Как выделить веснушки в фотошопе: Урок Лайтрум. Как сделать выразительные веснушки в Lightroom
Урок Лайтрум. Как сделать выразительные веснушки в Lightroom
В этом уроке по лайтрум я хочу поделиться сочетанием небольших техник, которые могут быть использованы, чтобы подчеркнуть веснушки. Эти техники могут быть объединены или смешаны, чтобы получить результат в зависимости от ваших целей – мягкие и прелестные веснушки или же глубокие.
Чтобы понять, как работать с веснушками, в первую очередь важно определить очевидную, но важную вещь о том, что каждая веснушка является небольшим участком, который темнее по цвету, чем остальной тон кожи; обычно летом они более заметны, но остаются на коже круглый год. Так как веснушки являются более темными участками, идея состоит в том, чтобы увеличить контраст между светлым оттенком кожи и темным (веснушками), чтобы сделать их выразительными.
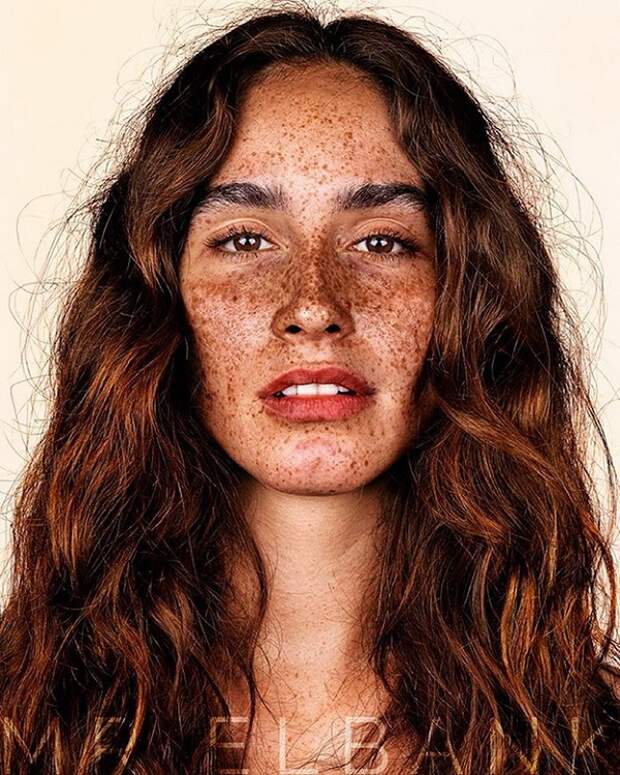
Вот часть необработанного правильно экспонированного снимка в студии:
Первое, что вы должны знать, это то, что чем больше экспонирована кожа, тем менее видимыми будут веснушки.
Так что сначала вы можете недоэкспонировать кожу в Lightroom в целом или локально (с помощью кисти) в зависимости от остальной части изображения, путем понижения экспонирования и бликов. Это придаст коже более видимую текстуру:
Затем вы можете увеличить контрастность, но помните, что это повлияет на насыщенность, поэтому ее нужно будет понизить.
Также в Lightroom вы можете использовать инструмент Кривые с более точными корректировками в изображении. В верхнем левом углу вашей кривой нажмите на имеющийся там инструмент и затем его перемещение на изображении будет показывать где вы сейчас находитесь на кривой.
Вы можете переместить ваш курсор на светлую часть кожи, щелкнуть, а затем перевести курсор вверх. Таким образом и кривая переместится вверх.
Затем вы перемещаете курсор на картинке на темную часть кожи (веснушки), щелкаете и опускаете курсор вниз. Это переместит кривую вниз.
Как вы уже, наверное, поняли, это увеличит контраст между светлыми участками кожи и веснушками. Как только вы увеличите контрастность, то вполне вероятно, что снова понадобится уменьшить насыщенность. Я намеренно выбрал здесь чрезмерные настройки, чтобы показать вам силу влияния этого инструмента на веснушки:
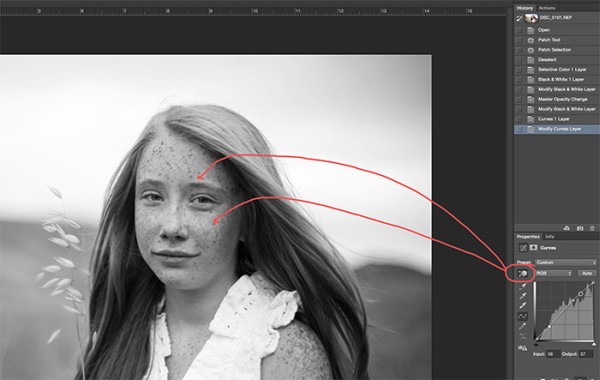
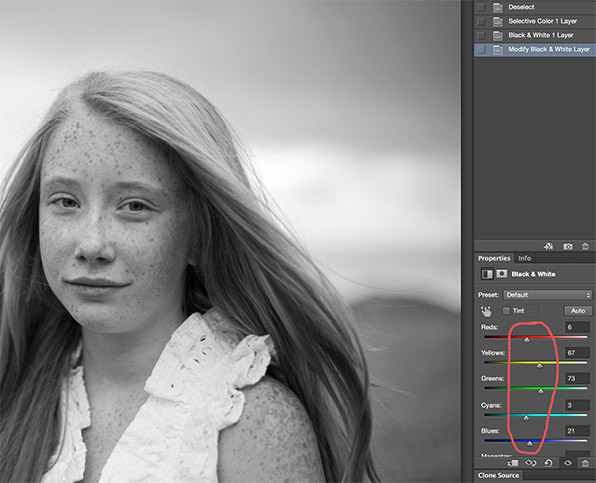
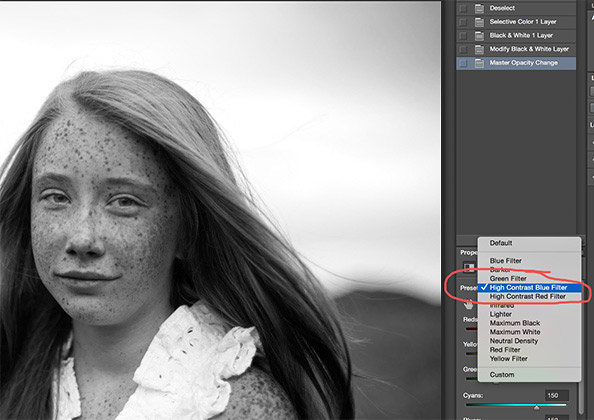
Если вы работаете с черно-белым изображением, то можете уменьшить значения в красном и оранжевом каналах, чтобы проявить еще больше веснушек:
Как правило, я не использую четкость, чтобы подчеркнуть веснушки, так как обычно мне не нравится результат, но любители этой опции могут поэкспериментировать.
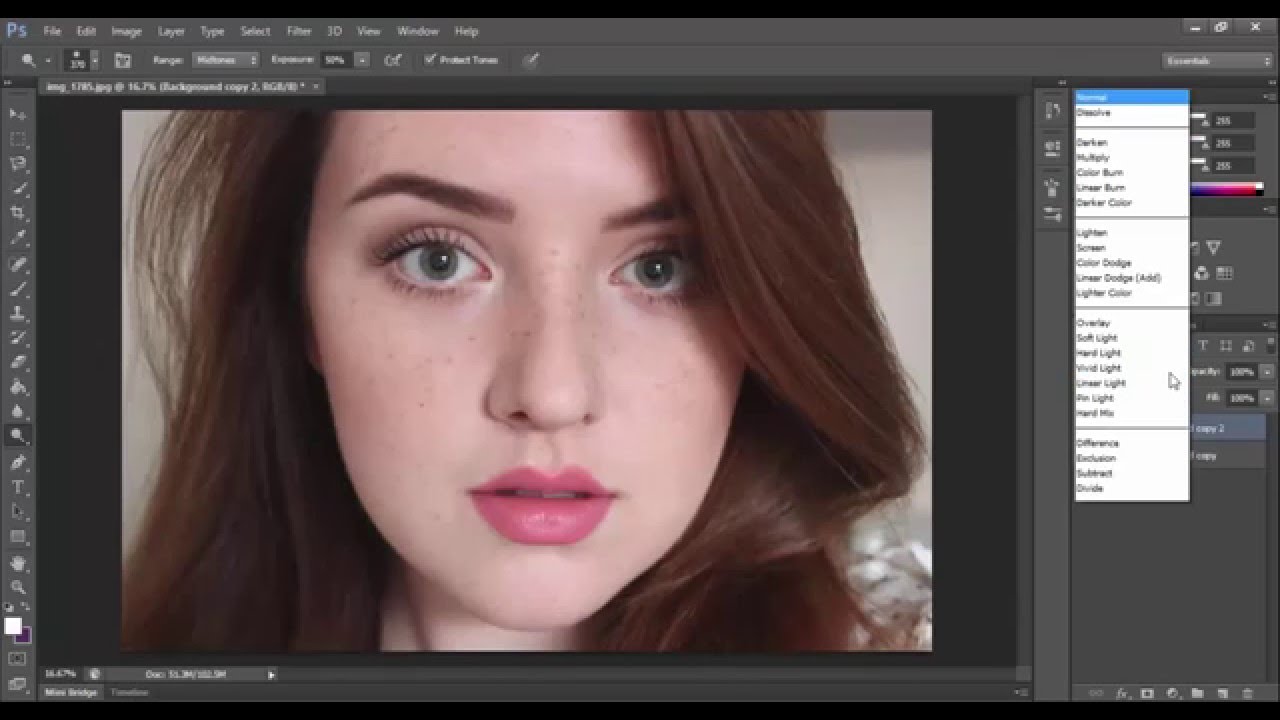
В качестве заключения, эта техника может быть использована также в Photoshop для достижения более точных результатов с помощью маски слоя (для того, чтобы применять настройки только на коже, а не по всему изображению) и режима наложения Светимость (который не повлияет на насыщенность).
Это техники, с которых вы можете начать, но безусловно их существует гораздо больше (осветление и затемнение, например,… может быть темой для следующей статьи).
Автор: PortraitsBySam
Перевод: Татьяна Сапрыкина
Как убрать веснушки в Фотошопе?
Зачастую женщины стремятся выглядеть на фотографиях совершенно, больше походя на манекены, забывая, что уникальными их делают как раз естественные особенности, такие как родинки и веснушки.
Для некоторых – наличие веснушек стало «фишкой», так считают звёзды: Кейт Мосс, Эмма Стоун, Эванджелин Лилли, Джулианна Мур – все они гордятся своими веснушками и не только не скрывают их тоналками, а всячески подчеркивают, выбирая макияж.
Но, если уж очень хочется сделать кожу однотонной, без «солнечных отметин», убрать веснушки в Photoshop довольно легко и не займёт у вас много времени.
В этом обзоре я расскажу, как убрать веснушки в Фотошопе простым способом, при этом, не делая изображение «размазанным».
Приступим!
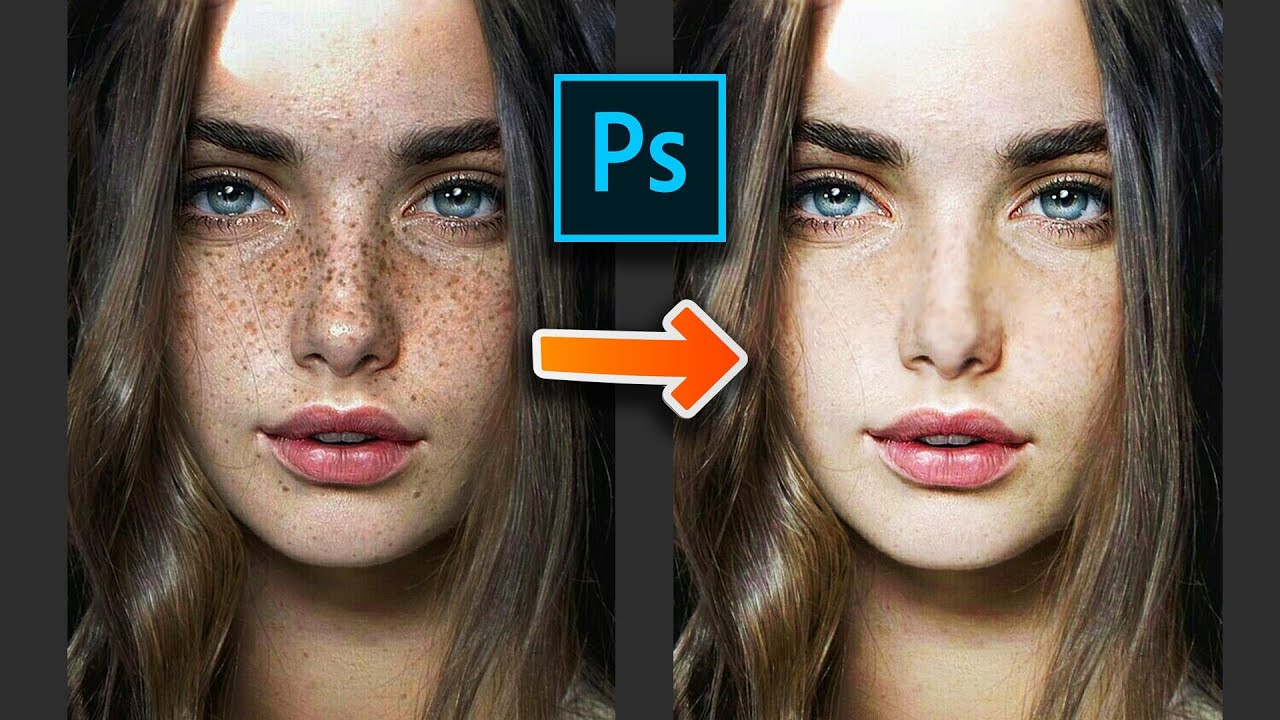
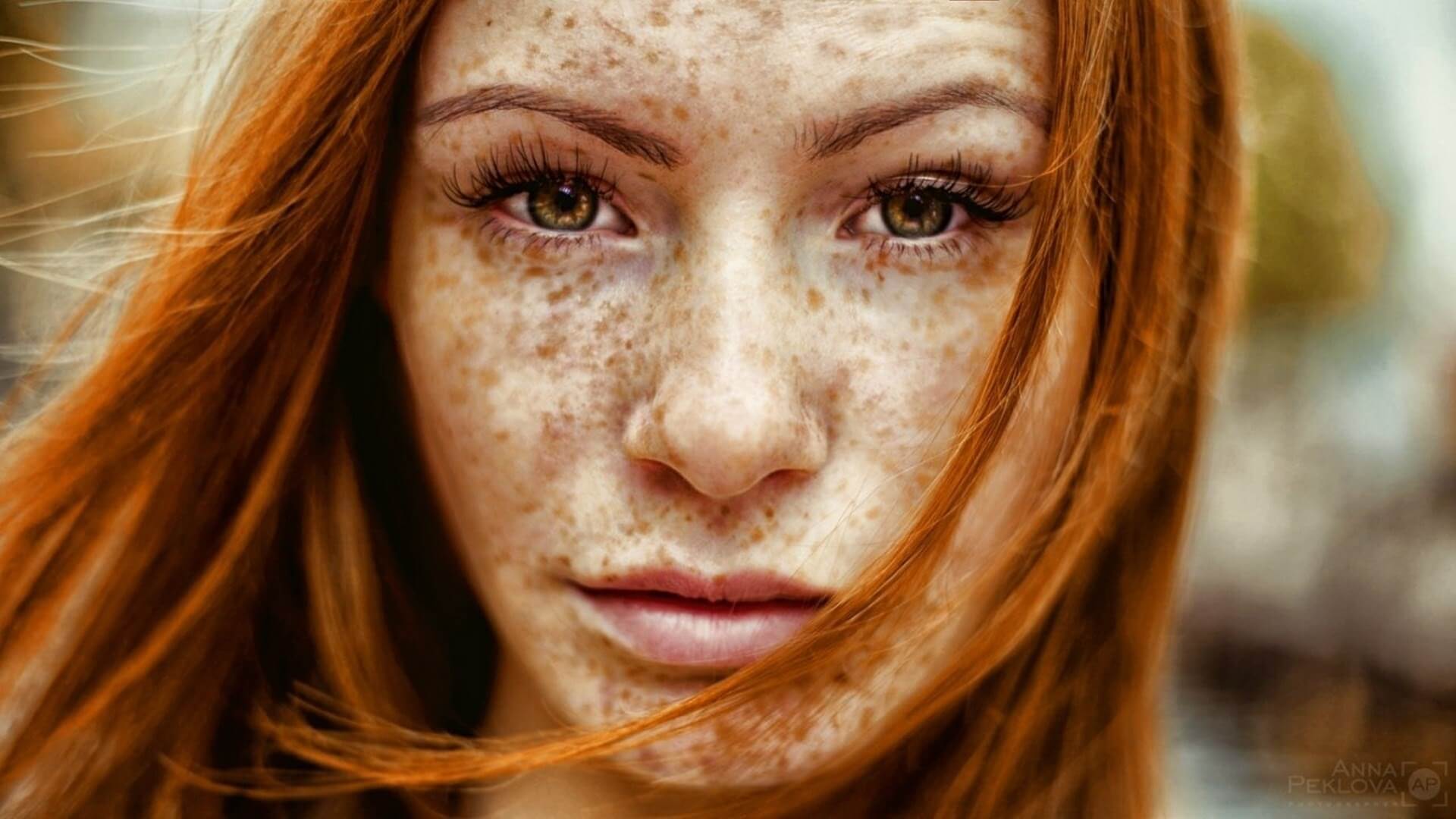
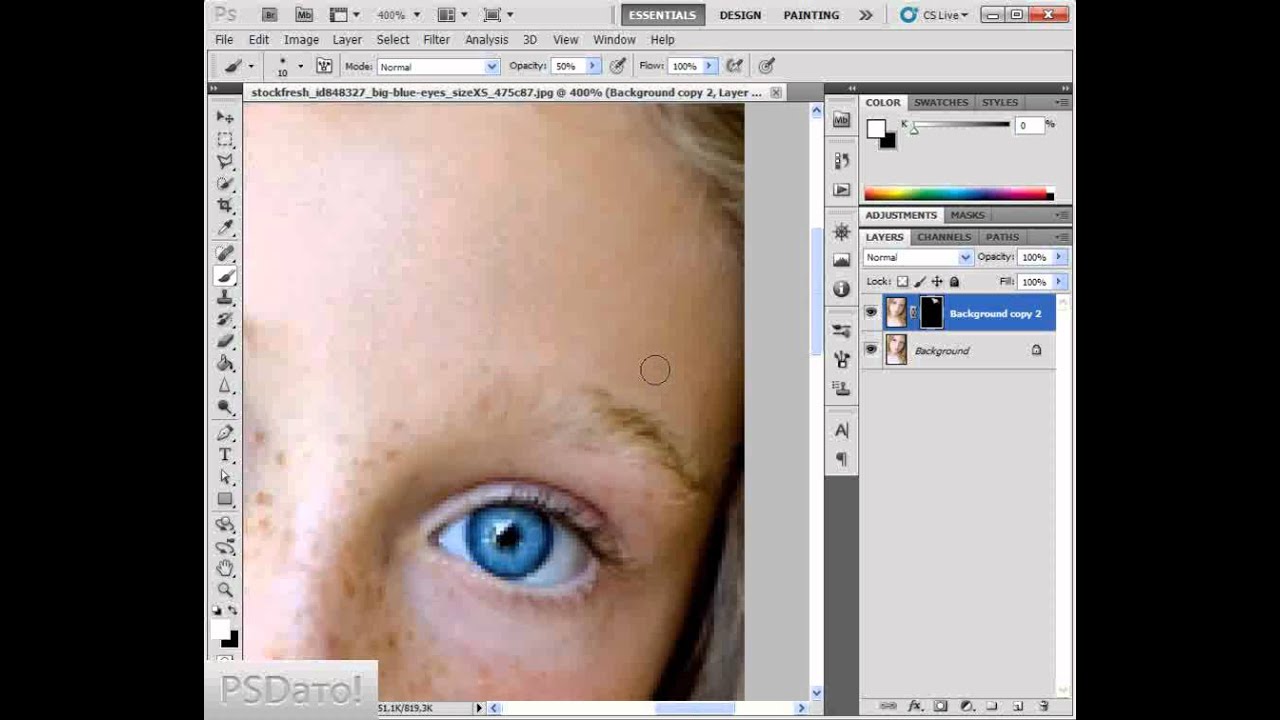
Открываем исходную фотографию в Фотошопе. Я взяла фото милой девушки с массой веснушек разных размеров и оттенков, чтобы продемонстрировать все возможности приводимого метода избавления от них.
Делаем копию изображения на новом слое, с помощью клавиш Ctrl + J.
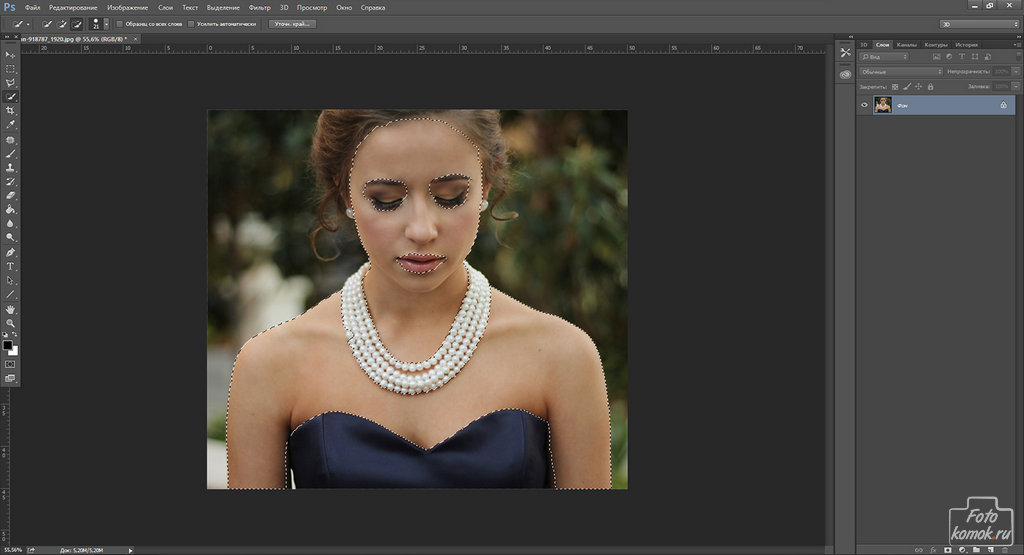
Будем использовать «Быструю маску», чтобы выделить участки кожи, где наблюдаются веснушки. Режим «Быстрая маска» активируется клавиши «Q». Если вы все сделали правильно, в названии рабочего проекта появится надпись «Быстрая маска».
Теперь активируем инструмент «Кисть» клавишей «B», её рабочий цвет должен быть черный. Выделяем кистью все участки изображения с веснушками, следя за тем, чтобы волосы, брови, глаза, губы, контуры носа не захватывались – они должны остаться четкими после всех действий, а к выделенным участкам мы планируем применять фильтры.
После выделения кожа лица стала красной:
Теперь повторно нажимаем «Q», чтобы отключить режим быстрой маски. Видим выделение на изображении. Нужно сделать инверсию: нажимаем комбинацию Shift+Сtrl+I. И в итоге:
И в итоге:
Нажимаем Ctrl + J – копируем выделение на новый слой. И видим в панели слоёв следующе:
Благодаря наличию отдельного слоя с кожей, мы можем применять к ней фильтры, не боясь исказить другие части изображения.
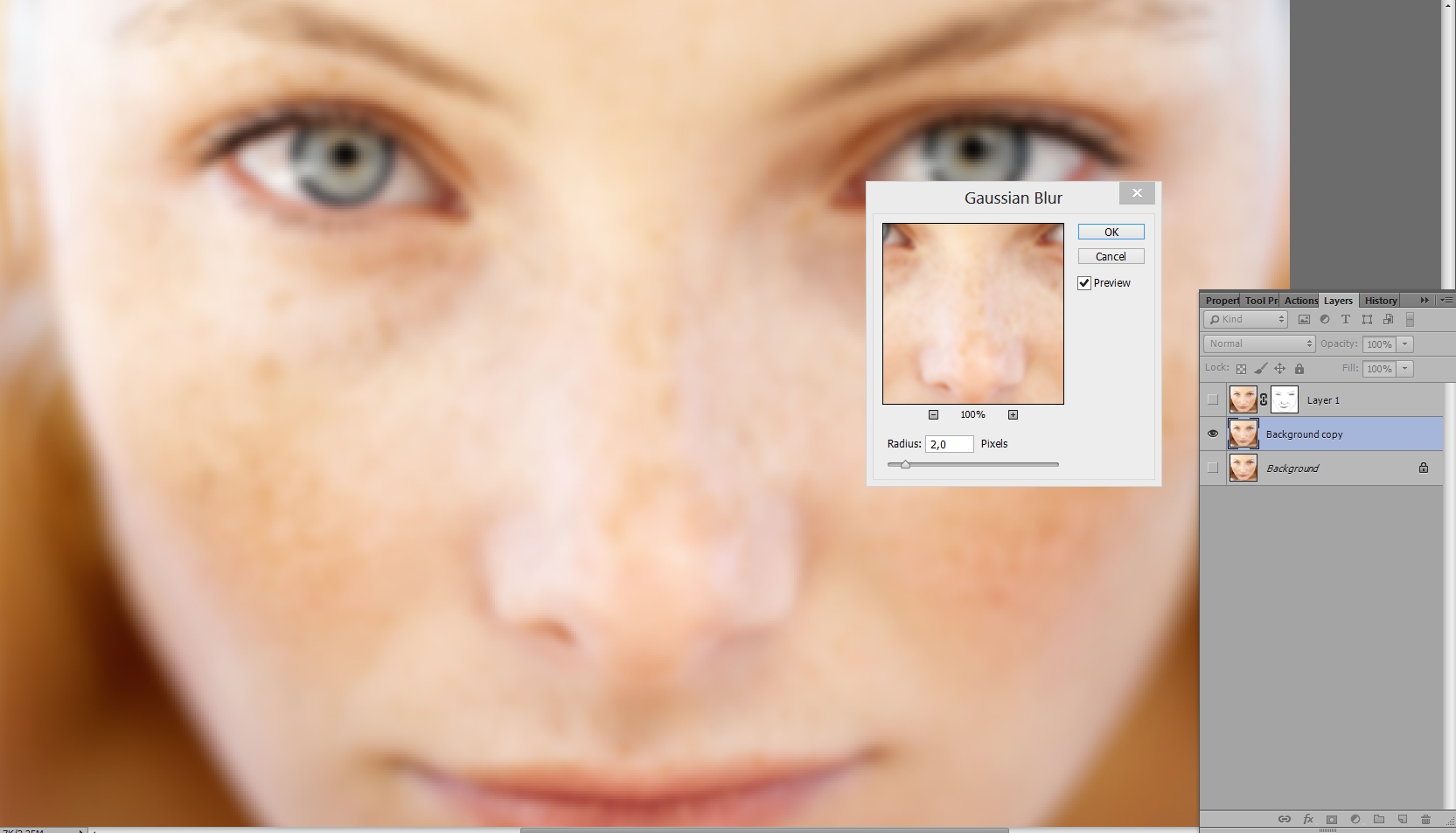
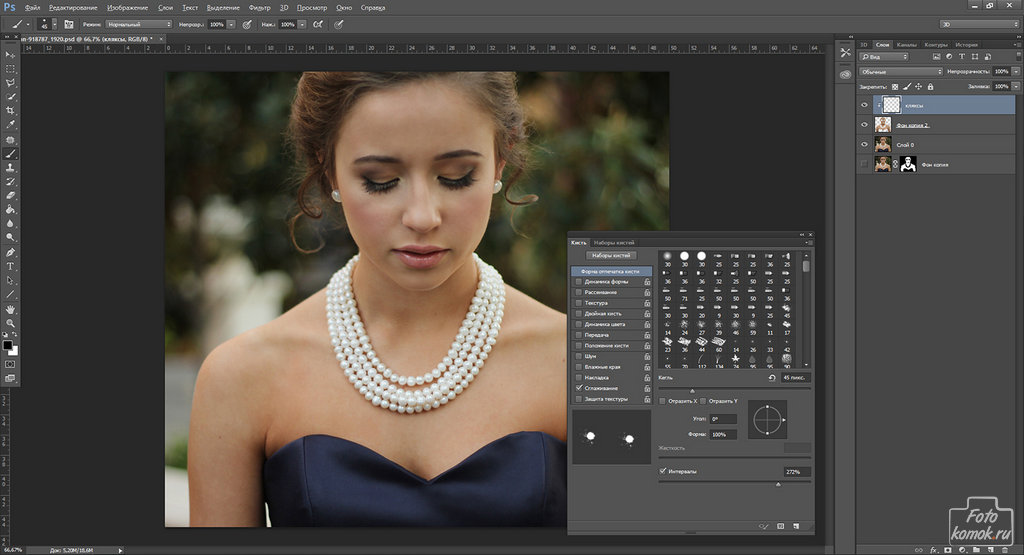
Далее работаем с фильтром «Размытие по Гауссу» (Gaussian Blur), находим его в меню Фильтр -> Размытие (Filter->Blur). В окне настройки фильтра устанавливаем значение радиуса равное 9 px. Этот параметр подбирается для каждого фото опытным путём, следует обращать внимание на то, чтобы веснушки практически полностью слились в один цвет:
Кожа приобрела чрезмерную гладкость. Чтобы добавить натуральности, применим фильтр «Шум»: заходим в меню «Фильтр» -> «Шум» -> «Добавить шум» (Filter->Noise->Add Noise). Его параметр будет равен 3% (также выбирайте экспериментальным путем).
Ещё следует на панели Слои (Layers) уменьшить значение «Непрозрачности» до 85%, чтобы применение фильтров было менее заметно:
Оставшиеся после фильтров веснушки убираем восстанавливающей кистью, она находится в левой панели кнопок, её иконка выглядит так: Скопируем наш слой с фильтрами  Чтобы обработка восстанавливающей кистью была более качественной, сделайте кисть мягкой и измените её форму с круглой на овальную, это можно настроить в параметрах:
Чтобы обработка восстанавливающей кистью была более качественной, сделайте кисть мягкой и измените её форму с круглой на овальную, это можно настроить в параметрах:
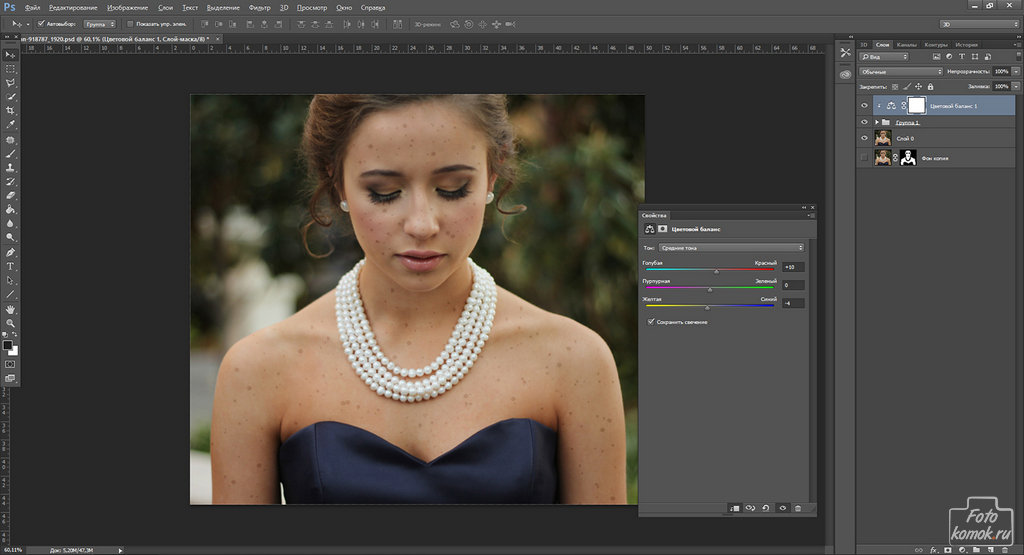
В заключении объединим слои в один комбинацией клавиш Ctrl+Alt+Shift+E.
Вот и наш результат:
Кожа без веснушек в Фотошопе быстрый и простой метод! Главное – правильно подобрать параметры фильтров для вашего изображения, кожа не должна быть слишком размытой, но и с шумом не переусердствуйте.
Завершив работу с кожей, можно немного добавить макияжа девушке не фотографии, читайте как накрасить губы в Фотошопе за 15 минут!
Создавайте свои шедевры в Photoshop и не бойтесь экспериментировать!
Далее по теме:
Смотрите так же:
Обучение как работать с фотошопом
Пошаговое обучение фотошопу
Теоретически уроки
Основные форматы файлов растровых изображений
Цветовые модели в компьютерной графике
Практические занятия
Основы
Урок 1. Создание нового документа
Создание нового документа
Урок 2. Открытие изображения
Урок 3. Сохранение изображений
Урок 4. Изменение масштаба
Урок 5. Яркость и контрастность
Функции
Урок 6. Трансформация объектов
Урок 7. Деформация объектов
Урок 8. Замена цвета
Урок 9. Изменение размера изображения
Урок 10. Перевод цветной картинки в черно-белую
Слои в фотошопе
Урок 8. Зачем нужны слои?
Урок 9. Как работать со слоями
Урок 10. Как объединить слои в фотошопе
Урок 11. Стили слоев
Инструменты в фотошопе
