Кривой фотошоп: Использование корректировки «Кривые» в Photoshop
Использование корректировки «Кривые» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:21:38 AM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Обзор кривых
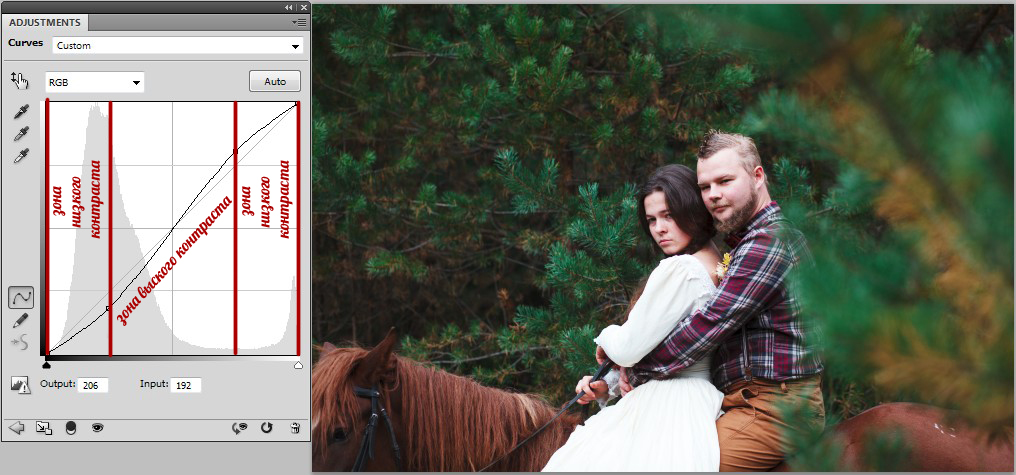
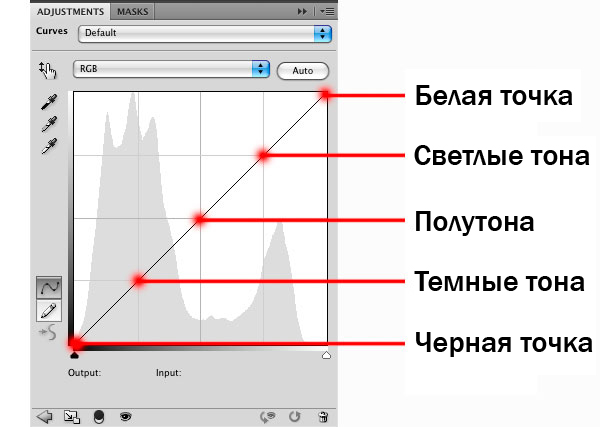
В корректировке «Кривые» настраиваются точки во всем тональном диапазоне изображения. Первоначально, тональность изображения представлена как прямая диагональная линия на графике. При коррекции изображения в режиме RGB в верхнем правом углу графика представлены света, а в нижнем левом — тени. Горизонтальная ось графика представляет входные значения (исходные значения изображения), а вертикальная ось представляет выходные значения (новые скорректированные значения). По мере того, как на линии добавляются и перемещаются направляющие точки, меняется форма кривой, отражая корректировки изображения. Более крутые части кривой представляют области высокого контраста, а плоские части кривой представляют области низкого контраста.
Первоначально, тональность изображения представлена как прямая диагональная линия на графике. При коррекции изображения в режиме RGB в верхнем правом углу графика представлены света, а в нижнем левом — тени. Горизонтальная ось графика представляет входные значения (исходные значения изображения), а вертикальная ось представляет выходные значения (новые скорректированные значения). По мере того, как на линии добавляются и перемещаются направляющие точки, меняется форма кривой, отражая корректировки изображения. Более крутые части кривой представляют области высокого контраста, а плоские части кривой представляют области низкого контраста.
Настройки диалогового окна «Кривые» можно сохранять в виде наборов. См. Сохранение настроек и Применение настроек.
Корректировку «Кривые» также можно применять к изображениям в режиме CMYK, LAB или в градациях серого. Для изображений в режиме CMYK на графике отображаются проценты краски/пигмента. Для изображений в режиме LAB и в градациях серого на графике отображаются значения освещенности.
A. Инструмент прямой коррекции изображения B. Проба на изображении для определения точки черного. C. Проба на изображении для определения точки серого. D. Проба на изображении для определения точки белого. E. Редактирование точек с целью изменения кривой. F. Рисование с целью изменения кривой. G. Меню наборов корректировки «Кривые» H. Установка точки черного. I. Установка точки серого. J. Установка точки белого. K. Показывать отсечение.
