Кривые в фотошопе как пользоваться: Использование корректировки «Кривые» в Photoshop
Как пользоваться кривыми в фотошопе
Кривые — если не самый, то один из самых популярных инструментов фотошоп. Хотя на первый взгляд совершенно не понятно как им пользоваться.
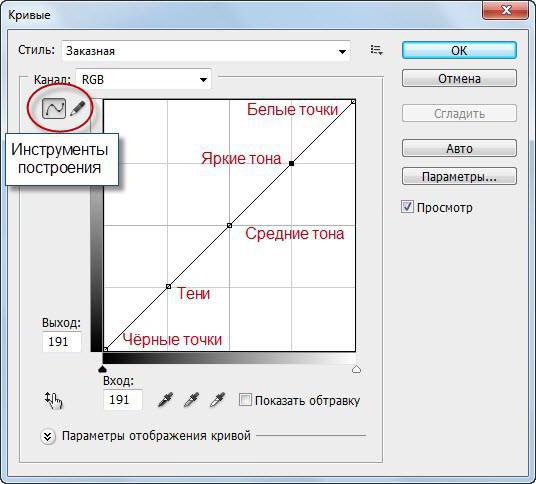
Для начала немного об интерфейсе инструмента
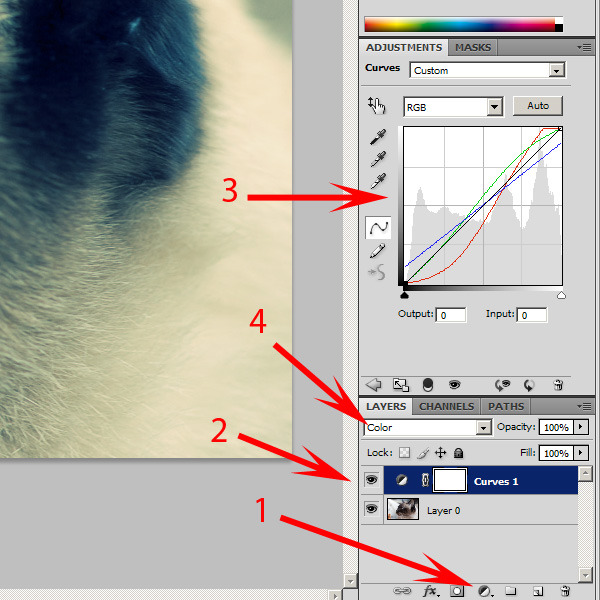
1 (Presets) — Можно вывернуть кривые так как нужно и сохранить это состояние, чтоб потом быстро применить к другому изображению.
2 (Channel) — Выбираем с чем работать, с одним из каналов или со всеми каналами сразу.
3 — Способ создания кривой. Создаем нужные узлы на уже существующей кривой. Изначально кривой нет, рисуем ее самостоятельно.
4 — Поле с кривыми.
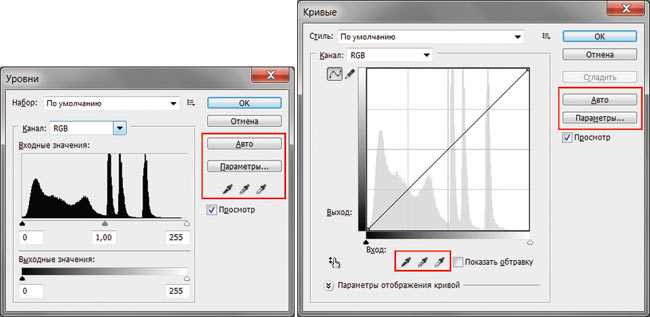
5 — (Smooth) — сглаживание кривой (кнопка активна при рисовании кривой вручную) (Auto) автоматическая настройка кривых (иногда получается приемлемо, но все жу лучше настраивать руками) (Options…) — см. пункт 7.
6 — Альтернативный способ редактирования кривой.
7 — Установка черной, серой, белой точки. То есть выбрав соответствующую пипетку, можно установить на фото самую темную точку, самую светлую точку или серую точку. Определить составляющие черной и белой точки можно кнопкой (Options…).
8 — Разные настройки вида инструмента, собственно понятно все из названий.
Как работает инструмент «Кривые»
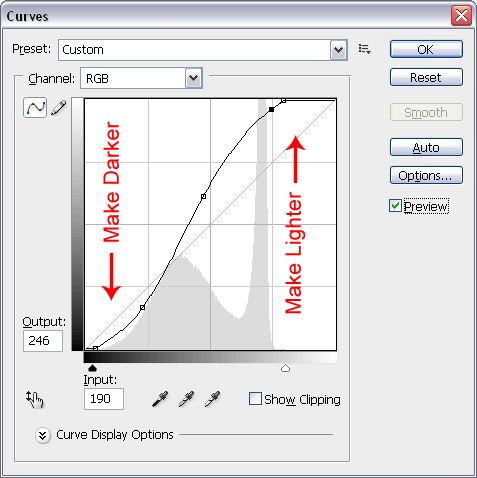
Если в двух словах, то с помощью «кривых» можно в изображении какой-либо тон сделать темнее или светлее, вот так вот просто. Теперь поподробнее о самом поле с кривыми. Собственно перед нами система координат, по горизонтали — текущее значение тона точки, по вертикали — новое значение. Когда мы только открыли инструмент, перед нами кривая в виде прямой линии с наклоном 45°, соответственно на такой кривой горизонтальная координата у любой точки равны вертикальной.
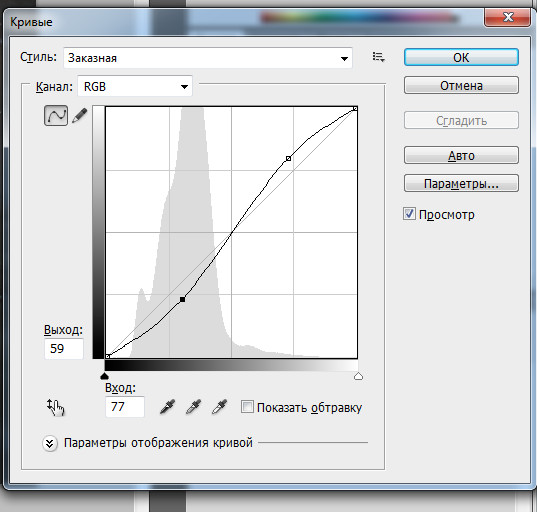
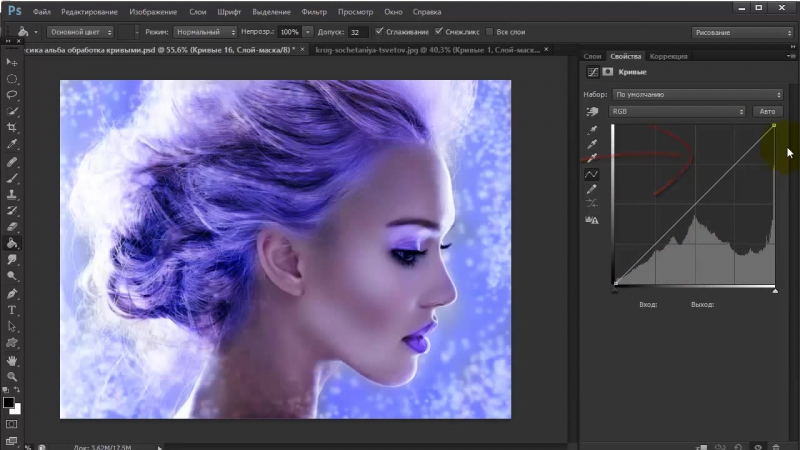
Теперь если я хочу какой-то тон сделать темнее или светлее, я выбираю на кривой соответствующую точку и перемещаю вверх или вниз.
Пример. На рисунке нижний прямоугольник закрашен цветом 50%, я на кривой выбрал точку (50%) и переместил ее вверх до значения 70% и результат — нижний прямоугольник с цветом 70%.
И еще важный момент, двигая одну точку на кривой, мы двигаем и соседние, чем дальше от нее тем меньше сдвиг (например я подвинул 50% на 20 единиц, точка 35% переместилась меньше чем на 20, а 0% и 100% так и остались на своих местах). Такой механизм обеспечивает плавное изменение тона.
Такой механизм обеспечивает плавное изменение тона.
Для чего можно использовать кривые
Для изменения контрастности. Точку в области светлых тонов двигаем ниже (делаем светлее), точку из области темных тонов двигаем выше (делаем темнее). В результате получаем выше контраст.
Для цветокоррекции тона. Например есть фото, на котором есть небо. И небо какое-то зеленоватое, значит таме есть желтая краска и значит ее нужно убрать. Берем желтую кривую и с ее помощью желтый в светах делаем светлее. Результат — небо естественного цвета.
Урок 33. Инструмент Curves (Кривые)._
Вы узнаете:
- Как определить на каком участке кривой находятся важные детали.
- Как изменить масштаб фоновой сетки.
- Как вызвать окно инструмента Кривые и корректирующий слой Кривые.
- Как добавлять, удалять и перемещать точки на графике.
- Когда имеет смысл нажать кнопку авто и как настраивать кривые поканально.

- Как создать изображение в высоком и низком ключе.
- Как улучшить тусклую фотографию в режиме Lab.
- Как выполнить цветокоррекцию по числам.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Инструменты коррекции.
3. Нахождение наиболее важного участка кривой.
4. Единицы измерения окна Curves (Кривые).
5. Пипетки.
6. Значения кнопок.
7. Параметры автоматической коррекции.8. Сетка.
9. Работа в окне Curves (Кривые).
10. Работа с каналами.
11. Высокий ключ.
12. Низкий ключ.
13. Цветокоррекция в режиме LAB.
14. Цветокоррекция по числам (теория).
15. Тандем палитры Info (Инфо) и инструмента пипетка.
16. Цветокоррекция по чилам (практика).
17. Таблица памятных цветов.
18. Советы.
19. Горячие клавиши.
20. Вопросы.
21. Домашнее задание.
Инструменты коррекции.
В предыдущих уроках были рассмотрены такие инструменты коррекции, как Levels (Уровни), Color Balance (Цветовой баланс), Hue/saturation (Цветовой тон/насыщенность). Все они отлично справляются со своими обязанностями. Однако есть инструмент, который может один заменить их все вместе взятые. Настало время познакомиться с более мощным инструментом цветокоррекции Curves (кривые). В нем можно выполнять как простые операции в одно движение мышкой, так и сложные шаги, требующие определенных навыков владения данным инструментом. Начнем от простого к сложному. Со временем вы уже не сможете без него обходиться, т.к. результат, полученный с помощью Кривых намного лучше результата, созданного предыдущими инструментами цветокоррекции. Освоив Кривые, можете считать себя профессионалом по спасению неудачных снимков, а хорошие фотографии вы всегда сможете довести до совершенства. Я не могу гарантировать, что после прочтения этого урока вы станете мастерами. Успех придет только с практикой. А я постараюсь как можно проще рассказать о достаточно сложном инструменте.
Все они отлично справляются со своими обязанностями. Однако есть инструмент, который может один заменить их все вместе взятые. Настало время познакомиться с более мощным инструментом цветокоррекции Curves (кривые). В нем можно выполнять как простые операции в одно движение мышкой, так и сложные шаги, требующие определенных навыков владения данным инструментом. Начнем от простого к сложному. Со временем вы уже не сможете без него обходиться, т.к. результат, полученный с помощью Кривых намного лучше результата, созданного предыдущими инструментами цветокоррекции. Освоив Кривые, можете считать себя профессионалом по спасению неудачных снимков, а хорошие фотографии вы всегда сможете довести до совершенства. Я не могу гарантировать, что после прочтения этого урока вы станете мастерами. Успех придет только с практикой. А я постараюсь как можно проще рассказать о достаточно сложном инструменте.
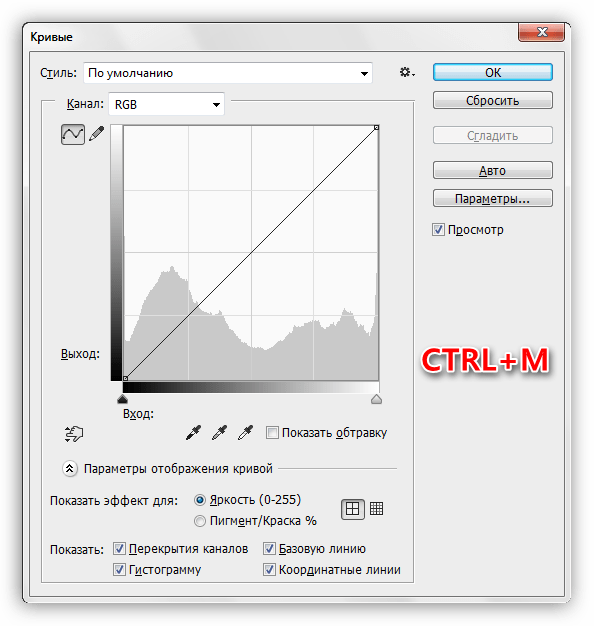
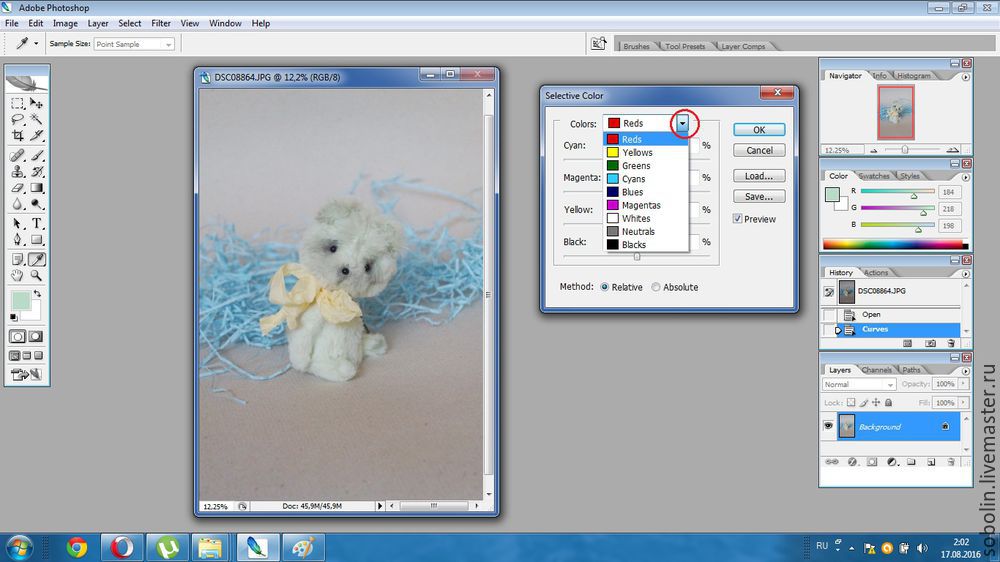
Вызов диалогового окна происходит через меню Image (Изображение) – Adjustments (Коррекция) – Curves (Кривые).
Нахождение наиболее важного участка кривой
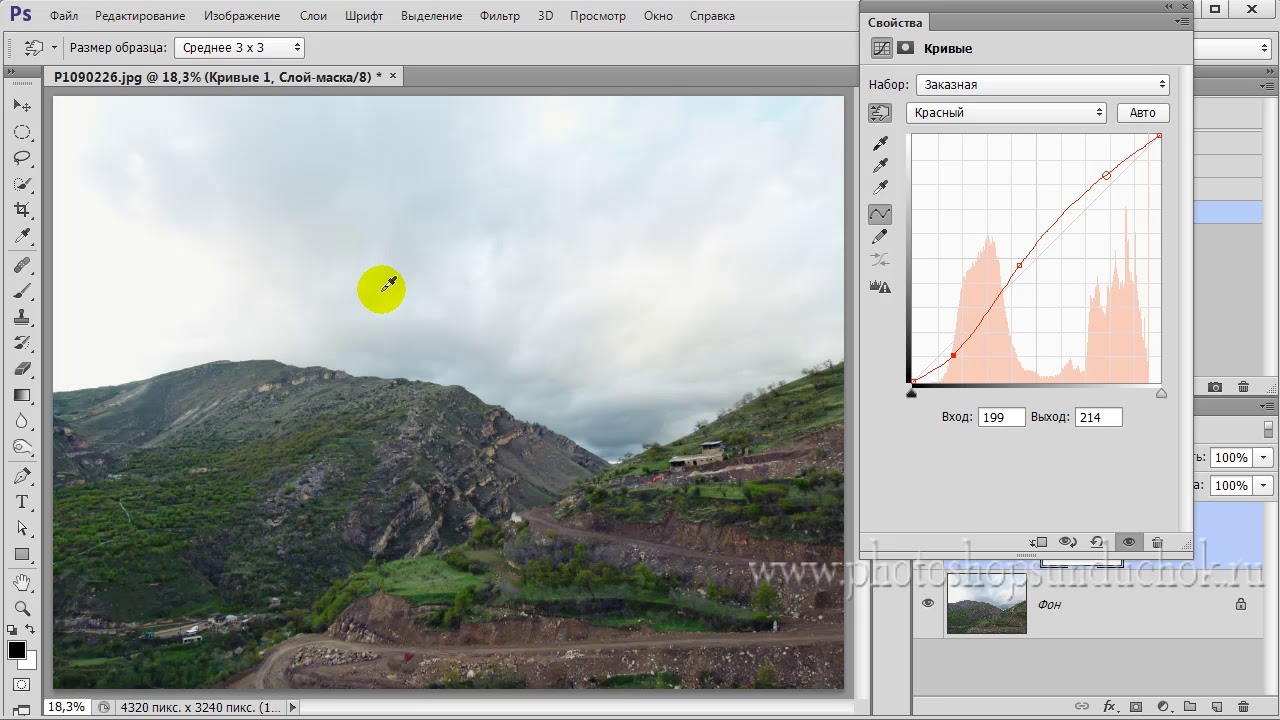
Для начала нужно определить на каком участке кривой находятся важные детали изображения.В разных версиях программы это делается по-разному. В CS4 и CS5 нужно нажать миниатюру руки со стрелочкой и поводить курсором по изображению, не нажимая кнопку мыши. Во время этого действия на графике появится точка, которая будет перемешаться из одного положения в другое. В CS3 нет ручки со стрелочкой, просто поводите по изображению курсором с нажатой кнопкой мыши. Обращайте внимание, на каких участках кривой находятся важные объекты. Это нужно для того, чтобы расположить их на крутых участках кривой.
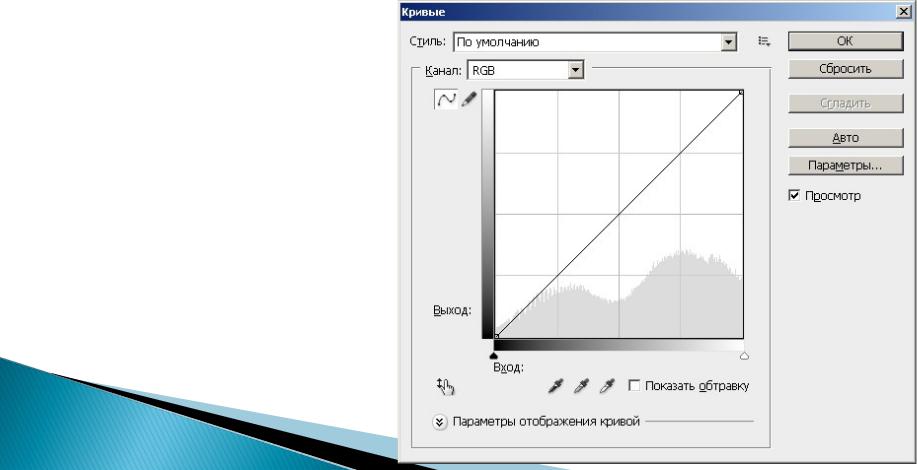
Единицы измерения окна Curves (Кривые).
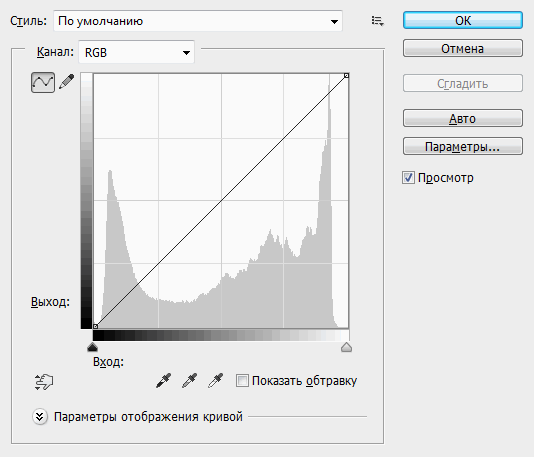
В этом абзаце будет дана скучная, справочная информация для тех, кто любит вдаваться
в подробности, остальные можете ее спокойно пропустить. В окне представлена прямая линия с наклоном в 45 градусов. Это график, который указывает отношение Input [входных, исходных значений (ось Х) к Output выходным, новым значениям (ось Y)].

