Кривая в фотошопе: Использование корректировки «Кривые» в Photoshop
6 методов работы, которые должен знать каждый фотограф / Photoshop / Фотомоушен2
Инструмент «Кривые» («Curves») в Adobe Photoshop является одним из мощнейших в Вашей цифровой «фотолаборатории». И это иногда пугает. Представляем Вашему вниманию шесть базовых приёмов, которыми, на наш взгляд, стоит владеть каждому фотографу.
«Кривые» в Photoshop – один из самых действенных способов осветления и затемнения фотографий, настройки контрастности и передачи цветов. И этого инструмента многие пользователи избегают. Причина заключается в том, что несмотря на огромный потенциал, «Кривые» – один из самых сложных инструментов в освоении. Наверное, поэтому компания Adobe не включает «Кривые» в Photoshop Elements – редактор, который рассчитан на начинающих фотографов. С выходом новых версий Photoshop Elements «Кривые» по-прежнему остаются уникальной чертой лишь более дорого Photoshop, что делает его «младшего брата» всё менее привлекательным редактором для опытных фотографов.
Новичкам следует довериться возможностям «Кривых». После некоторого времени, потраченного на эксперименты, этот инструмент быстро станет первоочередным для большинства операций с тоном.
После некоторого времени, потраченного на эксперименты, этот инструмент быстро станет первоочередным для большинства операций с тоном.
Часто, обработка любого изображения начинается с «Кривых». И будучи одним из мощнейших инструментов, он также является одним из самых гибких и удобных для решения широкого круга задач. Как только Вам нужно осветлить слишком тёмный снимок, усилить контраст или придать сочности цветам, проверить наличие «пересвеченных» и «заваленных» областей на фотографии, «Кривые» вступают в игру.
Следующие шесть рекомендаций-приёмов помогут вам овладеть лучшим инструментом тоновой коррекции, который может предложить Photoshop.
Основные понятия
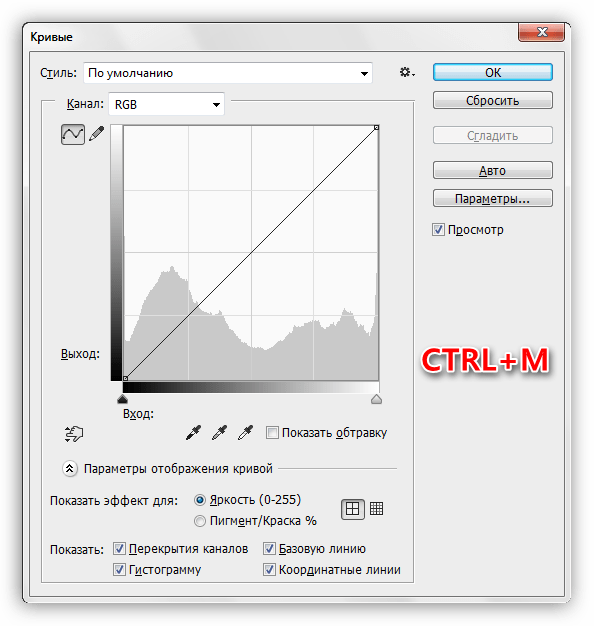
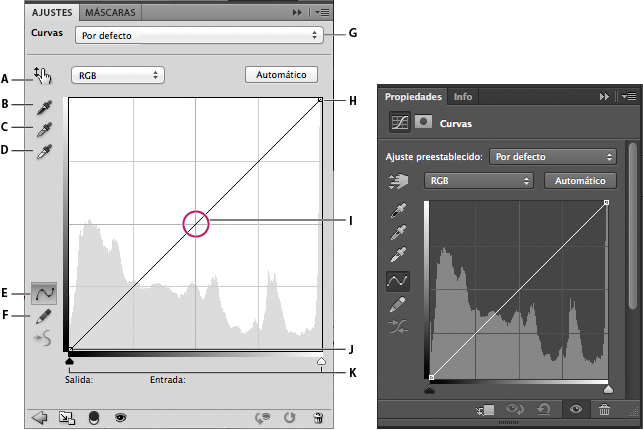
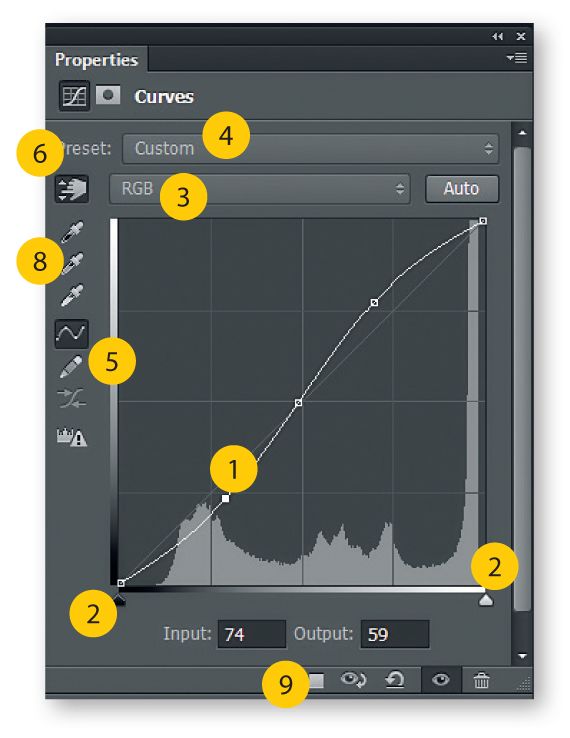
Диалоговое окно кривых вызывается с помощью сочетания клавиш Ctrl/Cmd+M, а уровней – Ctrl/Cmd+L. Кроме того, вы можете создавать корректирующие слои кривых или уровней через меню Layer > New Adjustment Layer > Curves (или Levels) или же нажимая на соответствующие пиктограммы в палитре Adjustments.
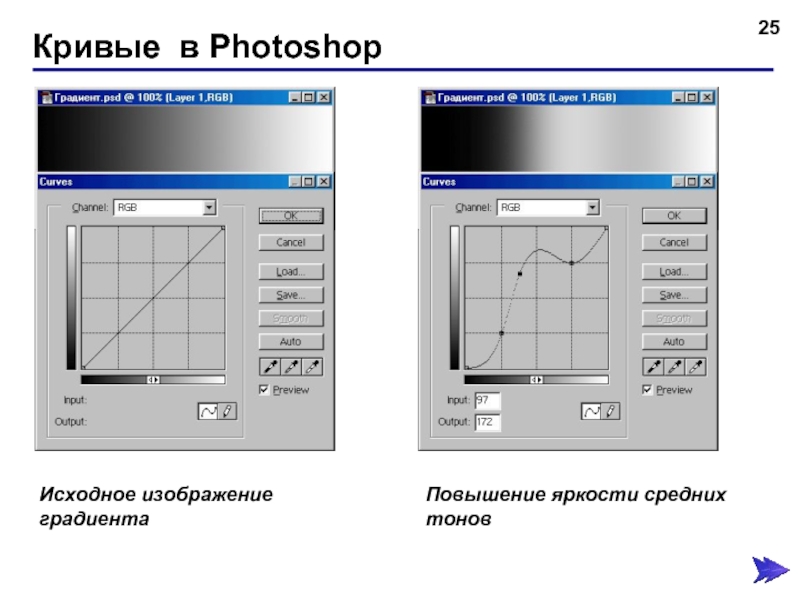
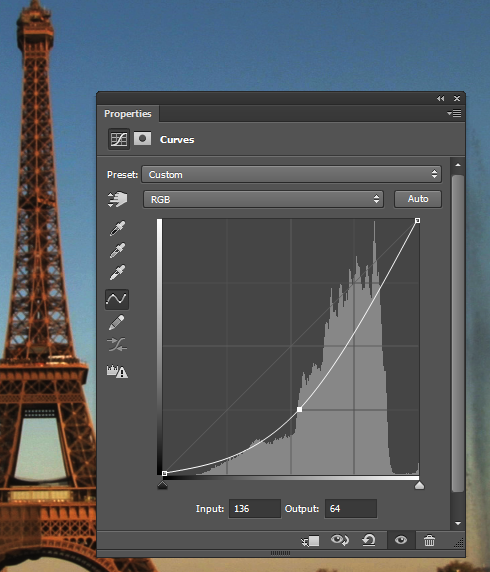
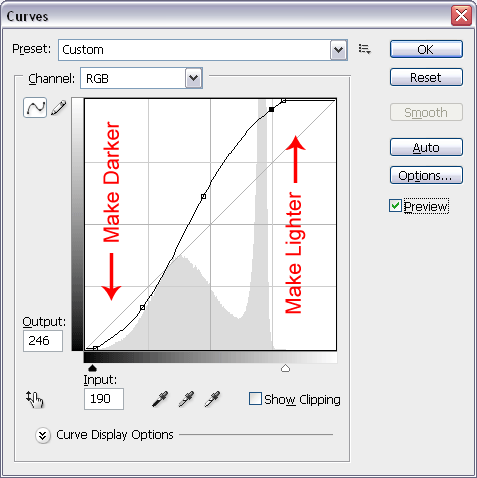
На графике кривых горизонтальная ось отражает исходные значения яркости пикселей, а вертикальная – те значения, которые вы желаете получить на выходе. Изначально все выходные значения равны входным и кривая представляет собой диагональную прямую, проходящую через две точки, соответствующие чёрному (0; 0) и белому (255; 255) цветам. Вы можете добавить на кривую (точнее, пока ещё прямую) до четырнадцати дополнительных контрольных точек, чтобы придать кривой нужную вам форму. Когда вы тянете точку вверх, то те области изображения, которые соответствуют данному участку кривой, становятся светлее, поскольку значения яркости на выходе превышают значения на входе. Когда же вы прогибаете кривую вниз, выходные значения яркости становятся меньше входных и изображение темнеет. Используя точки в разных местах кривой, вы можете раздельно управлять яркостью светов, теней и полутонов. Лишнюю точку всегда можно удалить, выбрав её и нажав Delete.
Изначально все выходные значения равны входным и кривая представляет собой диагональную прямую, проходящую через две точки, соответствующие чёрному (0; 0) и белому (255; 255) цветам. Вы можете добавить на кривую (точнее, пока ещё прямую) до четырнадцати дополнительных контрольных точек, чтобы придать кривой нужную вам форму. Когда вы тянете точку вверх, то те области изображения, которые соответствуют данному участку кривой, становятся светлее, поскольку значения яркости на выходе превышают значения на входе. Когда же вы прогибаете кривую вниз, выходные значения яркости становятся меньше входных и изображение темнеет. Используя точки в разных местах кривой, вы можете раздельно управлять яркостью светов, теней и полутонов. Лишнюю точку всегда можно удалить, выбрав её и нажав Delete.
Уровни работают схожим образом и по своему эффекту практически идентичны кривой с тремя точками: одна для чёрного цвета, одна – для белого и одна для полутонов. Чтобы сделать изображение темнее или светлее, трёх точек вполне достаточно, но для полноценного управления контрастом требуется не меньше четырёх точек, и кривые в данном случае становятся совершенно незаменимым инструментом.
В основном я буду говорить именно о кривых, как о более гибком и универсальном средстве цветокоррекции, но для тех, кому проще использовать уровни, я покажу, как достигнуть аналогичного эффекта при помощи уровней в тех случаях, где это в принципе возможно.
Шестой приём
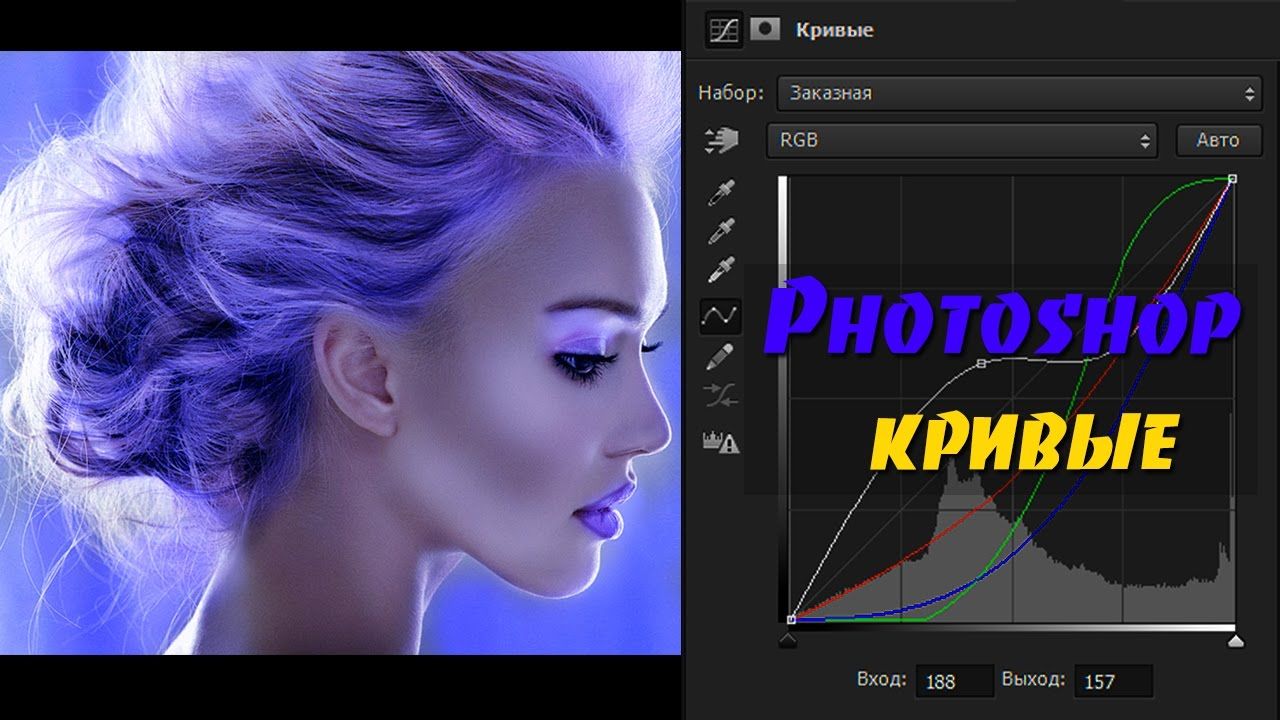
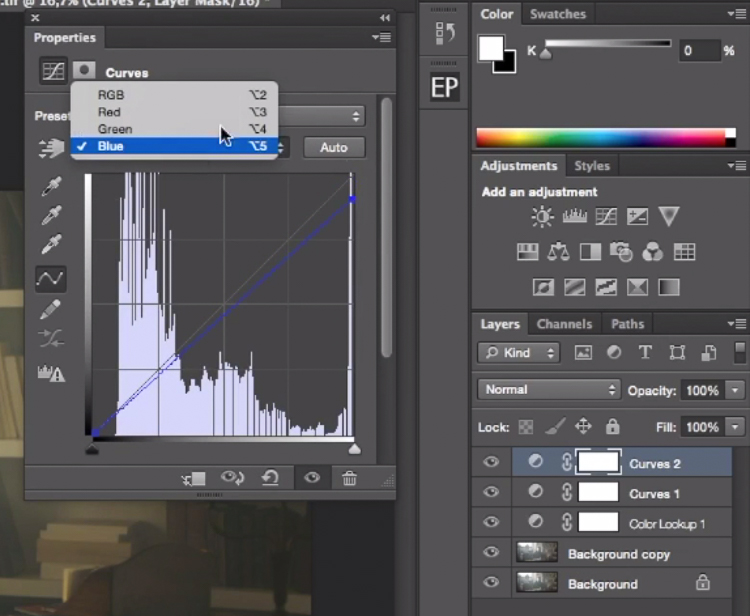
Вы можете переключаться между цветовыми каналами с помощью ниспадающего списка, расположенного над тональной кривой. Когда Вы меняется форму кривой какого-либо цветового канала, Вы корректируете передачу цветов на фотографии.
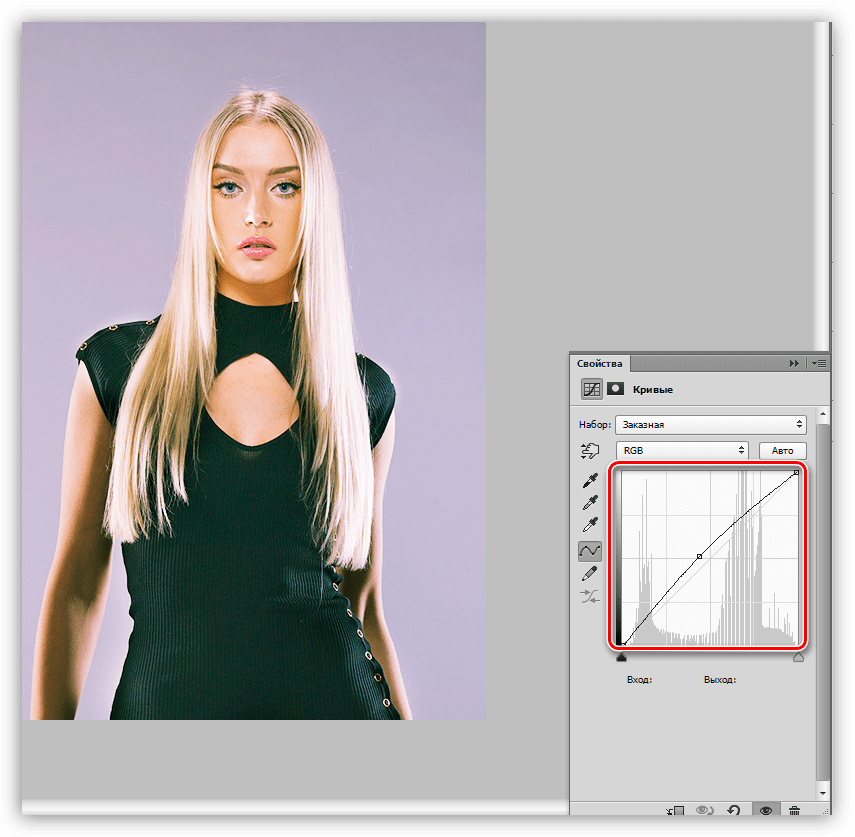
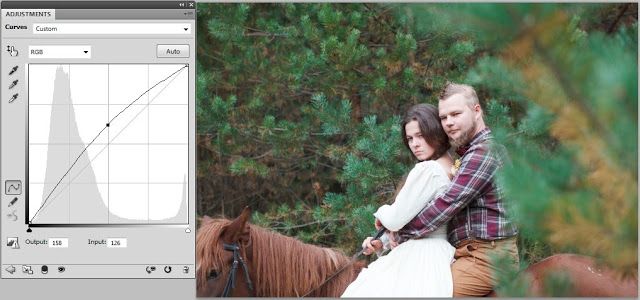
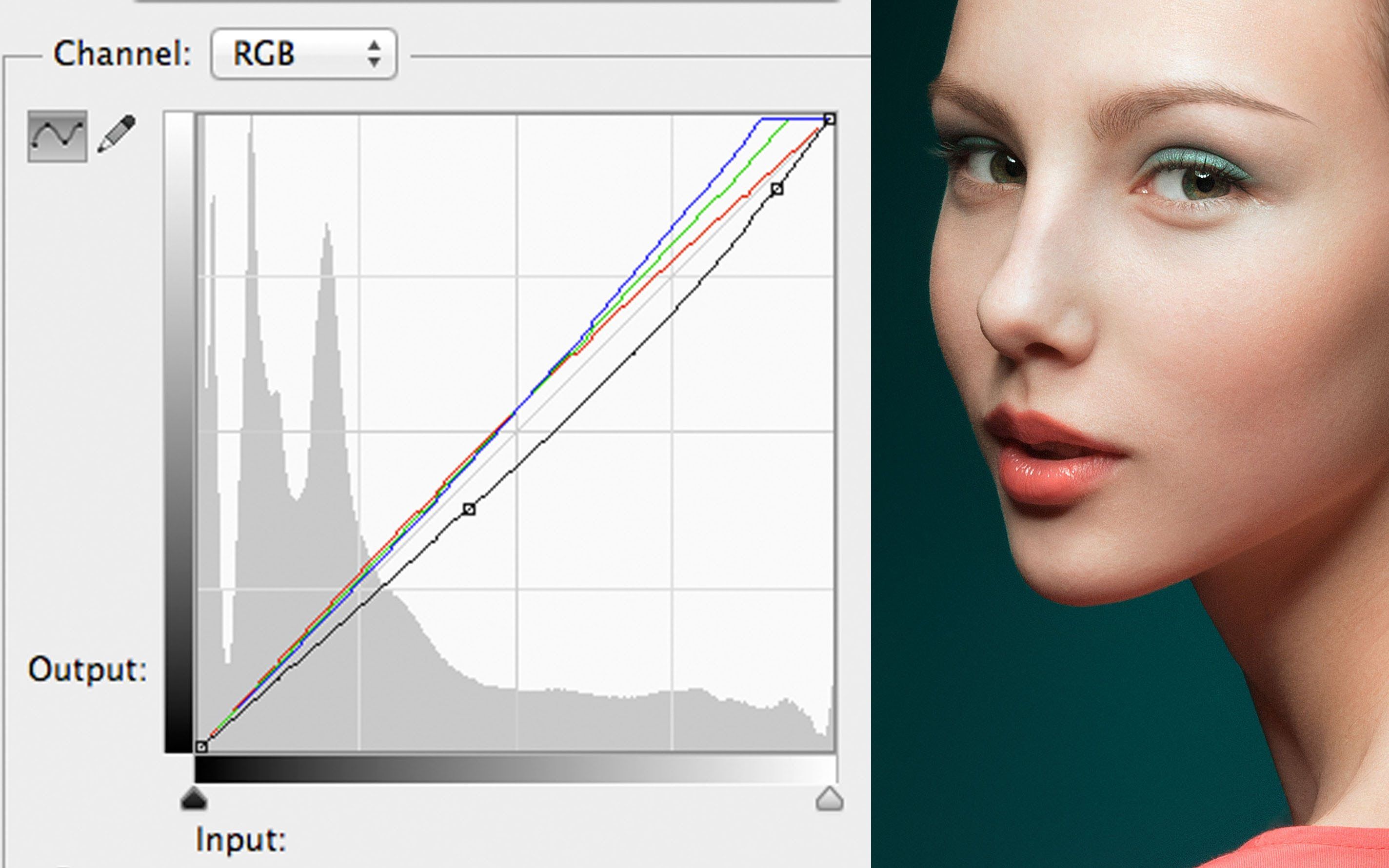
Например, мы выбрали красный канал (Red) и уменьшили красный оттенок волос, «прогнув» кривую вниз с помощью пары узловых точек.
В красном канале если Вы двигаете узловую точку вверх, то усиливается красный цвет; если вниз – циан («голубой» цвет). В синем канале (Blue) если Вы двигаете точку вверх, то усиливается синий цвет; если вниз – жёлтый цвет. Наконец, в зелёном канале (Green) если Вы двигаете точку вверх, то усиливается зелёный цвет; если вниз – маджента («сиреневый» цвет).
Наклон кривой и контраст
Изменение контраста изображения зависит от угла наклона кривой. Говоря словами Дэна Маргулиса: чем круче кривая, тем выше контраст. Обратите внимание, что исходная нетронутая кривая, где все выходные значения яркости равны входным, имеет угол наклона 45°. Увеличение угла наклона означает повышение контраста, а уменьшение угла означает снижение контраста. Понимание этого принципа имеет большое значение, поскольку очень часто мы будем повышать контраст в одном тональном диапазоне и одновременно снижать его в другом, за счёт того, что разные участки кривой будут иметь различный угол наклона.
Как это работает
Аналогично уровням яркости, тональные кривые получают на вход тональный диапазон и избирательно расширяют или сжимают его участки. Однако, в отличие от уровней, для которых существуют только точки чёрного, белого и центра полутонов, тональная кривая управляется любым числом контрольных точек (обозначены маленькими квадратиками), вплоть до 16. Результат данной кривой можно проконтролировать, проследив по вертикали входной тон от горизонтальной шкалы до кривой, и от неё по горизонтали к вертикальной шкале выходного тона. Таким образом, кривая в виде центральной диагонали оставит тон без изменений.
Результат данной кривой можно проконтролировать, проследив по вертикали входной тон от горизонтальной шкалы до кривой, и от неё по горизонтали к вертикальной шкале выходного тона. Таким образом, кривая в виде центральной диагонали оставит тон без изменений.
Если вы проследите два входных тона, вы увидите, что расстояние между ними увеличивается, если кривая становится круче, тогда как при выполаживании кривой относительно диагонали тон подвергается компрессии (сжимается). Вспомните из главы о гистограммах, что сжатые тона получают меньший контраст, тогда как растянутым тонам достаётся больше контраста. Наведите курсор на подписи к кривым, чтобы увидеть, как эти изменения влияют на утрированный пример:
| Выберите: | |||
| Высокий контраст | Низкий контраст | ||
| Показывать тональные метки? | |||
| да | нет | ||
Примечание: кривые и гистограммы, показанные выше, применяются к яркости (не RGB)
Выше показаны наиболее распространённые кривые: «S» и «инверсная S». Кривая S добавляет контраст в полутонах за счёт теней и ярких участков, тогда как инверсная S имеет обратный эффект. Обратите внимание на то, как они меняют гистограмму, и, что более важно, посмотрите также, как они влияют на изображение: инверсная S выделяет детали на бортах лодки и в тени под ней, смывая текстуру водной поверхности, а прямая S имеет обратный эффект.
Кривая S добавляет контраст в полутонах за счёт теней и ярких участков, тогда как инверсная S имеет обратный эффект. Обратите внимание на то, как они меняют гистограмму, и, что более важно, посмотрите также, как они влияют на изображение: инверсная S выделяет детали на бортах лодки и в тени под ней, смывая текстуру водной поверхности, а прямая S имеет обратный эффект.
Повышение яркости с повышением контраста
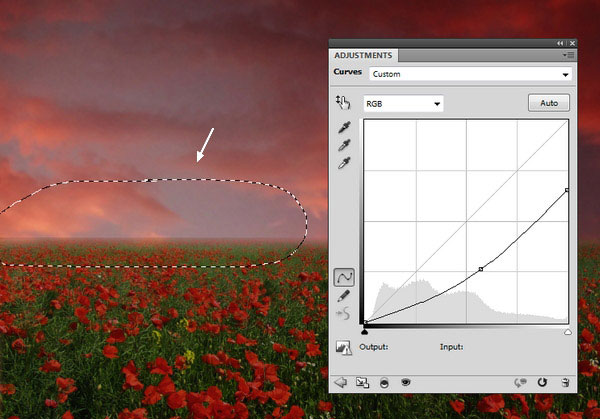
Наведите курсор на изображение, чтобы сравнить его с исходной фотографией.
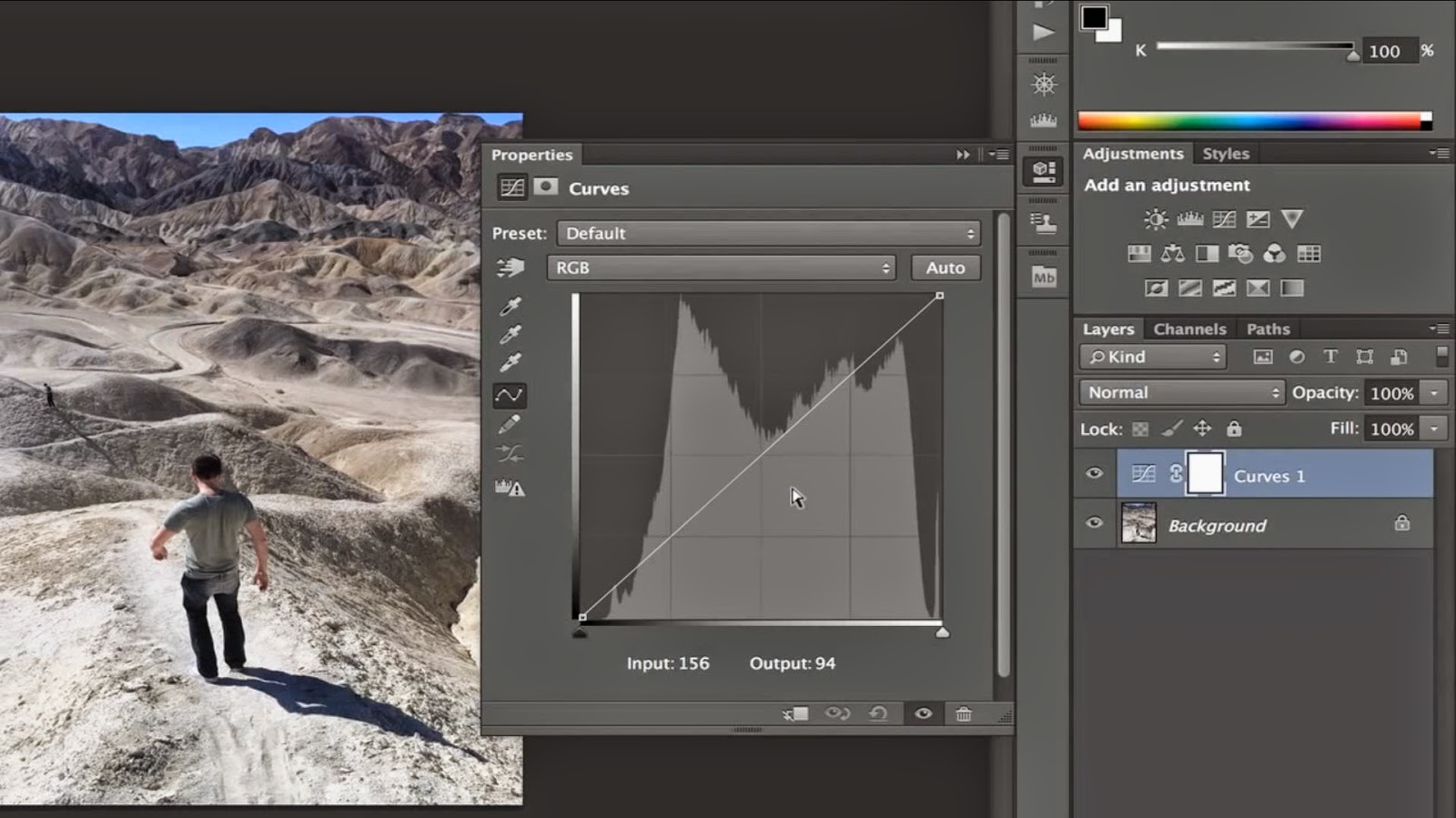
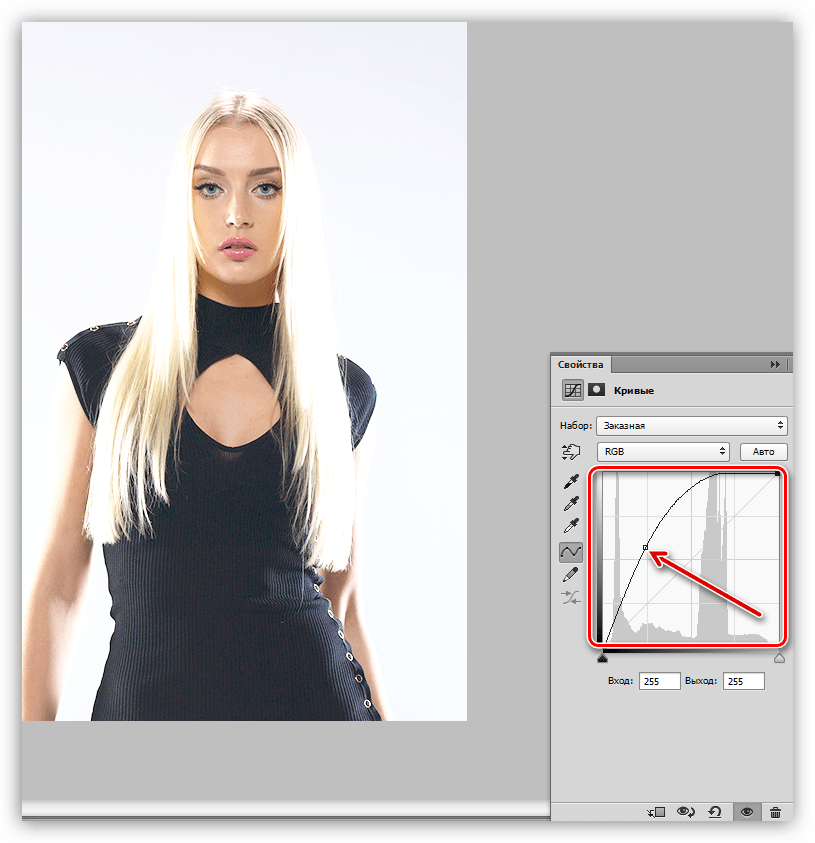
Уменьшив входное значение для точки белого цвета, мы тем самым отсекли верхние света и пропорционально растянули оставшийся тональный диапазон. Угол наклона кривой превысил 45° на всём её протяжении, что привело к повышению контраста. Чем светлее объект изначально, тем сильнее повышается его яркость.
Этот способ хорош для осветления сильно недодержанных фотографий, а также для отбеливания фона при изоляции предметов на белом фоне. Однако для осветления нормально проэкспонированных фотографий такая кривая не годится, поскольку смещение точки белого приводит к клиппингу в светах и, как следствие, грубому искажению цвета светлых объектов. К тому же большинство снимков нуждается в осветлении скорее теней, нежели светов.
К тому же большинство снимков нуждается в осветлении скорее теней, нежели светов.
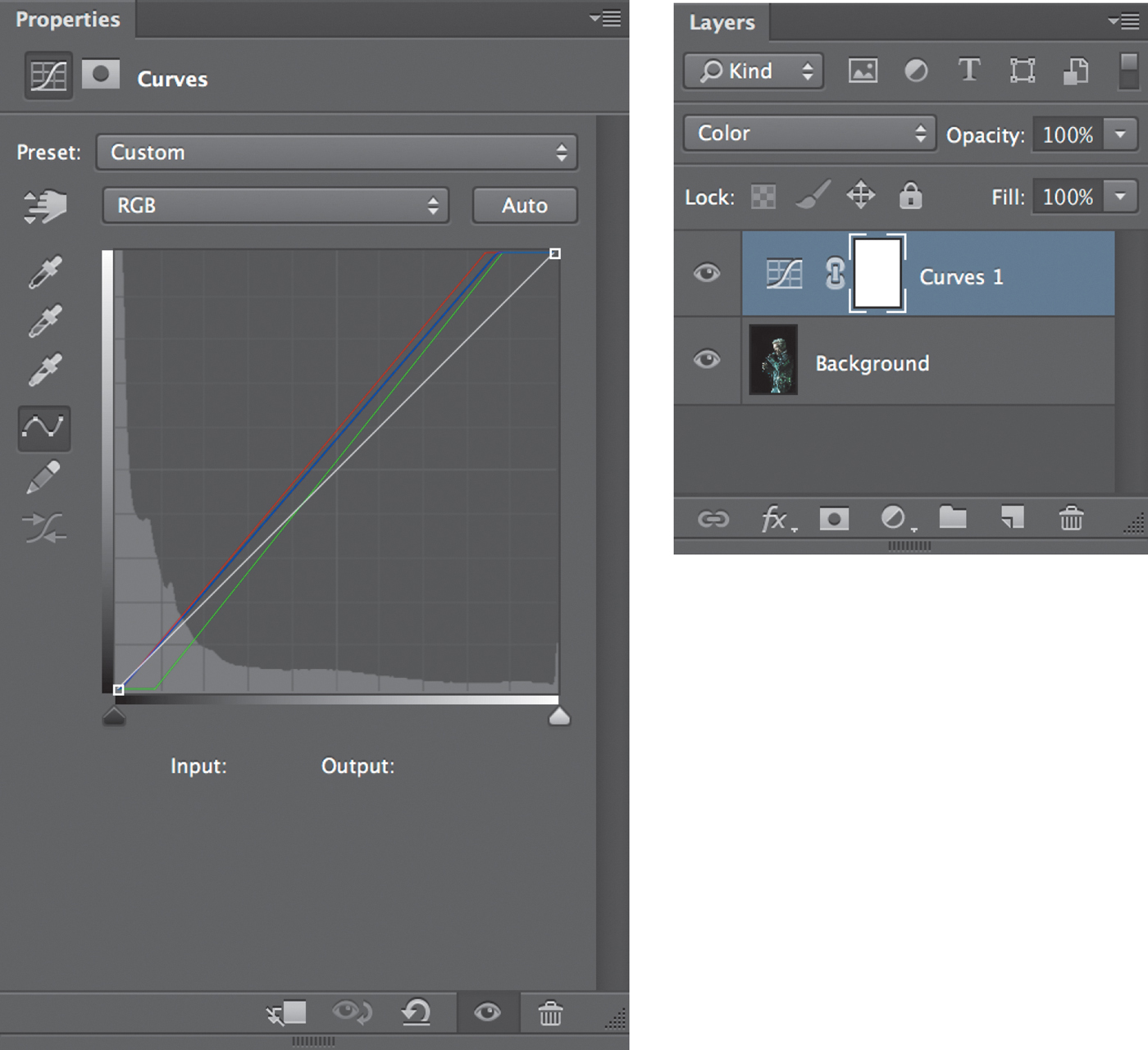
Корректирующий слой Curves (Кривые)
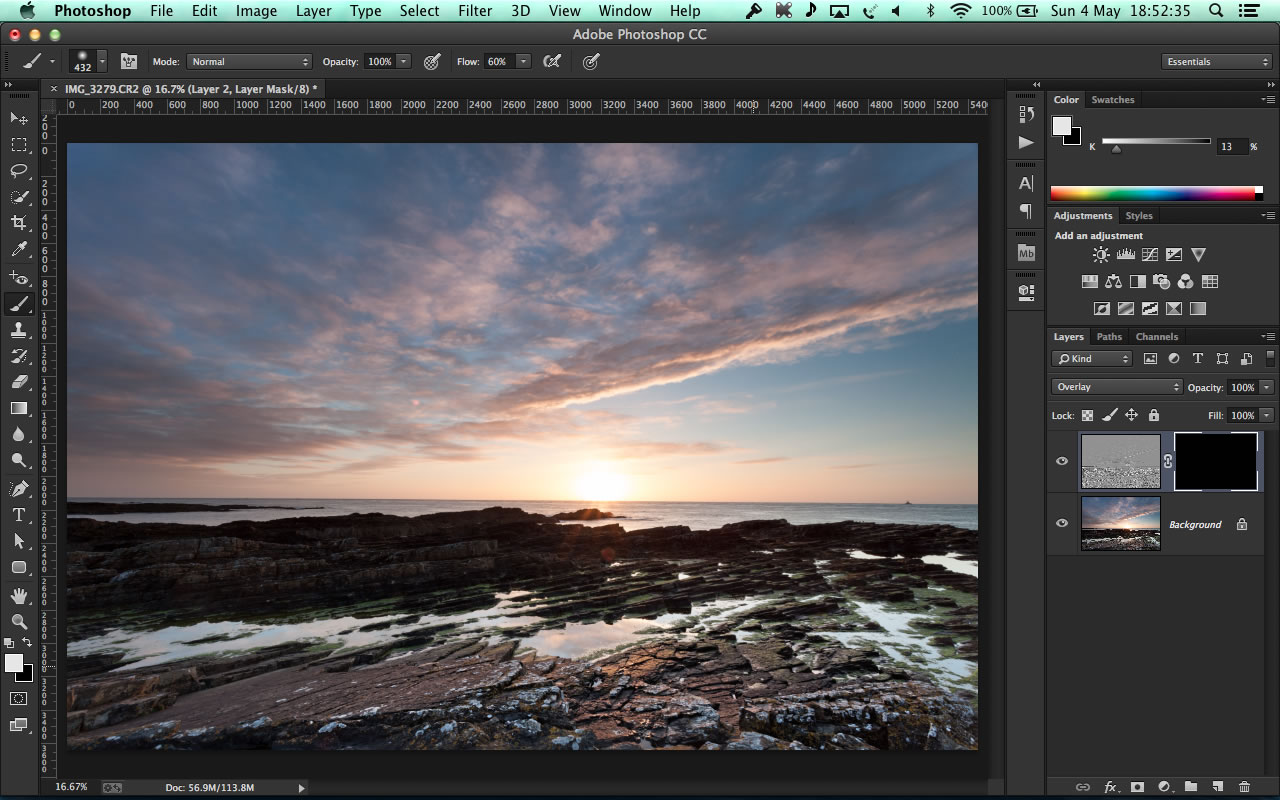
Кривые лучше всего применять через Adjustment Layer (Корректирующий слой). Перейдите на панель Layers (Слои), щёлкните по иконке Create Adjustment Layer (Добавить новый корректирующий слой или слой-заливку) и выберите Curves (Кривые). Пока что ваше оригинальное изображение осталось нетронутым. Независимо от того, какие настройки вы примените, их всегда можно отредактировать, дважды щёлкнув по иконке слоя, к тому же вы можете использовать все опции, предоставляемые слоями, такие как маски, режимы наложения и непрозрачность.
Нелинейное повышение яркости
Перед вами наилучший способ осветления фотографий. Мы повышаем яркость полутонов, оставляя точки чёрного и белого цветов без изменений. В результате общий тональный диапазон не меняется, но основная масса средних тонов плавно смещается вверх. При этом контраст в тенях возрастает, а в светах падает, т.е. детали в тенях отчётливо проявляются, а в светах хоть и становятся чуть менее контрастными, но всё равно остаются различимыми.
При этом контраст в тенях возрастает, а в светах падает, т.е. детали в тенях отчётливо проявляются, а в светах хоть и становятся чуть менее контрастными, но всё равно остаются различимыми.
Очень часто снимая какую-нибудь контрастную сцену, приходится сильно уменьшать экспозицию, чтобы не допустить клиппинга светов. Для таких вынужденно недодержанных фотографий нелинейное повышение яркости является едва ли не обязательной процедурой.
Обработка фото: Цветокоррекция с помощью «кривых» в Adobe Photoshop
Этой статьей я хочу начать серию заметок о несложных приемах обработки фотографий. Профессиональные фотографы вряд ли почерпнут отсюда много нового, а новичкам и любителям данная информация возможно будет полезна. В каждой статье я планирую разбирать обработку одной-двух фотографий, касаясь исправления наиболее распространенных и тяжелых ошибок новичков. Фотографии, разбираемые в статьях, либо мои, либо были присланы мне для обработки и опубликованы с согласия автора. Для обработки фотографий будут использованы программы Adobe Photoshop (на примере CS3 Ru), Adobe Lightroom (на примере 3й версии Eng) и некоторые другие. Хотя статьи рассчитаны на начинающих и любителей, предполагается, что читатели знакомы с минимальными основами работы в этих программах.
Хотя статьи рассчитаны на начинающих и любителей, предполагается, что читатели знакомы с минимальными основами работы в этих программах.
Прежде, чем начать обсуждение, оговоримся заранее: мы не касаемся техники съемки и того, как можно было избежать ошибок на этапе фотографирования – этому посвящено много статей и книг. Но каждый, кто хоть раз брал в руки фотоаппарат, знает – бывает, что интереснейшие по содержанию кадры приходится выбрасывать из-за технического брака. И переснять такие фото иногда просто не представляется возможным. Надеюсь, данная серия статей поможет Вам спасти ценные кадры, снятые с техническими ошибками.
Итак, в данной заметке поговорим о цветокоррекции изображений с помощью инструмента «кривые». Вообще, кривые – пожалуй, один из мощнейших инструментов программ обработки изображений. Умелое использование этого инструмента позволяет поистине творить чудеса, и обходиться без множества плагинов с непонятным и неконтролируемым режимом работы. С другой стороны, инструмент этот довольно сложен, что отпугивает начинающих фотолюбителей от его использования. Попробуем разобраться в основах работы инструмента «кривые» и научиться применять его для наших задач – коррекции цвета и яркости изображений.
Попробуем разобраться в основах работы инструмента «кривые» и научиться применять его для наших задач – коррекции цвета и яркости изображений.
1. Основы теории цвета и цветокоррекции
Для того чтобы разобраться с цветокоррекцией, нам надо сначала понять, что же такое цвет в цифровой фотографии, какими параметрами он задается и как эти параметры менять, чтобы получить нужный результат. Разумеется, всем, занимающимся цифровой фотографией, известны буквы RGB. Это – основное цветовое пространство, с которым работает большинство фотоаппаратов и воспроизводящей цифровой техники (есть и другие цветовые пространства, но речь сейчас не об этом). Все цвета в этом пространстве получаются «смешиванием» 3 базовых тонов (их часто называют каналами) – красного (Red), зеленого (Green) и синего (Blue). Записываются значения обычно последовательно, красный-зеленый-синий, например 125-80-245. Яркость каждого тона задается значением от 0 до 255. Это – всем известная истина.
Еще одна истина, менее известная, но тоже важная: при равных значениях всех трех каналов мы получаем нейтрально-серый цвет. 0-0-0 – абсолютно черный, 255-255-255 – абсолютно белый, между ними – все оттенки серого. Как же получаются остальные цвета, кроме трех основных? Понимание этого также является важнейшим для работы с цветами. Наиболее наглядно цветообразование в RGB можно изобразить в виде цветового круга. На нем, помимо трех основных цветов, присутствуют дополнительные (а лучше сказать, противоположные) цвета: CMY – зелено-голубой (Cyan), пурпурный (Magenta) и желтый (Yellow).
0-0-0 – абсолютно черный, 255-255-255 – абсолютно белый, между ними – все оттенки серого. Как же получаются остальные цвета, кроме трех основных? Понимание этого также является важнейшим для работы с цветами. Наиболее наглядно цветообразование в RGB можно изобразить в виде цветового круга. На нем, помимо трех основных цветов, присутствуют дополнительные (а лучше сказать, противоположные) цвета: CMY – зелено-голубой (Cyan), пурпурный (Magenta) и желтый (Yellow).
Этот простой на вид круг дает важнейшую для осознанной цветокоррекции информацию. Имея 3 основных канала (RGB), мы можем также управлять дополнительными цветами. Увеличение интенсивности любого из основных каналов (равно как и одновременное ослабление двух оставшихся основных каналов) приводит к усилению основного цвета. Уменьшение интенсивности каждого основного канала (или одновременное усиление двух оставшихся оосновных каналов) ведет к усилению противоположного цвета. То есть, уменьшая синий канал, усиливаем желтые цвета, усиливая зеленый – уменьшаем пурпурные оттенки, уменьшая одновременно красный и зеленый – усиливаем синий и т. д. Если нам надо, скажем, сделать фото более теплым – нам понадобится добавить оранжевого и желтого. С желтым понятно – уменьшаем интенсивность синего канала. А оранжевый = красный+желтый. Значит надо добавить еще интенсивности красному каналу. Постепенно использование этого цветового круга доходит до автоматизма, но пока можно нарисовать что-то вроде шпаргалки. Итак, теория нам более-менее ясна, теперь перейдем к практике.
д. Если нам надо, скажем, сделать фото более теплым – нам понадобится добавить оранжевого и желтого. С желтым понятно – уменьшаем интенсивность синего канала. А оранжевый = красный+желтый. Значит надо добавить еще интенсивности красному каналу. Постепенно использование этого цветового круга доходит до автоматизма, но пока можно нарисовать что-то вроде шпаргалки. Итак, теория нам более-менее ясна, теперь перейдем к практике.
2. Инструмент «кривые» и полуавтоматическая цветокоррекция по «трем точкам» (простой случай)
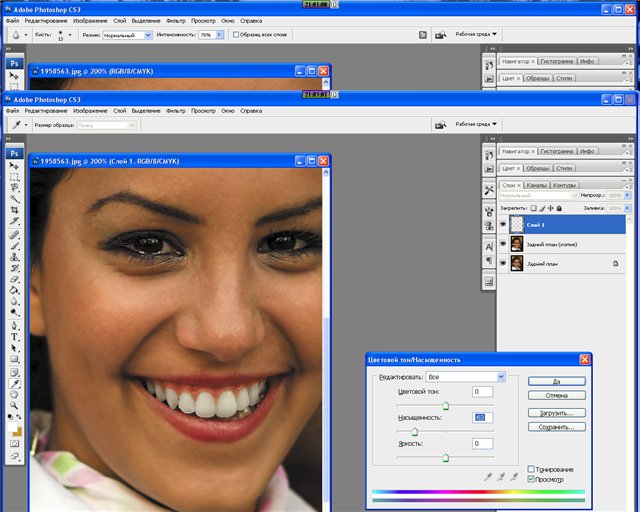
Чтобы не углубляться окончательно в теоретические дебри, возьмем фото с заведомо неверным балансом белого: снятое при свете ламп накаливания в режиме фотоаппарата «дневной свет». Результат работы фотоавтоматики виден невооруженным глазом. Предположим, мы не догадались снять в RAW (там проблема баланса белого решается одним кликом), и теперь будем воевать с JPEG’ом.
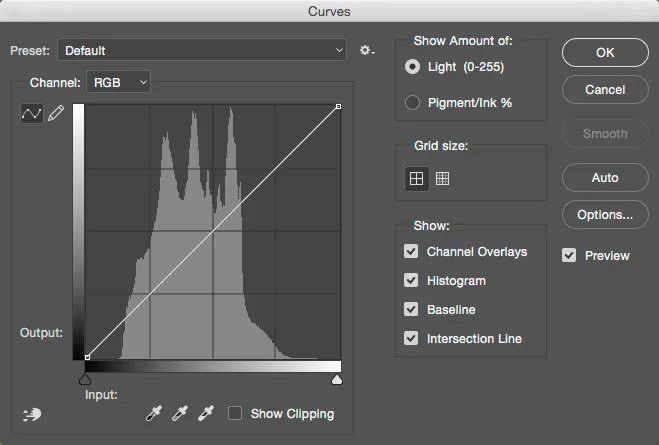
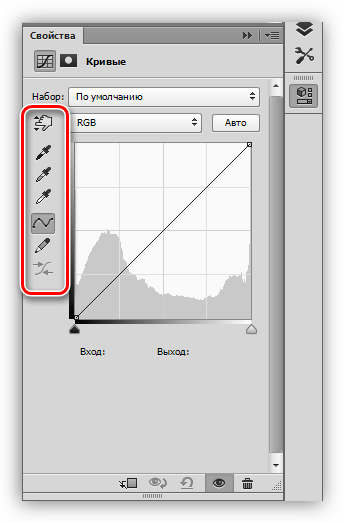
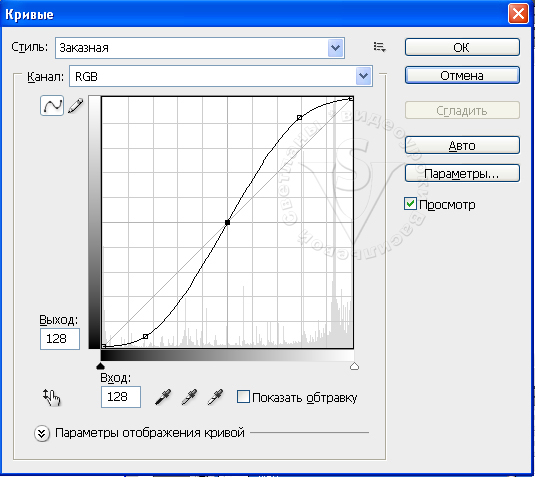
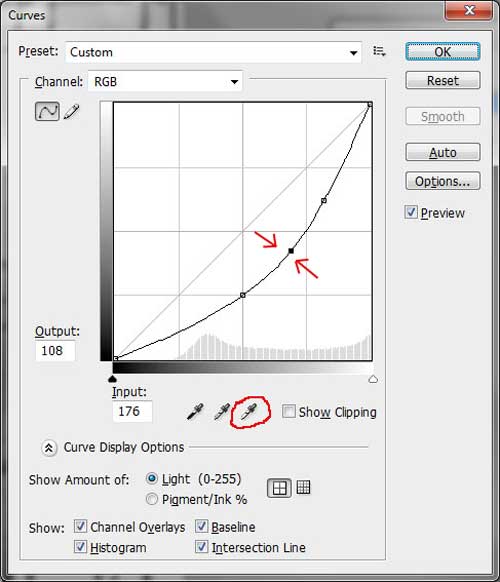
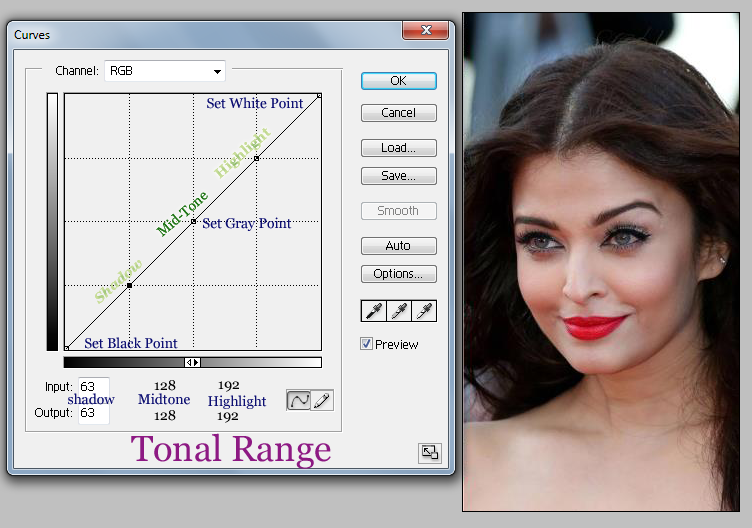
Первым делом, давайте разберемся, какие инструменты нам предлагает процедура «кривые», и какие настройки надо сделать, прежде чем приступить к цветокоррекции. Открываем «кривые» (Ctrl-M), щелкаем «параметры отображения кривой». Мне нравится более частая сетка, но это на любителя. Нажимаем справа кнопку «параметры», ставим отсечение черных и белых цветов по 0.10 %, чтобы при коррекции яркости программа не уходила в глухой пересвет (255-255-255) и глухую тень (0-0-0), ставим галочку «использовать по умолчанию». Остальные настройки можно не трогать. Итак, мы видим окно кривой. По оси Х откладывается исходная яркость, по оси Y – яркость после обработки, от 0 (полная тень) до 255 (полный свет). Фоном показана гистограмма, дающая нам распределение точек на фото по яркости. По диагонали проходит собственно кривая – до обработки она представляет собой прямую линию: исходное = обработанному. В процессе работы мы можем как усиливать интенсивность определенных участков (тянем кривую вверх), так и понижать (кривую вниз). Работать можно как с кривой RGB (серая кривая, регулирует яркость одновременно по всем 3 каналам), так и с кривой каждого канала по отдельности.
Открываем «кривые» (Ctrl-M), щелкаем «параметры отображения кривой». Мне нравится более частая сетка, но это на любителя. Нажимаем справа кнопку «параметры», ставим отсечение черных и белых цветов по 0.10 %, чтобы при коррекции яркости программа не уходила в глухой пересвет (255-255-255) и глухую тень (0-0-0), ставим галочку «использовать по умолчанию». Остальные настройки можно не трогать. Итак, мы видим окно кривой. По оси Х откладывается исходная яркость, по оси Y – яркость после обработки, от 0 (полная тень) до 255 (полный свет). Фоном показана гистограмма, дающая нам распределение точек на фото по яркости. По диагонали проходит собственно кривая – до обработки она представляет собой прямую линию: исходное = обработанному. В процессе работы мы можем как усиливать интенсивность определенных участков (тянем кривую вверх), так и понижать (кривую вниз). Работать можно как с кривой RGB (серая кривая, регулирует яркость одновременно по всем 3 каналам), так и с кривой каждого канала по отдельности. Ниже окна кривых есть 3 пипеточки. Они служат для задания точек черного, нейтрально-серого и белого цвета на фотографии. В простейших случаях достаточно использования этих пипеточек, коррекцию цвета и яркости умная программа выполнит за Вас.