Коррекция цвета и тона изображения с помощью инструмента «Кривые»
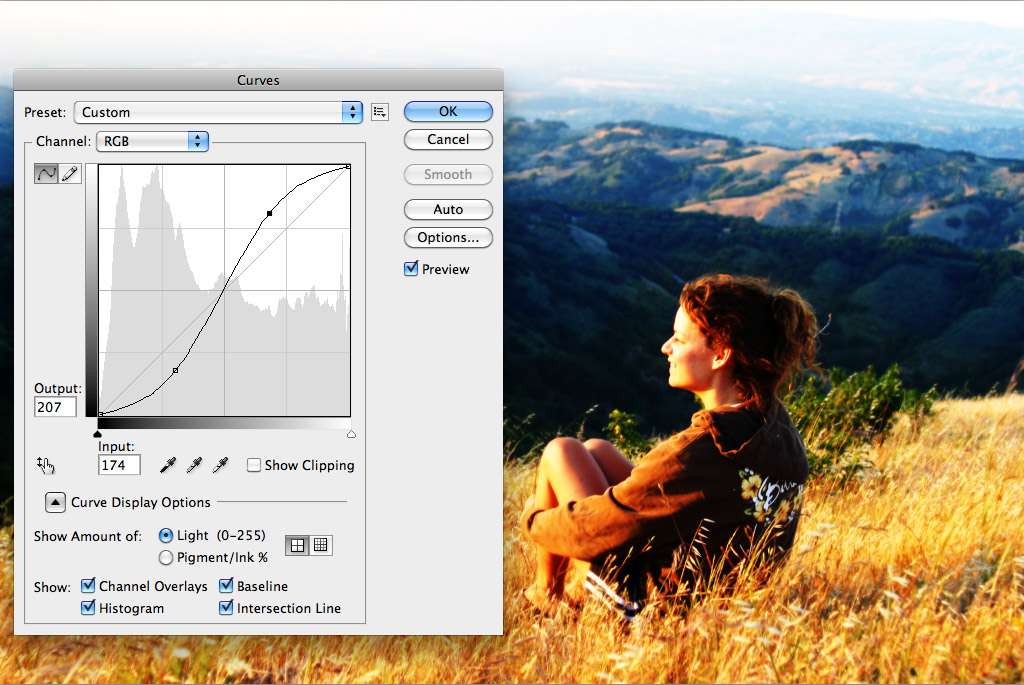
Перемещение точки в верхней части кривой позволяет скорректировать светлые участки; перемещая точку в центре кривой, вы корректируете средние тона; а перемещая точку внизу кривой, вы настраиваете тени. Чтобы сделать светлые участки более темными, перетащите точку наверху кривой ниже. При перетаскивании точки вниз или вправо входное значение привязывается к более низкому выходному значению, и изображение становится темнее. Для того чтобы осветлить тени, перетащите точку внизу кривой вверх. При перетаскивании точки вверх или влево более низкое входное значение привязывается к более высокому выходному значению, и изображение становится светлее.
Для того чтобы осветлить тени, перетащите точку внизу кривой вверх. При перетаскивании точки вверх или влево более низкое входное значение привязывается к более высокому выходному значению, и изображение становится светлее.
Чтобы применить коррекцию кривых, выполните одно из следующих действий.
- Щелкните значок «Кривые» на панели «Коррекция».
- Выберите команду меню «Слой» > «Новый корректирующий слой» > «Кривые». В диалоговом окне «Новый слой» нажмите кнопку «ОК».
Для непосредственной корректировки слоя изображения и сброса информации об изображении выберите «Изображение» > «Коррекция» > «Кривые».
(Необязательно) Чтобы настроить цветовой баланс, на панели «Свойства» выберите канал, который требуется скорректировать, в меню слева от кнопки «Авто».
На панели «Свойства» выполните одно из следующих действий.
- Щелкните непосредственно кривую и перетащите направляющую точку, чтобы скорректировать тональную область.

- Выберите инструмент прямой коррекции изображения и затем перетащите его в область изображения, которую требуется скорректировать.
- Выберите инструмент прямой коррекции изображения и щелкните в изображении тональные области, которые нужно скорректировать. При этом вдоль кривой добавляются направляющие точки.
- Выберите набор в меню «Набор».
Перемещение направляющей точки вверх или вниз делает корректируемую тональную область светлее или темнее. Перетаскивание направляющей точки влево или вправо увеличивает или уменьшает контрастность. На кривую можно добавить до 14 контрольных точек. Чтобы удалить направляющую точку, перетащите ее за пределы графика. В процессе коррекции тональности на графике по-прежнему отображается исходная диагональная линия и гистограмма изображения для ссылки. Эти параметры можно выключить. См. раздел «Настройка параметров отображения корректировки «Кривые»».
- Щелкните непосредственно кривую и перетащите направляющую точку, чтобы скорректировать тональную область.
(Необязательно) Выполните любое из следующих действий, чтобы изменить корректировку.

- Добавьте больше точек непосредственно в кривую, чтобы скорректировать различные тональные области.
- Щелкните инструмент прямой коррекции изображения в других областях изображения и перетащите вверх или вниз.
- Чтобы указать значения самых темных и самых светлых тонов изображения, переместите ползунки «Установить точку черного» и «Установить точку белого» или воспользуйтесь инструментами «Пипетка».
- Щелкните точку на кривой и введите значения в текстовые поля «Вход» и «Выход».
- Щелкните значок «Карандаш» и нарисуйте новую кривую поверх существующей. По завершении щелкните значок «Округлять числовые значения кривой», чтобы сгладить нарисованную кривую. При повторных нажатиях выполняется дальнейшее сглаживание.
Точки кривой остаются на одном месте до тех пор, пока вы не переместите их. Можно выполнить коррекцию одной тональной области, не затрагивая остальных.
 При перемещении направляющих точек корректируется тональность изображения.
При перемещении направляющих точек корректируется тональность изображения.Удаление направляющих точек с кривой
Чтобы удалить направляющую точку, выполните любое из следующих действий.
- Перетащите направляющую точку за пределы графика.