Пипетки.
Пипетки позволяют установить черную, нейтральную и белую точку изображения. Серая пипетка является инструментом цветокоррекции и для изображений в градациях серого недоступна. Если вы настроили кривую, а затем воспользовались любой из пипеток, первоначальные настройки пропадут. Если же вы сначала воспользуетесь пипетками, а потом внесете изменения в график, то потеряете результат, который дали пипетки.
Значения кнопок.
Кнопка ОК применяет все операции с кривыми к изображению.
Кнопка Cancel (Отмена) отменяет все изменения и закрывает окно. Нажатие на эту кнопку с удержанием клавиши ALT превращает ее в кнопку Reset(Сбросить); Кривая возвращается к исходному состоянию, окно при этом не закрывается.
При нажатии накнопку PresetOptions(Настройки)появляется дополнительное меню Save Preset (Сохранить набор) и Load Preset (Загрузить стиль). Эти команды позволяют сохранить и загрузить вид кривой для использования ее с несколькими изображениями.
Кнопка Smoth (Сгладить) сглаживает линию, нарисованную карандашом. Кнопка активна только при рисовании в режиме карандаш. Кривую лучше изменять с помощью контрольных точек, а не карандаша, чтобы не получить неестественных цветов на изображении.
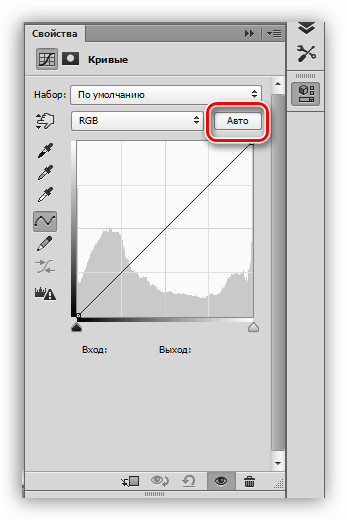
Кнопка Auto (Авто) автоматически корректирует изображение.
Параметры автоматической коррекции.
Кнопка Options (Параметры) открывает окно Auto Color Corrections Options (Параметры автоматической цветокоррекции). Здесь вы можете настроить работу кнопки Auto (Авто).
EnhanceMonochromaticContrast (Улучшить монохроматический контраст). Аналогична команде Auto Contrast (Авто контраст).
EnhancePerChannelContrast (Улучшить контраст по каналам). Аналогична команде Auto Levels (Авто Уровни).
Find Dark & Light Colors (Найти темные и светлые цвета). Аналогично команде Auto Color.
SnapNeitralMidtones (Привязать к нейтральным серым тонам). Поставьте галочку, если в изображении имеется сильный цветовой сдвиг в нейтральных тонах.
Сетка.
По умолчанию шаг сетки составляет 25 процентов. Для изменения масштаба фоновой сетки нажмите на нее с нажатой клавишей ALT, шаг сетки уменьшится до 10 процентов. Частой сеткой пользоваться удобнее.
Работа в окне Curves (Кривые).
Перемещать окно с изображением, пока открыто окно Curves (Кривые), нельзя, но возможно увеличивать масштаб (CTRL + плюс) или уменьшать его (CTRL + минус).
Щелчок мыши по кривой с нажатой клавишей SHIFT добавляет узловые точки в каналах.
Чтобы задать светлые и темные области, выберите белую или черную пипетку, щелкните курсором мыши на фрагменте изображения. Соответствующий этой области участок кривой будет выделен маленькой квадратной точкой. Таких точек на графике можно установить до 16 (включая крайние).
Удалить точку с кривой можно с помощью клавиши Del или щелкнуть на нее курсором мыши с нажатой клавишей CTRL, а так же можно просто перетащить ее за пределы сетки.
Перемещение среднего входного ползунка Гаммы в Levels (Уровнях) можно сравнить с перемещением средней точки кривой вправо или влево. Перемещение правых и левых входных ползунков в Levels (Уровни) идентично перемещению конечных точек Curves (Кривой) по горизонтали к центру. Перемещение конечных точек кривой к центру по вертикали приводит к отсечению светов или теней также как и перемещение выходных ползунков инструмента Levels (Уровни). Все действия, производимые инструментом Levels (Уровни) – могут выполняться инструментом Curves (Кривые).
Все действия, производимые инструментом Levels (Уровни) – могут выполняться инструментом Curves (Кривые).
Любая коррекция инструментами Levels (Уровни) и Curves (Кривые) приводит к потере пикселей. Вернуть утерянную информацию невозможно. Повторные изменения ведут к еще большей потере данных. Для избежания этого используйте корректирующие слои. Несмотря на то, что увеличивается расход оперативной памяти, а некоторые функции для корректирующих слоев недоступны, исходная фотография остается без изменения, а значит, многократная коррекция не навредит снимку.
Чтобы сделать изображение светлее, следует поднять центральную точку вверх в область светлых тонов, а для затемнения опустить вниз. Чтобы осветлить тени, следует вначале определить на каком промежутке графика они находятся и закрепить двумя точками света
и средние тона. Затем поднять центральную точку теней вверх, оставляя остальную часть графика нетронутой. Смотрите рисунок «Осветление теней».
Пытаясь добиться улучшения в определенной части тонового диапазона, вы расширяете этот диапазон. Одновременно вы теряете детали в других областях.
Одновременно вы теряете детали в других областях.
Перемещая правый или левый ползунки при нажатой клавише Alt, вы видите, какие пиксели будут безвозвратно потеряны. В том месте, где остановится ползунок, будет назначена самая светлая или самая темная точка в изображении.
Поля числового ввода Input(Вход) и Output (Выход) служат для просмотра и редактирования положения точек на кривой. Поводите курсором по изображению, и вы увидите, как изменяются цифры в полях числового ввода.
Определите, где на кривой начинается и где заканчивается главный объект изображения. Поставьте на кривой точки, ограничивающие занимаемый им диапазон. Опустите по вертикали нижнюю точку и поднимите верхнюю, чтобы кривая стала круче. Контраст в изображении достигается путем осветления светлых участков и затемнения темных. Удаляясь из самых светлых и самых темных областей, он добавляется в средние тона. Чаще всего именно там находится главный объект изображения.
Для снижения контраста следует инвертировать график. Т.е. затенить света и осветлить тени.
S-образная кривая будет выгнута в другую сторону.
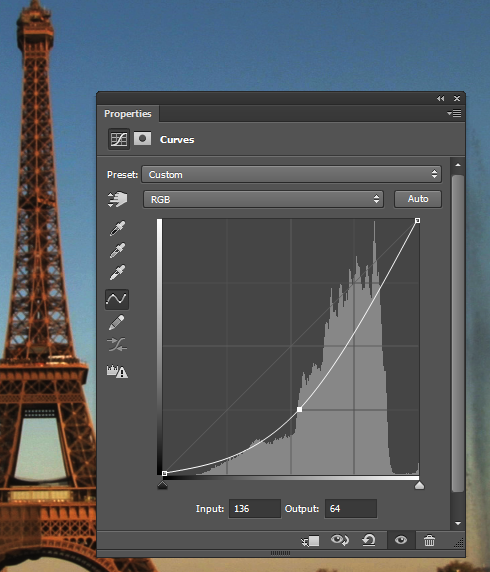
Чем круче участок кривой, тем сильнее контраст между цветами этой области. Объекты, которым будут соответствовать крутые участки кривой, приобретут контраст и станут выглядеть лучше. Области которые попадут на пологие участки кривой, контраст потеряют и станут выглядеть хуже (пусть это будут не важные части изображения). S‑образная кривая увеличивает контраст в средних тонах. Самая светлая и самая темная точки остаются без изменений, но одновременно происходит сжатие в областях светов и теней, в результате чего пропадают детали изображения. Чтобы избежать этой потери добавьте дополнительные точки. Поставьте точку ближе к самой светлой – для растягивания светов и ближе к самой черной – для восстановления самых темных теней.
Даже минимальное передвижение точки на кривой может привести к серьезным изменениям
в изображении. Улучшая контраст в одной части изображения, мы одновременно должны принести в жертву другие участки. Но добавить контраст — это одно дело, а добиться правильного цвета совсем другое.
Улучшая контраст в одной части изображения, мы одновременно должны принести в жертву другие участки. Но добавить контраст — это одно дело, а добиться правильного цвета совсем другое.
Работа с каналами.
Кривые позволяют изменять яркость каналов по отдельности. Согласно цветовому кругу, увеличение одного цвета ведет к уменьшению противоположного ему цвета. При уменьшении красного цвета в изображении прибавится голубой оттенок. При уменьшении синего цвета, изображение станет желтеть. Зеленый и пурпурный также зависят друг от друга.
Если часть тонального диапазона не задействована, а неиспользованные участки расположены на краях гистограммы, то можно передвинуть ползунки к подножью гистограммы. Мы с вами уже проделывали такую операцию с инструментом Levels (Уровни). В этом случае имеет смысл нажать кнопку Auto (Авто):
Крайние ползунки белого и черного сместятся к подножью гистограммы, причем поканально.
Начиная с Photoshop CS3, в диалоговом окне Curves (Кривые) стала видна гистограмма, что очень удобно при работе. В более ранних версиях Photoshop держите открытым окно гистограммы, чтобы контролировать изменения Window (Окно) – Histogram (Гистограмма).
В более ранних версиях Photoshop держите открытым окно гистограммы, чтобы контролировать изменения Window (Окно) – Histogram (Гистограмма).
Высокий ключ
Обычные изображения чаще всего улучшаются, если к ним применить S-образную кривую. Изображения в высоком и низком ключе (Снеговик на снегу, черный кот в темной комнате), наоборот, пострадают от ее применения, т.к. главный объект не находится в зоне средних тонов. А для остальных изображений есть простой алгоритм высокого ключа:
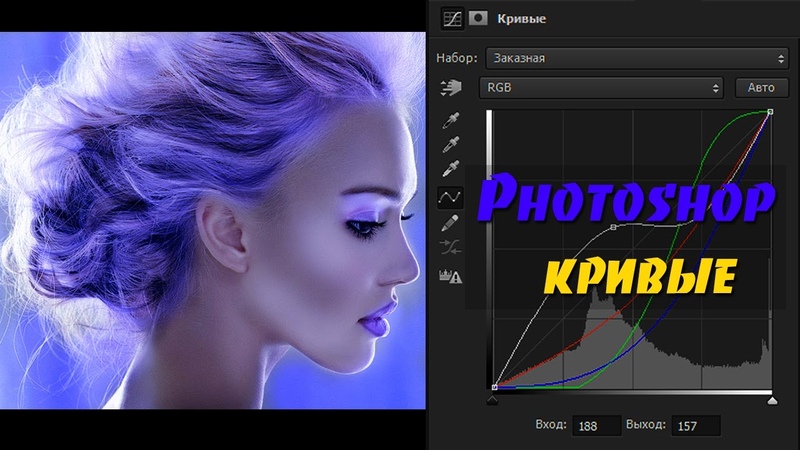
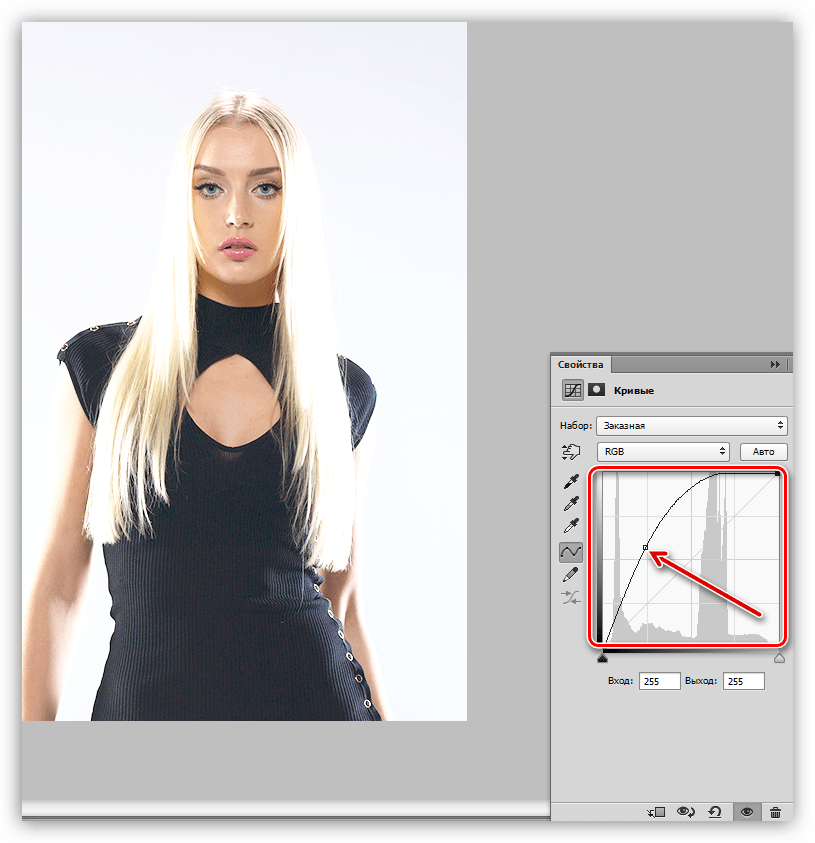
Откройте фотографию «33_прически.jpg» (фотография любезно предоставлена фотографом Надеждой Глазовой). Создайте копию фонового слоя, и обесцветьте ее Image (Изображение) –Adjustments (Коррекция) – Desaturate (Обесцветить), но лучше применить Image (Изображение) – Adjustments (Коррекция) – Black—White(Черное-белое).
Фотографию Надежды Акимовой сделала Надежда Глазова
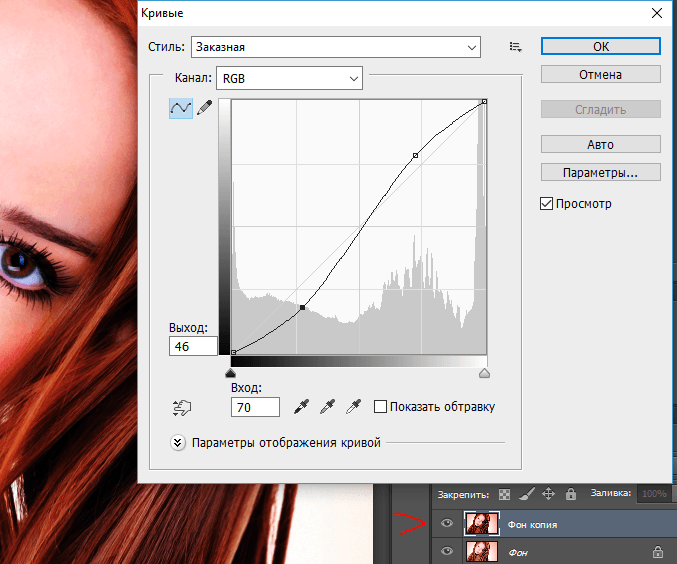
Создайте корректирующий слой Curves (Кривые). Поднимите среднюю точку графика вверх и добавьте еще две точки для плавности.
Поднимите среднюю точку графика вверх и добавьте еще две точки для плавности.
Вернитесь к черно-белому слою и создайте три его копии. У верхнего назначьте режим наложения (Multiply)Умножение, под ним Overlay (Перекрытие), и два последних обесцвеченных слоя Screen (Экран). Если изображение получится слишком светлым, поменяйте в предпоследнем слое режим на Lighten (Замена светлым).
Теперь нужно вернуть фотографии цвет. Для этого перейдите на фоновый слой и создайте его копию. Переместите эту копию на самый верх списка слоёв. Режим наложения измените на Color (Цветность).
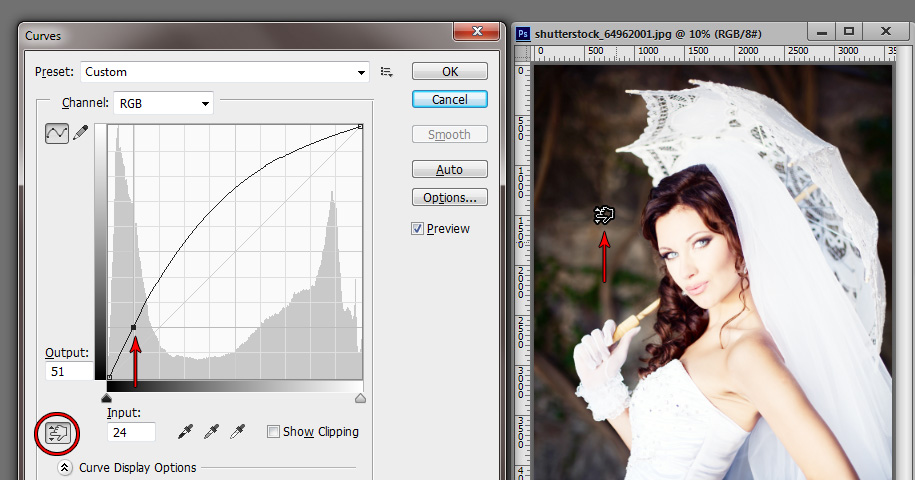
Зажмите клавишу Alt и наведите курсор мыши на границу между корректирующим слоем Curves (Кривые) и нижележащим слоем. Вид курсора изменяется на два кружка со стрелочкой . Таким образом, вы создадите обтравочную маску.
Повторите эту операцию для всех обесцвеченных слоев.
Перейдите на самый верхний слой и создайте корректирующий слой Hue/Saturation (Цветовой тон/насыщенность). Увеличьте насыщенность до +30. Для получения тонированной фотографии отметьте галочкой Colorize (Тонирование) и подберите цветовой тон и насыщенность по вкусу. При необходимости подправьте кривую корректирующего слоя Curves (Кривые) и уменьшите непрозрачность слоев. Выполните сведение слоев. Желательно сделать снимок более резким. Для этого примените фильтр Unsharp mask (Контурная резкость). Осветлите фон по краям: создайте новый слой. Инструментом лассо грубо обведите с большим запасом девушку. Растушуйте выделение Select (Выделение) – Modify (Модификация) – Feather (Растушевка) и инвертируйте выделение Shift+Ctrl+I. Залейте белым цветом, выбрав инструмент Paint Bucket ( Заливка / ведерко ).
Увеличьте насыщенность до +30. Для получения тонированной фотографии отметьте галочкой Colorize (Тонирование) и подберите цветовой тон и насыщенность по вкусу. При необходимости подправьте кривую корректирующего слоя Curves (Кривые) и уменьшите непрозрачность слоев. Выполните сведение слоев. Желательно сделать снимок более резким. Для этого примените фильтр Unsharp mask (Контурная резкость). Осветлите фон по краям: создайте новый слой. Инструментом лассо грубо обведите с большим запасом девушку. Растушуйте выделение Select (Выделение) – Modify (Модификация) – Feather (Растушевка) и инвертируйте выделение Shift+Ctrl+I. Залейте белым цветом, выбрав инструмент Paint Bucket ( Заливка / ведерко ).
В палитре Layers (Слои) сведите слои, выбрав в контекстном меню правой кнопки мыши FlattenImage (Выполнить сведение).
Низкий ключ.
Низкий ключполучается тоже очень просто, причем Кривые будут нужны лишь 1 раз для повышения контраста:
Создайте копию слоя, измените режим наложения на Multiply (Умножение), непрозрачность – 50. Создайте корректирующий слой Hue/Saturation (Цветовой тон/насыщенность). Ползунок Saturation (Насыщенность) передвиньте на – 50%, режим наложения измените на Darken (Замена темным /Затемнение).
Создайте корректирующий слой Hue/Saturation (Цветовой тон/насыщенность). Ползунок Saturation (Насыщенность) передвиньте на – 50%, режим наложения измените на Darken (Замена темным /Затемнение).
Акимова Надежда
Создайте корректирующий слой Curves (Кривые). Придайте кривой
S-образную форму. Сделать это можно очень просто: выберите в выпадающем списке Preset (Кривые) – Increase Contrast (Повышение контрастности). Вы можете выбрать
и другую предустановку по контрасту или построить кривую самостоятельно. Задайте для корректирующего слоя режим наложения Luminosity (Свечение /яркость).
Сделайте активным слой Background copy (Фон копия) и выберите в меню Select (Выделение) – Color Range (Цветовой диапазон). В списке Select (Выбрать) возьмите Midtones (Средние тона). Нажмите ОК. Появятся «бегущие муравьи». Растушуйте выделение от 7 до 12 пикселей в зависимости от размера снимка. Сделать это можно через меню Select (Выделение) – Modify (Модификация) – Feather (Растушевка) или нажмите Shift + F6. Примените фильтр Gausian Blur (Размытие по Гауссу) с радиусом 1-4 пикселя. Снимите выделение Ctrl+D.
Примените фильтр Gausian Blur (Размытие по Гауссу) с радиусом 1-4 пикселя. Снимите выделение Ctrl+D.
Затемните фон по краям: создайте новый слой, инструментом лассо обведите с большим запасом девушку, растушуйте выделение и инвертируйте его. Залейте черным цветом. Выполните сведение слоев.
Переведите в ч/б — Image (Изображение) – Adjustments (Коррекция) – Black/White (Черное-белое).
Цветокоррекция в режиме LAB
Улучшить тусклую фотографию можно с помощью коррекции инструментом Curves (Кривые)
в режиме LAB. Для этого переведите изображение в этот режим: меню Image (Изображение) – Mode (Режим) – LAB. В палитре Layers (Слои) выберите корректирующий слой Curves (Кривые).
В канале А (цвета зеленый и пурпурный) сдвиньте черный и белый ползунки на одинаковое количество к центру. В канале В (цвета синий и желтый) выполните те же действия. Если значения будут разными, то произойдет цветовой сдвиг.
С помощью этой простой манипуляции мы расширили цветовой диапазон, не изменяя яркость изображения. Вернитесь в режим RGB через меню Image (Изображение) ‑ Mode (Режим) – RGB.
Пошаговую инструкцию коррекции в режиме LAB смотрите в видеоуроке.
Цветокоррекция по числам (теория).
Владея знаниями цветокоррекции по числам, даже дальтоник достигнет хорошего результата
в редактировании безнадежно испорченных фотографий. Даже на некалиброванном мониторе можно задать правильные цвета для вывода на печать. Здесь нет творчества, зато есть анализ. Вы знакомы с палитрой Info (Инфо)? Разбираетесь в цветовых режимах? Знаете, как устроены режимы RGB, CMYK, Lab или хотя бы один из них? Если хотите освоить инструмент Curves (Кривые) в полную силу, придется все это изучить. В этом уроке мы лишь слегка коснемся изучения цветовых пространств, т.к. это слишком большая самостоятельная тема. Но даже знание основных правил поможет понять принцип работы.
Но даже знание основных правил поможет понять принцип работы.
Основное правило Дэна Маргулиса: «Всегда используйте полный диапазон доступных тонов и не предлагайте зрителю цветов, наличие которых, в данном изображении противоречит здравому смыслу». В некоторых (простых) случаях цвета, которые должны получиться, известны заранее. Например, седые волосы, окрас пингвина и далматинца должны быть нейтральны. В других (сложных) случаях цвет нам неизвестен, зато мы знаем, каким он точно быть не может (зеленые волосы, фиолетовые коты, синяя трава). Когда мы убираем цвета, которые не могут быть правильными, заменяем их, по меньшей мере, допустимыми, улучшения видны невооружённым глазом.
Тандем палитры Info (Инфо) и инструмента пипетка.
Теперь приступим непосредственно к анализу изображения. Для этого нам понадобится палитра Info (Инфо) и инструмент Eyedropper (Пипетка). Посмотрите на панель параметров этого инструмента. Давайте настроим его правильно. Принятый по умолчанию параметр Point (Точка) в выпадающем меню Point Sample (Размер образца) означает, что палитра Info показывает данные, считываемые только с одного пикселя, который может оказаться посторонней пылинкой, не имеющей ничего общего с изображением.
В выпадающем меню выберите среднее 3х3 или 5х5. Выбрав 3х3 Average (Среднее 3х3), палитра Info (Инфо) покажет значения, усредненные по девяти пикселям; а 5 by 5 Average (Среднее 5х5) даст усреднение по двадцати пяти пикселям.
Любую из двух половин палитры Info (Инфо) можно настроить так, чтобы она показывала цвет в другом цветовом пространстве. Чтобы сделать это, щелкните по значку пипетки в палитре Info (Инфо) и выберите тот режим, в котором вы чувствуете себя увереннее. Проще всего определять нейтральные тона в режиме Lab. Поводите пипеткой по изображению и проследите, как меняются цифры в тенях, светах и средних тонах. Найдите нейтральные объекты и проанализируйте их на предмет цветового сдвига.
Подсказка: В RGB, нейтральный цвет — серый, белый, черный имеет одинаковые значения во всех трех каналах. Белый – R255, G255, B255. Черный – R0,G0,B0. 50% Серый – R128, G128, B128.
В CMYК нейтральный цвет должен содержать одинаковое количество пурпурного и желтого, но несколько большее количество голубого. Для светов установите значение С5, М2, Y2.
Для светов установите значение С5, М2, Y2.
В LAB нейтральный цвет (серый, белый, черный) = 0.
Инструментом Color Sampler (Цветовой эталон) , находящимся на панели инструментов в одной связке с пипеткой , или инструментом пипетка с одновременным удержанием клавиши SHIFT можно выбрать до 4 точек на изображении. При этом палитра Info (Инфо) увеличится. Эта информация будет полезна при редактировании кривых, т. к. можно одновременно наблюдать за изменениями, происходящими во всех четырех точках.
В палитре Layers (Слои) добавьте корректирующий слой Curves (Кривые). Поставьте точку на кривой и сдвиньте ее. Поводите курсором по изображению. В палитре Info (Инфо) вы заметите изменения. Рядом с цифрами, обозначающими первоначальный цвет, через дробь, будут добавлены новые цифры. Они обозначают новый цвет для каждого участка, на который вы наведете курсор.
Цветокоррекция по чилам (практика).
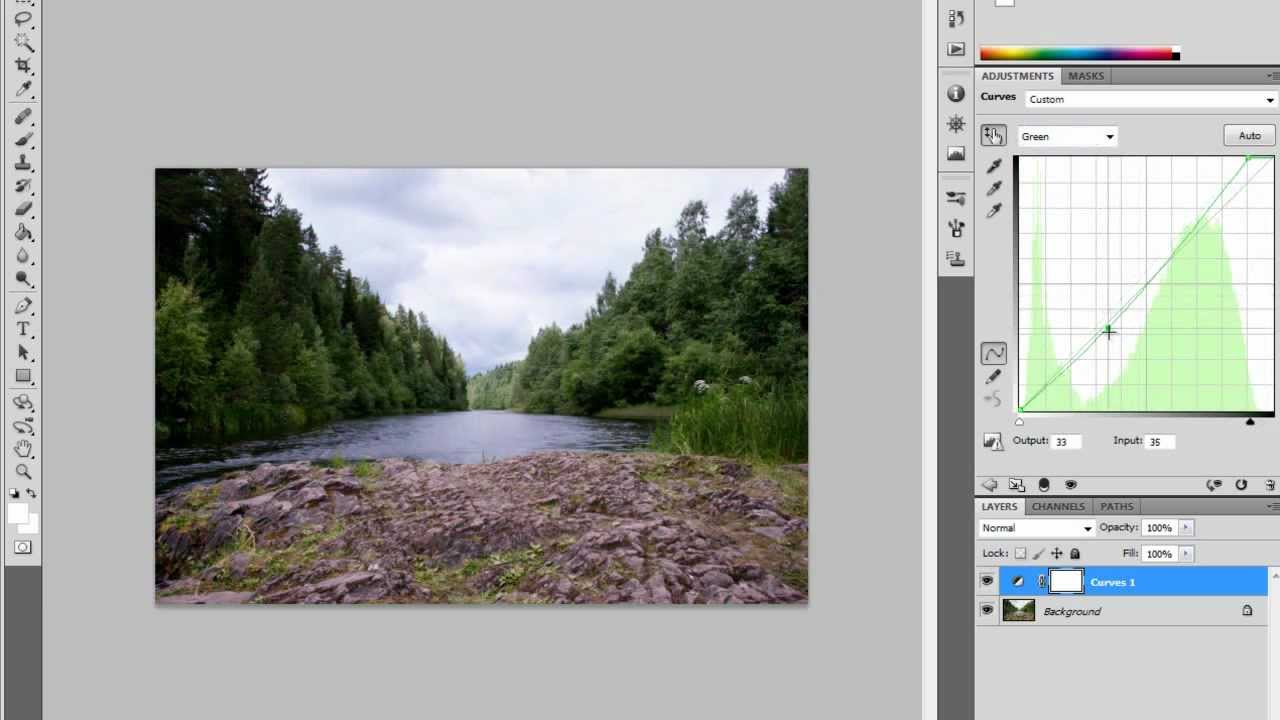
В видеоуроке мы подробно разбираем цветокоррекцию по числам. Вы увидите процесс возвращения правильных цветов на примере фотографии, сделанной в Лапландии. Правая часть палитры Инфо будет настроена на режим Lab. Белый снег должен показывать значение 0 в каналах А и В. Сосны должны быть зелеными. Это значит отрицательные значения должны быть в канале А. Лица людей не должны быть синими и зелеными, а значит в каналах А и В должны быть положительные значения.
Вы увидите процесс возвращения правильных цветов на примере фотографии, сделанной в Лапландии. Правая часть палитры Инфо будет настроена на режим Lab. Белый снег должен показывать значение 0 в каналах А и В. Сосны должны быть зелеными. Это значит отрицательные значения должны быть в канале А. Лица людей не должны быть синими и зелеными, а значит в каналах А и В должны быть положительные значения.
Таблица памятных цветов.
Ниже приведена таблица для начинающих MemorableColours (Памятных цветов). Автор: Модест Осипов ([email protected]) собирал эти цвета около 12 лет. Спасибо ему за этот очень нужный и полезный труд. Не нужно учить ее наизусть как таблицу умножения. Цвета могут сильно отличаться в зависимости от освещения. В таблице они характеризуют зону средней освещённости. Пользуйтесь ей с погрешностью на внешние факторы. Начинайте с поиска самой светлой значимой точки, затем найдите самую темную точку. Следующий этап это поиск серых нейтральных тонов или кожи и в заключении остальные памятные цвета.
Следующий этап это поиск серых нейтральных тонов или кожи и в заключении остальные памятные цвета.
| Цвет | sRGB | Lab | CMYK[Euroscale Coated v2] | Adobe RGB (1198) |
| Белый | 247.247.247 | 97.0.0 | 4.3.3.0 | 246.246.246 |
| Серый | 132.132.132 | 55.0.0 | 54.41.41.7 | 131.131.131 |
| Чёрный | 17.17.17 | 5.0.0 | 84.70.70.80 | 24.24.24 |
| Телесные тона | ||||
| Ребёнок | 239. 201.184 201.184 | 84.12.14 | 5.25.25.0 | 228.200.183 |
| Гламур | 241.212.198 | 87.9.11 | 5.20.20.0 | 233.210.197 |
| Белая раса | 234.178.146 | 77.18.25 | 5.20.20.0 | 218.176.145 |
| Загар | 218.151.108 | 69.23.33 | 15.45.55.0 | 202.150.111 |
| Жёлтая раса | 235.188.150 | 80.14.26 | 7.30.40.0 | 233.187.151 |
| Мулат | 208.138.196 | 64.25.34 | 20.50.60.0 | 190.136.98 |
| Афроамериканец | 91. 45.16 45.16 | 25.20.28 | 60.80.100.40 | 83.50.25 |
| Природа | ||||
| Листва/трава весной | 196.201.98 | 79.12.50 | 30.10.70.0 | 196.200.105 |
| Листва/трава летом | 126.166.60 | 63.26.48 | 60.15.90.0 | 137.163.70 |
| Хвоя | 70.134.55 | 50. 33.35 | 75.15.90.20 | 94.132.63 |
| Небо днём | 0.200.255 | 74.32.42 | 70.0.0.0 | 100.200.255 |
| Небо утром/ранним вечером | 0. 160.255 160.255 | 61.17.65 | 70.15.0.0 | 45.158.255 |
| Небо поздним вечером | 0.52.180 | 20.10. 85 | 100.75.0.40 | 0.55.175 |
| Материалы | ||||
| Золото (жёлтое) | 216.177.77 | 74.7.55 | 0.20.70.20 | 200.174.84 |
| Золото (светлое) | 238.223.160 | 89. 1.33 | 0.5.40.10 | 234.222.162 |
| Продукты питания | ||||
| Лимон (кожура) | 255.239.42 | 94. 6.86 6.86 | 0.0.85.0 | 255.239.70 |
| Узбекский лимон (кожура) | 255.212.6 | 87.4.86 | 0.15.90.0 | 244.212.50 |
| Лайм | 100.164.33 | 61.37.55 | 70.10.100.0 | 121.162.52 |
| Клубника | 232.51.0 | 52.67.67 | 0.90.100.0 | 200.55.0 |
| Малина | 231.51.99 | 53.69.18 | 0.90.40.0 | 200.56.100 |
| Вишня | 159.2.69 | 34.58.9 | 30.100.50.20 | 134.4.69 |
| Черешня | 112.0.29 | 22. 45.19 45.19 | 30.100.70.50 | 95.0.33 |
| Банан (кожура) | 255.223.78 | 90.1.72 | 0.10.75.0 | 248.223.91 |
| Банан (мякоть) | 255.239.182 | 95.0.30 | 0.5.35.0 | 252.239.184 |
| Черника | 31.60.111 | 25.4. 34 | 100.85.35.0 | 45.62.109 |
| Кокос (мякоть) | 247.246.243 | 97.0.2 | 4.3.5.0 | 247.246.242 |
| Киви (мякоть) | 113.157.82 | 60.26.34 | 65.20.80.0 | 126.155.87 |
| Апельсин (кожура) | 240. 132.0 132.0 | 66.38.80 | 0.55.100.0 | 215.129.0 |
| Мандарин (кожура) | 234.90.0 | 58.55.72 | 0.75.100.0 | 206.91.0 |
| Помидор (парниковый) | 230.0.4 | 49.76.63 | 0.100.100.0 | 198.0.13 |
| Помидор (грунтовой) | 231.51.44 | 52.68.50 | 0.90.80.0 | 200.53.47 |
| Кетчуп | 209.0.14 | 45.70.56 | 15.100.100.0 | 180.4.21 |
| Укроп/петрушка | 64.157.41 | 58. 45.49 | 80.10.100.0 | 103.157.56 |
| Молочный шоколад | 161. 81.24 81.24 | 44.31.46 | 20.65.90.30 | 142.82.34 |
| Чёрный шоколад | 70.19.10 | 15.24.18 | 50.85.90.65 | 63.27.20 |
| Рис | 247.244.237 | 96.0.4 | 4.4.8.0 | 245.243.235 |
| Красное вино | 117.0.36 | 23.48.16 | 25.100.60.50 | 100.0.38 |
Советы:
1. Неправильный выбор точки светов часто является самым верным способом испортить изображение. Блики нельзя рассматривать, как самую светлую, значимую точку. В них нет никакой информации, а значит, их нельзя улучшить. При выборе белой точки не указывайте белой пипеткой на зубы и белки глаз, т.к. у них всегда есть небольшой оттенок. Даже голливудская улыбка имеет теплый тон. При попытке выбрать зубы как самую белую область, уменьшится количество желтого цвета на всей фотографии и она приобретет цветовой сдвиг в сторону синих тонов. Чёрной пипеткой не выбирайте тёмные волосы.
Даже голливудская улыбка имеет теплый тон. При попытке выбрать зубы как самую белую область, уменьшится количество желтого цвета на всей фотографии и она приобретет цветовой сдвиг в сторону синих тонов. Чёрной пипеткой не выбирайте тёмные волосы.
2. У всех цветовых пространств есть свои сильные и слабые стороны. Для применения кривых очень полезным является черный канал в CMYK. Диапазон CMYK меньше чем RGB поэтому интересующие нас объекты попадают на более короткие участки кривых, которые можно сделать намного круче, чем в RGB. Большая часть деталей находится в черном канале. Однако если вы работаете с RGB-файлом, который не будет печататься в типографии, преобразовывайте его
в CMYK только в исключительных случаях; можно использовать LAB или остаться в RGB.
3. Синий канал RGB и желтый в CMYK мало влияют на контраст.
4. Для зеленых объектов самыми темными каналами будут либо красный и синий в RGB, либо голубой и желтый в CMYK. При создании кривых необходимо быть особенно внимательным и не делать красный таким же темным, как синий, иначе деревья приобретут зелено-голубой оттенок.
Коррекцию начинайте от самого темного к светлому каналу. В RGB – Синий, Красный, Зеленый, в СМYK – Желтый, Голубой, Пурпурный.
5. Объединенная кривая или Мастер-Кривая дает хороший результат для нейтральных объектов. С изображениями, в которых один или несколько цветов главные, лучше проводить коррекцию поканально.
6. Если установить для теней значение R0,G0,B0, тени становятся черными, и вся имеющаяся в них информация пропадает. Для изображений, которые не содержат важных деталей в тенях и полутенях, можно выбирать для теней R0,G0,B0, а для светов R255,G255,B255. В большинстве случаев лучше остановить свой выбор для теней R15,G15,B15, а для светов R247,G247,B247.
7. На фотографии лица человека должен присутствовать желтый оттенок, т.к. теплые тона воспринимаются людьми лучше, чем холодные. Исключение составляют люди с кожей красного, желтого и черного цвета.
8. Если файл печатается в RGB —используйте для теней значение 15R15G15B, если, конечно, вы не уверены в том, что ваше выводное устройство сохранит детали и при меньшем значении.
Горячие клавиши:
CTRL + щелчок по изображению – устанавливает узловую точку в канале.
CTRL+SHIFT + щелчок по изображению – добавляет узловые точки во все каналы кроме основного.
SHIFT + щелчок по кривой – добавляет точки, которые можно перемещать одновременно.
SHIFT + щелчок по уже установленным точкам на кривой – выделяет их (точки закрашиваются черным цветом) и их можно передвигать все вместе.
CTRL + D снимает выделение со всех точек.
Стрелки позволят перемещать выделенные узловые точки.
Вопросы:
- Какую клавишу надо нажать для изменения масштаба фоновой сетки?
– Shift.
– Ctrl.
– Alt.
– Tab.
– Пробел.
- Сколько точек можно выбрать на изображении инструментом Color Sampler (Цветовой Эталон)?
– 1
– 2
– 3
– 4
– Сколько угодно.
- Для придания изображению контраста нужно…
– Опустить среднюю точку немного вниз.
– Поднять среднюю точку немного вверх.
– Придать кривой S-образную форму.
– Нажать кнопку Авто.
- Сколько точек можно установить на графике?
– 1.
– 5.
– 10.
– 16.
– 21
Домашнее задание:
- Откройте файл велосипеды.jpg. Откорректируйте его при помощи корректирующего слоя кривые.
- Откройте файл прически.jpg. Переведите изображение в высокий и низкий ключ.
- Откройте файл прудик.jpg. Откорректируйте его при помощи корректирующего слоя кривые.
- Откройте файл лапландия.jpg. Откорректируйте его при помощи корректирующего слоя кривые.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — По поводу урока. Я читала статьи про использование кривых и сейчас пользуюсь часто этим инструментом в коррекции, так как знаю его возможности.
Твой урок объединяет все знания. В принципе, мне понравился как написан. Все основы упомянуты (где света на графике, где тени, как улучшить контраст, коррекция по каналам) и для новичков может стать открытием данный урок. Честно говоря, не вникала в часть с подробностями, так как знаю, что мало что из этого запомню. Очень хорошо показаны в текстовой части примеры графиков (как затемнить, осветлить, повысить контраст.) Кстати, очень полезные советы даны в текстовой части!!!!! Коррекция по числам мне осталась непонятной, может потому что не очень в это вникала. Полезным в понимании урока стало выполнение ДЗ. Все основные возможности коррекции рассмотрены. А низкий и высокий ключ в фотографии даны как просто дополнение и мини уроки по коррекции? Мне, кстати, понравились эти результаты!!!
B.Olga.B: — Очень нужный урок! Спасибо большое за него!!! Пока смотрела видео-урок все было легко и понятно, а как взялась за домашнее задание, оказалось не все так просто….
. Долго мучилась с Лапландией, но она так и не поддалась Спасибо большое!!!
Елена З: — Здравствуйте, Светлана, кривые в своей работе использовала только канал RGB, различную форму кривой задавала в зависимости от яркости, контрастности. Но теперь пригодится и по отдельным каналам убирать лишний цвет. В принципе у меня нет таких фотографий с кардинальным световым сдвигом, но возьму на вооружение.
Бабенко Юлия: — Ох и трудным урок мне показался, сидела долго, мучительно, очень намучилась с высоким и низким ключом. Высылаю все результаты, а ты подскажи что да как) Очень трудно дался этот урок, хотя объяснения вполне нормальные.
Елена Михайлова: (Автор: — Елена вместо отзыва подкорректировала мне этот урок. Нашла целую кучу ошибок, которые я впоследствии исправила. Лена, огромное Вам за это спасибо!!!! )
Панова Светлана: — Светлана, Вы совершенно правы, урок о кривых самый сложный из всех предыдущих.
Долго пробовала выполнить коррекцию фотографий и надеюсь, что у меня получилось. При выполнении задания вызвали сложности коррекции фотографий в высоком и низком ключе, возможно из-за того, что в видио уроке объяснение было на другой фотографии и сравнить свой промежуточный результат не с чем. Сам урок написан очень хорошо, вот только в конце видио урока (при объяснении домашнего задания) очень отличается звуковой диапазон голоса. В остальном все отлично. Спасибо за урок!
Надежда Диденко: (Автор: — Надежда, Вы мой ангел-корректор! Было очень много ошибок в тексте урока, и вы его просто спасли от злобных критиков перед публикацией. Большое Вам человеческое спасибо!)
Как в фотошопе работать с кривыми
Инструмент Кривые в Фотошопе
Инструмент «Кривые» является одним из самых функциональных, и поэтому востребованных в Фотошопе. С его помощью производятся действия по осветлению или затемнению фотографий, изменению контраста, цветокоррекции.
Поскольку, как мы уже говорили, данный инструмент обладает мощным функционалом, то он же и может оказаться весьма сложным в освоении. Сегодня постараемся максимально широко раскрыть тему работы с «Кривыми».
Скачать последнюю версию PhotoshopИнструмент Кривые
Далее поговорим об основных понятиях и способах применения инструмента для обработки фотографий.
Способы вызова кривых
Способов вызова на экран настроек инструмента два: горячие клавиши и корректирующий слой.
Горячие клавиши, по умолчанию присвоенные разработчиками Фотошопа «Кривым» — CTRL+M (в английской раскладке).
Корректирующий слой – особый слой, накладывающий на подлежащие слои в палитре определенный эффект, в данном случае мы увидим такой же результат, как если бы был применен инструмент «Кривые» обычным способом. Отличие состоит в том, что само изображение не подвергается изменению, а все настройки слоя можно поменять в любой момент. Профессионалы говорят: «Недеструктивная (или неразрушающая) обработка».
В уроке мы будем пользоваться вторым способом, как наиболее предпочтительным. После применения корректирующего слоя Фотошоп автоматически открывает окно настроек.
Данное окно можно вызвать в любой момент, кликнув дважды по миниатюре слоя с кривыми.
Маска корректирующего слоя Кривые
Маска данного слоя, в зависимости от свойств, выполняет две функции: скрывать или открывать эффект, определяемый настройками слоя. Белая маска открывает эффект на всем изображении (подлежащих слоях), черная – скрывает.
Благодаря маске мы имеем возможность применить корректирующий слой на определенном участке изображения. Это можно сделать двумя способами:
- Инвертировать маску сочетанием клавиш CTRL+I и покрасить белой кистью те участки, на которых хотим видеть эффект.
- Взять кисть черного цвета и удалить эффект оттуда, где мы его видеть не хотим.
Кривая
Кривая – основной инструмент настройки корректирующего слоя. С ее помощью изменяются различные свойства изображения, такие как яркость, контраст и насыщенность цветов. Работать с кривой можно как вручную, так и при помощи ввода входных и выходных значений.
С ее помощью изменяются различные свойства изображения, такие как яркость, контраст и насыщенность цветов. Работать с кривой можно как вручную, так и при помощи ввода входных и выходных значений.
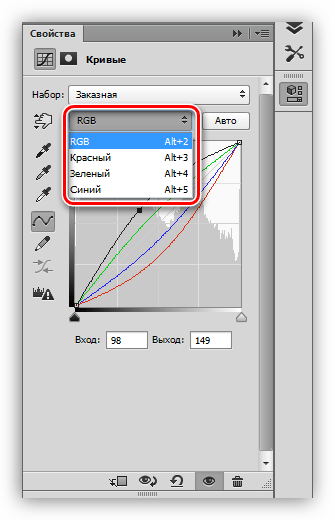
Кроме того, Кривая позволяет отдельно корректировать свойства цветов, входящих в схему RGB (красный, зеленый и синий).
S-образная кривая
Такая кривая (имеющая форму латинской буквы S), является наиболее распространенной настройкой при цветокоррекции изображений, и позволяет одновременно усилить контраст (сделать тени глубже, а света ярче), а также поднять насыщенность цветов.
Точки черного и белого
Данная настройка идеально подходит для редактирования черно-белых снимков. Перемещая ползунки с зажатой клавишей ALT можно получить идеальные черный и белый цвета.
Кроме того, данный прием помогает избежать засветов и потери деталей в тенях на цветных изображениях при осветлении или затемнении всего снимка.
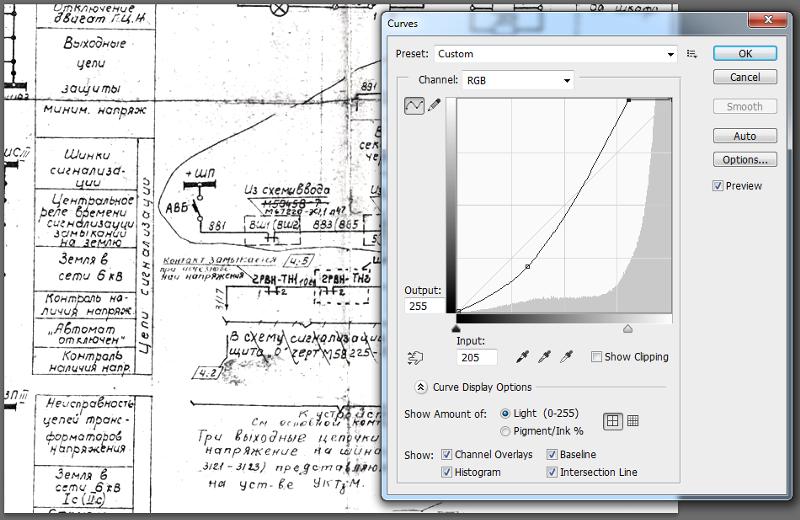
Элементы окна настроек
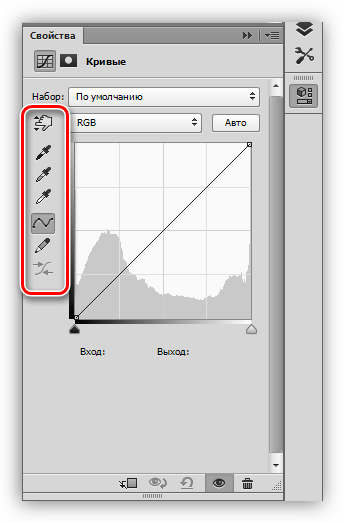
Давайте кратко пройдемся по назначению кнопок окна настроек и приступим к практике.
- Левая панель (сверху вниз):
- Первый инструмент позволяет изменять форму кривой перемещением курсора непосредственно по изображению;
- Следующие три пипетки берут пробы точек черного, серого и белого соответственно;
- Далее идут две кнопки – карандаш и сглаживание. Карандашом можно нарисовать кривую вручную, а с помощью второй кнопки сгладить ее;
- Последняя кнопка округляет числовые значения кривой.
- Первая кнопка привязывает корректирующий слой к тому слою, который находится ниже его в палитре, тем самым применяя эффект только к нему;
- Затем идет кнопка временного отключения эффектов, позволяющая просмотреть оригинальное изображение, без сброса настроек;
- Следующая кнопка сбрасывает все изменения;
- Кнопка с глазом отключает видимость слоя в палитре слоев, а кнопочка с корзиной удаляет его.