Урок 12. Описание панели инструментов
Урок 13. Инструмент «Перемещение»
Урок 14. Способы выделения в фотошопе
Урок 15. Прямоугольное и овальное выделение области
Урок 16. Инструменты группы «Лассо»
Урок 17. Выделение пером
Урок 18. Выделение с помощью режима быстрой маски
Урок 19. Как скопировать выделенную область в фотошопе
Урок 20. Как убрать «Эффект красных глаз».
Как убрать «Эффект красных глаз».
Урок 21. Инструмент «Рамка» (Кадрирование)
Урок 22. Инструмент «Кисть»
Урок 23. Инструмент «Ластик»
Урок 24. Инструмент «Архивная ксить»
Урок 25. Инструмент «Заливка»
Урок 26. Инструмент «Градиент»
Урок 27. Работа с текстом в фотошопе
Урок 28. Убираем прыщи с помощью инструментов «Восстанавливающая кисть» и «Заплатка»
Урок 29. Убираем ненужный объект с помощью инструмента «Штамп»
Видеокурс
Конечно уроки — это здорово, но к сожалению текстовые уроки не всем даются хорошо, и гораздо легче обучаться фотошопу по видеокурсам. Происходит ощущение живого преподавания с наглядными примерами в режиме реального времени.
В этом случае я бы рекомендовал вам использовать просто великолепный видеокурс, благодаря которому вы изучите основные инструменты фотошопа, а также сможете выполнять классные задачи уже через несколько недель. Курс действительно мощный и стоящий. Всё разложено по полочкам и рассказано человеческим языком.
Фотошоп для начинающих с нуля (уроки по основам работы)
Трансляция Экспресс-курс PREMIUMПо заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Рубрика «Фотошоп для начинающих» создана специально для тех, кто только начинает изучать Adobe Photoshop с нуля. Здесь представлены обучающие статьи, а также простые пошаговые текстовые и видео уроки по Фотошопу для начинающих на русском языке. Они помогут Вам быстрее разобраться с лучшим в мире фоторедактором.
Фотошоп для новичков является довольно сложной программой. Те, кто только начинает постигать основы работы в Фотошопе, постоянно задают вопросы: «как работать в Фотошопе», как им пользоваться, ищут уроки фотошоп для чайников и т.д. Это и не удивительно, ведь Adobe Photoshop обладает огромным количеством функций и возможностей. Но изучение данной программы проходит очень быстро и увлекательно, когда у Вас есть опытный наставник. Наш портал photoshop-master.ru как раз и был создан для того, чтобы Вы смогли максимально быстро изучить программу и познать её безграничные возможности. Все обучающие материалы (видео, статьи, уроки) представлены в очень простой и доступной форме, поэтому ваше изучение Фотошопа станет легким и интересным занятием!
Те, кто только начинает постигать основы работы в Фотошопе, постоянно задают вопросы: «как работать в Фотошопе», как им пользоваться, ищут уроки фотошоп для чайников и т.д. Это и не удивительно, ведь Adobe Photoshop обладает огромным количеством функций и возможностей. Но изучение данной программы проходит очень быстро и увлекательно, когда у Вас есть опытный наставник. Наш портал photoshop-master.ru как раз и был создан для того, чтобы Вы смогли максимально быстро изучить программу и познать её безграничные возможности. Все обучающие материалы (видео, статьи, уроки) представлены в очень простой и доступной форме, поэтому ваше изучение Фотошопа станет легким и интересным занятием!
Уроки Adobe Photoshop для начинающих: бесплатные видео для домашнего обучения
Уроки Adobe Photoshop для начинающих: бесплатные видео для домашнего обучения
Photoshop — универсальный софт от компании Adobe для веб-дизайнеров, контент-менеджеров, фотографов и видеографов, мультипликаторов, медиа редакторов и рядовых пользователи компьютеров. Программа делает с файлами все возможное: меняет фоны, соединяет два и больше фото в одно, корректирует и менять цвета, добавляет эффекты и надписи, позволяет создавать собственные изображения и макеты сайтов.
Программа делает с файлами все возможное: меняет фоны, соединяет два и больше фото в одно, корректирует и менять цвета, добавляет эффекты и надписи, позволяет создавать собственные изображения и макеты сайтов.
ВСЕ КУРСЫ ОНЛАЙН подобрали лучшие бесплатные видео уроки по работе в фотошоп для самостоятельного изучения программы с нуля.
Photoshop для начинающих
Начинающие ретушеры и дизайнеры начинают с изучения интерфейса софта. Занятие вводное и чисто теоретическое, необходимое для освоения нового курса. Вначале узнаем, какие инструменты и функции содержит окно программы. Фоны, палитры, инструменты для работы с изображением и текстом – вкладок и ярлычков на панели инструментов масса, поначалу можно растеряться.
Некоторые инструменты, команды и настройки отличаются в разных версиях. Изучив одну, становится просто ориентироваться в остальных. Следующий шаг – выучить ускоряющие работу «горячие клавиши».
Как правильно вырезать фон или объект
Телепорт еще не изобрели, но с помощью фотошопа в мгновение можно перенестись с дачных грядок на Елисейские поля. Быстро и просто: вырезаем изображение и переносим на другой заготовленный фон. В видео уроке показано, как пользоваться инструментами лассо, кисть, перо и ластик. С их помощью нужный объект выделяется, вырезается и аккуратно переносится на новый фон. Показано и как работать с фоном: размыть, скорректировать цвет и насыщенность. Профессионалы говорят: работа по замене фона самая простая, поэтому и рекомендуют новичкам начинать с нее.
Быстро и просто: вырезаем изображение и переносим на другой заготовленный фон. В видео уроке показано, как пользоваться инструментами лассо, кисть, перо и ластик. С их помощью нужный объект выделяется, вырезается и аккуратно переносится на новый фон. Показано и как работать с фоном: размыть, скорректировать цвет и насыщенность. Профессионалы говорят: работа по замене фона самая простая, поэтому и рекомендуют новичкам начинать с нее.
Как поменять цвет чему угодно
Задача замены цвета тоже решается быстро. Автор видео урока приводит два способа поменять цвет чему угодно, даже волосам: с помощью корректирующего слоя и с помощью кисти. Первый способ автоматический и быстрый. Второй выполняется кропотливо вручную и напоминает детскую раскраску. Только функционал палитры шире: можно менять и исправлять цветовые тоны и насыщенность. Занятие дает простор для творчества и воображения.
Как быстро улучшить фотографию
Часто в фотошоп идут за улучшением качества фотографий. С помощью программы создается много вариантов одного фото. Добавлять волшебные дымки, усиливать туман, работать с насыщенностью, контрастностью, создавать дополнительный объем. В результате фото становится красочным, выразительным, сочным и выглядит естественно, создавая эффект присутствия. Приемы из видео урока используются со всеми видами фотографий в понравившейся последовательности. Со временем научитесь создавать собственные методы улучшения изображения.
С помощью программы создается много вариантов одного фото. Добавлять волшебные дымки, усиливать туман, работать с насыщенностью, контрастностью, создавать дополнительный объем. В результате фото становится красочным, выразительным, сочным и выглядит естественно, создавая эффект присутствия. Приемы из видео урока используются со всеми видами фотографий в понравившейся последовательности. Со временем научитесь создавать собственные методы улучшения изображения.
Как убрать лишние объекты из фотографии
Убирать с фото ненужные объекты – монотонно и однообразно. Овладейте инструментами штамп и восстанавливающая кисть с помощью видео урока – а дальше время и практика сделают из новичка профессионала. Автор видео рекомендует для успешной работы использовать последнюю версию фотошопа и показывает варианты удаления маленьких и больших объектов, от окурка до человека на велосипеде. В уроке даются советы по выбору диаметра и жесткости используемой кисти, показаны ошибки начинающих ретушеров и варианты работы с инструментом. Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
Инструмент рамка, кадрирование перспективы и раскройка