- Выберите направляющую точку и нажмите клавишу «Delete».
- Щелкните направляющую точку, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS).
Настройка параметров отображения кривой
При помощи параметров отображения кривой можно настраивать внешний вид сетки кривой.
Примените корректировку «Кривые».
В меню панели «Свойства» выберите «Параметры отображения кривой».
При выборе команды «Изображение» > «Коррекция» > «Кривые» разверните параметры отображения кривой в диалоговом окне «Кривые».
В диалоговом окне «Параметры отображения кривых» выберите любой из следующих параметров.

Свет (0-255): на кривых значения интенсивности для изображений в режиме RGB отображаются в диапазоне от 0 до 255, причем черный цвет (0) находится в нижнем левом углу.
% пигмента/чернил: процентные значения для изображений в режиме CMYK отображаются в диапазоне от 0 до 100, причем светлые тона (0 %) находятся в нижнем левом углу.
Простая сетка: линии сетки отображаются с шагом 25 %.
Детальная сетка: линии сетки отображаются с шагом 10 %.
Показать наложения каналов: кривые цветовых каналов накладываются на совмещенную кривую.
Гистограмма: отображается гистограмма исходных тональных значений изображения позади графика.
По базовой линии: исходный цвет и тональность изображения отображаются как ссылочная линия под углом 45 градусов.
Линия пересечения: отображаются горизонтальные и вертикальные линии, упрощающие выравнивание направляющих точек при их перетаскивании относительно гистограммы или сетки.
Чтобы изменить шаг линий сетки, щелкните сетку, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Применение автоматической коррекции в разделе «Кривые»
Щелкните «Авто» на панели «Свойства».
В режиме «Авто» применяются автоматические коррекции цветности с использованием текущих настроек по умолчанию. Чтобы изменить настройку по умолчанию, выберите «Автоматические операции» в меню панели «Свойства» и установите параметры в диалоговом окне «Параметры автоматической цветокоррекции».Доступные команды автоматической коррекции: «Автоматическая цветовая коррекция», «Автоконтраст» и «Автоматическая тоновая коррекция». Дополнительную информацию об этих параметрах см. в разделе Настройка параметров автоматической коррекции.
Установите точки черного и белого с помощью соответствующих ползунков.
Когда применяется корректировка «Кривые», используйте ползунки черного и белого, чтобы быстро установить точки черного и белого (значения чисто черного и чисто белого) в изображении.
Перетаскивайте ползунки точек черного и белого вдоль горизонтальной оси в любую точку. Обратите внимание, что по мере перетаскивания изменяется значение ввода.
Для просмотра отсечения при установке белых и черных точек выполните одно из следующих действий.
- Удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
- Выберите в меню панели команду «Показать обтравку для точек черного/белого».
Усиление контраста средних тонов фотографии с помощью корректировки «Кривые»
Если в изображении используется полный тональный диапазон, но контрастность средних тонов недостаточна, щелкните значок «Кривые» на панели «Коррекция». Перетащите кривую по форме буквы S.
Увеличивая угол наклона в середине кривой, вы усиливаете контраст в средних тонах.Комбинации клавиш: Кривые
В диалоговом окне «Кривые» можно использовать следующие клавиатурные сокращения.
- Чтобы установить для пиксела на изображении точки на кривых во всех каналах цветовых компонентов (но не в композитном канале), щелкните изображение, удерживая клавиши «Shift» + «Ctrl» (Windows) или «Shift» + «Command» (Mac OS).
- Чтобы выделить несколько точек, щелкните точки на кривой, удерживая клавишу «Shift». Выделенные точки отмечаются черным цветом.
- Чтобы сбросить выделение всех точек на кривой, щелкните сетку или нажмите «Ctrl» + «D» (Windows) или «Command» + «D» (Mac OS).
- Чтобы выбрать следующую точку выше на кривой, нажмите кнопку «+», а для выбора следующей точки ниже, нажмите клавишу «-».
- Для перемещения выделенных на кривой точек нажимайте на стрелки на клавиатуре.
Если же используется корректировка «Кривые», просто включите инструмент оперативной корректировки и щелкните изображение.
Справки по другим продуктам
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция цвета и тона изображения
- Коррекция тона и насыщенности
- Преобразование цветного изображения в черно-белое
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
Вход в учетную запись
Войти
Управление учетной записью
Photoshop: используем «Кривые»
Инструмент «тональные кривые», вероятно, является наиболее мощными гибким преобразованием изображения, в то же время он может быть и одним из наиболее пугающих. Поскольку фотографы рисуют светом, кривые точно соответствуют их практике, влияя на две базовых производных света: тон и контраст. Кроме того, именно тональные кривые придают различным типам плёнки их уникальный характер, так что понимание сути их работы позволит вам имитировать любую плёнку — и фотографию даже не придётся переснимать.
Поскольку фотографы рисуют светом, кривые точно соответствуют их практике, влияя на две базовых производных света: тон и контраст. Кроме того, именно тональные кривые придают различным типам плёнки их уникальный характер, так что понимание сути их работы позволит вам имитировать любую плёнку — и фотографию даже не придётся переснимать.
