму, и вам необходимо выполнить дополнительный шаг (меню редактирования и команду определения). Вы можете продолжать определять несколько путей и в любой момент перейти к команде определения пользовательской формы и сохранить весь набор нестандартных путей в одном CSH.
Другой способ превратить дизайн в «форму» — просто нажать кнопку «форма» на верхней панели параметров (это в самых последних версиях). Кнопка формы превращает путь в немедленную форму.Вы должны знать, что кнопка формы не превращает дизайн в пользовательскую форму, и вам необходимо выполнить дополнительный шаг (меню редактирования и команду определения). Вы можете продолжать определять несколько путей и в любой момент перейти к команде определения пользовательской формы и сохранить весь набор нестандартных путей в одном CSH.
Выберите инструмент «Перо произвольной формы» на панели инструментов Photoshop. Рисуйте, используя инструмент произвольной формы. Отпустите мышь. Изменить заливку и обводку
Пример 3 рисования неправильной формы в Adobe ® Photoshop ® — магнитная произвольная форма
Очень похоже на описанный выше подход, но вы также можете включить магнитную опцию для произвольной формы, и это создает очень быстрый и простой способ создания очень неправильных форм, поскольку магнитный инструмент имеет тенденцию случайным образом прыгать вперед и назад и по завершению. , дизайн, вероятно, гораздо более случайный, чем вы могли бы создать, просто набросав.
, дизайн, вероятно, гораздо более случайный, чем вы могли бы создать, просто набросав.
Пример 4 рисования неправильной формы в Adobe ® Photoshop ® — инструмент пользовательских фигур
Инструмент CSH и инструменты правильной формы / эллипс и т. д. могут использоваться в качестве отличного источника для неправильных форм. Для этого выберите один из инструментов формы, например инструмент прямоугольника, и создайте один прямоугольник. Перейдите к операциям с контуром (навигатор в Adobe AI) на верхней панели параметров Photoshop и установите параметр «объединить фигуры» (или любой другой, если вы хотите вычесть из исходного дизайна), а затем примените другой прямоугольник и так далее. на.Повторите создание прямоугольника, круга, звезды и т. д. несколько раз, после чего каждый контур/форма будет добавлен к исходному дизайну. По завершении перейдите в меню редактирования и задайте пользовательскую форму, чтобы создать окончательный неправильный путь (который затем можно использовать несколько раз в приложении)
Пример 5 рисования неправильного пути в Adobe ® Photoshop ® — деформация
Строго не используя какой-либо рисунок, но с помощью меню редактирования и команды преобразования и деформации с выбранным контуром (даже прямоугольником) вы можете быстро создать неправильную форму за считанные секунды. Возможно, вам не удастся добиться самой неправильной формы одним проходом инструмента деформации, поскольку сетка деформации составляет всего 3 x 3. Выберите отдельные точки/узлы сетки деформации и деформируйте путь разными способами. Повторяйте и повторяйте, пока форма не будет такой, как требуется. Фигуру можно сохранить как пользовательскую фигуру и повторно использовать для создания еще более сложной графики.
Возможно, вам не удастся добиться самой неправильной формы одним проходом инструмента деформации, поскольку сетка деформации составляет всего 3 x 3. Выберите отдельные точки/узлы сетки деформации и деформируйте путь разными способами. Повторяйте и повторяйте, пока форма не будет такой, как требуется. Фигуру можно сохранить как пользовательскую фигуру и повторно использовать для создания еще более сложной графики.
Выберите инструмент «Прямоугольник» на панели инструментов Photoshop. Выберите параметр слоя формы. Создайте прямоугольник. Перейдите в меню редактирования. Преобразование.Деформация. Используйте сетку для выбора и перетаскивания точек и искажения прямоугольника. OK
Пример 6 рисования неправильных фигур в Adobe ® Photoshop ® — инструменты кисти
Не вектор, но его можно превратить в один. Слой. Новый слой. Выберите инструмент «Кисть» на панели инструментов Photoshop. Установите черный цвет для переднего плана. Выберите одну из основных кистей по умолчанию (жесткость 100%). Нарисуйте запутанный узор из множества мазков кистью. Выберите меню. Загрузить выделение. Прозрачность слоя 1. Панель «Пути». Создать рабочий путь (меню справа).Установить допуск. ОК. Сохранить рабочий путь (панель путей). Меню «Правка». Определить пользовательскую форму / неправильную форму
Нарисуйте запутанный узор из множества мазков кистью. Выберите меню. Загрузить выделение. Прозрачность слоя 1. Панель «Пути». Создать рабочий путь (меню справа).Установить допуск. ОК. Сохранить рабочий путь (панель путей). Меню «Правка». Определить пользовательскую форму / неправильную форму
Параметры для создания неправильных путей
Вы также можете использовать Illustrator для создания неправильных форм, поскольку инструменты пера, фильтры и функции можно использовать для создания действительно экстремальных форм. Или используйте инструменты кисти, а затем скопируйте его в Illustrator или другое приложение с инструментом векторной трассировки (трассировка Corel и т. д.) и используйте его для захвата неправильной формы, которую можно поместить обратно в Photoshop
GIMP Draw Circle — javatpoint
GIMP — увлекательная программа для редактирования изображений и других графических задач.Но он не поддерживает какой-либо прямой инструмент для рисования круга. Рисование круга является важной задачей для любого графического инструмента. Но мы можем нарисовать круг в GIMP без установки каких-либо внешних инструментов или плагинов. Это прямой процесс.