Ниже окна кривых есть 3 пипеточки. Они служат для задания точек черного, нейтрально-серого и белого цвета на фотографии. В простейших случаях достаточно использования этих пипеточек, коррекцию цвета и яркости умная программа выполнит за Вас.
Попробуем воспользоваться этим приемом: сначала нам нужно понять, где на фото нейтральные точки – это те точки, которые в реальности были серыми. На них не должны падать отражения объектов (например, на нашем фото на краях бутылки серая фольга имеет другой оттенок за счет рефлексов). Кроме того, надо определить самую яркую и самую темную точку. Важно, что эти 2 точки не должны быть в мертвой тени (0-0-0) и мертвом пересвете (255-255-255), т.к. из таких точек программа не получит информации для коррекции. Алгоритм работы следующий: определяем белую точку (тыкаем белой пипеткой), затем черную (соответственно черной пипеткой), а дальше тыкаем серой пипеткой по потенциально серым местам, пока результат нас не устроит. Программа при этом автоматически пересчитывает баланс кривых, что можно видеть в соответствующем окне.
После того, как нас устраивает баланс белого, можно подрегулировать баланс яркостей либо инструментом «уровни», либо коррекцией кривой RGB (по сути те же уровни, но с гораздо большими возможностями). Я немного уменьшил яркость светов и чуть повысил контраст (это делается S-образной кривой RGB). Вот и все. Процентах в 50 случаев такая простейшая цветокоррекция полностью выручает.
3. Цветокоррекция с использованием эталонных точек
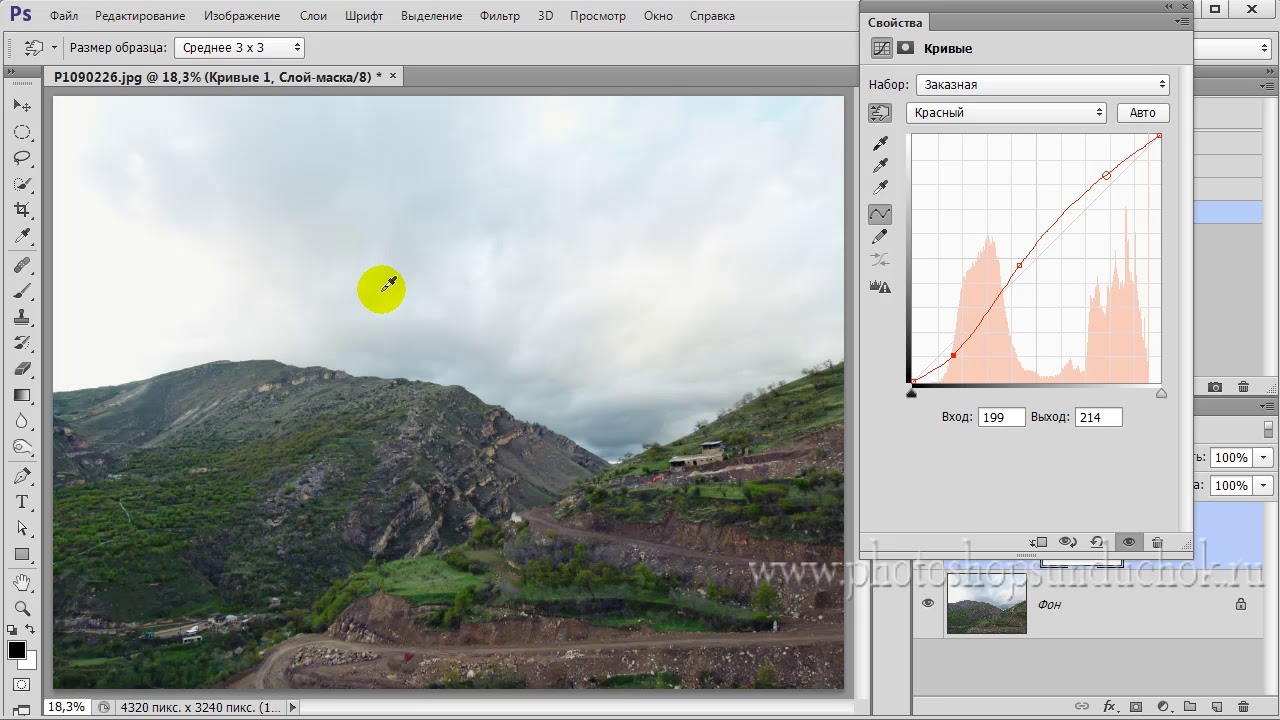
К сожалению, далеко не всегда все так просто, и иногда пипетками не обойтись. Да и в нашем относительно простом случае коррекция пипетками дает не идеальный результат (мне, например, не нравится красноватый оттенок верхней части фото). Вернемся к исходному фото и попробуем второй вариант – ручная цветокоррекция. Здесь мы будем сами двигать кривые до достижения желаемого результата. Но простое движение кривых «на глаз» требует опыта и, хорошо бы, калиброванного монитора, который будет передавать реальный цвет фото. Калибровки мы касаться не будем, это тема других статей, и фотографы, работающие с калиброванными мониторами, обычно уже не задаются вопросом, как делать цветокоррекцию. Нам же остается полагаться на те же «реально серые» точки, т.е. точки, которые при съемке были нейтрально-серыми. Программа Adobe Photoshop позволяет выбрать эталонные точки, по которым мы будем следить за коррекцией. Делается это инструментом «цветовой эталон», разновидностью инструмента «пипетка». В настройках инструмента надо выбрать размер образца среднее 3х3 или 5х5 пкс, чтобы исключить попадание пипеткой в случайный пиксель, который может являться и цветовым шумом. Информация о цветовых эталонах отображается в панели «инфо». Мы можем выбрать до 4 эталонных точек.
Калибровки мы касаться не будем, это тема других статей, и фотографы, работающие с калиброванными мониторами, обычно уже не задаются вопросом, как делать цветокоррекцию. Нам же остается полагаться на те же «реально серые» точки, т.е. точки, которые при съемке были нейтрально-серыми. Программа Adobe Photoshop позволяет выбрать эталонные точки, по которым мы будем следить за коррекцией. Делается это инструментом «цветовой эталон», разновидностью инструмента «пипетка». В настройках инструмента надо выбрать размер образца среднее 3х3 или 5х5 пкс, чтобы исключить попадание пипеткой в случайный пиксель, который может являться и цветовым шумом. Информация о цветовых эталонах отображается в панели «инфо». Мы можем выбрать до 4 эталонных точек.
Лучше выбирать серые в реальности точки, желательно разной яркости (тени, средние тона, света) и из разных областей фото. В моем случае я выбрал 3 точки и все на бутылке, т.к. особого выбора больше не было:
Информация о точках отражается в панели, и теперь мы ясно видим, что у нас не сбалансированы каналы. Собственно, итогом цветокоррекции станет выравнивание значений в эталонных точках, а заодно и исправление цвета всего изображения. Какой канал взять за основу, к которой мы будем приводить 2 остальных канала? Обычно выбирается канал с наиболее сбалансированной гистограммой, чаще всего это зеленый. Тогда из эталонных точек можно видеть, что нам надо понизить интенсивность красного канала и усилить синий. Что ж, приступим. Начнем с красного. Во-первых, видно, что мы имеем пересвет по красному каналу (гистограмма обрезана справа). Это печально, но не смертельно. И означает это то, что мы спокойно можем двигать точку 255 (самую яркую), чтобы достичь результата. Теперь двигаем кривую так, чтобы для всех эталонных точек достичь значений R=G (примерно, ±2 ед.). Одной точки для этого мало. Точки на кривую можно ставить как непосредственно мышкой, так и «брать» их с фото (Ctrl+щелчок по области фото). Здесь важно, чтобы на кривой не было резких перегибов (если мы не имеем нескольких источников освещения разной цветовой температуры, например лампа накаливания и дневной свет, но это уже гораздо более сложный случай).
Собственно, итогом цветокоррекции станет выравнивание значений в эталонных точках, а заодно и исправление цвета всего изображения. Какой канал взять за основу, к которой мы будем приводить 2 остальных канала? Обычно выбирается канал с наиболее сбалансированной гистограммой, чаще всего это зеленый. Тогда из эталонных точек можно видеть, что нам надо понизить интенсивность красного канала и усилить синий. Что ж, приступим. Начнем с красного. Во-первых, видно, что мы имеем пересвет по красному каналу (гистограмма обрезана справа). Это печально, но не смертельно. И означает это то, что мы спокойно можем двигать точку 255 (самую яркую), чтобы достичь результата. Теперь двигаем кривую так, чтобы для всех эталонных точек достичь значений R=G (примерно, ±2 ед.). Одной точки для этого мало. Точки на кривую можно ставить как непосредственно мышкой, так и «брать» их с фото (Ctrl+щелчок по области фото). Здесь важно, чтобы на кривой не было резких перегибов (если мы не имеем нескольких источников освещения разной цветовой температуры, например лампа накаливания и дневной свет, но это уже гораздо более сложный случай). На цвет картинки не обращаем внимания – работа еще не закончена.
На цвет картинки не обращаем внимания – работа еще не закончена.
Аналогично поступаем с синим каналом. Здесь гистограмма обрезана слева – недосвет синего канала, и недотягивает до правого края. Значит, скорее всего придется двигать точку 0 (самую темную) и 255. Выровняли эталонные точки, стало лучше, но не идеально – верхняя часть фото явно краснит:
Нужно подкорректировать отдельную область красной кривой, отвечающей за точки этой яркости. Через Ctrl+щелчок ставим точку из проблемной области на кривой. Чтобы не испортить остальные области, ставим блокирующую точку на кривой, и двигаем основную точку до желаемого результата.
После этого остается подкорректировать яркость и контраст изображения (командой «уровни», или коррекцией кривой RGB), и вуаля! Мы провели ручную цветокоррекцию.
Конечно, с данным изображением можно еще повозиться, но принцип, думаю, ясен. Что важно, коррекция по эталонным точкам практически лишена проблемы с калибровкой мониторов – мы приводим эталонные точки к серому по цифровым значениям каналов, которые не зависят от того, как настроен монитор.
Что же делать в более сложных случаях? Иногда при всем желании не удается с помощью одной кривой адекватно откорректировать фото. А если сцена освещалась несколькими источниками света с разной цветовой температурой, это практически невозможно. Здесь поможет только выделение отдельных областей с помощью лассо с мягкими краями, и раздельная коррекция вышеописанными методами.
Вот так, при наличии некоторой сноровки, можно «победить» практически любой неверный баланс белого. Дело, как Вы убедились, не очень простое, что лишний раз доказывает, что лучше снимать в RAW и с правильно установленными параметрами. Надеюсь, данная статья поможет Вам сделать Ваши фото лучше. Удачи, и отличных снимков!
P.S. В целом в данной статье не сказано ничего сверхнового, это скорее обобщение моего личного опыта по цветокоррекции с помощью «кривых». Буду рад критике и уточняющим замечаниям, которые помогут улучшить статью, а также с удовольствием отвечу на вопросы.
P.P.S. Все права на данную статью принадлежат автору. Любое копирование статьи или ее части без разрешения автора, или без ссылки на данную страницу, запрещено.
Любое копирование статьи или ее части без разрешения автора, или без ссылки на данную страницу, запрещено.
Снижение яркости с повышением контраста
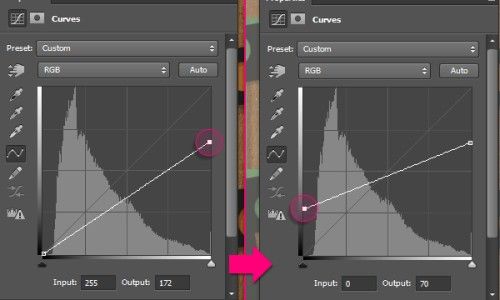
Увеличивая входное значение для точки чёрного цвета, мы делаем тени абсолютно чёрными и лишёнными деталей. Эффект получается очень драматичный и применяется он преимущественно при обработке фотографий снятых в низком ключе, чтобы зачернить фон. Кроме того, точку чёрного цвета можно использовать для некоторого оживления фотографий, снятых по методу ETTR в условиях очень низкого контраста, например, в тумане.
Контрастность изображения
Данная глава рассматривает контраст как нечто желательное, хотя в действительности это зависит от предмета съёмки, атмосферы и художественного замысла. В некоторых случаях автор может намеренно избегать использования полного тонального диапазона. Например, снимки, сделанные в тумане, дымке или при очень мягком свете, часто не содержат абсолютно чёрных или белых областей. Контраст может акцентировать текстуру или повысить выделение объекта на фоне, однако жёсткий свет или облачность могут привести к слишком большому или слишком малому контрасту, соответственно.
Нелинейное снижение яркости
По аналогии с нелинейным осветлением мы оставляем точки чёрного и белого цветов нетронутыми, но смещаем полутона вниз. Контраст в светах возрастает, а в тенях уменьшается. Эта кривая хороша, когда вам нужно убавить яркость в тенях и средних тонах так, чтобы детали в них остались различимыми, а тени, сделавшись более густыми, не превратились бы при этом в слепые чёрные пятна.
Если затеняемые области содержат отдельные яркие детали, я могу совместить кривые 4 и 6, т.е. уменьшить яркость полутонов, одновременно слегка опуская точку белого цвета, чтобы приглушить ненужную пестроту.
Применение кривых для коррекции баланса цвета
Хотя до сих пор мы применяли кривые к значениям RGB или яркости, их можно также применять на отдельных каналах цветности в качестве мощного средства коррекции оттенков в специфических тональных областях. Скажем, в вашем изображении присутствует синева в тенях, хотя и полутона, и яркие участки выглядят сбалансированно. Изменение баланса белого или соотношения цвета в целом могло бы повредить другие оттенки.
Изменение баланса белого или соотношения цвета в целом могло бы повредить другие оттенки.
На примере вверху количество синего избирательно снижено в тенях, чтобы избавиться от синевы. Не забудьте зафиксировать ключевые точки строго на диагонали для всех тональных диапазонов, где изменения не нужны. Если вам не нужны точные корректировки цветности, использование кривых, вероятно, избыточно. В таких случаях коррекция баланса белого была бы намного проще (Photoshop: «Image → Adjustments → Color Balance…»).
Как вариант, глобальную цветокоррекцию можно производить, используя привязку нейтральных полутонов («Snap Neutral Midtones» под кнопкой «Options»). Этот метод лучше всего работает для изображений, в которых усреднение полутонов примерно нейтрально; для снимков с господством одного цвета (например, снятых в лесу) следует использовать другие методы, такие как баланс белого в RAW или с помощью уровней.
Линейное повышение контраста
Простейший способ поднять контраст изображения – сблизить точки чёрного и белого цвета, т. е. увеличить входное значение для точки чёрного цвета и уменьшить для точки белого. Я не рекомендую вам повышать контраст этим путём, поскольку грубое отсечение теней и светов ведёт к потере деталей и искажению цвета. Единственное исключение – это фотографии с крайне низким контрастом, края гистограммы которых не дотягиваются до пределов общего тонального диапазона. В этом случае придвинуть точки чёрного и белого цветов вплотную к краям гистограммы вполне уместно.
е. увеличить входное значение для точки чёрного цвета и уменьшить для точки белого. Я не рекомендую вам повышать контраст этим путём, поскольку грубое отсечение теней и светов ведёт к потере деталей и искажению цвета. Единственное исключение – это фотографии с крайне низким контрастом, края гистограммы которых не дотягиваются до пределов общего тонального диапазона. В этом случае придвинуть точки чёрного и белого цветов вплотную к краям гистограммы вполне уместно.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента – B.
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift, провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift, провести линию, затем отпустить клавишу мышки и Shift.
S-образная кривая
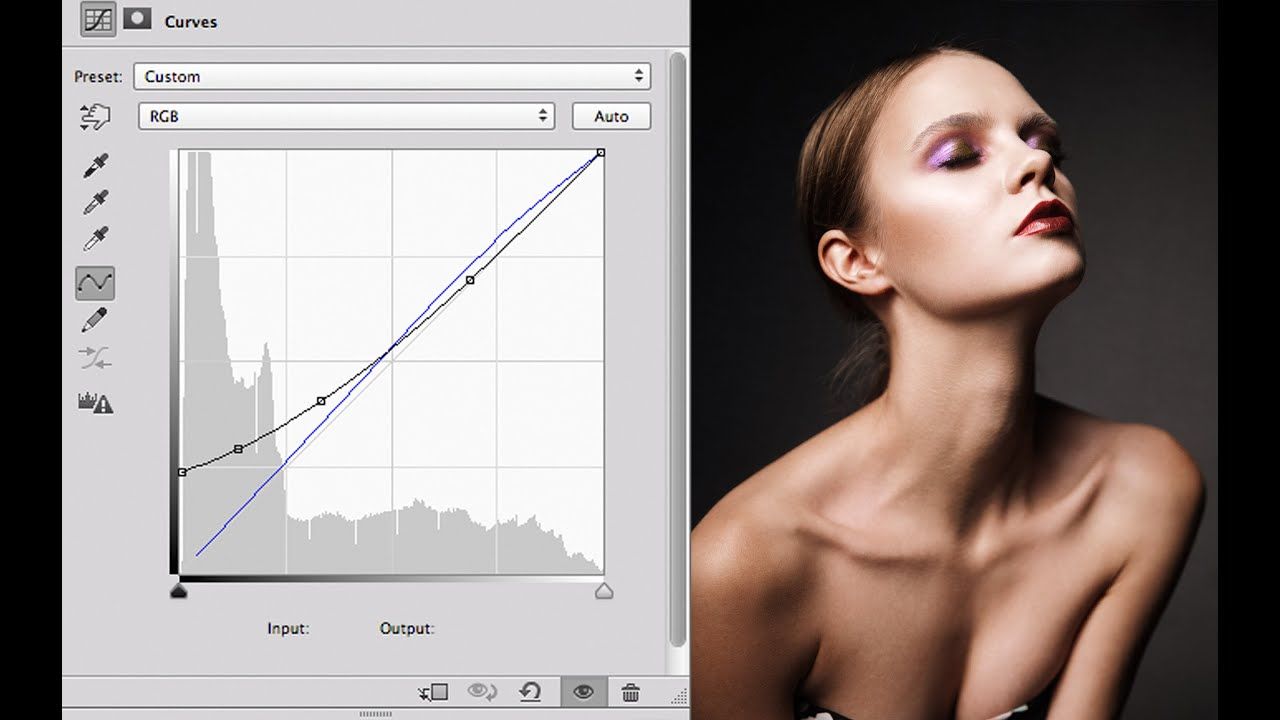
Увеличивать контраст лучше всего при помощи S-образной кривой. Она позволяет сделать тени темнее, а света светлее, не теряя при этом деталей ни в тенях, ни в светах, поскольку точки чёрного и белого цвета остаются на своих местах и общий тональный диапазон не изменяется. Света и тени просто становятся чуть более плоскими, в то время как середина тонального диапазона растягивается, и полутона становятся более контрастными. Наиболее важные детали большинства фотографий лежат именно в этой области. Разумеется, форма S-образной кривой должна учитывать особенности конкретного снимка. Вы вправе изменять положение контрольных точек, варьируя степень кривизны различных участков кривой и делая при необходимости акцент либо на светах, либо на тенях.
Разумеется, форма S-образной кривой должна учитывать особенности конкретного снимка. Вы вправе изменять положение контрольных точек, варьируя степень кривизны различных участков кривой и делая при необходимости акцент либо на светах, либо на тенях.
Очевидно, что эффект S-образной кривой не может быть воспроизведён при помощи уровней, поскольку требует не менее четырёх точек.
Четвёртый приём
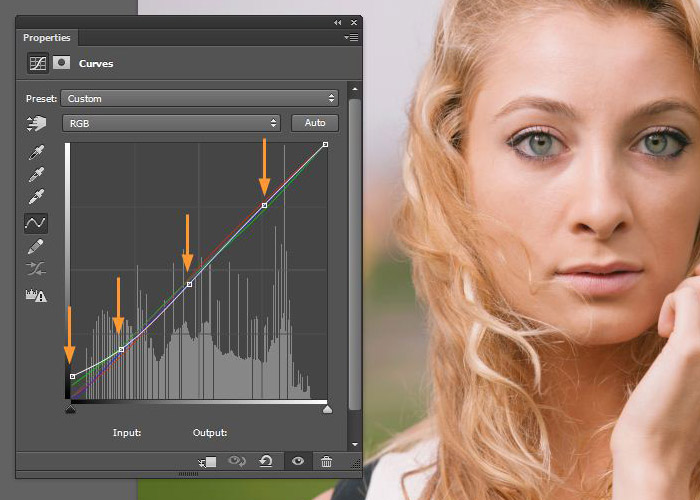
Классический способ усилить контрастность фотографии – придать тоновой кривой S-образную форму. Поставьте одну узловую точку справа и двигайте её вверх, осветляя, тем самым, светлые области снимка. Вторую точку поместите слева и опустите вниз, затемняя тёмные области.
Иногда целесообразно установить третью узловую точку посередине.
Чем больше разница по высоте между первой и второй точкой, тем выразительнее изображение.
Если Вы хотите, чтобы с ростом контрастности, насыщенность цветов сохранялась, выберите «Светимость» («Luminosity») в качестве режима наложения корректирующего слоя.
Обратная S-образная кривая
Обратная или инвертированная S-образная кривая бывает полезна, когда вы готовы пожертвовать контрастом в середине, ради объектов, расположенных по краям тонального диапазона. Фотографии, в которых света и тени были бы одинаково ценны и при этом перевешивали бы по своей значимости полутона, встречаются достаточно редко, поэтому применяйте обратную S-образную кривую с большой осторожностью.
Третий приём
Нажмите и удерживайте нажатой клавишу «Alt» на клавиатуре. Теперь двигайте чёрный треугольничек, расположенный под графиком, вправо, чтобы проявить «заваленные» области на снимке. Двигайте белый треугольничек влево, чтобы проявить «пересвеченные» области.
Если вы предварительно преобразуете снимок в чёрно-белое изображение, то сможете способом, указанным выше, отслеживать все пиксели, «выбивающиеся» из тонового диапазона фотографии. Также, это хороший способ задать количество абсолютно чёрных и абсолютно белых пикселей в изображении.
Большинство фотографий только выигрывают от расширения тонового диапазона. Поэтому с зажатой клавишей «Alt» на клавиатуре сдвигайте вправо чёрный треугольничек до тех пор, пока не проявятся белые или цветные пиксели. Проделайте аналогичное действие с белым треугольничком.
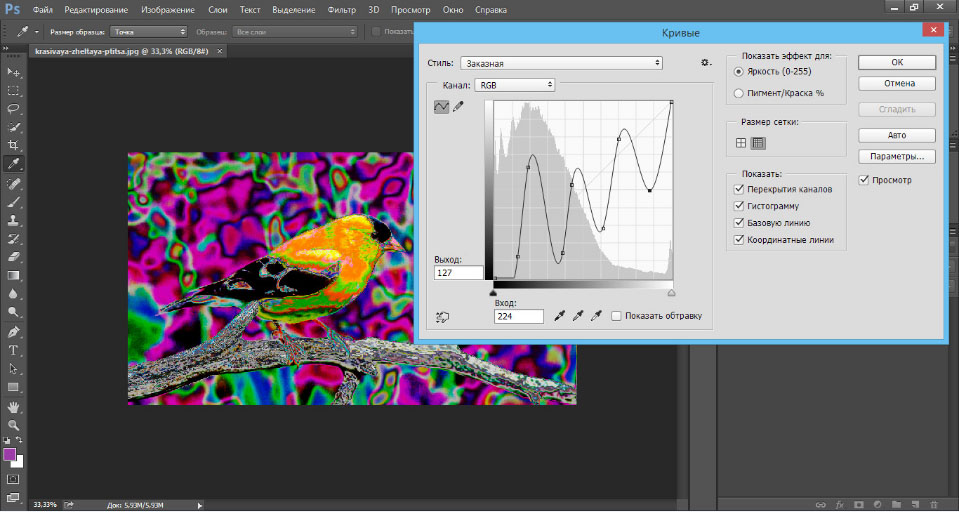
Нестандартные кривые
Возможности кривых не ограничиваются перечисленными выше десятью стандартными примерами. В конце концов, в вашем распоряжении может одновременно находиться до шестнадцати контрольных точек, и вы вольны распоряжаться ими, как вам заблагорассудится. Помните только о зависимости изменения контраста от наклона кривой: в тех областях, где требуется повышение контраста, угол наклона кривой следует увеличить, а там, где контраст должен быть снижен, необходима более пологая кривая. Повысить или понизить контраст во всём диапазоне тонов невозможно без сужения или расширения диапазона. Если же точки чёрного и белого цветов неподвижны и тональный диапазон остаётся неизменным, то всякое повышение контраста на одном из участков кривой, должно быть уравновешено потерей контраста на других, менее важных участках.
Второй приём
Чтобы осветлять или затемнять изображение, Вам следует перемещать узловые точки вверх или вниз, соответственно.
Воспринимайте горизонтальную ось как шкалу, на которой слева располагаются самые тёмные тона изображения, а справа – самые светлые тона. Поэтому место на кривой, в которое Вы ставите узловую точку, имеет значение. От её положения относительно горизонтальной оси зависит диапазон тонов, которые Вы будете осветлять или затемнять. Если узловая точка находится ближе к левому краю, то Вы будете воздействовать на тёмные тона фотографии. Наоборот, если она ближе к правому краю – на светлые тона.
Работа с индивидуальными каналами
Во всех описанных выше примерах мы работали с кривыми и уровнями в режиме RGB, т.е. вносили одинаковые изменения во все каналы изображения одновременно. Однако порой приходится прибегать к редактированию отдельных цветовых каналов, поскольку каждый из них может потребовать индивидуального подхода.
Применяя кривые различной формы к разным каналам, вы можете управлять цветовым балансом изображения, причём управлять очень гибко, делая, например, в одно и то же время тени теплее, а света холоднее.
При переходе из цветовой схемы RGB в схему CMYK, что бывает необходимо при печати, приходится возиться с отдельными каналами просто для того, чтобы цвета на отпечатке оказались не слишком сильно искажены по сравнению с оригиналом.
В схеме Lab у вас имеется возможность раздельно редактировать канал L, отвечающий за светлоту, и хроматические каналы a и b, что позволяет независимо управлять яркостью, контрастом, цветовой насыщенностью и цветовым контрастом, т.е. параметрами, которые в режимах RGB и CMYK обычно тесно сцеплены друг с другом (если кто-то забыл, то цветовые схемы можно переключать через меню Image > Mode).
Всё это не означает, что применение общих кривых и уровней лишено смысла. Напротив, для большинства элементарных операций с изображением вполне достаточно универсального подхода, но в тех случаях, когда задача кажется неразрешимой при помощи общей кривой, поканальная коррекция может быть весьма действенной.
Предосторожности
- Избегайте использования кривых, поскольку любое растягивание гистограммы изображения повышает вероятность постеризации.