Как это работает
Аналогично уровням яркости, тональные кривые получают на вход тональный диапазон и избирательно расширяют или сжимают его участки. Однако, в отличие от уровней, для которых существуют только точки чёрного, белого и центра полутонов, тональная кривая управляется любым числом контрольных точек (обозначены маленькими квадратиками), вплоть до 16. Результат данной кривой можно проконтролировать, проследив по вертикали входной тон от горизонтальной шкалы до кривой, и от неё по горизонтали к вертикальной шкале выходного тона. Таким образом, кривая в виде центральной диагонали оставит тон без изменений.
Если вы проследите два входных тона, вы увидите, что расстояние между ними увеличивается, если кривая становится круче, тогда как при выполаживании кривой относительно диагонали тон подвергается компрессии (сжимается). Вспомните из главы о гистограммах, что сжатые тона получают меньший контраст, тогда как растянутым тонам достаётся больше контраста. Наведите курсор на подписи к кривым, чтобы увидеть, как эти изменения влияют на утрированный пример:
Вспомните из главы о гистограммах, что сжатые тона получают меньший контраст, тогда как растянутым тонам достаётся больше контраста. Наведите курсор на подписи к кривым, чтобы увидеть, как эти изменения влияют на утрированный пример:
| | |||
| Выберите: | |||
| Высокий контраст | Низкий контраст | ||
| Показывать тональные метки? | |||
| да | нет | ||
Примечание: кривые и гистограммы, показанные выше, применяются к яркости (не RGB)
Выше показаны наиболее распространённые кривые: «S» и «инверсная S».Кривая S добавляет контраст в полутонах за счёт теней и ярких участков, тогда как инверсная S имеет обратный эффект. Обратите внимание на то, как они меняют гистограмму, и, что более важно, посмотрите также, как они влияют на изображение: инверсная S выделяет детали на бортах лодки и в тени под ней, смывая текстуру водной поверхности, а прямая S имеет обратный эффект.
Мотивация: динамический диапазон и эффект плёнки
Почему перераспределение контраста всегда является компромиссом? Поскольку снимаемые сцены содержат больший динамический диапазон света (см. «динамический диапазон»), чем мы можем воспроизвести на бумаге, для печати тональный диапазон всегда приходится подвергать компрессии. Кривые позволяют лучше использовать ограниченный динамический диапазон.
Контраст в полутонах более важен для восприятия, потому зачастую теням и яркостям в этой тональной компрессии оставляют подбирать крошки. В силу этого большинство плёнок и видов фотобумаги для поддержания контраста в полутонах используют что-то типа S-образной кривой. Наведите курсор на график справа, чтобы увидеть, как S-образная кривая может помочь сохранить контраст в полутонах, и заметьте, насколько она похожа на кривую плёнки (внизу). Уникальный характер каждой плёнки в первую очередь определяется её тональной кривой.
(показана для бумаги Kodak Supra II)
Более того, если камера (в идеале) оценивает относительное количество фотонов в каждом пикселе линейно, наши глаза и мозг в действительности применяют собственную тональную кривую, чтобы получить максимум визуальной чувствительности в наибольшем диапазоне освещённости. В связи с этим камера должна применить собственную тональную кривую к файлу формата RAW, чтобы сохранить точность. Наконец, каждый цифровой сенсор имеет собственную кривую тональной чувствительности, и даже персональные компьютеры применяют различные тональные кривые, когда показывают изображения (корректируют гамму).
В связи с этим камера должна применить собственную тональную кривую к файлу формата RAW, чтобы сохранить точность. Наконец, каждый цифровой сенсор имеет собственную кривую тональной чувствительности, и даже персональные компьютеры применяют различные тональные кривые, когда показывают изображения (корректируют гамму).
Итого: тональные кривые необходимы для каждого изображения в той или иной форме — будь то восприятие глаза, эмульсия плёнки, цифровая камера, монитор или пост-обработка.
На практике: основы
Ключевая концепция кривых состоит в том, что невозможно добавить контраст в одном тональном диапазоне, не убавив его в другом.Другими словами, кривые только перераспределяют контраст. Следовательно, у любой фотографии есть «бюджет контраста», и вам нужно решить, на что его потратить — будь то равномерное распределение (диагональ) или перераспределение (произвольная кривая).
Далее, кривые всегда сохраняют тональную иерархию (если не использовать кривые с отрицательным углом). Это означает, что если до преобразования некий тон был ярче другого, он останется более ярким после преобразования, — но необязательно настолько же ярче.
Это означает, что если до преобразования некий тон был ярче другого, он останется более ярким после преобразования, — но необязательно настолько же ярче.
Трёх ключевых точек, показанных выше (для теней, полутонов и яркостей) обычно достаточно (в дополнение к точкам чёрного и белого). Хитрость в том, что даже минимальное движение ключевой точки может привести к существенным изменениям в финальном изображении. Резкие изменения кривой могут запросто вызвать постеризацию, растянув оттенки в областях с градиентной вариацией цвета. Поэтому умеренная коррекция, которая порождает гладкие кривые, обычно работает наилучшим образом. Если вам нужна сверхтонкая подстройка, попробуйте увеличить размер окна кривых.
Уделите максимальное внимание гистограмме изображения, внося изменения.Если вы хотите повысить контраст в определённом тональном пике, используйте гистограмму, чтобы удостовериться, что максимум кривой приходится на этот пик. Я предпочитаю в процессе перемещения контрольных точек держать открытым окно гистограмм, чтобы контролировать изменения (Window → Histogram).
