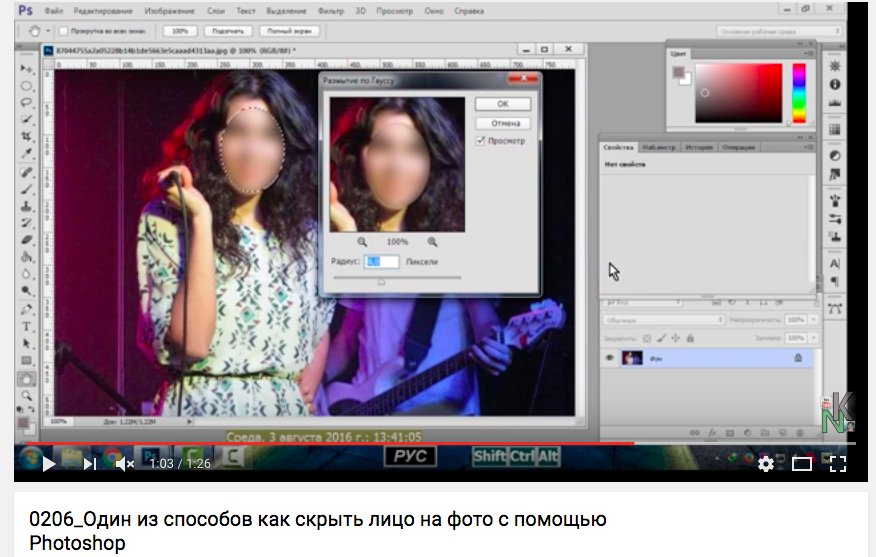
Как замазать лицо в фотошопе квадратиками: Стирание частей изображения в Adobe Photoshop
Как на iPhone легко и просто замазать лицо на фотографиях | AppleInsider.ru
Я фотографию почти каждый день, хоть и не фотограф. Имея смартфон под рукой, следовать этому правилу довольно просто. Чаще всего, конечно, роль объекта съёмки выполняет ребёнок, который меняется каждый день, и хочется сохранить эти изменения на память. Но иногда приходится поснимать что-то отвлечённое, например, архитектуру или природу, что не исключает вероятности попадания в кадр посторонних. Не то чтобы я сильно заморачивался насчёт конфиденциальности, но замазать лицо незнакомого человека на своих фотках считаю делом чести. Хорошо, что на такой случай предусмотрена специальный инструмент для замазывания лиц.
Нужно замазать лицо на фото? Нет ничего прощеНужно замазать лицо на фото? Нет ничего проще
Как выглядит инструмент, который определяет, что AirPods засорились серой
Не удивлюсь, если вы скажете, что можете замазать лицо случайного человека на фотографии в фотошопе или другой программе для редактирования изображений. Но вся фишка в том, что, во-первых, для этого нужен компьютер, а, во-вторых, чаще всего нет никакого желания тратить своё время на такую чепуху. Поэтому я пользуюсь быстрой командой для iOS, которая называется Blur Faces. Она в автоматическом режиме сканирует фотографии и замазывает на них лица, что особенно круто, когда предстоит опубликовать снимок в интернете.
Но вся фишка в том, что, во-первых, для этого нужен компьютер, а, во-вторых, чаще всего нет никакого желания тратить своё время на такую чепуху. Поэтому я пользуюсь быстрой командой для iOS, которая называется Blur Faces. Она в автоматическом режиме сканирует фотографии и замазывает на них лица, что особенно круто, когда предстоит опубликовать снимок в интернете.
Как быстро закрыть лицо на фотографии
- Скачайте и установите «Быстрые команды» из App Store;
Обязательное условие — разрешение на установку команд из неизвестных источников
- Перейдите в «Настройки» — «Быстрые команды» и включите установку команд из неизвестных источников;
Теперь можно добавить команду без каких-либо проблем
- Перейдите по этой ссылке и скачайте команду Blur Faces, затем пролистайте вниз список действий, которые она выполняет, и нажмите «Добавить»;
После редактирования фото можно сохранить себе или отправить кому-то ещё
- Теперь запустите команду Blur Faces, выберите снимок, на котором хотите замазать лица, подтвердите редактирование и сохраните его.