Практика
Исходное изображение для практического занятия выбрано следующее:
Как видим, здесь присутствуют слишком выраженные тени, слабый контраст и тусклые цвета. Приступаем к обработке изображения, используя только корректирующие слои «Кривые».
Осветление
- Создаем первый корректирующий слой и осветляем изображение до тех пор, пока не выйдет из тени лицо модели и детали платья.
- Инвертируем маску слоя (CTRL+I). Осветление исчезнет со всего изображения.
- Берем кисть белого цвета с непрозрачностью 25-30%.
Кисть должна быть (обязательно) мягкая, круглая.
- Открываем эффект на лице и платье, закрашивая нужные участки на маске слоя с кривыми.

Тени ушли, лицо и детали платья открылись.
Цветокоррекция
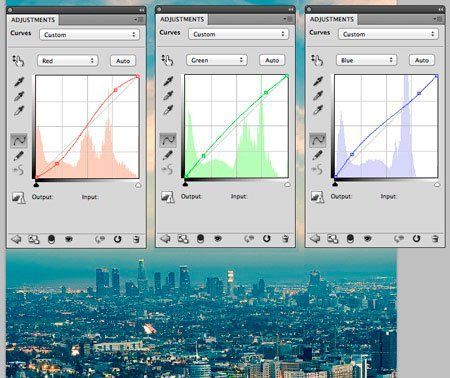
1. Создаем еще один корректирующий слой и выгибаем кривые во всех каналах так, как показано на скриншоте. Этим действием мы поднимем яркость и контрастность всех цветов на фото.
2. Далее немного осветлим все изображение при помощи еще одного слоя «Кривые».
3. Придадим фотографии легкий налет винтажности. Для этого создадим еще один слой с кривыми, перейдем в синий канал и выполним настройку кривой, как на скрине.
На этом остановимся. Поэкспериментируйте самостоятельно с разными вариантами настроек корректирующих слоев «Кривые» и поищите наиболее подходящие под Ваши нужды комбинации.
Урок по «Кривым» окончен. Используйте данный инструмент в своей работе, так как с его помощью можно довольно быстро и эффективно обрабатывать проблемные (и не только) фотографии. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКривые в Photoshop: 6 базовых приёмов
Инструмент «Кривые» («Curves») в Adobe Photoshop является одним из мощнейших в Вашей цифровой «фотолаборатории». И это иногда пугает. Представляем Вашему вниманию шесть базовых приёмов, которыми, на наш взгляд, стоит владеть каждому фотографу.
«Кривые» в Photoshop – один из самых действенных способов осветления и затемнения фотографий, настройки контрастности и передачи цветов. И этого инструмента многие пользователи избегают. Причина заключается в том, что несмотря на огромный потенциал, «Кривые» – один из самых сложных инструментов в освоении. Наверное, поэтому компания Adobe не включает «Кривые» в Photoshop Elements – редактор, который рассчитан на начинающих фотографов. С выходом новых версий Photoshop Elements «Кривые» по-прежнему остаются уникальной чертой лишь более дорого Photoshop, что делает его «младшего брата» всё менее привлекательным редактором для опытных фотографов.
Новичкам следует довериться возможностям «Кривых». После некоторого времени, потраченного на эксперименты, этот инструмент быстро станет первоочередным для большинства операций с тоном.
Часто, обработка любого изображения начинается с «Кривых». И будучи одним из мощнейших инструментов, он также является одним из самых гибких и удобных для решения широкого круга задач. Как только Вам нужно осветлить слишком тёмный снимок, усилить контраст или придать сочности цветам, проверить наличие «пересвеченных» и «заваленных» областей на фотографии, «Кривые» вступают в игру.
Следующие шесть рекомендаций-приёмов помогут вам овладеть лучшим инструментом тоновой коррекции, который может предложить Photoshop.
Первый приём
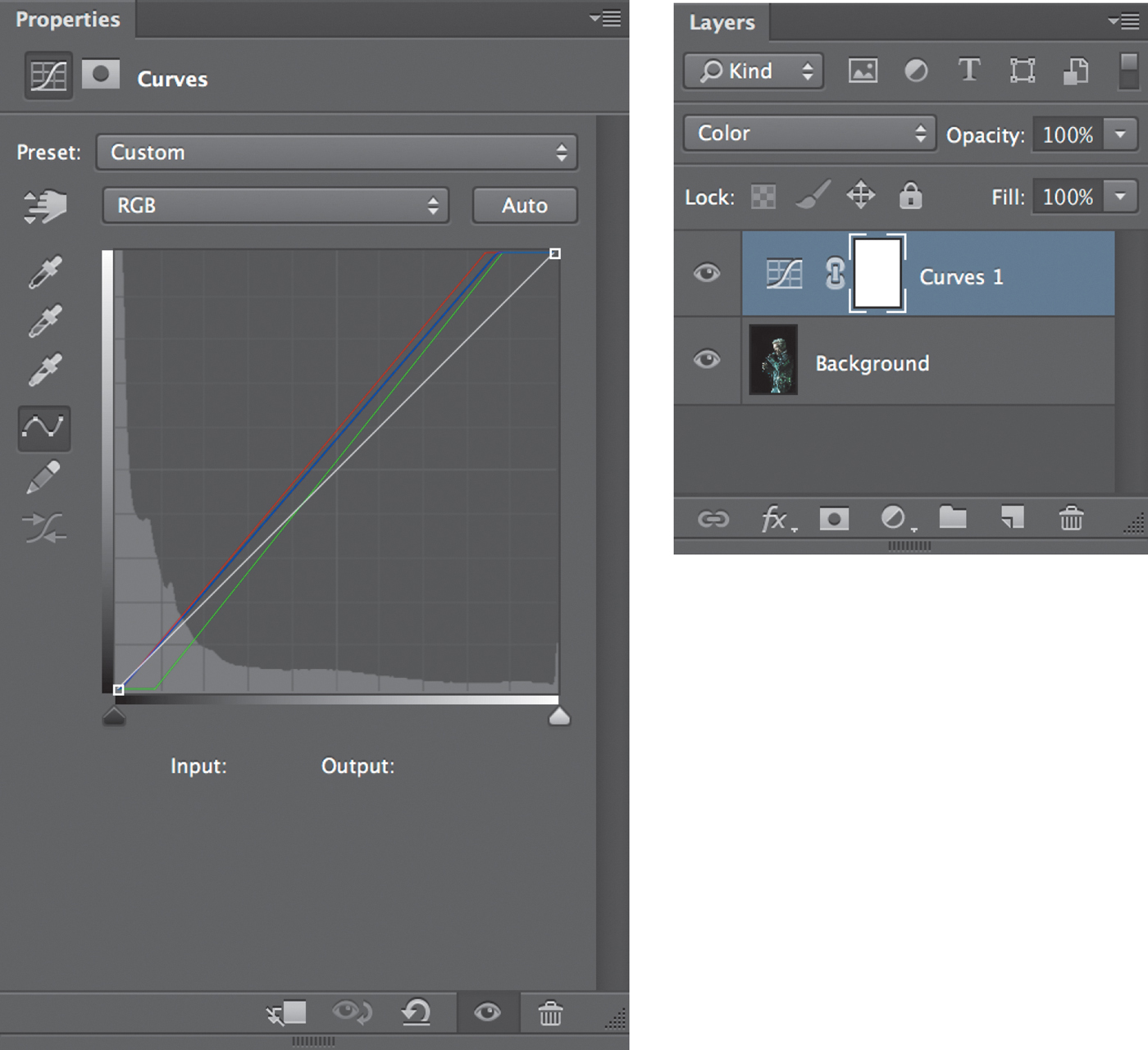
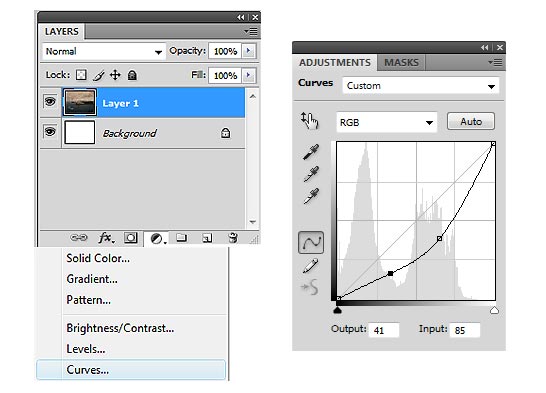
«Кривые» лучше всего применять в форме корректирующего слоя. Откройте панель «Слои» («Layers»), щёлкните по пиктограмме «Создать новый корректирующий слой» («Create New Adjustment Layer»), расположенной внизу панели. Выберите из появившегося списка команду «Кривые» («Curves»). Теперь Ваше исходное изображение сохранит первозданный вид вне зависимости от последующих коррекций.
Теперь Ваше исходное изображение сохранит первозданный вид вне зависимости от последующих коррекций.
Параметры «Кривых» вы можете вызвать двойным щелчком по иконке слоя. Корректирующий слой «Кривые» сохраняет все особенности слоёв. Вы можете создавать для него маску, менять режим наложения («Blend mode») и непрозрачность («Opacity»).
Второй приём
Чтобы осветлять или затемнять изображение, Вам следует перемещать узловые точки вверх или вниз, соответственно.
Воспринимайте горизонтальную ось как шкалу, на которой слева располагаются самые тёмные тона изображения, а справа – самые светлые тона. Поэтому место на кривой, в которое Вы ставите узловую точку, имеет значение. От её положения относительно горизонтальной оси зависит диапазон тонов, которые Вы будете осветлять или затемнять. Если узловая точка находится ближе к левому краю, то Вы будете воздействовать на тёмные тона фотографии. Наоборот, если она ближе к правому краю – на светлые тона.
Третий приём
Нажмите и удерживайте нажатой клавишу «Alt» на клавиатуре. Теперь двигайте чёрный треугольничек, расположенный под графиком, вправо, чтобы проявить «заваленные» области на снимке. Двигайте белый треугольничек влево, чтобы проявить «пересвеченные» области.
Теперь двигайте чёрный треугольничек, расположенный под графиком, вправо, чтобы проявить «заваленные» области на снимке. Двигайте белый треугольничек влево, чтобы проявить «пересвеченные» области.
Если вы предварительно преобразуете снимок в чёрно-белое изображение, то сможете способом, указанным выше, отслеживать все пиксели, «выбивающиеся» из тонового диапазона фотографии. Также, это хороший способ задать количество абсолютно чёрных и абсолютно белых пикселей в изображении.
Большинство фотографий только выигрывают от расширения тонового диапазона. Поэтому с зажатой клавишей «Alt» на клавиатуре сдвигайте вправо чёрный треугольничек до тех пор, пока не проявятся белые или цветные пиксели. Проделайте аналогичное действие с белым треугольничком.
Четвёртый приём
Классический способ усилить контрастность фотографии – придать тоновой кривой S-образную форму. Поставьте одну узловую точку справа и двигайте её вверх, осветляя, тем самым, светлые области снимка. Вторую точку поместите слева и опустите вниз, затемняя тёмные области.
Иногда целесообразно установить третью узловую точку посередине.
Чем больше разница по высоте между первой и второй точкой, тем выразительнее изображение.
Если Вы хотите, чтобы с ростом контрастности, насыщенность цветов сохранялась, выберите «Светимость» («Luminosity») в качестве режима наложения корректирующего слоя.
Пятый приём
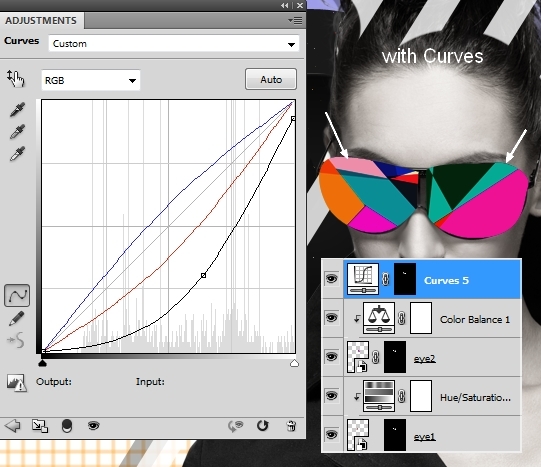
Вносите в ваш снимок локальные коррекции. Для этого создавайте несколько корректирующих слоёв «Кривые» и с помощью масок слоёв применяйте эффект от каждого слоя к определённой области фотографии.
Например, от повышения контрастности радужных оболочек глаз большинство портретов выигрывают. Проверьте это собственноручно. Создайте корректирующий слой «Кривые» («Curves»), придайте тоновой кривой S-образную форму. Нажмите на клавиатуре сочетание клавиш «CMD»/«Ctrl» и «I», чтобы инвертировать маску из белой в чёрную. Возьмите инструмент «Кисть» (Brush tool), установите белый цвет в качестве основного. Рисуйте по радужным оболочкам, чтобы проявить эффект.
Шестой приём
Вы можете переключаться между цветовыми каналами с помощью ниспадающего списка, расположенного над тональной кривой. Когда Вы меняется форму кривой какого-либо цветового канала, Вы корректируете передачу цветов на фотографии.
Например, мы выбрали красный канал (Red) и уменьшили красный оттенок волос, «прогнув» кривую вниз с помощью пары узловых точек.
В красном канале если Вы двигаете узловую точку вверх, то усиливается красный цвет; если вниз – циан («голубой» цвет). В синем канале (Blue) если Вы двигаете точку вверх, то усиливается синий цвет; если вниз – жёлтый цвет. Наконец, в зелёном канале (Green) если Вы двигаете точку вверх, то усиливается зелёный цвет; если вниз – маджента («сиреневый» цвет).
Описание параметров КС «Кривые»
1. Узловая точка
Поместите её на кривую щелчком мыши. Затем тащите вниз, чтобы затемнить изображение, или вверх, чтобы осветлить.
2. Точка чёрного и точка белого
Переместите их внутрь диапазона: точку чёрного вправо, точку белого влево – чтобы назначить в качестве самой тёмной и самой светлой точек на фотографии новые пиксели. Удерживайте на клавиатуре клавишу «Alt», чтобы отследить «пересвеченные» и «заваленные» области на снимке.
Удерживайте на клавиатуре клавишу «Alt», чтобы отследить «пересвеченные» и «заваленные» области на снимке.
3. Ниспадающий список для выбора каналов
Выбирайте с помощью него различные цветовые каналы. У каждого канала своя кривая.
4. Ниспадающий список с предустановленными наборами параметров (пресетами)
С помощью него выбирайте уже готовые формы кривых. С «заготовок» проще начинать, подстраивая форму кривой для нужд конкретного изображения.
5. Карандаш и «сглаживатель»
Включите «Карандаш» (Pencil tool), чтобы придать кривой произвольную форму. Щёлкните по кнопке «Округлять числовые значения кривой» («Smooth Curves Values»), чтобы сгладить кривую.
6. Точечная настройка яркости
Включите «Руку» (Hand tool), поместите курсор в том месте фотографии, которое хотите осветлить или затемнить. Зажмите левую кнопку мыши и двигайте курсор вверх и вниз, чтобы изменить яркость изображения.
7. Гистограмма
Это графическое представление всех тонов, присутствующих в фотографии. Левый край гистограммы сообщает о тенях, правый край – о бликах.
Левый край гистограммы сообщает о тенях, правый край – о бликах.
8. Пипетки
Выберите пипетку, укажите на фотографии фрагмент, который послужит точкой белого (или точкой 50%-ого серого, или точкой чёрного). Каждая пипетка отвечает за свою «точку».
9. Вход и выход
«Вход» отражает диапазон исходных тонов на фотографии (горизонтальная ось), «выход» – распределение тонов после коррекции по шкале от 0 до 255 (вертикальная ось).
Автор статьи: Jeff Meyer
Сортировать: Новые Комментируемые ПросматриваемыеВ предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши. Сегодня мы поговорим о первых шагах после покупки планшета…
Читать дальше →21/08/2018. Обработка фото — Photoshop и Lightroom. Автор: Евгений Карташов
10 089
15Рано или поздно фотограф, занимающийся съемкой людей, сталкивается с необходимостью ретуши кожи на своих работах. И это вполне объяснимо, так как люди хотят видеть себя красивыми. ..
..
20/08/2018. Обработка фото — Photoshop и Lightroom. Автор: Евгений Карташов
14 909
23Обсуждения многих тем, касающихся фотографии, рискуют перейти к сложной технической терминологии, которая будет ближе ученым, но не творческим людям. Теория цвета – отличный…
Читать дальше →06/08/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
10 899
4Улучшение снимков во время постобработки – важный финальный шаг в рабочем процессе каждого фотографа. Некоторые ограничиваются легкими правками экспозиции и контраста…
Читать дальше →04/06/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
15 596
7В этой статье вы найдёте обзор уже известного вам редактора On1 Photo RAW, который, по мнению автора, является достойной альтернативой Lightroom …
Читать дальше →24/05/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
7 798
6Всю жизнь синий цвет ассоциируется у нас с небом. В ясный день небо всегда голубое. Этим цветом заканчиваются сумерки и начинается день…
В ясный день небо всегда голубое. Этим цветом заканчиваются сумерки и начинается день…
25/04/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
12 453
6Как работают кривые Curves
?Павел Косенко (pavel_kosenko) wrote, 2011-03-28 03:29:00 Павел Косенко pavel_kosenko 2011-03-28 03:29:00 To English-speaking visitors: This post in Englishhttp://pavelkosenko.wordpress.com/2012/04/01/how-to-use-curves/
Эта статья адресована в первую очередь начинающим фотографам, хотя, возможно, окажется полезной кому-то из более опытных.
О кривых в наше время сказано много, и вместе с тем недостаточно. Большинство статей на эту тему посвящено функционалу инструмента Curves в Adobe Photoshop, в то время, как кривые — куда более глобальное и важное понятие. Несмотря на то, что рассматривать их действие удобнее всего действительно в Фотошопе, надо понимать, что в том или ином виде кривые существуют практически в любой программе для работы с фотографическими изображениями. Даже там, где в прямом виде вы не увидите привычной кривой, скорее всего она существует и так или иначе воздействует на вашу картинку. Даже когда вы меняете параметры Brightness или Contrast в Лайтруме, на самом деле вы управляете формой некоторой кривой. Не говоря о том, что вывод картинки на экран вашего компьютера в принципе невозможен без гамма-приводки и управления яркостно-контрастными характеристиками через ICC-профиль монитора, которые также регулируются некоторой формы кривой. Более того, даже если вы снимаете на плёнку, после проявки ваше изображение также будет определяться так называемой характеристической (передаточной) кривой данной конкретной фотоплёнки.
Даже там, где в прямом виде вы не увидите привычной кривой, скорее всего она существует и так или иначе воздействует на вашу картинку. Даже когда вы меняете параметры Brightness или Contrast в Лайтруме, на самом деле вы управляете формой некоторой кривой. Не говоря о том, что вывод картинки на экран вашего компьютера в принципе невозможен без гамма-приводки и управления яркостно-контрастными характеристиками через ICC-профиль монитора, которые также регулируются некоторой формы кривой. Более того, даже если вы снимаете на плёнку, после проявки ваше изображение также будет определяться так называемой характеристической (передаточной) кривой данной конкретной фотоплёнки.
Таким образом, независимо от того, на что вы снимаете и насколько много внимания уделяете вопросам обработки фотографий в тёмной или светлой комнате, понимание принципа работы кривых является достаточно важным. И не только для фотографов: сканировщики, цветокорректоры, дизайнеры, операторы печати и многие другие специалисты при работе с растровой картинкой мыслят в первую очередь кривыми, а Curves для них — главный (часто единственный) и самый эффективный инструмент по работе с фотографическим изображением.
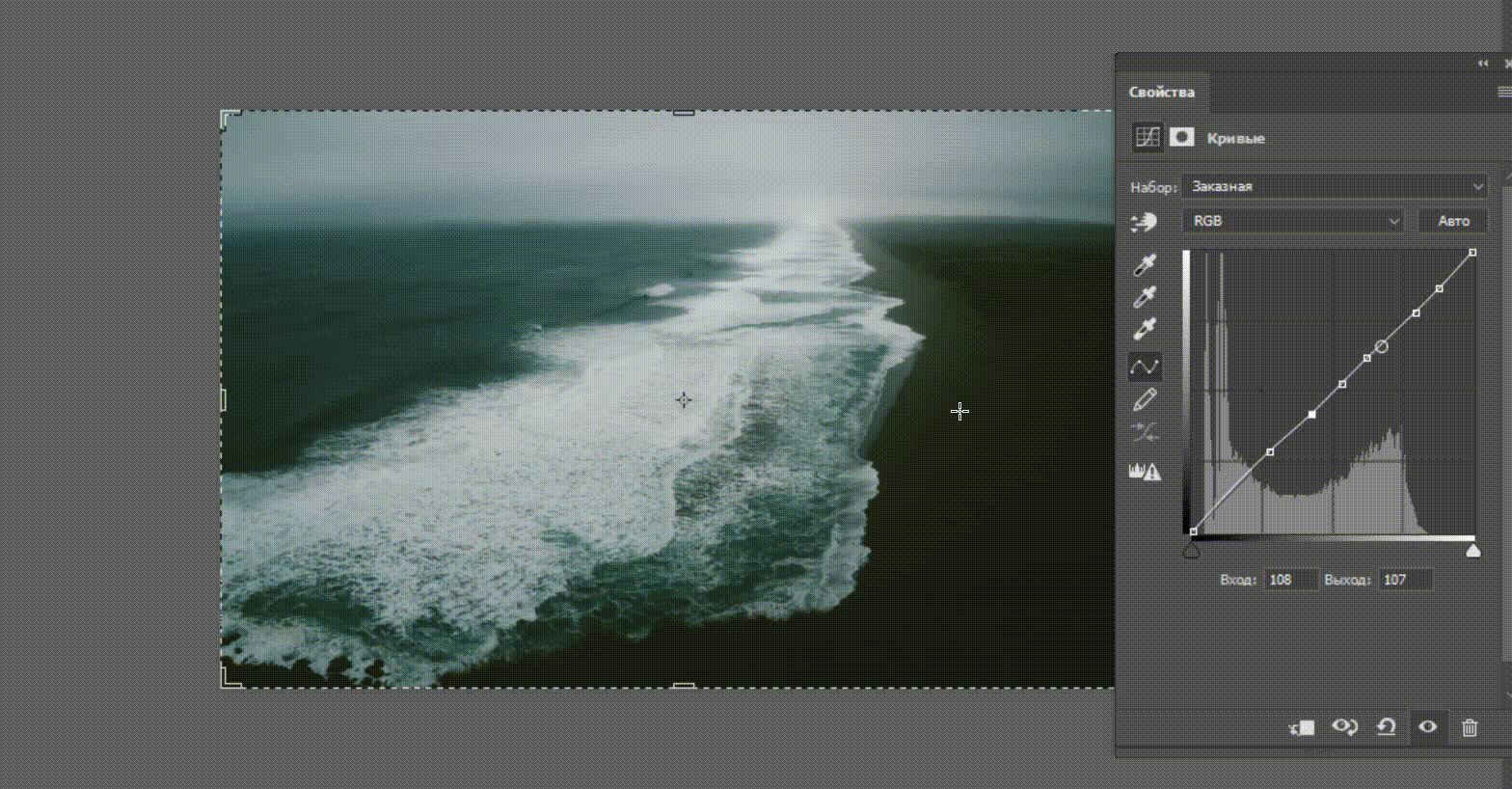
 ..» или комбинацией клавиш «CMD+M» («CTRL+M» в Windows).Прежде всего обратите внимание на то, что на кривой серым цветом показана гистограмма нашей ч/б-картинки. Гистограмма отображает распределение яркостей в изображении. Так как мы взяли 8-битную картинку, яркость каждого пиксела может быть представлена максимум 256 значениями (они ещё называются уровнями). В этой системе координат чёрной точке соответствует значение 0 уровней, белой — 255 уровней. Крайняя левая точка гистограммы (а также инструмента Curves в том виде, в котором он приведён на скриншоте) соответствует самым тёмным пикселям нашего изображения (со значением 0 уровней), крайняя правая — самым светлым (со значениями 255 уровней). По вертикали откладывается общее количество пикселей с соответствующей яркостью.
..» или комбинацией клавиш «CMD+M» («CTRL+M» в Windows).Прежде всего обратите внимание на то, что на кривой серым цветом показана гистограмма нашей ч/б-картинки. Гистограмма отображает распределение яркостей в изображении. Так как мы взяли 8-битную картинку, яркость каждого пиксела может быть представлена максимум 256 значениями (они ещё называются уровнями). В этой системе координат чёрной точке соответствует значение 0 уровней, белой — 255 уровней. Крайняя левая точка гистограммы (а также инструмента Curves в том виде, в котором он приведён на скриншоте) соответствует самым тёмным пикселям нашего изображения (со значением 0 уровней), крайняя правая — самым светлым (со значениями 255 уровней). По вертикали откладывается общее количество пикселей с соответствующей яркостью.Любая кривая занимается перераспределением яркостной информации изображения. На приведённой выше кривой мы взяли точку с исходным значением 57 уровней (отложенным по горизонтали) и присвоили ей новое значение 101 уровень (отложенное по вертикали). Это означает, что все пиксели, которые на входе инструмента имели яркость 57 (из 255 возможных) уровней, после его применения станут пикселями с яркостью 101 (из 255 возможных) уровней.
Это означает, что все пиксели, которые на входе инструмента имели яркость 57 (из 255 возможных) уровней, после его применения станут пикселями с яркостью 101 (из 255 возможных) уровней.
Кривая, которая не меняет яркость пикселей и никаким образом не действует на изображение, представляет собой на самом деле прямую, которая идёт из крайней левой точки в крайнюю правую под углом 45 градусов. Именно такую форму имеет кривая по умолчанию, когда мы вызываем её в Фотошопе. Обычно об этом говорят до того, как объясняют действие кривой, но на мой взгляд, проще понять прямую, как частный случай кривой.
Теперь, понимая, как работает кривая, перейдём к конкретике.Управление яркостью
Для того, чтобы сделать изображение светлее, необходимо расположить кривую выше исходной прямой. В этом случае изменение яркостей пикселей происходит в сторону их увеличения.
В этом случае изменение яркостей пикселей происходит в сторону их увеличения.
Для того, чтобы сделать изображение темнее, необходимо расположить кривую ниже исходной прямой. В этом случае изменение яркостей пикселей происходит в сторону их уменьшения.
Приведённые формы кривых соответствуют измененям параметра Brightness во многих программах, в частности, в Adobe Lightroom (Adobe Camera Raw). Когда вы устанавливаете Brightness в положительные значения, это практически равнозначно тому, что берёте среднюю точку кривой и тянете её вверх. Отрицательные значения Brightness фактически задают смещение центральной точки вниз.Управление контрастом
Контраст определяется разницей между самой яркой и самой тёмной точками. В данном случае, цифрового 8-битного изображения. Чем больше эта разница, тем выше контраст. Чем меньше разница, тем ниже контраст.Если мы возьмём, например, все чёрные пиксели фотографии со значениями 0 уровней и присвоим им значения, скажем, 30 уровней (а остальные уровни пересчитаем пропорционально), то мы снизим общий контраст картинки. Это произойдёт за счёт того, что чёрная точка «посереет», то есть станет более светлой. По сути мы пересчитали исходный диапазон 0-255 уровней в новый диапазон 30-255 уровней, уменьшив разницу между самой светлой и тёмной точками.А можно сделать наоборот — взять все пиксели со значениями 30 уровней и присвоить им (а заодно и всем пикселям со значениями меньше 30) новое значение 0 уровней.Остальные уровни пересчитаются пропорционально. С помощью такой кривой мы пересчитали диапазон 30-255 уровней (проигнорировав значения меньше 30) в новый диапазон 0-255 уровней. То есть увеличили разницу между самой тёмной и самой светлой точками, а значит увеличили контраст.
Это произойдёт за счёт того, что чёрная точка «посереет», то есть станет более светлой. По сути мы пересчитали исходный диапазон 0-255 уровней в новый диапазон 30-255 уровней, уменьшив разницу между самой светлой и тёмной точками.А можно сделать наоборот — взять все пиксели со значениями 30 уровней и присвоить им (а заодно и всем пикселям со значениями меньше 30) новое значение 0 уровней.Остальные уровни пересчитаются пропорционально. С помощью такой кривой мы пересчитали диапазон 30-255 уровней (проигнорировав значения меньше 30) в новый диапазон 0-255 уровней. То есть увеличили разницу между самой тёмной и самой светлой точками, а значит увеличили контраст.ВАЖНОЕ НАБЛЮДЕНИЕ. Повышение контраста связано с увеличением угла наклона кривой относительно исходных 45 градусов, а снижение — с его уменьшением. Иными словами, чем круче кривая, тем выше контраст.
Аналогичные операции можно проделать с белой точкой, суть останется той же.А теперь давайте посмотрим на более общую ситуацию, когда наша кривая не является прямой. В этом случае угол наклона будет определяться касательной к кривой в данной точке, а изменение контраста — изменением этого угла в некоторой области.Там, где угол наклона касательной меньше, чем 45 градусов, контраст уменьшается. Там, где угол наклона касательной больше 45 градусов, контраст увеличивается.Чтобы понять, каким образом меняется контраст применительно к приведённому примеру, давайте посмотрим на гистограмму, которая сопровождает эти изменения:Серая гистограмма — исходная, чёрная — та, которая соответствует картинке после применения приведённой выше кривой. Обратите внимание на так называемые «частокол» (в левой части гистограммы) и «расчёску» (в правой её части), которые возникают после применения кривой.«Частокол» связан с тем, что соседние уровни «схлопываются» в процессе снижения контраста. Так как некоторый диапазон (скажем, 0-100 уровней) мы пересчитываем в новый диапазон (скажем, 30-100 уровней), возникает некоторое количество «лишней» информации (в размере 30 уровней для приведённого предположения), которые программе необходимо куда-то деть.
В этом случае угол наклона будет определяться касательной к кривой в данной точке, а изменение контраста — изменением этого угла в некоторой области.Там, где угол наклона касательной меньше, чем 45 градусов, контраст уменьшается. Там, где угол наклона касательной больше 45 градусов, контраст увеличивается.Чтобы понять, каким образом меняется контраст применительно к приведённому примеру, давайте посмотрим на гистограмму, которая сопровождает эти изменения:Серая гистограмма — исходная, чёрная — та, которая соответствует картинке после применения приведённой выше кривой. Обратите внимание на так называемые «частокол» (в левой части гистограммы) и «расчёску» (в правой её части), которые возникают после применения кривой.«Частокол» связан с тем, что соседние уровни «схлопываются» в процессе снижения контраста. Так как некоторый диапазон (скажем, 0-100 уровней) мы пересчитываем в новый диапазон (скажем, 30-100 уровней), возникает некоторое количество «лишней» информации (в размере 30 уровней для приведённого предположения), которые программе необходимо куда-то деть. Это проявляется в том, что пикселей некоторых уровней становится в 2 раза больше, что сопровождается визуальными пиками на гистограмме.«Расчёска» наоборот, связана с тем, что уровни «прорежаются» в процессе повышения контраста. Ведь некоторый диапазон (скажем, 100-200 уровней) мы пересчитываем в новый диапазон (скажем, 50-250 уровней). В процессе этого возникает недостаток информации в виде некоторых уровней с нулевым количеством пикселей, которые ему соответствуют.Если мысленно сопоставить гистограмму с кривой, которые приведены выше, то можно увидеть, что действительно, в тёмных тонах контраст уменьшается (угол наклона касательной меньше 45 градусов), в средних практически не меняется (угол наклона близок к 45 градусам), а в светлых тонах контраст увеличивается (угол наклона касательной больше 45 градусов).
Это проявляется в том, что пикселей некоторых уровней становится в 2 раза больше, что сопровождается визуальными пиками на гистограмме.«Расчёска» наоборот, связана с тем, что уровни «прорежаются» в процессе повышения контраста. Ведь некоторый диапазон (скажем, 100-200 уровней) мы пересчитываем в новый диапазон (скажем, 50-250 уровней). В процессе этого возникает недостаток информации в виде некоторых уровней с нулевым количеством пикселей, которые ему соответствуют.Если мысленно сопоставить гистограмму с кривой, которые приведены выше, то можно увидеть, что действительно, в тёмных тонах контраст уменьшается (угол наклона касательной меньше 45 градусов), в средних практически не меняется (угол наклона близок к 45 градусам), а в светлых тонах контраст увеличивается (угол наклона касательной больше 45 градусов).Одним из наиболее распространённых способов повышения контраста во многих программах (а также в некоторых аналоговых процессах, например, закладываемый на уровне эмульсии некоторых фотоплёнок) происходит с помощью так называемой S-образной кривой.
 Отрицательные значения Contrast делают тоже самое, но тянут точки, расположенные на 1/4 и 3/4 диапазона, в обратных направлениях.Как вы теперь видите, инструменты Brightness и Contrast в любых программах весьма ограничены в своих возможностях. Если мы будем производить аналогичные операции с помощью кривых Curves, в зависимости от конкретной картинки мы можем:а) ставить точки в других местахб) изменять значения точек несимметричнов) использовать не 1-3 точки, а большеПо тем же причинам не имеет особого смысла использование инструмента Levels, который является частным и более примитивным случаем Curves.Средний ползунок Levels практически соответствует центральной точке Curves (это не совсем так, но очень близко к тому), которую мы можем двигать через Levels только вверх или вниз. Левый и правый ползунки Levels соответствуют крайним левой и правой точкам Curves. Никаких других точек поставить в Levels и управлять ими мы не можем.А теперь перейдём к цвету.
Отрицательные значения Contrast делают тоже самое, но тянут точки, расположенные на 1/4 и 3/4 диапазона, в обратных направлениях.Как вы теперь видите, инструменты Brightness и Contrast в любых программах весьма ограничены в своих возможностях. Если мы будем производить аналогичные операции с помощью кривых Curves, в зависимости от конкретной картинки мы можем:а) ставить точки в других местахб) изменять значения точек несимметричнов) использовать не 1-3 точки, а большеПо тем же причинам не имеет особого смысла использование инструмента Levels, который является частным и более примитивным случаем Curves.Средний ползунок Levels практически соответствует центральной точке Curves (это не совсем так, но очень близко к тому), которую мы можем двигать через Levels только вверх или вниз. Левый и правый ползунки Levels соответствуют крайним левой и правой точкам Curves. Никаких других точек поставить в Levels и управлять ими мы не можем.А теперь перейдём к цвету.Кривые для цветных изображений
До сих пор мы рассматривали кривые относительно ч/б изображения в модели Grayscale. А как быть с цветом? В рамках данной статьи я сознательно ограничусь некоторым базовым рассмотрением кривых в цветовой модели RGB, т.к. модели CMYK и Lab достойны отдельных изысканий, не входящих в задачи этой статьи.
А как быть с цветом? В рамках данной статьи я сознательно ограничусь некоторым базовым рассмотрением кривых в цветовой модели RGB, т.к. модели CMYK и Lab достойны отдельных изысканий, не входящих в задачи этой статьи.
 В рамках этой статьи я не буду углубляться в проблемы, которые за собой тянет работа с композитной кривой, хотя она достаточно актуальна, особенно по отношению к программам, которые не умеют работать с поканальными кривыми или в пространстве Lab. Здесь лишь упомяну о том, что применение композитной кривой к RGB-изображению может повлечь за собой весьма нежелательные цветовые смещения.В общем виде, при работе с цветной картинкой, лучше использовать поканальные кривые (что, впрочем, не исключает использование композитной кривой), то есть отдельные кривые для каждого из трёх каналов. Перераспределение яркостной информации в каждом канале при этом будет происходить точно так же, как и в случае ч/б изображения. Единственное, при работе с цветной картинкой добавляется момент микширования итогового цветного сигнала.Важно понимать, что если мы увеличиваем яркость какого-либо канала, или какой-то определённой яркостной области в этом канале, то мы делаем этот канал (или его область) «сильнее». То есть делаем более значимым вклад этого канала в итоговую цветную картинку RGB.
В рамках этой статьи я не буду углубляться в проблемы, которые за собой тянет работа с композитной кривой, хотя она достаточно актуальна, особенно по отношению к программам, которые не умеют работать с поканальными кривыми или в пространстве Lab. Здесь лишь упомяну о том, что применение композитной кривой к RGB-изображению может повлечь за собой весьма нежелательные цветовые смещения.В общем виде, при работе с цветной картинкой, лучше использовать поканальные кривые (что, впрочем, не исключает использование композитной кривой), то есть отдельные кривые для каждого из трёх каналов. Перераспределение яркостной информации в каждом канале при этом будет происходить точно так же, как и в случае ч/б изображения. Единственное, при работе с цветной картинкой добавляется момент микширования итогового цветного сигнала.Важно понимать, что если мы увеличиваем яркость какого-либо канала, или какой-то определённой яркостной области в этом канале, то мы делаем этот канал (или его область) «сильнее». То есть делаем более значимым вклад этого канала в итоговую цветную картинку RGB.
Например, у нас есть некоторая область со значениями пикселей (128, 128, 128) в координатах RGB. Равенство значений в трёх каналах говорит о том, что это нейтральный цвет. Допустим, после применения повышающей яркость кривой в красном канале, значение R вместо 128 стало 200, то есть общее значение RGB стало (200, 128, 128). Как видите, цвет этой области сместился в сторону красного. Что как раз и демонстрирует усиление красного канала R (повышение его яркости).
А вот ослабление красного канала R (снижение его яркости) повлечёт за собой наоборот, снижение уровня красного в итоговой цветной картинке. То есть появления в ней цвета, который является противоположным красному — зеленовато-цианистому.
То же самое будет происходить и в случае изменения яркости в других каналах. Усиление/ослабление зелёного канала G приводит к появлению зелёного и маджентового оттенка соответственно.
Усиление/ослабление синего канала B приводит к появлению синего и жёлтого оттенка соответственно.
 Критерии обработки — отдельная и очень большая тема. Надеюсь, этот материал оказался вам полезным. С благодарностью принимаю указания на опечатки и неточности.Если вы хотите освоить работу кривых на практике, и вообще научиться обрабатывать фотографии, приглашаю на короткий практический курс «Основы обработки фотографий» в нашей фотошколе. Курс проходит в компьютерном классе iMac в группах не более 10 человек:
Критерии обработки — отдельная и очень большая тема. Надеюсь, этот материал оказался вам полезным. С благодарностью принимаю указания на опечатки и неточности.Если вы хотите освоить работу кривых на практике, и вообще научиться обрабатывать фотографии, приглашаю на короткий практический курс «Основы обработки фотографий» в нашей фотошколе. Курс проходит в компьютерном классе iMac в группах не более 10 человек:«Основы обработки фотографий»
P.S. Спасибо Саше Онищенко awo_onyshchenko за ценные поправки к статье.
Все самое интересное у нас!
«СРЕДА» – творческая лаборатория и фотошкола в Москве
«Фреймвей» – фототуры и выездные мастер-классы известных фотографов
Tags: исследования, статьиИспользование Кривых в Photoshop: 6 методов работы, которые должен знать каждый фотограф
Curves (Кривые) – один из самых мощных инструментов в арсенале Photoshop. Но для некоторых пользователей они могут казаться не совсем понятными и сложными. Из этой статьи вы узнаете 6 главных методов работы с кривыми в Photoshop, которые пригодятся каждому фотографу.
Итак, меню Curves (Кривые) – мощнейший инструмент Photoshop, с помощью которого можно корректировать тона для осветления, затемнения, придания контрастности и контроля цветов, но многие пользователи всё равно стараются избегать его использования.
Проблема в том, что, не смотря на свою эффективность, это также одна из самых сложных функций программы. Возможно, именно поэтому Adobe никогда не включала её в любительский пакет Photoshop Elements.Поскольку Elements с каждым релизом становится всё лучше и лучше, отсутствие полной функции Curves остаётся одной из немногих больших причин, по которым этому пакету ещё далеко до того, чтобы стать более дешёвым аналогом Photoshop.
Новичкам не стоит бояться. После того, как вы потратите некоторое время на эксперименты, кривые быстро станут одним из ваших главных инструментов для большинства тональных настроек. Зачастую это одна из первых корректировок, которые проводят на изображении. К тому же, это не только один из самых мощных, но и один из самых универсальных инструментов Photoshop. Хотите ли вы осветлить тёмную сцену, повысить контраст или изменить цветовой тон, кривые справятся с этой задачей. Итак, ниже мы опишем шесть главных функций, которые вам нужно знать, чтобы овладеть лучшим тональным инструментом Photoshop. Кривые лучше всего применять через Adjustment Layer (Корректирующий слой). Перейдите на панель Layers (Слои), щёлкните по иконке Create Adjustment Layer (Добавить новый корректирующий слой или слой-заливку) и выберите Curves (Кривые). Пока что ваше оригинальное изображение осталось нетронутым. Независимо от того, какие настройки вы примените, их всегда можно отредактировать, дважды щёлкнув по иконке слоя, к тому же вы можете использовать все опции, предоставляемые слоями, такие как маски, режимы наложения и непрозрачность. Вы можете перетаскивать маркеры на кривой вверх или вниз, чтобы осветлить или затемнить изображение соответственно. Представьте себе ось Х как шкалу от тёмных тонов слева до светлых справа. Важно, куда вы ставите маркер, поскольку это определяет, какую часть цветового диапазона вы изменяете.
Хотите ли вы осветлить тёмную сцену, повысить контраст или изменить цветовой тон, кривые справятся с этой задачей. Итак, ниже мы опишем шесть главных функций, которые вам нужно знать, чтобы овладеть лучшим тональным инструментом Photoshop. Кривые лучше всего применять через Adjustment Layer (Корректирующий слой). Перейдите на панель Layers (Слои), щёлкните по иконке Create Adjustment Layer (Добавить новый корректирующий слой или слой-заливку) и выберите Curves (Кривые). Пока что ваше оригинальное изображение осталось нетронутым. Независимо от того, какие настройки вы примените, их всегда можно отредактировать, дважды щёлкнув по иконке слоя, к тому же вы можете использовать все опции, предоставляемые слоями, такие как маски, режимы наложения и непрозрачность. Вы можете перетаскивать маркеры на кривой вверх или вниз, чтобы осветлить или затемнить изображение соответственно. Представьте себе ось Х как шкалу от тёмных тонов слева до светлых справа. Важно, куда вы ставите маркер, поскольку это определяет, какую часть цветового диапазона вы изменяете. Крайняя левая точка соответствует теням, а крайняя правая – ярким цветам. Удерживайте клавишу Alt, перетаскивая бегунки чёрного и белого (в левом нижнем и правом нижнем углу графика), чтобы увидеть чёрно-белое изображение всех отсекаемых пикселей. Это хорошо помогает при настройке чистых чёрных и чистых белых тонов.
Крайняя левая точка соответствует теням, а крайняя правая – ярким цветам. Удерживайте клавишу Alt, перетаскивая бегунки чёрного и белого (в левом нижнем и правом нижнем углу графика), чтобы увидеть чёрно-белое изображение всех отсекаемых пикселей. Это хорошо помогает при настройке чистых чёрных и чистых белых тонов.Большинство изображений лучше выглядят, если содержат полный диапазон тонов, для этого перетаскивайте бегунки белого и чёрного внутрь, удерживая клавишу Alt, до тех пор, пока на изображении не начнут появляться пиксели.
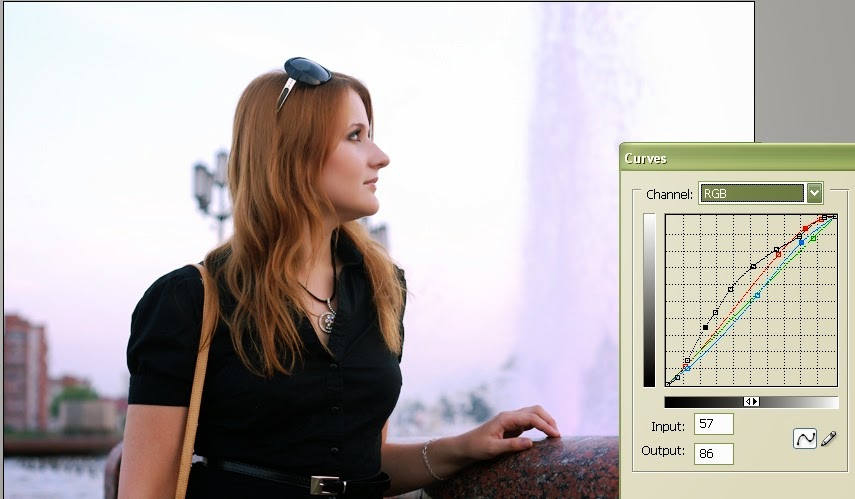
Кривая в форме S, полученная путём поднятия одной точки в области светов и опускания второй в области теней (при желании можно добавить и третью точку для контроля средних тонов), это классическая тональная настройка для увеличения контрастности и цветовой насыщенности изображения. Чем более выраженной будет форма S, тем более сильным будет эффект. Если вы хотите оставить неизменной цветовую насыщенность, измените режим наложения корректирующего слоя Curves (Кривые) на Luminosity (Яркость).
Чтобы добиться этого, добавьте корректирующий слой Curves (Кривые) и придайте кривой форму S, после чего инвертируйте маску слоя, выбрав её и нажав Ctrl+I.
Затем выберите инструмент Brush (Кисть) белого цвета, и закрасьте ей радужные оболочки глаз, чтобы применить корректировку к ним. Вы можете настраивать отдельные цветовые каналы, выбрав их в выпадающем меню в верхней части окна Curves (Кривые). Работая с разными цветовыми каналами, вы можете сдвигать цвета, к примеру, чтобы уменьшить красные, как мы сделали в примере выше. Потянув вверх кривую красного канала, вы добавите красные, а вниз – голубые; на синем канале, чем выше кривая, тем больше синего, а чем ниже, тем больше жёлтого; а на зелёном соответственно, чем кривая выше, тем больше зелёного, а чем ниже – тем больше сиреневого. 1. Маркеры Маркеры можно расставлять на кривой, а затем тянуть их вверх для осветления и вниз для затемнения.
1. Маркеры Маркеры можно расставлять на кривой, а затем тянуть их вверх для осветления и вниз для затемнения.2. Точки чёрного и белого
Перетаскивая их внутрь, вы можете установить новые точки чёрного и белого. Удерживайте Alt во время перетаскивания, чтобы видеть пиксели всех отсеченных тонов. 3. Выпадающее меню RGB Здесь вы можете выбрать разные цветовые каналы для доступа к красной, зелёной и синей кривым.4. Preset (Стиль)
Выберите для изображения подходящий пресет, или используйте его в качестве основы для дальнейших корректировок.5. Pencil (Карандаш) и сглаживание
Переключившись на инструмент Pencil (Карандаш) вы можете нарисовать кривую вручную. Затем используйте опции ‘Smooth Curves values’ (Сгладить), чтобы сгладить линию. 6. Корректировка яркости Активируйте кнопку с изображением руки, а затем щёлкните по определённому тону на изображении и перетаскивайте курсор вверх или вниз, чтобы управлять яркостью этого тона.7. Гистограмма
Графическое представление всех тонов, расположенных в ‘тональном диапазоне’, с тенями слева и яркими цветами справа.
8. Инструменты пробы (Eyedroppers)
Переключитесь на один из инструментов пробы, после чего кликните по определённому тону изображения, чтобы установить его как белый, чёрный или нейтральный серый.9. Input (Вход) и Output (Выход)
Вход представляет собой оригинальные тона изображения (ось X), в то время как выход – новые значения яркости по шкале 0-255 (ось Y).Источник: Photoshop Curves Tool: 6 techniques every photographer must know
Автор: jmeyer Перевод подготовил alex-br специально для Photomotion.ruКривые Curves в Adobe Photoshop
Эта статья адресована в первую очередь начинающим фотографам, хотя, возможно, окажется полезной кому-то из более опытных.
О кривых в наше время сказано много, и вместе с тем недостаточно. Большинство статей на эту тему посвящено функционалу инструмента Curves в Adobe Photoshop, в то время, как кривые — куда более глобальное и важное понятие.
Несмотря на то, что рассматривать их действие удобнее всего действительно в Фотошопе, надо понимать, что в том или ином виде кривые существуют практически в любой программе для работы с фотографическими изображениями.
Даже там, где в прямом виде вы не увидите привычной кривой, скорее всего она существует и так или иначе воздействует на вашу картинку.
Даже когда вы меняете параметры Brightness или Contrast в Лайтруме, на самом деле вы управляете формой некоторой кривой.
Не говоря о том, что вывод картинки на экран вашего компьютера в принципе невозможен без гамма-приводки и управления яркостно-контрастными характеристиками через ICC-профиль монитора, которые также регулируются некоторой формы кривой. Более того, даже если вы снимаете на плёнку, после проявки ваше изображение также будет определяться так называемой характеристической (передаточной) кривой данной конкретной фотоплёнки.
Таким образом, независимо от того, на что вы снимаете и насколько много внимания уделяете вопросам обработки фотографий в тёмной или светлой комнате, понимание принципа работы кривых является достаточно важным. И не только для фотографов: сканировщики, цветокорректоры, дизайнеры, операторы печати и многие другие специалисты при работе с растровой картинкой мыслят в первую очередь кривыми, а Curves для них — главный (часто единственный) и самый эффективный инструмент по работе с фотографическим изображением.
О кривых можно написать большую книгу, и я не удивлюсь, если такие уже есть. В этой статье я ни в коем случае не претендую на оригинальность или тем более всеобъемлемость. Просто мне довольно часто приходится объяснять ученикам работу кривых, а т.к. я человек ленивый, мне проще 1 раз написать.
Те же материалы, которые мне доводилось видеть, по той или иной причине меня не устраивают в качестве методических. Большинство из них излишне подробны в части описания фотошопного инструмента Curves, не раскрывая ключевых связей между формой кривых и их воздействием на изображение.
Итак, вернёмся к Фотошопу как частному случаю использования кривых, и рассмотрим их действие с помощью инструмента Curves. Двигаться мы будем от простого к сложному, поэтому для начала возьмём обычное 8-битное черно-белое изображение (в цветовой модели Grayscale).
И применим к нему кривую очень простой формы, с одной лишь единственной точкой, которую поставим в левой части кривой и сдвинем вверх. В Adobe Photoshop кривая вызывается командой «Image — Adjustments — Curves…» или комбинацией клавиш «CMD+M» («CTRL+M» в Windows).
В Adobe Photoshop кривая вызывается командой «Image — Adjustments — Curves…» или комбинацией клавиш «CMD+M» («CTRL+M» в Windows).
Прежде всего обратите внимание на то, что на кривой серым цветом показана гистограмма нашей ч/б-картинки. Гистограмма отображает распределение яркостей в изображении.
Так как мы взяли 8-битную картинку, яркость каждого пиксела может быть представлена максимум 256 значениями (они ещё называются уровнями). В этой системе координат чёрной точке соответствует значение 0 уровней, белой — 255 уровней.
Крайняя левая точка гистограммы (а также инструмента Curves в том виде, в котором он приведён на скриншоте) соответствует самым тёмным пикселям нашего изображения (со значением 0 уровней), крайняя правая — самым светлым (со значениями 255 уровней). По вертикали откладывается общее количество пикселей с соответствующей яркостью.
Любая кривая занимается перераспределением яркостной информации изображения. На приведённой выше кривой мы взяли точку с исходным значением 57 уровней (отложенным по горизонтали) и присвоили ей новое значение 101 уровень (отложенное по вертикали).
Это означает, что все пиксели, которые на входе инструмента имели яркость 57 (из 255 возможных) уровней, после его применения станут пикселями с яркостью 101 (из 255 возможных) уровней.
Все остальные пиксели изменят свою яркость соответствующим форме кривой образом. В частности, после применения приведённой кривой изменятся яркости всех пикселей, кроме чёрных и белых. Картинка при этом станет светлее, так как все пиксели приобретут новые значения, больше исходных.
Кривая, которая не меняет яркость пикселей и никаким образом не действует на изображение, представляет собой на самом деле прямую, которая идёт из крайней левой точки в крайнюю правую под углом 45 градусов.
Именно такую форму имеет кривая по умолчанию, когда мы вызываем её в Фотошопе. Обычно об этом говорят до того, как объясняют действие кривой, но на мой взгляд, проще понять прямую, как частный случай кривой.
Теперь, понимая, как работает кривая, перейдём к конкретике.
Управление яркостью
Для того, чтобы сделать изображение светлее, необходимо расположить кривую выше исходной прямой. В этом случае изменение яркостей пикселей происходит в сторону их увеличения.
В этом случае изменение яркостей пикселей происходит в сторону их увеличения.
Для того, чтобы сделать изображение темнее, необходимо расположить кривую ниже исходной прямой. В этом случае изменение яркостей пикселей происходит в сторону их уменьшения.
Приведённые формы кривых соответствуют измененям параметра Brightness во многих программах, в частности, в Adobe Lightroom (Adobe Camera Raw).
Когда вы устанавливаете Brightness в положительные значения, это практически равнозначно тому, что берёте среднюю точку кривой и тянете её вверх.
Отрицательные значения Brightness фактически задают смещение центральной точки вниз.
Управление контрастом
Контраст определяется разницей между самой яркой и самой тёмной точками. В данном случае, цифрового 8-битного изображения. Чем больше эта разница, тем выше контраст. Чем меньше разница, тем ниже контраст.
Если мы возьмём, например, все чёрные пиксели фотографии со значениями 0 уровней и присвоим им значения, скажем, 30 уровней (а остальные уровни пересчитаем пропорционально), то мы снизим общий контраст картинки. Это произойдёт за счёт того, что чёрная точка «посереет», то есть станет более светлой.
Это произойдёт за счёт того, что чёрная точка «посереет», то есть станет более светлой.
По сути мы пересчитали исходный диапазон 0-255 уровней в новый диапазон 30-255 уровней, уменьшив разницу между самой светлой и тёмной точками.
А можно сделать наоборот — взять все пиксели со значениями 30 уровней и присвоить им (а заодно и всем пикселям со значениями меньше 30) новое значение 0 уровней.
Остальные уровни пересчитаются пропорционально. С помощью такой кривой мы пересчитали диапазон 30-255 уровней (проигнорировав значения меньше 30) в новый диапазон 0-255 уровней. То есть увеличили разницу между самой тёмной и самой светлой точками, а значит увеличили контраст.
ВАЖНОЕ НАБЛЮДЕНИЕ. Повышение контраста связано с увеличением угла наклона кривой относительно исходных 45 градусов, а снижение — с его уменьшением. Иными словами, чем круче кривая, тем выше контраст.
Аналогичные операции можно проделать с белой точкой, суть останется той же.
А теперь давайте посмотрим на более общую ситуацию, когда наша кривая не является прямой. В этом случае угол наклона будет определяться касательной к кривой в данной точке, а изменение контраста — изменением этого угла в некоторой области.
Там, где угол наклона касательной меньше, чем 45 градусов, контраст уменьшается. Там, где угол наклона касательной больше 45 градусов, контраст увеличивается.
Чтобы понять, каким образом меняется контраст применительно к приведённому примеру, давайте посмотрим на гистограмму, которая сопровождает эти изменения:
Серая гистограмма — исходная, чёрная — та, которая соответствует картинке после применения приведённой выше кривой. Обратите внимание на так называемые «частокол» (в левой части гистограммы) и «расчёску» (в правой её части), которые возникают после применения кривой.
«Частокол» связан с тем, что соседние уровни «схлопываются» в процессе снижения контраста. Так как некоторый диапазон (скажем, 0-100 уровней) мы пересчитываем в новый диапазон (скажем, 30-100 уровней), возникает некоторое количество «лишней» информации (в размере 30 уровней для приведённого предположения), которые программе необходимо куда-то деть. Это проявляется в том, что пикселей некоторых уровней становится в 2 раза больше, что сопровождается визуальными пиками на гистограмме.