- Всегда применяйте тональные кривые к 16-битным изображениям, если возможно.
- Следует избегать существенных преобразований в канале RGB. В этих случаях используйте тональные кривые в канале яркости в слое коррекции или в режиме LAB, чтобы избежать существенных изменений в тоне и насыщенности.
Смежная тема обсуждается в статье: Photoshop: используем «Уровни»
Где это применяется?
В практике любого дизайнера случаются работы, когда сразу не решишь, стоит использовать фрагмент фотографии или весь кадр. Или, когда необходимо совместить вырезанный фрагмент с прямоугольником, подчеркнуть динамику, сделать «выбегающий» макет. Прямое выделение не удобно. Вы или делаете два отдельных снимка и пытаетесь их совместить. Или работаете со слоями. Если вся работа ограничивается Adobe Photoshop, хватит обычного выделения. А если предполагается вёрстка в «сторонней программе» — увы. В таких случаях пути являются одним из немногих вариантов. Кроме того, очертить путь зачастую получается быстрее, чем выделять относительно сложный контур.
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:
Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает никакой возможности настраивать направляющие, а создает кривую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую создает он ровно, там, где провели мышкой. Ну, а так как рука почти у всех дрожит, о гладких линиях можно забыть. Единственной интересной настройкой инструмента является галочка Magnetic. Она находится на панели настроек выше и превращает Перо, в Magnetic Lasso Tool. Только векторный.
Add Anchour Point Tool — добавляет точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Delete Anchour Point Tool — удаляет ненужные точки кривых. И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Немного об инструменте Pen Tool (Перо)
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было. В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе. Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как нарисовать кривую в фотошопе?
Кривая Безье – это инструмент, изначально разработанный для проектирования автомобильных кузовов, но со временем перекочевавший в различные графические редакторы. В частности, в Adobe Photoshop CS5, где его потомком стал инструмент «Перо». С первого взгляда он кажется очень сложным, но достаточно лишь немного разобраться, чтобы оценить его по достоинству.
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
- Запустите программу и создайте новый документ, щелкнув пункт меню «Файл», затем «Создать» (или комбинацию клавиш Ctrl+N), указав в полях «Ширина» и «Высота», например, по 500 (остальные параметры можно оставить без изменений), и снова нажав «Создать».