Как я улучшил и раскрасил старинные фото с помощью нейросетей на iOS
Важно понимать, что команда замазывает лицо на снимках не сама. Она для этого недостаточно умна. Просто, когда вы активируете её, она прогоняет снимок через специальный веб-сервис, доступ к которому у вас попросят открыть в процессе анализа снимка. Несмотря на то что в процессе участвует сторонний ресурс, сканирование и редактирование фотографии происходят в считанные секунды. Думаю, вы даже не успели бы запустить фотошоп, не говоря уже о том, чтобы замазать все лица вручную.
Замазать лицо на фото на iPhone
Вот так выглядит уже замазанный снимокВот так выглядит уже замазанный снимок
Мне очень нравится, что Blur Faces безошибочно распознаёт лица и замазывает их, независимо от количества. То есть если вы подсунете ему снимок со своего выпуска в университете, на котором изображён весь ваш курс, будьте уверены, что команда не пропустит ни одного лица. Правда, в этом и состоит недостаток команды. Дело в том, что выбрать конкретные лица для замазывания нельзя. Поэтому уж если прогонять фото через Blur Faces, то только для того, чтобы замазать все физиономии. Оставить не замазанным даже свою, к сожалению, нельзя.
Правда, в этом и состоит недостаток команды. Дело в том, что выбрать конкретные лица для замазывания нельзя. Поэтому уж если прогонять фото через Blur Faces, то только для того, чтобы замазать все физиономии. Оставить не замазанным даже свою, к сожалению, нельзя.
Как 6 ГБ оперативки позволяют iPhone 12 Pro работать быстрее iPhone 11 Pro
Но, если вам кажется, что такая команда не найдёт применения в вашем арсенале, подумайте над тем, что далеко не всегда вы делаете фото, на котором вообще нужны люди. То есть, отсняв серию снимков в городской среде, вы вряд ли захотите, чтобы кто-то посторонний мозолил вам глаза всякий раз, когда вы будете пересматривать свой фотоальбом. А благодаря Blur Faces вы сможете элегантно замазать лицо чужака и не раздражаться каждый раз, глядя на фото, не говоря уже о том, что получите карт-бланш на их публикацию.
Как убрать тень на фото в фотошопе
Фотографии объектов, на которые в процессе фотосъёмки попадал жёсткий свет, всегда сопровождаются глубокими тенями, которые в отдельных случаях просто портят эстетическое восприятие изображения. К счастью, в Фотошопе встроены функции, которые направлены на устранение таких эстетических дефектов.
К счастью, в Фотошопе встроены функции, которые направлены на устранение таких эстетических дефектов.
Мы расскажем вам, как убрать или наоборот добавить тени у объектов
Ознакомившись с рекомендациями, как убрать тень в Фотошопе, даже неопытный графический дизайнер сразу же сможет осуществить всё практически. Особенно легко выполнять такую задачу, если тень объекта полностью не закрывает плоскость, на которую падает.
Финальные коррекции
Когда вы довольны своей работой, выполните финальные регулировки или изменения. Проблемой с осветлением и затемнением может стать излишняя насыщенность, поэтому может пригодится очень слабый корректирующий слой Насыщенность (Saturation), которые приведет все в порядок.
Итоговый результат после пары мелкий коррекций
Я слегка отрегулировал цветовой баланс и кадрировал снимок, убрав отвлекающий пробел между деревьями справа.
Затемнение и осветление
Термины Осветление (Dodge) и Затемнение (Burn) используются при коррекции и регулировании уровня яркости в определенных участках изображения. Цифровые техники коррекции основываются на методах, которыми пользовались фотографы при традиционной проявке снимков: блокирование света от увеличителя для получения менее экспонированного (следовательно, более светлого) кусочка фотобумаги и использование более яркого света, чтобы затемнить часть снимка.
Эти техники можно использовать для любой части изображения, как светлой, так и темной, но в нашем уроке мы сфокусируемся на тенях. Хотя техника похожа, средние тона и яркие участки требуют отдельного подхода.
Хотя техника похожа, средние тона и яркие участки требуют отдельного подхода.
Как убрать тень в «Фотошопе»: второй способ
Для устранения нежелаемой тени на лице можно использовать инструмент осветления под названием «Dodge»(Увертка). Он находится в левой части окна на панели инструментов. Как ранее было сказано, продублируйте свое фото и работайте над ее копией. Далее выберите необходимый для вас инструмент и настройте осветлитель (экспозиция должна быть поставлена на 25%) и установите диапазон тонов на среднем уровне. С помощью курсора мыши можно осветлить все необходимые вам фрагменты на лице человека.
Также качественно справиться с поставленной задачей можно с помощью режимов наложения слоев. Для этого нужно подготовить два совершенно одинаковых слоя (то есть дубликат изображения и оригинал). После этого найдите раздел, который называется «Blending mode» (Смешивание), в нем вы обнаружите параметр «Screen» (Экран). Сразу после проделанной работы вы увидите, что редактируемая фотография заметно стала светлее.
Когда вы выполнили вышеперечисленные задачи, отрегулируйте прозрачность слоя. Для этого нужно совсем немного уменьшить осветление данного изображения. Возьмите большой ластик, который имеет свойства мягких краев, и сотрите абсолютно все, кроме лица, с которым мы работаем. Это делается для того, чтобы фотография сохранила свои первоначальные тона, причем само лицо будет на порядок светлее, что придаст фото красоту.
Оцените снимок: какого результата вы хотите добиться?
Баланс – ключ к правильному использованию инструментов. Чтобы получить его, нужно иметь представление о том, каким должен быть финальный результат. Пытаетесь добиться высокого контраста? Нужен реалистичный вид? Какие участки нужно подчеркнуть? Что нужно сделать менее выразительным?
Ваш идеальный результат вероятно будет зависеть от типа редактируемого изображения и ограничениях, которые могут быть заложены в самом снимке. Например, если вы редактируете портрет, нужно помнить о качестве оттенков кожи: манипулирование тенями может оказывать негативное влияние на форму лица. Каждый вид фотографии – начиная с пейзажной и заканчивая архитектурной или продуктовой съемкой – обладает своими возможностями и подводными камнями при коррекции теней.
Каждый вид фотографии – начиная с пейзажной и заканчивая архитектурной или продуктовой съемкой – обладает своими возможностями и подводными камнями при коррекции теней.
Если вы знаете, чего нужно достигнуть, то сможете эффективно воспользоваться доступными инструментами и получить необходимый вид.
Выделяем области с тенью
Перед тем как убрать тень с фотографии в программе Фотошоп, ее надо выделить. Сначала в палитре «Слои» нужно скопировать фоновый слой и назвать его «Выделение теней». Это удобно делать кнопками «Ctrl
» + «
J
». Для нового слоя надо изменить режим наложения (рис.2).
Рис.2 Новый слой в Фотошопе для создания области выделения убираемых с фотографии теней.
С помощью выбора режима наложения можно выделить границу между объектом и падающей от него тенью. Выбор режима наложения зависит от контрастности фотографии. Для нашей фотографии хорошо подходит «Линейный осветлитель». Он создает четкую границу с тенью, которую нужно убрать с фотографии в Фотошопе (рис. 3).
3).
Рис.3 Для того чтобы в Фотошопе убрать тень с фотографии, нужно выявить ее границы.
Обводку тени, которую надо убрать с фотографии в Фотошопе, удобнее делать инструментом «Перо». В группе инструментов он первый сверху (рис.4). Для его быстрого вызова есть кнопка «P
».
Рис.4 Выделять убираемые с фотографии тени удобнее инструментом «Перо».
При выделении убираемой на фотографии тени, нужно точнее выделять ее границу с объектом. Дальнюю от объекта границу теней выделять не надо. От нее нужно отступить так, чтобы все полутени попали в область выделения (рис.5).
Рис.5 Выделенная область тени, которую нужно убрать с фотографии.
Имитируем теневой рисунок
Если в Фотошопе убрать с фотографии тени окончательно, она не будет смотреться естественно. Для того чтобы не разрушать теневой рисунок фотографии, теням надо частично вернуть видимость. Для этого нужно уменьшить непрозрачность верхнего слоя так, чтобы были видны тени от фонового слоя (рис. 11).
11).
Рис.11 В Фотошопе надо убирать тени с фотографии частично.
Непрозрачность слоя «Удаление теней» нужно регулировать так, чтобы придать фотографии естественный вид – примерно до 60-70 %. Для того чтобы теневой рисунок фотографии выглядел натуральнее, каждую тень нужно удалять на отдельном слое и регулировать их по-разному. Небольшой урок из четырех действий о том, как убирать простые тени с фотографий в Фотошопе, на этом окончен. На рисунке 12 хорошо виден результат применения описанного метода.
Рис.12 До и после удаления теней с фотографии в Фотошопе.
О том, что еще убирать с фотографий в Фотошопе кроме теней, описано в следующих главах статьи:
Что убрать с фотографии, чтобы она стала лучше Как убрать блик с фотографии в Фотошопе Как убрать дату с фотографии в Фотошопе
Начало
- < Назад
- Вперёд >
Комментарии
Ерило 03.06.2019 17:26 Русскоязычное меню в подобных программах — это редкость и плохой стиль работы. Если пишете подобные уроки, то нужно указывать и англоязычные названия команд.
Если пишете подобные уроки, то нужно указывать и англоязычные названия команд.
Charlesalind 26.11.2019 15:37 Теряя любовь женщины, можно обвинить только самого себя за неумение сохранить эту любовь —— Стоимость больничного листа на 5 дней
Обновить список комментариев
Затирание тени в приложении Снапсид
Сразу же хотим сказать, что операцию не получится качественно провести, если тень лежит не на односложном фоне. Идеальная ситуация — она находится на асфальте, земле или чем-то подобном. В таком случае все выполняется предельно просто:
- Откройте в Snapseed нужное фото для редактирования.
- В меню эффектов выберите «Коррекция
». - Поставьте «Тени
» на максимальное положительное значение, при котором изображение все еще хорошо смотрится. - То же самое выполните у «Световой баланс
».
Теперь тени станут гораздо светлее, но останутся. Остается только их замазать. И тут есть три варианта:
- Взять инструмент «Кисть
» и на минимальном значении плюсовой экспозиции их закрасить.
- Сделать все с помощью «Точечно
». Участки с тенью и односложным фоном обрабатываются без приближения, места с объектами — на максимальном. - Совместить оба предыдущих способа, чтобы достигнуть нужного результата.
Открываем кисть
Обработанное фото кистью
Если при использовании кисти что-то пошло не так, то закрашивание всегда можно отменить. Для этого нужно увеличить или уменьшить интенсивность до значения «Ластик
», а потом провести пальцем по неудачному участку. А вот с «
Точечно
» так не выйдет. Чтобы обратить изменения с этим инструментом, нужно после кривого замазывания нажать на стрелочку «
Назад
» под фотографией.
Испорченное фото
Восстановленное фото
Фотографии – наша визитная карточка, поэтому очень важно, чтобы они получались качественными. Хорошие снимки никогда не стыдно выложить в интернет или прислать друзьям. Но даже самый удачный кадр могут испортить мелкие недостатки – к примеру, всевозможные засветы или глубокие тени. Хотите узнать, как убрать тень на фото в фотошопе? Вам понадобится его русский аналог – «Домашняя фотостудия». Мы подготовили подробный инструктаж с основами обработки снимков.
Хотите узнать, как убрать тень на фото в фотошопе? Вам понадобится его русский аналог – «Домашняя фотостудия». Мы подготовили подробный инструктаж с основами обработки снимков.
Скулы
Говоря о рельефе лица, конечно же, первым делом мы остановимся на скулах. Именно скулы являются основным признаком женственности, именно их выделяют при любом макияже (для этого и существуют румяна).
Многие женщины, постоянно пользующиеся декоративной косметикой, умеют правильно рисовать скулы. Всем остальным мы предлагаем такую подсказку: мысленно проведите линию от уголка губ до верхней точки уха — область под этой линией мы и будем затемнять.
Если вы сомневаетесь, как далеко накладывать виртуальные «румяна» в направлении от уха ко рту, можете мысленно провести вертикальную линию через зрачок глаза. Она и будет для вас ориентиром. Залезете слишком далеко — получите «рыбье лицо».
Чтобы сделать скулу ещё более выпуклой, можно её осветлить (как вы уже поняли по схеме, осветляется область над красной линией).
При этом для осветления мы рекомендуем использовать кисть с меньшей непрозрачностью — параметр Opacity в районе 10%.
Конечно, для получения адекватного результата нужно потренироваться. К сожалению, многие горе-ретушёры, прекрасно владеющие технической стороной метода, уродуют своих моделей из-за непонимания анатомии женского лица. Как минимум, вы должны представлять, где эти самые скулы должны быть, и где они быть не могут. Кстати, тут тоже на помощь приходят многочисленные схемы, созданные для обучения визажистов — Гугл вам в помощь.
Отделение фона
Особенность человеческого восприятия такова, что когда мы смотрим на какой-то объект, то все остальные объекты наше сознание отодвигает за задний план, делая их менее контрастными, менее яркими и менее резкими. Подробнее о восприятии вы можете прочитать в статье Почему приходится корректировать изображение.
Для своего изображения я просто выделю фон и изменю экспозицию на -1 ступень.
Простейший вариант
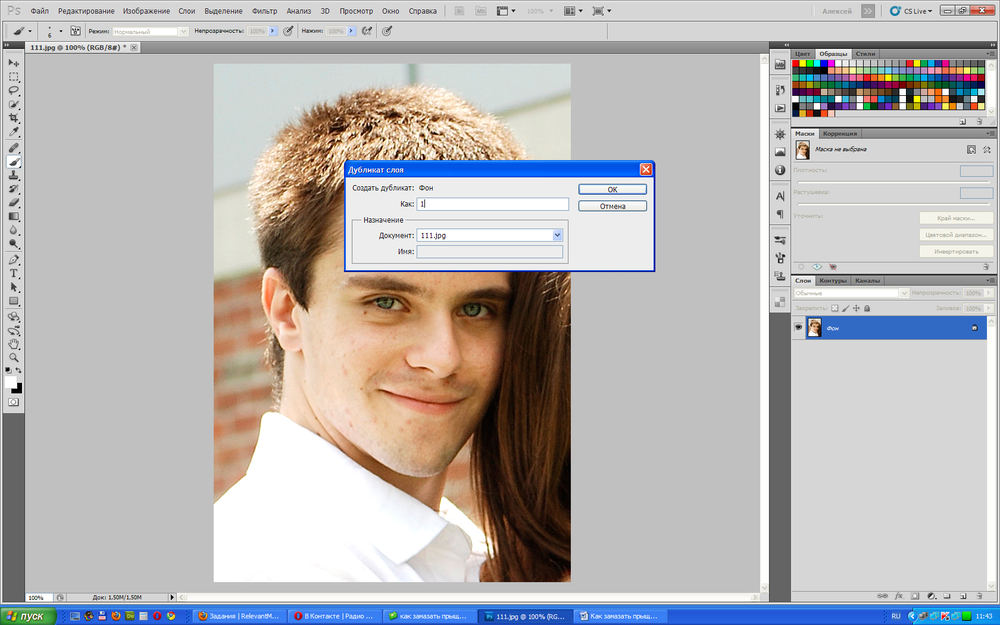
В первую очередь необходимо открыть саму программу и исходник фотографии, после чего создается его копия. Это нужно для того, чтобы сравнить конечный результат и убедиться, что все выглядит естественно. Копия создается так: необходимо правой кнопкой мыши нажать на снимок и выбрать функцию «Создать дубликат слоя».
Это нужно для того, чтобы сравнить конечный результат и убедиться, что все выглядит естественно. Копия создается так: необходимо правой кнопкой мыши нажать на снимок и выбрать функцию «Создать дубликат слоя».
Вот и все, теперь можно приступать к основной обработке. Следующим шагом нужно нажать на окно «Изображения» и выбрать пункт «Коррекция», после этого — «Тени/Свет». Должно появиться диалоговое окно с бегунками, с помощью которых и регулируется светотеневой рисунок.
Работая с данным эффектом, стоит иногда включать исходный снимок, чтобы не переборщить со светом. На этом можно и остановиться, результат уже намного лучше.
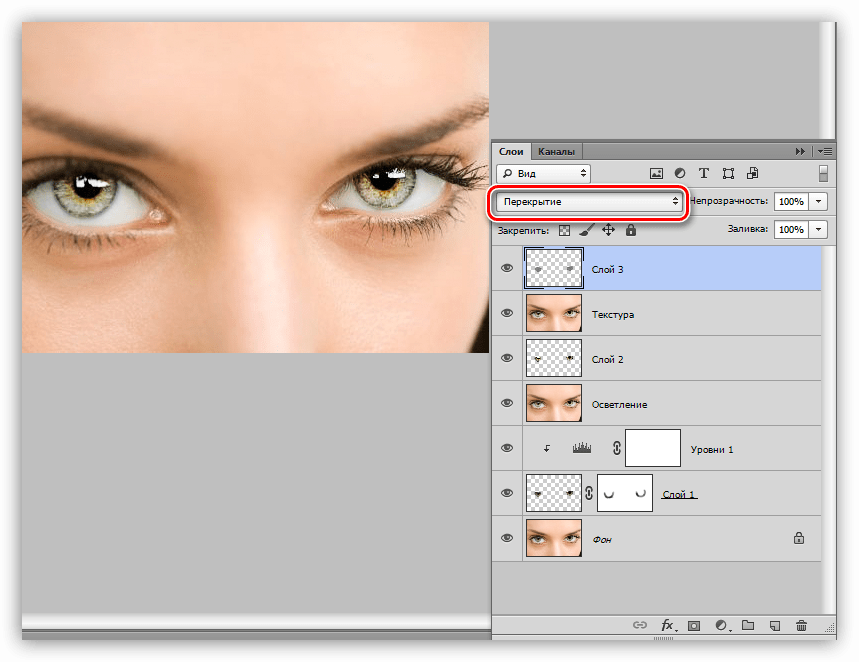
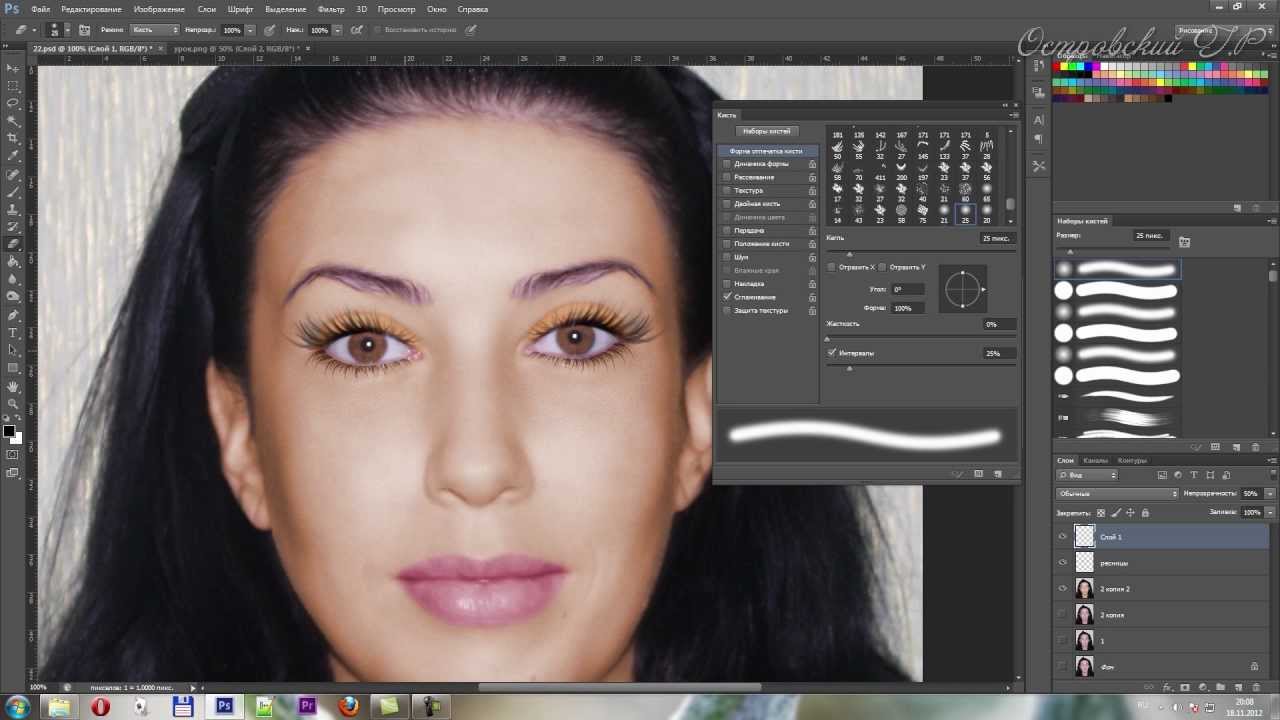
Осветление глаз
Я решил немного подсветить глаза. Для этого нам нужно будет выделить участки изображения с помощью кисти.
Работа с кистью
Заходите в инструмент кисть, который находится справа, выбираете режим New и ставите значения, которые вы хотите применить к будущей выделенной области. Эти значения можно будет изменить в любой момент.
Ниже настроек для выделенной области вы можете увидеть настройку самой кисти (подчеркнуто зеленым). Вы можете настроить три кисти: A, B и отдельно кисть-ластик Erase чтобы переключаться между ними. Например, одну кисть для больших участков и другую для маленьких деталей.
Настройки кисти такие же как в Photoshop. Size: размер кисти. Feather: жёсткость граней. Flow: поток, по сути прозрачность.
Auto Mask: включает маску. Если вы выделяете голубое небо, то кисть автоматически выделит только небо (ориентируясь по цвету) и не затронет объекты других цветов. Density: чувствительность маски.
Начав выделение вы увидите круглую точку, по которой потом сможете найти выделение (если она мешает, можно отклчить её клавишей H) и красную область маски. Кстати, цвет маски можно изменить с помощью сочетания клавиш CMD+O (ctrl+O для PC), это необходимо если вы пытаетесь сделать выделение на красных участках.
Как видите зеленая маска удобнее для выделения.
В итоге я выделяю глаза и увеличиваю экспозицию и контраст. Последний добавляется для того, чтобы они не просто засветились как лампочки, но и сохранили контраст. Вот такое масло масленное.
Растушуем границу с тенью
Выделенную область вокруг тени, которую нужно убрать с фотографии, в Фотошопе можно растушевать так, чтобы получился плавный переход между тенью и объектом. В разделе меню программы «Выделение» есть пункт «Уточнить край», который открывает одноименное окно (рис.6).
Рис.6 Окно для уточнения края тени убираемой с фотографии в Фотошопе.
Для того чтобы в программе Фотошоп лучше видеть границу выделения убираемой с фотографии тени, нужно увеличить просмотр до 400%. Это удобно делать щелчком по фотографии левой кнопки мыши с зажатыми кнопками «Ctrl
» + «
Пробел
». Для уменьшения «
Ctrl
» меняем на «
Alt
».
В окне «Уточнить край» выбираем один из режимов просмотра. Затем в блоке «Настройка края» меняем значение растушевки так, чтобы видеть размытие границы выделения. Например, для тени, которую мы уберем с фотографии, в Фотошопе в режиме просмотра «На белом» эта граница будет выглядеть как на рисунке 7.
Затем в блоке «Настройка края» меняем значение растушевки так, чтобы видеть размытие границы выделения. Например, для тени, которую мы уберем с фотографии, в Фотошопе в режиме просмотра «На белом» эта граница будет выглядеть как на рисунке 7.
Рис.7 Выделение в Фотошопе убираемой с фотографии тени – режим просмотра «На белом» при увеличении 400%.
После того как граница выделения убираемой с фотографии тени будет готова, ее надо сохранить для дальнейшего использования. Для этого на палитре «слои» внизу есть кнопка «Добавить слой маску» (рис.8). После нажатия на эту кнопку на слое появиться миниатюра маски слоя.
Добавление тени
В процессе корректировки фотографии часто возникает необходимость не убрать затемнение, а, наоборот, нарисовать тень. Именно по этой причине многие пользователи, осуществляющие свои первые практические шаги в графическом редакторе, стараются найти информацию, как в Фотошопе сделать тень от объекта.
Техника добавления тени
Чтобы нарисовать тень к объекту, который уже находится на фотографии, следует этот предмет первоначально выделить. Затем важно продублировать слой. Теперь на верхнем слое можно будет нарисовать тень, воспользовавшись несколькими функциями и инструментами Фотошопа.
Затем важно продублировать слой. Теперь на верхнем слое можно будет нарисовать тень, воспользовавшись несколькими функциями и инструментами Фотошопа.
В меню «Редактирование» следует найти параметр «Трансформирование», после клика по которому, вокруг выбранного объекта появятся своеобразные границы с маленькими квадратиками. Если ухватиться за центральный верхний квадратик и потянуть его в сторону, удастся наклонить редактируемый объект. Далее следует нажать клавишу «Enter», чтобы завершить работу с этим параметром, после чего также в меню «Редактирование» следует найти следующий параметр «Свободное трансформирование».
Комбинируйте различные типа трансформирования
После этого вновь вокруг будущей тени появляются границы с квадратиками. Точно также следует ухватиться за центральный верхний квадратик, но теперь на этот раз потянуть его вниз. Благодаря таким действиям, удаётся объект немного сплющить. Завершить работу с параметром «Свободное трансформирование» можно нажатием клавиши «Enter».
Всё, что было проделано, позволило добавить на фото новый похожий объект, но поскольку задача перед дизайнером была обозначена иная, следует продолжить работу, получая новую порцию информации о том, как нарисовать тень в Фотошопе.
Осталось еще немного до конечного результата
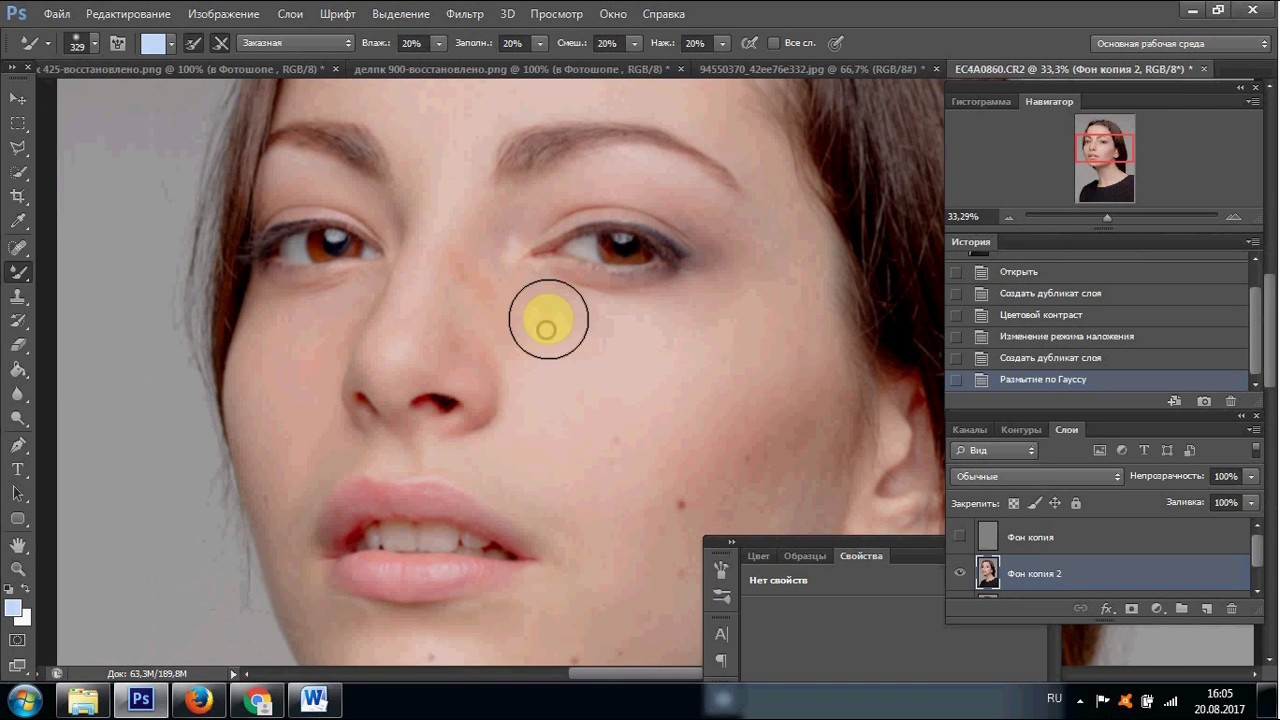
Чтобы превратить сплюснутый и наклоненный предмет в тень, следует значительно уменьшить его яркость, после чего воспользоваться командой «Размытие по Гауссу», установив предварительно нужный радиус размытия.
Для реалистичности можно добавить текстуру на фоне
Теперь слой с тенью следует переместить на вторую позицию, после этого процесс редактирования фото можно завершить.
Итак, мы выяснили, что принцип добавления тени в Фотошопе несложен, поэтому его может освоить дизайнер с любым стажем практической деятельности. Процесс редактирования изображения будет успешен, если к нему приложить не только усердие, но и творческую фантазию.
Процесс редактирования изображения будет успешен, если к нему приложить не только усердие, но и творческую фантазию.
Убираем выделенные тени
Убирать тени с фотографии в Фотошопе будем на новом слое. Для этого с помощью кнопок «Ctrl
» + «
J
» скопируем фоновый слой и переместим его над слоем «Выделение теней». Назовем этот слой «Удаление теней». Слой с маской отключим, щелкнув по миниатюре глаза. Он будет нужен только для отображения области выделения (рис.9).
Рис.9 Убирать тени с фотографии в Фотошопе нужно на отдельном слое.
Теперь надо нажать кнопку «Ctrl
» и щелкнуть левой кнопкой мышки по миниатюре маски слоя «Выделение теней». После этого на изображении опять появится выделенная область для тени, которую в Фотошопе надо убрать с фотографии.
В палитре «слои» переходим на верхний слой и с помощью инструмента «Штамп» затираем тень, которую надо убрать с фотографии. Источники клонирования для инструмента нужно брать ближе к участку убираемой в Фотошопе тени, имитируя плавный переход на границе клонирования.
Наша задача состоит в том, чтобы вместо убираемой с фотографии тени скопировать лежащую рядом с ней область без тени. Другими словами – нужно имитировать поверхность без теней. Например, для тени на стене надо скопировать часть стены без тени, расположенную рядом.
Для того чтобы получить однородную поверхность на месте убираемой с фотографии тени, надо пройти ее «Восстанавливающей кистью». Этот инструмент в программе Фотошоп смешивает области лежащие рядом и создает плавный переход между ними (рис.10).
Вот наша модель:
Лицо у нее явно в тени, так и хочется скорее осветлить это милое личико.
Итак, приступим. Но перед тем, как вы будете пробовать каждый способ, нужно дублировать изображение и работать только с копией.
Способ 1
Но после уменьшения интенсивности теней фотография может стать немного блеклой — потерять яркость, это тоже можно поправить. Чтобы придать снимку яркости и контрастности, несмотря на то, что для этого есть специальный пункт меню, лучше всего отрегулировать уровни. Это более тонкие настройки тонов. Найти эту опцию можно там же — в меню «Изображение-Коррекция». Выбираем второй пункт «Уровни» и регулируем ползунками. Попробуйте перемещать поочередно все три бегунка во «Входных значениях» и подберите оптимальные параметры:
Это более тонкие настройки тонов. Найти эту опцию можно там же — в меню «Изображение-Коррекция». Выбираем второй пункт «Уровни» и регулируем ползунками. Попробуйте перемещать поочередно все три бегунка во «Входных значениях» и подберите оптимальные параметры:
Также можно придать фото немного насыщенности цвета. Сделать это можно в разделе меню «Цветовой тон/Насыщенность» все в том же подразделе «Коррекция».
Нос
Очень эффективен этот метод и для одного из главных источников женских комплексов — носа. Особенно учитывая тот факт, что даже самое аккуратное применения фильтра liquify обычно бросается в глаза.
И снова мы используем тот же подход, что и визажисты. Так, для сужения слишком широкого носа мы затемняем его по краям. А в центре, при необходимости, проводим светлую линию, создающую тонкое ребро:
Кстати, аккуратно проведённая центральная светлая линия помогает выправить кривой несимметричный нос.
И, думаю, вы уже догадались, что затемнение кончика носа сделает этот самый нос визуально короче:
Вариант 2
Конечно, минус первого способа очевиден. Настройки меняют не только само лицо, но и всю фотографию, в том числе и ее тон. Если нужно только подкорректировать недостатки светотеневого рисунка, но при этом все остальные цвета и световой рисунок оставить, то идеальным будет второй вариант. С помощью него убрать тени с лица в «Фотошопе» проще простого.
Настройки меняют не только само лицо, но и всю фотографию, в том числе и ее тон. Если нужно только подкорректировать недостатки светотеневого рисунка, но при этом все остальные цвета и световой рисунок оставить, то идеальным будет второй вариант. С помощью него убрать тени с лица в «Фотошопе» проще простого.
Для начала все так же нужно сделать копии слоя, их потребуется 2 штуки. Для этого необходимо нажать правой кнопкой мыши по оригиналу и выбрать пункт «Создать дубликат слоя». После чего открывается меню «Яркость/Контрастность» по такому же пути, который описан выше.
Яркость увеличивается до такой степени, пока все тени на лице не исчезнут. Не стоит переживать, что остальная часть фотографии стала обесцвеченной. После этого берется мягкая кисть «Ластик» и стирается все, кроме самих теней. Когда этот пункт будет выполнен, можно поиграть с бегунком «Непрозрачность», чтобы сделать естественный переход между светом и тенью.
Таким образом, провальные участки фотографии практически исчезнут, и все детали лица будут видны.
Экспозиция
Давайте кратко разберём, что мы сделали:
Exposure: -1,05 – я уменьшил экспозицию на ступень, для того, чтобы затемнить пересвеченные области лица. Темная часть ещё больше затемнилась, но я компенсирую это ниже. Hightlights: -46 – эта настройка управляет светлыми областями, с её помощью я восстанавливаю всё ещё пересвеченные участки на лице Shadows: +82 – освещаю темные участки фотографии
После этого темные участки стали слишком светлыми, а пересветы на лице всё ещё остаются.
Whites: -57 – в отличии от hightlights, whites работает с самой светлой частью гистограммы, что позволит мне убрать последние явные пересветы. Blacks: -66 – из-за того, что я сильно осветлил темные участки в shadows я потерял контраст, картинка стала плоской. И в данном инструменте я затемнил самые темные участки. вытянул очень много из темных участков очень много
Clarity: +20 – сам по себе инструмент увеличивает контраст в средних тонах, то есть в нашем случае эффект будет в буквальном смысле на лице.
Как в фотошопе обработать маникюр. Быстрый маникюр с заменой цвета в фотошопе
Способов изменения цвета в фотошопе огромное количество, даже на этом блоге их есть несколько штук к примеру . Однако овладение ещё одним приемом выполнения такой операции лишним не будет, ибо кто знает, как сложится реальная творческая обстановка, глядишь и пригодиться. О замене цвета волос в подробностях читайте
Для издевательств с заменой цвета я выбрал вот такое ногтевое фото. На первый взгляд ничего сверх ординарного здесь нет, если же присмотреться на ногтях отчетливо видны блики и немного отражения окружающих предметов, видимо лак шибко хороший.
В процессе замены или можно сказать добавления цвета желательно все эти нюансы сохранить, поэтому применим способ, позволяющий это сделать. Суть его заключается в следующем:
- нужно обеспечить возможность легкого изменения цвета в любой момент без дополнительной обработки, желательно в один клик;
- необходимо сохранить все блики и отражения на ногтях в независимости от выбранного цвета.