Использование незадействованного тонального диапазона
Исключением из перераспределения контраста является случай, когда часть тонального диапазона не задействована, на границах гистограммы или в виде провалов между тональными пиками. Если неиспользованные участки диапазона имеют место на краях гистограммы, их можно задействовать, смещая точки чёрного и белого (так же, как и в уровнях).
| до | после | ||
Если между тональными пиками наблюдаются провалы, уникальная возможность кривых состоит в том, что они могут понизить контраст в неиспользуемых тонах — тем самым высвободив его для оттенков, которые присутствуют в изображении. В следующем примере кривая использована для ликвидации тонального разрыва между небом и более тёмной листвой.
| до | после | ||
Заметьте, как в результате изображение становится более равномерным, при том что полутона и яркие области на гистограмме остаются более-менее неизменными.
Сглаживание засветок
С момента, когда уровень яркости достигает максимума (255 для 8-битных изображений), цифровые фото могут показать грубые засветки. Это создаёт неестественный вид, и порой предпочтителен более плавный переход к белому. Наведите курсор на изображение, чтобы увидеть разницу.
(результаты получены с помощью кривой пользовательского профиля цвета)
Обратите внимание на солнечную засветку. В целом, переход яркостей можно сделать более плавным, понижая наклон кривой в правом верхнем углу.
Канал яркости и слой коррекции
Применение кривых в канале яркости — в режиме LAB либо в слое коррекции — поможет снизить изменения в тоне и насыщенности цвета. Наведите курсор на каждое из нижеприведенных изображений, чтобы увидеть, что получилось бы в результате применения такой кривой в канале RGB.
| Инверсная S | S-образная кривая |
Обратите внимание, насколько снижается и повышается насыщенность цвета для инверсной и прямой S-образных кривых, соответственно. В целом, кривые, усиливающие полутона, будут повышать цветонасыщенность, и наоборот. Изменения в насыщенности могут оказаться желательными при осветлении теней, но в большинстве других случаев их следует избегать.
В целом, кривые, усиливающие полутона, будут повышать цветонасыщенность, и наоборот. Изменения в насыщенности могут оказаться желательными при осветлении теней, но в большинстве других случаев их следует избегать.
Чтобы применить кривые только к каналу яркости посредством выбора другого режима наложения можно использовать корректирующий слой (Слой → Новый корректирующий слой → Кривые…), как показано на рисунке справа.
Ещё одно достоинство такого метода состоит в том, что так можно сделать коррекцию кривых более мягкой. Это достигается соответствующим понижением плотности (обведено красным). Такой способ, в частности, полезен потому, что порой минимальные сдвиги ключевых точек вносят слишком большие изменения в изображение. Наконец, вы можете продолжать корректировать кривую, не меняя всякий раз исходное изображение — и тем самым уменьшая постеризацию.
Применение кривых для коррекции баланса цвета
Хотя до сих пор мы применяли кривые к значениям RGB или яркости, их можно также применять на отдельных каналах цветности в качестве мощного средства коррекции оттенков в специфических тональных областях. Скажем, в вашем изображении присутствует синева в тенях, хотя и полутона, и яркие участки выглядят сбалансированно. Изменение баланса белого или соотношения цвета в целом могло бы повредить другие оттенки.
Скажем, в вашем изображении присутствует синева в тенях, хотя и полутона, и яркие участки выглядят сбалансированно. Изменение баланса белого или соотношения цвета в целом могло бы повредить другие оттенки.
| до | после | ||
На примере вверху количество синего избирательно снижено в тенях, чтобы избавиться от синевы. Не забудьте зафиксировать ключевые точки строго на диагонали для всех тональных диапазонов, где изменения не нужны. Если вам не нужны точные корректировки цветности, использование кривых, вероятно, избыточно. В таких случаях коррекция баланса белого была бы намного проще (Photoshop: «Image → Adjustments → Color Balance…»).
Как вариант, глобальную цветокоррекцию можно производить, используя привязку нейтральных полутонов («Snap Neutral Midtones» под кнопкой «Options»). Этот метод лучше всего работает для изображений, в которых усреднение полутонов примерно нейтрально; для снимков с господством одного цвета (например, снятых в лесу) следует использовать другие методы, такие как баланс белого в RAW или с помощью уровней.
Контрастность изображения
Данная глава рассматривает контраст как нечто желательное, хотя в действительности это зависит от предмета съёмки, атмосферы и художественного замысла. В некоторых случаях автор может намеренно избегать использования полного тонального диапазона. Например, снимки, сделанные в тумане, дымке или при очень мягком свете, часто не содержат абсолютно чёрных или белых областей. Контраст может акцентировать текстуру или повысить выделение объекта на фоне, однако жёсткий свет или облачность могут привести к слишком большому или слишком малому контрасту, соответственно.
Предосторожности
- Избегайте использования кривых, поскольку любое растягивание гистограммы изображения повышает вероятность постеризации.
- Всегда применяйте тональные кривые к 16-битным изображениям, если возможно.
- Следует избегать существенных преобразований в канале RGB. В этих случаях используйте тональные кривые в канале яркости в слое коррекции или в режиме LAB, чтобы избежать существенных изменений в тоне и насыщенности.