Видео урок обучает обрезке и повороту изображения, изменению угла поворота и созданию перспективы, приближению и удалению объекта, резке изображения на куски. Показаны варианты резки картинки на равные и разные части для коллажей или других веб нужд. Иллюстрируется работа с маркерами и сетками. Автор дает советы по сохранению полученных изображений в корректном качестве и формате.
5 фишек, которые должен знать каждый Фотошопер
Каждая обновленная версия программы умнее и быстрое предыдущей. Автор видео ролика показывает преимущества обновленной программы CC2018. В первую очередь новичкам поможет функция интерактивного обучения, которая теперь встроена в саму программу в виде пошаговых инструкций. Усовершенствованы инструменты выделения и рисования кистью, которые стали интеллектуальнее и работают почти автоматически. Рекомендуем посмотреть урок, как найти новые функции на панели задач.
Рекомендуем посмотреть урок, как найти новые функции на панели задач.
Тонирование в Adobe Photoshop
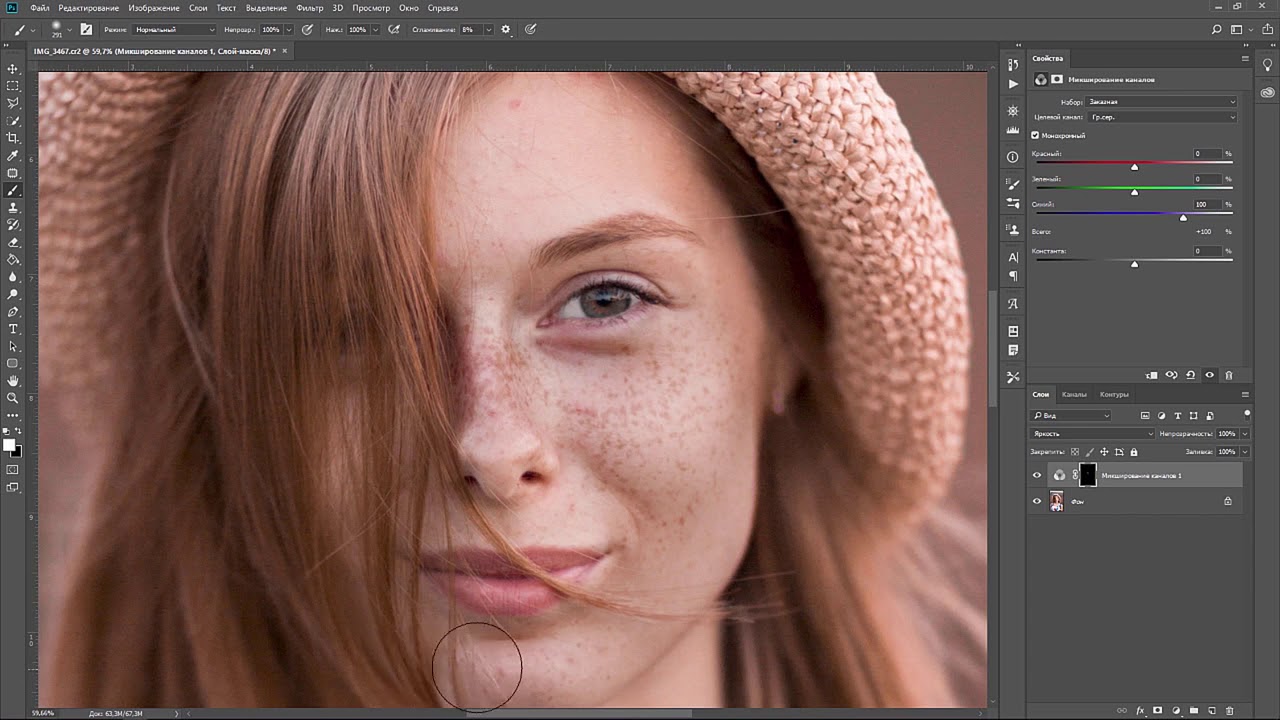
Тонирование фотографий в программе фотошоп выполняют с художественной целью. Видео урок основан на обработке портрета тремя простыми, но эффективными способами и показывает, как улучшить цветовую гамму, сделав насыщенной. Тонировка предполагает корректировку цветового баланса в технике teal&Orange, то есть в сине-зеленой и оранжевой гаммах. После просмотра научитесь работать с кривыми света и тени, микшированием каналов, ползунками для выравнивания цветов и изменения цифровых значений вибрации, делать легкую и радикальную тонировки.
25 секретов и фишек Photoshop
Выйти на продвинутый уровень владения программой поможет знание секретов профессионалов: удобные комбинации клавиш, исправление горизонта, клонирование фрагментов изображения, создание ретро эффекта и перевод в черно-белое фото. Опытные ретушеры находят способы в считанные минуты решить задачи, над которыми новичок просидит полдня. Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
Дизайн сайта с нуля в Adobe Photoshop
Фотошоп используют в веб дизайне, или создании сайтов. Работа кропотливая и требует знаний в дизайне, колористике, арифметике и геометрии. В уроке показан пример создания страницы для интернет-магазина. Автор видео рекомендует начинать с определения масштаба и выбора цветовой гаммы и понятным для новичков языком комментирует творческий процесс. На примере урока возможно создать сайт одностраничник, электронную визитку или лэндинг без заказа платных услуг по разработке.
Как создать коллаж интерьера с нуля
В дизайне интерьера используют программу для создания эскиза помещения. Метод создания коллажей используют и профессиональные дизайнеры, и те, кто затеяли перепланировку квартиры или офиса своими силами. Коллажи наглядны и используются для пометок в процессе работы. Для создания макета гостиной понадобится поверхностное знание фотошопа и малого числа инструментов. Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Для создания макета гостиной понадобится поверхностное знание фотошопа и малого числа инструментов. Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Вырезание объектов
Наложение текстуры
Суперэффекты
Кисти
Как улучшить кожу лица
Как работать с масками
Как сделать эффект распада
Как обрабатывать фотографию
Как сделать профессиональную ретушь
Как вырезать волосы
Как размыть фон
Как повысить резкость
Как добавить киноэффект
Как перенести объект на другой фон
Как изменить цвет
Как повысить насыщенность
Как настроить баланс белого
Как убрать прыщи
Как сделать логотип из фото
Как рисовать
Полезные инструменты
Крутые эффекты
Лайфхаки
Изучение Adobe Photoshop на дому открывает безграничные возможности в веб-дизайне, создании рекламы и артов, обработке фотографий, верстке и планировании контента. Знание этого софта становится одним из ключевых требований к квалификации сотрудников, работающих с компьютером.
Знание этого софта становится одним из ключевых требований к квалификации сотрудников, работающих с компьютером.
+ БОНУС
Как пользоваться фотошопом (adobe photoshop) с нуля для начинающих, учимся работать с фотографиями в программе быстро
Поделиться статьёй:
Людям многих профессий, таких как дизайнер и фотограф, очень важно иметь в списке своих навыков умение работать в профессиональных графических редакторах, которые открывают множество возможностей в работе с изображениями. Одним из самых влиятельных и популярными из них по праву считается Adobe Photoshop — программа, которая обладает широчайшим арсеналом разнообразных инструментов и функций, которые выведут вашу работу на новый, высокий уровень.
Содержание статьи:
Программа действительно является профессиональной, поэтому научиться пользоваться всеми ее функциями будет не просто. Как и в любом деле, здесь нужна регулярность занятий, а также комплексная работа с разными источниками информации об этом ПО.
Для начала стоит выбрать, какой версией вы будете пользоваться в дальнейшем. Самая последняя из представленных называется Adobe Photoshop CC, но приобретать и скачивать самую последнюю версию вовсе не обязательно. Все самые важные и основные инструменты и функции не изменились со времен выпуска самых первых версий, поэтому для новичков в этом деле вполне подойдет Фотошоп в версии, например, CS6. Конечно, разница между первой и последней выпущенной программой велика, но на первых порах лучше присмотреться к старым и освоить все самое необходимое.
Интерфейс и инструментыПосле того, как нужная вам версия приобретена и установлена на компьютер, можно приступать к знакомству с особенностями ее меню и интерфейса. Запускаем программу Adobe Photoshop. В первую очередь, пройдитесь по меню программы, которое расположено на горизонтали в верхней части окна. Осваивая верхнее меню Фотошопа, необходимо в первую очередь разобраться с основными вкладками: “Файл” нужна для того, чтобы открыть нужное изображение для редактирования или создать новое. Тут же находится функция, с помощью которой сохраняется результат работы. Все пункты, расположенные ниже, имеют функции, используемые для работы над изображением. Итак, чтобы открыть нужную картинку, переходим во вкладку “Файл”, далее — “Открыть” и выбираем ту, которую нужно отредактировать.
Тут же находится функция, с помощью которой сохраняется результат работы. Все пункты, расположенные ниже, имеют функции, используемые для работы над изображением. Итак, чтобы открыть нужную картинку, переходим во вкладку “Файл”, далее — “Открыть” и выбираем ту, которую нужно отредактировать.
Также важно знакомство со всеми инструментами для работы над изображениями, которые размещены в столбце слева. Чтобы узнать, что означает каждый из значков программы, наведите на него курсор — всплывет подсказка с названием. Чтобы сделать инструмент активным для работы, необходимо щелкнуть по нему левой клавишей вашей мышки. Появятся также настройки, расположенные под горизонтальным верхним меню. Пользователи программы, имеющие опыт работы с ней, всегда устанавливают определенные параметры выбранного инструмента. У некоторых из инструментов есть своеобразный треугольник внизу справа — он означает наличие дополнительных опций, которые можно активировать, нажав на треугольник правой кнопкой мыши.
Все инструменты программы Adobe Photoshop обладают разными возможностями. Разделим их на четыре группы в соответствии с функциями:
- Инструменты выделения. Важная группа, с помощью которой происходит огромное количество действий над изображениями. Выделение нужной части картинки можно осуществлять несколькими способами:
- с помощью Лассо (горячая клавиша L) можно произвольно выделить небольшую область;
- чтобы сделать область выделения более четкой и ровной, применяют Перо (горячая клавиша P).
Выбор инструмента зависит от того, каких результатов вы хотите достичь.
- Инструменты рисования. Встречаются в самых разнообразных редакторах вроде стандартного Paint. Для произвольного рисования применяют Кисть и Карандаш — у них можно настроить толщину линий, а также убрать или исправить недочеты, применив инструмент Ластик. Если вам нужно восстановить потерянное фоновое изображение, то воспользуйтесь Архивной кистью.