Решить эту задачу можно следующим образом: отдельно работать с цветом ногтей и отдельно же с лаковым слоем содержащем нужные детали. План намечен переходим к реализации.
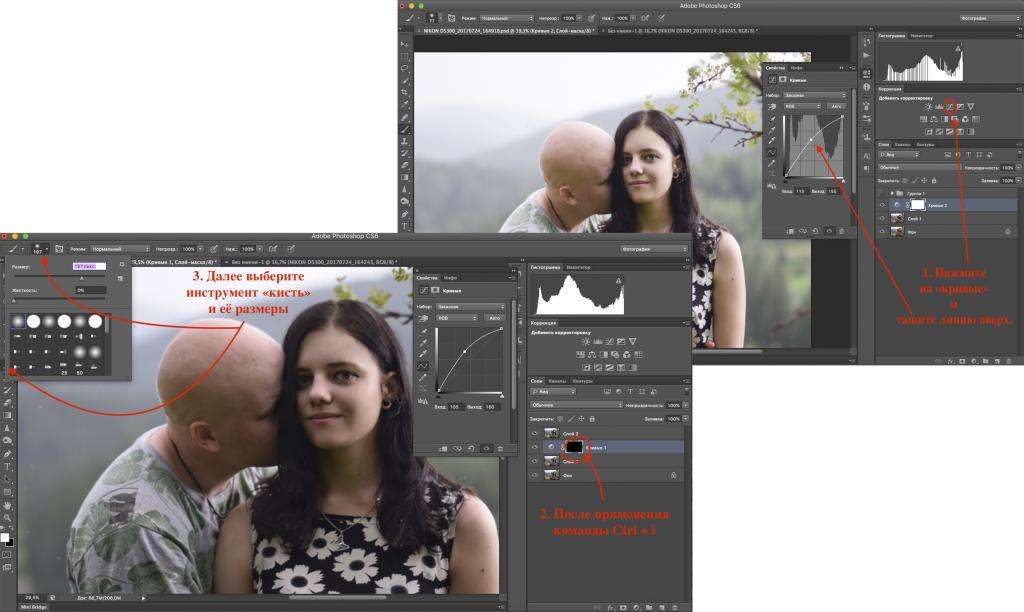
Выше фонового слоя создадим слой заливку используя для этого либо кнопку внизу палитры слоёв или же команду из меню «Слои».
В открывшейся палитре выбора цвета (подробнее о ней можно прочесть ) подберите более-менее подходящий цвет, ибо как говорилось выше заменить его можно будет позднее в любой момент.
В результате таких действия я получил слой сплошной заливки, инвертирую маску этого слоя (Ctrl+I) чтобы сделать видимой саму картинку, находящуюся на фоне.
Теперь при помощи инструмента «Кисть» белого цвета, о настройках которой можно подробно прочесть здесь, обработаю маску слоя заливки проявляя цвет на ногтях. Желательно сразу делать эту часть работы аккуратно по возможности «не залезая» за пределы ногтей.
Получившейся вариант конечно далёк от идеала, но и работа еще не закончена. Теперь нужно отключить видимость слоя заливки пока он не нужен, займусь лаком на ногтях и бликами на нём. Мне нужно отделить его от основной картинки и переложить на выше цветного. Во исполнении этой задумки переходу в палитру «Каналы» (Channels) выбираю синий канал как самый контрастный и перетаскиваю его миниатюру на кнопку с листочком внизу палитры тем самым создаю его копию.
Теперь нужно отключить видимость слоя заливки пока он не нужен, займусь лаком на ногтях и бликами на нём. Мне нужно отделить его от основной картинки и переложить на выше цветного. Во исполнении этой задумки переходу в палитру «Каналы» (Channels) выбираю синий канал как самый контрастный и перетаскиваю его миниатюру на кнопку с листочком внизу палитры тем самым создаю его копию.
Нужно добавить немного контраста в созданную копию синего канала, вызываю команду « » (Ctrl+L) в открывшемся диалоге ползунок теней двигаю немного в право повышая контраст копии канала по завершении ОК.
Из этой копии нужно создать выделение – при нажатой клавише Ctrl кликаю по миниатюре слоя.
Перехожу в палитру слои, создаю пустой слой выше цветного. Командой Shift+F5 вызываю диалог заливки (Fill) в списке «Содержание» (Content) выбираю белый (White) жму ОК, выделение будет залито белым цветом.
Снимаю выделение (Ctrl+D), включаю видимость цветового слоя результат представлен ниже
Отдаю команду создания обтравочной маски (Create Clipping Mask) для слоя с белым лаком, навожу курсор между ним и нижележащим цветным при нажатой клавише Alt кликаю мышкой.
Двойным кликом по миниатюре слоя заливки вызываю диалог выбора цвета для замены его на более подходящий для ногтей.
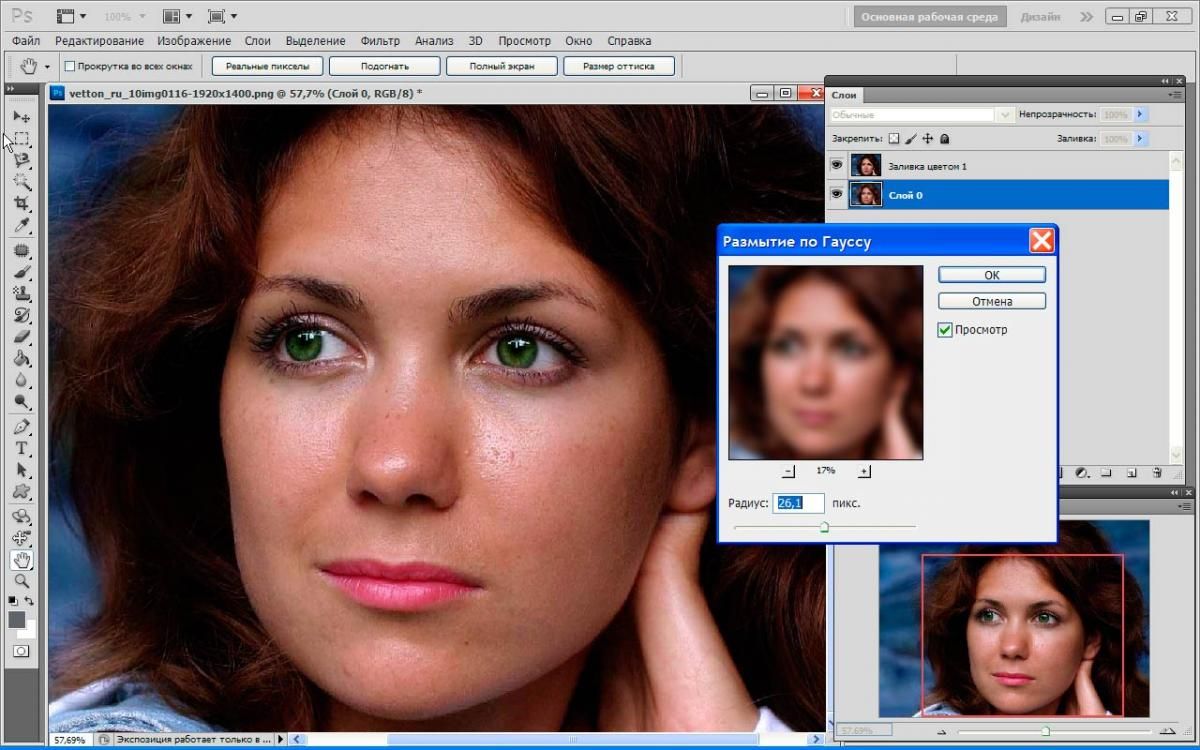
Придавая больше правдоподобности слегка размою маску цветового слоя чтобы смягчить её края использую фильтр размытия по гауссу, Filter – Blur – Gaussian Blur значение радиуса размытия выбирается исходя из размера объектов на картинке к которым оно применяется.
Ели нужно можно убрать мелкие недочёты с маски цветного слоя кистью с мягкими краями, а так, пожалуй, всё надеюсь этот способ замены и добавления цвета пополнит ваш арсенал приёмов работы в фотошопе. Окончательный результат представлен ниже.
Если в Инстаграме пройти по хэштэгу #manicure можно увидеть, что он насчитывает более пяти с половиной миллионов публикаций. Многочисленные странички и посты бьюти-блогеров, фото косметических компаний регулярно посвящаются новым трендам, дизайнам и палитрам в мире маникюра. Однако, как хорошо известно всем пользователям соцсети, одно дело просто сделать красивый и оригинальный маникюр, а другое, и, порой, имеющее решающую роль — правильно и удачно его сфотографировать. И в этом мы вам поможем.
И в этом мы вам поможем.
«Естественное освещение — ключ к успеху», — говорит один из ведущих специалистов Нью-Йорка по маникюру Мисс Поп. «Подойдите к окну, или выйдите на улицу. При солнечном свете руки всегда выглядят лучше, чем при искусственном освещении». Однако в условиях холодного русского климата, где солнце появляется всего на пару месяцев в году, на выручку придёт регулятор яркости в настройках Инстаграма при публикации снимка — если повысить его до необходимого уровня, то создастся вполне естественный эффект, а цвета станут ярче.
Попробуйте сфотографировать руки над интересной тканью чтобы добавить снимку немного текстуры и цвета. Для этих целей можно использовать почти все что попадётся под руку — любимый свитер, обои, или даже подушки в цветных наволочках. Главное, чтобы цвета фона не были слишком яркими и не перетягивали все внимание на себя, а грамотно оттеняли ваш маникюр и сочетались с его цветовой гаммой.
«Не бойтесь использовать специальные приложения для обработки фотографий, как например Фотошоп», — рекомендует Мисс Поп. В ее арсенале есть приложение Face Tune, которое помогает загладить несовершенства, такие как заусенцы или неровную кутикулу, если в этом есть необходимость. Они также помогут сделать цвета более насыщенными, подправить фон и форму, но не следует возлагать на них слишком большие надежды — речь все же идёт о коррекции маленьких изъянов, а не о полной переделке кадра.
В ее арсенале есть приложение Face Tune, которое помогает загладить несовершенства, такие как заусенцы или неровную кутикулу, если в этом есть необходимость. Они также помогут сделать цвета более насыщенными, подправить фон и форму, но не следует возлагать на них слишком большие надежды — речь все же идёт о коррекции маленьких изъянов, а не о полной переделке кадра.
Несколько колец или браслетов добавят кадру ещё больше привлекательности и удачно дополнят образ. Можно сочетать цвета и материалы с тонами лака, а на загорелой коже прекрасно будут смотреться flash-tatoos и желтое золото. Главное не переусердствовать — порой достаточно и одного лаконичного кольца, весь акцент здесь должен приходиться на ногти.
«Люди бояться снимать близко — говорит Мисс Поп. По ее словам, лучше всего приблизить фокус настолько, чтобы в кадр попадали лишь кончики пальцев от середины фаланги до ногтей. Можно также поэкспериментировать с разными предметами — держать, например, яблоко, цветок или флакон духов, чтобы избежать неловкого положения рук.
Очень многие ошибочно считают, что свотчи, которые были обработаны в Фотошопе, гораздо хуже тех картинок, которые опубликовали без какой-либо обработки. Всецело несогласна с данным заявлением! Нет, нет, и еще раз нет! 🙂 Фотошоп — отличный инструмент, с помощью которого можно не только преобразить фотографии, сделав их красивее и ярче, но и максимально приблизить отображаемое к реальности. И сейчас я Вам это докажу!
В данном мастер-классе, я поэтапно расскажу Вам о некоторых приемах, которые помогут обработать фотосвотч даже тем, кто совсем не владеет программой. Возможно, что-то из нижеизложенного пригодится и тем, кто уже освоил волшебный мир Фотошопа.
Для начала откроем «сырое» изображение в программе Photoshop.
Первым делом кадрируем изображение (вырезаем наиболее удачный кусок фотографии, отсекая всё лишнее).
Для того, чтобы это сделать нужно воспользоваться инструментом «Рамка» (розовая стрелка), Выделяем необходимую область (границы рамки можно раздвигать, изображение вращать).
Заходим в «Изображение» и выбираем пункт «Кадрирование» (розовая стрелка).
Кадрировать можно на любом этапе обработки, но я люблю начинать именно с этого пункта.
При работе в Фотошопе можно обрабатывать как само изображение, так и создавать слои, поверх изображения. На мой взгляд работа со слоями во много раз удобнее, хотя и немного сложнее. Слой всегда можно удалить, поправить значения, скрыть и т.д.
Потому, будем работать со слоями:)
Цветовой баланс.
Если изображение получилось излишне синим, желтым, розовым, зеленым, голубым или красным — это можно поправить. Конечно, в формате JPEG получается «вытянуть» не любое фото, но попытаться стоит.
Для того чтобы скорректировать цветовой баланс нажимаем вкладку «Слои», далее «Новый коррекционный слой» (создаем новый слой), «Цветовой баланс».
Вот как это выглядит в Фотошопе (синяя стрелка). Мы видим 3 коррекционные прямые, которые взаимосвязаны между собой (голубой-красный, пурпурный-зеленый, желтый-синий). Иначе говоря, если Ваше фото получилось излишне желтым, нужно увести ползунок немного в синий, если красным — то в голубой. Иногда приходится задействовать несколько прямых, когда, например, излишки желтого и зеленого, голубого и синего..
В дополнительной вкладке мы видим «Тени», «Средние тона», «Света». (все та же синяя стрелка) Это говорит о том, что можно так же проникнуть «вглубь» изображения, поправив лишь темные или светлые участки. Это интересно когда, белый получился голубым (хотя «вытянуть» чистый белый довольно непросто и одним цветовым балансом вряд ли получится отделаться), черный — с желтым отливом. И т.д.
(розовой стрелкой указан новый слой «Цветовой баланс»)
Кривые.
Очень мощный инструмент, который помогает преобразить изображение. С помощью этого инструмента можно сделать фото более и менее ярким, более и менее контрастным и вообще много, много всего.
С помощью этого инструмента можно сделать фото более и менее ярким, более и менее контрастным и вообще много, много всего.
Для того, чтобы «поиграть» кривыми отправляемся во вкладку «Слои», «Новый корректирующий слой», «Кривые».
Я обозначила 3 ключевые точки: яркость — белая звезда, полутона — серая звезда, тени — черная звезда. С помощью этих 3 точек можно преобразить изображение до неузнаваемости.
Но лично я, по большей части, задействую только 2 из них. Добавляю фотографии яркость, поднимая «белую звезду» немного вверх..
И делаю более глубокими тени, опуская «черную звезду» немного вниз.
Если же Вам просто нужно сделать фотографию светлее, то достаточно воспользоваться средней точкой — «серой звездой», подняв её немного вверх.
Таким образом фотографии получаются ярче и более контрастными.
Яркость/контраст в своем чистом виде я не использую принципиально, потому как прием с «кривыми» кажется мне куда более гибким.
Штамп.Если на фотографии присутствуют фрагменты, от которых хотелось бы избавиться — то можно воспользоваться штампом.
Ну а для того, чтобы случайно не испортить фото, лучше создать дубликат слоя, на котором мы и будет «рисовать». Для этого, с помощью мышки, активный слой нужно перетянуть в правый нижний угол к указателю «Создать новый слой». (розовая стрелка). Только поаккуратней, потому как чуть правее указатель «Удалить».. 🙂 (фото с замкОм не удаляются, но всё же)
У нас получилось 2 абсолютно одинаковых слоя. «Штамповать» нужно на верхнем.
Выбираем инструмент «Штамп» (розовая стрелка)
Настраиваем кисть. Выбираем «мягкая кисть», жесткость 0% (чтобы границы штампа были максимально незаметны), указываем необходимый размер.
Я буду убирать пыль.. Для этого копирую хороший участок изображения (Alt + левая кнопка мыши) и переношу его на то место, которое мне нужно убрать, нажимаю левую кнопку мыши.
Важно! Это заплатка, а не волшебная палочка! И что угодно на что угодно не налепишь — будет заметно. Выбирайте места со схожим цветовым рисунком.
Цветовая коррекция.
Пожалуй, это тот момент, который мне хотелось бы обсудить более прочих. Как часто случается так, когда фиолетовый в жизни лак на фото получается синим, красный — оранжевым, зеленый — желтым.. Яркий бледным, а темный светлым.. И, казалось бы, все труды насмарку. Но нет! 😉 Сейчас я расскажу Вам о том, как поправить оттенок любого лака!
Как часто случается так, когда фиолетовый в жизни лак на фото получается синим, красный — оранжевым, зеленый — желтым.. Яркий бледным, а темный светлым.. И, казалось бы, все труды насмарку. Но нет! 😉 Сейчас я расскажу Вам о том, как поправить оттенок любого лака!
Итак. Создаем новый слой — «Слои», «Новый коррекционный слой», «Выборочная коррекция цвета».
Далее мы видим вкладку с разными цветами и 4 коррекционные прямые, которые дают возможность скорректировать эти самые цвета.
Предположим, вместо серого у Вас получился голубой. Для того, чтобы это исправить нужно выбрать голубой цвет и убрать из него голубой оттенок. Если черный получился бледным еще и с желтым оттенком. Выбираем черный цвет, убираем в нем желтый оттенок и прибавляем черного. Если вместо фиолетового — синий, то выбираем синий цвет, убираем в нем голубой и прибавляем желтый, пурпурный и черный в необходимых пропорциях. Не все оттенки удается «вытянуть» одним таким приемом, но 90% «лживых цветов» с легкостью поддаются этому способу обработки.
В моем случае лак получился чрезмерно голубым, хотя на самом деле он с выраженной долей зеленого. Для того чтобы это исправить я открываю голубой цвет..
Немного убираю в нем голубой оттенок, прибавляю желтый (из уроков изо все мы знаем, что синий + желтый = зеленый) и добавляю черный, для того чтобы цвет получился более глубоким.
На этом, можно сказать, всё! Я получила именно то, что хотела. Цвет, свет и цветовой баланс скорректированы, ненужные пылинки убраны, фото готово.
Ну, разве что добавить немного резкости..
Для этого открываем вкладку «Фильтр», «Усиление резкости», «Умная резкость».
Появляется вот такое вот окно, в котором можно настроить эффект, радиус, уменьшить шум. Я не люблю «задирать» резкость, потому выставляю комфортные значения — эффект 40%, радиус 2,0, шумы не уменьшаю. Но Вы можете покрутить ползунки и настроить резкость так, как Вам больше нравится.
Всё страшно непонятно?! Это только кажется! 😉 На деле Вы убедитесь в том, что все вышеизложенные действия можно с легкостью выполнить за 10 минут.
Если у Вас есть свои секреты по работе с программой, которые могут пригодиться в обработке свотчей, или же есть вопросы, на которые Вам хотелось бы знать ответ — пишите!!! 🙂
Надеюсь, была полезной! 🙂 Спасибо за внимание! 🙂
P.S. Для яркого и наглядного сравнения я сделала плохой свотч и обработала его так, как написано выше.. Работу штампа можно посмотреть на указательном пальце (доигралась с ребенком и сломала угол ногтя)..
(О разных программах для создания бренд листов можно прочитать тут)
Итак! Сделать брендлист с несложной графикой можно и самостоятельно. Например в MS Word.Но для этого нужно:
- умение работать в MS Word;
- иметь качественные картинки «узоров», «завитушек»;
- иметь набор «красивых» шрифтов установленных в Вашем компьютере.
Если у Вас на это не хватает времени и желания разбираться, то можно недорого заказать бренд лист . Готовы свернуть горы в MS Word? Читайте дальше. Описание дается для подготовленных пользователей компьютера.
Планируем каким должен быть бренд лист.
Задумаем несложный бренд лист формата А4 с рамкой с завитками в центре и завитками по углам. В рамке «красивым рукописным шрифтом» указаны контакты мастера маникюра. Фон брендлиста белый.
Создание документа.
Создаем новый документ в MS Word формата А4 или А3 , на Ваш выбор. Выбираем «альбомную» ориентацию. Если планируется бренд лист с черным фоном или другим, то в «разметка страницы» \ «фон страницы» \ «цвет страницы» выбирается желаемый фон. Поля документа выводятся в «ноль» — убираются. На специальном сайте можно скачать готовый файл для MS Word — шаблон с завитками . Внимание: на краях картинок завитков включен красный цвет, для удобства работы с ними. Перед печатью на принтер красный цвет в окантовке нужно выключить.
Рукописный шрифт.
Чтобы сделать бренд лист в ворде, подходящие рукописные шрифты находятся в интернете на тематических сайтах. Затем скачиваются и устанавливаются в компьютер. Установленный шрифт должен быть виден в MS Word. Создаем «рамку текста» (чтобы было удобно перемещать текст по листу) и вписываем в нее необходимый текст, контакты. Изменяем шрифты в нужных местах текста. Подборку .
Установленный шрифт должен быть виден в MS Word. Создаем «рамку текста» (чтобы было удобно перемещать текст по листу) и вписываем в нее необходимый текст, контакты. Изменяем шрифты в нужных местах текста. Подборку .
Подсказка: Шрифт должен содержать кириллические символы, если Вы хотите писать контакты «русскими» буквами. Часто бывает, что шрифт содержит только латинские символы, а вместо кириллицы — «крокозябры» или квадратики. При создании надписи («рамки текста») устанавливайте фон рамки и цвет контура в «нет».
Подбор картинок для брендлиста.
За картинками нужно снова отправиться на поисковики. Задаем поиск «вензеля», «большой размер», цвет «черно-белый» и подходящие картинки сохраняем себе в компьютер. При поиске картинок нужно понимать следующее: картинка должна быть высокого разрешения, иначе при печати брендлиста края завитков на картинке будут нечеткими «в квадратиках». Выбирайте картинки со сторонами более 1000…1500 пикселей, очень желательно с разрешением 300 dpi. Большая удача если нужная картинка будет «прозрачной» — картинка-файл в формате png. Тогда осуществлению Вашей фантазии не будет мешать «белый» фон на обычных картинках. На нашем сайте можно скачать шаблоны бренд листов , вам останется только вписать свои контакты.
Большая удача если нужная картинка будет «прозрачной» — картинка-файл в формате png. Тогда осуществлению Вашей фантазии не будет мешать «белый» фон на обычных картинках. На нашем сайте можно скачать шаблоны бренд листов , вам останется только вписать свои контакты.
Подсказка: Почему картинка должна быть 300 dpi? Это величина разрешения картинки. Чем меньше эта величина, тем хуже будет напечатана картинка — края и детали ее будут размыты и в квадратиках. Как узнать подойдет ли картинка? Проще всего — увеличить картинку на экране в несколько раз и посмотреть ее качество. Откройте вашу картинку, представьте, что ваш экран это примерно лист бумаги А4. Затем увеличьте картинку в 3-4 раза с помощью кнопки [+] в редакторе (могут быть другие варианты увеличения, это разобраться вам). Если на увеличенной картинке детали его и края рисунка будут в заметных «квадратиках», то от картинки придется отказаться и искать другую.
Пример картинки не подходящей для бренд листа, видите на увеличении «пошли квадратики»:
Вставка картинок в документ.
Выбранные картинки через соответствующее меню MS Word вставляем в «рамку текста» и перемещаем как задумано по документу. У Ворда очень скудные возможности для редактирования картинок, поэтому Ваши фантазии в брендлисте будут ограничены.
Подсказка: У MS Word есть свои картинки и фигуры — может что то подойдет и из этого.
Печать брендлиста.
Мы задумали сделать черно-белый бренд лист. Его можно напечатать на обычном лазерном принтере. Единственная трудность будет убрать (или минимально уменьшить) поля документа, при печати. Это делается в настройках Вашего принтера. В идеале — у вас не должно быть «срезано» по краям листа изображение (нет слишком больших отступов по краям листа). Для долговечности брендлист неплохо заламинировать.
Подсказка: Выбирайте матовый ламинат — не будет бликов на фотографиях. Про секреты печати бренд листов есть статьи на сайте.
Сделать бренд лист в ворде можно, но значительно больше возможностей в создании бренд листов дают программы Photoshop и Corel Draw. Вот примеры брендлистов выполненных в Corel Draw —
Вот примеры брендлистов выполненных в Corel Draw —
По-хорошему хватит уже постить себя и свои макароны. Но мы понимаем, что остановить эту напасть невозможно. То ли дело влезть с рекомендациями. Relax.by – за то, чтобы мир стал немного эстетичнее, а ваш Instagram не заставлял друзей чувствовать неловкость из-за того, что вы в их френдленте.
Как добавить снимкам больше эстетики, отвечают авторы удачных фото. Освоите несколько простых программ для обработки изображений – и вуаля! Тысячи подписчиков у вас в кармане. Читаем и скачиваем приложения-фоторедакторы.
1. SNAPSEED
Сегодня Snapseed – один из самых популярных и востребованных мобильных фоторедакторов. Всенародного признания программа достигла за счет широкого набора возможностей: настройка резкости и цветопередачи, корректировка фокуса, большое число фильтров и эффектов. Также стоит отметить наличие полезной функции автоматического редактирования.
Программа имеет простой и интуитивно понятный интерфейс, так что сложностей, связанных с освоением, возникнуть не должно.
2. TOUCHRETOUCH
Представьте, что после отличной вечеринки у вас есть парочка фотографий. Вся проблема в том, что их портит какая-то деталь, которую желательно убрать. Например, случайно попавший в кадр человек, предмет и т.д.
Для подобных проблем существует TouchRetouch – уникальная программа, которая поможет с легкостью убрать лишние объекты с фотографий. Программа очень ограничена в функциональных возможностях, но то, что умеет, она делает быстро и качественно.
Стоимость: 0,99$. |
3. VSCOCAM
Создатели гордо называют программу «новым стандартом в мобильной фотографии». И имеют на это полное право. Функциональная составляющая ее достаточно богата и разнообразна. Тут и многочисленные фильтры, так горячо любимые массами, и так называемая тонкая настройка фотографии. В общем, есть, где разгуляться.
VSCOCam имеет удобный и понятный интерфейс, а также специальный документ по работе с программой – что-то наподобие классического мануала с множеством ярких картинок и наглядных примеров.
4. SKRWT
SKWRT позволит с удивительной точностью отрегулировать и выровнять искаженную геометрию изображений. Для подобной операции предусмотрено сразу несколько режимов. Немаловажно и то, что сохранить итог можно без потерь в качестве.
Также с помощью SKWRT вы сможете обрезать снимок и сделать другие классические корректировки. На первый взгляд программа может показаться уделом профессионалов, но в действительности пользоваться ею удобно и просто.
Стоимость: 1,99$. |
5. MEXTURES
Mextures является одним из лучших инструментов для редактирования фотографий среди айфонографов. Программа представляет собой набор всевозможных фильтров и текстур, разделенных на различные категории. Главный и, пожалуй, единственный недостаток заключается в том, что их там настолько много, что сложно остановить выбор на каком-то конкретном варианте.
Если и этого вам покажется мало, всегда можно добавить различных эффектов с помощью дополнительных настроек.
Стоимость: 1,99$. |
6. AFTERLIGHT
На фоне других фоторедакторов Afterlight выделяется продуманностью, крайне дружелюбным интерфейсом и достаточно большим набором полезных функций. За символическую плату вы получаете доступ к широкому набору фильтров, пленок, засветов и текстур. Также стоит отметить возможность довольно гибкого редактирования каждого из параметров по отдельности.
Если вы только пришли в мир мобильной фотографии, данное приложение подойдет вам идеально.
Стоимость: 0,99$. |
7. PICSART
Если вы решили слегка подредактировать свои фотографии или нарисовать незамысловатый рисунок, вам совершенно точно подойдет PicsArt. В программе достаточное количество полезных инструментов, она предлагает различные эффекты, а также возможность наложить слои.
В программе достаточное количество полезных инструментов, она предлагает различные эффекты, а также возможность наложить слои.
При необходимости можно добавлять текст на изображение и использовать рамки. Из плюсов также стоит выделить возможность создания коллажа из фотографий мобильного фотоальбома.
8. MIX BY CAMERA360
Разработчики сильно постарались – и получилось приложение, используя которое, испортить фотографию очень и очень сложно. Программа предлагает множество уникальных эффектов и фильтров для обработки снимков, так что выбрать будет из чего.
Однако Mix уникален другим: тут предоставляется возможность сконструировать собственный фильтр, который впоследствии можно использовать. Про настройки глубины и баланса также никто не забыл – функционал тут в полном комплекте. Интерфейс Mix удобен и красив. Это как раз тот случай, когда каждая составляющая на своем месте.
А какие приложения используете вы, редактируя мобильные фотографии? Поделитесь своими ответами в комментариях.
Brawl Stars Animation: My Sweet Brawlentine
Жарияланды 2 күн бұрын
Brawl Stars
Жазылушы: 12 МЛН
Download NOW!! ►► supr.cl/playbrawl
Be a BRAWLER! Subscribe! ►► supr.cl/subscribe
Fast-paced 3v3 multiplayer and battle royale made for mobile! Play with friends or solo across a variety of game modes in under three minutes.
Unlock and upgrade dozens of Brawlers with powerful Super abilities, Star Powers and Gadgets! Collect unique skins to stand out and show off. Battle in a variety of mysterious locations within the Brawliverse!
BATTLE IN MULTIPLE GAME MODES
— Gem Grab (3v3): Team up and out-strategize the opposing team. Collect and hold 10 gems to win, but get fragged and lose your gems.
— Showdown (Solo/Duo): A battle royale style fight for survival. Collect power ups for your Brawler. Grab a friend or play solo — be the last Brawler standing in the rowdiest battle royale yet. Winner take all!
— Brawl Ball (3v3): It’s a whole new Brawl game! Show off your soccer/football skills and score two goals before the other team. There are no red cards here.
There are no red cards here.
— Bounty (3v3): Take out opponents to earn stars, but don’t let them pick you off. The squad with the most stars wins the match!
— Heist (3v3): Protect your team’s safe and try to crack open your opponents’. Navigate the map to sneak, blast and blow your way clear to the enemies treasure.
— Special Events: Limited time special PvE and PvP game modes.