Смежная тема обсуждается в статье:
Photoshop: используем «Уровни»
10 основных корректировок » Это место для фотографии
Видео этой недели посвящено кривым, и я также хочу пройтись по некоторым функциям в этом посте блога. Чтобы сразу перейти к просмотру видео Photoshop Curves, просто нажмите на него:
Давайте посмотрим на кривые в целом.
Что такое кривые в Photoshop?
«Кривые» — это всего лишь корректировка, которую можно применить к изображению. Подумайте о том, когда вы настраиваете экспозицию, баланс белого и другие основные элементы, Кривые похожи на это, но на стероидах. Это позволяет вам иметь мельчайший контроль над яркостью и цветом пикселей в одном мощном блоке панели.
Когда вы применяете кривые, вы можете делать это глобально (деструктивно) или чувствительно (недеструктивно). Когда вы применяете кривые неразрушающим образом, вы используете так называемый корректирующий слой. Этот маленький помощник отделяет корректировку от фактического изображения, позволяя вам контролировать, где и как она влияет на само изображение, используя маски и режимы наложения. Если это иностранный язык, ничего страшного — посмотрите этот полезный ресурс здесь.
Если это иностранный язык, ничего страшного — посмотрите этот полезный ресурс здесь.
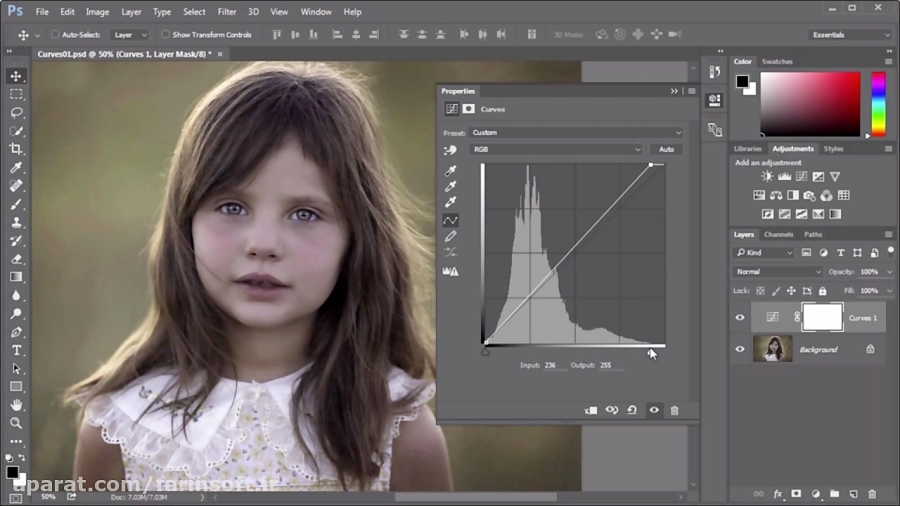
Как получить корректирующий слой «Кривые»
Чтобы получить корректирующий слой «Кривые», вам нужно открыть изображение в Photoshop и увидеть панель «Слои». Если вы не видите панель «Слои», перейдите в «Окно» -> «Слои».
Внизу этой панели находится значок корректирующего слоя — это круг, разрезанный пополам. Нажмите на это, а затем выберите Кривые из списка.
Вуаля, у вас есть корректирующий слой кривых.
Анатомия кривых
Не пугайтесь самого модуля Кривые. Я собираюсь показать диаграмму, которая хорошо аннотирована, чтобы идентифицировать различные части. Вы будете использовать разные части модуля для применения определенных настроек, которые мы рассмотрим далее в этом посте.
Коррекция общих кривых
Закрытие разрыва белого (известного как Уровни Bump)
Это использование кривых фактически напрямую заменяет уровни. Мы используем возможность закрыть промежутки между черным и белым, чтобы завершить изображение с правильным контрастом и экспозицией для просмотра или награждения.
СОВЕТ: удерживайте нажатой опцию / alt, чтобы увидеть области отсечения одновременно с перетаскиванием нижних штифтов внутрь.
Увеличить экспозицию
Вероятно, кривые используются чаще всего. Чтобы увеличить экспозицию, просто возьмитесь за середину линии изгиба и потяните вверх, влево или в обе стороны.
Уменьшить экспозицию
Полная противоположность приведенной выше кривой, уменьшает экспозицию изображения.
Выравнивание белого
Полезно в определенных ситуациях, обычно с помощью масок для точечной обработки, эта регулировка зависит от того, что вы тянете крайний правый штифт в верхней части линии изгиба вниз.
Flatten / Matte blacks
Полная противоположность описанной выше регулировке, вам нужно взяться за нижний правый конец линии изгиба и поднять вверх.
Кривая контрастности
Нужно знать, учиться, практиковать, использовать. Эта кривая является основной во многих кругах. Все, что мы делаем, это опускаем тени и поднимаем блики. В результате получается эффект контраста.
Все, что мы делаем, это опускаем тени и поднимаем блики. В результате получается эффект контраста.
Кривая деконтрастности
Опять же, полная противоположность приведенной выше кривой, на этот раз для уменьшения контраста. Мы поднимаем тени и опускаем блики.
Баланс белого (на нейтральной области!)
Для этого вам нужно взяться за среднюю булавку с левой стороны модуля кривых и щелкнуть один раз по области изображения, которая должна быть средне-серой (или белый, или черный, или любой другой – без цвета).