- Инструменты коррекции. Выполняют самые разнообразные функции: помогают размывать изображение, добавлять резкости, уменьшать яркость. С их помощью можно добиваться очень интересных и полезных эффектов.
- Дополнительные инструменты. Созданы для того, чтобы производить заливку, точечное восстановление, подобрать необходимые цвет, создавать текст и многое другое.
Может показаться, что инструментов очень много и на их подробный разбор уйдет много времени, но это не так — с каждым из них стоит “поиграть” и узнать обо всех его возможностях экспериментальным путем, тогда процесс изучения пройдет быстро и с интересом.
Начало работы с изображениемЧтобы узнать о возможностях программы более подробно, откроем в ней картинку, которую бы нам хотелось редактировать. Выбираем в верхнем меню “Файл”, далее “Открыть” и выбираем нужное изображение. Как только оно появилось в окне программы, можно начинать работу.
Вы увидите, что справа от картинки появилось новое меню с несколькими вкладками. Самая важная из них называется “Слои” — именно в ней осуществляются все действия, которые мы проводим над изображением. Для того, чтобы начать работу, необходимо его разблокировать, так как по умолчанию изображение находится как бы в фоновом режиме. Чтобы сделать это, дважды нажимаем на изображение и надпись “Фон” во вкладке “Слои”. Готово — теперь наша картинка является слоем.
Работа со слоямиСлои — это основа работы с Фотошопом. Зачем они нужны? — спросит любой начинающий свое обучение азам программы. У слоев много функций и только с их помощью можно создавать сложные, оригинальные и профессиональные работы.
Например, вы сделали неудачное действие с изображением или областью нанесения эффектов. В таком случае, слои могут служить своеобразной страховкой, если воспользоваться функцией “Создать дубликат слоя”. Если вы хотите разнообразить картинку дополнительными вставками, сделать надпись или рисунок, то можно создать новый слой, который будет располагаться над основным, активировать его и начать работу: прикрепить новые картинки или создать собственный рисунок с помощью кисти и карандаша. У слоев есть своя прозрачность, которую можно настроить до полной или полупрозрачности.
У слоев есть своя прозрачность, которую можно настроить до полной или полупрозрачности.
Adobe Photoshop принадлежит к группе именно тех программ, освоение которых начинается с изучения базовой теоретической информации, без которой дальнейшее использование ПО невозможно. Так вы изучите фундамент, на котором основаны все функции и опции программы. Теория поможет вам разобраться со всеми панелями и окнами Фотошопа, а также с масками, пикселями, слоями, фильтрами, инструментарием и выделенными областями. Если вы будете знать теорию их работы, то и освоение практических навыков будет ближе, чем кажется. Только после того, как изучена важная база, можно смело переходить к практике.
В начале пути освоения программы Adobe Photoshop, вы будете уметь использовать каждый инструмент и функцию по отдельности, понимать принципы их самостоятельной работы. Позже, если вы будете активно набивать руку и практиковаться в навыках редактирования изображений, вы начнете использовать выигрышные комбинации и сочетания функций программы, соединять их так, чтобы результат получался оригинальным и интересным. Вы даже приобретете собственный фирменный стиль, сами того не подозревая, и будете применять инструменты цветокоррекции, света и тени, учитывая все свои задумки и идеи. Но прежде, чем достичь таких результатов, проработаем теорию, выбрав наиболее подходящую методику изучения работы с Фотошопом.
Вы даже приобретете собственный фирменный стиль, сами того не подозревая, и будете применять инструменты цветокоррекции, света и тени, учитывая все свои задумки и идеи. Но прежде, чем достичь таких результатов, проработаем теорию, выбрав наиболее подходящую методику изучения работы с Фотошопом.
Изучение азов программы от самого простого к сложному — довольно популярный метод. Для этого используется специальная литература, выбор которой очень широк и разнообразен. Сейчас в любом книжном магазине есть возможность найти учебник по вашей версии Фотошопа, который будет оснащен иллюстрациями, схемами и подробными описаниями всех действий. Такие книги можно найти и в электронном виде, просто скачав из Интернета. Также есть более простой вариант, который не предполагает покупки бумажной версии или поиска электронной — специальные обучающие сайты, которые выглядят практически также, как книги. Вы начнете с самых простых основ и постепенно перейдете к профессиональным функциям — очень удобный способ для тех, кто готов затратить время на чтение.
Рекомендуем обратить внимание на таких авторов, как Скотт Келби и Мартин Ирвинг. Среди сайтов также есть свои фавориты, пользующиеся популярностью у множества людей: psand.ru/, photoshop.demiart.ru/ и photoshop-master.ru/.
Видеоуроки с работой в PSПростой способ изучения программы, с которым очень просто запоминается вся новая информация. Вы просто просматриваете все действия, выполняемые автором ролика, и повторяете за ним. В Интернете существуют видео на самые разнообразные темы — так что любой урок не составит труда найти на том же YouTube.
Единственный минус, который можно выделить в таком способе изучения — это то, что полученная информация остается в памяти частями, ведь таких авторов роликов, которые смогли бы объяснить принципы работы с программой последовательно и поэтапно, очень немного. Такой способ нередко может приводить к тому, что полученная информация путается в голове у новичка и мешает цельному последовательному обучению.
Сравнительно новый способ освоения программы Photoshop. Вы осуществляете покупку обучающего курса, который составлен профессионалами своего дела и действительно нацелен на то, чтобы вся информация поступила к вам в нужном виде. Обучение происходит последовательно и включает в себя всю самую важную информацию.
К созданию таких видеоуроков авторы подходят по-настоящему ответственно: вы оплачиваете продукт, который впоследствие сможетепорекомендовать своим друзьям и знакомым, поэтому авторы делают все возможное для того, чтобы вы не испытывали чувства зря потраченных денег.
Курсы могут быть самыми разнообразными — как для новичков, где можно поэтапно освоить все азы программы, а также продвинутые уровни для уже состоявшихся профессионалов, где разобраны сложные техники работы с изображениями.
Курсы, на которые стоит обратить внимание: photoshop-master.org/disc149/ и photoshop-master.org/disc156/.
Изучение программы методом проб и ошибокСпособ, к которому хоть раз прибегал каждый человек, и не обязательно речь должна идти об освоении какой-либо компьютерной программы. Очень часто, приобретая новую вещь, мы не пользуемся приложенной инструкцией, а решаемся исследовать все самостоятельно — и только после того, как сталкиваемся с проблемами в изучении, начинаем искать ответы на свои вопросы в специализированных источниках.
Очень часто, приобретая новую вещь, мы не пользуемся приложенной инструкцией, а решаемся исследовать все самостоятельно — и только после того, как сталкиваемся с проблемами в изучении, начинаем искать ответы на свои вопросы в специализированных источниках.
С Фотошопом можно поступить точно также. Если вы — уверенный пользователь компьютера, который обладает интуицией, проницательностью и творческой составляющей, то можно попробовать освоить программу самостоятельно. На первых этапах может получиться освоить все самое необходимое, но дальше без помощи подсказок не обойтись, если вы хотите достигнуть профессионального уровня владения Adobe Photoshop.
Освоение такой популярной программы полезно людям самых разных профессий и увлечений: Фотошоп можно использовать для фотографии, для бизнеса, для дизайна, а также просто в личных целях, делая своих фотографии красивее и качественнее. Работа в Adobe Photoshop — творческий процесс, в котором каждый человек найдет что-то интересное. Для того, чтобы как можно полнее освоить это ПО, соблюдайте регулярность занятий и возвращайтесь к программе хотя бы каждые два дня — тогда вы быстрее набьете руку и сможете создавать на своем компьютере настоящие шедевры.
Для того, чтобы как можно полнее освоить это ПО, соблюдайте регулярность занятий и возвращайтесь к программе хотя бы каждые два дня — тогда вы быстрее набьете руку и сможете создавать на своем компьютере настоящие шедевры.
Поделиться статьёй:
Самоучитель по фотошопу CS5 и CS6 для начинающих
Приветствую, уважаемый гость!
Представляю вашему вниманию мой бесплатный авторский учебник-самоучитель по обучению фотошопу на русском языке. В нем изложены теоретические основы программы, изучение которых существенно повысит Ваш навык владения программой, а начинающий пользователь сможет начать последовательно с нуля изучать фотошоп.
Данное учебное пособие подготовлено на примере Photoshop CS5. Но оно будет актуально как и для более ранних версий программы, так и для новых (CS6 и СС).
Если в процессе обучения появляются вопросы, Вы можете их задать в комментариях к конкретной статье или в специальной форме. Приятного и эффективного обучения!
Внимание! В настоящее время учебник находится в стадии разработки и постоянно пополняется новыми материалами.
:: ОТЗЫВЫ ::
ОГЛАВЛЕНИЕ УЧЕБНИКА
Глава 1. Основы цифровой графики
Раздел 1. Знакомство с программой фотошоп
Глава 2. Интерфейс
Глава 3. Инструменты фотошопа
Глава 5. Палитры в фотошопе
Раздел 2. Основы программы
Глава 7. Создание файлов
Глава 9. Сохранение файлов
Глава 10. Описание базовых действий в фотошопе
Раздел 3. Слои в фотошопе
Глава 11. Основы работы со слоями
Раздел 4. Выделение в фотошопе
Глава 13. Основы выделения
Глава 14. Способы создания выделенной области
Глава 15. Изменение выделенных областей
Раздел 5. Редактирование изображений
Глава 16. Кадрирование, изменение размеров и поворот
Раздел 6. Автоматизация действий
Глава 17. Автоматизация действий
Раздел 7. Пользовательские настройки фотошопа
Глава 18. Установка дополнений
Глава 19. Изменение и сохранение параметров фотошопа
С уважением, Денис Касаткин
Уроки фотошопа для начинающих — пошаговое руководство
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой.
 После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора. - 2Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.