— Championship Challenge: Join Brawl Stars’ esports scene with in-game qualifiers!
UNLOCK AND UPGRADE BRAWLERS
Collect and upgrade a variety of Brawlers with powerful Super abilities, Star Powers and Gadgets! Level them up and collect unique skins.
BRAWL PASS
Complete quests, open Brawl Boxes, earn Gems, pins and an exclusive Brawl Pass skin! Fresh content every season.
BECOME THE STAR PLAYER
Climb the local and regional leaderboards to prove you’re the greatest Brawler of them all!
CONSTANTLY EVOLVING
Look out for new Brawlers, skins, maps, special events and games modes in the future.
PLEASE NOTE! Brawl Stars is free to download and play, however, some game items can also be purchased for real money. If you don’t want to use this feature, please disable in-app purchases in your device’s settings. Also, under our Terms of Service and Privacy Policy, you must be at least 9 years of age to play or download Brawl Stars.
Features:
— Team up for real-time 3v3 battles against players from across the world
— A fast-paced multiplayer battle royale mode made for mobile
— Unlock and collect new, powerful Brawlers — each with a signature attack and Super ability
— New events and game modes daily
— Battle solo or with friends
— Climb to the top of the leaderboards in global and local rankings
— Join or start your own Club with fellow players to share tips and battle together
— Customize Brawlers with unlockable skins
— Player-designed maps offer challenging new terrain to master
From the makers of Clash of Clans, Clash Royale and Boom Beach!
Support:
Contact us in-game via Settings, Help and Support — or visit supercell. helpshift.com/a/braw…
helpshift.com/a/braw…
Privacy Policy:
supercell.com/en/privacy-policy/
Terms of Service:
supercell.com/en/terms-of-serv…
Parent’s Guide:
supercell.com/en/parents/
Как разрезать изображение пополам в Photoshop — Brendan Williams Creative
Чтобы разделить изображение пополам в Photoshop, вы можете легко сделать это по вертикали, горизонтали или диагонали. Используя инструменты выделения и инструмент «Многоугольное лассо», ваши изображения можно разделить всего за пару кликов. Прежде чем мы углубимся в мельчайшие детали процесса, вот один из самых простых способов завершить этот процесс.
Чтобы разделить изображение пополам в Photoshop, выберите инструмент выделения, нажав M, затем щелкните и перетащите половину изображения, чтобы создать прямоугольное выделение.Когда выделение активно, щелкните правой кнопкой мыши и выберите «Новый слой через вырез». Это разрежет изображение пополам и поместит выбранную половину на новый слой.
Теперь, чтобы сделать этот процесс еще более точным, вы узнаете, как использовать направляющие, чтобы сделать ваши вырезы абсолютно идеальными. Так что к концу этого урока вы станете профессионалом в делении изображений и даже будете знать, как экспортировать ваши разделенные изображения в разные файлы, чтобы закончить все!
Как разделить изображение пополам в Photoshop
В этом первом разделе рассказывается, как разделить фотографию пополам по горизонтали или по вертикали с помощью инструмента «Прямоугольная область».Хотя в этом примере я создаю горизонтальное разделение, те же шаги можно выполнить и для вертикального разделения. Вот как это сделать:
Шаг 1. Импорт изображения в PhotoshopОткройте Photoshop, щелкните Файл > Открыть, или нажмите Command/Control + O на клавиатуре.
Выберите свое изображение и нажмите «Открыть», чтобы перенести его в Photoshop. Если у вас уже есть открытый проект, вместо этого вы можете перетащить изображения со своего компьютера в рабочее пространство Photoshop.![]()
— это маленькие помощники, которые помогут вам создать точное разделение вашего изображения. Чтобы создать направляющую, сначала включите линейку, нажав Command или Control + R.
Затем подведите курсор к линейке и перетащите ее вниз от линейки, и будет создана направляющая.
Еще лучше сделать это, выбрав View > New Guide.
С помощью этого метода вы можете автоматически разместить направляющую в точном месте.В появившемся новом всплывающем окне направляющей вы можете выбрать параметр с надписью Horizontal и установить значение положения на 50% , чтобы разместить горизонтальную направляющую в центре вашей фотографии. Если вы хотите создать вертикальное разделение, просто выберите вариант «Вертикальный». Нажмите OK, чтобы разместить новое руководство на изображении.
Шаг 3. Разделите фотографию с помощью инструмента «Прямоугольная область»
Разделите фотографию с помощью инструмента «Прямоугольная область» Теперь выберите инструмент Rectangular Marquee Tool и создайте рамку вокруг части, которую вы хотите разделить.
Обязательно следуйте инструкциям для точного разделения. К счастью, инструмент Marquee Tool привязывается к вашему руководству, что упрощает совмещение вашего выбора.
После того, как вы выбрали область, выберите инструмент перемещения (V), затем перейдите к Layer > New > Layer Via Cut.
Вы также можете использовать сочетание клавиш Command или Control + Shift + J
Это действие отделяет слой от исходного изображения и создает из него новый слой. На панели слоев вы можете увидеть, как выделенная область изображения была удалена из исходного изображения и помещена на новый слой (Слой 1).
Если выбрать «Слой через копирование», изображение будет скопировано и создан новый слой без удаления выбранной половины исходной фотографии. Если вы не хотите, чтобы ваше изображение было разделено между двумя разными слоями, этот параметр создаст только копию выбранной области, оставив исходное изображение нетронутым.
Если вы не хотите, чтобы ваше изображение было разделено между двумя разными слоями, этот параметр создаст только копию выбранной области, оставив исходное изображение нетронутым.
В этом примере я хотел, чтобы две части моего изображения находились на разных слоях, поэтому вместо этого я использовал слой через разрез.
Как разделить изображение пополам по диагонали
Если вы хотите разделить изображение по диагонали, инструмент прямоугольной области не подходит.Поскольку этот инструмент создает только вертикальные линии, он не совсем подходит для диагональных разрезов в Photoshop. К счастью, вы можете использовать инструмент Polygonal Lasso Tool, который идеально подходит для этой работы.
Чтобы разделить изображение пополам по диагонали, выберите инструмент «Многоугольное лассо» и щелкните между двумя углами изображения, чтобы создать диагональное разделение. Затем обойдите край фотографии, чтобы сделать выбор. Когда выделение активно, перейдите в Layer > New > Layer Via Cut, чтобы разделить изображение пополам.
Инструмент «Многоугольное лассо» находится прямо под инструментом «Лассо». Если вы его не видите, щелкните правой кнопкой мыши значок под инструментом «Лассо» и выберите инструмент «Многоугольное лассо» в раскрывающемся меню.
Шаг 2: выделение по диагоналиВооружившись инструментом Polygonal Lasso Tool, сделаем диагональный разрез. Для этого просто перетащите курсор, чтобы сделать выбор. Вы также можете создать опорную точку, щелкнув мышью, чтобы настроить форму нарисованного выделения.Вот как выглядит диагональный выбор в моем случае:
Шаг 3: РазделитеТеперь, чтобы разделить изображение на две части, перейдите в меню Layer > New > Layer via cut. В качестве альтернативы используйте сочетание клавиш Shift + Command/Control + J .
И теперь вы увидите, что панель слоев настраивается соответствующим образом.
Вот как выглядит наше изображение, разделенное по диагонали:
Теперь вы можете использовать каждую половину вашей фотографии отдельно!
Как сохранить фрагменты как отдельные изображения в Photoshop
Если вы хотите экспортировать различные разделенные изображения, существует простой способ экспортировать слои в файлы в Photoshop.
Шаг 1. Выберите «Файл» > «Экспорт» > «Слои в файлы»После разделения изображения на верхней панели выберите «Файл» > «Экспорт» > «Слои в файлы».
Шаг 2. Выберите формат файлаТеперь вы увидите окно с различными вариантами экспорта.
Прежде всего, вам нужно выбрать формат файла, в который вы хотите экспортировать слои. В Photoshop доступно множество форматов файлов. Вот разбивка популярных:
JPEG: Это, вероятно, самый распространенный формат изображения наряду с PNG, и он немного сжимает ваши изображения для файлов меньшего размера, но в обычных условиях это незаметно для человеческого глаза. Этот тип файла лучше всего подходит для общего использования и совместим с любым устройством или программой.
Этот тип файла лучше всего подходит для общего использования и совместим с любым устройством или программой.
PDF: PDF означает «Portable Document Format». Это было разработано Adobe. Эти файлы в основном используются для печати и документирования, и самое приятное то, что эти файлы легко переносятся и не мешают содержимому ваших изображений. В основном они используются в юридических и деловых целях или для создания многостраничных документов в Photoshop.
PSD: PSD означает документы Photoshop, и этот формат используется для хранения проектов Photoshop.Эти файлы поддерживаются многими программами редактирования изображений и сохраняют ваши файлы в высоком качестве, запоминая при этом информацию о слоях. Вы можете узнать больше об этом типе файлов здесь.
TIFF: TIFF означает формат файла изображения тега и используется в основном для хранения высококачественной графики, предназначенной для редактирования. Он не используется в Интернете, но хорошо подходит для сохранения изображений в формате RAW, поскольку сохраняет всю информацию о цвете без сжатия.
Он не используется в Интернете, но хорошо подходит для сохранения изображений в формате RAW, поскольку сохраняет всю информацию о цвете без сжатия.
PNG: Это один из самых популярных форматов файлов, который часто используется в Интернете.Это сохраняет ваши изображения без сжатия и делает их качественными. Он также используется для прозрачности.
Шаг 3. Выберите место для экспортаТеперь выберите место, где вы хотите сохранить экспортированные слои. Нажмите кнопку «Обзор», чтобы выбрать местоположение на вашем компьютере.
Шаг 4. Создайте имя для экспортированных слоевЗатем выберите префикс имени файла для имени экспортируемых файлов. Это будет имя ваших экспортированных слоев, найденных в вашем месте экспорта.
Шаг 5: Нажмите «Выполнить», чтобы экспортировать слои Теперь, чтобы экспортировать эти слои, нажмите «Выполнить». Теперь Photoshop экспортирует ваше разделенное изображение в два разных файла в месте экспорта.
Таким образом, с помощью этих простых приемов вы можете быстро разделить изображение пополам по вертикали, горизонтали или диагонали в Photoshop. Затем с помощью метода экспорта слоев в файлы вы можете легко получить два отдельных файла изображений для последующего использования. Я рекомендую экспортировать разделенные изображения в виде файлов PNG, чтобы сохранить прозрачность и упростить работу с двумя файлами в дальнейшем.
Удачного редактирования!
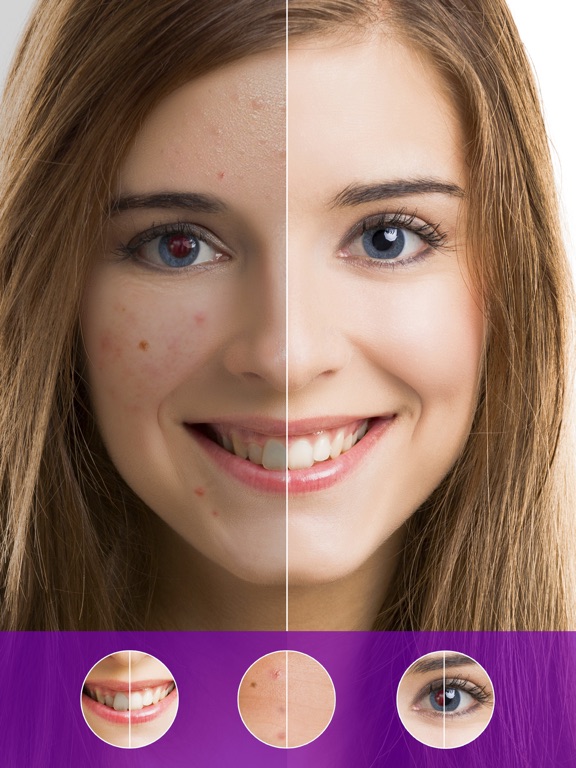
Как подвергнуть цензуре/пикселизации в Photoshop
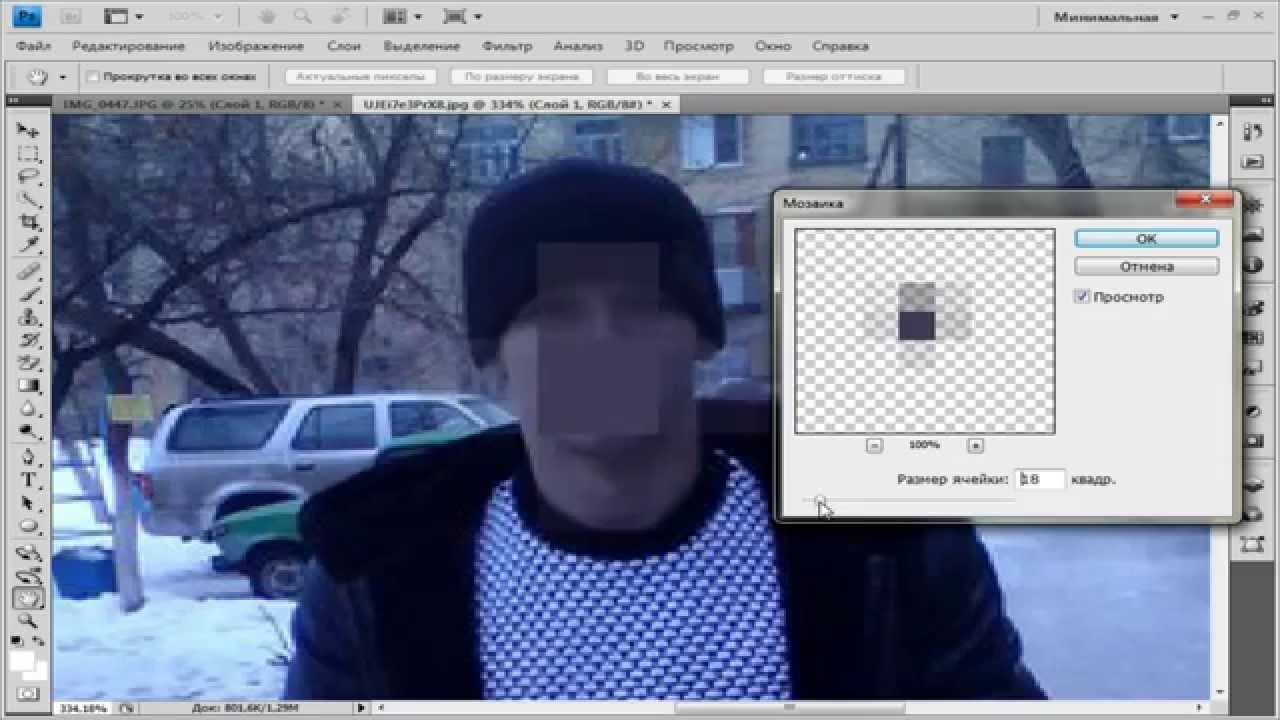
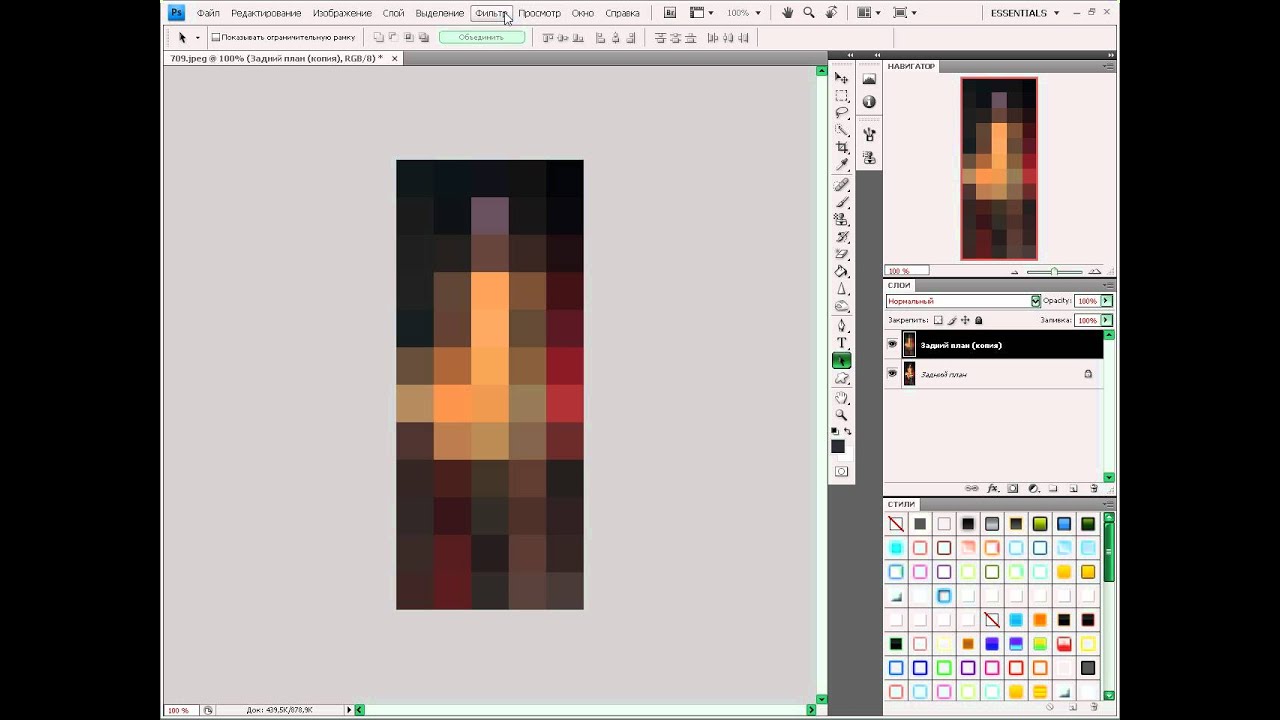
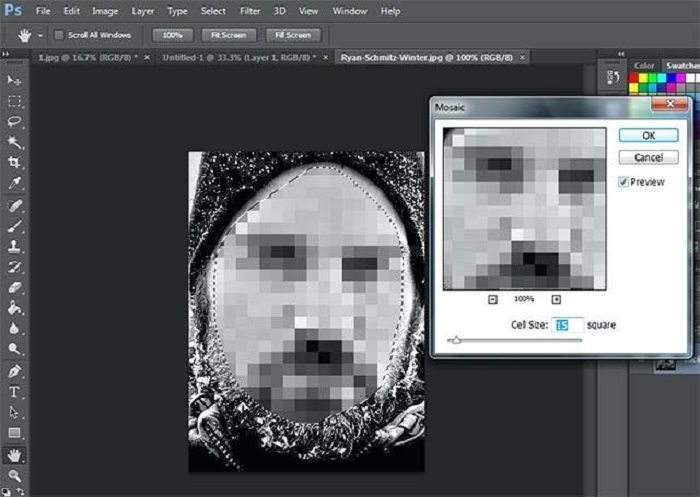
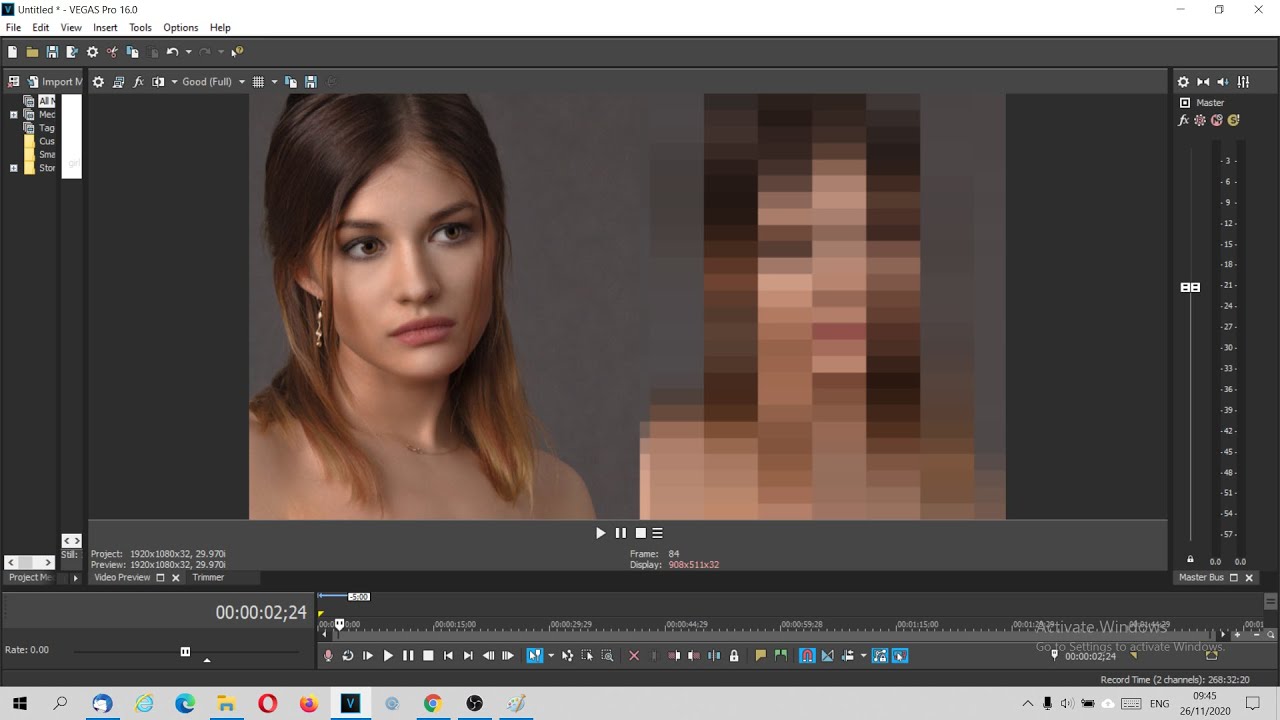
Иногда вам нужно пикселизировать лицо (или другие части человеческого тела) и объекты, в основном по этическим соображениям и соображениям конфиденциальности. Независимо от того, используется ли метод цензуры для размытия черт лица (лица или других частей) взрослых, чтобы сохранить их конфиденциальность и целостность, или для этической защиты несовершеннолетних, или для размытия номера автомобиля или названия улицы, Photoshop всегда поможет вам. . В этом уроке мы покажем вам быстрый и простой способ подвергнуть ваши изображения цензуре с помощью фильтра Pixelate. Посмотрите, как мы подвергли цензуре лицо Гомера. Нет, Мардж, это не он ест тот пончик!
Посмотрите, как мы подвергли цензуре лицо Гомера. Нет, Мардж, это не он ест тот пончик!
Резюме: как подвергать цензуре/пикселизации в Photoshop: лицо, часть тела или объект
Подробнее: как подвергать цензуре/пикселизации в Photoshop: лицо, часть тела или объект
Чтобы подвергнуть цензуре/пикселизации в Photoshop, начните с открытия Photoshop. Нажмите «Файл», а затем «Открыть», чтобы просмотреть свой компьютер и загрузить изображение в Photoshop (или просто нажмите «CTRL + O» на клавиатуре). Или вы можете просмотреть свой компьютер или внешний диск, чтобы найти свое изображение, щелкнуть правой кнопкой мыши изображение и выбрать «Открыть с помощью Photoshop».
Выберите часть изображения, которую вы хотите подвергнуть цензуре.В нашем случае Гомера нельзя поймать за пончиком, потому что он на диете. Он хочет, чтобы его лицо было пиксельным (Да, верно, Гомер, никто не узнает, что это ты!). Выделите его лицо с помощью инструмента «Прямоугольное выделение» (M).
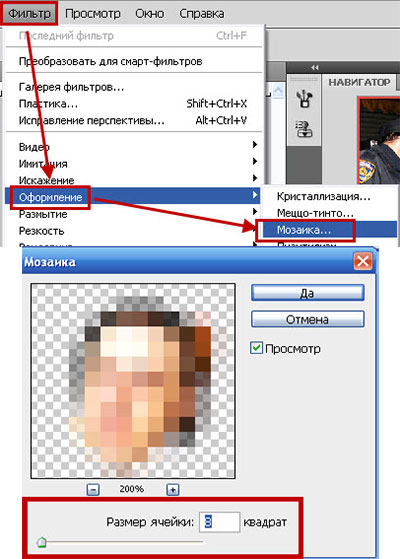
Нажмите «Фильтр», выберите «Пикселяция» и выберите «Мозаика».
В поле «Параметры мозаики» вы можете настроить уровень пикселизации. Нажмите «ОК».
Как видите, лицо Гомерса теперь пикселизировано. Теперь вы знаете, как подвергнуть цензуре/пикселизации в Photoshop. Легко правда?!
3D Cubes Photoshop Tutorial — PhotoshopCAFE
Если вы ищете навыки, которые помогут вам в создании кубов, понимании градиентов и т. д., это руководство идеально для вас.Однако, если вы хотите создавать 3D-фотокубы, я написал новый учебник, который позволит вам использовать 3D-функции в Photoshop, чтобы сделать этот эффект намного быстрее.
В противном случае читайте дальше!
Шаг 1
Начните с квадрата. Здесь я сделал новый документ 300X300, создал новый слой и заполнил его градиентом.
Здесь я сделал новый документ 300X300, создал новый слой и заполнил его градиентом.
Шаг 2
Нажмите Ctrl/Cmd+T, чтобы войти в режим свободного преобразования.
Щелчок правой кнопкой мыши/щелчок Cmd… когда появится выпадающее меню, выберите НАКЛОН
Щелкните правый средний квадрат и перетащите вверх, пока не получите нужный угол.Нажмите Enter/return, чтобы применить преобразование.
Шаг 3
Дублируйте слой
Шаг 4
Снова введите свободную трансформацию (Ctrl/Cmd+t) Щелкните правой кнопкой мыши и на этот раз выберите FLIP HORIZONTAL.
Перетащите копию влево. Удерживая нажатой клавишу Shift, выровняйте базовые линии.
Вы также можете сделать эту сторону немного тоньше, щелкнув левый средний квадрат (узел) и немного перетащив его.
Шаг 5
Создайте новый слой и создайте еще один квадрат и залейте его тем же градиентом, на этот раз сделайте самый светлый цвет в левом нижнем углу.
Шаг 6
На этот раз в режиме свободного преобразования… когда вы щелкаете правой кнопкой мыши/щелкаете Cmd, выберите DISTORT
перетащите каждый угол, пока не получите хорошее совпадение. Убедитесь, что углы прилегают красиво и аккуратно. Этот шаг потребует немного практики, чтобы освоить его.
Шаг 7
Наконец, выберите вершину куба.
Image>adjust>LEVELS сдвиньте средний треугольник вправо, чтобы затемнить средние тона. Повторите для левой стороны. Этот шаг добавляет более реалистичное освещение кубу.
Шаг 8
Та-да Полный куб. Не ограничивайтесь только кубиками. Вы можете использовать этот эффект для всех видов фигур. Вы даже можете построить куб из картинок. Просто используйте изображения вместо градиентов.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супергиды. Никакого спама, весь контент, не чаще одного раза в неделю.
Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
Учебник Photoshop — Как создать обложку журнала в Photoshop
Как создать обложку журнала — Ваш учебник Photoshop
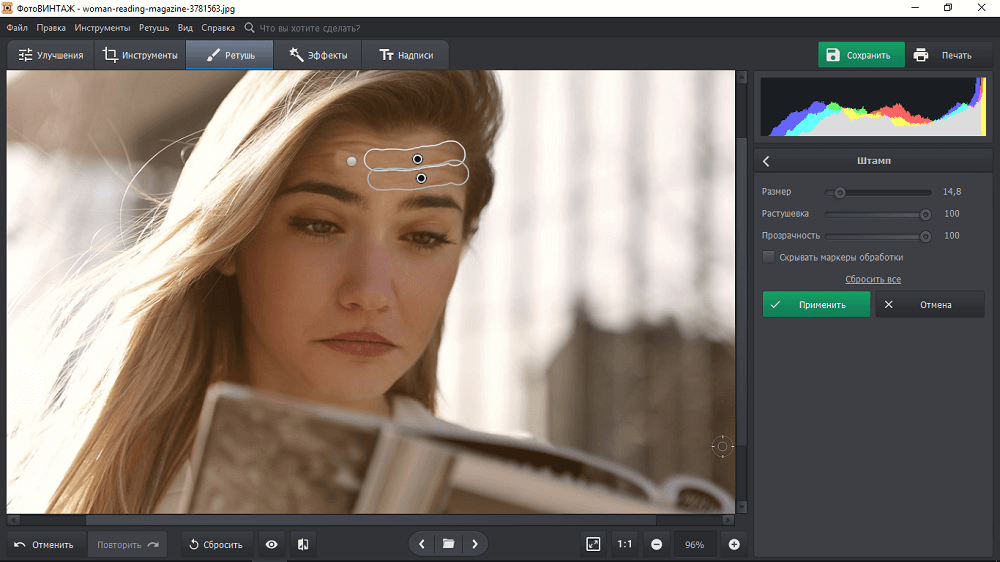
В этом уроке Photoshop мы узнаем весь процесс создания обложки журнала с компьютерной графикой с помощью Adobe Photoshop, как ретушировать сглаживание кожи, как отретушировать изображение для обложки журнала и как вставить текст.Я проведу вас через весь процесс и расскажу о методах, которые используют дизайнеры, чтобы выделить свои обложки.
Элементы.
Сглаживание кожи
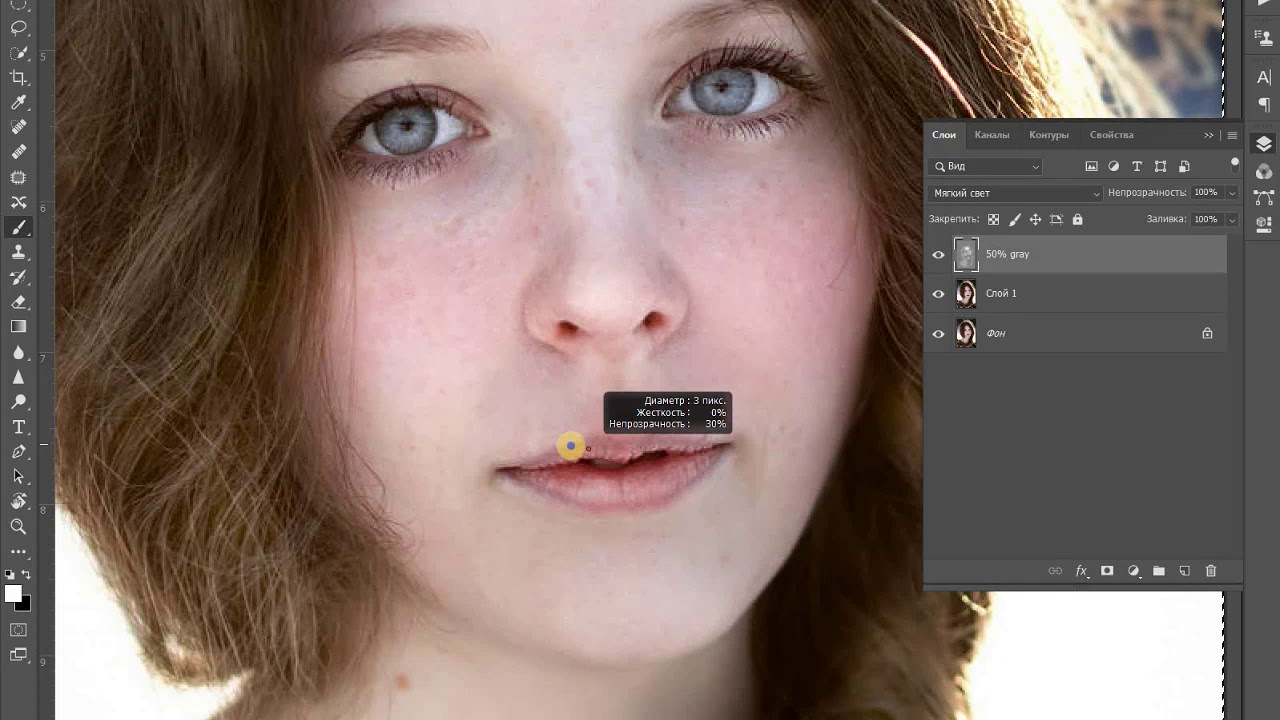
Если у вас есть красивая фотография, но вы хотите отретушировать ее, чтобы кожа выглядела более гладкой, вы можете следовать этому руководству.
Для достижения наилучших результатов следует использовать изображение с высоким разрешением. Я использую хороший с хорошим качеством и хорошим составом. Точка фокусировки находится на ее глазах, но все ее лицо покрыто веснушками. Итак, мы собираемся отредактировать это.
1. Откройте файл изображения неотредактированной модели из элементов, указанных выше, в Adobe Photoshop. Затем скопируйте изображение, перетащив фоновый слой на кнопку «Создать новый слой».
2. Сначала я хочу стереть большие пятна, поэтому я использую точечную восстанавливающую кисть, чтобы удалить большие пятна, которые легко заметить, щелкнув по месту.Вы можете изменить размер кисти, нажав « [» и «]» на клавиатуре.
3. После того, как вы закончили стирать пятна, дважды нажмите Cmd/Ctrl+J , чтобы продублировать еще 2 слоя. Переименуйте первый слой в «текстура» и снимите выделение с слоя текстуры с видимостью и переименуйте второй слой в «размытие» (измените метку, дважды щелкнув имя слоя).
4. Мы собираемся работать над слоем размытия. Я хочу сделать его размытым, поэтому перейдите в «Фильтр»> «Размытие по Гауссу»… Появится всплывающее окно, затем введите число около 5-8 и нажмите «ОК».
5. Сделайте слой текстуры видимым. Я хочу изменить этот слой на текстуру. Итак, перейдите в «Изображение»> «Применить изображение»… Измените «Наложение»: «Вычесть», «Слой: размытие», «Масштаб: 2» и «Смещение: 128», затем нажмите «ОК». Следующим шагом будет изменение режима наложения на Linear Light. Вы можете найти этот параметр на панели слоев. Похоже, вы ничего не сделали, верно?
6. Теперь мы сделаем ее кожу более гладкой. Щелкните слой размытия, выберите Lasso Tool или нажмите L на клавиатуре.В верхней части экрана вы меняете растушевку: 25 пикселей, чтобы сделать край выделения более гладким.
7. Нарисуйте форму вокруг области, которую вы хотите сделать гладкой, постарайтесь выбрать только ту область, в которой свет не имеет слишком большого контраста и держитесь подальше от ее глаз и рта, затем перейдите в Фильтр > Гауссова Размойте и увеличьте число или переместите ползунок вправо и нажмите OK.
8. Повторите шаг 8, чтобы кожа на всем лице выглядела гладкой.Вы увидите, что вся кожа выглядит более гладкой, но текстура все еще остается.
[text-blocks id=”59336″]
Начало создания обложки журнала
Мы продолжим использовать отретушированное изображение для создания обложки журнала.
1. Создайте новый файл. Настройте холст как Ширина: 22 см, Высота: 29 см, Разрешение: 300, Цветовой режим: RGB. (общий журнальный размер)
2. Вставьте изображение девушки после ретуширования на фон и удерживайте клавишу Shift, чтобы изменить размер и подогнать его под размеры артборда.Перейдите к Файл > Поместить встроенный. И найдите свой файл изображения. Переименовать в изображение.
3. Сначала вам нужно будет установить направляющую, нажав Cmd/Ctrl + R. Поместите направляющую в левой части изображения с отступом в несколько пикселей. Это вы будете использовать для выравнивания текста. Пришло время вставить текст. Нажмите «T» (сочетание клавиш), введите «PHOTOSHOP», измените шрифт на Oswald Bold , размер шрифта 123 pt .Введите «Essentials Course» вместо «PHOTOSHOP», используйте шрифт Droid Serif Bold , размер : 40 pt и введите «Курс для профессионалов Adobe Photoshop» в разделе «Photoshop», используйте шрифт Droid Serif Regular , размер . : 27 пт . Используйте белый цвет для каждого вставленного текста.
Пришло время вставить текст. Нажмите «T» (сочетание клавиш), введите «PHOTOSHOP», измените шрифт на Oswald Bold , размер шрифта 123 pt .Введите «Essentials Course» вместо «PHOTOSHOP», используйте шрифт Droid Serif Bold , размер : 40 pt и введите «Курс для профессионалов Adobe Photoshop» в разделе «Photoshop», используйте шрифт Droid Serif Regular , размер . : 27 пт . Используйте белый цвет для каждого вставленного текста.
4. Вставьте другой текст, как показано на рисунках (создайте новую текстовую строку, нажав и вернув между вводом):
- 15 : Oswald 7 Oswald PROIPS 90 112 pt 9012 pt
- Regular, 18 pt
- РЕГУЛИРОВКИ: Oswald Bold, 16.5 pt
- НЕВЕРОЯТНЫЕ КОМПОЗИТЫ : Oswald Regular, 24 pt
- Все, что вам нужно знать, от выбора фотографий до окончательной цветокоррекции : Oswald Light, 10 pt
- РУКОВОДСТВО КАРЛА ХИТОНА ДЛЯ ЭКСПЕРТОВ: Oswald Light, 29 pt TURALETOUCHING ROUCHING : Oswald Bold, 81 pt
Текст можно упорядочить с помощью вкладки «Символ» ( «Окно» > «Символ » ).
 Инструмент для , задающий начальный , очень важен для упорядочивания текстовых полей, содержащих более 1 строки.Это закроет или расширит промежуток между различными строками текста. В каждом тексте использовался шрифт Oswald, и только размер и тип шрифта менялись (светлый, обычный, полужирный) в зависимости от того, какое слово важнее и привлекательнее.
Инструмент для , задающий начальный , очень важен для упорядочивания текстовых полей, содержащих более 1 строки.Это закроет или расширит промежуток между различными строками текста. В каждом тексте использовался шрифт Oswald, и только размер и тип шрифта менялись (светлый, обычный, полужирный) в зависимости от того, какое слово важнее и привлекательнее.5. В столбце HOW TO вы можете ввести маркер (•), нажав Option/Alt + 8 на клавиатуре, после того, как вы закончите вводить строку, нажмите и , чтобы начать новую строку.
КАК: Oswald Bold, 16 pt
- Освойте все инструменты вырезания
- Войдите в нашу студенческую витрину
- Создайте коллаж
- Используйте Content-Aware Scaling
- Тени мужской перспективы: Oswald Light,
6. Я хочу создать фигуру, которая сразу же привлечет внимание, поэтому я создаю круг с помощью Инструмента «Эллипс» , удерживая кнопку Shift и перетаскивая мышь.
 Я изменил цвет на , дважды щелкните на слое и с помощью инструмента «Пипетка» выберите цвет кожи в области средних тонов и поместил его в область тени, чтобы придать ему лучший контраст. Затем введите
Я изменил цвет на , дважды щелкните на слое и с помощью инструмента «Пипетка» выберите цвет кожи в области средних тонов и поместил его в область тени, чтобы придать ему лучший контраст. Затем введите1. УЗНАЙТЕ, КАК СОЗДАТЬ ЭТУ ОБЛОЖКУ ЖУРНАЛА : Oswald Regular, 20 pt
2. ОБЛОЖКА ЖУРНАЛА : Oswald Bold, 30 pt
Разделите строку, нажав кнопку возврата, и немного поверните ее, чтобы сделать его более интересным (нажмите Cmd/Ctrl + T ).Снова измените цвет шрифта с помощью инструмента «Пипетка» , чтобы выбрать цвет в области тени, чтобы добиться лучшего контраста с фоном круга.
7. В нижней части страницы введите текст:
- ПОДЕЛИТЕСЬ СВОИМИ РАБОТАМИ ТЕПЕРЬ ПОСЕТИТЕ НАШ ВЕБ-САЙТ: Oswald Regular, 14 pt
- Regular 1
- 20 : Oswald Light, 36 pt
- Страница с профессиональными советами и важными пошаговыми руководствами : Oswald Light, 13 pt.
- Стрелку, которую вы можете создать с помощью Custom Shape Tool и , выберите фигуру вверху, выберите стрелку и перетащите, чтобы нарисовать стрелку, измените цвет на белый и поверните ее.
 Белую линию вы можете создать с помощью Rectangle Tool и сделать то же самое, что и стрелку.
Белую линию вы можете создать с помощью Rectangle Tool и сделать то же самое, что и стрелку.
8. Для компакт-диска, штрих-кода и логотипа вы можете импортировать изображения, выбрав File > Place Embedded… и выберите файл, нажмите OK и измените его размер, удерживая Shift.Вставьте следующую страницу:
- БЕСПЛАТНО : Oswald Bold, 31,5 pt
- все уроки на компакт-диске >>> : Oswald Light, 14 pt
- Я также создал белый прямоугольник для логотипа группы и штрих-кода.
9. И последнее, но не менее важное: мы хотим сделать текст более легким для чтения и сфокусировать внимание на девушке. Я сделаю верх и низ изображения темнее с помощью прозрачности и градиента, поэтому я щелкаю по слою с изображением, используя инструмент Rectangle Tool , и перетаскиваю его по всему артборду.На вкладке свойств выберите Градиент, передний план на прозрачный , измените передний план на черный, переместите ползунок остановки непрозрачности с правой стороны, чтобы открыть ее лицо (темнее только лоб и волосы), Линейный 90 .
 Затем измените непрозрачность слоя примерно на 70%
Затем измените непрозрачность слоя примерно на 70% 10. Создайте еще один прямоугольник, сделайте то же самое, что и в шаге 9, но измените значения Линейный: -90 и непрозрачность примерно на 30%
3 FINISH
Хотите узнать больше о Photoshop?
У нас есть курс, который даст вам понимание и необходимые навыки использования Adobe Photoshop и создания профессиональных дизайнов и изображений. -3″]
Размеры постов и изображений в Facebook: Шпаргалка 2022
Думаете о смене обложки Facebook в этом году?
Надеетесь добавить милую новую аватарку?
Хорошо… РАЗМЕР ИМЕЕТ ЗНАЧЕНИЕ!
На самом деле, большинство изображений на Facebook (от вашей обложки до ваших рекламных изображений) должны соответствовать официальным размерам, если вы действительно хотите, чтобы они появлялись и получали больше лайков на Facebook!
Но уследить за официальными размерами Facebook может быть сложно, так как они постоянно меняются!
Нет ничего хуже, чем создать отличное изображение, загрузить его на Facebook и обнаружить, что размеры неправильные.