Выборочное изменение областей
В основном, для этого вы просто открываете кривые, берете маленькую иконку в виде руки и щелкаете и перетаскиваете вверх или вниз области, которые хотите изменить. Только этот участок кривой будет изменен.
Цветовой тон
Эта кривая является переменной, но мне нравится использовать маленькую руку, чтобы получить определенный тон на моих каналах. Наиболее распространенным для меня является синий канал, где я поднимаю линию изгиба в тенях (добавляя синий к теням) и опускаю линию изгиба в светлых участках (удаляя синий и, следовательно, добавляя желтый цвет к светлым участкам).
С этим можно отправиться в город, так что получайте удовольствие и экспериментируйте!
Матовый стиль
Тот, который мне больше всего понравился. Многие фотографы, особенно лайфстайл, свадебные и некоторые фотографы-портретисты, любят матовый вид своих изображений. Применяя кривую, подобную той, что показана ниже (обратите внимание также на булавки на дальней стороне!), вы можете матировать свои изображения с очень точным контролем.
На этой неделе все!
Если этот пост заставил вас чувствовать себя более уверенно с Curves, рассмотрите возможность поделиться им с другими ☺️
Использование настройки кривых в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка недопустимого маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область «Выбор и маска»
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замените небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Нарисуйте симметричные узоры
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохраните файлы в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохраните файлы в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- вариантов HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создать анимацию временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Обзор кривых
При настройке кривых вы настраиваете точки по всему тоновому диапазону изображения. Первоначально тональность изображения изображается прямой диагональной линией на графике. При настройке изображения RGB верхняя правая область графика представляет светлые участки, а нижняя левая область — тени. Горизонтальная ось графика представляет входные уровни (исходные значения изображения), а вертикальная ось представляет выходные уровни (новые скорректированные значения). Когда вы добавляете к линии контрольные точки и перемещаете их, форма кривой изменяется в соответствии с вашими настройками изображения. Более крутые участки кривой представляют области с более высоким контрастом, а более плоские участки представляют области с более низким контрастом.
Первоначально тональность изображения изображается прямой диагональной линией на графике. При настройке изображения RGB верхняя правая область графика представляет светлые участки, а нижняя левая область — тени. Горизонтальная ось графика представляет входные уровни (исходные значения изображения), а вертикальная ось представляет выходные уровни (новые скорректированные значения). Когда вы добавляете к линии контрольные точки и перемещаете их, форма кривой изменяется в соответствии с вашими настройками изображения. Более крутые участки кривой представляют области с более высоким контрастом, а более плоские участки представляют области с более низким контрастом.
Вы можете сохранить настройки настройки кривых в качестве предустановок. См. разделы Сохранить настройки корректировки и Повторно применить настройки корректировки.
Настройка кривых также может применяться к изображениям CMYK, LAB или изображениям в градациях серого. Для изображений CMYK на графике отображается процентное содержание чернил/пигмента. Для изображений LAB и оттенков серого на графике отображаются значения освещенности.
Для изображений LAB и оттенков серого на графике отображаются значения освещенности.
A. Инструмент корректировки на изображении B. Образец изображения для установки точки черного. С. Образец на изображении, чтобы установить точку серого. Д. Образец на изображении, чтобы установить белую точку. E. Точки редактирования изменить кривую. Ф. Ничья изменить кривую. G. Меню предустановок кривых H. Установить точку черного. I. Комплект серый точка. J. Установка точки белого. К. Показать вырезку.
Настройка цвета и тона изображения с помощью Кривых
Перемещение точки в верхней части кривой регулирует выделение. Перемещение точки в центре кривой регулирует средние тона, а перемещение точки в нижней части кривой регулирует тени. Чтобы затемнить блики, переместите точку рядом с вершиной кривой вниз. Перемещение точки вниз или вправо сопоставляет входное значение с более низким выходным значением, и изображение темнеет. Чтобы осветлить тени, переместите точку в нижней части кривой вверх. Перемещение точки вверх или влево сопоставляет более низкое входное значение с более высоким выходным значением, и изображение становится светлее.
Перемещение точки вниз или вправо сопоставляет входное значение с более низким выходным значением, и изображение темнеет. Чтобы осветлить тени, переместите точку в нижней части кривой вверх. Перемещение точки вверх или влево сопоставляет более низкое входное значение с более высоким выходным значением, и изображение становится светлее.
Чтобы применить корректировку кривых, выполните одно из следующих действий:
- Нажмите значок «Кривые» на панели «Коррекция».
- Выберите «Слой» > «Новый корректирующий слой» > «Кривые». Нажмите «ОК» в диалоговом окне «Новый слой».
Выбор изображения > Настройки > Кривые применяют корректировку непосредственно к слою изображения и отбрасывают информация об изображении.
(Необязательно) Чтобы настроить цветовой баланс, на панели «Свойства» выберите канал, который вы хотите настроить, в меню слева от кнопки «Авто».
На панели «Свойства» выполните любое из следующих действий:
- Щелкните непосредственно на линии кривой, а затем перетащите контрольную точку, чтобы настроить область тона.

- Выберите инструмент настройки на изображении, а затем перетащите область изображения, которую вы хотите настроить.
- Выберите инструмент «Настройка изображения» и щелкните области тона на изображении, которые вы хотите настроить. Это помещает контрольные точки вдоль линии кривой.
- Выберите пресет в меню Preset.