Это проявляется в том, что пикселей некоторых уровней становится в 2 раза больше, что сопровождается визуальными пиками на гистограмме.
«Расчёска» наоборот, связана с тем, что уровни «прорежаются» в процессе повышения контраста. Ведь некоторый диапазон (скажем, 100-200 уровней) мы пересчитываем в новый диапазон (скажем, 50-250 уровней). В процессе этого возникает недостаток информации в виде некоторых уровней с нулевым количеством пикселей, которые ему соответствуют.
Если мысленно сопоставить гистограмму с кривой, которые приведены выше, то можно увидеть, что действительно, в тёмных тонах контраст уменьшается (угол наклона касательной меньше 45 градусов), в средних практически не меняется (угол наклона близок к 45 градусам), а в светлых тонах контраст увеличивается (угол наклона касательной больше 45 градусов).
Одним из наиболее распространённых способов повышения контраста во многих программах (а также в некоторых аналоговых процессах, например, закладываемый на уровне эмульсии некоторых фотоплёнок) происходит с помощью так называемой S-образной кривой.
Глаз человека наиболее восприимчив к среднему тональному диапазону и чуть менее восприимчив к тёмному и светлому. Поэтому, если возникает необходимость повысить контраст, делать это разумно в первую очередь в среднем диапазоне. При этом мы можем или совсем пожертвовать тёмным и светлым, или компрессировать их (снизить контраст в этих областях). Что, собственно и делает S-образная кривая.
Проследите мысленно, как меняется угол наклона касательной в разных точках этой кривой. В среднем диапазоне он увеличивается, а в тёмном и светлом уменьшается. Таким образом происходит увеличение общего контраста изображения, и его снижение в областях, менее критичных для восприятия человека.
Приведённая форма кривой соответствует положительным значениям параметра Contrast во многих программах, в частности, в Adobe Lightroom (Adobe Camera Raw). Когда вы устанавливаете Contrast в положительные значения, это практически равнозначно тому, что фиксируете среднюю точку кривой, а точки, расположенные на 1/4 и 3/4 диапазона, тянете вниз и вверх на одинаковые значения.
Отрицательные значения Contrast делают тоже самое, но тянут точки, расположенные на 1/4 и 3/4 диапазона, в обратных направлениях.
Как вы теперь видите, инструменты Brightness и Contrast в любых программах весьма ограничены в своих возможностях. Если мы будем производить аналогичные операции с помощью кривых Curves, в зависимости от конкретной картинки мы можем:
а) ставить точки в других местах
б) изменять значения точек несимметрично
в) использовать не 1-3 точки, а больше
По тем же причинам не имеет особого смысла использование инструмента Levels, который является частным и более примитивным случаем Curves.
Средний ползунок Levels практически соответствует центральной точке Curves (это не совсем так, но очень близко к тому), которую мы можем двигать через Levels только вверх или вниз. Левый и правый ползунки Levels соответствуют крайним левой и правой точкам Curves. Никаких других точек поставить в Levels и управлять ими мы не можем.
А теперь перейдём к цвету.
Кривые для цветных изображений
До сих пор мы рассматривали кривые относительно ч/б изображения в модели Grayscale. А как быть с цветом? В рамках данной статьи я сознательно ограничусь некоторым базовым рассмотрением кривых в цветовой модели RGB, т.к. модели CMYK и Lab достойны отдельных изысканий, не входящих в задачи этой статьи.
Итак, возьмём цветную фотографию в модели RGB. Думаю, что для вас не секрет, что такая картинка на самом деле состоит из трёх чёрно белых изображений, каждое из которых формирует свой цветной канал.
И применим к этому RGB-изображению некоторой формы кривую. Не важно какой, пусть это будет S-образная кривая повышения контраста.
Только что мы применили кривую к так называемому композитному RGB-изображению, то есть одинаковой формы кривую ко всем трём его каналам (Red, Green, Blue) одновременно.
Слева гистограмма исходной фотографии, справа — после воздействия кривой. Картинка при этом в целом стала выглядеть действительно более контрастно, хотя её глубокие тени и яркие света контраст потеряли:
Картинка при этом в целом стала выглядеть действительно более контрастно, хотя её глубокие тени и яркие света контраст потеряли:
Обратите внимание на то, что мы применяли одинаковую кривую ко всем трём каналам, а исходное распределение яркостной информации в каналах у нас при этом разное.
В рамках этой статьи я не буду углубляться в проблемы, которую за собой тянет работа с композитной кривой, хотя она достаточно актуальна, особенно по отношению к программам, которые не умеют работать с поканальными кривыми или в пространстве Lab. Здесь лишь упомяну о том, что применение композитной кривой к RGB-изображению может повлечь за собой весьма нежелательные цветовые смещения.
В общем виде, при работе с цветной картинкой, лучше использовать поканальные кривые (что, впрочем, не исключает использование композитной кривой), то есть отдельные кривые для каждого из трёх каналов. Перераспределение яркостной информации в каждом канале при этом будет происходить точно так же, как и в случае ч/б изображения. Единственное, при работе с цветной картинкой добавляется момент микширования итогового цветного сигнала.
Единственное, при работе с цветной картинкой добавляется момент микширования итогового цветного сигнала.
Важно понимать, что если мы увеличиваем яркость какого-либо канала, или какой-то определённой яркостной области в этом канале, то мы делаем этот канал (или его область) «сильнее». То есть делаем более значимым вклад этого канала в итоговую цветную картинку RGB.
Например, у нас есть некоторая область со значениями пикселей (128, 128, 128) в координатах RGB. Равенство значений в трёх каналах говорит о том, что это нейтральный цвет. Допустим, после применения повышающей яркость кривой в красном канале, значение R вместо 128 стало 200, то есть общее значение RGB стало (200, 128, 128). Как видите, цвет этой области сместился в сторону красного. Что как раз и демонстрирует усиление красного канала R (повышение его яркости).
А вот ослабление красного канала R (снижение его яркости) повлечёт за собой наоборот, снижение уровня красного в итоговой цветной картинке. То есть появления в ней цвета, который является противоположным красному — зеленовато-цианистому.
То есть появления в ней цвета, который является противоположным красному — зеленовато-цианистому.
То же самое будет происходить и в случае изменения яркости в других каналах. Усиление/ослабление зелёного канала G приводит к появлению зелёного и маджентового оттенка соответственно.
Усиление/ослабление синего канала B приводит к появлению синего и жёлтого оттенка соответственно.
Примечание. В полиграфии, при работе в цветовой модели CMYK, принято использовать терминологию «сильный»/«слабый» каналы в обратных смыслах. «Слабым» там называется самый светлый канал (так как он вносит меньший вклад в итоговое изображение, которое формируется красками на бумаге), а «сильным» — самый тёмный.
Продемонстрируем на конкретных примерах.
Данные кривые приведены лишь в качестве примера. Понимая, как работают кривые, в реальной работе для каждого канала мы можем строить более сложные кривые с большим количеством точек, комбинировать их друг с другом, а также с композитной кривой.
Например, нашим велосипедам можно сделать, скажем, такую коррекцию. Всего лишь с помощью однократного применения одного-единственного инструмента Curves.
Оценивать данную цветокоррекцию не требуется, это лишь пример возможного применения кривых, к тому же усиленный гротескно. Данная статья направлена исключительно на понимание работы кривых Curves, и никаким образом не затрагивает эстетические вопросы применения этого инструмента. Критерии обработки — отдельная и очень большая тема.
Надеюсь, этот материал оказался вам полезным. С благодарностью принимаю указания на опечатки и неточности.
Тем, кого интересуют вопросы цветокоррекции более подробно, могу посоветовать курсы Андрея Журавлёва.
Эти курсы читаются не только в Москве. Следить за расписанием этих и других курсов можно в сообществе fp_school.
P.S. Спасибо Саше Онищенко за ценные поправки к статье.
Автор статьи: Павел Косенко
Источник: Блог Павла Косенко
6 методов работы, которые должен знать каждый фотограф / Photoshop / Фотомоушен2
Инструмент «Кривые» («Curves») в Adobe Photoshop является одним из мощнейших в Вашей цифровой «фотолаборатории». И это иногда пугает. Представляем Вашему вниманию шесть базовых приёмов, которыми, на наш взгляд, стоит владеть каждому фотографу.
И это иногда пугает. Представляем Вашему вниманию шесть базовых приёмов, которыми, на наш взгляд, стоит владеть каждому фотографу.
«Кривые» в Photoshop – один из самых действенных способов осветления и затемнения фотографий, настройки контрастности и передачи цветов. И этого инструмента многие пользователи избегают. Причина заключается в том, что несмотря на огромный потенциал, «Кривые» – один из самых сложных инструментов в освоении. Наверное, поэтому компания Adobe не включает «Кривые» в Photoshop Elements – редактор, который рассчитан на начинающих фотографов. С выходом новых версий Photoshop Elements «Кривые» по-прежнему остаются уникальной чертой лишь более дорого Photoshop, что делает его «младшего брата» всё менее привлекательным редактором для опытных фотографов.
Новичкам следует довериться возможностям «Кривых». После некоторого времени, потраченного на эксперименты, этот инструмент быстро станет первоочередным для большинства операций с тоном.
Часто, обработка любого изображения начинается с «Кривых». И будучи одним из мощнейших инструментов, он также является одним из самых гибких и удобных для решения широкого круга задач. Как только Вам нужно осветлить слишком тёмный снимок, усилить контраст или придать сочности цветам, проверить наличие «пересвеченных» и «заваленных» областей на фотографии, «Кривые» вступают в игру.
И будучи одним из мощнейших инструментов, он также является одним из самых гибких и удобных для решения широкого круга задач. Как только Вам нужно осветлить слишком тёмный снимок, усилить контраст или придать сочности цветам, проверить наличие «пересвеченных» и «заваленных» областей на фотографии, «Кривые» вступают в игру.
Следующие шесть рекомендаций-приёмов помогут вам овладеть лучшим инструментом тоновой коррекции, который может предложить Photoshop.
Основные понятия
Диалоговое окно кривых вызывается с помощью сочетания клавиш Ctrl/Cmd+M, а уровней – Ctrl/Cmd+L. Кроме того, вы можете создавать корректирующие слои кривых или уровней через меню Layer > New Adjustment Layer > Curves (или Levels) или же нажимая на соответствующие пиктограммы в палитре Adjustments.
На графике кривых горизонтальная ось отражает исходные значения яркости пикселей, а вертикальная – те значения, которые вы желаете получить на выходе. Изначально все выходные значения равны входным и кривая представляет собой диагональную прямую, проходящую через две точки, соответствующие чёрному (0; 0) и белому (255; 255) цветам. Вы можете добавить на кривую (точнее, пока ещё прямую) до четырнадцати дополнительных контрольных точек, чтобы придать кривой нужную вам форму. Когда вы тянете точку вверх, то те области изображения, которые соответствуют данному участку кривой, становятся светлее, поскольку значения яркости на выходе превышают значения на входе. Когда же вы прогибаете кривую вниз, выходные значения яркости становятся меньше входных и изображение темнеет. Используя точки в разных местах кривой, вы можете раздельно управлять яркостью светов, теней и полутонов. Лишнюю точку всегда можно удалить, выбрав её и нажав Delete.
Вы можете добавить на кривую (точнее, пока ещё прямую) до четырнадцати дополнительных контрольных точек, чтобы придать кривой нужную вам форму. Когда вы тянете точку вверх, то те области изображения, которые соответствуют данному участку кривой, становятся светлее, поскольку значения яркости на выходе превышают значения на входе. Когда же вы прогибаете кривую вниз, выходные значения яркости становятся меньше входных и изображение темнеет. Используя точки в разных местах кривой, вы можете раздельно управлять яркостью светов, теней и полутонов. Лишнюю точку всегда можно удалить, выбрав её и нажав Delete.
Уровни работают схожим образом и по своему эффекту практически идентичны кривой с тремя точками: одна для чёрного цвета, одна – для белого и одна для полутонов. Чтобы сделать изображение темнее или светлее, трёх точек вполне достаточно, но для полноценного управления контрастом требуется не меньше четырёх точек, и кривые в данном случае становятся совершенно незаменимым инструментом.
В основном я буду говорить именно о кривых, как о более гибком и универсальном средстве цветокоррекции, но для тех, кому проще использовать уровни, я покажу, как достигнуть аналогичного эффекта при помощи уровней в тех случаях, где это в принципе возможно.
Шестой приём
Вы можете переключаться между цветовыми каналами с помощью ниспадающего списка, расположенного над тональной кривой. Когда Вы меняется форму кривой какого-либо цветового канала, Вы корректируете передачу цветов на фотографии.
Например, мы выбрали красный канал (Red) и уменьшили красный оттенок волос, «прогнув» кривую вниз с помощью пары узловых точек.
В красном канале если Вы двигаете узловую точку вверх, то усиливается красный цвет; если вниз – циан («голубой» цвет). В синем канале (Blue) если Вы двигаете точку вверх, то усиливается синий цвет; если вниз – жёлтый цвет. Наконец, в зелёном канале (Green) если Вы двигаете точку вверх, то усиливается зелёный цвет; если вниз – маджента («сиреневый» цвет).
Наклон кривой и контраст
Изменение контраста изображения зависит от угла наклона кривой. Говоря словами Дэна Маргулиса: чем круче кривая, тем выше контраст. Обратите внимание, что исходная нетронутая кривая, где все выходные значения яркости равны входным, имеет угол наклона 45°. Увеличение угла наклона означает повышение контраста, а уменьшение угла означает снижение контраста. Понимание этого принципа имеет большое значение, поскольку очень часто мы будем повышать контраст в одном тональном диапазоне и одновременно снижать его в другом, за счёт того, что разные участки кривой будут иметь различный угол наклона.
Как это работает
Аналогично уровням яркости, тональные кривые получают на вход тональный диапазон и избирательно расширяют или сжимают его участки. Однако, в отличие от уровней, для которых существуют только точки чёрного, белого и центра полутонов, тональная кривая управляется любым числом контрольных точек (обозначены маленькими квадратиками), вплоть до 16. Результат данной кривой можно проконтролировать, проследив по вертикали входной тон от горизонтальной шкалы до кривой, и от неё по горизонтали к вертикальной шкале выходного тона. Таким образом, кривая в виде центральной диагонали оставит тон без изменений.
Результат данной кривой можно проконтролировать, проследив по вертикали входной тон от горизонтальной шкалы до кривой, и от неё по горизонтали к вертикальной шкале выходного тона. Таким образом, кривая в виде центральной диагонали оставит тон без изменений.
Если вы проследите два входных тона, вы увидите, что расстояние между ними увеличивается, если кривая становится круче, тогда как при выполаживании кривой относительно диагонали тон подвергается компрессии (сжимается). Вспомните из главы о гистограммах, что сжатые тона получают меньший контраст, тогда как растянутым тонам достаётся больше контраста. Наведите курсор на подписи к кривым, чтобы увидеть, как эти изменения влияют на утрированный пример:
| Выберите: | |||
| Высокий контраст | Низкий контраст | ||
| Показывать тональные метки? | |||
| да | нет | ||
Примечание: кривые и гистограммы, показанные выше, применяются к яркости (не RGB)
Выше показаны наиболее распространённые кривые: «S» и «инверсная S». Кривая S добавляет контраст в полутонах за счёт теней и ярких участков, тогда как инверсная S имеет обратный эффект. Обратите внимание на то, как они меняют гистограмму, и, что более важно, посмотрите также, как они влияют на изображение: инверсная S выделяет детали на бортах лодки и в тени под ней, смывая текстуру водной поверхности, а прямая S имеет обратный эффект.
Кривая S добавляет контраст в полутонах за счёт теней и ярких участков, тогда как инверсная S имеет обратный эффект. Обратите внимание на то, как они меняют гистограмму, и, что более важно, посмотрите также, как они влияют на изображение: инверсная S выделяет детали на бортах лодки и в тени под ней, смывая текстуру водной поверхности, а прямая S имеет обратный эффект.
Повышение яркости с повышением контраста
Наведите курсор на изображение, чтобы сравнить его с исходной фотографией.
Уменьшив входное значение для точки белого цвета, мы тем самым отсекли верхние света и пропорционально растянули оставшийся тональный диапазон. Угол наклона кривой превысил 45° на всём её протяжении, что привело к повышению контраста. Чем светлее объект изначально, тем сильнее повышается его яркость.
Этот способ хорош для осветления сильно недодержанных фотографий, а также для отбеливания фона при изоляции предметов на белом фоне. Однако для осветления нормально проэкспонированных фотографий такая кривая не годится, поскольку смещение точки белого приводит к клиппингу в светах и, как следствие, грубому искажению цвета светлых объектов. К тому же большинство снимков нуждается в осветлении скорее теней, нежели светов.
К тому же большинство снимков нуждается в осветлении скорее теней, нежели светов.
Корректирующий слой Curves (Кривые)
Кривые лучше всего применять через Adjustment Layer (Корректирующий слой). Перейдите на панель Layers (Слои), щёлкните по иконке Create Adjustment Layer (Добавить новый корректирующий слой или слой-заливку) и выберите Curves (Кривые). Пока что ваше оригинальное изображение осталось нетронутым. Независимо от того, какие настройки вы примените, их всегда можно отредактировать, дважды щёлкнув по иконке слоя, к тому же вы можете использовать все опции, предоставляемые слоями, такие как маски, режимы наложения и непрозрачность.
Нелинейное повышение яркости
Перед вами наилучший способ осветления фотографий. Мы повышаем яркость полутонов, оставляя точки чёрного и белого цветов без изменений. В результате общий тональный диапазон не меняется, но основная масса средних тонов плавно смещается вверх. При этом контраст в тенях возрастает, а в светах падает, т.е. детали в тенях отчётливо проявляются, а в светах хоть и становятся чуть менее контрастными, но всё равно остаются различимыми.
При этом контраст в тенях возрастает, а в светах падает, т.е. детали в тенях отчётливо проявляются, а в светах хоть и становятся чуть менее контрастными, но всё равно остаются различимыми.
Очень часто снимая какую-нибудь контрастную сцену, приходится сильно уменьшать экспозицию, чтобы не допустить клиппинга светов. Для таких вынужденно недодержанных фотографий нелинейное повышение яркости является едва ли не обязательной процедурой.
Обработка фото: Цветокоррекция с помощью «кривых» в Adobe Photoshop
Этой статьей я хочу начать серию заметок о несложных приемах обработки фотографий. Профессиональные фотографы вряд ли почерпнут отсюда много нового, а новичкам и любителям данная информация возможно будет полезна. В каждой статье я планирую разбирать обработку одной-двух фотографий, касаясь исправления наиболее распространенных и тяжелых ошибок новичков. Фотографии, разбираемые в статьях, либо мои, либо были присланы мне для обработки и опубликованы с согласия автора. Для обработки фотографий будут использованы программы Adobe Photoshop (на примере CS3 Ru), Adobe Lightroom (на примере 3й версии Eng) и некоторые другие. Хотя статьи рассчитаны на начинающих и любителей, предполагается, что читатели знакомы с минимальными основами работы в этих программах.
Хотя статьи рассчитаны на начинающих и любителей, предполагается, что читатели знакомы с минимальными основами работы в этих программах.
Прежде, чем начать обсуждение, оговоримся заранее: мы не касаемся техники съемки и того, как можно было избежать ошибок на этапе фотографирования – этому посвящено много статей и книг. Но каждый, кто хоть раз брал в руки фотоаппарат, знает – бывает, что интереснейшие по содержанию кадры приходится выбрасывать из-за технического брака. И переснять такие фото иногда просто не представляется возможным. Надеюсь, данная серия статей поможет Вам спасти ценные кадры, снятые с техническими ошибками.
Итак, в данной заметке поговорим о цветокоррекции изображений с помощью инструмента «кривые». Вообще, кривые – пожалуй, один из мощнейших инструментов программ обработки изображений. Умелое использование этого инструмента позволяет поистине творить чудеса, и обходиться без множества плагинов с непонятным и неконтролируемым режимом работы. С другой стороны, инструмент этот довольно сложен, что отпугивает начинающих фотолюбителей от его использования. Попробуем разобраться в основах работы инструмента «кривые» и научиться применять его для наших задач – коррекции цвета и яркости изображений.
Попробуем разобраться в основах работы инструмента «кривые» и научиться применять его для наших задач – коррекции цвета и яркости изображений.
1. Основы теории цвета и цветокоррекции
Для того чтобы разобраться с цветокоррекцией, нам надо сначала понять, что же такое цвет в цифровой фотографии, какими параметрами он задается и как эти параметры менять, чтобы получить нужный результат. Разумеется, всем, занимающимся цифровой фотографией, известны буквы RGB. Это – основное цветовое пространство, с которым работает большинство фотоаппаратов и воспроизводящей цифровой техники (есть и другие цветовые пространства, но речь сейчас не об этом). Все цвета в этом пространстве получаются «смешиванием» 3 базовых тонов (их часто называют каналами) – красного (Red), зеленого (Green) и синего (Blue). Записываются значения обычно последовательно, красный-зеленый-синий, например 125-80-245. Яркость каждого тона задается значением от 0 до 255. Это – всем известная истина.
Еще одна истина, менее известная, но тоже важная: при равных значениях всех трех каналов мы получаем нейтрально-серый цвет. 0-0-0 – абсолютно черный, 255-255-255 – абсолютно белый, между ними – все оттенки серого. Как же получаются остальные цвета, кроме трех основных? Понимание этого также является важнейшим для работы с цветами. Наиболее наглядно цветообразование в RGB можно изобразить в виде цветового круга. На нем, помимо трех основных цветов, присутствуют дополнительные (а лучше сказать, противоположные) цвета: CMY – зелено-голубой (Cyan), пурпурный (Magenta) и желтый (Yellow).
0-0-0 – абсолютно черный, 255-255-255 – абсолютно белый, между ними – все оттенки серого. Как же получаются остальные цвета, кроме трех основных? Понимание этого также является важнейшим для работы с цветами. Наиболее наглядно цветообразование в RGB можно изобразить в виде цветового круга. На нем, помимо трех основных цветов, присутствуют дополнительные (а лучше сказать, противоположные) цвета: CMY – зелено-голубой (Cyan), пурпурный (Magenta) и желтый (Yellow).
Этот простой на вид круг дает важнейшую для осознанной цветокоррекции информацию. Имея 3 основных канала (RGB), мы можем также управлять дополнительными цветами. Увеличение интенсивности любого из основных каналов (равно как и одновременное ослабление двух оставшихся основных каналов) приводит к усилению основного цвета. Уменьшение интенсивности каждого основного канала (или одновременное усиление двух оставшихся оосновных каналов) ведет к усилению противоположного цвета. То есть, уменьшая синий канал, усиливаем желтые цвета, усиливая зеленый – уменьшаем пурпурные оттенки, уменьшая одновременно красный и зеленый – усиливаем синий и т. д. Если нам надо, скажем, сделать фото более теплым – нам понадобится добавить оранжевого и желтого. С желтым понятно – уменьшаем интенсивность синего канала. А оранжевый = красный+желтый. Значит надо добавить еще интенсивности красному каналу. Постепенно использование этого цветового круга доходит до автоматизма, но пока можно нарисовать что-то вроде шпаргалки. Итак, теория нам более-менее ясна, теперь перейдем к практике.
д. Если нам надо, скажем, сделать фото более теплым – нам понадобится добавить оранжевого и желтого. С желтым понятно – уменьшаем интенсивность синего канала. А оранжевый = красный+желтый. Значит надо добавить еще интенсивности красному каналу. Постепенно использование этого цветового круга доходит до автоматизма, но пока можно нарисовать что-то вроде шпаргалки. Итак, теория нам более-менее ясна, теперь перейдем к практике.
2. Инструмент «кривые» и полуавтоматическая цветокоррекция по «трем точкам» (простой случай)
Чтобы не углубляться окончательно в теоретические дебри, возьмем фото с заведомо неверным балансом белого: снятое при свете ламп накаливания в режиме фотоаппарата «дневной свет». Результат работы фотоавтоматики виден невооруженным глазом. Предположим, мы не догадались снять в RAW (там проблема баланса белого решается одним кликом), и теперь будем воевать с JPEG’ом.
Первым делом, давайте разберемся, какие инструменты нам предлагает процедура «кривые», и какие настройки надо сделать, прежде чем приступить к цветокоррекции. Открываем «кривые» (Ctrl-M), щелкаем «параметры отображения кривой». Мне нравится более частая сетка, но это на любителя. Нажимаем справа кнопку «параметры», ставим отсечение черных и белых цветов по 0.10 %, чтобы при коррекции яркости программа не уходила в глухой пересвет (255-255-255) и глухую тень (0-0-0), ставим галочку «использовать по умолчанию». Остальные настройки можно не трогать. Итак, мы видим окно кривой. По оси Х откладывается исходная яркость, по оси Y – яркость после обработки, от 0 (полная тень) до 255 (полный свет). Фоном показана гистограмма, дающая нам распределение точек на фото по яркости. По диагонали проходит собственно кривая – до обработки она представляет собой прямую линию: исходное = обработанному. В процессе работы мы можем как усиливать интенсивность определенных участков (тянем кривую вверх), так и понижать (кривую вниз). Работать можно как с кривой RGB (серая кривая, регулирует яркость одновременно по всем 3 каналам), так и с кривой каждого канала по отдельности.
Открываем «кривые» (Ctrl-M), щелкаем «параметры отображения кривой». Мне нравится более частая сетка, но это на любителя. Нажимаем справа кнопку «параметры», ставим отсечение черных и белых цветов по 0.10 %, чтобы при коррекции яркости программа не уходила в глухой пересвет (255-255-255) и глухую тень (0-0-0), ставим галочку «использовать по умолчанию». Остальные настройки можно не трогать. Итак, мы видим окно кривой. По оси Х откладывается исходная яркость, по оси Y – яркость после обработки, от 0 (полная тень) до 255 (полный свет). Фоном показана гистограмма, дающая нам распределение точек на фото по яркости. По диагонали проходит собственно кривая – до обработки она представляет собой прямую линию: исходное = обработанному. В процессе работы мы можем как усиливать интенсивность определенных участков (тянем кривую вверх), так и понижать (кривую вниз). Работать можно как с кривой RGB (серая кривая, регулирует яркость одновременно по всем 3 каналам), так и с кривой каждого канала по отдельности. Ниже окна кривых есть 3 пипеточки. Они служат для задания точек черного, нейтрально-серого и белого цвета на фотографии. В простейших случаях достаточно использования этих пипеточек, коррекцию цвета и яркости умная программа выполнит за Вас.
Ниже окна кривых есть 3 пипеточки. Они служат для задания точек черного, нейтрально-серого и белого цвета на фотографии. В простейших случаях достаточно использования этих пипеточек, коррекцию цвета и яркости умная программа выполнит за Вас.
Попробуем воспользоваться этим приемом: сначала нам нужно понять, где на фото нейтральные точки – это те точки, которые в реальности были серыми. На них не должны падать отражения объектов (например, на нашем фото на краях бутылки серая фольга имеет другой оттенок за счет рефлексов). Кроме того, надо определить самую яркую и самую темную точку. Важно, что эти 2 точки не должны быть в мертвой тени (0-0-0) и мертвом пересвете (255-255-255), т.к. из таких точек программа не получит информации для коррекции. Алгоритм работы следующий: определяем белую точку (тыкаем белой пипеткой), затем черную (соответственно черной пипеткой), а дальше тыкаем серой пипеткой по потенциально серым местам, пока результат нас не устроит. Программа при этом автоматически пересчитывает баланс кривых, что можно видеть в соответствующем окне.
После того, как нас устраивает баланс белого, можно подрегулировать баланс яркостей либо инструментом «уровни», либо коррекцией кривой RGB (по сути те же уровни, но с гораздо большими возможностями). Я немного уменьшил яркость светов и чуть повысил контраст (это делается S-образной кривой RGB). Вот и все. Процентах в 50 случаев такая простейшая цветокоррекция полностью выручает.
3. Цветокоррекция с использованием эталонных точек
К сожалению, далеко не всегда все так просто, и иногда пипетками не обойтись. Да и в нашем относительно простом случае коррекция пипетками дает не идеальный результат (мне, например, не нравится красноватый оттенок верхней части фото). Вернемся к исходному фото и попробуем второй вариант – ручная цветокоррекция. Здесь мы будем сами двигать кривые до достижения желаемого результата. Но простое движение кривых «на глаз» требует опыта и, хорошо бы, калиброванного монитора, который будет передавать реальный цвет фото. Калибровки мы касаться не будем, это тема других статей, и фотографы, работающие с калиброванными мониторами, обычно уже не задаются вопросом, как делать цветокоррекцию. Нам же остается полагаться на те же «реально серые» точки, т.е. точки, которые при съемке были нейтрально-серыми. Программа Adobe Photoshop позволяет выбрать эталонные точки, по которым мы будем следить за коррекцией. Делается это инструментом «цветовой эталон», разновидностью инструмента «пипетка». В настройках инструмента надо выбрать размер образца среднее 3х3 или 5х5 пкс, чтобы исключить попадание пипеткой в случайный пиксель, который может являться и цветовым шумом. Информация о цветовых эталонах отображается в панели «инфо». Мы можем выбрать до 4 эталонных точек.
Калибровки мы касаться не будем, это тема других статей, и фотографы, работающие с калиброванными мониторами, обычно уже не задаются вопросом, как делать цветокоррекцию. Нам же остается полагаться на те же «реально серые» точки, т.е. точки, которые при съемке были нейтрально-серыми. Программа Adobe Photoshop позволяет выбрать эталонные точки, по которым мы будем следить за коррекцией. Делается это инструментом «цветовой эталон», разновидностью инструмента «пипетка». В настройках инструмента надо выбрать размер образца среднее 3х3 или 5х5 пкс, чтобы исключить попадание пипеткой в случайный пиксель, который может являться и цветовым шумом. Информация о цветовых эталонах отображается в панели «инфо». Мы можем выбрать до 4 эталонных точек.
Лучше выбирать серые в реальности точки, желательно разной яркости (тени, средние тона, света) и из разных областей фото. В моем случае я выбрал 3 точки и все на бутылке, т.к. особого выбора больше не было:
Информация о точках отражается в панели, и теперь мы ясно видим, что у нас не сбалансированы каналы. Собственно, итогом цветокоррекции станет выравнивание значений в эталонных точках, а заодно и исправление цвета всего изображения. Какой канал взять за основу, к которой мы будем приводить 2 остальных канала? Обычно выбирается канал с наиболее сбалансированной гистограммой, чаще всего это зеленый. Тогда из эталонных точек можно видеть, что нам надо понизить интенсивность красного канала и усилить синий. Что ж, приступим. Начнем с красного. Во-первых, видно, что мы имеем пересвет по красному каналу (гистограмма обрезана справа). Это печально, но не смертельно. И означает это то, что мы спокойно можем двигать точку 255 (самую яркую), чтобы достичь результата. Теперь двигаем кривую так, чтобы для всех эталонных точек достичь значений R=G (примерно, ±2 ед.). Одной точки для этого мало. Точки на кривую можно ставить как непосредственно мышкой, так и «брать» их с фото (Ctrl+щелчок по области фото). Здесь важно, чтобы на кривой не было резких перегибов (если мы не имеем нескольких источников освещения разной цветовой температуры, например лампа накаливания и дневной свет, но это уже гораздо более сложный случай).
Собственно, итогом цветокоррекции станет выравнивание значений в эталонных точках, а заодно и исправление цвета всего изображения. Какой канал взять за основу, к которой мы будем приводить 2 остальных канала? Обычно выбирается канал с наиболее сбалансированной гистограммой, чаще всего это зеленый. Тогда из эталонных точек можно видеть, что нам надо понизить интенсивность красного канала и усилить синий. Что ж, приступим. Начнем с красного. Во-первых, видно, что мы имеем пересвет по красному каналу (гистограмма обрезана справа). Это печально, но не смертельно. И означает это то, что мы спокойно можем двигать точку 255 (самую яркую), чтобы достичь результата. Теперь двигаем кривую так, чтобы для всех эталонных точек достичь значений R=G (примерно, ±2 ед.). Одной точки для этого мало. Точки на кривую можно ставить как непосредственно мышкой, так и «брать» их с фото (Ctrl+щелчок по области фото). Здесь важно, чтобы на кривой не было резких перегибов (если мы не имеем нескольких источников освещения разной цветовой температуры, например лампа накаливания и дневной свет, но это уже гораздо более сложный случай). На цвет картинки не обращаем внимания – работа еще не закончена.
На цвет картинки не обращаем внимания – работа еще не закончена.
Аналогично поступаем с синим каналом. Здесь гистограмма обрезана слева – недосвет синего канала, и недотягивает до правого края. Значит, скорее всего придется двигать точку 0 (самую темную) и 255. Выровняли эталонные точки, стало лучше, но не идеально – верхняя часть фото явно краснит:
Нужно подкорректировать отдельную область красной кривой, отвечающей за точки этой яркости. Через Ctrl+щелчок ставим точку из проблемной области на кривой. Чтобы не испортить остальные области, ставим блокирующую точку на кривой, и двигаем основную точку до желаемого результата.
После этого остается подкорректировать яркость и контраст изображения (командой «уровни», или коррекцией кривой RGB), и вуаля! Мы провели ручную цветокоррекцию.
Конечно, с данным изображением можно еще повозиться, но принцип, думаю, ясен. Что важно, коррекция по эталонным точкам практически лишена проблемы с калибровкой мониторов – мы приводим эталонные точки к серому по цифровым значениям каналов, которые не зависят от того, как настроен монитор.
Что же делать в более сложных случаях? Иногда при всем желании не удается с помощью одной кривой адекватно откорректировать фото. А если сцена освещалась несколькими источниками света с разной цветовой температурой, это практически невозможно. Здесь поможет только выделение отдельных областей с помощью лассо с мягкими краями, и раздельная коррекция вышеописанными методами.
Вот так, при наличии некоторой сноровки, можно «победить» практически любой неверный баланс белого. Дело, как Вы убедились, не очень простое, что лишний раз доказывает, что лучше снимать в RAW и с правильно установленными параметрами. Надеюсь, данная статья поможет Вам сделать Ваши фото лучше. Удачи, и отличных снимков!
P.S. В целом в данной статье не сказано ничего сверхнового, это скорее обобщение моего личного опыта по цветокоррекции с помощью «кривых». Буду рад критике и уточняющим замечаниям, которые помогут улучшить статью, а также с удовольствием отвечу на вопросы.
P.P.S. Все права на данную статью принадлежат автору. Любое копирование статьи или ее части без разрешения автора, или без ссылки на данную страницу, запрещено.
Любое копирование статьи или ее части без разрешения автора, или без ссылки на данную страницу, запрещено.
Снижение яркости с повышением контраста
Увеличивая входное значение для точки чёрного цвета, мы делаем тени абсолютно чёрными и лишёнными деталей. Эффект получается очень драматичный и применяется он преимущественно при обработке фотографий снятых в низком ключе, чтобы зачернить фон. Кроме того, точку чёрного цвета можно использовать для некоторого оживления фотографий, снятых по методу ETTR в условиях очень низкого контраста, например, в тумане.
Контрастность изображения
Данная глава рассматривает контраст как нечто желательное, хотя в действительности это зависит от предмета съёмки, атмосферы и художественного замысла. В некоторых случаях автор может намеренно избегать использования полного тонального диапазона. Например, снимки, сделанные в тумане, дымке или при очень мягком свете, часто не содержат абсолютно чёрных или белых областей. Контраст может акцентировать текстуру или повысить выделение объекта на фоне, однако жёсткий свет или облачность могут привести к слишком большому или слишком малому контрасту, соответственно.
Нелинейное снижение яркости
По аналогии с нелинейным осветлением мы оставляем точки чёрного и белого цветов нетронутыми, но смещаем полутона вниз. Контраст в светах возрастает, а в тенях уменьшается. Эта кривая хороша, когда вам нужно убавить яркость в тенях и средних тонах так, чтобы детали в них остались различимыми, а тени, сделавшись более густыми, не превратились бы при этом в слепые чёрные пятна.
Если затеняемые области содержат отдельные яркие детали, я могу совместить кривые 4 и 6, т.е. уменьшить яркость полутонов, одновременно слегка опуская точку белого цвета, чтобы приглушить ненужную пестроту.
Применение кривых для коррекции баланса цвета
Хотя до сих пор мы применяли кривые к значениям RGB или яркости, их можно также применять на отдельных каналах цветности в качестве мощного средства коррекции оттенков в специфических тональных областях. Скажем, в вашем изображении присутствует синева в тенях, хотя и полутона, и яркие участки выглядят сбалансированно. Изменение баланса белого или соотношения цвета в целом могло бы повредить другие оттенки.
Изменение баланса белого или соотношения цвета в целом могло бы повредить другие оттенки.
На примере вверху количество синего избирательно снижено в тенях, чтобы избавиться от синевы. Не забудьте зафиксировать ключевые точки строго на диагонали для всех тональных диапазонов, где изменения не нужны. Если вам не нужны точные корректировки цветности, использование кривых, вероятно, избыточно. В таких случаях коррекция баланса белого была бы намного проще (Photoshop: «Image → Adjustments → Color Balance…»).
Как вариант, глобальную цветокоррекцию можно производить, используя привязку нейтральных полутонов («Snap Neutral Midtones» под кнопкой «Options»). Этот метод лучше всего работает для изображений, в которых усреднение полутонов примерно нейтрально; для снимков с господством одного цвета (например, снятых в лесу) следует использовать другие методы, такие как баланс белого в RAW или с помощью уровней.
Линейное повышение контраста
Простейший способ поднять контраст изображения – сблизить точки чёрного и белого цвета, т. е. увеличить входное значение для точки чёрного цвета и уменьшить для точки белого. Я не рекомендую вам повышать контраст этим путём, поскольку грубое отсечение теней и светов ведёт к потере деталей и искажению цвета. Единственное исключение – это фотографии с крайне низким контрастом, края гистограммы которых не дотягиваются до пределов общего тонального диапазона. В этом случае придвинуть точки чёрного и белого цветов вплотную к краям гистограммы вполне уместно.
е. увеличить входное значение для точки чёрного цвета и уменьшить для точки белого. Я не рекомендую вам повышать контраст этим путём, поскольку грубое отсечение теней и светов ведёт к потере деталей и искажению цвета. Единственное исключение – это фотографии с крайне низким контрастом, края гистограммы которых не дотягиваются до пределов общего тонального диапазона. В этом случае придвинуть точки чёрного и белого цветов вплотную к краям гистограммы вполне уместно.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента – B.
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift, провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift, провести линию, затем отпустить клавишу мышки и Shift.
S-образная кривая
Увеличивать контраст лучше всего при помощи S-образной кривой. Она позволяет сделать тени темнее, а света светлее, не теряя при этом деталей ни в тенях, ни в светах, поскольку точки чёрного и белого цвета остаются на своих местах и общий тональный диапазон не изменяется. Света и тени просто становятся чуть более плоскими, в то время как середина тонального диапазона растягивается, и полутона становятся более контрастными. Наиболее важные детали большинства фотографий лежат именно в этой области. Разумеется, форма S-образной кривой должна учитывать особенности конкретного снимка. Вы вправе изменять положение контрольных точек, варьируя степень кривизны различных участков кривой и делая при необходимости акцент либо на светах, либо на тенях.
Разумеется, форма S-образной кривой должна учитывать особенности конкретного снимка. Вы вправе изменять положение контрольных точек, варьируя степень кривизны различных участков кривой и делая при необходимости акцент либо на светах, либо на тенях.
Очевидно, что эффект S-образной кривой не может быть воспроизведён при помощи уровней, поскольку требует не менее четырёх точек.
Четвёртый приём
Классический способ усилить контрастность фотографии – придать тоновой кривой S-образную форму. Поставьте одну узловую точку справа и двигайте её вверх, осветляя, тем самым, светлые области снимка. Вторую точку поместите слева и опустите вниз, затемняя тёмные области.
Иногда целесообразно установить третью узловую точку посередине.
Чем больше разница по высоте между первой и второй точкой, тем выразительнее изображение.
Если Вы хотите, чтобы с ростом контрастности, насыщенность цветов сохранялась, выберите «Светимость» («Luminosity») в качестве режима наложения корректирующего слоя.
Обратная S-образная кривая
Обратная или инвертированная S-образная кривая бывает полезна, когда вы готовы пожертвовать контрастом в середине, ради объектов, расположенных по краям тонального диапазона. Фотографии, в которых света и тени были бы одинаково ценны и при этом перевешивали бы по своей значимости полутона, встречаются достаточно редко, поэтому применяйте обратную S-образную кривую с большой осторожностью.
Третий приём
Нажмите и удерживайте нажатой клавишу «Alt» на клавиатуре. Теперь двигайте чёрный треугольничек, расположенный под графиком, вправо, чтобы проявить «заваленные» области на снимке. Двигайте белый треугольничек влево, чтобы проявить «пересвеченные» области.
Если вы предварительно преобразуете снимок в чёрно-белое изображение, то сможете способом, указанным выше, отслеживать все пиксели, «выбивающиеся» из тонового диапазона фотографии. Также, это хороший способ задать количество абсолютно чёрных и абсолютно белых пикселей в изображении.
Большинство фотографий только выигрывают от расширения тонового диапазона. Поэтому с зажатой клавишей «Alt» на клавиатуре сдвигайте вправо чёрный треугольничек до тех пор, пока не проявятся белые или цветные пиксели. Проделайте аналогичное действие с белым треугольничком.
Нестандартные кривые
Возможности кривых не ограничиваются перечисленными выше десятью стандартными примерами. В конце концов, в вашем распоряжении может одновременно находиться до шестнадцати контрольных точек, и вы вольны распоряжаться ими, как вам заблагорассудится. Помните только о зависимости изменения контраста от наклона кривой: в тех областях, где требуется повышение контраста, угол наклона кривой следует увеличить, а там, где контраст должен быть снижен, необходима более пологая кривая. Повысить или понизить контраст во всём диапазоне тонов невозможно без сужения или расширения диапазона. Если же точки чёрного и белого цветов неподвижны и тональный диапазон остаётся неизменным, то всякое повышение контраста на одном из участков кривой, должно быть уравновешено потерей контраста на других, менее важных участках.
Второй приём
Чтобы осветлять или затемнять изображение, Вам следует перемещать узловые точки вверх или вниз, соответственно.
Воспринимайте горизонтальную ось как шкалу, на которой слева располагаются самые тёмные тона изображения, а справа – самые светлые тона. Поэтому место на кривой, в которое Вы ставите узловую точку, имеет значение. От её положения относительно горизонтальной оси зависит диапазон тонов, которые Вы будете осветлять или затемнять. Если узловая точка находится ближе к левому краю, то Вы будете воздействовать на тёмные тона фотографии. Наоборот, если она ближе к правому краю – на светлые тона.
Работа с индивидуальными каналами
Во всех описанных выше примерах мы работали с кривыми и уровнями в режиме RGB, т.е. вносили одинаковые изменения во все каналы изображения одновременно. Однако порой приходится прибегать к редактированию отдельных цветовых каналов, поскольку каждый из них может потребовать индивидуального подхода.
Применяя кривые различной формы к разным каналам, вы можете управлять цветовым балансом изображения, причём управлять очень гибко, делая, например, в одно и то же время тени теплее, а света холоднее.
При переходе из цветовой схемы RGB в схему CMYK, что бывает необходимо при печати, приходится возиться с отдельными каналами просто для того, чтобы цвета на отпечатке оказались не слишком сильно искажены по сравнению с оригиналом.
В схеме Lab у вас имеется возможность раздельно редактировать канал L, отвечающий за светлоту, и хроматические каналы a и b, что позволяет независимо управлять яркостью, контрастом, цветовой насыщенностью и цветовым контрастом, т.е. параметрами, которые в режимах RGB и CMYK обычно тесно сцеплены друг с другом (если кто-то забыл, то цветовые схемы можно переключать через меню Image > Mode).
Всё это не означает, что применение общих кривых и уровней лишено смысла. Напротив, для большинства элементарных операций с изображением вполне достаточно универсального подхода, но в тех случаях, когда задача кажется неразрешимой при помощи общей кривой, поканальная коррекция может быть весьма действенной.
Предосторожности
- Избегайте использования кривых, поскольку любое растягивание гистограммы изображения повышает вероятность постеризации.