- 5Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
- 7Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.

- 9Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
- 11Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.

- 12Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
- 13Эффекты текста
Ещё раз поговорим о текстовых элементах. Как совместить надпись с геометрической фигурой, чтобы она шла по сложному контуру? Как отразить и переместить неудачно расположенный текст? Какими ещё эффектами можно украсить надпись? Также вы узнаете о том, что такое, зачем нужен и как использовать текст-маску.
- 14Коллаж из фотографий
С таким багажом знаний, какой накопился у вас за время прохождения предыдущих уроков, вы и сами в состоянии придумать коллаж любой сложности. Тем не менее общий порядок действий может пригодиться.
 Он, а также пример простейшего фотоколлажа, ждут вас в статье.
Он, а также пример простейшего фотоколлажа, ждут вас в статье. - 15Макет сайта в Photoshop
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Полезные ссылки:
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и техникам Adobe Photoshop. Этот учебник знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
Этот учебник знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый файл.Итак, давайте рассмотрим, как это сделать. При запуске последней версии Photoshop вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке Открыть … на начальном экране и щелкнуть, или если вы хотите создать новое изображение с нуля, вы можете использовать кнопку Создать … в начале экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть … оттуда. Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберите его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И на вкладке указано имя изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать .
Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберите его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И на вкладке указано имя изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать . ..». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали теперь настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но, придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.
..». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали теперь настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но, придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно. Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля.Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления редактированием изображений.Панелей больше, чем только те, которые вы видите в этом столбце. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку.
Справа от окна документа находятся панели с различными элементами управления редактированием изображений.Панелей больше, чем только те, которые вы видите в этом столбце. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана.
Еще один важный элемент интерфейса — панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я нажму на этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кисти вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.
Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я нажму на этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кисти вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей. Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.

- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
- (справа) включают Цвет, Слои, Свойства и другие панели, которые содержат различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop. Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из учебных файлов или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ изменить масштаб — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете масштаб еще немного. Чтобы снова уменьшить масштаб, чтобы снова увидеть большую часть изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить его.
Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из учебных файлов или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ изменить масштаб — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете масштаб еще немного. Чтобы снова уменьшить масштаб, чтобы снова увидеть большую часть изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить его. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения.
Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите опцию «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.
Просто выберите опцию «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки. Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу видеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «Fit Screen», что и мы. имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.
Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу видеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «Fit Screen», что и мы. имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати. Мы поговорим об этом подробнее, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. И еще кое-что, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете в небольшой области, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу плюса на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop.
Мы поговорим об этом подробнее, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. И еще кое-что, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете в небольшой области, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу плюса на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать, уменьшать и панорамировать
- Инструмент масштабирования находится на панели «Инструменты».На панели параметров измените масштаб с «Увеличить» на «Уменьшить».
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость для внесения изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», нажмите «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш — это переключатель для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить.
Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», нажмите «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш — это переключатель для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить не один шаг? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории.
Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить не один шаг? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели History. Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.
Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели History. Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени. Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы вернетесь в предыдущее состояние, — давайте вернемся сюда, — а затем вы сделаете что-то еще, скажем, я уклоняюсь от этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь. Все на первой дороге за развилкой исчезает.И второе, что следует иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраните ли вы его, ваша история исчезнет. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы вернетесь в предыдущее состояние, — давайте вернемся сюда, — а затем вы сделаете что-то еще, скажем, я уклоняюсь от этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь. Все на первой дороге за развилкой исчезает.И второе, что следует иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраните ли вы его, ваша история исчезнет. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Правка> Повторить или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». Затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель Layers и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я перейду в меню «Файл» и выберу «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», нажмите на маленькую фотографию букета и переместите ее в другое место на изображении.
Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель Layers и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я перейду в меню «Файл» и выберу «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», нажмите на маленькую фотографию букета и переместите ее в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия.
Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в этом раскрывающемся меню, и если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.
Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в этом раскрывающемся меню, и если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «. psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат» и выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть потерян в случае сбоя вашего компьютера.
psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат» и выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть потерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .

- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохраняются. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
уроков по Photoshop | Узнайте, как использовать Photoshop
Изучите основы или отточите свои навыки с помощью учебных пособий, призванных вдохновлять.
Сортировать по:Новичок Опытный
Курс «Начало работы в Photoshop»
Советы и рекомендации по использованию Photoshop на iPad
Курс редактирования фотографий для начинающих
Курс для начинающих
Курс маскировки для начинающих
Начальный курс фотомонтажа
Курс удаления предметов с фотографии
Проекты для опытных пользователей
Редактирование фотографий для опытных пользователей
Дизайн для опытных пользователей
Бесплатные обучающие программы от CreativeLive
обучающих программ YouTube от наших партнеров
Проекты для начинающих в Photoshop на iPad
Дополнительные уроки фотографии
.
Узнайте все о Photoshop с помощью Руководства по Photoshop для начинающих
Глава 1 | Введение
01 — Что вы узнаете
2: 52м
02 — Из чего сделаны цифровые изображения?
3:25 м.
03 — Начало работы в Photoshop
11: 04м.
Глава 2 | Первое открытие Photoshop
01 — Открытие и создание документов
16: 11 м.
02 — Как настроить Photoshop
12: 51м
03 — Сочетания клавиш
10: 01м
04 — Навигация по изображению
8: 43м
05 — Размер изображения, сохранение и форматы файлов
11: 25м.
Глава 3 | Общие инструменты
01 — Инструмент перемещения
22: 17 мес.
02 — Кисть
24: 01м
03 — Инструменты для лечения и клонирования
16: 02м
04 — Инструмент для обрезки
13: 07м.

05 — Выборка, сохранение и использование цветов
18: 12 мес.
06 — Тип инструмента
25: 18 м
07 — Инструменты для работы без разрушения
17: 40м
Глава 4 | Слои и маски
01 — Что такое слои
12: 11 мес.
02 — Работа со слоями
21: 11 мес.
03 — Группы
14: 25 м.
04 — Маски слоя
24: 50 м
05 — Маски для стрижки
15: 49м
06 — Режимы наложения
10: 27м.
07 — Смесь, если
13: 41м
08 — Эффекты слоев
24: 00м
09 — Смарт-объекты
21: 17 мес.
Глава 5 | Корректирующие слои
01 — Что такое корректирующие слои?
13: 10 м
02 — Часто используемые корректирующие слои
20:15 м.
03 — Работа с корректирующими слоями
25: 49 м
Глава 6 | Выборки
01 — Что такое выбор?
21: 21 мес.

02 — Общие инструменты выбора
19: 33м.
03 — Расширенные инструменты выбора
24: 46 м
04 — Инструмент «Перо» и контуры
14: 23м
05 — Редактирование выборок
21:25 м.
Глава 7 | Базовое редактирование фотографий
01 — Планирование ваших правок
13: 50 м
02 — Корректировка экспозиции
11: 15м.
03 — Цветовая коррекция
8: 08 м.
04 — Цветовая градация
9: 10 мес.
05 — Удаление предметов и отвлекающих факторов
29: 01м
06 — Завершить редактирование фотографий
40: 58м
Глава 8 | Базовое ретуширование фотографий
01 — Планирование ретуши
9: 07м.
02 — Удаление пятен и очистка волос
13: 36м
03 — Dodge & Burn
42: 10 м
04 — Заточка
13: 34м
05 — Полная портретная ретушь
36: 45 м
Глава 9 | Основы наложения фотографий
01 — Заменить небо
16: 28м.

02 — Эффект двойной экспозиции
17: 59м
03 — Простая замена лица
15: 33м
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного.
Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом наличия элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани.
В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом наличия элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного.
Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев.
Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.

Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и нажму стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок непрозрачности в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и нажму стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок непрозрачности в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок слоев объектов в изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте нажатой клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте нажатой клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вы будете довольны размером и размещением добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вы будете довольны размером и размещением добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
176 Бесплатные видеоуроки, которые помогут вам изучить Adobe Photoshop CC
В этом учебном курсе Adobe Photoshop CC вы узнаете, как использовать самые популярные в мире программы для редактирования графики и фотографий.
Это обучение предназначено для абсолютного новичка, и вы изучите Adobe Photoshop CC с нуля, без предварительного опыта.
Этот учебный курс разбивает функции и инструменты Adobe Photoshop CC на легко понимаемые части, повышая вашу способность понимать и сохранять информацию.Вы узнаете, как: организовывать файлы с помощью Adobe Bridge, работать с изображениями Camera Raw, создавать и управлять цветом в изображении, использовать слои в Photoshop и работать с фильтрами. Энди покажет вам, как использовать такие инструменты, как Dodge and Burn, волшебную палочку, кисти, клонирование и исцеление и даже Type в Photoshop CC.
С 176 обучающими видео и почти 13 часами инструкций в этом руководстве по Adobe Photoshop CC вы узнаете больше, чем можно перечислить здесь! К тому времени, когда вы завершите это видео-тренинг по Adobe Photoshop CC, вы будете знакомы с инструментами, доступными в этом программном обеспечении для редактирования и создания графики, и с тем, как применять их в ваших собственных проектах.
Рабочие файлы включены, что позволяет вам следить за автором на протяжении всего урока.
Эти руководства имеют пожизненный доступ, и вы можете изучать их в удобном для вас темпе.
Сертификат об окончании уже доступен.
.Как переворачивать в фотошопе
Как перевернуть изображение в Фотошопе
Трансформирование, вращение, масштабирование и искажение изображений – основа основ в работе с редактором Фотошоп. Сегодня поговорим о том, как перевернуть картинку в Фотошопе.
Вращение изображений
Как всегда, программа предоставляет несколько способов поворота изображений. Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Способ 1: Настройка через меню
В меню программы «Изображение» имеется пункт «Вращение изображения».
Здесь можно вращать картинку на заранее установленное значение угла (90 или 180 градусов) либо задать свой угол поворота. Для установки значения нажимаем на пункт меню «Произвольно» и вводим нужное значение.
Все действия, произведенные этим способом, отразятся на всем документе.
Способ 2: Ручное вращение
Данный способ подразумевает использование инструмента «Поворот», который находится в меню «Редактирование – Трансформирование – Поворот». Эту функцию также можно вызвать сочетанием клавиш CTRL+T.
На изображение будет наложена специальная рамка, при помощи которой можно перевернуть фото в Фотошопе.
При зажатой клавише SHIFT изображение будет поворачиваться с шагом в 15 градусов (15-30-45-60-90…). В этом же меню можно так же, как и в предыдущем, повернуть или отразить изображение, но в данном случае изменения коснутся только того слоя, который выделен в палитре слоев.
Вот так легко и просто можно перевернуть любой объект в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши. Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус в изображении или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам вращать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения в соответствии со снимками экрана выше, возможно, у вас установлена другая версия Photoshop. В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернут
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя непринужденно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует масса забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое вы хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более