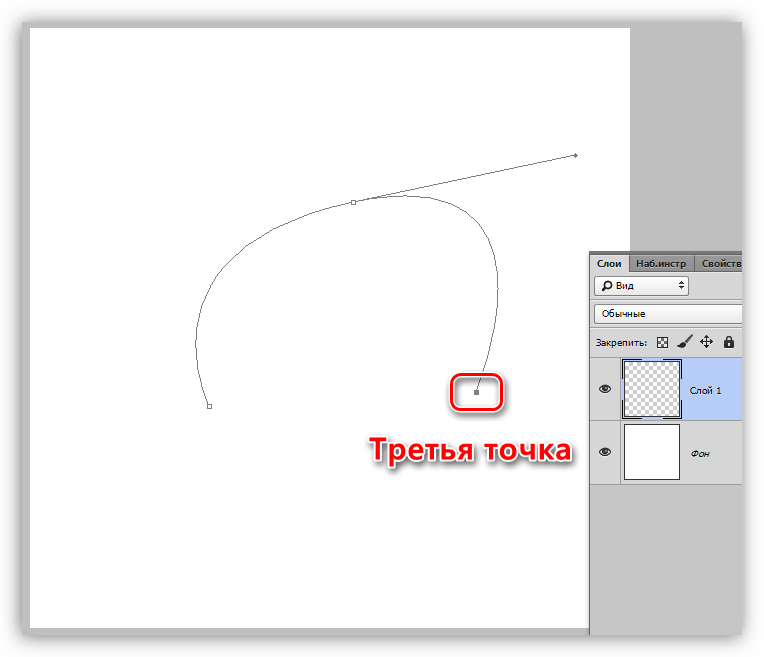
- Выберите инструмент «Перо» (горячая клавиша P) и, щелкая левой кнопкой мыши, поставьте на рабочей области две точки на небольшом расстоянии друг от друга, но достаточном для того, чтобы получился заметный отрезок. Ставя вторую точку, не отпускайте мышку и потяните ее куда-нибудь в сторону. Прямая линия превратится в кривую, и ее кривизна будет зависеть от того, каким образом вы расположите направляющую – линию, которая появилась после того, как вы потянули мышку, создав вторую точку.
- Нажмите правой кнопкой на «Перо» в панели инструментов и в выпадающем меню выберите «Угол» (используется, если после создания опорной точки вы следом не создали направляющую). Зажмите левую кнопку на самой первой точке и потяните мышь в сторону. Возле точки появится такая же направляющая. Изменяя ее координаты, вы можете манипулировать параметрами той части кривой, которая исходит из первой точки. Таким образом, получившуюся кривую можно условно поделить на две части: одна берет начало в первой точке, другая – во второй.