- Всегда применяйте тональные кривые к 16-битным изображениям, если возможно.
- Следует избегать существенных преобразований в канале RGB. В этих случаях используйте тональные кривые в канале яркости в слое коррекции или в режиме LAB, чтобы избежать существенных изменений в тоне и насыщенности.
Смежная тема обсуждается в статье: Photoshop: используем «Уровни»
Где это применяется?
В практике любого дизайнера случаются работы, когда сразу не решишь, стоит использовать фрагмент фотографии или весь кадр. Или, когда необходимо совместить вырезанный фрагмент с прямоугольником, подчеркнуть динамику, сделать «выбегающий» макет. Прямое выделение не удобно. Вы или делаете два отдельных снимка и пытаетесь их совместить. Или работаете со слоями. Если вся работа ограничивается Adobe Photoshop, хватит обычного выделения. А если предполагается вёрстка в «сторонней программе» — увы. В таких случаях пути являются одним из немногих вариантов. Кроме того, очертить путь зачастую получается быстрее, чем выделять относительно сложный контур.
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:
Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает никакой возможности настраивать направляющие, а создает кривую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую создает он ровно, там, где провели мышкой. Ну, а так как рука почти у всех дрожит, о гладких линиях можно забыть. Единственной интересной настройкой инструмента является галочка Magnetic. Она находится на панели настроек выше и превращает Перо, в Magnetic Lasso Tool. Только векторный.
Add Anchour Point Tool — добавляет точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Delete Anchour Point Tool — удаляет ненужные точки кривых. И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Немного об инструменте Pen Tool (Перо)
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было. В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе. Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как нарисовать кривую в фотошопе?
Кривая Безье – это инструмент, изначально разработанный для проектирования автомобильных кузовов, но со временем перекочевавший в различные графические редакторы. В частности, в Adobe Photoshop CS5, где его потомком стал инструмент «Перо». С первого взгляда он кажется очень сложным, но достаточно лишь немного разобраться, чтобы оценить его по достоинству.
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
- Запустите программу и создайте новый документ, щелкнув пункт меню «Файл», затем «Создать» (или комбинацию клавиш Ctrl+N), указав в полях «Ширина» и «Высота», например, по 500 (остальные параметры можно оставить без изменений), и снова нажав «Создать».