Как перевернуть изображение в Photoshop | Small Business
Photoshop Elements 10 позволяет переворачивать или изменять направление изображений на рабочем месте. При повороте изображения по горизонтали создается зеркальное отображение, которое помогает перевернуть текст на изображении, как если бы вы смотрели в зеркало. Это преобразование также помогает, например, перемещать объект из левой части изображения вправо. Переворачивание этого изображения по вертикали переворачивает изображение вверх ногами. Примените эти параметры на ранней стадии при добавлении дополнительных инструментов редактирования, чтобы улучшить проект вашего клиента.
Flip
Запустите программу Photoshop Elements 10 и откройте изображение в рабочей области редактирования.
Щелкните меню «Изображение», чтобы открыть список параметров.
Наведите указатель мыши на «Повернуть» в списке, чтобы открыть подменю, а затем нажмите «Отразить по горизонтали» или «Отразить по вертикали», чтобы перевернуть изображение.
Повернуть
Откройте изображение в рабочей области редактирования.
Щелкните меню «Изображение», чтобы открыть список параметров, и наведите указатель мыши на «Повернуть», чтобы открыть параметры подменю.
Щелкните «90º влево», «90º вправо», «180º» или «Custom» в этом списке, чтобы повернуть изображение. При выборе параметра «Пользовательский» открывается диалоговое окно «Повернуть холст». Введите количество градусов в поле Угол и нажмите кнопку «Вправо», чтобы повернуть изображение на это количество градусов вправо или по часовой стрелке. Нажмите кнопку «Влево», чтобы повернуть изображение на определенное количество градусов влево или против часовой стрелки.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Повернуть холст» и повернуть изображение на холсте рабочей области.
.Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему он должен быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему он должен быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой инструментарий с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отразить холст можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe) Если вы просто хотите перевернуть все изображение без различия между слоями, перейдите к Изображение > Поворот изображения> Отразить холст . Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe)Если у вас есть только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe) Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe)Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe) Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто встречаются заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее) Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры. Иногда инструмент «Перо» может быть полезен для более точного выделения.
Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Как перевернуть изображение в Photoshop за 3 простых шага
В зависимости от цели фотографии вы можете узнать, как перевернуть изображение в Photoshop.
Легко перевернуть всю фотографию или даже добавить объекты или фигуры, которые находятся в отдельных слоях.
В этой статье я покажу вам, как перевернуть изображение в Photoshop.
Фото Гленна Карстенс-Петерса на UnsplashКак перевернуть изображение в Photoshop
Прежде чем перевернуть изображение, вы должны знать о последствиях.Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Вам также следует избегать переворачивания портретов, поскольку лица асимметричны.
Но в рекламной фотографии обычно переворачивают изображение или объект, чтобы добавить эффекты или текст в определенном месте.
Шаг 1. Откройте изображение
Откройте изображение, которое хотите перевернуть.
Шаг 2. Отразите изображение по горизонтали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали».Это перевернет весь холст по горизонтали.
Холст включает фоновый слой и все остальные слои. Все, что вы видите, перевернется по воображаемой линии, идущей сверху вниз.
Шаг 3. Отразите изображение по вертикали
Выберите «Изображение»> «Поворот изображения» и выберите «Отразить холст по вертикали». Теперь все перевернется по воображаемой линии, идущей слева направо.
Как отразить слой в Photoshop?
Что делать, если вам нужно перевернуть только один объект или слой в Photoshop?
Это можно сделать в меню «Преобразование».Во-первых, нам нужно добавить слой.
Шаг 1. Откройте изображение
Откройте любое изображение, чтобы создать новый слой.
Шаг 2: Добавьте новый слой
На панели «Слои» щелкните значок «Создать новый слой». Новый слой появится над фоновым слоем.
Шаг 3: Добавьте объект на новый слой
Мы добавим стрелку на новый слой, чтобы прояснить этот пример.
Выберите инструмент Custom Shape на панели инструментов слева.
Если панели инструментов нет, перейдите в «Окно»> «Инструменты», чтобы сделать ее видимой.
Инструмент «Пользовательская форма» скрыт за инструментом «Прямоугольник». Щелкните инструмент Прямоугольник и удерживайте кнопку мыши. Появится раскрывающееся меню.
Выберите инструмент Custom Shape.
В меню инструмента «Пользовательская форма» выберите форму стрелки.
Щелкните в любом месте изображения и перетащите курсор, чтобы создать стрелку.
Шаг 4. Отразите объект по горизонтали
Обязательно выберите новый слой стрелкой.
Перейдите в меню «Правка»> «Трансформировать» и выберите «Отразить по горизонтали». Отразится только новый слой.
Как перевернуть фоновый слой
Вы также можете перевернуть фоновый слой в Photoshop. Для этого вам необходимо сначала его разблокировать.
Шаг 1. Разблокируйте фоновый слой
Дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать его.
Шаг 2. Отразите фоновый слой
Выберите фоновый слой и перейдите в Edit> Transform.
Выберите «Отразить по горизонтали». Отразится только фоновый слой.
Заключение
Отразить изображение в Photoshop легко, но нужно делать это правильно. Если изображение должно точно отображать реальность, вы не можете его перевернуть. Это часто бывает с портретами или фотографиями товаров.
В большинстве случаев именно графические дизайнеры переворачивают фотографии, полученные от фотографа. Они делают это, чтобы добавить текст или эффекты для рекламы и рекламы.
Если вы предпочитаете Lightroom, ознакомьтесь с нашим курсом «Легкое редактирование»!
.App Store: Facetune
• Facetune это забавный и мощный редактор для селфи и портретов.
• #1 фото и видео приложение в 127 странах!
———————————————————
• Лучшее приложение недели Gizmodo!
• Facetune дает каждому пользователю возможность достижения качества портретов, сравнимого только с фотошопом в руках профессионала.
Похвалы о Facetune :
• «Одно из самых мощных мобильных приложений, с которым я когда-либо сталкивался… Facetune действительно можно назвать волшебным.» — Hillel Fuld, Huffington Post
• «Я восхищена Facetune… намного ниже реальной цены. Покупайте сейчас же!» — Leanna Lofte , iMore
• «легкое прикосновение, болшая разница», — Liz Gannes, AllThingsD
• «Facetune ставит возможности ретуши фотошопа на кончиках пальцев масс». — Victoria Taylor, New York Daily News
• «Трудно переоценить, насколько невероятно легко полностью изменить фотографию … к чему-то, что выглядит как принадлежащее журналу мод.» — Chris Armstrong, The Industry
———————————————————
Каждую фотографию можно подправить. Для того чтобы каждый выглядел лучшем образом, журналы используют специалистов фотошопа. До сегодняшнего дня, у всех у нас не было такой возможности. Это закончилось. Facetune обеспечивает легкие и мощные инструменты которые ранее были только у профессионалов. Теперь вы можете быть уверенны, что все ваши фотографии будут выглядет так, как вы желаете. В мире который постоянно становится все более визуальным, получить совершенную фотографию становится также важно, как причесаться перед выходом из дома!
Теперь вы можете быть уверенны, что все ваши фотографии будут выглядет так, как вы желаете. В мире который постоянно становится все более визуальным, получить совершенную фотографию становится также важно, как причесаться перед выходом из дома!
———————————————————
С помощью Facetune вы можете:
ИДЕАЛЬНАЯ УЛЫБКА
• Подчеркнуть или расширить улыбку
• Придать зубам яркий и естественный блеск
КРАСИВАЯ КОЖА
• Разгладить морщинки и омолодить кожу
• Удалить временные недостатки, такие как прыщи и пятна
• Осветлить темные круги под глазами
• Повысить тонус кожи
ПРОНИЦАТЕЛЬНЫЕ ГЛАЗА
• Подчеркнуть глаза и создать проницательный взгляд
• Изменить цвет глаз
• Убрать эффект красного или белого глаза
ПАРИКМАХЕРСКАЯ
• Повернуть время вспять и убрать седые волосы
• Заполнить залысины
• Удалить ненужные волосы
ИЗМЕНИТЬ СТРУКТУРУ ЛИЦА
• Уточнить линии челюсти
• Приподнять скулы и брови
• Измененить форму носа
• Полностью изменить форму лица для забавного эффекта
МАКИЯЖ
• Нанести любой оттенок румян и теней для век
• Добавить объем ресницам и форму бровям
• Придать интенсивность цвету губ
ФОТО ЭФФЕКТЫ
• Расфокусировать фон, чтобы фокус был на вас
• Улучшить освещение или добавить специальные эффекты
• Создать свои собственные и уникальные фильтры
• Добавить текстуры и рамки
• Использовать мощные локальные фильтры
ПОКАЖИТЕСЬ!
• Мгновенно послать отредактированную фотографию друзьям и семье через социальные сети или по электронной почте
ЛЕГКО И ВЕСЕЛО
• Сравнить вашу работу с оригиналом на каждом этапе
• Возникают проблемы? Facetune предлагает обширную графическую и видео помощь для каждой функции
РЕЗОЛЮЦИЯ
• iPhone 5, 5C, 5S: 12. 6 MP
6 MP
• iPhone 4S: 8 MP
• iPhone 4: 4.1 MP
Не ждите! Скачайте Facetune и создавайте впечатляющие портретные фотографии уже сегодня!
ФОТОШОП Супер Дермабразия Дафа Выбери пятна
Веснушки на красоте лица всегда сказываютсяфотографияКак общая красота картины работы PS удаляет эти мешающие веснушки? Здесь мы представляем вам супер-сильное удаление спекл PS.
Исходное изображение
1. Откройте изображение, введите палитру каналов и продублируйте синий канал (см. Рисунок 1).
Рисунок один
Рисунок два2. Выполните на синем канале копию,фильтр\ Другие \ Высококонтрастный резерв (см. Рисунок 2).
Рисунок три
3. Используйте инструмент пипетки, чтобы высосать смежные цвета, а затем используйте кисть, чтобы покрыть защищаемую часть, как показано на рисунке. Включите теневые детали глаз, носа, бровей, рта и волос (см. Рисунок 3).
4. Image \ Adjust \ Calculate для генерации канала Alpha1. Параметры настройки показаны на рисунке 4 и рисунке 5.
Image \ Adjust \ Calculate для генерации канала Alpha1. Параметры настройки показаны на рисунке 4 и рисунке 5.
Рисунок четыре
Рисунок пять5. Удерживая нажатой клавишу Ctrl, используйте мышь, чтобы щелкнуть по каналу Alpha1, чтобы загрузить выделение. Shift + Ctrl + I отменяет выделение. Вернитесь в палитру слоев и нажмите, чтобы активировать фоновый слой. Затем создайте корректирующий слой кривой, настройте кривую и наблюдайте за изменениями в изображении. В это время вы не спешите полностью удалять пятна, а просто сильно их ослабляете. Потому что предыдущая операция повторяется еще раз. (Начинающий обращает внимание на ввод значения непосредственно в соответствии с входными и выходными параметрами кривой) (Рисунок 6 и Рисунок 7)
Рисунок шесть
Рисунок семь
ОК, нажмите Shift + Ctrl + Alt + E, чтобы поставить штамп на видимом слое и повторить предыдущую операцию для него. Последующие рабочие параметры выполняются по собственному наблюдению. Принцип, который нужно понять, это внести все незначительные корректировки. Для достижения цели поддержания тонального баланса тонов изображения и эффекта лучшего удаления спекла. Закончено? И медленно! Мы нашли несколько желтых пятен в темноте. В том числе волосы на лице. Возьмите губку в наборе инструментов и выберите режим Decolor. Установите меньшее значение, чтобы аккуратно протереть пятно. Затем используйте кисть, чтобы выбрать смежные цвета для рисования (кисть использует цветовой режим).
Последующие рабочие параметры выполняются по собственному наблюдению. Принцип, который нужно понять, это внести все незначительные корректировки. Для достижения цели поддержания тонального баланса тонов изображения и эффекта лучшего удаления спекла. Закончено? И медленно! Мы нашли несколько желтых пятен в темноте. В том числе волосы на лице. Возьмите губку в наборе инструментов и выберите режим Decolor. Установите меньшее значение, чтобы аккуратно протереть пятно. Затем используйте кисть, чтобы выбрать смежные цвета для рисования (кисть использует цветовой режим).
Конечный эффект
Идея учебного пособия: использовать «высококонтрастное удержание» и расчеты, чтобы выделить пятна, использовать нейтральный серый, чтобы ограничить изменения деталей и сгладить переход. Шаг за шагом постепенно ослабляйте пятна. Конечно, конечный результат еще не самый лучший. Затем вы можете выполнить другие операции по украшению, такие как градация цвета.
Узнаем как в Фотошопе убрать прыщи с лица?
Довольно часто не вовремя появившийся прыщик или другой небольшой дефект портит все впечатление от фотографии. К сожалению, предусмотреть это заранее никак не получится. Также зачастую не получается и быстро избавиться от этой проблемы. Иногда, конечно, помогает тональный крем, но даже он не может полностью завуалировать дефект и спасти ситуацию. Для таких случаев будет очень полезно знать о том, как в Фотошопе убрать прыщи. Это поможет изображению выглядеть эстетично, а полученный результат будет не стыдно показывать друзьям и близким.
К сожалению, предусмотреть это заранее никак не получится. Также зачастую не получается и быстро избавиться от этой проблемы. Иногда, конечно, помогает тональный крем, но даже он не может полностью завуалировать дефект и спасти ситуацию. Для таких случаев будет очень полезно знать о том, как в Фотошопе убрать прыщи. Это поможет изображению выглядеть эстетично, а полученный результат будет не стыдно показывать друзьям и близким.
Открыв программу и загрузив в нее фото, которое будет обрабатываться, остается лишь выделить на проведение процедуры немного времени, так как в Фотошопе убрать прыщи очень просто. Для этого понадобятся инструменты, размещенные на основной панели слева. Речь идет о таких элементах ретуширования, как «Штамп», «Кисть» и «Размытие». Их можно активировать нажатием левой клавиши мыши или использовать горячие клавиши, назначенные на вызов каждой из этих функций. Следует отметить, что использование кнопок быстрого доступа и их сочетаний существенно ускоряет работу в данной программе.
Для начала выбирают инструмент «Штамп». Необходимо знать, что он выполняет чрезвычайно важную функцию при коррекции фото, так как в Фотошопе убрать прыщи, в принципе, можно используя только лишь данную функцию. Однако полученный результат может иметь резкую смену контура в тех местах, где осуществлялась работа. Поэтому для получения более качественного результата применяют еще «Кисть» и «Размытие», о чем уже говорилось выше.
Итак, активировав инструмент «Штамп», ему задают радиус около 10 пикселей и небольшое значение жесткости. Последнюю можно оставить даже на нуле. Далее, для того чтобы узнать как удалить прыщи на практике, необходимо навести курсор на участок кожи, который не характеризуется дефектами, но имеет максимально близкий тон с тем участком, где нужно замаскировать прыщик.