Перетаскивание контрольной точки вверх или вниз осветляет или затемняет тональную область, которую вы настраиваете. Перетаскивание контрольной точки влево или вправо увеличивает или уменьшает контрастность. На кривую можно добавить до 14 контрольных точек. Чтобы удалить контрольную точку, перетащите ее за пределы графика. По мере настройки тональности график продолжает отображать исходную диагональную базовую линию и гистограмму изображения в качестве эталонов. Эти параметры можно отключить, см. раздел Настройка параметров отображения кривых.
- Щелкните непосредственно на линии кривой, а затем перетащите контрольную точку, чтобы настроить область тона.
(Необязательно) Чтобы изменить настройку, выполните любое из следующих действий:
- Добавьте дополнительные точки непосредственно на кривую, чтобы настроить различные области тонов.

- Щелкните инструмент коррекции на изображении в других областях изображения и перетащите его вверх или вниз.
- Переместите ползунки «Установить точку черного» и «Белая точка» или используйте инструменты «Пипетка», чтобы указать самые темные и самые светлые значения на изображении.
- Щелкните точку на кривой и введите значения в текстовые поля ввода и вывода.
- Выберите значок карандаша и нарисуйте новую кривую поверх существующей. Когда вы закончите, щелкните значок Smooth the Curve Values или , чтобы сгладить нарисованную кривую. Щелчок более одного раза продолжает сглаживать кривую дальше.
Точки на кривой остаются закрепленными до тех пор, пока вы их не переместите. Вы можете внести коррективы в одну тональную область, не затрагивая другие области.
- Добавьте дополнительные точки непосредственно на кривую, чтобы настроить различные области тонов.

Удаление контрольных точек с кривой
Чтобы удалить контрольную точку, выполните одно из следующих действий:
- Перетащите контрольную точку за пределы графика.
- Выберите контрольную точку и нажмите Удалить.
- Удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните контрольную точку.
Настройка параметров отображения кривой
Вы можете управлять отображением сетки кривой с помощью параметры отображения кривой.
Примените корректировку кривых.
На панели «Свойства» выберите «Параметры отображения кривых» в меню панели.
Если вы выбрали Image > Adjustments > Curves, разверните Параметры отображения кривой в диалоговом окне Кривые.
В диалоговом окне «Параметры отображения кривых» выберите любой из следующих параметров:
Свет (0–255) Отображает значения интенсивности для изображений RGB в диапазоне от 0 до 255, с черным (0) в левом нижнем углу.
 угол.
угол.
Пигмент/чернила % Отображает проценты для изображений CMYK в диапазоне от 0 до 100, с подсветкой (0%) в нижнем левом углу.
Простая сетка Отображает линии сетки с шагом 25 %.
Подробная сетка Отображает линии сетки с шагом 10 %.
Показать наложения каналов Отображает кривые цветового канала, наложенные на составную кривую.
Гистограмма Отображает гистограмму значений тонов исходного изображения за графиком.
Базовая линия Отображает исходный цвет и тональность изображения в виде линии под углом 45 градусов для справки.
Линия пересечения Отображает горизонтальные и вертикальные линии, помогающие совмещать контрольные точки при их перетаскивании относительно гистограммы или сетки.Чтобы изменить шаг линии сетки, щелкните, удерживая нажатой клавишу «Alt» (Windows) или щелкните сетку, удерживая клавишу Option (Mac OS).

Применение автокоррекции в кривых
Нажмите «Авто» на панели «Свойства».
Авто применяет автоматическую коррекцию цвета с использованием текущих настроек по умолчанию. Чтобы изменить настройку по умолчанию, выберите «Автопараметры» в меню панели «Свойства» и задайте параметры в диалоговом окне «Параметры автоматической цветокоррекции». К изображению можно применить автокоррекцию цвета, автоконтраста или автокоррекцию тона. Дополнительные сведения об этих параметрах см. в разделе Установка параметров автоматической настройки.
Установите черные и белые точки с помощью ползунков черной и белой точек
При применении настройки кривых используйте ползунки черного и белого для быстрой установки точек черного и белого (чисто черного и чисто белого) на изображении.
Перетащите ползунки черной и белой точек в любую точку по горизонтальной оси.
 Обратите внимание, что значение ввода изменяется при перетаскивании.
Обратите внимание, что значение ввода изменяется при перетаскивании.Для предварительного просмотра отсечения при настройке черных и белых точек выполните одно из следующих действий:
- Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
- Выберите «Показать отсечение для черных/белых точек» в меню панели.
Добавьте контраста полутонам фотографии с помощью кривых
Если изображение использует полный тональный диапазон, но нуждается в контрасте средних тонов, Нажмите на значок Кривые в панель настроек. Перетащите кривую в форму S.
Увеличение наклона в середине кривой увеличивает контраст в полутонах.Сочетания клавиш: Кривые
Вы можно использовать эти сочетания клавиш для Кривых:
- Чтобы установить точку на кривой для выбранного цвета в каждом канале цветового компонента (но не в композитном канале), нажмите Shift+Ctrl-щелчок (Windows) или Shift+Command-щелчок (Mac OS) на изображении.










 угол.
угол. 
 Обратите внимание, что значение ввода изменяется при перетаскивании.
Обратите внимание, что значение ввода изменяется при перетаскивании.