- Вы можете продолжить создание кривой, поставив еще несколько точек и изменяя их так же, как описано в предыдущих шагах инструкции. Чтобы создать опорную точку внутри линии, используйте инструмент «Перо+», чтобы удалить – «Перо-». Каждая нарисованная вами таким образом линия будет отображаться во вкладке «Контуры» окна «Слои» (если оно отсутствует, нажмите F7).
- Если вы захотите сохранить полученный результат, нажмите комбинацию клавиш Ctrl+Shift+S, в появившемся окне укажите путь, напишите имя, укажите в поле «Тип файлов» Jpeg (если хотите получить рисунок) или Psd (если сохранить полностью весь проект) и кликните «Сохранить».
Оцените статью!
imguru.ru
- Как на фейсбук отправить сообщение – 13 функций новой системы Сообщений на Страницах Facebook, о которых должен знать каждый админ
- Как вернуть инструменты в фотошопе слева – У меня в фотошопе СЛЕВА пропала панель инструментов. Как вернуть?
- Руководство пользователя эксель – Иллюстрированный самоучитель по Microsoft Excel 2003 › Введение в Excel [страница — 2] | Самоучители по офисным пакетам
- Youtube настройка – Как настроить YouTube плеер под себя 2019.
 ⋆ Интернет технологии для вас
⋆ Интернет технологии для вас - Добавить на экспресс панель одноклассники – Как добавить страницу в закладки браузера и сделать стартовой [вход в mail ru почта, одноклассники и мой мир моя страница]
- Недавние места windows 7 как восстановить – Иллюстрированный самоучитель по Microsoft Windows 7 › Устранение неполадок – Рабочий стол, Проводник, Панель задач › Исправление ошибки, когда папки «Недавние места» и «Недавние документы» пустые [страница — 242] | Самоучители по операционным системам
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия. Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
как нарисовать инструментами «Перо» и «Фигура» в Photoshop CS5, урок TeachVideo
Как нарисовать кривые линии в Photoshop® CS5
Процесс рисования в «Adobe® Photoshop® CS5» включает в себя создание векторных («кривых») фигур и контуров. «Photoshop®» позволяет рисовать с помощью любого из инструментов группы «Фигура» и группы «Перо». Режимы работы каждого инструмента можно изменять на панели атрибутов.
«Photoshop®» позволяет рисовать с помощью любого из инструментов группы «Фигура» и группы «Перо». Режимы работы каждого инструмента можно изменять на панели атрибутов.
Векторные объекты представляют собой прямые
и кривые линии, рисуемые с помощью групп
инструментов «Фигура» или «Перо» на панели инструментов. Векторные фигуры не зависят от разрешения изображения: их края всегда остаются четкими, даже при изменении размера.
Рассмотрим более подробно назначение инструментов по работе с векторными объектами. Для создания кривых используется инструмент «Перо». С его помощью на фотоизображении можно рисовать кривые, а также редактировать их. Стоит отметить, что векторной линии можно задать цвет и цвет заливки замкнутых областей с помощью цветовой палитры. На панели атрибутов нажмите на кнопку «Слой-фигура» и нарисуйте замкнутую область с помощью инструмента «Перо».
Как вы можете заметить, замкнутая область фигуры автоматически залилась основным цветом. Все созданные объекты помещаются на автоматически созданный новый векторный слой. Для перемещения и выделения объектов необходимо использовать специальный инструмент «Выделение контура»
Все созданные объекты помещаются на автоматически созданный новый векторный слой. Для перемещения и выделения объектов необходимо использовать специальный инструмент «Выделение контура»
, расположенный на панели инструментов, так как обычные методы не применимы к векторным изображениям. С помощь этого инструмента, мы можем перемещаться от объекта к объекту, а слои будут переключаться автоматически.
Помните, что все эффекты и фильтры можно применять только к растрированным слоям. Для этого на панели слоев выберите необходимый вам слой с объектом и, вызвав контекстное меню, выполните команду «Растрировать слой»
.
Создание векторных геометрических объектов возможно с помощью группы инструментов «Фигура» на панели инструментов. Здесь имеется возможность создать объекты как простой формы, будь то прямоугольники, прямые линии, или эллипсы, так и более сложной – прямоугольники со скругленными углами, многоугольники, а также произвольные автофигуры.
Выбрав фигуры в раскрывающейся панели «Произвольная фигура» на панели атрибутов, вы сможете рисовать произвольные фигуры. Если необходимая фигура отсутствует на панели, нажмите стрелку в правом верхнем углу панели и выберите другую категорию фигур.
В ответ на вопрос, заменять ли текущие фигуры, выберите или «Да», чтобы отображались только фигуры в новой категории, или нажмите на кнопку «Добавить», чтобы новые фигуры были добавлены к уже отображаемым.
www.teachvideo.ru
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.

- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Немного теории
Пути в Adobe Photoshop (или контуры фотошопа) представляют собой Кривые Безье. Не будем утомлять читателя математическими выкладками, описывающими алгоритм построения. Более правильным будет дать следующее определение. Пусть не совсем точное, но отражающее прикладную суть.
Итак, путь или контур в Adobe Photoshop – непрерывная кривая, образованная одной или несколькими кривыми Безье (линия, вписанная в выпуклую оболочку из произвольных точек, называемых «опорными»). Если проще – то точка кривой имеет 2 касательные (векторы). И результаты умножения размера каждого из них на углы прилегания к кривой должны быть равны.
На практике это выглядит так: у нас есть точка на кривой и 2 вектора. Изменяя углы наклона векторов и их длину, мы изменяем кривизну линии.
Желающие получить точное определение могут обратиться к соответствующему разделу Википедии или учебнику Математического анализа за второй курс мехмата.
Построение кривой линии
Смотрите также: “Как сделать градиент в Фотошопе”
Как и ломаные линии, кривые делятся на два типа: незамкнутые и замкнутые. Для построения кривой в программе Photoshop существует множество инструментов и способов.
Незамкнутая кривая
Для построения такой линии есть всего один инструмент — «Перо» ( с последующей обводкой). Либо же можно нарисовать такую линию вручную.
Либо же можно нарисовать такую линию вручную.
Замкнутая кривая
Для создания замкнутой кривой фигуры в Фотошопе существует целых три способа.
Лассо
При помощи лассо возможно создание кривых абсолютно любой конфигурации. Необходимо сделать выделение при помощи этого инструмента. А затем обвести контур любым доступным инструментом.
Овальная область
При использовании этого инструмента мы получим овальную область. Снова делаем обводку. Затем этот овал можно изменять при помощи «Свободного трансформирования», о котором мы ранее говорили. Нажмите для вызова этой функции CTRL+T. На появившейся сетке можно легко изменять фигуру и добиться требуемой формы.
Фигура
Возьмем инструмент — «Эллипс». В верхнем меню выставим требуемые настройки и создаем фигуру – овал.
После чего полученную окружность можно изменять, для получения нужной формы. Для этого выбираем “Деформацию” и творим.![]()
Результат после применения деформации:
На этом все. Мы показали вам, как различными способами создать линии в программе Фотошоп. Эти навыки пригодятся при построении различных сеток, контуров и макетов.
Смотрите также: “Как увеличить изображение в Фотошопе”
Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая пройдет через точку. У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Настройка панели Path в Фотошопе
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.
По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу сохранять их. Для сохранения нужно дважды кликнуть по слою Work Path. Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path. Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как нарисовать кривую линию в Photoshop Как? Так!
Содержимое:
Photoshop – это мощный графический редактор, который позволяет создавать и вносить изменения в любое изображение. Благодаря встроенным инструментам вы можете нарисовать кривую линию при помощи всего нескольких щелчков мыши. Но это один из ключевых навыков, которым нужно овладеть всем начинающим пользователям, так как он знакомит с мощным инструментом «Перо».
Шаги
- 1
В панели инструментов (слева) выберите инструмент «Перо».
Этот инструмент является одним из самых мощных и популярных инструментов в Photoshop, хотя к нему трудно привыкнуть. Панель инструментов «Перо» находится непосредственно над инструментом «Текст». Или просто нажмите клавишу P, чтобы автоматически выбрать «Перо».
- 2
В панели опций (сверху) выберите «Контуры».

При выборе любого инструмента в верхней части окна Photoshop открывается панель опций. В случае инструмента «Перо» убедитесь, что в крайнем левом меню панели опций выбрано значение «Контуры», а не «Фигура» или «Пиксели».
- В новых версиях Photoshop щелкните по значку в виде шестеренки и включите функцию «Показать», чтобы активировать предварительный просмотр линии при ее прорисовке (данная функция очень полезна начинающим пользователям).
- Остальные настройки можно оставить без изменений.
- 3
На экране щелкните там, где вы хотите начать рисовать кривую линию.
Это приведет к созданию опорной точки в виде небольшого черного квадрата; такие точки помогут вам нарисовать кривую линию. Ваша линия будет создана при помощи опорных точек и направляющих, но о последних поговорим позже. Сейчас просто щелкните там, где будет начинаться ваша кривая линия.
- Зажмите и перетащите опорную точку, чтобы сразу получить кривую линию. Но сейчас лучше не изгибать линию, сделаем это чуть позже.

- Зажмите и перетащите опорную точку, чтобы сразу получить кривую линию. Но сейчас лучше не изгибать линию, сделаем это чуть позже.
- 4
Перетащите первую опорную точку, чтобы создать вторую опорную точку и приступить к изгибу линии.
Щелкните по второй опорной точке и не отпускайте кнопку мыши. Перетащите вторую опорную точку в любом направлении, чтобы посмотреть, как изгибается линия. Прямая линия с кругами на концах – это направляющая, которая определяет то, как искривляется линия. Направляющие можно подправить позже, поэтому сейчас они могут быть произвольными.
- Длинная направляющая приводит к созданию плавной кривой, а короткая направляющая – к резкому изменению хода кривой.
- Пересечение направляющей приводит к тому, что линия искривляется по направлению к самой себе. Попробуйте использовать направляющие для ограничения кривой (наподобие забора), чтобы она шла в нужном вам направлении.
- Согласно рекомендации компании Adobe длина направляющей должна составлять около 1/3 расстояния до следующей опорной точки, по которой вы собираетесь щелкнуть.
- 5
Продолжайте добавлять опорные точки и направляющие.

Помните о том, что их можно подправить позже. Закончите рисование линии с помощью инструмента «Перо». Если вам нужно избавиться от опорной точки, нажмите Ctrl+Alt+Z (Windows) или Cmd+Opt+Z, чтобы удалить каждую точку, начиная с последней. Если вы нажмете клавишу Del, это приведет к удалению только последней опорной точки. Добавляйте опорные точки, до тех пор пока ваша кривая не примет требуемую форму.
- 6
Не пользуйтесь направляющими, если хотите получить острые углы.
Для этого при создании новых опорных точек зажмите Alt (Windows) или Opt (Mac OS), что приведет к игнорированию направляющих.
- 7
Откорректируйте кривую при помощи инструмента «Преобразовать опорную точку».
Не волнуйтесь, это проще, чем кажется. На панели инструментов щелкните по инструменту «Перо» и удерживайте его нажатым. Откроется список аналогичных инструментов, предназначенных для создания особых контуров. В нижней части этого списка выберите инструмент «Преобразовать опорную точку», при помощи которого вы сможете изменить любую опорную точку или направляющую.
 Также этот инструмент позволит вам добавить или удалить опорную точку.
Также этот инструмент позволит вам добавить или удалить опорную точку.- Вы также можете изменить начальную точку вашей кривой. Если вы рисуете новые кривые, перетащите начальную точку, чтобы сразу же создать направляющие.
- 8
Закончите рисовать кривую, соединив начало и конец или щелкнув по новому инструменту.
Закончив с построением кривой, щелкните по другому инструменту, чтобы выйти из режима рисования линий. Или зажмите Ctrl/Cmd и щелкните в любом месте, чтобы прекратить рисовать линии. Вы также можете соединить начало и конец кривой, если хотите получить некую фигуру, а не просто искривленную линию.
- 9
Закончив искривлять линию, щелкните по кривой правой кнопкой мыши, чтобы обвести ее.
Выберите один из инструментов «Перо» и щелкните правой кнопкой мыши по кривой; в открывшемся меню нажмите «Выполнить обводку контура». Откроется окно «Выполнить обводку контура», в котором вы сможете окрасить вашу кривую в определенный цвет.
 В меню «Инструмент» выберите «Кисть». Это приведет к автоматическому использованию любых установленных вами кистей для обводки кривой.
В меню «Инструмент» выберите «Кисть». Это приведет к автоматическому использованию любых установленных вами кистей для обводки кривой.- Перед тем, как нажать «Обвести», настройте параметры кисти.
- Или нажмите клавишу B, чтобы настроить параметры кисти. Заданные вами параметры кисти, включая ее толщину и цвет, будут использованы при обводке кривой.
- 10
На палитре слоев нажмите «Контуры», чтобы изменить старые контуры.
На самом деле инструмент «Перо» ничего не рисует – он просто наносит контуры, которые можно использовать в разных целях. Чтобы подкорректировать кривую, измените только что созданные контуры или воспользуйтесь старыми контурами. Для этого нажмите «Контуры» на палитре слоев (расположена в правой части экрана), а затем выберите контуры, которые вы хотите использовать.
Советы
- К инструменту «Перо» нужно привыкнуть, потому что он не очень простой. Этот инструмент используется для точного обвода и вырезки элементов изображения, а также для создания различных фигур.