Подобрав такое место, удерживают клавишу «Alt», нажимая один раз левую клавишу мышки (ЛКМ). Курсор на экране изменит свою форму, став похожим на знак мишени, а отмеченный таким образом участок будет выполнять функцию образца. Затем курсор наводят на проблемную зону и нажимают ЛКМ. В результате тон образца закроет имеющийся прыщик, при этом Фотошоп автоматически проводит небольшую цветокоррекцию, помогая дублированному участку гармонично слиться с окружением. Чем выше жесткость применяемого инструмента, тем более четкой будет граница между «клонированным» образцом и участком, на который его импортируют.
Затем курсор наводят на проблемную зону и нажимают ЛКМ. В результате тон образца закроет имеющийся прыщик, при этом Фотошоп автоматически проводит небольшую цветокоррекцию, помогая дублированному участку гармонично слиться с окружением. Чем выше жесткость применяемого инструмента, тем более четкой будет граница между «клонированным» образцом и участком, на который его импортируют.
Затем выбирают инструмент «Кисть» и похожим образом настраивают. С ее помощью убирают различные покраснения, потемнения и др. Алгоритм действия такой же, как и в случае со «Штампом». Последний инструмент, который нужен, для того чтобы убрать прыщи в Фотошопе, это «Размытие». С его помощью проводят окончательную обработку изображения. Настройки инструмента каждый пользователь может сделать индивидуально, так как это всецело зависит от конкретного изображения. Работа с инструментом осуществляется при нажатой ЛКМ.
Описанная процедура дает исчерпывающий ответ на вопрос о том, как в Фотошопе убрать прыщи на фото. Можно заметить, что она довольно проста.
Можно заметить, что она довольно проста.
Самый быстрый и простой способ выделить веснушки в Photoshop
Веснушки. Кто-то удаляет их, а кто-то улучшает. В этом кратком руководстве по Photoshop вы узнаете, как проще всего выделить веснушки на объектах и создать более динамичные портреты.
После многих лет экспериментов и возни с Photoshop я наконец нашел универсальный способ оживить ваши фотографии, улучшив веснушки вашего объекта. Этот метод работает как для черно-белых, так и для цветных изображений и занимает менее пяти минут.Давайте прыгать прямо в!
Шаг 1. Уменьшение светлых участков
Сразу же, когда вы посмотрите на изображение прямо из камеры, вы заметите, что оно плоское. Что мы пытаемся сделать с помощью этой простой настройки, так это углубиться в блики и выделить детали на коже. Необработанное изображение на самом деле содержит гораздо больше информации, чем мы думаем. Для этого перейдите в Image — Adjustments — Shadows/Highlights. Когда вы окажетесь на этой панели, установите для параметра «Тени» значение 0 процентов (по умолчанию оно будет равно 35 процентам).Затем прокрутите вниз до вкладки Highlights и настройте параметры в соответствии с вашим изображением. Для моего изображения ниже я решил установить объем на 42 процента, тон на 51 процент и радиус на 28 пикселей. Цель этого первого шага – создать больше текстуры и деталей в наших светлых участках, но при этом сохранить естественный вид веснушек.
Когда вы окажетесь на этой панели, установите для параметра «Тени» значение 0 процентов (по умолчанию оно будет равно 35 процентам).Затем прокрутите вниз до вкладки Highlights и настройте параметры в соответствии с вашим изображением. Для моего изображения ниже я решил установить объем на 42 процента, тон на 51 процент и радиус на 28 пикселей. Цель этого первого шага – создать больше текстуры и деталей в наших светлых участках, но при этом сохранить естественный вид веснушек.
Шаг 2. Добавьте маску свечения
Как правило, когда вы снимаете хорошо экспонированное необработанное фото, вы пытаетесь сохранить детали изображения, но ваша камера не может сделать всю работу.Один из способов нацелиться на определенные области вашего изображения — использовать маски яркости. Чтобы мгновенно выявить веснушки, мы добавим черно-белый фильтр и изменим его на яркость, чтобы добиться яркости и четкости определенных цветов. В случае улучшения кожи мы немного недоэкспонируем определенные цвета, чтобы выделить их, а при редактировании портретов мы корректируем красные оттенки, на которые попадают веснушки. Чтобы добавить маску яркости, перейдите на панель настроек и добавить черно-белый фильтр.Затем измените режим наложения на яркость. Тогда вы готовы идти. Настройте каждое изображение по вкусу.
Чтобы добавить маску яркости, перейдите на панель настроек и добавить черно-белый фильтр.Затем измените режим наложения на яркость. Тогда вы готовы идти. Настройте каждое изображение по вкусу.
Шаг 3. Повышение резкости изображения
Любая камера при хорошем освещении может сделать отличный снимок, но мне нравится делать еще один шаг вперед в Photoshop, повышая резкость моих изображений. Существуют десятки способов повысить резкость изображения, но я предпочитаю использовать метод, который описал в своей статье, написанной на прошлой неделе.
Шаг 4. Преобразование в черно-белое изображение
Этот шаг является произвольным и относится к изображению, над которым вы работаете.Этот прием работает как для цветных, так и для черно-белых изображений. Если вы решили сделать цветное изображение, просто остановитесь на этом шаге.
При преобразовании изображения в черно-белое нужно помнить об одном: оттенке изображения. У черно-белого изображения есть три свойства: тени, средние тона и блики. Вы хотите убедиться, что между всеми тремя есть равномерная градация. Вы хотите, чтобы он начал темнеть по краям фотографии и постепенно становился светлее возле глаз.Добавление карты градиента отлично справляется с этой задачей.
Вы хотите убедиться, что между всеми тремя есть равномерная градация. Вы хотите, чтобы он начал темнеть по краям фотографии и постепенно становился светлее возле глаз.Добавление карты градиента отлично справляется с этой задачей.
Чтобы добавить карту градиента к изображению, перейдите в раздел «Коррекция» и выберите «Карта градиента». Нажмите на градиент и убедитесь, что он установлен на Черно-белый.
Шаг 5. Последние штрихи
После применения карты градиента она может показаться слишком резкой или повлиять на изображение слишком сильно. Чтобы противодействовать этому, мы хотим поднять наши тени и добавить больше деталей в глаза и волосы, чтобы оживить их.Добавление этой небольшой корректировки к изображению также расширит его динамический диапазон и улучшит общий диапазон черно-белых тонов. После того, как откроется панель Shadows/Highlights, настройте ее по своему вкусу.
Окончательные результаты Всего за несколько простых шагов вы можете улучшить веснушки ваших объектов, чтобы оживить их естественную красоту. Эту технику можно применить к черно-белым или цветным фотографиям. Если вы подсели на черно-белые изображения, следите за обновлениями на следующей неделе, чтобы увидеть серию из двух частей о съемке и редактировании идеального черно-белого изображения.Если у вас есть какие-либо вопросы, оставьте их ниже! Увидимся на следующей неделе!
Эту технику можно применить к черно-белым или цветным фотографиям. Если вы подсели на черно-белые изображения, следите за обновлениями на следующей неделе, чтобы увидеть серию из двух частей о съемке и редактировании идеального черно-белого изображения.Если у вас есть какие-либо вопросы, оставьте их ниже! Увидимся на следующей неделе!
Узнайте, как создать веснушки с помощью Adobe Photoshop CC
Узнайте, как создать веснушки с помощью Adobe Photoshop CC www.sleeklens.com
Привет всем.
Сегодня у меня для вас забавный урок. Мы собираемся создать веснушки с помощью Photoshop, не по какой-то особой причине, а просто ради того, чтобы немного повеселиться и изучить еще несколько возможностей Photoshop.
Кто знает, может быть, вы сможете использовать это для других проектов, или вы можете сделать фотографию и полностью изменить свою внешность на другой цвет волос и добавить себе веснушки, может быть, рассказать людям, что у вас есть давно потерянный близнец или кое-что для смеха 🙂
Итак, мы будем делать собственную кисть и использовать изображение камня для создания наших веснушек, звучит хорошо? хорошо, пошло.
Когда вы ищете изображение камня, вы хотите получить изображение, похожее на изображение ниже, вы хотите, чтобы на нем было много пятнышек, если вы можете получить изображение, похожее на мое, тогда вы должны быть в порядке.
После того, как у вас есть изображение и оно загружено в Photoshop, перейдите к Select – Color Range (Цветовой диапазон) сделайте свой выбор более точным и нажмите ОК.
На изображении ниже вы увидите выделенный значок, нажмите на него, чтобы создать новый слой, затем нажмите Shift + Delete, и ваш выбор будет заполнен черным.
Теперь Снимите выделение (Select — Deselect) создайте еще один новый слой ниже слоя с черным цветом, используя тот же процесс, что и раньше, только на этот раз залейте этот слой белым цветом.
Создайте еще один новый слой, на этот раз только в верхней части стопки, возьмите кисть с жесткими краями и закрасьте края белым цветом, чтобы у вас не было квадратной точки отсечки, и это выглядело естественно.
Теперь сведите слои.
Затем нам нужно уменьшить масштаб изображения, поэтому перейдите в «Изображение» — «Размер изображения» и введите 600 там, где я показал вам, все остальное будет обновлено соответственно.
Теперь перейдите в Edit – Define Brush Preset и назовите его Веснушки и нажмите ОК.
Ваша кисть должна быть готова к работе, если не просто дважды щелкнуть по инструменту кисти, и вы должны отметить ее внизу списка.
Нажмите на нее и откройте изображение, на которое вы хотите добавить веснушки.
Следующим шагом нам нужно изменить несколько настроек в нашем меню кистей, чтобы при использовании инструмента кисть он выглядел еще более реальным.
Прежде всего, динамика формы
Увеличьте дрожание размера до полного, таким образом он будет варьировать размер, диаметр следующего размера, увеличьте его примерно до 75. так что это не будет то же самое, и это будет рандомизировать, что здорово для случайности.
Я также увеличу интервал, чтобы добавить немного больше случайности в микс.
В меню кистей щелкните раскрывающийся список в правом верхнем углу и перейдите к новой предустановке кисти, вы можете сохранить имя как «Веснушки в случайном порядке» или что-то в этом роде, чтобы вы знали, что ищете.
Теперь сделайте снимок кого-то с волосами того же цвета, что и наш объект, только с веснушками. используйте пипетку, нажав Alt, чтобы попробовать цвет, затем вы используете этот цвет, чтобы закрасить объект, щелкнув их только на новом слое, измените размер кисти, чтобы немного изменить его, используя клавиши квадратных скобок, один раз у вас закрыто лицо, измените режим наложения на Мягкий свет.
Вы также можете немного размыть веснушки, вы можете сделать это в Filter, Blur Gaussian Blur .
Затем вам нужно будет создать маску слоя, щелкните значок, показанный ниже, чтобы создать ее, и помните, что черное стирание и белое заставляют ее снова появиться.
Я бы сказал, используйте изображение человека с веснушками как ссылку на то, где вы должны замаскировать и где вы должны оставить веснушки, вы делаете это, и ваше изображение будет выглядеть очень, очень естественным .
Сделайте два или три слоя и работайте с маскирующей кистью, используя мягкую кисть, и создавайте слои, используйте свое художественное суждение и работайте над этим, пока не почувствуете себя довольным.
Не забудьте замаскировать веснушки вокруг глаз, рта и т. д., и в конце у вас должно получиться что-то похожее на мое 🙂
Это лучший урок по эффекту разделения тона в Photoshop.
Оценка: 012345 5,00 на основе 2 оценок
Следующие две вкладки изменяют содержимое ниже.Окончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в графическом дизайне и профессиональной постобработке. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты в январе
Как заставить веснушки появляться или исчезать в Lightroom
Редактирование веснушек в Lightroom
Одна фотография, полностью обработанная в Lightroom
Недавно я сфотографировал модель в Нью-Йорке. Когда я общался с ней перед съемками, я заметил на некоторых ее фотографиях, что у нее есть веснушки. Я лично большая поклонница веснушек и хотела сделать снимок, который подчеркнет ее кожу, а не спрячет ее за макияжем или трюками фотошопа. Одной из моих любимых фотографий, вышедших со съемок, была эта, обрезанная так, чтобы подчеркнуть ее глаза и кожу:
Когда я общался с ней перед съемками, я заметил на некоторых ее фотографиях, что у нее есть веснушки. Я лично большая поклонница веснушек и хотела сделать снимок, который подчеркнет ее кожу, а не спрячет ее за макияжем или трюками фотошопа. Одной из моих любимых фотографий, вышедших со съемок, была эта, обрезанная так, чтобы подчеркнуть ее глаза и кожу:
После того, как я опубликовал фотографию выше в Instagram, мне пришло письмо по электронной почте от кого-то, кто спросил меня, какой процесс я использовал, чтобы получить этот суровый вид.Я здесь, чтобы поделиться своими секретами и показать, как вы можете каждый раз добиваться этого эффекта в менее чем за 30 секунд с Lightroom.
Во-первых, вот как выглядел оригинал прямо из камеры:
Я снимаю в формате RAW, чтобы иметь достаточно информации для работы. Все веснушки есть на коже, которые вы можете увидеть на исходной фотографии.
Шаг первый: преобразование в черно-белое изображение
Первый шаг — преобразовать ваше изображение в черно-белое , выбрав «Ч/Б» на панели разработки Lightroom или используя горячую клавишу «v.
Теперь у меня есть что-то вроде этого:
Шаг 2. Отрегулируйте красный и оранжевый ползунки
Все еще не видишь веснушки, верно? В разделе «Черно-белое» в модуле разработки в Lightroom вы должны увидеть «Черно-белый микс» и столбец ползунков под ним со всеми цветами радуги. Они позволяют управлять исходными цветами фотографии в черно-белом режиме .
Зная, что веснушки и пятна на коже обычно имеют оранжево-красный цвет, вы будете играть только с оранжевыми и красными ползунками . Вы сами решаете, как далеко вы хотите зайти, делая объект более или менее интенсивным.
Вот, собственно, и все. Вы только что усилили веснушки на фотографии. Поздравляем! Если вы хотите сделать его еще более эффектным, попробуйте с помощью ползунков кривой тона и экспозиции:
. Последнее, что я сделал с изображением, это использовал Корректирующую кисть (k), чтобы осветлить капюшон ее свитера, который, как мне показалось, был слишком ярким для фотографии. Затем я использовал Adjustment Brush, чтобы немного осветлить глаза, используя эффект Dodge (Lighten).
Затем я использовал Adjustment Brush, чтобы немного осветлить глаза, используя эффект Dodge (Lighten).
Вуаля! Это не менее впечатляюще по цвету. Вам просто нужно настроить ползунки Цвет Красный и Оранжевый:
Мне бы очень хотелось посмотреть, что вы сделаете с фотографиями своих детей или автопортретами, используя эту технику. А если вы действительно хотите избавиться от веснушек, вы можете изменить эффект, потянув вместо этого те же ползунки вправо:
Пожалуйста, разместите свои примеры ниже!
Как сделать так, чтобы веснушки выделялись в Photoshop?
Самый быстрый и простой способ выделить веснушки в Photoshop
- Шаг 1: Уменьшите блики.С самого начала, когда вы посмотрите на изображение прямо из камеры, вы заметите, что оно плоское.
- Шаг 2. Добавьте маску яркости.
- Шаг 3. Увеличение резкости изображения.
- Шаг 4. Преобразование в черно-белое.
- Шаг 5: Последние штрихи.