Рисование круга является важной задачей для любого графического инструмента. Но мы можем нарисовать круг в GIMP без установки каких-либо внешних инструментов или плагинов. Это прямой процесс.
Мы можем выполнять несколько задач с кругом, например создать векторный круг, цветной круг, добавить границу к кругу, обвести контур круга и многие другие задачи в GIMP.
Инструмент Ellipse selection позволяет нам создать круг или эллипс.
давайте разберемся как создать сплошной круг в GIMP:
Как нарисовать круг в GIMP
Мы можем нарисовать круг, используя инструмент выбора эллипса. Это прямой процесс. Выполните следующие шаги, чтобы нарисовать круг:
Шаг 1: Создайте новый образ
Первый шаг — нарисовать круг — создать новое изображение. Чтобы создать новый образ, выберите опцию New в меню файла. Это создаст новое пустое изображение; мы можем выбрать, должно ли оно быть заполнено фоновым цветом или прозрачным. Откроется диалоговое окно для указания свойств изображения.
Откроется диалоговое окно для указания свойств изображения.
Укажите разрешение изображения и другие свойства, такие как цветовой профиль, заливка и т. д. В GIMP доступно пять вариантов заливки. Мы можем выбрать один из следующих в соответствии с нашими потребностями:
Шаг 2. Выберите инструмент «Выделение эллипса»
после создания изображения мы должны выбрать инструмент выбора эллипса для рисования круга. Чтобы выбрать инструмент выбора эллипса, перейдите к Tools-> Selection Tools-> и выберите опцию Ellipse Select , или мы можем нажать клавишу E .
Мы также можем выбрать инструмент выбора эллипса из панели инструментов, щелкнув значок ниже:
Шаг 3: Начните рисовать
Теперь щелкните в любом месте изображения и начните рисовать круг. Чтобы нарисовать круг, щелкните точку и перетащите ее в другую точку в зависимости от требуемого размера и четкости круга. Это будет выглядеть примерно так:
Это будет выглядеть примерно так:
Поскольку я выбрал прозрачный фон, он выглядит так, как показано выше. Если мы создали изображение, заполненное цветом фона или переднего плана, оно будет выглядеть следующим образом:
Шаг 4: Обведите контур
Теперь обведите границы, чтобы сделать их сплошными.Чтобы обвести контур, выберите параметр Stroke Selection в меню Edit. Откроется диалоговое окно для запроса свойств штриха, таких как ширина линии.
Задайте свойства и нажмите кнопку штрих , чтобы создать контур по краям круга.
Шаг 5: укажите цвет
Чтобы заполнить круг цветом, выберите цвет и залейте его цветом фона и переднего плана. Чтобы заполнить цвет, выберите цвет из значка цвета, указанного внизу панели инструментов.
Щелкните поле цвета, чтобы изменить цвет. Откроется диалоговое окно с доступным цветом. Выберите нужный цвет:
Шаг 6: Залейте цветом
Чтобы заполнить цвет переднего плана, нажмите клавиши «CTRL+ Запятая(,)» , а для цвета фона нажмите клавиши «CTRL+Точка(. )» . Он заполнит активный цвет.
)» . Он заполнит активный цвет.
Шаг 7: Сохраните изображение
Чтобы сохранить изображение, выберите параметр Экспортировать как в меню файла.Он сохранит изображение в указанное место. Окончательное изображение будет выглядеть следующим образом:
Изображение с цветным фоном выглядит следующим образом:
Мы можем обрезать или масштабировать изображение в соответствии с нашими требованиями, используя параметры масштабирования и обрезки в меню «Изображение и инструменты».
Как создать реальный круг
иногда мы не можем создать реальный круг, особенно в случае с новичком. Поскольку инструмент выбора эллипса начинает рисовать эллипс, мы должны настроить его с помощью мыши.
Если мы не очень хорошо рисуем, мы можем нарисовать точный круг, удерживая клавиши SHIFT и ALT и перетаскивая мышь. Это создаст реальный круг.