- Выберите инструмент «Перо» (горячая клавиша P) и, щелкая левой кнопкой мыши, поставьте на рабочей области две точки на небольшом расстоянии друг от друга, но достаточном для того, чтобы получился заметный отрезок. Ставя вторую точку, не отпускайте мышку и потяните ее куда-нибудь в сторону. Прямая линия превратится в кривую, и ее кривизна будет зависеть от того, каким образом вы расположите направляющую – линию, которая появилась после того, как вы потянули мышку, создав вторую точку.
- Нажмите правой кнопкой на «Перо» в панели инструментов и в выпадающем меню выберите «Угол» (используется, если после создания опорной точки вы следом не создали направляющую). Зажмите левую кнопку на самой первой точке и потяните мышь в сторону. Возле точки появится такая же направляющая. Изменяя ее координаты, вы можете манипулировать параметрами той части кривой, которая исходит из первой точки. Таким образом, получившуюся кривую можно условно поделить на две части: одна берет начало в первой точке, другая – во второй.

- Вы можете продолжить создание кривой, поставив еще несколько точек и изменяя их так же, как описано в предыдущих шагах инструкции. Чтобы создать опорную точку внутри линии, используйте инструмент «Перо+», чтобы удалить – «Перо-». Каждая нарисованная вами таким образом линия будет отображаться во вкладке «Контуры» окна «Слои» (если оно отсутствует, нажмите F7).
- Если вы захотите сохранить полученный результат, нажмите комбинацию клавиш Ctrl+Shift+S, в появившемся окне укажите путь, напишите имя, укажите в поле «Тип файлов» Jpeg (если хотите получить рисунок) или Psd (если сохранить полностью весь проект) и кликните «Сохранить».
Оцените статью!
imguru.ru
- Как на фейсбук отправить сообщение – 13 функций новой системы Сообщений на Страницах Facebook, о которых должен знать каждый админ
- Как вернуть инструменты в фотошопе слева – У меня в фотошопе СЛЕВА пропала панель инструментов. Как вернуть?
- Руководство пользователя эксель – Иллюстрированный самоучитель по Microsoft Excel 2003 › Введение в Excel [страница — 2] | Самоучители по офисным пакетам
- Youtube настройка – Как настроить YouTube плеер под себя 2019.
 ⋆ Интернет технологии для вас
⋆ Интернет технологии для вас - Добавить на экспресс панель одноклассники – Как добавить страницу в закладки браузера и сделать стартовой [вход в mail ru почта, одноклассники и мой мир моя страница]
- Недавние места windows 7 как восстановить – Иллюстрированный самоучитель по Microsoft Windows 7 › Устранение неполадок – Рабочий стол, Проводник, Панель задач › Исправление ошибки, когда папки «Недавние места» и «Недавние документы» пустые [страница — 242] | Самоучители по операционным системам
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия. Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
как нарисовать инструментами «Перо» и «Фигура» в Photoshop CS5, урок TeachVideo
Как нарисовать кривые линии в Photoshop® CS5
Процесс рисования в «Adobe® Photoshop® CS5» включает в себя создание векторных («кривых») фигур и контуров. «Photoshop®» позволяет рисовать с помощью любого из инструментов группы «Фигура» и группы «Перо». Режимы работы каждого инструмента можно изменять на панели атрибутов.
«Photoshop®» позволяет рисовать с помощью любого из инструментов группы «Фигура» и группы «Перо». Режимы работы каждого инструмента можно изменять на панели атрибутов.
Векторные объекты представляют собой прямые
и кривые линии, рисуемые с помощью групп
инструментов «Фигура» или «Перо» на панели инструментов. Векторные фигуры не зависят от разрешения изображения: их края всегда остаются четкими, даже при изменении размера.
Рассмотрим более подробно назначение инструментов по работе с векторными объектами. Для создания кривых используется инструмент «Перо». С его помощью на фотоизображении можно рисовать кривые, а также редактировать их. Стоит отметить, что векторной линии можно задать цвет и цвет заливки замкнутых областей с помощью цветовой палитры. На панели атрибутов нажмите на кнопку «Слой-фигура» и нарисуйте замкнутую область с помощью инструмента «Перо».
Как вы можете заметить, замкнутая область фигуры автоматически залилась основным цветом. Все созданные объекты помещаются на автоматически созданный новый векторный слой. Для перемещения и выделения объектов необходимо использовать специальный инструмент «Выделение контура»
Все созданные объекты помещаются на автоматически созданный новый векторный слой. Для перемещения и выделения объектов необходимо использовать специальный инструмент «Выделение контура»
, расположенный на панели инструментов, так как обычные методы не применимы к векторным изображениям. С помощь этого инструмента, мы можем перемещаться от объекта к объекту, а слои будут переключаться автоматически.
Помните, что все эффекты и фильтры можно применять только к растрированным слоям. Для этого на панели слоев выберите необходимый вам слой с объектом и, вызвав контекстное меню, выполните команду «Растрировать слой»
.
Создание векторных геометрических объектов возможно с помощью группы инструментов «Фигура» на панели инструментов. Здесь имеется возможность создать объекты как простой формы, будь то прямоугольники, прямые линии, или эллипсы, так и более сложной – прямоугольники со скругленными углами, многоугольники, а также произвольные автофигуры.
Выбрав фигуры в раскрывающейся панели «Произвольная фигура» на панели атрибутов, вы сможете рисовать произвольные фигуры. Если необходимая фигура отсутствует на панели, нажмите стрелку в правом верхнем углу панели и выберите другую категорию фигур.
В ответ на вопрос, заменять ли текущие фигуры, выберите или «Да», чтобы отображались только фигуры в новой категории, или нажмите на кнопку «Добавить», чтобы новые фигуры были добавлены к уже отображаемым.
www.teachvideo.ru
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.

- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Немного теории
Пути в Adobe Photoshop (или контуры фотошопа) представляют собой Кривые Безье. Не будем утомлять читателя математическими выкладками, описывающими алгоритм построения. Более правильным будет дать следующее определение. Пусть не совсем точное, но отражающее прикладную суть.
Итак, путь или контур в Adobe Photoshop – непрерывная кривая, образованная одной или несколькими кривыми Безье (линия, вписанная в выпуклую оболочку из произвольных точек, называемых «опорными»). Если проще – то точка кривой имеет 2 касательные (векторы). И результаты умножения размера каждого из них на углы прилегания к кривой должны быть равны.
На практике это выглядит так: у нас есть точка на кривой и 2 вектора. Изменяя углы наклона векторов и их длину, мы изменяем кривизну линии.
Желающие получить точное определение могут обратиться к соответствующему разделу Википедии или учебнику Математического анализа за второй курс мехмата.
Построение кривой линии
Смотрите также: “Как сделать градиент в Фотошопе”
Как и ломаные линии, кривые делятся на два типа: незамкнутые и замкнутые. Для построения кривой в программе Photoshop существует множество инструментов и способов.
Незамкнутая кривая
Для построения такой линии есть всего один инструмент — «Перо» ( с последующей обводкой). Либо же можно нарисовать такую линию вручную.
Либо же можно нарисовать такую линию вручную.
Замкнутая кривая
Для создания замкнутой кривой фигуры в Фотошопе существует целых три способа.
Лассо
При помощи лассо возможно создание кривых абсолютно любой конфигурации. Необходимо сделать выделение при помощи этого инструмента. А затем обвести контур любым доступным инструментом.
Овальная область
При использовании этого инструмента мы получим овальную область. Снова делаем обводку. Затем этот овал можно изменять при помощи «Свободного трансформирования», о котором мы ранее говорили. Нажмите для вызова этой функции CTRL+T. На появившейся сетке можно легко изменять фигуру и добиться требуемой формы.
Фигура
Возьмем инструмент — «Эллипс». В верхнем меню выставим требуемые настройки и создаем фигуру – овал.
После чего полученную окружность можно изменять, для получения нужной формы. Для этого выбираем “Деформацию” и творим.
Результат после применения деформации:
На этом все. Мы показали вам, как различными способами создать линии в программе Фотошоп. Эти навыки пригодятся при построении различных сеток, контуров и макетов.
Смотрите также: “Как увеличить изображение в Фотошопе”
Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая пройдет через точку. У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Настройка панели Path в Фотошопе
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.
По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу сохранять их. Для сохранения нужно дважды кликнуть по слою Work Path. Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path. Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как нарисовать кривую линию в Photoshop Как? Так!
Содержимое:
Photoshop – это мощный графический редактор, который позволяет создавать и вносить изменения в любое изображение. Благодаря встроенным инструментам вы можете нарисовать кривую линию при помощи всего нескольких щелчков мыши. Но это один из ключевых навыков, которым нужно овладеть всем начинающим пользователям, так как он знакомит с мощным инструментом «Перо».
Шаги
- 1
В панели инструментов (слева) выберите инструмент «Перо».
Этот инструмент является одним из самых мощных и популярных инструментов в Photoshop, хотя к нему трудно привыкнуть. Панель инструментов «Перо» находится непосредственно над инструментом «Текст». Или просто нажмите клавишу P, чтобы автоматически выбрать «Перо».
- 2
В панели опций (сверху) выберите «Контуры».

При выборе любого инструмента в верхней части окна Photoshop открывается панель опций. В случае инструмента «Перо» убедитесь, что в крайнем левом меню панели опций выбрано значение «Контуры», а не «Фигура» или «Пиксели».
- В новых версиях Photoshop щелкните по значку в виде шестеренки и включите функцию «Показать», чтобы активировать предварительный просмотр линии при ее прорисовке (данная функция очень полезна начинающим пользователям).
- Остальные настройки можно оставить без изменений.
- 3
На экране щелкните там, где вы хотите начать рисовать кривую линию.
Это приведет к созданию опорной точки в виде небольшого черного квадрата; такие точки помогут вам нарисовать кривую линию. Ваша линия будет создана при помощи опорных точек и направляющих, но о последних поговорим позже. Сейчас просто щелкните там, где будет начинаться ваша кривая линия.
- Зажмите и перетащите опорную точку, чтобы сразу получить кривую линию. Но сейчас лучше не изгибать линию, сделаем это чуть позже.

- Зажмите и перетащите опорную точку, чтобы сразу получить кривую линию. Но сейчас лучше не изгибать линию, сделаем это чуть позже.
- 4
Перетащите первую опорную точку, чтобы создать вторую опорную точку и приступить к изгибу линии.
Щелкните по второй опорной точке и не отпускайте кнопку мыши. Перетащите вторую опорную точку в любом направлении, чтобы посмотреть, как изгибается линия. Прямая линия с кругами на концах – это направляющая, которая определяет то, как искривляется линия. Направляющие можно подправить позже, поэтому сейчас они могут быть произвольными.
- Длинная направляющая приводит к созданию плавной кривой, а короткая направляющая – к резкому изменению хода кривой.
- Пересечение направляющей приводит к тому, что линия искривляется по направлению к самой себе. Попробуйте использовать направляющие для ограничения кривой (наподобие забора), чтобы она шла в нужном вам направлении.
- Согласно рекомендации компании Adobe длина направляющей должна составлять около 1/3 расстояния до следующей опорной точки, по которой вы собираетесь щелкнуть.
- 5
Продолжайте добавлять опорные точки и направляющие.

Помните о том, что их можно подправить позже. Закончите рисование линии с помощью инструмента «Перо». Если вам нужно избавиться от опорной точки, нажмите Ctrl+Alt+Z (Windows) или Cmd+Opt+Z, чтобы удалить каждую точку, начиная с последней. Если вы нажмете клавишу Del, это приведет к удалению только последней опорной точки. Добавляйте опорные точки, до тех пор пока ваша кривая не примет требуемую форму.
- 6
Не пользуйтесь направляющими, если хотите получить острые углы.
Для этого при создании новых опорных точек зажмите Alt (Windows) или Opt (Mac OS), что приведет к игнорированию направляющих.
- 7
Откорректируйте кривую при помощи инструмента «Преобразовать опорную точку».
Не волнуйтесь, это проще, чем кажется. На панели инструментов щелкните по инструменту «Перо» и удерживайте его нажатым. Откроется список аналогичных инструментов, предназначенных для создания особых контуров. В нижней части этого списка выберите инструмент «Преобразовать опорную точку», при помощи которого вы сможете изменить любую опорную точку или направляющую.
 Также этот инструмент позволит вам добавить или удалить опорную точку.
Также этот инструмент позволит вам добавить или удалить опорную точку.- Вы также можете изменить начальную точку вашей кривой. Если вы рисуете новые кривые, перетащите начальную точку, чтобы сразу же создать направляющие.
- 8
Закончите рисовать кривую, соединив начало и конец или щелкнув по новому инструменту.
Закончив с построением кривой, щелкните по другому инструменту, чтобы выйти из режима рисования линий. Или зажмите Ctrl/Cmd и щелкните в любом месте, чтобы прекратить рисовать линии. Вы также можете соединить начало и конец кривой, если хотите получить некую фигуру, а не просто искривленную линию.
- 9
Закончив искривлять линию, щелкните по кривой правой кнопкой мыши, чтобы обвести ее.
Выберите один из инструментов «Перо» и щелкните правой кнопкой мыши по кривой; в открывшемся меню нажмите «Выполнить обводку контура». Откроется окно «Выполнить обводку контура», в котором вы сможете окрасить вашу кривую в определенный цвет.
 В меню «Инструмент» выберите «Кисть». Это приведет к автоматическому использованию любых установленных вами кистей для обводки кривой.
В меню «Инструмент» выберите «Кисть». Это приведет к автоматическому использованию любых установленных вами кистей для обводки кривой.- Перед тем, как нажать «Обвести», настройте параметры кисти.
- Или нажмите клавишу B, чтобы настроить параметры кисти. Заданные вами параметры кисти, включая ее толщину и цвет, будут использованы при обводке кривой.
- 10
На палитре слоев нажмите «Контуры», чтобы изменить старые контуры.
На самом деле инструмент «Перо» ничего не рисует – он просто наносит контуры, которые можно использовать в разных целях. Чтобы подкорректировать кривую, измените только что созданные контуры или воспользуйтесь старыми контурами. Для этого нажмите «Контуры» на палитре слоев (расположена в правой части экрана), а затем выберите контуры, которые вы хотите использовать.
Советы
- К инструменту «Перо» нужно привыкнуть, потому что он не очень простой. Этот инструмент используется для точного обвода и вырезки элементов изображения, а также для создания различных фигур.

Прислал: Васильева Светлана . 2017-11-06 17:53:48
kak-otvet.imysite.ru
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D. У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Самый простой способ выделить Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть, горячая клавиша вызова инструмента – B.
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью – делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Создаем обтравочный путь для буквы R
Начните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT, но CTRL вызывает инструмент Direct Selection Tool. Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.
Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
Коррекция контуров
Именно возможности коррекции делают контуры таким удобным инструментом.
Для исправления контуров:
- Перейдите на вкладку «Контуры» (Path) и щелчком мыши выделите нужный контур.
- Вернитесь на вкладку «Слои».
- На панели инструментов выберите инструмент «Добавить точку».