Прислал: Васильева Светлана . 2017-11-06 17:53:48
kak-otvet.imysite.ru
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D. У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Самый простой способ выделить Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть, горячая клавиша вызова инструмента – B.
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью – делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Создаем обтравочный путь для буквы R
Начните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT, но CTRL вызывает инструмент Direct Selection Tool. Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.
Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
Коррекция контуров
Именно возможности коррекции делают контуры таким удобным инструментом.
Для исправления контуров:
- Перейдите на вкладку «Контуры» (Path) и щелчком мыши выделите нужный контур.
- Вернитесь на вкладку «Слои».
- На панели инструментов выберите инструмент «Добавить точку».

- Наведите мышью на контур и щёлкните левой клавишей. Все точки и кривые стали доступными для редактирования (появились направляющие, точки).
- Для коррекции линии изгиба – работайте с векторами-направляющими (как описано в алгоритме создания контура).
- Чтобы переместить точку, наведите на неё курсор мыши и, нажав левую клавишу, перетяните в нужное место. Путь изменится автоматически.
- Чтобы добавить точку – щёлкните на пути. Точка добавляется с направляющими.
- Чтобы удалить точку – выберите инструмент «Удалить точку», наведите и щёлкните левой клавишей мыши.
Некоторые точки могут не иметь направляющих. Это точки углов. Для их преобразования в точки кривых необходимо воспользоваться инструментом «Преобразовать точку». Выберите его, наведите на точку, нажмите левую клавишу мыши. И, удерживая клавишу нажатой, сдвиньте указатель в любую сторону. Появятся направляющие.
Обратное преобразование аналогично: тот же инструмент, нажатие на точке – направляющие исчезают.
Дополнительные рекомендации
— В состоянии выделения контура клавиша Пробел (Spacebar) активирует инструмент «Рука» (Hand Tool), позволяющий выполнять прокрутку изображения на экране монитора без снятия выделения контура или смены инструментов.
— Переходим в меню Просмотр — Показать – Сетку (View > Snap To > Grid) для более точного создания контура.
Кривые
«Кривые» (Curves) — вероятно, самый мощный инструмент тональной коррекции в Photoshop. По функциональности и принципу действия он значительно гибче «Уровней» (Levels), поскольку позволяет редактировать буквально любой тональный диапазон, или даже несколько тональных диапазонов сразу.
Рассмотрим использование Кривых для настройки тональности изображения:
- Если документ многослойный, выберите в палитре Слоёв самый верхний слой.
- Откройте диалог «Цвет и тон» и дважды щёлкните команду «Кривые» (Curves) .

В появившемся диалоге «New Layer» нажмите «OK».Открывается диалоговое окно, позволяющее настроить яркость путём редактирования графика. Главный принцип редактирования здесь сводится к следующему: чем круче ваш график, тем контрастнее получается изображение.
- Ухватите график примерно посредине и осторожно потяните его — либо влево-вверх, чтобы осветлить область полутонов, либо вправо-вниз, чтобы затемнить её.
- Теперь потяните нижний отрезок графика вправо, чтобы уменьшить яркость более тёмных областей (условно назовём их «полутенями»).
- Приподнимите верхний сегмент графика, чтобы добавить яркости в «полусветах» (скриншот).
- Для более точного выбора редактируемого диапазона щёлкните на соответствующем участке изображения, удерживая нажатой клавишу [Ctrl]. Затем потяните график за добавленную точку.
- Нажмите «OK» — и применённая коррекция появляется на панели Слоёв как отдельный слой.

Однако, имейте в виду, что после закрытия диалога «Кривые» Photoshop Elements уже не позволит вам изменить настройки созданного слоя на панели Ajustments, как это делается с обычными корректирующими слоями.
Прим. Использование диалога «Кривые» для цветовой коррекции объясняется здесь.
⚙СОЗДАТЬ КРИВЫЕ БЕЗЬЕ С ПОМОЩЬЮ ПЕРА В PHOTOSHOP CS6
Кривые в дизайне чрезвычайно важны, поскольку они помогают нам создать атмосферу естественности и искусства, которую мы не можем получить только с прямыми краями, это очень важно при создании дизайна, поскольку мы можем добавить универсальность и разнообразие к то же самое.
В Photoshop у нас нет способа рисовать изогнутые линии со сложным дизайном, если только мы не используем более неточные формы с помощью таких инструментов, как карандаш.
Когда мы упоминаем дизайн изогнутых элементов, в нескольких словах мы можем достичь того, что видим в нашем воображении, однако, как демонстрация, которая нам мало помогает, поэтому мы увидим следующее изображение с некоторыми довольно простыми примерами, чтобы мы могли вдохновить нас и достичь наших.
Мы можем видеть, что они являются шаблонами, которые мы можем использовать во многих областях, будь то в Интернете в качестве сносок или также в дизайне фрагментов для печатной продукции, и это только малая часть, поэтому каждый может представить себе другое применение.
С помощью инструмента Карандаш или Pen Tool мы можем рисовать векторные фигуры, то есть силуэты, которые мы можем масштабировать, не теряя своего качества, для этого нам нужно рисовать нашу фигуру пункт за точкой.
Это может занять некоторое время, чтобы сделать это естественным образом, но как только мы справимся с этим, мы сможем быстро сделать любую форму, проблема возникает во время желания сделать изогнутые фигуры.
Чтобы иметь возможность делать наши изогнутые формы, мы будем использовать концепцию трассировки и сегмента. Путь состоит из одного или нескольких сегментов, которые могут быть прямыми или изогнутыми. В этих пределах находится точка привязки, которая будет определять конечную точку сегмента пути.
В нашем случае мы ищем изогнутые конструкции, поэтому каждая опорная точка будет указывать одну или две линии направления, заканчивающиеся в одной точке направления. По мере перемещения эти элементы будут менять форму кривых пути.
Для этого у нас есть опция Path или Paths, в которой мы должны выбрать опцию Bezier Pen, если кто-то озвучивает это имя, то это потому, что это интерполяция, если благодаря математике нам удается создавать дизайны, кривые Безье позволяют нам достичь искривления с использованием опорных точек, так сказать очень простым способом.
На этом изображении мы видим более четко каждый элемент.
- А. Изогнутый прямолинейный сегмент
- B. Направление Точка
- C. Адресная строка
- D. Выбранная точка привязки
- E. Отмененная точка привязки
Мы можем встретить разные типы кривых. Например, гладкая кривая будет соединена через опорные точки, называемые мягкими точками. Со своей стороны довольно острая кривая станет связанной посредством угловых точек.
Эти линии направления, которые вы видите под разным углом в каждом типе кривой, — это те, которые мы будем перемещать для корректировки кривизны. Следует отметить, что если мы переместим линию направления из мягкой точки (точки, которая отмечает якорь), обе стороны кривизны будут двигаться одновременно. Однако если мы переместим одну угловую точку (черную точку) на линии направления, изогнута будет только одна сторона.
2. Как создать кривые линии Безье с помощью инструмента «Перо» в PhotoshopШаг 1
Чтобы получить кривую в Photoshop, мы идем в раздел Paths и выберем опцию Pen.
Шаг 2
Затем мы нарисуем 3 последовательных точки на холсте. Как только это будет сделано, мы вернемся к части Paths, но на этот раз мы выберем опцию для преобразования в опорную точку.
примечание
Удерживая нажатой клавишу Ctrl, мы могли бы использовать инструмент «Перо» для перемещения наших адресных линий, хотя мы не получили бы искривленный эффект, который мы ищем.
$config[ads_text5] not foundШаг 3
С помощью этого инструмента мы находимся в точке направления, где мы хотим, чтобы изменение направления произошло. В примере из предыдущей главы это будет соответствовать D. Мы перетаскиваем эту точку и видим, как наша форма начинает изгибаться.
примечание
Если при использовании этого инструмента « Преобразовать в опорную точку» вы удерживаете клавишу «Ctrl», вы можете переместить опорную точку.
Шаг 4
Наконец, с помощью инструмента прямого выбора мы можем выбрать созданную нами кривую форму и, таким образом, перемещать ее части, пока не найдем подходящие углы. С помощью инструмента «Выбор пути» мы перемещаем весь путь.
С помощью инструмента «Выбор пути» мы перемещаем весь путь.
Этот процесс является методом проб и ошибок, который также требует большой практики, поэтому мы не должны разочаровываться, когда мы не получаем того, что мы воображаем в начале, так как он немного продвинутый. Чтобы увидеть это более четко, вот видеоурок, чтобы вы могли увидеть, как вы можете создавать свои пышные формы.
Мы научились генерировать изогнутые линии в Photoshop в CS6 из-за того, насколько сложным может быть предмет, мы оставляем задачу, которую мы практикуем, все, что мы только что знали, так что, когда мы видим какую-то нерегулярную фигуру с кривыми, мы можем легко сделать это и воспроизвести ее в наших проектах как Первое изображение мы увидели в уроке.
6 методов работы, которые должен знать каждый фотограф / Photoshop / Фотомоушен2 — Сообщество творческих людей
Curves (Кривые) – один из самых мощных инструментов в арсенале Photoshop. Но для некоторых пользователей они могут казаться не совсем понятными и сложными. Из этой статьи вы узнаете 6 главных методов работы с кривыми в Photoshop, которые пригодятся каждому фотографу.
Но для некоторых пользователей они могут казаться не совсем понятными и сложными. Из этой статьи вы узнаете 6 главных методов работы с кривыми в Photoshop, которые пригодятся каждому фотографу.Итак, меню Curves (Кривые) – мощнейший инструмент Photoshop, с помощью которого можно корректировать тона для осветления, затемнения, придания контрастности и контроля цветов, но многие пользователи всё равно стараются избегать его использования.
Проблема в том, что, не смотря на свою эффективность, это также одна из самых сложных функций программы. Возможно, именно поэтому Adobe никогда не включала её в любительский пакет Photoshop Elements.
Новичкам не стоит бояться. После того, как вы потратите некоторое время на эксперименты, кривые быстро станут одним из ваших главных инструментов для большинства тональных настроек. Зачастую это одна из первых корректировок, которые проводят на изображении.
Зачастую это одна из первых корректировок, которые проводят на изображении.
К тому же, это не только один из самых мощных, но и один из самых универсальных инструментов Photoshop.
Хотите ли вы осветлить тёмную сцену, повысить контраст или изменить цветовой тон, кривые справятся с этой задачей.
Итак, ниже мы опишем шесть главных функций, которые вам нужно знать, чтобы овладеть лучшим тональным инструментом Photoshop.
1. Корректирующий слой Curves (Кривые)
Кривые лучше всего применять через Adjustment Layer (Корректирующий слой). Перейдите на панель Layers (Слои), щёлкните по иконке Create Adjustment Layer (Добавить новый корректирующий слой или слой-заливку) и выберите Curves (Кривые).
Пока что ваше оригинальное изображение осталось нетронутым.
Независимо от того, какие настройки вы примените, их всегда можно отредактировать, дважды щёлкнув по иконке слоя, к тому же вы можете использовать все опции, предоставляемые слоями, такие как маски, режимы наложения и непрозрачность.

2. Кривая
Вы можете перетаскивать маркеры на кривой вверх или вниз, чтобы осветлить или затемнить изображение соответственно.
Представьте себе ось Х как шкалу от тёмных тонов слева до светлых справа.
Важно, куда вы ставите маркер, поскольку это определяет, какую часть цветового диапазона вы изменяете.
Крайняя левая точка соответствует теням, а крайняя правая – ярким цветам.
3. Установка точек чёрного и белого
Удерживайте клавишу Alt, перетаскивая бегунки чёрного и белого (в левом нижнем и правом нижнем углу графика), чтобы увидеть чёрно-белое изображение всех отсекаемых пикселей.
Это хорошо помогает при настройке чистых чёрных и чистых белых тонов.
Большинство изображений лучше выглядят, если содержат полный диапазон тонов, для этого перетаскивайте бегунки белого и чёрного внутрь, удерживая клавишу Alt, до тех пор, пока на изображении не начнут появляться пиксели.
4. Кривая в форме S
Кривая в форме S, полученная путём поднятия одной точки в области светов и опускания второй в области теней (при желании можно добавить и третью точку для контроля средних тонов), это классическая тональная настройка для увеличения контрастности и цветовой насыщенности изображения.

Чем более выраженной будет форма S, тем более сильным будет эффект.
Если вы хотите оставить неизменной цветовую насыщенность, измените режим наложения корректирующего слоя Curves (Кривые) на Luminosity (Яркость).
5. Выборочные корректировки
Вы можете сделать выборочные тональные коррекции различных участков изображения, используя маски слоя, чтобы скрыть или оставить эффект кривых на определённых областях.
Например, портреты часто выигрывают от повышения контрастности радужных оболочек глаз.
Чтобы добиться этого, добавьте корректирующий слой Curves (Кривые) и придайте кривой форму S, после чего инвертируйте маску слоя, выбрав её и нажав Ctrl+I.
Затем выберите инструмент Brush (Кисть) белого цвета, и закрасьте ей радужные оболочки глаз, чтобы применить корректировку к ним.
6. Настройки цветовых каналов
Вы можете настраивать отдельные цветовые каналы, выбрав их в выпадающем меню в верхней части окна Curves (Кривые).

Работая с разными цветовыми каналами, вы можете сдвигать цвета, к примеру, чтобы уменьшить красные, как мы сделали в примере выше.
Потянув вверх кривую красного канала, вы добавите красные, а вниз – голубые; на синем канале, чем выше кривая, тем больше синего, а чем ниже, тем больше жёлтого; а на зелёном соответственно, чем кривая выше, тем больше зелёного, а чем ниже – тем больше сиреневого.
Подробнее о диалоговом окне Curves (Кривые)
1. Маркеры
Маркеры можно расставлять на кривой, а затем тянуть их вверх для осветления и вниз для затемнения.
2. Точки чёрного и белого
Перетаскивая их внутрь, вы можете установить новые точки чёрного и белого. Удерживайте Alt во время перетаскивания, чтобы видеть пиксели всех отсеченных тонов.
3. Выпадающее меню RGB
Здесь вы можете выбрать разные цветовые каналы для доступа к красной, зелёной и синей кривым.
Выберите для изображения подходящий пресет, или используйте его в качестве основы для дальнейших корректировок.

5. Pencil (Карандаш) и сглаживание
Переключившись на инструмент Pencil (Карандаш) вы можете нарисовать кривую вручную. Затем используйте опции ‘Smooth Curves values’ (Сгладить), чтобы сгладить линию.
6. Корректировка яркости
Активируйте кнопку с изображением руки, а затем щёлкните по определённому тону на изображении и перетаскивайте курсор вверх или вниз, чтобы управлять яркостью этого тона.
7. Гистограмма
Графическое представление всех тонов, расположенных в ‘тональном диапазоне’, с тенями слева и яркими цветами справа.
8. Инструменты пробы (Eyedroppers)
Переключитесь на один из инструментов пробы, после чего кликните по определённому тону изображения, чтобы установить его как белый, чёрный или нейтральный серый.
9. Input (Вход) и Output (Выход)
Вход представляет собой оригинальные тона изображения (ось X), в то время как выход – новые значения яркости по шкале 0-255 (ось Y).