Точно так же мы можем создать эллипс с помощью инструмента выбора эллипса. Это полезный инструмент для разработки логотипов. В основном для разработки логотипа нам может потребоваться создать эллипс или круг, или, возможно, и то, и другое. Ниже приведен пример рисования эллипса и круга в сочетании с искусством:
Это полезный инструмент для разработки логотипов. В основном для разработки логотипа нам может потребоваться создать эллипс или круг, или, возможно, и то, и другое. Ниже приведен пример рисования эллипса и круга в сочетании с искусством:
Как создать 10 основных фигур в Adobe Photoshop — Medialoot
Инструменты Photoshop
Если вы читали пост «Элементы и принципы дизайна», то наверняка помните, что формы являются одним из ключевых элементов — неотъемлемым строительным блоком, используемым дизайнерами для создания чего-то гораздо большего, чем сумма его частей.Форма — это элемент, определяемый своим периметром: замкнутый контур. Это область, которая содержится в подразумеваемой линии и имеет два измерения: высоту и ширину. Сегодня я покажу вам, как создать 10 основных фигур в Photoshop с помощью различных инструментов.
Поскольку все основные фигуры, которые мы будем создавать в Photoshop, будут векторными фигурами (поэтому мы можем увеличивать или уменьшать их без потери качества), есть вещь, на которую нужно обратить особое внимание, чтобы сделать их. Для каждого инструмента, который мы выбираем (прямоугольник, перо, эллипс и т. д.), нам нужно установить режим инструмента на «Форма». Чтобы установить режим инструмента на форму, каждый раз, когда мы выбираем инструмент на панели инструментов, на верхней панели инструментов будет раскрывающееся меню для этого конкретного инструмента. На верхней панели инструментов рядом со значком инструмента будет выпадающее меню режима инструмента. Нажмите на это раскрывающееся меню и выберите «Форма».
Для каждого инструмента, который мы выбираем (прямоугольник, перо, эллипс и т. д.), нам нужно установить режим инструмента на «Форма». Чтобы установить режим инструмента на форму, каждый раз, когда мы выбираем инструмент на панели инструментов, на верхней панели инструментов будет раскрывающееся меню для этого конкретного инструмента. На верхней панели инструментов рядом со значком инструмента будет выпадающее меню режима инструмента. Нажмите на это раскрывающееся меню и выберите «Форма».
Квадрат
На панели инструментов выберите инструмент «Прямоугольник» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер квадрата и нажмите OK. В этом случае мой будет иметь размер ширины и высоты 350 пикселей.
Прямоугольник
На панели инструментов выберите инструмент «Прямоугольник» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер прямоугольника и нажмите OK. В этом случае мой будет иметь ширину 350 пикселей и высоту 200 пикселей.
Круглый квадрат
На панели инструментов выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер округленного квадрата и радиус и нажмите OK. В этом случае мой будет иметь размер ширины и высоты 350 пикселей с радиусом 10 пикселей.
Прямоугольник со скругленными углами
На панели инструментов выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер прямоугольника со скругленными углами и радиус, а затем нажмите кнопку ОК. В этом случае мой будет иметь ширину 350 пикселей, высоту 200 пикселей и радиус 10 пикселей.
Круг
На панели инструментов выберите инструмент «Эллипс» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер круга и нажмите OK. В этом случае мой будет иметь размер ширины и высоты 350 пикселей.
Овальный
На панели инструментов выберите инструмент «Эллипс» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер овала и нажмите OK. В этом случае мой будет иметь ширину 350 пикселей и высоту 200 пикселей.
Треугольник
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер треугольника (мой будет иметь ширину и высоту 350 пикселей) и количество сторон на 3 и нажмите OK.
Пентагон
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите желаемый размер пятиугольника (у меня ширина и высота будут 350 пикселей), установите количество сторон на 5 и нажмите ОК.
5-конечная звезда
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите желаемый размер звезды (у меня ширина и высота будут 350 пикселей), установите количество сторон на 5, установите флажок «Звезда», установите отступ сторон на 50 % и нажмите ОК.
Алмаз
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите желаемый размер ромба (мой будет иметь ширину 200 пикселей и высоту 350 пикселей), установите количество сторон на 4, установите флажок «Звезда», установите Отступ сторон до 0% и нажмите OK.
Об инструменте «Многоугольник»
Как вы, возможно, заметили, наши последние 4 основные фигуры были созданы с использованием нескольких различных опций в окне параметров инструмента.Если вы хотите пойти немного дальше и создать неограниченное количество фигур с помощью инструмента «Многоугольник», поэкспериментируйте, изменив некоторые настройки, как показано в следующих примерах; но помните, всегда устанавливайте режим инструмента на форму, чтобы масштабировать его вверх и вниз без потери качества.
Последний совет
Если в какой-то момент после создания фигуры вы захотите изменить цвет фигуры, вам просто нужно дважды щелкнуть миниатюру слоя этой фигуры и в окне «Палитра цветов» выбрать новый цвет, который вы хотите применить, и нажать «ОК».
.



 Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;