- Наведите мышью на контур и щёлкните левой клавишей. Все точки и кривые стали доступными для редактирования (появились направляющие, точки).
- Для коррекции линии изгиба – работайте с векторами-направляющими (как описано в алгоритме создания контура).
- Чтобы переместить точку, наведите на неё курсор мыши и, нажав левую клавишу, перетяните в нужное место. Путь изменится автоматически.
- Чтобы добавить точку – щёлкните на пути. Точка добавляется с направляющими.
- Чтобы удалить точку – выберите инструмент «Удалить точку», наведите и щёлкните левой клавишей мыши.
Некоторые точки могут не иметь направляющих. Это точки углов. Для их преобразования в точки кривых необходимо воспользоваться инструментом «Преобразовать точку». Выберите его, наведите на точку, нажмите левую клавишу мыши. И, удерживая клавишу нажатой, сдвиньте указатель в любую сторону. Появятся направляющие.
Обратное преобразование аналогично: тот же инструмент, нажатие на точке – направляющие исчезают.
Дополнительные рекомендации
— В состоянии выделения контура клавиша Пробел (Spacebar) активирует инструмент «Рука» (Hand Tool), позволяющий выполнять прокрутку изображения на экране монитора без снятия выделения контура или смены инструментов.
— Переходим в меню Просмотр — Показать – Сетку (View > Snap To > Grid) для более точного создания контура.
Эффективное применение кривых RGB Lightroom
Хотя инструмент кривых присутствовал и в предыдущих версиях Lightroom, Lightroom 4 — первая версия, которая позволяет регулировать по отдельности красный, зеленый и синие каналы (как Photoshop), делая по-настоящему эффективным как решение сложных проблем баланса белого путем регулировки отдельного цветового канала, так и создание эффектов «кросс процесса» (очень популярных в фэшн и артфото). Здесь рассказывается о том, как использовать оба вида коррекции.
Шаг Один:
Вы выбираете, какой цветовой канал RGB хотите настроить, заходя в панель Tone Curve (Тоновая кривая) и выбирая там конкретный цветовой канал из всплывающего меню Channel (Канал) (как показано здесь, где я выбираю канал Blue (Синий), чтобы постараться удалить цветной оттенок из фона и кожи модели — фон предполагается чисто серым, а кожа не должна иметь синих оттенков). Итак, теперь, когда выбран только канал Blue (Синий), обратите внимание, что отображение гистограммы на графике тоновой кривой также имеет синий цвет, давая визуальную подсказку, что настраивается только этот канал.
На ресурсі «NaVlasniOchi: Земля» — http://navlasniochi.com/ ващій увазі представлені дивовижні фотографії з різних міст нашої планети. Насолодіться красою не тільки рідної України, а й інших містечок нашої планети.
Шаг Два:
Итак, как узнать, какую часть кривой настраивать для удаления этого синего оттенка? К счастью, Lig-htroom может действительно точно сообщить, какую часть настраивать. Щелкните инструмент TAT (Targeted Adjustment tool (Прямая коррекция точки кривой перемещением по фото)) в верхнем левом углу панели, а затем наведите его на область, которую вы хотите корректировать (в данном случае, на серый фон), и увидите, что на кривой появляется точка и остается там все время, пока перемещается курсор. Просто щелкните курсором ТАТ один раз, наведя его на фон, и он добавит точку к кривой, соответствующую области, которую вы хотите настроить. Возьмите эту новую точку кривой и перетащите под углом 45° по направлению к нижнему правому углу, и это удалит синее из фона (как показано здесь). Конечно, активировав ТАТ, можно использовать его иначе — щелкнуть им непосредственно фон и перетащить курсор вниз, тем самым редактируя эту часть кривой.
Щелкните инструмент TAT (Targeted Adjustment tool (Прямая коррекция точки кривой перемещением по фото)) в верхнем левом углу панели, а затем наведите его на область, которую вы хотите корректировать (в данном случае, на серый фон), и увидите, что на кривой появляется точка и остается там все время, пока перемещается курсор. Просто щелкните курсором ТАТ один раз, наведя его на фон, и он добавит точку к кривой, соответствующую области, которую вы хотите настроить. Возьмите эту новую точку кривой и перетащите под углом 45° по направлению к нижнему правому углу, и это удалит синее из фона (как показано здесь). Конечно, активировав ТАТ, можно использовать его иначе — щелкнуть им непосредственно фон и перетащить курсор вниз, тем самым редактируя эту часть кривой.
Шаг Три:
Если вы хотите использовать кривые RGB, чтобы создать эффект «кросс-процесса» (классическая техника темной комнаты пленочной эпохи, суть которой состоит в обработке пленки определенного типа химикатами, предназначенными для пленки другого типа), сделать это на практике довольно легко. Есть десятки различных комбинаций, но вот та, которую использую я. Начнем с выбора канала Red (Красный) из всплывающего меню Channel (Канал). Создайте крутую S-образную кривую, щелкая три раза вдоль кривой-диагонали: один раз в центре, один раз в соседнем узле главной линии сетки — выше центра и один раз в соседнем узле главной линии сетки — ниже центра, расположив точки равномерно вдоль линии. Оставьте центральную точку на месте и перетащите верхнюю точку вверх, а нижнюю вниз, чтобы создать кривую, которую вы видите здесь. Обратите внимание: здесь во вставке я поместил исходное изображение, без какого-либо применения кривых RGB, чтобы показать нашу оригинальную отправную точку.
Есть десятки различных комбинаций, но вот та, которую использую я. Начнем с выбора канала Red (Красный) из всплывающего меню Channel (Канал). Создайте крутую S-образную кривую, щелкая три раза вдоль кривой-диагонали: один раз в центре, один раз в соседнем узле главной линии сетки — выше центра и один раз в соседнем узле главной линии сетки — ниже центра, расположив точки равномерно вдоль линии. Оставьте центральную точку на месте и перетащите верхнюю точку вверх, а нижнюю вниз, чтобы создать кривую, которую вы видите здесь. Обратите внимание: здесь во вставке я поместил исходное изображение, без какого-либо применения кривых RGB, чтобы показать нашу оригинальную отправную точку.
Шаг Четыре:
Затем переключитесь на канал Green (Зеленый) и сделайте другую S-образную кривую с тремя точками, но не такую крутую (как показано здесь внизу). Наконец, зайдите в канал Blue (Синий). Не добавляя никаких точек, просто перетащите нижнюю левую точку прямо вверх вдоль левого края (как показано здесь). В обычной ситуации я также перетащил бы вниз вдоль правого края верхнюю правую точку, но поскольку данное изображение содержит много белых участков, это привело бы к появлению желтизны у стен. Так что, в этом конкретном случае, я просто оставил верхнюю правую точку в покое. Конечно, в зависимости от конкретного изображения вам, возможно, придется корректировать эти параметры настройки (обычно, корректируется величина перетаскивания в канале Blue (Синий), но опять-таки, это зависит от снимка). Между прочим, если вы сделали настройку, которая вам нравится, не забывайте сохранить ее как пресет модуля Develop (Коррекции) (щелкните кнопку + (знак плюс) на правом конце заголовка панели Presets (Параметры пресетов). Когда появится диалоговое окно New Develop Preset (Новый пресет коррекции), щелкните кнопку Check None (Сбросить выбор) и установите галочку только в окошке Tone Curve (Тоновая кривая)).
Не могу понять смысл кривых и принцип их использования
Кривые — одна из важнейших фич Фотошопа.
В повседневной жизни дизайнера чаще всего используется для рисования интерфейсных элементов, где важно отделять геометрическую форму от внешнего вида. Создаём контур инструментом
Добавляем эффекты:
Так, кнопка получилась слишком маленькая:
Нет проблем, растягиваем:
Поскольку ни одного пикселя не нарисовано вручную, вся логика графического устройства кнопки сохраняется при разных манипуляциях:
С легкостью размножаем кнопки:
Крайние кнопки хочется превратить в стрелки. Подрисовываем недостающий кусок к левой, тени и обводки перерисовываются сами:
Такой же кусок приклеиваем к правой, заодно красим кнопку
Вот как вся конструкция выглядит в панели слоёв:
Теперь, допустим, нам захотелось сделать кнопочки немного послаще. Пробуем на одной:
Перетаскиваем эффекты со слоя на соседние всей пачкой, а на красную кнопку — только новую тень и градиент:
Красную хочется ещё доработать напильником, но это другой совет 🙂
Теперь, допустим, выходит новый Айдивайс с ретиной, и нам надо увеличить всё в два раза. Если бы наши кнопки были нарисованы без кривых, то увеличение макета вдвое дало бы печальный результат и заняло бы нас перерисовкой на несколько дней:
Благодаря кривым, результат намного приличнее:
В своих макетах всё, что можно сделать кривыми, я делаю кривыми. И вам советую. Интересно было бы узнать, как используют кривые уважаемые советчики.
Как понять инструмент «Кривые» в Photoshop
После того, как вы освоили уровни, пора перейти к инструменту, который, вероятно, является наиболее полезным для управления цветом и контрастом в Photoshop: «Кривые». Как и в случае с уровнями, вы должны поиграть с основной командой Curves, чтобы прочувствовать ее. В целях безопасности начните с дублирования фонового слоя либо из меню «Слой»> «Новый слой из копирования», либо с помощью сочетания клавиш Control / Command + J. Вам следует выработать привычку изучать сочетания клавиш, поскольку это ускоряет рабочий процесс.
Диалог кривых
Вот наше начальное изображение для этого урока, снятое в туманный день на Форменторе на Майорке.
Форментор, северная оконечность Майорки
Используйте Control / Command + M, чтобы вызвать диалоговое окно Curves. Взглянув, вы увидите, что основная часть диалога — это сама кривая. По умолчанию это прямая линия снизу слева направо вверх — это базовая линия. На фоне блеклая гистограмма, соответствующая тонам изображения.Есть еще два инструмента, которые помогут вам работать с Curves.
Есть еще два инструмента, которые помогут вам работать с Curves. Первый — это наложения каналов, которые показывают изменения, которые вы вносите при применении кривых к отдельным кривым красного, зеленого и синего каналов. Второй — это линии пересечения, которые появляются, когда вы перетаскиваете точку на кривой. Они позволяют увидеть, где находится точка относительно сетки. Наложение каналов, гистограмма, базовая линия и линии пересечения можно отключить в разделе «Показать» диалогового окна.По умолчанию они все включены.
Еще одно значение по умолчанию — более темные тона находятся слева, а более светлые тона — справа. Его можно поменять местами, щелкнув опцию «Показать количество:» со светлого (0–255) на процент пигмента / чернил. Если у вас нет особой причины для его изменения, оставьте значение по умолчанию Light. Последний вариант — сетка. Вы можете изменять от четверти до десятых, меняя значок размера сетки. Кроме того, вы можете нажать Alt или Option прямо на сетке, чтобы переключаться между ними.
Начиная с кривых
Чтобы изменить кривую, вы щелкаете по базовой линии, чтобы создать контрольную точку (отсюда мы будем называть их просто точками). Перетаскивая точку вверх, вы осветлите изображение в этих тонах и окружающих тонах. Перетащите вниз, и вы увидите, что изображение темнеет в тонах вокруг вашей точки.
Самое простое изменение, которое вы можете сделать, — это щелкнуть в центре кривой и перетащить ее вверх. Это осветляет средние тона и действует аналогично ползунку Яркость, но с большим контролем над центральной точкой эффекта.Кстати, точку даже не нужно перетаскивать. Вместо этого вы можете щелкнуть мышью, чтобы создать точку, а затем использовать клавиши со стрелками вверх / вниз / влево / вправо для ее перемещения. Однократное нажатие стрелки перемещает на 1 пункт (в диапазоне 0–255), при удерживании клавиши Shift перемещается на 10 пунктов. Для максимальной точности вы можете ввести число прямо в поле ввода (это точка, которую вы щелкаете) и вывода (это место, куда он перемещается).
Хотя Curves и будет работать как инструмент яркости, на самом деле это контраст.Контраст определяет соотношение между тонами на фотографии. На высококонтрастном изображении обычно присутствуют сильные тени и блики с большой насыщенностью. Снимки с низким контрастом будут выглядеть плоскими и почти серыми. Нельзя сказать, что низкая контрастность — это плохо, она может быть неземной, как лес в тумане или вспыхивающий портрет с задней подсветкой на закате. На многих фотографиях можно улучшить контраст.
Так как же это сделать? Что ж, вам нужно сделать тени темнее, а светлые — светлее.
Создание контраста
Прежде всего, нажмите на линию примерно в четверти слева. Затем перетащите созданную точку вниз. Это затемнит все ваше изображение. Не нужно сильно тянуть вниз, чтобы увидеть разницу. После этого вы должны создать вторую точку, на этот раз примерно на три четверти пути, и немного потянуть ее вверх. Опять же, для того, чтобы это сработало, требуется совсем немного.
Если вы посмотрите на свою кривую, вы заметите, что она напоминает S-образную форму.Эта S-образная кривая, вероятно, является одним из наиболее распространенных способов создания контраста с помощью кривых. Наш образец фотографии теперь имеет лучший контраст, но он все еще немного темный, мы скоро к этому вернемся.
Обратите внимание, что линия теперь напоминает форму буквы S.
В качестве другого способа работы начните с размещения точки в центре. Это будет ваша точка привязки. Вы не собираетесь перемещать это. Теперь создайте точку для ваших теней и перетащите ее вниз. Вы заметите, что по мере того, как вы перетаскиваете тени вниз, светлые участки автоматически перемещаются вверх от точки привязки.Щелкнув и перетащив центр вверх, вы одновременно осветляете изображение и увеличиваете контраст. Если вы хотите больше контролировать изображение, просто добавьте больше точек.
Конечные точки и ввод
Вы не ограничены только кривыми. Вы также можете переместить конечные точки линии внутрь. Это приведет к тому, что вид будет похож на то, когда вы перемещаете черные и белые точки с помощью уровней. Эта настройка имеет огромное значение для этого изображения, где большая часть тональной информации находится в центре гистограммы.Обратите внимание, что при перемещении конечных точек в черной и белой точках на ползунке ввода перемещайтесь в соответствующее положение — так что вы также можете просто перемещать эти ползунки.
Перемещение конечных точек кривых.
Чтобы завершить этот вид, вы можете добавить небольшую S-образную кривую после перемещения конечных точек. Вы заметите, что повышенная контрастность также привела к увеличению насыщенности цвета.
Стирание и перемотка назад
В любой момент, когда вы хотите начать заново, не закрывая диалоговое окно и не открывая его повторно, вы можете, удерживая нажатой клавишу Alt или Option, нажать кнопку «Сброс», которая появляется вместо кнопки «Отмена».
Если вы хотите удалить только одну точку, у вас есть несколько вариантов. Перетащите точку прямо за пределы сетки. Или вы можете щелкнуть точку и нажать клавишу Delete. Последний вариант — Control / Command + щелчок по точке, чтобы удалить ее.
пресетов
Просто в порядке упоминания, вам следует попробовать предустановки Curves в меню, чтобы понять, что конкретные точки могут сделать с кривой. Вы также можете сохранить любую кривую, которую создаете самостоятельно, щелкнув крошечный винтик рядом с меню и выбрав «Сохранить предустановку».Ваша предустановка Curves будет добавлена в меню.
Авто и опции
Как и в случае с уровнями, для кривых есть автоматическая функция. Это тоже зависит от раздела «Параметры». Вместо того, чтобы повторять это дословно, загляните в раздел Авто в статье Уровни.
Использование кривых в качестве корректирующего слоя
До сих пор вы делали деструктивное редактирование. Вы полностью меняете слой, к которому применяете Curve. Вместо этого лучше использовать кривые в качестве корректирующего слоя.В нижней части панели «Слои» щелкните значок разделенного круга и выберите «Кривые».
Кривая появится на панели свойств. Используя полученную информацию, вы без проблем отредактируете такой файл. Я начал с нажатия кнопки «Авто», а затем добавил кривую для увеличения контрастности и яркости.
Разделение фотографии с помощью корректирующих слоев Curves
До сих пор вы использовали кривые на всем изображении.Не все области фотографии могут нуждаться в одинаковой работе, но вам легко выбрать разные области для работы.
Нажмите L, чтобы вызвать инструмент «Лассо», или выберите его на панели инструментов. Если это не основное лассо, используйте Shift + L для переключения вариантов. Вверху введите 15 пикселей в параметре Растушевка. Сначала вы выберете небо. Чтобы рисовать за пределами края фотографии, удерживайте нажатой клавишу Alt / Option. Это нужно сделать так, чтобы растушевка, смягчающая края выделения, не смягчала края фотографии.Соедините два конца лассо, чтобы сделать выбор.
Теперь создайте новый корректирующий слой «Кривые». Заметили, что маска рядом с кривой сверху белая, а снизу черная? Это означает, что ваша кривая повлияет только на верхнюю часть изображения. Белый означает, что эффект проявляется, а черный означает, что он скрыт. Вы можете использовать кисть, чтобы добавить к маске или удалить ее с помощью черной кисти. Оттенки серого тоже подойдут, но действуют как регулятор непрозрачности.
Теперь вы можете редактировать кривую неба отдельно от основной кривой.Еще одно преимущество использования «Кривые» в качестве корректирующего слоя заключается в том, что вы можете перестараться с видом кривой, а затем вернуть ее, используя ползунок непрозрачности слоя.
Перед корректировкой кривых.
Вот версия после применения кривых.
Верхушка айсберга
Curves — довольно полезный инструмент, более универсальный, чем уровни, для расширенного управления контрастом. Вы видели многое из того, что можно сделать здесь, но есть также изменения цвета, которые можно выполнить с помощью кривых отдельных цветовых каналов, но это тема для другой статьи.
Как использовать кривые в Photoshop
Как использовать кривые в Photoshop? В этой статье мы подробно рассмотрим понимание и использование одного из самых мощных инструментов Photoshop — Curves. Несмотря на то, что в Photoshop есть много инструментов для увеличения контраста, кривые являются наиболее эффективными. Кривые выходят за рамки ограничений простой регулировки контраста. В этой статье, помимо повышения контрастности, мы увидим, как использовать инструмент кривых для исправления цвета изображений.Прежде чем перейти к тому, как использовать кривые для усиления контраста с кривыми, вы можете прочитать мою статью «Понимание контраста в фотографии».
Начальные кривые
Кривые можно использовать в Photoshop двумя способами. Один из способов сделать это — перейти в меню Image-> Adjustments-> Curves. Второй и наиболее эффективный способ — использовать кривые в качестве корректирующего слоя. Первый метод применяет кривую непосредственно к изображению, что делает его деструктивной формой редактирования, т.е. вы не можете изменить его позже, если не преобразовали его в смарт-объект.Используя кривые в качестве корректирующего слоя, вы делаете то же самое неразрушающим образом, т.е. вы можете изменить значения или даже удалить весь слой в любой момент, не изменяя исходное изображение. Вы можете добавить корректирующий слой «Кривые», щелкнув значок «Создать новую заливку или корректировку» на панели слоев, или напрямую щелкнув инструмент «Кривые», если у вас открыта вкладка «Коррекция».
Общие сведения о кривых
После создания корректирующего слоя кривых вы увидите то, что показано ниже, на вкладке / в окне свойств.В окне есть две полосы, наклонная линия и встроенная в нее гистограмма. Давайте сначала освежим нашу память о том, как Photoshop определяет пиксель. Пиксель рассматривается как комбинация красного, зеленого и синего цветов от 0 до 255. Например, (0,0,0) — черный, (255,0,0) — красный, (0,255,0) — зеленый, (0,0,255) синий и (255,255,255) белый. Чтобы узнать больше об этом, прочтите статью Спенсера о sRGB, Adobe RGB и ProPhotoRGB. Таким образом, наклонная линия, проходящая через окно, представляет соответствующие значения яркости.
Разберем инструмент подробнее. У вас есть две полосы (отмечены красным), одна представляет ось X, а другая — ось Y. На оси X крайний левый угол соответствует черному (0), а крайний правый — белому (255) со всеми оттенками серого между ними. Ось X представляет входные пиксели. Ось Y представляет собой выходные пиксели. На оси Y нижняя часть соответствует 0, и вы можете видеть максимальное значение 255 наверху. Итак, в конечном итоге (0,0) будет черным; (255,255) — белый, а (128,128) — средние серые.Взгляните на изображение ниже. Я щелкнул по кривой и выбрал точку прямо посередине. Как упоминалось выше, он средний серый (127,127), что означает, что и вход, и выход одинаковы.
Когда мы перетаскиваем точку вверх, как показано на рисунке ниже, входные данные остаются на 127 (что не изменилось по оси X), тогда как мы видим, что выход (ось Y) увеличивается до 190. Что мы Мы выбрали все 127 пикселей и увеличили их до 190, сделав эти пиксели ярче.Другими словами, мы переместили все пиксели в средних тонах в светлые участки, и в результате вы можете увидеть, что изображение теперь переэкспонировано. Я намеренно увеличил его с большим отрывом, чтобы показать наглядный результат. Мы всегда добиваемся лучших результатов, когда вносим незначительные изменения.
А теперь давайте посмотрим, что происходит, когда мы перетаскиваем его вниз. Входной сигнал остается неизменным — 128, тогда как мы видим, что выходное значение уменьшается до 63. Здесь мы переместили все пиксели из средних тонов в тени, тем самым сделав изображение темнее.
Когда мы перемещаем выбранную точку по оси Y, мы увидели, что выходные данные изменяются соответствующим образом. Точно так же, когда мы перемещаем выбранную точку по оси X, входные точки меняются соответствующим образом, а выходные данные снова остаются прежними, делая пиксели ярче или темнее в зависимости от того, с какой стороны мы их перемещаем.
Подводя итог, когда мы получаем U-образную кривую, изображение становится темнее, а когда мы получаем кривую «n», изображение становится ярче. Вместо того, чтобы выбирать только одну точку на кривой, мы можем выбрать любое количество точек и произвести соответствующую настройку.Возвращаясь к контрасту, как нам добавить контраста? Делая светлые тона ярче, а темные — темнее. Для этого мы выбираем точку на светах и перетаскиваем ее вверх, увеличивая ее пиксели и делая ярче. С другой стороны, мы выделяем пиксель на тени и перетаскиваем его вниз, делая темные участки темнее. Результатом является типичная S-образная кривая.
Ниже приведены некоторые моменты, которые следует учитывать при использовании кривых:
- ‘n’ кривые добавляют свету к изображению, но уменьшают контрастность
- ‘U’ кривые делают изображение темнее, но увеличивают контраст
- ‘S’ Кривые являются наиболее предпочтительными, поскольку они добавляют контраст, не делая изображение темным.
- Обратные S-образные кривые восстанавливают детали в тенях, но снижают общий контраст изображения.
Использование кривых для добавления динамического диапазона
Иногда мы получаем изображения с узким динамическим диапазоном. Это часто бывает при мягком свете. В большинстве случаев изображение получается гладким, приятным, но иногда оно делает изображение плоским. В таких сценариях инструмент кривых помогает вытянуть максимально возможный динамический диапазон изображения без обрезки теней или светлых участков.
Картинка выше выглядит унылой. Пытаясь защитить светлые участки (белые пятна на объекте), я сделал изображение темнее.Картинка выглядит плоской. Взгляните на два ползунка на оси X (отмечены красным на изображении ниже) на инструменте кривых. Теперь нажмите кнопку Alt / Option на ползунке яркости и перетащите его влево, пока не увидите обрезку. Точно так же перетащите ползунок темных оттенков (удерживая нажатой клавишу alt / option) и перемещайте его вправо, пока не увидите обрезку. Глядя на гистограмму, мы видим, что она сместилась вправо, расширяя полосы и, следовательно, увеличивая динамический диапазон. Вы можете видеть, как к гистограмме добавляется глубина.
После выполнения вышеуказанной настройки, даже при отсутствии отсечения некоторые белые участки на объекте выглядят переэкспонированными. Итак, давайте опустим белые, как показано ниже. По мере того, как мы опускаем белые, мы видим, как уменьшается и контраст. Итак, чтобы добавить больше контраста, мы находим среднюю точку и перетаскиваем ее дальше вниз, превращая ее в U-образную кривую
Теперь мы выбираем другую точку рядом с светлыми участками, чтобы сделать изображение ярче, что дает контрастный, а не тусклый результат. .
Точная настройка кривой с помощью инструмента «Ручной выбор»
Трудно угадать, где находятся блики, средние тона и тени. Иногда мы можем подумать, что тон находится в тени, но на самом деле он может быть помещен как средний тон. В других случаях мы не сможем точно указать, где находится самое яркое пятно на нашей картинке. Вот здесь-то и пригодится ручной сборщик. Используя этот инструмент, мы можем щелкнуть образец прямо на изображении, а не угадывать соответствующее место на гистограмме.В приведенном ниже примере я выбрал инструмент выбора образца (отмечен зеленым), затем наведу его на изображение и щелкну, чтобы выбрать место на изображении, и соответствующее значение будет отмечено на гистограмме. Вы можете перетащить его вверх или вниз по самому изображению, или вы можете перетащить его на кривую регулировки, как мы делали в наших предыдущих примерах, чтобы получить желаемый контраст. Я выбрал два образца, квадратное пятно на шее объекта — это блик. Прямоугольное красное пятно выделения, которое представляет собой тени.Глядя на ярко-зеленый цвет, мы могли предположить, что он был помещен где-то в районе средних тонов, но на самом деле мы видим, что он расположен ближе к тени. Вот где использование этого инструмента очень удобно и точно. Всегда лучше использовать этот инструмент, а не угадывать блики и тени.
Ниже приведена пошаговая процедура типичного рабочего процесса Curves:
- Первым шагом должна быть настройка яркости. Всегда помните, что в большинстве случаев выделение нечеткое.k. обрезанное выделение — это то, что портит эстетику фотографии, если и до тех пор, пока вы не хотите создать изображение в высоком ключе.
- Как только вы закончите с бликами, попробуйте восстановить тени. Всегда помните, что если вы слишком осветляете тени, общий контраст пострадает. Лично я не слишком переживаю, когда мне приходится жертвовать деталями теней, если только они не составляют важную часть объекта, например детали волос в портретной фотографии или глаза объекта.
- После исправления светлых участков и теней поработайте со средними тонами, чтобы добиться оптимального контраста.Всегда лучше внести небольшие изменения, чем зайти слишком далеко. Слишком сильный контраст приведет к сгоранию деталей в тенях и размытию светлых участков. Это также делает изображение излишне насыщенным.
- Как упоминалось выше, для точного редактирования используйте инструмент ручной сборщик.
- Имейте в виду, что кривые являются параболическими. Это означает, что изменение одной точки влияет на всю кривую в различной степени. Также помните, что когда вы настраиваете кривые, насыщенность изменяется соответственно. Это еще одна причина не переусердствовать, а внести небольшие изменения.
Использование кривых для цветокоррекции
Применение кривых выходит за рамки добавления контраста к изображению. Кривые также можно использовать для корректировки цветов изображения, особенно если нам нужно удалить цветовой оттенок с изображения. Большинство из нас используют баланс белого и ползунки оттенка для коррекции цветов, учитывая, что мы снимаем в формате RAW. Если бы изображение было снято в формате JPG, эти два ползунка были бы отключены. В таком случае инструмент кривых будет альтернативой исправлению цветов. Это не советует снимать в формате JPG, так как многие считают, что использование RAW полезно только при цветокоррекции.Преимущества RAW выходят далеко за рамки этого. Вот почему большинство из нас, особенно здесь, в PhotographyLife, советуют снимать в формате RAW. Возвращаясь к цветокоррекции, Кривые дают более управляемый подход к исправлению цветов, чем просто использование ползунка баланса белого.
Если вы посмотрите на изображение выше, вы можете четко увидеть желтый оттенок. Нижняя сторона тигра, которая фактически белая, не совсем белая, что придает ему «мутный» вид. Цветовые оттенки также делают изображение плоским.Сначала давайте посмотрим, как просто использовать опцию Auto Color Correct в Photoshop (которая отлично работает примерно для 80% изображений), а затем перейдем к выполнению этого вручную. Как всегда, добавьте новый корректирующий слой кривых. В окне свойств кривых щелкните верхний правый значок, чтобы открыть раскрывающийся список и выбрать «Автоматические параметры»…
По умолчанию выбран параметр «Повышение яркости и контрастности». Вместо этого выберите «Найти темные и светлые цвета». Если вы хотите, вы можете установить флажок Сохранить как значение по умолчанию, поскольку другие параметры не так удобны, как это, и после того, как вы сохранили его как параметр по умолчанию, вы можете просто использовать его как параметр цветокоррекции одним щелчком, нажав кнопку Авто. кнопку, как показано на изображении ниже.
Взгляните на изображение с цветокоррекцией выше. Цветовой оттенок исчез, и вы можете видеть точные цвета.
Надеюсь, вам понравилась эта статья. Если у вас есть какие-либо вопросы, дайте мне знать в разделе комментариев ниже!
Photoshop Curves Tool: 6 техник, которые должен знать каждый фотограф
Инструмент Photoshop Curves — одна из самых мощных команд в цифровой темной комнате. Но некоторых это может напугать. Вот 6 техник Photoshop Curves, которые каждый фотограф должен использовать в своем рабочем процессе.
Команда Photoshop Curves — ваш самый мощный инструмент для настройки тонов, чтобы сделать их ярче, темнее, добавить контраст и сдвигать цвета, но многие пользователи предпочитают избегать этого.
Проблема в том, что, несмотря на то, что она наиболее эффективна, она также является одной из самых сложных команд для понимания. Возможно, поэтому Adobe никогда не включала его в более удобные для новичков Photoshop Elements.
По мере того, как Elements становится все лучше и лучше с каждым новым выпуском, отсутствие полной команды Curves остается одной из немногих серьезных причин не переходить на более удобную для кошельков версию Photoshop.
Новичкам нечего бояться. После того, как вы потратили немного времени на эксперименты, Curves быстро станет незаменимым инструментом для многих тональных настроек. Часто это первое редактирование изображения.
Это не только один из самых мощных инструментов, которые предлагает Photoshop, но и один из самых универсальных.
Если вы хотите осветлить темную сцену, повысить контраст и цвет, проверить наличие обрезанных пикселей или внести различные изменения цвета, Curves — это инструмент для работы.
Итак, прочтите шесть главных советов, которые помогут вам освоить лучший тональный инструмент, который может предложить Photoshop.
Основные приемы работы с кривыми в Photoshop: 01 Корректирующий слой «Кривые»
«Кривые» лучше всего применять в качестве корректирующего слоя. Перейдите на панель слоев, щелкните значок «Создать корректирующий слой» внизу и выберите «Кривые».
Теперь исходное изображение остается нетронутым.
Какие бы настройки вы ни применяли, их можно редактировать, дважды щелкнув миниатюру слоя, и вы можете воспользоваться всеми параметрами, доступными при работе со слоями, такими как маски, режимы наложения и непрозрачность.
ПОДРОБНЕЕ
Режимы наложения: 10 лучших смесей для фотографов (и способы их использования)
Демистификация слоев в Photoshop: руководство для начинающих по более умному редактированию фотографий
Adobe Lightroom: что каждый фотограф должен знать об альтернативном Photoshop ‘
Основные приемы работы с кривыми в Photoshop: 02 Линия кривой
Вы можете перетаскивать опорные точки вверх или вниз на линии кривой, чтобы осветлить или затемнить тона.
Думайте об оси X как о шкале от темных тонов слева до светлых тонов справа.
Важно, где вы размещаете точку, так как это определяет, какую часть тонального диапазона вы хотите изменить.
Точки влево будут нацелены на тона тени, а вправо — отрегулировать тона светлых участков.
ПОДРОБНЕЕ
Лучшее программное обеспечение для редактирования фотографий? 6 бюджетных альтернатив Photoshop протестированы и оценены
Правильная обрезка фотографий: классические ошибки и способы их избежать
Эффекты Photoshop: использование слоев для спасения экспозиции
Основные методы работы с кривыми Photoshop: 03 Установка точек белого и черного
Удерживайте Alt и перетащите внутрь ползунки белой и задней точки (внизу справа и слева от графика) для просмотра в оттенках серого, в котором отображаются любые обрезанные пиксели на снимке.
Это очень помогает при настройке чисто черного и чисто белого тонов.
Для большинства изображений будет лучше, если они будут содержать полный диапазон тонов, поэтому перетащите белую и черную точки внутрь, удерживая Alt, до точки, где начнут появляться пиксели.
ПОДРОБНЕЕ
Проблемы с экспозицией: как внести выборочные корректировки с помощью более старого программного обеспечения
Что такое HDR? Все, что вы когда-либо хотели знать об изображениях с высоким динамическим диапазоном
9 творческих фото-идей, которые можно попробовать в марте
Основные приемы создания кривых в Photoshop: 04 Удивительная S-образная кривая
Сделано путем перетаскивания одной точки вверх в светлых участках и второй вниз в тенях (а иногда и с третьей для привязки средних тонов) S-образная кривая — это классическая тональная настройка для повышения контрастности и насыщенности цвета.
Чем более выражена S-образная форма, тем сильнее выделяется изображение.
Если вы хотите оставить насыщенность цвета без изменений, измените режим наложения корректирующего слоя «Кривые» на «Яркость».
ПОДРОБНЕЕ
Знаменитые фотографы: 100 вещей, которые мы хотели бы знать с самого начала
Photoshop Ruler Tool: как выравнивать горизонты и рисовать прямые
Творческая фотография: 10 советов, как выйти из зоны комфорта
Блог Джулианны Кост | Работа с кривыми в Photoshop
Хотя я недавно разместил видео ниже в разделе Кривые для моей серии 3, 2, 1, Photoshop, мне не удалось уместить все ярлыки в отведенное время 2:20, поэтому я подумал, что включу их (под видео ) в этом посте (плюс, я знаю, что некоторые из вас предпочитают просто читать ярлыки, а не смотреть видео).
• При работе с корректирующим слоем «Кривые» нажмите кнопку «Авто», чтобы PS запустил автокоррекцию изображения. Щелчок по опции (Mac) | Нажмите, удерживая клавишу Alt (Win) кнопку «Авто» (или выберите «Автоматические параметры» во всплывающем меню панели «Свойства»), чтобы открыть дополнительные параметры автокоррекции, включая:
Улучшить монохроматический контраст — этот параметр устанавливает контраст изображения путем отсечения теней и светов на изображении с помощью составной кривой.
Enhance Per Channel Contrast — этот параметр устанавливает контраст изображения с использованием отдельных каналов.
«Найти темные и светлые цвета» — этот параметр будет анализировать изображение, находить светлые и темные цвета и использовать их в качестве теневых и светлых цветов в изображении, изменяя как составной, так и отдельные каналы.
Enhance Brightness and Contrast — этот параметр проанализирует изображение и выполнит улучшение с учетом содержимого с помощью составной кривой.
Примечание. Для первых трех параметров используйте «Привязать нейтральные средние тона», чтобы Photoshop привязал почти нейтральные промежуточные тона к нейтральному значению.Используйте параметры «Целевые цвета» и «Обрезка» для изменения значений цвета в тенях, средних тонах и светлых участках, а также для определения процента значений, которые будут обрезаны в тени и светлых участках.
• По умолчанию выбран инструмент изменения кривой, позволяющий быстро щелкнуть и перетащить на кривой (на панели «Свойства»), чтобы сделать изображение светлее или темнее.
Используйте стрелки вверх / вниз или влево / вправо для перемещения выбранной точки на кривой.Добавьте клавишу Shift, чтобы перемещать точку с большим шагом.
Shift + «+» (плюс) и Shift + «-» (минус) выбирает следующую / предыдущую точку на кривой.
Shift-щелкните несколько точек на кривой, чтобы выбрать и изменить их одновременно.
Используйте Command + D (Mac) | Control + D (Победа), чтобы отменить выбор всех выбранных точек.
• Чтобы удалить точку на кривой, выполните одно из следующих действий:
Выберите точку и нажмите «Удалить» (Mac) | Backspace (Win).
Command-щелчок (Mac) | Control-щелкните (Win) на точке.
Перетащите точку за пределы сетки.
• Чтобы внести изменения в отдельные каналы, выберите их из списка или используйте следующие ярлыки:
При работе в RGB:
Option + 2 (Mac) | Alt + 2 (Win) выбирает композитный (RGB) канал
Option + 3 (Mac) | Alt + 3 (Win) выбирает красный канал
Option + 4 (Mac) | Alt + 4 (Win) выбирает зеленый канал
Option + 5 (Mac) | Alt + 5 (Win) выбирает синий канал
При работе в CMYK:
Option + 2 (Mac) | Alt + 2 (Win) выбирает композитный (CMYK) канал
Option + 3 (Mac) | Alt + 3 (Win) выбирает голубой канал
Option + 4 (Mac) | Alt + 4 (Win) выбирает пурпурный канал
Option + 5 (Mac) | Alt + 5 (Win) выбирает желтый канал
Option + 6 (Mac) | Alt + 6 (Win) выбирает черный канал
• Чтобы внести изменения в изображение, перетащив в область изображения , выберите инструмент целевой настройки.
Щелкните в области изображения, чтобы добавить точку кривой.
Щелкните и перетащите вверх / вниз, чтобы осветлить / затемнить значение, на котором щелкнули.
Чтобы установить инструмент целевой настройки в качестве инструмента по умолчанию, включите «Автоматический выбор инструмента целевой настройки» во всплывающем меню панели «Свойства».
• Используйте значки «Пипетка», чтобы установить на изображении точку черного, нейтрального серого или белого цвета.
Выбрав любой из трех инструментов «Пипетка», щелкните в области изображения, удерживая нажатой клавишу «Shift», чтобы задать образец цвета.
Option + Shift-щелчок (Mac) | Alt + Shift-щелкните (Win) на Color Sampler, чтобы удалить его.
• Щелкните значок карандаша, чтобы свободно рисовать кривую.
• Щелкните значок с двумя стрелками, чтобы сгладить значения кривой.
• После изменения кривой щелкните значок предупреждения гистограммы, чтобы рассчитать более точный предварительный просмотр гистограммы изображения.
• Щелкните мышью, удерживая клавишу Option (Mac) | Alt-щелкните (Win) в области сетки на панели свойств, чтобы переключить больше / меньше линий сетки.
• Нажмите и удерживайте клавишу обратной косой черты для переключения предварительного просмотра.
• Option + перетаскивание (Mac) | Alt + перетащите (Win) ползунки черной / белой точки (черные / белые треугольники под кривой), чтобы отобразить значения на изображении, обрезанные до чисто черного и белого для каждого канала.
Если у вас выбрана пипетка с черной или белой точкой и наведите указатель мыши на область изображения, удерживая Option (Mac) | Alt (Win) также будет предварительно просматривать любые обрезанные значения.
• Выберите «Параметры отображения кривой» во всплывающем меню панели «Свойства», чтобы изменить параметры, в том числе:
Как отображаются значения (по шкале от 0 до 255 (светлый) или от 0 до 100% (пигмент / чернила)).
Показывать или нет наложения каналов, гистограмму, базовую линию, линию пересечения и количество линий сетки.
• При использовании инструментов «Целенаправленная настройка» и «Пипетка» на панели «Коррекция кривых» размер образца связывается с инструментом «Выбор цвета». Чтобы быстро изменить размер выборки при использовании панели «Коррекция кривых», Control -click (Mac) | щелкните правой кнопкой мыши (Win) в области изображения и выберите нужный параметр в контекстном меню.Примечание. Это изменит параметры инструмента «Образец цвета».
• Бывают случаи, когда вы можете использовать команду Изображение> Коррекция> Кривые для внесения изменений вместо использования корректирующего слоя. Это верно, например, при настройке маски. Хотя большинство сочетаний клавиш такие же, как при использовании корректирующего слоя Curves, они также могут быть полезны:
Command + M (Mac) | Control + M (Win) отображает диалоговое окно Curve.
Command + Option + M (Mac) | Control + Alt + M (Win) отображает диалоговое окно Curves с последними использованными настройками.
Если выбран инструмент изменения кривой и не выбран инструмент целевой настройки, при перетаскивании мышью на изображении появится небольшая точка на кривой, соответствующая значению, по которому щелкнули. Command-щелчок (Mac) | Control-щелкните (Win) на изображении, чтобы установить точку на кривой.
• Изменение режима наложения корректирующего слоя «Кривые» (или «Уровни») на панели «Слои» с «Нормального» на «Яркость» ограничивает настройку, изменяя только значение яркости (градации серого) изображения, тем самым устраняя сдвиг цвета, который в противном случае мог бы иметь место. .
Когда использовать уровни или кривые в Photoshop
Многие пользователи Photoshop учатся использовать диалоговое окно «Уровни» и никогда не переходят к изучению того, как использовать кривые. Позвольте мне назвать вам несколько причин, по которым изучение использования кривых сделает вас более экспертом в Adobe Photoshop.
«Hatcher Pass», снятый Сесилом Сандерсом и отредактированный с использованием уровней и кривых.
В чем разница между уровнями и кривыми?
При редактировании цифровых фотографий и уровни, и кривые используются для одной из самых важных задач редактирования: управления тоном изображения.Всякий раз, когда у вас есть фотография, имеющая не идеальный контраст, то есть контраст либо слишком низкий, либо, наоборот, слишком высокий, вам необходимо использовать какую-либо форму управления тоном. Как уровни, так и кривые позволяют изменять конечные точки черного и белого тонального диапазона изображения. Регулировка конечных точек позволяет изменять общий или общий контраст фотографии; метод и действие одинаковы, какую бы из двух команд вы ни выбрали.
«До и после» снято Марком Дженкинсом — сравнение редактирования, изображение справа настроено с использованием уровней и кривых.
Обе команды также позволяют изменить внешний вид промежуточных или серых тонов между конечными точками черного и белого. Однако важное различие между этими двумя командами заключается в том, что регулировка уровней пропорционально изменяет все тона в тональном диапазоне; в то время как кривые позволяют вам выбрать, какую часть шкалы тонов вы хотите настроить. Уровни — это линейная настройка, а Кривые — это геометрическая настройка (на самом деле, эта разница заключается в названиях: уровни и линейные, кривые и геометрические).Это огромная разница, и использование кривых вместо уровней повысит ваши навыки редактирования до профессионального уровня.
Большой вопрос: что использовать?
Это довольно просто, если учесть следующие моменты:
Используйте уровни, когда:
- Вы хотите настроить только конечные точки черного или белого, чтобы настроить общий контраст
- Вы хотите осветлить или затемнить весь тональный диапазон. Это нормально для корректировки ошибок экспозиции.
- Вы хотите сохранить визуальную взаимосвязь значений промежуточных тонов.
«Уровни», снятые Дамьеном дю Туа.
Использовать кривые, когда:
- Вы хотите тонко настроить визуальные отношения значений тона. Например, осветлить свет и затемнить тени. Обычно для этого требуется корректировка S-образной кривой.
- Вы хотите настроить только светлые тона или только темные тона.
- Вы хотите настроить тона только в небольшой части общего тонального диапазона.
- Вам нужен полный контроль над тональным редактированием.
Фото Алекса Линя, отредактировано с использованием кривых для уменьшения красного света и усиления синих тонов.
Хотя обучение использованию кривых требует немного больше практики, чем уровни — и тот факт, что все, что отдаленно похоже на математику и геометрию, пугает многих людей до полусмерти — на самом деле освоить их несложно. Если вы поиграете с диалоговым окном Кривые в течение 10-15 минут, вы почувствуете себя более комфортно в процессе.И не забывайте, что если вы используете Кривые в качестве корректирующего слоя, вы всегда можете изменить эффект, не повредив исходную фотографию.
Об авторе:
Лес Михан является автором семи книг по Photoshop и, как квалифицированный преподаватель, уже более 20 лет проводит семинары.
Вот полезный видеоурок по теме:
В целом кривые более удобны для пользователя и позволяют вносить более существенные изменения, чем уровни.С возможностью кардинально менять вещи приходит способность либо действительно испортить изображение, либо сделать его отличным. Уровни идеально подходят для больших глобальных корректировок, например, для уменьшения яркости всего изображения. Они немного более тонкие, чем кривые.
Сравнение уровней и кривых в Photoshop
Автор Стив Паттерсон.
В этом уроке по редактированию фотографий мы рассмотрим сходства между двумя наиболее важными инструментами редактирования изображений Photoshop — корректировками Levels и Curves .На первый взгляд, настройка «Кривые» может показаться не столько инструментом для редактирования изображений, сколько чем-то, с чем мог бы знать только ученый, особенно по сравнению с гораздо более простой настройкой Levels , которую мы рассматривали ранее.
Но пусть это не вводит вас в заблуждение. Кривые могут быть чрезвычайно мощными, выходя далеко за рамки того, что можно сделать с помощью уровней, но как только вы поймете, как это работает, Кривые на самом деле очень просты. На самом деле это так же просто, как рисовать кривые!
В этом первом обзоре Curves мы сравним его с командой Levels, чтобы увидеть, насколько они похожи на самом деле.Это даст нам хорошую отправную точку для более глубокого изучения кривых позже, в том числе того, как настройка кривых изменилась и улучшилась в более поздних версиях Photoshop (CS3 и CS4). Вы можете прочитать руководство Улучшение тона изображения с помощью уровней , прежде чем продолжить, если вы совершенно не знакомы с уровнями. Также может быть полезно прочитать руководство Как читать гистограмму , если вы не знаете, как работают гистограммы в Photoshop.
Как я уже упоминал, мы сохраним обсуждение новых функций диалогового окна «Кривые» в Photoshop CS3 и CS4 на потом.Мы просто собираемся здесь взглянуть на основы работы с кривыми и на то, как они соотносятся с командой уровней. Для этого я буду использовать Photoshop CS2, но подойдет любая последняя версия.
Загрузите это руководство в формате PDF для печати!
Вот изображение, которое я открыл на своем экране:
Исходное изображение.
Беглый взгляд на палитру Histogram Photoshop, которая по умолчанию сгруппирована с палитрами Navigator и Info (вы также можете выбрать палитру Histogram из меню Window , если она не отображается на вашем экране), показывает нам, что есть определенно есть место для улучшения изображения.Основная часть гистограммы не простирается ни в крайний левый (чистый черный), ни в крайний правый (чистый белый) угол, что говорит нам о том, что в настоящее время у нас нет реальных теней или светов на фотографии. Все сгруппировано в полутонах, что приводит к недостаточной общей контрастности изображения:
Палитра гистограммы не показывает реальных теней или светов на изображении.
Давайте быстро улучшим тональный диапазон изображения с помощью настройки уровней Photoshop. Когда мы закончим, мы посмотрим, как внести те же самые изменения и многое другое с помощью Curves.Сначала я вызову корректирующий слой «Уровни», щелкнув значок New Adjustment Layer в нижней части палитры Layers и выбрав Levels из появившегося списка корректирующих слоев. Как всегда, мы используем корректирующие слои, а не стандартные настройки изображения Photoshop, потому что корректирующие слои позволяют нам работать гибко и неразрушающе на наших изображениях:
Щелкните значок «Новый корректирующий слой» на палитре «Слои» и выберите «Уровни» из списка.
Откроется диалоговое окно «Уровни». Как мы уже рассматривали ранее в руководстве по уровням, настройка уровней позволяет нам внести три основных изменения, чтобы улучшить общий тон изображения. Мы можем осветлить светов , установив новую точку белого, мы можем затемнить тени , установив новую черную точку, и мы можем осветлить или затемнить полутонов на изображении. Диалоговое окно «Уровни» упрощает внесение этих изменений, поскольку оно содержит ту же гистограмму, которую мы видели минуту назад в палитре «Гистограмма», и все, что нам нужно сделать, чтобы внести изменения в изображение, — это перетащить ползунки белой точки, черной точки и промежуточных тонов. под гистограммой:
Ползунки черной точки (слева), белой точки (справа) и среднего тона (посередине) под гистограммой в Уровнях позволяют легко исправить общий тон изображения.
Диалоговое окно «Уровни» также содержит удобный градиент от черного к белому под гистограммой, что позволяет легко увидеть, где именно находится тональный диапазон изображения. Чем выше пик на гистограмме непосредственно над определенным уровнем яркости в градиенте, тем больше пикселей у нас в изображении на этом уровне яркости по сравнению с количеством пикселей на других уровнях яркости. Если никакая часть гистограммы не появляется на уровне яркости в градиенте, мы знаем, что в настоящее время у нас нет пикселей в изображении с этим уровнем яркости.
Если вы посмотрите прямо над гистограммой, вы увидите три поля ввода. Эти поля показывают нам текущие уровни черного, белого и средних тонов. Поле слева со значением по умолчанию 0 показывает нам текущий уровень черной точки. Поле справа со значением по умолчанию 255 показывает нам текущий уровень белой точки:
Текущие уровни черного, белого и средней точки указаны непосредственно над гистограммой.
Photoshop делит максимальный тональный диапазон изображения на 256 различных уровней яркости, при этом чистый черный равен 0, а яркость постепенно увеличивается, пока вы не достигнете чистого белого на 255.Перетаскивая ползунки точек черного и белого под гистограммой, мы можем изменить значения яркости, которые станут чисто черными или белыми. Это расширяет текущий тональный диапазон изображения, в основном вытягивая самые темные области до чистого черного, а самые светлые — до чисто белого, улучшая общий вид фотографии. Я собираюсь установить новую точку черного, щелкнув ползунок точки черного и перетащив его к левому краю гистограммы. Затем я установлю новую точку белого, щелкнув ползунок точки белого и перетащив его к правому краю гистограммы.Если мы снова посмотрим на поля ввода над гистограммой, мы увидим, что значения для черной точки и белой точки теперь изменились, причем черная точка увеличилась с 0 до 20, а белая точка теперь снизилась с 255 до 232. :
Перетащите черные и белые точки к левому и правому краям гистограммы, чтобы затемнить тени и сделать светлые участки ярче.
Это означает, что любые области изображения, которые изначально имели уровень яркости 20 (темно-серый), были уменьшены до чистого черного.Любые области, которые изначально имели уровень яркости 232 (светло-серый), были увеличены до чисто белого цвета. Остальные значения яркости изображения также сместились соответствующим образом, поскольку весь тональный диапазон изображения растягивается до полного диапазона 0–255.
Если мы посмотрим на палитру гистограммы, мы сможем увидеть, что произошло. Гистограмма теперь простирается от крайнего левого угла до крайнего правого угла, что означает, что теперь у нас есть полный диапазон тональных значений от чисто черного до чисто белого.Единственным недостатком является то, что при растяжении тональной информации мы потеряли некоторые детали изображения, представленные гребенчатым узором из белых вертикальных полос на гистограмме. Каждая белая вертикальная полоса означает, что у нас больше нет пикселей на изображении с таким уровнем яркости, но это нормально, поскольку мы не потеряли достаточно деталей, чтобы возникли какие-либо видимые проблемы в самом изображении:
Гистограмма теперь простирается от крайнего левого угла до крайнего правого угла, указывая на улучшенный тон изображения.
На самом деле, не только нет видимых проблем с изображением, нам удалось немного улучшить его общий тон и контраст, просто установив новые точки черного и белого в диалоговом окне «Уровни».Цвета также стали более насыщенными:
Благодаря затемнению теней и повышению яркости светлых участков общий тон изображения улучшился.
Команда «Уровни» также позволяет нам осветлять или затемнять средние уровни яркости изображения, перетаскивая ползунок полутонов . Перетаскивание ползунка средних тонов влево осветлит средние тона, а перетаскивание ползунка вправо затемнит их. Технически средний ползунок известен как ползунок гамма , и если вы посмотрите в среднее поле ввода над гистограммой, вы увидите, что по умолчанию оно показывает значение 1.00 , тогда как вы могли ожидать, что он покажет значение 127 или 128 (прямо между черным при 0 и белым при 255). Это потому, что он сообщает нам текущее значение гаммы, а не среднее значение яркости. Однако пусть терминология вас не смущает. Гамма — это слово со странным звучанием, означающее общую яркость изображения. Все, что вам нужно знать, это то, что независимо от того, как вы предпочитаете называть это, средний ползунок в диалоговом окне «Уровни» осветляет или затемняет средние тона. Я собираюсь немного затемнить свои средние тона, чтобы добавить немного больше контраста изображению, перетащив ползунок вправо, уменьшив значение гаммы с 1.00 до 0,88:
Ползунок «Средние тона» или «гамма» осветляет или затемняет средние значения яркости изображения.
Чтобы вам было легче увидеть, насколько мы смогли добиться улучшений с помощью трех ползунков в диалоговом окне «Уровни», вот вид фотографии «до и после». Левая половина показывает исходное неотредактированное изображение, а правая половина показывает скорректированную версию:
Вид «до и после» исходной (слева) и исправленной (справа) версий изображения.
Теперь, когда мы увидели, как легко исправить общие проблемы с тоном изображения с помощью уровней, давайте посмотрим, как мы можем сделать такие же исправления и многое другое с помощью команды Photoshop Curves!
Прежде, чем мы начнем рассматривать кривые, я собираюсь вернуть свое изображение в исходное состояние, временно отключив корректирующий слой «Уровни». Для этого мне просто нужно щелкнуть значок Layer Visibility (значок «глазное яблоко») в дальнем левом углу корректирующего слоя в палитре слоев:
Используйте значок «Видимость слоя», чтобы временно скрыть слои в документе.
Теперь, когда эффекты регулировки уровней скрыты, мое изображение возвращается в исходное неотредактированное состояние:
Еще раз исходное изображение.
Чтобы получить доступ к настройке Кривые, я еще раз щелкну значок Новый корректирующий слой в нижней части палитры Слои, и на этот раз я выберу Кривые из появившегося списка корректирующих слоев:
Щелкните значок «Новый корректирующий слой» на палитре «Слои» и выберите «Кривые» из списка.
Откроется диалоговое окно Curves. Опять же, я использую Photoshop CS2, поскольку мы рассматриваем только основы работы Curves. Диалоговое окно «Кривые» имеет несколько дополнительных функций в Photoshop CS3 и выше, которые мы сохраним для другого урока.
Команды «Уровни» и «Кривые» на самом деле очень похожи в том, что обе они позволяют нам настраивать тени, светлые и средние тона изображения, но вас простят за отсутствие сходства между ними, просто взглянув на их диалоговые окна.Уровни кажутся довольно простыми с его гистограммой, полосой градиента и ползунками, тогда как Кривые выглядят как то, что вы найдете в научной лаборатории. Это можно назвать кривыми, но где они? Никаких кривых нигде нет! Вместо этого мы видим сетку 4×4 с диагональной линией, проходящей через нее от нижнего левого угла до верхнего правого угла. Единственное сходство с уровнями, похоже, заключается в том, что есть полоса градиента от черного к белому, идущая вдоль нижней части сетки, но также есть вторая полоса градиента, бегущая вверх и вниз вдоль левой стороны сетки:
Диалоговое окно «Кривые» сначала кажется совсем не похожим на настройку «Уровни».
Почему нет кривых, почему он называется Кривые? Причина не имеет ничего общего с тем, с чего вы начинаете, а все от того, чем вы закончите. Curves — это прямая диагональная линия, проходящая через сетку, и преобразование ее в кривую! Сначала линия прямая, потому что мы еще не внесли никаких изменений. Когда мы изгибаем линию для создания кривой (или кривых), мы корректируем различные уровни яркости изображения. Прежде чем мы забегаем вперед, давайте сначала посмотрим, что мы на самом деле видим в диалоговом окне «Кривые» и насколько оно действительно похоже на уровни.
Уровни против кривых — Гистограмма
Одно из наиболее очевидных различий между диалоговыми окнами «Уровни» и «Кривые», по крайней мере, в Photoshop CS2 и более ранних версиях, заключается в том, что «Кривые» не содержат гистограммы. В Photoshop CS3 и более поздних версиях Adobe добавила возможность просмотра гистограммы внутри сетки кривых, но я по-прежнему считаю, что лучший способ просмотра гистограммы во время работы с изображением — с палитрой гистограммы, поскольку она дает вам обновленное представление гистограммы во время работы.Как в Уровнях, так и в Кривых (в Photoshop CS3 и выше) гистограмма остается статичной, показывая вам только то, как выглядело изображение до внесения изменений, так что вы действительно не пропустите все, что без гистограммы в Кривых, пока вы во время работы держите палитру гистограммы открытой. Есть , — пара преимуществ отображения гистограммы в сетке кривых, но здесь нам не о чем беспокоиться.
Уровни против кривых — Градиентная полоса
Диалоговое окно «Кривые» содержит ту же полосу горизонтального градиента от черного к белому под сеткой, которую диалоговое окно «Уровни» показывает под гистограммой.В обоих случаях. этот градиент представляет различные уровни яркости изображения от чисто черного до чисто белого. С помощью Curves мы также получаем вторую полосу градиента, на этот раз идущую вертикально вдоль левой стороны сетки. Разница между двумя полосами градиента в Curves заключается в том, что нижняя показывает нам входных уровней , а градиент слева показывает нам выходных уровней . Думайте о «вводе» и «выходе» как о «до» и «после». Нижний градиент представляет исходные уровни яркости изображения до внесения каких-либо изменений, в то время как левый градиент показывает нам, какими будут новые уровни яркости после внесения изменений.Мы скоро увидим, как это работает:
Curves содержит две полосы градиента: одну внизу для входных уровней и одну сбоку для выходных уровней.
Уровни против кривых — Черно-белые ползунки
В «Уровнях» у нас был ползунок черной точки под левой стороной гистограммы и ползунок белой точки под правой стороной гистограммы. Эти ползунки позволили нам установить новые черные и белые точки на изображении, затемняя тени и осветляя светлые участки.Если вы внимательно посмотрите на диагональную линию в Curves, вы увидите маленькие квадраты на обоих концах, один в нижнем левом углу прямо над чистым черным цветом в градиенте под ним, а другой в правом верхнем углу прямо над чистым белым в градиент. Эти квадраты или точки являются кривыми, эквивалентными черным и белым ползункам в диалоговом окне «Уровни». Мы можем щелкнуть любую точку, чтобы выбрать ее, и, перетаскивая точку влево или вправо, мы можем установить новые черные и белые точки для изображения:
Точки на обоих концах диагональной линии в Curves позволяют нам настраивать черные (внизу слева) и белые (вверху справа) точки на изображении.
Давайте посмотрим, сможем ли мы использовать то, что мы узнали о кривых, для выполнения тех же основных тональных корректировок изображения, которые мы сделали с помощью уровней. Чтобы затемнить теневые области с помощью уровней и установить новую точку черного, я щелкнул ползунок точки черного и перетащил его к левому краю гистограммы. Если вы помните, это подняло черную точку с уровня яркости по умолчанию 0 до уровня 20, что означало, что любые пиксели, которые изначально были на уровне яркости 20, были понижены до чистого черного.Мы можем сделать то же самое с Curves. Чтобы установить новую черную точку, мне просто нужно щелкнуть точку на левом конце диагональной линии и перетащить ее вправо, как я это делал с ползунком черной точки в Уровнях. Поскольку я использую Photoshop CS2 и гистограмма не отображается в диалоговом окне «Кривые», я буду следить за палитрой гистограммы, чтобы увидеть, что происходит.
Обратите внимание, что как только вы щелкаете по точке, показания Input и Output под нижней полоской градиента показывают значение 0, сообщая нам, что для точки черного в настоящее время установлено значение яркости 0 и мы еще не внесли никаких изменений.Когда вы перетаскиваете точку по горизонтали вправо, входное значение увеличивается, а выходное значение остается равным 0. Это говорит нам о том, что какой бы исходный уровень яркости мы ни выбрали для точки (входной уровень), опускается до уровня 0 или чистого черный (Уровень вывода). Я собираюсь перетащить свою черную точку на уровень 20, то же значение, которое я установил в Levels:
Перетаскивание черной точки влево или вправо в «Кривых» аналогично перетаскиванию ползунка черной точки в «Уровни».
Чтобы установить новую точку белого в «Уровни» и сделать светлые участки ярче, я перетащил ползунок точки белого к правому краю гистограммы, понизив точку белого с исходного значения 255 до 232.Это подтолкнуло любые области изображения, которые изначально имели уровень яркости 232, до чисто белого цвета. И снова я могу сделать то же самое с Curves. Точка на правом конце диагональной линии работает точно так же, как ползунок белой точки в Уровнях. Мне просто нужно нажать на точку и перетащить ее горизонтально влево. Опять же, диалоговое окно «Кривые» в Photoshop CS2 не содержит гистограммы, но я могу легко просматривать гистограмму в палитре «Гистограмма», когда перетаскиваю точку.
Как только вы нажмете на точку в правом верхнем углу, вы увидите, что показания ввода и вывода отображают значение 255, что указывает на то, что наша белая точка в настоящее время установлена на максимальное значение яркости 255, а у нас нет пока вносил какие-то коррективы. Когда вы перетаскиваете точку влево, значение ввода изменяется, в то время как значение вывода остается на 255, сообщая нам, что какой бы уровень яркости мы ни выбрали с помощью точки, он будет увеличен до чисто белого цвета. Я собираюсь перетащить точку влево до тех пор, пока на вводе не отобразится значение 232, то же самое значение, которое я установил для белой точки в Levels:
Перетаскивание точки белого влево или вправо в «Кривые» аналогично перетаскиванию ползунка точки белого в «Уровни».
Если я еще раз взгляну на свою палитру гистограммы, я вижу, что я успешно произвел те же самые корректировки изображения с помощью кривых, которые я сделал с помощью ползунков точек черного и белого в уровнях. Гистограмма теперь простирается от крайнего левого до крайнего правого угла, показывая полный диапазон тональных значений от чисто черного до чисто белого, за исключением, конечно, деталей, которые мы потеряли из-за растяжения тонального диапазона, обозначенного тем же узор в виде гребня, который мы видели ранее:
Палитра гистограммы показывает те же настройки изображения после установки новых точек черного и белого с помощью кривых.
И если мы посмотрим на само изображение в окне документа, то увидим, что его общий тон улучшился:
Такие же корректировки общего тона изображения были достигнуты с помощью Curves.
А как насчет ползунка средних тонов? Мы посмотрим на это дальше!
Уровни против кривых — Ползунок средних тонов
А как насчет полутонов? Здесь начинает интересоваться настройка кривых в Photoshop. В Уровнях у нас есть ползунок средних тонов, который мы можем перетаскивать влево или вправо, чтобы осветлить или затемнить средние значения яркости на изображении, но сначала в Curves ничего подобного нет.Мы уже видели, что точки на обоих концах диагональной линии — это Кривые, эквивалентные ползункам черной и белой точки в Уровнях, но других точек на линии нигде нет. По крайней мере, пока нет!
Что делает Curves такими невероятно мощными и полезными, гораздо больше, чем команда уровней, так это то, что они позволяют нам добавлять точки где угодно! Например, предположим, что нам нужна точка, которая даст нам такой же контроль над полутонами, который мы получаем с помощью ползунка полутонов в Уровнях.Все, что нам нужно сделать, это добавить его! Чтобы добавить точку, просто щелкните линию в том месте, куда вы хотите добавить точку. Чтобы получить такой же контроль над средними значениями яркости, который я получил бы с помощью ползунка средних тонов в Уровнях, я добавлю точку прямо в центре линии. Обратите внимание, что как только я добавляю точку, показания ввода и вывода показывают значение 128, что говорит мне, что я только что добавил точку с уровнем яркости 128, и, поскольку оба показания показывают одно и то же значение, у меня нет т пока не вносил изменений:
Добавление новой точки в центре линии дает нам Curves, эквивалент ползунка полутонов в Levels.
До сих пор мы перетаскивали точки влево или вправо. Это изменило уровень яркости, который мы выбрали на изображении (входной уровень), но оставил выходной уровень неизменным. Перетаскивание черной точки вправо позволило нам выбрать каждое значение яркости до уровня 20 (входной уровень) и принудительно снизить его до уровня 0 (выходной уровень), в то время как перетаскивание белой точки влево позволило нам выбрать каждую яркость понизьте значение до 232 (входной уровень) и установите его до 255 (выходной уровень).Для нашей точки среднего тона нам нужно прямо противоположное. Мы хотим оставить для нашего Input значение 128 (или что-то близкое к 128, если вы не щелкнули точно посередине) и изменили уровень Output. Мы делаем это, перетаскивая точку вверх или вниз! Перетащите точку вверх, чтобы увеличить значение «Выход», что сделает выбранный уровень яркости светлее, или перетащите его вниз, чтобы затемнить уровень яркости.
Я хочу затемнить свои средние тона, как я делал с командой «Уровни», поэтому я собираюсь перетащить новую точку прямо вниз.Как и ползунок полутонов в Уровнях, вам не нужно перетаскивать точки очень далеко, чтобы получить заметные результаты, поэтому вам определенно захочется следить за своим изображением, когда вы перетаскиваете точки. В отличие от ползунка полутонов в Levels, который имеет дело со значениями гаммы, Curves упрощает работу, имея дело только с уровнями яркости, поэтому вы можете спокойно забыть о значениях гаммы при работе в Curves. Я собираюсь перетащить среднюю точку с исходного значения 128 примерно на 110:
.Перетащите среднюю точку вверх, чтобы осветлить средние значения яркости, или вниз, чтобы затемнить их.
При этом любые области изображения, которые изначально имели уровень яркости 128, затемняются до нового уровня 110. Обратите внимание, что при перетаскивании средней точки наша диагональная линия теперь изгибается в кривую (что, наконец, объясняет, почему это называется командой Кривые). Кривая говорит нам, что каждый второй уровень яркости вдоль линии также регулируется, когда мы перетаскиваем точки, чтобы изменить форму кривой. Таким образом, хотя мы на самом деле не выбрали никаких других уровней яркости, настройка в некоторой степени повлияла на них.
Вот мое изображение после затемнения полутонов с помощью Curves. Эффект точно такой же, как если бы я затемнил их ползунком полутонов в Уровнях:
.Затемняете ли вы средние тона с помощью кривых или уровней, результат один и тот же.
Выходя за пределы уровней с помощью кривых
На этом этапе мы увидели, как мы можем выполнить те же базовые тональные настройки с помощью кривых, что и с уровнями. Мы можем перетащить черную точку в Curves, чтобы затемнить тени, перетащить белую точку, чтобы сделать светлые участки ярче, и добавить нашу собственную точку в середине линии, чтобы осветлить или затемнить средние значения яркости.Вам может быть интересно, что такого особенного в кривых, если мы можем внести те же корректировки с уровнями, особенно когда уровни кажутся намного более понятными. Что ж, главное, что с Curves мы можем пойти еще дальше! Намного дальше! Уровень дает нам всего три настройки — точку черного, точку белого и ползунок с одним полутоном. Curves, с другой стороны, дает нам столько контроля, сколько мы хотим. Мы можем добавить до 16 отдельных точек вдоль кривой для максимальной точности при настройке значений яркости!
Например, одним из наиболее распространенных способов использования Curves является улучшение контраста изображения путем добавления так называемой S-кривой, что означает, что мы изменяем форму кривой во что-то, напоминающее букву S.Для этого нам нужно добавить еще пару точек: одну вокруг метки тона 3/4, чтобы еще больше затемнить тени, и одну вокруг метки тона 1/4, чтобы сильнее осветить светлые участки. У нас нет возможности сделать это с помощью уровней, но с Curves это легко. Сначала я нажимаю на линию примерно на полпути между черной точкой и средней точкой, которую я добавил ранее. Это добавляет четвертый пункт. Затем я перетащу новую точку на небольшое расстояние вниз, чтобы еще больше затемнить теневые области:
Добавление четвертой точки в более темных тонах дает нам еще больший контроль над теневыми областями на изображении.
Я сделаю то же самое с бликами. Я нажимаю на линию примерно на полпути между средней точкой и белой точкой, что добавляет пятую точку кривой. Затем, чтобы сделать светлые участки еще ярче, я перетащу новую точку на небольшое расстояние вверх:
Добавление пятой точки в более светлых тонах дает нам больше контроля над светлыми участками изображения.
Если вам нужно отрегулировать любую из уже добавленных точек, просто щелкните точку, чтобы выбрать ее, затем перетащите ее вверх, вниз, влево, вправо или даже по диагонали по мере необходимости.Перетаскивание точки по диагонали одновременно влияет на уровни ввода и вывода. В моем случае я думаю, что мои средние значения яркости теперь слишком темные, поэтому я собираюсь щелкнуть среднюю точку, чтобы повторно выбрать ее и перетащить обратно до исходного значения яркости 128:
Любые существующие точки можно изменить в любое время, щелкнув и перетащив их по мере необходимости.
Теперь, когда кривая похожа на букву S (вроде), нам удалось еще больше увеличить контраст изображения:
Преобразование кривой в букву S — распространенный способ добавить большему контрасту изображению.
В зависимости от изображения, над которым вы работаете, вы можете осветлить светлые участки и затемнить тени даже больше, чем я сделал здесь, создавая более выраженную S-образную кривую. В моем случае, однако, дальнейшее увеличение контраста сделало бы изображение слишком резким, поэтому я внес лишь незначительные изменения.
По умолчанию команды «Уровни» и «Кривые» влияют как на яркость (яркость), так и на насыщенность цвета изображения. В большинстве случаев это именно то, что вам нужно, но если вы обнаружите, что ваши цвета становятся слишком насыщенными, и вы хотите ограничить эффект корректировок только значениями яркости, просто перейдите в верхнюю часть палитры слоев и измените режим наложения для корректирующего слоя от Нормального до Яркость :
Измените режим наложения уровней или кривых на «Яркость», чтобы избежать увеличения насыщенности цвета.
Если для режима наложения установлено значение Яркость, цвета вернулись к своим исходным значениям насыщенности, в то время как повышенная контрастность сохраняется:
Насыщенность цвета вернулась к исходному уровню.
И вот оно! Это наш первый взгляд на команду Photoshop Curves! Мы увидели, как сделать базовые тональные корректировки изображения с помощью уровней, как сделать те же корректировки с помощью кривых и как мы можем пойти еще дальше с помощью кривых, добавив дополнительные точки к теням и светам.Мы также видели, как ограничить эффекты команд «Уровни» и «Кривые» только уровнями яркости, изменив режим наложения на «Яркость». Мы продолжим исследовать всю мощь Curves в других уроках, в том числе рассмотрим добавленные функции, доступные в Photoshop CS3 и CS4.
5 крутых способов использовать слой «Кривые», чтобы полностью изменить внешний вид ваших фотографий в Photoshop
Корректирующий слой кривых — это мощный, но интересный слой для использования в Photoshop! Есть бесконечные возможности того, что вы можете создать, используя кривые.В этом уроке вы узнаете 5 интересных способов использования слоя «Кривые» в Photoshop! Ура! Просто просмотрите руководство ниже или прочтите, чтобы узнать, как можно изменить внешний вид своих фотографий! (Не забудьте прокрутить до конца, где вы можете получить БЕСПЛАТНЫЙ пакет кривых экшенов Photoshop !!)
Связанное руководство: Как получить объект в POP из фона в Photoshop
СветлееЧтобы сделать фотографию светлее и сделать ее более легкой и воздушной, просто создайте новый корректирующий слой кривых.Поместите курсор в середину этой кривой и перетащите по своему усмотрению!
Статья по теме: 4 быстрых способа получить легкий и воздушный вид в Photoshop
Темный и угрюмыйЧтобы сделать фотографию темной и мрачной, создайте корректирующий слой кривых. На этот раз вы поместите курсор посередине и слегка потяните кривую вниз.
(Снимок сделан с помощью Canon 5d Mark ii и 135mm 2.0 линза)
КонтрастныйЧтобы придать изображению больше контраста с помощью кривых, вам нужно создать кривую, похожую на букву S. В верхней трети этой строки щелкните курсор и перетащите линию вверх.? В нижней трети этой строки щелкните курсором и потяните вниз. Кривая должна напоминать букву S, а ваша фотография должна быть контрастной.
ШероховатыйЭто крутой и уникальный вид, который вы могли бы придать своим изображениям! Вы начнете это так же, как и для создания дополнительного контраста, сделав эту S-образную кривую (см. Непосредственно выше).Но тогда вы собираетесь заняться чем-нибудь еще. Прямо над этой кривой вы увидите раскрывающееся поле с надписью «RGB», щелкните там. Когда вы сделаете еще три цвета, выпадут еще три цвета: красный, зеленый и синий (см. Видео для более детального просмотра). Выберите каждый из этих цветов индивидуально и создайте еще одну S-образную кривую с каждым цветовым слоем.
(Фотография сделана с помощью объектива Canon 5d Mark ii и 135 мм 2.0)
Мягкие и пастельные
Мне нравится этот мягкий и пастельный вид, который можно легко создать с помощью слоя кривых! Чтобы добиться этого вида, начните снова с этой начальной S-кривой в канале RGB (см. Выше в добавленном описании контраста). Затем вы снова перейдете к этим цветовым каналам, как вы это делали для образа «гранж».НО, на этот раз вы создадите перевернутую S-образную кривую для каждого цвета. На каждой цветовой кривой поместите курсор в верхнюю треть линии и потяните вниз. Затем снова на нижней трети строки и перетащите вверх. (Посмотрите видео, чтобы узнать больше!)
(Фотография сделана с помощью объектива Canon 5d Mark ii и 135 мм 2.0)
МатовыйХотя это и не объясняется в видео, кривые также придадут вам потрясающую матовую поверхность! Посмотрите полное руководство о том, как добиться матового вида на ваших фотографиях с помощью кривых (и еще парочку других приемов!)
Удачи, редактируя и экспериментируя со слоем кривых! Если вы все же попробуете этот урок и разместите свою фотографию в Instagram, не забудьте упомянуть или пометить меня @cozyclicks, чтобы я мог проверить, что вы создаете !? А чтобы вам было еще проще, я создал пакет действий Photoshop «Уютные кривые кликов» в качестве подарка вам! Скачать ниже! (совместим с Adobe Photoshop CC)
.