Поскольку так много людей используют Facebook на своих телефонах, ваши изображения должны быть ПОТРЯСАЮЩИМИ, если вы хотите привлечь внимание.
К счастью, Дастин Стаут готов помочь. Его потрясающая новая шпаргалка по размерам и размерам изображений Facebook (показана ниже) в самый раз!
Поэтому не забудьте добавить эту страницу в закладки, чтобы всегда иметь под рукой самые точные размеры изображения, когда ваша страница Facebook, профиль, группа или публикации нуждаются в изменении.
Размеры постов и изображений в Facebook: шпаргалка 2022
Подробности мы рассмотрим ниже.
Но сначала позвольте мне дать вам краткий обзор всех рекомендуемых размеров изображений на Facebook.
Рекомендуемые размеры изображений Facebook
Изображения профиля Facebook:
- Фотография профиля: 2048 x 2048 пикселей; соотношение 1:1
- Фотография на обложке: 2037 x 754 пикселей ; соотношение 2,7:1
Изображения страницы Facebook:
- Фотография профиля: 2048 x 2048 пикселей ; соотношение 1:1
- Фотография на обложке: 1958 x 745 пикселей ; соотношение 2,63:1
Изображения группы Facebook:
- Фото профиля: N/A
- Фото на обложке: 1640 x 922 пикселей ; отношение 1.
 78:1
78:1
Изображения события Facebook:
- Фото профиля: N/A
- Фотография на обложке: 1000 x 524 пикселей ; соотношение 1,91:1
Facebook Photo Posts изображения (в ленте новостей):
- Все аспекты: 2048 пикселей (ширина)
- Квадрат: 2048 x 2048 пикселей
- Портрет: 2048 x 3072 пикселей
- Пейзаж: 2048 x 1149 пикселей
Facebook Link Post изображения (в ленте новостей):
- Рекомендуемое изображение: 1200 x 628 пикселей
Страница Facebook Рекламные изображения:
- Ссылка/предложение в ленте новостей для ПК: 1200 x 628 пикселей
- Ссылка/предложение в рекламе на боковой панели рабочего стола: 254 x 133 пикселей
- Ссылка/предложение в ленте новостей для мобильных устройств: 560 x 292 пикселей
- Image Posts: 2048 пикселей в ширину
- сообщения с изображениями (мобильные устройства): до 626 x 840 пикселей
Facebook Page Like Рекламные изображения:
- Рабочий стол: 1200 x 444 пикселей
- Боковая панель: 254 x 94 пикселей
- Мобильный: 560 x 208 пикселей
Напоминание: любое изображение, которое вы используете для рекламы на Facebook, не может состоять более чем на 20% из текста.
 Facebook строго следит за соблюдением этого правила и может немедленно отклонить ваше объявление или остановить его после того, как оно будет рассмотрено.
Facebook строго следит за соблюдением этого правила и может немедленно отклонить ваше объявление или остановить его после того, как оно будет рассмотрено.Ну вот и все!
Теперь давайте углубимся в детали. Мы начнем с размеров визуальных элементов в вашем профиле и на страницах Facebook, а затем перейдем к изображениям для групп Facebook, событий и т. д.
Подробности: фотография вашего профиля на Facebook
Фото вашего профиля (также известное как «prof pic») на сегодняшний день является самым важным изображением, которое у вас есть на Facebook, как для вашего личного профиля, так и для ваших страниц Facebook.
Фотография вашего профиля отображается не только на странице вашего профиля, но и в ваших сообщениях в ленте новостей, в ваших комментариях к другим сообщениям, в результатах поиска и на всей странице Facebook, где ваш профиль или страница упоминается или отображается.
Фотография вашего профиля — это лицо вашего бренда на Facebook.
 Так что вам обязательно нужно приложить усилия, чтобы все выглядело хорошо!
Так что вам обязательно нужно приложить усилия, чтобы все выглядело хорошо!Изображение представляет собой квадратное изображение, поэтому размеры невелики. Вопрос в том, насколько большим или с каким разрешением вы хотите загрузить изображение.
Дастин рекомендует использовать полный размер 2048 x 2048 пикселей .
Также убедитесь, что изображение работает внутри круга, а ваши глаза и улыбающийся рот видны в уменьшенной версии (168 x 168 пикселей).
Подробности: обложка вашего профиля Facebook
Это большое горизонтальное изображение в верхней части страницы вашего профиля Facebook.
Большинство людей используют это изображение, чтобы показать свою индивидуальность, показывая, что они занимаются любимым делом.
Дастин рекомендует использовать самое высокое разрешение с размерами 2037 x 754 пикселей .
Детали: обложка вашей страницы Facebook
Эта обложка служит той же цели для вашего бренда, что и для страницы вашего личного профиля.