Источник: Photoshop Curves Tool: 6 techniques every photographer must know
Автор: jmeyer
Перевод подготовил alex-br специально для Photomotion.ru
Мастер-класс по работе с Кривыми
Описание
На МК по работе с инструментом «Кривые» в Фотошоп Вы узнаете абсолютно всё про Кривые. Никаких тайн и секретов.
Это исчерпывающий мастер-класс по работе с Кривыми, на котором вы узнаете абсолютно всё о том как работает этот инструмент. Мало того, вы поймете, что этот инструмент является одним из самых мощных и гибкий среди прочих, и он наверняка станет вашим любимым.
О чем мастер-класс?
1 В процессе МК вы научитесь анализировать гистограмму изображения
2 В поймете где и как нужно гнуть Кривые и к какому эффекту это приводит.
3 Вы узнаете что такое «частокол» и «расческа» и почему они появляются.
4 В научитесь правильно приводить фотографию к полноконтрастному виду, устанавливать хроматический баланс.
5 Вы узнаете несколько продвинутых приемов применения Кривых, например как:
- Качественно и точно поднять контраст,
- Избавиться от паразитного оттенка,
- Быстро сделать цвет кожи красивым
- Придать фотографии пленочный вид
6 Мы сравним с вами, как работаю другие, часто используемые, инструменты Фотошопа, и увидим, что Кривыми результат получается гораздо лучше и правильнее.
Закрытый чат для общения
В ВКонтакте будет создана закрытая беседа, где все участники МК смогут обсуждать тему, задавать вопросы и разбирать примеры во время и после окончания мастер-класса.
Доступ к видео
Все участники получают доступ к записи мастер-класса на НЕОГРАНИЧЕННОЕ ВРЕМЯ (укажите почту, зарегистрированную на YOUTUBE. Это необходимо для доступа к закрытой записи на видеосервисе youtube.com).
Хотите перейти на новый уровень ретуши? Записывайтесь на мастер-класс по работе с Кривыми.
Продолжительность: ~3,5 часа.
Отзывы слушателей МК
Похожее
Тоновая кривая и работа с ней в Camera RAW
Тоновая кривая находится на второй вкладке, рядом с основными параметрами конвертера Adobe Camera RAW. Это мощный и эффективный инструмент предварительной обработки фотографий, который позволяет очень гибко корректировать тоновый диапазон и получать великолепные результаты даже в тех случаях, когда фотография снята в сложных или неблагоприятных условиях освещения.
Чтобы перейти на вкладку «Тоновая кривая» надо либо кликнуть на пиктограмме, либо нажать сочетание клавиш Ctrl+Alt+2. В конвертере Camera RAW такая комбинация клавиш позволяет открыть любую вкладку, а цифра означает порядковый номер вкладки на боковой панели конвертера.
Во вкладке «Тоновая кривая» находится два вида кривых – Точечная и Параметрическая. Параметрическая кривая – это частный случай точечной кривой, поэтому рассмотрим сначала точечную.
Перейдя на вкладку «Точечная» мы сначала увидим линейный вид тоновой кривой. Если кликнуть по ней левой кнопкой мыши, то мы установим на ней точки, перетаскивая которые можно придать кривой совершенно любую форму. Всего можно поставить 14 точек внутри кривой, а учитывая две крайние точки, которые также можно перемещать, всего их будет 16. Этого более чем достаточно для самой сложной тоновой коррекции:
Для того, чтобы вернуть кривую в первоначальное состояние, надо перейти в выпадающий список «Кривая» и выбрать пункт «Линейная». Тоновая кривая вернется к линейному виду. В этом списке также находится несколько стандартных предустановок – уже знакомая нам «Линейная», «Средний контраст», «Сильный контраст» и «Заказная», в которой мы можем менять кривую произвольным образом. Когда мы устанавливаем точки для коррекции, то автоматически попадаем именно в заказную предустановку:
Предустановки контраста представляют собой типичные S-образные кривые разной степени кривизны с несколько большим усилением контраста в области темных тонов:
В выпадающем списке «Канал» реализована тоновая кривая в каждом из каналов. Здесь можно создавать всевозможные цветовые эффекты, например, тонировать фотографии:
Здесь можно создавать всевозможные цветовые эффекты, например, тонировать фотографии:
Алгоритм работы тоновой кривой состоит в следующем. Если поднимать выбранную точку вверх, то те тона, которые соответствуют на гистограмме этой точке, будут осветляться, а если точку опускать вниз, то, соответственно, затемняться. Таким образом, мы можем выборочно работать с любыми тонами изображения.
Перемещение выбранной точки можно осуществлять двумя способами: перетягиванием мышью и перемещением клавишами стрелок на клавиатуре. Клавиши имеют то преимущество, что при их нажатии точка передвигается вверх или вниз точно по вертикали, в то время как при перетягивании мышью возможны ошибки в горизонтальном направлении. Если при этом удерживать клавишу Shift, то одно нажатие клавиши передвинет точку на 10 уровней.
Чтобы выбрать нужную точку для коррекции, надо нажать клавишу Ctrl и кликнуть на нужном участке изображения. Курсор примет вид пипетки, а на кривой появится точка, которая в точности соответствует тону того участка, на котором вы кликнули.
Курсор примет вид пипетки, а на кривой появится точка, которая в точности соответствует тону того участка, на котором вы кликнули.
Попробуем резко усилить контраст неба на нашей фотографии. Для этого нажмем клавишу Alt и кликнем сначала на темном участке облаков (красная стрелка), а затем на светлом (зеленая стрелка). На кривой появятся две точки, соответствующие выбранным тонам.
Темные области надо затемнить, для этого передвинем точку, соответствующую темному участку, вниз, а светлые – осветлить, для этого передвинем точку более светлого тона вверх. Для того, чтобы наши изменения повлияли только на небо и не затрагивали тоновые области других объектов, поставим еще 3 точки, которые восстановят линейность кривой в области темных и средних тонов:
В результате получаем ярко выраженное небо с облаками, при этом другие предметы в кадре практически не затрагиваются.
Параметрическая тоновая криваяПараметрическая тоновая кривая дополняет точечную, и позволяет корректировать тоновый диапазон независимо от нее. Тоновый диапазон параметрической кривой разбит на 4 участка – «Тени», «Темные тона», «Светлые тона», «Света», в каждом из которых можно отдельно регулировать тон. Покажем, как можно поднять контрастность изображения на примере нашей тонированной фотографии.
Тоновый диапазон параметрической кривой разбит на 4 участка – «Тени», «Темные тона», «Светлые тона», «Света», в каждом из которых можно отдельно регулировать тон. Покажем, как можно поднять контрастность изображения на примере нашей тонированной фотографии.
Сначала тонируем фотографию в красный цвет, используя каналы точечной кривой, затем переходим на параметрическую кривую, где затемняем тени и темные тона, а светлые тона и света осветляем. Получим S – образную кривую и повышение контраста на тонированном изображении:
Ширину участков тонового диапазона параметрической кривой можно менять, перетаскивая маркеры, разграничивающие участки, мышью. Таким образом, мы можем подкорректировать ширину каждого тонового участка для достижения нужного результата:
Из последнего примера видно, что независимое использование точечной и параметрической тоновой кривой позволяет работать с цветами в каждом канале и одновременно корректировать тоновый диапазон.
Мы рассмотрели, как может применяться тоновая кривая в конвертере Camera RAW. В Photoshop также имеется инструмент тоновых кривых, причем более мощный, чем в конвертере, и мы обязательно будем изучать его в следующих статьях.
Клавиши |
Результат |
Result |
Ctrl + M |
Открытие диалогового окна «Кривые» |
Open the Curves dialog box |
«+» (плюс) |
Выбор следующей точки кривой |
Select next point on the curve |
«-» (минус) |
Выбор предыдущей точки кривой |
Select the previous point on the curve |
Щелкните точки, удерживая нажатой |
Выбор нескольких точек кривой |
Select multiple points on the curve |
Ctrl + D |
Отмена выделения точки |
Deselect a point |
Выберите точку |
Удаление точки кривой |
To delete a point on the curve |
клавиши стрелок |
Перемещение выбранной точки на 1 единицу |
Move the selected point 1 unit |
Shift + клавиши стрелок |
Перемещение выбранной точки на 10 единиц |
Move the selected point 10 units |
Удерживая нажатой клавишу Alt, |
Отображение светлых тонов и теней, которые будут обрезаны |
Display highlights and shadows that will be clipped |
Щелкните изображение, удерживая |
Установка точки на совмещенной кривой |
Set a point to the composite curve |
Щелкните изображение, удерживая |
Установка точки на кривых каналов |
Set a point to the channel curves |
Щелкните поле, удерживая нажатой |
Изменение шага сетки |
Toggle grid size |
Как согнуть или изогнуть изображение в Photoshop (Полное руководство!)
В Photoshop существует множество способов сгибания или искривления изображений, но самый простой способ — использовать инструмент «Деформация». Деформация в Photoshop позволяет вам вручную контролировать, где и как изгибаются ваши слои. Даже если вы новичок в инструменте «Деформация», его очень просто использовать, выполнив следующие шаги.
Деформация в Photoshop позволяет вам вручную контролировать, где и как изгибаются ваши слои. Даже если вы новичок в инструменте «Деформация», его очень просто использовать, выполнив следующие шаги.
Чтобы согнуть или искривить изображение в Photoshop с помощью инструмента «Деформация», сначала щелкните слой изображения. Затем выберите Image > Transform > Warp, чтобы активировать инструмент Warp.Теперь щелкните и перетащите предоставленные линии сетки, чтобы согнуть и изогнуть изображение по своему усмотрению.
Имейте в виду, что это только поверхностное описание того, как вы можете использовать инструмент «Деформация» в Photoshop для управления изображениями. В этом уроке вы узнаете множество других эффективных способов искривления изображений, чтобы вы могли найти идеальный вид для своего проекта!
Как деформировать изображение в Photoshop
Допустим, вы хотите изогнуть изображение, чтобы оно выглядело как согнутый лист бумаги.Начните с создания нового документа, в который будет помещено ваше изображение.
Я выберу предустановку документа A4 и выберу горизонтальную ориентацию страницы, чтобы было достаточно места для искривления изображения. Вы можете выбрать любой размер проекта, например, A4 в данном случае.
После этого добавьте свое изображение в новый документ, выбрав Файл > Встроить.
После вставки изображения Photoshop автоматически преобразует его в смарт-объект.Это хорошо, потому что позволяет редактировать любой примененный эффект в любое время в будущем.
Перед тем, как согнуть изображение, вам нужно изменить его масштаб, чтобы он соответствовал желаемому размеру. Поскольку я хочу добавить рамку, я уменьшу размер фотографии. Для этого включите инструмент свободного преобразования, нажав Control+T в Windows или Command +T на Mac. Затем щелкните и перетащите верхний правый маркер внутрь до нужного размера.
Затем включите инструмент деформации, щелкнув изображение правой кнопкой мыши и выбрав «Деформация».
Вы также можете активировать инструмент деформации, щелкнув значок деформации на верхней панели параметров.
Вокруг изображения появится множество маленьких точек, они называются опорными точками . Они указывают на то, что инструмент деформации активирован.
Сетка по умолчанию имеет рычаги управления и опорные точки, которые можно перемещать в любом направлении (щелкая и перетаскивая), чтобы деформировать изображение.
Вы также можете изменить настройки сетки в меню сетки, расположенном на панели параметров, если хотите больше контролировать настройку деформации.
Эти параметры сетки добавляют разделительные линии, которые также можно перемещать, чтобы деформировать изображение. Например, сетка 3×3 имеет 3 горизонтальные и 3 вертикальные линии разделения.
Если вы хотите, чтобы размер сетки не отображался в раскрывающемся меню сетки, вы можете выбрать «Пользовательский» и ввести значение сетки.
Для моего изображения я выберу сетку 3×3. Обратите внимание на разделенные линии на изображении.
Обратите внимание на разделенные линии на изображении.
Вы можете щелкнуть и перетащить линии внутри сетки в любое место, чтобы исказить изображение. Вы также можете щелкнуть и перетащить различные части изображения, чтобы исказить его.
Я буду перемещать только опорные точки и маркеры, расположенные по углам моего изображения.
Когда вы закончите изгиб изображения, нажмите «Ввод» на клавиатуре или установите флажок в верхней панели.
Теперь я хочу настроить перспективу изображения, поэтому я снова активирую инструмент свободного преобразования, нажав Control+T (в Windows)/ Command+T (в Mac).
Затем я перетащу верхнюю правую опорную точку немного влево, удерживая Control + Shift + Alt (в Windows) или Command + Shift + Option (в Mac).
После того, как вы закончите деформацию, рекомендуется добавить некоторые эффекты. Я добавил обводку и тень, чтобы она больше походила на распечатанную фотографию.
Как деформировать часть изображения в Photoshop
Когда вы используете обычный инструмент деформации, вы влияете на все изображение, как вы видели в последнем примере. Поэтому, если вам нужно изолировать эти эффекты, есть способы деформировать только часть изображения. Давайте обсудим два простых способа сделать это.
Метод 1: ручной выбор части изображения, которую вы хотите деформировать
Если вы хотите исказить часть изображения, хорошим вариантом является выделение вокруг элемента, который вы хотите исказить, а затем применение инструмента деформации к этому выделению.
Допустим, вы хотите исказить стрелки часов и цифры на изображении ниже.
В таком случае вы же не хотите, чтобы другие части часов и фон изображения искажались, верно?
Чтобы исказить только ту часть изображения, которую вы хотите, вам нужно сделать выбор. Вы можете использовать любой инструмент выделения, какой захотите. Для этого изображения я буду использовать инструмент «Магнитное лассо» на панели инструментов.
После выбора перейдите к Edit > Transform > Warp.
Сетка покроет выбранную область.
Затем вы можете изменить тип сетки, как вы узнали из предыдущего раздела. Так как я хочу деформировать крошечные части изображения, я выберу сетку 6×6. Затем я начну искажать стрелки часов и цифры, перемещая рычаги управления варпом в разных направлениях.
Когда вы закончите деформацию, нажмите «Ввод», чтобы подтвердить изменения.
Метод 2: Использование инструмента «Разделение деформации»
Еще один способ деформации части изображения в Photoshop — использование инструмента «Разделенная деформация».Этот инструмент делит изображение на две части: часть, которую вы хотите исказить, и часть, которую вы хотите оставить нетронутой.
Прежде всего, откройте свое изображение и выберите Edit > Transform > Warp.
Затем выберите размер сетки по вашему выбору. Я выберу 3×3 для своего изображения.
Для этого редактирования я хочу увеличить левую грушу.
Для этого я щелкну изображение правой кнопкой мыши и выберу «разделить деформацию по вертикали» (вы также можете выбрать «разделить деформацию по горизонтали», выполнив тот же шаг).
Вы также можете активировать разделение линий в его меню, расположенном на панели параметров.
Это создаст линию разделения, которую вы можете переместить в любое место на холсте, чтобы разделить область, которую вы будете деформировать.
Для выбранного изображения я поместил горизонтальную линию разделения между первой и второй грушами.
Таким образом, когда я искажаю нужный объект, искажение не затрагивает два других.
Поскольку я хочу исказить только верхнюю часть груши, а не всю, я снова разделю изображение.Затем я нанесу горизонтальную линию разделения посередине груши и вертикальную линию разделения с левой стороны.
После этого я начну деформировать объект, сдвинув целевую область вверх, чтобы груша выглядела больше и прямее.
Когда вы закончите, нажмите «Ввод», чтобы применить изменения.
- До
- После (левая груша увеличена)
Как изогнуть фотографию в Photoshop
Самый простой способ искривить фотографию в Photoshop — выбрать слой изображения и перейти в меню «Правка» > «Трансформировать» > «Деформация».В пресетах деформации на верхней панели настроек выберите пресет «Дуга» и отрегулируйте процент изгиба в соответствии с вашим изображением.
Давайте разберем это подробнее.
Сначала создайте новый пустой документ большого размера, чтобы в нем было достаточно пробелов, чтобы изогнуть изображение. Затем вставьте нужное изображение, выбрав File > Place Embedded.
Если после вставки изображения вам все еще нужно больше места для его искривления, нажмите Control+T (в Windows)/ Command+T (в Mac).Затем измените размер изображения, опустив верхнюю правую ручку, удерживая клавишу «Shift» на клавиатуре.
Когда вы закончите изменять размер изображения, переместите его в центр холста.
Затем перейдите к Edit > Transform > Warp.
Затем перейдите на панель параметров и выберите один из пресетов в меню деформации. Для моего изображения я выберу «Дугу».
В зависимости от того, какое у вас изображение, после применения эффекта деформации оно может выглядеть слишком широким.
Это можно исправить, выбрав «Изгиб» на панели параметров и выбрав меньший процент изгиба.
10% хорошо подошли для моего изображения.
Как добавить фотографию к изогнутой фигуре
Сначала перейдите на панель инструментов и выберите прямоугольную форму.
Затем нажмите и перетащите холст, чтобы нарисовать его.
После рисования прямоугольника перейдите к Edit > Transform > Warp.
Затем перейдите на панель параметров и выберите «Арка».
Затем нажмите «Ввод» на клавиатуре, чтобы подтвердить изменения.
С изогнутой формой перейдите к File > Place Embedded , чтобы импортировать нужное изображение.
Изображение будет импортировано в исходном размере, но пока не беспокойтесь об изменении его размеров.
Выбрав слой изображения и поместив его над фигурой, перейдите к Слой > Создать обтравочную маску. Вы также можете создать обтравочную маску, нажав Alt+Control+G (в Windows)/ Option+Command+G (в Mac)
Изображение будет вставлено в фигуру сразу же после применения этой обтравочной маски.
Вы можете видеть, что я потерял некоторые детали изображения после вставки его в обрезку фигур.Чтобы это исправить, нажмите Control+T (в Windows)/ Command+T (в Mac), чтобы активировать инструмент свободного преобразования.
Затем щелкните и перетащите маркеры вокруг изображения, чтобы изменить его размер по своему вкусу. Чтобы изменить положение всего изображения сразу, выберите инструмент «Перемещение» ( V ) и перетащите его на место.
Когда вы закончите, нажмите «Enter» на клавиатуре или установите флажок в верхней панели настроек
Когда вы деформируете изображение, вам часто придется комбинировать различные инструменты и эффекты, чтобы эффект деформирования выглядел хорошо. Например, обращая внимание на такие вещи, как размер вашего документа и объекты на изображении, вы облегчите себе работу. С различными методами, которые вы узнали здесь, сгибание или изгибание ваших изображений в Photoshop станет пустяком!
Например, обращая внимание на такие вещи, как размер вашего документа и объекты на изображении, вы облегчите себе работу. С различными методами, которые вы узнали здесь, сгибание или изгибание ваших изображений в Photoshop станет пустяком!
Удачного редактирования!
Как использовать S-кривые в Photoshop — Руководство по фотосъемке с помощью зеркальных фотокамер
Кривые S могут наилучшим образом добавлять или уменьшать контрастность. Это похоже на использование прожектора в постановке: вы можете выделить одну часть изображения и затемнить другую.
Пользоваться этим инструментом довольно просто, и игра с кривыми на изображении — лучший способ в полной мере оценить возможности этой замечательной функции Photoshop.
Фотографии, снятые в пасмурный день или в тени, иногда больше всего нуждаются в повышении уровня контрастности.
Давайте посмотрим, как мы можем добавить немного красоты к фотографии, которая изначально не так уж и плоха. Вот исходное изображение, которое мы будем использовать, чтобы показать, чего можно достичь с помощью функции S Curve. Вы можете скачать это изображение, чтобы следовать руководству.
Вы можете скачать это изображение, чтобы следовать руководству.
Этап 1
- Откройте изображение в Photoshop
- Добавьте корректирующий слой Кривые (как на рисунке ниже)
- Слои > Новый корректирующий слой > Кривые
- Назовите слой Curves 1 и нажмите OK
Этап 2
Теперь на рабочей палитре появится диалоговое окно S-образной кривой. Сейчас мы подошли к самой важной части, где и происходит все самое интересное.Чего я хотел бы добиться, так это выделить цветок лотоса и затемнить фон, чтобы цветок действительно выделялся, как сияющий маяк красоты.
Удерживая нажатой кнопку управления, щелкните курсором на области изображения, которую вы хотите выделить. В этом случае я решил нажать на лепесток в нижней части цветка.
Обратите внимание, как это поместило точку на кривой. Это точка выделения.
Этап 3
Now Снова удерживая нажатой кнопку Ctrl, щелкните где-нибудь на более темном фоне.Я решил щелкнуть слева от цветка между нижним и первым лепестками с левой стороны.
Снова точка на кривой. Это точка тени.
Не волнуйтесь, если ваши баллы немного отличаются от моих. Вы увидите аналогичный результат и очень быстро поймете, о чем идет речь.
Этап 4
Теперь щелкните и удерживайте курсор над точкой выделения, верхней, и медленно перемещайте ее вверх и влево.Следите за изображением и остановитесь, когда почувствуете, что оно стало достаточно ярким. Если вы зашли слишком далеко, просто немного оттяните кривую назад.
См. Как он высветлил цветок на фоне. Фантастика. Потяните его в противоположном направлении, и он затемнит цветок.
Этап 5
Теперь перетащите нижнюю точку тени вниз и вправо. Обратите внимание, как фон становится темнее, когда вы перетаскиваете точку. Фантастический, чтобы углубить глубину резкости.
Обратите внимание, как фон становится темнее, когда вы перетаскиваете точку. Фантастический, чтобы углубить глубину резкости.
Когда вы закончили играть с изображением, и оно выглядит хорошо, нажмите OK, чтобы закрыть диалоговое окно Кривые.
Этап 6
Объедините свое изображение.
Слои > Свести все.
Сохраните изображение.
Теперь вы действительно можете заметить, как цветок выделяется больше и светлее. Это было немного преувеличено, чтобы дать вам эффект. Обычно я бы не осветлял его так сильно, чтобы сохранить красивый розовато-лиловый цвет цветка лотоса.
Поиграйте с изгибами, и вскоре вы разработаете свой собственный стиль. Некоторые изображения реагируют на функцию кривых больше, чем другие, но этот инструмент лучше всего подходит для добавления или уменьшения света на изображении.
кривых в Photoshop: 10 основных настроек
Видео этой недели полностью посвящено кривым, и я хочу также пройтись по некоторым функциям в этом посте блога. Чтобы сразу перейти к просмотру видео Photoshop Curves, просто нажмите «Воспроизвести» на этом:
Чтобы сразу перейти к просмотру видео Photoshop Curves, просто нажмите «Воспроизвести» на этом:
https://youtu.быть/XGi05VaMJSE
Давайте посмотрим на кривые в целом.
Что такое кривые в Photoshop?
«Кривые» — это всего лишь корректировка, которую вы можете применить к изображению. Подумайте о том, когда вы настраиваете экспозицию, баланс белого и другие основные элементы, Кривые похожи на это, но на стероидах. Это позволяет вам иметь мельчайший контроль над яркостью и цветом пикселей в одном мощном блоке панели.
Когда вы применяете кривые, вы можете делать это глобально (деструктивно) или чувствительно (недеструктивно).Когда вы применяете кривые неразрушающим образом, вы используете так называемый корректирующий слой. Этот маленький помощник отделяет корректировку от фактического изображения, позволяя вам контролировать, где и как она влияет на само изображение, используя маски и режимы наложения. Если это иностранный язык, ничего страшного — посмотрите этот полезный ресурс здесь.
Как получить корректирующий слой Кривые
Чтобы получить корректирующий слой кривых, вам нужно открыть изображение в Photoshop, и вы должны иметь возможность видеть панель «Слои».Если вы не видите панель «Слои», перейдите в «Окно» -> «Слои».
Внизу этой панели находится значок корректирующего слоя — это круг, разрезанный пополам. Нажмите на это, а затем выберите Кривые из списка.
И вуаля, у вас есть корректирующий слой Кривые.
Анатомия кривых
Не пугайтесь самого модуля Curves. Я собираюсь показать диаграмму, которая хорошо аннотирована, чтобы идентифицировать различные части. Вы будете использовать разные части модуля для применения определенных настроек, некоторые из которых мы рассмотрим далее в этом посте.
Настройки общих кривых
Сократить разрыв между белыми (также известный как скачок уровней)
Использование кривых напрямую заменяет уровни. Мы используем возможность закрыть промежутки между черным и белым, чтобы завершить изображение с правильным контрастом и экспозицией для просмотра или награждения.
СОВЕТ: удерживайте нажатой клавишу option / alt, чтобы увидеть области отсечения одновременно с перетаскиванием нижних штифтов внутрь.
Увеличить экспозицию
Вероятно, кривые используются чаще всего.Чтобы увеличить экспозицию, просто возьмитесь за середину линии изгиба и потяните вверх, влево или в обе стороны.
Уменьшить экспозицию
Полная противоположность приведенной выше кривой, уменьшает экспозицию изображения.
Белые лепешки
Полезно в определенных ситуациях, обычно с помощью масок для точечной обработки, эта регулировка зависит от того, что вы тянете крайний правый штифт в верхней части линии изгиба вниз.
Flatten/матовый черный
Полная противоположность регулировке выше, вам нужно взяться за нижний правый конец линии изгиба и поднять вверх.
Кривая контраста
Один, чтобы знать, учиться, практиковать, использовать. Эта кривая является основной во многих кругах. Все, что мы делаем, это опускаем тени и поднимаем блики. В результате получается эффект контраста.
Все, что мы делаем, это опускаем тени и поднимаем блики. В результате получается эффект контраста.
Кривая деконтрастности
Опять же, полная противоположность приведенной выше кривой, на этот раз для уменьшения контраста. Мы поднимаем тени и опускаем блики.
Баланс белого (на нейтральной области!)
Для этого вам нужно захватить среднюю булавку с левой стороны модуля кривых и щелкнуть один раз по области изображения, которая должна быть средне-серой (или белой, или черной, или любой другой — без цвета).
Выборочное изменение областей
В основном, для этого вы просто открываете кривые, берете маленький значок руки и щелкаете и перетаскиваете вверх или вниз области, которые хотите изменить. Только этот участок кривой будет изменен.
Цветовой тон
Эта кривая является переменной, но мне нравится использовать маленькую стрелку, чтобы получить определенный тон на моих каналах. Наиболее распространенным для меня является синий канал, где я поднимаю линию изгиба в тенях (добавляя синий к теням) и опускаю линию изгиба в светлых участках (удаляя синий и, следовательно, добавляя желтый цвет к светлым участкам).
С этим можно отправиться в город, так что получайте удовольствие и экспериментируйте!
Матовый стиль
Один из них, который мне больше всего понравился. Многие фотографы, особенно лайфстайл, свадебные и некоторые фотографы-портретисты, любят матовый вид своих изображений. Применяя кривую, подобную той, что показана ниже (обратите внимание также на булавки на дальней стороне!), вы можете матировать свои изображения с очень точным контролем.
На этой неделе все!
Если этот пост заставил вас чувствовать себя более уверенно в Curves, рассмотрите возможность поделиться им с другими ☺️
РодственныеPhotoshop 101: в чем разница между кривыми и уровнями?
Если вы хотите управлять информацией о свете и цвете изображения с помощью Photoshop, два наиболее распространенных инструмента для этой задачи — это Кривые и Уровни. Но чем на самом деле отличаются эти две корректировки? И когда вы можете использовать один вместо другого? Это именно то, что объясняет Аарон Нейс в этом полезном видео.
Но чем на самом деле отличаются эти две корректировки? И когда вы можете использовать один вместо другого? Это именно то, что объясняет Аарон Нейс в этом полезном видео.
В некоторых важных аспектах Кривые и Уровни выглядят и действуют очень похоже друг на друга. На самом деле, каждый отдельный параметр, который вы можете редактировать в Уровнях, также доступен через Кривые . Точкой черного, точкой белого, средней точкой и выходными уровнями можно управлять с помощью любой настройки, что позволяет вам выбрать тот, который вы считаете более интуитивным, в качестве предпочтительного инструмента для редактирования фотографий.
Разница сводится к уровню контроля в вашем распоряжении: для некоторых задач достаточно уровней, но если вы хотите более детально контролировать тона в своем изображении, тогда вам следует использовать кривые.
Кривые не просто позволяют делать средние тона темнее или светлее с помощью одной скользящей точки, как это делает Уровни; Кривые позволяют вам манипулировать информацией о свете и цвете на вашей фотографии, используя столько точек, сколько вам нужно по всей гистограмме. Это, в сочетании с полезным «ручным» инструментом, который позволяет редактировать прямо на изображении, делает кривые более мощными и простыми в использовании.
Это, в сочетании с полезным «ручным» инструментом, который позволяет редактировать прямо на изображении, делает кривые более мощными и простыми в использовании.
Все это гораздо проще объяснить в видео, а не в тексте, поэтому, если вам нужен подробный обзор всех настроек, доступных вам как в кривых, так и в уровнях, включая демонстрацию некоторых кнопок, которые вы, вероятно, даже никогда не пробовали внутри инструмента «Кривые» — посмотрите полное видео вверху.
А если вы чувствуете себя смелым и хотите еще глубже погрузиться в набор приемов Photoshop, вы можете продолжить обучение, посетив канал Phlearn на YouTube или изучив сотни советов и приемов Photoshop, которые мы показывали на PetaPixel в течение годы.
Различия между уровнями и кривыми в Photoshop — Академия ретуши
На пути к освоению Adobe Photoshop два инструмента — «Уровни» и «Кривые» — наверняка зададут вопрос: в чем разница между ними?
В этом видео Unmesh Dinda из PiXimperfect подробно рассказывается об их сходствах и различиях.
Когда дело доходит до сравнения уровней с кривыми, Unmesh уподобляет это следующему: Levels — это базовый калькулятор, а Curves — научный калькулятор.Они выполняют очень похожие функции, но один из них прост, а другой имеет больше возможностей.
Покопавшись в самих инструментах, сходство становится очевидным. Перемещение ползунка в Кривых и Уровнях слева направо делает темные части изображения еще темнее. Скольжение от правого угла к левому также делает изображение ярче в обоих режимах. Для сравнения, средние тона и манипулирование каналами RGB также реагируют одинаково между обоими инструментами.
Уровнисчитаются более простым методом использования, так как для управления используются только ползунки.Возможность манипулировать черной точкой фотографии, а также возможность использовать инструменты «Пипетка» дополняет список сходств между двумя инструментами.
Проще говоря, все, что можно сделать на уровнях, можно сделать и на кривых. Однако то же самое нельзя сказать в обратном порядке.
Различия начинаются с того, что в Curves есть ручной инструмент, который позволяет вам щелкать определенную область вашего изображения, чтобы управлять этим значением. Например, нажав на светлую часть щеки, вы можете переместить курсор вверх, чтобы осветлить этот тон, или перетащить его вниз, чтобы затемнить.
СВЯЗАННЫЕ: PSD-файл, показывающий, что делает каждый корректирующий слой с помощью кривых
Curves использует S-образную кривую для отображения большинства элементов управления с возможностью добавления дополнительных точек для дальнейшей точной настройки. Там, где Уровни можно было перетаскивать только по горизонтальной оси, Кривые предлагают гораздо больше возможностей для точной настройки всего тонального диапазона.
Эти две особенности действительно отличают уровни и кривые. В конце концов, все сводится к предпочтениям и методу, которым вы хотите управлять тоном или оттенком вашего изображения.
Источник: PiXimperfect | Ведущее изображение: Pexels
контуров, инструмент «Перо» и кривые Безье
Adobe Photoshop CS-CS5 Учебники по рисованию
Контуры Photoshop | Аэрограф/Кисть | Базовая живопись | Маски слоя | Управление цветом
Весь текст и изображения учебника — Copyright © 2011 KHI, Inc.
В Adobe Photoshop CS рисовать штриховые рисунки лучше всего с помощью инструмента «Перо» (P). Инструмент «Перо» — один из самых полезных инструментов в палитре инструментов Photoshop, но он также может быть одним из самых разочаровывающих инструментов для новичка в Photoshop.Как только вы освоитесь с этим мощным инструментом, вы будете редко использовать инструмент «Линия».
Инструмент «Перо» может создавать прямые линии, щелкая точку за точкой или ограничивая ее движение клавишей Shift.![]() Он также может создавать изящные изгибы, кривые и другие формы PostScript, которые называются кривыми Безье (названными в честь французского математика и инженера Пьера Безье). Примечание: В этом руководстве использовалось следующее аппаратное и программное обеспечение: Apple Mac Pro, планшет для рисования Wacom Intuos 6×8 и Adobe Photoshop CS3-CS5 с возможностями векторного рисования.
Он также может создавать изящные изгибы, кривые и другие формы PostScript, которые называются кривыми Безье (названными в честь французского математика и инженера Пьера Безье). Примечание: В этом руководстве использовалось следующее аппаратное и программное обеспечение: Apple Mac Pro, планшет для рисования Wacom Intuos 6×8 и Adobe Photoshop CS3-CS5 с возможностями векторного рисования.
Атрибуты инструментов «Контуры и перо» в Photoshop
Инструмент «Перо» в Photoshop имеет пять атрибутов (A, B, C, D и E, показанные на рис. 1 ). Основной инструмент «Перо» A — это инструмент, который вы будете использовать большую часть времени. Инструмент «Перо произвольной формы» B используется для рисования контуров от руки. Я не рекомендую использовать инструмент Freeform из-за грубых и несовершенных контуров, которые он создает. Инструмент «Перо плюс» C используется для добавления новых узловых точек к контуру.Инструмент Перо «Минус» D используется для удаления существующих опорных точек из контура или штриха. Инструменты C и D почти бесполезны, потому что вы можете легко получить доступ к их функциям с помощью команд клавиатуры, находясь в режиме Pen tool A . Инструмент «Перо» E может изменить опорную точку жесткого угла на опорную точку кривой Безье, а также изменить опорную точку кривой Безье обратно на точку жесткого угла.
Инструменты C и D почти бесполезны, потому что вы можете легко получить доступ к их функциям с помощью команд клавиатуры, находясь в режиме Pen tool A . Инструмент «Перо» E может изменить опорную точку жесткого угла на опорную точку кривой Безье, а также изменить опорную точку кривой Безье обратно на точку жесткого угла.
Чтобы создать растровую линию с помощью инструмента «Перо», вы будете использовать команду «Обводка», доступную из строки меню ( Рис.2 Правка>Штрих). Термин «Обводка» относится к фактической линии, которая создается, когда вы «Обводите» выделение пути. Вы должны всегда «выбирать» путь, чтобы обвести его (см. следующий раздел). Поглаживание пути напрямую создает ошибочную линию. Вы также можете «Заполнить» выбранную область. Термин «Заливка» обозначает цвет переднего плана или фона, который будет заполнять область внутри любой создаваемой вами фигуры.
При создании штрихового рисунка для технической иллюстрации обычно «штрихуют» выделение сплошным черным цветом на 100%. Толщина линии (или вес обводки) управляется палитрой «Обводка», показанной на рис. 3 . Чтобы провести линию непосредственно под путем, вы должны использовать настройку «Центр» в разделе «Местоположение».
Толщина линии (или вес обводки) управляется палитрой «Обводка», показанной на рис. 3 . Чтобы провести линию непосредственно под путем, вы должны использовать настройку «Центр» в разделе «Местоположение».
Палитры контуров и действий Photoshop
Чтобы выбрать путь для обводки, «Command>Щелкните по пути в палитре «Пути», показанной на рис. 4 . Активный путь будет виден на монтажной области и , выделенный в палитре «Пути».Чтобы сохранить путь, дважды щелкните его (он будет называться «Рабочий путь») и переименуйте его в диалоговом окне «Сохранить путь».
Вы можете использовать окно палитры «Действия» ( Рис. 5 ) для создания нескольких часто используемых команд «Штрих». Это сделает обводку контура операцией «одним щелчком», когда для действий установлен «Режим кнопки», показанный на рис. 5. Используйте режим «Запись» палитры действий, чтобы установить все предопределенные параметры для эффекта обводки. .
Использовать инструмент «Перо» в Photoshop для создания прямой линии так же просто, как щелкнуть из точки A в точку B ( рис. 7 ). Чтобы ограничить линию горизонтальной, вертикальной или диагональной линией под углом 45°, удерживайте клавишу Shift и щелкните точку B. Вы заметите, что активная опорная точка представляет собой сплошной прямоугольник (точка B), а неактивная опорная точка (A ) — пустой ящик.
7 ). Чтобы ограничить линию горизонтальной, вертикальной или диагональной линией под углом 45°, удерживайте клавишу Shift и щелкните точку B. Вы заметите, что активная опорная точка представляет собой сплошной прямоугольник (точка B), а неактивная опорная точка (A ) — пустой ящик.
Создание кривых Безье и контуров рисования с помощью инструмента «Перо»
Чтобы создать дугу, показанную на ( рис. 8 ), вы должны щелкнуть и перетащить точку A вверх, удерживая клавишу Shift, чтобы ограничить движение по вертикали.Это создаст «Контрольную линию» с манипулятором управления. Затем щелкните точку B, перетащив рукоятку управления влево. Удерживание клавиши Shift ограничит движение перетаскивания в горизонтальной плоскости.
Теперь мы исказим форму дуги ( рис. 9 ), щелкнув один из маркеров управления и перетащив его вверх-вправо. Активная точка привязки (B) закрашена, а неактивная точка привязки (A) представляет собой пустой прямоугольник. Когда вы отпустите перетаскивание, появится новая форма. Техническое примечание: Если обводка не активна, вы можете повторно активировать ее в режиме инструмента «Перо», удерживая клавишу Command и щелкая в любом месте вдоль обводки.
Когда вы отпустите перетаскивание, появится новая форма. Техническое примечание: Если обводка не активна, вы можете повторно активировать ее в режиме инструмента «Перо», удерживая клавишу Command и щелкая в любом месте вдоль обводки.
Теперь мы добавим третью опорную точку (C) к нашей диагональной линии в Рис. 10 . Щелкнув этим курсором вдоль пути, вы создадите новую точку привязки. Когда мы добавим третью опорную точку к , рис. 11 , вы увидите контрольные линии и ручки (D). Эти новые контрольные линии и ручки принимают правильное положение, чтобы следовать нашей дуге, как это было до этого добавления.Теперь перетащите ручку управления D вниз и влево Рис. 12 . Рукоятка управления действует как магнит, притягивая дугу в том же направлении, что и ваше движение перетаскивания.
Техническое примечание: При наведении курсора на активный контур в режиме пера рядом с курсором появляется знак «плюс». Когда вы наводите курсор на существующую опорную точку в режиме пера, рядом с курсором появляется знак «минус». Если вы нажмете на существующую точку привязки, она удалит ее из пути.
Если вы нажмете на существующую точку привязки, она удалит ее из пути.
При наведении курсора на последнюю опорную точку открытого контура в режиме пера рядом с курсором появится «0» ( рис. 13 ). Это указывает на то, что путь будет закрыт после щелчка по опорной точке B из опорной точки A. Как только путь будет закрыт, вы можете сделать «выбор» из него ( рис. 14 ) с помощью «Command> Щелчок по пути в палитре «Пути», показанной выше на Рис. На рис. 15 показана толщина обводки в 1 пиксель (1 пиксель) со 100% черным цветом.
Техническое примечание (ранние версии Photoshop): Помните, что в более ранних версиях Photoshop толщина линии управляется палитрой «Обводка», показанной на рис. 3 выше. Чтобы провести линию непосредственно под путем, вы должны использовать настройку «Центр» в настройке «Местоположение».
Photoshop CS4/CS5 и более поздние версии
Следует отметить, что в текущие версии Photoshop встроена встроенная программа векторного пути, которая похожа на путь Adobe Illustrator, хотя есть небольшие различия в поведении инструментов и командах клавиатуры. Это полностью устраняет необходимость «обводить» выделение пути, хотя я считаю, что обводка выделения по-прежнему создает самую гладкую растрированную линию, особенно когда линия имеет толщину 0,25 пункта или тоньше.
Это полностью устраняет необходимость «обводить» выделение пути, хотя я считаю, что обводка выделения по-прежнему создает самую гладкую растрированную линию, особенно когда линия имеет толщину 0,25 пункта или тоньше.
Хотя это очень простой урок по использованию инструмента Pen программы Photoshop и его способности создавать формы и кривые, с помощью методов, обсуждаемых в этом уроке, нет предела сложности форм, которые вы можете создать.
Заключение
Штриховой рисунок Acura NSX (ниже) был полностью создан в Photoshop с использованием только функции «Выбор обводки» для обводки каждого контура после его создания.На создание этого штрихового рисунка ушло около 210 часов с использованием методов, описанных в этом уроке. Чтобы увидеть, как был нарисован этот штриховой рисунок, перейдите к расширенному руководству по созданию призрачных иллюстраций.
Вернуться к: Учебники по иллюстрации
Главная| Автомобильная иллюстрация| Штриховая иллюстрация| Стоковые изображения автомобилей| Учебники по иллюстрации
Copyright © 1996-2012 KHI, Inc. и AutomotiveIllustrations.com. Все права защищены.
и AutomotiveIllustrations.com. Все права защищены.
Кривые
«Кривые» — самая мощная команда настройки в Photoshop.Хотя его функциональность и принципы работы очень похожи на «Уровни», этот метод позволяет нам редактировать практически любой тональный диапазон или даже по-разному настраивать несколько разных диапазонов.
Итак, как настроить тон изображения:
1. Для многослойного документа выберите передний (самый верхний) слой в палитре «Слои».
2. Откройте диалоговое окно «Цвет и тон» и примените команду «Кривые».
Появится диалоговое окно, позволяющее настроить тон изображения путем редактирования графика.Вообще говоря, чем четче ваш график, тем более контрастным будет изображение.
3. Очень осторожно потяните среднюю точку графика, чтобы осветлить или затемнить средние тона изображения.
Важно! PSE 2021 и 2022 могут не позволить вам перемещать кривую с помощью мыши или трекпада.
В таком случае используйте следующий обходной путь:
— Нажмите на линию кривой, чтобы добавить новую точку или выбрать существующую,
— используйте клавиши со стрелками на клавиатуре для изменения положения точки
( Влево/Вправо/Вверх/Вниз ).
4. Сдвинем график в некоторой нижней точке вправо, чтобы уменьшить яркость в более темных областях (скажем, в «середине тени»).
5. Поднимите верхний сегмент, чтобы осветлить «средние блики».
6. Для более точного определения тонового диапазона щелкните, удерживая клавишу [Ctrl], в определенном месте на изображении. Затем переместите график в добавленную точку, чтобы настроить выбранный диапазон.
7. Нажмите «ОК», чтобы применить исправление.
Если вам нужно изменить настройки созданного корректирующего слоя, используйте команду «Редактировать корректирующий слой».
Видеоурок на эту тему доступен здесь.




 ⋆ Интернет технологии для вас
⋆ Интернет технологии для вас



 Также этот инструмент позволит вам добавить или удалить опорную точку.
Также этот инструмент позволит вам добавить или удалить опорную точку. В меню «Инструмент» выберите «Кисть». Это приведет к автоматическому использованию любых установленных вами кистей для обводки кривой.
В меню «Инструмент» выберите «Кисть». Это приведет к автоматическому использованию любых установленных вами кистей для обводки кривой.