 Твой урок объединяет все знания. В принципе, мне понравился как написан. Все основы упомянуты (где света на графике, где тени, как улучшить контраст, коррекция по каналам) и для новичков может стать открытием данный урок. Честно говоря, не вникала в часть с подробностями, так как знаю, что мало что из этого запомню. Очень хорошо показаны в текстовой части примеры графиков (как затемнить, осветлить, повысить контраст.) Кстати, очень полезные советы даны в текстовой части!!!!! Коррекция по числам мне осталась непонятной, может потому что не очень в это вникала. Полезным в понимании урока стало выполнение ДЗ. Все основные возможности коррекции рассмотрены. А низкий и высокий ключ в фотографии даны как просто дополнение и мини уроки по коррекции? Мне, кстати, понравились эти результаты!!!
Твой урок объединяет все знания. В принципе, мне понравился как написан. Все основы упомянуты (где света на графике, где тени, как улучшить контраст, коррекция по каналам) и для новичков может стать открытием данный урок. Честно говоря, не вникала в часть с подробностями, так как знаю, что мало что из этого запомню. Очень хорошо показаны в текстовой части примеры графиков (как затемнить, осветлить, повысить контраст.) Кстати, очень полезные советы даны в текстовой части!!!!! Коррекция по числам мне осталась непонятной, может потому что не очень в это вникала. Полезным в понимании урока стало выполнение ДЗ. Все основные возможности коррекции рассмотрены. А низкий и высокий ключ в фотографии даны как просто дополнение и мини уроки по коррекции? Мне, кстати, понравились эти результаты!!! . Долго мучилась с Лапландией, но она так и не поддалась Спасибо большое!!!
. Долго мучилась с Лапландией, но она так и не поддалась Спасибо большое!!!



 ⋆ Интернет технологии для вас
⋆ Интернет технологии для вас



 Также этот инструмент позволит вам добавить или удалить опорную точку.
Также этот инструмент позволит вам добавить или удалить опорную точку. В меню «Инструмент» выберите «Кисть». Это приведет к автоматическому использованию любых установленных вами кистей для обводки кривой.
В меню «Инструмент» выберите «Кисть». Это приведет к автоматическому использованию любых установленных вами кистей для обводки кривой.