Используйте его, чтобы подчеркнуть индивидуальность вашего бренда, так как изображение профиля вашей страницы обычно будет версией вашего логотипа в высоком разрешении.
Обязательно используйте максимально возможное разрешение с размерами 1958 x 745 пикселей.
Детали: обложка вашей группы Facebook
Это немного сложно сделать правильно. Но это выполнимо.
В основном вы должны загрузить пейзажное изображение с размерами 1640 x 922 пикселей , а затем отрегулировать изображение по вертикали в видимой области.
Требуется немного сноровки, но у вас получится!
Детали: обложка вашего мероприятия на Facebook
Здесь та же функция, что и на обложке выше, но да, другой набор размеров.
Загрузите изображение с максимально возможным разрешением и размерами 1000 x 524 пикселей .
Нет необходимости настраивать этот! Но обязательно протестируйте его, чтобы убедиться, что он лопнет!
Подробности: ваши посты с изображениями на Facebook (в ленте новостей)
Это становится довольно сложным, когда вы начинаете смешивать квадратные изображения с пейзажными и портретными изображениями, а также публиковать сообщения с несколькими фотографиями.

Для простоты попробуйте опубликовать изображения в как можно более высоком разрешении.Постарайтесь, чтобы высота или ширина изображения достигали 2048 пикселей .
Сделайте это, и все будет хорошо!
Подробности: ваши посты со ссылками на Facebook (в ленте новостей)
Для рекомендуемых изображений в ваших сообщениях в блоге вам нужен только один набор размеров.
Если вы являетесь активным блоггером, запомните эти размеры и убедитесь, что они есть у всех избранных изображений в сообщениях вашего блога (и на страницах веб-сайта).
Идеальные размеры для избранных изображений в постах со ссылками: 1200 x 628 пикселей .
Размеры и размеры изображений Facebook Инфографика
Хорошо, хватит всех деталей. Ваш мозг, вероятно, уже оцепенел или, по крайней мере, остекленел, как пончик.
Не беспокойтесь! Просто добавьте эту страницу в закладки и возвращайтесь к ней в любое время, когда вам нужно проверить размер изображения.
 😁
😁
Изображение предоставлено Дастином СтаутомAdobe Photoshop Mix: подробное руководство для начинающих
Вы когда-нибудь делали на свой мобильный телефон снимок, который, как вы знали, будет выглядеть потрясающе после редактирования? Мы все были там.И все мы знаем подвох: мы должны перенести фотографии с нашего устройства на ПК, а затем открыть, наверное, две-три программы для редактирования и доработки, и только после этого мы можем загрузить их в Instagram. Все это для изображения кажется довольно трудоемким, и происходит то, что мы обычно просто демотивируемся редактировать изображение.
Дело в том, что Adobe Photoshop Mix для мобильных устройств предоставляет возможности редактирования Adobe CC прямо на кончиках ваших пальцев. Перво-наперво:
Что такое Adobe Photoshop Mix?
Adobe Photoshop Mix позволяет вырезать и комбинировать элементы из различных изображений, смешивать слои и придавать желаемый вид на вашем iPhone, iPad или устройстве Android — все это совместимо с Photoshop и Lightroom.