- 6 комментариев.
Нажмите, чтобы увидеть полный ответ.
Таким образом, как я могу естественным образом улучшить свои веснушки?
Просто воспользуйтесь этими семью советами, чтобы максимально защитить себя от веснушек:
- Оставайтесь естественными.Вы знаете, что ваши веснушки появятся, когда вы выйдете на солнце.
- Отшелушивание перед выходом на солнце.
- Используйте солнцезащитный крем.
- Установить ограничение времени пребывания на солнце.
- Наденьте солнцезащитные очки.
- Помните о времени суток.
- Увлажнение после пребывания на солнце.
где улучшение в фотошопе? Узнайте, как улучшить яркость и цвет , а также улучшить качество изображений в Adobe Photoshop .
- В строке меню выберите «Изображение» > «Коррекция» > «Яркость».
- Поэкспериментируйте, регулируя ползунки.
- Когда закончите, нажмите OK.
Как добавить веснушки на фото?
Как сделать так, чтобы на фотографиях были веснушки
- Откройте изображение в Photoshop.

- Перейдите в окно «Слои» и нажмите кнопку «Добавить слой».
- Щелкните значок «Цветовой круг».
- Откройте раскрывающееся меню «Кисть» и выберите кисть размером от 2 до 5 пикселей с мягкими краями.
- Перейдите в окно «Слои» и нажмите вкладку «Кисть».
Как добавить веснушки в приложение для лица?
Веснушки на лице Фильтр Instagram, который в основном представляет собой мобильное приложение с кодом , разработанное с использованием Spark AR Studio, выделяет более 15 вариантов веснушек , которые вы можете попробовать на своем лице . Использовать этот эффект лица очень просто, просто поместите свое лицо перед фронтальной камерой , и это немедленно покажет веснушки .
Как удалить веснушки в Photoshop
Не трогайте веснушки и родинки. черно-белый корректирующий слой;
Ripply Action
Динамика корректирующего слоя есть только в фотошопе cs4.
Как убрать веснушки в фотошопе . Затем продублируйте слой и скройте один, чтобы у вас была резервная копия. Удаление веснушек и пятен с помощью фотошопа. Сначала сохраните это изображение и откройте его в фотошопе.
Научитесь вносить тонкие изменения, чтобы ретушировать кожу в фотошопе, сохраняя при этом уникальные характеристики модели.Нажмите на красоту на левой приборной панели и перейдите к исправлению дефекта. проведите пальцем влево или вправо, чтобы отрегулировать размер исправления дефекта. Это полезно для редактирования людей, у которых много веснушек.
Сначала откройте файл в фотошопе и скопируйте фоновый слой. Щелкните правой кнопкой мыши, и у вас есть 5 различных версий инструмента. Позже мы удаляем все видимые пятна с помощью точечной лечебной щетки.
Отрегулируйте так, чтобы веснушки больше не были видны. Как убрать веснушки в фотошопе. В этом уроке фотошопа показано, как удалить веснушки с чьей-то фотографии.
Откройте фотор, нажмите редактировать фото вверху слева. Теперь корректирующий слой динамики (вибрации) можно удалить или деактивировать. С самого начала, когда вы посмотрите на изображение прямо из камеры, вы заметите, что оно плоское.
Руководство по удалению веснушек на лице с помощью фотошопа. Откройте портрет в фотошопе. Фильтр > размытие > поверхностное размытие с помощью онлайн-фотошопа.
Откройте фото для редактирования в фотошопе. В этом уроке по ретуши фотошоп показано, как удалить веснушки с кожи в фотошопе.Чтобы открыть файл, откройте меню файлов и выберите «Открыть».
Нажмите «ОК», а затем откройте палитру истории. В этом уроке я покажу вам несколько действительно простых способов удаления веснушек и пятен с фотографии с помощью размытия, режимов наложения и масок слоя. Механизм работы инструмента очень прост.
Можно удалить капилляры возле крыльев носа. Обязательно нарисуйте больше веснушек в местах, которые чаще подвергаются естественному освещению (т.е. Если точечная восстанавливающая кисть не работает должным образом, попробуйте использовать инструмент «Восстанавливающая кисть».
Полное удаление веснушек с лица будет кропотливой работой и займет достаточно времени, поэтому в первую очередь мы осветляем веснушки с помощью нативных фильтров, таких как размытие поверхности и пыль и царапины. Быстро используйте кисть, чтобы удалить все веснушки на коже и настроить тени и блики на коже следующим образом. Все веснушки есть на коже, которые вы можете увидеть на исходной фотографии.
Затем найдите фотографию и нажмите «ОК». Примените к слою размытие по Гауссу. Откройте изображение в фотошопе, откройте фото с веснушками, которые вы хотите удалить.
Аэрография, нанесение профессионального макияжа в цифровом виде. Точечная восстанавливающая кисть может удалить или исправить все виды мелких дефектов на фотографии, но здесь мы сосредоточимся на том, как использовать ее для ретуши кожи. Растушуйте переход, разделяющий маленькую ручку, чтобы не было резких краев.
Преобразование в черно-белое Первый шаг — преобразовать ваше изображение в черно-белое, выбрав «ч/б» на панели разработки Lightroom или используя горячую клавишу «v.«Перейдите от этого к этому, сначала сохраните это изображение и откройте его в фотошопе, затем продублируйте слой и скройте один, чтобы у вас была резервная копия. Здесь мы воспользуемся инструментом Healing Brush Tool (b) для удаления веснушек.
После того, как прыщи были успешно удалены, продолжаем обрабатывать кожу модели. Это научит вас делать гладкую и красивую кожу в фотошопе. В этом уроке вы узнаете, как удалить веснушки с помощью фотошопа.
Щелкните в том месте, где вы хотите убрать любые пятна или неуместные пятна для идеального снимка.Вы можете увидеть, как кисть для точечного заживления удалила веснушки на фото выше! Руководство по удалению веснушек на лице :
Узнайте, как удалить прыщи и другие мелкие дефекты кожи с портрета, оставив на своем месте здоровую кожу, используя кисть для точечного восстановления в фотошопе! Импортируйте фотографию, которую хотите отредактировать, справа. После того, как вы немного порисовали, переключитесь на инструмент «Ластик» и используйте очень большую мягкую кисть с низким расходом, чтобы смешать все вместе и удалить веснушки из нежелательных областей.
Учебник, который научит вас делать профессиональный макияж в Photoshop. Старайтесь, чтобы ваша кожа выглядела естественно. Создайте новое черно-белое изображение;
Руководство по гладкой коже с помощью фотошопа. В этом уроке я покажу вам несколько действительно простых способов удаления веснушек и пятен с фотографии с помощью размытия, режимов наложения и масок слоя. Разглаживание кожи с помощью меню:
Как выделить веснушки в фотошопе. Помните, что веснушки появляются из-за пребывания на солнце! Вершины щек, нос, плечи).
Самый простой способ — использовать точечную лечебную кисть. Это 7-й значок слева внизу. Восстанавливающая кисть для удаления пятен в фотошопе. Сделать кожу гладкой и красивой в фотошопе.
В самом верху экрана вы можете настроить размер и мягкость/жесткость кисти (а также расстояние). Когда все мелкие несовершенства будут устранены, можно убрать красноту на коже, которая делает тон неровным. В следующем уроке по ретушированию кожи в Photoshop cc 2019 мы рассмотрим несколько шагов, которые вы можете применить к любому лицу, чтобы разгладить морщины и поры, удалить пятна, покраснение и выбившиеся волосы, а также контурировать лицо, чтобы оно выглядело тоньше.
С помощью этой простой настройки мы пытаемся углубиться.
Adobe Camera Raw Использование инструмента для удаления пятен
Редактирование Удаление веснушек Стартовая цена за
Набор для косметической ретуши v3.0
Сохраняйте сердце ребенка! — JE SUIS UNE MAMAN в 2020 году
PIN-код Di Cake Retoushing
кисти щетки, веснушки
Добавлен редакция членства скин Summerana
лицо ретуши для удаления веснушек и надутых губ
PIN-код BANSBAO США на Bansbao USA Lighten skin, Freckle
Самый быстрый и простой способ вывести веснушки на поверхность
Эмуляция пленки V.1 Lightroom presentgivetotal
Octopussy, Marta Bevacqua Фотография осьминога, Текстура
Пин от пользователя BANSBAO USA на доске BANSBAO USA Beauty essential
кожа
Удаление веснушек и пятен в Bravr
Самый быстрый и простой способ избавиться от веснушек в
Избавьтесь от веснушек на лице! Медицинское качество, Как подать заявку
Как отделить изображение от фона
Учебное пособие: Как выделить веснушки с помощью Lightroom
PortraitsBySam — французский фотограф-портретист с особым стилем, изображения которого часто находятся вверху 500-пиксельной популярной страницы.Будь то в студии или на улице, у него есть дар раскрепостить своих героев и запечатлеть естественные, неподдельные выражения.
Вы можете найти больше его работ, подписавшись на него на 500px , посетив его веб-сайт или показав ему свою любовь на Facebook .
В этом посте я хочу поделиться комбинацией небольших приемов, которые можно использовать для подчеркивания веснушек. Все эти методы можно комбинировать и смешивать, чтобы получить что угодно, от красивых и мягких веснушек до более экстремальных результатов в зависимости от вашей цели.
Чтобы понять, как бороться с веснушками, во-первых, очевидно, но важно понимать, что каждая веснушка представляет собой небольшую область, которая темнее остальной части кожи, обычно они более заметны летом, но присутствуют круглый год. Поскольку веснушки представляют собой более темные области, идея состоит в том, чтобы увеличить контраст между более светлой частью кожи и более темными частями (веснушками), чтобы выделить их.
Вот кадр кадра SOOC с правильной экспозицией в студии:
Первое, что нужно знать, это то, что чем больше открыта кожа, тем менее заметными будут веснушки.
Таким образом, вы можете сначала недоэкспонировать скин в Lightroom, глобально или локально (с помощью кисти), в зависимости от остальной части вашего файла, сбрасывая экспозицию и блики. Это придаст вашей коже более заметную текстуру:
Затем вы можете увеличить контрастность, но имейте в виду, что это увеличение также повлияет на насыщенность, поэтому вам нужно будет снизить насыщенность.
Еще в Lightroom можно использовать инструмент кривой для более точного воздействия на изображение.В левом верхнем углу кривой тона щелкните этот инструмент, и затем, куда бы вы ни перемещали этот инструмент на картинке, вы указываете, где вы находитесь на кривой.
Вы можете навести курсор мыши на изображение на светлом участке кожи, нажать и затем переместить курсор мыши вверх. Это также двигает вашу кривую вверх.
Затем вы можете навести курсор мыши на изображение темного участка кожи (веснушки), щелкнуть, а затем переместить курсор мыши вниз. это также перемещает вашу кривую вниз.
Как вы, наверное, уже поняли, это увеличивает контраст между светлыми участками кожи и веснушками.Поскольку вы увеличили контраст, вам может понадобиться снова уменьшить насыщенность. Я намеренно выбрал экстремальные настройки, чтобы показать вам силу этого инструмента на веснушках:
Если вы работаете в черно-белом режиме, вы можете уменьшить значение в красном и оранжевом канале, чтобы появилось еще больше веснушек:
Обычно я не использую прозрачность, чтобы подчеркнуть веснушки, потому что обычно мне не нравится результат, но любителям чистоты можно попробовать.
В заключение, это также можно использовать в Photoshop для получения более точных результатов с помощью масок слоя (чтобы иметь настройки, которые применяются только к коже, а не ко всему изображению) или режим яркости (который не влияет на насыщенность).
Вот некоторые приемы, с которых можно начать, и, безусловно, есть еще много других (например, приемы уклонения и затемнения… возможно, это тема будущего урока…). Не стесняйтесь поделиться своим в комментариях ниже!
Родственные ПриложениеВеснушки — Добавить веснушки на фото
На последних Неделях моды веснушки приобрели статус тренда в макияже.Их специально красили за кулисами показов для тех моделей, чьи лица от природы не покрываются пятнами даже после загара. Эта тенденция получила продолжение: вскоре в моду вошли блестящие веснушки. Такой элемент настолько востребован, что некоторые предлагают украшать кожу с помощью специальных флэш-татуировок. С такой поддержкой в индустрии красоты у веснушек появилось больше поклонников. Многие девушки ищут способы их подчеркнуть. Instagram активно развивает моду на искусственные веснушки. Визажисты выкладывают все больше видео о том, как рисовать их самим.Есть также цветные металлические точки и стразы в форме сердечек и звездочек. Это означает, что веснушки приложение необходимо для тех, кто хочет улучшить существующие точки или создать новый образ с помощью своего телефона. Просмотрите все доступные приложения в Интернете, чтобы сравнить доступное программное обеспечение для редактирования и загрузить лучшее приложение для добавления веснушек.
Приложение «Веснушки»
Приложение для редактирования веснушекRetouchme является одним из наиболее часто используемых программ в Интернете. Его выбор вариантов ретуши позволяет значительно улучшить изображение даже самого низкого качества.Только эта программа способна показать, как добавить веснушки на фото. Неважно, есть ли на коже какие-то видимые дефекты или родинки. Ни у кого нет гладкого идеального лица, потому что оно выглядит искусственным. Именно поэтому густой тон макияжа разрушает естественный вид. Это гарантирует автоматический эффект фильтрации, что неприемлемо в современном мире простоты. Добавьте веснушки на фото без трюков с макияжем и фильтров iPhone. Еще одной особенностью великолепной программы для редактирования является настоящая команда мастеров фотошопа, которая дюйм за дюймом прорабатывает каждое селфи, присланное пользователем из любой точки мира.Только профессиональные настоящие редакторы с огромным опытом обработки фотографий могут создать самую незаметную услугу ретуши. На обработанных снимках невозможно заметить фотошоп, благодаря очень аккуратной работе команды Retouchme. Потратьте небольшую сумму в девяносто девять центов, чтобы получить идеальное улучшение каждого селфи. Интерфейс максимально прост из-за разного возраста пользователей, которые не очень хорошо разбираются в программном обеспечении телефона. Именно поэтому общее меню создано простыми словами и интуитивно понятными инструкциями с помощью всего одной кнопки для отправки запроса дизайнерам.
Как добавить веснушки на фото?
Изучите следующую инструкцию, чтобы немедленно открыть собственную студию обработки фотографий.
Откройте магазин Android или iOS, чтобы найти приложение Retouchme с поддельными веснушками.
Установите его на смартфон или планшет. Используйте его также с компьютера. Каждая модель телефона подойдет для использования в качестве небольшого инструмента для обработки фотографий. Чтобы сделать как можно больше селфи, требуется только встроенная камера.
Откройте в приложении изображение, которое нужно улучшить.
Найдите возможность применить к фотографии и нажмите правую верхнюю кнопку, чтобы отправить запрос дизайнерам.
Подождите несколько минут, пока приложение добавления веснушек обработает изображение и отправит его вам.
Немедленно поделитесь им в социальных сетях.
Искусственные веснушки или настоящие пятна на лице — это большая мода. Не бойтесь пробовать разные образы и образы с помощью небольшого и простого приложения. Редактирование выполняется быстро и почти бесплатно, поэтому после каждого редактирования вы получаете максимально возможное удовольствие. Здорово, когда произвести впечатление на друзей и родственников онлайн стало так просто.
ПриложениеДобавить веснушки на лицо не требует дополнительной компьютерной грамотности или окончания курсов фотошопа.Редактируйте изображения онлайн с единственным подключением к Интернету и девяносто девятью центами за каждую ретушь. Это самая низкая стоимость, доступная онлайн для качественной профессиональной обработки фотографий. Используйте кредиты для оплаты редактирования, игры в онлайн-игры или оценки программного обеспечения в Интернете. Выбор инструментов и способов улучшения изображений безграничен, ведь Retouchme обновляет запросы клиентов и анализирует наиболее востребованные исправления. Наслаждайтесь обменом новыми фотографиями, не выходя из дома и отправляясь в отпуск, чтобы получить больше загара.Потому что умные эксперты по приложениям знают, какие инструменты лучше всего использовать, чтобы вы выглядели потрясающе.
Опубликовано: 13.02.2020
Обновлено: 13.01.2022
.

 После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.


 Он, а также пример простейшего фотоколлажа, ждут вас в статье.
Он, а также пример простейшего фотоколлажа, ждут вас в статье.





 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.