Давайте начнем с краткого обзора того, как создать забавную и простую композицию фотографий в Photoshop Mix, которую можно быстро закончить без использования Photoshop или Lightroom.
Следуйте этому руководству со снимками экрана, которые помогут вам в этом процессе.
Как создавать потрясающие фотографии с помощью Adobe Photoshop Mix
Шаг 1. Загрузите Adobe Photoshop Mix
Загрузите приложение Adobe Photoshop Mix от Adobe (доступно для iOS и Android) и перенесите свои потрясающие навыки редактирования в Photoshop на свое мобильное устройство.
Связано: 10 лучших приложений для редактирования видео для Android
Шаг 2: создание нового фотокомпозита в Photoshop Mix
Запустите приложение на мобильном устройстве, авторизуйтесь, если вы еще этого не сделали.
Коснитесь знака (+) в правом нижнем углу, чтобы создать новый проект. Вы можете либо выбрать фотографии с устройства , либо сделать быстрый снимок через камеру устройства , а затем коснуться открытого файла, чтобы добавить его в качестве фона.

Вы можете изменять размер, поворачивать и перемещать импортированный файл с помощью жестов. Рассматривая холст как основной блок, сдвиньте пальцы внутрь или наружу, чтобы изменить размер, а также поверните двумя пальцами одновременно. Дважды коснитесь изображения, чтобы вернуться к исходному формату.
Вы также можете использовать параметр обрезки в меню, чтобы изменить размер и повернуть файл вручную.
На рисунке 1: 1a, запуск Mix. 1b, Импорт файла. 1c, выбрано фоновое изображение.
Рисунок 1
Шаг 3. Объединение фотографий с помощью нескольких операций импорта
Чтобы добавить еще одно изображение в композицию, коснитесь миниатюры (+) и перейдите к устройству/камере .Выберите нужную фотографию, а затем нажмите, чтобы открыть файл.
Чтобы изолировать объект новой фотографии (дерево для этого урока) от фона, коснитесь Вырезать и пальцем или пером протрите часть изображения, которую хотите сохранить.
 Чтобы сделать выбор в обратном порядке, коснитесь . Добавьте к . Вычтите и протрите области, которые хотите удалить.
Чтобы сделать выбор в обратном порядке, коснитесь . Добавьте к . Вычтите и протрите области, которые хотите удалить.Края выреза уточняются автоматически, но вы можете поэкспериментировать с другими параметрами выреза, чтобы внести дополнительные изменения — например, «Авто», «Растушевка» и «Края».Чтобы отменить и повторить операцию, коснитесь изогнутой стрелки в верхнем меню.
Когда закончите, коснитесь галочки.Советы: Все ваши изменения не являются разрушительными. Вы можете вернуться к Cut Out в любое время, чтобы добавить или удалить области импортированного файла, пока не будете удовлетворены желаемым результатом.
Рисунок 2: 2a, импортирован второй файл. 2б, вырезаем предмет/дерево. 2с, поместите дерево на задний план.
Рисунок 2
Шаг 4: смешивание изображений
Коснитесь миниатюры (+) , чтобы добавить третий слой/изображение.
 Используйте щипковые жесты для масштабирования и поворота фотографии.
Используйте щипковые жесты для масштабирования и поворота фотографии.Коснитесь миниатюры слоя с птицами, чтобы выбрать его, а затем коснитесь Смешать в строке меню. Переместите ползунок справа налево и наоборот, чтобы поиграть с непрозрачностью изображения, пока не добьетесь желаемого эффекта.
Для этого образца я установил режим наложения для фотографии пеликанов на Multiply , что соответствует фону изображения, смешивающемуся с остальной частью композита. Это выталкивает птиц и делает их более заметными.Вы можете поэкспериментировать с различными режимами наложения, чтобы получить подходящий эффект.
После внесения изменений коснитесь галочки.
На рисунке 3: 3a импортировано изображение птиц. 3b применил смесь Multiply, чтобы выделить птицу на небе.
Рисунок 3
Шаг 5: Объедините больше объектов в фотографию
ПРИМЕЧАНИЕ. Приложение недавно улучшило свою функцию, позволив добавить максимум четыре слоя на любые устройства Android для уточнения, что раньше было доступно только на устройствах iPhone и iPad.

Повторите шаги 2, 3 и 4, добавив больше объектов на основной фон/изображение. Каждый раз, когда вы добавляете фотографию в Photoshop Mix, создается слой, который вы можете легко редактировать, нажав на один слой.
Чтобы удалить ненужный слой, коснитесь миниатюры слоя и выберите Очистить из всплывающего ползунка.
Совет: Если вы не уверены, следует ли сохранить слой, вернитесь к смешиванию и уменьшите непрозрачность до нуля. Вы всегда можете увеличить непрозрачность, если позже передумаете.
Рисунок 4: 4a, показаны все 3 слоя/изображения. 4b, удаляет слой.
Рисунок 4
Шаг 6. Отправьте композицию в Lightroom
Примечание. Adobe Photoshop Mix предлагает расширенные возможности обработки изображений в простом в использовании мобильном приложении, которое позволяет легко делиться своей работой. Полная интеграция с Adobe Creative Cloud означает, что вы можете работать с другими настольными приложениями, такими как Photoshop и Lightroom.
 Для этого урока я по-прежнему буду использовать приложение для устройств Android, такое как Lightroom.
Для этого урока я по-прежнему буду использовать приложение для устройств Android, такое как Lightroom.Adobe Photoshop Lightroom обладает мощными инструментами для дальнейшего улучшения вашего композита Photoshop Mix — в основном баланса белого, цветокоррекции и повышения резкости изображения.
Убедитесь, что вы подключены к сети Wi-Fi, нажмите «Поделиться» в правом верхнем углу и нажмите «Сохранить в Lightroom» .
Когда вы запустите Lightroom, ваш композит откроется в Lightroom как полноценный многослойный файл. Затем вы можете изучить приложение, пройдя через меню — от обрезки и изменения размера изображения до повышения резкости изображения, установки правильной экспозиции, настройки значений контрастности и яркости, использования доступных предустановок и многого другого.Это все на кончиках ваших пальцев.
После того, как вы найдете нужные эффекты и настройки, вы можете сохранить файл на своем устройстве, чтобы бесплатно разместить его в своей любимой социальной сети, такой как Instagram.
 Просто коснитесь значка «Поделиться» в правом верхнем углу и коснитесь «ОК», чтобы сохранить его на своем устройстве, где перед сохранением вы можете выбрать любое из двух качеств: от до 2048 пикселей до , максимально доступное качество .
Просто коснитесь значка «Поделиться» в правом верхнем углу и коснитесь «ОК», чтобы сохранить его на своем устройстве, где перед сохранением вы можете выбрать любое из двух качеств: от до 2048 пикселей до , максимально доступное качество .На рис. 5: 5a — отправка составного файла в Lightroom.5b, запустил Lightroom и импортировал композицию, сохраненную из Photoshop Mix. 5с, устанавливая значения экспозиции, контраста и светлых участков.
Рисунок 5
Рис. 6: Финальная работа!
Заключение
Если вы выполнили эти шаги и в итоге получили великолепный шедевр, не стесняйтесь поделиться своими достижениями в комментариях ниже!
Читать далее: Бесплатное приложение Adobe Photoshop для камеры будет запущено в 2020 году
Подробнее — Adobe Premiere Rush запускается для телефонов Android
Как создать рекламный флаер в Photoshop
Photoshop — отличный инструмент для графического дизайна, особенно цифровой графики, которая отображается только на экране, в дополнение к одноименным задачам по настройке фотографий.
 Но это еще не все. Обладая надлежащими знаниями и мышлением, вы также можете использовать Photoshop для создания потрясающих дизайнов для печати.
Но это еще не все. Обладая надлежащими знаниями и мышлением, вы также можете использовать Photoshop для создания потрясающих дизайнов для печати.В этом учебном пособии вы познакомитесь с основными этапами создания привлекательного флаера, показанного выше, который можно сразу же распечатать в готовых для типографии цветах CMYK прямо из Photoshop. Вы можете следовать этому руководству, чтобы сделать точно такой же флаер, или настроить шаги с содержанием и цветами, которые вы хотите, чтобы получить желаемый стиль флаера, используя те же методы.
Нет доступа к Photoshop? А может быть, у вас мало времени? Если да, то у меня есть для вас отличный вариант! Placeit предлагает сотни профессиональных шаблонов флаеров, которые вы можете настроить в соответствии со своими потребностями! Навыки дизайна не требуются! Placeit — это быстро, просто и не требует дополнительного программного обеспечения. Создавайте макеты, логотипы, видео и дизайны за считанные секунды!
В противном случае это руководство покажет вам профессиональный рабочий процесс.
 Давайте начнем!
Давайте начнем!Следите за новостями на нашем канале Envato Tuts+ YouTube:
Учебные активы
В этом руководстве используются бесплатные изображения от Envato, а также некоторые векторные значки, сделанные на заказ, которые я создал в Illustrator специально для этого проекта.Вы найдете каждый из них вместе с готовым PSD-файлом, который вы можете использовать для сравнения с вашей работой, в загрузке на боковой панели этого руководства.
В этом руководстве также используется семейство шрифтов Proxima Nova, которое предоставляется по подписке Adobe Creative Cloud. Вы можете синхронизировать этот шрифт со своим компьютером и использовать его в этом руководстве или использовать другой похожий шрифт самостоятельно.

1. Горячая настройка документа с помощью направляющих
Шаг 1
Сначала настройте документ с правильным размером и настройками для печати.Создайте новый документ в Photoshop и установите его размеры 216 x 154 мм . Эти размеры соответствуют формату бумаги A5 с отступом 3 мм от каждого края. Поскольку мы собираемся создавать иллюстрацию для печати, установите цветовой режим на CMYK и разрешение на 300 пикселей/дюйм .
Шаг 2
Создайте новые направляющие, которые будут представлять область выпуска за обрез. В Illustrator и InDesign эта функция встроена, но в Photoshop мы должны создавать ее сами.Используйте Move Tool (V) и Shift клавишу , чтобы создать горизонтальную направляющую, перетащив курсор с верхней линейки. Убедитесь, что направляющая расположена на 3 мм вдоль оси Y.

Шаг 3
Повторите тот же процесс, чтобы создать направляющие вдоль каждого края документа. Убедитесь, что каждая направляющая вставлена на 3 мм от соответствующего края.
2. Как создать фон
Шаг 1
Нажмите Shift-Command-N , чтобы создать новый слой .Залейте его цветом White в качестве цвета переднего плана ( Alt-Backspace ). Убедитесь, что у вас включены ползунки CMYK , поэтому вы используете цвета печати.
Шаг 2
Создать новое наложение градиента . На панели Layer Style отредактируйте Gradient. Установите белый ползунок Location на 30% . Измените цвет черного ползунка на Бледно-желтый (C=9 M=6 Y=14 K=0) .
Добавьте наложение градиента с помощью кнопки f x на панели слоев……затем настройте свой градиент. …с цветами, которые вы хотите для документа
…с цветами, которые вы хотите для документаШаг 3
Используйте Инструмент «Прямоугольник» (U) , чтобы создать новый прямоугольник. Установите его размер на 216 мм на 56 мм .
Шаг 4
Выровняйте прямоугольник по левому верхнему углу документа. Залейте его темно-коричневым цветом (C=49 M=74 Y=80 K=70) .
Шаг 5
Используйте Pen Tool (P) , чтобы добавить новую опорную точку на нижнем краю прямоугольника.
Шаг 6
С помощью Direct Selection Tool (A) , поэкспериментируйте с маркерами привязки, чтобы создать красивую кривую Безье.
Шаг 7
Выполните те же действия, чтобы придать прямоугольнику форму, показанную ниже.
Шаг 8
Выберите Файл > Поместить встроенный… , а затем выберите изображение people-1.
 jpg из пакета ресурсов.
jpg из пакета ресурсов.Шаг 9
Используйте инструмент Move Tool (V) для перемещения фотографии по документу.Поместите его в верхний верхний угол, как показано ниже.
Шаг 10
Создайте новый прямоугольник с помощью инструмента Rectangle Tool (U) . Установите размер на 216 мм на 100 мм.
Шаг 11
Инструментом «Прямое выделение» (A) поместите прямоугольник прямо над фотографией в верхнем левом углу .
Шаг 12
В параметрах панели Rectangle Tool выберите Mask .Это создаст векторную маску, примененную к слою с фотографией.
Шаг 13
Добавьте новую опорную точку к маске с помощью Pen Tool (P) . Создайте изогнутую кривую Безье с помощью инструмента выделения Direct (A).

Шаг 14
Используя те же инструменты, Pen Tool и Direct Selection Tool, , попробуйте придать маске форму, показанную ниже. Обратите внимание на положение опорных точек и простоту формы.Чем меньше опорных точек вы используете, тем более гладкой будет окончательная маска.
Шаг 15
Перейдите к Фильтр > Размытие > Размытие по Гауссу. Установите радиус на 6.
Шаг 16
Выберите маску Smart Filters . Используйте Gradient Tool (G) , чтобы сделать маску плавной слева направо.
Установите направление градиента слева направо, чтобы размыть изображение вправоШаг 17
Создайте новую маску слоя .Используйте инструмент Кисть (B) , чтобы сделать лестницу на фото более размытой. Используйте базовый инстинкт и креативность.
Шаг 18
Создайте новый корректирующий слой «Яркость/контрастность» , щелкнув значок солнца на панели «Коррекция».
 . Установите Brightness на 40 и Contrast на 10 .
. Установите Brightness на 40 и Contrast на 10 .Шаг 19
Щелкните правой кнопкой мыши на корректирующем слое и выберите Создать обтравочную маску .Новые настройки яркости будут применены только к фотографии ниже.
Шаг 20
Создать новый сплошной цвет . Установите Color Fill на Brown (C=30 M=80 Y=100 K=30) .
Шаг 21
Нажмите на векторную маску из фотослоя. Удерживая клавишу Alt , перетащите маску на коричневую заливку цвета . Это действие дублирует выбранную маску.
Шаг 22
Используйте Direct Selection Tool (A) и перетащите верхнюю правую опорную точку в верхний правый угол.
Шаг 23
Используйте инструмент Кисть (B) , чтобы выявить некоторые области фотографии под коричневой заливкой.
 Установите непрозрачность слоя на 75% .
Установите непрозрачность слоя на 75% . Шаг 24
Нарисуйте новый прямоугольник с помощью инструмента Rectangle Tool (U) .
Шаг 25
Залейте прямоугольник светло-коричневым цветом (C=10 M=65 Y=100 K=0).
Шаг 26
Поместите слой со светло-коричневым прямоугольником под темно-коричневым прямоугольником.
Шаг 27
Используйте инструмент Pen Tool (P) с инструментом Direct Selection Tool (A) , чтобы придать прямоугольнику изогнутую форму, как показано ниже.
3. Как добавить текст и логотип
Шаг 1
Создайте новый эллипс (U). Установите размеры 248 пикселей на 248 пикселей. Залейте его коричневым цветом (C=30 M=80 Y=100 K=30).
Шаг 2
Добавить эффект Drop Shadow .
Добавьте тень к слою с помощью кнопки fx на панели слоев. Настройте тень с помощью этих параметров Установите Непрозрачность на 14 % , Расстояние на 5 пикселей, и Размер на 15 0 6 900
Установите Непрозрачность на 14 % , Расстояние на 5 пикселей, и Размер на 15 0 6 900 . Шаг 3
.Создать новый Эллипс (U) . Установите его размеры 400 px на 400 px. Залейте темно-синим цветом (C=100 M=80 Y=45 K=50).
Шаг 4
Используйте тот же эффект Drop Shadow и примените его к эллипсу. Вы можете либо воссоздать тень, либо щелкнуть правой кнопкой мыши и выбрать Копировать стиль слоя , а затем вставить стиль слоя на другой эллипс. Поместите слой с темно-синим эллипсом под слой с коричневым эллипсом.
Шаг 5
Добавьте текст с помощью инструмента Type Tool (T).
 В этом учебном пособии используется семейство Proxima Nova .Верхний заголовок S ize равен 17 pt. Добавьте оставшийся текст, каждый на отдельном слое. Используйте инструмент Move Tool (V) , чтобы расположить каждую линию соответствующим образом, как показано на изображении ниже.
В этом учебном пособии используется семейство Proxima Nova .Верхний заголовок S ize равен 17 pt. Добавьте оставшийся текст, каждый на отдельном слое. Используйте инструмент Move Tool (V) , чтобы расположить каждую линию соответствующим образом, как показано на изображении ниже.Шаг 6
Повторите тот же процесс, чтобы добавить новый текст. Установите размер первой строки на 31 pt.
Шаг 7
Создайте новый заголовок с помощью инструмента Type Tool (T). Установите F на на Proxima Nova Light и размер на 18 pt.
Шаг 8
Снова добавьте подзаголовок, используя Type Tool (T). Установите размер S на 36 pt.
 Настройте отслеживание символов на -10.
Настройте отслеживание символов на -10. Шаг 9
Выберите оба текстовых слоя. Удерживайте нажатой клавишу Alt и Перетащите текст, чтобы продублировать обе строки ниже.
Шаг 10
Снова используйте Type Tool (T) , чтобы переписать текст в соответствии с изображением, показанным ниже.Расположите текст Инструментом «Перемещение» (V).
Шаг 11
Перейдите к File > Place Embedded и поместите векторный логотип acme-travel-logo.ai в документ.
Шаг 12
Уменьшите векторный логотип и расположите его в правом верхнем углу.
Шаг 13
Добавьте эффект Drop Shadow . В диапазоне слоя слой , установите непрозрачность — 11 % , % , Расстояние до 3 PX, и Размер до 16 PX .

4. Как добавить нижние фотографии
Шаг 1
Создайте новый прямоугольник (U). Установите его S ize на 60 px на 28 px .
Шаг 2
Выберите прямоугольную форму Инструментом «Прямое выделение» (A). На панели Align установите Horizontal Centers.
Шаг 3
Перейдите в File > Place Embedded и поместите человек-11.jpg фото из пакета ресурсов.
Шаг 4
Уменьшите масштаб изображения и поместите его прямо в прямоугольник.
Шаг 5
Активируйте инструмент Rectangle Tool (U) , и на панели параметров нажмите Маска. Это действие создаст векторную маску из прямоугольника и применит ее к фотографии.
Шаг 6
Не снимая выделения со слоя фотографии, удерживайте Alt-Shift и перетащите фотографию, чтобы продублировать ее.

Шаг 7
Перейдите к Файл > Поместить встроенный. Выберите фотографию city-5.jpg из пакета ресурсов и добавьте ее в документ.
Шаг 8
Уменьшите изображение и поместите его над продублированной фотографией с женщиной.
Шаг 9
Возьмите маску с продублированного фото с женщиной и поместите ее на новое изображение, а затем удалите слой people-11-copy .
Шаг 10
Повторите шаги с 7 по 9, чтобы добавить скриншот карты в документ, на этот раз разместив изображение карты.
Шаг 11
Выберите слой map-screenshot и добавьте Stroke с помощью кнопки эффектов на панели Layers .
Шаг 12
Установите S troke S размер на 2 px . Отрегулируйте Position на Внутри и установите Color на Brown (C=30 M=80 Y=100 K=30) .

5. Как добавить нижний текст
Шаг 1
Используйте Type Tool (T) , чтобы создать новый экземпляр текста.Установите его s ize на 11 pt и его Color на Light Brown (C=10 M=65 Y=100 K=0) .
Шаг 2
Добавить больше строк. Установите S ize на 9 pt , настройте Leading на 13 pt , и измените Color на Gray (K=906) .
Шаг 3
Выполните тот же процесс, чтобы создать новый блок текста. Разместите их под фото с женщиной и скриншотом карты.
Шаг 4
Перейдите к Файл > Поместить встроенный… Выберите icons.ai , чтобы импортировать значки в документ. Появится новое контекстное окно. Выберите значок календаря и нажмите OK .

Шаг 5
Уменьшите масштаб значка и поместите его рядом с первой строкой с информацией о времени.
Шаг 6
Повторите тот же процесс, чтобы импортировать остальные значки и разместить их соответственно рядом с каждой строкой.
Шаг 7
Используйте Type Tool (T) , чтобы добавить новый текст. Поместите его поверх скриншота карты. Установите S ize на 13 pt, настройте Leading на 11 pt , и измените Color на ) .
Шаг 8
Выполните тот же процесс, чтобы добавить новые строки текста для адреса. Установите S размер на 9 pt и измените Цвет на Серый (K=90) .
Шаг 9
Перейдите к File > Place Embedded… , снова выберите icons.
 ai и импортируйте векторный значок Globe Vector Icon в документ.
ai и импортируйте векторный значок Globe Vector Icon в документ.Шаг 10
Уменьшите масштаб значка и поместите его рядом с веб-адресом.
Шаг 11
Активируйте Pen Tool (P) и создайте векторную фигуру, которая будет обозначать направление на карте.
Шаг 12
На панели Options установите Stroke на Пунктир и Color на Light Brown (C=10 M=65 Y=100 K=0) .Измените Stroke W idth на 1,5 pt .
Шаг 13
Go To Опции удара> Дополнительные варианты … , набор Caps до раундов , а настроить D AD D ISED L INE : DARM до 3 и от до 3 .

Шаг 14
Создать новый Эллипс (U) . Установите цвет на коричневый (C=30 M=80 Y=100 K=30) .
Шаг 15
Активируйте инструмент Pen Tool (P) . Удерживая клавишу Alt , нажмите на нижнюю опорную точку. Это изменит опорную точку из гладкой в угловую.
Шаг 16
С помощью Direct Selection Tool (A) , переместите преобразованную опорную точку вниз.
Шаг 17
Добавьте к булавке эффект Drop Shadow . Используйте настройки, показанные ниже, чтобы сделать его тонким .
Шаг 18
Снова создайте новый Эллипс (U) с F ill Color из White. Поместите эллипс в центр булавки. И это последний штрих в дизайне нашего флаера.
Заключение
Поздравляем! Если вы следовали инструкциям до этого момента, у вас должен быть готовый дизайн рекламного флаера.

Помните: каждый раз, когда вы разрабатываете изображения для цифровой печати, вы должны думать в цветах CMYK, чтобы достичь наилучших результатов. Не забудьте добавить на холст отступ (не менее 3 мм от каждого края). Если вы не уверены в некоторых дополнительных технических параметрах, всегда полезно проконсультироваться напрямую с типографией, чтобы избежать ошибок.
В следующем уроке этой серии мы рассмотрим, как вставить этот флаер в InDesign и подготовить PDF-файл с качеством печати. А пока, если у вас есть какие-либо вопросы по созданию полиграфического дизайна в Photoshop, оставьте комментарий ниже, и мы будем рады вам помочь.
Экономьте время с Placeit!
Сэкономьте время, но при этом получите совершенно уникальный дизайн, создав свой флаер с помощью одного из десятков профессиональных шаблонов флаеров на Placeit! Они являются идеальной отправной точкой для вашего делового флаера или рекламной акции.Вот несколько моих любимых флаеров, которые вы можете посмотреть на Placeit прямо сейчас!
Создатель флаеров с простой метлой
Этот флаер с лаконичным и минималистичным дизайном идеально подходит как для домашнего стартапа, так и для устоявшегося бизнеса! Он включает в себя современный логотип, который идеально вписывается в дизайн, но его также можно быстро и легко заменить собственным!
Шаблон флаера для веганского барбекю
Сообщите всем о предстоящем кулинарном фестивале с помощью этого шаблона флаера в винтажном стиле.
 Векторные формы придают флаеру цвет, сохраняя при этом всю важную информацию. Его также можно легко превратить в флаер ресторана всего за несколько кликов!
Векторные формы придают флаеру цвет, сохраняя при этом всю важную информацию. Его также можно легко превратить в флаер ресторана всего за несколько кликов!Шаблон дизайна флаера спортзала
Привлеките внимание к своему спортзалу с помощью этого высококонтрастного ультрасовременного шаблона флаера. Placeit предлагает на выбор десятки различных изображений с одинаковыми высококонтрастными неоновыми цветами, что делает его отличным выбором, если вы хотите регулярно обновлять дизайн своего флаера.
Flyer Maker для создания флаера агентства недвижимости
Этот шаблон дизайна флаера по недвижимости представляет собой идеальное сочетание профессионального и современного дизайна с четкими линиями и жирным текстом. Поменяйте местами свои собственные изображения, чтобы продемонстрировать новый дом!
Шаблон флаера для службы ухода за домашними животными с изображением собаки
Рекламируйте свой бизнес по уходу за домашними животными с помощью этого невероятно очаровательного шаблона флаера по уходу за домашними животными! Яркие цвета и милые иллюстрации собак привлекут внимание всех владельцев домашних животных.

- 15 : Oswald 7 Oswald PROIPS 90 112 pt 9012 pt




 Инструмент для , задающий начальный , очень важен для упорядочивания текстовых полей, содержащих более 1 строки.Это закроет или расширит промежуток между различными строками текста. В каждом тексте использовался шрифт Oswald, и только размер и тип шрифта менялись (светлый, обычный, полужирный) в зависимости от того, какое слово важнее и привлекательнее.
Инструмент для , задающий начальный , очень важен для упорядочивания текстовых полей, содержащих более 1 строки.Это закроет или расширит промежуток между различными строками текста. В каждом тексте использовался шрифт Oswald, и только размер и тип шрифта менялись (светлый, обычный, полужирный) в зависимости от того, какое слово важнее и привлекательнее. Я изменил цвет на , дважды щелкните на слое и с помощью инструмента «Пипетка» выберите цвет кожи в области средних тонов и поместил его в область тени, чтобы придать ему лучший контраст. Затем введите
Я изменил цвет на , дважды щелкните на слое и с помощью инструмента «Пипетка» выберите цвет кожи в области средних тонов и поместил его в область тени, чтобы придать ему лучший контраст. Затем введите Белую линию вы можете создать с помощью Rectangle Tool и сделать то же самое, что и стрелку.
Белую линию вы можете создать с помощью Rectangle Tool и сделать то же самое, что и стрелку. Затем измените непрозрачность слоя примерно на 70%
Затем измените непрозрачность слоя примерно на 70% 
 78:1
78:1 Facebook строго следит за соблюдением этого правила и может немедленно отклонить ваше объявление или остановить его после того, как оно будет рассмотрено.
Facebook строго следит за соблюдением этого правила и может немедленно отклонить ваше объявление или остановить его после того, как оно будет рассмотрено. Так что вам обязательно нужно приложить усилия, чтобы все выглядело хорошо!
Так что вам обязательно нужно приложить усилия, чтобы все выглядело хорошо!

 😁
😁

:strip_icc()/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2017/j/8/W8LFaQQFOyNBApzfWM8g/1504706386573-screen-shot-2017-09-05-at-40948-pm.jpg) Чтобы сделать выбор в обратном порядке, коснитесь . Добавьте к . Вычтите и протрите области, которые хотите удалить.
Чтобы сделать выбор в обратном порядке, коснитесь . Добавьте к . Вычтите и протрите области, которые хотите удалить. Используйте щипковые жесты для масштабирования и поворота фотографии.
Используйте щипковые жесты для масштабирования и поворота фотографии.
 Для этого урока я по-прежнему буду использовать приложение для устройств Android, такое как Lightroom.
Для этого урока я по-прежнему буду использовать приложение для устройств Android, такое как Lightroom. Просто коснитесь значка «Поделиться» в правом верхнем углу и коснитесь «ОК», чтобы сохранить его на своем устройстве, где перед сохранением вы можете выбрать любое из двух качеств: от до 2048 пикселей до , максимально доступное качество .
Просто коснитесь значка «Поделиться» в правом верхнем углу и коснитесь «ОК», чтобы сохранить его на своем устройстве, где перед сохранением вы можете выбрать любое из двух качеств: от до 2048 пикселей до , максимально доступное качество . Но это еще не все. Обладая надлежащими знаниями и мышлением, вы также можете использовать Photoshop для создания потрясающих дизайнов для печати.
Но это еще не все. Обладая надлежащими знаниями и мышлением, вы также можете использовать Photoshop для создания потрясающих дизайнов для печати. Давайте начнем!
Давайте начнем!

 …с цветами, которые вы хотите для документа
…с цветами, которые вы хотите для документа jpg из пакета ресурсов.
jpg из пакета ресурсов.
 . Установите Brightness на 40 и Contrast на 10 .
. Установите Brightness на 40 и Contrast на 10 . Установите непрозрачность слоя на 75% .
Установите непрозрачность слоя на 75% .  Установите Непрозрачность на 14 % , Расстояние на 5 пикселей, и Размер на 15 0 6 900
Установите Непрозрачность на 14 % , Расстояние на 5 пикселей, и Размер на 15 0 6 900  В этом учебном пособии используется семейство Proxima Nova .Верхний заголовок S ize равен 17 pt. Добавьте оставшийся текст, каждый на отдельном слое. Используйте инструмент Move Tool (V) , чтобы расположить каждую линию соответствующим образом, как показано на изображении ниже.
В этом учебном пособии используется семейство Proxima Nova .Верхний заголовок S ize равен 17 pt. Добавьте оставшийся текст, каждый на отдельном слое. Используйте инструмент Move Tool (V) , чтобы расположить каждую линию соответствующим образом, как показано на изображении ниже. Настройте отслеживание символов на -10.
Настройте отслеживание символов на -10. 



 ai и импортируйте векторный значок Globe Vector Icon в документ.
ai и импортируйте векторный значок Globe Vector Icon в документ.

 Векторные формы придают флаеру цвет, сохраняя при этом всю важную информацию. Его также можно легко превратить в флаер ресторана всего за несколько кликов!
Векторные формы придают флаеру цвет, сохраняя при этом всю важную информацию. Его также можно легко превратить в флаер ресторана всего за несколько кликов!